Web Design Shock - Archives (juin 2018)
Design resources and high quality articles

Avocado is a minimal geometric template for food-related websites. It features an irregular 4-column grid where boxes take different sizes over a symmetrical arrangement. It is clean to the view and nicely proportionate with full responsiveness. Created by Jordan Bowman from eatpapaya.

A slab serif font with a sketchy handwriting style and a thin profile. It contains basic latin characters both in uppercase and lowercase, the accent marks, umlauts, and extra lines or squiggles you might need when writing in languages that aren’t English all in one .OTF file format. Created by Evita Vilaka.
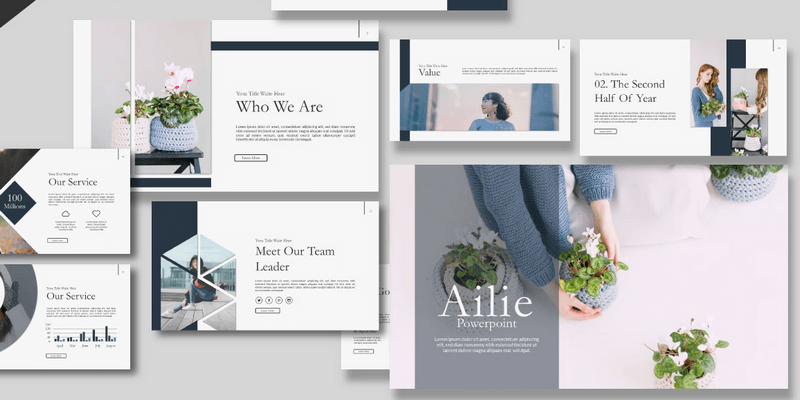
 A presentation template with 80 slides in a modern layout based on Master Slide. The slides come in .PPTX and .KEY file formats for OS Compatibility. All the objects included in the slides are vectors or smart objects which make them easy to edit with a vast color option included. Created by Haris Purnama.
A presentation template with 80 slides in a modern layout based on Master Slide. The slides come in .PPTX and .KEY file formats for OS Compatibility. All the objects included in the slides are vectors or smart objects which make them easy to edit with a vast color option included. Created by Haris Purnama.
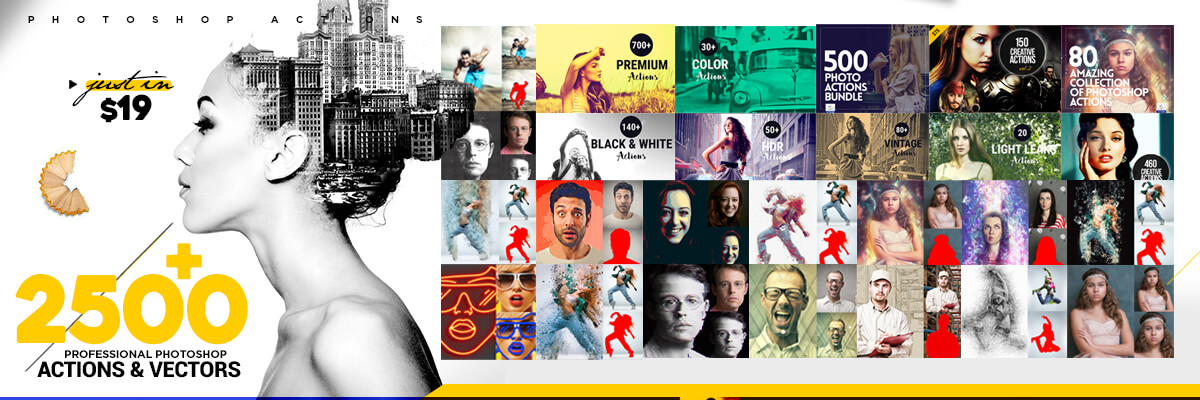
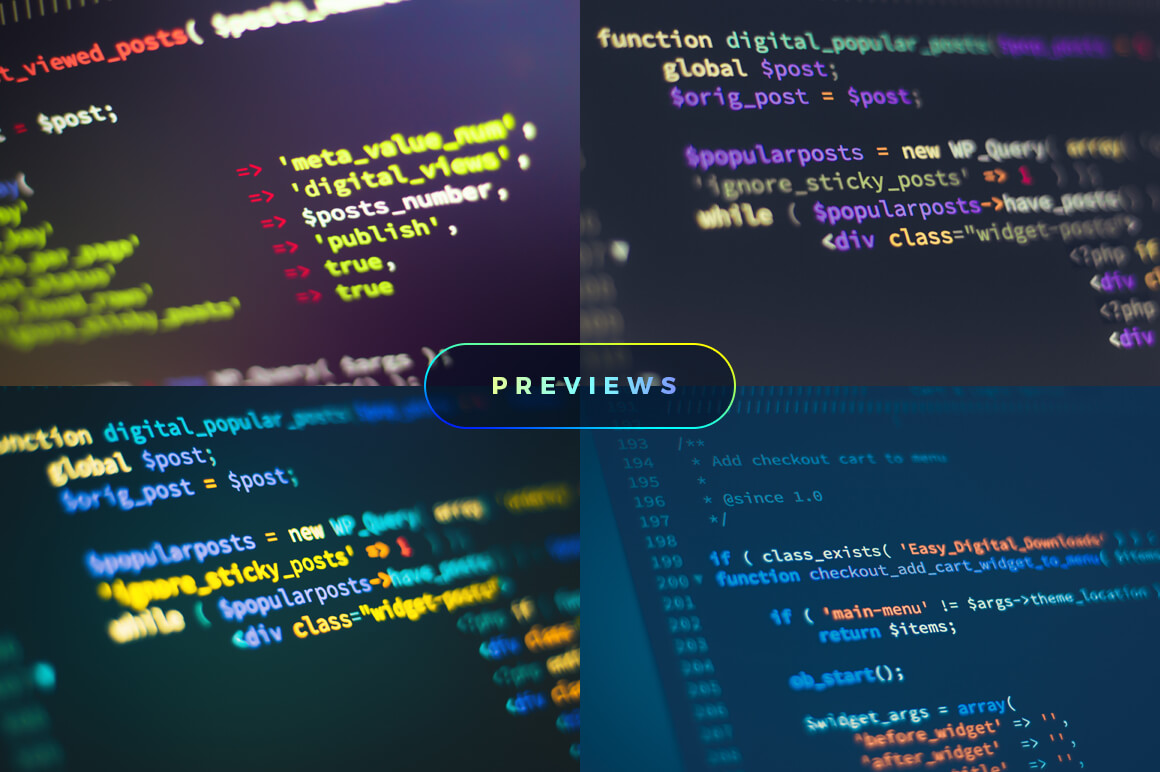
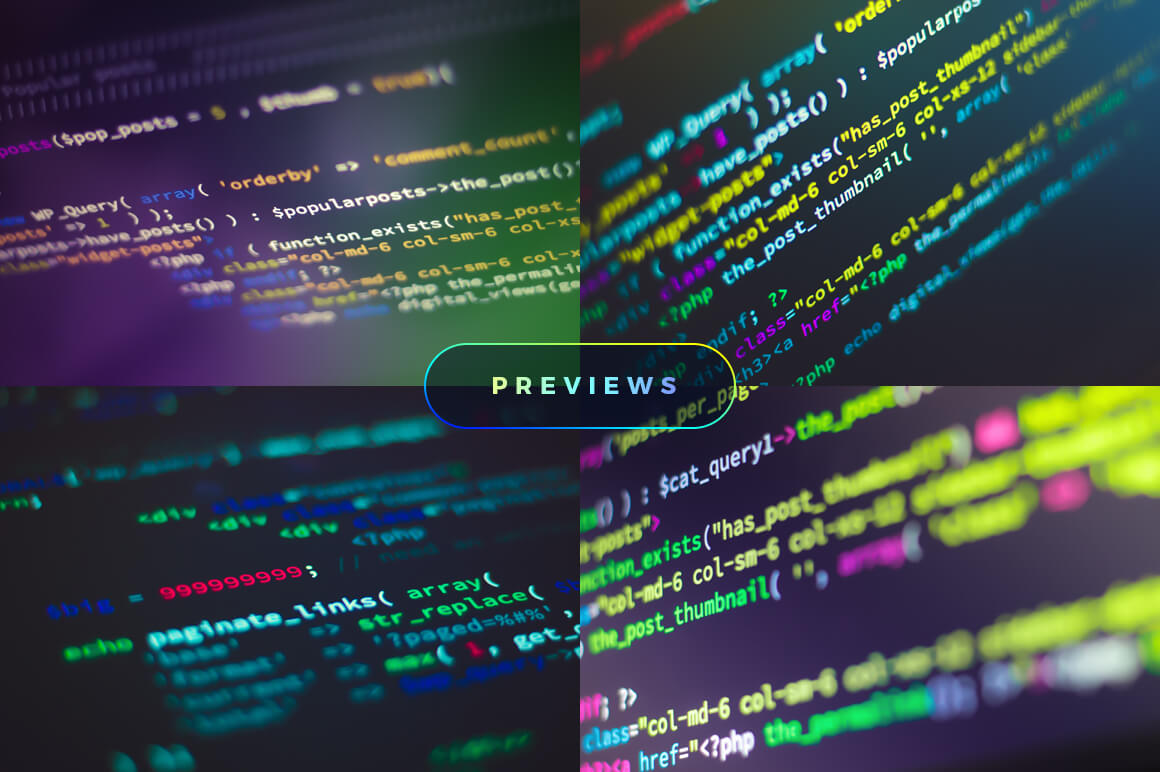
Today we've brought you another huge bundle of premium content featuring 2500 Photoshop & vectors. You'll get 7 different Photoshop Actions collections, adding up to more than 2500 unique actions, the packs also include vector elements and icons with vintage design. Add anything from light leaks to vintage effects, halftones, bubbles, lineart, Bauhaus art, and much more, in just a few minutes with these awesome packs, bundled together with a stunning %96 discount off! What are you waiting for, get this deal now for just $19!
This Bundle Features:
- 2500+ Photoshop Actions
- Variety of effects, painting, light leaks, HDR, bubble, neon, vintage, duotone, and more.
- All actions have been tested and working on Photoshop CS6, CC, CC2017.
- It is highly recommended to work with photos over 1500px to 3000px high/wide for the best results.
- You must run the actions in RGB color mode in Photoshop.
Action Previews!
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
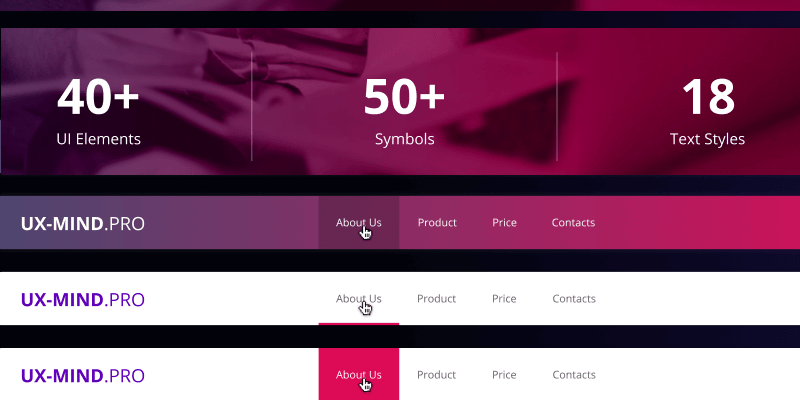
 Lite version of the UX-Mind Kit with over 40 UI elements(Sketch), 50 Symbols, 18 text styles(OTF & TTF), and a general duotone gradient color palette that gives a modern touch yet keeping it stylish and on point. Created by the UX-Mind Team.
Lite version of the UX-Mind Kit with over 40 UI elements(Sketch), 50 Symbols, 18 text styles(OTF & TTF), and a general duotone gradient color palette that gives a modern touch yet keeping it stylish and on point. Created by the UX-Mind Team.
![]() A set of 50 icons with a line style art in Ai, Eps, SVG, Png, and Iconjar file formats. The file contains a color version of the icons and a version with just the outline segments. Created by JustIcon, free for personal and commercial use.
A set of 50 icons with a line style art in Ai, Eps, SVG, Png, and Iconjar file formats. The file contains a color version of the icons and a version with just the outline segments. Created by JustIcon, free for personal and commercial use.

A mobile library for Android and iOS that parses Adobe After Effects animations and exports them as JSON with Bodymovin and renders them natively on mobile and on the web. It allows designers to create beautiful animations without an engineer painstakingly recreating it by hand.

A 3D living room scene modeled with 3ds Max, mapped with Photoshop and Rendered with Corona. The general interior design concept combines a coastal loft style in Antalya Turkey with some mid-rustic modern elements. Created by Behance user Ferhan Akyüz.

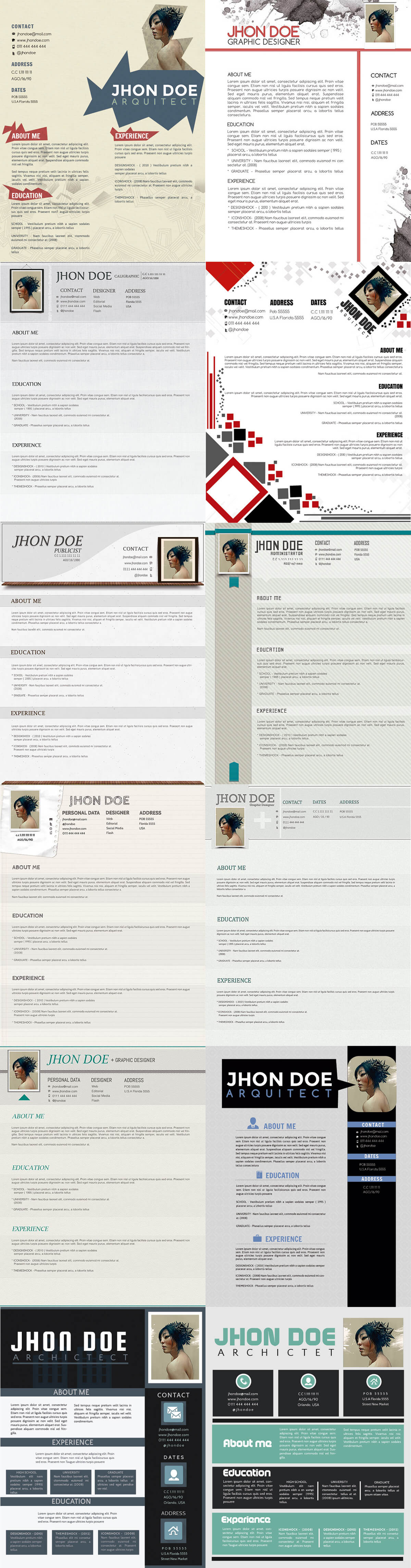
Showcase your qualifications in style with these eye-catching Resume Templates! The pack contains 47 CV Vector Templates in PSD, AI, and InDesign file formats, completely layered so you can adapt them as you want to better fit your profile! These templates feature several different design styles and effects, from dark, corporate designs to colorful and creative styles with all the necessary fields for contact information, professional experience, education, and about sections, and they are decorated with vector icons and illustrations allowing you to mix and match to create the perfect resume in no time. Get ahead of the competition for that job or project you're chasing after with this bundle, yours for just $12!

This Bundle Features:
- 47 Professional CV Templates
- Fully editable source files in Ai, PSD, and InDesign formats
- Organized layer structure, easy to modify
- Several styles, from creative CVs to corporate designs
- Templates decorated with vector icons & illustrations
- Print ready
Template Previews!

Back To Top

Back To Top

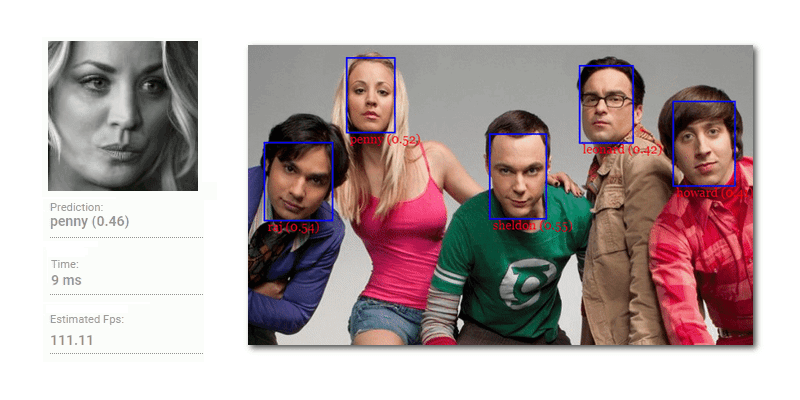
A JavaScript API for face detection and face recognition in the browser implemented on top of the tensorflow.js core API. For face detection, it implements Single Shot Multibox Detector based on MobileNetV1, and for face recognition, a ResNet-34 like architecture is implemented to compute a face descriptor (a feature vector with 128 values) from any given face image, which is used to describe the characteristics of a persons face. Created by GitHub developer justadudewhohacks.

A lazy loader using blazy library for asynchronous loading of images. It has a 3d transition effect on scroll and it's configured to use different images for mobile and desktop. Created by CodePen user Hamsa Ganesh.
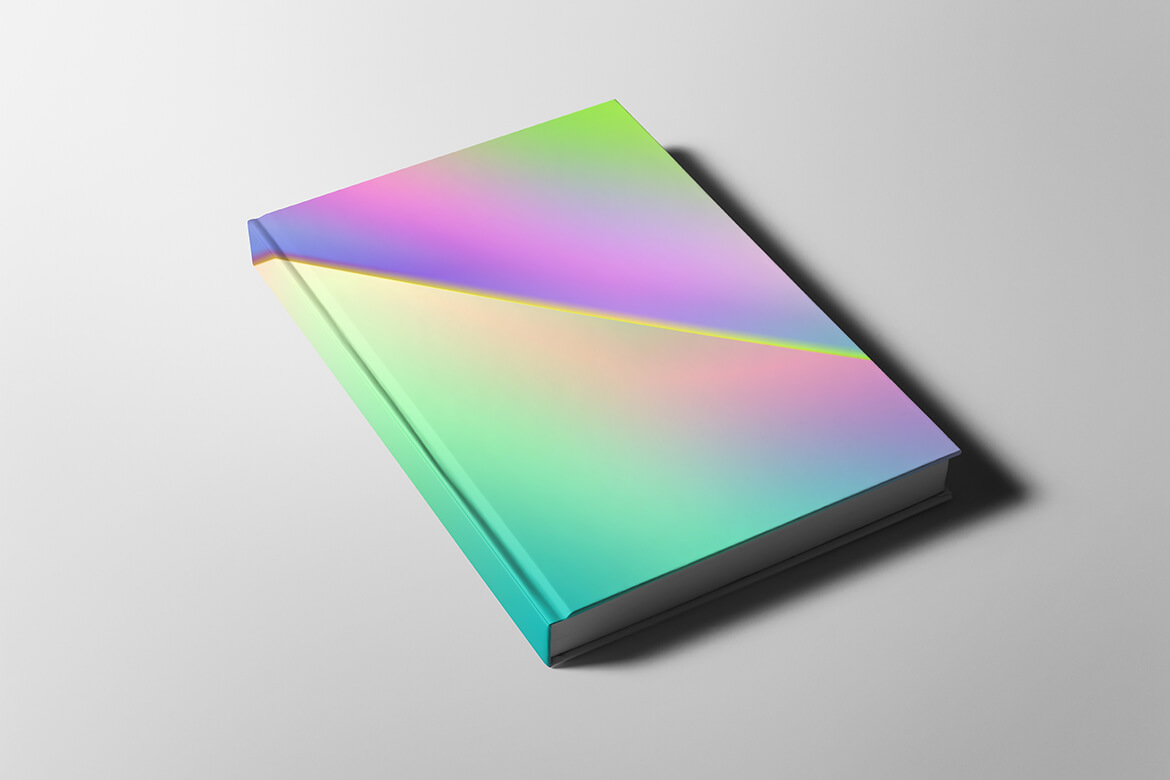
 A collection of holographic foil textures containing 10 high-resolution 4000x3000px 300ppi JPEG images of vibrant colors similar to the appearance of iridescent holographic foil.
A collection of holographic foil textures containing 10 high-resolution 4000x3000px 300ppi JPEG images of vibrant colors similar to the appearance of iridescent holographic foil.

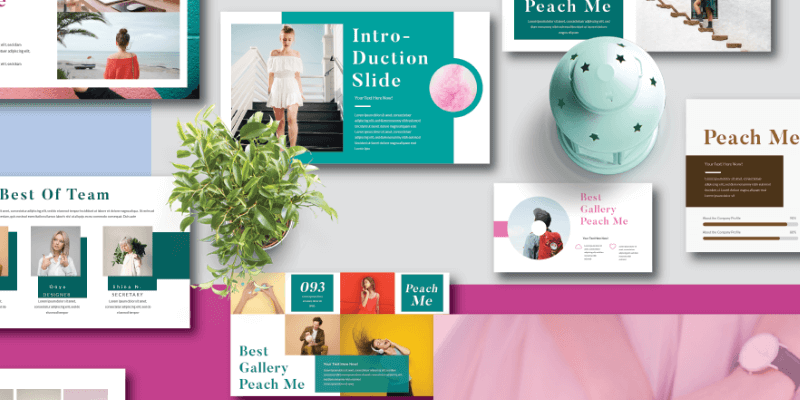
A unique, modern, and multipurpose presentation template, with 15 completely editable slides that can be used for any presentation: business, portfolio, corporate, branding, advertising, etc. It contains .PPTX and .KEY file formats to cover Windows and Mac users. Created by Haris Purnama and the Pixelify team.

Our new exclusive freebie is coming as an special courtesy from Struvictory.art. It is a set of 5 Stamp Photoshop brushes with acrylic and gouache texture. With cool smears drawn by hand, selected and carefully digitalized. This free pack also includes two pressure-sensitive brushes that will be an excellent addition to the basic set. The brushes are delivered as ABR files, to install and enjoy easily on Photoshop. The license is standard. Use them for personal and commercial purposes.

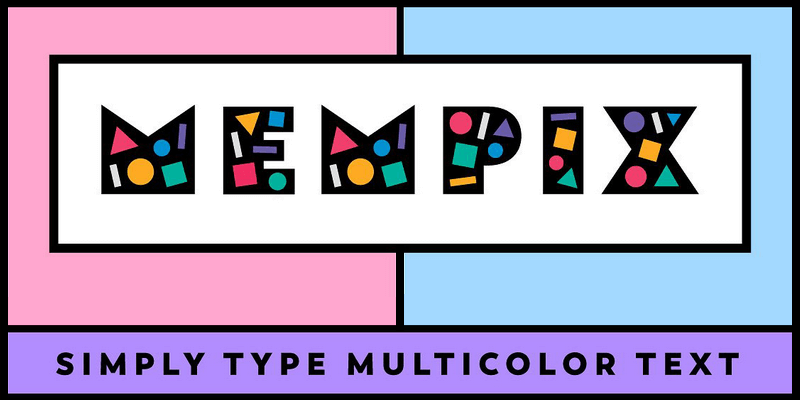
A new vibrant multicolor typeface inspired by the postmodern style of the Memphis Group, its identity can be described as 80's Pop Art, perfect for logo design and display usage. The elements of every character are carefully balanced, making each letter a separate piece of art. Published by Free Stock on Behance; works for both Mac and Windows.
 A layered landing page design with a clean concept and a conservative use of color. Although simple, its concept approach gives you modern vibes that gets well mixed with the general flat style art. Created by Behance user Mahadi Hasan Rony.
A layered landing page design with a clean concept and a conservative use of color. Although simple, its concept approach gives you modern vibes that gets well mixed with the general flat style art. Created by Behance user Mahadi Hasan Rony.
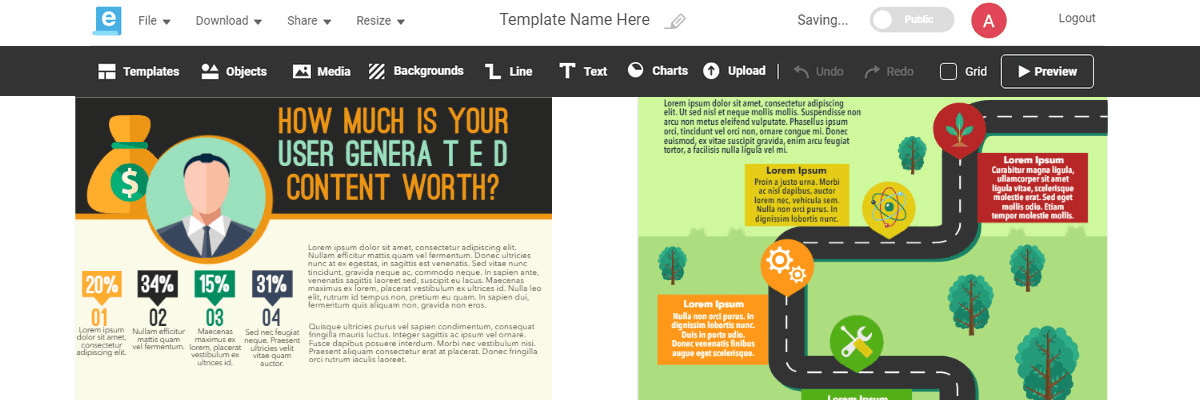
Get Lifetime Access to an awesome web tool that allows you to create and share powerful and professional infographics right in your web browser without any design experience! With this tool you can create slides for a presentation, graphs, charts, create infoproducts, generate email templates, build beautiful infographic résumés, and much more, and you'll have access 512+ Infographic Templates already available in the platform; over 1.1 Million illustrations & images, graphs, charts, etc, which you can edit and export in High-Quality printable versions in PDF, JPEG, and PNG formats. Upload your own fonts or choose from 112 fonts available, upload your own infographic templates and edit them in the platform privately, or share your work with the community! This awesome tool allows you to save tons of time on your infographics creation process, and you can get lifetime access to it for a one-time payment of $49!
What You Get With This Promo:
- Lifetime Access, pay once, use Easel.ly Infographics Maker & Templates with Pro Features forever
- Access their full library with 512+ Infographic Templates, new ones added weekly.
- Unlock over 1.1 million free illustrations and images.
- Full Access To All Charts & Graphs
- Get high-quality, printable versions of your infographics in PDF, JPEG and PNG formats
- Full access to all 112 fonts, as well as upload your own
- Work privately so only you can see your infographics, or share them with the community
- No limit on upload size
UI & Template Previews!



A simplistic but functional WordPress theme. It's focused on readability and due to its minimal style approach it's bloat-free and really blazing fast. Created by wpmagg.

A lightweight CSS animation library that consists only of animations that don't cause reflows and repaints of a website when used correctly. The Basic idea is to remove the transition from the element, not to apply it while animating. It saves the user a tiny lag before animation starts and feels super smooth. Created by Github dev Anna Migas under MIT License.
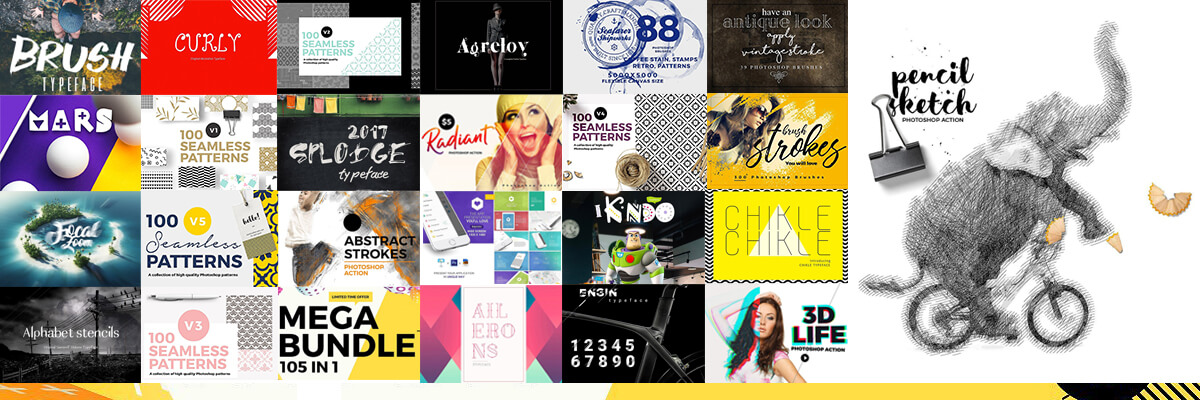
Today's pack features over 4000 assets to add to design resources collection. The bundle contains 1600+ Brushes for Photoshop featuring a large selection of shapes, lengths, and widths, with styles from watercolor, clouds, fireworks, ink, and many more, 2000+ Vector Icons with metaphors ranging from food, travel, medical, and nature to animals, emotes, weather, sports, and touch gestures, as well as 500 Patterns, Photoshop Actions, and 17 Professional Fonts with uses ranging from display purposes to body copy and signage, with styles from brushes, stencils, serif & sans-serif, and many more! Regularly priced at over $700, you can get this entire collection for just $19! Get the entire pack with a 97% discount for a limited time.
This Bundle Features
- 1600+ Photoshop brushes - wide variety from shape and length to thickness and stiffness.
- 7 Photoshop actions - add subtle to dramatic effects with a single click.
- 17 professional fonts - premium, modern typefaces.
- 500 Photoshop patterns - seamless pattern textures.
- 2000+ Vector icons - travel, food, medical, nature, animals, emotion, weather, sports, touch gestures.
- 1 PowerPoint and Keynote presentation - colorful, easy-to-customize template for both programs.
- Extended License for Commercial Use!
Full Content Previews!
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
Back To Top
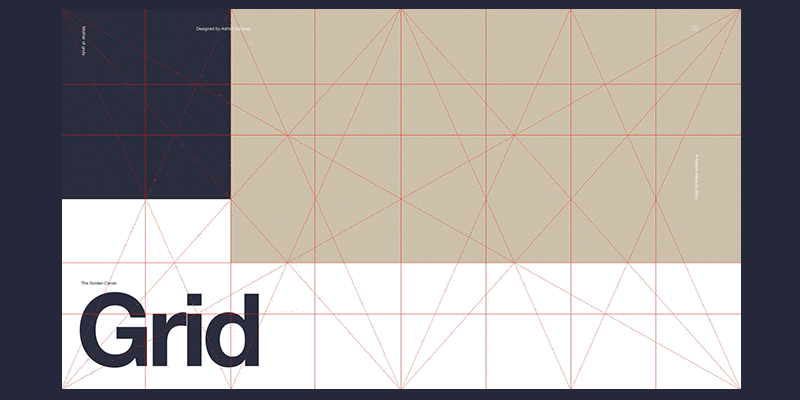
 A grid with golden ratio guidelines built for designing layouts with beautiful proportions and rhythm. It contains PSD, Sketch, Illustrator, AdobeXD, SVG, PDF, EPS, and PNG file formats. Created by Dribble user Adrián Somoza.
A grid with golden ratio guidelines built for designing layouts with beautiful proportions and rhythm. It contains PSD, Sketch, Illustrator, AdobeXD, SVG, PDF, EPS, and PNG file formats. Created by Dribble user Adrián Somoza.

An admin dashboard built with a fresh, new design inspired by Google's Material Design. It is built over the popular Bootstrap framework and it comes with a couple of third-party plugins redesigned to fit in with the rest of the elements. Created by Github dev Creative Tim Licensed under the MIT license.
![]()
A set of over 350 web icons with an outline style art, carefully crafted and perfect for use in mobile and desktop application designs. To use them, add the CSS link to your project or modify and download the icons in SVG from the source website by clicking on them. Created by Atisa and licensed under the MIT license.

A rounded line art display font with a futuristic motif. It contains all-caps letters, numbers, and some special characters. Potra is designed by Behance user Alejo Bergmann, and it's free for personal and commercial use.
High Quality Designs For Print Merchandise
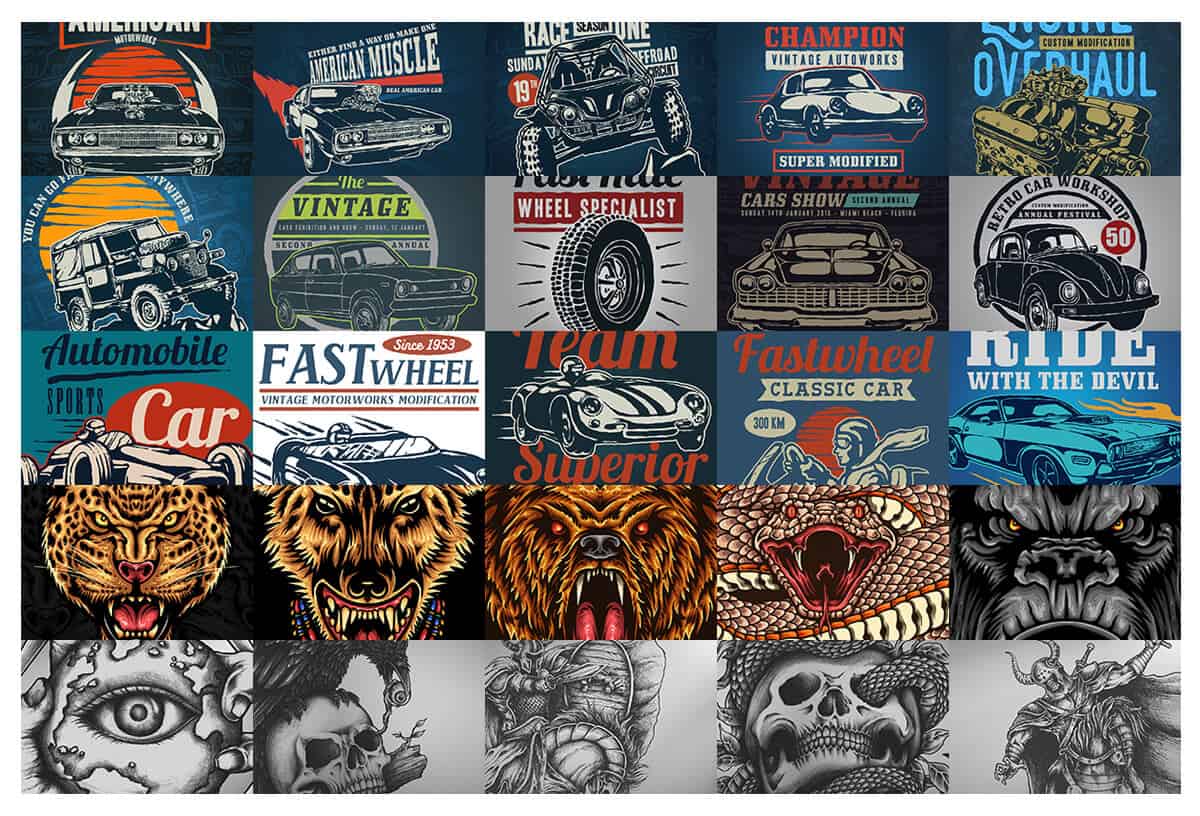
Today we bring you a bundle containing 195 T-Shirt Designs to print on merchandise featuring various styles and themes like vintage designs, street art/politic, outdoor activity, wild west, motivational quotes with minimum colors for printing cost efficiency as well as colorful illustrations for t-shirt/tattoo design, characters, landscapes, biker/warrior themes, and much more! Most of these feature editable text that you can change and edit the text on your own, and they are all available in several vector file formats from EPS to Ai, SVG, PSD, and others editable sources, and you can get this awesome bundle for just $19! That's less than $0.09 for each design!

This Bundle Features
- 195 Vector T-Shirt Designs
- Vector Ai, EPS, PSD, SVG, CDR, File Formats. High Res PNG Files Included
- Layered files, easy to edit and replace/delete layers to fit your needs
- Editable Texts
- Extended License
Previews Of All Of The T-Shirts Included



















A minimalist and elegant pre-formatted resume template entirely editable with Word. Created by Kate Arthur.

A sophisticated all-Caps display font, created to emphasize big headlines, titles, single characters and also short descriptive paragraphs. It comes in 3 weights; bold, demi, and light. Created by MOCOSANS Studio for Personal use only.

An impressive 3d model & render of a sectional semi-rustic sofa. The file contains a render of the sofa model, several textures, a file of the model in 3Ds Max and a file for rendering in Filmbox. Created by Behance user Tu Doan.

A clean and easy-on-eye WordPress blog theme, designed for enhancing readability and focused on the content with neat fonts and subtle color scheme for better user engagement and experience. It has AMP compatibility and SEO-friendly optimized codes. Also compatible with WooCommerce. Created by the Rara Theme project team.

A simple collection of styles targeted at HTML elements generated from a WYSIWYG editor (like TinyMCE) or Markdown. It's meant for improving the readability by keeping the spacing and colors visually balanced, the simplicity and extensibility for its easy output customization due to variables, only needing a single class to style all elements. Created by Jeremy Thomas under MIT license.

A rounded sans serif typeface with soft, sturdy and spherical characteristics, both lowercase and uppercase included. The file also contains .OTF and .TTF font files, plus the web font resource. It can be a smooth operator on its own or play well with smooth scripts and a variety of other sans serif typefaces. Created by Behance user Corey Moen.
The ultimate e-Commerce UI kit
Today we bring you an award-winning UI Kit with an industry class design library which includes 400+ components, crafted specifically for online shops & e-commerce websites. This UI Kit was designed to satisfy the needs of dozens of different E-commerce applications & websites following the most trending use-cases from retailers with a beautiful visual language and UX. It also includes 180 freshly and beautiful picked Gradient sets and gives you the ability to copy cross-browser CSS3 for use in a snap as well as more than 250 icons based on NucleoApp, which you can easily customize, style and scale to export them as SVG. All assets included come available in Sketch format, and the kit also includes support for Anima Layout plugin to help work with responsive design from inside Sketch as it also makes spacing and alignments a breath. Normally priced $67, today you can get this awesome e-Commerce UI Kit for just $14!
This pack features
- Sketch File Format
- 400+ Components
- 180 Web Gradients
- +250 Icons
- Anima Layout Plugin Support
- Design Guideline System
- Highly Organized Layers
- Based on 1170px System Grid
- Scalable and Customizable
- Free Google Fonts Used
- Premium Support Available
- Extended License
User Interface Elements Previews!









Introducing Thipe Typeface, an exclusive Script Calligraphy Typeface handwritten with elegant style, provided for free by Muhammad Fathi Al Ghazi. It includes uppercase and lowercase characters, opentype features like swashes, ligatures, and alternate glyphs, and while it's usually a paid-only font, you can get it here completely free!
You Will Get:
- Thipe Typeface.otf
- Thipe Typeface.ttf
- Swashes.eps

A fast and powerful management tool for Mercurial and Git. It's like GitHub but it runs as a standalone hosted application on your own local server. It also provides a simple API so it's easy to integrate with existing external systems. Kallithea requires Python 2.x and it is recommended to install it in a virtual environment. Released under the GPLv3 license.

An admin dashboard template, with a responsive layout and a high-quality UI built with Bootstrap 4. On its lite version, it features styled components like buttons, modals, typography, tables, notifications, hover sidebar, icons, and a dashboard sample. In general, this dashboard will help you keep track of analytics, dynamic forms data, UI and UX elements, and much more. Created by Flatlogic under MIT license.

You'll never need retro assets again
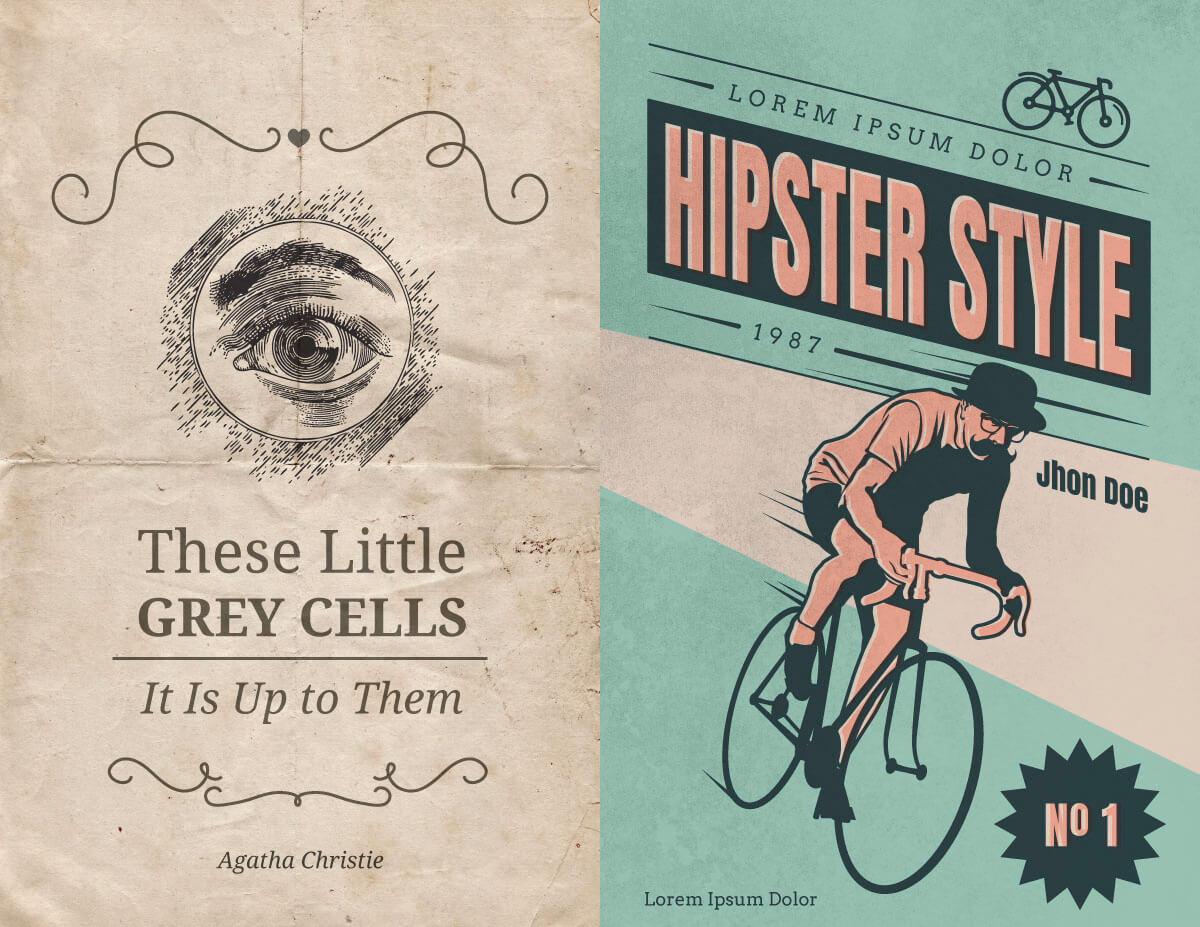
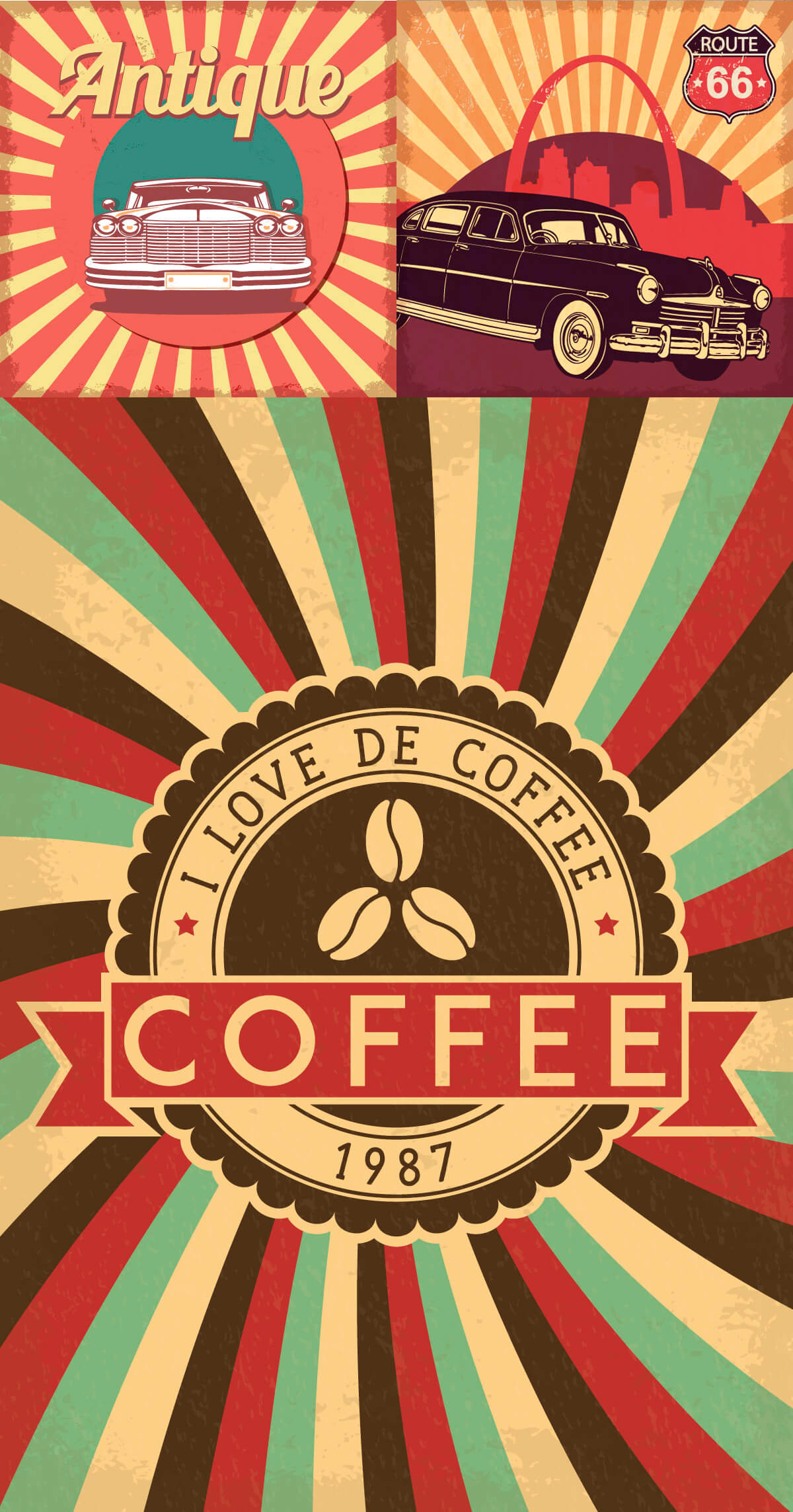
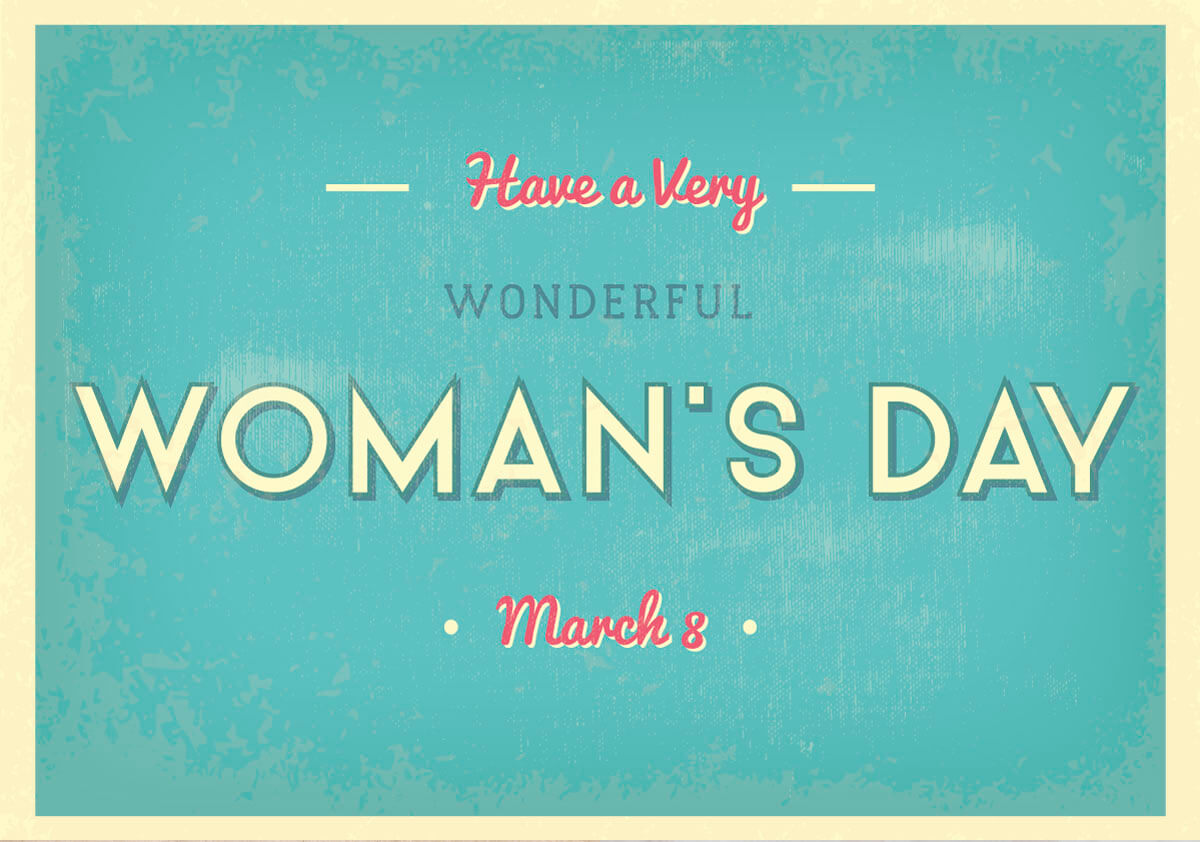
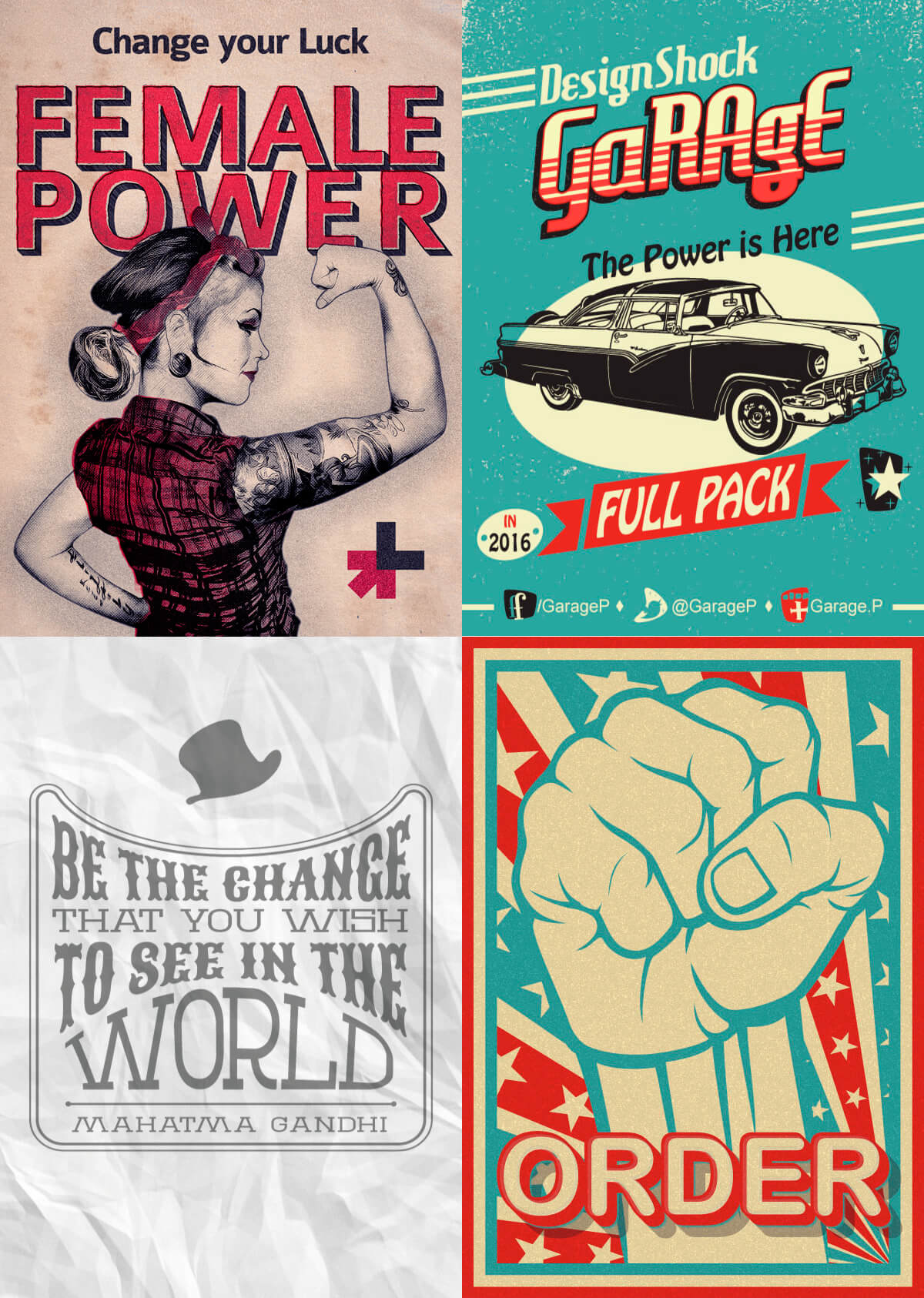
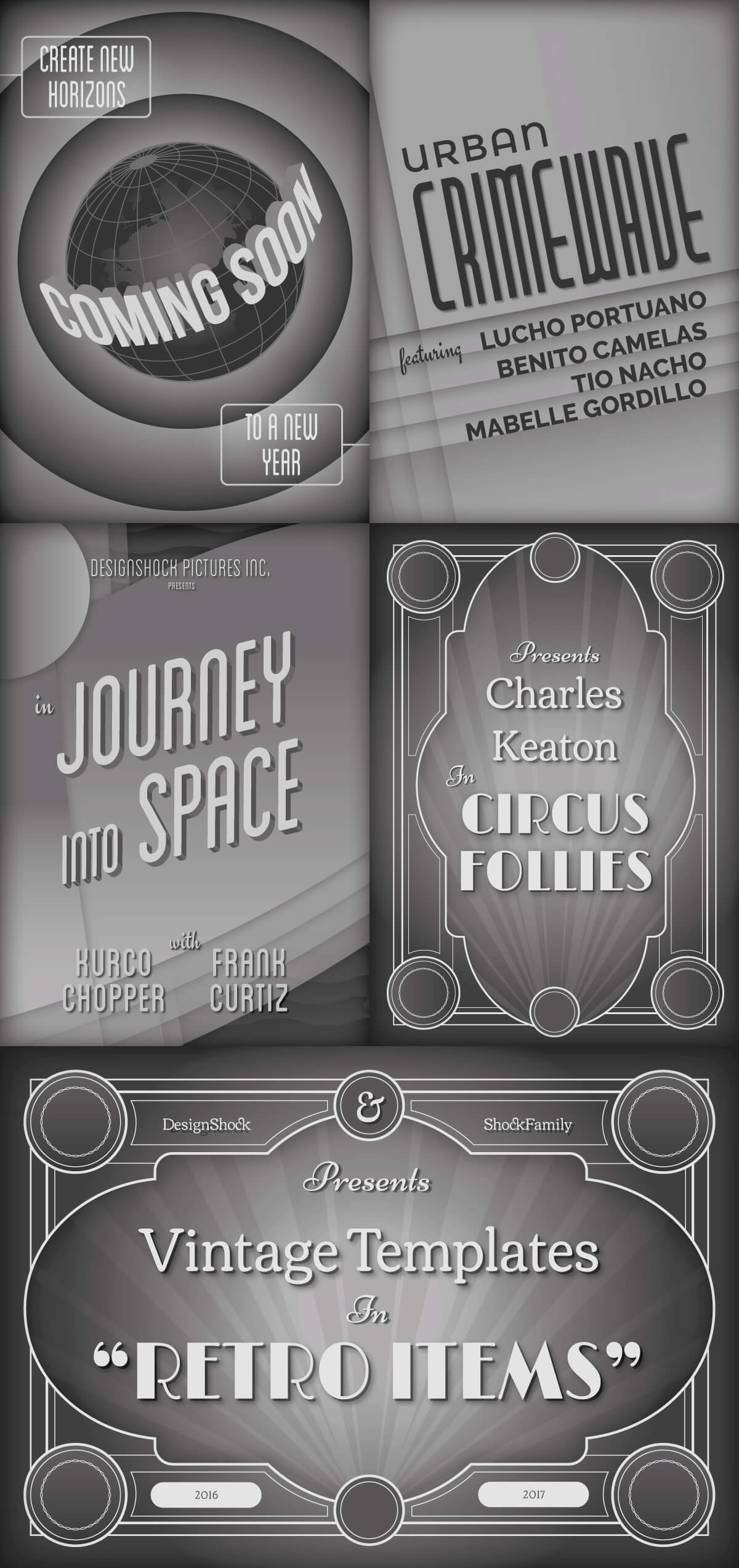
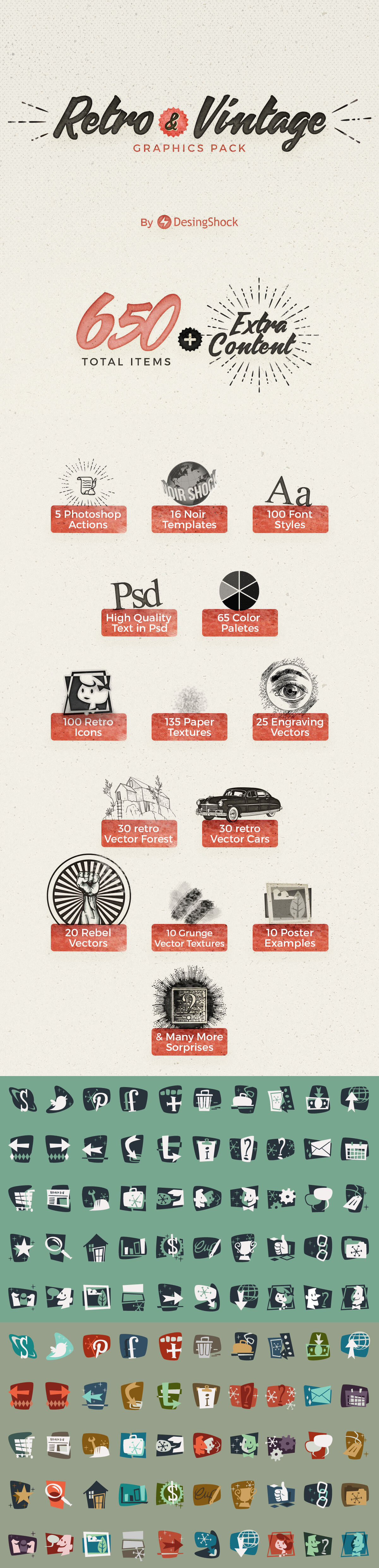
Get today a massive bundle containing 4 different collections of more than 2000 unique retro, vintage & hipster styled design assets made up professionally by the team at Designshock. Everything to boost your library: from color palettes, icons, paper textures, engraving brushes, vectors, actions; to all kinds of templates and branding items. Normally, if purchased by separate the price of these bundles could be up to $210, in this limited promo, all the library can be yours for just $19! See all the features and contents below:
Included collections
- Retro & Vintage Vector Graphics Bundle: 650+ Items (100 font styles, 20 high-quality text styles in PSD, 65 color palettes, 100 retro icons, 135 paper textures, 110 retro engraving brushes, 25 engraving vectors, 30 retro-forest style vectors, 30 vintage cars, 20 rebel vectors, 10 grunge vector textures, 5 Photoshop actions, 16 Noir templates, and 10 poster examples)
- Retro & Vintage Posters Collection: 30 Adobe Illustrator Files and 20 PSD
- 50 Vintage Business Cards: 30 Adobe Illustrator Files and 20 PSD
- Hipster Vector: 530 Design Elements (320 Icons, 40 Posters, 170 Badges)
Features
- Totally editable AI and PSD files
- High resolution 300 DPI printable files
- Commercial Extended License to use in all your commercial projects
- Free fonts available at almost any font bank
- Fully scalable vector files
50 Vintage Business Cards In PSD & AI (Back to the top)
Following our latest packs of resources, including the Retro & Vintage Posters and Vintage Vectors, this time is the turn of some Vintage Business Cards, perfect for companies and freelancers! This is a collection of 50 vintage business cards for multiple purposes, 30 of them in Illustrator format (AI) and 20 in PSD, at 300 dpi and editable. The shapes come as vectors, so you easily alter them for whatever purpose you need.








Hipster Vectors For Vintage And Retro Designs (530 Items) (Back to the top)
This Hipster Vector pack contains every element needed for a Vintage, Indie or Retro project. A huge range of design possibilities, from custom icons, through badges and flyers, to posters and backgrounds. A large number of provided items in different styles, yet unified under a single graphic concept. All the fonts used in this set are free and can be found at almost any font bank.
















Retro & Vintage Posters Collection: 60 AI & PSD Items (Back to the top)
A pack of retro and vintage posters carefully crafted using the most typical styles like Noir, Antique, Pin-up, post-war propaganda and more. These vintage posters have 300DPI resolution, perfectly optimized for printing, fully editable in Photoshop and Illustrator. The pack comprises a total of 60 posters. The pack contains 30 vectorial files in Adobe Illustrator and 20 editable files in Photoshop; the style matches several eras of contemporary history and can be used to create compelling and representative pieces for your business, for an independent project, and for your work. Download the free version and explore it, we’re sure you’re going to love it! Get the full version only for $19! Don’t forget to tell us how you’re using this pack.














Retro & Vintage Vector Graphics Bundle (Back to the top)
The Retro & Vintage Vector Graphics Pack is a neat collection with 650 + items that you can use to create posters, logos, banners, flyers & many more in an old fashion style look. The pack includes 100 font styles, 20 high-quality text styles in PSD, 65 color palettes, 100 retro icons, 135 paper textures, 110 retro engraving brushes, 25 engraving vectors, 30 retro-forest style vectors, 30 vintage cars, 20 rebel vectors, 10 grunge vector textures, 5 Photoshop actions, 16 Noir templates, and 10 poster examples.




An exclusive Tattoo themed vectors collection, it contains 40+ neat vector elements for tattoo shop logo design, studio emblem design, and other tattoo styled creative ideas! All assets are available in Ai and EPS file formats as well as High-Resolution JPGs & Transparent PNG files. Add this neat collection to your assets library at no cost, courtesy of Vecster!
You'll get

A fully responsive and customizable blog theme for photographers and travelers with a design focused on its typography, and a simple color scheme with broad image sections; the header also includes a social-nav bar for adding your media profiles. Created by lemark811.

A form validation built with React, highly interactive and user-friendly. Created by CodePen user Mikhail Proniushkin.
![]()
An SVG icons Library where icons can be individually customized in terms of colors and size using html5 data attributes. The icons can be downloaded and subsequently customized as per needs in different designing software like Photoshop and Sketch. Created by WebKul under MIT license.

A set of CSS loading animations created with three dots, keeping it minimal on design and inbuilt due that animations are created out of a single element. Among its features, you have elastic, pulse, collision and carousel animations, and some other that are more on the experimental side. Created by Zongbin under MIT license.

A Bonus Fonts Collection
Today's bundle contains 50 script fonts, delivered in 10 different families that covers a wide variety of weights and design styles. The collection includes two different formats (OTF & TTF) and also a special bonus of more than 100 vector elements and logos. Multilanguage supported symbols, punctuation signs, numbers and more. Normally this full pack is priced up to $210, but with our special limited discount, you can have 93% Off, so get this pack for only $15!.
Bundle Features
- 50 Font, 10 Font Families
- OT & TTF Formats
- Multi-Language Support
- Bonus 100+ vector Elements & Logos
The Script Calm Family:
The Script Calm Family is a stylish, playful family that offers loads of fun. 6 matching fonts work together great and will allow you to offer tremendous variation in your designs. The letters are straightforward to read which makes this font suitable for both digital and print. You will receive 100 bonus elements in 15 styles + 5 bonus logos. All uppercase. All punctuation. All numbers. All elements were created using Adobe Photoshop and are vectors. These vectors can be easily exported just saving as EPS or PDF. And how they are 100% vectors they can be resized without losing resolution for the size you want to.
Included:
- Script Calm - Regular . TTF
- Script Calm - Cursive . TTF
- Script Calm - Light . TTF
- Script Calm - Light Cursive . TTF
- Script Calm - Bold . TTF
- Script Calm - Bold Cursive . TTF
- Script Calm - Regular . OTF
- Script Calm - Cursive . OTF
- Script Calm - Light . OTF
- Script Calm - Light Cursive . OTF
- Script Calm - Bold . OTF
- Script Calm - Bold Cursive . OTF
- Script Calm Extras . ai
- Script Calm Extras 2 . ai
- Script Calm Extras . psd
- Script Calm Extras 2 . psd
- Script Logos . psd
- Unlimited Free Support







Howie:
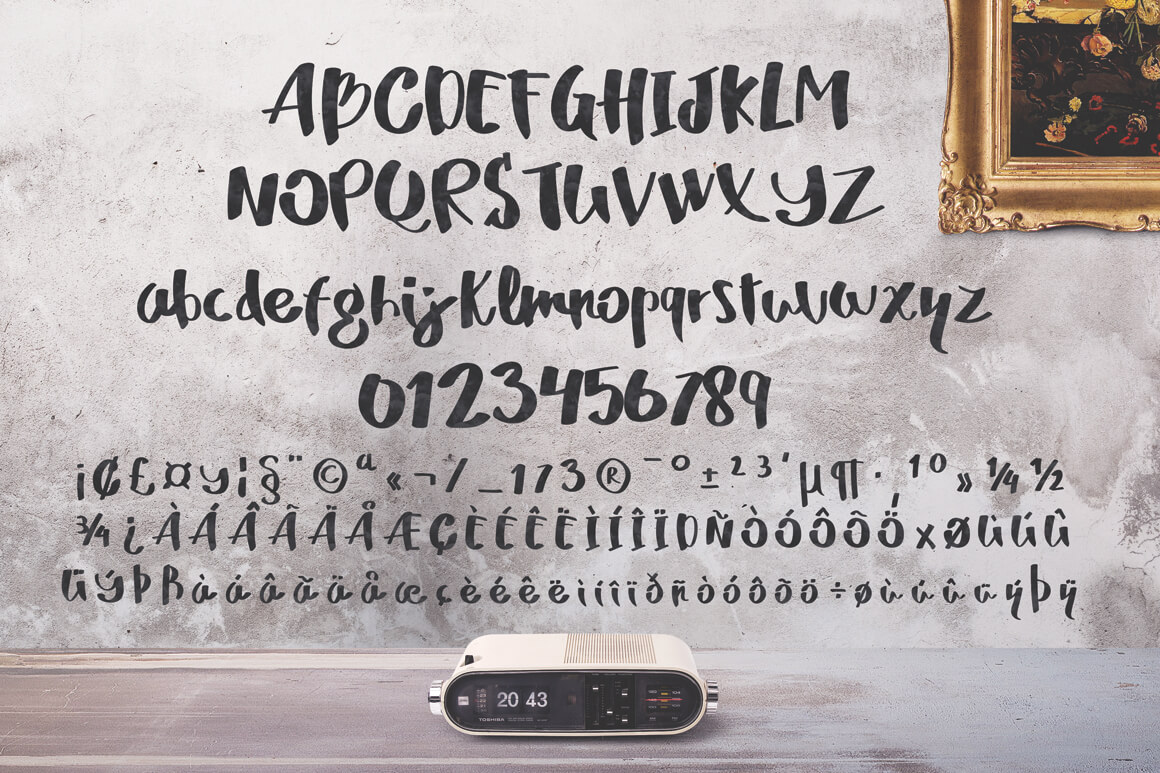
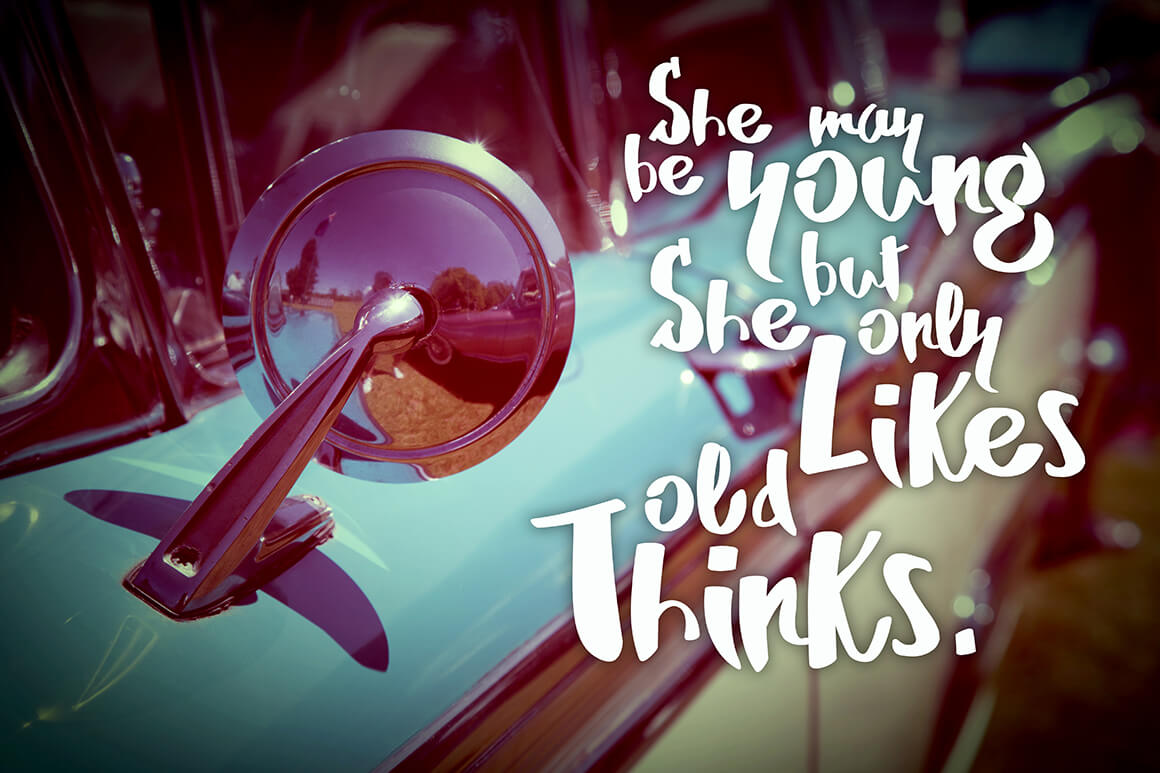
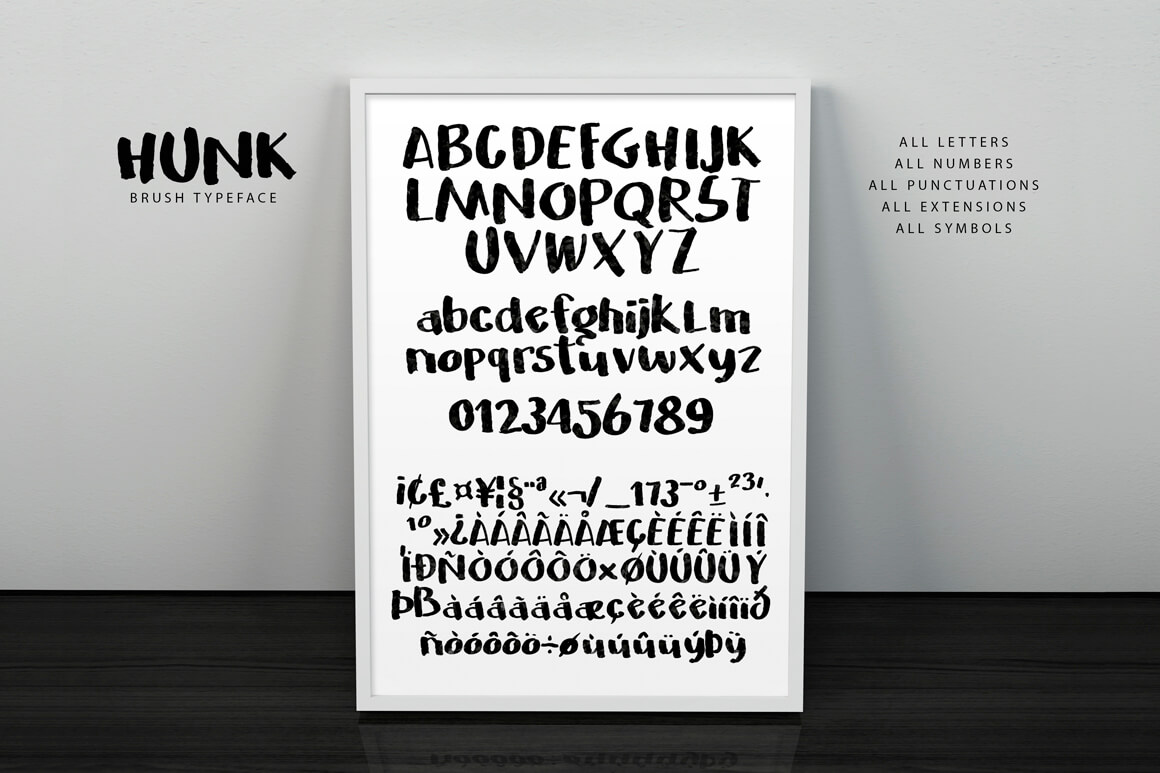
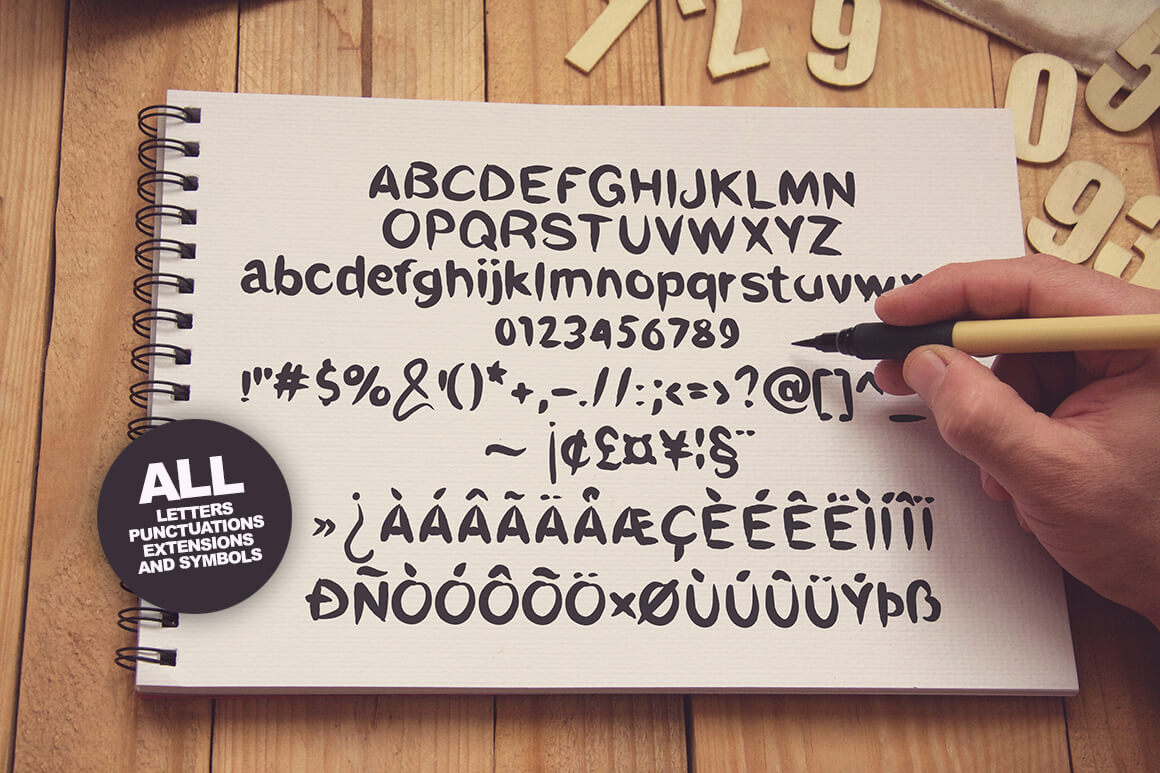
Howie is a playful brush font. The font has been entirely crafted on paper. Every letter was detailed to create a coherent and smooth looking font, the font was digitalized and smoothed. All letters. All numbers. All punctuations. All extensions. All symbols
Included:
- Howie. OTF
- Howie light. OTF
- Howie is bold. OTF
- Howie. TTF
- Howie light. TTF
- Howie bold. TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish




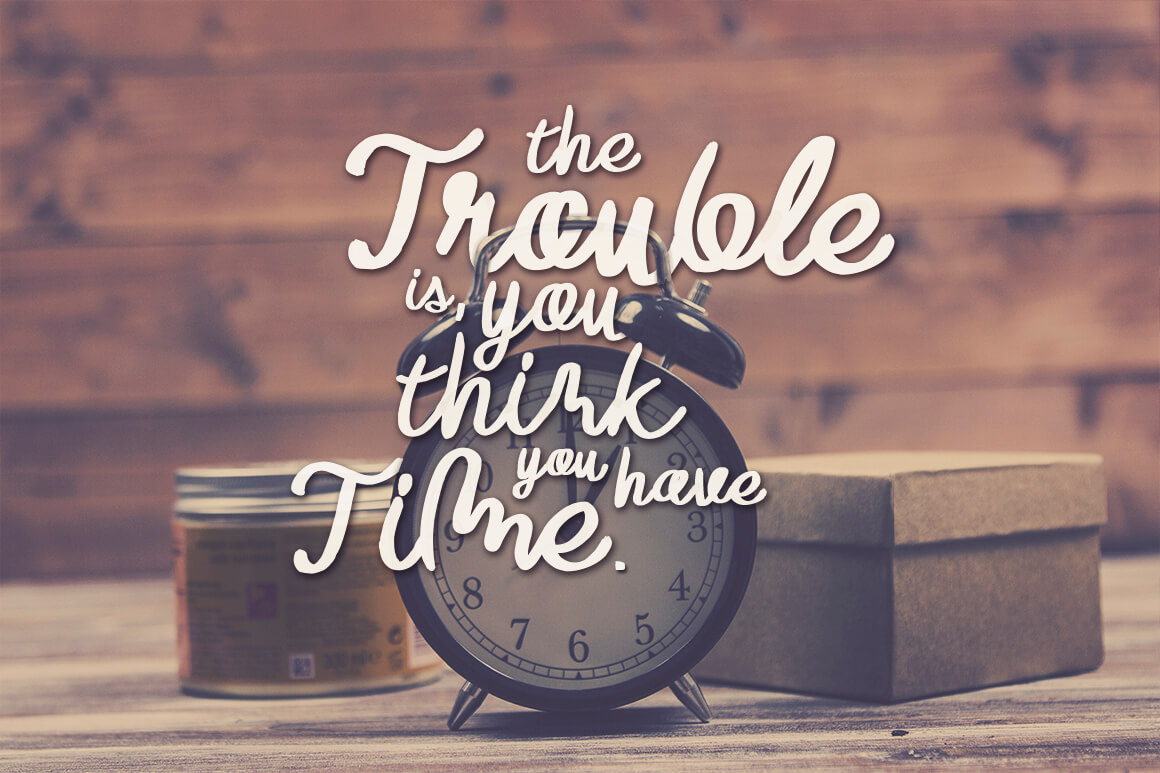
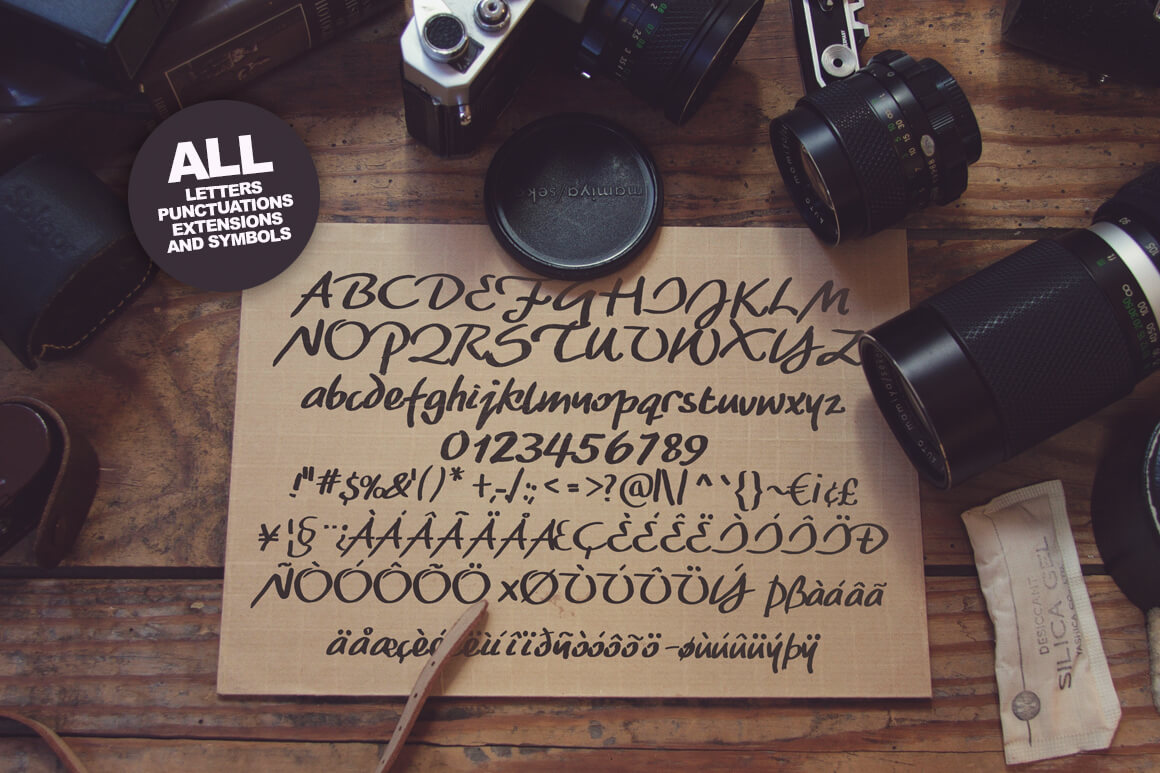
Mr. Duff:
Mr. Duff is a playful and smooth script font. The smooth digitally created letters have a look and feel like they are painted with a thick brush. The lines are smoothed so the font feels very slick and would look great in many types of projects. All letters. All numbers. All punctuations. All extensions. All symbols
- Included
- MrDuff . OTF
- MrDuff light. OTF
- MrDuff bold. OTF
- MrDuff. TTF
- MrDuff light. TTF
- MrDuff bold. TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish





The Harmony
The Harmony is a font created by hand with ligatures and sharp curves. It can be used to create logos or quotes. All letters. All numbers. All punctuations. All extensions. All symbols
Included:
- The Harmony. OTF
- The Harmony. TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish








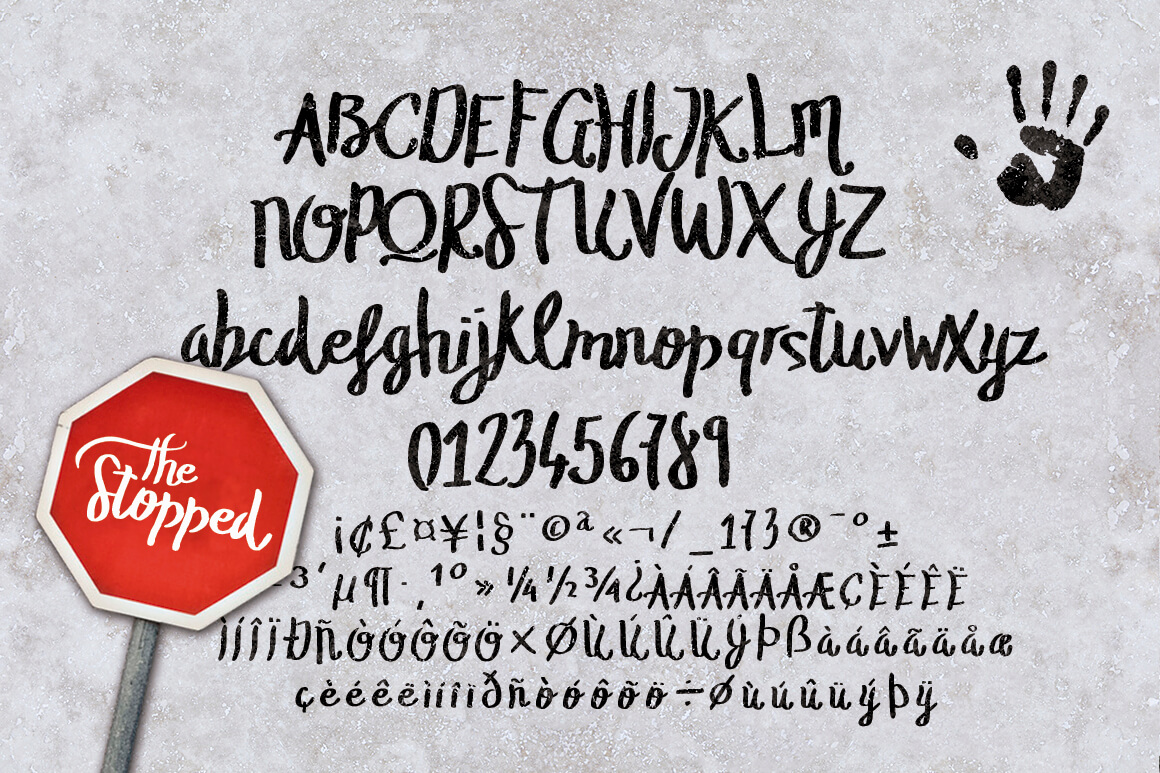
The Stopped:
The Stopped is a font created by hand with ligatures and a grunge style. It can be used for modern illustrations or logos. All letters. All numbers. All punctuations. All extensions. All symbols.
Included:
- TheStopped . OTF
- TheStopped light . OTF
- TheStopped extralight . OTF
- TheStopped bold . OTF
- TheStopped . TTF
- TheStopped light . TTF
- TheStopped extralight . TTF
- TheStopped bold . TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish





The Hunk:
Hunk, a sharp display face.All letters. All numbers. All punctuations. All extensions. All symbols
Included:
- Hunk . OTF
- Hunk light . OTF
- Hunk bold . OTF
- Hunk . TTF
- Hunk light . TTF
- Hunk bold . TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish




Markos:
Markos is a strong rough brush type font that comes in 3 variations. All letters. All numbers. All punctuations. All extensions. All symbols.
Included:
- Markos . OTF
- Markos light . OTF
- Markos extralight . OTF
- Markos . TTF
- Markos light . TTF
- Markos extralight . TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish




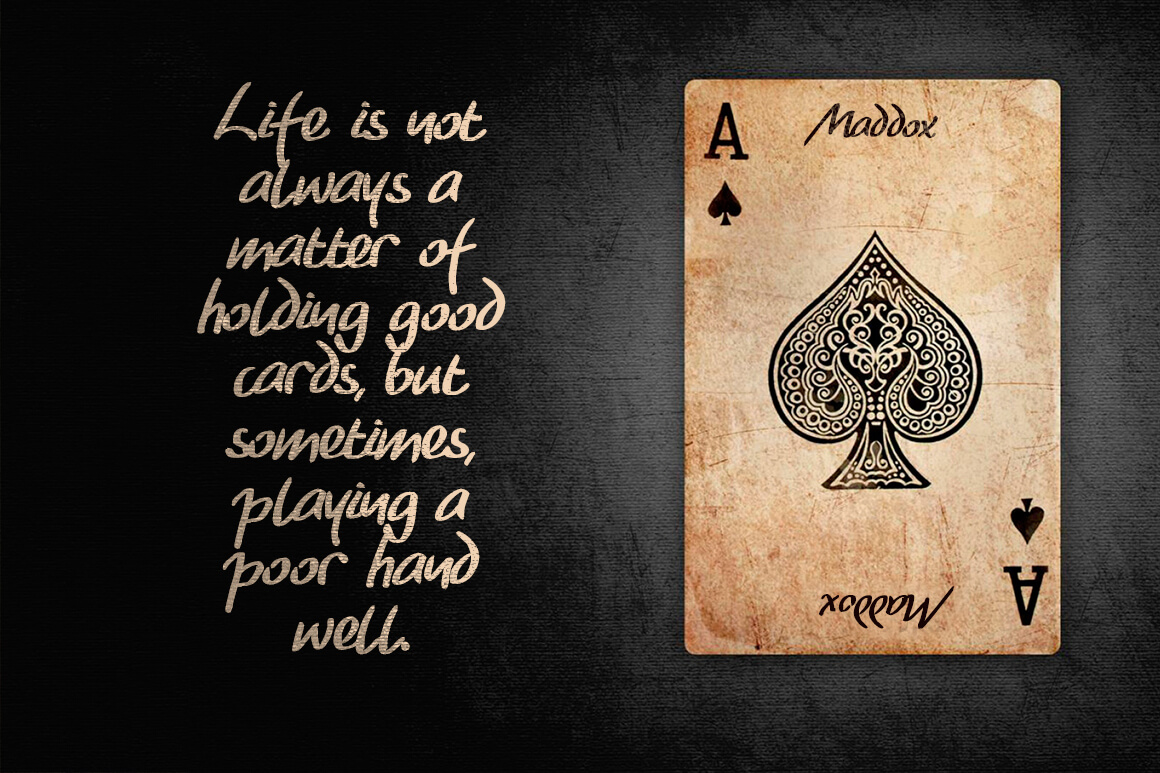
Maddox:
Maddox is a hand brushed script family that comes with 4 beautiful fonts. All letters. All numbers. All punctuations. All extensions. All symbols.
Included:
- Maddox . OTF
- Maddox bold . OTF
- Maddox light . OTF
- Maddox extralight . OTF
- Maddox . TTF
- Maddox bold . TTF
- Maddox light . TTF
- Maddox extralight . TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish




Mikelin:
Mikelin is a small brush type font family that comes in 4 variations. All letters. All numbers. All punctuations. All extensions. All symbols.
Included:
- Mikelin . OTF
- Mikelin light . OTF
- Mikelin bold . OTF
- Mikelin . TTF
- Mikelin light . TTF
- Mikelin bold . TTF
- Mikelin Elements. PSD
- Mikelin Elements. AI
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish





Quentin:
Quentin is a smooth hand-brushed font. The letters of the Quentin font match perfectly with each-other. All letters. All numbers. All punctuations. All extensions. All symbols
Included:
- Quentin . OTF
- Quentin . TTF
- Languages: Albanian, Basque, Catalan, French, Italian, Polish, Breton, Chamorro, Danish, Dutch, English, Finnish, Frisian, Galician, German, Malagasy, Norwegian, Portuguese, Spanish, Swedish






Beautiful northern aurora lights animation for footer sections built in pure CSS. In a nutshell, CSS animates and modify size and colors of the element's bottom section; to make the desired impact, neon colors are used over a black background. Element created by CodePen user Amit Ashok Kamble.

A WordPress theme with a magazine-style for bloggers who want to keep their work with attitude. The layout consists of a logo/navbar occupying a box section among box-cards in a responsive column arrangement. Designed by pixelgrade.
![]()
This is a set of over 300 line icons with a modern and fresh style. The icons came in SVG files and as a Webfont and are perfect for web and mobile applications design.
An Awesome Library of Material Design Icons
Get your hands on this awesome icons pack and get access to over 6000 Material Design icons, the pack features a wide array of metaphors from 24+ industries such as Accounting, Education, Web Design, Medical, Security, Credit Cards, and many many more! The pack features pixel perfect icons in colored and solid fill variations that can be used on their own or as active/inactive states, and every icon included comes in vector Ai & SVG file formats, as well as 5 PNG sizes, and you're also getting a commercial license for unrestricted use of this amazing collection in any of your projects. Get it now for just $14!
Check Out These Previews:
In Short, This Icons Pack Features:
- 6316 Unique Material Design Icons In Total.
- 24+ Industries, From Medical Icons To Multimedia, Web Design, Education, and Much More.
- Colored & Solid Fill variations.
- Full Vector Shapes, Ai & SVG File Formats.
- Pixel Perfect Design
- Commercial Use License Included.
Material Design Icons, Colored Variants (Back To Top)



Material Design Icons, Solid Black Variants (Back To Top)





This is a layered landing page perfect to feature your new app. It makes an smart use of gradients over shapes and backgrounds, all encased in a flat material style. Designed by Mostafa Hisham.

A CSS3 animation library with animations that are more vibrant than most simple animations. Additionally, the library includes some wicked animations that can be fun to play with. You can find all you need in one CSS file; then you'll be ready to start adding animation to your content with simple classes. Developed by Kristoffer Andreasen.

A grotesque slab typeface with an old-style art. It has 3 weights in TTF, OTF, and PDF file formats. It's great as a display typeface but it fits perfectly the needs of branding and general print media. The font was created by Behance user Joël Maillot and it's free for personal and commercial use.
Your Personal Marketing Strategy School
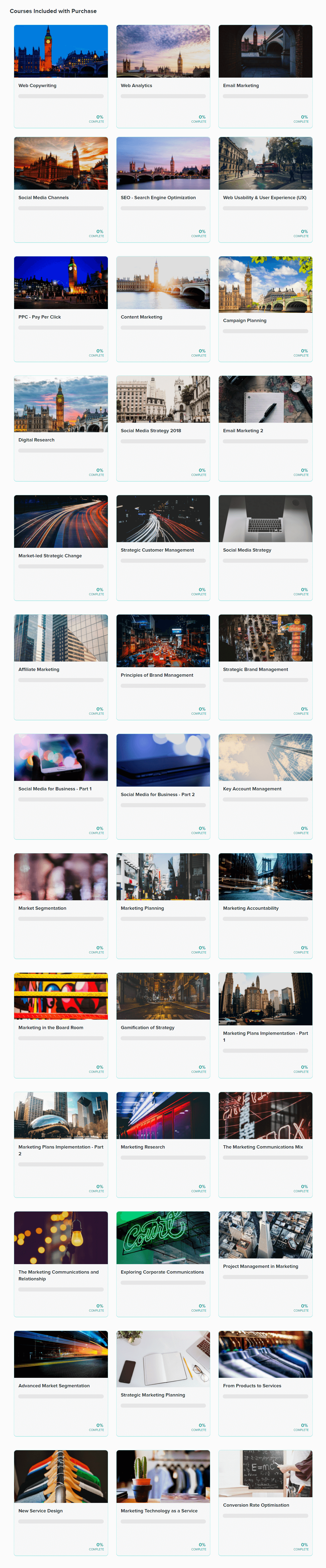
This bundle delivers 39 comprehensive digital marketing courses for beginners and advanced users alike, taught by seasoned professionals & published authors with years of experience in diverse fields, all condensed into condensed into 360+ lectures on topics like Gamification Strategy, Social Media Strategy & Management, Email Marketing, Web Usability and User Experience, SEO, AdWords & Analytics, and much more! This collection will prove a valuable asset no matter your level of knowledge in the field, and you can get access to all of this wealth of knowledge for just $19, over 93% discount!
Bundle Features
- 39 In-Depth Courses On Different Online Marketing Disciplines and Concepts
- Over 360 Lectures
- For All Levels Of Knowledge, From Absolute Beginners To Professionals
- Full Listing Below

Courses Included:
- Web Copywriting
- Web Analytics
- Email Marketing
- Social Media Channels
- SEO - Search Engine Optimization
- Web Usability & User Experience (UX)
- PPC - Pay Per Click
- Content Marketing
- Campaign Planning
- Digital Research
- Social Media Strategy in 2018
- Email Marketing 2
- Market-led Strategic Change
- Strategic Customer Management
- Social Media Strategy
- Affiliate Marketing
- Principles of Brand Management
- Strategic Brand Management
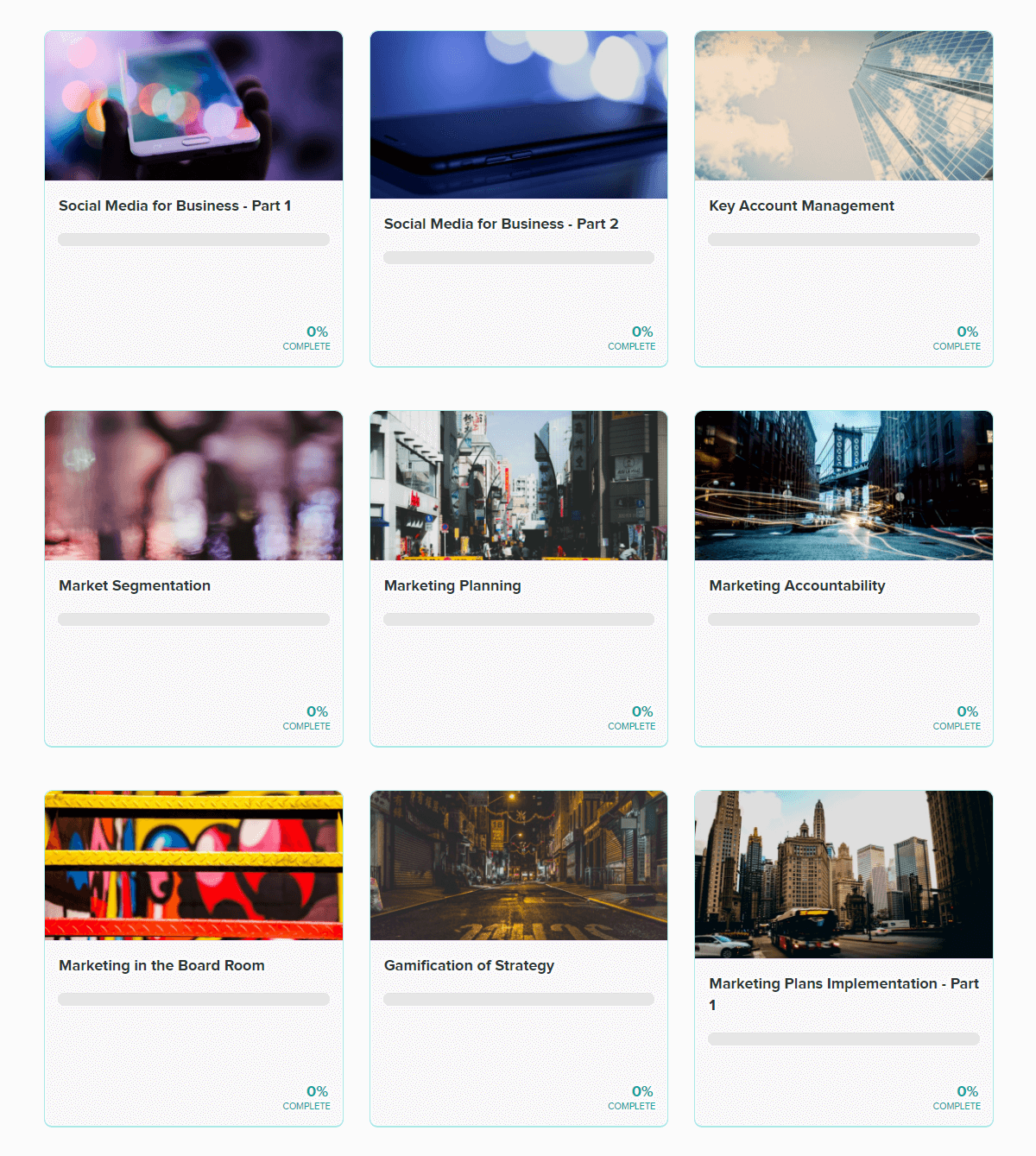
- Social Media for Business - Part 1 & Part 2
- Key Account Management
- Market Segmentation
- Marketing Planning
- Marketing Accountability
- Marketing in the Board Room
- Gamification of Strategy
- Marketing Plans Implementation - Part 1 & Part 2
- Marketing Research
- The Marketing Communications Mix
- The Marketing Communications and Relationship
- Exploring Corporate Communications
- Project Management in Marketing
- Advanced Market Segmentation
- From Products to Services
- Conversion Rate Optimisation
A collection of lectures on creating effective web copy from scratch.
Use web analytics to encourage more visitors to flow through your web pages & convert them into sales
Discover how to form your strategies, set realistic targets & design engaging email content
Handle your social media channels like a pro and generate revenue by implementing effective strategies
Learn how to get your website to rank better on search engine results
Learn to understand what customers want to find on your web pages and how to grab their attention as soon as they log on to your pages.
An introduction to Google Adwords, one of the most powerful tools available on the Internet to create PPC. See how it works and how, if used correctly, can dramatically change and increase your company revenue.
Customers are bombarded daily with material they find most of the time irrelevant. Differently from what happened in the past, they can now act actively on the web and decide what to do with the information they receive. See how important is now to understand your Customers' Journey not to lose track of those users that may become customers. See also how to map the Customers' Journey can be used as a guide to suggest what content to create. Get people to talk about your products and services on your web pages.
Learn to understand your audience before launching your product. See the four stages of buying and decide for which you will apply your Campaign Planning. See also what Media Weight is and how to be present on different channels.
See what customers do when they are online and learn where to focus your attention when promoting your products. See also how analytics can help to understand how people look at websites to develop your selling strategy.
In this series you will see how to put together a Social Media Strategy and how you can apply it to your business and make it real.
A more advanced course on Email Marketing with lectures on Improving Open Rates, Relevance, Timing, and much more
Lectures on Developing a value based marketing strategy, Customer Value Imperatives, and Managing Strategic Transformation
A series of lectures on topics like Involvement Strategy, Integration of Customer-Facing Activities, Internal Marketing, and Infrastructure for Strategy Implementation
Comprehensive lectures on proven social media strategies as well as the Dos and don'ts of managing your social media channels
complete course on understanding the principles of affiliate marketing, the benefits it can report, and setting up your affiliate programmes
In-depth lectures on Brand Management and how to design a memorable experience for customers
Comparing to brand management principles, strategic brand management brings a wider and more complex pan company perspective. Many companies now use this strategic perspective to build their brands and the presentations which follow will present a strategic brand management model, its detailed components and how brands have evolved due of this approach. The model is referred to as from brand vision to brand evaluation, it has been based on years of research, was tested on different organizations and it is used in both consumer and BTB markets
Tow part course with detailed lectures on advanced social media marketing concepts, benchmarking, engagement, and managing successful accounts for businesses
Lectures on defining and handling business relationships with customers who play key roles in the growth of a company
Market segmentation is a fundamental concept in marketing that influences the whole marketing process, and successful segmentation comes from a detailed understanding of the market. Get on the right mind set with this collection of lectures
The objectives of this marketing planning course cover the challenges that world class companies deal with, their need for marketing planning and the starting point of implementing the marketing strategy.
In capital markets success is measured in terms of shareholder value added taking into account the risks associated with your strategies, the capital involved and time representing money. These and more concepts will be thoroughly discussed in this course.
The objective of Marketing in board room session is to restore the image of the marketing department in the board room and to prove that marketing strategies are either creating or destroying shareholder value. Important related topics such as correct segmentation, powerful differentiation and value propositions will be also discussed.
Learn How Games Are Improving Strategic Marketing Skills.
A complete 2 part course on successfully implementing marketing plans
Learn the steps and process to follow in order to gather the information necessary for developing great marketing campaigns
This chapter will cover topics such as the scope and role of marketing communications and will finish with the tasks of marketing communications. These elements represent the marketing communications mix.
This chapter goes into the principles of relational exchange, the main forms of communication and the marketing communication relationship dynamic. We will also learn how we can adapt the marketing communications mix to the general needs of the audience and how we can further develop relationships that we value with respect to consumer markets and B2B markets.
The corporate communication chapter will cover three main topics such as the corporate reputation framework, the principles of corporate identity and branding and concepts and issues in corporate communication. More information will be provided regarding what corporate reputation is, why it is important and how can it help sustain a better relationship with stakeholders.
This course will help you learn everything from basic definitions to more advanced areas such as progress monitoring, post-project evaluation, and Project Management Methodologies
This material on market segmentation will explain us why segmentation matters and what are the best strategies to do it accurately.
This is a course about the science of persuasion which will help you learn how your customers think and behave, and use the information to increase your sales and conversions
Full Course Preview


A script font with a modern hand-written feeling that is great for multiple purposes. It has multilingual support and includes many different symbols and ligatures. Font created by Syaf Rizal.

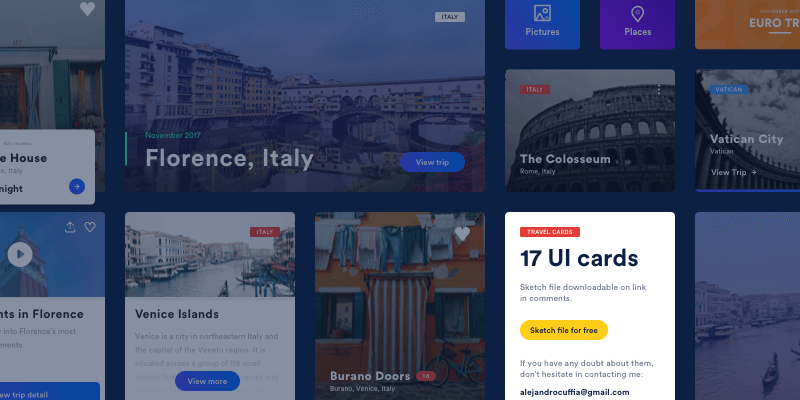
A set of 17 UI cards in sketch format, designed with different kinds of layout arrangements and with a different type of information for each. Created by Dribbble user Alejandro Cuffia.

A fully responsive CSS UI framework with custom design controls and a simple structure. The components are fully customizable and work perfectly in tune with your CSS. Among its components, you will find the default core of this framework, animations, common elements like cards, headers and frames, and more! Created by Github user Stanley Lim under MIT license.

A sidebar box that on scroll moves with the display within its column frame until it gets in contact with the next element. The element is styled with CSS and its collision detection system is made with jQuery. Created by CodePen user Charlotee Dann.
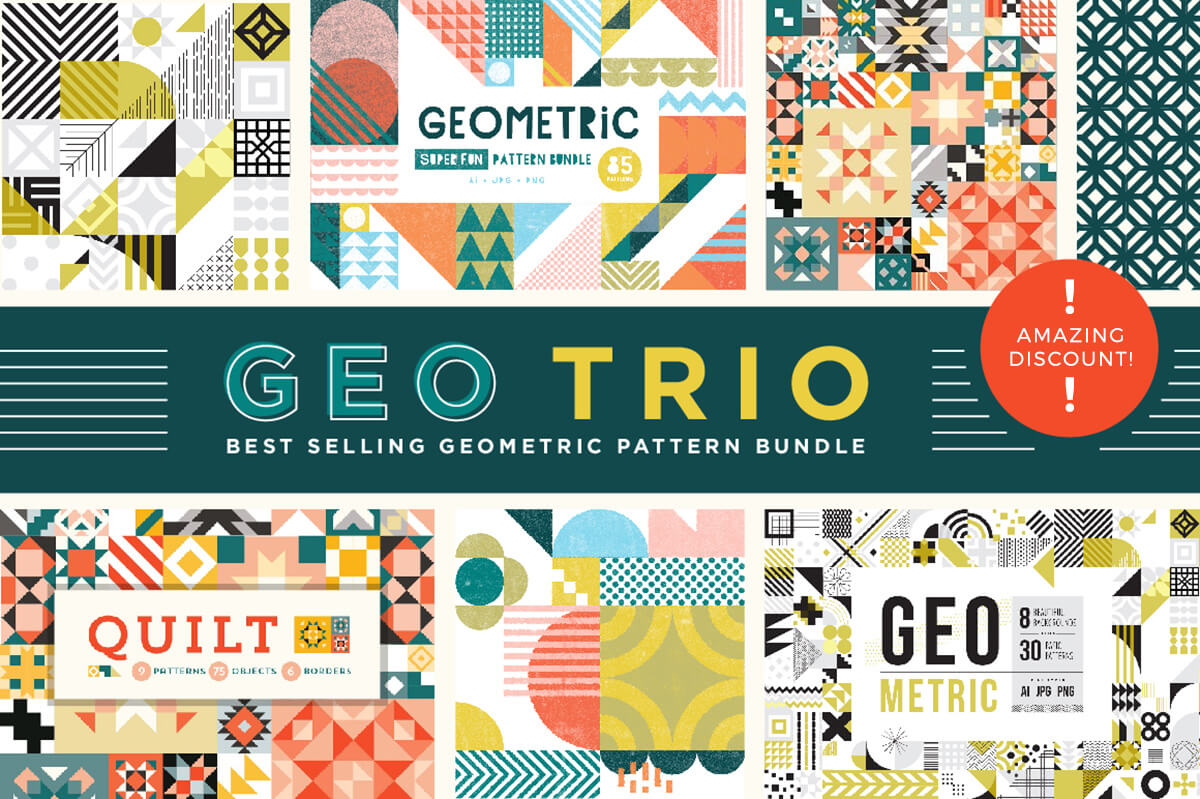
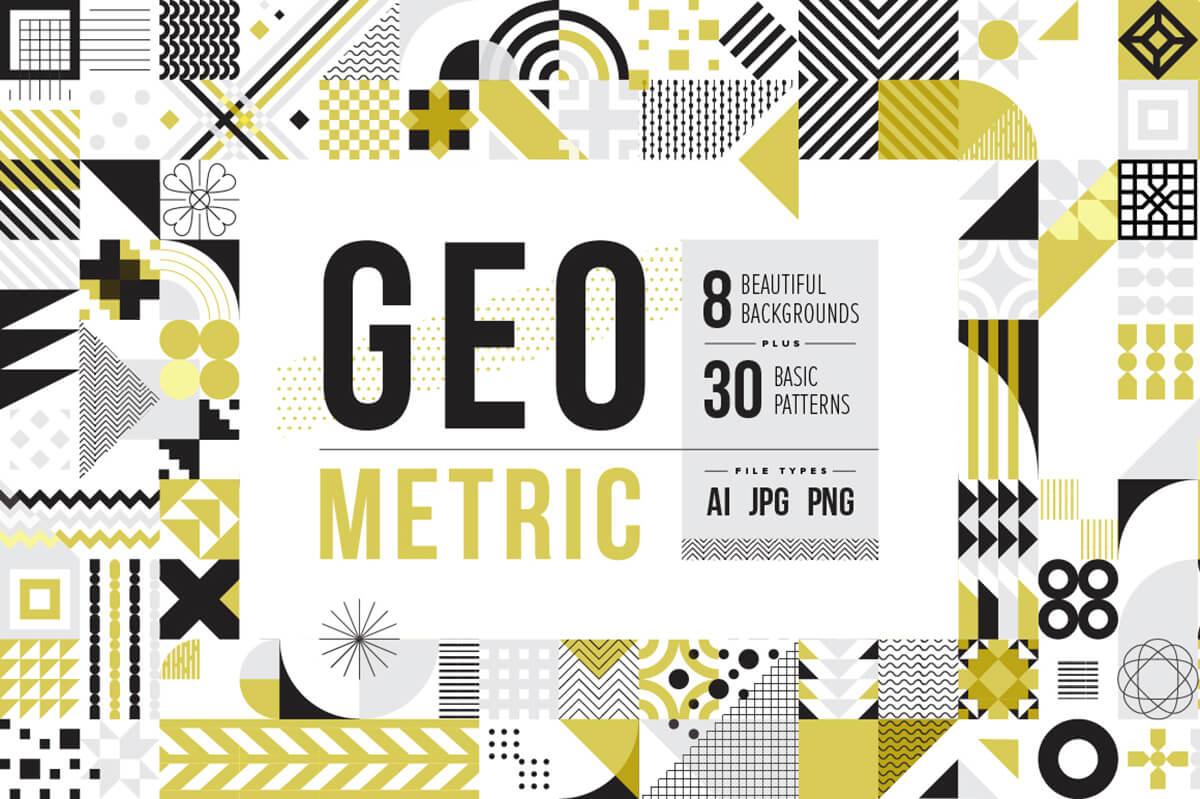
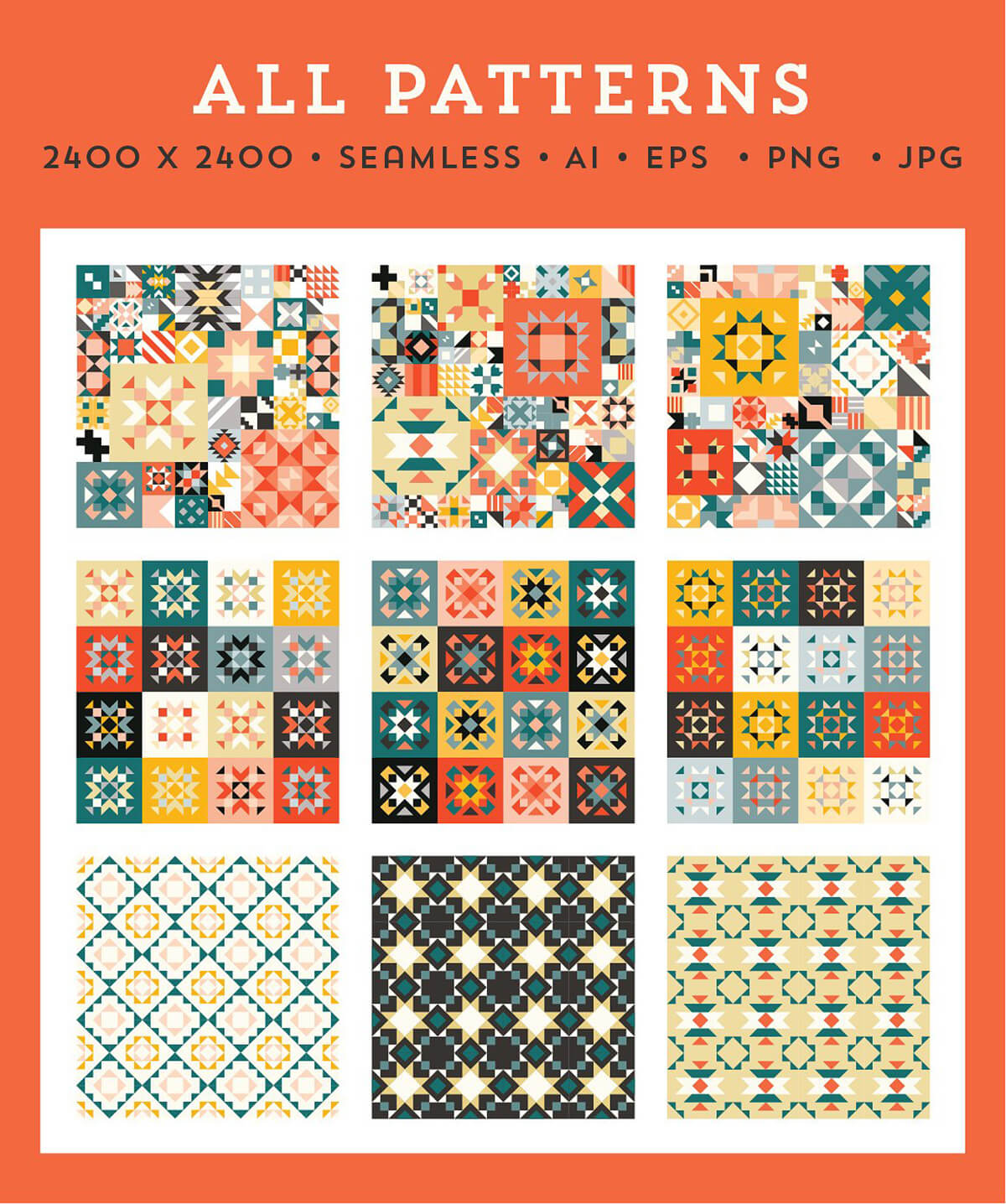
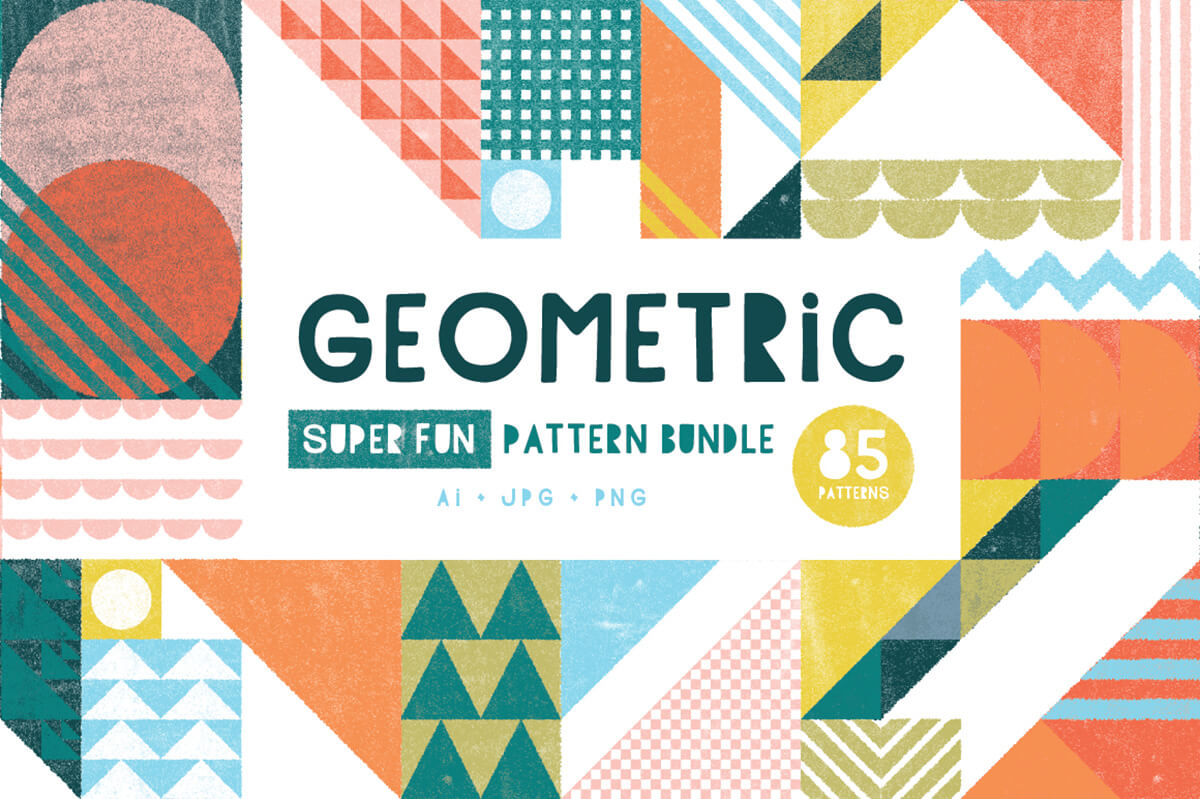
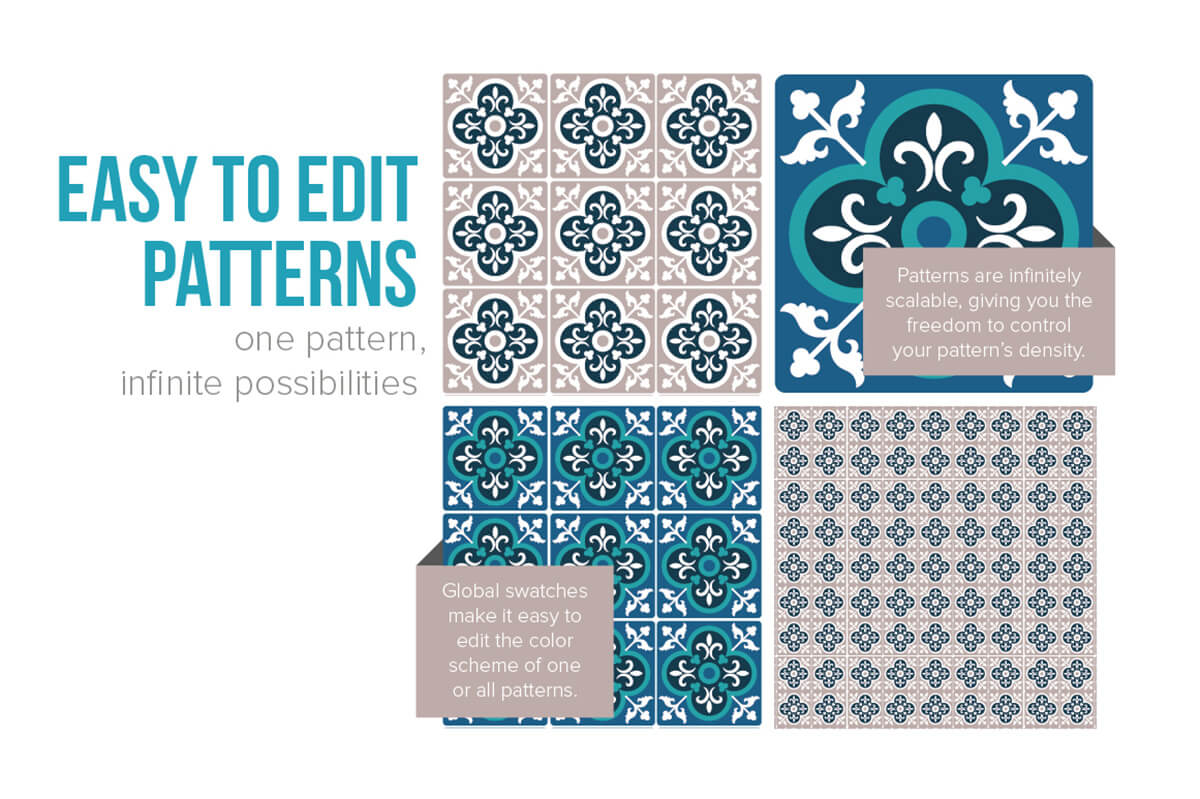
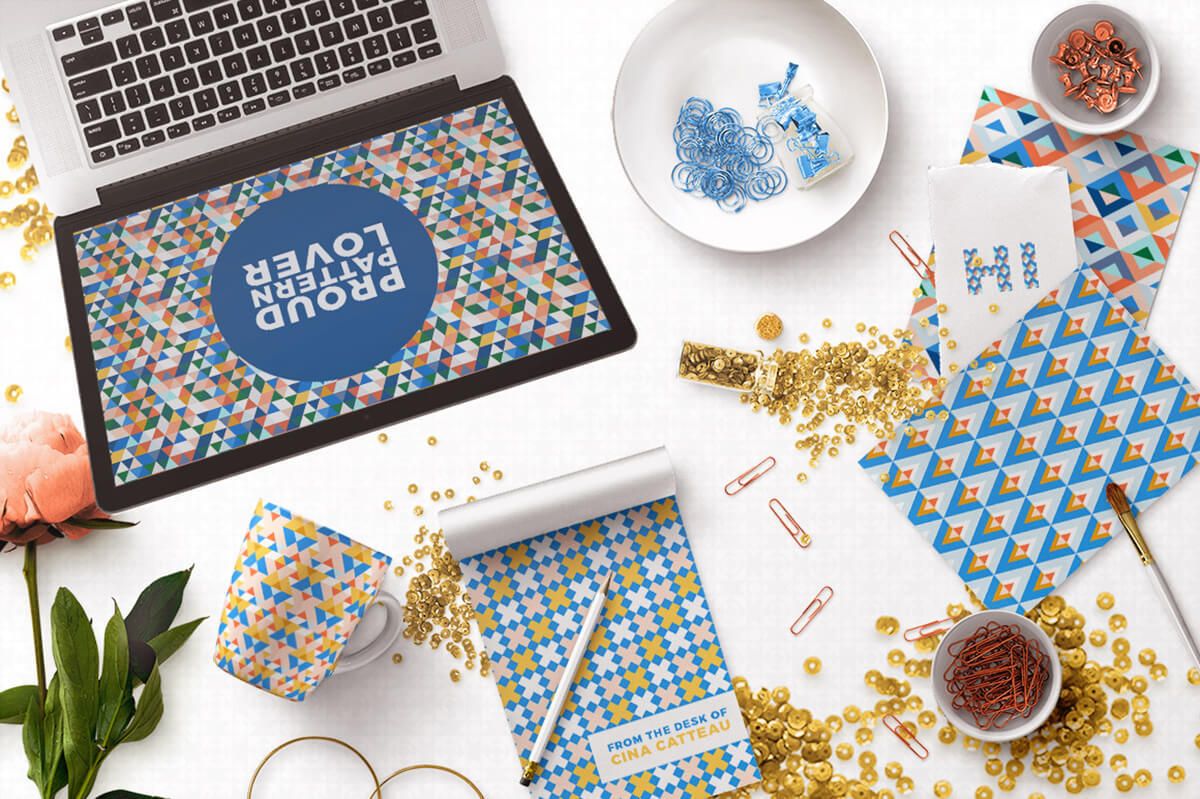
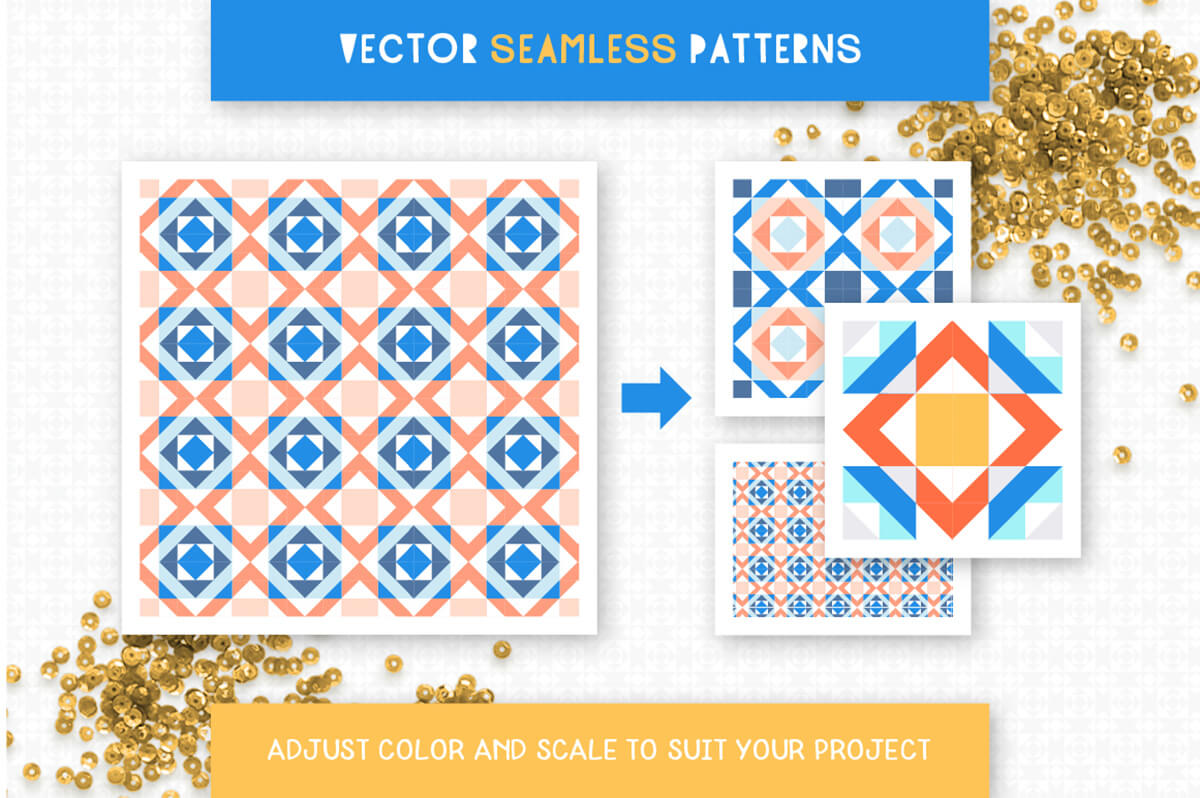
Geometric Patterns, Moroccan Tiles, and Much More!
Geometric Patterns meet visually appealing color schemes in this amazing bundle featuring over 240 vector assets in a variety of styles that combine Geometric Shapes and Moroccan Tiles in exciting ways to create bright and distinctive backgrounds, all in vector Ai & EPS file formats (the textured versions are vectors as well) so you can re-size and re-color them to suit your projects. You'll get patterns and shapes with stripes, dots, chevrons, triangles, waves, created according to an 8x8 grid making them perfectly coordinated and easy to mix and match. Larger, more intricate squares pair perfectly with the smaller, simpler shapes, and you can get this awesome bundle for just $14!

This Geometric Patterns Bundle Includes:
- 240+ Total Seamless Patterns & Shapes
- 180+ Vintage Style Geometric Patterns & Moroccan Tiles
- 75+ Vector Square Shapes
- All Assets Available in Ai & EPS Vector Formats
- Each Pattern & Shape easily completements each other
- Seamless JPG & PNG Files Included, High Resolution at 300 DPI
Content Previews!




























An exclusive freebie provided by LABFcreations, this collection features 40 hand-drawn watercolor clipart illustrations in transparent PNG format, ideal for Valentine's Day cards, Invitations, Websites, Greeting Cards, and various other purposes related to matters of the heart! It includes Cupcakes, Candy, Pies, Macrons, Ice Cream, Hearts, and several other elements such as Stripes, Wavy Lines, Arrows, and textured Heart Papers. Get it here, completely free for personal and commercial use!

A neon light font made in a continuous line style so that it works on neon signages. It contains two styles both in uppercase with numbers and some basic special characters included. This font can suit different designs from displays in web banners to packaging and product branding. Created by Unblast.
![]()
A pack of 250 icons with a line style art for iOS, web and app design, covering the topics of finance, traveling, food, space, security, and more. They come in AI, EPS, PSD, SVG and Sketch file formats. The icon set was published by Eleken on Dribbble.

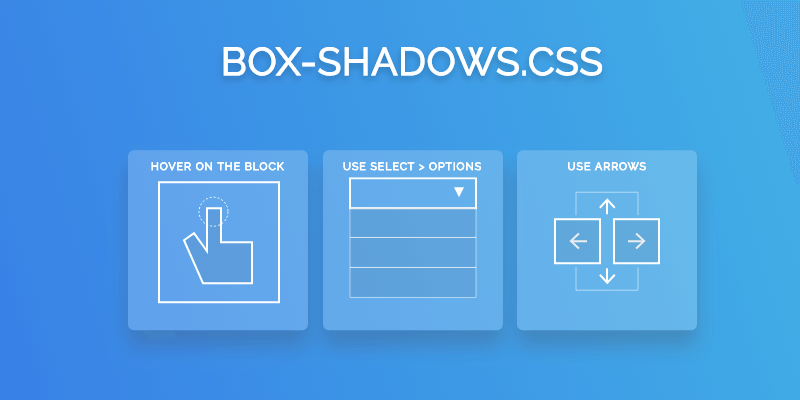
A cross-browser CSS collection of box shadows. It's great for tables, homepages content, containers, navigation and other blocks for your website. To use it simply include the stylesheet on your document's head and add the class to the block you want to use. Created by Github developer Andrej Sharapov.

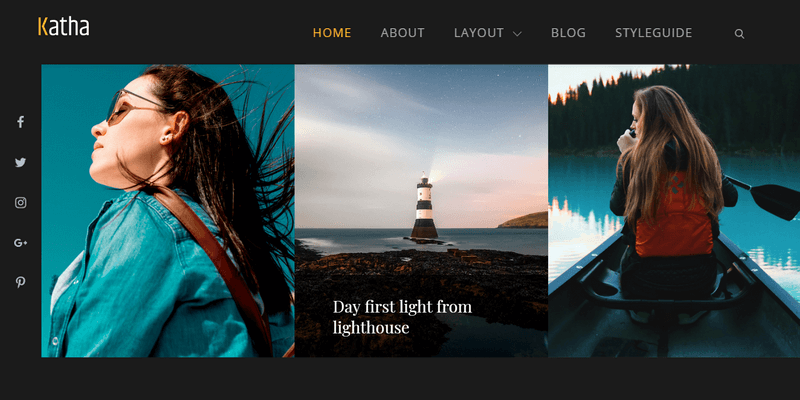
An aesthetically pleasing WordPress theme for blogs and portfolio websites. It's adaptable and can service all kinds of websites across an endless range of niches and markets with effortless ease. The theme features a floating navbar and a social sidebar for the header section and a big format post sections. Published by themepalace.

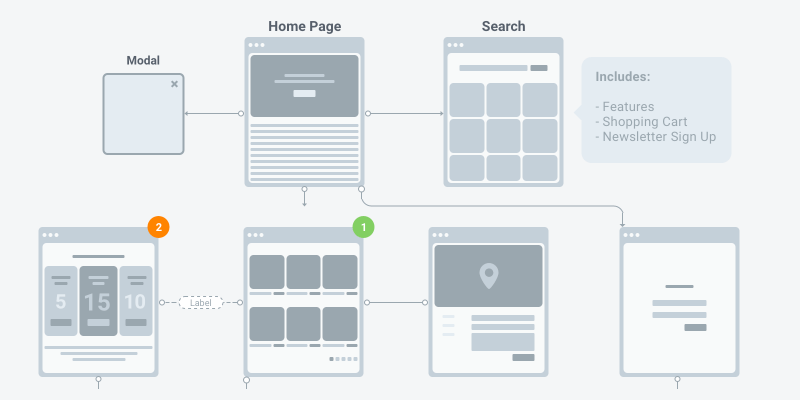
This is a tool to easily create flowcharts and sitemaps. It contains 368 cards, plenty of arrows, shape elements and 18 sitemaps examples. All the elements including arrows are fully scalable and customizable so you can change the size and color for instance. The kit was created by Greg Dlubacz from Dribbble and is offered under Creative Commons.

A set of UI cards made mainly with CSS with a highly interactive 3D effect. The cards have a VR inspired layout and are direction aware when on hover. Created by CodePen user Piotr Galor.

Casa Stencil is a beautiful, elegant stencil font that features soft curves and a sense of erosion. Including a vast set of symbols, numbers and also currencies as you can check in our preview. Ideal for all your title and logo needs. Language support for the Americas and most of Europe. Free for personal use. Courtesy of the crew of Pangram Pangram.
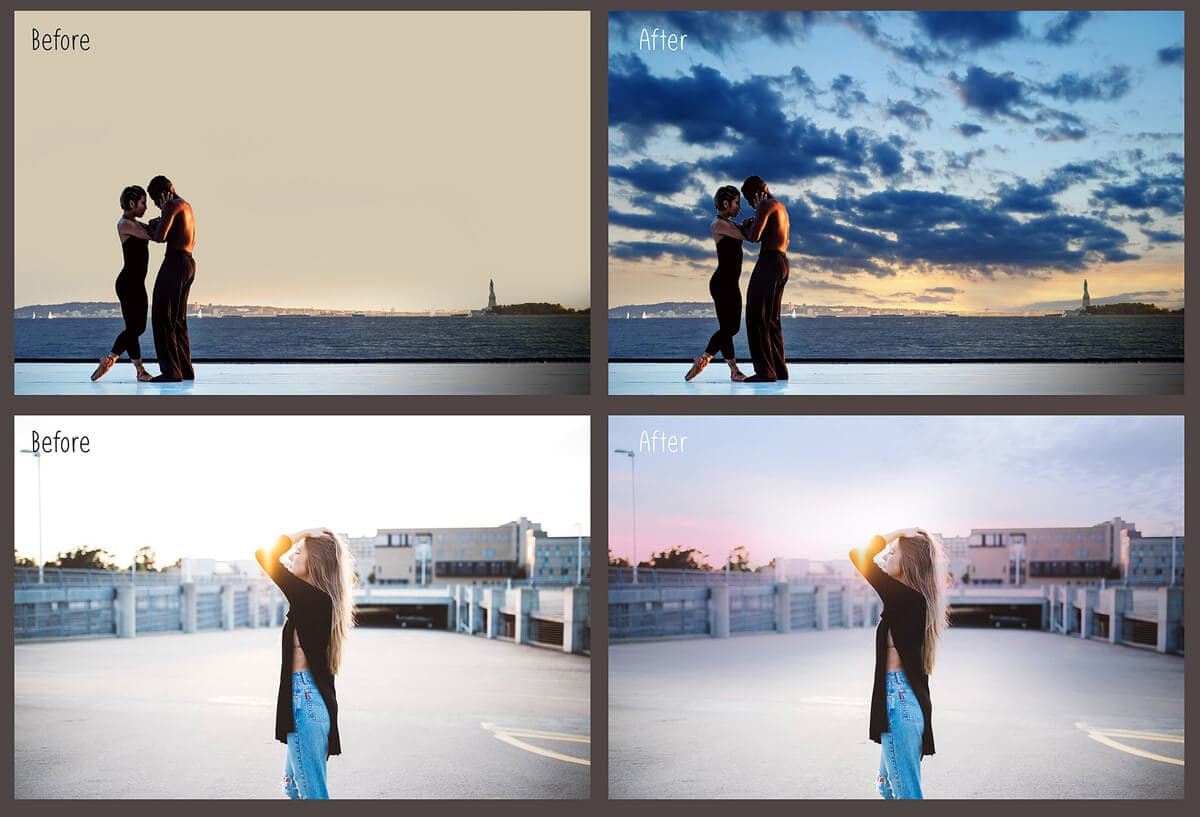
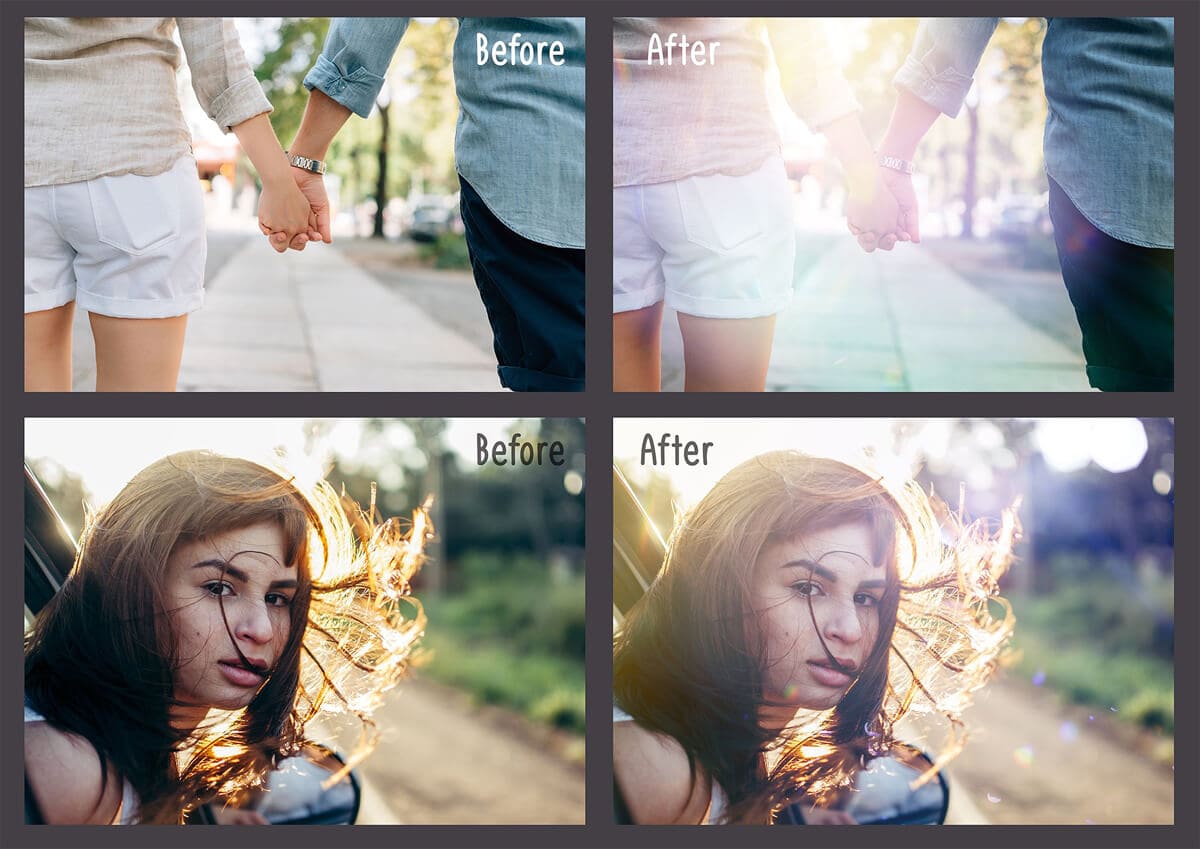
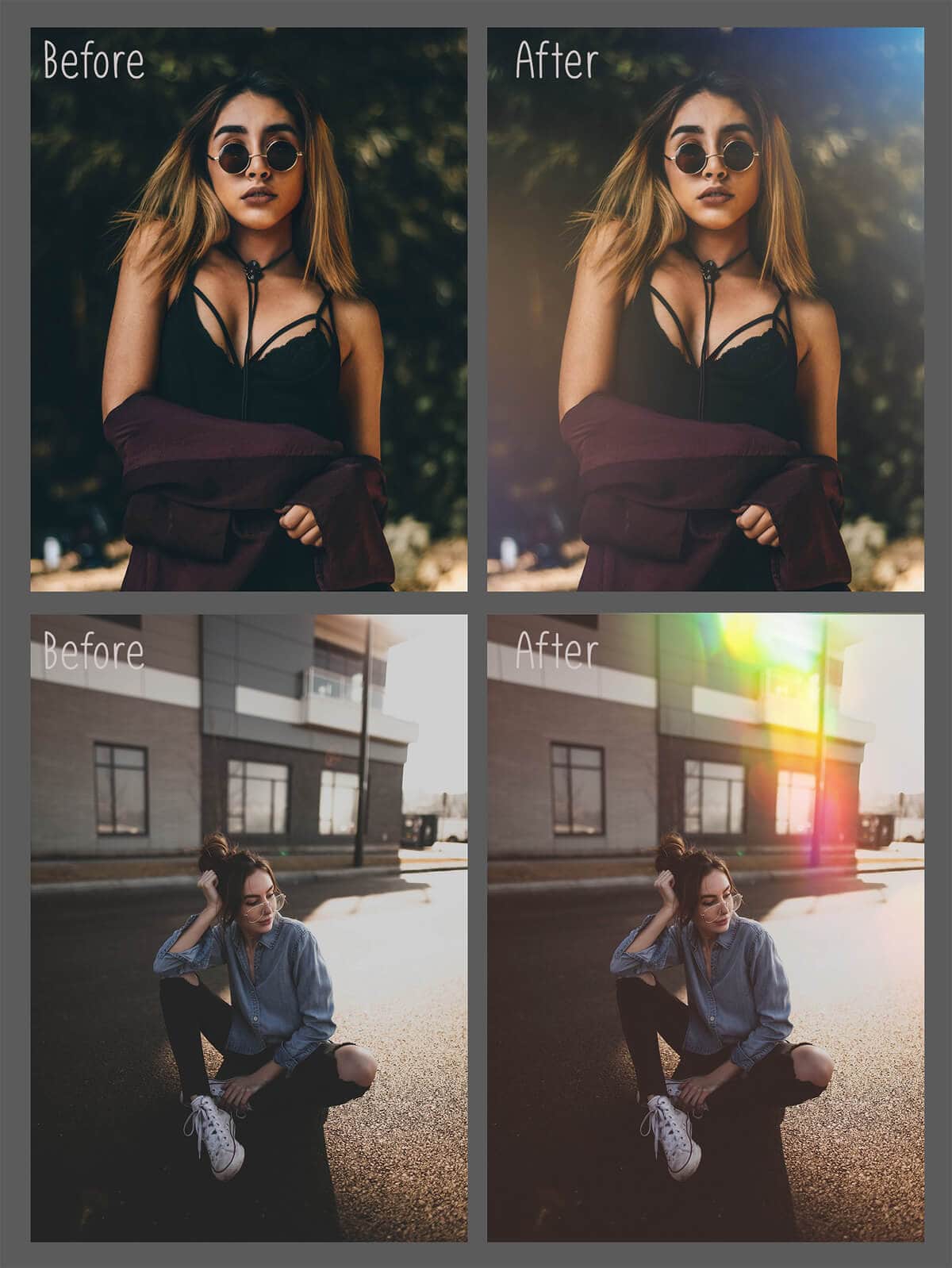
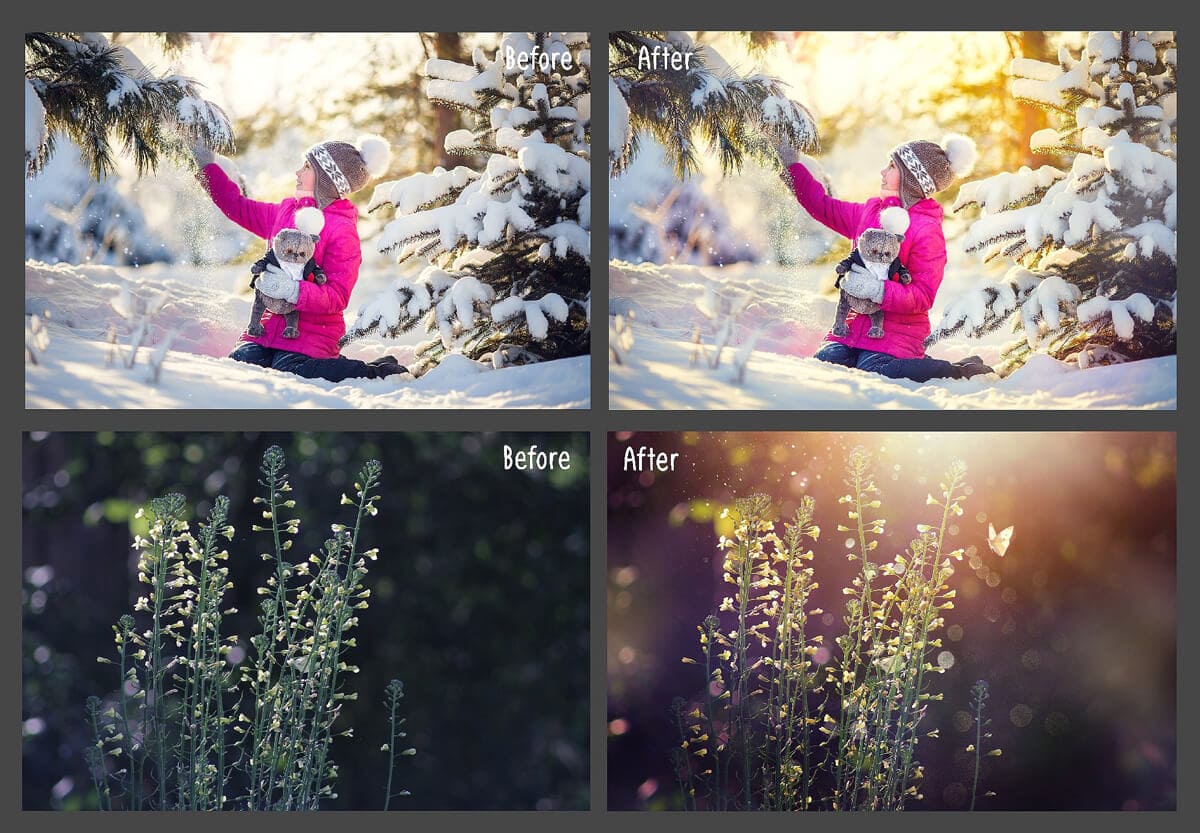
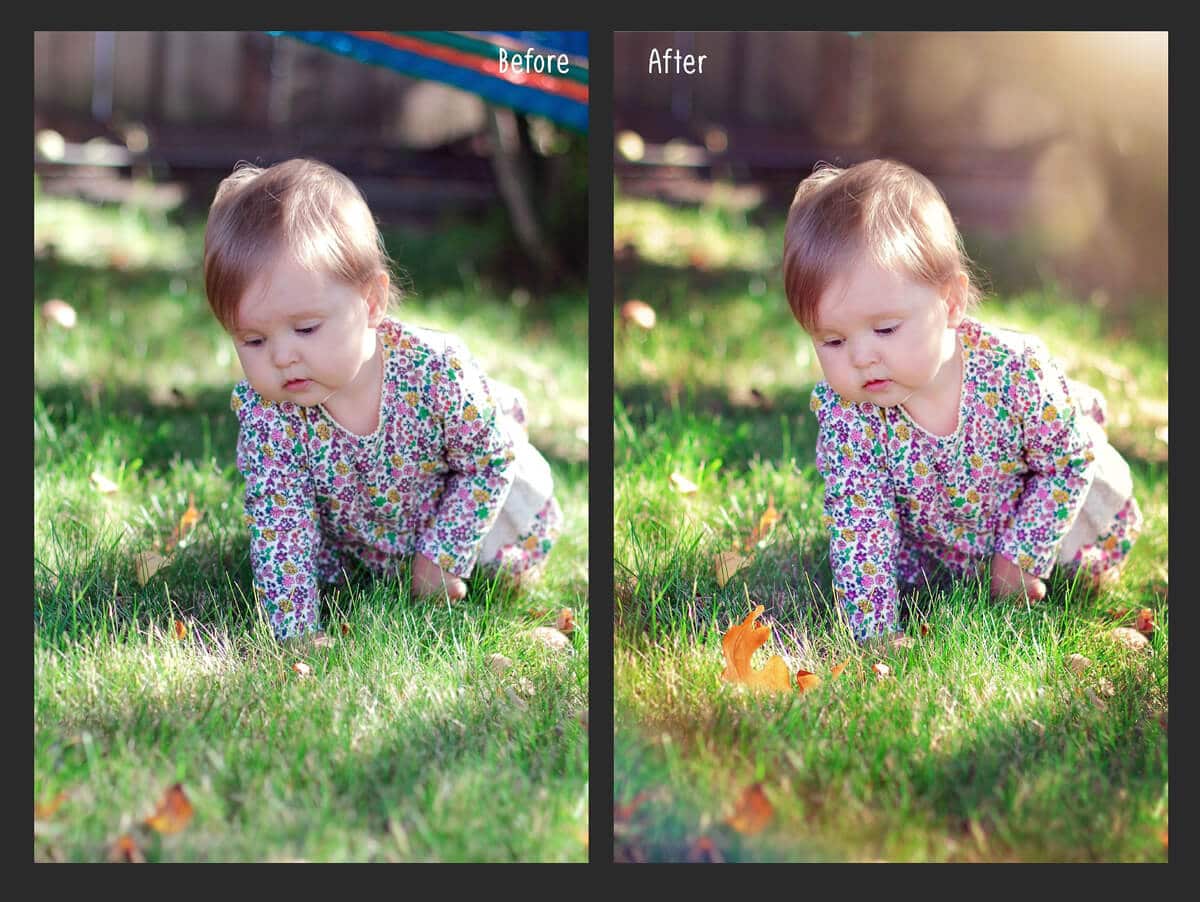
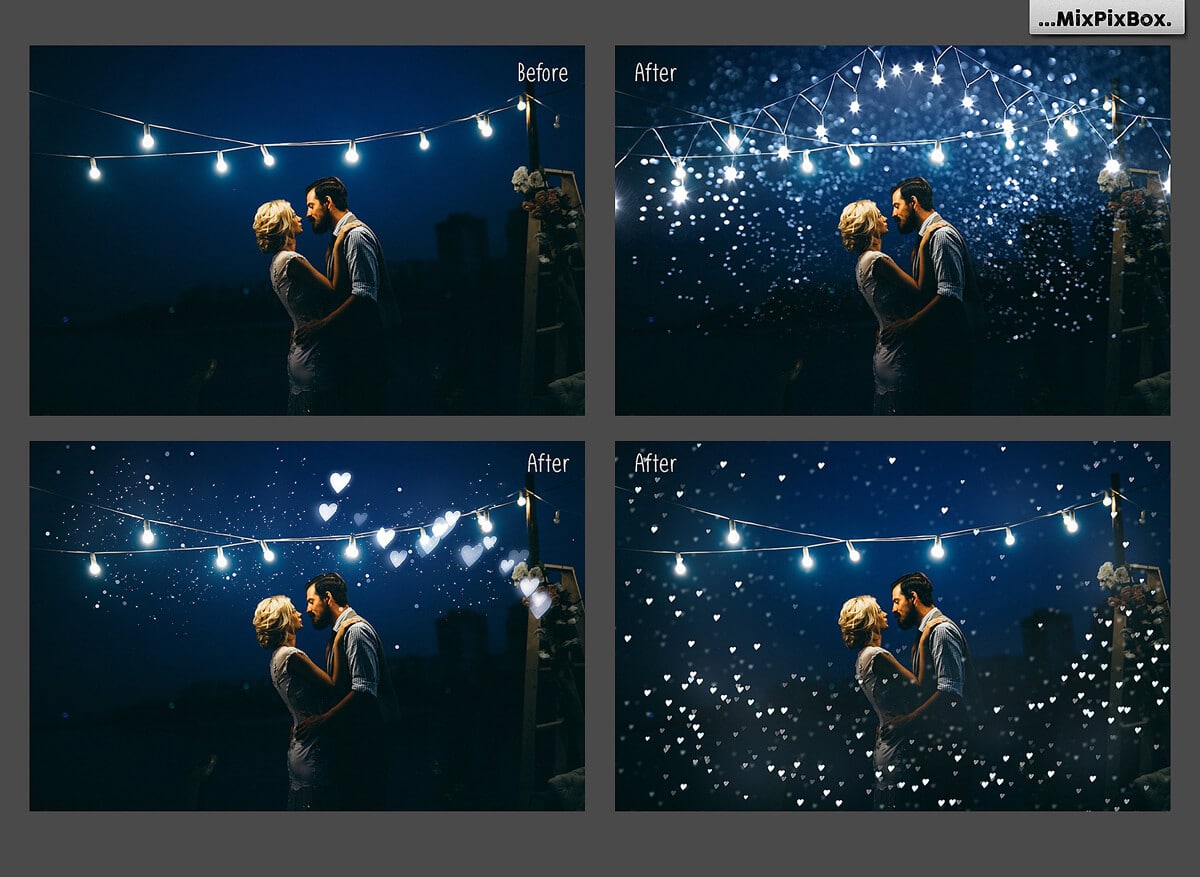
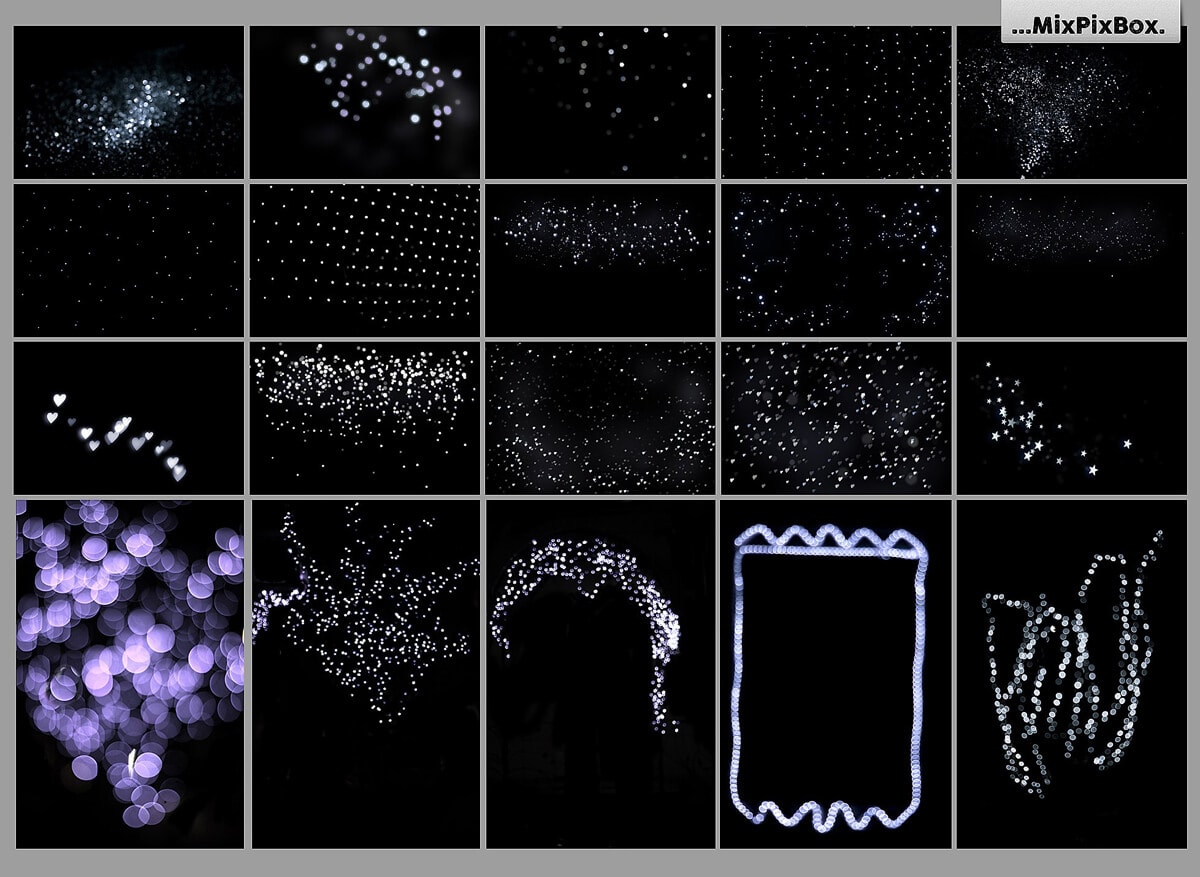
Ultimate Photo Overlays Pack
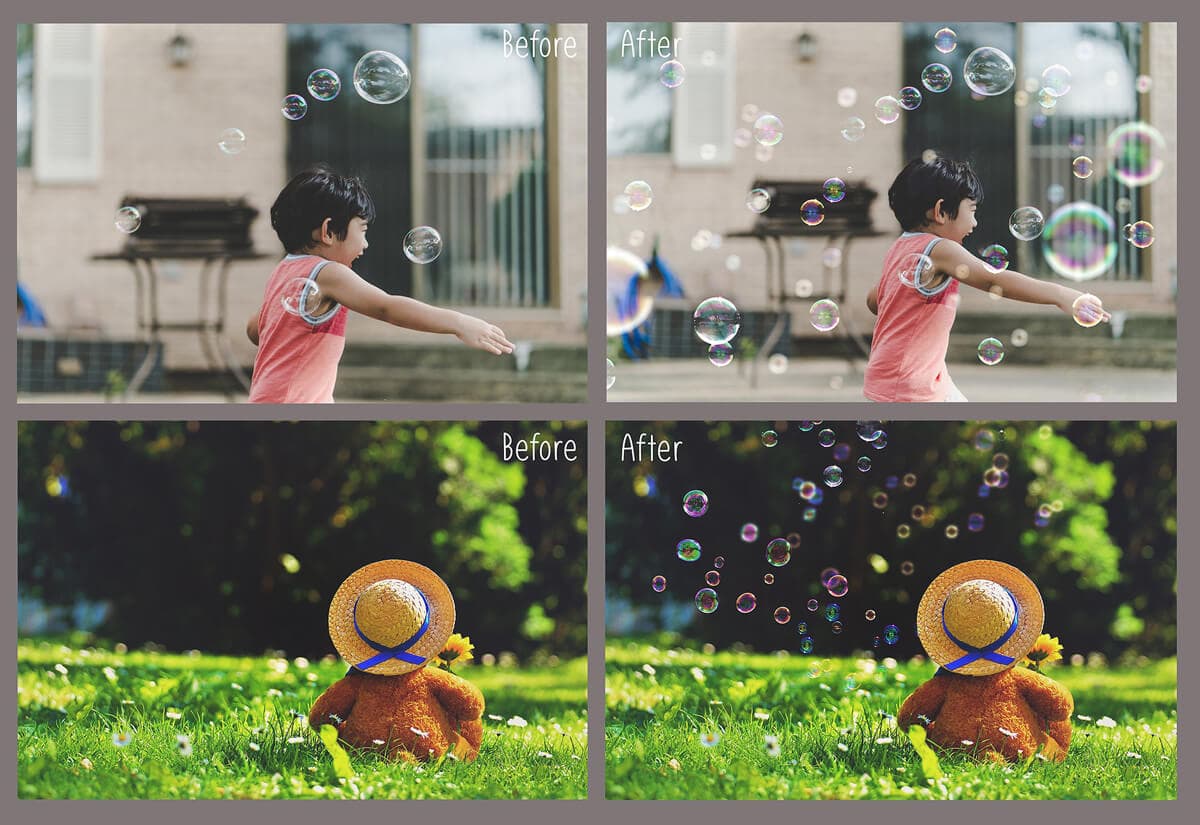
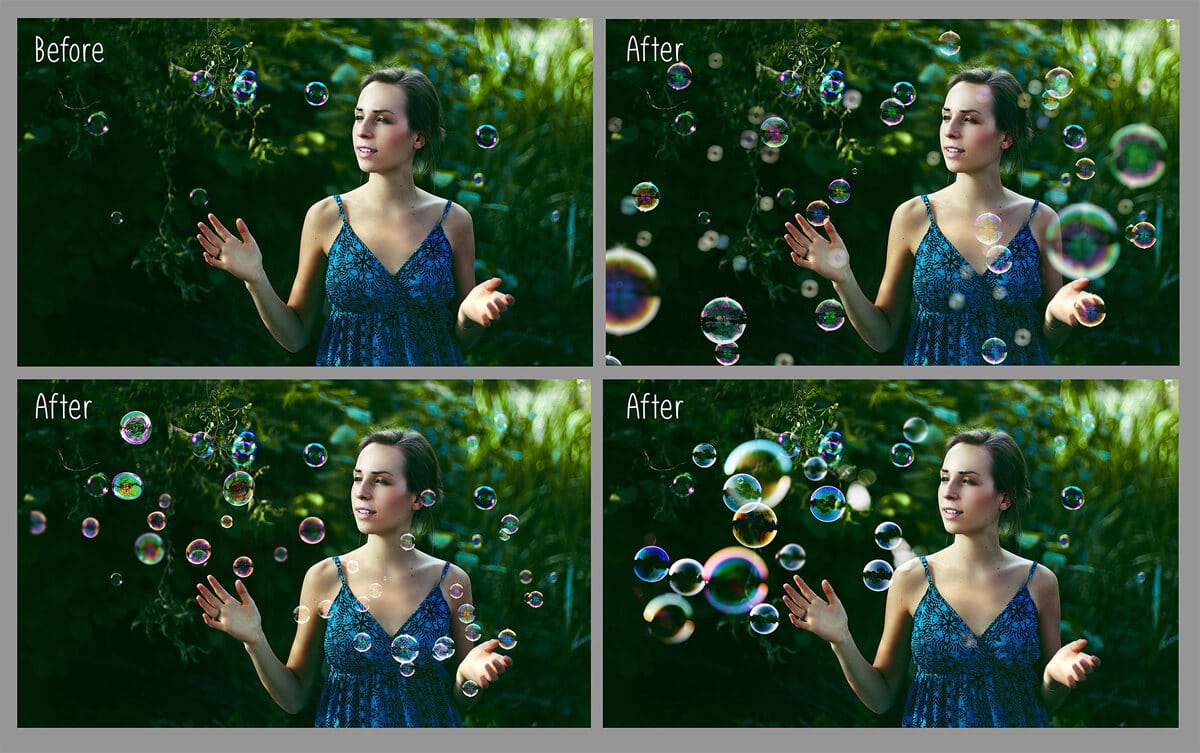
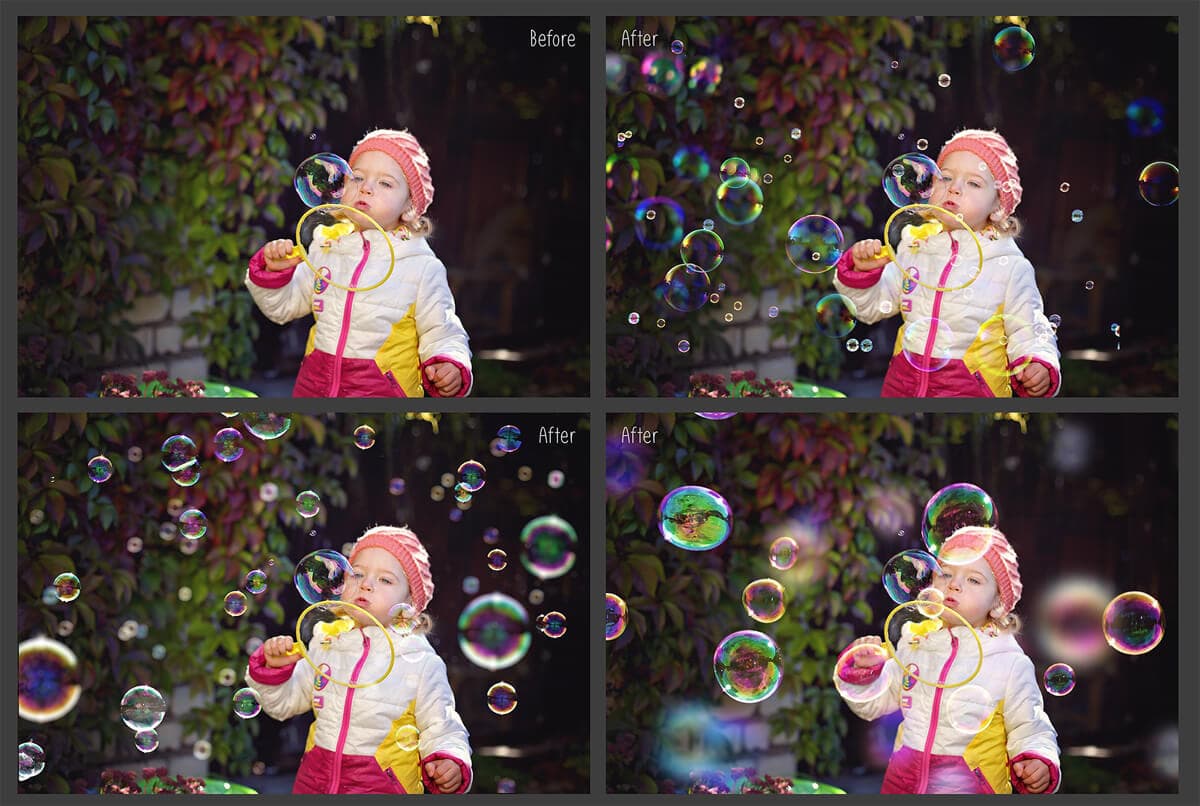
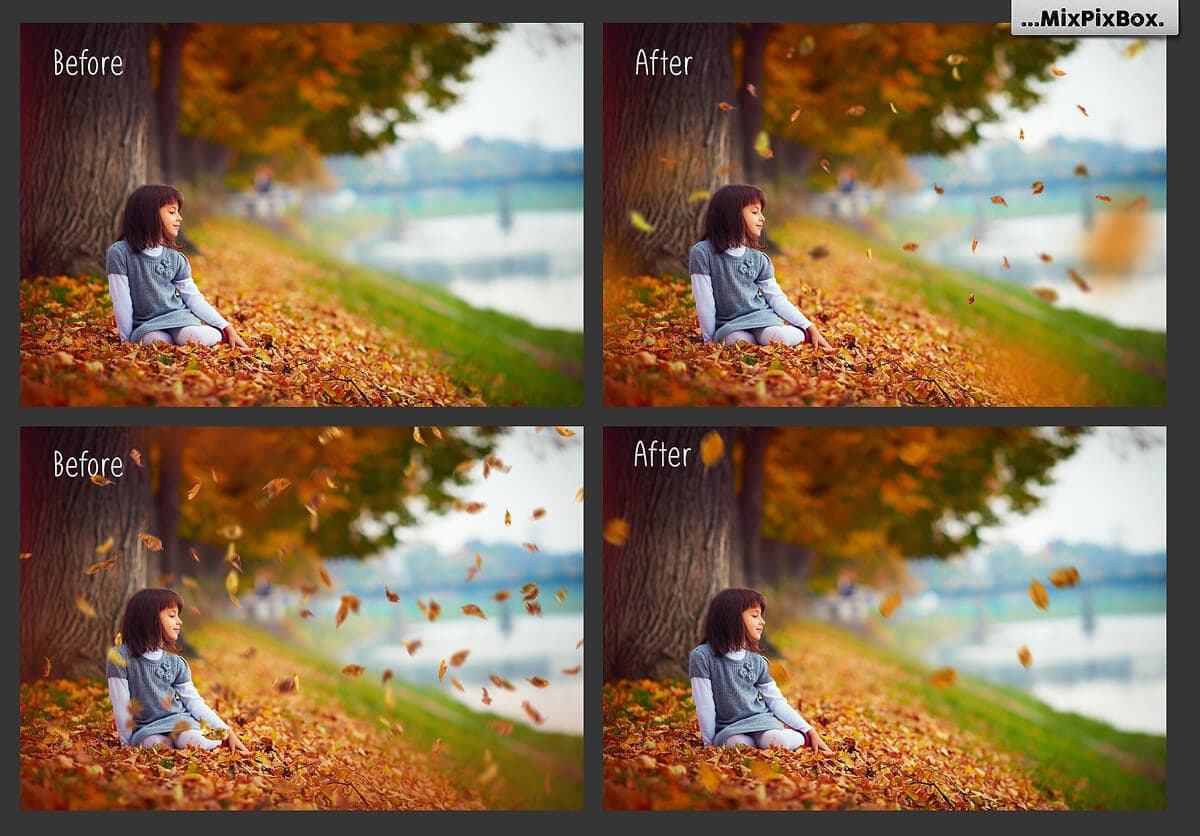
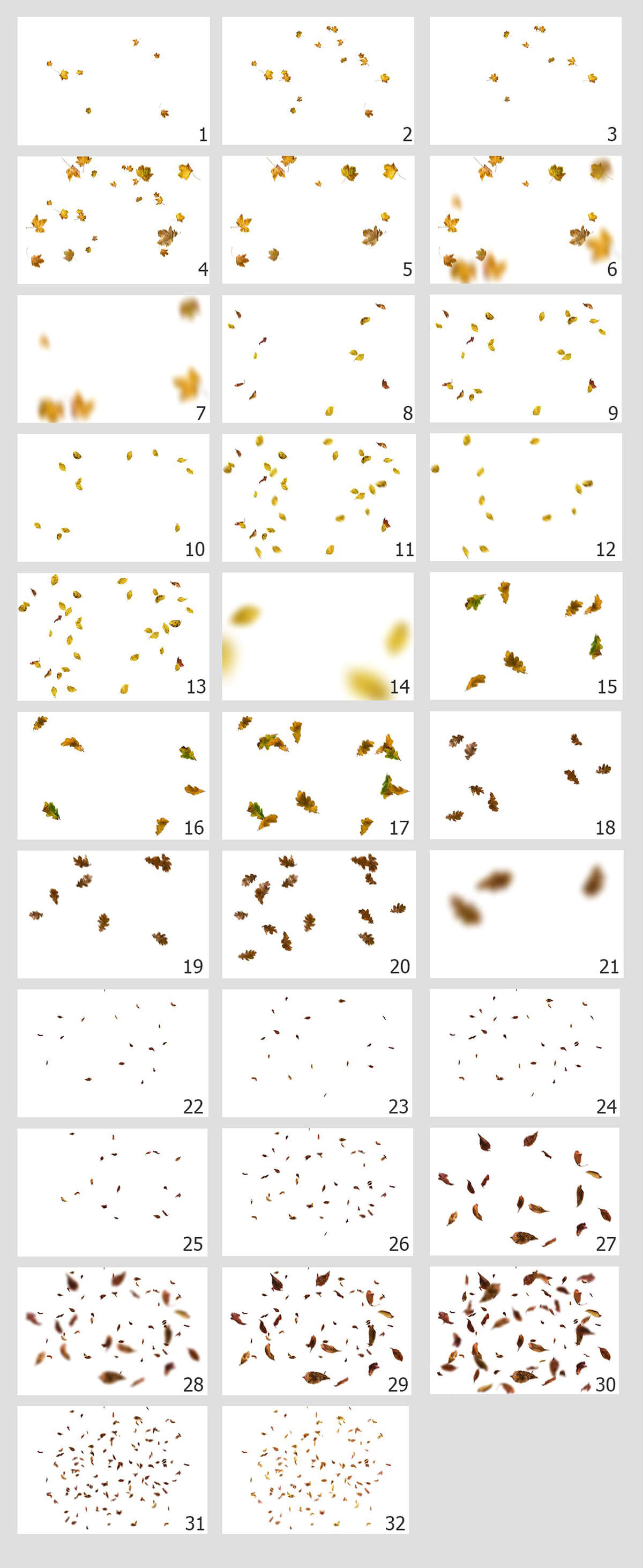
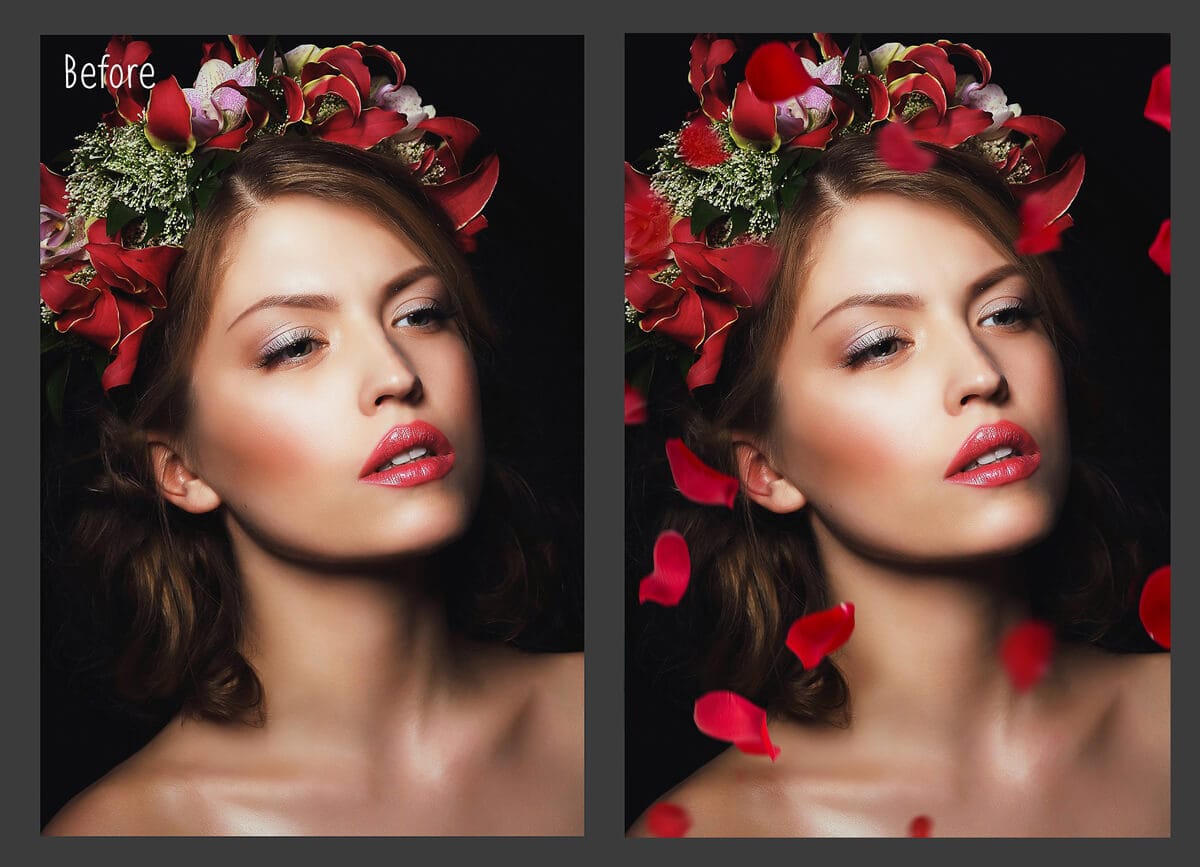
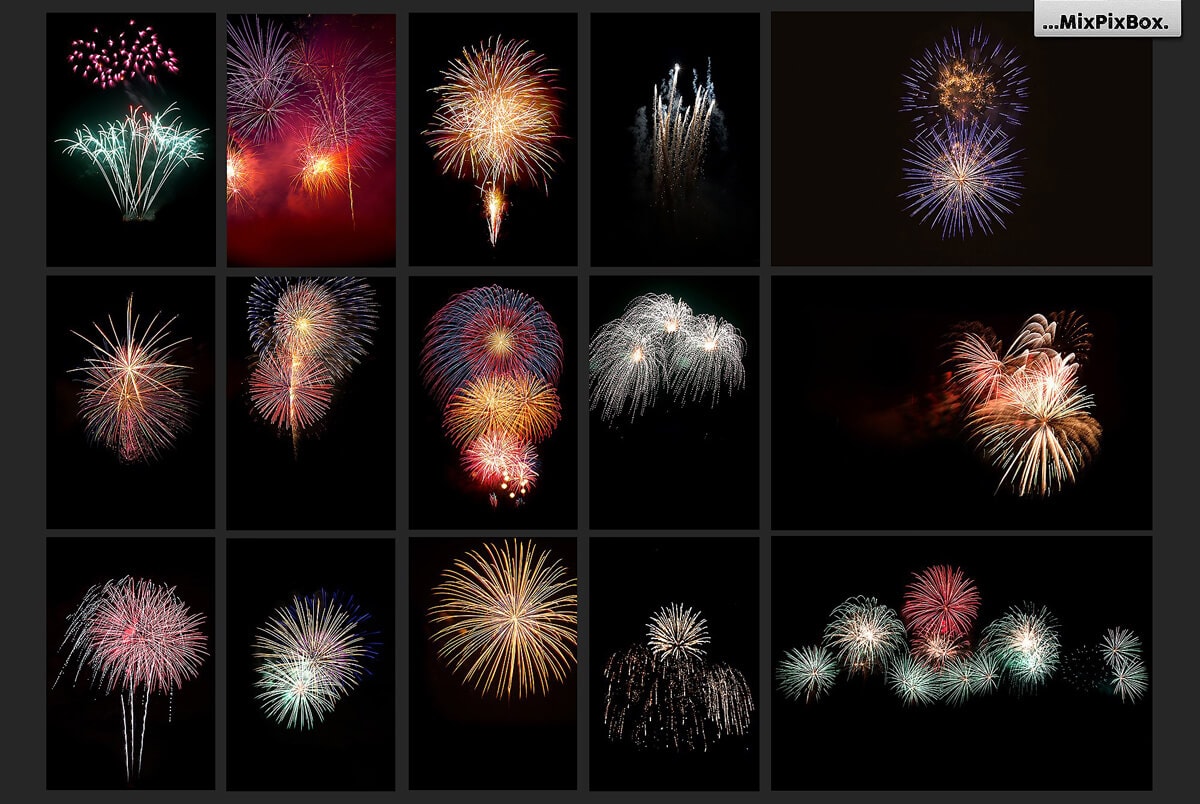
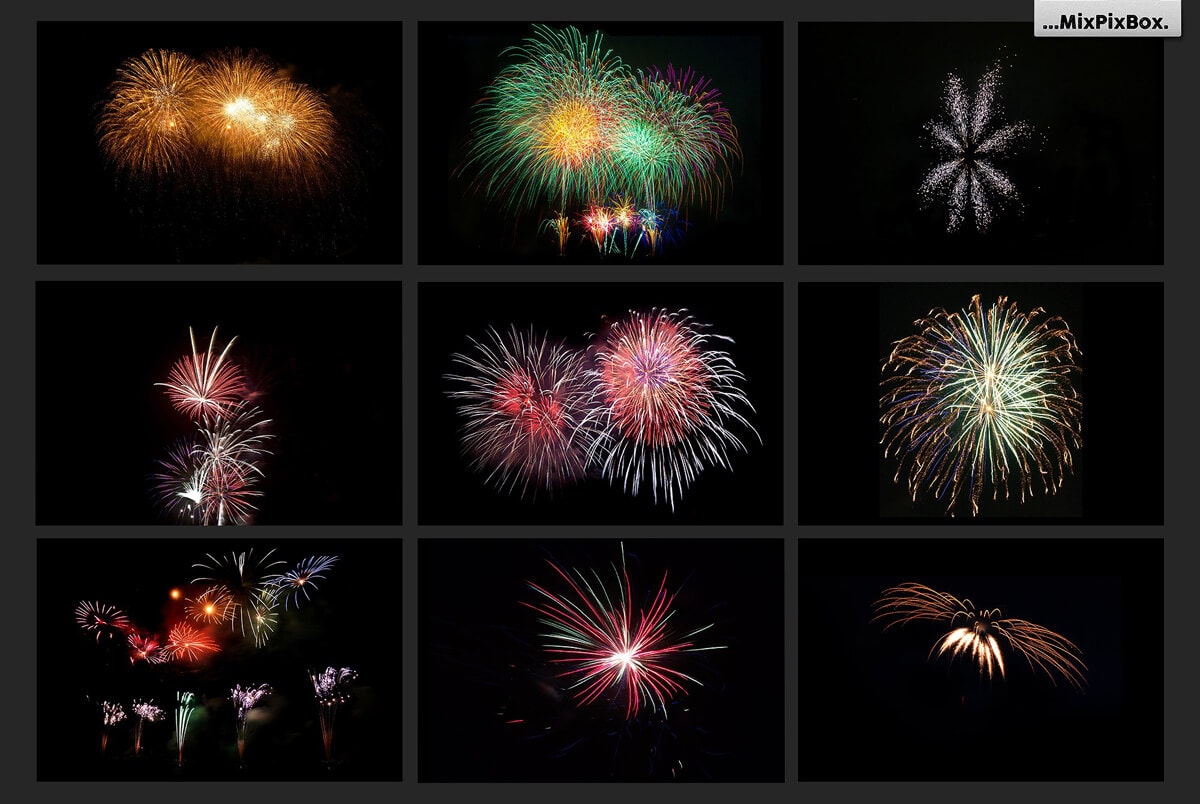
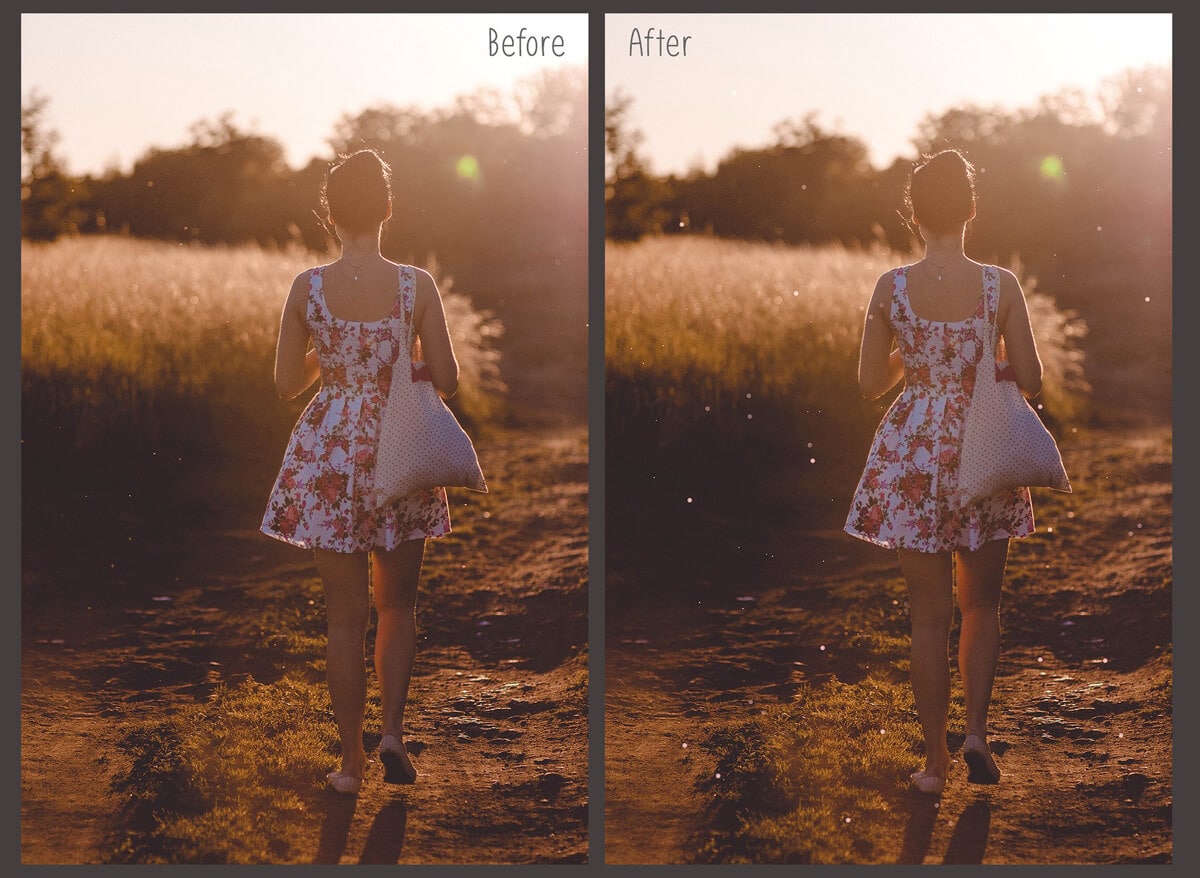
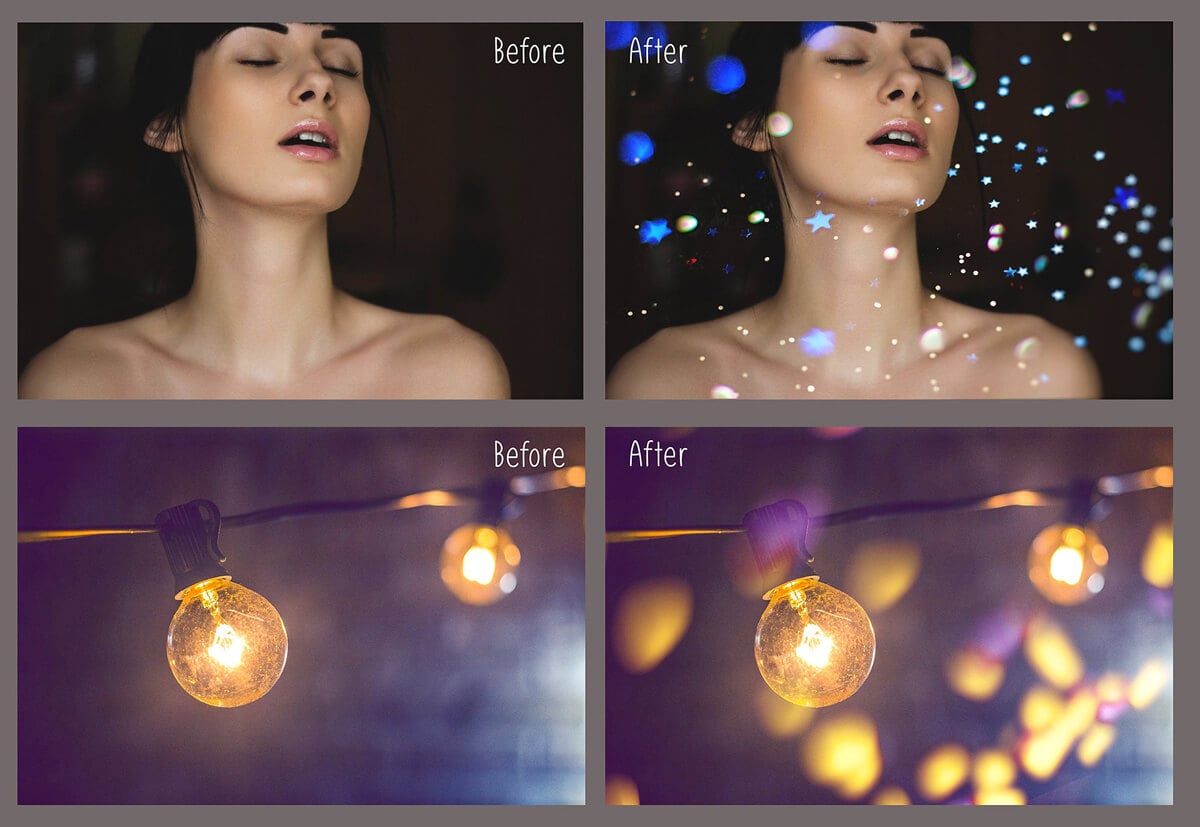
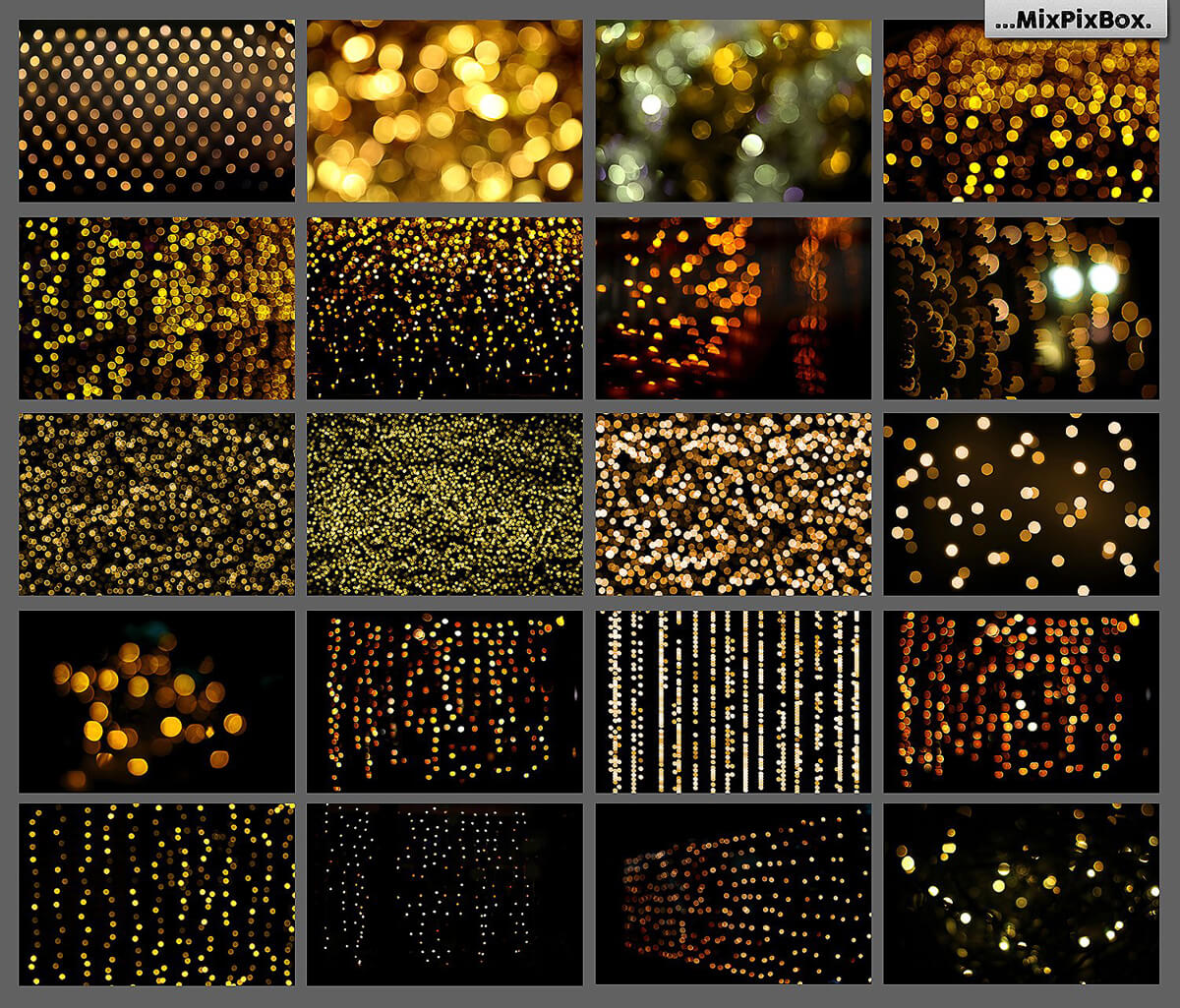
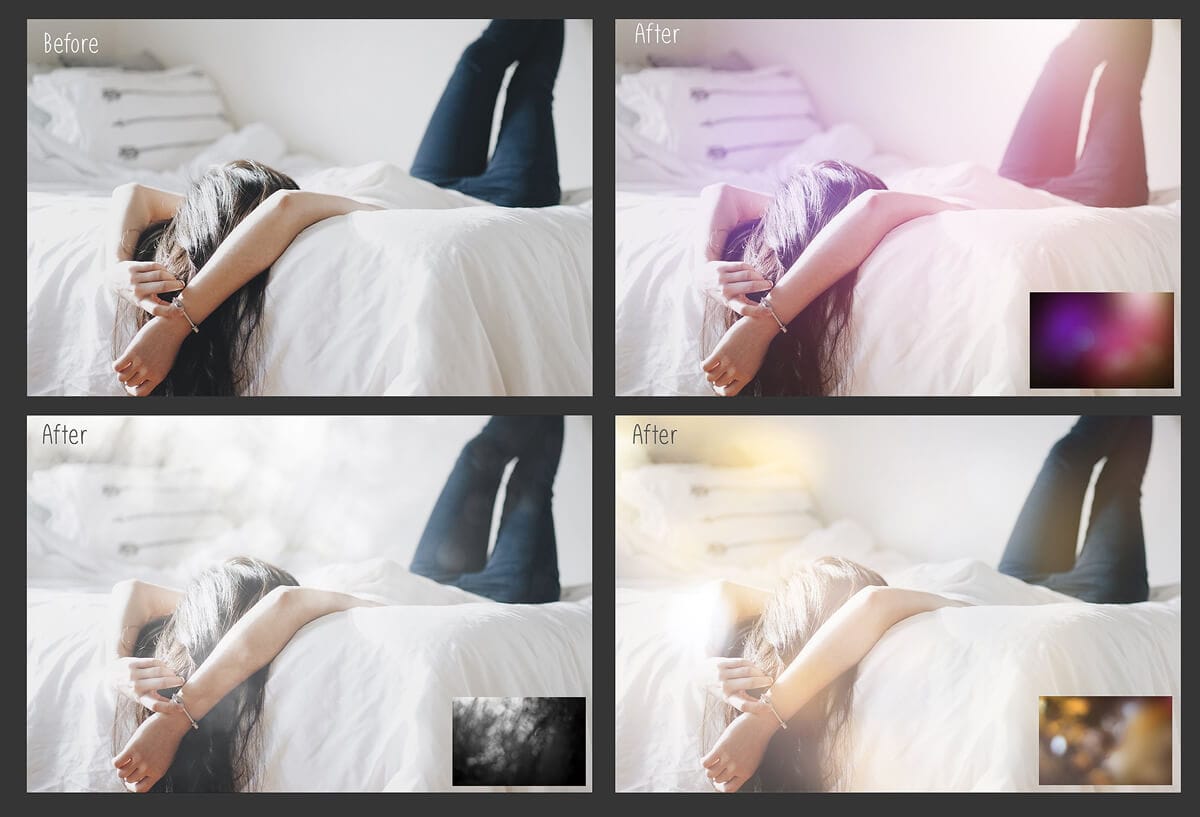
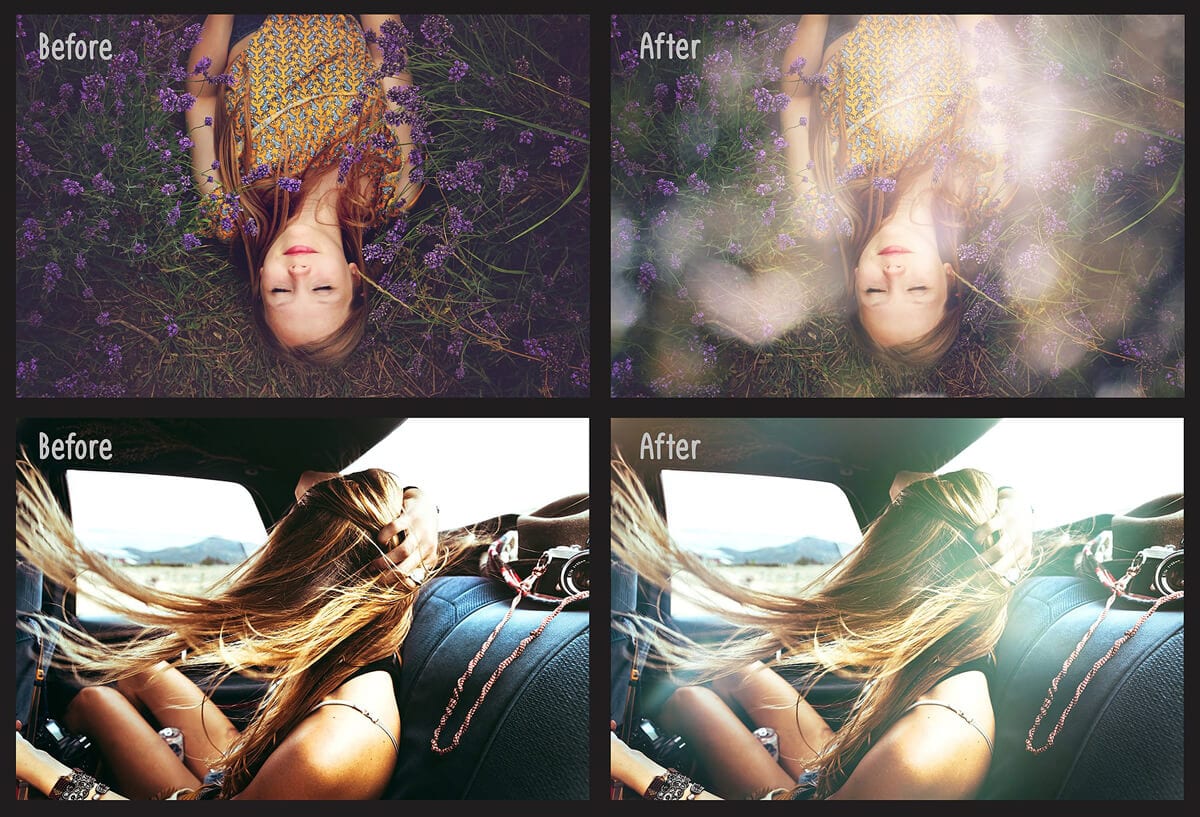
This bundle contains 10000 photo overlays with a variety of effects from 13 different categories, from natural sunlight to fireworks, falling autumn leaves, bubbles, floating dust, and much more! They are all compatible with any software that allows you to work with layers like Photoshop, Photoshop Elements, Paint Shop Pro, Sketch, etc. These overlays are available in HD resolutions at 300DPI and are very easy to use, simply open the photo you want to add them to, insert the overlay, adjust the size and position, and you're done! Add this huge pack of professional assets to your collection and create beautiful photos with 10+ categories of overlays for just $14!
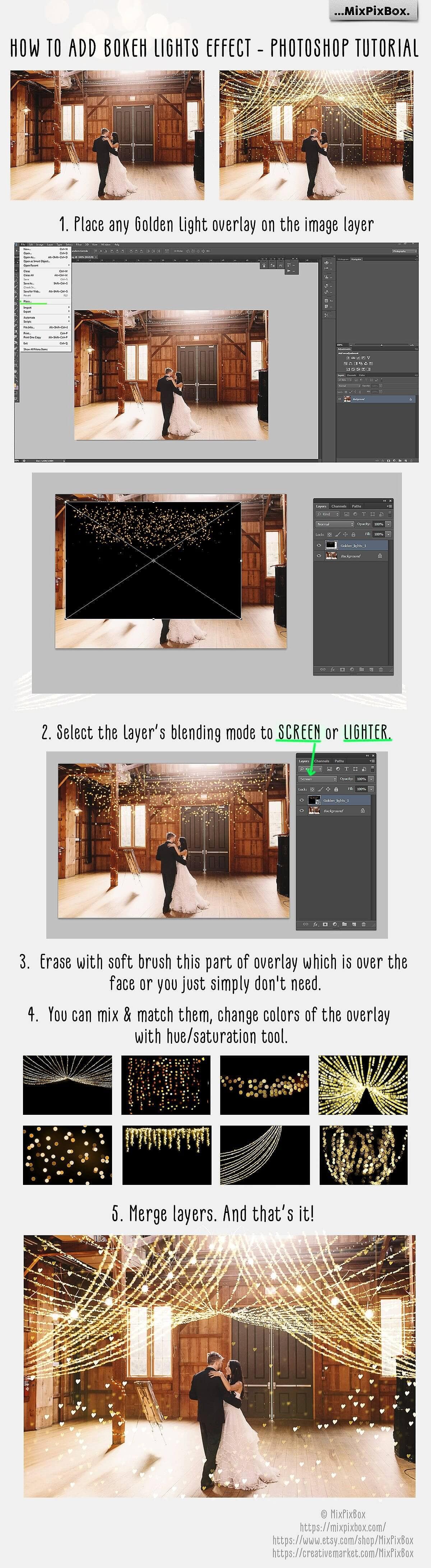
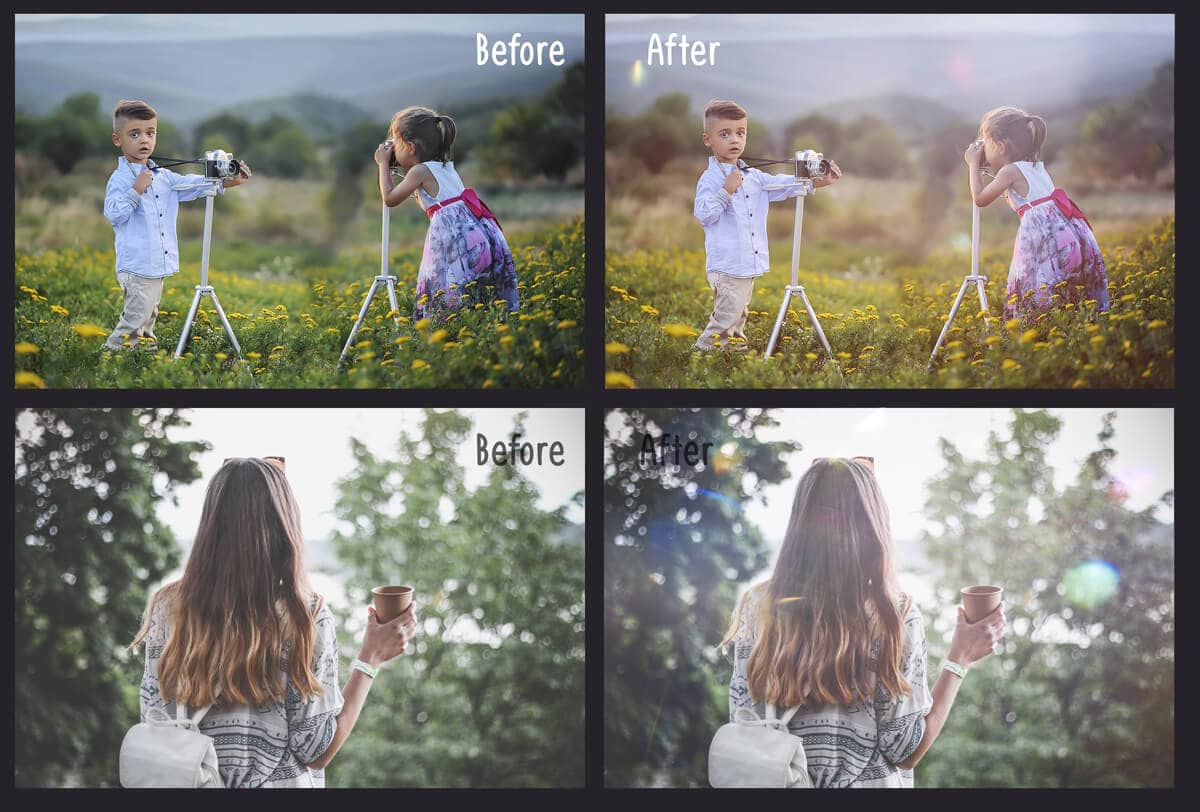
Here is an example of how quickly and easily you can apply and adjust these overlays on your photographies.
This Simple Yet Awesome Pack Features:
- 1000 Photo Overlays
- 13 Categories
- Assets in HD 5k Resolution at 300DPI
- Compatible with any software that works with Layers
- Easy to use, simply open your photo, add the overlay you like, adjust size & position, and you're done!
Packs Included:
- 100 Bubbles
- 250 Sky
- Autumn Leaves
- Falling Rose Petals
- Fireworks
- Floating Dust
- Glitter Effect
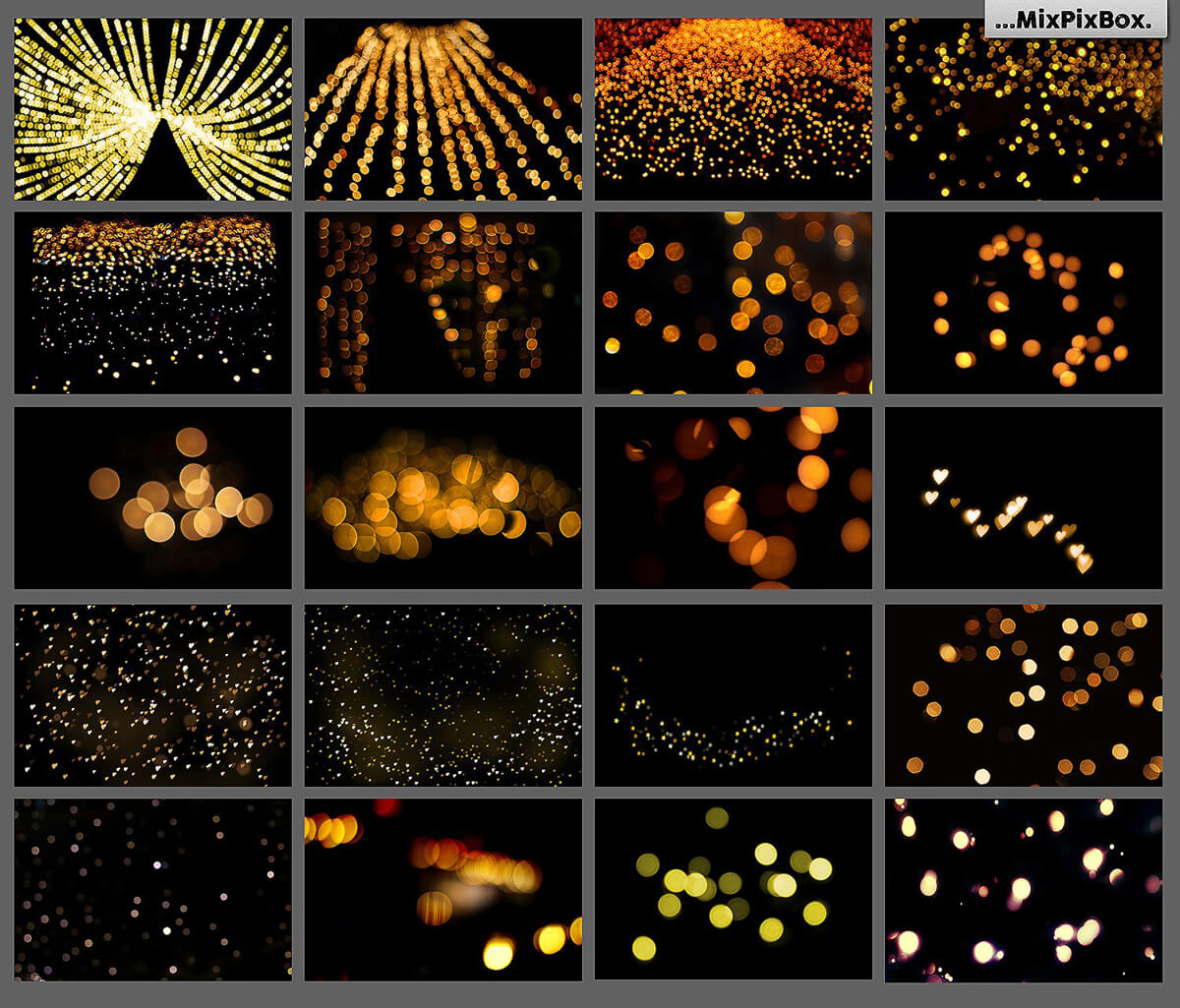
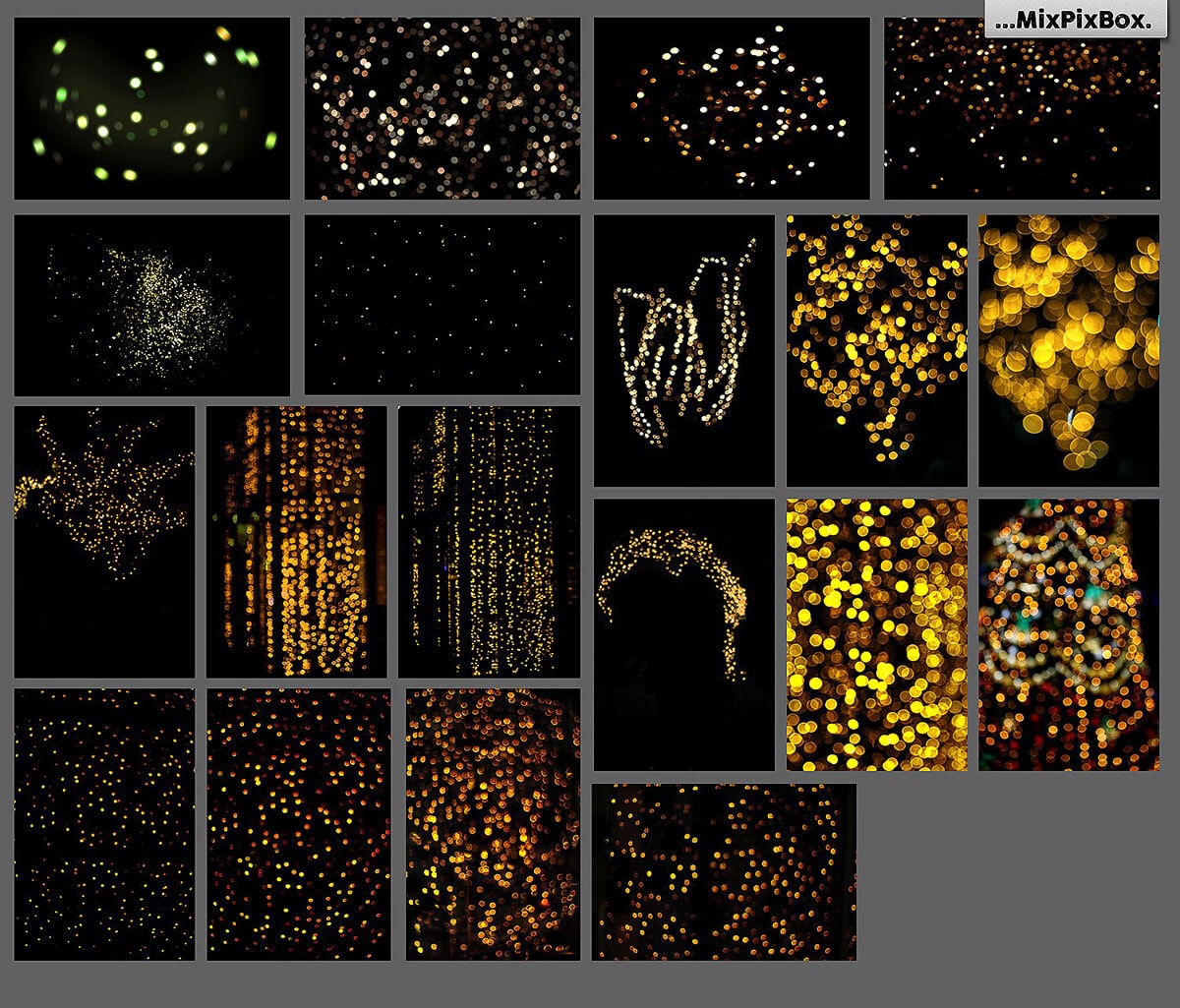
- Golden Lights
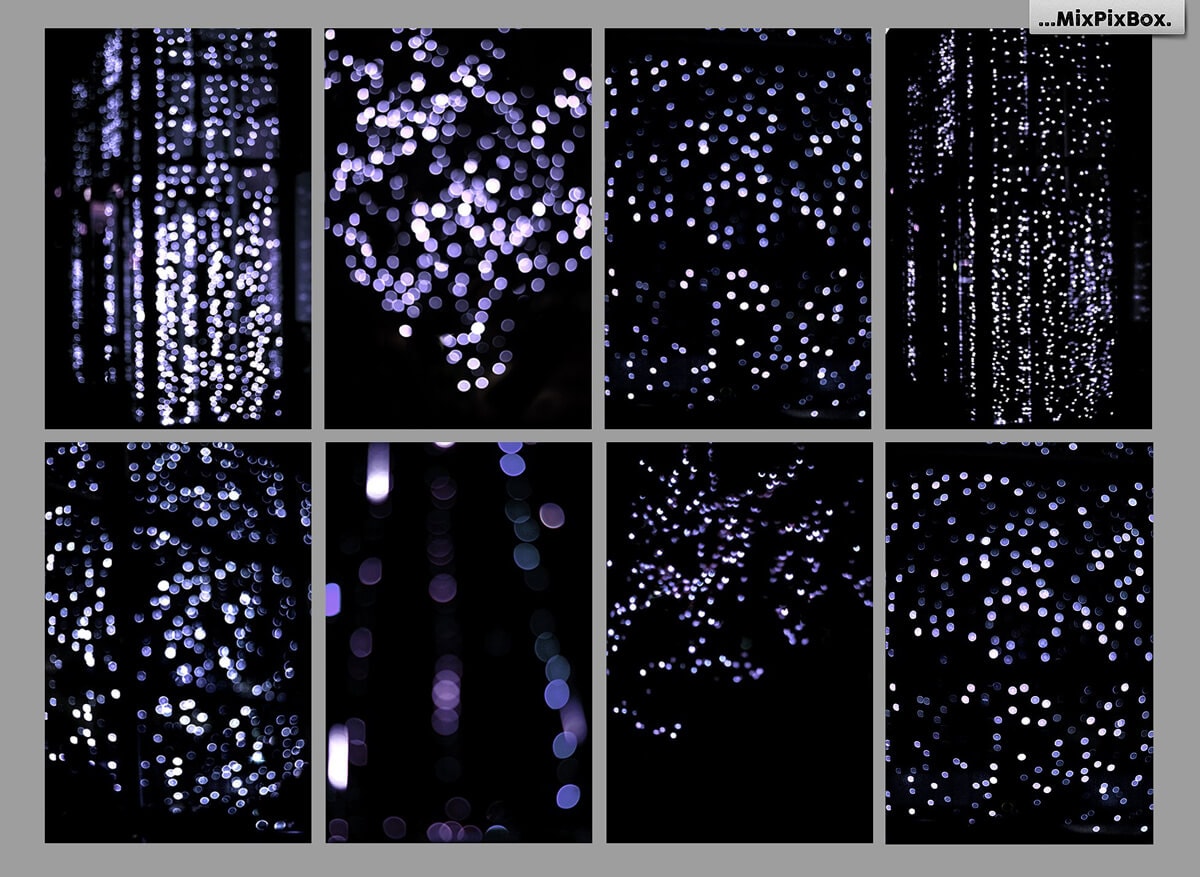
- Light Bokeh
- Light Leaks
- Natural Sunlight
- Silver Lights
- Sunflare & Haze
100 Bubbles





250 Sky (Back to Top)








Autumn Leaves (Back to Top)







Falling Rose Petals (Back to Top)







Fireworks (Back To Top)
















Floating Dust (Back to Top)





Glitter Effect (Back to Top)







Golden Lights (Back to Top)








Light Bokeh (Back to Top)





Light Leaks (Back to Top)




Natural Sunlight (Back to Top)





Silver Lights (Back to Top)









Sunflare & Haze (Back to Top)







A fully responsive Bootstrap 4 theme inspired by productized services websites. Due to its clean sections with a good amount of padding, it's best suitable to showcase features and pricing. Created by ThemesForApp
.

A lightweight yet powerful Javascript library crafted to power your pull-to-refresh gestures for web apps on interactive displays. With this library, you don't need to change your HTML markup, it's highly customizable and dependency-free. Created by Github developer Box Factura.
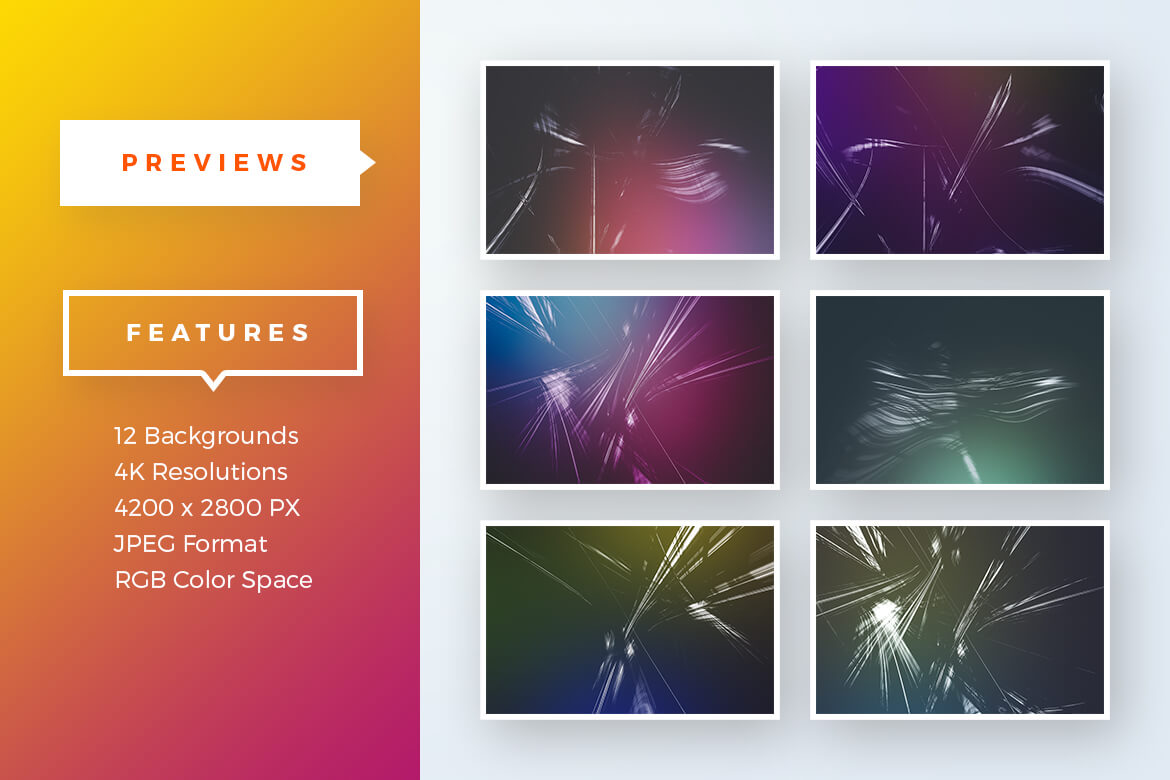
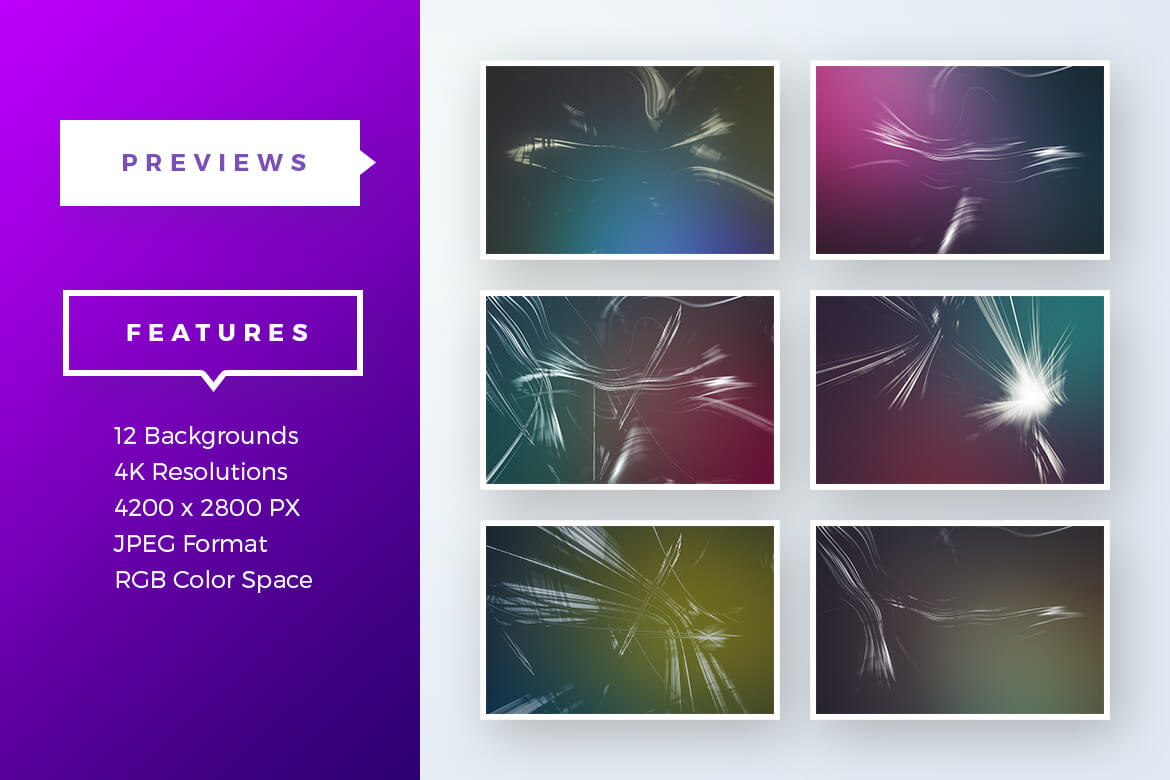
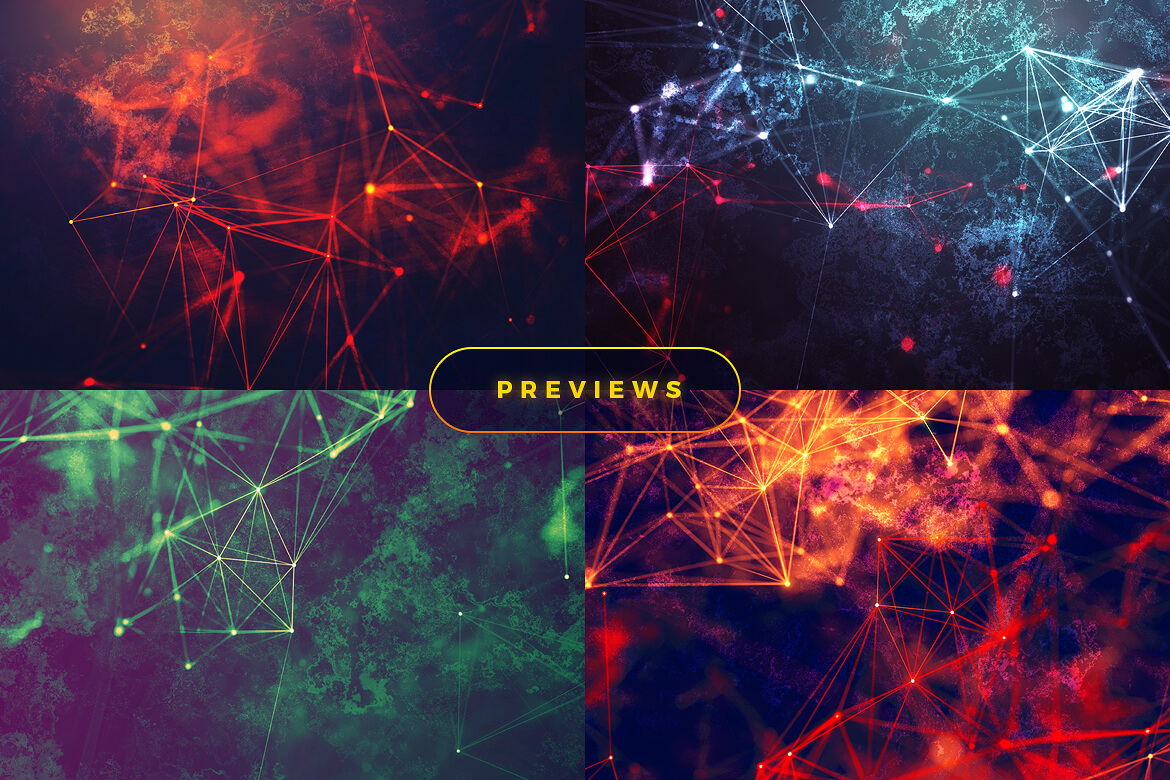
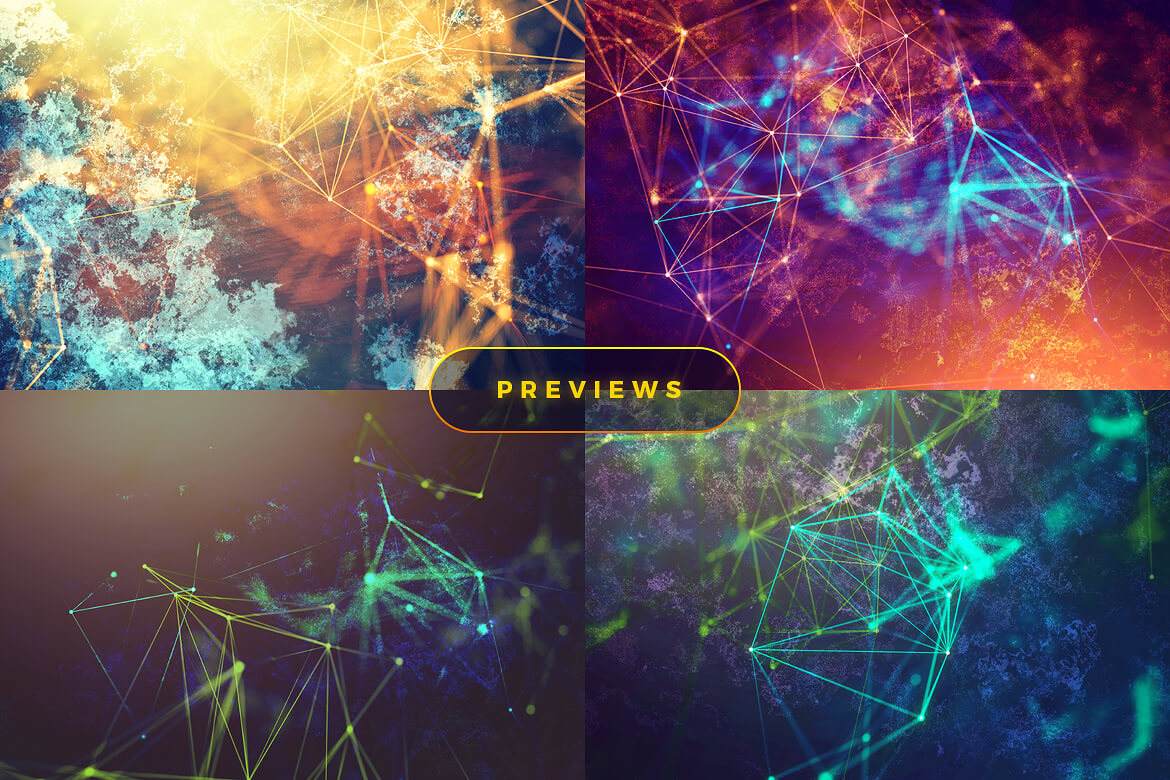
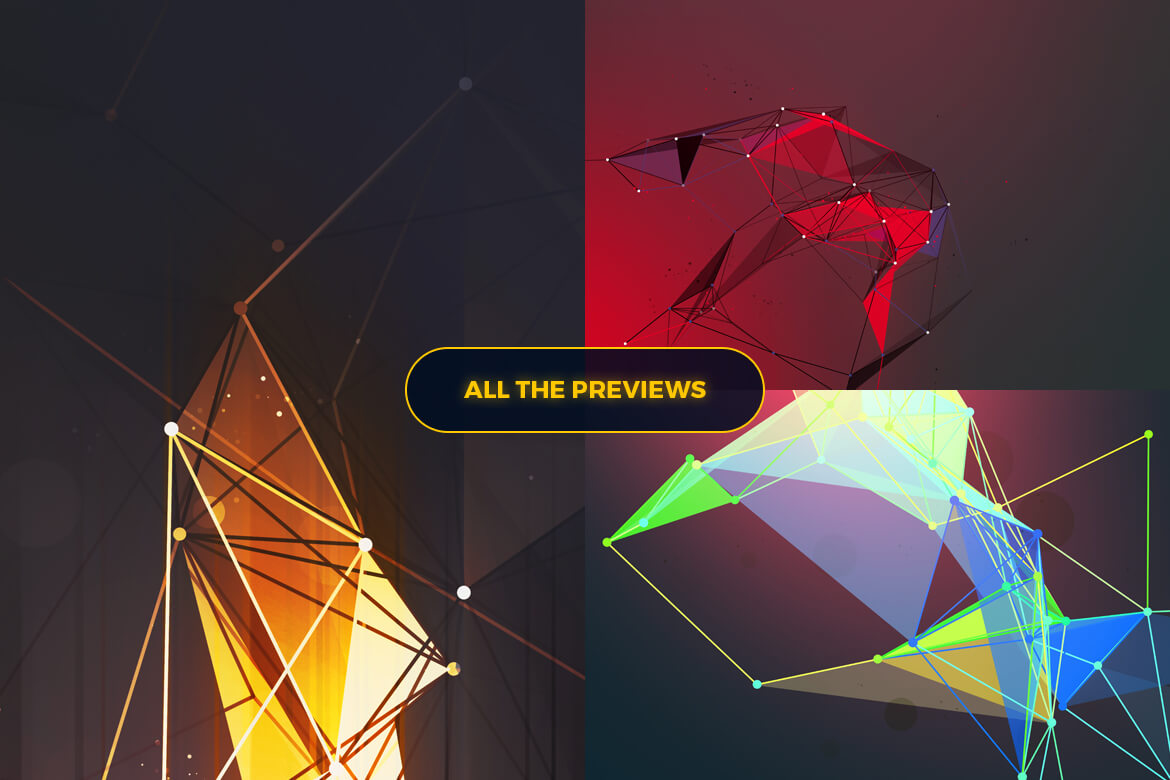
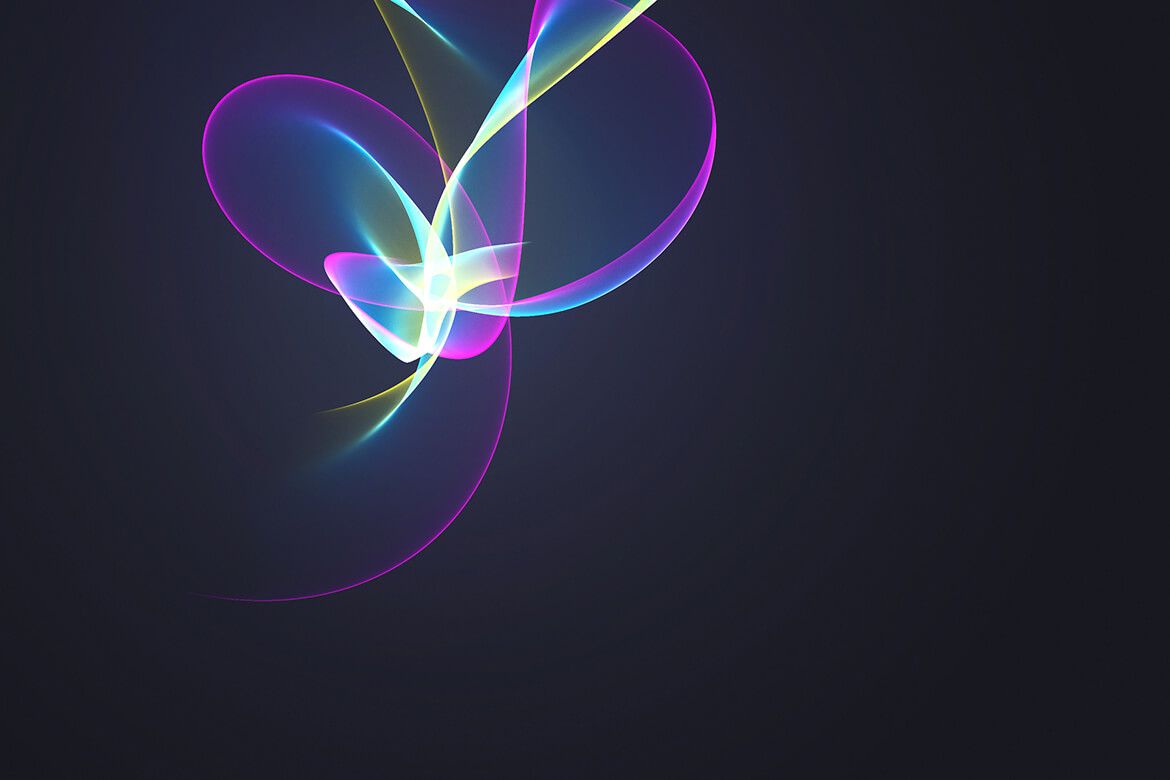
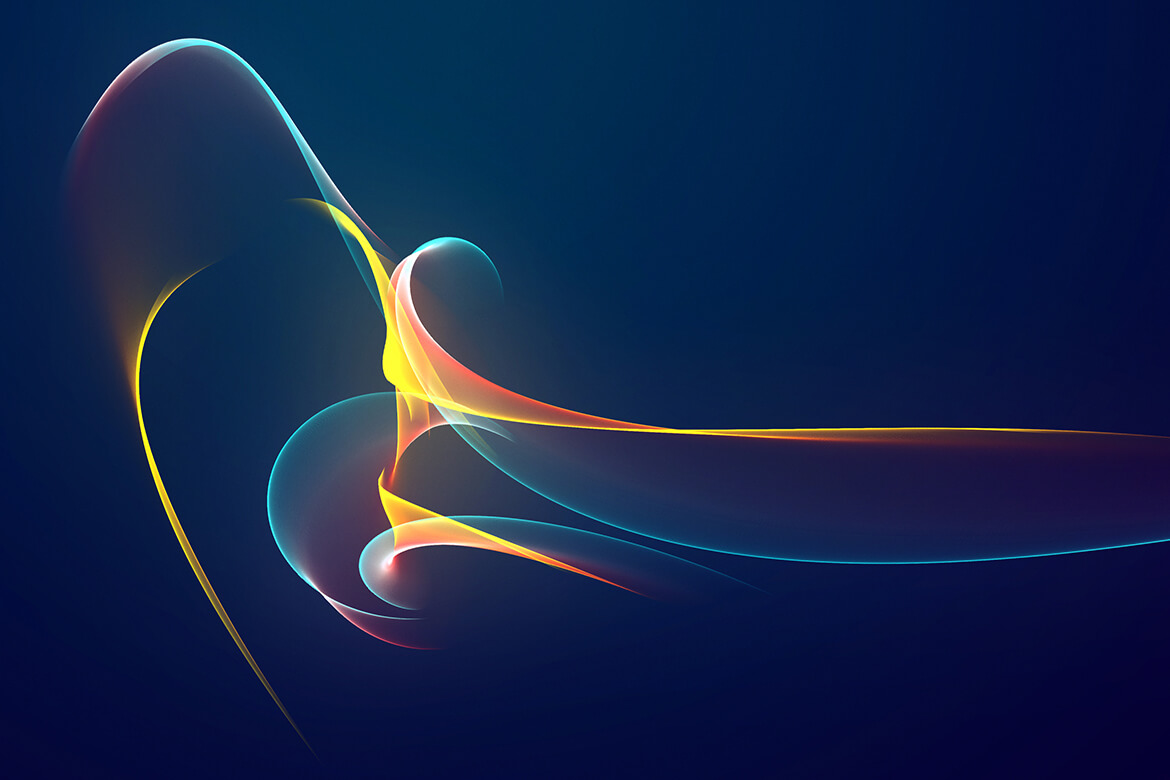
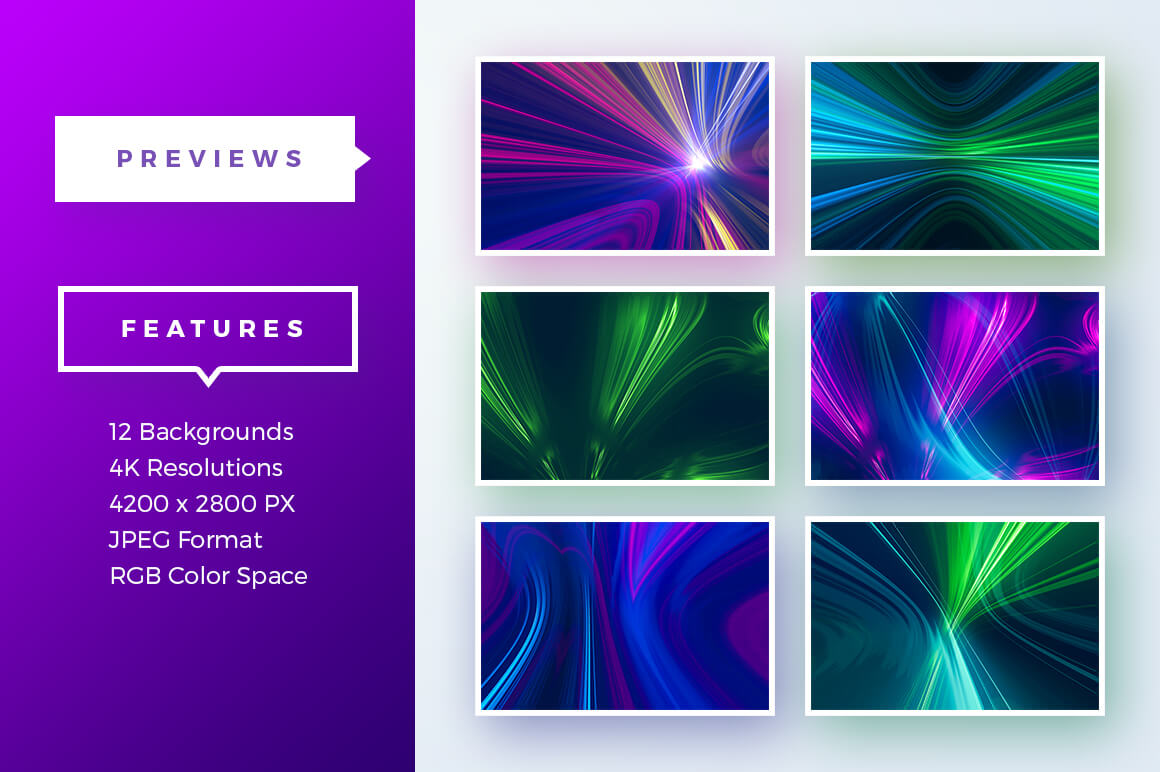
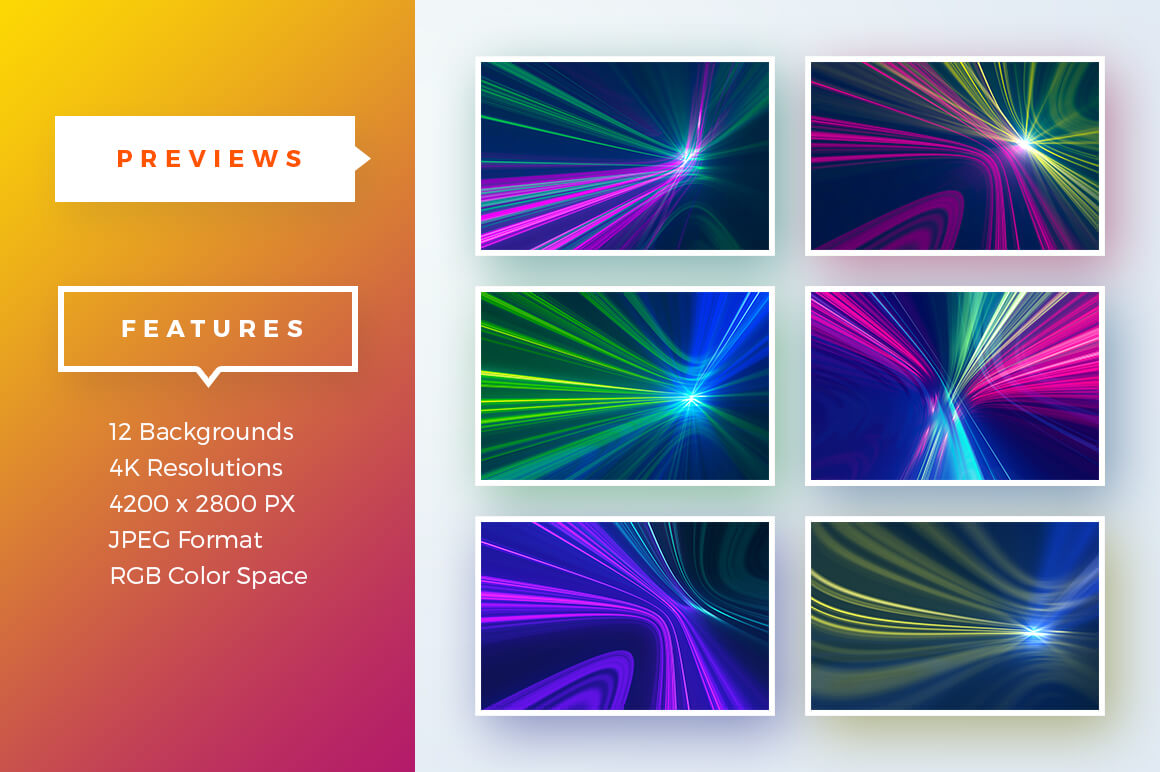
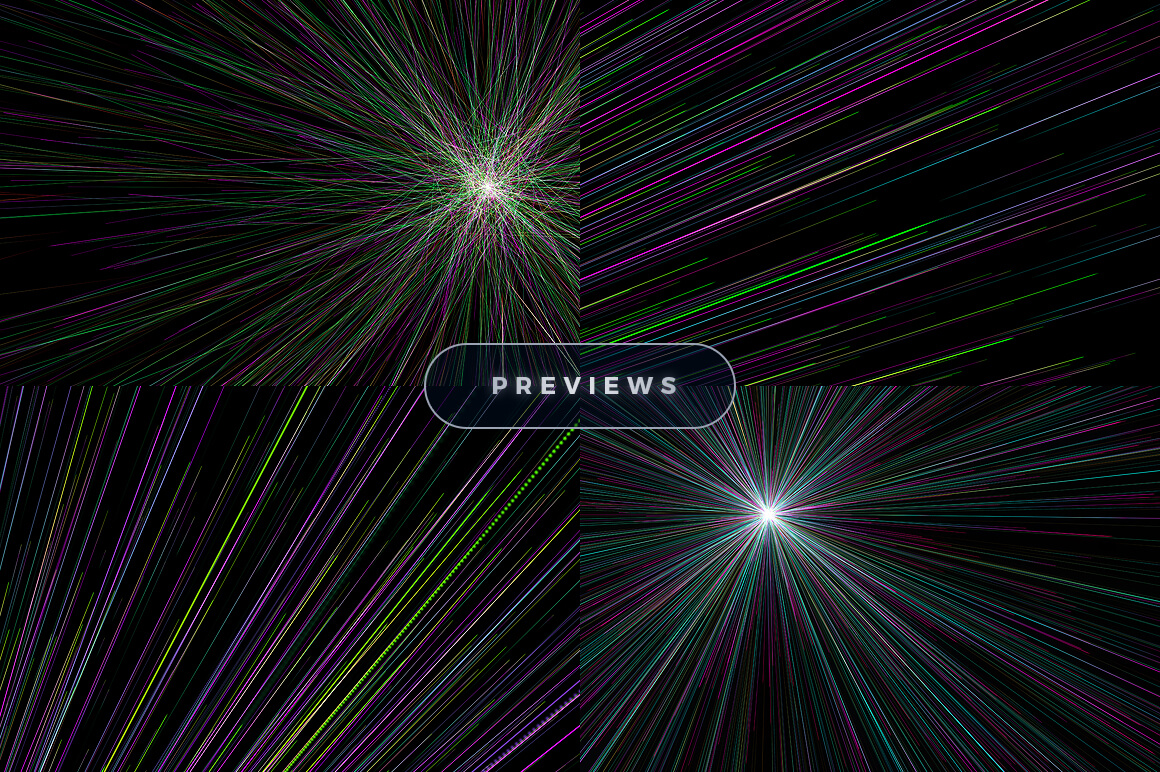
Awesome Backgrounds & Textures
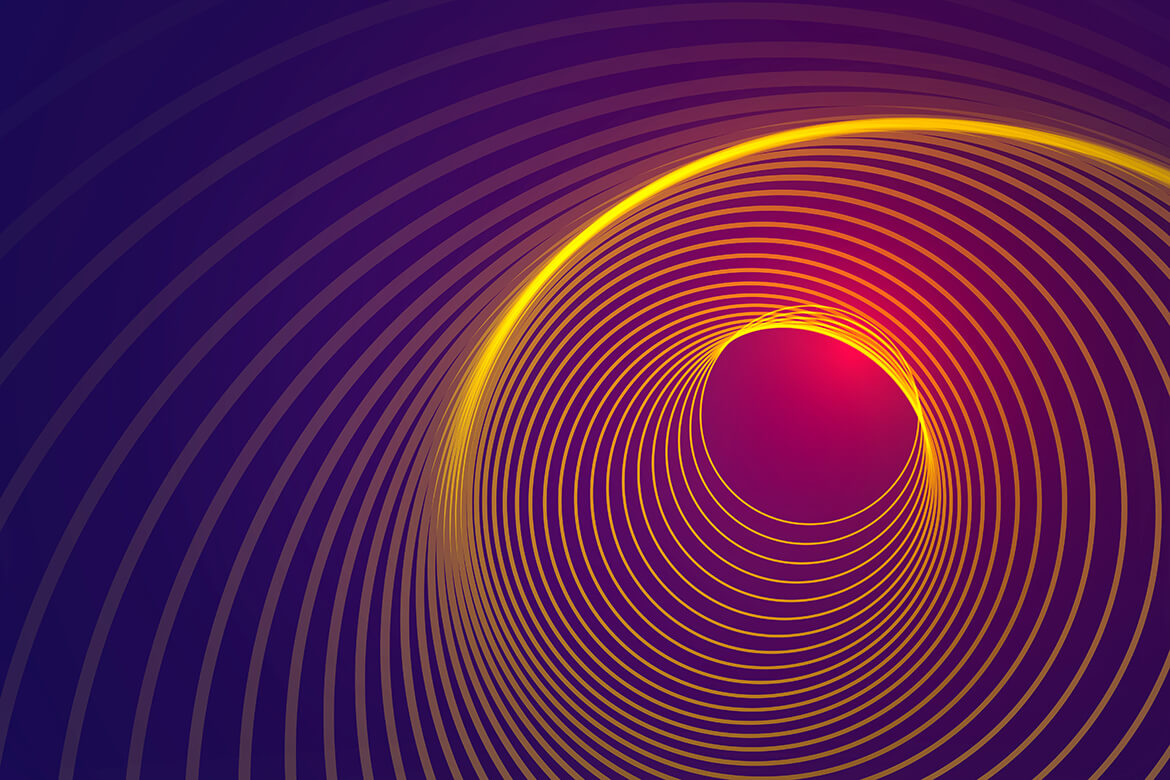
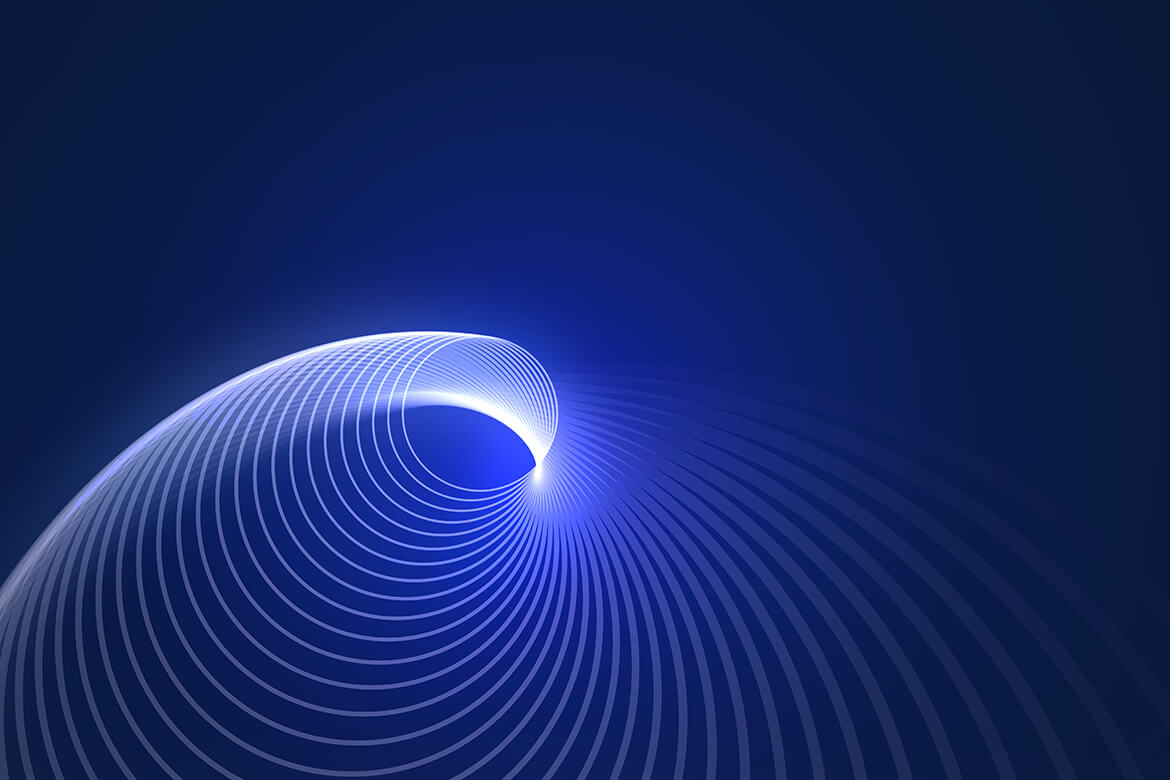
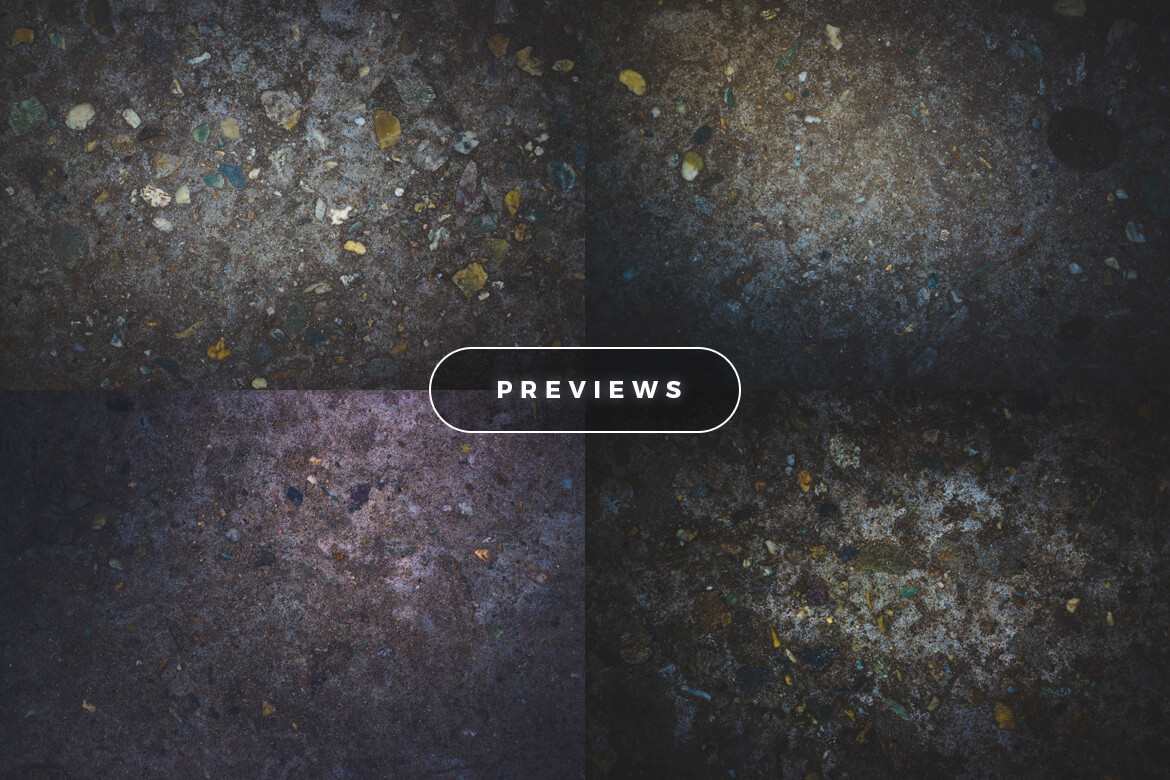
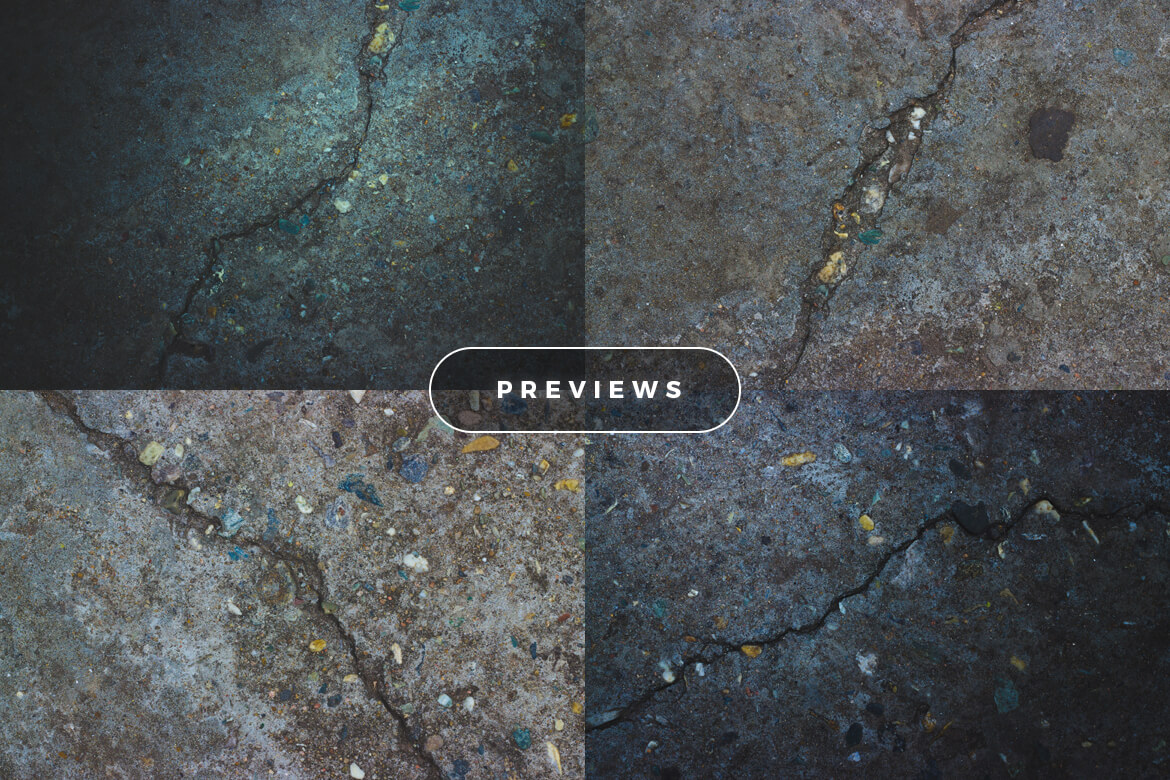
An awesome pack with visually compelling assets featuring 1000+ backgrounds & textures as well as 3D renders, photo overlays, and much more! Stunningly beautiful graphics and details, with varying HD resolutions that range from 5k to 8k Ultra HD, you'll get Beautiful Gradient Backgrounds, Rocks & Cement Textures, Mountain Wireframes, Geometric & Vector Polygons, Light Trail Backgrounds, Grunge Textures, and so much more, that you'd best check out the awesome previews below.
Normally this pack would cost you over $900! So get all of these awesome assets in one fell swoop at a 98% discount for just $19!
This Backgrounds & Textures Pack Features:
- 1059 Beautiful Creative Backgrounds & Textures
- 3D Renders, Several Motifs and Styles
- File Formats Include Ai, EPS, Transparent PNG, and JPG
- Photo Overlay Effects
- Every Asset Inclided Has HD Resolutions, varying from 5k to 8k UHD
- 55 HQ Packs in 1 Bundle
Packs Included & Full Previews!:
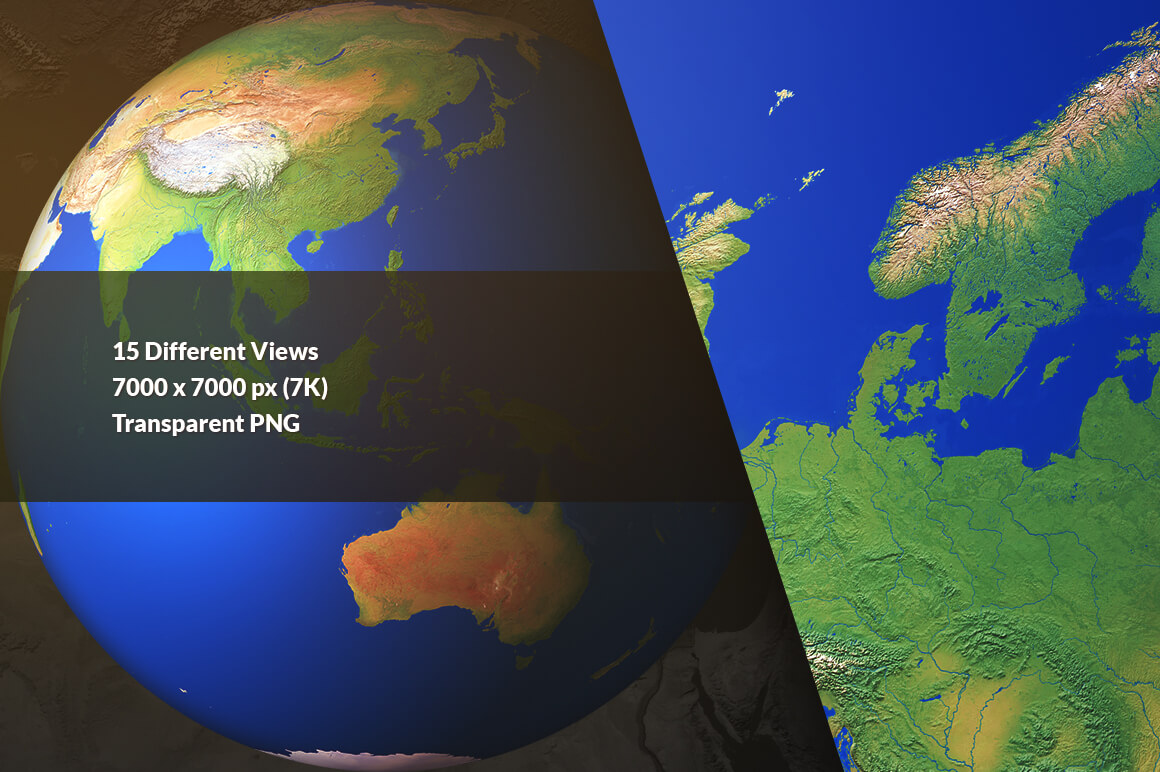
- 3D Cloudless Earth Renders
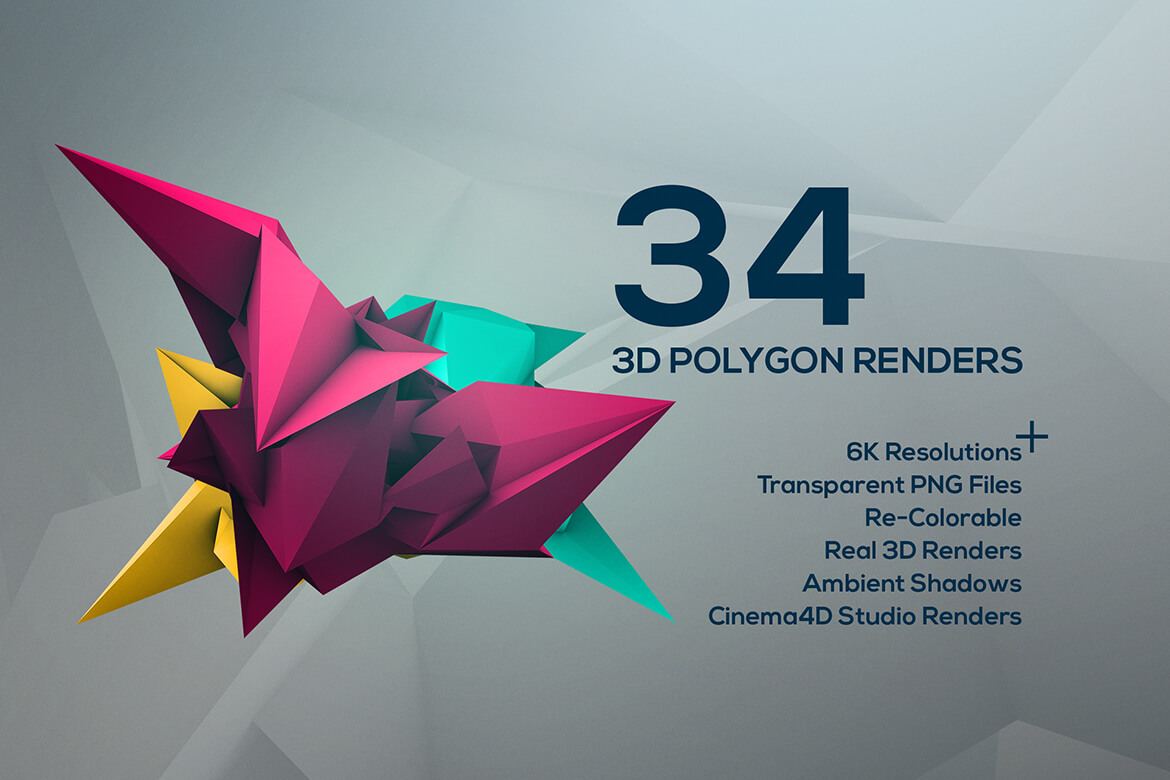
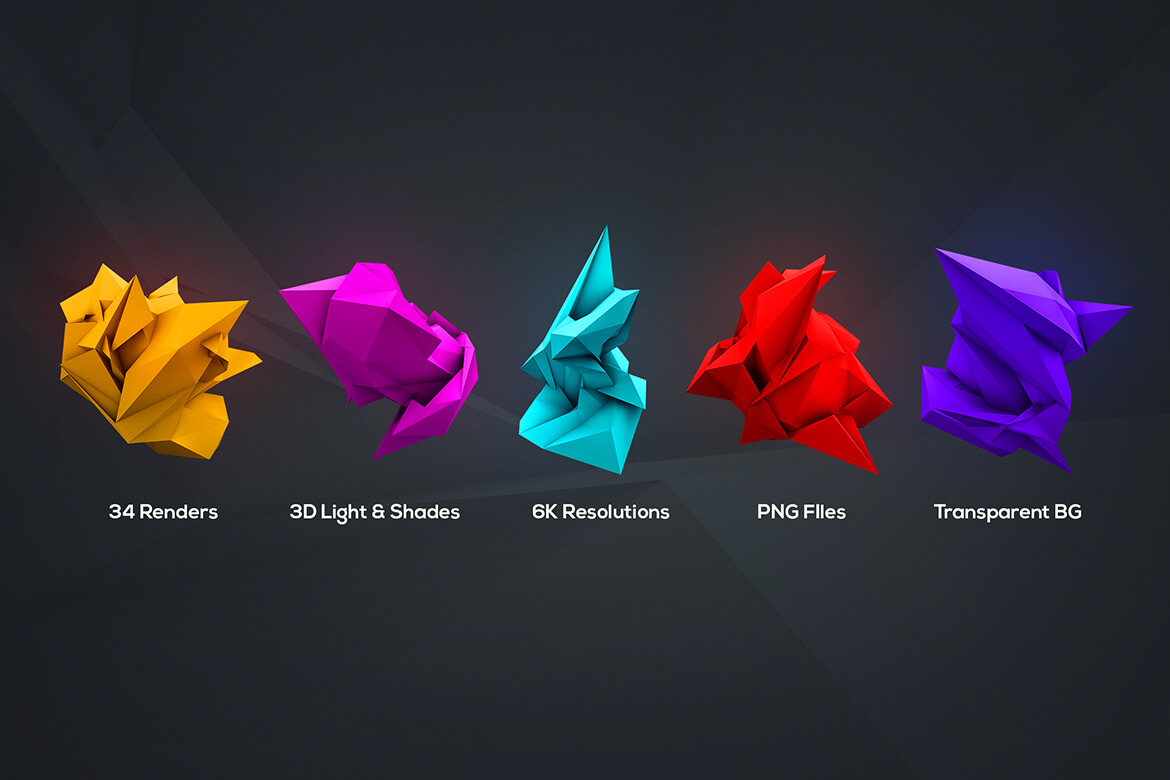
- 3D Geometric Polygon Renders
- 3D Liquid Waves
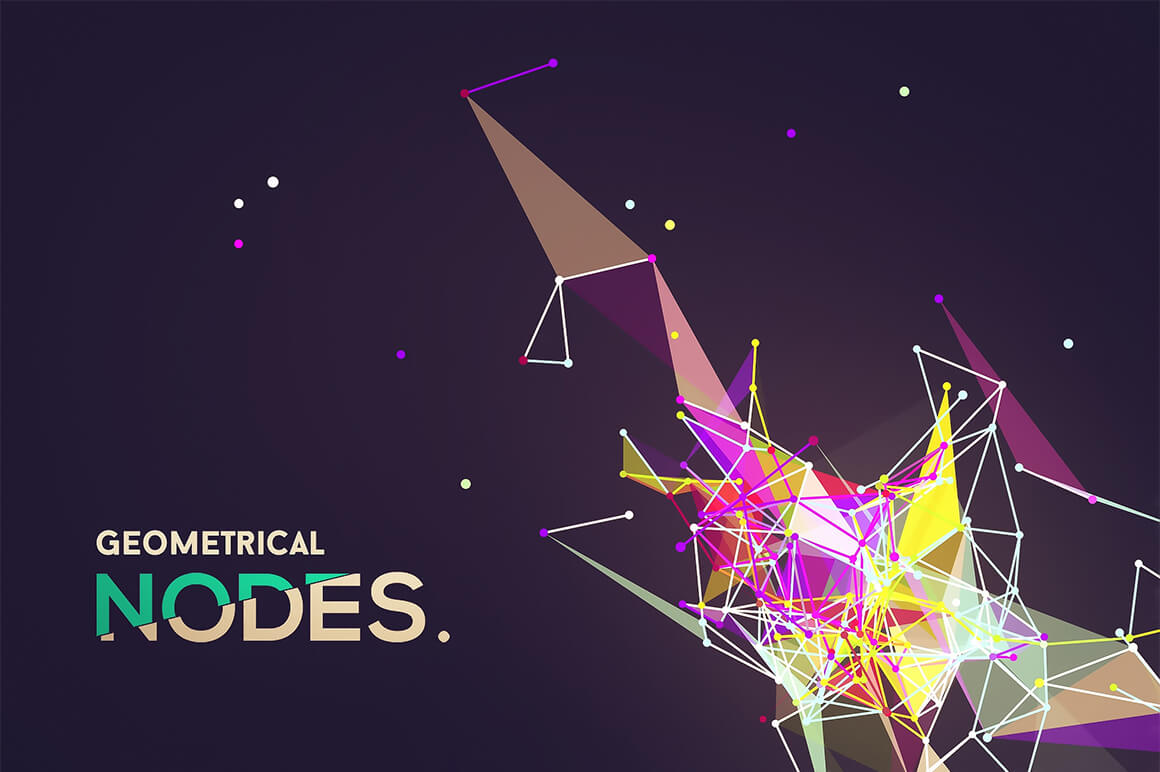
- 43 Abstract Geometrical Nodes
- 100 Realistic Snow Overlay Pack
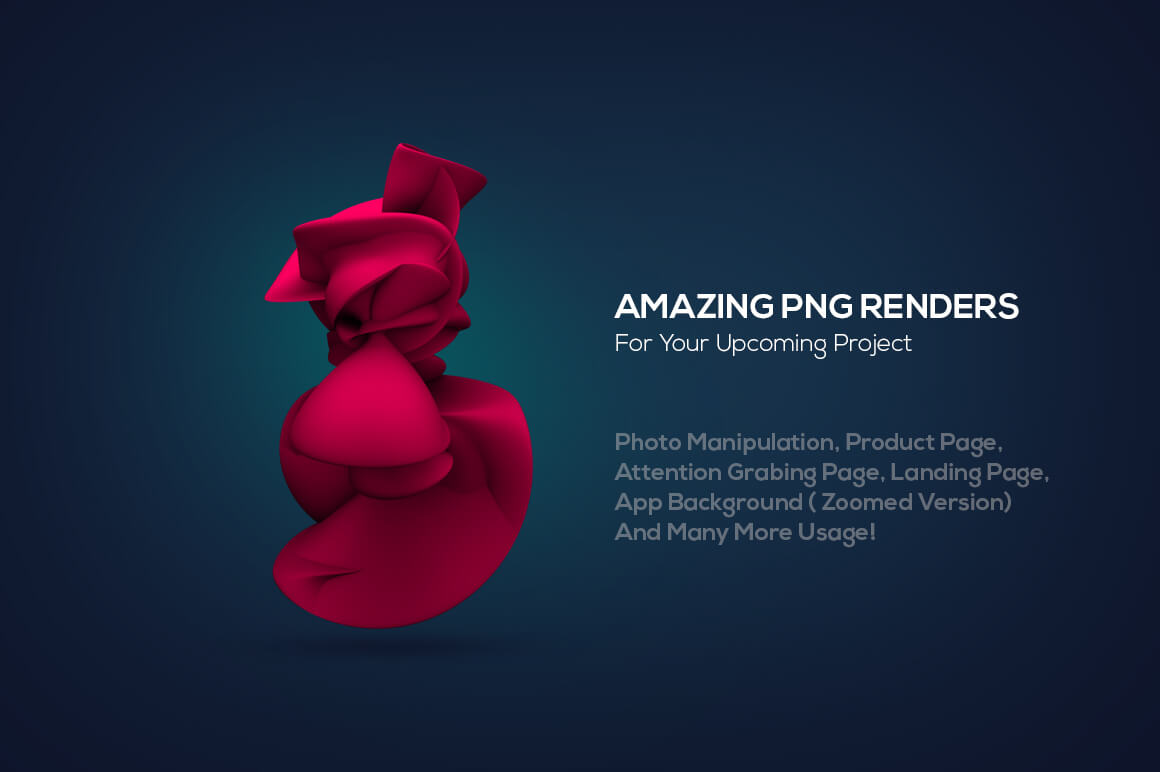
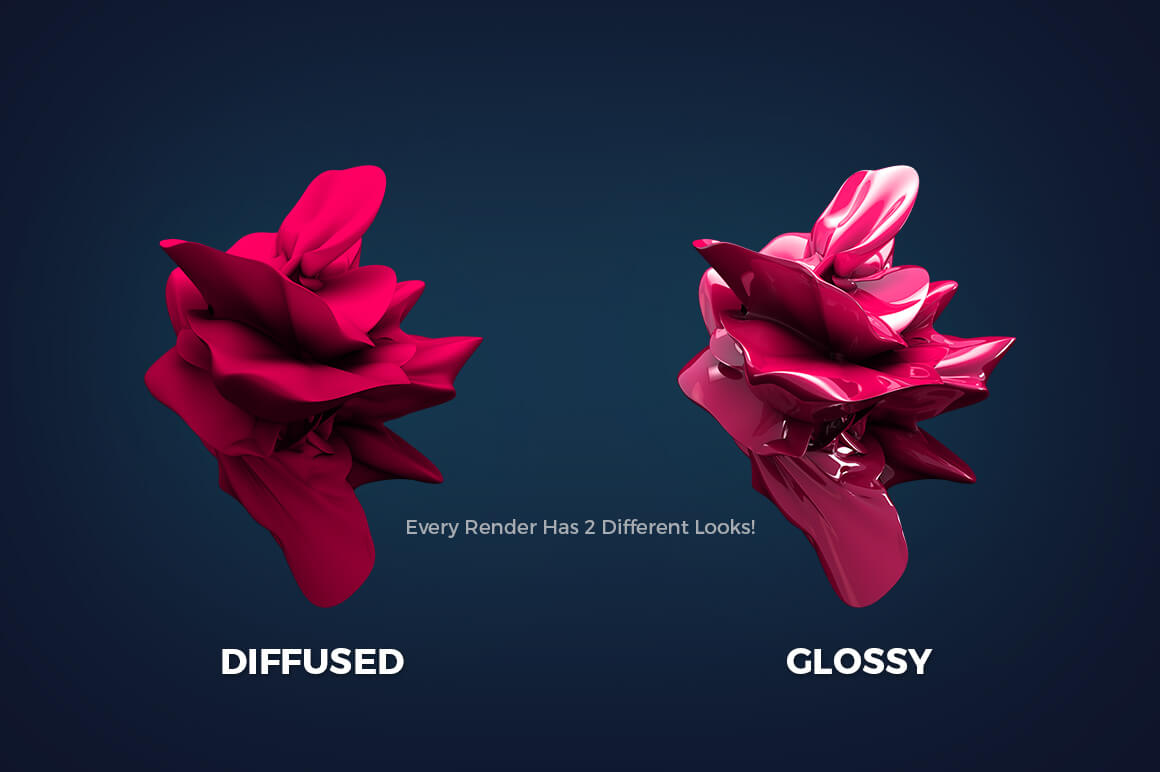
- Abstract Glossy 3D Renders
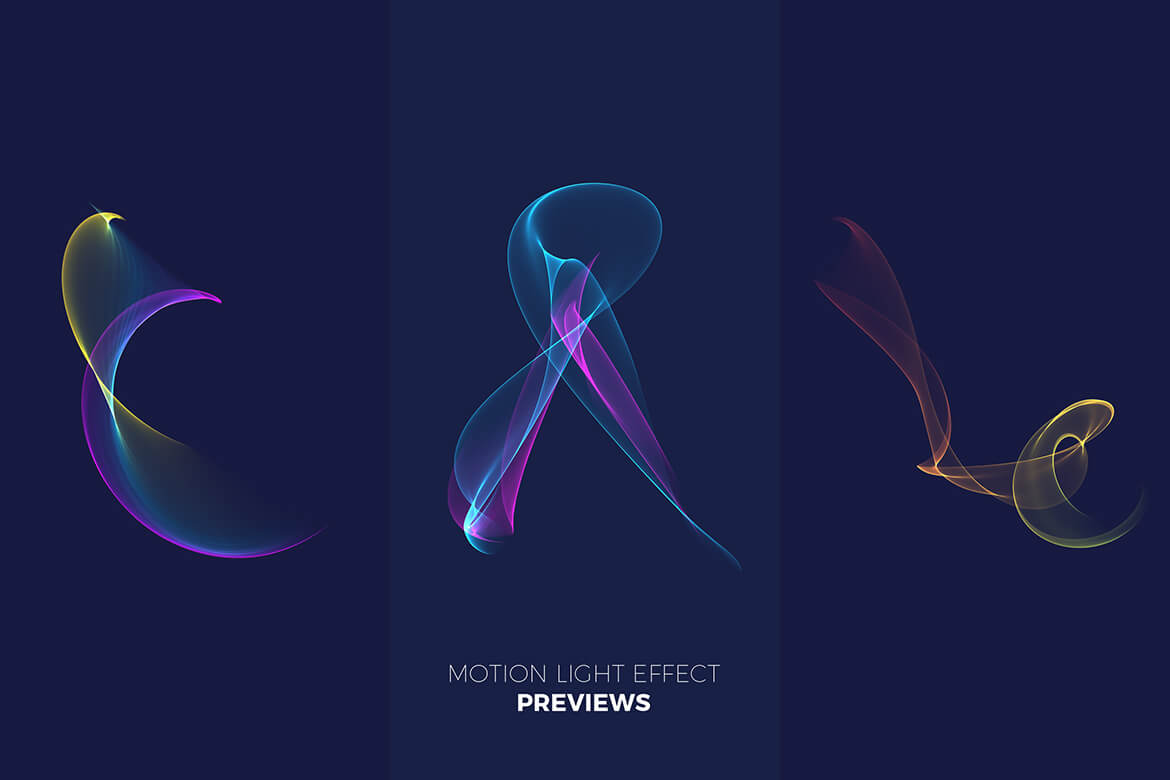
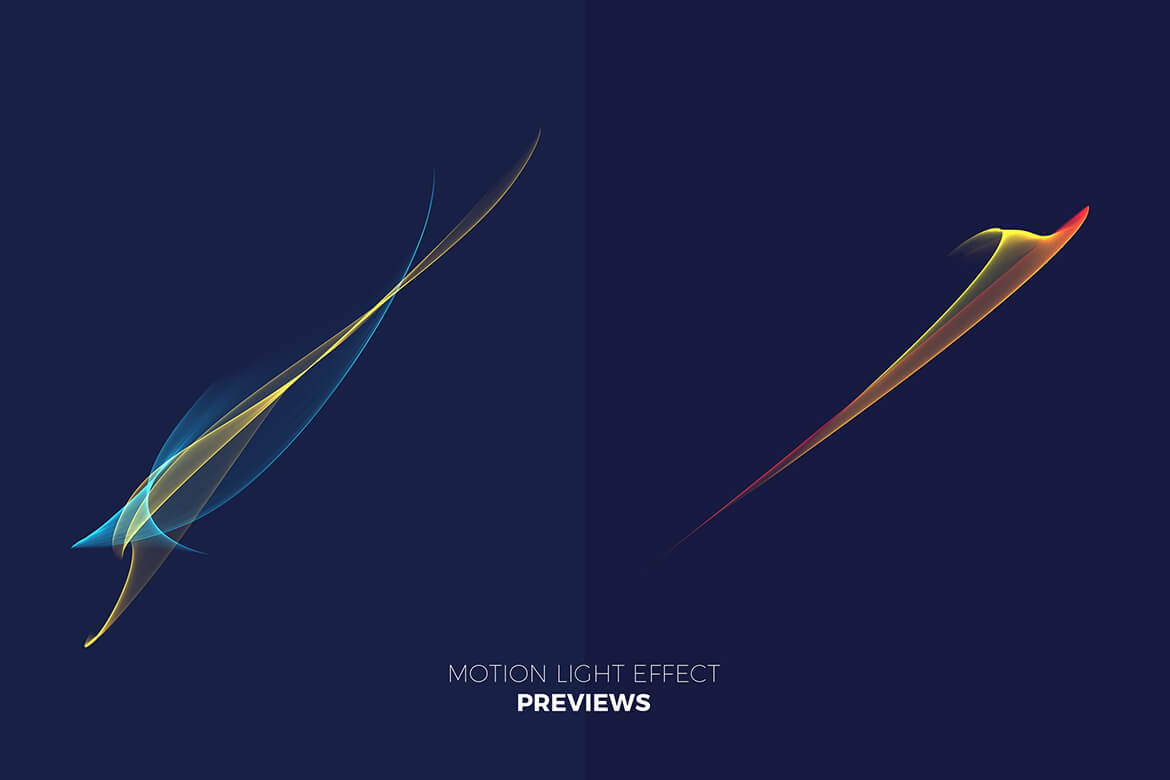
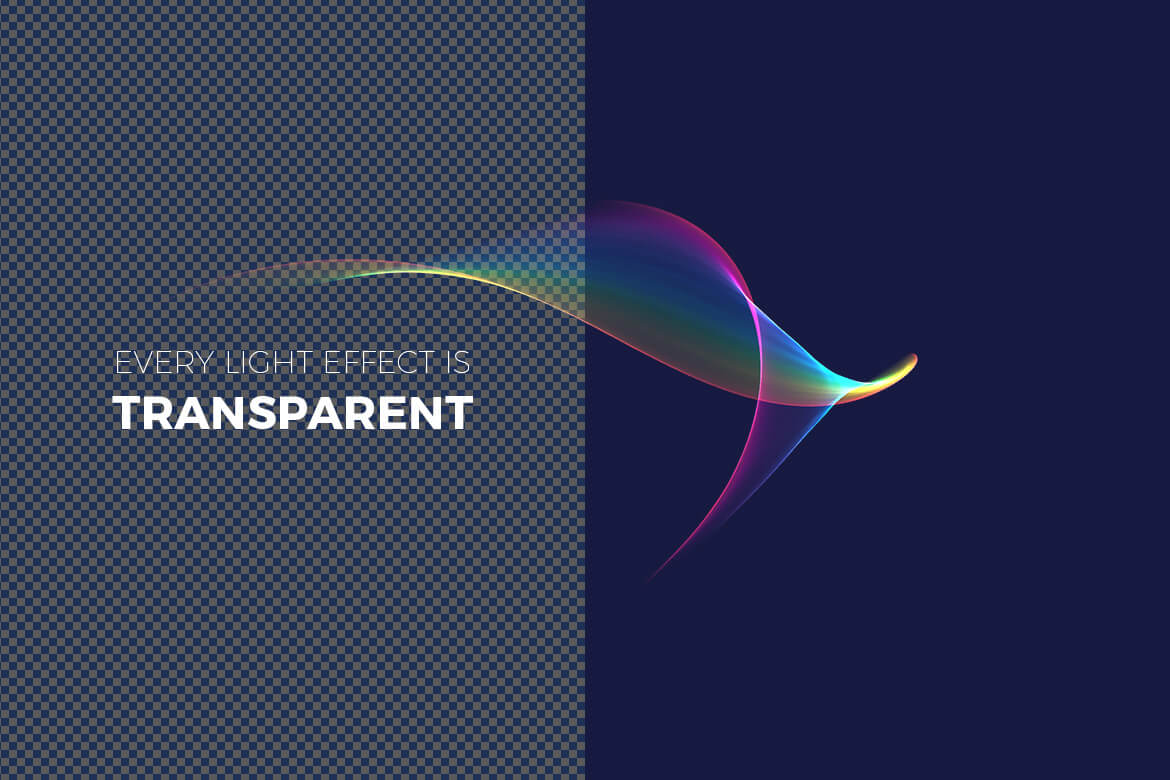
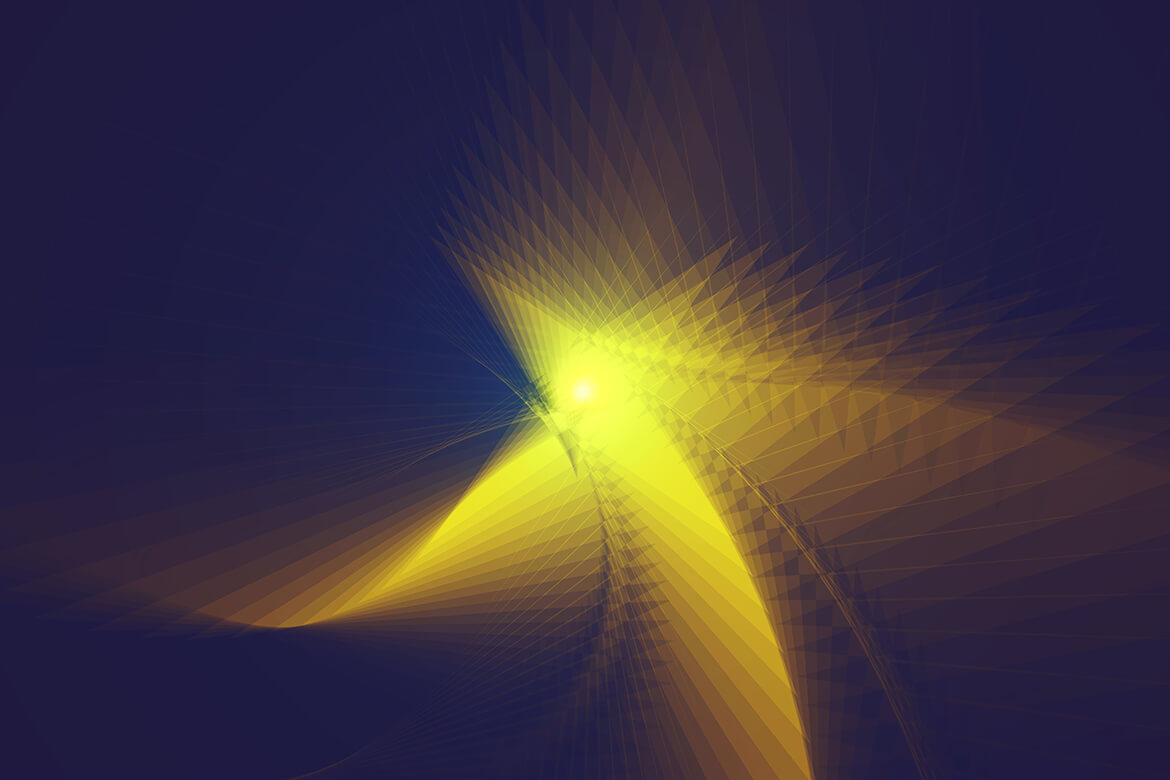
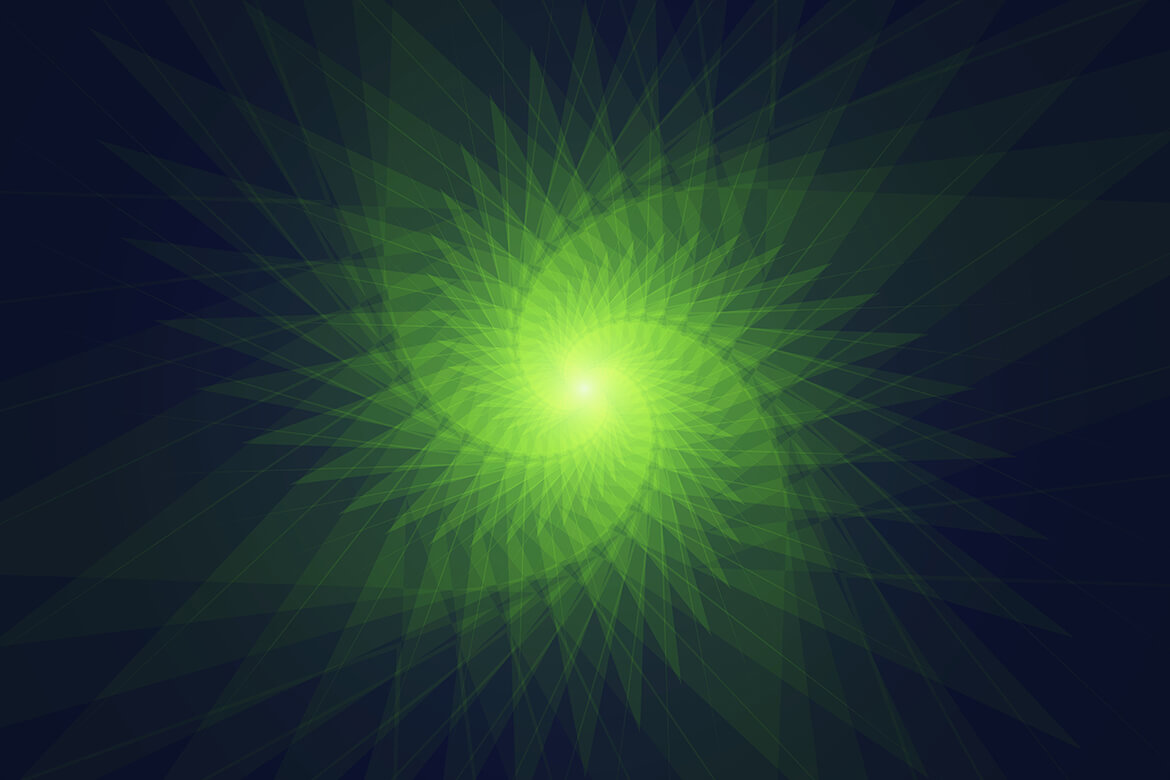
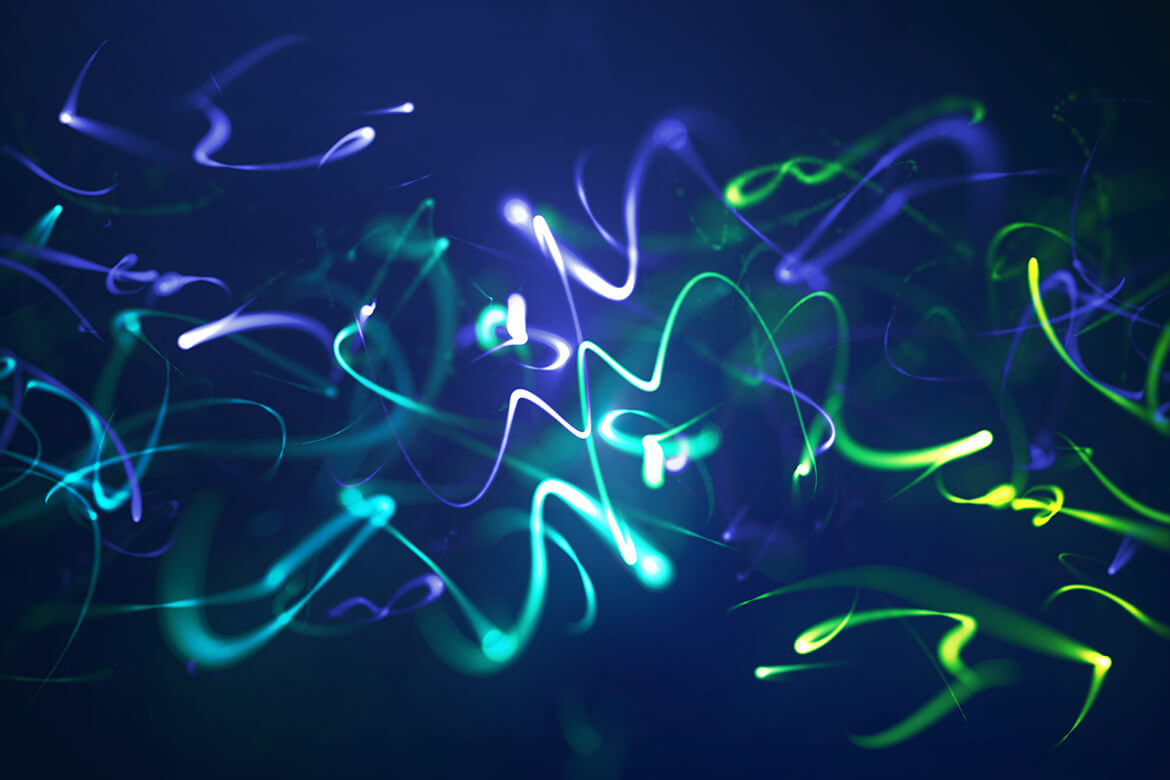
- Abstract Motion Light Effects Pack
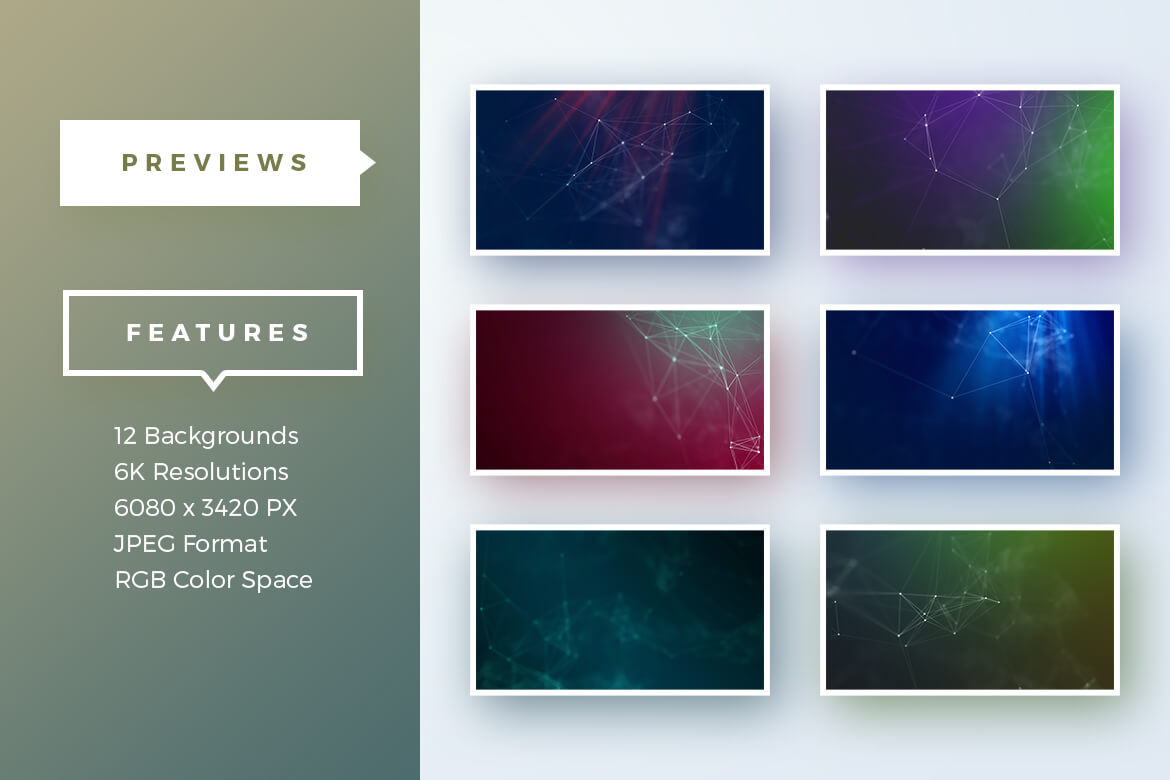
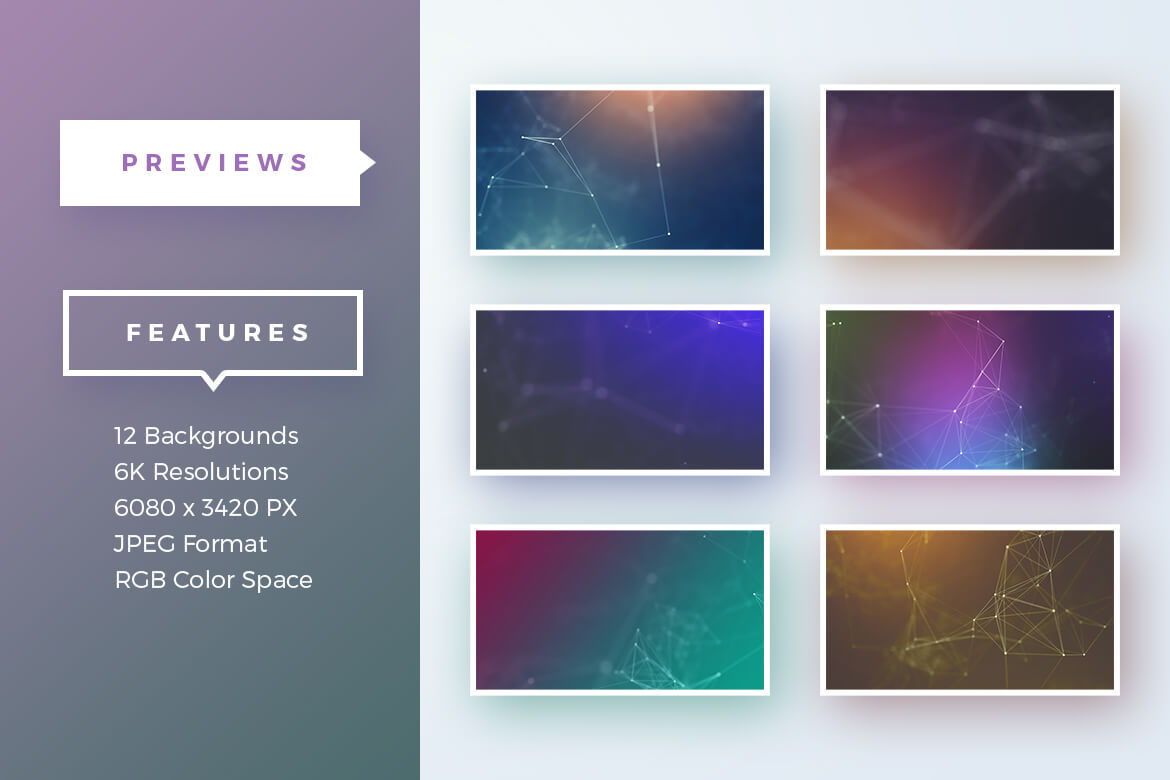
- Abstract Network Backgrounds
- Abstract Particles Heaven Backgrounds
- Abstract Stars & Flowers Backgrounds
- Abstract White Particles
- Abstract World & Particles Backgrounds
- Bleeding Gradient Colors Backgrounds
- Bright Romantic Coloured Backgrounds
- Code Photography Images
- Color Split Background
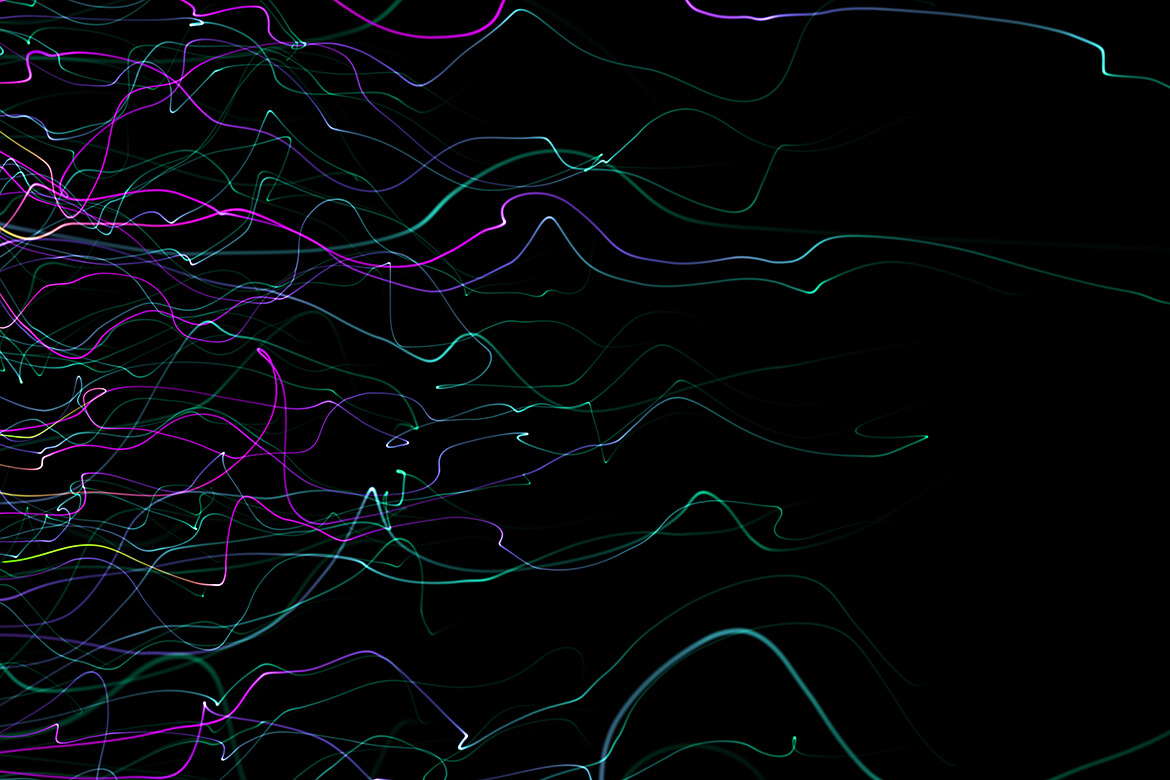
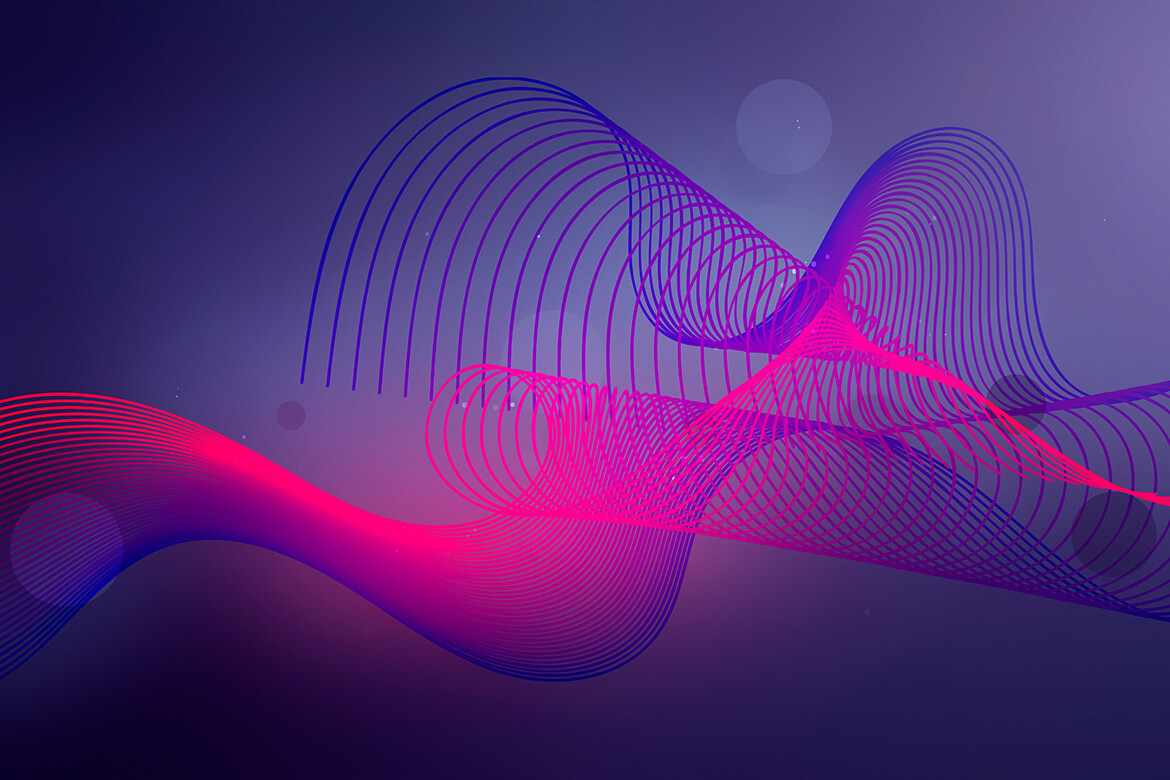
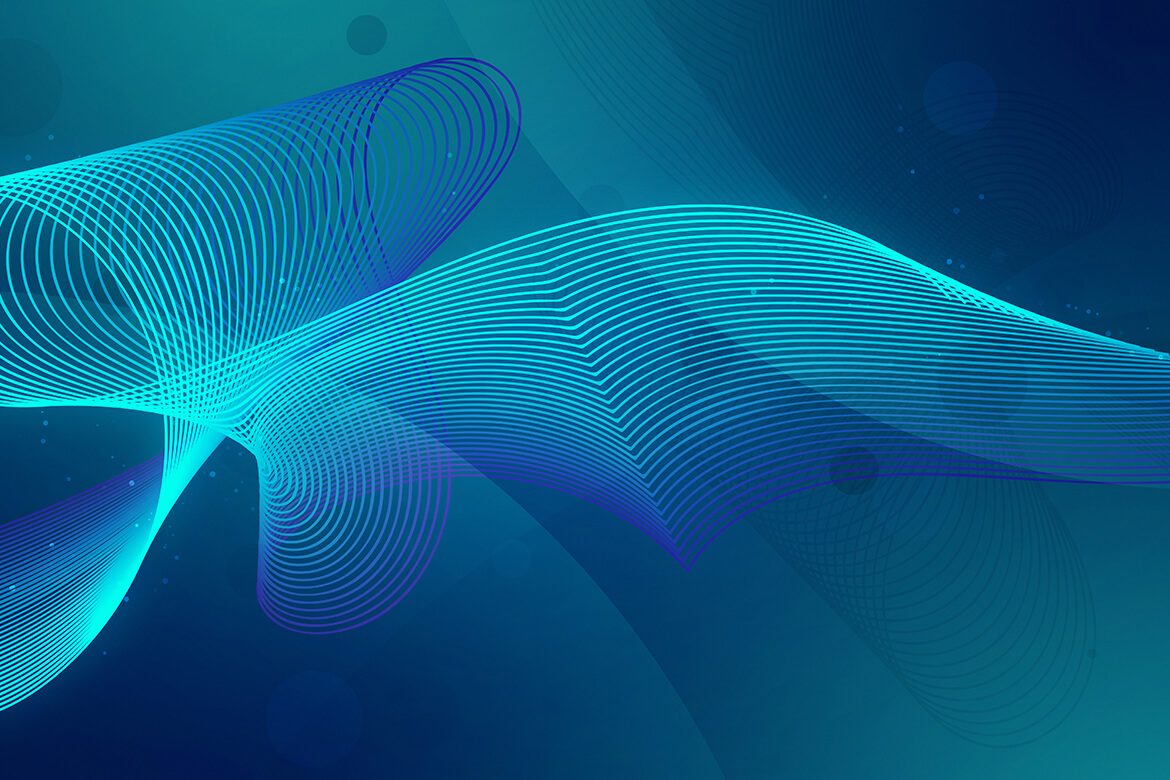
- Colorful Faded Lines Backgrounds
- Colorful Foggy Lines Backgrounds
- Colorful Grunge Textures
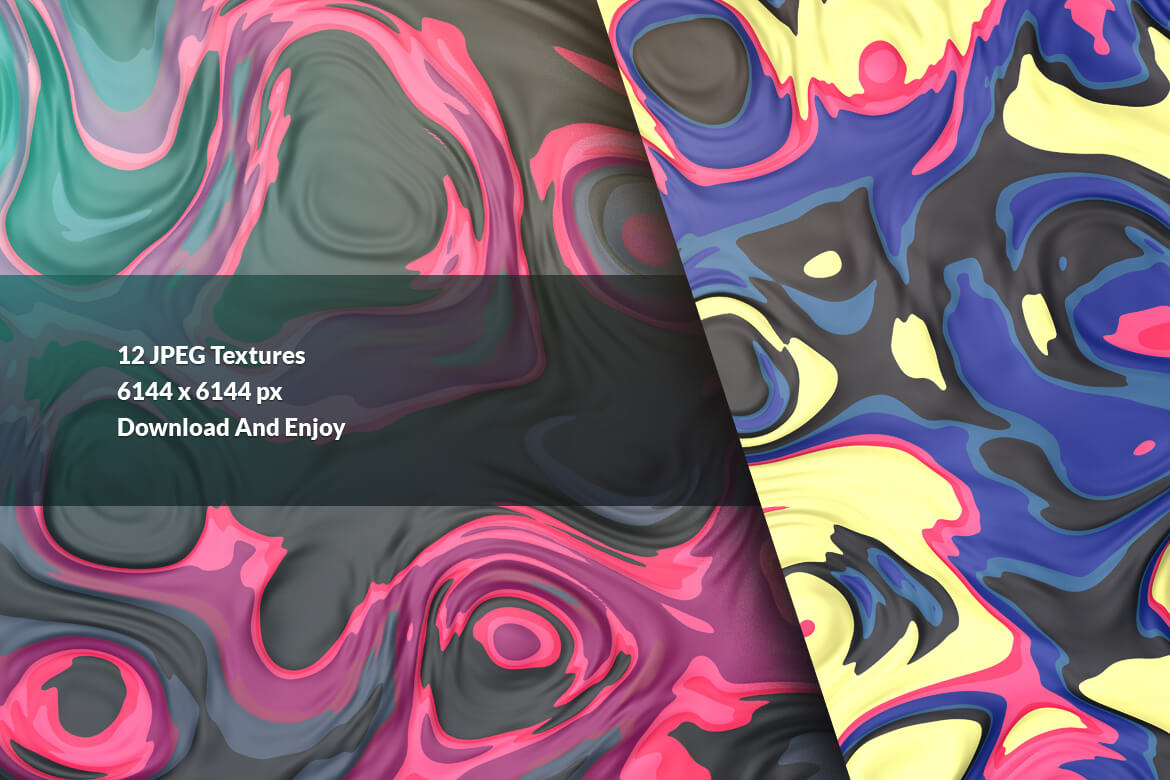
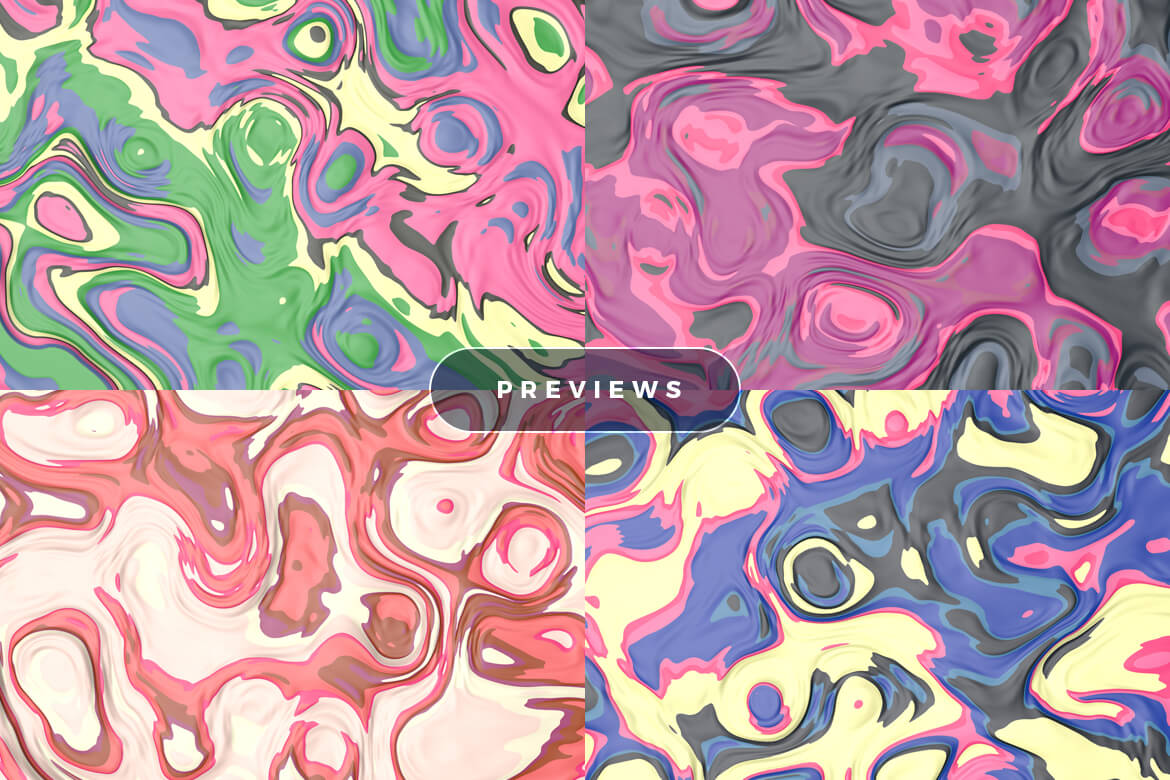
- Colorful Marble Backgrounds
- Colorful Motion Path Backgrounds
- Colourful Rock Textures
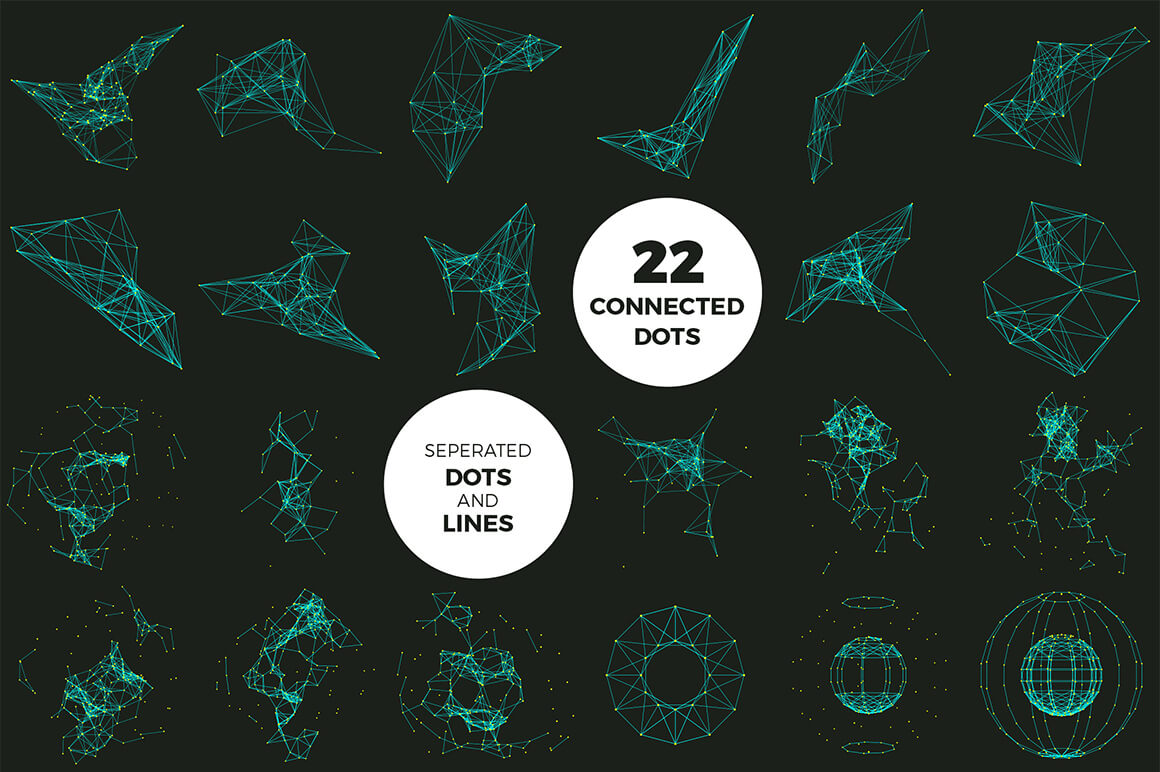
- Connected Dots Pack
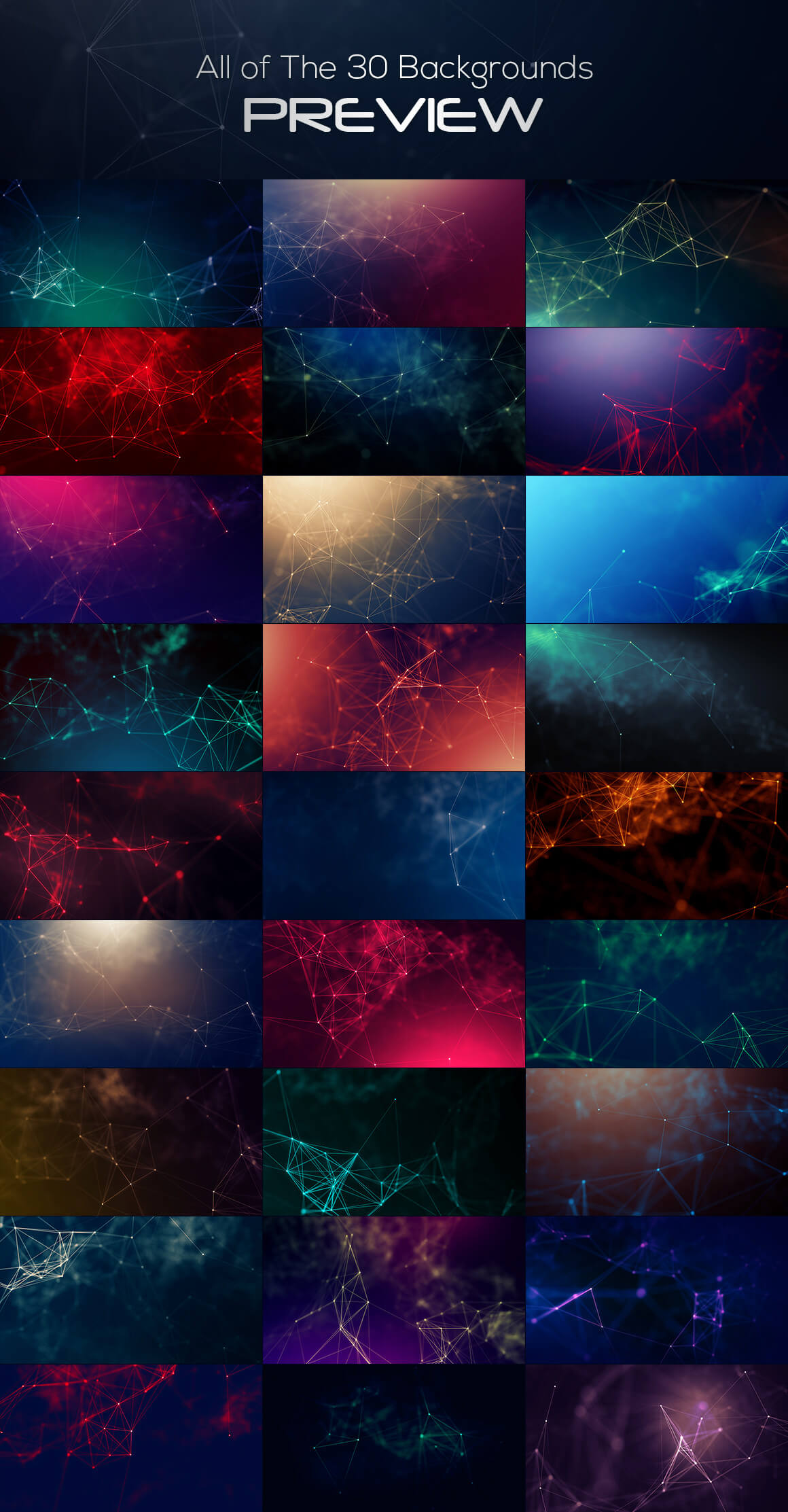
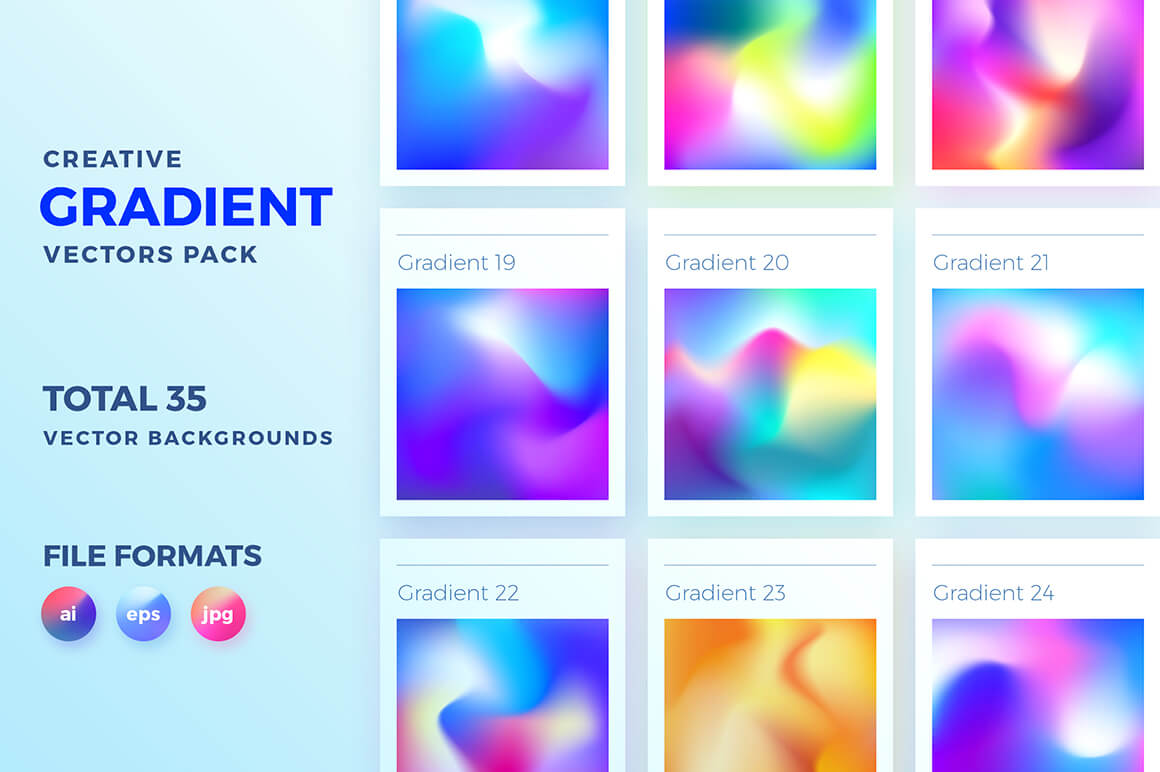
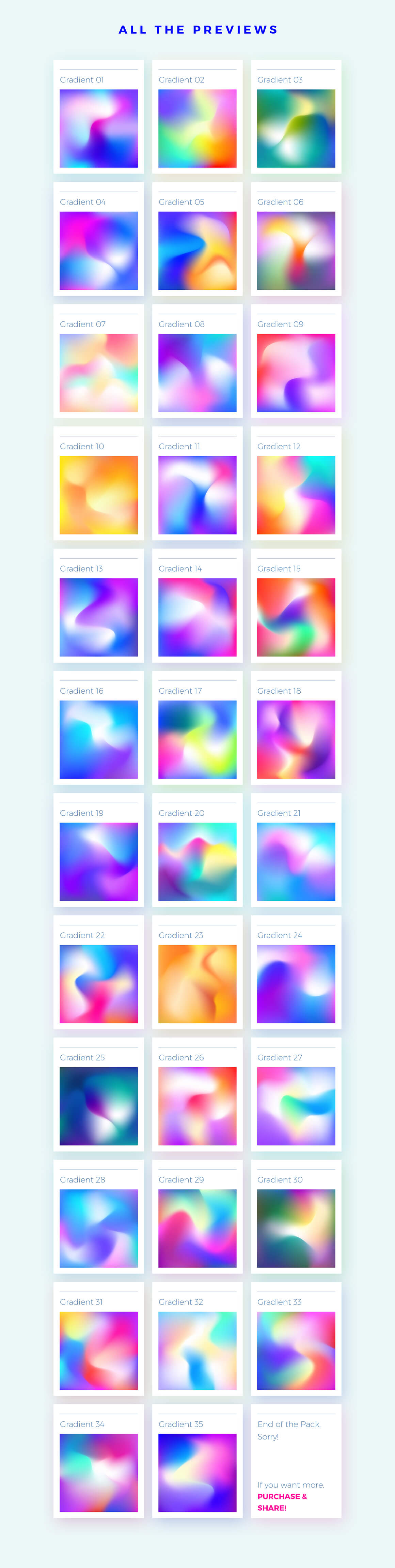
- Creative Gradient Background Pack
- Cross Colored Backgrounds
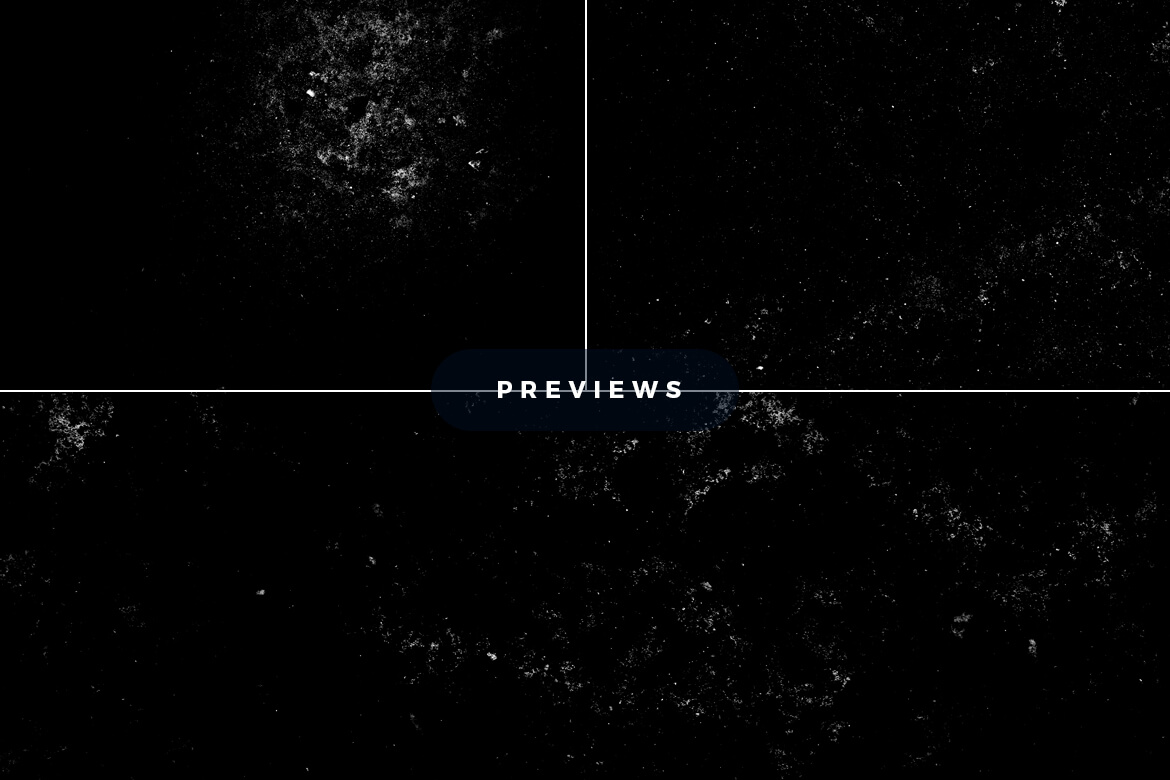
- Dark Grunge Textures
- Dark Textures
- Distorted Data Science Backgrounds
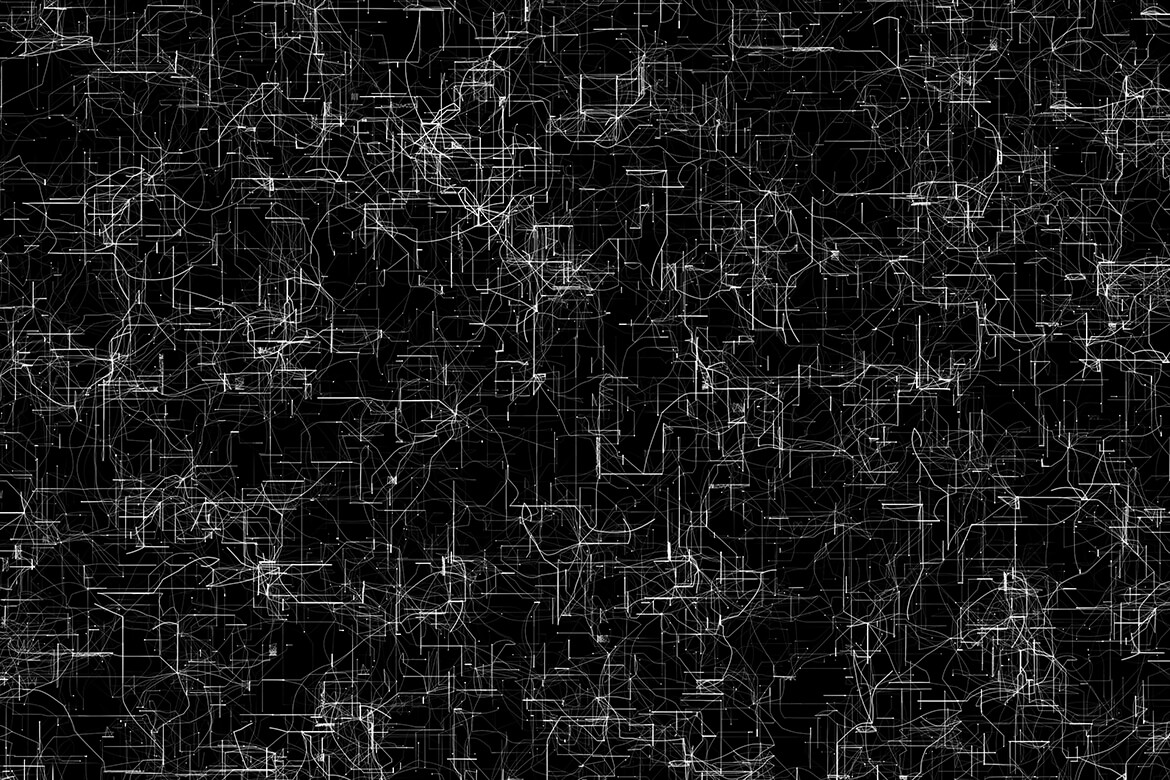
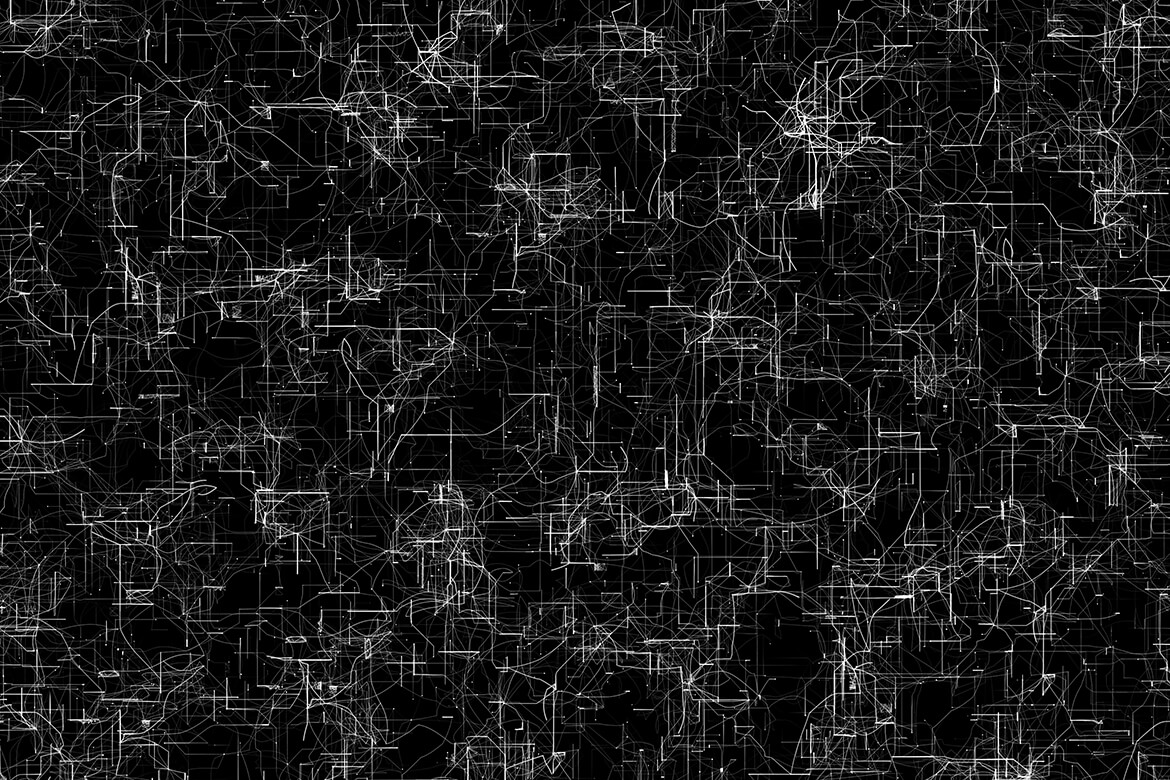
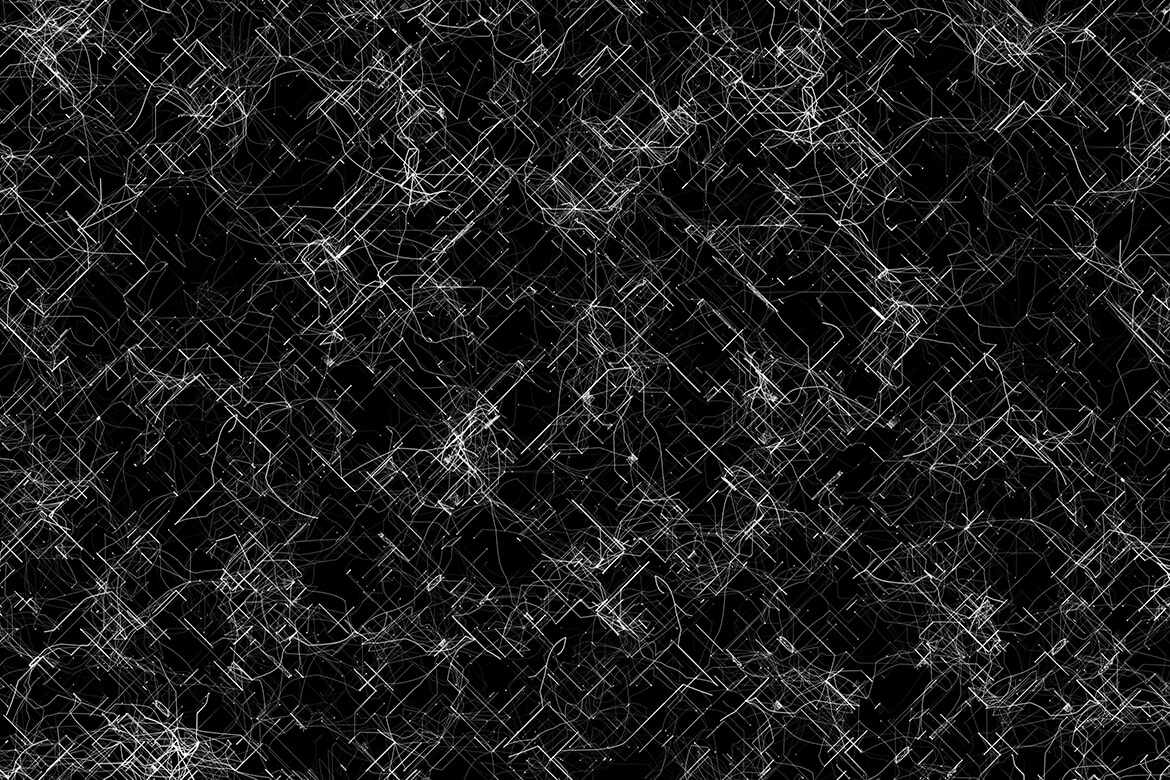
- Distorted Network Backgrounds
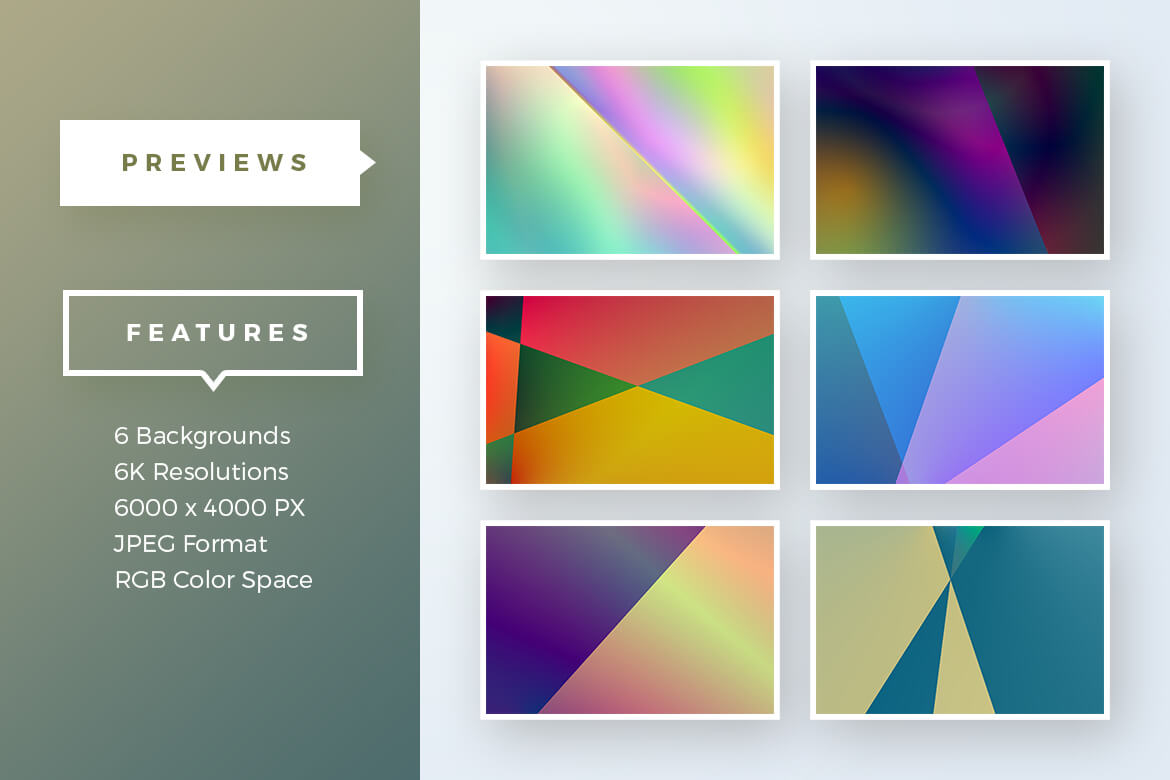
- Geometric Colors Background
- Glowing Circles Backgrounds
- Gradient Edge Backgrounds
- Infrastructure Backgrounds Pack
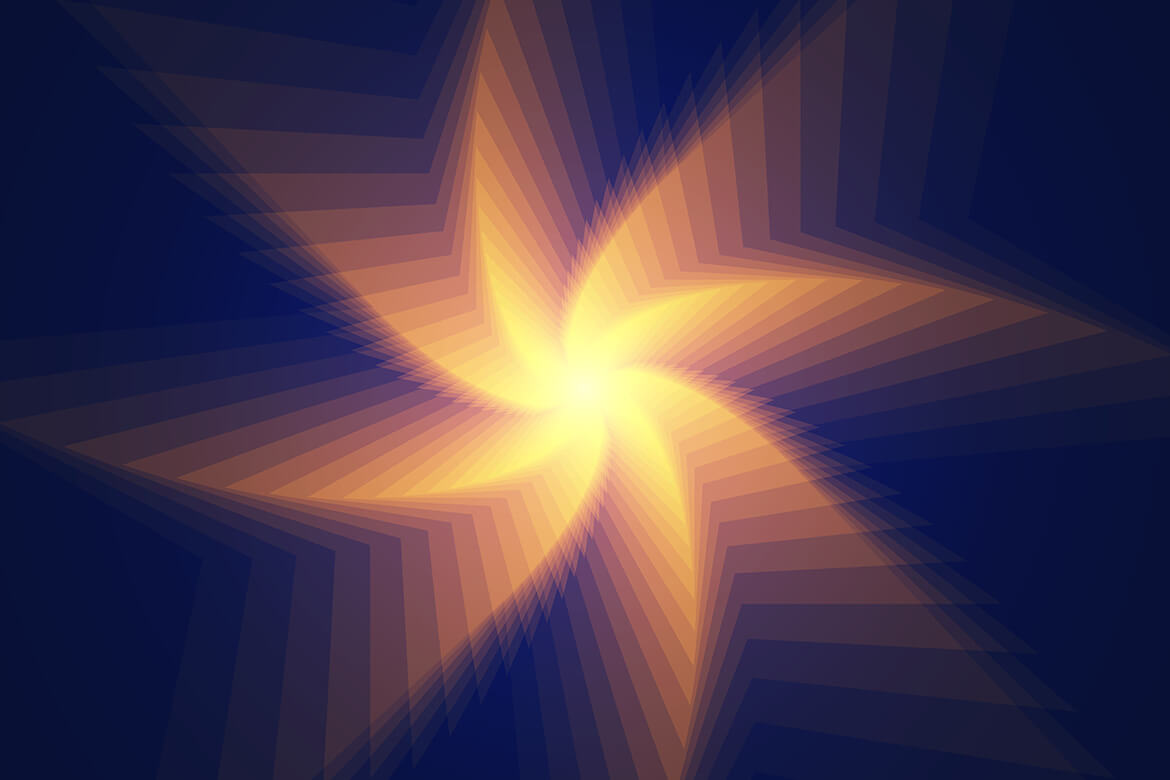
- Kaleidoscope Light Backgrounds
- Light Flow Backgrounds
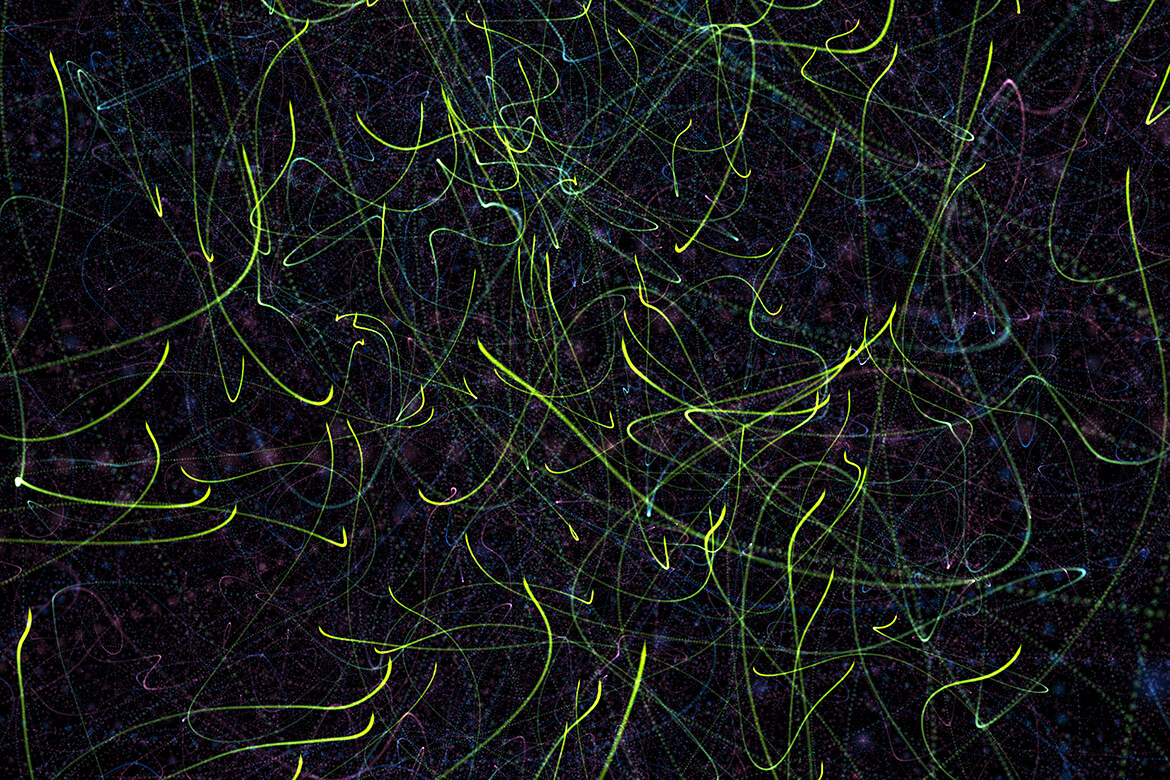
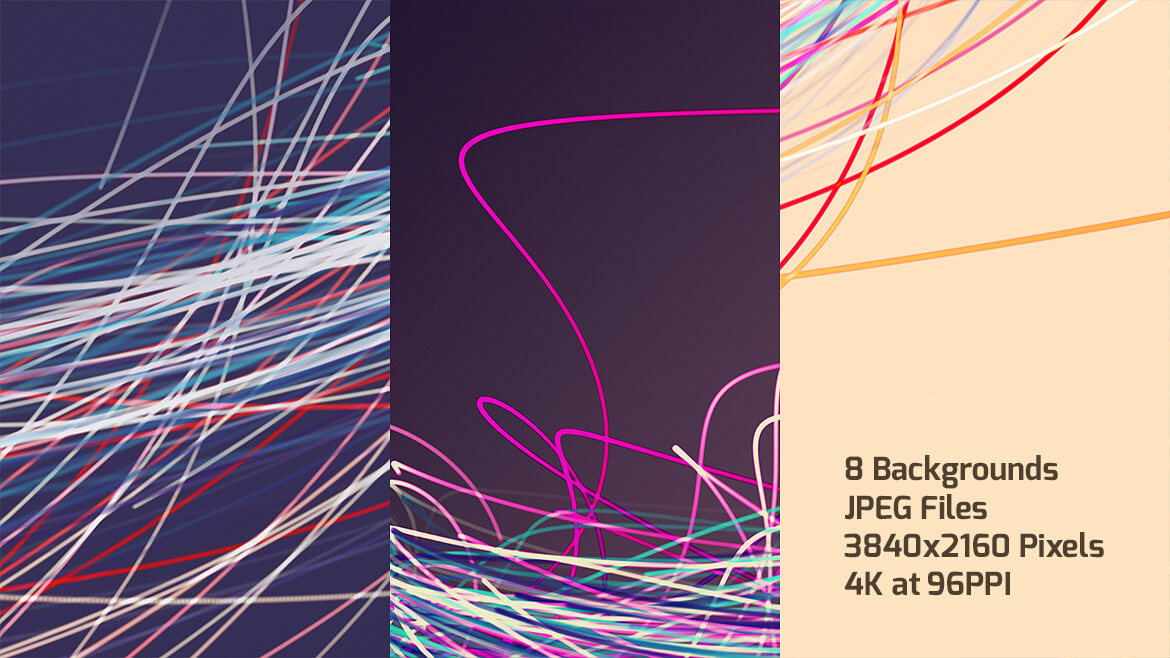
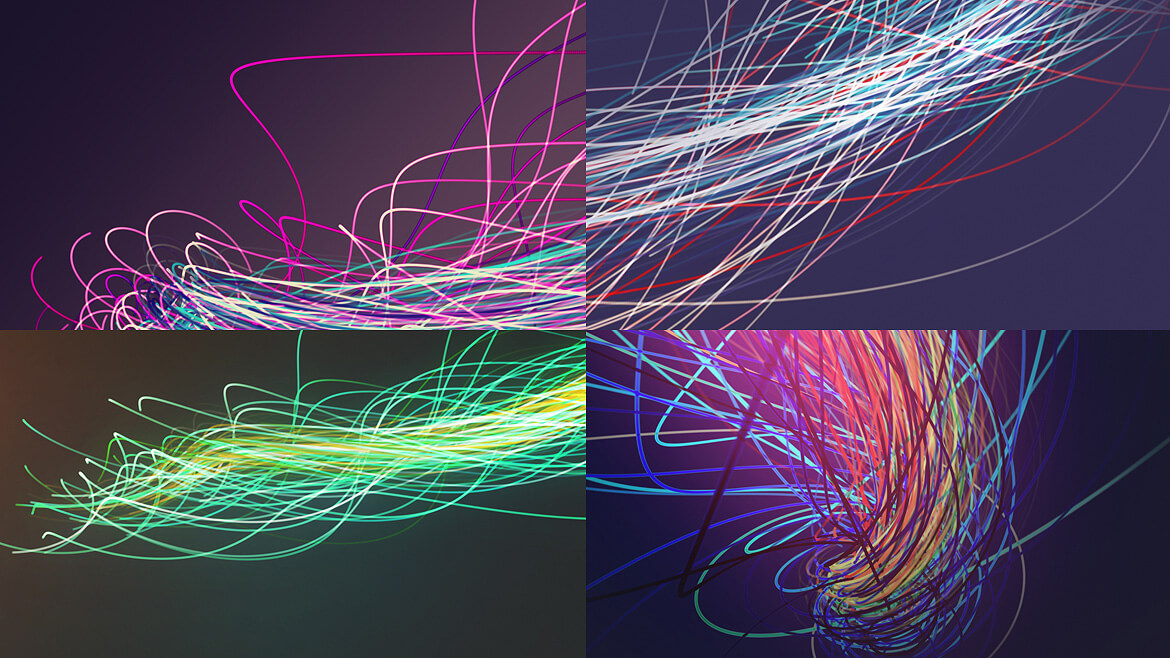
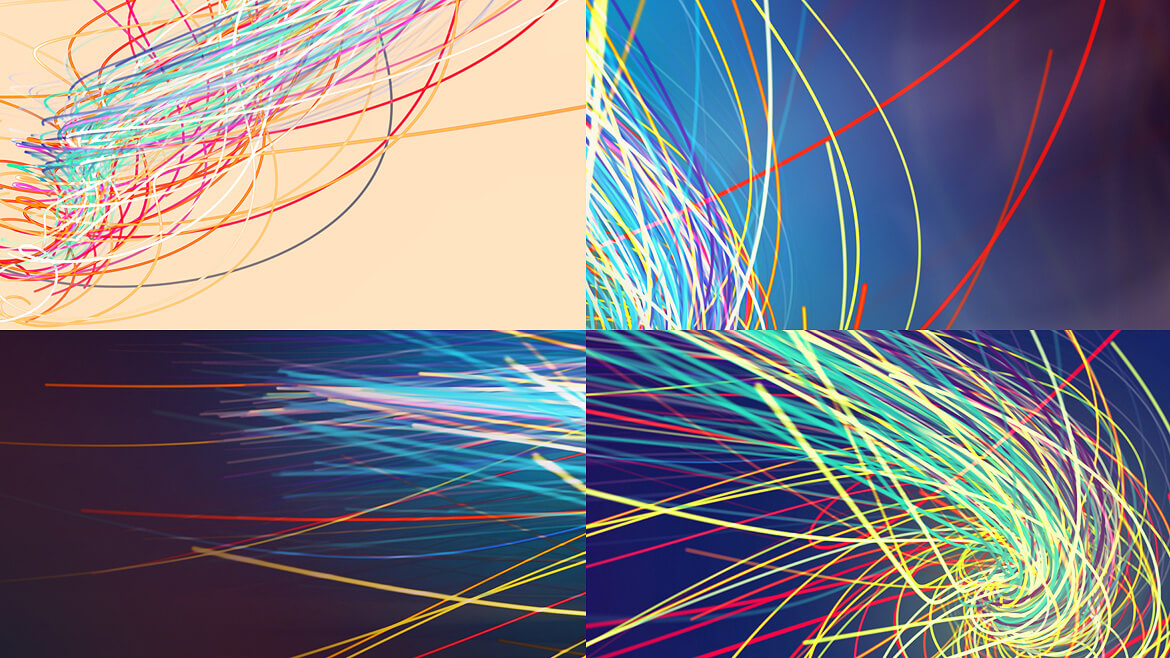
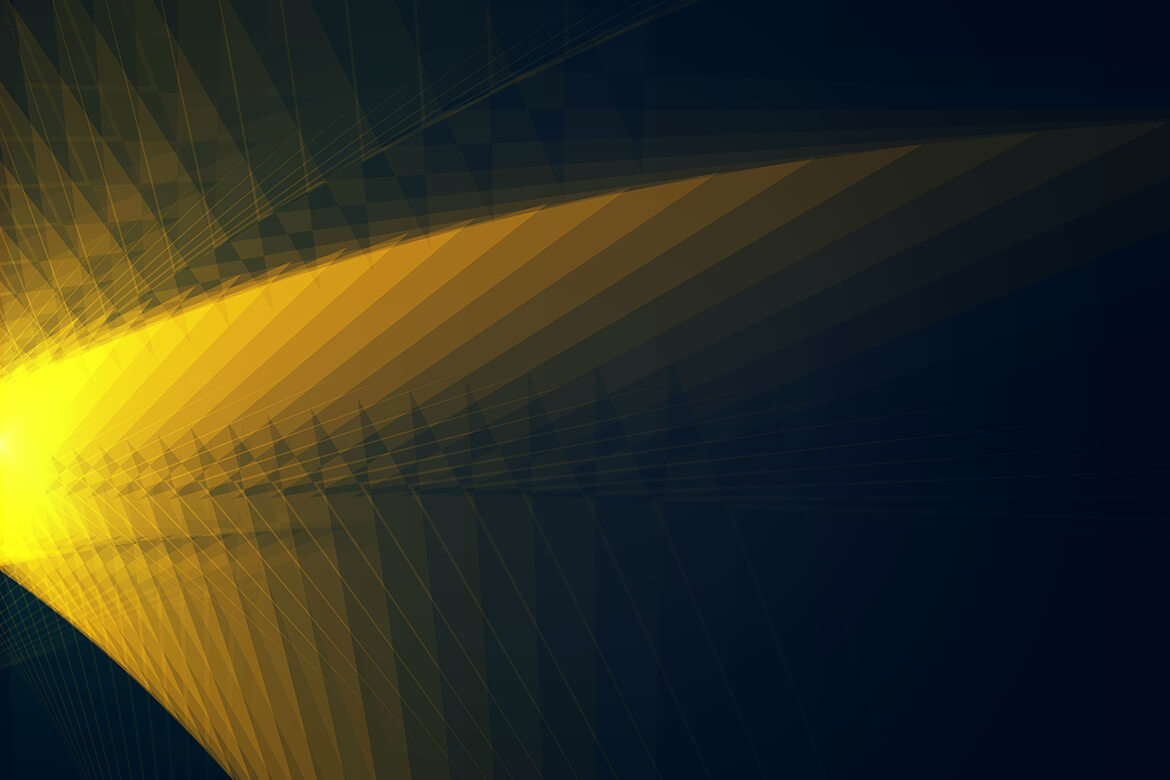
- Light Trails Backgrounds
- Line Fish Backgrounds
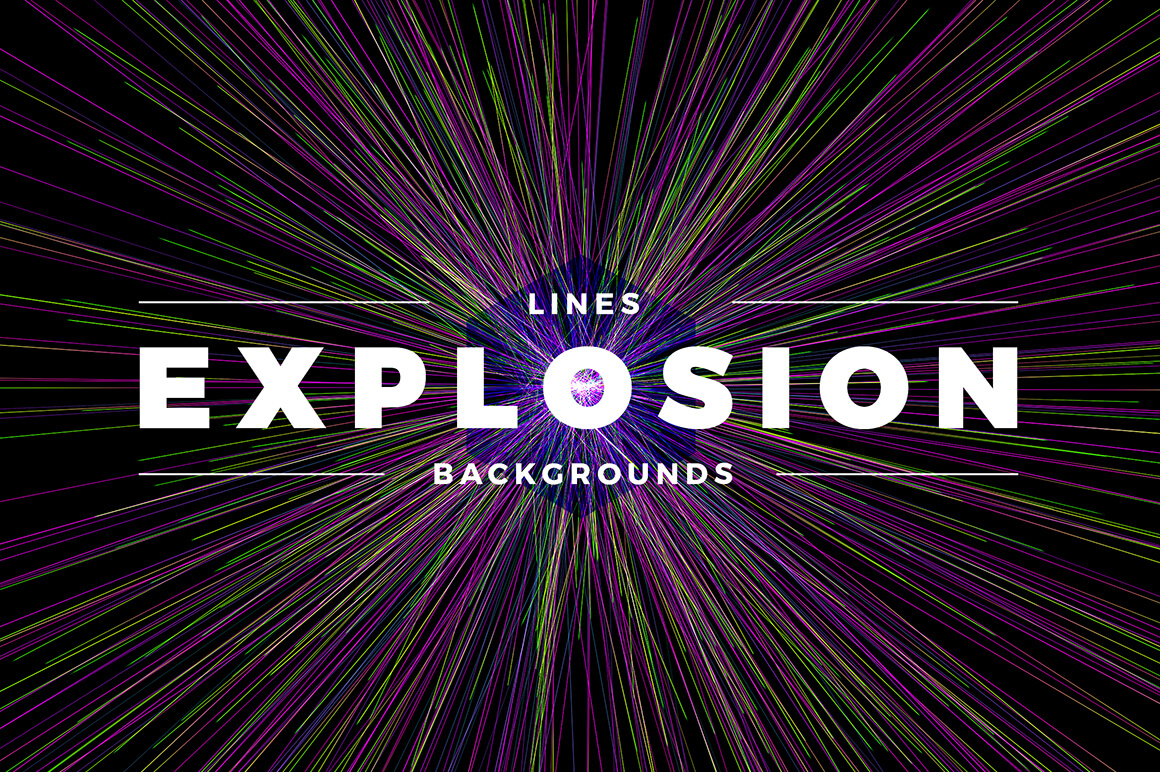
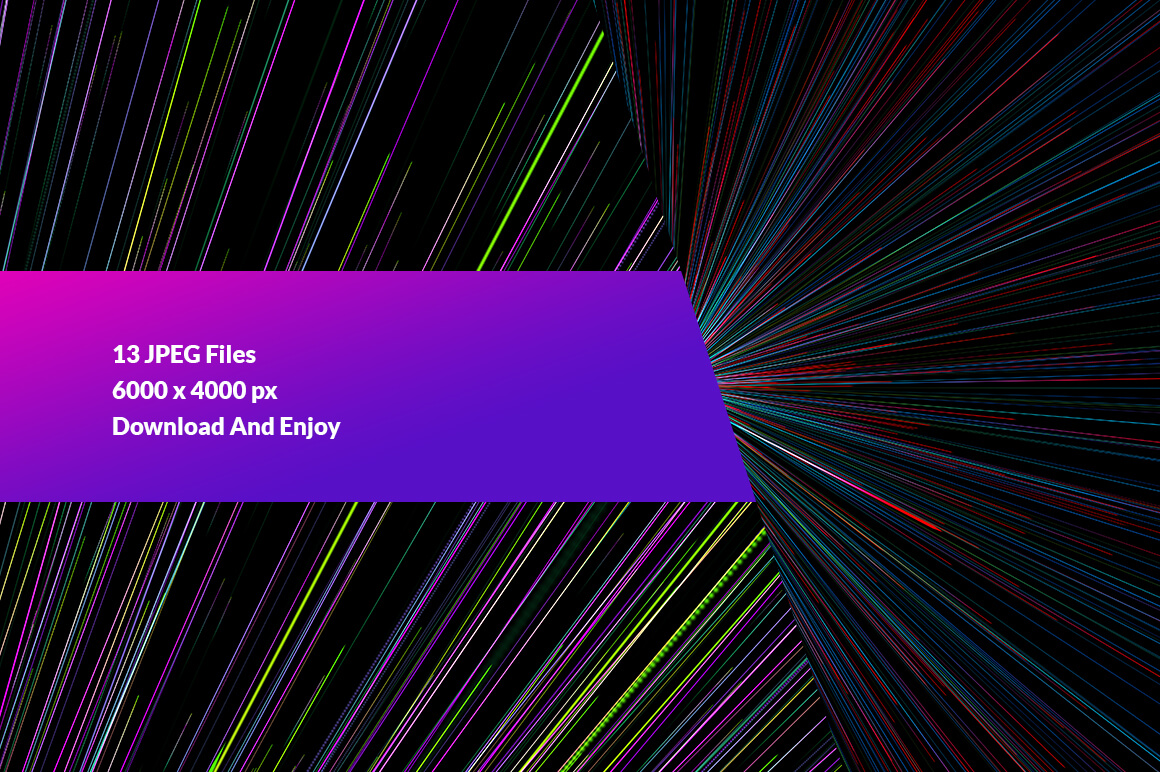
- Lines Explosion Backgrounds
- Mountain Wireframe Background Pack
- New Gradient Colors Backgrounds
- Real 3D Polygon Backgrounds
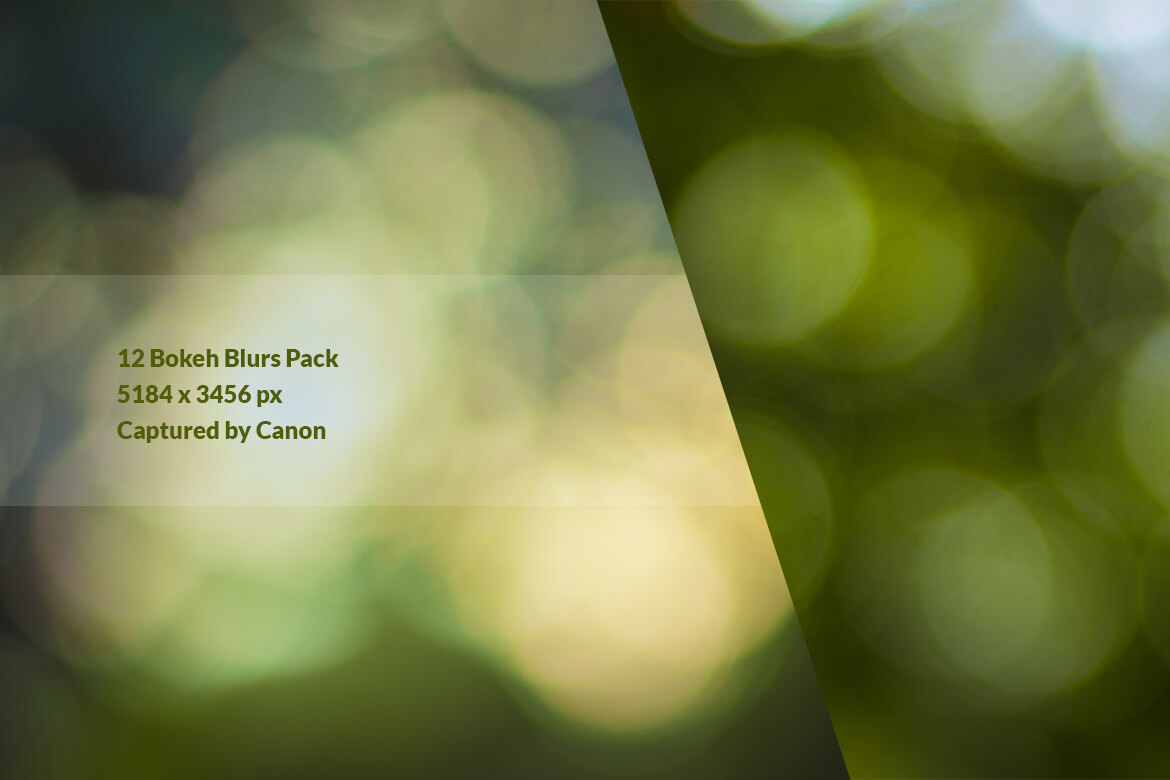
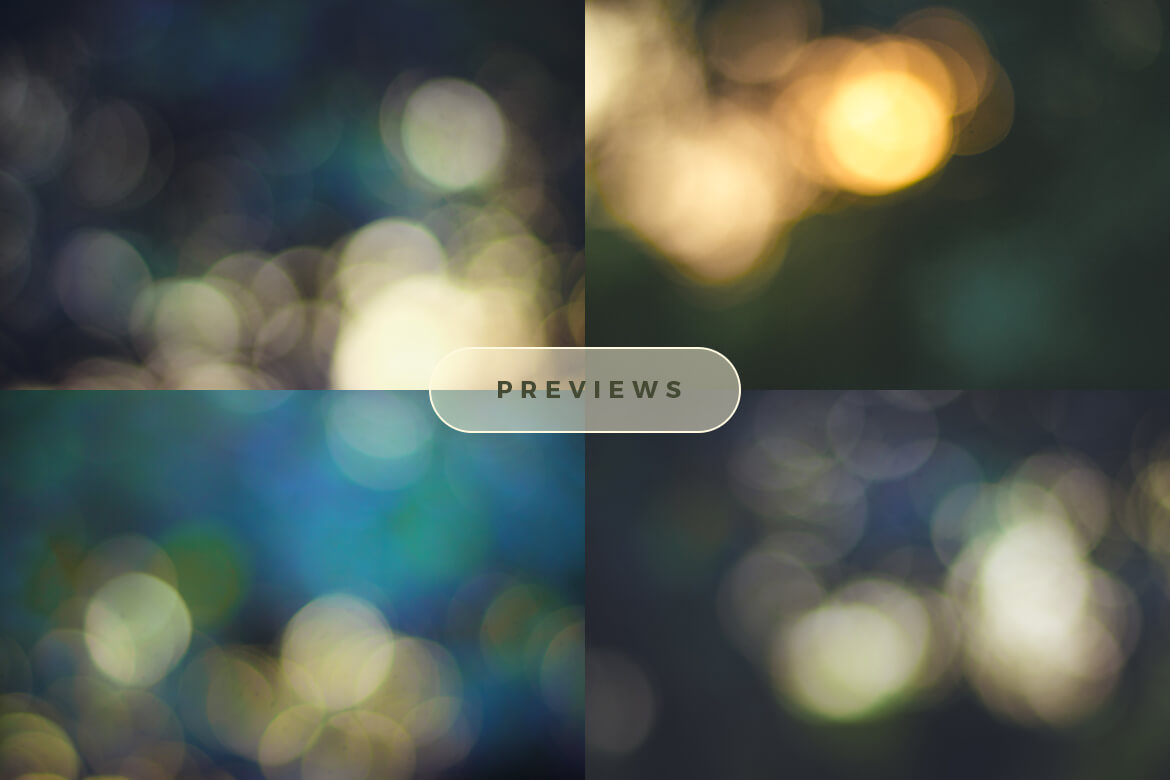
- Real Lens Bokeh Blur From DSLR
- Repeated Shape Backgrounds
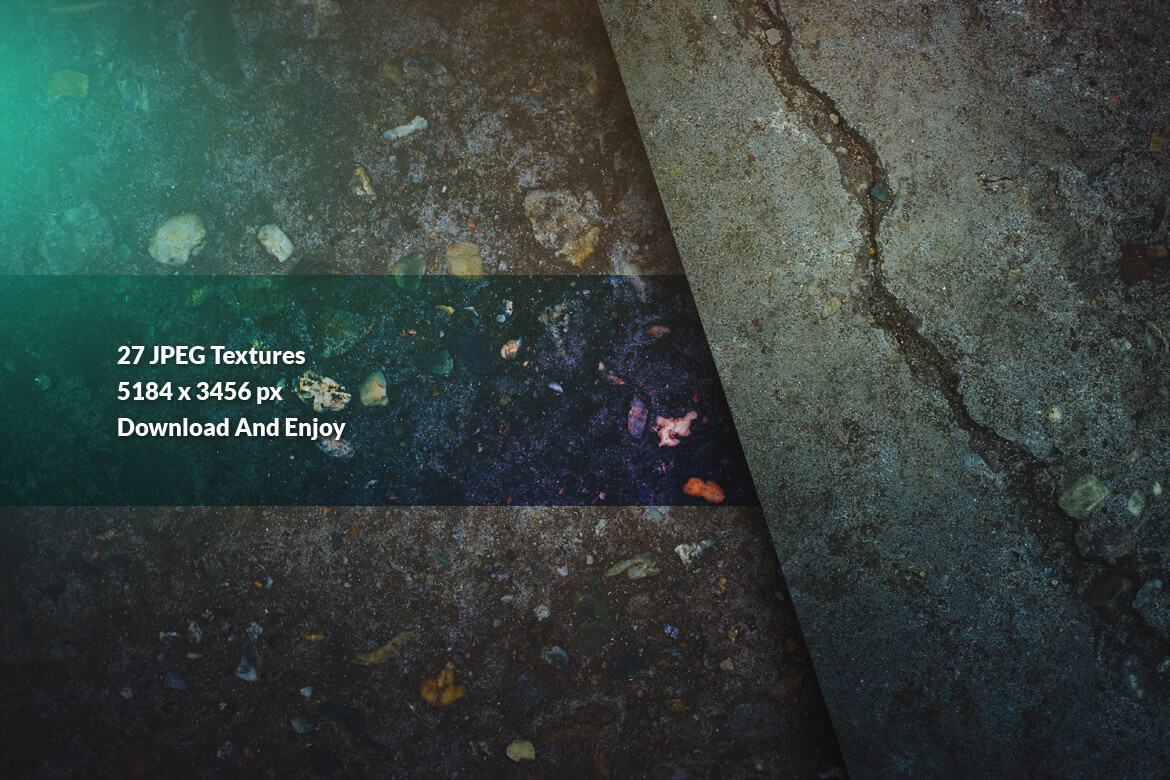
- Rocks & Cement Textures
- Romantic Bokeh Blur Backgrounds Pack
- Scattered Lines & Dots
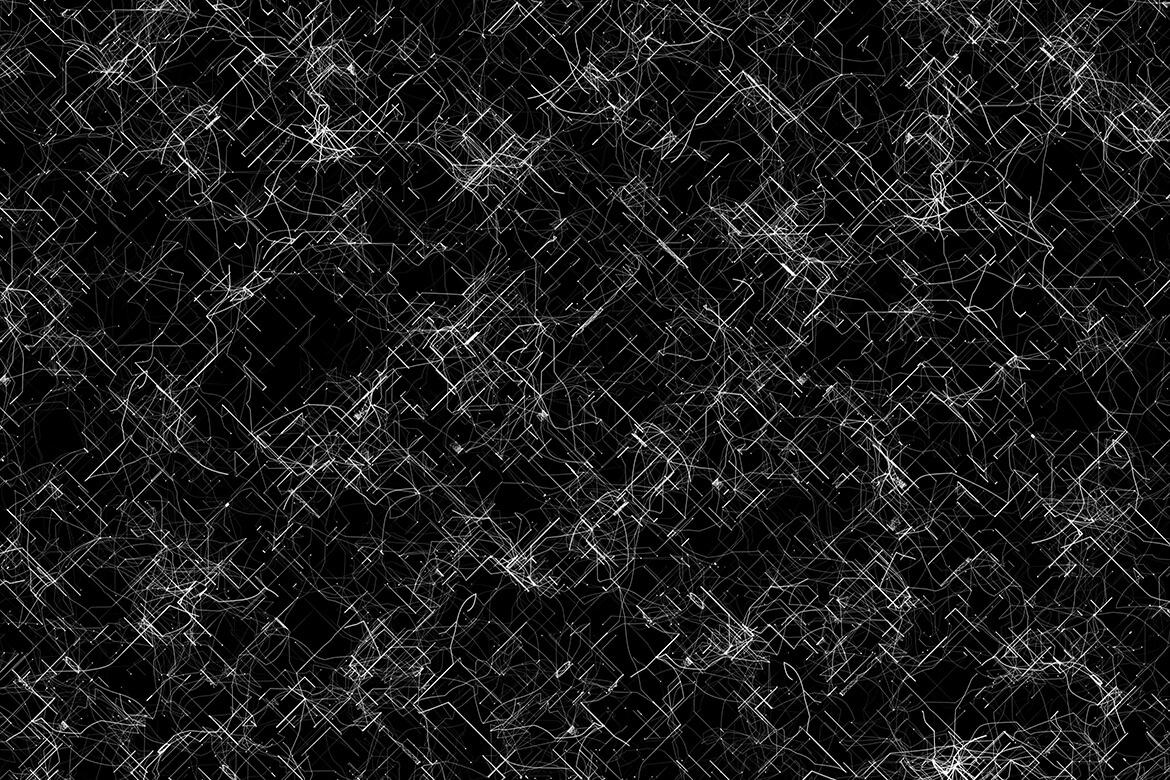
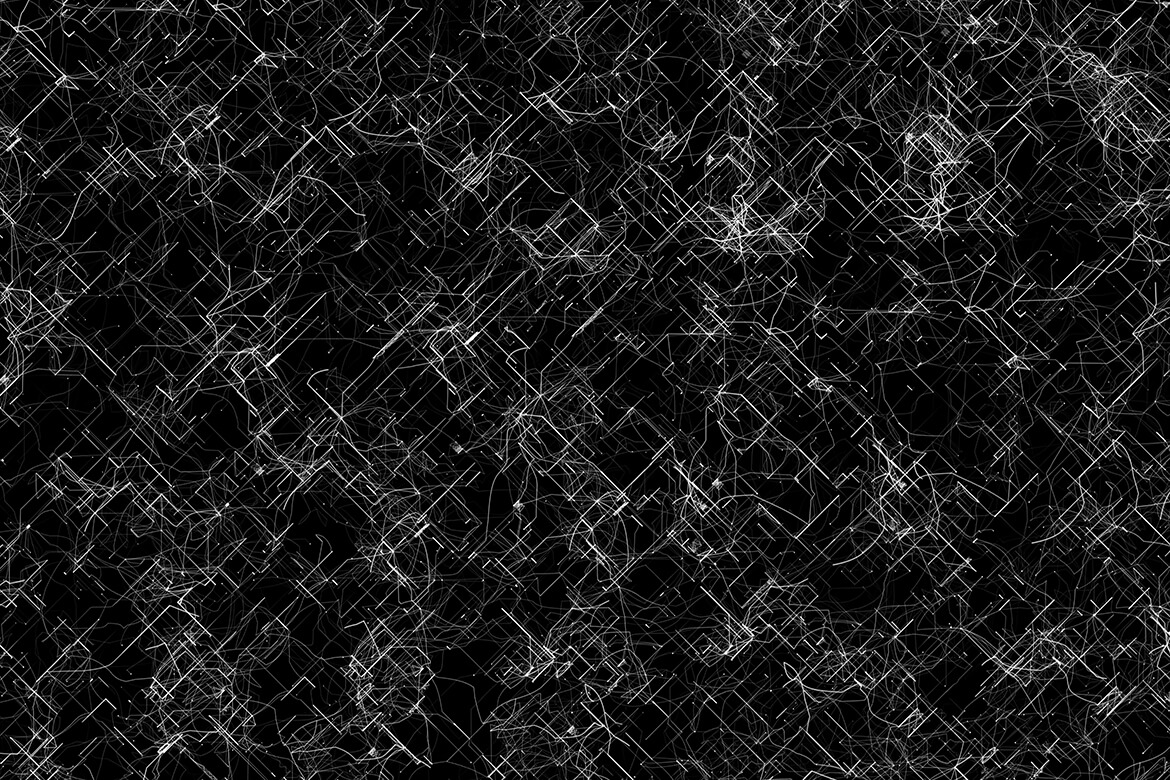
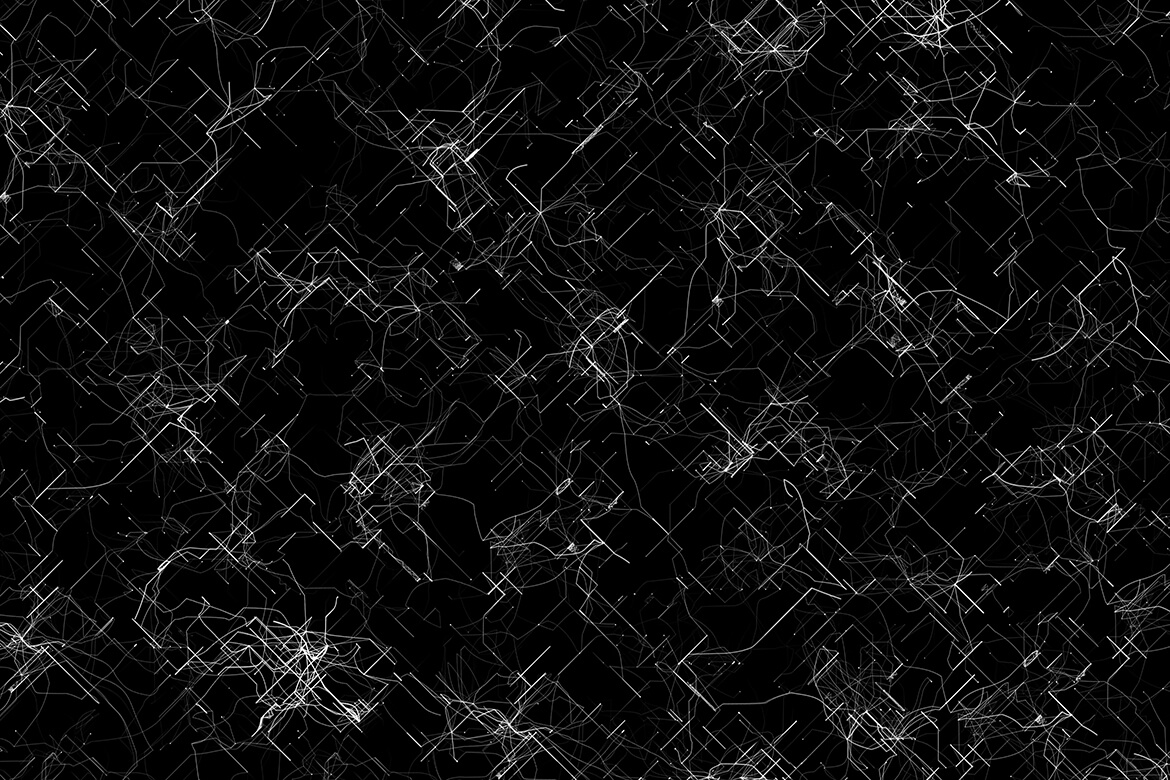
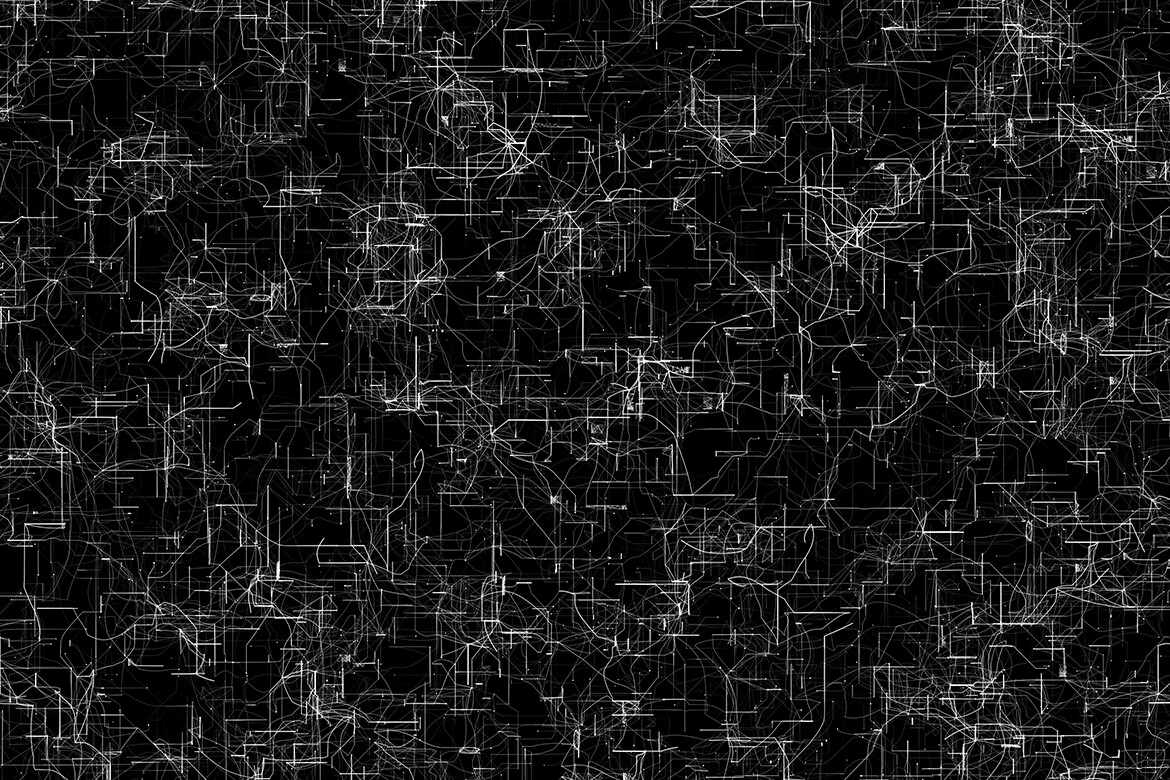
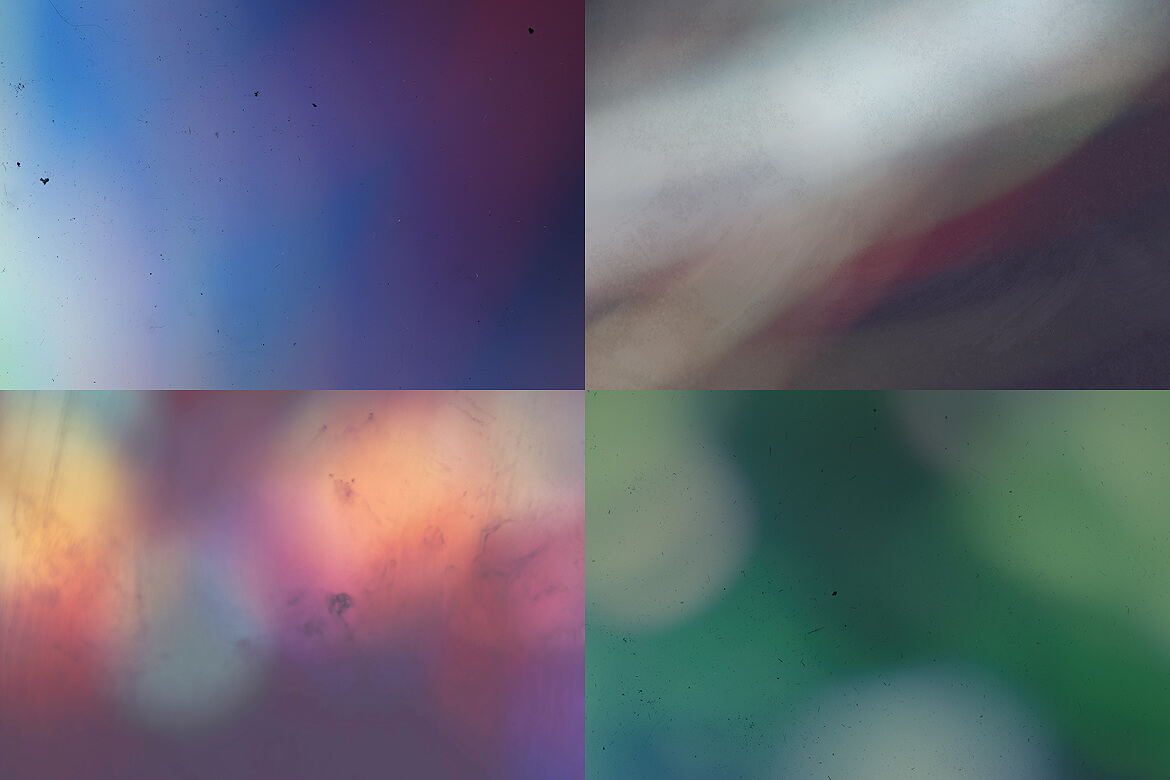
- Scratched Blur Backgrounds Pack
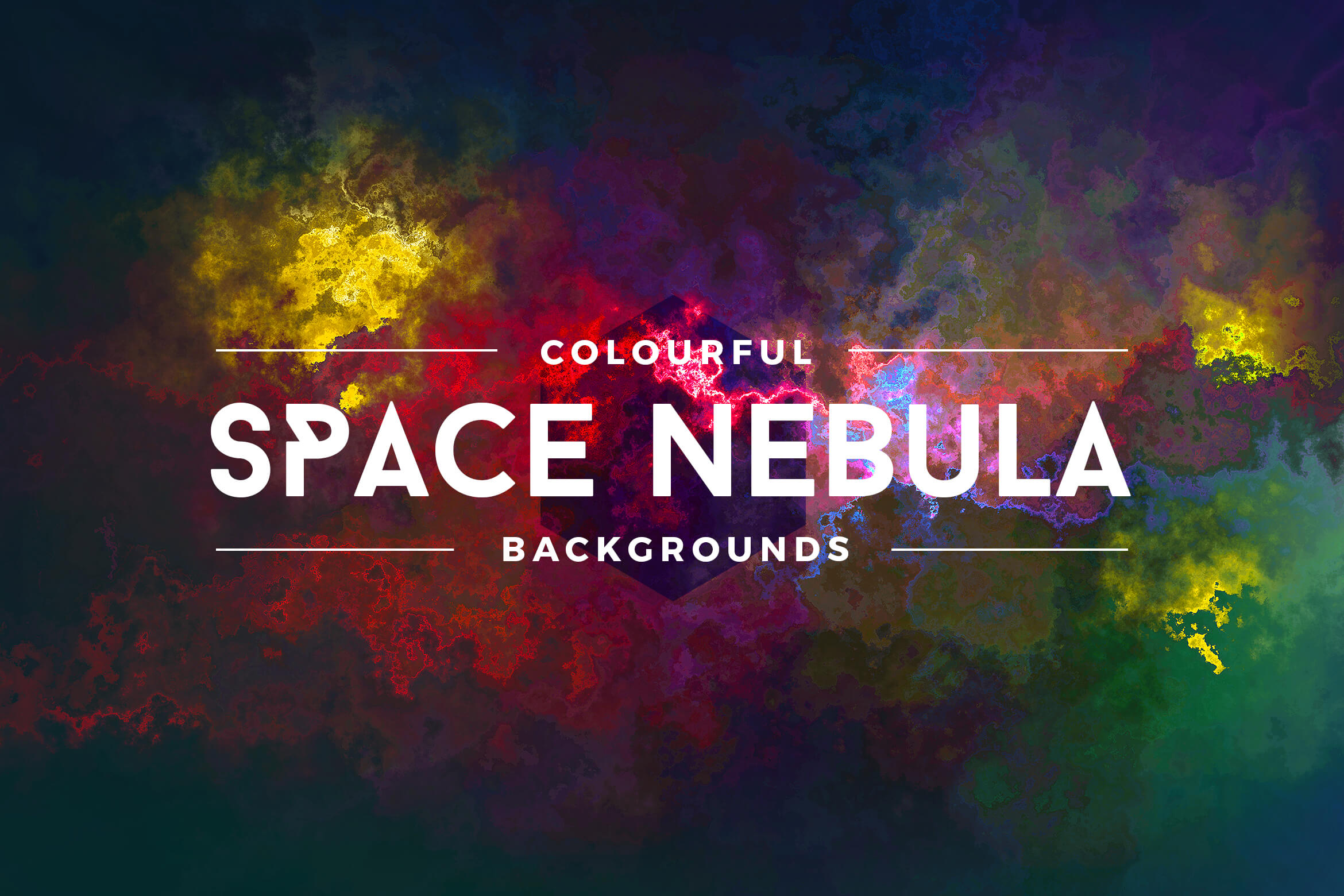
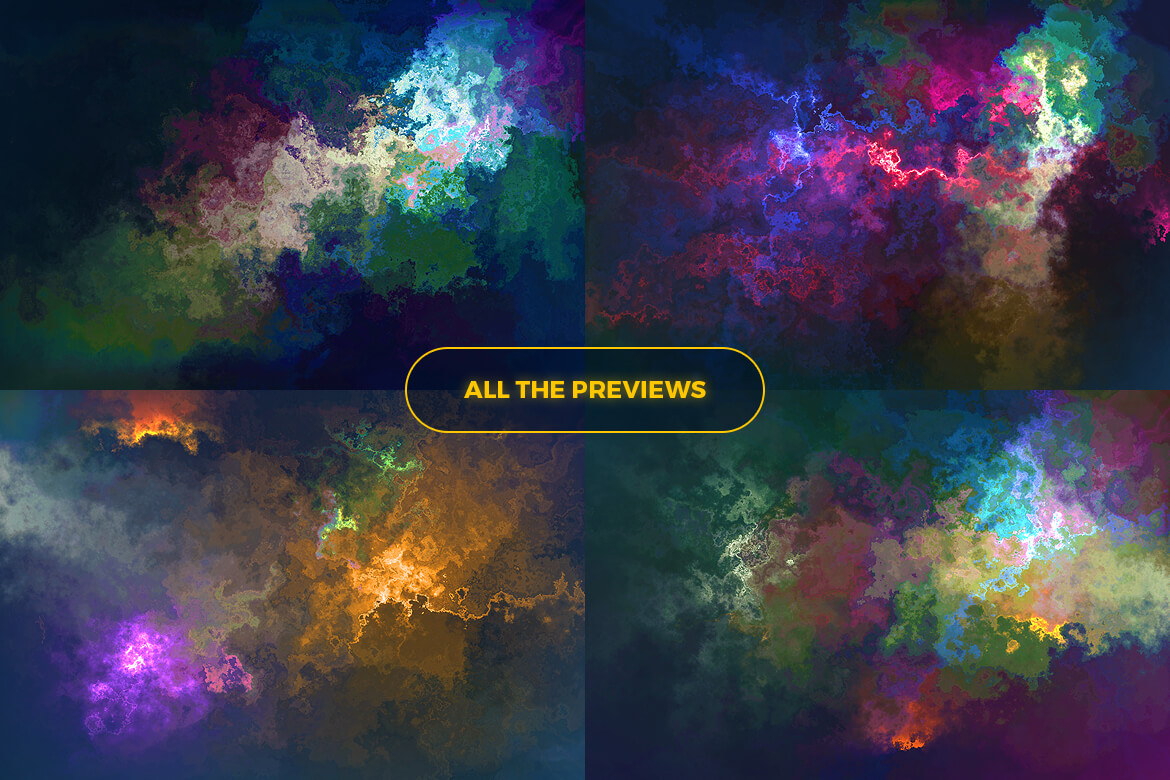
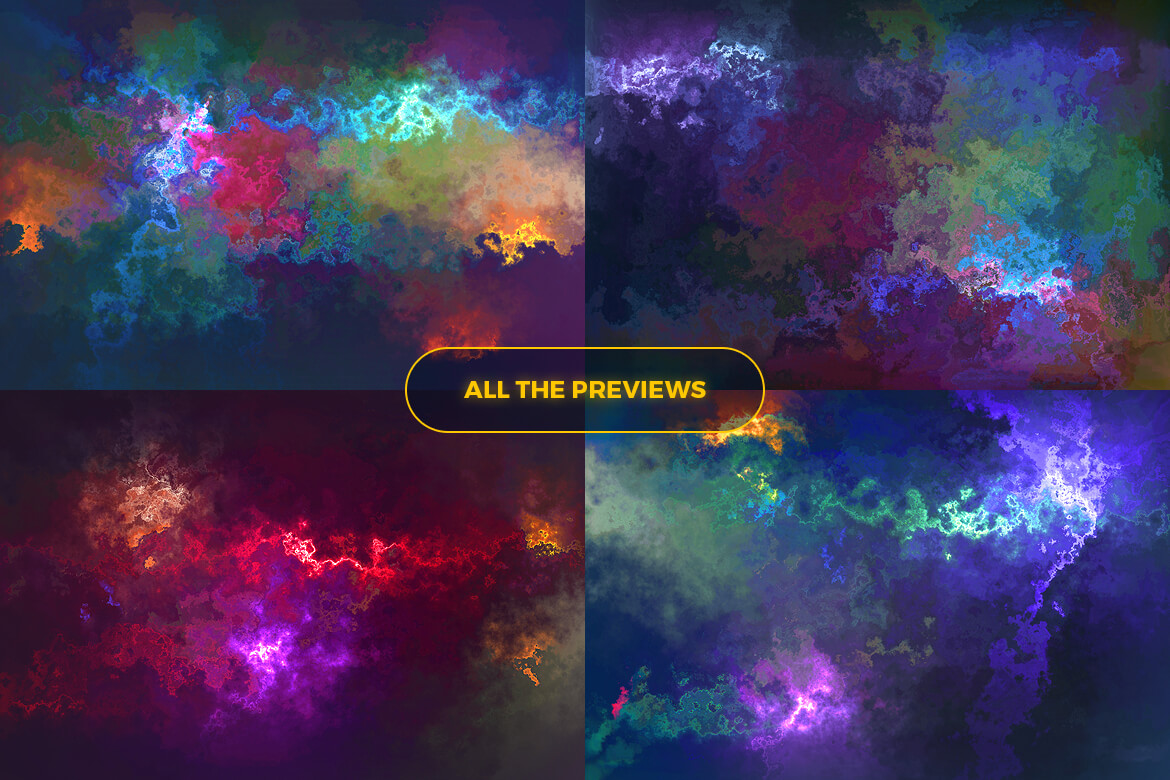
- Space Nebula Backgrounds
- Sporadic Swarm Backgrounds
- Textured Nebula Backgrounds
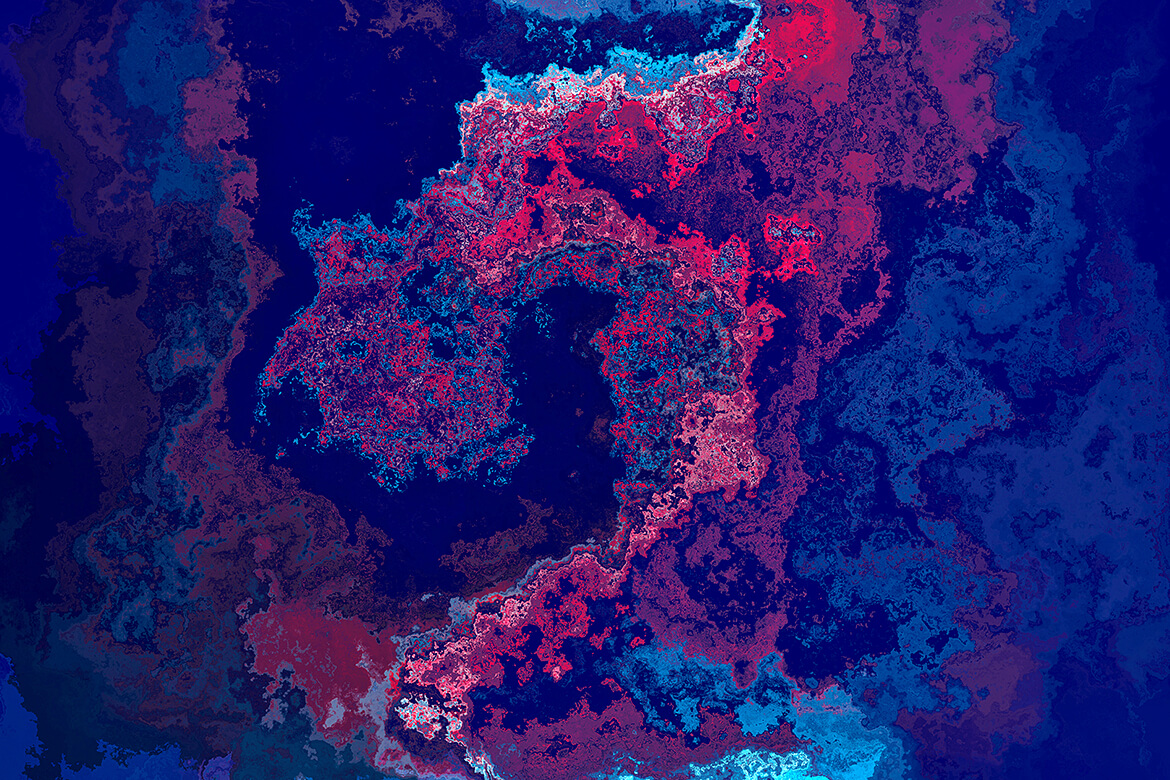
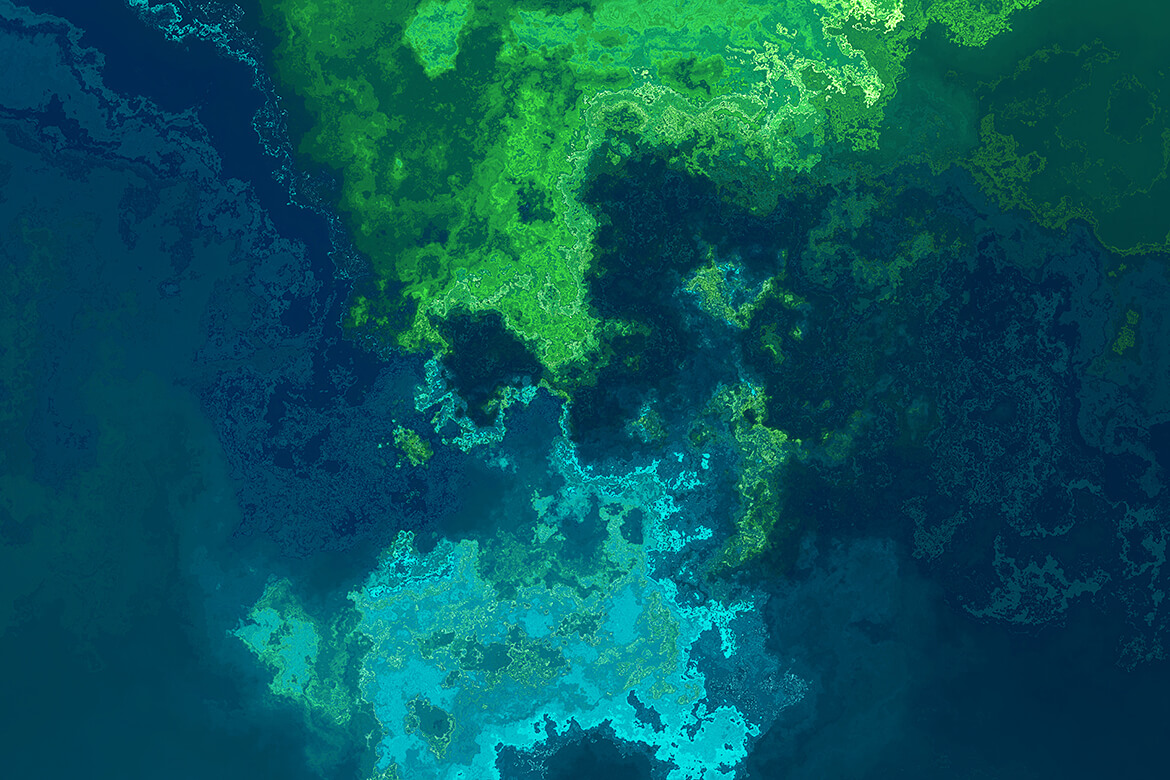
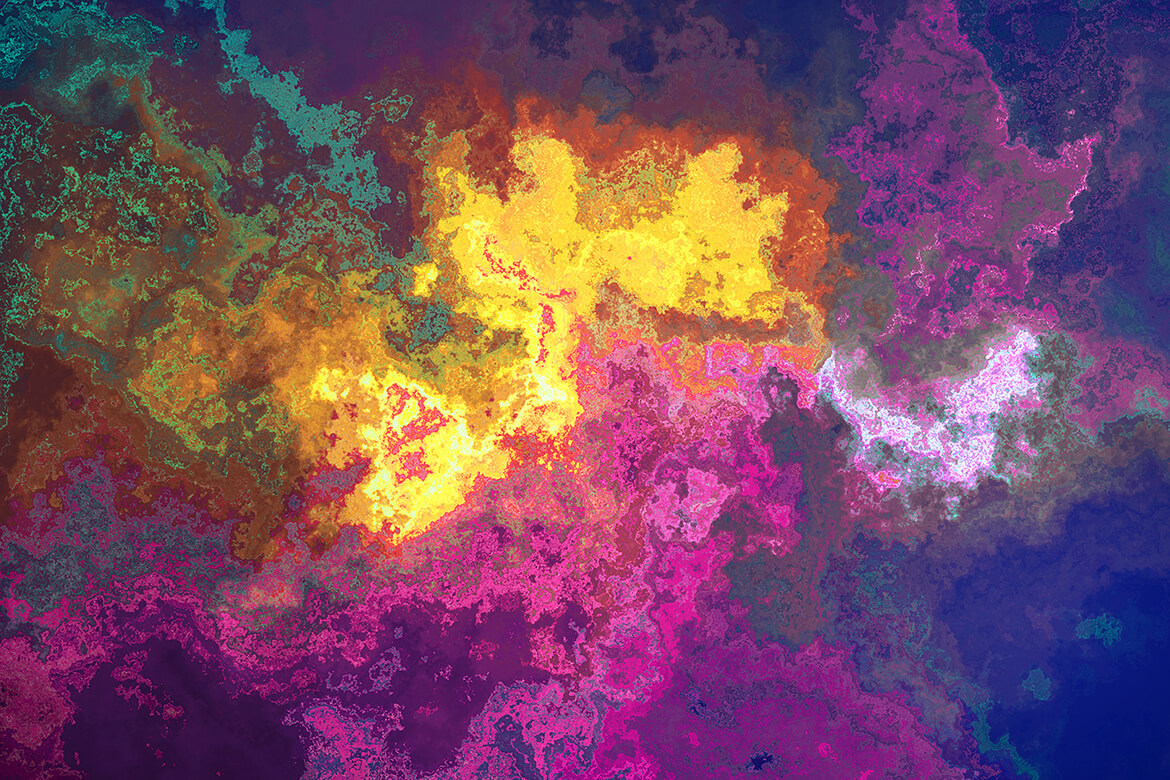
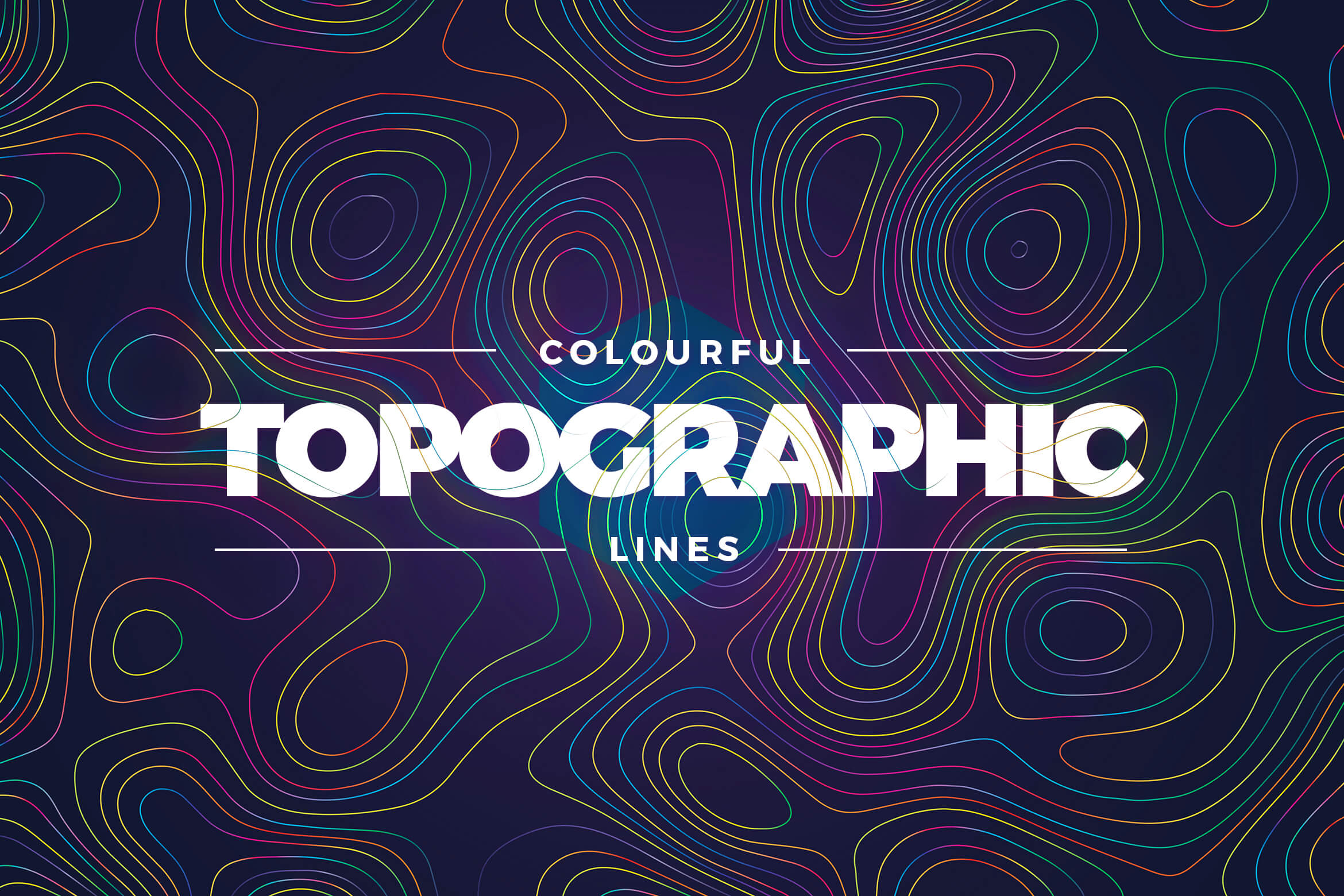
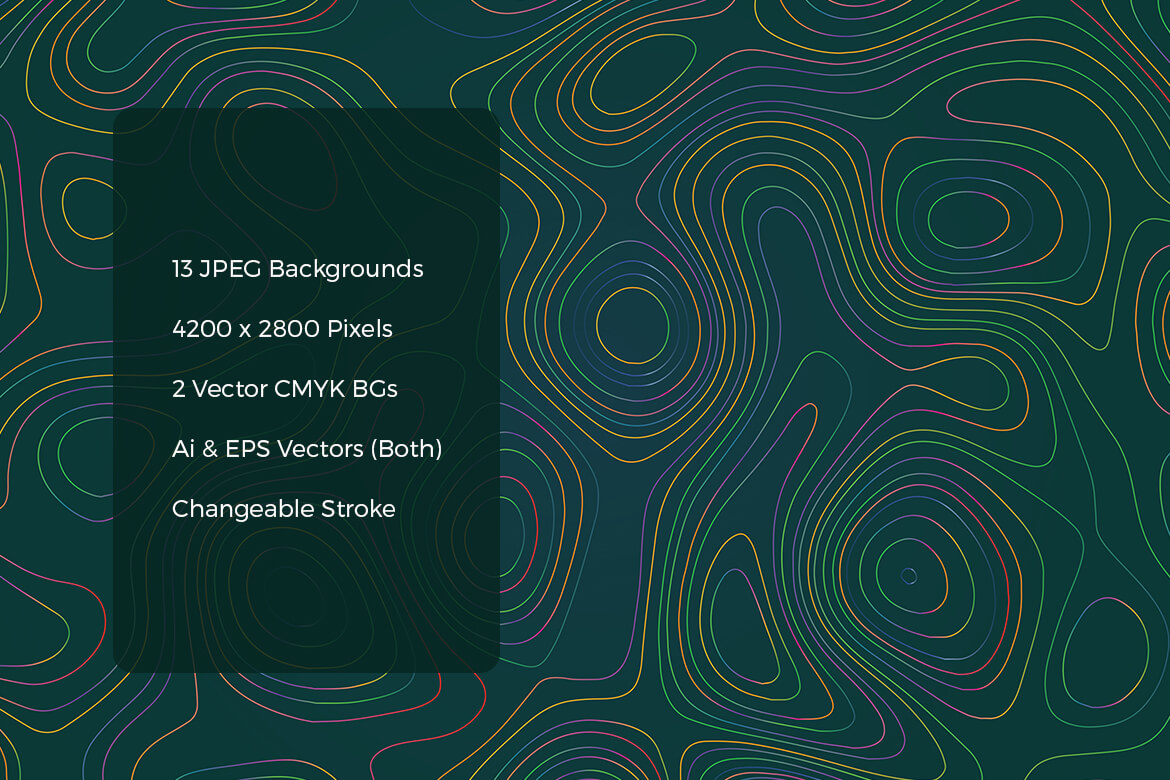
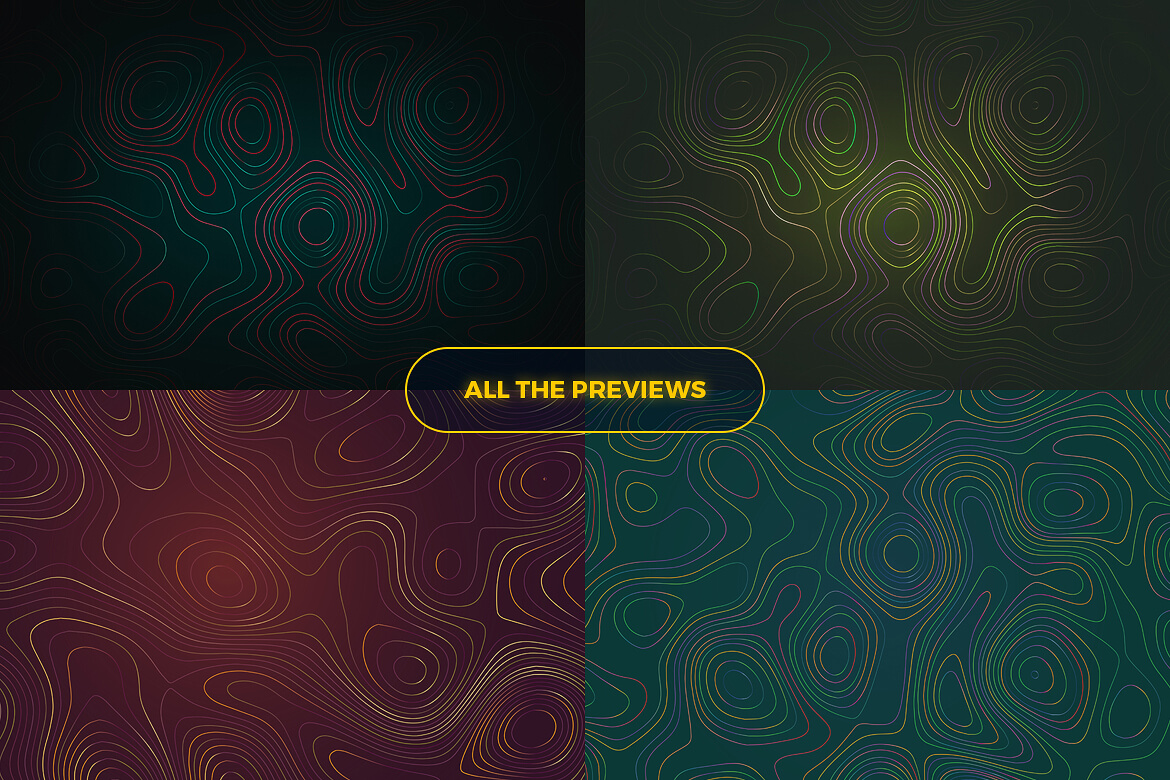
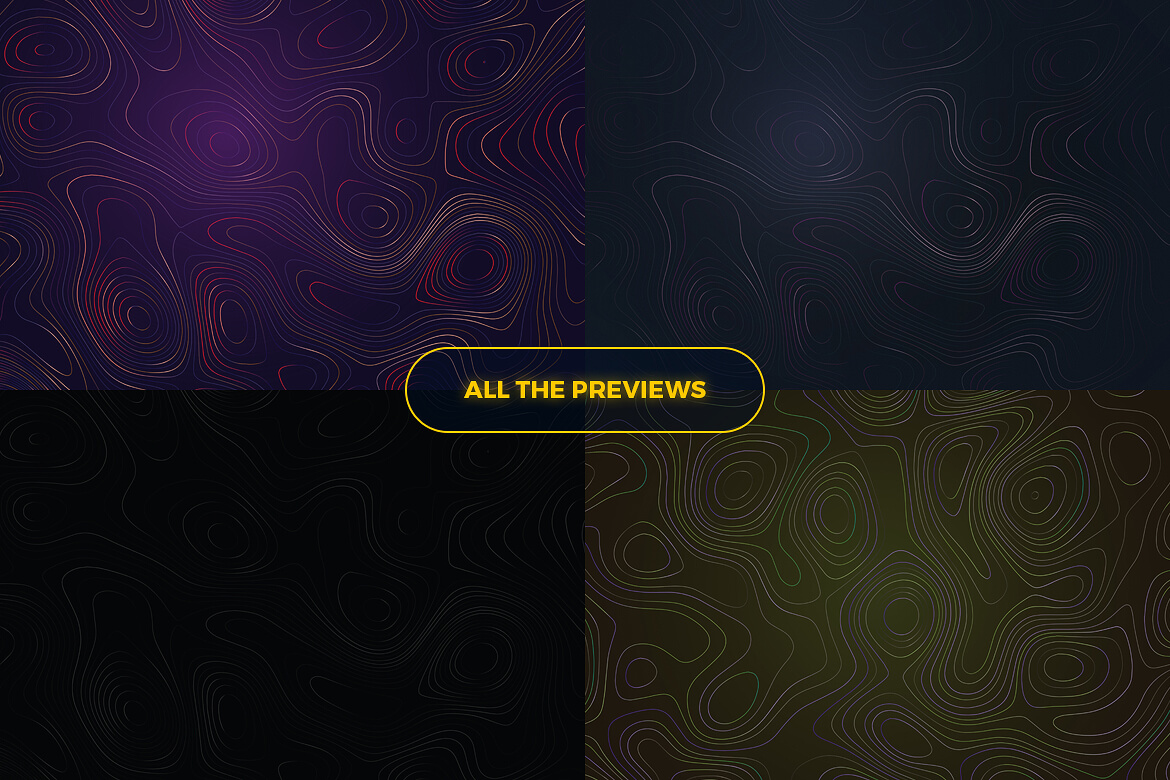
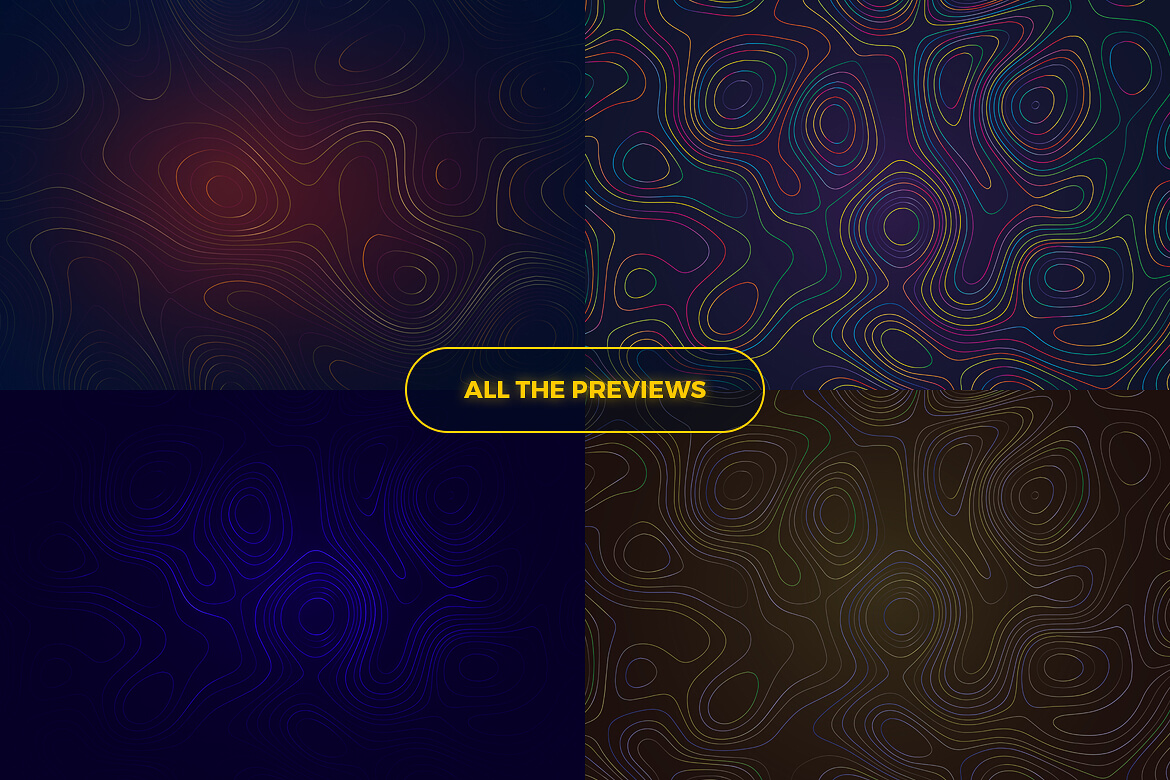
- Topographic Styled Colorful Lines Background
- Twisted Thin Lines Background
- VECTAPOL - Colorful Vector Polygons
- Voronoi Diagram Vector Backgrounds
- Awesome Wordpress Code Backgrounds
3D Earth Render Without Clouds




3D Geometric Polygon Renders (Back To Top!)






3D Liquid Waves (Back To Top!)




43 Abstract Geometrical Nodes (Back To Top!)





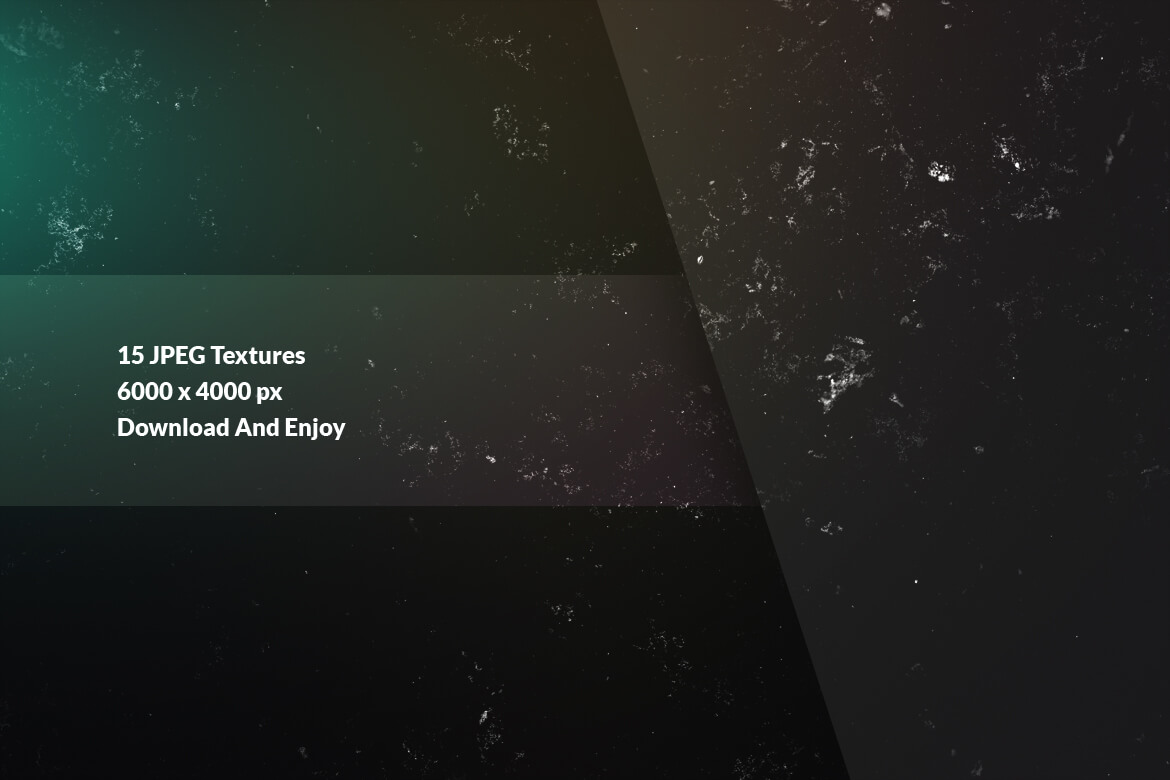
100 Realistic Snow Overlay Pack (Back To Top!)





Abstract Glossy 3D Renders (Back To Top!)






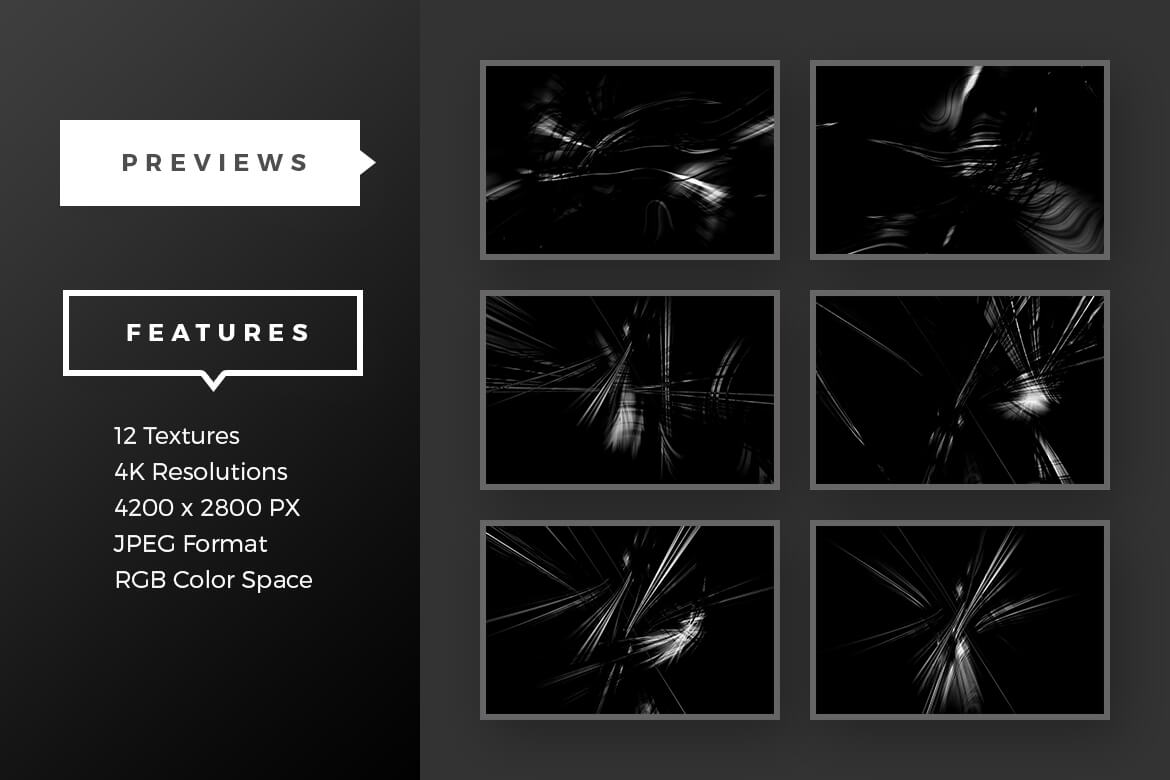
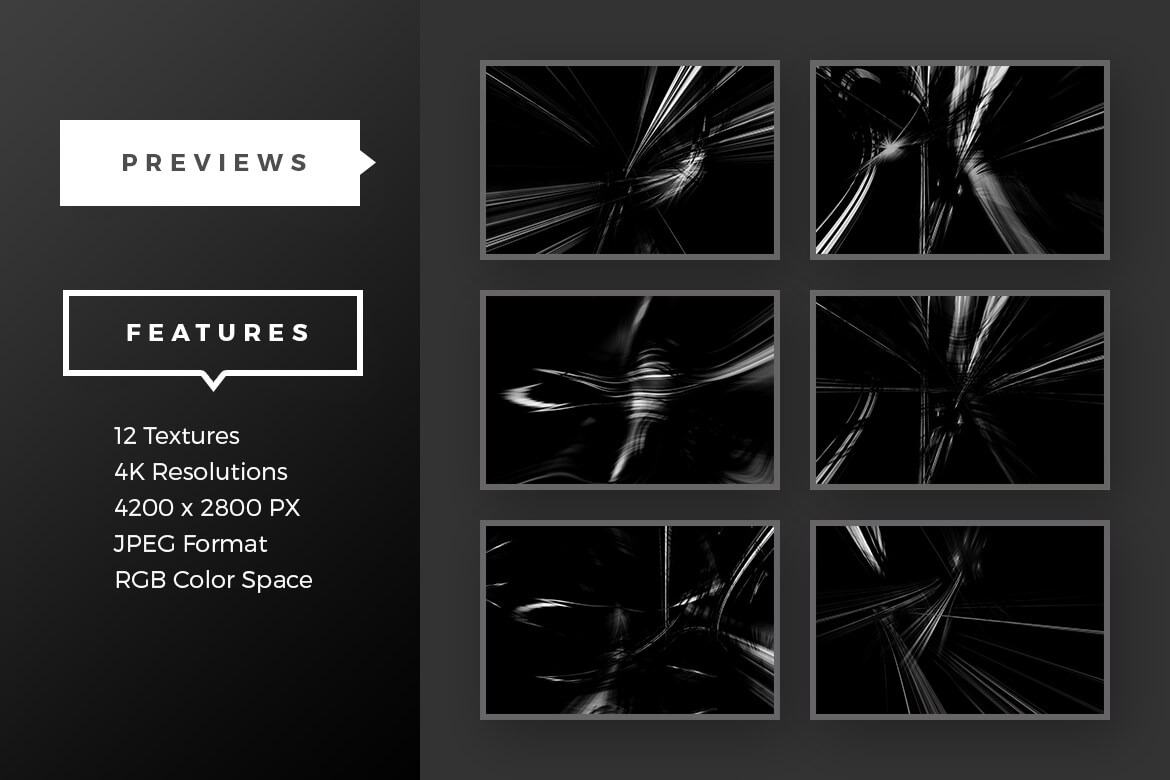
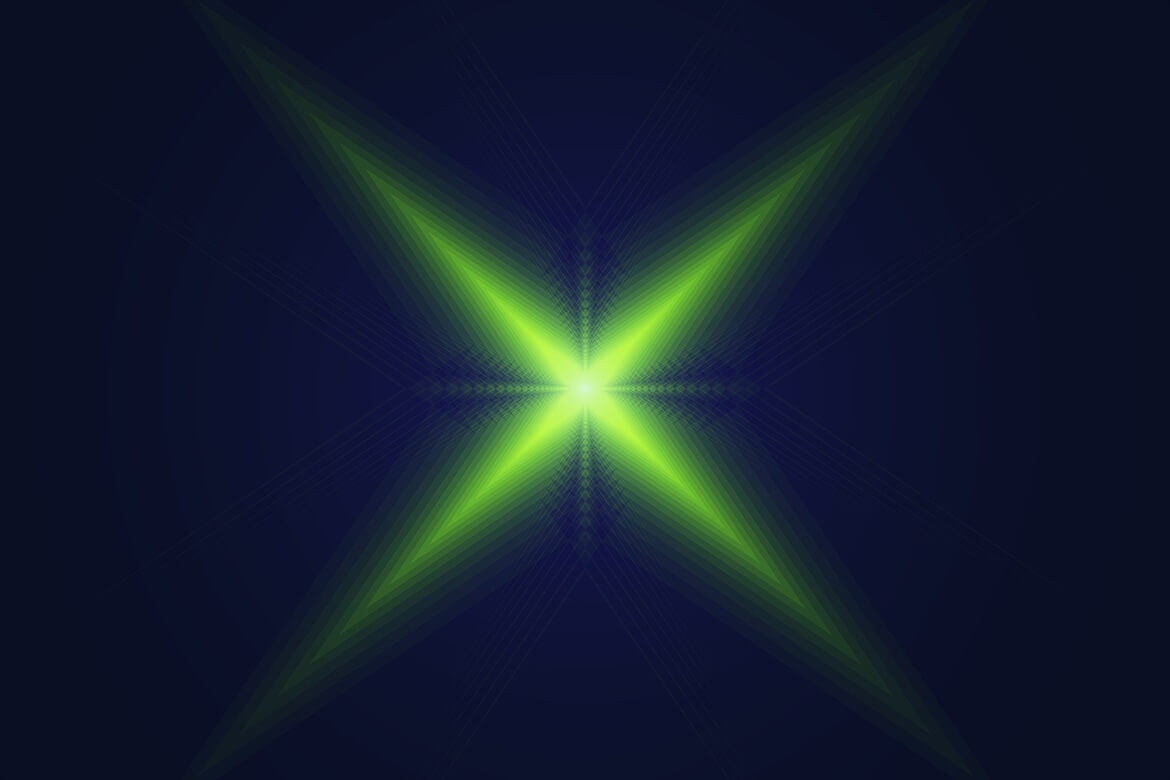
Abstract Motion Light Effects Pack (Back To Top!)









Abstract Network Backgrounds (Back To Top!)




Abstract Particles Heaven Backgrounds (Back To Top!)






Abstract Stars & Flowers Backgrounds (Back To Top!)




Abstract White Particles (Back To Top!)





Abstract World & Particles Backgrounds (Back To Top!)





Bleeding Gradient Colors Backgrounds (Back To Top!)




Bright Romantic Coloured Backgrounds (Back To Top!)








Code Photography Images (Back To Top!)





Color Split Background (Back To Top!)




Colorful Faded Lines Backgrounds (Back To Top!)




Colorful Foggy Lines Backgrounds (Back To Top!)




Colorful Grunge Textures (Back To Top!)




Colorful Marble Backgrounds (Back To Top!)





Colorful Motion Path Backgrounds (Back To Top!)







Colourful Rock Textures (Back To Top!)






Connected Dots Pack (Back To Top!)



Creative Gradient Background Pack (Back To Top!)






Cross Colored Backgrounds
(Back To Top!)




Dark Grunge Textures (Back To Top!)




Dark Textures (Back To Top!)






Distorted Data Science Backgrounds (Back To Top!)








Distorted Network Backgrounds (Back To Top!)





Geometric Colors Background (Back To Top!)




Glowing Circles Backgrounds (Back To Top!)







Gradient Edge Backgrounds (Back To Top!)






Infrastructure Backgrounds Pack (Back To Top!)




Kaleidoscope Light Backgrounds (Back To Top!)








Light Flow Backgrounds (Back To Top!)





Light Trails Backgrounds (Back To Top!)




Line Fish Backgrounds (Back To Top!)




Lines Explosion Backgrounds (Back To Top!)





Mountain Wireframe Background Pack (Back To Top!)






New Gradient Colors Backgrounds (Back To Top!)




Real 3D Polygon Backgrounds (Back To Top!)






Real Lens Bokeh Blur From DSLR (Back To Top!)




Repeated Shape Backgrounds (Back To Top!)





Rocks & Cement Textures (Back To Top!)









Romantic Bokeh Blur Backgrounds Pack (Back To Top!)





Scattered Lines & Dots (Back To Top!)




Scratched Blur Backgrounds Pack (Back To Top!)




Space Nebula Backgrounds (Back To Top!)




Sporadic Swarm Backgrounds (Back To Top!)





Textured Nebula Backgrounds (Back To Top!)







Topographic Styled Colorful Lines Background (Back To Top!)





Twisted Thin Lines Background (Back To Top!)





VECTAPOL - Colorful Vector Polygons (Back To Top!)






Voronoi Diagram Vector Backgrounds (Back To Top!)









Awesome Wordpress Code Backgrounds (Back To Top!)








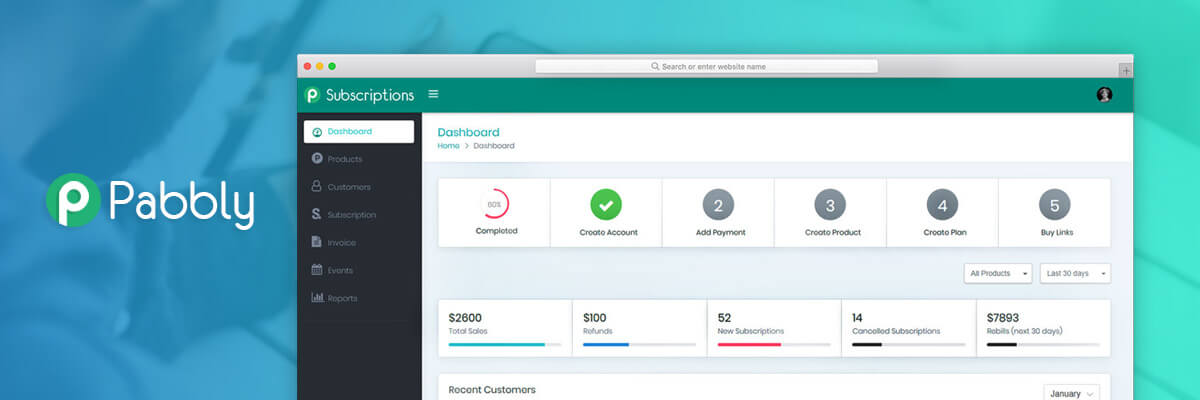
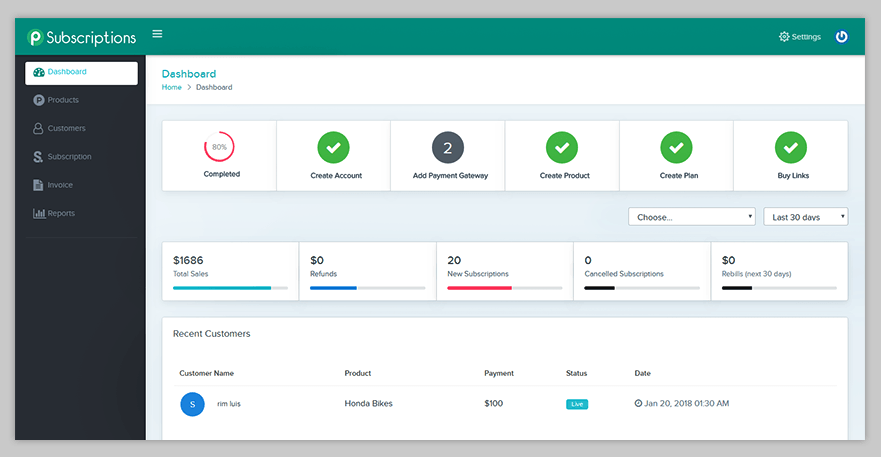
The Best Billing & Invoice Manager Out There
Get Lifetime Access to a cloud based payments, recurring billing, subscription, and invoicing software that automates management of all payments, subscriptions, recurring billing, invoice creation, customer communication processes, and much more! Pabbly Subscriptions is 100X more affordable than any other billing software out there. You can neatly create products and then create plans under each product, this makes the entire billing cycle much more simple to manage on your store, web app, Saas company, etc. Normally, this software requires a costly subscription of $147 a month, but for a limited time you can get Lifetime Access to it for just $49
In Short, With Pabbly Subscriptions You get:
- No monthly or annual fees, This is a Lifetime offer, one-time payment.
- PCI DSS Compliant, safe and secure online billing platform.
- Easily manage payments, recurring billings, and subscriptions in one place!
- No charges per-transaction, no hidden costs.
- Comprehensive report to run Analytics on your business performance.
- Built in Dunning Management system
- Unlimited invoices.
- Easy to get up and running, full documentation available
- No need to maintain a separate database, spreadsheet, or ledger for your business.
- No need to hire an accountant to keep tabs on incoming & outgoing money.
- No limit on products and plan creation.
- No need to spend time on evaluating your monthly or periodic performance.
- 23+ Currencies supported.
- No platform dependencies.
- Create unlimited products and subscription plans.
- Sandbox test payment gateway, to make sure all transactions run smoothly.
- Perfectly compatible with any business niche.
More Details? Read How Pabbly Subscriptions Works In A Nutshell:
The software bills your customers and collects payments in a secure and reliable environment with just a few clicks and key taps. It generates a comprehensive performance report to track your business analytics, and you can easily integrate a payment gateway (built-in PayPal and Stripe as payment gateways) in your Pabbly account to collect payments with support for over 23 Global currencies, unlimited products, plans, and invoice creation with no per-transaction fees. Pabbly also offers a Test Payment Gateway for sandbox mode where you can try the billing process for new products to make sure everything is working smoothly, plus tons of neat features, and you can get a Lifetime Access to this awesome platform for a single, one-time payment of $49! No nonsense, no hidden costs!
Before getting started with Pabbly Subscriptions, you should know that the software offers the best-in-class subscription management and billing services and this page will demonstrate how to set up a Pabbly Subscriptions account.
If you are in a hurry, try the quick demo video above.–
1. Login To Your Pabbly Account –
After creating your account, you have to log in to your Pabbly Subscriptions account.

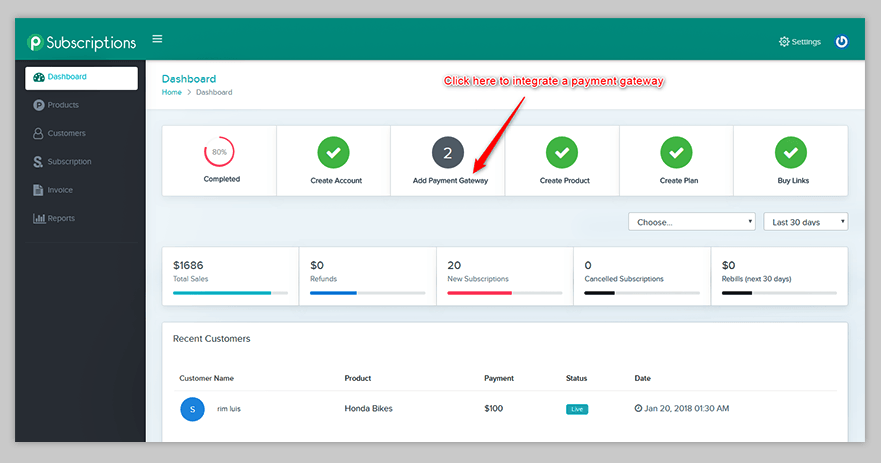
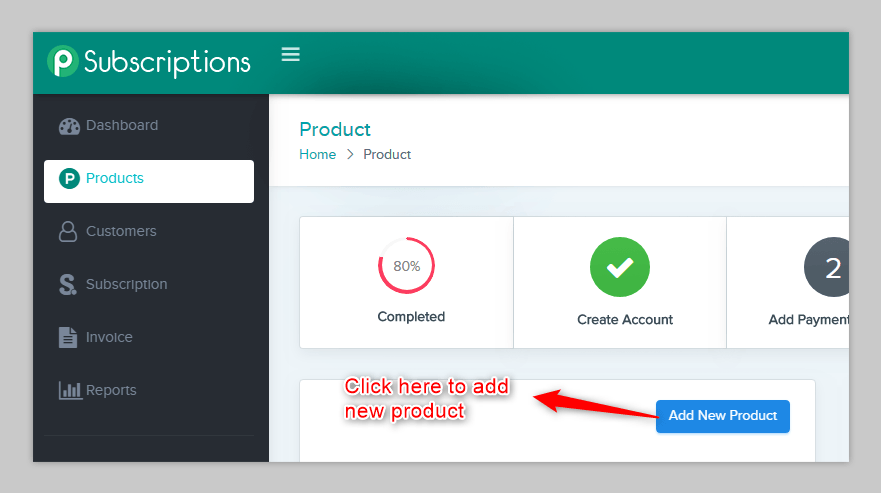
As soon as you log in, you will notice the Pabbly Subscriptions Dashboard –

2. Integrate A Payment Gateway –
Now, in order to collect payments, you must integrate a payment gateway in your Pabbly Subscriptions account.

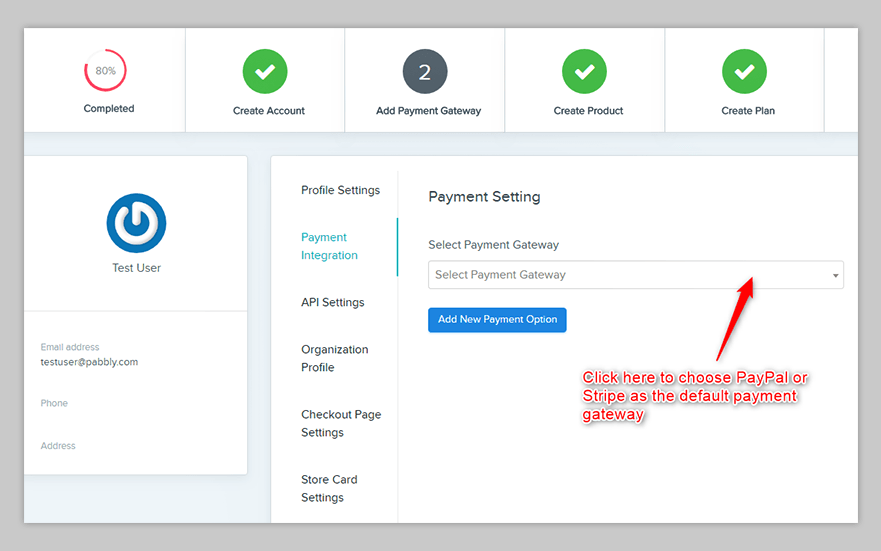
PayPal and Stripe is available as the built-in gateways in your Pabbly Subscriptions account. You are now required to select your preferred payment gateway from the drop-down list –

Once you have chosen the default gateway, you have to click on “Add New Payment Option“. This action will initiate the payment gateway integration process.
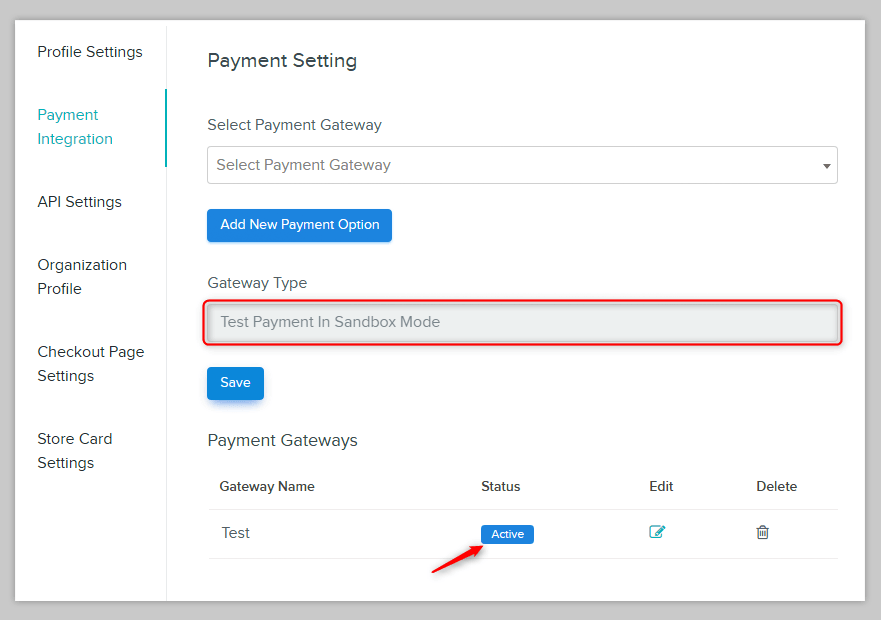
If you want to integrate PayPal as your default gateway, you have to –
- Choose “Live” as the gateway status.
- Enter Client ID, Secret ID and then click “Save”.
If you are looking to integrate Stripe as your default payment gateway, all you have to do is select it and enter the “Stripe Secret Key” and finally click on “Save“.
Apart from these two gateways, you can also integrate a Test Payment Gateway in order to perform some test purchases.

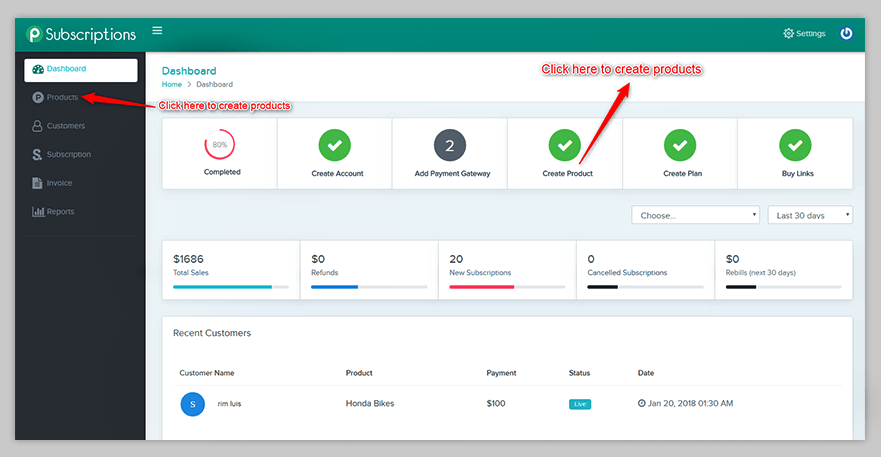
3. Create Products & Plans –
After integrating your default payment gateway, you now have to create products and their subsequent plans/subscriptions..

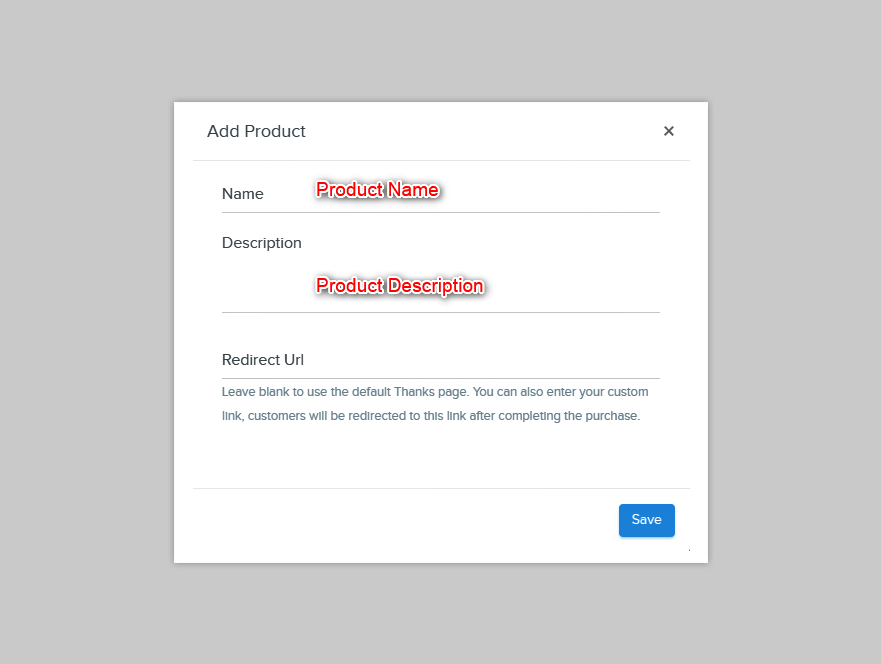
As soon as you click on the “Create Product” button or click on “Product” tab, you will be given an option to “Add New Product”

After this, you have to enter certain details of your new product –

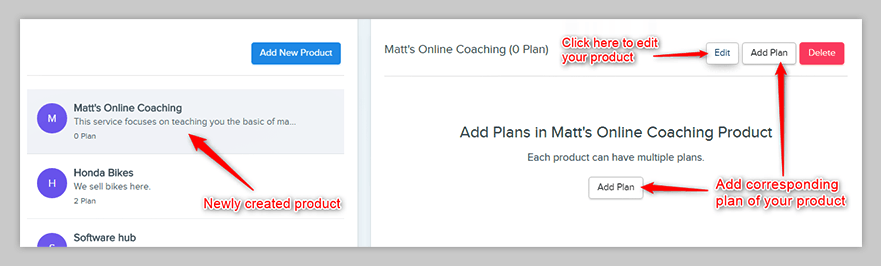
After clicking on the “Save” button, your newly created product will appear in the Product’s List and from there you can select the required product to add a corresponding plan –

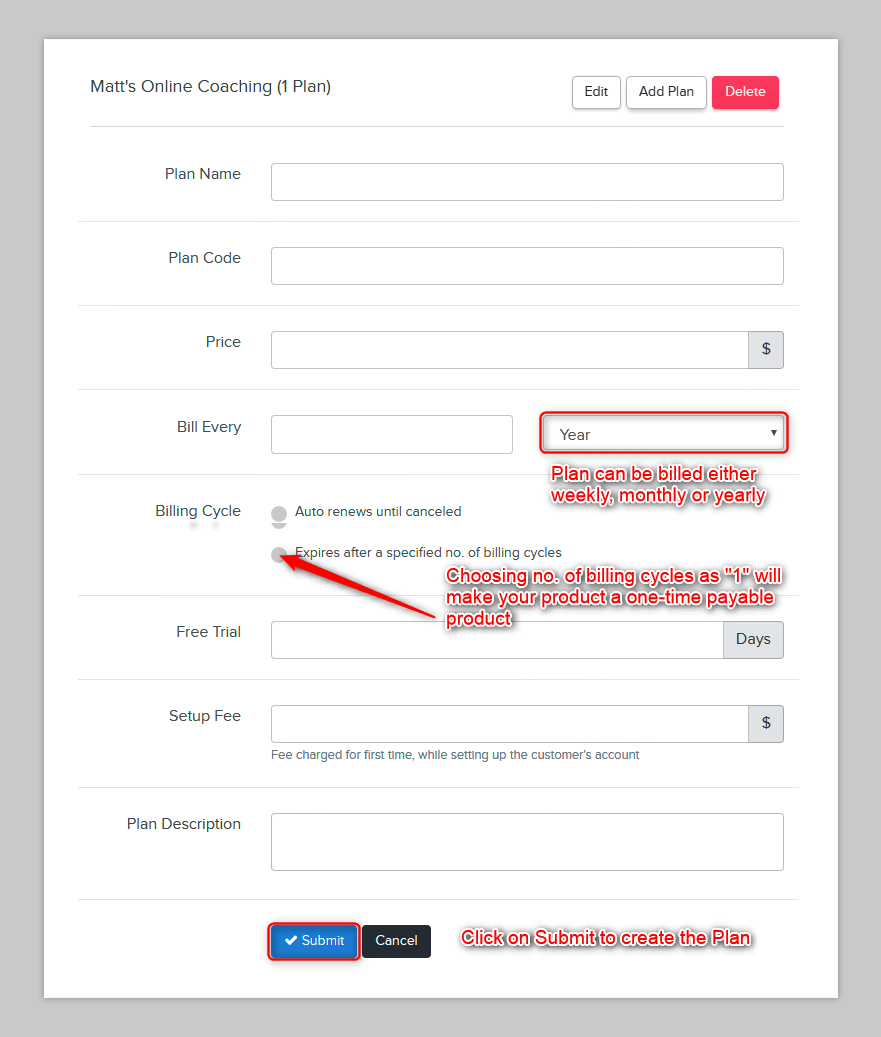
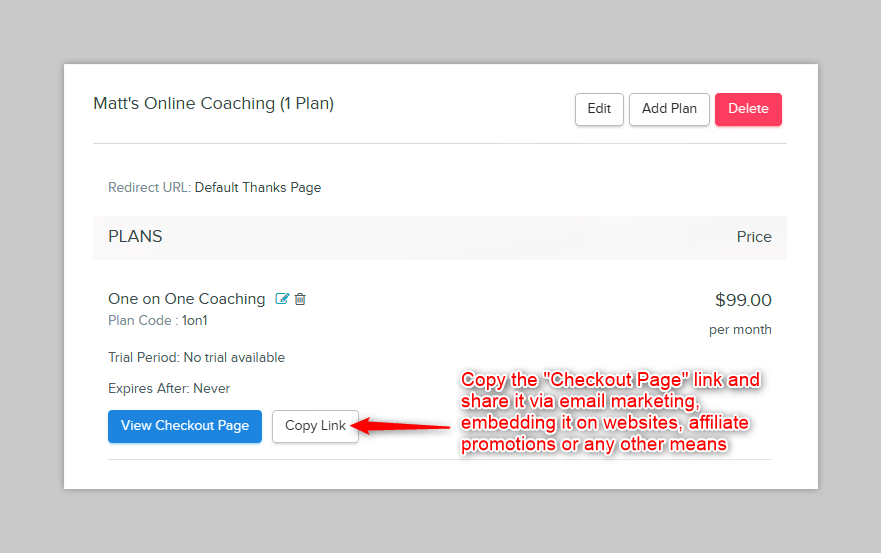
The “Add Plan” button will generate a plan details field where you can develop a custom plan for your product.

Now that your plan is created, you get a unique “Buying Link”. These links can be shared with your customers/subscribers with the help of email marketing, embedding it on websites, affiliate promotions or any other means of marketing.

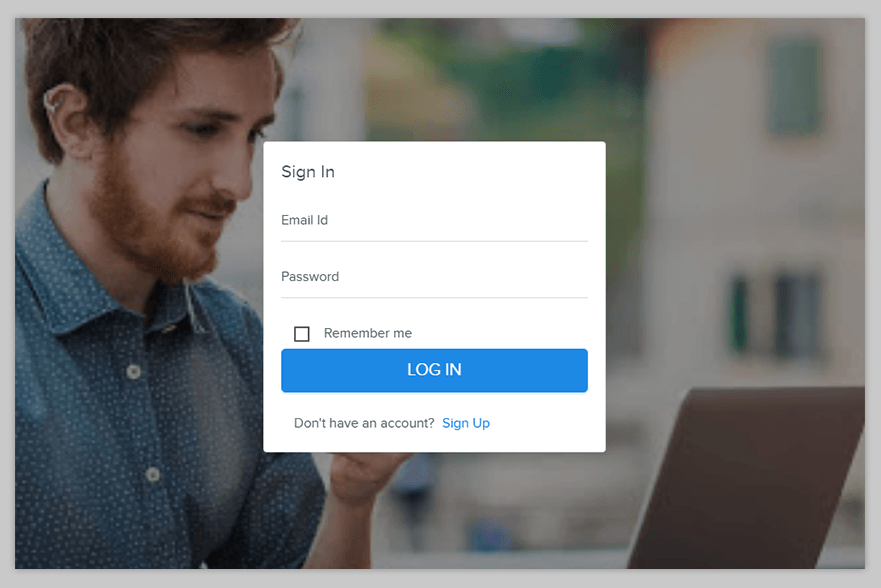
4. Collect Payments Via Checkout Pages & Buying Links –
Since your products and their corresponding plans have been created and the buying links have been systematically shared, you are now ready to collect payments for your services.
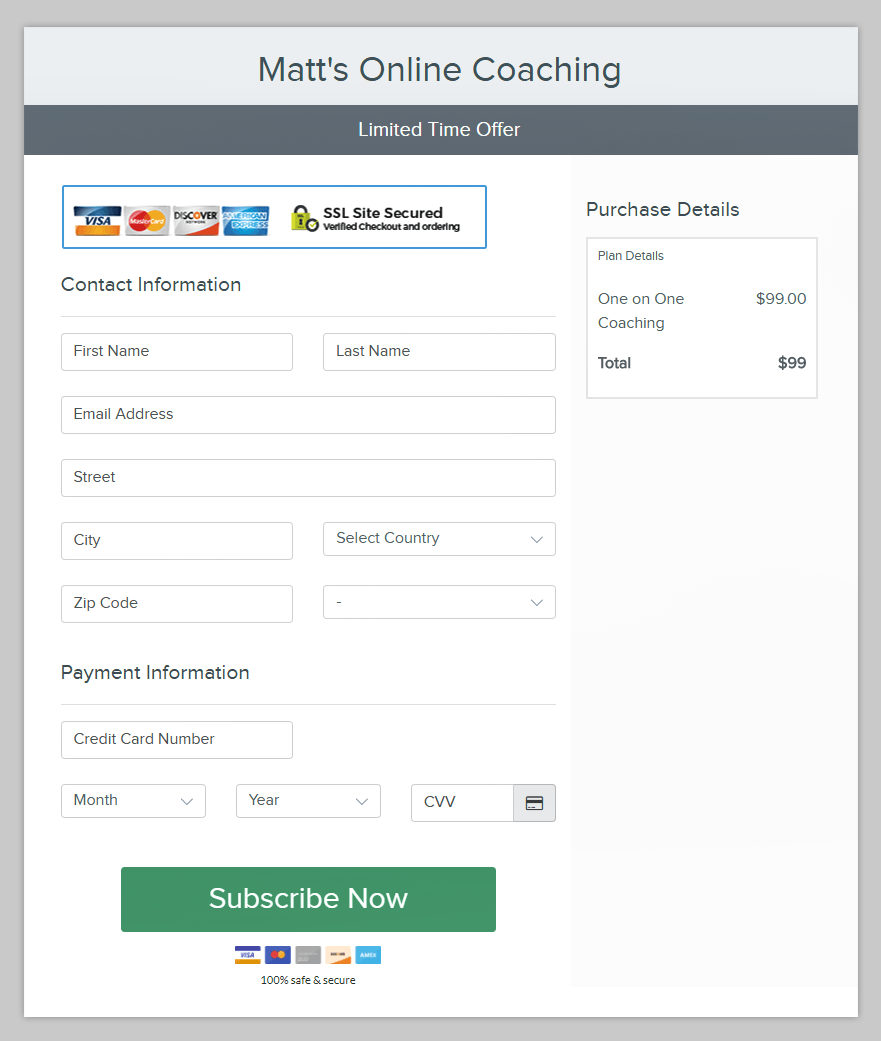
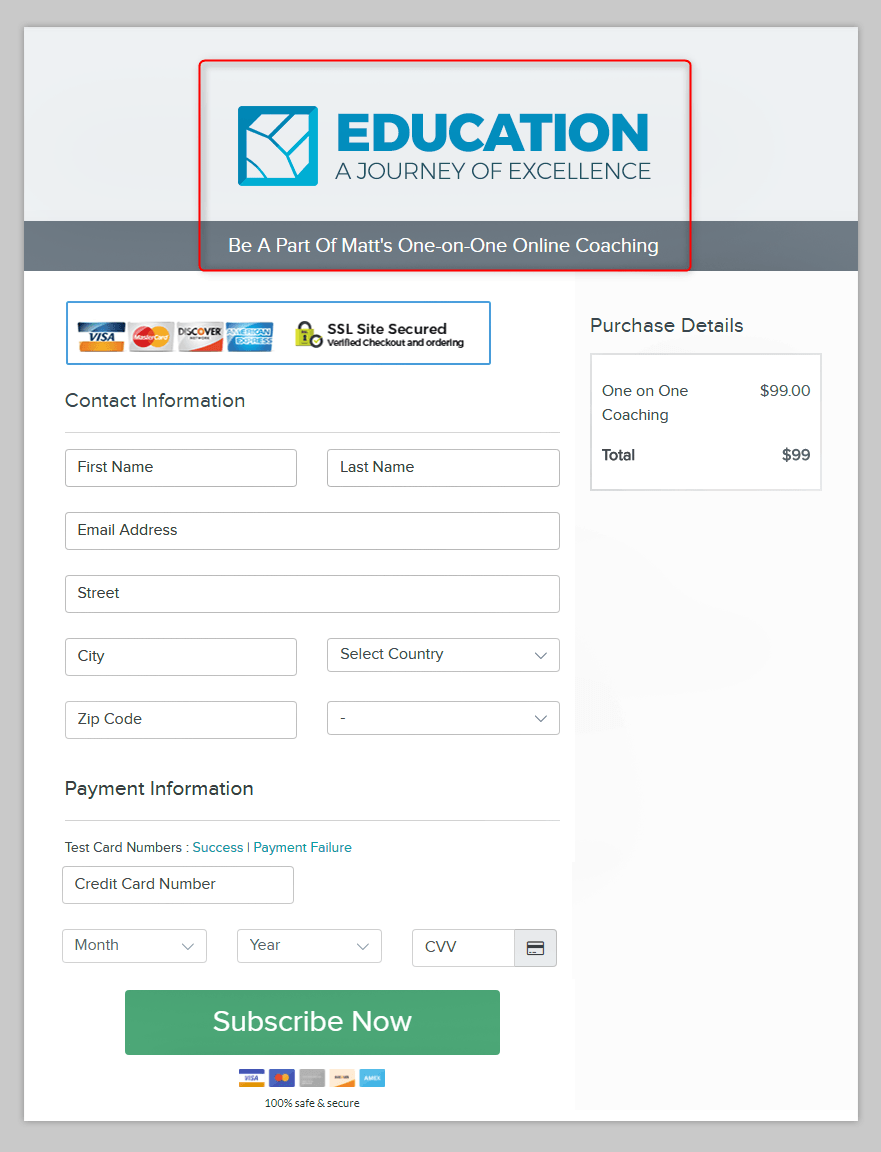
Whenever a customer decides to buy your product or avail your services through your shared “Buying Links”, he will see a “Default” checkout page –

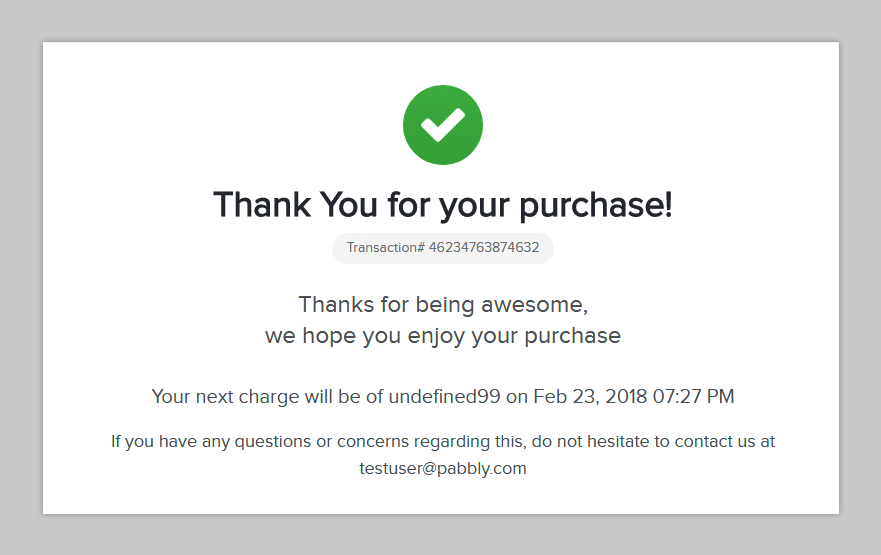
Once the customer fills all the details and clicks on “Subscribe Now” button, you can collect payments through your chosen Payment Gateway and the customer will be redirected to the default Thankyou Page.

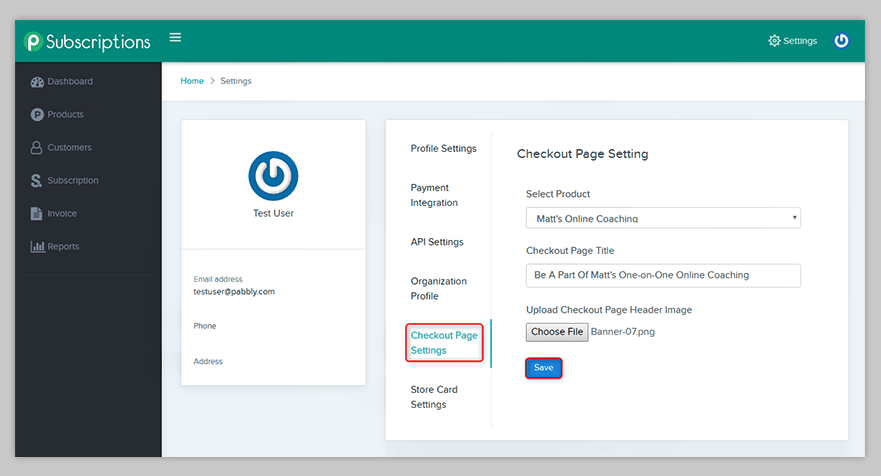
In order to make a special mark on your customers, you can also customize your checkout pages –

The customized header section will now look like –

So What Are You Waiting For? Get Your Lifetime Access Now! (Back To Top)

A one-page website template designed for real estate related websites. It has a general flat art style that encompasses its modern layout sections. This layered design will give you overall a calm feeling keeping it neat and stylish. Created by Dribbble user Aryo Pamungkas.

A Card UI design made completely in CSS. It has a flat color style with shapes and buttons that go over the card borders. When toggling between options it showcases a transition with an awesome "blob" feeling. Created by Codepen User Adam Kuhn.

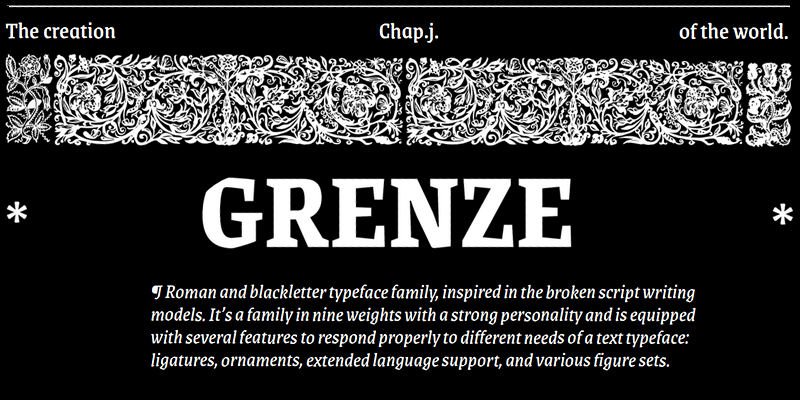
Grenze is a hybrid between roman and blackletter font family, inspired by broken script writing models. It’s a family in <b>nine weights</b> with a strong personality and is equipped with several features to respond appropriately to different needs of a text typeface: ligatures, ornaments, extended language support, and various figure sets. Created by Renata Polastri under SIL Open Font License.

A Set of tabs that adapts to the height of their content when switched, it uses JavaScript as a modifier and is styled with SCSS. The tabs have smooth transitions and even an example of a color picking palette that can be useful when building web apps. Created by Codepen user Lewi Hussey.

A powerful tool for prototyping web applications and websites that enables teams to efficiently work together, document HTML/CSS components and provide a single source of truth for what an application should look like. It is primarily meant to create prototypes for web applications but can be used to generate any website.

Massive Must-Have Business Card Collection
Today we've brought you an awesome bundle containing 1000 business card templates with creative font & back designs featuring an ample selection of styles and several different professions and themes, like sports, music, arts, freelancing, web & graphic design, and much more! Each of these professional templates is available in a stand-alone vector source file, fully editable in Adobe Illustrator, with 300 dpi CMYK, dimensions 3.5" x 2.1" - 90mm x 55mm, ready for print, and can be used for commercial purposes for you and your clients! Get your hands on this massive collection for just $14!

Bundle Features
- 1,000 professional business card templates, front & back.
- Print ready, High Resilution 300 DPI, CMYK.
- Dimensions 3.5" x 2.1"// 90 mm x 55 mm.
- Fully customizable, easily modify text, graphics, logos, colors, and designs.
- Editable vector sources & PNG files included.
- Adobe Illustrator files with organized & labeled layers.
- Ample selection of themes for different professions.
- Commercial License.
Bundle Contents Preview





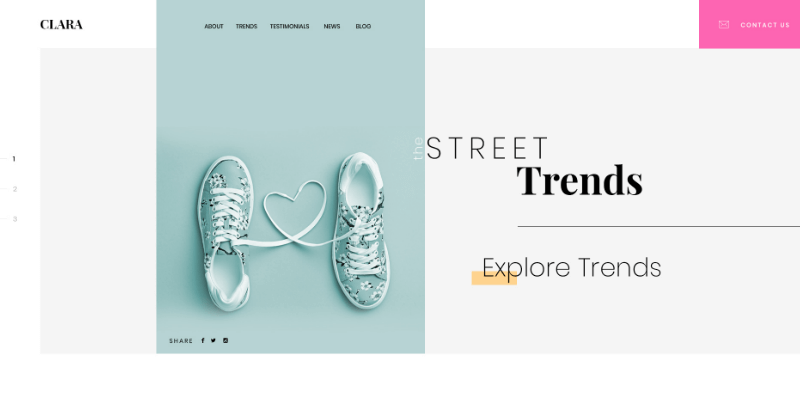
A single page website template designed by following the new trends in the industry to give it a fresh, modern look. It contains a big hero image section overlaying the navbar and several grids showcasing post and testimonials section. Created by Dandya Creative and it's free for personal and commercial use.
![]()
A set of 297 SVG icons made for digital media design. The icons are built on a 20x20 pixel grid with a geometric approach and consistent proportions but they can be scaled and adapted to any environment to your convenience. Created by Steve Schoger under Creative Commons license.
![]()
Appear.js is a zero dependencies javascript library that executes callbacks when DOM elements appear in and out of view. It also has functions to track an element when it reappears multiple times on screen and speed options for scroll and track action. Developed by CreativeLive under Creative Commons license.

Easing gradient lets you control the color mix on linear gradients with a set of easing functions like cubic bezier and steps in SketchApp. All this because when transitioning between colors, the edges become prominent if we don't ease-in-out of it. It features non-linear color mix and custom color spaces. Created by Andreas Larsen.
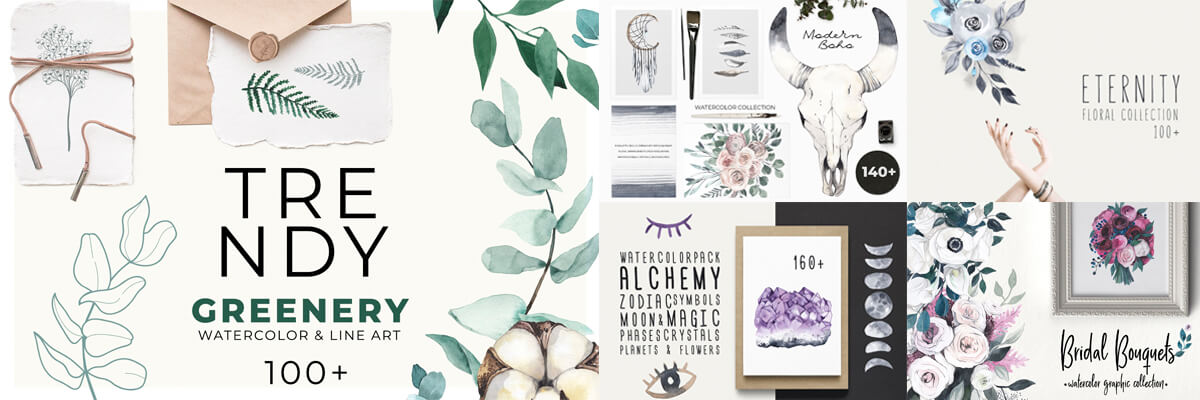
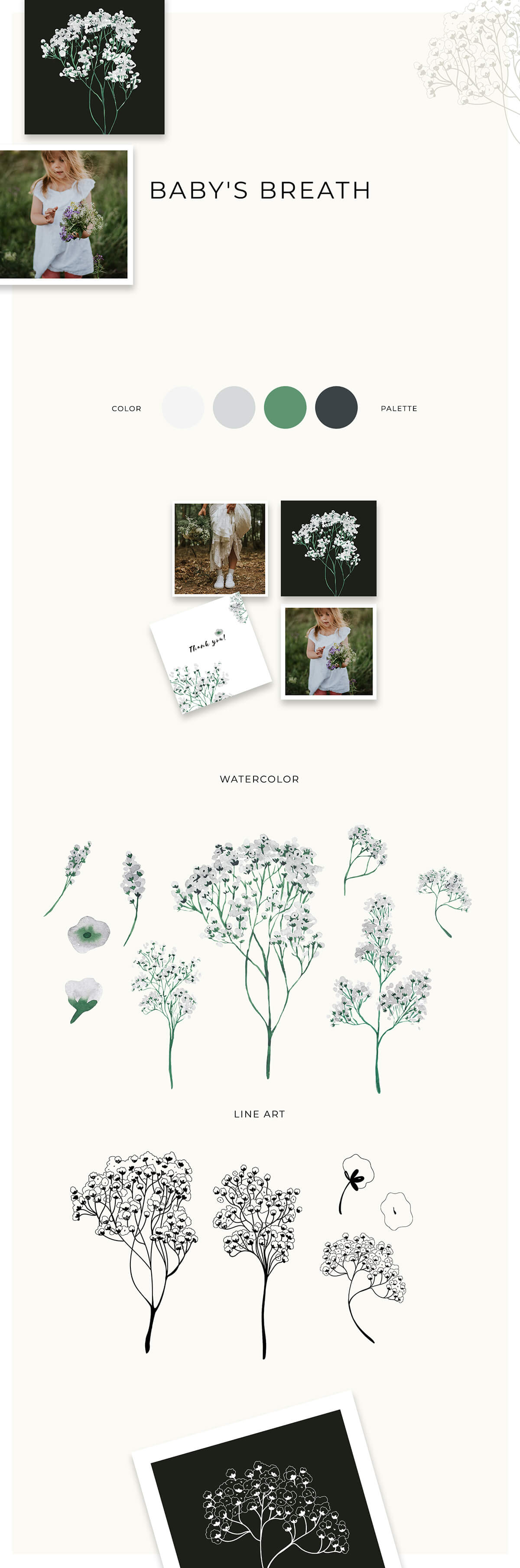
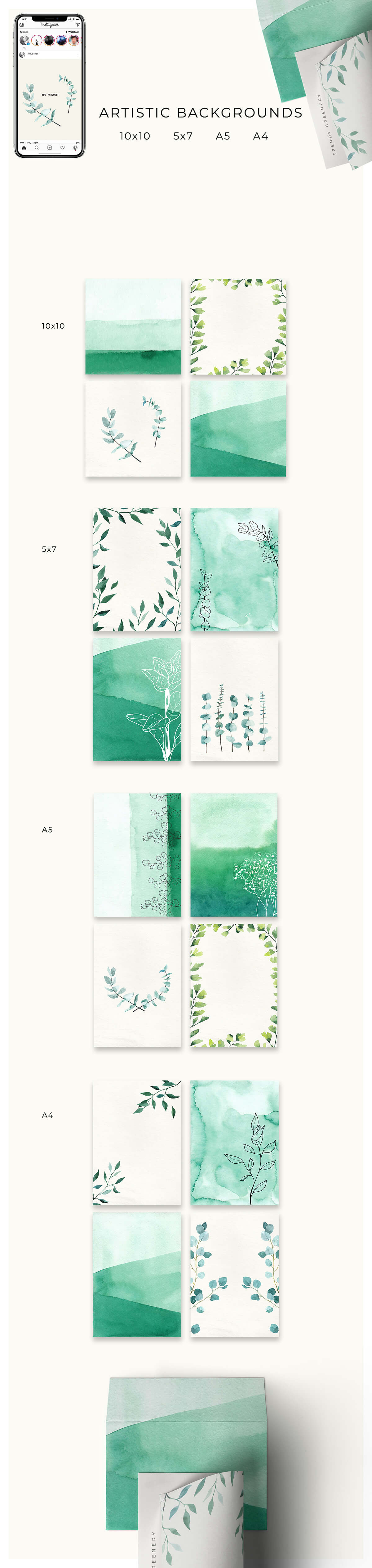
600 Watercolor Design Elements Bundle: Textured Backgrounds, Shapes, Floral Vectors, Line Art & More
Trendy Watercolor Designs
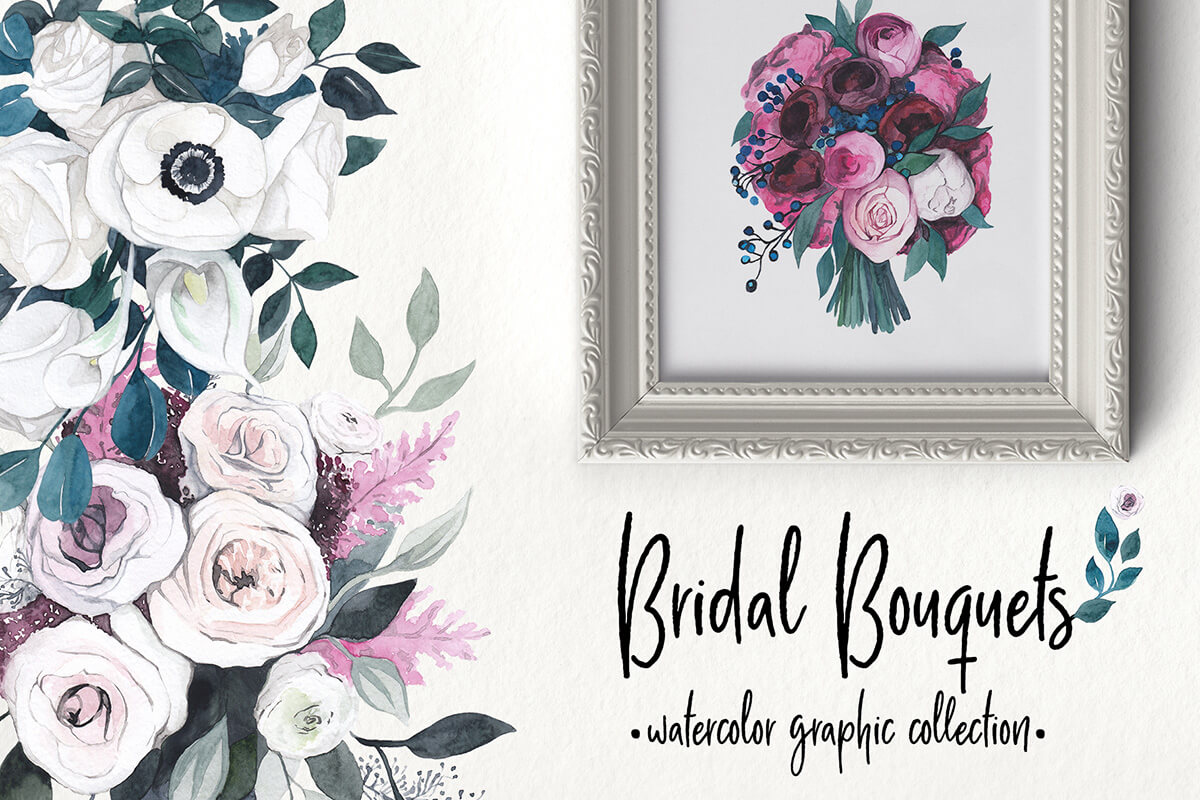
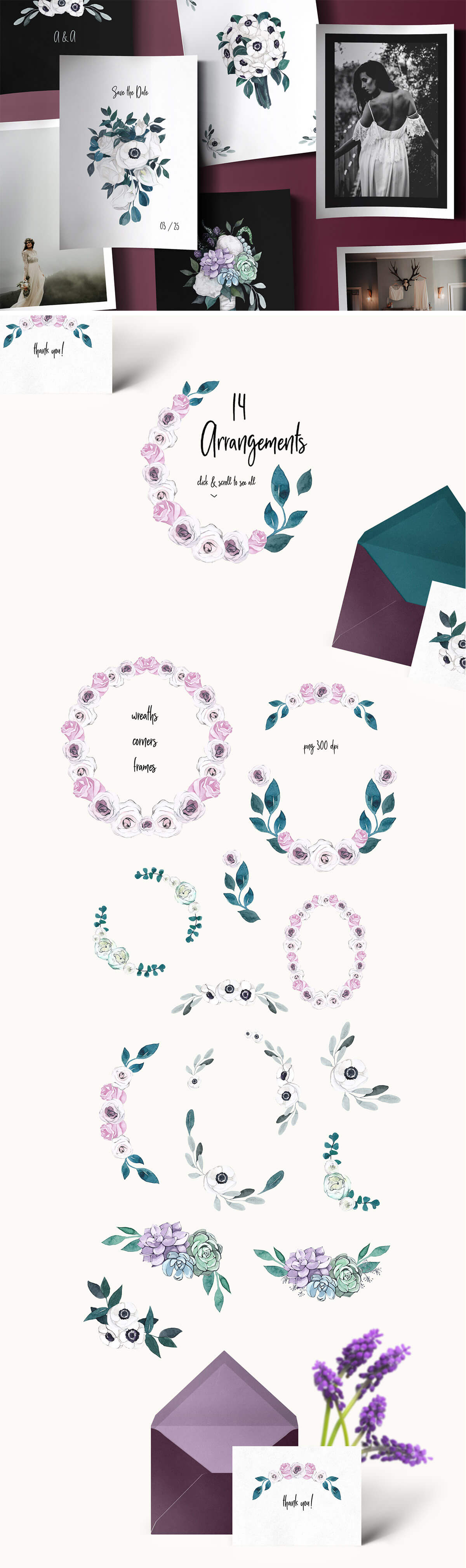
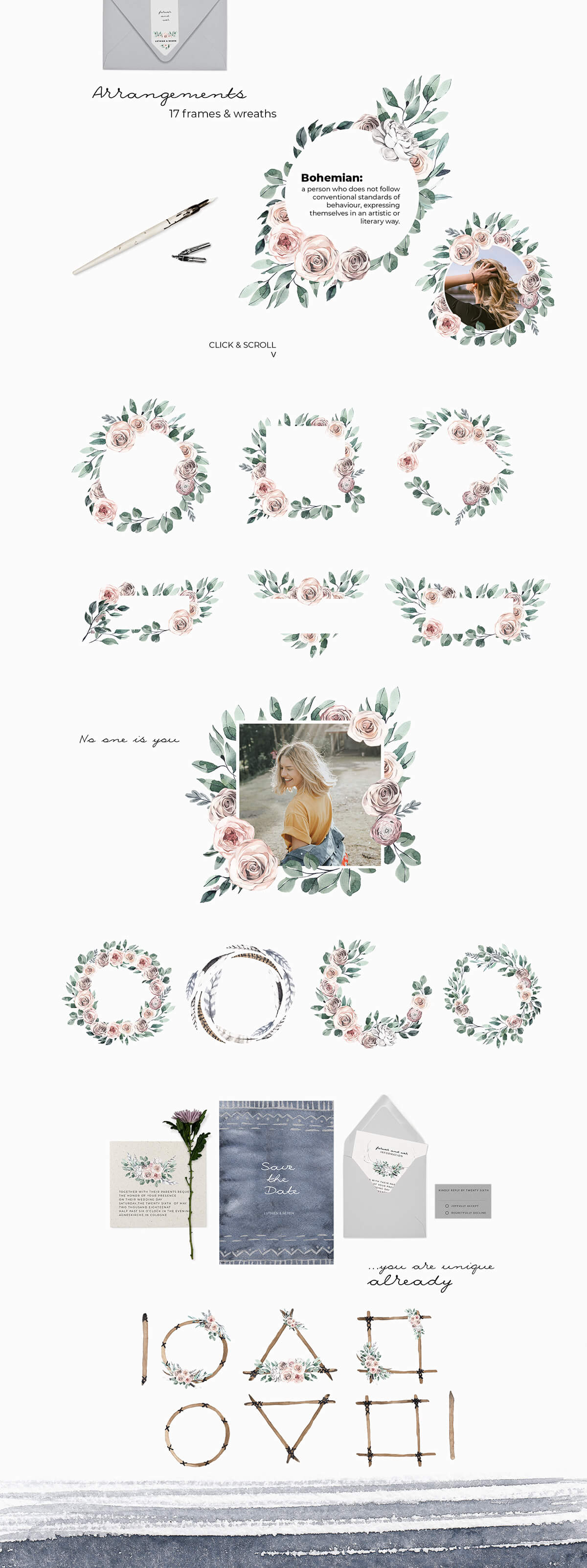
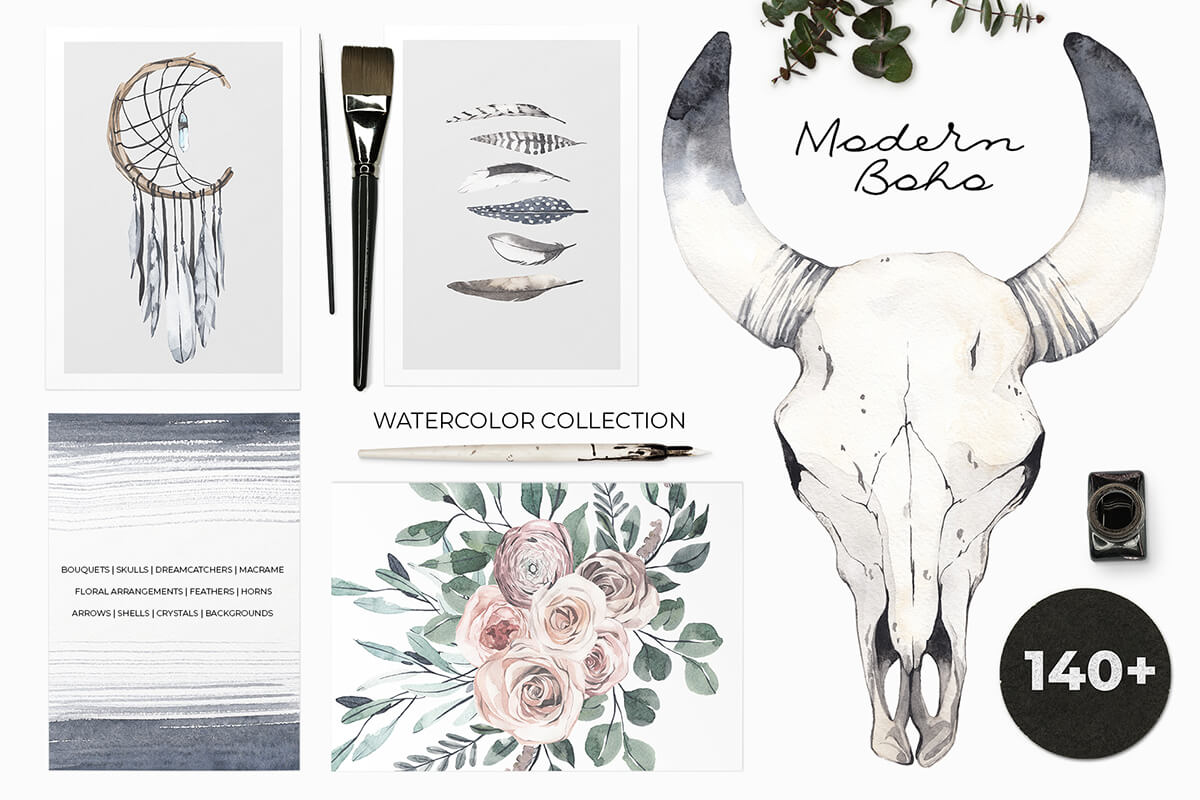
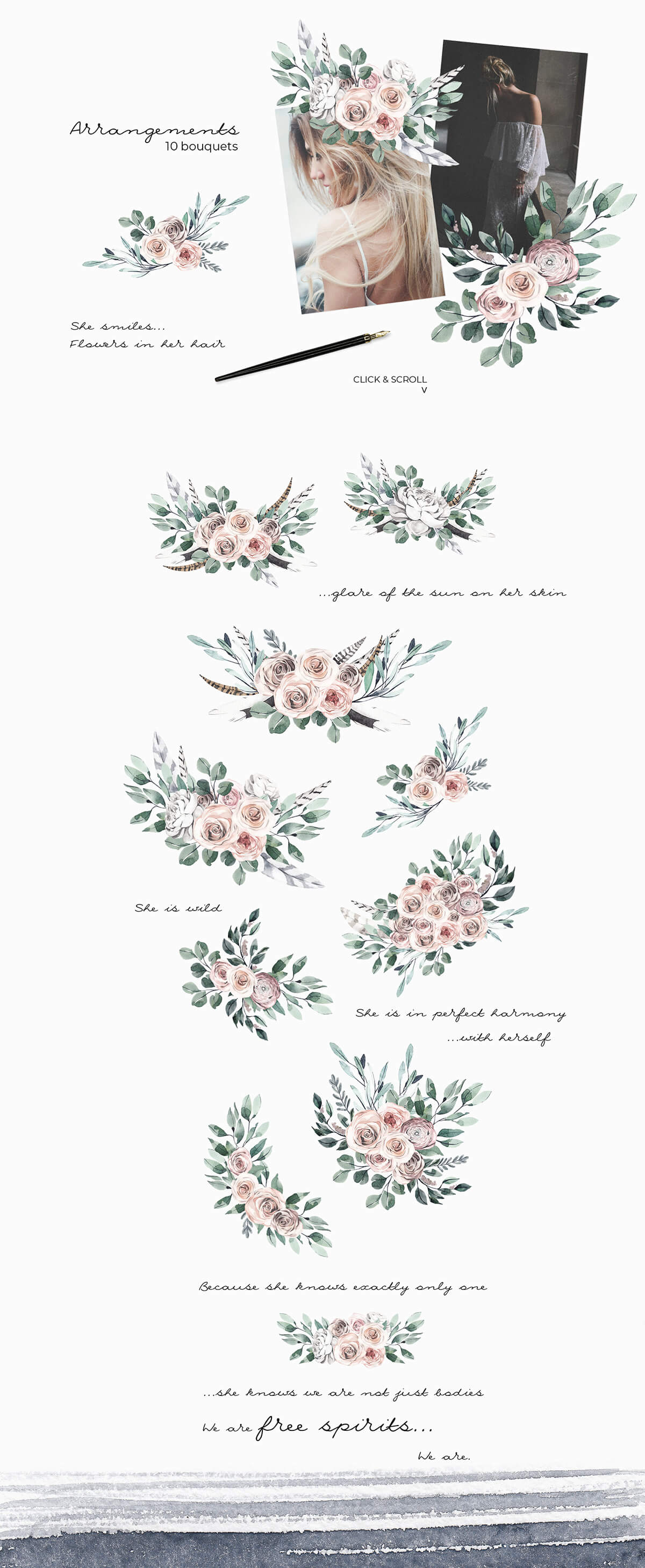
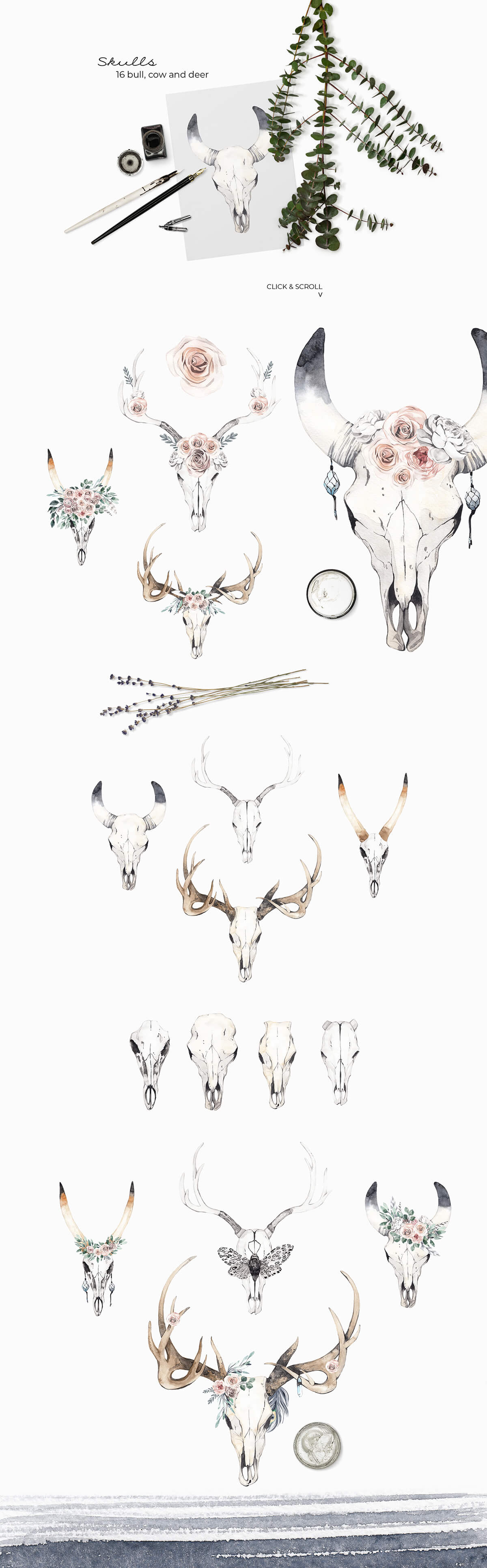
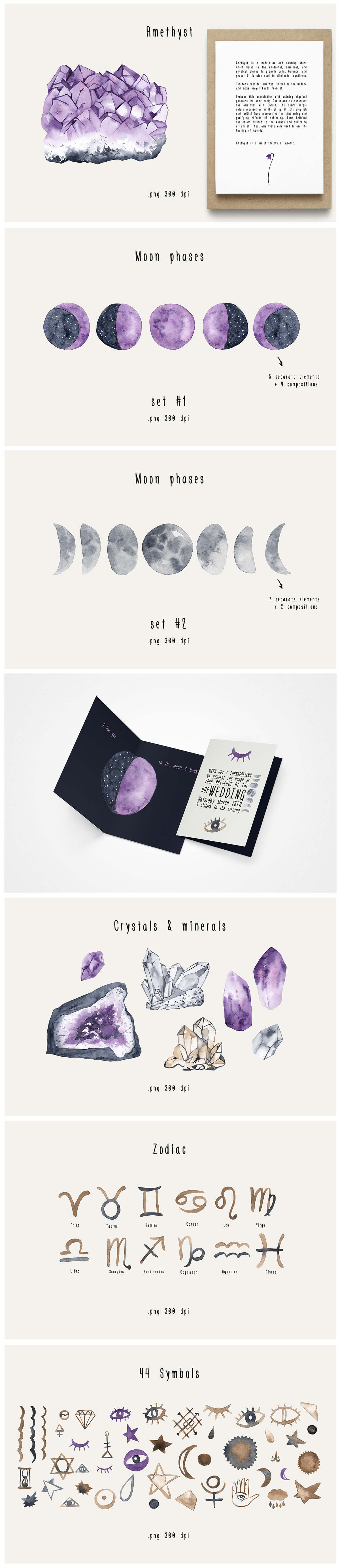
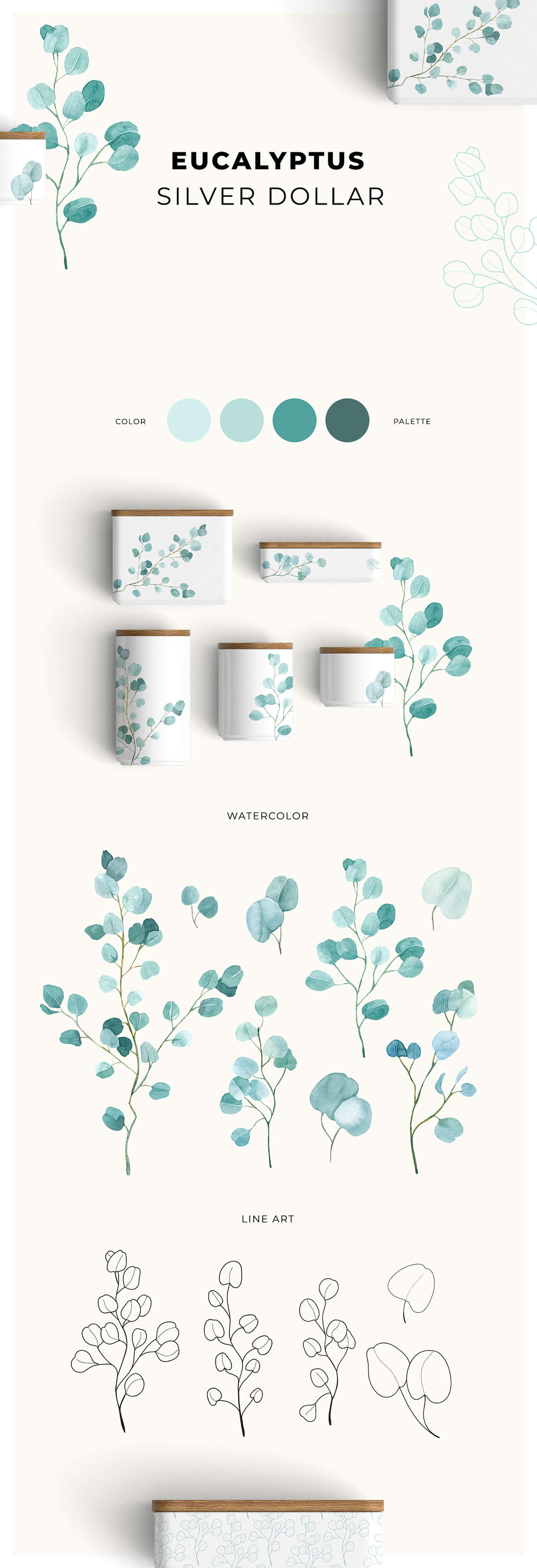
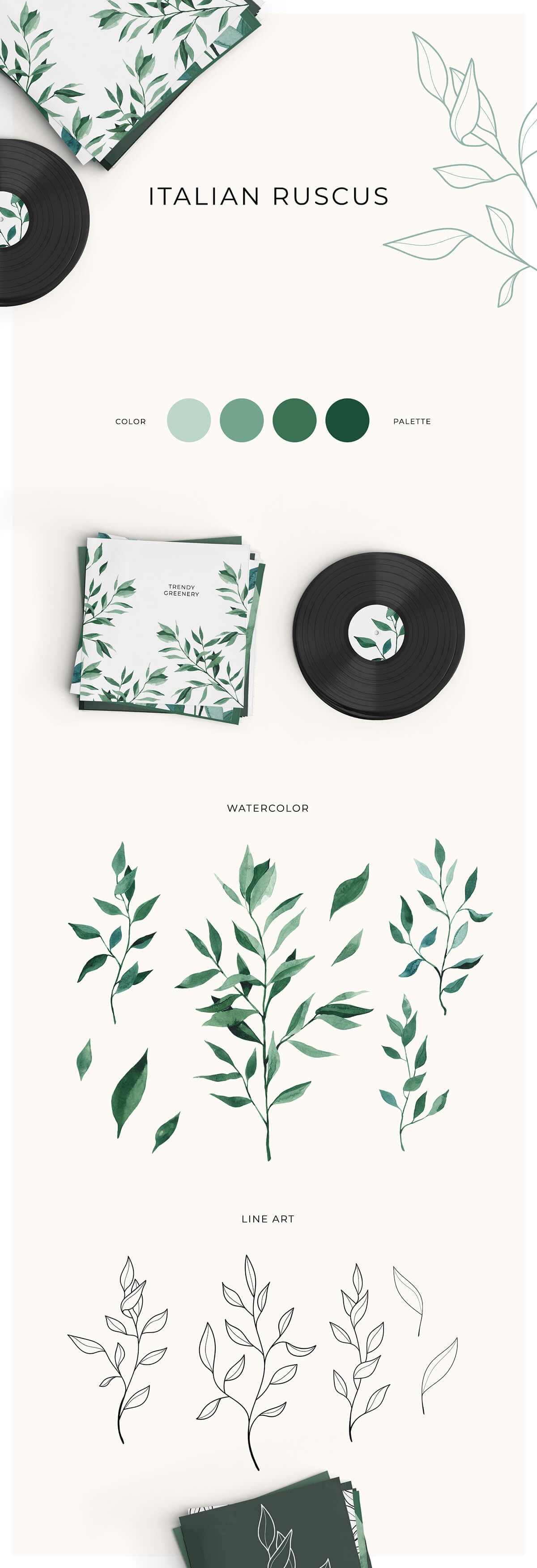
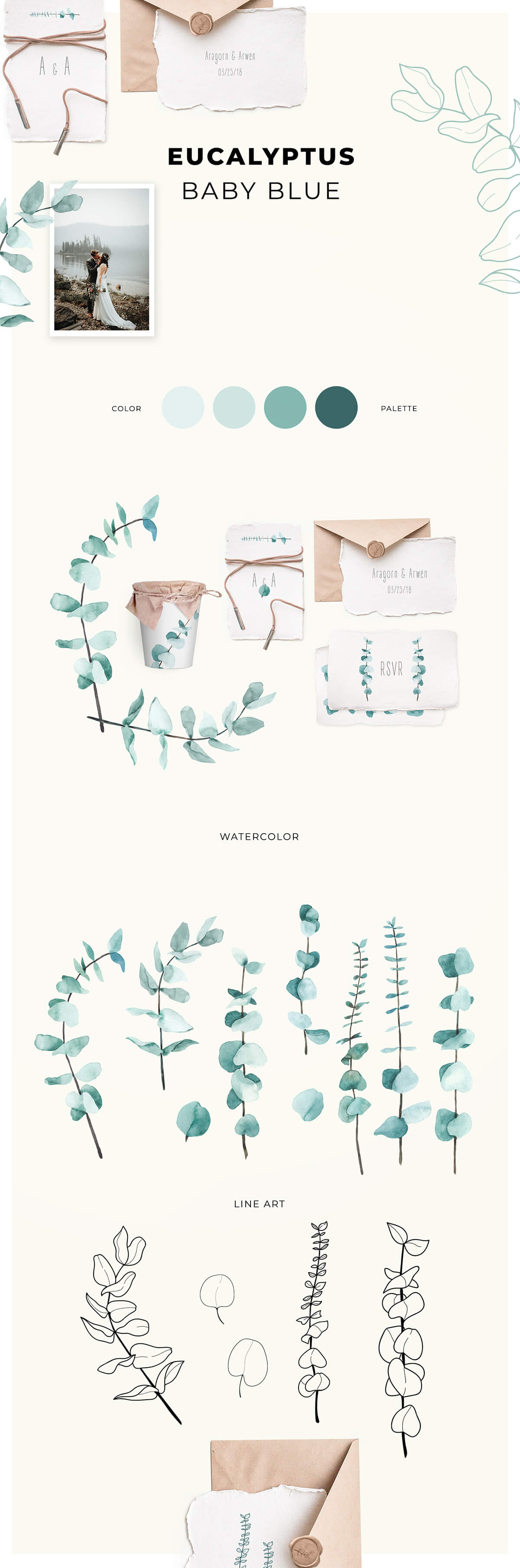
A beautiful collection of popular and trending watercolor designs boasting an abundance of textures and shapes. The pack contains over 600 elements created with a delicate, organic and eye-catching design, as well as textured backgrounds, shapes, trendy wedding flowers, plants and greenery, gems, crystals and minerals, plant vector line art, decorative horns, antlers and arrows, and much more! Every watercolor illustration included was hand painted on paper, scanned at high resolution, and cleaned to create clear end products. This pack is perfect for minimalist and eclectic posters, wall art, invitations, unusual modern wedding suite and stationery, branding identity, greeting cards, astrology and horoscope projects, decoration, surface patterns, scrapbooking, textile design, cosmetics, advertising, social media, packaging, cases, logos, quotes, blogs, web, banners and much more, and you can get it with 93% off for a limited time at just $14!
This Bundle Features
- 600 Watercolor Design Elements
- Ultra High Resolution 300 DPI PNG files
- Textured Backgrounds, Floral Bouquets, Frames & Arrangements
- Watercolor assets: compositions, strokes, backgrounds & more
- Greenery illustrations based on flowers & plants
Included Packages
- Bridal Bouquets: Floral Collection
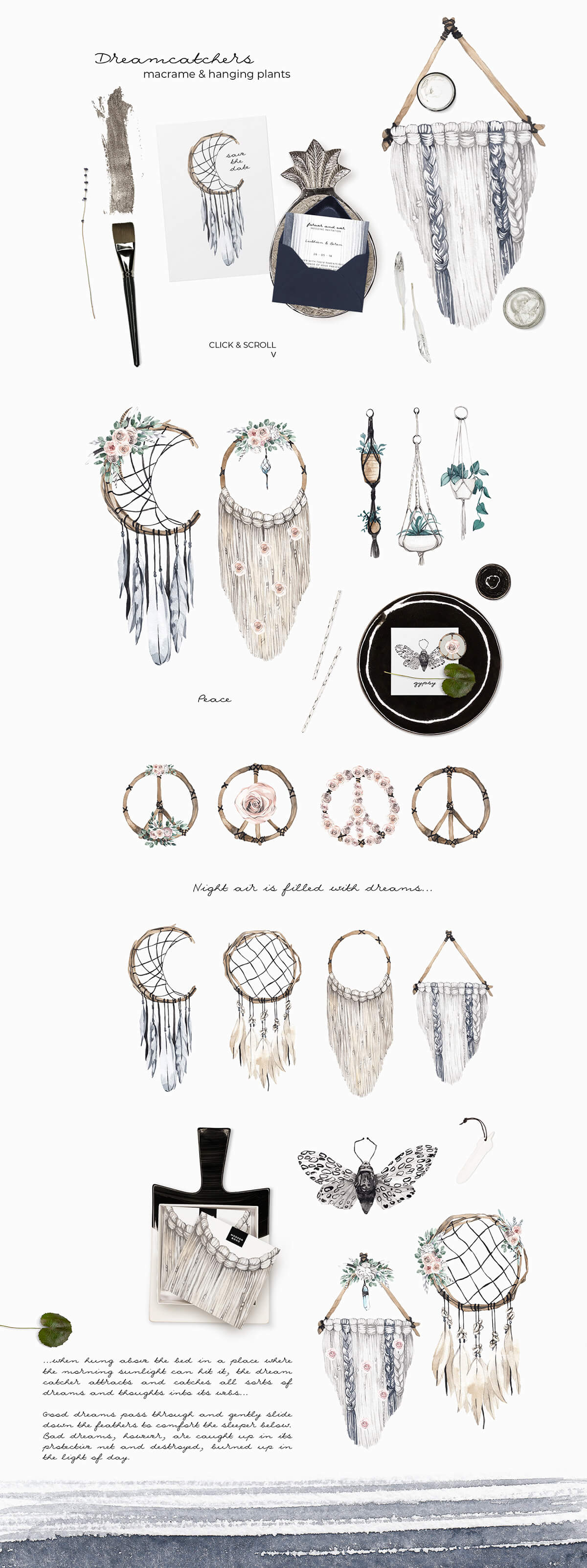
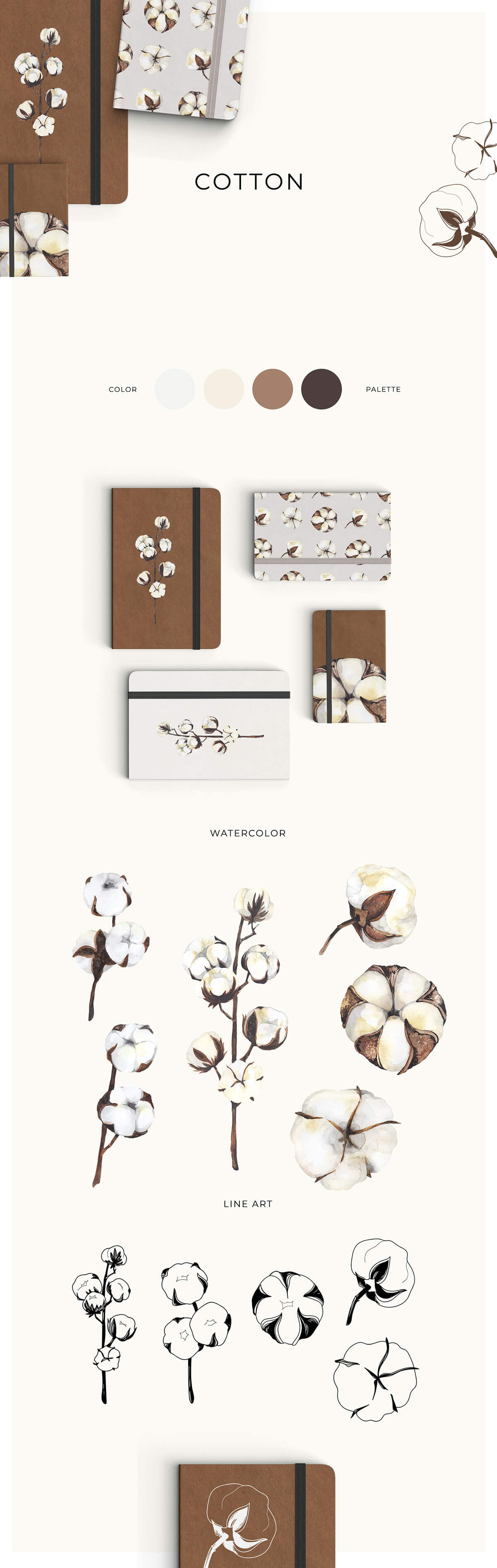
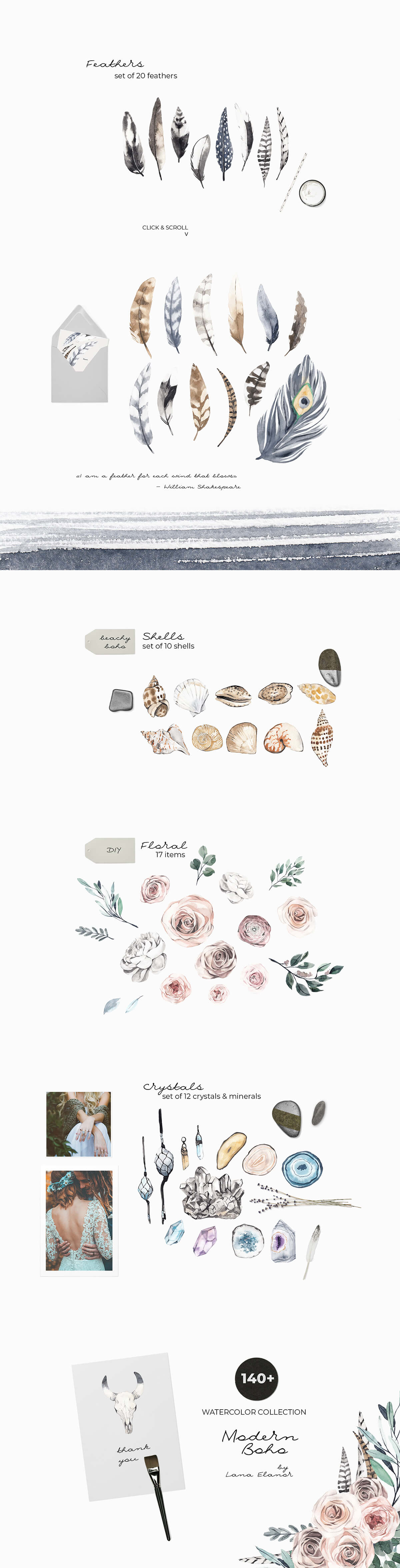
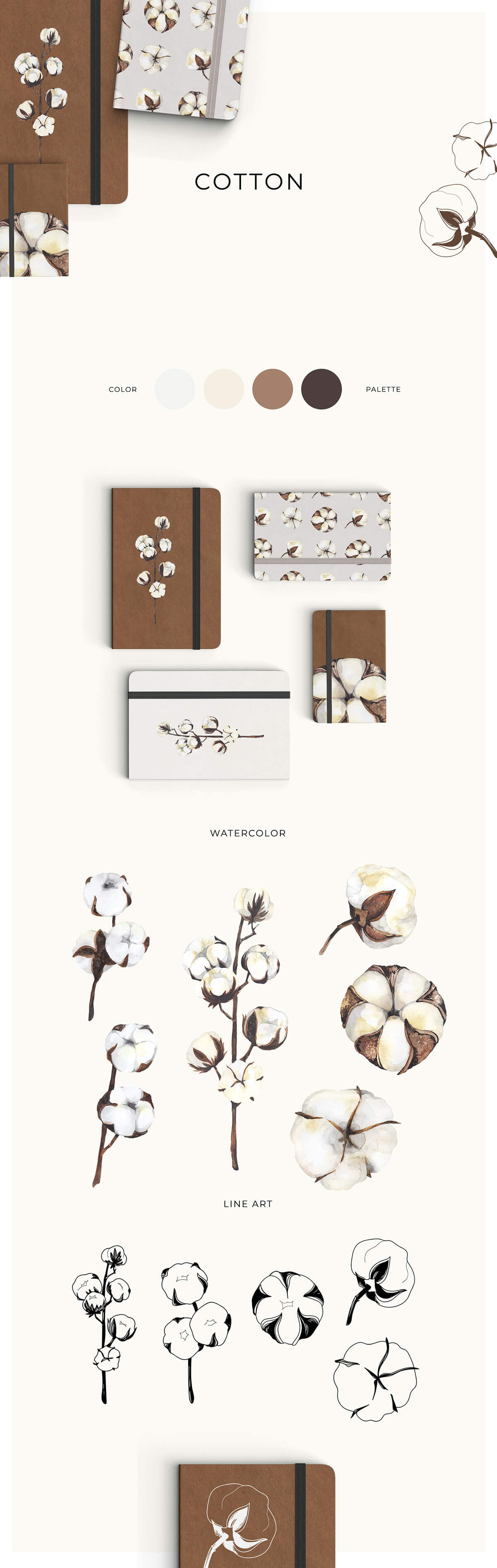
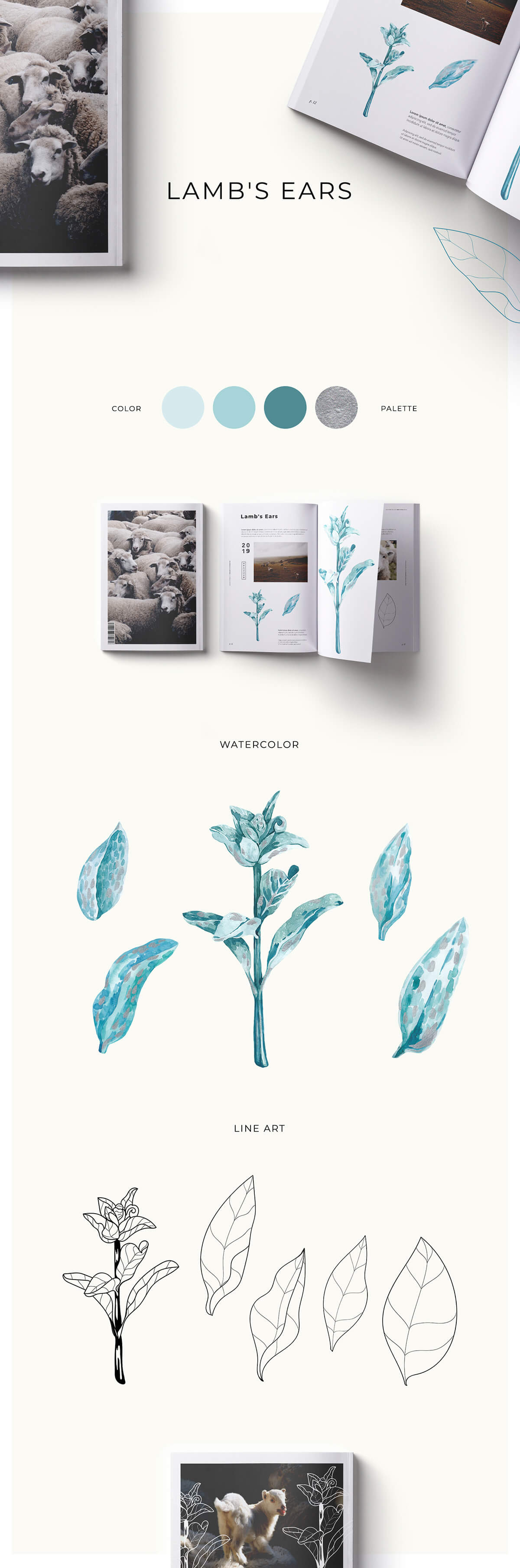
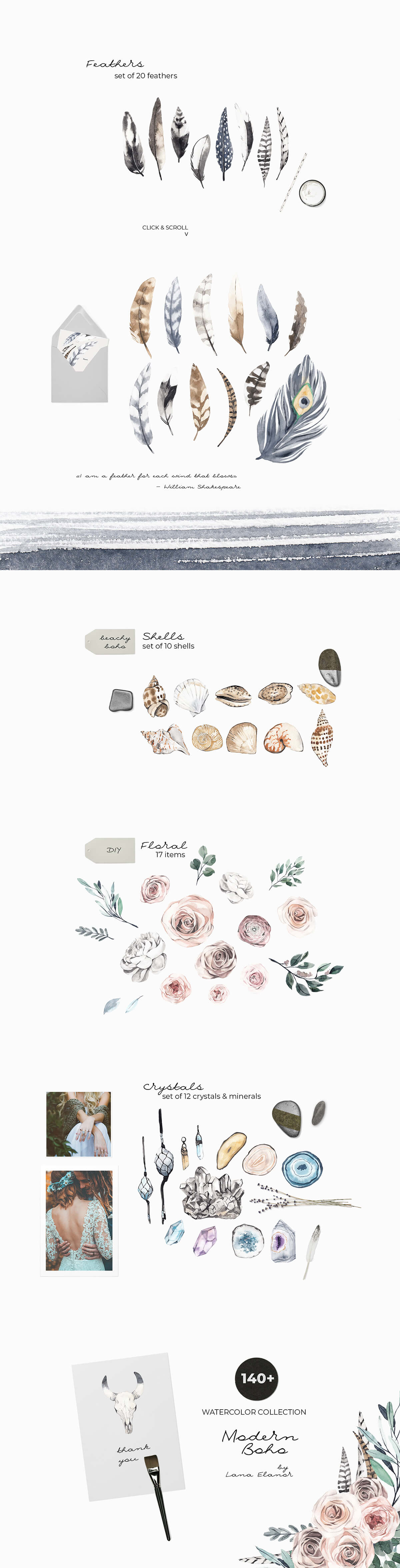
- Modern Boho: Watercolor Set
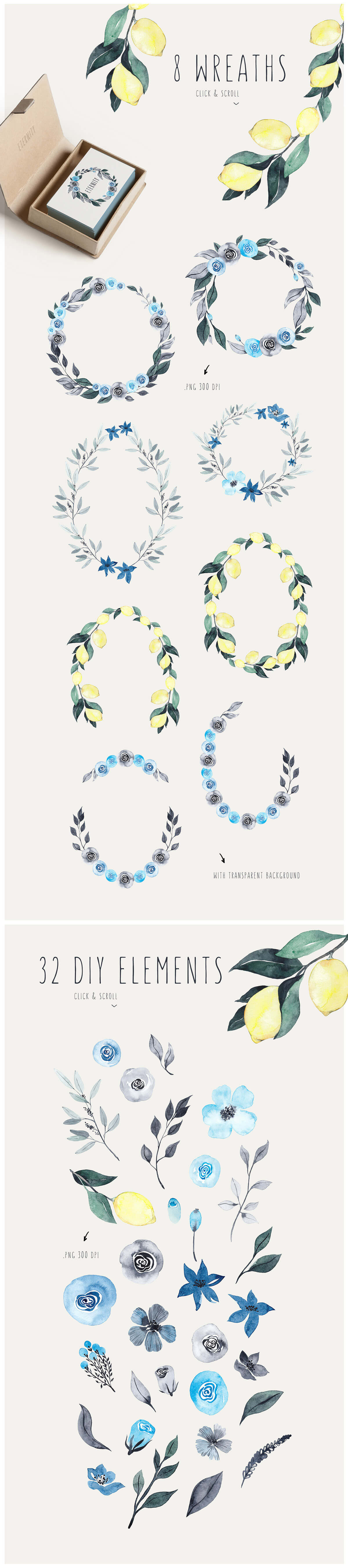
- Eternity: Navy & Blue Floral Set
- Alchemy: Magic Watercolor Pack
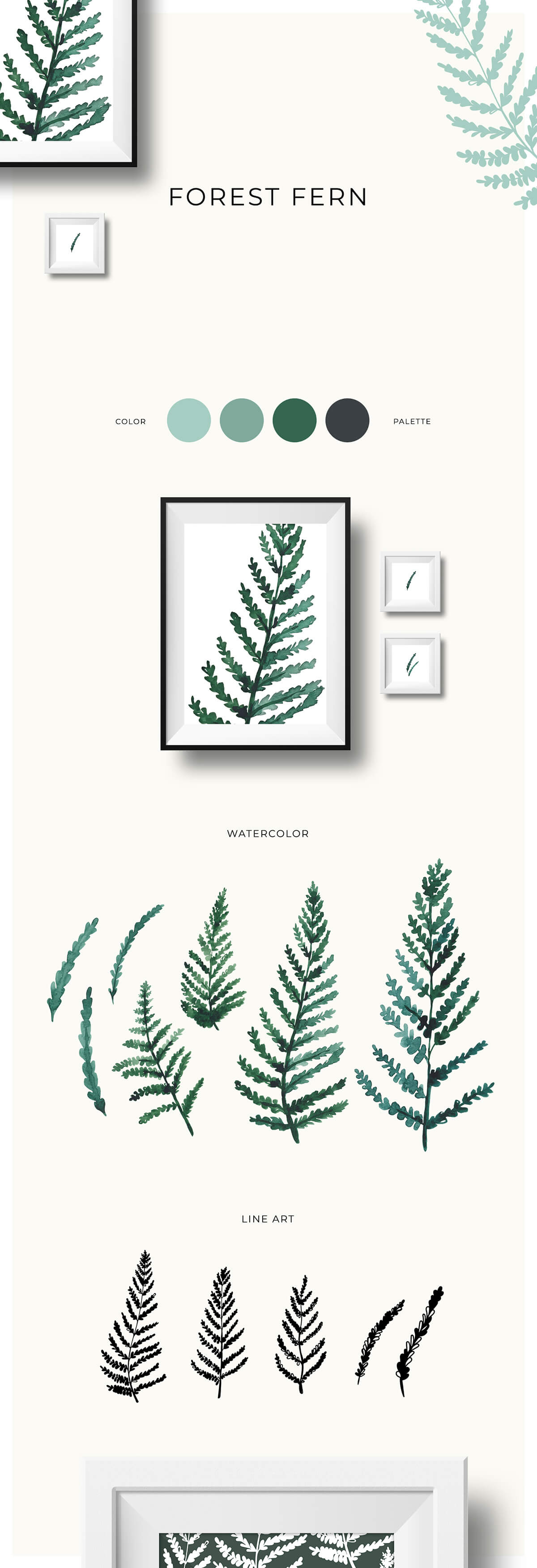
- Trendy Greenery
Bridal Bouquets: Floral Collection (Back to Top)





Modern Boho: Watercolor Set (Back to Top)








Eternity: Navy & Blue Floral Set (Back to Top)






Alchemy: Magic Watercolor Pack (Back to Top)



Trendy Greenery (Back to Top)











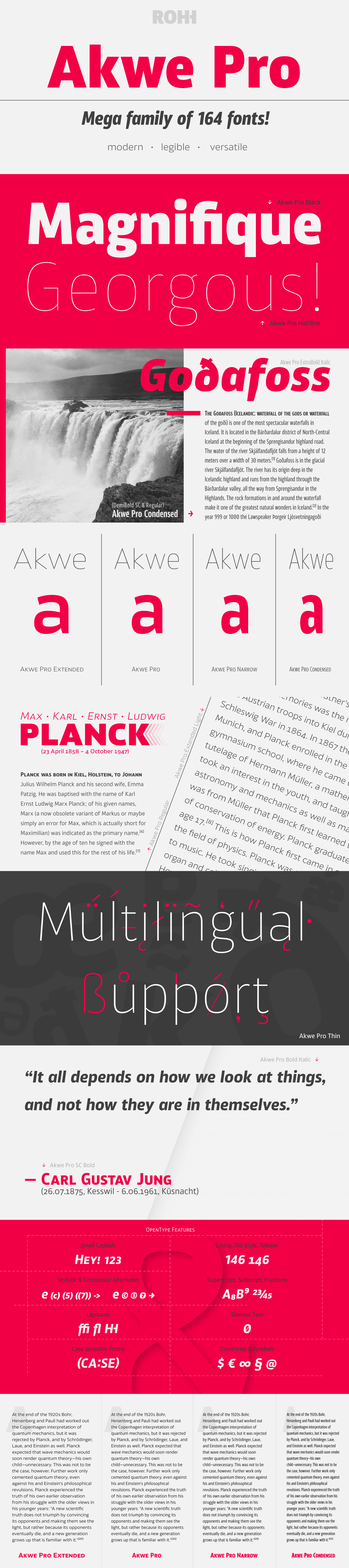
Truly Versatile Font Family
Get your hands on Akwe Pro™! A humongous font family boasting a stunning 164 fonts with carefully crafted proportions, each weight with uprights, true italics, and small caps versions, and featuring tons of OpenType features such as superscript and subscript, ordinals, currencies, stylistic sets, contextual alternates, slashed zeroes, discretionary ligatures, fractions, and much more! This is an ultra-versatile and professional sans serif typeface characterized by excellent legibility and modern design, perfect for all kinds of purposes from body copy in long and short paragraphs to headlines, user interfaces, brand identification and logo design. Normally this entire font family goes for $299 but for a limited time, you can purchase it for just $24! Tempted yet? Add this awesome font to your collection before the promo expires!
This Font Family Features:
- 164 Fonts total.
- Each font weight features Uprights, True Italics and Small Caps versions.
- Incredible language support with all the special characters you can possibly need.
- Tons of OpenType features like small caps, stylistic sets, contextual alternates, slashed zero, discretionary ligatures, fractions, and symbols.
- High legibility, carefully crafted proportions, and broad range of uses from body copy to branding, display, and headlines.
- Commercial use License included!


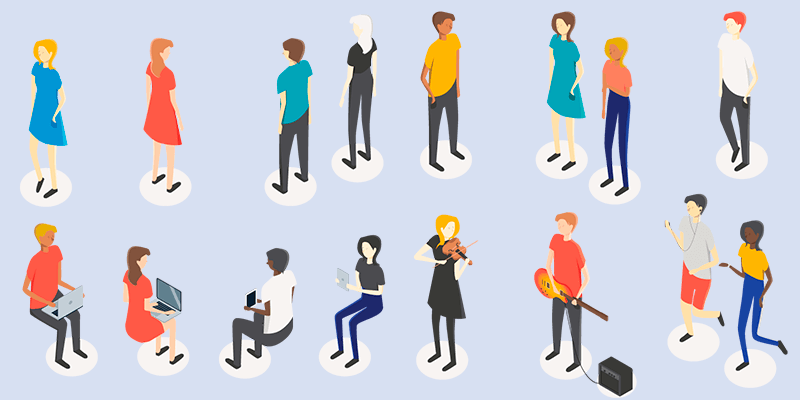
For today's exclusive freebie we've brought you a trendy pack with 20 different isometric people illustrations, delivered in a fully layered vector Adobe Illustrator file, where you'll be able to scale, adapt, and easily modify all the characters and their separate body parts to better suit your project. An ideal collection to join your illustrations library and also to create cool avatars and scenes! Courtesy of the team behind Toffu. Preview all the characters below:

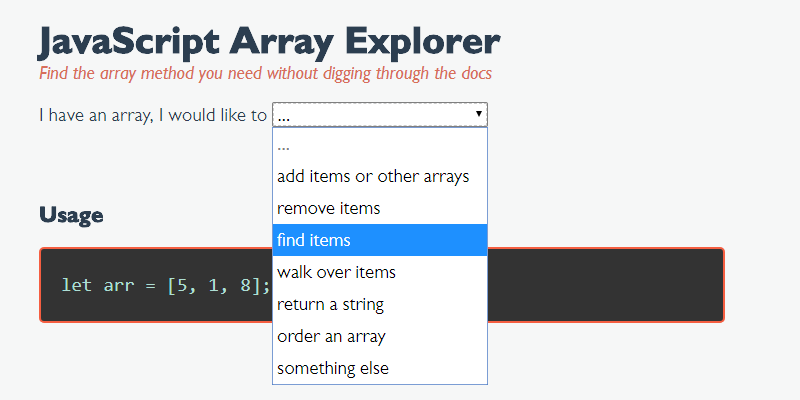
A really neat and useful app made to help people find the correct array method a bit more naturally. You can narrow down what you want to do and explore until you find what's most useful to you. Created by Codepen user Sarah Drasner and it's licensed under MIT license.

A monospaced sans-serif font family inspired by Highway Gothic. It includes eight weights plus true matching italics, you can download the OTF to your desktop as a local resource or the CDN link to use it as a web font. Created by Delve Fonts and licensed under the SIL Open Font License.

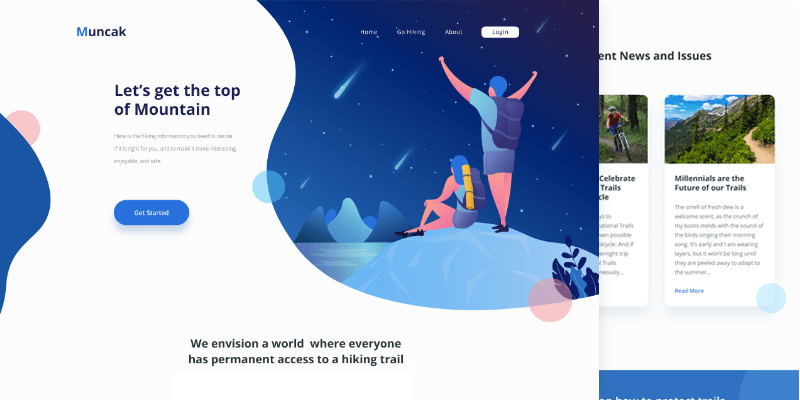
A layered landing page design for a website with an overall feeling of adventure, ready with PSD source files. It has a flat art style with gradient colors. It also includes widgets sections and a big header image styled with an asymmetrical clipping mask that gives it a fluid roundness. Created by Dribbble user Panji Pamungkas.

A tool for lossy PNG image file optimization. It combines selective bit depth, color type, and color palette reduction with zopfli DEFLATE compression algorithm encoding using the pngquant and zopflipng PNG optimization tools. Crunch is licensed under the MIT license.

A minimal CSS framework made with Flex. It's completely responsive and weights only 0.33 KB minified + gzip. Its capable of creating multiple Fluid columns in a single row, while the main width can be any number or unit. Created by Github user Vladimir Carrer.

One page section slider made out of pure CSS, it has on click action with smooth transitions to change between sections. Not a single line of JavaScript, it's just HTML and CSS. Made by Codepen user Quentin Véron.

60 cartoon vector characters created in a minimalistic flat style. There are business cartoons, casual cartoons, hipster cartoons, sports cartoons and many more in .ai, .pdf, and .png file formats.

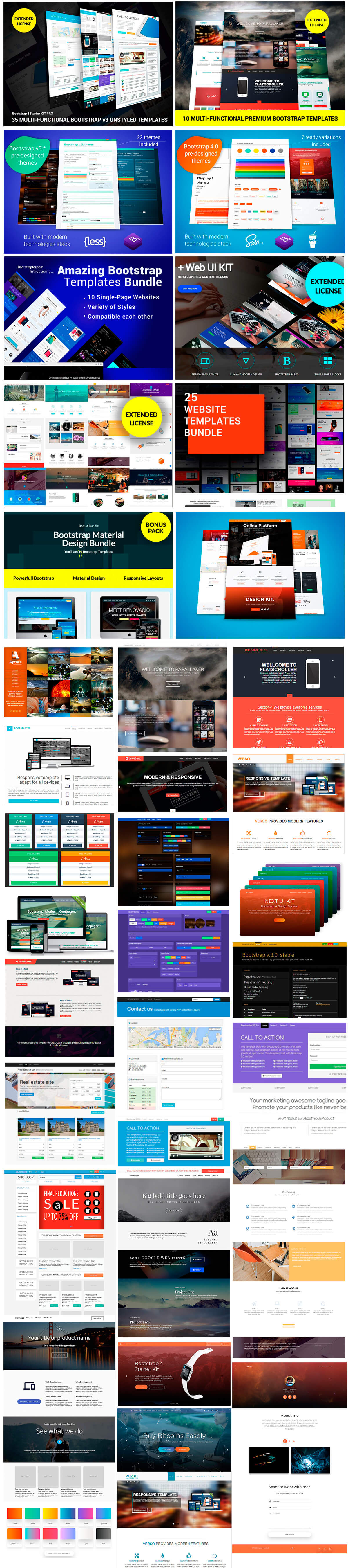
Ultimate Bootstrap Themes Bundle
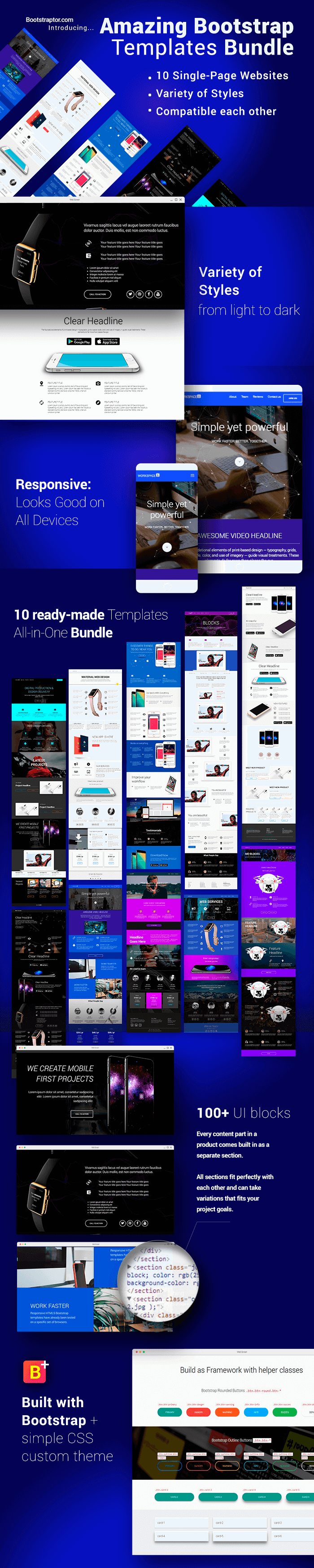
An awesome bundle jam-packed with 130 website templates built on the super-fast and organized Bootstrap framework. Loaded with popular features like smooth animations, parallax effects, working contact forms, pricing tables, you'll get to play around with different pages from single-page themes and landing pages, to complex professional business themes. The pack contains tons of responsive themes pre-styled Bootstrap v3 & v4 Theme Skins (LESS/CSS/SASS) as well as unstyled HTML5 templates in Flat and Material Design, the Next UI Bootstrap 4 Design System built on Sass + GulpJS technologies, and provides an extended license for using them an unlimited number of times in an unlimited number of projects!. Normally this massive pack costs in the realm of $1314, but for the next few days you can get all of these Bootstrap Templates with Extended License for only $17! Save over 99% of the retail price and set yourself up with this awesome bundle!
This Essential Bootstrap Bundle Features:
- 130 Professional, Responsive Website Templates.
- Wide Variety Of Themes and pre-styled Bootstrap v3 & v4 Theme Skins (LESS/CSS/SASS).
- Clean, Organized Code, Simple To Follow and Customize.
- All templates can be used both commercially and for personal use.
- You will receive the CSS, HTML, and Javascript code files for each template.
- The templates within a bundle come with an Extended commercial license which allows you to use each template on any number of domains.
- Multiple Pages per Template.
- Loads of Popular Features like Parallax effects, CSS3 animations, Flat & Material Design styles, and Blurred backgrounds.
- Extended License: use these templates on any number of domains.
Templates For:
- Landing Pages
- Business Website Templates
- Parallax Websites
- Multi-page Templates
- Single Page
- Scroller Page Templates
- Pricing Tables
Templates, Packs, and Live Demos:
- Bootstrap v.3 Starter Kit Pro.
- Multi-Functional Bootstrap Premium Templates Bundle
- Professional Bootstrap Templates Bundle
- The Ultimate Bootstrap v3 creative Themes Bundle
- Bootstrap Landing Pages Bundle
- Single Page Bootstrap Templates Pack
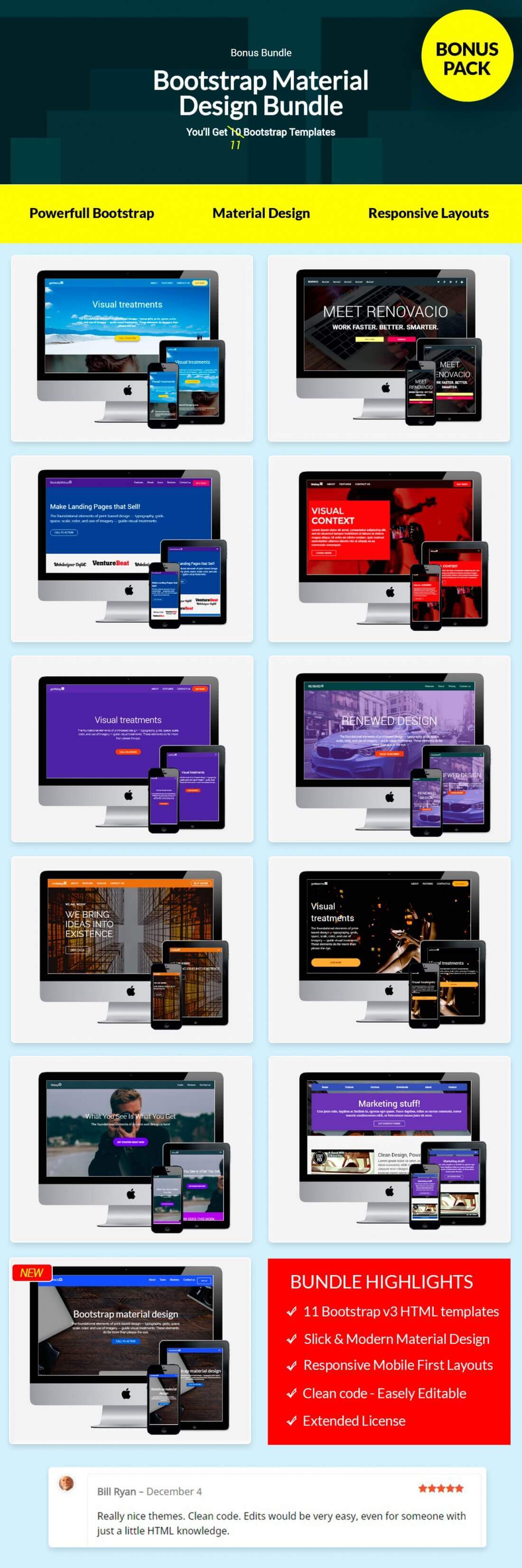
- Bootstrap Material Design Templates Bundle
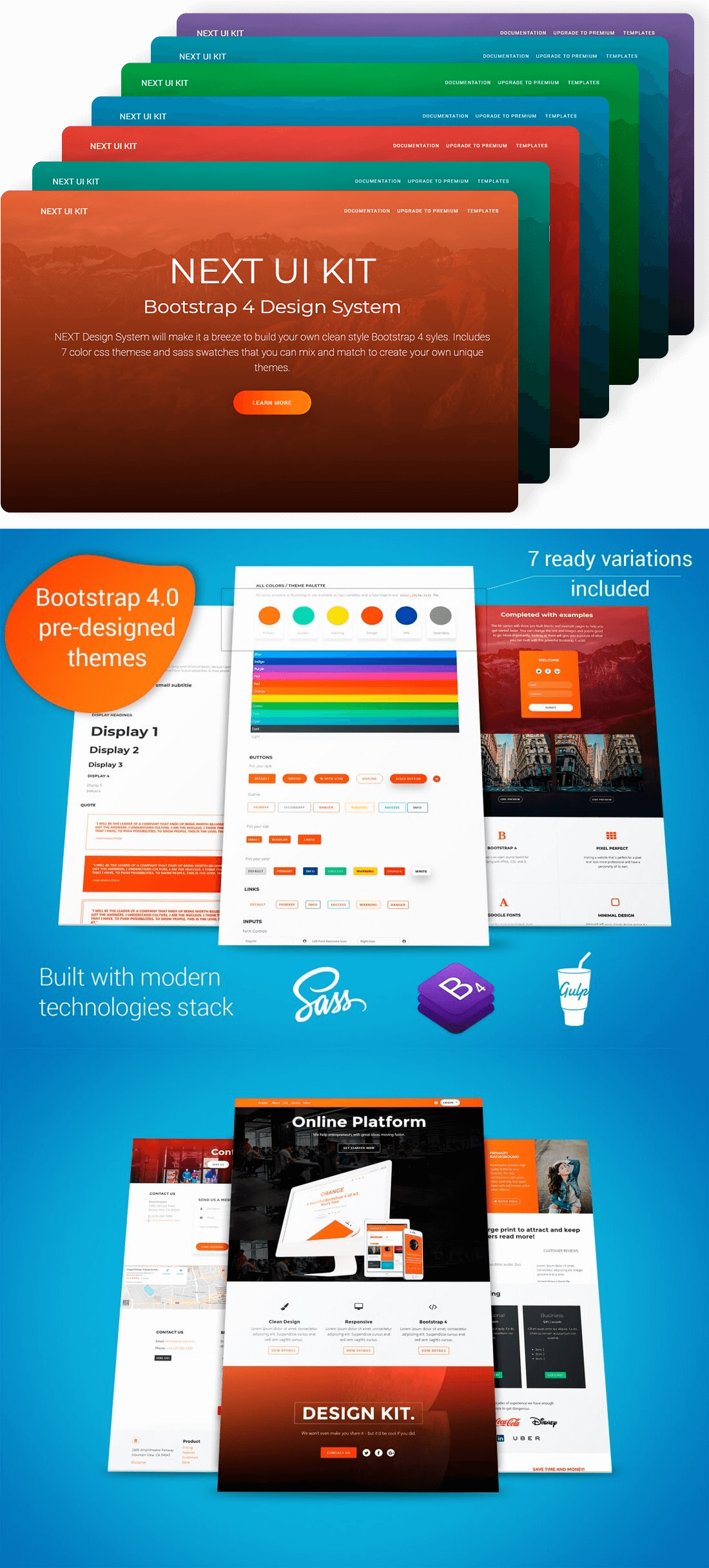
- Bootstrap v.4 Next UI Creative Kit

Bootstrap v.3 Starter Kit Pro Back To Top
35 useful Bootstrap templates to incorporate into your site! From landing pages to blog posts to scrollers, you'll find everything that you need to finish your site design. You'll get 35 unstyled HTML5 responsive templates with extended license. Check out the Live Demos.

Multi-Functional Bootstrap Premium Templates Back To Top
10 multi-functional Bootstrap premium templates are ready to use and contain perfectly valid HTML code. Each Bootstrap template gives you much more than just a homepage. You'll get a wide variety of templates to meet the needs of even the most finicky of web builders. Various template pages included.
More details and Live Demos here!
Pages included:
- Landing pages
- Business templates
- Parallax templates
- Multi-pages templates
- Single-page templates
- Scroller templates
- Pricing tables templates.

Professional Bootstrap Templates Bundle Back To Top
8 one-page premium html templates in one pack. Loaded with popular features: smooth animations, parallax effects, working contact forms. Live preview and more info here

The Ultimate Bootstrap v3 creative Themes Bundle Back To Top
The Ultimate Bootstrap v3 creative themes bundle: 22 items plus example pages. With these themes, you can give your entire site a full makeover in just a matter of seconds. These themes could not be any easier to install. Simply change up the file name of the default Bootstrap CSS file and you're done! Built with: Bootstrap, Less, CSS. Details and Live Demos here

Bootstrap Landing Pages Bundle Back To Top
25 gorgeous Bootstrap Templates from Bootstraptor. You can make landing pages or test your project MWPs, they are well suited for any purpose to save your time and money. These premium multi-purpose templates are ready to use and contain perfectly valid HTML code. More details and live demos here.

Single Page Bootstrap Templates Pack Back To Top
10 single page Bootstrap templates + 50 content blocks UI KIT Built on the powerful and popular Bootstrap, this bundle features a simple way to easily create an unlimited variations of responsive templates in a short time. More info and live demo: see here


Bootstrap Material Design Templates Bundle Back To Top
11 Bootstrap Material Design templates Bundle. Give your ordinary websites an extraordinary touch with these HTML5 Bootstrap templates. For those seeking to create personal or business sites, HTML5 Bootstrap templates are a blessing. Get started on your own niche with this amazing bundle of 11 HTML5 Bootstrap templates all ready to use. Details and Demos here

Bootstrap v.4 Next UI Creative Kit Back To Top
The Next UI Kit is a Bootstrap 4 Design System that will make it a breeze to build your own clean unique Bootstrap v.4 syles and themes. Built with modern technologies stack: Sass + GulpJS. Everything you need to mix and match Bootstrap 4 styles like a Pro. Details and Demos here!


Give life back to your images
Get your hands today into this pack of 100 Animated Photos and Videos from Designshock. Create unique scenes & backgrounds with movement and dynamism to enhance your portfolio and all your graphics projects. Try the easy exportation, directly from the layered PSD file to any video format that you want. 1920x1080 px High-Resolution to fit perfectly any screen. Normally this useful package is priced $19, get it now in a limited offer for just $9. Time is running out...

What are you buying?
- 100 professional animated photos and videos
- Fully layered PSD file for easy video exportation
- High-Resolution 1920x1080 px ideal for video formats
- Lots of different topics & purposes, organized & classified
- Predefined timelines to make an easier video conversion.


A set of patterns in abstract lines and filled shapes style, all with a characteristic hand-drawn feeling. The pack contains the patterns in PNG and EPS files that enable you to change the color and modify every line. Designed by Behance user Lisa Kalev.