Web Design Shock - Archives (mars 2015)
Design resources and high quality articles
A YouTube Channel graphic user interface made in PSD format, totally and easily editable. This interface includes the most relevant design items you’ll possibly need in order to make an app or a website, and you need to integrate YouTube elements into it. This GUI is free and it weighs almost 44MB.
The post Free YouTube Channel PSD GUI appeared first on ByPeople.
Ripple is a little framework for building reactive views. The idea with this is to have a similar API to Reactive to allow the composition of views, like React. However, the major difference for other view libraries is that this doesn’t use globals. Each view has its own set of bindings and plugins, which makes composition of views really easy. It is licensed under MIT.
The post ripple: Reactive Components JavaScript Framework appeared first on ByPeople.
A nice company page made with as a mockup of LinkedIn pages. It was created in PSD graphic user interface, composed of menus, icons, profile pic space, widget areas and more. This company page only has a desktop version, it weighs around 33MB and it is free to use in any way.
The post LinkedIn Company Page PSD GUI appeared first on ByPeople.
An online JavaScript tool that converts your font family files into a ready to use solution for localStorage web font caching. To use it, just drop the font files and set up each font’s style and weight, and finally grab the code that will be automatically generated. It is released under the MIT license, and it was created by Jaime Caballero.
The post localFont: localStorage Web Font Caching Online Tool appeared first on ByPeople.
Essential React is a skeleton that helps you create testable React apps using ES6. Among its features you can find minimal tools, several polyfills for current browsers, total testability and session-driven routing with async data fetching, among others.
The post Essential React: Testable App Development Framework appeared first on ByPeople.
TurboTabs is a responsive jQuery plugin for creating tabs with simple HTML markup and plenty of customization options. It is lightweight, comes in three modes (horizontal, vertical and accordion) and it has implemented animations. On smaller screens in transforms to accordion.
The post TurboTabs: Responsive Tabs jQuery Plugin appeared first on ByPeople.
These are a set of gorgeous social buttons made in CSS with a material design appearance. When hovered over, they show the effect, perfect for recent types of websites, and the buttons included are for Facebook, Twitter, Google+, Dribbble and skype, although you can add any social network since it uses FontAwesome icons.
The post CSS Material Design Social Buttons appeared first on ByPeople.
Radium is a responsive WordPress theme for bloggers. It has a simple layout including some cool elements like a big featured photograph, a blog area, latest posts widget, recent comments, and about area. The theme is perfect for wirters and bloggers, and it is totally free.
The post Radium: Responsive Blogging WordPress Theme appeared first on ByPeople.
SuperSimpleSlider is a script which automatically generates your slider and gives you lots of settings to configure. It is a stylish and flexible way of integrating sliders in any web page that will speed up your workflow without losing quality in design.
The post SuperSimpleSlider: Automatic Slider jQuery Script appeared first on ByPeople.
A cool plugin with several jQuery effects for creating animated icons for menus. It includes 6 variations, clicking the code brackets icon will vertically center the page into your browser, you can use CSS brackets, use SVG, Unicode characters, pseudo-elements and more.
The post Menu-to-cross Icon jQuery Plugin appeared first on ByPeople.
New Lotus is a WordPress theme perfect for magazines and news organizations thanks to its media organized appearance. It is flexible, allowing ever page of your site behave and be customized independently. The theme comes with an orange predisposition but it can be easily modified and improved to fit your needs. It was created by KopaTheme.
The post New Lotus: News & Magazine WordPress Theme appeared first on ByPeople.
The Facebook timeline GUI is a complete creation made in PSD format for easy edition. perfect for this social network’s lovers. It works for several mobile and desktop devices, including the relevant design elements for each one, like the icons, profile pic, search boxes, chat avatars, buttons and many more. This GUI is free.
The post Facebook Timeline PSD GUI appeared first on ByPeople.
A complete and sleek mockup for Google+, including all of its design elements, totally editable in PSD format. The elements included range from simple ones like icons and buttons, to more complex like complete menus, sharing boxes and more. There are designs for mobile and desktop devices, the file weighs around 45MB and its totally free.
The post Google Plus Page PSD GUI appeared first on ByPeople.
A website with Google PageSpeed test scores for 2500 free themes from the official WordPress theme repository. The tests were executed on the blogs sample page and the home page, both in mobile and desktop environments.
The post WPSpeedster: Website Speed Testing Online Tool appeared first on ByPeople.
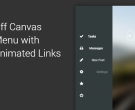
An off-canvas menu with effects on click and hover made with CSS and JavaScript. When clicked on the menu button it displays the effect on links, and when you hover a link it darkens a bit. This snippet can be implemented in any project.
The post Off-canvas CSS & JavaScript Menu appeared first on ByPeople.
Smartjax is a jQuery plugin for executing smart AJAX calls. Instead of using $.ajax(), use Smartjax.ajax() and get your response cached in your browser. The next time you make the same call, it will not ping the server. The response will be returned from browser storage. Though you can explicitly make a force call, can clear saved data and many more.
The post Smartjax: Client Side Caching jQuery Plugin appeared first on ByPeople.
NativeScript is a compelling JavaScript framework for native development. You can create mobile apps for iOS, Android and Windows Phone easily without using a different codebase. It is open source, easy, powerful and free.
The post NativeScript: Cross-Platform Development JavaScript Framework appeared first on ByPeople.
BiancaA is a minimal WordPress theme created for writers and bloggers, designed for a correct visualization of written content thanks to its layout and typography. It features simple logo and menu on top, a big featured image with caption, and then leaving space for the blogging area. This theme is free to use in any way (personally or commercially) and it was created by Theme Junkie.
The post BiancaA: Free Blogging WordPress Theme appeared first on ByPeople.
A pack with 150 awesome icons in both PNG and SVG, where you get to choose a wrench from swimming pools to faucets for your brochure or web design. As always the icons are free for personal and commercial use for your next design project!
The post Gorgeous Real Estate PNG & SVG Line Icons appeared first on ByPeople.
Onetake is a single page WordPress theme made in HTML5 and CSS3. It is a responsive business theme, perfect for small and big companies in need of an easy way of showing their services and products. This theme is based on Bootstrap 3 and it includes Font Awesome 4. It is free.
The post Onetake: Free Corporate WordPress Theme appeared first on ByPeople.
Dug.js is a JavaScript snippet for retrieving data from different websites to your own. With it you can grab photos from Flicker or 500px, bring Github commits or any kind of media data like songs or video data. It was created by Rog.ie.
The post Dug.js: JSONP to HTML JavaScript Snippet appeared first on ByPeople.
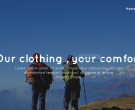
A beautiful and visually focused web template made in PSD format for travelling and trekking. It has a store approach, allowing you to use it in your own personal travelling or sports supplies business. The template has a simple top bar, a big featured image, a simple filter menu right below, products showcase, about us area and more. It was created by Gianluca Cosetta.
The post Trekking Store: Travelling Website PSD Template appeared first on ByPeople.
A simple flat menu with smooth effects made in CSS format. It follows the mouse when you hover over one item, and it displays a submenu. The animations were carefully crafted with CSS and it can be implemented on any website. This was created by Codepen’s user Robert.
The post Pure CSS Dropdown Menu appeared first on ByPeople.
Surge is a static Command Line Interface for web publishing that helps front-end developers make better creations. You can collaborate with others with one project, invite people to collaborate, deploy directly to your domain, and many more things.
The post Surge: Web Publishing Command Line Interface appeared first on ByPeople.
Hooky is a modern, minimalist and elegant one page PSD template. It’s a great choice for a personal website or creative agencies. The template includes elements like menu, big featured image with logo, about area, products area, about, and more. It’s free for personal or commercial use.
The post Hooky: Creative One Page PSD Template appeared first on ByPeople.
A beautiful free minimal business card template with multiple color dots design made in PSD. This minimal design includes both front and back sides of the business card template, with smart objects for easy edition.
The post Minimal PSD Business Card Template appeared first on ByPeople.
Lotus is a complete framework for web design made under Ruby, focusing on Object Oriented Programming thanks to a stable API, minimal DSL and plain objects. It is lightweight, fast and testable besides being open source, which means you can improve it on your own. It is licensed under MIT.
The post Lotus: Complete Ruby Web Framework appeared first on ByPeople.
Inconsolata is a sleek and delicate typeface perfect for both writers and web developers. It is a simple font that relies on smooth and crafted lines to deliver great readability. This font includes uppercase, lowercase, additional characters and numbers. It is free.
The post Inconsolata: Free Delicate Professional Typeface appeared first on ByPeople.
A compelling font with a professional appearance, perfect for websites focused on large texts and creative writing. This font includes lots of uppercase, lowercase and especial glyphs and it just comes as regular. This font can be downloaded and used for free.
The post Pathway Gothic One Professional Font appeared first on ByPeople.
Pushy is a simple off-canvas menu created using CSS transforms and transitions. It has a smooth performance when used on mobile devices, includes fallback animations for IE 7 to 9, if a link is selected the menu closes automatically, it is responsive and has collapsible submenus. It was made by Christopher Yee.
The post Pushy: Off-Canvas Navigation Menu appeared first on ByPeople.
A cool set of icons with a vintage look for Sketch, representing different kinds of media storage like cassette tapes, discs, USB, and others related to media playing, like a cool old style iPod. This set can be downloaded and used freely.
The post Flat Sketch Mini Icon Set appeared first on ByPeople.
The Colour of Water is a nice set of brushes made for Photoshop. This is a random set of traces made with a pencil and then painted with watercolors, working on basically every recent version of Photoshop.
The post The Colour of Water Brushes Set appeared first on ByPeople.
A beautiful and complete PSD template made in dark and light versions. It has tons of elements that you can use independently or as a whole, including icons, menu bars, buttons, pricing tables, contact forms, and it also includes mockups with smart objects for adding your creation and showing it to potential clients. This template is free.
The post UpCloud: Dark & Light Version PSD Web Template appeared first on ByPeople.
STYLE is an e-commerce user interface kit for mobile apps made in PSD and JPG. This UI includes several screens for profile, settings, notifications, browse, collection, feed, and welcome. These are totally editable, and you can take advantage of its elements individually.
The post STYLE: PSD E-commerce App UI Kit appeared first on ByPeople.
A compelling Twitter GUI made in PSD format. It is a complete Twitter user interface including tons of elements like icons for notifications, messages, discover, search, profile pic, drop-down menus, and many more icons that can be used to create or complement great designs.
The post Twitter Profile PSD GUI appeared first on ByPeople.
Tauri is a standard semi condensed sans-serif typeface, perfect for web environments and printed design. The font is readable, simple to use and clear. It can be used in any size, but it comes in one variation (regular). It comes in TTF format and includes 248 characters. You can use it both commercially and personally.
The post Tauri: Professional Sharp Sans-serif Font appeared first on ByPeople.
A beautiful button with colorful outlined and flat styles made entirely in CSS. This button has nice effects on hover and click, making it ready to be used in any web or mobile project. It was created by Jamie Coulter.
The post Favourite Outlined Flat CSS Button appeared first on ByPeople.
A free responsive WordPress theme for corporations and businesses all over. This theme support all modern browsers like Firefox, Chrome, Safari, Opera and Internet Explorer (8+), and it includes simple design elements to get your work done like the regular menu, slider, about, features and contact area, among others.
The post Alhena: Free Responsive & Corporate WordPress Theme appeared first on ByPeople.
GeneratePress is a minimal WordPress theme built to be fast and adapt to any kind of style. It has a mobile layout, totally responsive, it has Schema.org microdata integrated, it’s search engine friendly, and it can be translated into any language.
The post GeneratePress: Free Multipurpose WordPress Themes appeared first on ByPeople.
Fabiolo is a sober multi-purpose font family with 6 variations, including light, regular, semibold, smallcap light, smallcap regular and smallcap semibold. It was created by Fabien Despinoy.
The post Fabiolo: Sober Multi-purpose Font Family appeared first on ByPeople.
OpenUI5 is a JavaScript library for creating nice web applications with enterprise capabilities, responsive, which also run on any browser you want. It eases the HTML5 rendering including a set of controls for supporting data binding.
The post OpenUI5: Web Application Development JavaScript Library appeared first on ByPeople.
Nickainley is a monoline script handwritten font perfect for classical and vintage purposes. It includes uppercase, lowercase and special characters, and numbers. You can use it in logos, cards, t-shirts, letterhead, labels, posters and badges. You can use it personally and commercially.
The post Nickainley: Monoline Cursive Script Font appeared first on ByPeople.
A set of destroyed brushes for Photoshop with a watercolor style. The set is composed of 26 high-resolution brushes. They can be used commercially or personally in any project. The highest resolution for one is 2500.
The post Destroyed Watercolour Photoshop Brushes appeared first on ByPeople.
A nice user interface made in PSD format, containing a template for a simple and flat website. It is divided in horizontal sectors for logo, social connections, Twitter feed, timeline, comments, skills bars and app features, among others. This template was created by Nik Pletikos.
The post Flat One Page Website PSD UI Kit appeared first on ByPeople.
A simple loading animation made in pure CSS composed of gears in several colors. It was inspired by a Dribbble shot made by Petr Had. This snippet can in any kind of website, and it was created by Jamie Coulter.
The post CSS Cog Loading Animation appeared first on ByPeople.
Meghna is a one-page business template made in HTML, ready to be coded or modified if you need. This template includes the regular header, a big logo area with images, about us area, services, works, skills, team, plans, testimonials, latest posts, contact and footer. This template is free and ready to be implemented.
The post Meghna: One Page Business HTML Template appeared first on ByPeople.
Sift is a library made in JavaScript and MongoDB that allows you to filter queries. It is a lightweight creation that allows function filtering, subobject and dot notation searching, and custom expressions. It was created by Craig Jefferds.
The post Sift.js: MongoDB & JavaScript Queries Filtering Library appeared first on ByPeople.
geo is a JavaScript map widget and spatial analysis jQuery plugin. It provides a simple JavaScript API for a big number of online mapping needs, helping you create different sorts of maps without needing preestablished APIs like Google’s. This plugin is licensed under the MIT and GPL licenses.
The post geo: Geographical API jQuery Plugin appeared first on ByPeople.
This pack has 17 free watercolor blob brushes that can be used in Photoshop and Illustrator. They can be used in personal and commercial projects, they work in old versions of Photoshop and they were created by Grant Friedman.
The post Free Watercolor Photoshop & Illustrator Blob Brushes appeared first on ByPeople.
A set of trails and smudges that contains 7 high-quality brushes (around 2500px) which work with Photoshop 7 and more.
The post Paint Trails Photoshop Brushes appeared first on ByPeople.
Kickoff is a scalable CSS framework for focusing on creating lightweight and responsive frameworks. It helps keeping a consistent structure and style across all of your projects, without adding unnecessary features to the process. It was created by TMWUnlimited.
The post Kickoff: Friendly & Scalable CSS Front-end Framework appeared first on ByPeople.
A website design concept made in PSD format with a minimalistic style. It has a logo area on top, and right below it has a menu. Then you can see an array of products with a little description, and finally a simple footer.
The post Shoebas: Minimalistic PSD Website Template appeared first on ByPeople.
A simple rounded font family that includes four variations (regular, italic, bold and bold italic). This is a carefully created font with a cool rounded style that adapts to printed and web design. This font is free for personal purposes.
The post Simply Rounded Font Family appeared first on ByPeople.
A nice set of rounded flags made in PSD. The flags were used in the Barcelona Retail Loyalty Congress 2015, and they are now part of this flat set, totally editable and scalable. These flags were created by Khanh Ly.
The post PSD Flat Country Flags appeared first on ByPeople.
A flexible JavaScript and Node.js framework that allows you to access basic Arduino controls from any mobile application, thanks to HTML5, Socket IO and Node.js. With it you have easy Arduino access, both the client and the server are made in JavaScript, and it was built as a proof of concept.
The post Noduino: Arduino Controling JavaScript & Node.js Framework appeared first on ByPeople.
A complete wireframe for an iOS apps made with Sketch. It includes screens and guides for an app that looks like a game. The screens are for getting and buying coins, home, scores, logout, facebook connection, login, profile, confirmation, trophies and more.
The post iPhone 6 Sketch Wireframe Kit appeared first on ByPeople.
This is a minimal and really simple slider made in jQuery. This slider gets rid of unnecessary features that you don’t need. It is functional, flexible and really lightweight.
The post Simple & Lightweight jQuery Slider appeared first on ByPeople.
A hexagonal preloader made in CSS (SCSS specifically), perfect for modern websites and mobile apps. This snippet was created by Roland Lösslein.
The post Hexagonal CSS Animated Preloader appeared first on ByPeople.
A flat navigation made in CSS and JavaScript showing some tabs and a drop-down menu. It can be used in any website, matching its style. It was created by Andy Tran.
The post Minimalistic Flat CSS Navigation appeared first on ByPeople.
A beautiful animation of an alien abduction made in CSS. It can be used in any kind of digital and web project, like a kids site or such. This snippet was created by Bia.
The post Alien Abduction CSS Loader appeared first on ByPeople.
Selectivity is a modular and lightweight library made in jQuery and Zepto.js, perfect for creating selects. It has a rich UI and can be used for free. It was created by Arend van Beelen jr.
The post Selectivity.js: Modular Selection jQuery Library appeared first on ByPeople.
Sela is a blogging theme for WordPress that is vibrant and clean. This theme is perfect for corporate and business purposes, and it includes a top logo and menu, big featured image, thumbnail images, team / testimonials, maps and social icons. The theme is free to download and use.
The post Sela: Blogs & Businesses WordPress Theme appeared first on ByPeople.
A cool atomic loader made in CSS perfect for science websites or projects. It has three spinning rings in different colors. It was created by Yusuf.
The post Atomic CSS Loader appeared first on ByPeople.
Swarm is a web and mobile application framework that is modular and scalable, relieving the programmer from the difficulties of cloud computing and working as a Platform as a Service. This is an open source framework that you can download for free.
The post Swarm: Web Apps Development Scala Framework appeared first on ByPeople.
Segment is a data hub that allows you to send any customer data from any device or platform directly to be translated into a language the app can understand. To use it, just install the library and let the platform do the rest.
The post Segment: Data Transfer Online Platform appeared first on ByPeople.
A beautiful rounded edge typeface created as uppercase and lowercase. This font includes numbers and some special characters, complemented by three different variations. It fits logos and headlines perfectly. This package comes with an OTF file and it’s totally free.
The post Maxwell: Rounded Edges Typeface appeared first on ByPeople.
A flat pack of design elements created especially for Sketch. The set includes a profile badge, calendar, login widget, weather, video and music player, buttons, reminders, social sharing, switches and more. It was created by Lai Wei.
The post Flat User Interface Elements Sketch appeared first on ByPeople.
A CSS login form made with a material design style. It has a header where you can put a text, the username and the password input, and finally a submit button. Its colors can be styled and it can be implemented anywhere (website or mobile app).
The post CSS Material Design Input Text appeared first on ByPeople.
A cool product widget made in CSS and jQuery for showing relevant information in a dynamic way. When you hover over, it displays a translucid layer and a “View Details” button. Besides, it has a label, the price, the sizes available and colors. The widget can be implemented in online stores of any kind.
The post CSS & jQuery Product Card appeared first on ByPeople.
An impressive WordPress theme, as its name indicates. This theme is perfect for business sites, including a big featured image, logo area, social icons and search on top. It has an about area, blog area, contact area and more. This theme can be used freely.
The post Impressive Pro: WordPress Business Theme appeared first on ByPeople.
A beautiful WordPress theme made for portfolios and photographers. This is a child theme for the Boardwalk WordPress theme, made with sharp edges and a minimalistic appearance. The theme includes custom menus and pages, and it can be used for free.
The post Cubic: Photography Portfolio WordPress Theme appeared first on ByPeople.
A professional CV template made in AI format for those in need of a great way to show their abilities and skills to potential employers. It uses the Oswald open font and also an icon set with more than 400 icons. The file is really lightweight and can be used freely.
The post Professional AI Resume Template appeared first on ByPeople.
The post Namecheap Giveaway Winners appeared first on ByPeople.
The post Windows 8.1: design improvements for full device integration appeared first on ByPeople.
A beautiful material design visualizer made in CSS and JavaScript. It allows the user to select any given song and play it! It is fully functional and can be used in a mobile app or a music website. It was created by Harris Carney.
The post CSS & JavaScript Material Playlist Visualizer appeared first on ByPeople.
A simple WordPress theme that works as a base for creating other WordPress themes. As usual, this theme comes with the basic configuration, and then you can style it in any way. The theme supports multiple formats, and with it, you can create three, two or single column layouts. This theme is free.
The post Opus Primus: Free Starter WordPress Theme appeared first on ByPeople.
dgrid is a grid component that allows you creating lightweight and complete data grids. It helps you take advantage of mobile and desktop browsers, making modular and easily extensible grids and data tables. It is also open source, allowing you to improve it any second. It was created by SitePen.
The post dgrid: Complete Data Grids JavaScript Library appeared first on ByPeople.
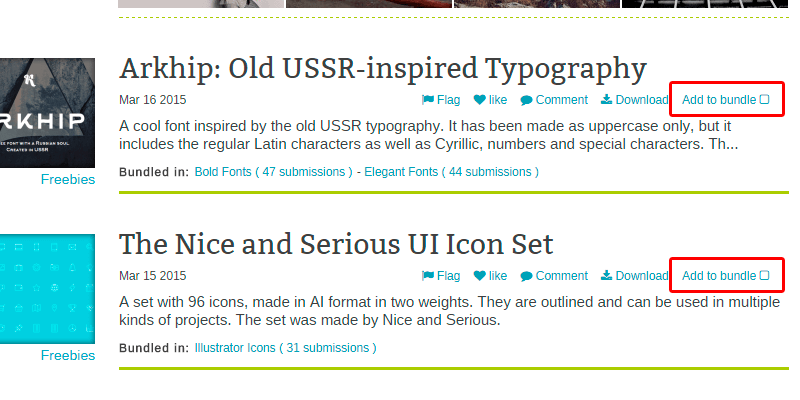
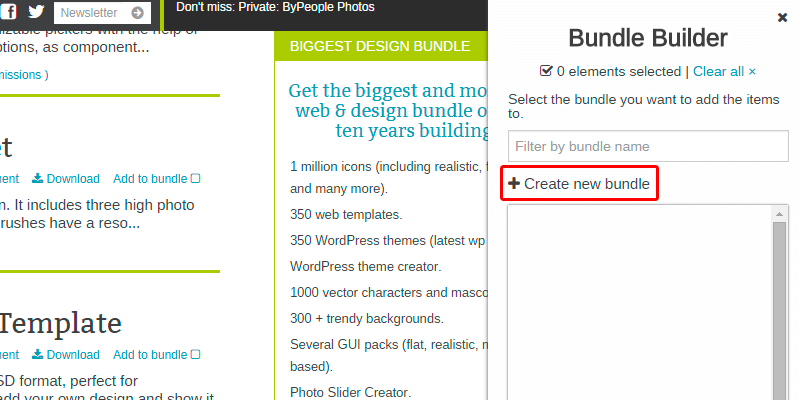
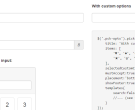
You can create custom bundles of any downloadable item on ByPeople. You can create the bundle by adding the resource that you like with the “Add to bundle” feature on any resource. When you click on it, it opens the Bundle Builder on the right side of the screen, allowing you to add it to already created bundles or a new one.
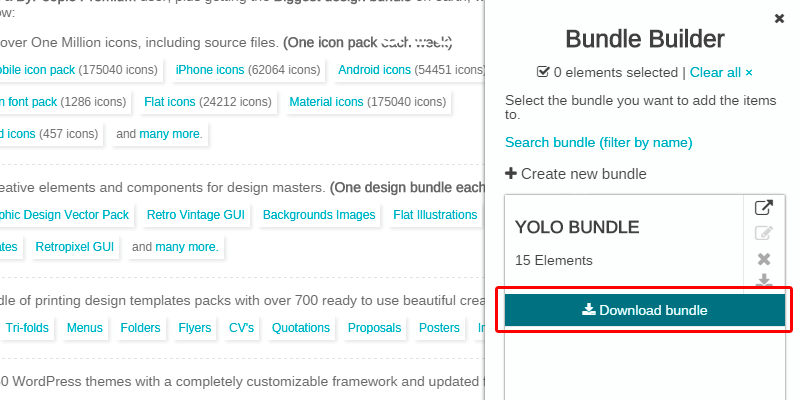
To create a bundle, just click on the “Create new bundle” feature, add a name and a description and that’s it! You can start adding the elements you want to it. You can select as many items as you like, and in order to add them, just click on the created bundle.
Finally, remember you can also delete or download your custom bundle (ByPeople subscription required).
The post Create custom bundles with downloadable ByPeople resources appeared first on ByPeople.
A cool font inspired by the old USSR typography. It has been made as uppercase only, but it includes the regular Latin characters as well as Cyrillic, numbers and special characters. This font can be used in any purpose, and it was created by a team of 7 people.
The post Arkhip: Old USSR-inspired Typography appeared first on ByPeople.
A set with 96 icons, made in AI format in two weights. They are outlined and can be used in multiple kinds of projects. The set was made by Nice and Serious.
The post The Nice and Serious UI Icon Set appeared first on ByPeople.
A custom Bootstrap picker made with jQuery. It builds totally customizable pickers with the help of popovers. You can create custom pickers by default, with custom options, as components or as dropdowns. It was created by Javier Aguilar.
The post jQuery Bootstrap Popover Picker appeared first on ByPeople.
A set of 32 high-resolution brushes in a splattered watercolor fashion. It includes three high photo textures, and the set can be used with Photoshop 7 or newer. The brushes have a resolution of 1250px and 2500px, and they can be used personally or commercially.
The post Watercolor Splattered Brushes Set appeared first on ByPeople.
A fully vectorized Samsung Galaxy S6 mockup template made in PSD format, perfect for showcasing your android app. It includes smart objects so you can add your own design and show it to your clients in an elegant way. Its size is 15,7 and its image resolution is 2400×4000 px.
The post Samsung Galaxy S6 PSD Mockup Template appeared first on ByPeople.
Twee.IO is a modern JavaScript MVC Framework for Node.js and io.js based on Express.js. It has several important features like a modular structure, support for extensions, easy configuration, scalability and stability, support for Socket.io and more. This framework is free.
The post Twee.IO: JavaScript MVC Framework appeared first on ByPeople.
A nice and lightweight set of buttons made in CSS and a bit of jQuery. They are part of a set but can be used individually as well without losing properties or qualities. When hovered over, each icons transforms from a circle to a drop. It was created by Chris Kelley.
The post CSS and jQuery Morphing Buttons appeared first on ByPeople.
An outstanding inbox interface created in CSS following some Material Design guidelines. The design shows the emails organized in a simple array. Once you hover over one of them, a “read” button appears, and when you click it, a new box appears with the actual message. This UI is really simple and intuitive, and it was created by Jamie Coulter.
The post CSS Material Inbox User Interface appeared first on ByPeople.
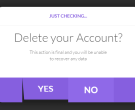
A fascinating box made with CSS and JavaScript for a confirmation dialog. It is beautifully styled, made of three parts: one on top with a simple label for status messages, the one in the middle with the confirmation message and a little description, and the last part with the yes and no buttons that move as flaps. This box was created by Codepen user Alex.
The post CSS and JavaScript Flappy Confirmation Box appeared first on ByPeople.
A pack with 28 compelling brushes for Photoshop, ranging from 600px to 2200px in size. They are perfect for any kind of design, especially to be used as backgrounds and complements for other elements like fonts or icons. These brushes are free.
The post High Resolution Watercolour Brushes appeared first on ByPeople.
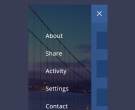
An actionable menu for mobile apps that appears when hovered over made with CSS. The menu that appears has a beautiful background which can be dynamic according to the images the user uploads, and the menu slides from left to right smoothly. It was created by Virgil Pana.
The post Mobile App CSS Sliding Menu appeared first on ByPeople.
A gorgeous statistic CSS features table with a neat flat style, great typography and additional design elements like chart bars. This table highlights a “view more” option when you hover over a product, making it really appealing and sale-driven. This table was crafted by Jamie Coulter.
The post Statistic CSS Pop Out Table appeared first on ByPeople.
New freebie! Design eye-catching iOS 8 applications
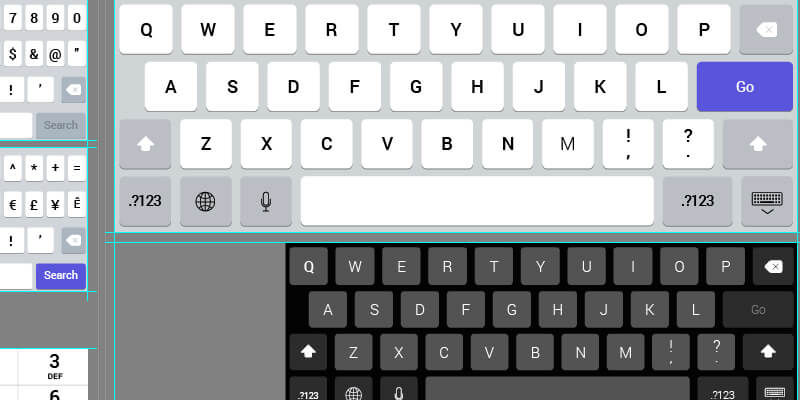
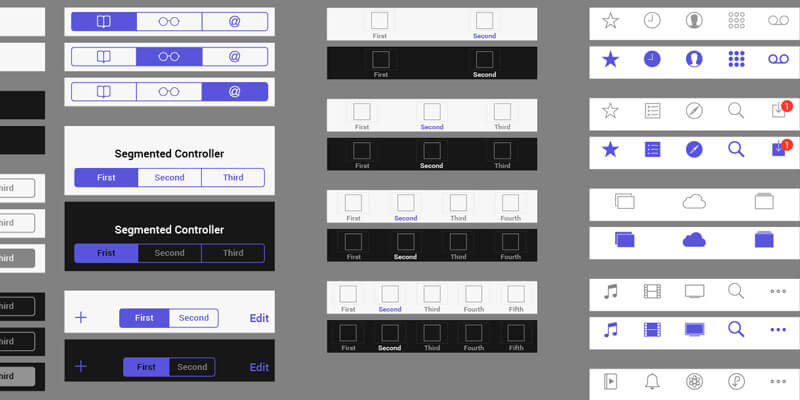
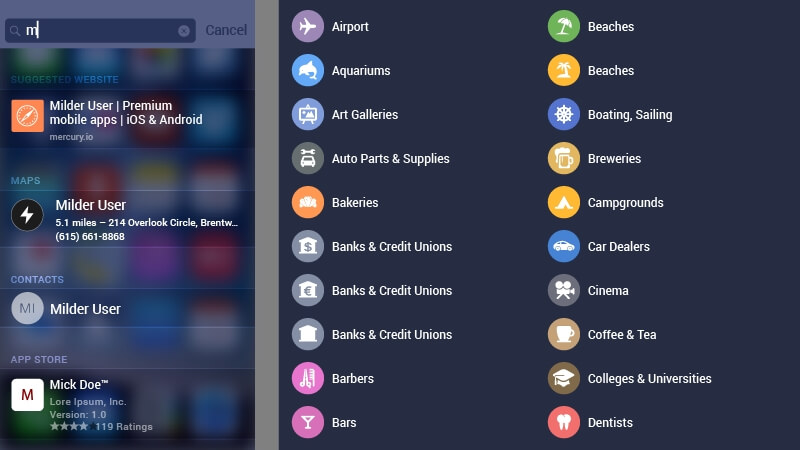
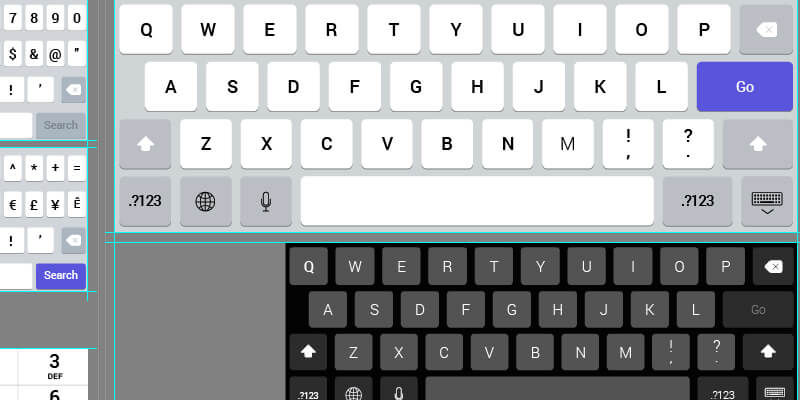
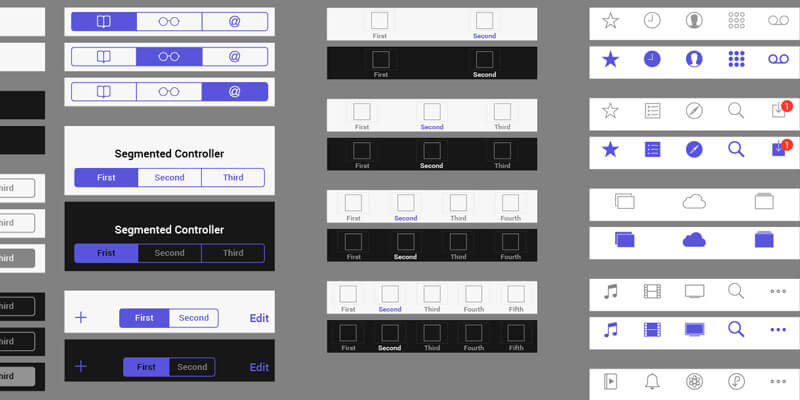
Hello, guys! It’s time for another of our exclusive freebies, this time courtesy of the awesome people at Proto.io. We have teamed up to come up with a pretty large bundle of GUI elements for all your mobile design needs, with a special focus on iOS 8, Apple’s latest portable operative system. This user interface package will enable you to create all sorts of applications including file managers, phone books, media players, maps and many, many more. We are kind of organization freaks, so once you open the freebie, you will find it supremely easy to know where to go. All categories are split into folders depending on the type of project they’re meant to be used in, and all the files offer well-arranged layers so you can modify even the smallest element without touching the rest. Everything comes in AI format, so be sure to have your Adobe Illustrator ready to work with these vector shapes.




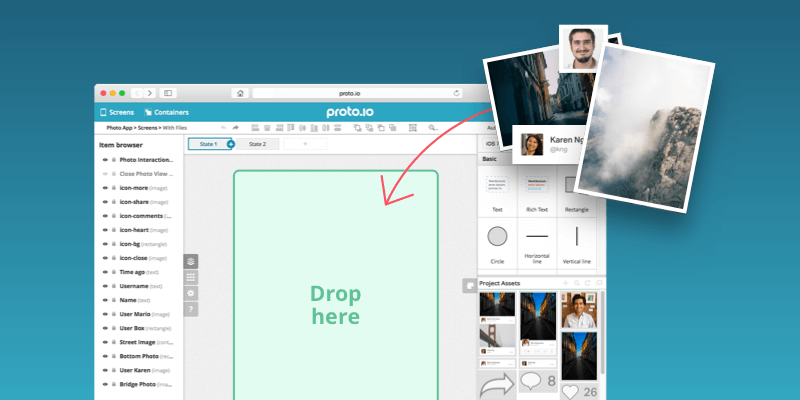
Proto, a great tool for your app developments
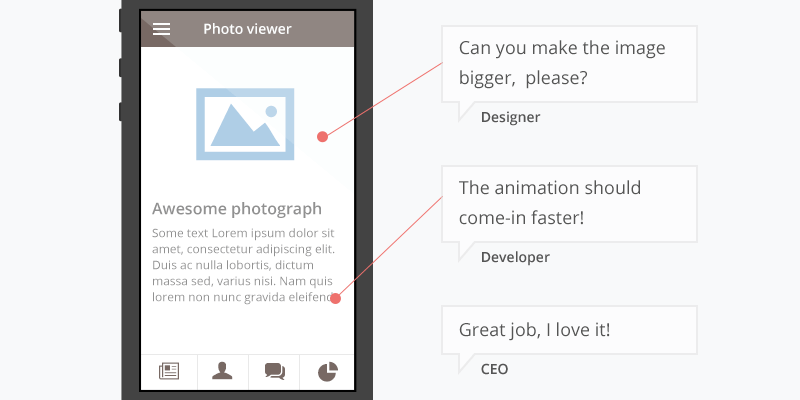
Proto is a fantastic tool that will allow you to perform quick prototypes of your app developments through stylized, functional demos that can run on pretty much any platform. The best part is that you don’t even need to know code to use it! Proto can be a great asset for presentations and to help you determine which changes are the best, since you can try them right in the middle of the development process. The tool also provides interesting visualization options, such as different colors for the phone, multiple pages and horizontal and vertical views. You can also share the prototypes directly through URLs.


So, what’s included in this freebie?
Let’s take a closer look at all the elements and possibilities brought to the table by this package. You can use this GUI for pretty much any project you have in mind, taking resources from the following categories:
- Status bars
- Keyboards
- iPad keyboards
- Segmented controls
- Tab bars
- Tab bar icons
- Photos
- Pickers
- Text editing
- Activity view
- Action and share sheets
- Settings
- Alerts & notifications
- Messages
- Music
- Contacts
- Maps
- App store
- Safari
- Video players
- Navigation bars
- Toolbars
- … and many more!




Wrapping it up
So there you go, make sure you put this superb package to good use by creating some of the best mobile designs you can possibly imagine, and take advantage of Proto’s capabilities to make thorough testing before releasing projects to the public. Big thanks to their team for this opportunity. Have fun and don’t forget to share with your friends through social media and comment your opinions below. See ya!
The ByPeople and Proto.io team have teamed up to create this freebie for you. You’re free to use it under a Creative Commons Attribution license, but if you do, please share the according credit to ByPeople and Proto.io with a linkback.
The post Proto.io + ByPeople Freebie: Thousands of Editable iOS 8 GUI Elements appeared first on ByPeople.
New freebie! Design eye-catching iOS 8 applications (Proto.io and ByPeople collaboration)
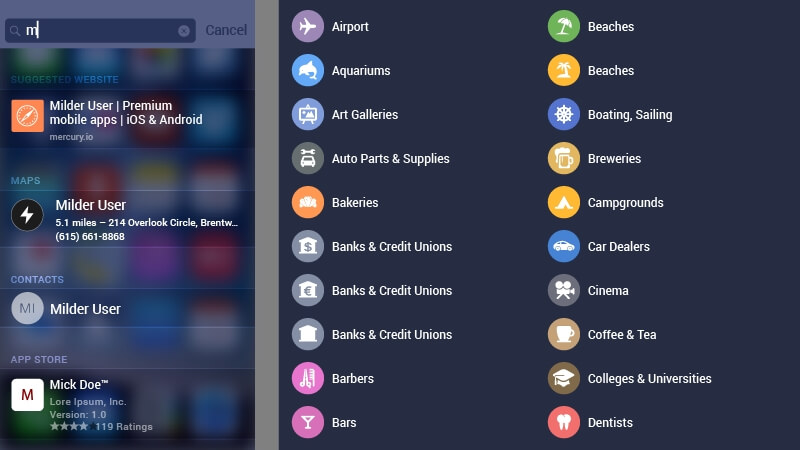
Hello, guys! It’s time for another of our exclusive freebies, this time courtesy of the awesome people at Proto.io. We have teamed up to come up with a pretty large bundle of GUI elements for all your mobile design needs, with a special focus on iOS 8, Apple’s latest portable operative system. This user interface package will enable you to create all sorts of applications including file managers, phone books, media players, maps and many, many more. We are kind of organization freaks, so once you open the freebie, you will find it supremely easy to know where to go. All categories are split into folders depending on the type of project they’re meant to be used in, and all the files offer well-arranged layers so you can modify even the smallest element without touching the rest. Everything comes in AI format, so be sure to have your Adobe Illustrator ready to work with these vector shapes.




Proto.io, a great tool for your app developments
Proto.io is a fantastic tool that will allow you to perform quick prototypes of your app developments through stylized, functional demos that can run on pretty much any platform. The best part is that you don’t even need to know code to use it! Proto.io can be a great asset for presentations and to help you determine which changes are the best, since you can try them right in the middle of the development process. The tool also provides interesting visualization options, such as different colors for the phone, multiple pages and horizontal and vertical views. You can also share the prototypes directly through URLs.
So, what’s included in this freebie?
Let’s take a closer look at all the elements and possibilities brought to the table by this package. You can use this GUI for pretty much any project you have in mind, taking resources from the following categories:
- Status bars
- Keyboards
- iPad keyboards
- Segmented controls
- Tab bars
- Tab bar icons
- Photos
- Pickers
- Text editing
- Activity view
- Action and share sheets
- Settings
- Alerts & notifications
- Messages
- Music
- Contacts
- Maps
- App store
- Safari
- Video players
- Navigation bars
- Toolbars
- … and many more!













Wrapping it up
So there you go, make sure you put this superb package to good use by creating some of the best mobile designs you can possibly imagine, and take advantage of Proto.io’s capabilities to make thorough testing before releasing projects to the public. Big thanks to their team for this opportunity. Have fun and don’t forget to share with your friends through social media and comment your opinions below. See ya!
The ByPeople and Proto.io team have teamed up to create this freebie for you. You’re free to use it under a Creative Commons Attribution license, but if you do, please share the according credit to ByPeople and Proto.io with a link back.
The post Huge Freebie: iOS 8 GUI Pack (commercial usage allowed) appeared first on ByPeople.
This splitting image slideshow was created with pure CSS, showing several images that break apart into multiple pieces. Once this happens, the next image appears and the process repeats over and over. This creation was put together by Nate Wiley.
The post Pure CSS Splitting Image Slideshow appeared first on ByPeople.
Konva is a 2D Canvas framework made in JavaScript, perfect for creating and manipulating elements, and to create mobile apps and websites with canvas. Among its features you can find an object oriented API, node nesting and event bubbling, high-performance event detection via color map hashing, layering support and more.
The post Konva: 2D Canvas JavaScript Framework appeared first on ByPeople.
Neft.io is a simple JavaScript framework that supports the creation of native applications for phones and web environments. It handles dynamic styles, views, data-binding and more features. It was created by Neft.io.
The post Neft-io: Native Apps Javascript Framework appeared first on ByPeople.
A cool set of watercolor brushes for Photoshop, perfect for decorating vintage backgrounds or any design.
The post Photoshop Watercolor Brushes appeared first on ByPeople.
A neat minimal template made in PSD for documenting a website. The template has a title area colored differently than the rest in which you can add the logo and the version you’re currently documenting; then it has a submenu for the features, and then the layout gets divided in two parts, one for the content, the other for the steps. It was made by Álvaro Bernal.
The post Website Documentation PSD Template appeared first on ByPeople.
A compelling CSS and jQuery slider that divides two images within a frame for making a comparison. It can be used in software for showing how it was before and how it is now (like its name indicates). It has an MIT License and it was created by JotForm.
The post before-after.js: Image Comparison jQuery & CSS Slider appeared first on ByPeople.
CotEditor is a simple yet powerful text editor for Mac. It is really lightweight and fast, and it is open source, making it easy for anyone to contribute and improve it. Among its features you can find syntax highlighting, split view, character inspector, toggle settings, automatic backup and more.
The post CotEditor: Powerful OSX Text & Code Editor appeared first on ByPeople.
Reapp is a Javascript mobile framework that is fast and enables users to make hybrid apps quickly and easily. It can be installed really easy and it has several features that make it stand out against React, npm, Webpack and easy CLI, handling animations, styles, themes, views, components and mixins.
The post Reapp: JavaScript Mobile Framework appeared first on ByPeople.
ggtooltip.js is a jQuery tooltip plugin extended from the Twitter Bootstrap plugin. It supports 4 positions, you can change the background color, the font color and the border. You can also set data attributes, integrate jQuery and more. It was created by gigagit.
The post ggtooltip.js: jQuery Tooltip Plugin appeared first on ByPeople.
A material design chat app made in CSS and SVG elements, with cool animations and a flat design. When you pull the white part, the chat bubbles appear, and clicking in the bubbles will take you to the actual conversation. This design can be implemented in any app project, and it was created by Nikolay Talanov.
The post Material Design Elastic SVG and CSS Sidebar appeared first on ByPeople.
Mojolicious is a cool web framework made in Perl, it allows you to easily grow single file prototypes into structured web applications, it is very clean, portable and object-oriented, and includes a JSON and HTML/XML parser with CSS selector support. It was created by Sebastian Riedel.
The post Mojolicious: Real-time Perl Web Framework appeared first on ByPeople.
Swiper is a free and modern mobile touch slider made in JavaScript. I was created to be used in mobile websites, web apps, and mobile native apps. It has lots of support for iOS, but also works great on latest versions of Android, Windows Phone 8 and modern Desktop browsers. This slider was created by Vladimir Kharlampidi.
The post Swiper: Modern JavaScript Mobile Touch Slider appeared first on ByPeople.
A set of mockups for business cards that can be edited with photoshop. It includes smart objects and a help file that will guide you through the process. You can add or remove effects, change background color, and more.
The post Business Cards Box PSD Mockup appeared first on ByPeople.
A beautiful and simple template for CV, focusing on the profile of the person, made in AI format. It includes profile pic, name, contact info space, user story, goals and more. It was created by Alex Gilev.
The post UX Personas: Simple CV AI Template appeared first on ByPeople.
jQuery FontFlex is a lightweight extension that changes the sizes of fonts dynamically depending on the container or the browser’s width. This is really useful for websites or mobile apps so you don’t have to worry about changing the font size yourself. This font resizer was created by Nathan Rutzky.
The post FontFlex: Dynamic jQuery Font Resizer appeared first on ByPeople.
A library for reading, manipulating and writing spreadsheet data with the help XLSX and JSON. With it you can create a workbook, add a worksheet, access worksheets, merge cells, styling and more. It was created by Guyon Roche.
The post exceljs: Spreadsheet Data Management JavaScript Library appeared first on ByPeople.
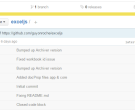
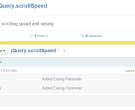
A simple extension made in jQuery for custom scrolling speed and easing that work in modern browsers. It supports vertical and horizontal scrolling, as well as user-defined easing. You need the latest version of jQuery and jQuery.scrollSpeed.js in theof your HTML document. It was created by Nathan Rutzky.
The post scrollSpeed: jQuery Scrolling & Easing Plugin appeared first on ByPeople.
A chat box made in CSS and JS that has cool features besides the fact that it is draggable, like the search box, the avatars taking the initials of the username, and some cool hover effects. It was created by Andy Tran and it’s available to be edited and implemented in any website.
The post Draggable CSS and JavaScript Chatbox appeared first on ByPeople.
A neat code snippet displaying a todo list that activates its animations when hovered and clicked It was created with JavaScript and LESS. You can remove instances by clicking on the check mark and add new ones by clicking on the plus sign in the right corner. It was made by Andy Tran.
The post LESS and JavaScript Flat To-Do-List appeared first on ByPeople.
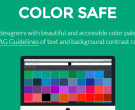
A tool that allows designers to take advantage of accessible color palettes based on WCAG Guidelines. To use it, select the background color, font family, font size, font weight, and the WCAG Standard. Then pick a color to set the text color. You can preview text color in the upper toolbar by clicking a box, and select the Hex or RGB value in the toolbar to copy to your clipboard.
The post Color Safe: Accessible Web Color Combinations Online Tool appeared first on ByPeople.
A jQuery extension for allowing dragging functionality on DOM elements without using the jQuery UI library. It can be used with trackpads, mice and touch devices. Supported browsers are Chrome, Safari (Desktop and Mobile), Internet Explorer (8, 9, 10+) and Firefox. This extension was created by Nathan Rutzky and it’s free and open source.
The post jQuery.dragmove: Dragging jQuery Extension appeared first on ByPeople.
A signup form made with JavaScript and CSS that takes advantage of React to validate. The validation includes labels for errors in email fields, name, password and confirmation.In the password you need to include at least 8 characters, capital letter and numbers.
The post React Signup Form JS Snippet appeared first on ByPeople.
An Italian restaurant theme for Drupal websites crafted with a nice flat style and including various layout details that differentiate from the rest; for instance, the theme has a menu area (where we see the types of food) and the price. It also arranges the boxes in a compelling and unique way. The theme is free and it weighs 214MB.
The post Free Italian Restaurant Drupal Theme appeared first on ByPeople.
A beautiful and complete set of SVG, AI and PSD mockups for many mobile devices. They are fully scalable, editable thanks to its vectors and they include Smart Objects for presentations. The files are manageable and ready for integration. This set of mockups weighs about 260 MB.
The post PSD, AI & SVG Mockup Devices appeared first on ByPeople.
A set of complete mockups of Apple devices made in PSD format, perfect for presentations or showcases. With this, you can add your own designs and show a potential client how it will look on those devices. These mockups are free and they were created by Roberts Ozolins.
The post Free PSD Apple Presentation Mockup Devices appeared first on ByPeople.
A plugin for changing the language to English in which the information is displayed in the admin area, being especially useful while developing, even if the rest of the site is in another language.
The post Admin Language Switching WordPress Plugin appeared first on ByPeople.
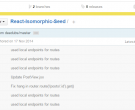
A library created with JavaScript that enables you to create isomorphic apps with React and Node.js. Is is really simple, and it comes with an article that explains the process, the things you might need. Just install it, run it and enjoy creating.
The post React Isomorphic Apps Development Library appeared first on ByPeople.
A beautiful rippler effect made in CSS that consists of two actionable buttons. Once you click over one of them, a wavy effect takes place, focusing it the area you click. The idea was to create some material design-alike components for people who love this design trend. It was created by Gregor Adams.
The post Pure CSS Material Button Snippet appeared first on ByPeople.
A very clever and unique mockup template of iMac 21’5 inches, presenting the mockup template of a naked iMac. The image has a resolution of 1800×1200px, taken by LoKan Sardari.
The post Photorealistic Nude iMac PSD Mockup appeared first on ByPeople.
A simple online generator for creating a WhatsApp button that you can then download and use on your website or mobile app. To use it you just set up the properties you want your button to have like size, button label and sharing message, then grab the button code and integrate it. This tool is free.
The post WhatsApp Online Sharing Button Generator appeared first on ByPeople.
A beautiful flat and responsive HTML template called IT Worker. The main features of the template:
– Image slider for each reference project
– Filterable portfolio
– Testimonials carousel
– Working Contact form
– Cool onpage animations
– Styled google map
– Animated counters for projects with parallax background
– 6 colour variants
– Html5, CSS3
– Fully responsive
– Well structured code
– SEO friendly
– Cross browser compatibility (Chrome, Safari, Firefox, IE 8 +, Opera)
– Google Maps on contact page
The post IT Worker: Responsive Portfolio HTML Template appeared first on ByPeople.
Fabric is a mobile development platform that provides a wide range of tools and organized SDKs, which make it modular and easy to use. You can install the kit you need and then add other kits as well, whenever you need them. This platform is free to download and use.
The post Fabric: Twitter Mobile Development Platform appeared first on ByPeople.
A compelling set of devices mockups for mobile and desktop that allow you to add an image and the website adapts it to the device you selected. Once it’s done, you can download it and use it in any way. This tool is free and it is updated every day.
The post Free Device Mockups Generator appeared first on ByPeople.
A beautiful set of all-caps typeface, perfect for printed design projects like pamphlets, posters and more. This is a serif font that can also be used for headlining and it is free to be used in any way.
The post Erster Caps: Fancy Serif Typeface appeared first on ByPeople.
A compelling set of editable screens for a mobile app, really colorful app with lots of design elements. The screen are perfect for profile, images, menu, notifications, news, feed, music player and categories. It includes profile pic areas, icons, menus and more, totally editable and free to use. This UI weighs 120MB.
The post Free Android UI PSD Kit appeared first on ByPeople.
A tool that makes it easy to check the performance of any website with countless features like streamlining, multi-device support, settings customization, URL history checking, remote inspector, remote installing and running, and many more features to help you test your site easily and anywhere.
The post BrowserSync: Synchronised Browser Testing Tool appeared first on ByPeople.
DefiantJS is a JavaScript library that helps you to build smart templates for JSON structures, using standardized XSLT and XPath technologies. It also extends the global object JSON with the method “search”, enabling searches on JSON structures with XPath expressions and returning matches as an array-like object.
The post Defiant.js: JSON Search JavaScript Library appeared first on ByPeople.
The boutique WordPress theme is a online store creation that includes the basic features for selling your products with ease. In it, you’ll find the logo area, a menu and search bar, areas for featured products and more. This theme can be downloaded for free.
The post Boutique: Free Online Store WordPress Theme appeared first on ByPeople.
Sela is a simple and minimal theme for WordPress blogs, focused on writers and occasional bloggers. This theme includes several areas for widgets, posts, features and many more. This theme was created by Automattic.
The post Sela: Free Minimalistic WordPress Theme appeared first on ByPeople.
A set of bubbly faces made in CSS that can be used to create a menu. These faces blink randomly and they move when the user hovers over one bubbly face. It was created by Codepen user Yurippe.
The post CSS Bubbly Faces appeared first on ByPeople.
A set of 100 educational icons made in SVG, with outlined shapes and fully editable. They can be used in education websites as support or by teachers in their classes, on any printed material. These icons were created by Freepik.
The post GraphicsFuel: Free Outlined Educational SVG Icons appeared first on ByPeople.
A free template for bootstrap, perfect for small business and stores in need of a simple site to show their products and services. The template has a simple layout with menu, featured image slider, features area, services and products area and more. The template is free to use in any way.
The post eNno: Free Simple Bootstrap Template appeared first on ByPeople.
A free photography WordPress theme made especially for photographs who also love to write about their experiences travelling and taking pictures. It is really simple, with a single featured image, a menu and blogging area. It was created by TemplateMonster.
The post Photolab: Free Photography Blogging WordPress Theme appeared first on ByPeople.
A set of flat characters made in PSD and EPS formats, perfect to be used as profile pics in comments or as a user that has no profile picture. This set includes characters for woman and men, and they are totally editable.
The post Free EPS and PSD User Pics appeared first on ByPeople.
Kitchen-Master is a cool template with slanted divisors made in HTML and ready to be used in any food-related project like a restaurant’s website or even food distributors and bloggers about food. It has a fancy flat style, being responsive and Bootstrap ready. It is free.
The post Kitchen-Master: Flat Bootstrap Food Web Template appeared first on ByPeople.
favico.js is a notification plugin made with HTML, CSS and JavaScript that integrates with your favicon to provide compelling numerical notifications. It is perfect for blog live updates, mail services and many other websites in need of notifying their users about something. This is a free creation by Miroslav Magda.
The post favico.js: Favicon Notification HTML, CSS & JS Plugin appeared first on ByPeople.
A cool CSS loader that consists in two squares, one full and the other outlined. The exterior loader moves while the inner one stands still. This loader was created by Sebastian Inman.
The post CSS Dying Light Loading Indicator appeared first on ByPeople.
A cool slider made with CSS and JavaScript complemented with a percentage, a code snippet that can be used for multiple purposes. It can be modified and styled to adapt it to your projects easily and it was put together by Ana Tudor.
The post CSS & JavaScript Percentage Slider appeared first on ByPeople.
A code snippet that shows a blur effect with a random motion. This uses very little CSS and jQuery, and it is really lightweight, making it easy to implement in any project. It was created by Lucas Bebber.
The post CSS and JS Random Motion Blur appeared first on ByPeople.
A beautiful loader created entirely with CSS. The loader consists of a set of dots, and a white dot that stays alway at the bottom. The loader was created by Michiel Bijl.
The post Pure CSS Gravity Loader appeared first on ByPeople.
Awesomplete is a lightweight and customizable autocomplete widget that has no dependencies, and is built with modern standards for modern browsers. The idea behind it was because the
The post Awesomplete: Ultra lightweight HTML, CSS and JS Autocomplete appeared first on ByPeople.
Bounce.js is a simple JS library that lets you create CSS3 powered animations. With it you can add spins, jelly and clock effects, road runner motion and many more to any element on your website. It was created by Tictail.
The post Bounce.js: CSS3 Animations JavaScript Library appeared first on ByPeople.
Nines is a web tool that helps developers find critical performance issues while developing. It intends to show developers and designers the impact their changes have on the performance of the site. It shows a bar at the bottom with the page speed, the median, and you can click on them and check more data.
The post Nines: Web Development Performance Tool appeared first on ByPeople.
A set of CSS mockups for some of the most popular iOS devices like iPhones and iPads. It is an online CSS generator that enables you to select some options and then download the code for quick HTML integration. It was created by Luke James Taylor.
The post CSS Apple Devices Mockups Online Generator appeared first on ByPeople.
A nice CSS loader depicting a hand, perfect as a sarcastic way to indicate you are actually waiting for something. This hand was created Codepen’s user r4ms3s based on an animated design found on Dribbble. It does not use CSS.
The post CSS Animated Hand Loader appeared first on ByPeople.
Prepros is a compelling tool for developers that allows them to compile LESS, Sass, Compass, Stylus, Jade and many more languages thanks to CSS prefixing. You can download it for free and use it on Mac, Windows or Linux machines.
The post Prepros: Multilanguage Programming Compiler appeared first on ByPeople.
A plugin made in jQuery for selecting the colors of any given image. It uses Javascript and the canvas tag to achieve this effect. It gives you the main color used in the image and the rest of its color palette. You can use it online or download it and implement it for free.
The post Color Thief: jQuery Image Color Palette Selector appeared first on ByPeople.
Tesla is a compelling modern theme for WordPress specially created for businesses or portfolio sites. This theme has all you might need for a simple site, complemented with a responsive design, modern appearance and clean alyout with seamless integration with WordPress. This theme has a GPL license.
The post Tesla: Clean, Modern & Responsive WordPress Theme appeared first on ByPeople.
Nordic is a cool experimental font inspired by Norwegian runes. This font is only uppercase, and it includes numerals and basic punctuation marks. It also supports languages as Catalan, Danish, Dutch, English, Estonian, Finnish, Italian, Latvian, Norwegian, Polish, Spanish. This font is totally free.
The post Nordic: Norwegian Rune-inspired Free Font appeared first on ByPeople.
An animated button for Twitter made in pure CSS. It was created having in mind the material design trend and its characteristic animations. It is perfect as a standalone element, but it needs a little tweaking if you are going to integrate it with other social networks. It was created by Scott Marshall.
The post Animated CSS Twitter Button appeared first on ByPeople.
A nice user interface for a website made in PSD format. It has simple details complemented with smooth colors. The template includes elements for headers, logo, social sharing, timelining, contact form, comments, bars, app presentation and more. It was crafted by Nik Pletikos.
The post Flat Web UI PSD Kit appeared first on ByPeople.
Web Font Load is a library that enables you to install all fonts from Google Web Fonts on your Mac or Linux machine. You can just use the command line to install it directly, or you can download the repository from GitHub. To update the fonts, just run the script again and it will overwrite the fonts already installed, and if you use Photoshop, disable the “Font Preview” option, since it will take a lot of time to load all the fonts (1600+).
The post Web Font Load: Google Web Fonts Installer appeared first on ByPeople.
A code snippet with some mask effects made in CSS that makes the text look vintage. It is a simple effect that does not need any JavaScript and is easy to implement. It was created by Jeremy Frank.
The post Easy CSS Mask Textures appeared first on ByPeople.
A simple tool for modulating your fonts for any web project. With the modulator you can modify the anatomy of the font, the glyph, the mode, setting, unit width, pen width, cap height, bar height, ascender height, descender height, x-height and many more, all that so you can create the perfect font for your project.
The post modulator: Font Modulating Online Tool appeared first on ByPeople.
Transit is a responsive one-page HTML5 template, created with mobile devices in mind. The template includes a simple top menu, big featured image with title, description and action button within, features area, about and team area and contact form. It was created by Templated.
The post Transit: Flat Responsive HTML5 Template appeared first on ByPeople.
Gridsby is a compelling WordPress theme with a Pinterest-style layout and created specifically for photographers. This theme includes several features like custom colors and fonts. It is easily customizable, cross-browser, SEO ready and it includes the PSD template.
The post Gridsby: Modern Photography WordPress Theme appeared first on ByPeople.
A set of 36 beautiful icons for photography purposes made in various formats, including AI, EPS and PSD. The icons are totally editable in every software or app that supports vector files, and they are free to use in any way like portfolios, apps, photography logos or watermarks.
The post Free AI, EPS & PSD Photography Icon Set appeared first on ByPeople.
shade is a really intuitive gradient generator made with CSS and JS. It enables you to add a base color, and then it creates a gradient based on that color, you can modify the hue, saturation, lightness and the same properties of the gradient spread. After yo are done, you can grab the CSS code (a simple line). It was created by Brent Jackson.
The post shade: CSS & JavaScript Gradient Generator appeared first on ByPeople.
Transformicons is a set of animated icons made in CSS and SVG. You can create and get the code for custom icons or download the set. They work in IE10+, Chrome 36+, Safari 6+, Firefox 30+, Opera 22+, iOS 7+, Android 4+, Chrome for Android 38+. It was created by Dennis Gaebel.
The post Transformicons: Animated SVG & CSS Icons appeared first on ByPeople.
A set of htaccess snippets joined as a complete library so you don’t have to look any further. These snippets work for several purposes like the Apache Server configs, rewrite and redirection, security, performance and custom management. This collection was created by Phan An.
The post Useful htaccess Snippets Collection appeared first on ByPeople.
A menu made with navicons that transform when clicked. The icons start as the regular stack icon for “menu”, but once clicked it turns into arrows (pointing three directions), a cross for closing, a plus sign for adding and a minus sign. It was created by Bennett Feely.
The post CSS Navicons Transformation Snippet appeared first on ByPeople.
A beautiful dark steampunk lighting machine that can be used as a loader. It was created in CSS and JavaScript, using radial gradients, ellipses and more. It was created by Sarah Drasner.
The post CSS Animated Steampunk Lighting Loader appeared first on ByPeople.
A beautiful multi-color rotating loader created with pure CSS. It consists of a rotating set of particles forming kind of a star. It is lightweight and can be included in any website to distract the user while the page loads. This code snippet was made by White Wolf Wizard.
The post Multi-color Particles CSS Loader appeared first on ByPeople.
A slider made in jQuery, CSS and HTML that doesn’t transition like any other. It has transitions like diagonal up and down, lateral sliding and others. This plugin can be implemented anywhere and it’s free. It was created by Boompx.
The post Hero: jQuery Slider Plugin appeared first on ByPeople.
A hexagon formed by glowing dots made in pure CSS. It is a nice snippet that can be used both in mobile and web apps, with the possibility of modifying some characteristics of it, like the spacing of the dots, the size and the color. It was created by Brandon Kennedy.
The post CSS Box Shadow Loader appeared first on ByPeople.
A menu made in CSS inspired by the Material Design trend. It is a colorful creation, containing icons within boxes that come to life when the user activates the menu. It also make some particles flow around the canvas, and then gathering them back when the user closes the menu. This snippet was created by Harris Carney.
The post Colorful CSS Explosive Menu appeared first on ByPeople.
A compelling CSS and JS experiment to achieve a velocity effect that creates the visual effect of blurring. It can be used on modals, texts and any other element on a website. This effect was created and made free by Lucas Bebber.
The post CSS & JavaScript Motion Blur Experiment appeared first on ByPeople.
Bootstrap 3 is a beautiful and complete user interface element’s kit made available in three formats (AI, PDF and Sketch). The kit includes most of the elements you might need to create a Bootstrap-like app like buttons, select, navigation, and others. It also has Glyphicons, tables, forms, dashboard elements, chat, login forms and many more. This UI kit is free.
The post Bootstrap 3: AI, PDF & Sketck UI Kit appeared first on ByPeople.
A beautiful loader created with CSS that consists of some linear dots, styled with a simple yellow-to-red gradient. This loader fits mobile apps perfectly and even some websites. It was created by Codepen user Marian-COJOC-ro.
The post CSS Linear Loading Animation appeared first on ByPeople.
A simple profile badge made with CSS and a material design. It consists of a box with a profile picture and notifications on the top right. Right below, there’s the name and a little description, and at the bottom some social icons. When you click the menu you’ll see the amount of shares / likes your profile has.
The post CSS Material Design Profile Badge appeared first on ByPeople.
A CSS and JavaScript text effects that resemble jelly. It is a lightweight creation that also has a reflection. It can be implemented as a decorative element in any website or mobile app. It was created by Mauricio Allende.
The post Jelly Letters: CSS & JavaScript Text Effect appeared first on ByPeople.
A compelling menu for apps and websites made in CSS and JavaScript. It consists of simple circles with icons inside for the action you need. You can adapt it on your designs easily and use it freely. It was created by Dudley Storey.
The post CSS & JS Radial Pop-Out Navigation appeared first on ByPeople.
A date picker made in jQuery perfect for selecting and managing date selection for input fields. It allows date management on mobile and web apps. It can be used for birthdays, booking flights, credit card info and more.
The post datedropper: jQuery Date Management Plugin appeared first on ByPeople.
Plyr is a simple HTML5 media player with a custom set of controls, it is a lightweight, accessible and customisable media player with support for modern browsers. It has full support for captions and screen readers, weighs just 4KB minified and gzipped, you can make the player look how you want with the markup you want, it uses HTML5 form inputs for volume (range) and progress element for playback progress, it’s written in native JS and more.
The post Plyr: Simple HTML5 Media Player appeared first on ByPeople.
A free icon set designed by Bryn Taylor. 77 icons in a minimal, outline style to satisfy all of your design needs. These icons are free to use for your personal and commercial use with attribution. Among its features you’ll find:
– Scalable vectors
– Pixel-perfect precision
– Easy colour modification of any icon
– AI, EPS, PDF, PNG, PSD, SVG and icon font included
– Free download
The post AI, EPS, PDF, PNG, PSD and SVG Essential Icons appeared first on ByPeople.
Helprace is all-in-one customer service software designed to make businesses understand their customers better. It’s a help desk, self-service portal and customer community rolled into one platform. There’s no lengthy setup, installation manuals or IT settings to take care of. Best of all, the free plan is really free, always.
The post Helprace: Help Desk Online Tool appeared first on ByPeople.
Karmanta is a compelling free admin template. It is responsive and multipurpose admin theme powered by the Twitter Bootstrap 3.0 Framework. Karmanta can be used for any type of web app dashboard, including custom admin panels, admin dashboards, CMS, CRM, SAAS and websites. It has a minimal, sleek, clean and intuitive design which makes your next project look awesome and yet user-friendly.
The post Karmanta Lite: Free Bootstrap Admin Template appeared first on ByPeople.
A pack that contains 80 free flat social icons made in AI format, perfect for modern websites. The icons are flat and they have a long shadow. All icons are 100% vector so their edition and modification must not be a problem.
The post Free Flat AI Social Icons appeared first on ByPeople.
FitLife is a free one page PSD template made for fitness and health purposes. This template is suitable for health clubs, yoga, spa, sports, gyms and trainers. Among its features it has optional parallax design, clean and precise design, an 1170 Bootstrap-based grid, named and grouped layers, easy and customizable PSD and free fonts included.
The post FitLife: Fitness One Page PSD Template appeared first on ByPeople.
A beautiful free HTML5 Bootstrap landing page with 3 different variations: App Launch, Contact Form and Subscribe Form Variation. This template includes PHP for the contact form to work right out of the box.
The post Lucid: Free Bootstrap Landing Page Template appeared first on ByPeople.
A gorgeous set of 100 free outlined icons for multiple purposes, made in three sizes and several formats like AI, EPS, SVG, PSD, so you can edit them (although they already look really nice). These icons can be used in wheather, travelling, presentations, and many more projects. This set was created by Zlatko Najdenovski.
The post Free Outlined AI, EPS, SVG & PSD Icons appeared first on ByPeople.
SCreative is a modern and creative template created in PSD format. It is a clean template, perfect for creative agencies, corporates, freelancers and people who needs to showcase their work. Some of its features are:
– Creative and Modern Design
– One Page Layout
– Bootstrap Grid 1170 px
– Clean and precise layout
– Named and Grouped layers
– Customizable PSD files
– Free Fonts
The post SCreative: Modern & Creative PSD Template appeared first on ByPeople.
Pinwall is a simple template PSD template for startups and small companies. Its layout is really simple, with a menu ribbon on the left, social icons on top and a little caption with action button. Right below you can find some companies logos (clients roll), a message area, and a contact area. This template is free and you can use it for any purpose.
The post Pinwall: Flat & Modern PSD Website Template appeared first on ByPeople.
A beautiful clean template for website made in PSD format. The template has a logo on top, a menu, a big background image, description and action button. Then we can see some features area, latest projects, client testimonials, contact and more. It also includes an inner page for portfolios, with thumbnails and a clear layout, and a contact page with the regular form.
The post Free Corporate PSD Web Design Template appeared first on ByPeople.
A simple template for websites made in PSD. It has been created for e-commerce sites, made with blue and white tones. Its layout is really clean, including a top bar for important information, then we have a menu bar with logo, navigation, search and shopping cart; then there’s a featured image slider, products and footer. It is free.
The post Online Shop PSD Website Template appeared first on ByPeople.
A different yet beautiful PSD web template, perfect for non-profit organizations, charities and these kinds of organizations. The layout is divided in boxes, including a menu, featured image with transparencies, caption and donate button.
The post Free Charity Website PSD Template appeared first on ByPeople.
A simple set of modals made in CSS for notifications or alerts. These include the regular success, warning and error messages, along with icons for easy understanding. The modals also include descriptive text and action buttons.
The post Simple CSS Notification Modals appeared first on ByPeople.
A realistic mockup made in PSD format depicting a MacBook Pro. The mockup includes a smart object so you can add your own designs, and it also has a glossy effect and the reflection on the screen. This design can be used both personally and commercially.
The post Retina PSD MacBook Pro appeared first on ByPeople.
A beautiful loader made with CSS and Canvas. It is full of little squares flowing through space. The cursor is replaced by a focal light that creates shadows from the squares. It is a compelling code snippet that can entertain people while a page loads, or it can work as the base of a game. It was created by Mladen Stanojevic.
The post CSS & Canvas Loader appeared first on ByPeople.
The Zen UI kit is a compelling interface made in PSD format, created with soft colors, effects, and outlined and flat elements. The design components of this freebie range from simple widgets for social sharing and media player, to complete calendars, and sign up widgets. It was created by Virgil Pana.
The post Zen PSD User Interface Kit appeared first on ByPeople.
A unique keyboard mockup for iOS 8 made in PSD format. It can be used in several design prototypes, and each element can be easily editable thanks to vector shapes. It was created by Virgil Pana.
The post PSD iOS Keyboard Mockups appeared first on ByPeople.
A set of Apple devices mockups made in PSD format including minimally crafted iPad mini (black and white), iPad, MacBook Pro and iMac. The mockups have a flat style, and each element can be edited on its own. This set of mockups was created by Dribble user Nick.
The post Flat Apple PSD Devices appeared first on ByPeople.
A compelling set of Apple devices made in EPS format that you can use for multiple purposes, although they fit perfectly for showcasing your creations to a possible client or to be used in websites as a complementary element. It was created by Armas B.
The post Fluid EPS Apple Devices Mockup appeared first on ByPeople.
A minimal responsive WordPress theme that looks amazing in both mobile and desktop devices. It is perfect for blogging and occasional writing thanks to its layout and content-highlighting capabilities. This theme has the usual logo are, menu, featured image, and it supports multiple formats. It was created by ThemeShift.
The post DeLayed: Beautiful Minimal WordPress Theme appeared first on ByPeople.
A beautiful PSD template for a one-page website, perfect for apps showcase or startups. The template has a big featured image on top, an app with features, additional details, work thumbnails, testimonials, pricing table, team and contact. It was created by Yoarts and it’s free.
The post Liberty: Free One Page PSD Template appeared first on ByPeople.
A beautiful HTML5 template focused on huge images, simple divisions, parallax scrolling and a fully responsive design. A straightforward design that fits well with one-pagers. The theme can be used as a business website, a portfolio or even as a product page template for showing its features.
The post Landed: Beautiful Business HTML5 Template appeared first on ByPeople.
Andy is a complete open source library of SASS mixins that will ease your workflow when developing projects. The idea of it is to not depend much on frameworks; You can use it for free, it was created by Gilles Bertaux.
The post Andy.scss: Open Source SASS Mixins Library appeared first on ByPeople.
A responsive WordPress theme perfect for blogging. It has a very simple layout, composed of a big slider, a top menu, smooth scrolling, pastel colors, widgets for multiple purposes and the regular blogging area. The theme is free and was created by Pitabas.
The post Ascent: Free Smooth WordPress Theme appeared first on ByPeople.
jQuery.filer is a simple HTML5 File Uploader, a jQuery plugin tool that includes several features like file input changing, files after choosing upload, files validation (limit, size, extension), thumbs generation, files removing, clipboard pasting, custom callbacks and more. This plugin was created by CreativeDream.
The post jquery.filer: jQuery & CSS File Uploads Plugin appeared first on ByPeople.
A cool and free user interface made in PSD format. It has charts, calendars, profile widgets, maps pins, blog post widgets, author badges, clock widgets and more. It is focused on video games, and the PSD files are totally editable and its layers organized. The set was created by Влад Камельский and it weighs about 162MB.
The post Hero: Free PSD UI Kit appeared first on ByPeople.
A set of effects for links made in CSS3, including left to right, right to left, start centered, different top and bottom options, cool square and more. You can integrate these link styles in any project and modify them if you want. The effects were created by Brenden Palmer.
The post Cool CSS3 Link Effects appeared first on ByPeople.
Eostre is a clean PSD template full of modern features; it can be used for different type of sites: like a landing page for weddings, dating sites, love, creative agencies, businesses and many others. Eostre was designed based on a 1170-grid system and it consists of well-organized components, making it easy to customize everything. It is only for personal use.
The post Eostre: Free Wedding PSD Template appeared first on ByPeople.
sksdev is a responsive WordPress theme with a neat look It includes a fixed header that uses CSS3 transitions effects. It is an HTML5 responsive layout with parallax scrolling, featuring fading images in its slider and the gallery section has a responsive lightbox. This theme was created by Sajid K.Shaikh.
The post sksdev: Free Startup WordPress Theme appeared first on ByPeople.
A complete HTML template for email marketing. It relies on big and high-quality images, bold texts and nice typography to generate a great impact. It can be integrated into every email marketing service and you can download it for free.
The post Responsive HTML Email Template appeared first on ByPeople.
























































































































































































































































































.jpg)










































.jpg)
.jpg)
.jpg)

































































































.jpg)