Alsacreations.com - Actualités - Archives (juillet 2021)
Les dernières actualités d'Alsacreations.com
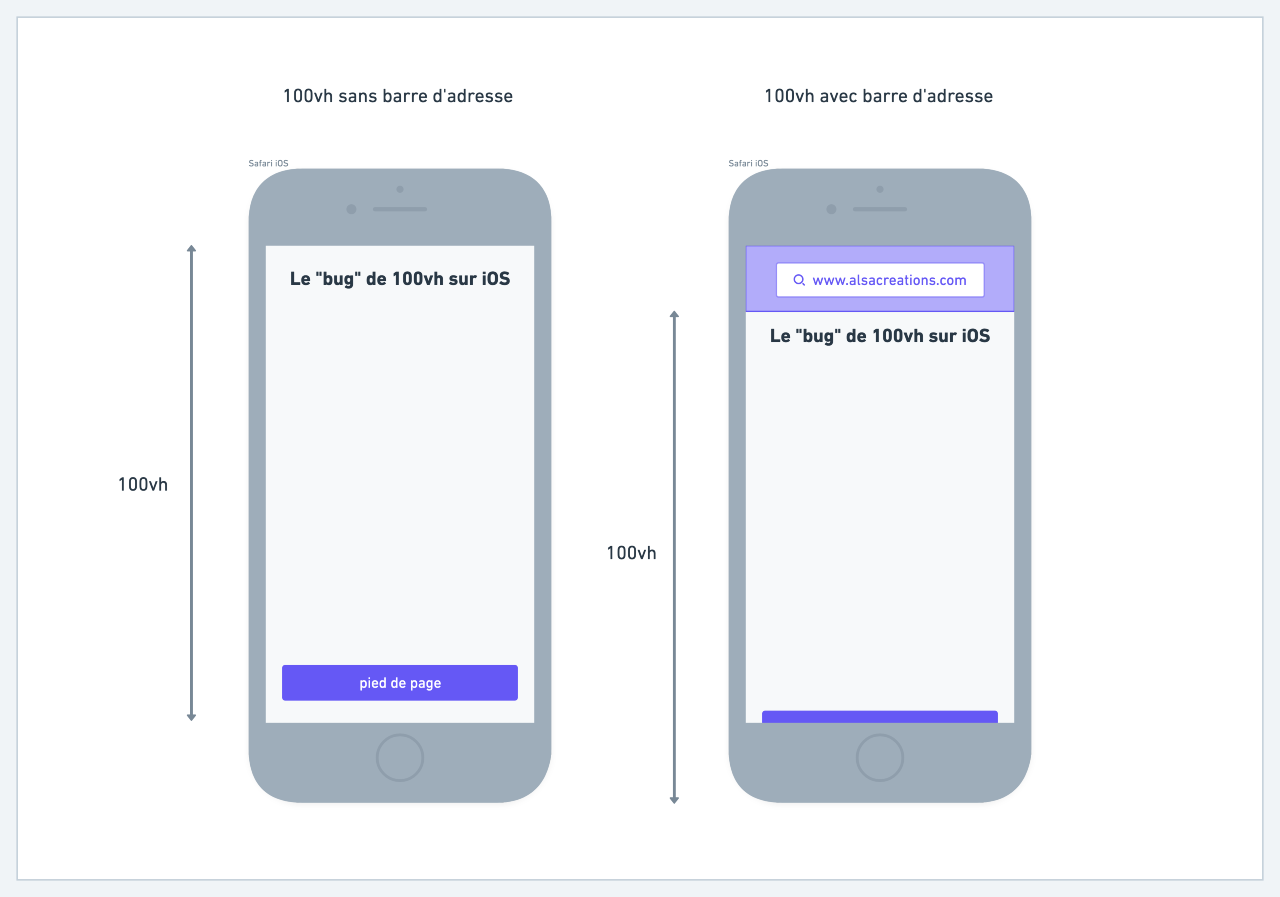
Vieux de plusieurs années mais toujours non réglé à ce jour, un "bug" concernant la hauteur 100% de la fenêtre sur Safari continue de perturber nos intégrations web sur mobile.
Concrètement, le phénomène concerne les hauteurs exprimées en valeur 100vh (100% de la hauteur de Viewport) mais qui débordent de la hauteur visible dès lors qu'une barre d'adresse (URL) est présente par exemple.
Ce comportement avait déjà été signalé en 2015 par Nicolas Hoizey.

Toutefois, il faut savoir que ledit comportement n'est pas un bug mais une fonctionnalité intentionnelle au départ… ce qui ne nous arrange pas.
Correction via CSS
Il est possible de contourner le souci sur les navigateurs mobiles avec la valeur -webkit-fill-available, comme l'illustre le code ci-dessous :
html {
height: -webkit-fill-available;
}
body {
padding: 0;
margin: 0;
min-height: 100vh;
}
/* Avoid Chrome to see Safari hack */
@supports (-webkit-touch-callout: none) {
body {
/* The hack for Safari */
min-height: -webkit-fill-available;
}
}
Pour info, -webkit-fill-available est une version temporaire, non finalisée, de la future valeur fill.
Notez également que ce correctif CSS peut être automatisé grâce à PostCSS.
Correction via JavaScript
Si la solution "simple" en CSS ne suffit pas, il sera alors nécessaire de calculer la hauteur dynamiquement en JavaScript avec window.innerHeight :
:root {
--vh: 100vh;
}
body {
padding: 0;
margin: 0;
min-height: 100vh;
min-height: calc(var(--vh, 1vh) * 100);
}
const appHeight = () => {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
window.addEventListener('resize', appHeight)
appHeight()
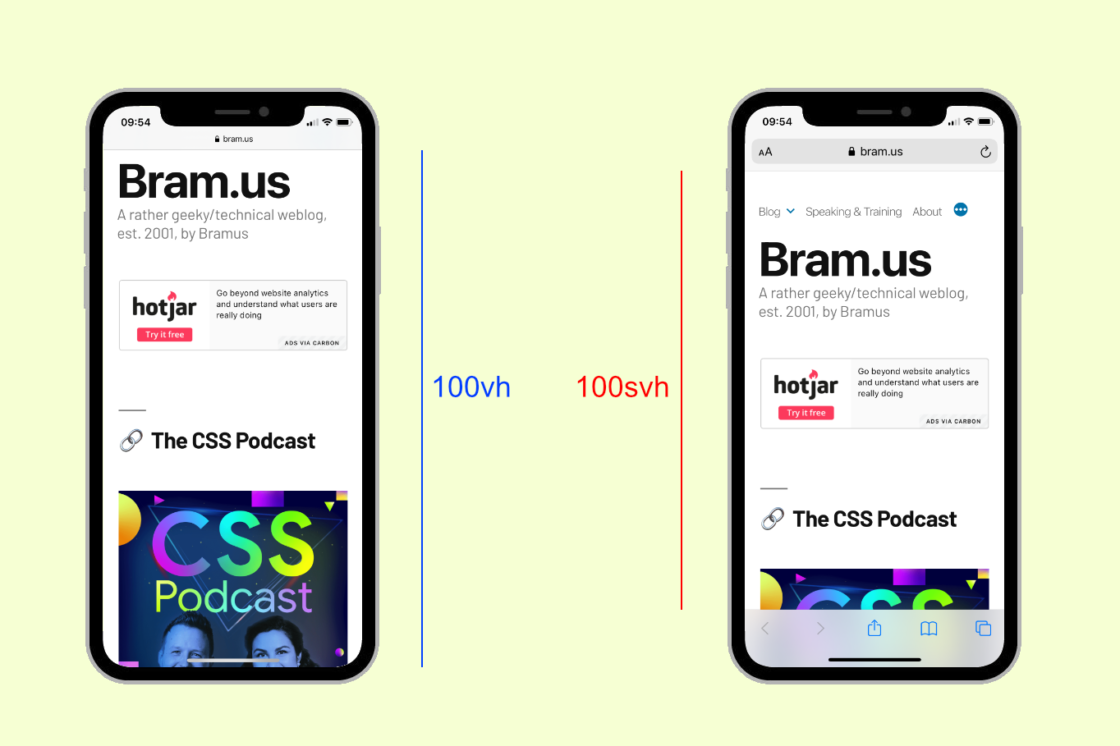
Le futur : Large, Small, et Dynamic Viewports
Afin de pouvoir maîtriser ces notions de tailles de fenêtres fluctuantes, les spécifications CSS sont actuellement en train de plancher sur de nouvelles unités de Viewport : Large, Small, et Dynamic Viewports.
Plus d'informations sur le site de Bram.us.