Alsacreations.com - Actualités - Archives (avril 2017)
Les dernières actualités d'Alsacreations.com
Sous la pression d'un Consortium issu des principaux frameworks tels que Bootstrap, Foundation et Angular, le W3C s'est récemment penché sur la célèbre fonction CSS !important et propose dorénavant deux innovations qui en étendent l'efficacité et qui vont se révéler bien pratiques : !veryimportant et !notveryimportant.

!important : c'est moi qui gagne !
Déjà présent lors de la préhistoire de CSS, le mot-clé !important figure aujourd'hui dans la spécification W3C traitant de la Cascade. Cette fonctionnalité, parfois contestée, demeure fréquemment employée sur de très nombreux sites web, et plus particulièrement lorsque des frameworks CSS sont à l'oeuvre. Elle dispose du super-pouvoir de passer outre les poids et spécificités des sélecteurs pour imposer le sien.
Du nouveau en CSS4
Les nouveautés fraichement introduites dans les spécifications CSS4 (encore en brouillon, comme on peut s'en douter) sont donc les suivantes :
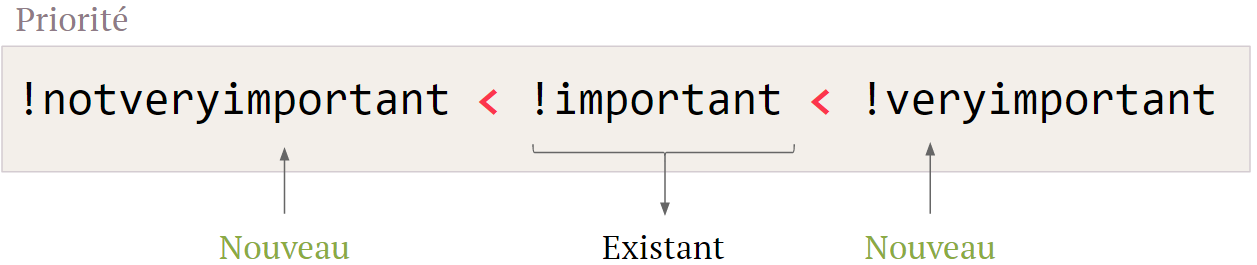
!veryimportant: niveau de spécificité supérieur à!importantet!notveryimportant!notveryimportant: niveau de spécificité supérieur à!importantmais inférieur à!veryimportant
Concrètement la gestion du poids des priorités CSS s'en trouvera facilitée à l'avenir :
p { color: pink !important }
p { color: hotpink !veryimportant }
p { color: tomato !notveryimportant }
/* la couleur finale sera "hotpink" */Autre exemple :
p { color: pink !important }
p { color: tomato !notveryimportant }
/* la couleur finale sera "tomato" */ Tenir compte de l'internationalisation ?
Tenir compte de l'internationalisation ?
Suite à la parution des premiers brouillons de cette spécification, plusieurs pays ont manifesté l'intention de "traduire" ces deux mots-clés dans leur langue afin de ne pas se limiter aux seuls usagers anglophones.
Un groupe de travail sur l'internationalisation de !veryimportant , le BUG (Babylonians User Group), vient de se constituer et planche déjà sur des variantes par langues dont les premières émergentes sont :
!überimportant(pour les germanophones)!muchoimportant(pour les hispanophones)
Suivons de très près ces travaux conjoints du W3C et du BUG, car leurs fruits risquent certainement d'avoir des conséquences primordiales dans nos intégrations HTML et CSS de demain.
Et vous, qu'en pensez-vous ? Attendiez-vous également ce genre de fonctionnalité avec impatience ?