Alsacreations.com - Actualités - Archives (mars 2020)
Les dernières actualités d'Alsacreations.com
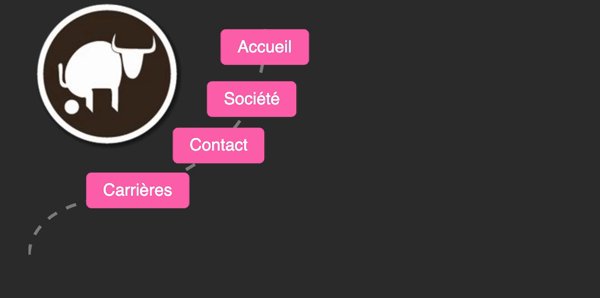
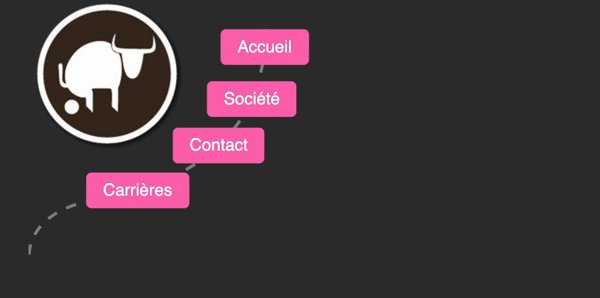
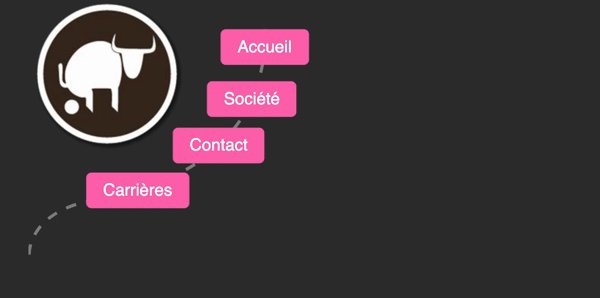
N'avez-vous jamais rêvé de réaliser une superbe page d'intro animée pour votre site web ? Mettre en exergue votre produit phare grâce à une animation très élaborée ? Faire suivre à vos liens de navigation une trajectoire alambiquée ?
Pour répondre à ces besoins modernes, le module CSS "Motion Path Module Level 1" introduit la possibilité à des éléments HTML de suivre un parcours défini et ouvre la voie à de nouveaux types d'animations CSS totalement inédits.

Compatibilité
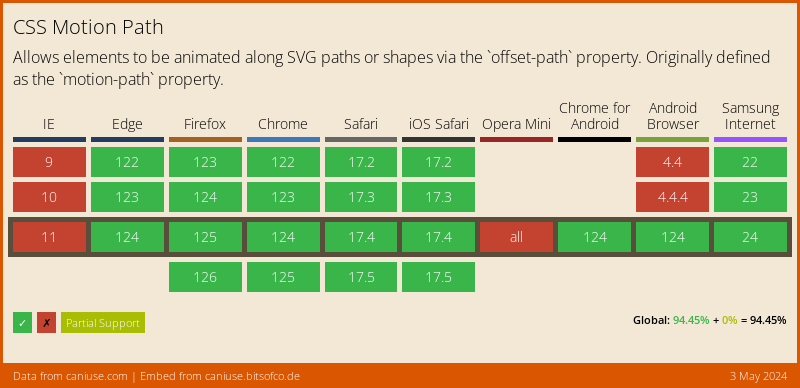
Commençons d'emblée par les sujets qui fâchent et ôtons tout optimisme aux fans de Safari (OS X et iOS) et d'Internet Explorer (s'il en reste) : les propriétés du module "Motion Path" ne sont pas encore supportées par tous les navigateurs.
Ceci dit, à l'heure où ce tutoriel est rédigé, près de 75% de vos visiteurs sont en mesure de bénéficier de cette technologie récente.
Prenez bien garde à ce que ce type d'animation n'apporte que du bonus et ne soit pas indispensable à la compréhension et l'utilisation de vos pages web.
Les propriétés de Motion Path
Pour rendre opérationelles ces animations, trois mécanismes entrent en jeu :
- Un chemin que l'élément doit suivre (propriété
offset-path) - La position de l'élément sur le chemin (propriété
offset-distance) - la rotation de l'élément lors de son parcours (propriété
offset-rotate)
offset-path
La propriété principale de tout ce dispositif est offset-path et autorise de multiples valeurs : path();, ray();, url();, circle();, polygon();, inset();, none;.
À ce jour la seule valeur reconnue par la majorité des navigateurs est path(), nous allons donc nous concentrer sur cette valeur uniquement dans ce tutoriel.
Les valeurs contenues dans offset-path sont directement héritées du langage SVG. Des notions basiques en SVG, ou des logiciels de dessins vectoriels sont donc un pré-requis nécessaire pour maîtriser les animations décrites dans cet article.
Vous le savez sans doute, SVG est un format de dessin vectoriel permettant de dessiner les formes basiques telles que les lignes, courbes, cercles, arcs et autres. Les chemins sont créés en combinant plusieurs de ces formes.
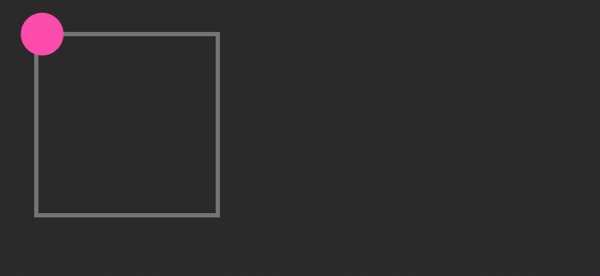
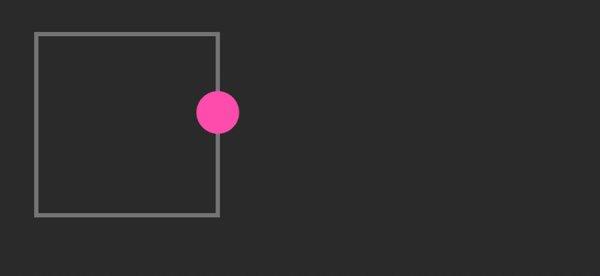
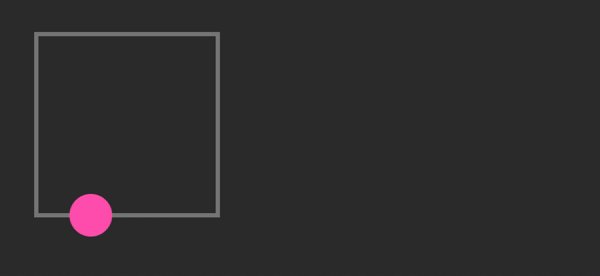
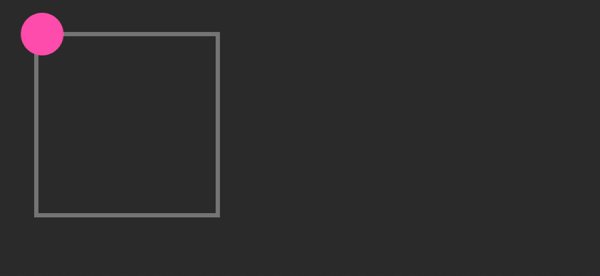
Voici par exemple comment tracer un trajet carré que pourrait suivre un élément div :
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* ceci est un chemin carré, si si */
}
L'objectif de ce tutoriel n'est pas d'explorer le langage SVG. Pour plus d'infos sur les syntaxes employées ici, je vous réfère à cette excellente traduction de la Cascade ou encore aux explications détaillées de MDN.
offset-distance
La propriété offset-distance, quant à elle, définit la position de l'élément sur le chemin.
Elle peut être exprimée dans toutes les unités classiques (pixel, rem, %, etc.) et devient particulièrement intéressante dès lors qu'on souhaite animer l'objet le long du trajet :
div {
animation: move 1s; /* je vais suivre l'animation "move" durant 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* je commence au début du trajet */
}
100% {
offset-distance: 100%; /* je finis à la fin du trajet */
}
}

offset-rotate
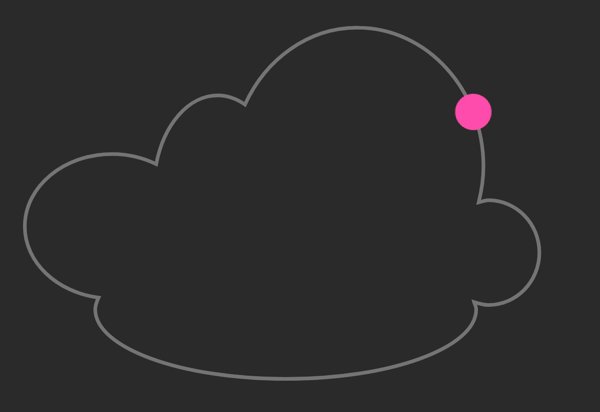
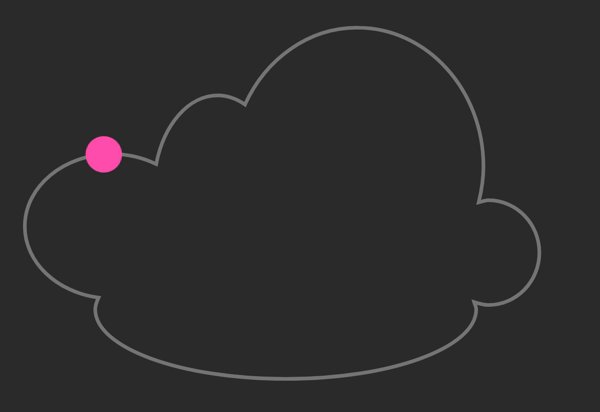
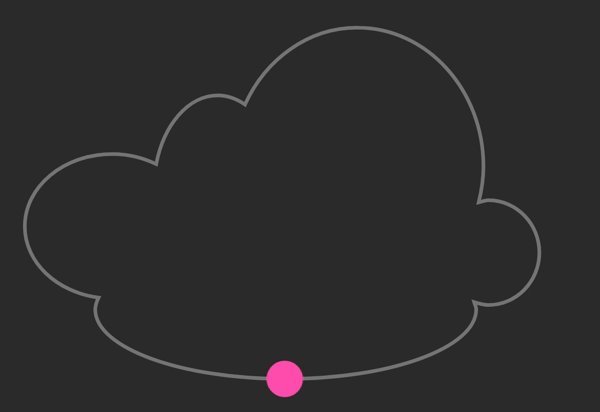
Enfin, la troisième propriété du dispositif, offset-rotate, permet de définir l'orientation de l'objet lorsqu'il suit les courbes du parcours :
auto(valeur par défaut) : indique que l'objet va suivre l'orientation du chemin. C'est généralement la valeur souhaitée.reverse: l'object va également respecter l'orientation du parcours mais en étant tourné de 180 degré, il sera donc toujours dos au parcours.Xdeg(ex.30deg) : l'élément ne suivra plus la rotation de la courbe mais conservera un angle figé durant tout son trajet.auto Xdeg(oureverse Xdeg) : l'élément suivra l'orientation de la courbe avec un décalage de X degrés.

Rendre le parcours visible
Vous avez sans doute remarqué que la trajectoire parcourue par votre objet n'est pas tracée à l'écran. C'est bien dommage, et surtout, cela se semble pas prévu dans les spécifications CSS.
Pour pallier ce manque, il va être nécessaire de nous trouver un autre allié. Ce sera au tour de SVG de "dessiner" le chemin (puis de le superposer avec celui suivi par l'objet).
Des path(), des <path>, oui mais des Panzani !
Rappelez-vous de la forme carrée parcourue par notre objet <div> :
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* ceci est un chemin carré */
}
Notre mission est de reproduire exactement le même tracé en langage SVG. Car lui seul pourra être visible.
Dans le langage SVG, un tracé est dessiné via l'élément <svg>, parent de <path> lui-même assisté de son attribut d.
Ainsi, notre carré s'écrit tout simplement de la sorte en SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
Notez que la plupart des attributs graphiques SVG peuvent être modifiés via CSS, nous pourrions donc écrire dans la partie HTML :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
Et dans la feuille de styles :
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
Superposer (et voir) les chemins
La seconde étape est à présent de superposer les différents éléments en jeu et concrètement il nous faudra :
- Un bout de code SVG contenant le chemin dessiné avec l'élement
<path>(ça c'est fait) - Un objet qui suivra ce chemin via la propriété CSS
offset-path(ça c'est fait aussi) - Un conteneur qui contiendra ces deux éléments superposés grâce à des
position: absolute
Voici plus concrètement ce dont nous aurons besoin :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
Et le CSS adapté :
/* overlay object on svg path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

Aller plus loin
Il est bien entendu possible d'étendre les possibilités de cette petite introduction aux animations avancées en CSS.
Vos seules limites risquent d'être votre imagination… et votre aptitude à dessiner en SVG. Pour vous aider, de nombreux outils tels que Sketch ou Inscape vous faciliteront grandement la tâche.
Cet outil en ligne est également très performant : https://editor.method.ac/
Voici une vidéo mettant en pratique l'ensemble des notions abordées dans ce tutoriel :

Un point sur l'accessibilité
Vous vous en doutez : des contenus qui se déplacent sans qu'on leur demande ou alors même qu'on leur a demandé de ne pas bouger, c'est potentiellement une source de problèmes d'accessibilité pour vos visiteurs.
Pour répondre à ces deux cas de figures, envisagez les pistes suivantes :
- L'un des critères du RGAA 4 demande à ce que le mouvement dure moins de 5s ou puisse être lancé et mis en pause ou que le contenu puisse être masqué et réaffiché ou que l'information puisse être affichée sans le mouvement.
- La Media Query
prefers-reduce-motionpermet de prendre en compte le choix de l'utilisateur•trice pour ce qui concerne les animations sur son système d'exploitation.
Démos variées et conclusion
Pour vous donner envie de tester ces technologies, voici quelques-unes des meilleures trouvailles que j'ai pu faire sur Codepen :
- Le menu animé ayant servi d'introduction : https://codepen.io/alsacreations/pen/LYVMwYy
- Le chemin Hotdog : https://codepen.io/kloo012/pen/LpdJzz
- Les Frites : https://codepen.io/cobra_winfrey/pen/dZvNxg
- Un Preloader : https://codepen.io/rachelmcgrane/pen/aJPbae
- Un Bouton amoureux : https://codepen.io/kdzwinel/pen/vgjPZx
- Un Avion en papier : https://codepen.io/AliKlein/pen/qbJyGE
- Un Parcours automobile : https://codepen.io/Kseso/pen/jbaxJG
J'espère que cette approche des animations modernes en CSS vous a donné envie de tester chez vous, voire en production et d'en apprendre plus.
N'hésitez pas à commenter en nous partageant vos propres oeuvres ou celles que vous avez dénichées sur le Web !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com