Alsacreations.com - Actualités - Archives (mars 2014)
Les dernières actualités d'Alsacreations.com
Besoin de créer un jeu de couleur pour votre créa ? Besoin de choisir rapidement une couleur en CSS ? Votre client vous a donné une couleur de départ et vous avez besoin d'inspiration pour créer votre thème ?
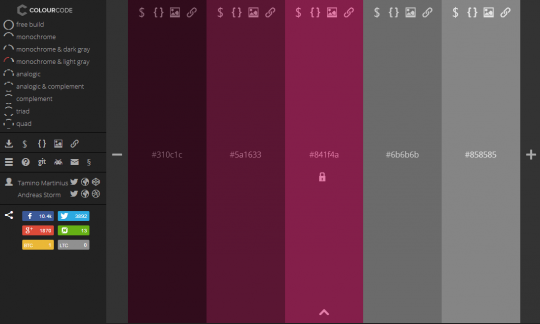
Je vous propose aujourd'hui de jeter un oeil à colourco.de, un éditeur de thème de couleur en ligne.
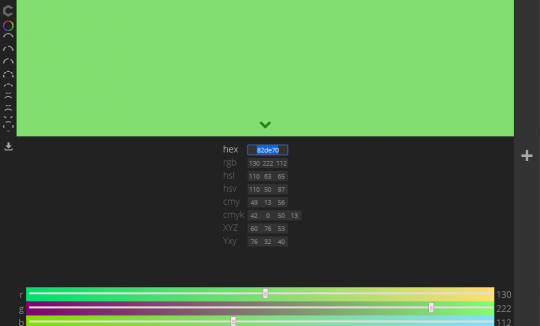
La prise en main peut paraître déroutante au premier abord : déplacez la souris de gauche à droite pour choisir la teinte, et de haut en bas pour choisir le contraste.
Vous avez une couleur définie que vous souhaitez utiliser ? Pas de panique c'est possible aussi, il vous suffit de cliquer n'importe où, pour ensuite avoir accès aux options cachées sous la fenêtre du bas qui vous permettent d'entrer n'importe quelle couleur au format hexadécimal, rgb, hsl, etc.

Une fois la couleur de départ choisie, vous pouvez ensuite ajouter les autres couleurs à la main. Mais le vrai intéret de l'outil est d'exploiter les options du menu pour automatiser la construction : monochrome, couleurs analogues, complémentaires ou encore une harmonie en triade, vous avez plusieurs possibilités.

Une fois satisfait par votre thème, vous pouvez alors le partager directement avec un client ou des collègues via l'option de permalink, mais également le télécharger au format .PNG et dans un fichier au format .scss ou .less pour utiliser directement dans votre intégration.
Même si la prise en main n'est pas forcément facile, colourco.de constitue une alternative originale à kuler. Il ne lui manque que l'export du thème dans des formats compatibles avec des outils comme Photoshop, Fireworks ou Illustrator.
La règle @supports, également nommée “règle conditionnelle”, permet de détecter la reconnaissance de certaines propriétés CSS au sein du navigateur.
Introduite au sein des spécifications dans le module des CSS conditionnelles, au même titre que les Media Queries, la règle @supports se rapproche de ce que peut nous offrir un outil tel que Modernizr, à savoir détecter le support ou non d’une fonctionnalité CSS chez votre visiteur afin de prévoir une alternative au besoin.
Compatibilité
Au statut de “Candidate recommendation”, @supports est actuellement compatible sur les navigateurs suivants, selon Can I Use :
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Firefox 22+ Firefox Mobile 28+ |
Supporté depuis Firefox 17 en activant une preference du navigateur |
|
|
Chrome 28+ Chrome Mobile 33+ |
|
|
|
Opera 12.1+ Opera Mobile 16+ |
|
|
|
Android Browser 4.4+ |
Syntaxe générale
À l’instar des autres règles-at, @supports intègre une ou plusieurs règles au sein d’un bloc d’accolades.
La - ou les - condition(s) doivent être individuellement entourées de parenthèses.
Voici un exemple de règle conditionnelle valide :
@supports (hyphens: auto) {
p {
hyphens: auto;
}
}
Les règles conditionnelles suivantes sont invalides :
@supports (hyphens) { /* valeur obligatoire */
...
}
@supports (hyphens: auto and text-align-last:justify) { /* parenthèses individuelles obligatoire */
...
}
Opérateurs
La règle @supports accepte les opérateurs suivants :
-
not(négation), -
and(et), -
or(ou)
Exemples
Tester le support d’une propriété préfixée avec or
@supports (-webkit-filter: sepia(1)) or (filter: sepia(1)) {
.sepia {
-webkit-filter: sepia(1);
filter: sepia(1);
}
}
Tester la non-reconnaissance d’une propriété avec not
@supports not (height: 100vh) {
html, body {height: 100%; margin: 0; padding: 0}
.content {min-height: 100%; display: table}
}
@supports (height: 100vh) {
.content {height: 100vh;}
}
Tester à l’aide d’une combinaison d’opérateurs
Dans le code suivant, le test est vérifié si display: flex est supporté et si display: grid n’est pas supporté :
@supports (display: flex) and ( not (display: grid) ) {
body {
display: flex;
}
}
Gare aux faux-négatifs !
La règle @supports est parfois moins bien supportée que la propriété testée, et les résultats peuvent en être faussés.
Par exemple dans le test suivant, le module CSS3 Grid Layout est bien supporté par Internet Explorer 10, mais c’est @supports qui n’est pas reconnu sur ce navigateur !
@supports (display: -ms-grid) or (display: grid) {
div {
display: -ms-grid;
display: grid;
}
}
Version JavaScript
Pour information, l’équivalent JavaScript de la règle @supports se présente sous la forme de la méthode CSS.supports().
Les spécifications proposent deux types de syntaxes pour cette méthode :
if( CSS.supports( 'property', 'value') ) { }
if( CSS.supports( '(property: value) and (property: value') ) { }