Web Design Shock - Archives (novembre 2017)
Design resources and high quality articles

About the Promo
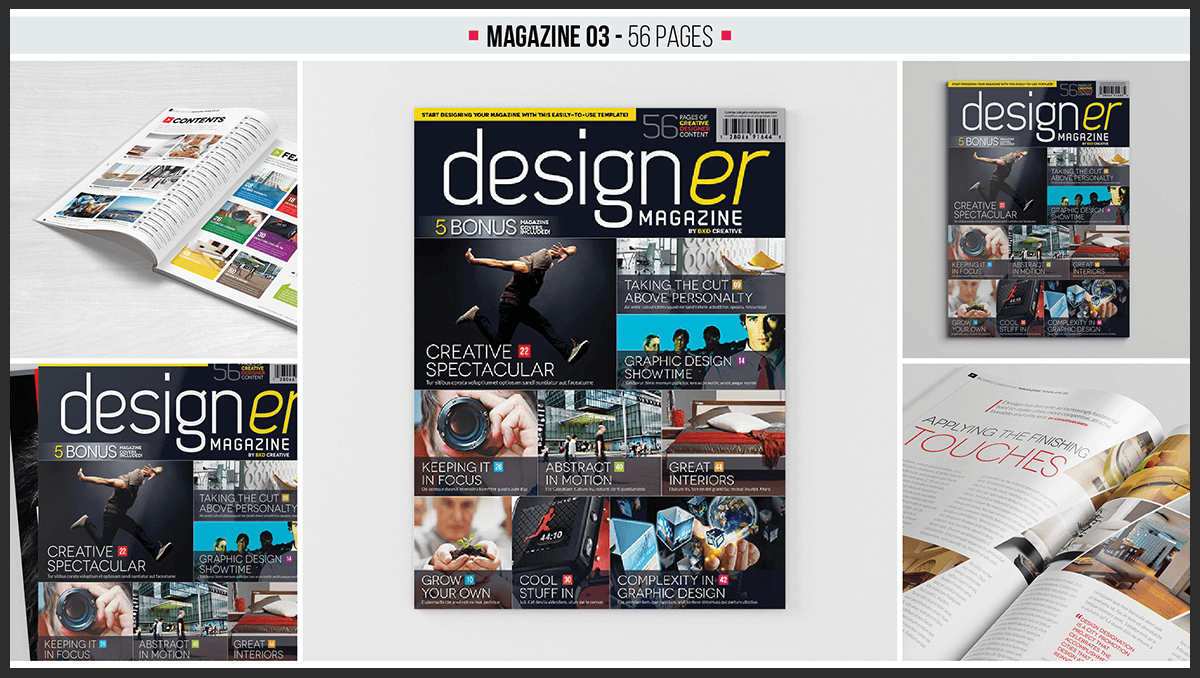
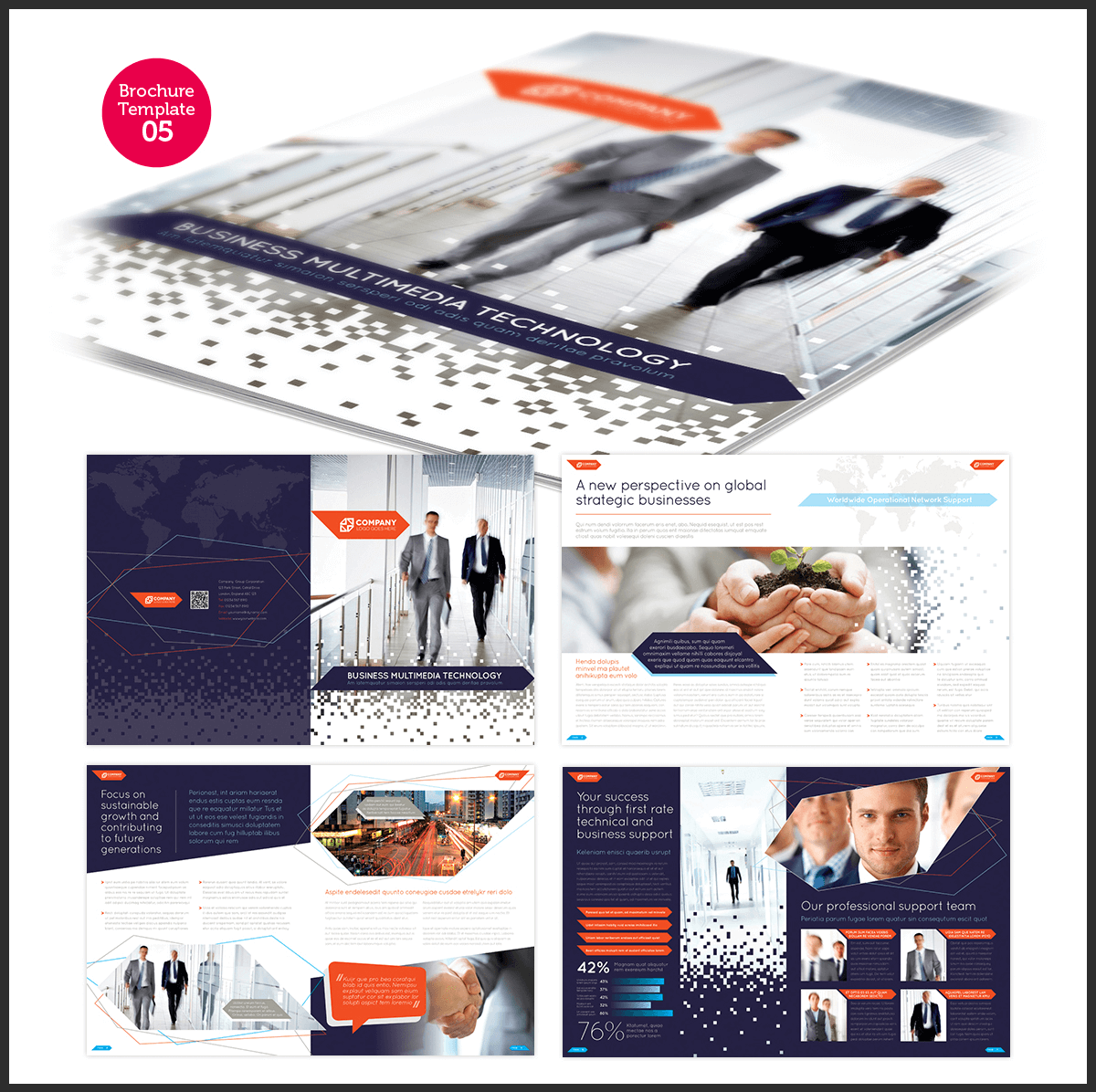
High-quality editorial resources have been bundled together in this amazing pack, exclusively for you! Inside, you'll find 8 Magazine Templates with 50+ Pages each, A4 210 x 297 mm (8.27 x 11.7 inches) and 3 mm, US Letter (8.5×11 inches) includes 0.118 inches (300 DPI CMYK)InDesign Files, as well as 8 Brochure Templates, including 12 Page Bi-Folds, A4 210 x 297 mm (8.27 x 11.7 inches) and 3 mm, US Letter (8.5×11 inches) and 0.118 inches, (300 DPI CMYK) InDesign files.
Everything included in this pack comes Print Ready (300 DPI CMYK) with Bleed, includes Vector Elements, Paragraph Styles and Characters, Master Page Automatic Numbering, and are available in stand-alone IDML and INDD formats for Adobe InDesign, as well as PDF files for preview. Best part? They are yours for life, unlimited uses and unlimited end products for commercial purposes, etc, and you can get these professional editorial templates for just 19$!, that's a 93% discount on the original price!
This Is What You'll Get Take a look!


Features Summary: (Back to Top)
8 InDesign Magazine Templates:- Unlimited uses, for personal or commercial purposes.
- Adobe InDesign CS4 and higher.
- 40 pages bi-fold brochure template.
- A4 210 x 297 mm (8.27 x 11.7 inches) includes 3 mm.
- US Letter (8.5×11 inches) includes 0.118 inches.
- Print ready (300 DPI CMYK).
- Organized Layers.
- Paragraph styles Character styles.
- Master Page and automatic page numbering.
- PDF Information file included.
- All vector elements included.
- Made with free fonts (links included in the information file).
- Unlimited uses, for personal or commercial purposes.
- Adobe InDesign CS4 and higher.
- 12 pages bi-fold brochure template.
- A4 210 x 297 mm (8.27 x 11.7 inches) includes 3 mm.
- US Letter (8.5×11 inches) includes 0.118 inches.
- Print ready (300 DPI CMYK).
- Organized Layers.
- Paragraph styles Character styles.
- Master Page and automatic page numbering.
- PDF Information file included.
- All vector elements included.
- Made with free fonts (links included in the information file).
Full Content Previews (Back to Top)



A prototype parallax scrolling technique that uses CSS 3D transforms created by Codepen user Keith Clark. No Javascript was used, this great looking Parallax was made purely in CSS.

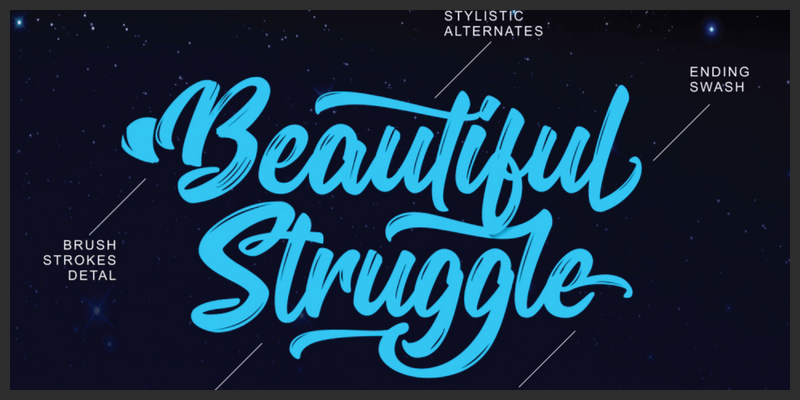
Oraqle Script, a brush lettering font created by Union Hands that features bold strokes and authentic brush texture. It is available with many variations and has Uppercase, Lowercase, Numerals, Punctuation, and Multilingual Characters, it also includes some OpenType Features like ligatures, Stylistic Alternate Characters, & Swashes.
![]()
This is a collection of all material icons from Google. The Sketch file contains icons as symbols with color overrides, so you can easily change their colors. Black and white colors are available by default, but you can add your own ones on the Colors page. All icons are set to exportable directly on the symbols page, so they will be exportable assets in Zeplin if uploaded.

A community guided open source web editor from Adobe, with focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser, crafted from the ground up for web designers and front-end developers. A lightweight, modern, and powerful text editor that blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. Definitely worth taking a look at this puppy!

Details
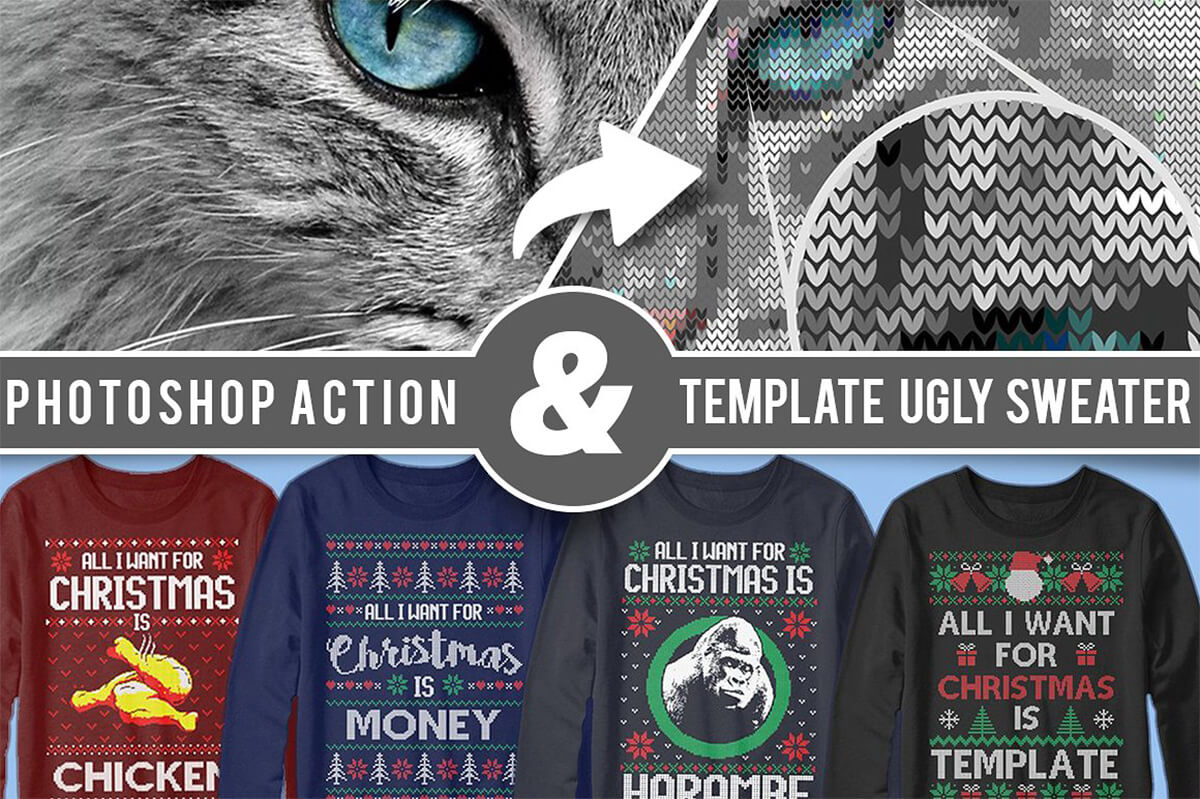
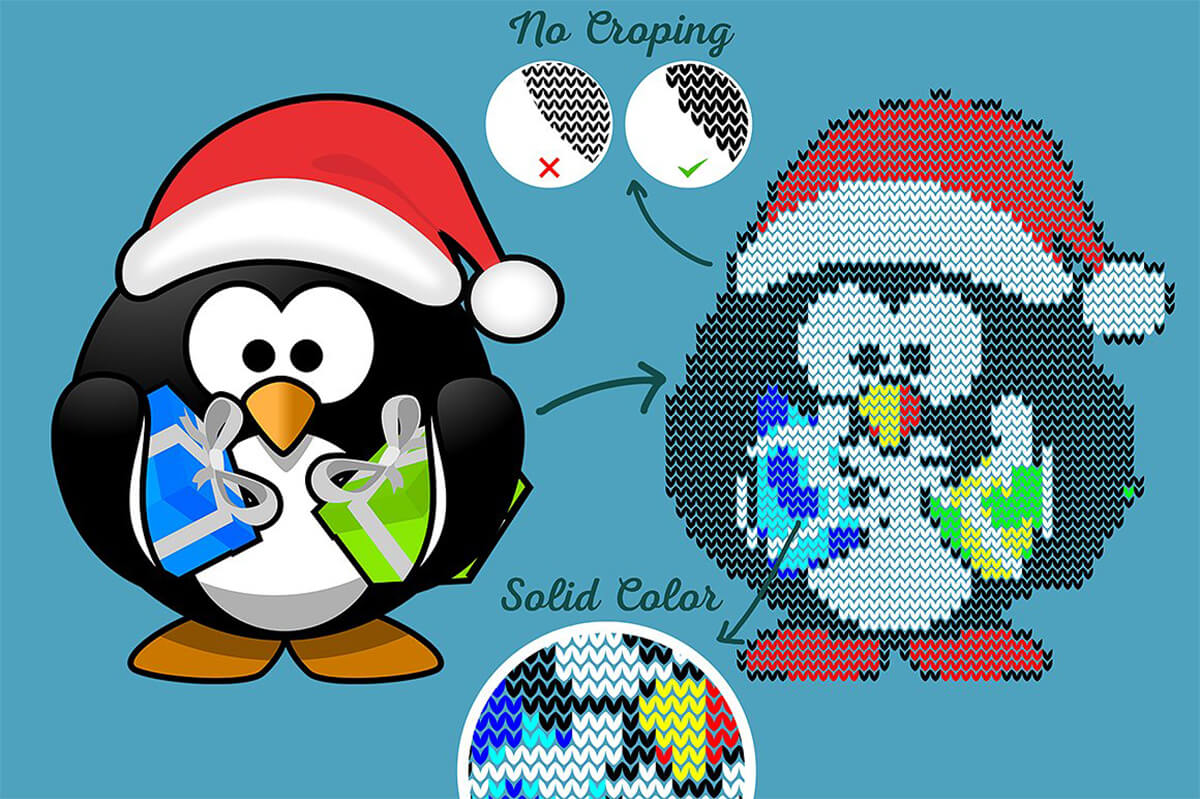
Holiday season is here, but we all know it's not the same without an ulgy christmas sweater to stroll around with right? Well, we've got you covered with this bundle where you'll find a neat Photoshop Action (ATN, ASL, PAT) and 10 Ugly Sweater templates in vector format (Ai, PSD, EPS). Create great looking ugly sweater/christmas designs in just a few seconds by using these on any line, font, illustration, image, and even photos, to turn them into awesome looking knitting patterns to apply them on the templates or use on your holiday themed projects. Get this bundle at 70% discount, just 9$ for the duration of this promo and start the holiday season in style!
Whats Included? Take a Look!


This Bundle Includes: (Back to Top)
- Ugly Sweater Knitting Pattern PS Action:
- 10 Knitting Pattern Sizes possible
- ATN File (Photoshop Action)
- ASL File (Photoshop Style)
- PAT File (Photoshop Patern)
- PDF File “Readme” (User Manual With Image)
- Bonus Christmas Ornament in PSD file
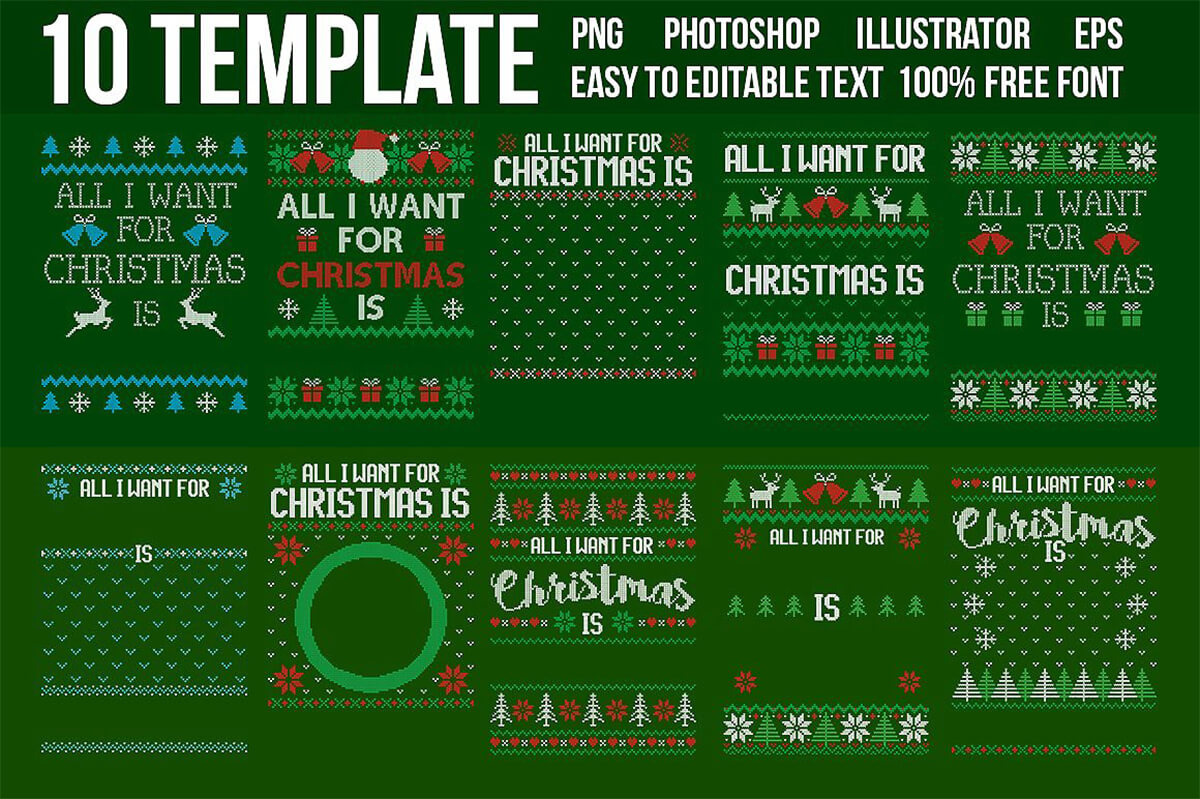
- Ugly Sweater Vector Templates:
- 10 Vector Sweater Templates in PSD, AI, EPS, and PNG (transparent background).
- 100+ Knitted Ornament and line pattern.
Imagenes Del Post (Back to Top)





(Back to Top)

Created by Dribbble user pramod kabadi, this is a great looking dark theme for a LinkedIn app profile, source files available in Sketch format to play around with and customize.

A neat looking effect created using clip-path. Styling elements based on sibling count. Responsiveness depends on first image size. This great looking slider utility was created by Michal Niewitala.
Classily.js is a Javascript plugin built to solve a single problem – toggle a CSS class on an HTML element.
![]()
A neat icon pack created by EverydayTemplate and released as a freebie without restrictions, it contains 248 basic interface icons everyone should have! The file contains Ai, EPS, and SVG formats, and the icons are made in Line style, so they are a great fit for iOS projects!

A cool looking snippet by Codepen user Gerhard Bliedung that creates a lighting effect on the text, as well as a spinning motion to reflect position of the light source as the shadows get projected from different sides of the text.

Koara is a handmade font family inspired by nature, created by designer Rosario Nocera. It’s composed of two versions, (rough and wild) and available in the weights, light, regular and bold, with an alternative capital K, linear lowercase and capital numbers. It’s recommended for large titrations, small paragraphs, typographic compositions and logotype, Koara shines on several backgrounds like leafs, jungle, nature images and even organic food. A to Z lowercase and capital, alternative K, linear numbers and a limited series of glyphs is free while full version includes 340 glyphs.

A freebie pack containing illustrations made by Creative Veila, the download contains 53 colorful vector illustrations, 10 seamless vector patterns, and 4 print-ready gift card templates, all inspired by Scandinavian design and folk. Great for holiday themed designs and projects, and completely free! Available in Ai, EPS, and SVG vector formats, as well as JPG.
Hybrid mobile app development will become more and more popular for many companies and app developers, as the platform preferences advance and higher performance systems are released. New developments in technology that arise will continue to produce faster speed and higher graphical performance capabilities. The future of developing hybrid apps is quite promising whether you are a CEO of a start-up, executive, or software developer. After reading, you will have obtained a confident understanding of mobile app development, hybrid mobile app development, and the promising future hybrid app development provides.

A neat looking image slider made in pure CSS, featuring transitions when hovering over an image, and a text box for descriptions, etc. This snippet has 5 different effects available, and was created by Codepen user fox_hover.

Details
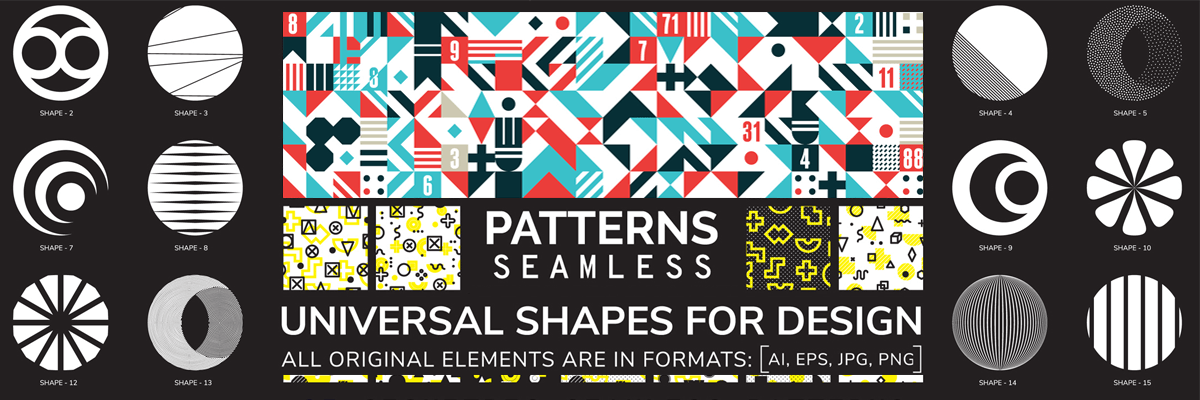
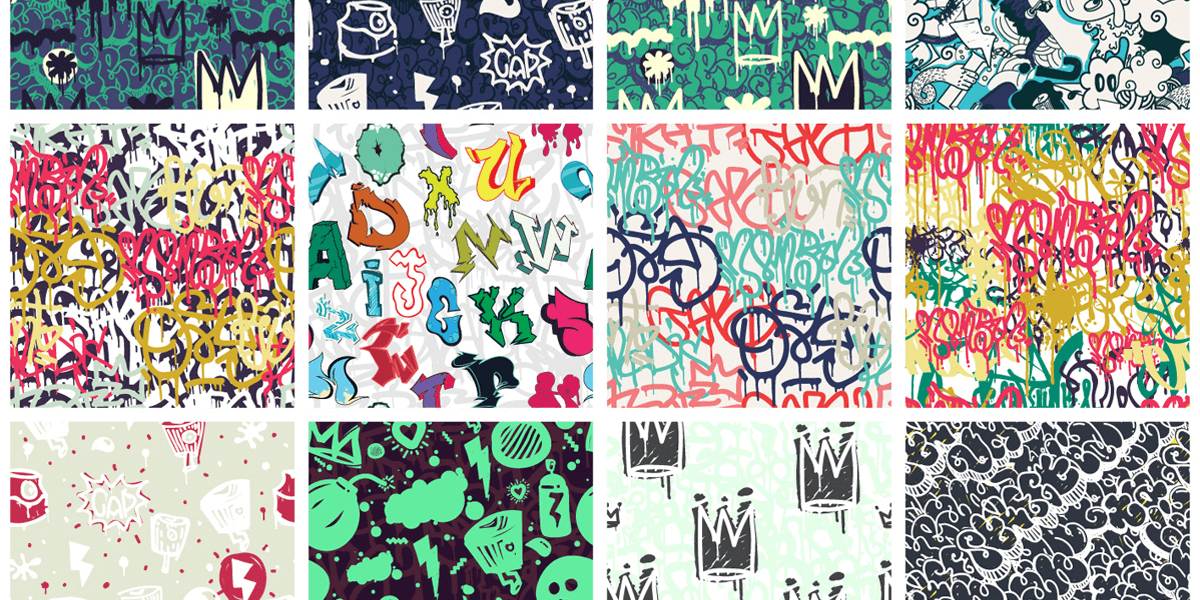
Great bundle containing a set of 100 Geometric Shapes, 100 Seamless Geometric and Graffiti Patterns, and 80 Shapes, Posters, Stickers, Flyers, Badges, Patches, Tags, and Backgrounds to complement them with! Every file included in the pack comes in Vector format, as well as JPG and PNG formats. Separated, these assets would cost over 115$, but with this promo you can get this great bundle for just 9$, limited time 92% discount on the regular price!
Check out the Features, or some Previews!

Features (Back to Top)
- Extended License on all Assets included.
- 100 Geometric Shapes in black and white.
- 100 Seamless Patterns in with Geometric & Graffiti Styles.
- Vector Formats in Ai and EPS, including PAT formats.
- JPG files (5000x5000 px, 300 dpi), RGB.
- PNG files (5000x5000 px, 300 dpi), RGB.(transparent)
- Every design included is made to complement eachother.
- 580 MB, single archive download.
Content Previews! (Back to Top)






![]()
A neat pack of Line Icons designed by Imminent Designworks and released as a freebie, it contains 108 icons related to camping like tools, maps, plants, lamps, campfires, camping tents, and many other metaphors related to the great outdoors! The download comes in EPS format and you may use it however you want for free!

This versatile sans-serif font hand drawn by James Lafuente is inspired by old signage and possesses a great vintage aesthetic that can easily complement retro styled projects. It features upper case characters, numbers, and select punctuation that will work great in branding, badges, labels, apparel, headlines and much more!

Microtip is an ultra- lightweight CSS library to create neat looking tooltips developed by Indrashish Ghosh. It just weights 1kb minified and gzipped, it's a11y ready, and you can install via CDN, Yarn, and NPM.

A massive collection of core components and over 60 (x2) selected screens found in the public release of iOS 11 made with extra attention to the Human Interface Guidelines. Resources include versions for iPhone X and iPhone 8. Sketch files are made with Nested Symbols and contain Text Styles and Resize options.

Stucco, a is WordPress theme built with Bootstrap by icyNet which looks like a great option for bloggers, news, magazines, and other related press-related sites. It features a column layout for posts on the left side and Archives, Recent Comments, Recent Posts, and Categories on the left side, as well as a widget footer area by default.

HK Gothic Typeface created by Behance user Alfredo Marco Pradil is a font inspired by early american gothic typefaces. It features 12 weights in total, 2 of which you can get for free (Semibold + Italic). The typeface supports several languages and special characters from the Latin Alphabet like german umlaut characters, as well as Gaj's Latin alphabet (Serbo-Croatian Latin Script), symbols, numerals, etc.

A stand-alone generator that only requires your web browser, Threed.io is a neat project currently in beta to generate device mockups quickly, easily, and completely for free. Simply upload a design of your choosing, adjust the settings, perspective, etc, and download an individual mockup in PNG format.

A highly powerful and feature-packed Wordpress blogging theme, Ariel, created by LyraThemes, is super easy to set up and customize. Features include two slider styles, posts slider, text or image Logo options, built-in social media icons, responsive and mobile friendly, slider with thumbnails, power sidebar options, home banner image, multiple blog feed formats, multiple sidebar widgets, sticky posts, full width page template, header and footer widgets, easy social media menus, and more!

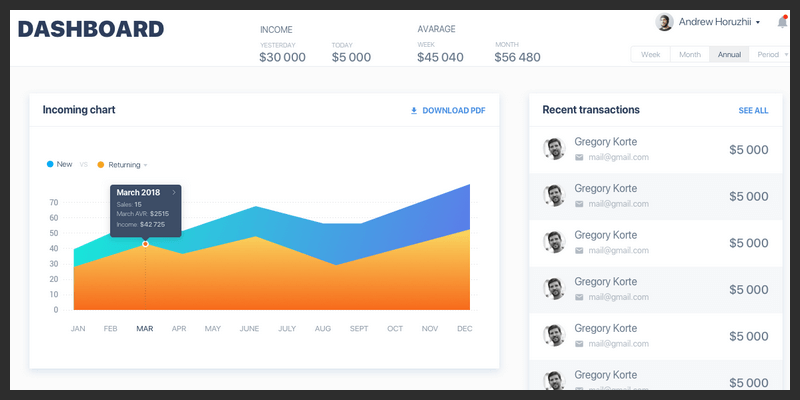
A neat dashboard courtesy of Dribbble user Andrew Horuzhii, it comes in a .sketch file and features a colorful interface with all of the basic elements of functional analytics reports dashboards to get data on trends, expenses, profits, due invoices, visitors, etc.

Clean, a template by CatchThemes is a great looking Portfolio with a super clean and simple interface. It is completely responsive, includes Theme Options to toggle on and off several layout features, change colors, fonts, logo, favicon, background, and add social links and custom CSS.

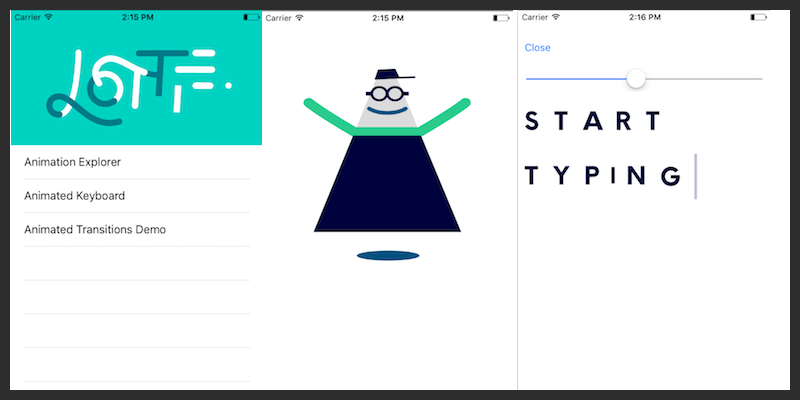
Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web! You can forget about building animations by hand, gifs, png sequences or even Facebook Keyframes. Use Lottie to render animations for Android, iOS, Web, and React Native projects.

This is a great looking font to add a touch of elegance to your designs, released as a freebie courtesy of Graphic Pear. Made for headlines, titles, and other display purposes. It features basic lettering with the 26 characters of the Latin alphabet, numerals, and grammatical symbols and glyphs.

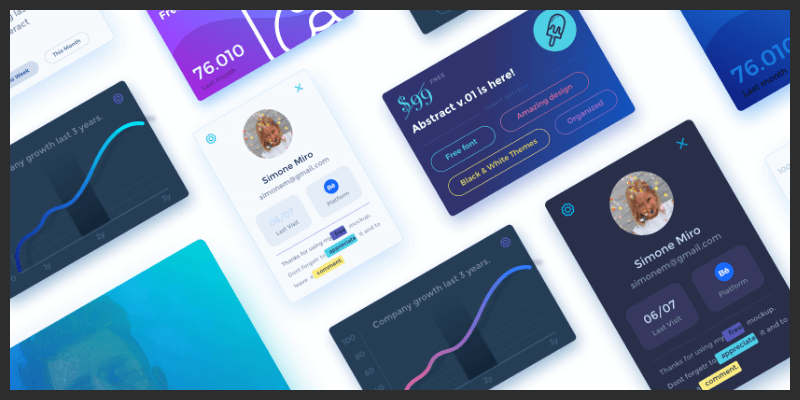
From Behance user Daniel Mitev, this amazing UI Kit dubbed Addstract UI is a quick solution for kickstarting a project with a professional looking UI that comes in two flavors: White and Dark. Its design with gradients gives it a fantastic, unique feel, and among its features it has an animated video player, easily interchangeable icons module, and many more neat features.

ShoelaceCSS is what could be called a "starter's kit" for UI and web design. A highly customizable, pure CSS starter kit that weighs in at only 31KB minified (7.9KB gzipped). You can load it locally or via CDN, yet still customize everything with variables, and since they cascade, so you can override them as needed. To customize Shoelace, just override a few variables and you're done. No preprocessing required!

With this new pack of Animated Photo Videos from DesignShock, you can generate depth field effects through smooth photo transitions. This pack contains 100 Animated Photos, each one contains its editable file including intelligent object layers to resize and modify. Timelines are created and predefined so that you can export them in any video format from mobile to high quality.

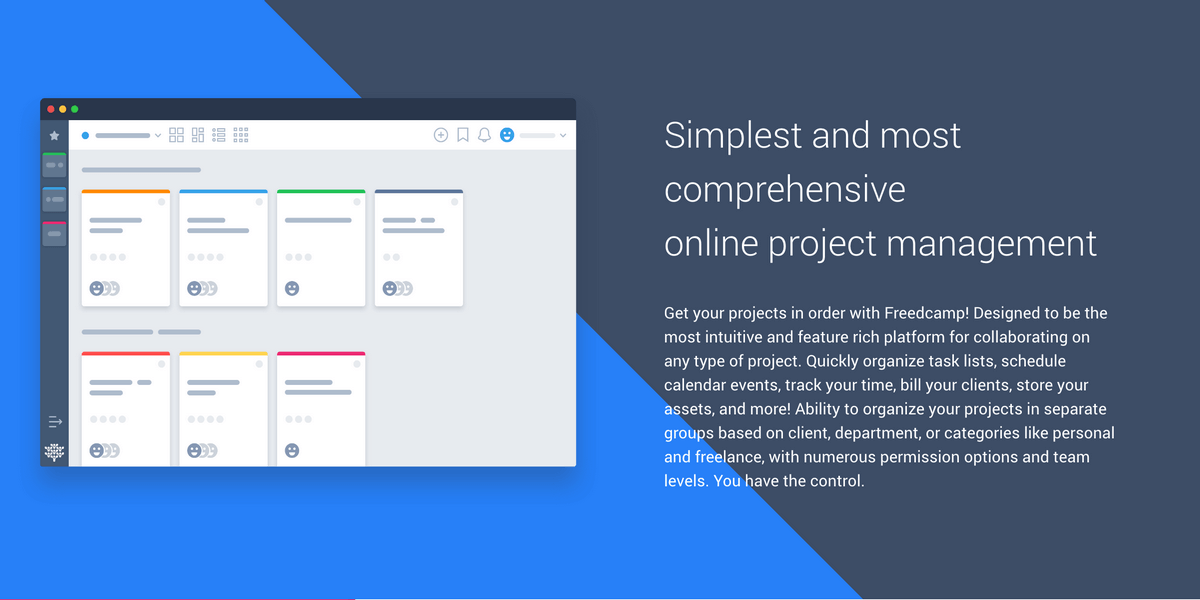
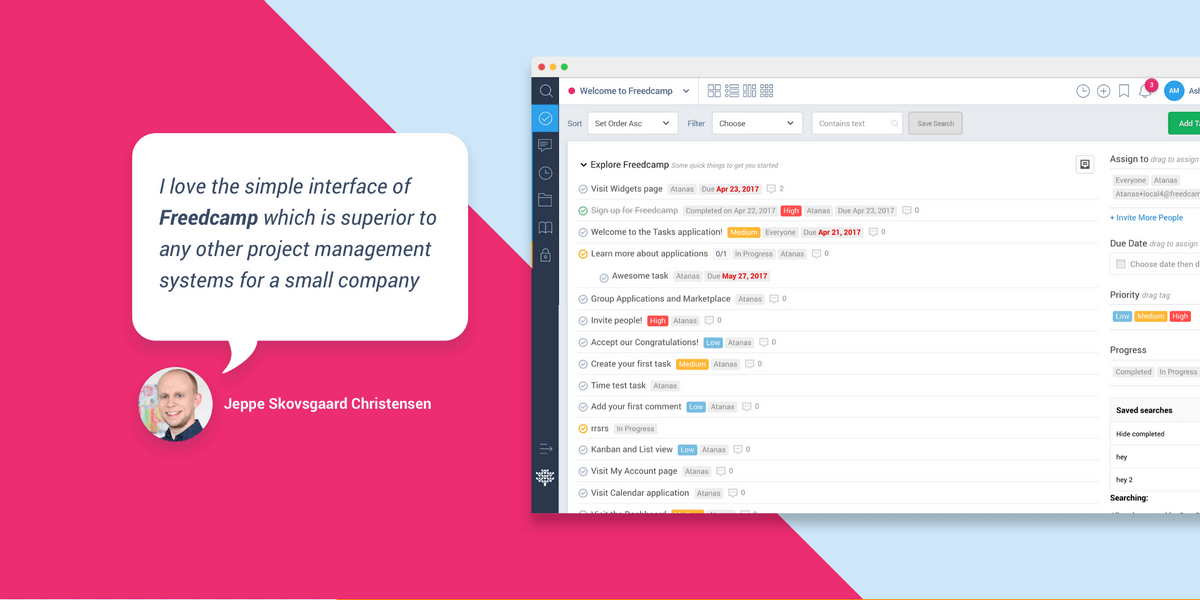
Simplest and Most Comprehensive Online Project Management, Take a look at its Features!
Get your projects in order with Freedcamp! Designed to be the most intuitive and feature-rich platform for collaborating on any type of project. Quickly organize task lists, schedule calendar events, track your time, bill your clients, store your assets, and more! Ability to organize your projects into separate groups based on client, department, or categories like personal and freelance, with numerous permission options and team levels. You have the control.


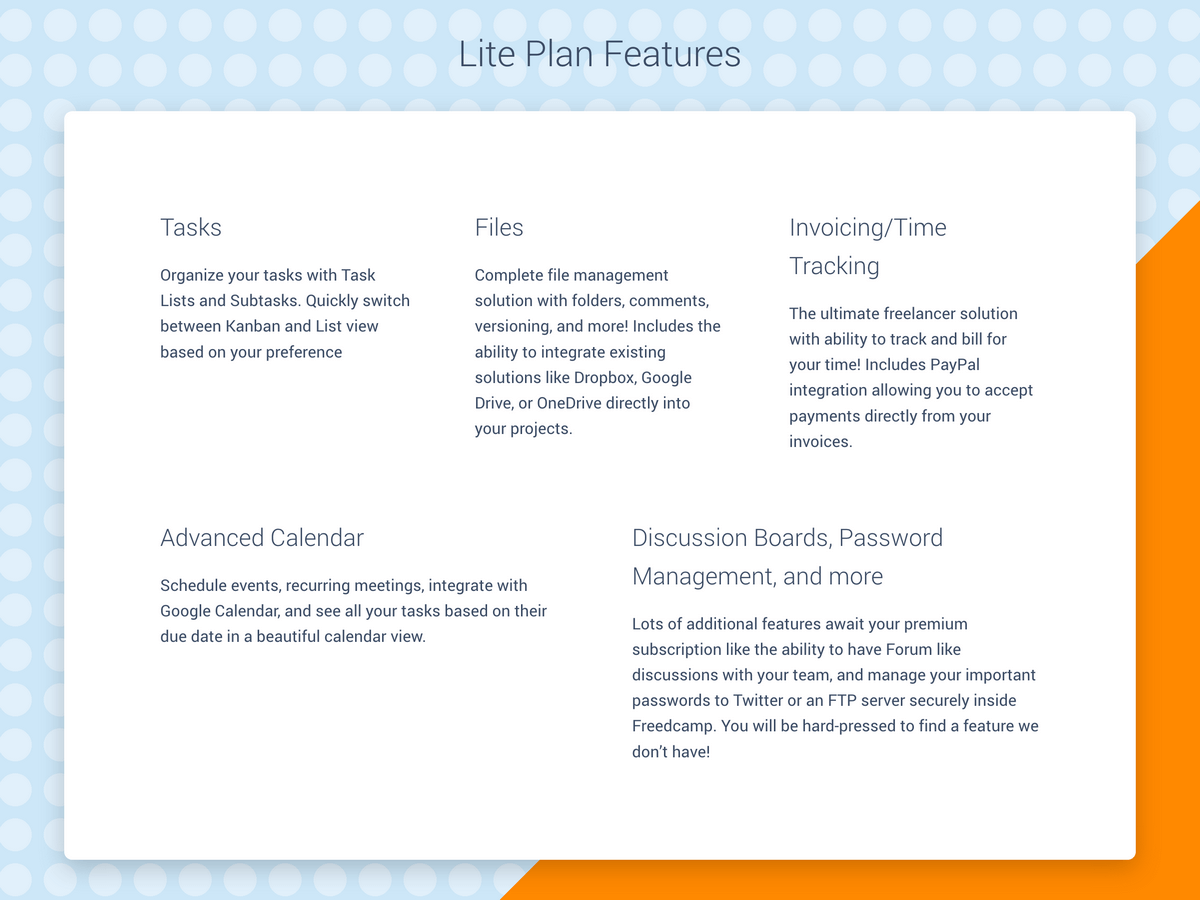
Features (Back to Top)
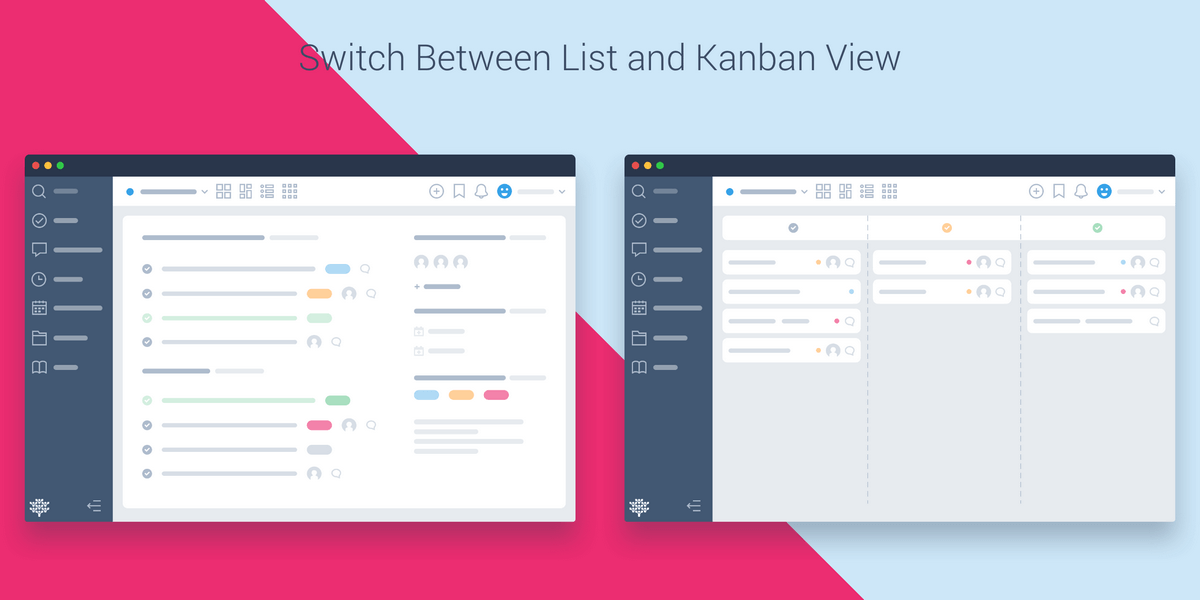
- Tasks: Organize your tasks with Task Lists and Subtasks. Quickly switch between Kanban and List view based on your preference
- Files: Complete file management solution with folders, comments, versioning, and more!
- Integration for Cloud Storage Services like DropBox, One Drive, Google Drive.
- Invoicing/Time Tracking: The ultimate freelancer solution with ability to track and bill for your time! Includes PayPal integration allowing you to accept payments directly from your invoices.
- Advanced Calendar: Schedule events, recurring meetings, integrate with Google Calendar, and see all your tasks based on their due date in a beautiful calendar view.
- Discussion Boards, Password Management, and more: Hundreds of additional features await your premium subscription like the ability to have Forum like discussions with your team, and manage your important passwords to Twitter or an FTP server securely inside Freedcamp. You will be hard-pressed to find a feature we don’t have!



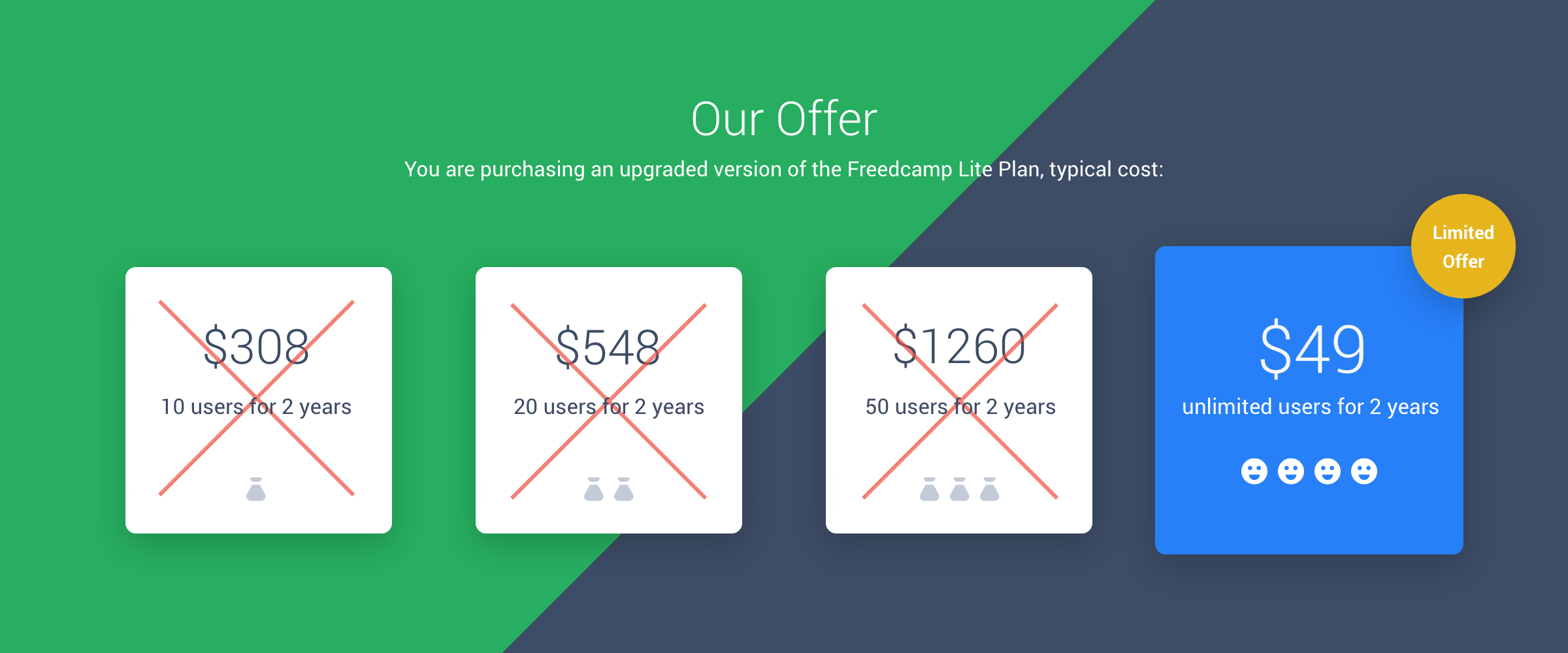
You get unlimited users for a single payment of $49! The greatest discount available anywhere, you will not find a system online offering a full project management solution for anything less than 4X and more. You will be able to add new users throughout the year without being charged a dime.
If you want to be more productive and stay on top of your projects Freedcamp


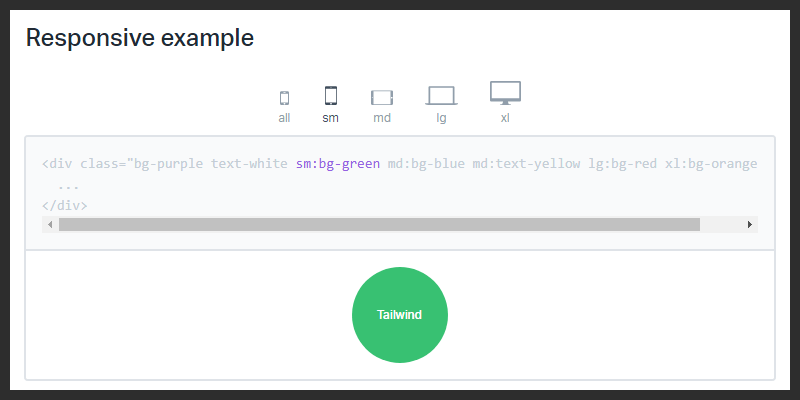
TailWind.css is a utility first CSS Framework designed to be the ultimate solution for building custom user interfaces. It provides highly composable, low-level utility classes that make it easy to build complex user interfaces without encouraging any two sites to look the same, its component friendly, and every Tailwind utility comes responsive by default, making it extra simple to build responsive interfaces without leaving HTML.

Details
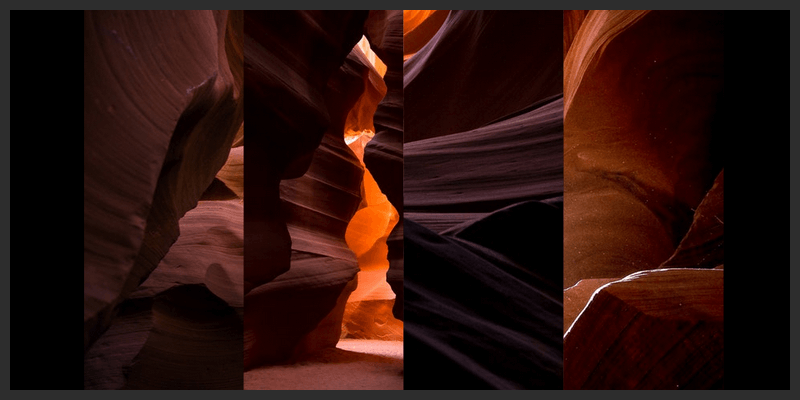
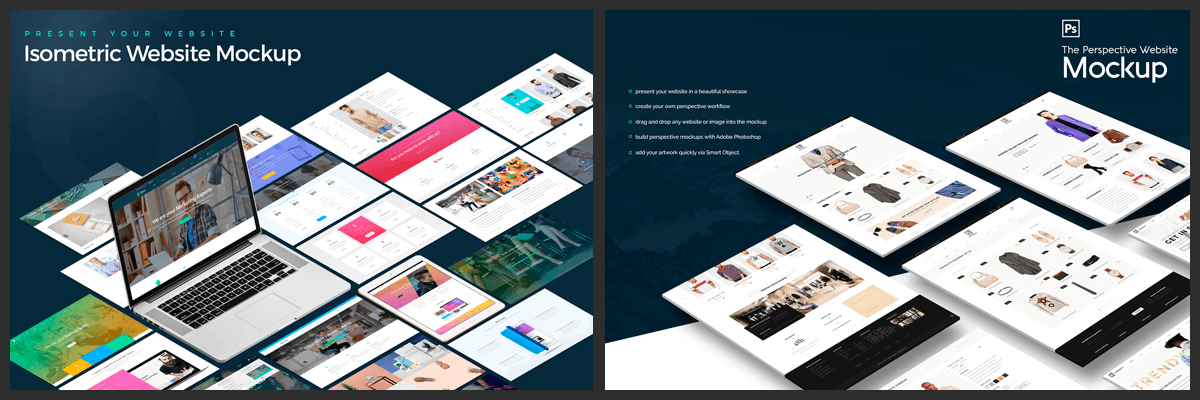
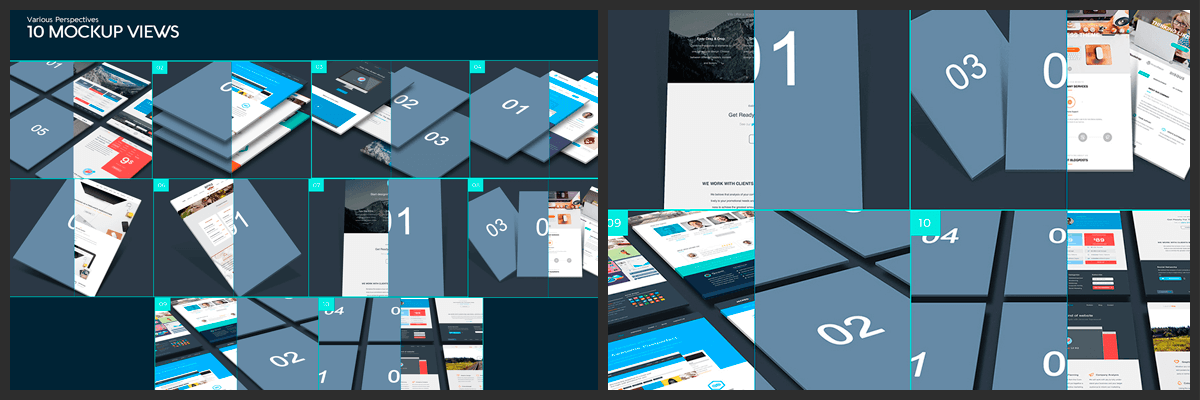
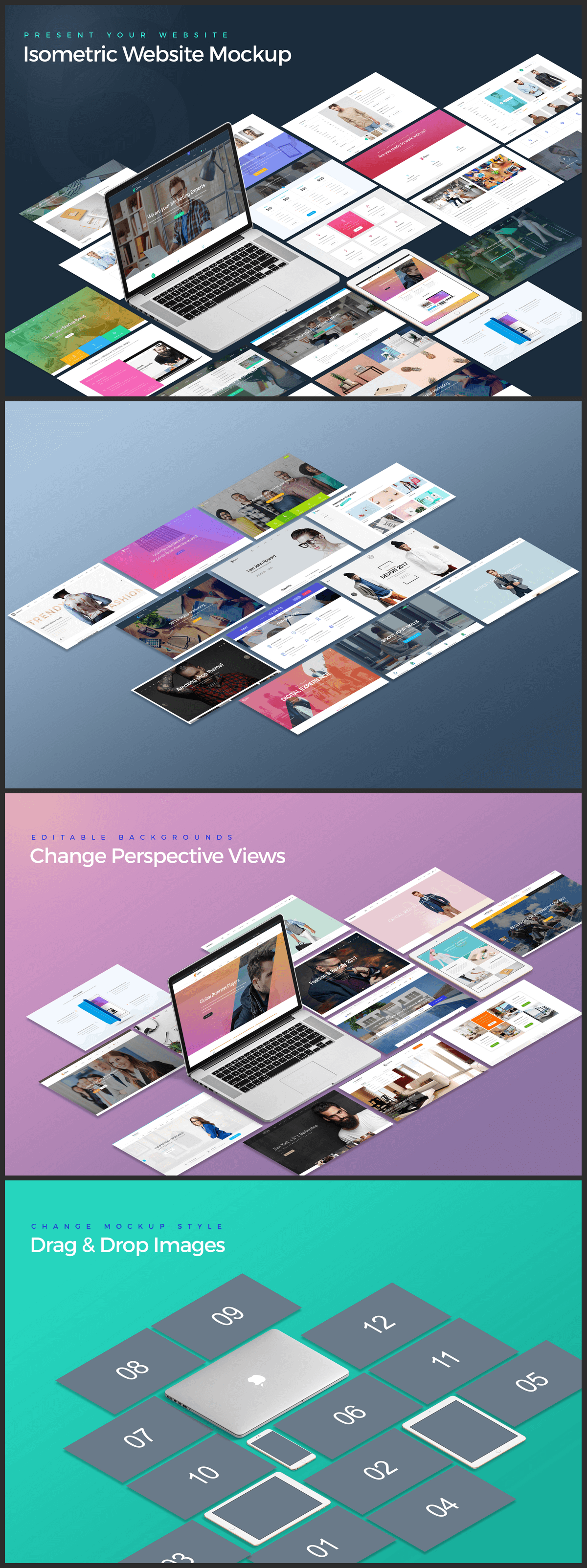
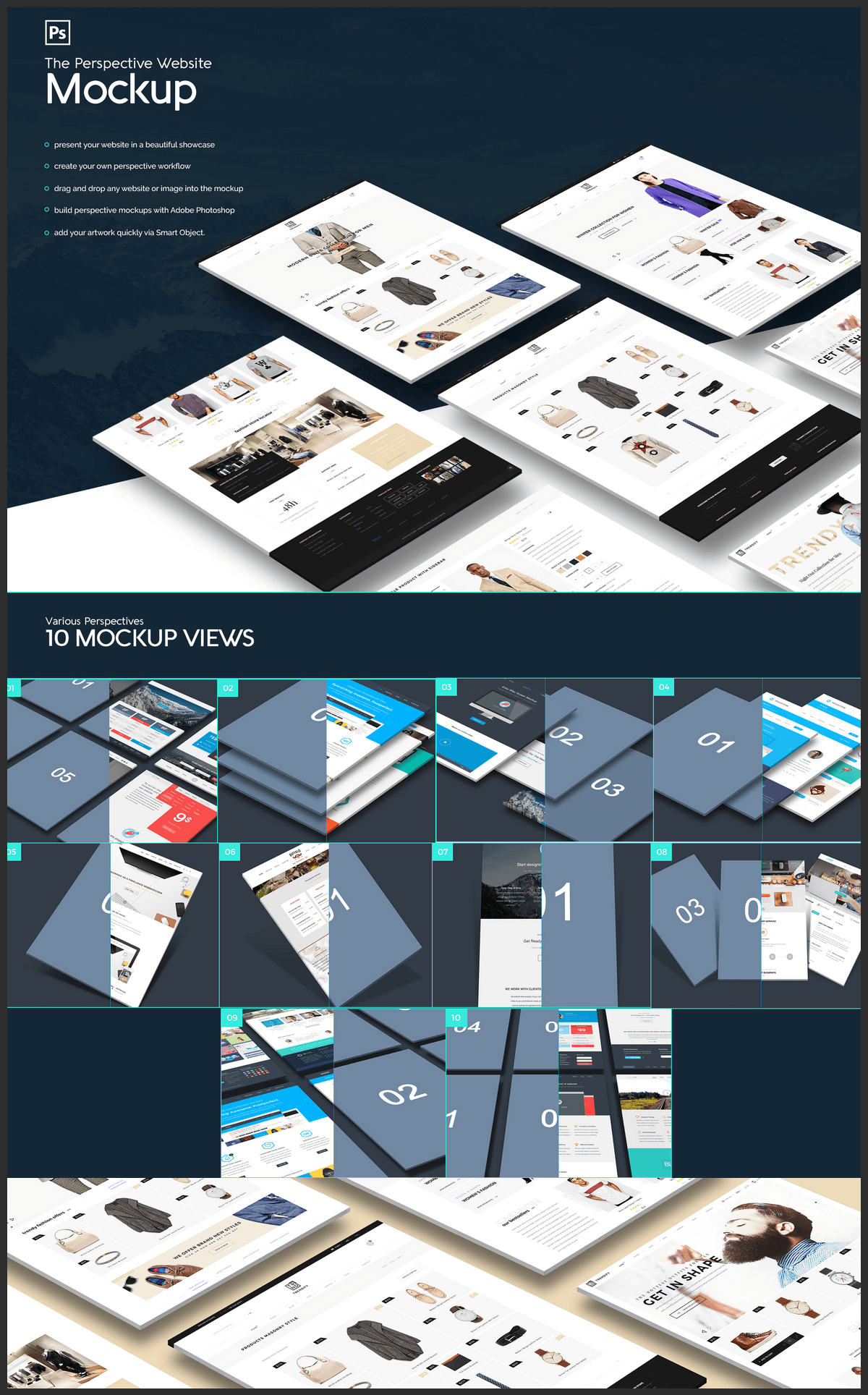
Today we've brought you a promo for this neat little pack of mockups that will allow you to instantly perspectify your websites, photographs, illustrations, and pretty much anything else in 17 isometric perspectives! Featuring easy to use Mockups with Pixel Dimensions of 3920x2600 and Smart Objects, with this pack all you have to do is open the smart object with the perspective you want, drag your design inside, save, and just like that you've generated a perspective mockup of your website, photograph, image, or illustration! The pack contains 17 PSD files, one for each perspective, and today you can get this utility pack for just 10$!
So, what do you get? Take a look!

Features (Back to Top)
- Present your website, photographs, or illustrations in a beautiful showcase.
- Create your own perspective workflow.
- Build perspective mockups with Adobe Photshop CS1 or higher.
- Add your artwork quickly via Smart Objects.
- 17 different mockup perspective modes and views.
- Mockups pixel dimensions: 3920x2600
- Easy drag and drop any image into the mockup.
- Simply open the smart object, drag and fit your image inside, and save.
Take a look at some previews! (Back to Top)



Pretty CheckBox is a pure CSS library to create beautiful radio buttons and checkboxes with a variety of effects and transitions. You can use Font Icons to replace basic checkbox styles, add different button/box shapes, animations like fade in/out, jelly, rotation, pulse, and more!

YellowMoon, a resource by GraphBerry, is a neat looking, free landing page template made in HTML with some cool features, a sticky top bar menu found under the Home Image panel, that stays on top of the screen as you scroll down the page. It features 5 panels for Home, About, Portfolio, Clients, and Contact, an interesting and vibrant color scheme with black, white, and yellow, portfolio image grid with smooth animations, as well as animated buttons throughout the template.

A pack containing 24 vector illustrations with a Christmas motif by Anna Alekseeva. They are all designed with a hand-drawn style and are released as a free product as long as you give credit to the author. Enjoy!

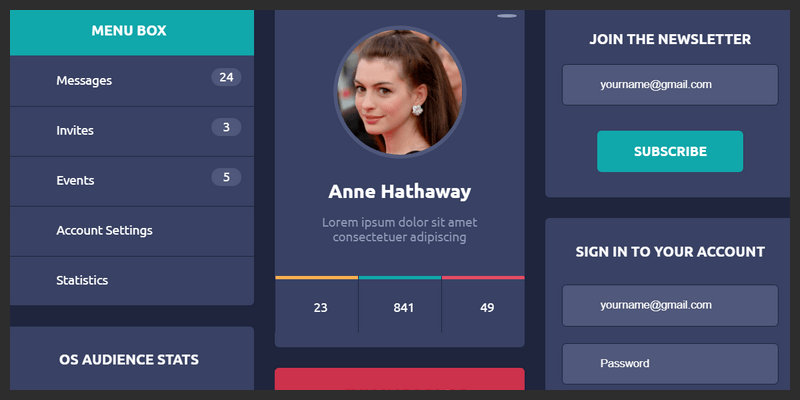
Great looking interactive UI designed in flat style by Codepen user Javier Latorre López-Villalta, it was made completely in HTML5 and CSS3. It features several components like calendars, social media logins, messages, invites, events, account, statistics and more.

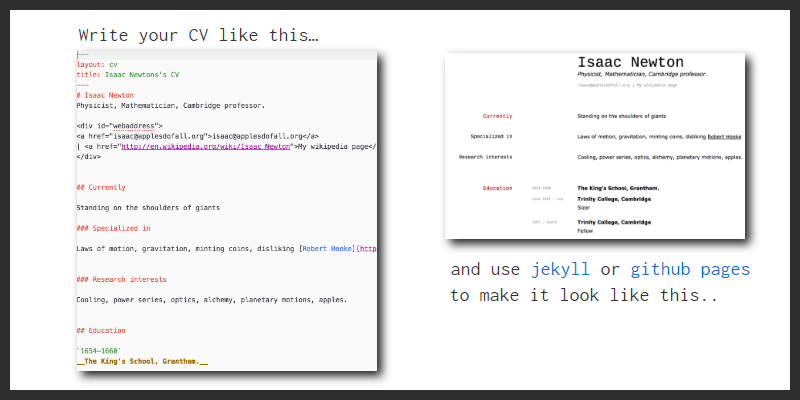
markdown-cv is a simple template to list all your accomplishments in a readable Markdown file. It uses CSS to style your text into a stylish web page. It can also be printed as PDF.

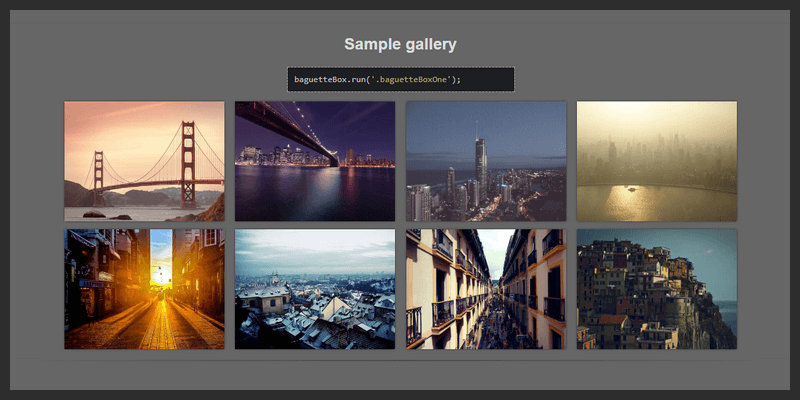
baguetteBox.js is a simple and easy to work with Lightbox Script written in pure Javascript by Marek Grzybek. The sample gallery showcases functions like responsive images, fade in animations, images with buttons disabled for swiping, etc.

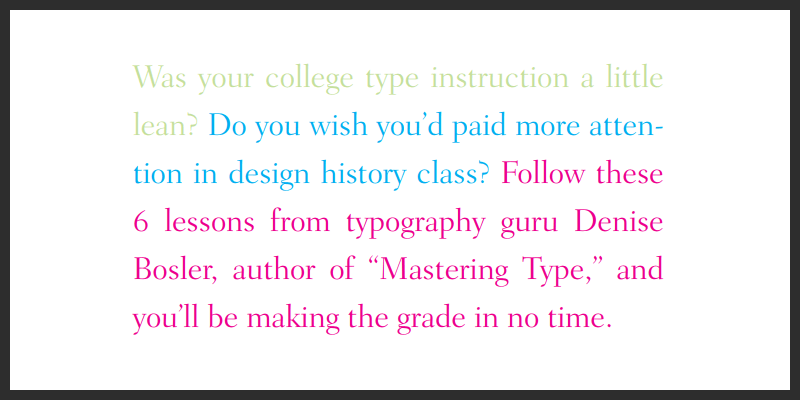
This brief Typography Crash Course, written by Denise Bosler, contains six short lessons to learn from and improve your knowledge of typographic design, which you can study quick and easy in just a few minutes.

Rhyne Vlaservich delivers a stunning, less formal looking CSS framework to create neat looking websites with a paper-written effect. PaperCSS features a Flexgrid system that supports 12 columns per row, great looking typography that actually looks handwritten, and neat tables, lists, forms, etc. Definitely worth taking a look at more of the features of this great piece of work!

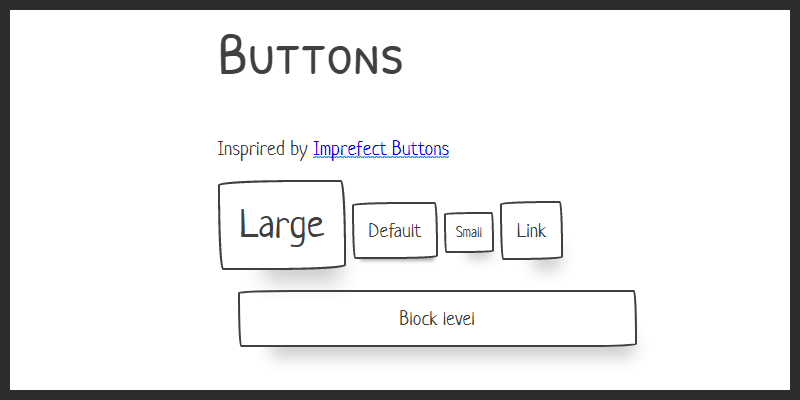
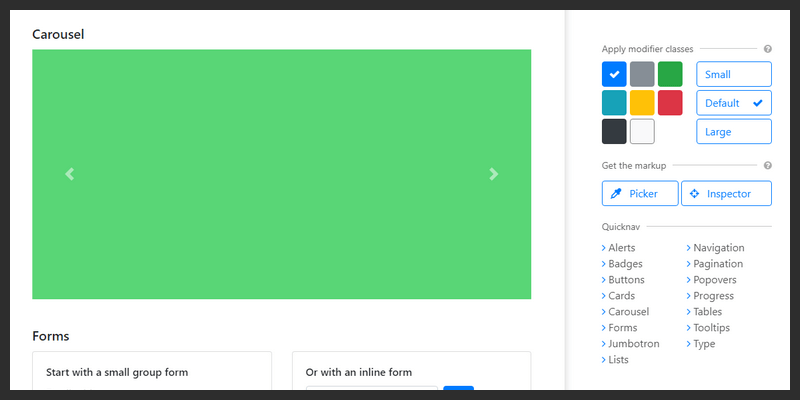
Bootstrap 4 Buffet, a selection of Bootstrap 4 components with an easy to use code picker and code inspector. Created by Alexander Rechsteiner, it features a selection of some of the most important UI components. Includes Font Awesome icons.

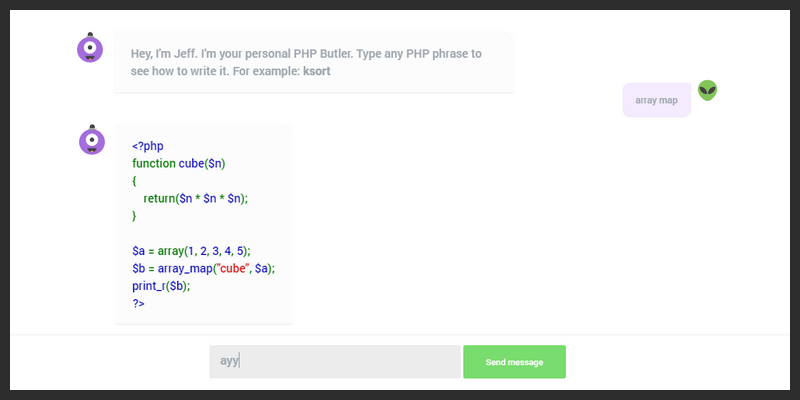
Introducing Jeff, a great PHPBot Butler that will help you write your PHP code quickly and save tons of time and effort when developing snippets and other projects! To get started simply enter the PHP phrase you're looking for coding examples of in the chat area, and let Jeff take care of the rest!

Details
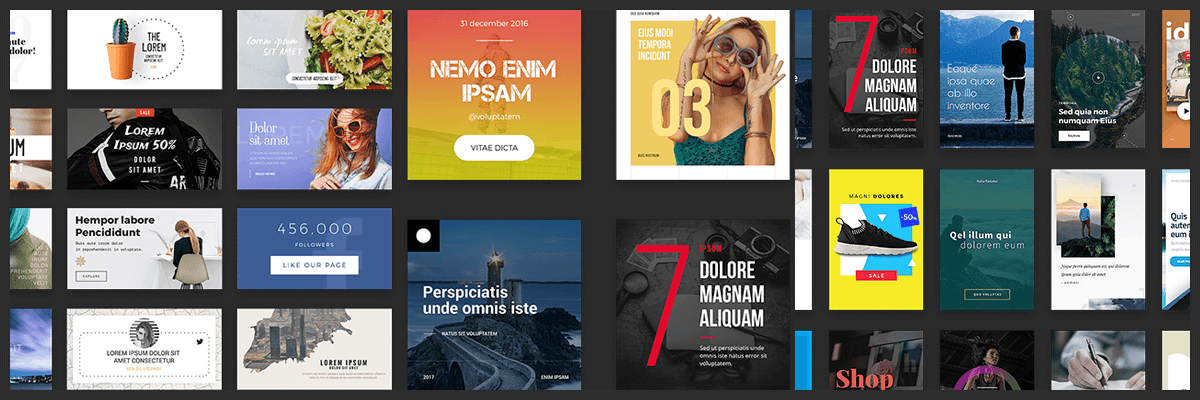
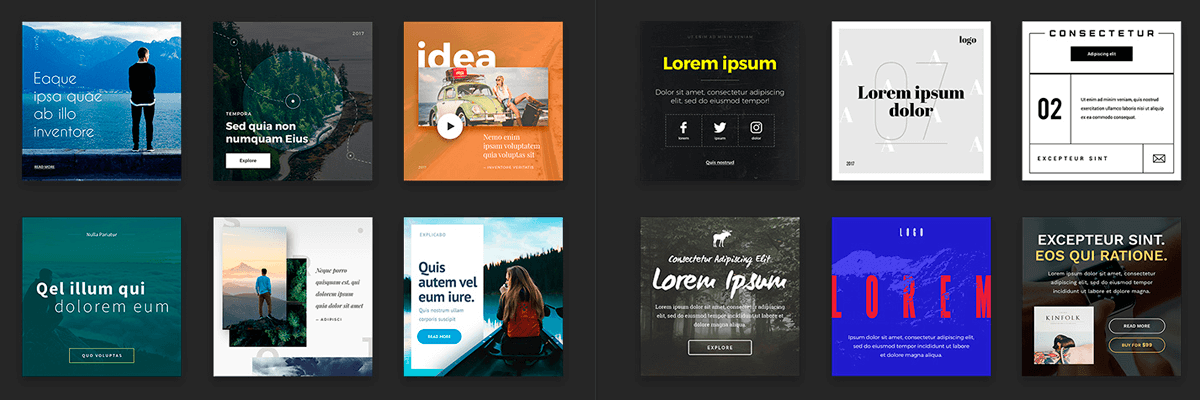
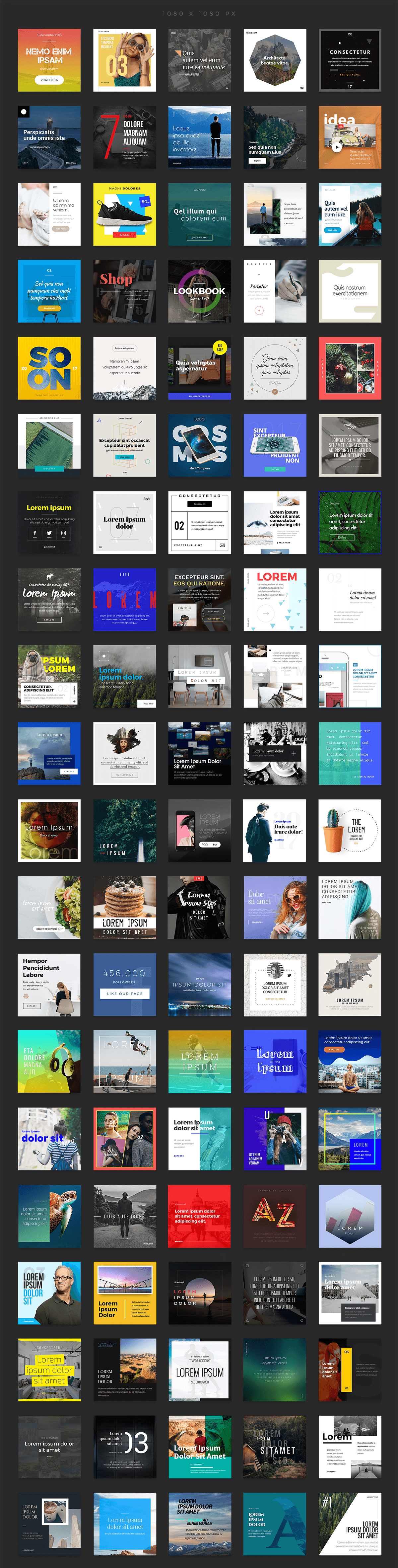
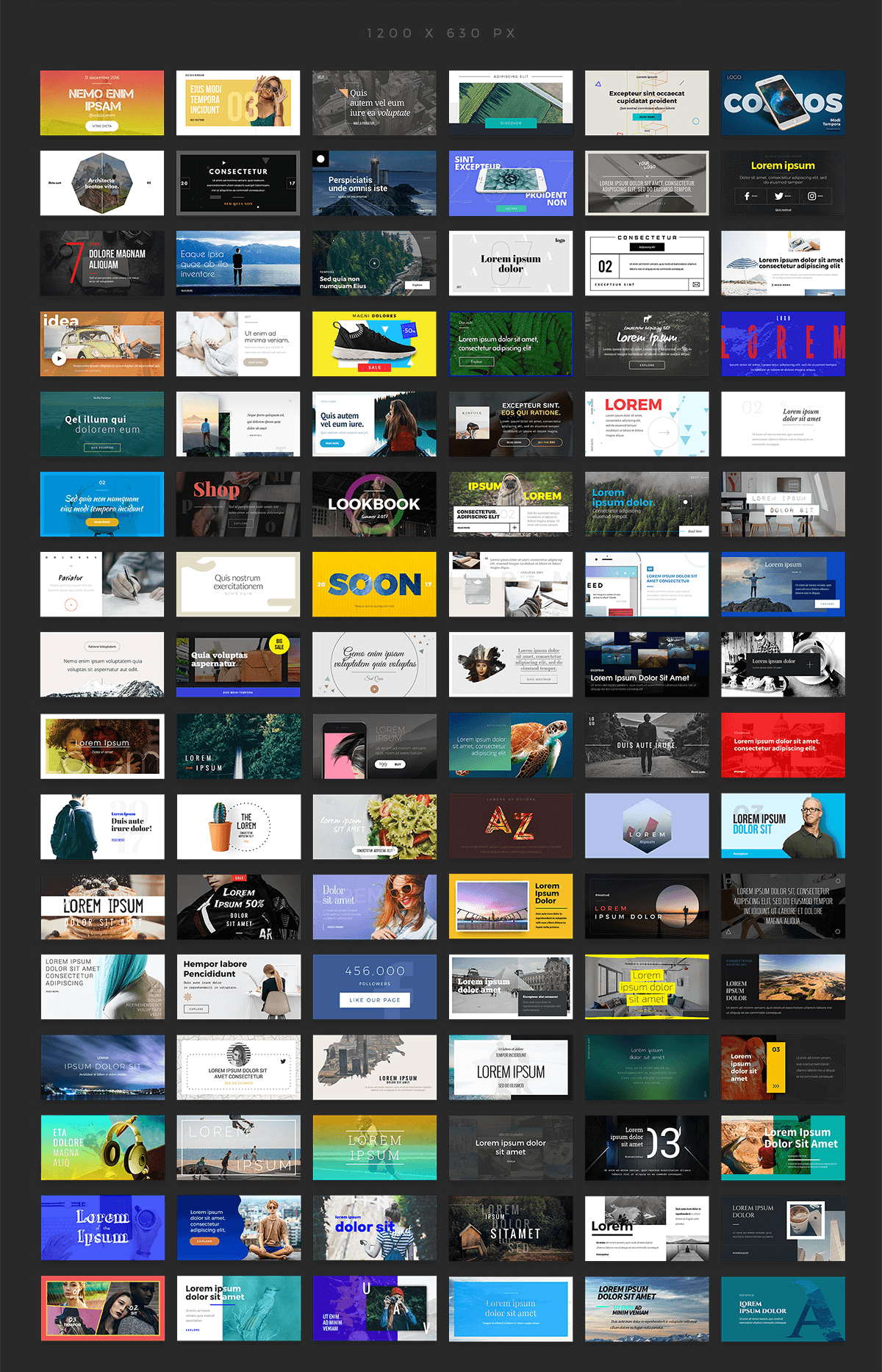
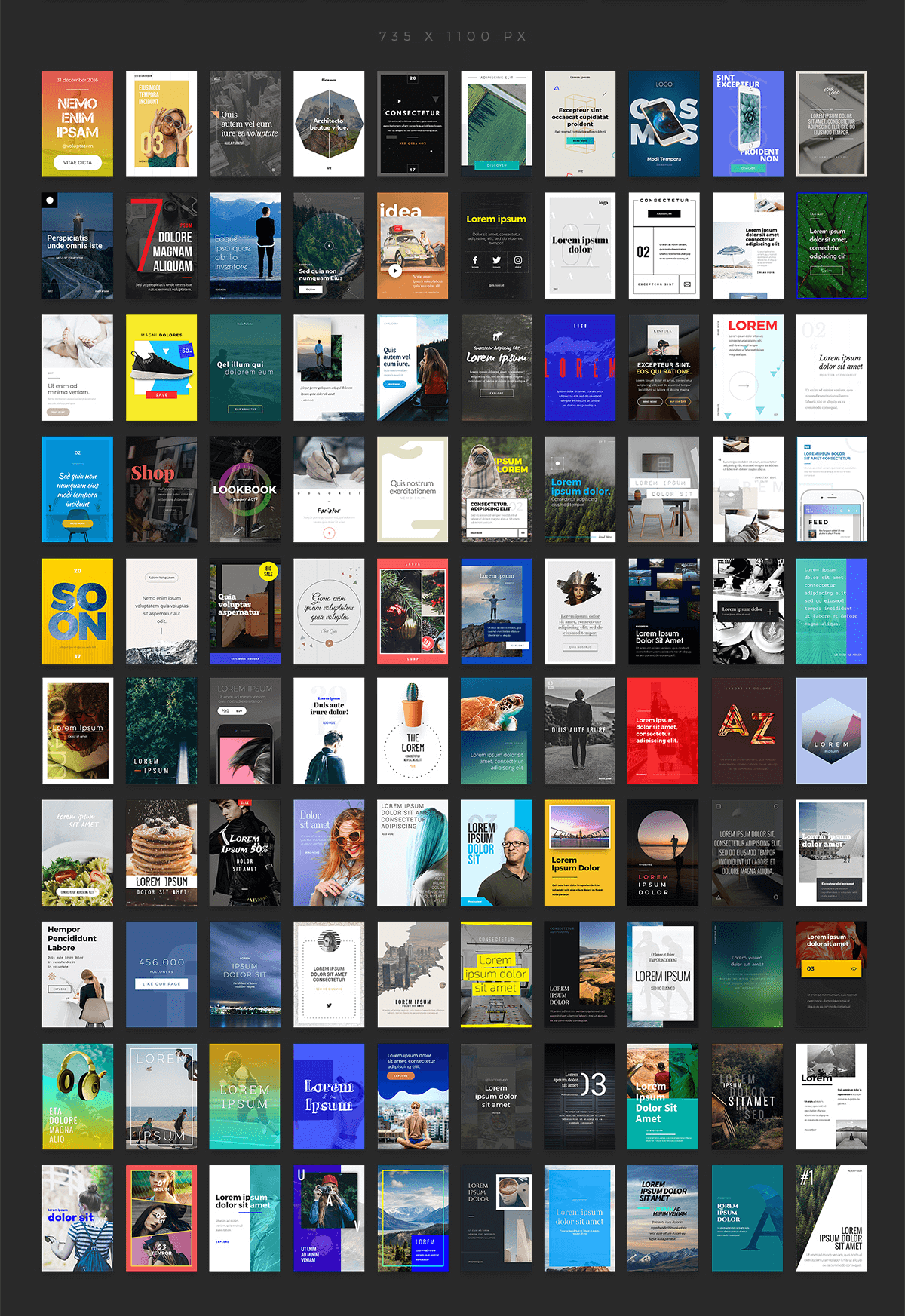
Today we bring you yet another neat promo, this time in the form of 100 Unique creative banner templates designed for social media use! Each template was created with Dimensions 1080x1080 Square, 1200x630 Horizontal, and 735x1100 Vertical formats, and you'll find a standalone PSD file for each size, featuring fully editable Smart Objects and Text Layers. The pack includes free fonts used with the templates and CC0 Images. A total of 300 banners for instagram, facebook, twitter, pinterest, blogs and more! Regularly priced at 80$, today you can buy this pack for just 12$, get it now with a 85% discount!
Heres a Summary of the Value Included in this Pack Check it out!

Features (Back to Top)
- 100 Unique Banners (300 Total).
- Square, Horizontal, and Vertical Formats.
- Dimensions 1080x1080, 735x1100, and 1200x630.
- Stand Alone PSD Files for Each Banner and Each format.
- Fully Editable Smart Objects and Text Layers.
- Free Fonts Used.
- CC0 Images Included.
- Easy Customization.
- Content Divided in 4 .zip Archives, with about 450MB Each.
Take a Look at the Content's Previews. (Back to Top)




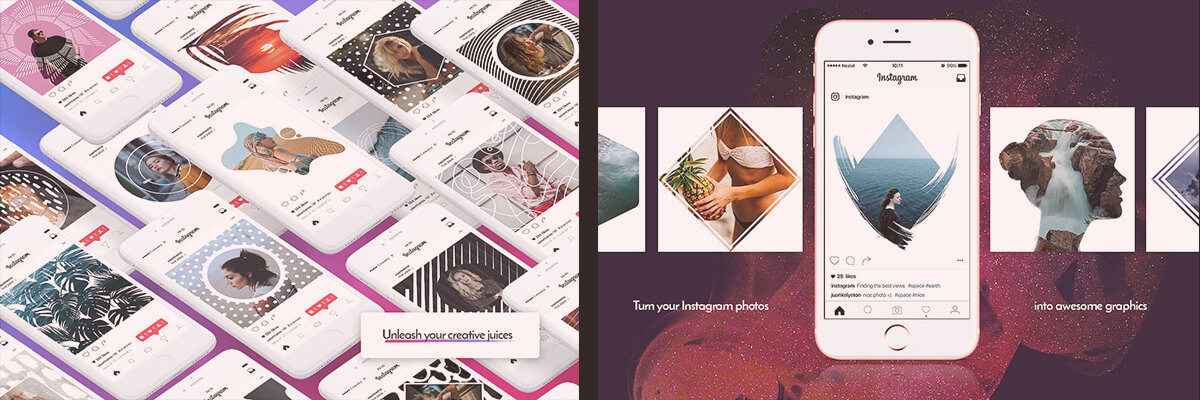
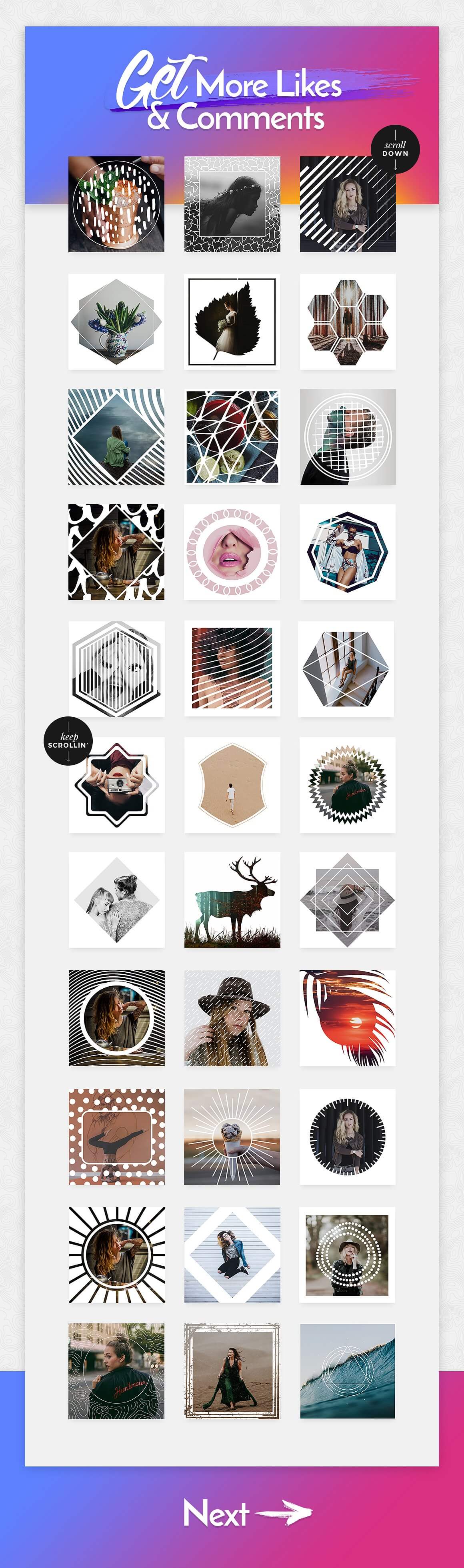
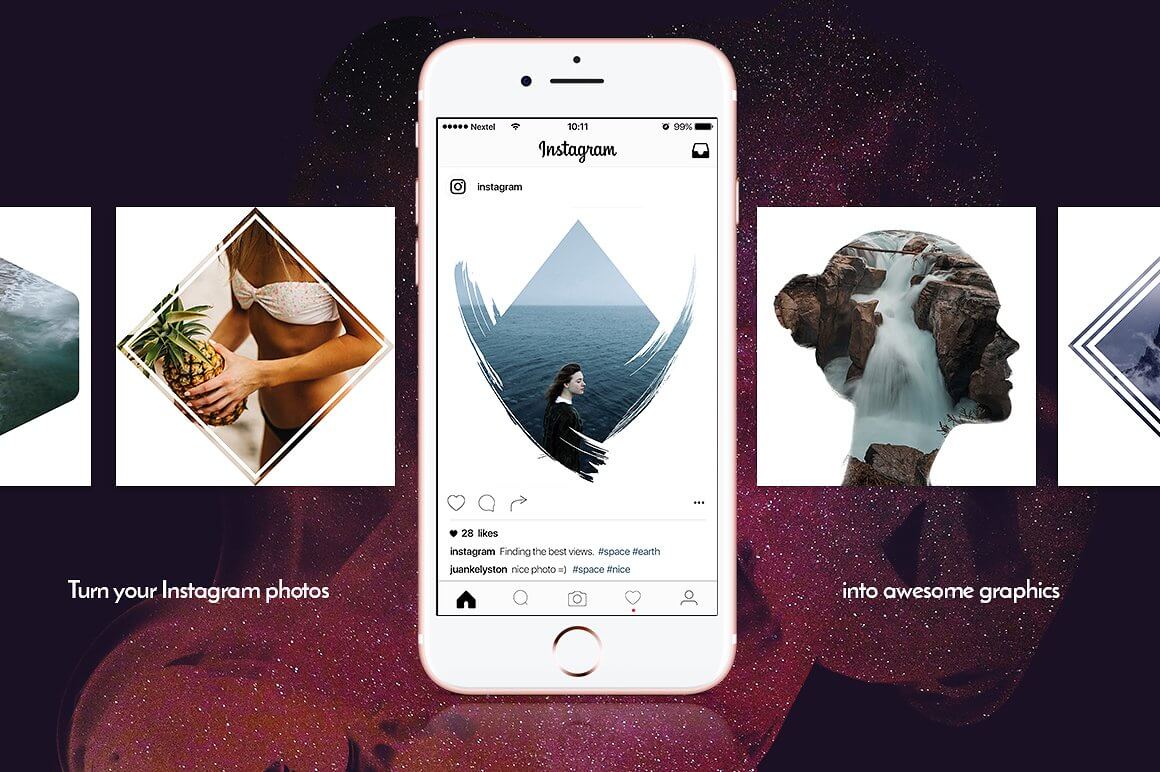
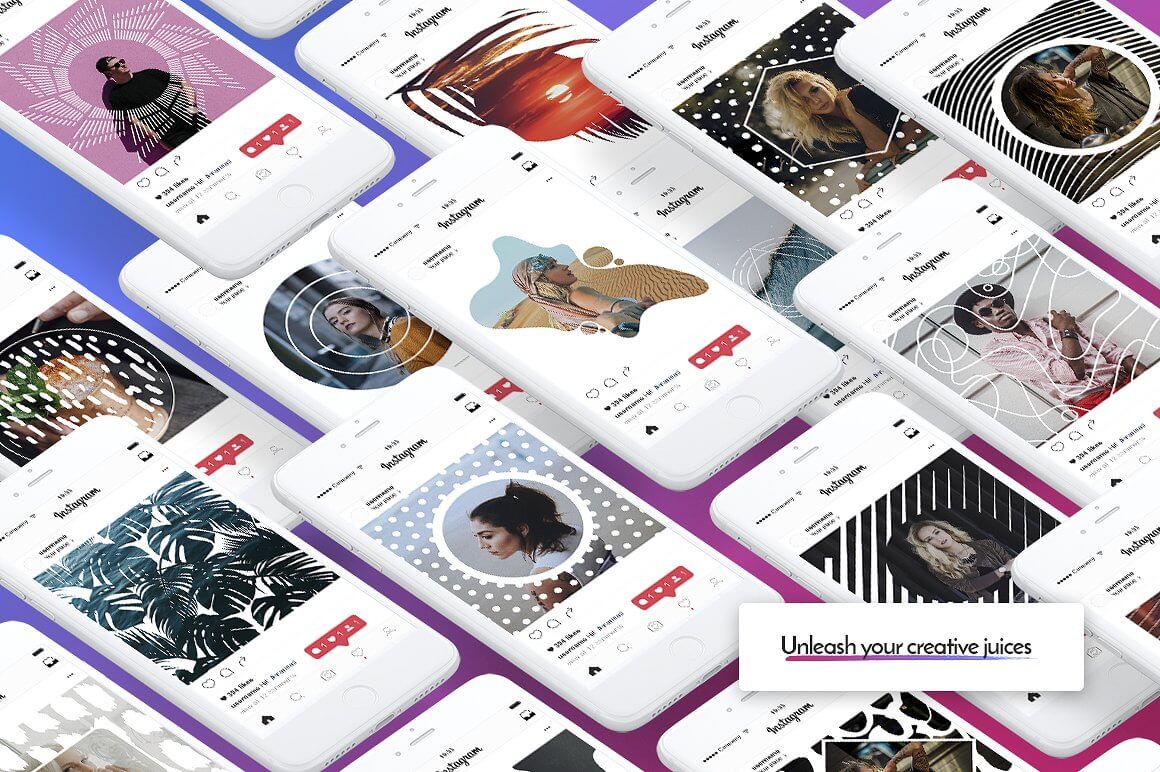
Turn your Instagram profile into Art!
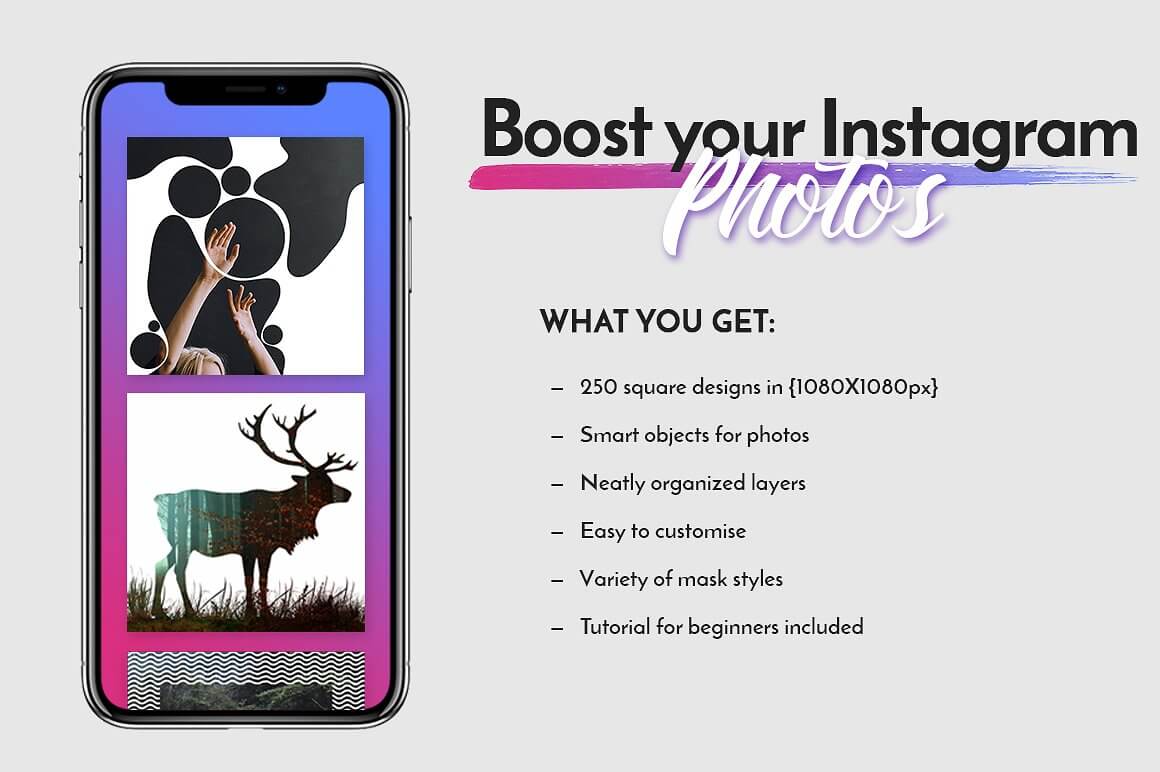
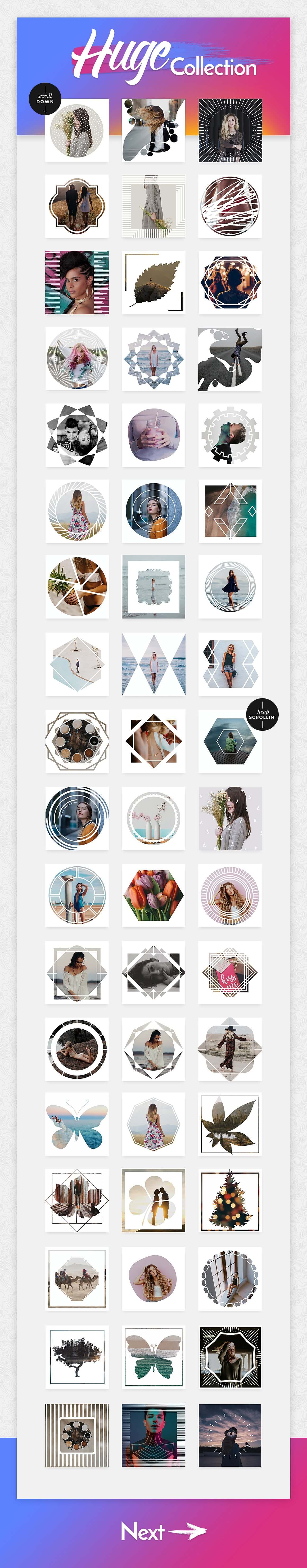
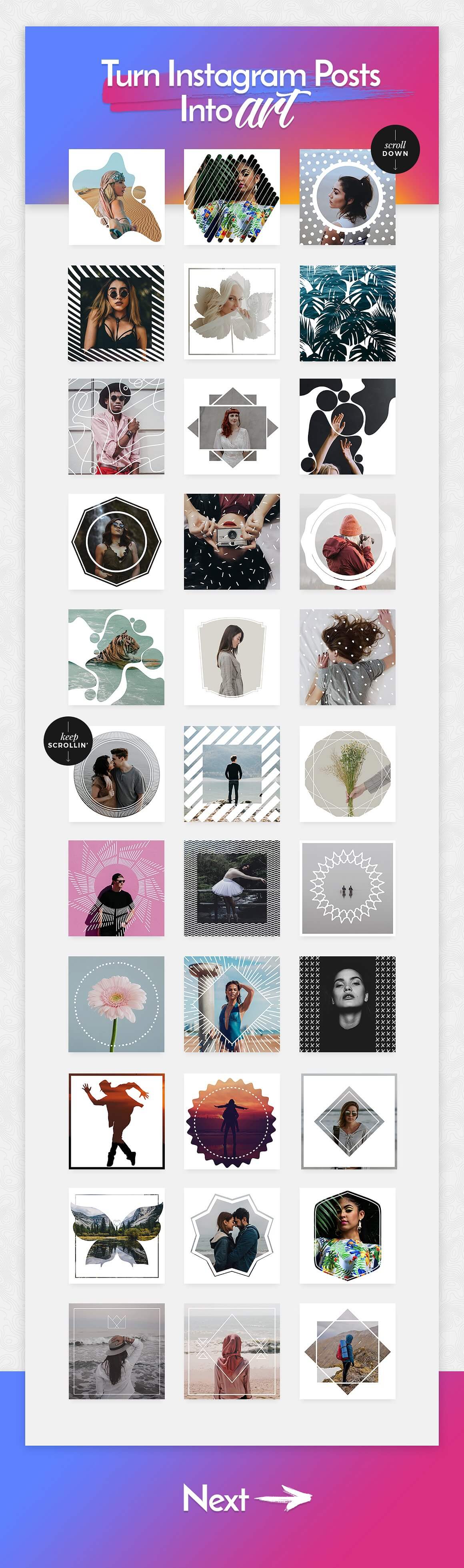
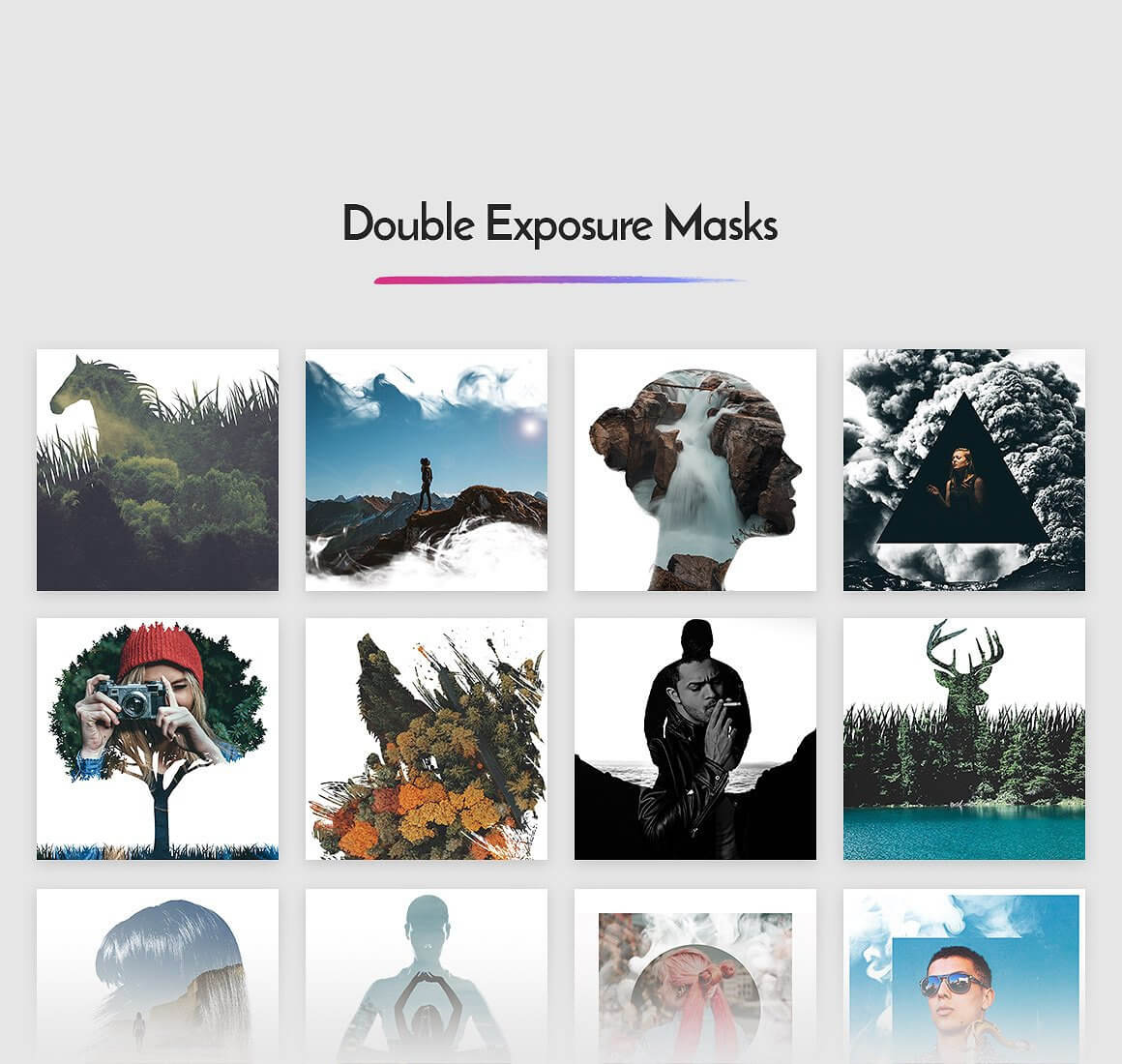
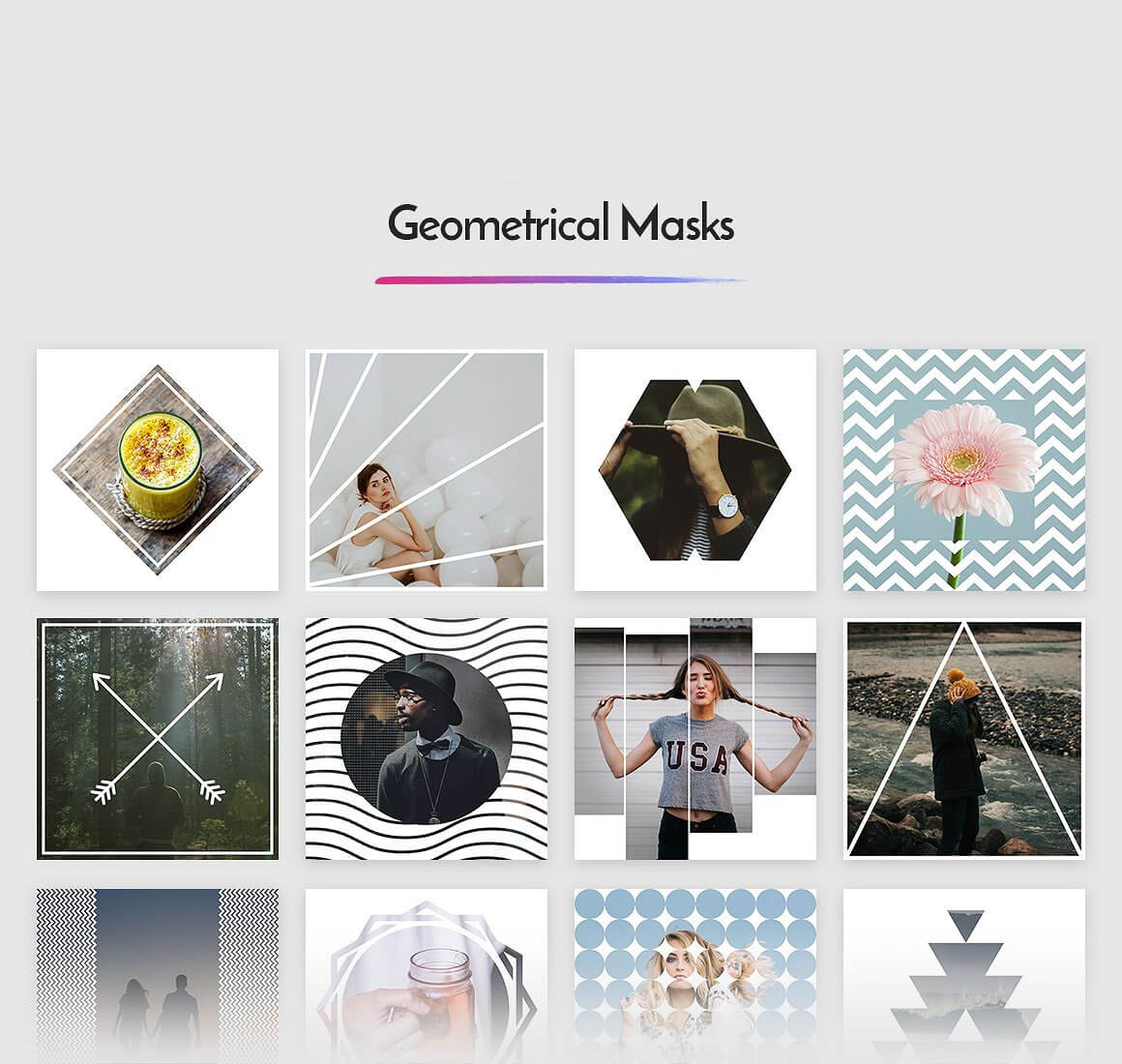
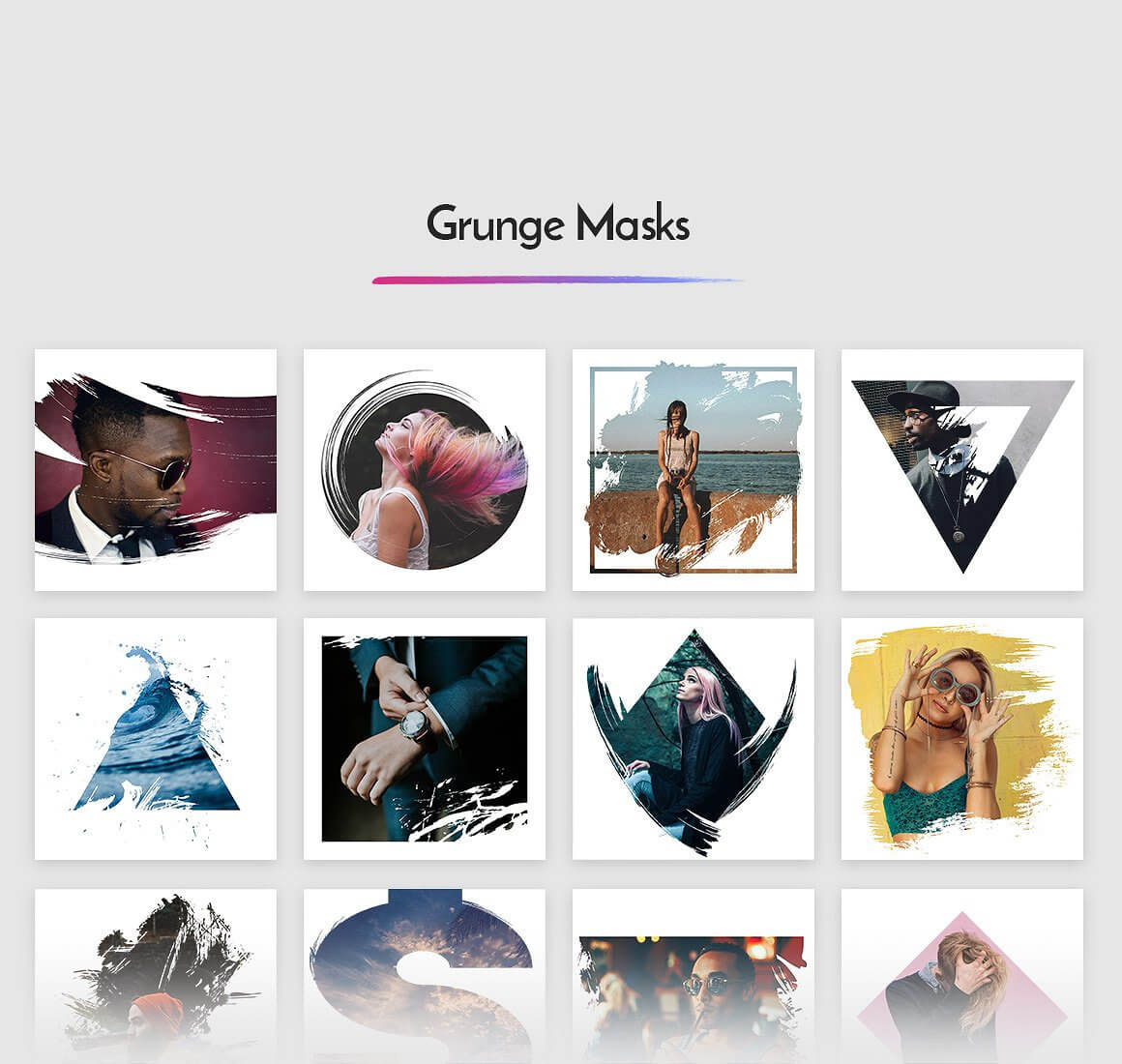
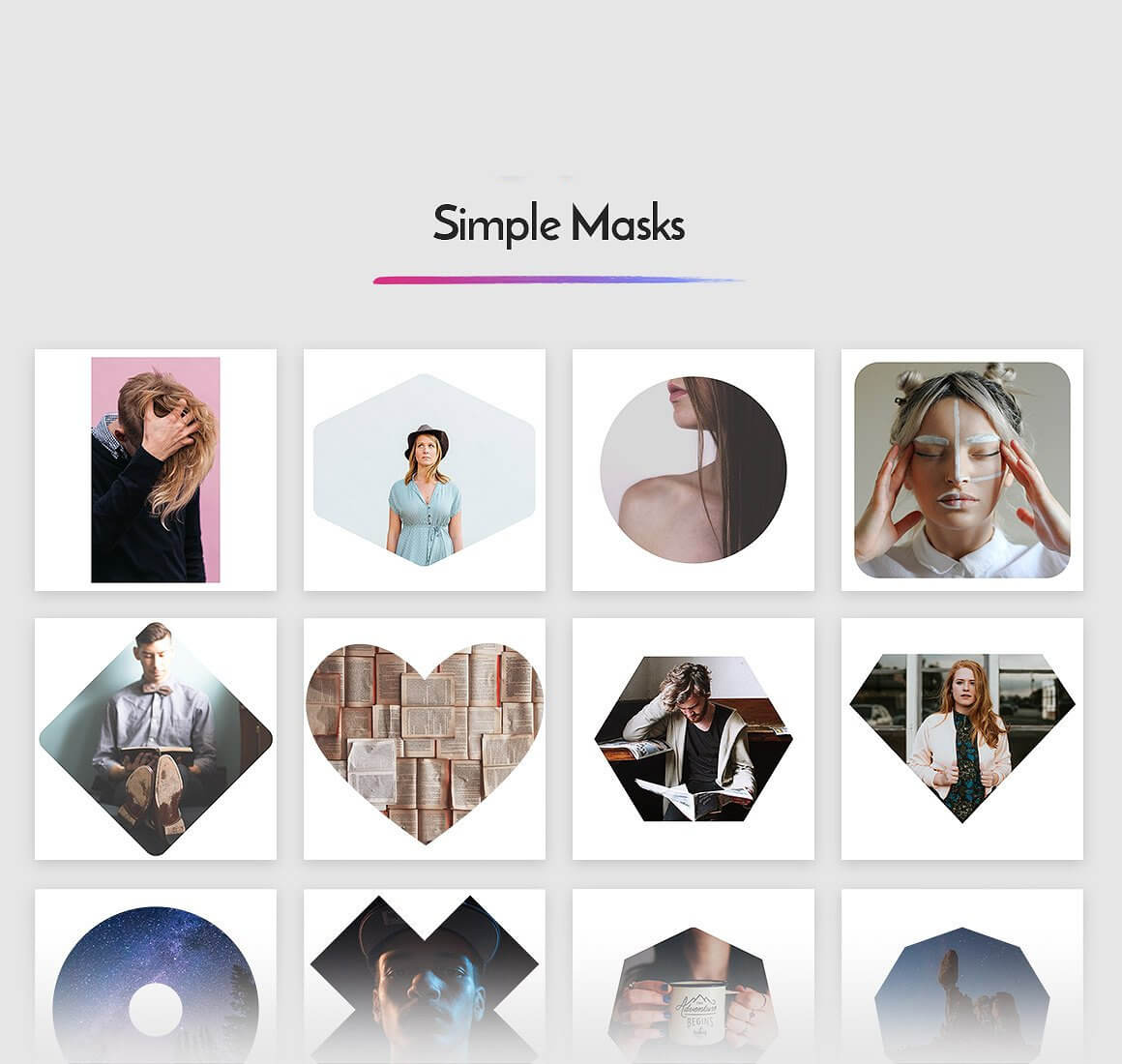
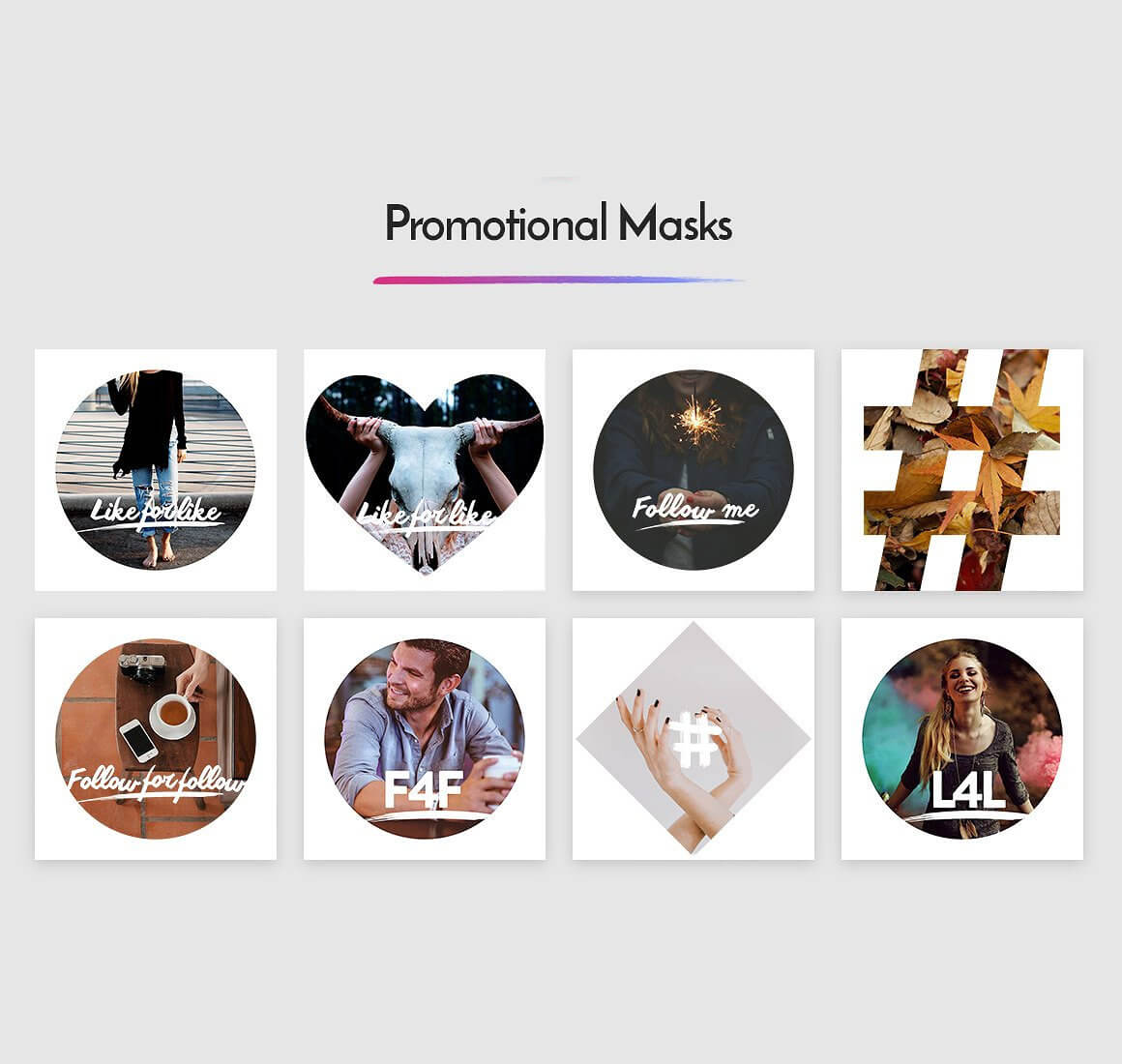
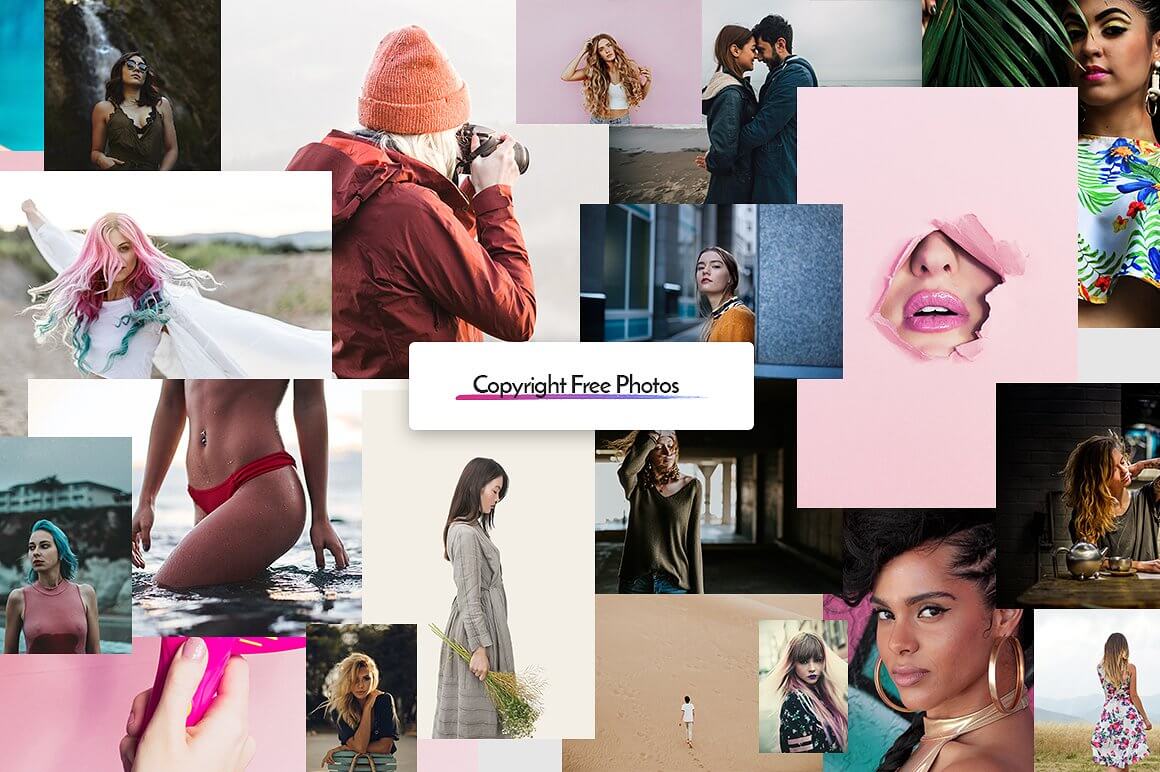
Make your photos look amazing and attract attention on Instagram instantly with the Ultimate InstaMask Collection: 250 Instagram Masks in PSD format, Easy to use and customize with Smart Objects feature, including Double Exposure, Grunge, Geometrical, Promotional & more masks styles. File sizes are 1080x1080px and are optimized for Instagram. Every Photoshop file has a .jpg equivalent for easier previewing. However, they can also be used on other Social networks as profile photos or whatever you want, as well. Worth of $50 USD in eye-catching graphic social media resources, Only $19! A 62% OFF Special Discount for a limited time!See how it looks on instagram!
Features
- 250 Instagram Masks in Photoshop Format
- Smart Objects feature for easy edition
- 1080x1080px files sizes, completely optimized for Instagram
- JPG file for easy previewing of each one of the masks
- Step-By-Step Beginner's Tutorial for Windows and Mac users
Take a look













Created by Sarid Ezra, Shutter Stone is a great looking, handwritten signature font that features delicate curves and ligatures, and a beautiful design that makes it look natural and realistic.It supports several languages and is available in OTF and TTF, and supports PUA as well.

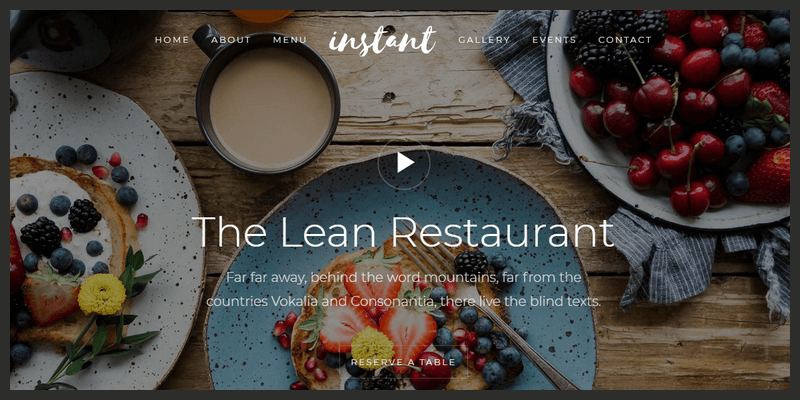
Instant is a free, single page HTML5 website template made in bootstrap 4. Fully responsive, this single page scroller theme features a neat home screen with a great looking menu and a video embedded by default. It's divided in 6 panels, for Home, About, Menu, Gallery, Events, and Contact sections, as well as support for maps and many other cool features.

Introducing Anisha, a great looking calligraphic script font by Behance user Herlan . It features delicate curves and ligatures made with broad as well as slim brush strokes, as well as basic punctuation glyphs. You can download the free version here!

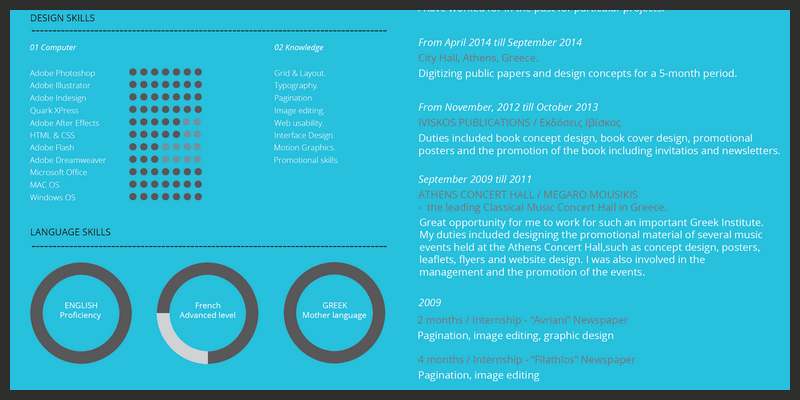
A clean, well-organized Resume Template freebie from Forbidden Designs, contains a file to work with on Adobe Illustrator for the resume, fully editable vector shapes to customize the template to better fit your needs. It also includes a PSD with over 300 free icons to use on your resume.

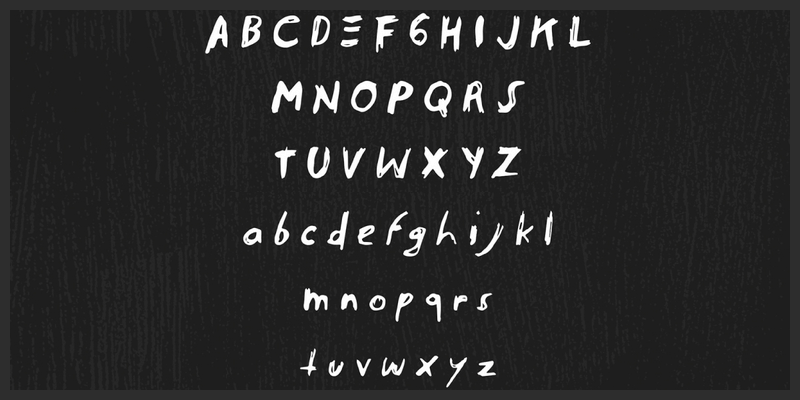
Introducing Endoell, a hand-drawn typeface with a vintage and rustic feel created by Slodo Palsky that includes uppercase and lowercase characters, numbers, basic punctuation and a few alternates and ligatures to fit your design in the best possible way.

Create, Manage & Host your pages Forever!
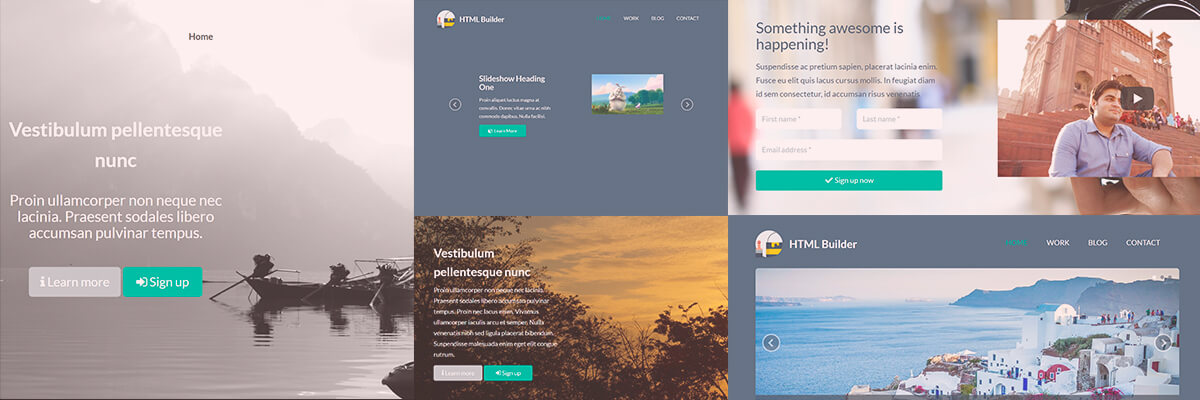
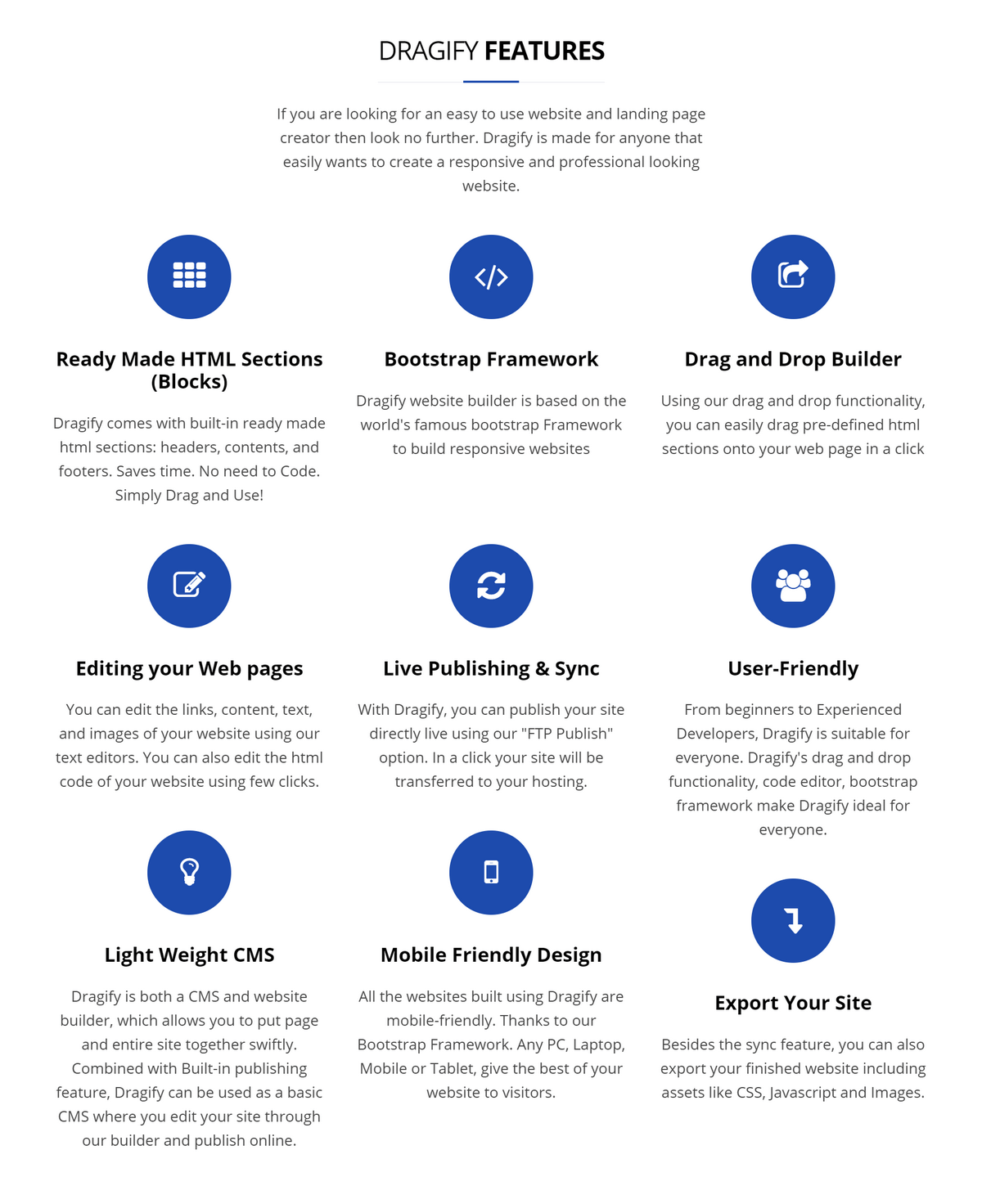
Be in control of all your web projects with our exclusive bundle: Website Builder + Web Hosting. Have it all with a Single Lifetime Payment. One of the best Drag & Drop website builders, based on the Bootstrap Framework. Including ready-made HTML Blocks to use without any coding knowledge. The hosting includes Cloudlinux, Litespeed Web Server and Mariadb to ensure the fastest loading websites. Unlimited email addresses, website builder integration and Cpanel to review all your stats. Pay once and use it all forever: Only $59 USD for a limited-time offer!Features
Website Builder- The simplest Drag & Drop, including 44 pre-designed HTML blocks.
- Bootstrap Framework based, to build responsive websites.
- Easily customize links, text, images and all the content.
- Both CMS & Website Builder, which allows you to put page and entire site together swiftly.
- Export your finished website including assets like CSS, Javascript & Images.
- No scripting, coding or HTML skills required.
- Lifetime License with future updates.

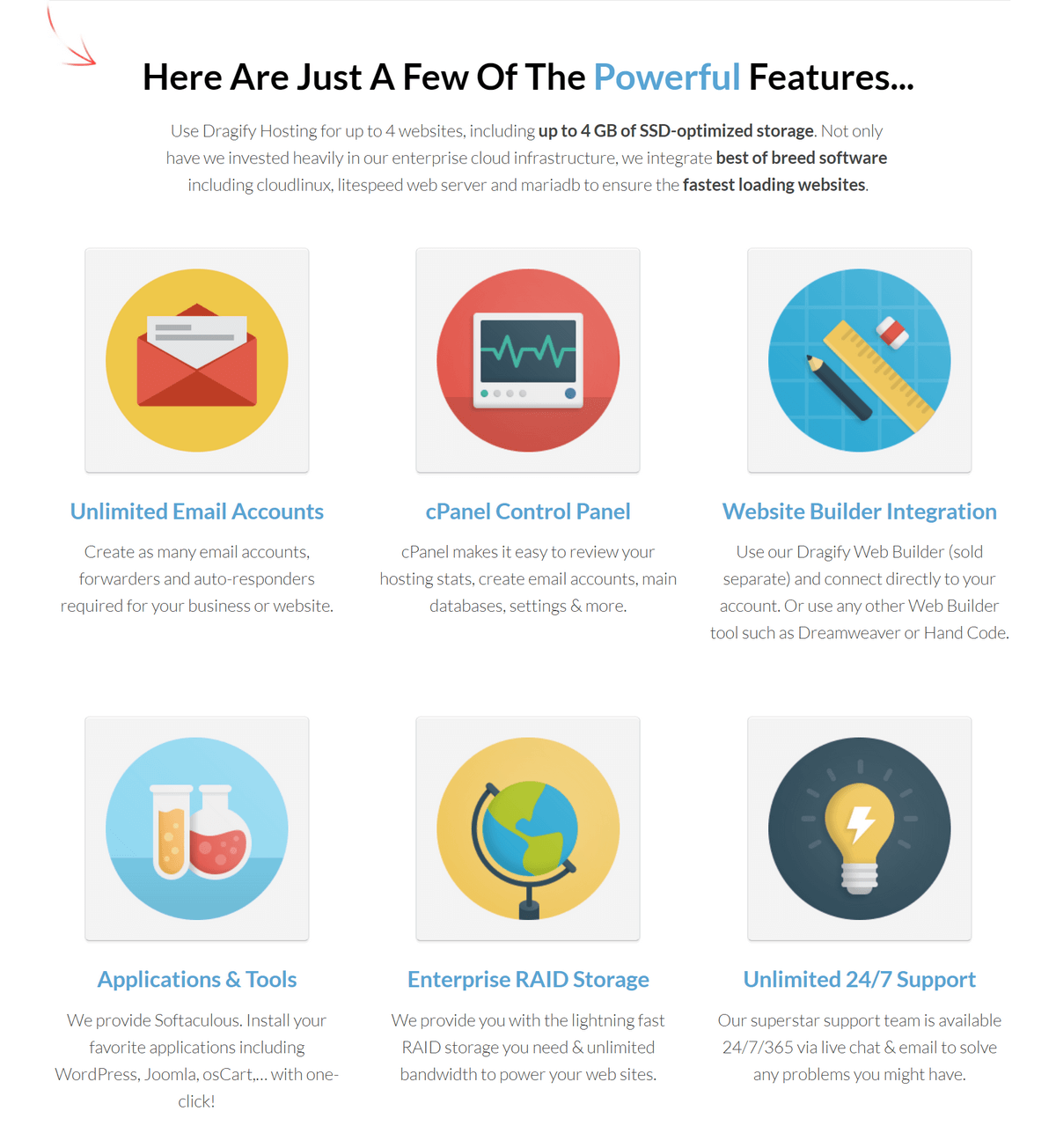
Web Hosting
- Lifetime Hosting for up to 4 websites, including up to 4 GB of SSD-optimized storage.
- Unlimited email accounts, forwarders & auto-responders.
- cPanel Control Panel to review starts, create email accounts, databases, settings & more.
- Compatible with your favorite apps like WordPress, Joomla with one-click!
- Cloudlinux OS to control the usage of your resources & better security with LVE Technology.
- Litespeed Web Server based services, to handle traffic spikes & neutralize DDoS attacks.
- Unlimited bandwidth & the fast RAID Storage for your websites.
- No scripting, coding or HTML skills required.
- Lifetime License with future updates.

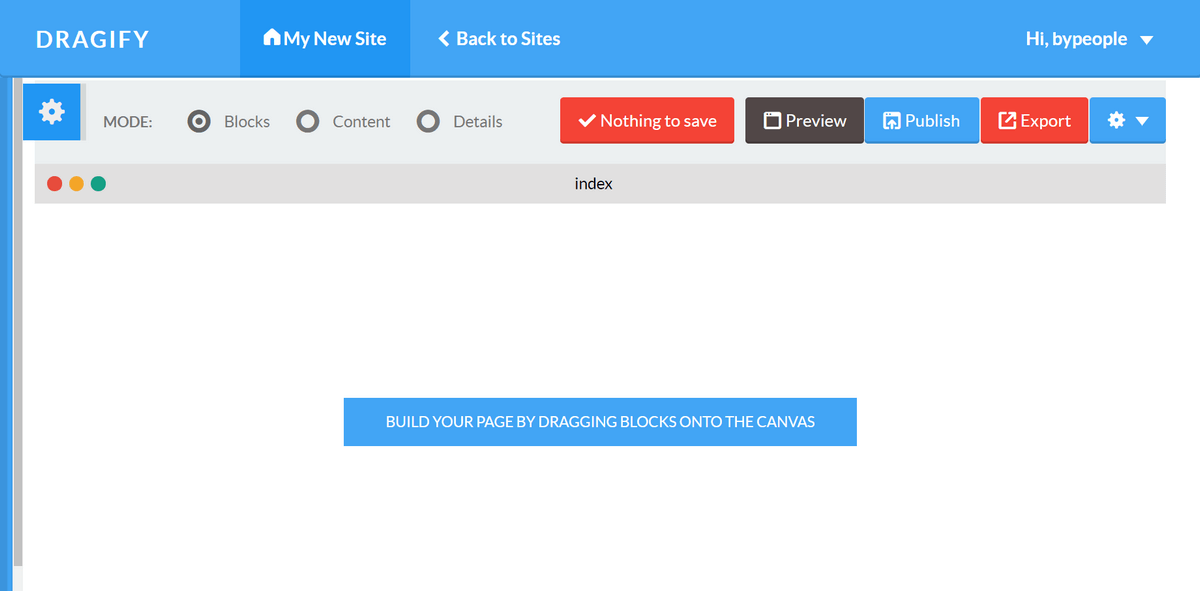
What's in there? (Back to top)
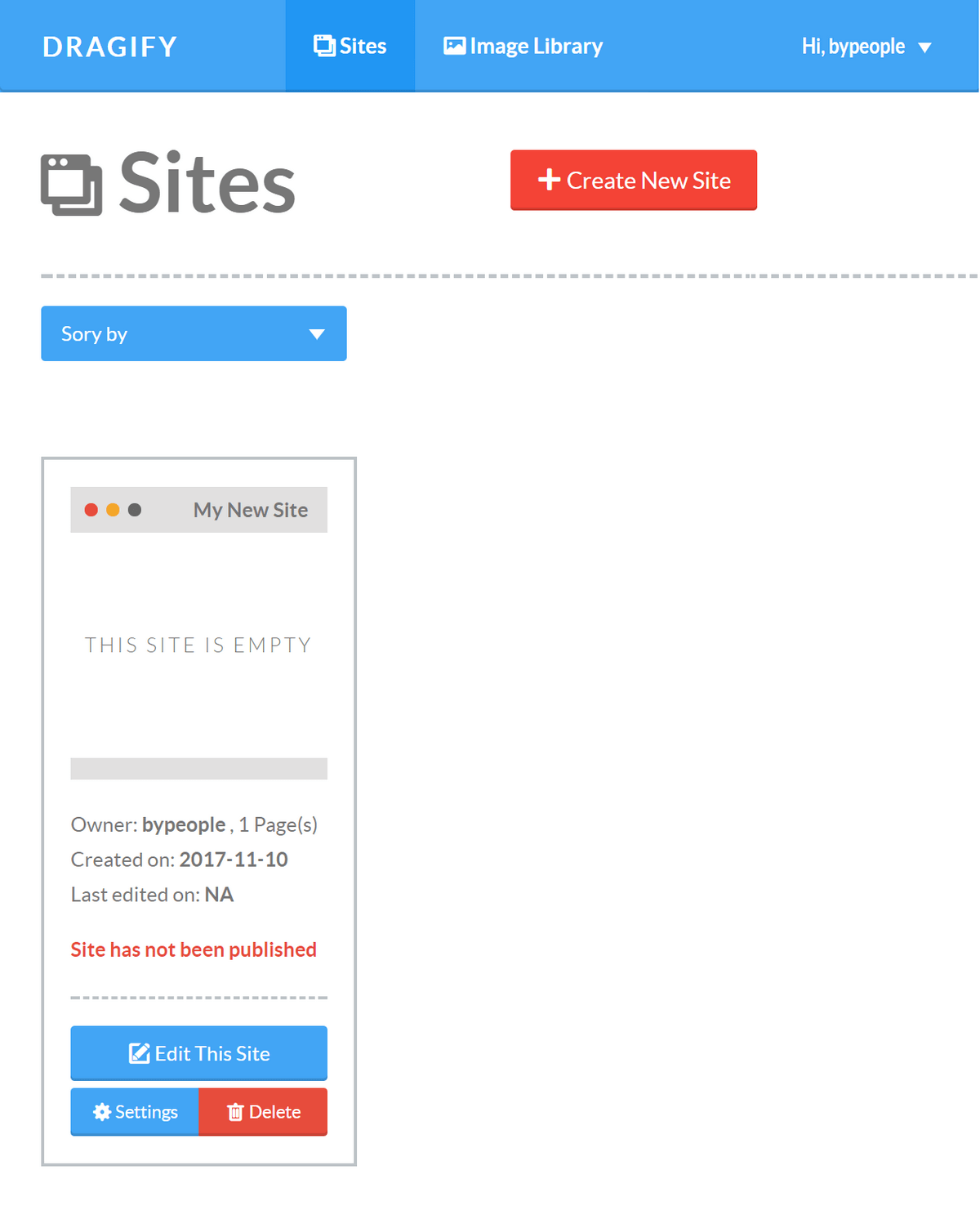
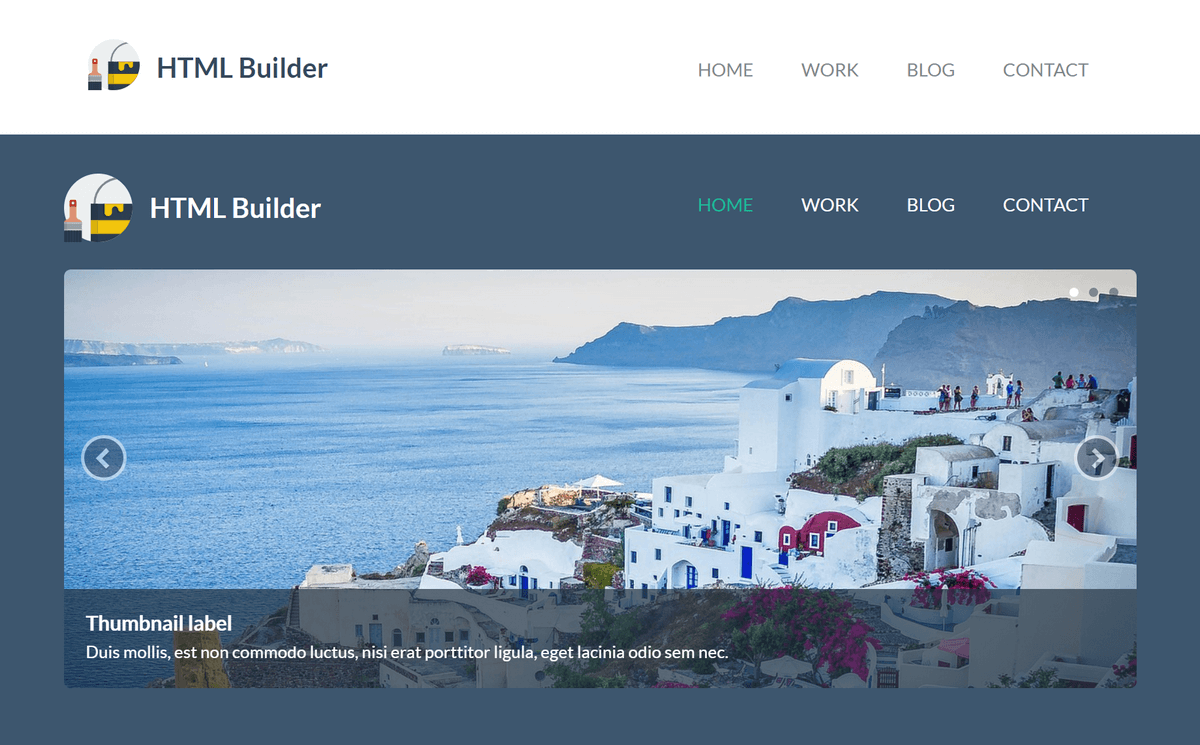
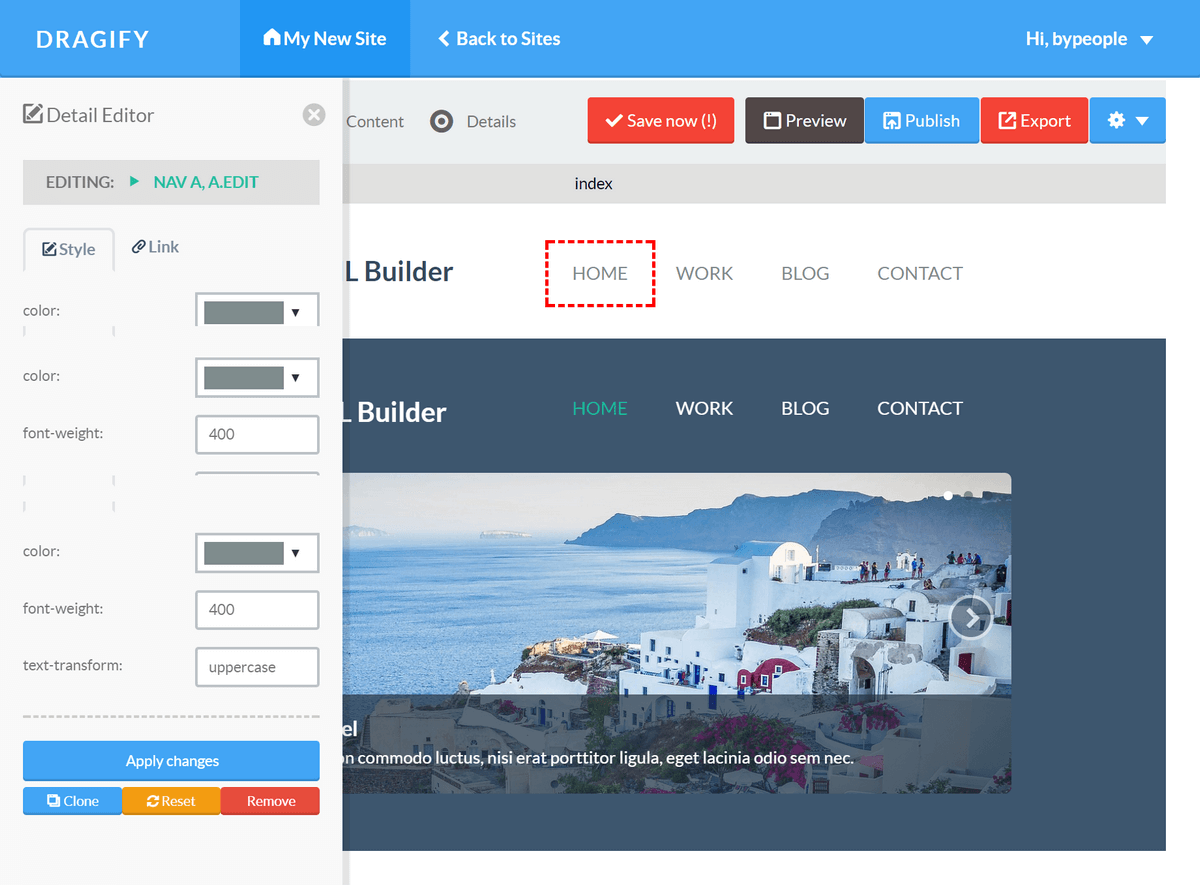
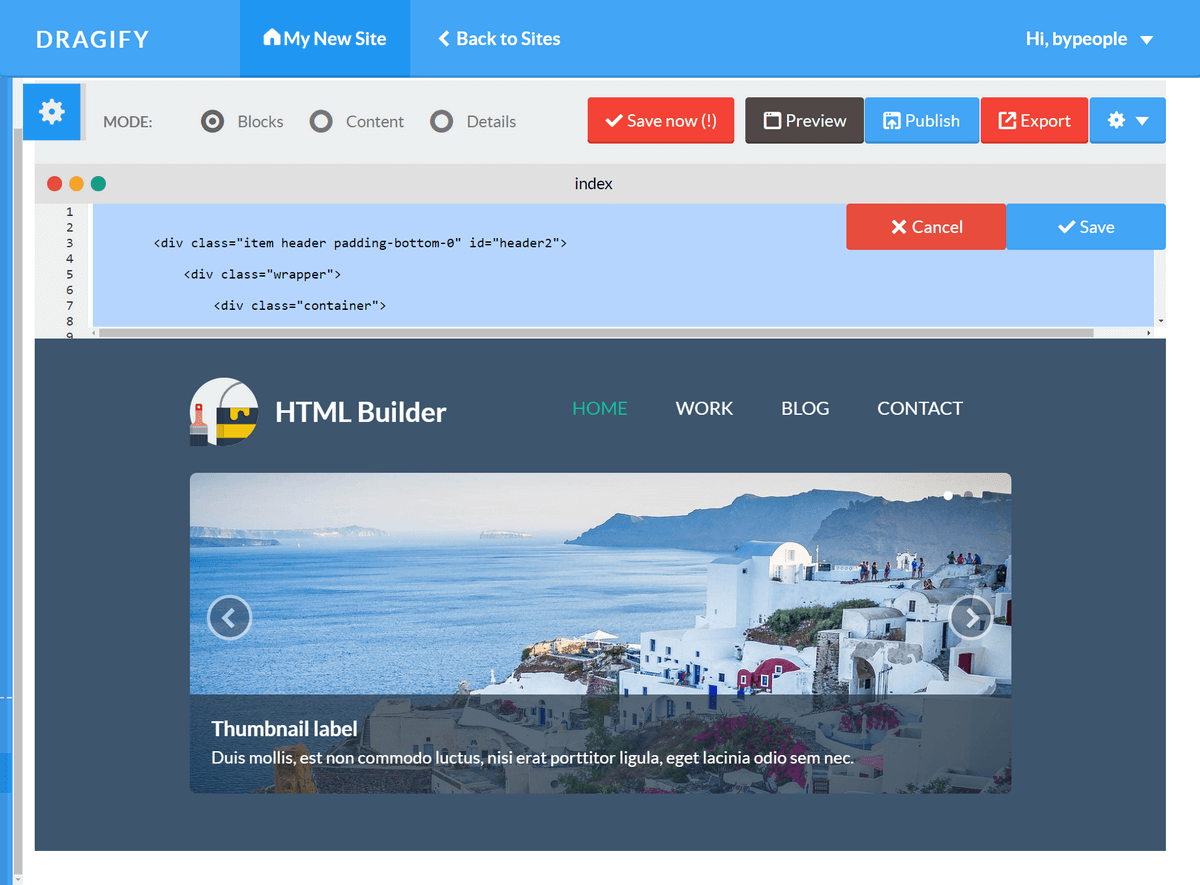
Login to your Dragify account to create a new site. Then, a container is created for you where you drag and drop to build your website without writing a line of code.


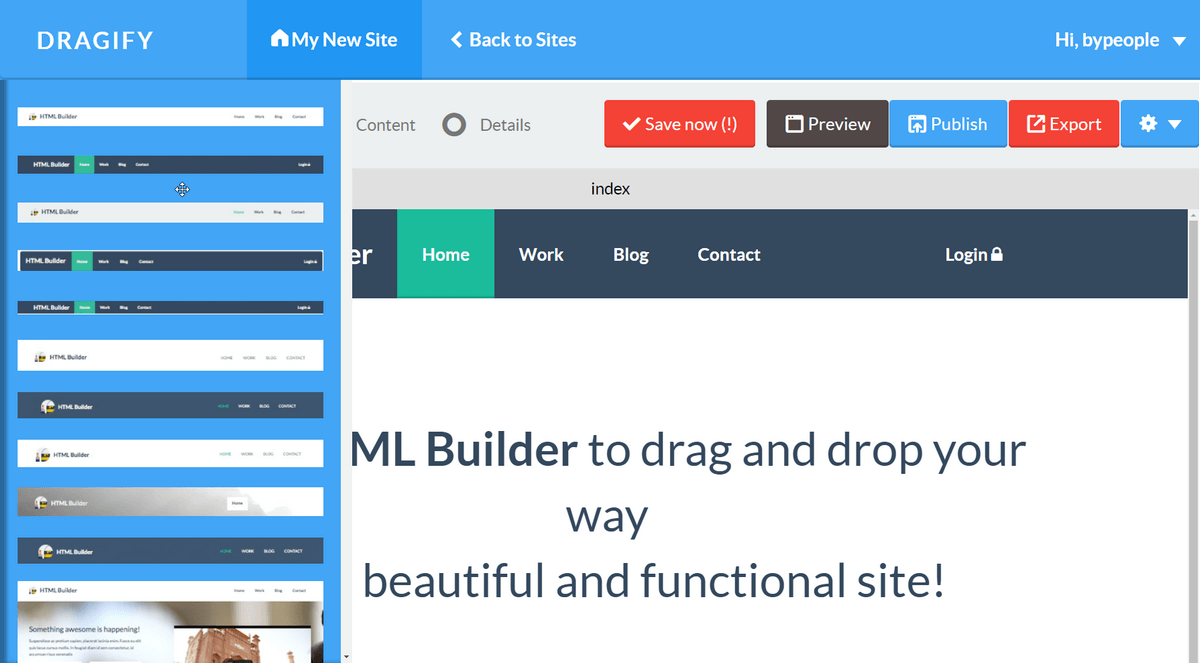
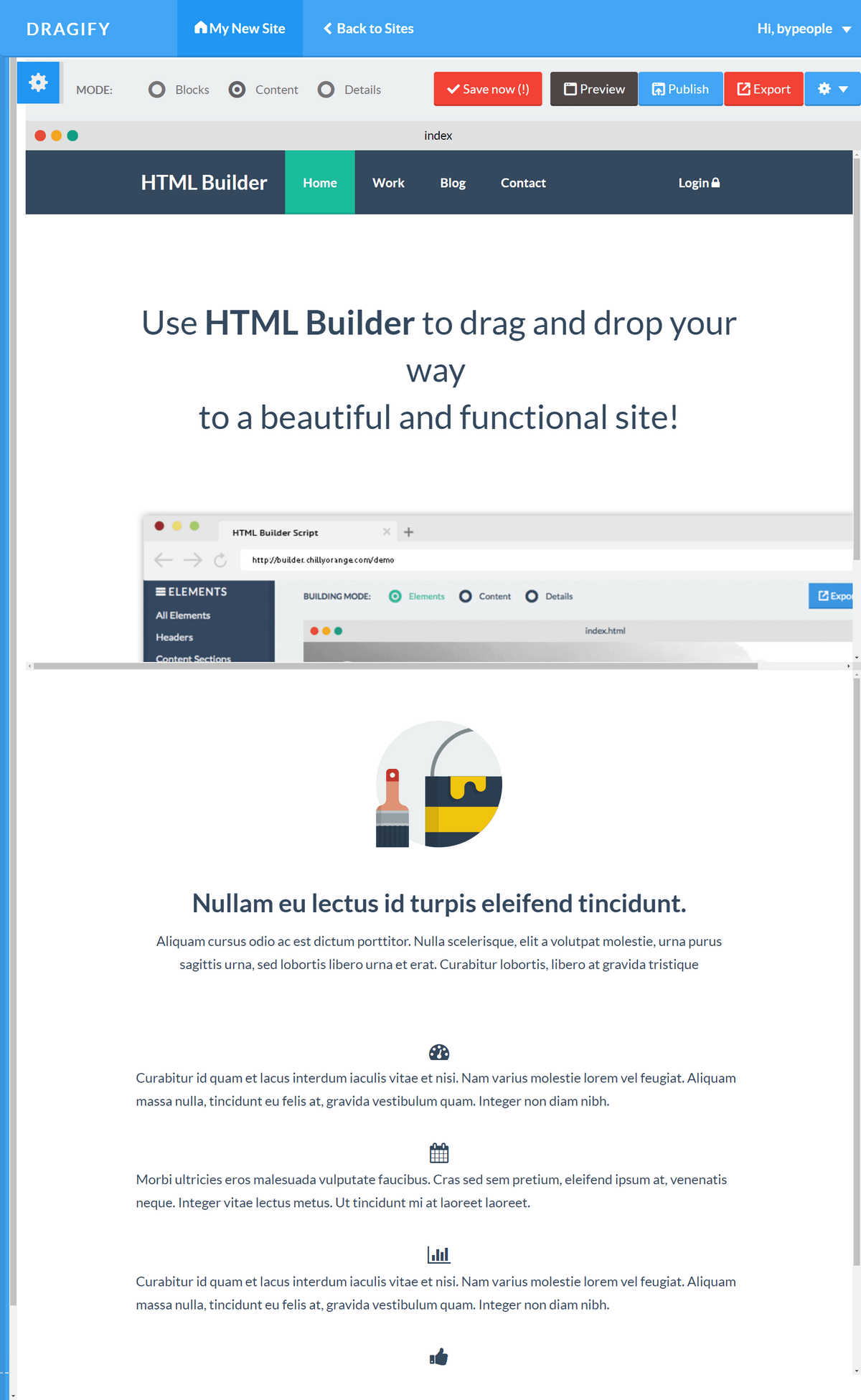
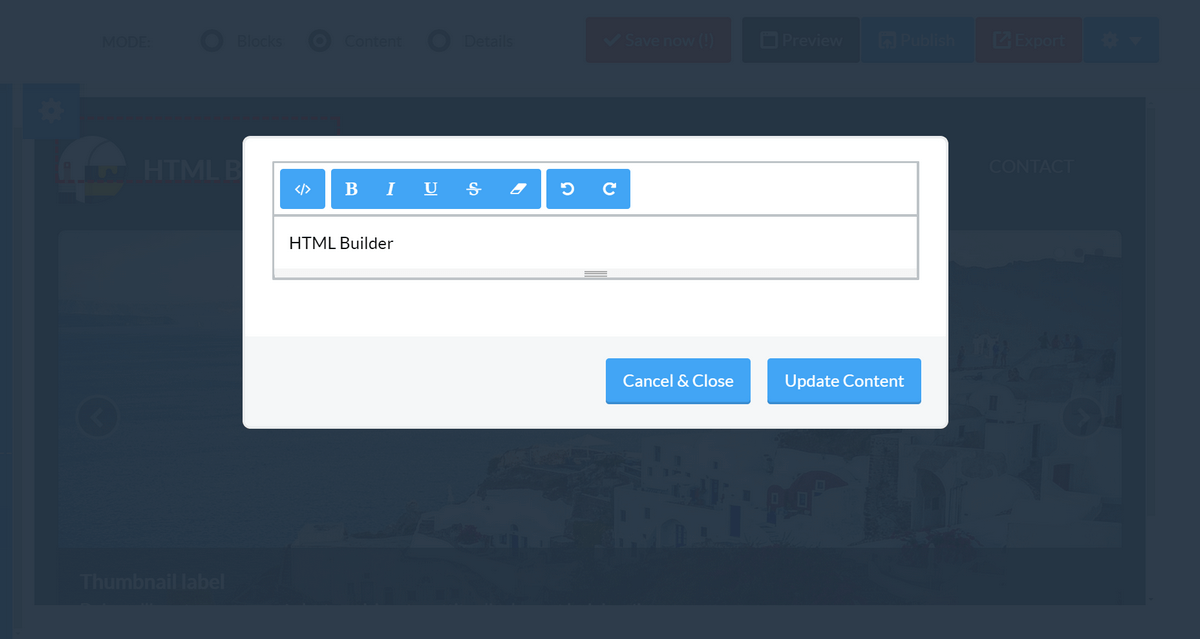
Drag and Drop from our 44 pre-defined blocks. Make the best use of our Text and code editors to customize your site.


Once you've finished building your site, you can easily export your website html files to your computer or publish them directly online through ftp. Using our Sync feature, you can easily publish your website to your server via FTP in a click.


From beginners to Experienced Developers, Dragify is suitable for everyone. Dragify's drag and drop functionality, code editor, bootstrap framework make Dragify ideal for everyone.




Maptalks.js is a feature rich open source Javascript library that integrates 2D and 3D maps together by pitching and rotating 2D maps. With Maptalks.js and plugins, you can smoothly render 10ks geometries with Canvas 2D and 1000ks with WebGL. Features include a built-in DrawTool/Editor/MeasureTool, necessary for most mapping projects, style geometries with pattern fill, gradient color, SVG icons and composite symbols. Supports Chrome, Firefox, Edge, Opera, Safari, IE 9-11 and Mobile browsers.
![]()
Created by Just Icon, this freebie contains 50 of the most essential and basic icons any designer should have close at hand, featuring icons for camera, libraries, gears, inbox, photos, etc. Vectors available in Ai and SVG formats, these icons were designed on a x48 grid, and they are great for web, UI or UX projects.

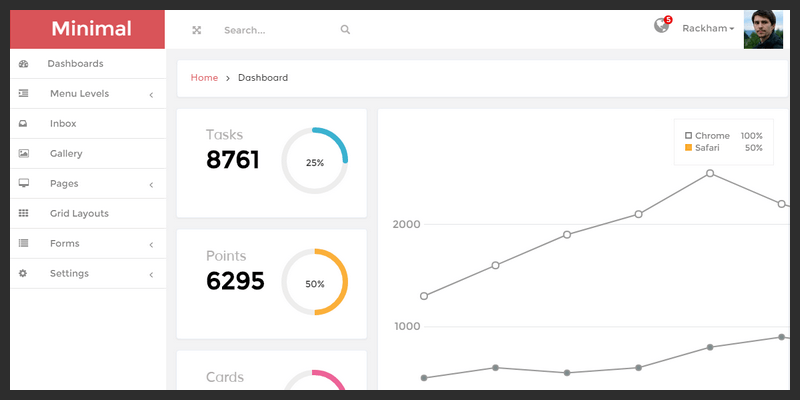
Featuring a Flat design concept, Minimal, a neat admin panel made in Bootstrap by W3Layouts, has a huge collection of reusable UI components and integrated with the latest jQuery plugins. It can be used for all types of web applications like custom admin panel, project management system, admin dashboard, application backend, CMS, etc.

In 5 Tactics for Motion Typography, an excerpt from Type Idea Index written by Jim Krause, a compelling typography tutorial is offered, incorporating energy into communication design. Krause introduces important typography terms and information on print and web typography options.

Details
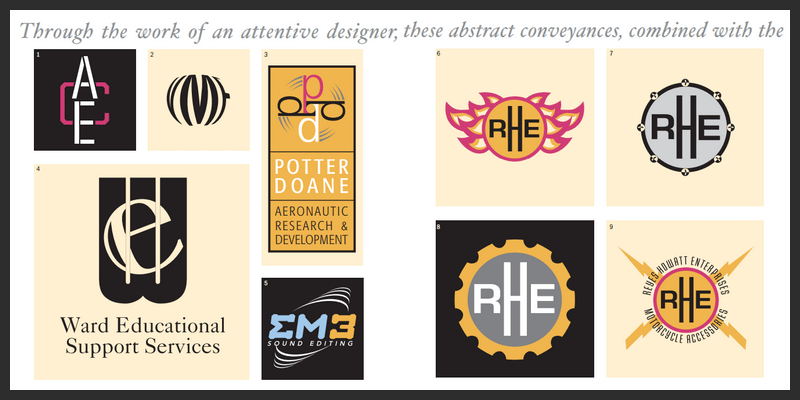
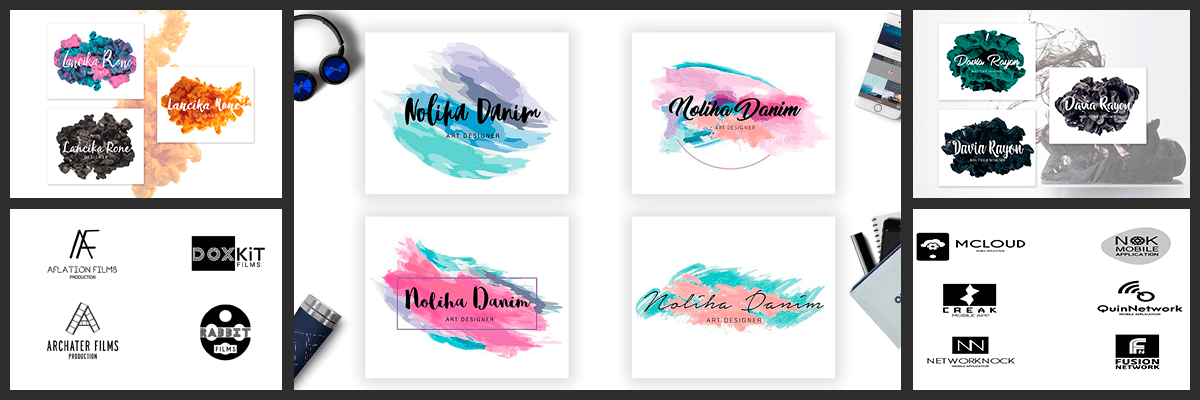
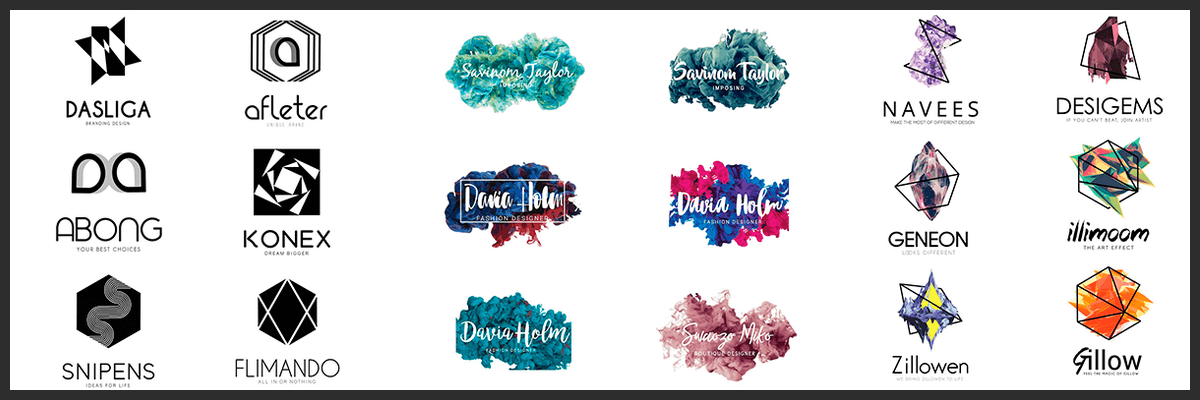
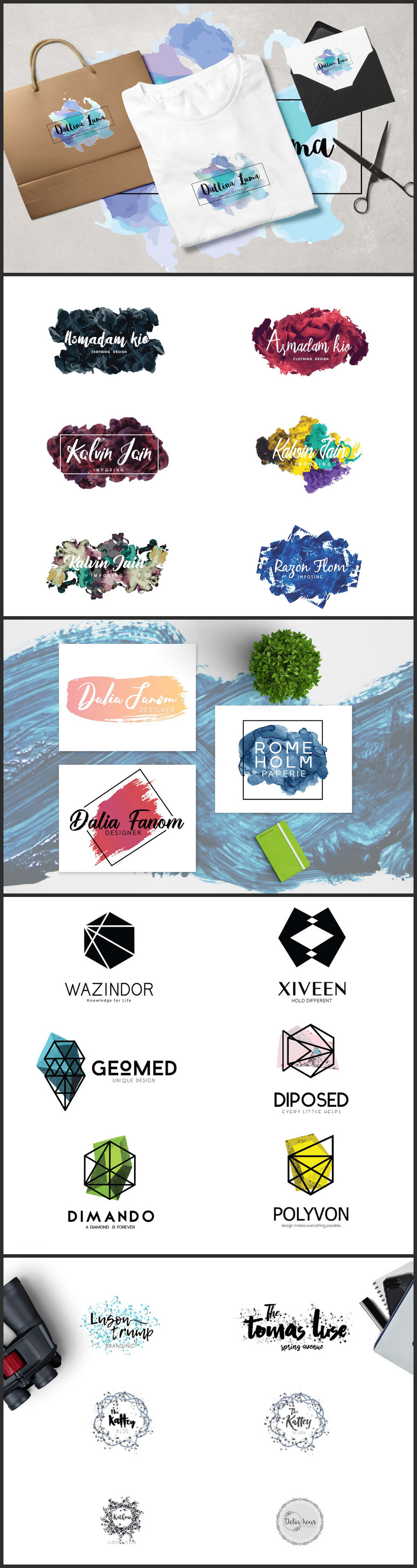
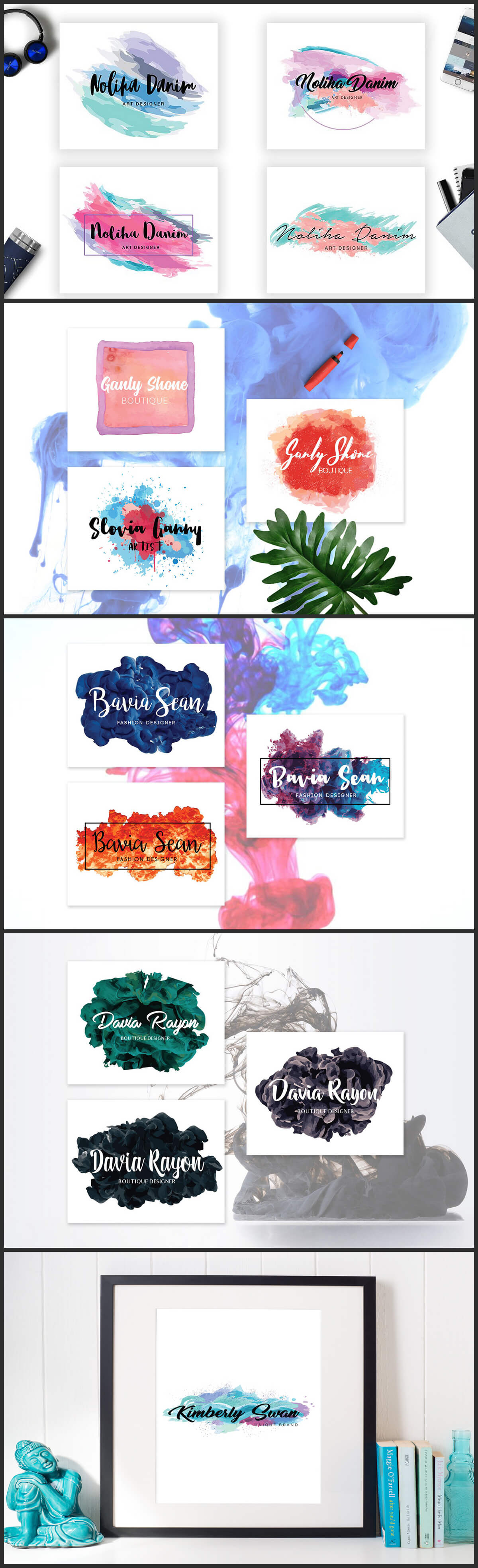
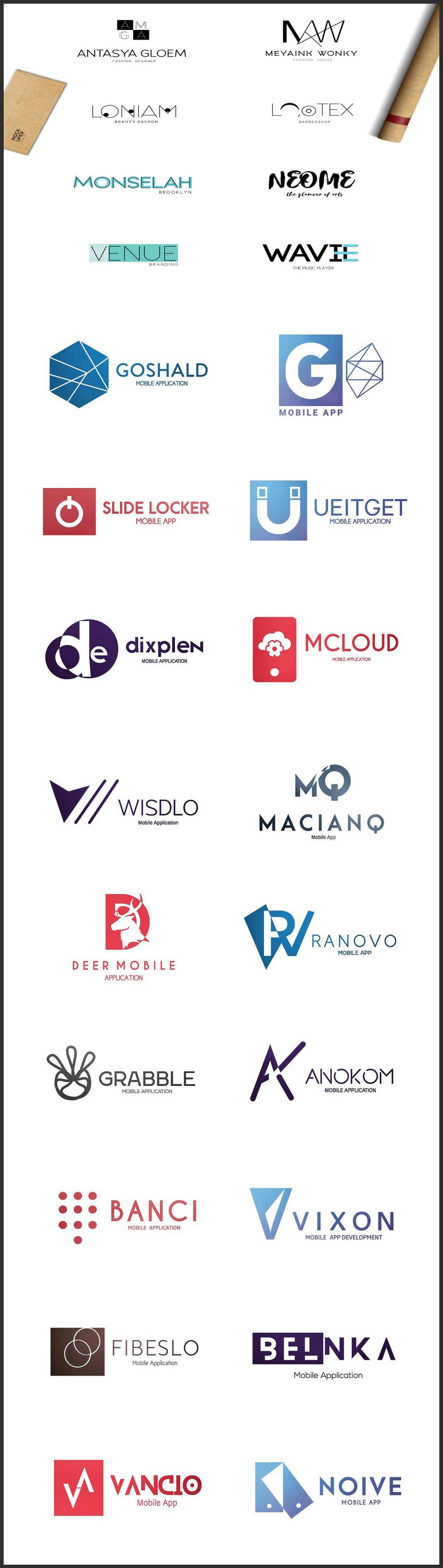
This mammoth bundle contains 1400 Logo Templates for several categories and professional fields like Film Production, Mobile Applications, Real State, Architecture. Made in 8 different design styles like Minimalistic, Watercolor, Vintage, and more, every Template is a unique, fully editable vector file to work with in Adobe Illustrator or Adobe Photoshop, and the archive downloads also include PNG and JPG files for each logo. Even with a discounted price, each of these logos would cost 3$, and this bundle would be priced at over 4000$, with this limited time promo you can get all of this content for just 12$!. Yeah, thats a 100%
Features Take a look!

What you get: (Back to Top)
- 1400 unique Logo Templates in total.
- Fully editable Vector files for every Logo.
- Neatly organized and layered files.
- Logos in 8 Design Styles to choose from, mix and match, or edit to fit your needs.
- Styles include Ink Drops, Watercolor, Brush, Vintage, Minimalistic, Feminine, Futuristic, Geometric.
- 520 A - Z Alphabetic Letter Themed Logos
- Ai, PSD, PNG, and JPG file formats included.
- Templates from Colorful Styles to B&W Corporate Designs.
Heres a Few Previews of the Content Included (Back to Top)




Take responsive screenies of your site with this fast, simple, and free service. Great for mockup design, you can take screenshots from various viewpoints and places on your website, preview, and download them separately or as a zip archive. Its still in beta so changes and improvements are to be expected.

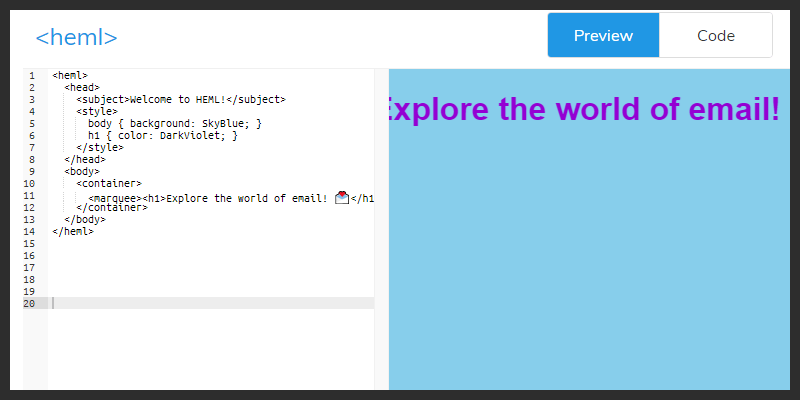
Introducing Heml, a markup language designed to create responsive Emails without all the hassle that typically comes along with it. If you're familiar with HTML and CSS, you'll feel right at home with Heml, as it brings no special rules or style quirks to look out for. Built by SparkPost, its a great solution for building responsive email templates that will look great on any email client.
![]()
Want adorable icons? Get this neat pack with some of the cutest icons you've ever seen, created by Behance user Anastasia Kreker. The pack contains 36 designs featuring several domestic, farm, and wild animals....and a unicorn! Every icon comes in SVG vector format so editability remains fully available, and the pack is completely free for personal and commercial purposes.

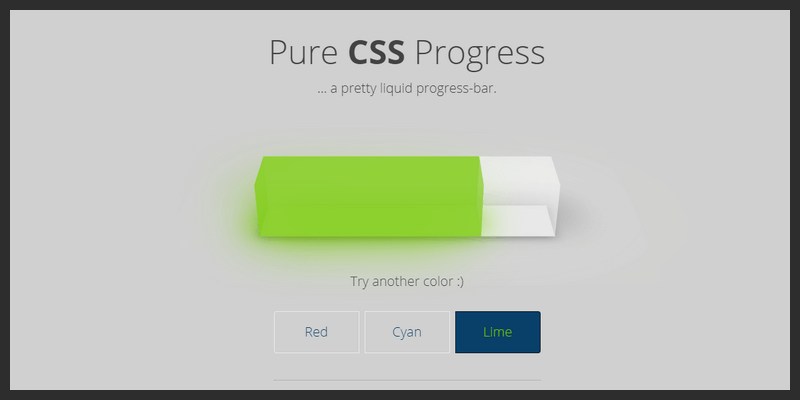
A great looking liquid progress bar with neat coloring and effects, created in pure CSS by Codepen user Rafael Gonzales, with additional CSS navigation triggers, and several buttons to view different coloring, positions, etc. With a bit of extra coding, you can create all kinds of cool charts with this neat snippet.

Details
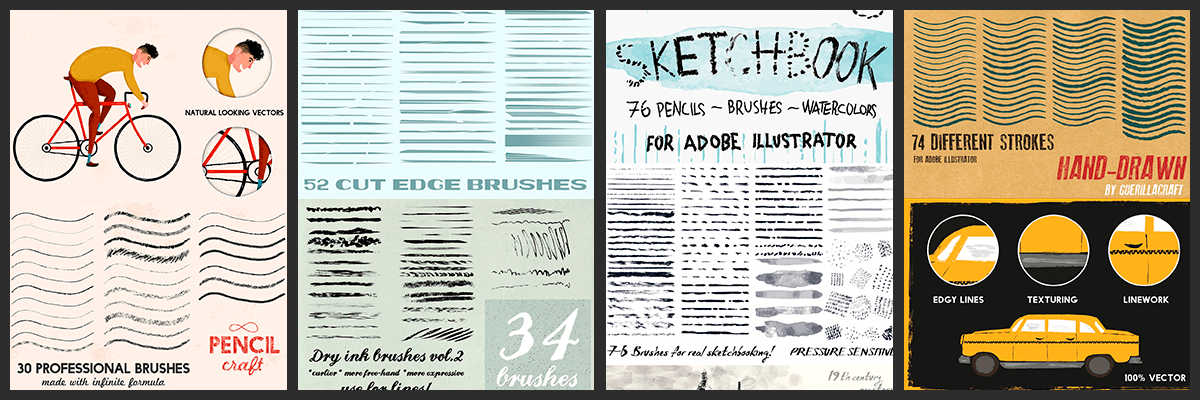
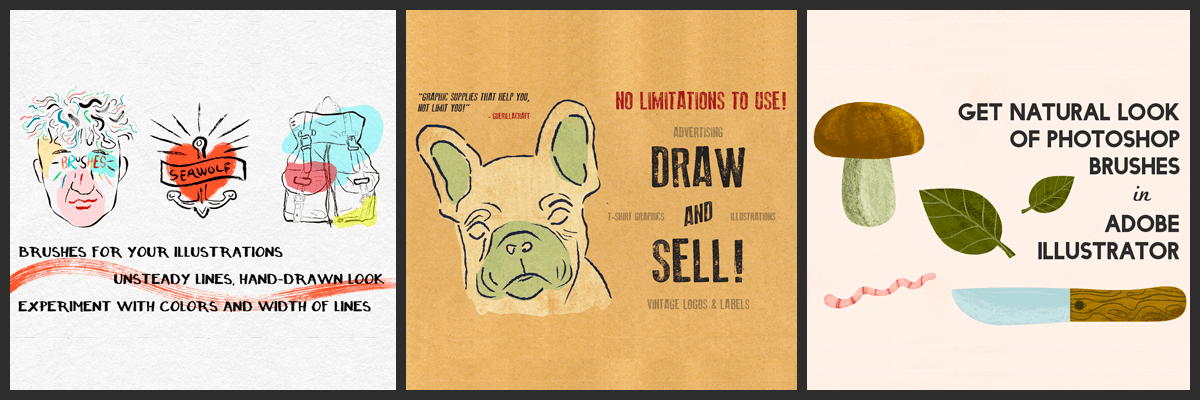
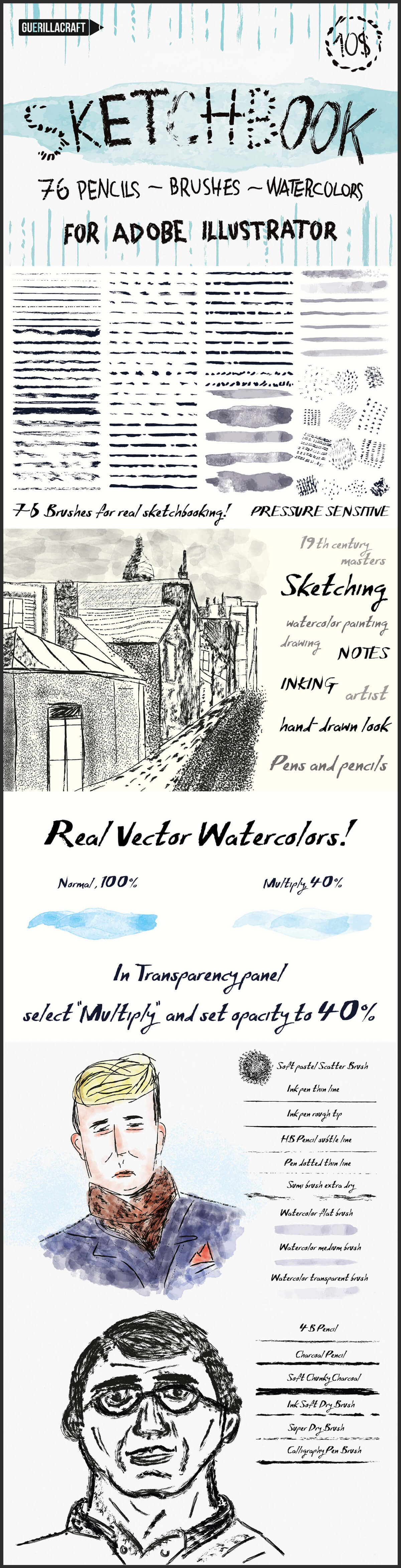
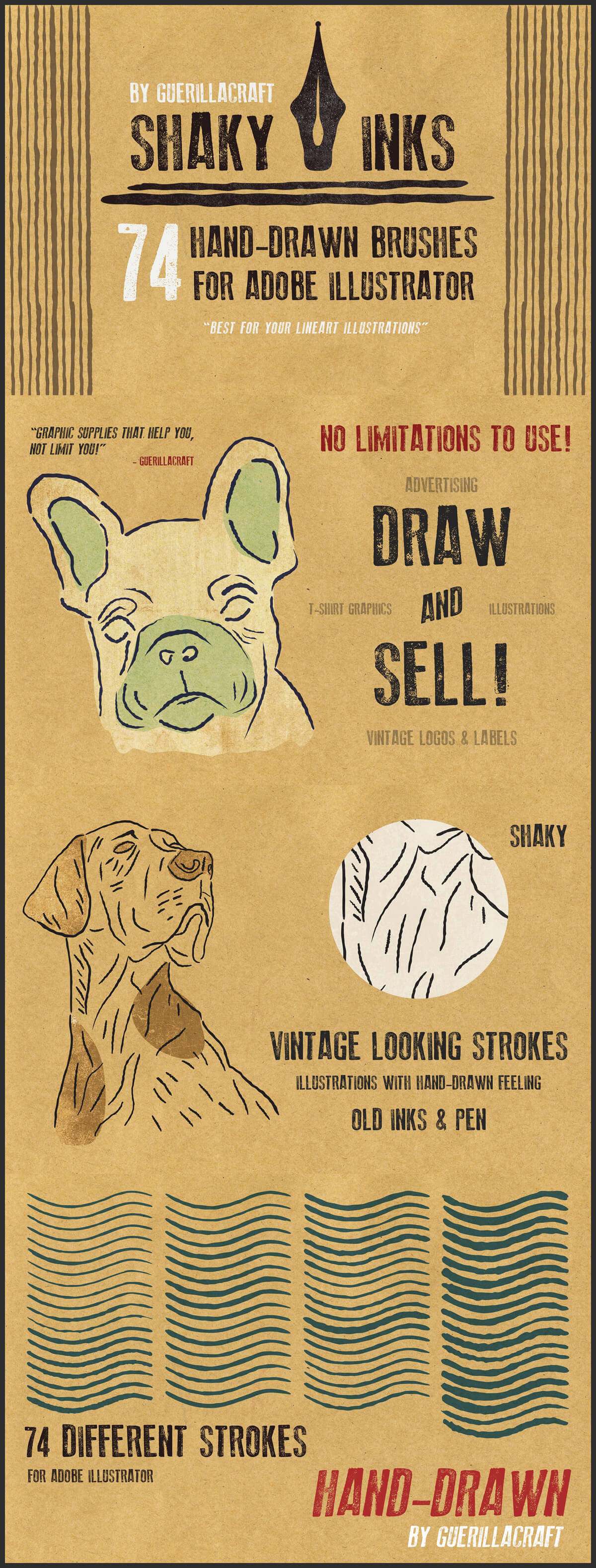
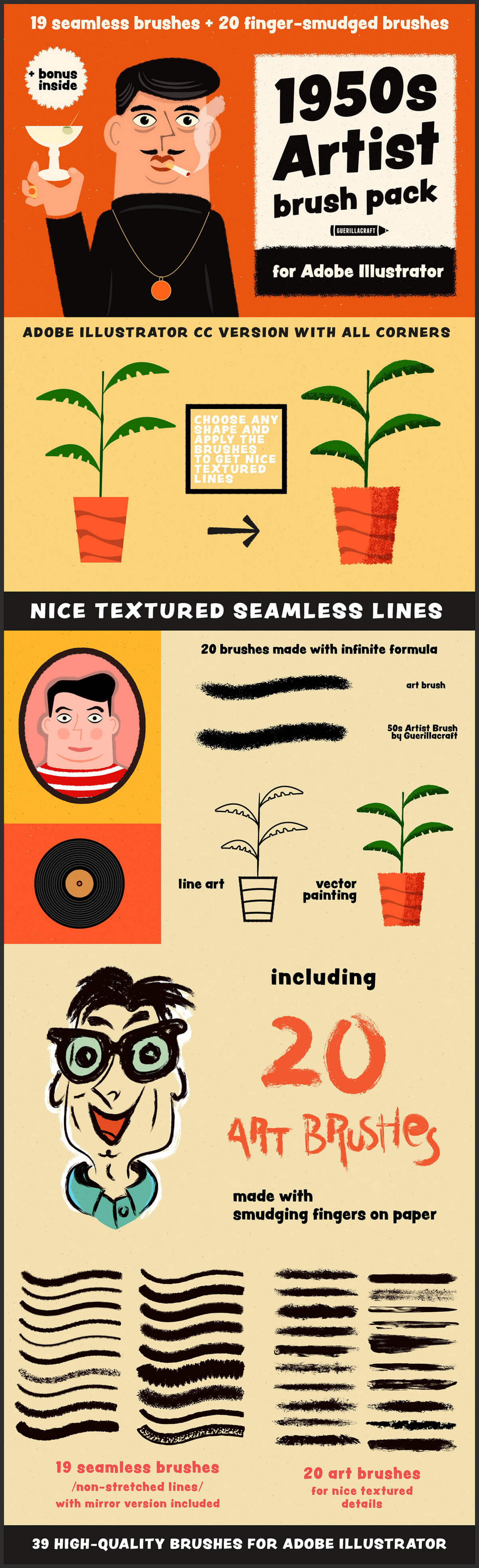
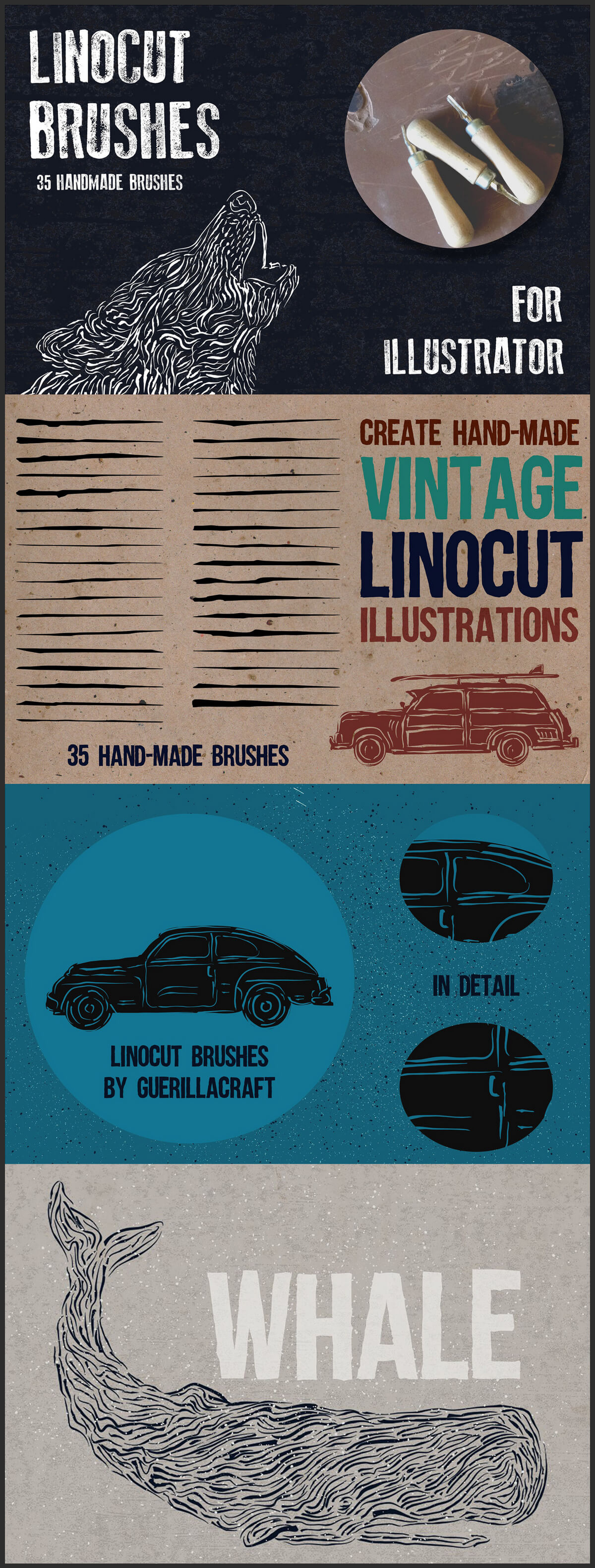
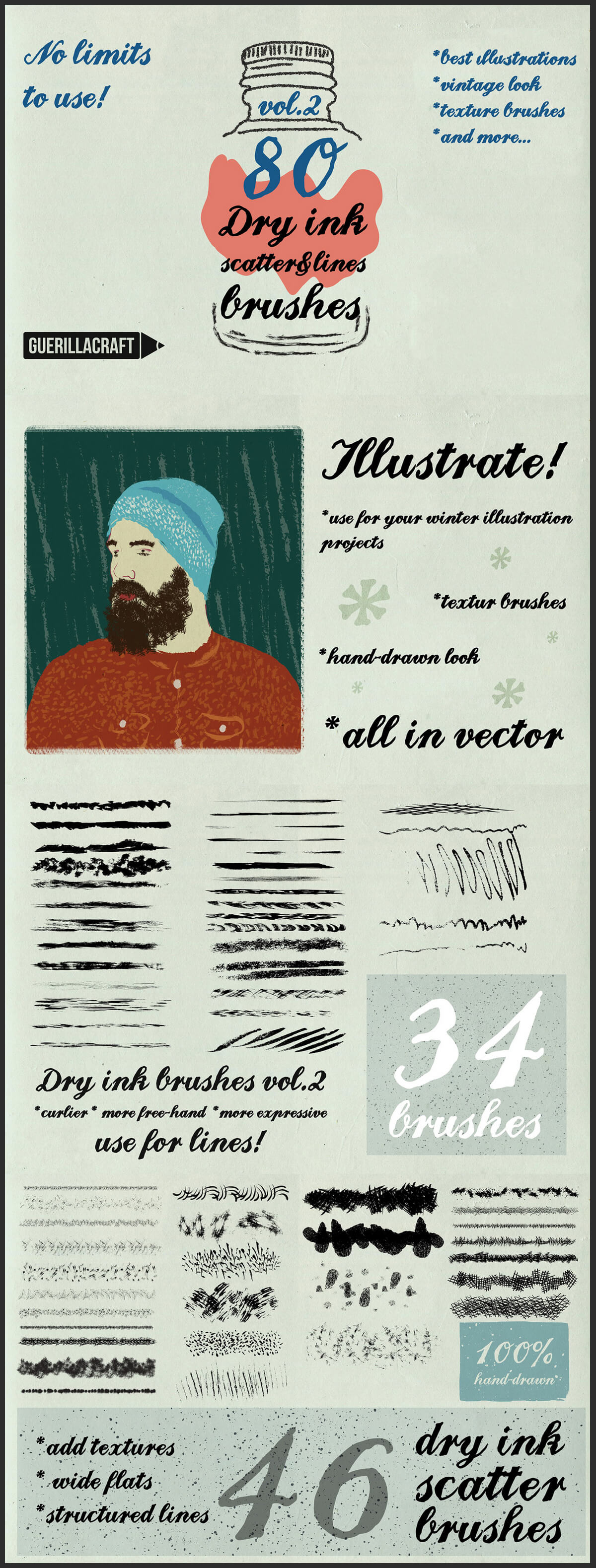
This megapack contains over 1500 Art Brushes for Adobe Illustrator. Made from a wide array of different materials, you'll find collections of Brushes like Watercolor, Dry Ink, Classic Strokes, Sketchbook Brushes, Shaders, Mid-Century Dry Paint, Shaky Inks, Wood Brushes, Chalk, Pencil, Winter Themed Brushes, and much more!. Every Brush included in this deal was made with high quality textures and features several different variations on every style. Normally, this bundle would cost over 200$, but for a limited time you can get it at a whopping 93% discount!, so you'll get this awesome deal for just 16$!
So, what do you get? Take a look!

Features (Back to Top)
- 1550 Adobe Illustrator Brushes.
- 46 .zip archives, one for each collection and style included in this pack.
- Collections & Styles roughly include: Pen Brushes, Strokes, 1950's Art, Chalk, Ink, Dry Ink, Cut Edge, Pencilcraft, Preppy Art, Scatter Texture, Scribbler, Shader, Shaky Ink, Sketchbook, Snow & Winter, Wooden Texture, and Watercolor!
- Variations for several styles and collections included.
- High quality textured Brushes, made from real materials into vectors for Ai.
- These Seamless Brushes include 2 versions, Normal and Mirror, and support working with Width tool to make working with them easier and smoother.
Take a look at a few previews of this awesome pack's content: (Back to Top)

(Back to Top)

(Back to Top)

(Back to Top)

(Back to Top)

(Back to Top)

(Back to Top)

(Back to Top)
![]()
Icons are always great for UX/UI Design projects, and this pack is a great way to save time, containing 100 basic interactions, actions, and metaphor icons designed in Outlined style. The pack includes vectors in Ai, EPS, and SVG formats, as well as PNG and Iconjar files. Created and released as a freebie by Just Icon.

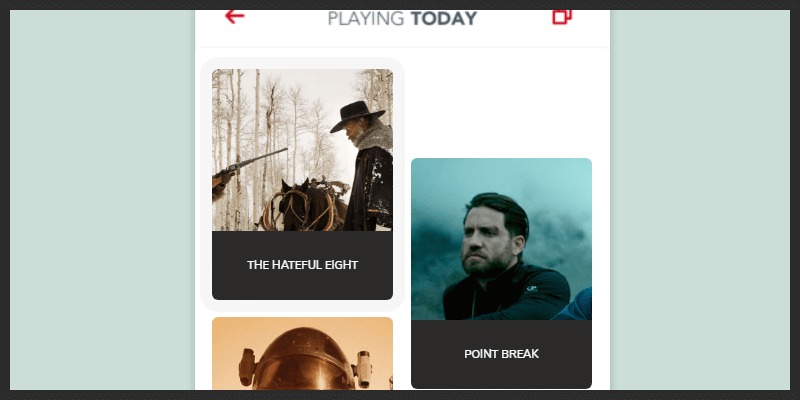
Made in pure CSS by Codepen user Jamie Coulter, this is a great CSS UI made for a movie booking app that features nice and smooth transition animations between screens, and a detailed, user friendly movie booking process where you pick your film of choice, number of seats, cost, payment, pay via touch ID, etc.

Great looking 3D text effect for Photoshop by Pixivu ™, it includes instructions for working with it and achieving stunning Metallic Text Effects with reflections, shadows, and great looking texture! It includes a PSD file with a smart object to work with.
ViralMag is a beautifully designed free WordPress magazine theme that is built to be engaging, fast, and most importantly, boost viral traffic. ViralMag comes with features to help increase social sharing, you’ll get more traffic from the web’s top social media websites and also boost your search engine rankings.If you are planning to monetize your blog with Google Adsense, you’ll be pleased to know that ViralMag is Adsense optimized to help you maximize revenue. You get custom widgets, live editing, 4 different post style layout, translation ready and much more.
A complete guide to building your first blog or website with WordPress.org. Written for the first-time web developer, this guide walks you through the process of creating a WordPress site step-by-step. Also includes a full 1 hour video tutorial.

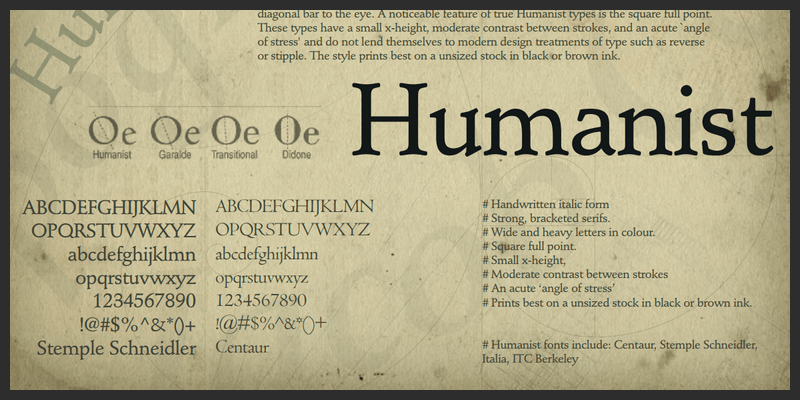
A great resource for reference and learning, this is useful handbook created to help you learn the broadest classifications of typefaces. These are the basic foundations of what you need to learn about typography, essential for any designer or aspiring designer. Includes a brief history as well as the key characteristics of each classification, plus it looks great on print!

Inter UI is a neat looking, clean and highly legible font family created specifically for being easy on the eyes, clear and simple to read when used on computer screens. Based on Roboto with placeholder glyphs outlines, it features multilingual support for several Latin-based alphabets as well as Cyrillic alphabets, 4 weights with more being added over time, contextual alternates, and variants for several characters like slashed zeroes, open digits, etc. This awesome font family is a completely free and open sourced project!

Gradientify is a great collection of beautiful, handmade gradients, put together in a website where you'll be able to check them and copy the hex code quickly and easily or use as a quick reference. You can preview each gradient by clicking on it, triggering an animation that will expand the gradient to full screen so you can appreciate it better.

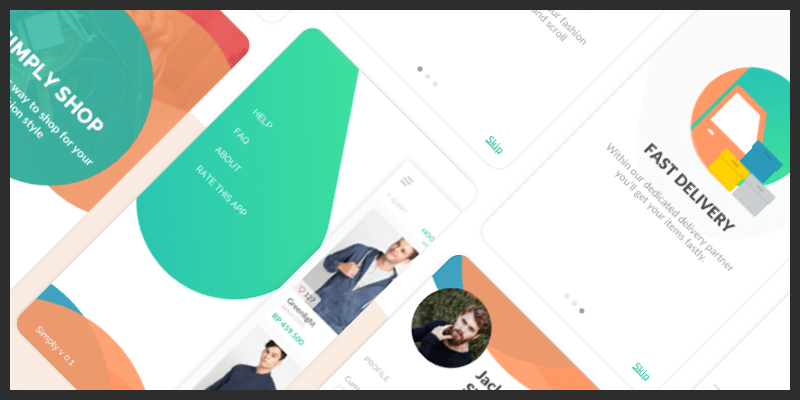
Simply is a neat, modern looking UI kit for e-Commerce apps made by Behance user Ahmad Nurhidayat. Made specifically with small to medium businesses in mind, every UI element is made to be as easy to work with as possible,100% vector shapes to work with, organized layers, and availability in .Sketch format, as well as a well structured XML file for Android Studio.

Neat looking loading animation made purely in CSS by Codepen user Onno, this loader features a smooth, clean animation of droplets falling off the rectangle that goes along the text to signify loading is in progress.
![]()
Fontisto is a toolkit that gives you access to a wealth of icons and icon fonts, scalable and fully customizable vectors which you can modify as you need. Size, color, drop shadow, and anything else you need modified, you can work it through the power of CSS.