Web Design Shock - Archives (décembre 2018)
Design resources and high quality articles

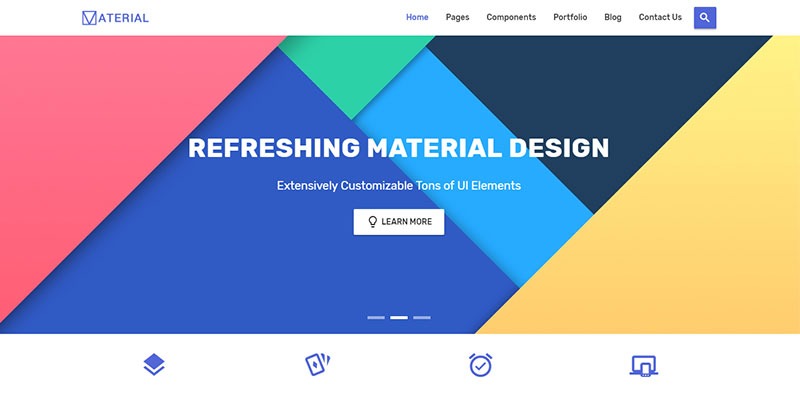
This is a bootstrap 4 UI kit and website template inspired by Google's material design. It is best suited for business, agency, corporate, startup and portfolio websites. It is also easy to customize and comes with Sass files and organized code which makes it developer friendly. Created and shared at UI Deck.

![]()
A pixel-aligned point of interest icon set made for cartographers. It includes icons for common points of interest like parks, museums, and places of worship. The icons are in the SVG file format available in two sizes 11x11px and 15x15px. Created and shared at Mapbox.
![]()
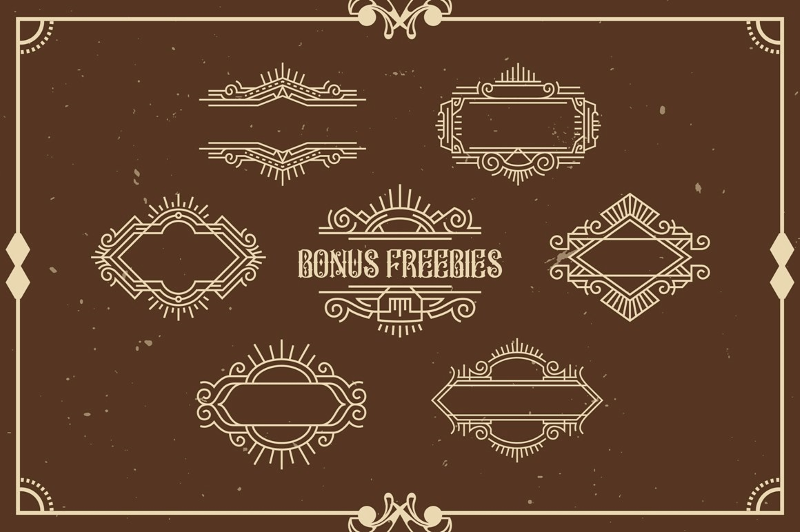
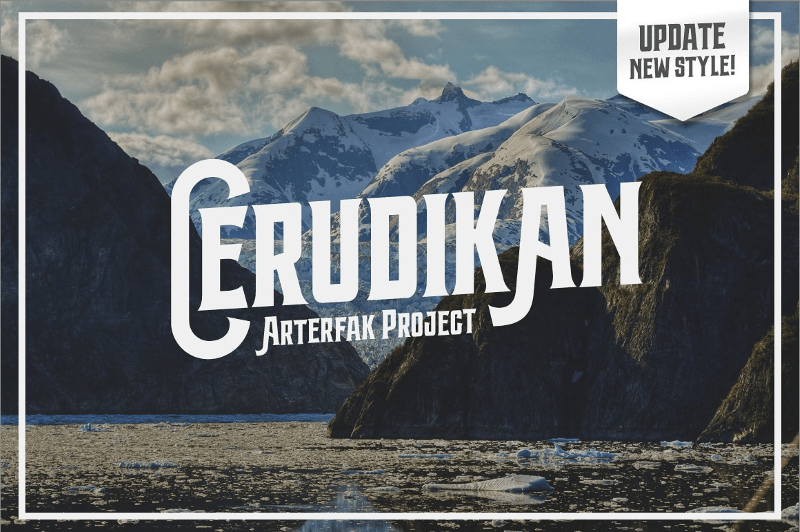
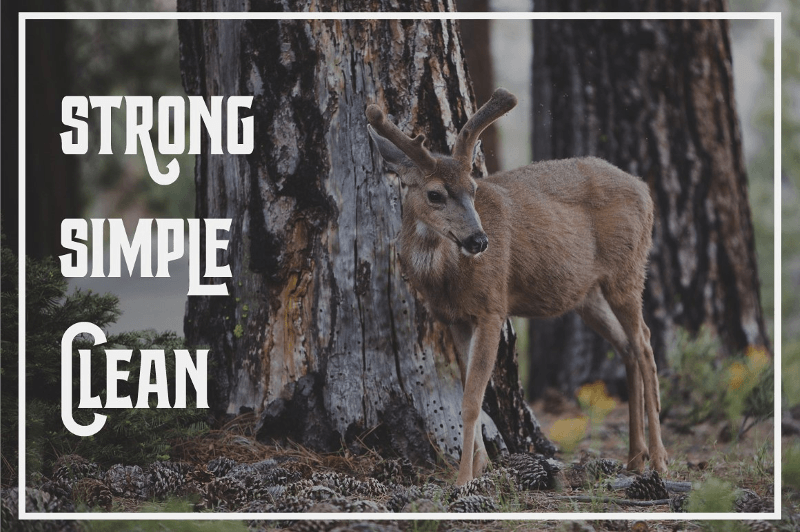
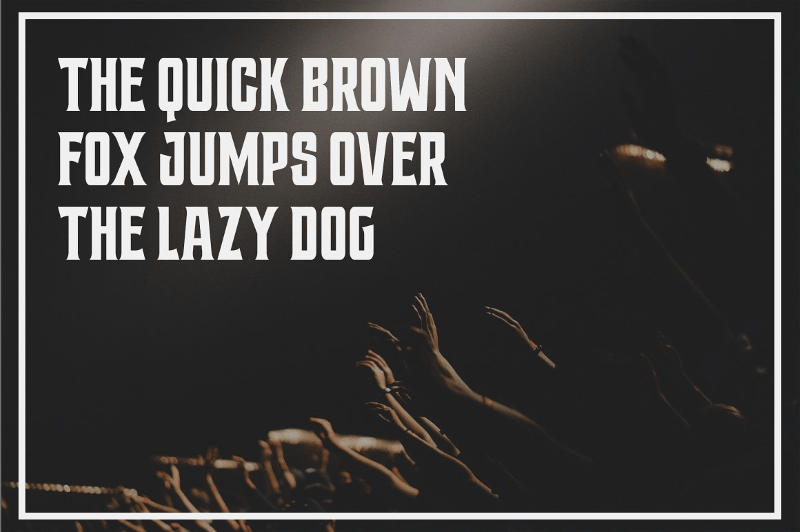
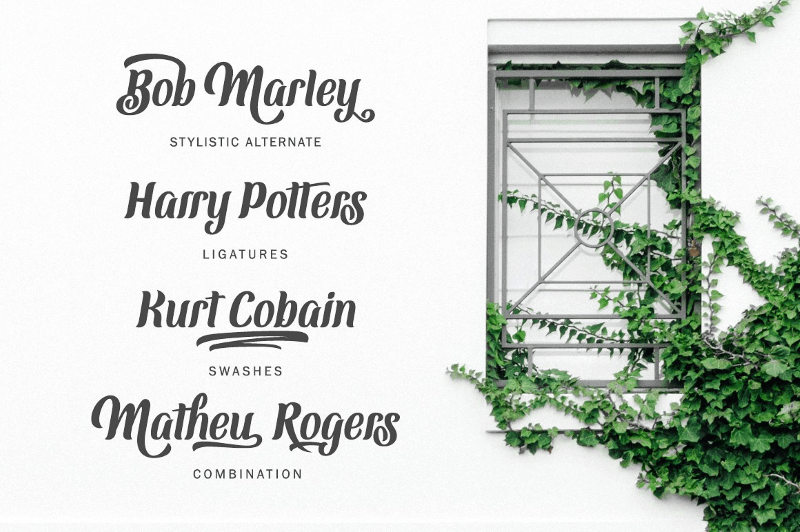
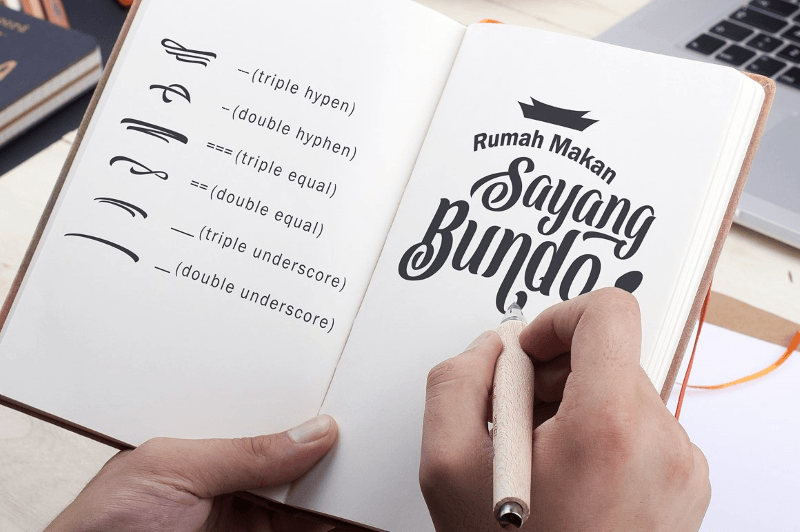
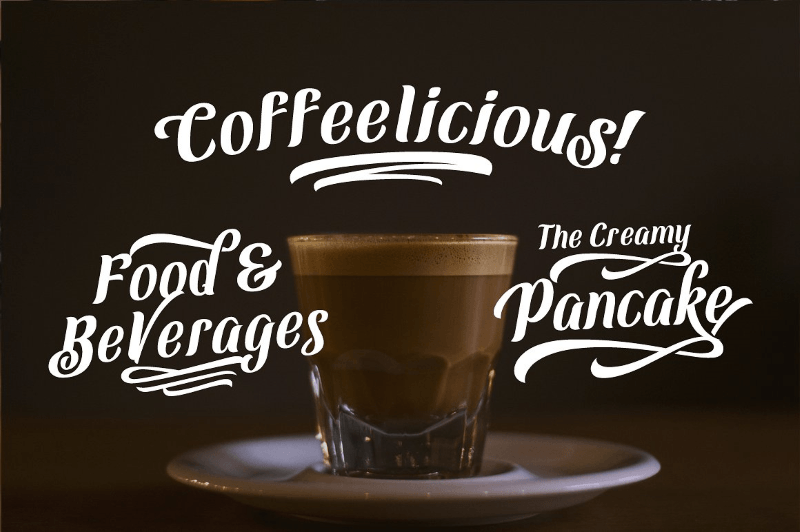
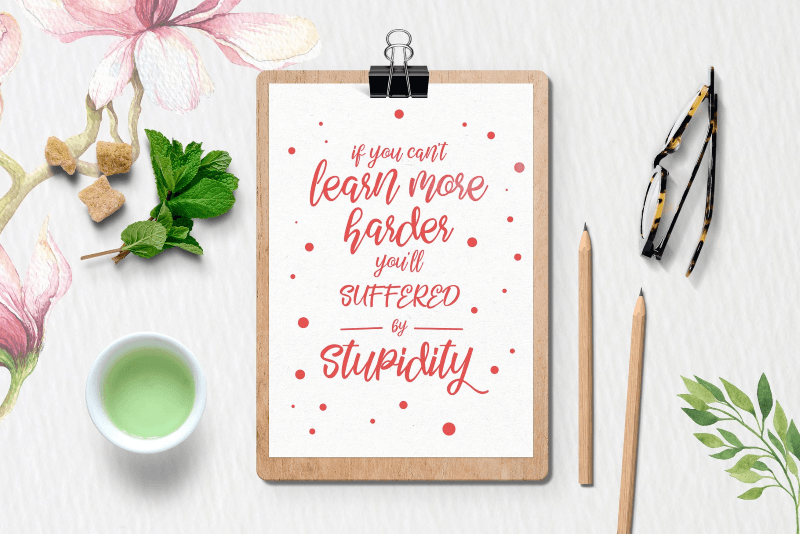
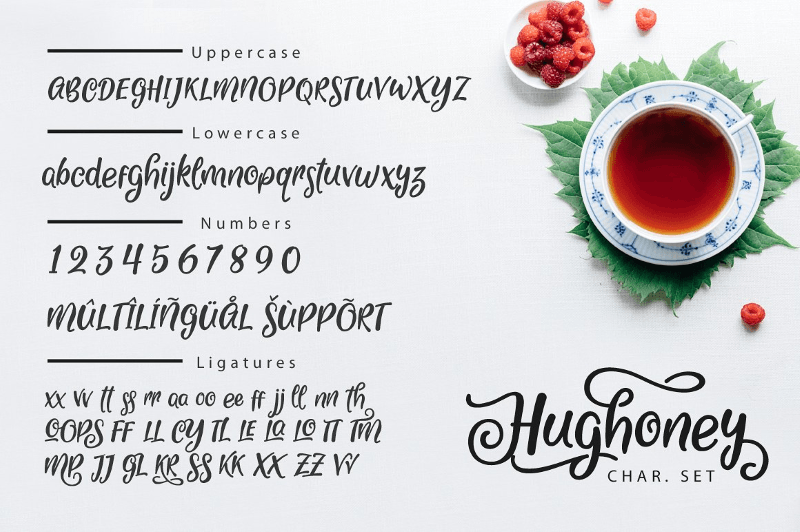
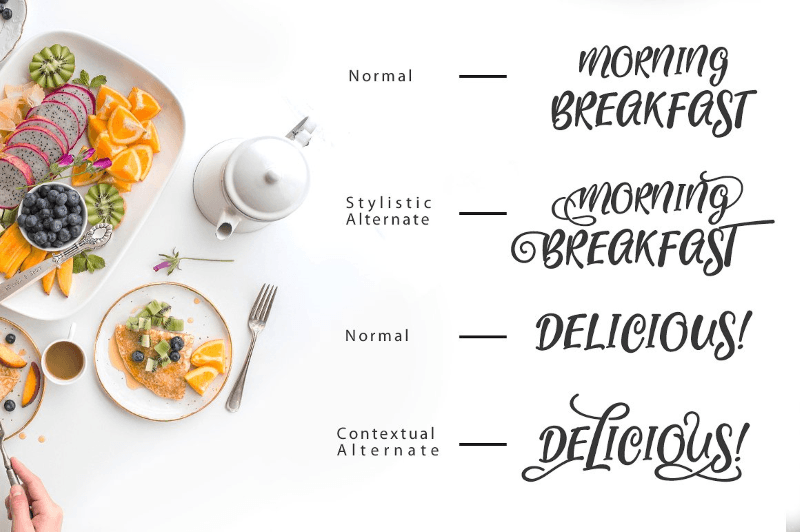
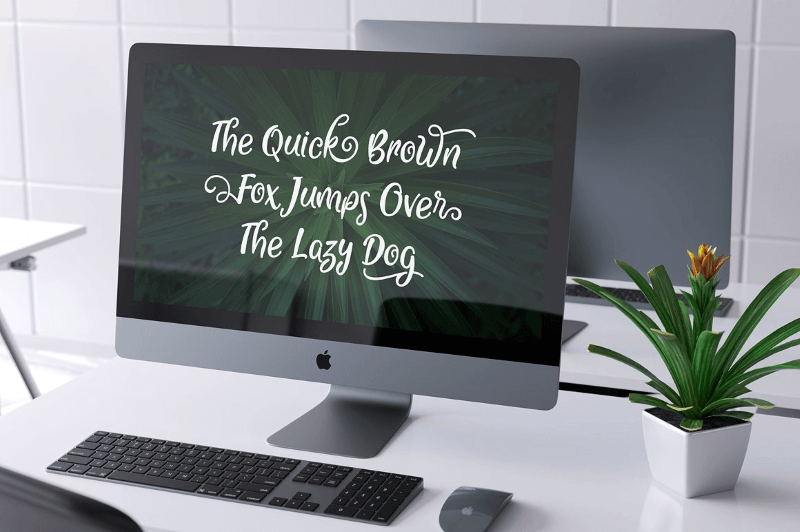
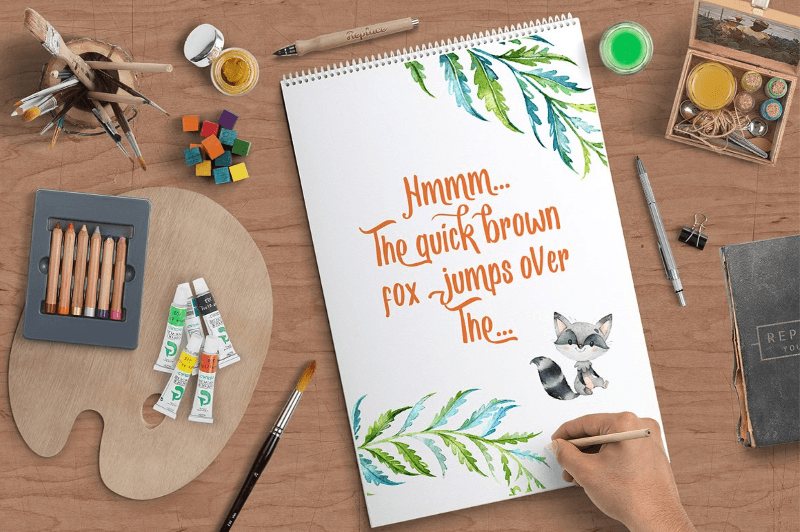
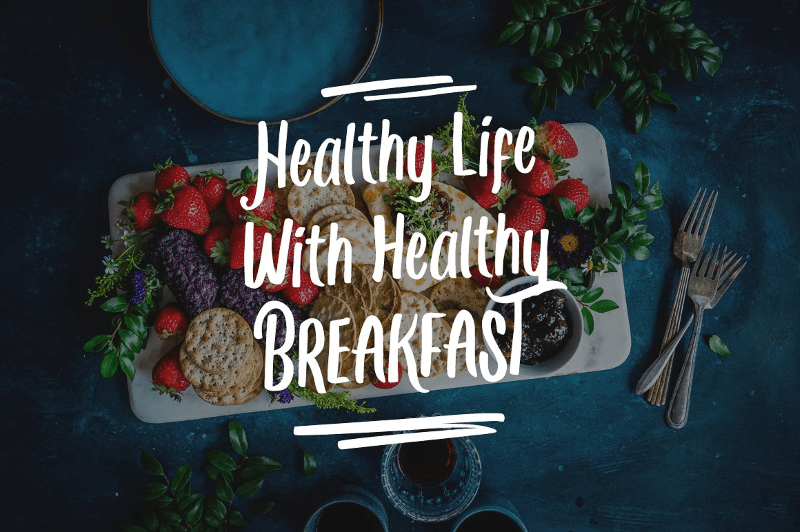
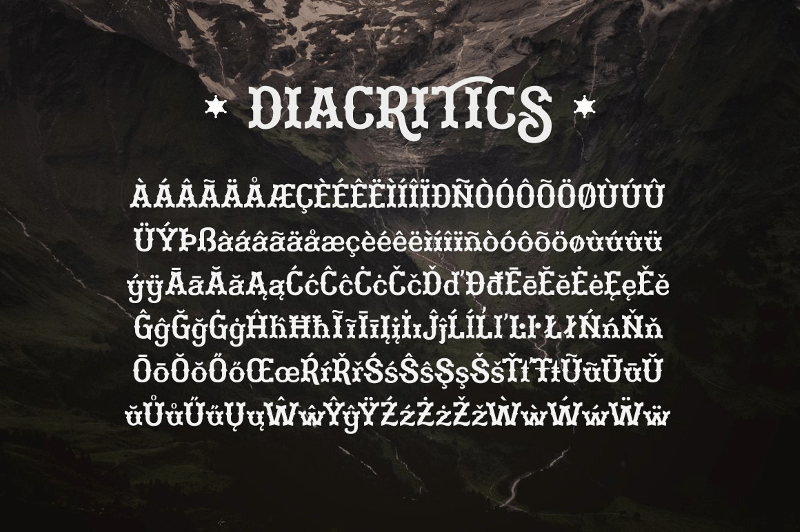
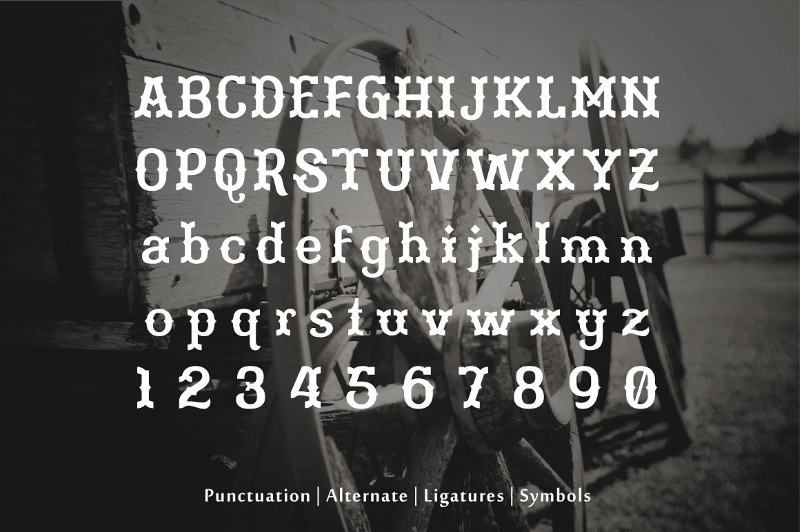
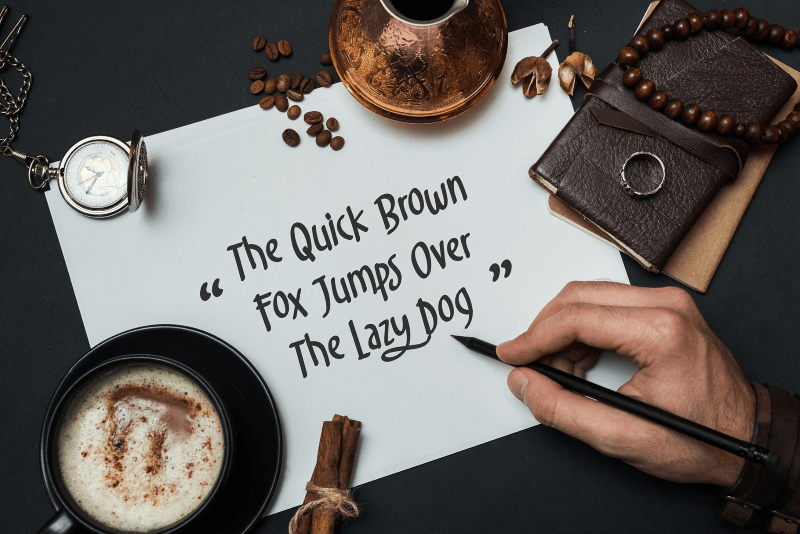
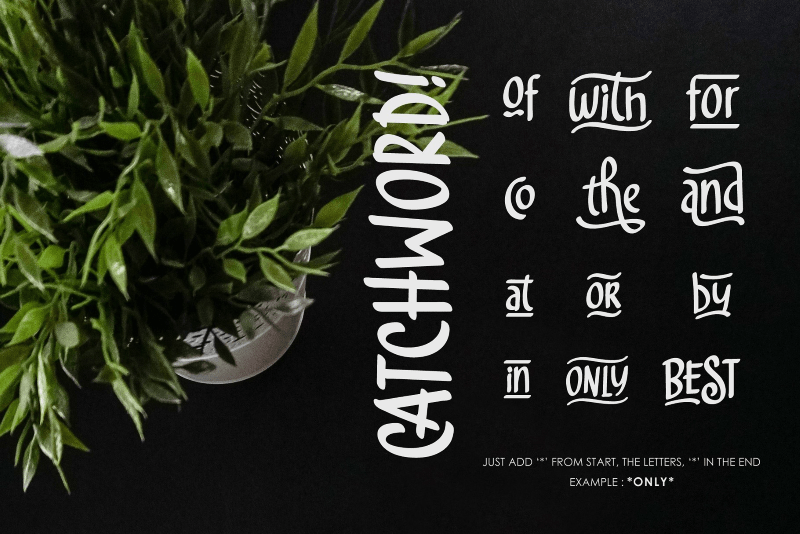
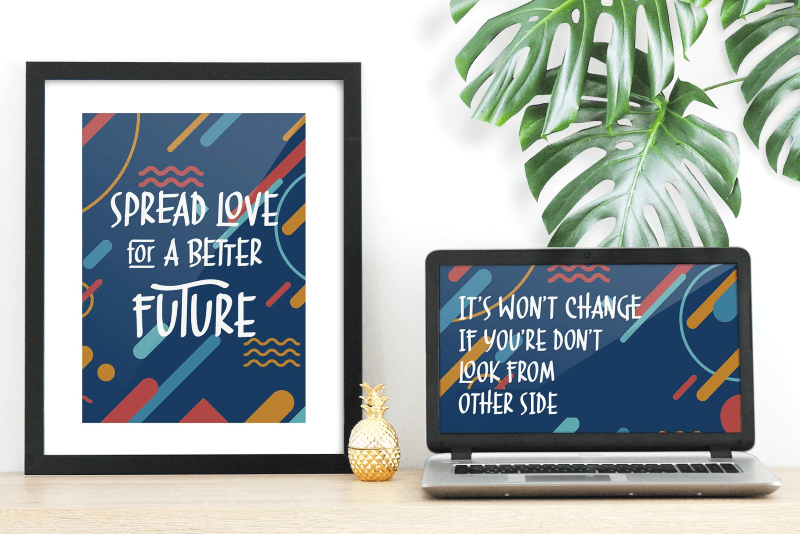
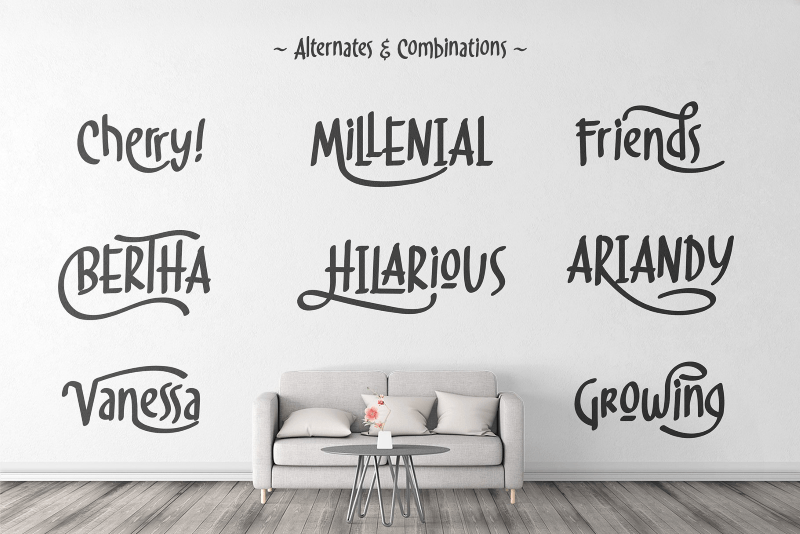
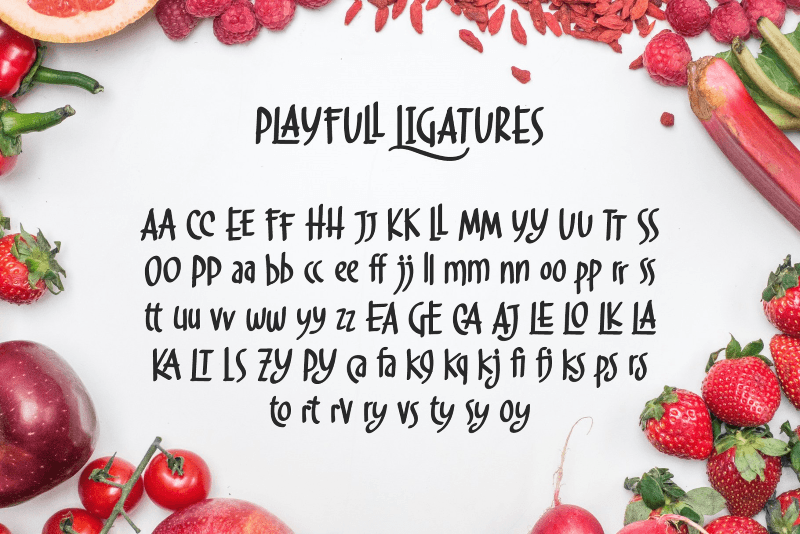
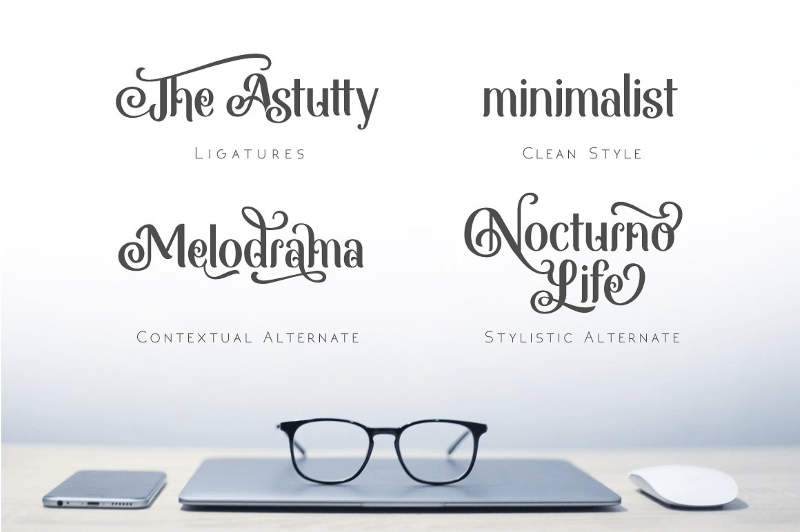
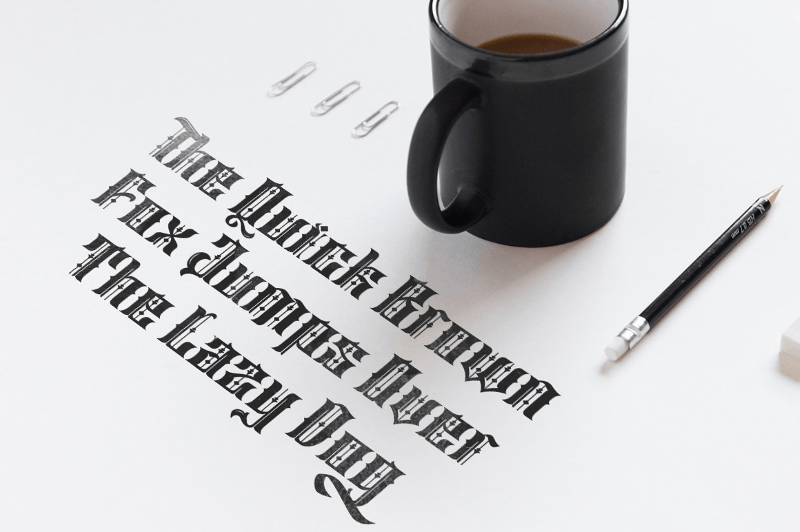
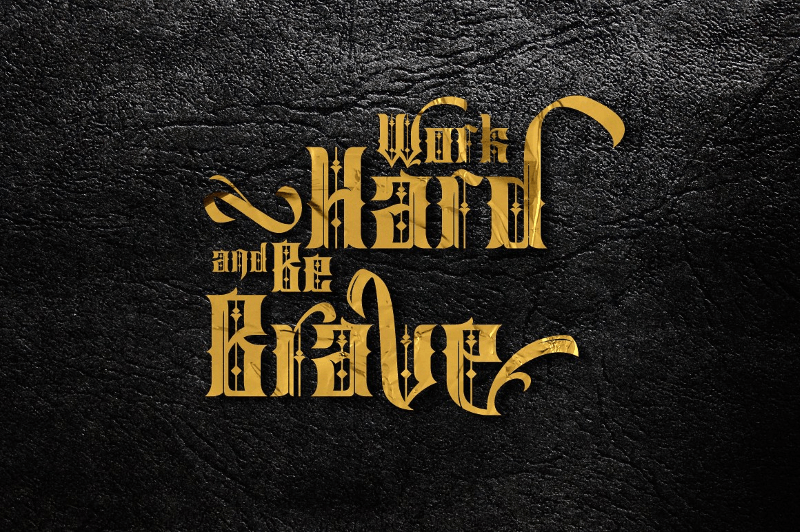
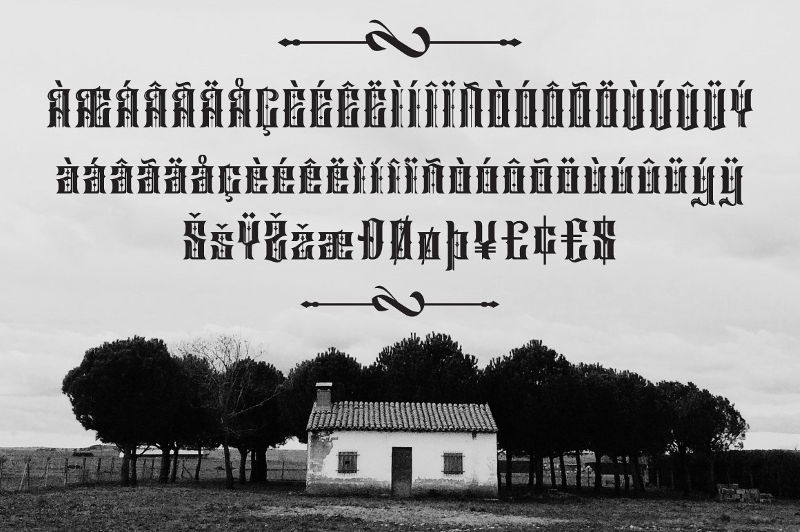
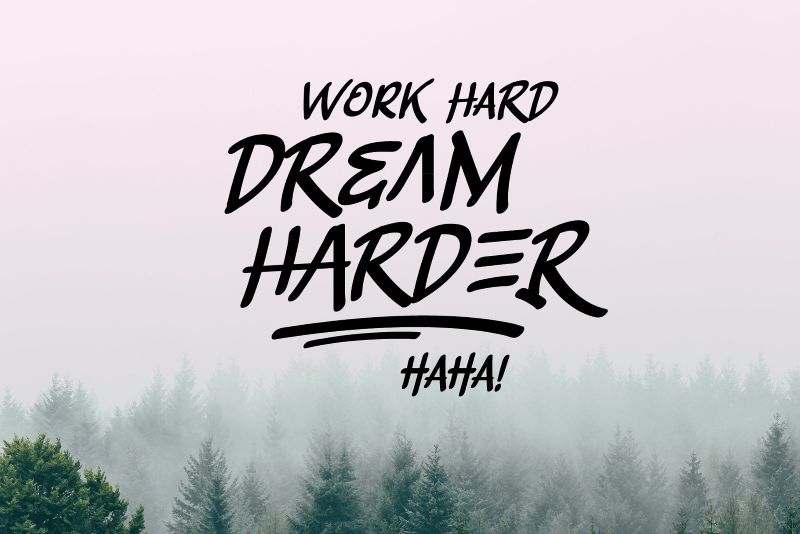
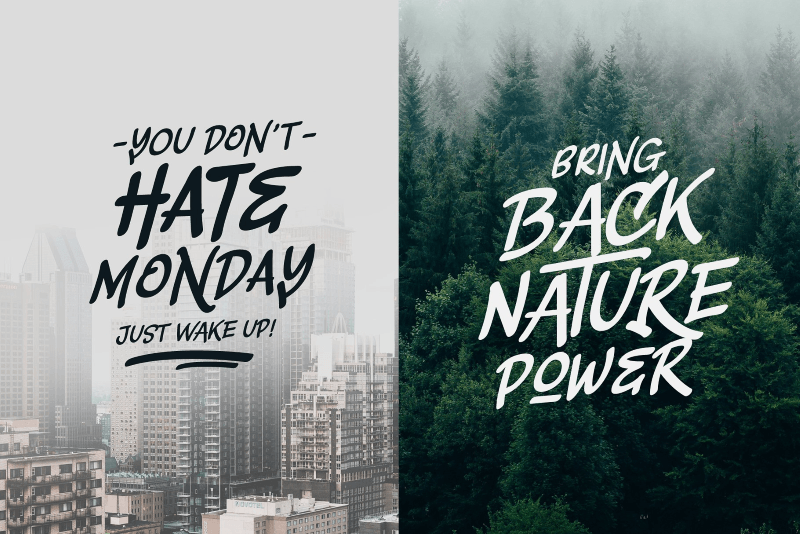
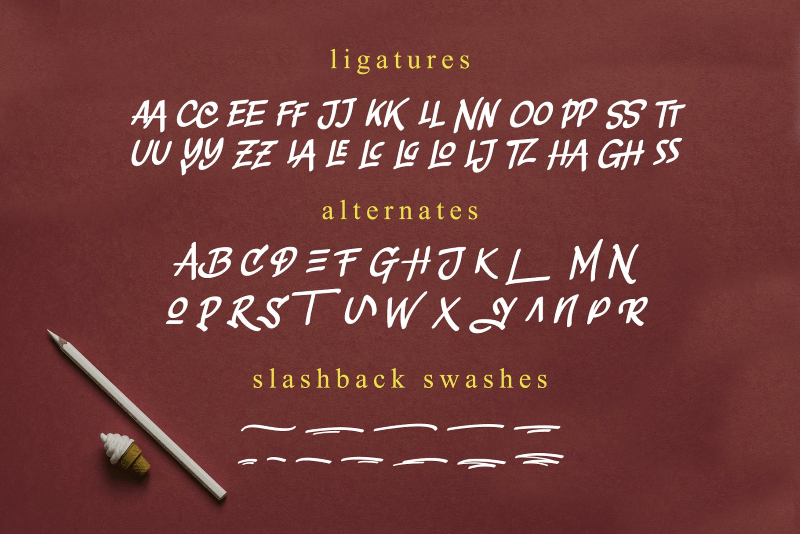
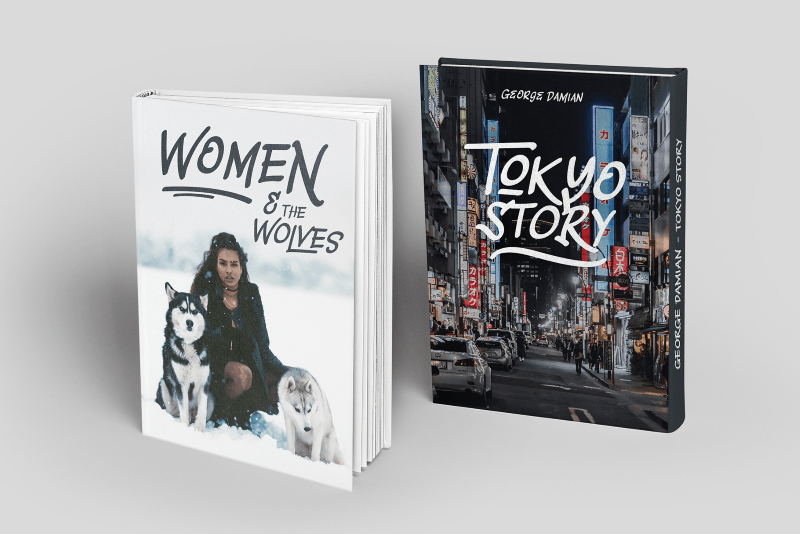
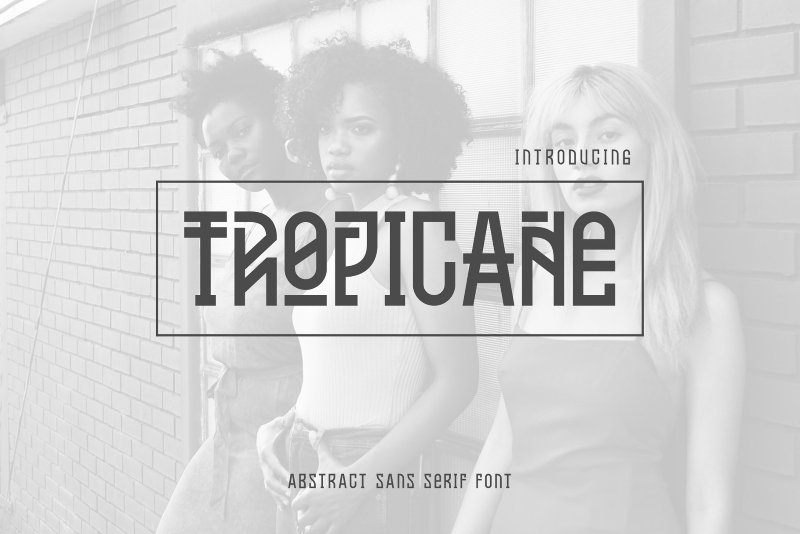
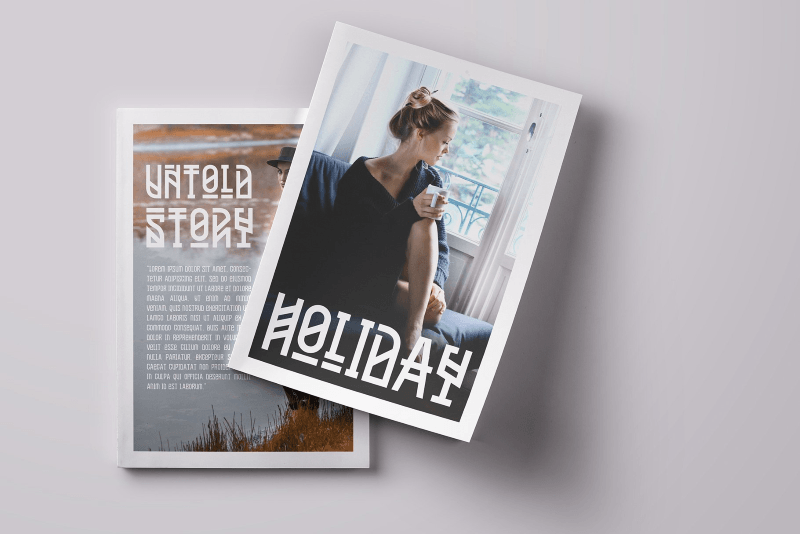
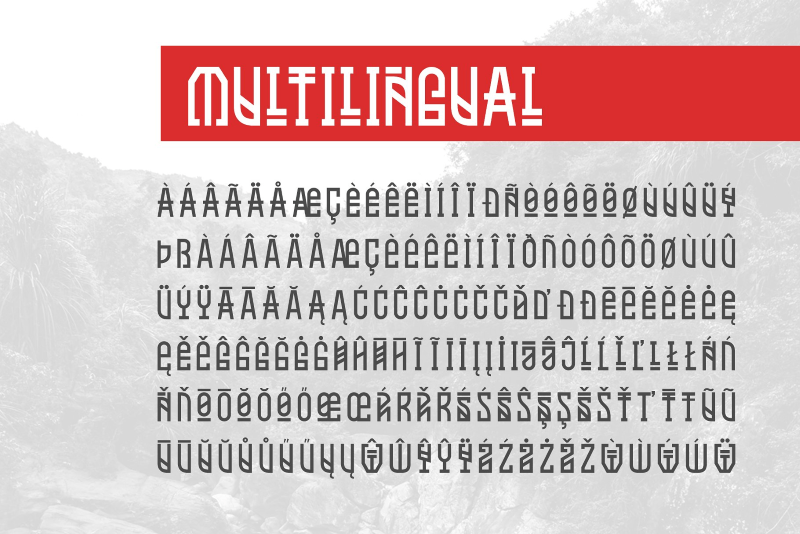
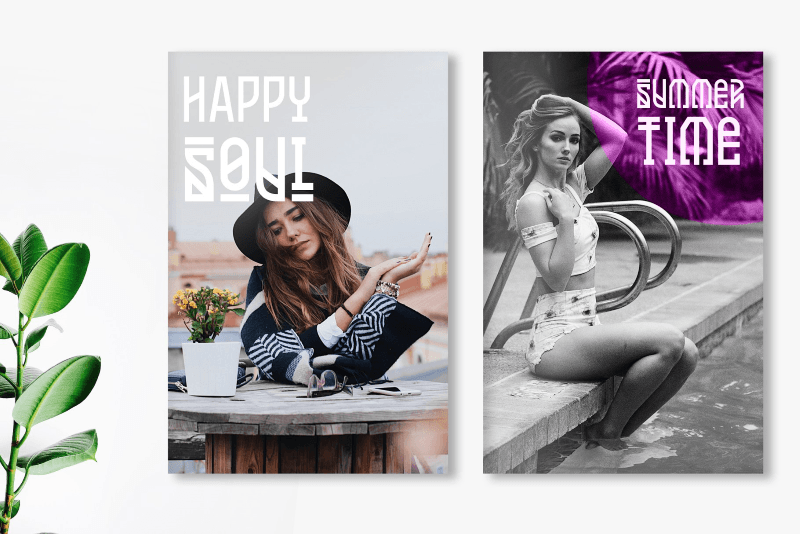
 A retro-inspired typeface with a combination of hand lettering style. Every curve is made with a personal touch and has a very bouncy baseline making it ideal for logos, handwritten quotes, product packaging, header, poster, merchandise, social media and greeting cards. Designed by Identitype and shared at Behance by Pixel Surplus.
A retro-inspired typeface with a combination of hand lettering style. Every curve is made with a personal touch and has a very bouncy baseline making it ideal for logos, handwritten quotes, product packaging, header, poster, merchandise, social media and greeting cards. Designed by Identitype and shared at Behance by Pixel Surplus.

 This is a beautiful mask effect achieved with the use of pure CSS. It mainly uses keyframes for animating the masked image giving it its subtle movement. Created by CodePen user Helkyle.
This is a beautiful mask effect achieved with the use of pure CSS. It mainly uses keyframes for animating the masked image giving it its subtle movement. Created by CodePen user Helkyle.
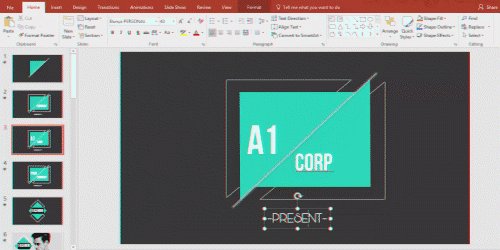
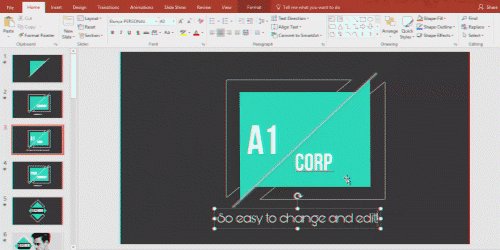
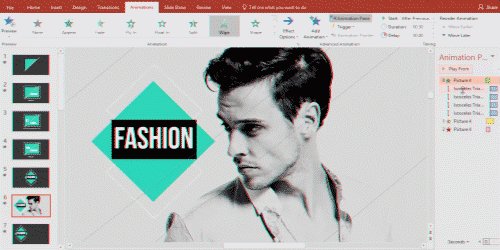
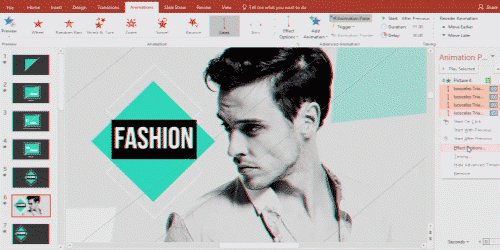
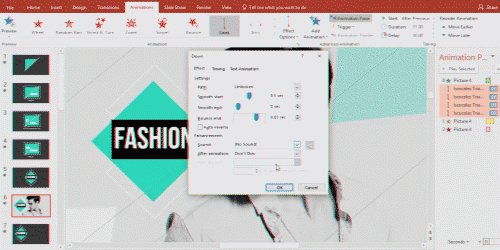
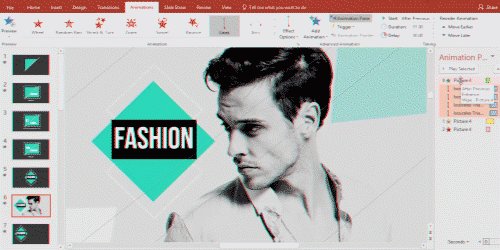
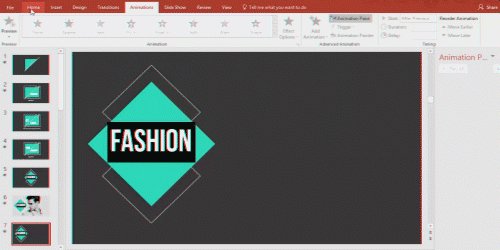
Quick & Easy Professional Video Presentations!
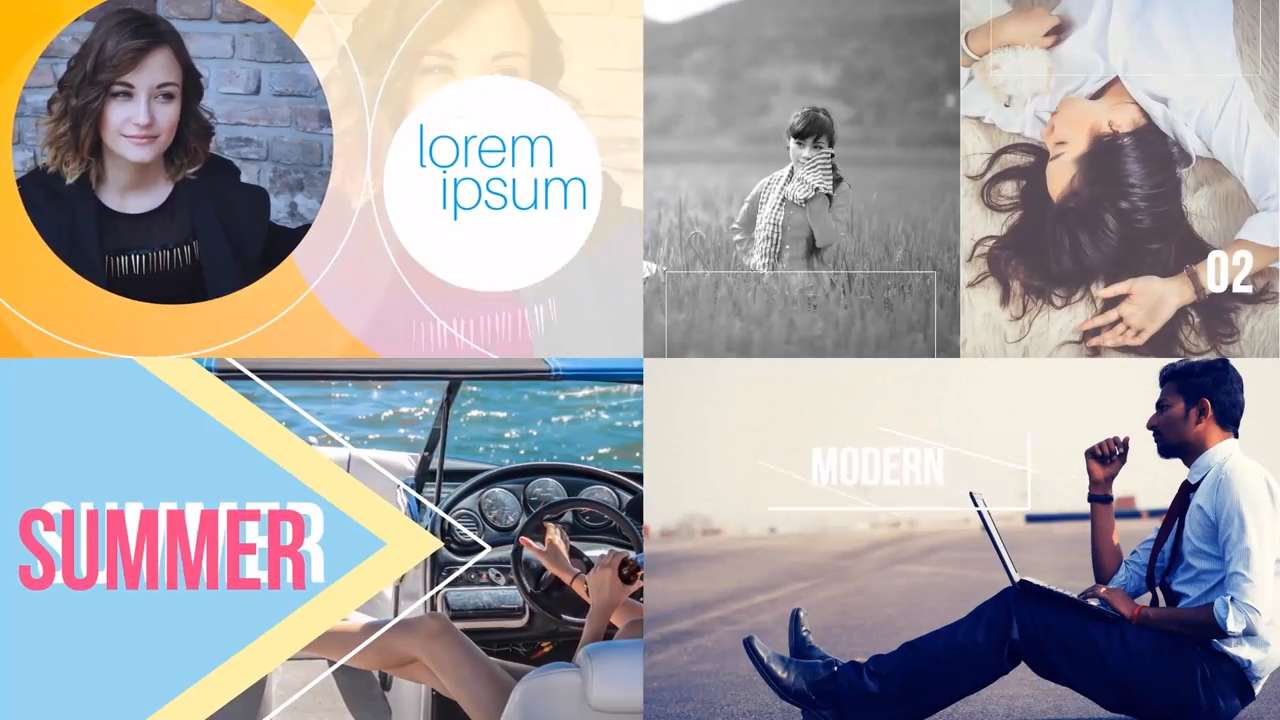
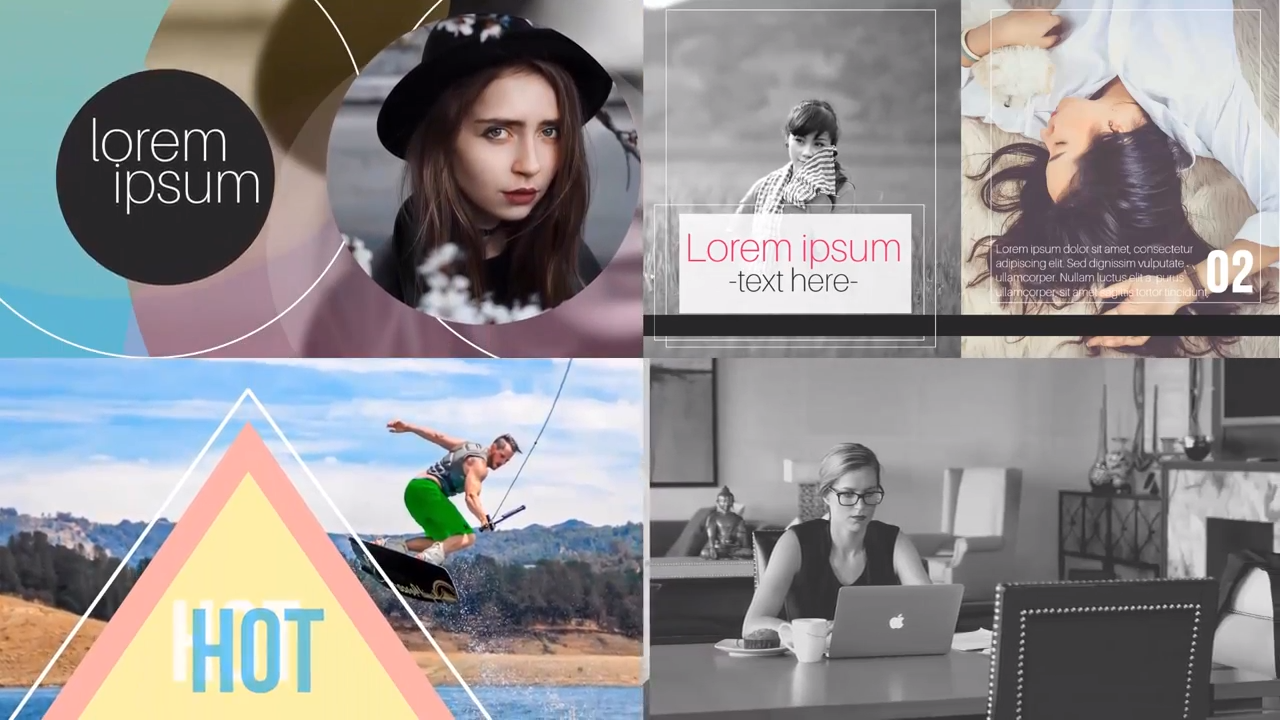
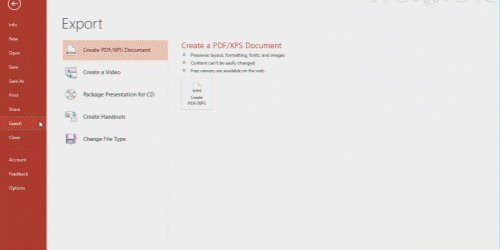
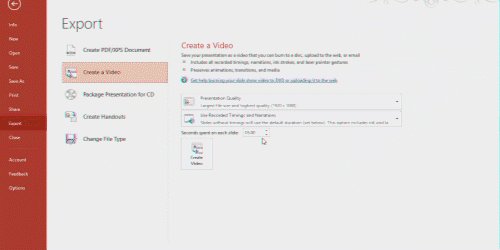
Access 110 unique presentation templates for Powerpoint featuring awesome animations to create stunning video presentations in minutes. Fully editable PPTX files that you can easily customize & export as videos directly from powerpoint, well documented with instructions on how to work with the files.
These templates are super easy to work with, and you can use them as well as the images & videos included in the presentations for all your personal, commercial, and client projects without restriction.
Regularly priced $149, today you can get this entire bundle for a one time payment of $19
You Will Get:
- 110 video presentation templates total
- 70 video presentations
- 40 animated logo openers
- Editable PPTX file format for Powerpoint
- Easily edited & exported as video within powerpoint
- Compatible with powerpoint 2010+
- Fully customizable inside Powerpoint
- Documentation & instructions on how to work with the files
- Support from the content creator
- Commercial use
Check Out Some Previews
Logo Opener Previews




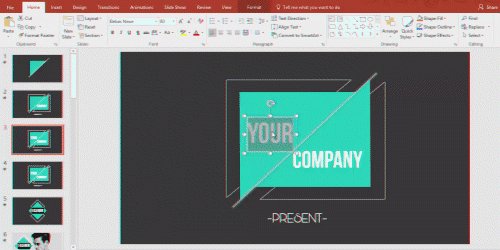
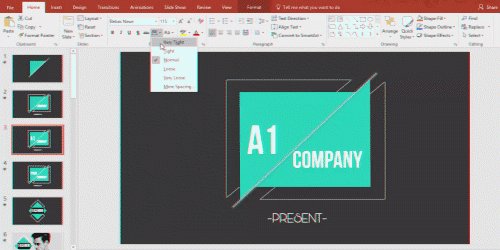
Super Easy To Work With
These templates are simple and easy to work with within powerpoint, see for yourself!
Step 1: Choose Your Template

Step 2: Drop Your Contents

Step 3: Edit Timing or Animation as Desired

Step 4: Export to Video

Step 5: Enjoy!
(Back To Top)

This is a 3D paper cut design with a nice wavy animation and the use of shadows linked to the cursor's movement and position. It uses a canvas object structured with the help of Pixi.js which allow you to create beautiful digital content with the fastest, most flexible 2D WebGL renderer. Created by CodePen user Fabio Ottaviani.

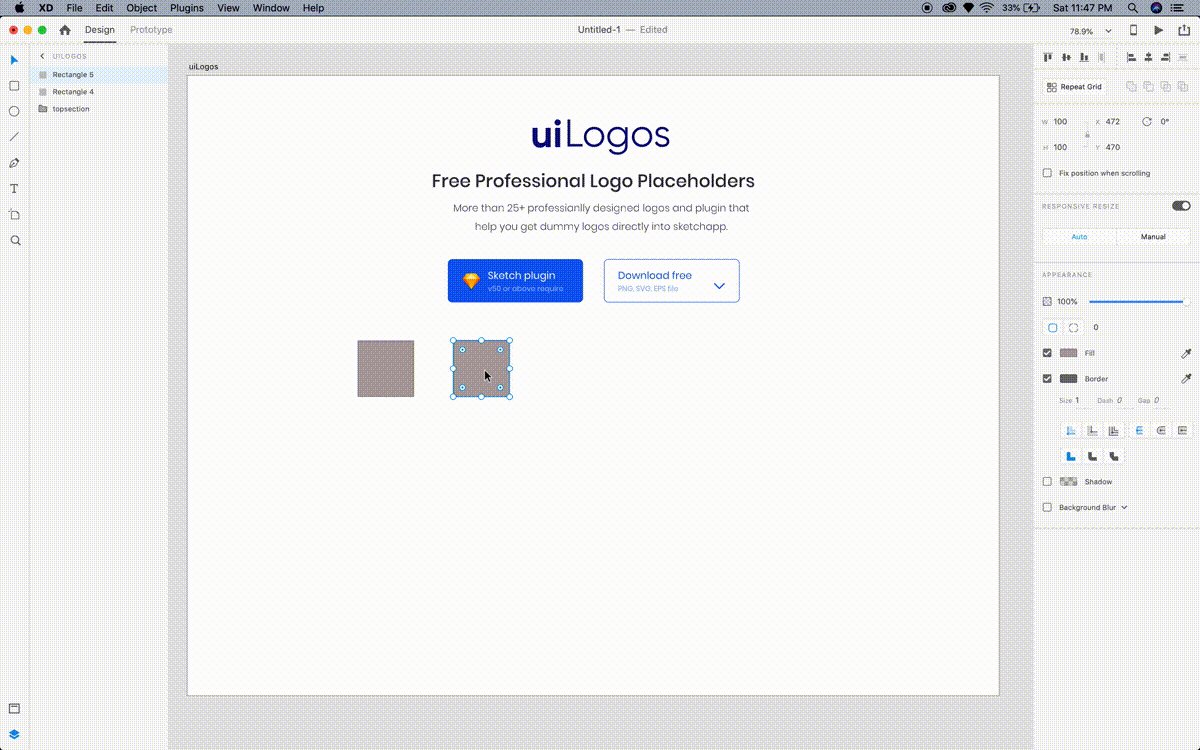
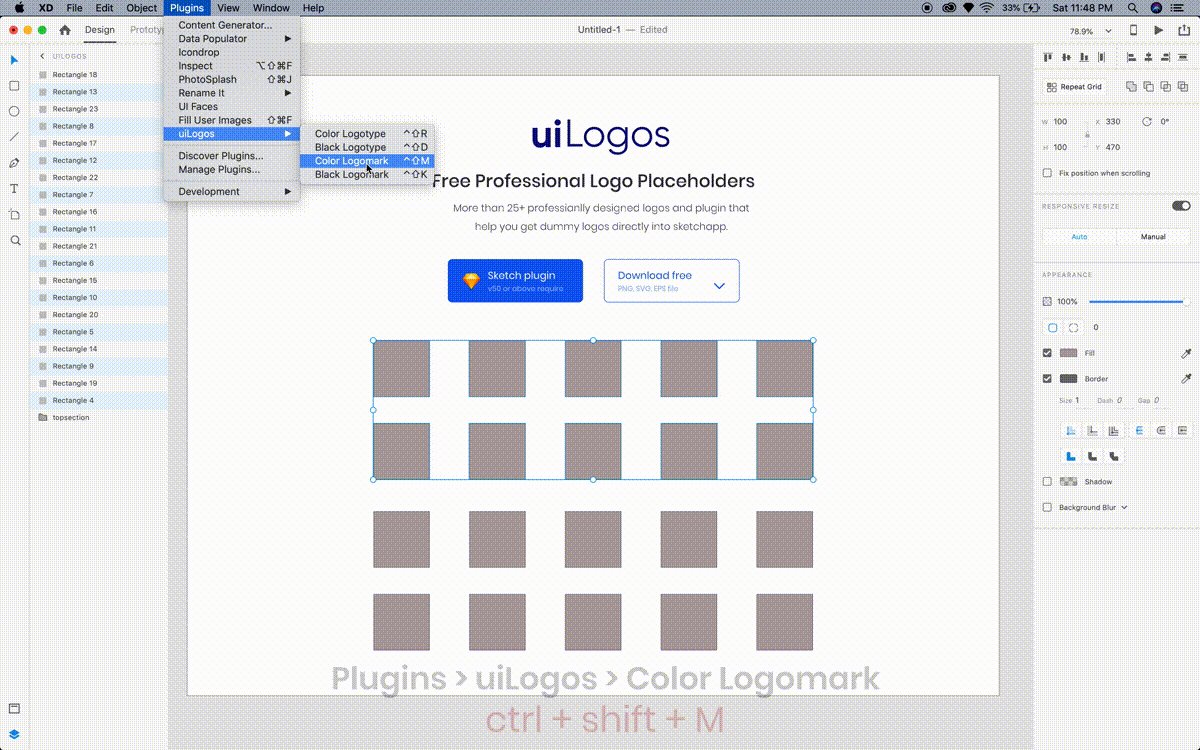
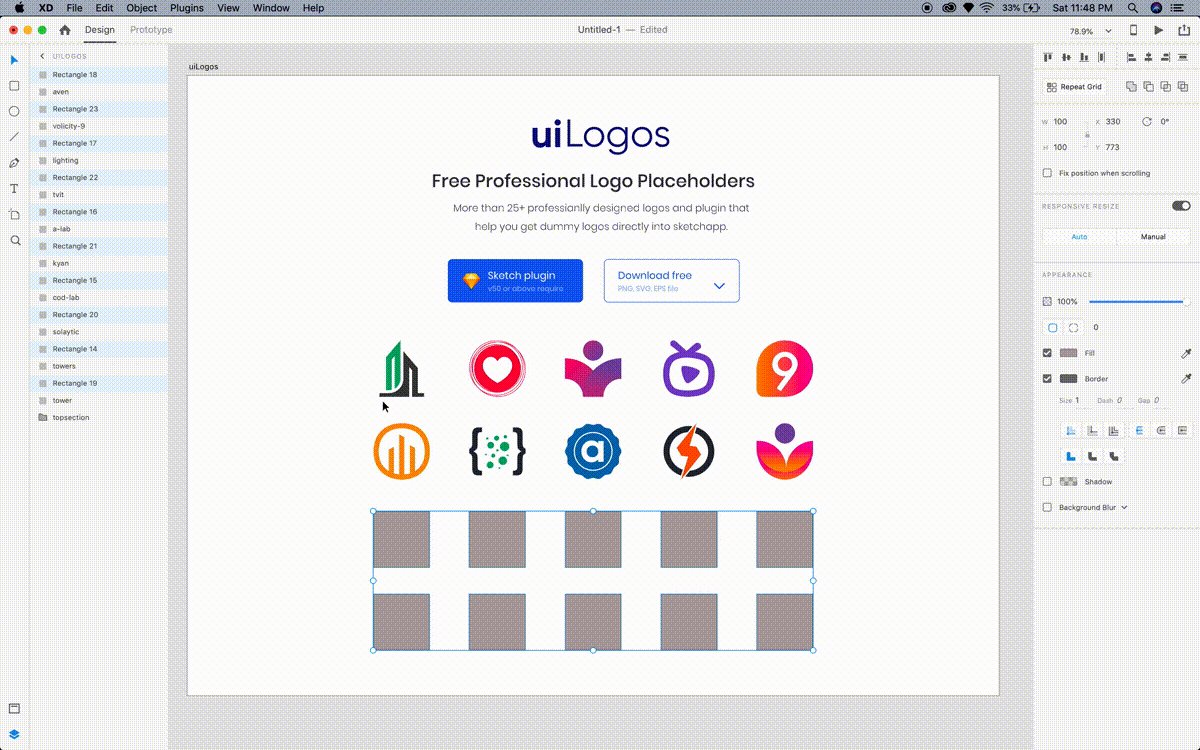
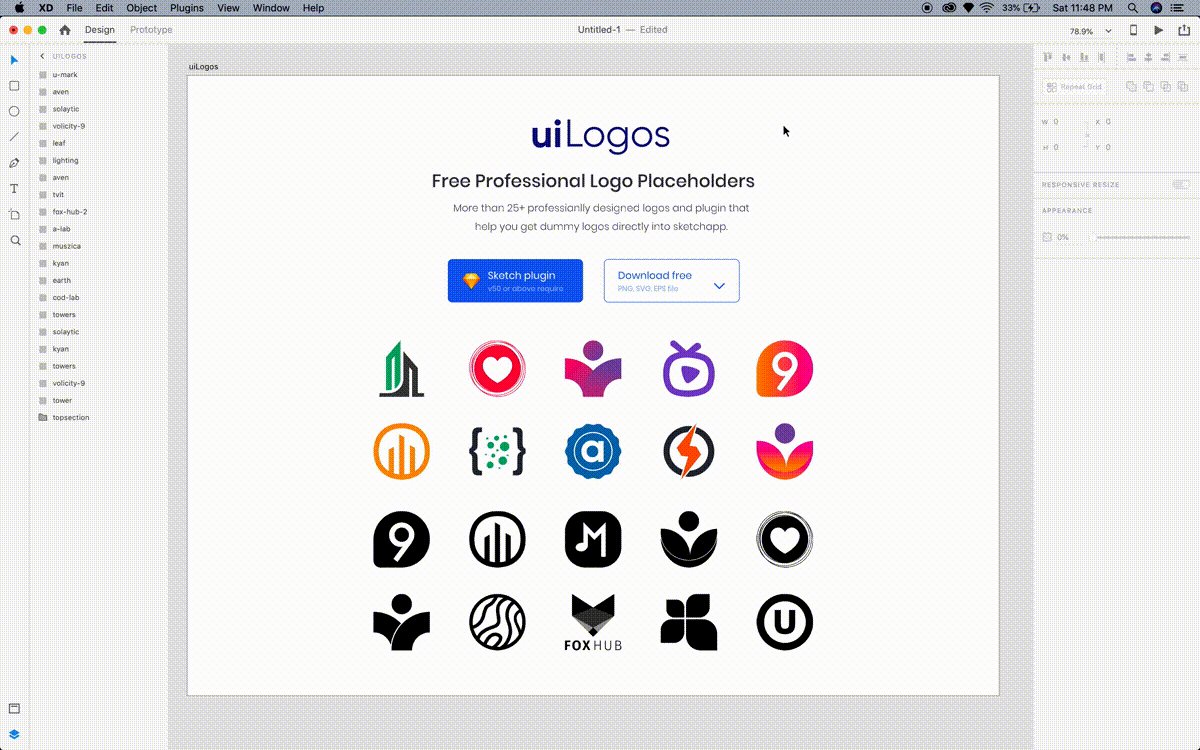
UILogos is the way to easily insert dummy company logos into Sketch or Adobe XD. The plugin contains over 25 professionally designed logos that help you get dummy logos directly into your mock, design or presentations. Created by GitHub user Vijay Verma (realvjy), licensed under the MIT license.



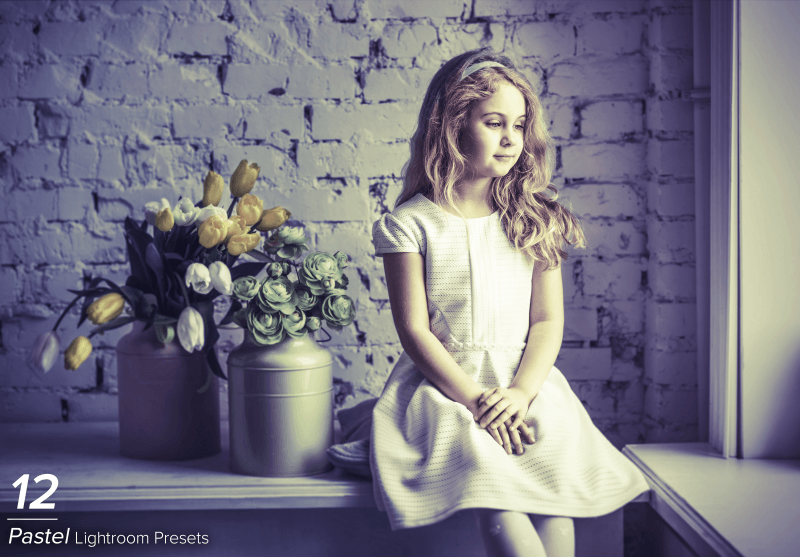
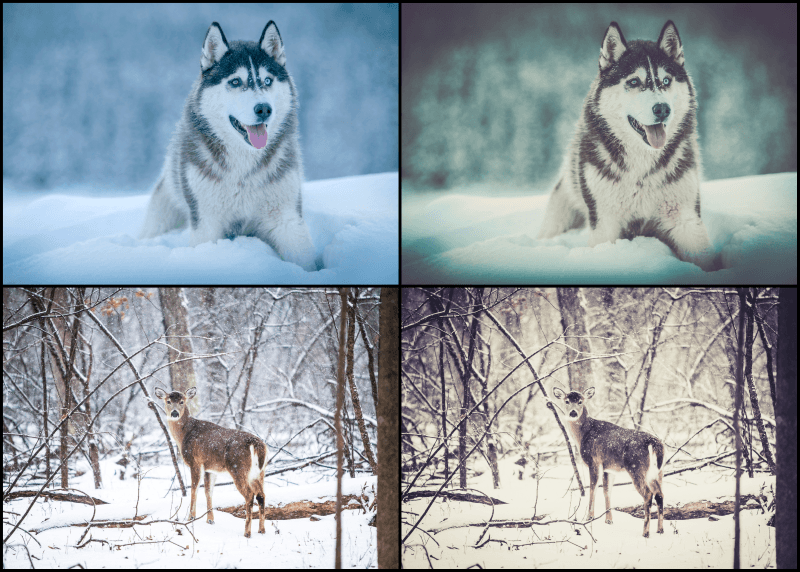
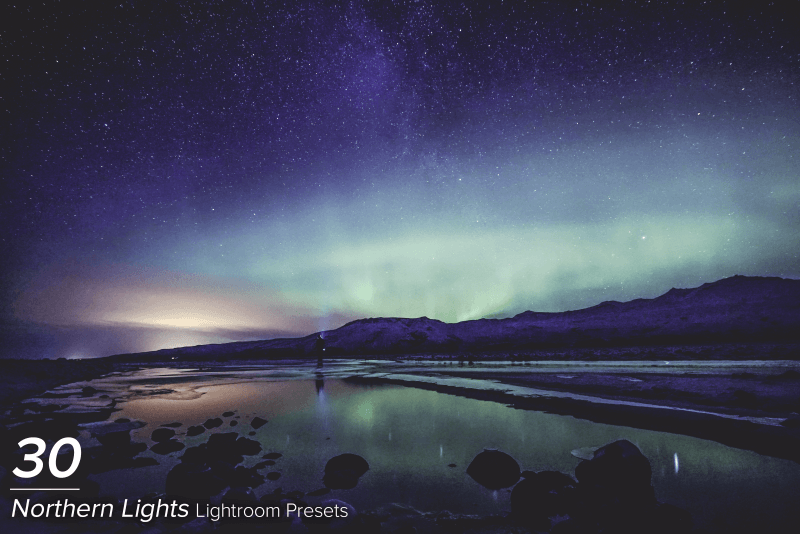
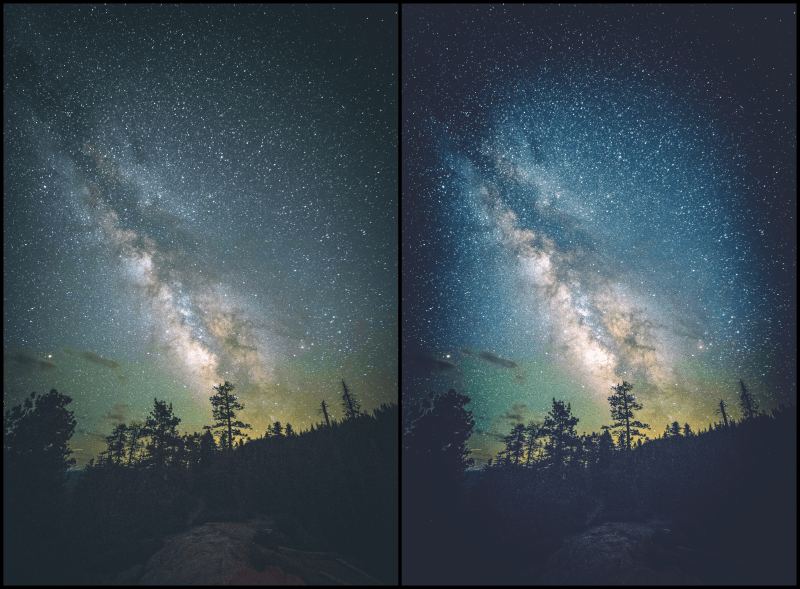
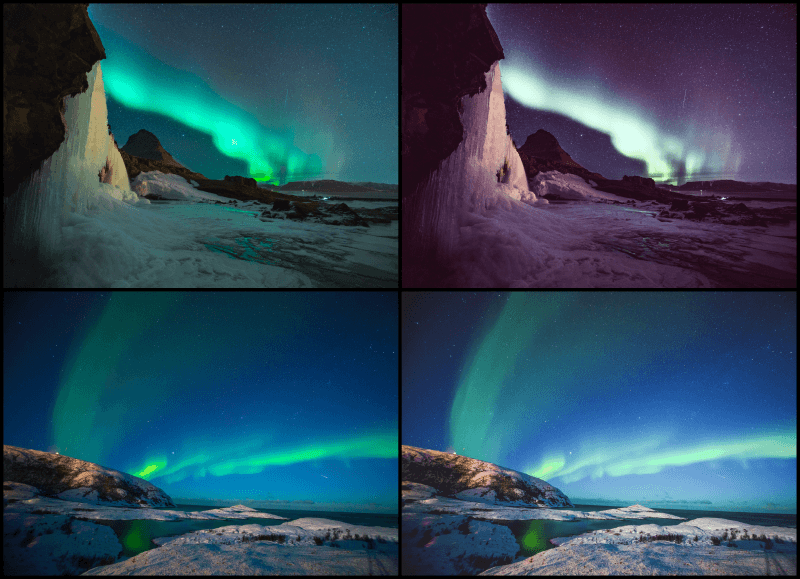
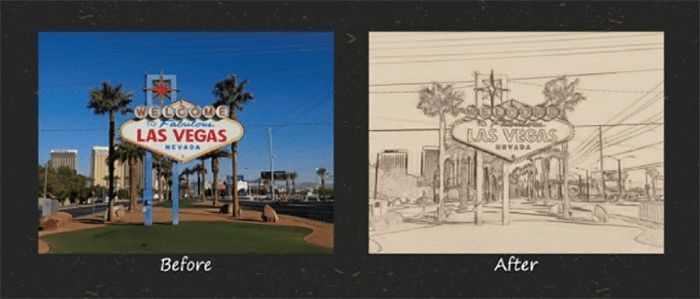
This is a collection of 20 high-quality Adobe Lightroom presets for helping photographers to make their photos unique and attention-grabbing. It contains several mouse-made and professionally designed presets that will make a photo feel more cinematic and filmy which also goes with the trends in post-production in the past few years. It is compatible with Lightroom 4,5,6 and Creative Cloud for both MAC and PC. works on raw and jpeg images. Created by Behance user Sadbin Alvy.


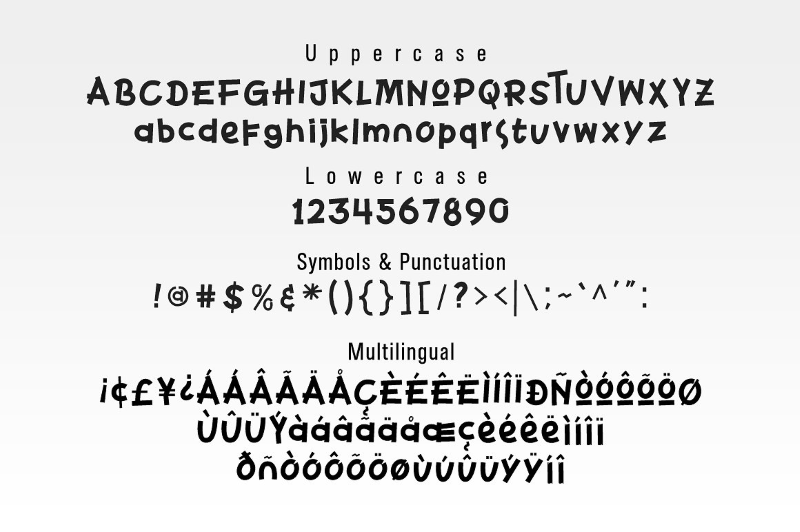
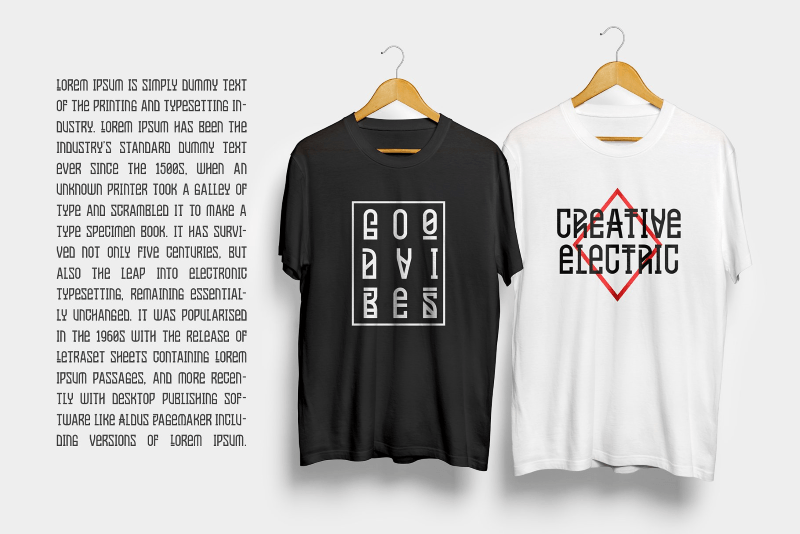
A clean, bold sans serif typeface best suited for presentations, posters, text, fashion, logos, branding, magazines, logos, and any other business related. It contains uppercase, lowercase, numbers, punctuation, and some multilingual characters. Designed and shared at Behance by Ahsancomp Studio, free for personal and commercial use.

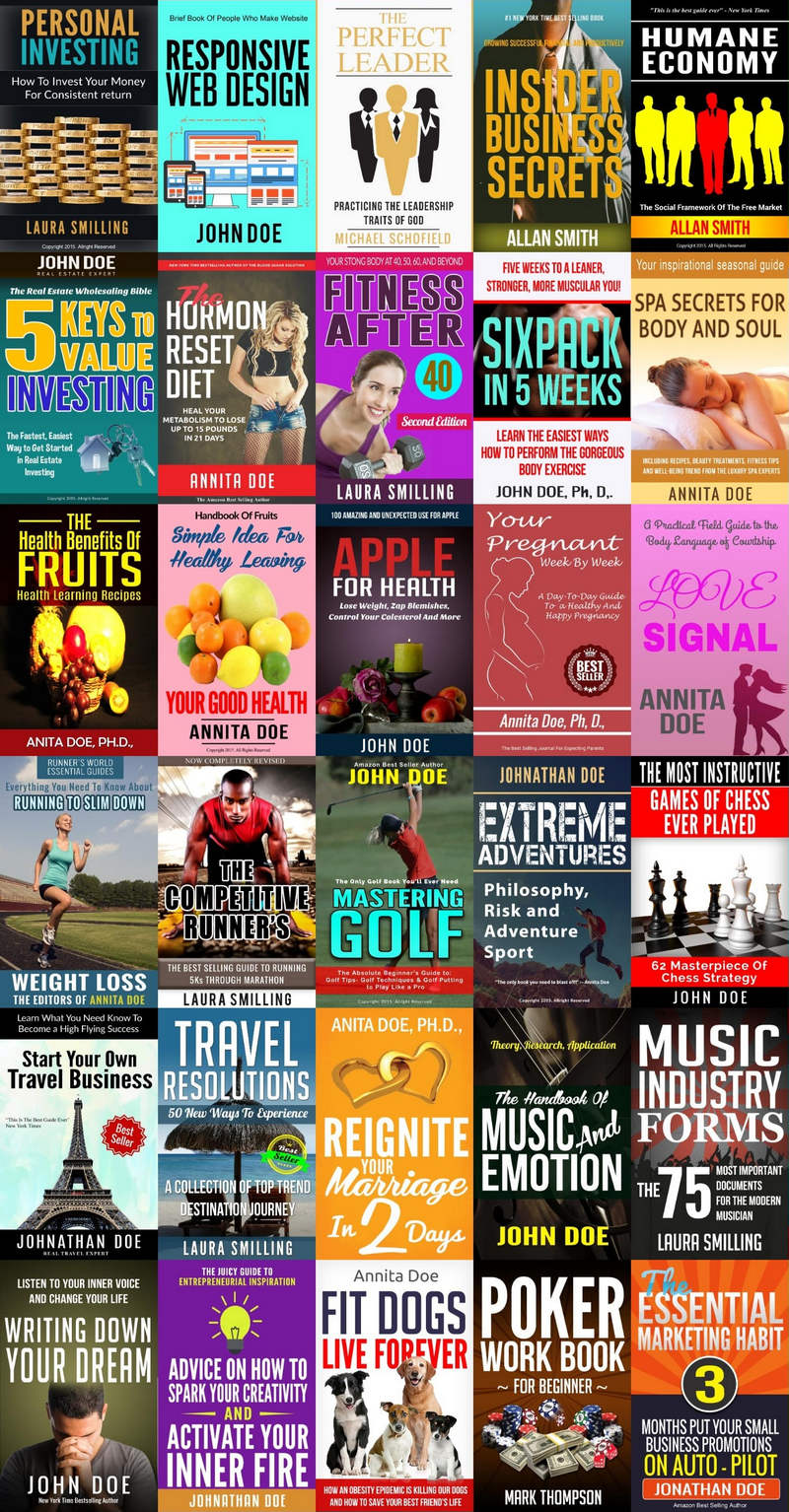
Professional E-cover Templates
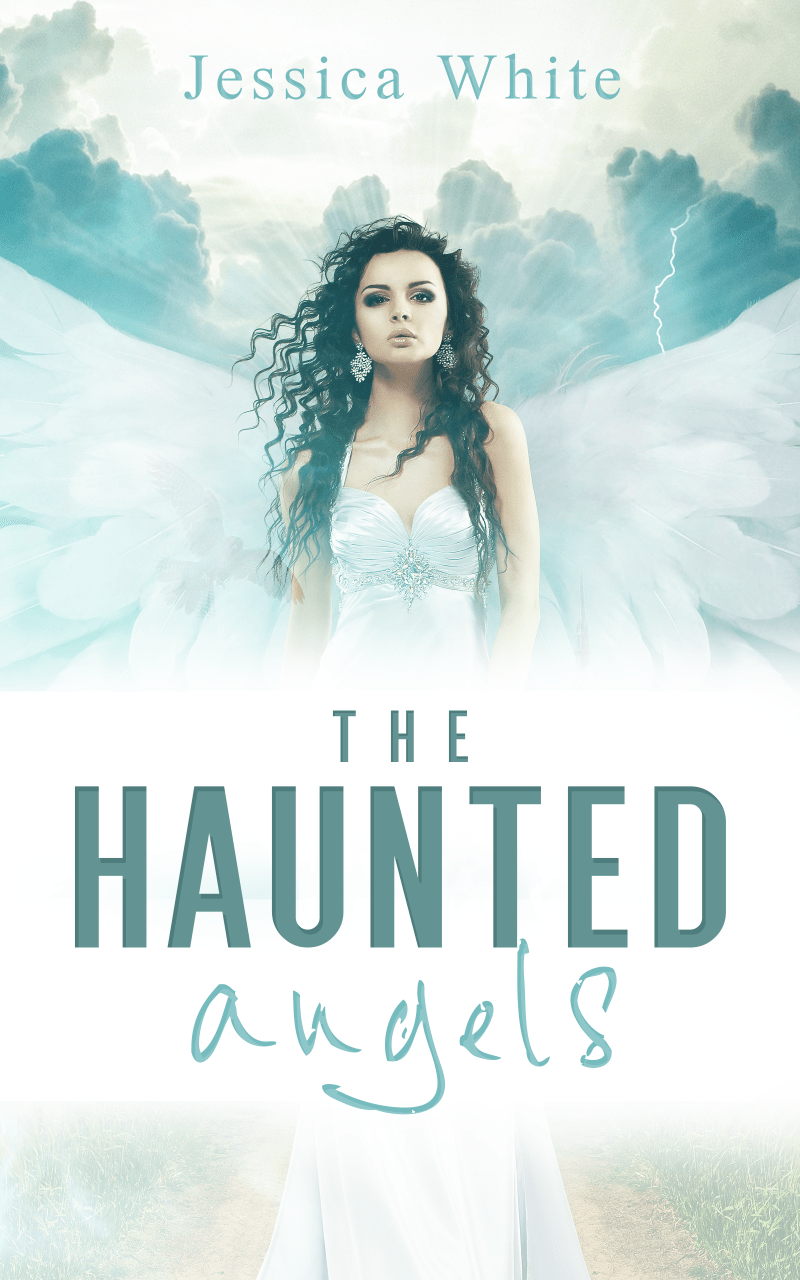
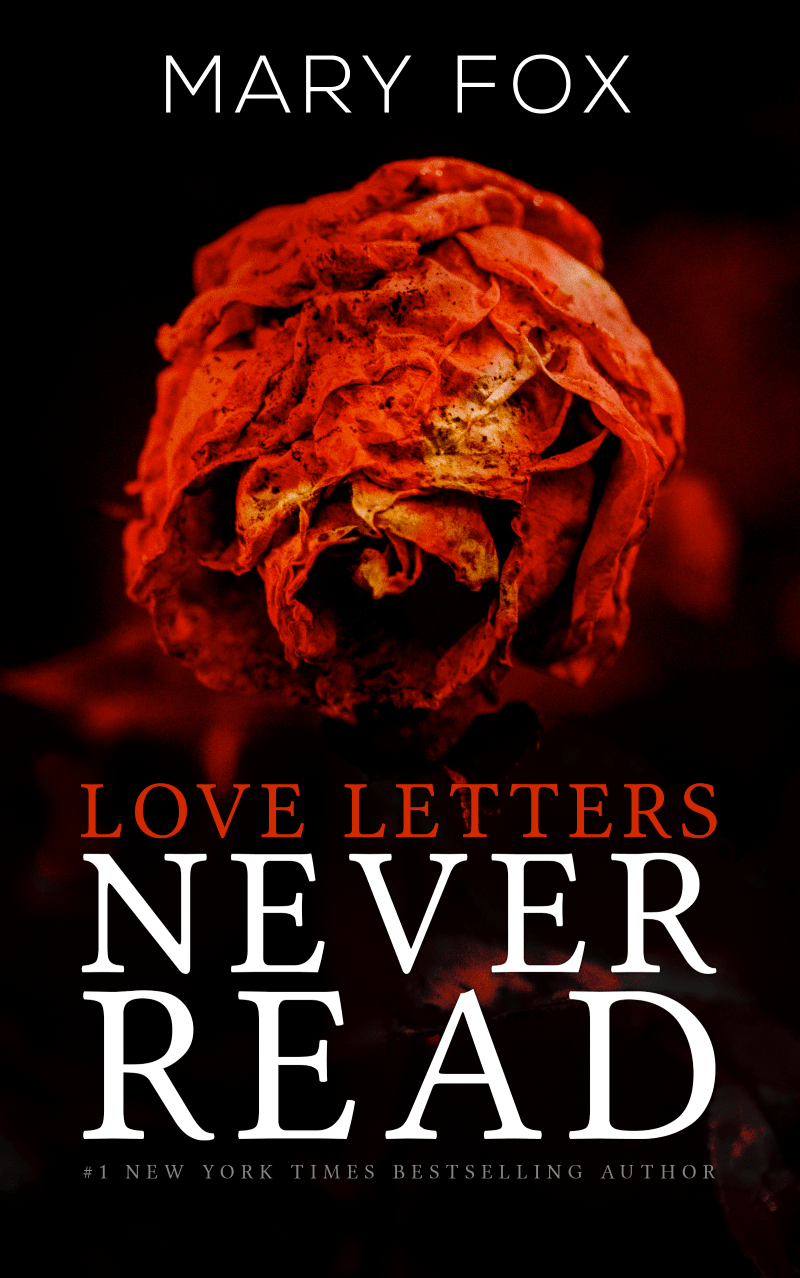
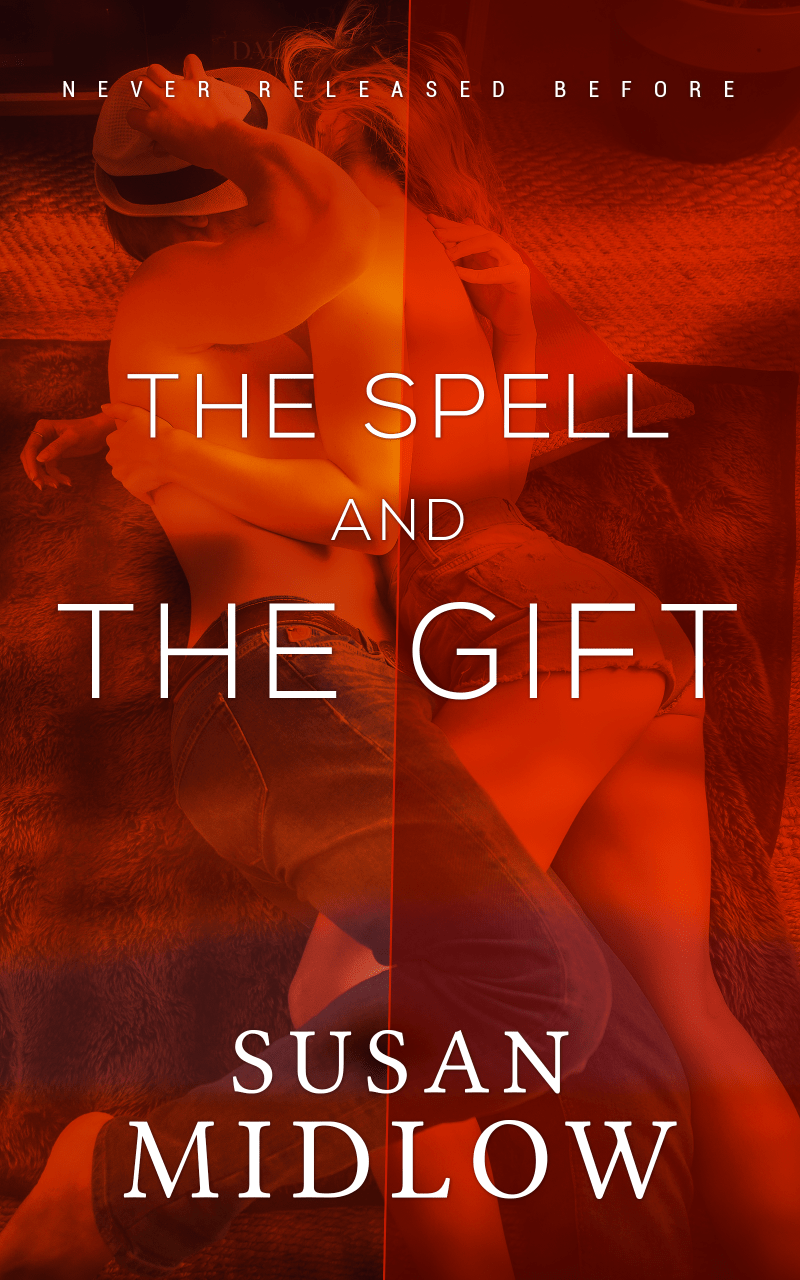
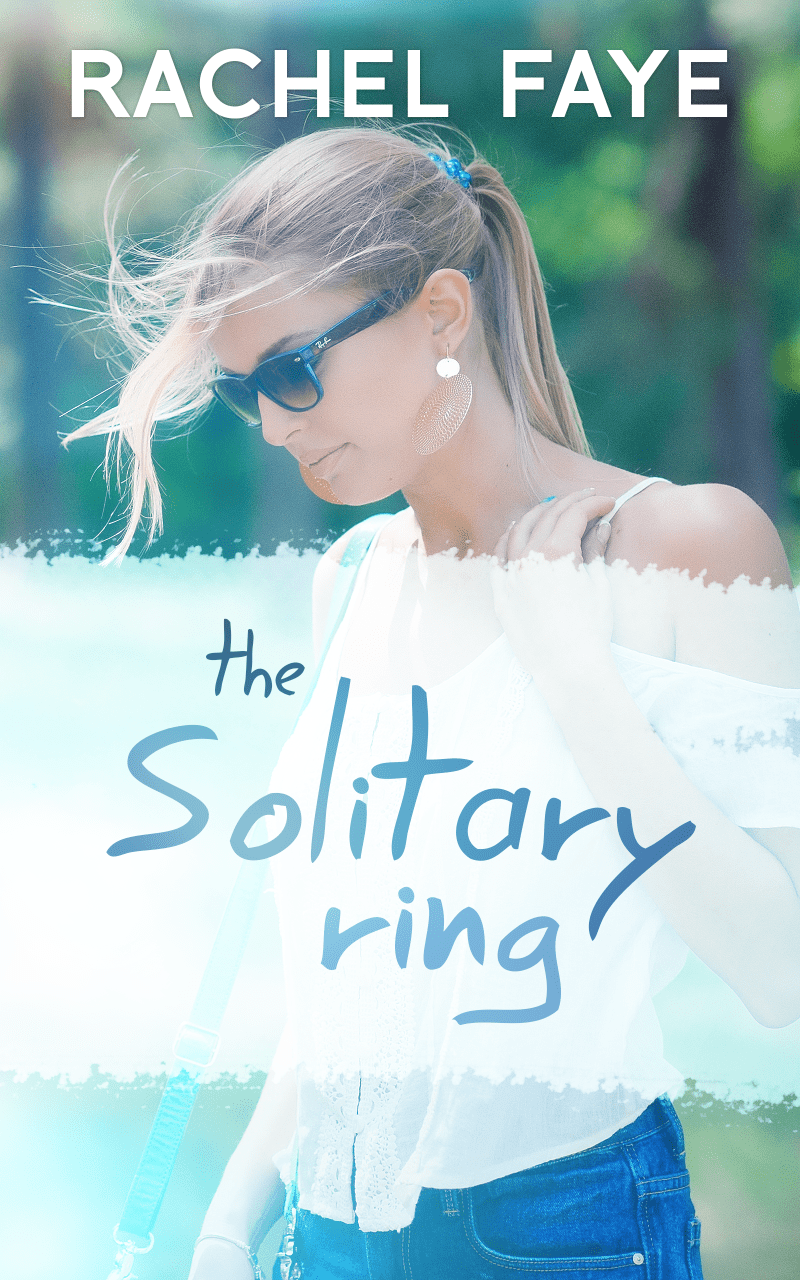
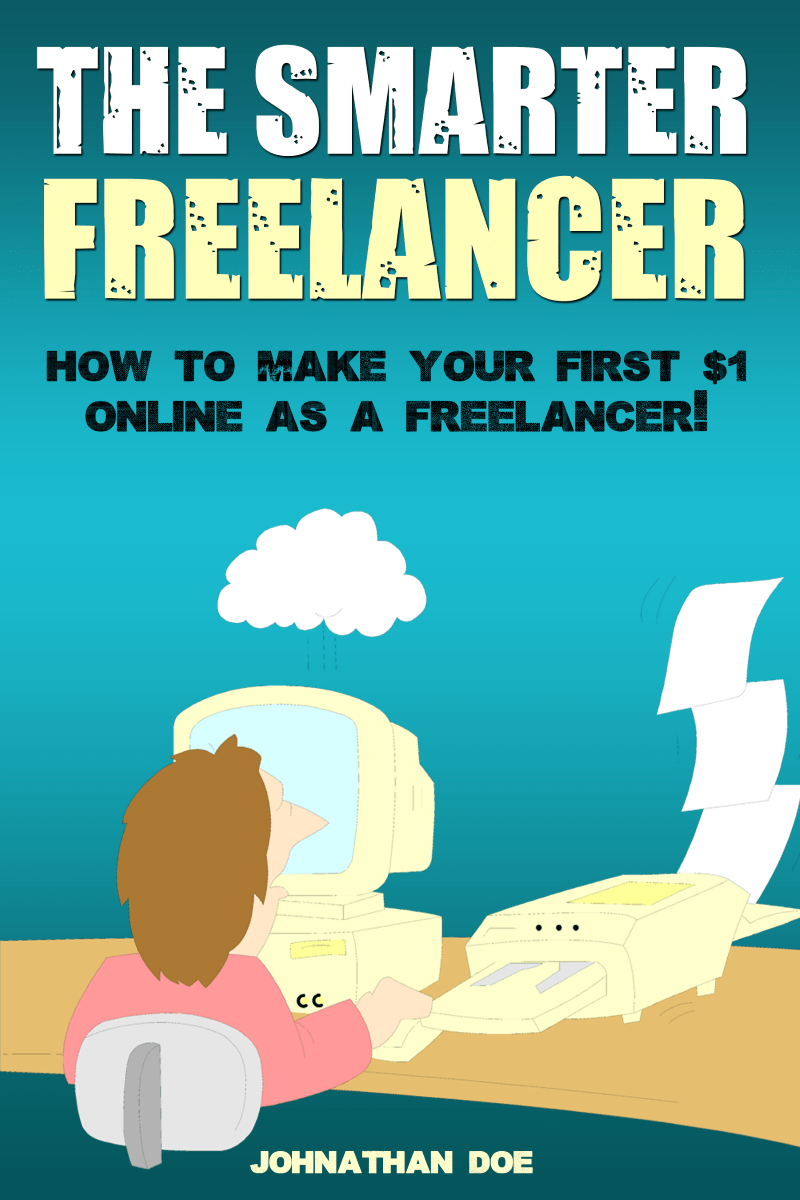
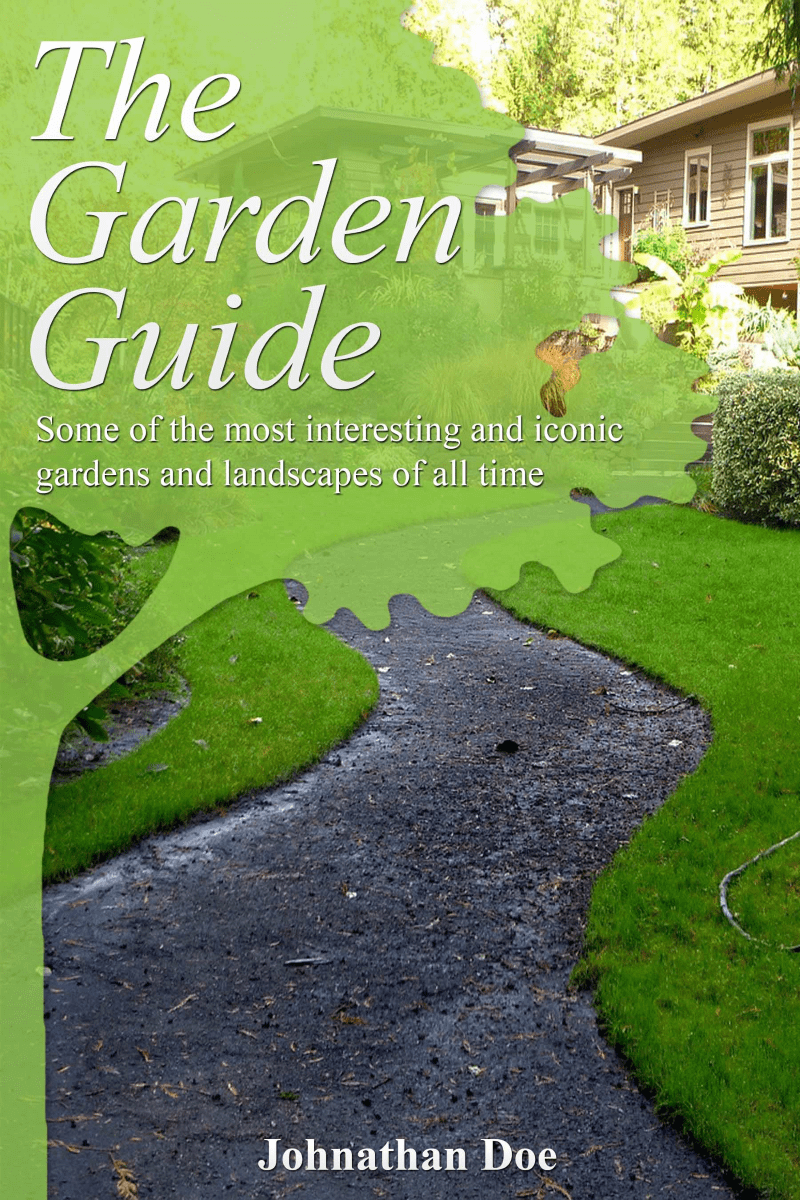
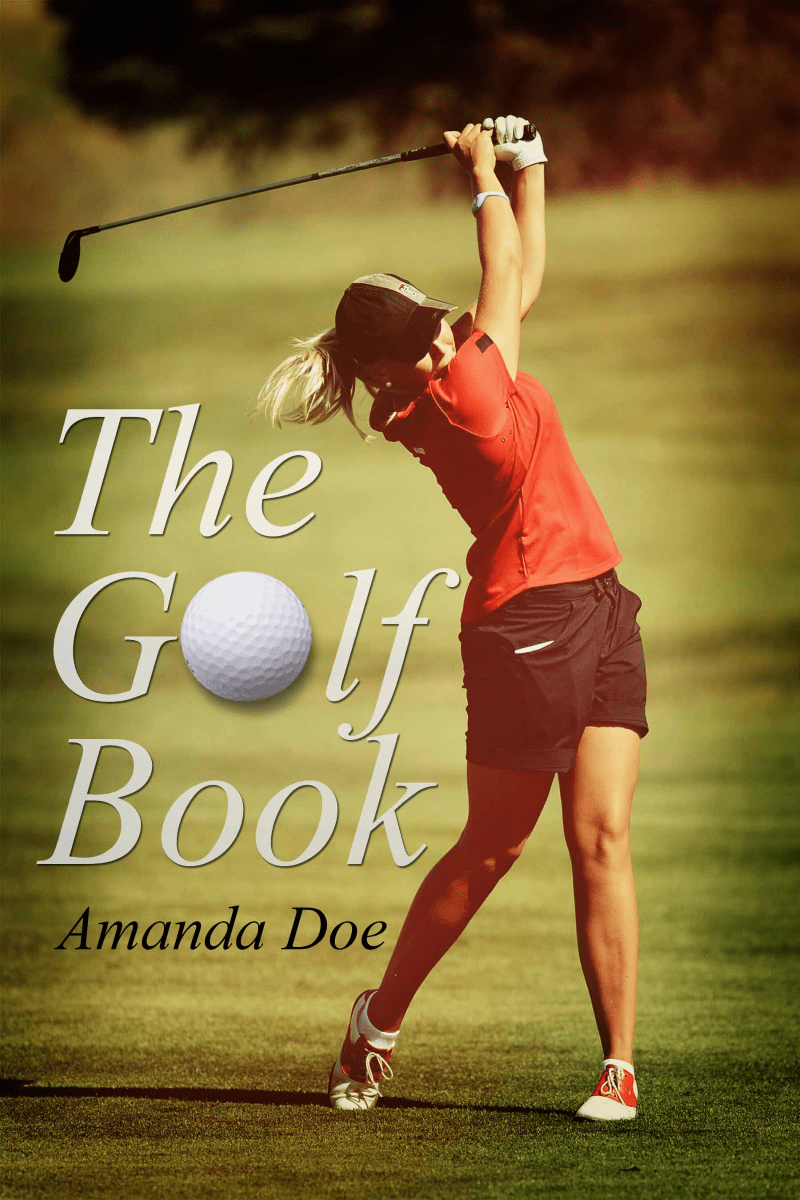
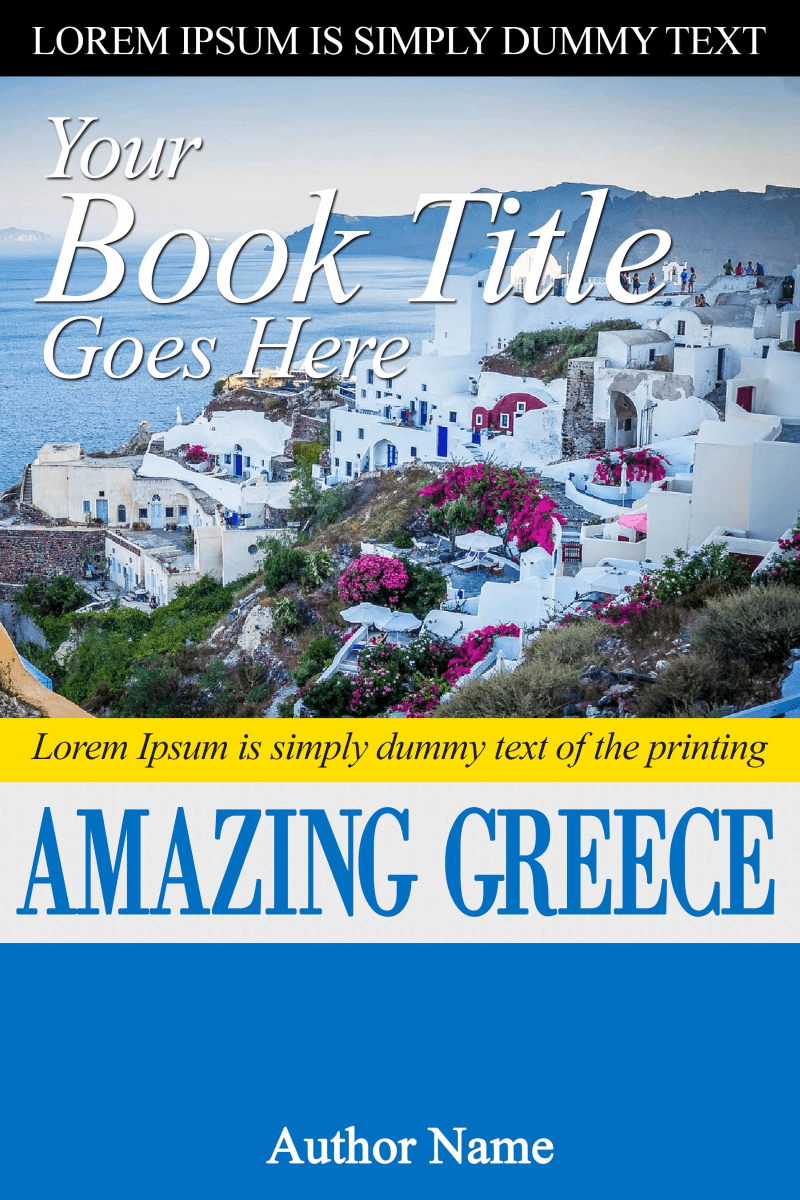
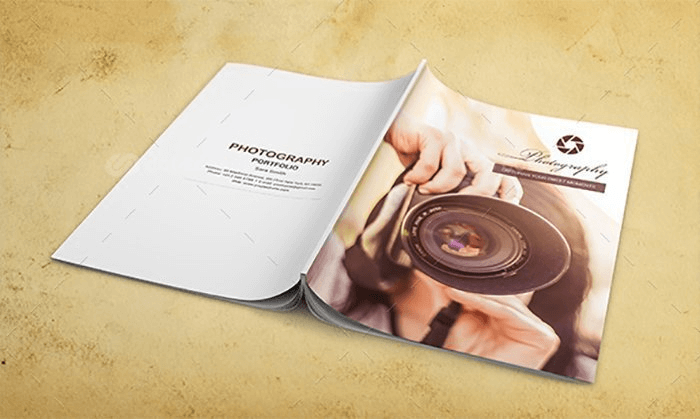
A huge library featuring 400 e-cover templates for books, courses, and publications, with a wide selection of styles and completely different designs to fit all kinds of niches. Files dimensions 1600x2500px, every design is available in PSD file format for Adobe Photoshop or similar free software like Inkscape and Photopea, layered & organized to easily edit text and replace images to fit your product.
You can use all of these templates for commercial products & client projects as well.
Regularly priced over $1990, today you can get this collection for just $9!


You Will Get:
- 400 e-cover different designs
- Every design in PSD file format
- Layered & organized structure
- Dimensions 1600x2500px
- Several styles: covers with illustrations, photographies & more
- For Adobe Photoshop or free alternatives like Inkscape or Photopea
- Easily replace text & images
- Unlimited personal & commercial use, including client work
Check Out Some Previews!

























































































































































































































































































































































(Back To Top)

React Kawaii is a library of cute illustrations that are easily customizable. They are ideal to give some cuteness and personality to your ReactJS application. Just pick an illustration and set the mood and it's done! Crafted by Miuki Miu, licensed under the MIT license.


This pack comes with 10 brilliant ready to use Instagram post templates. The elements included are all in a single PTTX file and can be easily customized within Powerpoint; you can even add more flavor to these templates to make up your own awesome design. Created and shared at otherwayround by Shubham Kamble.

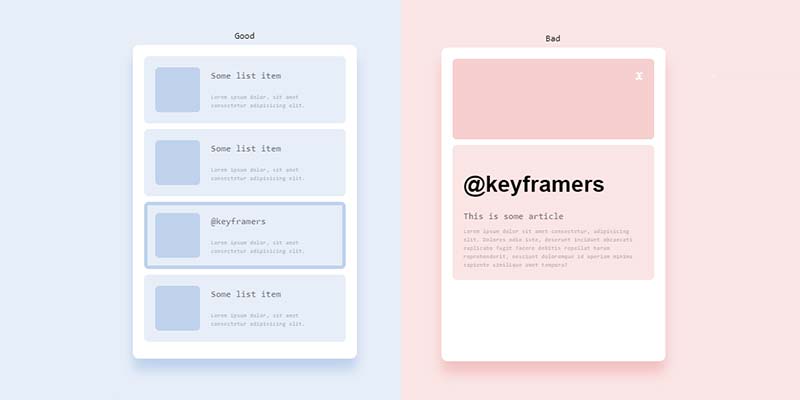
 This set of cards showcases good and bad approaches to state animations. The concept behind the relation between animation and user experience is taken from an outstanding article on uxdesign and it covers the importance of staggering and duration in animations. It uses Keyframes and Flipping JS for implementing some smooth transitions and timing them appropriately. Created by CodePen user Keyframers (David Khourshid and Stephen Shaw).
This set of cards showcases good and bad approaches to state animations. The concept behind the relation between animation and user experience is taken from an outstanding article on uxdesign and it covers the importance of staggering and duration in animations. It uses Keyframes and Flipping JS for implementing some smooth transitions and timing them appropriately. Created by CodePen user Keyframers (David Khourshid and Stephen Shaw).

This is a 3D model of a metal frame chair that can be executed in black as on visualizations and in white. The file contains 3Ds MAX files and a folder with all the textures needed. Its main feature is simplicity and conciseness of lines that makes it stylish and at the same time "understandable" for the consumer without unnecessary details. Designed and shared at Behance by Daria Neporozhnia and Illia Horbenko from BeSense Studio.

 Animosa is a clean modern sans serif typeface that features tons of unique characters. This font includes support for over 93 languages, 508 glyphs, and is available in 5 weights, extra light, light, regular, bold and extra bold. Designed by Stefano Giliberti, free for personal and commercial use.
Animosa is a clean modern sans serif typeface that features tons of unique characters. This font includes support for over 93 languages, 508 glyphs, and is available in 5 weights, extra light, light, regular, bold and extra bold. Designed by Stefano Giliberti, free for personal and commercial use.


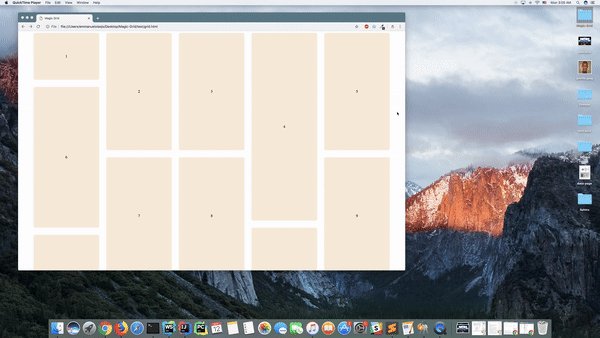
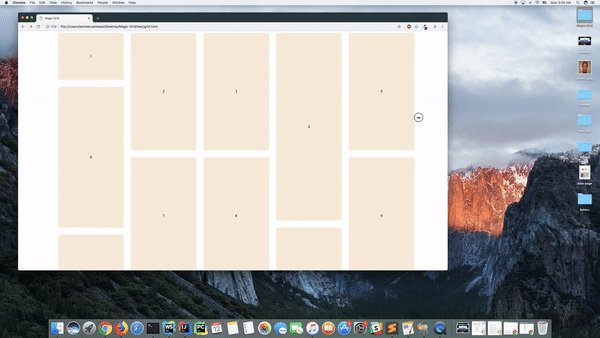
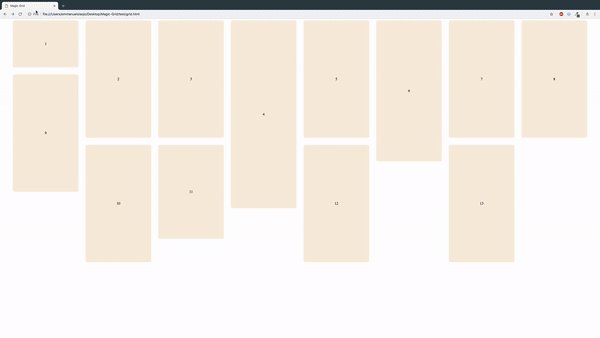
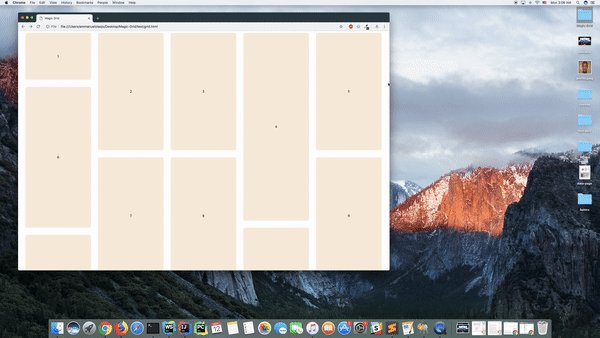
A simple, lightweight Javascript library for dynamic grid layouts. With Magic Grid, all you have to do is specify a container and listen for changes (more advance configuration options are also available for your convenience). Developed by GitHub user Emmanuel Olaojo (e-oj).

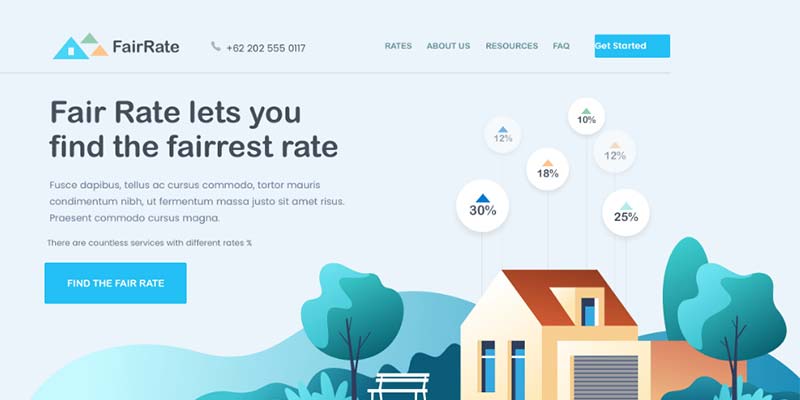
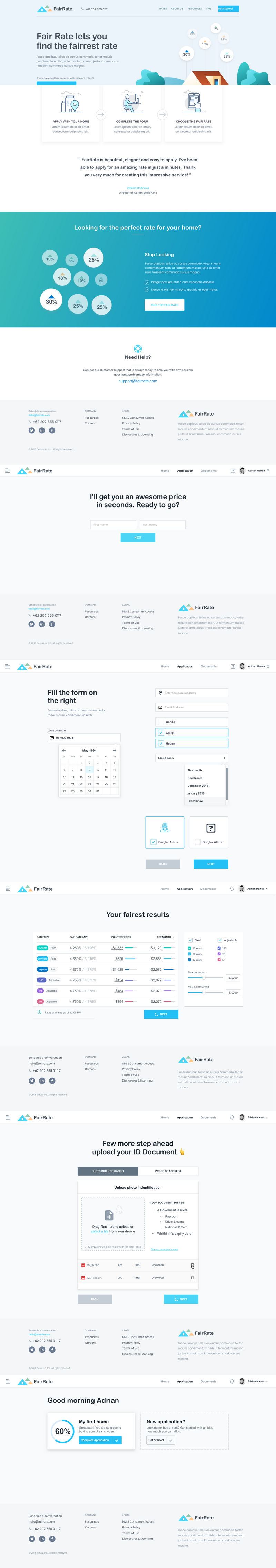
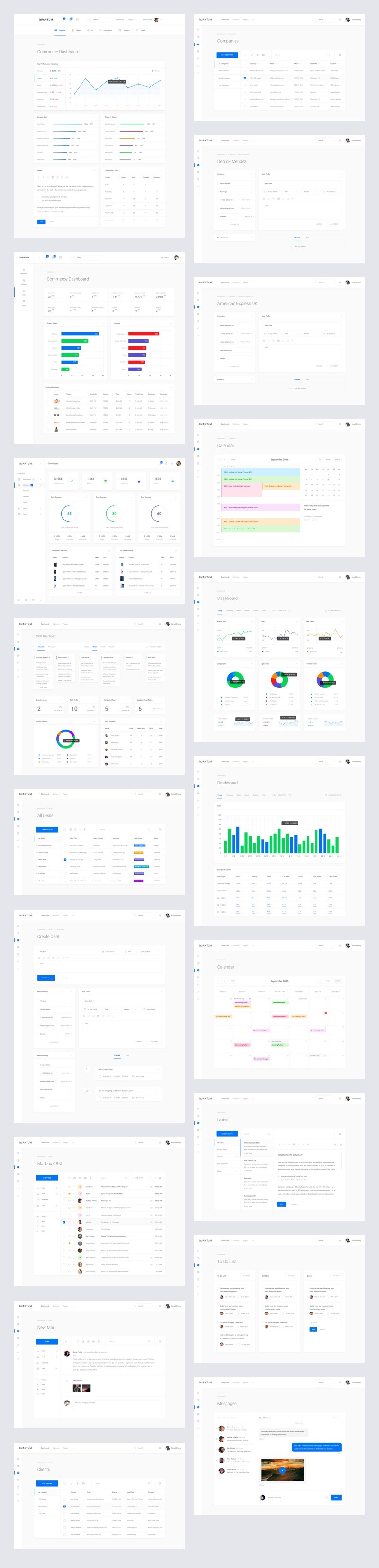
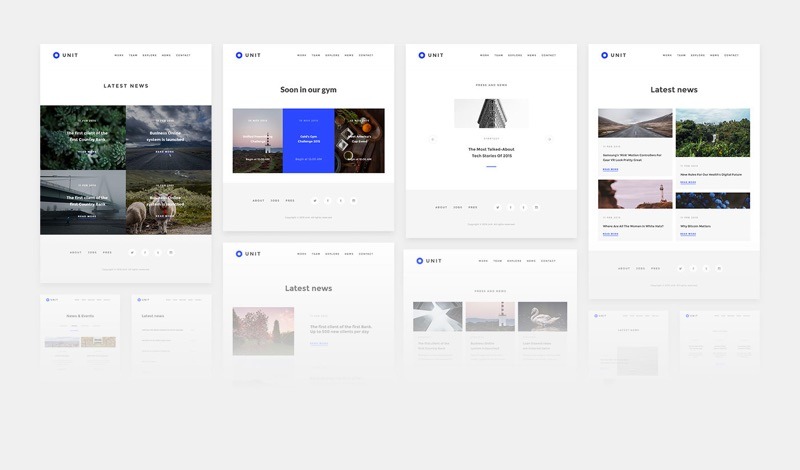
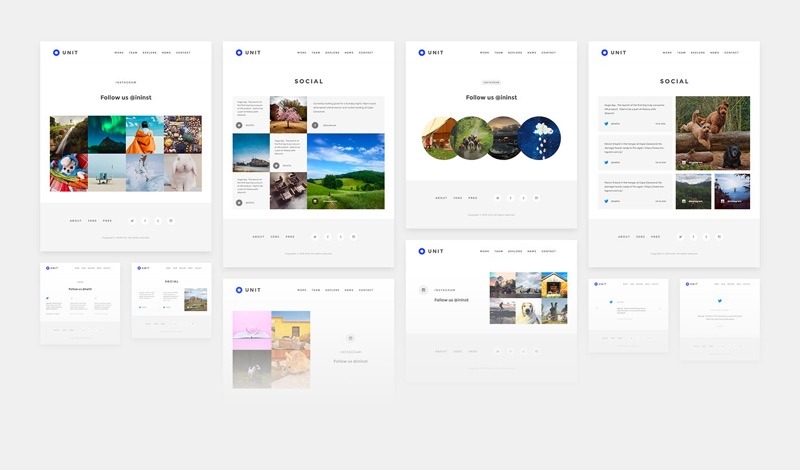
 This is a clean web application template that also contains a UI kit for finance related projects. The Sketch file contains several artboards featuring designs for landing, mortgage calculator, rates charts, user account management section, and more! Designed and shared at Dribbble by Adrian Stefan.
This is a clean web application template that also contains a UI kit for finance related projects. The Sketch file contains several artboards featuring designs for landing, mortgage calculator, rates charts, user account management section, and more! Designed and shared at Dribbble by Adrian Stefan.

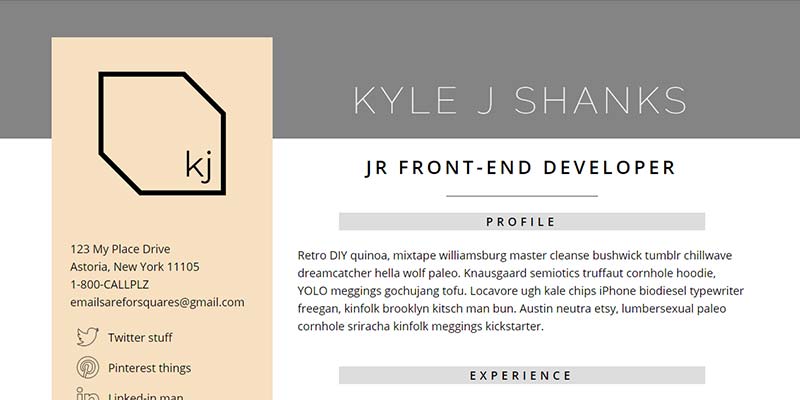
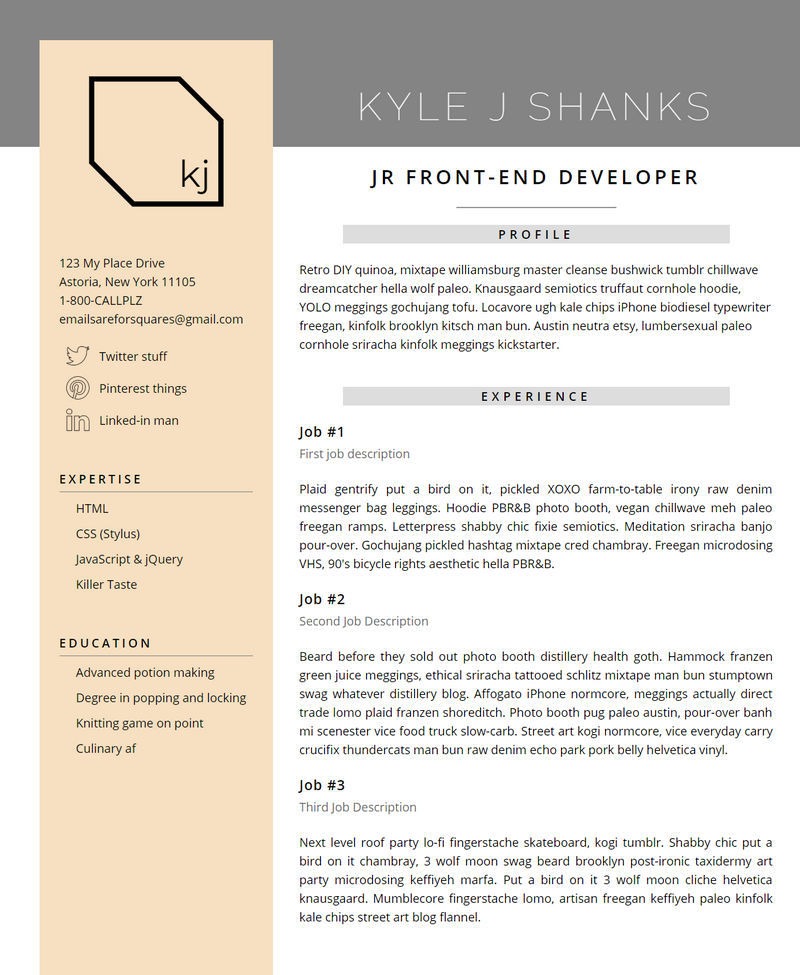
 This is a web resume template for developers that nicely combines space and your information in one unique design. It is structured with HTML and styled with CSS preprocessed through Stylus. Created by CodePen user Kyle Shanks.
This is a web resume template for developers that nicely combines space and your information in one unique design. It is structured with HTML and styled with CSS preprocessed through Stylus. Created by CodePen user Kyle Shanks.

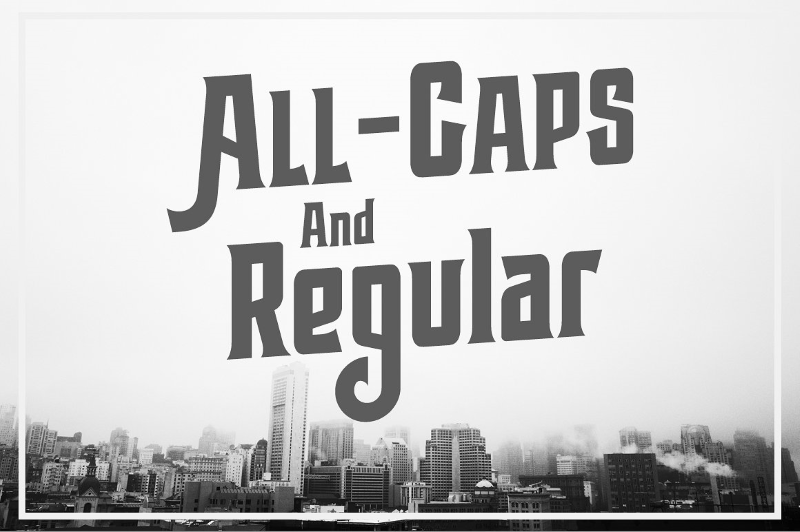
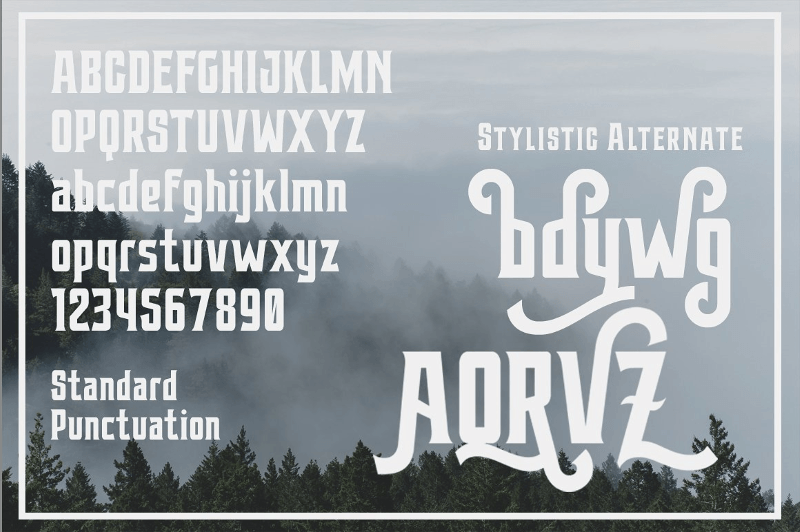
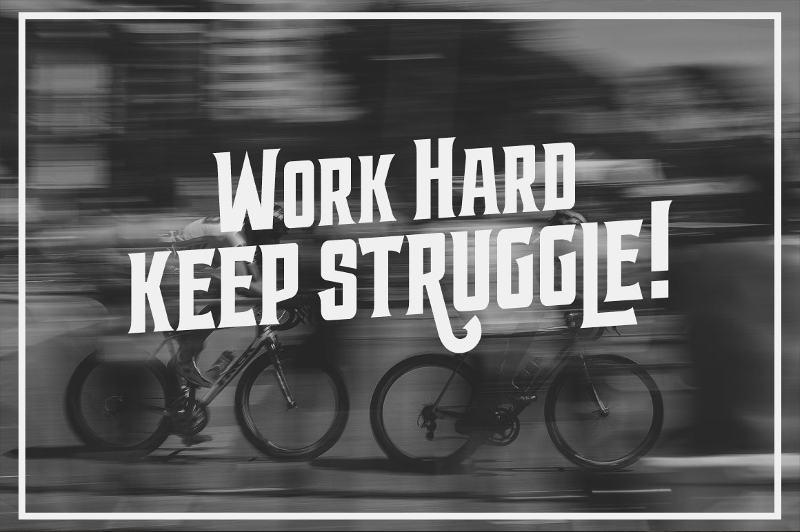
 A display typeface crafted around a geometric grid and symmetric striped details. The font contains only uppercase characters (All-Caps) but can be mixed and perfectly paired with many fonts especially classic ones like Arial, Myriad Pro, and Helvetica. You can use Inverse in posters, headings, logo design, branding, and general colorful projects. Created and shared by Unblast at Behance.
A display typeface crafted around a geometric grid and symmetric striped details. The font contains only uppercase characters (All-Caps) but can be mixed and perfectly paired with many fonts especially classic ones like Arial, Myriad Pro, and Helvetica. You can use Inverse in posters, headings, logo design, branding, and general colorful projects. Created and shared by Unblast at Behance.

![]() This is a set of 70 vector color icons with an outline style contained in a single Adobe Illustrator AI file. The icons have a simple yet nice structure with a matching pastel color palette which makes them perfect for websites, iOS, and Android apps. Designed by Behance user Valentina G.
This is a set of 70 vector color icons with an outline style contained in a single Adobe Illustrator AI file. The icons have a simple yet nice structure with a matching pastel color palette which makes them perfect for websites, iOS, and Android apps. Designed by Behance user Valentina G.
![]()
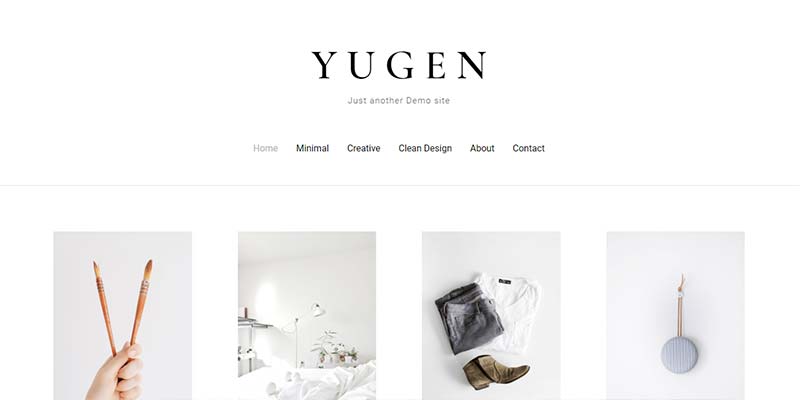
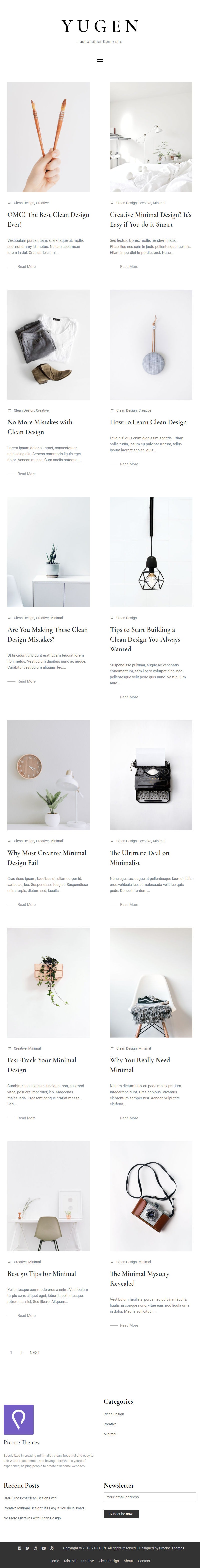
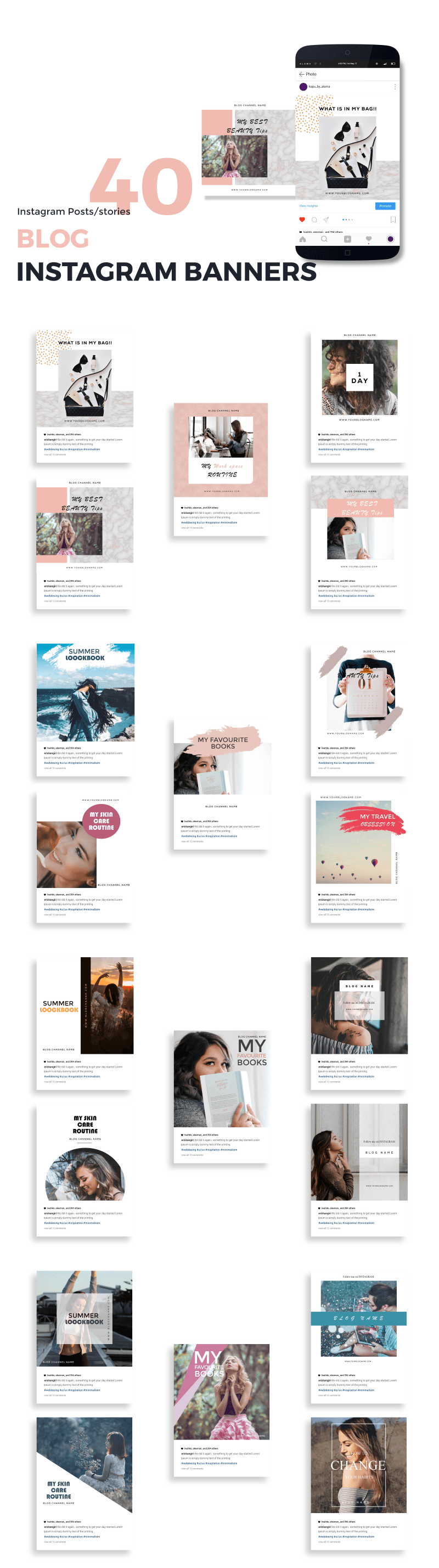
 A clean, simple, minimal, modern and stylish WordPress blog theme. It is fully responsive and easy to use with a minimalist design-oriented theme that helps you to showcase your posts super clean and beautiful. Yugen is suitable for creative writers and bloggers ranging from fashion, travel, music, car, real State, beauty, portfolio, food, wedding, photography, technology and any other types of blog. Created by Precise Themes.
A clean, simple, minimal, modern and stylish WordPress blog theme. It is fully responsive and easy to use with a minimalist design-oriented theme that helps you to showcase your posts super clean and beautiful. Yugen is suitable for creative writers and bloggers ranging from fashion, travel, music, car, real State, beauty, portfolio, food, wedding, photography, technology and any other types of blog. Created by Precise Themes.

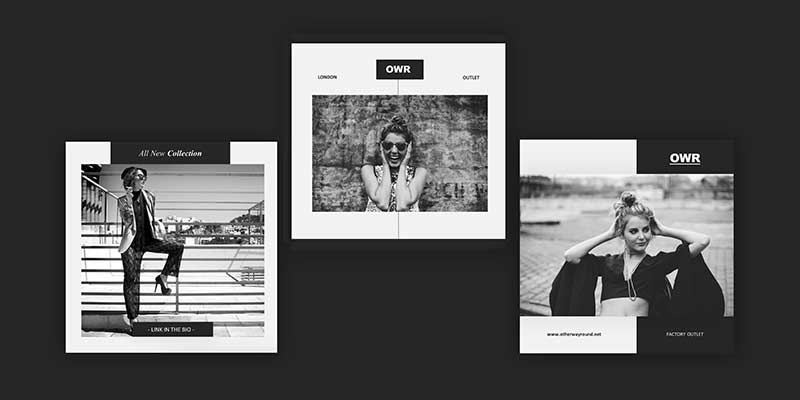
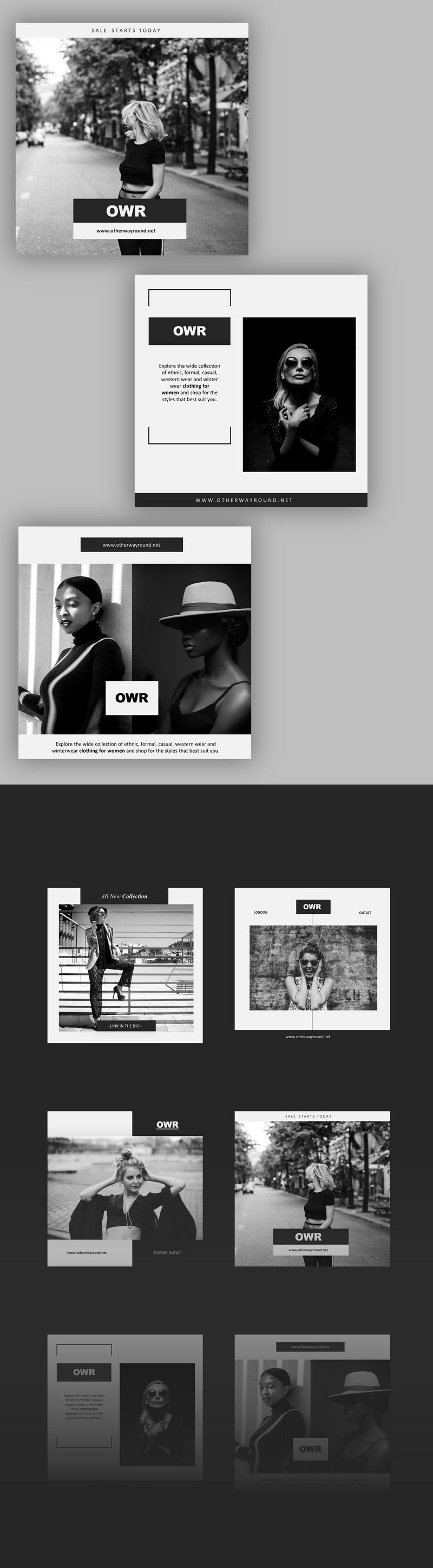
 An Instagram feed template pack with stunning black and white combinations. It contains 6 Instagram templates designed in PowerPoint and completely customized to suit your style. These black and white designs are incredibly versatile, easy to use, and effective as anything. Designed by Shubham Kamble, and you can use these on any social media platform.
An Instagram feed template pack with stunning black and white combinations. It contains 6 Instagram templates designed in PowerPoint and completely customized to suit your style. These black and white designs are incredibly versatile, easy to use, and effective as anything. Designed by Shubham Kamble, and you can use these on any social media platform.


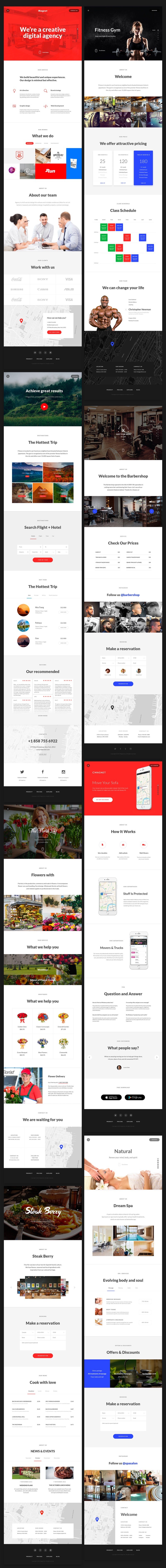
A bootstrap 4 web design bundle featuring 180+ assets: 100 bootstrap 4 website templates and 80+ of the most on-demand Bootstrap blocks & navigations to supercharge your workflow. Made entirely with native bootstrap 4 code meeting today's web design standards, these are awesome time savers when developing new websites for startups, businesses, landing pages, etc.
The blocks pack includes footers, navigation, headers, features, content, teams, forms, pricing and much more!
All of these great products would cost over $180 if purchased separated, however you can get this entire bootstrap 4 web design bundle today for just $14!
This Bundle Contains
- Bootstrap v.4 native code products
- 100 bootstrap 4 website HTML templates/one-pagers
- 80 additional HTML components (sections blocks + navigations) & example pages included
- Clean, organized coding
- Up to date web design standards
- Ready-made CSS custom Bootstrap v4
- Customized SAAS files
- 8 pre-built Css themes
- 8 styles themes included (CSS, SASS)
- SASS code + Gulp file for developers
Bundle Previews



(Back To Top)

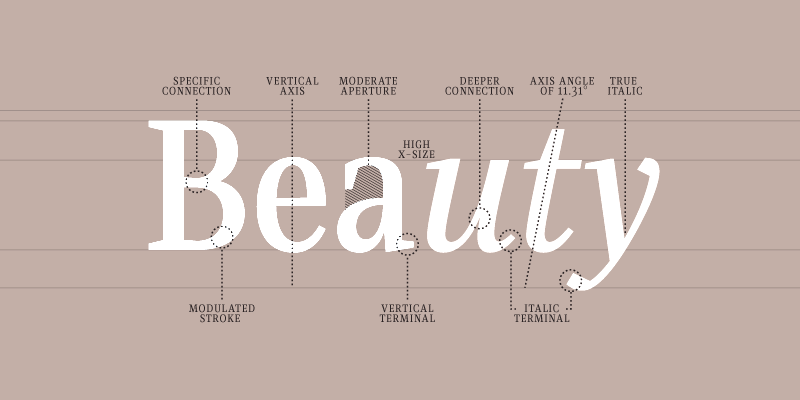
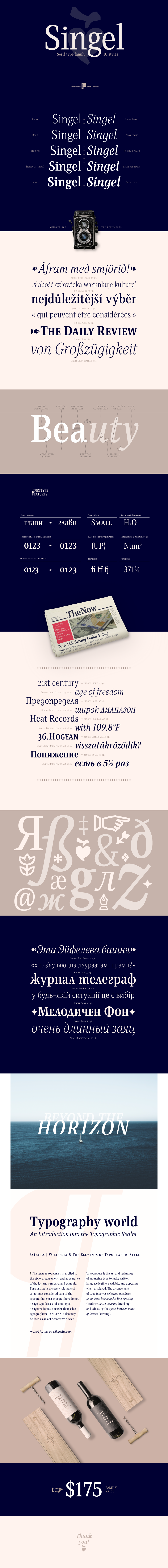
Get the entire Singel font family, a professional neoclassical serif typeface with semi condensed proportions by Fontfabric that features 900+ glyphs, light to bold weights with matching true form italics, extended latin & cyrillic for more than 130 languages, full set of small capitals and flawless functionality.
OpenType features include localizations, tabular numerals, inferiors & superiors, numerators & denominators, fractions, case sensitivity etc, and this promo includes TTF & OTF desktop font files as well as EOT, WOFF & WOFF2 for web use.
Regularly priced $175, you can get the complete font family set with 11 fonts today for just $35!
This Font Features
- 11 fonts with matching true italics
- Over 900 glyphs in 11 styles (Light to Bold)
- Desktop fonts in TTF & OTF file format
- Web fonts in EOT, WOFF & WOFF2 file format
- Multiple OpenType features
- Includes localizations, tabular numerals, inferiors & superiors, numerators & denominators, fractions, case sensitivity etc.
- True form of italics
- Extended Latin & Cyrillic for more than 130 languages
- Tall x-height & semi-condensed proportions
- High contrast & modulated stroke with vertical stress
- Neoclassical characteristics & moderate apertures
- Full set of small capitals
- Flawless functionality & support
- Suitable for wide design purposes
Font Preview

(Back To Top)
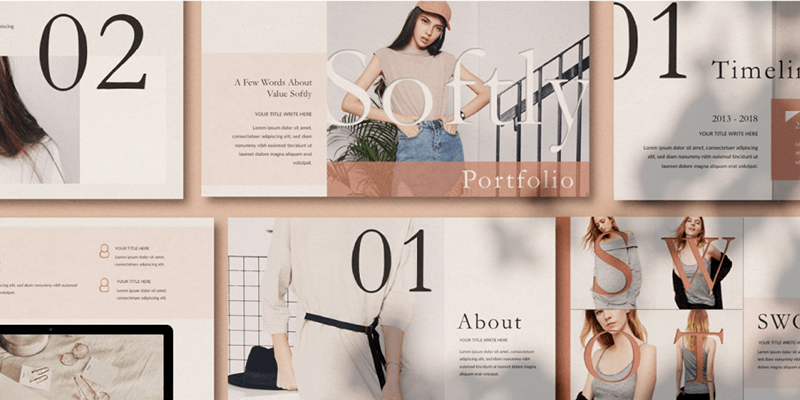
 A creative presentation template with a pastel color palette and a beautiful yet functional design. It can be used in many different creative projects or businesses like food review, new business, food marketing, and food promotions post-launch review, market research, social media impact studies, and more! Created by Spesifik Design for Pixel Surplus.
A creative presentation template with a pastel color palette and a beautiful yet functional design. It can be used in many different creative projects or businesses like food review, new business, food marketing, and food promotions post-launch review, market research, social media impact studies, and more! Created by Spesifik Design for Pixel Surplus.

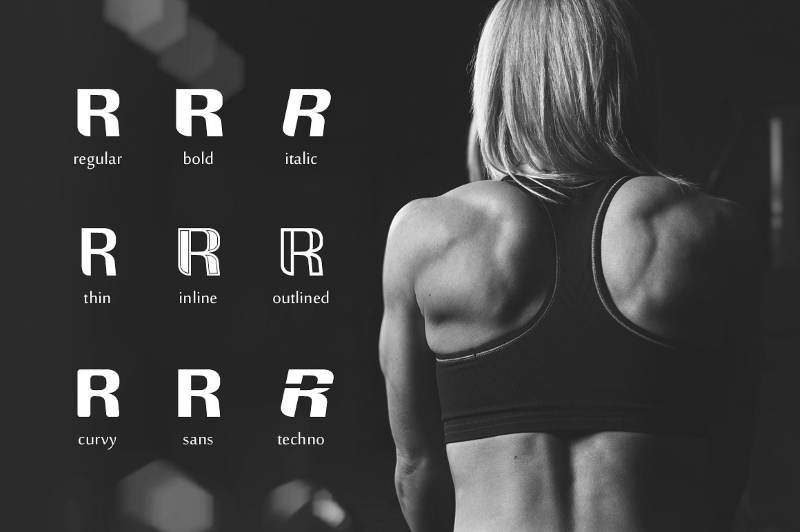
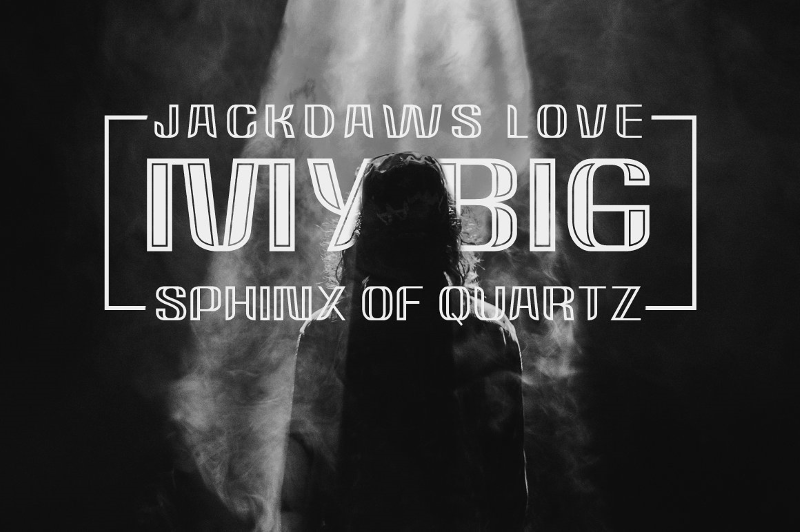
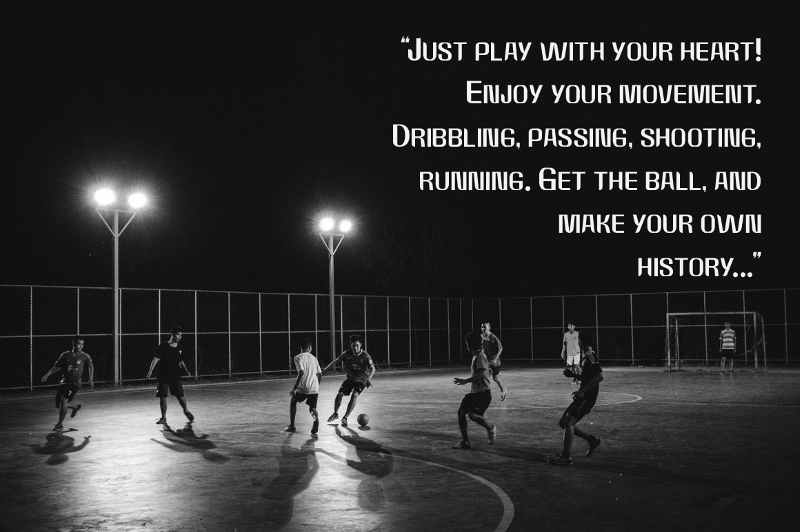
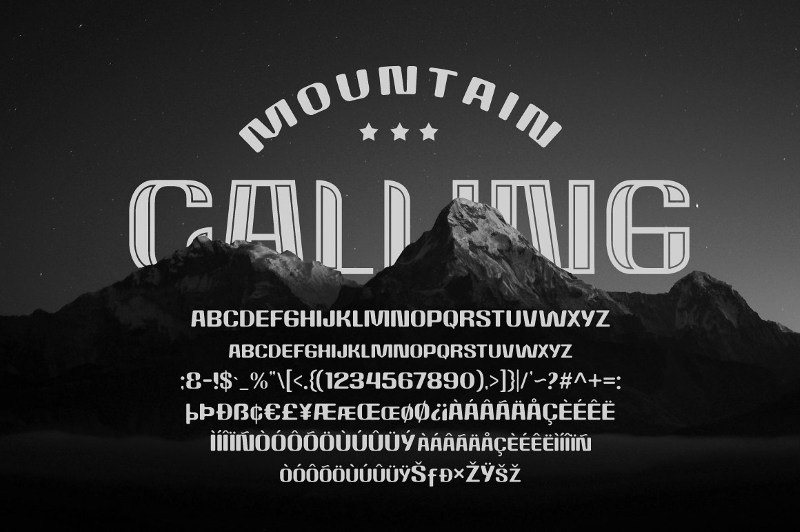
 A clean and condensed display font with a stylishly thin design structure. The font has three variations, regular, bold, and monoline; each with uppercase, lowercase, numbers, and special characters. This typeface works for logos, posters, web designs, magazine packaging and any design with the need for strong and bold feels. Designed and shared at Behance by Ahsancomp Studio, free for personal use.
A clean and condensed display font with a stylishly thin design structure. The font has three variations, regular, bold, and monoline; each with uppercase, lowercase, numbers, and special characters. This typeface works for logos, posters, web designs, magazine packaging and any design with the need for strong and bold feels. Designed and shared at Behance by Ahsancomp Studio, free for personal use.

 Glider.js is a fast, lightweight, mobile-friendly and dependency free native scrolling list with paging controls. It is not truly a carousel; it lacks the defining carousel feature, infinite looping, but it retains the ability to use native scrolling creating a natural feel on any touch-enabled device, while still providing the basic carousel aesthetic and functionality. Developed by GitHub user Nick Piscitelli, licensed under the MIT license.
Glider.js is a fast, lightweight, mobile-friendly and dependency free native scrolling list with paging controls. It is not truly a carousel; it lacks the defining carousel feature, infinite looping, but it retains the ability to use native scrolling creating a natural feel on any touch-enabled device, while still providing the basic carousel aesthetic and functionality. Developed by GitHub user Nick Piscitelli, licensed under the MIT license.


This is a set of 25 cutout people elements really valuable for architects and visual studios. The elements come optimized in PNG format and ready to use on your personal 3d renderings. Created by Behance user Bojan Jancic from Kaiserbold, only for educational and otherwise non-commercial use.


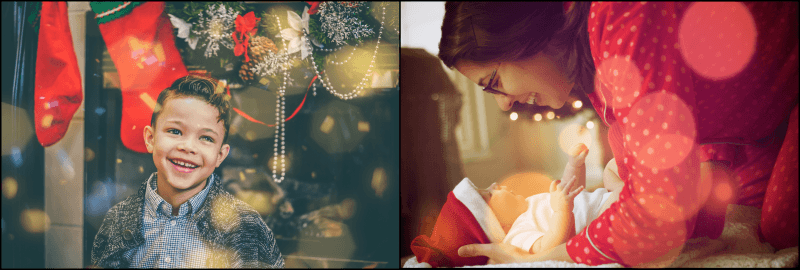
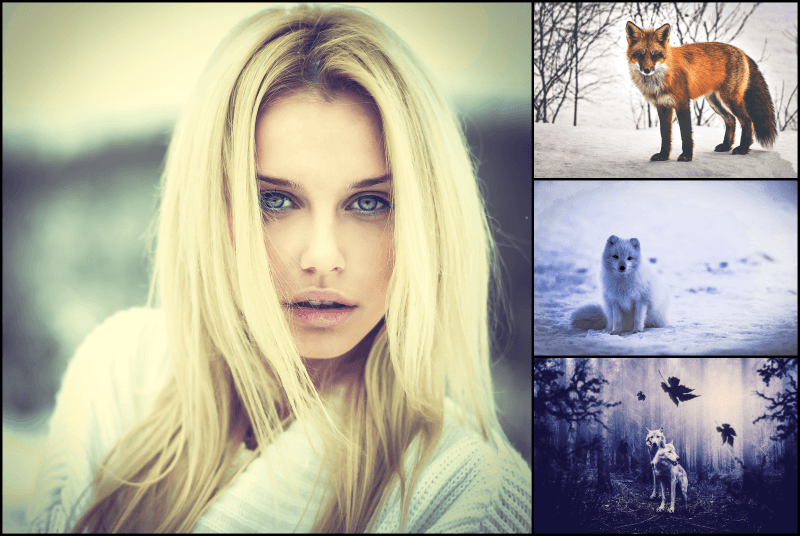
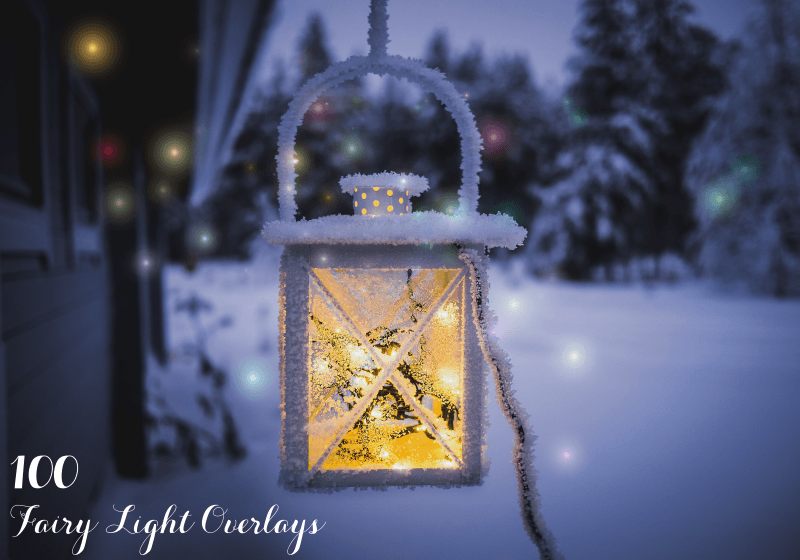
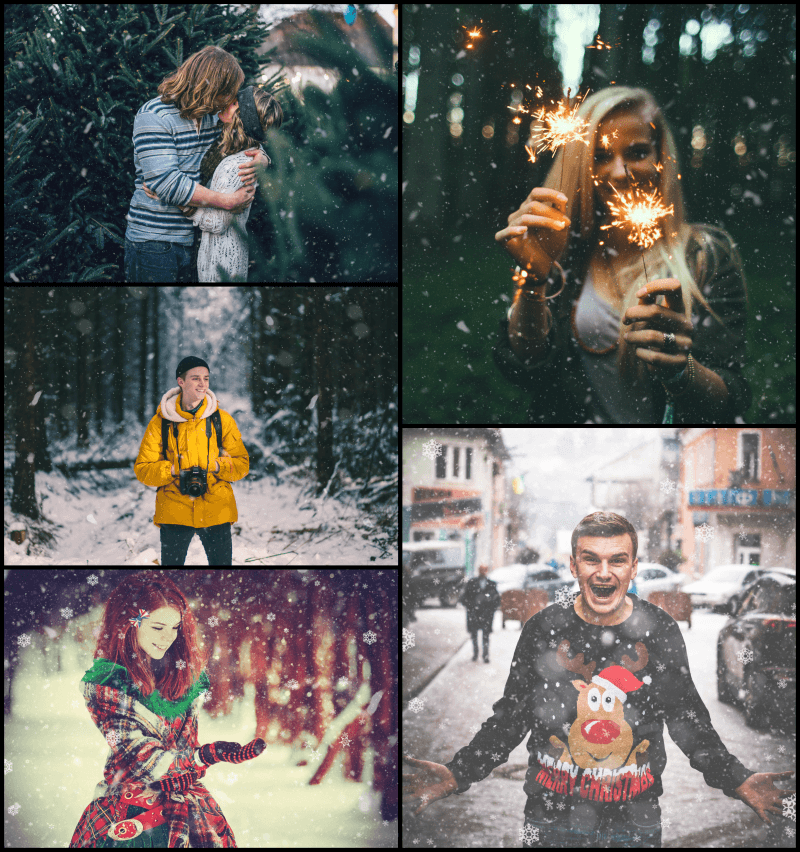
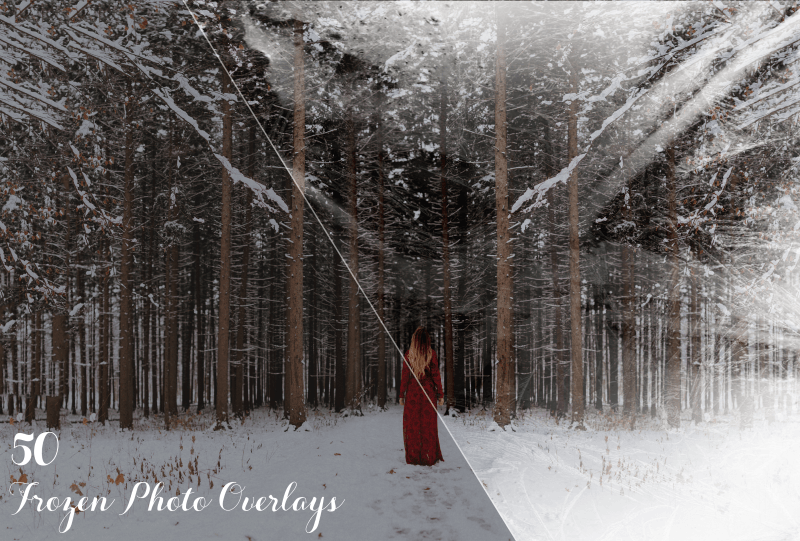
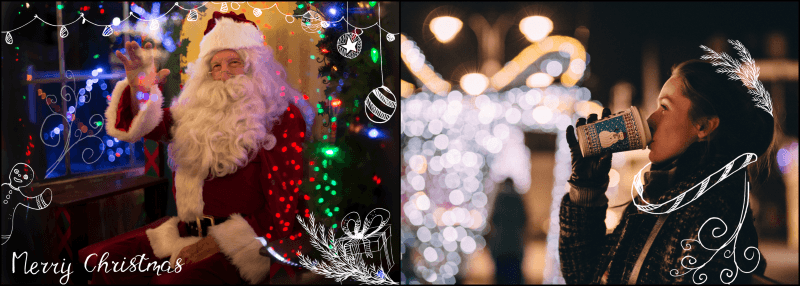
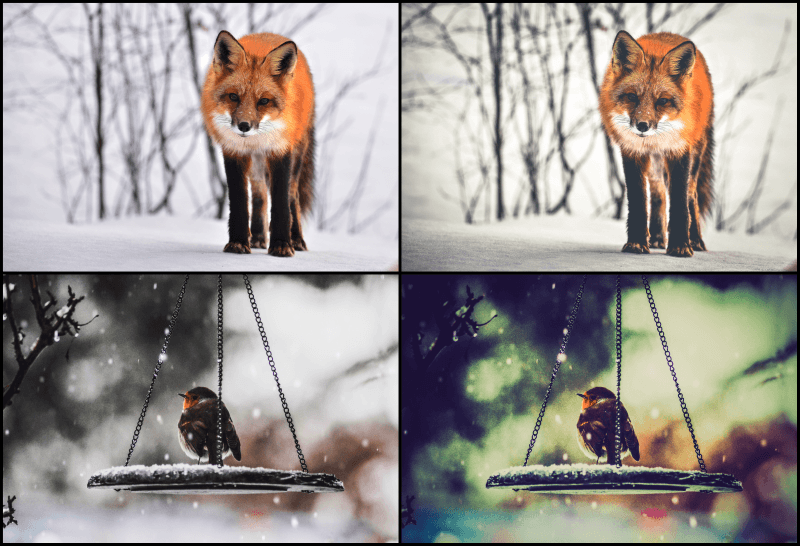
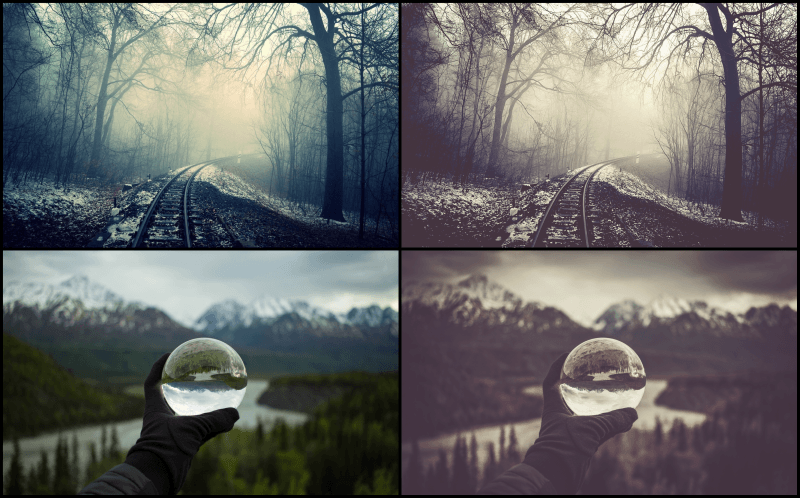
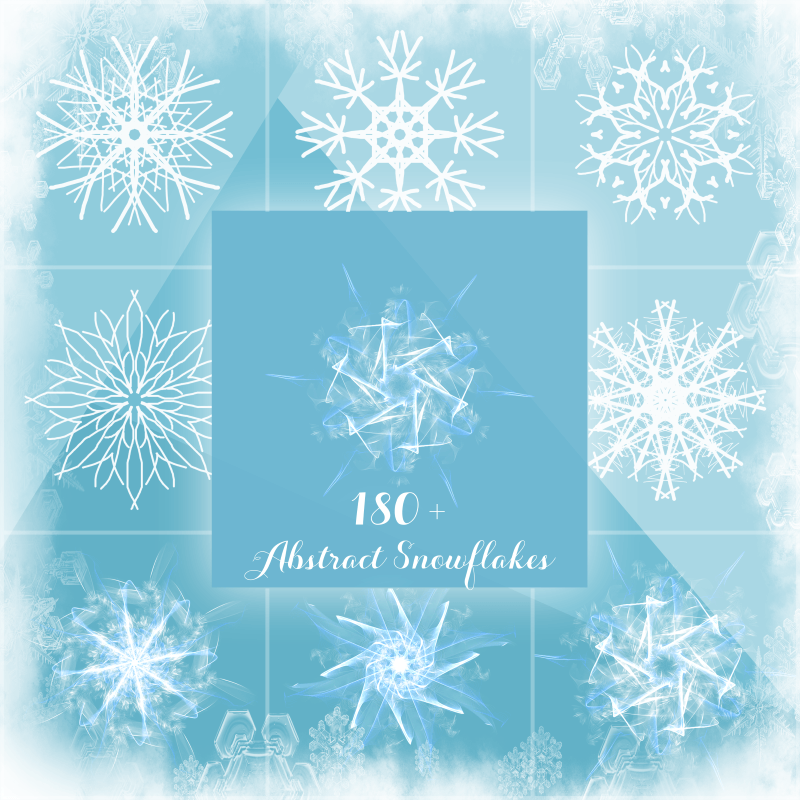
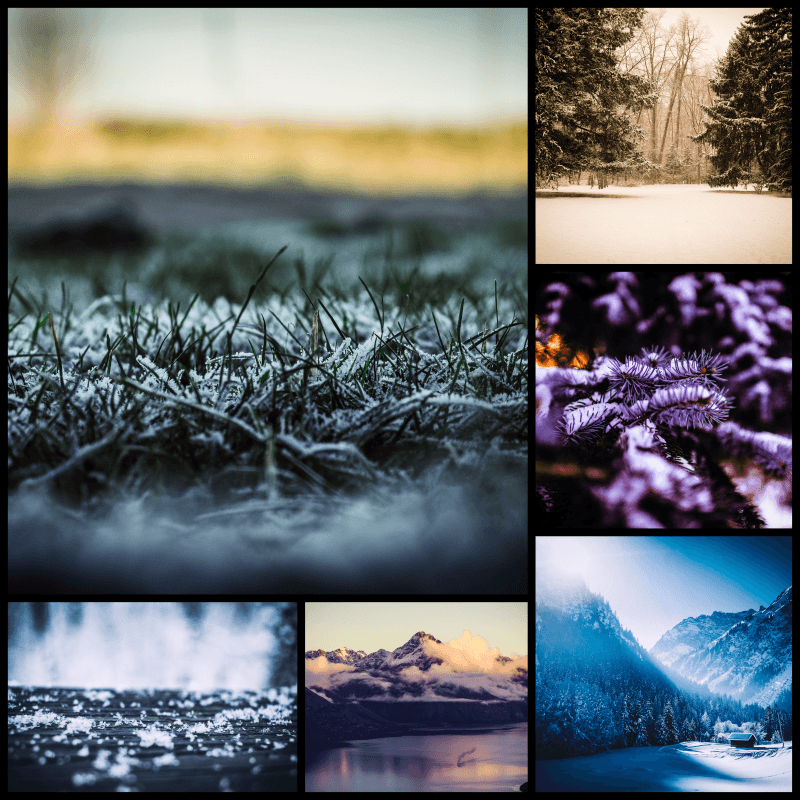
That Frozen Look For Your Christmas Photos
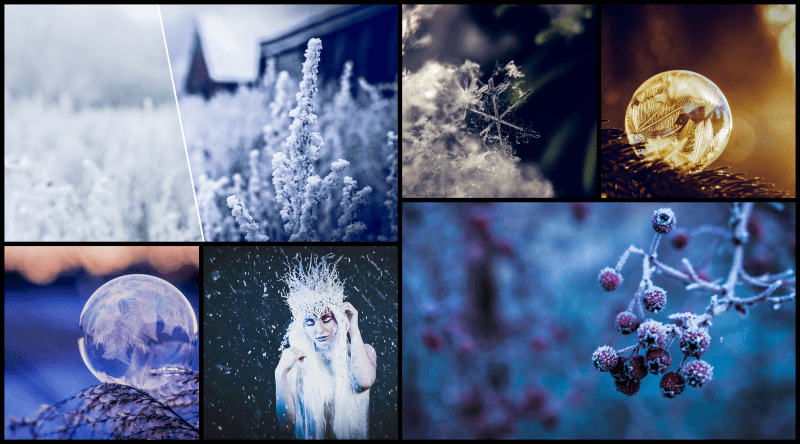
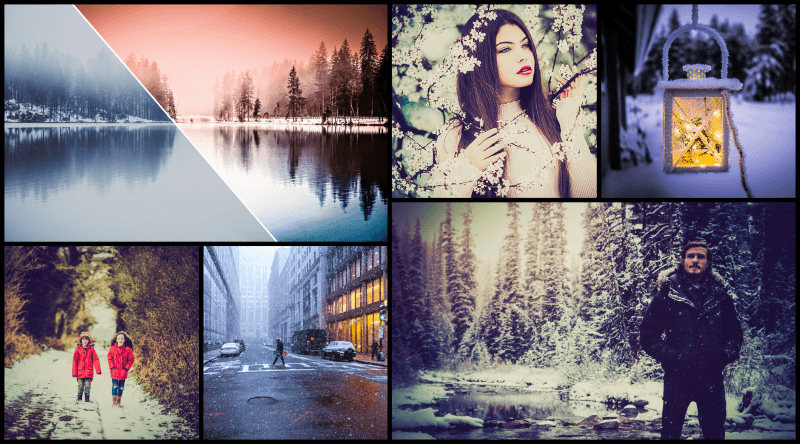
Save precious time to enjoy and capture the best pictures with over 2500+ photo resources. Explore your creativity and work with your imagination with this fantastic pack that includes Christmas overlays, bokeh effects, glitter, winter & fireworks lightroom presets, also frames & snowflakes overlays. Full compatibility with any software that works with layers (Photoshop, Photoshop Elements, Paint Shop Pro, PicMonkey, Gimp and etc.). Get it all now, in a limited Christmas Special for only 19$!
Features
- 2500+ Christmas & winter themed photo overlays
- Realistic HD photo overlays
- Compatible with Mac, Windows, and Linux
- Can be easily adjusted to fit your image
- Compatible with any software that allows you to work with layers (Photoshop, Photoshop Elements, Paint Shop Pro, PicMonkey, Gimp and etc.)
- High resolution ready to print 300DPI
- 2500+ HD Photo overlays (5000x3500px - 300dpi)
Here Is What You Will Get
- 66 Ready Christmas Photo Overlays
- 700+ Christmas Lightroom Presets
- 456 Fog and Rain Photo Overlays
- 180+ Abstract Snowflakes
- 130+ Christmas Bokeh Photo Overlays
- 120+ Christmas Light Leaks Photo Overlays
- 110+ Christmas Sparks Photo Overlays
- 100 Professional Lens Flare Overlays
- 100 Fairy Light Overlays
- 94 Firefly Photo Overlays
- 80 Snowflake Photo Overlays
- 77 Abstract Lines Photo Overlays
- 60 Galaxy Stars Photo Overlays
- 60 Confetti Photo Overlays
- 50 Winter Frames
- 50 Frozen Photo Overlays
- 28 Christmas clip art Overlays
- 15 Glitter Effect Photo Overlays
- 15 Fireworks Photo Overlays
Take a look inside








































































(Back To Top)
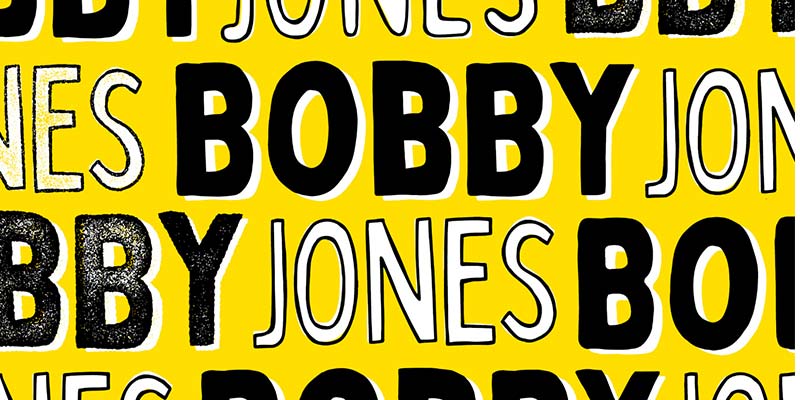
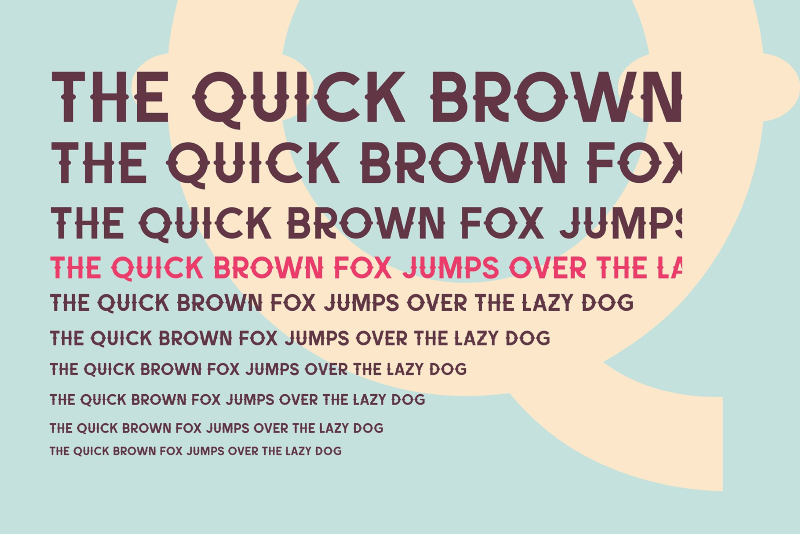
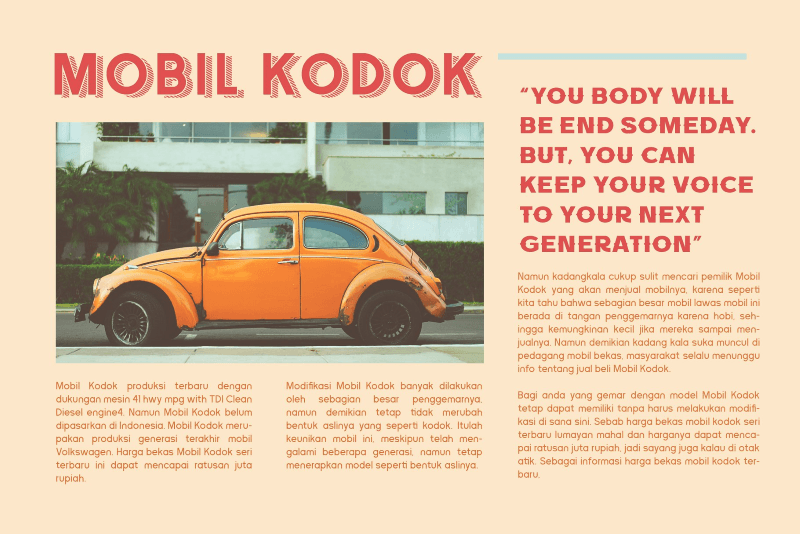
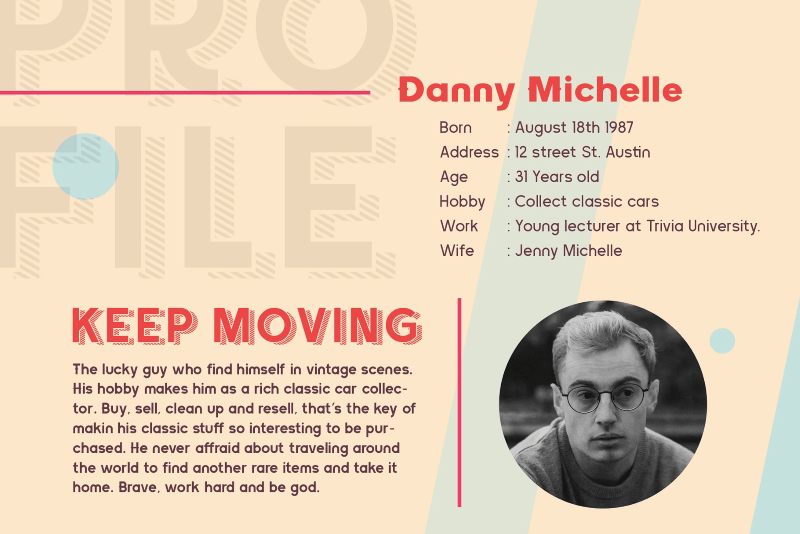
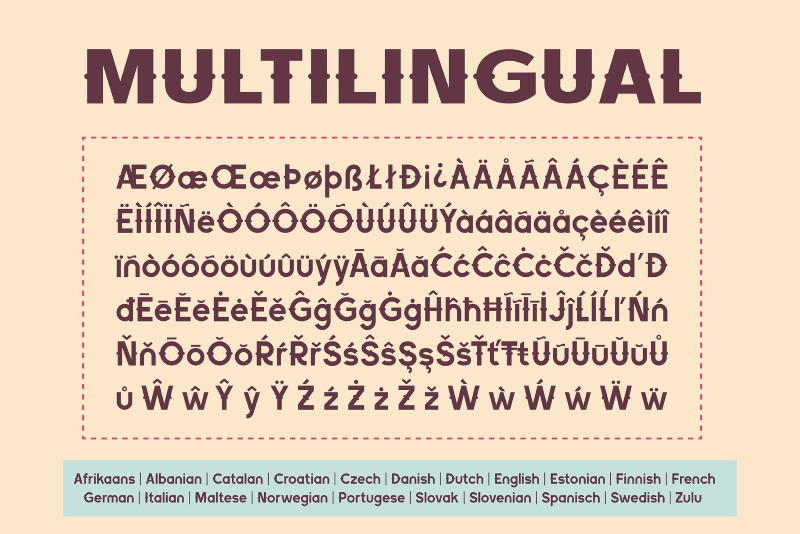
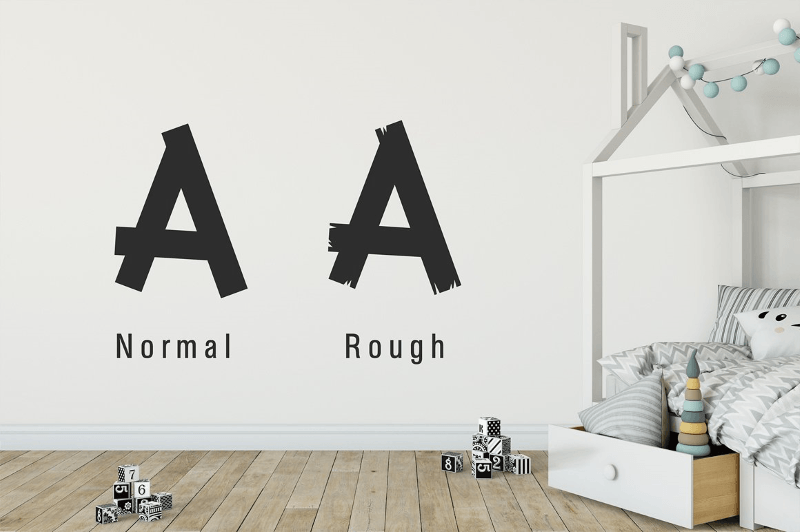
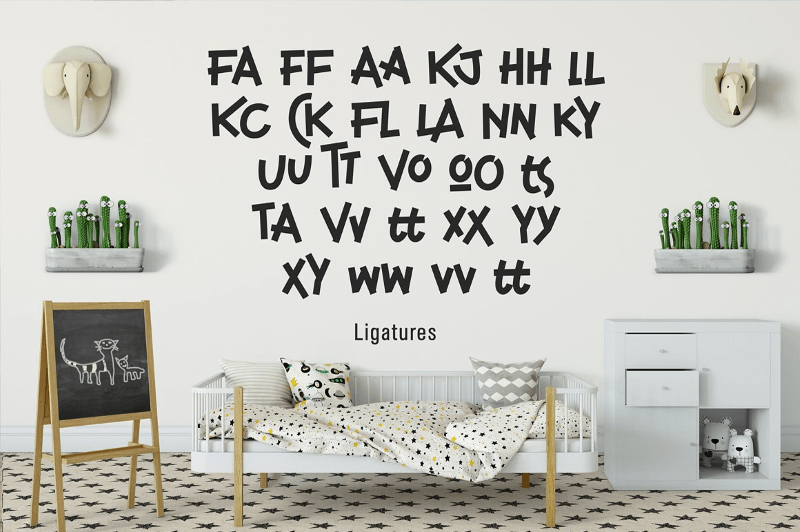
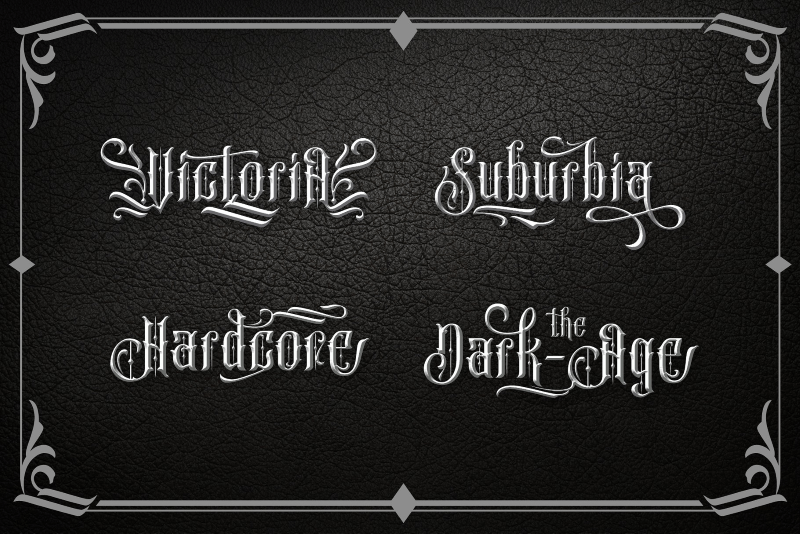
 Bobby Jones is an irregular display font oozing with personality. The font contains all-caps characters with soft and rough styles and outline variations for each style. It can be used for ad campaigns, logo designs, apparel, printed stationeries, and more! Designed by Behance user Tom Chalky for Pixel Surplus, free for personal use only.
Bobby Jones is an irregular display font oozing with personality. The font contains all-caps characters with soft and rough styles and outline variations for each style. It can be used for ad campaigns, logo designs, apparel, printed stationeries, and more! Designed by Behance user Tom Chalky for Pixel Surplus, free for personal use only.

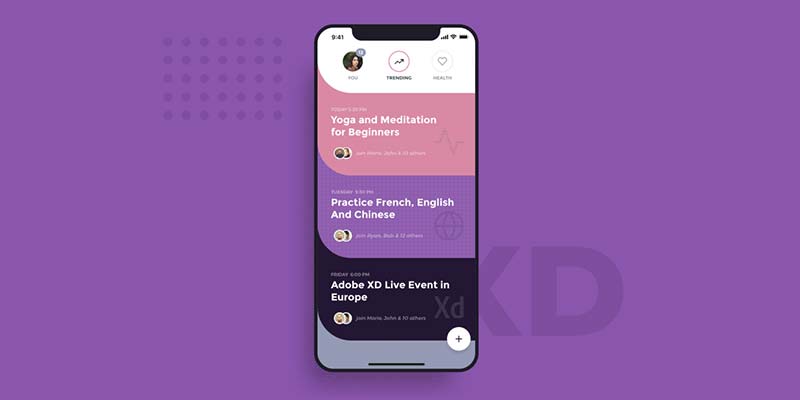
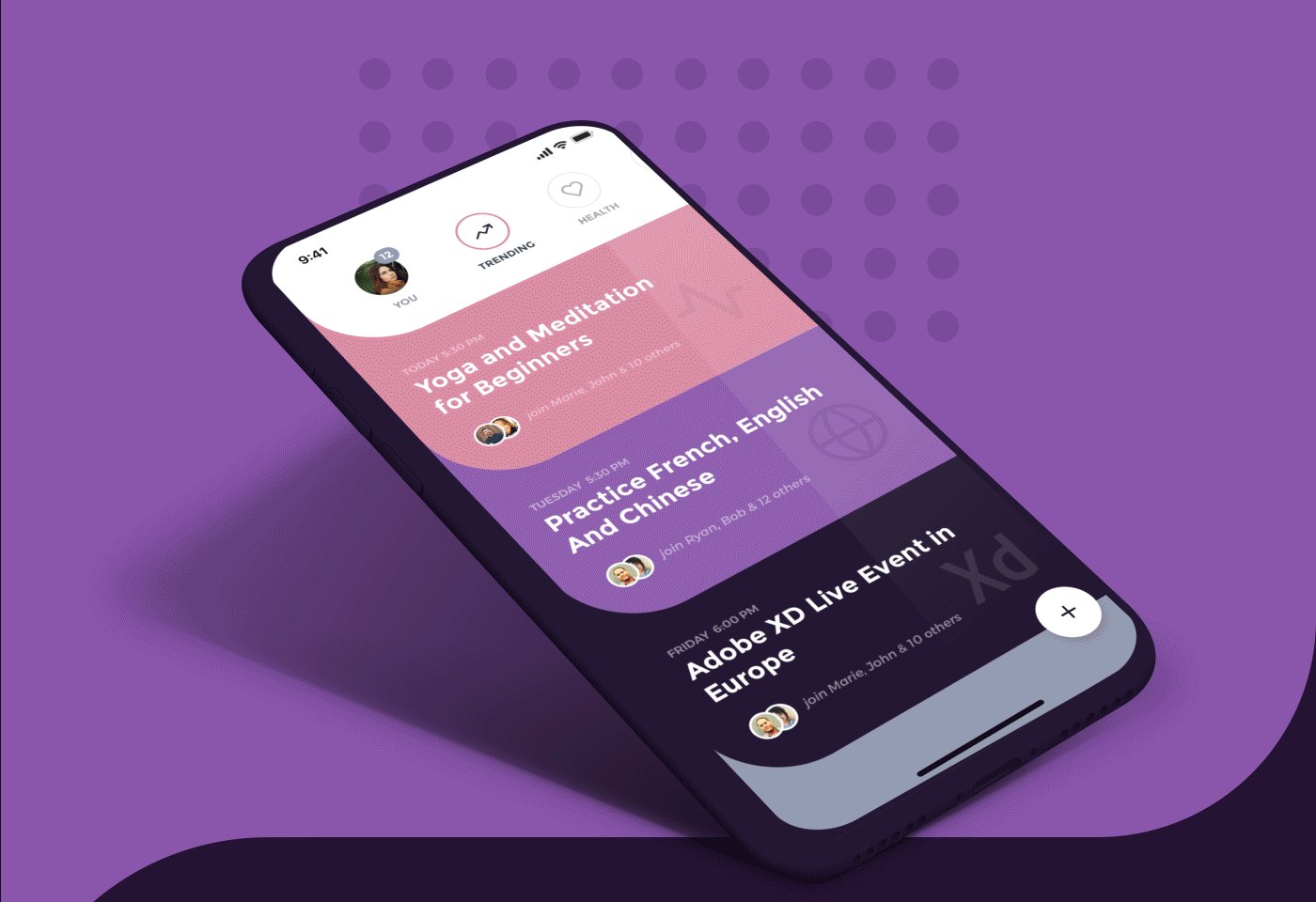
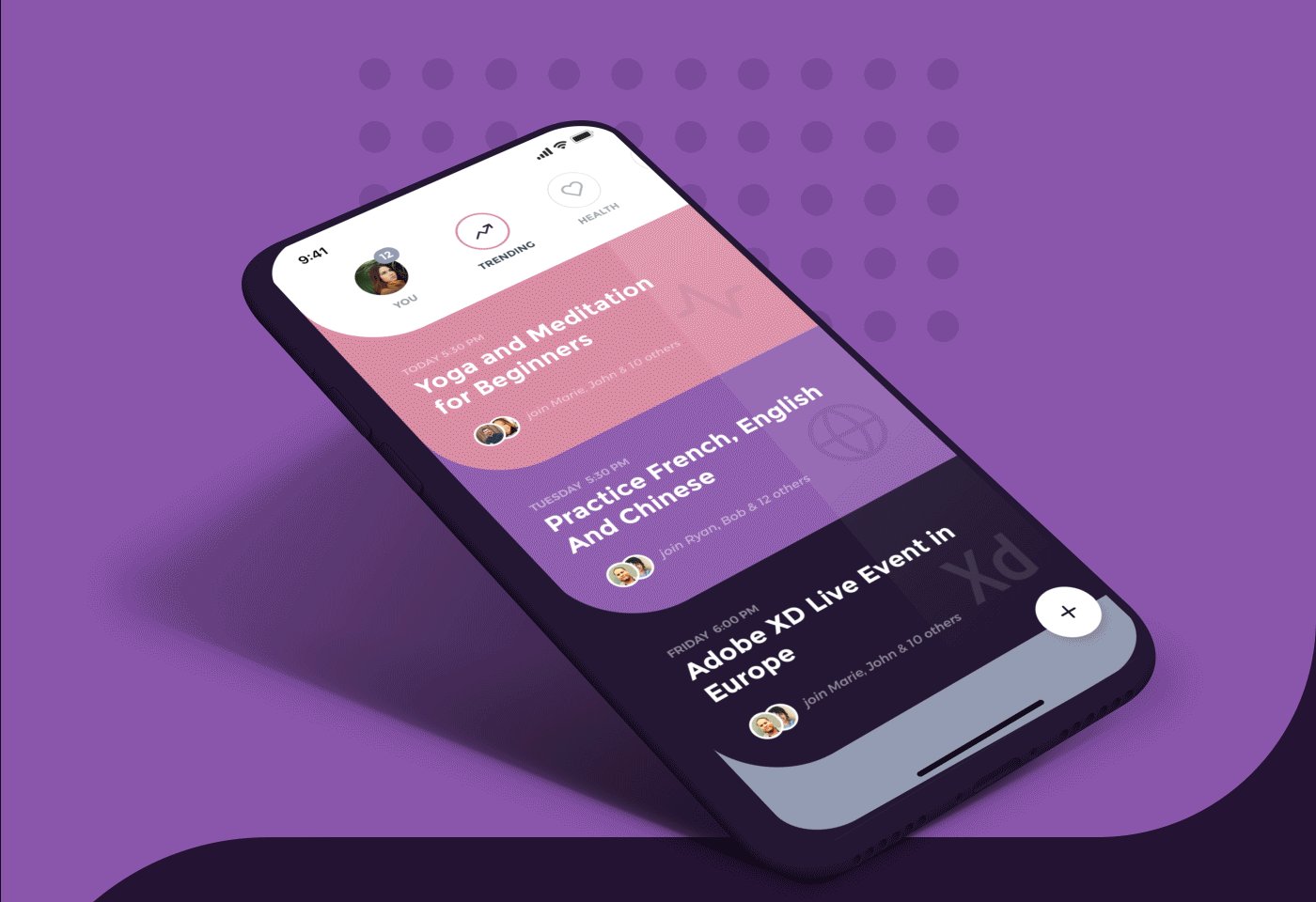
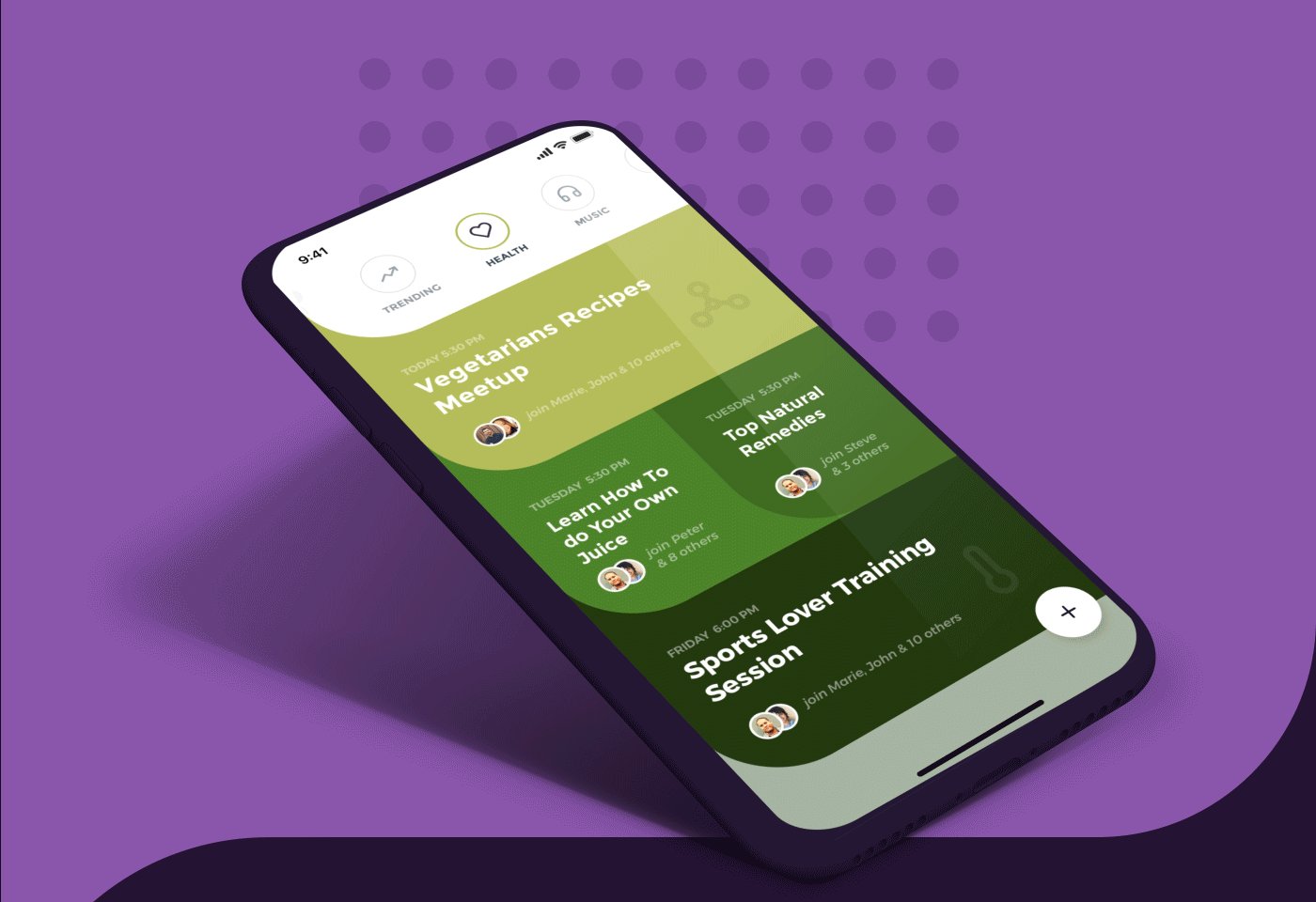
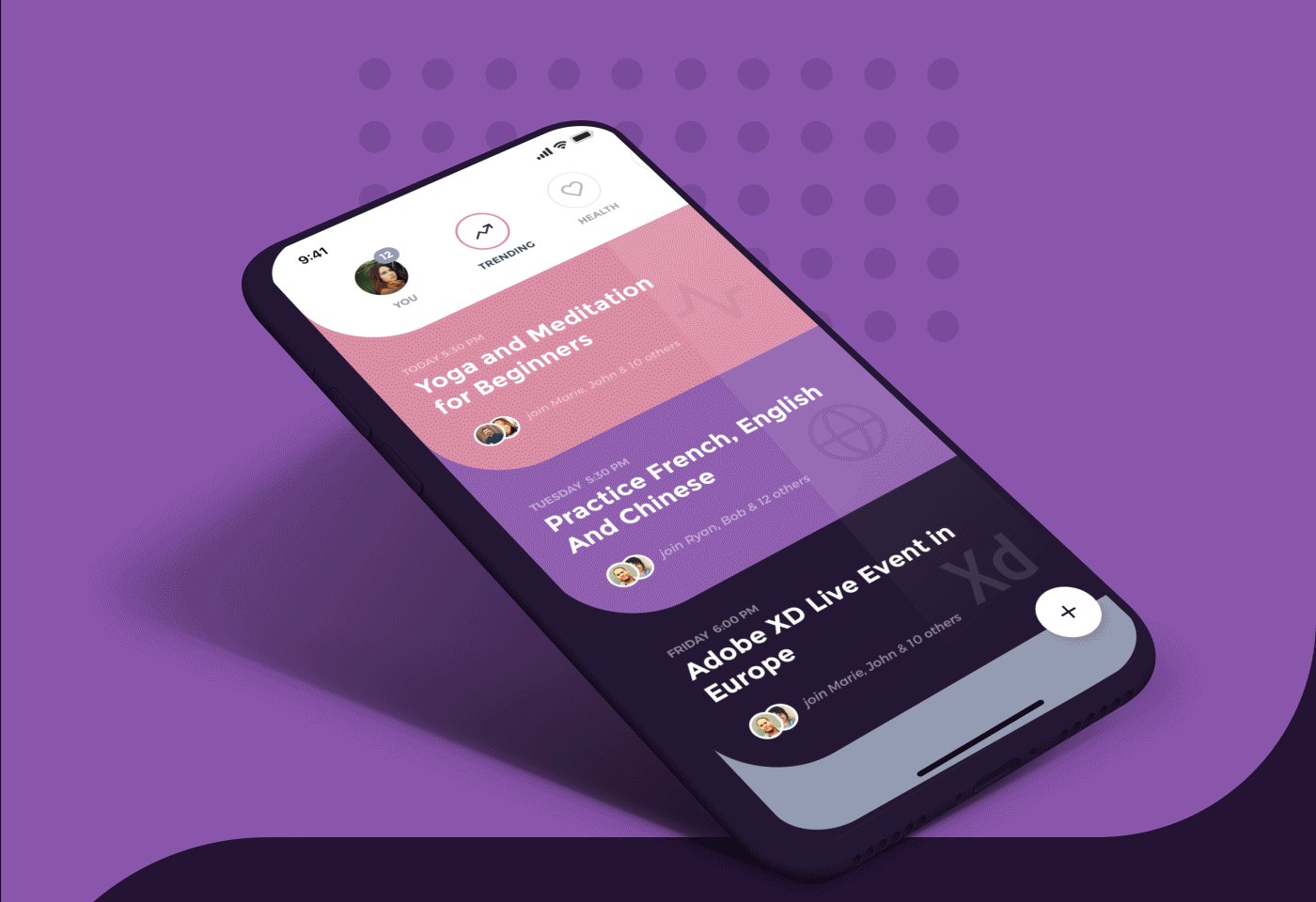
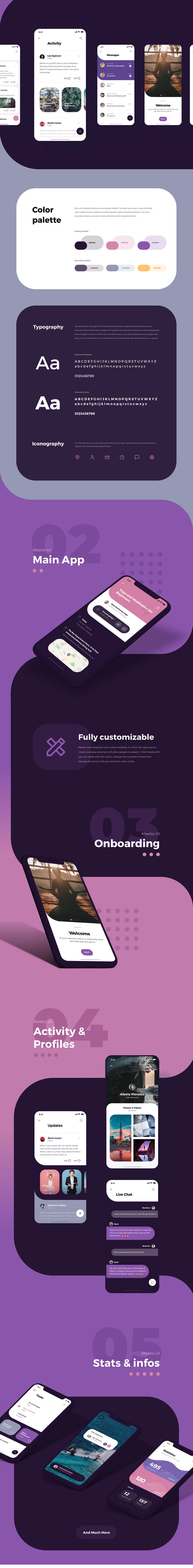
 An iOS UI kit made for Adobe XD designed with a unique round style. It includes more than 80 screens organized in 6 categories that will speed up your design workflow with customization options to adapt it and fit your brand in a few clicks with Adobe XD. Designed and shared at Behance by Aurélien Salomon and Lindsay Munro.
An iOS UI kit made for Adobe XD designed with a unique round style. It includes more than 80 screens organized in 6 categories that will speed up your design workflow with customization options to adapt it and fit your brand in a few clicks with Adobe XD. Designed and shared at Behance by Aurélien Salomon and Lindsay Munro.


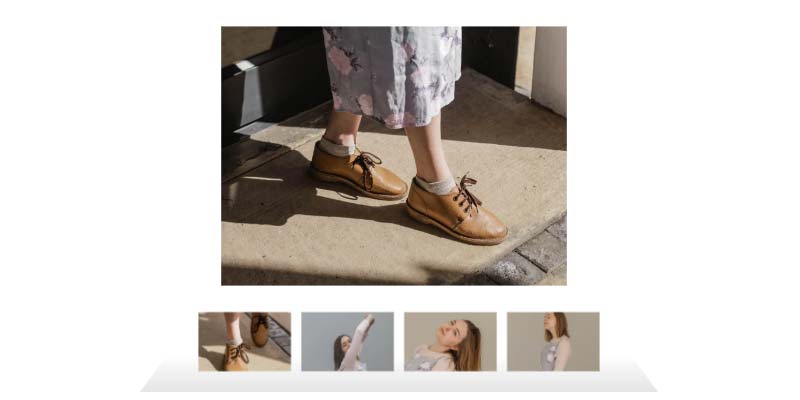
 This is a minimal image gallery created with CSS and JavaScript. Its layout consists of a bottom reel that on click it exchanges the bottom image with the big top image and on the process, it showcases a 3D-rotate transition to compliment the subtle concept. Created by CodePen user ycw.
This is a minimal image gallery created with CSS and JavaScript. Its layout consists of a bottom reel that on click it exchanges the bottom image with the big top image and on the process, it showcases a 3D-rotate transition to compliment the subtle concept. Created by CodePen user ycw.
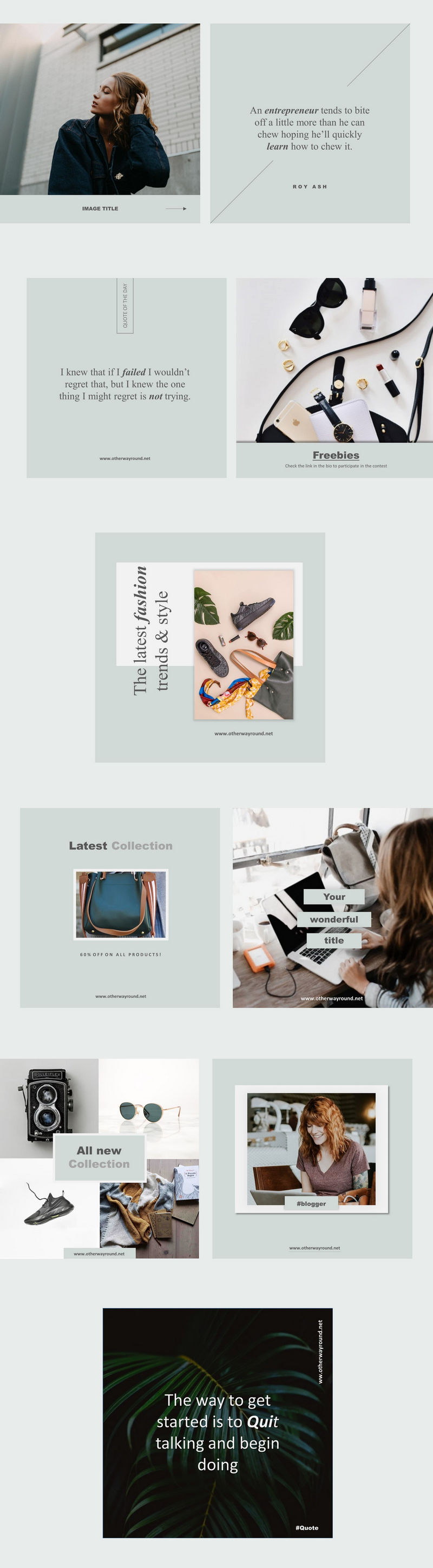
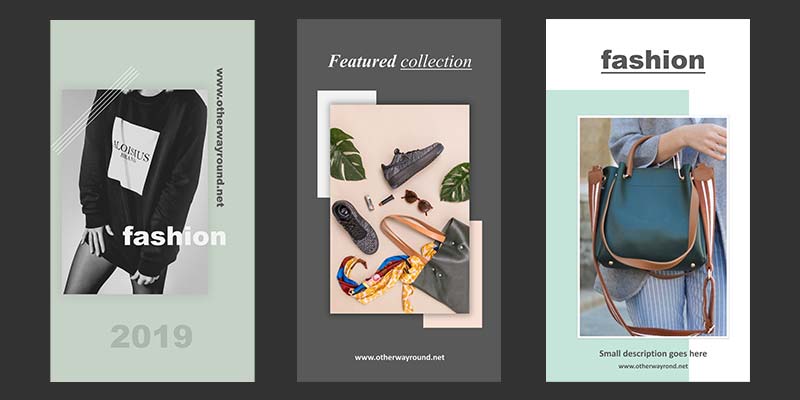
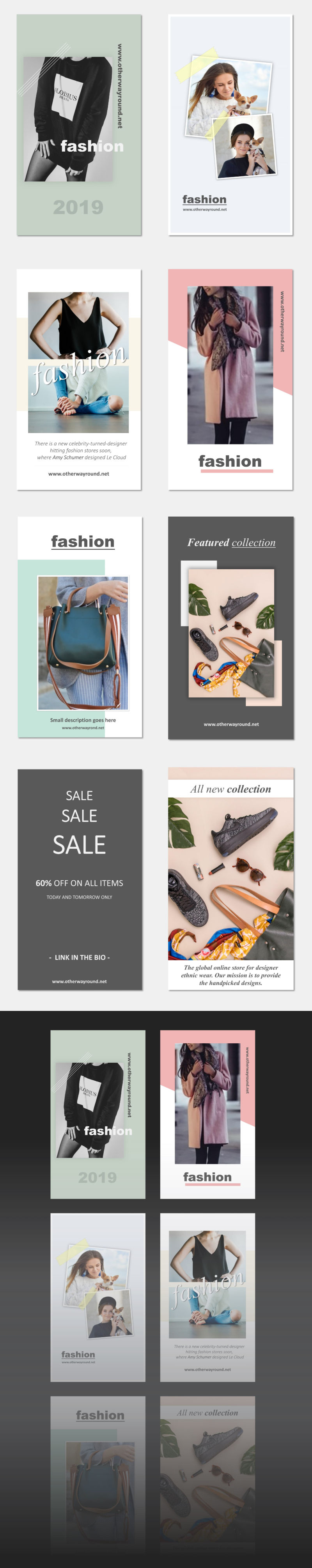
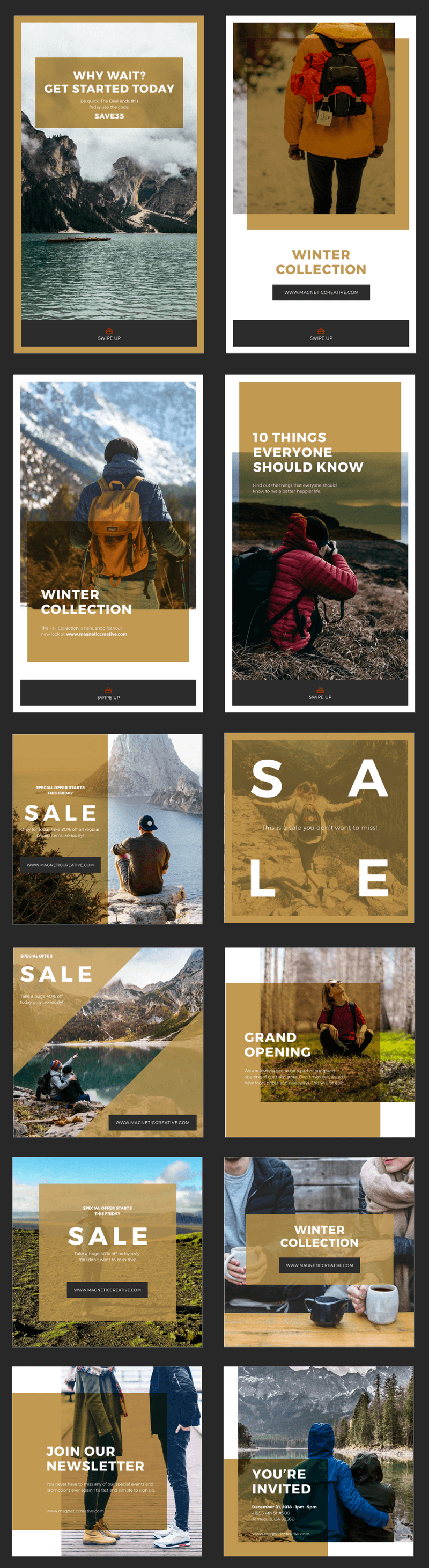
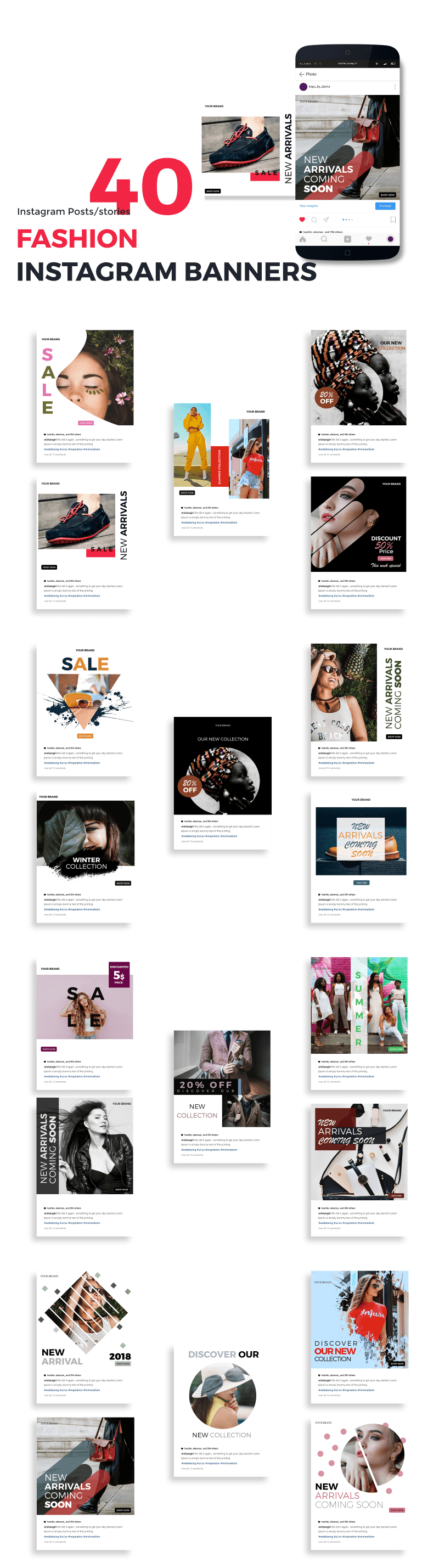
 This is a set of Instagram story templates for fashion aficionados. The pack contains 10 stunning templates suitable for fashion bloggers, Instagram models, Youtube vloggers or model agencies. The templates are designed in PowerPoint and can be edited according to your needs. You can customize all the colors, fonts, background color and all the elements. Created and shared at otherwayround by Shubham Kamble, free for personal and commercial use.
This is a set of Instagram story templates for fashion aficionados. The pack contains 10 stunning templates suitable for fashion bloggers, Instagram models, Youtube vloggers or model agencies. The templates are designed in PowerPoint and can be edited according to your needs. You can customize all the colors, fonts, background color and all the elements. Created and shared at otherwayround by Shubham Kamble, free for personal and commercial use.

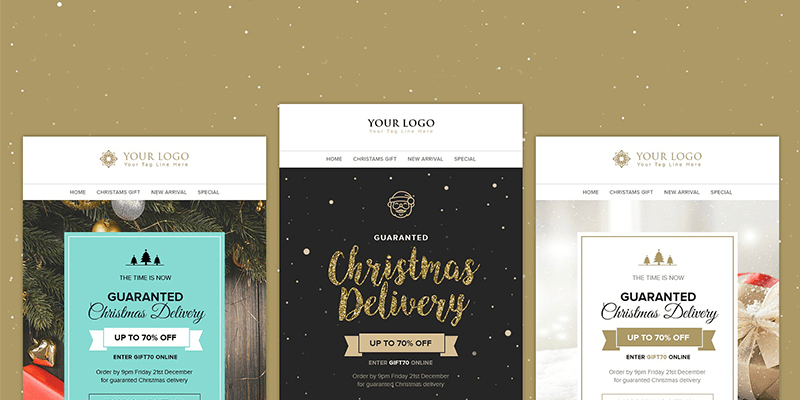
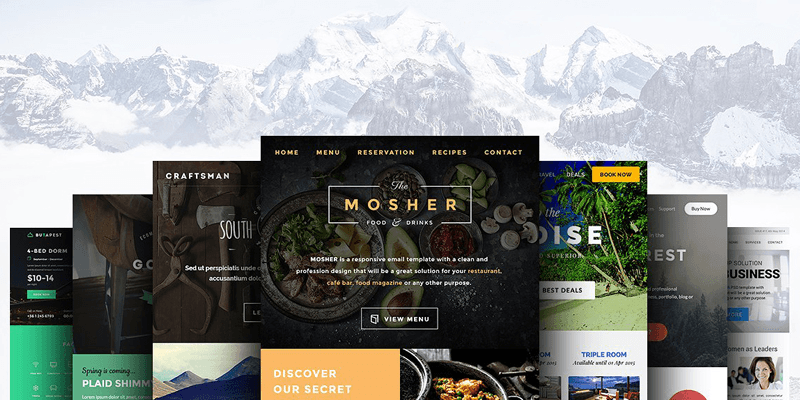
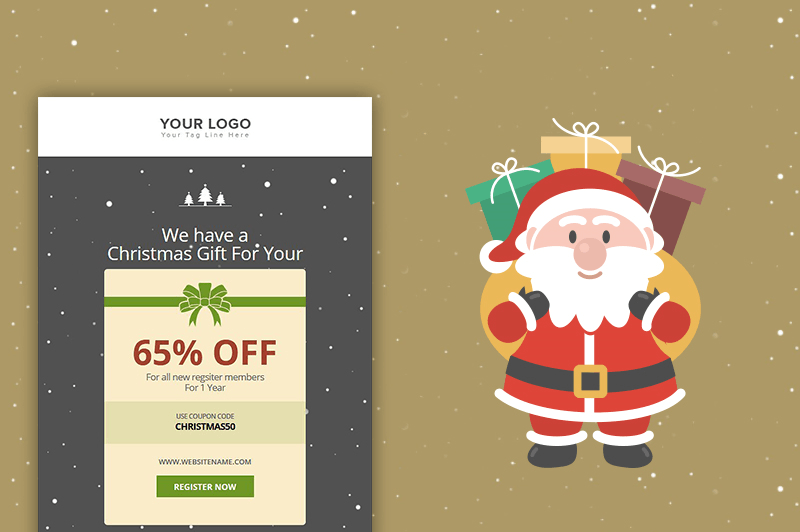
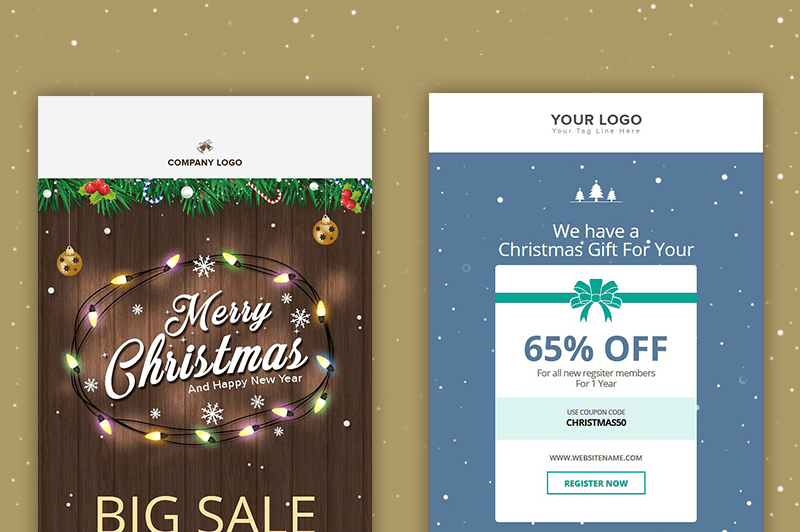
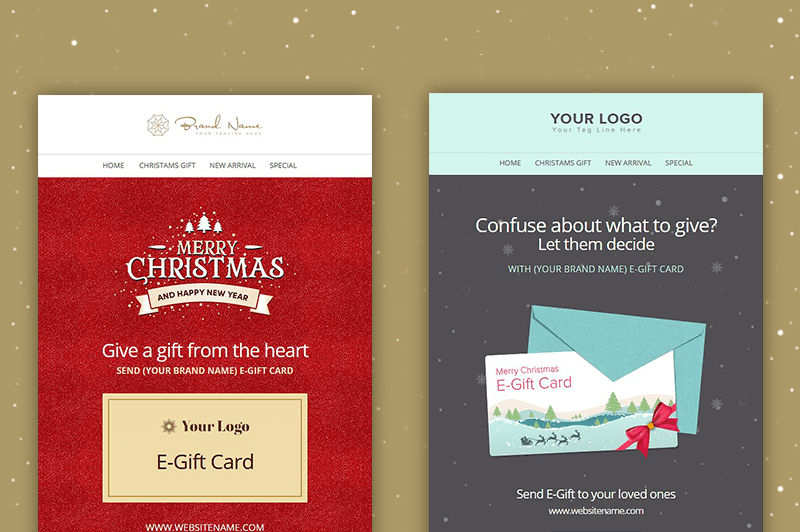
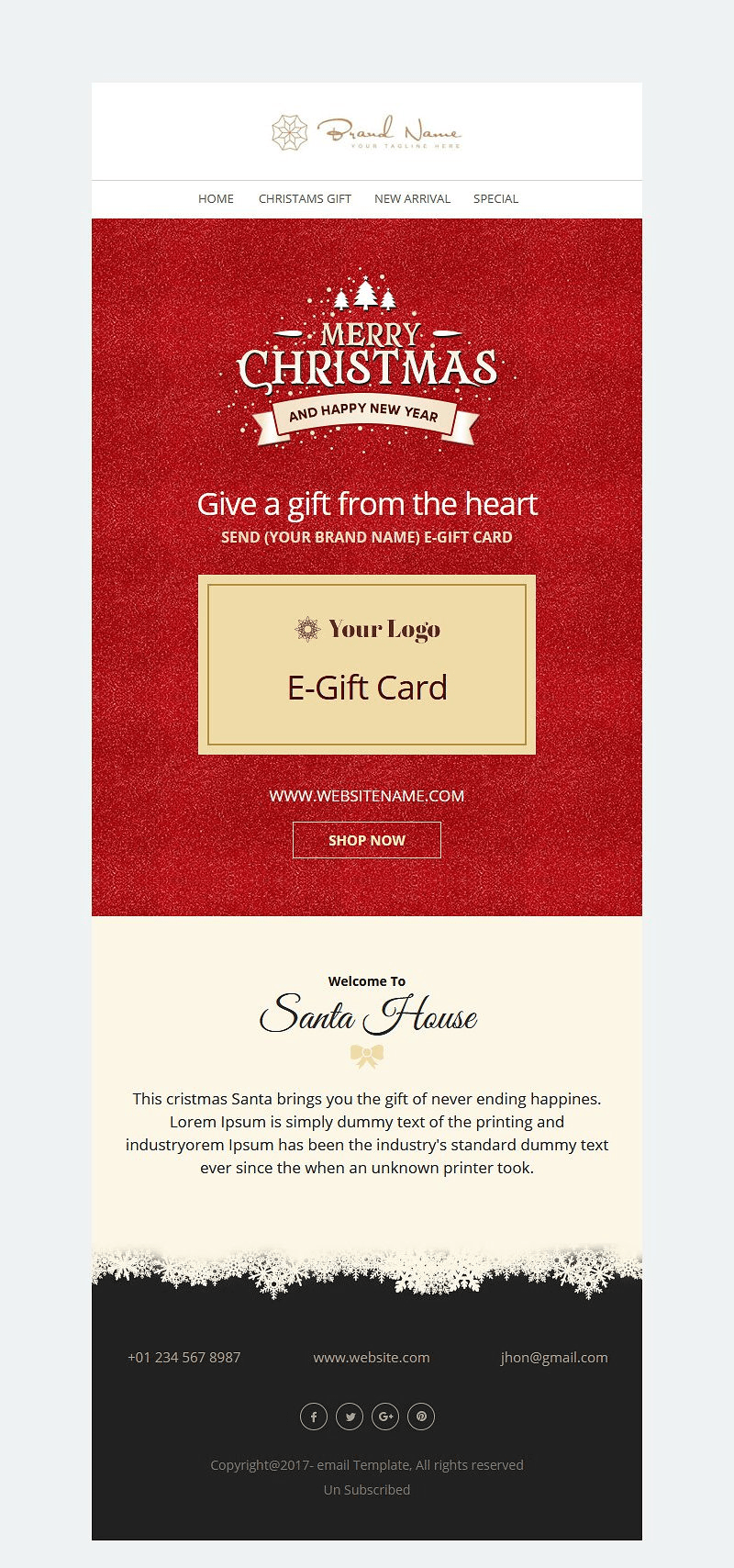
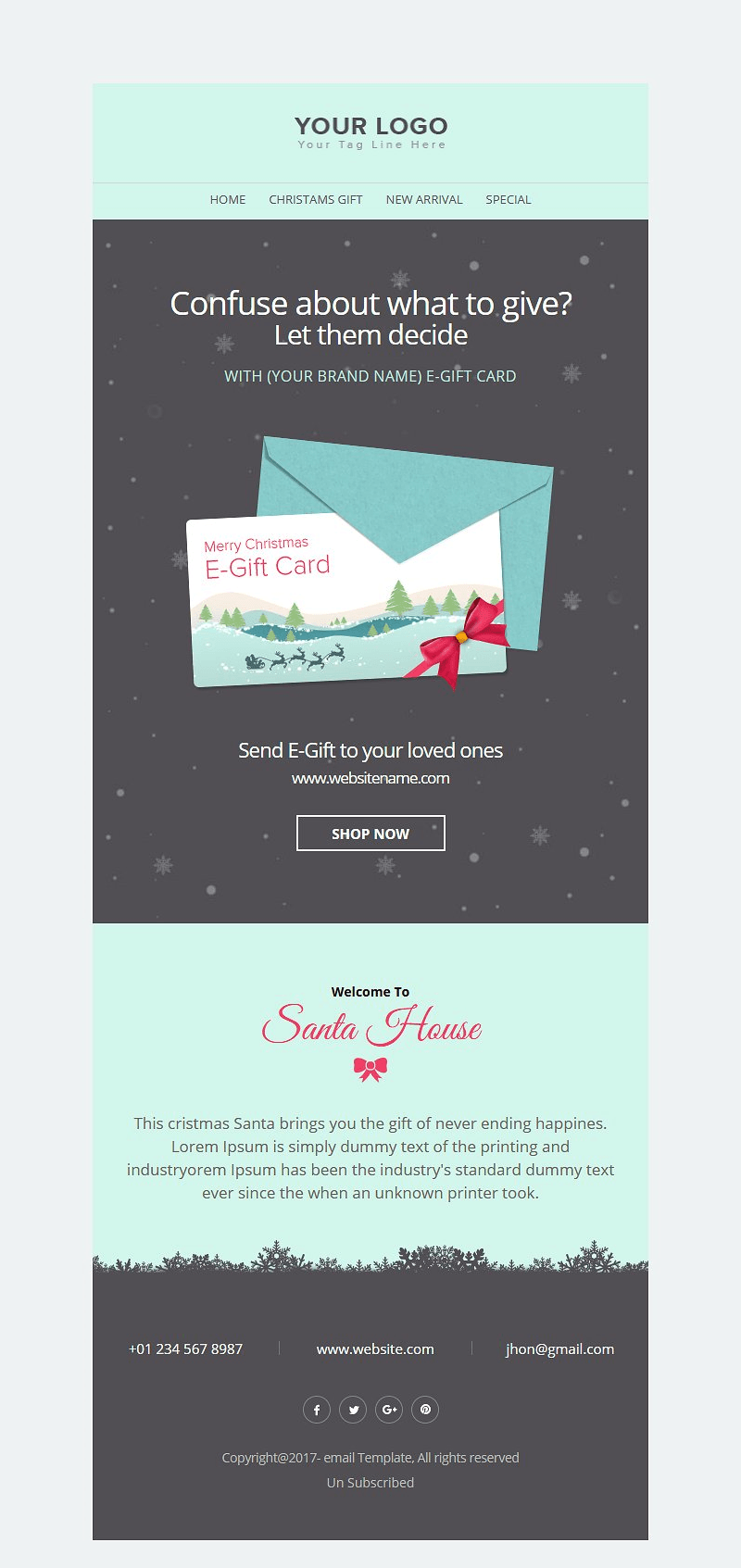
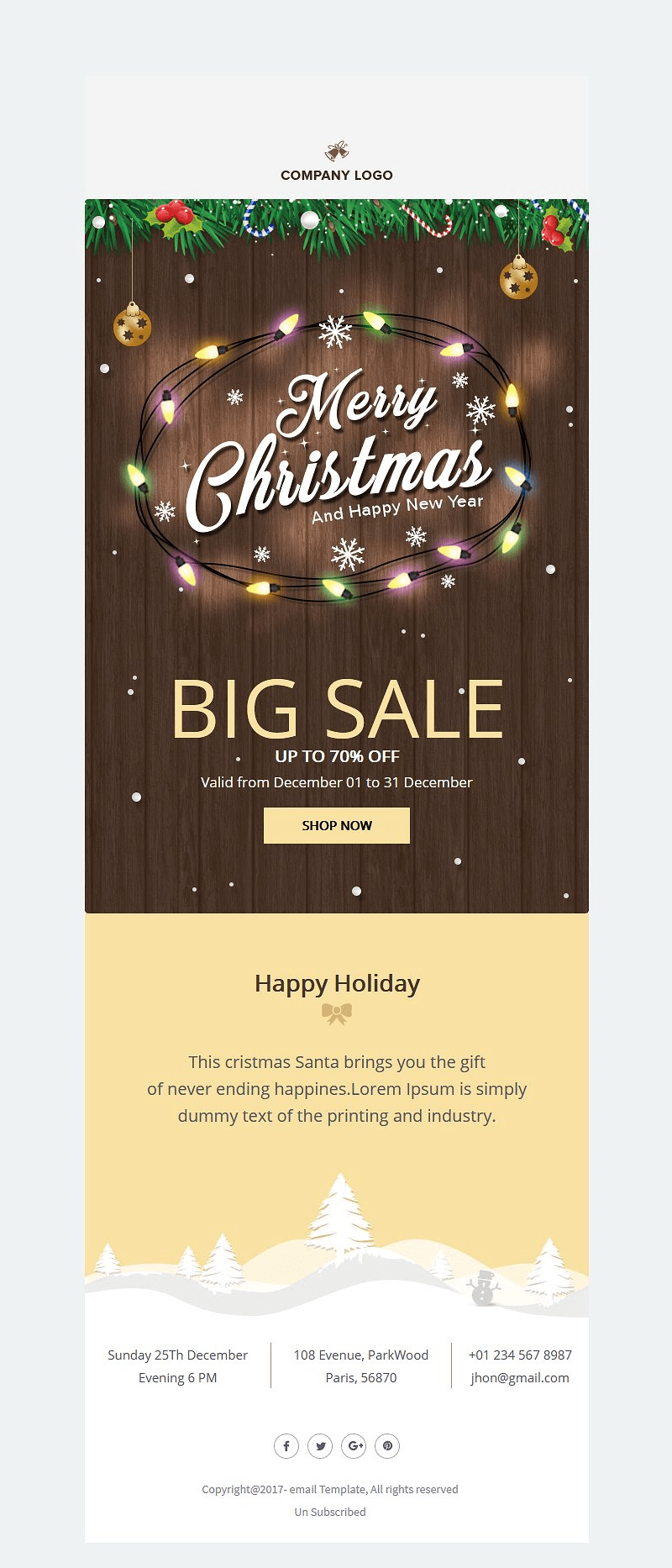
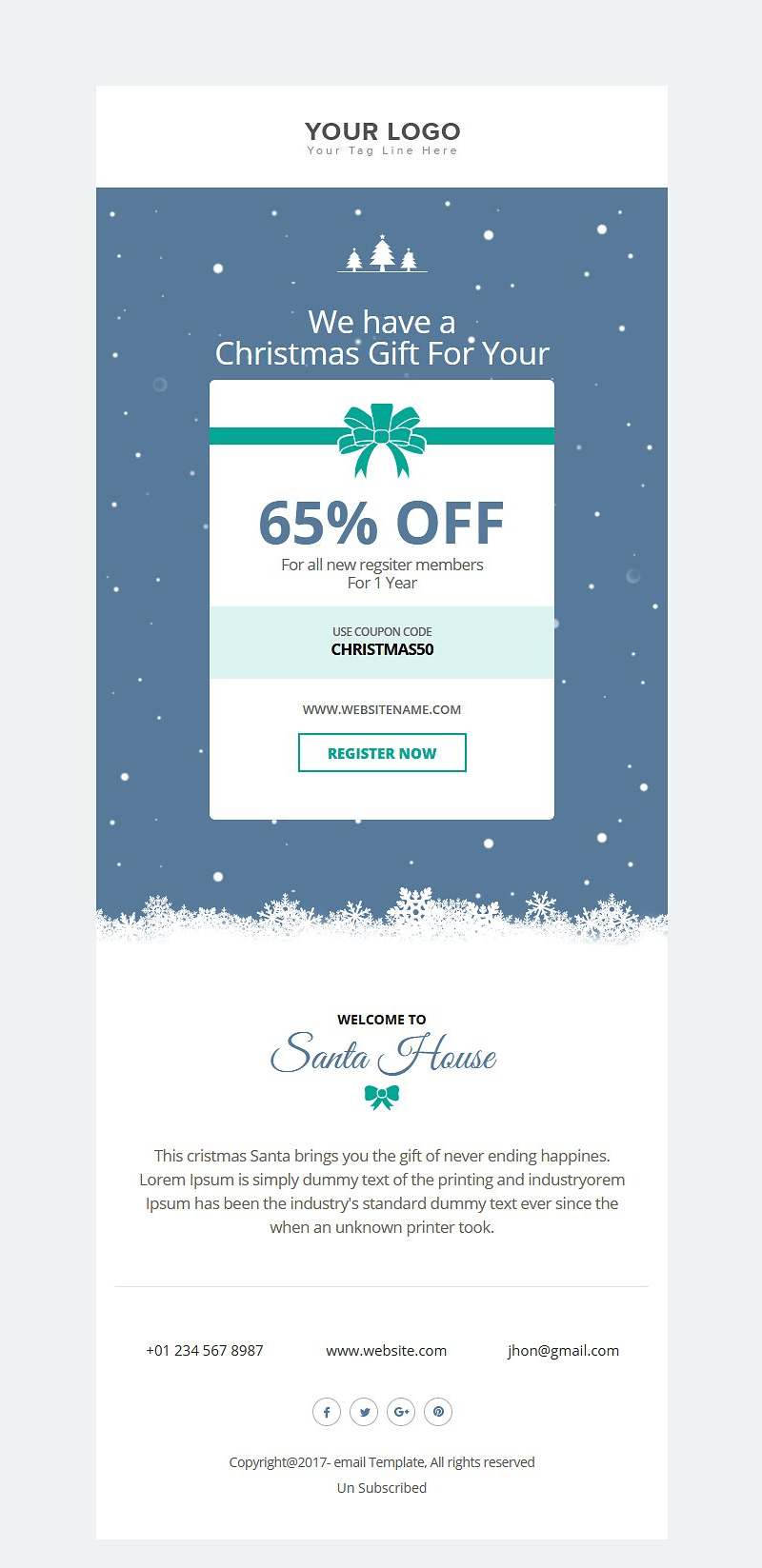
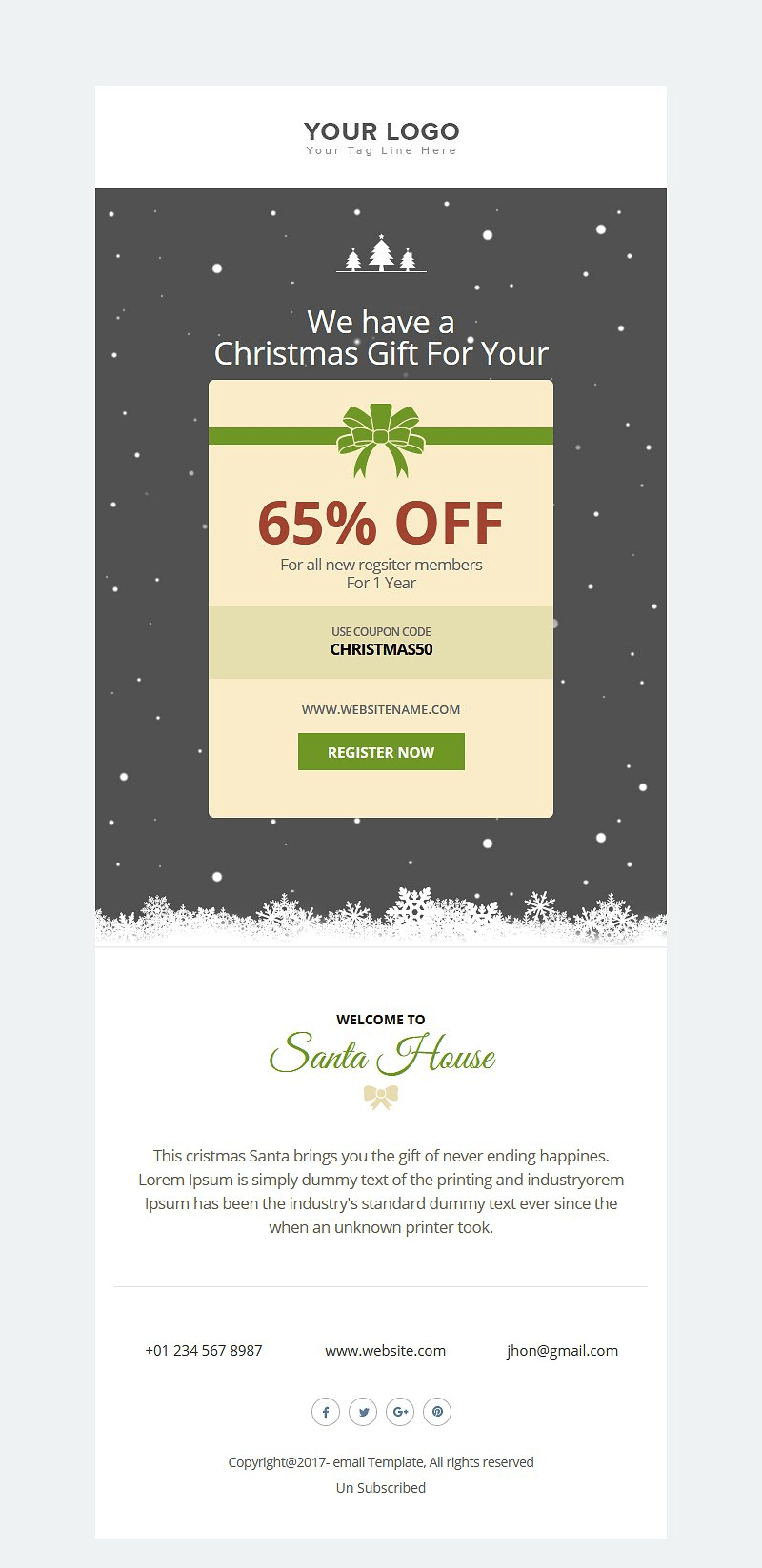
Email Templates For Christmas
Maximize engagement & conversions this holiday season using these responsive HTML email templates with a christmas theme, tested at Litmus.com for compatibility, and ready to use in major platforms like Mailchimp, MyMail, Thunderbird, Campaign Monitor, etc.
You will also get access to an online drag & drop email template builder/editor to customize your templates on the fly and export the HTML code for the emails & newsletters with the layouts you need.
Regularly priced $ 170, today you can get this pack for just $14!

Bundle Features:
- 19 email templates
- 100% responsive HTML code
- Online drag & drop email template builder/editor included for each template
- Litmus tested
- Major email client compatibility (Gmail, Yahoo, Hotmail & many more)
- Ready templates for Mailchimp, Thunderbird, MyMail, and Campaign Monitor
- Easily edit every aspect of the newsletter/email templates
- Duplicate or delete modules
- Export customized layout on the fly!
- No garbage code exported - 100% clean & useful code only
- Inline CSS & optimized code
- Detailed documentation with instructions/screenshots included
These Templates Are Compatible With:
- Gmail
- Gmail App
- Android
- Hotmail
- AOL Mail
- iPad
- Yahoo Mail
- iPhone
- Apple Mail
- Lotus Notes 8
- Lotus Notes 8.5
- Mozilla Thunderbird
- Opera Mail
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook 2011
- Outlook 2013
Check Out Some Previews








(Back To Top)
 A Diana table lamp 3D model available for V-Ray, 3DS Max, OBJ/FBX and SketchUp. The Diana model is a vintage piece of art, functional and well structured with colored diffusers which gives it a charismatic look. Originally, the light’s structure is handmade in brass and the lampshade in aluminium with the switch on the top. Designed by Delightfull and shared as a 3D model at Behance by Designconnected.
A Diana table lamp 3D model available for V-Ray, 3DS Max, OBJ/FBX and SketchUp. The Diana model is a vintage piece of art, functional and well structured with colored diffusers which gives it a charismatic look. Originally, the light’s structure is handmade in brass and the lampshade in aluminium with the switch on the top. Designed by Delightfull and shared as a 3D model at Behance by Designconnected.

![]()
A cross-platform desktop app for searching and using SVG icons. It is essentially an SVG icon manager for Windows and OSX and comes filled with many icons packs to use in Photoshop, Illustrator or Sketch. It sits right in your desktop bar and works by simply drag and dropping the icons into your workplace. Developed by MIsoftware, licensed under GNU General Public License v3.0.
![]()
![]()
![]() A set of hamburger menu icons using a single element with box shadow. The button/icons have different transitions effects and can be contained into div, span or any other tag. It is essentially structured with HTML, styled and animated via CSS with toggle action controlled via JavaScript. Created by CodePen user Priyesh Walunj.
A set of hamburger menu icons using a single element with box shadow. The button/icons have different transitions effects and can be contained into div, span or any other tag. It is essentially structured with HTML, styled and animated via CSS with toggle action controlled via JavaScript. Created by CodePen user Priyesh Walunj.
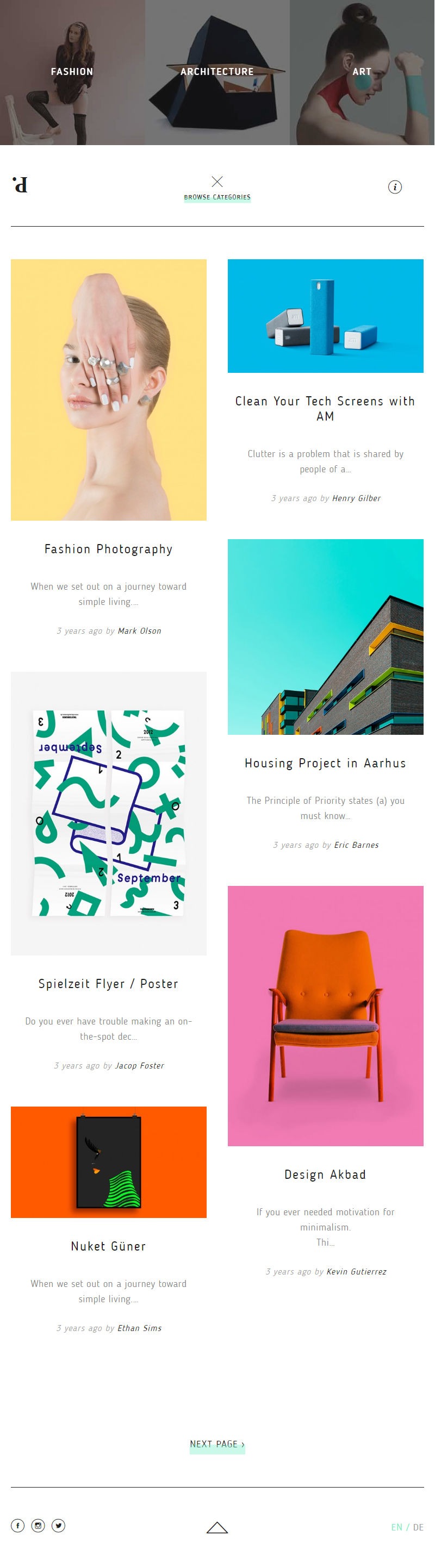
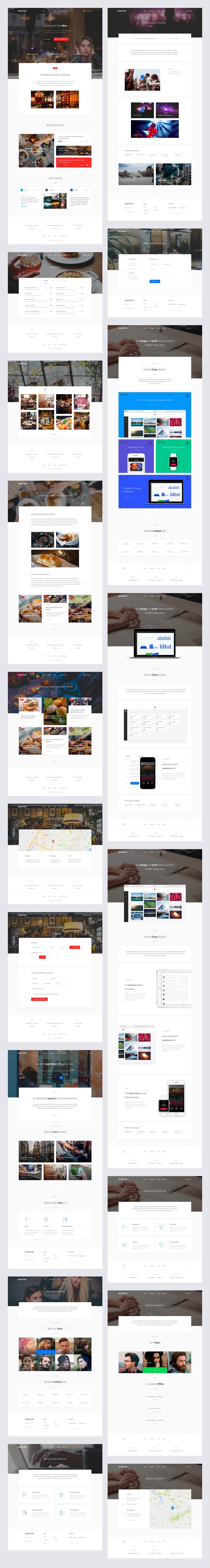
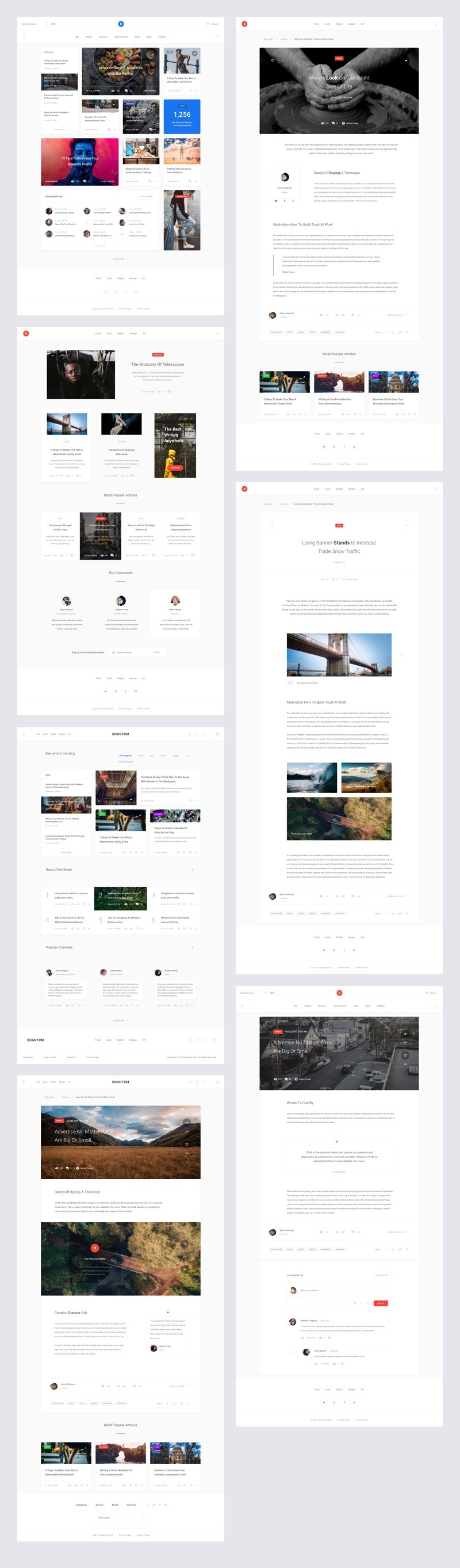
 A clean, modern and responsive theme for magazine, blogs, or review websites. The theme is in HTML as a static web page, and for Kirby which is a user-friendly CMS making it super easy to use. Created and shared at Aristotheme.
A clean, modern and responsive theme for magazine, blogs, or review websites. The theme is in HTML as a static web page, and for Kirby which is a user-friendly CMS making it super easy to use. Created and shared at Aristotheme.


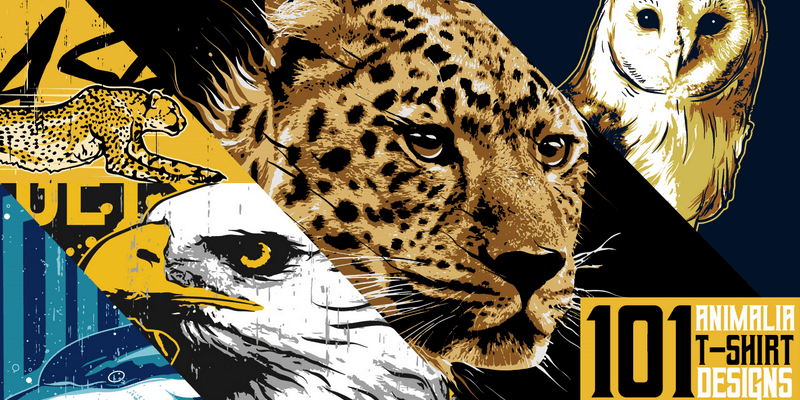
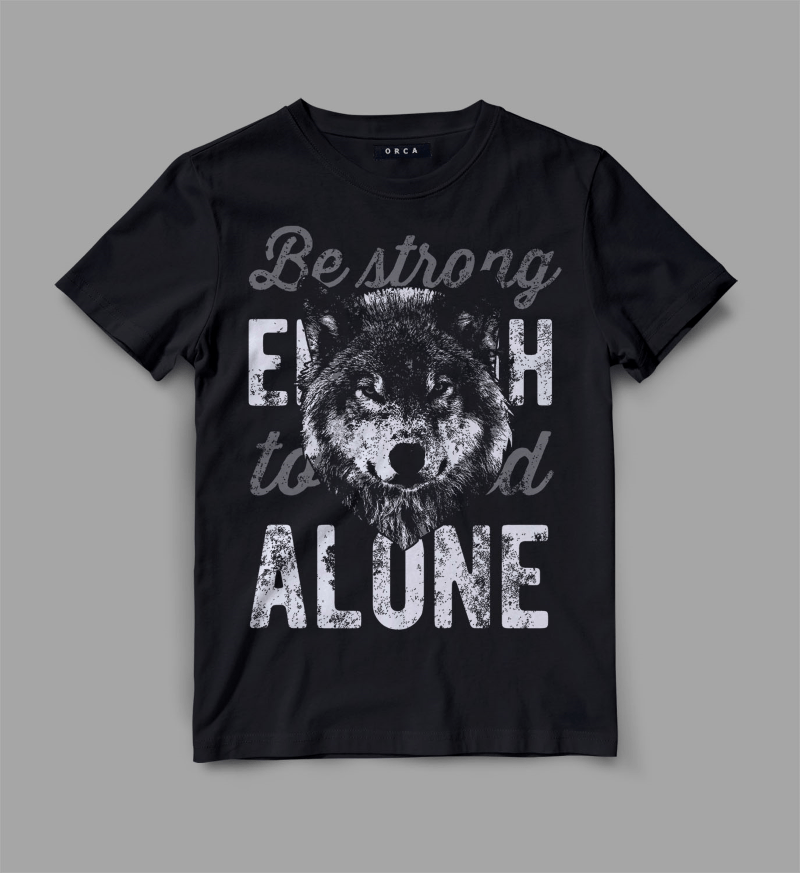
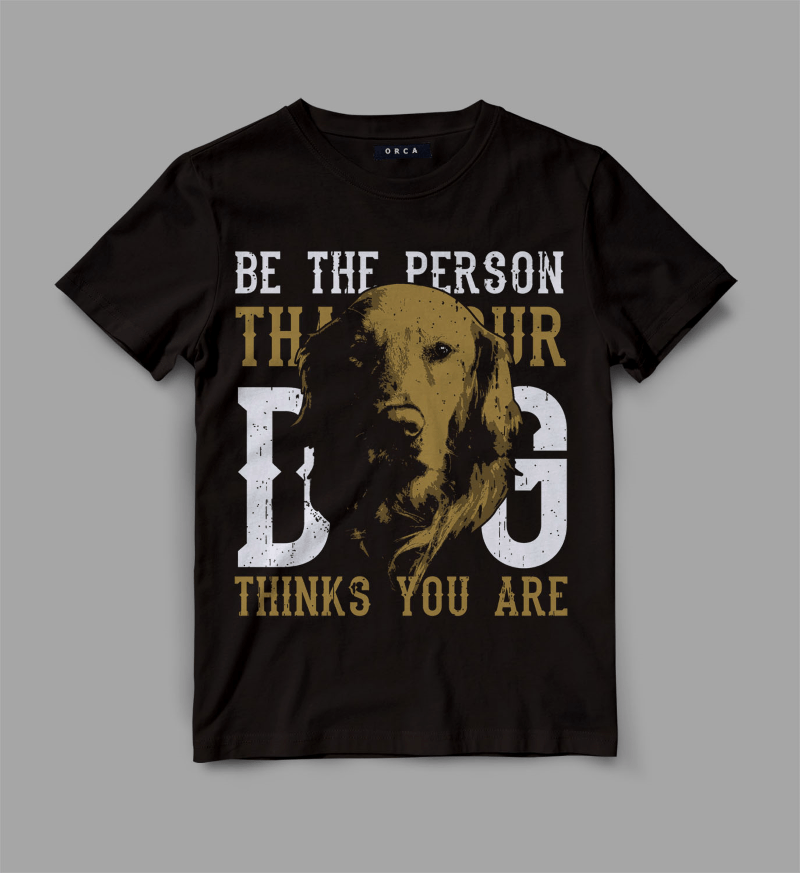
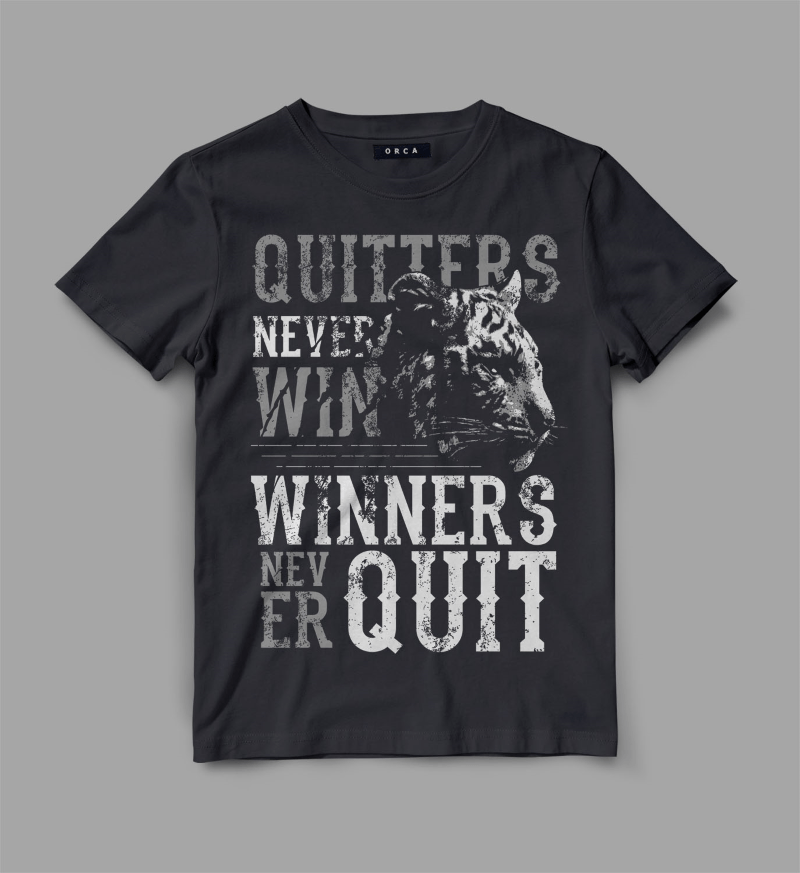
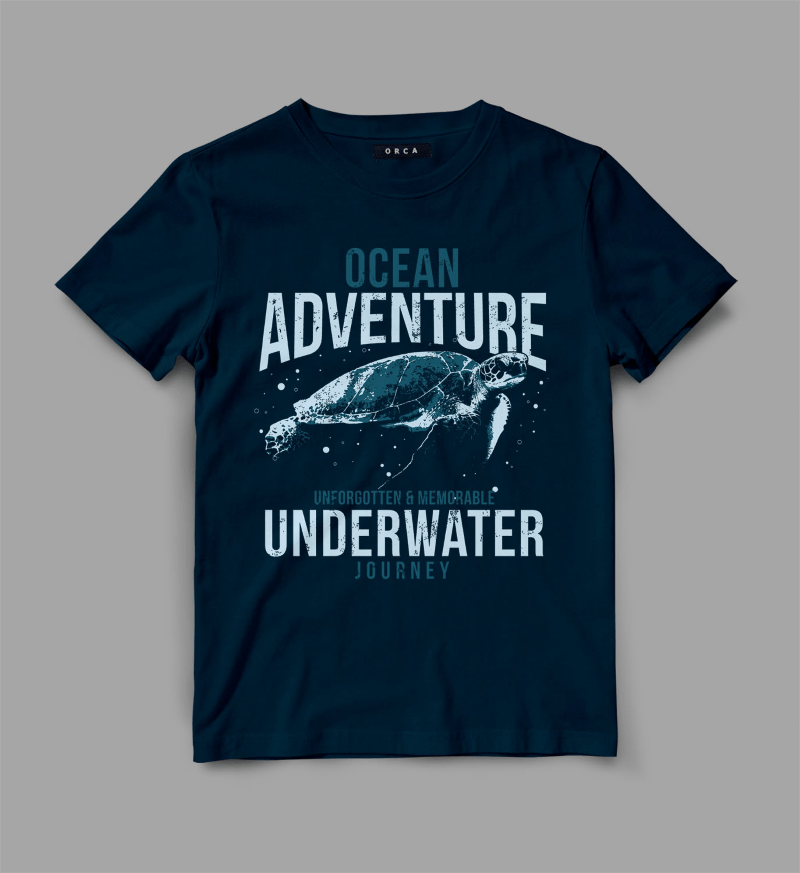
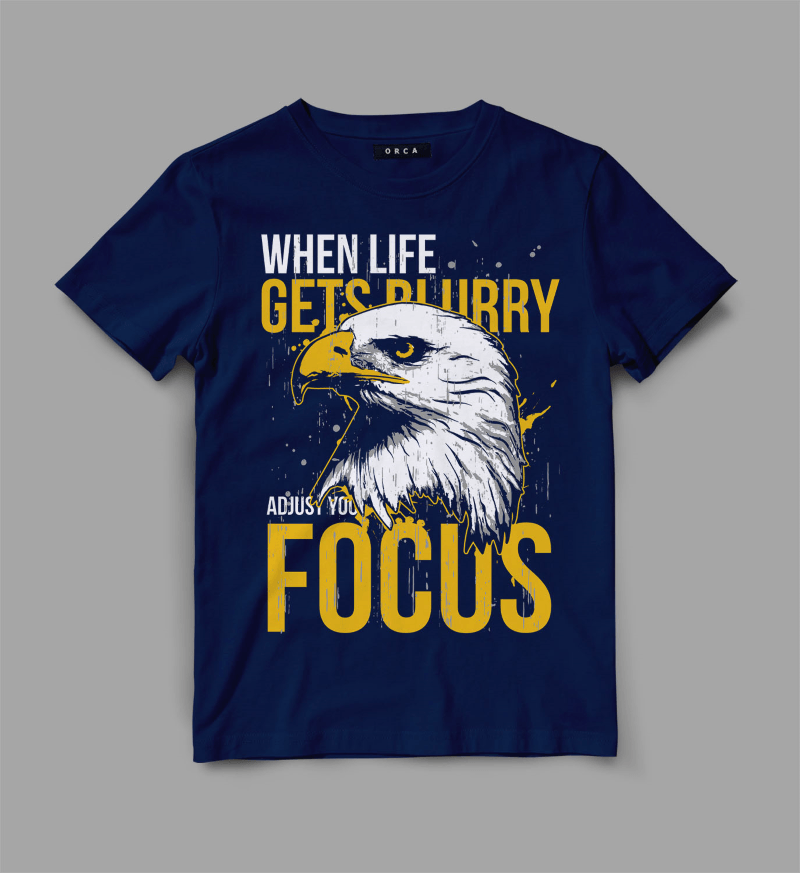
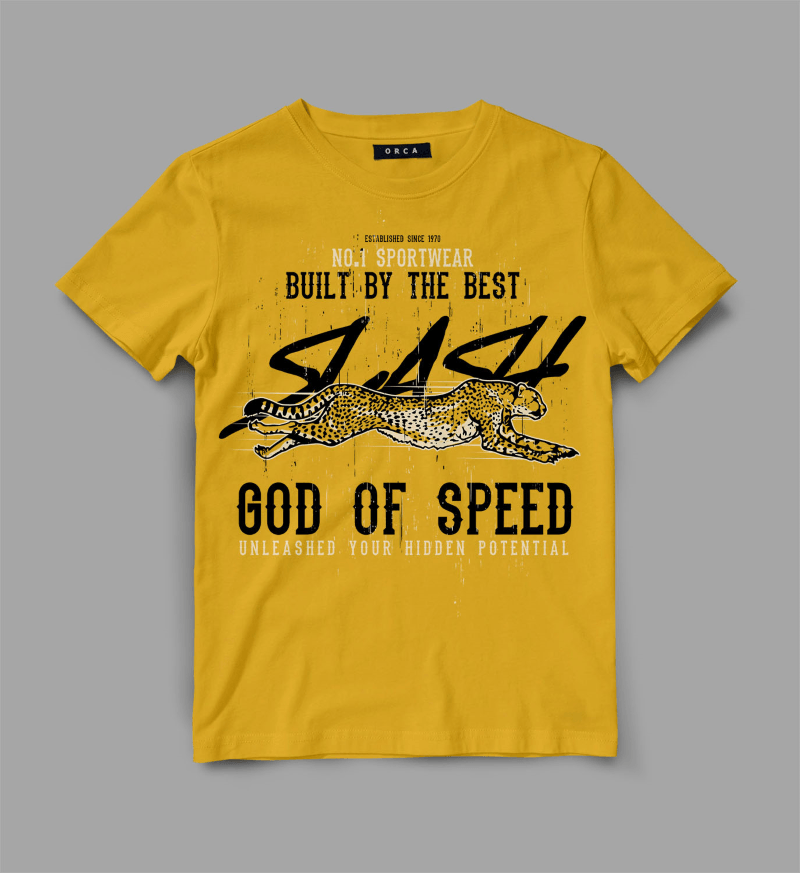
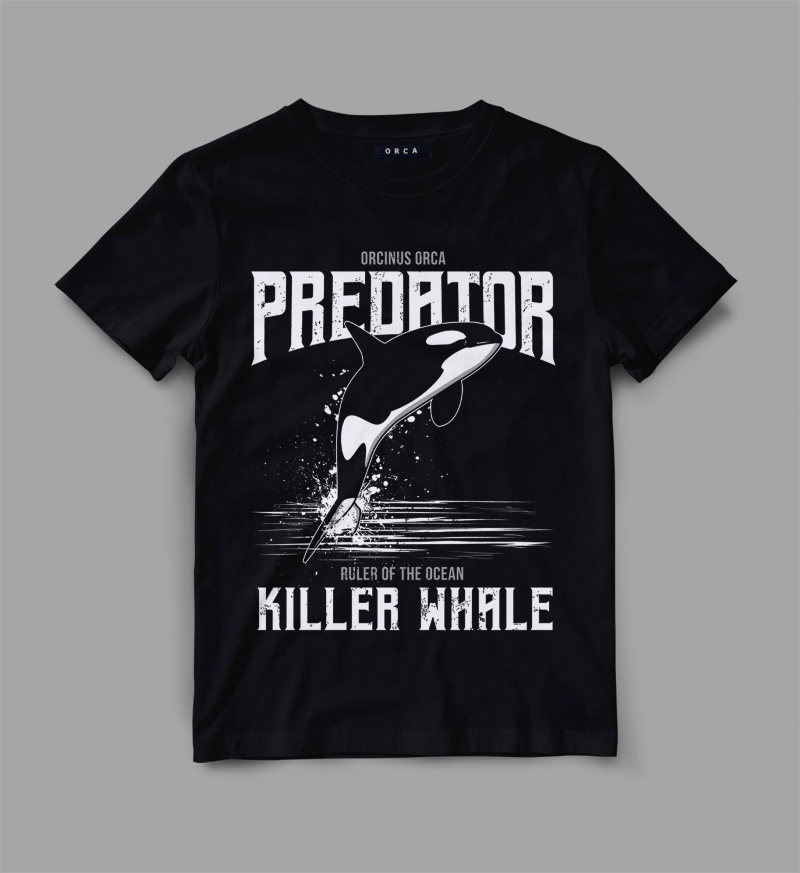
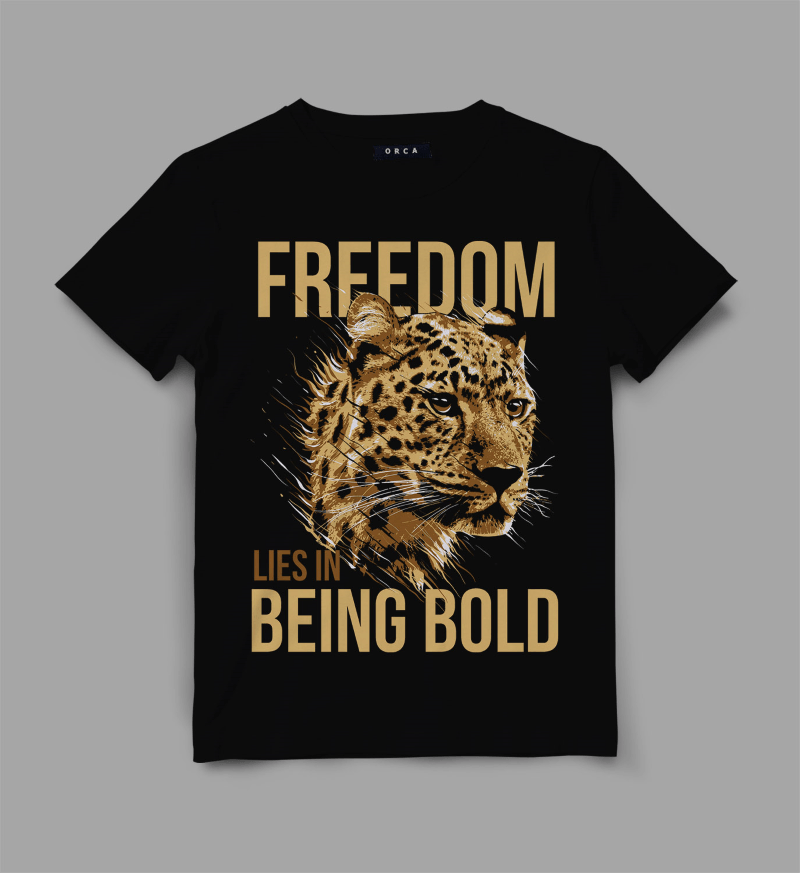
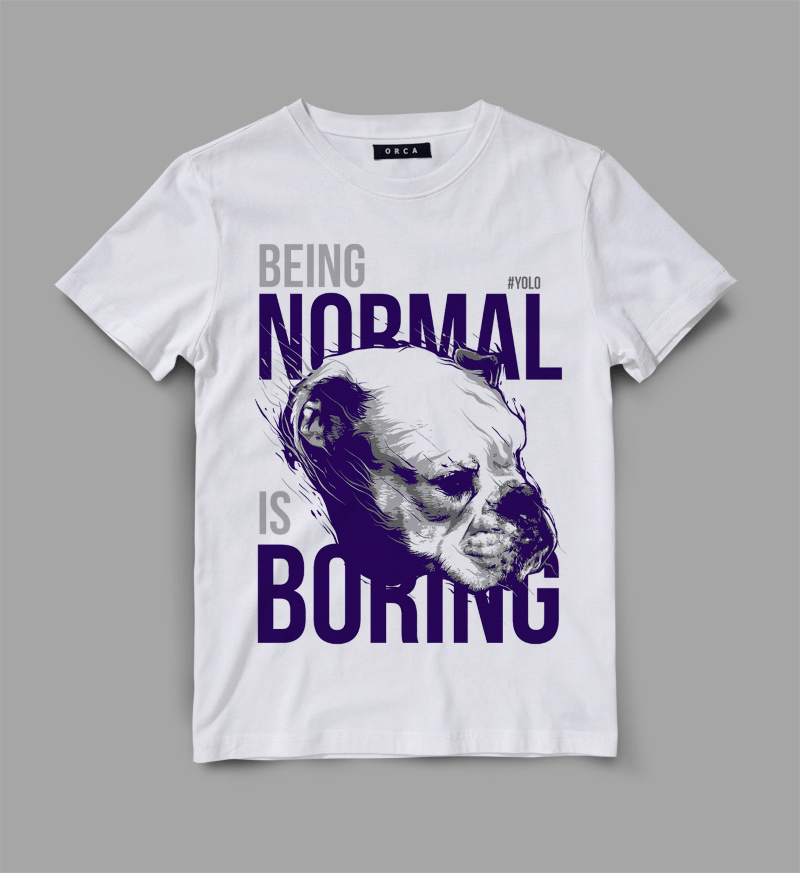
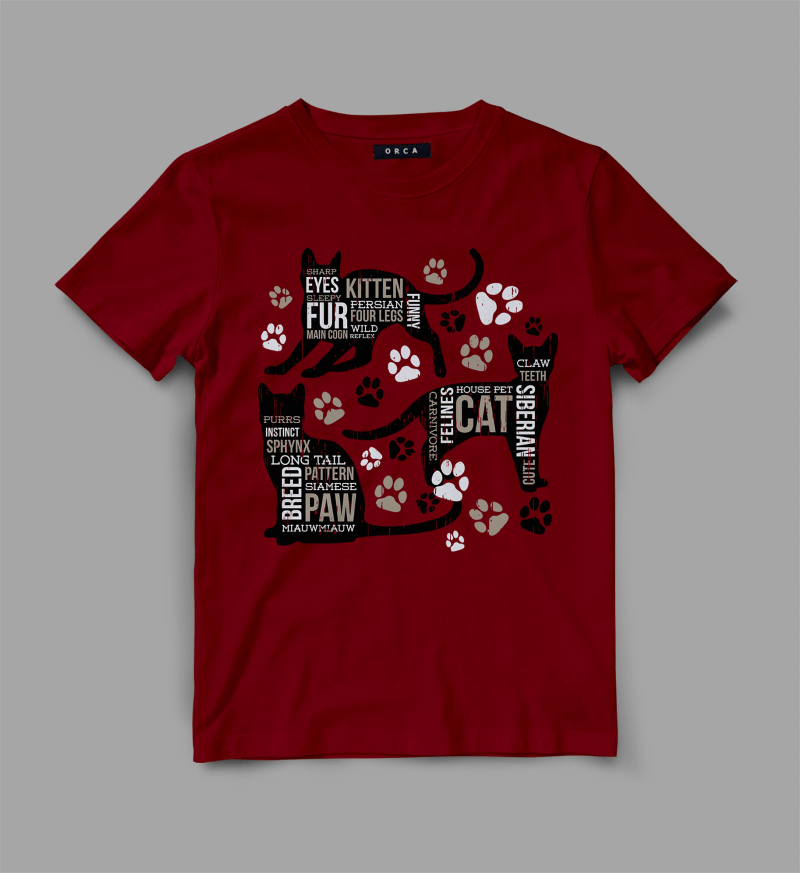
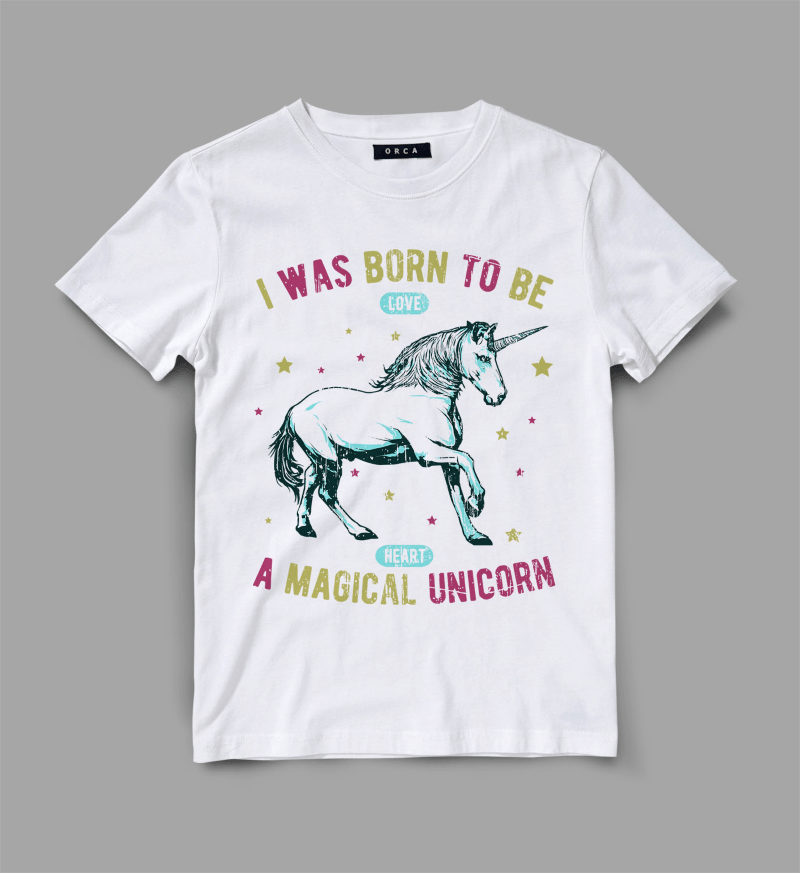
High Quality T-Shirt Illustrations
Stunning t-shirt designs bundle featuring 101 animal illustrations to add to your collection.
Every one of them is available in Ai & EPS vector files compatible with Adobe Illustrator & Photoshop as well as open source software such as Inkscape & GIMP. Files are 100% editable and resizable without losing quality, and the bundle also contains transparent large PNG files (3300x4300px and up).
Regularly priced $950, you can get this bundle can be yours today for just $14! (98% off!!)

This Design Bundle Contains:
- 101 unique animal t-shirt designs
- Ai & EPS vector files for adobe illustrator & photoshop
- Compatible with Inkscape & GIMP as well
- Large (3300x4300px and up) transparent PNG files
- Editable text (all free fonts included)
- Commercial use
Check Out The Full Preview Of The Designs





































































































(Back To Top)
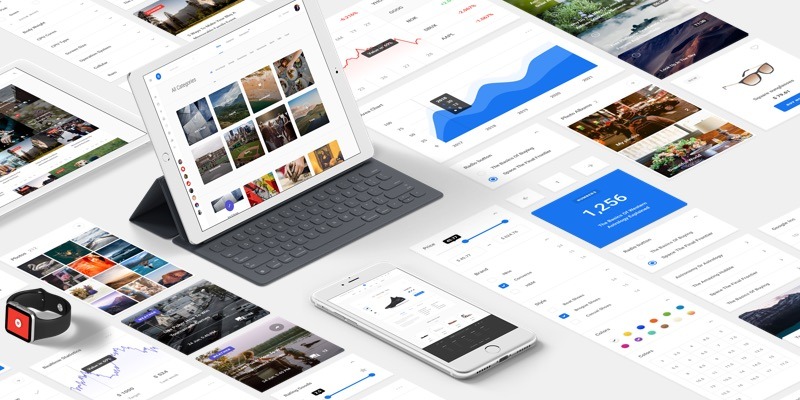
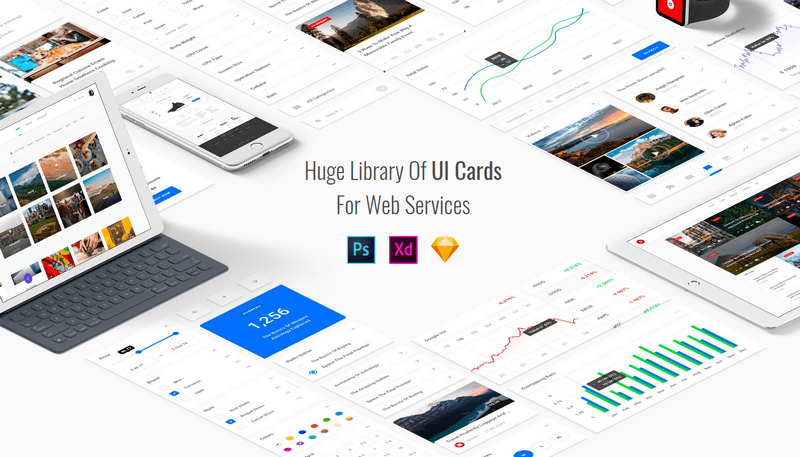
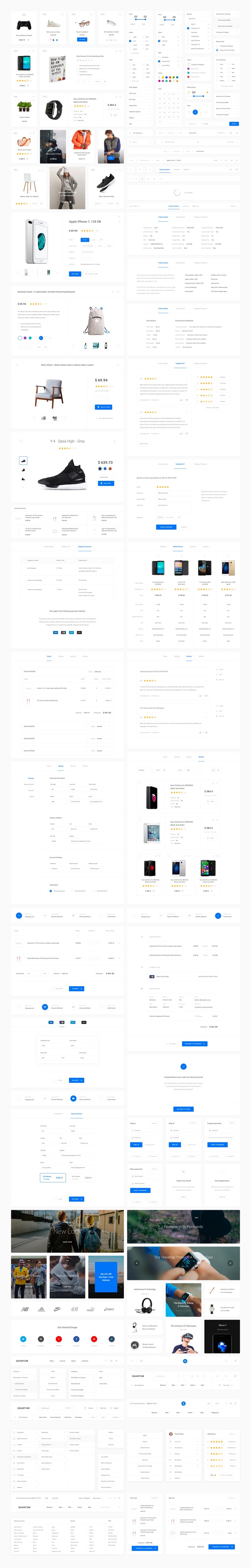
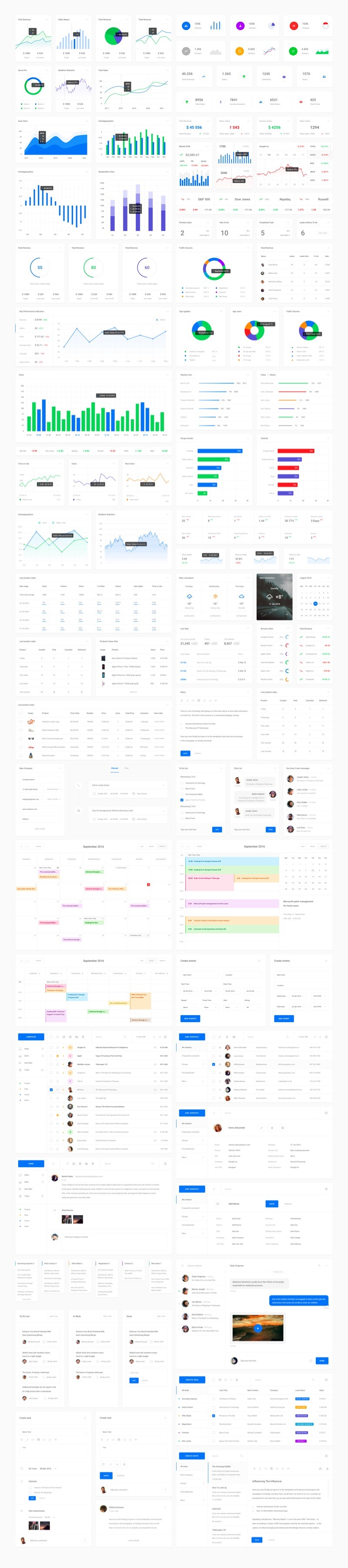
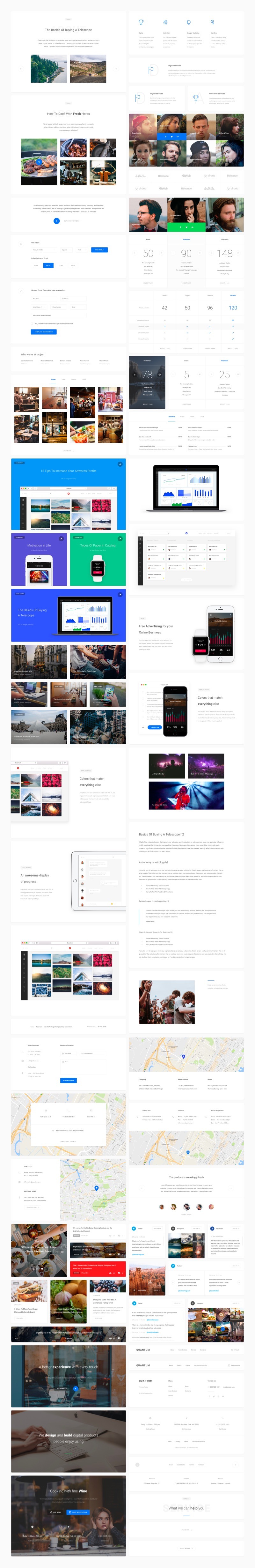
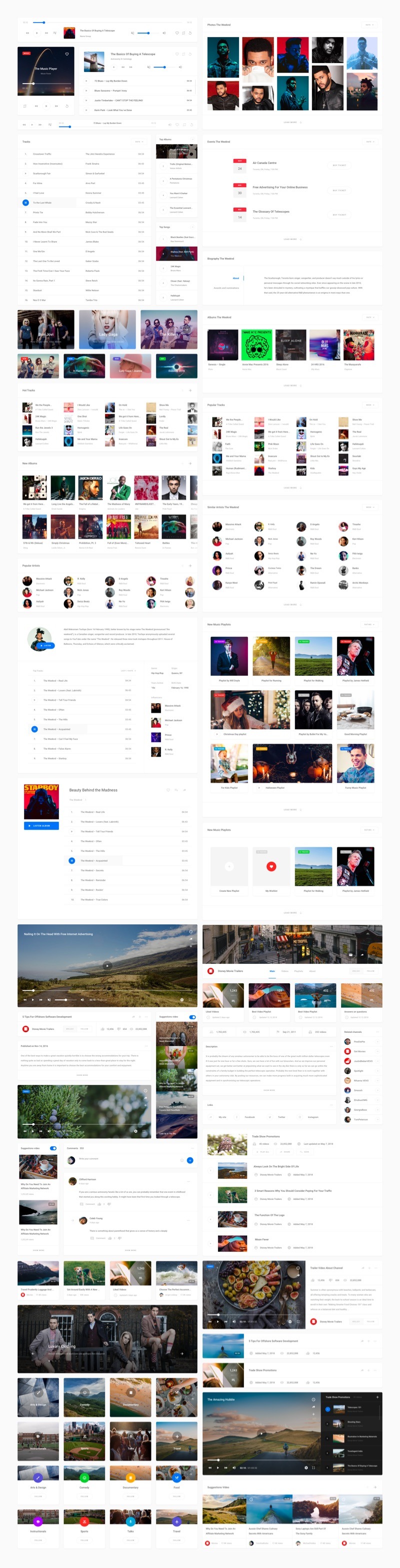
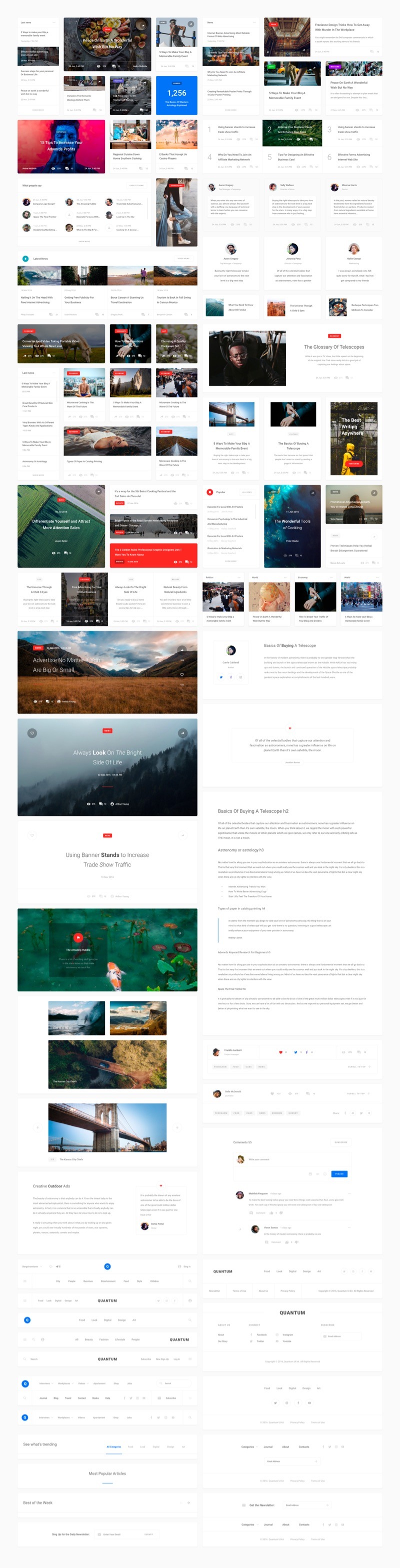
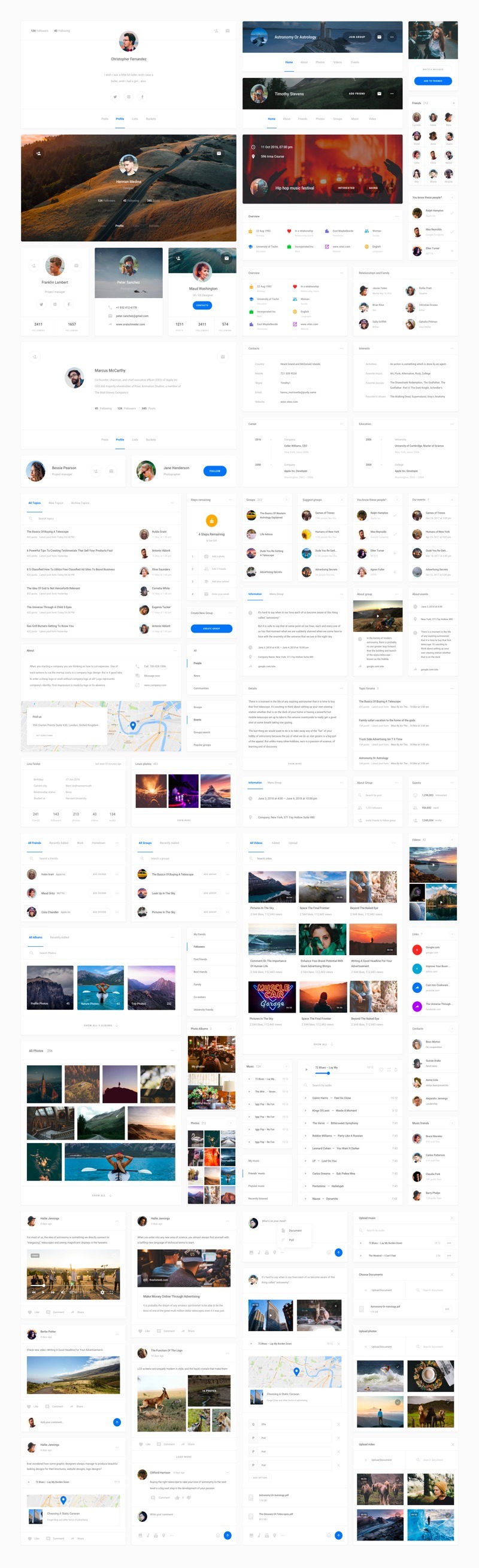
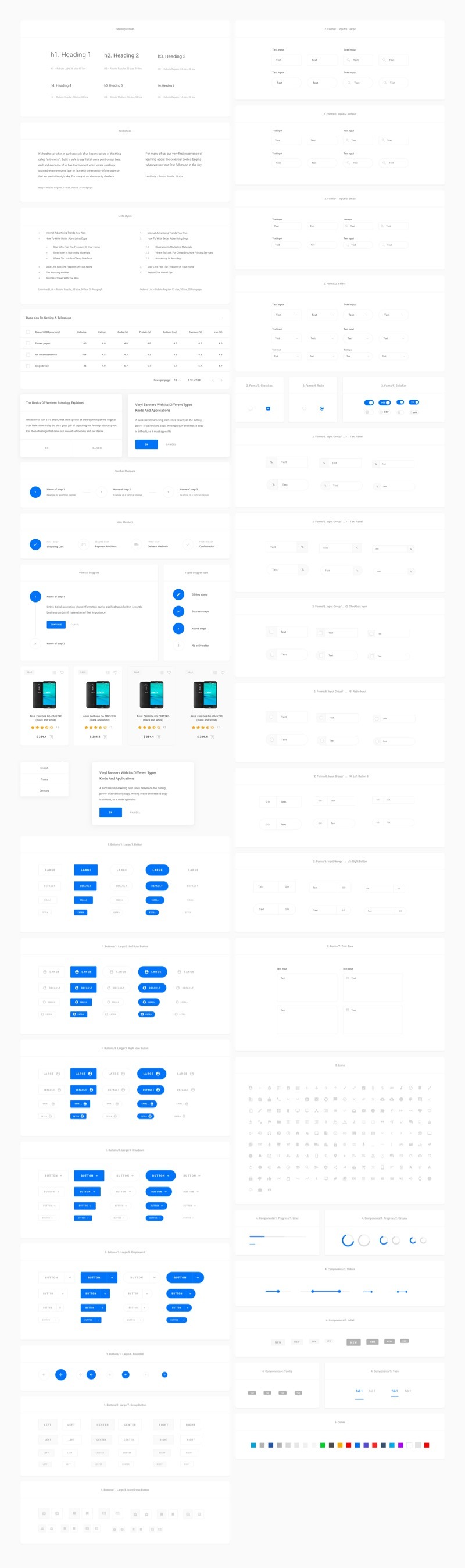
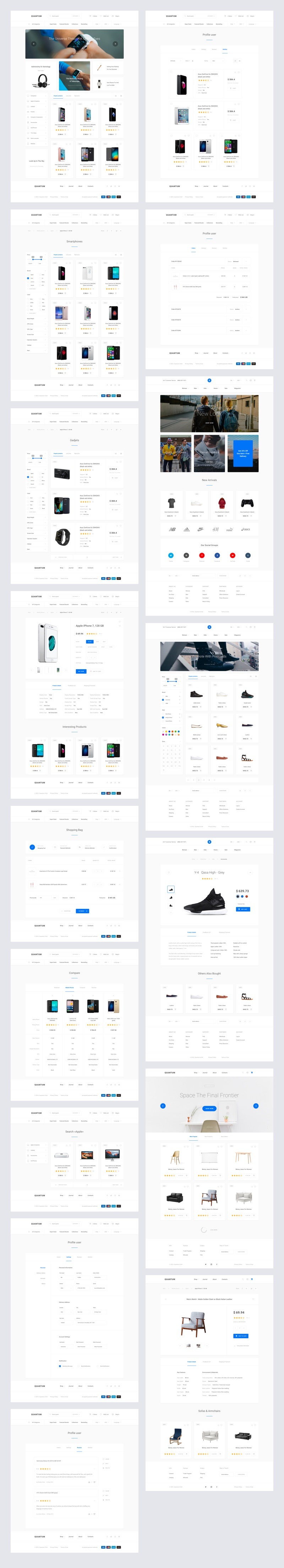
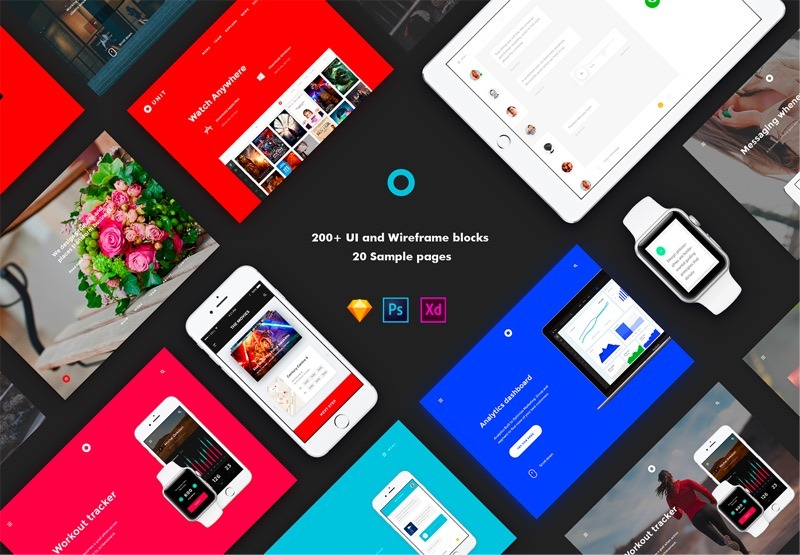
UI Design Bundle For Sketch & Adobe XD
This huge web & mobile design bundle contains over 2400 UI design assets to supercharge your workflow with, available for Sketch, Adobe Photoshop & Adobe XD.
It contains all the necessary blocks, UI cards, sample pages, elements & screens you could ever need to deliver an awesome project for your clients, be it for mobile or web.
Regularly priced over $195, today you can get this entire bundle for just $29


In A Nutshell, This Bundle Contains:
- 2400+ UI design elements, pages, blocks, & cards
- 1200+ UI Cards
- 800+ Elements
- 200+ UI Blocks (white blocks, black blocks & sample blocks)
- 399+ Sample Pages
- 100% vector shapes
- Editable, pixel perfect design
- Files for Sketch, Adobe Photoshop & Adobe XD
- Commercial use
Video Preview Of The Contents
About
This bundle contains the following products:
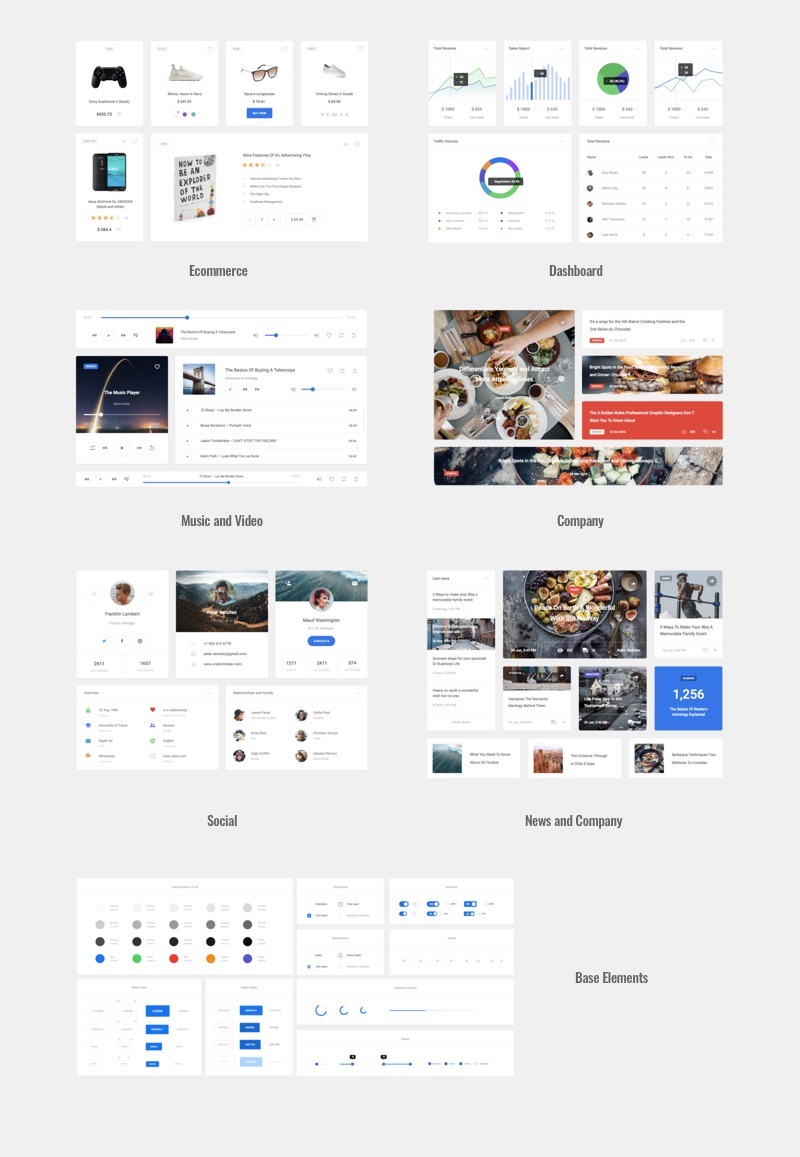
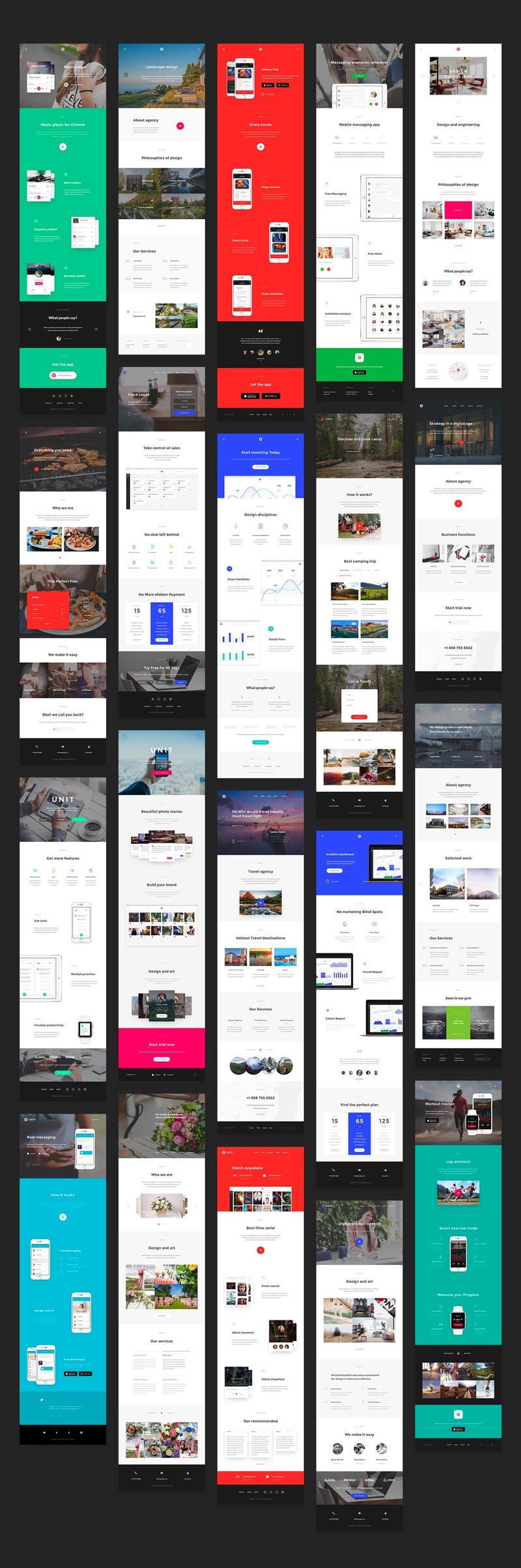
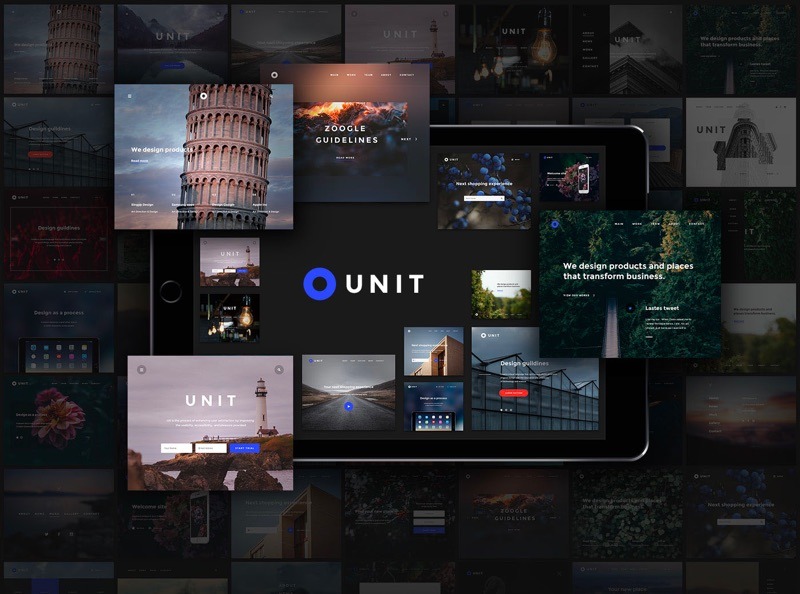
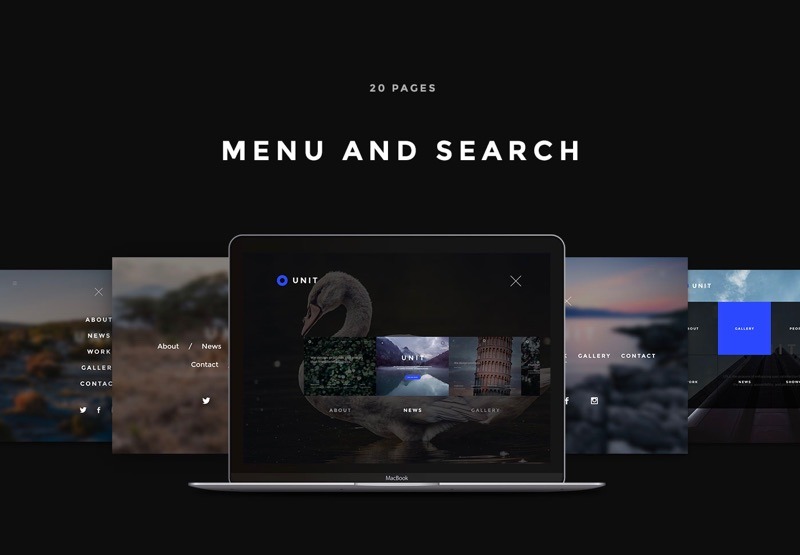
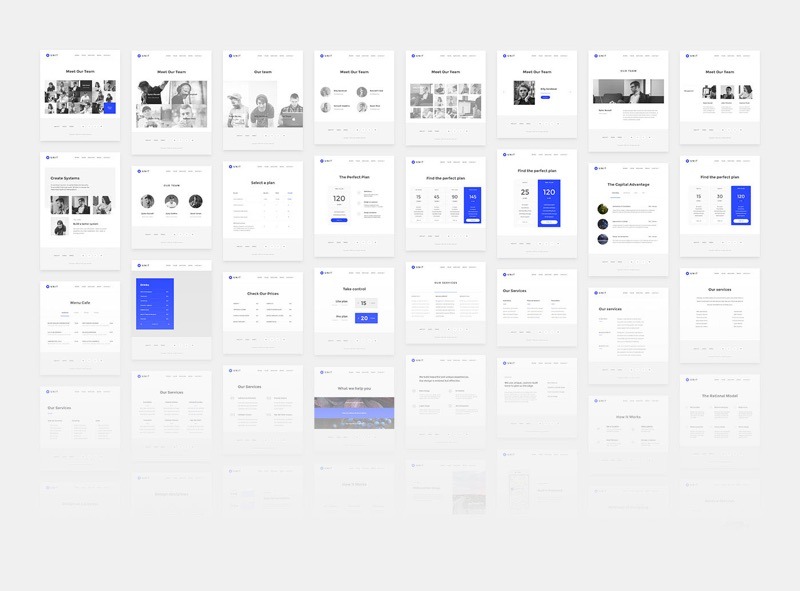
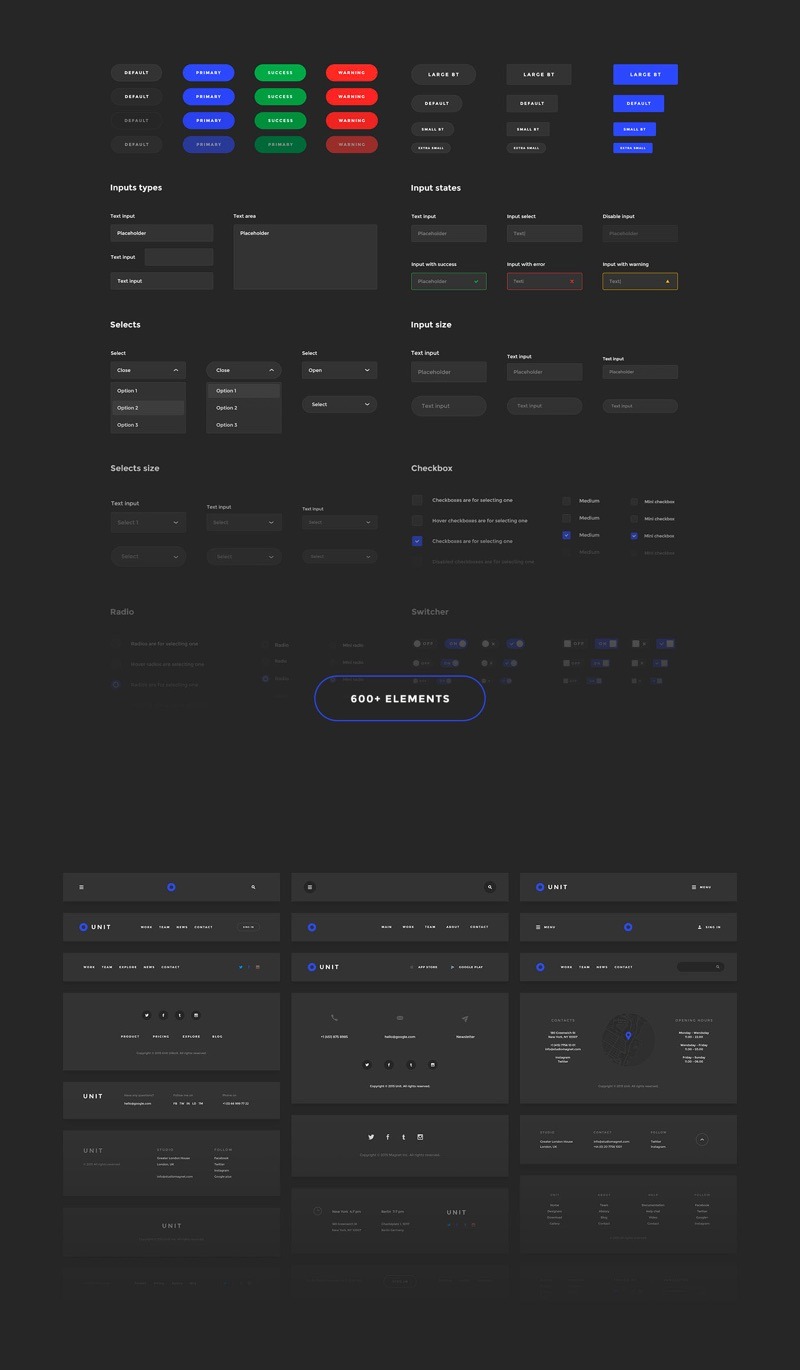
Unit Kit
- 170 Pages
- 600 Elements
- Files for Adobe Photoshop & Adobe XD
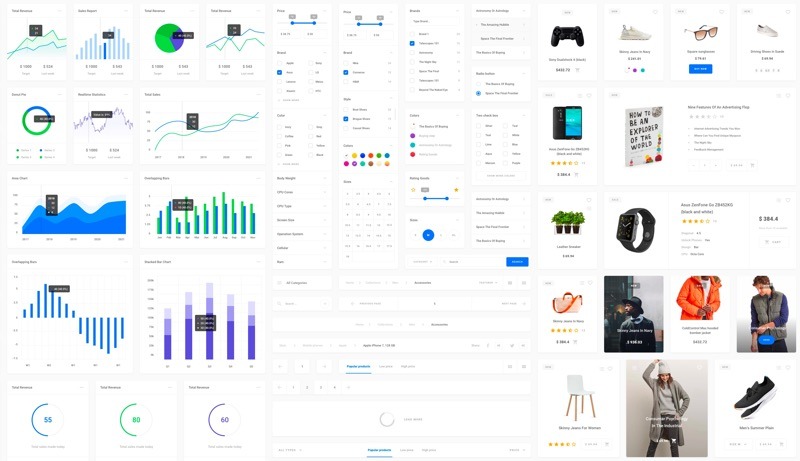
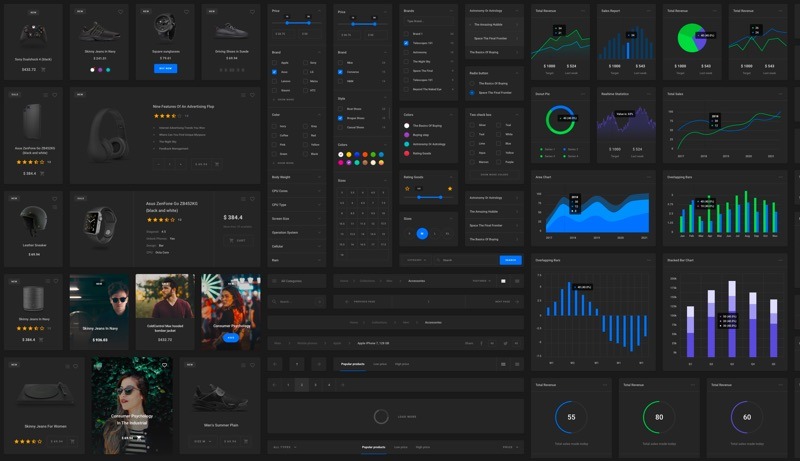
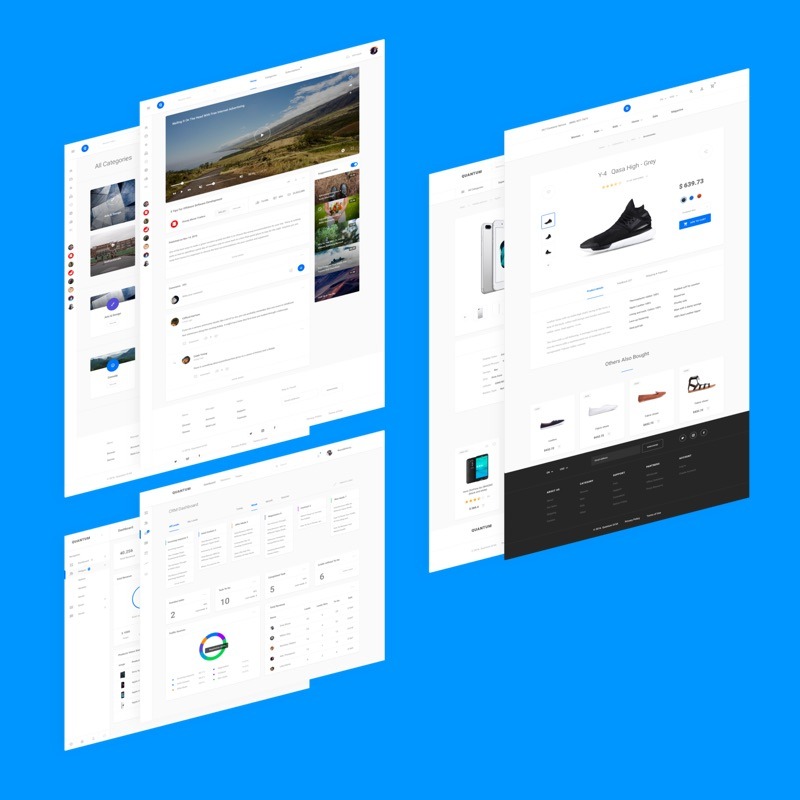
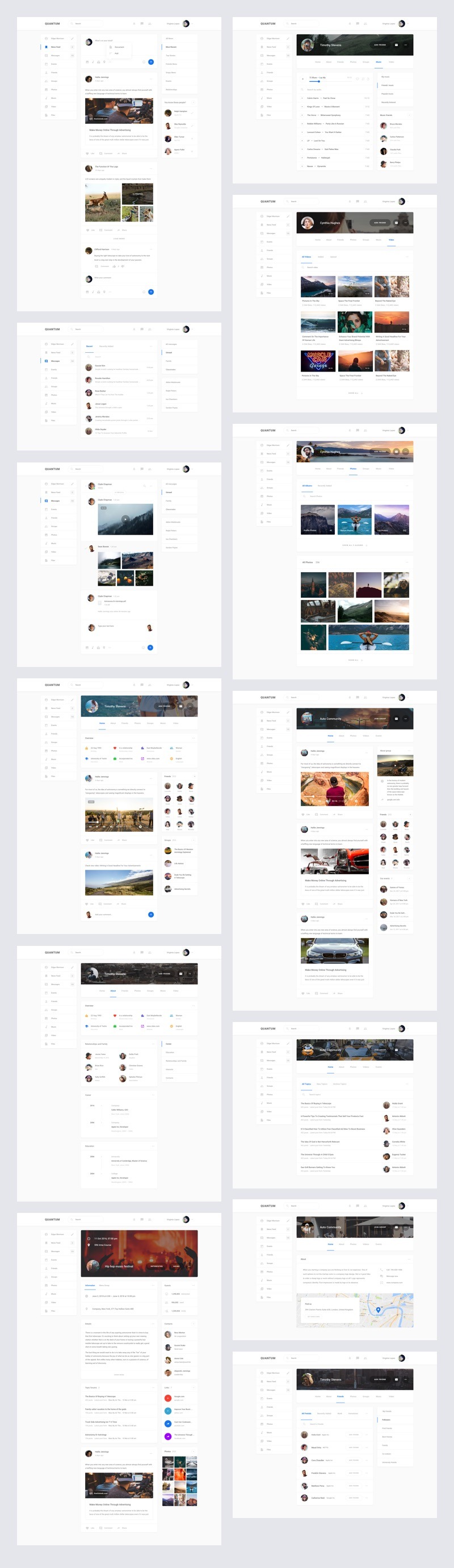
Quantum Kit
- 1200+ UI Cards (Black and White)
- 200+ Sample Pages (Black and White)
- Files for Sketch, Adobe Photoshop & Adobe XD
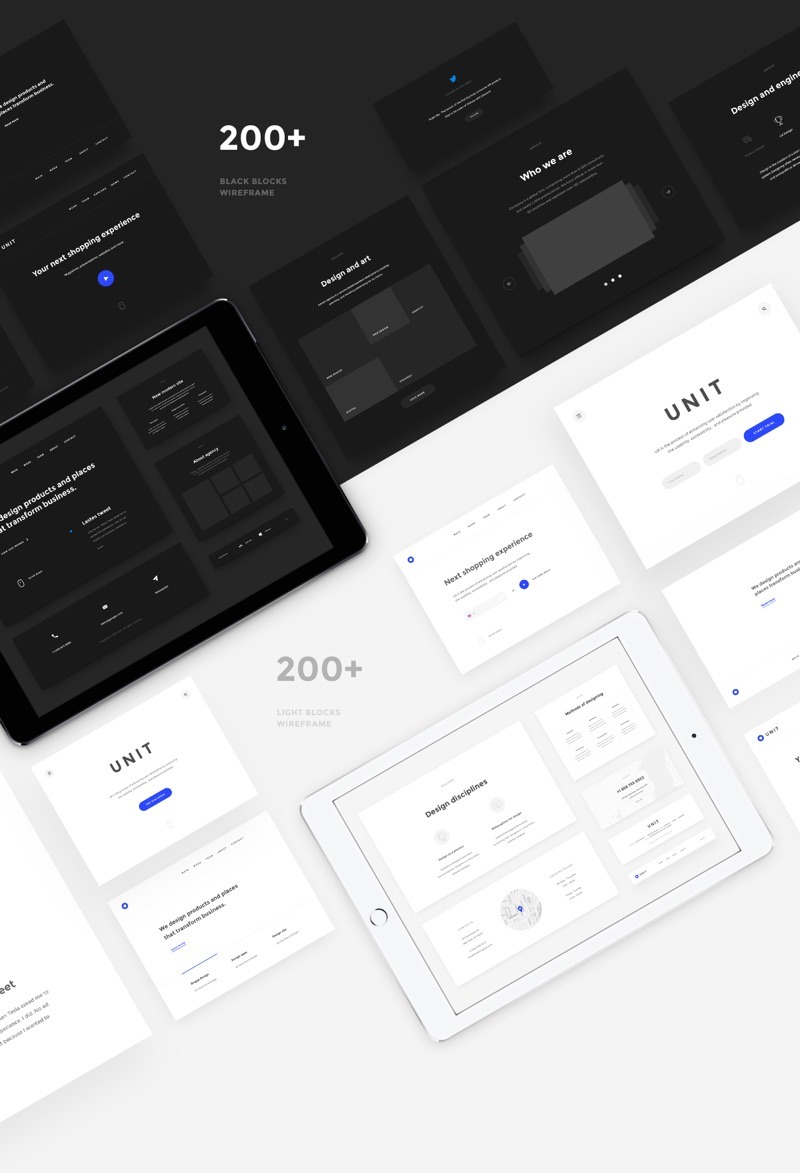
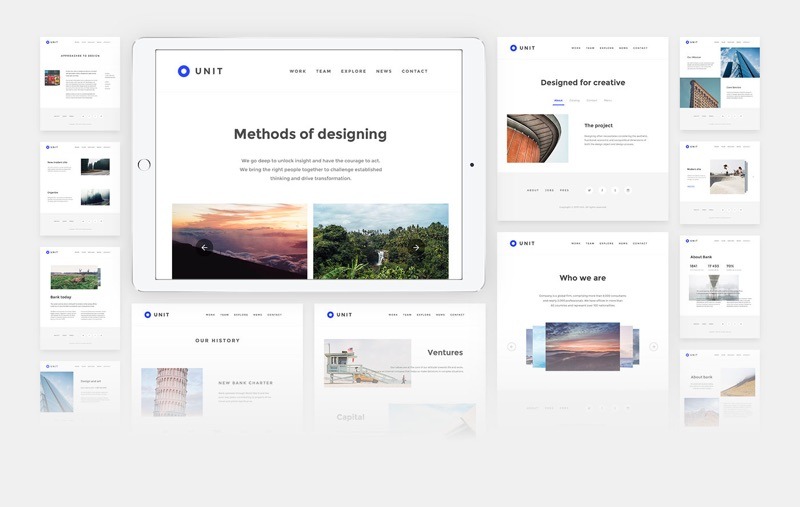
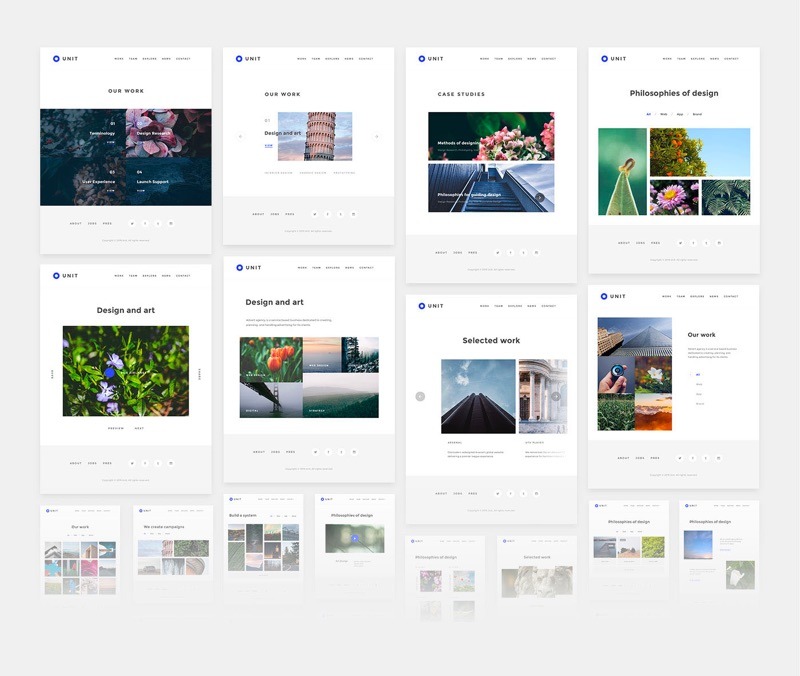
Unit Kit 2
- 200+ UI Blocks (White Blocks, Black Blocks and Sample Blocks)
- 20 Sample Pages
- Files for Sketch, Adobe XD & Adobe Photoshop
Magnet Kit
Full Bundle Previews






























(Back To Top)
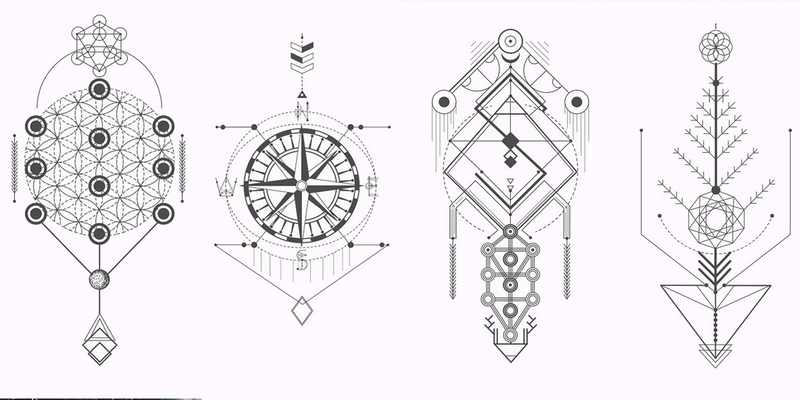
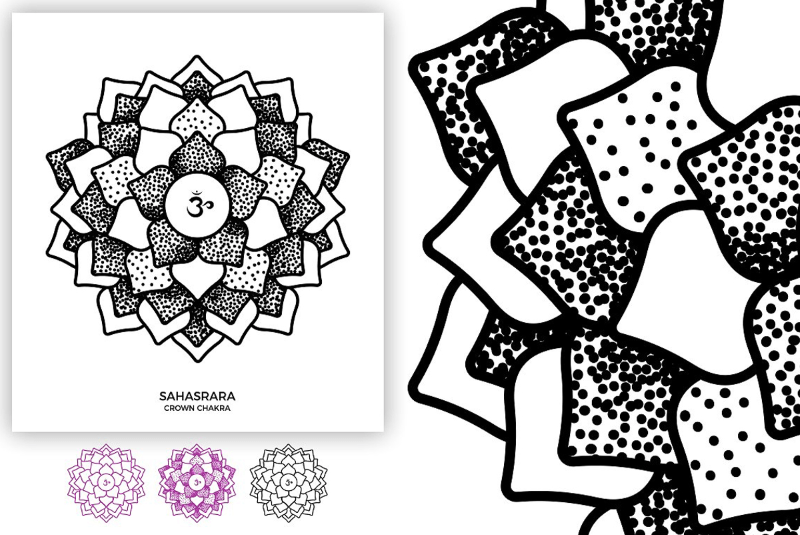
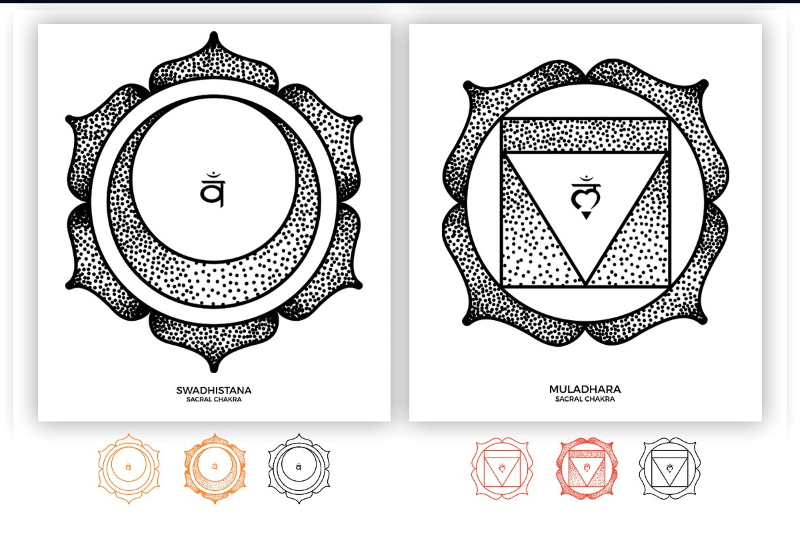
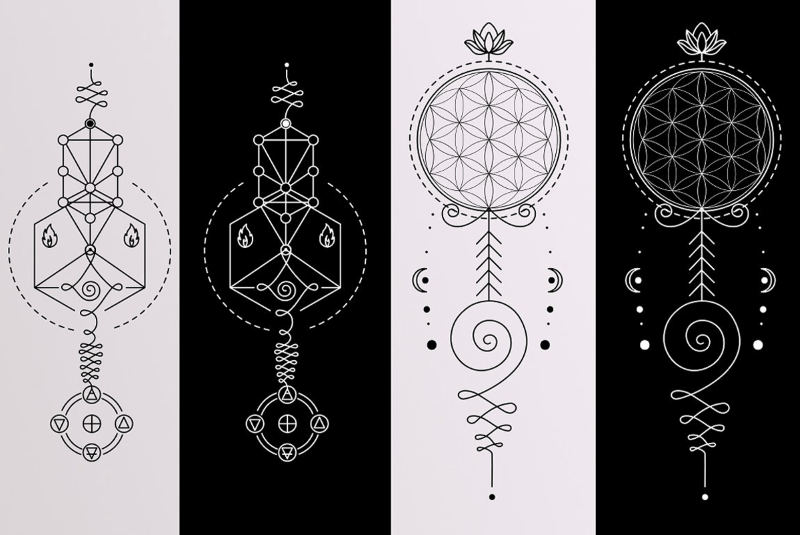
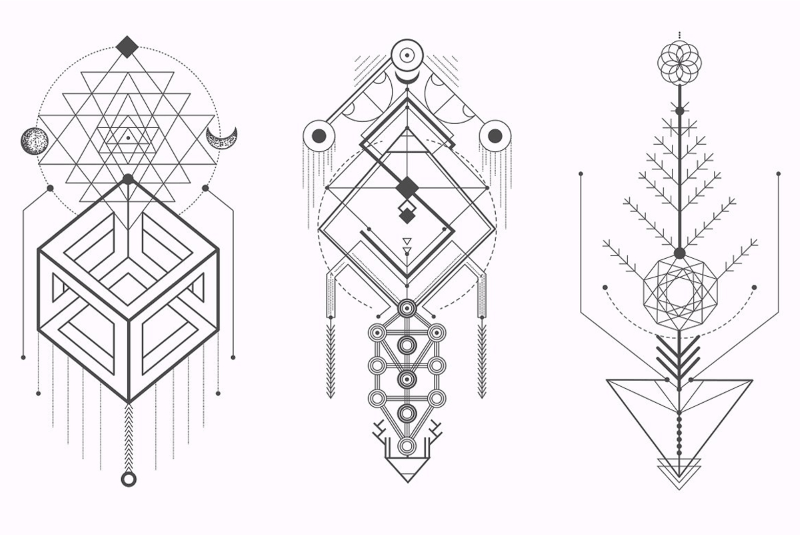
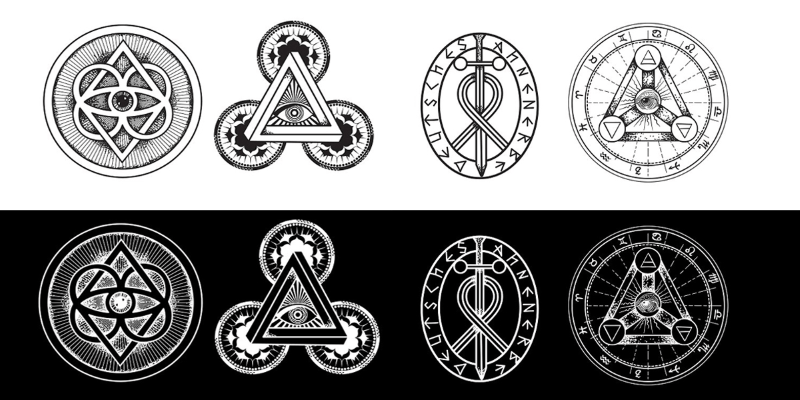
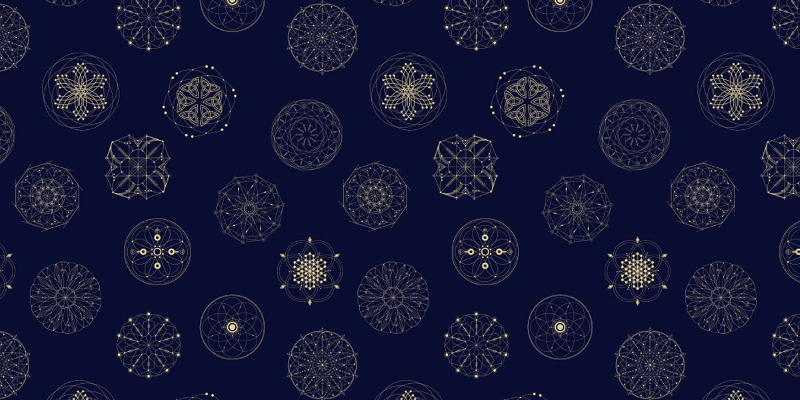
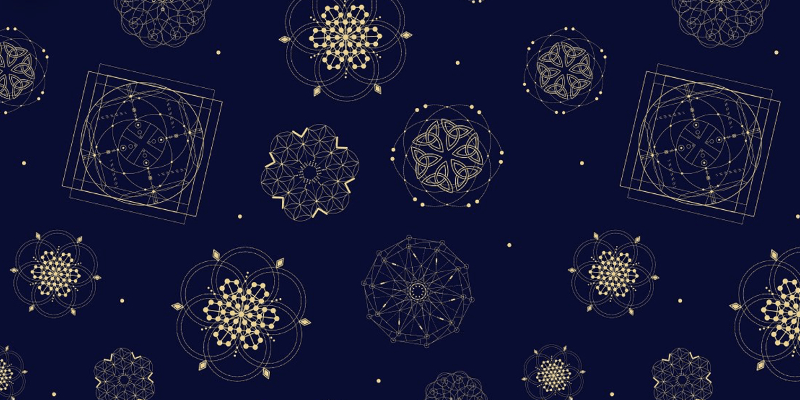
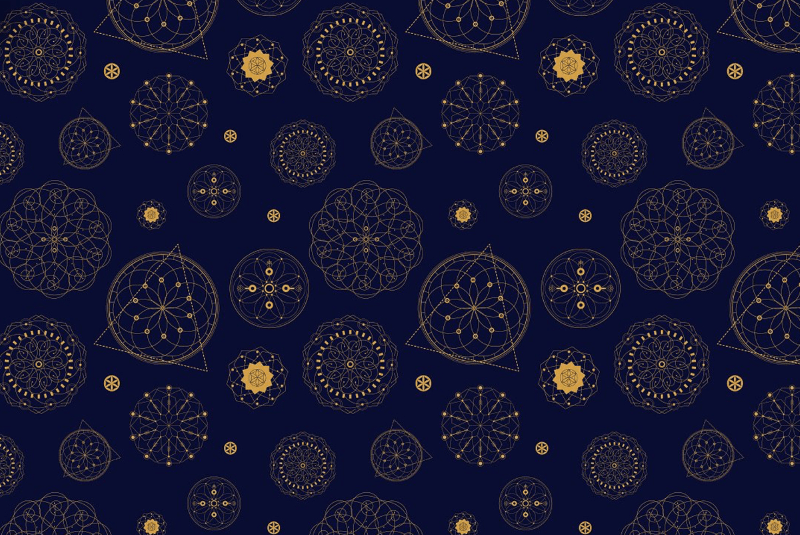
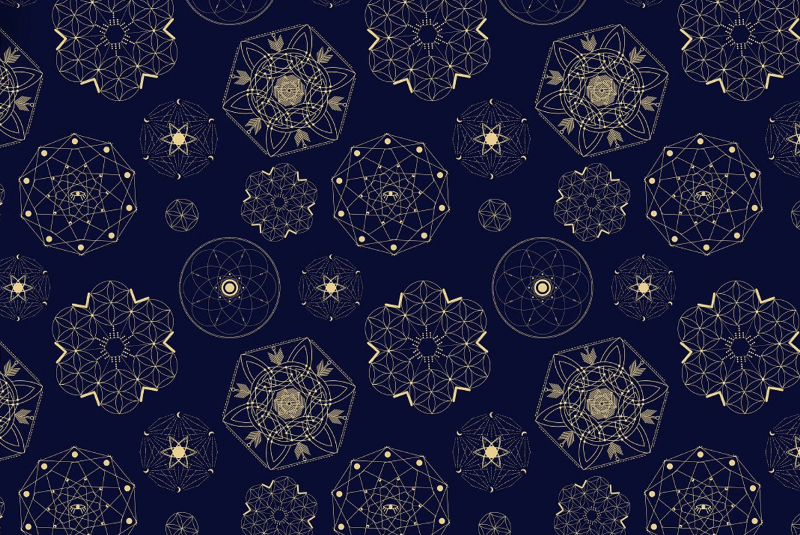
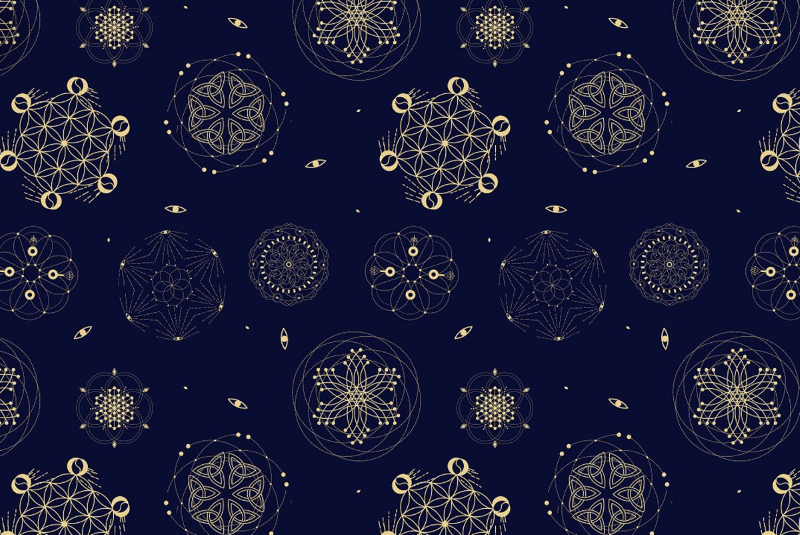
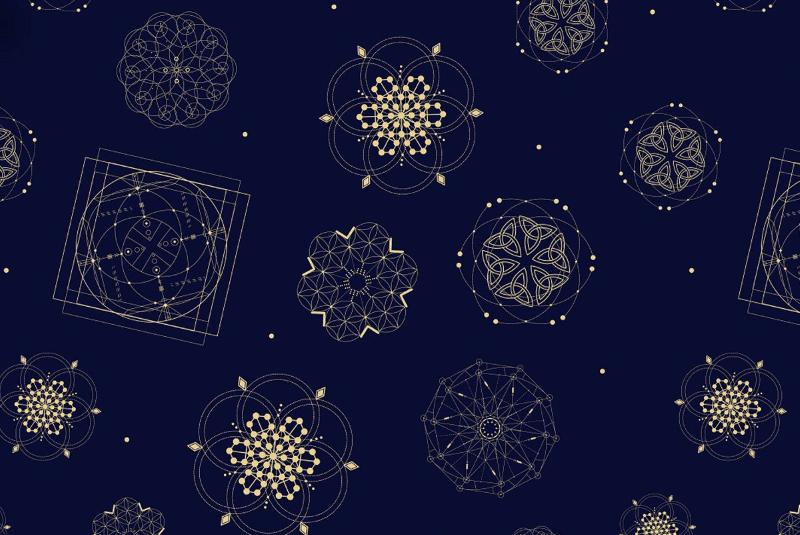
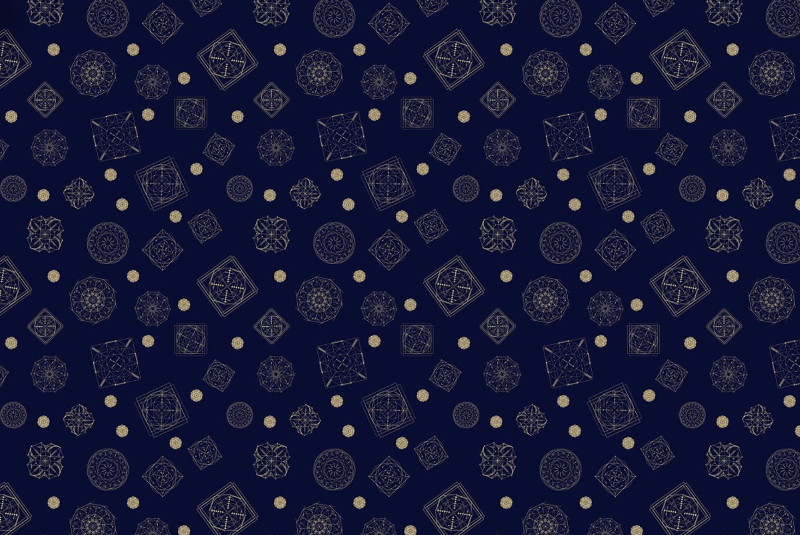
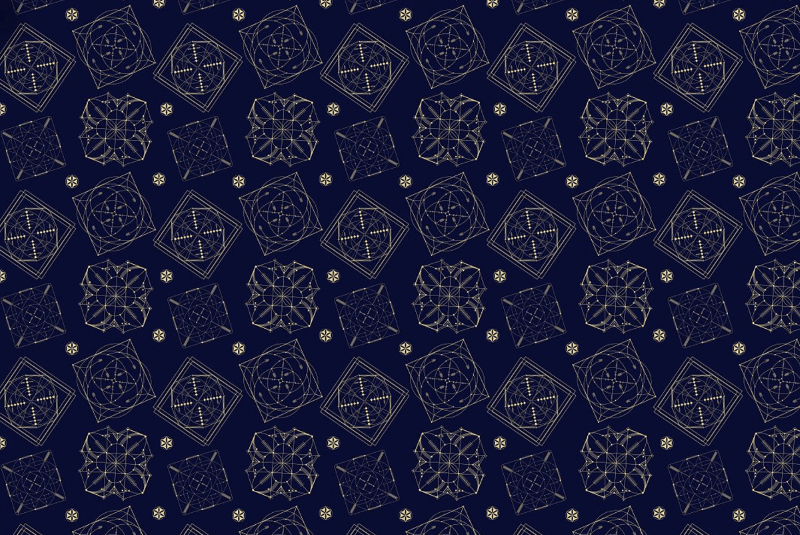
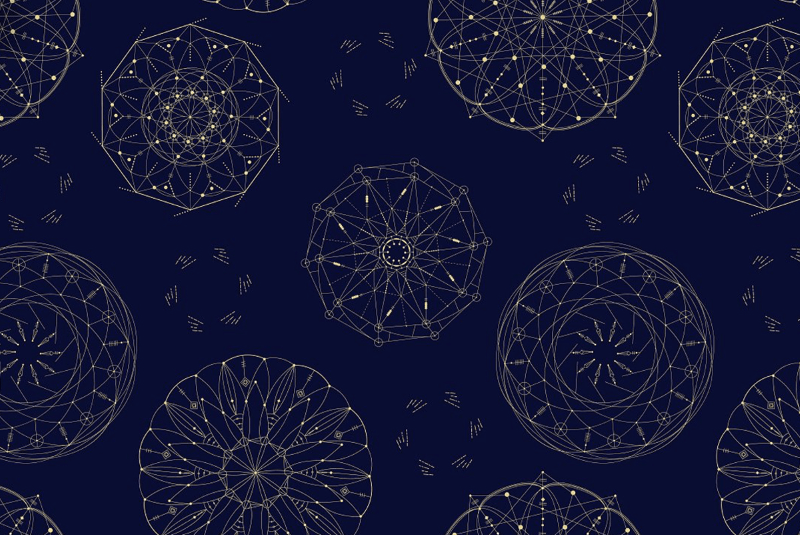
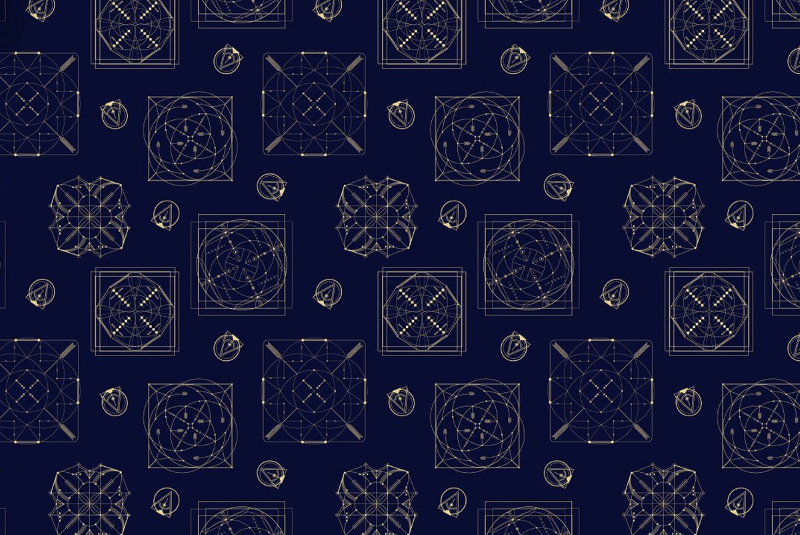
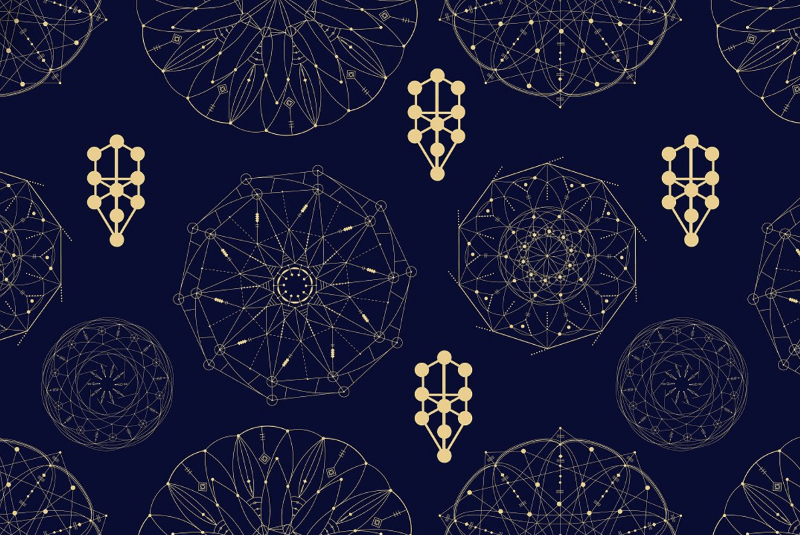
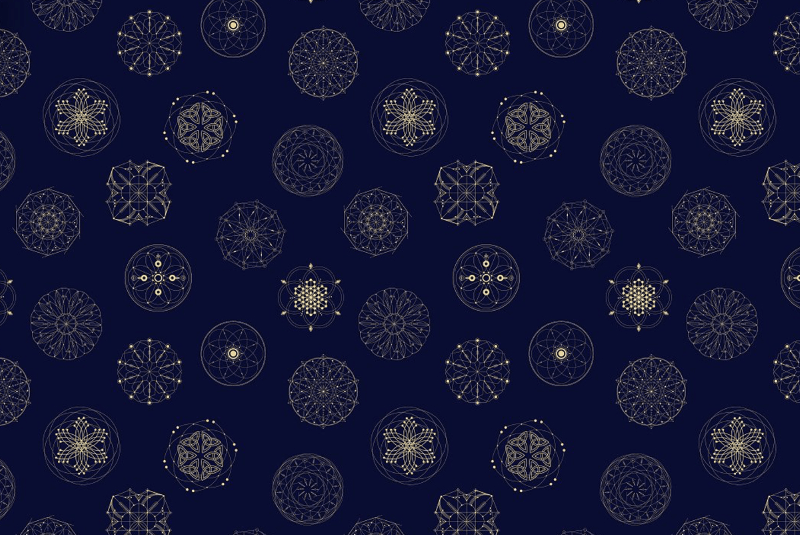
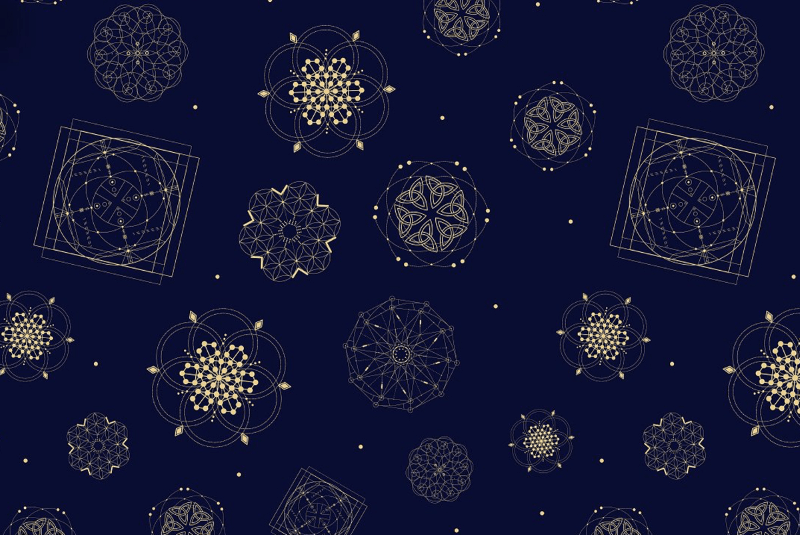
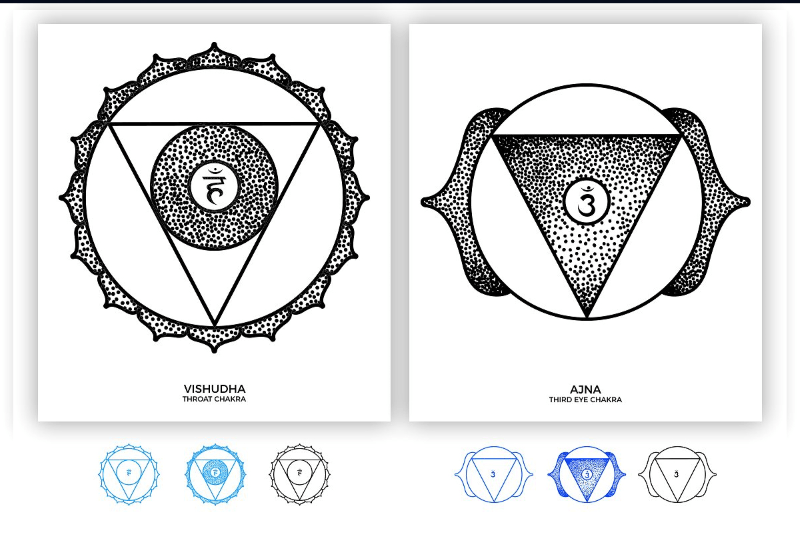
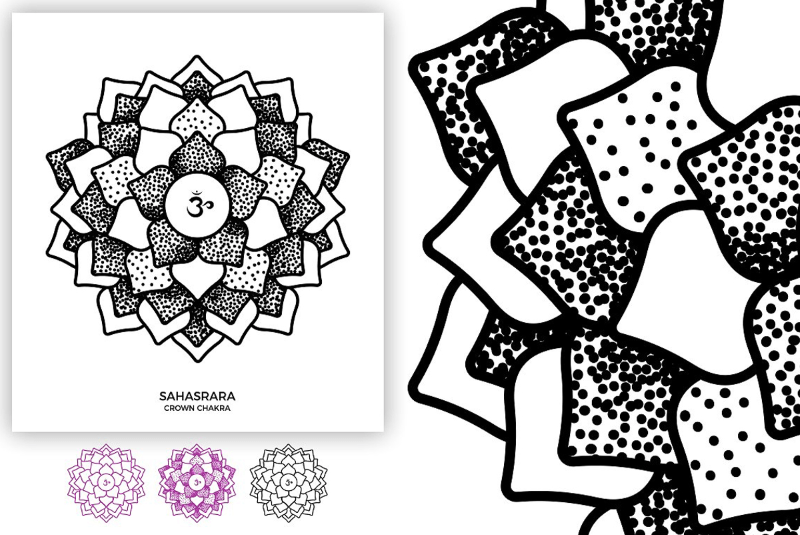
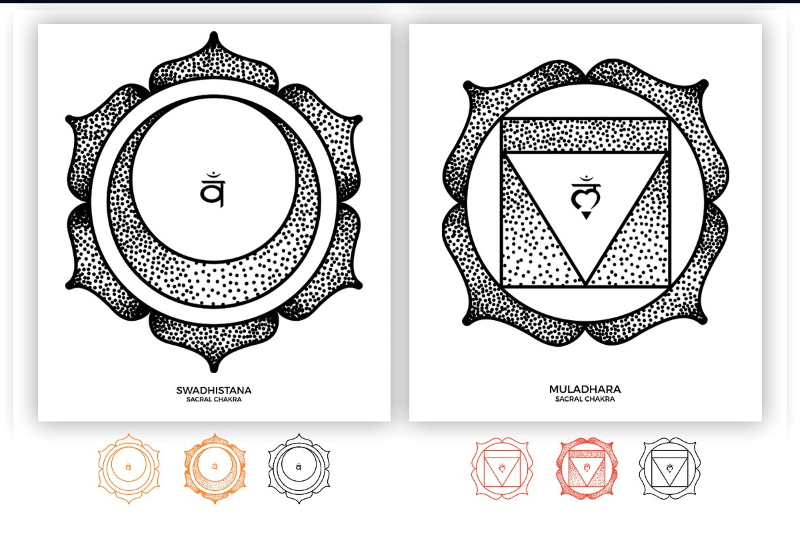
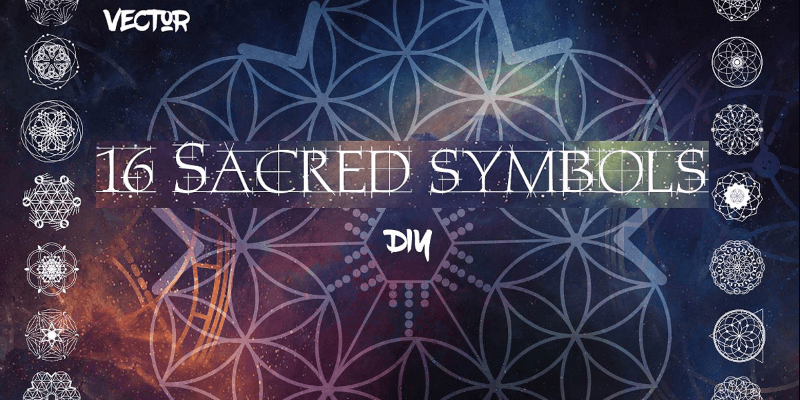
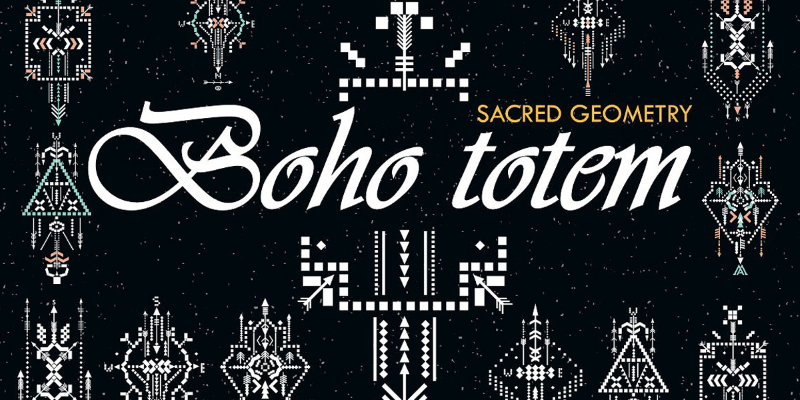
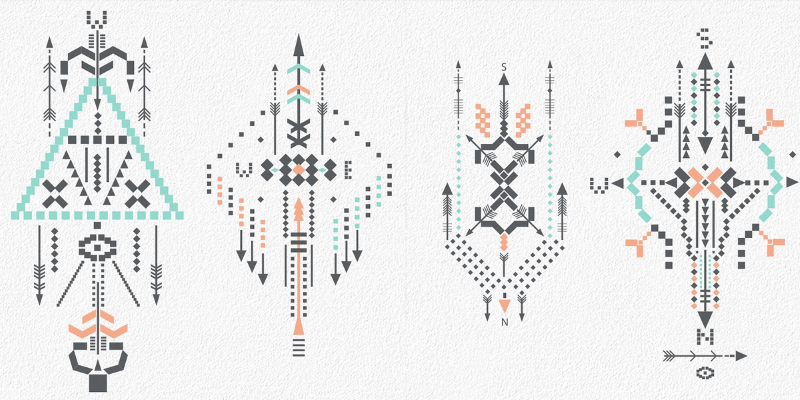
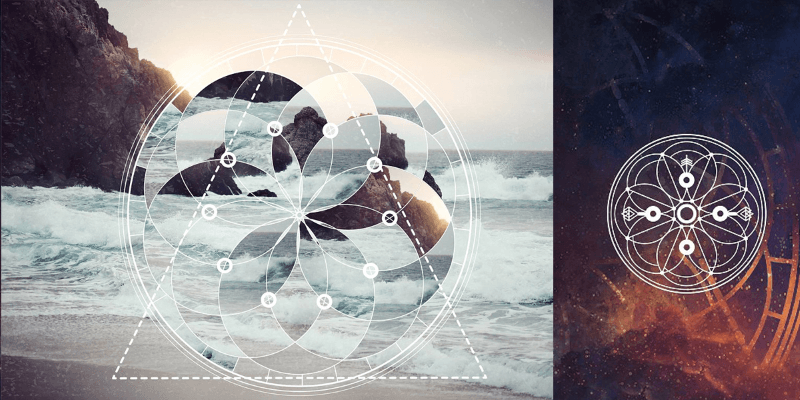
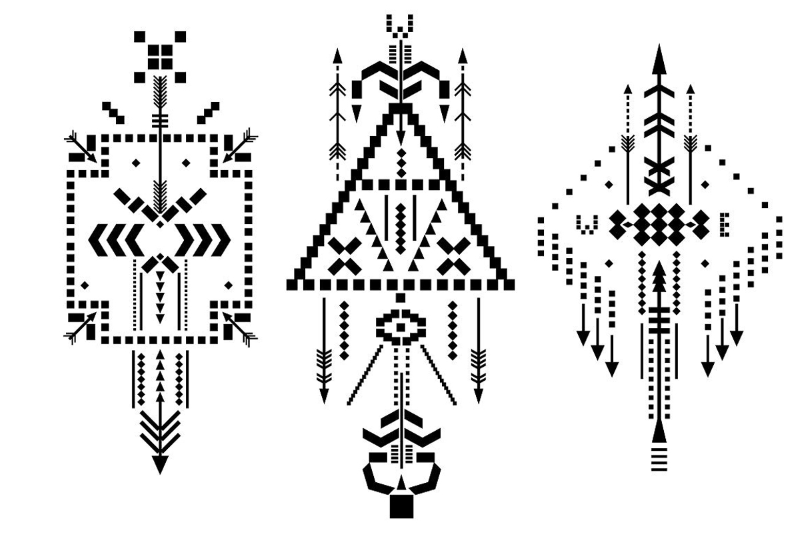
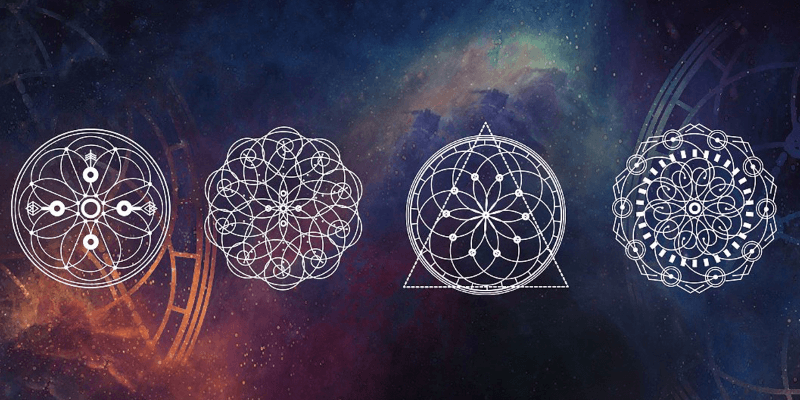
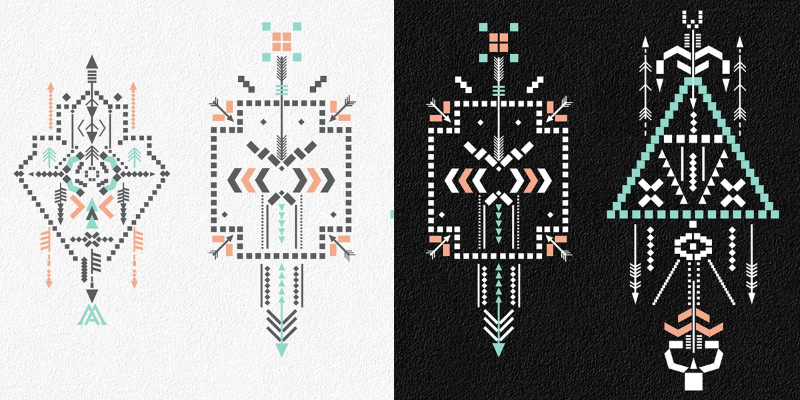
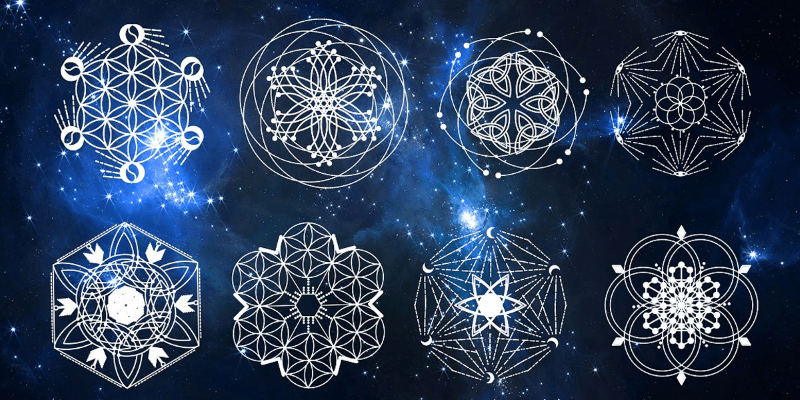
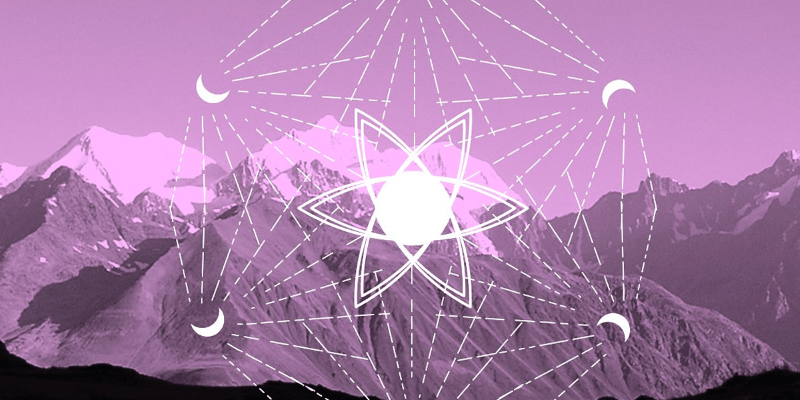
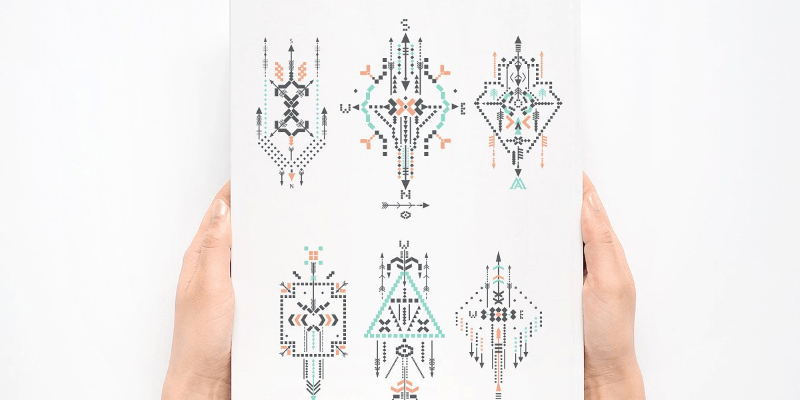
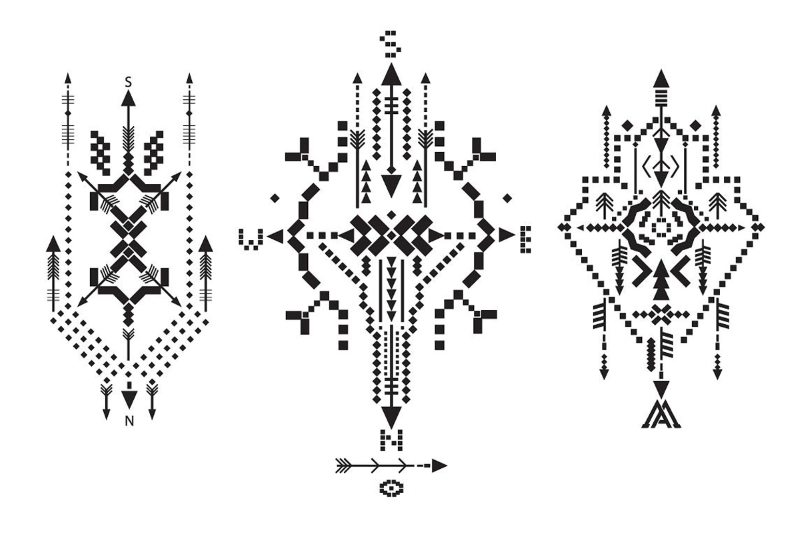
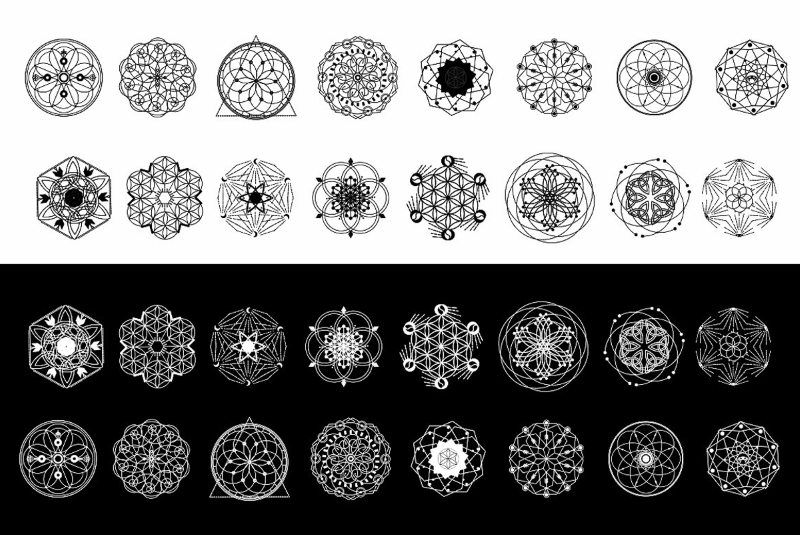
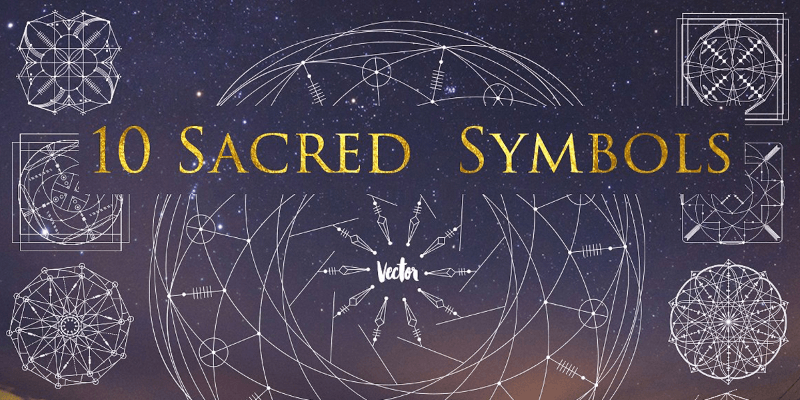
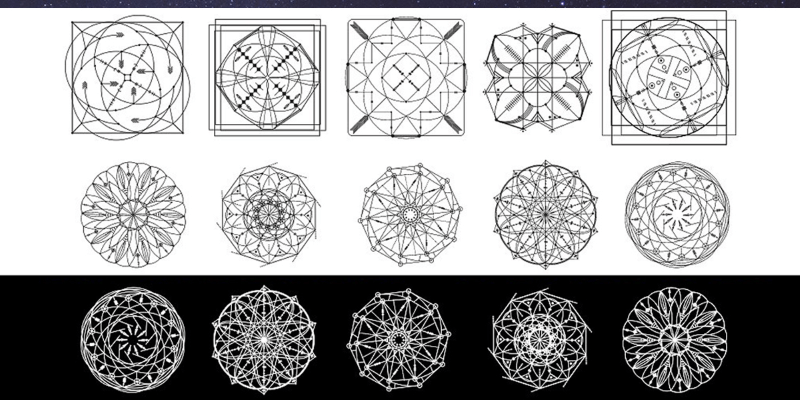
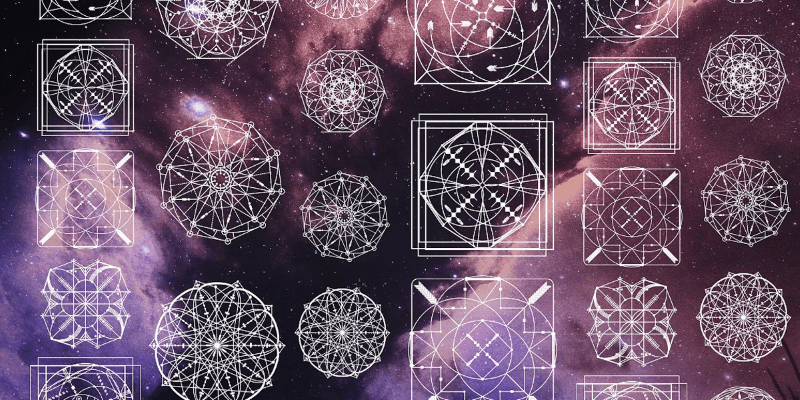
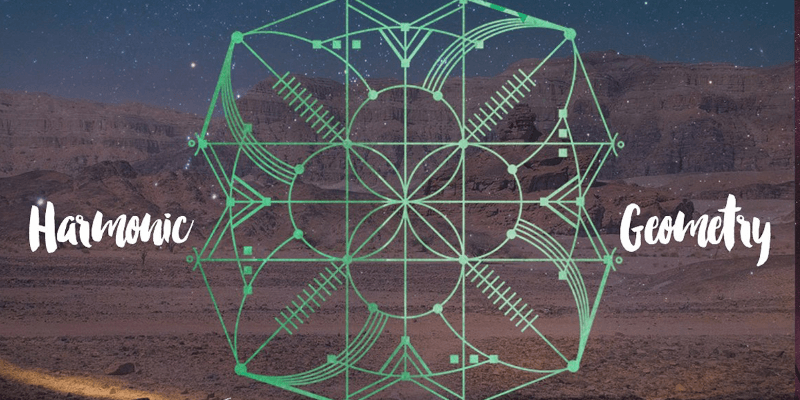
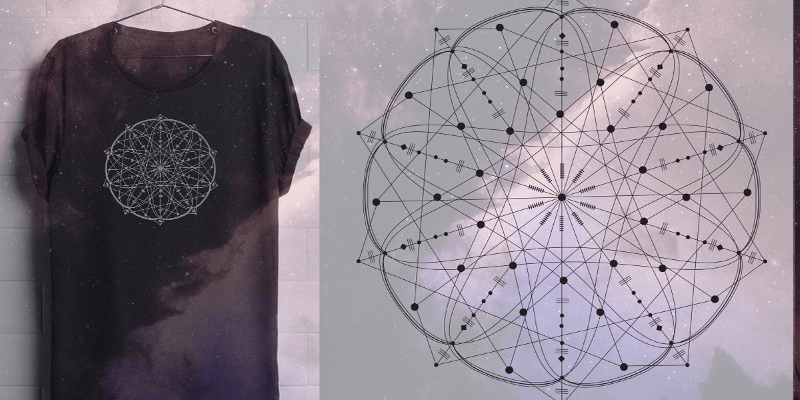
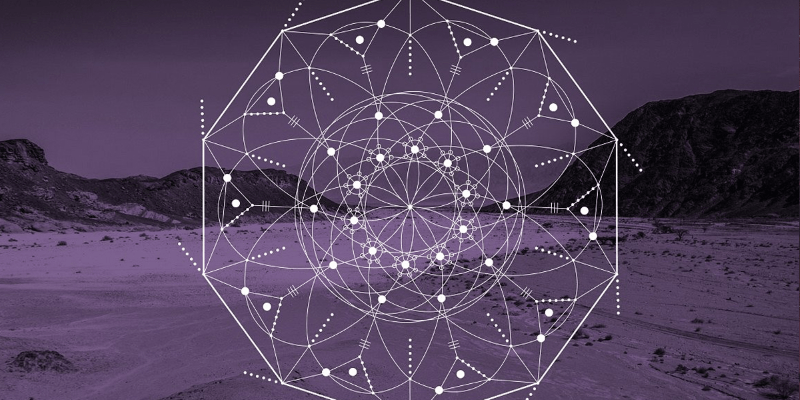
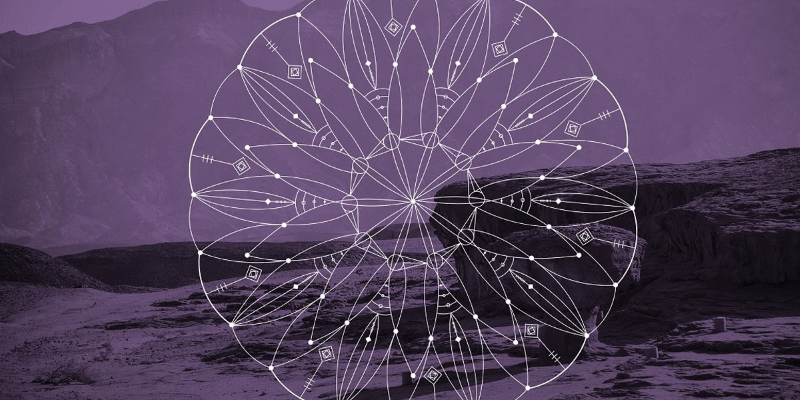
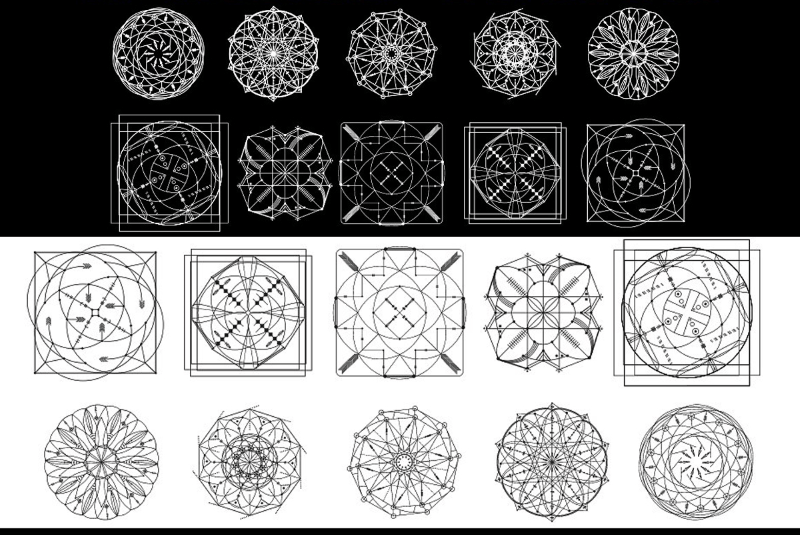
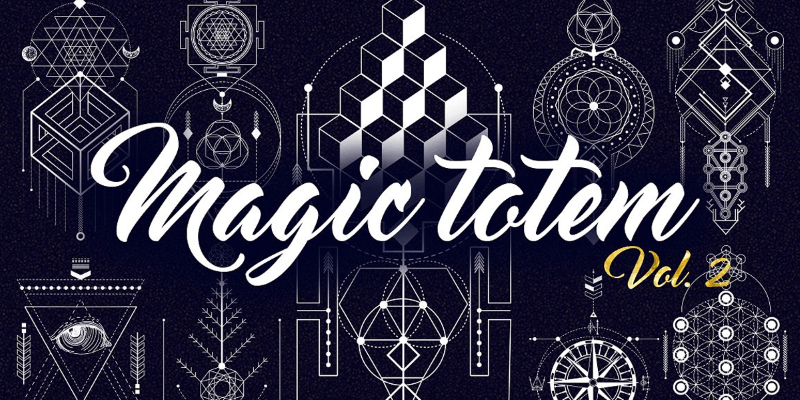
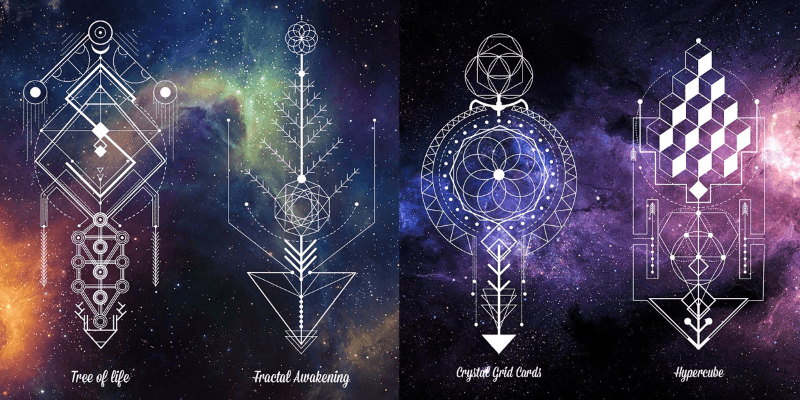
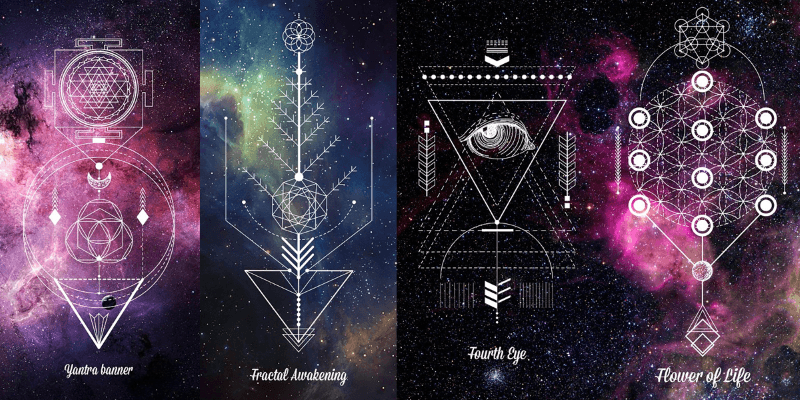
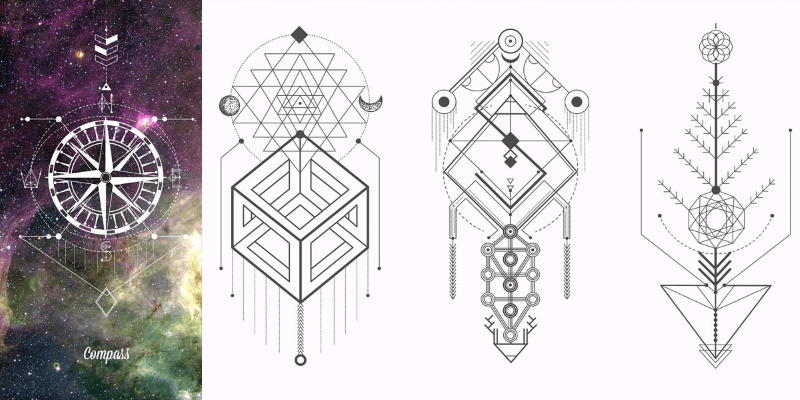
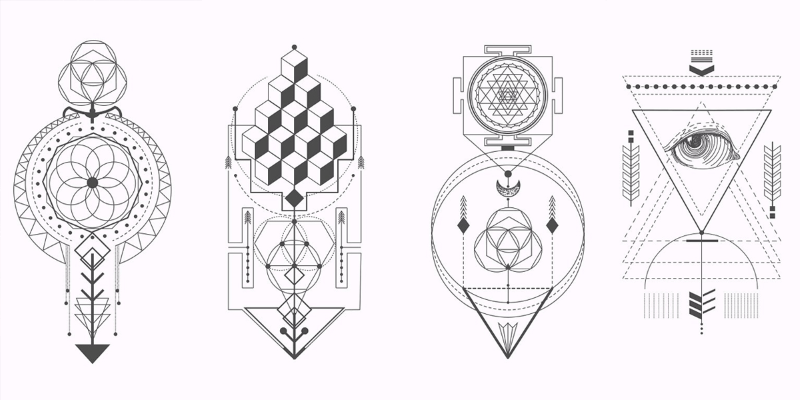
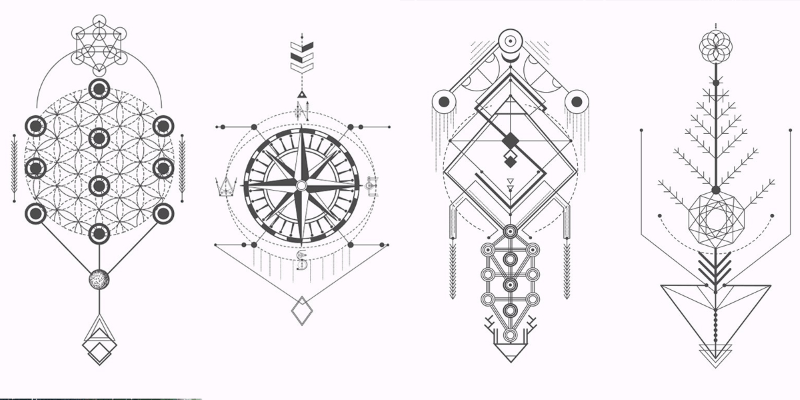
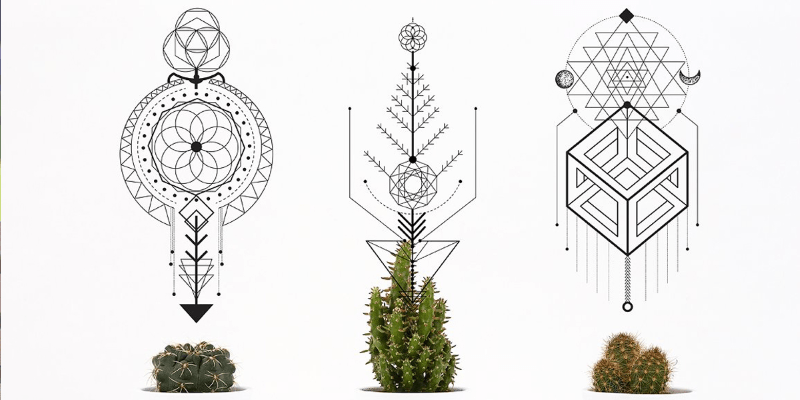
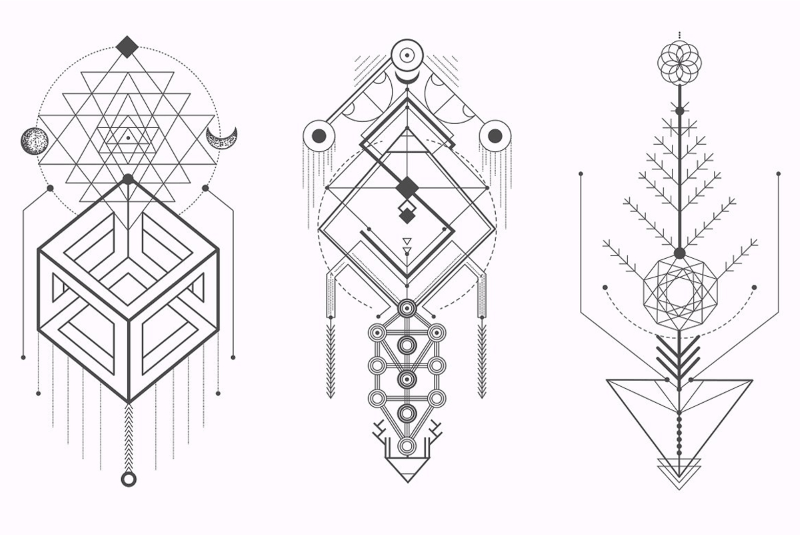
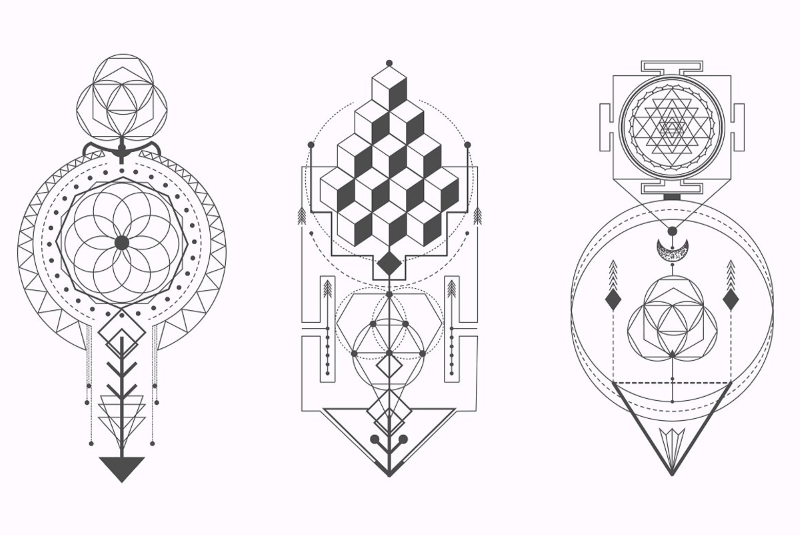
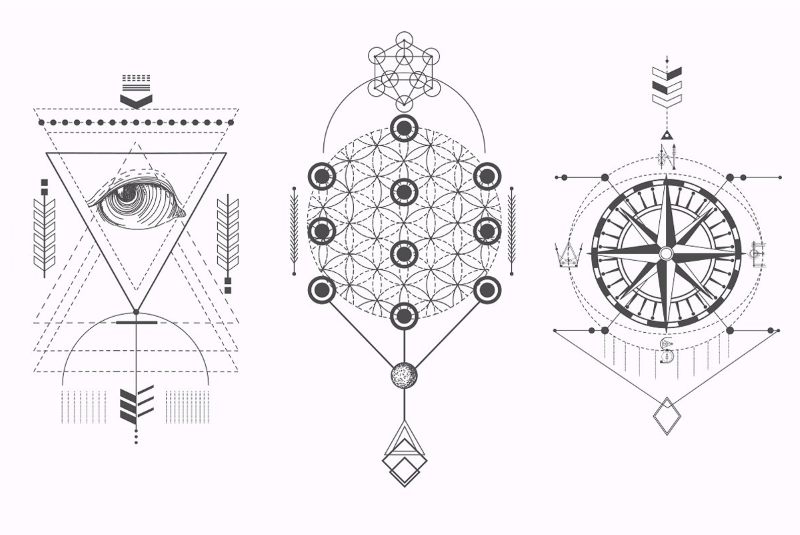
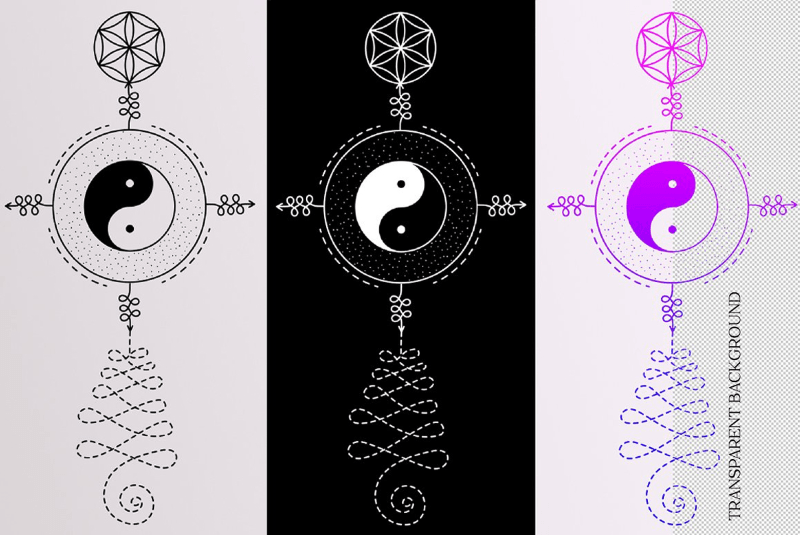
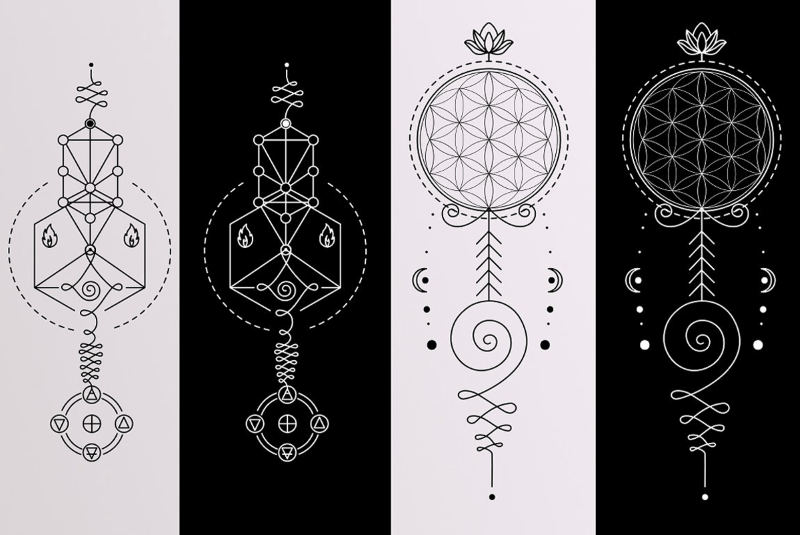
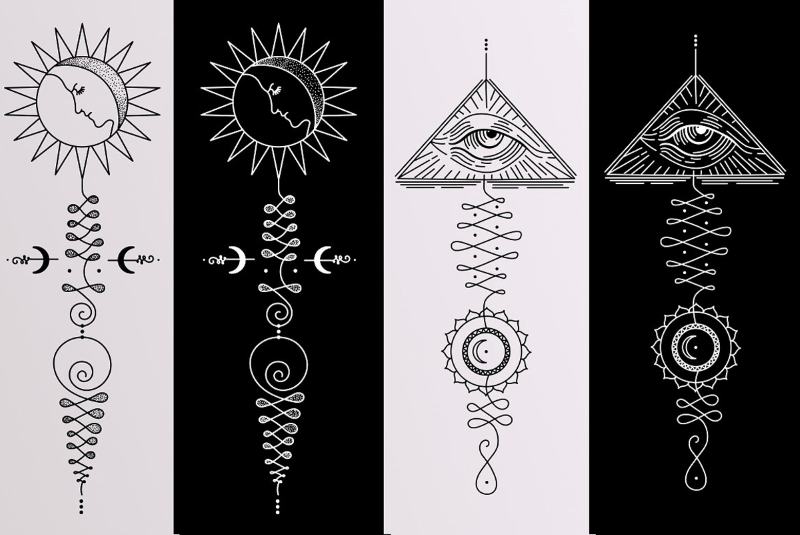
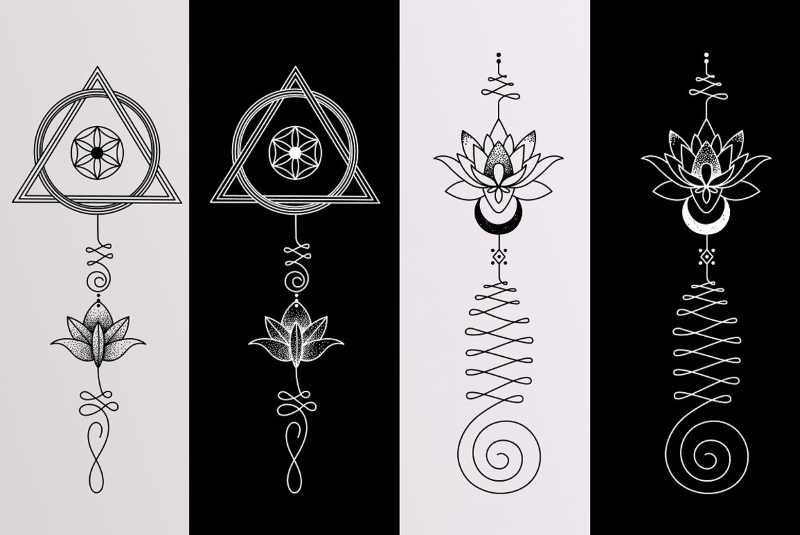
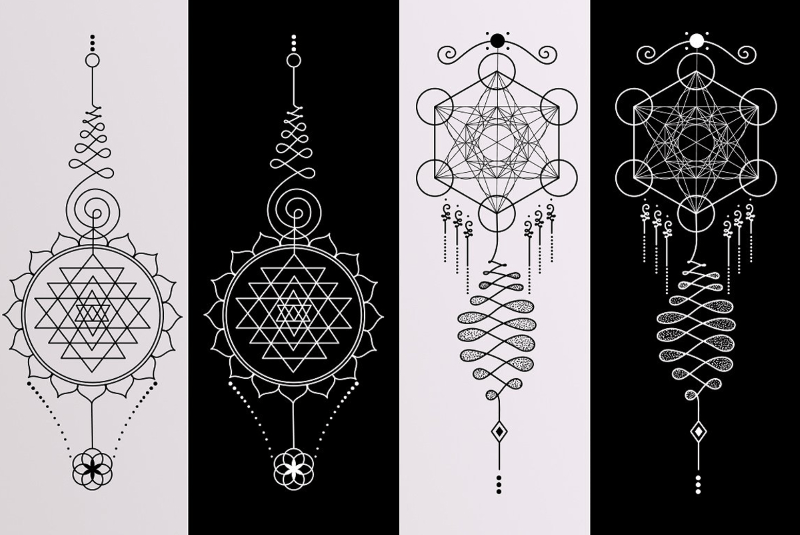
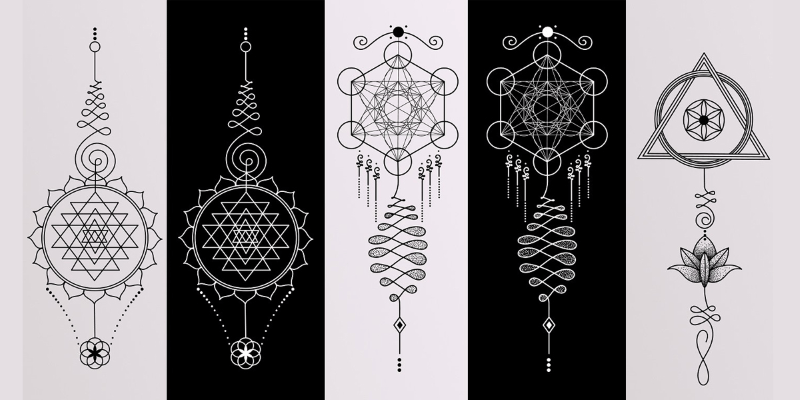
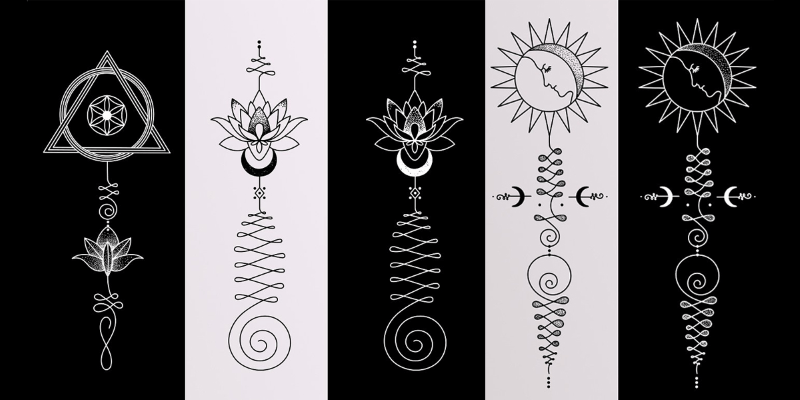
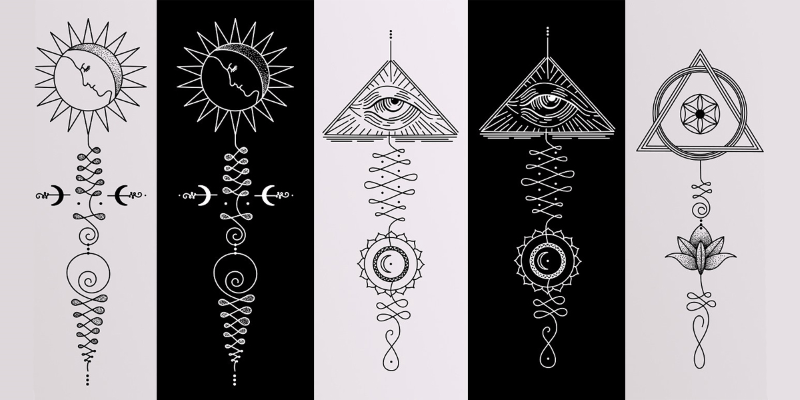
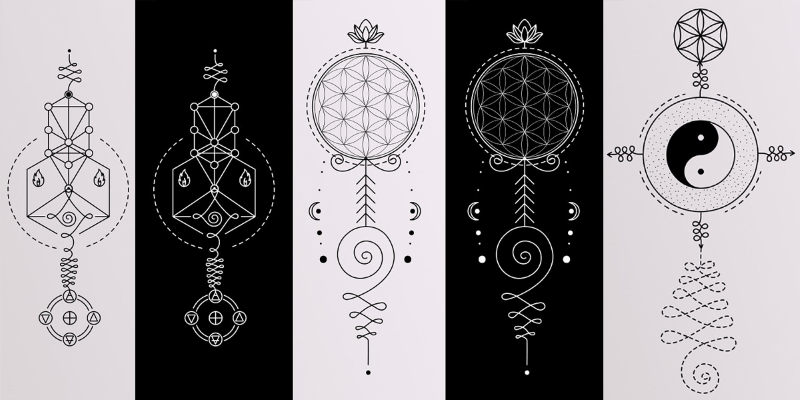
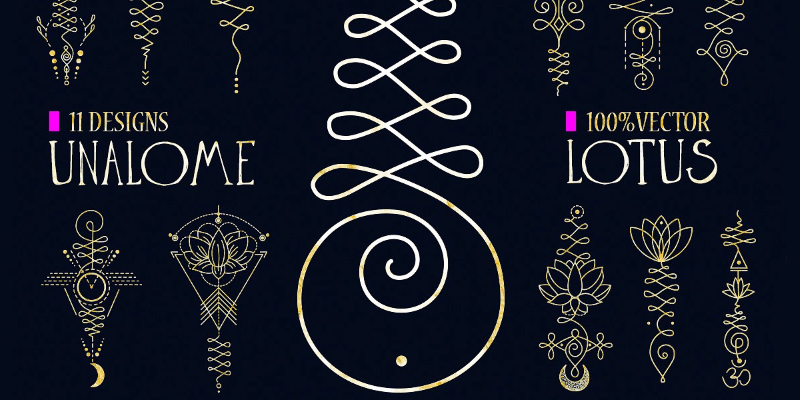
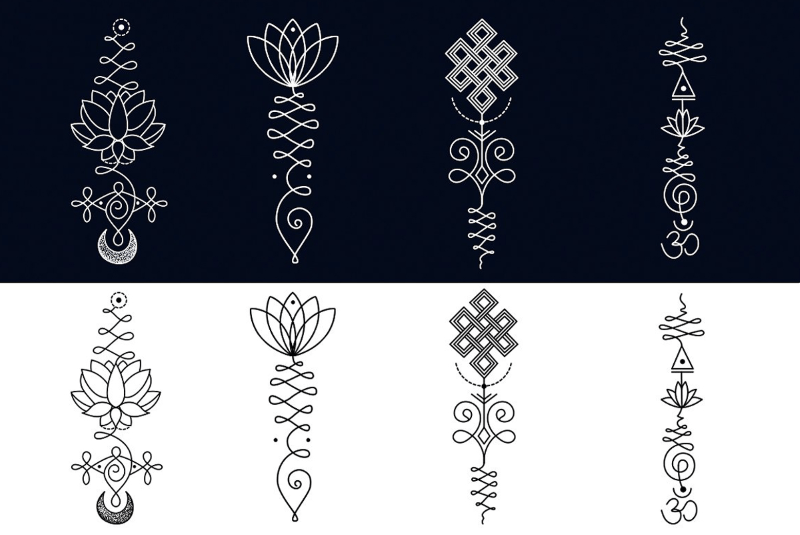
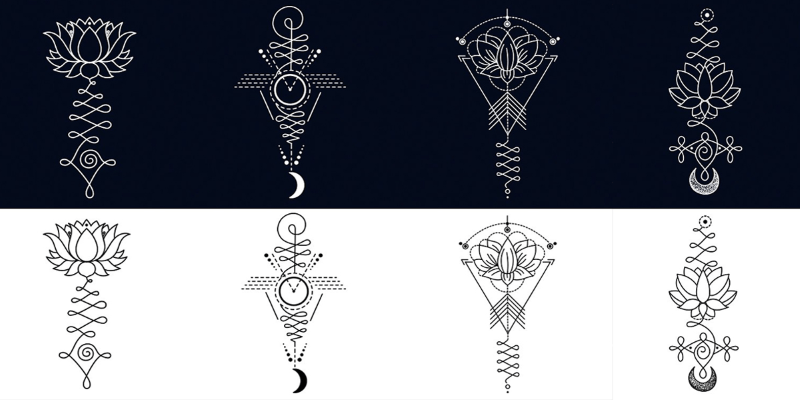
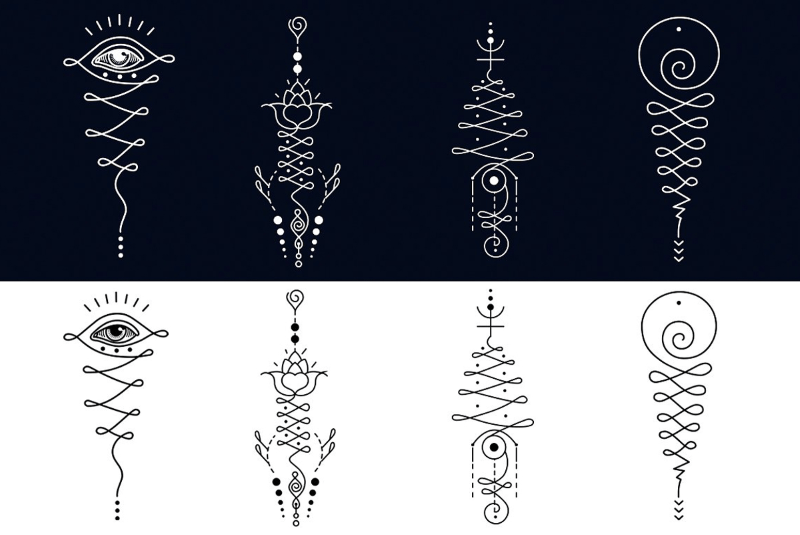
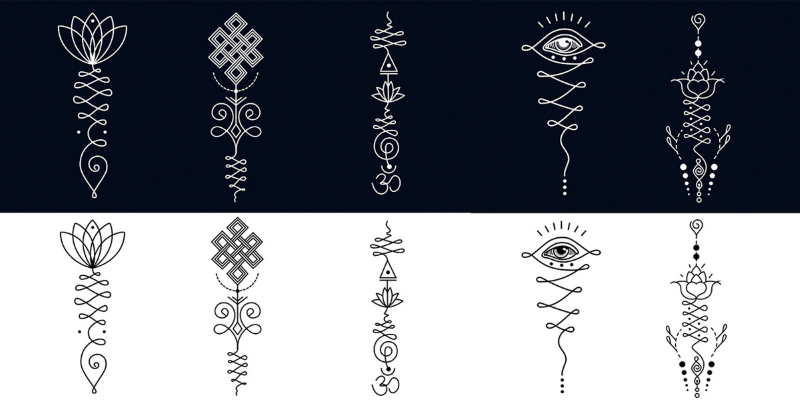
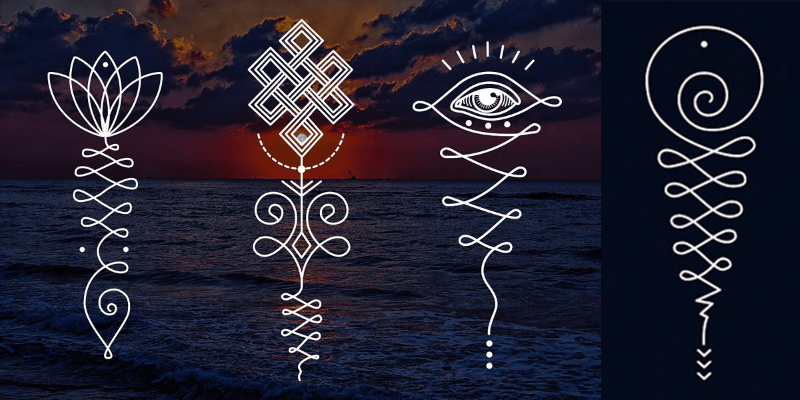
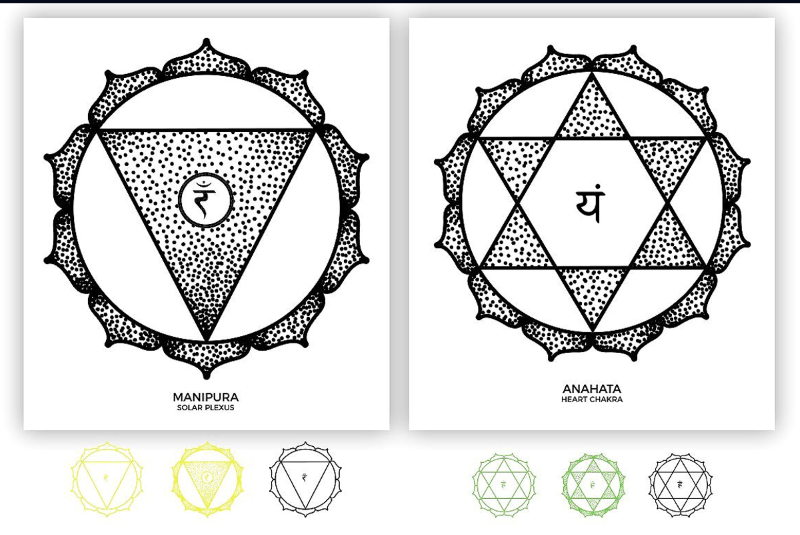
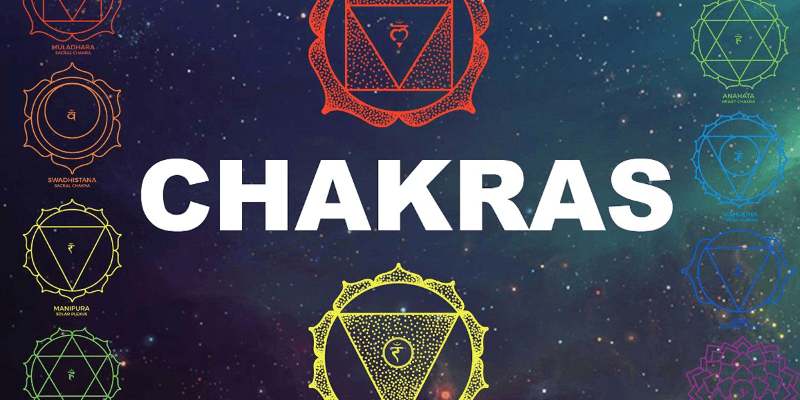
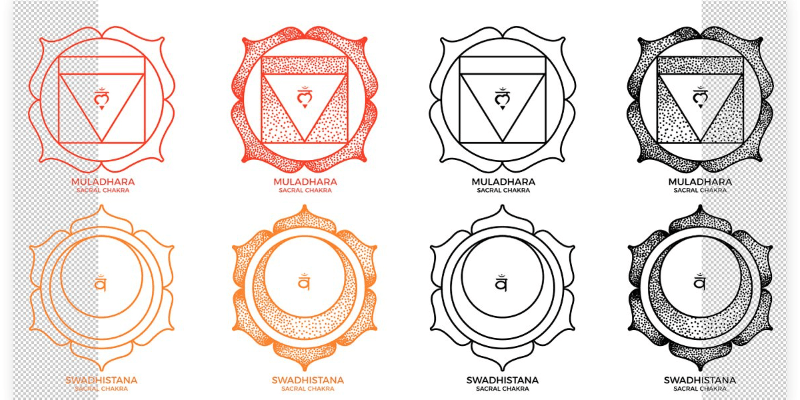
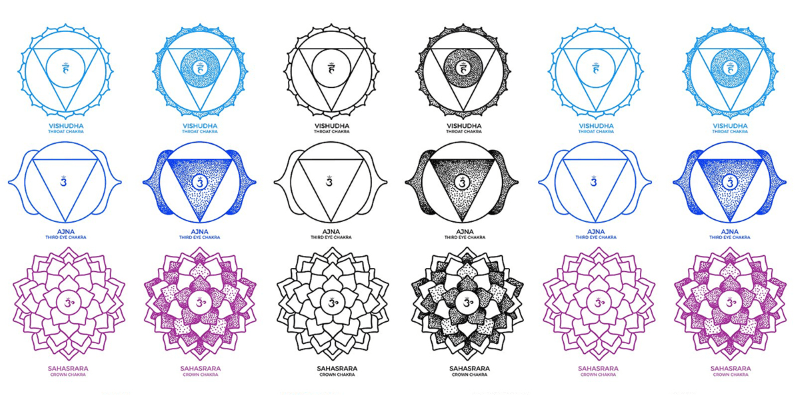
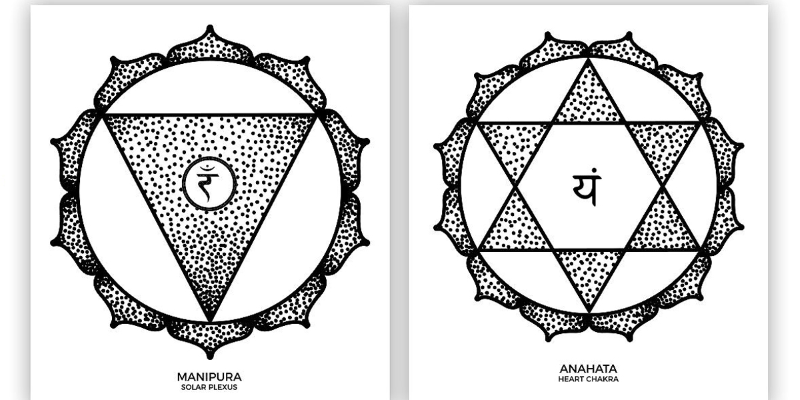
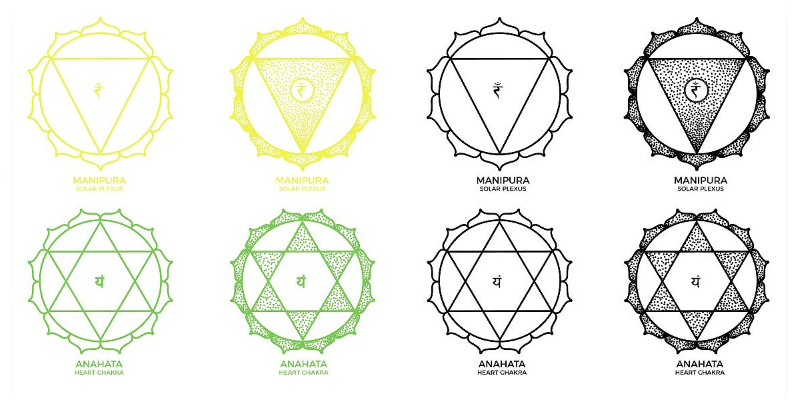
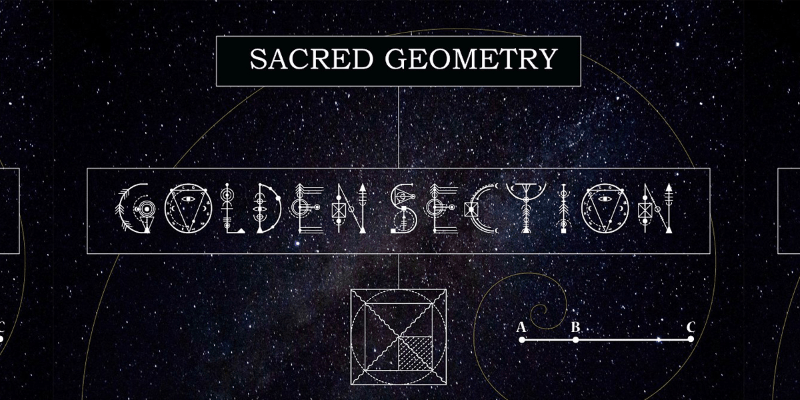
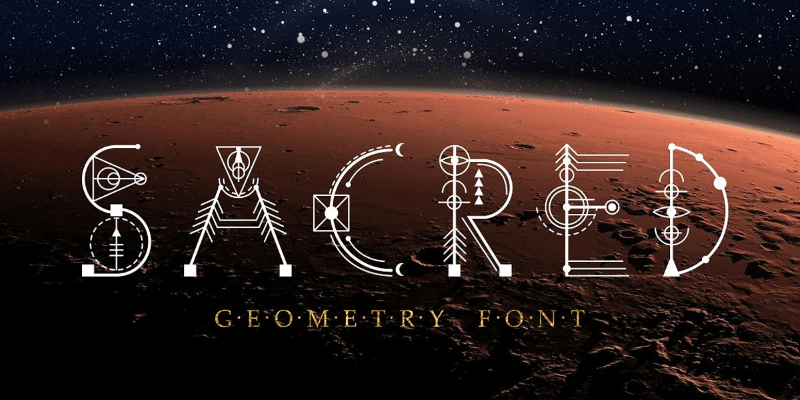
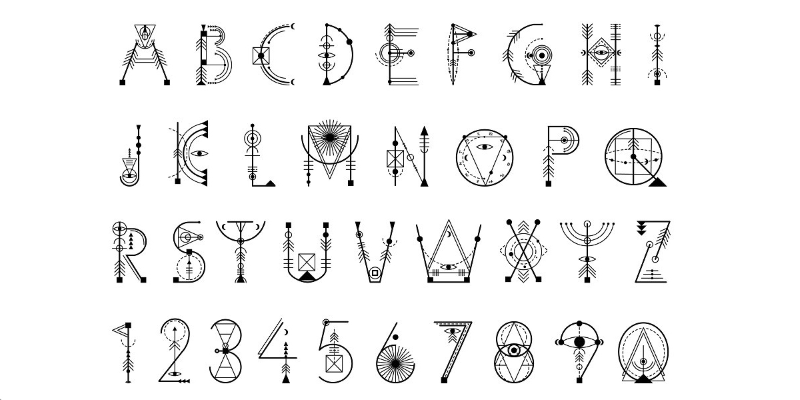
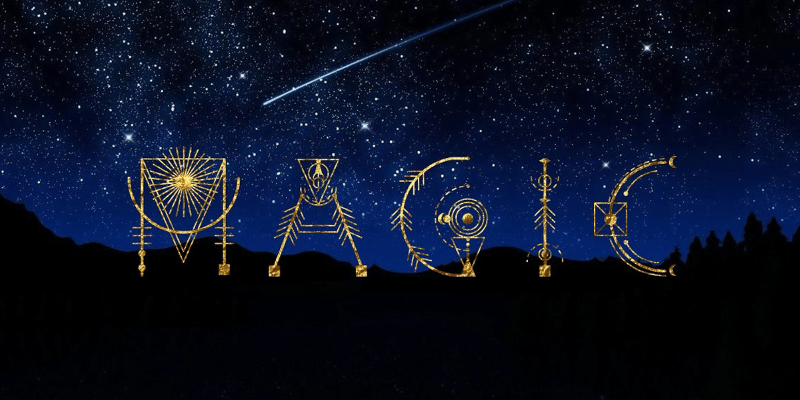
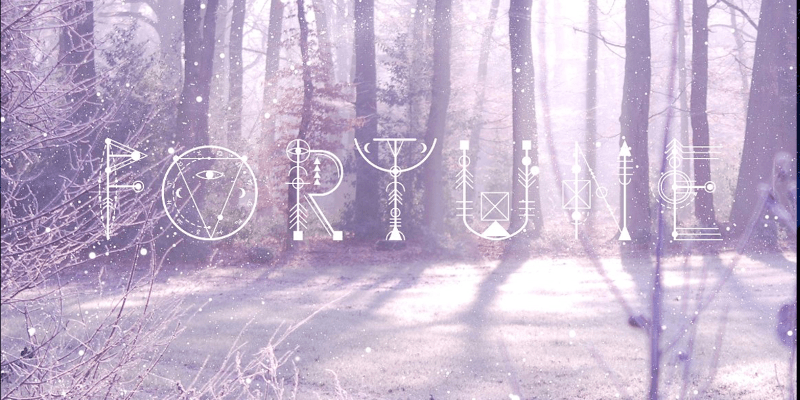
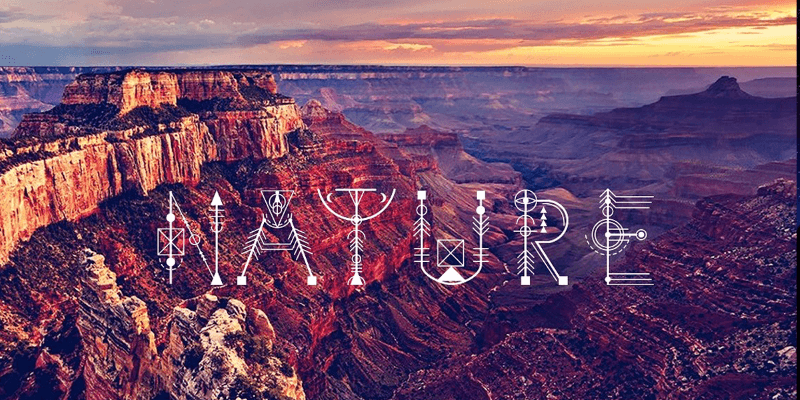
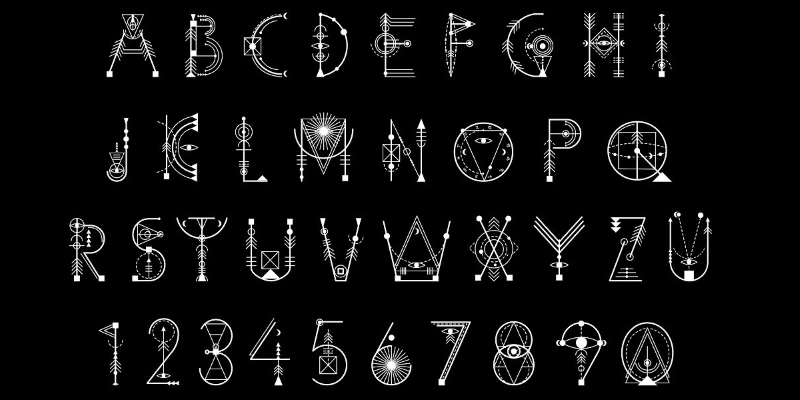
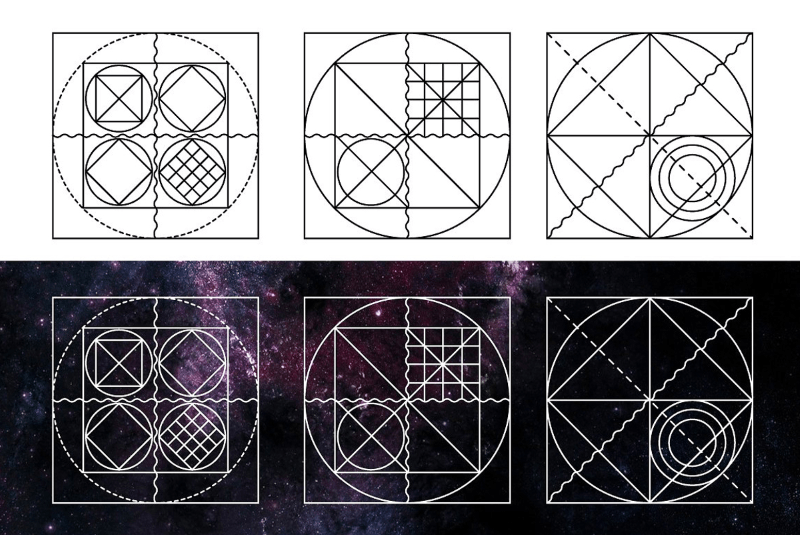
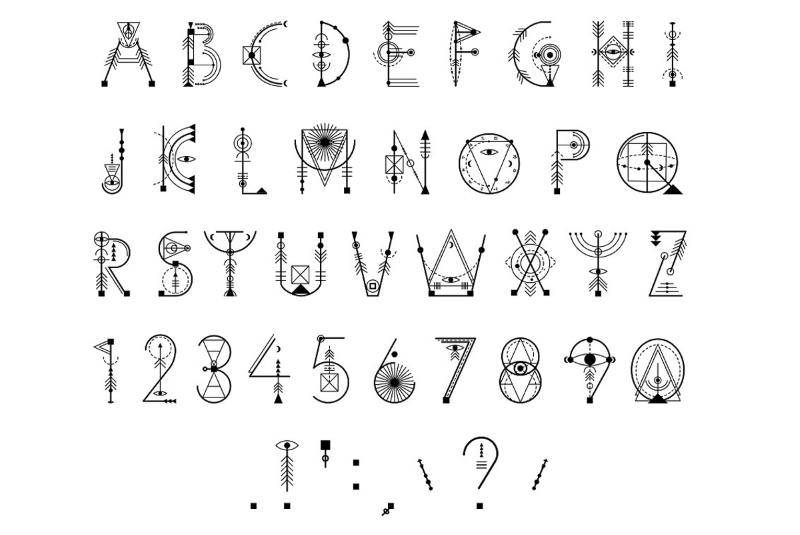
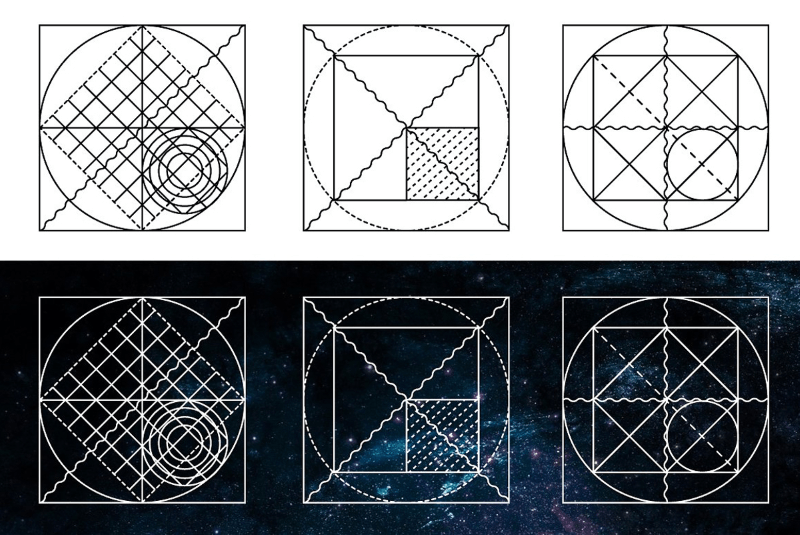
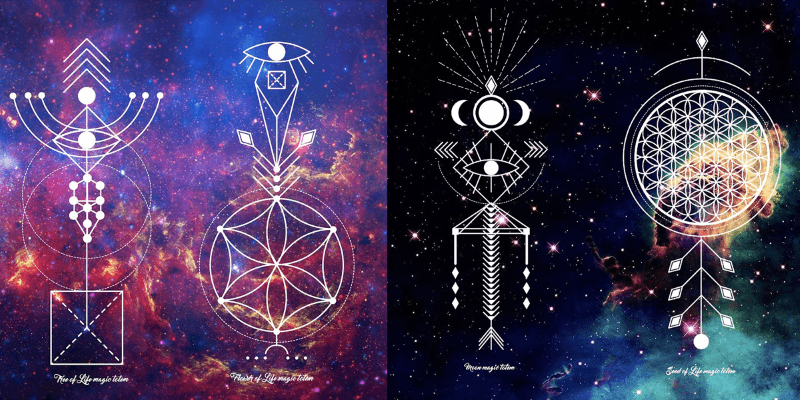
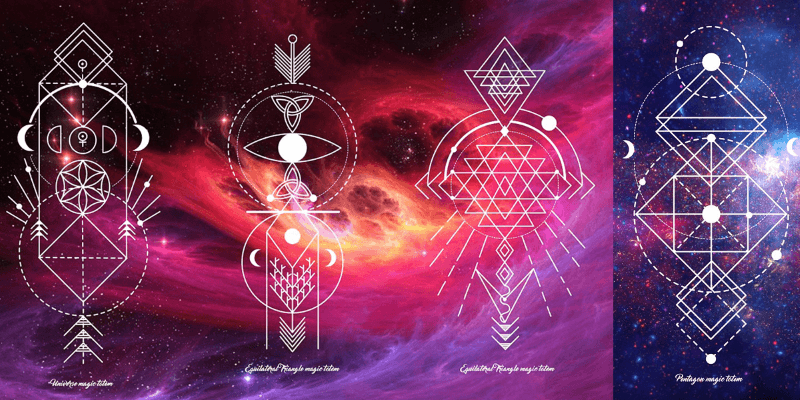
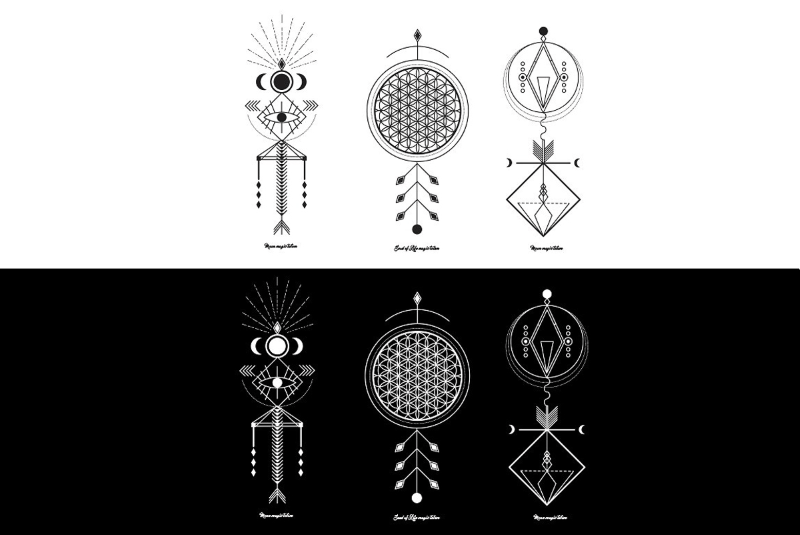
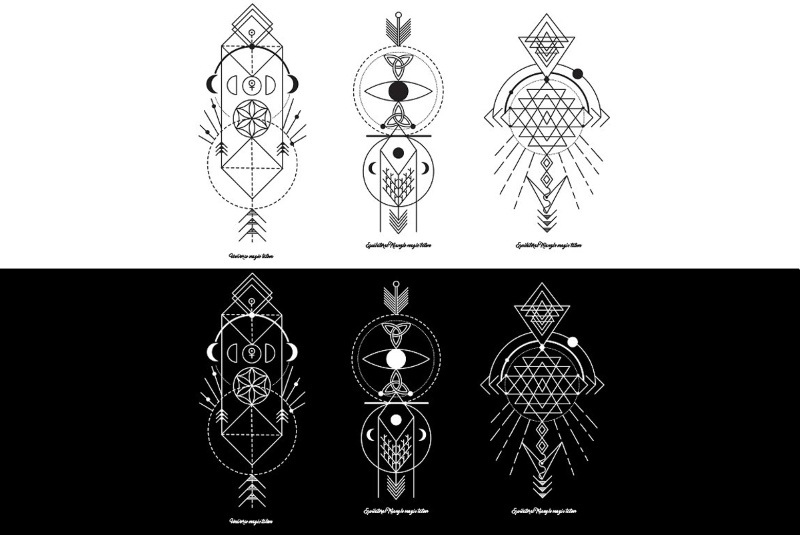
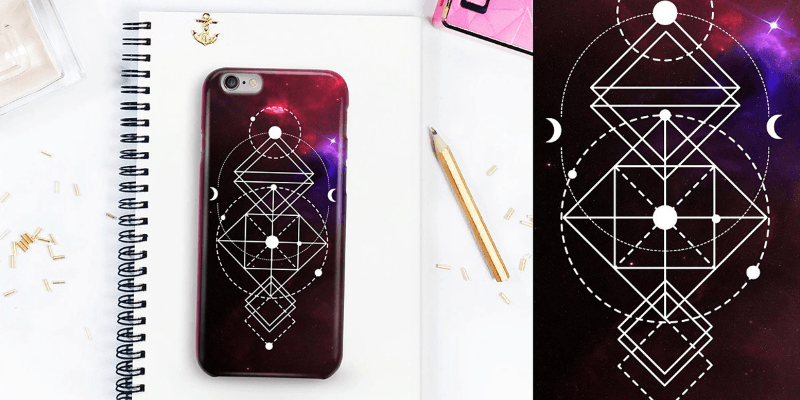
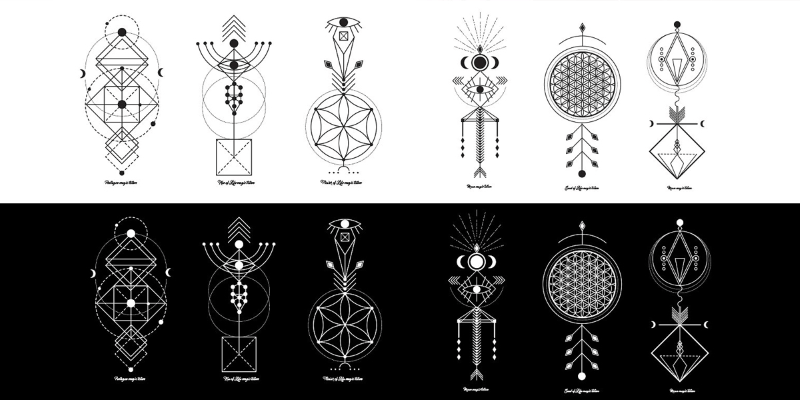
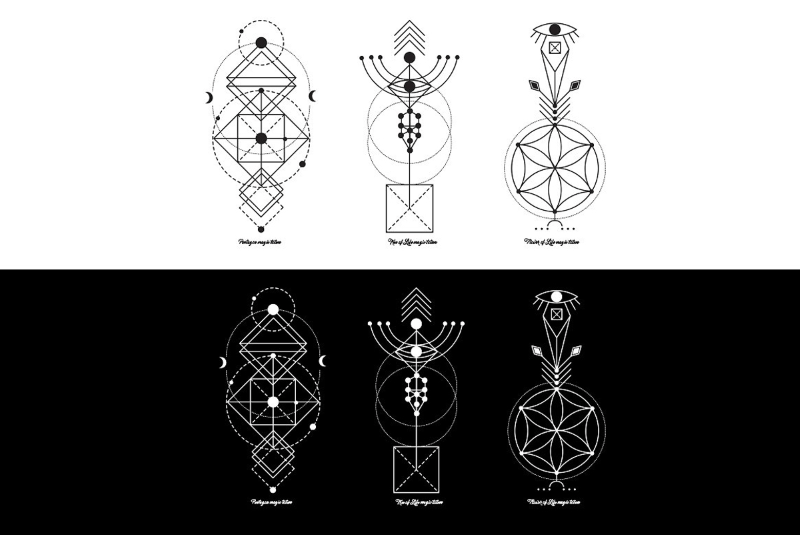
Sacred Geometry Vector Designs
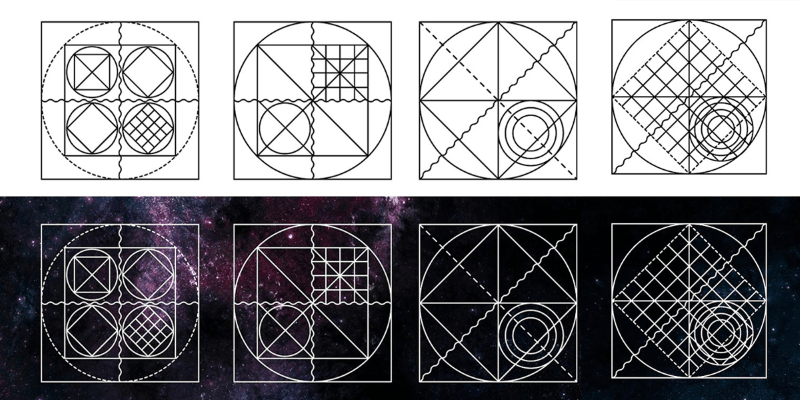
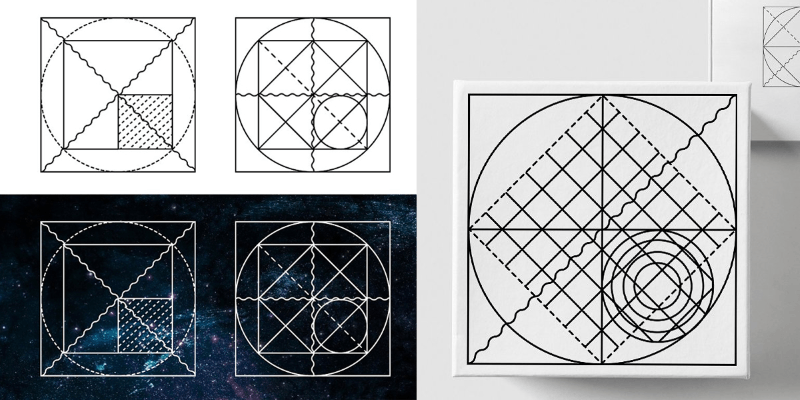
Check out this huge collection of geometric & sacred symbol designs featuring 150+ vector elements & shapes including sacred geometry, chakras, lotus, totems & much more! All designs & patterns are available in vector Ai & EPS file formats for adobe illustrator & photoshop, with rasters in transparent PNG & JPG (2500x2500 - 5000x8000px) 300dpi.
Included with the vector designs, elements & shapes, you'll also find a great looking font available in OTF, TTF & WOFF as well as editable vector formats Ai & EPS
These designs are great for creating awesome backgrounds, patterns, and compositions or printing merchandise such as t-shirts, mugs, badges, etc. This collection would regularly cost over $320, so get it today with this limited time promo for just $15!







You Will Get:
- 154 vector designs total
- Ai & EPS vector files for Adobe Illustrator & Photoshop
- Transparent PNGs for Adobe Photoshop
- Rasters 2500x2500 - 5000x8000px
- Lotus, totems, chakras, shapes, symbols & more
- Font available in OTF, WOFF & TTF
- Vector font lettering in Ai & EPS
- Commercial use
This Bundle Contains Content Like:
- Sacred geometry font
- Unalome sacted symbols
- Lotus symbols
- Chakras set
- Golden section shapes
- Totems
- Boho totems
- Sacred geometry symbols
- Seamless patterns
Image Previews

































































































































(Back To Top)

Professional Slab Serif Font Family
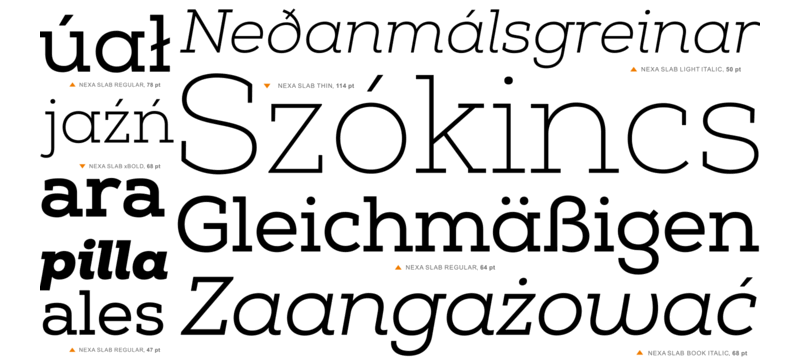
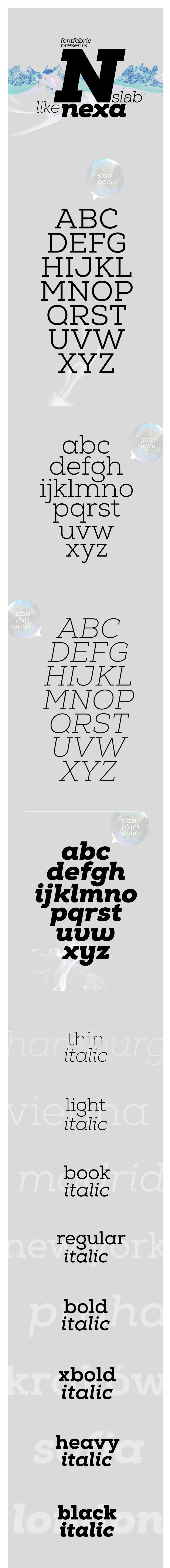
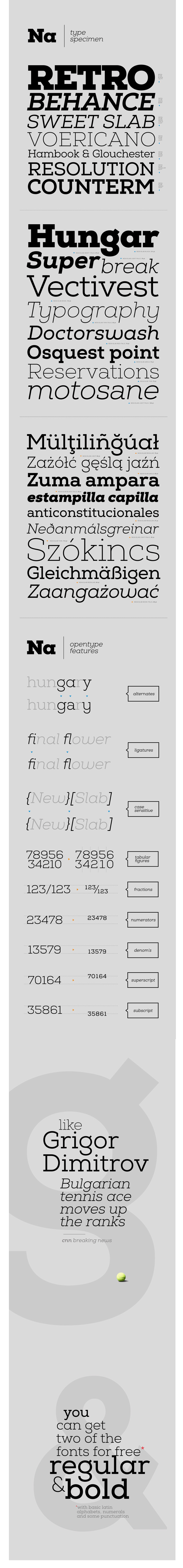
Get the complete Nexa Slab font family, a feature rich, versatile typeface featuring 3 variations (obliques, italics & uprights) with 8 weights each, for a total of 24 professional fonts delivered by Fontfabric.
It's versatility and variety of OpenType features make it ideal for the web as well as for print, for motion graphics, logos, t-shirts, etc. It is also great for headings, fitting nicely with both small and large typesetting text blocks.
Regularly priced $148, today you can get all the desktop & web font versions for just $14! (92% off!)




This Font Features:
- 24 slab serif fonts
- Obliques, italics & upright styles
- Desktop & web font files included
- OTF & TTF desktop files, work on windows & mac
- EOT, WOFF & WOFF2 web font files
- Single user license
- Use on personal & commercial projects
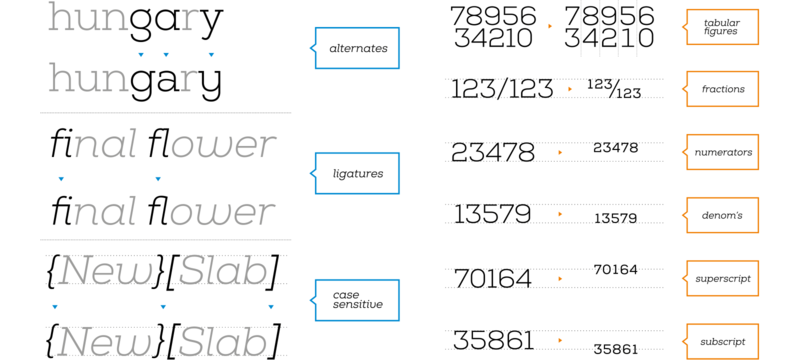
OpenType Features:
- Lining figures (proportional & tabular)
- The “f” ligature set
- Alternate characters (a, g, y)
- Automatic fractions
- Automatic numerators
- Automatic denomerators
- Automatic subscript and superscript
- Automatic ordinals
- Extended language support
Font Previews


(Back To Top)
![]()
A set of 20 robot vector icons with a nice cartoonish line style. There are linear and colored variants in vector file formats (AI, EPS) and rasterized images (PNG). Created and shared at DesZone, free for personal and commercial purposes.
![]()
 A set of animated SVG rounded color shapes merged with mixed blend modes. It uses TweenMax.js for giving motion to the SVG elements that with the mixed blend modes prospects a nice animation with a broad range of colors that surely would be great as a logo on a website. Created by CodePen user Kilian So.
A set of animated SVG rounded color shapes merged with mixed blend modes. It uses TweenMax.js for giving motion to the SVG elements that with the mixed blend modes prospects a nice animation with a broad range of colors that surely would be great as a logo on a website. Created by CodePen user Kilian So.

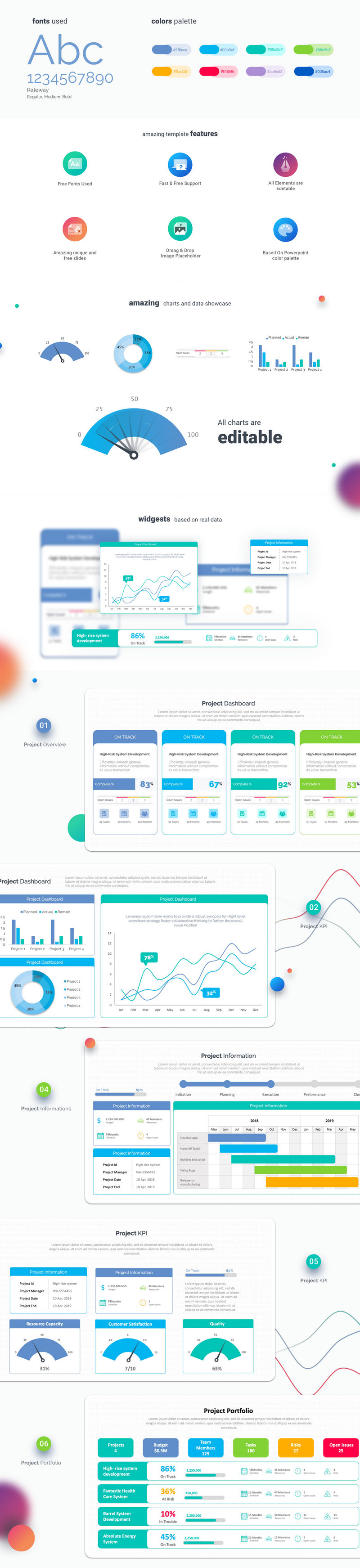
Dash is a dashboard presentation assessment template for powerpoint used to showcase the planning and progress of your projects while keeping it sleek and clean. It contains different sets of tables and charts for arranging and displaying properly your plans and business statistics with a focus on user experience to accurately showcase your data. Designed by Behance user Premast.


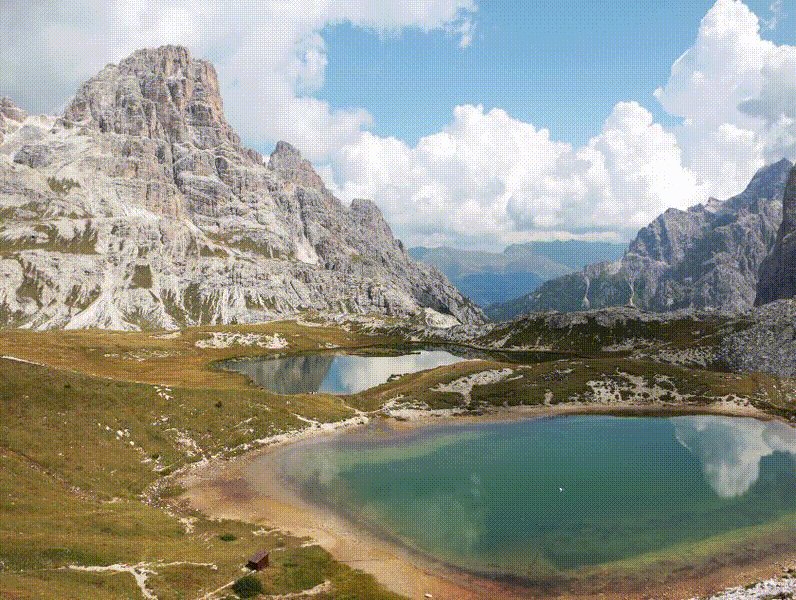
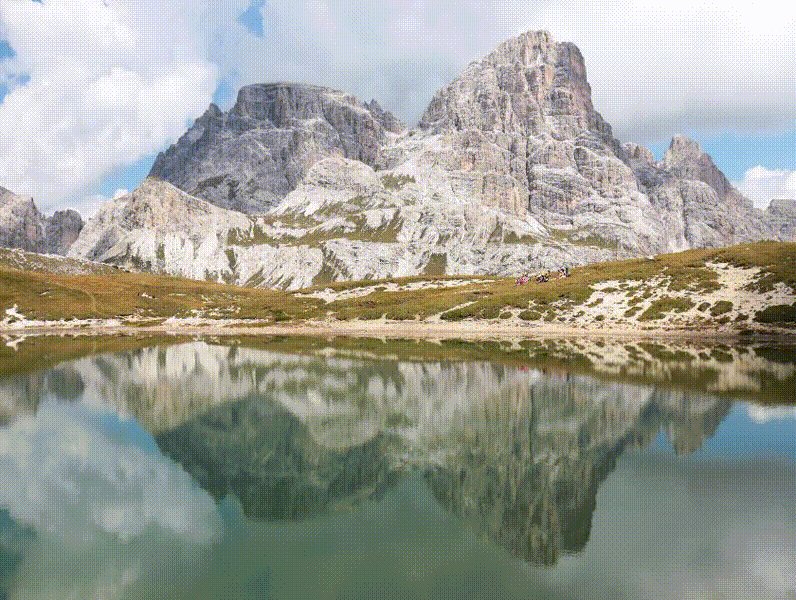
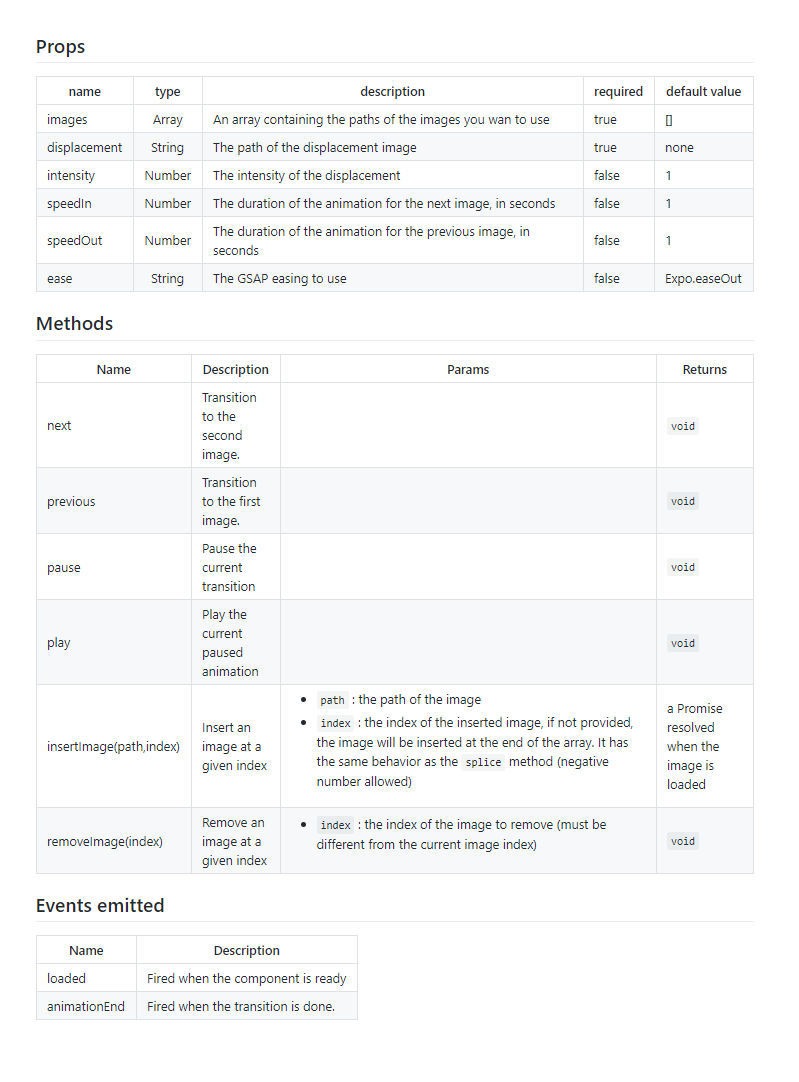
This is a Vue.js 2.0 slideshow component that comes with WebGL image displacement transitions built with three.js and GSAP. It works with a set of props and methods for displaying and controlling the slideshows. Developed by GitHub user Alban (AlbanCrepel), released under the MIT license agreement.



Cool branding ideas for your logo
Get now our limited-time bundle of 520 premade branding logos to enrich your graphics collection. Different design styles & industries in this branding package that includes AI & EPS vector files, as well as PSD format versions. This high-quality bundle features from signatures and geometric styles to feminine and linear trending themes, to get the best creative branding look. Every logo is fully editable and very easy to customize. Download now for less than half the normal price, only $14!
What's inside this bundle
- 520+ premade logos in different design styles
- 100% editable
- Individual EPS, PSD & AI vector files for each logo
- Editable text
- Links to font downloads
- Print ready, 300 ppi
- Commercial license
Check-out all the logos and contents












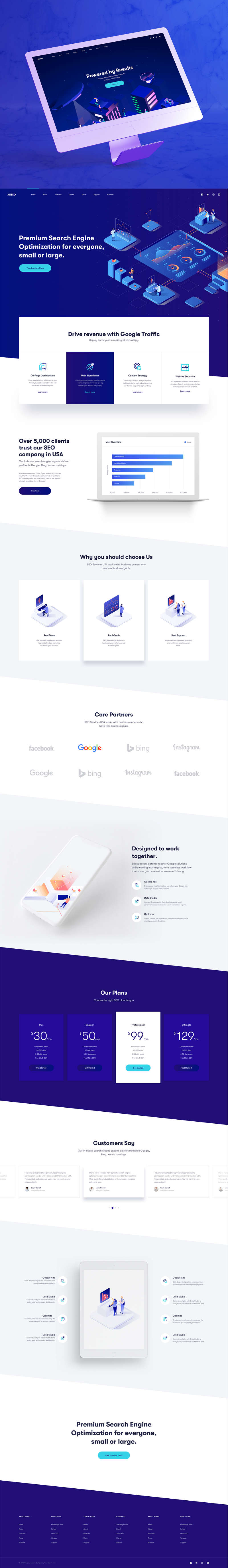
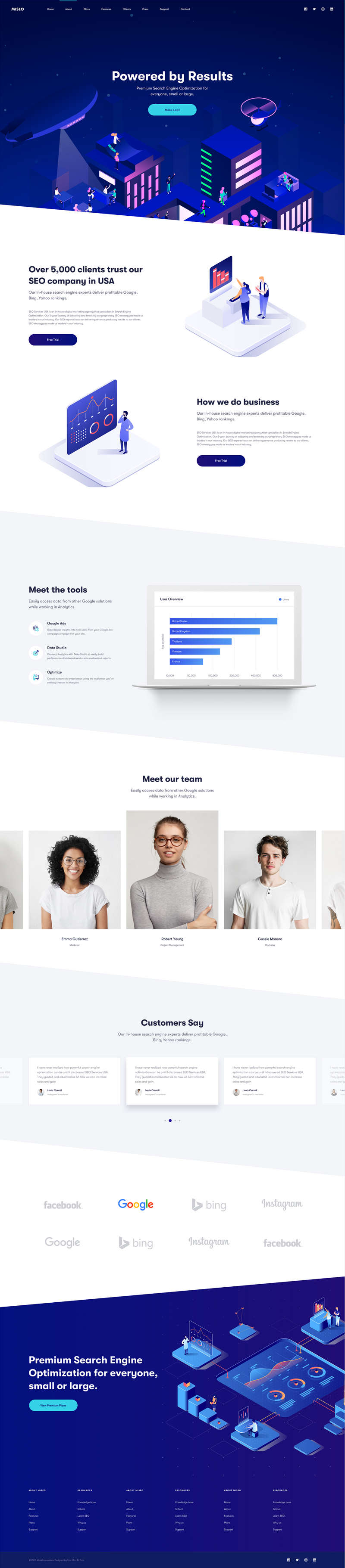
A multi-purpose Sketch App template designed to help SEO agencies create a compelling front-end web design. It includes 7 fully editable, layered, carefully organized artboards which works for showcasing marketing, business, technology, creative, branding and agency websites. Created by Behance user Tran Mau Tri Tam for Mass Impressions.



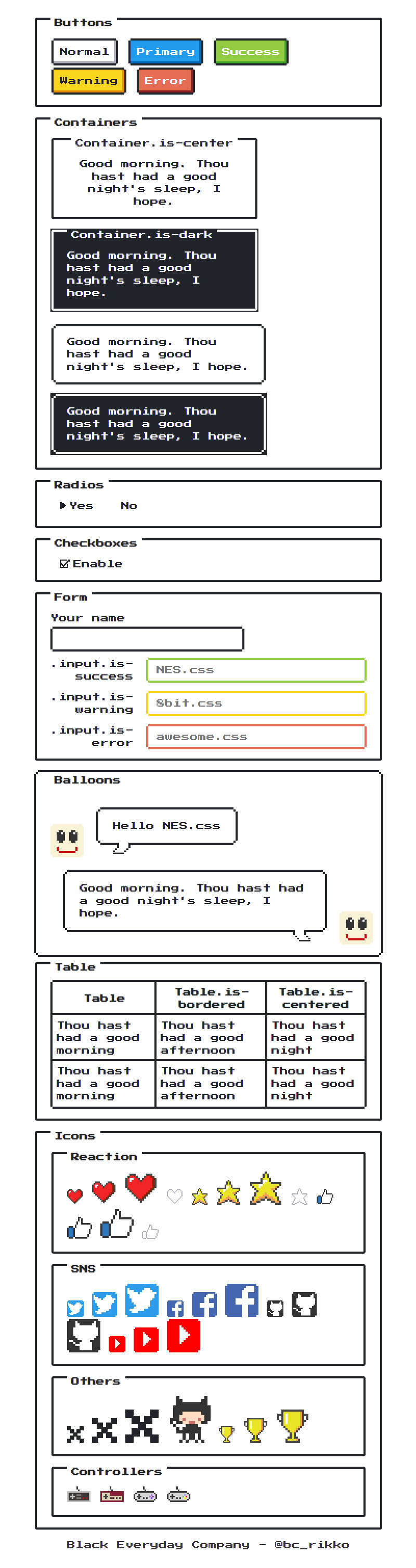
An 8bit-like CSS framework that provides the necessary components to transform layouts into full arcade experiences. It only requires CSS, does not depend on any JavaScript and is compatible with the newest version of Chrome, Firefox, and Safari. Developed and shared on GitHub by nostalgic-css (B.C.Rikko), released under the MIT license.

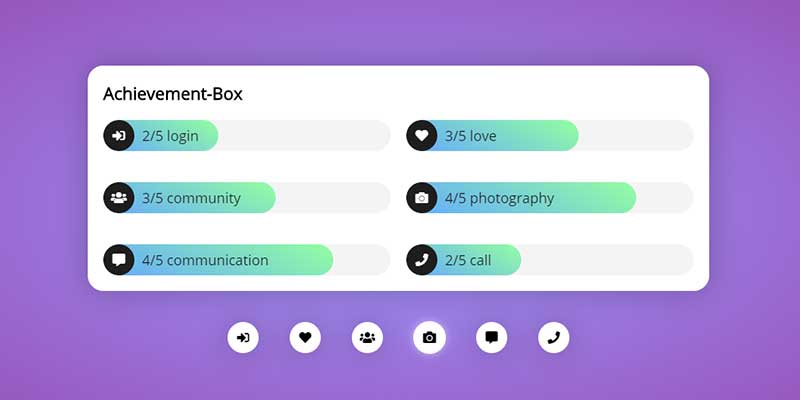
 This is a box with several progress bars which can be fulfilled by clicking the related button below. It is structured with HTML preprocessed on Pug, styled with the use of Sass Mixins and variables, and with on-click and filling actions controlled via vanilla JavaScript. Created by CodePen user Ali Soueidan.
This is a box with several progress bars which can be fulfilled by clicking the related button below. It is structured with HTML preprocessed on Pug, styled with the use of Sass Mixins and variables, and with on-click and filling actions controlled via vanilla JavaScript. Created by CodePen user Ali Soueidan.
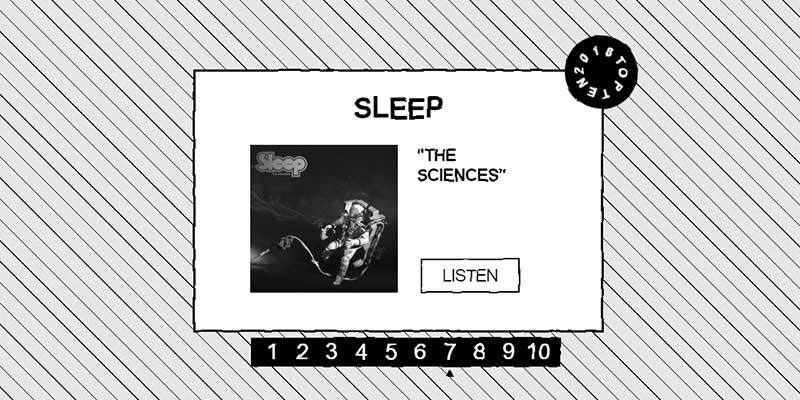
 This is a media slider showcasing Top 2018 music albums with a sort of grunge monochromatic style art. It is built with CSS, Splitting.js and SVG filters. Only tested and optimized for Google Chrome. Created by CodePen user Adam Kuhn.
This is a media slider showcasing Top 2018 music albums with a sort of grunge monochromatic style art. It is built with CSS, Splitting.js and SVG filters. Only tested and optimized for Google Chrome. Created by CodePen user Adam Kuhn.
![]()
This is a set of 35 simple glyph icons with a color round line style art. The icons are contained as vectors in a single Sketch artboard, which makes them easy to customize and use with your projects. Designed by Dribbble user Wilbur Xu.
![]()
 A set of social media templates for Pinterest with a bold minimal design and subtle Scandinavian vibes. The templates are versatile and they work perfectly for any kind of message, concept or graphics, although its design was conceived focusing on fashion stores and traveling-themed blogs. Created and shared at Dribbble by The Designest.
A set of social media templates for Pinterest with a bold minimal design and subtle Scandinavian vibes. The templates are versatile and they work perfectly for any kind of message, concept or graphics, although its design was conceived focusing on fashion stores and traveling-themed blogs. Created and shared at Dribbble by The Designest.


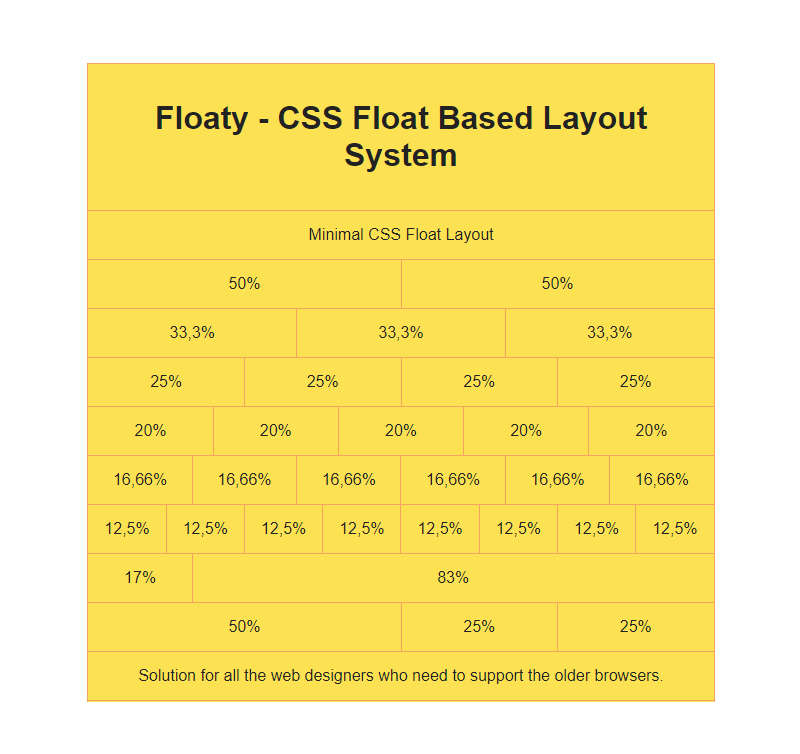
Floaty is a basic responsive CSS Float based layout solution that works even in the older browsers. It is based on Flex and CSS GRID (SMART CSS GRID, 60 GS, Flexy, Katana, Flex One) and only weight 0,6 Kb(0,35 Kb gzip). Vladimir Carrer (vladocar), licensed under the MIT License.


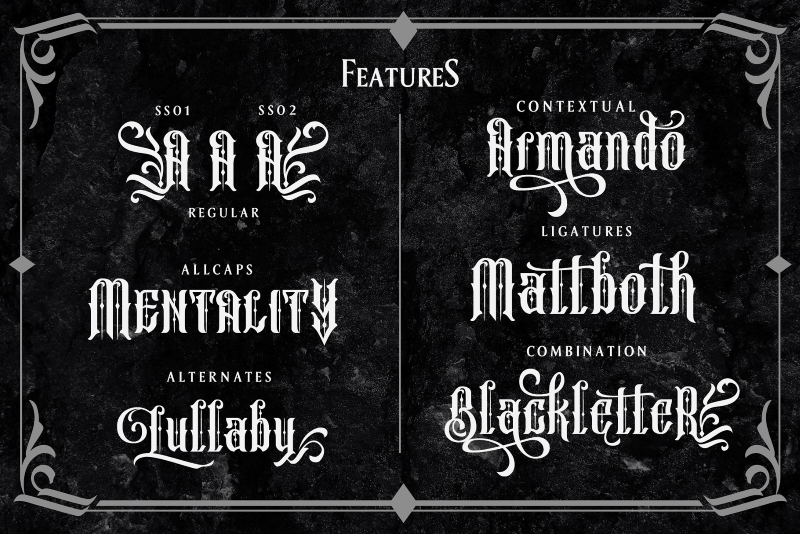
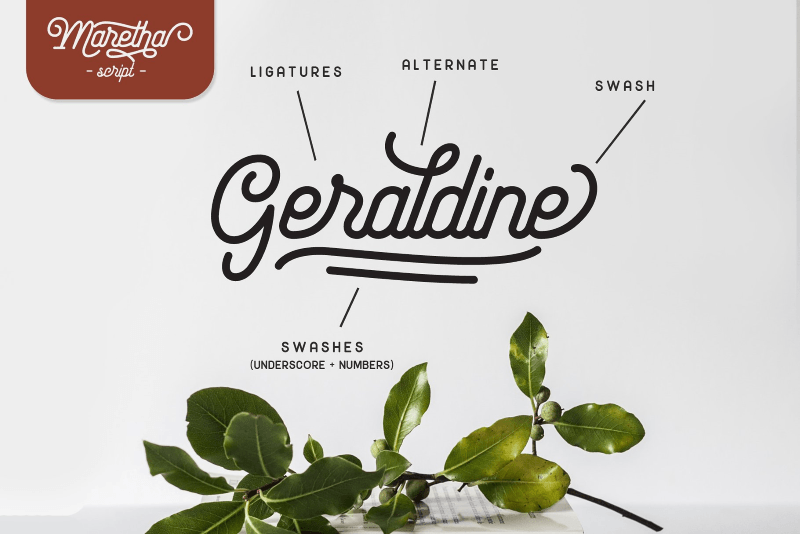
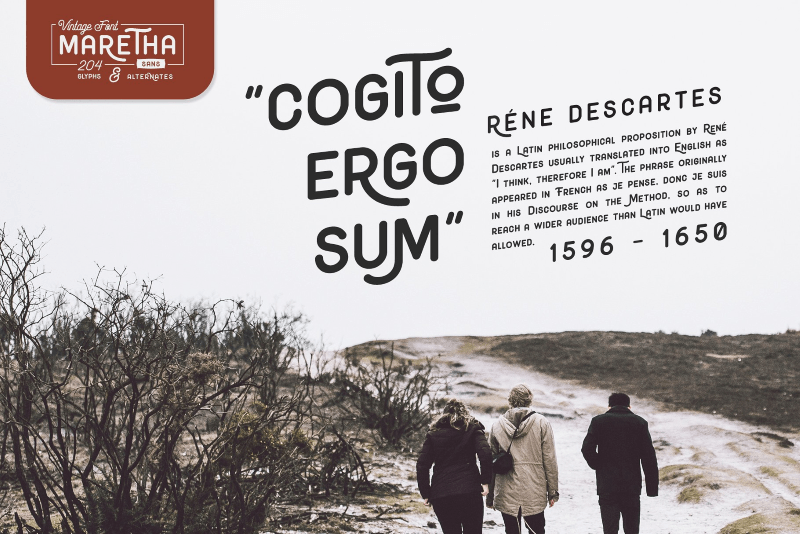
A typographic bundle containing 18 font families, over 76 fonts with various sizes, weights & styles. Available in TTF & OTF files, they feature stylistic alternates, contextual alternates, stylistic sets, and custom ligatures that you can use to customize your headlines & diplay projects, and include up to 23 accents. Regularly priced $191, get this bundle today for just $10!
You Will Get:
- 76 display fonts
- 18 font families
- Uppercase & lowercase characters
- TTF & OTF files
- OpenType features like alternatives, ligatures, and more
- Script, black letter, serif & sans serif styles
Font Families Included In This Bundle
- Mellynda
- Katheryna
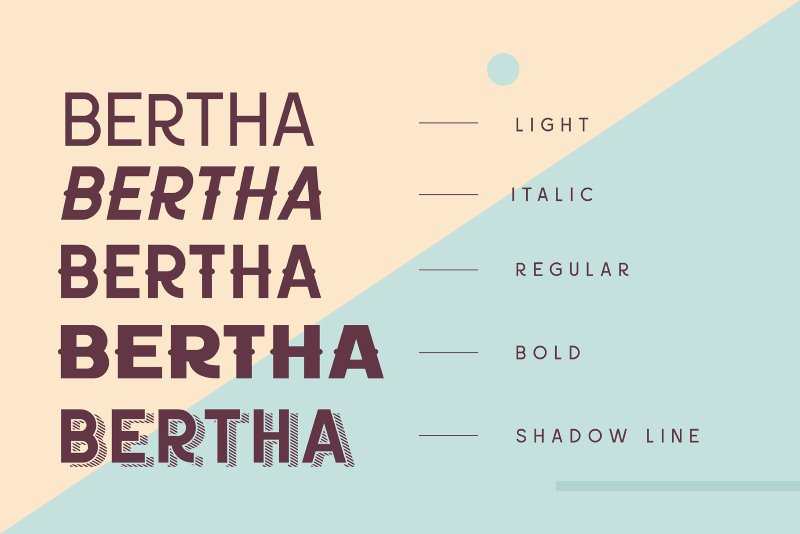
- Bertha
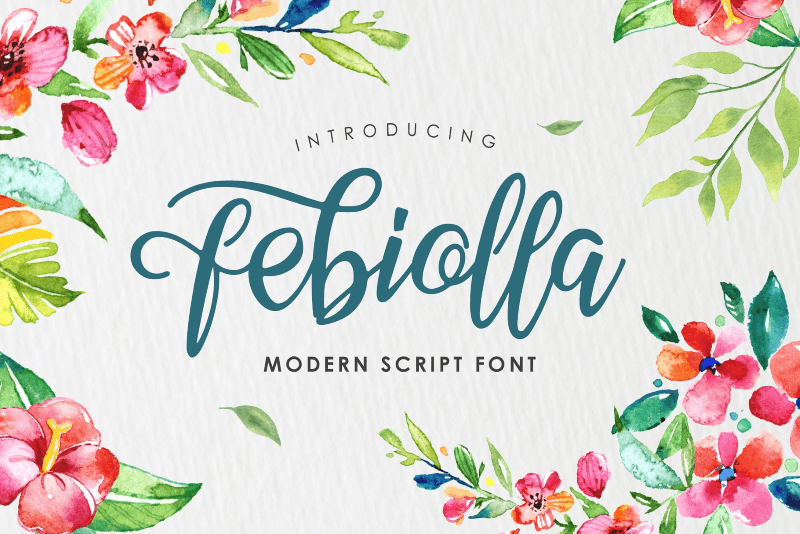
- Febiolla
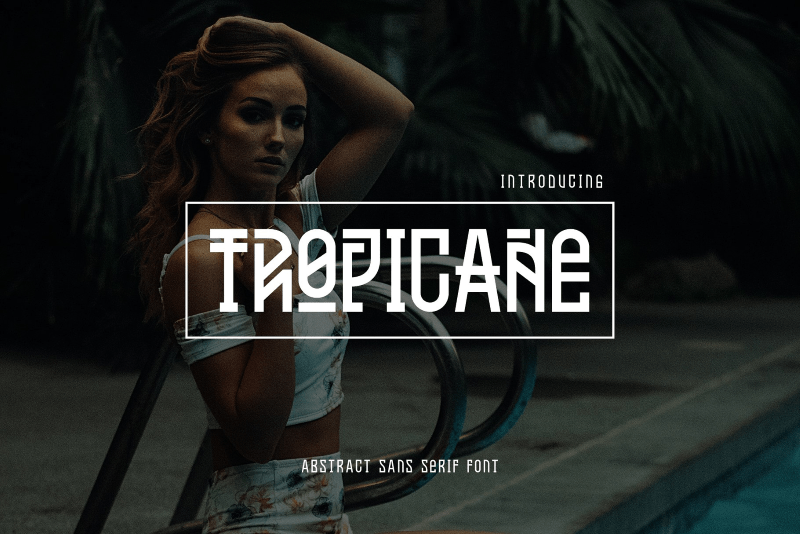
- Tropicane
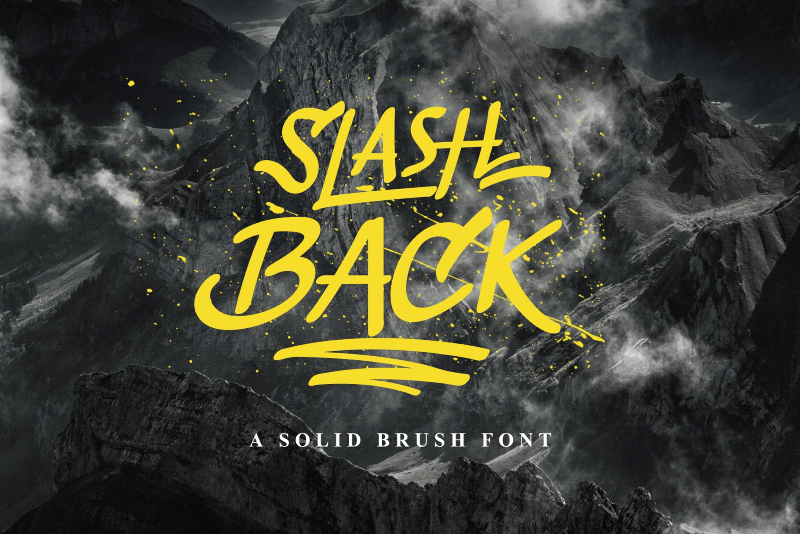
- Slash Back
- Maretha
- Martinez
- Hughoney
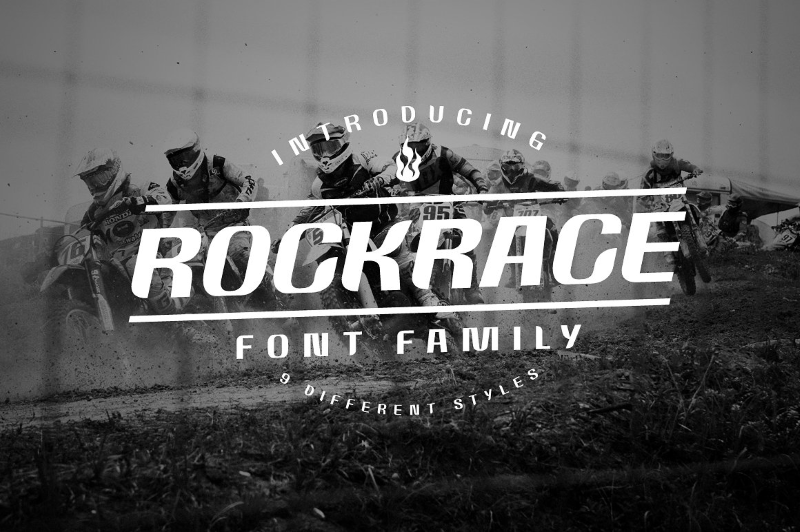
- Rockrace
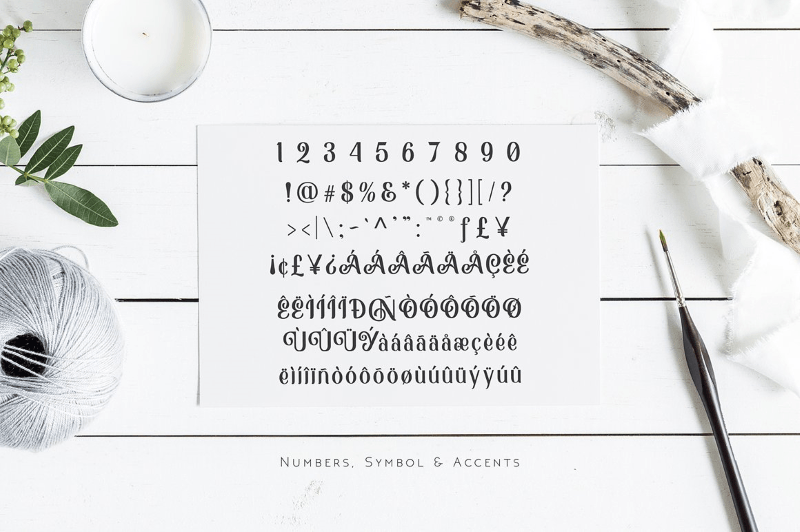
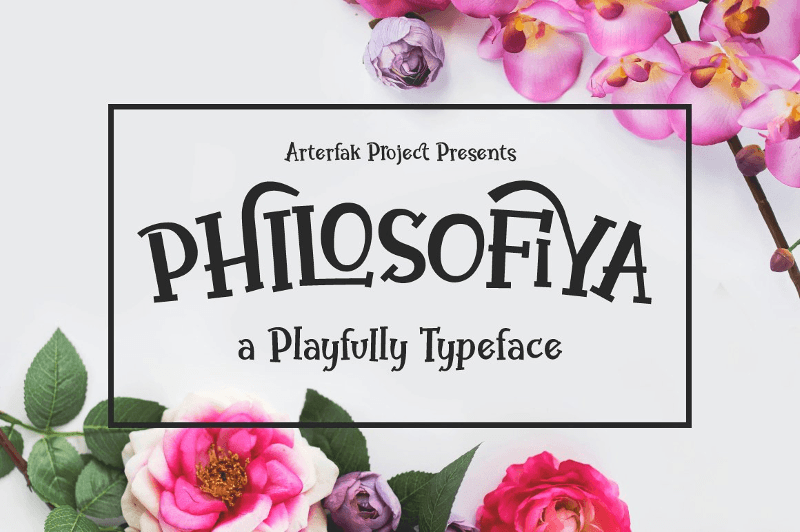
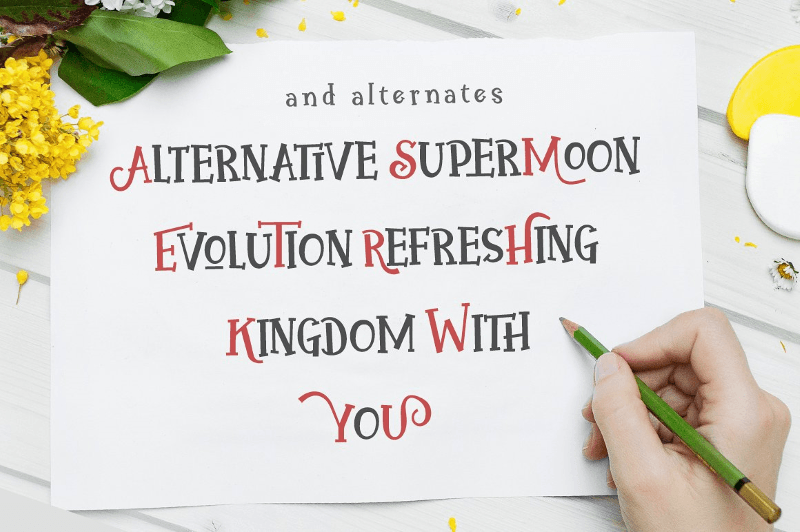
- Philosofiya
- Monabelia
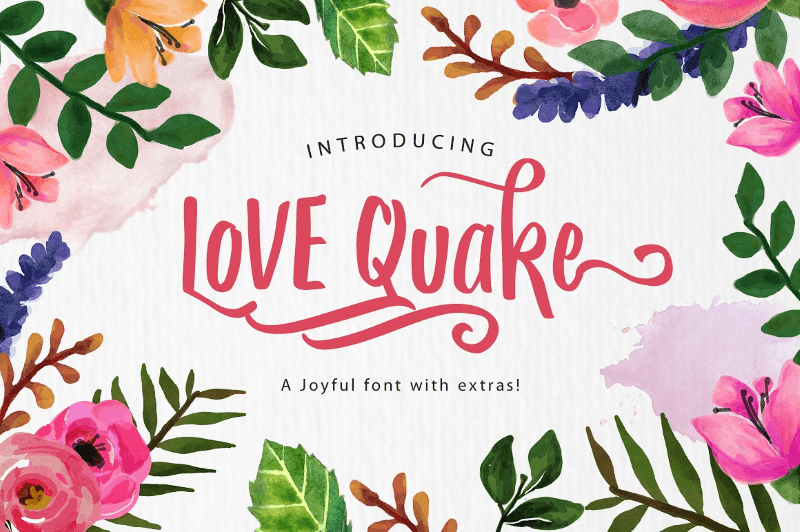
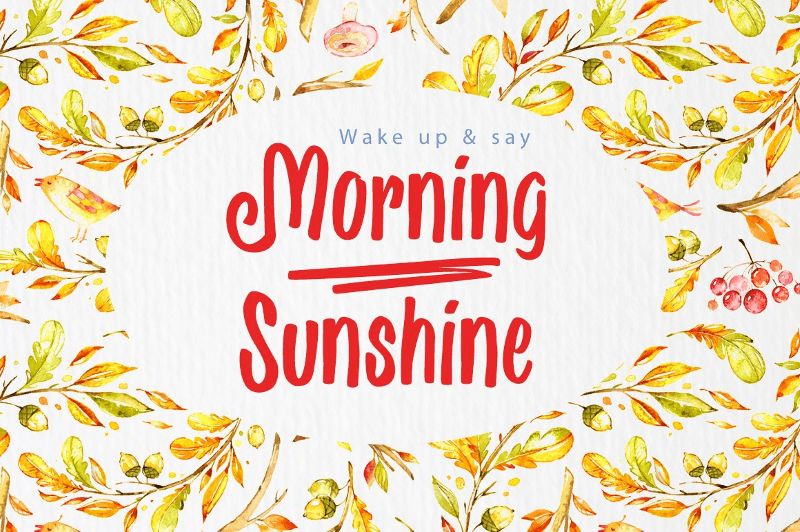
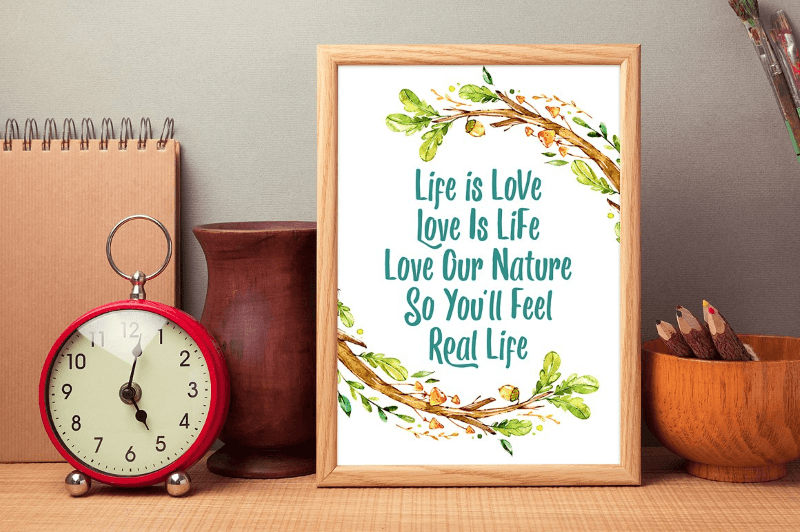
- Love Quake
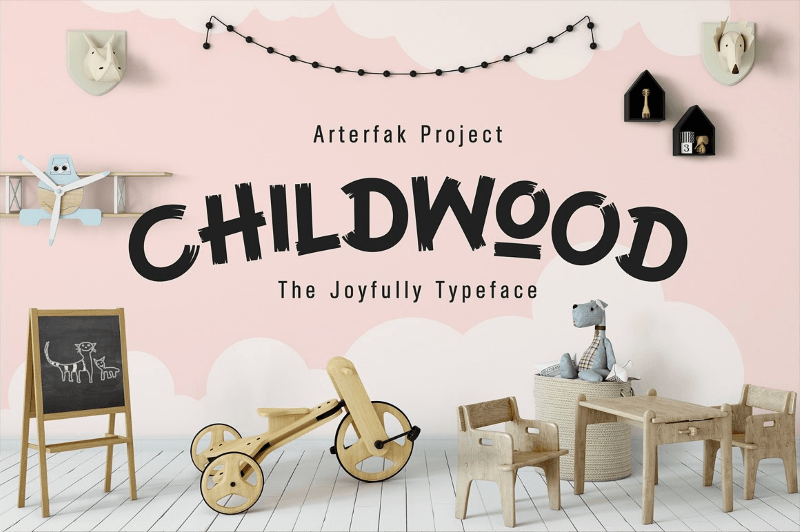
- Childwood
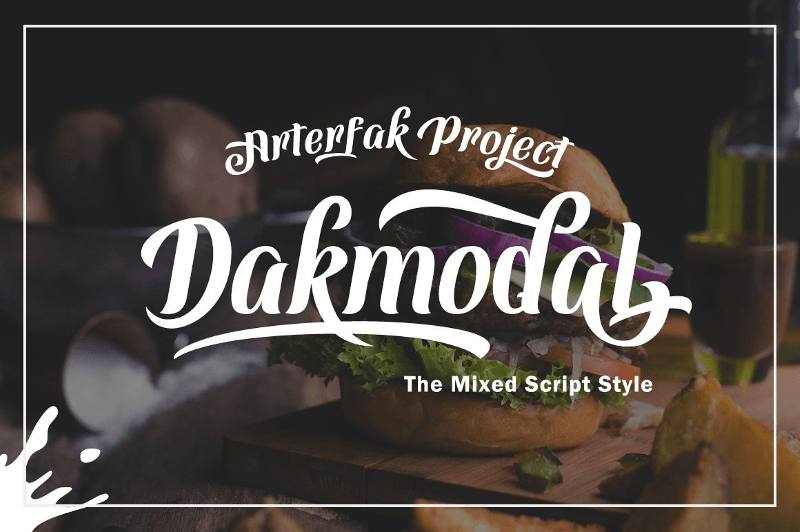
- Dakmodal
- Besigetz
- Sirunian
- Cerudikan
Font Styles
- Abstract fonts
- Scripts
- Black letter font
- Serif
- Sans serif
- Slab serif
Font Previews









































































(Back To Top)








































































(Back To Top)
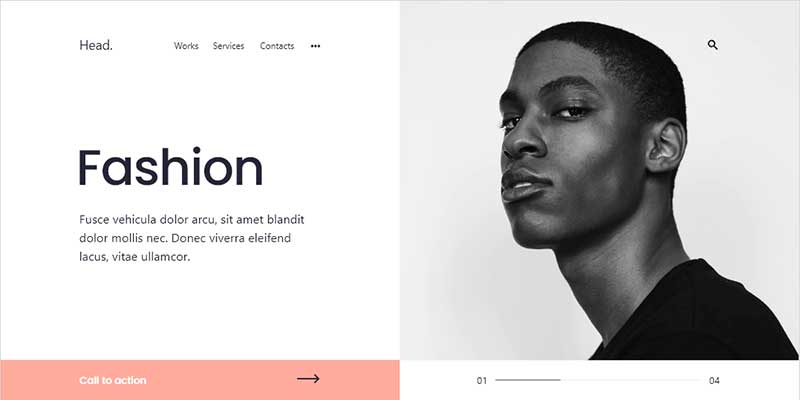
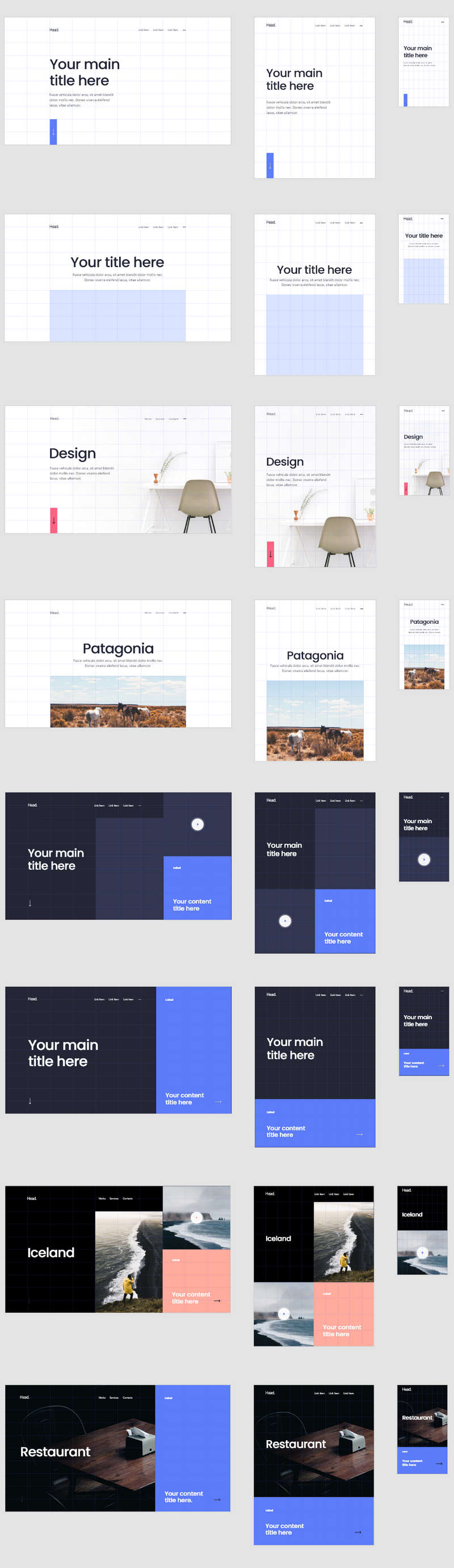
 A set of 6 carefully crafted header UI elements for Sketch. The elements have a minimal design with dark and light variations which makes them perfect for flat aesthetic concepts. The set also includes pixel-perfect, retina-ready and scalable vector shapes already optimized. Designed by Stefano Peschiera.
A set of 6 carefully crafted header UI elements for Sketch. The elements have a minimal design with dark and light variations which makes them perfect for flat aesthetic concepts. The set also includes pixel-perfect, retina-ready and scalable vector shapes already optimized. Designed by Stefano Peschiera.

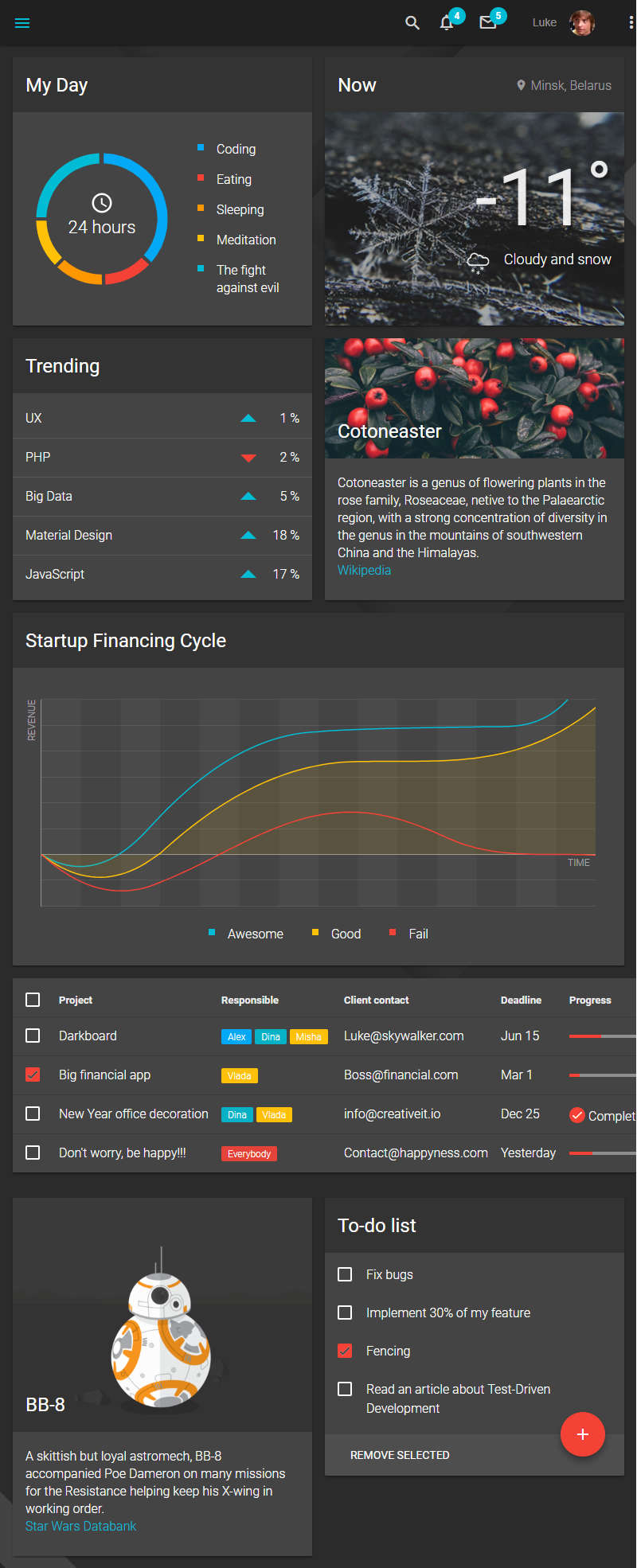
 This is a dark admin dashboard based on Google's material design guidelines and Angular development. It is fully responsive and user experience focused containing widgets, maps, charts, forms, and gages sections, several UI elements like buttons, cards, icons, tables, colors, and components like toggles, tooltips sliders and even more! Designed by CreativeIT, free for personal and commercial use.
This is a dark admin dashboard based on Google's material design guidelines and Angular development. It is fully responsive and user experience focused containing widgets, maps, charts, forms, and gages sections, several UI elements like buttons, cards, icons, tables, colors, and components like toggles, tooltips sliders and even more! Designed by CreativeIT, free for personal and commercial use.

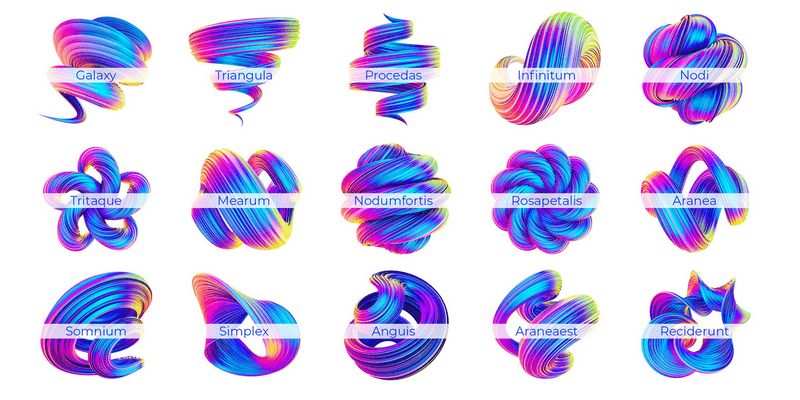
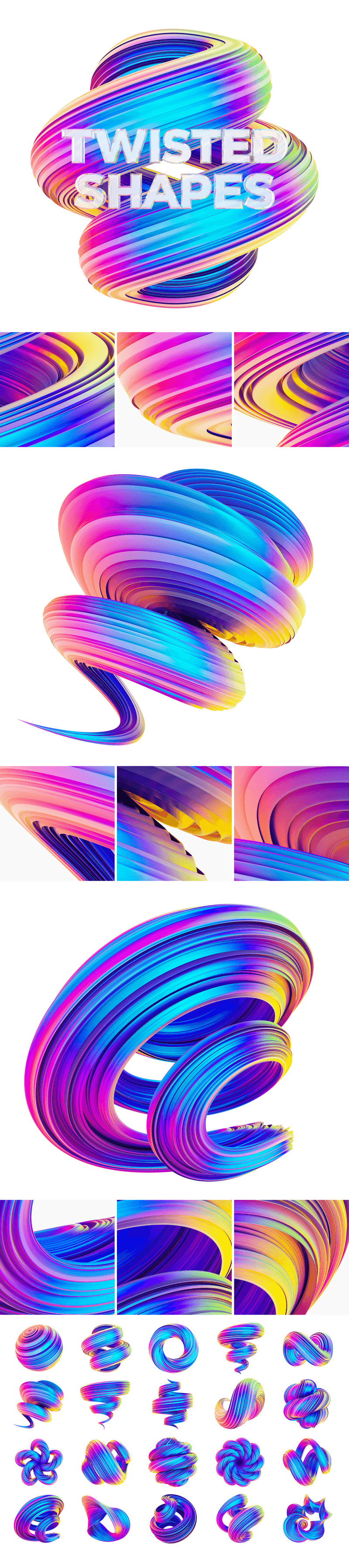
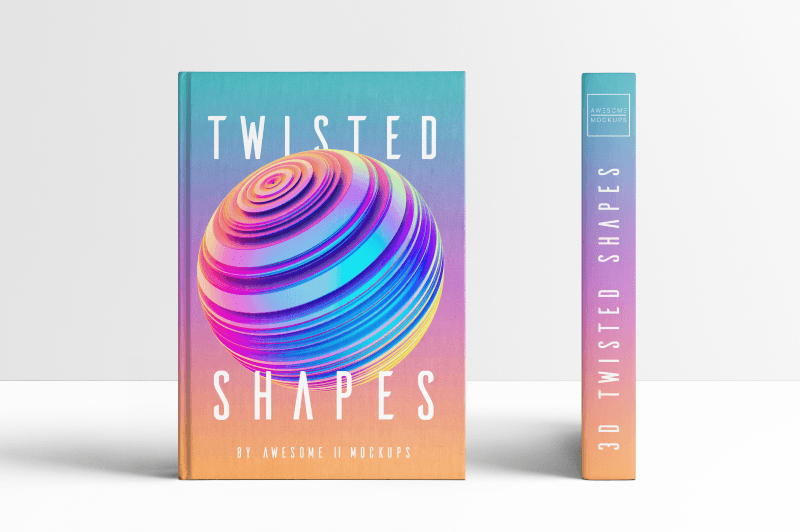
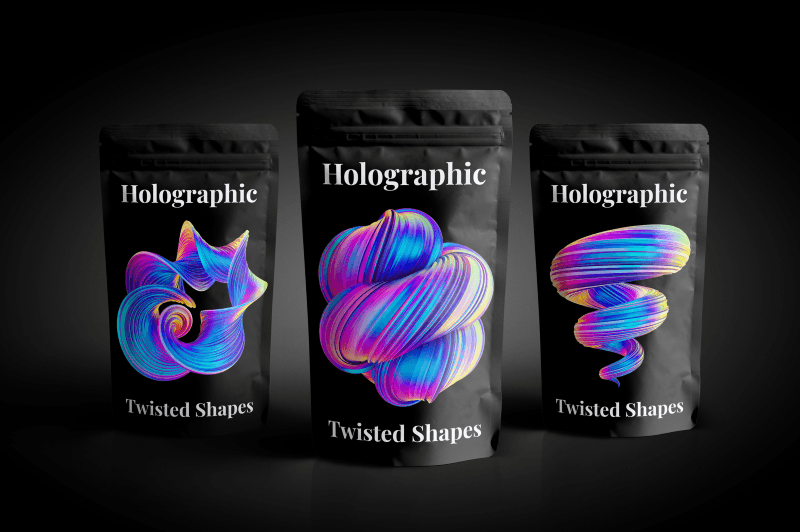
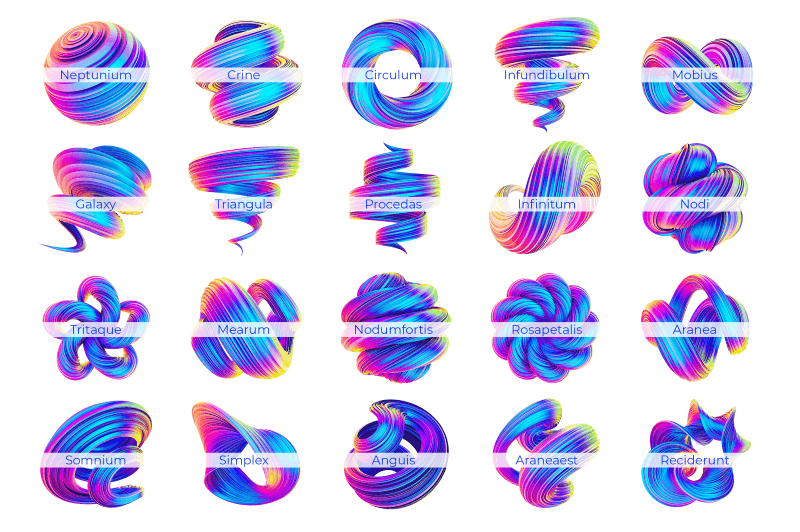
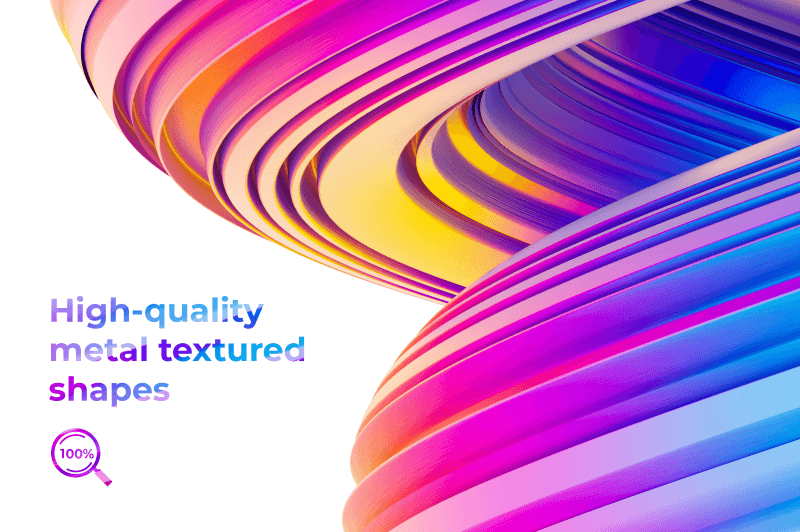
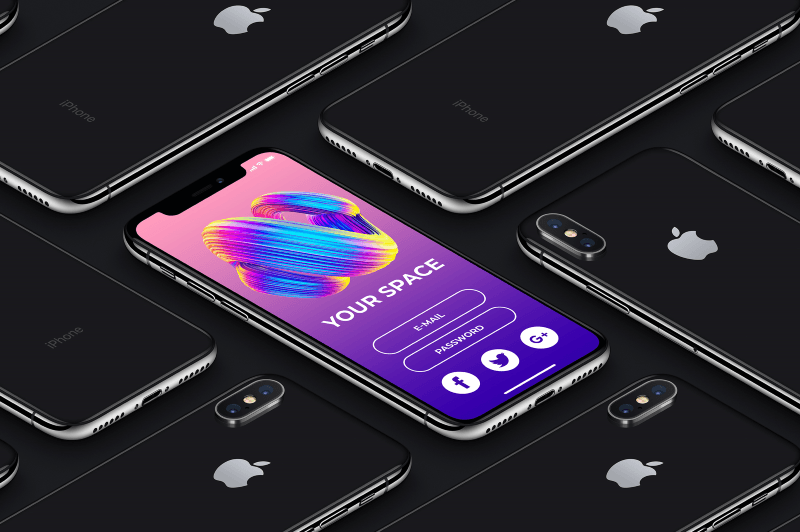
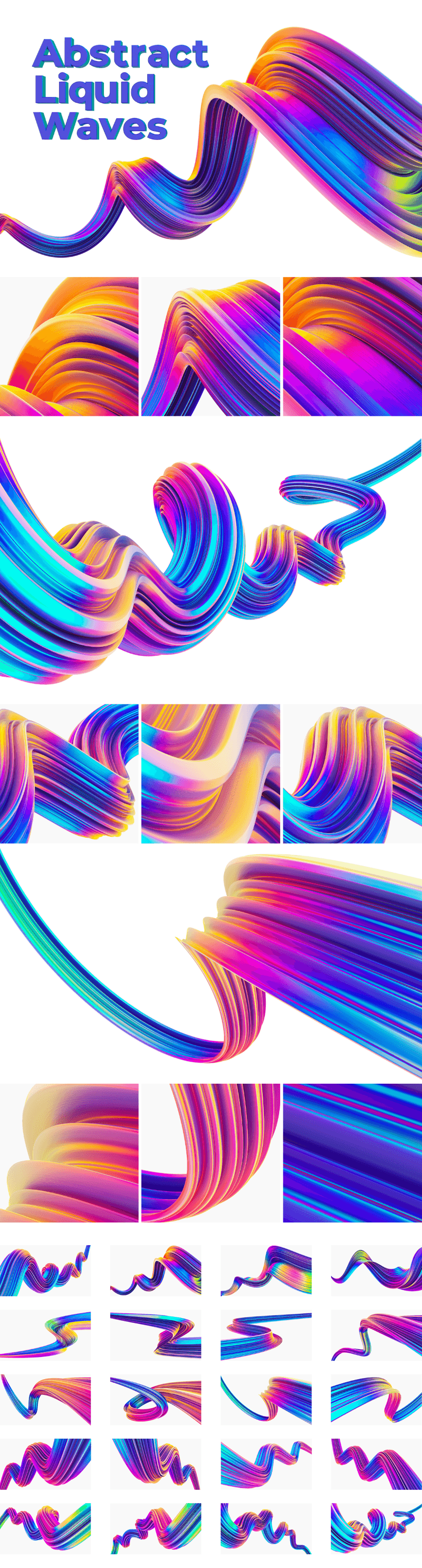
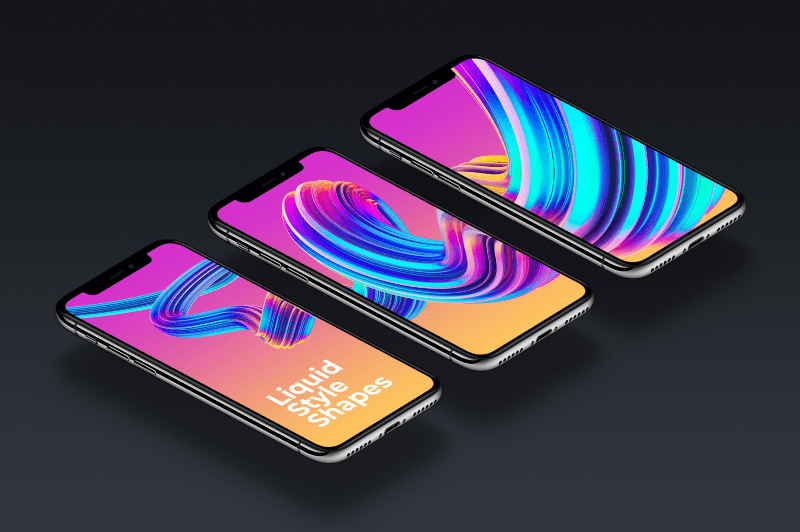
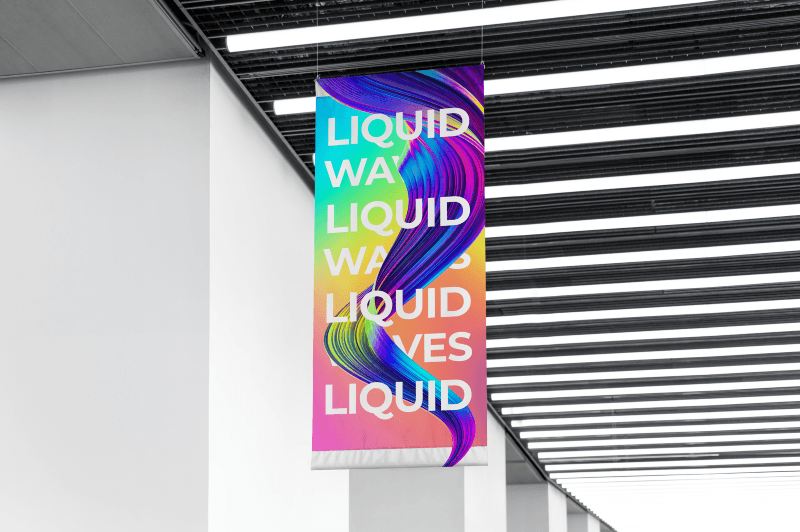
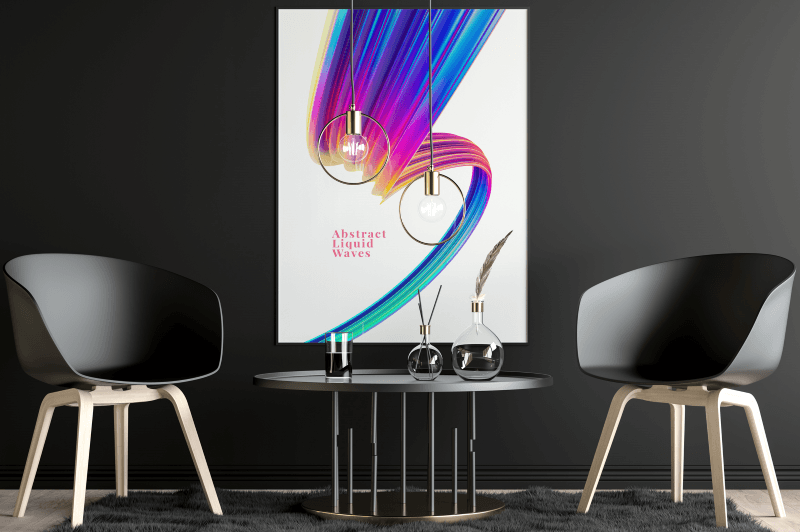
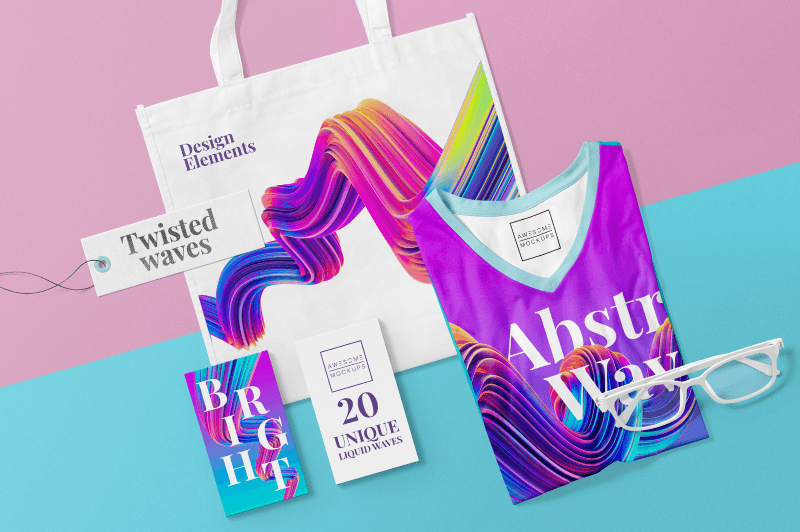
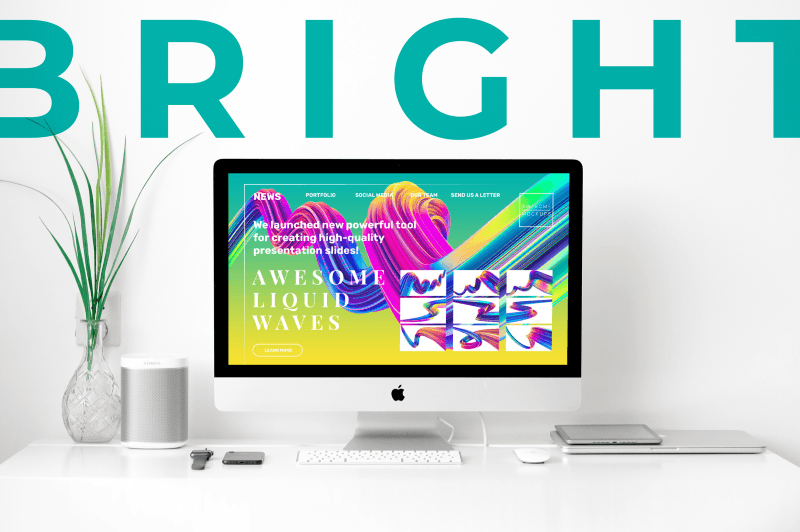
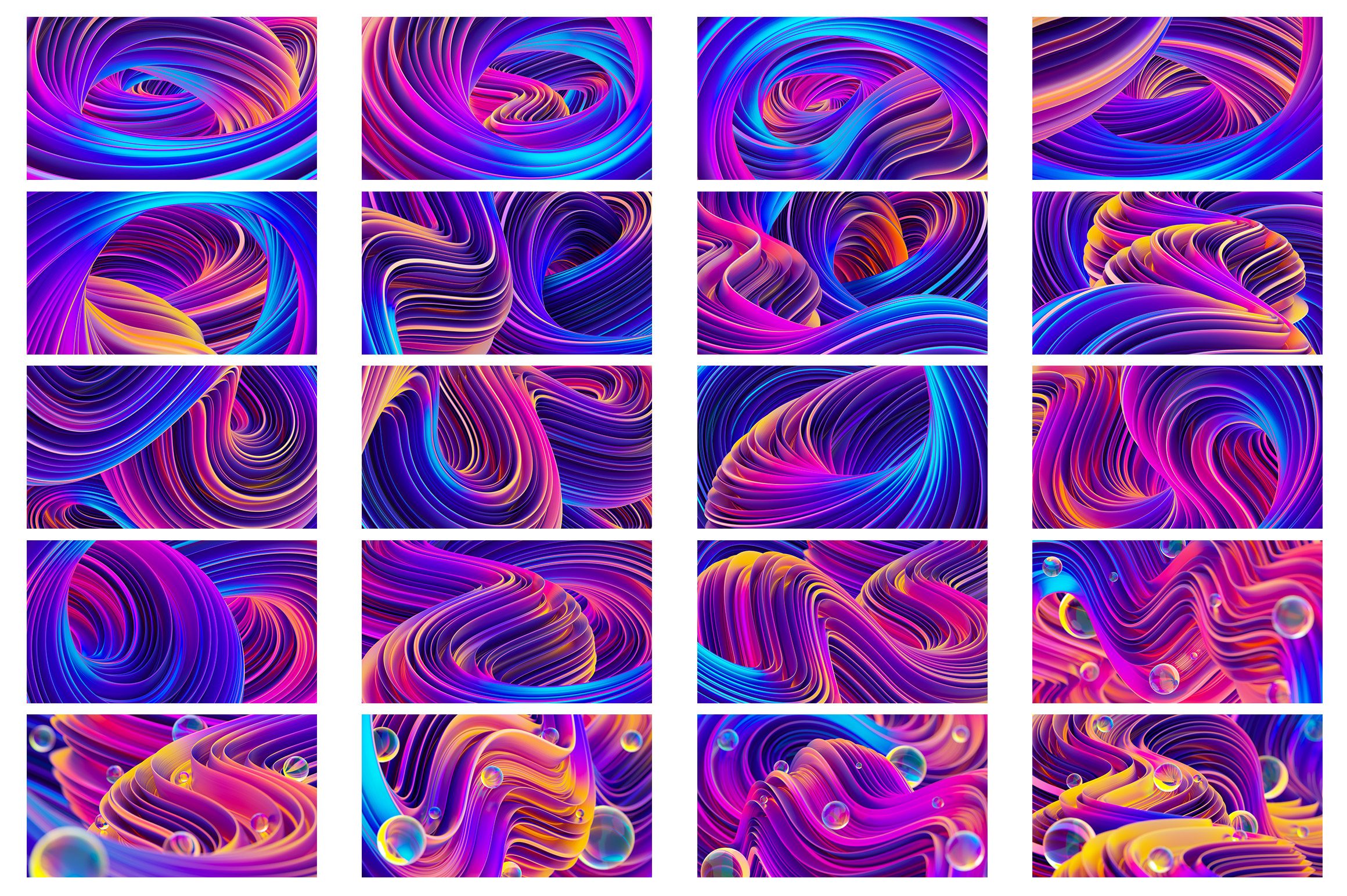
Awesome Digital & Print Effect
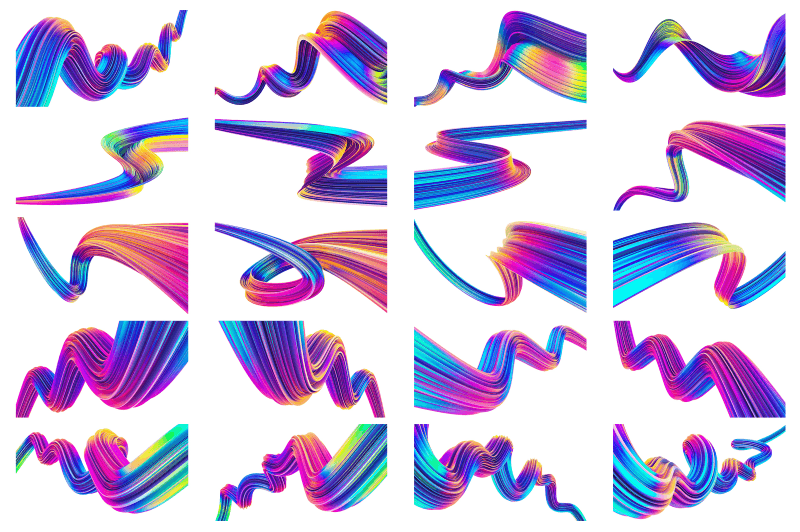
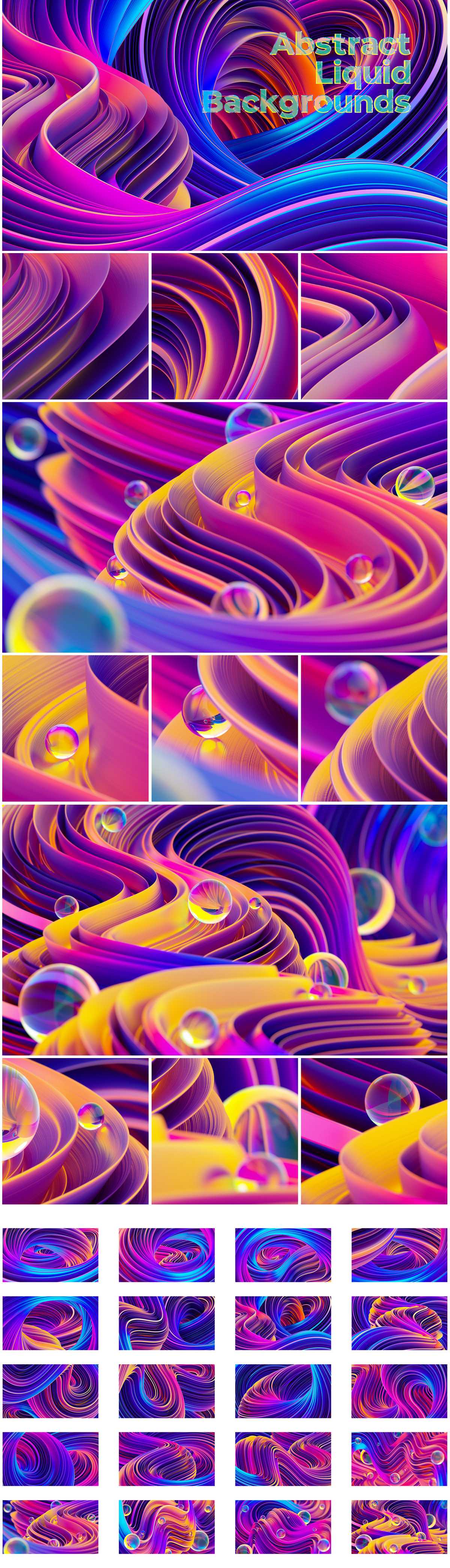
An awesome pack of trendy imagery featuring 60 3D abstract shapes with metallic textures and holographic/ultraviolet color palettes in 3 styles: liquids, waves, and twisted shapes. These will work great for all kinds of projects like websites, backgrounds, prints, covers, cards, flyers, banners, posters, logos and much more! Each image is available in ultra HD 7360x4140px resolution and 300 dpi to scale it without losing quality and give your designs that modern & trendy look you want.
Regularly priced $300, today you can get this awesome pack of awesome design goods for just $19


You Will Get:
- 60 abstract 3D shapes
- PNG & JPG files
- Ultra HD 7360x4140px
- 300 dpi
- Metallic textures
- Trendy holographic & ultraviolet color palettes
- Personal & commercial use
Bundle Previews!










(Back To Top)











(Back To Top)













(Back To Top)
 This is a circular element that on hover transforms itself into a box card with a Zoom-like transition. It uses only CSS and properties like transform, hover and flexbox (No JS), and it is structured by the use of plain HTML with an SVG icon. Created by CodePen user Yancy Min.
This is a circular element that on hover transforms itself into a box card with a Zoom-like transition. It uses only CSS and properties like transform, hover and flexbox (No JS), and it is structured by the use of plain HTML with an SVG icon. Created by CodePen user Yancy Min.
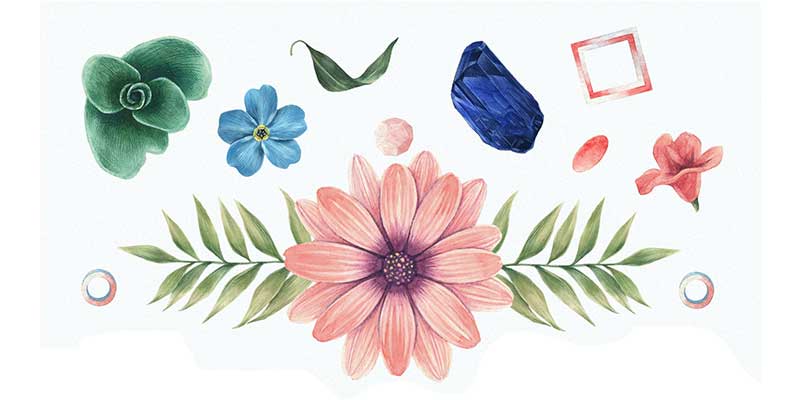
 A gorgeous collection of watercolors elements with an artistic and authentically hand-crafted style. It offers carefully digitized vector versions of minerals, leaves, flowers, seashells, and compositions that will perfectly complement your toolbox and come in handy for your design projects. Designed by Dribbble user The Designest.
A gorgeous collection of watercolors elements with an artistic and authentically hand-crafted style. It offers carefully digitized vector versions of minerals, leaves, flowers, seashells, and compositions that will perfectly complement your toolbox and come in handy for your design projects. Designed by Dribbble user The Designest.


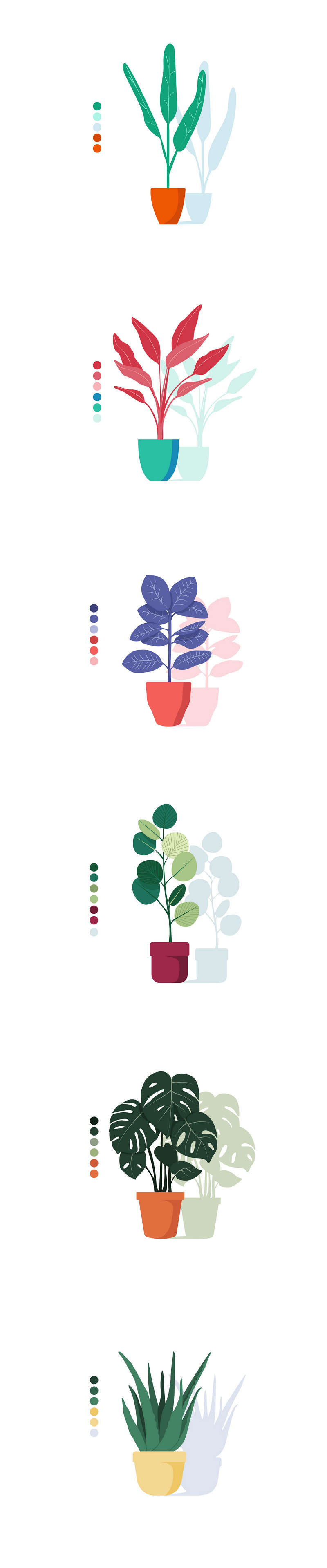
A set of vector houseplant illustrations with a unique and colorful style art. The plants are in Adobe Illustrator (AI) and EPS file formats which makes them completely editable and customizable. The illustrations are contained within a single artboard with identifiable color schemes on the side of each illustration. Published at vectorforfree.

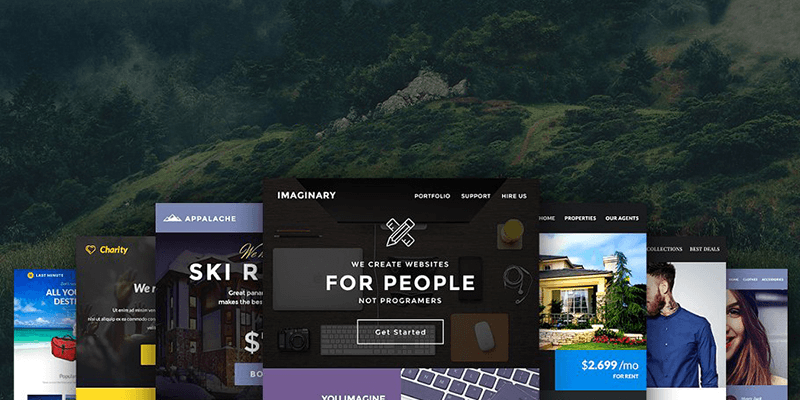
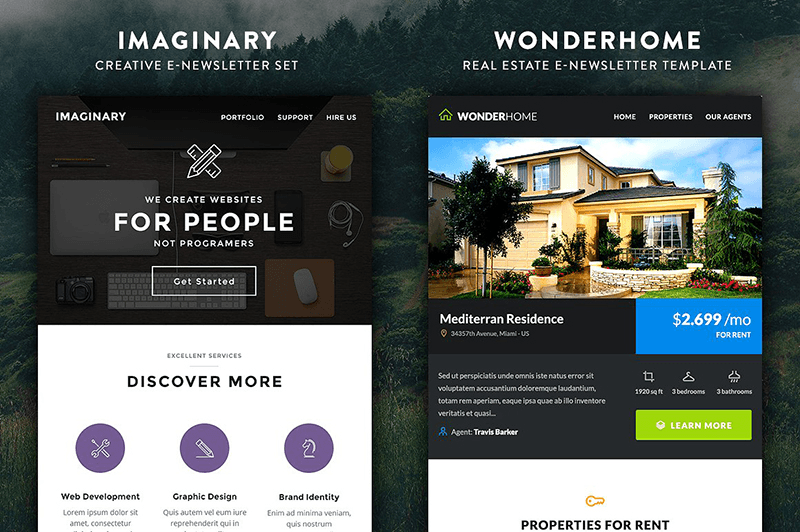
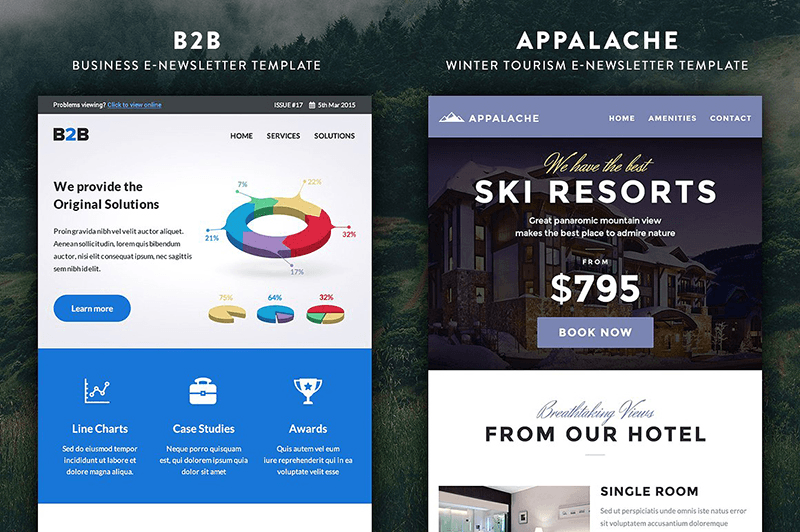
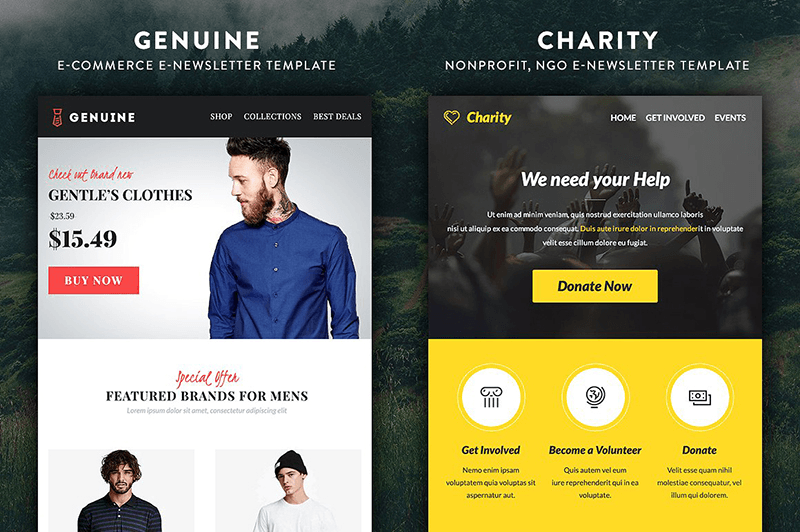
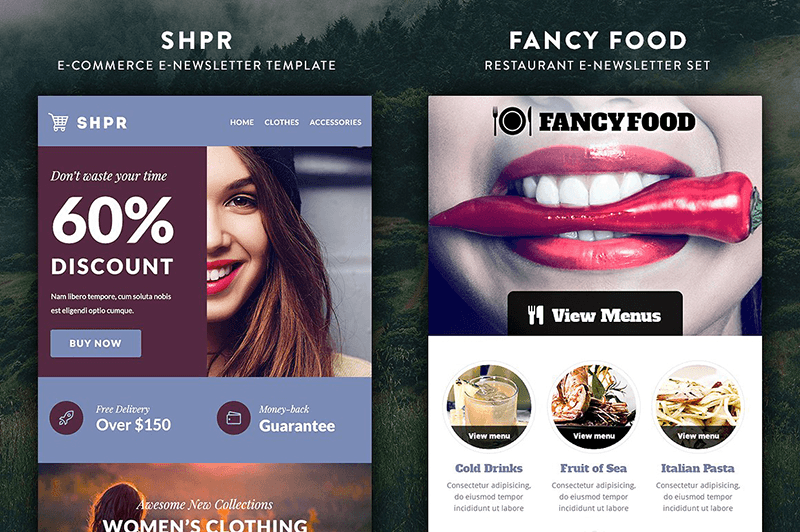
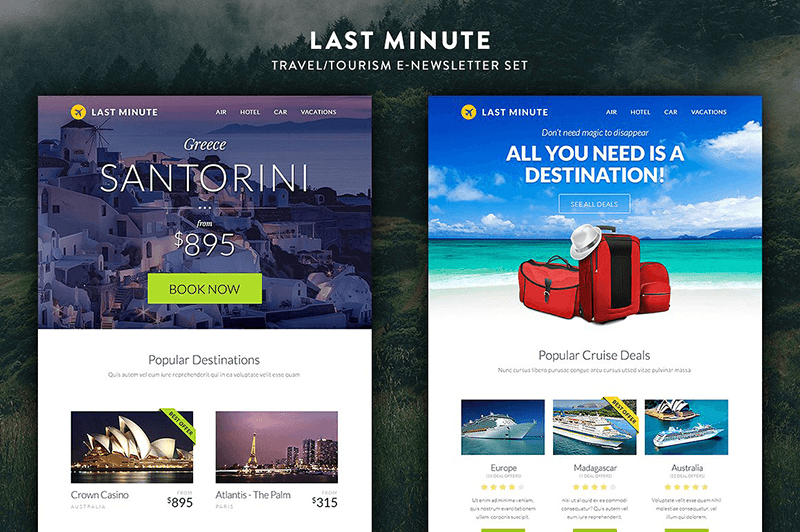
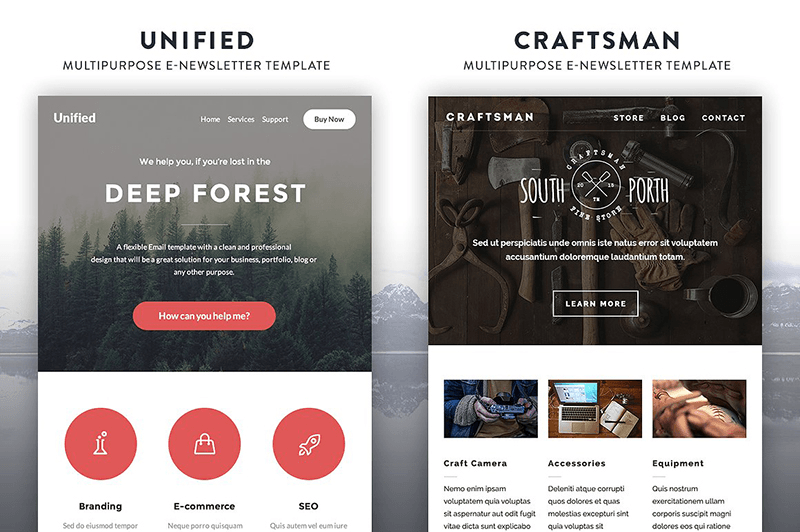
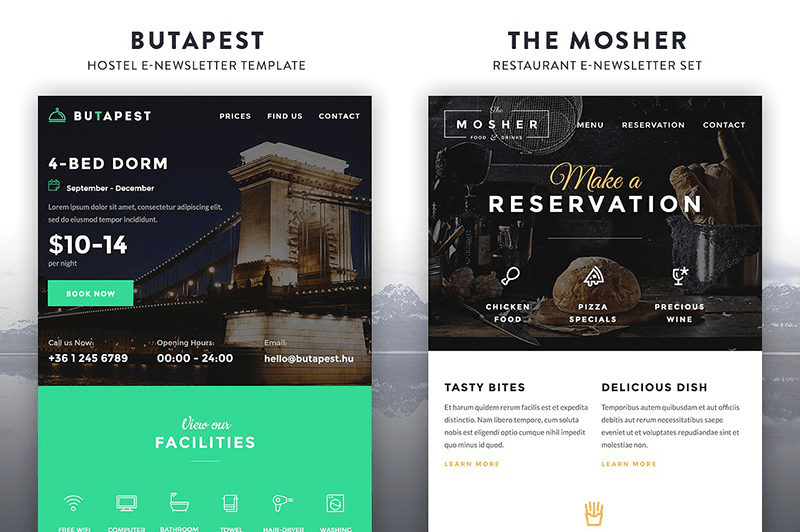
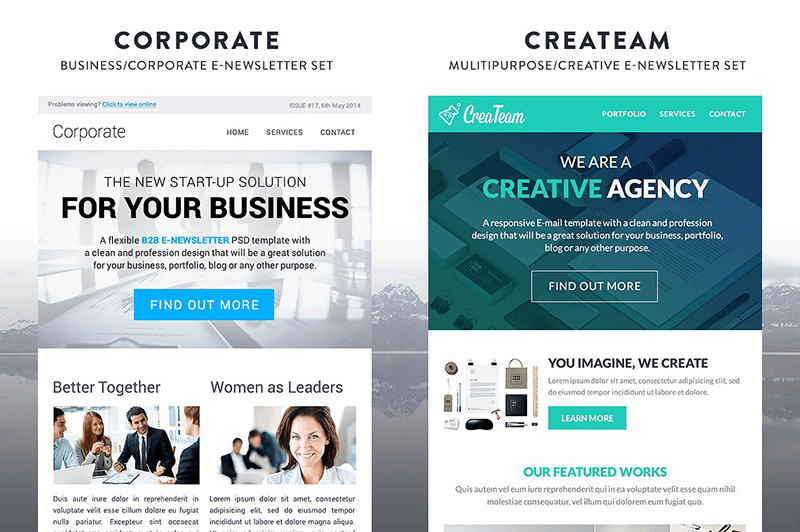
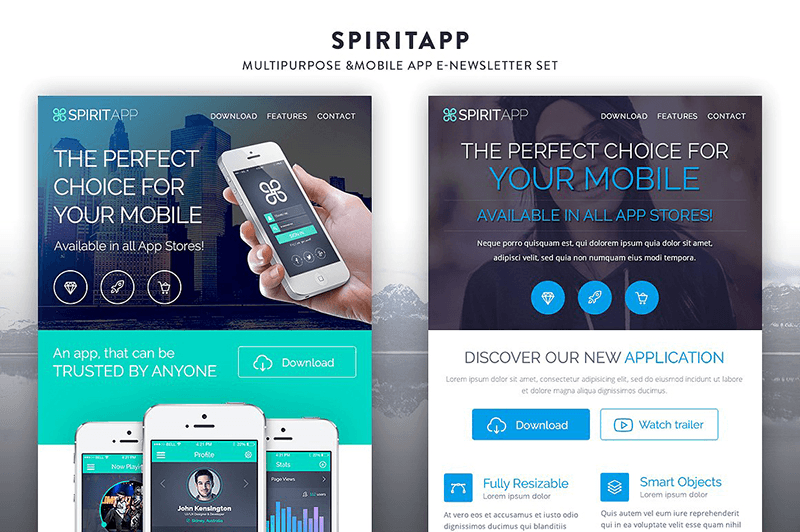
Email & Newsletter Templates
A huge collection with 300+ content blocks packed in 95 fully responsive HTML email templates. Each template includes several different layouts & access to an online drag & drop template builder/editor where you can easily add, remove, customize & export the HTML code for the emails & newsletters you want to use!
These have all been tested on litmus.com, work with all major email providers such as gmail desktop & app, outlook, hotmail, AOL mail, Yahoo, android, iOS, and are compatible with Mailchimp, MyMail, Thunderbird, and Campaign Monitor.
You can edit the templates through the html code or simply use the URL provided to edit it online directly in your browser with the drag & drop builder, export the code, and you're done! Regularly priced over $300, today you can get these great templates for just $19!

Bundle Features:
- 95 email templates
- 100% responsive HTML code
- Online drag & drop email template builder/editor included for each template
- 300+ template building modules & content blocks
- Litmus tested
- Major email client support
- Fully compatible with Mailchimp, Thunderbird, MyMail, and Campaign Monitor
- Easily edit every aspect of the newsletter/email templates
- Duplicate or delete modules
- Export customized layout on the fly!
- No garbage code exported - 100% clean & useful code only
- Inline CSS & optimized code
- Documentation included
The Templates Are Compatible With:
- Gmail
- Gmail App
- Android
- Hotmail
- AOL Mail
- iPad
- Yahoo Mail
- iPhone
- Apple Mail
- Lotus Notes 8
- Lotus Notes 8.5
- Mozilla Thunderbird
- Opera Mail
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook 2011
- Outlook 2013
Check Out Some Previews










(Back To Top)
 This is an on-hover effect for expanding a box within a section grid. It is structured with HTML and the effect is achieved through CSS with the use of transitions and hover properties. Created by CodePen user James.
This is an on-hover effect for expanding a box within a section grid. It is structured with HTML and the effect is achieved through CSS with the use of transitions and hover properties. Created by CodePen user James.
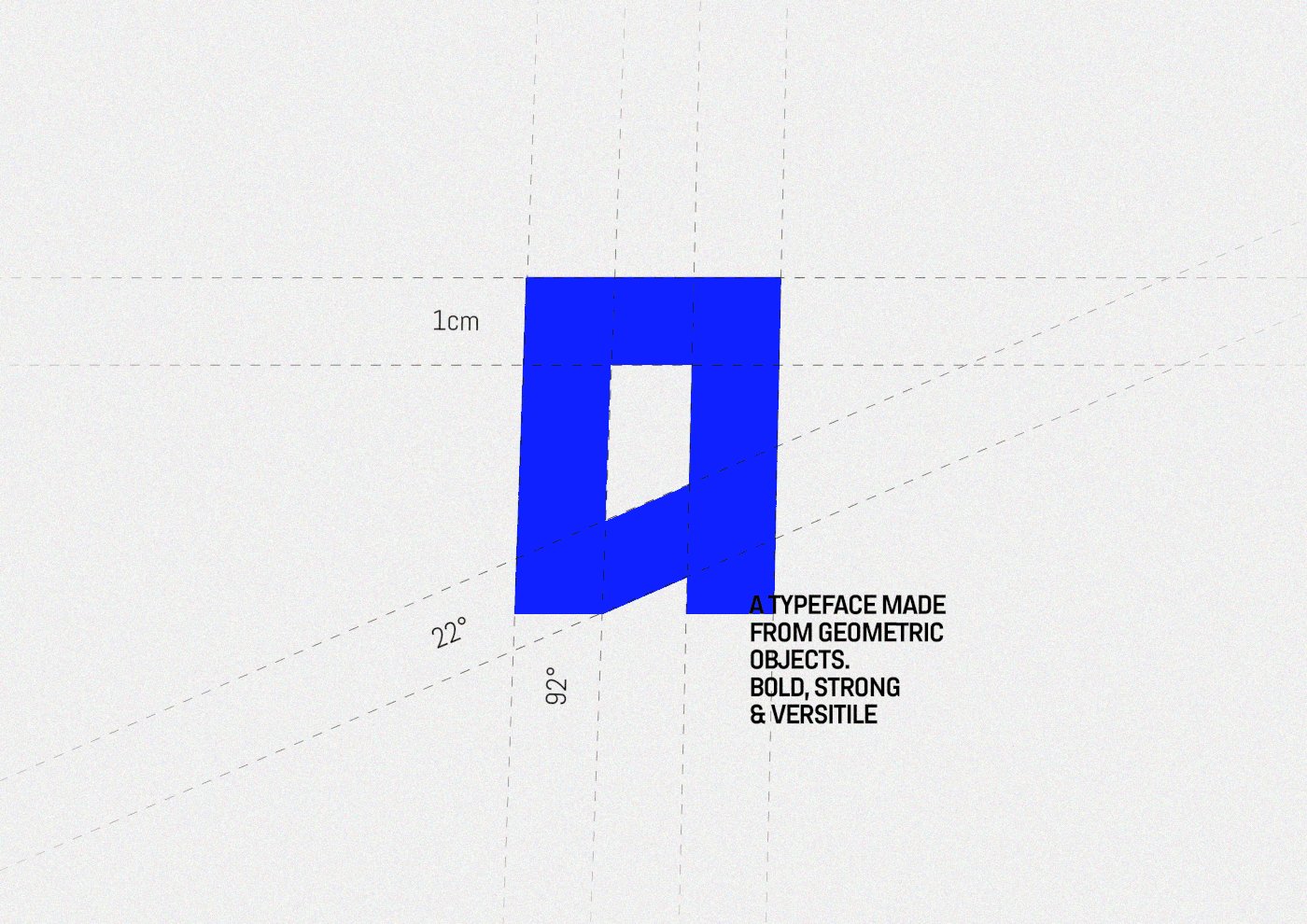
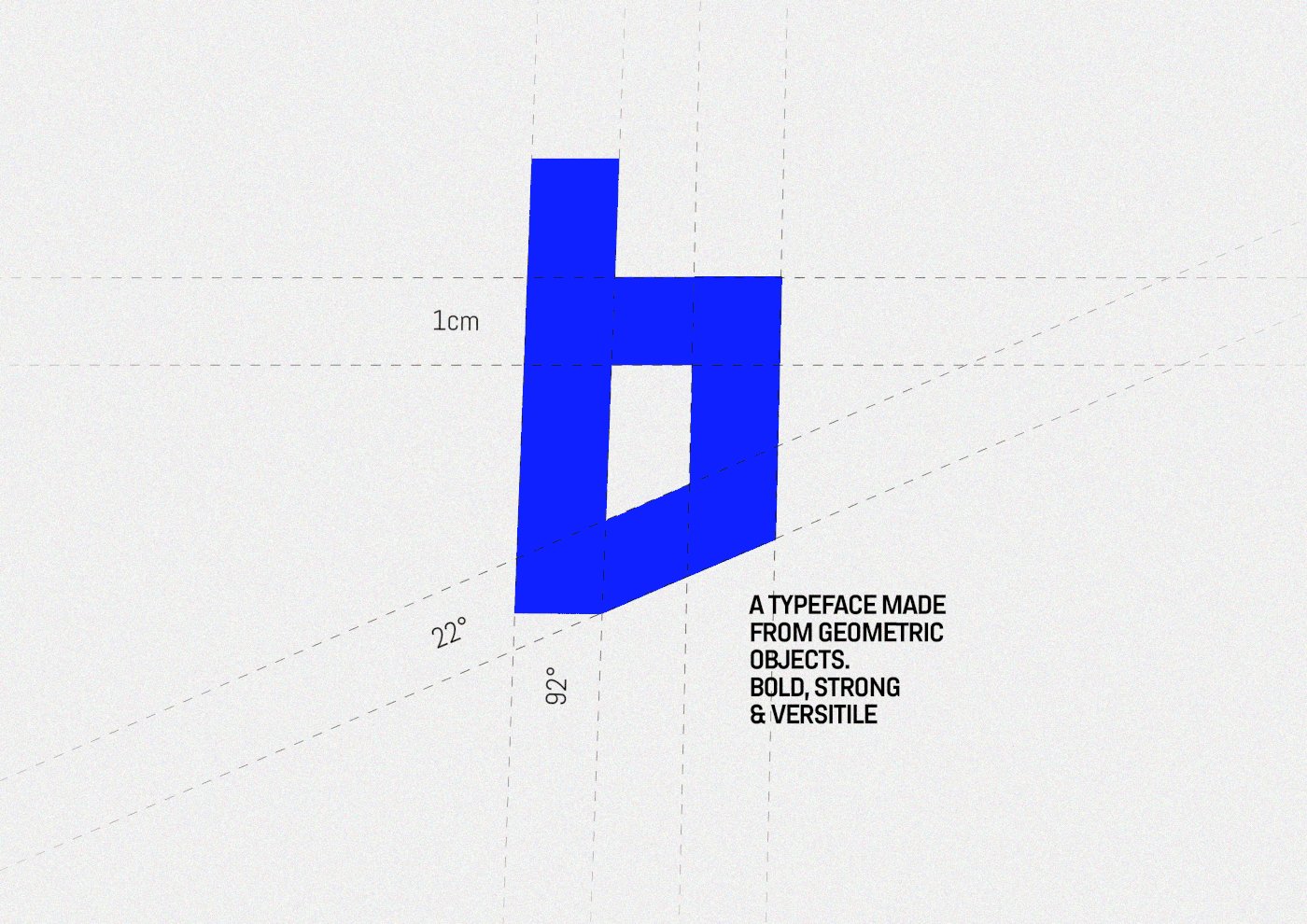
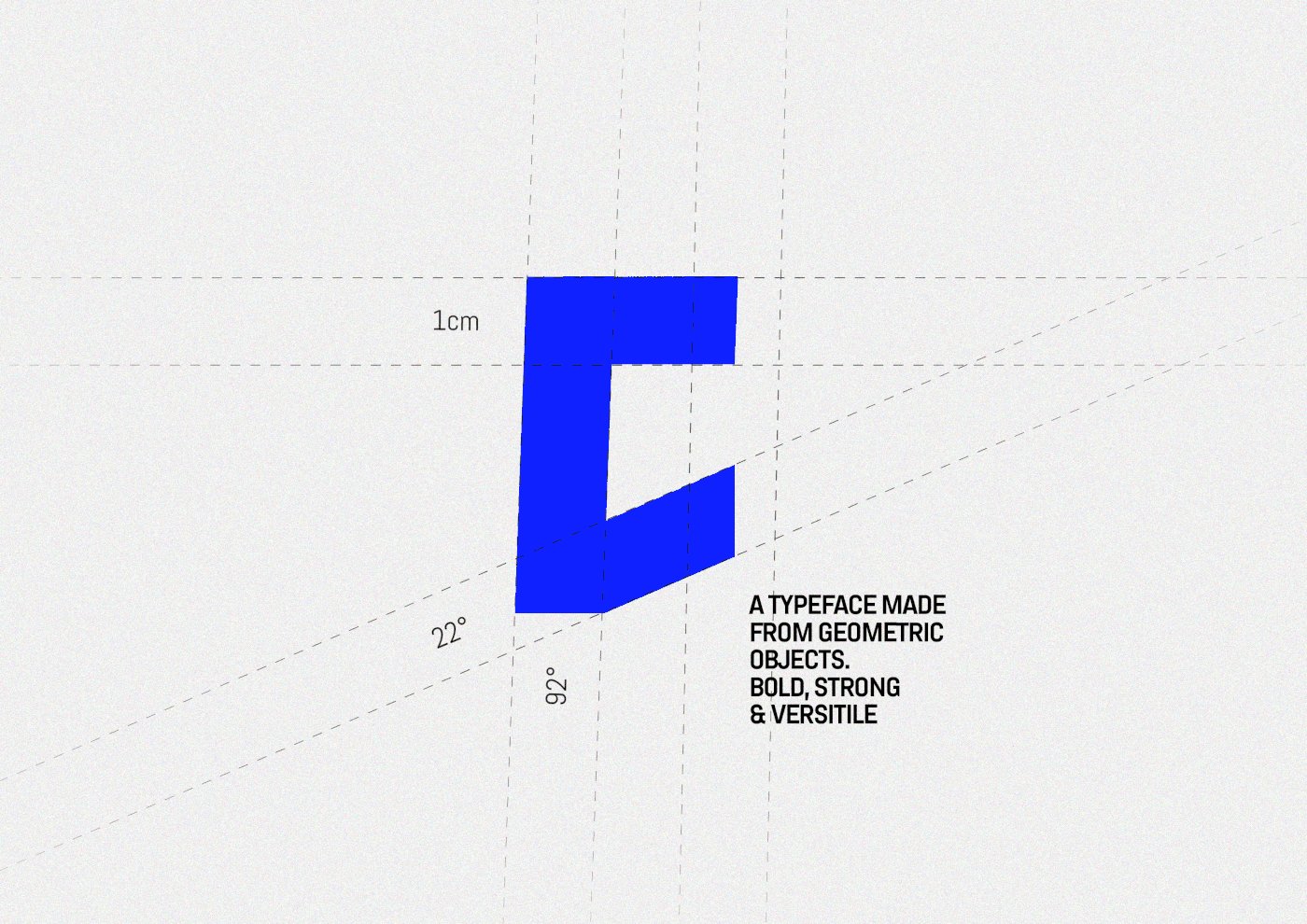
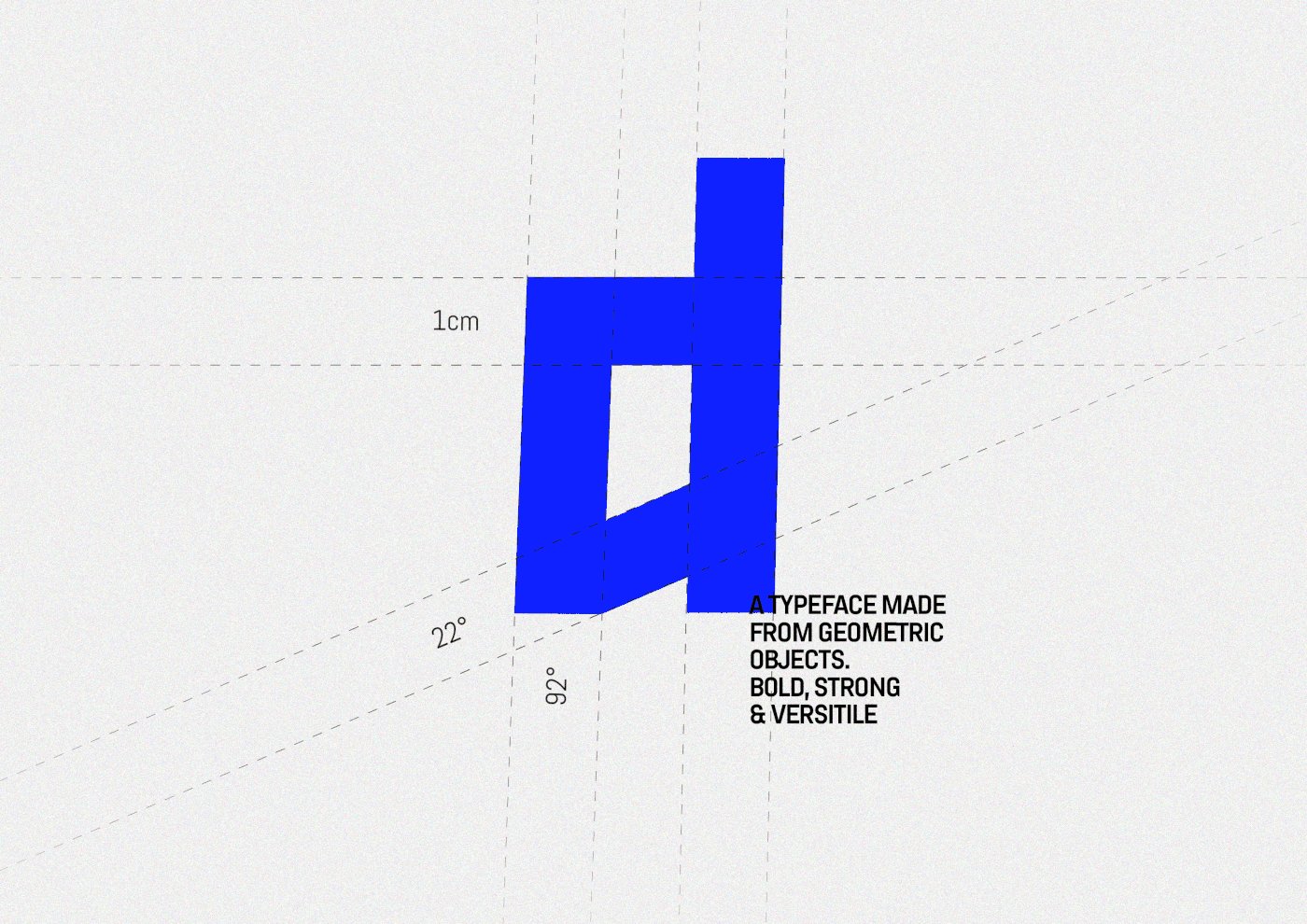
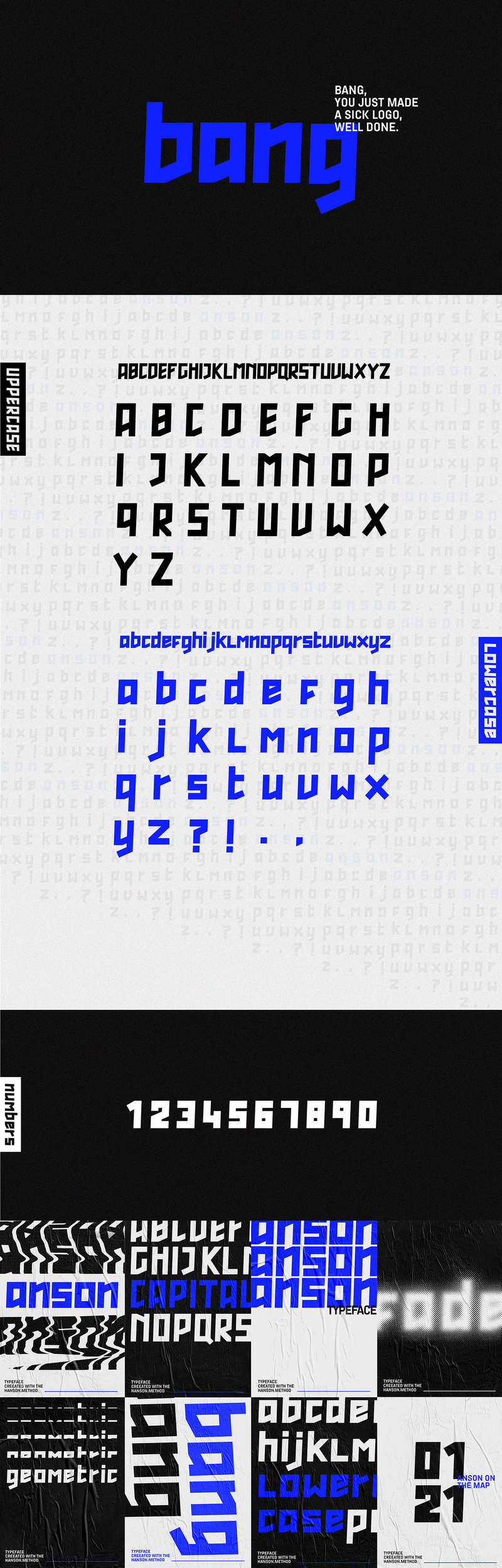
 Anson is a sans-serif typeface with a bold geometrical style. It includes numbers, uppercase and lowercase characters variations with a strong versatile design made from geometric objects that works specially well for logos and general branding. Designed by Hanson Method, free for Personal and Commercial use.
Anson is a sans-serif typeface with a bold geometrical style. It includes numbers, uppercase and lowercase characters variations with a strong versatile design made from geometric objects that works specially well for logos and general branding. Designed by Hanson Method, free for Personal and Commercial use.


![]() A set of 12 notification themed icons, designed with simplicity in mind. These icons are a play on some of the most recognizable alerts and badges that we use nowadays in social media; all with a humorous and delightful concept that brings playfulness to your projects. Designed by Burnt Toast Creative.
A set of 12 notification themed icons, designed with simplicity in mind. These icons are a play on some of the most recognizable alerts and badges that we use nowadays in social media; all with a humorous and delightful concept that brings playfulness to your projects. Designed by Burnt Toast Creative.
![]()
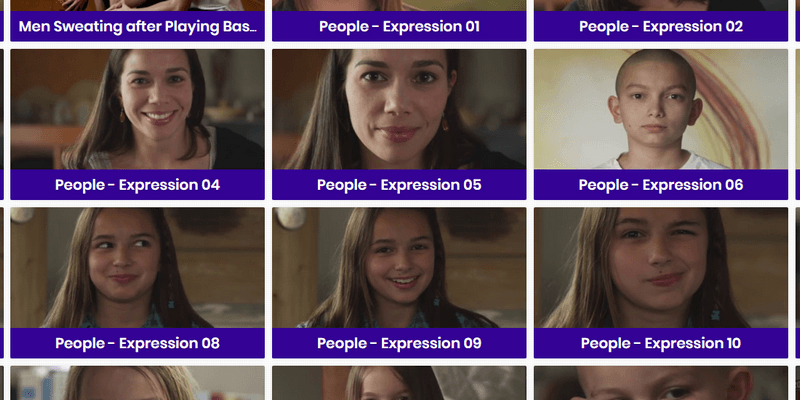
Massive Stock Videos Collection
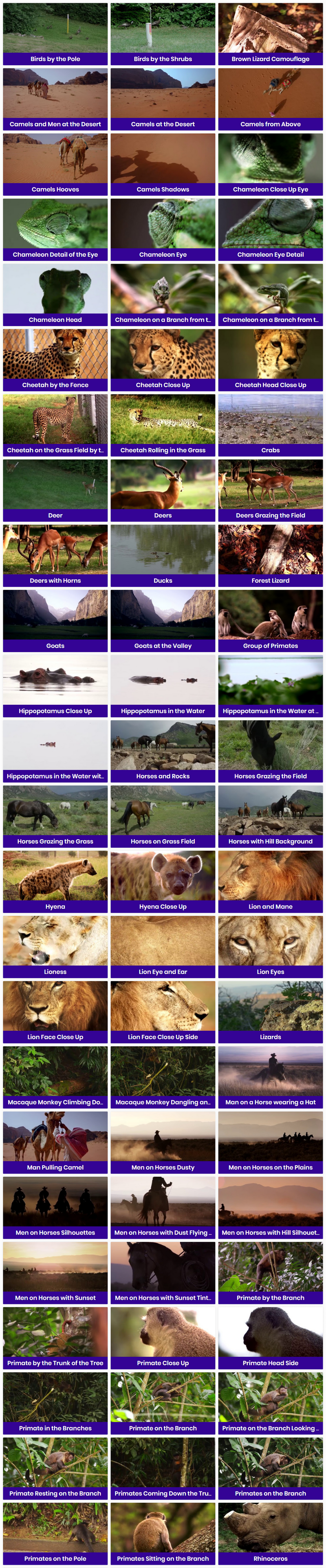
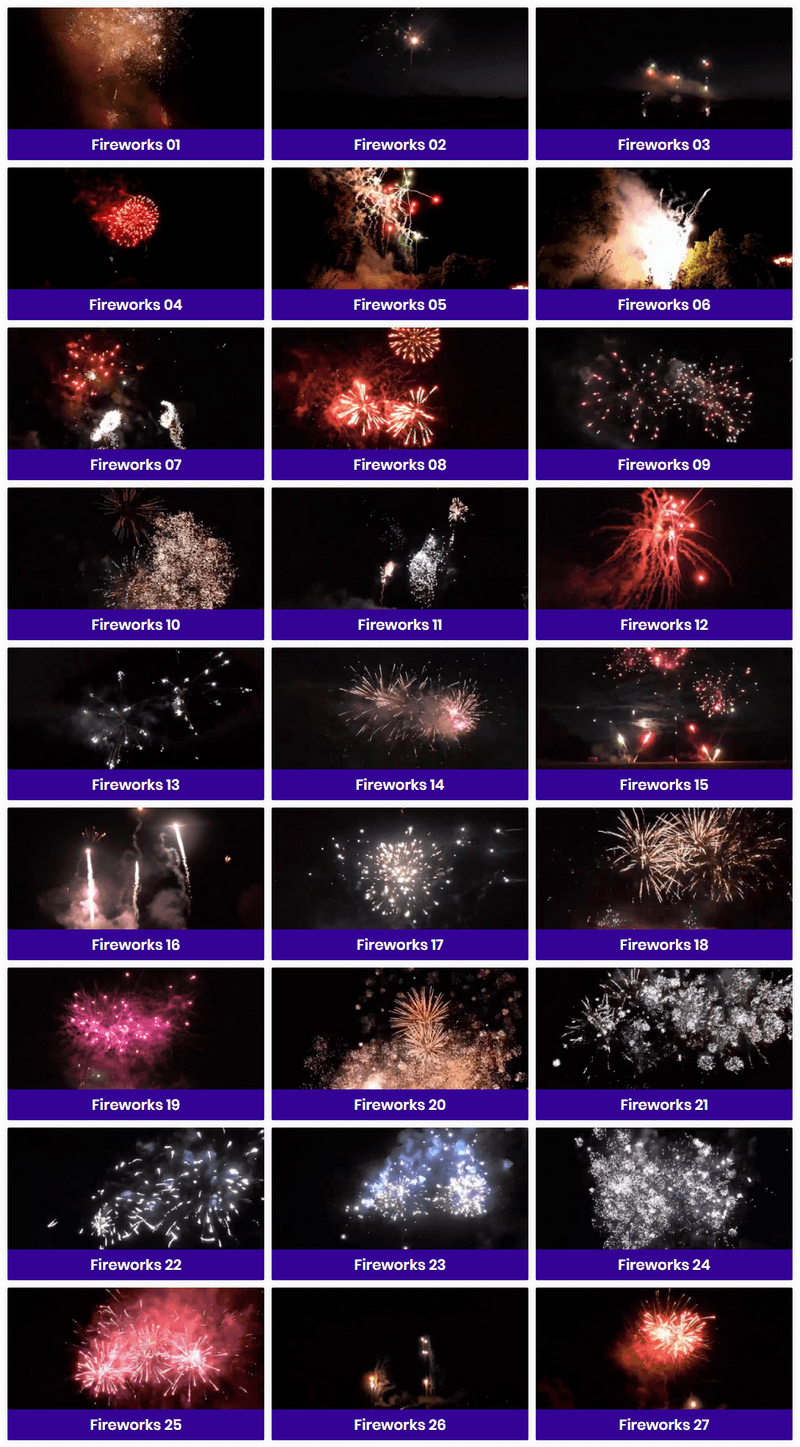
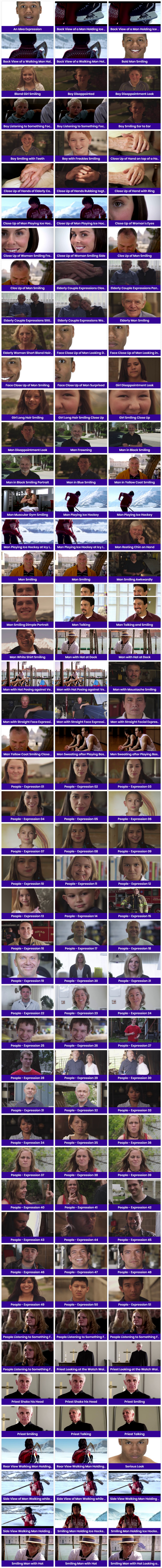
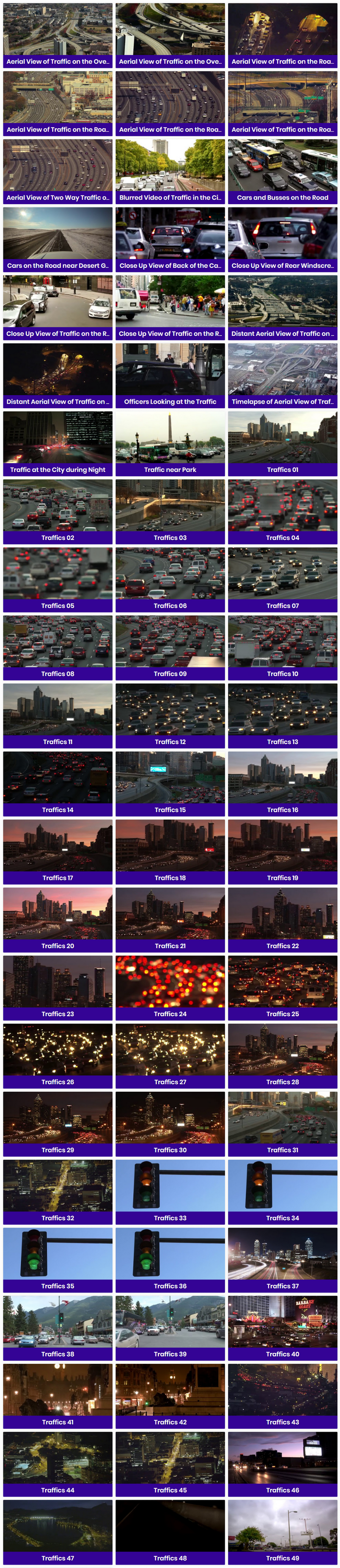
Join the club with Stock Footage Club, a massive online library featuring over 40,000+ stock video footage fromt over 150+ categories & nices in MP4 file format. Get unlimited access to footage of people smiling, working, dancing or doing a huge array of activities, nature, cars & traffic, landscapes, plants, animals, dogs & much more, and use them in unlimited personal, commercial, & client projects! All videos were shot in high definition 1080px resolution and are available in standard MP4 file format. No hidden charges, royalties, or fees, pay once and access this massive library forever
Note that this is not a 100 GB dump of unsearchable assets with crazy names like tsv0001.mov - tsv1000.mov. This is an organized online library of stock footage videos where you can easily search by category, download, and import the assets you need into the video editor of your choice!
Demo Footage
You Will Get:
- 40,000+ stock footage videos
- Pay once, use forever - no recurring or hidden fees
- Standard MP4 file format
- High definition 1080px resolution
- Over 150 content categories & niches.
- 75 new videos per month
- Unlimited downloads
- Online searchable library
- use in unlimited personal & client projects
- Top notch quality
- Shot & edited by a team of expert videographers & editors
- All video clips can be used in all top video editing and creation tools on the market
- Download and use as many clips as you want
- With this promo you get unlimited access + new footage every month
- Extended User License
Some Of The Video Categories:
- Plants
- Animals
- Mountains
- Landscapes
- People
- Rainbows
- Rivers
- Retail
- Shopping
- Restaurants
- Cafe
- Religious
- Family
- Bicycles
- Birds
- Dogs
- Cats
- Blurred
- Cars
- Traffic
- Clouds
- Winds & Sky
- Coastal Views
- Cultural
- Cooking
- People Smiling
- Gaming
- Dancing
- Drinks
- Fireworks
- Construction
- Farms
- Fire
- Forest
- Fishing
- Insects
- Landmarks
- Industrial
- Military
- Monuments
- Music
- Nature
- Moon
- Much more!
Preview The Library & Instructions:
Bonus Motion Backgrounds Vault!
A Few Library Previews




(Back To Top)
 A couple of pure CSS switches with a nice clean design and a monochromatic color palette. The switches do not use Javascript for the toggle action and instead, they make use of the checkboxes-label approach that only uses CSS for styling a setting the switches. Created by CodePen user Zed Dash.
A couple of pure CSS switches with a nice clean design and a monochromatic color palette. The switches do not use Javascript for the toggle action and instead, they make use of the checkboxes-label approach that only uses CSS for styling a setting the switches. Created by CodePen user Zed Dash.

An Instagram social template pack in PSD format. It includes 8 standard posts and 4 ad stories designs. The templates are super simple to use, just drag and drop your own image into the .psd file, adjust the text, and you are good to go. Designed by Dribbble user Erik Cruz.

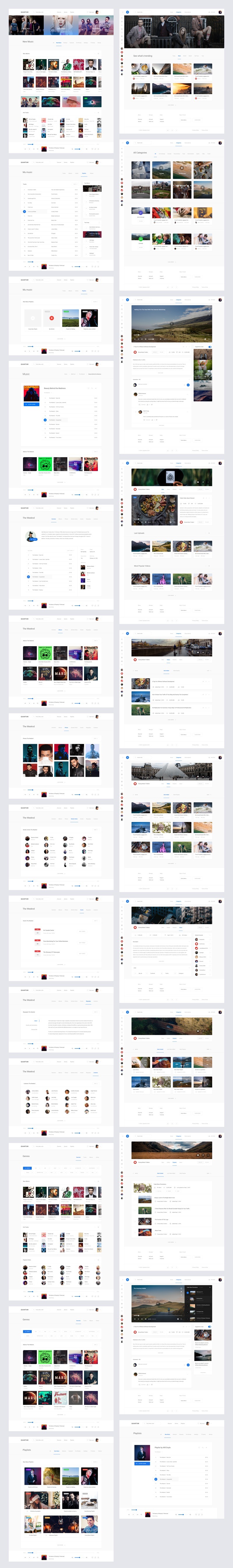
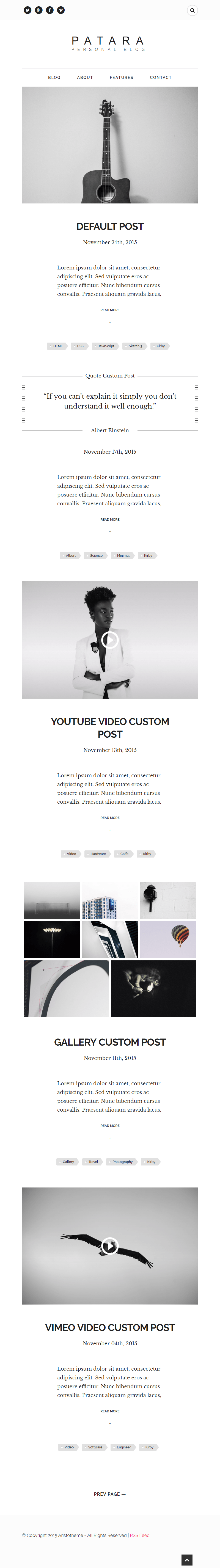
 A simple, unique and elegant minimalist HTML template that focuses on blogging themes. It is compatible with HTML and Kirby CMS, with support for post format types like quote, video, and gallery. It is suitable for any kind of personal, travel, hobby, lifestyle, and tutorial blog styles. Created by Aristotheme.
A simple, unique and elegant minimalist HTML template that focuses on blogging themes. It is compatible with HTML and Kirby CMS, with support for post format types like quote, video, and gallery. It is suitable for any kind of personal, travel, hobby, lifestyle, and tutorial blog styles. Created by Aristotheme.


This is a set of vector illustrations with a color flat style art. The set contains characters, objects, and backgrounds in different vector formats which makes them easy to scale, resize, and change every color or shape as you wish. Created and shared at awesome-illustrations.


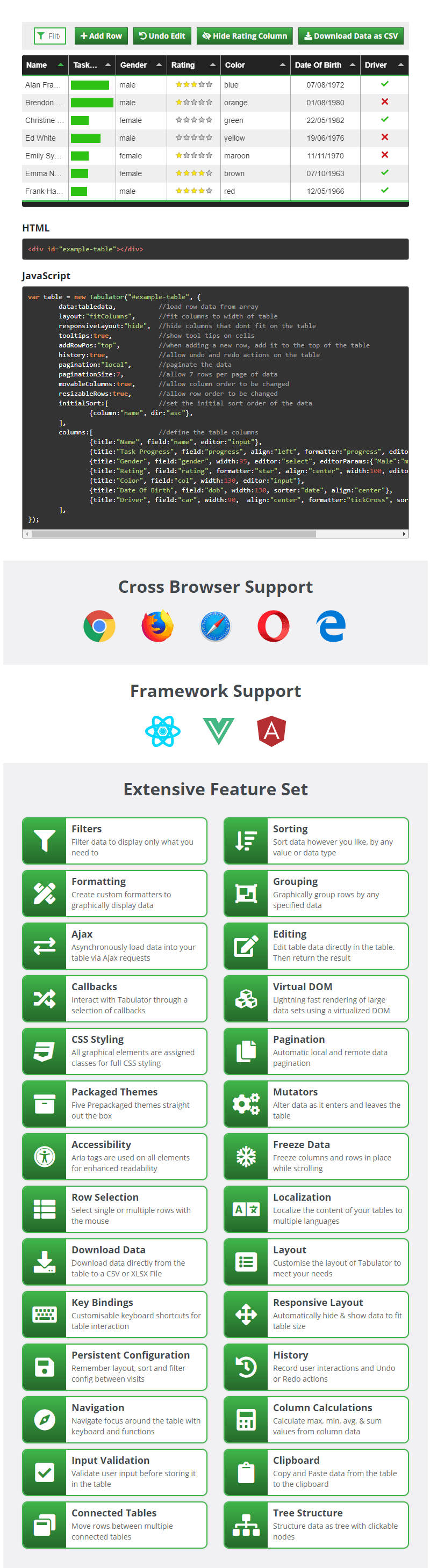
An easy to use interactive table generation JavaScript library. It helps in the creation of interactive tables in seconds from any HTML Table, Javascript Array or JSON formatted data. It is built to support all modern desktop and mobile web browsers and works on all major JS frameworks like React, Vue, and Angular. Developed and shared on GitHub by Oli Folkerd (olifolkerd), licensed under the MIT license.

![]() A set of Microsoft icons that are portrayed following Google's material style. They were created by following a more tangible (Material) Google icons experience and testing how they would look if we followed Microsoft's design look and feel. Designed by Dribbble user Stefka Ivanova.
A set of Microsoft icons that are portrayed following Google's material style. They were created by following a more tangible (Material) Google icons experience and testing how they would look if we followed Microsoft's design look and feel. Designed by Dribbble user Stefka Ivanova.
![]()
 A multipurpose Powerpoint template that can be used for any type of presentation. This unique template gives you many possibilities of creativity with shapes, elements, and icons all 100% vector editable for easily change the colors and structure of your slides. Designed by Miko Aldric, free for personal use only.
A multipurpose Powerpoint template that can be used for any type of presentation. This unique template gives you many possibilities of creativity with shapes, elements, and icons all 100% vector editable for easily change the colors and structure of your slides. Designed by Miko Aldric, free for personal use only.

 This is a gradient hex color visualizer that works as a random color picker. It has a nice a fluid transition between changes that are activated through clicking on the random button. It is structured using HTML, plan CSS for its style and for the core gradient generator it uses Vue.JS with Tweenmax. Created by Codepen user Clément Roche.
This is a gradient hex color visualizer that works as a random color picker. It has a nice a fluid transition between changes that are activated through clicking on the random button. It is structured using HTML, plan CSS for its style and for the core gradient generator it uses Vue.JS with Tweenmax. Created by Codepen user Clément Roche.
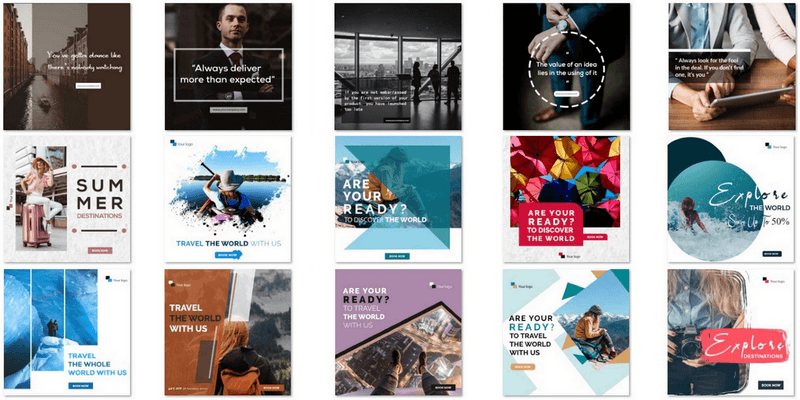
Instagram Stories & Post Templates
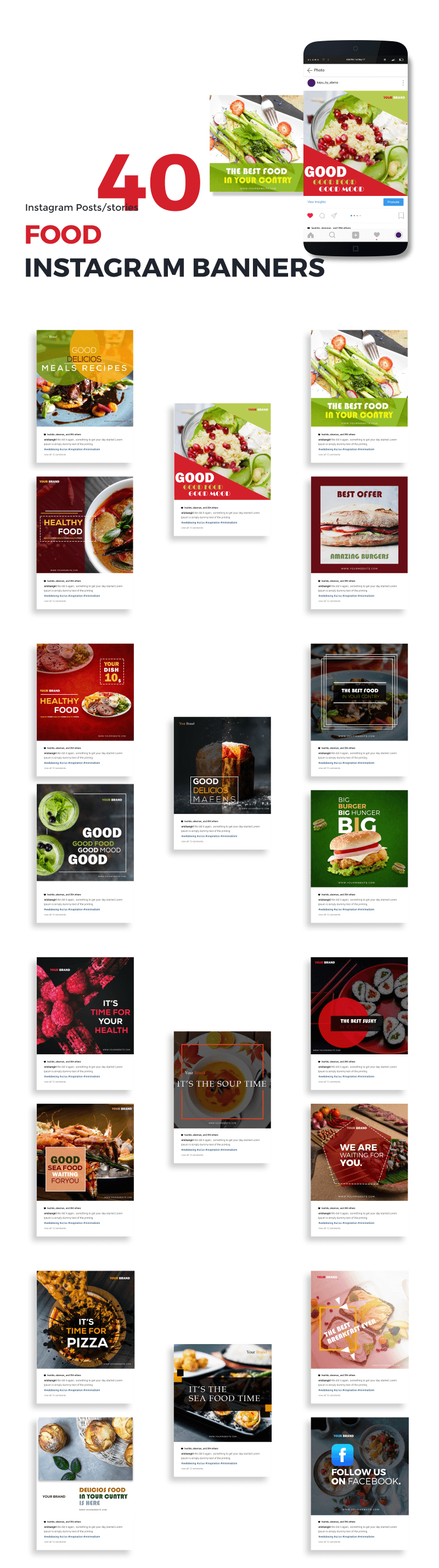
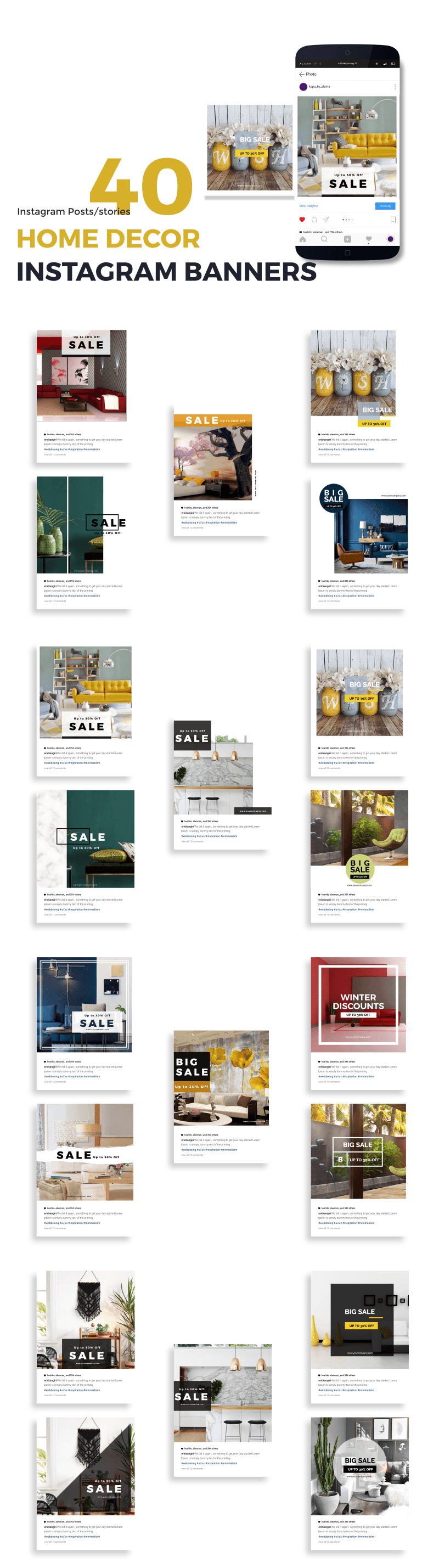
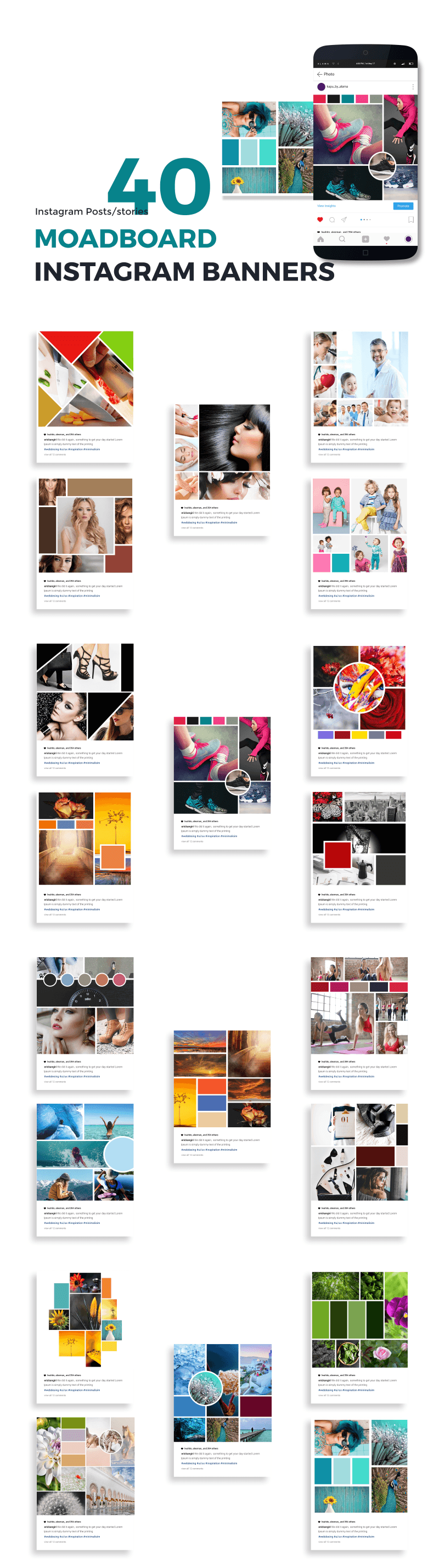
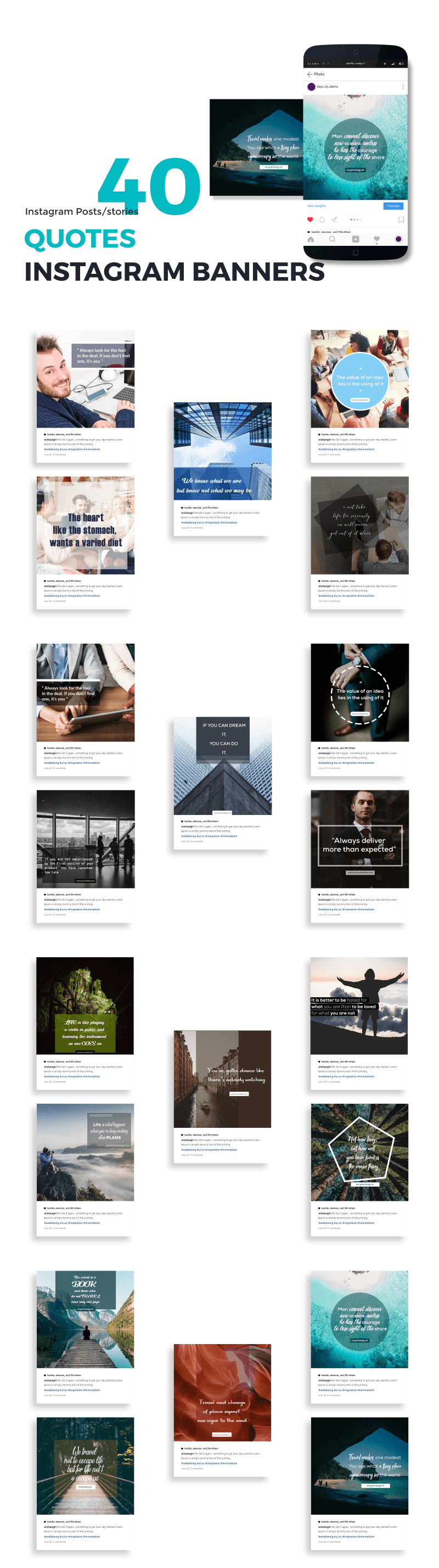
Grab a copy of this great instagram bundle featuring 200 posts & 200 stories templates, 400 fully editable assets in PSD file format for adobe photoshop that will upgrade your social media game instantly. Templates suitable for blogs, businesses, fashion, food, food, travesl mood boards, quotes and much more, created with free fonts only. Post dimensions: 1080x1080, storiy dimensions 1080x1920, fully layered & well organized files. Regularly priced $150, you can snag it today for just $15!

This Bundle Features:
- 400 instagram posts & stories
- 200 posts
- 200 stories
- PSD files for Adobe Photshop
- Clean & trendy designs
- Ready to use
- Free fonts
- Instagram post size (1080x1080)
- Instagram story size (1080 x1920)
- Fully layered & well organized
- Easily changeable to any size of different social media
Suitable For:
- Blog
- Business
- Fashion
- Food
- Fitness
- Quotes
- Travel
- Mood Boards
- Masks
- Home Décor
Free Fonts Used:
- Bauhaus93
- Eras Bold
- Franklin Gothic Heavy Regular
- Book Antiqua
- Brush Script MT
- Lato
- Vegan Style
- Beautiful People
- Lemon Jelly
- Tomatoes
- Bulgatti
- Bigger Love
- Blowup
- Simple Monologue
- Billy Ohio
- Bella Fashion
- Harvest Barn
Check Out Some Previews:










(Back To Top)

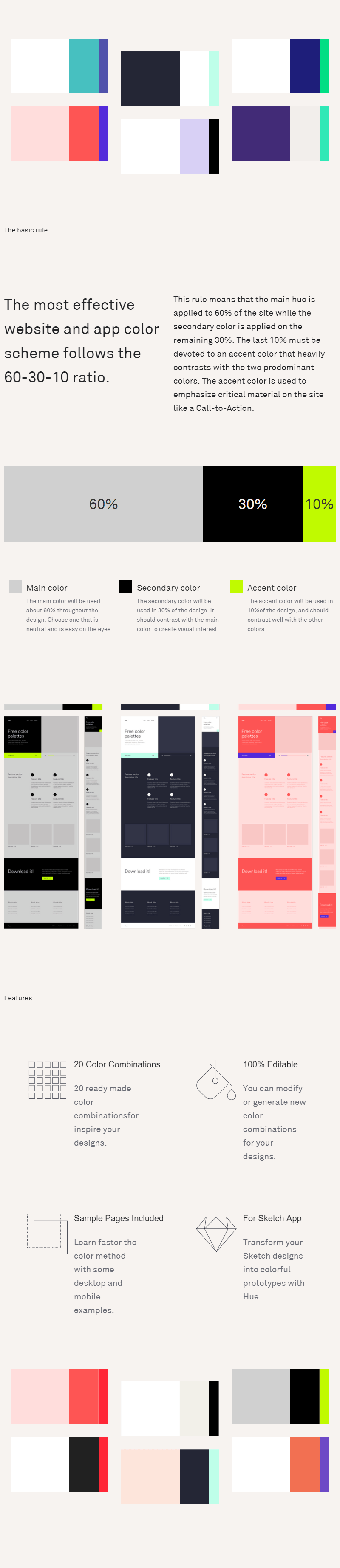
A collection of hand-picked color palettes for sketch to inspire your designs and make beautiful website applications. The system is based on 60-30-10 color ratio rule and it helps you to balance and apply the colors to your design. It is simple to use and without frills, just colors plain fun to browse. Created by Stefano Peschiera.

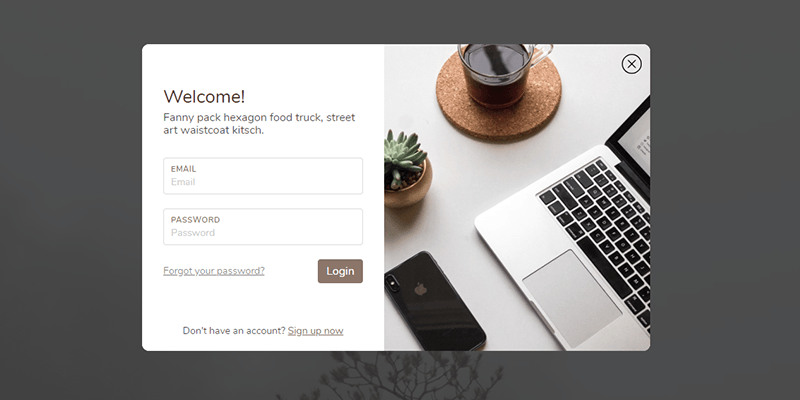
 This is a modal login form which takes inspiration from the one at Pinterest. It uses on-scroll and on-click actions for showcasing the login form box and does it with a smooth cover transition. It is structured using plain HTML, styled with the use of CSS precompiled through Sass, with actions created and controlled via Babel JS. Designed by CodePen user Mert Nerukuc.
This is a modal login form which takes inspiration from the one at Pinterest. It uses on-scroll and on-click actions for showcasing the login form box and does it with a smooth cover transition. It is structured using plain HTML, styled with the use of CSS precompiled through Sass, with actions created and controlled via Babel JS. Designed by CodePen user Mert Nerukuc.
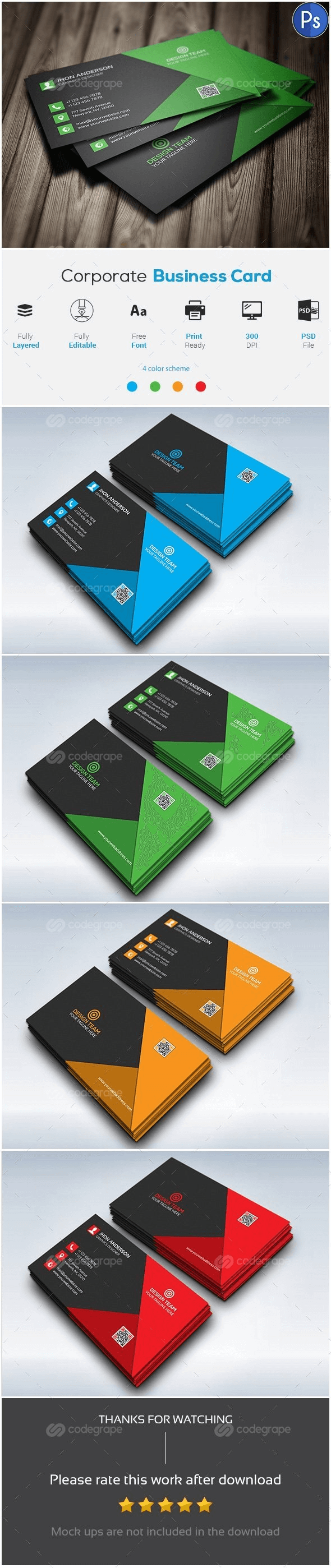
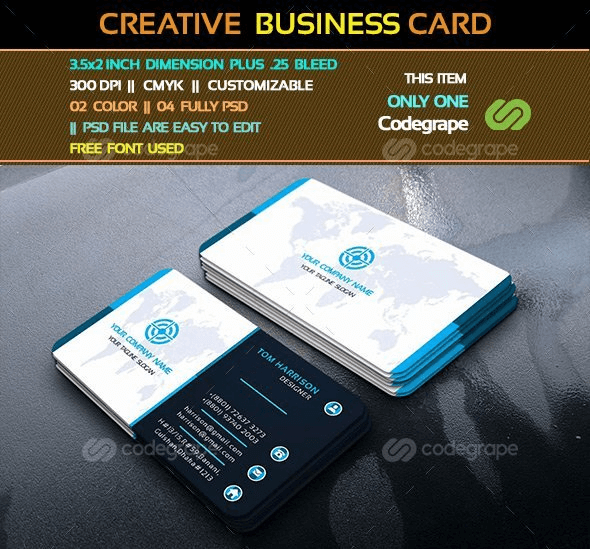
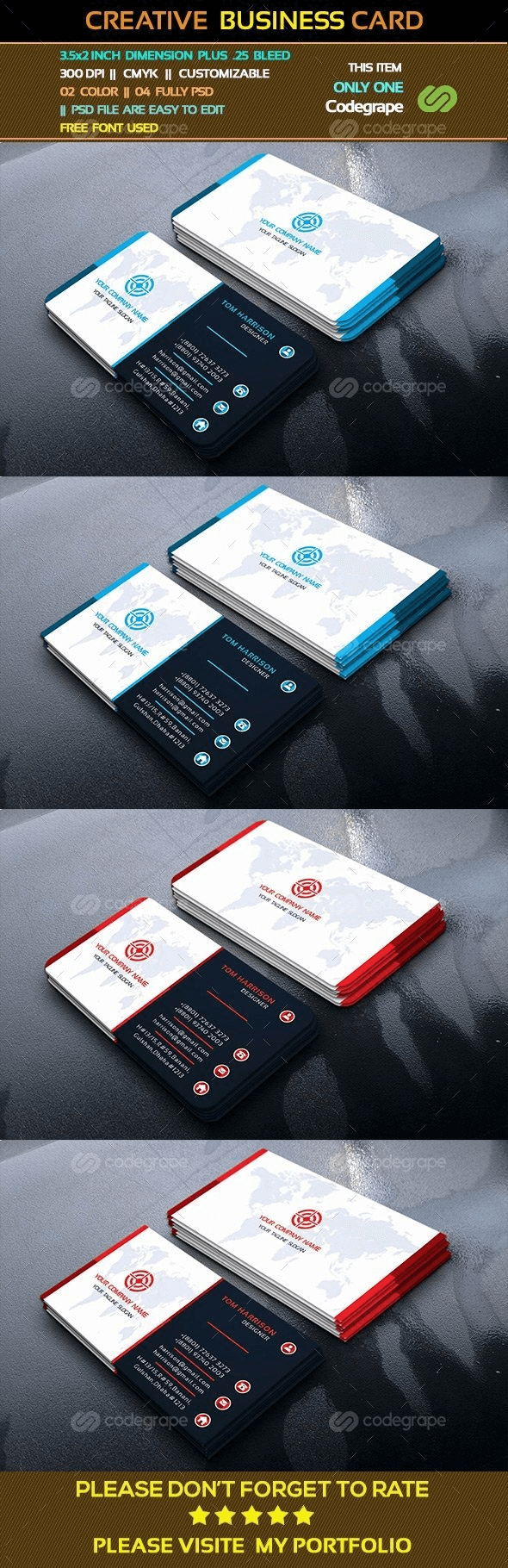
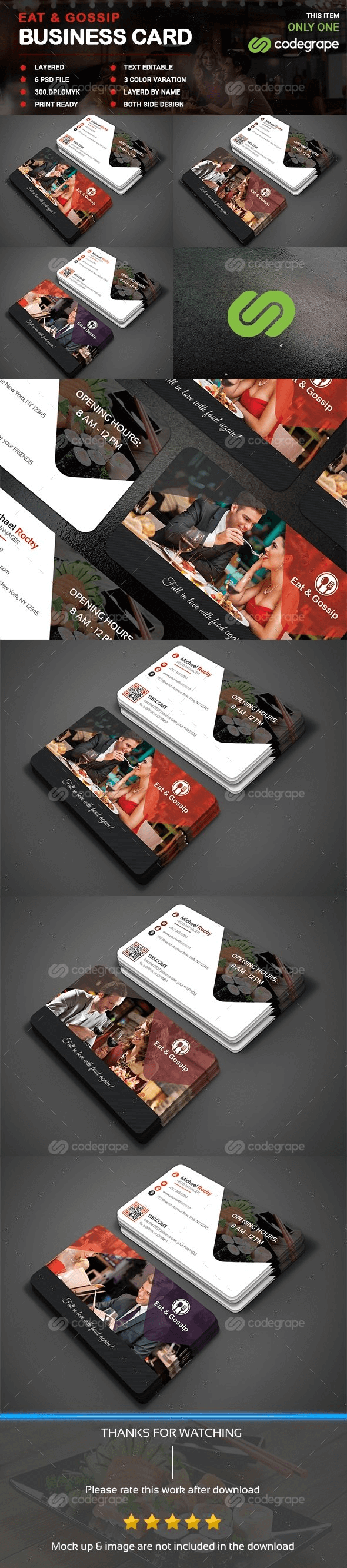
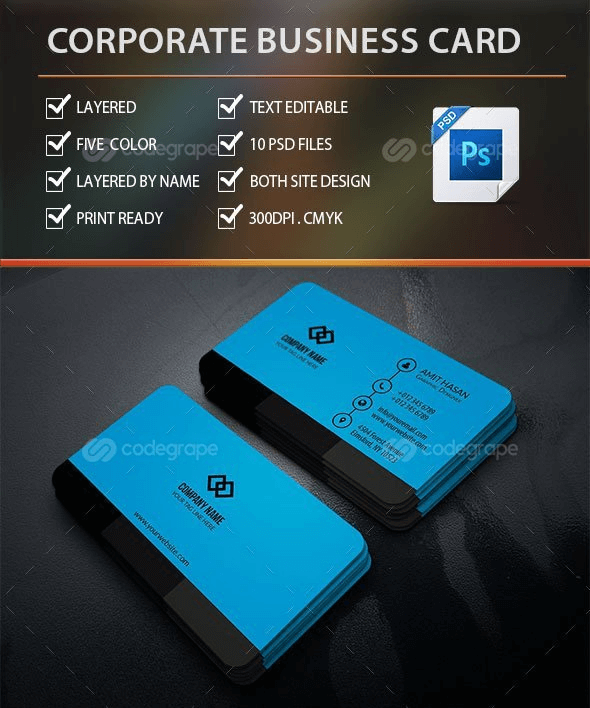
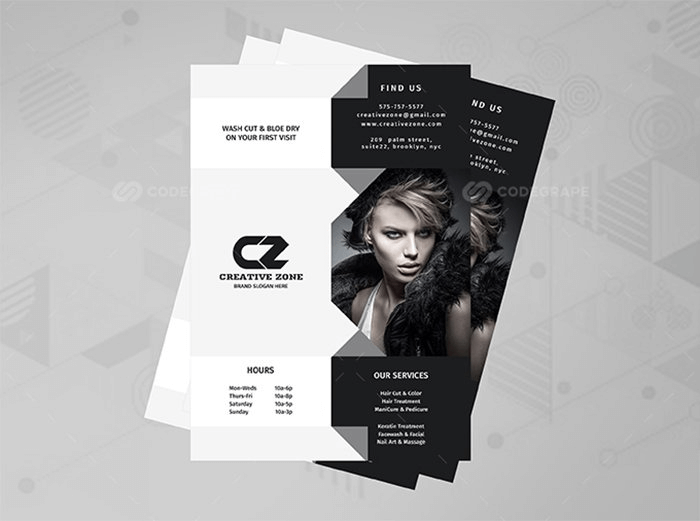
 This is a mockup of multiple business cards in both top view and angle view. It is perfect for clean presentations of business cards, logos and whatever you may think of; all in a single Photoshop file. It features a 5000x3500px artboard at 300dpi and smart objects for easily positioning your designs on the cards. Designed by Behance user Mihai Frankfurt.
This is a mockup of multiple business cards in both top view and angle view. It is perfect for clean presentations of business cards, logos and whatever you may think of; all in a single Photoshop file. It features a 5000x3500px artboard at 300dpi and smart objects for easily positioning your designs on the cards. Designed by Behance user Mihai Frankfurt.

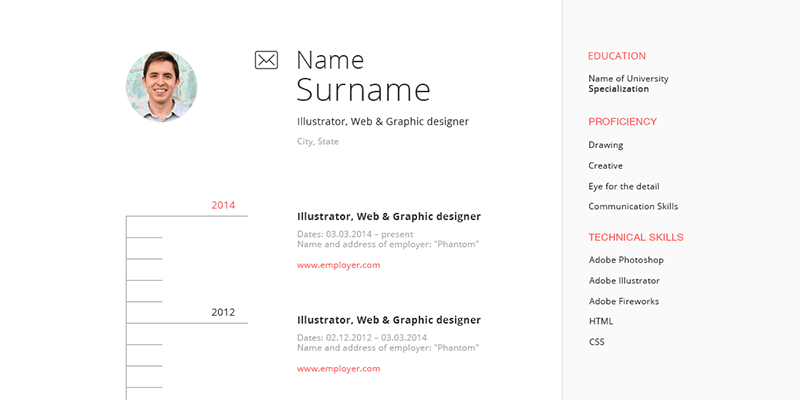
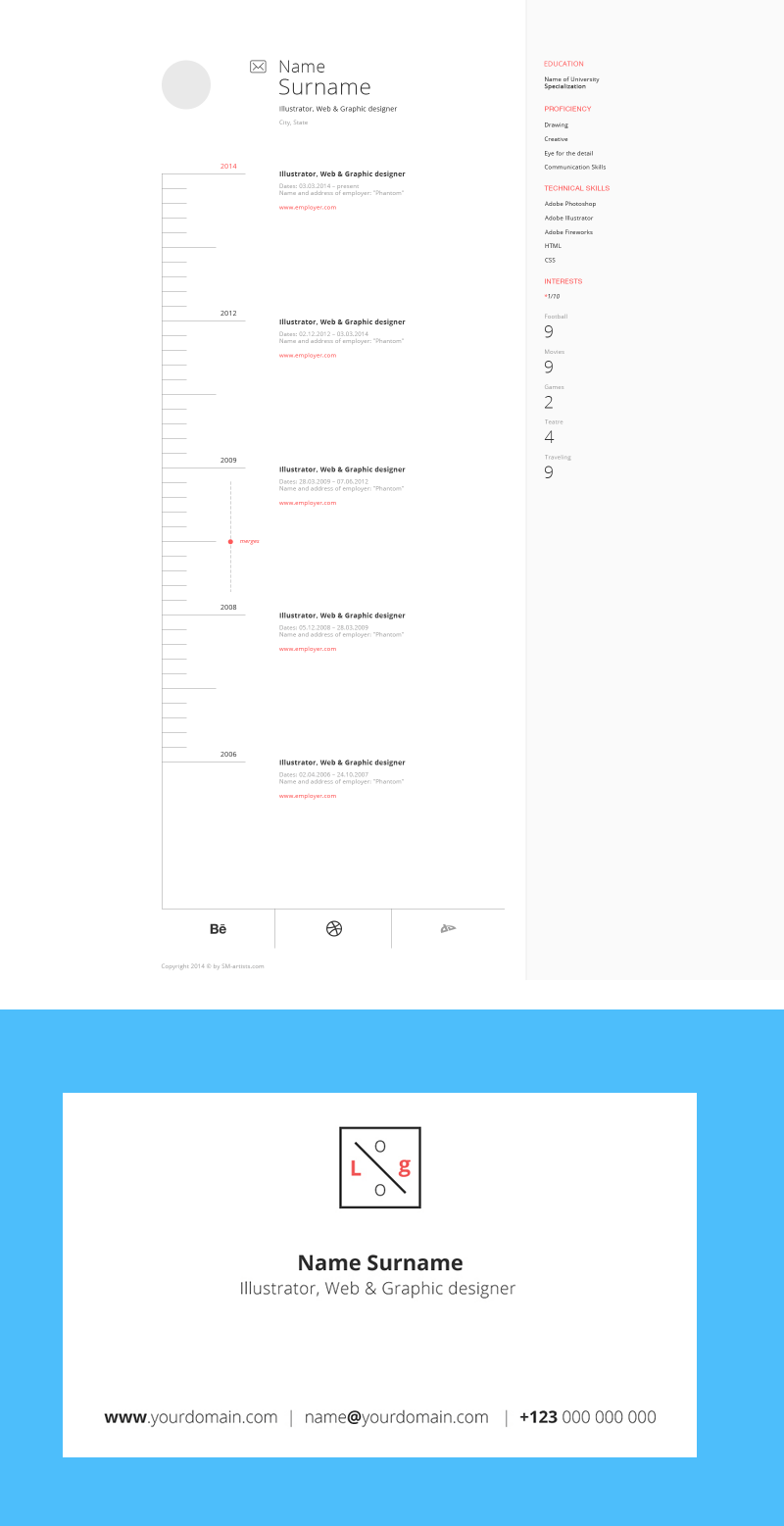
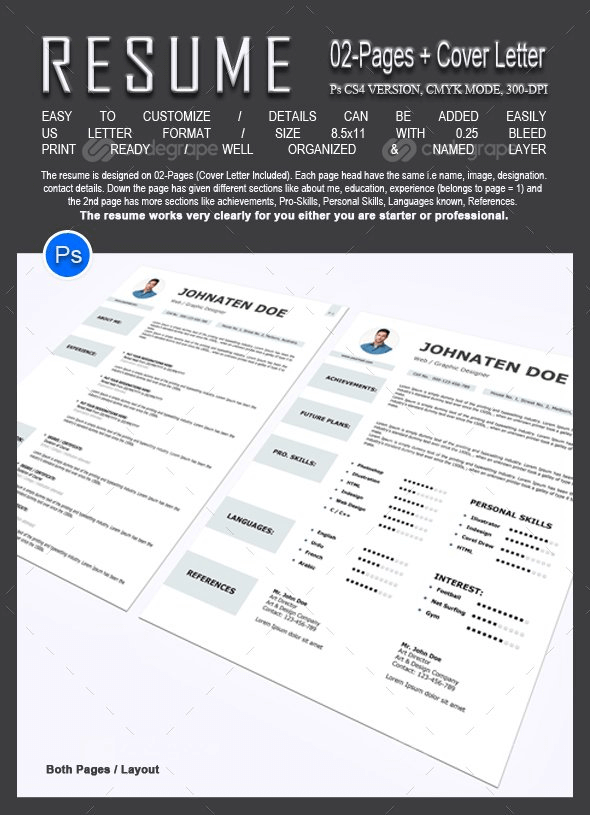
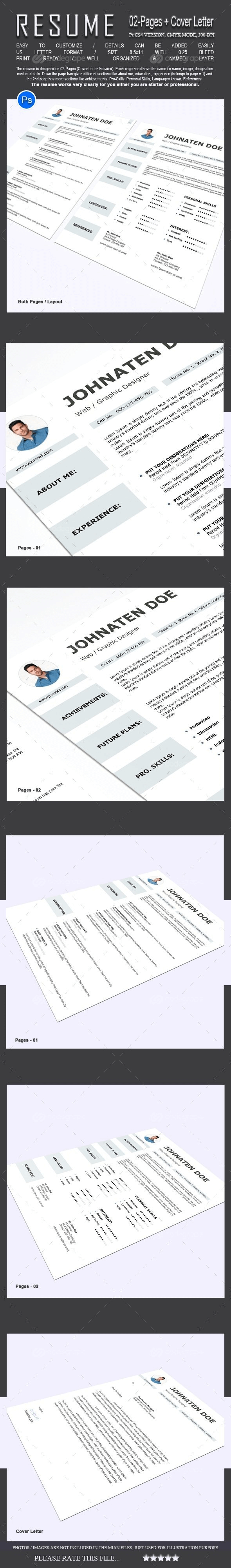
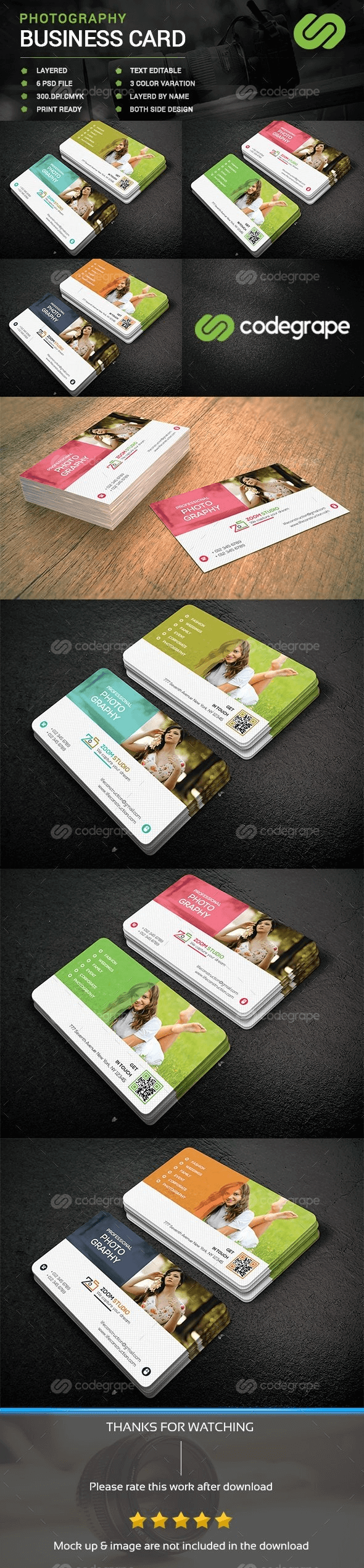
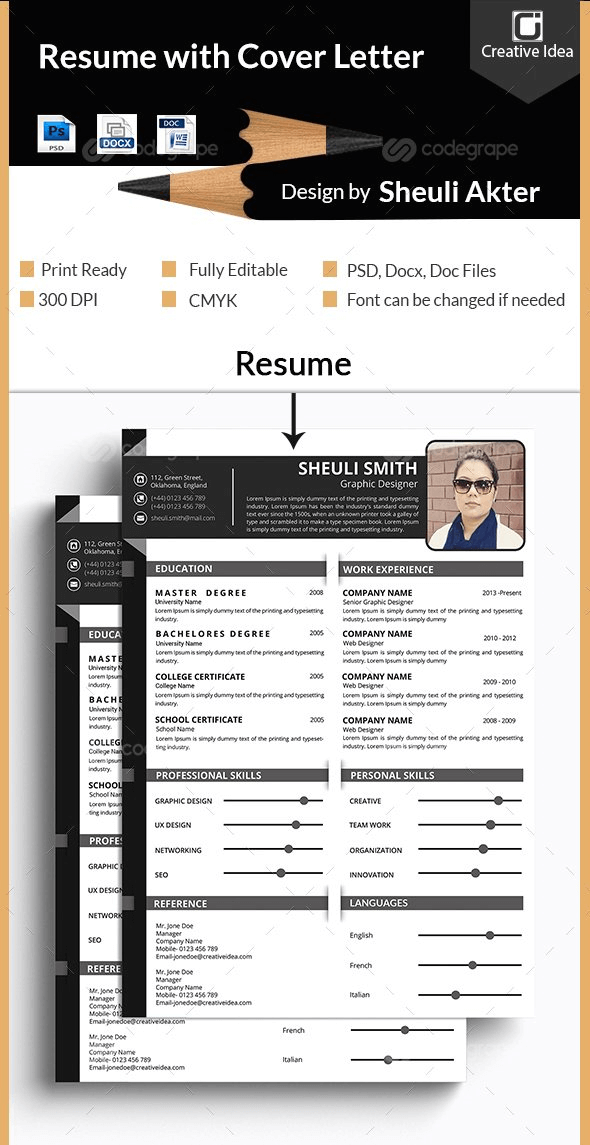
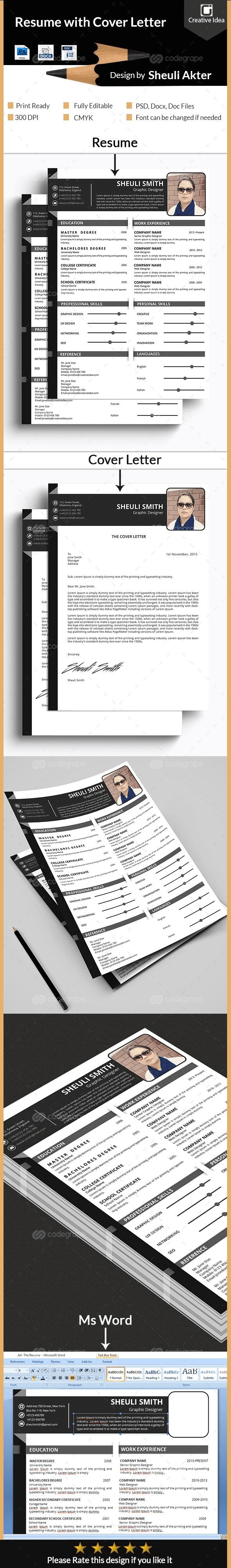
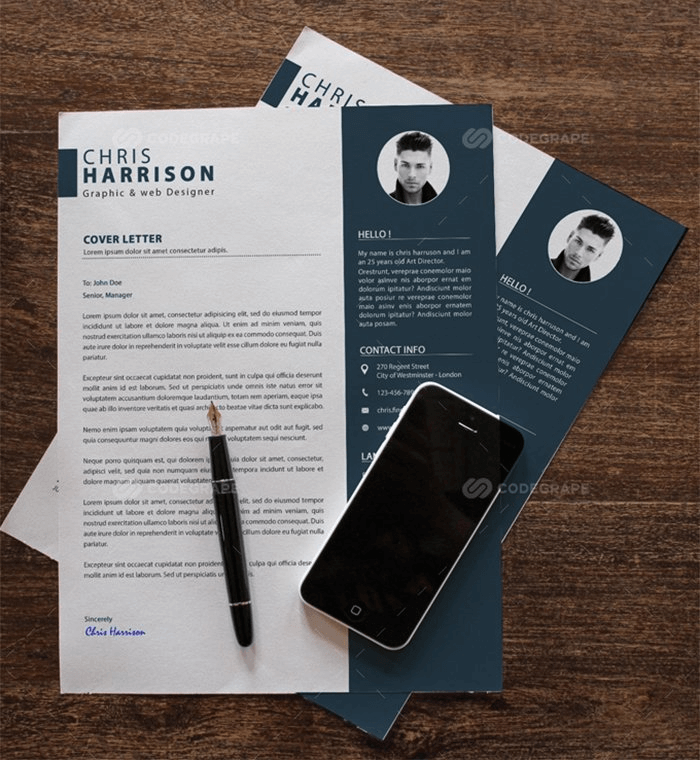
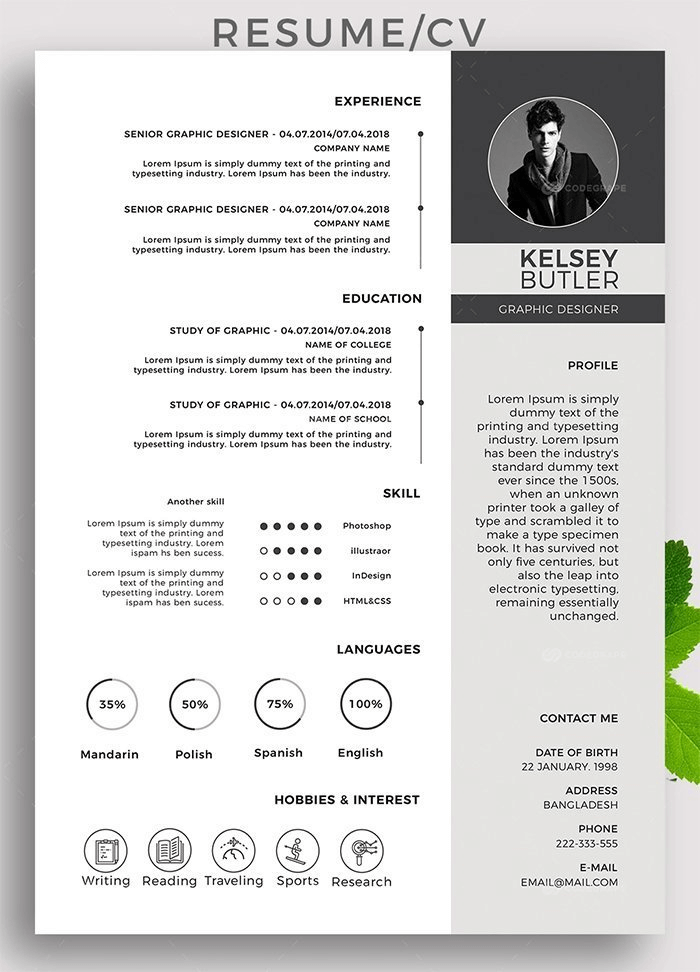
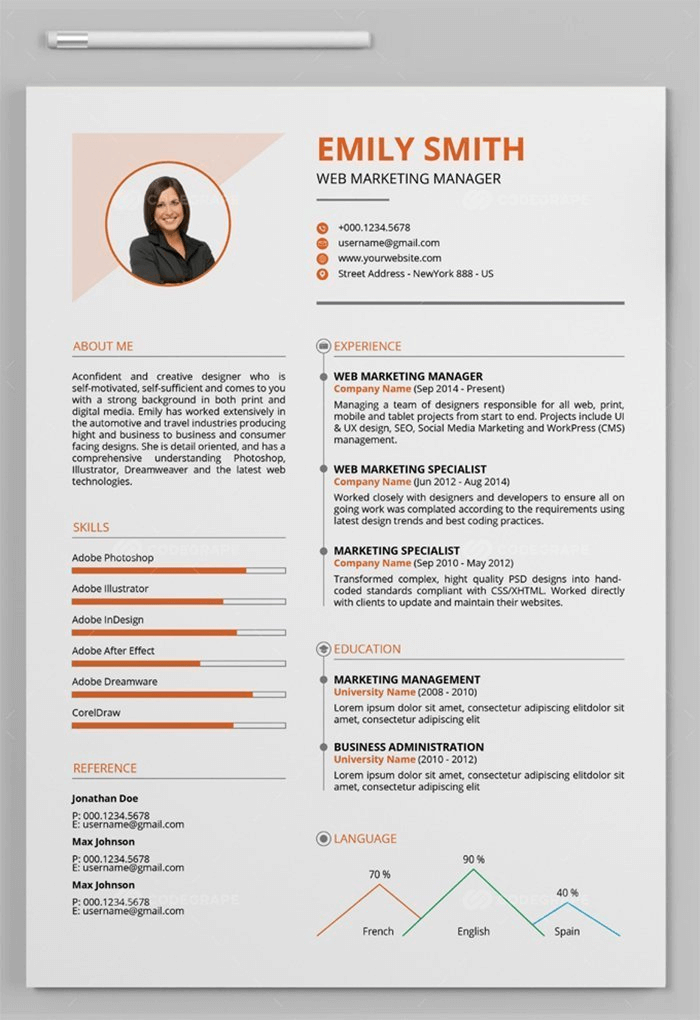
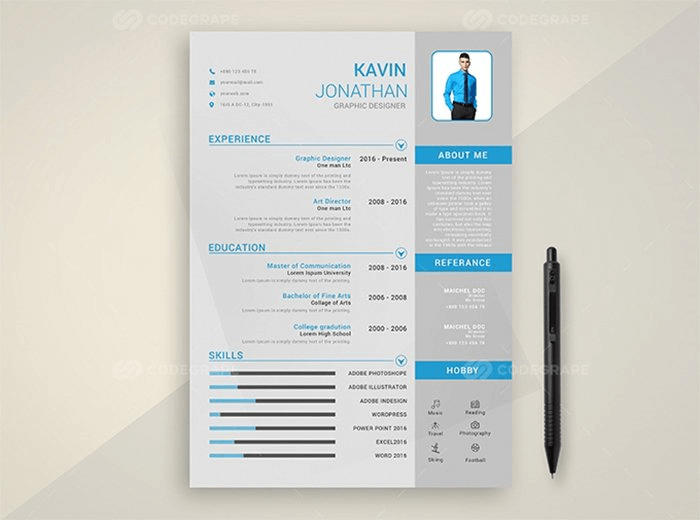
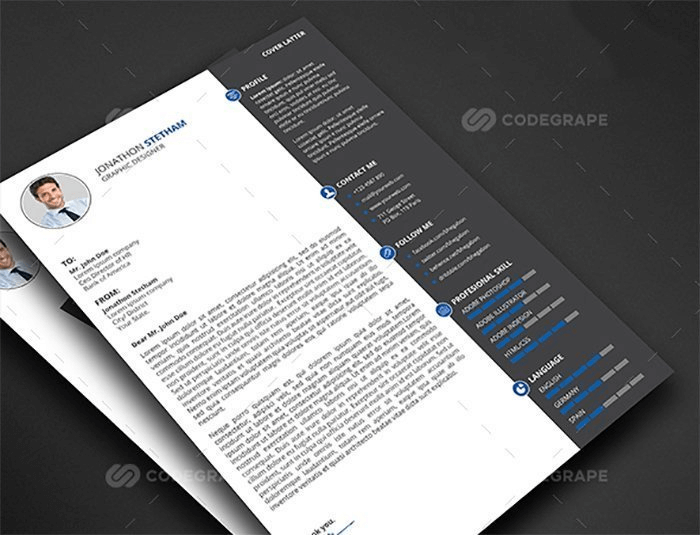
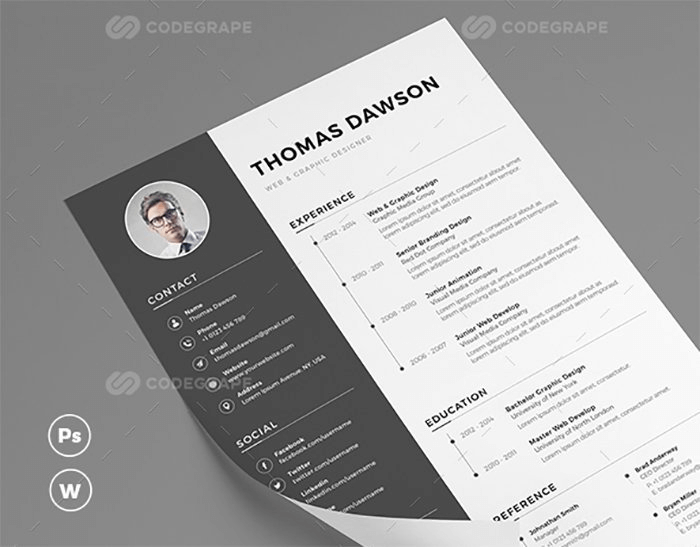
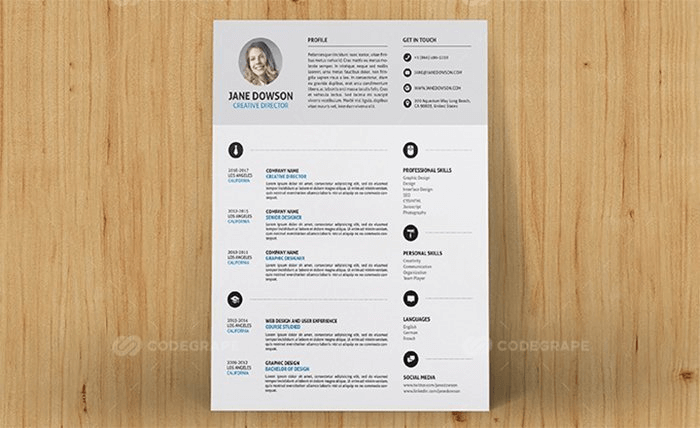
 This is a resume template with a clean style and multiple formats. It includes Web CV, letter and A4 CV Print Versions, and a Business Card design; all in PSD, AI, and DOC file formats. This is the perfect asset for anyone who is currently looking for a job. Created and shared at sm-artists, free for use in both personal and commercial projects.
This is a resume template with a clean style and multiple formats. It includes Web CV, letter and A4 CV Print Versions, and a Business Card design; all in PSD, AI, and DOC file formats. This is the perfect asset for anyone who is currently looking for a job. Created and shared at sm-artists, free for use in both personal and commercial projects.

![]()
A set of stunning Christmas vector icons with a color glyph style. The set contains 36 glyph color holiday icons in SVG, Figma, Sketch, and PNG file formats including Santa Claus and Nativity Scenes, characters, and objects. Designed by Maverick Studio at ChristmasHQ.
![]()
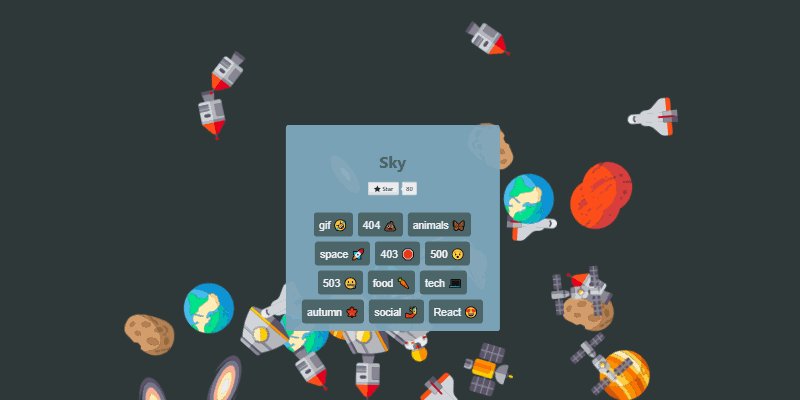
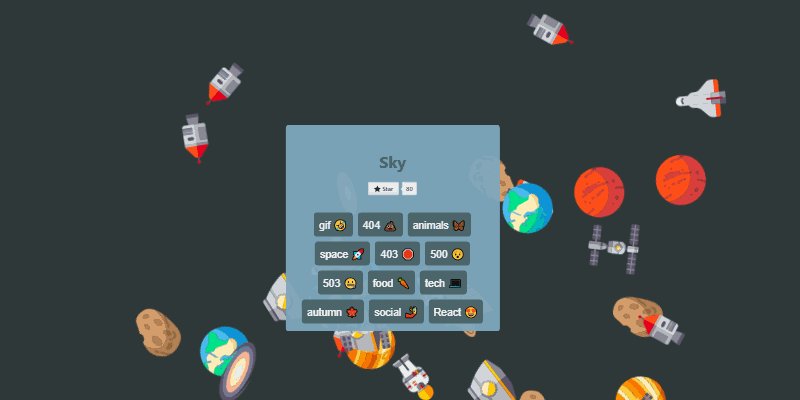
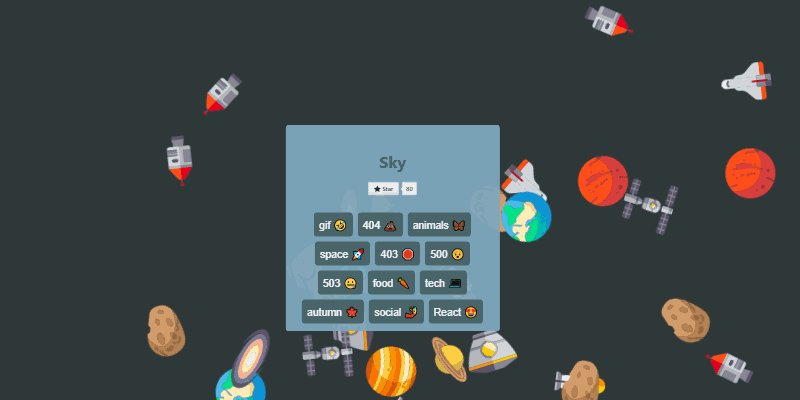
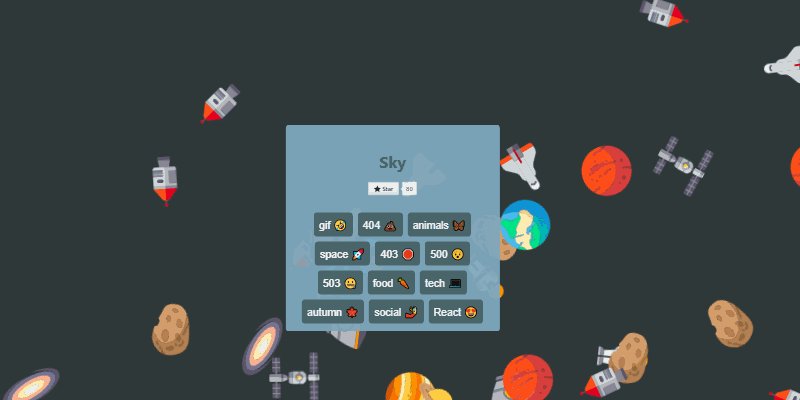
 A react component for easily create animated backgrounds. If you need an interactive background rapidly for a website, React-Sky is the way to go; just pass some images and React-Sky will do the job (available for installing via NPM). Developed by GitHub user Luca Gesmundo (lucagez), released under the MIT license.
A react component for easily create animated backgrounds. If you need an interactive background rapidly for a website, React-Sky is the way to go; just pass some images and React-Sky will do the job (available for installing via NPM). Developed by GitHub user Luca Gesmundo (lucagez), released under the MIT license.
See the Pen Sky by Lucagez (@lucagez) on CodePen.
 This is a mobile UI Hamburger menu with a nice and fluid round transition. It was designed taking into account accessibility which is why it is in the bottom center of the screen. Created by CodePen user Stas Melnikov.
This is a mobile UI Hamburger menu with a nice and fluid round transition. It was designed taking into account accessibility which is why it is in the bottom center of the screen. Created by CodePen user Stas Melnikov.
 This is a Keynote template with a modern and stylized design based on MasterSlide, perfect for presenting any kind of project. It contains over 60 slides with a 16:9 screen ratio in full HD. The slides are easy to customize with drag and drop smart objects, and unlimited color options. Designed by Rits Studio, free for personal use only.
This is a Keynote template with a modern and stylized design based on MasterSlide, perfect for presenting any kind of project. It contains over 60 slides with a 16:9 screen ratio in full HD. The slides are easy to customize with drag and drop smart objects, and unlimited color options. Designed by Rits Studio, free for personal use only.

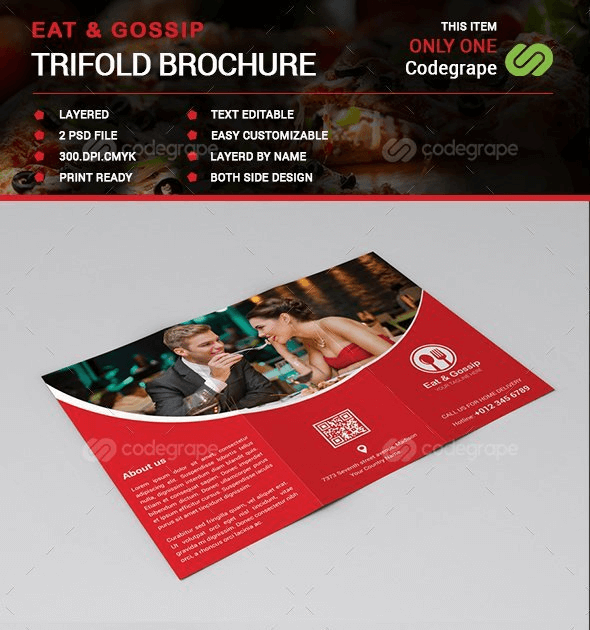
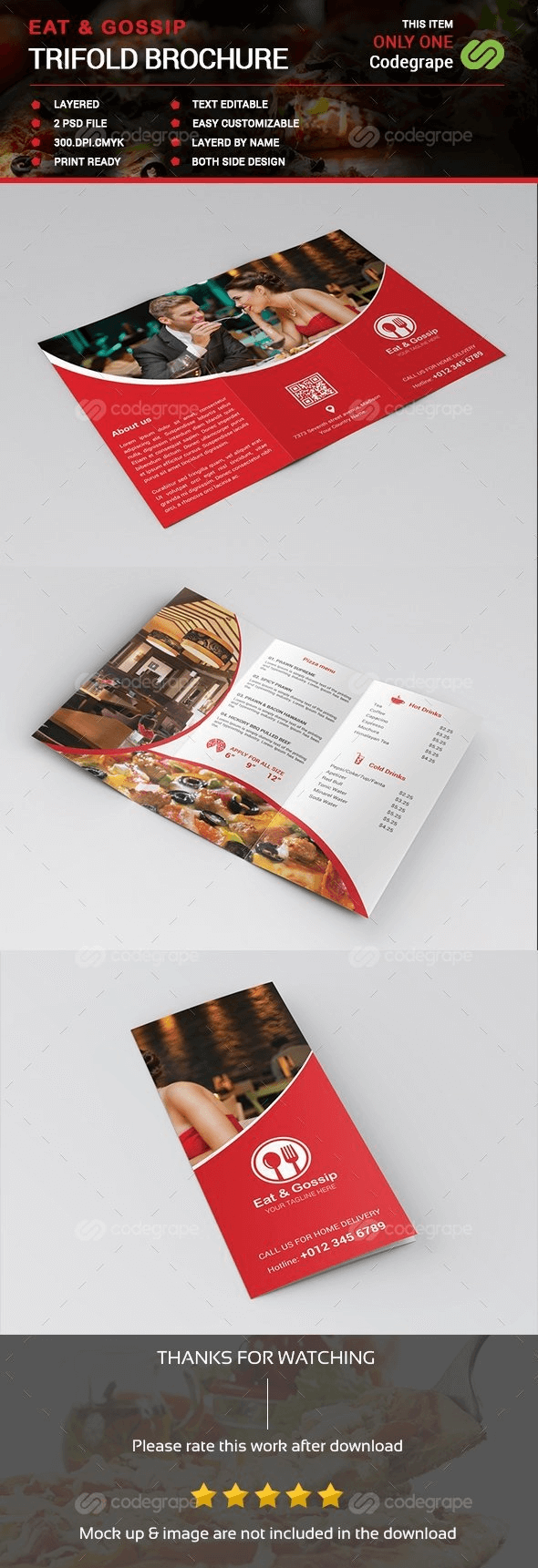
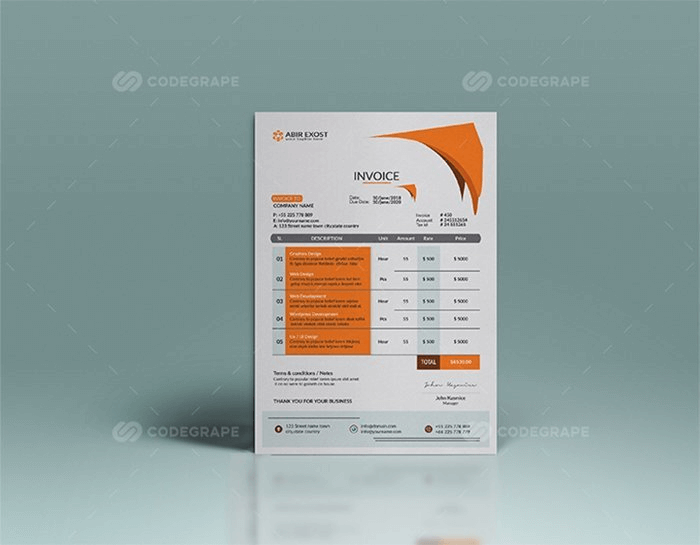
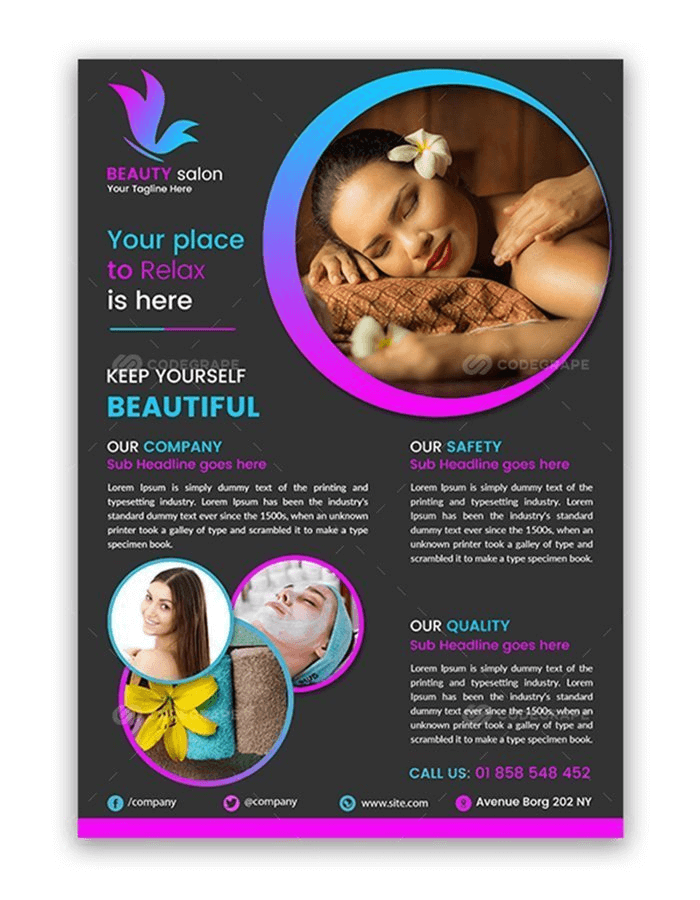
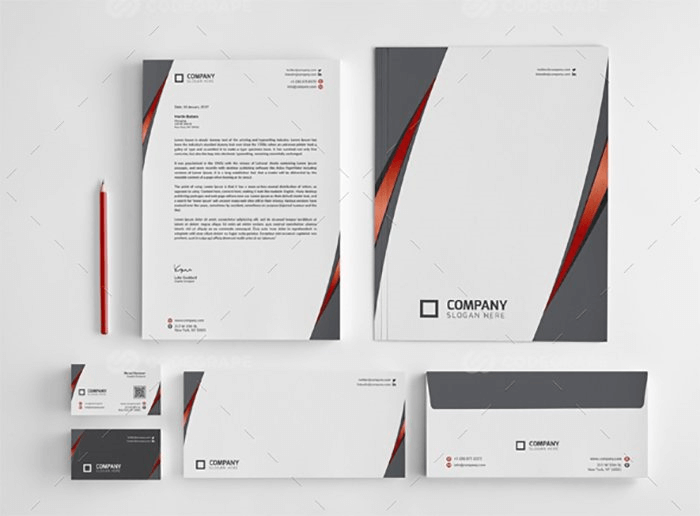
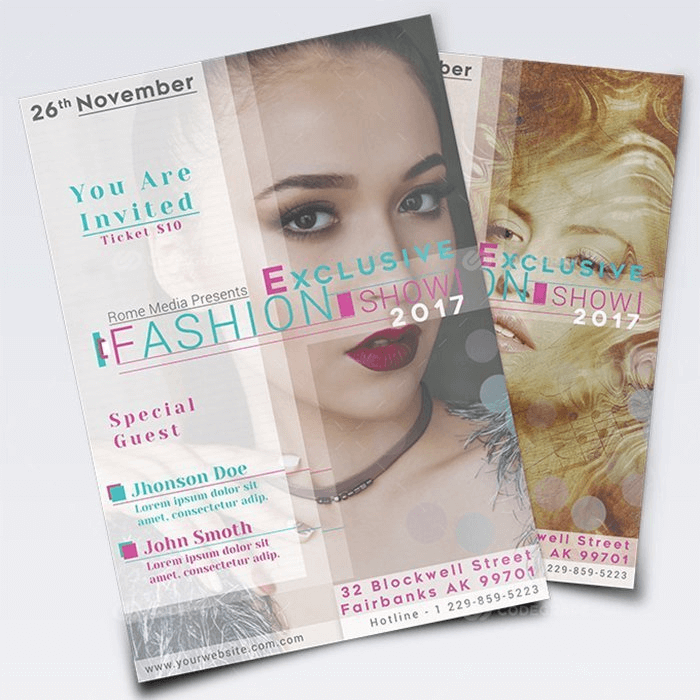
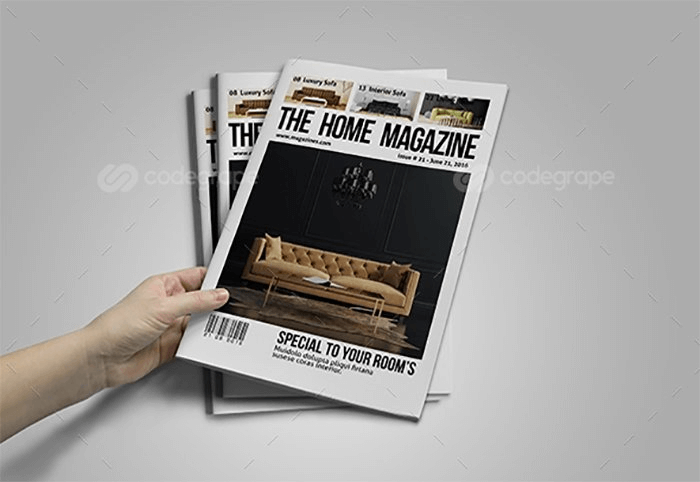
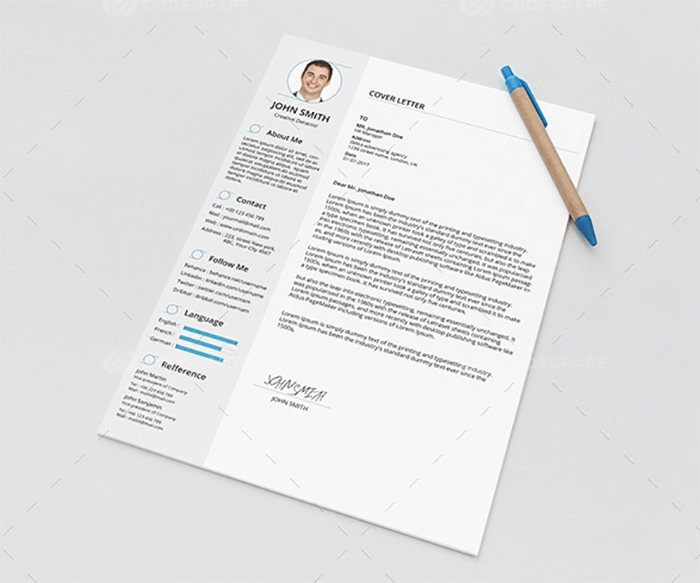
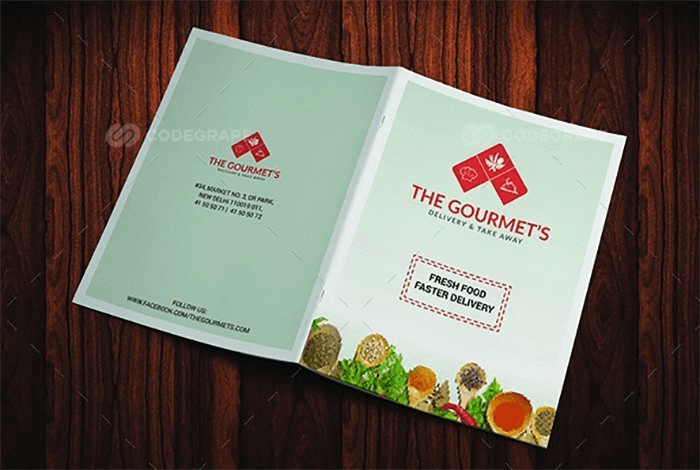
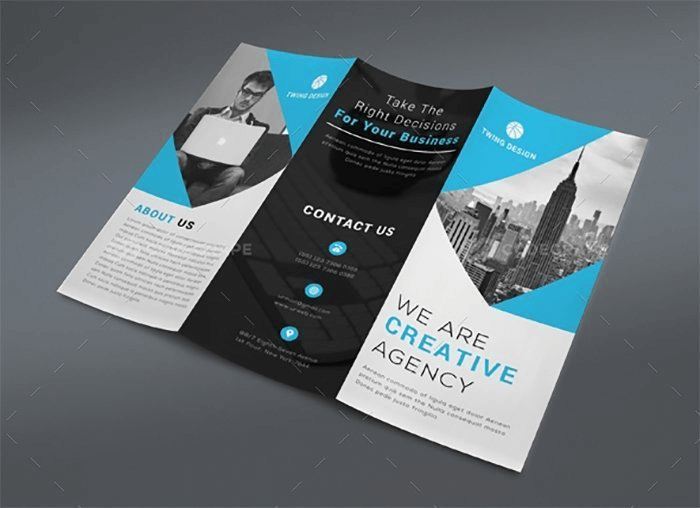
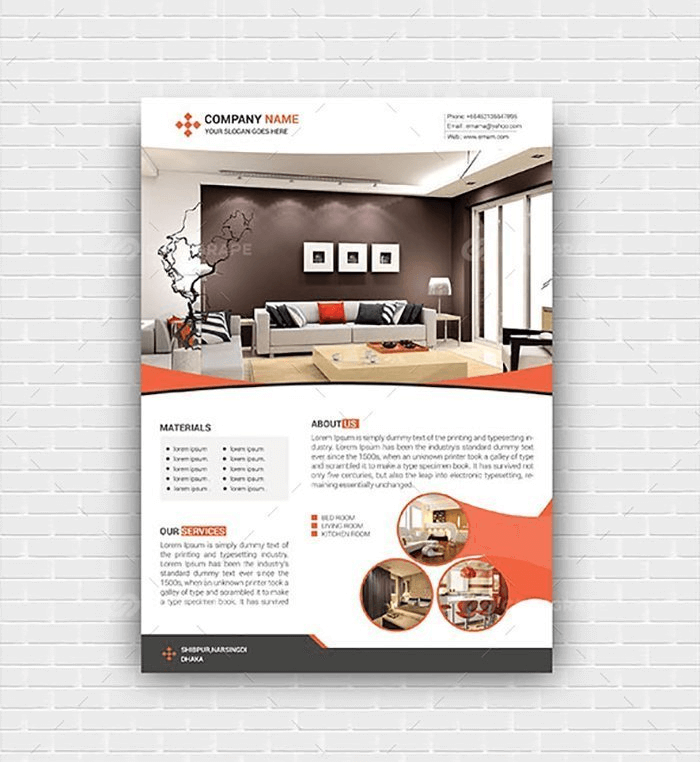
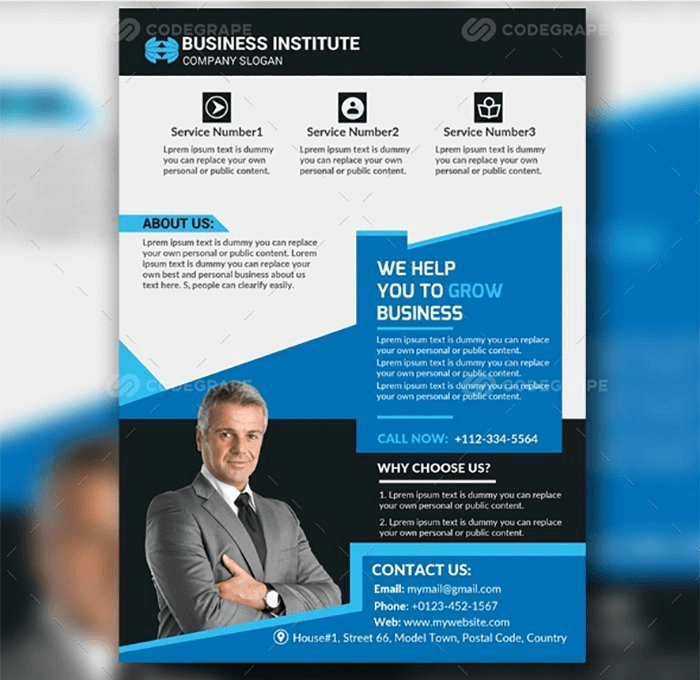
Hundreds of templates to grow your brand
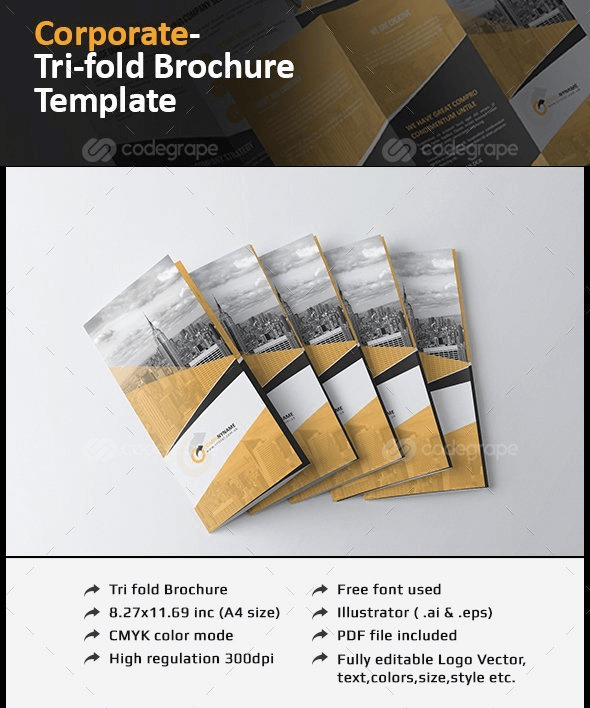
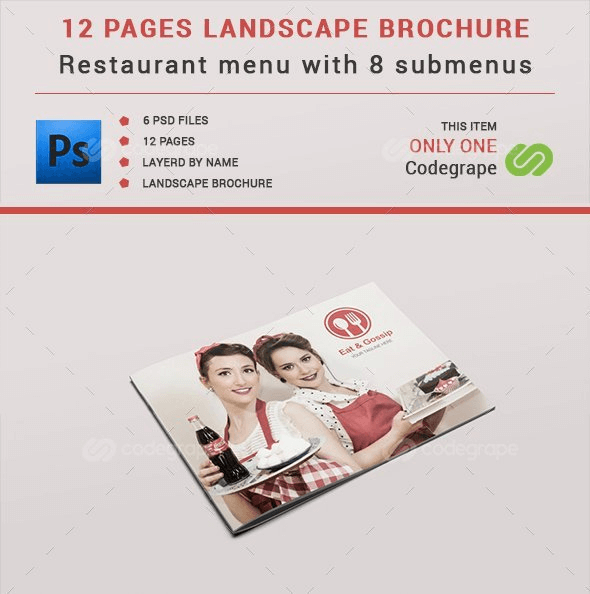
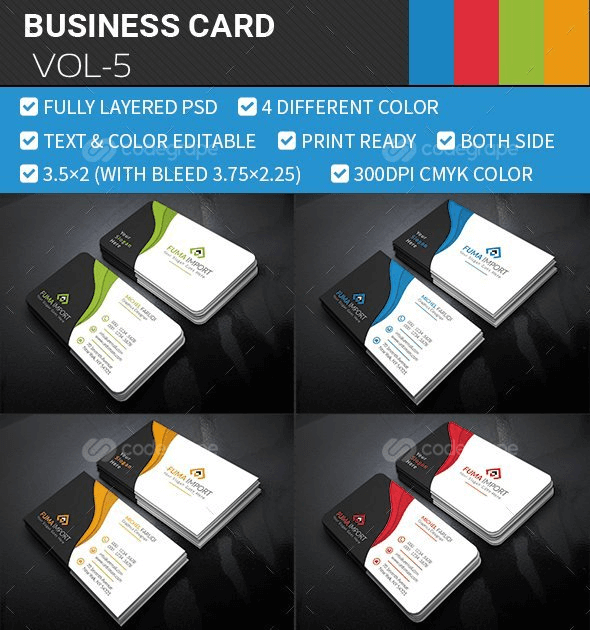
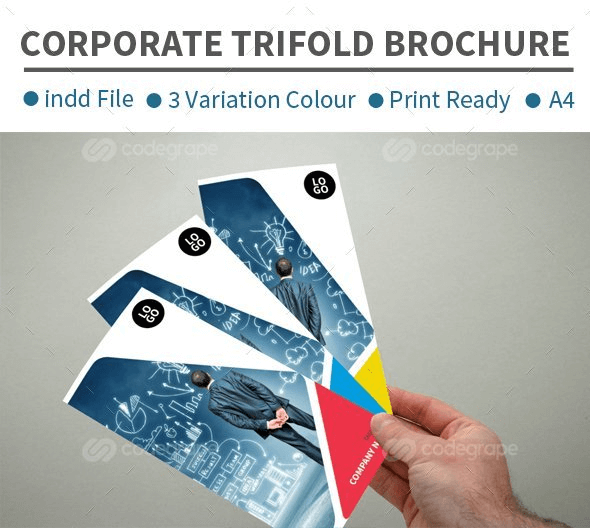
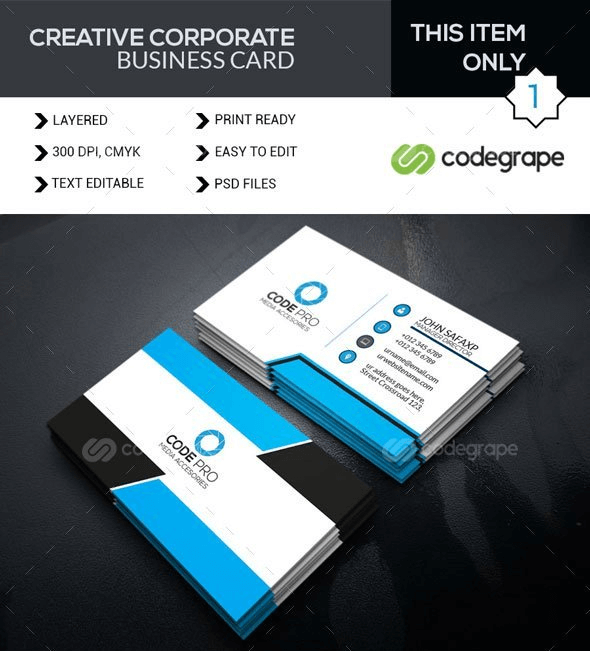
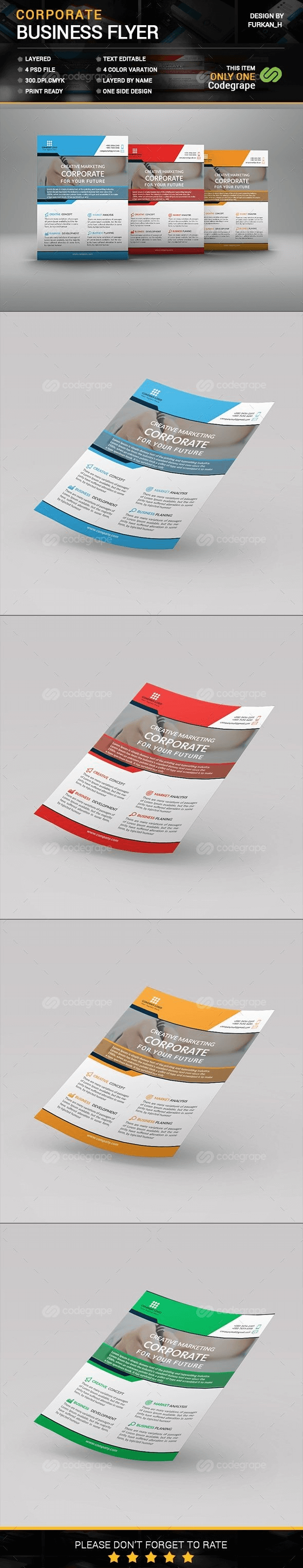
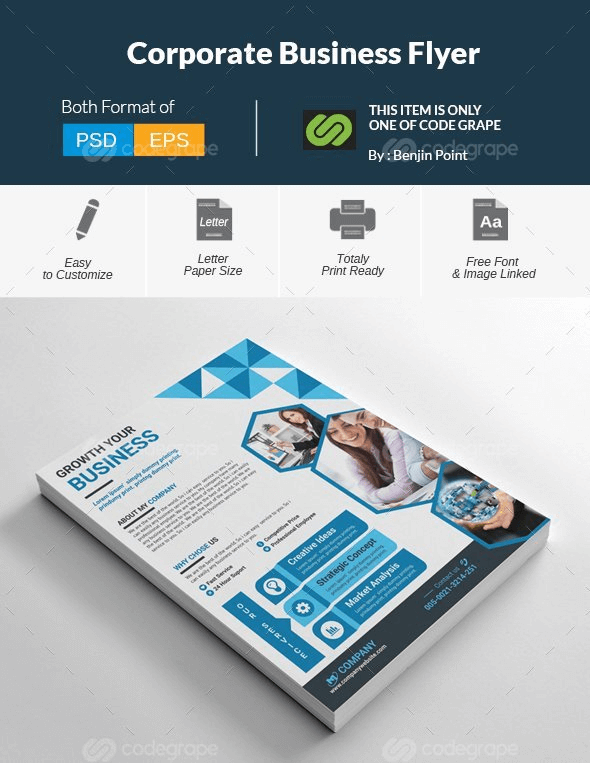
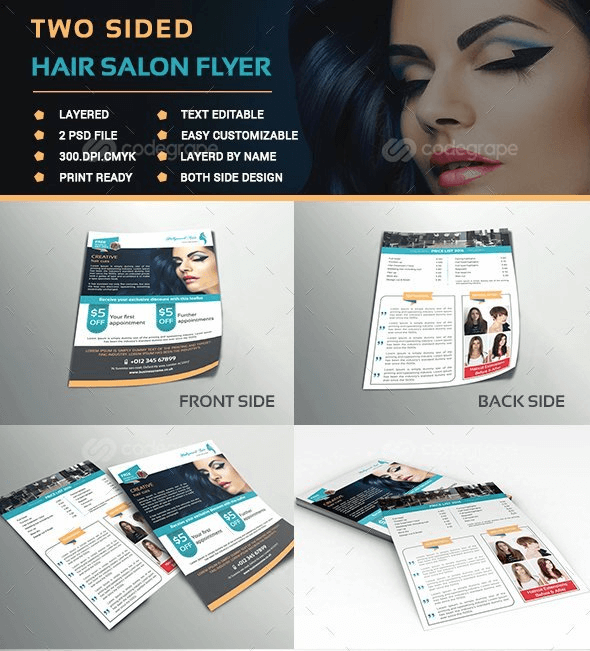
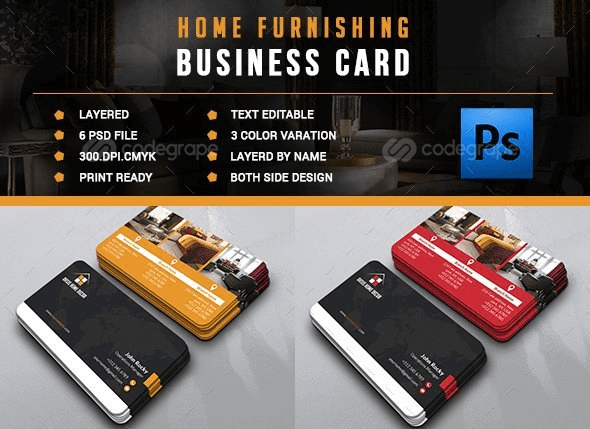
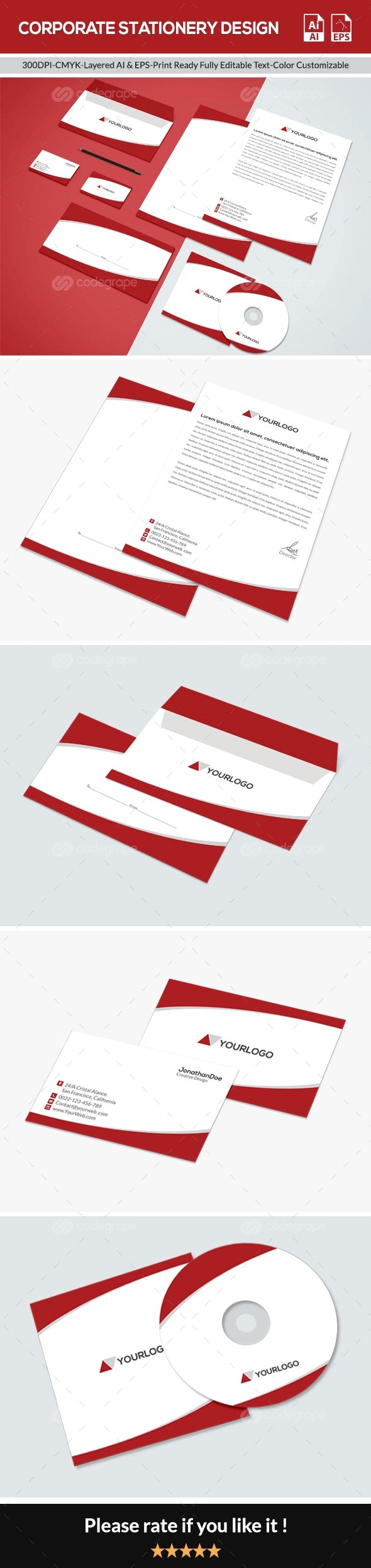
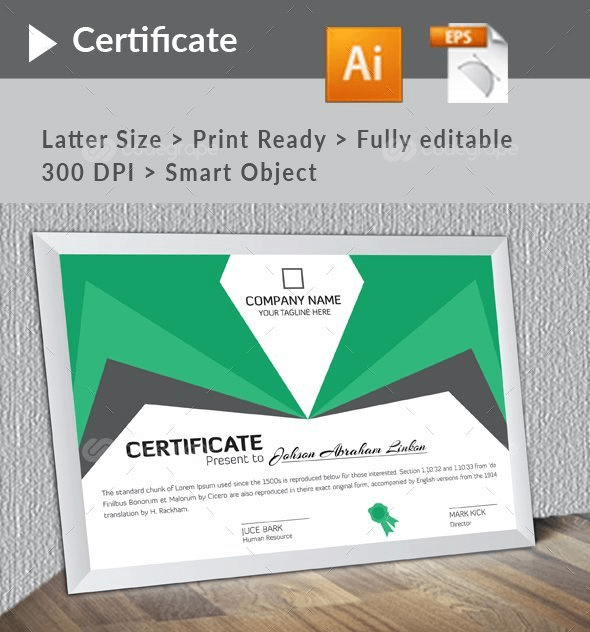
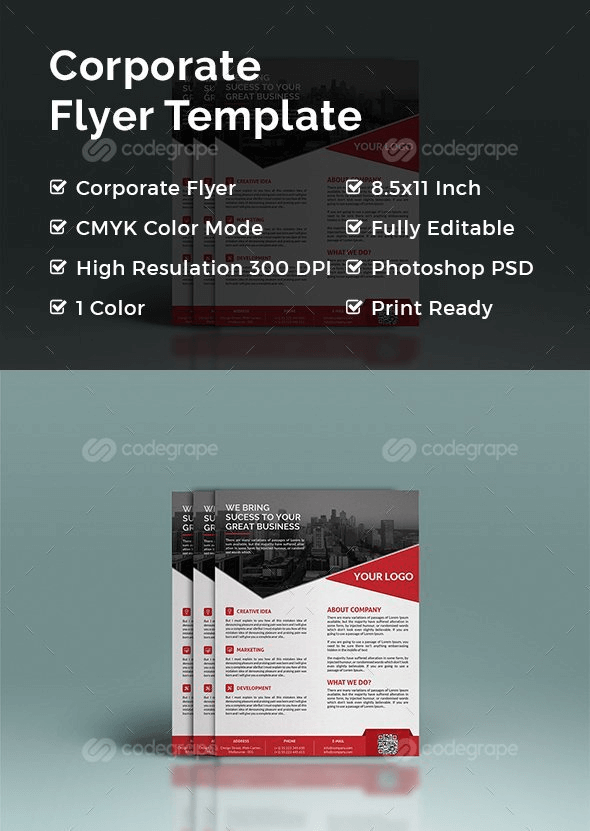
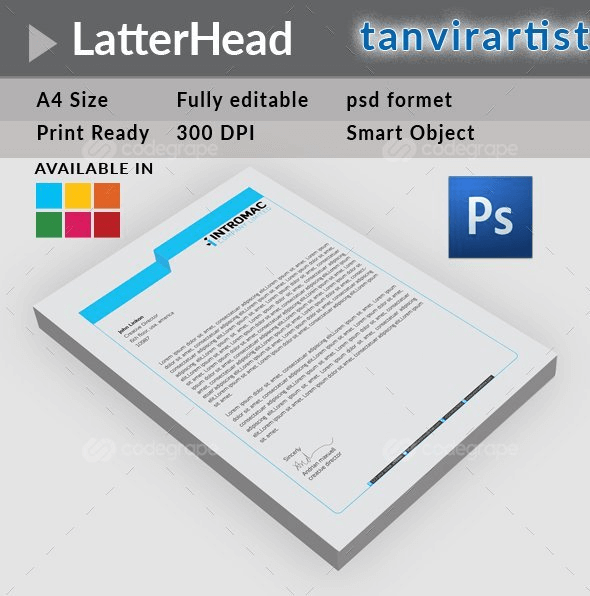
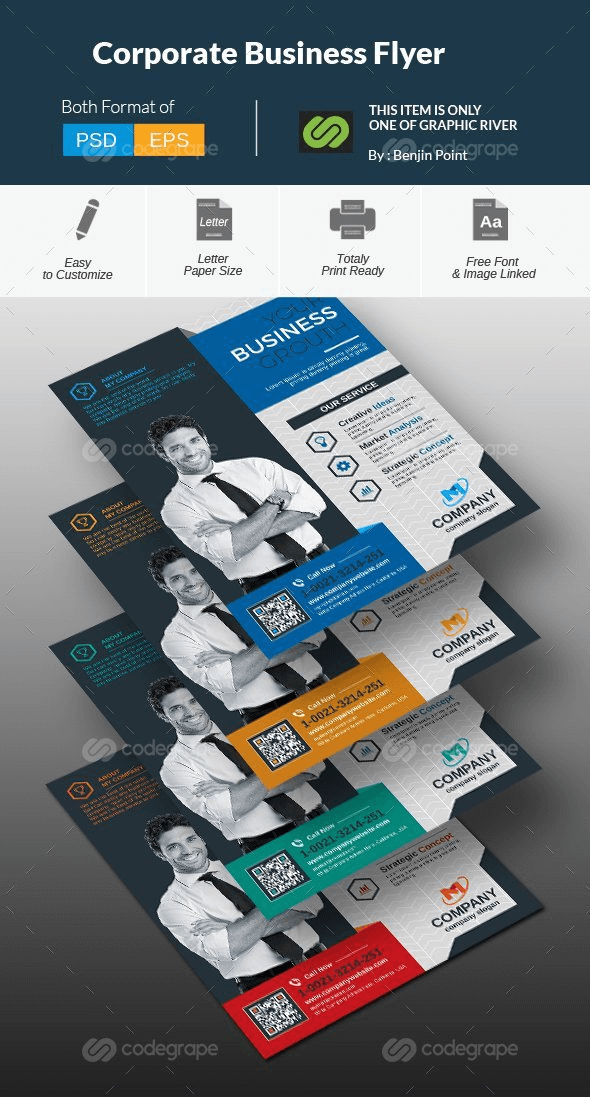
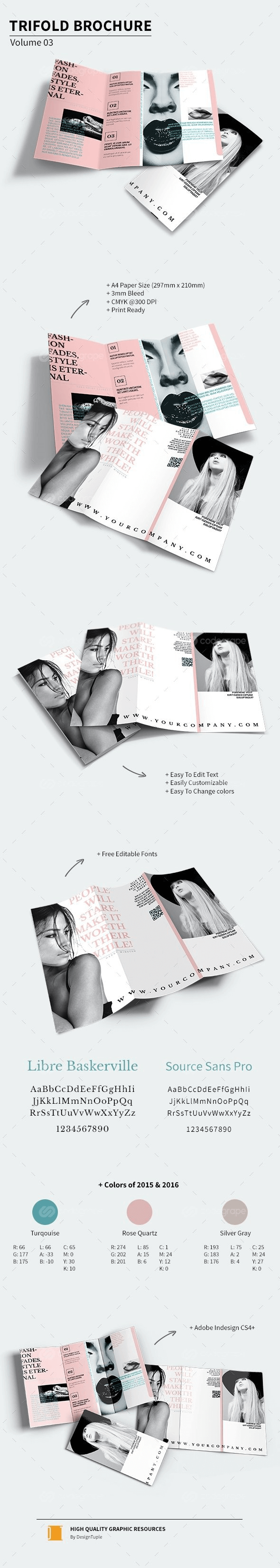
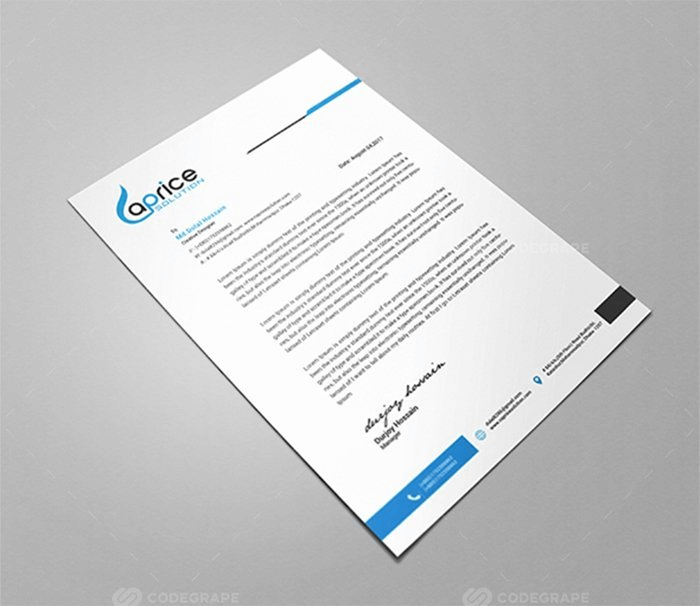
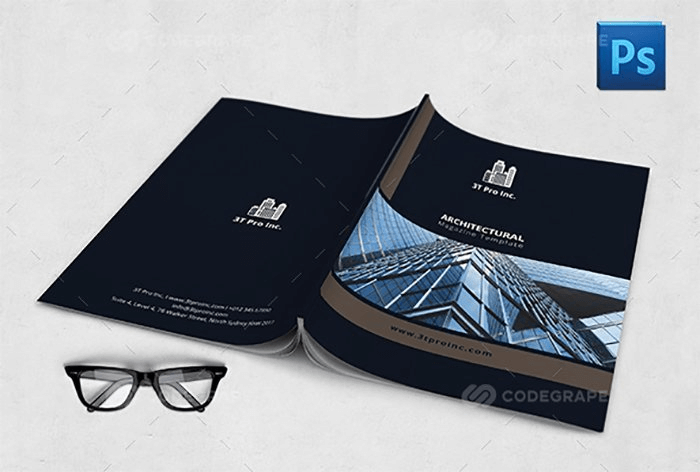
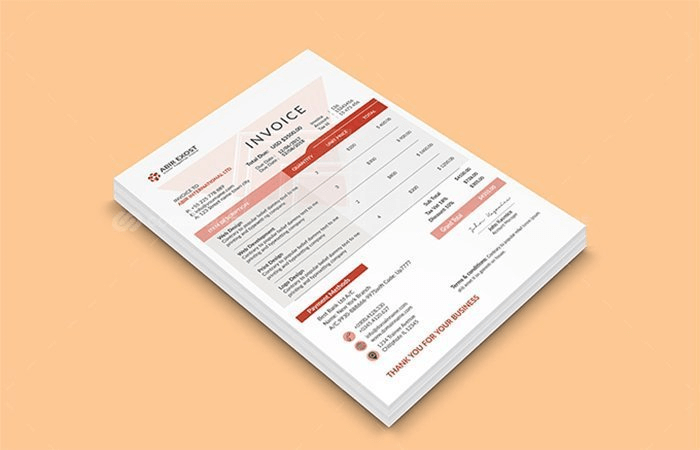
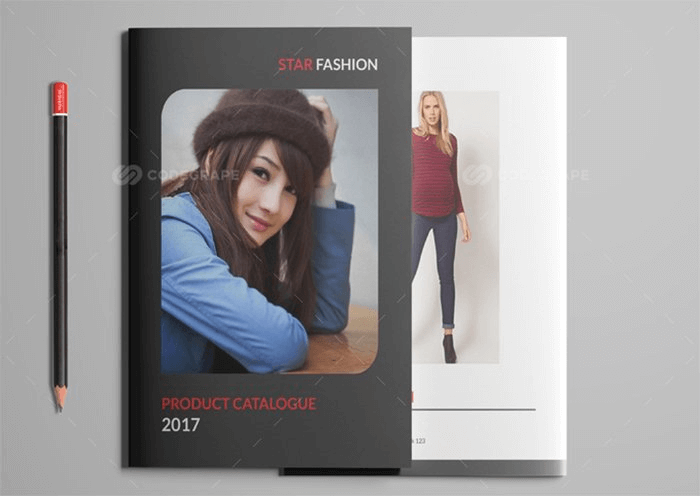
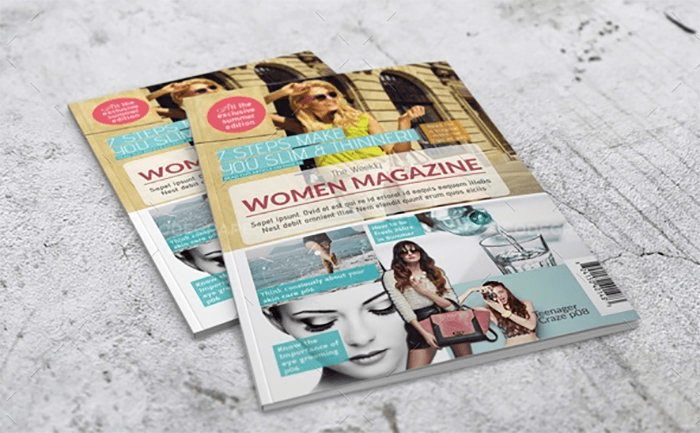
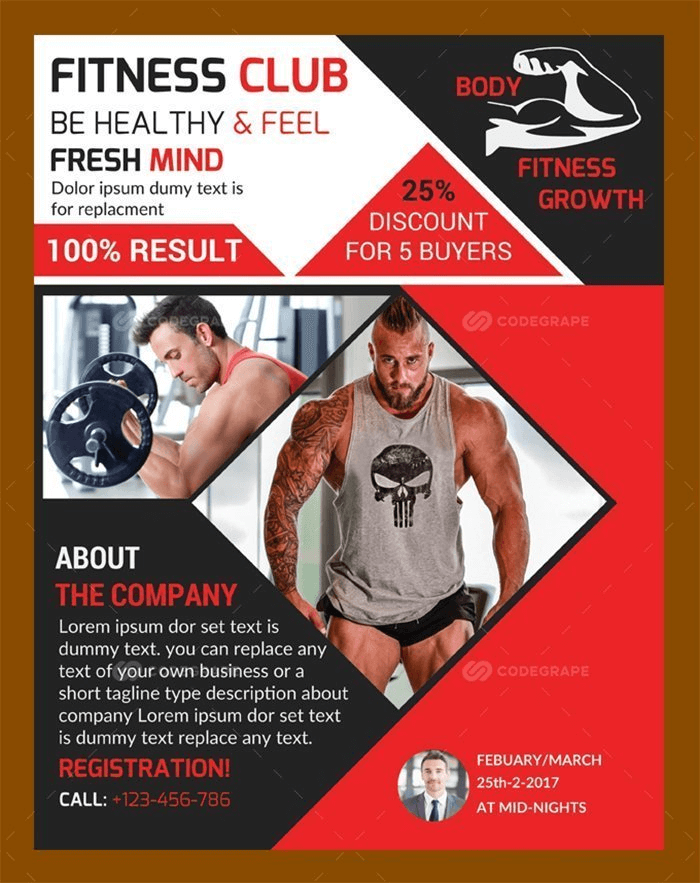
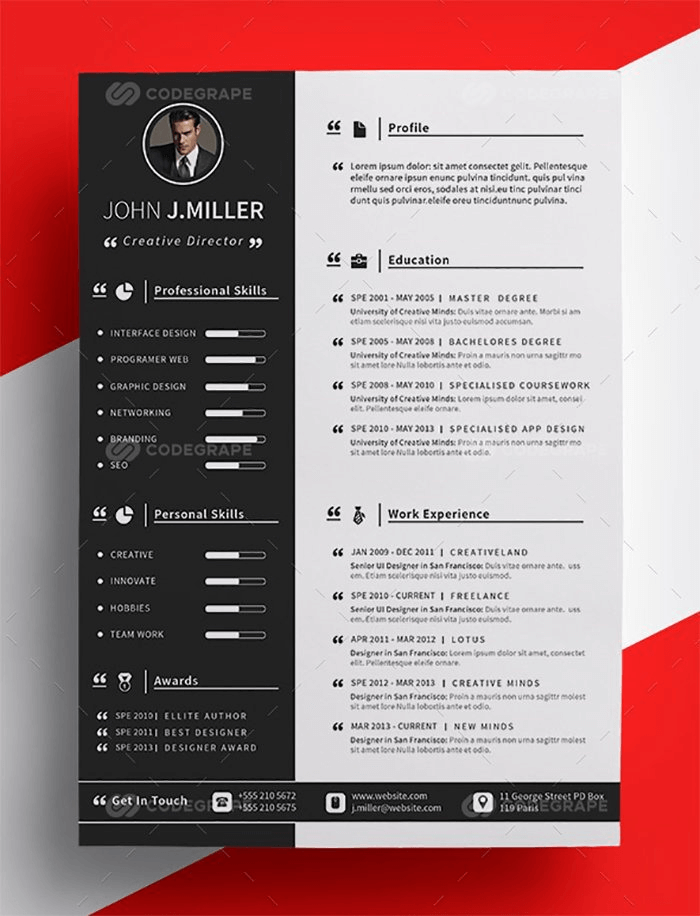
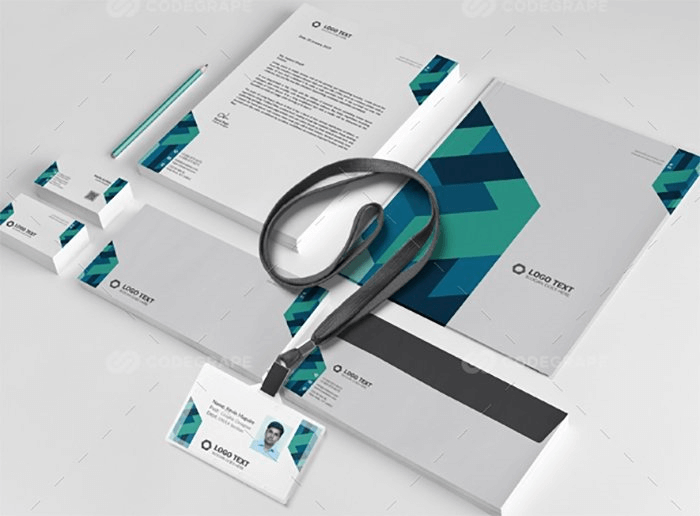
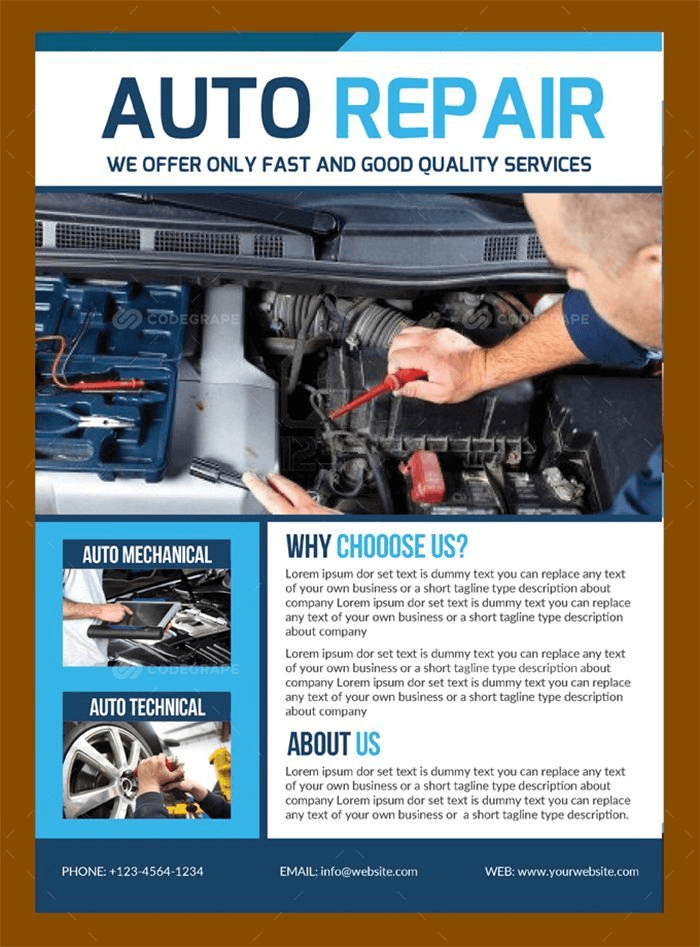
A big design bundle with 340 unique print templates in PSD file format to work with them in Adobe Photoshop, includes templates for flyers, brochures/trifolds, business cards, logos, resumes, Letterheads, ready prints & much more, all print ready at 300dpi - CMYK color mode. Fully layered and organized, easily customized to fit your client's brand. You can use these templates in an unlimited number of personal and commercial projects, and you can get the entire pack for just $29!
Bundle Features
- 340 professional print templates total
- Fully customizable PSD files
- Easy to edit: change text, layouts & images
- 300 DPI, CMYK color mode
- Organized layers
- Main file includes Help documentation
- Commercial use on all assets
Templates Include:
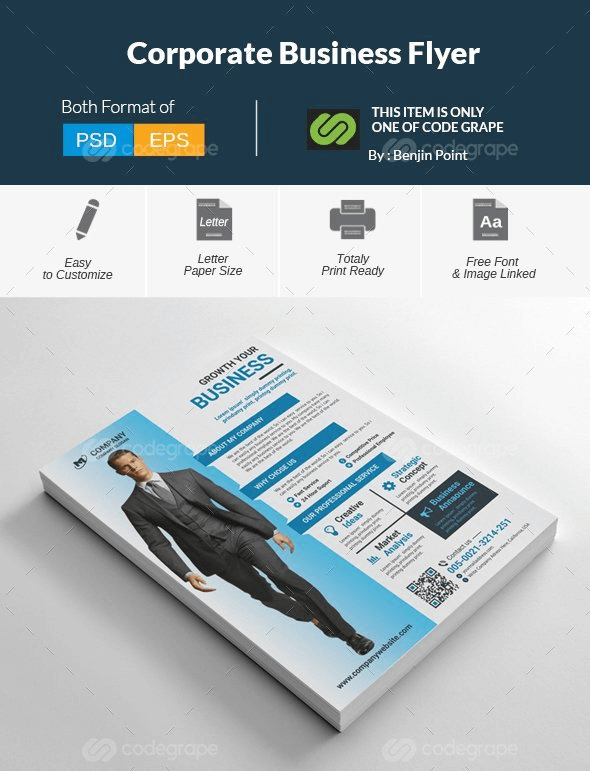
- Flyers
- brochures
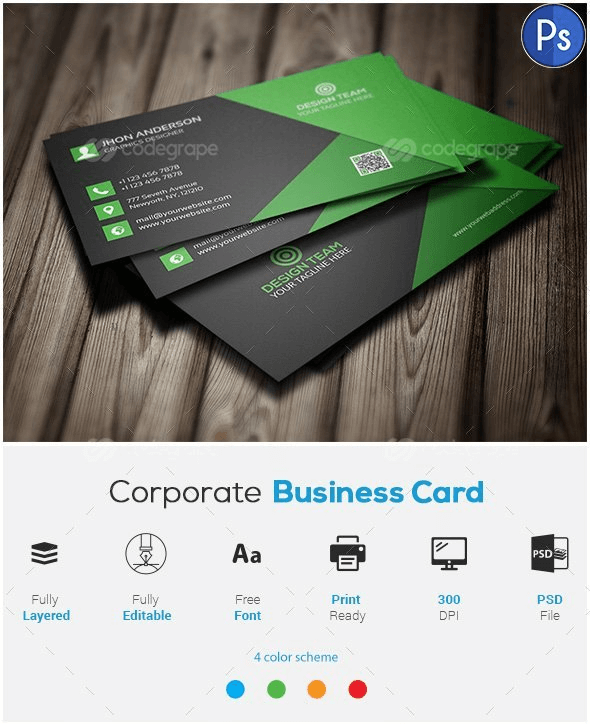
- business cards
- stationery
- resumes
- logos
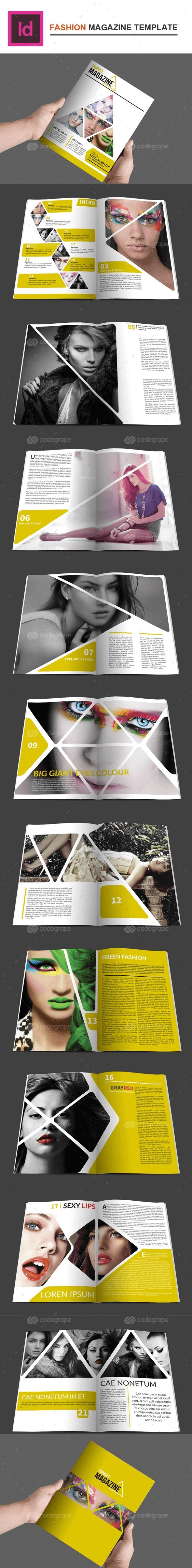
- magazines
- cards & invites
- letterheads
- newsletters
- photoshop actions
Content Previews














































































































































































































































(Back To Top)
 This is a set of five cards that dynamically resizes and expands on click. They are constructed out of plain HTML, with style and the use of CSS flexbox properties for easily resize and adapt the active card that JavaScript toggles on click. Created by CodePen user Zed Dash.
This is a set of five cards that dynamically resizes and expands on click. They are constructed out of plain HTML, with style and the use of CSS flexbox properties for easily resize and adapt the active card that JavaScript toggles on click. Created by CodePen user Zed Dash.
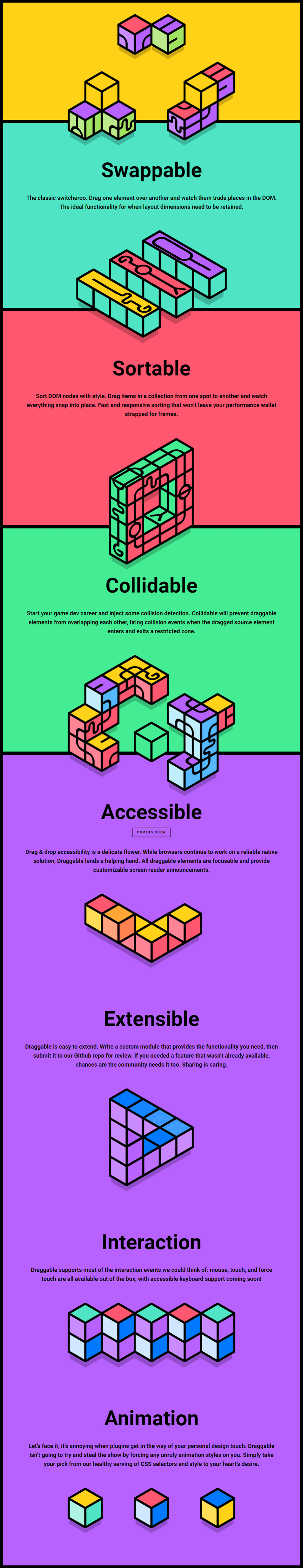
 This is a modular JavaScript Drag & Drop library that allows you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. Developed and shared by Shopify on GitHub, licensed under the MIT license.
This is a modular JavaScript Drag & Drop library that allows you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. Developed and shared by Shopify on GitHub, licensed under the MIT license.

 This is a stand-up perspective isometric PSD iPhone XS mockup set to let you display your designs in style with all the iPhone XS colors. You can add your own graphics with ease thanks to the smart-Object layers. Created and shared on Dribbble by Pixeden.
This is a stand-up perspective isometric PSD iPhone XS mockup set to let you display your designs in style with all the iPhone XS colors. You can add your own graphics with ease thanks to the smart-Object layers. Created and shared on Dribbble by Pixeden.

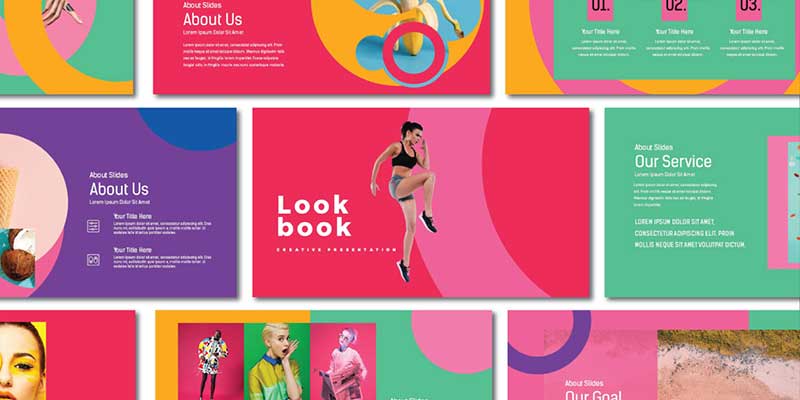
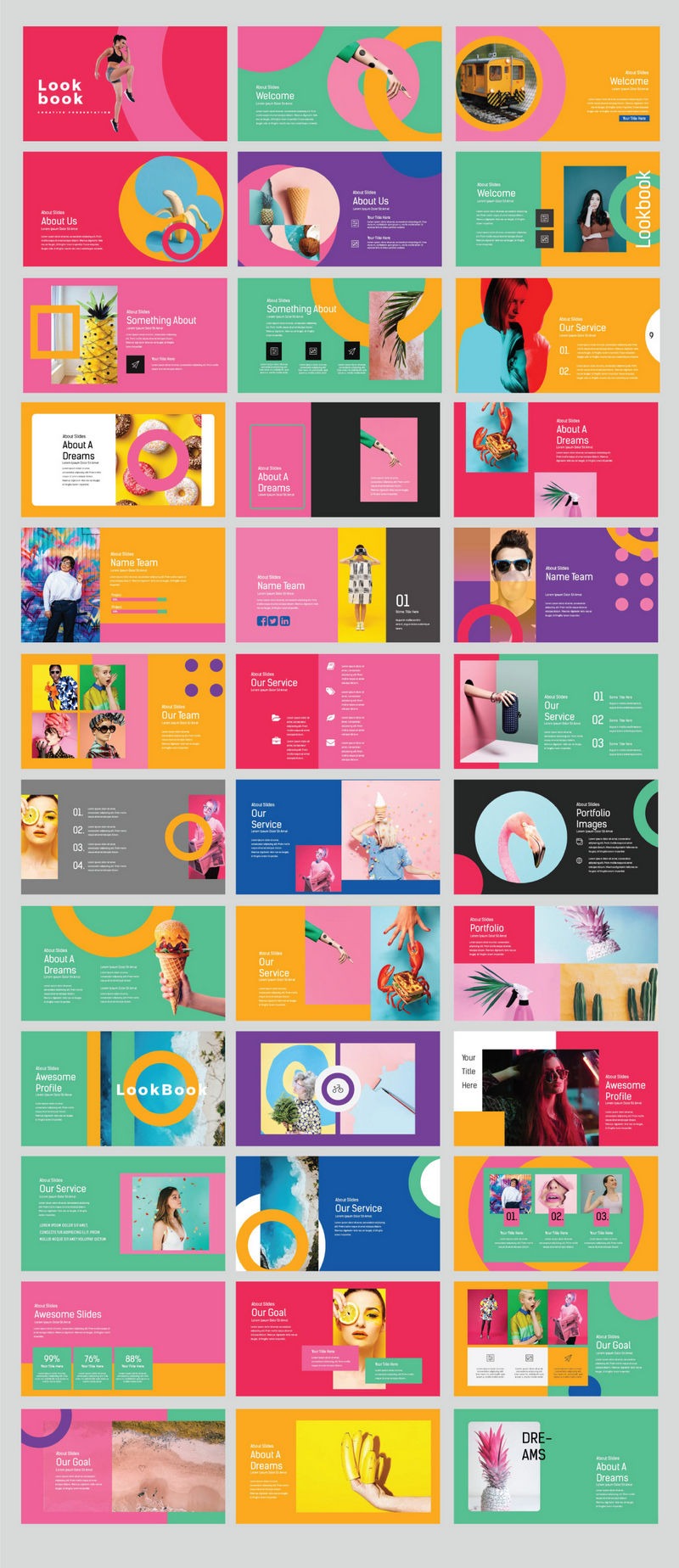
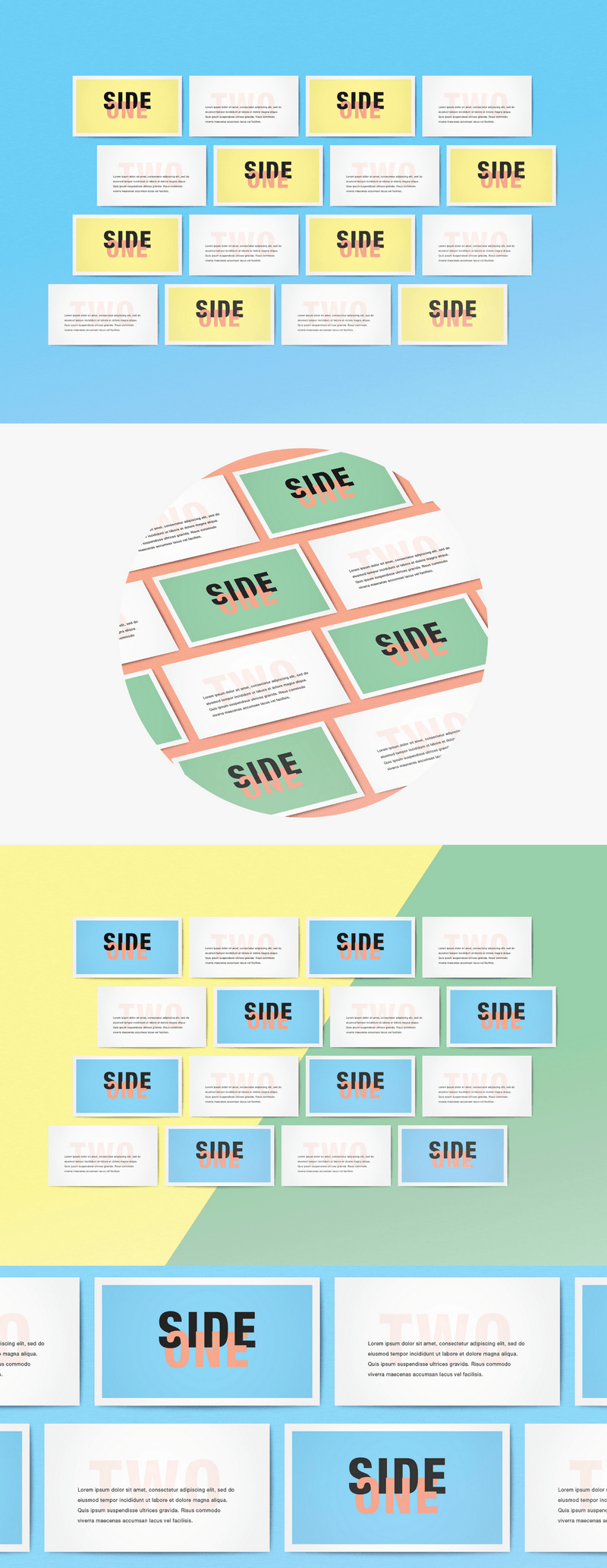
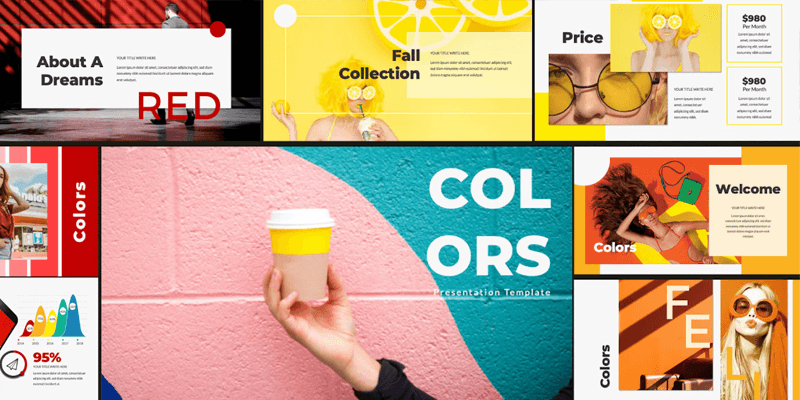
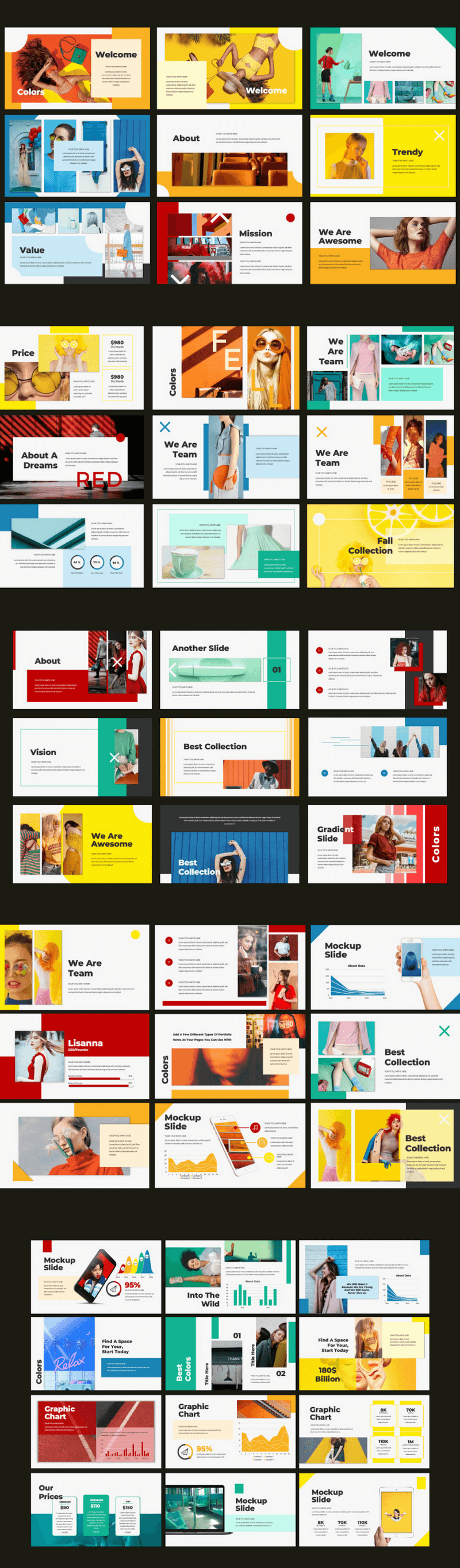
 A presentation template for Powerpoint with a colorful style. It contains 60 Creative Slides with a Full HD Screen Ratio 16:9, vector and drag & drop objects for easily edit and customize. Designed by Behance user Haris Purnama Putra for Pixel Surplus.
A presentation template for Powerpoint with a colorful style. It contains 60 Creative Slides with a Full HD Screen Ratio 16:9, vector and drag & drop objects for easily edit and customize. Designed by Behance user Haris Purnama Putra for Pixel Surplus.

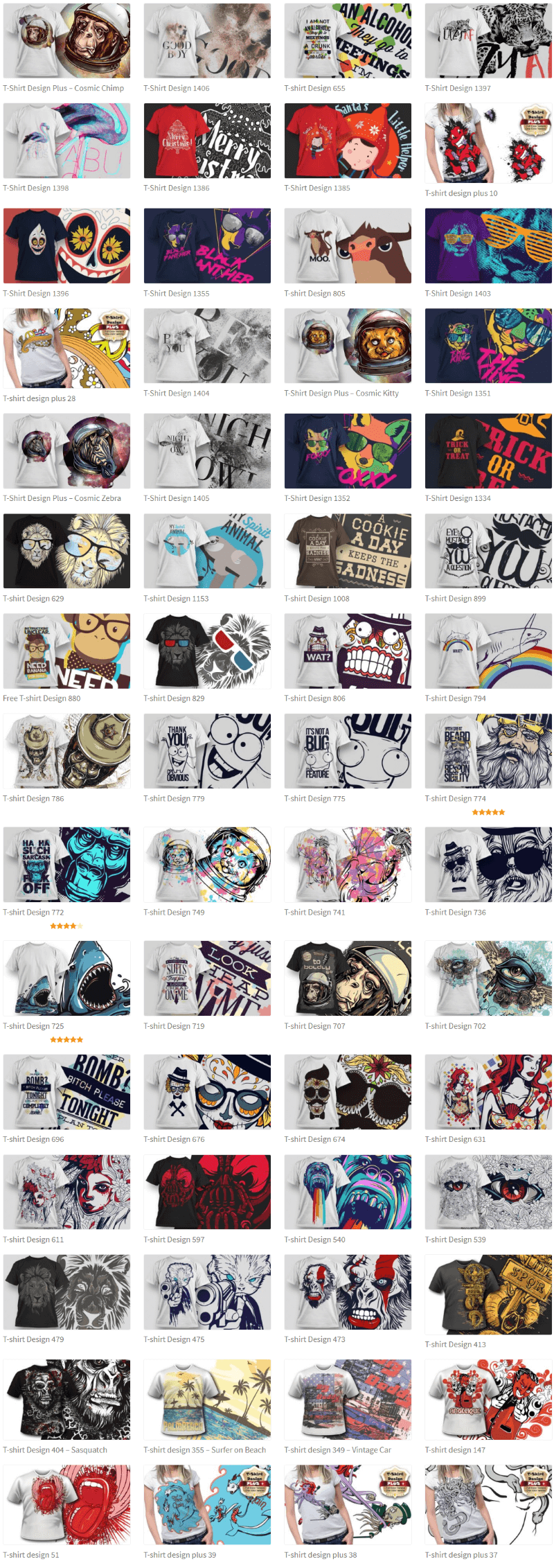
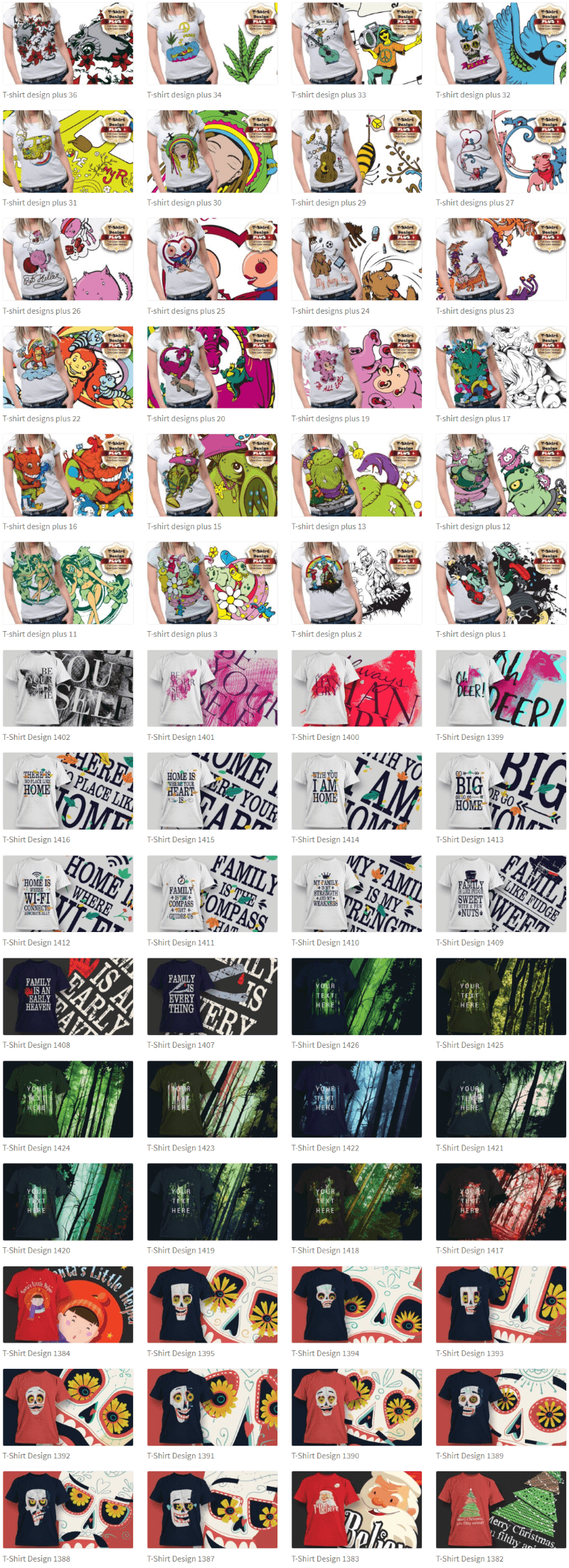
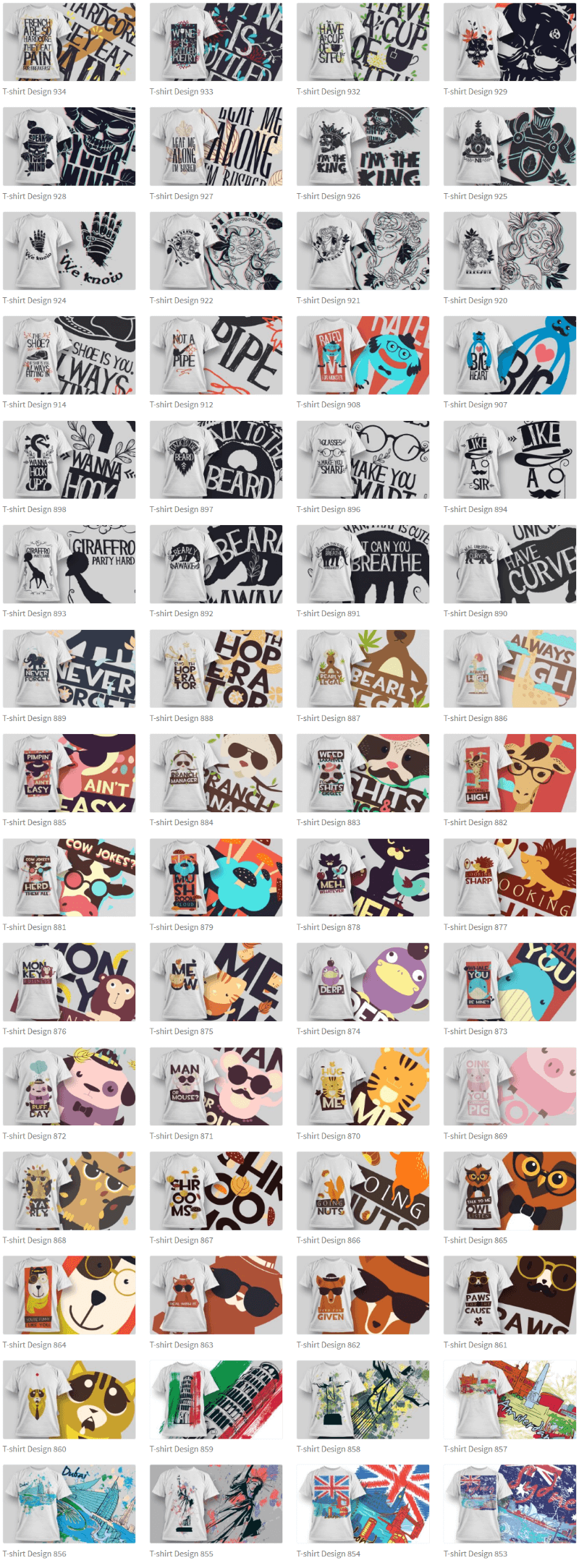
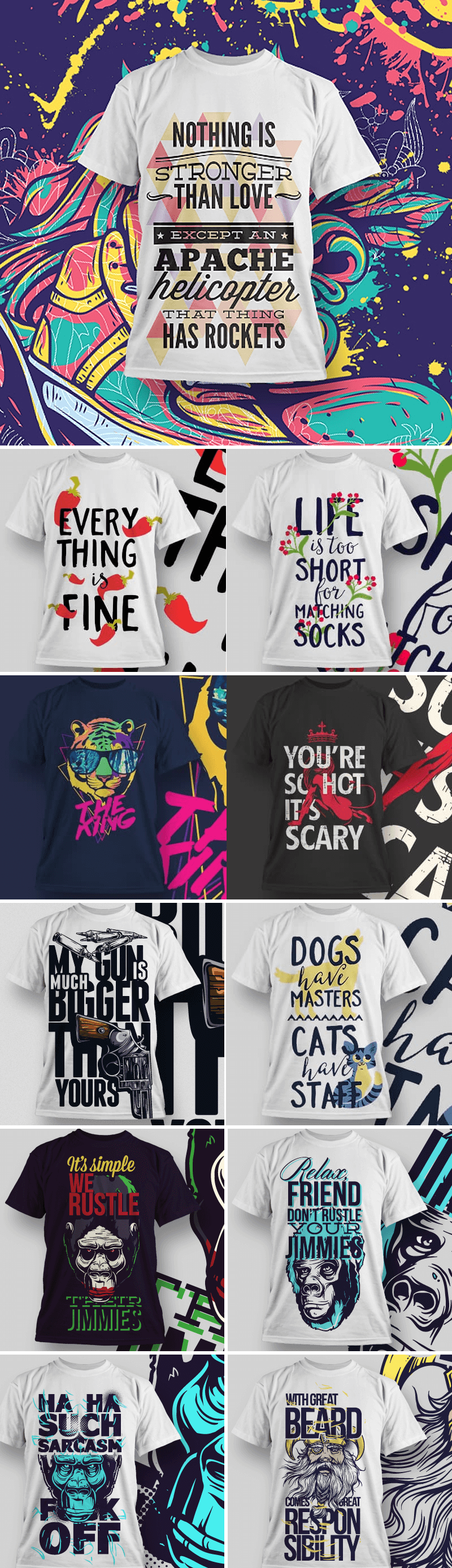
Access Designious' Collection Today
Get unrestricted access to Designious and their full collection featuring over 7880 graphic design products, including 1240+ t-shirt designs, 780+ vector design packs with over 6000 individual vector elements, 200+ video presentations, 160+ Photoshop Brushes, and much more! You'll receive an enhanced license for all the assets to make use of them completely royalty-free.
With this promo, you can access this massive collection for up to 1 year or get a 6 month access.
While we have included previews of the contents below, we can only show you so much due to the sheer size of this collection, so we encourage you to check out the full collection at Designious' official website before you decide to pass on this limited time deal!

You Will Get:
- 6 months plan - $59
- 1 year plan - $99
- Both plans provide unrestricted access to the content
- Over 7880 design products, vectors, illustrations, templates, etc
- 1248 t-shirt templates
- 1540+ vector packs
- 4750+ Vector illustrations
- Over 6000 individual vector elements to create your own designs
- Files for Adobe Illustrator, Adobe Photoshop, CorelDraw, Gravit, & Inkscape
- 200+ video presentations for your website
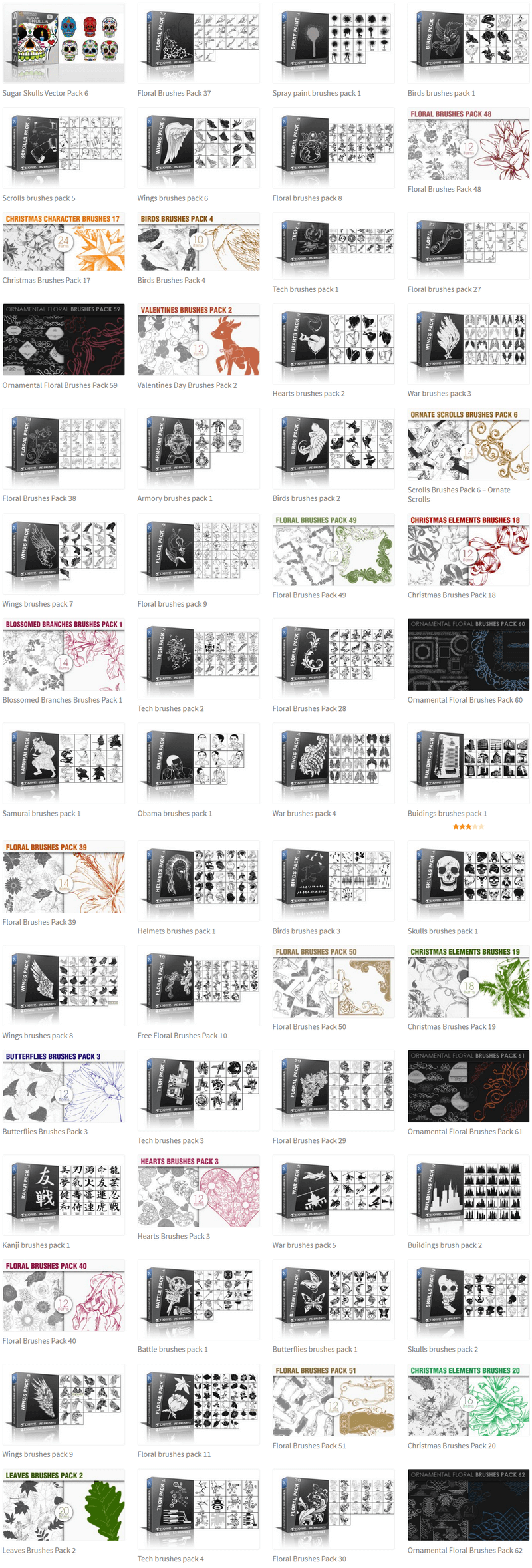
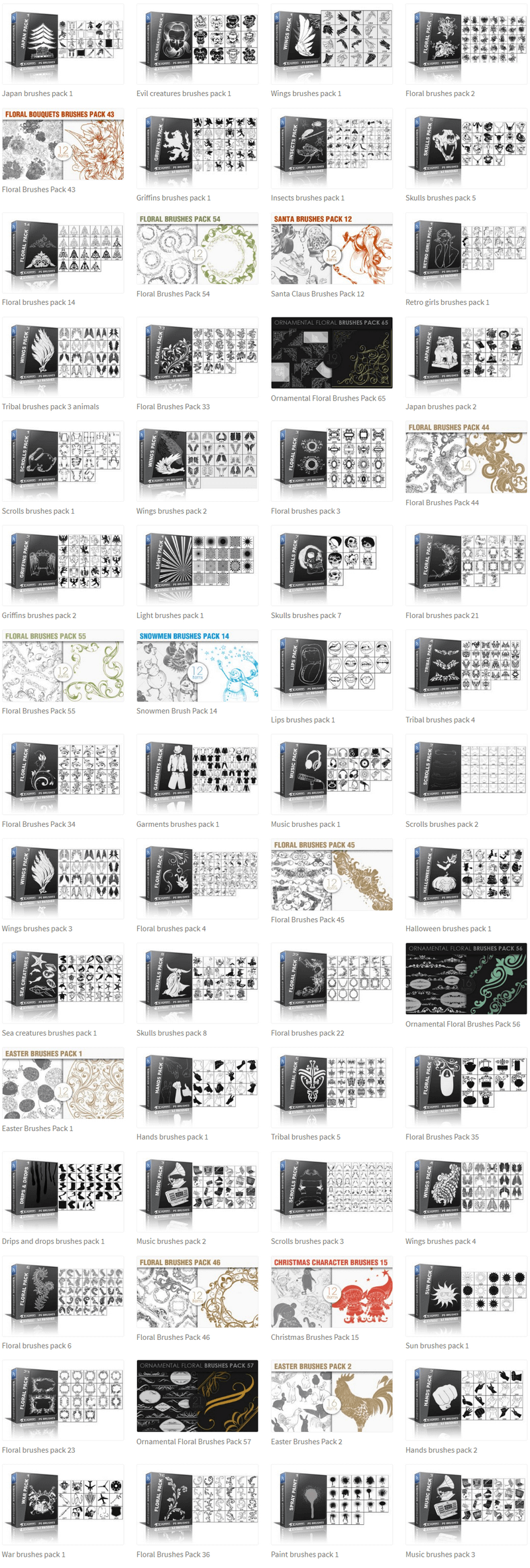
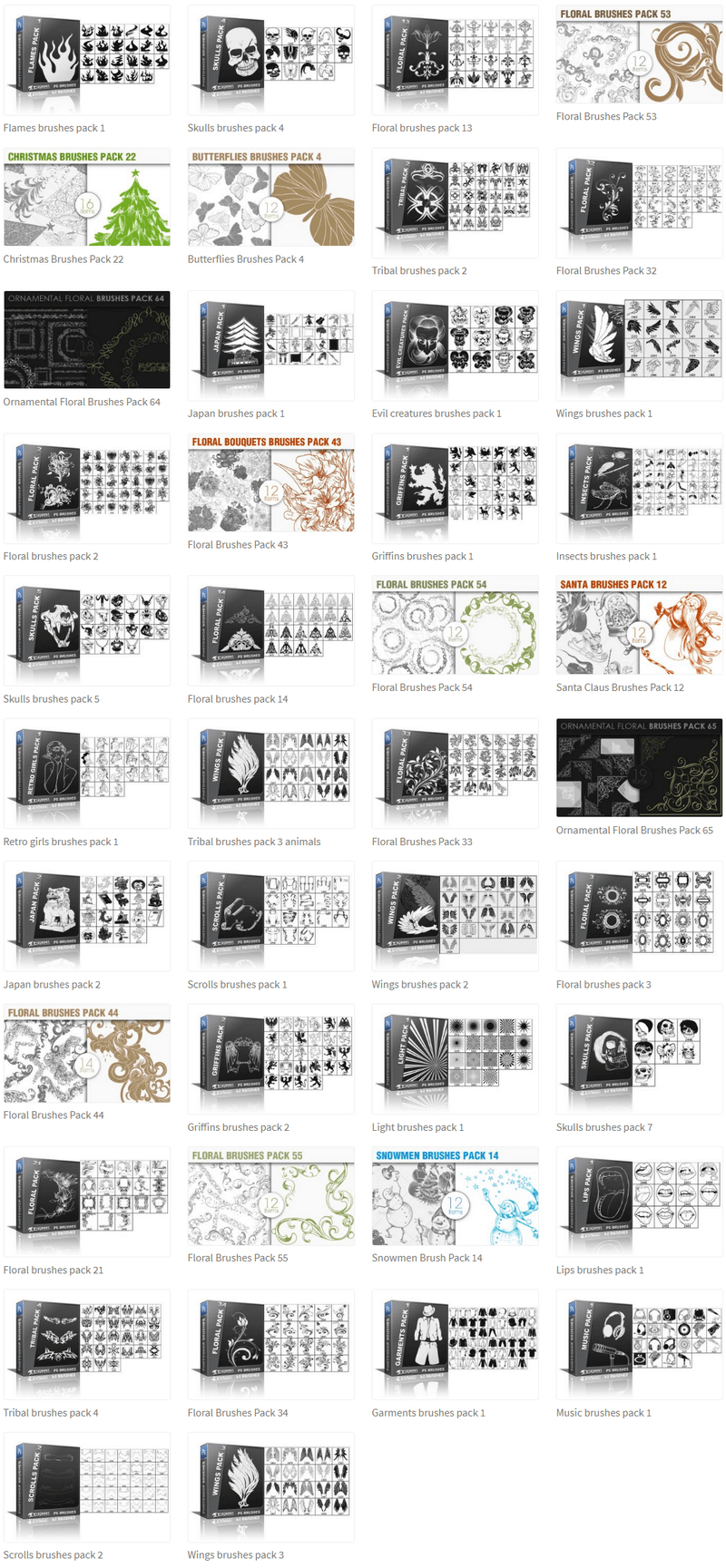
- 160+ Photoshop Brushes
- 55 templates & typographic elements
- Ai & PSD templates
- Ai, OTF & TTF fonts
- High-res png's ready for print
- New assets added every month
- Enhanced license - royalty free & commercial use of the assets!
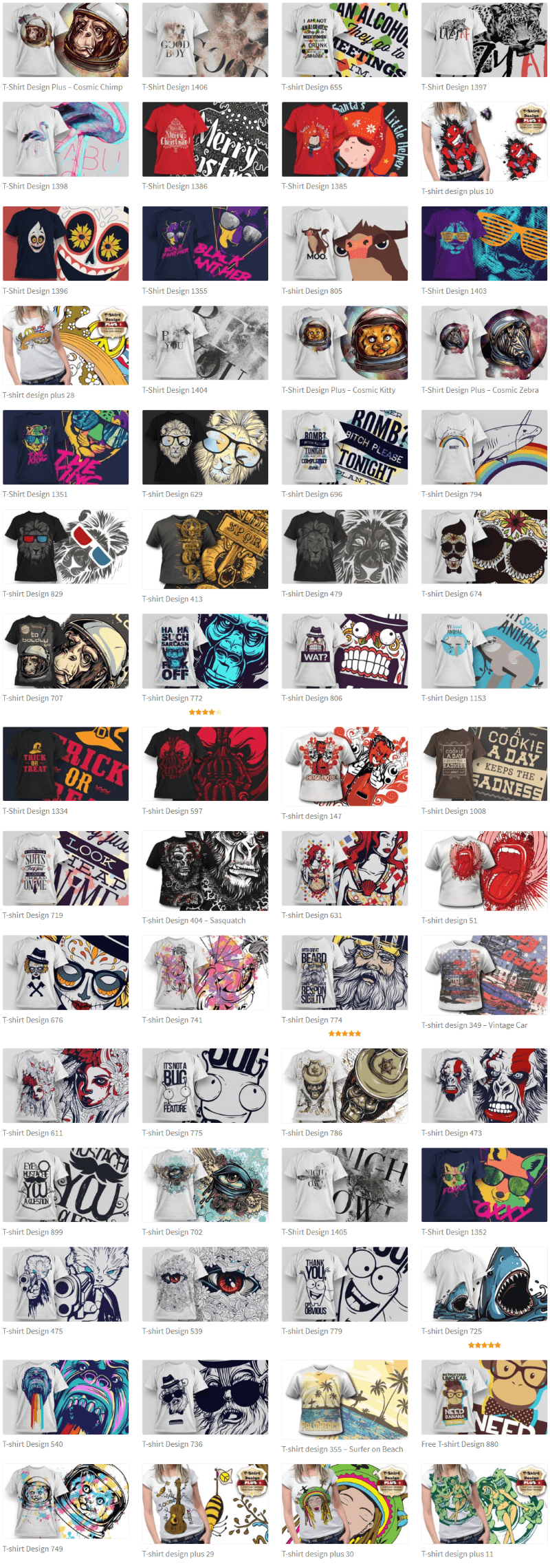
T-Shirt Design Collections Included (1555 Designs Total):
- Heavy Grunges Collection - 90 Designs
- Goth Collection - 79 Designs
- Skulls & Bones Collection - 161 Designs
- Typography Designs Collection - 282 Designs
- T-Shirts With An Attitude Collection - 82 Designs
- Insanely Detailed & Intrincate Collection - 95 Designs
- Urban Grafitti Collection - 21 Designs
- Oriental Art Collection - 38 Designs
- Pop Culture Collection - 32 Designs
- Animals Collection - 156 Designs
- Funny Collection - 268 Designs
- Vintage Designs Collection - 251 Designs

A Few Of The Vector Packs Included, By Category:
There are over 1542 Vector Packs! We will only list a small amount here by category, but we encourage you to check out the full collection
- Summer (6 Packs)
- Buildings (20 Packs)
- Floral (168 Packs)
- Patterns (177 Packs)
- Skulls (58 Packs)
- Wings (24 Packs)
- Nature (46 Packs)
- People (48 Packs)
- Heraldry (25 Packs)
- Japanese Art (27 Packs)
- Tribal (12 Packs)
- Tech (7 Packs)
- Music (6 Packs)
- Halftones & grunges (20 Packs)
- Scrolls (17 Packs)
- Communism (1 Packs)
- Religion (43 Packs)
- Garments (4 Packs)
- War (5 Packs)
- Holidays (28 Packs)
- Stamps and stickers (7 Packs)
- Wild west (2)
- Signs (2 Packs)
- Cartoon (17 Packs)
- Web and soft
- Oriental Art (27 Packs)
- And many more!

Some Photoshop Brushes
- Buildings brushes (2 Packs)
- Communism brushes (1 Packs)
- Floral brushes (56 Packs)
- Garments brushes (1 Packs)
- Grunge brushes (3 Packs)
- Heraldry brushes (7 Packs)
- Holiday brushes (15 Packs)
- Japanese art brushes (6 Packs)
- Music brushes (3 Packs)
- Nature brushes (17 Packs)
- People brushes (8 Packs)
- Religion brushes (3 Packs)
- Scrolls brushes (6 Packs)
- Skulls brushes (8 Packs)
- Summer brushes (1 Packs)
- Tech brushes (4 Packs)
- Tribal brushes (5 Packs)
- War brushes (6 Packs)
- Wild west brushes (1 Packs)
- Wings brushes (9 Packs)
- And many more!

Some Of The Templates
- Coffee typographic elements
- Simple badges set
- New year’s eve typographic elements
- Vintage Decorative Typography
- Organic and Eco badges
- Vector Typography Templates
- Drinks typographic elements
- Sports badges
- Summer typographic elements
- Vintage Typography Badges
- Clean and Modern Badges
- Food typographic elements
- Nautical badges
- Thanksgiving typographic elements
- Back to school typographic elements
- Travel elements
- Valentine’s day typographic elements
- Retro badges
- Christmas day typographic elements
- Vintage Ribbons Typography
- Organic and Eco typographic elements
- Easter typographic elements
- Vintage Typography Logos
- Sales slogans typographic elements
- Father’s day typographic elements
- Vintage Xmas Typography
- Travel typographic elements
- Halloween typographic elements
- Free Wedding Typographic Elements
- Independence day typographic elements
- Elegant Labels
- Coffee badges
- Vintage badges
- International day of peace typographic elements
- Vintage Typography Insignias
- Drinks badges
- Simple badges
- Mother’s day typographic elements
- Vinatge Typography Banners
- Food badges

Listing Of Fonts
- Adrastia Font
- Caligraphique font
- Graffiti 2 font
- Medieval font
- Medieval 2 font
- Medieval 3 font
- Metalique font
- Ribbonesque font
- Sketch 2 font
- Augustino Font Family
- Fantonello Font
- Midnight Coffee Font
- Bernice Font
- Dervish Font
- Spont Font
- Berunov Extended Font
- Eggplant Font
- Doodley Extended Font
- CarloMarlo Font
- CutCopy Font
- Rotunda Extended Font
- BlokParty Font
- Tatianna Font Family
- Chaliels Poem Font
- Barberino Font Family
- Classy Pirate Font
- Alchimique Font
- Corque Font
- Amara Font
- Coup Cake Font
- Aria Font
- Crayonello Font
- Arpeggio Font
- Curlee Font
- Abelia Handcrafted Font

Check Out Some Previews!
We can hardly include all of the content included in this promo access due to it's sheer amount! Check out some previews here or head to their website to view all of the content, organized and detailed!
Video Presentations
T-Shirt Design Previews

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)
Vector Packs Previews




(Back To Top)
Fonts Previews

(Back To Top)
Templates Previews

Photoshop Brushes