Alsacreations.com - Actualités - Archives (mars 2017)
Les dernières actualités d'Alsacreations.com
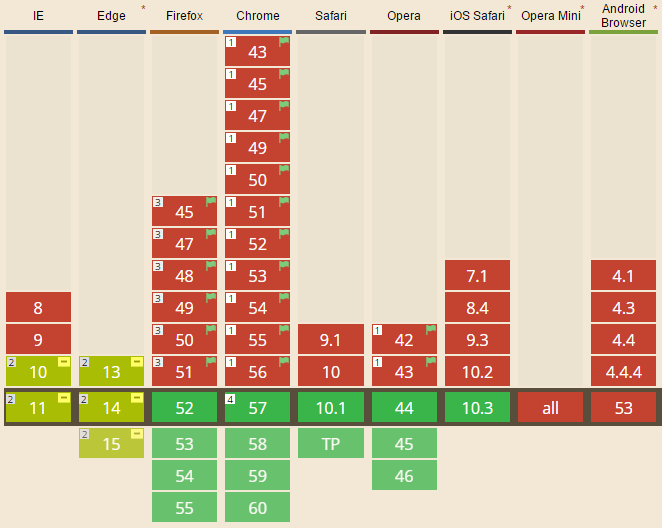
L'une des spécifications CSS les plus attendues du moment, le module Grid Layout, vient tout juste d'être implémentée sur la dernière version du navigateur Safari (10.1 sur bureau et 10.3 sur mobile).
À ce jour, ce module est donc officiellement reconnu sur l'ensemble des navigateurs les plus courants :
- Internet Explorer 10+ et Edge
- Chrome 57+
- Firefox 52+
- Safari 10.1+
- Opera 44+
Bien évidemment, il est encore un peu prématuré de construire nos pages web à l'aide de ce module. Attendons un peu que les parcs d'ordinateurs se mettent à jour ou se renouvellent avant de se ruer sur Grid Layout en production.
Si vous souhaitez en savoir plus sur ce positionnement révolutionnaire, ses différences avec Flexbox, ses bugs connus (hello IE) et découvrir quelques ressources indispensables sur le sujet, je vous invite à parcourir un article récapitulatif posté il y a quelques semaines de cela : "Grid Layout arrive, préparez-vous !".
Sachez également qu'un tutoriel de découverte de Grid Layout est disponible sur Alsacréations depuis belle lurette.

Compétitions, appels d’offres, concours, travail spéculatif… Devoir travailler gratuitement dans l’espoir d’obtenir un contrat est devenu un fléau pour les professionnels du numérique, du design et de la communication. C’est le constat inquiétant que dresse l’association Métiers Graphiques.
Face au abus, au dévoiement du travail participatif, au mirage du tout gratuit sur internet, l’association qui avait adressé une lettre ouverte et une pétition à la secrétaire d’État chargée du Numérique, souhaite prendre les choses en main en proposant aux professionnels un logo et un site pour les aider à (re)mettre en place de bonnes pratiques.

J’ai personnellement dessiné le logo, conçu pour se fondre dans n’importe quelle charte, même en petit et en monochrome. Distribué sous licence Creative Commons, il s’inscrit dans la simplicité, avec une symbolique forte.

http://competitionremuneration.metiers-graphiques.fr/
L’association invite les professionnels, les étudiants et tous ceux qui adhèrent à ses principes à afficher le logo sur leur site et sur leurs supports de communication. Afin d’affirmer leur position, d’être respectés et de défendre leur savoir-faire.
Les principes du logo résumées en quelques points :
- Non aux compétitions non-dédommagées ou sous payées.
- Non aux appels d’offres déguisés en concours.
- Non au travail spéculatif ou perverted crowdsourcing, détournement malhonnête de la production participative à des fins lucratives.
- Non à « l’ubérisation » comme modèle d’entreprise, qui profite du fruit du travail des autres tout en cassant les prix et en se dégageant de toute responsabilité.
- Non à la concurrence déloyale d’entreprises sans éthique.
- Non au travail non déclaré.
- Non à la paupérisation des professionnels des arts graphiques, du design, de la communication et du numérique.
- Oui à une rémunération digne et responsable, respectueuse de la profession.
L’association permet ainsi à chacun de passer son message via un logo et un site clairs et fédérateurs. Si la démarche fera écho auprès des freelances souvent isolés, elle concerne aussi les studios et les agences, qui doivent faire face aux mêmes difficultés. Quelques heures seulement après sa mise en ligne, le site a rencontré le soutien de plusieurs agences sur les réseaux. Le travail gratuit nuit autant aux auteurs qu’à leurs clients…
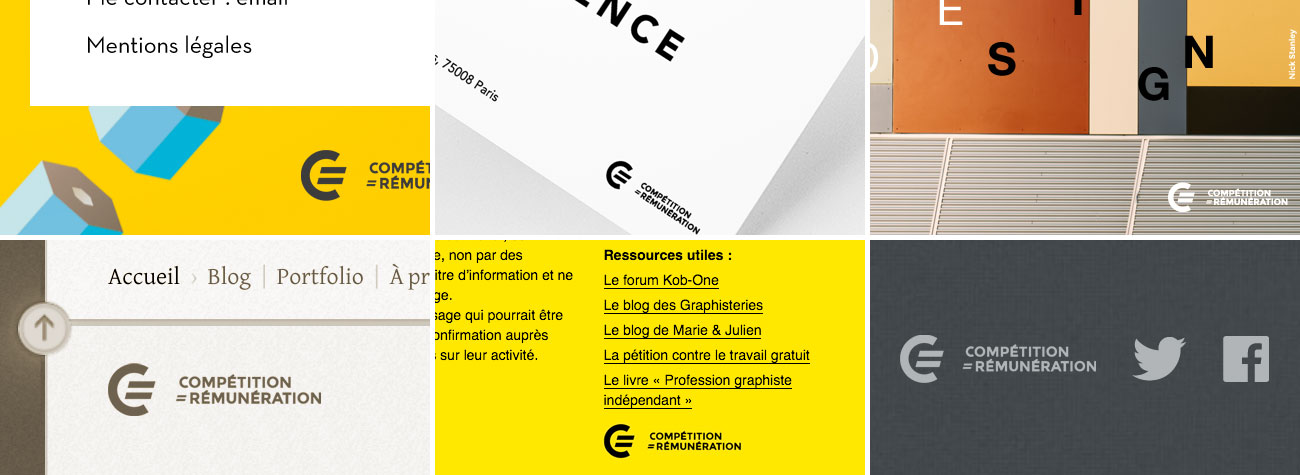
Tous les professionnels du numérique et de la création sont invités à utiliser le logo.
Quelques exemples d’applications :

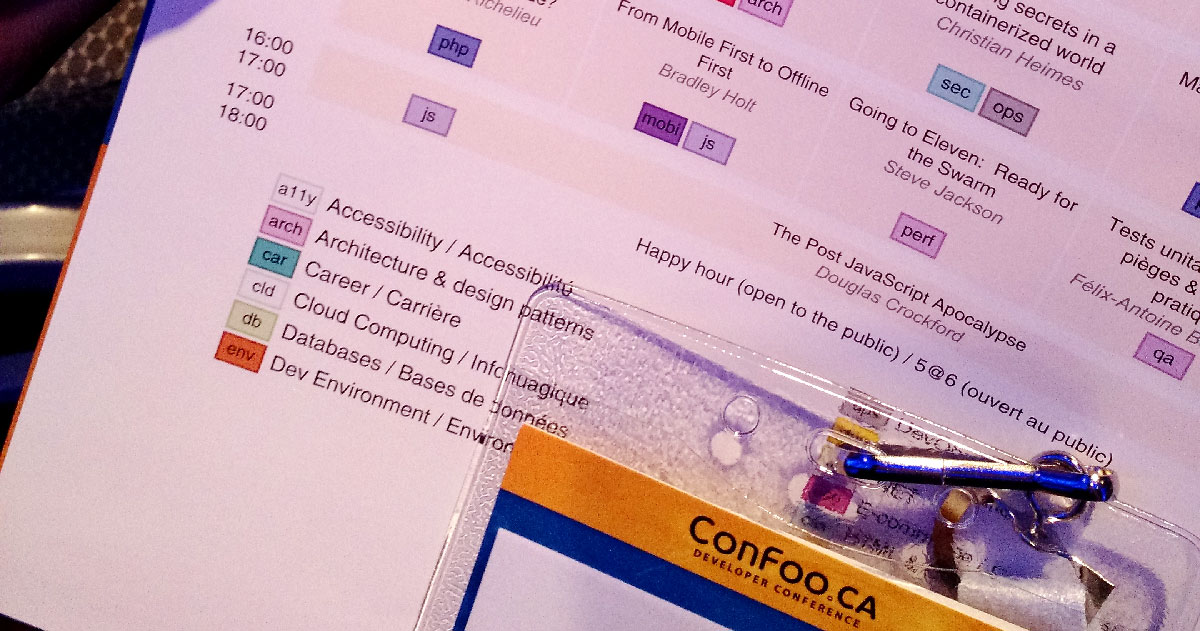
Confoo est une conférence pour développeurs de tous horizons qui a lieu au Canada, à Montréal. J'ai pu participer à l'édition 2017 en tant qu'orateur. En voici un petit compte-rendu.

L'événement se déroule sur 3 jours avec plus de 150 présentations, c'est dire si l'organisation doit être délicate. Une majorité de sujets est abordée en anglais, mais Québec oblige, quelques unes sont tout de même en français.
L'ambiance est studieuse, avec près de 650 participants.

Le programme est très dense, il faut choisir parmi les thématiques principales et les sujets.

Une autre édition est prévue cette année en décembre à Vancouver, on me dit que les billets sont déjà en vente.
Notons parmi les Keynotes principales :
- Surviving Your Next Data Breach (par Anna Filina) qui aborde les fuites de données vécue par les grandes entreprises, les applications web et les erreurs commises : slides sur SpeakerDeck.
- The Progressive Web and its New Challenges (par Christian Heilmann qu'on ne présente plus, anciennement de Firefox maintenant chez Microsoft) qui fait le point sur les Progressive Web Apps, à la mode, qui sont en train de revenir en force face aux applications natives, avec plein d'avantages : slides sur Slideshare.
- The Post JavaScript Apocalypse (par Douglas Crockford à l'initiative de JSON et JSLint) qui disserte de la pureté du langage, des critiques dont il peut faire l'objet et des façons de l'améliorer : vidéo Vimeo enregistrée lors d'un autre événement.
Pour ma part j'ai présenté :
HTML5 et la sécurité, de nouvelles préoccupations : slides (PDF)
Toute la lumière sur Shadow DOM : slides (PDF)
Ces présentations seront probablement converties en articles/tutoriels par ici sur alsacreations.com.
Merci à Anna Filina, Yann Larrivee, Marc et tous les volontaires pour leur accueil.
En ce début d'année 2017, et parce que la veille technologique est un élément essentiel de nos métiers du Web, je vous propose une liste non exhaustive des conférences web francophones de l'année en cours. Cette liste est bien entendu amenée à s'étayer dans les mois qui viennent.
Je remercie tous ceux qui ont pu m'aider dans mes recherches, notamment via Twitter.
Notez que j'ai fait le choix d'écarter toute conférence dont la langue n'est pas le français (même si elle se déroule dans un pays francophone) ainsi que les événements réguliers tels que les meetups ou barcamps (désolé pour les welshdesign ;) ).
Mars 2017
- Confoo : du 8 au 10 mars 2017 à Montréal, Canada
- SEO Campus : les 9 et 10 mars 2017 à Paris
- Symfony Live : les 30 et 31 mars 2017 à Paris
- SEMsummit 2017 : le 31 mars 2017 à Grenoble
Avril 2017
- Web à Québec : du 4 au 6 avril 2017 à Québec
- Devoxx : du 5 au 7 avril 2017 à Paris
- BreizhCamp : du 19 au 21 Avril 2017 à Rennes
- Mix-it : les 20 et 21 avril 2017 à Lyon
Mai 2017
- Riviera Dev : les 11 et 12 mai 2017 à Sophia Antipolis
- PHP Tour 2017 : les 18 et 19 mai 2017 à Nantes
- SudWeb : les 19 et 20 mai 2017 à Aix-en-Provence
Juin 2017
- Web2Day : du 7 au 9 juin 2017 à Nantes
- FLUPA UX days : les 8 et 9 juin 2017 à Paris
- Bestofweb : les 8 et 9 Juin 2017 à Paris
- Agile France : les 15 et 16 juin 2017 à Paris
- WordCamp Europe : 15 au 17 juin 2017 à Paris
Juillet 2017
- RMLL : du 1 au 7 juillet 2017 à Saint-Etienne
- SophiaConf : du 3 au 6 juillet 2017 à Sophia Antipolis
Octobre 2017
- Paris-Web : du 5 au 7 octobre 2017 à Paris
- Devfest Nantes : les 19 et 20 octobre 2017 à Nantes
- BlendWebMix : les 26 et 27 octobre à Lyon
Novembre 2017
- Codeurs en Seine : fin novembre à Rouen
Pas de date connue à ce jour :
- MS Experiences : Paris
- Devfest Paris : Paris
- AgoraCMS : Paris
- BDX.io : Bordeaux
- WordCamp Paris : Paris
- JUG Summer Camp : La Rochelle
- KiwiParty : Strasbourg. (bon là c'est un peu spécial, il n'y aura pas de KiwiParty en 2017 mais on essayera de trouver un moyen de conserver l'"esprit KiwiParty" quand-même #teasing)

