Alsacreations.com - Actualités - Archives (mars 2016)
Les dernières actualités d'Alsacreations.com
Une fois n’est pas coutume, citons la page de présentation dudit livre : Les icônes sont partout. Sur nos voitures, sur nos téléphones, sur les étiquettes de nos vêtements, sur le web…
Hé oui, c’est vrai. Les icônes sont partout. Sébastien nous emmène dans ce monde très riche qui recèle de détails, d'histoires, de vocabulaire précis, et nous invite à réfléchir et bien penser la conception des icônes.
Sébastien arrive à expliquer avec beaucoup de simplicité ce sujet… loin d’être simple. Surtout si vous êtes un complet béotien sur le sujet comme moi (n’étant pas versé dans le design, et encore moins dans ce domaine spécifique).
Les nombreux problèmes de différences culturelles, d’internationalisation, de standardisation, de contre-sens, etc. ne m’avaient jamais effleuré l’esprit : ils sont ici expliqués avec bon nombres d'exemples judicieusement choisis.
Sébastien pose également le vocabulaire, le pourquoi de leur omniprésence, l’importance du contexte dans lequel ils sont utilisés, ainsi que le cheminement pour leur création (en 3 actes). Autrement dit, c’est très complet.
Bref, vous l’aurez compris, je ne peux que vous recommander de lire cet ouvrage : c’est très bien écrit, le format court et le texte parfaitement condensé et bien équilibré en rend la lecture très aisée, sans pour autant en sacrifier sur la richesse ou la technicité du sujet.
« Flexible Box Layout Module », mieux connue sous le nom de « Flexbox », est une spécification CSS3 du W3C qui définit un nouveau modèle de boîte et de positionnement jusqu’alors inédit.
À lui seul, ce mode de positionnement rend élémentaires tous les problèmes classiques rencontrés avec CSS depuis des décennies :
- les alignements rendus simplissimes ;
- le centrage vertical ;
- une fluidité naturelle des éléments ;
- des hauteurs identiques entre frères ;
- la modification de l’ordre d’affichage ;
- et ce n’est qu’un début !
Flexbox est déjà en train de révolutionner de manière profonde et pérenne notre façon de concevoir des designs et des composants en CSS.
Cet ouvrage, sorti le 18 février 2016, vous permettra de découvrir et de tirer parti de toutes les nouveautés apportées par cette spécification CSS3, notamment à travers : 134 pages en couleurs, 6 travaux pratiques décortiqués, et plus de 110 illustrations et codes consultables en ligne.
Le livre est publié chez Eyrolles au tarif de 19€90 au format papier, et à 13€90 en eBook. Il est disponible dans de nombreuses autres boutiques physiques ou en ligne: Amazon, FNAC, Leclerc, Lavoisier, Decitre, etc.
Note sur l'objectivité de cet article : étant moi-même l'auteur de cet ouvrage, je vais bien évidemment avoir beaucoup de difficultés à en dire du mal. Je vais toutefois tâcher de le traiter avec toute la neutralité possible et apporter le maximum d'information le concernant.
Au sommaire :
-
Une brève histoire de Flexbox
-
Les bases du design avec Flexbox
-
TP : réordonner des éléments
-
Trois astuces utiles
-
TP : une navigation Responsive
-
TP : un gabarit simple
-
TP : une galerie d’images
-
Les principes fondamentaux
-
TP : un formulaire fluide
-
La propriété flex en détail
-
Modèles de design
-
TP : construction de grilles
-
Encore plus loin avec Flexbox
-
Performances et compatibilité
-
Flexbox contre Grid Layout
À qui s’adresse ce livre ?
Aux webdesigners et intégrateurs avancés ou experts qui souhaitent appréhender et maîtriser en production ce nouveau modèle de positionnement excitant.
Aux développeurs et chefs de projet web soucieux de découvrir les rouages d’une technologie qui facilitera assurément la vie de leurs projets.
À quiconque est impatient de laisser tomber toutes les bidouilles ancestrales de CSS et d’ouvrir ses horizons à des modèles bien plus intuitifs.
Ce que vous trouverez dans ce livre
J'ai découvert Flexbox en 2012 et je lui ai très rapidement consacré un tutoriel sur Alsacréations. Depuis ce temps, je voue un amour inconditionnel à ce module de positionnement si pratique.
Cela fait donc bien longtemps que j'ai à coeur d'en parler, de propager la bonne parole, soit durant mes formations soit pendant les conférences auxquelles j'ai la chance de participer.
Ce livre est un condensé de toutes mes années de veilles technologiques, de bidouilles en production ou sur des sites personnels. Il est donc parsemé de bonnes pratiques de base, mais aussi de bien nombreuses astuces professionnelles, de cas concrets décortiqués et de travaux pratiques et bien sûr, tout ça saupoudré de Responsive Webdesign.
J'ai vraiment souhaité que cet ouvrage soit avant tout très concret et assez peu théorique.
Ce que vous ne trouverez pas dans ce livre
Tout ce qui sort du domaine de Flexbox.
Vous n'apprendrez pas les bases de CSS, ni les autres méthodes de positionnement telles que float, position, inline-block, etc. Il est fortement nécessaire de disposer d'un bon bagage dans l'intégration HTML et CSS pour mieux apprécier ce livre.
Ceci dit, j'en ai profité pour distiller plein de petites astuces à la "pro-tip" et vous y apprendrez certainement d'autres nouveautés telles que object-fit, grid layout, la variable currentColor, calc(), :nth-child().
Le site du livre
Vous trouverez un site dédié à l’ouvrage, sa présentation, les liens vers les boutiques et éventuelles coquilles à l’adresse goetter.fr/livres/flexbox/
Je vous souhaite une bonne lecture et reste disponible pour répondre à vos questions en commentaires ci-dessous.
Par ailleurs, si vous avez déjà lu et apprécié le livre (ou pas d'ailleurs), n'hésitez pas à laisser un commentaire constructif et une note sur les diverses boutiques en ligne : Eyrolles, Amazon, FNAC, etc. Ça ne vous coûte rien et c'est très appréciable et utile pour moi.
Sur plusieurs navigateurs (sauf Firefox) nous avons constaté au sein de différents projets à l'agence un petit bug concernant le module CSS3 Flexbox.
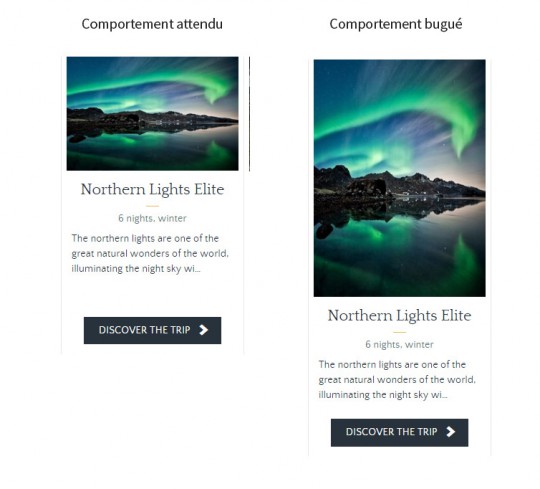
Le constat est celui-ci : lorsque l'on place une image responsive directement dans un container en flexbox, l'image s'affiche avec un petit souci de proportions :

Pour en savoir un peu plus sur l'explication de ce comportement (qui n'est en fait pas un bug) je vous laisse lire cet article.
En résumé, la spécification Flexbox a changé il y a quelques temps et les flex-items bénéficient désormais d'un min-height / min-width de valeur auto (et non plus 0 comme avant), et ça change tout !
En effet, quand la valeur de min-height était 0, les éléments flex-items pouvaient (devaient) se réduire autant que nécessaire, notre image préservait donc son ratio en réduisant leur hauteur.
À présent la taille intrinsèque des éléments tels que <img>.ou <input> est préservée par défaut. Dans notre exemple ci-dessus, la hauteur de l'image (en raison de son min-height: auto) n'a plus le droit de se réduire en deça de sa hauteur intrinsèque et le ratio ne peut donc pas être conservé.
Pour corriger cela, plus solutions mises en pratique dans la démo ci-dessous :
-
ajouter n'importe quel container, par exemple
<div>, autour de l'image. En résumé, faire en sorte que<img>ne soit pas descendant direct d'un élément endisplay:flex -
ajouter un
overflow:hiddensur le flex-item (ici l'image) -
forcer un
min-height:0etmin-width:0sur le flex-item (ici l'image) pour écraser la valeurautoqui vient nous embêter.
De notre courte expérience sur ce sujet, Il nous semble être une bonne pratique générale de systématiquement appliquer un min-height: 0 et min-width: 0 sur chaque flex-item de vos pages.
See the Pen oxXzwv by Stéphanie Walter (@stephaniewalter) on CodePen.