Alsacreations.com - Actualités - Archives (février 2014)
Les dernières actualités d'Alsacreations.com
Consacré "mot-clé de l'année 2013" par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd'hui incontournable dans nos projets web (et dans les cahiers des charges de nos clients)… mais demeure toujours aussi confus et insaisissable même chez les professionnels !
Voici donc une petite introduction pour mieux comprendre ce phénomène...

Le Responsive Web design est une approche de conception Web qui vise à l'élaboration de sites offrant une expérience de lecture et de navigation optimales pour l'utilisateur quelle que soit sa gamme d'appareil (téléphones mobiles, tablettes, liseuses, moniteurs d'ordinateur de bureau).
Une expérience utilisateur "Responsive" réussie implique un minimum de redimensionnement (zoom), de recadrage, et de défilements multidirectionnels de pages.
Le terme de "Responsive Web design" a été introduit par Ethan Marcotte dans un article de A List Apart publié en mai 2010.
Il décrira par la suite sa théorie et pratique du responsive dans son ouvrage "Responsive Web Design" publié en 2011. Celle-ci se limite à des adaptations côté client (grilles flexibles en pourcentages, images fluides et CSS3 Media Queries).
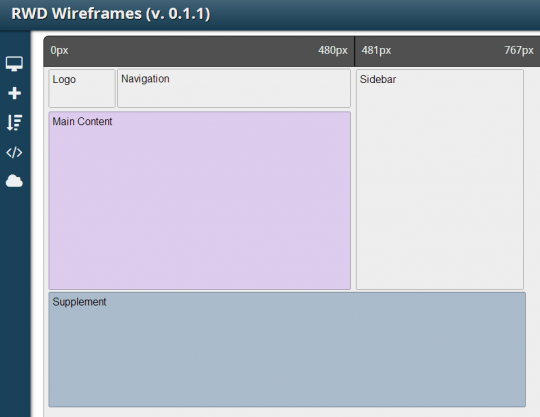
RWD-wireframes est un très bon outil visuel permettant de créer rapidement de simples gabarits responsive en quelques clics. Il est très parlant pour un client ;)
Site dédié, application ou responsive ?
Nous disposons actuellement de trois moyens pour véhiculer le contenu web sur des appareils connectés : un site dédié, une application native et une version responsive de site web.
Sachez que chaque solution a des avantages et des inconvénients : selon vos besoins et contraintes (notamment de budget et de délais), il pourra être parfaitement pertinent d'opter pour l'une ou l'autre.
Un site dédié

Un projet de site dédié consiste à concevoir deux ou plusieurs entités différentes selon le dispositif visé : un site principal, un site pour smartphones, un site pour tablettes, etc.
Généralement, un test initial côté serveur détecte le type d'appareil et renvoie vers une adresse web dédiée (m.monsite.com par exemple).
Les avantages des sites web dédiés sont :
- La possibilité d'affiner précisément la structure du site et ses contenus en regard du périphérique utilisé
- La possibilité de cibler et de s'adapter à des fonctionnalités variées (notamment le touch)
- Peut être une alternative "rapide", en attendant une refonte complète (et responsive) de son site web
Mais un site dédié n'est pas exempt d'inconvénients :
- Le contenu dupliqué ("duplicate content")
- La maintenance de plusieurs versions de site et de plusieurs adresses web (moins facilement indexables par un moteur de recherche)
- La détection côté serveur ("UA sniffing") souvent biaisée ou non à jour
Une application native
Une application native est un produit développé spécifiquement dans divers langages (iOS, Android, WindowsPhone) et qui se télécharge et se référence au sein d'un "Store" (AppStore, Google Play, Windows store).
Cela lui confère certains avantages :
- La prise en charge facilitée de fonctionnalités natives (touch, accéléromètre, notifications, GPS, etc.)
- Un installation possible sur son périphérique
- Une totale "acclimatation" au périphérique (ergonomie, performances, densité de pixels)
- La présence de sa marque sur l'AppStore (pour ne citer que lui) et de pouvoir disposer d'un "raccourci" sur le smartphone de l'utilisateur
… Mais aussi certains inconvénients :
- Un développement spécifique dans plusieurs langages (iOS, Android, WindowsPhone)
- Le coût du développement, des licences, et de la maintenance pour chaque système d'exploitation
- Un contenu non indexable par un moteur de recherche web classique
- La mise à jour de l'application nécessite une action de l'utilisateur
Une version responsive
À l'heure où des centaines de tailles et formats d'écrans différents se connectent à chaque instant, la méthode du Responsive Web design apparaît comme la "solution de facilité" en vertu de son objectif principal:
s'adapter à tout type d'appareil de manière transparente pour l'utilisateur
- Des coûts et des délais généralement inférieurs aux techniques citées précédemment
- Une maintenance de projet facilitée (une seule feuille de style, un seul fichier HTML, etc.)
- Une mise à jour transparente et un déploiment multi-plateformes
- Le Responsive peut être envisagé après la conception initiale du site (même si ce n'est pas l'idéal)
Les inconvénients ne sont cependant pas nuls :
- De bonnes connaissances techniques, et une veille technologique constante, sont indispensables
- Il est nécessaire de prévoir des tests nombreux et variés tout au long du projet ("device labs", simulateurs)
- Il est difficile de contourner les limites ergonomiques et de performances des navigateurs web
- Faire du responsive, c'est… plus long que de ne rien faire (25% du temps supplémentaire)
Au final, le Responsive Web design n'est qu'un moyen parmi d'autres de parvenir à ses objectifs mais ne doit pas être considéré comme la seule éventualité ni comme une "solution magique" à tous les problèmes.
D'ailleurs, il est fréquent qu'un cumul de différentes méthodes soit employé : par exemple un site à la fois dédié et responsive, ou un site responsive garni de certaines détections côté serveur (on parle alors de RESS), etc.
Le site mediaqueri.es est une excellente ressource pour découvrir d'autres sites web responsive à travers un annuaire.

Responsive, Adaptatif ou Liquide ?
En France, et selon Wikipedia, le Responsive Web Design est un synonyme de "site web adaptatif".
Techniquement, il conviendrait de distinguer les sites web Responsive, Adaptatifs et Liquides :
- Un site web Liquide (ou fluide) est un site web dont les largeurs de colonnes sont exprimées en unités variables (pourcentages, em, vw, etc.) et qui s'adapte généralement automatiquement à la taille de fenêtre, jusqu'à une certaine mesure
- Un site web Responsive est un site web fluide associé à des méthodes CSS3 Media Queries permettant de modifier les styles (ré-organisation de la page par exemple) selon certains critères, pour s'adapter complètement à la taille d'écran.
- Un site web Adaptatif va beaucoup plus loin : il prend en compte tous les aspects de performance (chargements conditionnels de ressources), d'accessibilité, d'ergonomie spécifique, etc.
et techniquement, le RWD ça implique quoi ?

Depuis sa première appellation en 2010, le Responsive Web design a quelque peu évolué. Il nécessite actuellement - en général - les technologies et méthodes suivantes:
- Une grille fluide, où les largeurs des éléments de structure sont débarrassées des unités de pixels
- Des images, des médias et des contenus flexibles leur permettant de ne pas "déborder de leur parent" lorsque celui-ci se restreint
- Une adaptation de l'affichage au Viewport du terminal
- Des CSS3 Media Queries permettant d'appliquer différentes règles de styles CSS selon la taille, l'orientation ou le ratio du device
- Éventuellement des adaptations conditionnelles (menu de navigation) côté client, basées sur JavaScript ou jQuery
- Une philosophie "Mobile First" et "Enrichissement progressif" facilitant l'accessibilité, la compatibilité et la performance des pages produites
- De plus en plus souvent de parties détectées et générées côté serveur (RESS), là aussi notamment pour accélérer l'affichage de certains composants ou ressources.
Au final, le Responsive Web design, c'est pas si facile !
Ressources
- http://liquidapsive.com/
- mediaqueri.es
- RWD Wireframes
- This is Responsive
- Différencier site web et application
Crédits illustration "iceberg" : Stéphanie Walter
Une problématique récente a vu le jour avec la venue de WebGL : comment utiliser dès à présent cette technologie sans devoir ré-apprendre un nouveau langage complexe, et sans devoir tout coder "à la main" ?
Ne trouvant aucun système permettant d'utiliser de manière facile et satisfaisante la technologie WebGL, Nicolas Barre a décidé de créer sa propre visionneuse d'objets 3D.
3Dbop est une visionneuse d'objets 3D pour le web basée sur le moteur Open Source CubicVR. Elle est conçue pour afficher plus facilement des objets 3D créés avec votre logiciel favori (SketchUp, Blender...) dans les navigateurs web compatibles avec la technologie WebGL.

Fonctionnement
- Créez votre modèle avec votre logiciel favori (SketchUp, Blender...)
- Exportez-le en Collada
- Transférez le dans un dossier sur le serveur
- Modifiez les paramètres Javascript de lumière et de caméra
Ceci est compatible avec Chrome, Firefox et IE 11.