Web Design Shock - Archives (janvier 2018)
Design resources and high quality articles

Security and Anonymity Guaranteed
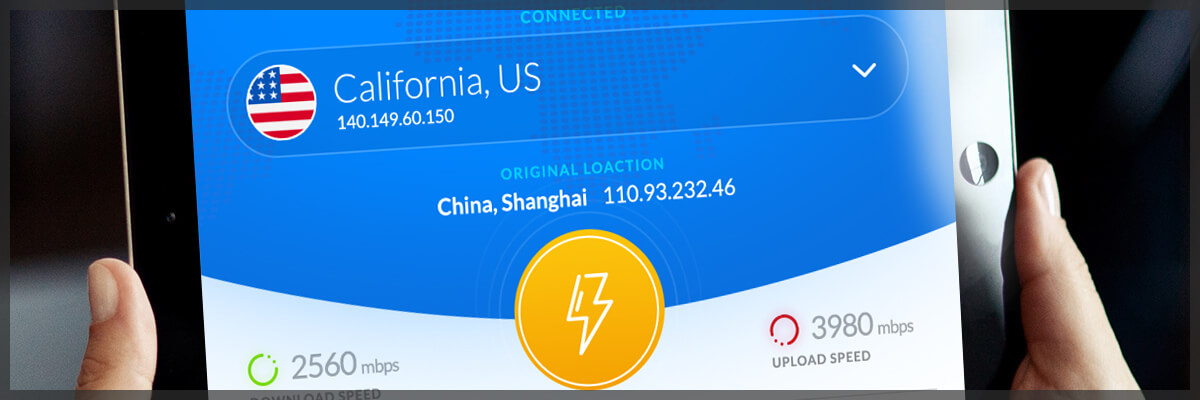
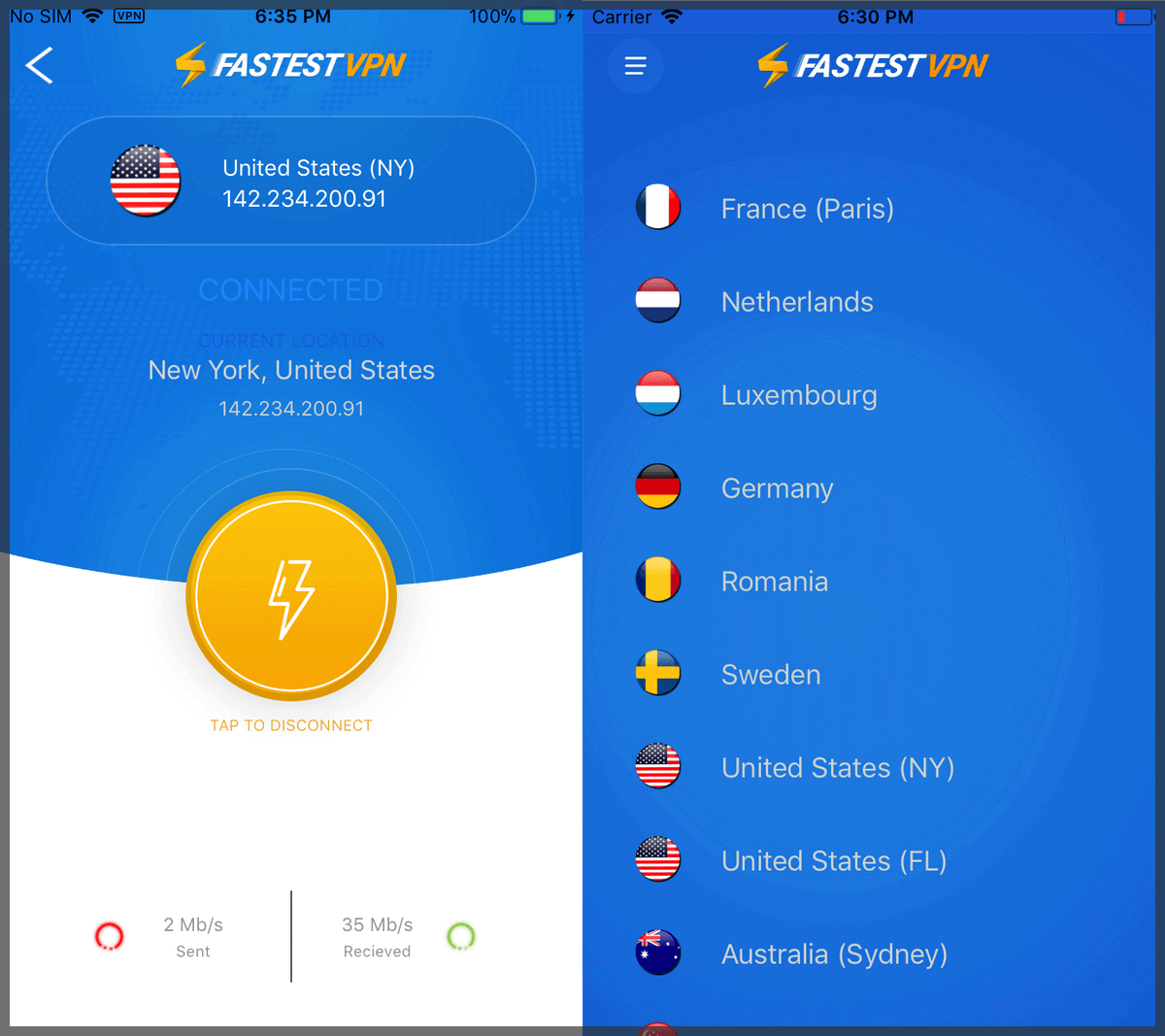
FastestVPN is a feature rich VPN service that guarantees your anonymity while browsing, streaming, or accessing geo-blocked content, hiding your IP, location, online traffic and activity, from unwanted attention on any device. FastestVPN service works anywhere, with Apps for Windows, Mac, iOS and Android, and the possibility of 5 simultaneous logins from different devices per subscription. Every plan includes Malware Protection, NAT Firewall, Adblocker, AES 256-Bit Encryption, and a Zero Log Policy that assures you no information is ever collected other than your login email address. FastestVPN cannot share the data it does not store/keep/track with third parties or entities.
You’re in control and secure with all the features embedded in FastestVPN. FastestVPN provides secure and speedy network connections with dedicated physical servers that run on Open Source. The bandwidth can reach up to 10Gbps unlike the VPN connections with unnecessary servers that restrict access to almost every website you visit. Some of the countries FastestVPN has its VPN servers in include UK, USA, Canada, Australia and China.
Take a look at a Features Summary

Features Summary (Back to Top)
- 3 Years Subscription with all of these perks, one-time payment.
- Hide Your IP: Keep your identity hidden by hiding your IP while you browse the net or exchange important data.
- No Log Policy: FastestVPN has zero log policy making you untraceable over the internet.
- 5 Multi Logins: One subscription allows 5 multi logins on any type of device at the same time.
- Access Restricted Websites: Use the internet without censorship and get uninterrupted internet experience.
- 256-Bit Encryption: Data is encrypted via the best-in-class AES 256-bit encryption. Nobody is getting access to any of your data ever.
- P2P Optimized Servers: FastestVPN’s servers allow p2p traffic. They are optimized for ultra-high speeds for torrenting.
- Malware Protection: Protects you from threats at all times. It keeps all latest threats at bay.
- NAT Firewall: An effective additional layer of security that blocks unsolicited traffic.
- AdBlocker: FastestVPN’s ad blocker feature protects your device from annoying ads.
- Torrent Anonymously: Download torrents anonymously with your IP address hidden from prying eyes.
- Secure Your Internet: Secure your internet and protect yourself from hacking and surveillance.
- Block Malicious Content: Block all and any malicious content from entering your device with malware protection feature.
- Wi-Fi Security: Encrypted network secures your Wi-Fi whether you use a private or public internet connection.
- 24/7 Support: Support is available 24/7 via live chat to help you with your queries from setup to troubleshooting.
- Some of the countries FastestVPN has its servers in include The UK, USA, Canada, Australia and China.


A neat freebie with a high-quality stationery mockup scene in PSD format which includes 6 items: business card, bag, tag, pen, sketchbook, envelope, as well as 4 scenes, 12 backgrounds, organized layer structure and smart objects, with a resolution of 5000x3000 px. This mockup scene can be used for brand identity projects, blog images, website, print graphics, hero images, social media posts and more. Freebie courtesy of Lena Zakharova.

Free Resume template with cover letter by Behance user Shoaib Mahmud. It includes templates editable in both MS Word or Adobe Illustrator, with a clean, minimal design, and a layout with clearly defined sections.
Mockuptime is an online collection of mockups of several devices like desktop PCs, smartphones, laptops, in several perspectives, taken from free CC0 images from around the internet and turned into PSD files. The collection features beautiful, realistic PSD mockups to showcase projects and branding, and everything is available completely free.


Balance is a free presentation template by GoaShape with a slick professional design and a ton of awesome features. Includes 100 Unique Slides, 450 fully editable Icons, 50 Infographics Shapes, and 8 Device Mockups. The archive also contains a documentation & License PDF file, and 2 Keynote files.

Details
Introducing Dazzle, a one of a kind scene creator with a massive library of 885 Objects from 30 diverse categories, with 1575 possible positions. Includes 29 premade scenes, 32 HD backgrounds, and 6 HD metallic foil textures for you to go crazy with. Fully equipped with Smart Objects, and HD Objects that look razor sharp, and crop/zoom seamlessly, looking flawless on all screens types. This massive scene creator features a huge number of picture-perfect object mockups and smart objects with loads of customization options, which allows you to create your own amazing presentation scenes for branding projects, product mockups, web, apps, banners, covers, hero header images, galleries & so much more instantly. With this awesome pack, the possibilities are truly endless!
Wanna Check Whats Included? Take a look!

Features: (Back to Top)
- 885 Objects in 1575 Positions
- 30 Object Categories: A heterogeneous collection of no less than 30 categories that span to cover all kinds of design projects.
- 29 Pre-Made Scenes: A selection of 29 magnificent pre-designed scenes to give you a head start. Each of these can be personalized instantly by adding object, designs & more.
- 32 Ultra HD Backgrounds: A huge variety of stunning backgrounds in crisp ultra-high quality 4k resolution.
- 6 Ultra HD Metal Foil Textures: Give a metallic finish to your objects with this shiny assortment of foil textures, also in extreme 4k quality.
- Customizable Smart Objects: Replace your designs on the fly with easy to use Smart Objects.
- Ultra High Resolution Objects: Razor sharp objects that crop/zoom seamlessly and look flawless on all screens types.
- Multiple Components for Various Objects: Quite a few of our objects feature replaceable components such as bag handles, candle flame/smoke effects & a lot more.
- Well Organized PSD File Structure: PSD files for every object is a breeze to work with, each layer is beautifully structured and organized.
- The download file consists of a PDF file from the author, containing several Links about 2GB heavy with the assets included in this awesome promo.
Content Previews! (Back to Top)











Gridbox is a Powerful Visual HTML Builder for Bootstrap 4 and Foundation 6. It produces easily readable, clean and well-formatted code and you can also download the entire project as a .zip file. Features Drag & Drop for Bootstrap/Foundation Components, Full-Document HTML Editing with Gridbox Code Editor with which you can do full document source editing and also it allows you to add external stylesheets, web fonts, scripts, and more, real-time preview toggle with one click to see how things are shaping up.

Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 38 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance, and usability in mind. It works efficiently across all major desktop and mobile platforms, can be extended with lots of plugins, has a beautiful, easy to use and well-documented API and a simple, readable source code.

Scribbler is a responsive HTML/CSS/Javascript template designed for developers who want to set up a small landing page and a documentation/usage page for their coding projects. It is developed with vanilla javascript and many great CSS3 features, such as CSS variables and CSS grid. With performance and simplicity in mind, the template is built without any extra overhead of libraries and is easy to customize.

Typold 500 is a free weight that is part of the Typold type family. Includes 500 characters, 5 variations of numerals and language support covering Western, South and Central Europe. It features a modern geometric design and its wide array of glyphs makes it a great choice for body-copy.

We ve compiled insights from O Reilly authors editors and speakers so you can dive deep into the latest in technology and business.

Forma Library is a well-organized sketch file based on nested symbols to provide designers with a starter kit to build configurable Web forms with dropdowns, Checkboxes and Radio Buttons, It is customizable to match your design system so feel free to change icons, colors & typeface to your own DSL.

A ridiculously small CSS Framework that strives to maintain several aspects of what other micro-frameworks like Skeleton and Miligram have to offer. Features 12 Column Responsive Grids, Typography for h1-h6 and body text, Three types of buttons, Cards, Inputs, Table Styles, and much more! Developed on GitHub by Ajusa.

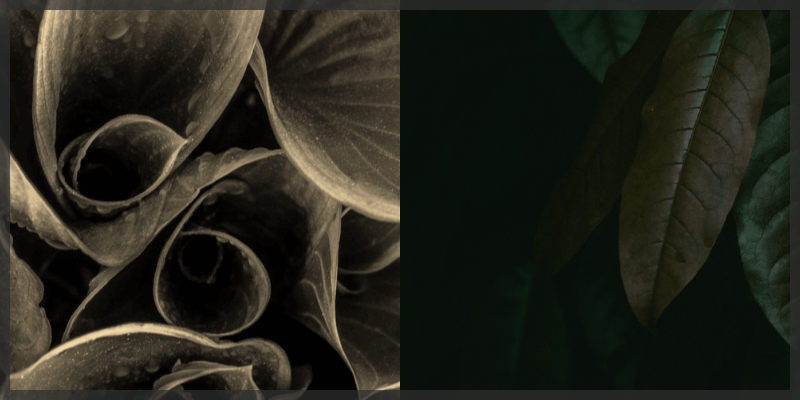
Slider transitions using Swiper slider with parallax option enabled. It features several CSS filters that change the image coloring after the transition is finished. Snippet made in CSS by Codepen user Mirko Zorić.

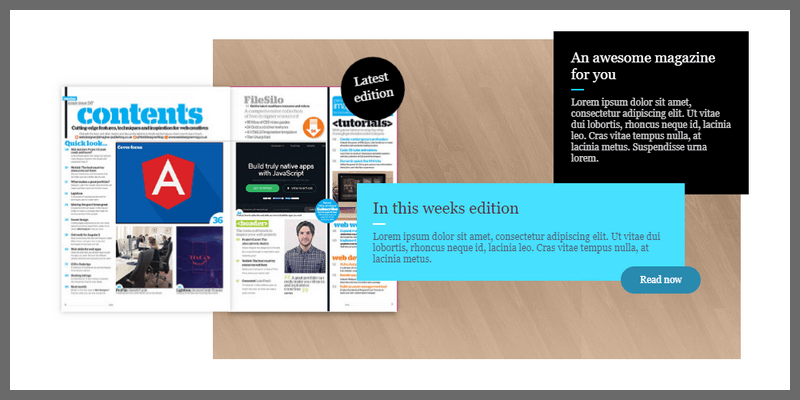
A snippet made in CSS for a magazine flip-open preview animation. Created by Codepen user Jamie Coulter.

Fully responsive and animated settings modal crafted with pure CSS. Features 4 neat transition animations from one options category to another, and screens for Profile, Privacy, Advanced Options, and Account options. Created by Codepen user Gabrielle Wee. No javascript was hurt in the creation of this snippet.

Minimal logo set with a beautiful collection of 20 logo templates, fully editable, or for quick testing and use simply drop your brand/project name into the logo. The logos are provided in Adobe Illustrator formats and are completely free.
![]()
A nice looking set of color line icons created by Dribbble user daniel.ryu featuring metaphors for backpacks, flights, cameras, bonfires and more! The set comes in Adobe Illustrator format(.ai) and includes 18 icons in total, which you can use for personal and commercial projects for free!

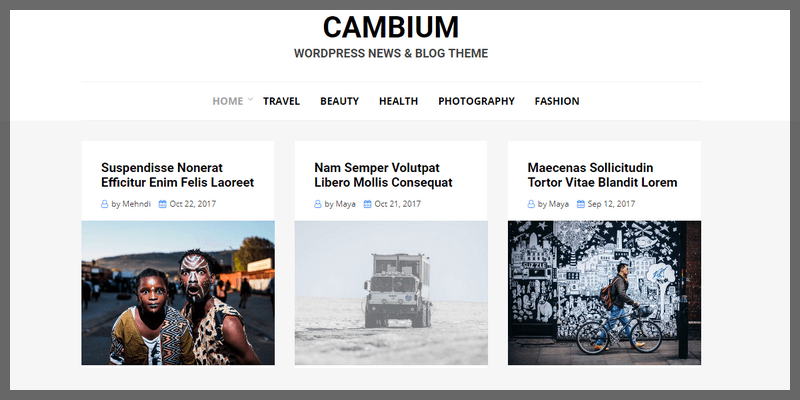
Cambium is a free, modern and fully responsive WordPress blog theme. It is crafted for the magazines, news, lifestyle and blog sites. Cambium is packed with an easy to configure customizer options. Cambium has content focused design without any clutter and unnecessary distractions.

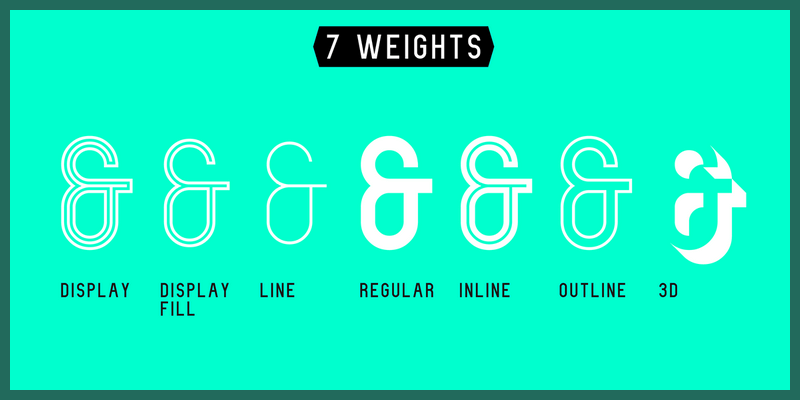
Fixer is free layered font available in 7 different weights/styles like fill, simple line, regular, inline, outline, and 3D, created by Behance user William Suckling. This typeface is perfect for display purposes or logos, headlines, or generally any piece of text you'd like to focus attention on. It features glyphs for A - Z latin alphabet, as well as numerals, basic punctuation, and mathematical symbols.

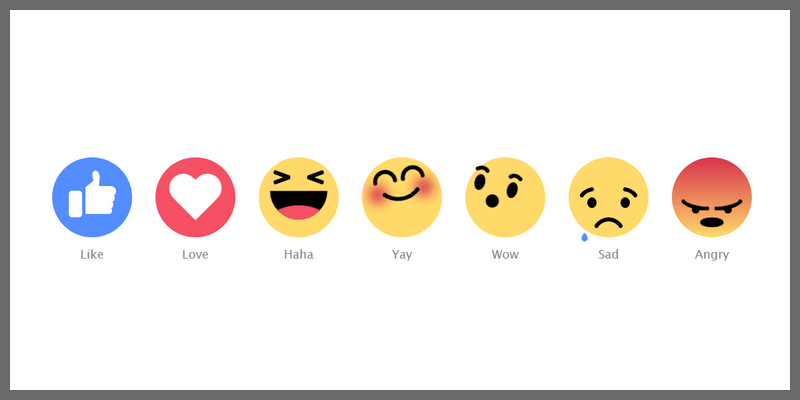
A nice snippet with a collection of Facebook reaction emojis, animated with pure CSS by Codepen user Ashish Bardhan.

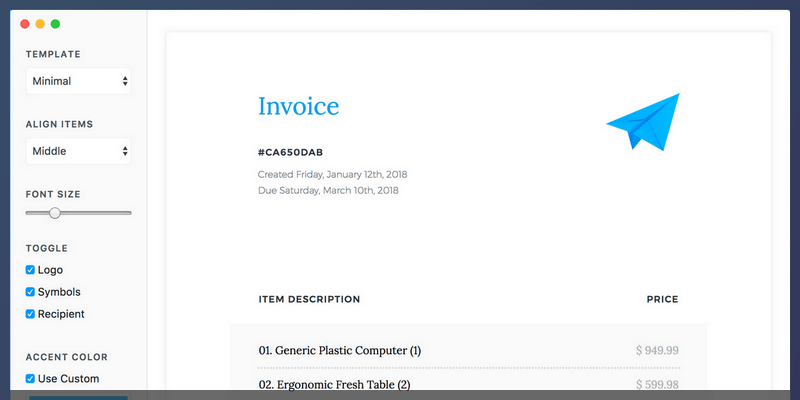
Manta is a flexible invoicing desktop app with beautiful customizable templates geared toward freelancers such as designers, developers, photographers, copywriters, etc. The main purpose of this app is to help freelancers to quickly create professional looking invoices.

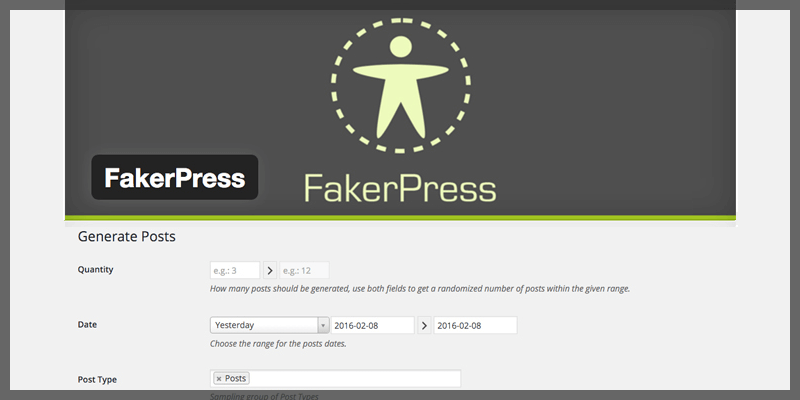
A WordPress plugin that implements an easy way to create fake data inside WordPress to fill up an empty theme with dummy content, create randomly generated attachments as the Featured Images for posts, as well as Meta for Users, Posts, Terms, and Comments, with 20 types of Data.
Details
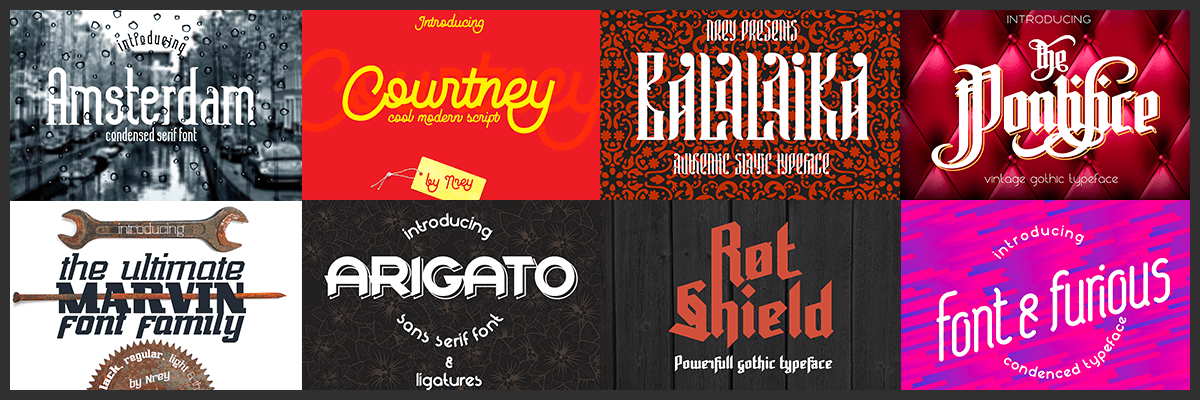
A bundle with 40 Fonts in various styles, ranging from Gothic, Hand Lettering, Calligraphy, Monolinear, Modernist, Brush Script, and more! Featuring several weights and variations, ligatures and alternate characters, multi-language support, and professional, slick designs with tons of mojo. The fonts included in this bundle would normally cost you over 235, so get them now with this limited time promo for just 19$!!
So, what do you get? Take a look!

Features Summarize (Back to Top)
- 80 Font Files total, in TTF and OTF formats.
- Several weights and variations included for each font.
- Styles with ligatures, alternate characters, and multi language support.
- Includes Monolinear, Calligraphic, Gothic, Hand-Writting, Signature, Brush, Script, Condensed, and Vintage serif/sans-serif typefaces.
- Perfect bundle for all kinds of display projects and beyond.
Content Previews! (Back to Top)



A little slice transition slider using a simple add class deal. Supports scroll wheel (scroll jacking), nav buttons, and arrow keys. The transitions and animations are smooth and can also increase the content wrapper to make the images fill viewport in their non-animating state, which is kinda cool as well.

A fixed element with a bit of weight added to the floating object, mimicking a certain feel of inertial momentum. This snippet was created by Codepen user Nathan Taylor.

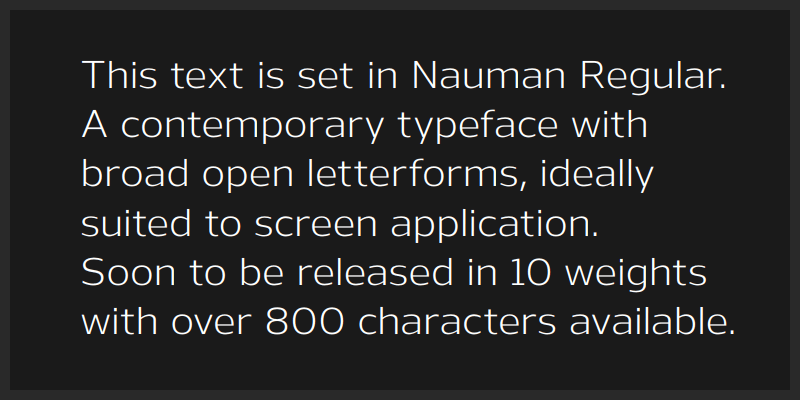
A modern humanist sans serif made for the screen. Broad open letter forms are combined with precise geometry to create a functional and legible font that’s ideally suited to the web and on-screen applications. Details include over 800 characters with alternative lowercase a, e, I and M glyphs. 7 variations of numerals, true small caps with accents, manually edited kerning and Opentype features.

Mint UI Kit is a minimal web interface kit with a selection of soft colors, and a well-organized layout with white space and colored areas to keep the focus on the content. It features several components, screens, buttons, cards, and all the components necessary to create a great interface. It's also completely free for personal and commercial use. Created by Dribbble user Kuldeep Sharma.

FontRapid helps designers create fonts directly in Sketch. This plugin is seamlessly integrated seamlessly into the UI and turns your letter shapes in Sketch to full-fledged professional OpenType fonts, as well as tweak the glyph's metrics, such as left / right kerning, ascender, descender, etc, everything with real-time preview.

A pure CSS animated rotating image slider with awesome effects throughout by Codepen user Nathan Taylor. Both the images and the colored overlay rotate as the slides change, switching colors as the animation continues.

Mafalda is a serif typeface that takes inspiration from Gothic-Sans and Neo-Humanist Sans types with low stroke contrast, large x height, very open apertures, and just a bit condensed width. The uppercase characters have a unique design reminiscent of art nouveau or art deco, giving it personality in its aesthetic look throughout weights. Features support for over 70 languages with tons of special characters, numerals, diacritics, punctuation, etc.

Siteguru.co lets you run a free website check. Analyze your website for SEO improvements, technical faults, and usability issues.

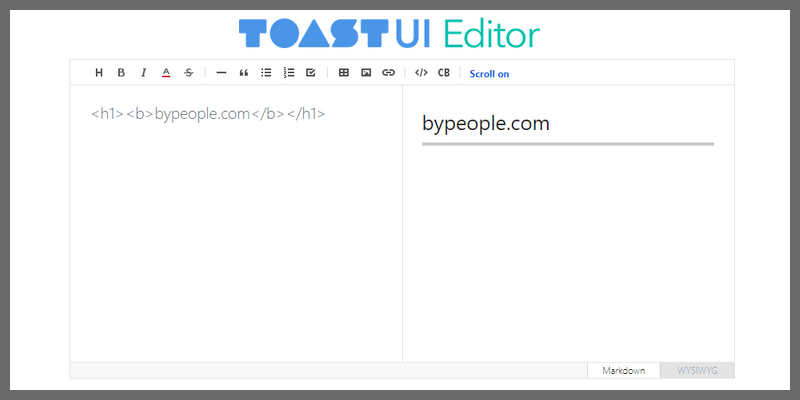
Introducing Toast UI Editor, an open-sourced Markdown WYSIWYG that allows you to switch between the two input methods effortlessly to create perfectly formatted documents and readme files. Markdown mode features live preview to edit markdown while keeping eye on the rendered HTML where edits are applied immediately, scroll sync between Markdown and Preview, Auto Indent list to keep cursor where you want to be, Syntax highlighting to check broken Markdown syntax immediately, and Wisywig mode allows to copy and paste anything from browser, screenshot, excel, powerpoint etc, Codeblock editor highlighting in 170+ languages with full-width code editor, and if you hate the Markdown table you can do everything with a mouse.

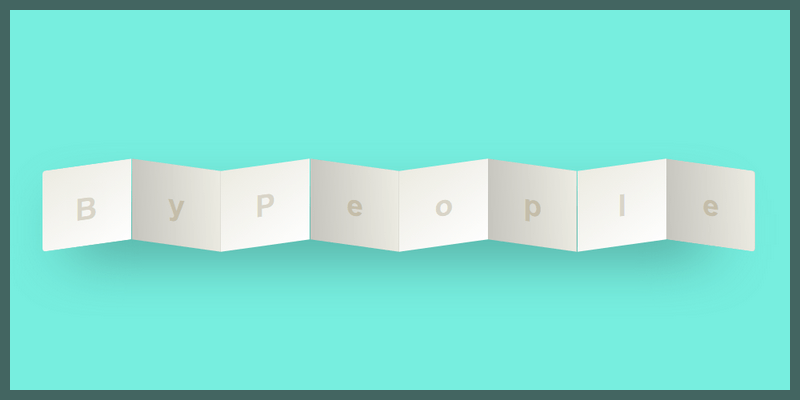
A pure CSS folding paper area for text which displays a nice animation of paper folding/unfolding on mouse over, created by Codepen user Mattia Astorino. Aside from Lettering.js to wrap each character, the snippet uses CSS only.
![]()
a free Icons Pack with 40 items depicting metaphors for basic interface interactions and information like email, charge, audio, cut/paste, clock, alarm, lock, and more! This neat icons set was released as a freebie courtesy of Behance user Giedrius Narusevicius.
Details
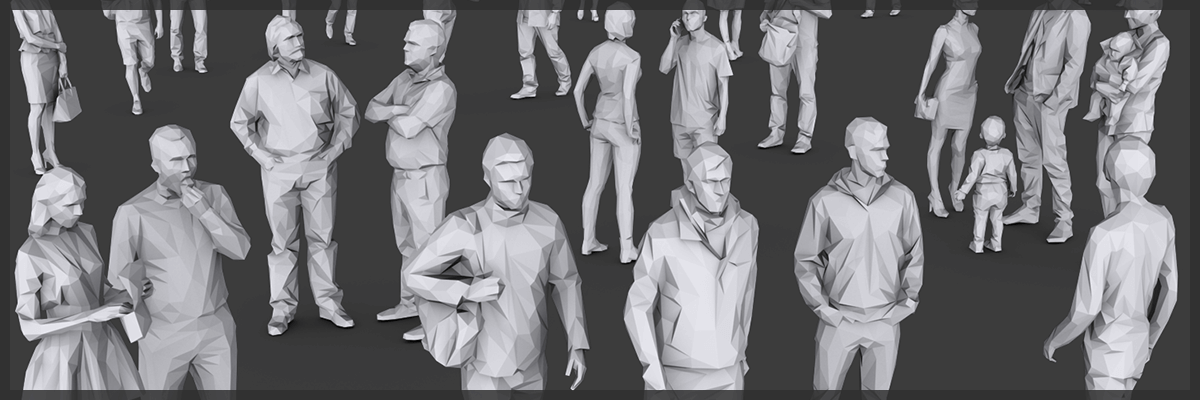
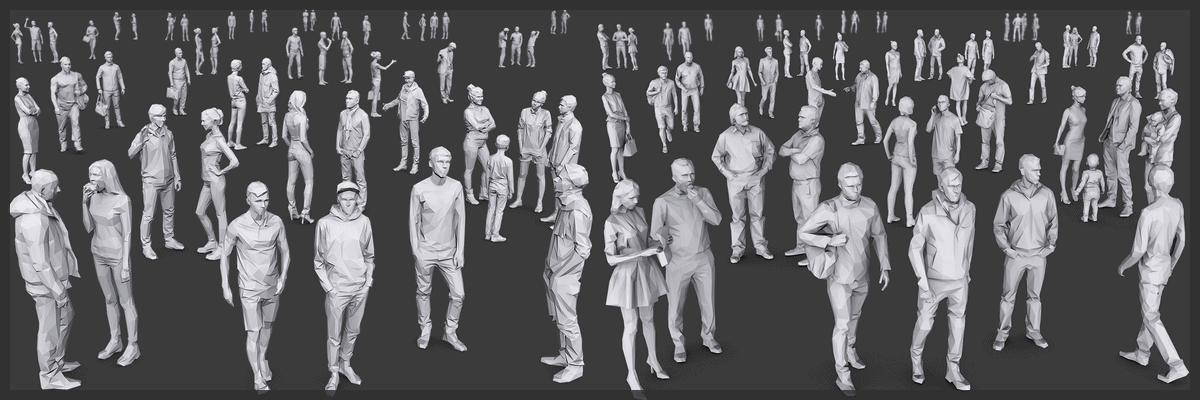
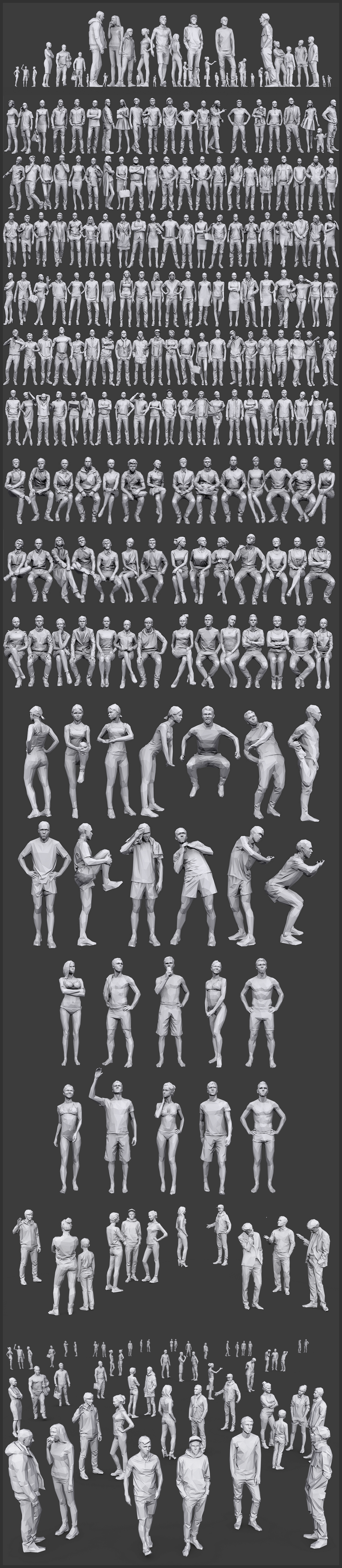
Complete bundle of 216 Low Poly People 3D Models, ready for Virtual Reality (VR), Augmented Reality (AR), Architectural Visualization, Scaled Projects, and other real-time apps, in countless different positions, actions, and postures, every model is available in 3DS, OBJ, FBX, and STL formats, with 1200-1500 polygons per model. Get this awesome pack now for just 29$!
So, what do you get? Take a look!

Features Summarize (Back to Top)
- 216 Lowpoly 3D Models.
- Children, Female Adult, and Male Adult models, all with several variations, outfits, and displaying different positions.
- 1200-1500 polygons per model.
- Available formats OBJ, FBX, STL, 3DS.
- Over 20 3D model packs bundled together.
Content Previews! (Back to Top)

![]()
Orbital icons based on the work of Dribbble user Rob Whotton. Features 15 icons with space/orbital motifs, depicting satelites, moon, orbits, telescopes, rockets, comets, and much more. Animations made by Codepen Pieter Biesemans.

Simple slider in a minimal style to show off images, content, portfolios, etc. Features a blurred background with the same image being displayed, as well as animated transitions. Snippet in CSS & jQuery by Codepen user Nathan Taylor.

Inria is a professional font family created by Black Foundry and released under an Open Font Licence, featuring both Serif and Sans-Serif letterforms with 3 weights each, as well as matching italics for all of them. Each letterform features over 450 glyphs between, with tons of special characters and symbols, turning them into one of the best and most comprehensive font families available for free on the web! The download archive includes TTF and OTF file formats for desktop as well as EOT, SVG, WOFF, and WOFF2 for web use!

A neat and minimalistic messenger app UI kit delivered in Sketch format by Behance user Kuldeep Sharma. It features a clean design with 4 color schemes and 2 gradients, screens for login/register screens, chats, profiles, contact list, calls, settings, stories, feed and more!

An awesome snippet by Codepen user Dima, which allows you to loop a Ken Burns zooming and panning effect on your site's background image, achieving stunning results! This snippet is made purely in CSS.

This is a simple, free Vector Drawing tool. Easy to use with instructions and complete documentation. Clicking on the canvas will insert control points, up to 3CPs. CPs can be moved with the arrows. Clicking one of the path icons, or pressing one of the shortcuts, will draw a stroke between them. The newly created segment's handles can be moved by clicking and dragging them.

Taking inspiration from popular typefaces like Helvetica and Univers, this font plays around with width x height to create a unique look. It features both Uppercase and Lowercase characters, special characters for multi language support, punctuation, grammatical symbols, diacritics, and much more. Released under the SIL Open Font License, the font is available for free both for personal and commercial use.

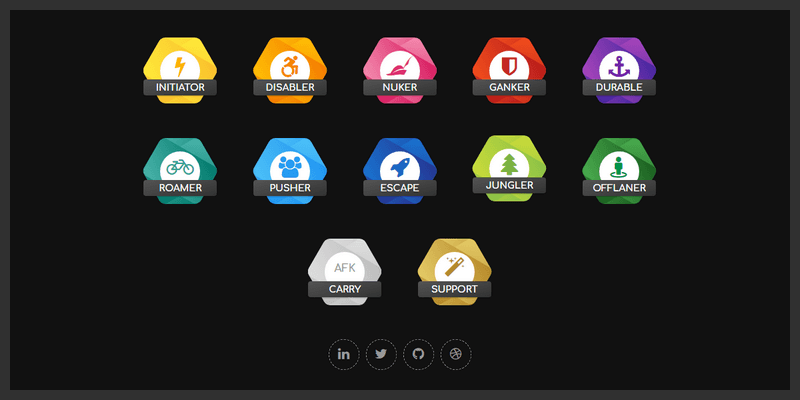
Great looking collection of Hexagonal Badges created by Codepen user Olivia. They feature Font Awesome icons and titles for each of the player roles in Dota 2.

Renaissance.css is a minimal CSS framework developed by Creators Never Die. Features Flexbox grid, Golden Ratio Typography Flow, Buttons, Forms, Sliders, Progress Bars, Tabs, Navbar, Dropdown menus, Hamburger Menu, Notifications, Animations. All the building blocks for the DaVinci in you.

Bootstrap.build is a web app to create custom Bootstrap themes and export them to a SASS variables file or a brand new Bootstrap build. Enjoy inline code editor, Sketch-like color picker, +/- buttons for unit variables, SASS variables typeahead, and Google fonts integration. It's also completely open source!
![]()
Powerful template for creating Adaptive Icons with live preview. Adaptive Icons can display a variety of shapes across different device models, allowing you to create sets or custom app icons that easily blend with the design style of the device/OS where its meant to be used.

A template freebie by Pham Huy for an interior design website that features panels for collections, portfolios, servcies, team, blog, projects, galleries, and much more, all in a single page scroller layout with a slick design and elegant color combinations throughout the template.

Next.js 4 is the latest install of next.js, which features support for React 16 and introduces a major upgrade for the default styling engine styled-jsx with support for dynamic styles. SR with Next.js 4 is 2.6x faster and style initialization is 20% faster. According to CSS-in-JS benchmarks, Next.js styles are now the fastest of any library.

This is a design by Codepen user Just another Chris. Its a snippet of an animated, pure CSS nav menu. Upon clicking te menu icon, the front panel is pushed back in a motion similar to closing/opening doors and reveals the menu behind it. Neat hu?

Scanned from a 1957 issue of Where Magazine by Behance user Jason Forrest, this font is a recreation of the distressed original type used for body copy on this publication. So far, 57 Futura includes uppercase characters, numbers, punctuation, and diacriticals, and it is completely free! Enjoy and have fun with it.

Astra, by Brainstorm Force is a WordPress theme with a slick layout and a strong focus on speed and SEO. It is easy to configure, and is compatible with all page builders, with a powerful Add-on package, WooCommerce support. It uses no jQuery, favoring instead vanilla Javascript to maintain its performance.

A great typeface from Atipo designed with soft and functional rounded edges, NoWay Round is a variation on the previous successful NoWay family, featuring 10 premium weights, two of which you can get completely free: Regular and Italic. Includes several special characters, Uppercase and Lowercase, numerals, symbols, punctuation, and a few extra glyphs.

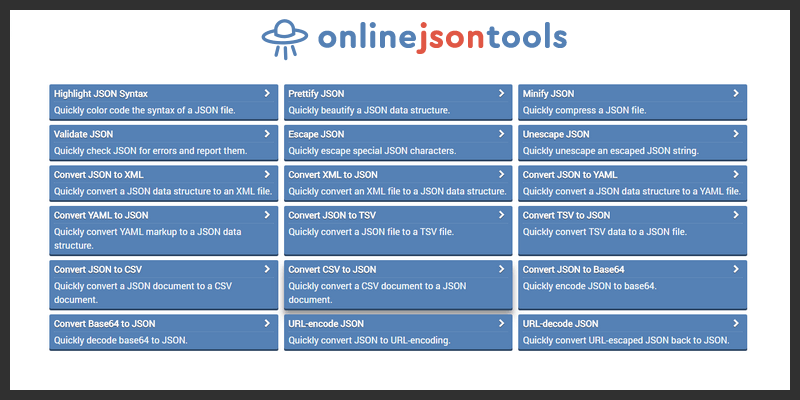
An awesome collection of useful JSON utilities. Beautify JSON, minify JSON, escape JSON, validate JSON, convert to various other data formats and more. This is an online resource for working with JavaScript Object Notation data structures. All JSON tools in this site are simple, free, and easy to use. There are no ads, popups, or other garbage. Just JSON utilities that work right in your browser. And all utilities work exactly the same way — load JSON, get results.

Awesome freebie by Behance user Christian Barin featuring an original wooden effect text style, fully textured and easy to edit, to add some extra mojo to your projects, intros, and presentations. Simply open the PSD file included in the download in Adobe Photoshop, open the smart object, and edit the text layer to display your brand or headline, save to commit the changes, and done!

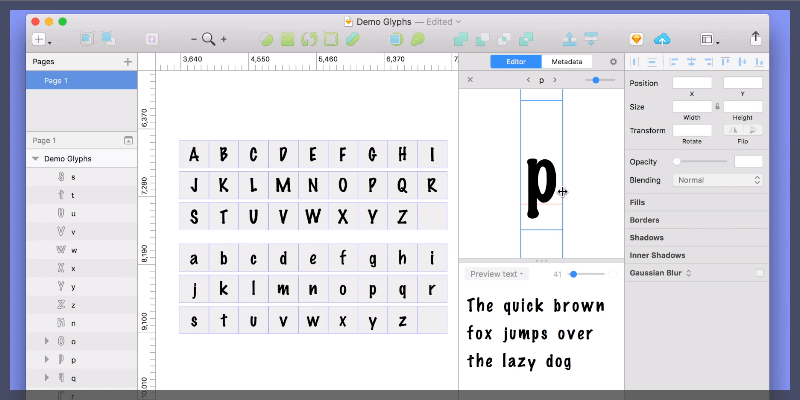
FontForge is a free (libre) font editor for Windows, Mac OS X, and GNU+Linux. Use it to create, edit and convert fonts in OpenType, TrueType, UFO, CID-keyed, Multiple Master, and many other formats.

Alpha is a free Blog app UI kit created by Behance user Kuldeep Sharma, released completely free for both personal and commercial projects. It features a clean and modern design, a selection of 3 base colors for the entire interface, and several screens for sections like login, register, feed, profile, settings, and much more. They are all included in a single sketch file, feel free to download, modify, and use, as you want!

A colorful and nice looking progress bar that runs from one side of your site to the other, made in Javascript by Buu Nguyen. It will work with any browser that supports HTML5 Canvas.

A visual experiment by Behance user Joshua Oluwagbemiga, this is a small collection of Wallpapers for desktop as well as Web use. These renders are free to download and are all in 4K resolution. They were created with Rowbyte Plexus in After Effects, Red Giant Magic Bullet, and Video Copilot Optical Flares.

Codepen user Mandy Michael created this stunning paper text folding effect, making it look like the text is folding off the page. This pen was made using clip-path and pseudo-elements with text effects. Not supported in IE, or Firefox.

A freebie by Dribbble user A.h Asif, this is a UI Kit for Watch/Calendar Apps, featuring several screens made with vector elements in Sketch format. Timer, clock, calendar, reminders, and a couple more screens are all available, and you're free to download, modify, and use for personal and commercial projects.

Avilon is modern free landing page template created with Bootstrap Framework by BootstrapMade. This single page scroller features some great looking animations in CSS and several panels to display information such as product description, team, contact forms, call to action buttons, etc. It's a great example of how a page for apps, software, web services and related fields should look like!

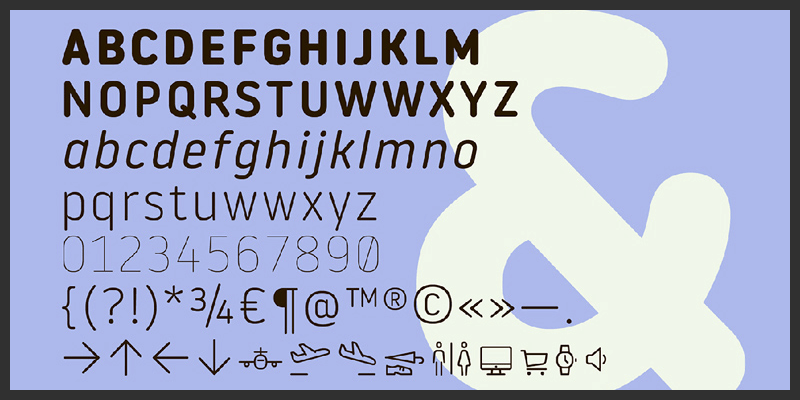
A free open source font family featuring 7 free weights, based on a single, bold weight. This sans serif looks great for body copy as it supports several languages, special characters, and symbols, helping you keep a consistent look across websites, projects, presentations, etc. Also features ligatures and alternates for several characters. This font family was based on the League Spartan font, and was created by Matt Bailey.
![]()
An icons pack with 100 office themed icons, featuring metaphors for all kinds of hardware, utilities, and tools you're likely to find at anyone's office like clips, PCs, rulers, and more! They are available in vector Ai format, as well as fonts in TTF, SVG, EOT, and WOFF. You are free to use them for personal or commercial purposes, to share or to modify it. Freebie by Behance user Tyler Brooks.

PreciseThemes delivers a stunningly beautiful Wordpress theme with a clean and minimal design, where users can easily navigate and find exactly what they are looking for. Its created with just enough animations to make it a pleasant experience. The homepage features a neat looking grid right under the hero image/header, where you can display posts, photos, products, articles, or really anything that your website is about. This beautiful theme is suitable for all kinds of blogs, be them about travel, music, design, photography, technology, art, design, science, and everything else in between.

Freebie by Behance user Catherine Wheel, contains 14 cat patterns created in watercolors and contained in a single PSD file. The archive includes PNG and JPG versions of the patterns, and they are completely free!

Macbeth is a hand-drawn OpenType SVG font from Creative Market user Giemons. Features an aggressive design with textured brush characters, uppercase & lowercase, numbers, punctuation and a few extra marks are all available. Each character features an amazing level of detail

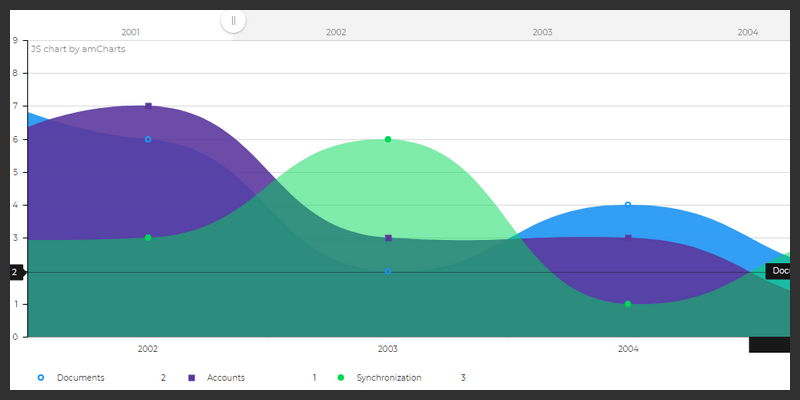
Great looking chart UI made in Javascript by Codepen user Maria Varagilal, you can interact with it in several ways to display the desired information on different time scales. Its fully responsive, and works smooth as silk.

Momento is a free UI kit for social media applications by Dribbble user Kuldeep Sharma. It features screens for login, register, profile, feed, and much more! Everything is included in a single .sketch file and you're free to download and make use of it as you will.
![]()
Icons pack with 40 food, spices, and ingredients vector icons by Behance user Fikri Maulana, available in EPS as well as PNG formats. They are designed in Line style and are completely free for both personal and commercial projects, no credit required by the author.

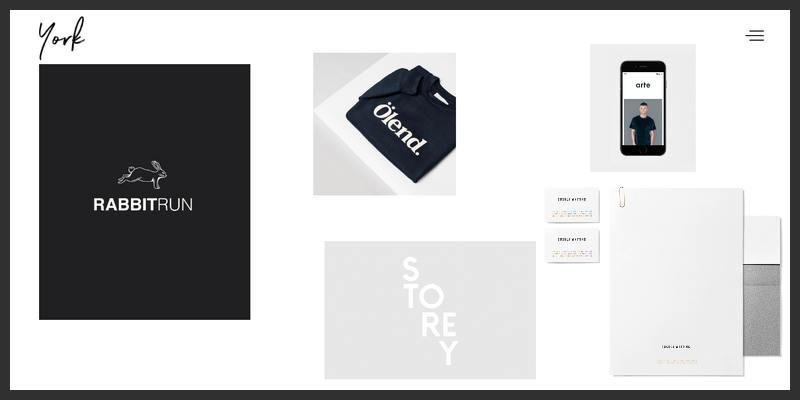
Want to create a portfolio website for the ages? ThemeBeans has you covered with York, an awesome grid based Photography Portfolio WordPress Theme. From top to bottom, its packed with great visual cues, animated elements, and a stunning grid to showcase your work, photos, etc. It features a sticky top bar for logos and display, as well as a menu that slides from left to right. No nonsense, no unnecessary pages and links, just you, and your work, displayed in a stylish and fancy layout.

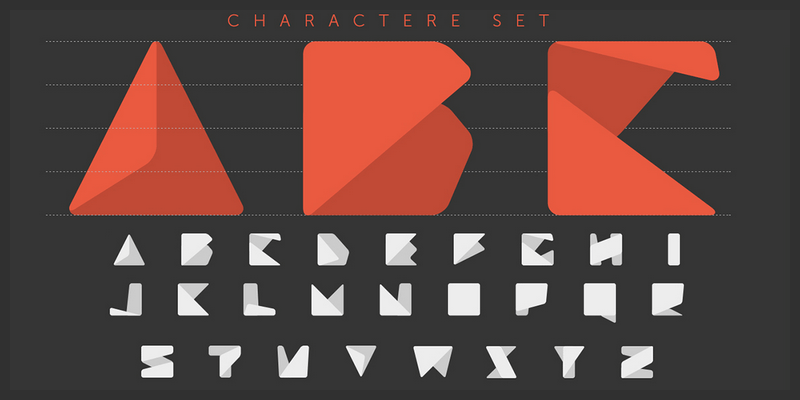
A stunning type design by Behance user Arnaud Saunier, this Polygonal font boasts some uniquely styled characters with a mixture of soft curves and sharp edges, and an irregular construction that gives it plenty of mojo for display purposes, logo design, titles, etc. It only features uppercase and lowercase characters, no grammatical symbols or special characters, and although it would be great to have them this bad boy is serves its purpose beautifully as it is!

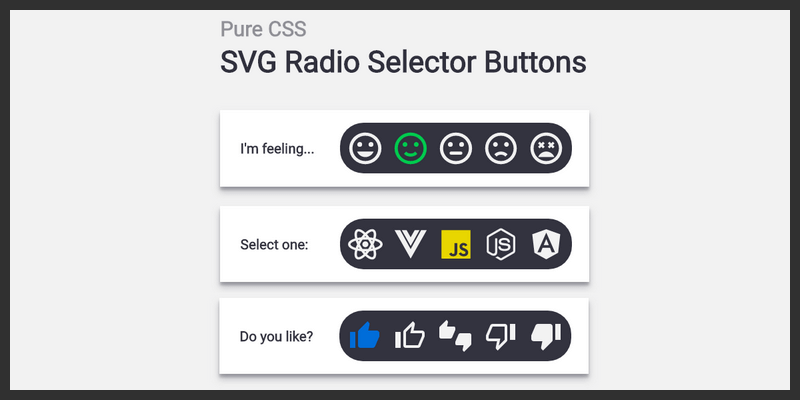
A neat example of a selection of SVG Radio Buttons made in pure CSS by Codepen user Nikki Pantony. No JS was hurt in the process of making this snippet.

Curated collection of useful Javascript snippets that you can understand in 30 seconds or less.

Photopea is an advanced photo editing web app, its platform supports PSD, XCF, and Sketch, right on your browser. Convert between PSD to Sketch and other formats. Create new files or open existing ones, in a wide variety of file formats. With this neat little web app, all the hassle involved with professional editing software is gone, no installations or downloads, simply go to the site, edit, save, and done. It's that easy.

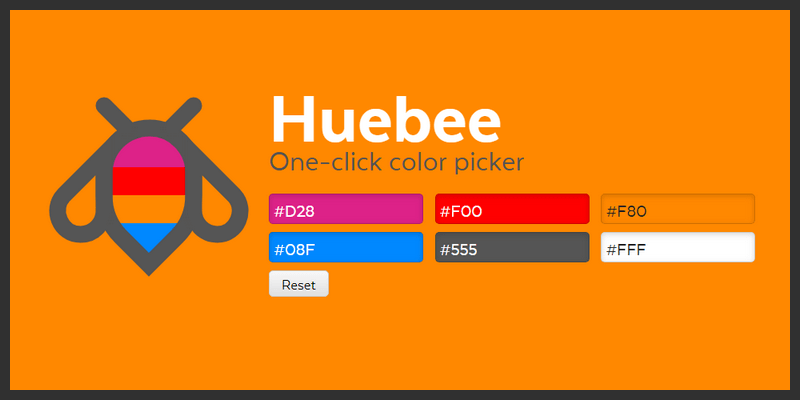
Huebee is a javascript color picker that displays a limited set of colors where users can view them all at a glance, and make a clear decision by looking at the combinations and select a color with a single click.

Spawned from a series of discussions online about whether School is better than Self Teaching and vice versa, and a lack of resources online dealing with the fundamentals of Design Theory, Reddit user Quanticus compiled this awesome eBook containing concepts that are meant to be building blocks to help aspiring designers assess what they're creating and learning how to think about design, instead of providing set-on-stone rules to follow. Big ups to Quanticus for writing this awesome resource!

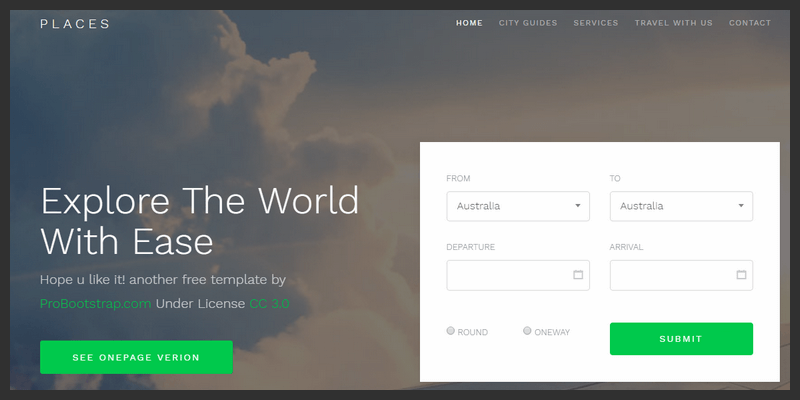
Places is a free bootstrap 4 template thought out as a perfect fit for travel agency websites, but definitely not limited to it. It has a select2 dropdown for from or to form fields, bootstrap, date picker, and more! Animations included throughout the layout, making your site look neat and sleek. There are two versions of this template: One page and Multipage.

Aamiya is a free serif typeface with a modern, simple, and clean design. The download includes 2 styles: Regular and Thin, giving it the versatility and unique look needed for your design project. Created by Dribbble user Mohammad Usama.

Simple CSS spinning loader with a single element, the spinner changes colors as it progresses through the cycle going through shades of pink, red, and blue.

Details
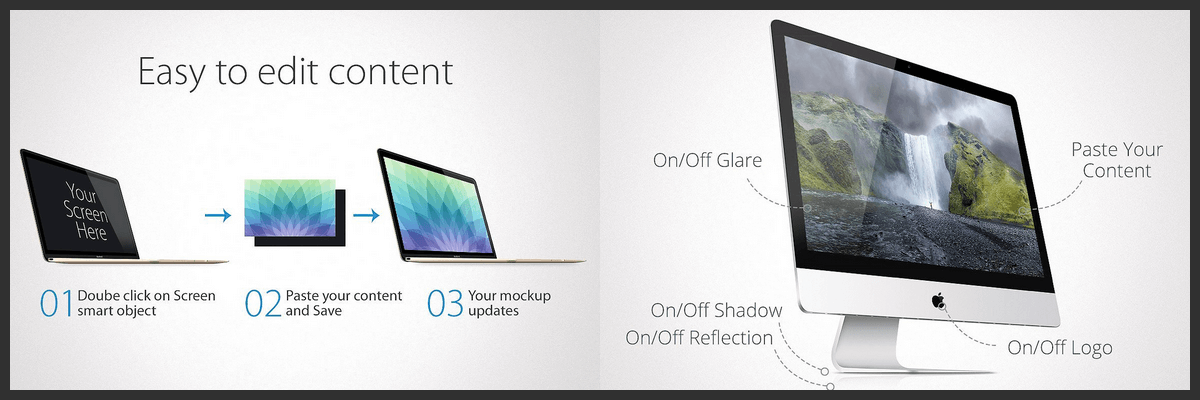
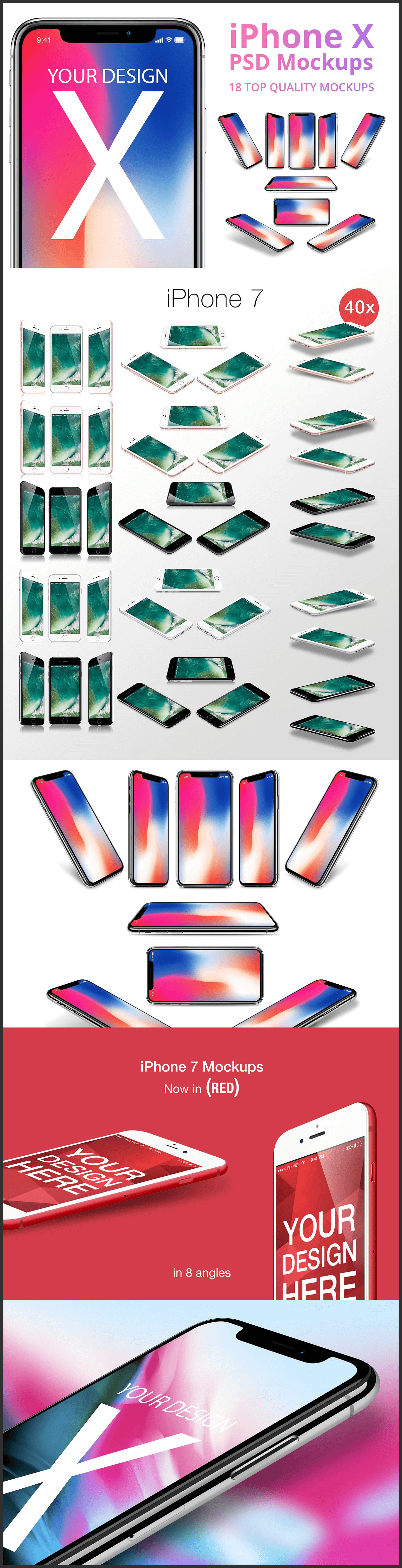
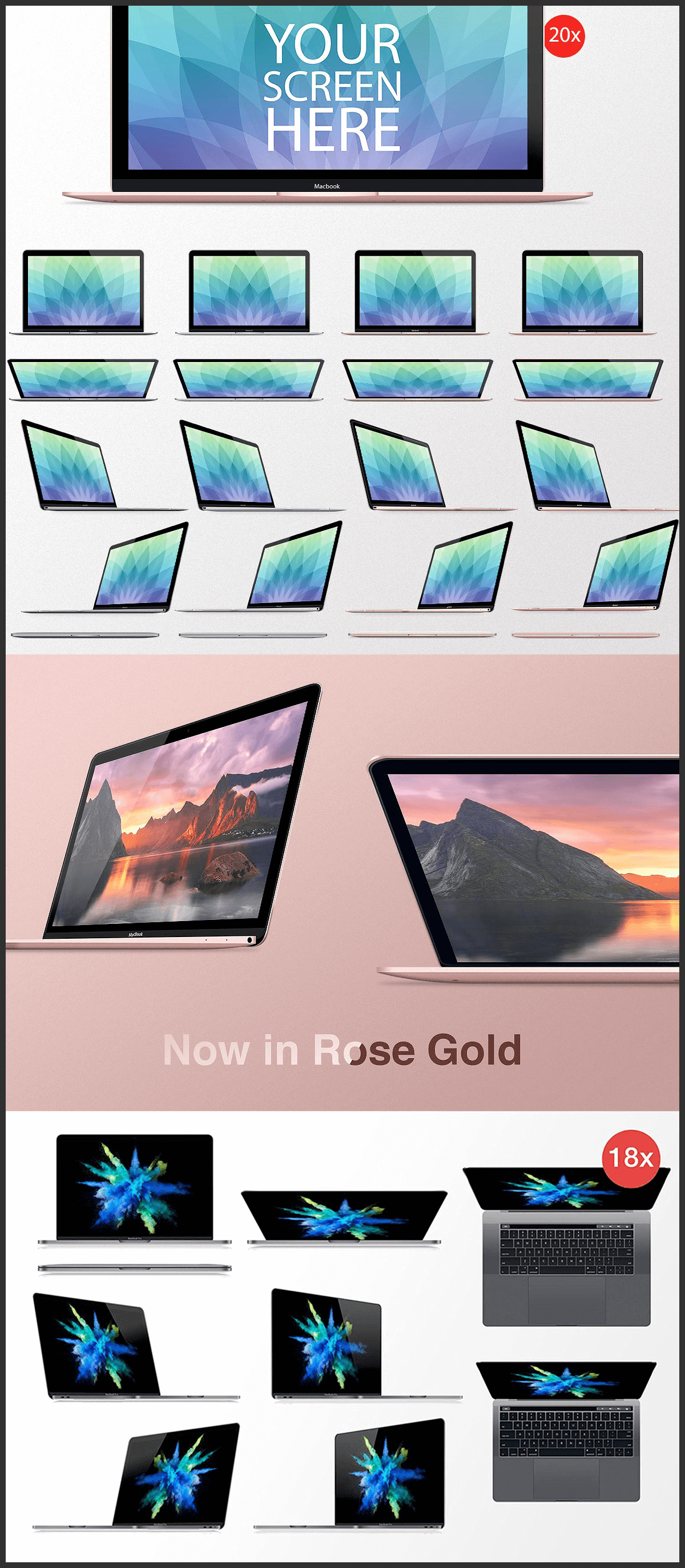
Incredible set of 262 Apple Devices Mockups in multiple angles and perspectives. Each individual device comes in standalone PSD files where you can easily add your custom content to the mockup screens via smart objects, this pack includes all current devices and free updates for all future releases! Normally, getting these assets separated would cost you over 180$, but since you're here, and we love bringing your guys great content, you can get this pack for a limited time for only 14$!
Devices Included:
- iPhone X
- iPad Pro with Pencil
- New iMac Pro in space grey
- New iMac in silver
- New MacBook Pro w/ Touchbar
- iPhone 7
- iPad Air with app showcase
- Mac Pro
- iPad Mini
- iPhone 5C
- iPhone 6 SE
- Thunderbolt Display
- Macbook Air
- Browser Window (MAC OS X Yosemite sytle)
- Apple Watch (all new colours - gold, rose gold and all colour straps)
- New MacBook

Features (Back to Top)
- Easy to edit
- Easy to add your content via smart objects
- High Quality 300DPI
- Optional shadows
- Optional reflections
- Optional screen glares
- Optional logos
- Organized .psd files
Content Previews! (Back to Top)




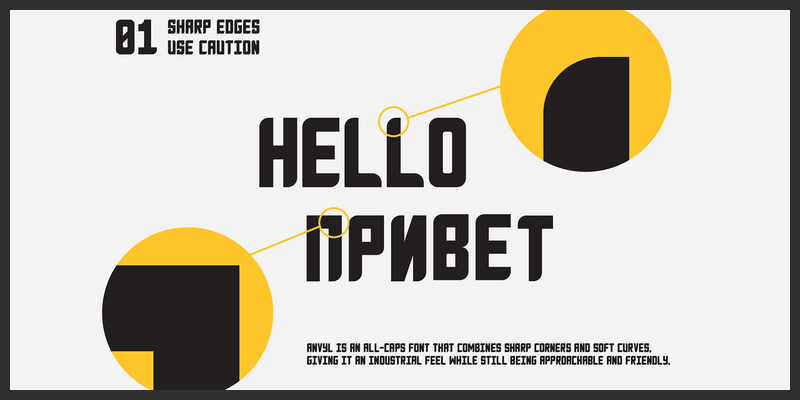
Anvyl is a typeface that blends soft curves with sharp edges, and somehow makes it work, an this approach gives it a great looking industrial sort of style. Great for display purposes, logos, etc. It features Latin and Cyrillic characters, numerals 0 to 9, basic punctuation, and a total of 213 glyphs. Collaborative work by Behance users Matt Cole Wilson and Dmitry Sivukhin.

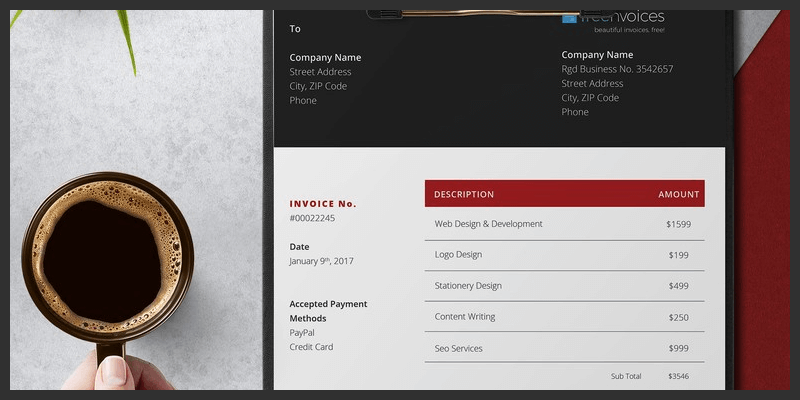
This is a free MS Word .docx invoice template featuring a nice and clear layout where the essential details can be easily read by your clients and a great looking color scheme combining red, white, and black, to give your invoicing a distinctive brand image that is easy to remember. It's also easily edited in MS Office Word, Libre Office, or other word processors.

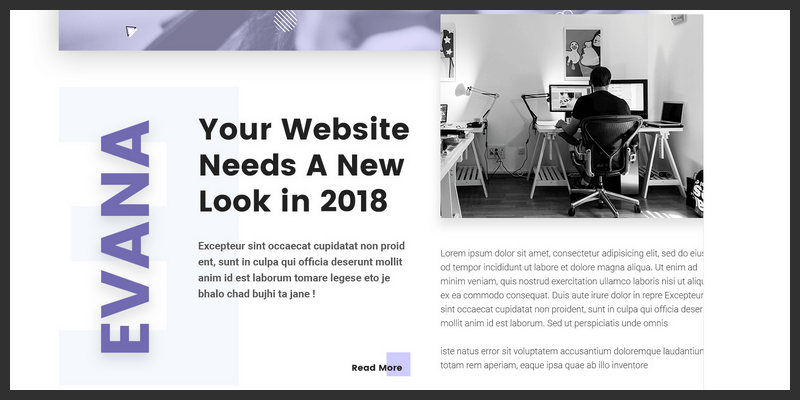
Evana is a template thought for creative agencies, small startups, and freelancers, designed following the latest trends. It features a smooth color palette with a great blend of different purple shades, pink, black, and white, and panels for about, team, services, news, and more.

Free 3D Model of Ligne Roset's Sellier Chair, a neat looking leather folding chair with a metal frame. This is a 3D model created by Design Connected. Its completely free and comes in Max, OBJ, FBX, C4D, and SKP formats.

This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. You'll find a wealth of information, articles, videos, tutorials and everything in between related to developing great looking grids as well as some ready made grid patterns.
![]()
A set of sports-related icons by Imminent Designworks. It features over 20 metaphors and illustrations from various disciplines, like baseball, tennis, soccer, ping pong, weight lifting, and many more. They are all included in a single EPS file, and they're completely free!

A complete set featuring 42 Instagram filters created in pure CSS by PicturePan2. To use them, download the compiled and minified Instagram.css files. Include instagram.css located in /dist in your website's or Web app part. All filters use the same HTML structure with different filter-[filter-name] classes.

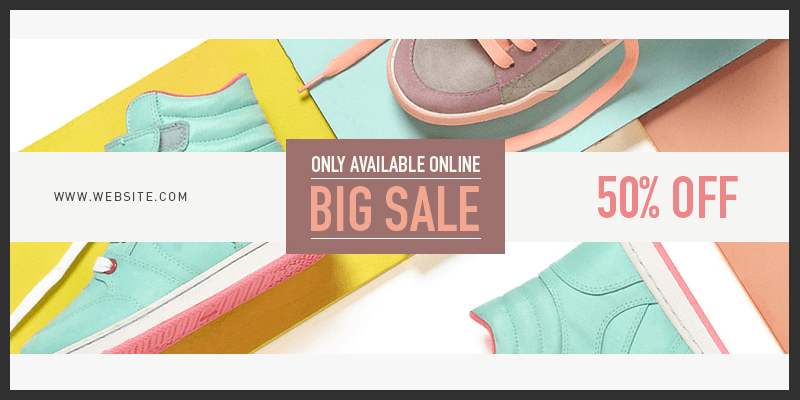
This pack includes 5 PSD stand-alone templates fully layered and editable, ready to use for Facebook business sale covers, special promos, etc. Released by Behance user Ess Kay.

Loading icons and small animations built with pure SVG. To use them, download or bower install svg-loaders. An icon's color can be manipulated by changing the fill attribute in the SVG file. It's important to keep in mind not all browsers support animated SVGs. You can preview all of these neat loaders in action below!

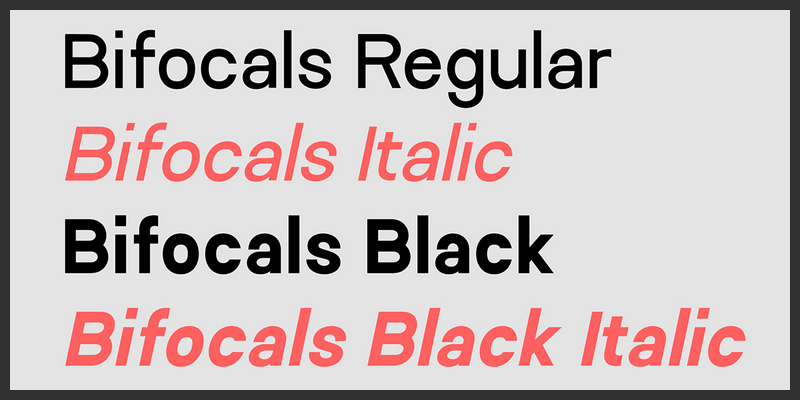
Bifocals Grotesk is a typeface that features a minimalist and geometric design, in the style of contemporary Grotesque typefaces. Includes 4 weights, Regular, Bold, Italic, and Italic Bold. It was included as a part of the ArteWork collaborative work by Behance users Habib Otang and Teguh Kharyanda.
.

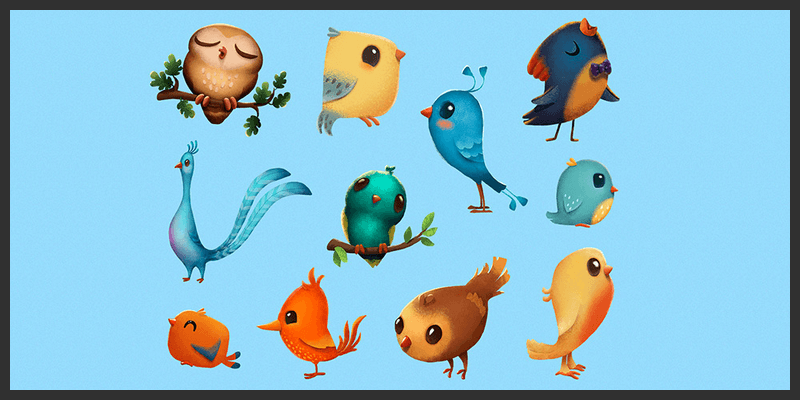
A pack of 19 cartoon graphic elements, it includes 13 birds and 6 trees with colorful pastel tones created by Graphic Treasury. Also includes 6 patterns. All of these graphics feature a playful design reminiscent of kids cartoons, and are available for free in PNG format!

MinaLite is a clean and elegant WordPress theme by ZThemes that includes all the elements and features necessary for a great storytelling blog. It features Customizer Options, Logo Upload, Translation Ready, SEO, Sidebar settings, Logo Image, and more! Its organized in a single column layout for the latest and featured content, as well as a right side slimmer column for categories, search box, social menu, etc.

Professional and Clean Presentations for your works!
More than 7300 Unique Powerpoint & Keynote amazing slides! Customize every single detail easily, withouh advanced Powerpoint or Keynote skills. Just Drag & Drop everything through a versatile design that can be use for all kind of business presentations, Ready to print. Including Font Icons in each presentation and resizable vector shapes and elements. A massive bundle of clean and professional graphice resources, priced normally $750, Only $12 USD in a exclusive limited-time offer!

Features
- 7320 Unique Powerpoint & Keynote slides
- Font Icons (included in each presentation)
- Drag n' Drop objects placeholders
- 24 Color version included
- Print ready
- Used free fonts
- Resizable vector and shape elements


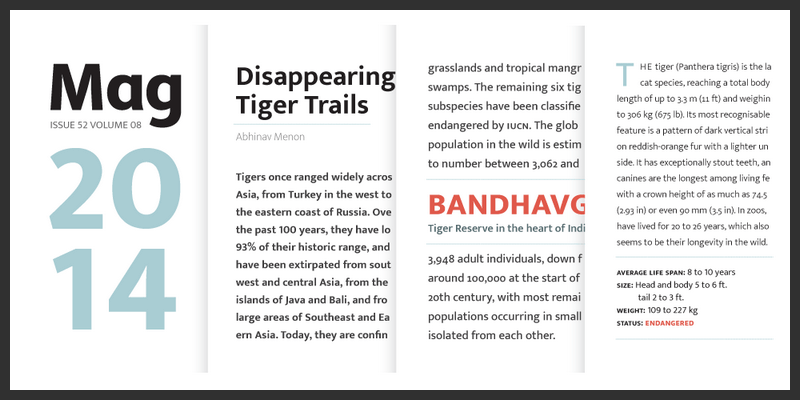
Mukta, or Ek Mukta, is a contemporary, humanist, monolinear typeface available in 7 weights. Modest and versatile, it can be used across media, content and point sizes. Being the libre licensed version of Ek Devanagari and Ek Latin, it has been designed to work harmoniously with other scripts in the Ek multi-script family. It is ideal for use where multi-script branding and text settings are required.

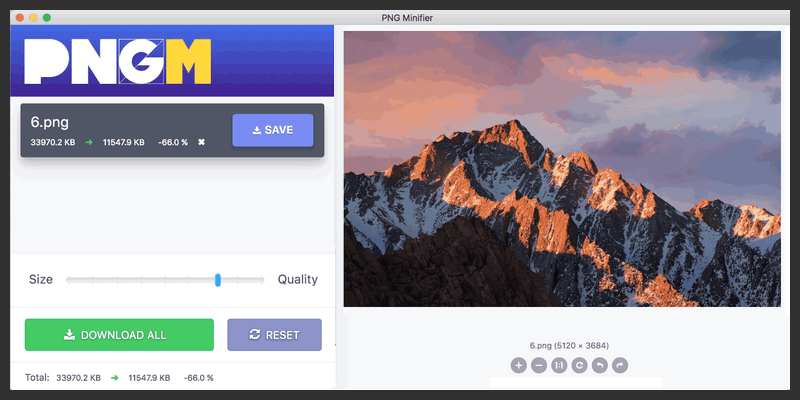
A project aiming to build a local application version of UPNG currently being developed by GitHub user MartinRGB, this PNG image optimizer features both PC and Mac versions, and an interface which allows for real-time comparison of quality/weight ratio between the original image and the processed result.

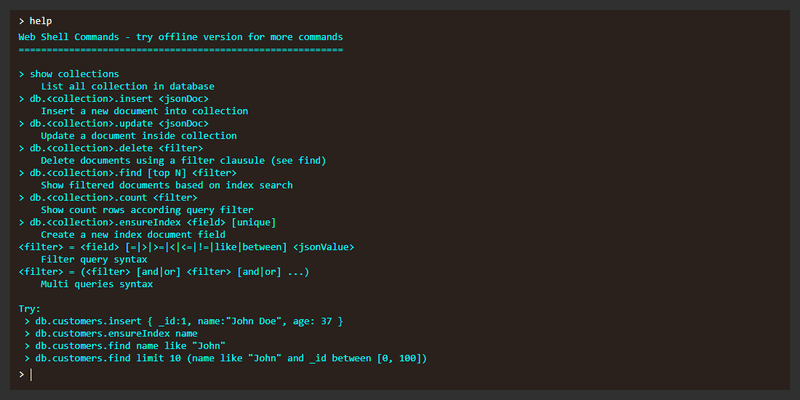
LiteDB is serverless database delivered in a single DLL (less than 350kb) fully written in .NET C# managed code (compatible with .NET 3.5, 4.x, NETStandard 1.3 and 2.0). Install via NuGet or just copy DLL to your bin project folder. LiteDB is simple and fast, great for mobile apps, desktop/local small applications, small web applications.
![]()
A free icons pack freebie by Dribbble user Taras Shypka, it contains 450 free line icons assigned to 19 different categories so you'll find stuff like Internet related-metaphors, people, lifestyle, nature, food, and much more! The download includes all the icons in EPS and Sketch formats, and they're completely free.