Alsacreations.com - Actualités - Archives (novembre 2014)
Les dernières actualités d'Alsacreations.com
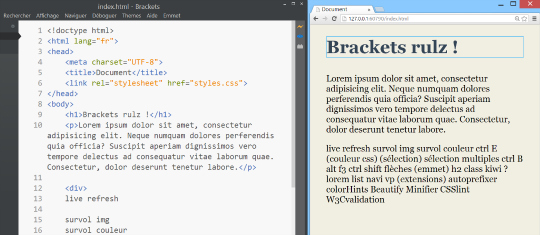
Brackets est un éditeur de code open-source nouvelle génération, multi-plateformes, et tout particulièrement adapté au profil d'intégrateur et de webdesigner.
L'interface de Brackets est avant tout conçue pour être agréable et ergonomique. Nul besoin d'aller fouiller dans la console ou des fichiers XML pour modifier la configuration ou installer des plugins. En outre, de nombreuses fonctionnalités sont natives sur Brackets alors qu'elles nécessitent des extensions sur d'autres éditeurs.
Principaux avantages
Les éditeurs récents, notamment SublimeText, Atom et Brackets, s'adaptent de plus en plus aux nouvelles contraintes du front-end et apportent des fonctionnalités toujours plus riches.
Brackets est clairement moins orienté PHP et back-end que certains concurrents mais compense largement ce déficit dans le domaine du webdesign.
Jugez par vous-même :
Live refresh
Brackets propose par défaut un aperçu en direct dans le navigateur très pratique car il intègre la possibilité de mettre en exergue les éléments HTML et CSS ciblés dans le document au fur et à mesure de la frappe.
Cette option fonctionne nativement avec le navigateur Google Chrome, mais il est également possible d'installer le plugin Live Reload pour obtenir l'équivalent sur Safari ou Firefox.

Aperçus divers en live (images, couleurs, dégradés)
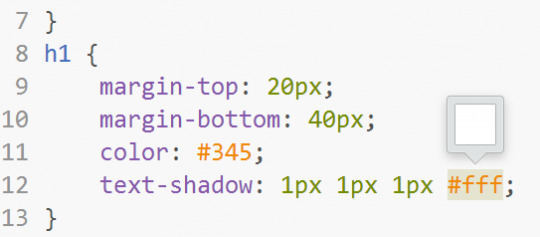
En survolant le code HTML ou CSS d'une image, un aperçu visuel de celle-ci apparaît en infobulle. Il en est de même pour les couleurs et les dégradés de couleurs.


Édition rapide
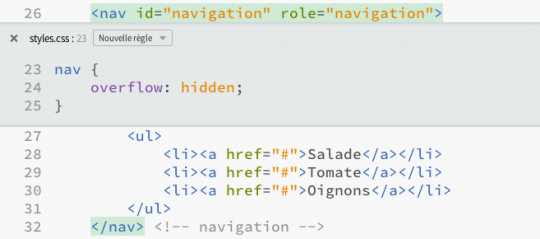
Brackets intègre une édition rapide des styles CSS directement au sein des documents HTML. En activant le raccourci Ctrl + E sur un élément HTML, une fenêtre CSS interne s'ouvre directement sous l'élément HTML et permet de le styler sans avoir à sortir du fichier HTML.

Mais aussi
D'autres fonctionnalités permettent d'économiser du temps et de la sueur :
- Autocomplétion intelligente
- Intégration native LESS / Sass (avec Liverefresh tant qu'à faire)
- Sélection multiple, raccourcis clavier nombreux
- Gestionnaire d'extensions intégré et convivial
- etc.
Raccourcis-claviers utiles
Voici quelques-uns des raccourcis les plus pratiques, en version Windows (l'équivalent existe bien-sûr sur les autres systèmes) :
-
Ctrl + E: édition rapide de codes CSS, JS, fonctions, etc (mini-fenêtre ouverte directement dans le document) -
Ctrl + B: sélection de l’occurence suivante (commeCtrl + Dde SublimeText) -
Ctrl + D: duplication une ligne -
Alt + F3: sélection de toutes les occurences dans le document -
Ctrl + T: navigation entre les occurences -
Ctrl + K: documentation rapide (bien fichue !) -
Ctrl + F: rechercher -
Ctrl + H: rechercher/remplacer
Du côté des extensions
Voici la liste des extensions que nous employons chez Alsacréations, classées par thème:
Indispensables tout le temps
- EMMET : raccourcis clavier ++ (tapez des bout de mots, puis tabulation) (Emmet, c’est la vie)
- W3C Validation : affiche les erreurs de validation
- HTMLhint : linting HTML (parfois plus pertinent que le bête Validateur) (compatible avec W3C Validation)
- Projects : Pour gérer le multi-projets
- Brackets file tabs : affiche les fichiers sous forme de tabulation plutôt qu’à gauche dans la sidebar
- Beautify : ré-indentation, ré-agencement, etc. Augmente sensiblement la lisibilité du document en dev (pour JS, HTML et CSS) (configurable à la sauvegarde)
Indispensables si pas de workflow (Prepros, Gulp, Grunt…)
- Autoprefixer : ajout de préfixes automatiques (configurable à la sauvegarde)
- Minifier : Minifie CSS et Js via YUIcompressor dans un fichier *.min.css (configurable à la sauvegarde)
- LESS autocompile : compilation LESS automatique à la sauvegarde (voir la page de l’extension pour configurer les chemins et la parenté)
CSS/LESS
- CSSlint : affiche les erreurs de CSS et les conseils “OOCSS”
- Epic Linter : complément de CSSlint, affiche des indications visuelles en live
- ColorHints : affiche la liste des dernières couleurs utilisées dès que l’on commence à taper une couleur (#)
- CSScomb : réordonne les propriétés CSS dans leur ordre d’importance, très pratique pour la lisibilité du code en dev
- Image Dimension Extractor : affiche la largeur et la hauteur des images CSS via clic droit
JavaScript
- JSHint : JShint (vérification syntaxe moins poussée que jslint) dans Brackets
- JSLint : JSlint dans Brackets. Voir la page officielle pour la configuration des options dans le fichier des préférences de Brackets.
- JSLint Configurator : pour insérer dans le document les options jslint avec une GUI pour les cocher
Divers
- CodeOverview : aperçu du code en petit (un peu comme SublimeText)
- Brackets New Project Creator : crée un nouveau dossier de projet-type (stocké en local)
- Quick Search : highlight du mot sélectionné (et de toutes les autres occurences)
- Brackets File Icons : affichage de pictos devant les noms des fichiers, favorise la lisibilité
- Indentator : ré-indente tout le fichier selon ses préférences d’espacements (Ctrl+Alt+I)
- Show Whitespace : affiche le type des espaces (tabulations ou espaces)
- Reopener : Réouvrir un onglet fermé (par le menu ou ctrl+shift+w)
- PHP Code Quality Tools : Linter pour PHP (nécessite un binaire php et codesniffer sur la machine) : désactiver CodeSniffer dans les options (Affichage > PHP Code Quality Tools) pour les disques réseau.
- Brackets Git : interface Git
- Gist Manager : permet de créer, voir, modifier des Gists publics ou privés
- Autosave Files on Window Blur : ça fait ce que ça dit que ça fait
La différence avec Edge Code ?
Nous vous avions déjà présenté Edge Code il y a deux ans. Brackets et Edge Code sont assez similaires au point de les confondre.
Sachez que Brackets est le nom du projet open-source qui sert de base à Edge Code, le produit d'Adobe.
Edge Code contient toutes les fonctionnalités de Brackets plus certaines extensions spécifiques à Adobe, par exemple :
- Edge Inspect
- Edge Web Fonts
- Adobe Kuler
L'attribut download de HTML5 permet de forcer le téléchargement d'une ressource au lieu de la faire afficher par le navigateur. Avant l'apparition de cet attribut encore très méconnu, il était nécessaire de passer par une solution PHP ou .htaccess pour forcer le téléchargement d'une ressource (ou autre solution serveur). Désormais cet attribut rend cette fonctionnalité beaucoup plus abordable.
Cette article a été publié initialement sur le blog de l'auteur : HTML5 - Attribut download
Comment fonctionne l'attribut download ?
En gros cet attribut permet de spécifier au navigateur qu’il ne doit pas se diriger vers la ressource ciblée, mais la télécharger.
Cet attribut s’applique donc naturellement à un élément a ou area et peut avoir une valeur qui sera attribuée comme nom de fichier à la ressource que vous allez télécharger.
Voici un exemple d’utilisation :
<a href="http://www.alsacreations.com/css/img/picto-quiz.png"
download="Pacman_Kiwi">Télécharger l'image</a>
Vous pouvez tester avec un navigateur compatible en cliquant sur ce lien : Télécharger l'image
Si l'image est affichée dans votre navigateur, c'est qu'il n'est pas compatible avec cet attribut. Voir le tableau des compatibilités.
La valeur de l’attribut download n’a, a priori, aucune restriction, mais il faut avoir en tête qu’il s’agit d’un nom de fichier et que tous les systèmes ne sont pas égaux quant au traitement de certains signes de ponctuation (mais contredites-moi si je fais erreur). Vous remarquerez que j’ai écris « Logo_Alsacreations » en nom de fichier, et non « Logo_Alsacreations.png ». En effet il est inutile de préciser l’extension du fichier si vous souhaitez conserver l’originale.
La valeur de l’attribut download accepte également l’ajout d’une extension de fichier, il est ainsi possible de proposer au téléchargement un fichier HTML transformé en fichier TXT par exemple :
<a href="http://www.alsacreations.com/astuce/lire/1603-html5-attribut-download.html"
download="Article_HTML5_download.txt">Télécharger l'article en TXT</a>
Si tout se passe bien, vous devriez pouvoir télécharger cet article au format TXT en cliquant sur : Télécharger l'article en TXT
Sous Firefox, le téléchargement automatique est désactivé si le lien renseigné n’est pas sur le même domaine que la page courante. Le plus simple étant de proposer des liens relatifs.
Avis personnel
À l’image de l’attribut target aujourd’hui considéré comme une manière de contraindre le visiteur à naviguer d’une certaine manière, cet attribut download ne serait-il pas en train de reproduire ce schéma de contrainte en forçant un visiteur à télécharger une image (ou tout autre type de fichier) alors qu’il souhaite juste la visualiser dans son navigateur ? C'est certainement un attribut à utiliser dans une situation où le téléchargement de la ressource devient plus qu'évident pour l'utilisateur.
Compatibilité navigateur
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Firefox 20+ |
Supporté (Bloque la possibilité de téléchargement d'une ressource sur un domaine différent) |
|
|
Chrome 14+ Chrome Android 38+ |
Supporté |
|
|
Opera 15+ Opera Mobile 24+ |
Supporté |
|
|
Safari Safari Mobile (iOS 5) |
Non supporté |
|
|
Internet Explorer | Non supporté |
L'information sur CanIuse.
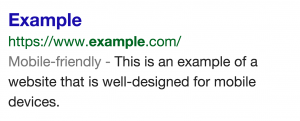
Certains d'entre nous avaient déjà vu passer des versions de tests, mais c'est officiel depuis le 18 novembre : Google va ajouter un label "Mobile-Friendly" dans les résultats de recherche devant les sites qui seront "conviviaux sur mobile" (faute de meilleure traduction).

La bonne nouvelle, c'est que la liste des critères de Google est (pour le moment?) assez vaste, tiennent compte le responsive mais également les sites mobile dédiés. Un site mobile-friendly d'après Google c'est donc un site qui:
- évite les technologies difficilement utilisables sur mobile comme Flash,
- propose son texte dans une taille lisible sans avoir à zoomer (j'avoue que ça c'est assez subjectif au final),
- redimensionne le contenu à la taille de l'appareil pour que l'utilisateur n'ai pas besoin d'utiliser des barres de défilement horizontale ou de zoomer,
- laisse suffisamment d'espacement entre les liens pour que l'utilisateur puisse en sélectionner l'un sans sélectionner l'autre par mégarde
Un moteur de recherche plus si aveugle que ça
Parce qu'en fait le mythe de "Google est un navigateur non voyant" est révolu. Non seulement Google est capable de décrypter HTML, CSS et JS pour connaitre par exemple la taille du texte et réellement "voir" ce que l'utilisateur voit, mais en plus il pourrait prendre en compte l'expérience utilisateur sur mobile dans son algorithme. Bonne au mauvaise nouvelle pour les concepteurs de site, je vous laisse en décider.
Si vous souhaitez "voir" votre site comme Google le voit, vous pouvez aller sous "Explorer comme Google" dans vos webmaster tools, et cliquer sur le petit bouton "explorer et afficher". Vous pouvez choisir de le voir comme un mobile, ou un ordinateur.
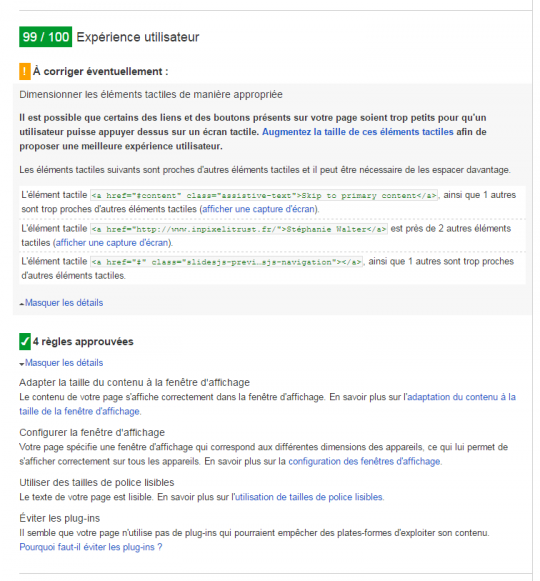
Google PageSpeed Insights :

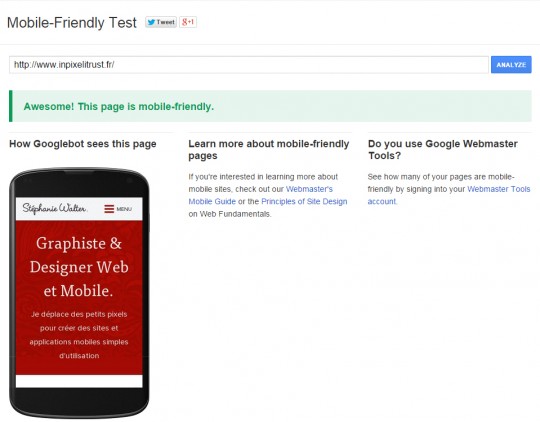
Comment je sais si mon site est mobile-friendly ?
Pour en revenir au sujet principal qui est l'ajout de "mobile-friendly" sur les résultats, si vous souhaitez savoir si Google trouve votre site mobile-friendly ou non, là encore vous avez un petit outil en ligne assez pratique sur Google Webmaster Tools :

J'avoue ne pas savoir si cette nouvelle me ravit, ou m'inquiète.
D'un côté je me dis que cela va peut-être pousser des sites dont la stratégie mobile est "téléchargez mon application" (oui la SNCF je pense à toi notamment) à optimiser leur site pour les utilisateurs mobiles et considérer autre chose qu'une stratégie mobile basée uniquement sur de l'applicatif.
D'un autre côté et sans tomber dans le manichéisme, Google assoit encore son pouvoir et s'immisce encore un peu plus dans le domaine du webdesign. Vous me direz ça fait un moment qu'il publie des guidelines.