Alsacreations.com - Actualités - Archives (septembre 2019)
Les dernières actualités d'Alsacreations.com
Les dotConferences sont de retour avec un nouveau cru dotCSS + dotJS 2019 et un programme toujours alléchant.
Cette année, toujours à Paris, le format passe sur 3 jours (au lieu de 2) dont :
- un jour CSS
- un jour JavaScript côté front-end (UI, frameworks, navigateurs...)
- un jour JavaScript côté back-end (Node.js, ES2019, compilateurs...)
Des conférencières et conférenciers sont déjà annoncés, avec entre autres en JS: Evan You (créateur de Vue.js), Brendan Eich (l'inventeur de JavaScript), Charlie Gerard, Chris Heilmann, Vladimir Agafonkin, Sara Vieira, Vlad Filippov, Phil Hawksworth, Valerie Young, Simona Cotin ; et côté CSS : Hakim El Hattab, Emily Plummer, David Khourshid, Jason Pamental, Ire Aderinokun...
Allons-y
Vous pouvez choisir l'ensemble ou la combinaison de jours qui vous sied au mieux.
En utilisant le code promo ALSACREATIONS ou les liens suivants vous économiserez 10% :
- https://2019.dotjs.io/tickets?promocode=ALSACREATIONS
- https://2019.dotcss.io/tickets?promocode=ALSACREATIONS

Souvenirs de 2018
Les Positive Design Days sont un événement organisé par Impact Positif, autour de l'expérience utilisateur.
Il aura lieu mardi 12 Novembre 2019 à l’Hôtel du Département de Strasbourg (place du Quartier Blanc).
Au programme : ateliers, conférences et table ronde animés par des designers expérimentés de France et de Suisse qui partageront leurs savoir-faire et leurs conseils sur le sujet.
Inscrivez-vous sur le site officiel, les places sont limitées.

Vous les attendiez peut-être, nous les avons concoctés avec amour : trois quiz Vue.js sont maintenant disponibles pour tester vos connaissances.
Dans la rubrique Quiz, vous trouverez trois niveaux de difficulté :
Selon l’auteur, il n’y a pas de pièges — ou peu. Et si vous ne connaissez pas encore ce framework super pratique, rejoignez notre formation Vue.js.
N’hésitez pas à nous faire part de vos retours !
Ces dernières années, les deux avancées majeures de CSS dans le domaine du positionnement se nomment respectivement "Flexbox" et "Grid Layout". Incomparablement plus puissants que les anciennes méthodes, ces nouveaux positionnements sont une bénédiction tout autant qu'ils intriguent et questionnent.
Parmi les questions récurrentes que l'on se pose et auxquelles nous allons tenter de répondre ici figure en tête : "Oui mais que choisir entre Flexbox et Grid Layout ?"
Statut et philosophie
Les deux modèles de positionnement comptent parmi les spécifications officielles du W3C destinées à être pérennes et complémentaires.
Il ne s'agit pas, comme peuvent le laisser croire certaines sources, de "frameworks" ou d'outils tels que des préprocesseurs. Grid Layout et Flexbox ne sont autre que du CSS natif ne nécessitant aucun environnement particulier pour fonctionner, et de ce fait adaptables à n'importe quel workflow (React, Vue, Angular par exemple).
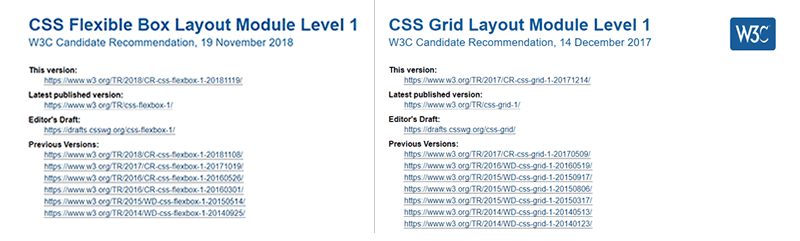
Ces deux spécifications CSS ont atteint le stade de "Candidate Recommandation", il s'agit donc de documents stables et fiables. Un second niveau de documentation est en cours de développement et prévoit d'ajouter de nouvelles fonctionnalités à ces deux modules (subgrid pour Grid Layout, gouttières pour Flexbox).
Si l'on devait résumer la philosophie principale qui différencie ces deux spécifications, nous dirions que Grid Layout est voué à construire le gabarit général de la page et que Flexbox est le compagnon idéal des composants qui la remplissent.
Figure 01 : État des lieux des spécifications Flexbox et Grid Layout à ce jour

Conteneur vs Contenu
Grid Layout crée un cadre robuste, les lignes de la grille sont établies une fois pour toutes, même si les zones formées peuvent être fluides et même s'il est possible de les fusionner. Les contenus s'adaptent à leurs emplacements respectifs.
Au sein de Flexbox, ce sont plutôt les enfants (les contenus donc) qui font leur loi. Ils s'organisent les uns avec autres, se poussent à l'aide de marges, s'agrandissent ou se rétrécissent au besoin, passent à la ligne si nécessaire, se réordonnent, etc.
La conception par Grid Layout donne la priorité au conteneur tandis que Flexbox laisse la part belle au contenu.
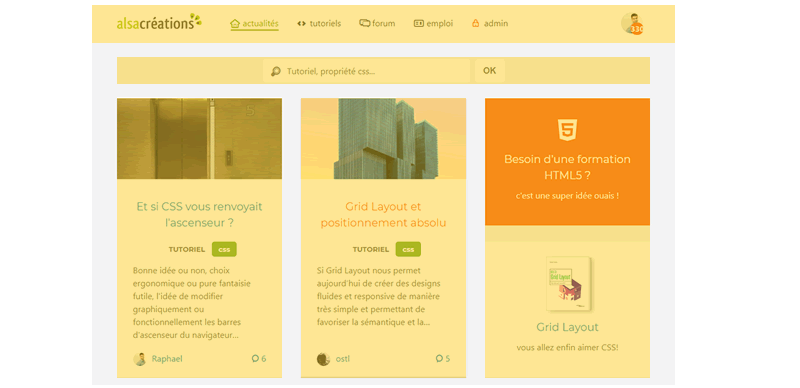
Figure 02 : Grid Layout est parfait pour la construction des emplacements principaux (zones jaunes)

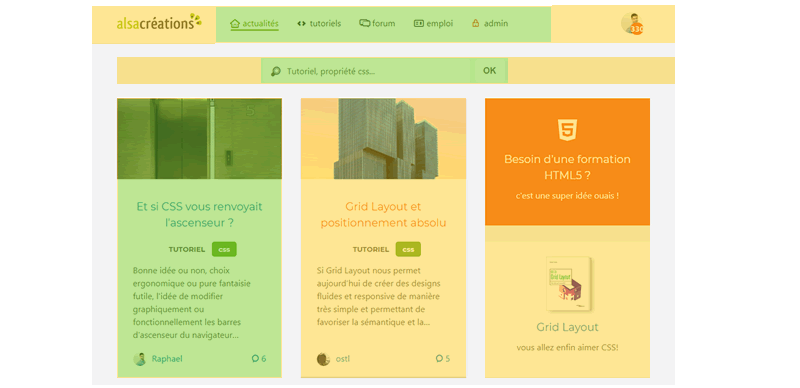
Figure 03 : Flexbox est idéal pour les contenus et composants internes (zones vertes)

Rigueur vs Fluidité
Flexbox est né avec la génération Responsive Webdesign et se démarque par une volonté de "lâcher prise" : exit les tailles de boîtes figées inadaptables sur les nombreux périphériques actuels, bienvenue aux éléments de dimensions fluides qui s'ajustent automatiquement à leur emplacement. La flexibilité est au coeur du modèle Flexbox jusque dans son appellation.
L'esprit de Grid Layout est plus "architectural" et cartésien : on définit au préalable les fondements de notre projet à l'aide de colonnes et de lignes.
Bien entendu, la grille peut parfaitement être fluide dans tous les sens, mais une certaine rigueur persiste dans la mesure où la largeur d'une colonne sera identique d'une rangée à une autre par exemple.
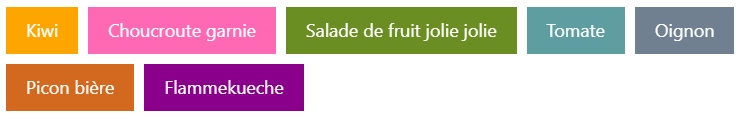
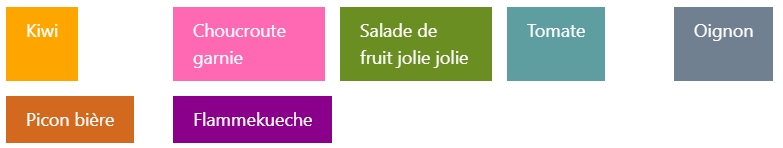
Figure 04 : Une répartition des éléments "au fil du flux", via Flexbox

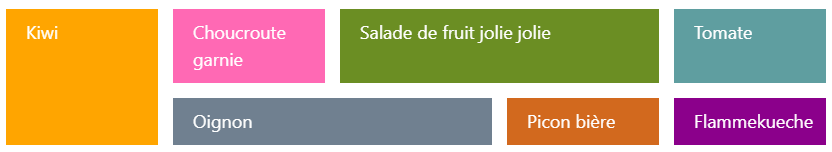
Figure 05 : Une répartition des éléments plus "tabulaire", via Grid Layout

Axe unique vs Axe double
Flexbox est autant à l'aise sur l'axe horizontal que sur l'axe vertical. C'est un véritable bonheur de centrer verticalement des éléments en CSS depuis cette petite révolution.
Toutefois, Flexbox est bien moins performant
lorsqu'il s'agit de manier les deux à la fois (les rangées et les colonnes).
La preuve en est que le comportement naturel est de ne pas autoriser les retours à la ligne dans Flexbox et qu'il est nécessaire d'activer cette fonctionnalité en modifiant la valeur par défaut de flex-wrap.
Grid Layout pour sa part est complètement bidirectionnel et gère en même temps et en toute simplicité les deux directions horizontales et verticales.
Figure 06 : Les éléments de Grid Layout peuvent s'épanouir sur les deux axes à la fois. Figure impossible à réaliser via Flexbox sans conteneurs supplémentaires.

Fonctionnalités ?
En terme de fonctionnalités, peu de différences apparaissent au final entre Flexbox et Grid Layout. Les mêmes objectifs sont souvent atteignables quel que soit le mode de positionnement choisi : placement, répartition, alignements, ré-ordonnement, etc.
Quelques particularités toutefois distinguent les deux modèles :
- Les gouttières sont pour le moment réservées à Grid Layout (propriété
gap), l'équivalent dans Flexbox est à venir prochainement mais nécessite, en attendant, des bidouilles à base de marges négatives partielles en général; - Les propriétés d'alignements et de centrage sont un tantinet plus nombreuses et plus intuitives dans Grid Layout (ainsi il y existe
justify-selfinexistant dans Flexbox); - Flexbox et Grid Layout intègrent parfaitement les valeurs et orientation "logiques" de tous les éléments (valeurs
startetendplutôt queleftetright, etc.`). Bonus pour Flexbox, où il les axes d'affichage eux-mêmes sont inversables viarow-reverseetcolumn-reverse.
Facilité d'usage ?
Flexbox ou Grid Layout changent tous deux radicalement la donne et se placent bien au dessus de toutes les méthodes ancestrales d'intégration à base de float, inline-block, marges négatives ou de tableaux.
L'un et l'autre disposent d'une courbe d'apprentissage similaire : dès le début, il est enfantin de réaliser des performances jusqu'alors inespérées en CSS (centrer verticalement !), puis un seuil est atteint où l'on se rend compte que de nombreuses propriétés et valeurs interagissent et que chaque modèle de positionnement dispose de ses propres lois et qu'elles sont beaucoup plus vastes et complexes qu'on ne l'imagine.
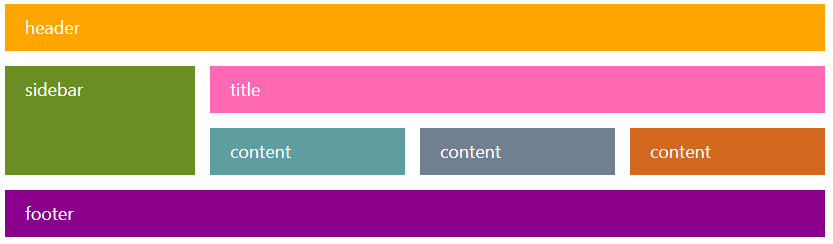
Figure 07 : Un gabarit réalisé en quelques lignes seulement grâce à Grid Layout. Code source ci-après.

.container {
display: grid;
grid-template-columns: 20rem 1fr 1fr 1fr;
grid-gap: .5rem;
}
.header {
grid-column: span 4;
}
.title {
grid-column: 2 / span 3;
}
.sidebar {
grid-row: 2 / span 2;
}
.footer {
grid-column: span 4;
}
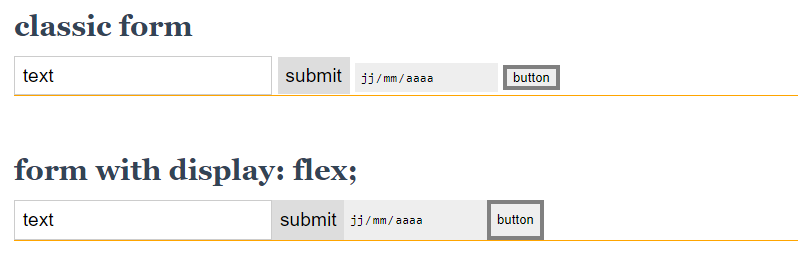
Figure 08 : Flexbox rend les formulaires magiques grâce à un simple display: flex. Code source ci-après.

.form{
display: flex; /* bah oui */
}
Compatibilité ?
Flexbox et Grid Layout sont reconnus par tous les navigateurs modernes depuis Internet Explorer 10.
Au delà de cette bonne nouvelle qui ne peut que nous réjouir, tout n'est pas aussi optimiste dans la pratique car certains navigateurs offrent un support pour le moins défaillant par rapport à d'autres. Pour Grid Layout suffit de se référer à la ressource Gridbugs pour s'en rendre compte; Pour Flexbox, il s'agit de Flexbugs.
Concernant Grid Layout plus particulièrement et pour ce qui est d'Internet Explorer, de nombreux aspects sont à prendre en compte pour assurer un affichage honorable. Au point où j'ai compilé toutes les étapes à suivre au sein d'un article nommé "Grid Layout en production ?". Je vous conseille vivement d'y faire un tour avant de tester votre grille sur IE.
Bref, dans tous les cas, Internet Explorer va encore continuer à nous jouer des tours durant quelques temps.
Figure 09 : GridBugs, maintenu par Rachel Andrew, liste les bugs couramment rencontré dans Grid Layout.

Concision et propreté
Flexbox et Grid Layout ont été conçus pour alléger le poids et les imbrications HTML pour au final le rendre le plus épuré possible. On est très loin des éléments <div> superflus ou imbriqués les uns dans les autres : seuls les éléments effectivement utiles et affichés à l'écran sont conservés dans le code HTML, pour schématiser.
Quelques exceptions toutefois necessitent encore la présence de "conteneurs" supplémentaires dans Flexbox (cf. Figure 06), ce qui n'est pas nécessaire dans Grid Layout.
Documentation
La communauté Flexbox est plus ancienne que celle de Grid Layout, elle est donc également plus vaste et plus active pour le moment. Vous trouverez assez aisément moults réponses à toutes vos questions Flex dans les forums de discussion des internets.
Si vous désirez vous informer ou vous perfectionner dans des deux modèles de positionnement (et je ne peux que vous y inciter), je vous invite à consulter l'un ou l'autre de ces supports :
- Les Spécifications du W3C, si vous êtes très motivé•e;
- MDN (Mozilla Neveloper Network) et plus particulièrement ses introductions à Flexbox et Grid Layout;
- Alsacreations, où divers articles et tutoriels traitent de ces positionnements;
- Des livres. Il existe dorénavant des ouvrages dédiés à Flexbox et Grid Layout;
- Des Formations. Rien ne vaut une formation de quelques jours avec une vraie personne en face pour répondre à toutes vos questions. Concernant Grid Layout, les formations sont encore peu nombreuses et Alsacréations propose un programme de deux journées dont vous nous direz des nouvelles !
Conclusion : les deux font la paire !
Mais alors… Flexbox ou Grid Layout ?
Vous allez m'en vouloir si je vous réponds "ça dépend" après tous ces arguments pour l'un et pour l'autre. À présent que vous connaissez les objectifs mais aussi les forces et faiblesses de Flexbox et de Grid Layout, le choix est entre vos mains. Méditez là dessus…