Web Design Shock - Archives (mai 2015)
Design resources and high quality articles
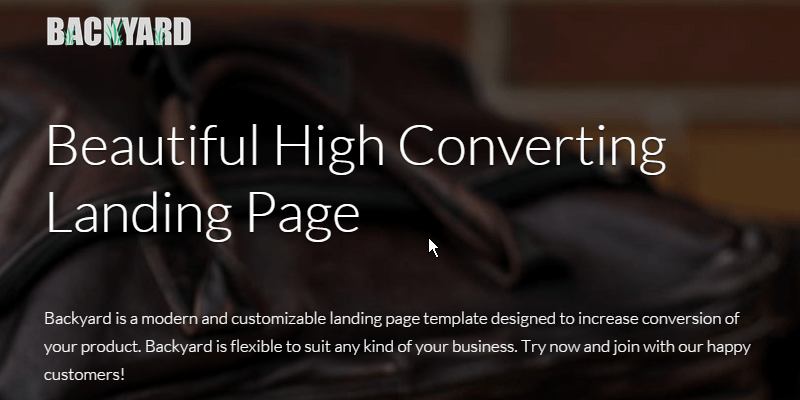
 A minimal template made in HTML with all the necessary features for any professional or even to show the products and services of a company or startup. It has areas for featured product, app features, contact, pricing table, partners, testimonials and more.
A minimal template made in HTML with all the necessary features for any professional or even to show the products and services of a company or startup. It has areas for featured product, app features, contact, pricing table, partners, testimonials and more.
The post Backyard: Engaging HTML Landing Page appeared first on ByPeople.
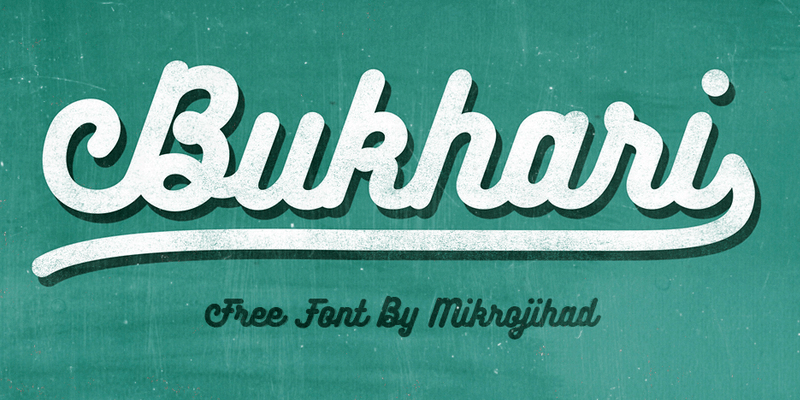
 Bukhari is a script font that contains almost 380 glyphs and several OpenType features, including contextual alternate, stylistic alternate, standard ligature and fraction. It can be used for logotype, posters, badges, business card, t-shirts and more.
Bukhari is a script font that contains almost 380 glyphs and several OpenType features, including contextual alternate, stylistic alternate, standard ligature and fraction. It can be used for logotype, posters, badges, business card, t-shirts and more.
The post Bukhari: Free Handwritten Script Font appeared first on ByPeople.
 Since fonts will look heavier on OS X and iOS than on other platforms, this useful JavaScript engine makes a specific typeface look nice in mobile devices, just as they look cool in desktop computers.
Since fonts will look heavier on OS X and iOS than on other platforms, this useful JavaScript engine makes a specific typeface look nice in mobile devices, just as they look cool in desktop computers.
The post Browser Typeface Rendering JavaScript Engine appeared first on ByPeople.
 Parker is a grunge style and totally handmade vintage-inspired font. It is perfect for natural posters, and other creations like logos and badges. The font comes in TTF format and has uppercase and lowercase, numbers, and special glyphs.
Parker is a grunge style and totally handmade vintage-inspired font. It is perfect for natural posters, and other creations like logos and badges. The font comes in TTF format and has uppercase and lowercase, numbers, and special glyphs.
The post Parker: Grunge-style Free Font appeared first on ByPeople.

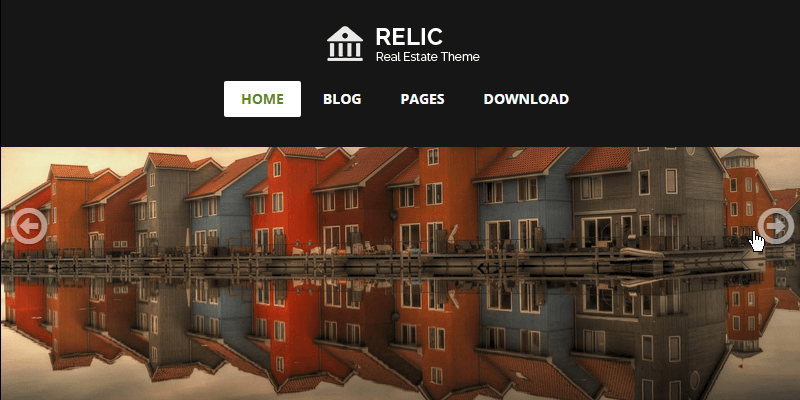
Relic is a sharp theme for WordPress sites featuring all the necessary elements for real state. The theme's folder includes PHP, CSS and JS files, is fully ready to be integrated and it's SEO friendly. It was made by Fruit Themes and it can be used personally and commercially (GPLv2 license).
The post Relic: Free Real Estate WordPress Theme appeared first on ByPeople.

Urban Bold is a fresh blogging theme with clean lines and nice imagery for a bold aesthetic. It also offers some handy customization options to add your own logo and favicon, as well as changing the theme colors without having to know any coding.
The post Urban Bold: Responsive Blogging WordPress Theme appeared first on ByPeople.

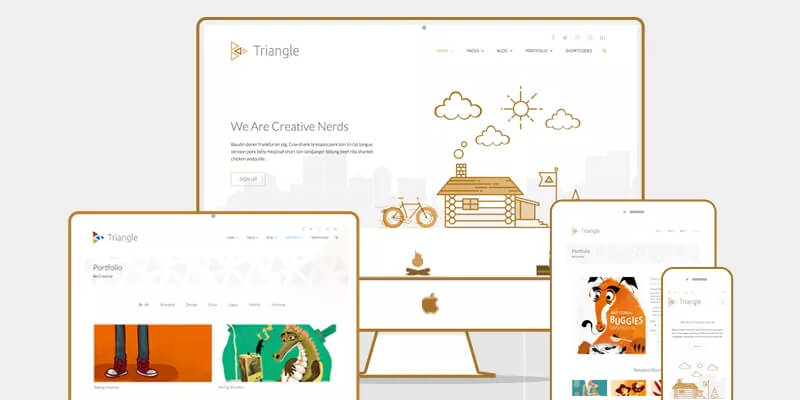
A free responsive theme called Triangle based on Bootstrap 3. The template features Font Awesome icons, has a simple flat design focusing on white space, ajax contact form and works perfectly for blogs and portfolios.
The post Triangle: Free Responsive Multipurpose HTML Template appeared first on ByPeople.

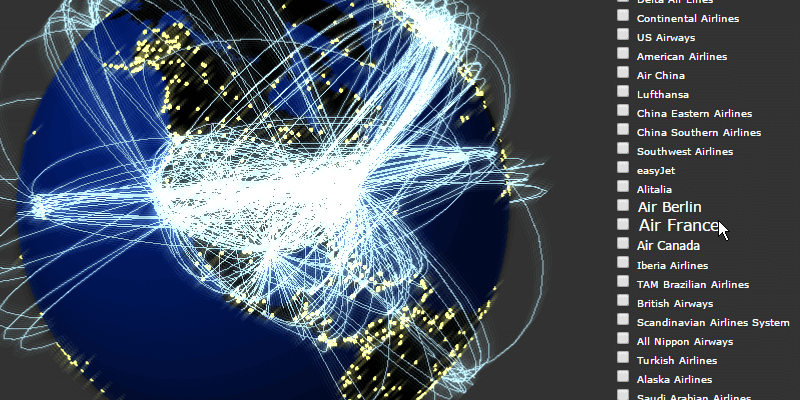
PhiloGL is a data visualization framework made with the help of WebGL, helping game creators and developers reach their full potential white making games and coding. It uses idiomatic JavaScript, it's focused on performance, has all the modules you need, doesn't use libraries and it open source.
The post PhiloGL: Data Visualization WebGL Framework appeared first on ByPeople.

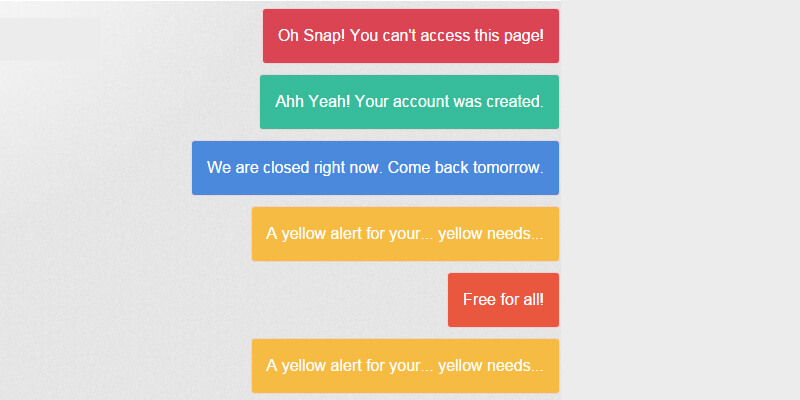
Oh Snap! is a notification library made in jQuery and Zepto. It is focused on mobile apps, and it's implementation is really simple, allowing you to create te notification based on color, add the text and remove it. It was created by Justin Domingue and it's licensed under MIT.
The post Oh Snap! jQuery and Zepto Notification Library appeared first on ByPeople.

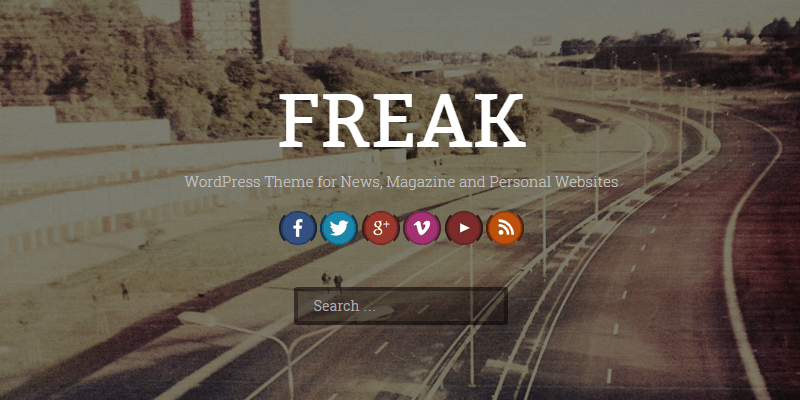
A beautiful theme for WordPress sites with parallax background header. The theme has a really simple layout, including menu bars, unique posts page, multiple blog layouts, fully featured responsive slider, customizable sidebar width, static navigation bar and many more elements.
The post Freak: Free MInimal Parallax WordPress Theme appeared first on ByPeople.

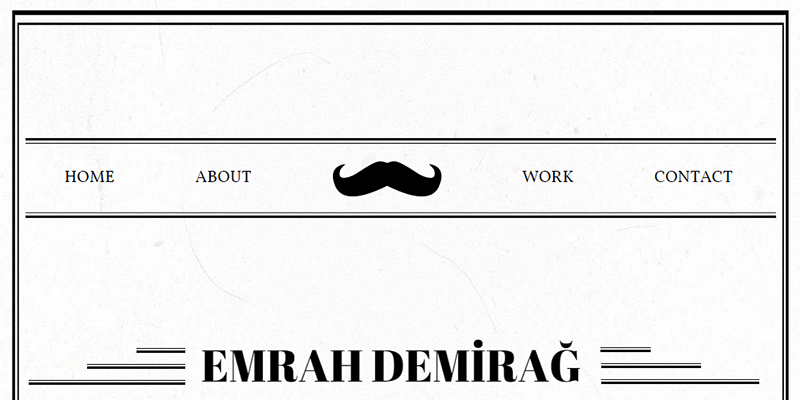
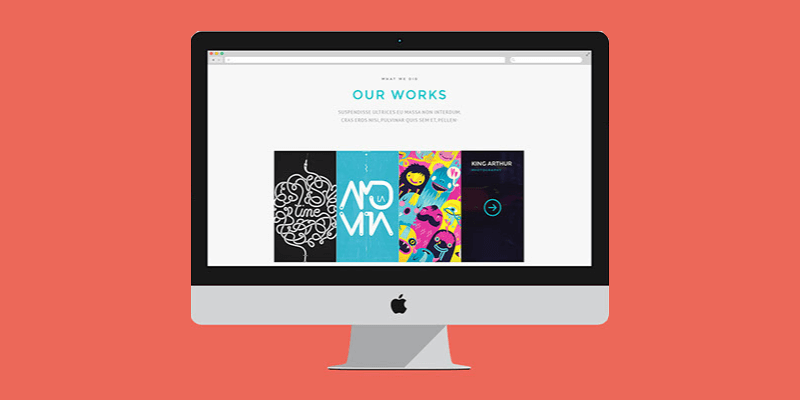
A minimal Bootstrap one-page template for websites which fits portfolios for designers perfectly. The template includes areas for works, about, contact form and more. It is free it implementation is really simple. Use it and modify it for any project.
The post Emrah Demirag: Bootstrap One-page Portfolio Web Template appeared first on ByPeople.

A library that loads file images, allows the user to crop them and it returns an optionally scaled HTML img or canvas element. With it you can also parse image metadata to extract Exif tags and thumbnails, among others. It was made by Sebastian Tschan.
The post Image Cropping JavaScript Library appeared first on ByPeople.

A beautiful font perfect for stamps created with a vintage style, making it a handpainted typeface fit for headlines of all sizes, print graphics, logos, badges, t-shirts and other designs. It includes two versions and comes in TTF and OTF formats. Made by Rachid Aitouaissi.
The post So brush: Vintage Stamp Font Family appeared first on ByPeople.

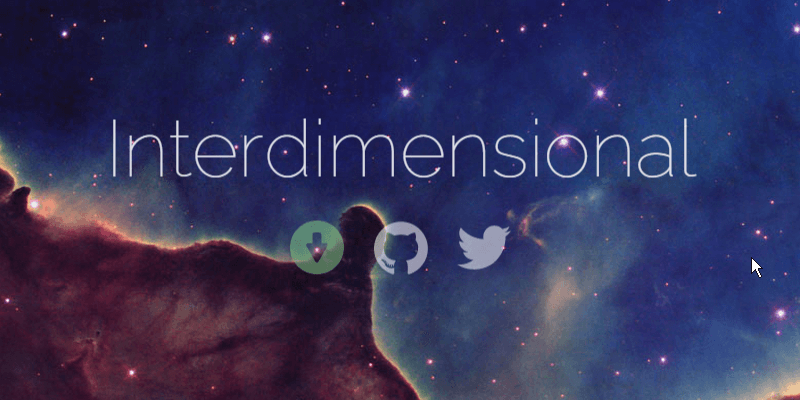
Interdimensional is a really cool and useful way to navigate trough websites in mobile devices. It uses the gyroscope included in various mobile devices, just tilt your devices and it will scroll automatically. It was made by Ilya Makarov
The post Interdimensional: Spatial Mobile Device Scrolling JavaScript Library appeared first on ByPeople.

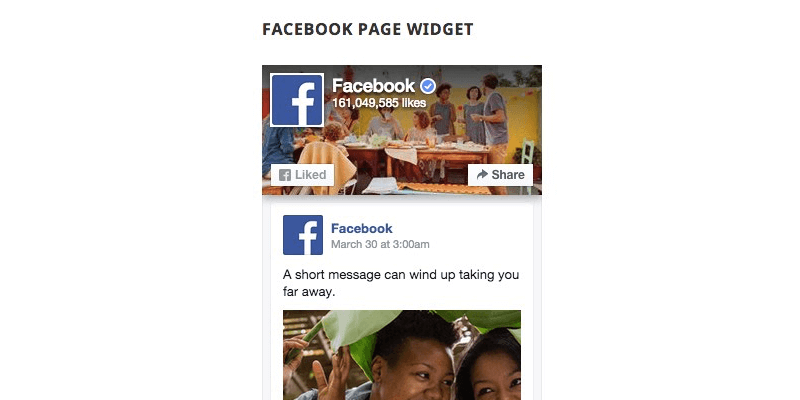
A plugin for WordPress sites to add and extend the functionality of the Facebook page widget. It uses Facebook Graph API v2.3, allowing user to like your page directly, as well as customize your like box. The plugin is free and well reviewed.
The post Facebook Page Widget & Shortcode Plugin appeared first on ByPeople.

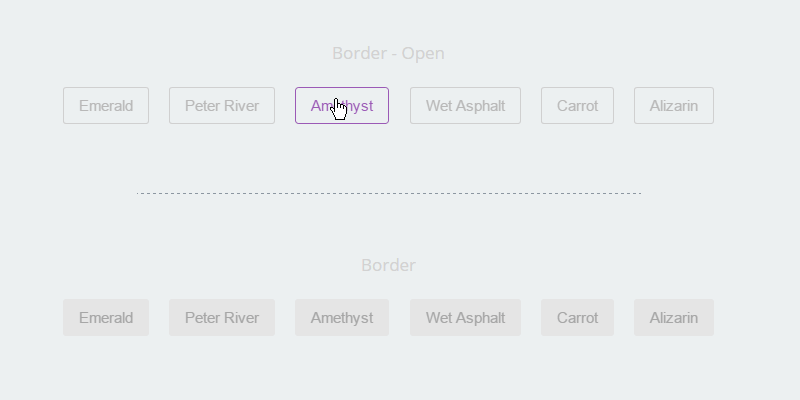
A cool set of CSS animations for buttons. The animations include border effects and fillings in different colors. The code used is really simple to integrate on any website and it doesn't use any JavaScript. It was created by Chris Deacy.
The post Colorful CSS Button Effects appeared first on ByPeople.

Animate Plus is a JavaScript library for animating CSS properties and SVG attributes. It helps you generate quick UI interactions and longer animation sequences. It was created by Benjamin De Cock.
The post animate-plus: CSS Properties Animation JavaScript Library appeared first on ByPeople.
![]() iconate.js is an animation library for icons made in JavaScript and CSS, allowing to transform one icon into other. It uses Font Awesome icons, but it also can use Glyphicons. It was made by Jignesh Kakadiya.
iconate.js is an animation library for icons made in JavaScript and CSS, allowing to transform one icon into other. It uses Font Awesome icons, but it also can use Glyphicons. It was made by Jignesh Kakadiya.
The post iconate.js: Icon Animations JavaScript and CSS Library appeared first on ByPeople.

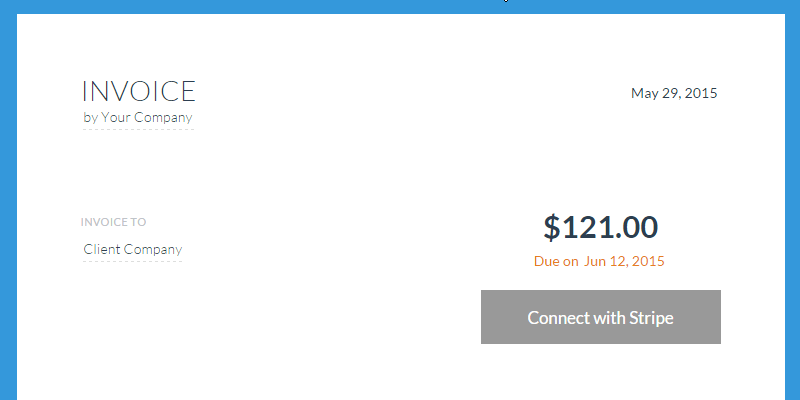
A cool and easy-to-use online invoice generator. It is really simple, yet you can add your company's name, clients information, project description, amount, date and more. A cool thing is that it automatically assigns the cost with taxes. After you're done, you can save, print, and send the invoice directly.
The post Easy-to-use Online Invoice Generator appeared first on ByPeople.

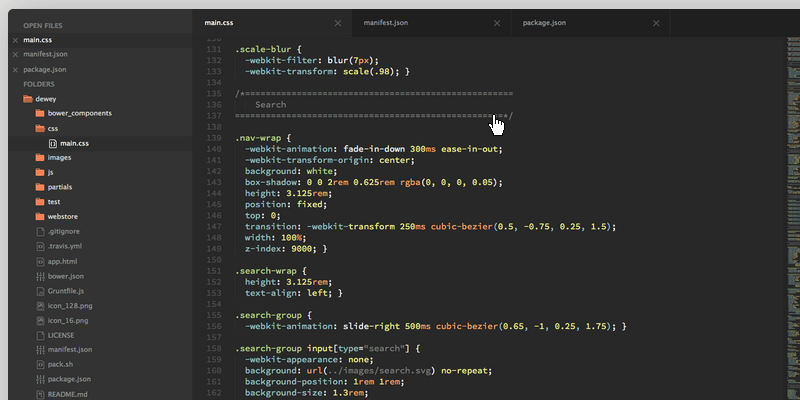
Predawn is a set of styling features added to the Sublime code editor and also for Atom. The theme adds several improvements, like folder navigation and improved color distinction among elements, and more.
The post Predawn: Sublime and Atom Interface & Syntax Theme appeared first on ByPeople.

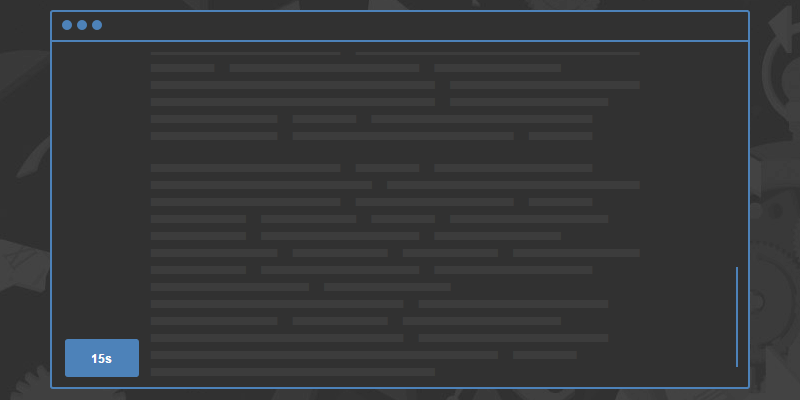
ReadRemaining.js is a really cool plugin made with jQuery that allows the users to know how many time left they have to read in a simple tag next to a chunk of text. The plugin is lightweight and it can be implemented easily into any website.
The post ReadRemaining.js: Remaining Reading Time jQuery Plugin appeared first on ByPeople.

The web developer SEO cheat sheet is a useful document with the most relevant keys to managing content and improving it to be relevant on search engines. The latest release includes relevant information, deleted info that's no longer relevant, best practices and Schema.org and Rich Snippets implementation.
The post Web Developer SEO Cheat Sheet appeared first on ByPeople.

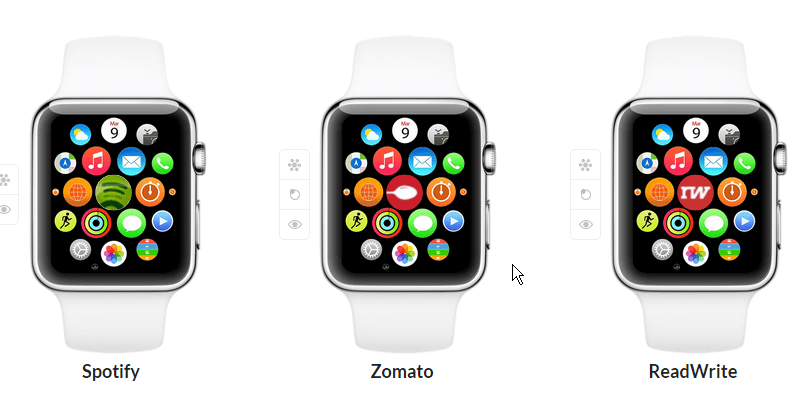
Thinkapps is an online tool for creating Apple Watch prototypes without the need of code. It helps you setting up the elements necessary to deliver a complete app, so the developers in your team have a clearer picture of what to do.
The post Apple Watch Online App Creator appeared first on ByPeople.

A plugin for WordPress that allows you to compress images in PNG and JPG, reducing its size and improving the site performance without losing that much image quality. The plugin is lightweight, and it has been created by TinyPNG, one of the leading image compression services available.
The post JPEG & PNG Images Compressing WordPress Plugin appeared first on ByPeople.

Rational is a super clean, compatible and visibly appealing one page WordPress theme that adds value to your website. It is perfect for new businesses and startups, featuring several areas for featured slider, services, about, team, testimonials, portfolio, blog, contact and more. It has a flat style and can be used freely.
The post Rational: Responsive One Page Business WordPress Theme appeared first on ByPeople.

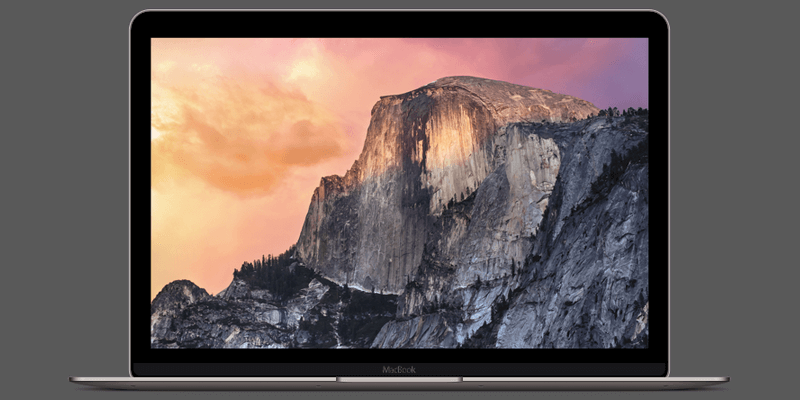
A simple mockup for the 12" Retina MacBook. It comes in space gray, gold and silver, and you can use it for any of your mockup needs, like using it for your brand or for a client. The format is Sketch and weighs almost 27MB.
The post 12 Inch Retina MacBook Sketch Mockup appeared first on ByPeople.

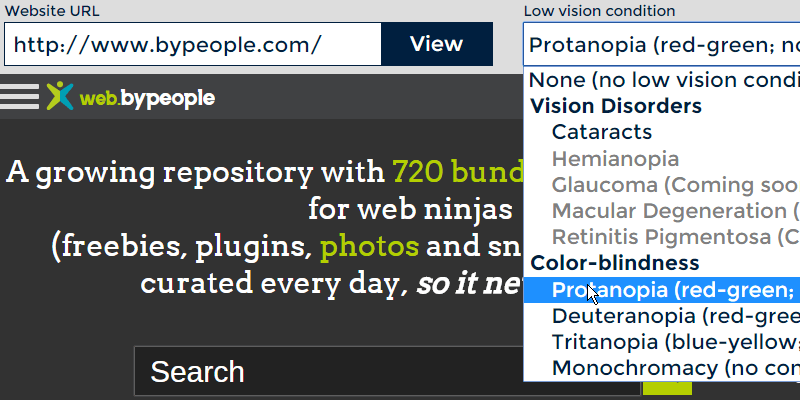
lowvision.support is a nice online tool that shows you how people with problems in their vision look at your website. With it, you just need to add the URL of your site, and then you can select various options, including problems like cataracts, protanopia, deuteranopia, tritanopia and monochromacy.
The post Website Low Vision Support Online Tool appeared first on ByPeople.

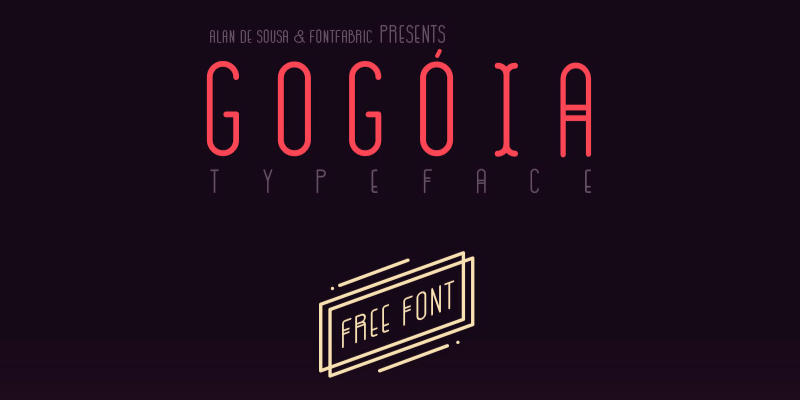
A font inspired by brazilian tropicalism. It is available in OTF format, including regular and deco variations, with Basic Latin, Extended Latin and Cyrillic alphabets. The font is available for free under creative commons license, and you can use it for both personal and commercial projects.
The post GOGOIA: Elegant Stylish Free Font appeared first on ByPeople.

Goji is a minimal micro-framework for web development that includes some cool things. With it, you'll get flexible routing and extensible middleware, and among its features, you'll find it is compatible with net/http, URL patterns, reconfigurable middleware stack, automatic support for Einhorn, systemd, and more. You can use it freely. Licensed under MIT.
The post Goji: Web Development Micro-framework appeared first on ByPeople.
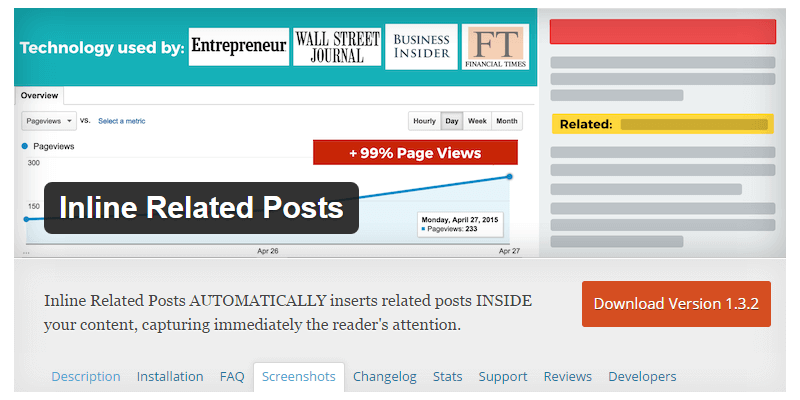
 Inline Related Posts is a WordPress plugin that inserts related posts automatically inside your content, capturing immediately the reader's attention and driving traffic to other posts within your website. The plugin is well rated, is really easy to integrate and is can be downloaded and used for free.
Inline Related Posts is a WordPress plugin that inserts related posts automatically inside your content, capturing immediately the reader's attention and driving traffic to other posts within your website. The plugin is well rated, is really easy to integrate and is can be downloaded and used for free.
The post Inline Related Posts WordPress Plugin appeared first on ByPeople.

A jQuery plugin that quickly creates tooltip-style toolbars to be used in web applications and websites. The toolbar is easily customizable using the Twitter Bootstrap icons, providing flexibility around the toolbars display and number of icons. The tool is free, it's licensed under MIT, and it was made by Paul Kinzett.
The post Toolbar.js: Tooltip-style Toobars jQuery Plugin appeared first on ByPeople.

Metrica is an uppercase, sharp and mechanical typeface. It found its inspiration in architecture, and it is designed with a flat, geometric style. The font is free for personal and commercial use. It looks perfect in printed projects. Created by Oliver James.
The post Metrica: Sharp Mechanical Typeface appeared first on ByPeople.
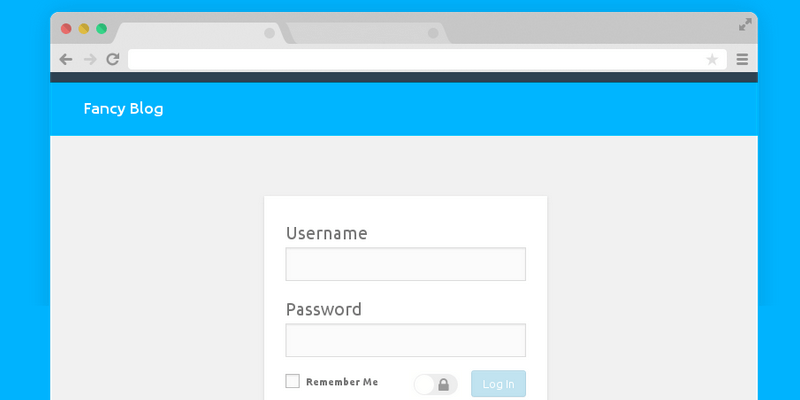
 A UI web kit made with Bootstrap and HTML, featuring flat style. The UI kit has elements like calendars, music players, weather, sign in form, blog posts widget, downloads tracking and to-dos. The template is really lightweight, you can use the elements independently, and it includes a PSD version.
A UI web kit made with Bootstrap and HTML, featuring flat style. The UI kit has elements like calendars, music players, weather, sign in form, blog posts widget, downloads tracking and to-dos. The template is really lightweight, you can use the elements independently, and it includes a PSD version.
The post Super Minimal: Flat Bootstrap UI Web Kit appeared first on ByPeople.

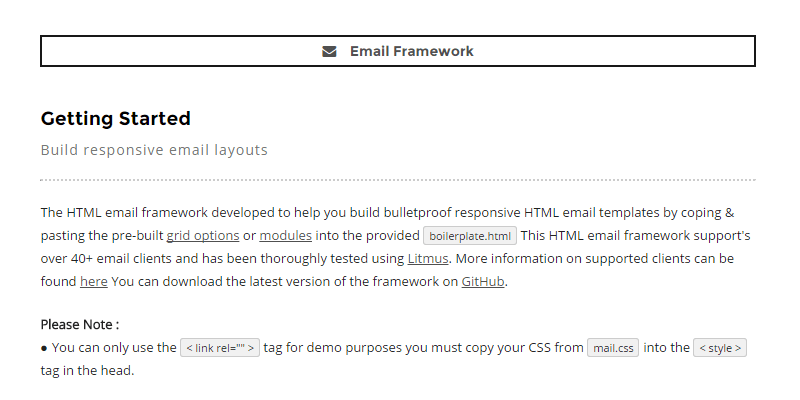
An email framework made with HTML and a bit of CSS. It was developed to help you build bulletproof responsive HTML email templates by copying and pasting the pre-built grid options or modules into the provided boilerplate.html. It supports over 40+ email clients and has been thoroughly tested using Litmus. It is free and you can use it personally and commercially.
The post CSS and HTML Email Framework appeared first on ByPeople.

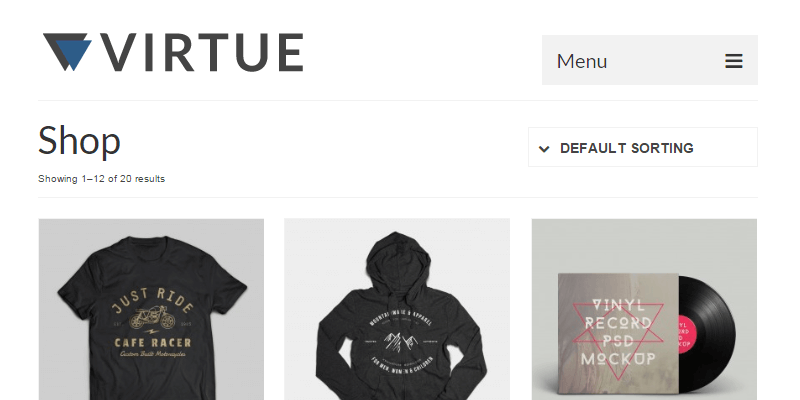
Virtue is a versatile WordPress theme, perfect for online stores of any kind, really easy to customize and loaded with great features. It has a Pinterest-like layout, and each product includes the price and a little description The theme can be used freely in any project (commercial or personal).
The post Virtue: Free WordPress eCommerce Theme appeared first on ByPeople.

markdownify is a really simple to use markdown editor made in JavaScript with built-in image uploading from Cloudinary. It allows you adding buttons for the convenience of your users and add the parameters to upload images directly to Cloudinary. It is based on CodeMirror for the editor and Marked for the preview. It can be used for free under the MIT License.
The post markdownify: Minimal JavaScript Markdown Editor appeared first on ByPeople.

A Node.JS library for sending emails. You can install it with npm on Windows just like any other module, without using compiled dependencies; it allows you creating HTML content as well as plain text alternative, add attachments (including attachment streaming for sending larger files), embed images in HTML, secure e-mail delivery and more. Keep in mind if you upgrade from version 0.7 to 1.0, you may have issues. You'll need to migrate, which is explained on the website.
The post Nodemailer: NodeJS Email Library appeared first on ByPeople.

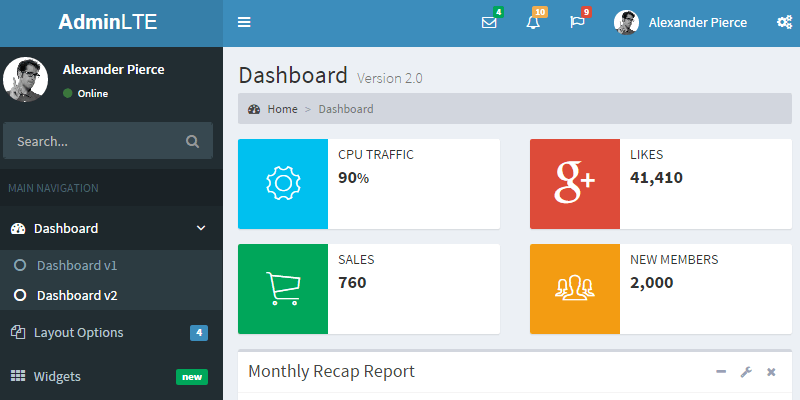
AdminLTE is a fully responsive admin template. It is based on Bootstrap 3, it's highly customizable and easy to use, fits several screen resolutions and it has been carefully coded with clear comments in all of its JS, LESS and HTML files. LESS has been used to increase code customizability. The template is free and it works on modern browsers.
The post AdminLTE: Dashboard & Control Panel CSS & JS Template appeared first on ByPeople.

url.js is a lightweight library built with JavaScript to manipulate the page URL. It uses various parameters to find the name and encoding results, it can parse a string as querystring, stringifies a query object, and more. This library is licensed under the MIT license.
The post url.js: URL Manipulation JavaScript Library appeared first on ByPeople.

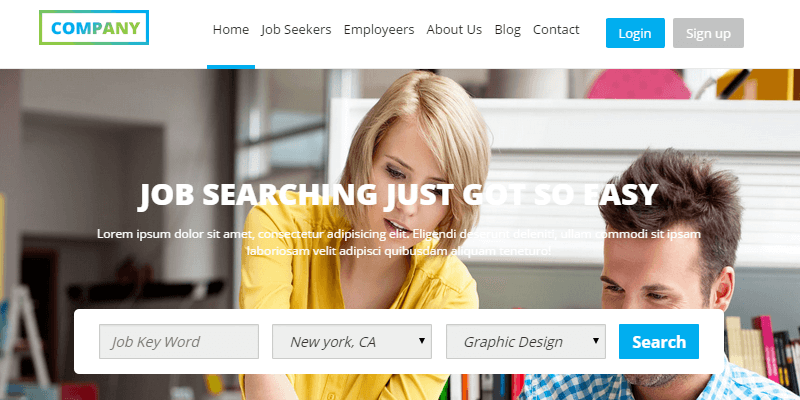
Jonaki is a one-page template built using Bootstrap 3 and HTML, perfect for creating a corporate job board. The template has a clean layout and code, it's W3 validated, responsive and easy to install. The template has a top bar with logo, menu and login, featured image slider, extended search, work, users, available jobs, testimonials and footer.
The post Jonaki: HTML & Bootstrap Job Board Template appeared first on ByPeople.

Compassis an open-source CSS Authoring Framework. it allows you have a cleaner markup without presentational classes. it includes reusable patterns, creating sprites is really easy, you can use compass mixins, create beautiful typographic rhythms and download and create extensions with ease.
The post Compass: CSS Authoring Framework appeared first on ByPeople.
 Cayley is an open-source graph database inspired by Freebase, using Google's Knowledge Graph. The idea of this is to help developers analysing Linked Data and graph-shaped data in semantic websites, social networks and more. It was written in Go, has a RESTful API, a built-in query editor and visualizer, modular design and it's fast. It was created by Google.
Cayley is an open-source graph database inspired by Freebase, using Google's Knowledge Graph. The idea of this is to help developers analysing Linked Data and graph-shaped data in semantic websites, social networks and more. It was written in Go, has a RESTful API, a built-in query editor and visualizer, modular design and it's fast. It was created by Google.
The post Cayley: Open Source Graph Database appeared first on ByPeople.

Flask is a microframework created with Python and based on Werkzeug and Jinja 2. It allows you to develop websites easily, fastly and in a fun way, being really simple to install as well. It includes a development server and debugger, integrated unit testing support, RESTful request dispatching, Jinja2 templating, secure cookies support, and more. It comes under the BSD license.
The post Flask: Web Development Python Microframework appeared first on ByPeople.

Hashcash.IO is a plugin for securing your website from hackers and spammers. It secures websites from brute force attacks and limits the amount of spam, without the need for annoying captchas. It uses Asm.js, HTML5 and Web Workers, being supported by browsers like Google Chrome 7+, Mozilla Firefox 4+, Internet Explorer 10+, Opera 11.6+, Safari 5.1+, Android Browser 4.4+, iOS Safari 5+ and Blackberry Browser 10+.
The post Hashcash.IO: Multiplatform Security Plugin appeared first on ByPeople.

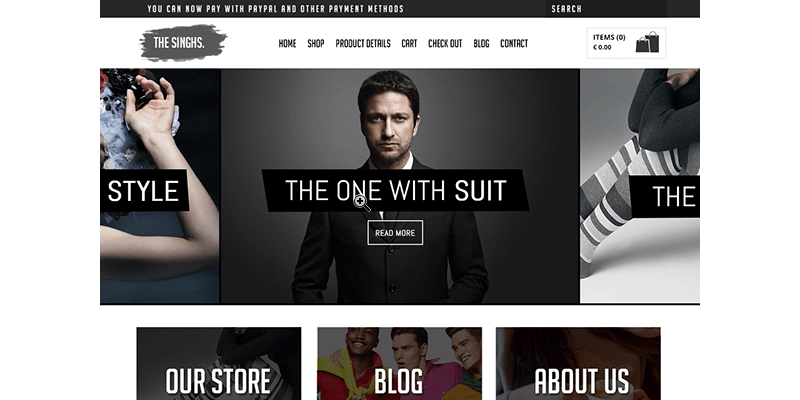
The Singhs is a template made in PSD format, perfect for e-commerce and online store purposes. The design is divided into 23 PSD Files, With open fonts like Open Sans, Big Noodle, Abel. It is composed of two versions for the homepage, both including a top bar with important information, logo area, centered menu, shopping cart, featured slider, our store, blog, and about us, besides the areas for the products.
The post The Singhs: Free E-commerce PSD Template appeared first on ByPeople.
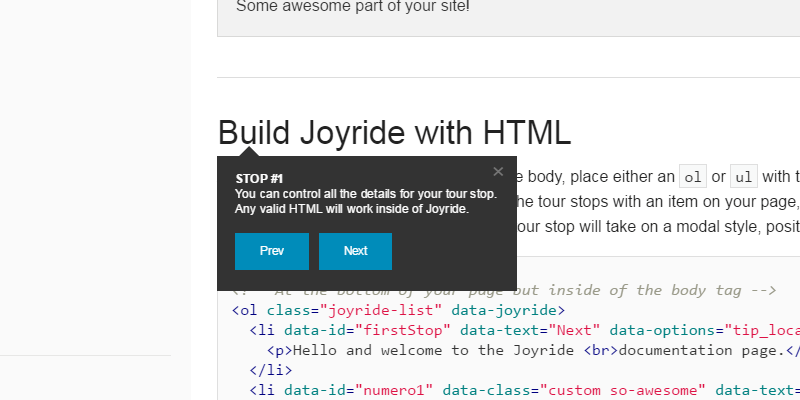
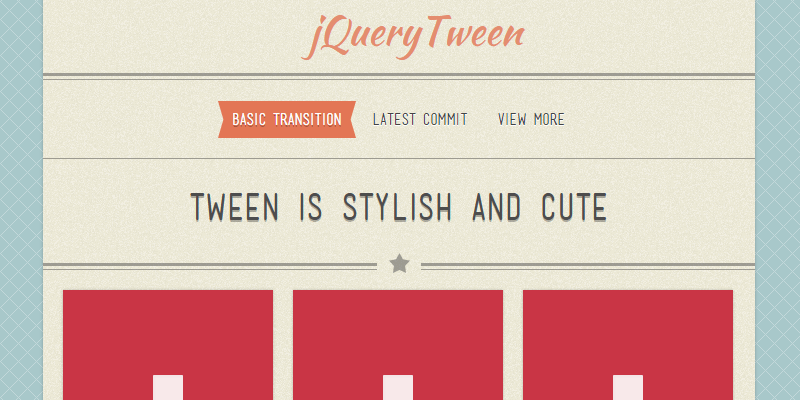
 Joyride is extremely flexible and lets you take control of how people interact with your tour. We programmed it to be cross-browser compatible with modern browsers and even used some fancy CSS to avoid images. Now let’s see just how easy it is to take your first ride without getting the fuzz involved.
Joyride is extremely flexible and lets you take control of how people interact with your tour. We programmed it to be cross-browser compatible with modern browsers and even used some fancy CSS to avoid images. Now let’s see just how easy it is to take your first ride without getting the fuzz involved.
The post Joyride: Flexible jQuery Tooltip Plugin appeared first on ByPeople.

A CSS3 & jQuery tooltips image map, tooltips can play a big role in your web designs and that isn't new anymore. Just use them correctly and they will help you improve user experience. We have seen before how to create some good looking CSS3 tooltips and today you'll learn how to create an image map with pins and tooltips.
The post CSS3 & jQuery Tooltips Image Map appeared first on ByPeople.

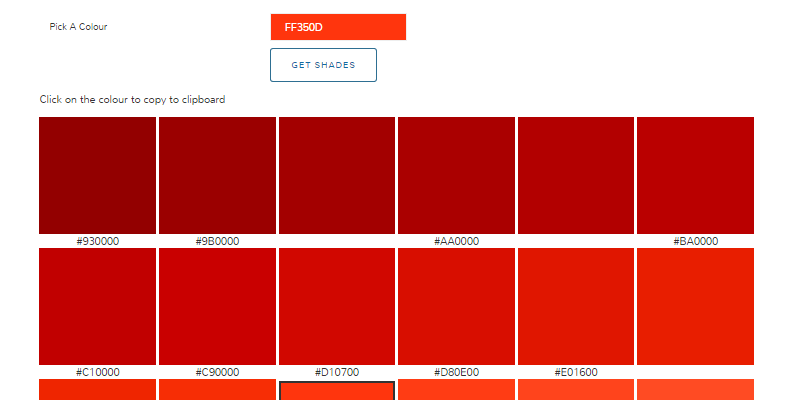
An online shadow generator in which you just select the hex color and it throws several shadings for that specific color. This tool is great for selecting similar colors for any kind of design. The tool gives you the HEX values so you can use them easily. You can use it for free.
The post Colour Shades Online Generator appeared first on ByPeople.
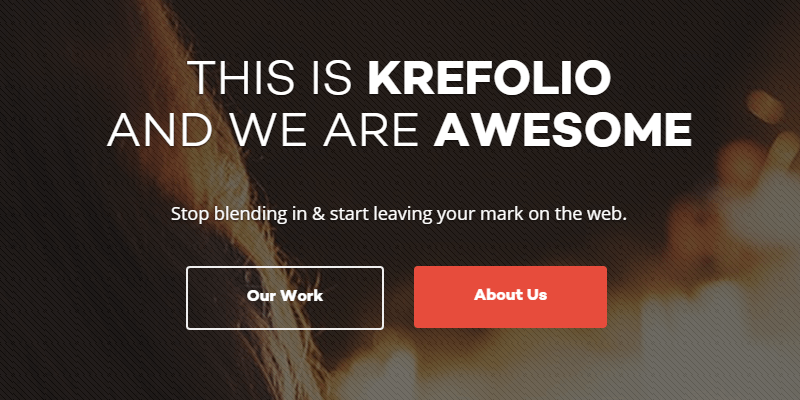
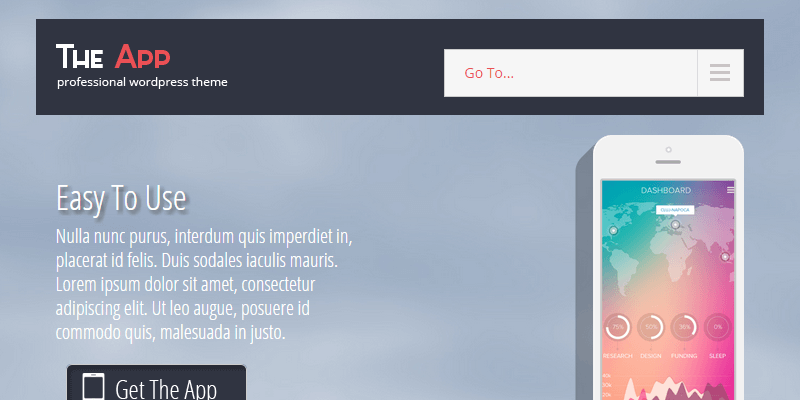
 KreFolio is a responsive one-page template made with Bootstrap and HTML, specially made for newly created businesses or startups. It was built on Bootstrap 3, including Font Awesome 4 and jQuery. It has 3 color variation (Blue, Blue-nutshell, Green), a "Back to top” button, optimized images and .htaccess file for improved caching.
KreFolio is a responsive one-page template made with Bootstrap and HTML, specially made for newly created businesses or startups. It was built on Bootstrap 3, including Font Awesome 4 and jQuery. It has 3 color variation (Blue, Blue-nutshell, Green), a "Back to top” button, optimized images and .htaccess file for improved caching.
The post KreFolio: Startup Agency Landing Page Template appeared first on ByPeople.

Fabfelt is a cool script bold typeface, perfect for informal cards, printed or web-based. This font comes in OTF format, and it has uppercase, lowercase, numbers, some latin characters and special characters. The font can be used freely and it was made free by Fabien Despinoy.
The post Fabfelt: Script Bold Typeface appeared first on ByPeople.

A set of actions into a downloadable file. There are 48 actions in the package, all for free, organized in four individual sets. They're all named and all the photos have been taken by the creator of the pack. Not every action will be suited for every photo, and they work in photoshop CS5. The set was made by DeviantArt user poplet.
The post Home Baked: Multipurpose Photoshop Actions Set appeared first on ByPeople.

A beautifully designed PSD template for a one-page website. It was created with a flat style, with yoga and relaxation websites in mind. It has a big featured image header including logo and menu, "Who we are" area, "works" with thumbs, "recent blog posts" including a little content widget, and a footer. It was made by Binay Shrestha.
The post Namaste: Free Relaxing PSD Template appeared first on ByPeople.

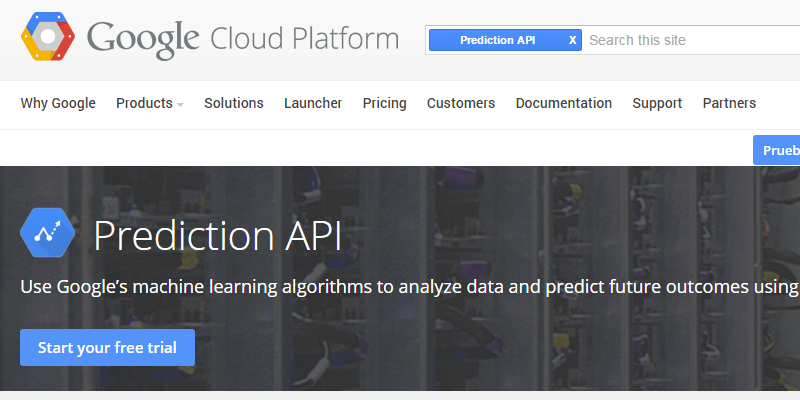
A tool for analysing data and make predictions based on Google's algorithms. It uses a familiar RESTful interface, helping you predict future trends using historical data, detect spam and recommend products. It is fast and reliable, has cloud integration, powerful development tools, and more. You can use it for free for a limited time.
The post Google Prediction API: Predictive Analysis Business Tool appeared first on ByPeople.

A set of PSD mockups for stationery design. It consists of 2 free totally layered PSD mockup files, with high-resolution 5000×3000px, includes smart objects and you can use it with Photoshop (minimum version CS4). It weighs 305 Mb. It is perfect for showing proposals to clients.
The post Stationery PSD Mockups appeared first on ByPeople.
 A collection of several hover effects applied to texts, creating different styles and experimenting with a good number of fonts. These styles can be applied to any website or app; the CSS code is easily modifiable and it is free.
A collection of several hover effects applied to texts, creating different styles and experimenting with a good number of fonts. These styles can be applied to any website or app; the CSS code is easily modifiable and it is free.
The post CSS Text Styles & Hover Effects appeared first on ByPeople.

A set of multicolor icons, free to use and perfect to depict workspaces. It was created in PSD and AI, including 12 elements like books, cactus, photos, calendar, camera, cup, microphone, microphone, iMac, image, lamp, paper plane and clock. This flat creation is free for you to use.
The post Free Flat PSD and AI Workspace Mockup appeared first on ByPeople.

A cool typeface that feels like looking those old buildings from ancient greece. The font is only uppercase, includes numbers and some special characters. It comes in TTF format. It was created by Alcir Heidemann.
The post ATHENA: Post-modern Acute Typeface appeared first on ByPeople.

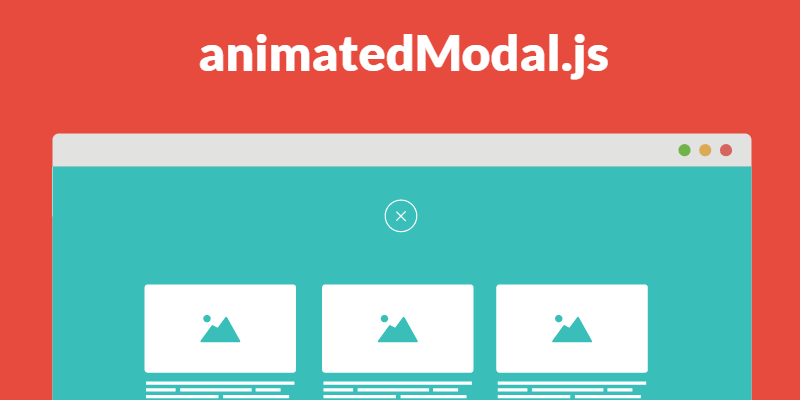
animatedModal.js is a jQuery plugin that allows you creating compelling full-screen modals with CSS3 transitions. The transitions included come thanks to animate.css, and you can modify the modal target, color, sliding direction, overflow and more. You can create your own transitions as well. The plugin is free.
The post animatedModal.js: Full-screen Modal jQuery Plugin appeared first on ByPeople.

A complete guide that will help you throughout the process of building a community and getting the most out of it. The guide is divided in several stages, including introduction, audience managing, seeding, engagement, emailing, promotion, moderation, recycling, value and voice. It can be read online or downloaded as a PDF file.
The post Brick By Brick: Free Communities Building Guide appeared first on ByPeople.

A cool online tool for generating social buttons to add to your website. They can be created step by step selecting the style, the networks you want to be featured and your website's information. After that, you can preview the code and grab it to use on any responsive website or app. You can use this tool freely.
The post Mobile-friendly Online Social Buttons Generator appeared first on ByPeople.
 A well-organized PSD with all its layers named properly, created with 100% fully editable vector shapes which means you can easily resize without losing the quality. Also you can change the colors and patterns as you wish. Totally free fonts have been used and you can use them both for personal and commercial projects.
A well-organized PSD with all its layers named properly, created with 100% fully editable vector shapes which means you can easily resize without losing the quality. Also you can change the colors and patterns as you wish. Totally free fonts have been used and you can use them both for personal and commercial projects.
The post Free Stylish PSD Web Badges appeared first on ByPeople.
 An eBook for embracing white space as an elegant yet powerful design tool. Among the topics included, you'll find effective types of white space in web design, creating visual hierarchy with white space, creating relationships with space, and it illustrates 23 deconstructed examples of white space best practices among the industry. It was written by Jerry Cao and Jake Rocheleau.
An eBook for embracing white space as an elegant yet powerful design tool. Among the topics included, you'll find effective types of white space in web design, creating visual hierarchy with white space, creating relationships with space, and it illustrates 23 deconstructed examples of white space best practices among the industry. It was written by Jerry Cao and Jake Rocheleau.
The post Zen of White Space in Web UI Design: Balance, Contrast, Hierarchy eBook appeared first on ByPeople.
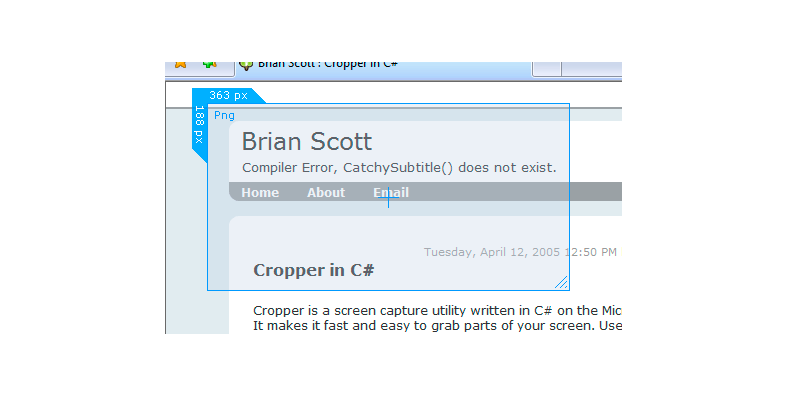
 Cropper is a screenshot tool written in C#. It can be used to capture parts of a website easily, which works perfectly for documentation purposes, you can control it with keyboard shortcuts and save it on any image format you can think of.
Cropper is a screenshot tool written in C#. It can be used to capture parts of a website easily, which works perfectly for documentation purposes, you can control it with keyboard shortcuts and save it on any image format you can think of.
The post Cropper: Minimal Screenshot Tool appeared first on ByPeople.
 A gradient background done entirely with CSS. The code doesn't have more than 10 lines, and it manages to create a great gradient that will take less space than an image. It was created by Bruno Braes.
A gradient background done entirely with CSS. The code doesn't have more than 10 lines, and it manages to create a great gradient that will take less space than an image. It was created by Bruno Braes.
The post CSS Gradient Background appeared first on ByPeople.
 Origami is a free beautiful tool for Mac and iOS designers that allows website and apps creators to prototype easily and run tests to see which one works best. It allows you to design cool user interfaces and check their behaviour on your Mac or iOS devices, and after that, you can generate the code to be used by developers.
Origami is a free beautiful tool for Mac and iOS designers that allows website and apps creators to prototype easily and run tests to see which one works best. It allows you to design cool user interfaces and check their behaviour on your Mac or iOS devices, and after that, you can generate the code to be used by developers.
The post Origami: Mac Design Prototyping Tool appeared first on ByPeople.
 An eBook with tips and analysis for over 30 different usability testing methods, as well as advice referenced from usability testing experts, best practices from companies like Apple, Buffer, DirecTV, Yahoo, Microsoft, and more. It was written by Chris Bank and Jerry Cao.
An eBook with tips and analysis for over 30 different usability testing methods, as well as advice referenced from usability testing experts, best practices from companies like Apple, Buffer, DirecTV, Yahoo, Microsoft, and more. It was written by Chris Bank and Jerry Cao.
The post The Guide to Usability Testing Free eBook appeared first on ByPeople.
 A lightweight background effect created with pure CSS using gradients in keyframes to generate the animations. You can modify this code easily and style it to fit your creations. The code was written by Codepen user turusuke.
A lightweight background effect created with pure CSS using gradients in keyframes to generate the animations. You can modify this code easily and style it to fit your creations. The code was written by Codepen user turusuke.
The post CSS Animation Background Effect appeared first on ByPeople.

Fireshot is an image capture extension for Google Chrome that includes several features like important areas highlighting, one click comments addition, saving, emailing, copying, printing and exporting. It works as a simple menu with several options to choose from.
The post Fireshot: Screenshot Google Chrome Extension appeared first on ByPeople.
![]() A pack of 200 free journalism icons in SVG file format. The style is flat, resembling those old style system icons we used to see. You can download and use for free these icons in your personal and commercial projects.
A pack of 200 free journalism icons in SVG file format. The style is flat, resembling those old style system icons we used to see. You can download and use for free these icons in your personal and commercial projects.
The post Free SVG Journalism Icons appeared first on ByPeople.
 Skitch is a nice app for Windows and Apple devices. The cool thing about it is that it has custom elements like arrows, square and rounded shapes, drawings, texts and more with the sole goal helping you create complete images that can be used for educational purposes, or to guide a user on a website or mobile app. The tool is free and works in multiple platforms.
Skitch is a nice app for Windows and Apple devices. The cool thing about it is that it has custom elements like arrows, square and rounded shapes, drawings, texts and more with the sole goal helping you create complete images that can be used for educational purposes, or to guide a user on a website or mobile app. The tool is free and works in multiple platforms.
The post Skitch: Multiplatform Screenshot Editing Tool appeared first on ByPeople.

A PSD mockup in perspective to showcase your mobile apps or website designs with simplicity. The pack includes four styles with light and dark backgrounds, and all are free of charge. The files' weight is 69.30MB and they have a resolution of 1920×1080px.
The post Free PSD Perspective Screens MockUp appeared first on ByPeople.
![]() A beautiful and unique set of vector icons with an outlined style and sharp edges. The set includes 100 editable icons, with categories like nature, animals, people, technology and more. The set is free and comes in SKETCH, AI, PDF, EPS, SVG formats.
A beautiful and unique set of vector icons with an outlined style and sharp edges. The set includes 100 editable icons, with categories like nature, animals, people, technology and more. The set is free and comes in SKETCH, AI, PDF, EPS, SVG formats.
The post Ego: Sharp Outlined Vector Icons appeared first on ByPeople.

A compilation of preloaders made in GIF format. They have the advantage of allowing complex animations that would be lighter than one made in CSS. New additions are available weekly.
The post FLRN: Useful GIF Preloaders appeared first on ByPeople.
 A cool background with animated bars going in multiple directions. The snippet is really simple; it uses a bit of JavaScript but it's mainly created in SCSS. Made by Brandon Kennedy.
A cool background with animated bars going in multiple directions. The snippet is really simple; it uses a bit of JavaScript but it's mainly created in SCSS. Made by Brandon Kennedy.
The post Animated CSS Background appeared first on ByPeople.
 A cool eBook to learn the methods, tools, and processes for low and high fidelity rapid prototyping. The book will tell you how and when to use prototyping tools, paper prototypes, and other popular methods, as well as how to create prototypes from Photoshop and Sketch files. It also shows some examples from popular websites around.
A cool eBook to learn the methods, tools, and processes for low and high fidelity rapid prototyping. The book will tell you how and when to use prototyping tools, paper prototypes, and other popular methods, as well as how to create prototypes from Photoshop and Sketch files. It also shows some examples from popular websites around.
The post The Ultimate Guide to Prototyping Free eBook appeared first on ByPeople.
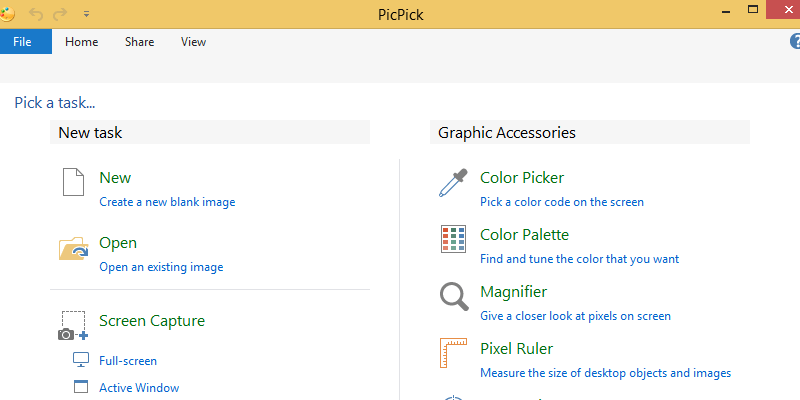
 A complete solution that includes a screen capture tool, a cool image editor, color picker and color palette, ruler, crosshair and many more. It allows you to modify any image within it editor. It is perfect for software developers, graphic designers, and home users.
A complete solution that includes a screen capture tool, a cool image editor, color picker and color palette, ruler, crosshair and many more. It allows you to modify any image within it editor. It is perfect for software developers, graphic designers, and home users.
The post PicPick: Free All-in-one Screenshot Tool appeared first on ByPeople.
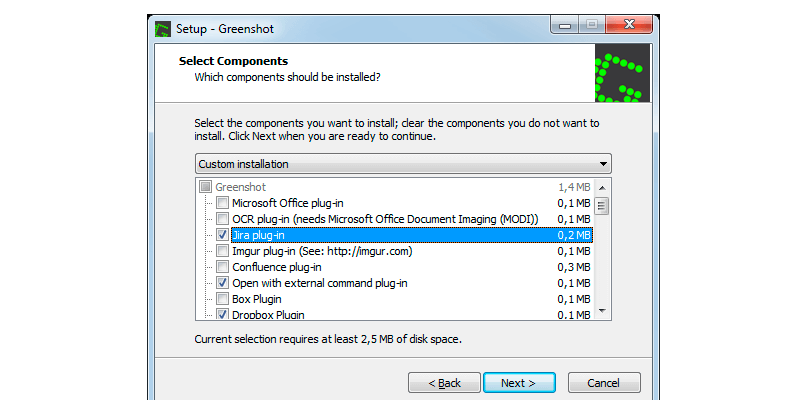
 GreenShot is a free tool for taking screenshot available for Windows. With it you can quickly create screenshots of a selected region or a full-screen one, you can make annotations and highlight parts within the screenshot, as well as save files, attach them to emails or upload them to Flickr or Picassa directly.
GreenShot is a free tool for taking screenshot available for Windows. With it you can quickly create screenshots of a selected region or a full-screen one, you can make annotations and highlight parts within the screenshot, as well as save files, attach them to emails or upload them to Flickr or Picassa directly.
The post Greenshot: Free Productive Screenshot Tool appeared first on ByPeople.
 A friendly grid-like background in pure CSS, perfect for all sorts of web projects. The code can be modified in no time, and you can use this snippet for personal and commercial works. The code was uploaded to Codepen by user disjunto.
A friendly grid-like background in pure CSS, perfect for all sorts of web projects. The code can be modified in no time, and you can use this snippet for personal and commercial works. The code was uploaded to Codepen by user disjunto.
The post CSS Grid-like Background appeared first on ByPeople.
 Lightshot is an easy way to take screenshots and customize them easily. With it you can take screenshots of selected areas, edit your image, search by image similarity and share the screenshots via the web or store them locally. The tool is available for Windows and Mac.
Lightshot is an easy way to take screenshots and customize them easily. With it you can take screenshots of selected areas, edit your image, search by image similarity and share the screenshots via the web or store them locally. The tool is available for Windows and Mac.
The post Lightshot: Customizable Multiplatform Screenshot Tool appeared first on ByPeople.

An eBook on how to design for content and create visual languages. It consists of 5 chapters explaining a content-first design approach, the F and Z patterns of content layout, and the structural art of typography. Also demonstrating visual case studies from 27 companies including Design Milk, Amazon, The New Yorker, TED, Dropbox, Hulu, Abduzeedo, CreativeBloq, and AirBnB. It was written by Jerry Cao, Kamil Zieba, Matt Ellis and Krzysztof Stryjewski.
The post Web UI Design for the Human Eye: Content Patterns & Typography Ebook appeared first on ByPeople.
![]()
This pack includes 250 free universal icons in SVG file format that you can use in your personal and commercial projects for free. The icons are flat, they come in individual files and you can edit them with any vector edition software. Made by Freepik.
The post Free Universal SVG Icons appeared first on ByPeople.

A cool snippet made in JavaScript and CSS that generates a completely flat and animated carousel. It activates when the user scrolls, but the button on the left bottom corner can be clicked and it will show all the screen in one simple page to access them easily. The code was created and uploaded by Virgil Pana.
The post Full-screen CSS and JavaScript Carousel Expose appeared first on ByPeople.

A pack of four work in progress mockups with a beautiful vintage style. They consist of a little piece of paper over different backgrounds. The design can be replaced thanks to the smart object included, it comes in 2560x2560, 300 DPI, and it weighs 89MB. Oksana Golubets from Dribbble made them available for free.
The post Work in Progress Vintage PSD Mockups appeared first on ByPeople.
 An online tool to create typographic-based posters. It consists of a simple text area in which you can input any text you like; it automatically creates the text and after that you can upload it to Imgur or save it locally.
An online tool to create typographic-based posters. It consists of a simple text area in which you can input any text you like; it automatically creates the text and after that you can upload it to Imgur or save it locally.
The post TypeSlab: Typographic Poster Generator appeared first on ByPeople.
![]()
A set of beautiful icons for food websites, apps or printed design. The icons are outlined including themes for breakfast, main dishes and desserts. They come in a single EPS file that you can open with any vector editor. Created by Kalina Giersz and Studio Smacznego.
The post Foody: EPS Food Icons Pack appeared first on ByPeople.

The Analytical theme has been designed for maximum customization with minimum efforts or coding knowledge. Every facet can be customized to infuse creativity to enhance the site’s appearance. The theme is perfect for technology sites and other business related creations.
The post Analytical: Full Width Responsive WordPress Theme appeared first on ByPeople.
 A clean CSS background that divides the screen diagonally. The code is really simple and you can use it on any commercial or personal website to give it a little personality. The snippet was made by Codepen user Jdias.
A clean CSS background that divides the screen diagonally. The code is really simple and you can use it on any commercial or personal website to give it a little personality. The snippet was made by Codepen user Jdias.
The post Diagonal Line CSS Background appeared first on ByPeople.

A set containing 3 free paper bag mockups with a neat design in PSD format. It is perfect to showcase packaging and branding proposals in a realistic way. Each mockup can be edited using the smart object layer provided. It weighs 45MB and can be used freely on any project.
The post Free PSD Paper Bag Mockups appeared first on ByPeople.

cmder is a portable console emulator for Windows. It has a Monokai color scheme and a custom prompt layout, and it's a complete package that you can carry anywhere, in a USB drive or in the cloud, so you don't lose your settings and overall progress. It was developed by Samuel Vasko.
The post cmder: Portable Console Windows Emulator appeared first on ByPeople.

A UI kit for the Pebble smart watch made for Sketch and Illustrator. The kit includes several watch frames, color schemes, icons and several screens for apps. Among the screens you'll find weather, notifications, clock, call ID, camera, photos and many more. It is free to use with attribution.
The post Pebble: Smart Watch UI Design Sketch Kit appeared first on ByPeople.

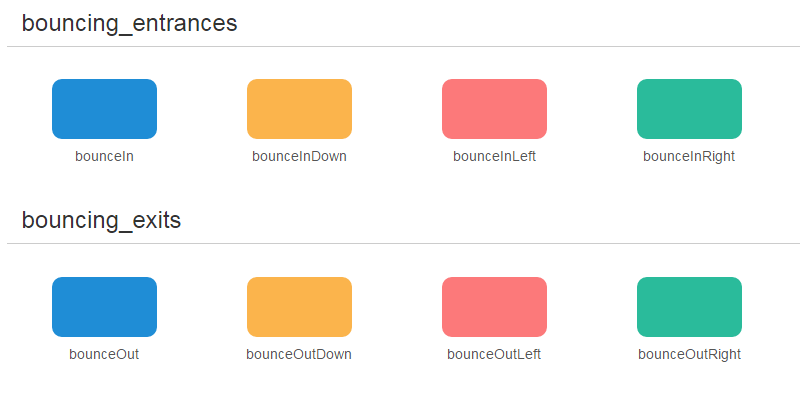
AniCollection is an online set of animations made in CSS3. They work for multiple purposes like focus the attention of the user, entrances, exists, fading effects, flippers, rotations, sliding effects and more. The effects can be saved and then downloaded in a bundle in CSS, HTML, jQuery or AniJS.
The post AniCollection: Online CSS3 Animations Collection appeared first on ByPeople.

Sedotpress is a simple and lightweight blogging platform made in PHP. It consists of a single flat-file engine, which doesn't require databases at all, saving the data in JSON format. Among its features you'll find posts & comments saved in JSON format, portability, URL rewriting, a built-in comment system, automatic .xml & rss.xml sitemap generation and more.
The post Sedotpress: Lightweight PHP Blogging Platform appeared first on ByPeople.

Toolkit is a set of JavaScript, HTML and CSS components that will let you create beautiful and responsive websites. The toolkit is mobile-first, focused in responsive design with a semantic markup. You can style easily and quickly, apply and modify animations, scale and reuse the code.
The post Toolkit: JavaScript, CSS and HTML Web Design Kit appeared first on ByPeople.

A PSD mockup template for a non-branded smartphone, ideal for showcasing Android, Windows and iOS apps on a single and unique device. You can modify and use this mockup for personal purposes (commercial use is not allowed). The design includes smart objects so you can add your design right away.
The post Unbranded Smartphone PSD Mockup appeared first on ByPeople.
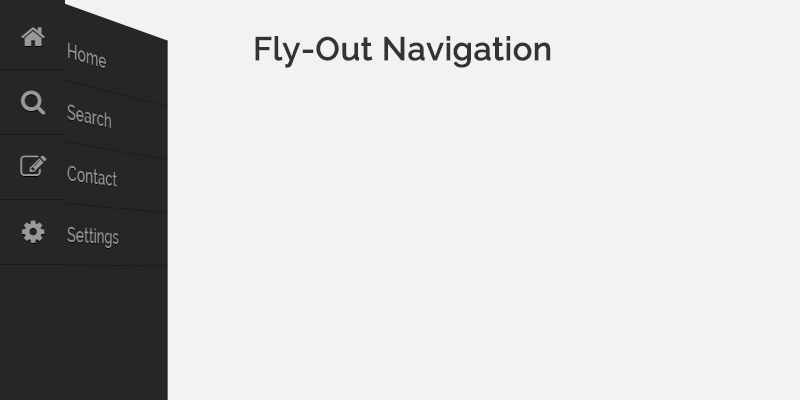
 A navigation made with pure CSS3 that creates a flyout navbar with 3D transforms. It is a simple creation that can be included easily into any website, and can be styled easily as well. The navigation was created by Tiffany Rayside.
A navigation made with pure CSS3 that creates a flyout navbar with 3D transforms. It is a simple creation that can be included easily into any website, and can be styled easily as well. The navigation was created by Tiffany Rayside.
The post CSS3 3D FlyOut NavBar appeared first on ByPeople.

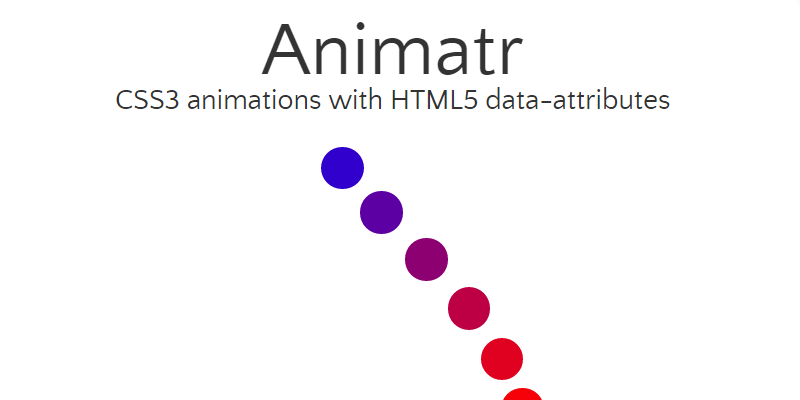
A plugin made in jQuery to make CSS3 animations that include HTML5 data attributes. With it you can lay out your animation steps by time (in seconds), percentages, or both, you don't need to use more @keyframes or browser prefixing and add multiple animations simultaneously in one element.
The post CSS Animation jQuery Plugin appeared first on ByPeople.
 An eBook that teaches how to use visual and interaction design to create meaningful first impressions. It includes practical use of Gestalt, applying similarity and contrast, creating relationships with space, emotions of color, and more. It includes visual case studies from 33 companies including Tumblr, Etsy, Google, Facebook, Twitter, Medium, Intercom, and Bose.
An eBook that teaches how to use visual and interaction design to create meaningful first impressions. It includes practical use of Gestalt, applying similarity and contrast, creating relationships with space, emotions of color, and more. It includes visual case studies from 33 companies including Tumblr, Etsy, Google, Facebook, Twitter, Medium, Intercom, and Bose.
The post Web UI Design for the Human Eye: Colors, Space, Contrast Free eBook appeared first on ByPeople.
 An eBook about how to strike the balance between originality and familiarity in UI design. Among the topics it includes uncovering user expectations, essential on-screen areas requiring consistency and applying UI patterns for consistent yet creative designs while analyzing examples of from Squarespace, Wunderlist, Jukely, Redhat, and others. It was written by the team at UXPin.
An eBook about how to strike the balance between originality and familiarity in UI design. Among the topics it includes uncovering user expectations, essential on-screen areas requiring consistency and applying UI patterns for consistent yet creative designs while analyzing examples of from Squarespace, Wunderlist, Jukely, Redhat, and others. It was written by the team at UXPin.
The post Web UI Design for the Human Eye Free eBook appeared first on ByPeople.

A complete online book about typography and its correct use in user interfaces to achieve great results. It covers topics like rithm, proportion, blocks, paragraphs, hyphenation, pagination, harmony and use of numerals, capital letters, small caps and many more.
The post The Elements of Typographic Style Applied to the Web Online eBook appeared first on ByPeople.

An eBook explaining the different types of mockups, their methods and best practices. Within you'll find the anatomy of a mockup, including navigation, menus and UI patterns; how to create great mockups in Photoshop and Illustrator, and many examples. It was born from the collaborative effort of Jerry Cao, Narek Khach and Matt Ellis.
The post The Guide to Mockups Free eBook appeared first on ByPeople.

An eBook in PDF and EPUB formats that tells us, in a friendly way, three secrets of UX centered design. The book comes in 9 languages, and it was written by David Travis.
The post The Fable of the User-Centered Designer Free eBook appeared first on ByPeople.

A complete report with tips on how to recruit participants for UX testing. It includes 234 tips that will guide you through the process of setting up a UX testing group, with excerpts for planning for recruiting, screening and scheduling participants, running the test sessions and more. It was written by the Nielsen Norman Group.
The post How to Recruit Participants for Usability Studies eBook appeared first on ByPeople.

A compelling eBook to help Product Managers the best practices in UX and how bad design affects revenue. It teaches how to deliver a remarkable experience, how to wireframe and prototype, an extensive list of UX design tools and many more. Written by Marcin Treder.
The post The User Experience Guide Book for Product Managers Free eBook appeared first on ByPeople.

An eBook on how to design from scratch, focusing on Wireframes and the best way to make them, from concept to launch. With this eBook you'll learn who uses wireframes, their purpose, how to use them, the best tools for creating them, some trends in design and wireframing principles. The book was written by Chris Bank and Waleed Zuberi.
The post The Guide to Wireframing Free eBook appeared first on ByPeople.

A great free eBook about the UX design process and the documentation required to comply with it. It consists of a complete research with industry leaders, including real-life examples, explanations on how to take advantage of environments in large and small companies and more. The book was a collaborative effort of Chris Bank and Jerry Cao.
The post The Guide to UX Design Process & Documentation Free eBook appeared first on ByPeople.
 An eBook called "UX Storytellers - Connecting the Dots" which tells the stories of different UX designers. It was edited by UX designers Jan Jursa, Stephen Köver and Jutta Grünewald. It can be downloaded as a PDF file or read online.
An eBook called "UX Storytellers - Connecting the Dots" which tells the stories of different UX designers. It was edited by UX designers Jan Jursa, Stephen Köver and Jutta Grünewald. It can be downloaded as a PDF file or read online.
The post UX Storytellers – Connecting the Dots Online eBook appeared first on ByPeople.

A cool eBook called Designing for the Web available to read online or to download in EPUB, Kindle and PDF format. The book covers research and ideas, typography, color use, layout and more. It was written by Mark Boulton.
The post Designing for the Web Free eBook appeared first on ByPeople.

A free eBook for app developer who need a little hand to start. With it you'll learn quick ways to locate selling points on your app, tips to boost user interaction, questions to ask designers and marketing teams to get the most of the app and more. The book was written by the BambooApps team.
The post Define App Requirements within 20 Minutes Free eBook appeared first on ByPeople.

An 127-pages UX eBook called UX Design For Startups Written by Marcin Treder, perfect for new companies that want to reach and engage as many clients as possible, guiding them in an easy and friendly way. Inside, it includes a list of more that 60 UX design tools.
The post UX Design for Startups Free eBook appeared first on ByPeople.
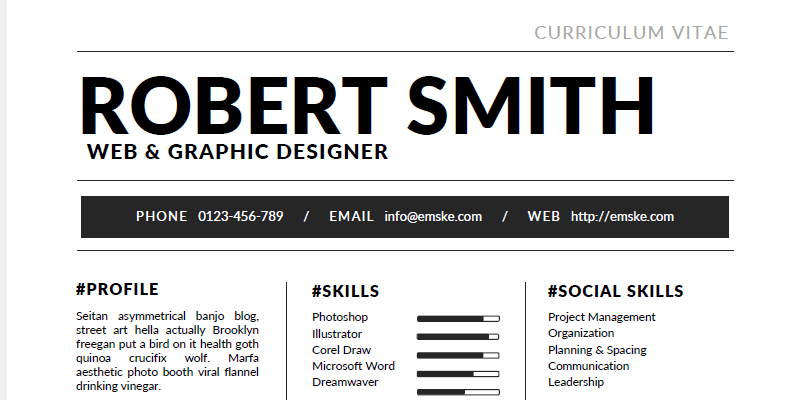
 A fully editable MS Word resume template ideal for business or personal use. The Word template is clearly organized and labelled so you can be confident in getting the best results in the fastest possible time. The template comes in DOC format, it's really lightweight and is free.
A fully editable MS Word resume template ideal for business or personal use. The Word template is clearly organized and labelled so you can be confident in getting the best results in the fastest possible time. The template comes in DOC format, it's really lightweight and is free.
The post Creative DOC Resume Template appeared first on ByPeople.

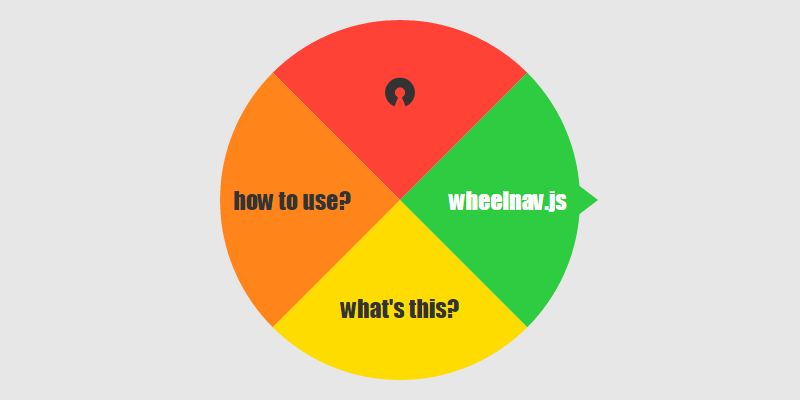
An animated navigation menu component, a JavaScript library based on SVG. It can be a pie menu (radial menu, circular menu), tab navigation and more. The library comes with predefined CSS classes for easy styling and supports HTML5 data attributes for proper markup. It is licensed under MIT.
The post wheelnav.js: Animated JavaScript Circular Navigation appeared first on ByPeople.
![]()
A set of beautiful and crafted icons for different Yosemite apps available as ICNS format, so they can be used on your Mac OSX with a few clicks. They are retina ready, and they are part of a three-part set of free icons. You can use them personally to style your Mac but not commercially.
The post Muir: Yosemite ICNS Icons Pack appeared first on ByPeople.

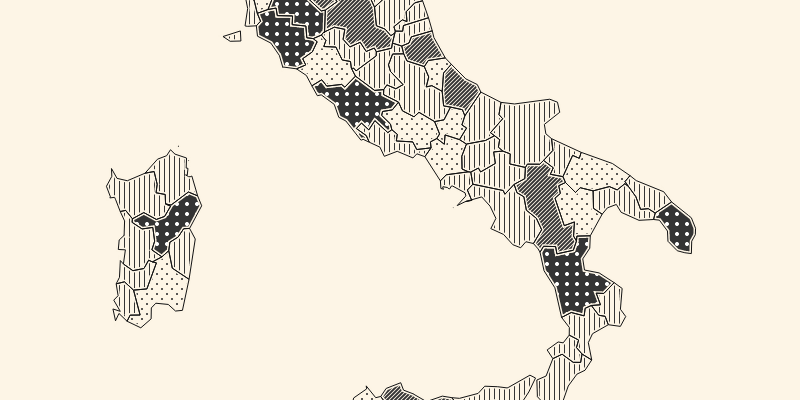
Textures.js is a nice pattern and texture generator made in JavaScript. It is useful for differentiate parts of a product or to divide a set of elements into categories for visual recognition. It was made on top of d3.js, it's licensed under the MIT license and it was created by Riccardo Scalco.
The post Textures.js: SVG Pattern JavaScript Creator appeared first on ByPeople.

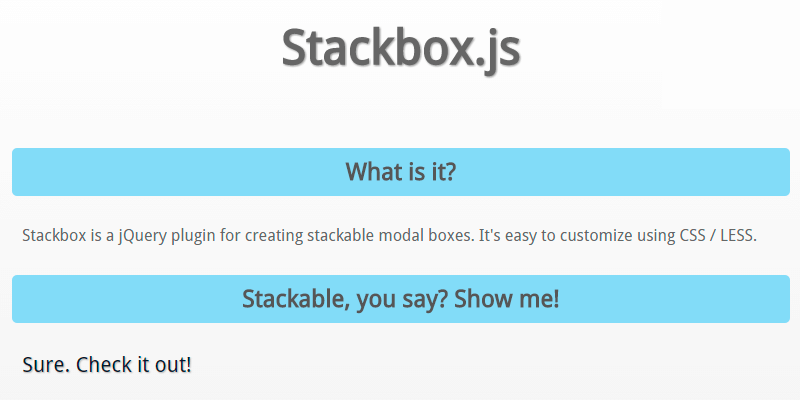
A jQuery plugin that helps you creating stackable modals. They can be styled with CSS and LESS easily and you can apply animations to it. It works nicely on Chrome, Firefox, Opera, Safari and IE (sometimes). The plugin is free to download, modify and use. Created by Stefan Bruvik.
The post Modal Animation jQuery Plugin appeared first on ByPeople.

A cool online tool for testing web fonts. It is really useful to know which kind of font to use on your website, how they look and which one is best for readability. It also helps you know which one is the best font for the design you created. The tool lets you compare up to three fonts at a time.
The post webfont|test: Web Fonts Online Testing Tool appeared first on ByPeople.

A nice set of stylish effect made in jQuery. Among them you can find translate, rotate, scale, skew, opacity and radius. the scripts are really simple to modify and implement, and they can be grabbed for free. They were created by Satoshi Okami.
The post Stylish Elements Transition jQuery Effect appeared first on ByPeople.

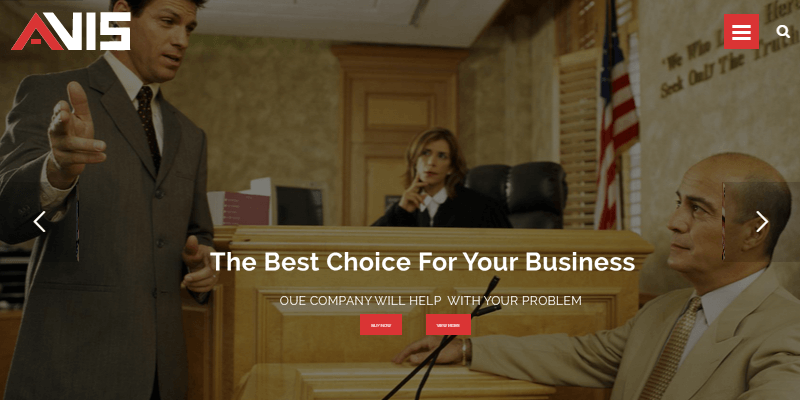
Avis is a business & consulting WordPress theme, aimed at creating new horizon for sites of advocate, legal consultants, justice, law offices, lawyers or any corporate consultants. It comes in three different layouts: one for legal, another for business and the other for practice, a set that can be used by a company for different services. You can download the lite version of it.
The post Avis: Consulting Business WordPress Theme appeared first on ByPeople.
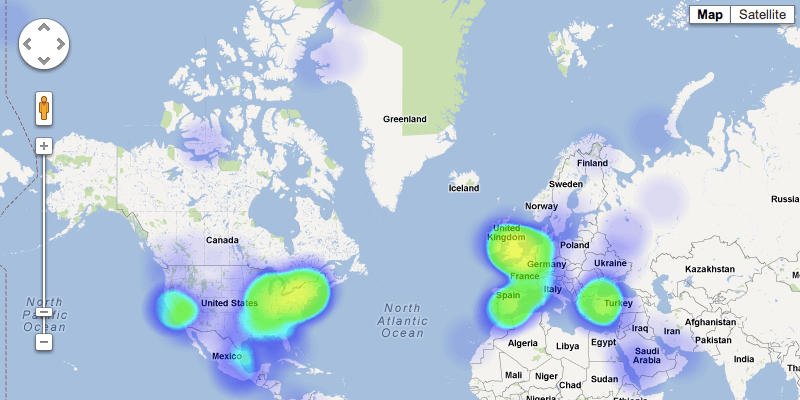
 A real-time Twitter heatmap generator that uses MongoDB. It is written in Python and consists of mainly three components: tstream.py (which inserts incoming data in a MongoDB), tweet_service.py (a web app for bringing new data from MongoDB) and map.html (that allows the usage of Google Maps). The generator is free.
A real-time Twitter heatmap generator that uses MongoDB. It is written in Python and consists of mainly three components: tstream.py (which inserts incoming data in a MongoDB), tweet_service.py (a web app for bringing new data from MongoDB) and map.html (that allows the usage of Google Maps). The generator is free.
The post MongoDB Real-time Twitter Heatmap appeared first on ByPeople.
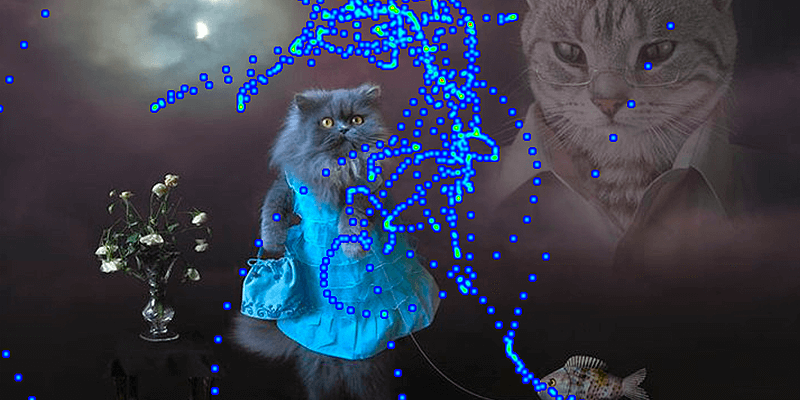
 A JavaScript experiment that creates heatmaps in an easy way, however you'll need to use a browser that supports canvas and web-workers, which means Firefox, Safari, Chrome, or Opera. It has been released by Michael Dungan under the MIT license.
A JavaScript experiment that creates heatmaps in an easy way, however you'll need to use a browser that supports canvas and web-workers, which means Firefox, Safari, Chrome, or Opera. It has been released by Michael Dungan under the MIT license.
The post JavaScript Canvas Heatmap Experiment appeared first on ByPeople.
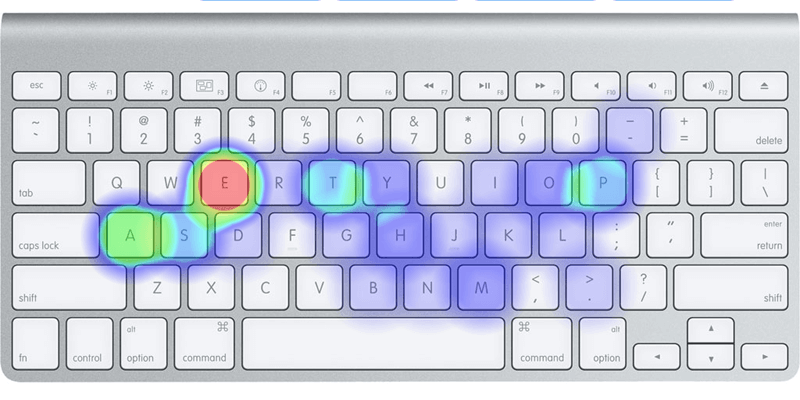
 The keyboard heatmap shows the distribution of characters of a text while you're typing. It was created by Patrick Wied, the guy who also created the JavaScript heatmap library heatmap.js, a tool that works along with the keyboard heatmap. It is licensed under the MIT and Beerware License.
The keyboard heatmap shows the distribution of characters of a text while you're typing. It was created by Patrick Wied, the guy who also created the JavaScript heatmap library heatmap.js, a tool that works along with the keyboard heatmap. It is licensed under the MIT and Beerware License.
The post Keyboard Characters Distribution Heatmap appeared first on ByPeople.
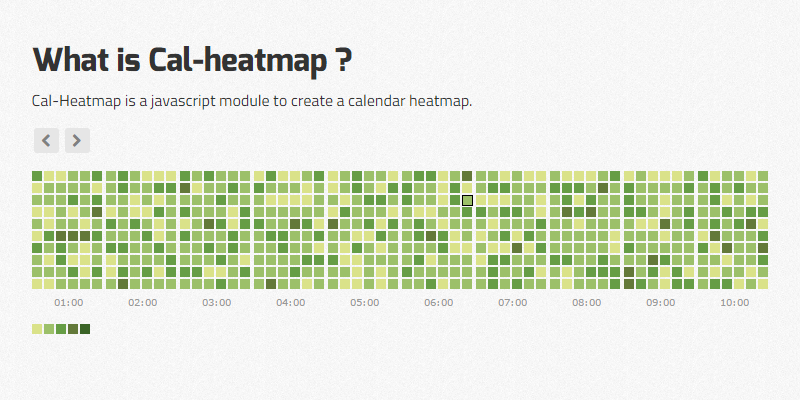
 A nice tool to create a calendar heatmap made as a JavaScript module to create calendar heat map to visualize time series data just like the visual representation of collaboration that users make on Github. It works on most modern browsers supporting SVG, and was tested on Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+ and Opera 10+.
A nice tool to create a calendar heatmap made as a JavaScript module to create calendar heat map to visualize time series data just like the visual representation of collaboration that users make on Github. It works on most modern browsers supporting SVG, and was tested on Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+ and Opera 10+.
The post Calendar Heatmap JavaScript Module appeared first on ByPeople.
 Heatmap provides a simple, single helper method that helps you generating a cloud-style heat map based on a provided histogram. It was created by Coraline Ada Ehmke. The size and color of each key is calculated based on the associated value from the histogram. It was created by Corey Ehmke, released under the MIT license.
Heatmap provides a simple, single helper method that helps you generating a cloud-style heat map based on a provided histogram. It was created by Coraline Ada Ehmke. The size and color of each key is calculated based on the associated value from the histogram. It was created by Corey Ehmke, released under the MIT license.
The post Simple Cloud-style Heatmap Generator appeared first on ByPeople.
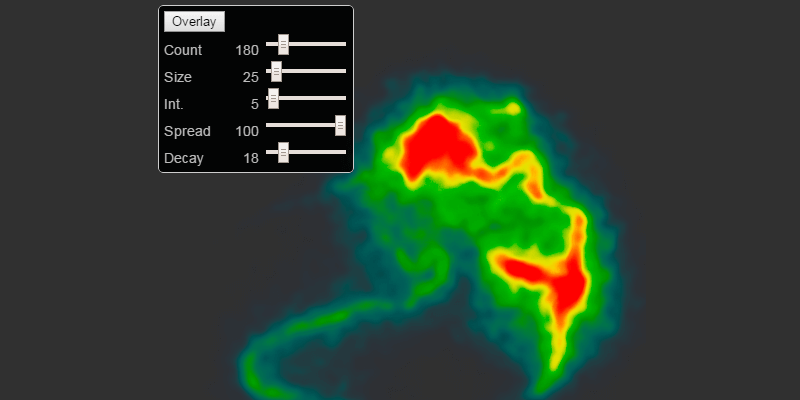
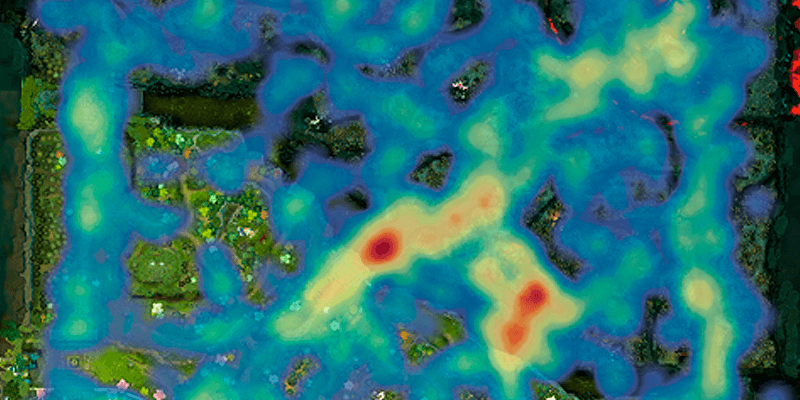
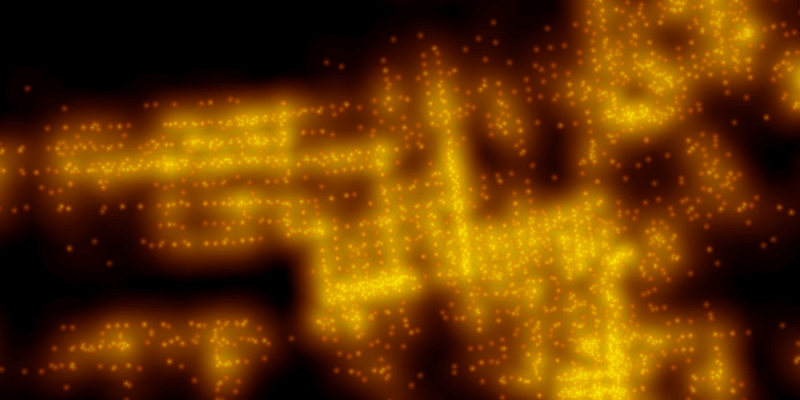
 A high-performance WebGL/JS heatmap display library, perfect for website data analytics. This library differs from many others in its velocity of response since it is based on WebGL, data points mapping becomes faster and the best of all is that you can add as many of them as you want. WebGL Heatmap is licensed under MIT, GPL and BSD.
A high-performance WebGL/JS heatmap display library, perfect for website data analytics. This library differs from many others in its velocity of response since it is based on WebGL, data points mapping becomes faster and the best of all is that you can add as many of them as you want. WebGL Heatmap is licensed under MIT, GPL and BSD.
The post WebGL Heatmap Display Library appeared first on ByPeople.

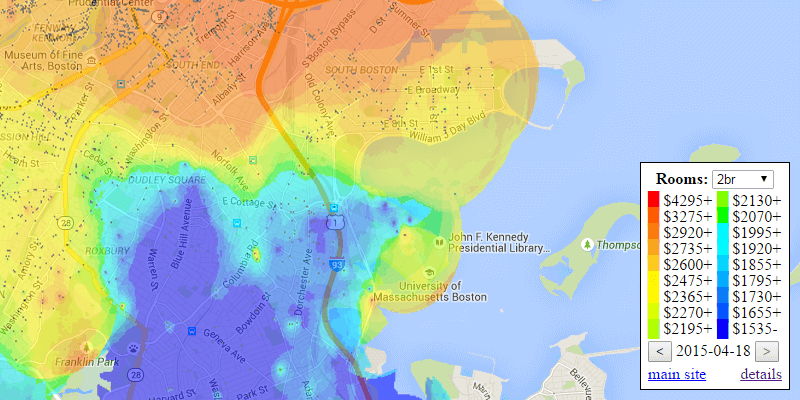
A beautiful mapping tool that can be used for different types of organizations for visualizing housing data and statistical values. To use you need to figure out your lat/lon boundaries, set lat/lon in query_padmapper.py and draw_heatmap.py, run query_padmapper.py, run draw_heatmap.py and check the resulting map. Released under the GPL by Jeff Kaufman.
The post Python Statistical Data Mapping Tool appeared first on ByPeople.

A complete gem for Ruby that allows the generation of heat maps. It is a simple tool that doesn't require many configuration tweaks: just a few code inclusions and that's it. It still needs some customization improvements and generating titles for Google Map mashups. The gem can be downloaded and used for free.
The post Lightweight Ruby Heatmaps Creator appeared first on ByPeople.
 A simple tool made with Ruby with the purpose of generating heat maps, however, it needs ImageMagick to run. To use it, create a new Map object, add "Area" objects to the map and output the generated heatmap. You can use the tool for personal and commercial creations.
A simple tool made with Ruby with the purpose of generating heat maps, however, it needs ImageMagick to run. To use it, create a new Map object, add "Area" objects to the map and output the generated heatmap. You can use the tool for personal and commercial creations.
The post Ruby Heatmap Generation Tool appeared first on ByPeople.
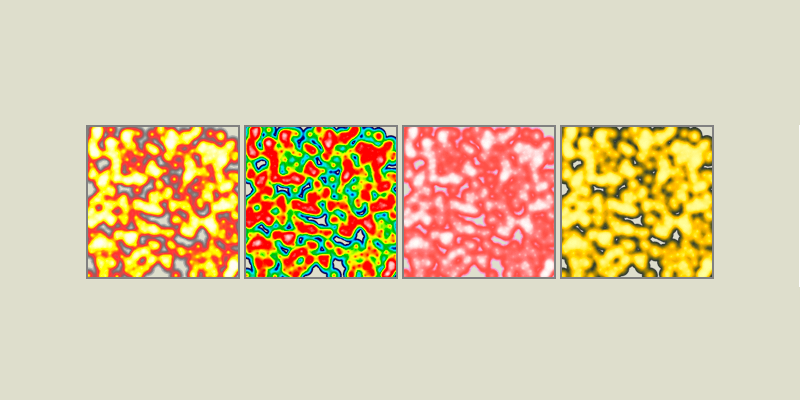
 A free high-performance C heatmap generation library. It is not a typical heatmap library for website usage (Even though it might be abused for that purpose due to its versatility). With it you can create arbitrarily-sized heatmaps, they can be either normalized or saturated, includes gorgeous color schemes, but you can also use your own.
A free high-performance C heatmap generation library. It is not a typical heatmap library for website usage (Even though it might be abused for that purpose due to its versatility). With it you can create arbitrarily-sized heatmaps, they can be either normalized or saturated, includes gorgeous color schemes, but you can also use your own.
The post High-performance C Heatmap Library appeared first on ByPeople.
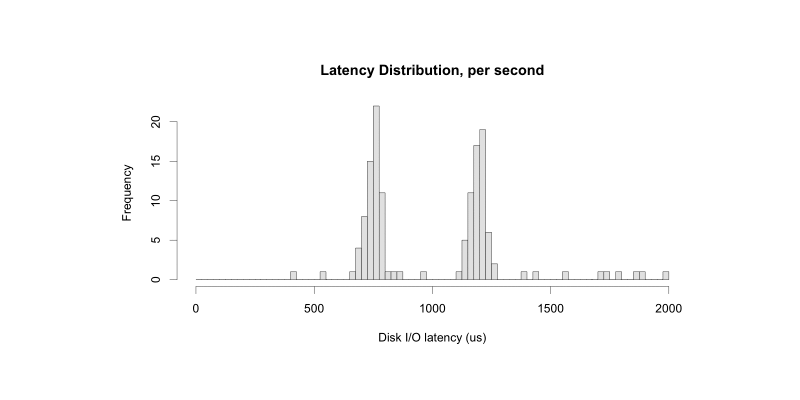
 A nice tool that draws latency heat maps (those graphs that measure response time). The program generates heat maps from trace files; it takes input as two numerical columns, a time and a latency, and the y-axis will auto-scale to include everything. You can use it for free.
A nice tool that draws latency heat maps (those graphs that measure response time). The program generates heat maps from trace files; it takes input as two numerical columns, a time and a latency, and the y-axis will auto-scale to include everything. You can use it for free.
The post Pearl Latency Heat Maps Tool appeared first on ByPeople.
 A Python script for generating high-quality heatmaps based on any coordinate data (GPS tracks, eye tracking, etc). It is useful as a command line script or a Python module, inputs can be a list of points or a GPX tracklog, renders GPX tracks as line segments (rather than disconnected points), can generate animations using FFmpeg showing the accumulation of your data and many more options. It is released under the AGPL, so you're free to improve it and to share your version.
A Python script for generating high-quality heatmaps based on any coordinate data (GPS tracks, eye tracking, etc). It is useful as a command line script or a Python module, inputs can be a list of points or a GPX tracklog, renders GPX tracks as line segments (rather than disconnected points), can generate animations using FFmpeg showing the accumulation of your data and many more options. It is released under the AGPL, so you're free to improve it and to share your version.
The post High-quality Python Heatmap Script appeared first on ByPeople.
 heatmap.py is a tool for creating visual representations of data in the form of heatmaps. It that takes a list of x, y coordinate tuples and returns a PIL Image object describing their density as a heatmap. Some highlights. It has independent autoscaling in both x and y ranges, variable output image size, five output color schemes, tweakable intensity by modifying point size and Google Earth KML output.
heatmap.py is a tool for creating visual representations of data in the form of heatmaps. It that takes a list of x, y coordinate tuples and returns a PIL Image object describing their density as a heatmap. Some highlights. It has independent autoscaling in both x and y ranges, variable output image size, five output color schemes, tweakable intensity by modifying point size and Google Earth KML output.
The post Heatmap.py: Python Heatmaps Tool appeared first on ByPeople.

A plugin designed for users which want to include the header and footer to the login page and also change the design of the login page; just create a wp-custom-login.css in your theme directory. Adding the header and footer to your login page. It is well rated, and was created by WordPress user Ninos.
The post WordPress Custom Login Footer Plugin appeared first on ByPeople.

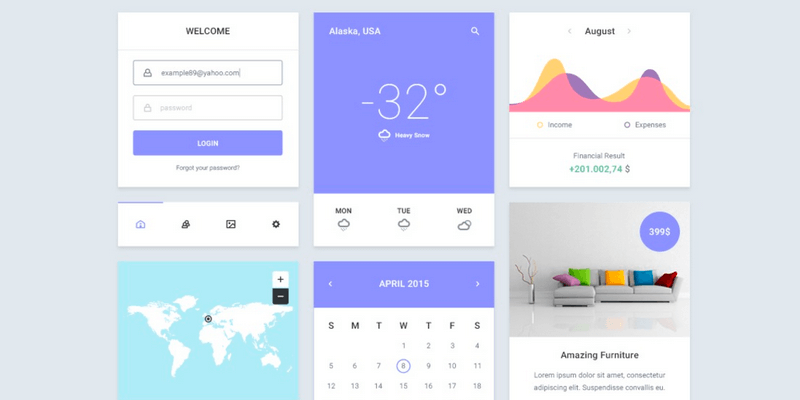
A material user interface kit made in PSD format. The kit enclosed some neat widgets like a login form, weather, chart, menu bar, map, calendar and product widget. Additionally, it has a profile badge. The PSD is fully layered and editable 100%.
The post Material UI PSD Kit appeared first on ByPeople.

A cross-platform desktop applications framework using web technologies. You can use HTML, CSS, and JavaScript with Chromium and Node.js to build apps, it's open source, and it runs on Mac, PC and Linux. The framework includes automatic updates, crash reports, debugging and profiling tools, and native menus and notifications.
The post Electron: Cross-platform Desktop App Framework appeared first on ByPeople.

A mockup to create a brand identity guidelines book, made in InDesign. The template is perfect for presenting your branding proposals to a potential client or you can use it on your own branding design. It includes 8 print ready pages with 3mm bleed, it's A4 Horizontal (11.69 x 8.27 Inch), comes in 300 DPI + CMYK and can be edited easily with InDesign, and Illustrator.
The post Free InDesign Brand Guidelines Mockup appeared first on ByPeople.

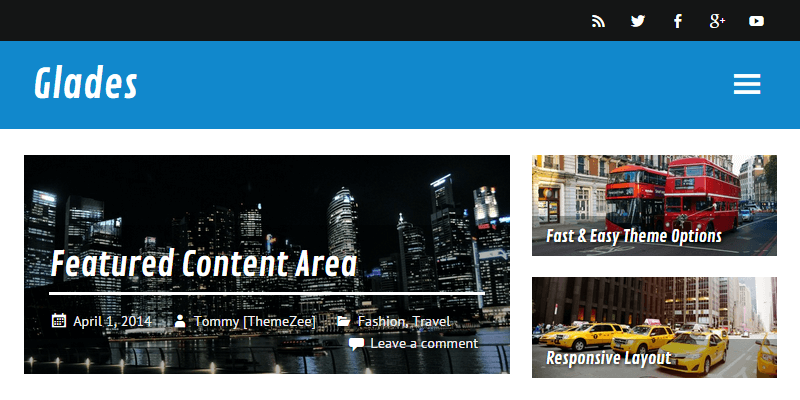
A compelling magazine and news WordPress theme. The theme consists of a set of components mixing harmoniously, including a simple slider, a content roll, widgets, several news areas, top menu, logo area and widgetized footer. You can download this theme for free and use it on your personal and professional projects.
The post Glades: Free Magazine WordPress Theme appeared first on ByPeople.

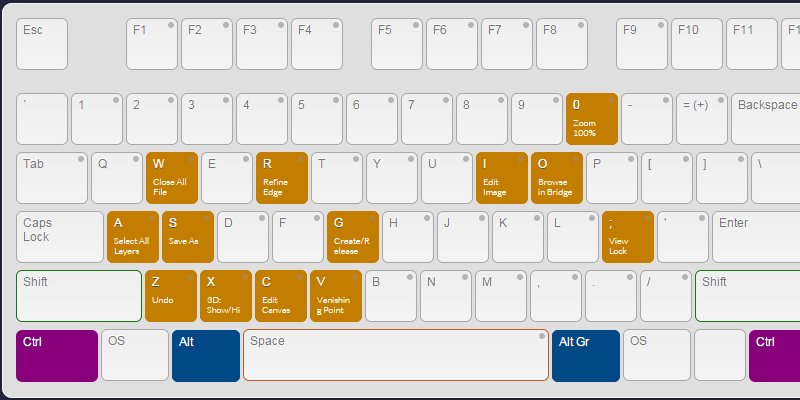
An online keyboard shortcut visualizer for Adobe Photoshop, Illustrator and InDesign. It is a great resource for beginners and advanced designers for remembering keyboard combinations that ease the design process. This tool can be used freely.
The post Photoshop, Illustrator and InDesign Keyboard Shortcut Visualiser appeared first on ByPeople.

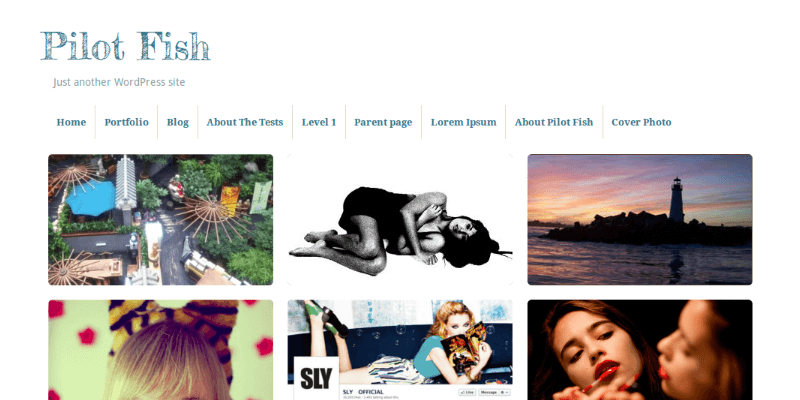
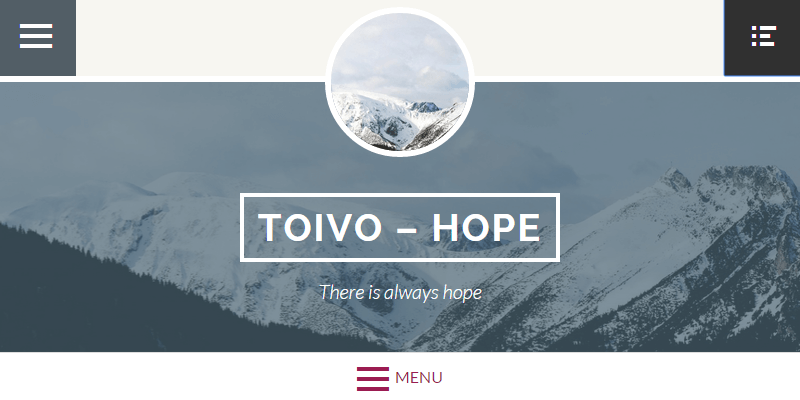
An elegant portfolio theme for WordPress with a minimal design. It features a custom post type for highlighting projects; it has parallax scrolling on the display image, and a responsive layout that supports custom menus, post formats, and multiple languages like Japanese, Spanish, Russian, Dutch and German. Something to note is, if you modified code in the original theme then an update will erase all your changes. The theme is free.
The post Pilot Fish: Minimal Parallax WordPress Theme appeared first on ByPeople.

Troika is a modern bold font that resembles those old times in Soviet Russia. The font has sharp edges and puffy appearance, making it perfect for posters and advertising, especially printed. It comes in OTF format and it was made by Joël Carrouché and Panagiotis Chatzigeorgioi.
The post Troika: Soviet-inspired Bold Typeface appeared first on ByPeople.

Three simple outlined icons created with pure CSS. They can be used freely for web, apps and digital designs related to technology and the mobile industry. The snippet doesn't take too much space and time to implement, and you can edit it as you wish. The devices icons were made by Codepen user Robert.
The post Outlined CSS Apple Devices appeared first on ByPeople.

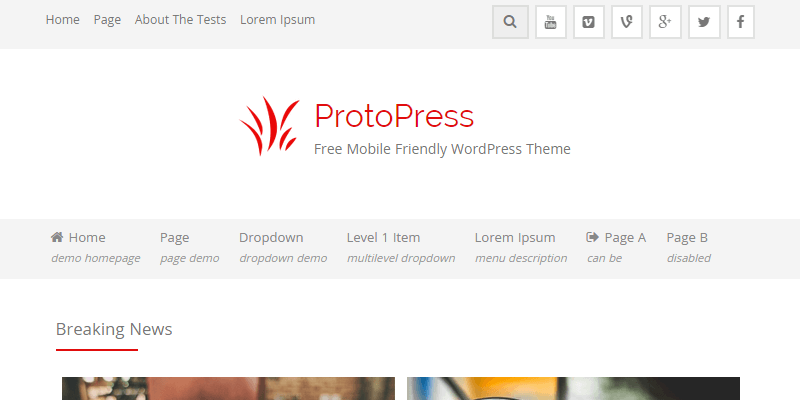
ProtoPress is a clean WordPress Theme for magazines and news sites. It has two menus, one on top and other right after the logo area, and it also has a featured news slider and widgets for more content. The theme comes as a light version that can be downloaded for free but you can also aquire a paid version with extended functionality.
The post ProtoPress: Responsive Retina-ready News WordPress Theme appeared first on ByPeople.
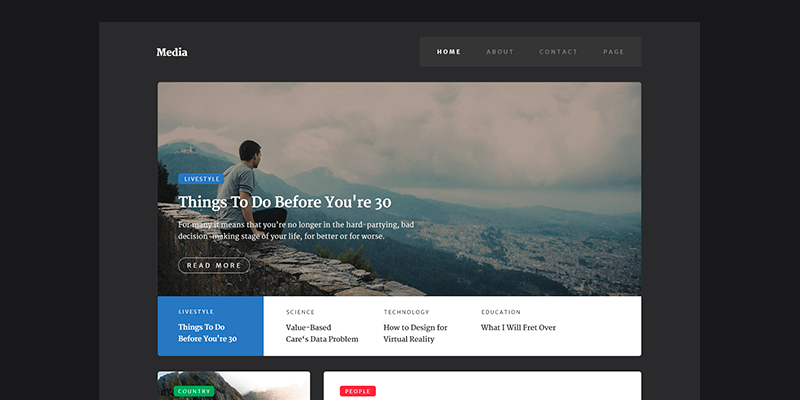
 A flat web template in PSD format for blogs. It's comprised of a simple layout, includes free fonts, it's grid-based, and totally layered for easy and quick edition. Within you can find design components like a top menu, featured image area, submenu, content boxes, widgets and social icons. It was made by Afnizar Nur Ghifari.
A flat web template in PSD format for blogs. It's comprised of a simple layout, includes free fonts, it's grid-based, and totally layered for easy and quick edition. Within you can find design components like a top menu, featured image area, submenu, content boxes, widgets and social icons. It was made by Afnizar Nur Ghifari.
The post Media: Free PSD Flat Web Template appeared first on ByPeople.

Foam is a feature-oriented active modeller. It is a full-stack reactive MVC meta-programming framework written in Javascript, it can be used to generate code for any language or platform. It has automated tests that can be run with NPM test. it is licensed under the Apache license, version 2.0.
The post Foam: Feature-oriented JavaScript Framework appeared first on ByPeople.

Amalie Lite is a complete and unique WordPress theme for bloggers and writers built upon the free Twenty Fifteen theme. It has a responsive grid, making a good use of it to preserve its special looks across a whole set of smart devices. it is feature-rich, adaptable and lightweight, and the best of all, it's free.
The post Amalie Lite: Personal Blogging Free WordPress Theme appeared first on ByPeople.
 A script to create simple tooltips with JavaScript. The result is lightweight, object-based, and avoids the use of global variables. It offers flexible control of positioning and formatting, it can be activated on mouseover or on click, the content of the tooltip can include images, images with text, and a caption as well as other rich HTML.
A script to create simple tooltips with JavaScript. The result is lightweight, object-based, and avoids the use of global variables. It offers flexible control of positioning and formatting, it can be activated on mouseover or on click, the content of the tooltip can include images, images with text, and a caption as well as other rich HTML.
The post Lightweight JavaScript Tooltips Script appeared first on ByPeople.

Santri is a free WordPress theme for blogging and personal websites. It is SEO optimized, coming with several features like a call to option button in the homepage, background and header options.
The post Santri: Free WordPress Blog Theme appeared first on ByPeople.

Spastic is a nice hand crafted font with irregular glyphs, perfect for comics and handwritten work. The set has lowercase and uppercase characters, and it includes variations in characters so it feels even more natural when designing. The font can be downloaded and used freely, available in OTF format.
The post Spastic: Free Hand Crafted Typeface appeared first on ByPeople.

A nice CSS and jQuery effect for a navigation menu. It works by revealing a simple text menu once the button is clicked, putting apart the whole content window. The menu can integrate images if you need them, and the velocity can be modified at will. This snippet is free and was made by Codepen user ZCKVNS.
The post CSS and jQuery Navigation Reveal Effect appeared first on ByPeople.

A huge collection of 37 free templates for a landing page focused on restaurants. The set has totally editable PSD files, with templates for menus, testimonials, food showcase, contact, featured dishes and many more, all of them with a semi-realistic look. This huge set of templates weighs 677MB zipped and it was created by Volodymyr Kurbatov.
The post Restaurant Landing Page PSD Template Set appeared first on ByPeople.

Penguin is a lightweight and extensible framework made out of Sass for beautiful front end development. It is focused on developers, including a small Gruntfile for compiling SCSS easily and several Sass mixins. It is open source and licensed under MIT.
The post Penguin: Lightweight & Extensible Sass Framework appeared first on ByPeople.

A set of 4 colorful backgrounds inspired by the low-poly look, including free geometric high-resolution images to add a splash of color to your design projects. These backgrounds are free (CC0 licensed) for personal and commercial use, they are 3000 x 2000px wide and come in JPG format.
The post Free Colorful JPG Geometric Backgrounds appeared first on ByPeople.
 A simple jQuery tooltip plugin called Colortip that converts the title attributes of elements within your page, into a series of colorful tooltips. Six colors are available, so you can easily match them with the rest of your design. You can also easily create your own tooltip designs by just including three additional style classes to your stylesheet and adding an element to the supported colors array in Colortip.
A simple jQuery tooltip plugin called Colortip that converts the title attributes of elements within your page, into a series of colorful tooltips. Six colors are available, so you can easily match them with the rest of your design. You can also easily create your own tooltip designs by just including three additional style classes to your stylesheet and adding an element to the supported colors array in Colortip.
The post Colortip: Minimal jQuery Tooltip Plugin appeared first on ByPeople.
 A very nice jQuery script that allows you creating a site tour really easily. It works by adding classes (with a specific format) to the elements to be highlighted and then configuring them to display any custom text. The script can work manually by the user clicking prev-next links or totally automated in the pre-defined order. Tooltips displaying the information can also be customized as color, position and the duration they will be active.
A very nice jQuery script that allows you creating a site tour really easily. It works by adding classes (with a specific format) to the elements to be highlighted and then configuring them to display any custom text. The script can work manually by the user clicking prev-next links or totally automated in the pre-defined order. Tooltips displaying the information can also be customized as color, position and the duration they will be active.
The post jQuery Website Tooltip Tour appeared first on ByPeople.
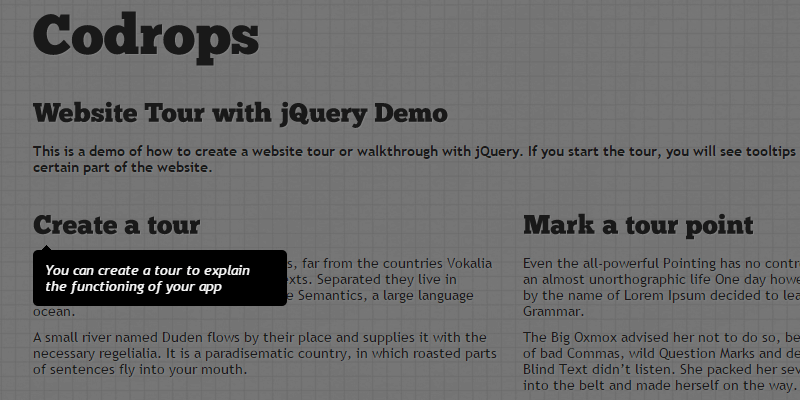
 ImageMapsteris a plugin for jQuery that simplifies the process of guiding users to discover the features of a website. By defining the steps of the tour as an ordered list, the plugin displays desired information near any HTML element inside tooltips.
ImageMapsteris a plugin for jQuery that simplifies the process of guiding users to discover the features of a website. By defining the steps of the tour as an ordered list, the plugin displays desired information near any HTML element inside tooltips.
The post ImageMapster: Image Tooltip Enhancing jQuery Plugin appeared first on ByPeople.
 The imgPreview jQuery plugin allows your users to preview an image before clicking on it, preloading the image so when a user does click through to it there is no waiting time. The image preview shows up in a tooltip-like box appearing alongside the user’s cursor when hovering over a link. The plugin is entirely unobtrusive; it does not require any hooks to target specific links and it will automatically detect the anchors that are linking to images and will only apply the preview effect to them.
The imgPreview jQuery plugin allows your users to preview an image before clicking on it, preloading the image so when a user does click through to it there is no waiting time. The image preview shows up in a tooltip-like box appearing alongside the user’s cursor when hovering over a link. The plugin is entirely unobtrusive; it does not require any hooks to target specific links and it will automatically detect the anchors that are linking to images and will only apply the preview effect to them.
The post ImgPreview: Link Preview Tooltip jQuery Plugin appeared first on ByPeople.
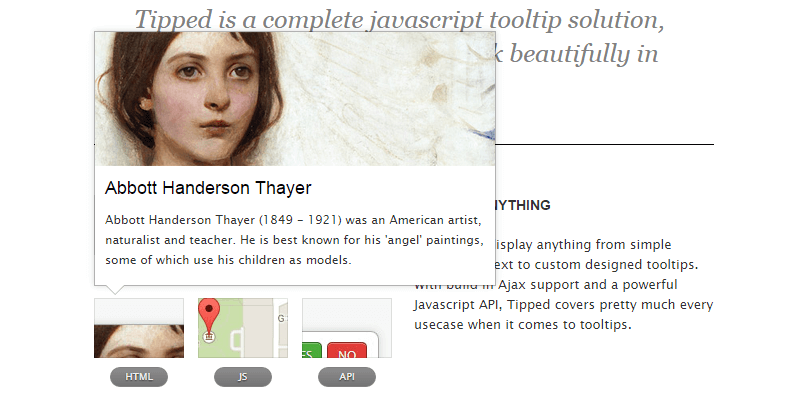
 Tipped.js is a plugin made with jQuery that allows you to easily create both simple and complex tooltips. The tooltips can include a wide range of elements like images, and texts in various sizes and weights. If you also use Scriptaculous, you can even add some nice effects to them.
Tipped.js is a plugin made with jQuery that allows you to easily create both simple and complex tooltips. The tooltips can include a wide range of elements like images, and texts in various sizes and weights. If you also use Scriptaculous, you can even add some nice effects to them.
The post Tipped.js: Complex Tooltip jQuery Plugin appeared first on ByPeople.
 A jQuery and CSS3 Simple Tooltip works by popping up a bubble with more information about a word when you hover over it. You can even add an image to highlight the popped up info. The tooltip plugin is free and can be integrated easily.
A jQuery and CSS3 Simple Tooltip works by popping up a bubble with more information about a word when you hover over it. You can even add an image to highlight the popped up info. The tooltip plugin is free and can be integrated easily.
The post jQuery and CSS3 Simple Tooltip appeared first on ByPeople.
 UniTip is an easy to implement & customize cross-browser tooltip script. The tooltip script is also lightweight & accepts HTML to be displayed. It uses transparent PNG’s for creating the tooltip balloon. The script does not rely on any JavaScript frameworks & can be applied to specific tags or classes.
UniTip is an easy to implement & customize cross-browser tooltip script. The tooltip script is also lightweight & accepts HTML to be displayed. It uses transparent PNG’s for creating the tooltip balloon. The script does not rely on any JavaScript frameworks & can be applied to specific tags or classes.
The post UniTip: Customizable Cross-browser Tooltip Script appeared first on ByPeople.

An online microdata generator that helps generating rich snippets and graphs supported by Google. It supports a full list of structured data schemes, and it lets you aggregate offers, reviews, articles, business, events and contact info, software apps and more.
The post Online Microdata Snippets Generator appeared first on ByPeople.
![]()
A nice animated CSS menu icon with a hover effect that allows it to change its shape. First it is a hamburger menu icon, when hovered over it becomes an animated atom and when clicked and held it turns into a cross icon for closing. The snippet is simple, made by Alex Coven.
The post Animated CSS Hover Effect Menu Icon appeared first on ByPeople.

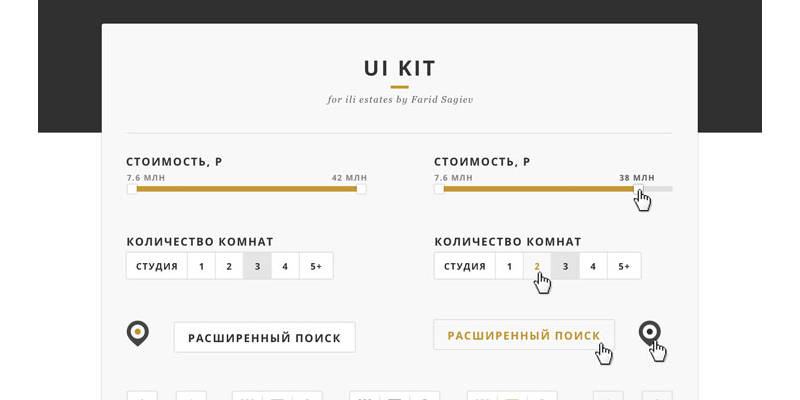
A complete UI kit for a real estate agency made in PSD format. The template is fully layered and editable, including design elements like headers, guides icons for multiple purposes and more. The UI kit is free and it was made by Farid Sagiev.
The post ili Estates: Free Real Estate UI Kit appeared first on ByPeople.

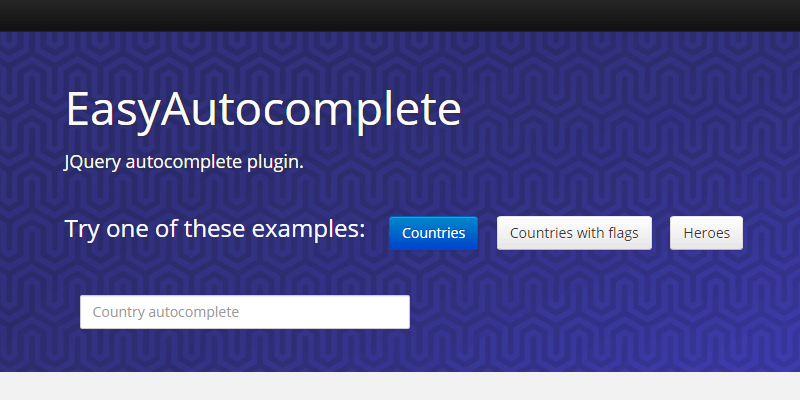
A plugin made with jQuery that helps you complete information on input fields in an easy way. It is an easy-to-use plugin, ready to be implemented and really light so it does not take much of your time and resources. The plugin comes under the MIT License.
The post EasyAutocomplete: jQuery Autocomplete Plugin appeared first on ByPeople.
![]()
A set of social icons made with particles in CSS and JavaScript. They are lightweight, and can be used for decorating as well as grabbing the attention of the user. The snippet is free to implement on any website and it was created by Kenji Saito.
The post CSS and JavaScript Particle Social Icons appeared first on ByPeople.

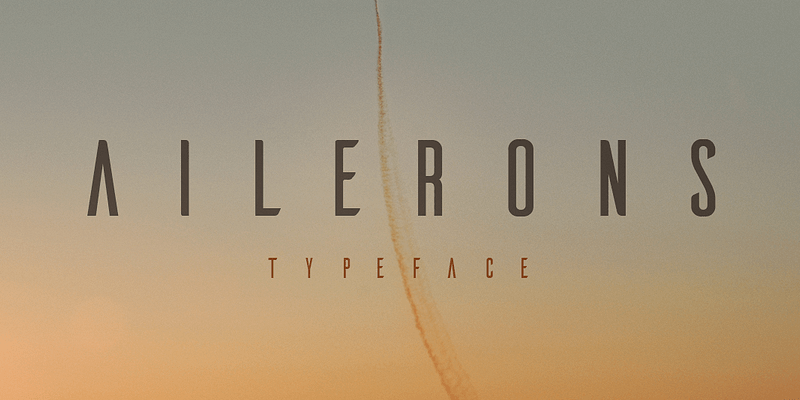
A modern typeface inspired by the aircraft industry of the 1940 decade that can be used only in personal projects. The font comes in TTF format and it can be used both in Mac and PC. It is perfect for headlines and printed designs. The font was created by Adilson Gonzales de Oliveira Junior.
The post Ailerons: Sharp 1940s-inspired Typeface appeared first on ByPeople.

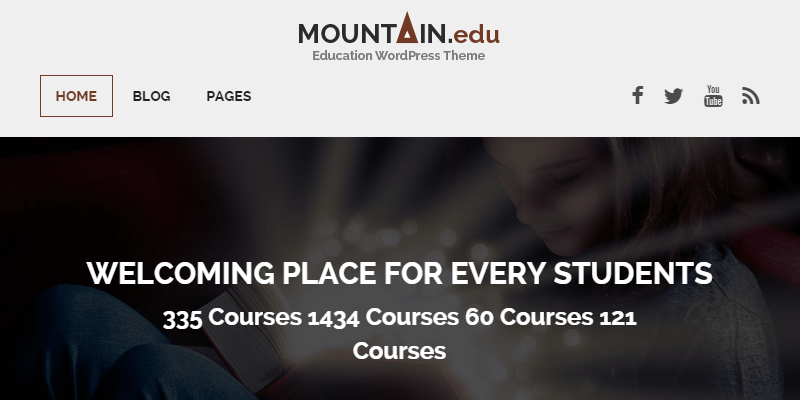
A high-quality WordPress theme for educational purposes. Its layout is really simple including a menu with logo area and social sharing options, featured slider, about us, blog, mission, and a widgetized footer. The theme can be downloaded and used freely on any project.
The post Educate: Free Education-focused WordPress Theme appeared first on ByPeople.

A set of 25 illustrations made in vectors for easy and quick edition. They come in EPS format so you can use them with any program that supports this format, the file weight is around 61MB and it can be used in any way as long as you provide attribution.
The post Vintage Vector EPS Bike Illustrations appeared first on ByPeople.

Tovio lite is a free version of a complete WordPress theme. It is a flat, responsive theme with a single-page template. It fits business sites, blogs and small companies perfectly, featuring a clean layout with top menu, header with logo, different areas for company and product showcase, about, map, contact form and more. This theme can be used freely.
The post Toivo Lite: Free Flat Single-page WordPress Theme appeared first on ByPeople.

A compelling set of 10 hover effects made in SCSS. The effects represent different aspects of technology and life like travelling, nature, architecture, animals, cities and more. They are lightweight and can be integrated into any project, personal or commercial. All credits go to Renan C. Araujo.
The post Stunning SCSS Hover Effects appeared first on ByPeople.

A set of three modals made with CSS (Stylus) and JavaScript, in a material fashion. The modals are responsive, and they can be used in any project freely. The modals can include only text, text and images, links and more. They were put together by Codepen user Ettrics.
The post Responsive CSS and JavaScript Modal Design appeared first on ByPeople.

A template for eSports fans made especially in PSD format, totally editable. It can be used only for personal purposes, like having a personal blog or use it as the base for your own creation. The template includes a top bar, header with logo area, social sharing options and widgets area. It weighs 160MB.
The post ESPORTSY: Free eSports PSD Template appeared first on ByPeople.

A responsive and multipurpose flat WordPress theme for apps showcase. It is perfect for corporate, business, personal, blogging, photography, consultancy and more, with the purpose of showcasing a product or a mobile app. It is also a one-page WordPress theme with various sections nicely crafted. It is compatible with major WordPress plugins like WooCommerce and Contact form 7.
The post SKT The App: One-page Free WordPress Theme appeared first on ByPeople.
.jpg)






