Alsacreations.com - Actualités - Archives (novembre 2017)
Les dernières actualités d'Alsacreations.com
On parle souvent d’accessibilité, de bonnes pratiques d'écriture web pour les lecteurs d’écrans, mais qu’en est-il vraiment ? Dans le cadre de notre animation au BlendWebMix cette année nous avons proposé divers défis d’accessibilité afin d’essayer de sensibiliser les participants de manière ludique. Parmi ces challenges, un défi s’est très vite distingué comme étant plus corsé que les autres : il s’agit de la navigation à l’aide d’une synthèse vocale dont nous allons faire un petit retour d’expérience.
Qu’est ce qu’un lecteur d’écran ?
Les lecteurs d'écrans sont des logiciels ou applications d’assistance qui tentent de fournir à des utilisateurs et utilisatrices — ayant le plus souvent des troubles de lecture, de la vision, voire souffrant de cécité — une manière de lire et restituer des informations affichées sur un écran, le plus plus souvent par le biais d’une synthèse vocale ou une plage braille.

On ne va pas s’attarder ici à comparer les spécificités de chacune de ces solutions mais si le sujet vous intéresse, je ne peux que vous conseiller de visionner la conférence que Sylvie Duchateau a donné à Paris Web cette année : “Lecteurs d’écran : le choc des titans”.
De notre côté nous avons choisi NVDA (pour “Non Visual Desktop Access”) qui fonctionne sur Windows exclusivement, est entièrement gratuit, sous licence GNU, et dispose d’une documentation complète en français ainsi qu’un bon nombre de modules complémentaires.
Installation et paramétrage
Pour installer NVDA, il faut commencer par télécharger le logiciel sur le site francophone de NVDA ou sur le site NV Access directement. Pour info, nos défis ont été réalisés avec la version 2017.3
ATTENTION : Avant de lancer pour la première fois le logiciel, vérifiez que votre niveau de volume sonore n’est pas trop élevé, on préférerait vous éviter un infarctus involontaire.
On constate très vite que la synthèse vocale va réagir à vos moindre faits et gestes, qu’il s’agisse de la souris ou du clavier.
Afin de vous faciliter la tâche, voici les paramétrages adoptés pour nos tests et nos défis d’accessibilité lors de l’animation :
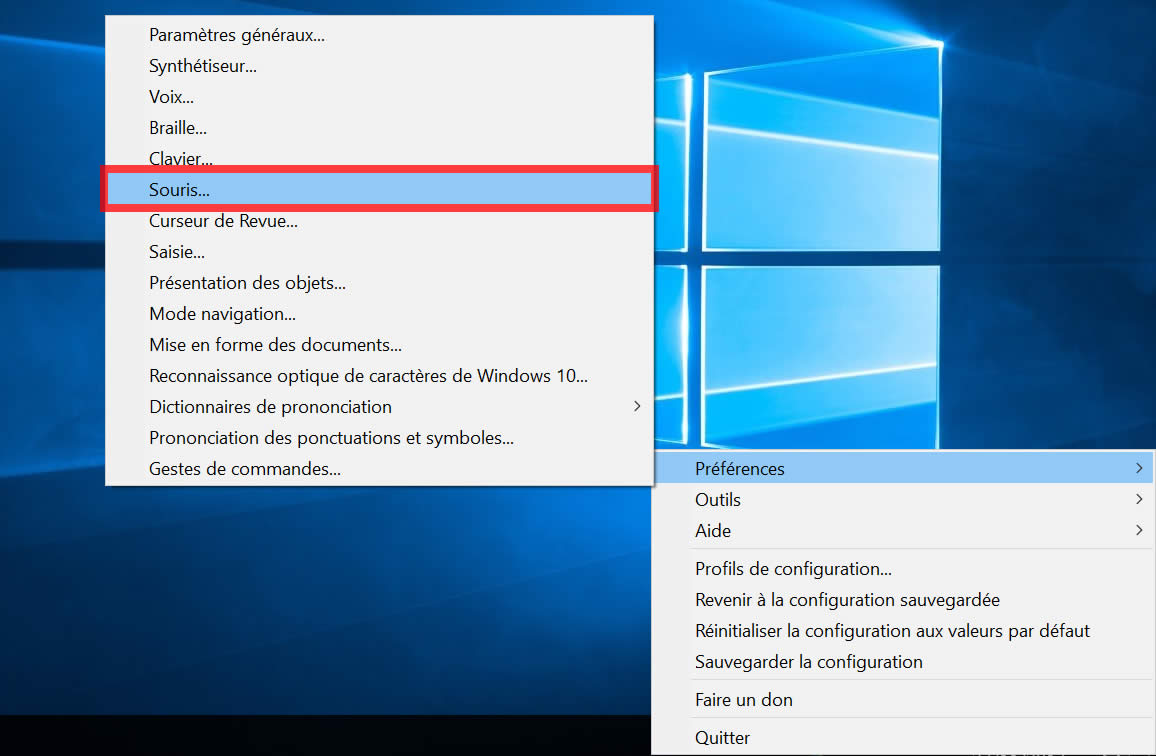
- Préférences > Souris : Décocher “activer le suivi de la souris”, ainsi vous ne recevrez plus d’indications vocales à chaque mouvement de souris. Vous devriez du coup pouvoir re-brancher vos haut-parleurs.
- Préférences > Synthétiseur : On va pas se mentir, la voix native étant assez désagréable, nous avons changé le synthétiseur de base. Dans le menu déroulant “Synthétiseur” sélectionnez simplement celle qui vous convient le mieux (il vous faudra confirmer votre choix pour avoir un aperçu). Nos machines disposant de Windows 10, j’ai eu une préférence pour la “Voix Windows OneCore”.
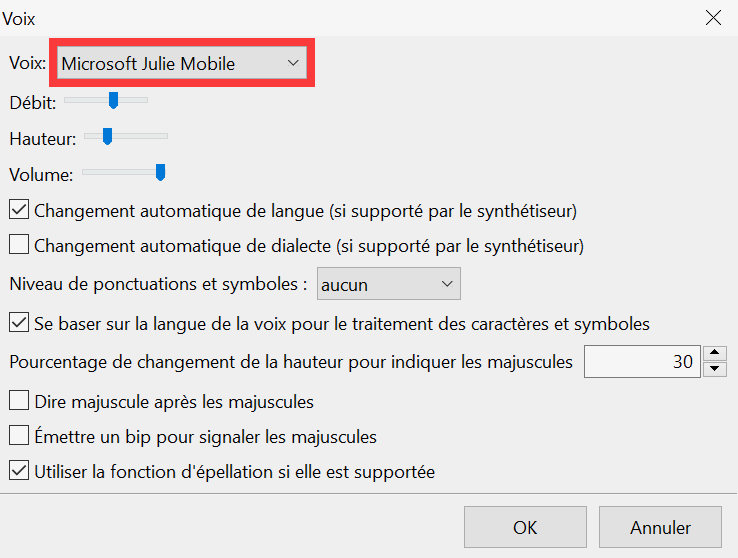
- Préférences > Voix : Ici choisissez une des voix proposées par le synthétiseur que vous avez sélectionné au préalable. C’est également ici que vous réglerez le volume, la hauteur ainsi que le débit de paroles.
- Focus Highlight : Il ne s’agit plus ici d’un réglage mais d’un module complémentaire. NVDA nous permet de naviguer au sein des interfaces et documents. Dans le web notamment, la navigation au clavier va nous permettre d’atteindre des éléments non accessible avec le focus. Ce module fournit un feedback (retour) visuel clair de l’élément sur lequel l’utilisateur ou l’utilisatrice est positionné·e.
En passant, ceux qui nous suivent (et d’autres aussi d’ailleurs) le savent sans doute, la gestion du focus est très importante. Dans le Web, encore trop de sites font l’impasse sur les styles au focus, voire vont jusqu'à supprimer l’outline natif, qualifié de “MOCHE”. Ceci correspond au sélecteur :focus en CSS.

On vous invite tout de même à explorer et tester différents paramétrages, les possibilités étant assez vastes. Vous pourrez d’ailleurs facilement trouver toute la documentation à ce sujet.

Utilisation
À présent que notre lecteur d’écran est paramétré on va pouvoir naviguer et faire nos premiers tests. L’intérêt général étant de se passer de souris — difficile pour une personne aveugle de se repérer précisément à la souris — on va vous donner quelques tuyaux, principalement pour la navigation dans des pages web.
On connait tou·te·s — ou presque — la navigation par tabulation : elle permet de se déplacer dans un document entre les éléments pouvant attraper les focus (liens, boutons, champs de formulaires), et ceci dans l’ordre du flux. À ce propos, la propriété tabindex pourrait avoir son utilité, bien qu'à manier avec précaution.
Outre la tabulation, NVDA propose une pléthore d’autres raccourcis. Il serait trop long de tous vous les lister ici mais là encore, RTFM comme disait l'autre. Voici néanmoins une sélection non exhaustive de raccourcis utiles.
Navigation générale dans la page
- flèche haut et flèche bas se déplacer entre les différents éléments de la page. NVDA lit la ligne.
- flèche droite et flèche gauche pour avancer ou reculer d’un caractère. NVDA lit le caractère.
- Tab et Maj+Tab déplace le focus à l’élément suivant ou précédent. NVDA lit le champ.
- Ctrl pour faire taire NVDA.
- Ver.Maj.+T lit le titre de la page.
- Ver.Maj.+F7 affiche la liste des titres et des liens de la page.
Navigation ciblée par type d'élément
- H et maj+H pour passer au titre suivant ou précédent (balises titres
h1àh6). - B et maj+B pour passer d’un bouton à l’autre.
- F et maj+F pour naviguer parmi les formulaires.
- G et maj+G pour naviguer parmi les images (Graphics).
- K et maj+K pour naviguer parmi les liens.
- Q et maj+Q pour naviguer parmi les citations (blockquote).
- T et maj+T pour naviguer parmi les tableaux (table).
- Barre espace pour cocher ou décocher une case à cocher.
Un petit challenge ça vous dit ?
Allez vu qu’on est cool, on vous propose quelques défis avec synthèse vocale. N’hésitez pas à nous faire vos retours en commentaires.
- Mode Facile prise en main : Commencez par naviguer avec l’écran visible et essayez d’atteindre votre site préféré sans souris en prenant comme point de départ votre bureau.
- Mode Normal : Maintenant que vous vous êtes habitué aux contrôles, on va passer à l’étape supérieure, masquez votre écran (on vous fait confiance) puis, depuis votre bureau, allez visiter le site alsacreations.com et trouvez dans la page Quiz le nombre de joueurs ayant participé au “Quiz CSS débutant”.
- Mode Hard : Ça ne rigole plus, on va se mettre véritablement en situation. Bandez-vous les yeux ou fermez-les complètement (pour ne plus voir ni l'écran ni le clavier) puis, depuis votre bureau, accédez à la rubrique tutoriels HTML sur le site alsacreations.com et trouvez le titre du troisième post.
Et encore, on vous facilite la vie avec un site qui prend en compte l'accessibilité et ne bloque pas la navigation au clavier ; essayez ensuite sur un site complexe qui l'ignore totalement...
Retours et conclusion
Rien de tel que l’utilisation concrète pour se rendre compte des contraintes et problèmes que peuvent engendrer une page mal structurée. Bien qu’il s’agissait du challenge le plus corsé de notre animation, beaucoup sont venu·e·s relever le défi. Cela nous a permis de beaucoup échanger avec vous et d’en faire ressortir des points importants :
- Un code sémantique correctement architecturé est déjà un très bon premier pas dans la lecture d’une page, et de fait, dans l’accessibilité. Pensez toujours aux alternatives texte et à la façon dont elles seront lues (images, icônes, liens, navigation, boutons d'action).
- En faire trop est l’ennemi du bien. Par excès de zèle, il nous arrive de rajouter un maximum d’informations dans nos balises, ou mettre dans textes à rallonge dans les descriptions. Cela génère alors un contenu très indigeste pour les lecteurs audio : parasites, surdose d’informations lues.
- Il existe des bonnes pratiques faciles à mettre en place qui offrent directement un gain de confort supplémentaire non négligeable à la navigation clavier. Les liens d'évitement pour ne citer qu'eux en sont un bon exemple.
Pour conclure, même si les notions d'accessibilité par le biais de synthèses vocales peuvent sembler floues au premier abord, le fait de se mettre en situation permet d'avoir une idée plus concrète de leur fonctionnement. Il en résulte une meilleure compréhension des besoins de ces utilisateurs et utilisatrices. Bien qu'il soit parfois difficile d'avoir un site qui s'adapte complètement aux divers lecteurs d'écran, un peu de logique et quelques bonnes pratiques vous permettront de rendre votre contenu beaucoup plus accessible.
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Le 26 octobre dernier s'est déroulée notre KiwiParty, conférence Web d'une journée dédiée à la qualité, la performance et l'accessibilité du Web.
Un petit détail ne vous aura sans doute pas échappé : cette édition fut un peu particulière puisqu'elle s'est passée à Lyon, durant le BlendWebMix.
Nous en profitons pour remercier très chaleureusement Pierre et toute son équipe de bénévoles de la Cuisine du Web qui ont mijoté un événement de grande qualité qui devient petit à petit incontournable pour nous autres professionnels du Web.
De notre côté, nous avons pu profiter d'une salle réservée pour les orateurs sélectionnés.

Notre bilan personnel de cet opus 2017 est très positif, autant pour l'organisation parfaite locale que pour l'ambiance et la diversité des conférences.
Conférences
Cette année, nous avons pu vous proposer une sélection de onze conférences dont voici les auteurs et les liens vers les présentations :
- Julio Potier : Couleurs et accessibilité (expliquées par un daltonien)
- Pascal Cadet : SSII : du forfait Agile, ça existe ?
- David Rousset : Créer une expérience WebVR cross-plateformes
- Jonathan Levaillant : Un rythme pour les gouverner tous !
- Arnaud Delafosse : Ne parlons plus d'accessibilité !
- Nicolas Challeil : Rendre l'éducation accessible
- Thomas Zilliox : CSS in JS
- Guillaume Richard : Comment récupérer un projet pourri et réussir à travailler dessus !
- Marie Guillaumet : UX et accessibilité, BFF !
- Dylan Cozian : Le « brutalism » design, anatomie d’un genre qui traverse le temps et les modes
- Vincent de Oliveira : CSS Houdini, c'est plus que de la magie
Comme à l'accoutumée, les sujets reçus lors de notre appel à orateurs·trices ont été anonymisés en interne avant de faire notre choix. Au final, notre sélection nous a paru plutôt diversifiée, traitant de thèmes tels que HTML, CSS, JavaScript, de Webdesign, mais aussi de bonnes pratiques, de méthodologies, de retours d'expérience et d'accessibilité.
Avec quatre conférences dédiées, l'accessibilité fut mise à l'honneur cette année. C'est le moins qu'on puisse dire !
Avec le recul, nous constatons que trop peu de propositions féminines ont été reçues, ce qui fait que le nombre d'oratrices est - une fois de plus - bien en retrait comparé aux orateurs masculins.
Quiz
Cette année, nous avons tenté le Quiz Connecté : chaque participant·e muni·e de son smartphone avait la possibilité de se connecter dans un espace de discussion où poster sa réponse aux questions.
Malgré le peu de joueurs·euses et les quelques soucis de stabilité de l'application web, l'ambiance du Quiz est toujours bon enfant et tout s'est très bien passé.
La grande gagnante, dont nous avons malheureusement pas noté le prénom, a brillamment remporté une Super NES mini. Un grand bravo à elle!

Animation
Parallèlement à notre Quiz habituel, l'équipe d'Alsacréations s'est proposée d'animer un stand dédié à l'Accessibilité. L'objectif étant de sensibiliser les participants à travers des scénarios permettant d'émuler le daltonisme, les déficiences motrices, la mal-voyance, voire la cécité grâce à une synthèse vocale.
De l'avis général, cette journée d'ateliers pratiques s'est extrêmement bien déroulée et fut riche en échanges constructifs pour tout le monde.

En conclusion, ces deux journées ont été aussi intenses que riches et instructives. L'expérience est totalement réussie pour nous, et nous espérons que ce fut le cas pour les participants également.
Comme nous vous connaissons, deux questions vous brûlent les lèvres, et je me propose d'y répondre derechef :
- Quand est-ce que les vidéos seront en ligne ?
Cela dépendra du staff de BlendWebMix, mais selon nos sources ce n'est qu'une question de semaines voire de jours.
EDIT : les vidéos sont en ligne : https://www.youtube.com/channel/UCVA4ZOoyUyLB_LS6flBjhRg/videos - Y aura-t-il à nouveau une KiwiParty à Strasbourg ?
Nous en avons une sincère envie, liée cependant à une question de moyens financiers et de temps consacré. Nous étudions toute proposition et vous tiendrons informés de nos réflexions. Ceci dit, "l'alternative" BlendWebMix reste une formidable expérience que nous ne pouvons que recommander à tous.
Alors... à l'année prochaine ?
(photos : Olivier Stell)
