Alsacreations.com - Actualités - Archives (janvier 2019)
Les dernières actualités d'Alsacreations.com
Définie comme un "descripteur de la règle @font-face", la propriété CSS font-display a pour fonction de contrôler l'affichage d'une police de caractère téléchargeable durant la période où le fichier n'est pas encore récupéré par le navigateur.
Ce questionnement n'est pas anodin car l'expérience utilisateur peut être complètement chamboulée si aucun contenu textuel ne s'affiche durant plusieurs secondes sur la page consultée, sous prétexte de souffrir d'une mauvaise connexion internet par exemple.
font-display ?
Les premiers travaux visant à améliorer le chargement des polices par le navigateur, initiés par John Daggett (Mozilla) et Tab Atkins Jr. (Google), débutent dans les années 2014 sous le nom de "Font Loading Module" puis "Font Loading API".
La première référence marquante à une propriété nommée font-display apparaît dans un article de Google daté de 2016.
À ce jour, la propriété CSS font-display est présente dans les spécifications "CSS Fonts Module Level 4" (au statut de "W3C Working Draft", en brouillon donc, depuis septembre 2018).
Profitons-en pour signaler d'ores-et-déjà que font-display, malgré sa jeunesse, est déjà compatible sur une grande partie des navigateurs modernes, et donc parfaitement utilisable en production.
Carte d'identité de font-display
- Propriété :
font-display - Propriété liée à :
@font-face - Valeur par défaut :
auto - Média concerné :
visuel
Exemple de code
@font-face {
font-family: kiwi;
src: url("/fonts/kiwi.woff2");
font-display: auto;
}
Tableau de compatibilité
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Firefox |
Supporté
Non supporté |
|
|
Chrome Chrome Android |
Supporté |
|
|
Opera Opera Mobile |
Supporté Non supporté |
|
|
Safari Safari Mobile (iOS) |
Supporté |
|
|
Internet Explorer | Non supporté |
|
|
Edge | Non supporté |
 |
Android Browser | Non supporté |
Source : CanIUse.com.
Les étapes d'affichage d'une police
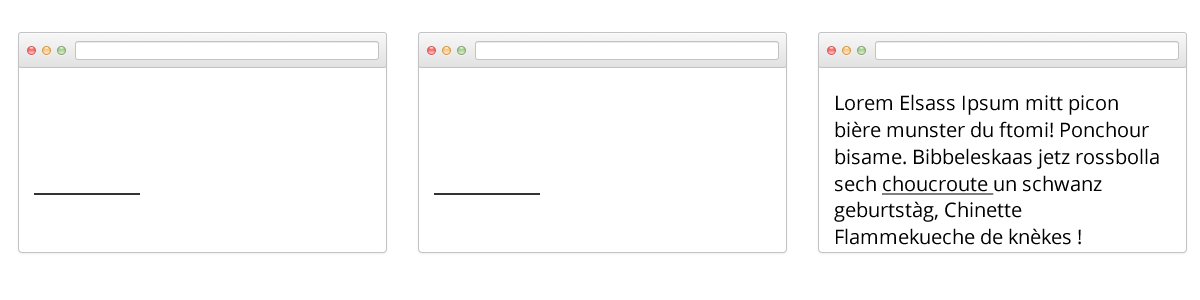
Lorsqu'une police téléchargeable est proposée à un navigateur (via le chemin src de la règle @font-face), son rendu à l'écran traverse trois étapes successives :
- Étape de Blocage des fontes.
Durant cette période le contenu du texte est rendu de manière "invisible". L'espace est occupé mais les caractères ne sont pas perceptibles, à l'exception des soulignements des liens. Dès lors que le fichier est chargé, le texte apparaît normalement dans la police finale attendue. - Étape d'Échange.
Au cours de cette seconde étape une police alternative visible (fallback) est affichée. Dès lors que le fichier est chargé, le texte apparaît normalement dans la police finale attendue. - Étape d'Échec du chargement.
Le fichier est à présent considéré comme étant en échec et la tentative de chargement est avortée. Une police alternative visible est affichée.
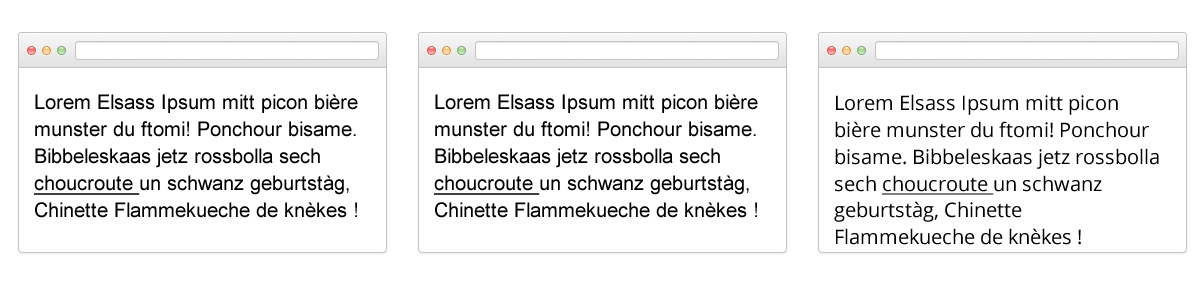
Le schéma ci-dessous décrit les trois différentes étapes de chargement d'une police.
La police demandée au navigateur est "Open Sans", via la règle suivante :
h1, h2 {
font-family: 'open sans', sans-serif;
}
À chaque étape, le navigateur se pose la question de savoir si le fichier est enfin chargé. Si tel n'est pas le cas, il passe à l'étape suivante sinon il l'affiche fièrement.

Vous l'aurez compris : selon les écueils pour passer d'une étape à l'autre, l'affichage final de la police peut prendre un certain temps. Un temps loin d'être négligeable pour nos visiteuses et visiteurs.
FOIT et FOUT
Les deux acronymes "FOIT" et "FOUT" sont fréquemment associés à ces périodes de chargement.
FOIT
On parle de "FOIT" ("Flash Of Invisible Text") lorsque le texte est rendu de manière invisible. C'est typiquement le cas durant la phase de Blocage.

FOUT
On appelle "FOUT" ("Flash Of Unstyled Text") le moment où le contenu est rendu à l'aide d'une police alternative. Cela correspond à l'étape dite d'Échange.

La mauvaise nouvelle, mais qui n'est pas forcément une surprise, est que chaque navigateur adopte un comportement différent lors de ces trois étapes de chargement. Le comble étant que les spécifications sont assez explicites sur la question : "Les agents utilisateurs décident de leur stratégie de chargement de fontes tant que le fichier n’est pas chargé". Bref : "débrouillez-vous".
Durée de la phase de blocage selon les navigateurs :
- Internet Explorer et Edge = 0s
- Chrome, Firefox, Safari = 3s
- Safari (anciens avant 8.0) = infini
Traduction :
- Internet Explorer et Edge = FOUT
- Chrome, FF, Safari = FOIT+FOUT
- Safari (old) = FOIT
On se pose un instant et on en déduit que sur les (un peu) anciens navigateurs Safari, lorsqu'une police "exotique" est demandée mais que le navigateur ne la trouve pas. Le contenu demeure invisible durant tout le temps où ce fichier est chargé. Imaginez le nombre de visiteurs (clients ?) potentiellement perdus parce qu'ils sont privés de contenu durant plusieurs secondes… et parce que votre client voulait une police "cool".
Le problème des fontes d'icones
Une fois que l'on a bien saisi les stratégies de chargement des navigateurs, on est en droit de se dire que Internet Explorer - en choisissant un FOUT systématique - préserve la restitution immédiate du contenu pour les visiteurs et qu'il a plutôt raison de le faire.
On peut même se demander quel est vraiment l'intérêt de l'étape "FOIT" qui ne semble que nuisance pour l'obtention de l'information et du contenu.
Eh bien en fait ça dépend et c'est un peu plus compliqué que cela.
Prenons par exemple le cas des fichiers de polices composés d'icones et de pictogrammes, ce qu'on appelle communément "fontes d'icones" ou "icon font" en anglais. La plus célèbre étant FontAwesome.
Une fonte d'icônes est un fichier de police comme les autres. Cela signifie que lorsque ce fichier est en cours de chargement, les navigateurs peuvent choisir de le masquer (FOIT) ou de le remplacer par une police alternative (FOUT). Or, la police de remplacement d'un symbole tel que "icône de Twitter" n'existe pas, les caractères étant généralement choisis dans une zone Unicode complètement incompréhensible.
Le comportement de FOUT est par conséquent nuisible à la lecture et la compréhension du contenu et il serait préférable de ne rien afficher du tout tant que l'icône n'est pas chargée… mais uniquement lorsqu'il s'agit d'une fonte d'icônes !

Valeurs et effets de font-display
Les différentes valeurs de font-display sont :
font-display: auto;
La stratégie d'affichage de la fonte est définie par le navigateur, qui choisit l'un des autres modes suivants d'après ses paramètres internes : fallback, block, swap, optional.
font-display: block;
La période de blocage est courte (3s selon les recommandations) et est suivie d'une période d'échange infinie. Correspond au "FOIT" dans la mesure où le rendu est invisible tant que la police n'est pas chargée.
Cette valeur est parfaite pour les fontes d'icônes car elle masque le texte tant que le fichier d'icônes n'est pas disponible et évite ainsi d'afficher des caractères incongrus.
font-display: swap;
La période de blocage est extrêmement courte (100ms recommandé) et est suivie par une période d'échange infinie. Correspond au "FOUT".
Utilise une police de remplacement déjà disponible sur le navigateur (ex : serif, sans-serif ) pour afficher du texte immédiatement tant que la police n'est pas chargée, puis la remplace quand le bon fichier a été téléchargé.
Cette valeur est idéale pour du texte de contenu où l'accès à l'information est primordial car la police alternative s'affiche dès que possible.
font-display: fallback;
La période de blocage est extrêmement courte (100ms) et est suivie par une courte période d'échange (3s).
Une police alternative est affichée, remplacée dès que la police est chargée. Cependant, si l'attente est trop longue, la police alternative sera finalement conservée pour cette page.
font-display: optional;
La période de blocage est extrêmement courte (100ms) et il n'y a pas de période d'échange (0s).
Cette dernière valeur est quelque peu particulière. Le principe général est de n'afficher la fonte que si elle est immédiatement disponible (déjà dans le cache par exemple) et dans le cas contraire une police de remplacement est appliquée pour la page en cours.
Le navigateur peut décider de charger le fichier de manière asynchrone pour afficher la police au cours d'une page ultérieure, voire de ne jamais télécharger la fonte s'il détecte que la bande passante est limitée.
Cette valeur est particulièrement adaptée pour les textes de contenus principaux où une police exotique n'apporterait qu'un bonus esthétique par exemple.
Exemple concret
/* police de labeur */
@font-face {
font-family: opensans;
src: url("/fonts/open-sans.woff2");
font-display: optional;
}
/* police d'icônes */
@font-face {
font-family: iconfont;
src: url("/fonts/myiconfont.woff2");
font-display: block;
}
/* police de titrage */
@font-face {
font-family: merriweather;
src: url("/fonts/merriweather.woff2");
font-display: swap;
}
/* application des polices */
body {
font-family: opensans, helvetica, arial, serif;
}
h1, h2 {
font-family: merriweather, georgia, sans-serif;
}
.icon {
font-family: iconfont;
}