Alsacreations.com - Actualités - Archives (octobre 2014)
Les dernières actualités d'Alsacreations.com
Aujourd'hui, 24 octobre 2014 - forcément un vendredÿ, c'était prémédité - le forum Alsacréations a 10 ans jour pour jour, comme en témoigne le premier sujet officiel déniché par AudrasJB.
En prenant du recul sur cette décennie, force est de constater que beaucoup de choses ont changé et ça c'est bien.
Ce forum est né d'une frustration de ne pas avoir de lieu d'échange francophone sur les standards et fut en quelque sorte un "pionnier" dans son domaine.
Ce n'est plus le cas et c'est tant mieux, cela signifie que la sauce a pris et que nos valeurs telles que l'accessibilité, les standards et la qualité font de plus en plus partie de nos projets web en production. Plus basiquement, CSS n'est plus une "mode", que HTML5 et CSS3 sont utilisés en production et les techniques ancestrales des framesets et autres tableaux de mise en forme sont en passe de disparaître.
Accessoirement, le forum nous apporte aujourd'hui encore son lot de franches rigolades et de "best-of" dont certains ornent désormais la partie "citations" du pied de page d'Alsacréations.
Pas de grosse fanfare aujourd'hui, mais le coeur est à la fête parce qu'on a l'impression d'avoir bâti une communauté dont les services sont variés (forum, actualités, emploi), professionnels et - surtout - gratuits comme nous l'avons toujours souhaité.
Bien sûr tout n'est pas parfait, un peu comme dans la vraie vie : quand 50000 personnes sont susceptibles d'interagir dans une communauté, il y a forcément des hauts et des bas, des moments très enrichissants mais aussi parfois des tensions. Bah oui, on n'est plus 200 comme aux débuts.
La question que j'ai envie de poser, surtout aux habitués voire aux "anciens" est toute simple : comment voyez-vous l'avenir de ce lieu ?

(le forum Alsacréations en décembre 2004)
PhoneGap, création d’applis mobiles multi-plateforme
PhoneGap est un framework open source pour créer des applis mobiles multi-plateforme avec les technologies traditionnelles du web : HTML, CSS, JavaScript.
Les applications mobiles créées à l’aide des technologies web sont sont appelées applications hybrides (c.-à-d. mélangeant web et technologies natives).
Créer une appli mobile : le parcours du combattant

© vincentuonis - Fotolia.com
Créer une application mobile pour plusieurs plateformes (iOS, Android, Windows Phone…) est un défi technique.
Chaque système d’exploitation réclame une technologie spécifique :
- Objective-C/Swift pour iOS
- Java pour Android
- Langages de la gamme .NET pour Windows Phone
- ...
Au-delà du langage de programmation, chaque plateforme propose un framework, notamment pour l’interface utilisateur.
Les technologies propres à chaque environnement sont appelées natives.
Maîtriser un environnement est déjà complexe. Alors trouver l’oiseau rare qui va être capable de jongler avec deux ou trois…
Créer une application mobile pour plusieurs plateformes nécessite un sérieux investissement et n’est pas à la portée de toutes les bourses des clients ou des prestataires.
Si vous faites face à ce problème pour vous ou un de vos clients, et que vous êtes déjà aguerris au développement web, PhoneGap peut être une solution pour vous.
Cet article n’aborde pas les sujets du design et des tests. Mais là encore la création d’applications multi-plateforme peut aussi se révéler ardue dans ces domaines.
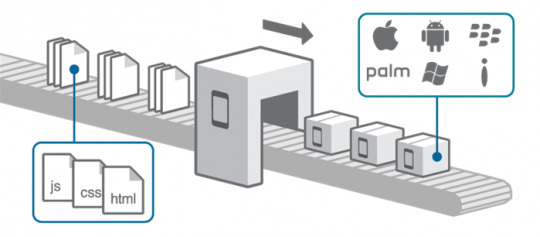
Le fonctionnement de PhoneGap
PhoneGap fournit une API JavaScript multi-plateforme pour accéder aux fonctions des appareils (ex. appareil photo, GPS, carnet des contacts…).
Par exemple, pour faire vibrer l’appareil pendant 3 secondes :
navigator.vibrate(3000);
C’est aussi bien qu’un bon vieux <blink>
Cette API est disponible de la même façon pour chaque plateforme (à quelques exceptions près). Depuis la version 3.0 de PhoneGap, elle est disponible sous la forme de plugins (appelés Core Plugins) que vous êtes libres d’intégrer ou non à vos applications. Pour les plus courageux, vous pourrez étendre l’API du noyau grâce à vos propres plugins PhoneGap. (Il en existe déjà déjà pas mal, pour gérer les achats InApp ou les notifications par exemple.)
Une fois le développement fini, PhoneGap vous permet de compiler le code HTML, CSS, JavaScript pour chaque plateforme. Vous pourrez ensuite distribuer les applications dans les différents app stores (Apple App Store, Google Play, Windows Phone Store…).
Le développement frontend pour PhoneGap

Le développement frontend d’une application PhoneGap est très proche de celui d’une web app. On développera des applications “page unique” en s’aidant de frameworks JavaScript comme jQuery Mobile, BackboneJS, AngularJS, Bootstrap…
Un des sujets importants est de créer une interface utilisateur crédible, c.-à-d. perçue et reconnue par les utilisateurs comme celle d’une application mobile. Il faudra à la fois qu’elle s’intègre bien au système d’exploitation et qu’elle soit performante (pensez aux animations notamment).
Une tendance est de vouloir imiter à tout prix une interface native, cela peut se révéler difficile et contre-productif. Vous pouvez tout à fait créer des interfaces cohérentes et efficaces sans pour autant vous astreindre à une imitation parfaite des applications natives. Jouez avec les contraintes ! D’excellents frameworks (comme Ionic, HammerJS ou VelocityJS) peuvent vous y aider.
Le code HTML, CSS, JavaScript est-il vraiment compilé ?
La réponse est non car votre code ne sera pas converti en code natif. Le code HTML, CSS, JavaScript reste tel quel et l’application PhoneGap utilise le navigateur web de l’appareil (webview) pour l’interpréter : Safari pour iOS, le stock browser (basé sur Chromium) pour Android, Internet Explorer Mobile pour Windows Phone...
Donc, lorsque vous développez une application PhoneGap, c’est le support de ces navigateurs mobiles dont vous devez tenir compte. Par exemple, pendant longtemps la position:fixed n’était pas disponible sur Safari iOS.

© cowlabstudio.com/phonegapitalia
La performance
Même si d’importants progrès ont été faits ces 2 dernières années, le principal problème est celui de la performance.
Les moteurs de rendu et d’interprétation JavaScript ne sont pas aussi performants que du code natif. C’est d’autant plus vrai que jusqu’à récemment, les navigateurs utilisés par des applications tierces (webviews) étaient moins performants que le navigateur proposé aux utilisateurs.
Si la performance sous iOS a toujours été relativement bonne, celle d’Android a tendance à engendrer de nouvelles insultes chez les développeurs. Heureusement, il semble que Google ait pris le taureau par les cornes cette année (2014) pour réduire la fragmentation des appareils Android et améliorer la performance des webviews (grâce notamment à l’utilisation de Chrome mobile).
Une bonne stratégie est de viser les versions 4+ d’Android lorsque c’est possible et d’être prudent avec les animations gourmandes.
Un site web en tant qu’application ?
Il est tout à fait possible de déployer des applications mobiles qui ne font qu’appeler un site web adapté au mobile. Ce site pourra utiliser l’API PhoneGap pour accéder à l’appareil. Un avantage est de pouvoir mettre à jour l’application sans repasser par la case app store.
Pendant longtemps, les applications se contentant d’encapsuler un site web étaient rejetées par Apple. Ce n’est plus le cas à présent.
Mais peut-on encore parler d’applications mobiles ?
Par exemple, une des caractéristiques des applications est de pouvoir s'accommoder de la disponibilité (très variable) du réseau. C’est pour le moment relativement complexe avec une web app et encore moins avec un site web mobile traditionnel.
Il est donc recommandé de développer des applications JavaScript installées en local et utilisant des services web pour intéragir avec le serveur.
Mais il peut être utile de pouvoir rafraîchir certaines parties de vos applications (ex. mentions légales) sans avoir à mettre à jour l’application dans les app stores.
PhoneGap est-il open source ?
La réponse est oui. Depuis fin 2011, le nom du projet open source PhoneGap est Cordova. C’est un projet de la fondation Apache.
Le nom PhoneGap est utilisé par Adobe (qui a racheté Nitobi, la société à l’origine du projet). Adobe développe notamment le service en ligne PhoneGap Build qui permet de compiler des applications dans le cloud.
PhoneGap et HTML 5
L’API JavaScript de PhoneGap recoupe celle du HTML 5. C’est par exemple le cas de la détection de la disponibilité du réseau. Les développeurs de PhoneGap font d’ailleurs attention à respecter la même syntaxe. Dans le futur on peut espérer que le support de HTML 5 soit complet et que toutes les applications puissent être développées avec (un peu comme le préfigure déjà FirefoxOS). En attendant, PhoneGap permet déjà de profiter de pas mal de fonctionnalités du HTML 5 dans vos applications.
Conclusion
PhoneGap est une solution solide de développement d’applications mobiles hybrides. Elle ne cesse de s’améliorer et sa communauté grandit. Elle m’a permis de réaliser des projets d’applications mobiles multi-plateforme moins coûteux.
Néanmoins, ce n’est pas une solution prête à l’emploi et il faut prévoir un temps d’apprentissage au début tant sur l’utilisation de PhoneGap lui-même que sur le développement frontend dans ce nouveau contexte.
Ce n’est pas non plus une solution qui va être adaptée à tous les types d’applications mobiles. Elle l’est surtout pour des applications simples dont le coût d’un développement natif est prohibitif.
Petit à petit, au fur et à mesure des mises à jour, le champ d’application de PhoneGap va s’étendre.
Si cet article a éveillé votre curiosité, et que vous voulez mieux vous rendre compte de ce qu’est le développement d’une application PhoneGap, je vous recommande les tutoriels du site Grafikart.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Depuis cette année, l'équipe d'Alsacréations a décidé d'écumer plusieurs conférences différentes (et non pas uniquement Paris-Web, qui demeure un événement exceptionnel, ne me faites pas dire ce que je n'ai pas dit, hein).
C'est pourquoi vous risquerez de cotoyer certains membres de l'agence à Lyon, lors du BlendWebMix 2014 les 29 et 30 octobre prochains !
Ça parle de quoi ?
Blend, c'est... comment dire... un mix entre plein de domaines du Web aussi divers que variés : technologies, design, recherche, et business. Bref, il y en a vraiment pour tous les goûts.
Au final, ça nous donne un planning de près de 100 conférences organisées sur les deux journées que couvre l'événement (si vous me cherchez, repérez celles qui parlent de CSS et de front-end ;))
Pour vous exciter encore un peu plus, n'hésitez pas à regarder le teaser vidéo assez sympa réalisé par les organisateurs.
Un bon de réduction rien que pour vous !

Mais oui vous avez bien lu : si vous n'êtes pas encore inscrits aux conférences BlendWebMix, sachez qu'un code promo "Alsacreations@Blend" (sans les guillemets ;-) vous donnera droit à -15% (soit plus de 30€ de reduc sur le tarif actuel à 219€) sur le prix des places.
Promis, on n'y gagne rien en échange et on n'a pas d'action chez Blend.
Euh, en fait si, pour être tout à fait sincères on y gagne une place gratuite mais gentils comme on est... on vous l'offre !
Quoi ? Une place gratuite aussi ?!
Carrément.
Nous offrons une place gratuite pour Blend que nous allons faire gagner à notre communauté.
Pour avoir une chance de remporter ce billet, il vous suffira de (re)tweeter le tweet suivant :
Jus de kiwi frais mixé avec un zeste de web : toi aussi viens rencontrer l'équipe @alsacreations et gagne ta place à #BlendWebMix
Notez que tout autre media que Twitter ne sera pas pris en compte.
Le verdict aura lieu le vendredi 17 octobre à 13h37, heure à laquelle nous tirerons au sort et annoncerons le tweet vainqueur et l'heureux élu.
Google vient de sortir la version 38 de son navigateur Chrome il y a quelques jours et celle-ci s'annonce déjà palpitante pour nos intégrations responsives : outre les supports de <picture> et du couple "srcset + sizes", son inspecteur d'élément fait un énorme pas en avant et se dépasse à présent les fonctionnalités offertes par la vue responsive de Mozilla Firefox.

Activation
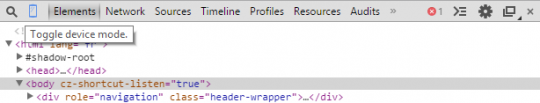
Il suffit d'activer l'Inspecteur d'élément de Google Chrome de la façon habituelle (touche F12 ou clic droit + "inspecter l'élément"), puis de cliquer sur le bouton "Toggle device mode", juste à côté du bouton "Elements".
Cette action déclenche la vue responsive de Chrome avec toutes ses nouvelles fonctionnalités bien pratiques.

Fonctionnalités
La liste des fonctionnalités offertes par cette nouvelle mouture de l'inspecteur d'éléments est vraiment intéressante.
Outre le fait de disposer d'une poignée permettant de redimensionner la page au sein de son navigateur, avec - bien entendu - toutes les règles et mesures associées, il est à présent possible de bénéficier de trois avancées importantes :
- Throttle (vitesse de connexion)
- Choix du device
- Media Queries
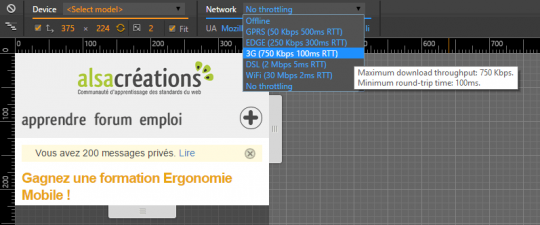
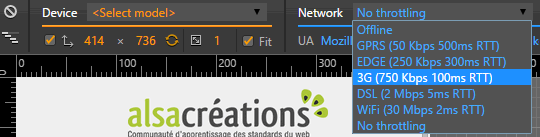
Throttle
Cette option permet de simuler des vitesses de connexion généralement plus faibles afin de tester la rapidité d'affichage dans diverses conditions réelles.
Il est même possible de tester ses pages en mode offline.

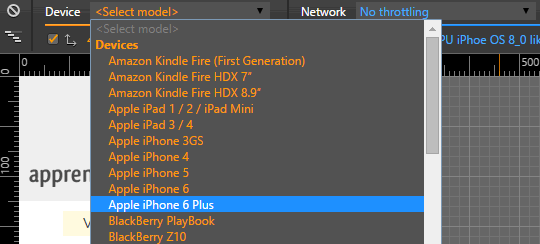
Choix du device
La liste des périphériques est pour le moins impressionnante, même s'il ne s'agit que d'une simulation et non une véritable émulation.
De plus, en choisissant un device, Chrome vous informera de ses dimensions utilisables (pixels CSS) ainsi que de son pixel-ratio, un peu comme le fait l'outil mydevice.io

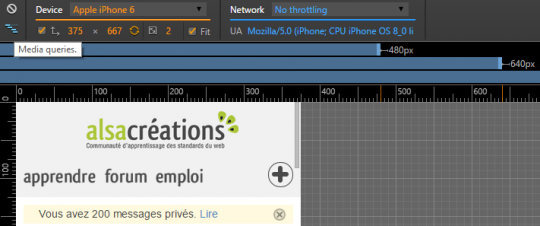
Media Queries
Sur la gauche de l'outil, un bouton "Media Queries" permet d'afficher les breakpoints (points de rupture) actuellement employés sur la page, mais aussi de passer d'un breakpoint à un autre en un simple clic.

Une vidéo pour finir
Parce que rien ne vaut une démonstration (même rapide), voici une vidéo concoctée par Stéphanie Walter :
Plutôt pas mal, non ?
Qu'en pensez-vous ? Est-ce suffisamment convaincant pour tourner le dos à d'autres navigateurs (je ne cite personne) pour vos tests rapides en responsive ?
Une fois n'est pas coutume, l'agence Alsacreations.fr propose d'offrir l'une de ses formations web à l'heureux gagnant d'un petit tirage au sort.
La formation a remporter est "Design et Ergonomie mobile", d'une durée de 2 journées (les 20 et 21 octobre 2014) à Strasbourg dans nos locaux.

Cette session s'adresse particulièrement aux profils Designer, Directeur Artistique, chef de projet et communicant ayant à intervenir sur un projet de site web mobile mais peu familiers avec le code et la technique et s'inscrit parfaitement dans notre catalogue de formations web professionnelles variées :
- HTML5
- CSS3
- Responsive Web Design
- Initiation HTML et CSS
- CSS pour les pros !
- jQuery / AJAX
- Accessibilité numérique
- WordPress
- Performances web (nouveau)
Nos formations sont ouvertes à tous, mais dans la pratique souvent suivies par les salariés bénéficiant de plans de formation ou de DIF.
Afin d'offrir une chance à ceux qui ont moins facilement accès à ce type de formations payantes, nous avons décidé, une fois de plus, de proposer gratuitement à l'un de ses membres de suivre l'une de ses prochaines formations.
Comment jouer et gagner ?
Pour participer, il vous suffit de répondre à une question posée (ci-dessous) sous forme d'un commentaire à ce billet. Le commentaire doit être unique, si un membre laisse plusieurs commentaires, seul le premier sera pris en compte. Seuls les membres peuvent commenter, sinon ça nous complique trop la vie, mais rien ne vous empêche de créer un compte pour l'occasion (il est inutile cependant d'en créer plusieurs pour l'occasion, ceux-ci seront disqualifiés).
Le concours débute immédiatement, là tout de suite.
Fin du concours

La fin du concours est programmée au Jeudi 9 octobre 2014 à 13h37 précises (heure de Paris UTC+1). Les commentaires seront alors clôturés.
Nous procéderons dans les jours qui suivront au tirage au sort de l'heureux élu.
Tous les membres ayant commenté en répondant pertinemment à la question seront alors départagés de façon aléatoire (via http://www.random.org/) afin de désigner un seul vainqueur.
Et la question est... ?
La question est : "Qu'est-ce qui, selon vous, va marquer le design mobile dans les années à venir ?"
Conditions générales et pré-requis
Avant tout : ne participez que si vous avez l'intention de gagner cette place et que vous êtes en mesure de venir.
Prenez garde à être attentif aux conditions de participation :

- Accepter les modalités du concours et répondre correctement à la question posée ci-dessus.
- Avoir le niveau requis pour suivre la formation (vérifiez sur la fiche de formation)
- Pouvoir être contacté lors de la clôture du concours (par mail, Message Privé, voire twitter).
- La formation se déroule à Strasbourg les 20 et 21 octobre 2014 et dure 2 jours.
- Alsacréations n'offre ni le transport ni l'hébergement inhérent à cette formation.
- Ne pouvant filtrer les profils des participants, ce concours est ouvert à tous les membres, quelle que soit la catégorie sociale ou professionnelle.
- L'offre est incessible (vous ne pouvez pas revendre, échanger, offrir ce lot à une tierce personne, ou demander un remboursement).
Bonne chance à tous !
Github est un bon moyen de partager ses sources, et intégré dans un workflow, c’est un outil puissant et très efficace, que ce soit pour travailler seul, ou en groupe. C’est aussi un bon moyen de déployer ses fichiers et sources sur son serveur personnel. Ne serait-il pas merveilleux si, à chaque fois que vous "pushiez" des mises à jour vers Github, que ces nouveaux fichiers et modifications soient automatiquement mises à jour sur votre serveur directement?
Cet article a été publié initialement sur le blog personnel de l'auteur, edenpulse à la date du Samedi 17 Mai 2014.
Je vais prendre pour acquis le fait que vous maitrisez un minimum le concept de Git, que la ligne de commande n’est pas votre ennemie (il n’y aura pas grand chose à y faire promis !) et que vous avez déjà un repo contenant des fichiers. Vérifiez bien que votre hébergeur vous autorise de vous connecter en SSH si vous êtes sur un hébergement mutualisé.
1ère étape : Génerer sa clé ssh.
Commencez par vous connecter en SSH à votre serveur personnel.
$: ssh -l votrelogin adresseduserveur
<entrez votre mot de passe>
$: cd ~/.ssh
$: ls -al
<Liste les fichiers dans votre répertoire .ssh>
Si vous pouvez voir des fichiers nommés id_rsa.pub ou id_dsa.pub, vous pouvez passer directement à l’étape #2.
Sinon :
$: ssh-keygen -t rsa -C "votreemail@example.com"
<cela va créer une clé ssh avec votre email comme label>
#Generating public/private rsa key pair.
# Enter file in which to save the key (/Users/you/.ssh/id_rsa): [Presser entrer]
<A ce moment le serveur va vous demander une passphrase, non obligatoire.>
Le serveur va répondre quelque chose comme ceci :
Your identification has been saved in /Users/you/.ssh/id_rsa.
# Your public key has been saved in /Users/you/.ssh/id_rsa.pub.
# The key fingerprint is:
# 01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db your_email@example.com
Il faut maintenant ajouter la clé à ssh-agent.
$: ssh-add ~/.ssh/id_rsa
Ceci fait, il faut copier la clé dans votre presse-papier, la commande pbcopy s’en charge très bien.
$: pbcopy < ~/.ssh/id_rsa.pub
Maintenant, il faut se rendre sur Github pour déclarer cette nouvelle clé.
- Aller dans la partie SSH Keys.
- Cliquer sur Add SSH key
- Mettez une description pour la clé, par exemple “Serveur Perso”
- Collez la clé ( CMD-V / CTRL-V / Clic-droit : coller)
- Cliquez sur Add key
- Confirmez votre choix en entrant votre mot de passe Github.
2ème étape : Tester sa clé SSH.
Très bien, on a généré la clé, il faut maintenant tester pour voir si elle fonctionne bien et communique correctement avec Github.
Retour dans le terminal :
$: ssh -T git@github.com
Vous allez très certainement voir un message tel que :
The authenticity of host 'github.com (207.97.227.239)' can't be established.
# RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
# Are you sure you want to continue connecting (yes/no)?
Tapez en toutes lettres yes.
Vous devriez voir ceci apparaitre :
Hi username! You've successfully authenticated, but Github does not
# provide shell access.
Si vous avez des problèmes, Github fourni un lien pour vérifier que tout est correct ici
3ème étape : Cloner le repo.
Pour le moment, on a une clé SSH qui permet de communiquer direct vers Github. Maintenant, cd vers le répertoire parent de l’endroit où nous voulons stocker le clone du repo Github.
Par exemple :
$: cd /mondomaine/repertoire-ou-je-veux-stocker-la-chose
En n’oubliant pas que Git crée un répertoire pour le repo, et y glisse les fichiers à l’intérieur.
Une fois à l’endroit ou l’on souhaite stocker les fichiers sources. Cloner le repo :
$: git clone git@github.com:votrenom/votrerepo.git
L’adresse peut être aisément trouvée sur la colone de droite de votre repo sur Github : ssh clone url.
Le serveur devrait vous rappatrier tous les fichiers de votre repo maintenant. Une fois l’opération terminée, vérifiez si les fichiers sont bien présents. ( ls est votre ami). Si c’est le cas, parfait ! Il ne nous reste plus qu’un étape !
4ème et dernière étape : activer la synchro
Très bien, votre repo est cloné. Il faut maintenant paramétrer Github pour qu’a chaque mise à jour de votre part, il notifie le serveur, et que celui-ci télécharge les nouvelles données.
Direction votre serveur de nouveau
- Allez dans le répertoire de votre repo.
- Créez un nouveau fichier nommé github-sync.php
- Ouvrez le fichier et collez-y ceci :
<?php `git pull`;
-
Notez vous l’url d’accès direct à ce fichier par exemple :
http://demo.demo.com/votrerepo/github-sync.php - Rendez vous sur Github, dans les paramètres de votre repo.
- Allez dans la partie Webhooks & Services
- Cliquez sur Add Webhook
-
Remplissez la case Payload URL avec l’url d’accès direct à votre fichier de sync :
http://demo.demo.com/votrerepo/github-sync.php - Dans Content Type sélectionner application/json
- Laisser “Secret” vide.
- Selectionnez dans les choix en dessous Just the push event
- Cochez la case Active (c’est mieux…)
- Puis finaliser en cliquant sur Add webhook.
Voila c’est terminé, dorénavant, lorsque vous “commiterez” sur votre Github, votre serveur rappatriera tout seul les nouveaux fichiers !
