Alsacreations.com - Actualités - Archives (juillet 2013)
Les dernières actualités d'Alsacreations.com
LearnLayout est un mini-site d'apprentissage dédié au positionnement en CSS.
Parfaitement adapté aux débutants (display, modèle de boîte, float, position, inline-block), le tutoriel n'exclut pas les intégrateurs chevronnés puisqu'il aborde des sujets avancés tels que clearfix, box-sizing, media queries, multicolonnes, flexbox et les frameworks CSS.
Les navigateurs rivalisent d'ingéniosité pour diminuer le temps de chargement des pages, ou du moins le faire ressentir à l'utilisateur. Quelques tentatives de pré-chargement automatique furent réalisées dans le passé, sans toutefois rencontrer un succès immédiat. En effet, effectuer une requête nécessite de "deviner" par avance quelles pages seront les plus pertinentes à pré-charger, avec plus ou moins de justesse et de risques :
- cela consomme de la bande passante - peut-être inutilement si le visiteur décide de ne pas continuer sa navigation dans le sens de l'anticipation
- cela consomme des ressources locales (mémoire vive, disque dur, etc)
- cela peut fausser les statistiques du serveur si elles n'ignorent pas ces requêtes
Désormais, des moteurs de navigateurs courants tels que Firefox, Internet Explorer 9/10/11+ et Chrome peuvent exploiter les directives de la balise <link> et de l'attribut rel (relation) avec certains mots-clés pour pré-charger des URLs précises, que ce soit du code HTML, CSS, JavaScript, images, etc.
Ces techniques sont à utiliser avec une extrême précaution. Mal employées, elles peuvent vous causer plus de tort que de bien et gêner vos utilisateurs (voir les différents cas évoqués précédemment).
Prefetch
Une relation prefetch va déclencher le pré-chargement du fichier mentionné par le lien (attribut href), afin de le placer en cache.
Cette instruction figure dans la spécification côté WhatWG (Links) et W3C (HTML5 Links). Elle est supportée par Mozilla Firefox, Chrome et IE9+.
<link rel="prefetch" href="http://www.mondomaine.com/autre_page.html">
<link rel="prefetch" href="http://www.mondomaine.com/autre_feuille_de_styles.css">
On ne peut pas spécifier d'adresse globale de répertoire, de caractère joker (*), de fichier à télécharger/enregistrer, ou d'autre protocole que http/https. Ne passons pas à côté des choses simples.
Il faut se servir de cette directive avec parcimonie pour ne pas pénaliser la bande passante du visiteur (qui est peut-être sur du bas-débit/mobile) et du serveur. De toute manière, les navigateurs imposent des limites ; par exemple Internet Explorer 11 ne tolère que 10 ressources pré-chargées.
Quand utiliser prefetch ?
Lorsque la navigation logique de l'utilisateur a toutes les chances d'aboutir sur un lien précis, par exemple :
- Lorsqu'il consulte une suite de pages (présentation, slideshow, slides, résultats de recherche paginés...) et qu'il y a une forte probabilité qu'il passe à la suivante.
- Pour anticiper des images ou des feuilles de styles qui auront toutes les chances de s'afficher sur les pages principales du site, ou de l'application web.
Tests et vérifications
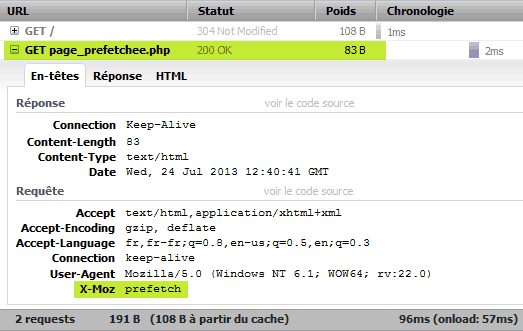
Comment distinguer une requête envoyée au serveur pour un pré-chargement d'une consultation réelle ? Le navigateur peut le signaler avec un en-tête HTTP supplémentaire. Par exemple Firefox envoie X-moz: prefetch, qui pourra se retrouver avec PHP dans $_SERVER['HTTP_X_MOZ'] mais ceci peut évoluer au cours du temps et n'est pas standardisé.
Tous les bons outils de développement (Firebug, F12, etc) pourront afficher les requêtes partant vers le serveur.

La spécification précise également que l'on peut placer cette relation avec les éléments <link>, <a> et <area>.
Dns-prefetch
Dans ce cas, le pré-chargement sera en réalité une requête DNS menée par anticipation, pour résoudre un nom de domaine en adresse IP, sans attendre de le rencontrer dans le code source de la page ou d'une page suivante. Ces requêtes peuvent parfois nécessiter quelques dizaines de millisecondes, et il y en a d'autant plus qu'un document fait appel à des ressources issues de domaines variés.
Note : Cette instruction n'est pas encore standardisée. Elle est reconnue par Mozilla Firefox, Google Chrome et IE10+.
<link rel="dns-prefetch" href="http://www.autredomaine.com/">
Ou sans protocole :
<link rel="dns-prefetch" href="//www.autredomaine.com/">
Si l'on sait par avance que www.mondomaine.com fera ultérieurement appel à des pages, images, CSS, JavaScript de www.autredomaine.com, ou de cdn.mondomaine.com, il pourra être utile de tenter de prédire ce comportement et de gagner du temps sur les requêtes DNS qui seront nécessaires pour convertir ces différents domaines ou sous-domaines en adresses IP (entre 50 et 250 ms généralement).
Certains navigateurs - notamment Chrome - utilisent aussi cette fonctionnalité sans vous demander votre avis et sans déclaration explicite dans un code HTML ; par exemple selon l'historique de l'utilisateur (les 10 derniers domaines visités avant fermeture) et/ou par diviniation de ce qu'il va taper dans la barre d'adresse. Pour voir quelques statistiques DNS sur ce moteur, consultez la page chrome://dns/
Prerender
Le pré-rendu de document va passer la main au moteur d'interprétation pour mettre en cache (mémoire) par avance une page afin de l'afficher quasiment instantanément si le visiteur y accède en ayant déjà un "rendu graphique".
Note : Cette instruction n'est pas encore standardisée. Elle est reconnue par Google Chrome et IE11+.
<link rel="prerender" href="http://www.mondomaine.com/autre_page.html">
Dans ce cas de figure, l'API PageVisibility pourra être utile pour se renseigner sur l'état précis du rendu de la page avec la propriété document.visibilityState (alors égale à prerender). On peut ajouter dans la valeur de l'attribut rel le mot-clé prefetch pour les navigateurs le supportant mais pas encore prerender.
Pour citer un exemple, Internet Explorer 11+ ne pré-calcule qu'une page à la fois. Il agit aussi intelligemment en n'exécutant cette instruction que si le document y faisant appel est au premier plan (onglet actif) et visible. La page de destination est effacée de la mémoire, entre autres :
- si le visiteur décide de diriger ses clics vers une autre URL
- s'il n'y accède pas dans un délai de 5 minutes
- s'il change de fenêtre/onglet actif
- si l'adresse renvoie une erreur HTTP (famille des 400, 500, etc)
- si la page destination utilise <audio> ou <video>
On retrouve ces conditions du côté de Google Chrome, qui y ajoutera aussi une annulation en cas de :
- demande d'identification HTTP ou de page HTTPS
- création de popup
- ressources système trop occupées
- requête AJAX (XMLHttpRequest) avec méthode PUT/POST/DELETE
- navigation privée
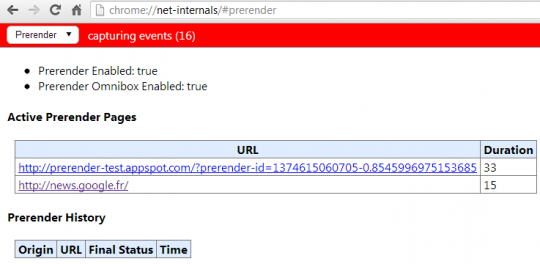
Ce navigateur permet d'examiner l'activité du pre-rendering via la page interne chrome://net-internals/#prerender. Il n'y a (a priori) pas d'en-tête HTTP spécifique envoyé donc pas de possibilité de distinguer un prerender d'une requête classique.

Un petit site de test a été mis au point sur http://prerender-test.appspot.com/ pour détecter l'activation (ou non) de cette fonctionnalité.
Il faut retenir qu'on peut aussi injecter ce type de balise avec JavaScript, de préférence dans la section <head>, c'est alors la dernière présente qui prendra le pas sur les autres.
Alsacréations est fier de vous annoncer la naissance de Schnaps.it, notre nouvel outil de génération de code HTML / CSS !
Combinaison de plusieurs outils existants (KNACSS, Schnapsum et Squelettor), Schnaps.it offre une palette de fonctionnalités lorsque vous débutez un nouveau projet web :
- il permet de construire un squelette HTML vide très rapidement
- il offre la possibilité de concevoir des gabarits de mise en page simple (une, deux, trois colonnes, hauteurs identiques, etc.) basés sur le mini framework KNACSS
- il propose du faux-texte "Lorem Ipsum" en version alsacienne provenant de Schnapsum.
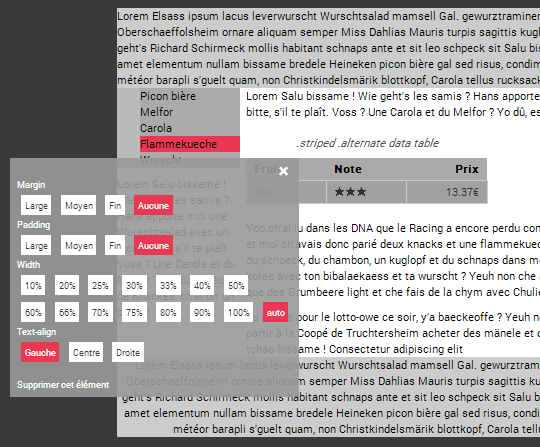
Le générateur de gabarits permet d'affiner certains réglages visuels des différents éléments (largeur, marges internes, marges externes, alignement de texte, etc.).
Une fois vos réglages effectués, il ne vous reste plus qu'à récupérer l'ensemble des fichiers en un clic !

Un grand merci à Laetitia Bonnani, stagiaire dans l'agence Alsacréations pour ce joli travail réalisé tant du point de vue graphique que technique !
Vous cherchez une occasion d'affûter vos compétences en développement Web d'une manière originale et créative, le tout dans une bonne ambiance ? Nous avons ce qu'il vous faut : la BBQ Game Jam, le 31 août 2013 au Luxembourg.

BBQ Game Jam ?
Une game jam est un hackathon au cours duquel on crée un jeu vidéo par équipe. Chaque équipe est constituée de développeurs Web, de graphistes, de musiciens, de game designers, ... Nul besoin d'avoir une expérience préalable dans le domaine, cet événement est ouvert à tous, peu importe le profil, l'âge ou l'expérience. Ce n'est pas une compétition, mais plutôt un moment de partage, d'apprentissage, d'innovation et de challenge personnel.
L'ambiance estivale, le soleil* et un bon barbecue seront de la partie !
La règle du jeu
Cette game jam se déroule sur une seule journée, avec des équipes de 1 à 4 personnes et le but est de créer un maximum de mini-jeux sur des thèmes imposés dont le gameplay ne doit pas excéder 10 secondes. Au bout de la jam, tous les mini-jeux sont compilés sous un seul jeu, à la Wario-Ware ! Le but étant de varier les plaisirs, il est libre à chaque participant de changer d'équipe à chaque mini-jeu réalisé.
Quelle technologie ?
Aucune technologie n'est imposée, tant que le résultat tourne dans un navigateur Web. Vous pourrez découvrir ou approfondir des technologies comme Canvas, SVG ou WebGL, ou creuser un framework de jeu HTML5 tel que CanvasEngine, Enchant.js, Cocos2d-JavaScript, Impact, FlashJS, ou encore Babylon.js... (liste non exhaustive, dans la limite des stocks disponibles).
Date et lieu
La BBQ Game Jam aura lieu le Samedi 31 août 2013, de 9h à 22h, au Technoport Luxembourg : Technoport Luxembourg
9 avenue des Hauts-Fourneaux
L-4362 Esch-sur-Alzette
Luxembourg
À une minute à pied de la gare d'Esch sur Alzette, arrêt "Belval Université" et places de parking gratuites devant le bâtiment.
À environ 2 heures en train de Paris et Strasbourg.
Inscription
Les places sont limitées, l'inscription est obligatoire, elle se fait via le site de la BBQ Game Jam. Une participation aux frais d'organisation de 15 euros est demandée : les boissons et la nourriture seront fournis pendant toute la journée, et celle-ci sera bien entendu clôturée par le traditionnel barbecue !
Plus d'infos
Retrouvez toutes les informations sur le site de l’événement BBQ Game Jam. Vous pouvez aussi suivre l'actualité de cet événement sur les comptes Twitter et Facebook de l'association Extracoin. N'hésitez pas à nous contacter via ces canaux pour toute question ou remarque.
C'est quoi l'accélération matérielle ?

Comme le dit fort à propos Wikipédia : L'accélération matérielle consiste à confier une fonction spécifique effectuée par le processeur à un circuit intégré dédié qui effectuera cette fonction de façon plus efficace.
Dans le monde du Web cette possibilité concernera généralement les animations, et reposera sur la présence de deux éléments essentiels :
- Le processeur : CPU (Central Processing Unit)
- La carte graphique : GPU (Graphic Processing Unit)
Quel intérêt pour nos pages web ?
Certaines propriétés CSS affectent directement ou indirectement la taille de la boîte d'un élément : width, height, mais aussi margin, padding, border, top, right, bottom, left, etc.
Lorsque l'on modifie l'une de ces valeurs via CSS, le navigateur se voit contraint de recalculer la boîte ainsi que celles qui l'entourent et de "repeindre" la page (repaint).
Ce comportement est généralement insignifiant… sauf en cas de transition ou d'animation CSS : le navigateur, via le processeur, doit alors recalculer tous les éléments à chaque étape-clé de la transition !
La conséquence de cet effort du processeur se traduit par des effets de ralentissements et des saccades qui peuvent devenir très gênantes sur des périphériques de faible puissance, et en particulier sur des tablettes et smartphones.
Lors de vos animations CSS, pensez dans un premier temps à éviter les propriétés de "boîte" (citées précédemment) et remplacez-les avantageusement par des équivalents beaucoup plus performants (mais parfois moins compatibles) telles que les transformations : translations, rotations, déformations.
Et quand ce n'est pas possible,… il sera alors grand temps d'activer l'accélération matérielle via CSS, et le gain en fluidité sera immédiat et perceptible !
Activer l'accélération matérielle (AM) en CSS ?

Appliquer une transformation CSS force un élément à s'afficher dans un "calque" indépendant du reste des éléments, permettant alors au navigateur de le traiter différemment.
L'une des possibilités offertes est alors de basculer tous les traitements et calculs de cet élément du côté de la carte graphique (GPU), et non plus du processeur (CPU). Bref,
Une transformation CSS "classique" (translate, rotate, skew, scale, matrix) ne suffit pas à activer l'accélération matérielle, il est nécessaire que cette transformation passe via l'axe de la pronfondeur (axe Z). En clair, il faut opérer une transformation 3D.
Voici une liste de déclarations CSS 3D permettant d'activer l'accélération matérielle sans altérer l'affichage ou la position de l'élément :
-
transform: translateZ(0); -
transform: translate3d(0,0,0); -
perspective: 1000; backface-visibility: hidden;
Dans tous les cas, n'oubliez pas d'ajouter les préfixes constructeurs de rigueur (-webkit-, -moz-, -ms-, -o-) nécessaires tant que la spécification W3C du module des transformations 3D n'est pas finalisée.
Notez également que certains filtres CSS (CSS3 filters, actuellement à l'état de brouillon), WebGL, la vidéo et l'élément HTML5 <canvas> contribuent également à l'activation de la carte graphique.
Certains navigateurs permettent d'afficher les informations de la carte graphique et notamment si l'accélération est possible. Par exemple dans Firefox, la commande est about:support, et dans Chrome la syntaxe est chrome://gpu :
Un exemple concret ?
Pour mieux comprendre la mise en pratique de l'accélération matérielle, je vous propose un court exemple concret. Le but est de faire apparaître un menu de navigation en transition lors d'un événement :
nav {
transform: translate3d(-100%,0,0); /* activation de l'AM */
transition: transform .4s;
}
nav.open {
transform: translate3d(0,0,0);
}
Variante (plus compatible si les transformations 3D ne sont pas supportées) :
nav {
position: absolute;
left: -100%;
transform: translate3d(0,0,0); /* activation de l'AM */
transition: left .4s;
}
nav.open {
left: 0;
}
Les snippets de navigation responsive sur la page goetter.fr/nav activent tant que faire se peut l'accélération matérielle. Je vous invite à les décortiquer et vous les approprier.
Pratique aussi pour les filtres CSS

Les filtres CSS, actuellement en brouillon dans les spécifications, offrent de nouvelles possibilités graphiques fort intéressantes : flou, noir et blanc, sépia, contraste, luminosité, etc.
Cependant, à l'instar des animations, certains filtres CSS tels que blur (flou) posent des problèmes de lenteur sur mobiles.
Dans ce cas, activer l'accélération matérielle vous sera également d'une grande utilité.
Et aussi pour le lissage des polices !
Le lissage des polices laisse souvent à désirer sur Chrome Windows, je ne vous l'apprends sans doute pas. Sachez que dans ce domaine aussi l'activation de l'accélération matérielle peut faire des miracles.
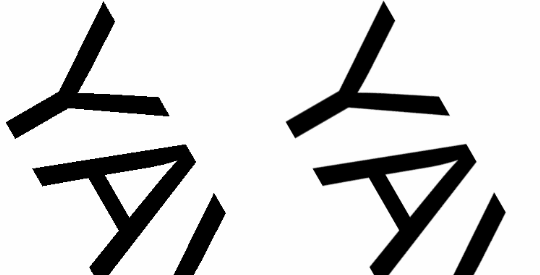
Prenez deux caractères agrandis et tournés. Dans le premier cas, opérez une rotation simple à l'aide d'une transformation classique. Dans le second cas, ajoutez une transformation CSS 3D afin de solliciter la carte graphique. Vous serez bluffés par le résultat (à voir sur CodePen) :
span {
display: inline-block;
-webkit-transform: rotate(60deg);
}
span+span {
-webkit-transform: rotate(60deg) translate3d(0,0,0);
}

Conclusion
Activer l'accélération matérielle favorise la fluidité des animations CSS, mais provoque également d'autres effets bénéfiques pour les périphériques dont le processeur est parfois à la traîne.
Sachez en profiter sans toutefois en abuser : les cartes graphiques de nos anciens mobiles ne sont pas non plus des foudres de guerre et pourraient facilement pâtir d'un excès de zèle dans vos choix d'activation matérielle.
Pour accompagner l'été, les beaux jours, le soleil et le farniente, rien de mieux qu'une bonne activité de geek pour ne pas s'ennuyer.
C'est pourquoi nous ressortons des cartons nos petits concours Alsacréations. Voici le premier de l'année : il se nomme "Toujours avec un S".

Pour participer, il vous suffit d'un peu d'imagination pour redesigner la page http://www.alsacreation.com/ dédiée aux étourdis qui oublient le "S" à la fin de "Alsacréations".
Vous avez jusqu'au 09 août 2013 pour vous inscrire et partager votre production, puis les membres d'Alsacréations voteront pour établir le classement final.
Il est important de savoir qu’Alsacréations ne tire strictement aucun avantage ni quelconque profit de cette page dédiée. Le concours proposé ne constitue pas un travail déguisé mais uniquement une proposition ludique aux personnes motivés.
Les vainqueurs recevront des lots parmi les suivants :
- 1er lot : 1 livre HTML5, 1 livre CSS avancées, 2 mémentos Eyrolles, une carte de crédit Tuto.com (valeur 15€) et 20 kiwiz
- 2ème lot : 2 mémentos Eyrolles, une carte de crédit Tuto.com (valeur 15€) et 10 kiwiz
- 3ème lot : 1 mémento Eyrolles, une carte de crédit Tuto.com (valeur 15€) et 5 kiwiz
- 4ème lot : une carte de crédit Tuto.com (valeur 15€)


Pour tous les participants : une bonne visibilité pendant toute la durée du concours (au moins) et 2 kiwiz.
Indépendamment des résultats, Alsacreations choisira la page qui lui semble la plus appropriée pour la placer en ligne. Une mention de l’auteur et un lien vers son site personnel seront bien entendu placés sur la page.
Consultez le règlement du concours pour plus d'informations. À vos crayons !
