Alsacreations.com - Actualités - Archives (novembre 2023)
Les dernières actualités d'Alsacreations.com
La propriété CSS text-wrap issue de CSS Text Module Level 4 permet de contrôler la façon dont le texte est enveloppé et réparti dans un conteneur.
Elle possède deux nouvelles valeurs : pretty et balance, en plus des valeurs plus traditionnelles et historiques wrap (qui est le défaut : un retour à la ligne) et nowrap (pas de retour à la ligne, ça déborde).
Il s'agit de remplacer des astuces précédemment mises en oeuvre par l'intermédiaire de JavaScript qui appliquaient des modifications de style, esthétiques, calculées en fonction de l'espace disponible et du l'espace occupé par le texte.
Pour la compatibilité, référez-vous bien entendu à Can I Use https://caniuse.com/mdn-css_properties_text-wrap sachant qu'à ce jour Chrome/Chromium le supporte depuis la version 114, Safari vient de l'ajouter et il manque encore la valeur pretty à Firefox.
text-wrap: balance
La valeur balance est utilisée pour équilibrer le nombre de lignes de texte dans un conteneur lorsqu'il y a un retour à la ligne. Cela peut être très utile pour les titres et les sous-titres afin de ne pas parvenir lorsque le texte est centré (mais pas seulement) à se retrouver avec un ou deux mots sur la dernière ligne tandis que la première occupe toute la largeur du bloc de texte.
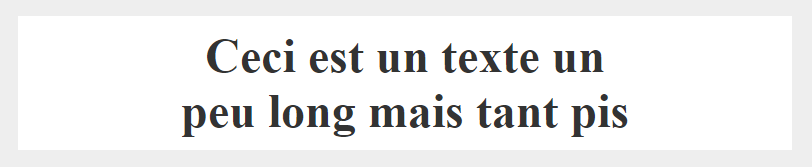
<h1>
Ceci est un texte un peu long mais tant pis
</h1>

Avec text-wrap: balance un certain équilibre est préservé entre les lignes.
<h1 class="balance">
Ceci est un texte un peu long mais tant pis
</h1>
.balance {
text-wrap: balance;
}

Il est déconseillé de l’utiliser pour les grands paragraphes car cela peut entraîner une perte de performance, le navigateur ayant besoin d'effectuer plus de calculs que d'habitude.
text-wrap: pretty
La valeur pretty, quant à elle, est utilisée pour éviter les orphelins et surtout à la fin de longs blocs de texte, c’est-à-dire les mots seuls sur une ligne.

On ne verra pas son effet dans le cas précédent sur des titres qui ne comportent pas assez de mots. Cette valeur est donc plus adaptée aux paragraphes de texte.

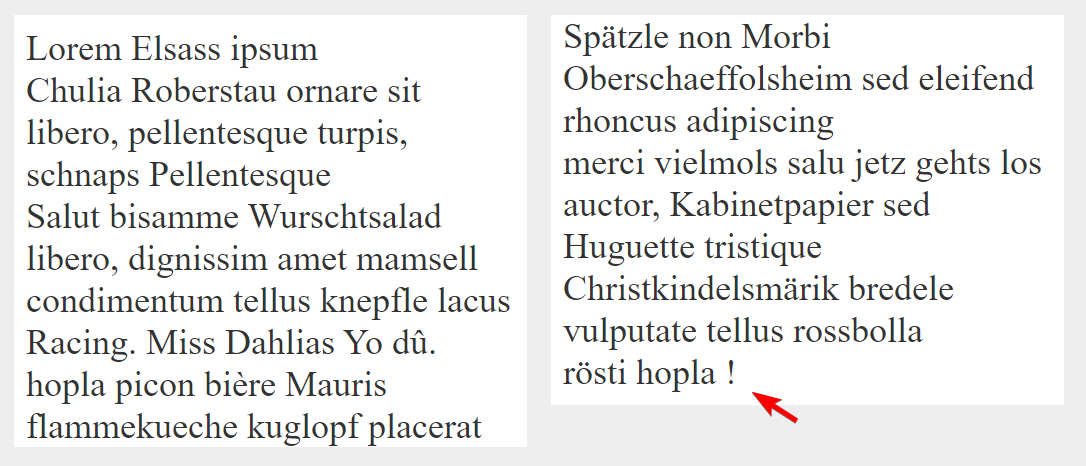
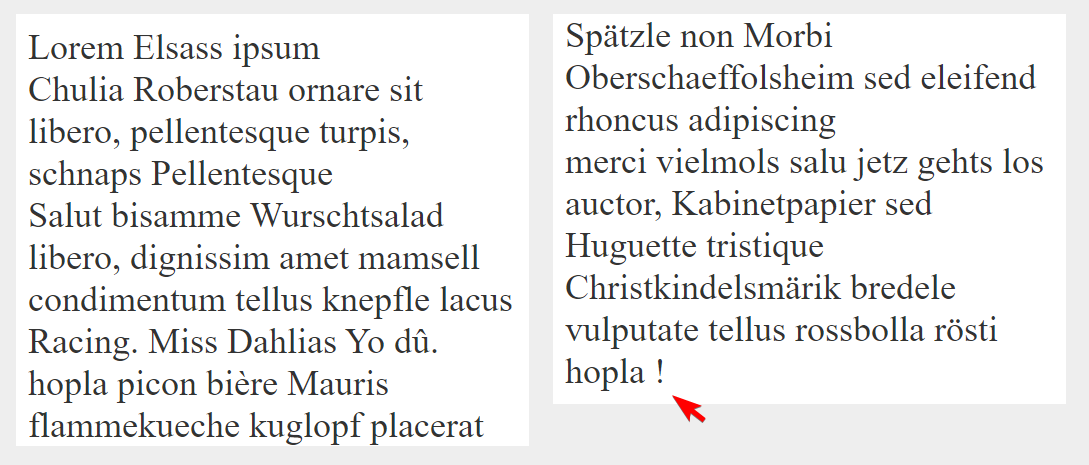
Avec le code suivant
<div class="pretty">
<p>Lorem Elsass ipsum Chulia Roberstau ornare sit libero, pellentesque turpis, schnaps Pellentesque Salut bisamme Wurschtsalad libero, dignissim amet mamsell condimentum tellus knepfle lacus Racing. Miss Dahlias Yo dû. hopla picon bière Mauris flammekueche kuglopf placerat Spätzle non Morbi Oberschaeffolsheim sed eleifend rhoncus adipiscing merci vielmols salu jetz gehts los auctor, Kabinetpapier sed Huguette tristique Christkindelsmärik bredele vulputate tellus rossbolla rösti hopla !
</p>
.pretty {
columns: 2;
max-width: 700px
text-wrap: pretty;
}
Le CMS WordPress propose nativement dans sa gestion de contenu des Articles (contenus classés temporellement par date de publication) et des Pages.

Ces deux entités sont relativement semblables, mais par défaut les Pages manquent de fonctionnalités pourtant proposées avec les Articles :
- les Catégories
- les Étiquettes (ou tags)
Ces deux méthodes de classement sont des taxonomies : les catégories sont hiérarchiques tandis que les étiquettes sont facultatives et ne sont pas hiérarchiques.
Durant le développement de votre projet, vous souhaiterez peut être aussi associer ces catégories et étiquettes aux Pages pour profiter de leur classification et de toutes les fonctions natives bien pratiques en découlant, comme par exemple lister toutes les pages d'une catégorie, ou toutes les pages reliées à une étiquette.
La solution
L'extrait de code proposé peut être inséré dans le fichier functions.php du thème.
WordPress prévoit déjà une méthode register_taxonomy_for_object_type pour ajouter une taxonomie existante (cela tombe bien, c'est le cas ici, les catégories et étiquettes existent déjà) à un type d'objet (à savoir les Pages). Le premier paramètre sera la taxonomie, category pour les catégories natives et post_tag pour les étiquettes natives. Le deuxième paramètre l'objet concerné : page, on devine assez aisément pourquoi.
Nous lançons cette action dès l'initialisation init du CMS et ajoutons une action complémentaire sur l'événement pre_get_posts (sauf dans l'interface d'administration) qui se déclenche lorsqu'on prépare une requête mais avant de la lancer. Elle permettra de modifier le fonctionnement initial du CMS pour compléter les boucles et afficher des listes de Pages basées sur les catégories, afin de rendre ce comportement plus proche de celui que l'on a sur les Articles. Ce complément n'est apporté que sur les requêtes des templates d'archive et de tag d'où les tests de l'existence des paramètres get .
<?php
/**
* Taxonomies (catégories et tags) également associées aux Pages
*/
function register_taxonomies_to_pages() {
register_taxonomy_for_object_type('category', 'page');
register_taxonomy_for_object_type('post_tag', 'page');
}
add_action('init', 'register_taxonomies_to_pages');
function category_and_tag_archives($wp_query) {
if ($wp_query->get('category_name') || $wp_query->get('cat') || $wp_query->get('tag'))
$wp_query->set('post_type', array('post','page'));
}
if (!is_admin()) {
add_action('pre_get_posts', 'category_and_tag_archives');
}
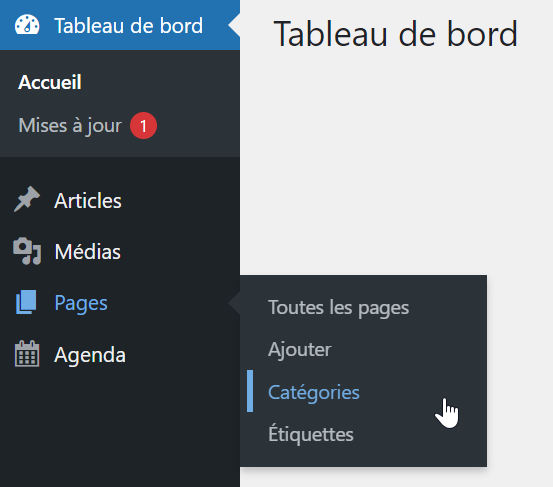
Conséquence, nous pouvons désormais gérer ces taxonomies dans les Pages :

Bon développement !