Alsacreations.com - Actualités - Archives (juin 2021)
Les dernières actualités d'Alsacreations.com
Lors de sa traditionnelle conférence WWDC 2021 (WorldWide Developers Conference), Apple a présenté hier beaucoup de nouveautés, et quelques évolutions pour le navigateur Safari 15 qui sera livré avec iOS/iPadOS 15 et macOS 12.
Apple commence par se féliciter de la performance et de l'économie d'énergie de Safari sur macOS, ce qui est relativement cohérent et attendu car faisant partie du même écosystème. Cependant, un bon nombre de développeurs web signalent le retard actuel de Safari par rapport à ses confrères (Firefox, Chromium) quant à l'implémentation des nouveautés en général.

Interface
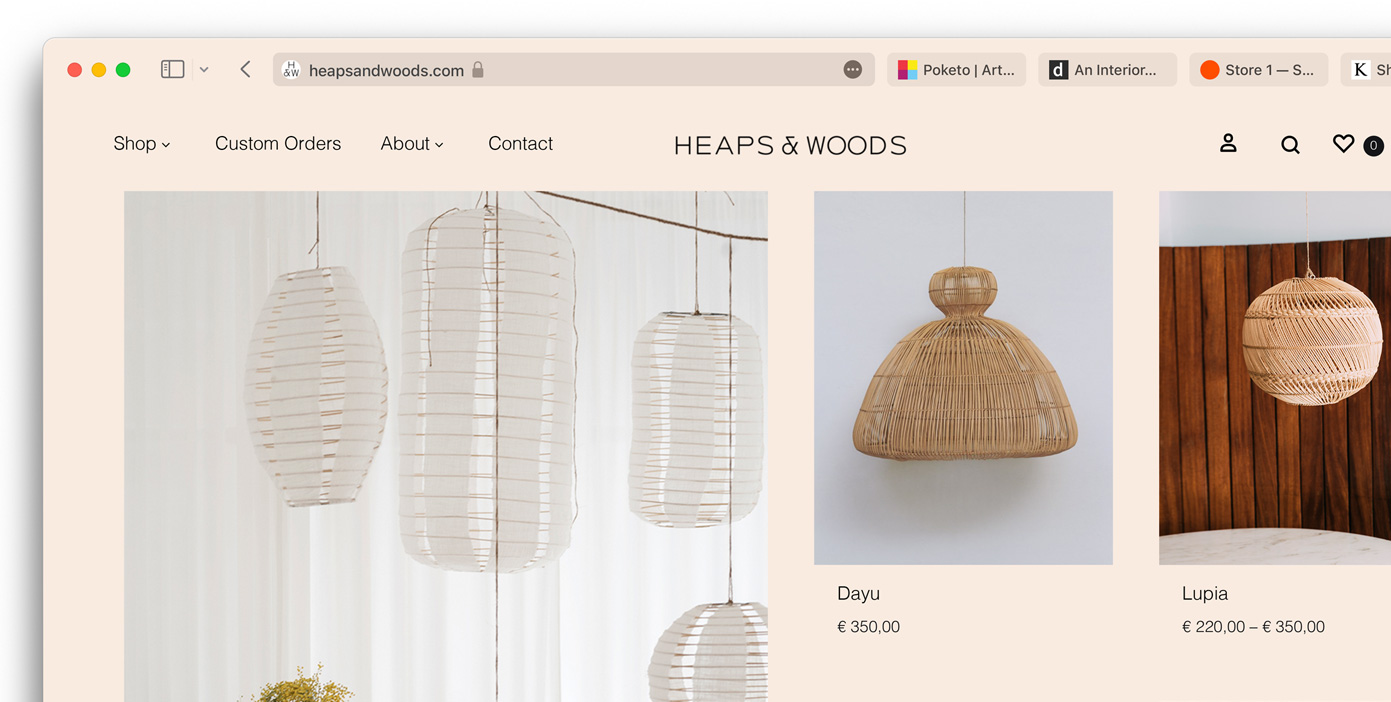
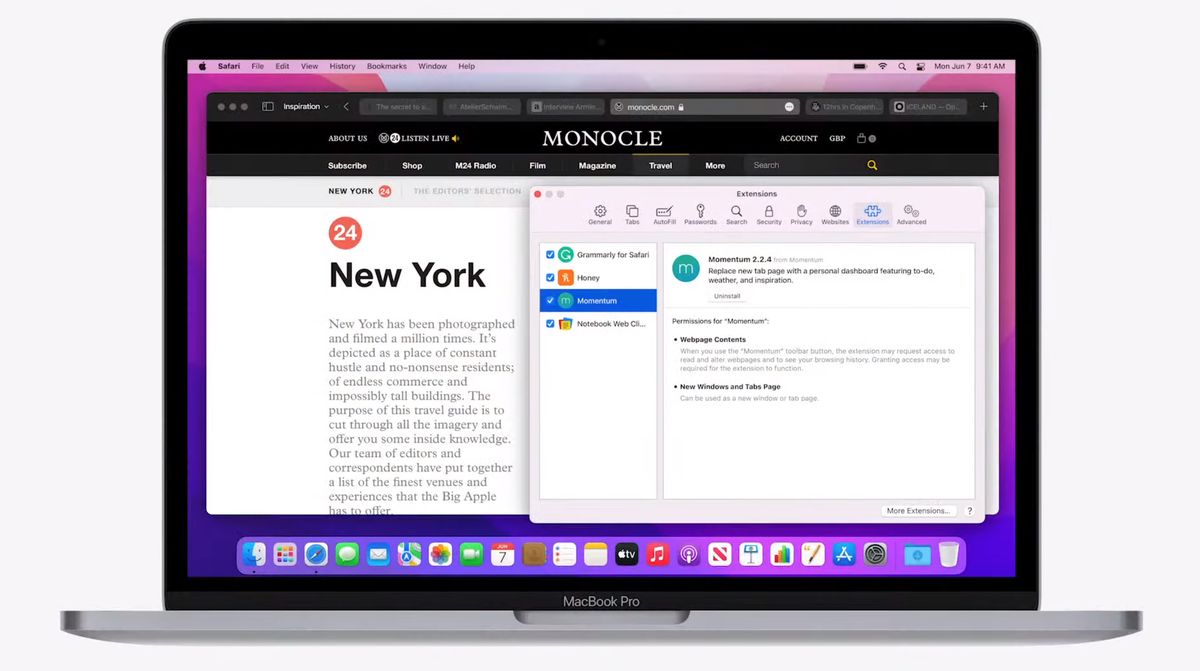
Safari revoit globalement la disposition des menus, de la navigation, des onglets, pour laisser plus de place au contenu. La barre d'adresse et de recherche est désormais sur la même ligne que les onglets. Les différents boutons d'action (mode lecture, partage, signets...) ont été regroupés dans un classique et discret bouton "..." (more).

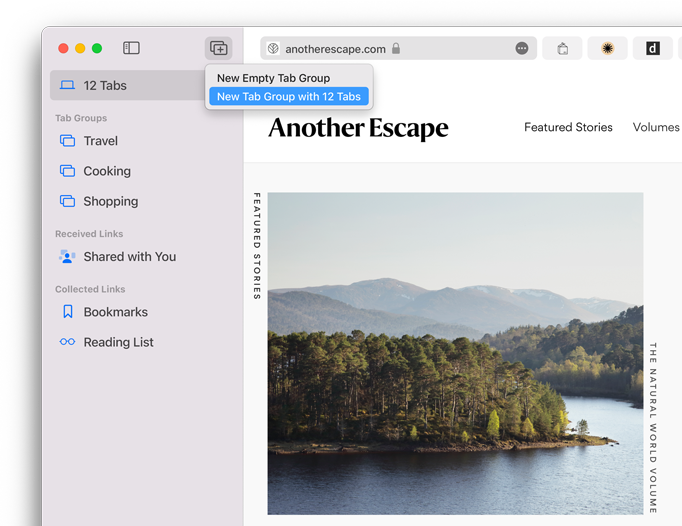
Des groupes d'onglets permettront de sauver et organiser des contextes de navigation ou de les partager facilement par e-mail. Ils seront synchronisés sur les autres périphériques Apple (iMac, iPhone, iPad).

La couleur de fond de la fenêtre sera déterminée d'après la couleur majeure d'un site, et se basera sur la balise meta theme-color désormais bien connue de tous, avec support CSS du dark mode via une media query prefers-color-scheme.
<meta name="theme-color" content="#abc737" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#008cba" media="(prefers-color-scheme: dark)">
En mobile sur iOS
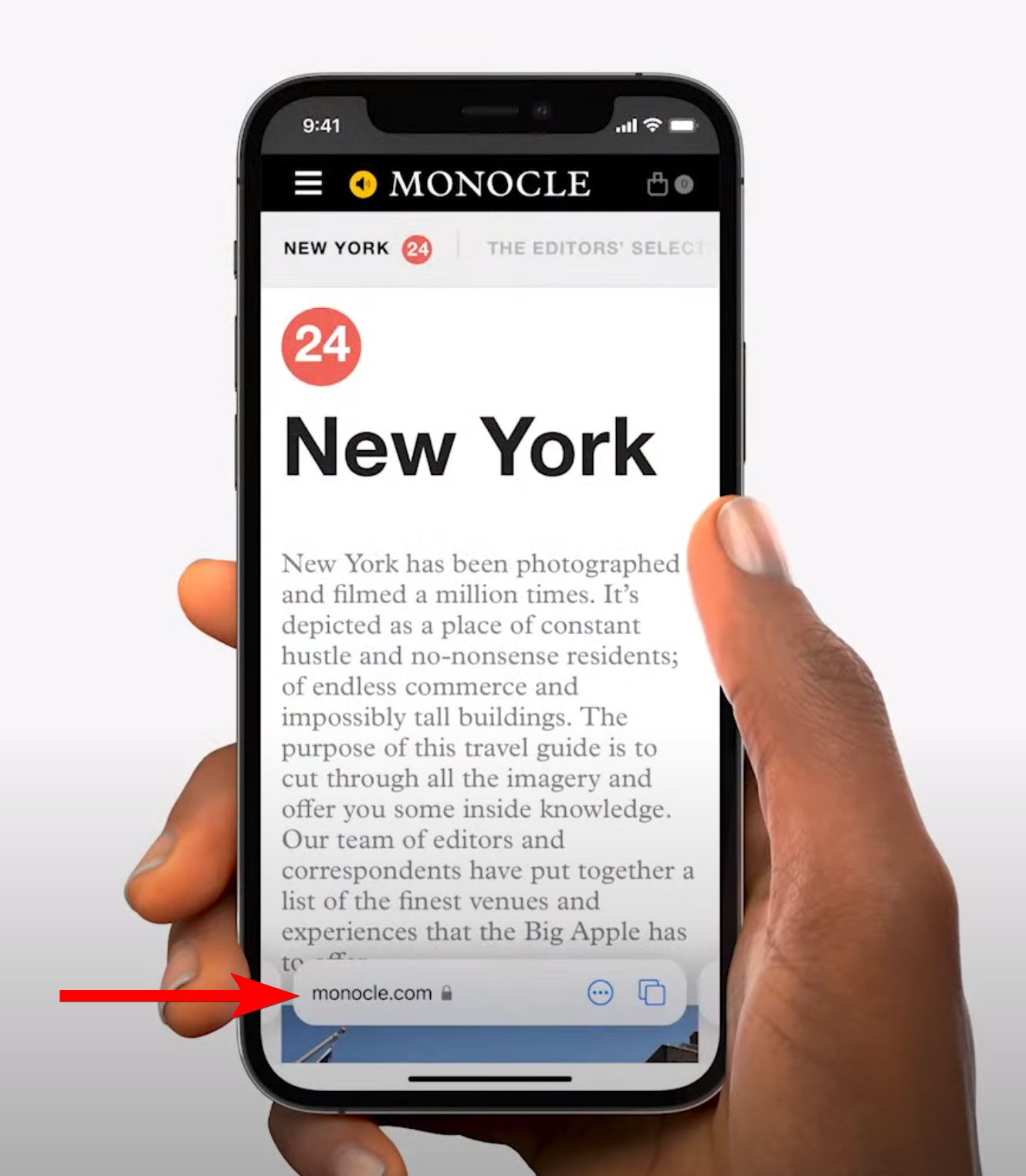
Sur mobile, les changements vont donner du fil à retordre aux designers. La barre d'adresse et les onglets se retrouvent désormais au bas de l'écran, et pourraient malheureusement recouvrir du contenu, comme des boutons d'action.

Des réactions sont déjà visibles et il faudra surveiller le comportement réel de ce mode d'affichage, probablement pour trouver de nouvelles astuces.
On iOS 15, bottom fixed elements will have problems if CSS safe area environment variables (env function) are not used; look at the Starbucks "Start an order" button with
— Maximiliano Firtman (@firt) June 7, 2021
a) URL bar hidden
b) URL bar visible (current code)
c) URL bar visible visible with env margin pic.twitter.com/8xwbe6oVVm
Pensons notamment aux bannières cookies qui sont fréquemment situées dans cette zone de l'écran.
Can’t wait for a whole bunch of websites becoming inaccessible because I can’t press the accept cookies button.
— Jesper the End (@Jespertheend) June 7, 2021
Le support PWA (Progressive Web Apps) est toujours partiellement présent, plus restreint que d'autres plateformes par la volonté d'Apple de limiter l'accès à certaines API et fonctionnalités (pour des questions de sécurité ou respect de la vie privée, mais aussi certainement pour protéger son écosystème d'appstore/applications natives), par exemple en ne signalant pas à l'utilisateur que l'application peut être ajoutée à l'écran d'accueil. D'autres lectures à ce sujet :
- The Crucial limitations of PWA in IOS (anglais, avril 2020)
- Apple declined to implement 16 Web APIs in Safari due to privacy concerns (anglais, juin 2020)
- PWA on iOS. What’s New? (anglais, mai 2021)
On peut supposer toutefois que cela fera lentement et sûrement son chemin, après les premières étapes cruciales déjà accomplies.
I can confirm PWAs are still there on iOS 15, same install experience as before, and they use the theme color for the status bar! Finally! ????
— Maximiliano Firtman (@firt) June 7, 2021
Also, PWAs work with the new iPadOS 15 multitasking system pic.twitter.com/FgkeOD4PFQ
Une grosse nouveautés sera le support des extensions navigateurs WebExtensions sur iOS et iPadOS, tandis que le WebExtensions Community Group a été récemment formé et que Chrome sur Android ne les exploite pas encore.

Quelques autres fonctionnalités à noter, parmi bien d'autres :
- Support d'aspect-ratio en CSS
- WebGL 2
- Support des modules ES6 dans les Workers + ServiceWorkers
- Changement d'apparence graphique pour les contrôles de formulaires (input, etc)
- Codec audio Opus dans les conteneurs WebM
- Meilleur support de WebAssembly
- Nouvelles fonctionnalités pour les paiements en ligne
- Inspecteur de CSS Grids avec overlay dans les devtools
Pour tout savoir des évolutions du moteur WebKit vous pouvez suivre le Blog WebKit qui publie régulièrement des Release Notes pour Safari Technology Preview