Web Design Shock - Archives (aout 2018)
Design resources and high quality articles
 GNU Freefont is a font family with Serif, Sans-Serif, and Monospaced font variants, and each variant has three styles, regular, bold and Italic. It is suitable for general use on computers and desktop publishing. Designed by Primož Peterlin and Steve White, licensed under GNU GPLv3.
GNU Freefont is a font family with Serif, Sans-Serif, and Monospaced font variants, and each variant has three styles, regular, bold and Italic. It is suitable for general use on computers and desktop publishing. Designed by Primož Peterlin and Steve White, licensed under GNU GPLv3.

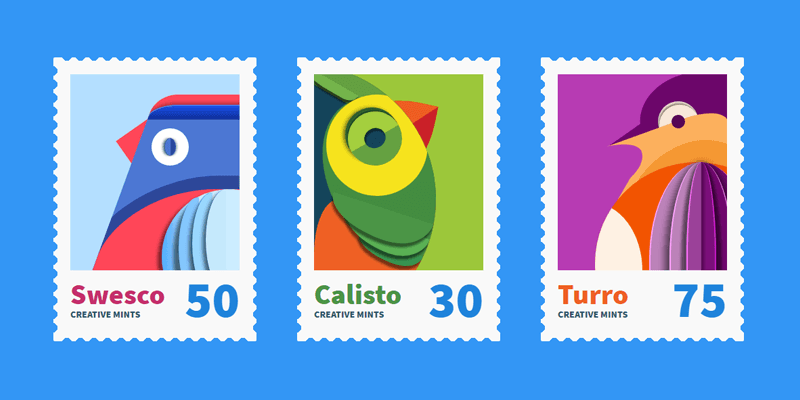
 This is a beautiful set of bird stamps created with pure CSS by using simple shapes like ovals, skewed rectangles with box-shadows and linear gradients. Created by CodePen user Siddharth Hubli who took inspiration from the artwork of Behance user Mike.
This is a beautiful set of bird stamps created with pure CSS by using simple shapes like ovals, skewed rectangles with box-shadows and linear gradients. Created by CodePen user Siddharth Hubli who took inspiration from the artwork of Behance user Mike.
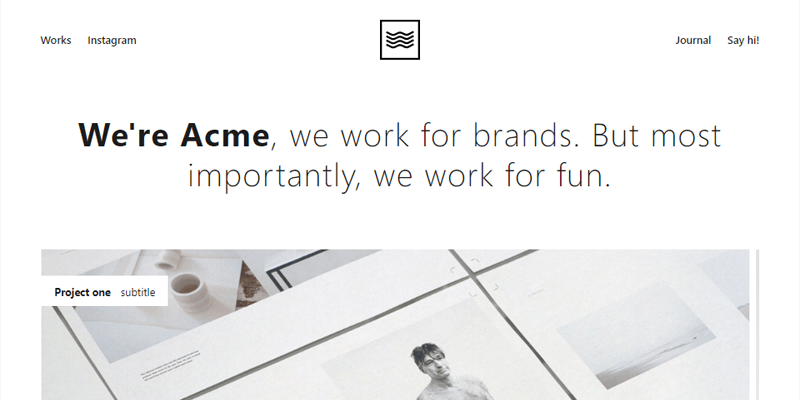
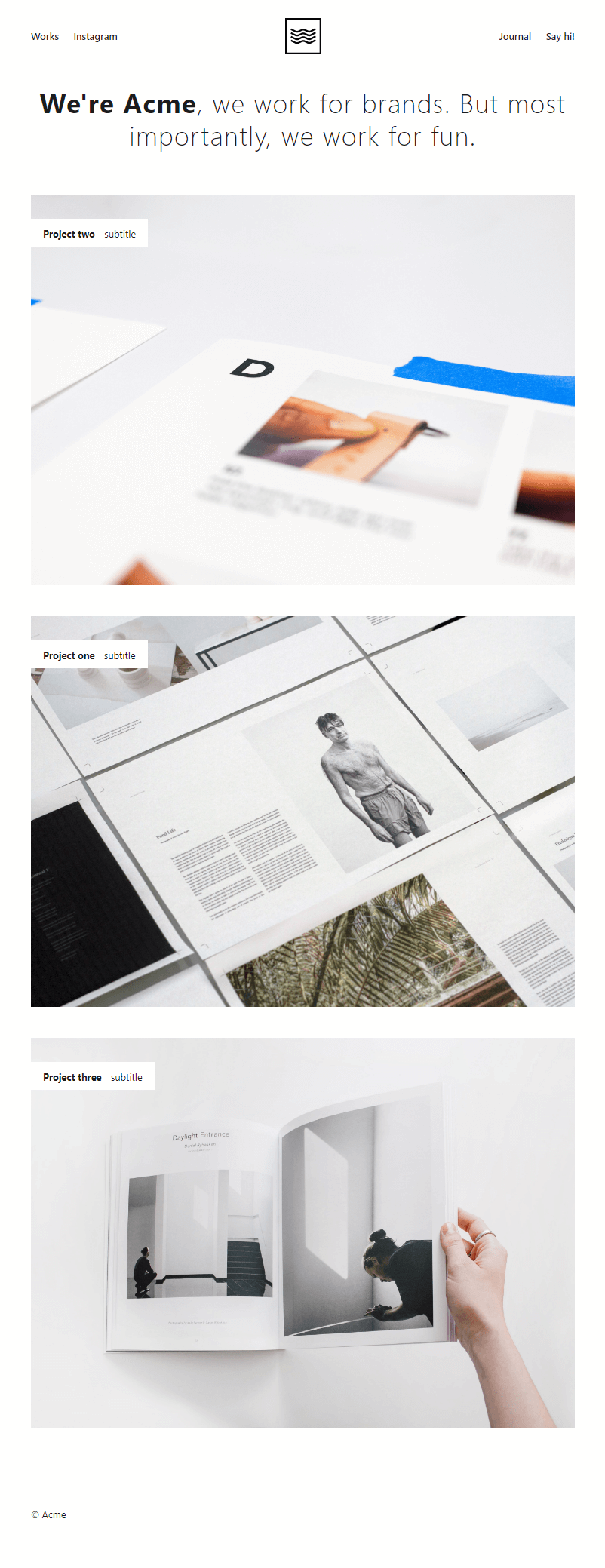
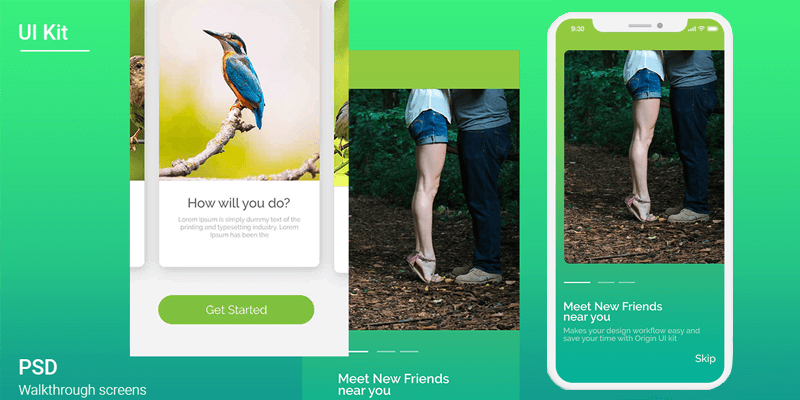
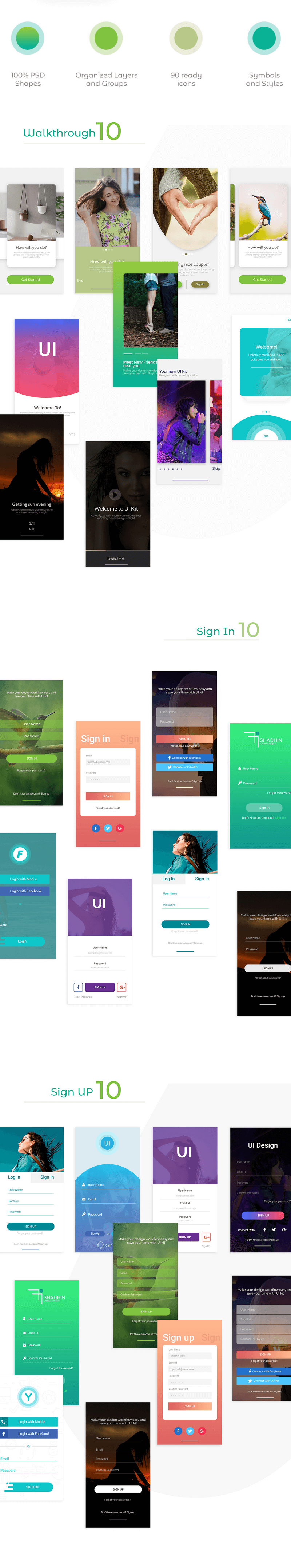
 This is a VuePress site with portfolio and blogging pages ready to deploy with a really minimal approach and making use of the width proportions harmoniously. It is preconfigured for working with Forestry content management and works perfectly with all screen sizes. Created by the Forestry.io Team, free for personal and commercial use.
This is a VuePress site with portfolio and blogging pages ready to deploy with a really minimal approach and making use of the width proportions harmoniously. It is preconfigured for working with Forestry content management and works perfectly with all screen sizes. Created by the Forestry.io Team, free for personal and commercial use.

![]() This is a set of 160 Vector icons available in 4 styles, glyph, flat color, line and line color. The icons are carefully crafted and 100% editable, so you can easily change the color and size to match your product. Designed by Sebo Studio.
This is a set of 160 Vector icons available in 4 styles, glyph, flat color, line and line color. The icons are carefully crafted and 100% editable, so you can easily change the color and size to match your product. Designed by Sebo Studio.
![]()
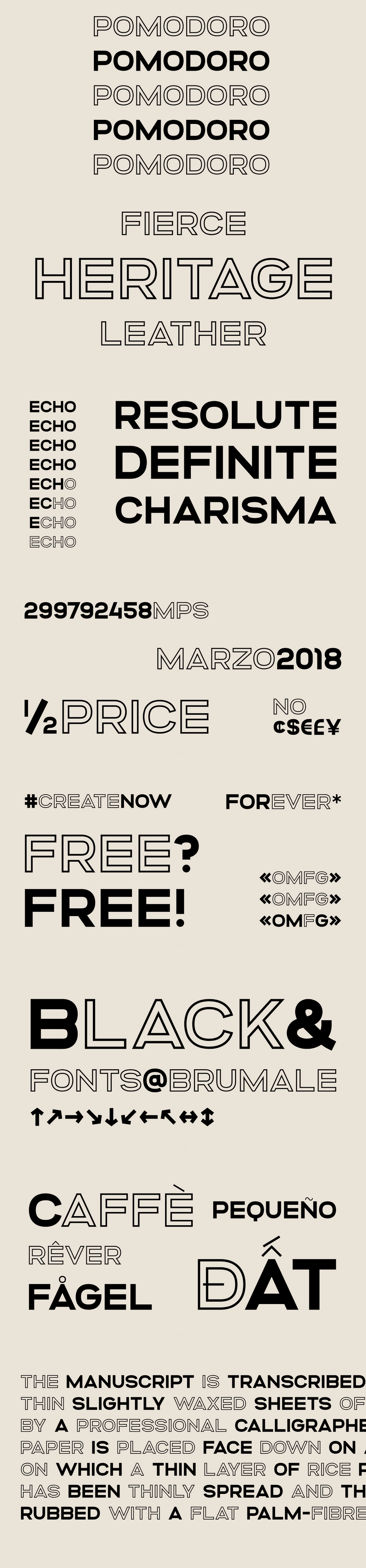
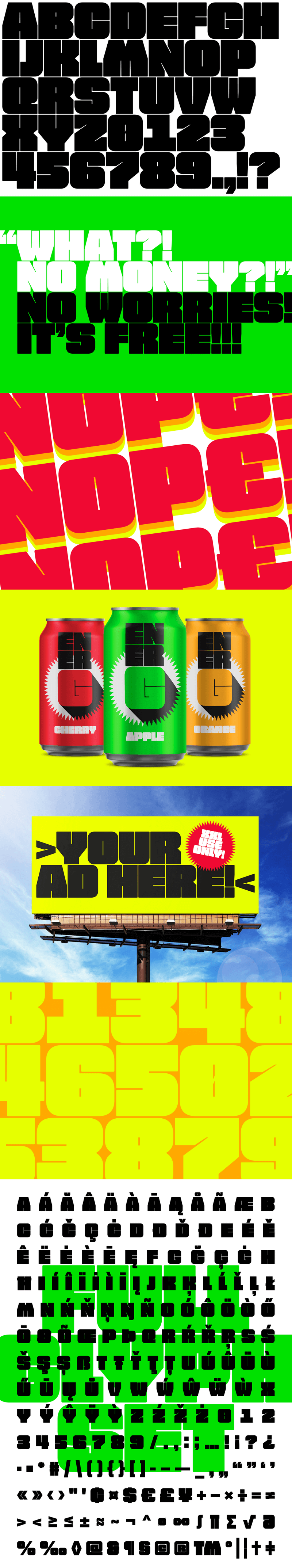
 Altero is a font with a bold look, perfect for designing headlines, banners, ads, posters and more. It comes in two styles (Regular and Outlined) and contains 505 glyphs, including uppercase letters, numerals, and symbols with support for 91 languages. Designed and released by Stefano Giliberti, free for both personal and commercial projects.
Altero is a font with a bold look, perfect for designing headlines, banners, ads, posters and more. It comes in two styles (Regular and Outlined) and contains 505 glyphs, including uppercase letters, numerals, and symbols with support for 91 languages. Designed and released by Stefano Giliberti, free for both personal and commercial projects.

 A set of 4 menu transitions created solely using CSS to do a menu "hamburger" transition using checkbox properties. Created by CodePen user Nathan Schmidt.
A set of 4 menu transitions created solely using CSS to do a menu "hamburger" transition using checkbox properties. Created by CodePen user Nathan Schmidt.
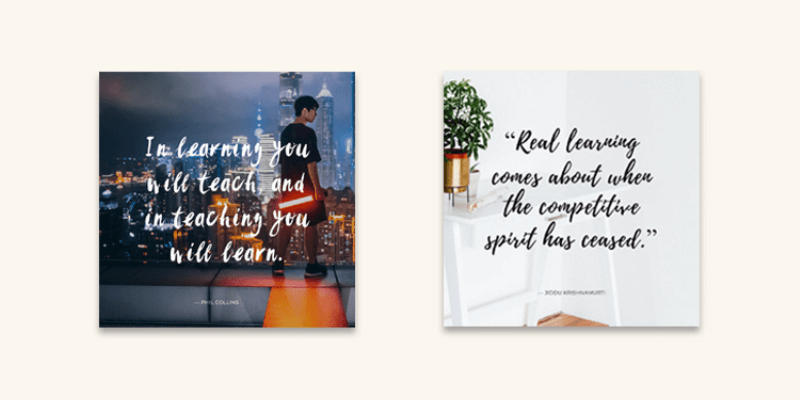
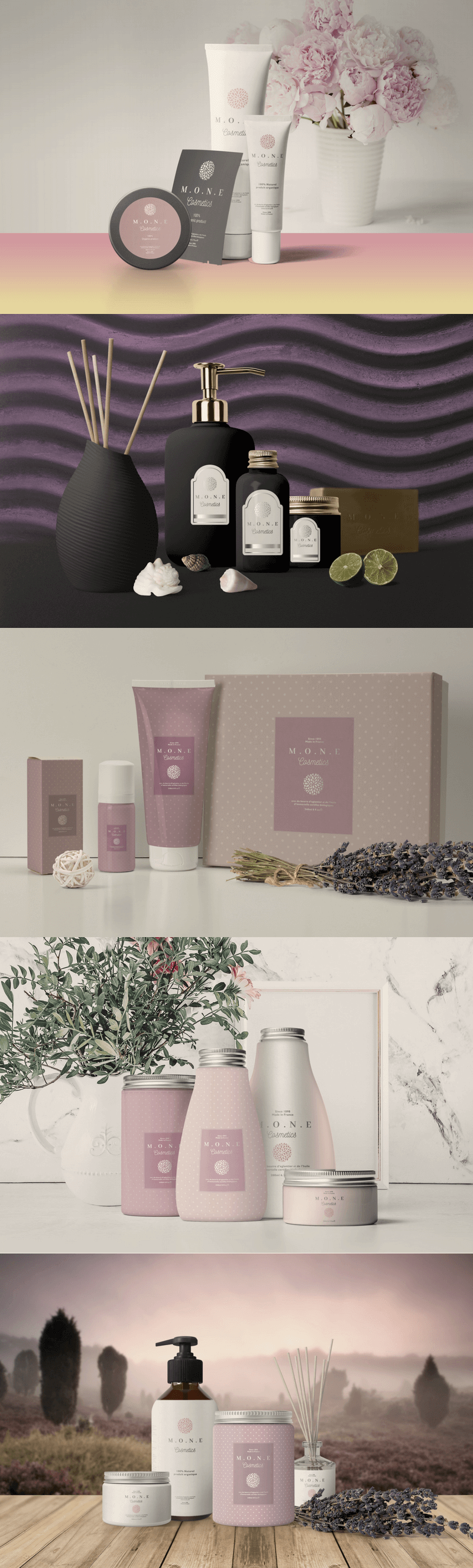
 A set of templates to help you motivate your followers. The templates are set in layers making them highly editable, with different patterns, gradients, text styles and colors to achieve the high-class result you want. Created by CreativeUltra, free for personal and commercial use.
A set of templates to help you motivate your followers. The templates are set in layers making them highly editable, with different patterns, gradients, text styles and colors to achieve the high-class result you want. Created by CreativeUltra, free for personal and commercial use.

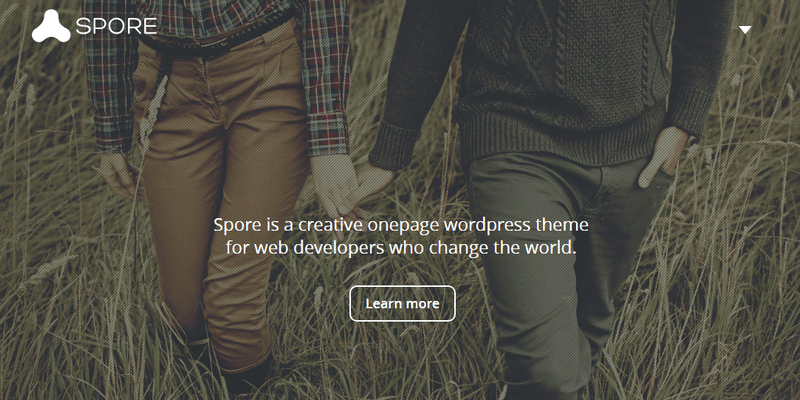
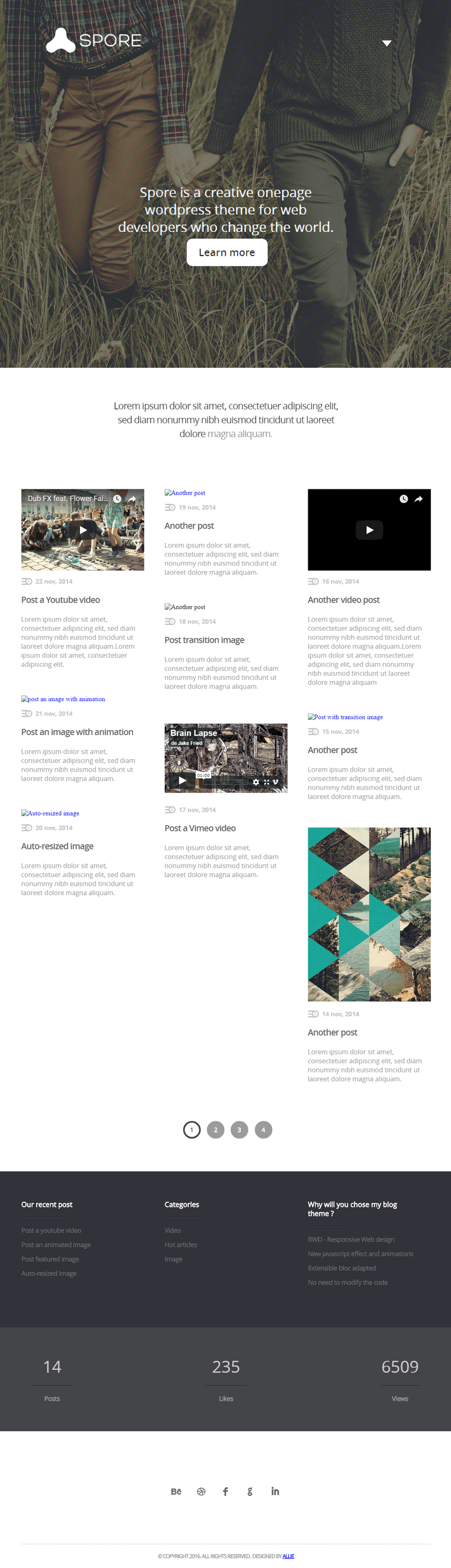
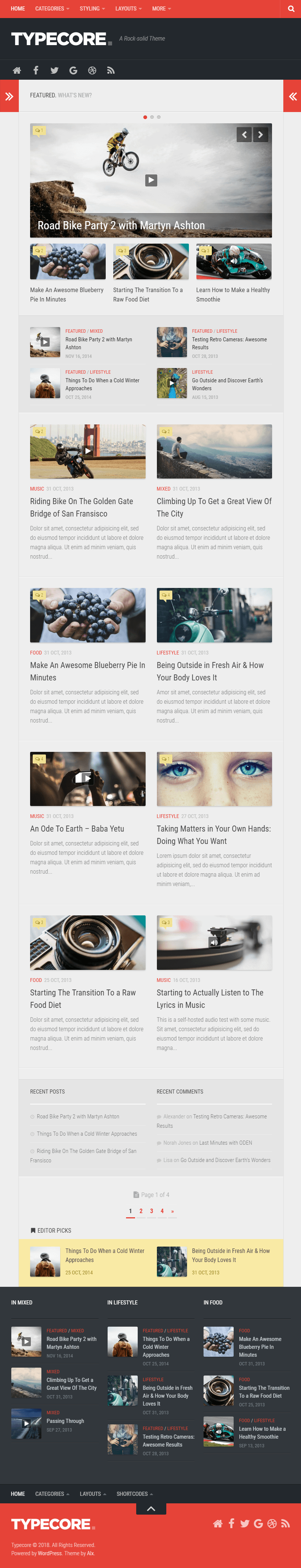
 An HTML5 template with a masonry grid design, created for photography, portfolios, lifestyle, or design blog sites. It has a three column layout and striking parallax special effects to flawlessly exhibit the page. It is fully responsive and looks equally beautiful despite the size of the screen. Designed by Designscrazed.
An HTML5 template with a masonry grid design, created for photography, portfolios, lifestyle, or design blog sites. It has a three column layout and striking parallax special effects to flawlessly exhibit the page. It is fully responsive and looks equally beautiful despite the size of the screen. Designed by Designscrazed.

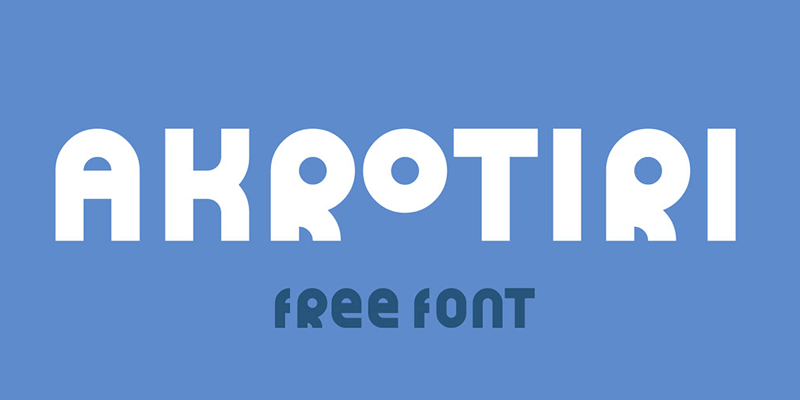
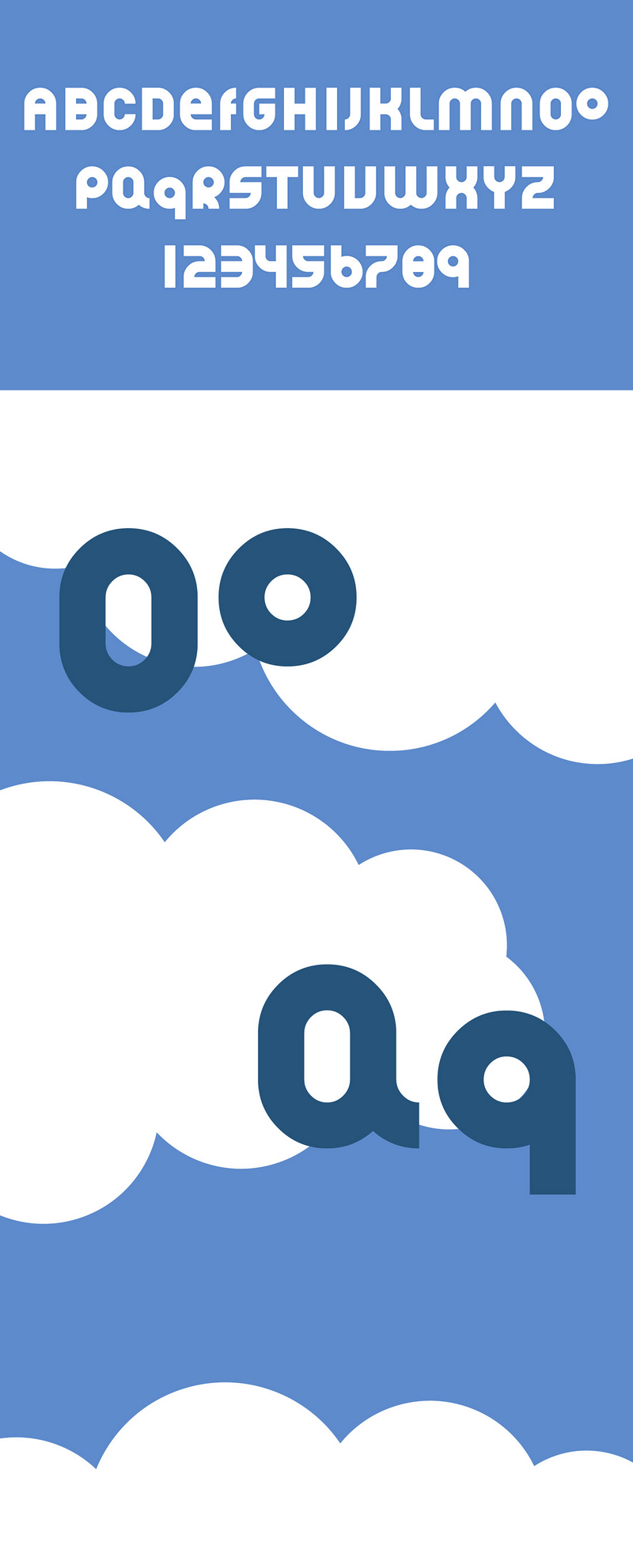
 This is a bold font with a general rounded design perfect for logo creation. Its OTF file contains numbers and basic uppercase and lowercase latin characters. This overall cool font was designed by Behance user Ilya Zakharov, released free for personal and commercial use.
This is a bold font with a general rounded design perfect for logo creation. Its OTF file contains numbers and basic uppercase and lowercase latin characters. This overall cool font was designed by Behance user Ilya Zakharov, released free for personal and commercial use.

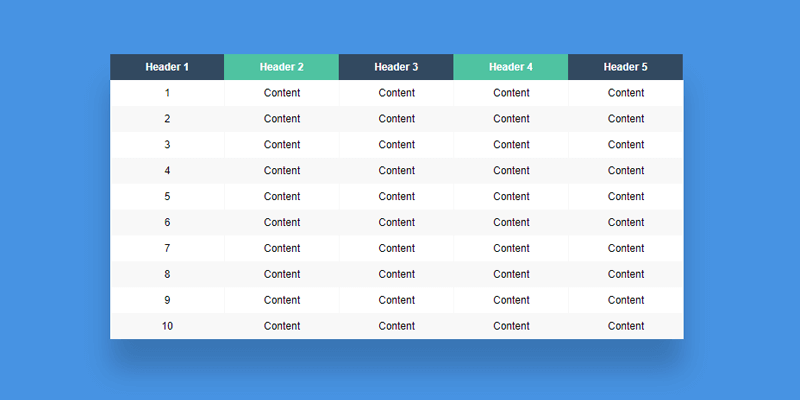
 An HTML table made responsive using only raw CSS. On mobile view, the header row is fixed to the left and the content is scrollable horizontally. Created by CodePen user Flor Antara.
An HTML table made responsive using only raw CSS. On mobile view, the header row is fixed to the left and the content is scrollable horizontally. Created by CodePen user Flor Antara.
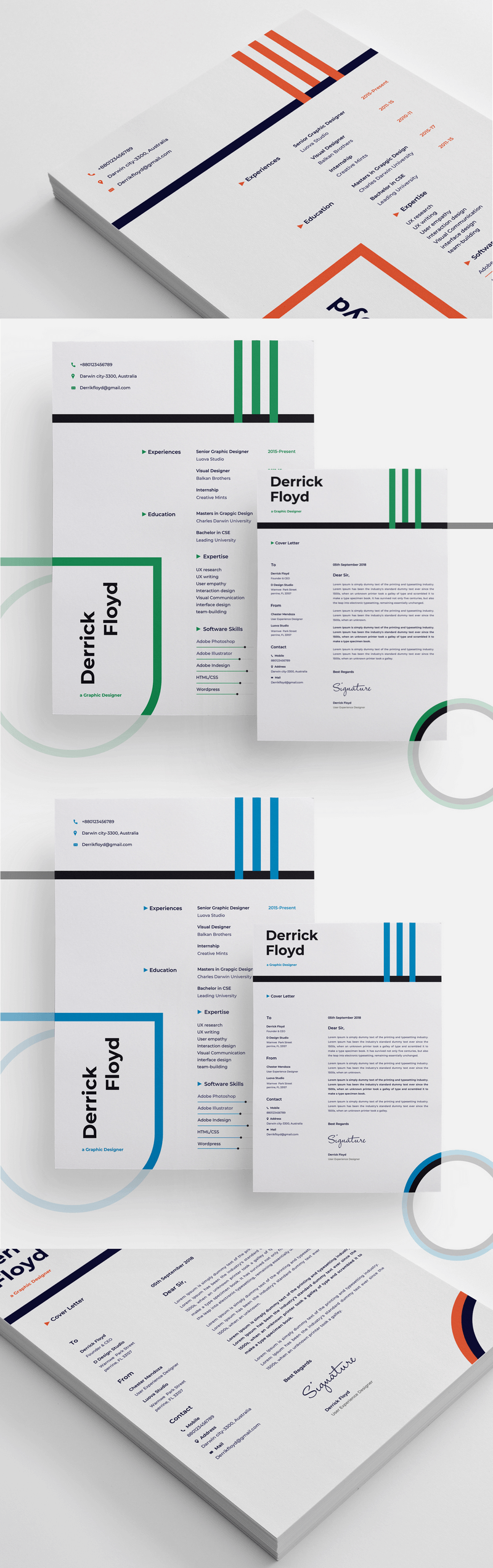
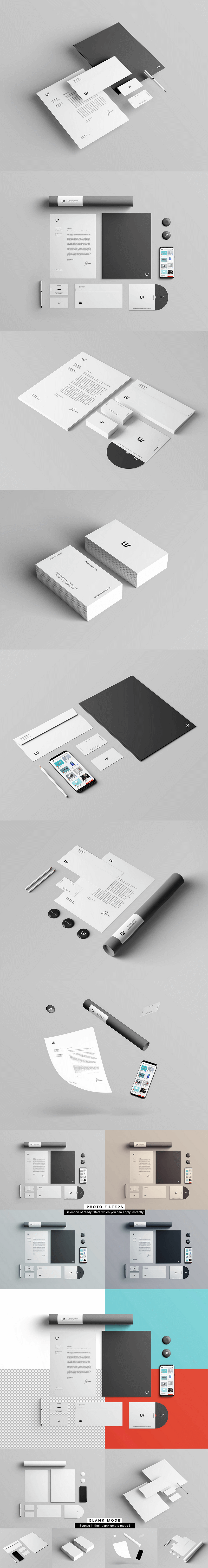
 This is a colorful and modern CV/Resume template with a cover page. It comes in 3 color variations, making it two files per color and six per file format (PSD, Sketch, XD, DOCX). This CV is easy to edit and customize; it has the right space for showcasing your relevant information. Created by GetResume.
This is a colorful and modern CV/Resume template with a cover page. It comes in 3 color variations, making it two files per color and six per file format (PSD, Sketch, XD, DOCX). This CV is easy to edit and customize; it has the right space for showcasing your relevant information. Created by GetResume.


Bring the lights on for your projects!
If you want to create original hi-res print designs or just add something new and fresh to your typography collection, this bundle is for you: 8 complete lettering sets, including 60+ grunge display & script color fonts, and also adding high quality rendered items like lightbulbs, shapes, backgrounds & textures. Use all these elements to create realistic 3D vintage sceneries in Front and Chaos perspectives. All the files (PSD & OTF) are delivered under an extended license so that you can use them for your commercial projects openly. Normally gathering all these graphics assets could cost up to $288, but with this limited rocking promotion, you can have it all just for $29!
So, what's the deal?
- 8 3D letterings sets (with or without bulbs)
- Front & chaos perspectives, PSD's organized in layers
- 16 hi-res premade scenes (3250 x 2167 pix, 300 dpi)
- 60+ grunge display & script color fonts in OTF format
- Light bulbs high resolution renders (front and top view)
- Vintage style boards, shapes, backgrounds & textures
- Thousands of small elements: circles, cables, holders & screws
- Tutorials & guides for PSD usage
- Extended license for commercial projects
Preview all the contents
Front View
Front View Color Fonts (Back to top)
Chaos View (Back to top)
Chaos View Color Fonts (Back to top)











 Luam is an stylish Sans Serif typeface perfect for use in logo creation, and printable media. It comes in light, regular and bold weights with 114 characters per style, including uppercase, lowercase, numbers and special glyphs. Created by Behance user Patricia Castro Vazquez, free for personal and commercial use.
Luam is an stylish Sans Serif typeface perfect for use in logo creation, and printable media. It comes in light, regular and bold weights with 114 characters per style, including uppercase, lowercase, numbers and special glyphs. Created by Behance user Patricia Castro Vazquez, free for personal and commercial use.

 A set of cool text effects made with CSS. The effects show different uses for text overlays like as offset text-shadow and the use of halftone patterns as underlay shadow. Created by CodePen user Flowuhh.
A set of cool text effects made with CSS. The effects show different uses for text overlays like as offset text-shadow and the use of halftone patterns as underlay shadow. Created by CodePen user Flowuhh.
 A mobile UI Kit for Adobe XD, designed as a traveling app that has an uplifting, clean and modern feel, also showcasing the finished prototype on an iPhone X. It includes icons with material design and over 50 customizable screens across seven categories like Social Feed, Messaging, Music, Book Trips, and Buying Tickets. Designed by Behance user Syed Raza Shah.
A mobile UI Kit for Adobe XD, designed as a traveling app that has an uplifting, clean and modern feel, also showcasing the finished prototype on an iPhone X. It includes icons with material design and over 50 customizable screens across seven categories like Social Feed, Messaging, Music, Book Trips, and Buying Tickets. Designed by Behance user Syed Raza Shah.

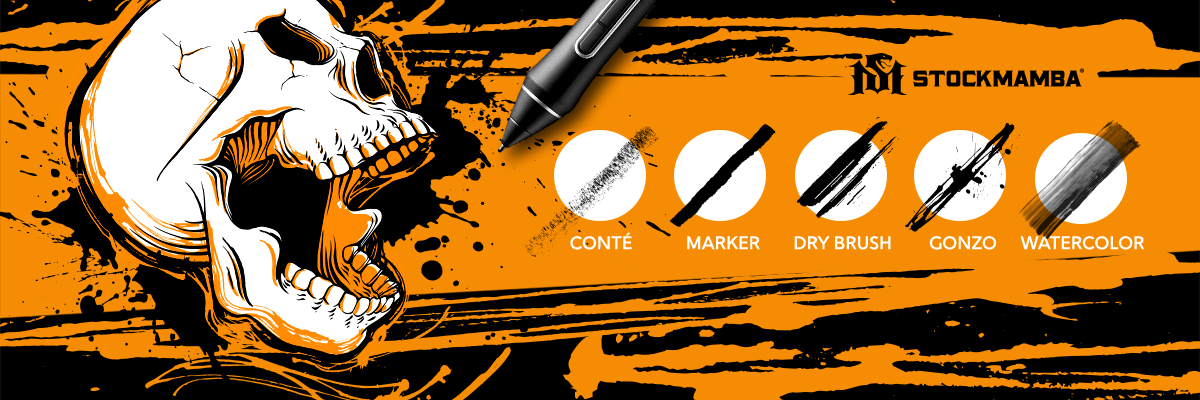
Awesome Illustrations & Compositions
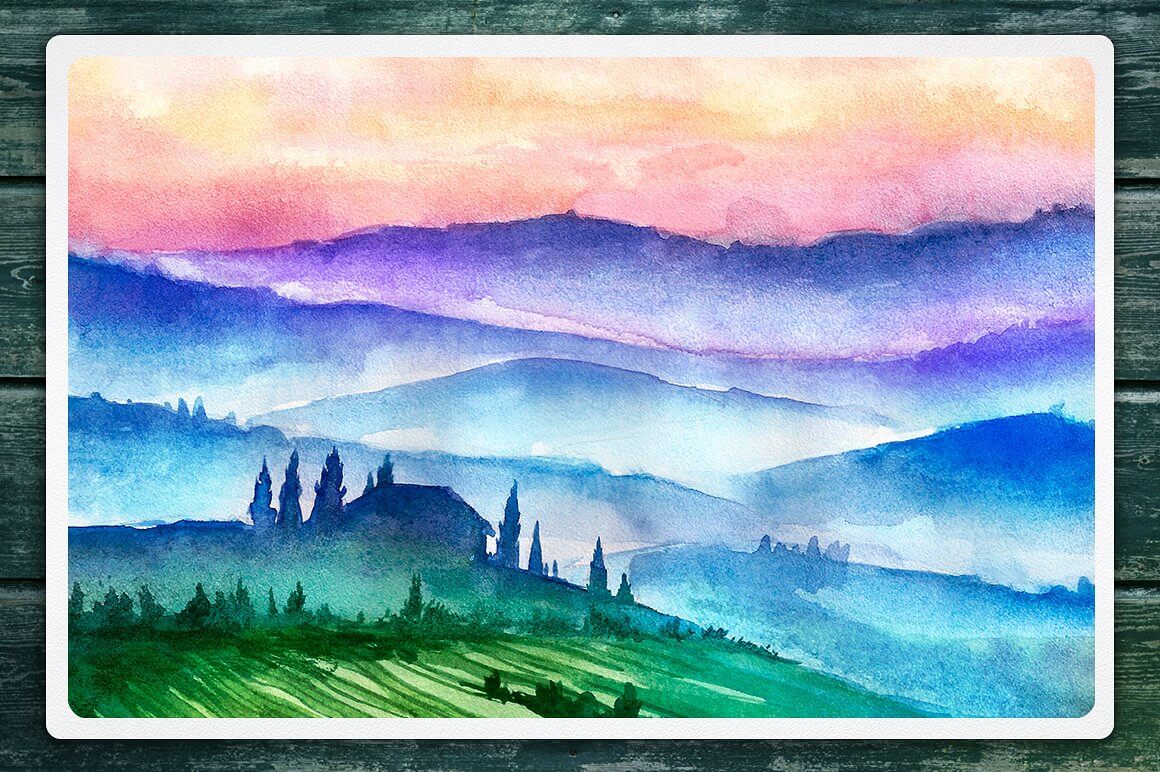
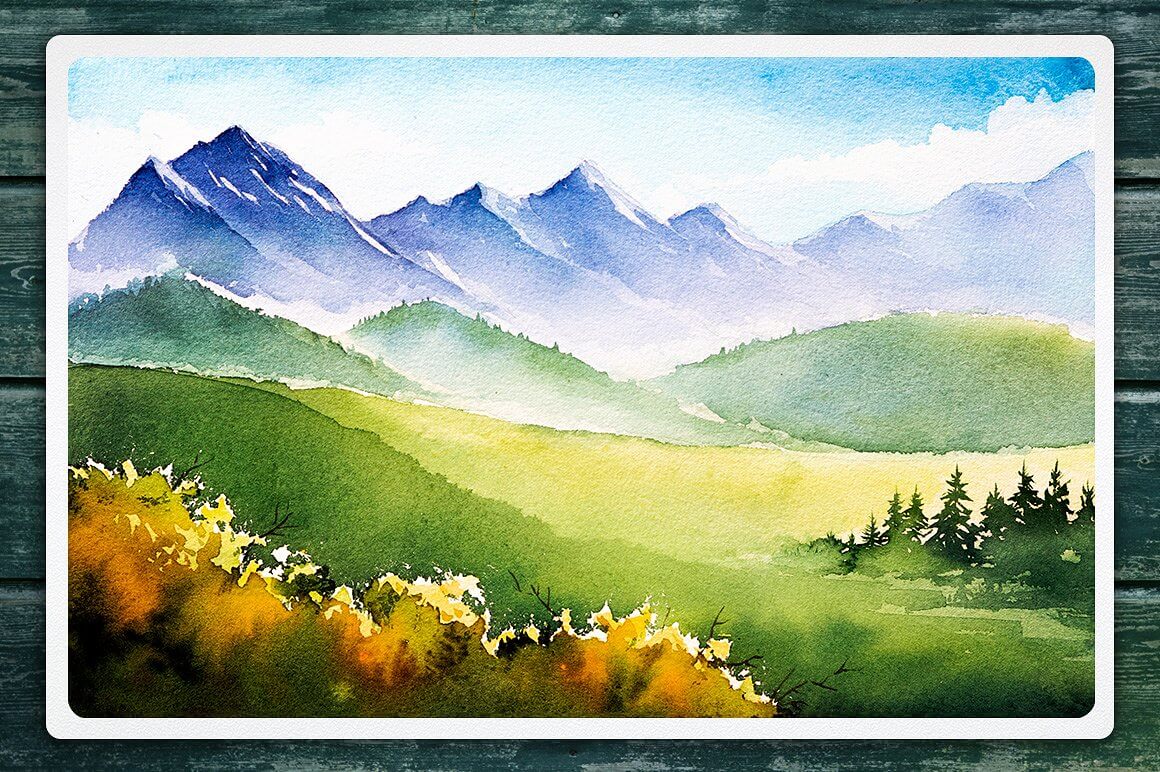
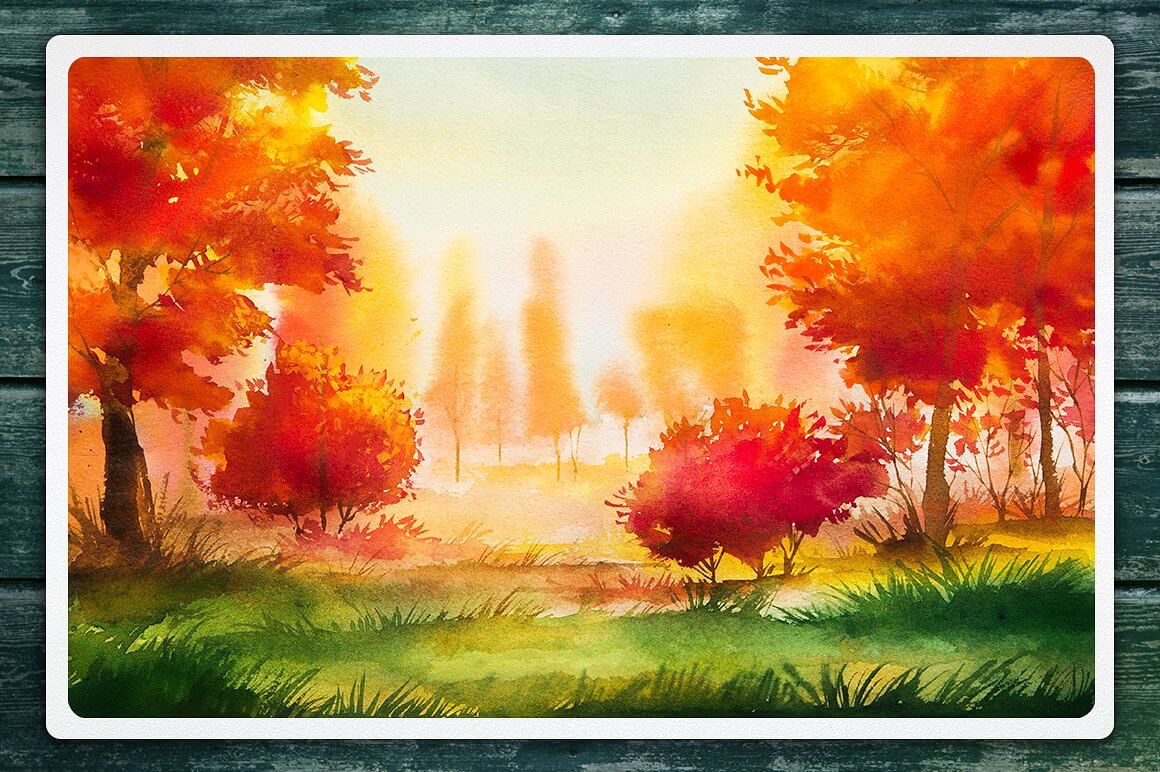
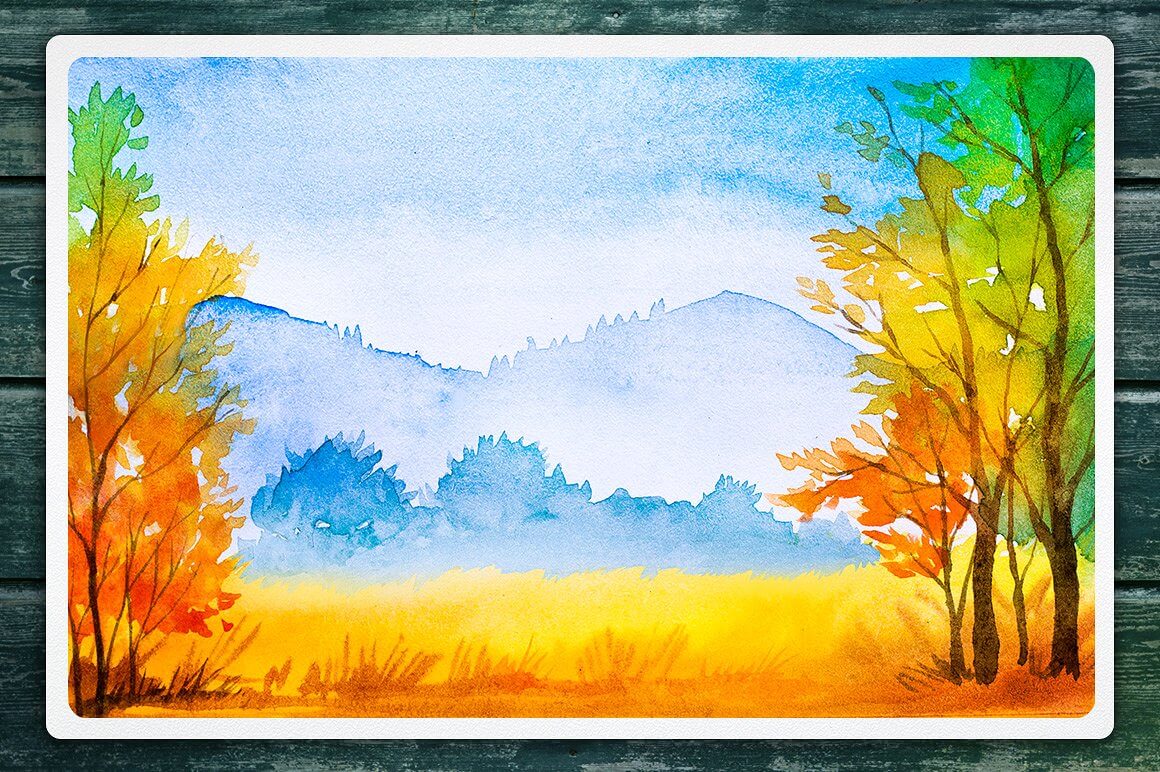
Give your illustrations & designs a stunning touch with this collection featuring 1290+ unique & authentic art brushes for Adobe Illustrator. You'll get hand-crafted brushes created using acrylic paint, several different brush types and sizes, drawn with a wide range of calligraphy pens, markers, Conté pencils and sticks, on a variety of textured papers, scanned at 600 dpi, meticulously refined in Photoshop and then carefully vectorized in Illustrator. Every segment of every brush was aligned and rotated to a perfect center axis, so each brush will start exactly where you start it, end exactly where you end it, and follow every anchor point in-between. The results are a vector brush pack optimized for a perfect balance of speed, precision and quality.
Because most illustrations are made up of a wide variety of different path lengths, the pack brings you brushes divided into four different types to help minimize distortion of the brush textures. Want more details? Check out the features and previews below!

This Bundle Contains:
- 1298 Brushes For Adobe Illustrator.
- 5 Art Brush Styles: Conté Pencils & Sticks, Acrylic Dry Brushes, Watercolor Brushes, Marker Brushes, and Calligraphy Pens.
- 4 non-repeating art brush types to minimize stretching, compression and distortion:
- 250 Long Length Art Brushes for use on long paths.
- 273 Medium Length Art Brushes for use on medium length paths.
- 579 Short Length Art Brushes for use on short paths.
- 196 Pattern Brushes for use on long or short paths.
- 80 Vector Splatters
Styles & Previews:
- Watercolor Brush Pack
- Conté Brush Pack
- Dry Brush Pack
- Gonzo Brush Pack
- Gnarly Brushes Pack, vol. 1
- Gnarly Brushes Pack, vol. 2
Dry Brushes

(Back To Top)
Conté Pencils & Sticks

(Back To Top)
Watercolor Brushes

(Back To Top)
Gnarly Brushes, Vol. 1

(Back To Top)
Gnarly Brushes, Vol. 2

(Back To Top)
Gonzo Brushes

(Back To Top)
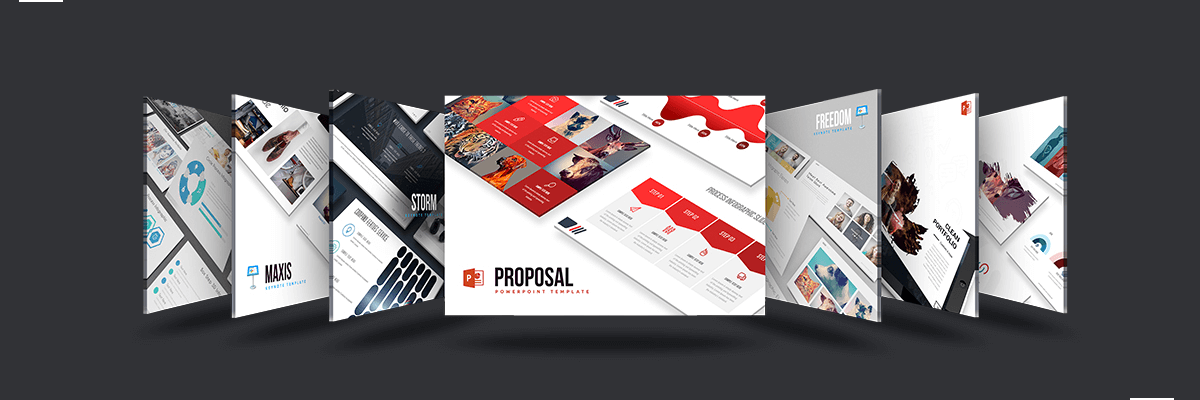
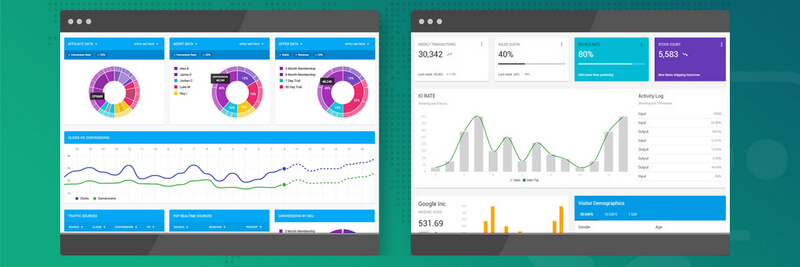
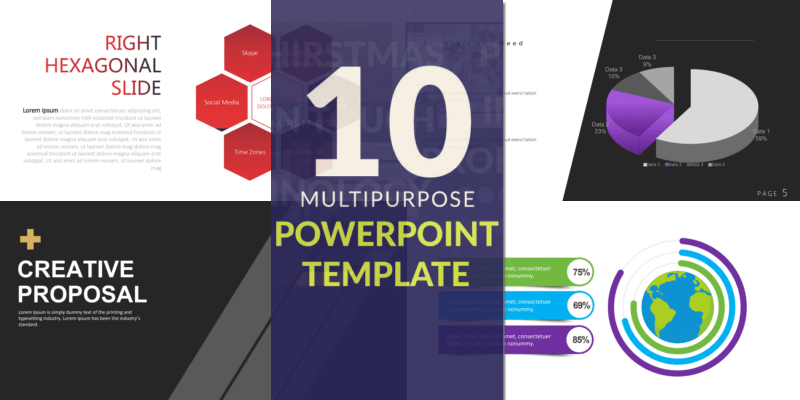
Let Your Presentations Speak For Themselves!
A big bundle to create impressive and professional presentations featuring 4000+ creative slides for Powerpoint & Keynote spread over 120 templates. You'll find slides with neat diagrams, editable maps, charts, as well as infographics for finances, social media, medical & health industry, education & science, and all the tools you may need to build stunning presentations to keep your audience hooked! Regularly this bundle would cost $1100, so grab it while this promo lasts for just $19!

This Pack Includes:
- 4000+ Presentation Slides
- 60 Professional Powerpoint Templates & 60 Professional Keynote Templates
- 100+ Color Schemes
- Infographics: Medical & Health, Education & Science, Farm & Livestock, Finance, Social Media
- Editable World, Continental & Country Maps
- Easy Drag & Drop images
Slides For:
- PESTEL & SWOT Diagram
- Fishbone
- Ishikawa (Cause & Effect) Diagram
- 2018 Calendar
- Gantt Chart
- Funnel & Pyramid Diagram
- Gear Diagram
- Mindmap
- Iceberg
- Puzzle Diagram
Content Preview

(Back To Top)
 Source Serif Pro is a slab serif typeface for setting text, designed to complement Source Sans. It is structured by keeping carefully the letter proportions and typographic color, while harmonizing with its serif-less counterpart. It also takes cues from the Fournier model and reworks it for a modern age. Created by Frank Grießhammer based on the work of Pierre Simon Fournier, licensed under SIL Open Font License 1.1.
Source Serif Pro is a slab serif typeface for setting text, designed to complement Source Sans. It is structured by keeping carefully the letter proportions and typographic color, while harmonizing with its serif-less counterpart. It also takes cues from the Fournier model and reworks it for a modern age. Created by Frank Grießhammer based on the work of Pierre Simon Fournier, licensed under SIL Open Font License 1.1.

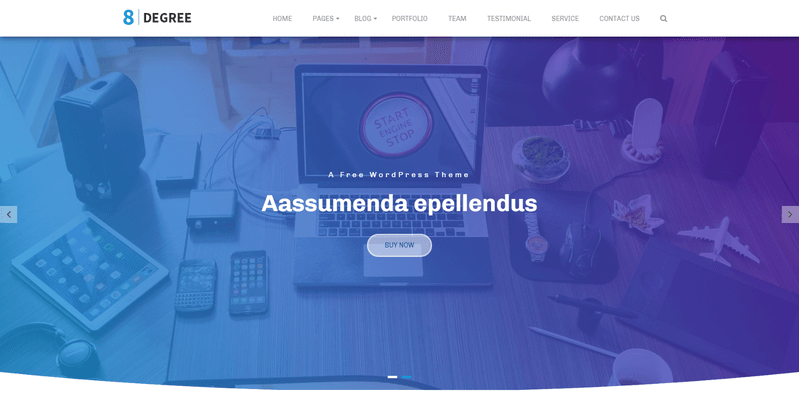
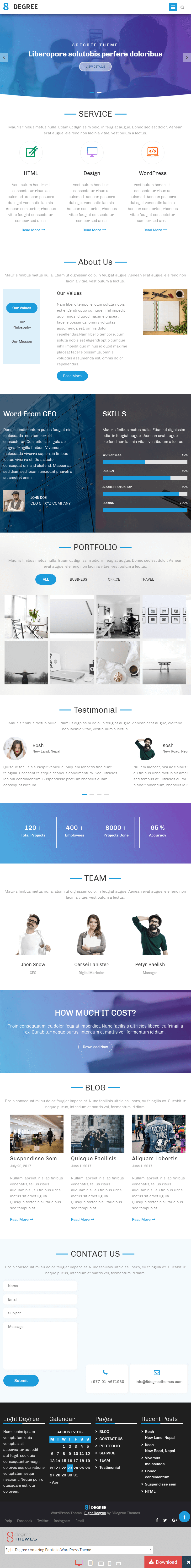
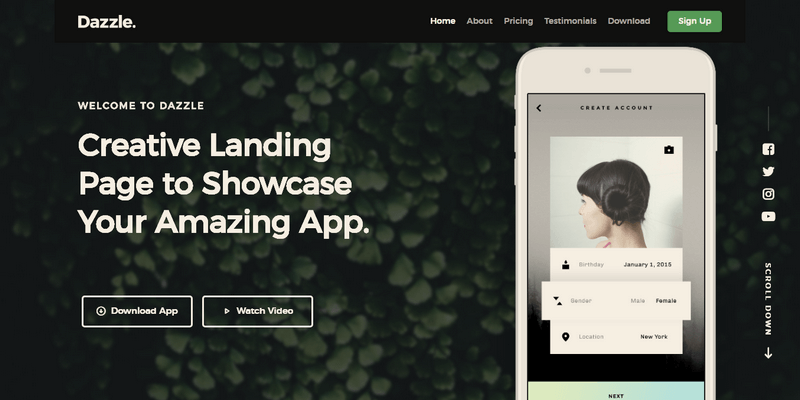
 This is primarily a modern portfolio WordPress Theme that also works for business, web apps, blogs, agencies, among others. It contains both full-width and boxed layout that works with any screen size. It also contains web elements like sliders, hero-image, gradient color palette to give its modern feeling, testimonials, social, multiple breadcrumb sections and more! Created by EightDegreeThemes.
This is primarily a modern portfolio WordPress Theme that also works for business, web apps, blogs, agencies, among others. It contains both full-width and boxed layout that works with any screen size. It also contains web elements like sliders, hero-image, gradient color palette to give its modern feeling, testimonials, social, multiple breadcrumb sections and more! Created by EightDegreeThemes.

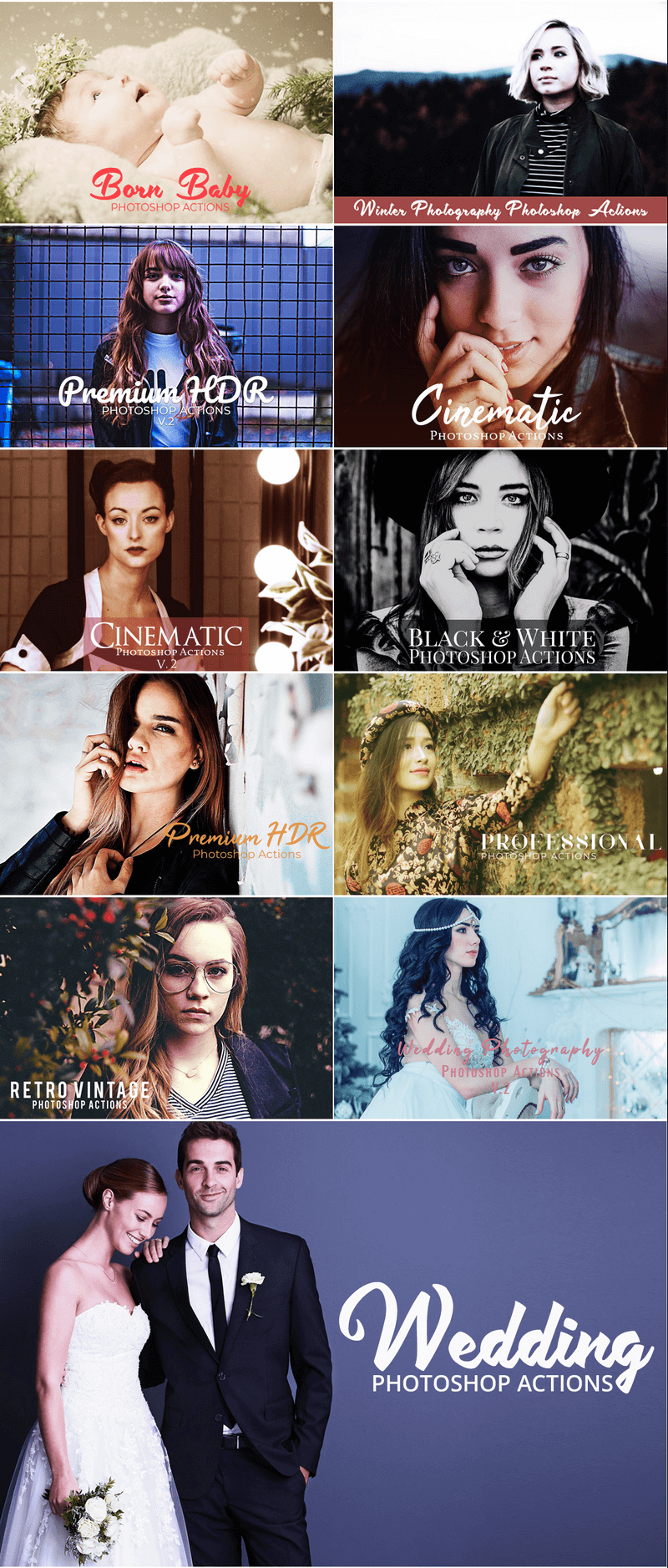
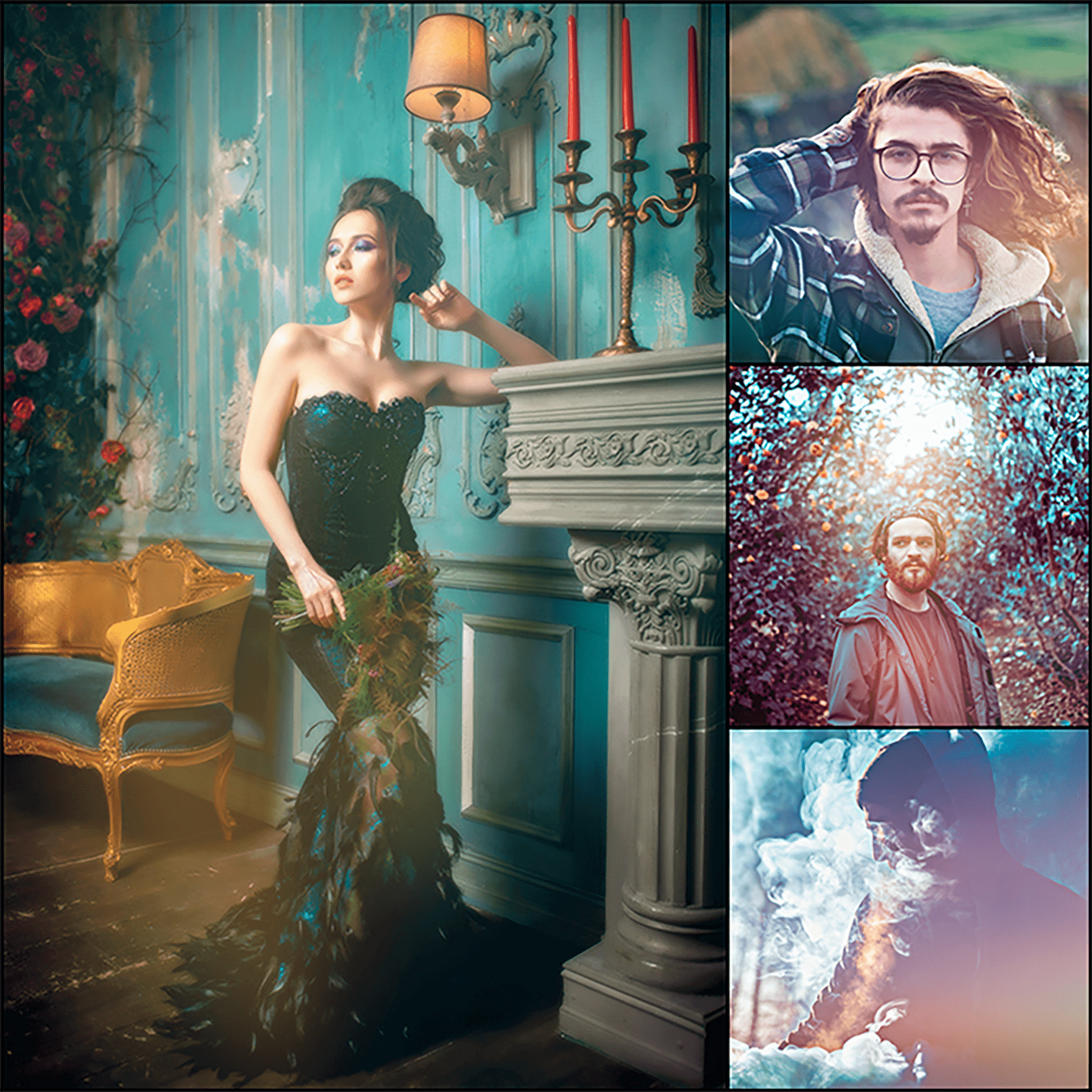
 A collection of over 100 Photoshop Actions that can be used on many types of photography. The Actions come in ATN file format and the pack contains HDR, Winter, black and white, cinematic, wedding filters and so on. These Photoshop actions give a nice effect and a high-quality result on your photos; compatible with the Photoshop CS3 up to CC and elements 8 to 12. Created by Creativetacos, Free for Personal and Commercial Use.
A collection of over 100 Photoshop Actions that can be used on many types of photography. The Actions come in ATN file format and the pack contains HDR, Winter, black and white, cinematic, wedding filters and so on. These Photoshop actions give a nice effect and a high-quality result on your photos; compatible with the Photoshop CS3 up to CC and elements 8 to 12. Created by Creativetacos, Free for Personal and Commercial Use.

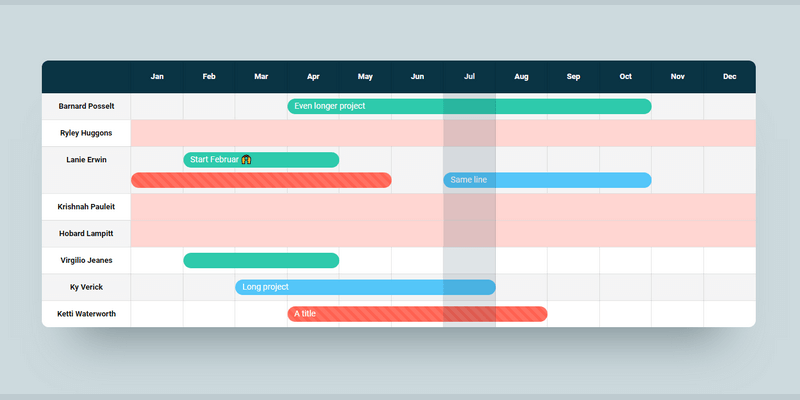
 This is a Gantt chart concept made with CSS-grid. You can modify the chart by using the grid column property within the CSS file to span a new entry across the grid. The chart is structured with raw HTML and the CSS is precompiled through SCSS. Created by CodePen user Phil.
This is a Gantt chart concept made with CSS-grid. You can modify the chart by using the grid column property within the CSS file to span a new entry across the grid. The chart is structured with raw HTML and the CSS is precompiled through SCSS. Created by CodePen user Phil.
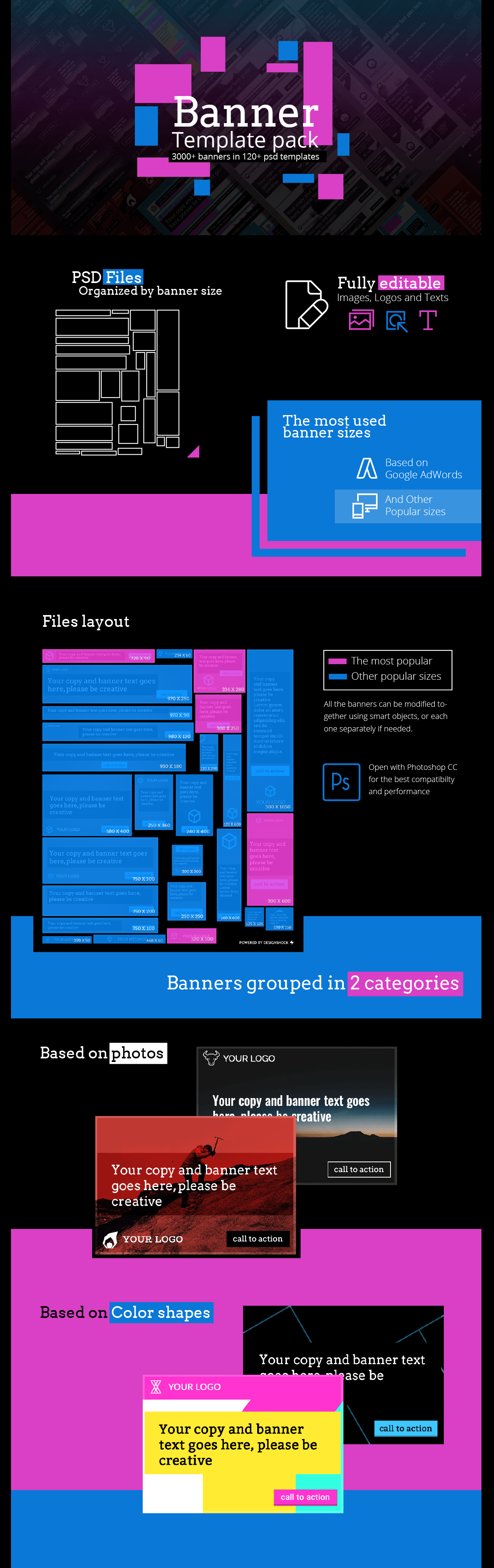
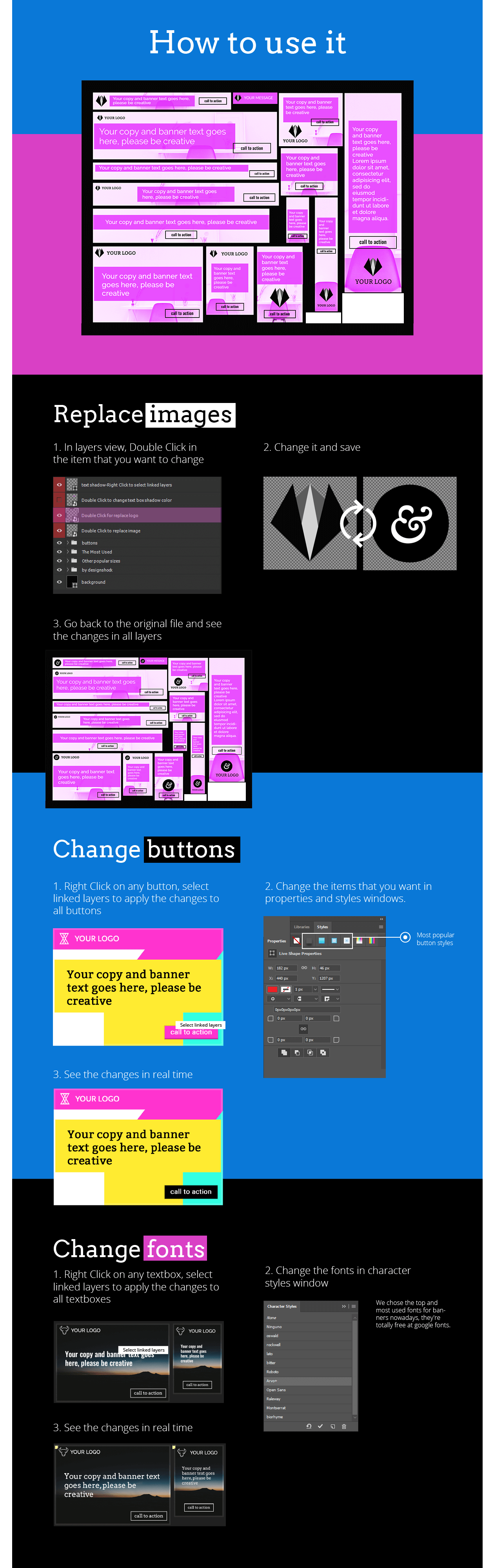
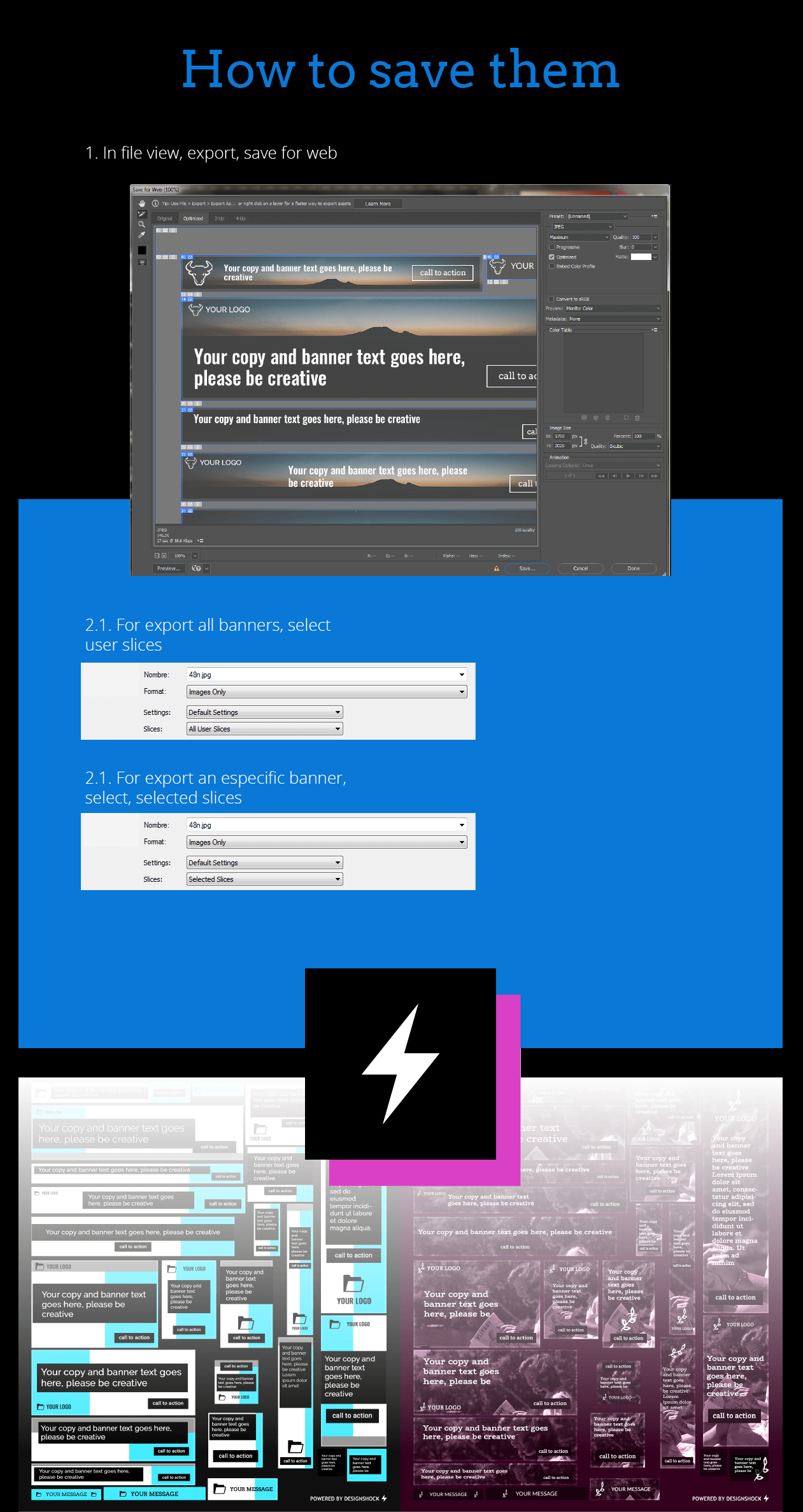
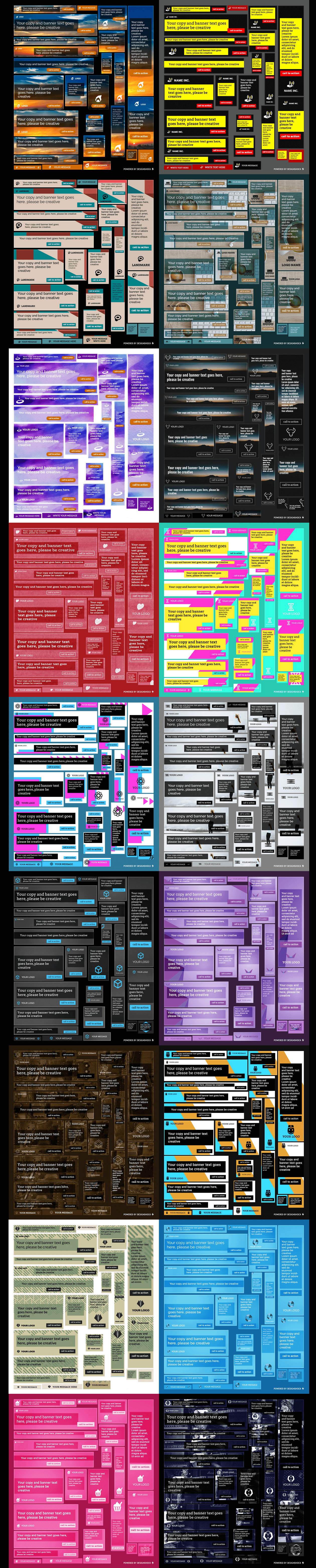
Display your ads better
Our brand new deal is coming with more than 3000 possibilities to create commercial advertisement banners for your products, based on Google Ads most common shapes and other popular standards. This bundle includes 120+ PSD files, organized by banner size. Edit all the images, logos & texts with ease, thanks to the smart objects feature. Adjust everything to your liking, from the header content to the 'Call-To-Action' buttons, everything to get the attention of your customers. Usually, this vast collection would cost $19, but for a temporary promotion, you can get them all, only $14!
What do you get?
- 3000+ Banners in 120+ PSD Multisize templates
- 26 Layouts & Sizes
- Easy replacement of content with smart objects
- Based on Google Ads & most popular sizes
- Step-by-step easy fonts, buttons and image edition
- Extended Commercial license




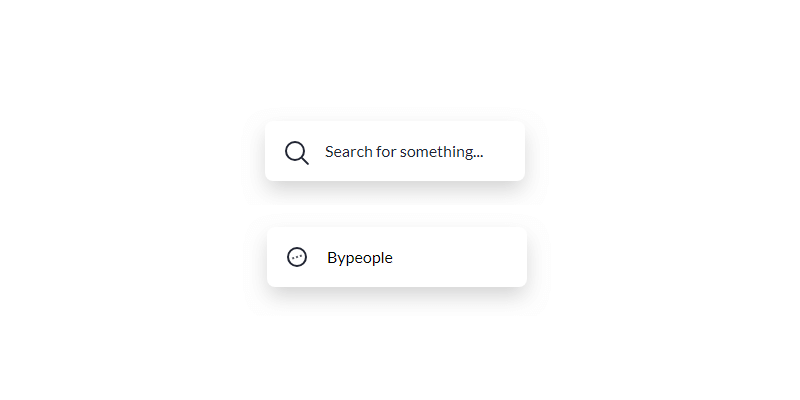
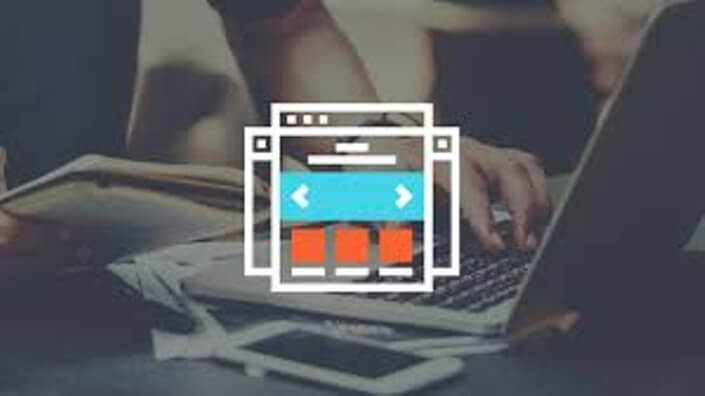
 This is a search bar that on click expands to showcase the input area and featuring a smooth loading animation when querying the search. The on-click and search bar actions are processed through Javascript and the animations are created with CSS composed with Sass. Created by CodePen user Aaron Iker.
This is a search bar that on click expands to showcase the input area and featuring a smooth loading animation when querying the search. The on-click and search bar actions are processed through Javascript and the animations are created with CSS composed with Sass. Created by CodePen user Aaron Iker.
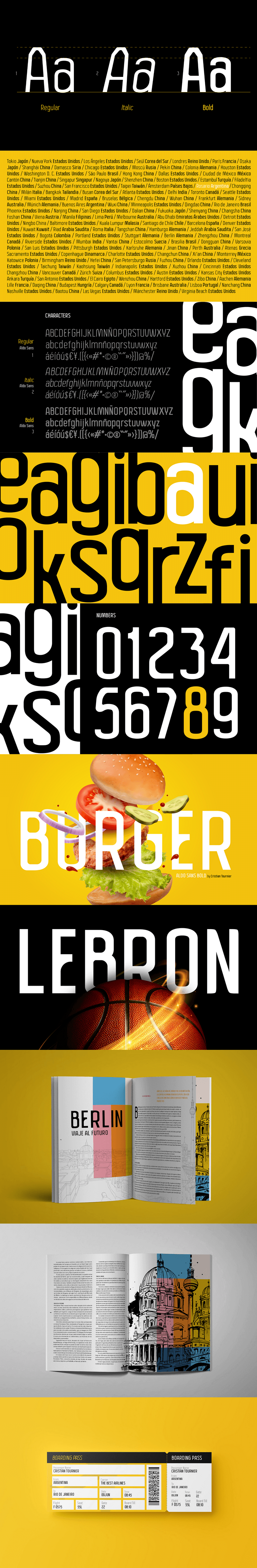
 A modern condensed Sans-Serif typeface. It comes in regular, italic and bold styles. Aldo Sans will give you high performance per line, which makes it really fit for developments on printed media such as magazines, newspapers and more! Designed by Behance user Cristian Tournier.
A modern condensed Sans-Serif typeface. It comes in regular, italic and bold styles. Aldo Sans will give you high performance per line, which makes it really fit for developments on printed media such as magazines, newspapers and more! Designed by Behance user Cristian Tournier.

![]() A set of 100 vector icons with a flat style art and a gradient color palette. All the icons are in SVG, EPS, Iconjar, and PNG file formats. The icons adapt easily to any kind of work field like web design, infographics, business presentations and more! In the file, you will find all the needed resources to customize and procure them in the best possible way. Created by RoundIcons.
A set of 100 vector icons with a flat style art and a gradient color palette. All the icons are in SVG, EPS, Iconjar, and PNG file formats. The icons adapt easily to any kind of work field like web design, infographics, business presentations and more! In the file, you will find all the needed resources to customize and procure them in the best possible way. Created by RoundIcons.
![]()
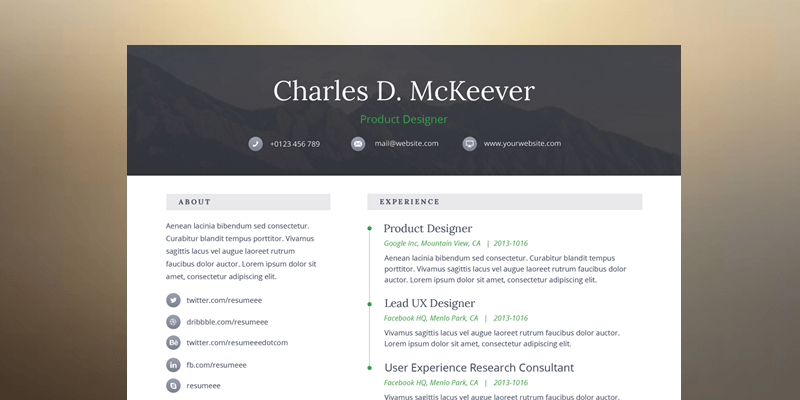
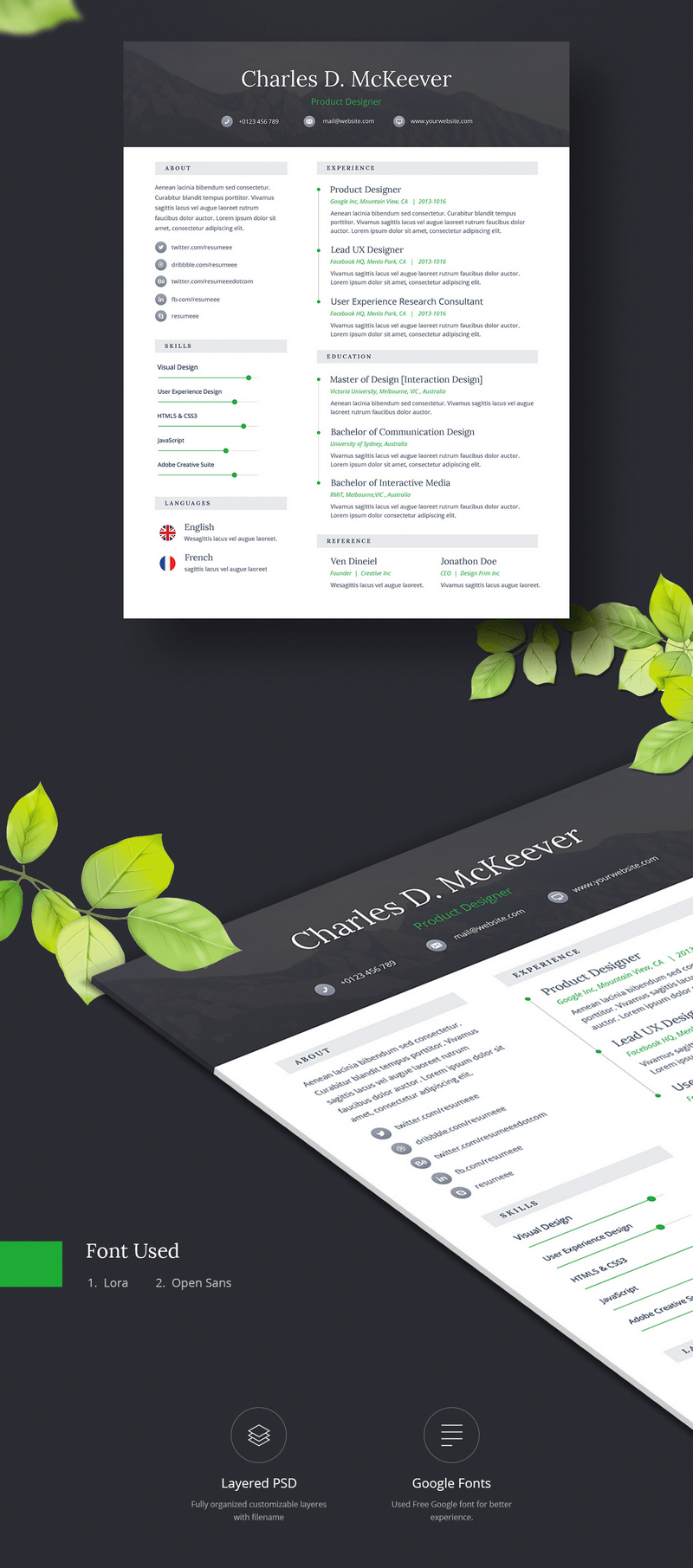
 This is a layered resume template with a modern layout that allows arranging your information in a modern CV structure. The idea is that with the design you will convey all the important information in just one page. The template is in PSD file format and comes completely layered which makes it really easy to edit or customize. Created by GetResume.
This is a layered resume template with a modern layout that allows arranging your information in a modern CV structure. The idea is that with the design you will convey all the important information in just one page. The template is in PSD file format and comes completely layered which makes it really easy to edit or customize. Created by GetResume.

 A display typeface with calligraphic influence in one bold weight with a Blackletters construction. Its design was inspired by the Merovingian script font as well as the contemporary street graffiti. It has a basic Latin support and its unusual shapes allow designers to create quickly strong headlines and beautiful titling. Designed by Jean-Baptiste Morizot and licensed under SIL Open Font License, v 1.1.
A display typeface with calligraphic influence in one bold weight with a Blackletters construction. Its design was inspired by the Merovingian script font as well as the contemporary street graffiti. It has a basic Latin support and its unusual shapes allow designers to create quickly strong headlines and beautiful titling. Designed by Jean-Baptiste Morizot and licensed under SIL Open Font License, v 1.1.

 This is a simple WordPress theme with a clean interface, perfect for any blog like technology, food, drinks, travel, biography and more. It comes with an amazing slider section, sticky sidebar, and it is compatible with WooCommerce and similar WP plugins. You can easily customize the slider section, sidebar section, breadcrumb and blog page options; It includes everything to adapt the theme to your projects. Created by ParagonThemes.
This is a simple WordPress theme with a clean interface, perfect for any blog like technology, food, drinks, travel, biography and more. It comes with an amazing slider section, sticky sidebar, and it is compatible with WooCommerce and similar WP plugins. You can easily customize the slider section, sidebar section, breadcrumb and blog page options; It includes everything to adapt the theme to your projects. Created by ParagonThemes.

 A control section for CSS filter effects that allows you to easily manipulate images dynamically. The bottom slider bars controls the degree of brightness, contrast, blur, saturation, and color while the image on top showcases the changes in real time. Created by CodePen user Andreas Wik.
A control section for CSS filter effects that allows you to easily manipulate images dynamically. The bottom slider bars controls the degree of brightness, contrast, blur, saturation, and color while the image on top showcases the changes in real time. Created by CodePen user Andreas Wik.
 A luminous Bootstrap 4 theme that includes several UI kit elements among buttons, forms, modals, badges, dropdowns, cards and more! The elements are fully customizable and ready to integrate into your projects. Created by Alexander Rechsteiner from HackerThemes, released under the MIT License.
A luminous Bootstrap 4 theme that includes several UI kit elements among buttons, forms, modals, badges, dropdowns, cards and more! The elements are fully customizable and ready to integrate into your projects. Created by Alexander Rechsteiner from HackerThemes, released under the MIT License.

Build Games Like A Pro
Get Lifetime Access to School of Game Design and unravel over 120 hours of professional training to develop your coding & digital artistry skills, no matter if you're a beginner or a professional you'll learn and master the tools used by major studios to build award winning games and present a portfolio of work to future employers or create, publish and sell your own games.
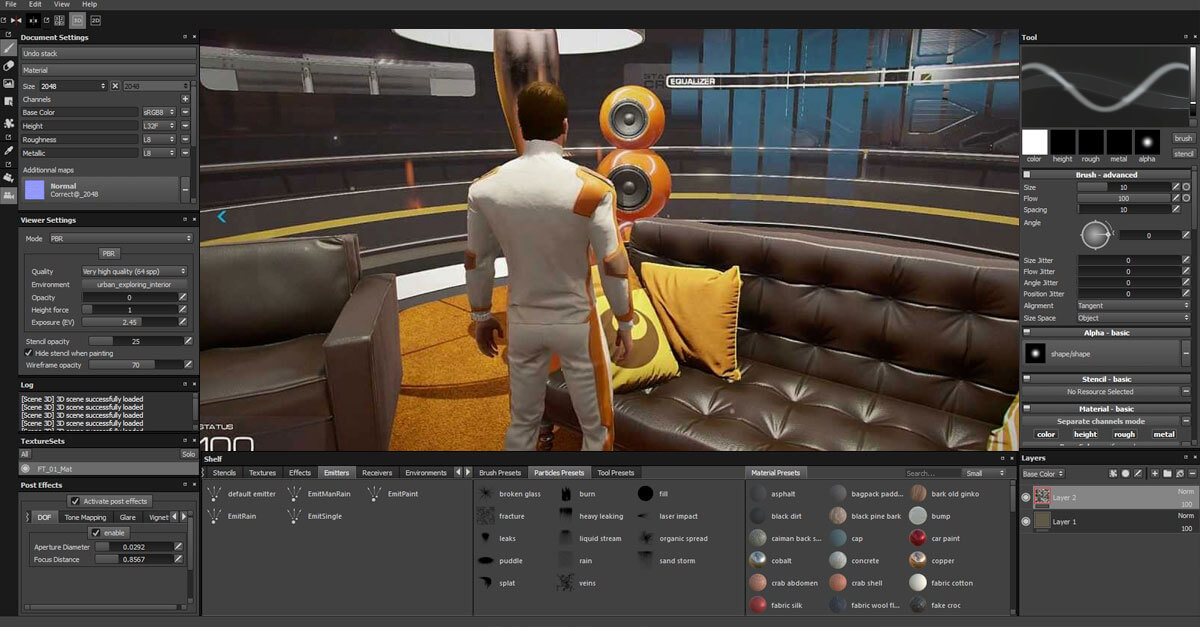
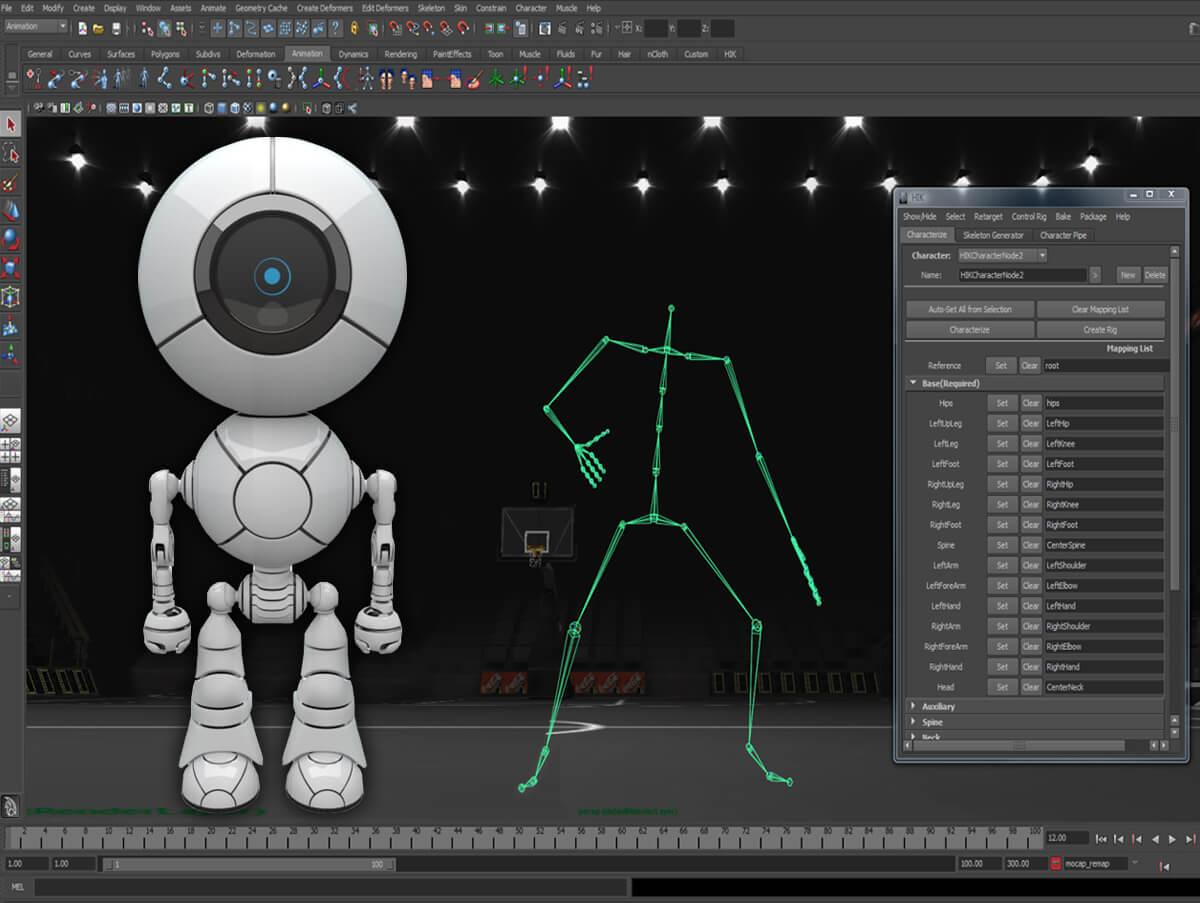
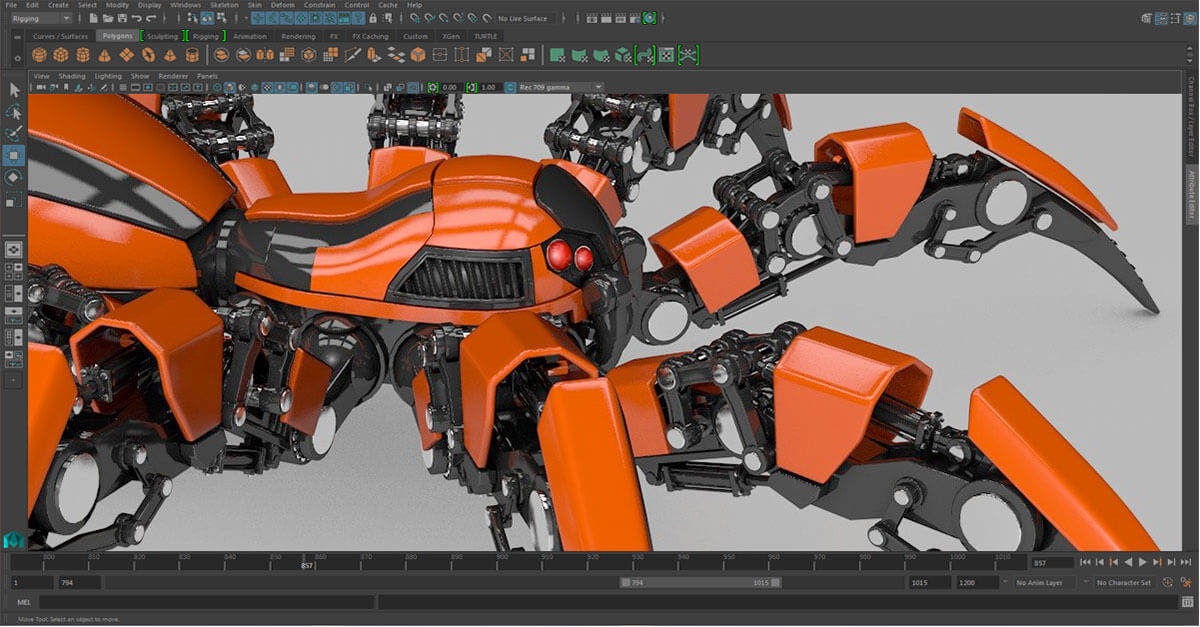
Unlock training in 2D & 3D game design, computer animation, coding with C#, game physics, graphic design, digital painting and access thousands of dollars in royalty-free game arts, textures and resources to build your first projects, as well as stay up to date to the ever evolving industry standards with regularly updated courses to keep students sharp to new tools and techniques.
Regularly this kind of access would cost $5990. Today you can get access to a wealth of game design resources and knowledge for only $59! Pay once, get current & future content forever!
In A Nutshell, You'll Get:
- Access over 120 hours of easy to follow, step-by-step courses
- Access to all new training & updates as they are released
- Receive support from instructors & professionals w/ over 16 years of game industry experience
- Unlimited access to thousands of dollars in royalty-free game art & textures
- Learn how to make advanced 2D & 3D games that you can publish anywhere
- Master computer modeling & animation techniques
- Develop both coding & digital artistry skills
- 2D Game Design
- 3D Game Design
- Computer Animation
- Graphic Design
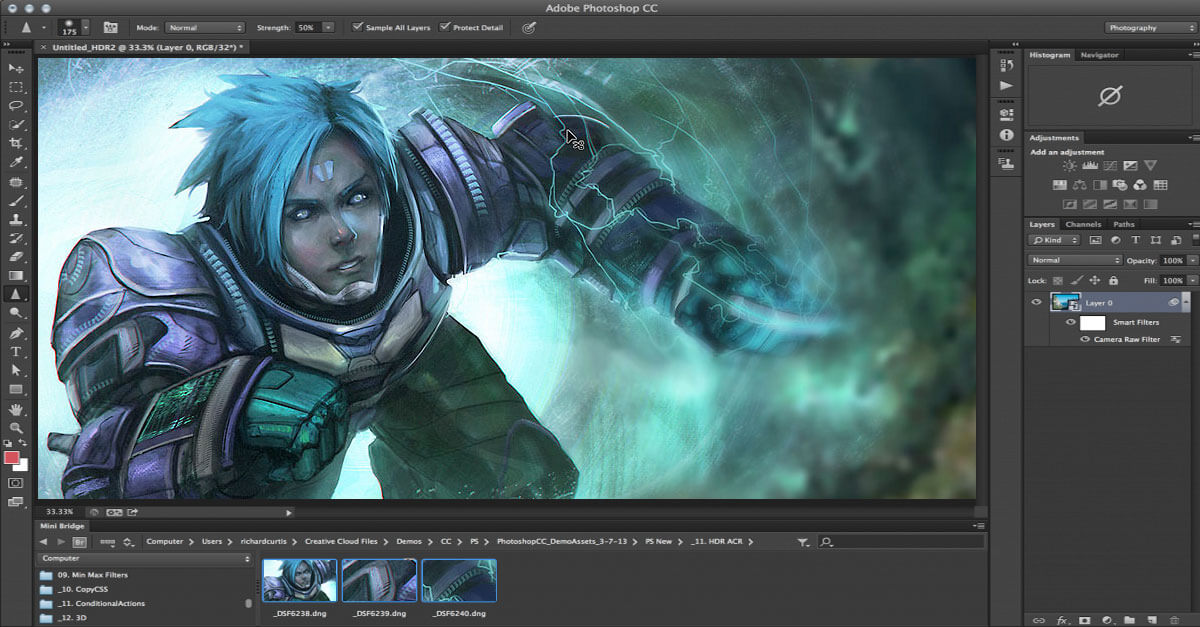
- Digital Painting
- Game Physics
- Hundreds of assets to build your projects
Important Details
- Access options: web streaming, mobile streaming
- No prior experience required
- Updates included
- School of Game Design is not affiliated with the software they teach
- Certification of completion not included. See FAQ for more info
Requirements
- 4GB RAM
- Mac OS X 10.9 or later
- Windows 10, 8.1
Terms
- Instant Digital Redemption (redemption instructions will be provided after purchase)
Syllabus:
A summary of the courses and skills you can learn with School of Game Design
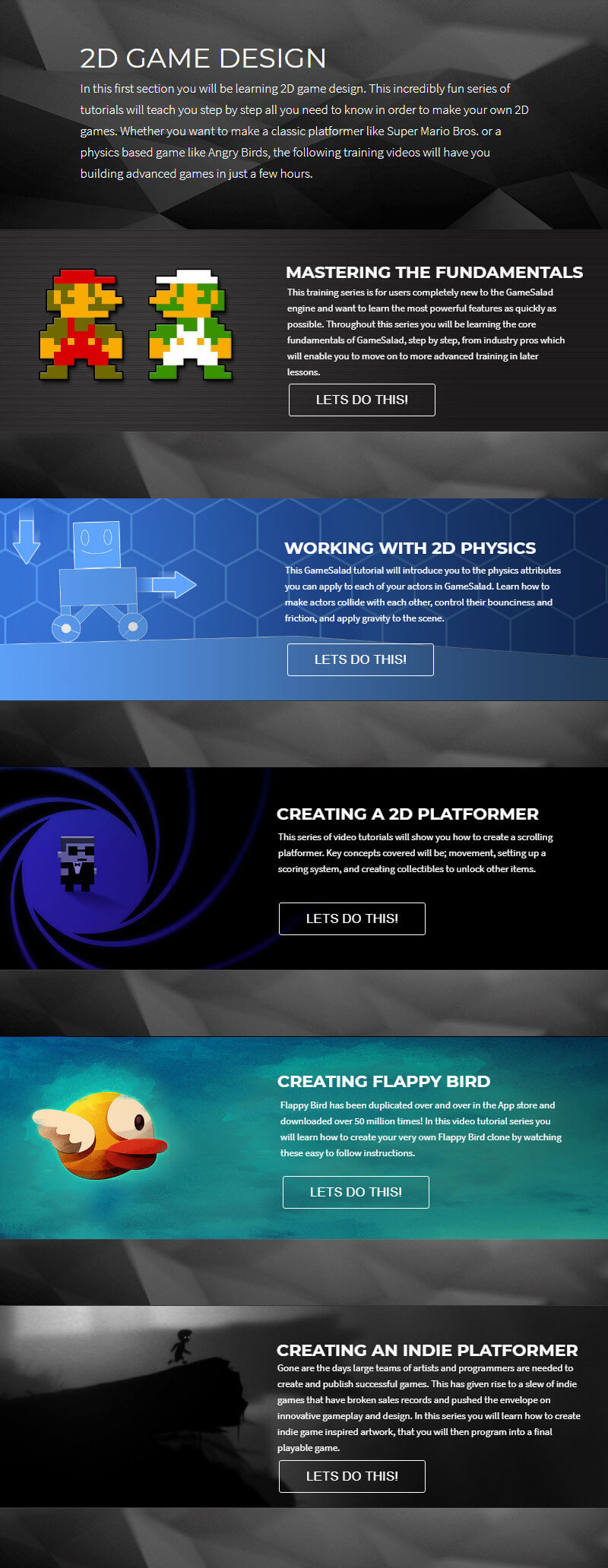
2D Game Design:

In this first section you will be learning 2D game design with the software GameSalad. This incredibly fun series will teach you all you need to know in order to start making your own 2D games. Whether you want to make a classic platformer like Super Mario Bros or a physics based game like Angry Birds, this series of training videos will have you building awesome games in just a few hours.
- Introduction
- Working with 2D physics
- Creating a 2D platformer
- Creating a Flappy Bird
- Creating an indie platformer
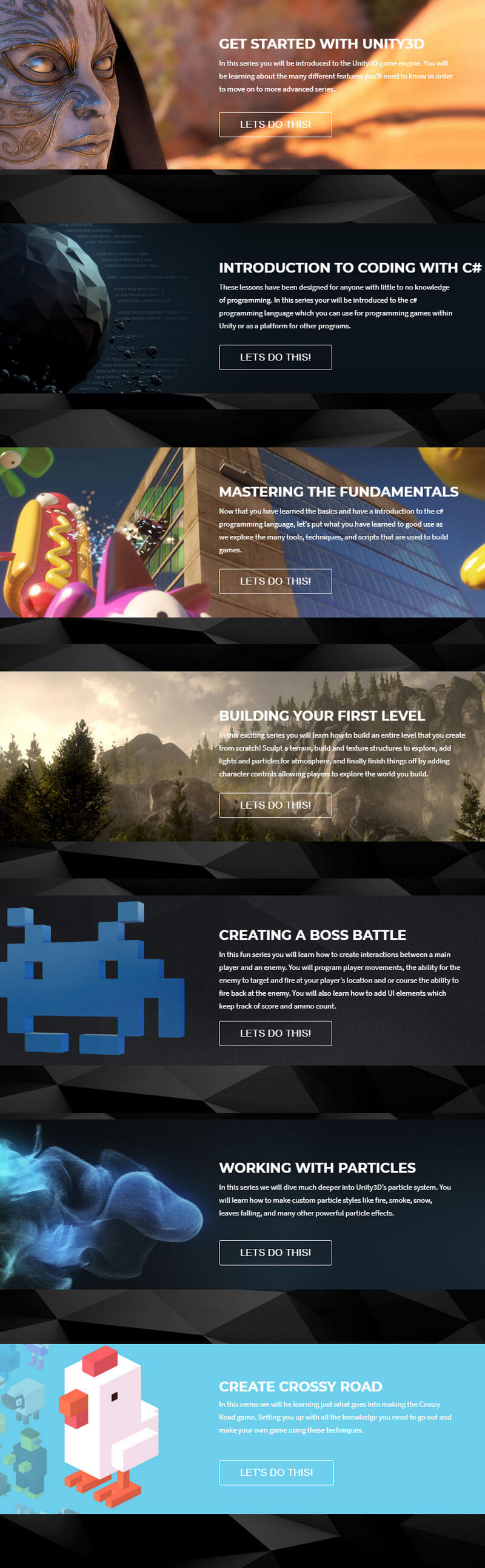
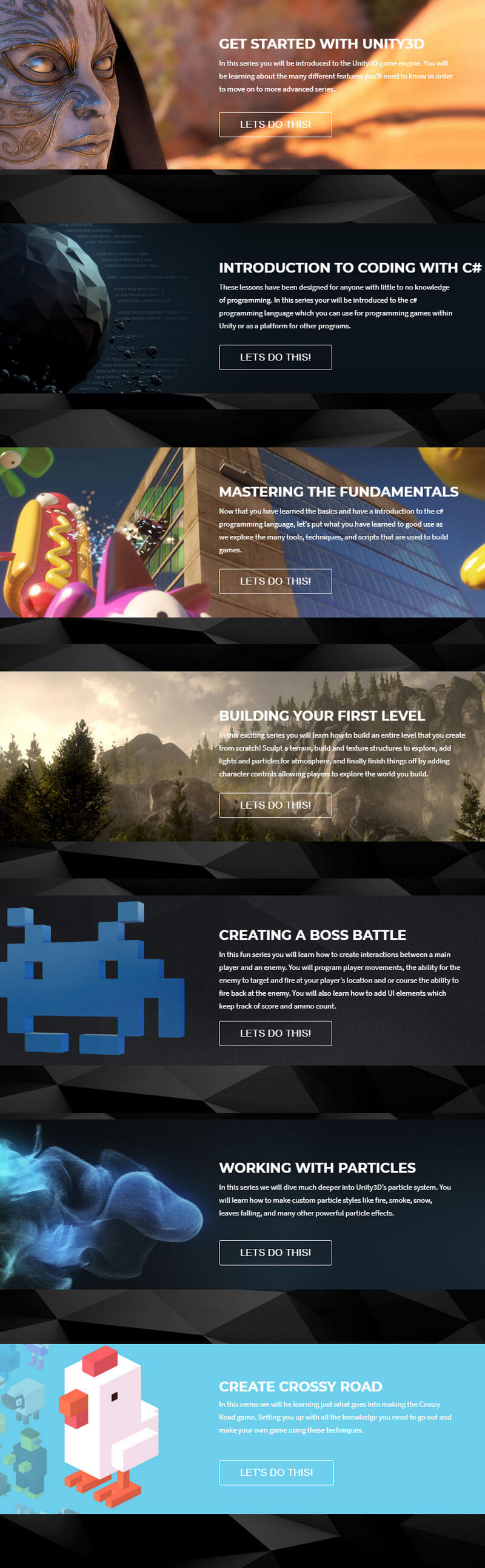
3D Game Design:

In this section you will be learning the powerful game engine Unity3D. Unity has been used by countless game studios and indie developers all over the world to make games for major consoles like Xbox, Playstation, and Nintendo, as well as iPhone and Android devices.
- Getting started with Unity3D
- Introduction to coding in c#
- Mastering the fundamentals of Unity3D
- Building the first game level
- Creating a boss battle
- Working with particles
- Creating Crossy Road
Computer Animation:

In this section you will dive right in to powerful 3D applications like Maya, 3DS max, and Mudbox. As always we will start things off by reviewing the UI and many other fundamentals before moving on to more advanced tutorials which have you building complex characters and scenes in no time.
- Introduction to Maya
- Maya polygon modeling
- Maya to Unity3D workflow
- Introduction to 3DS Max
- 3DS Max polygon modeling
- 3DS Max to Unity3D workflow
- Digital sculpting with Mudbox
Graphic Design:

In this graphic design section you will learn basic fundamentals of Adobe Photoshop and Illustrator to help make you that all-around powerhouse of a game designer. As we mentioned before, being well versed in both the programming and design aspects of game design will be extremely beneficial in the gaming industry.
- Introduction to Photoshop
- Photoshop pro tips and tricks
- Creating a safari icon
- Working with the warp tool
- Creating a pop out effect
- Animation basics
- Introduction to Illustrator
Digital Painting:

In this section you will dive right in to Photoshop’s more painterly side. You will be working on design concepts and learning to create character ideas and scene sketches to get your thoughts across more quickly.
- Introduction to digital painting
- Intermediate digital painting
- Intermediate creature design
- Advanced creature design
- Character design
- Environment design
- Advanced character illustration
Testimonials
"I honestly didn't think it was possible to develop advanced video games without spending a ton of money on a college. I have learned more with you guys over the past month, then I did over the last 2 years at my art school which claims to have one of the best game design programs around" - Deina
"The entire 2nd grade at our school is enrolled in your online game design courses, and our entire staff is so impressed at the training your school is providing. It's amazing to see all the games our kids are making. You guys are masters at teaching this stuff!" - Karen
"I want to thank all of my teachers here at the School of Game Design. Thank you for helping me make my first iPhone game so awesome. I can't wait to make more games!" - Kelly
"So well done! What more can I say about the fantastic instruction and support all of you guys have given me! It's been my life's dream to design video games!" - Harrison



(Back To Top)
Build Games Like A Pro
Get Lifetime Access to School of Game Design and unravel over 120 hours of professional training to develop your coding & digital artistry skills, no matter if you're a beginner or a professional you'll learn and master the tools used by major studios to build award winning games and present a portfolio of work to future employers or create, publish and sell your own games.
Unlock training in 2D & 3D game design, computer animation, coding with C#, game physics, graphic design, digital painting and access thousands of dollars in royalty-free game arts, textures and resources to build your first projects, as well as stay up to date to the ever evolving industry standards with regularly updated courses to keep students sharp to new tools and techniques.
Regularly this kind of access would cost $5990. Today you can get access to a wealth of game design resources and knowledge for only $59! Pay once, get current & future content forever!
In A Nutshell, You'll Get:
- Access to over 120 hours of easy to follow, step-by-step courses
- Access to all current courses & updates as they are released
- Receive support from instructors & professionals w/ over 16 years of game industry experience
- Unlimited access to thousands of dollars in royalty-free game art & textures
- Learn how to make advanced 2D & 3D games that you can publish anywhere
- Master computer modeling & animation techniques
- Develop both coding & digital artistry skills
- 2D Game Design
- 3D Game Design
- Computer Animation
- Graphic Design
- Digital Painting
- Game Physics
- Hundreds of assets to build your projects



(Back To Top)

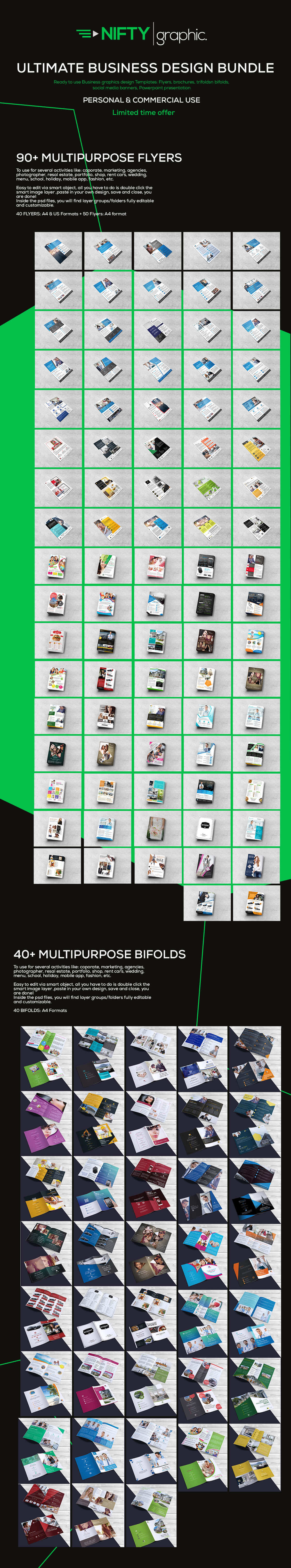
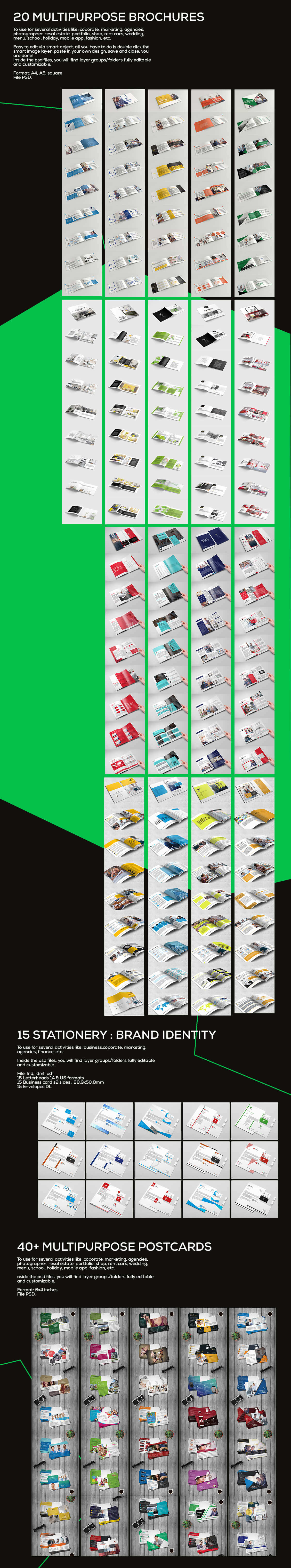
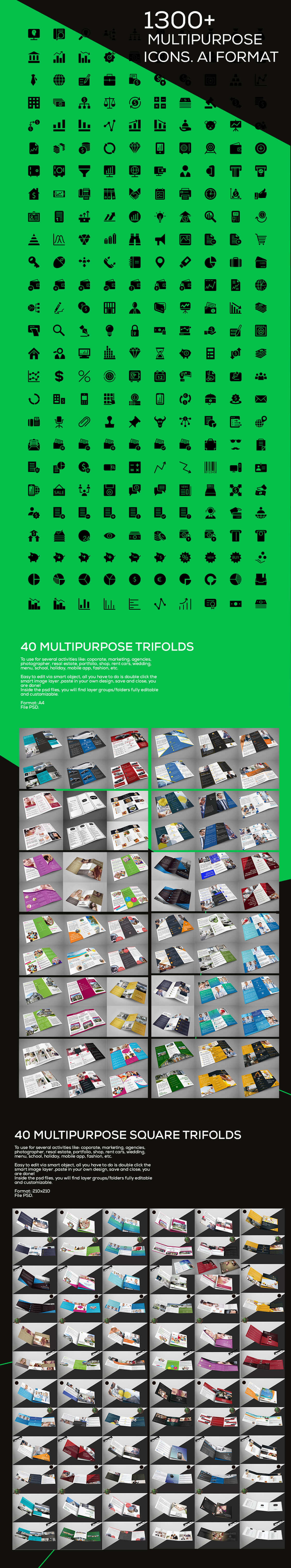
A massive bundle that includes every print template you could possibly need: postcards, flyers, bi-folds, tri-folds, stationeries, brochures, branding packs, powerPoint presentations, icons, social media banners, etc. It contains over 1500 unique templates in several formats, you'll get files for InDesign, Photoshop, & Illustrator, so you can edit them according to your needs. 1600 Powerpoint slides & 1300 multipurpose icons are included in the bundle, and you can use any of these designs on any number of commercial projects! Regularly this whole bundle would cost over $3,000, but for a limited time you can get all of these templates for just $14!
This Bundle, In a Nutshell:
- 1000+ Print Templates
- INDD, PSD, Ai File Formats
- 1600 Presentation Slides
- 1300 Vector Icons in Ai Format
- Social Media Banner Sizes Optimized for Twitter, Facebook, Instagram, & Pinterest
- Commercial Use
Templates Included:
- Flyers
- Bi-Folds
- Tri-Folds & Square Tri-Folds
- Square Tri-Folds
- Postcards
- Brochures
- Branding Packs
- Social Media Banners (Facebook, instagram, pinterest and twitter)
- PowerPoint Presentation
- Vector Icons Pack
Content Previews!



(Back To Top)



(Back To Top)
 A checklist web element with a progress bar created using pure CSS. The element is collapsible and each time you unfold it, it showcases an upper satisfying stepped animation. The element is structured using Haml HTML, styled and animated with Sass CSS. Created by CodePen user Miguel.
A checklist web element with a progress bar created using pure CSS. The element is collapsible and each time you unfold it, it showcases an upper satisfying stepped animation. The element is structured using Haml HTML, styled and animated with Sass CSS. Created by CodePen user Miguel.
 A geometric sans serif font available in three weights, constructed as a bold headline typeface featuring an elliptical rounding that gives it personality without affecting readability. Its simplicity makes it a versatile typeface, ready for a broad range of uses. Designed by Behance user Jeremy Nelson, and it's free for personal and commercial use.
A geometric sans serif font available in three weights, constructed as a bold headline typeface featuring an elliptical rounding that gives it personality without affecting readability. Its simplicity makes it a versatile typeface, ready for a broad range of uses. Designed by Behance user Jeremy Nelson, and it's free for personal and commercial use.

 A set of 12 Bootstrap 4 themes with a unique, modern style. The themes are easy to customize and includes example layout templates per theme to demonstrate Bootstrap 4 elements, components, and content integration. Created by Tophat, licensed under the MIT License.
A set of 12 Bootstrap 4 themes with a unique, modern style. The themes are easy to customize and includes example layout templates per theme to demonstrate Bootstrap 4 elements, components, and content integration. Created by Tophat, licensed under the MIT License.


Get this complete collection with 69 fonts featuring classic retro & vintage design typography to create great looking t-shirts, branding materials, posters, logos, etc. All of these fonts are available in OTF file format, and you'll get an extended license so you can use them in commercial projects! Get a $140 typographic toolbox today for just $12!
You'll Get:
- 69 Font
- 14 Font Families
- OTF File Formats
- Commercial Use License
Take a Look at the Contents of this Bundle

 This is a responsive and retina-ready WordPress theme with a simple and elegant design that adapts perfectly to any kind of blog. It comes SEO optimized and compatible with the native customizer, including color accentuations, posts and page settings, and social networking share buttons. Created by Zthemes licensed under GPL.
This is a responsive and retina-ready WordPress theme with a simple and elegant design that adapts perfectly to any kind of blog. It comes SEO optimized and compatible with the native customizer, including color accentuations, posts and page settings, and social networking share buttons. Created by Zthemes licensed under GPL.

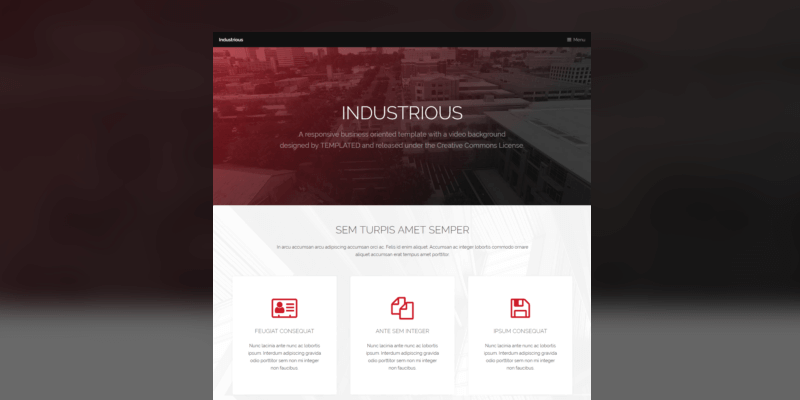
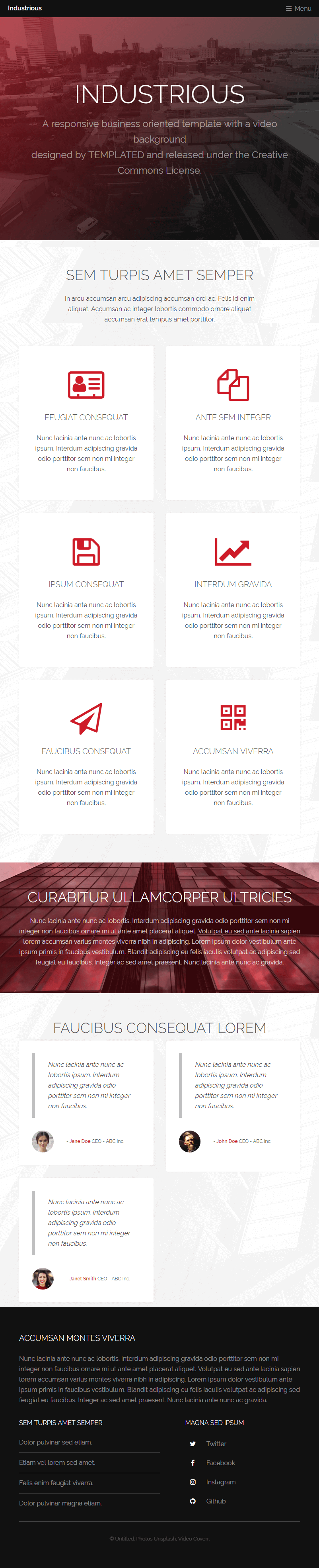
 Industrious is a responsive html 5 template with a business-oriented design featuring a video banner as a header section and a card grid section for showcasing the key topics of your business. It also has parallax, testimonials section, and more! Created by the Templated team and released under Creative Commons license.
Industrious is a responsive html 5 template with a business-oriented design featuring a video banner as a header section and a card grid section for showcasing the key topics of your business. It also has parallax, testimonials section, and more! Created by the Templated team and released under Creative Commons license.

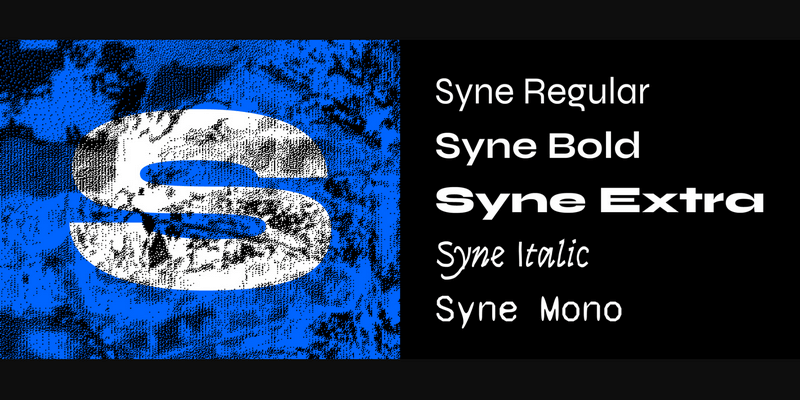
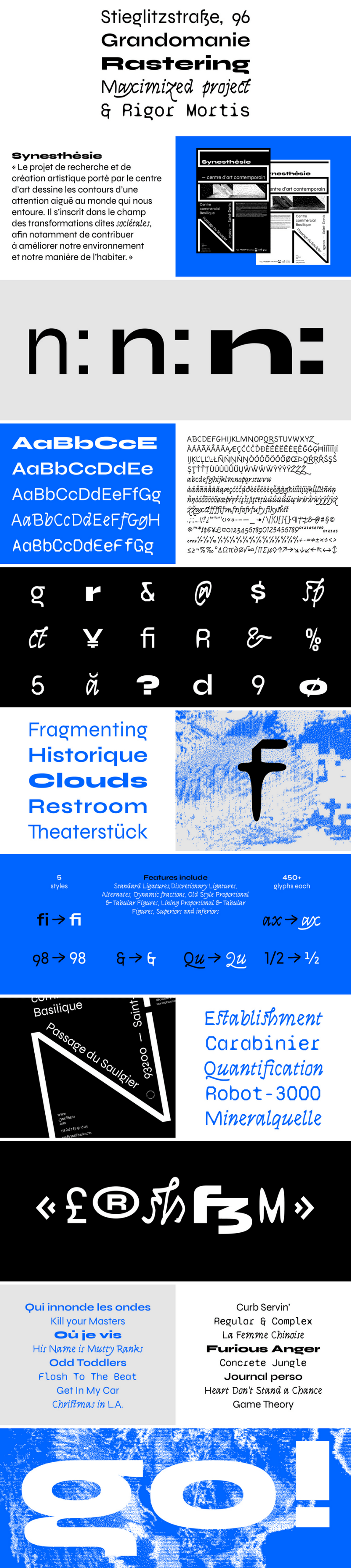
 A font family consisting in five different subfamilies that are diverse enough to create fresh and atypical associations among them. For instance, while Syne Regular is a geometric Sans, it features short verticals, and the Monospace font received a special treatment to make its contours unique. Designed by Lucas Descroix from Bonjour Monde for Synesthésie.
A font family consisting in five different subfamilies that are diverse enough to create fresh and atypical associations among them. For instance, while Syne Regular is a geometric Sans, it features short verticals, and the Monospace font received a special treatment to make its contours unique. Designed by Lucas Descroix from Bonjour Monde for Synesthésie.

 4 set box arrangement that works as a feature selector. When toggled the selected box is resized with a smooth transition that scales up the box while shrinking the others. The boxes are structured using flexbox and the animation are achieved only using CSS precompiled via Less. Created by CodePen user Shaw.
4 set box arrangement that works as a feature selector. When toggled the selected box is resized with a smooth transition that scales up the box while shrinking the others. The boxes are structured using flexbox and the animation are achieved only using CSS precompiled via Less. Created by CodePen user Shaw.
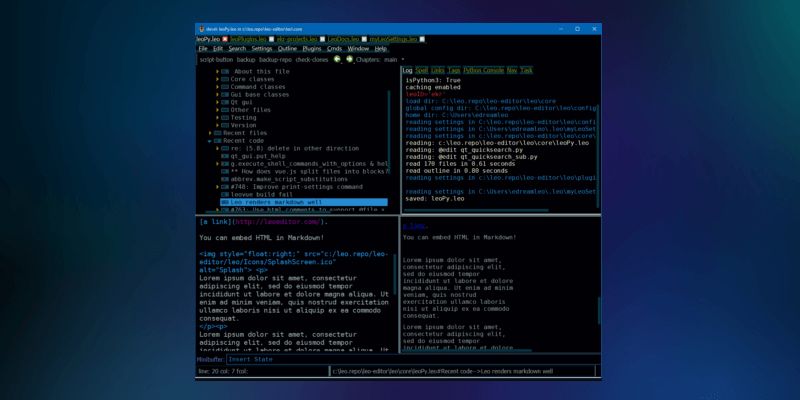
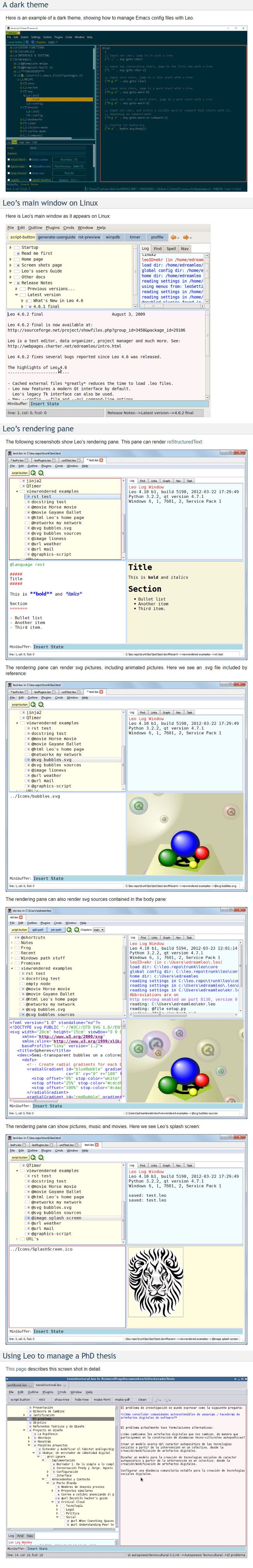
 Leo is a PIM, IDE, and outliner editor that accelerates the workflow of programmers, authors, and web designers. It features clones as its central tool of organization, navigation, customization, and scripting. It integrates Python scripting and outlines making it possible to simulate features in Vim, Emacs or Eclipse only achieved through Python in assembly language. Leo is a different way of using and organizing data, programs, and scripts. It has been constantly updated by its community and developers for over 20 years. Written by Edward K. Ream and the Leo Community.
Leo is a PIM, IDE, and outliner editor that accelerates the workflow of programmers, authors, and web designers. It features clones as its central tool of organization, navigation, customization, and scripting. It integrates Python scripting and outlines making it possible to simulate features in Vim, Emacs or Eclipse only achieved through Python in assembly language. Leo is a different way of using and organizing data, programs, and scripts. It has been constantly updated by its community and developers for over 20 years. Written by Edward K. Ream and the Leo Community.

Future-proof Your Skills
Keep your skills sharp with this lifetime access to 160+ courses on all things tech related: Coding, Web Development, Graphic & Web Design, Game Development, App Making, and much more! You'll find dozens courses on HTML, CSS, Python, PHP, Javascript, AJAX, JSON, MySQL, and many more tech-related topics. No matter your level of knowledge, you can find coding courses that will take you from absolute beginner to ninja at your own pace. All future releases will be included to your account with this promo. Endless hours of high quality learning content usually priced $1499, today you can get all of these courses for just $29!!
What You'll Get With This Promo:
- Watch 2000+ videos on HTML, CSS, PHP, JAVASCRIPT, MYSQL, IOS, ANDROID, MARKETING & Much More!
- For all levels of knowledge, from absolute beginners to advanced professionals
- Future course releases will be included to your subscription
- 24/7 access to all the courses added in this subscription.
- Learn from any computer or mobile device
- Learn at your own pace and time.
- No deadlines in accessing the courses, because you get Lifetime access to all courses included in this subscription.
Full Listing Of Courses:

The Complete HTML & CSS Course from Beginner to Professional
The easiest way to Learn Web Development Essentials HTML5 and CSS3 and Become a Web Developer by Coding From Scratch

Learn Responsive Web Development from Scratch
A Comprehensive Course on Responsive Web Design and Twitter Bootstrap 3

The Complete PHP Course With Bootstrap3 CMS System & Admin Panel
In this complete course students will learn how to use PHP with Bootstrap3 as well as A CMS System and Admin Panel

Basics of JavaScript coding
Learn JavaScript in under 1 hour Core concepts and fundamentals of JavaScript

AJAX Bootcamp learn Asynchronous JavaScript and XML
Using AJAX create amazing DYNAMIC web content using JSON JQuery JavaScript for no page reload content loading

Create a HTML5 Game from Scratch with PhaserJS
Learn by creating an exciting game.

AJAX with JQuery Basics Beginner Introduction Course
Learn to add AJAX to your website straight forward direct skill learning how to use jquery and crea ajax requests

Amazing JavaScript Code Examples From Scratch DOM coding
Learn how to use the JavaScript DOM to create dynamic web content and interactive web applications

API introduction use JavaScript AJAX JSON Social Connections
Learn how to integrate APIs into your web content Twitter API Google Maps Facebook API JSON AJAX developer ide

Basics of CSS
Learn the fundamentals of applying styling to HTML code, CSSyntax and how to use it. Simple guide to getting started

Beginners Guide to JavaScript Dynamic HTML interaction
Quick Crash course about using JavaScript to create Dynamic Web content Introduction to the Document ject Model

Benefits of Thinking Mobile First Future of Website Design
How to start thinking about mobile and why you should create your website with mobile in mind.

Build a website HTML5 CSS3 Beginner Course
Complete Starters Guide to Creating a website form scratch HTML5 CSS3 PHP contact from Reonsive Design Templates

Building HTML5 Canvas projects from scratch
Learn to create several useful code projects using html5 canvas JavaScript. Learn by examp as we build these projects

Canvas image Creator HTML5 JavaScript project from Scratch
HTML5 JavaScript Jquery project from scratch learn by example. Step by step awesome application built froScratch

Guide to Front-End Web Development and Design
Complete guide to learning how to program online HTML CSS HTML5 CSS3 JavaScript jQuery

The Complete Linux Shell Programming for Beginners
Learn shell programming now! Automate and write bash scripts on Linux, UNIX, Mac & Windows like aro.

Learn jQuery by Example Course
Introduction to the wonderful world of using jQuery to increase speed. Learn power Dynamic and interactive web 2.0

Create a Dynamic User Registration Form from scratch
Complete guide to creating an interactive dynamic login and user registration system connecting froend & backend code

The Complete IOS 8 and Xcode 6 course with Swift- Make iPhone & iPad Apps
Learn to develop iPhone and iPad apps. A Complete Xcode 6 and IOS 8 Course with Swift Beginner to pro.

Create a Website from Scratch using HTML CSS step by step
A beginner guide to using HTML and CSS to create websites learn step by step how to create HTML code andhen apply CSS

CSS beginner Easy way to Get started with better web design
Easy to follow Guide for CSS Beginners, learn how to use CSS the right way step by step learning to apply S design

How to Program in C++ from Beginner to Paid Professional
Learn C++, Develop full C++ Programs, Get Complete Source Code, Write Clean Structured C++ Code, Go froBeginner to Pro

CSS3 Introduction web Building Blocks Fundamentals
A-Z Guide to using CSS and CSS3 to enhance your web pages. Save time using CSS let us show you wh CSS can do.

Get Results - Core Principles of Web Development Tricks Tips
Technology is ALWAYS changing we help you stay on top of future trends and techniques in web developmen

iOS 8 Mobile App Design: UI & UX With Adobe Photoshop
The Beginners Guide To Designing iOS 8 Mobile Apps from scratch. No experience needed- Become a Pro bile App Designer!

Github introduction to version control and remote files
Introduction guide to using Github starter commands to get going quickly

Instagram iOS App in 44 minutes: Photo Sharing on iOS
Create an Instagram clone in one hour.

HTML CSS Easy steps to create a web template from scratch
Complete easy to follow guide to create your own web template using HTML and CSS Quick Crash course for ginners

HTML5 canvas Bootcamp for beginners 25 easy steps
Basic introduction to about how to use canvas element on your webpage JavaScript dynamic image geration

Sketch 3 - Mobile App Design (UI & UX Design)
The Beginners Guide To Designing Mobile Apps with Sketch 3. No experience needed- Design Mobe Apps from scratch!

HTML5 course for Beginners Learn to Create websites
Learn to make your own website from scratch everything included Easy to follow Complete guide to w design

Learn JavaScript and JQuery from Scratch
Learn everything about JavaScript and jQuery by building real projects

HTML5 CSS3 JQUERY Single Page Website Project from Scratch
Build your own website from scratch Step by Step easy to follow guide web development. Learn to use HTML5SS3 JQUERY

HTML5 Game from scratch step by step learning JavaScript
Learn how to create HTML5 and JavaScript games from scratch Step by step tutorials with real HTML5 codexamples

How to Make a Wordpress Website Without Coding
Learn how to install wordpress and make a simple wordpress today

Learn React Native for Android and iOS Mobile Development
Build Mobile Apps for Android and iOS in React Native! Learn Once and Build for both!

Interaction Design IxD tutorial Web Design Patterns
Learn how to better design web content for interactive websites, anticipate user requirements and et their needs

Learn E-Commerce Website in PHP & MySQL From Scratch!
Learn to Create an Online Shopping Store (E-COMMERCE) website in PHP & MySQLi from scratch with Payp Integration.

Magic of CSS made easy learn Website Design with CSS
CSS is a crucial part of the web development process Learn how to bring your HTML to life applying S to your web code

Introduction to HTML Course
This is a Guide for anyone who wants to start Learning more about website sign and to learn about HTML code

Create A Twitter News Feed Clone From Scratch
Become a professional developer by learning how to extract your knowledge in this project-bad course.

iOS App Development - Beginner to Published iOS App
Best course for learning iOS app development from scratch

JSON Faster Sleeker & Easier Discover the benefits learn it
Learn how to use JSON the leading language-independent data format on the web Human-readable text to transt data APIs

JavaScript AJAX PHP mySQL create a Dynamic web Form project
Use JavaScript and PHP to create a database submission AJAX form. Project using JSON AJAX PHP mySQL JavaScpt together

JavaScript Basics Web Development Building Blocks
JavaScript Course for everyone who wants to learn more about using JavaScript Dynamic interactivpages with JavaScript

The Complete Apple Watch Developer Course - Build 15 apps
Learn by Building 15 + real apps for the New Apple Watch - Using Swift & Obj. C | No Programming Experiee Required

Complete guide to make WordPress Responsive sites
A step by step guide teaching you to make responsive WordPress website in easy steps.

JavaScript DOM Dynamic Web interactive content Boot Camp
Modern Dynamic JavaScript makes your web developer content come to life user dynamic content customizedor each user.

JavaScript for Beginners Welcome to learning JavaScript
Learn JavaScript here Simple to follow step by step guide building JavaScript code from scratch beginn course

Build Responsive Real World Websites with HTML5 and CSS3
The fastest and easiest way to learn modern and real world responsive website with HTML5 and CSS3 from ry scratch

JavaScript Step by Step how to apply it to your web pages
Learn the concepts of the JavaScript programming language. Learn foundations for JavaScript programming b developer

The Complete course on running a Professional Mobile App Development Business
Learn how to start and grow a mobile app development business. Get up & running and making money in less than 1 week.

JavaScript HTML CSS Project make a Quiz Tutorial
Practical guide to web development create your own dynamic JavaScript web applications HTML CSSootstrap JavaScript

JavaScript in Action JavaScript Projects
Guide to create JavaScript coded applications like an online calculator from scratch

The Complete course for novice to build products & apps
With no experience in coding and technical stuffs. Launch your business, app, or product idea cheaply,uickly, and easily.

JavaScript Introduction to Object Oriented JavaScript
Learn about the JavaScript object model and using the concepts of object oriented programming in Javcript.

JavaScript JSON and AJAX Explained JavaScript Objects
Learn about JavaScript Object Notation and how to utilize it in JavaScript as object data

Learn Android Development From Scratch
A complete guide for learning Android programming

JavaScript manipulation of the DOM Document Object Model
Access HTML elements using JavaScript make updates, set up event listeners and create new HTML element

Learn AngularJS from Scratch by building Real projects
Learn professional web development in AngularJS while building real projects

JavaScript Memory Game coding project
Explore how you can build a custom JavaScript Memory game from Scratch learn JavaScrt by working on this project

JavaScript projects Welcome to the DOM Useful Code Snippets
Learn JavaScript for Beginners interactive web accessing the DOM Document Object Model

Mobile App Design: Learn UX/UI and Start Your Freelancing Career
Learn How to Design Mobile Apps Using UI / UX Techniques, Become Mobile App Designer and Start Your Career Fromcratch

JavaScript Tricks how to create code projects from scratch
Learn how to apply JavaScript to several projects. JavaScript Explained step by step in a real project

The Complete IOS 9 & Xcode 7 course with Swift- - Learn by making 20 apps
Learn to develop iPhone and iPad apps. A Complete Xcode 7 and IOS 9 Course with Swift 2 & Objective-C Beginner to pro

JQuery Create Overlay Popups from scratch using Jquery
Modal popups, enter popups and timed popups can help keep your traffic on your website. Make them usi jQuery

jQuery Fundamentals Powerful Bootcamp for beginners
Quality jQuery learning with no wasted time, jQuery is powerful to for web developers. JavaScript th examples

Learn Python Programming From Scratch
A Programming Course in Python, great for beginners. It will teach you Python from satch.

iOS 9 App Development: Create a Spotify Clone
Stream your music collection and learn how to play and control music on iOS. An epic course make your own Spotify Clone

JSON AJAX data transfer to MySQL database using PHP
Create a dynamic input form that can add data and retrieve data from a MySQL database!

Learn Adobe Brackets Free open source code editor
Brackets is an open source text editor this course will show you what you can do with it

Complete Website & CMS in PHP & MySQL From Scratch!
A Web Development Project (CMS) Using PHP, MySQLi with Admin Panel, Commenting System & Dynamic Weite from Scratch.

Learn how to get your own website quickly
Learn the best ways to get a website quickly how to create your own website an get onlinin minutes

Android Lollipop 5.0 : Ultimate Tutorial for App Development
Learn Android Lollipop 5.0 and Create Amazing Apps for Android Playstore

Learn JavaScript Dynamic Interactive Projects for Beginners
Bring HTML code to life with JavaScript. Access and update your web code with JavaScript through the DO

Basics Of Web Application Penetration Testing (PREVIEW)
This short aims at familiarizing you to the basics of web application and penetration testing

Learn PHP & MySQL Web Development From Scratch by building 5 projects
Learn PHP & MySQL web development from scratch with real time examples & create practical projects during the cours

Learn PHP Basics
Guide to learning the core concept of PHP coding, covering fundental PHP coding syntax and how to use it

Learn to use JSON
Use JSON to exchange data between server end code and front end de using AJAX create dynamic JSON file with PHP

Modern Web Design HTML5 CSS3 beginners guide to Websites
Quick introdcution to HTML and CSS Core concepts, techniques and terminology of modern web design

How to Make Money with Google Adsense - Super Easy
Learn how to make more money with Google Adsense from your websites and make money online from Yoube videos.

PHP 5 Introduction to coding Tutorial bootcamp
Learn to Code using PHP. Course will teach building blocks of PHP coding to get you started qckly. PHP 5 tutorial

Learn to Build Mobile Games using Unity3D
Master all the techniques for building best selling mobile games

PHP Database Connections to MYSQL
Easily to follow step by step guide to using PHP and MySQL databases

Power up HTML5 with JavaScript
Learn some amazing JavaScript API and HTML5 technologies Use JavaScript with ML5 to create interactive content

iOS App Development For Complete & Utter Coding Beginners
iOS App Development Made Simple for Non Coders. No Experience Needed. Level Up Your Skills Today.

Powerful Chrome DevTools Essential for Web Developers
Guide to learning how to use Google's Chrome DevTools. Code updates and saving files directly from Come

E-Commerce WordPress Website: The Complete Course
A-Z Guide to setup E-Commerce Website from scratch without coding in WordPress.

Quick JavaScript Core learning Course JavaScript Essentials
JavaScript in 1 hour Essentials Training learn Core JavaScript coding step by step fundamentals of JavaScrt quickly

Quick Start for learning HTML basics
Simple example of HTML tags and how to use them

Roadmap to success for web entrepreneurs
Guide to getting started as a business creating websites. Web developer business resours and helpful guide

Android Mobile App - Beginner to Published on Google Play
Android mobile app creation from scratch. End result: A beautiful mobile app published on the Play stor

SEO Basics Tips for Ranking Better
Over 250 SEO tips to help improve your search engine ranking SEO guide to websiteontent and online success

Mobile App Design In Sketch 3: UX and UI Design From Scratch
Design Mobile Apps from scratch using Sketch 3. Master Sketch 3, UX methodology, icon design, and user inteace design.

Star Rating Project AJAX with JSON response from PHP MySQL
Get dynamic data response using JQuery and AJAX to return PHP server content

Successful website creation - everything you need to know
A-Z Guide to launching your own website. The entire process is explained how to pick a domain and setup website

The Complete Web Developer Course with Ruby on Rails
Complete web development training. Get hired by building real apps with HTML, CSS, JS, Rails in thiimmersive course.

Twitter Integration customize Tweets with developer API
learn to add Twitter content to your website. Use the Twitter REST API to access Twitter Developer Connt

Ultimate guide to Social Media Web development integration
Add social sharing and social follow to your web content. Web Development Social Sharing Coding HTML Javaript

The Complete Python development Course - Learn by making 6 Apps and Games
Develop your Python Skills by learning from scratch and build 6 Fun Games and Apps

Publish Your Flappy Bird* iPhone Game, EZ & No Coding, iOS9+
Do you want to ride the trends of the Flappy Bird game? Create your own clone with this course + source codincluded.

Core HTML How to get online quickly HTML to HTML5
Learn HTML all the basic fundamental building blocks to create websites. Learn HTML from scratchHTML5 CSS explained

The Complete Web Developer Course - Become A Professional Developer
The only course you need to learn web development - HTML, CSS, JS, Node, and More!

WordPress essentials Step by Step setup and using Wordpress
Crash course to learn how to setup Wordpress and Use WordPress effectively. Get posting create your own weite

Object Oriented Programming
Best course for learning the principles of Object Oriented programming

Beginners Guide YouTube Video Marketing Techniques
Learn to create effective YouTube Marketing Strategies, which will help you grow and optimize youchannel

YouTube Keywords Bootcamp Learn about YouTube Video SEO
Learn where to get Keywords, become a Keyword Ninja. Keywords are the foundation to build a successfulEO strategy on!

Bootstrap 4 for Beginners
Explore Bootstrap 4 and learn how to apply layouts, use components, utilies for rapid website design and development

Interactive JavaScript DOM Introduction to the DOM Course
Learn how to make webpages Dynamic and Interactive using JavaScript to influence and manipulate page elents

JavaScript High Low Card Game Project From Scratch
Explore how to create an interactive dynamic web application from scratch. Built using JavaScriptSS and HTML together

Create a chat app with swift
Guide to create a chat application in IOS using Xcode and Swift - Source Co Included

The Complete HTML5 & CSS3 Course - Build BBC News Website
Complete HTML5 and CSS3 Mastery Course, Learn by building BBC News Website with Source Code

Bootstrap Rapid web development framework HTML CSS JS
In this complete course students will learn how utilize Bootstrap to create webpages. HTML CSS JavaSipt jQuery

Android App Development: Create a Spotify Clone
Best course to learn app development and create a Money generating Spotify clone!

How to make a website HTML CSS for Beginners Course
Learn how to create HTMl code and apply CSS Complete guide to creating a website from scratch usinHTML and CSS

Introduction to HTML5 Canvas basics of drawing
Beginners Guide to working with JavaScript and HTML5 canvas

The Complete WordPress Mastery Course
The Complete guide to Build, promote and monetize an attractive, money-making WordPrs website

JavaScript Dynamic Quiz Application from Scratch JSON AJAX
Step by Step guide to creating a Dynamic Web based JavaScript Quiz which uses a JSON data source file to nerate a quiz

Building a Social Network in PHP & MySQL From Scratch
Learn how to create a basic and beautiful social networking website & discussion forum in PHP & MySQ from scratch.

Beginners White Hat Hacking & Penetration Testing Tutorial
Learn how to test and protect your network using Ethical Hacking and Penetration Testing Techniques

Learn to Code JavaScript web designers and developers quick
Quick Guide to learning JavaScript create more dynamic and interactive web content

PHP Essential How to create build Amazing websites with PHP
Learn the foundations and features of why PHP code is so popular through this series of clear easy to foll lessons

Learn jQuery for beginners web development
Quick and easy Guide to working with jQuery Learn to add jQuery to your webpages most popar JavaScript library website

SEO for Webmasters Thinking SEO
Web developers Guide to creating Search Optimized Websites better ranking and arter website design and development

Amazing Web Design in 1 Hour: 25+ Guidelines for Web Design
The go-to course for web design with simple-to-use rules and guidelines — tons of amazing web design resoues included!

Get started with Bootstrap how to make websites from scratch
Learn to create website quickly using Bootstrap the most popular HTML CSS JavaScript Framework online

Dynamic JavaScript Master Class AJAX JSON Simple APIs
Learn how to use AJAX to send data to your web server and get response data back to output in your w applciation

Xamarin App Development from Beginner to Advanced!
Learn how to build cross-platform apps for iPhone and Android using Xamarin!

Wordpress For Beginners - Learn By Building 4 Websites
Go from a complete beginner to a confident WordPress pro by building 4 WordPress websites!

Shopping Cart Website from Scratch Ecommerce
How to build a fully functional web storage shopping cart that integrates with Paypal. Stepy step instruction webdev

Introduction to jQuery Web Development
Explore how you can easily add advanced functionality to your web projects by adding uery. JQuery for web development

Bootstrap Migrating from previous versions
Guide to understanding upcoming changes with Bootstrap 4 and how to upgrade Bootstrap 3

Get to know HTML Learn HTML Basics
Step by Step introduction to HTML Explore HTML coding and how you can get startedreating your own Web Content pages

Learn Java Script Server Technologies From Scratch
A complete course to learn node.js, Express, Backbone.JS, Angular.JS and Ember.JS

Getting Started with HTML Learn HTML
Step by Step guide to learning HTML for everyone. Learn the core foundation to writg HTML code for Modern websites

Learn Java Programming From Scratch
The Complete Guide to Master Professional Java Development

Building Websites Learn Bootstrap for Rapid Web Development
Learn how to add Bootstrap classes to create amazing Bootstrap effects responsive web projects and rapid mern websites

Introduction to using Git
Learn more about using Git for source file storage and version control. urse features Git access with GUI and CLI

Learn Nodejs from scratch by building real projects
Become an Expert Nodejs Developer While Building Real World Applications | From total beginner to ck-end developer!

Learn JavaScript AJAX in 1 hour
Guide to Dynamic JavaScript send and receive data from external files. No pageeload create JavaScript Objects JSON

Learn jQuery AJAX in 1 hour
Guide to getting started with AJAX use jQuery to make seamless connectionso external data sources and APIs

Learn JSON with JavaScript Objects and APIs in 1 hour
Guide to learning how to use JavaScript Objects and create and use JSON as a JavaScript Object

Learn Bootstrap for Rapid Web Development by Building Websites
Learn how to add Bootstrap classes to create amazing Bootstrap effects responsive web projects and rapid mode websites

Web Development Make a Single Page Website Carousel controls
Create your own custom website HTML CSS and jQuery together step by step learning website creation

Web Design Responsive Website Template from Scratch HTML CSS
Mobile First Web Design how to build a simple website template from scratch using HTML and CSS

Easy CLI Live server setup for node localhost
Setup your own localhost on your computer in minutes using node npm liveserver

Javascript for beginners - Quick JavaScript Fundamentals
Learn the core fundamental concepts of JavaScript and how to start using JavaScript within web page

Website from Scratch HTML and CSS for Beginners
Exercise to practice building a web page from scratch using HTML CSS and JavaScript

Website from Scratch in 1 hour using Bootstrap 4
Learn how to build a modern fully responsive website from scratch using Bootstrap 4

Website Development Build single Page Website Parallax site
Step by step guide to building a modern single page website from scratch

Create a Responsive Portfolio Website to land the dream job!
Create a professional site from scratch which will make you stand out from other developers

Build a website from scratch Mobile First
Mobile First Web Design how to build a simple website template from scratch using HTM

JavaScript HTML Game from Scratch Blackjack
Learn how to create a web application from scratch. Apply JavaScript to HTML and CSS to bud a Blackjack application

JavaScript War card game project from Scratch
Explore how to build this JavaScript Game from Scratch based on the card game war. Step by sp learning JavaScript

Learning Ubuntu Linux: An Absolute Beginner's Tutorial Guide
Expand your career options. Gain essential skills with Ubuntu Linux Server in this Beginner's course.

Learn Storage Area Network with Openfiler Linux
Build storage area network accessed by different clients Linux windows vmware esxi redhat cent ubuntu

Fundamentals of Linux Security: Level up your security skills
Everything you need to know about securing a Linux system to comply with regulations and ensure hackers don'get in.

Learn how to Set Up Your Personal Linux Server
Step-by-step guide to personal server setup: from Linux OS installation to configuring person web hosting and securing it.

The Complete Web Developer bootcamp
Complete web developer Guide to websites working with HTML, CSS, JavaScript, PHP, otstrap, JQuery, MySQL and more

Unix and Linux System Administration Fundamentals : Complete Guide
Get started with Linux, app development, server configuration, networking, and become a system administrator!

MySQL PHP Database Essentials add a Database to your site
Learn the fundamentals of MySQL databases and phpMyAdmin and how to connect database to your PHP cod

The Complete Linux course - Become a Linux professional
Learn all the Linux skills that will get you a career as a professional Linux System Administrator
(Back To Top)
 A Sans-serif typeface derived as a modified version of Space Mono font. It comes with latin extended-A language support and it is available in 5 weights (Light, Regular, Medium, SemiBold and Bold) with its corresponding italics. Designed by Florian Karsten under the SIL Open Font License v1.1.
A Sans-serif typeface derived as a modified version of Space Mono font. It comes with latin extended-A language support and it is available in 5 weights (Light, Regular, Medium, SemiBold and Bold) with its corresponding italics. Designed by Florian Karsten under the SIL Open Font License v1.1.

 A landing page design concept for Fitbit Alta where the background color changes when you click on the palette selector to match the Fitbit color using JavaScript. The page section has a translucid background with border shades to give a depth effect that blends perfectly with the overall main background that matches in color with the Showcased item. Created by CodePen user Julie Park.
A landing page design concept for Fitbit Alta where the background color changes when you click on the palette selector to match the Fitbit color using JavaScript. The page section has a translucid background with border shades to give a depth effect that blends perfectly with the overall main background that matches in color with the Showcased item. Created by CodePen user Julie Park.
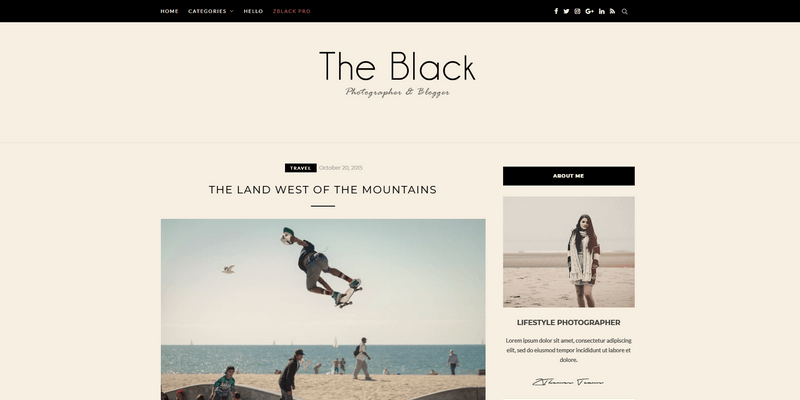
 This is a WordPress blog theme perfect for lifestyle bloggers, style guides, personal bloggers, feminine, travelers, journal, photographers, food, and more. Even though the theme is packed with loads of features, it is very light weight, very easy to use and to customize. It is SEO optimized with support for plugins like Woocommerce. Created by The Bootstrap Themes.
This is a WordPress blog theme perfect for lifestyle bloggers, style guides, personal bloggers, feminine, travelers, journal, photographers, food, and more. Even though the theme is packed with loads of features, it is very light weight, very easy to use and to customize. It is SEO optimized with support for plugins like Woocommerce. Created by The Bootstrap Themes.

![]() A set of 970 material design icons for React built with Pixo, Styled Components, and Styled System. To use them you need to build the icon package through npm in your project. You can parse the material design icons package to get the SVG source code. Created by GitHub user Brent Jackson (jxnblk), licensed under MIT License.
A set of 970 material design icons for React built with Pixo, Styled Components, and Styled System. To use them you need to build the icon package through npm in your project. You can parse the material design icons package to get the SVG source code. Created by GitHub user Brent Jackson (jxnblk), licensed under MIT License.

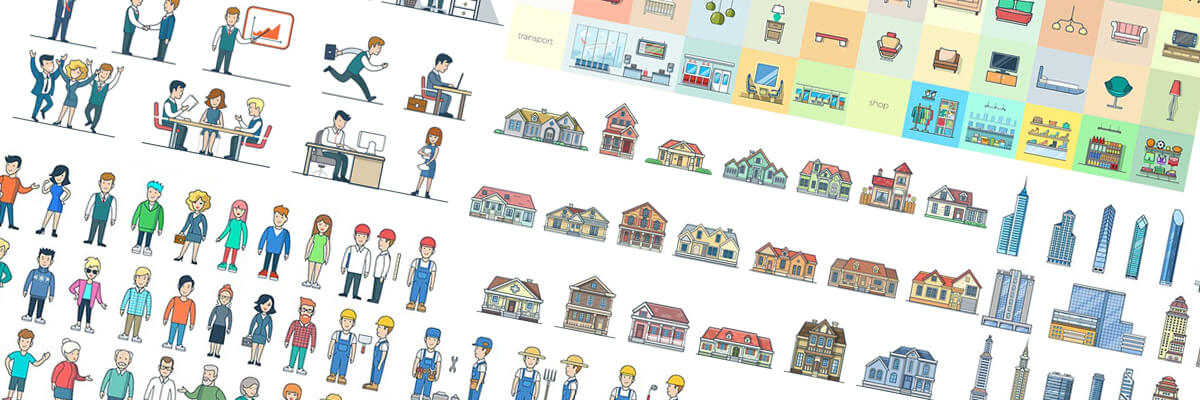
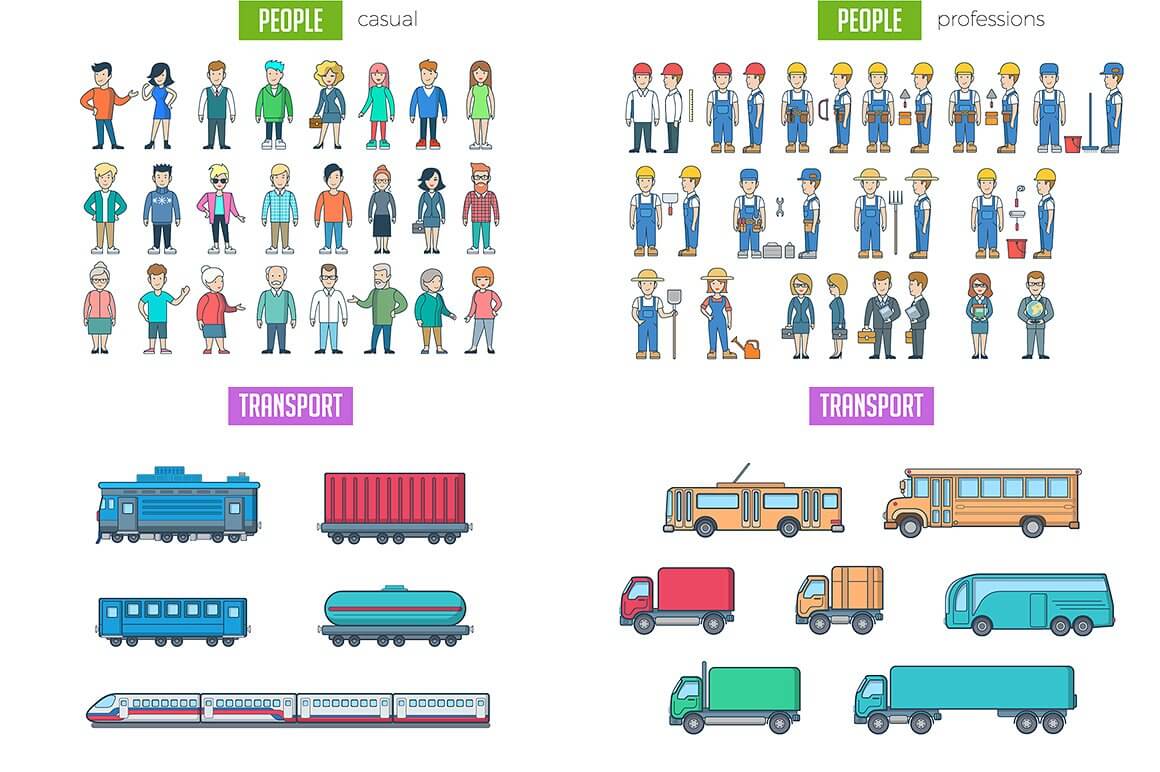
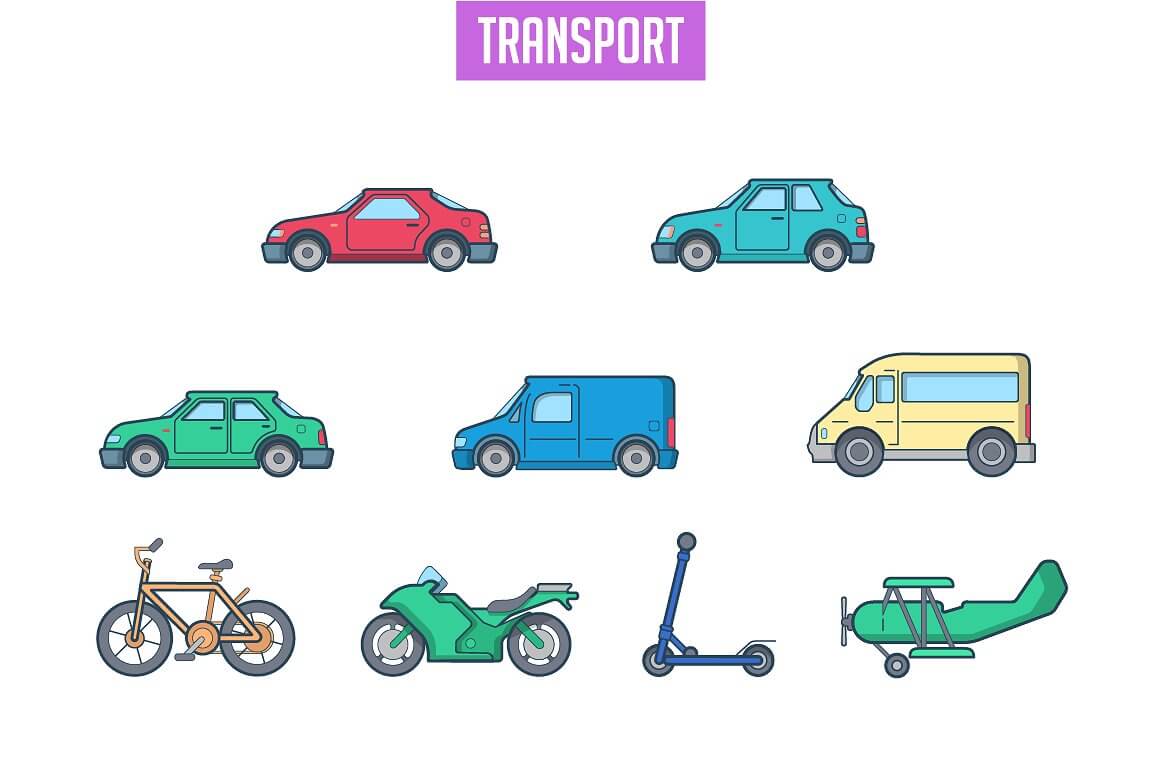
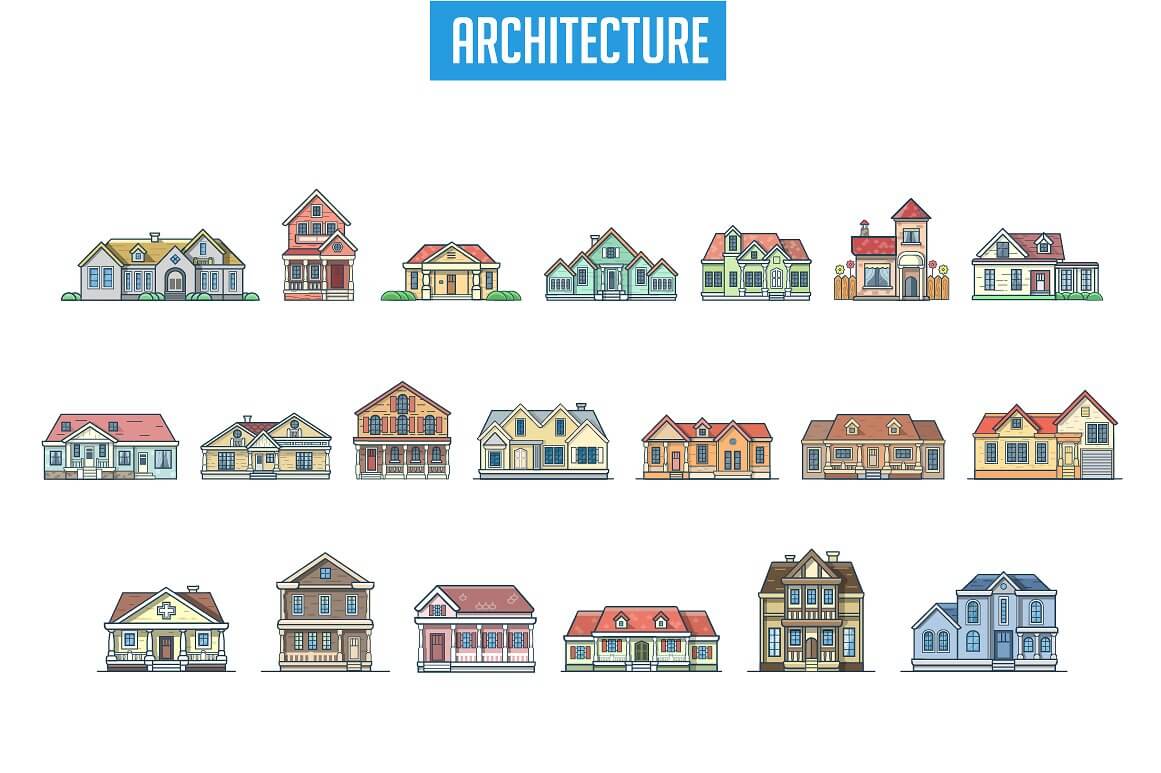
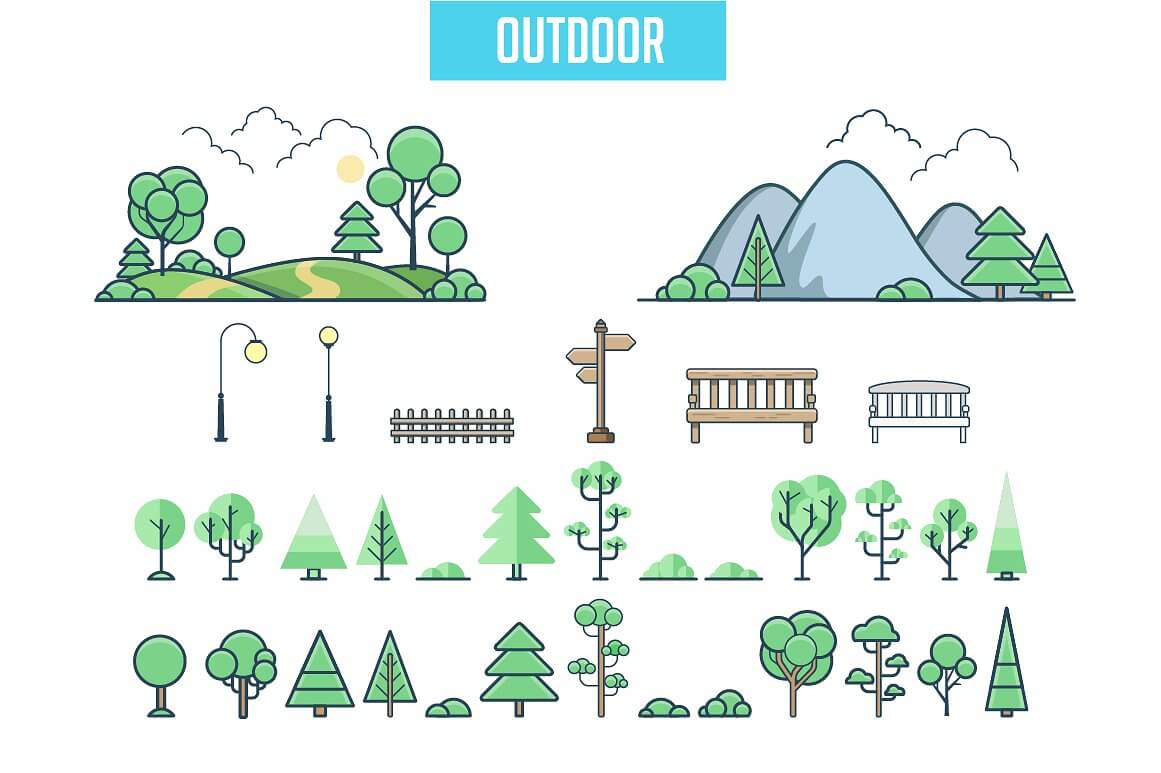
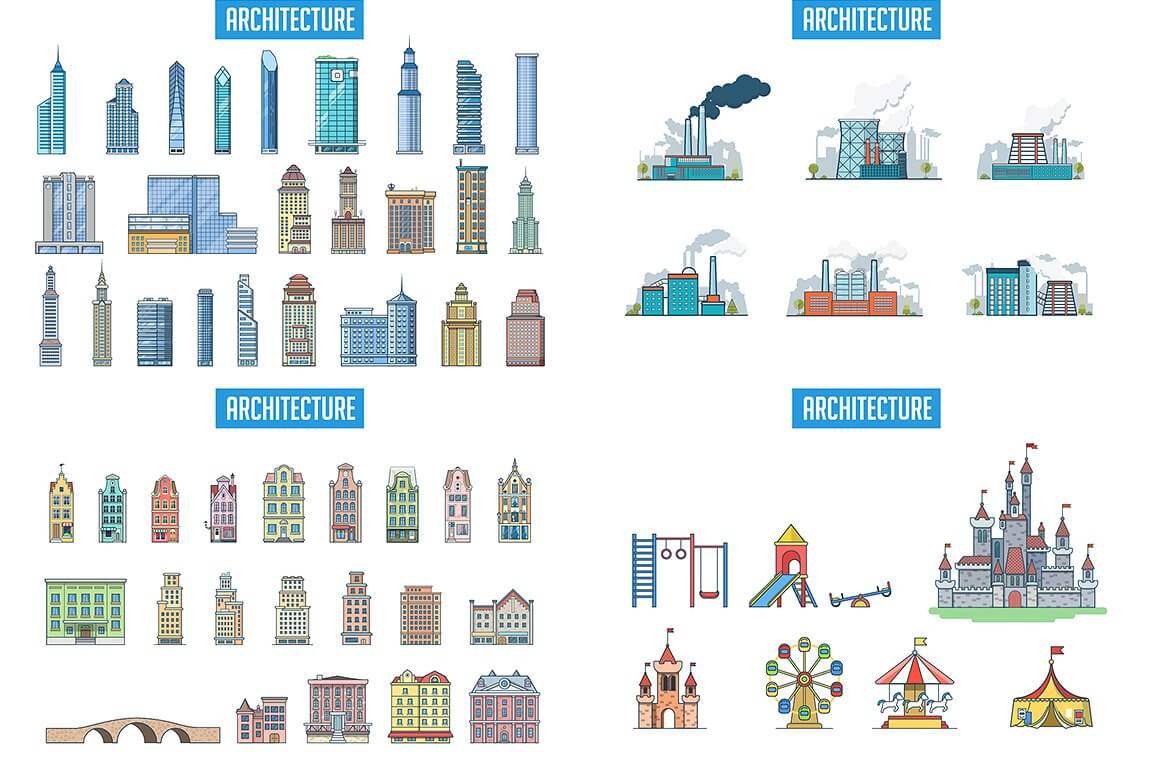
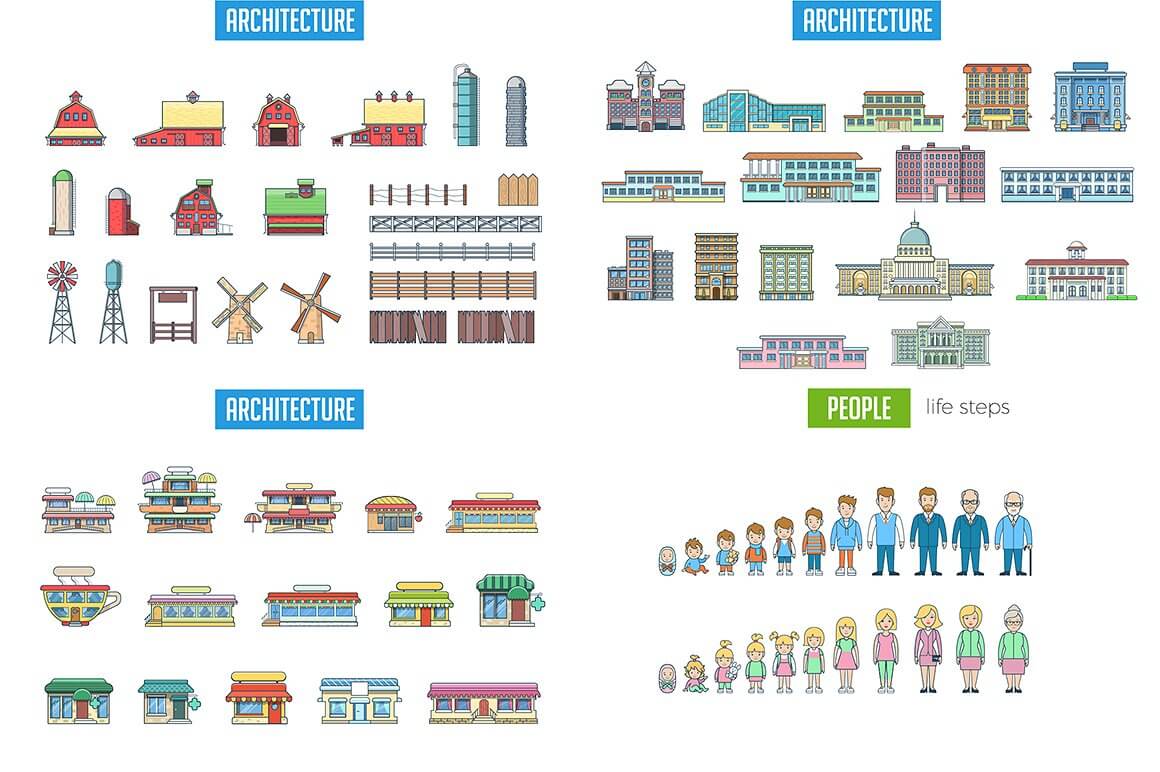
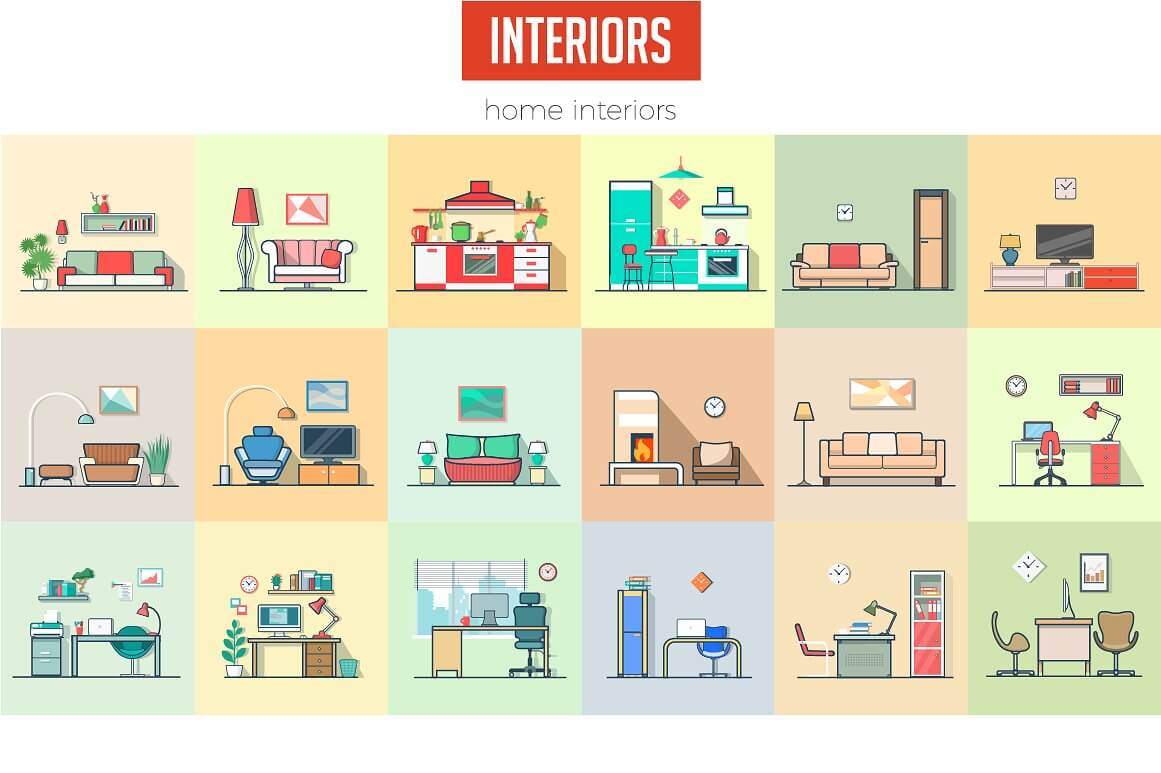
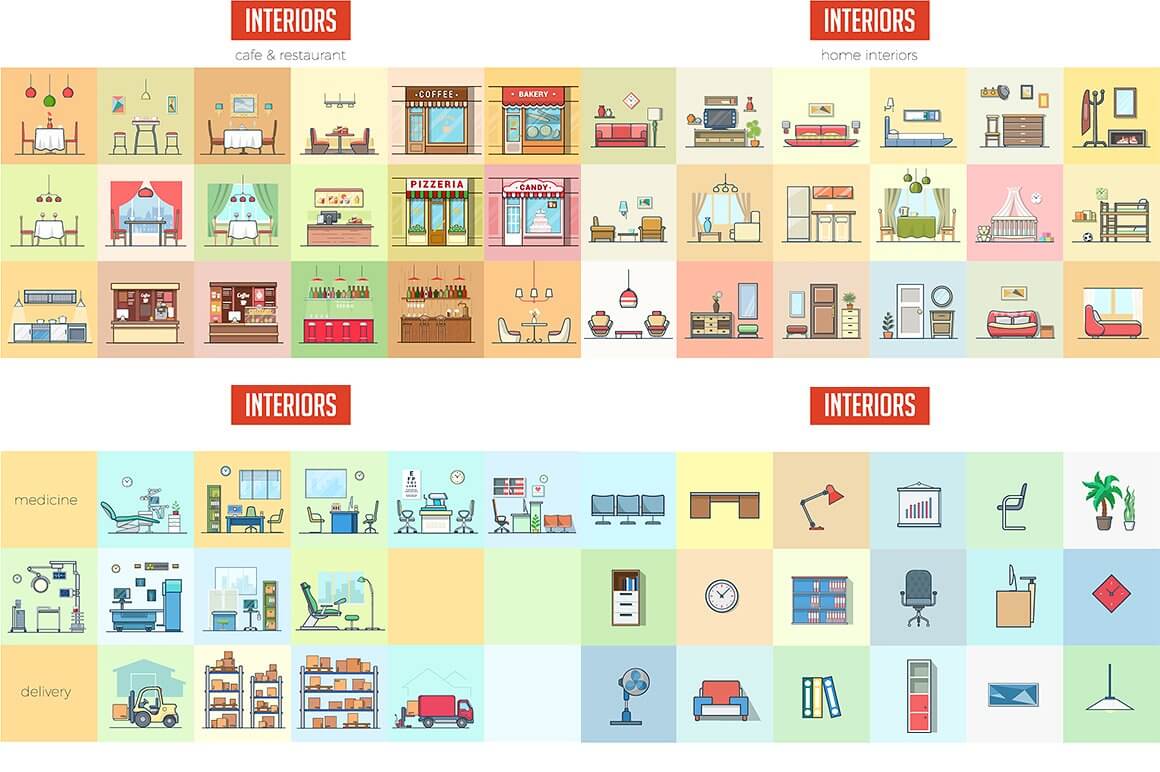
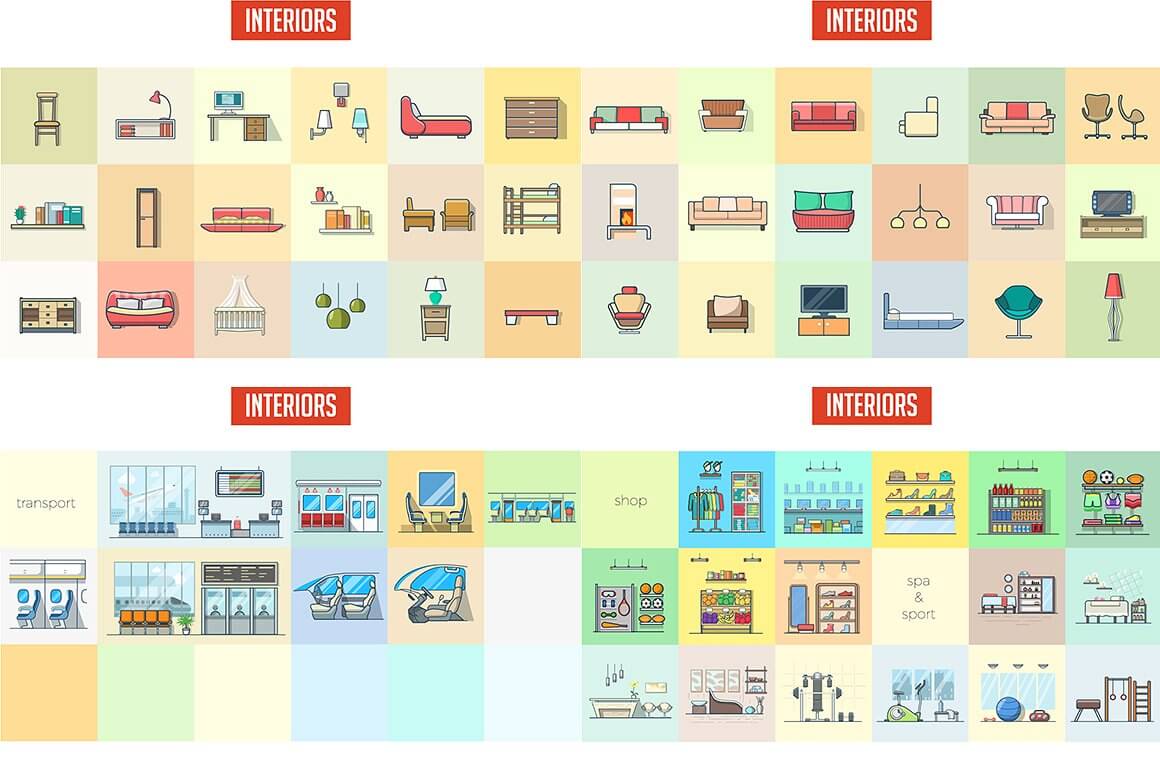
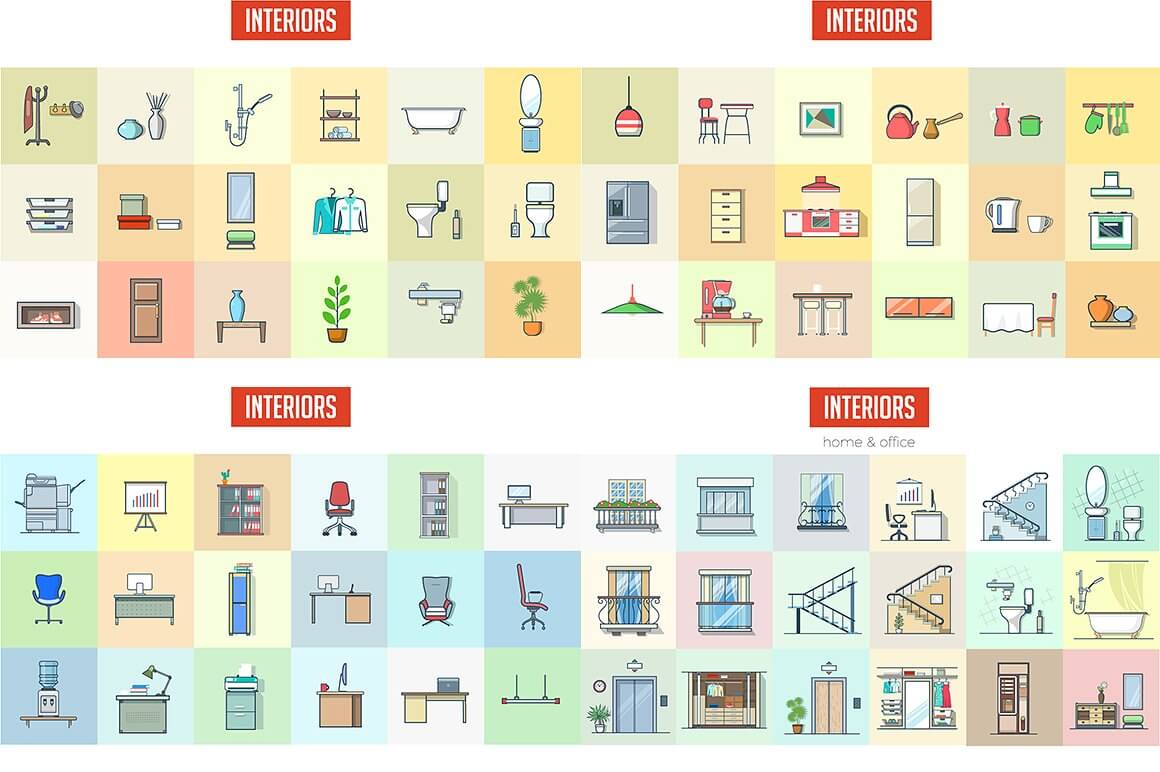
Endless Possibilities
A one of a kind world scene generator featuring a huge vector library with more than 800 objects done in a trendy flat linear style. This constructor will help you easily and quickly to create your own scenes, illustrations, banners, explainers, infographics, hero images, etc. It includes hundreds of characters, vehicles, buildings, interior objects, exterior environments, plants, trees, and everything you'll need to compose stunning imagery in no time. All assets included are available in Ai & EPS vector formats,

You'll Get:
- 800+ Vector Objects
- Vector AI and EPS File Formats
- Assets To Create Interior & Exterior Scenes
- Strokes Not Expanded (Flexible Image Style)
- Easy editable
Objects' Shortlist:
- People: Casual, Business, Professions, Sports, Family
- Vehicles: Bus, Car, Moto, Bicycle, Scooter, Truck, Airplane
- Architecture: Skyscrapers, City & Countryside Buildings, Landscape Plants & Objects
- Interior: House, Medical, Office, Different Shops, Cafe & Restaurant
Check Out A Few Content Previews (Back To Top)








(Back To Top)








(Back To Top)
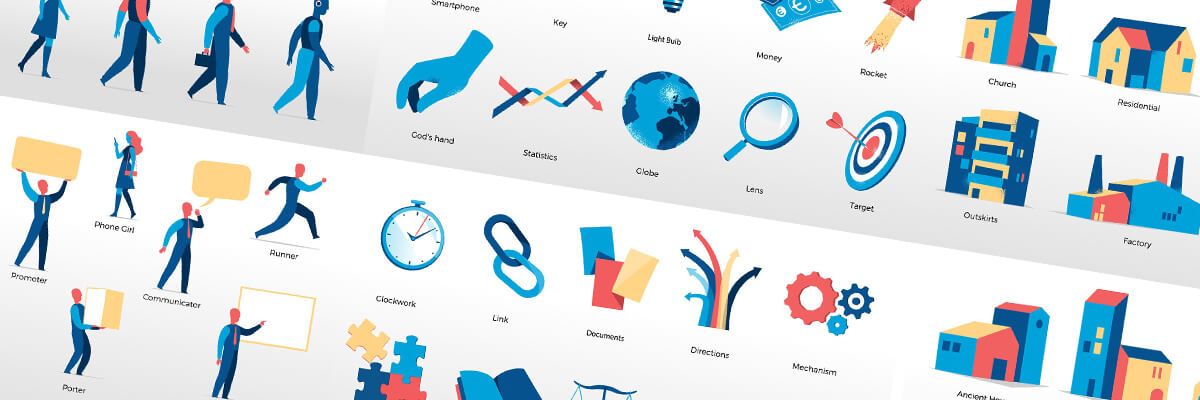
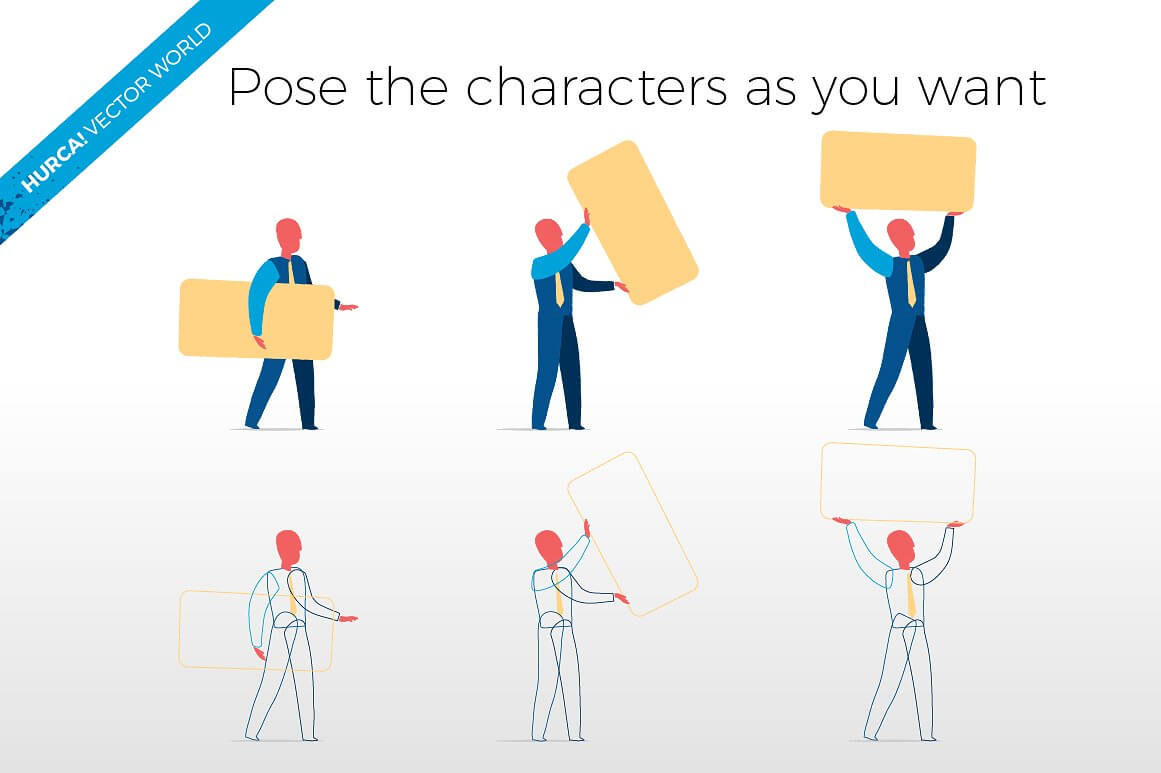
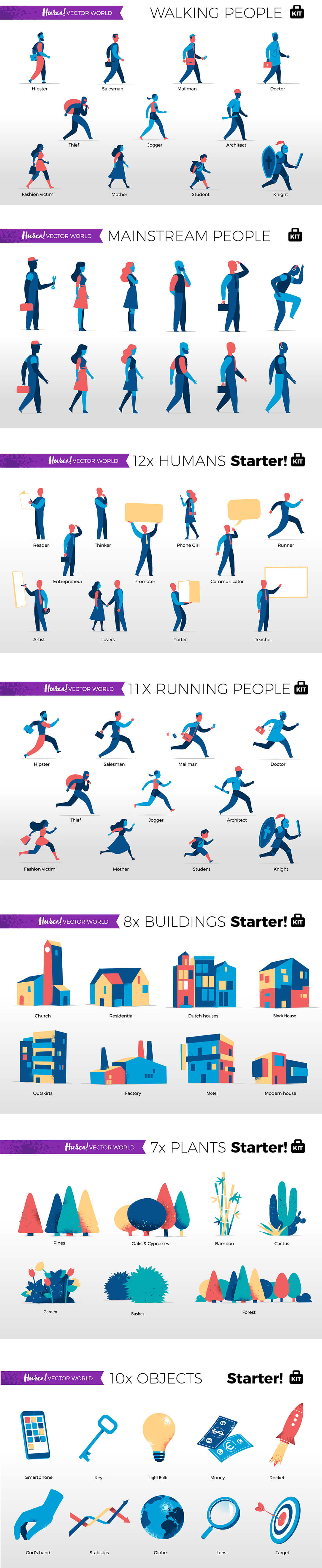
Create Your Vector World
A beautiful kit to create flat scenes & illustrations easily, it contains 120+ vector elements in EPS format (for greater compatibility) with a common color palette across every element; they have all been hand made to fit perfectly with eachother. You'll get 13 EPS kits including plants, objects, textures, people, buildings, athmosphere sets, and much more. Get this creator kit for just $19!



This Pack Features:
- 120+ Scene Creation Elements
- EPS Vector Files
- 13 Content Kits
- Vibrant Color Palette
- Posable Characters
- Fully Editable Elements
- Textures Included
- 10 Bonus Scenes/Illustrations
- Easy to Work With
Kits Included:
- Humans Starter Kit
- Mainstream People
- Running People
- Walking People
- Buildings Starter Kit
- Civil Buildings
- Plants Starter Kit
- Plant Series
- Strange Flora
- Objects Starter Kit
- Symbolic Objects
- Atmosphere Sets
- Textures Starter Kit
Check Out a Short Preview of What You'll Get (Back To Top)

(Back To Top)
 A simple blogging WordPress theme, fully customizable featuring high-quality design. It is SEO optimized, designed to get you indexed and ranking high in all search results. With Indira, all devices and screen sizes are supported to display your site in a crisp, pixel-perfect way. It is built with a clean and secure code that guarantees fast page loading, optimal performance, and exceptional user experience. Designed by FancyThemes.
A simple blogging WordPress theme, fully customizable featuring high-quality design. It is SEO optimized, designed to get you indexed and ranking high in all search results. With Indira, all devices and screen sizes are supported to display your site in a crisp, pixel-perfect way. It is built with a clean and secure code that guarantees fast page loading, optimal performance, and exceptional user experience. Designed by FancyThemes.

 A foot tapping animation with a flat art style that can be used as a preloader. It uses SVG animated with GreenSock (GSAP) and their Morph SVG plugin. This loader animation was created by CodePen user Darin.
A foot tapping animation with a flat art style that can be used as a preloader. It uses SVG animated with GreenSock (GSAP) and their Morph SVG plugin. This loader animation was created by CodePen user Darin.
 A collection of marker brushes for Illustrator. The pack contains 7 Classic Markers, 10 Slanted Markers, 13 Used Markers, 10 Medium Markers, 10 Light Markers; It comes also with the instructions file for installation and general use. The brushes have awesome textures that reflect the trace left by markers. It is compatible with Illustrator up to CC. Created by Behance user Publiworks.
A collection of marker brushes for Illustrator. The pack contains 7 Classic Markers, 10 Slanted Markers, 13 Used Markers, 10 Medium Markers, 10 Light Markers; It comes also with the instructions file for installation and general use. The brushes have awesome textures that reflect the trace left by markers. It is compatible with Illustrator up to CC. Created by Behance user Publiworks.

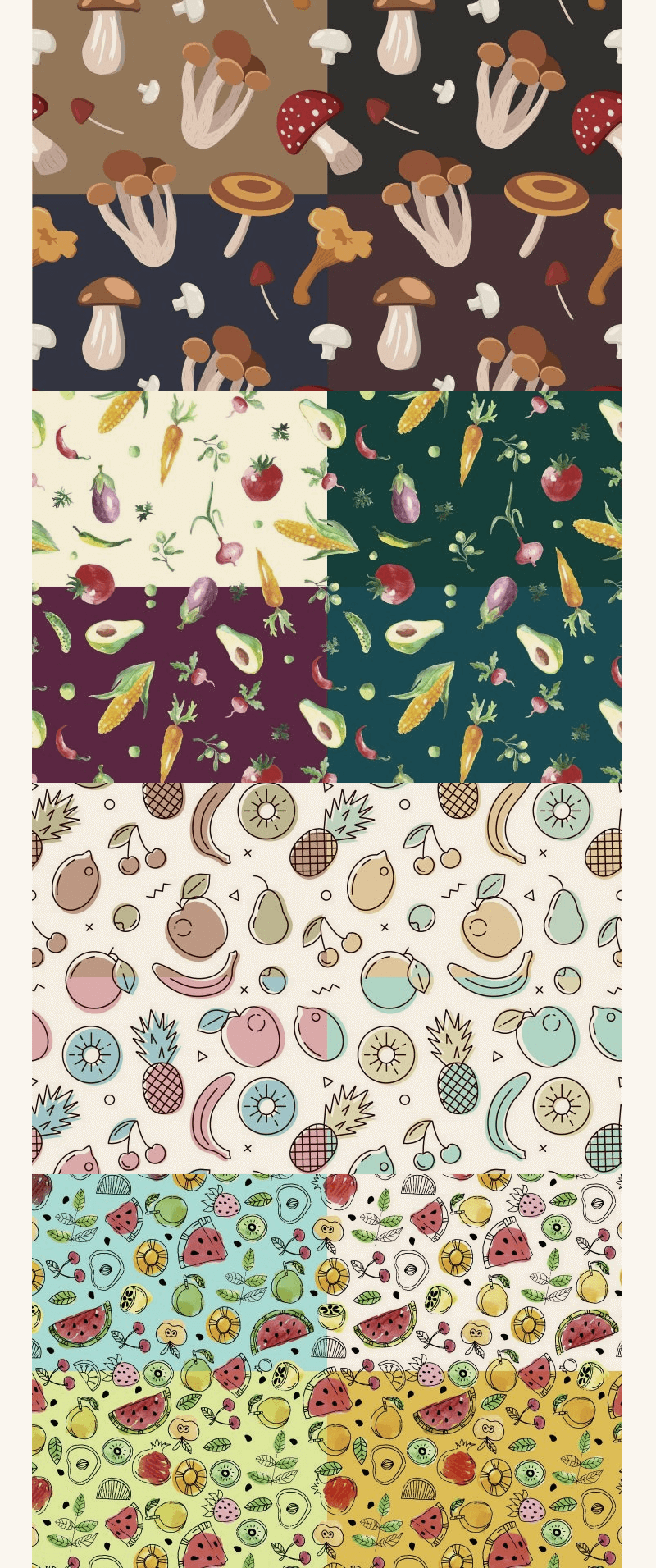
 A collection of 57 seamless patterns that can be used to create consumer products, flyers, brochures, leaflets, banners, backgrounds, and more. The collection contains lots of patterns like food, soft drink, fruit, summer, floral, love, animals and geometric designs. All the patterns were made by designers from the team Design Zone and are free for personal and commercial use.
A collection of 57 seamless patterns that can be used to create consumer products, flyers, brochures, leaflets, banners, backgrounds, and more. The collection contains lots of patterns like food, soft drink, fruit, summer, floral, love, animals and geometric designs. All the patterns were made by designers from the team Design Zone and are free for personal and commercial use.

 A long list of pure CSS effects that can be used on buttons, text or any hoverable element. The CSS effects are pre-compiled through Sass, showcased with buttons structured in HTML via PUG. Created by CodePen user strafeOK
A long list of pure CSS effects that can be used on buttons, text or any hoverable element. The CSS effects are pre-compiled through Sass, showcased with buttons structured in HTML via PUG. Created by CodePen user strafeOK
 A graphic app template designed for Restaurants and Cafe lounges. The template fits iPhone (including iPhone5 and next) and all major Android devices resolutions. The PSD file contains in total 9 layered screens showcasing navigation and UI sections. Created by Sergey Gladun.
A graphic app template designed for Restaurants and Cafe lounges. The template fits iPhone (including iPhone5 and next) and all major Android devices resolutions. The PSD file contains in total 9 layered screens showcasing navigation and UI sections. Created by Sergey Gladun.

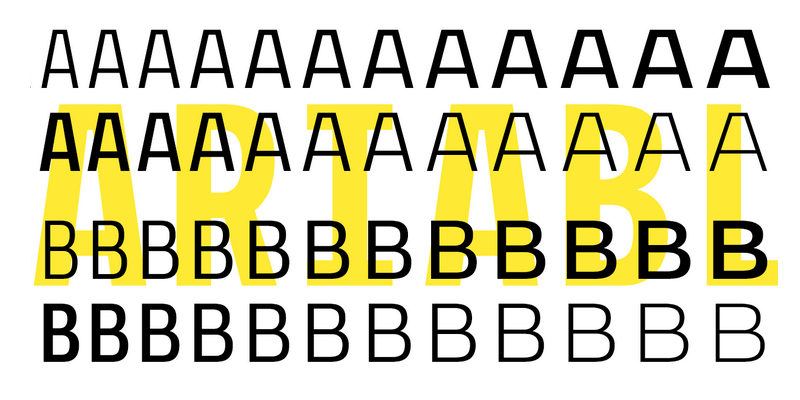
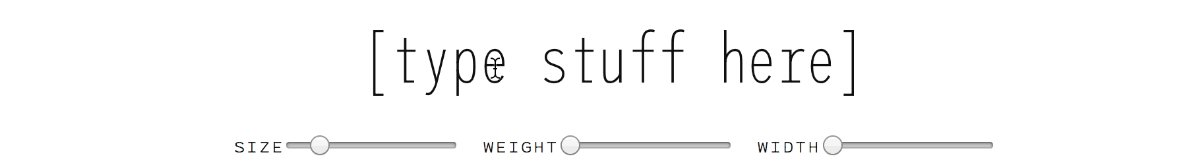
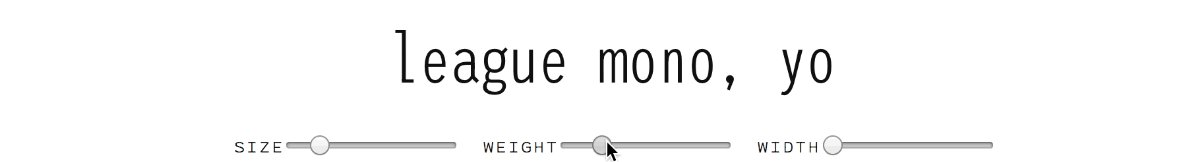
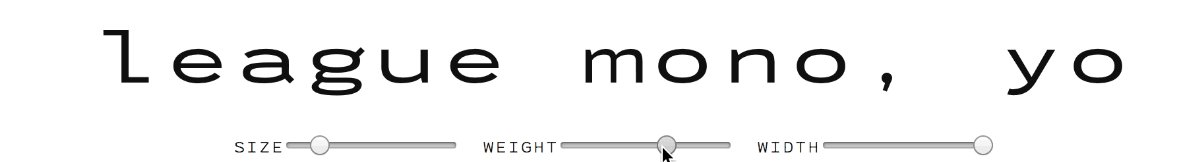
 A monospace variable font, inspired by some beautiful forms found in both Fira Mono, Libertinus Mono, and Courier. The variable version of the font contains 40 predefined styles of League Mono that can be tweaked for changing weight or width (from condensed – 50 – to extended – 200 - with various weights – 30 through 200). Created by GitHub user Tyler Finck
A monospace variable font, inspired by some beautiful forms found in both Fira Mono, Libertinus Mono, and Courier. The variable version of the font contains 40 predefined styles of League Mono that can be tweaked for changing weight or width (from condensed – 50 – to extended – 200 - with various weights – 30 through 200). Created by GitHub user Tyler Finck



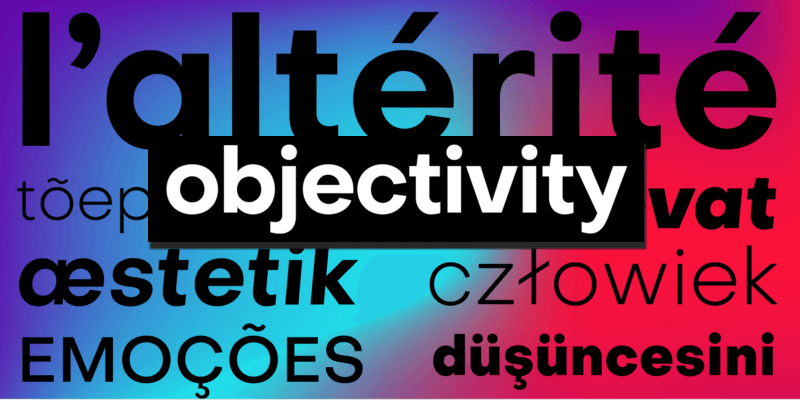
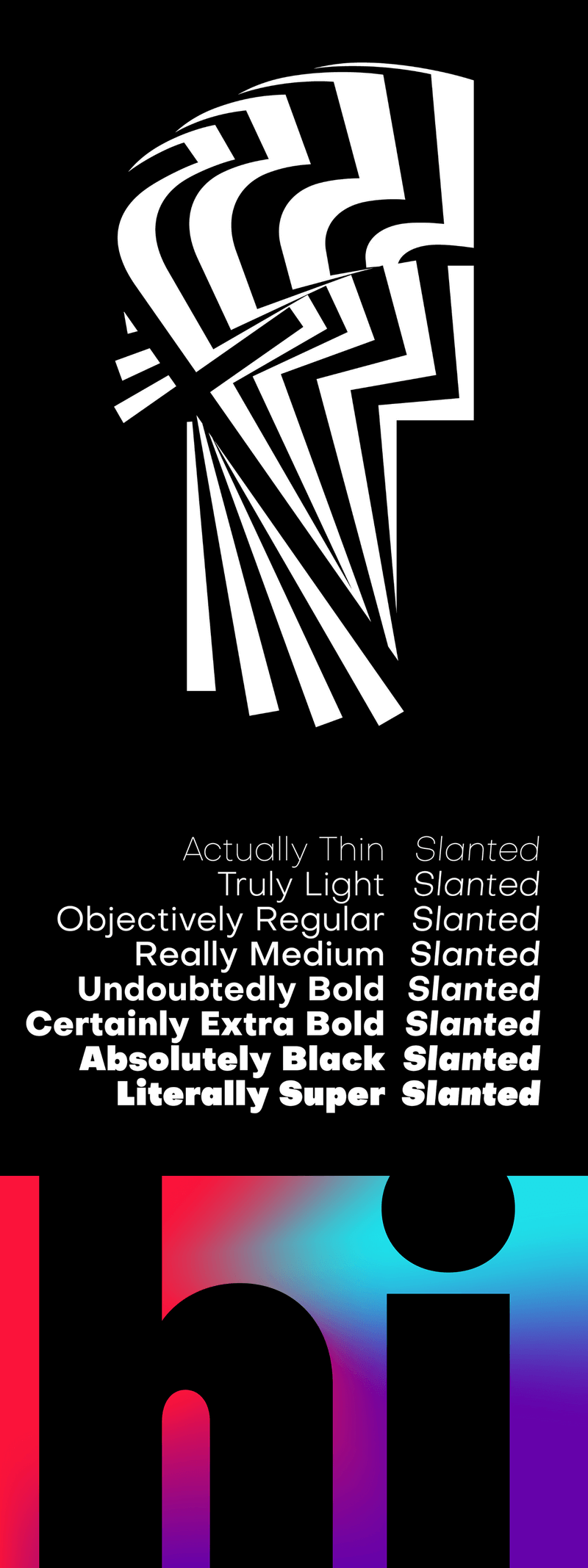
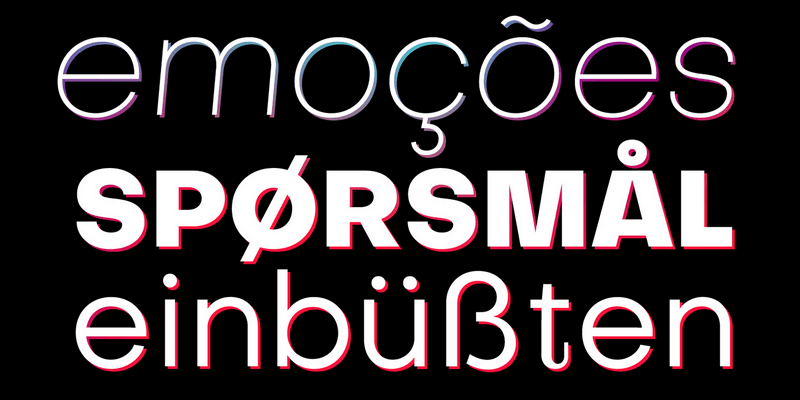
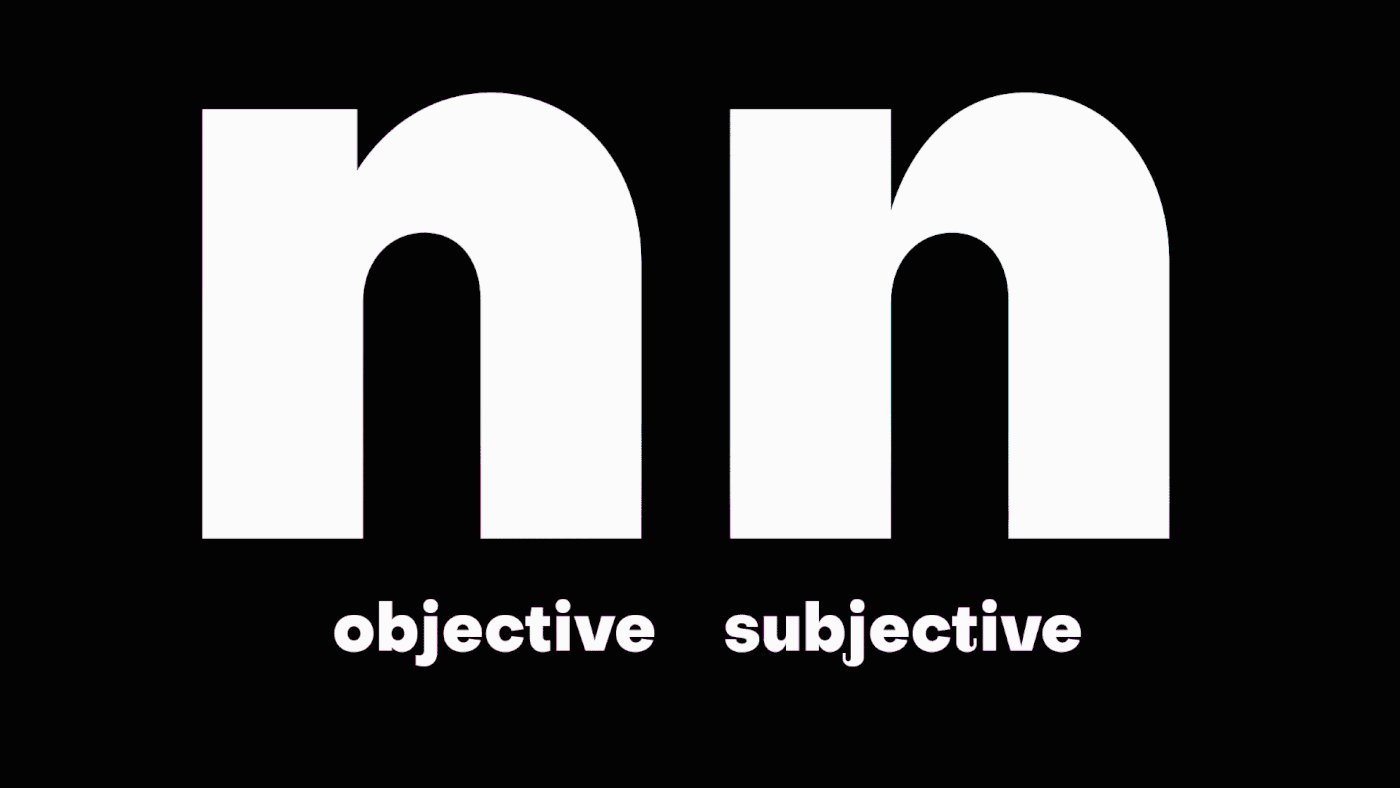
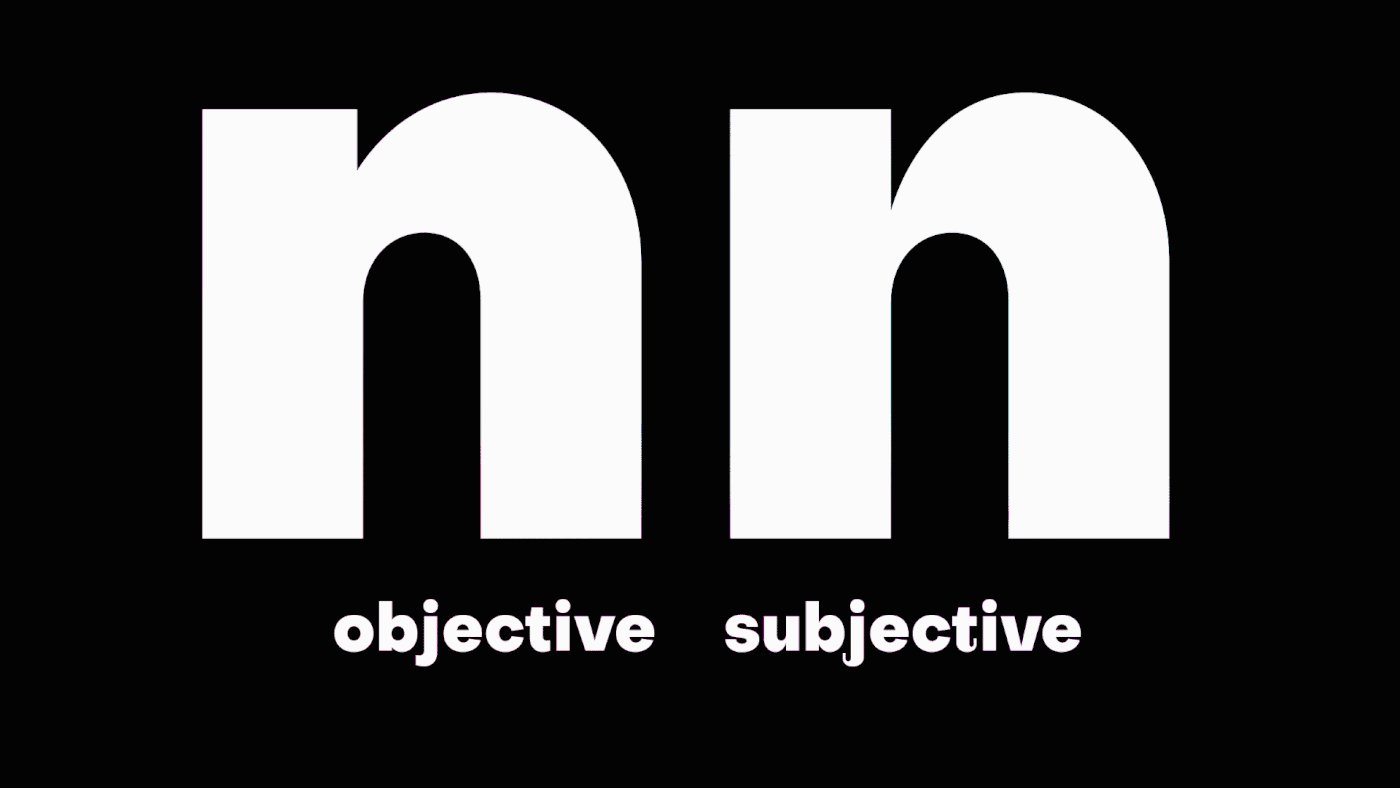
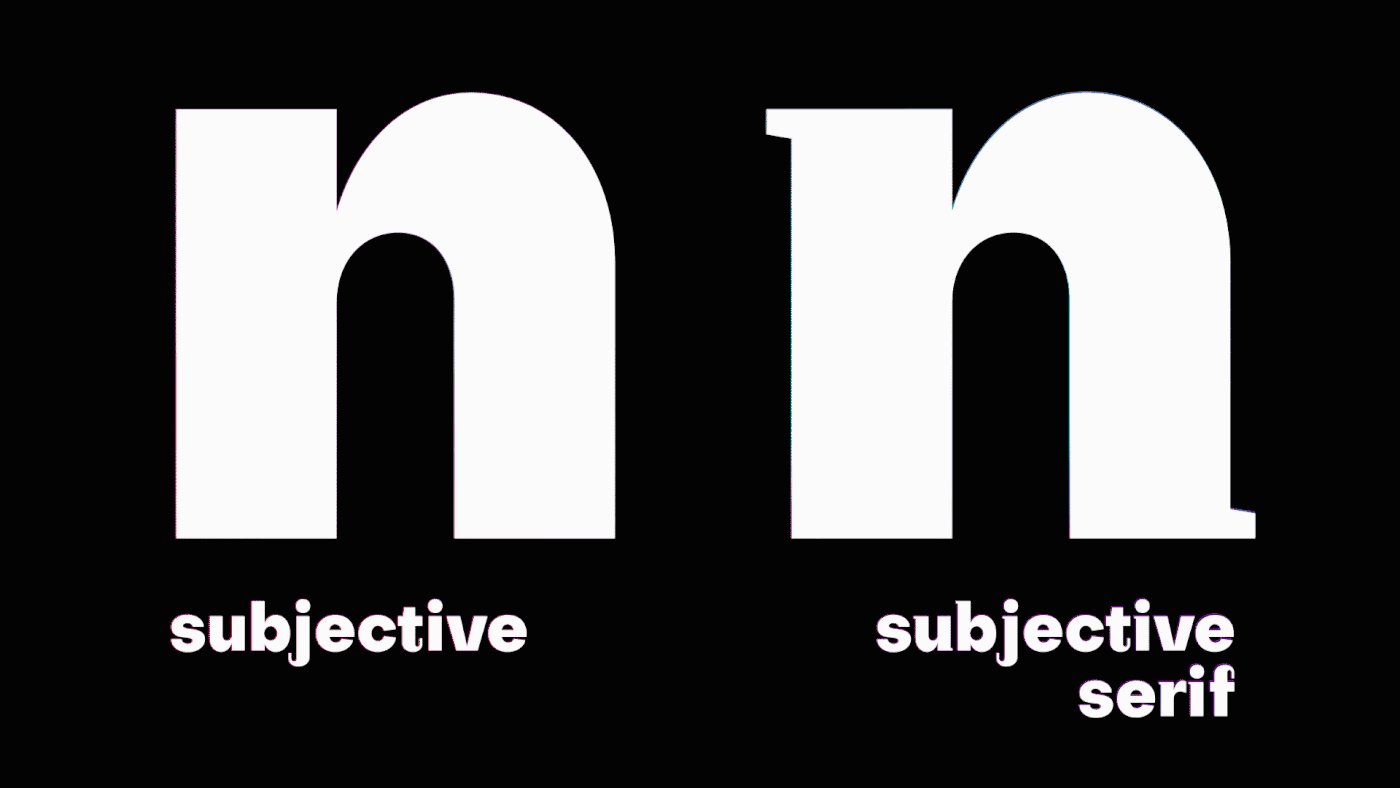
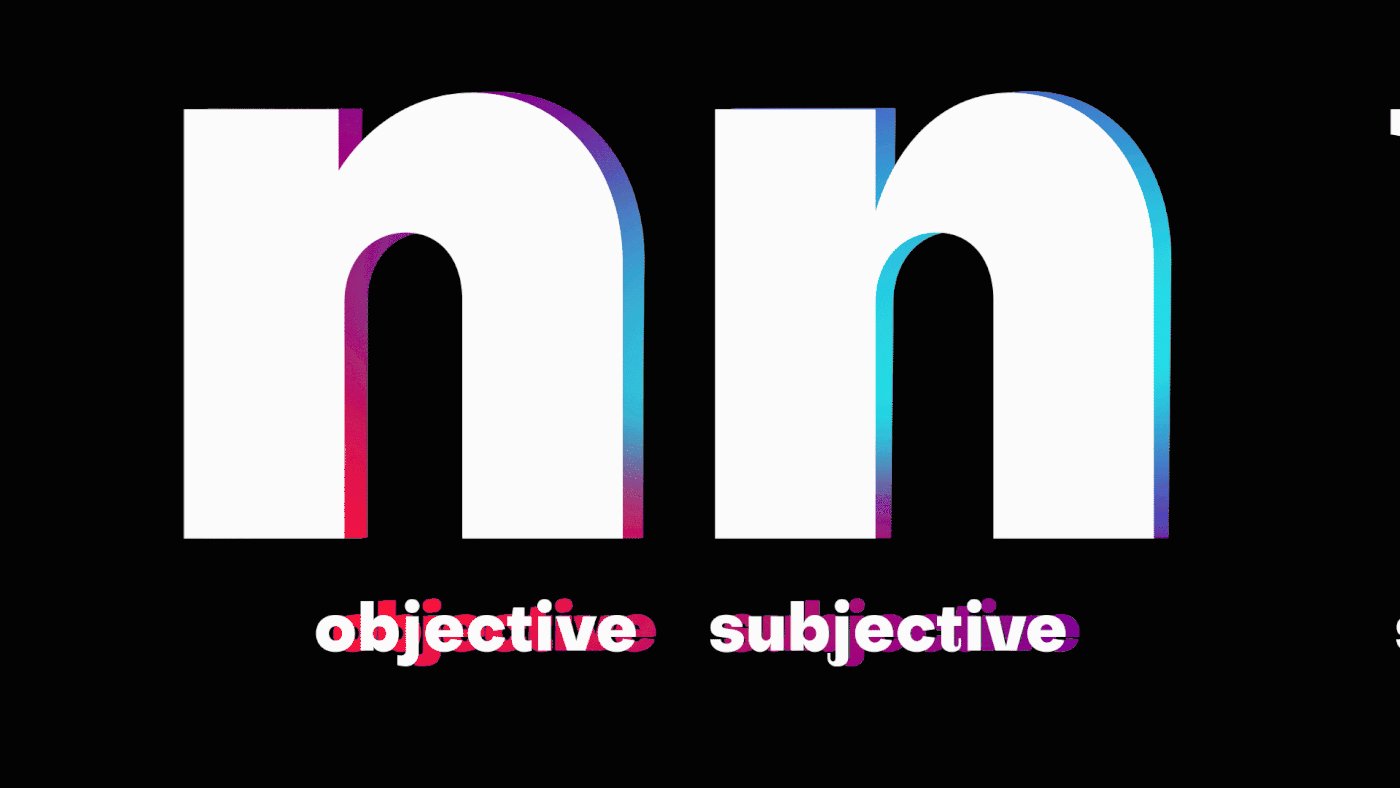
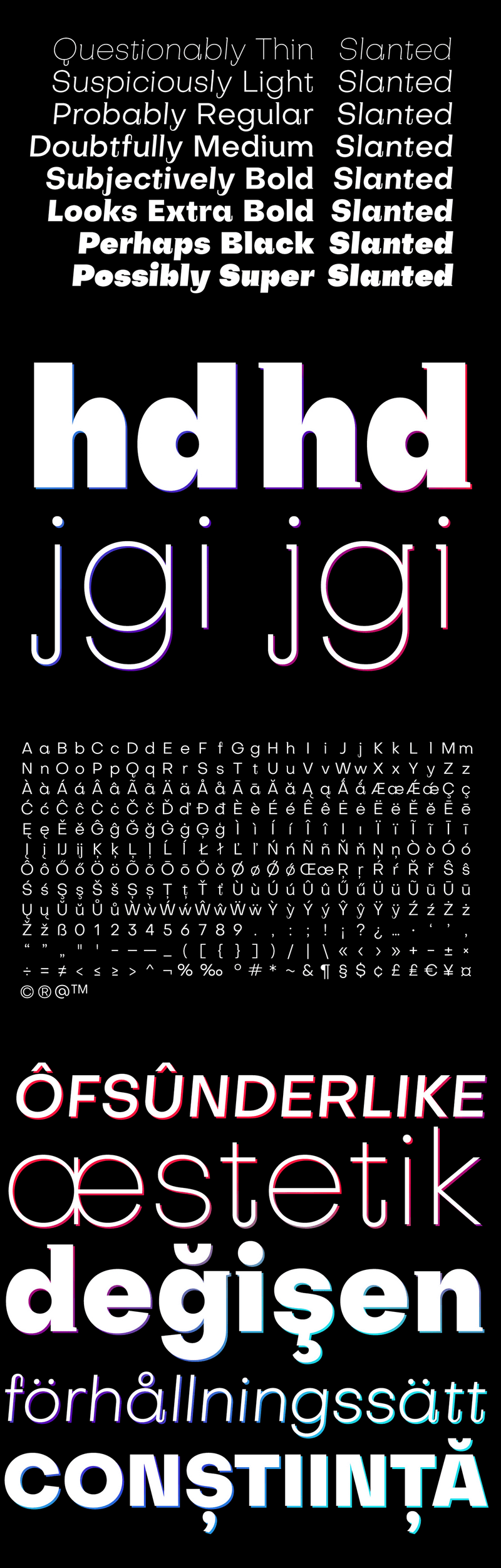
 A geometric font family with a clean and neutral look in OTF and WOFF2 text formats . It contains 8 weights, 16 styles and 247 glyphs per font. Objectivity is suited for headlines, logotypes, identities, packaging, webdesign posters, and more. Designed by Behance user Alexander Slobzheninov.
A geometric font family with a clean and neutral look in OTF and WOFF2 text formats . It contains 8 weights, 16 styles and 247 glyphs per font. Objectivity is suited for headlines, logotypes, identities, packaging, webdesign posters, and more. Designed by Behance user Alexander Slobzheninov.




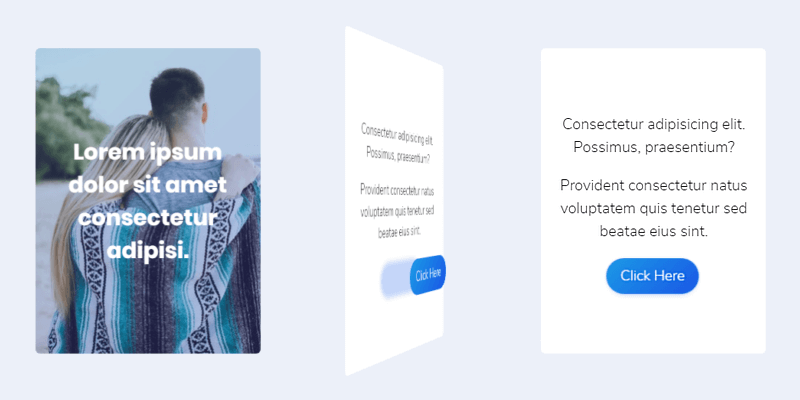
 A set of card elements that flip with a 3D effect when you hover over them. The cards are conveniently structured with PUG and the 3D flip effect is achieved through CSS compiled with SASS. Created by CodePen user Charles Ojukwu.
A set of card elements that flip with a 3D effect when you hover over them. The cards are conveniently structured with PUG and the 3D flip effect is achieved through CSS compiled with SASS. Created by CodePen user Charles Ojukwu.
 8 handcrafted vector patterns with a mid-century style in AI, EPS, PSD, PNG and JPG file formats. The patterns evoke the 60's vibe with bold use of color and abstract shapes that are seamlessly repeated through the boards. Shared by Graphics Collection on Dribbble.
8 handcrafted vector patterns with a mid-century style in AI, EPS, PSD, PNG and JPG file formats. The patterns evoke the 60's vibe with bold use of color and abstract shapes that are seamlessly repeated through the boards. Shared by Graphics Collection on Dribbble.

 This is a WordPress theme specially designed for musicians and music bands that want to promote their music. The theme is deeply engaging and attractive, powerful and unique, stylish and flexible. It features slider sections for your content, playlists, portfolio, and multiple color options to fit any concept. Created by Catch Themes.
This is a WordPress theme specially designed for musicians and music bands that want to promote their music. The theme is deeply engaging and attractive, powerful and unique, stylish and flexible. It features slider sections for your content, playlists, portfolio, and multiple color options to fit any concept. Created by Catch Themes.

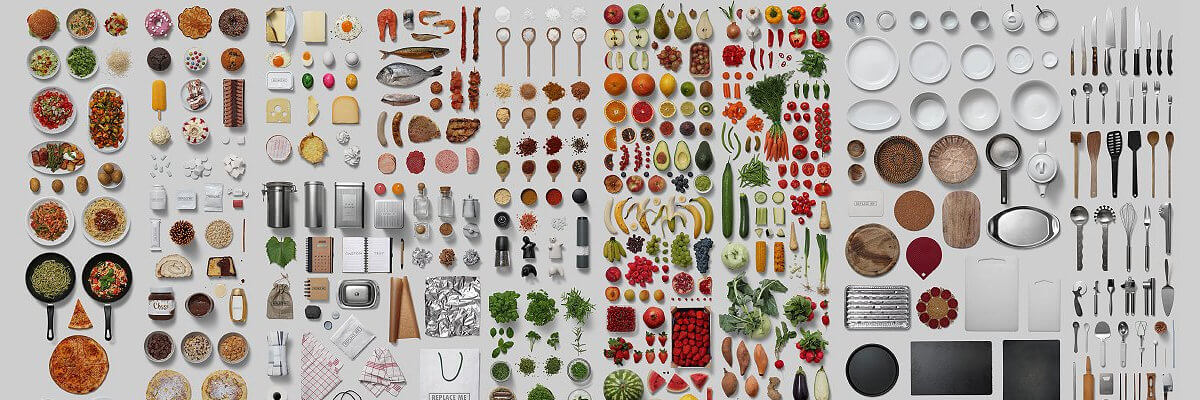
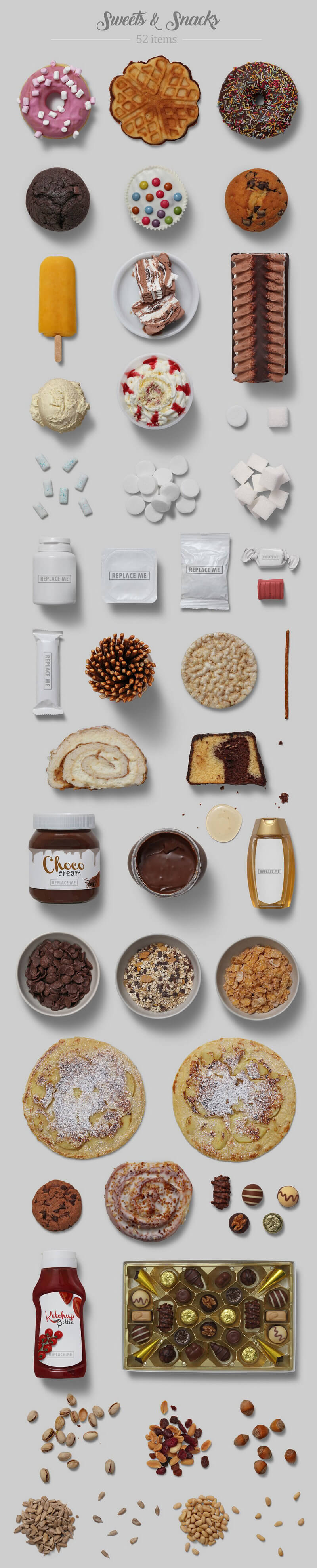
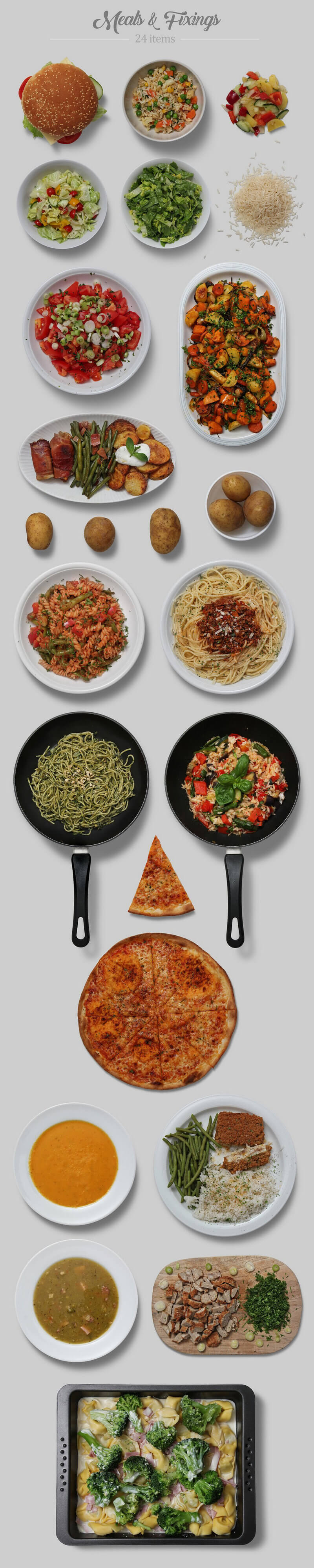
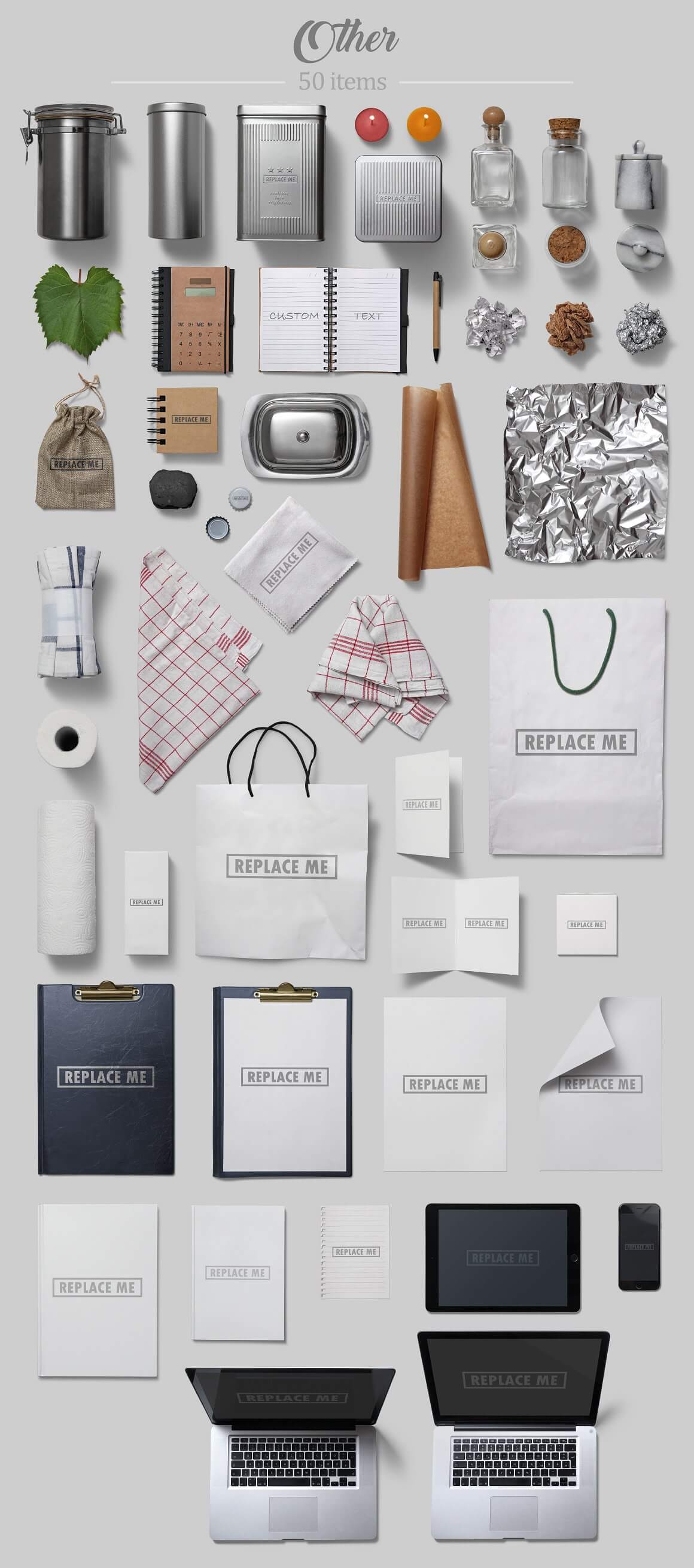
The Largest Kitchen-Themed Creator Available
Compose beautiful imagery easily with this huge scene creator that contains one of the largest collections of food-related graphics available anywhere; over 670 objects from 13 categories in high resolution with their respective isolated shadows in separate layers, simply drag & drop the items you need to compose your headers, hero images, and scenes. The pack includes over 200 customizable items (color, design, style) and 23 textures. Everything you'll need to create the graphics exactly how you want them is included in this awesome pack, which today you can get for only $19!
Check out some features & previews below.

In A Nutshell, The Pack Includes:
- 675+ Items
- 200+ Customizable Items (Color/Design/Style)
- 13 Categories
- High Resolution Objects
- Drag & Drop Placement
- Isolated Shadows
- 27 Premade Scenes (3000x2000px)
- Transparency Effects
- PSD and PNG Files
- Organized Layers
- 23 Textures
Object Categories:
- Boards & Dishes
- Cereal Products
- Cutlery & Tools
- Drinking & Sauces
- Eggs & Milk Products
- Fruits
- Herbs & Spices
- Meals & Fixings
- Meat & Fish
- Pasta
- Snacks & Sweets
- Vegetables
- Others
Check Out The Contents of This Creator (Back to Top)






(Back To Top)





(Back To Top)
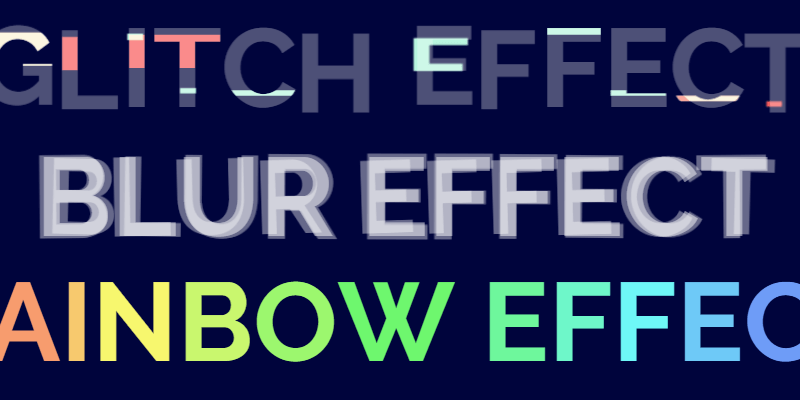
 A set of demonstrative text effects built with the Javascript library Splitting.js. These animations/transitions are all done with CSS after using the Splitting micro-library that adds helper spans and CSS variables. Created by CodePen user Shaw.
A set of demonstrative text effects built with the Javascript library Splitting.js. These animations/transitions are all done with CSS after using the Splitting micro-library that adds helper spans and CSS variables. Created by CodePen user Shaw.
 A bold script typeface with stylish swashes perfect for displays with a vintage art concept. The font contains uppercase and lowercase letters, numbers and some diacritics characters giving it multilingual support for most Latin languages. Created by Behance user Mohamad Arif Prasetyo for Yellowline.
A bold script typeface with stylish swashes perfect for displays with a vintage art concept. The font contains uppercase and lowercase letters, numbers and some diacritics characters giving it multilingual support for most Latin languages. Created by Behance user Mohamad Arif Prasetyo for Yellowline.

 A material design UI Kit and a set of templates containing 30 screens and 30 guideline compatible UI elements in PSD file format. The elements are set in organized layers and groups and are built with vector shapes & smart objects. It includes 90 icons, symbols, and styles. Created by Behance user Shadhin Lablu.
A material design UI Kit and a set of templates containing 30 screens and 30 guideline compatible UI elements in PSD file format. The elements are set in organized layers and groups and are built with vector shapes & smart objects. It includes 90 icons, symbols, and styles. Created by Behance user Shadhin Lablu.

 10 unique Powerpoint templates suited for creative industry, technology, finance, Christmas social events and more. The slides are in a 16:9 aspect ratio and the elements contained are editable from shape to colors with optimized drag and drop featured. Created by RRgraphdesign, free for personal and commercial use.
10 unique Powerpoint templates suited for creative industry, technology, finance, Christmas social events and more. The slides are in a 16:9 aspect ratio and the elements contained are editable from shape to colors with optimized drag and drop featured. Created by RRgraphdesign, free for personal and commercial use.

Boost Your Revenue With The Ultimate Marketing & Engagement Solution
Get lifetime access to Feedify, a comprehensive marketing tool used by over 4000 businesses which provides a host of tools that excel at supercharging a website's user & customer engagement with push notifications to turn visitors into subscribers, exit intent to prevent visitor fall outs, special offer & newsletter campaigns to keep the visitor hooked, after-sales testimonials to boost website’s user engagement & credibility, and much more!.
Make your website smarter with these tools loaded with algorithms & rich analytics that help with customer acquisition, reduce bounce rates and achieving marketing automation. Today, you can get access to all of these great features forever for just $79, or, if you're not ready to commit, you can also purchase a 1 year access pass for just $39. This kind of access would cost upwards $3000 any other day! So what are you waiting for? This promo will only last 30 days, start boosting your revenue with Feedify today!.

In A Nutshell, With This Promo You Can Get:
Lifetime Access To Feedify Rising Star Plan, Which Includes:
- Push Notifications To Turn Visitors Into Subscribers
- Exit Intent to Prevent Visitor Fall Outs
- Offer Campaigns To Keep The Visitor Hooked
- After Sales Testimonials To Boost Website’s Credibility
- Newsletters
- Analytics
- Unlimited Notifications
- Schedule Push Notifications
- Mobile Push Notifications
- Notifications
- Unlimited Pageviews
- Responsive Templates
- Schedule Push Notifications
- Mobile Push Notifications
- Campaign Auto Responder
- Pay Once, Use Forever!
With Feedify You Can:

Use Push Notifications
Just send in a push targeting your visitors based on their on-site activity and you are good to go. It acts like a personalized message targeting to the specific customer and makes them feel valued. What more? You can add direct action buttons with links to direct the subscriber to the next action, anytime you like!

Send Targeted Push Messages To Customers Even When They Are Not On The Website

Speak Directly To Your Subscribers
One on one with personalized, targeted, and result oriented push notifications

Get Visitor Feedback. Feedify offers an omnipotent feedback solution for all the visitors' feedback with a tray that compartmentalizes Feedbacks for you- giving a sophisticated touch to the process. The responses reach the concerned department and you are good to go!
Surveys to do proper product improvement research. Create a survey pop up that eases the process of getting answers from people who matter, without having them open a new tab!
Offer Campaigns to boost your sales with attractive, interactive & strategically targeted Offer Pop-ups! Choose from a range of designs and layouts or create one on your own that matches your campaign needs. Create a campaign layout for a campaign of any choice. Collect Emails, basic personal details, offer coupon codes, integrate action buttons or simply inform. Possibilities are endless with Feedify!
After Sales Reviews and Ratings: Completed a sale? Want to know how it went? Automate the whole Procedure with Feedify’s ‘After Sales Feedback’. Send a message right in the mailbox of the customer and know how you did!

Targeting
All events can be narrowed via browser, device, country, time zone, scroll, stay time, end date, visitor type etc. Thus humanizing your website.

Analytics
Every tool comes loaded with smart algorithms & rich analytics to make your website your smartest marketer!

Get your plan today and start reaping the benefits of smarter marketing & customer engagement with Feedify!
(Back To Top)
Boost Your Revenue With The Ultimate Marketing & Engagement Solution
Get lifetime access to Feedify, a comprehensive marketing tool used by over 4000 businesses which provides a host of tools that excel at supercharging a website's user & customer engagement with push notifications to turn visitors into subscribers, exit intent to prevent visitor fall outs, special offer & newsletter campaigns to keep the visitor hooked, after-sales testimonials to boost website’s user engagement & credibility, and much more!.
Make your website smarter with these tools loaded with algorithms & rich analytics that help with customer acquisition, reduce bounce rates and achieving marketing automation. Today, you can get access to all of these great features forever for just $79, or, if you're not ready to commit, you can also purchase a 1 year access pass for just $39. This kind of access would cost upwards $3000 any other day! So what are you waiting for? This promo will only last 30 days, start boosting your revenue with Feedify today!.

In A Nutshell, With This Promo You Can Get:
Lifetime Access To Feedify Rising Star Plan, Which Includes:
- Push Notifications To Turn Visitors Into Subscribers
- Exit Intent to Prevent Visitor Fall Outs
- Offer Campaigns To Keep The Visitor Hooked
- After Sales Testimonials To Boost Website’s Credibility
- Newsletters
- Analytics
- Unlimited Notifications
- Schedule Push Notifications
- Mobile Push Notifications
- Notifications
- Unlimited Pageviews
- Responsive Templates
- Schedule Push Notifications
- Mobile Push Notifications
- Campaign Auto Responder
- Pay Once, Use Forever!
With Feedify You Can:

Use Push Notifications
Just send in a push targeting your visitors based on their on-site activity and you are good to go. It acts like a personalized message targeting to the specific customer and makes them feel valued. What more? You can add direct action buttons with links to direct the subscriber to the next action, anytime you like!

Send Targeted Push Messages To Customers Even When They Are Not On The Website

Speak Directly To Your Subscribers
One on one with personalized, targeted, and result oriented push notifications

Get Visitor Feedback. Feedify offers an omnipotent feedback solution for all the visitors' feedback with a tray that compartmentalizes Feedbacks for you- giving a sophisticated touch to the process. The responses reach the concerned department and you are good to go!
Surveys to do proper product improvement research. Create a survey pop up that eases the process of getting answers from people who matter, without having them open a new tab!
Offer Campaigns to boost your sales with attractive, interactive & strategically targeted Offer Pop-ups! Choose from a range of designs and layouts or create one on your own that matches your campaign needs. Create a campaign layout for a campaign of any choice. Collect Emails, basic personal details, offer coupon codes, integrate action buttons or simply inform. Possibilities are endless with Feedify!
After Sales Reviews and Ratings: Completed a sale? Want to know how it went? Automate the whole Procedure with Feedify’s ‘After Sales Feedback’. Send a message right in the mailbox of the customer and know how you did!

Targeting
All events can be narrowed via browser, device, country, time zone, scroll, stay time, end date, visitor type etc. Thus humanizing your website.

Analytics
Every tool comes loaded with smart algorithms & rich analytics to make your website your smartest marketer!

Get your plan today and start reaping the benefits of smarter marketing & customer engagement with Feedify!
(Back To Top)
 22 Hero screens in Sketch format for use in any project from minimal portfolio to a new app showcase. The screens come with dark, light, material, gradient and photo-image background styles, each perfectly organized and arranged in a layered compositions for easy customization. Created by Dribbble user Ronan Buckley.
22 Hero screens in Sketch format for use in any project from minimal portfolio to a new app showcase. The screens come with dark, light, material, gradient and photo-image background styles, each perfectly organized and arranged in a layered compositions for easy customization. Created by Dribbble user Ronan Buckley.

 This is a set of four different SVG animations for menu buttons. When toggled, they change from a normal triple bar option icon to a cross or back arrow icon. Created by CodePen user Tamino Martinius.
This is a set of four different SVG animations for menu buttons. When toggled, they change from a normal triple bar option icon to a cross or back arrow icon. Created by CodePen user Tamino Martinius.
 A sports display font with a modern approach and diagonal cuts in the structure of the characters. It contains All-Caps letters, numerals, and symbols. This font is a perfect fit for various display purposes like logotypes, badges, labels, headlines, banners, posters, prints and much more. Designed by Behance user Alejo Bergmann, and it's free for personal and commercial use.
A sports display font with a modern approach and diagonal cuts in the structure of the characters. It contains All-Caps letters, numerals, and symbols. This font is a perfect fit for various display purposes like logotypes, badges, labels, headlines, banners, posters, prints and much more. Designed by Behance user Alejo Bergmann, and it's free for personal and commercial use.

 This is a set of vegetables, mushrooms, and fruits vector patterns in styles like hand-sketch, watercolor, and color-line. It includes 16 main background color options in Illustrator, EPS, and PNG file formats. Created by Denis and Natalia from Design Zone. You can use the graphics for free for personal and commercial purposes.
This is a set of vegetables, mushrooms, and fruits vector patterns in styles like hand-sketch, watercolor, and color-line. It includes 16 main background color options in Illustrator, EPS, and PNG file formats. Created by Denis and Natalia from Design Zone. You can use the graphics for free for personal and commercial purposes.


This pack features 100+ stunning watercolor illustrations with a selection of scenes and landscapes from different seasons, vectorized in Ai & EPS file formats, an awesome addition to any designer's toolbox for print & digital products like cards, tote bags, backgrounds, children's books, etc. Regularly this bundle would cost in the realm of $160; today, you can get them all together in one pack for just $19!
The artist behind these made them by hand with the highest quality watercolors for vibrant hues and rich saturation, and premium paper for a pleasing watercolor texture. Offering unique illustrations from the artist's hand, vectorized and optimized for your digital and print products.

This Bundle Contains:
- 100+ Watercolor Landscapes
- Vector Ai & EPS Files
- Wide Variety of Scenes & Seasons
- Vibrant Hues & Rich Saturation
- Optimized for Digital & Print Projects
10 Packs Included:
- Winter Watercolor Landscapes Set #1
- Winter Watercolor Landscapes Set #2
- Autumn Watercolor Landscapes Set #1
- Autumn Watercolor Landscapes Set #2
- Seascapes Watercolor Illustrations
- Spring Watercolor Landscapes
- Watercolor Landscape Sketches
- Watercolor Vector Landscapes Set #1
- Watercolor Vector Landscapes Set #2
- Watercolor Vector Landscapes Set #3
Check Out Some Previews

















(Back To Top)

















(Back To Top)

A neat collection with 500 unique logo mockups to display your designs in style. With over 115 categories, this comprehensive collection will help you showcase your designs in high resolutions display easily with 3k quality 3D Renders & Real Photos of objects, scenes, tech devices, and much more! Simply double click the smart object thumbnail, drag and drop your logo in place, save and close the smart object to update the presentation with your logo, and you're done. Regularly priced at $495, get this puppy today with an extended commercial use license for only $15 and save yourself over 96% of the original price with this limited time promo!

In Short, You're Getting:
- 500 Realistic Mockups Based On 3D Renders & Photos
- Over 115 Categories
- Great for High Resolution Displays at 3000x2000px 300ppi
- DOF: Shallow Depth of Field Effect
- Compatible With Transparent PNG Logos, Text or Shapes
- Smart Objects (PS CS4+)
- Wide Variety of Objects, Scenes and Environments; Signs & Objects in Different Perspectives
- Easy to Work With
- Quick Help Video Guides Included
Item Categories Included
- Signs
- Wood
- Paper
- Plastic
- Glass
- Envelope
- Purse/Pouch
- Old Paper
- USB Stick
- Zippo Lighter
- bottle
- Circuits/Processor
- Old Box
- Safe
- Hi Tech
- Leather
- Mug
- Rubber Stamp
- Bracelet
- Fitness/Workout
- Keys & Keychain
- Coasters
- Shaker
- Journal/Agenda
- Chocolate Box
- Invitation
- Ring
- Game Controller
- Business Card
- Gold and Silver
- Cigar Box
- Construction Hat
- Crypto Curency
- Heart Box
- Drone
- Glass & Wall
- Leather
- Coins Cauldron
- Logo Under Ice
- Honey Jar
- Logo Inside Jar
- Hat
- Microphone
- Notebook
- Office Interior
- Perfume Box
- Retro Camera
- Wood Piano
- Purse
- Decorative Wall
- Robot Hand
- Round Sign
- Sci-Fi Hologram
- Shopping Bag
- Solar Panel
- Futuristic
- Paint Tube
- Toothpaste Tube
- VR Headset
- Wind Turbine
- Wood & Gold
- Office Interiors
- Walls
- Paper
- Headset
- Cardboard
- Old Paper
- Abstract
- Chocolate
- Clipboard
- Coffee Cup
- cooking Pan
- Cupcake
- Donut Box
- Egyptian Scarab
- Forks
- Guitar Case
- Helmet
- Jewelry
- Knife
- Medical
- Pills
- Monitor
- Paper Scroll
- Trade Show
- Pillow
- Pizza Box
- Plate
- Playing Cards
- Poker Chips
- Smart Watch
- Wine
- 3D Printer
- Airplane
- Old Pen
- Router
- Car Plate
- Elevator
- Flashlight
- Wedding Rings
- Flask
- Hanging Paper
- Lamp & Wall
- Makeup
- Mouse
- Pen & Paper
- Pen
- Place Card
- Printer
- Retro TV
- Satellite Antenna
- Stapler
- Street Sign
- Camera
Check Out Some Previews




























































































































 An experimental display typeface that has a geometric skeleton and tails in letters like the a, j, y, and t that might remind you of the calligraphic script style. The font family comes in 8 weights, 16 styles, 347 glyphs per font and has support for over 190 languages. Created by Behance user Alex Slobzheninov.
An experimental display typeface that has a geometric skeleton and tails in letters like the a, j, y, and t that might remind you of the calligraphic script style. The font family comes in 8 weights, 16 styles, 347 glyphs per font and has support for over 190 languages. Created by Behance user Alex Slobzheninov.



 A menu section with a cool on hover animation for each option and a toggle status activated on click. It uses Stylus CSS as preprocessor and JavaScript compiled through Babel.js. Created by CodePen user Adrián Guerrero González.
A menu section with a cool on hover animation for each option and a toggle status activated on click. It uses Stylus CSS as preprocessor and JavaScript compiled through Babel.js. Created by CodePen user Adrián Guerrero González.
 A modern and responsive landing page template, created for showcasing your software and mobile applications. It is built with clean and organized css3 and html5 code and is very easy to customize. Created by Behance user Erwin Aligam.
A modern and responsive landing page template, created for showcasing your software and mobile applications. It is built with clean and organized css3 and html5 code and is very easy to customize. Created by Behance user Erwin Aligam.

 A set of 7 stationery mockups for branding, featuring high resolution layered PSD files, smart objects for easy editability, artistic photo filters and isolated objects all well organized with detailed help and documentation. Just paste your designs and save to get this final amazing rendering. Created by Behance user Wassim Awadallah.
A set of 7 stationery mockups for branding, featuring high resolution layered PSD files, smart objects for easy editability, artistic photo filters and isolated objects all well organized with detailed help and documentation. Just paste your designs and save to get this final amazing rendering. Created by Behance user Wassim Awadallah.

Overlays For Any Occasion
This truly humongous bundle gets you access to over 4500 realistic photo overlays in PNG format, one of the largest and most diverse collections of professional overlays available anywhere with 40 style categories, from light leaks, bokehs and lens flares, to vignettes, grainy effets, glitters, rose petals and much more! Set yourself up for life and get this massive photographer's collection for just $39!

With This Bundle You'll Get:
- 4500+ UHD Photo overlays (5000x3500px – 300dpi)
- 40 Categories
- Can Use Them On Windows, Mac, Linux, etc
- Compatible With Any Software That Allows You To Work With Layers (Photoshop, Photoshop Elements, Paint Shop Pro, PicMonkey, Gimp)
- Can be easily adjusted to fit your image
- High resolution ready to print at 300DPI
Categories
- Grainy Vignettes
- Fog & Rain
- Floating Hearts
- Fragments
- Winter Frames
- Spring Light Leaks
- Confetti
- Fog Overlays
- Romantic Bokeh
- Romantic Sky
- Snowflakes
- Grunge & Grain
- Blue Bokeh
- Bokeh Heart
- Brown Bokeh
- Fireworks
- Golden Dust
- Lens Flare
- Light Blue
- Night Sky
- Purple Bokeh
- Rain Overlays
- Rainbow
- Red Bokeh
- Red Rose Petals
- Yellow Bokeh
- Golden Bokeh
- Silver Bokeh
- Smoke
- Glitter Effect
- Frozen Overlays
- Pink Bokeh
- Abstract Light Leaks
- Natural Sunlight
- Fire Effect
- Color Waves
- Light Leaks
- Light Bokeh
- Abstract Blurred Lights
Content Previews
 A 3D isometric element that transforms into a flat element when on hover. It is perfect for showcasing images, cards and in general any element with a flat structure. It uses SCSS as a precompiler but it's pure CSS in the essence that doesn't use any JS flavor. Created by CodePen user Eduardo Bouças.
A 3D isometric element that transforms into a flat element when on hover. It is perfect for showcasing images, cards and in general any element with a flat structure. It uses SCSS as a precompiler but it's pure CSS in the essence that doesn't use any JS flavor. Created by CodePen user Eduardo Bouças.
 A blogging WordPress theme with a minimal style, created for those who like to travel and share their lifestyle. It features a clean header and a wide posts section(2:3) accompanied by a stylish sidebar (1:3) and a footer section that showcases your Instagram latest posts. It is SEO optimized with support for the WP native customizer. Created by ZThemes Studio for WordPress.org.
A blogging WordPress theme with a minimal style, created for those who like to travel and share their lifestyle. It features a clean header and a wide posts section(2:3) accompanied by a stylish sidebar (1:3) and a footer section that showcases your Instagram latest posts. It is SEO optimized with support for the WP native customizer. Created by ZThemes Studio for WordPress.org.

 A huge library of grid systems for iOS, Android, and Bootstrap useful for UI/UX designers. It comes in Sketch, Photoshop, Adobe XD, Illustrator, and Figma file formats to quickly set up your environment and start creating your projects. Created by KkUIStore.
A huge library of grid systems for iOS, Android, and Bootstrap useful for UI/UX designers. It comes in Sketch, Photoshop, Adobe XD, Illustrator, and Figma file formats to quickly set up your environment and start creating your projects. Created by KkUIStore.

 A cool font with an extremely heavy weight perfect for big titles, advertising, labeling, packaging and anything that needs a big impactful typeface. It also features multilingual characters and many unique glyphs and symbols for increased usability. Created by Behance user Thom Niessink.
A cool font with an extremely heavy weight perfect for big titles, advertising, labeling, packaging and anything that needs a big impactful typeface. It also features multilingual characters and many unique glyphs and symbols for increased usability. Created by Behance user Thom Niessink.

Huge Flat Library For Your Projects
This week we've brought you another huge library of icons from Iconshock, this pack includes 3049 Flat Style Icons from over 20 categories, every icon available in vector Ai & SVG formats as well as PNG files in 5 sizes. You'll get metaphors related to Networking, Graphics, Video, Transportation, Text, Food, Project Management, Mail, People, and many more! This promo also includes an Extended Commercial License to use them in your UI/UX, Web and Print projects for personal or commercial purposes alike. Get this huge collection today for just $19!
With This Bundle You'll Get:
- 3049 Icons With Flat Design
- Vector Formats Ai, SVG
- PNG Files In 5 Sizes
- 23 Categories
- Pixel Perfect Design
- Commercial Use License
Categories Included
- General
- Accounting
- Networking
- Web Design
- Graphics
- Multimedia
- Business
- Database
- Education
- People
- Medical
- Security
- Video Production
- Communications
- 3D Graphics
- Transportation
- Animals
- Text
- Food
- Project Management
- Social
- Credit Cards
Full Previews
(Back To Top)
 A creative coming soon website template. Its professional and modern design with its great typography makes it an ideal template for agencies, startup businesses, portfolios, and other creative and innovative professionals. It is fully responsive and retina ready, it will look great and sharp no matter what device it is being viewed on. Available in three style variants: static, slideshow and particle background. Designed by Behance user Erwin Aligam.
A creative coming soon website template. Its professional and modern design with its great typography makes it an ideal template for agencies, startup businesses, portfolios, and other creative and innovative professionals. It is fully responsive and retina ready, it will look great and sharp no matter what device it is being viewed on. Available in three style variants: static, slideshow and particle background. Designed by Behance user Erwin Aligam.

 A highly readable sans serif typeface with human features but symmetric in its soul, Perfect for headlines. It contains over 500 characters among uppercase and lowecase letters, numerals and diacritics, it's available in 5 weights with support for 91 languages. Designed by Behance user Stefano Giliberti and it's free for personal and commercial use.
A highly readable sans serif typeface with human features but symmetric in its soul, Perfect for headlines. It contains over 500 characters among uppercase and lowecase letters, numerals and diacritics, it's available in 5 weights with support for 91 languages. Designed by Behance user Stefano Giliberti and it's free for personal and commercial use.

 A minimal WordPress theme suitable for blogging, news, magazine or a creative portfolio. It is responsive with fully customizable options and features like, unlimited color options, 2 header layouts, sidebar layout options, post layout options, single page options, custom page templates, modern and thin font icons. It supports WooCommerce and it's cross-browser compatible. Created by Keonthemes.
A minimal WordPress theme suitable for blogging, news, magazine or a creative portfolio. It is responsive with fully customizable options and features like, unlimited color options, 2 header layouts, sidebar layout options, post layout options, single page options, custom page templates, modern and thin font icons. It supports WooCommerce and it's cross-browser compatible. Created by Keonthemes.

 Malvid is an interface that helps you building, documenting and visualizing web components by turning a directory into an interactive UI. To use it just execute Malvid using the CLI or using the API, then, Malvid scans the folder you've specified and generates a static HTML output. Finally, open the output in your browser to start browsing through your components. Malvid depends on Node.js and npm. Created by the Malvid team.
Malvid is an interface that helps you building, documenting and visualizing web components by turning a directory into an interactive UI. To use it just execute Malvid using the CLI or using the API, then, Malvid scans the folder you've specified and generates a static HTML output. Finally, open the output in your browser to start browsing through your components. Malvid depends on Node.js and npm. Created by the Malvid team.

 A modern and stylish vCard website template for portfolios; perfect for creative designers, developers, freelancers, photographers or any creative profession. It has blog page templates, working contact form, stylish portfolio section and other features you will only find on premium templates. Built with clean and organized code making it easy to customize. Created by Behance user Erwin Aligam.
A modern and stylish vCard website template for portfolios; perfect for creative designers, developers, freelancers, photographers or any creative profession. It has blog page templates, working contact form, stylish portfolio section and other features you will only find on premium templates. Built with clean and organized code making it easy to customize. Created by Behance user Erwin Aligam.

 An amazing set of 30 PSD cosmetic packaging mockups of different forms and shapes, perfect for labeling and branding purposes. It includes 30 mockup elements with images/backgrounds and 6 effects for scenes. No matter what cosmetic product you want to promote, here you can find many useful mockups. Created by a Pixelo designer and it's free for personal and commercial use.
An amazing set of 30 PSD cosmetic packaging mockups of different forms and shapes, perfect for labeling and branding purposes. It includes 30 mockup elements with images/backgrounds and 6 effects for scenes. No matter what cosmetic product you want to promote, here you can find many useful mockups. Created by a Pixelo designer and it's free for personal and commercial use.

 A detailed and polished WordPress theme for blogs and magazines with a great browsing and reading experience on any device. It features unique toggle sidebars, unlimited top-bar, footer and accent colors, 0-4 footer widget columns, related posts and post nav, featured story or slider and more! Created by Alexander Agnarson.
A detailed and polished WordPress theme for blogs and magazines with a great browsing and reading experience on any device. It features unique toggle sidebars, unlimited top-bar, footer and accent colors, 0-4 footer widget columns, related posts and post nav, featured story or slider and more! Created by Alexander Agnarson.

 A stylish and fashionable handwritten script font perfect for branding, magazines, social media, advertisements, event invites, or any business that wants to appear stylish and chic. It contains standard and international characters, numerals, punctuation, ligatures and alternates to give the finishing touch to your compositions. Created by Delafa design for Personal use only.
A stylish and fashionable handwritten script font perfect for branding, magazines, social media, advertisements, event invites, or any business that wants to appear stylish and chic. It contains standard and international characters, numerals, punctuation, ligatures and alternates to give the finishing touch to your compositions. Created by Delafa design for Personal use only.

Beautiful Patterns & Elements Collection
With this pack you can access one of the most beautiful collections of assets out there. A 6 in 1 assorted library of hand picked patterns, textures, and vector elements, from stunningly beautiful Marbles with Gold Veins and 1920s Art Deco Patterns to Colorful Moorish/Andalusian Tiles with classical quatrefoil & intricate mosaic designs. This pack contains 185+ Seamless Patterns, 160+ Vector Elements, 80 Digital Papers and 7 Foil Styles, with assets available in Ai & EPS vector formats as well as JPG and Transparent PNG rasters. Best part? Today you can get all of these bad boys with an extended license for your commercial projects for only $19! A bundle of well loved best sellers with over 97% discount on the original $710 cost of all these assets put together!
In A Nutshell, You'll Get:
- 185+ Seamless Vector Patterns
- 160+ Vector Elements
- 80 Digital Papers
- 7 Foil Layer Styles
- Ai, EPS, JPG, and Transparent PNG File Formats
- Dimensions 3600px x 2880px at 300 dpi
- Extended Commercial Use License
Bundles Included:
- Seamless Marble Textures Gold Veins
- Moroccan Mosaic Seamless Patterns
- Bloom Floral Pattern Collection
- 1920 Art Deco Seamless Patterns
- Royal Green Patterns Collection
- Abstract Geometry Seamless Patterns
Seamless Marble Textures Gold Veins




Gold Veins: the ultimate collection of seamless marbles backgrounds with light gold veins.
This Bundle Features:
- 15 digital seamless marble and gold papers in high quality 300 dpi each saved as a JPG file, 12"x12"
Moorish/Andalusian Mosaic Seamless Patterns


Finally presenting "Al Andalus" the complete collection of the most popular Moorish/Andalusian mosaics. From the classical quatrefoil to the intricate mosaics this pattern collection includes 60 unique seamless patterns in shades of traditional Moroccan colors teal and blue. You can use them for various projects, scale up or down any pattern to get the look you want, change colors and create endless unique variations.
This Bundle Features:
- AI /EPS file with the 60 seamless patterns (CS2+)
- 60 JPEG seamless papers, 300 dpi and 12"x12"
- 60 seamless patterns EPS (CS2+)
- 60 PNG seamless papers black with a transparent background 300 dpi and 12"x12"
- 40 seamless JPEG : 4 themes of 10 papers 300dpi 12"x12" as seen in preview images.
- Bonus: 10 quatrefoil seamless patterns available in the AI/EPS file, and as seamless JPEG papers each saved at 300dpi 12"x12".
- a ReadMe pdf if you have trouble using the file.
Bloom Floral Pattern Collection


Get ready for spring with Bloom my collection of seamless floral patterns made of unique hand-drawn elements combined with a nice shade of fresh pastel colors. This collection includes 15 different seamless patterns and 100+ floral illustrations used to make the patterns. You can easily change the colors and create endless possibilities to enhance your designs from wedding invites to packaging projets. The vector illustrations allow you to make your own compositions out of this set.
This Bundle Features:
- A swatch library with 15 seamless patterns and 100+ vector elements (AI file - CC and CS2+)
- A swatch library with 15 seamless patterns and 100+ vector elements (EPS file - CC and CS2+)
- 15 JPEG seamless patterns saved at 300dpi 3600px x 2880px
- 15 EPS seamless patterns (CS2+)
- Read me file.
1920 Art Deco Seamless Patterns









Each pattern is vector-based and carefully created to make an edge to edge seamless pattern. All strokes are editable so you can change the thickness. You can use them for various projects, scale up or down any pattern to get the look you want, change colors and create endless unique variations of theses patterns. All patterns are made of 2 solid colors only, one for the pattern and one for the background. I thought it would be easier for people who want to change the colors quickly, but if you need the pattern on a transparent background, to apply a style, you can simply remove or turn the opacity of the background square while editing the pattern. More info in the ReadMe.pdf file.
This Bundle Features:
- A swatch library with 40 seamless vector patterns.(AI file - CC and CS2+)
- 40 EPS vector patterns (CS2+)
- A repeating pattern library for Photoshop (PS .pat file) : All patterns have a transparent background so you can play easily with the colors. For more info on how to change the colors, please see the ReadMe.pdf file.
- 80 seamless digital papers, as seen on preview images, ready to use (JPEG file, high quality, 300 dpi, 12”x12”)
- 40 seamless black patterns with a transparent background. (PNG, high quality, 300dpi, 12"x12")
- 7 seamless foil layer styles (ASL file) : rose gold - copper - antique gold - gold - platinum - silver – white gold
- A "read me" file explaining everything :)
Royal Green Patterns Collection



Introducing Royal Green : a seamless pattern collection, when tropical prints meet the luxury gold and it's a match! Royal Green will make your designs stand out with its nice green shades and gold gradient! This collection includes 15 different seamless patterns and 60+ hand-drawn illustrations used to make the patterns. All patterns are fully editable, the geometric shapes are made of lines so you can easily change the width of the stroke. You can play with the vectors to make your own composition, get rid of the gradient and turn it into a solid color, or keep the gradient and change the background, superpose the patterns...
This Bundle Features:
- A swatch library with 15 seamless patterns and 60+ vector elements (AI file - CC and CS2+)
- A swatch library with 15 seamless patterns and 60+ vector elements (EPS file - CC and CS2+)
- 15 JPEG seamless patterns saved at 300dpi 3600px x 3600px
- 15 EPS seamless patterns (CS2+)
- 15 seamless gold PNG with a transparent background (300dpi - 3600px x 3600px)
- 15 seamless black PNG with a transparent background (300dpi - 3600px x 3600px)
- As a bonus : the 15 gold seamless patterns with no background as vector patterns AND the gold gradient are available in the swatch library
- Read me file.
Abstract Geometry Seamless Patterns




Introducing Reverse, the first volume of a seamless geometric patterns collection. The patterns included in the AI library are only black on white but the reversed patterns white/black are available as JPG PNG and EPS. You can easily change the color of any pattern via the recolor art work tool, to reverse the color or add you own colors, scale up or down the patterns, etc. Use them as layers on pictures or as backgrounds, fabric print, wall decor, web pages!
This Bundle Features:
- AI/EPS (CS2+) library : 20 seamless vector patterns black on white.
- 40 EPS (CS2+) : 20 black/white and 20 white/black seamless vector patterns.
- 40 JPGs : 20 black/white, 20 white/black, in high quality 300dpi 3600px x 3600px.
- 40 PNGs : 20 black, 20 white, in high quality 300dpi 3600px x3600px on transparent background.
- ReadMe file