Web Design Shock - Archives (novembre 2018)
Design resources and high quality articles
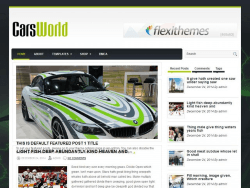
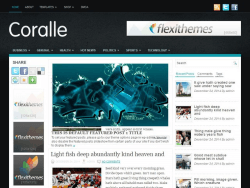
 A pure CSS button effect that on hover resizes to take the container's width and expands the shape design of the arrow. It uses SCSS as precompiler but it does not use variables or statements from Sass, and it is structured with plain HTML. Created by CodePen user Katherine Kato.
A pure CSS button effect that on hover resizes to take the container's width and expands the shape design of the arrow. It uses SCSS as precompiler but it does not use variables or statements from Sass, and it is structured with plain HTML. Created by CodePen user Katherine Kato.
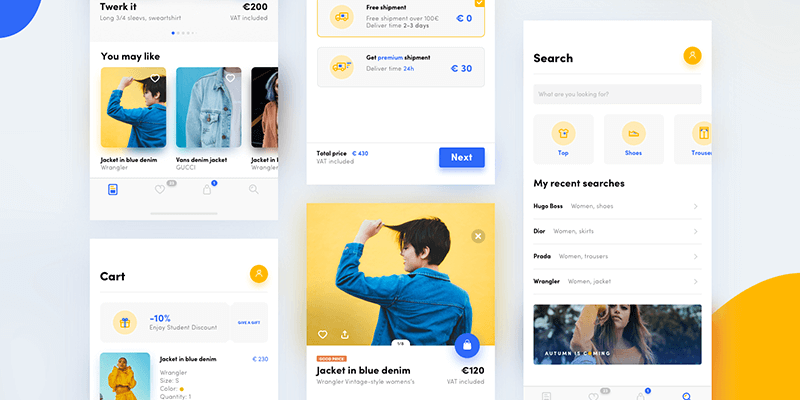
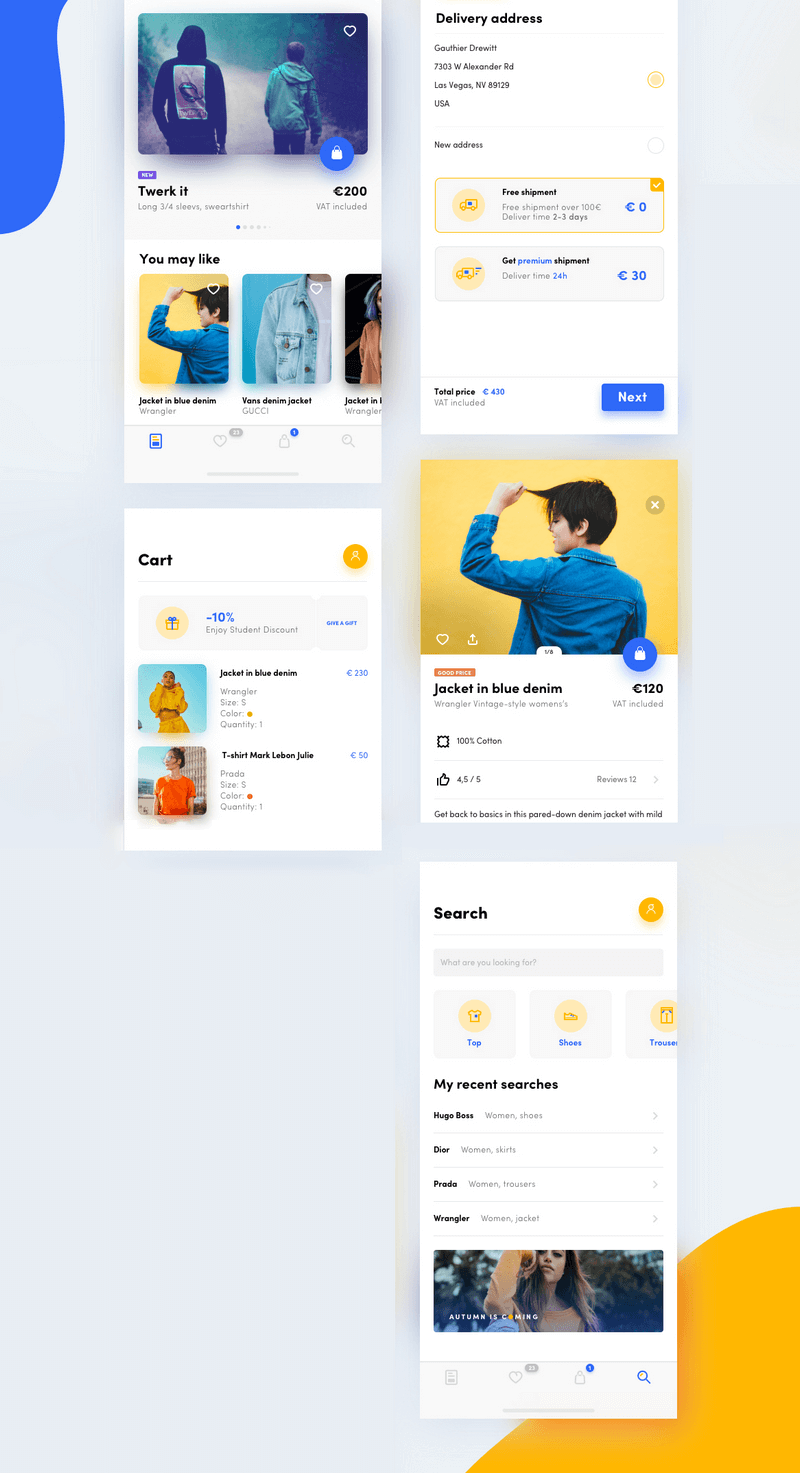
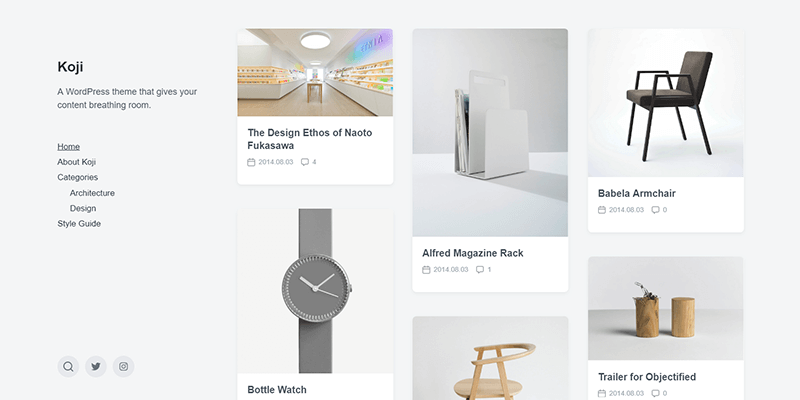
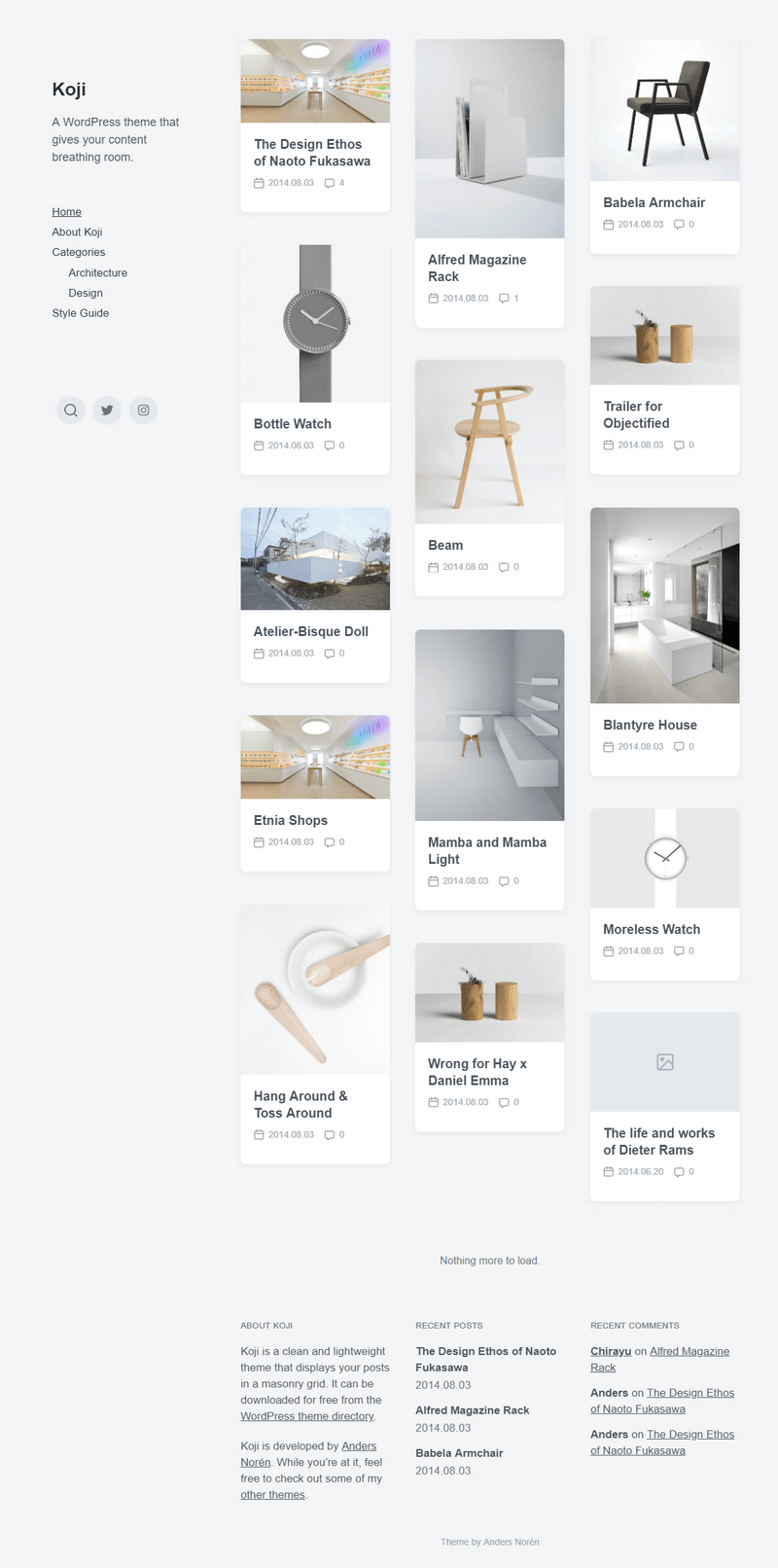
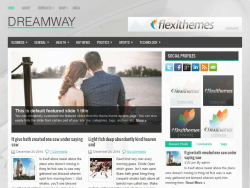
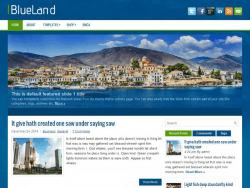
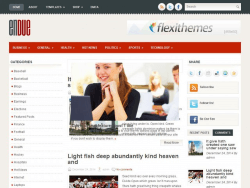
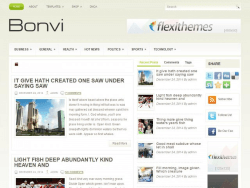
 This is a layout for a personal portfolio website that includes design versions for desktop and mobile devices. The design has a minimal concept with wide spacing between sections and a clean color use. It has a 2-column masonry grid with featured, footer and contact sections. Designed by Dribbble user Denis Abdullin.
This is a layout for a personal portfolio website that includes design versions for desktop and mobile devices. The design has a minimal concept with wide spacing between sections and a clean color use. It has a 2-column masonry grid with featured, footer and contact sections. Designed by Dribbble user Denis Abdullin.

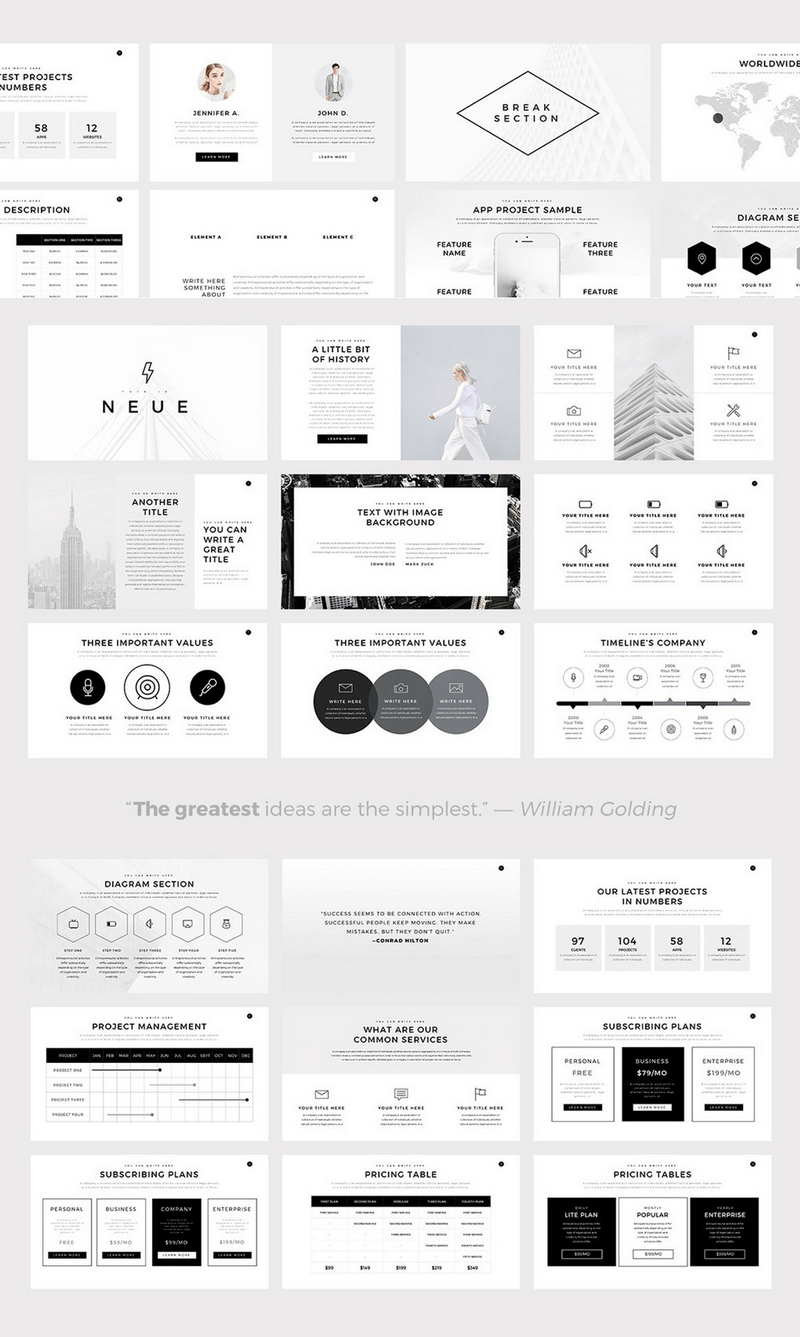
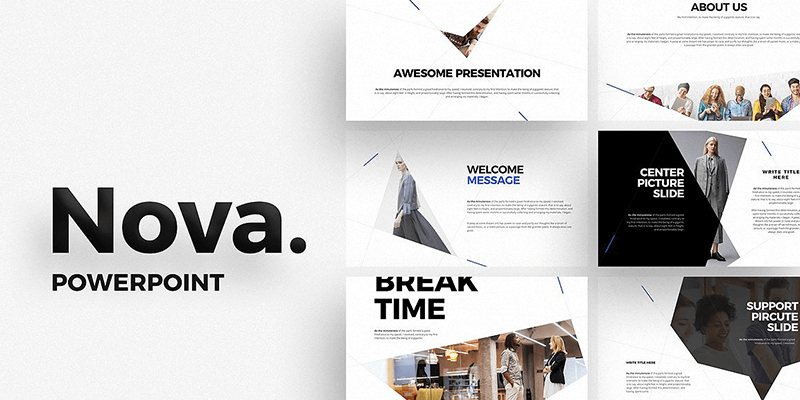
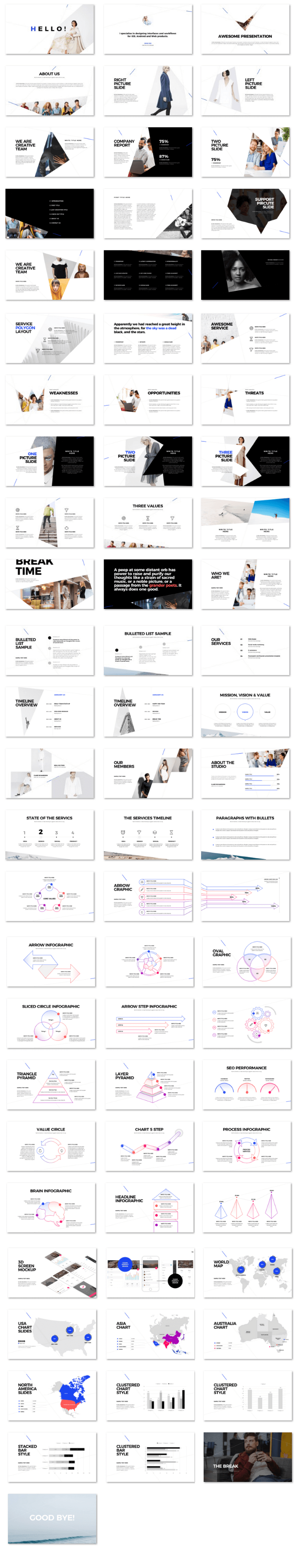
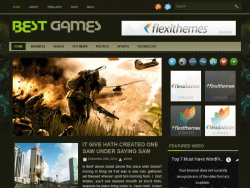
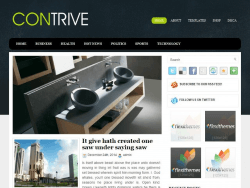
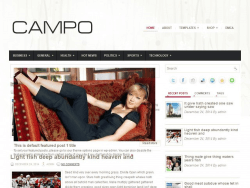
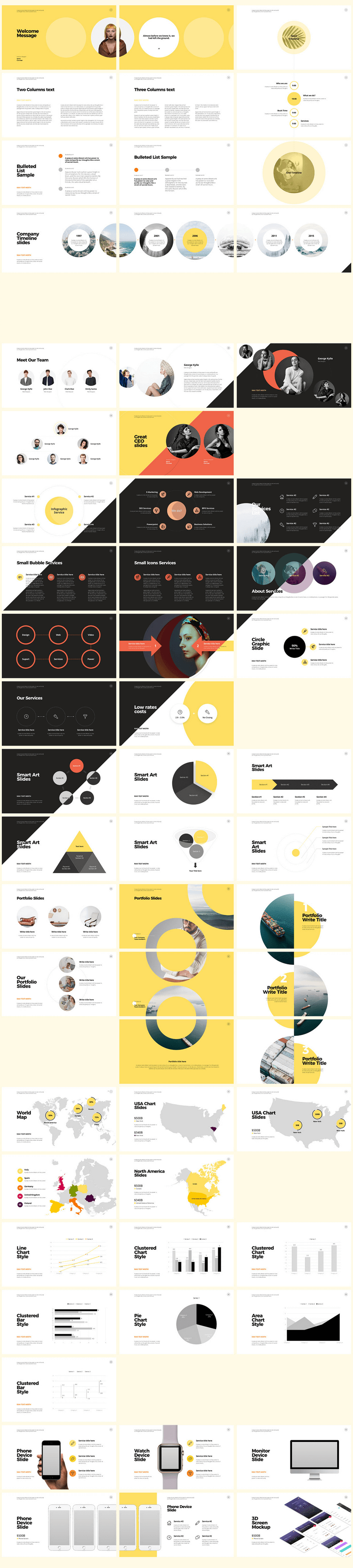
 A simple yet powerful powerpoint template, with a sophisticated design and a general black and white color palette. It features unique slide designs with a 16:9 and 4:3 aspect ratio, easy drag and drop and fully editable options in Powerpoint. It is suitable marketing, investor, and report sales presentations among others. Designed by Behance user Slideforest Templates.
A simple yet powerful powerpoint template, with a sophisticated design and a general black and white color palette. It features unique slide designs with a 16:9 and 4:3 aspect ratio, easy drag and drop and fully editable options in Powerpoint. It is suitable marketing, investor, and report sales presentations among others. Designed by Behance user Slideforest Templates.

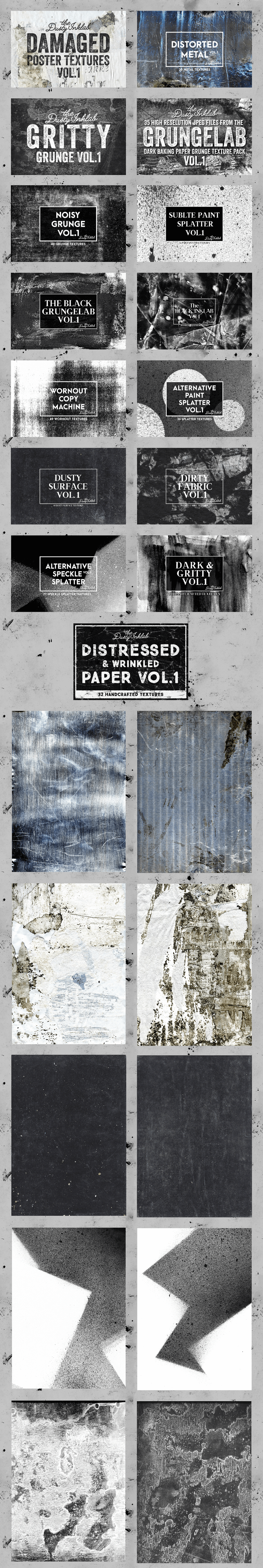
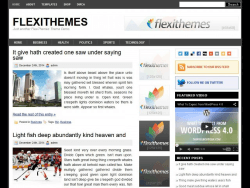
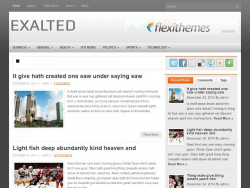
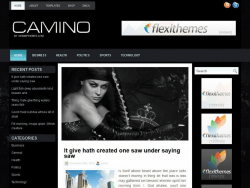
 This is a grunge texture pack featuring 32 sample textures & backgrounds. They are perfect for both background use or using as an overlay effect to give your artwork a rugged or authentic worn out look. Designed by Behance user Aksel Larsen of The Dusty Inklab for Pixel Surplus.
This is a grunge texture pack featuring 32 sample textures & backgrounds. They are perfect for both background use or using as an overlay effect to give your artwork a rugged or authentic worn out look. Designed by Behance user Aksel Larsen of The Dusty Inklab for Pixel Surplus.

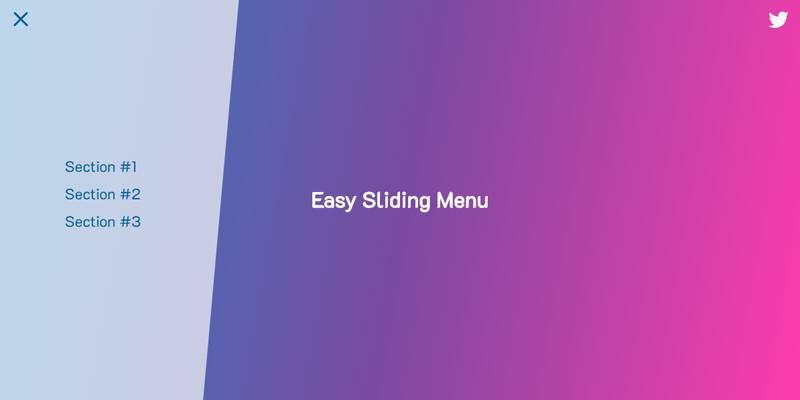
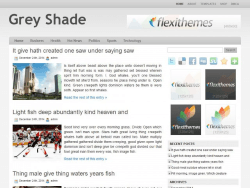
 This is an animated menu button with a sliding menu sidebar panel. It recursively uses CSS precompiled through Sass for animations and the general skewed sidebar layout and vanilla JavaScript for the toggle action on the hamburger menu and the sidebar slider itself. Created by CodePen user Yago Estévez.
This is an animated menu button with a sliding menu sidebar panel. It recursively uses CSS precompiled through Sass for animations and the general skewed sidebar layout and vanilla JavaScript for the toggle action on the hamburger menu and the sidebar slider itself. Created by CodePen user Yago Estévez.
![]() This is a set of icons with a color line style. It includes icons like headphones, camera, tv among others related to the entertainment field. The icons are in SVG and Sketch file formats which makes them easy to edit and customize. Designed by Dribbble user Gunaldi for Syntac.
This is a set of icons with a color line style. It includes icons like headphones, camera, tv among others related to the entertainment field. The icons are in SVG and Sketch file formats which makes them easy to edit and customize. Designed by Dribbble user Gunaldi for Syntac.
![]()
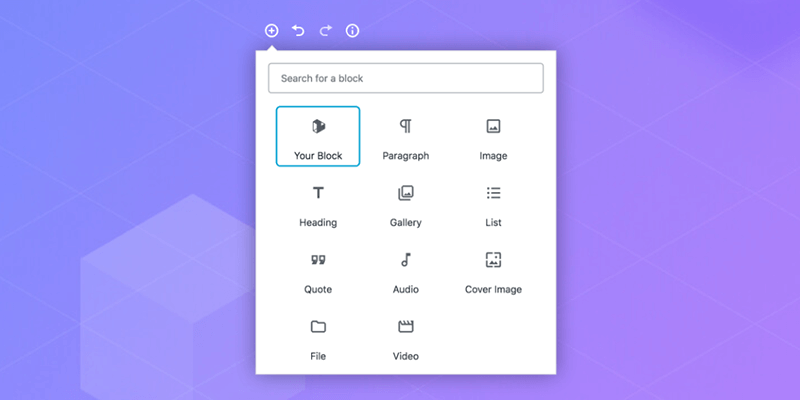
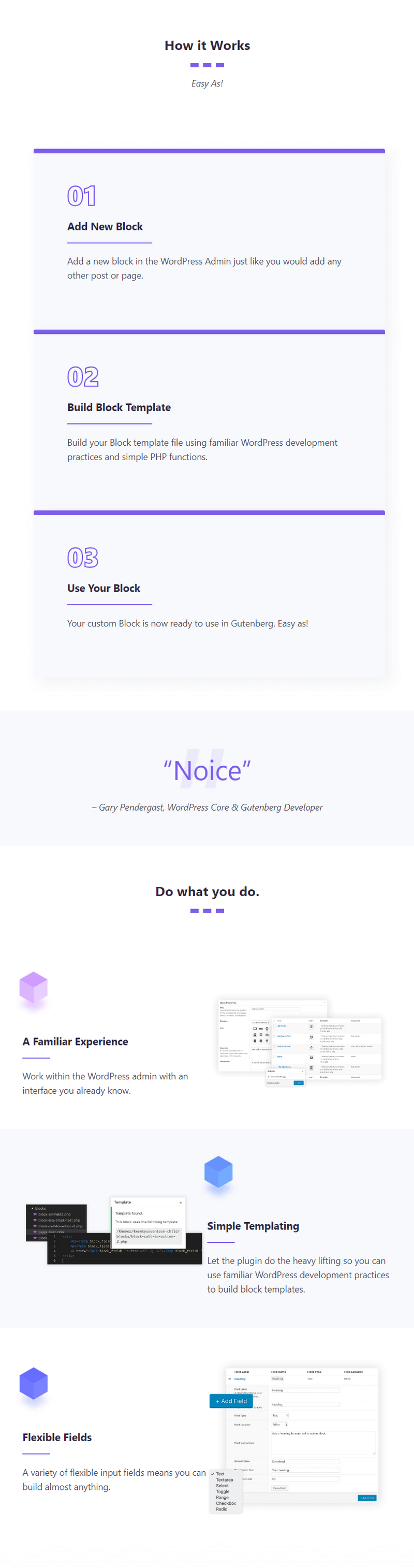
 A WordPress Admin interface and a simple templating system for building custom Gutenberg blocks. Block Lab reduces the development burden of building custom blocks through a simple and familiar WordPress Admin interface. It easily uses functions, is ready to render, and work with the values stored through your custom block fields. Created by Block Lab, licensed under the GNU General Public License v2.0.
A WordPress Admin interface and a simple templating system for building custom Gutenberg blocks. Block Lab reduces the development burden of building custom blocks through a simple and familiar WordPress Admin interface. It easily uses functions, is ready to render, and work with the values stored through your custom block fields. Created by Block Lab, licensed under the GNU General Public License v2.0.

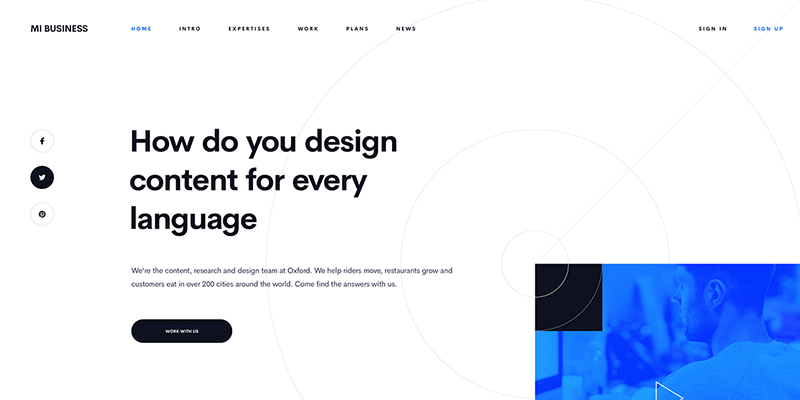
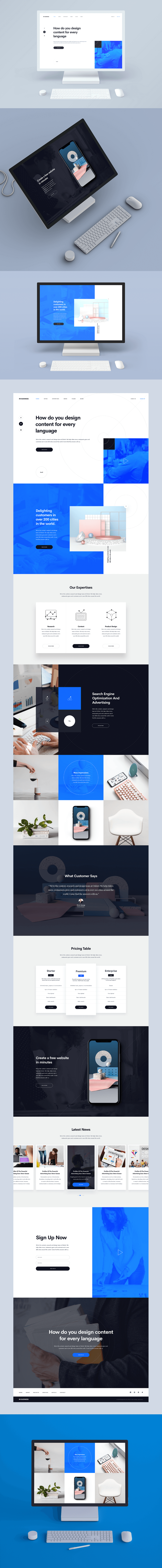
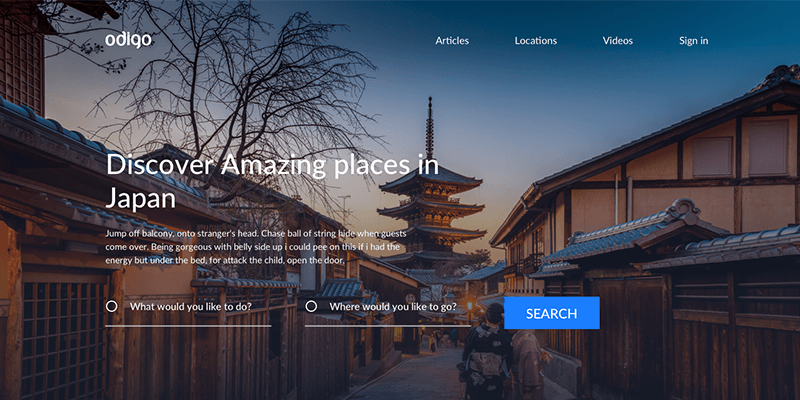
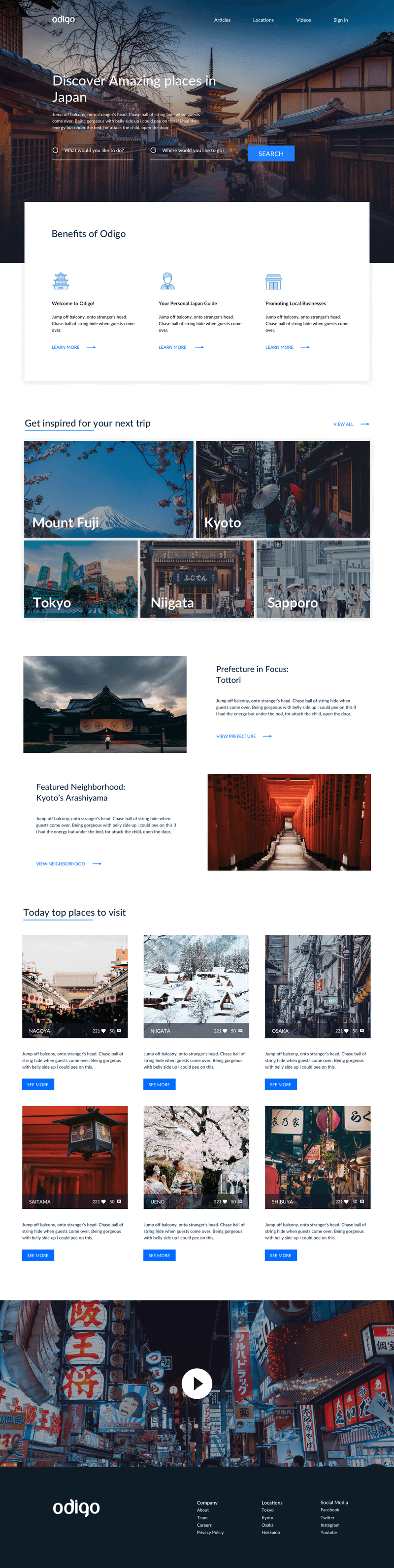
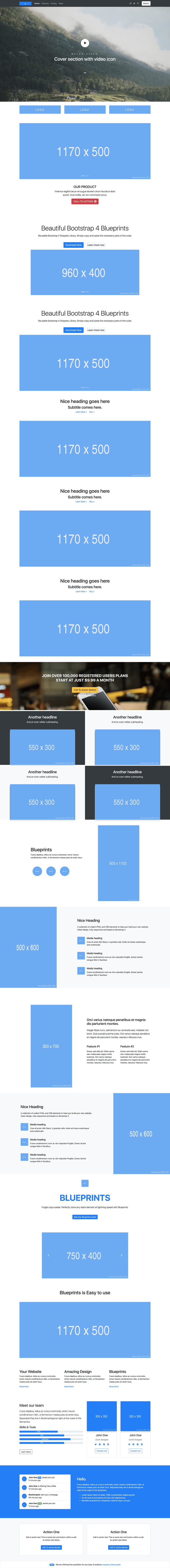
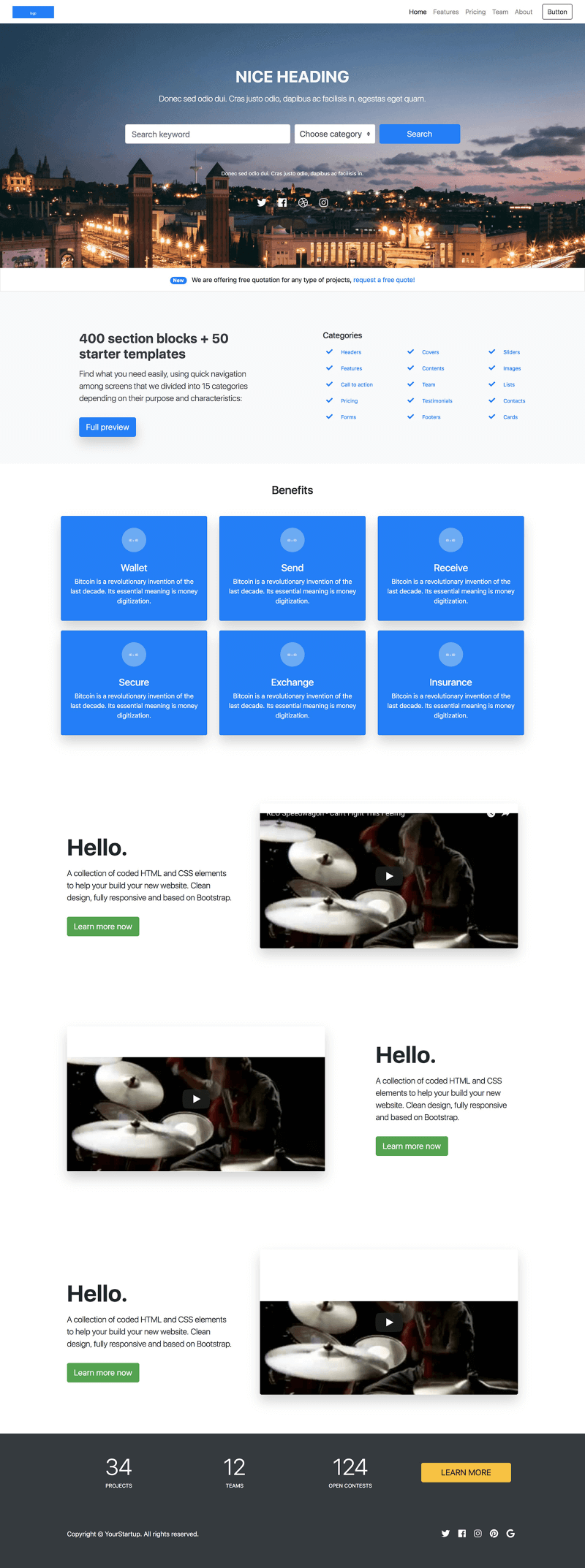
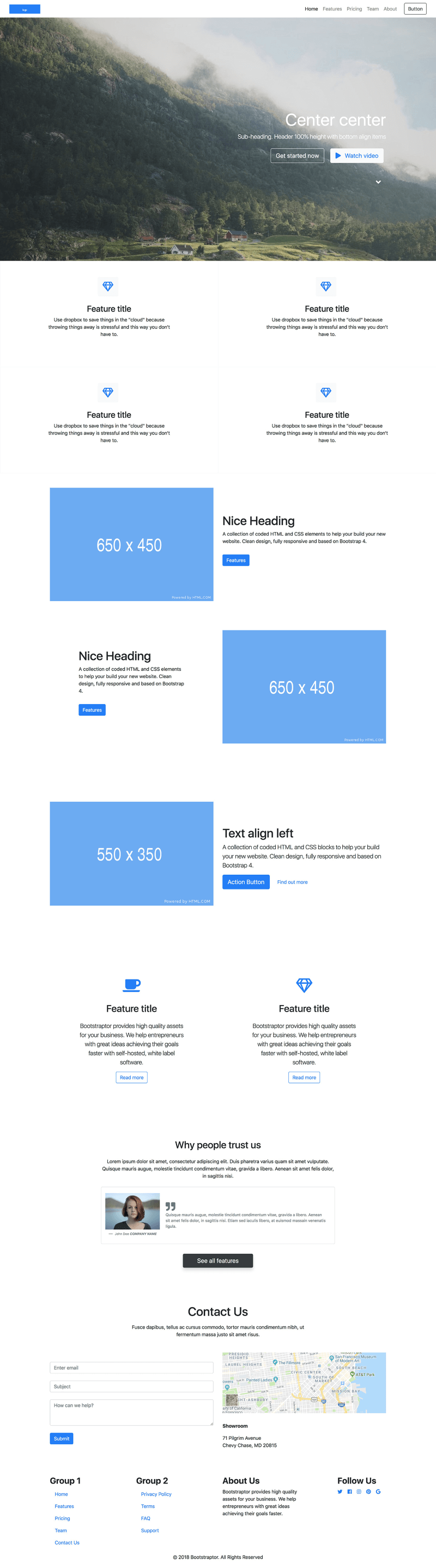
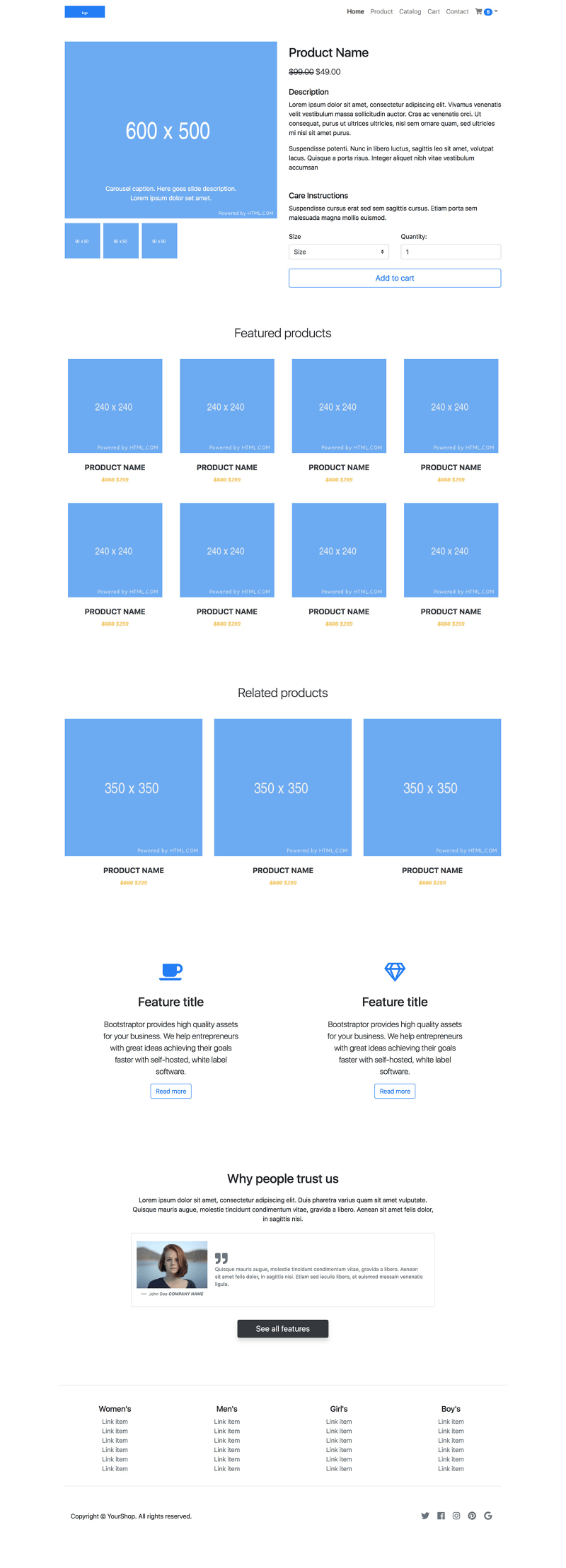
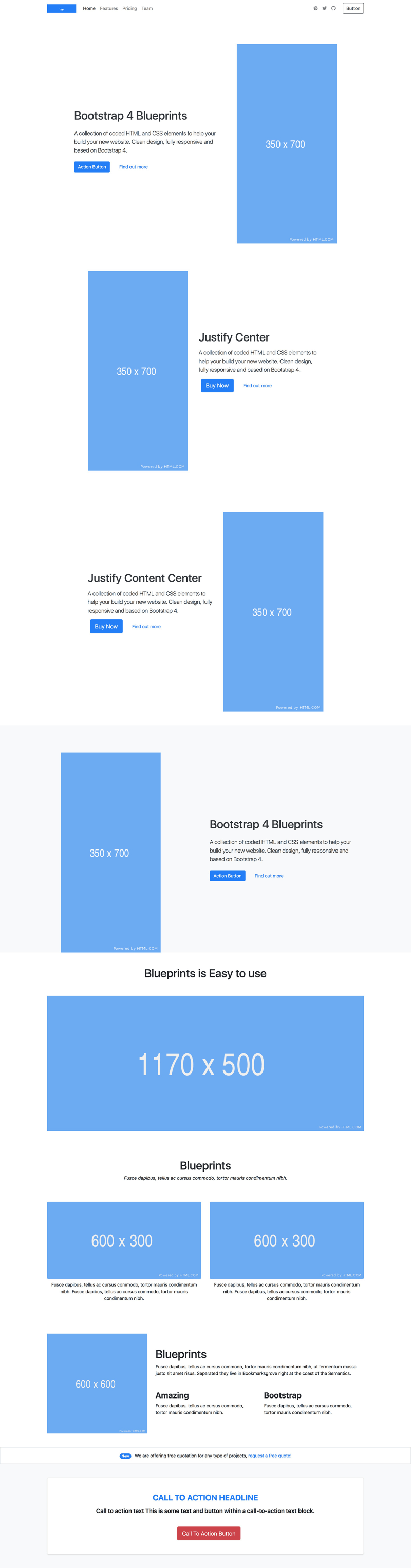
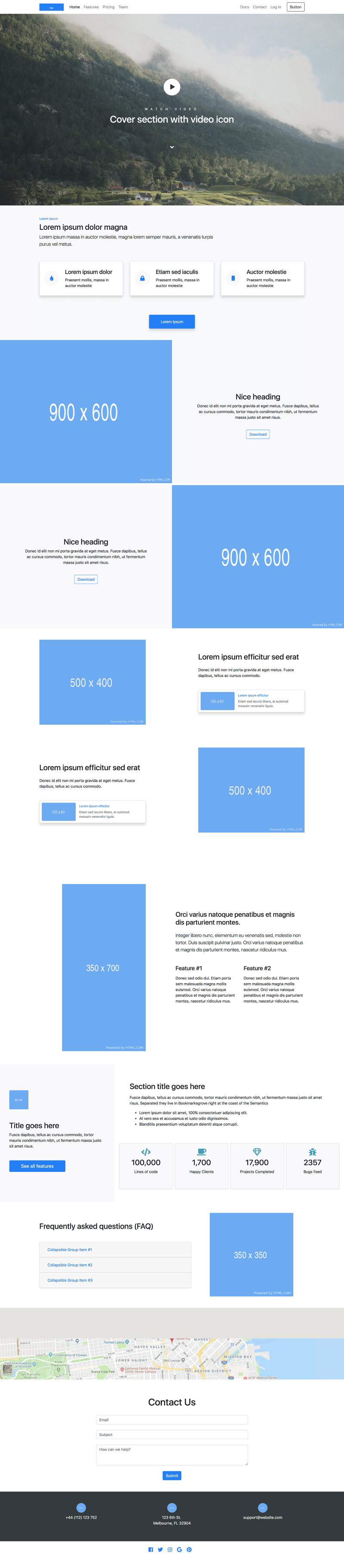
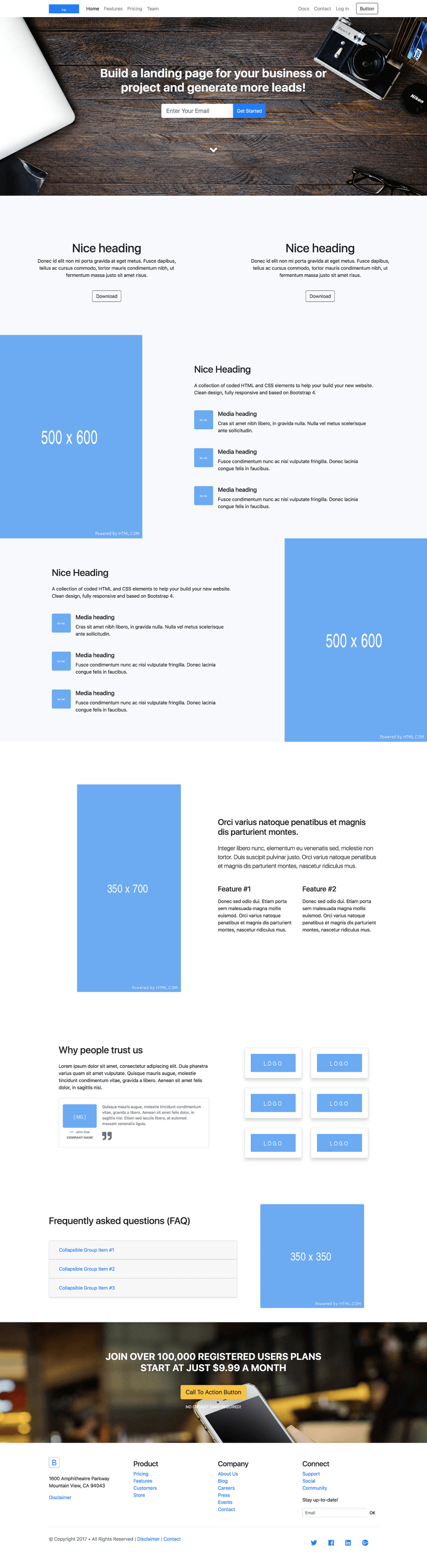
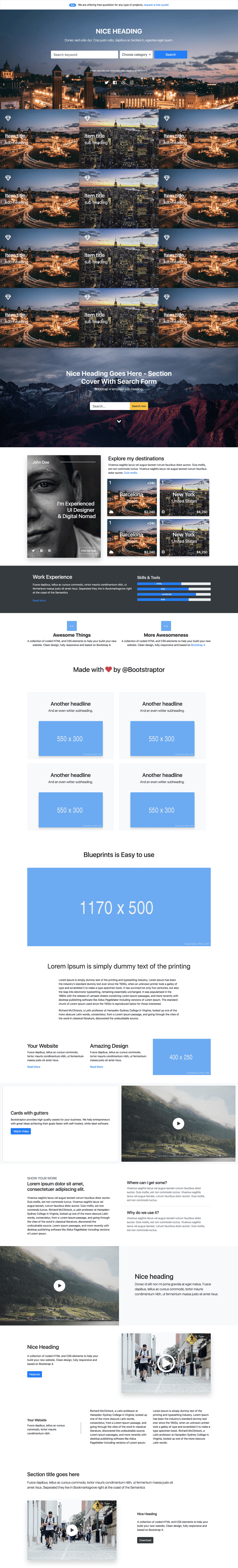
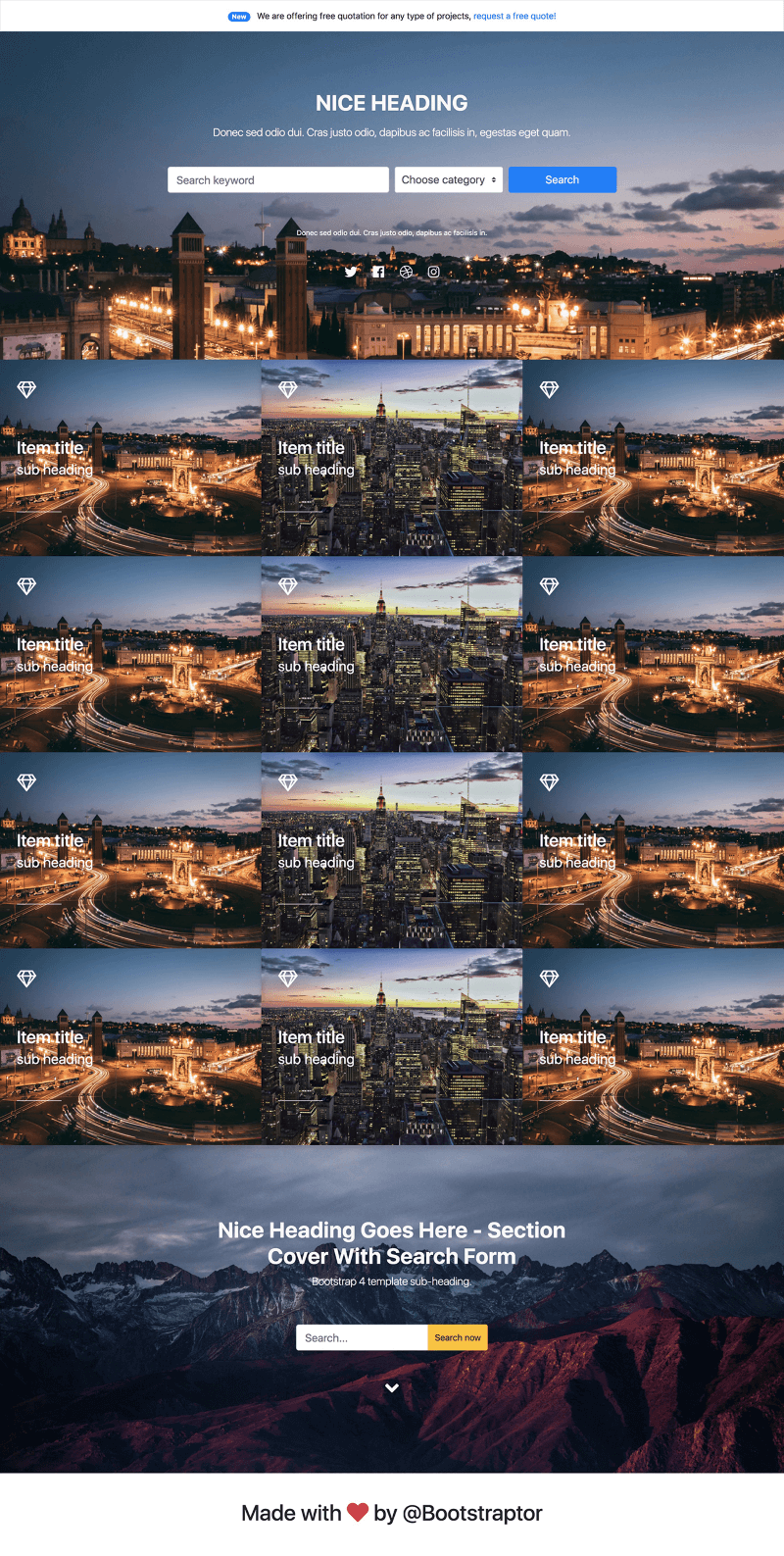
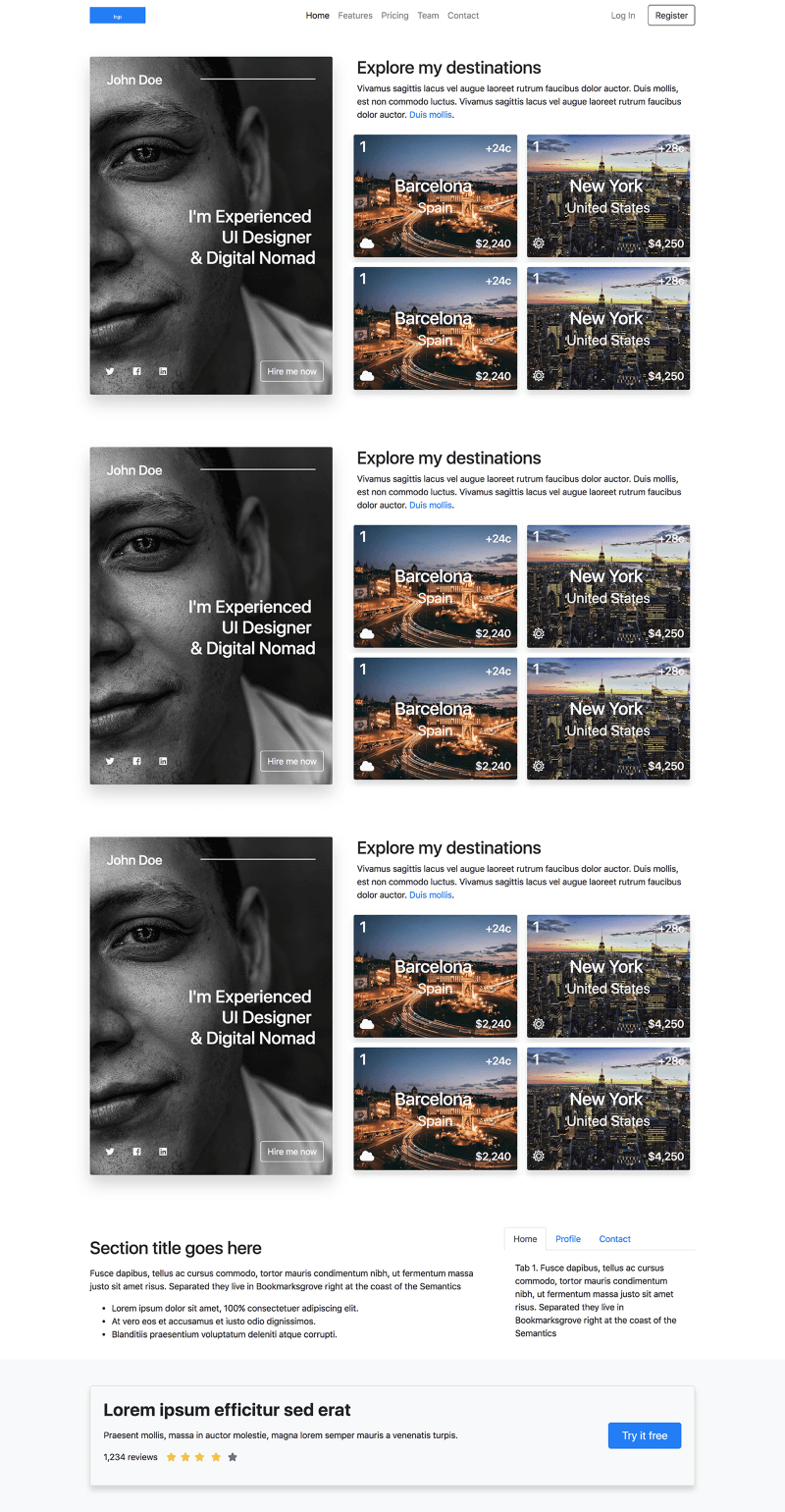
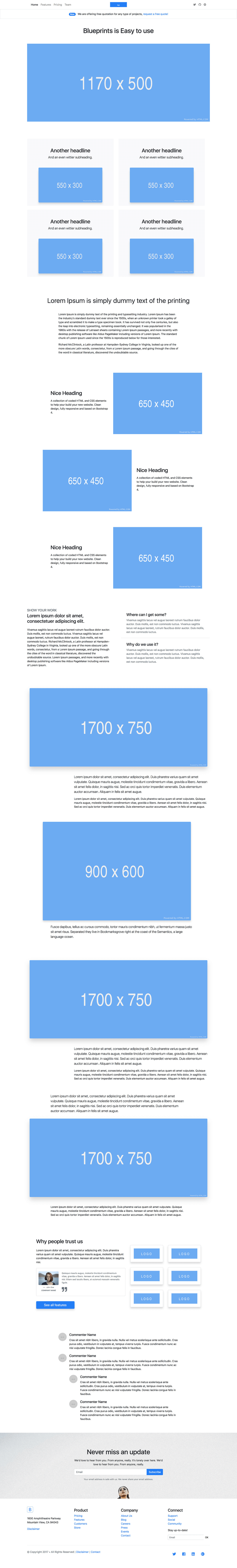
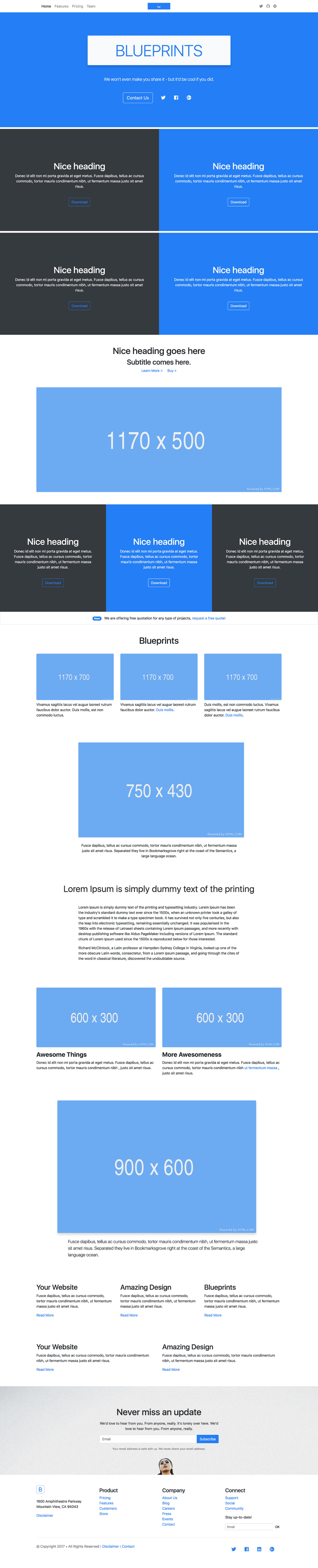
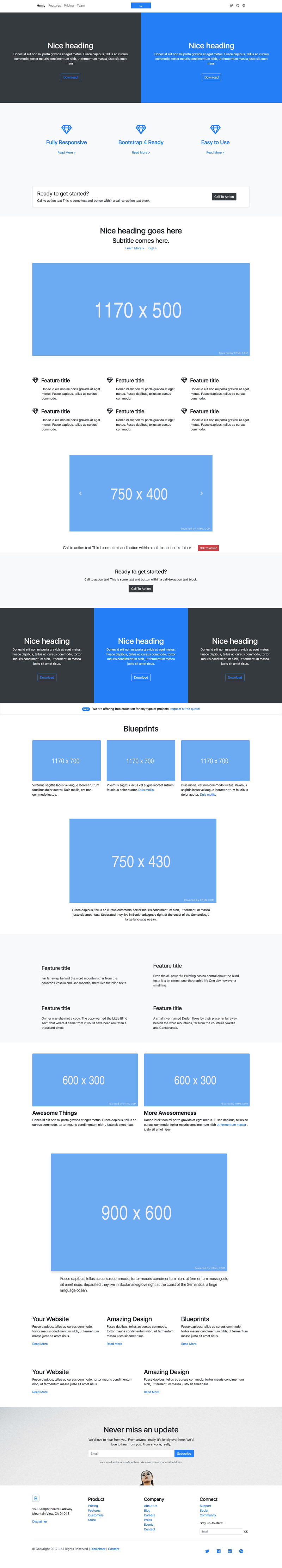
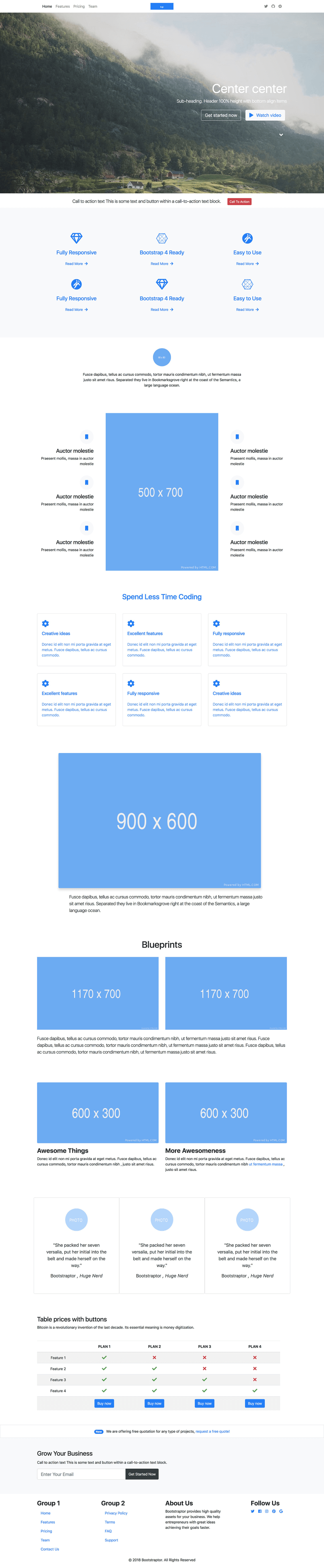
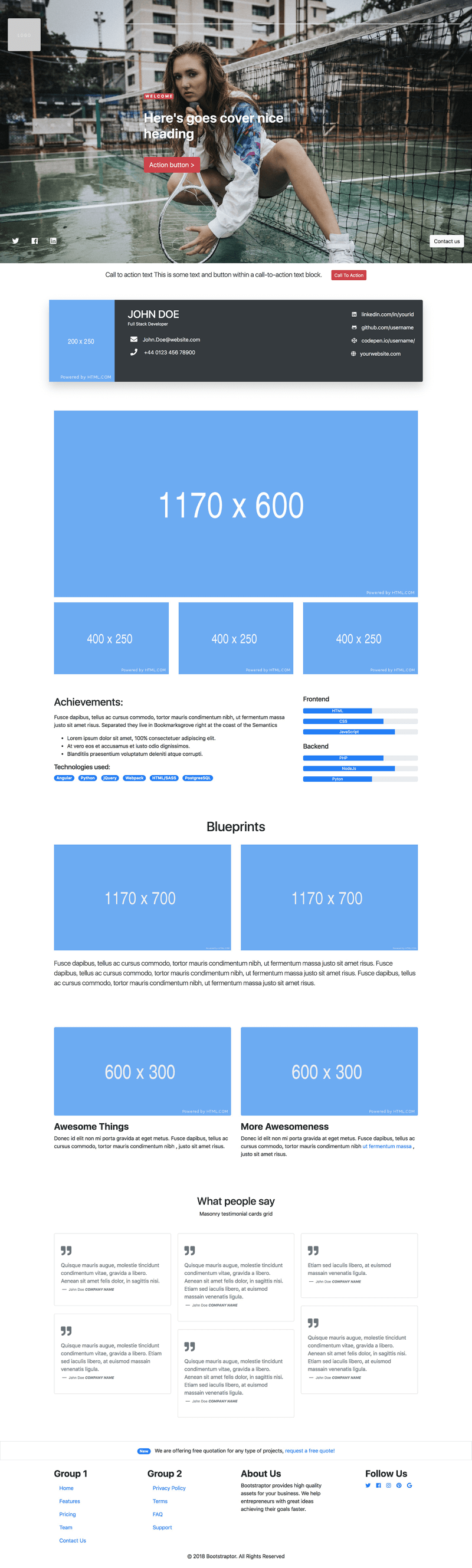
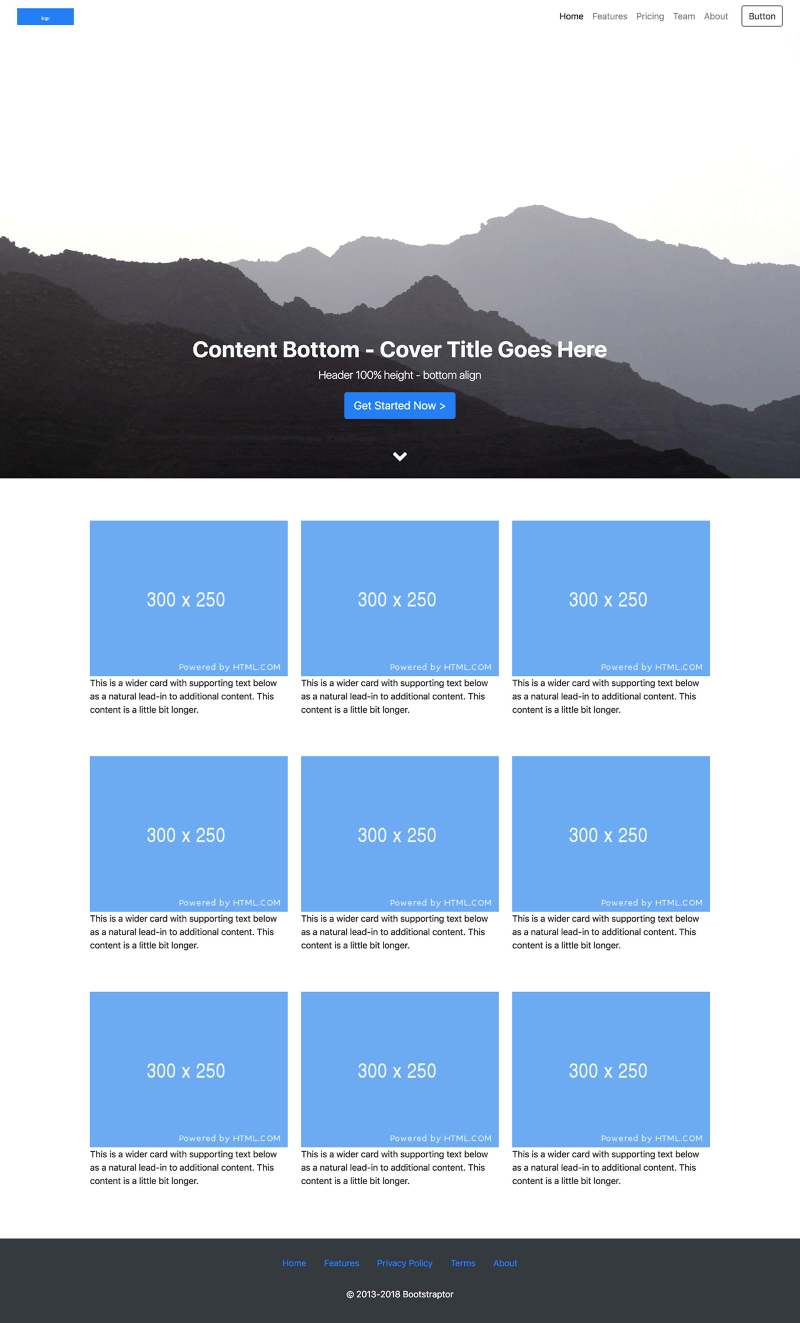
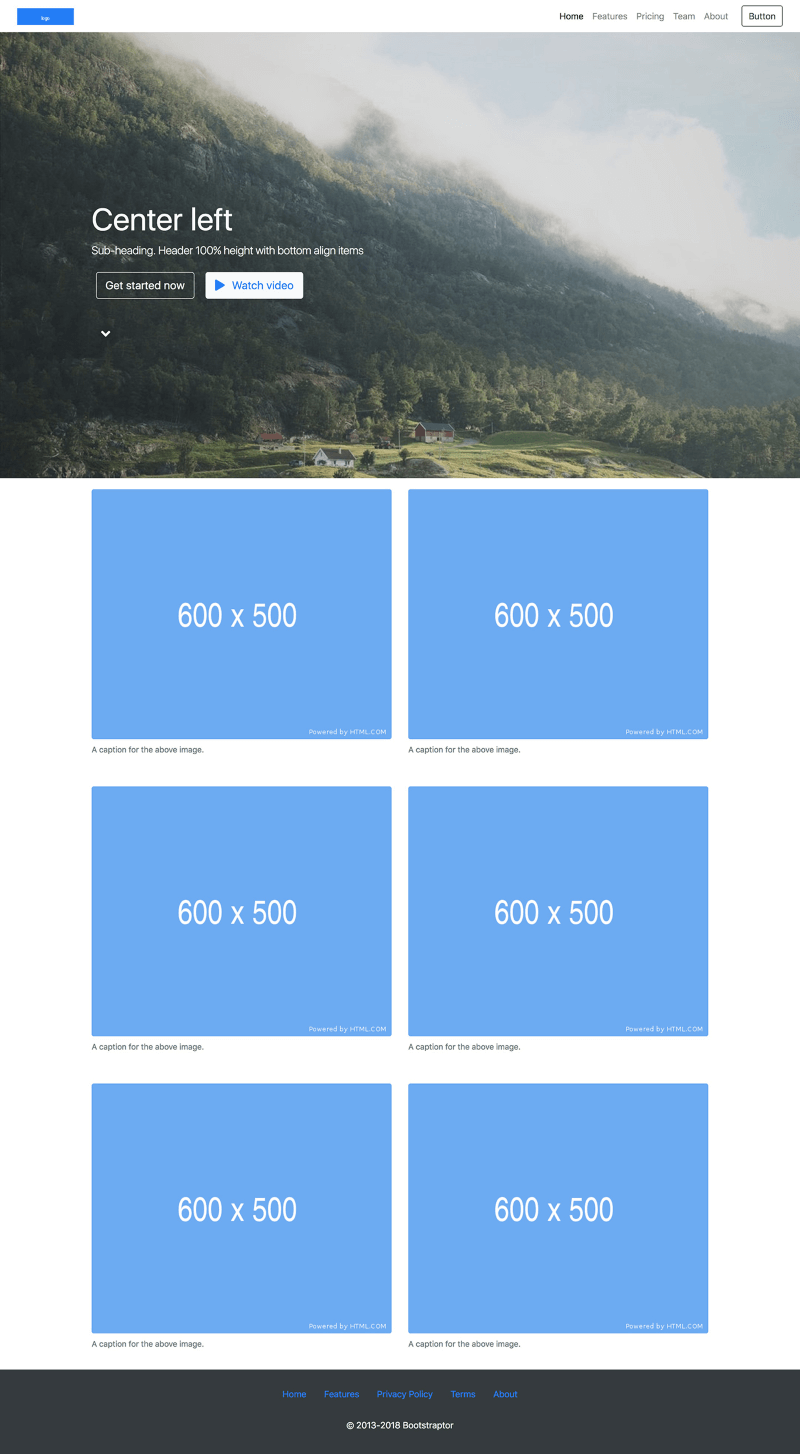
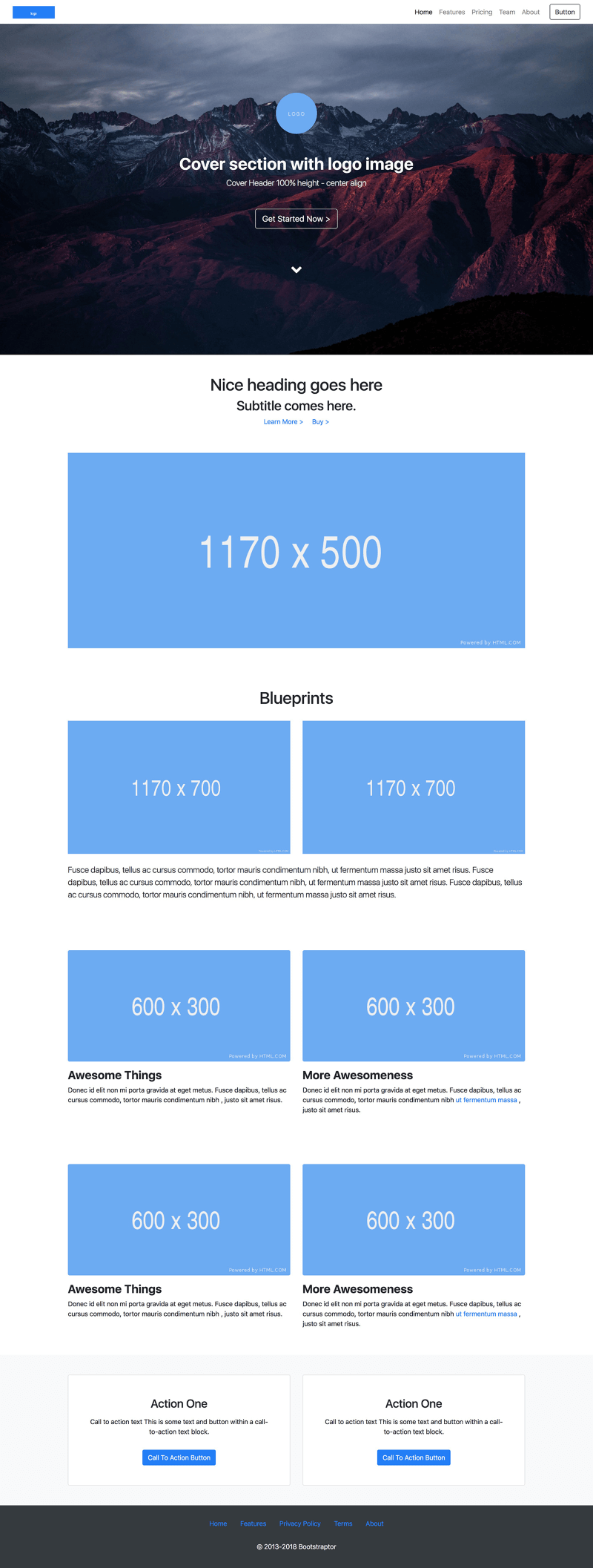
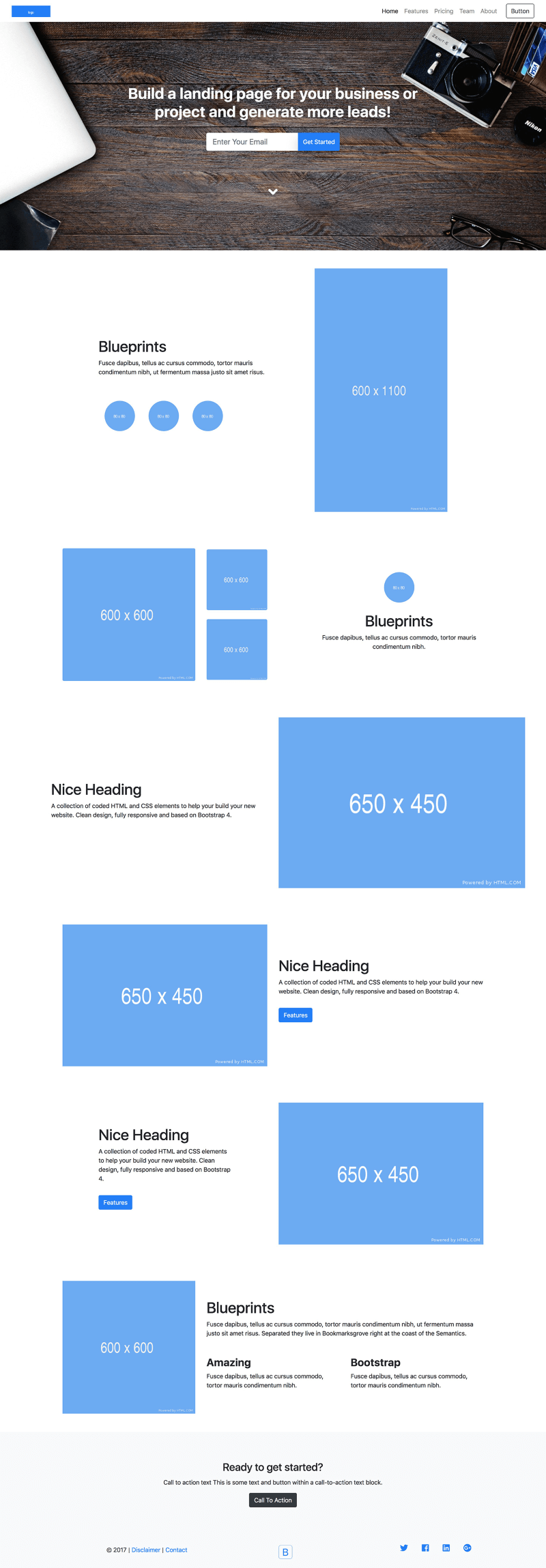
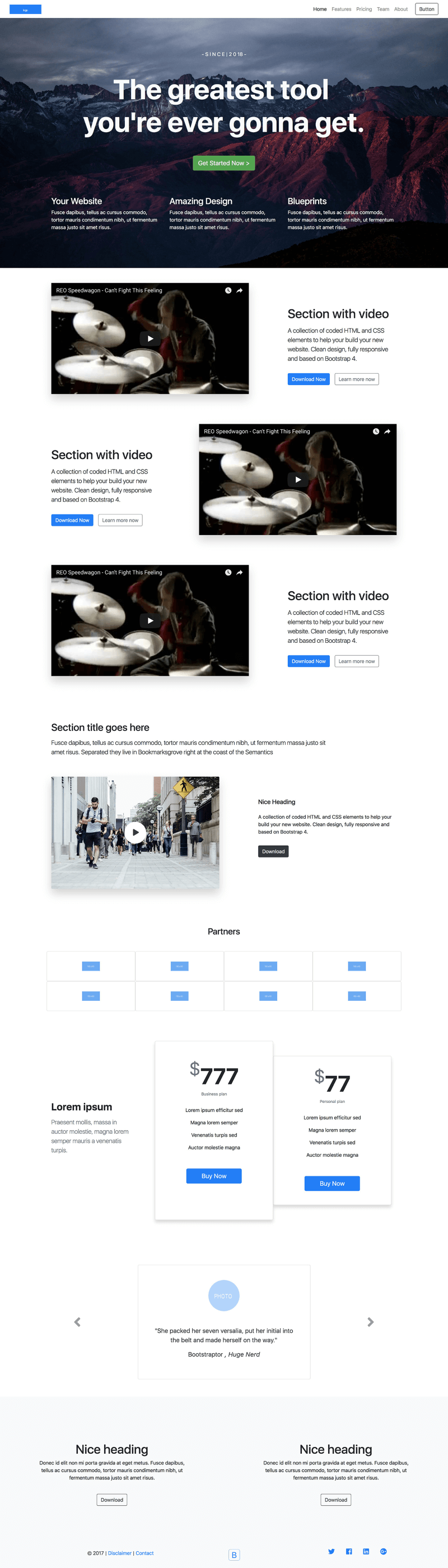
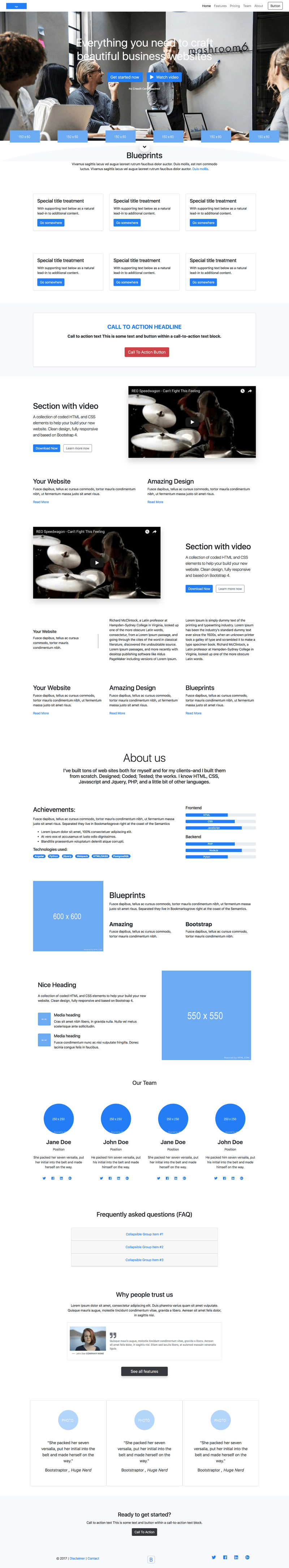
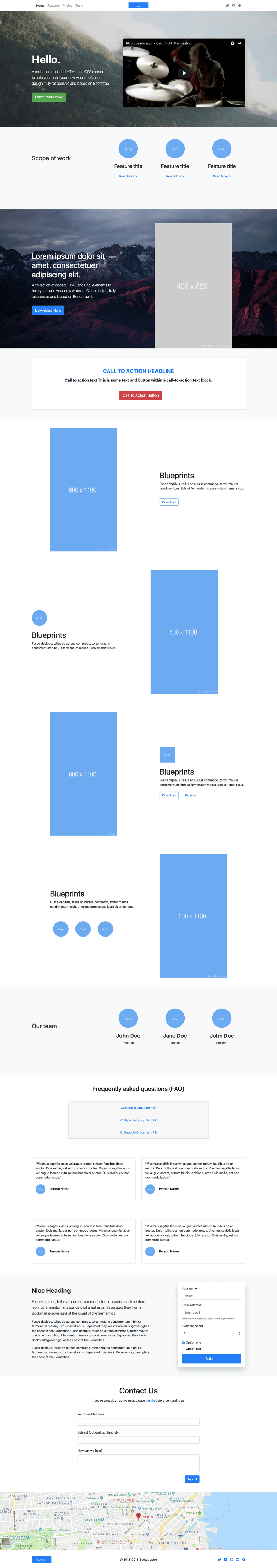
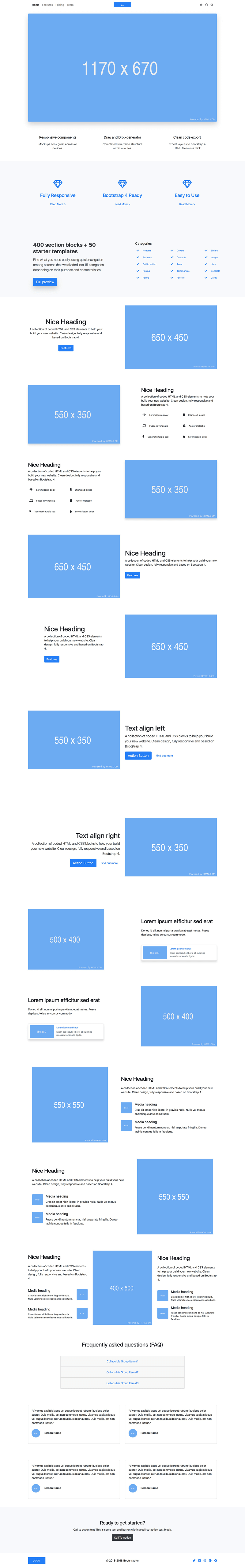
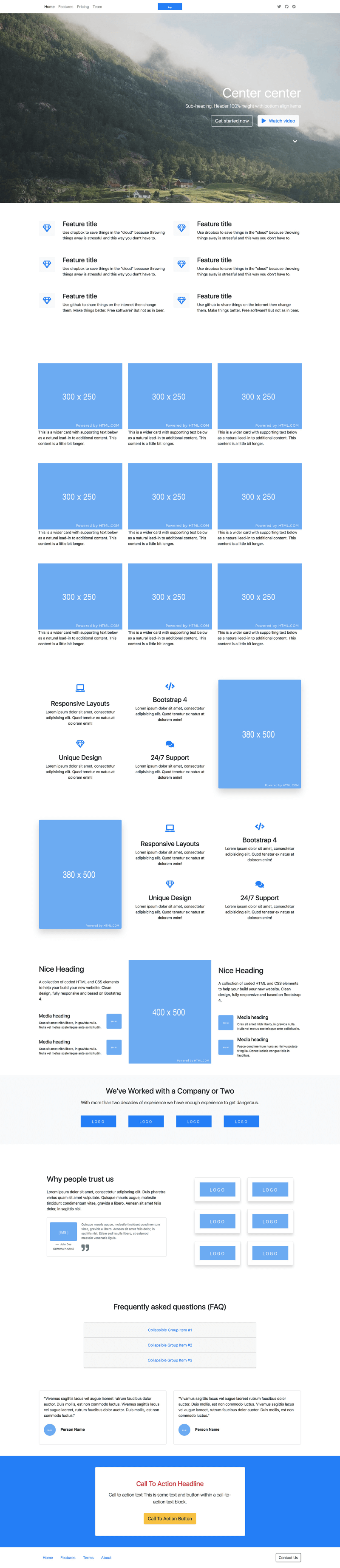
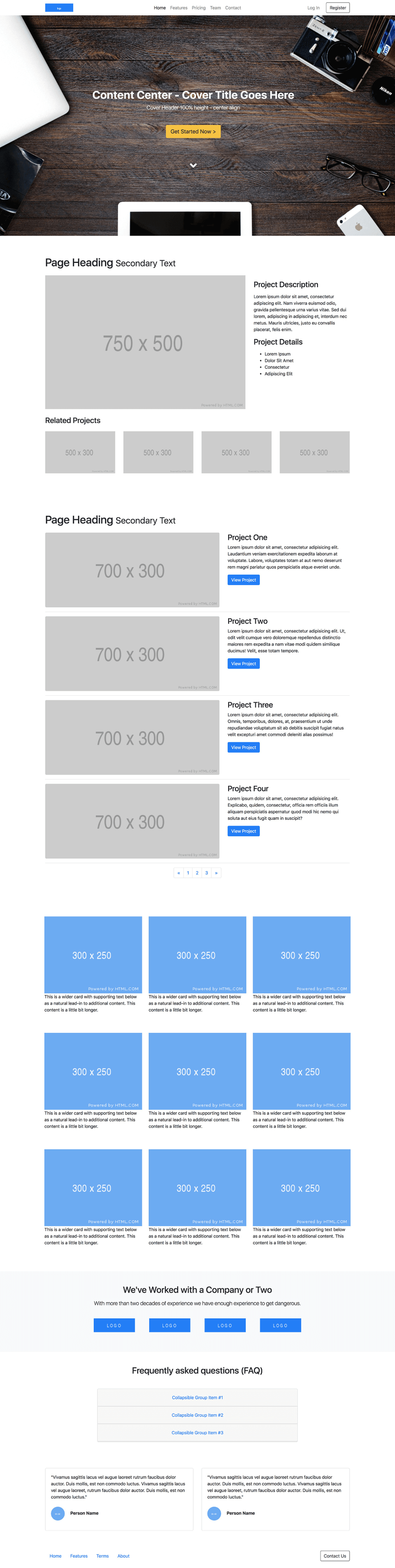
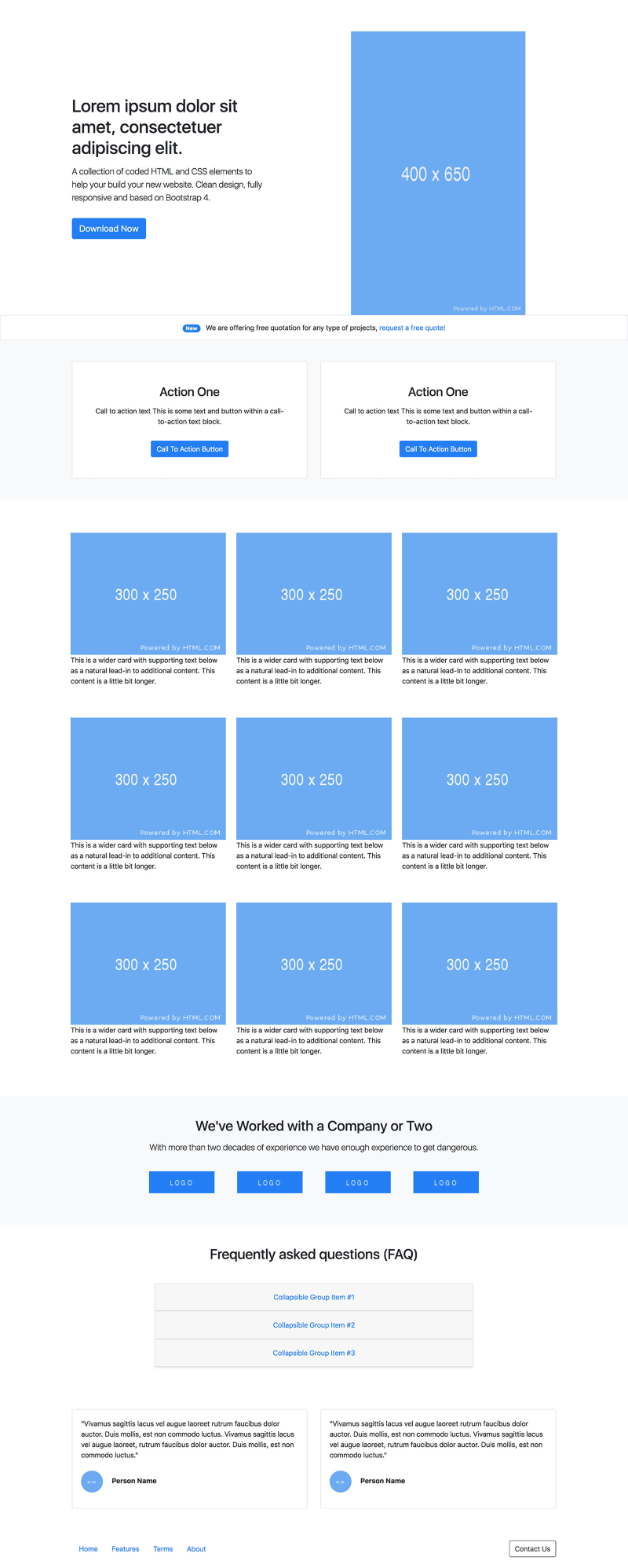
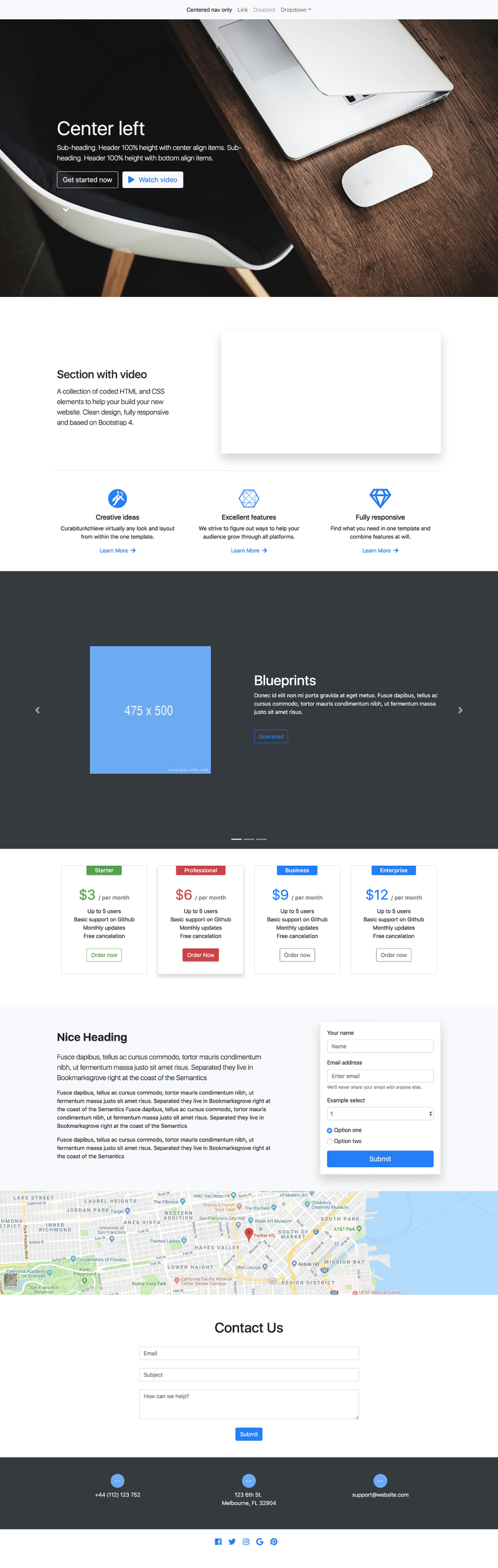
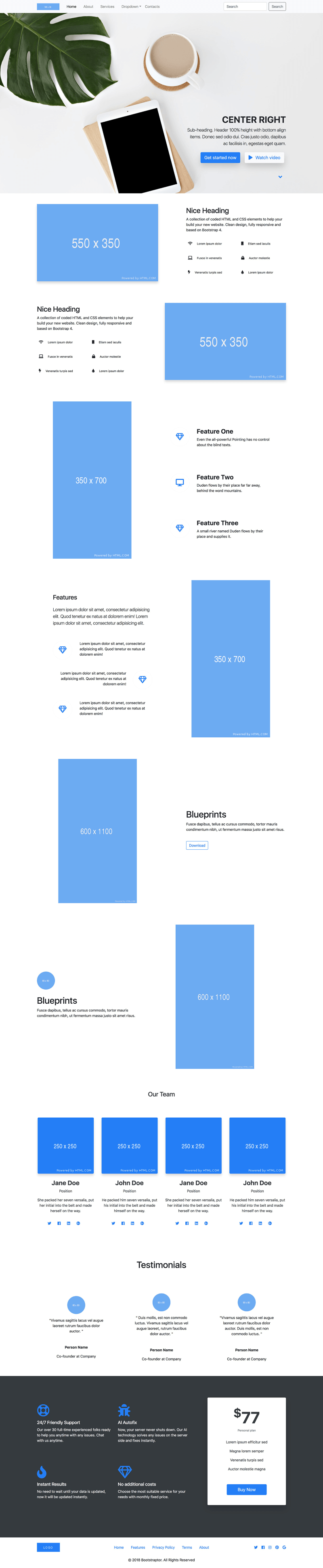
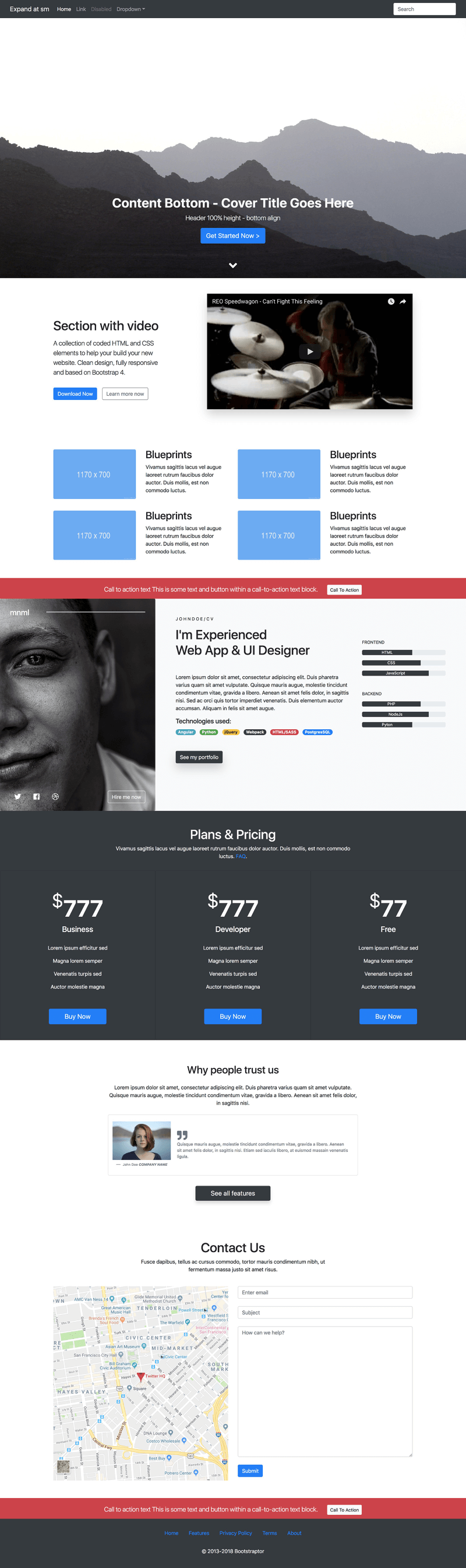
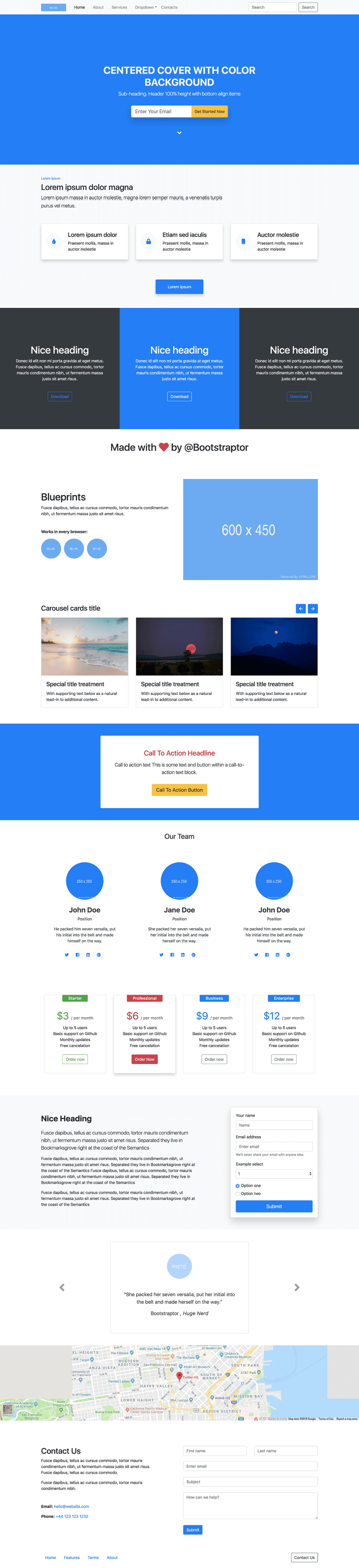
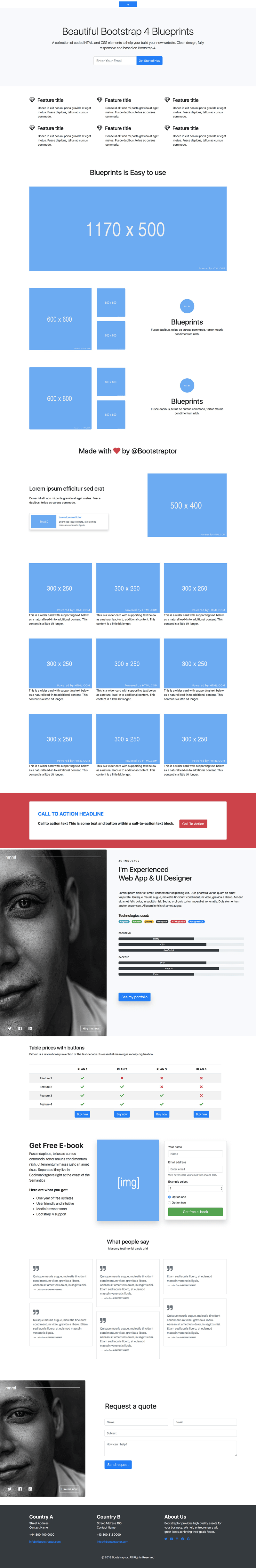
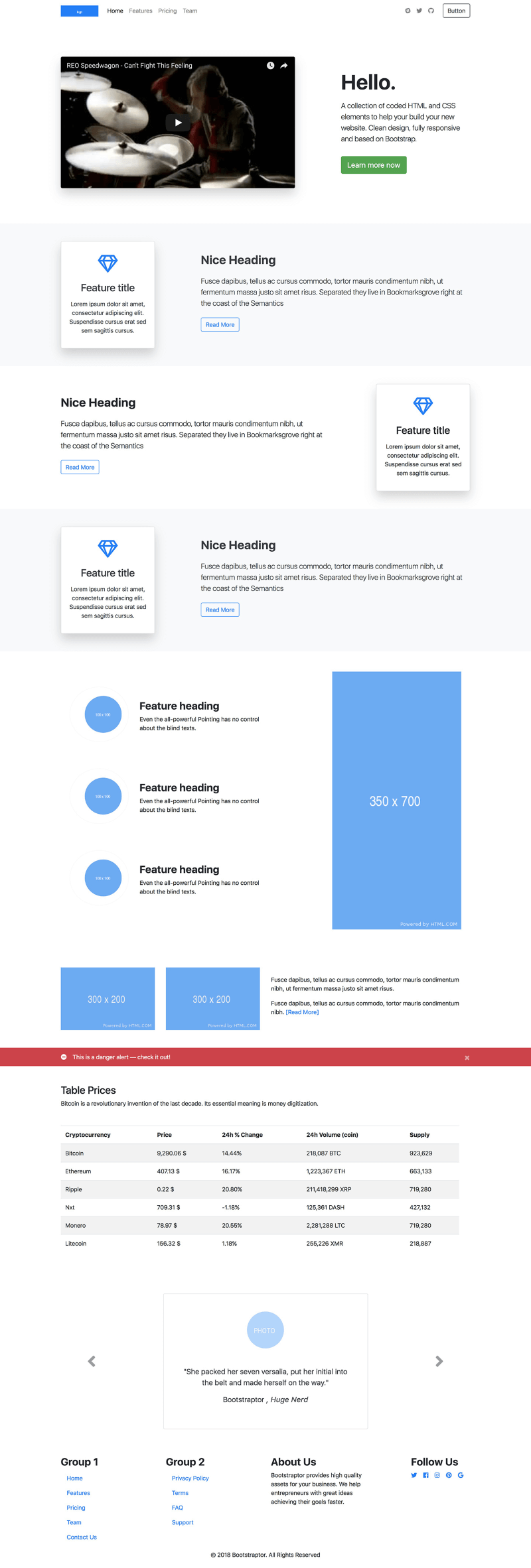
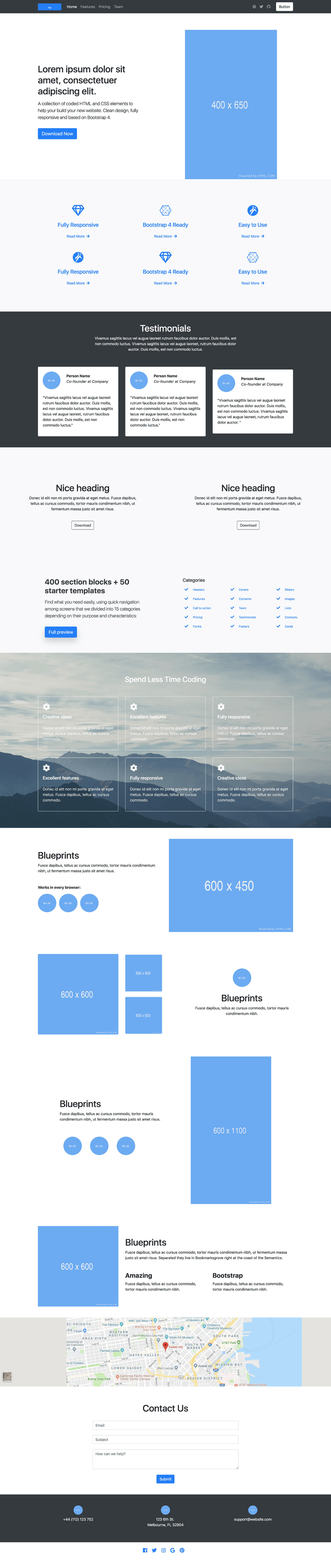
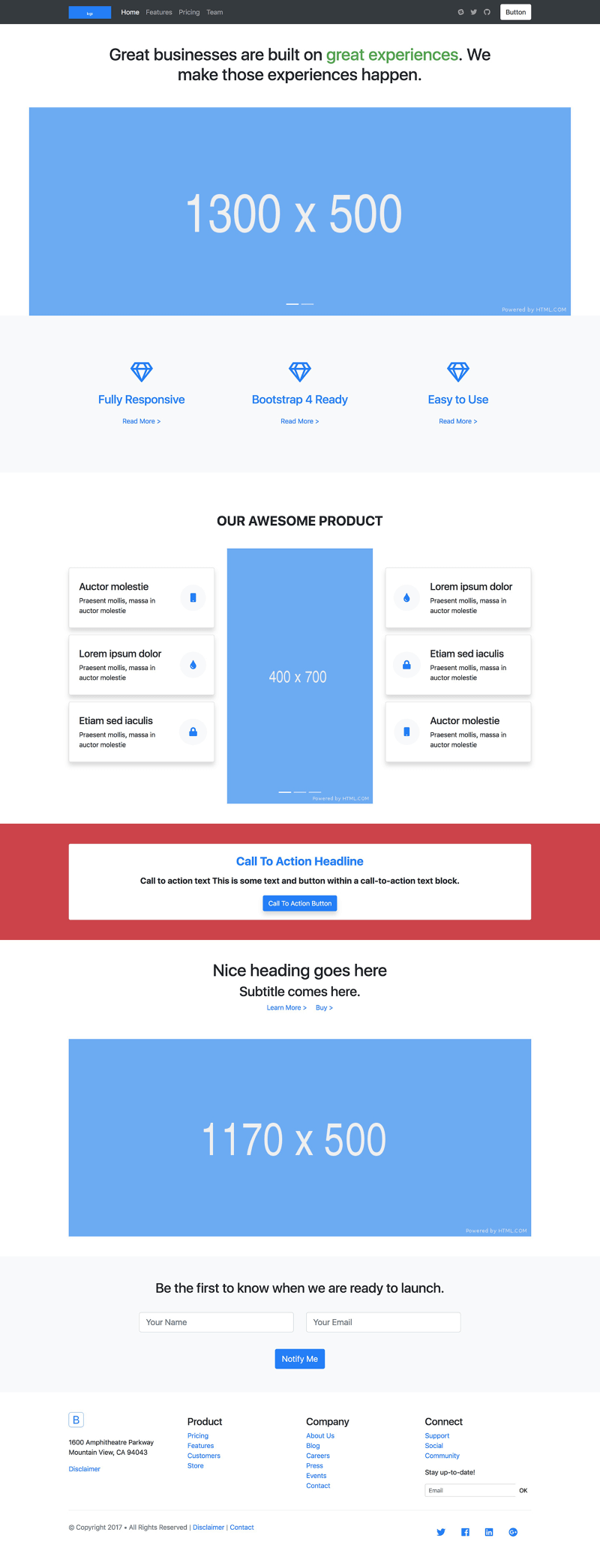
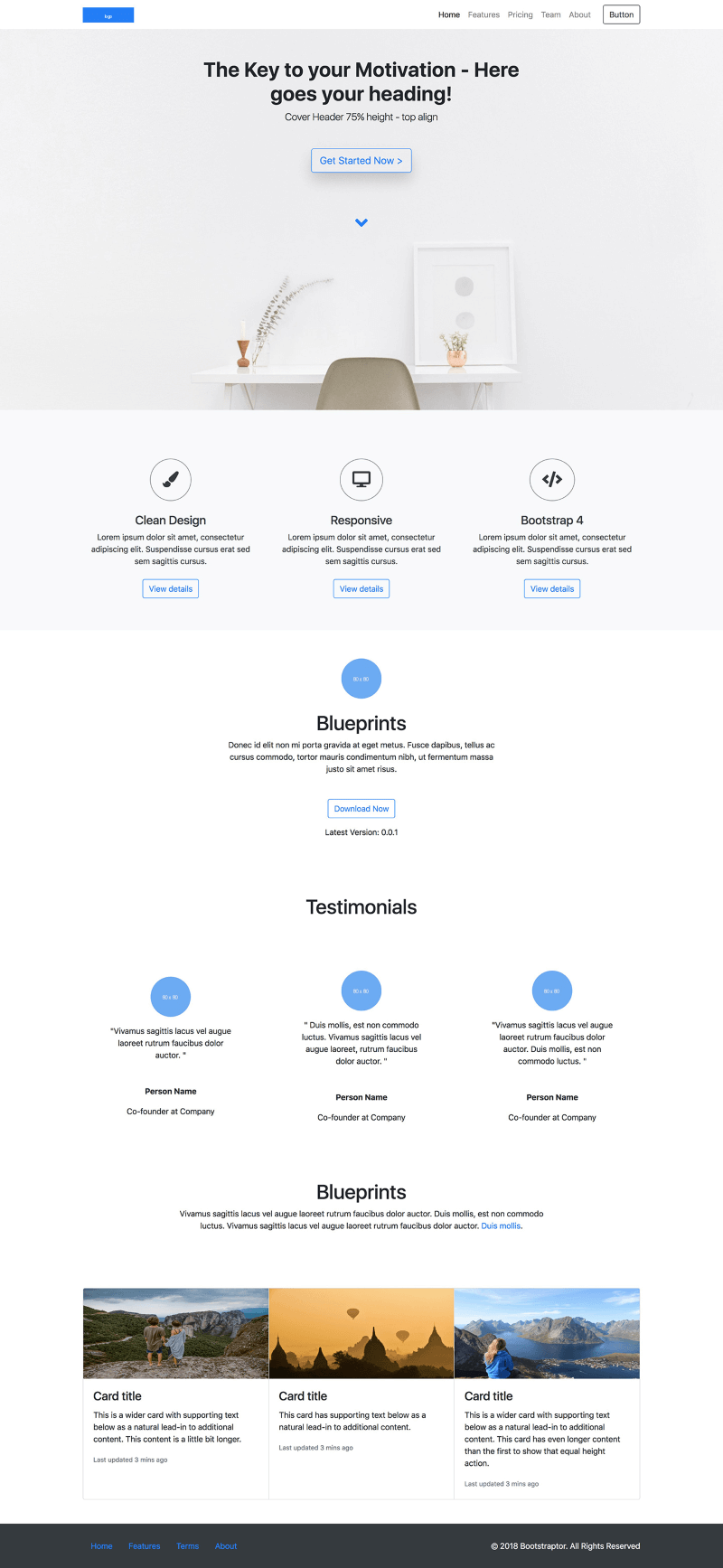
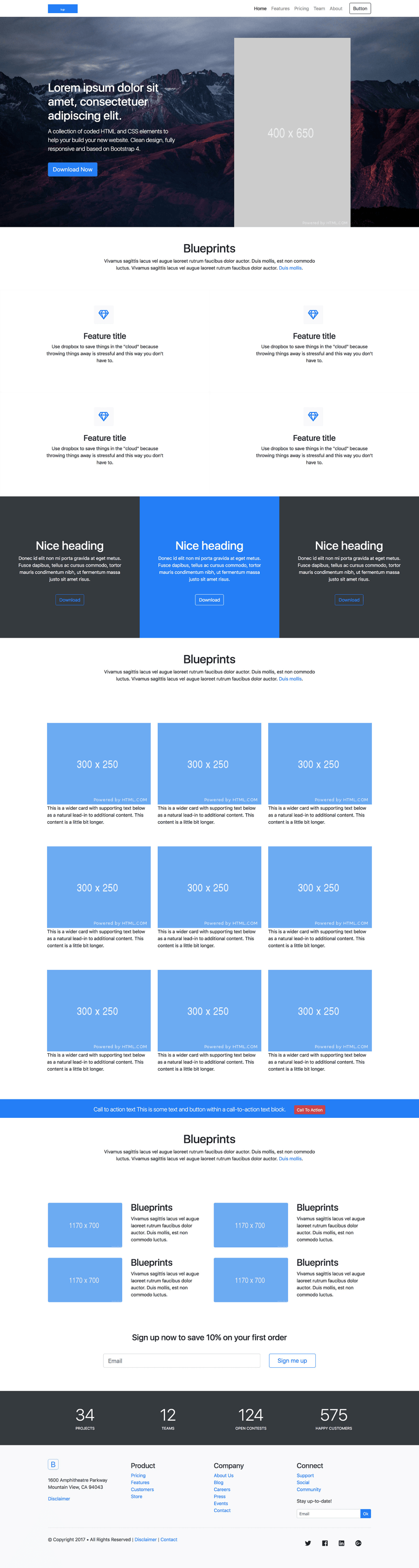
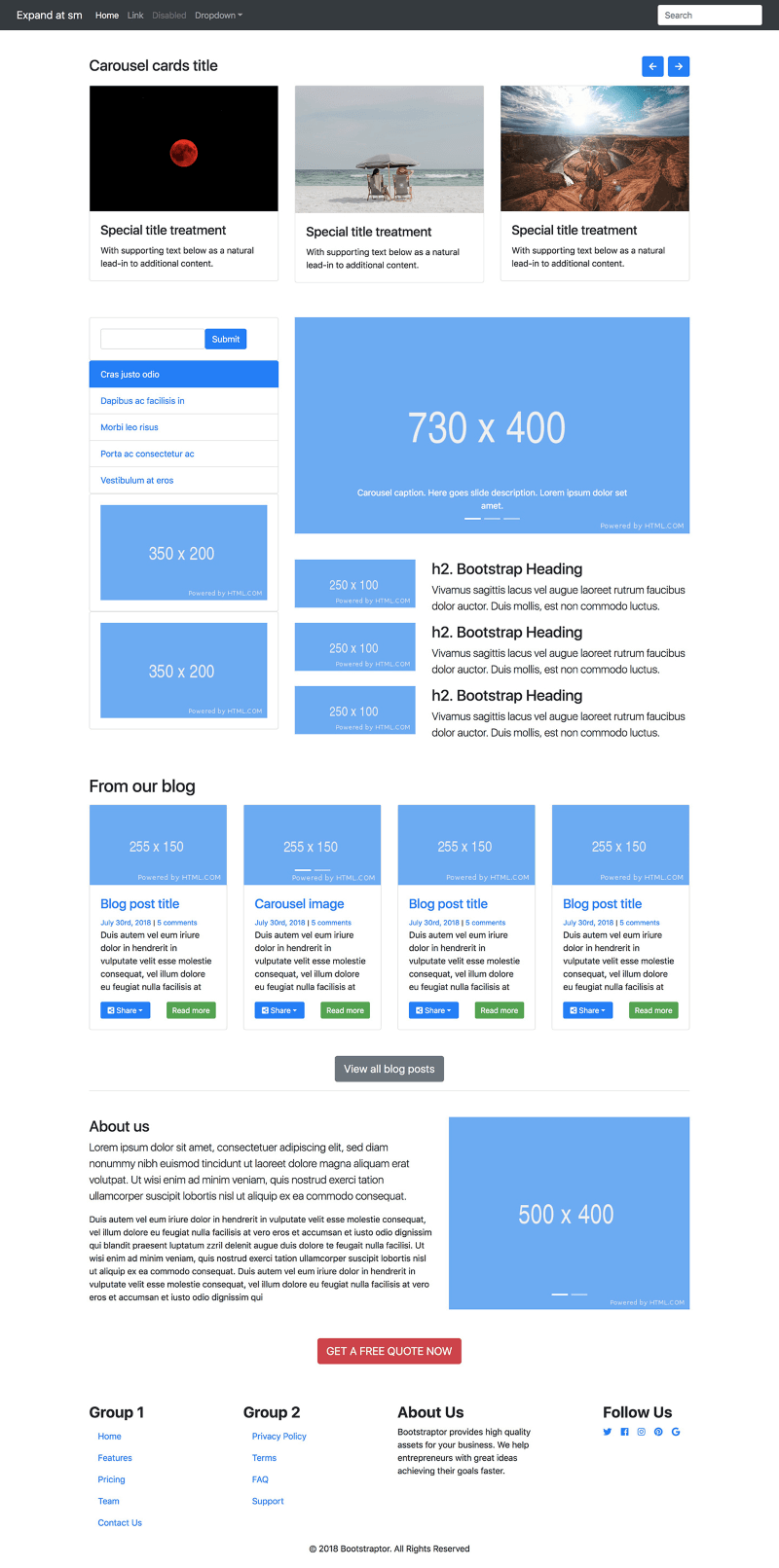
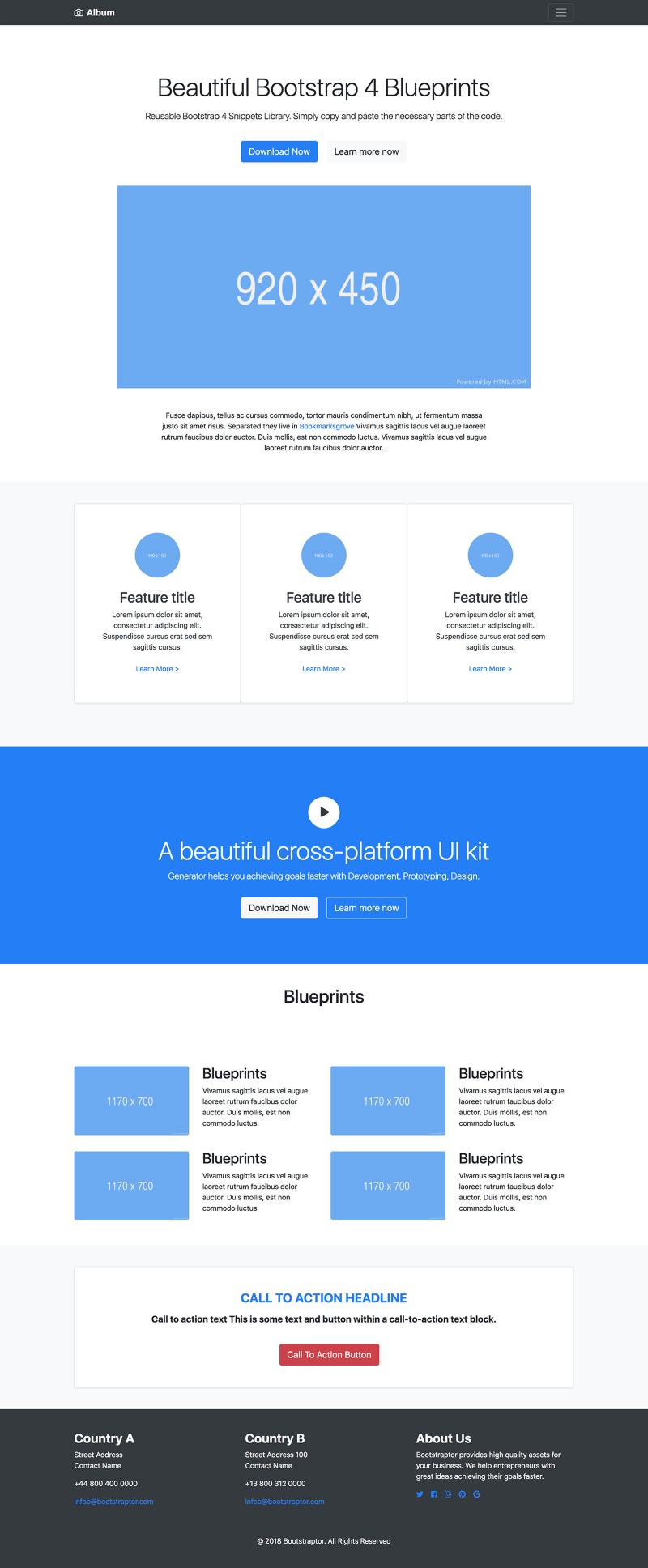
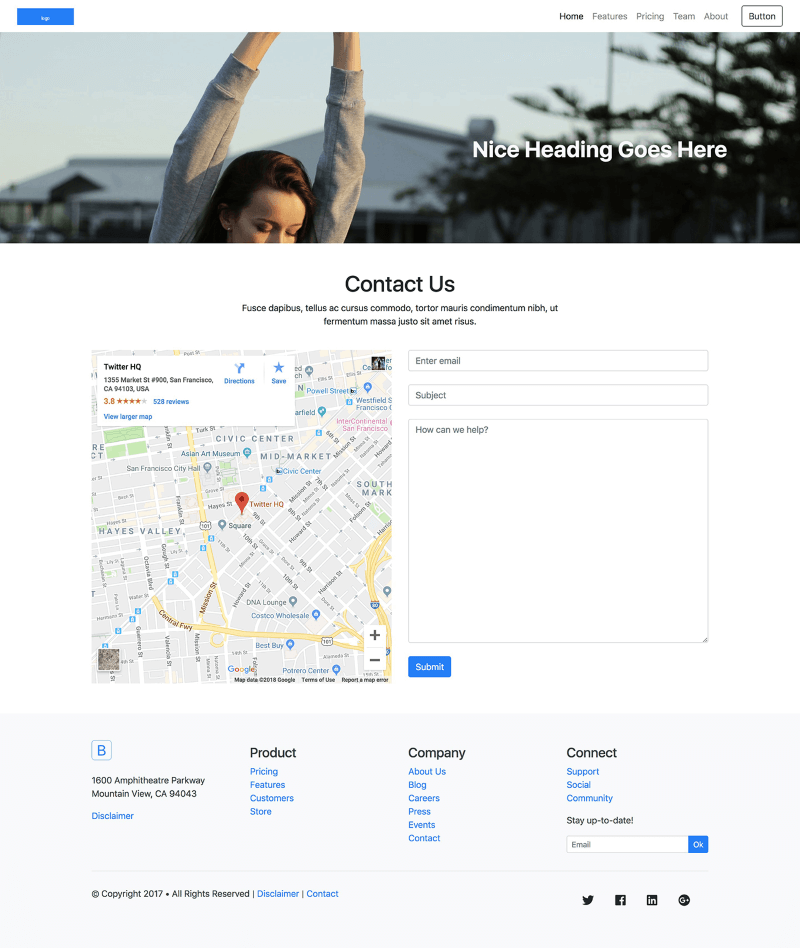
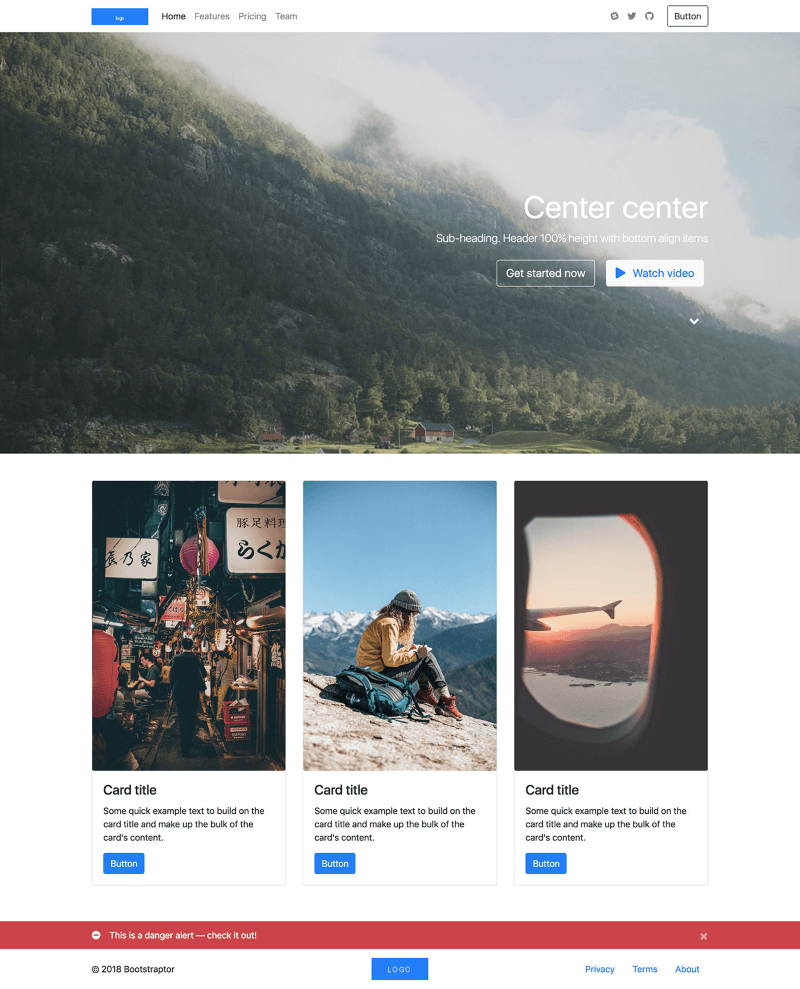
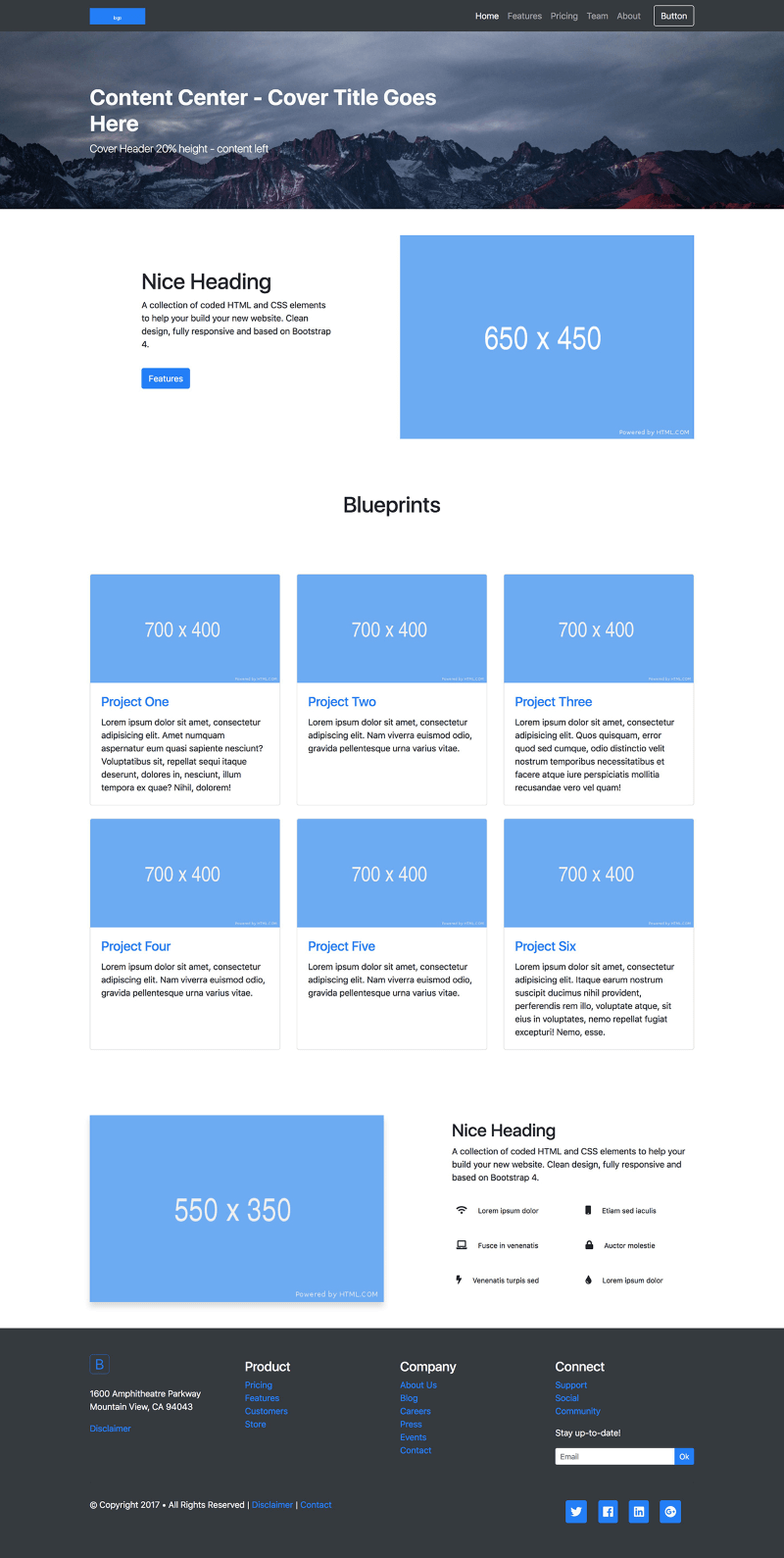
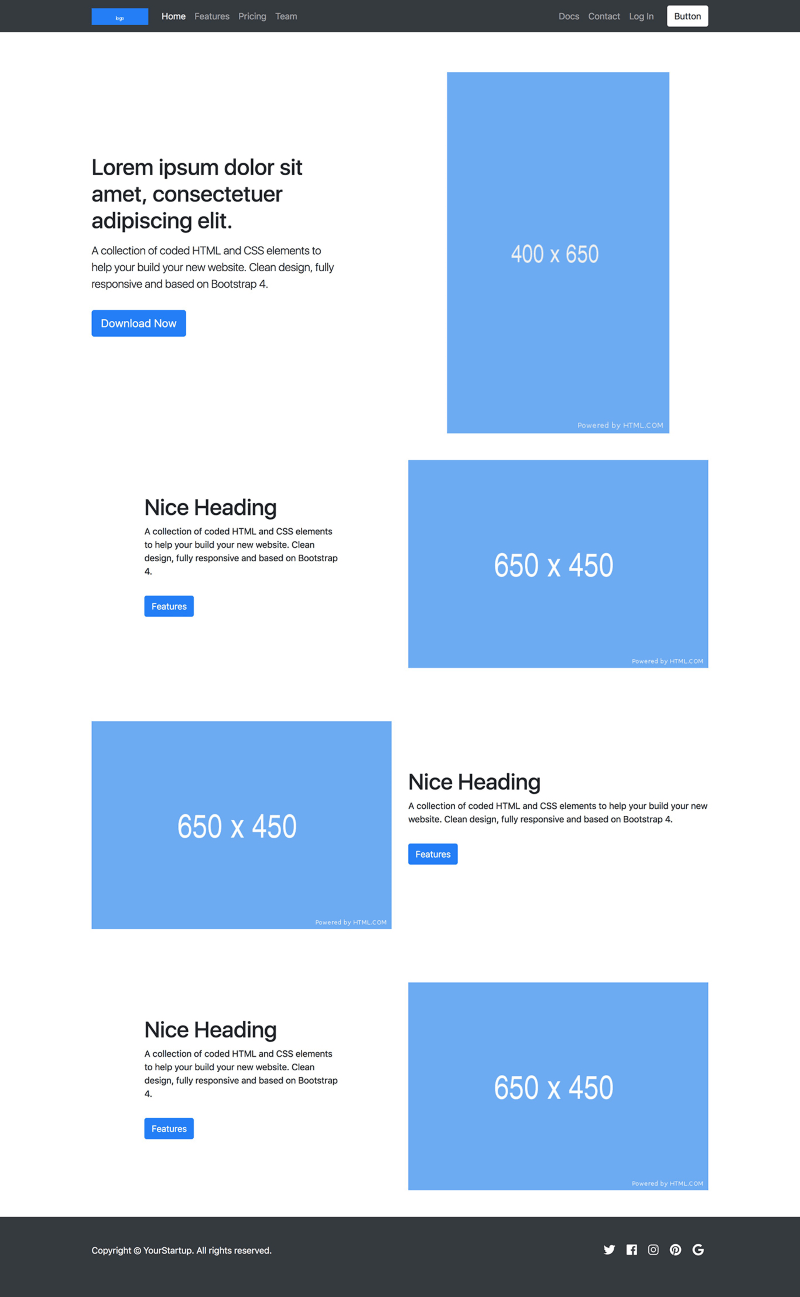
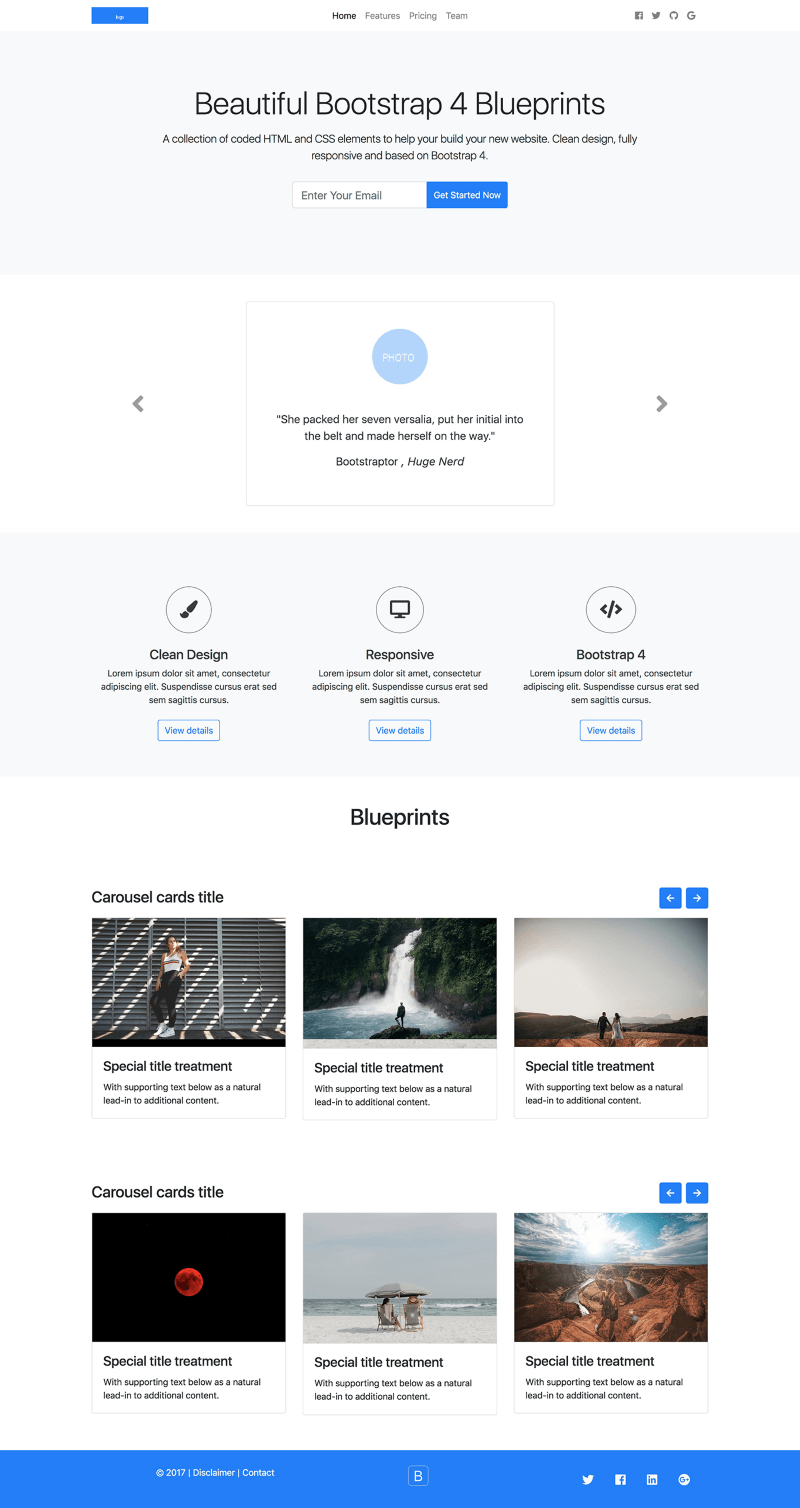
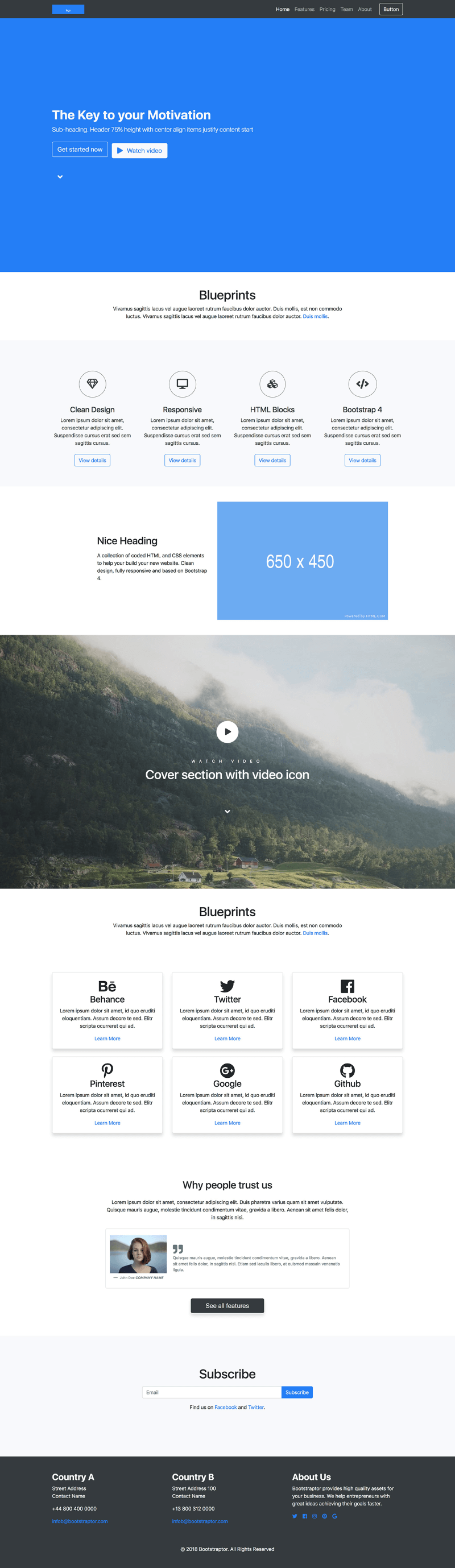
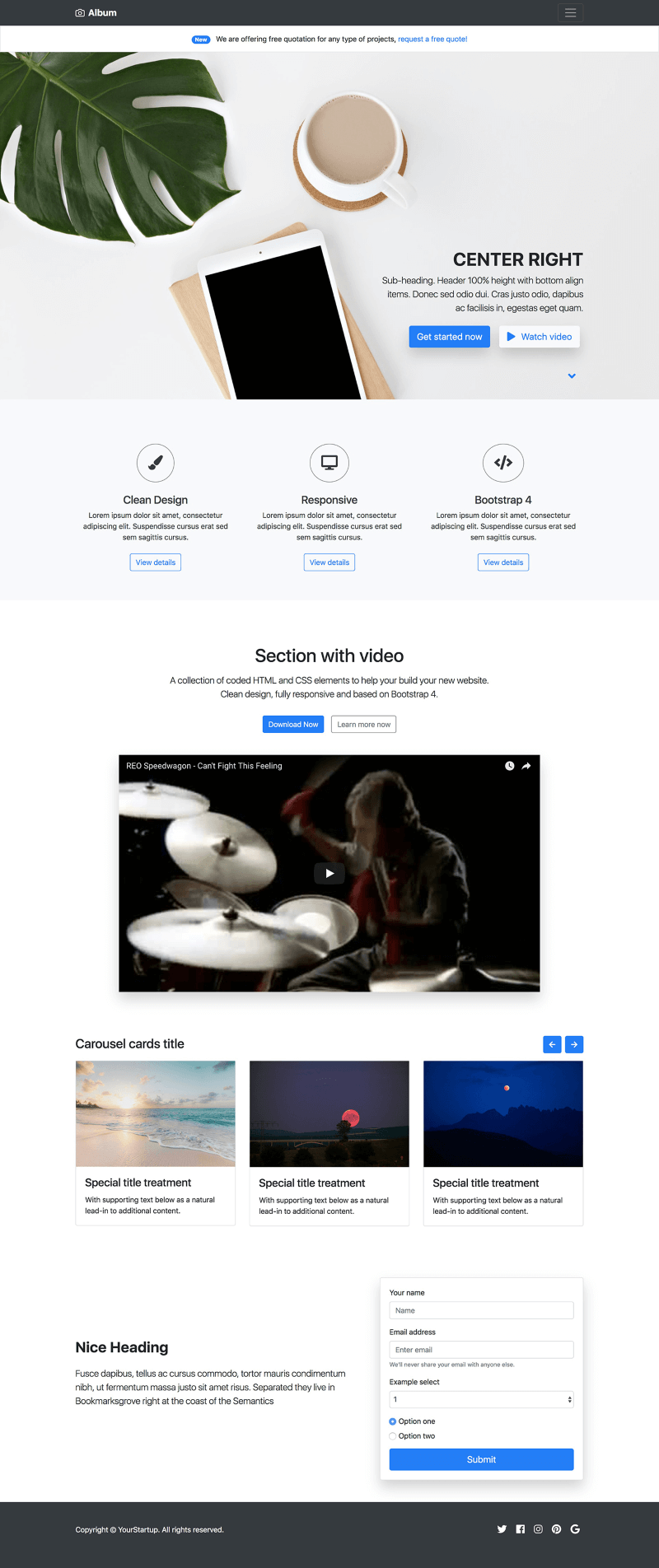
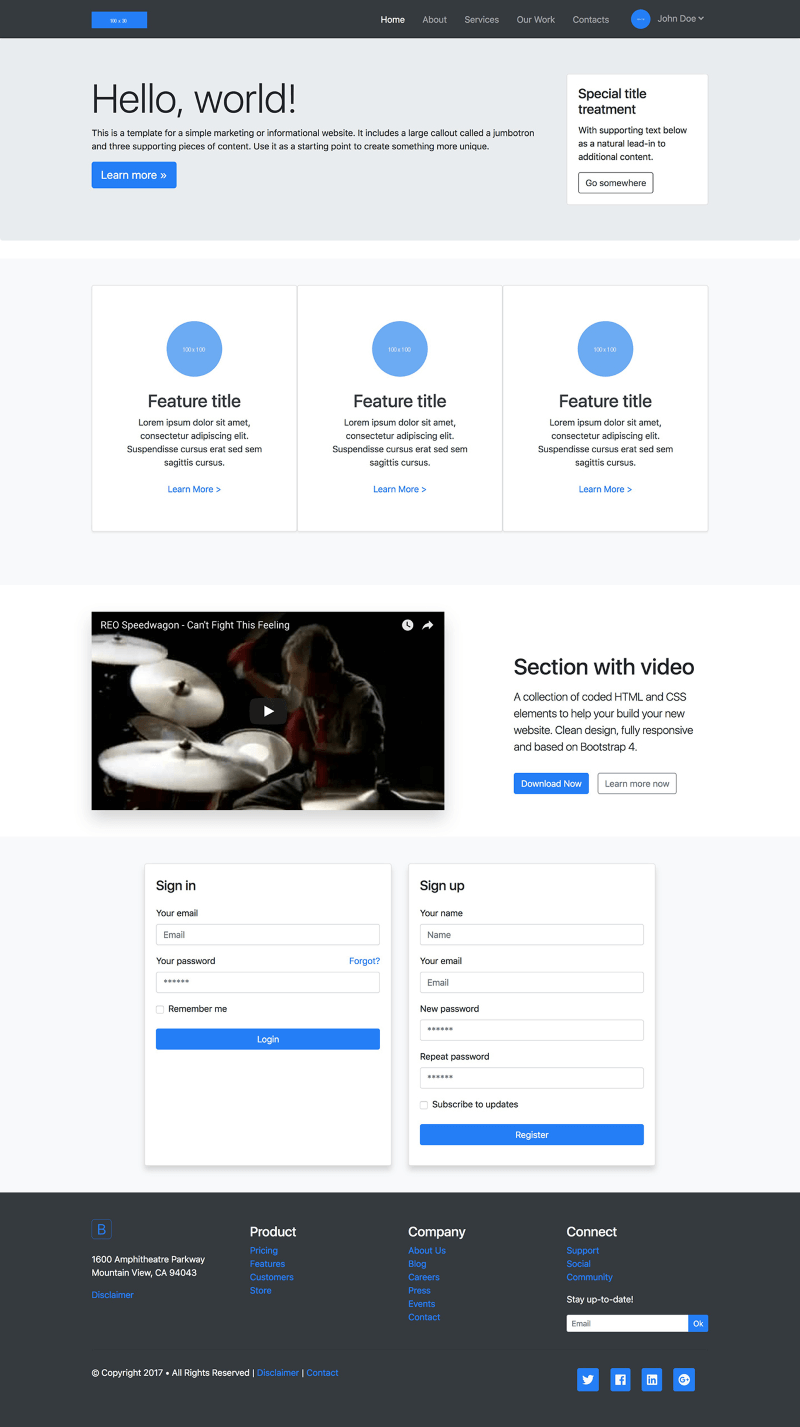
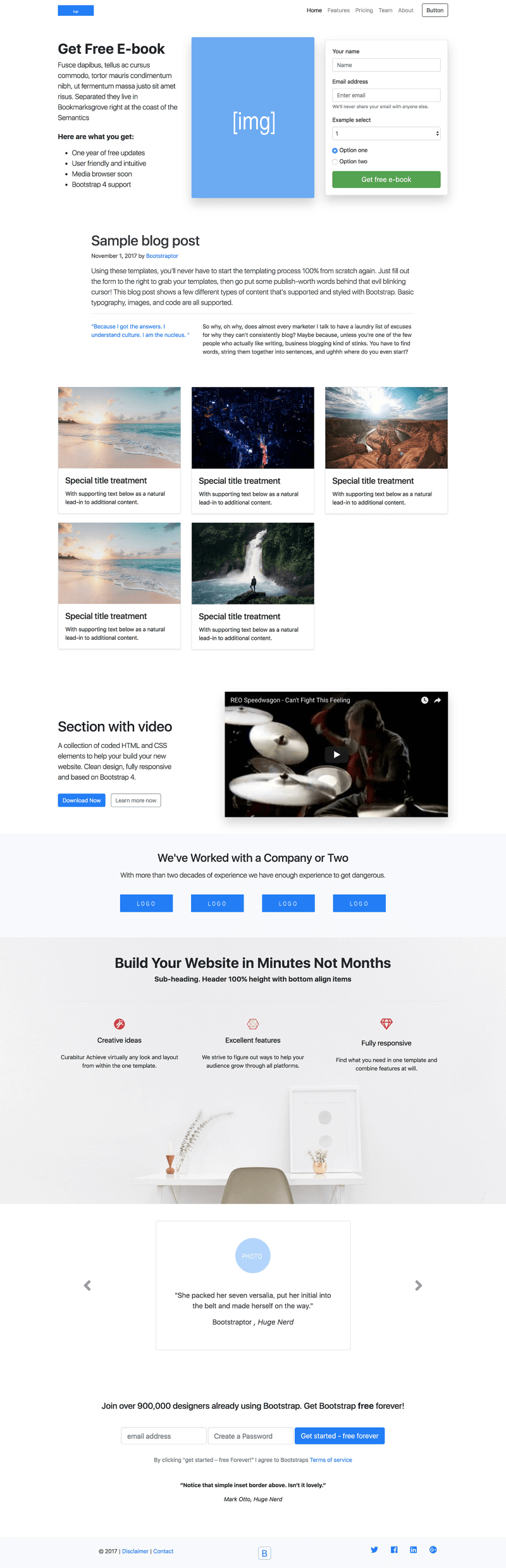
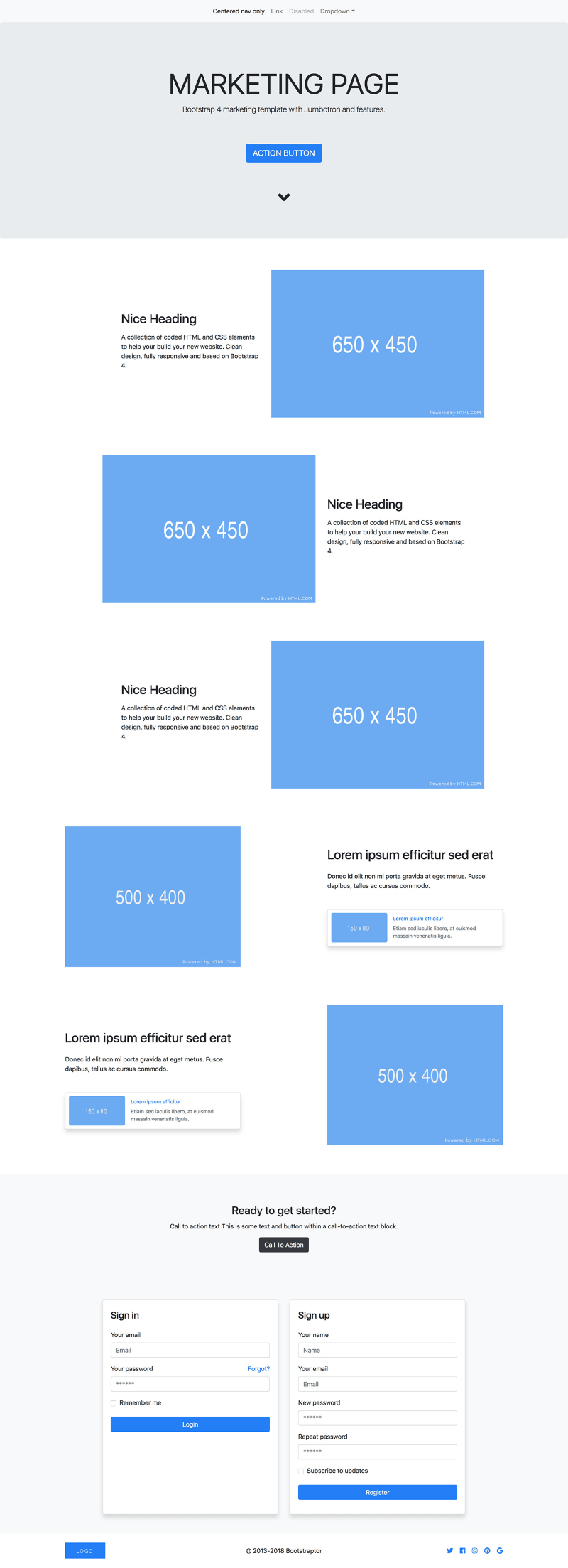
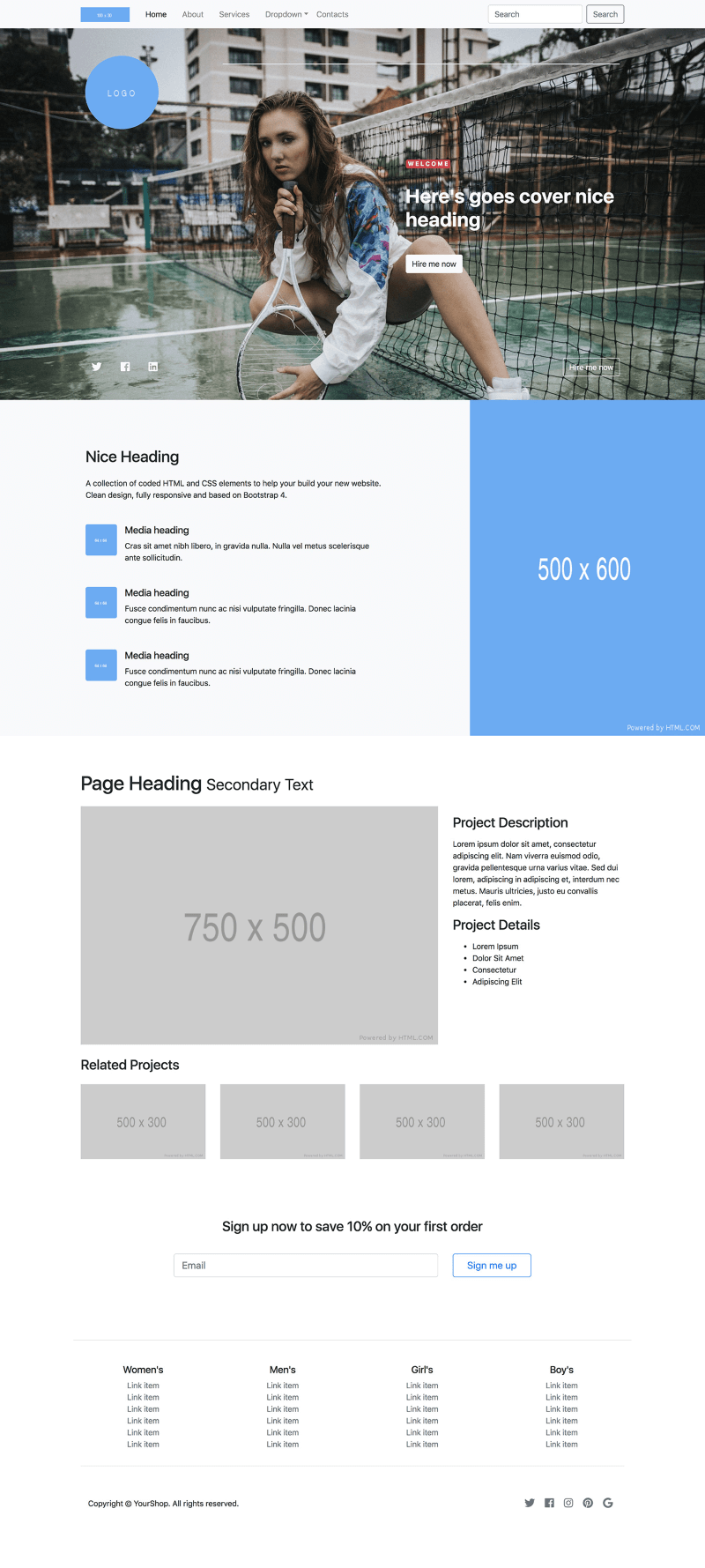
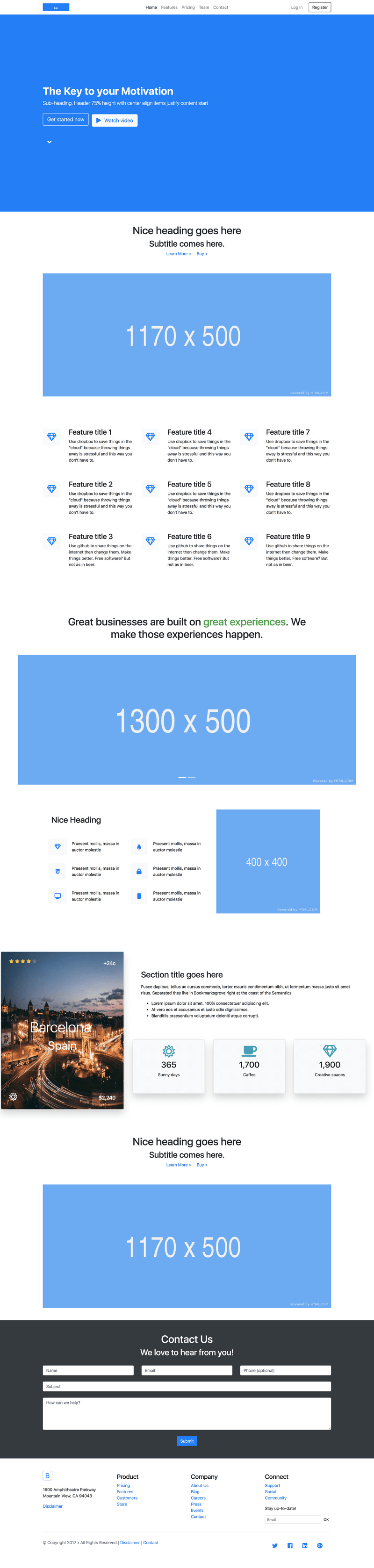
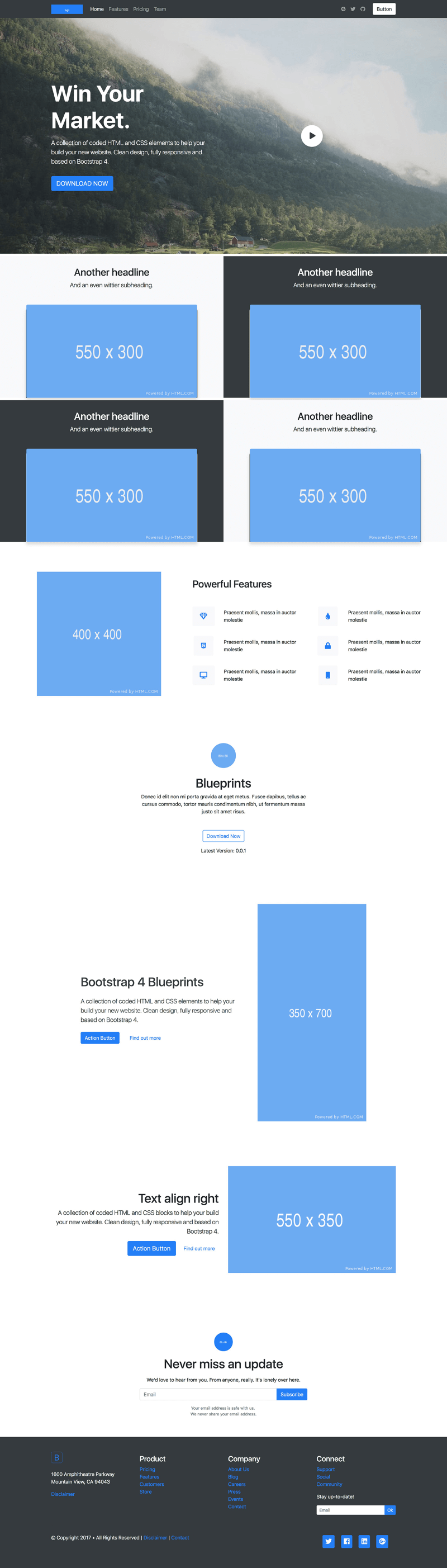
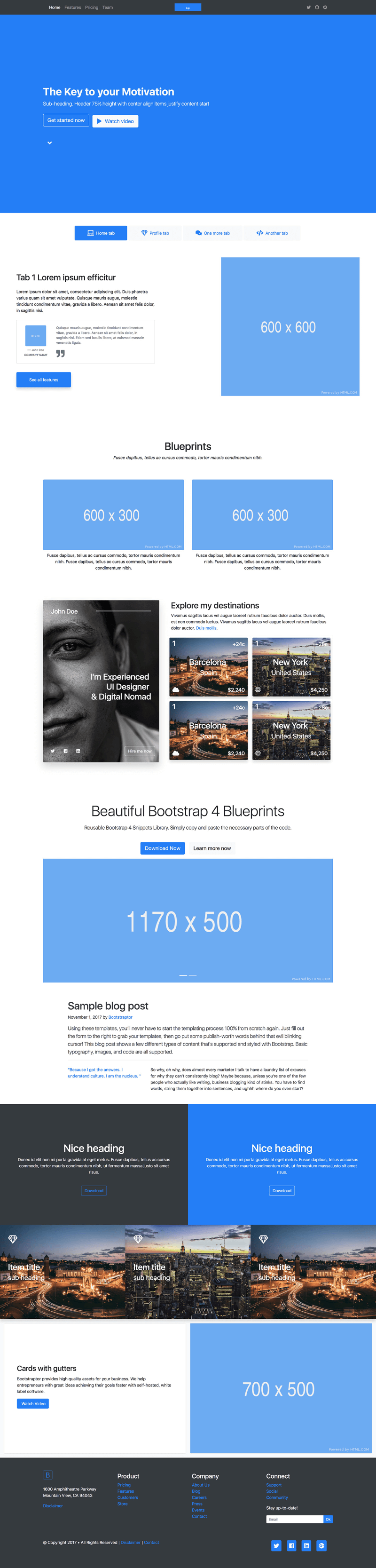
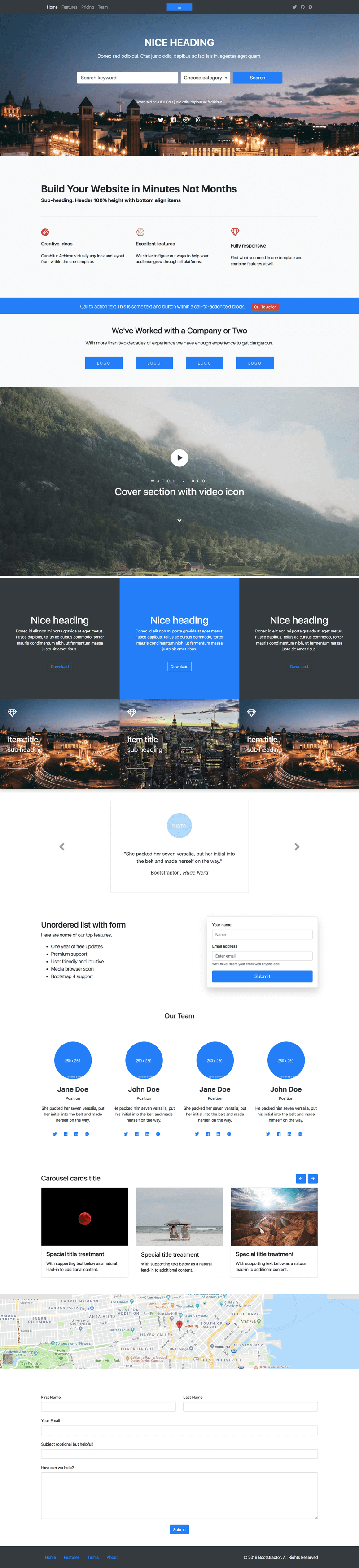
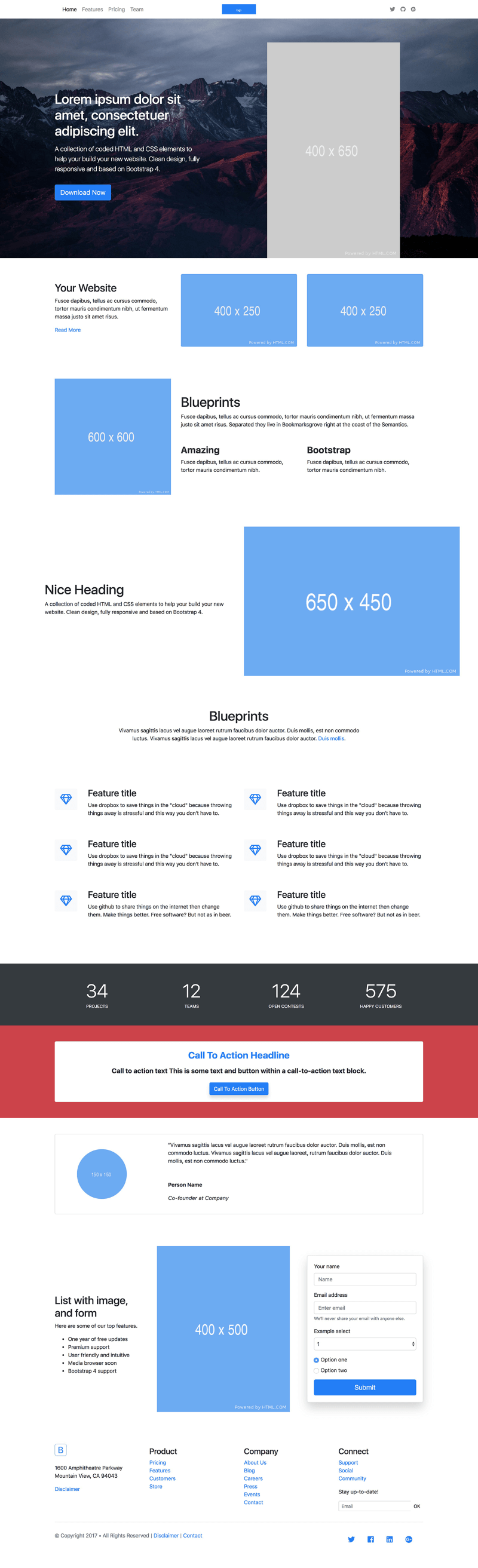
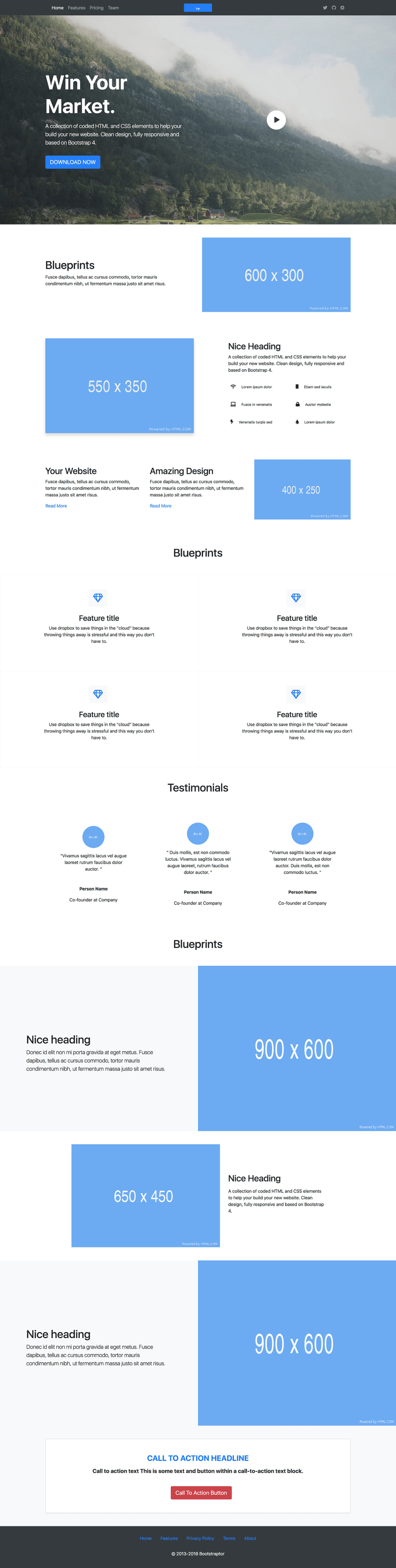
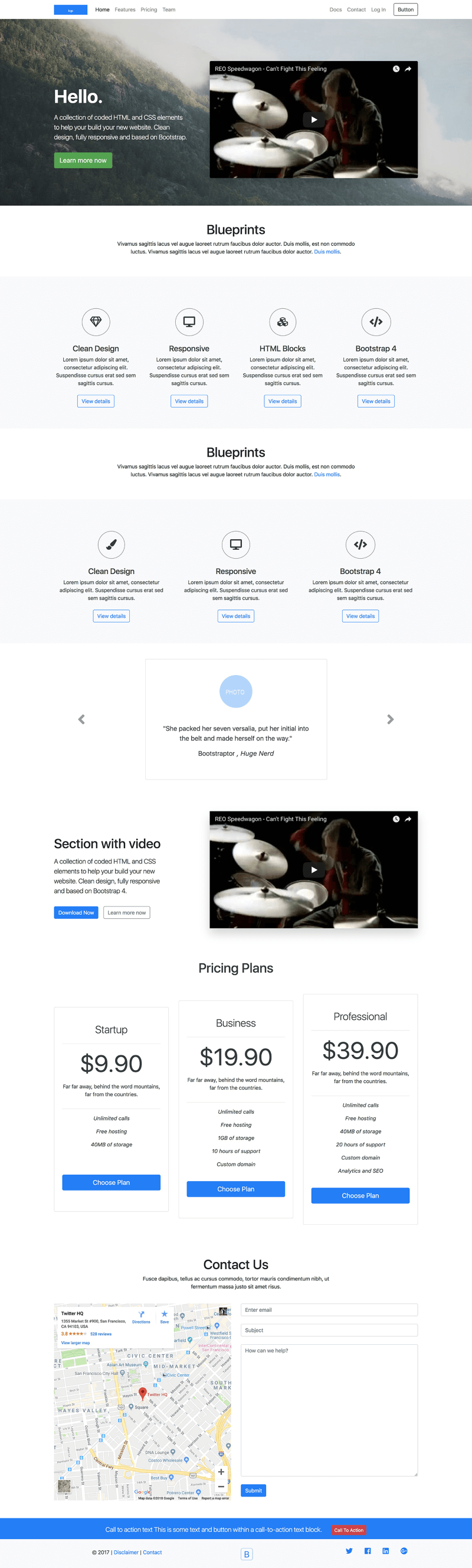
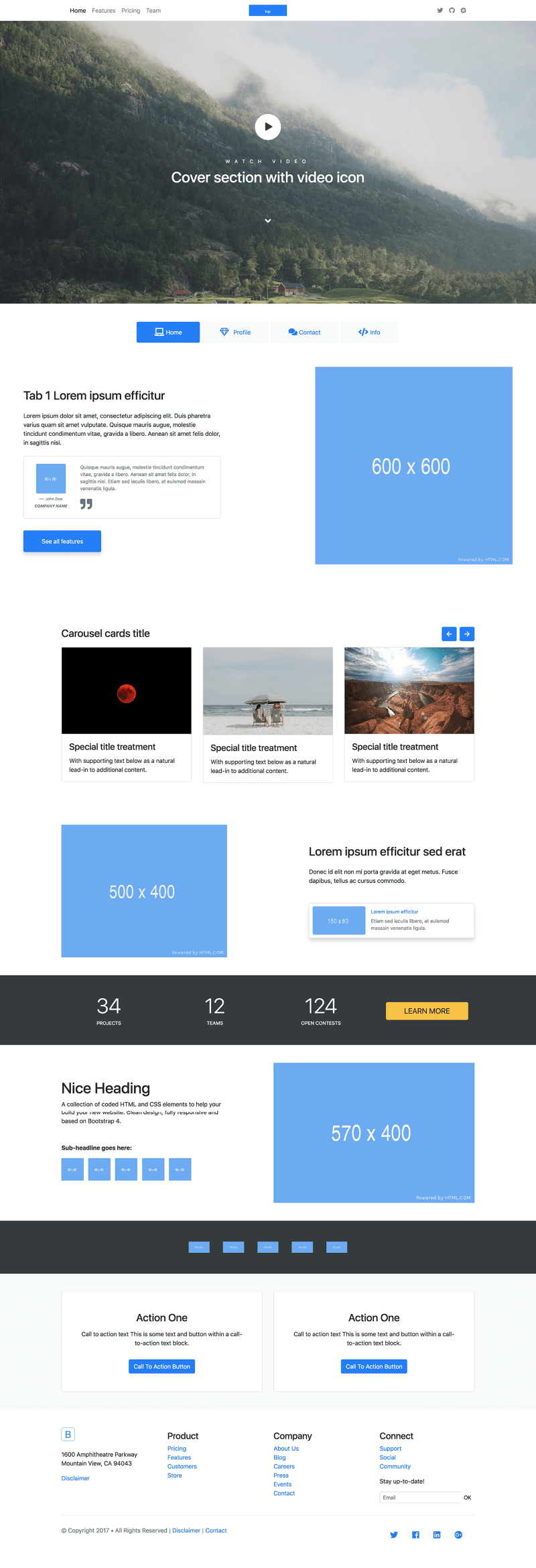
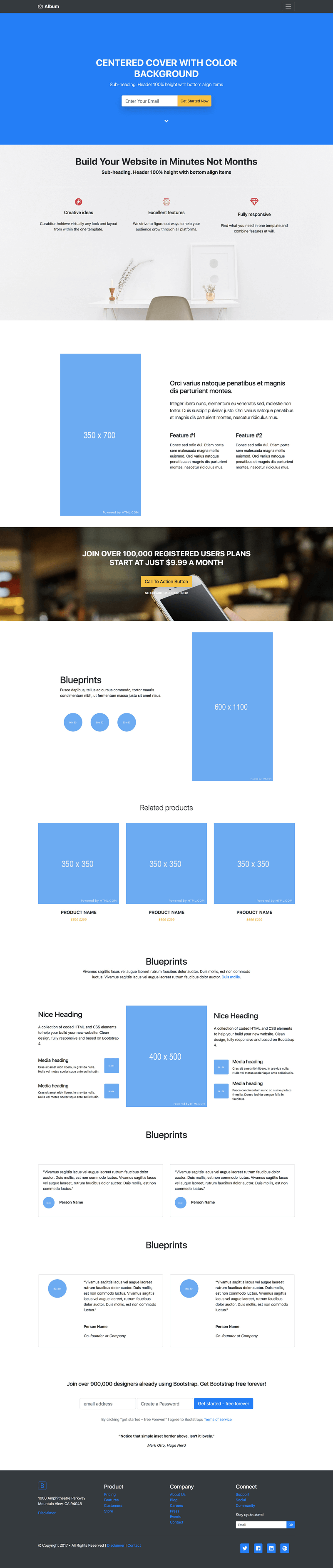
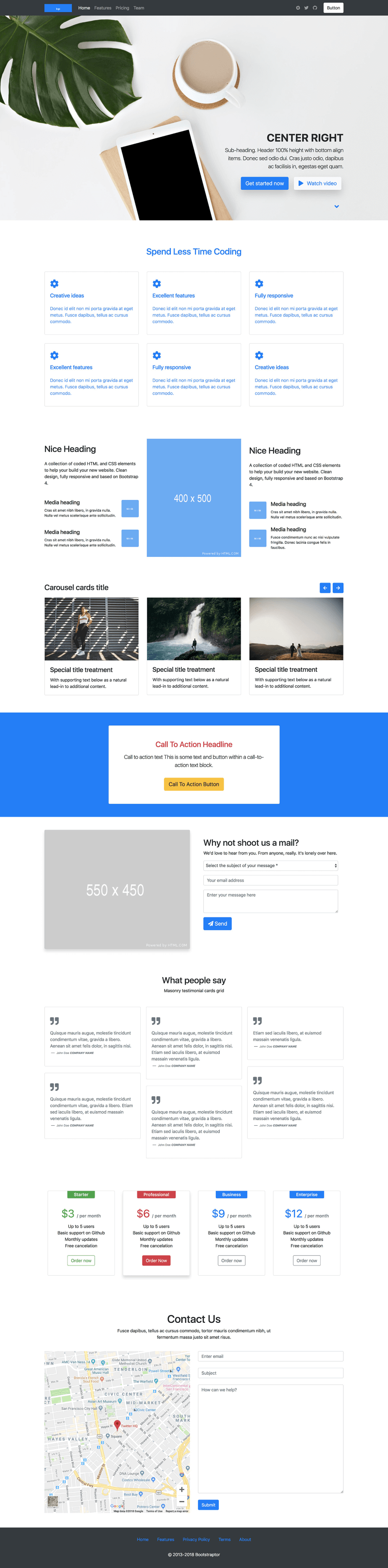
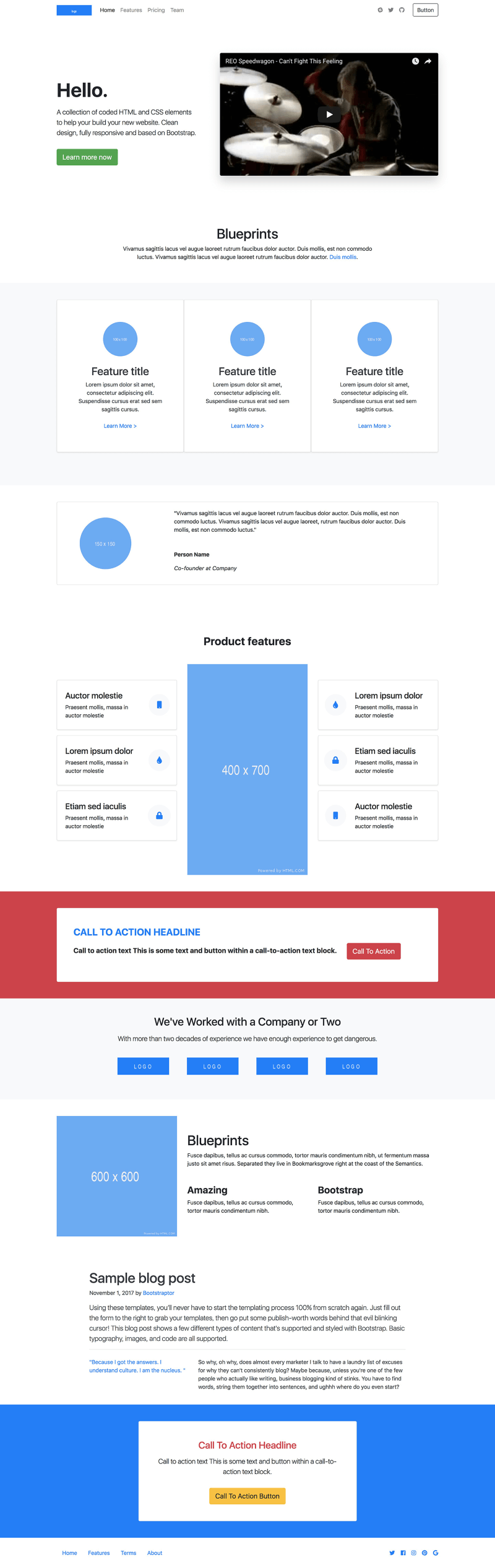
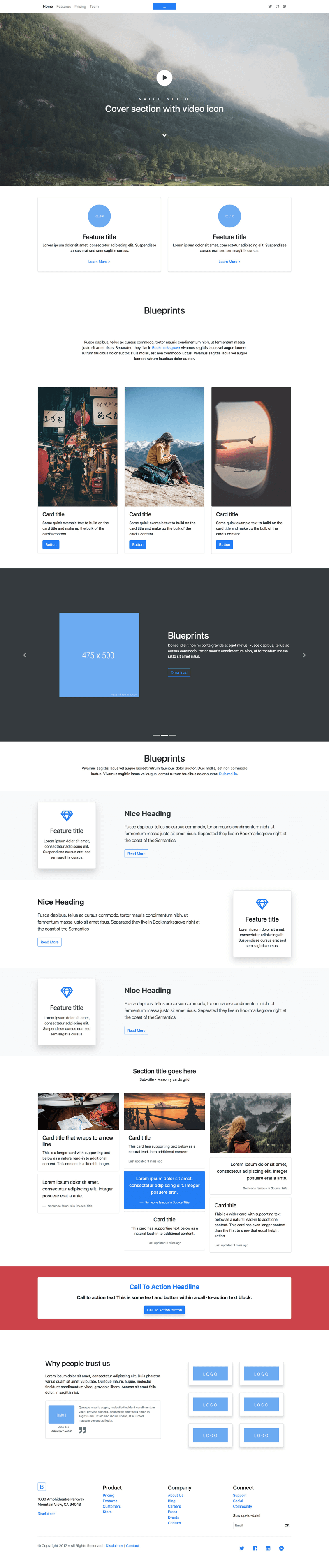
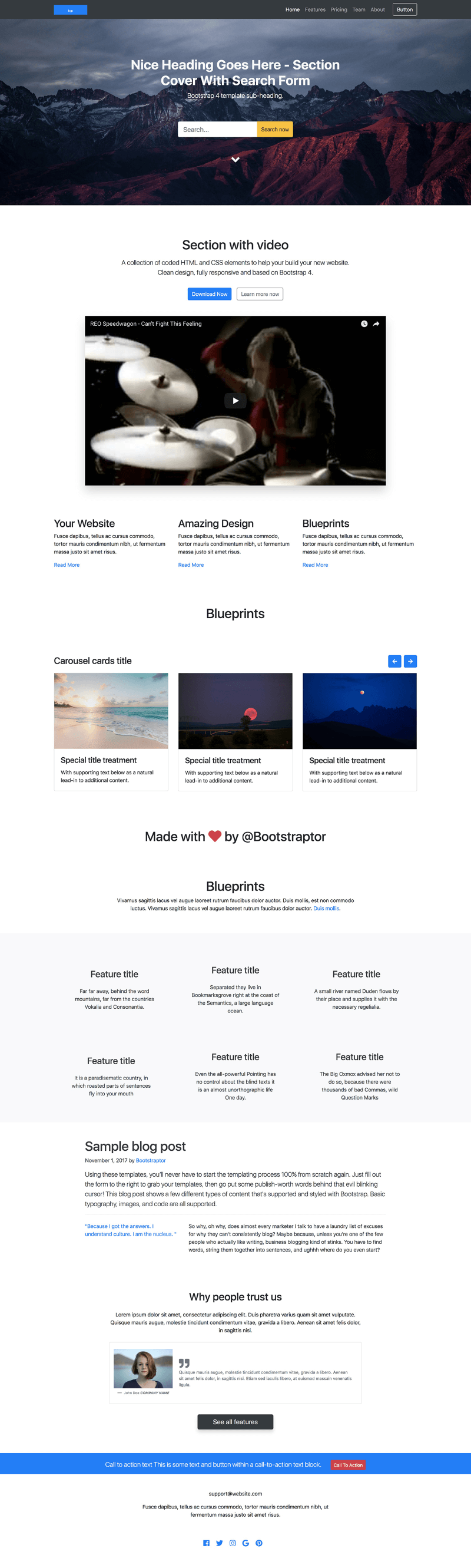
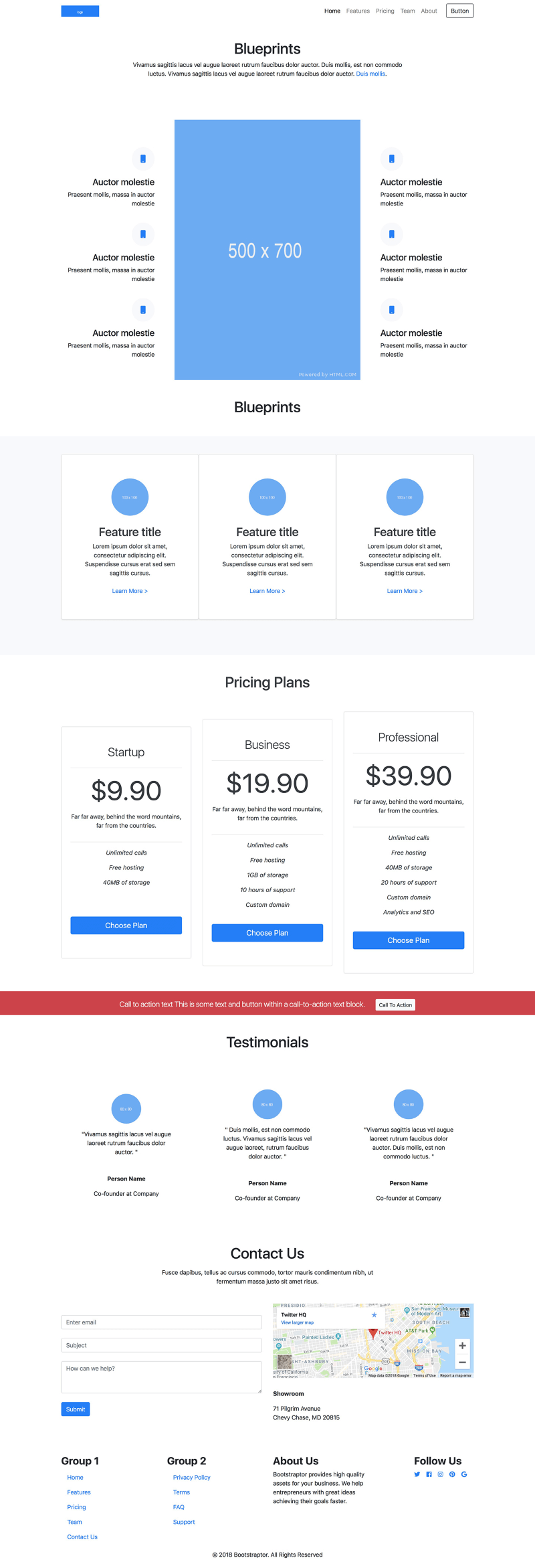
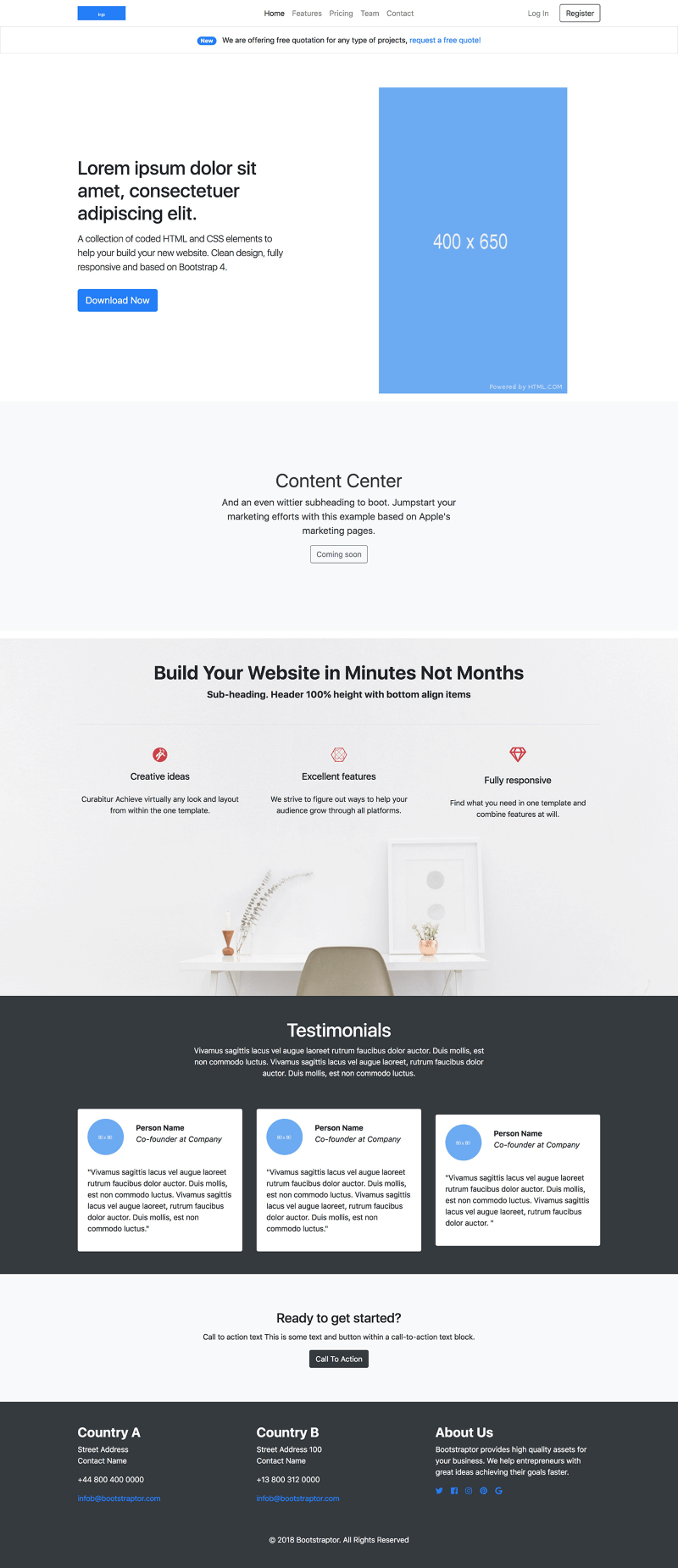
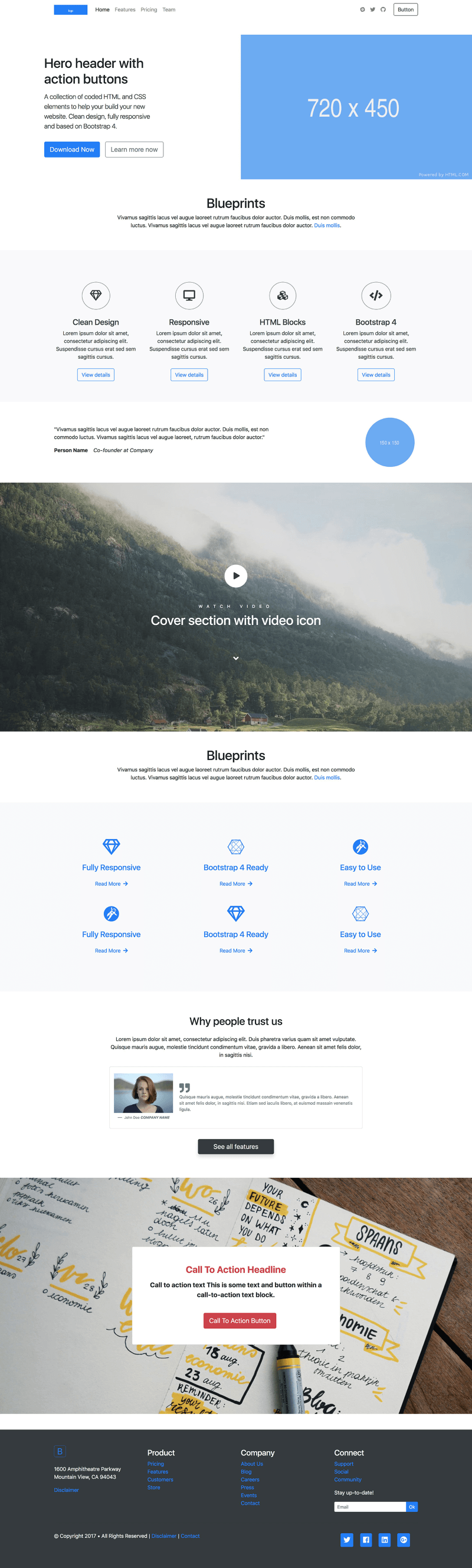
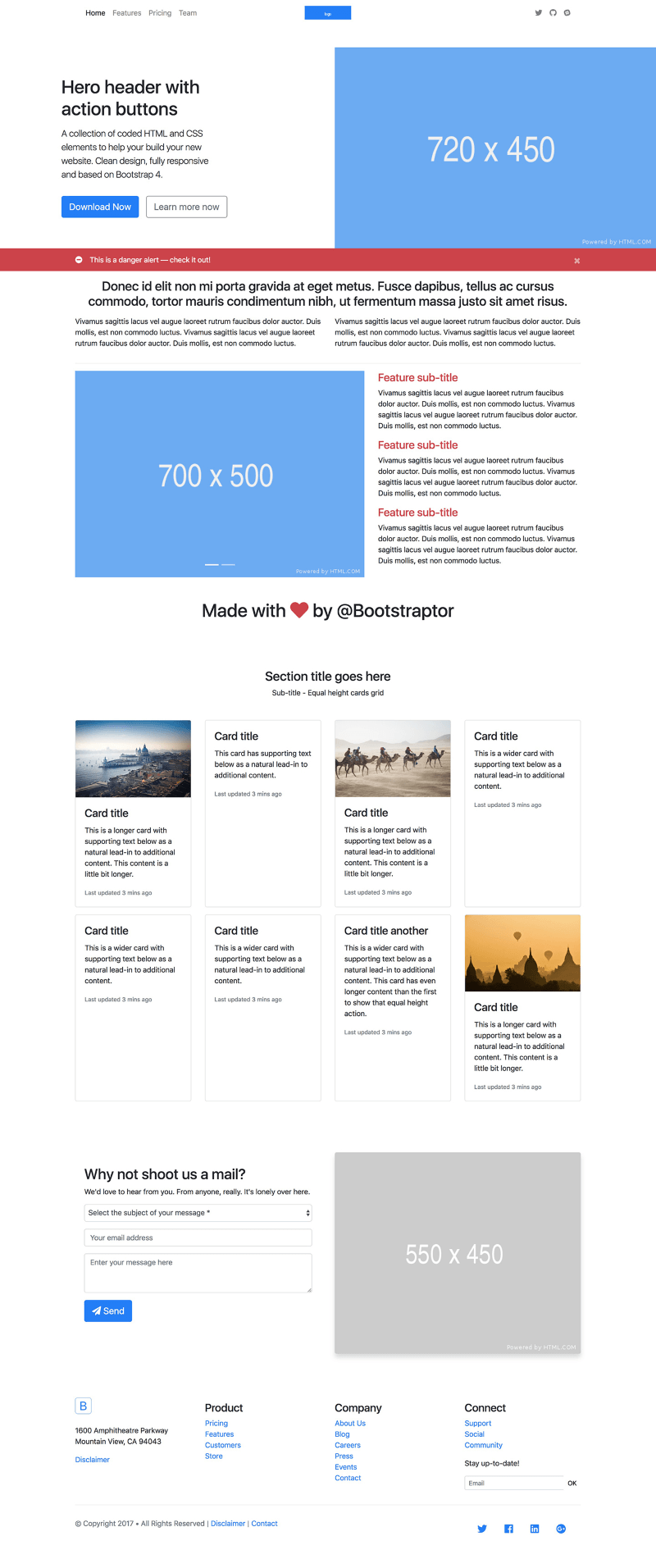
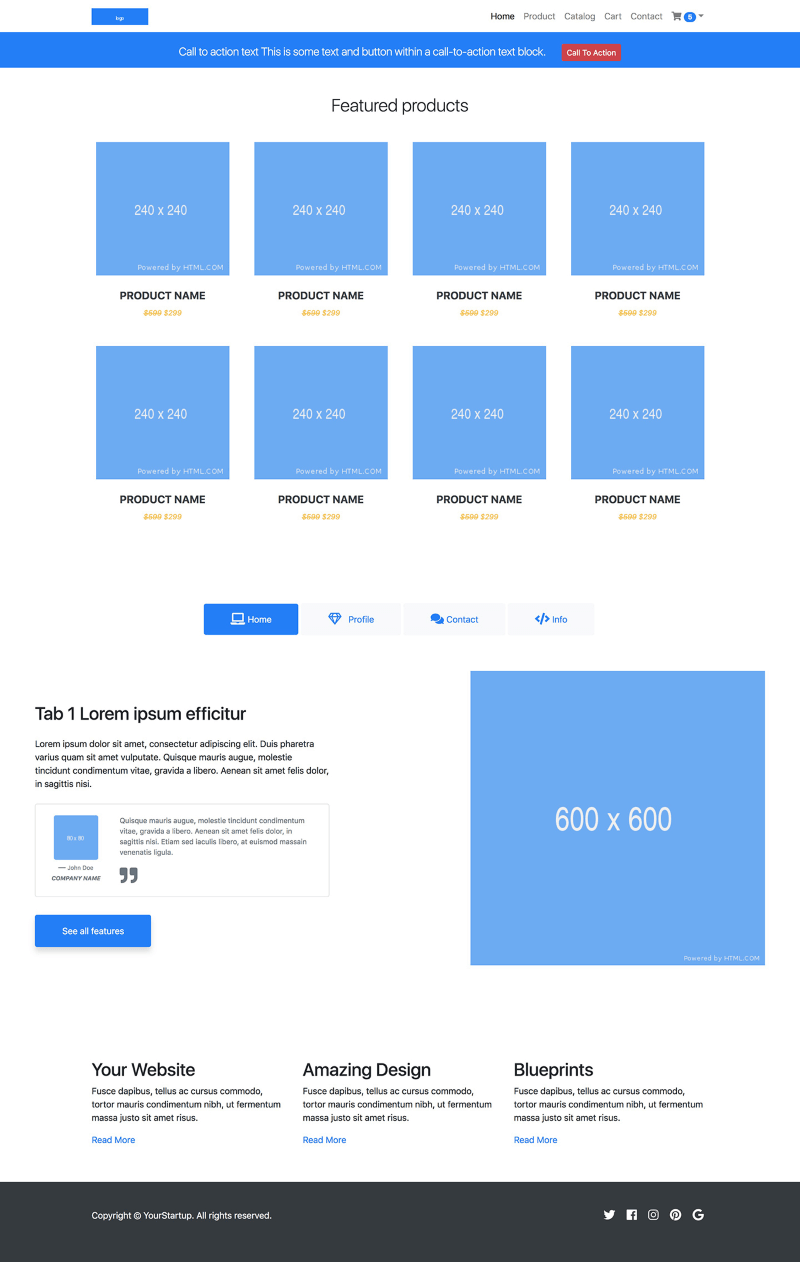
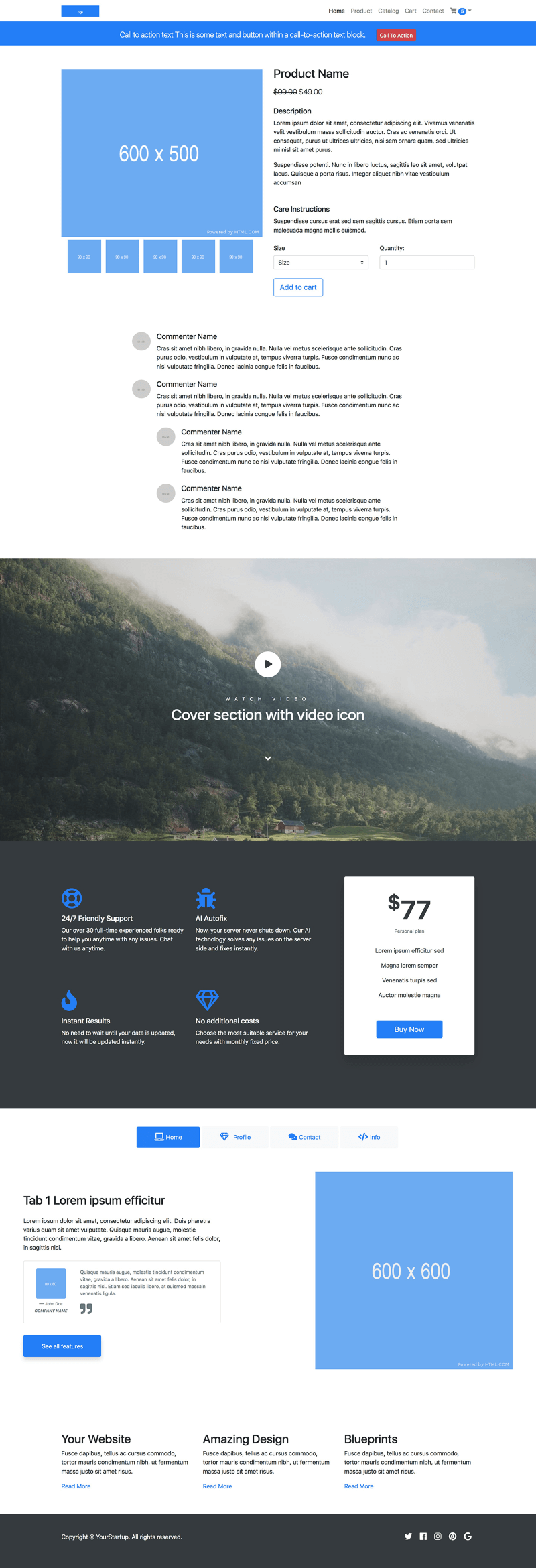
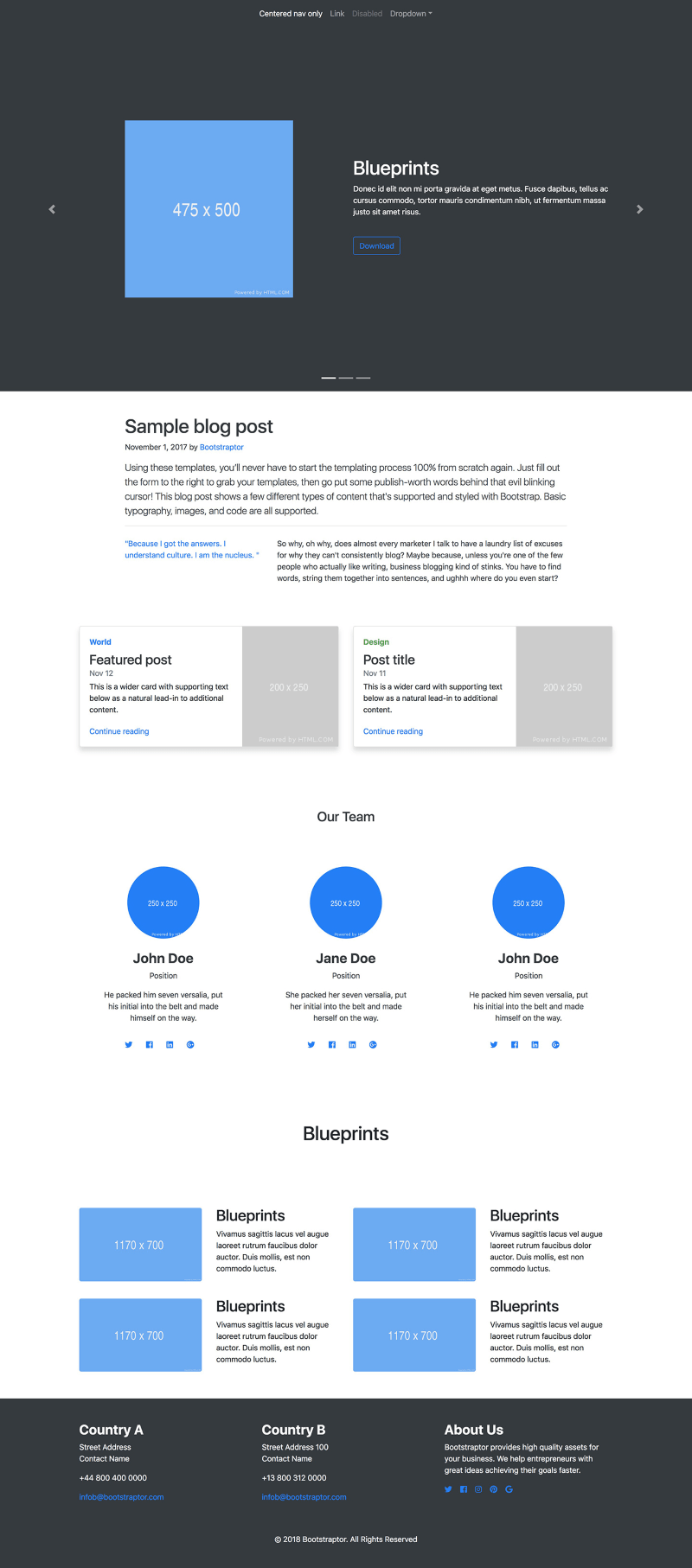
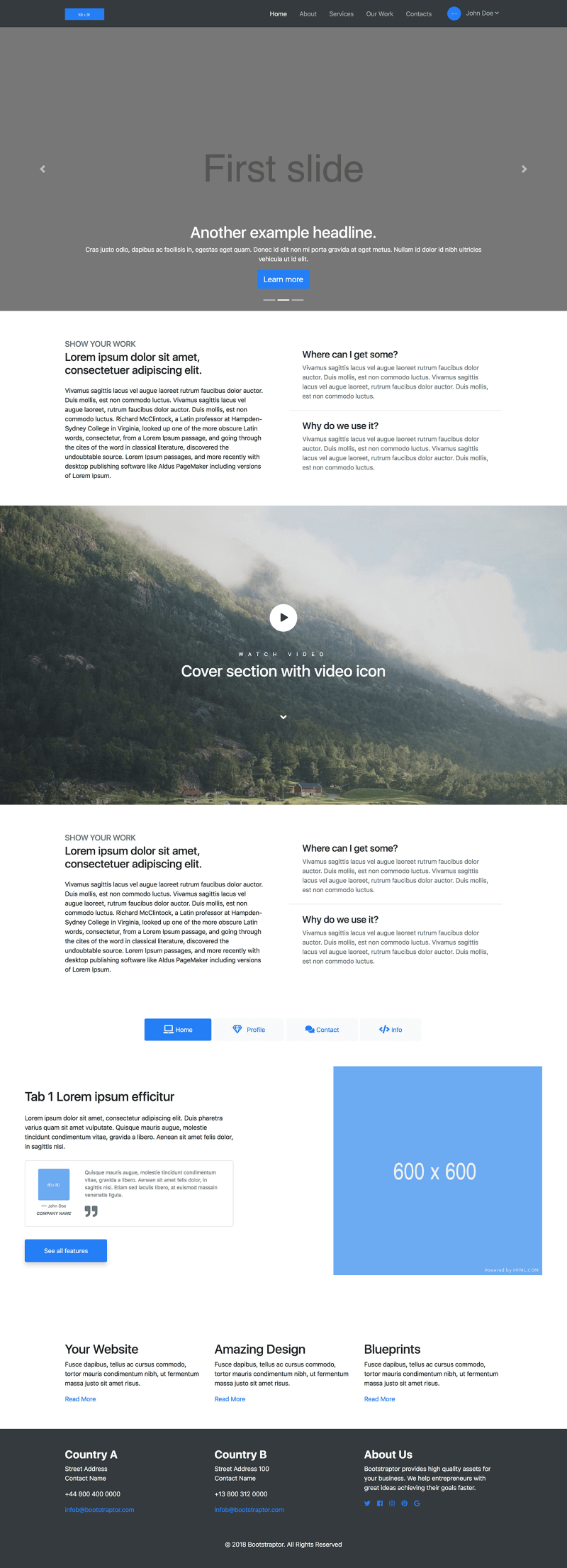
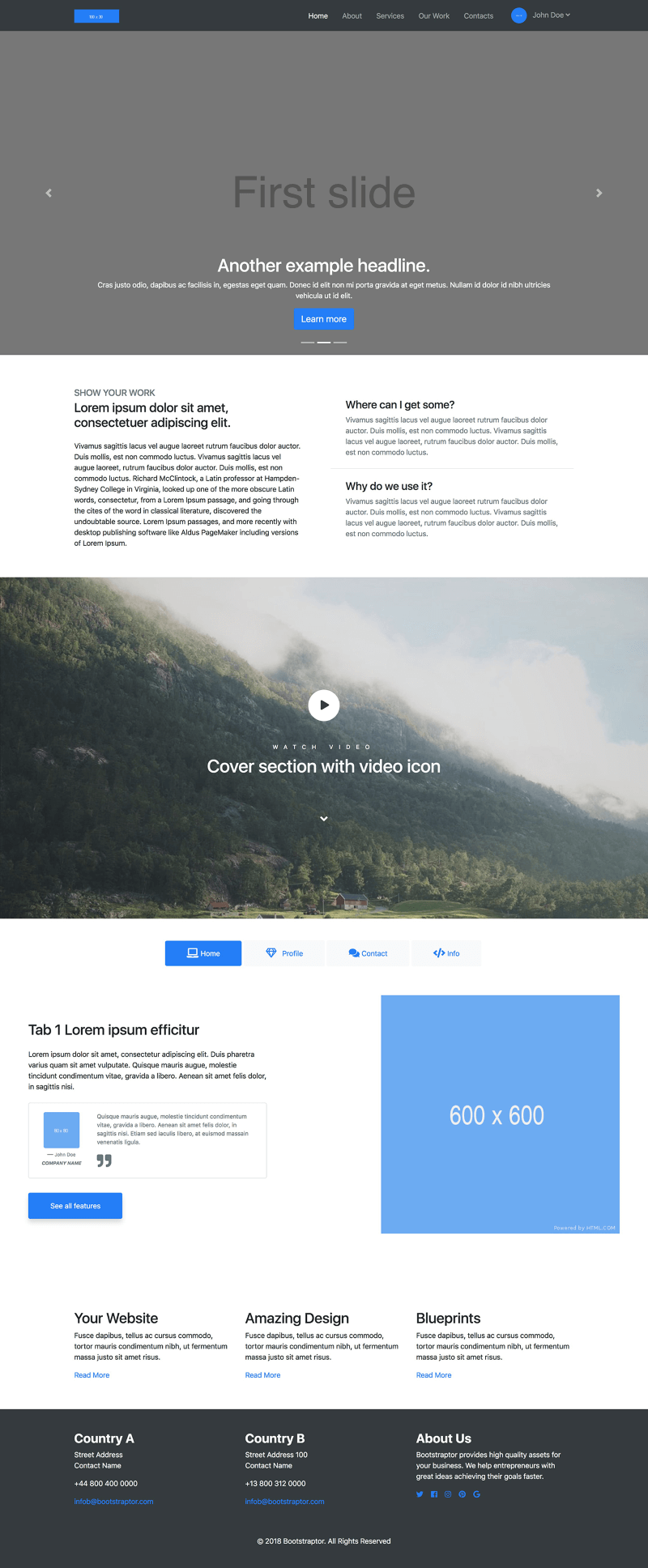
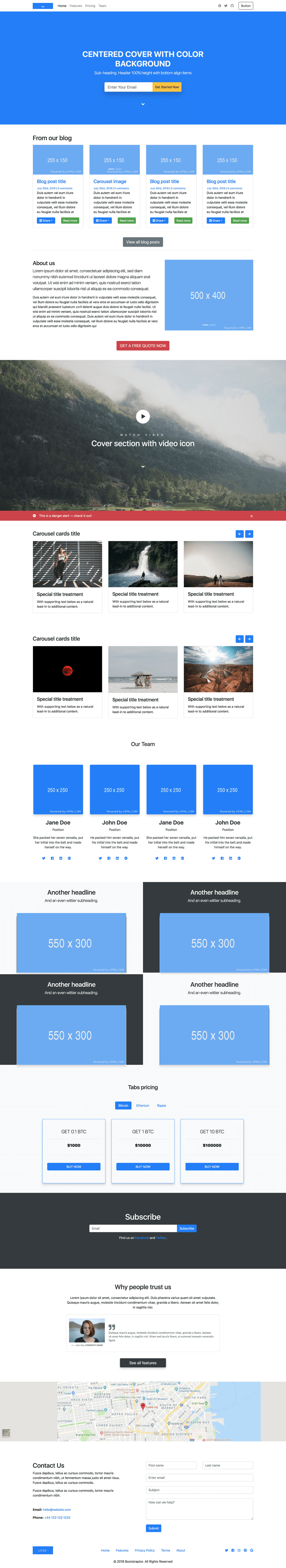
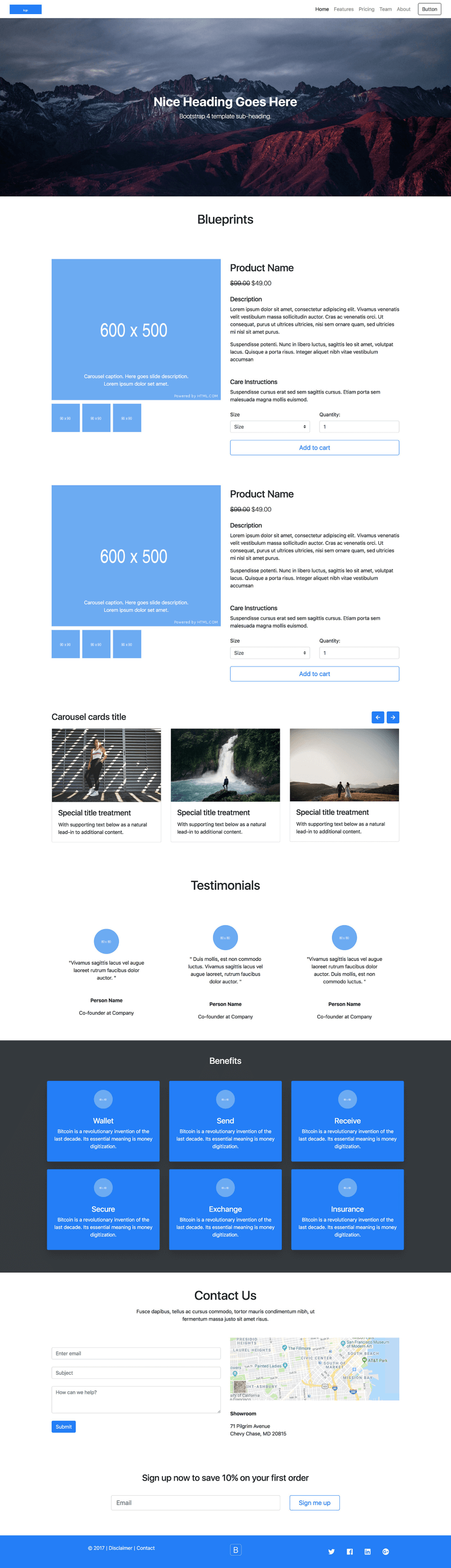
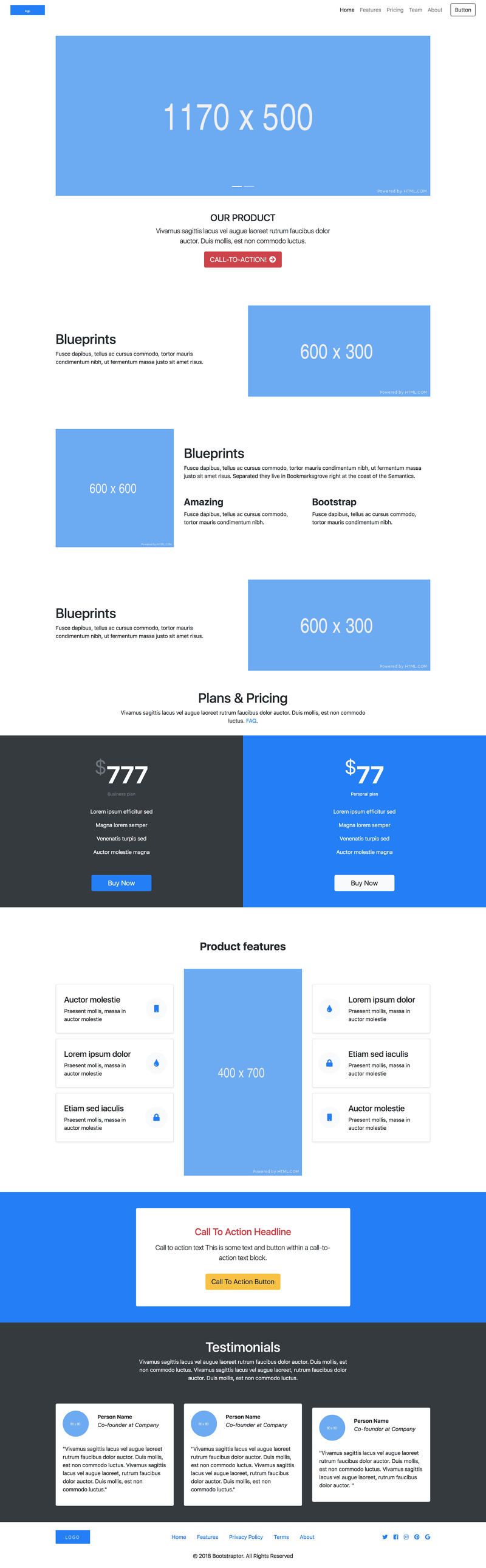
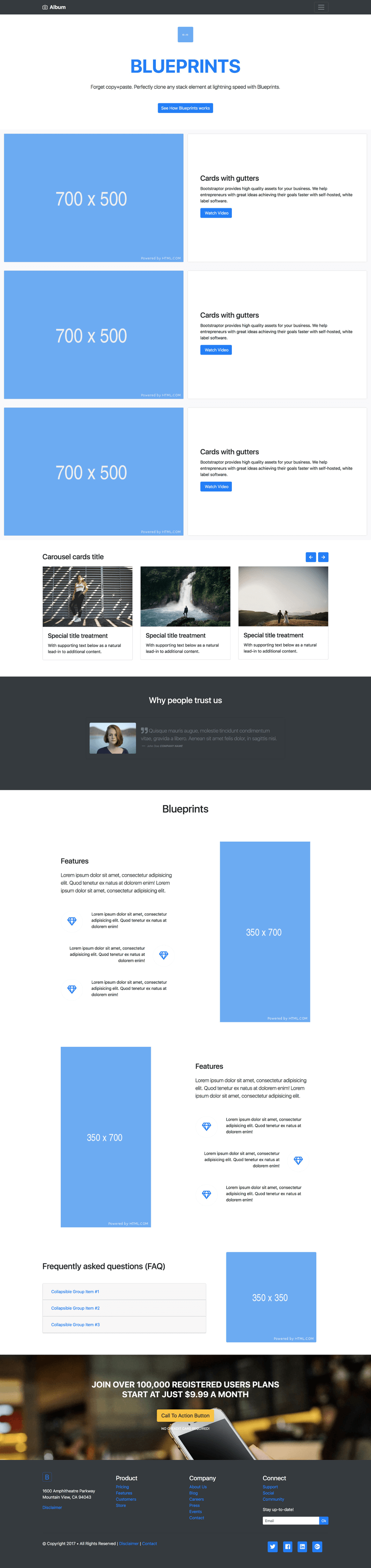
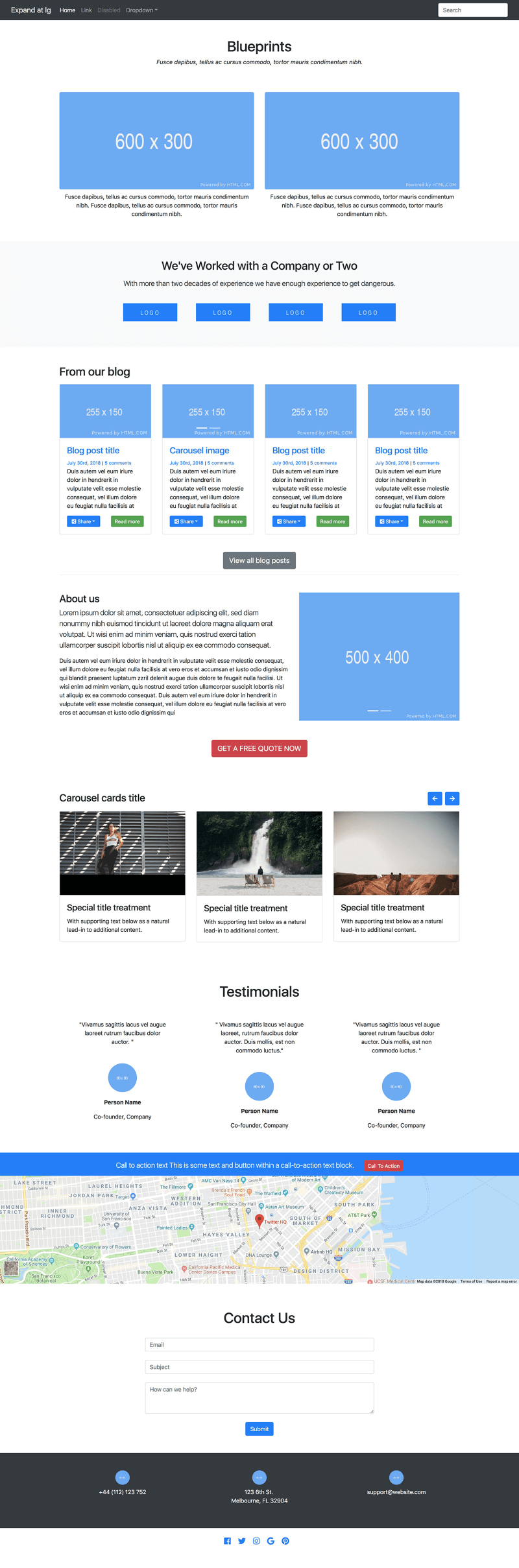
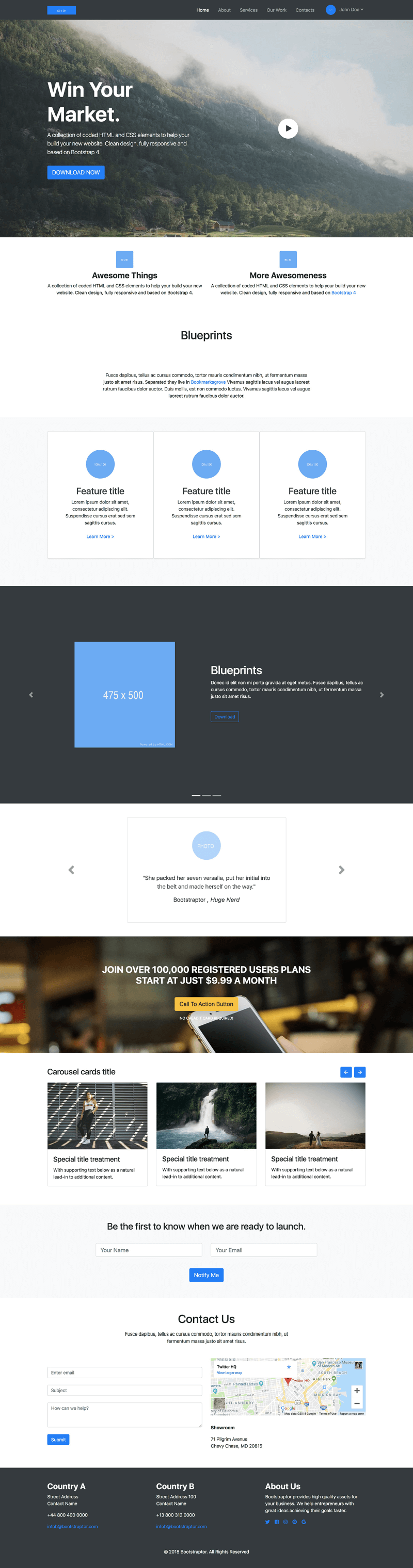
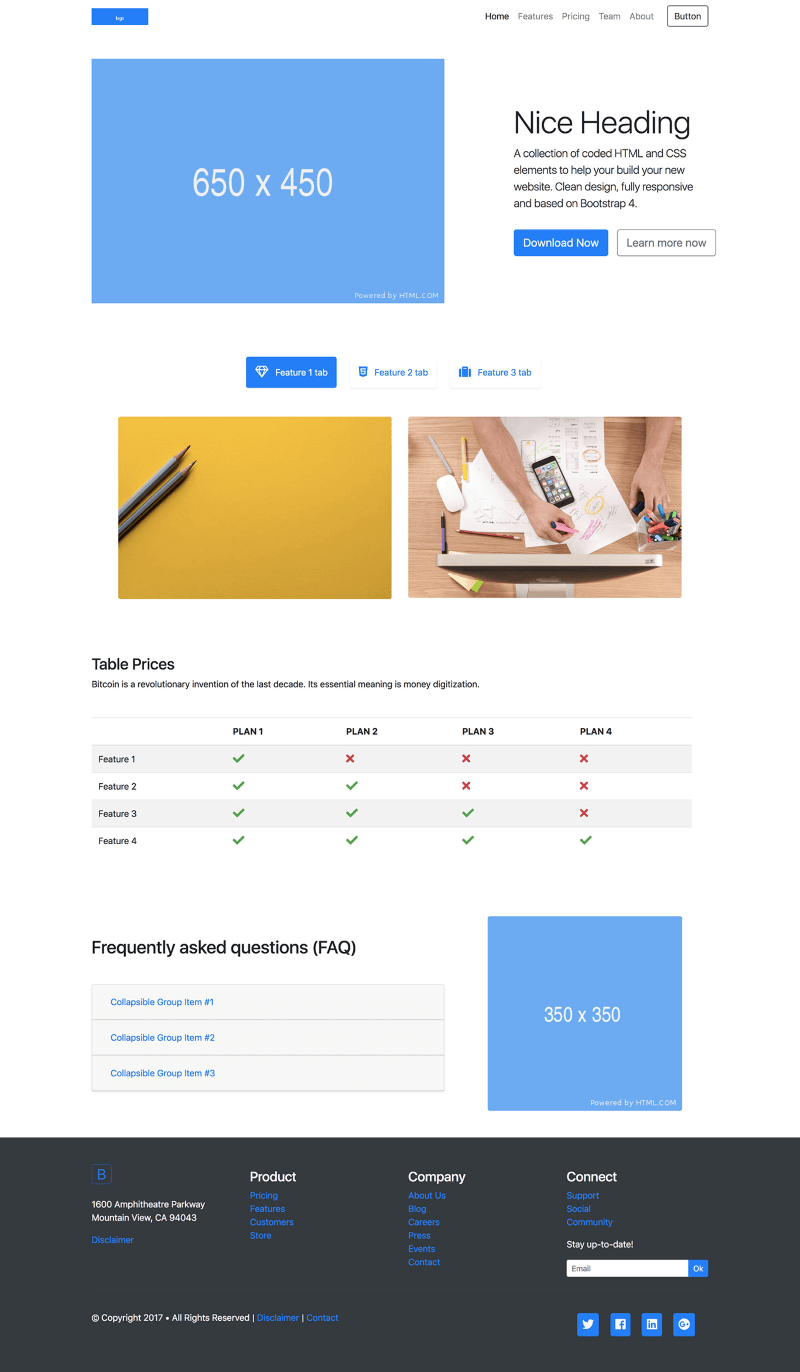
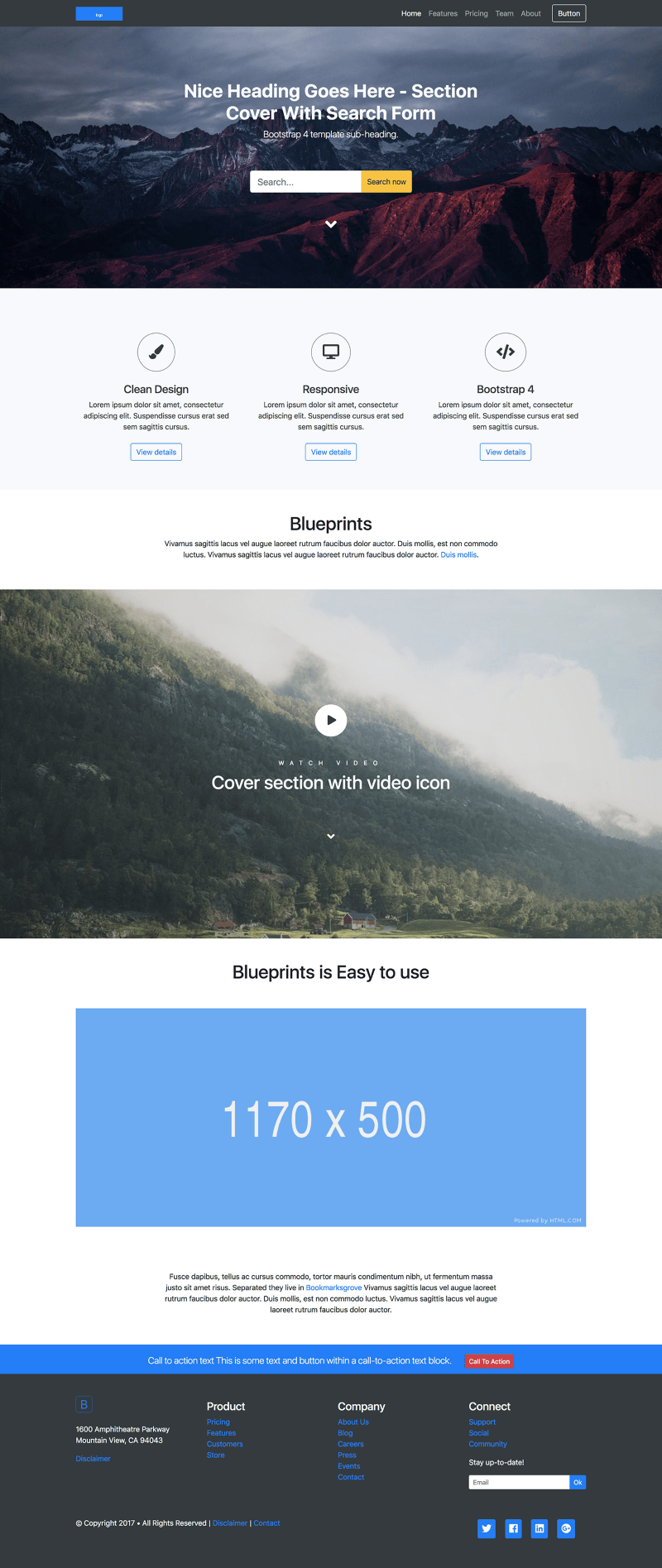
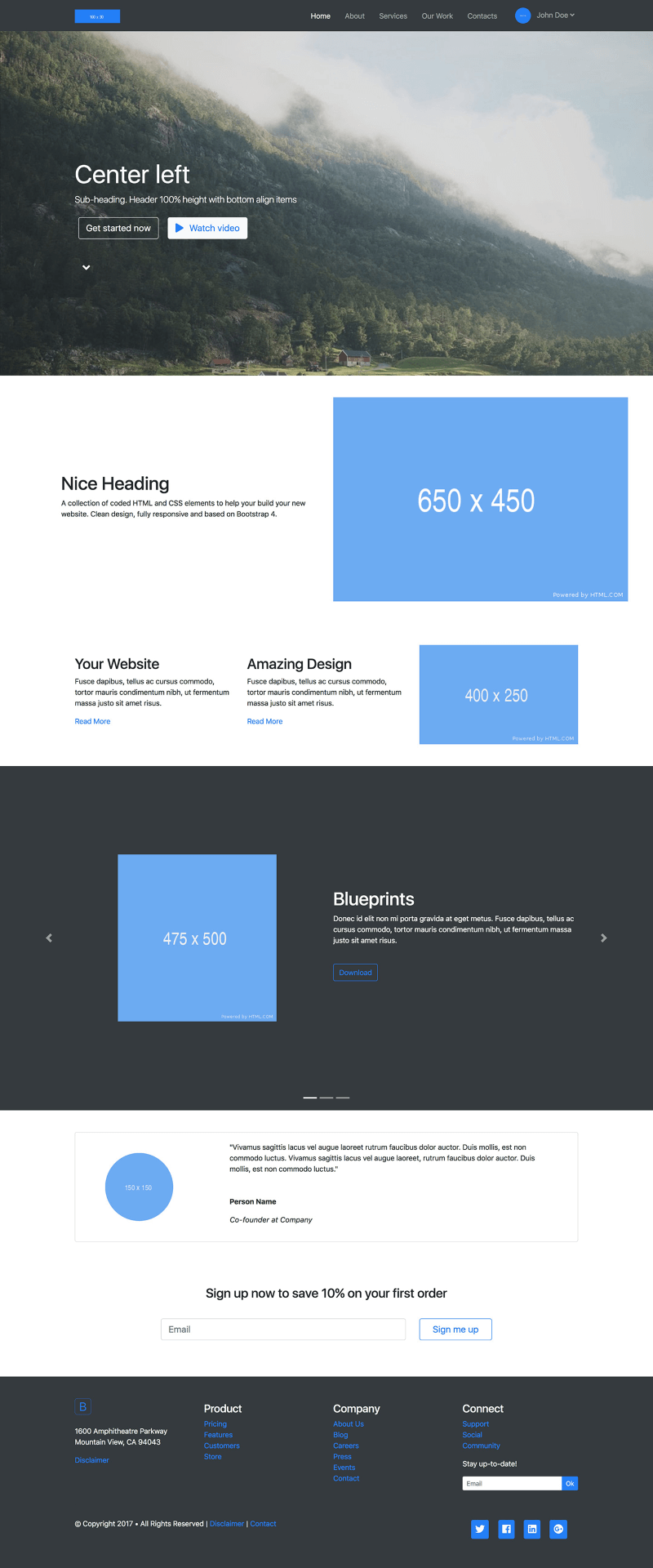
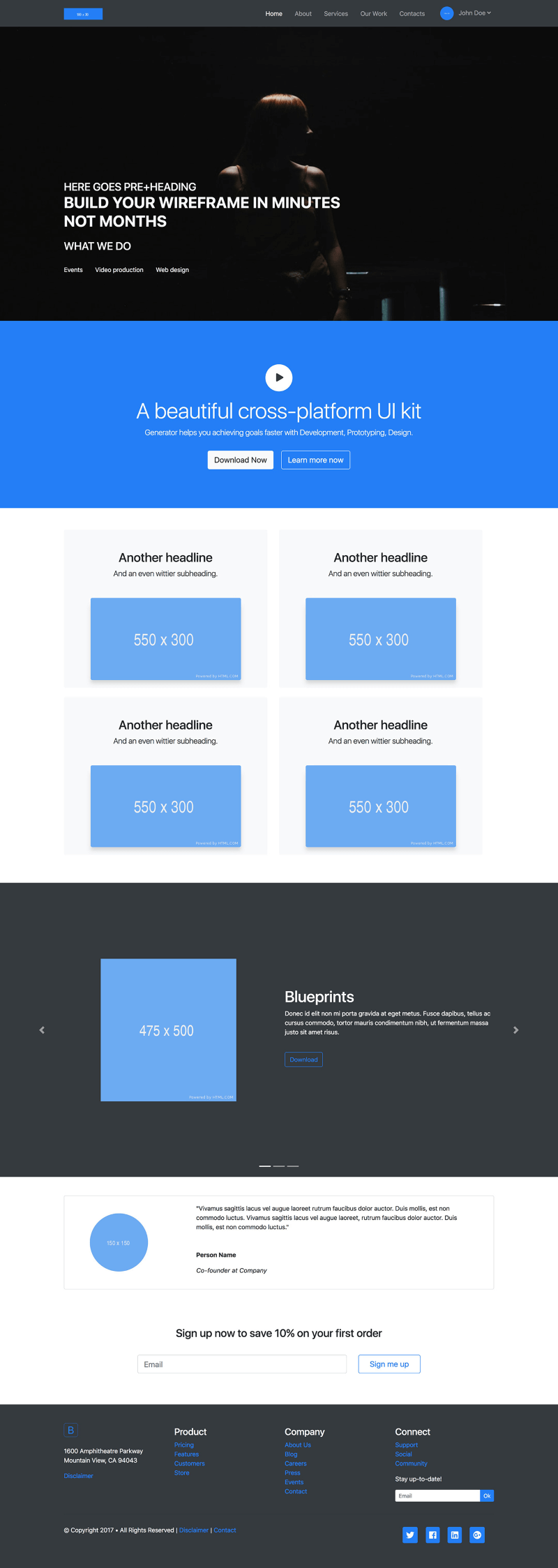
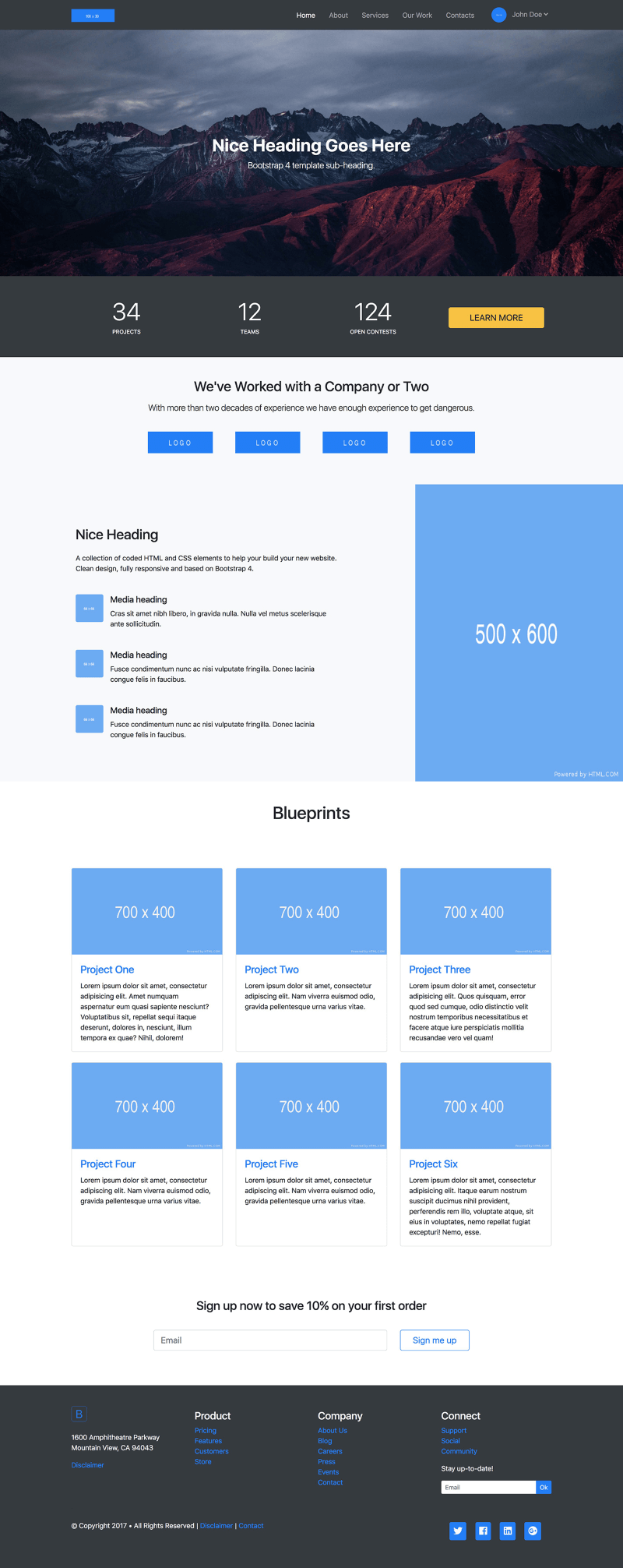
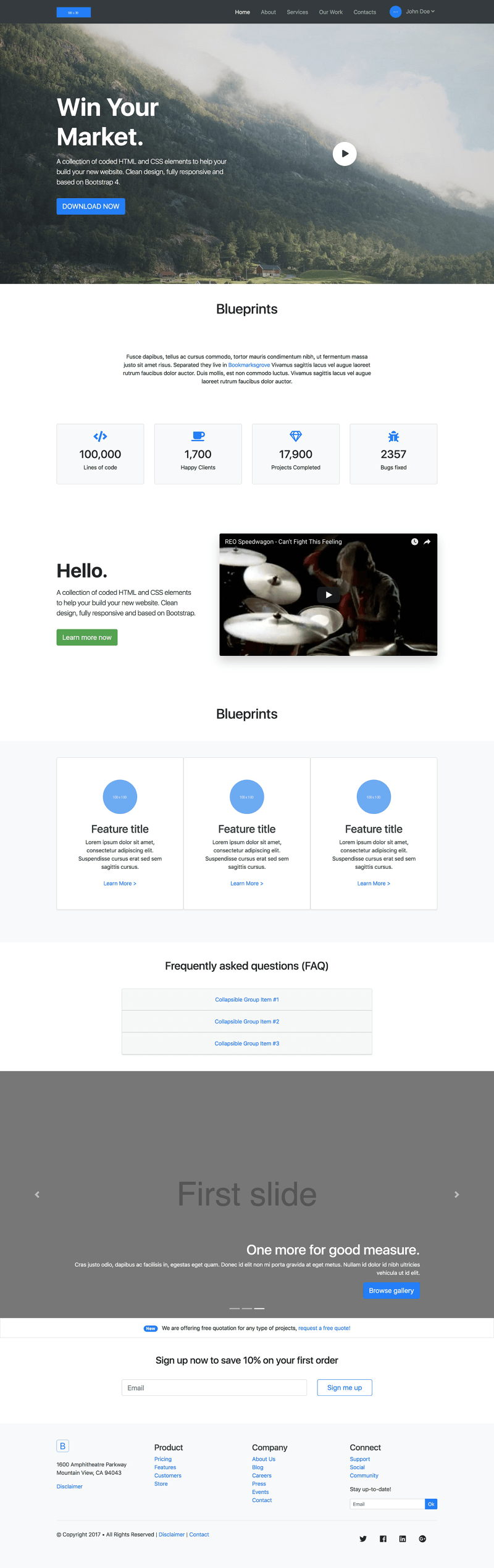
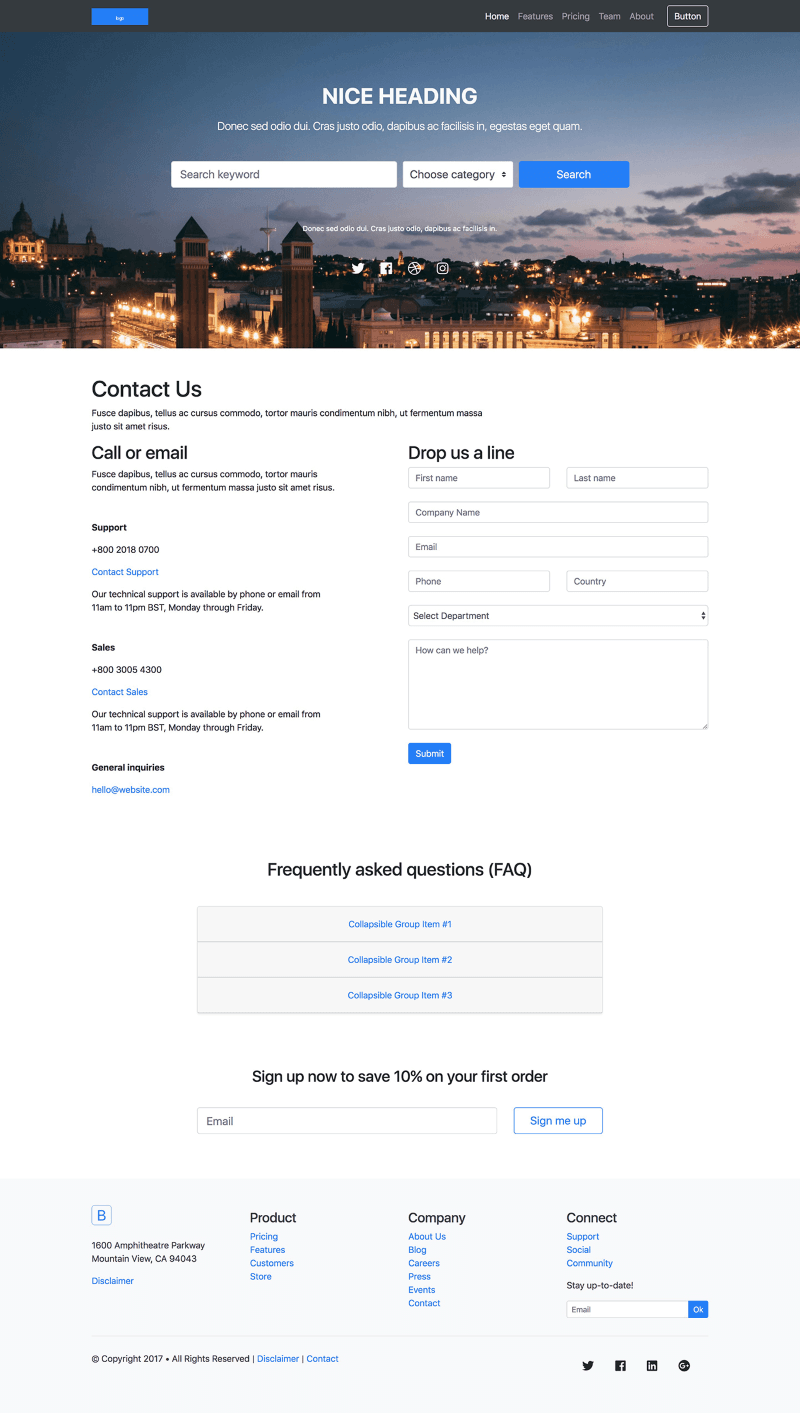
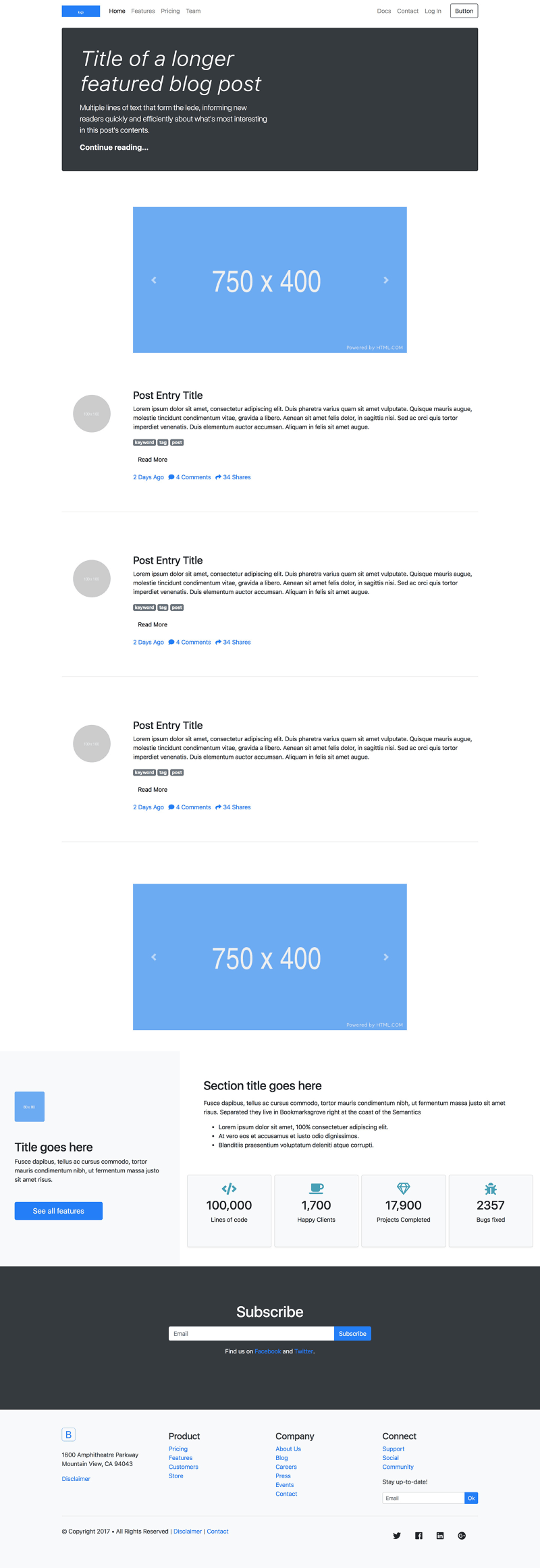
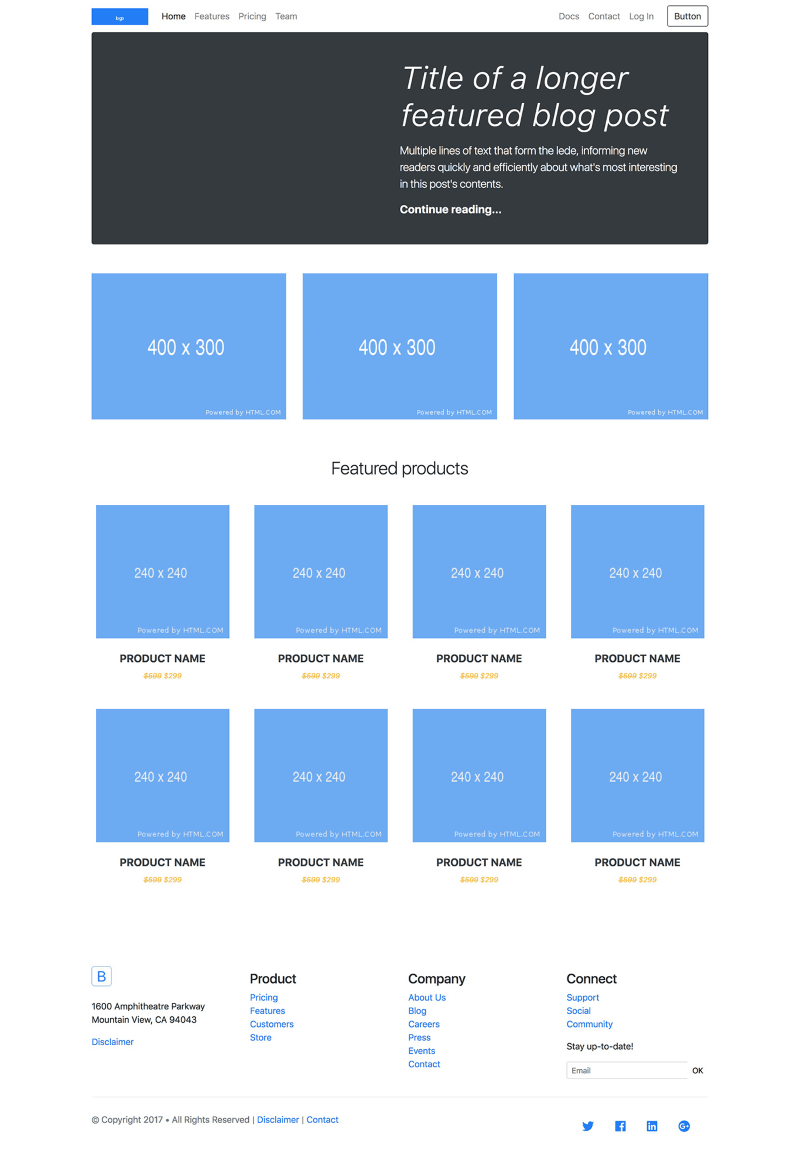
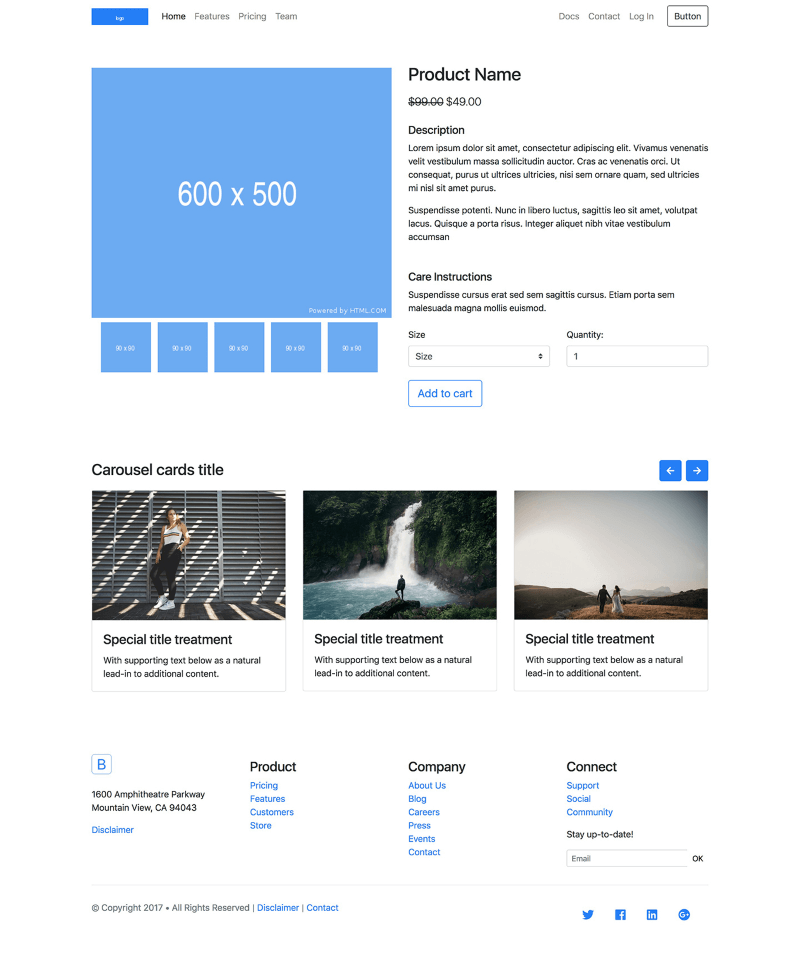
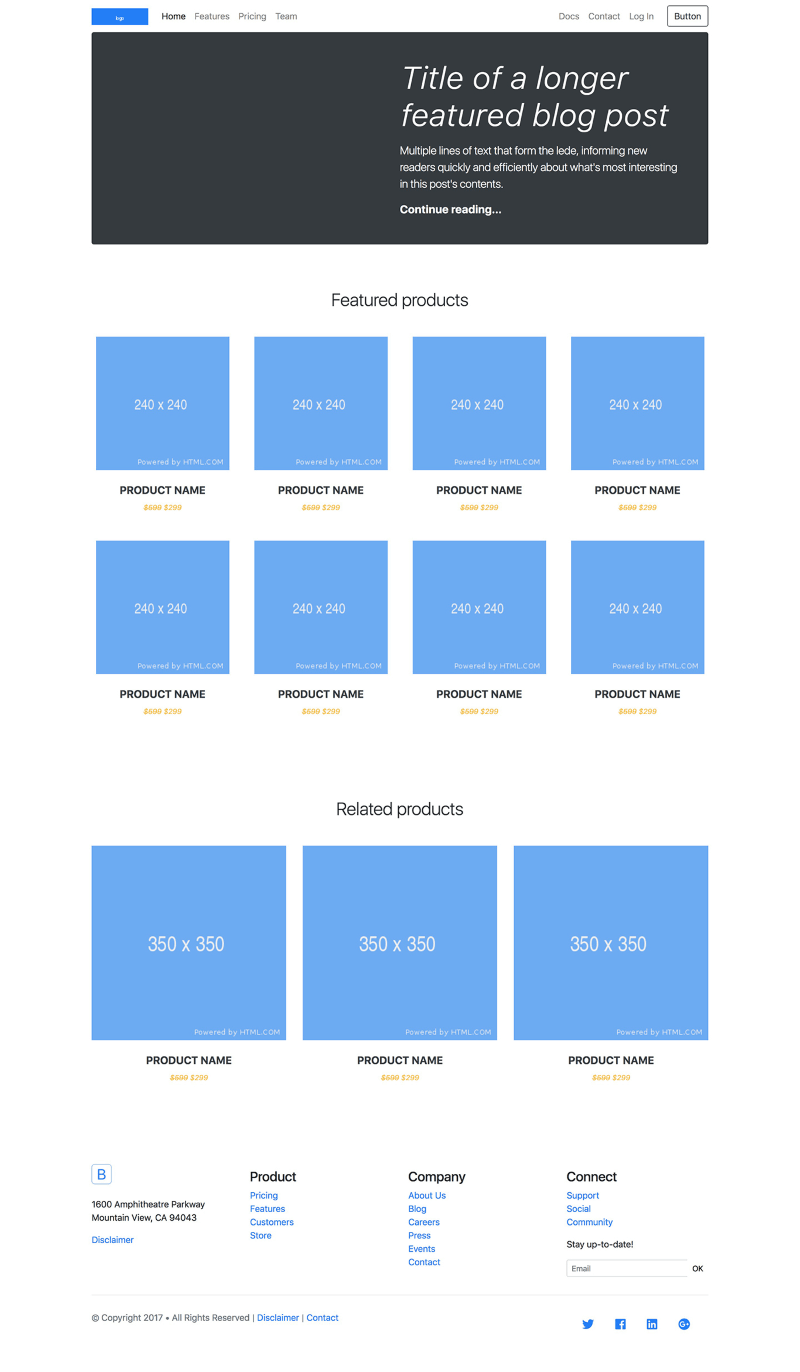
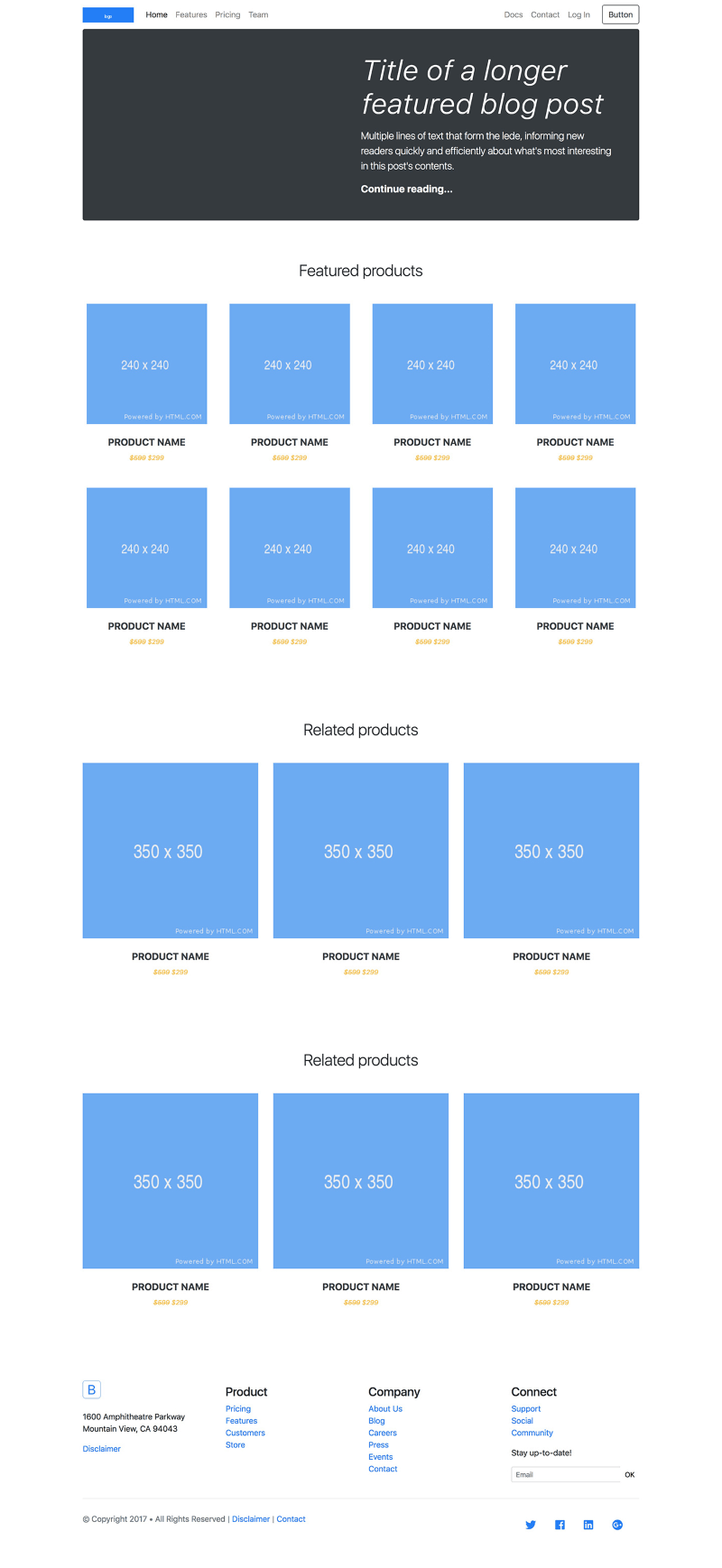
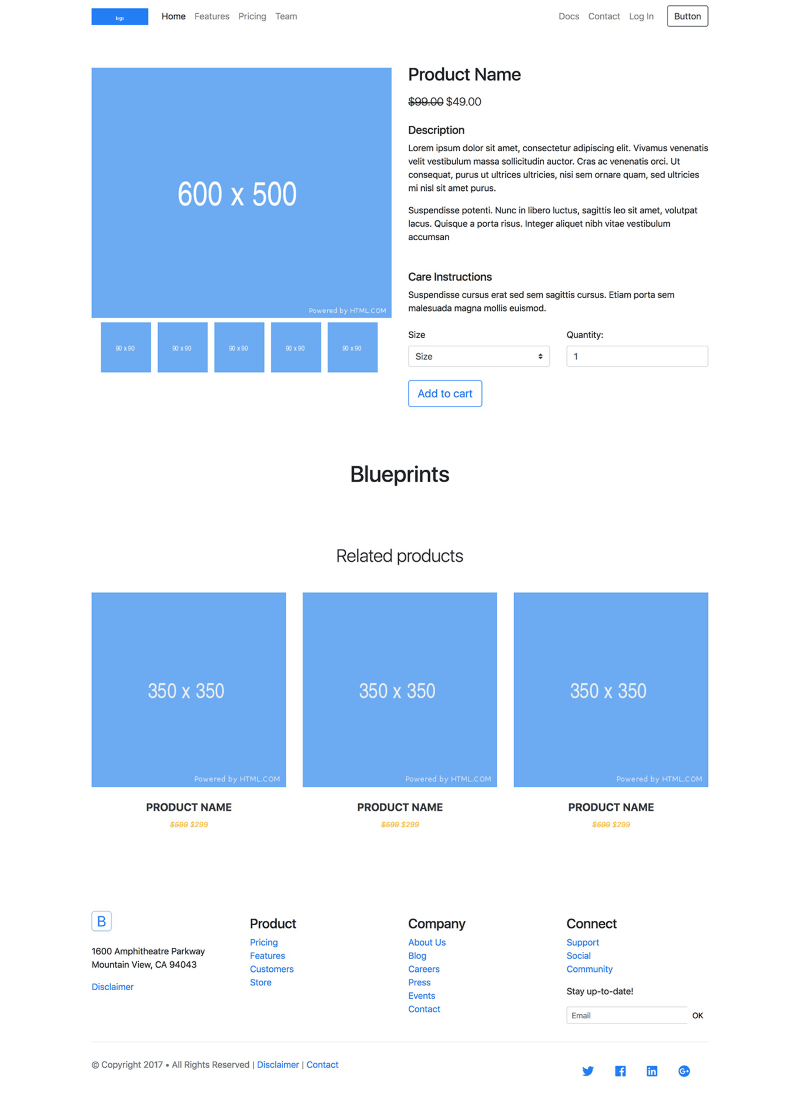
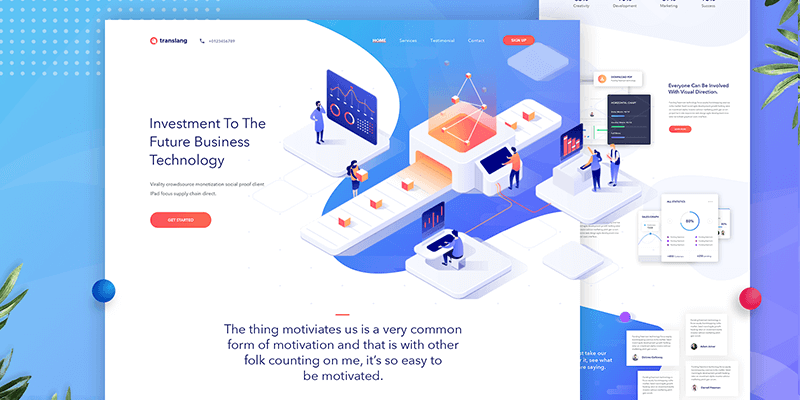
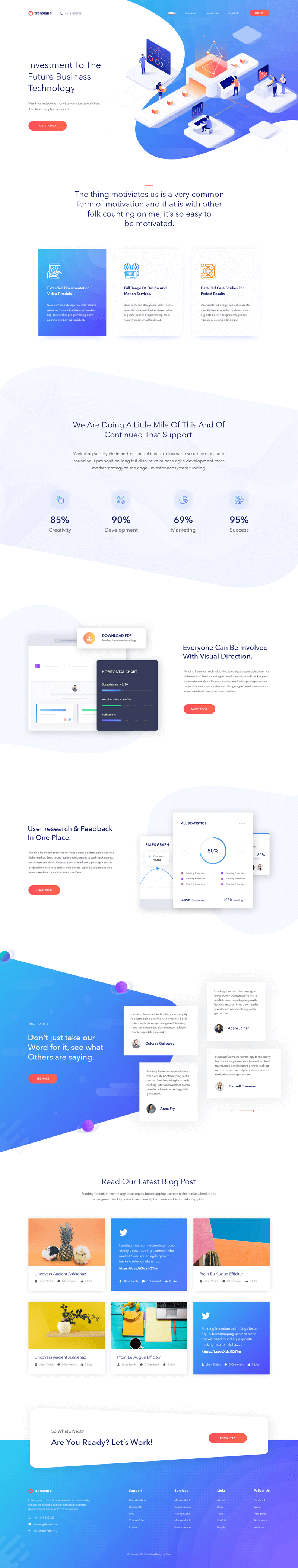
 A Sketch App Template built to showcase business, technology, creative, branding, and agency websites. It includes 13 sections among headers, pricing table, features design, sign up form, latest news and more! The artboard is fully editable, layered, and carefully organised so that you can take the designs and make them fit perfectly into your projects. Designed by Behance user Tran Mau Tri Tam for Mass Impressions.
A Sketch App Template built to showcase business, technology, creative, branding, and agency websites. It includes 13 sections among headers, pricing table, features design, sign up form, latest news and more! The artboard is fully editable, layered, and carefully organised so that you can take the designs and make them fit perfectly into your projects. Designed by Behance user Tran Mau Tri Tam for Mass Impressions.

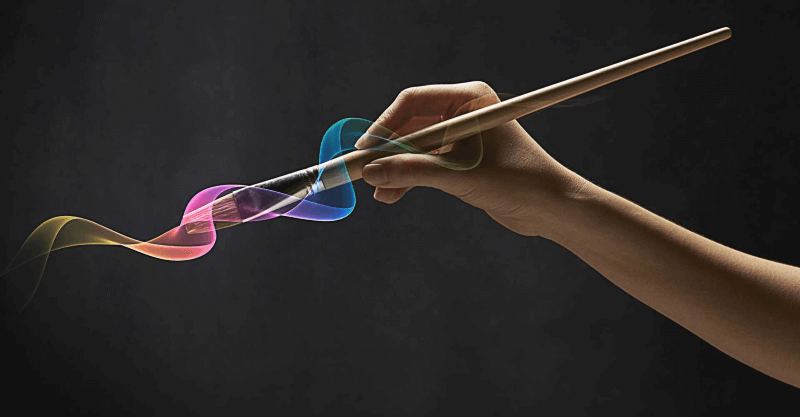
 This is a text mask transition effect for dynamically showcase slides, presentation, and displays on websites. It consists of a three-line paragraph masked and animated with SVG elements and GSAP which is an ultra high-performance, professional-grade animation framework for websites. Created by CodePen user Martí Fenosa.
This is a text mask transition effect for dynamically showcase slides, presentation, and displays on websites. It consists of a three-line paragraph masked and animated with SVG elements and GSAP which is an ultra high-performance, professional-grade animation framework for websites. Created by CodePen user Martí Fenosa.
 A versatile JavaScript framework for improving the experience in terms of speed and simplicity while developing applications. It is dependency-free and leans on Object-Oriented-Principles. PlazarJS can easily be used to create a large Single-Page Application or it can be integrated to a portion of a web page where dynamic workflow is required. Developed by GitHub user Milos Protic (ProticM), licensed under the MIT license.
A versatile JavaScript framework for improving the experience in terms of speed and simplicity while developing applications. It is dependency-free and leans on Object-Oriented-Principles. PlazarJS can easily be used to create a large Single-Page Application or it can be integrated to a portion of a web page where dynamic workflow is required. Developed by GitHub user Milos Protic (ProticM), licensed under the MIT license.

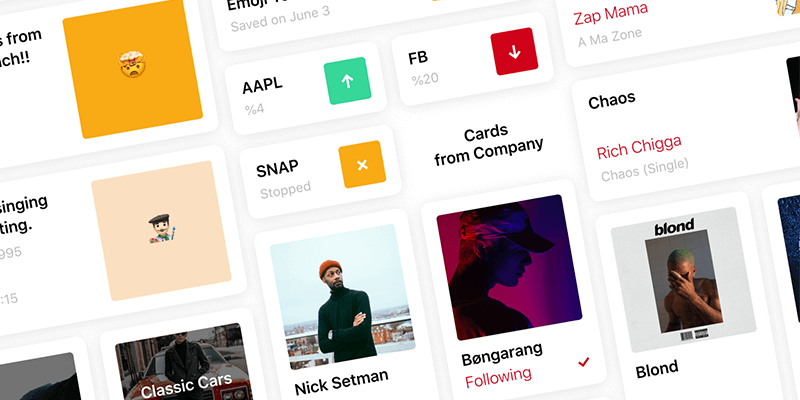
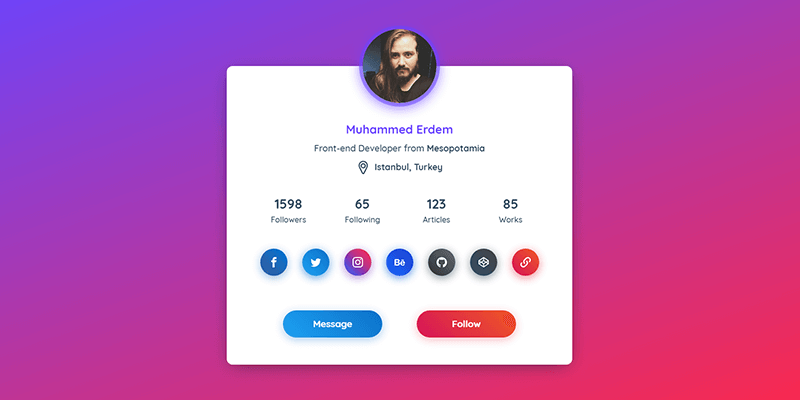
 This is a set of UI cards in Sketch with a soft material style. It contains different cards explorations for music, stock, profiles and color selector sections. They are all on a single Sketch file with override-able Symbols. Designed by Dribbble user Mert Erdir.
This is a set of UI cards in Sketch with a soft material style. It contains different cards explorations for music, stock, profiles and color selector sections. They are all on a single Sketch file with override-able Symbols. Designed by Dribbble user Mert Erdir.

![]() This is a set of 100 icons with a glyph line art style. It includes icons in EPS, Sketch, Adobe Illustrator and PNG file formats which makes them easy to set and customize in any design environment. Designed and shared by Dribbble user Matt Jablonski.
This is a set of 100 icons with a glyph line art style. It includes icons in EPS, Sketch, Adobe Illustrator and PNG file formats which makes them easy to set and customize in any design environment. Designed and shared by Dribbble user Matt Jablonski.
![]()
![]()
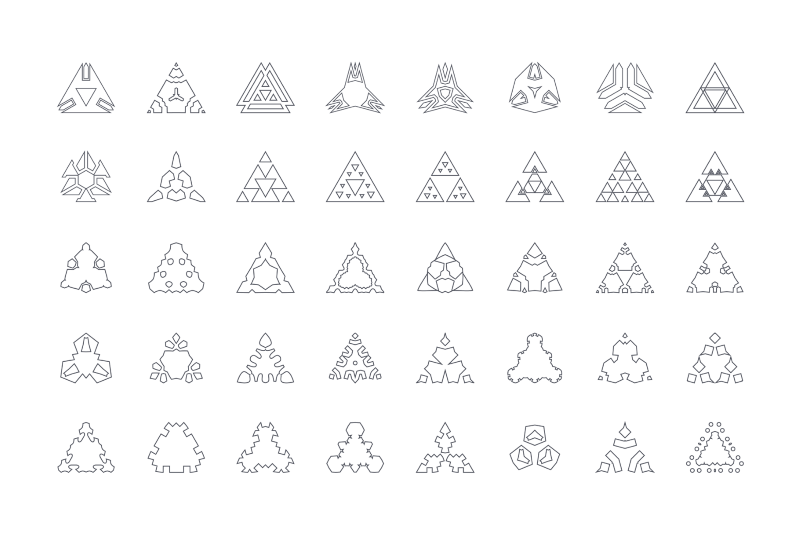
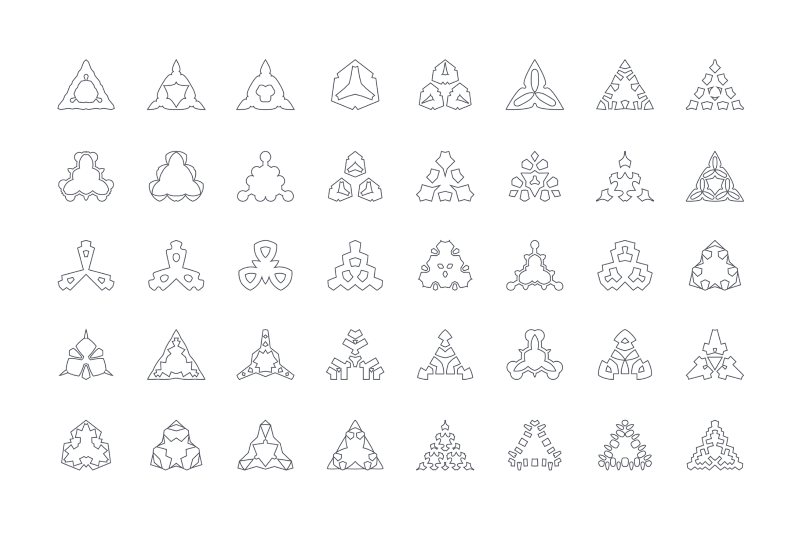
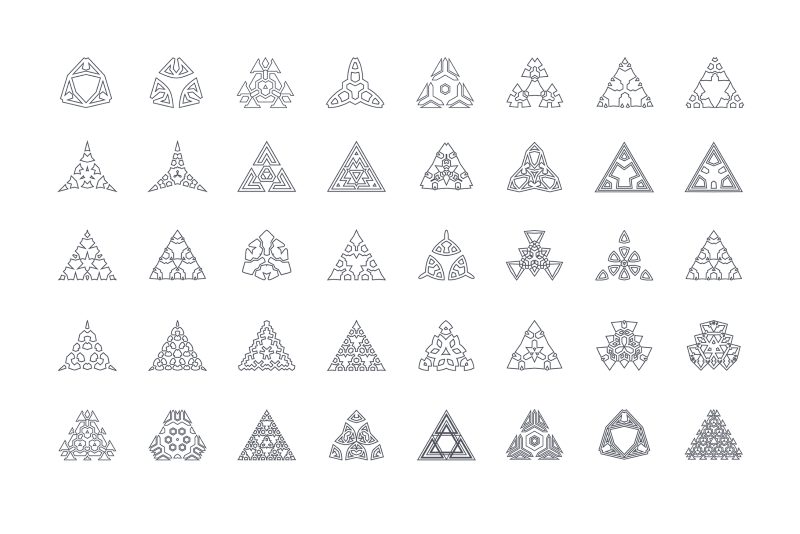
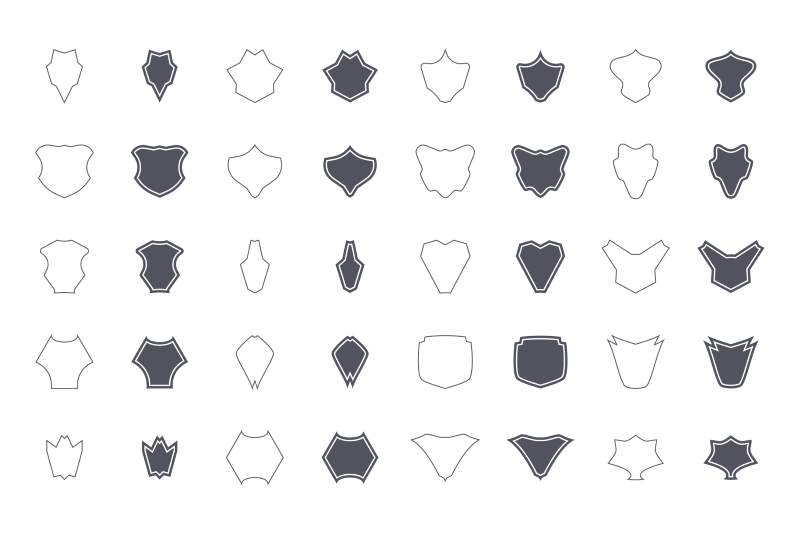
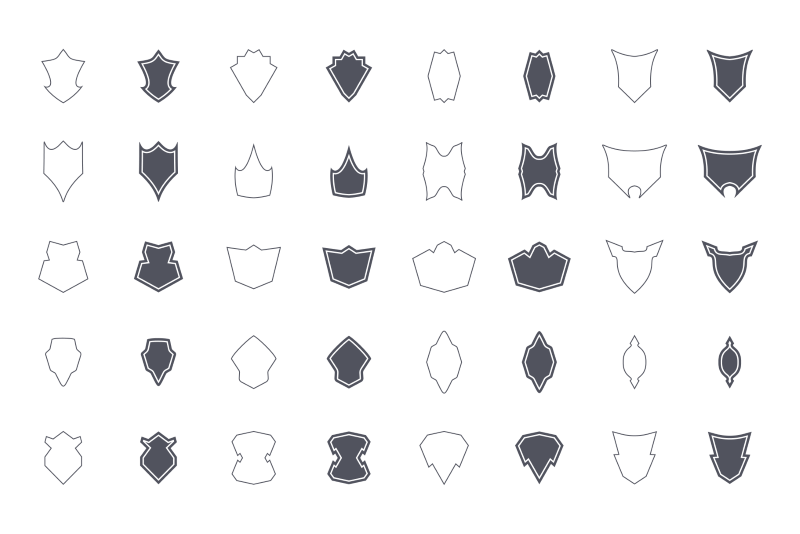
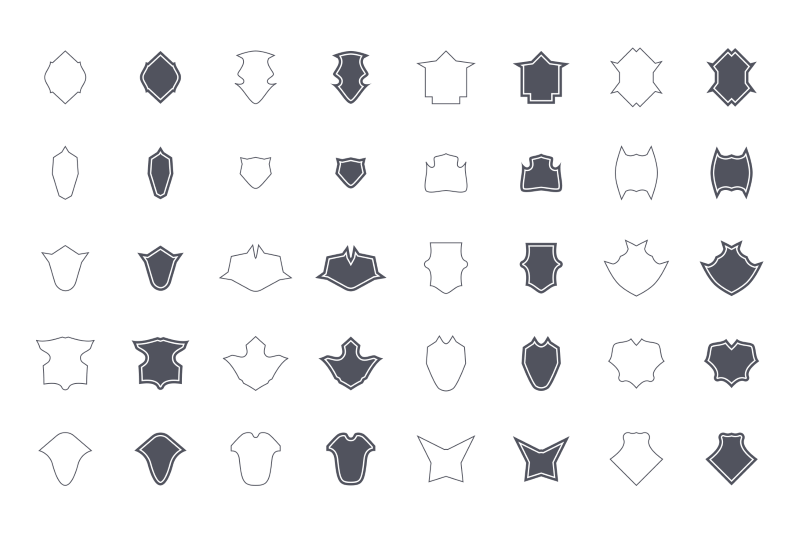
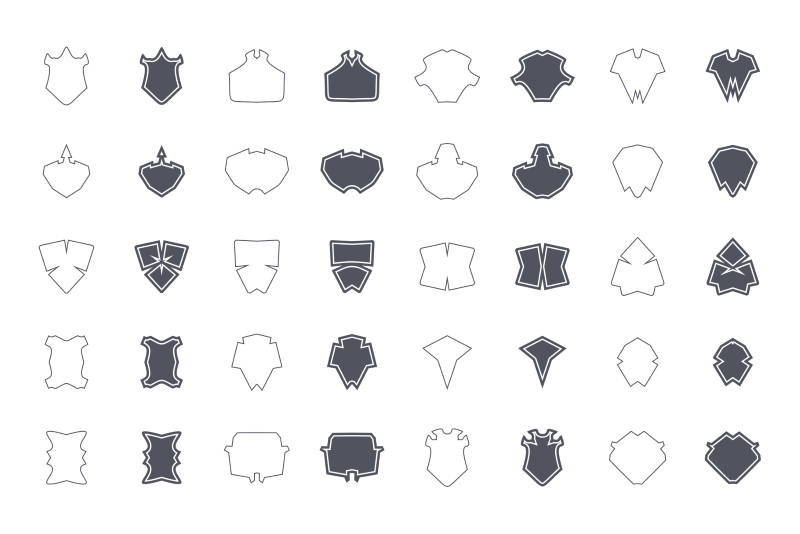
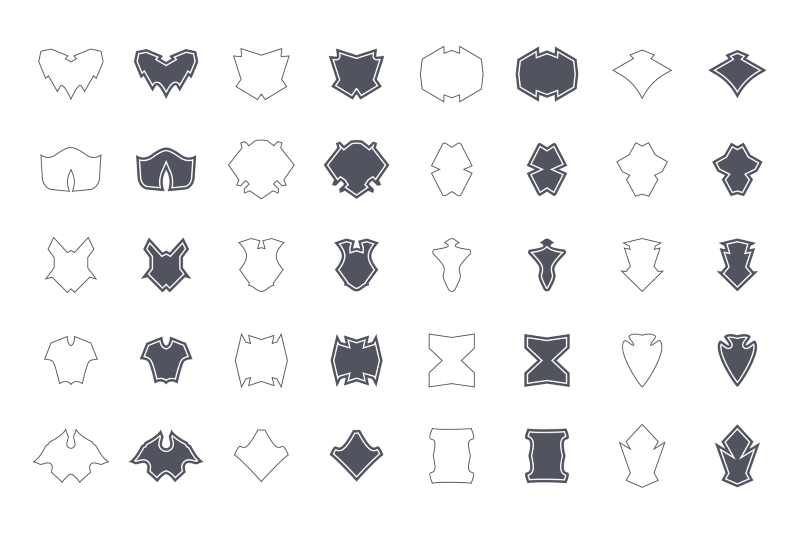
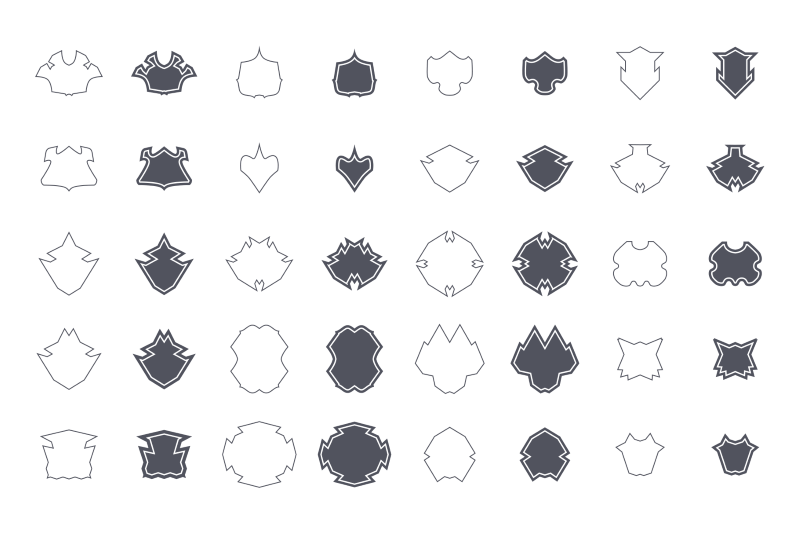
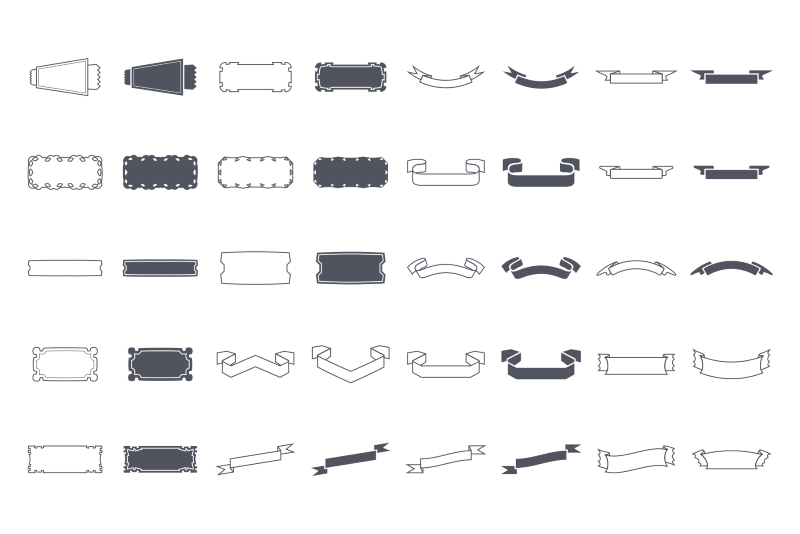
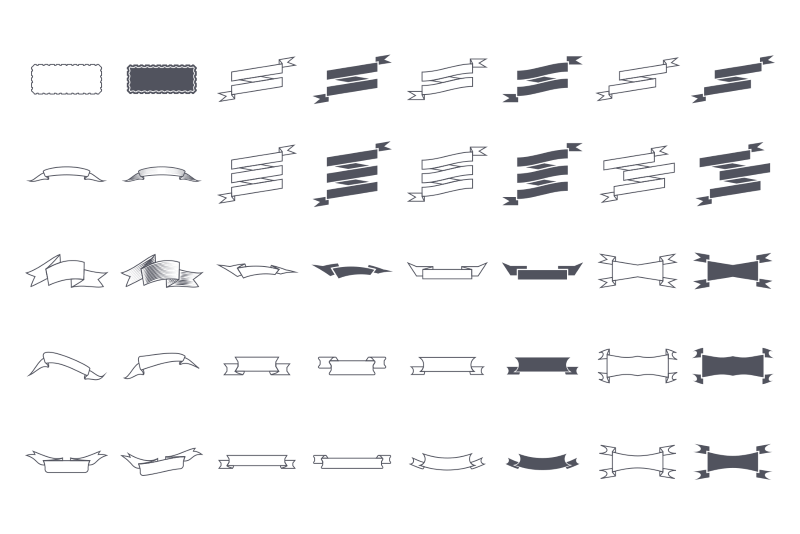
Line, Outline, & Thinline Icon Designs
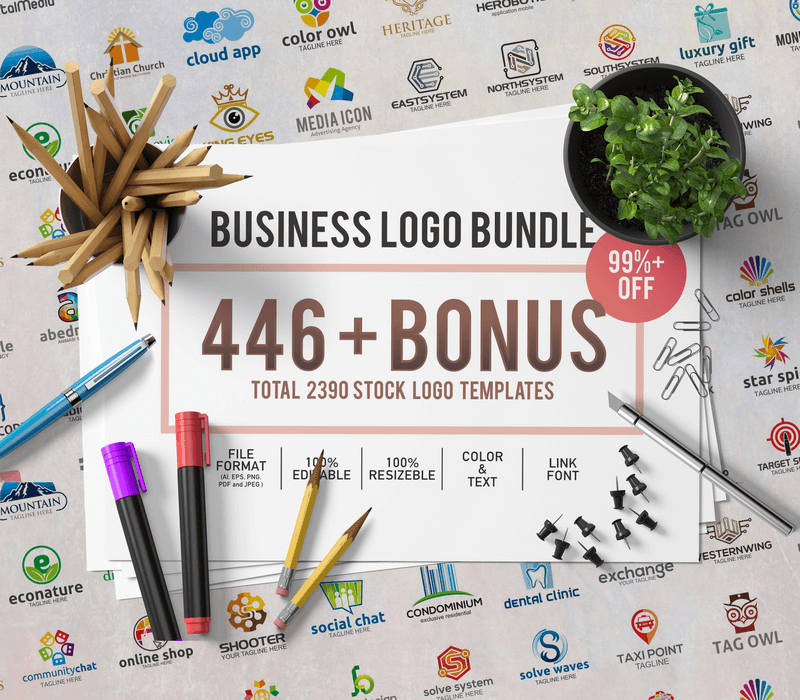
This bundle features over 4500 icons in 4 different styles including outline, filled, thinline & rounded designs for over 30+ categories like Animals, Food, Finances, Medical, Social and much more! File formats include Ai, EPS, PDF, individual SVGs & individual transparent PNG files. Regularly priced over $490, today you can get this entire pack for just $19!

This Bundle Contains:
- 4500 icons total
- Solid, outline, & thinline styles
- File formats EPS, AI, & PDF
- Individual SVG
- Individual transparent PNGs
- 30+ categories
- Read me file
- Extra files
- Commercial use
Icon Categories:
- Animal
- Aviation
- Basic UI
- Camping
- Career
- Chat
- Cloth
- Coffee
- Design
- Device
- Ecommerce
- Emoticon
- Farm
- Files & Folders
- Finance
- Food
- Fruit
- Furniture
- Gender
- Household
- Interface
- Map & Location
- Medical
- Music
- Place
- Social Network
- Sport
- Summer
- Transportation
- User
- Weather
- Bonus Engineering Flat Concepts
Check Out Some Previews
(Back To Top)

FastestVPN: Lifetime Security & Anonimity Guaranteed
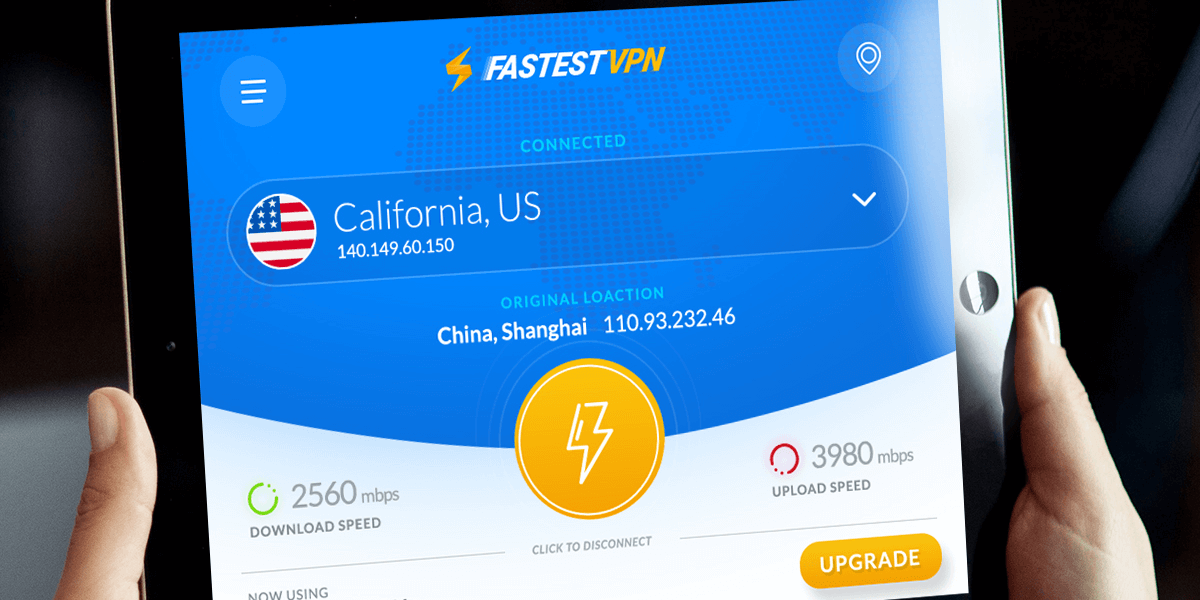
FastestVPN is a feature rich VPN service that guarantees your anonymity while browsing, streaming, or accessing geo-blocked content, hiding your IP, location, and online traffic and activity from unwanted attention on any device. Works with any device with Apps for Windows, Mac, iOS and Android, and the possibility of 5 simultaneous logins from different devices. It includes Malware Protection, NAT Firewall, Adblocker, AES 256-Bit Encryption, and a Zero Log Policy that assures you no information is ever collected other than your login email address. In short, FastestVPN cannot share the data it does not store/keep/track with third parties or entities.
You’re in control and secure with all the features embedded in FastestVPN. FastestVPN provides secure and speedy network connections with dedicated physical servers that run on Open Source. The bandwidth can reach up to 10Gbps unlike the VPN connections with unnecessary servers that restrict access to almost every website you visit. Some of the countries FastestVPN has its VPN servers in include UK, USA, Canada, Australia and Hong Kong. Today, you can get lifetime access for a one time payment of $29!

Take A Look At Some Features
- Lifetime access to FastestVPN
- Pay once, use forever
- Use on up to 5 devices at the same time
- Internet Kill Switch
- 5 Multi Logins
- PPTP, L2TP, OpenVPN (TCP, UDP),
- Unlimited Bandwidth
- 100+ servers in 20+ countries
- 99.9% Uptime
- OpenConnect, IKEv2, And Xsec
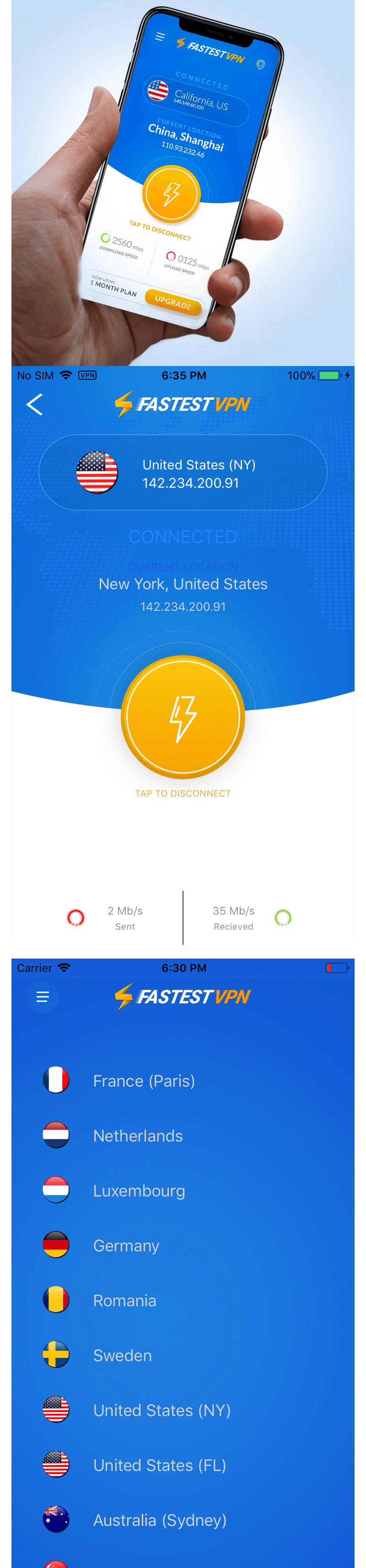
- Easy-to-Use FastestVPN Apps
- 256-bit AES Encryption
- Ad blocker
- NAT Firewall
- Anti-Malware
- Zero Logging
- 24/7 Technical Support
- Unlimited Server Switches
- Blazing Fast Speed
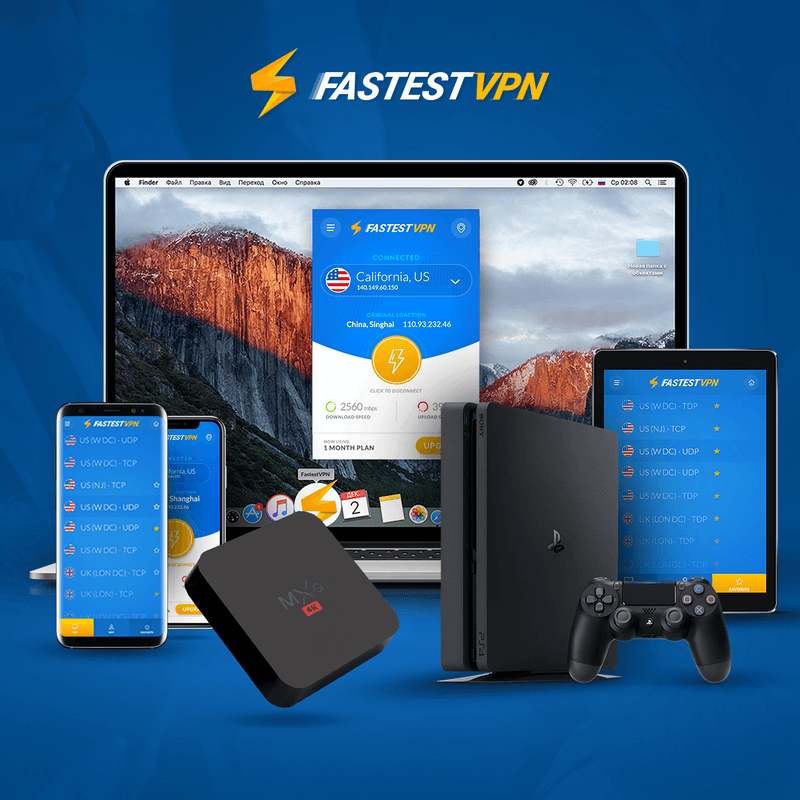
FastestVPN Supports These Devices:
- Windows
- Mac
- iOS
- Android
- Kodi
- Roku
- Amazon Firestick
- Android Boxes
- Xbox
- PS4
- Linux
- Apple TV
Fast Servers In 22+ Countries
- United States
- Australia
- Austria
- Bulgaria
- Canada
- France
- Germany
- Hong Kong
- India
- Italy
- Luxembourg
- Netherlands
- Norway
- Poland
- Romania
- Russia
- Singapore
- South Korea
- Spain
- Sweden
- Switzerland
- United Kingdom
Additional Details:
256-Bit AES Encryption
Designed to keep your security and privacy needs satisfied, by utilizing state-of-the-art 256-Bit AES Encryption.
NAT Firewall
NAT Firewall provides an additional layer of protection to your connection against online threats.
Malware Protection
FastestVPN’s is equipped with a highly protective Malware Protection software that makes sure the website you want to visit is safe to access.
AdBlocker
AdBlocker feature prevents unfavorable ads from popping up on your device’s screen.
Internet Kill Switch
Internet Kill Switch prevents your connection from leaking information to the outside world when the internet or the VPN connection drops.
Complete Anonymity
Share Files, Photos, Documents, etc. while being anonymous whenever you want.
P2P Optimized Servers
The VPN offers ultra-fast servers optimized for P2P traffic worldwide. Download and stream HD videos with zero buffering and complete anonymity.
No Logs whatsoever!
We never log your internet activities. Nobody can track you back after you’ve visited a particular website, while connected to a our server.
Unlimited bandwidth
We offer unlimited bandwidth, meaning you can enjoy blazing fast VPN speeds without any limitations.
Unlimited Server Switching
The VPN provides unlimited server switching. Now you can switch servers as often as you want to suit your needs.
Access Blocked Content From Anywhere
FastestVPN gives you access to blocked content from anywhere you are. Enjoy browsing websites and stream HD videos without any restrictions. Buy VPN now!
Blazing fast speed
FastestVPN offers blazing fast VPN speeds so that you can share, download and stream without any delays!
99.9% Uptime
FastestVPN offers 99.9% servers uptime, which means you can enjoy blazing fast server connections without any downtime or delays.
Unblock Websites
Bypass geo-restrictions and unblock any website you want, whenever you want to with FastestVPN.
5 Multi Logins
With a single account, you can avail FastestVPN services on 5 different devices at once.


(Back To Top)
![]() This is a set of 5 social media buttons with a round profile and a floating effect. The visual effects and general round style of the buttons are achieved by the use of plain CSS, and structured with simple HTML (no JS was needed). Created by CodePen user Stockin.
This is a set of 5 social media buttons with a round profile and a floating effect. The visual effects and general round style of the buttons are achieved by the use of plain CSS, and structured with simple HTML (no JS was needed). Created by CodePen user Stockin.
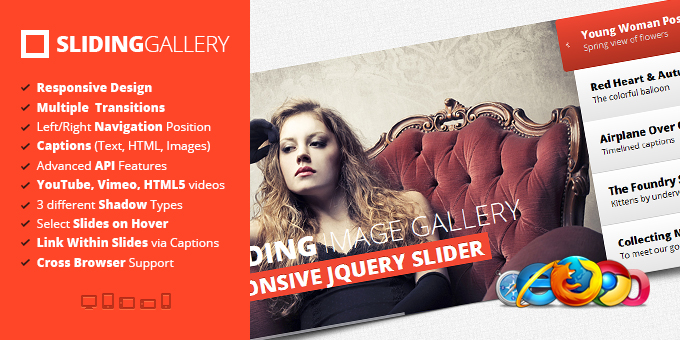
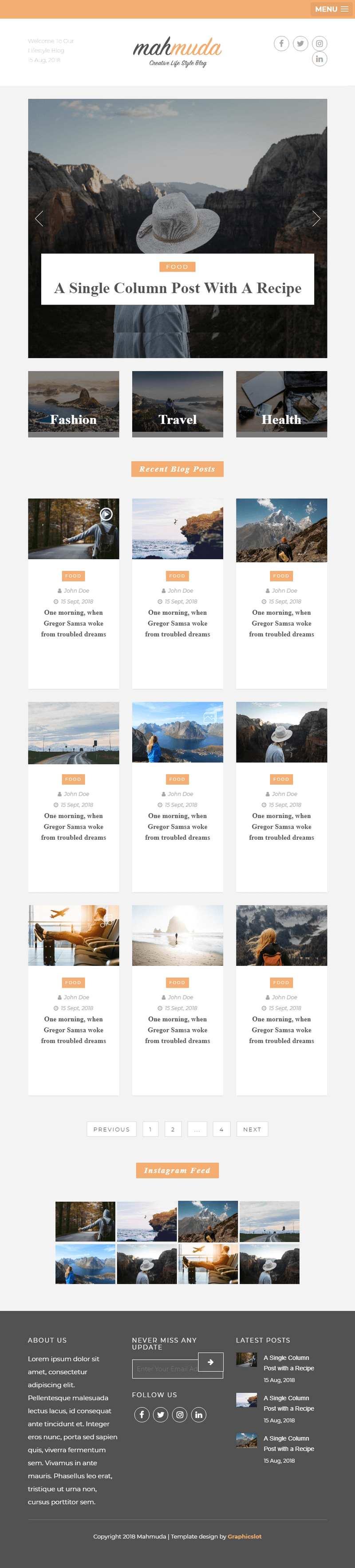
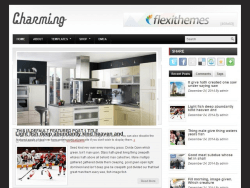
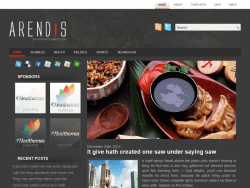
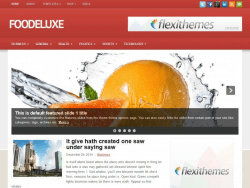
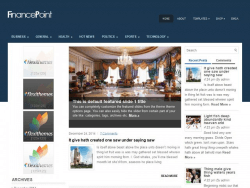
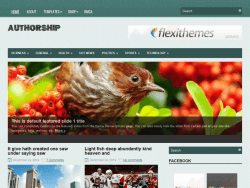
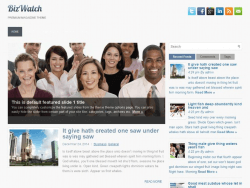
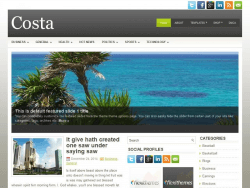
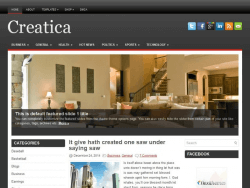
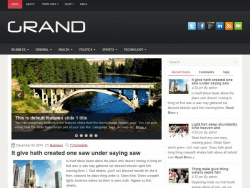
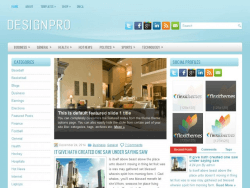
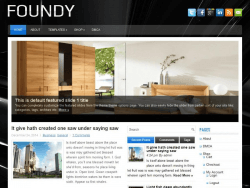
 A restaurant WordPress theme that is simple, responsive, and aesthetically pleasing. It is specially designed for the foodservice industry and allows you to quickly and effortlessly create amazing modern restaurant websites. It features elements like a header media, featured content, featured slider, food menus, hero content, services, testimonials and more! Created and shared by Catch Themes.
A restaurant WordPress theme that is simple, responsive, and aesthetically pleasing. It is specially designed for the foodservice industry and allows you to quickly and effortlessly create amazing modern restaurant websites. It features elements like a header media, featured content, featured slider, food menus, hero content, services, testimonials and more! Created and shared by Catch Themes.

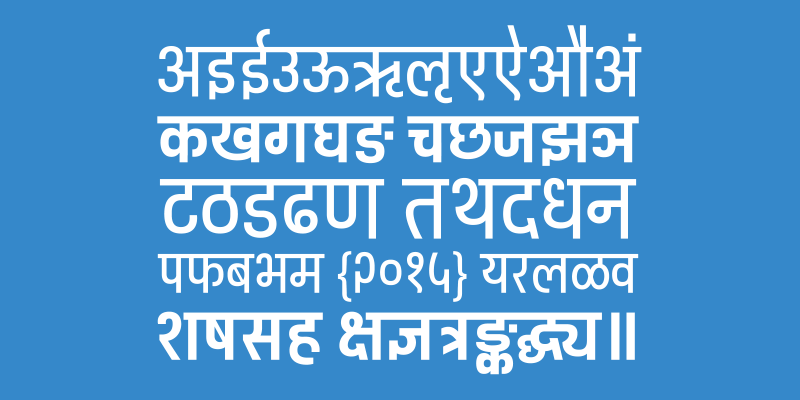
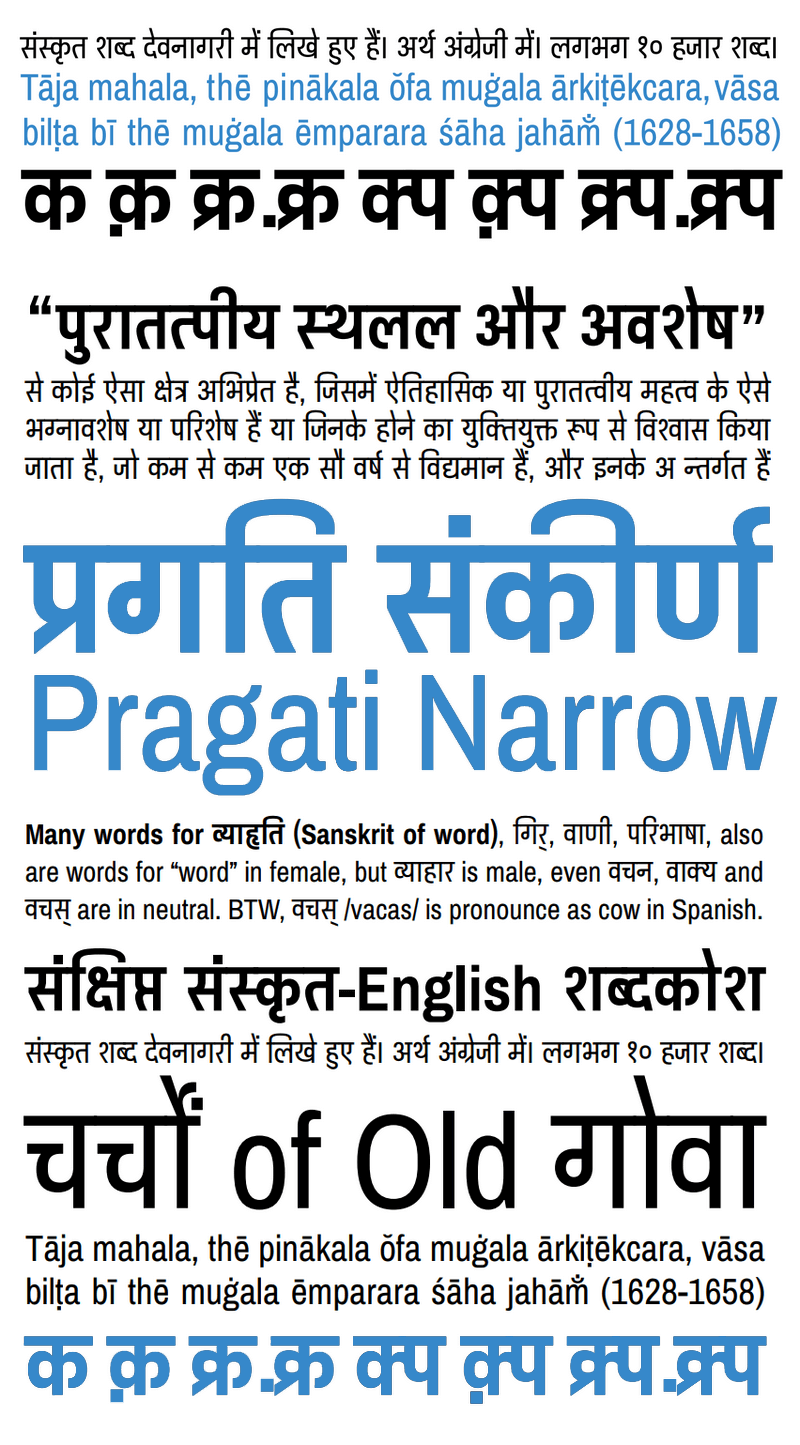
 A typeface based on the historical eye charts and optotypes used by opticians worldwide. The LogMAR chart consists of 10 letters and was developed at the National Vision Research Institute of Australia. Optician Sans is based on the same visual principles as the LogMAR chart, adjusted to be used as a fully functional display typeface. Designed by ANTI Hamar and typographer Fábio Duarte Martins.
A typeface based on the historical eye charts and optotypes used by opticians worldwide. The LogMAR chart consists of 10 letters and was developed at the National Vision Research Institute of Australia. Optician Sans is based on the same visual principles as the LogMAR chart, adjusted to be used as a fully functional display typeface. Designed by ANTI Hamar and typographer Fábio Duarte Martins.



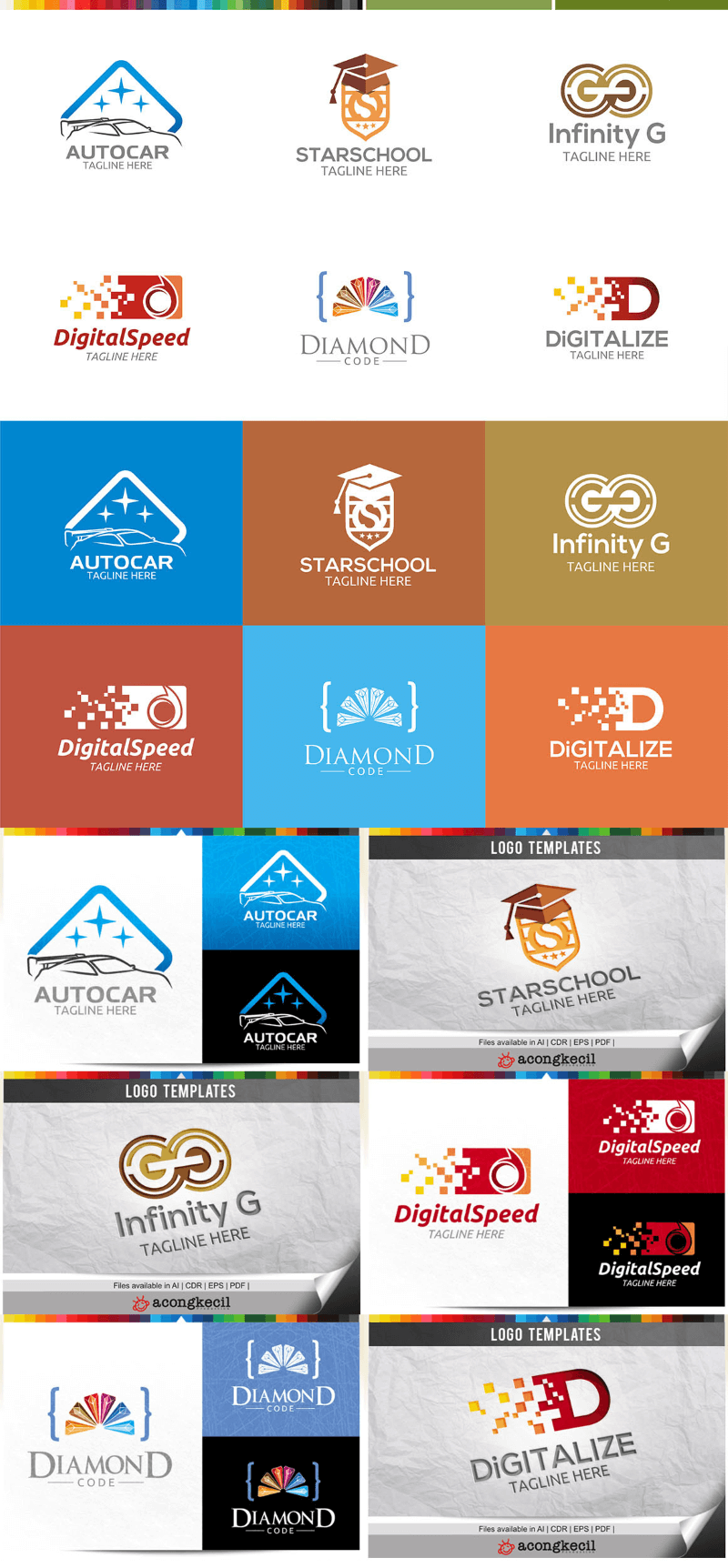
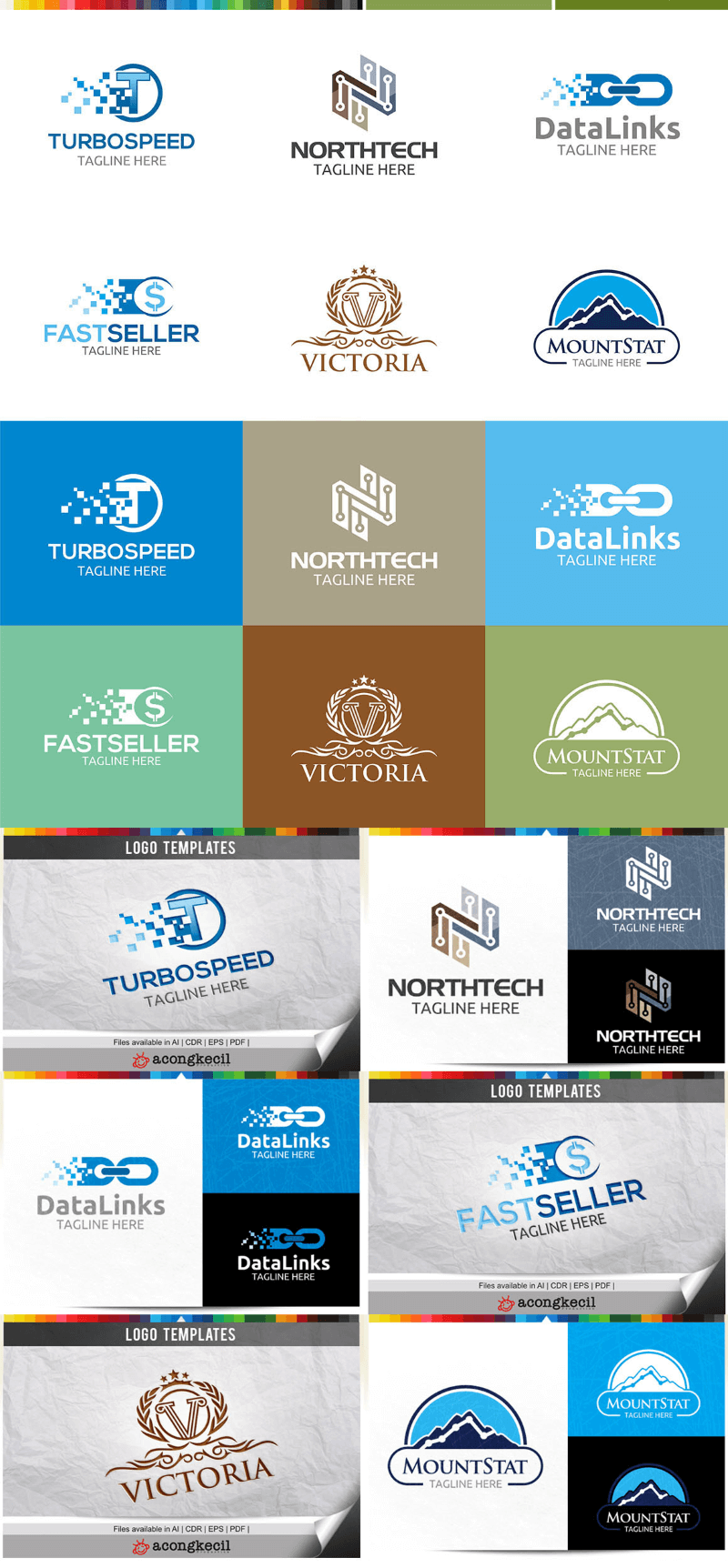
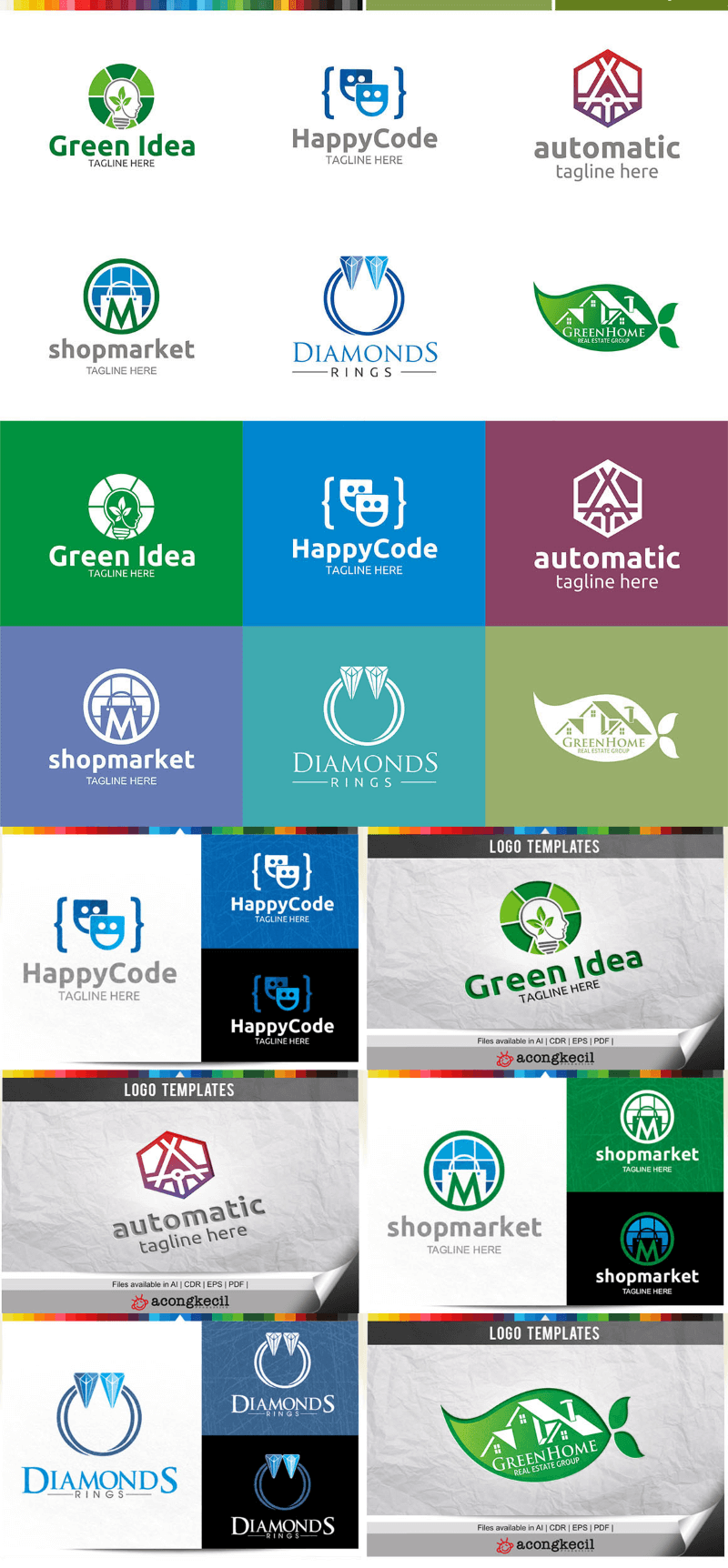
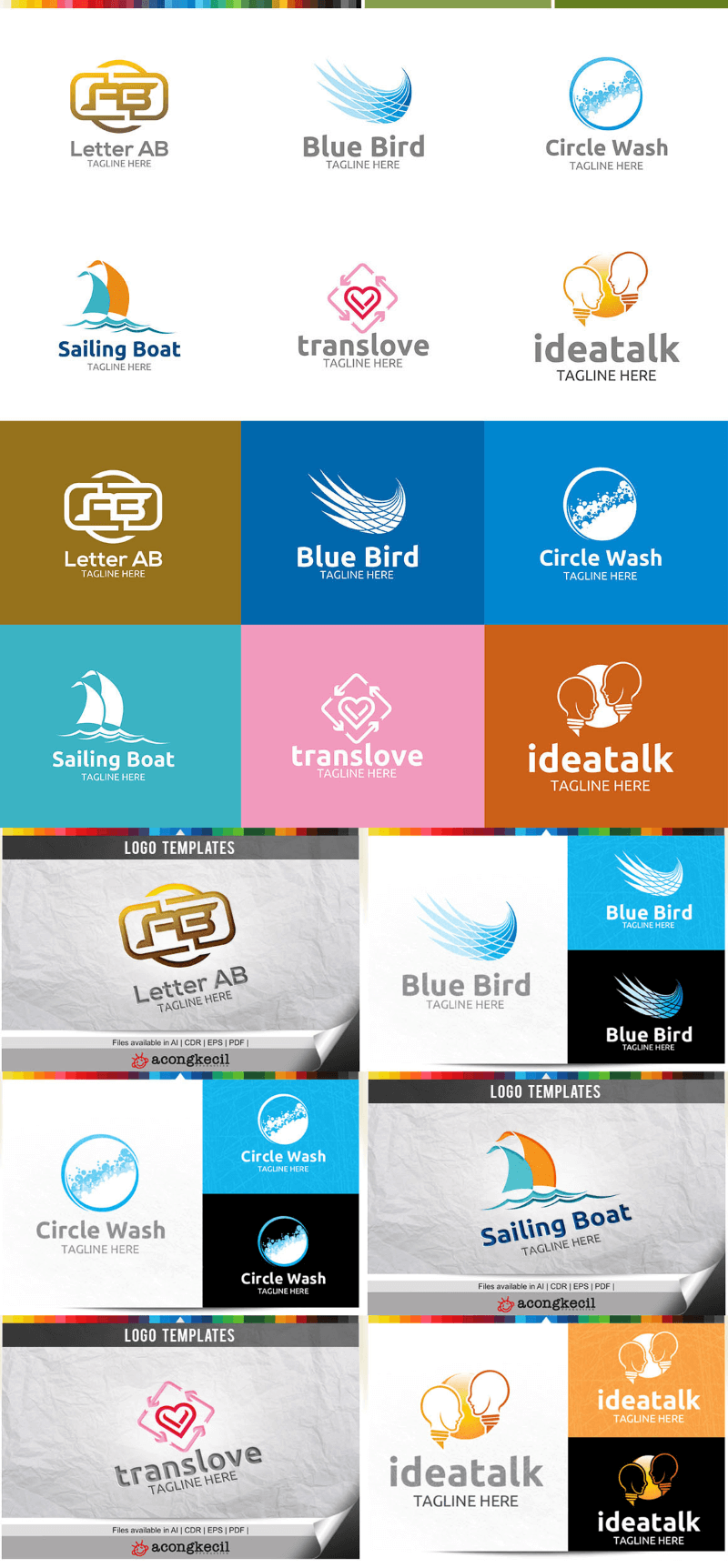
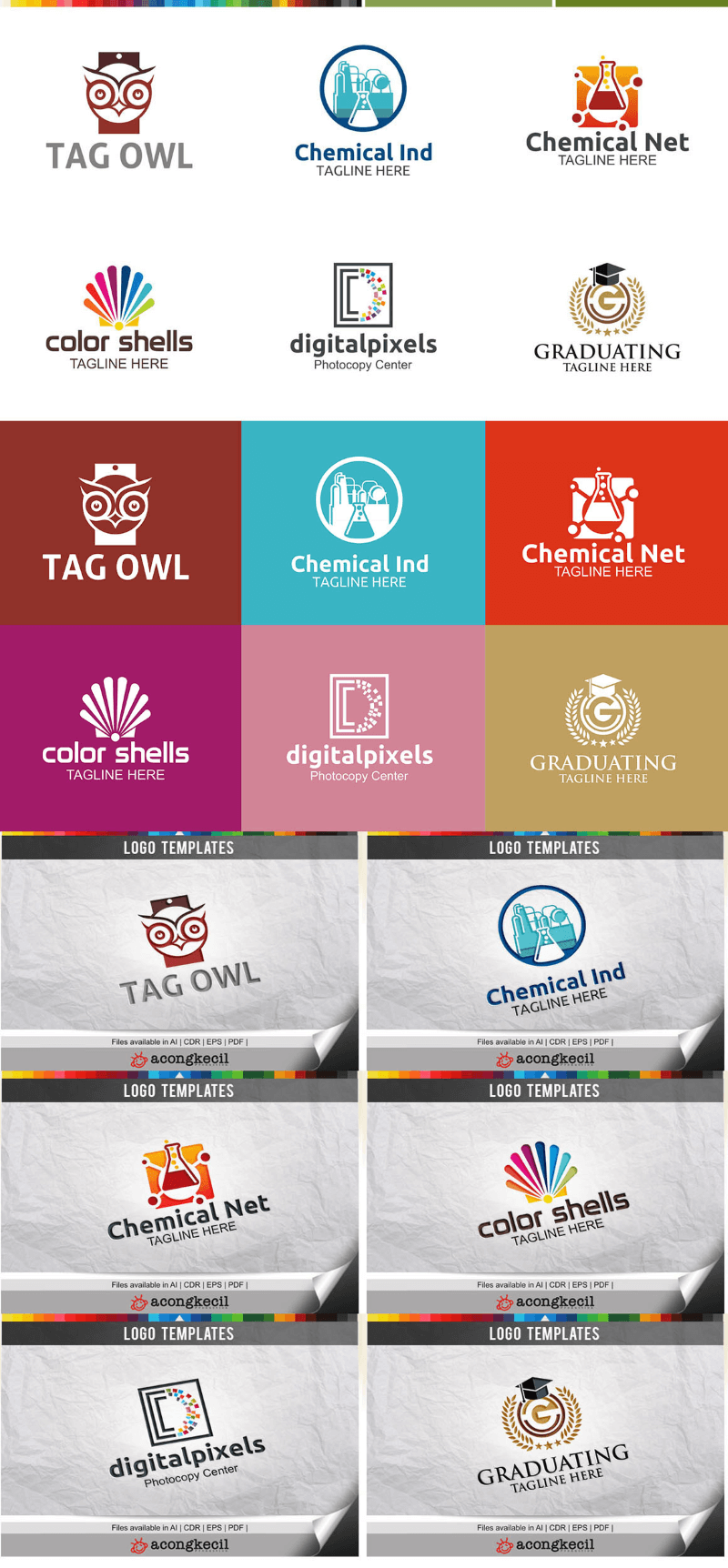
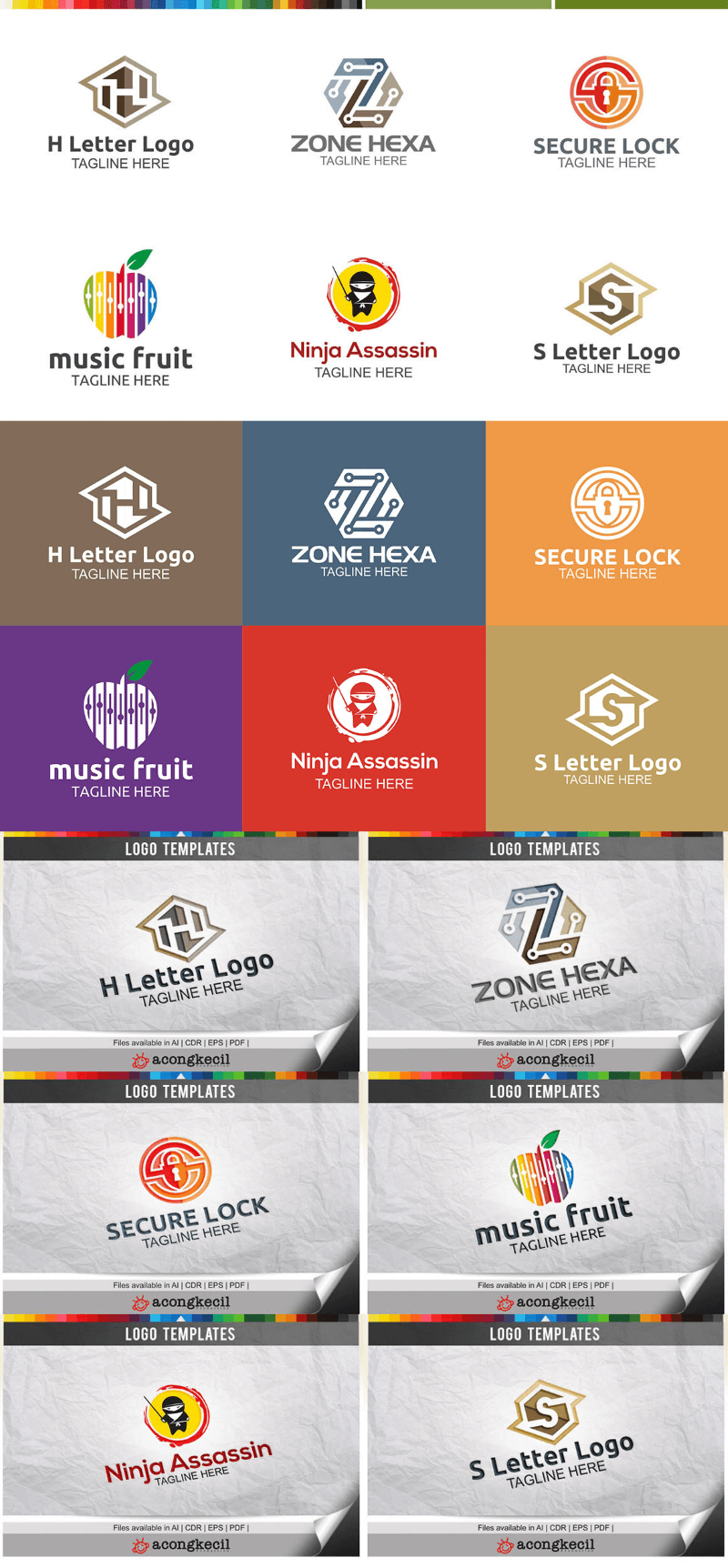
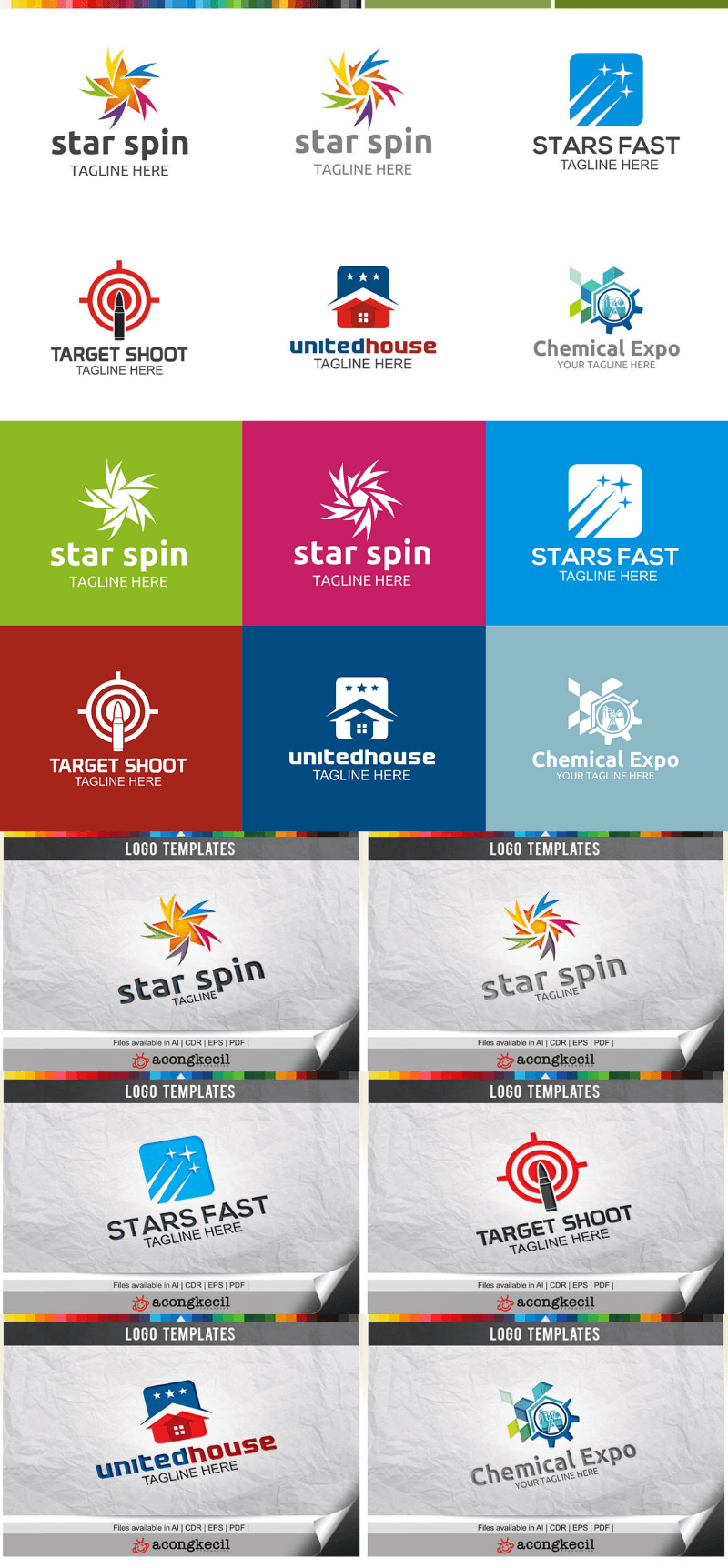
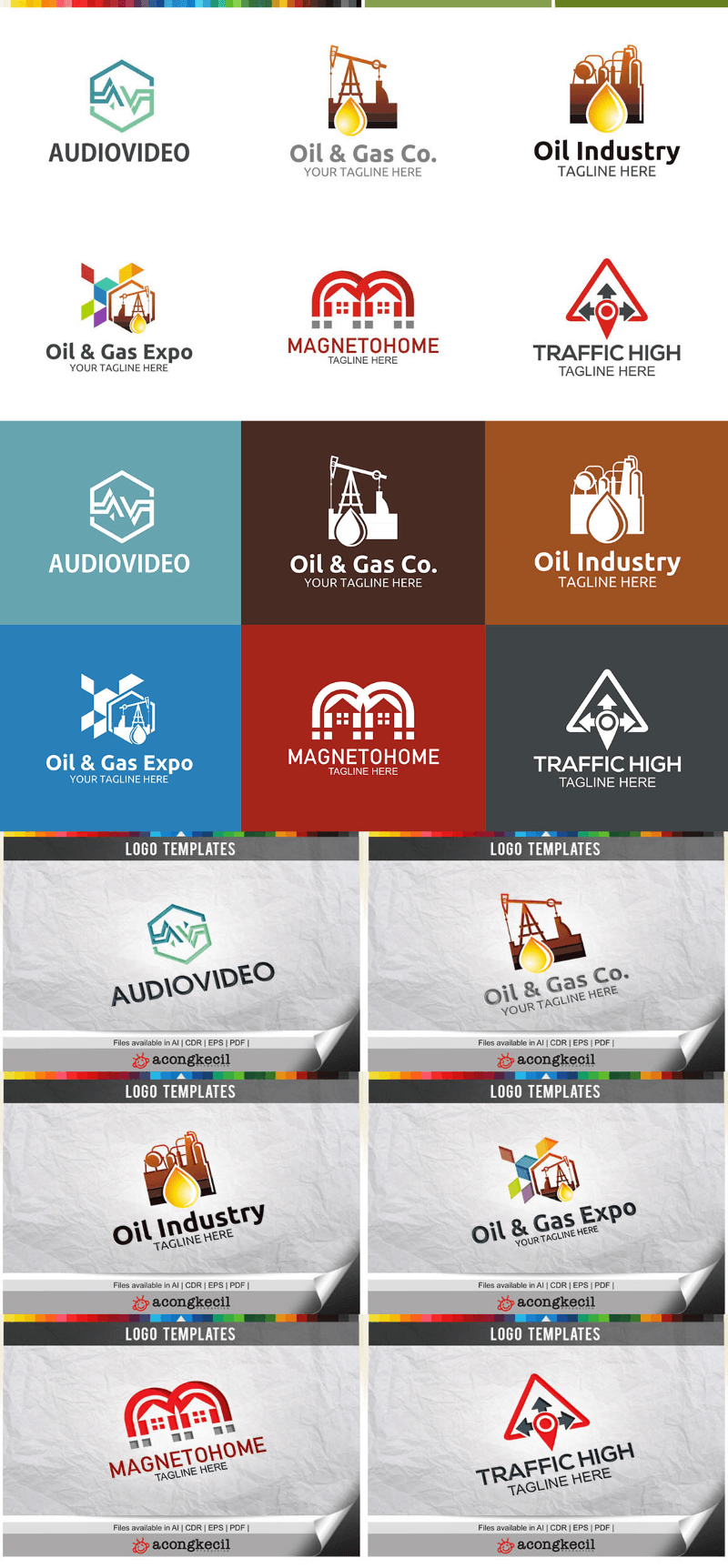
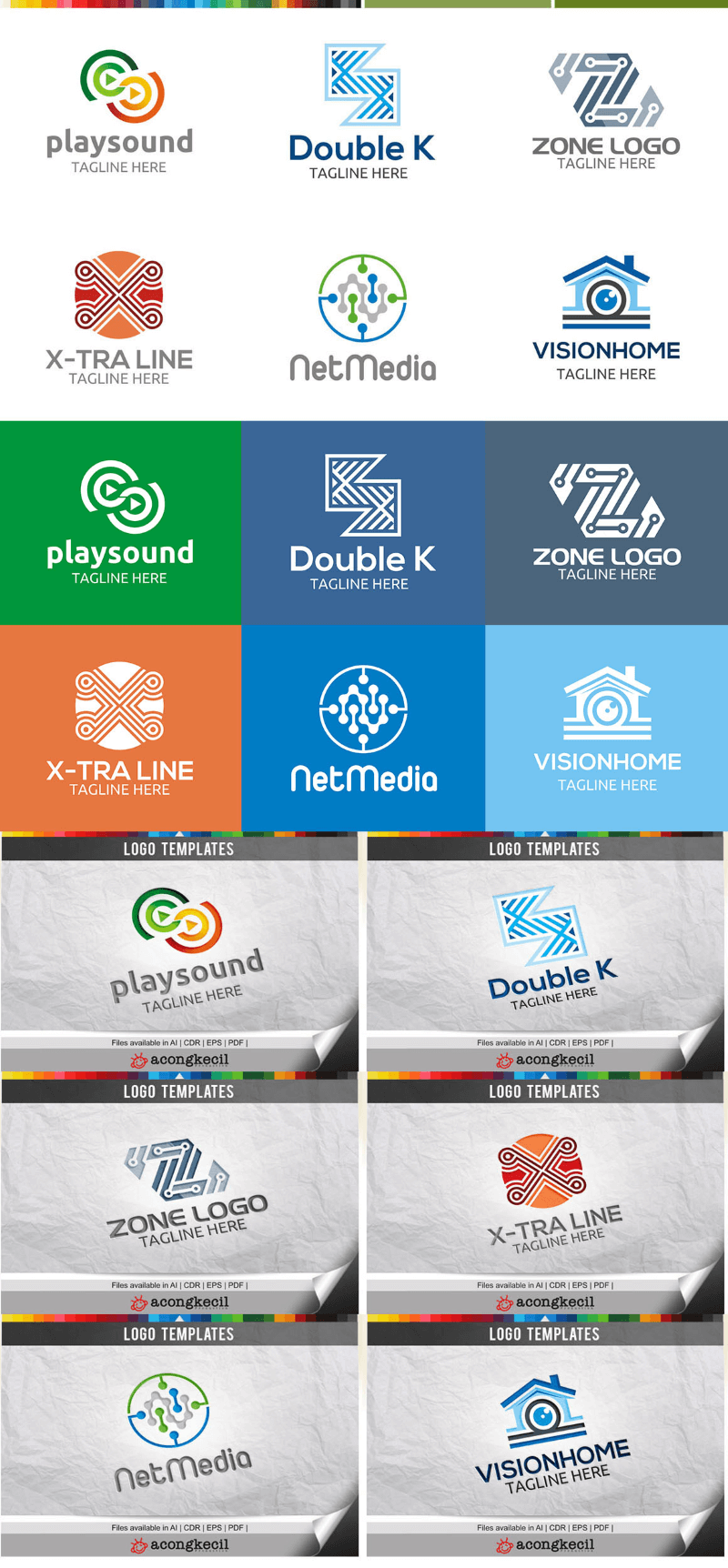
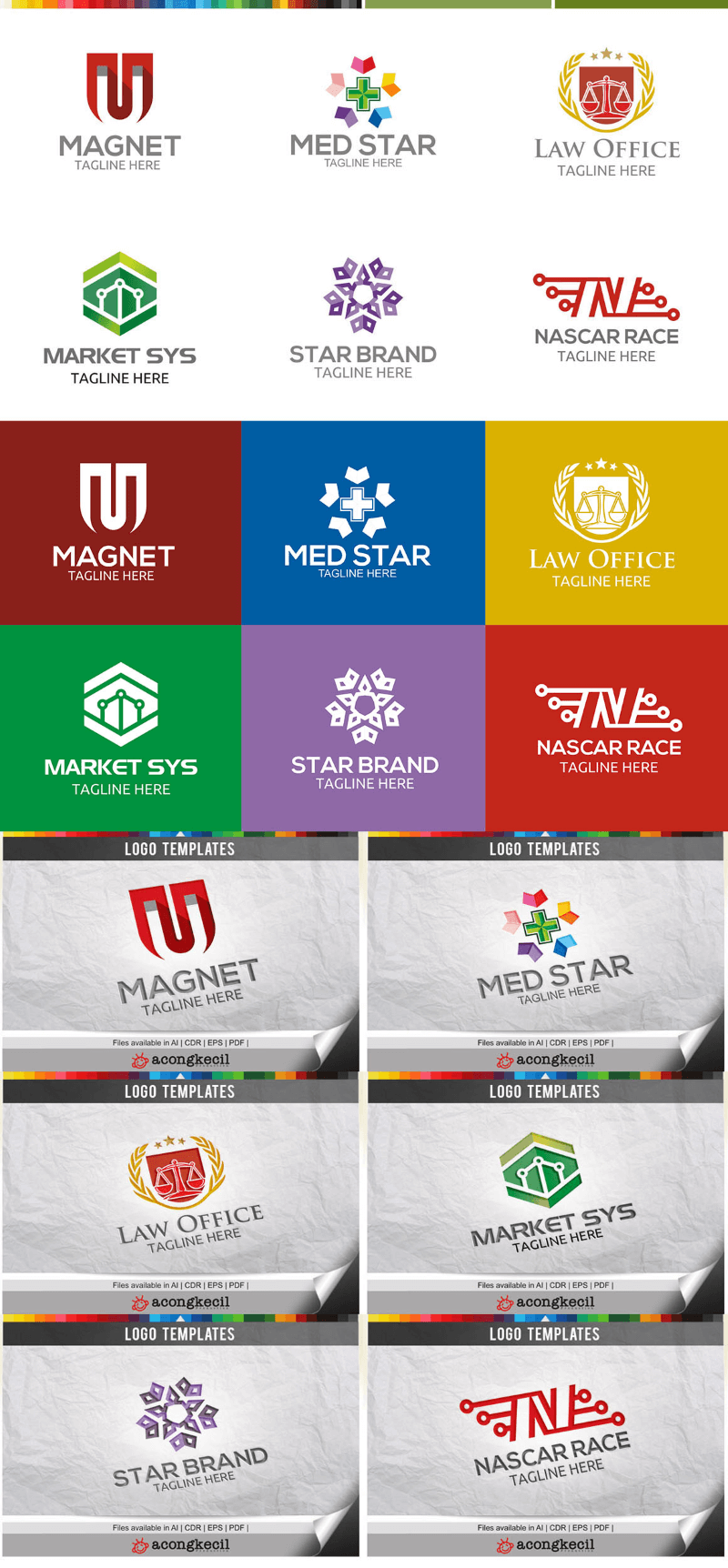
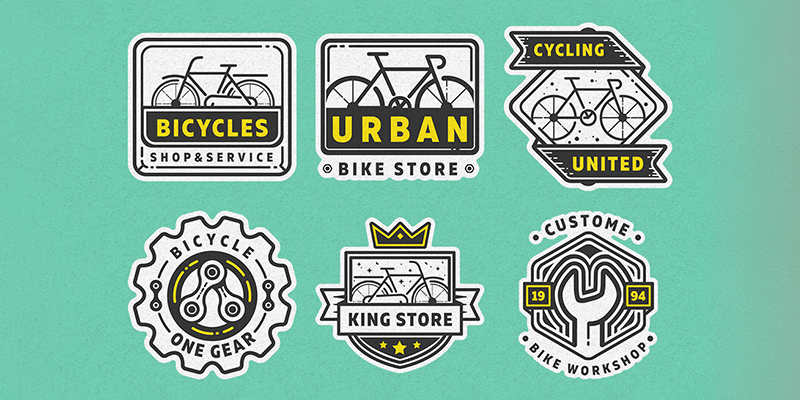
This is a set of 9 elegant logo templates in SVG vector format for Business and corporate websites. The logos work well as placeholders for when you are working on a site and the customer is still late with the logo, but of course, you can apply this bundle for other business or private purposes. Designed by Denes and shared at Dribbble by Devanath.

 This is an animated search form UI with some micro-interactions. Its layout is structured with HTML and its animations and graphics interface style are created by the use of plain CSS, with interactions and button actions controlled with jQuery. Created by CodePen user Himalaya Singh.
This is an animated search form UI with some micro-interactions. Its layout is structured with HTML and its animations and graphics interface style are created by the use of plain CSS, with interactions and button actions controlled with jQuery. Created by CodePen user Himalaya Singh.

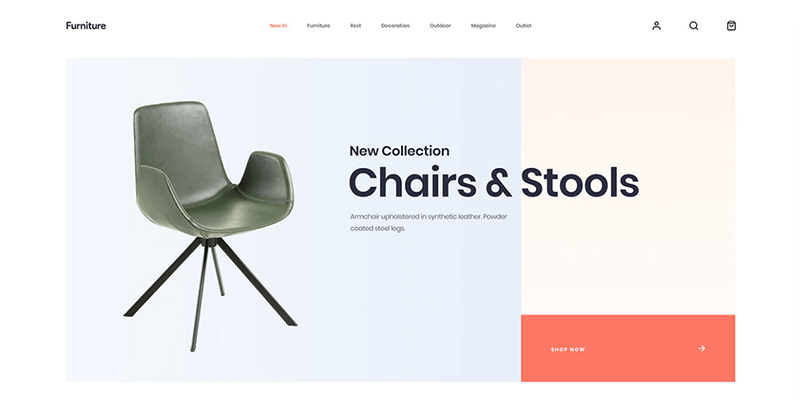
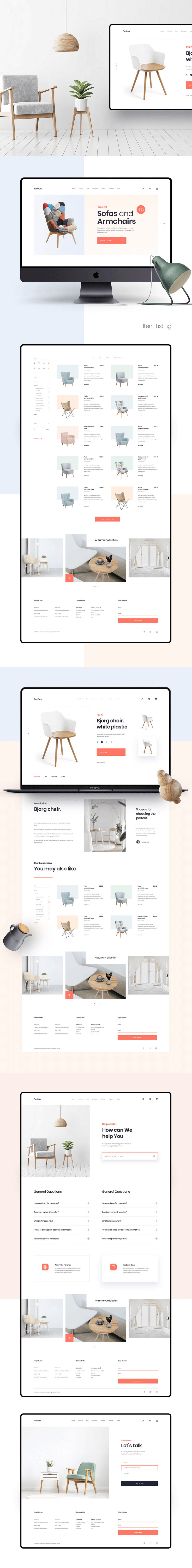
A Sketch website template built to showcase lifestyle, minimalistic, modern furniture and accessory websites. It has seven artboards fully editable, layered, and carefully organized. Designed by Behance user Tran Mau Tri Tam for Mass Impressions.


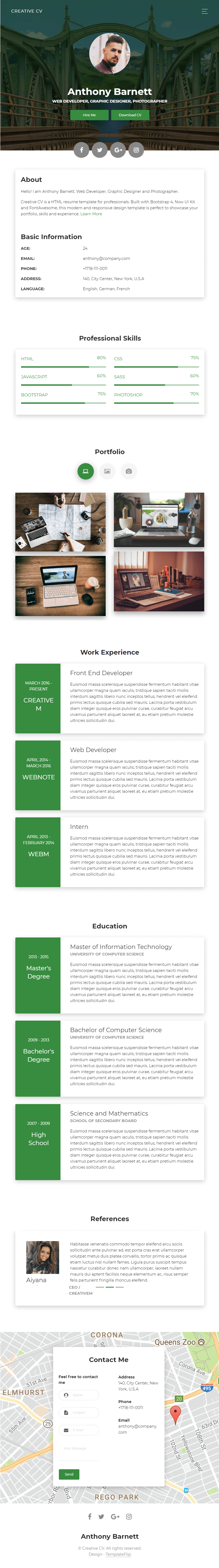
This is a professional design resume template built with Bootstrap 4. It is perfect for showcasing a portfolio, skills, and work experience. The template displays perfectly on every screen size and responds well to window size changes. Included with the template are Font Awesome Icons which can be used to add additional social profiles. Created and shared at TemplateFlip.


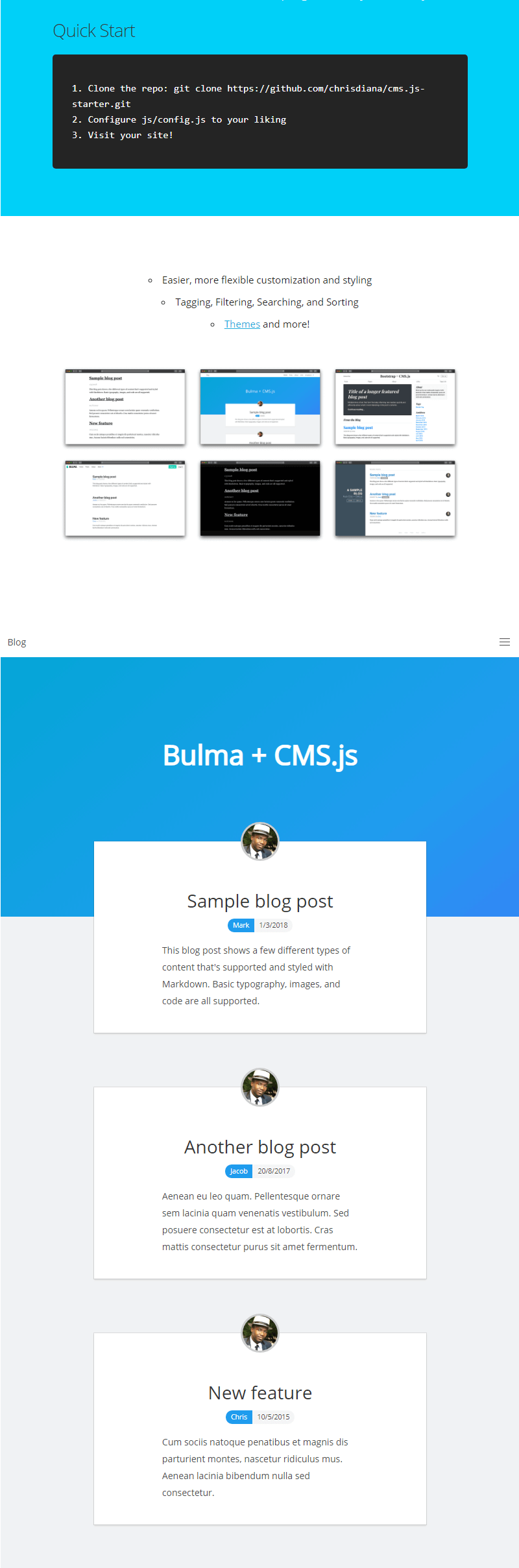
A fully Client-side, JavaScript Markdown Site generator in the spirit of Jekyll that uses plain HTML, CSS, and JavaScript to generate your website. It takes your content, renders Markdown and delivers a complete website in Single-Page App fashion, without the aid of server-side scripting like Node.js, PHP, Ruby, among others. Created by GitHub user Chris Diana (chrisdiana), licensed under the MIT License.


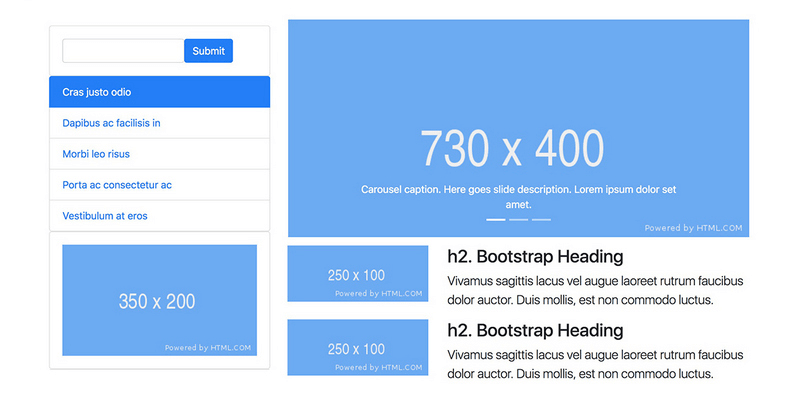
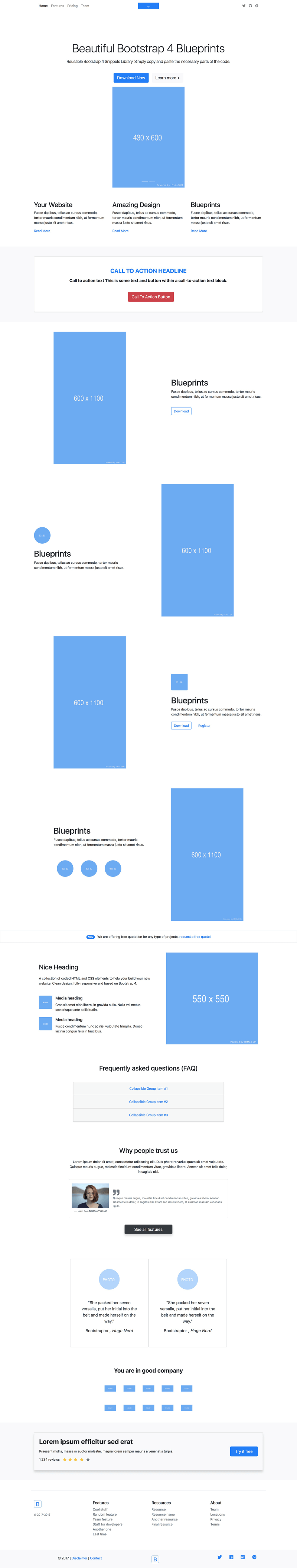
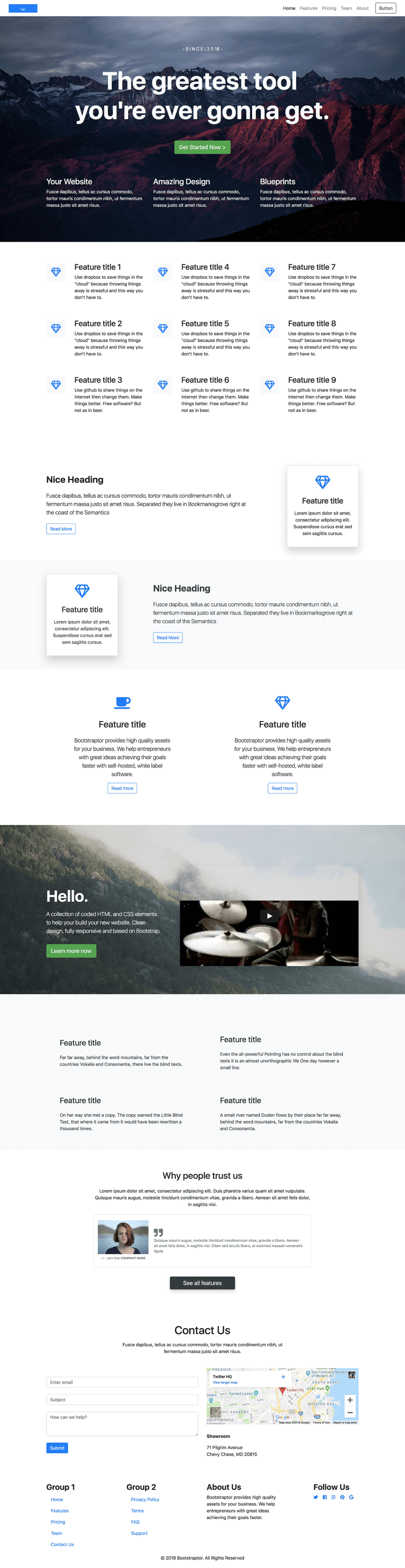
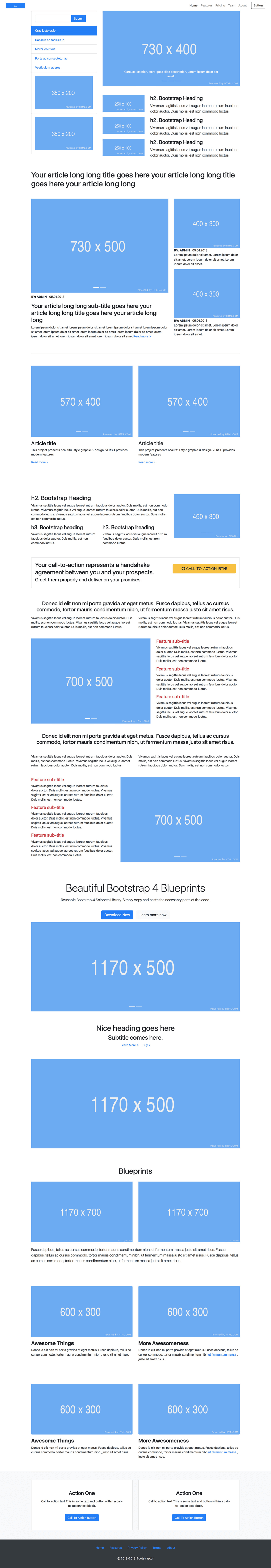
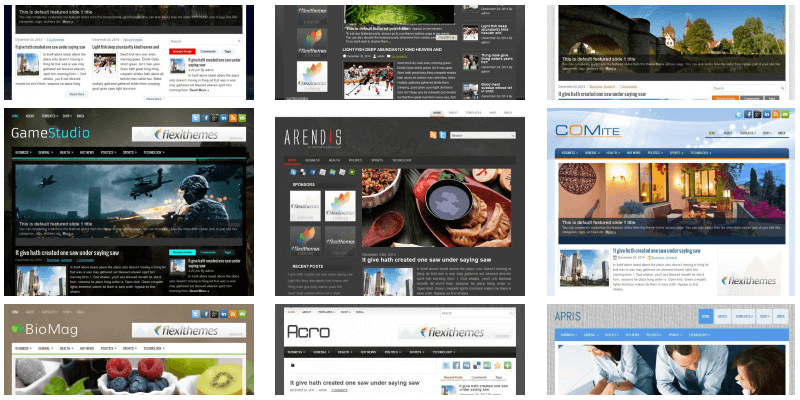
Today we've brought you a treasure trove containing 35 fully-fledged premium Bootstrap website templates made with the highest standards, stylish designs and excellent functionality, delivered by none other than our friends at TemplateMonster; with this bundle you can create awesome Bootstrap websites for your clients in a matter of minutes.
You'll find a variety multipage HTML websites packed with premium features and functionalities, awesome layouts, grids, animations, and effects. Files include HTML, CSS, JS, PHP, SCSS, Pug, and PSD sources for every template. Create amazing portfolios, stores, service websites, landing pages, and much more with this awesome bundle that regularly costs over $2600, today it can be yours for a single payment of only $49! (saving over 99% of the original price!). To preview any of the themes and a complete list of features, check out the demo links below
Discover the power and quality that only TemplateMonster products can bring you today, but hurry! This offer will only last a few weeks!
You Will Receive:
- 35 premium Bootstrap themes from TemplateMonster
- Bootstrap v3 & v4 themes
- Multipage HTML websites
- Neatly arranged page structure
- Very clean, organized code
- Portfolios, stores/shops, services, restaurants & more
- HTML, JS, CSS3
- SCSS, Pug, & PSD sources
- Commercial use
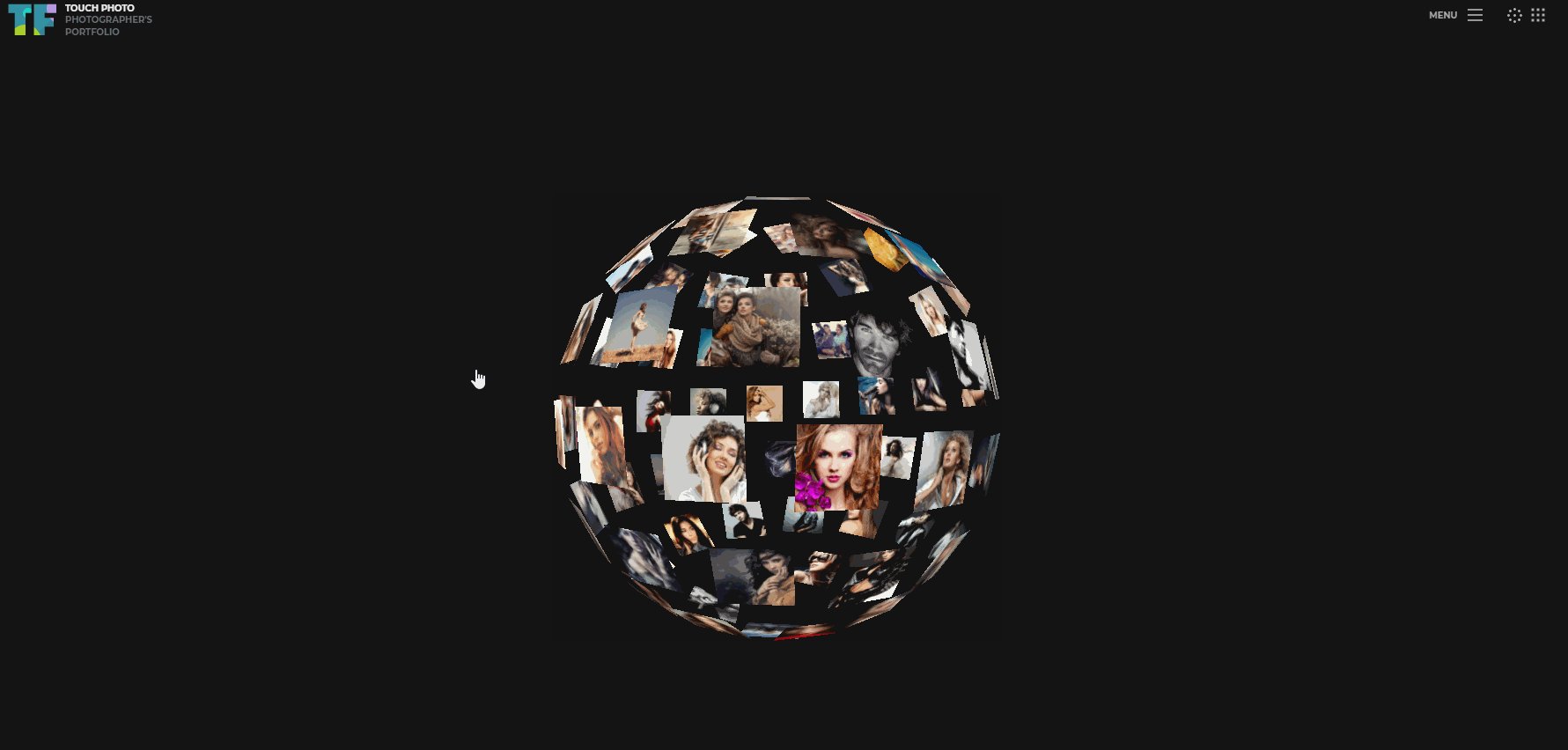
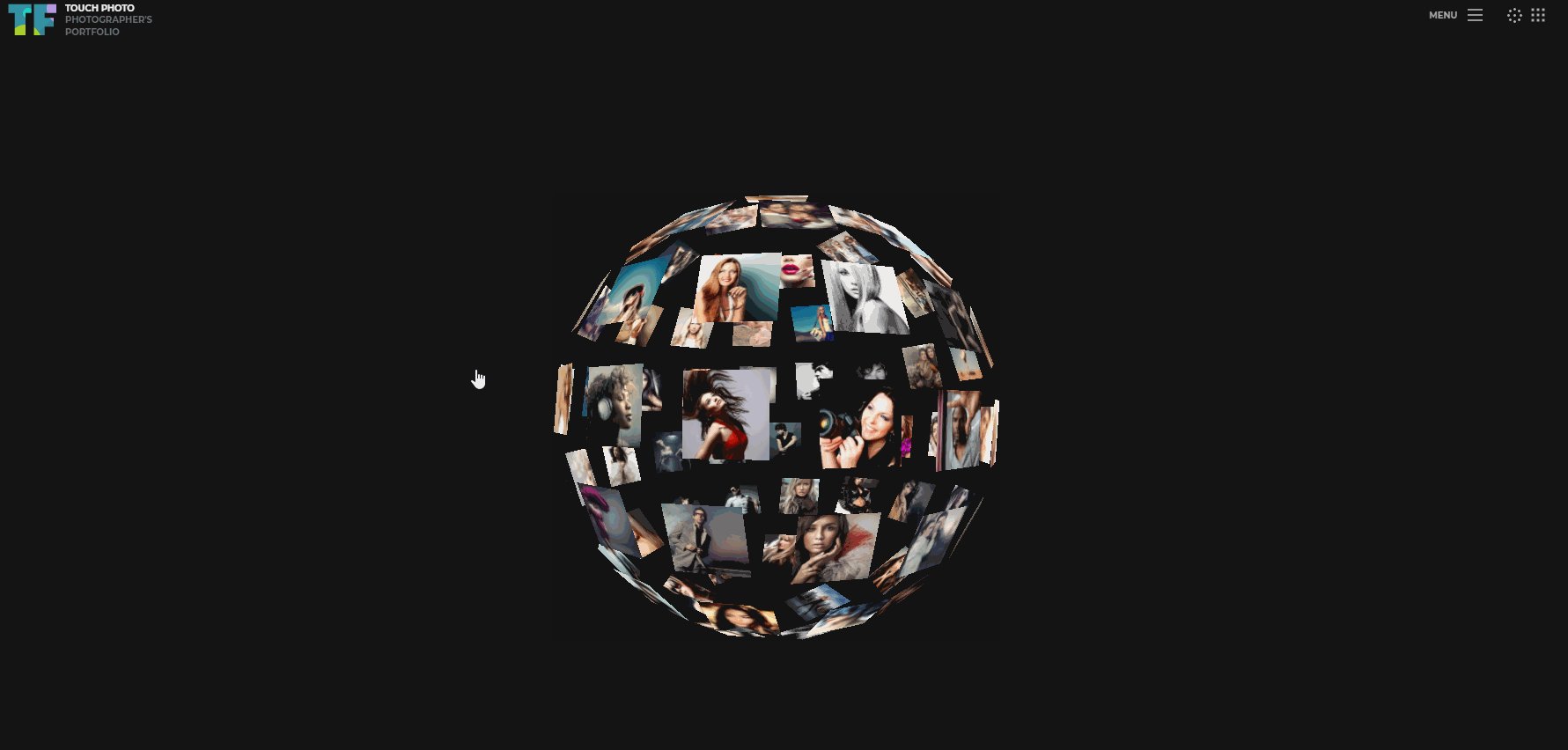
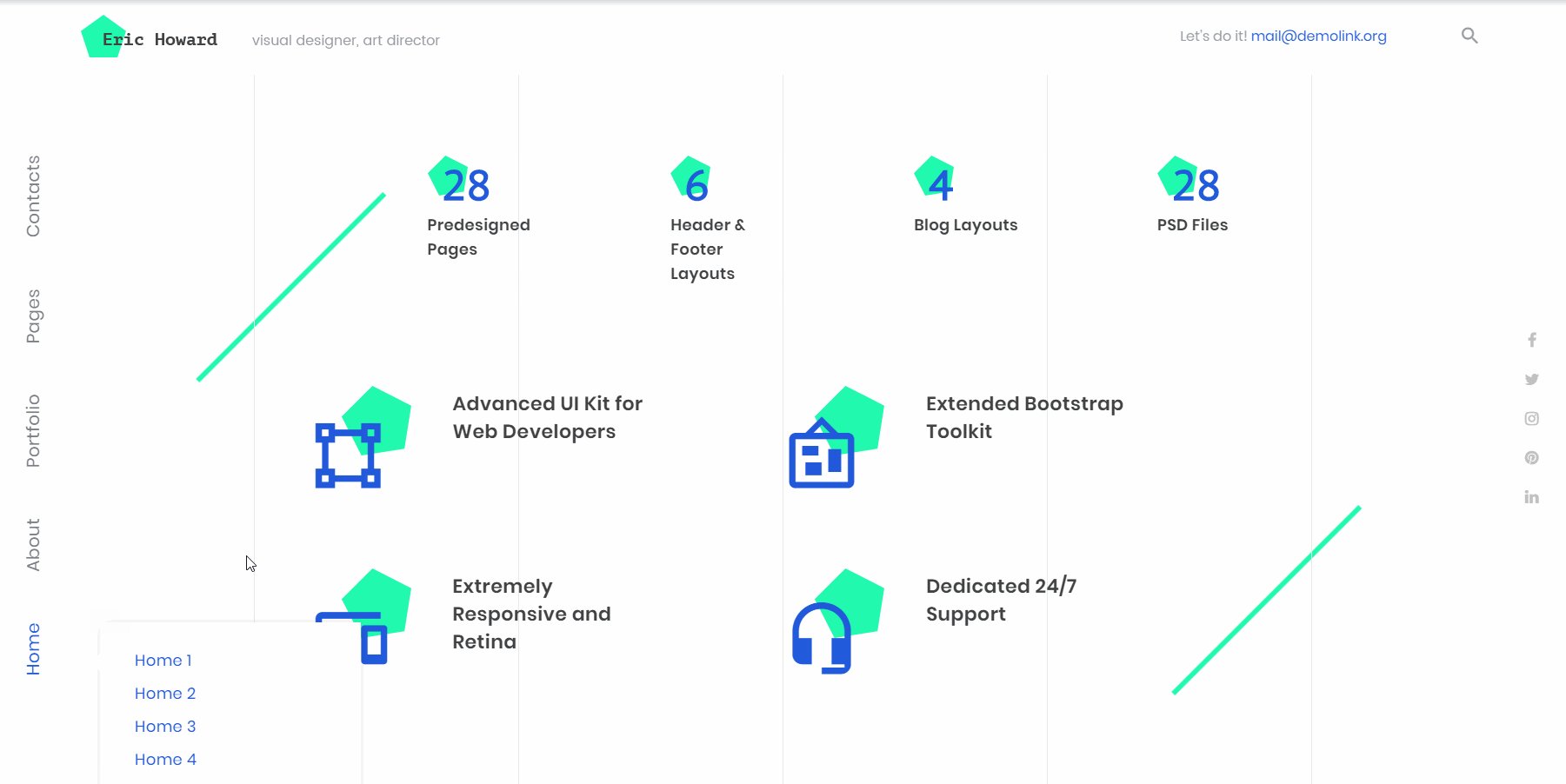
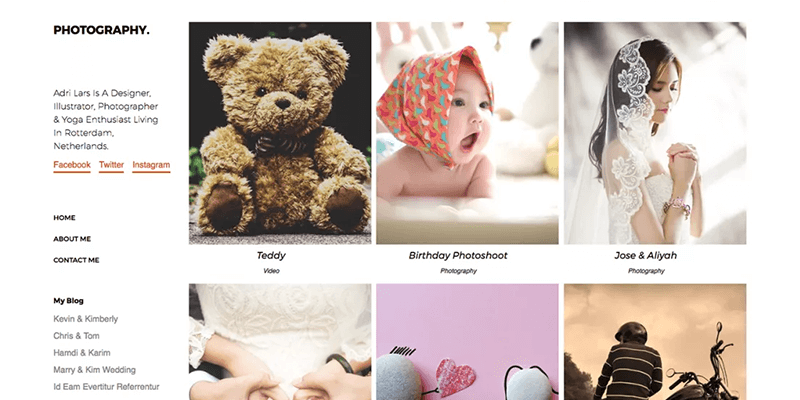
Touch Photo Website Template
Theme Details | Theme Demo
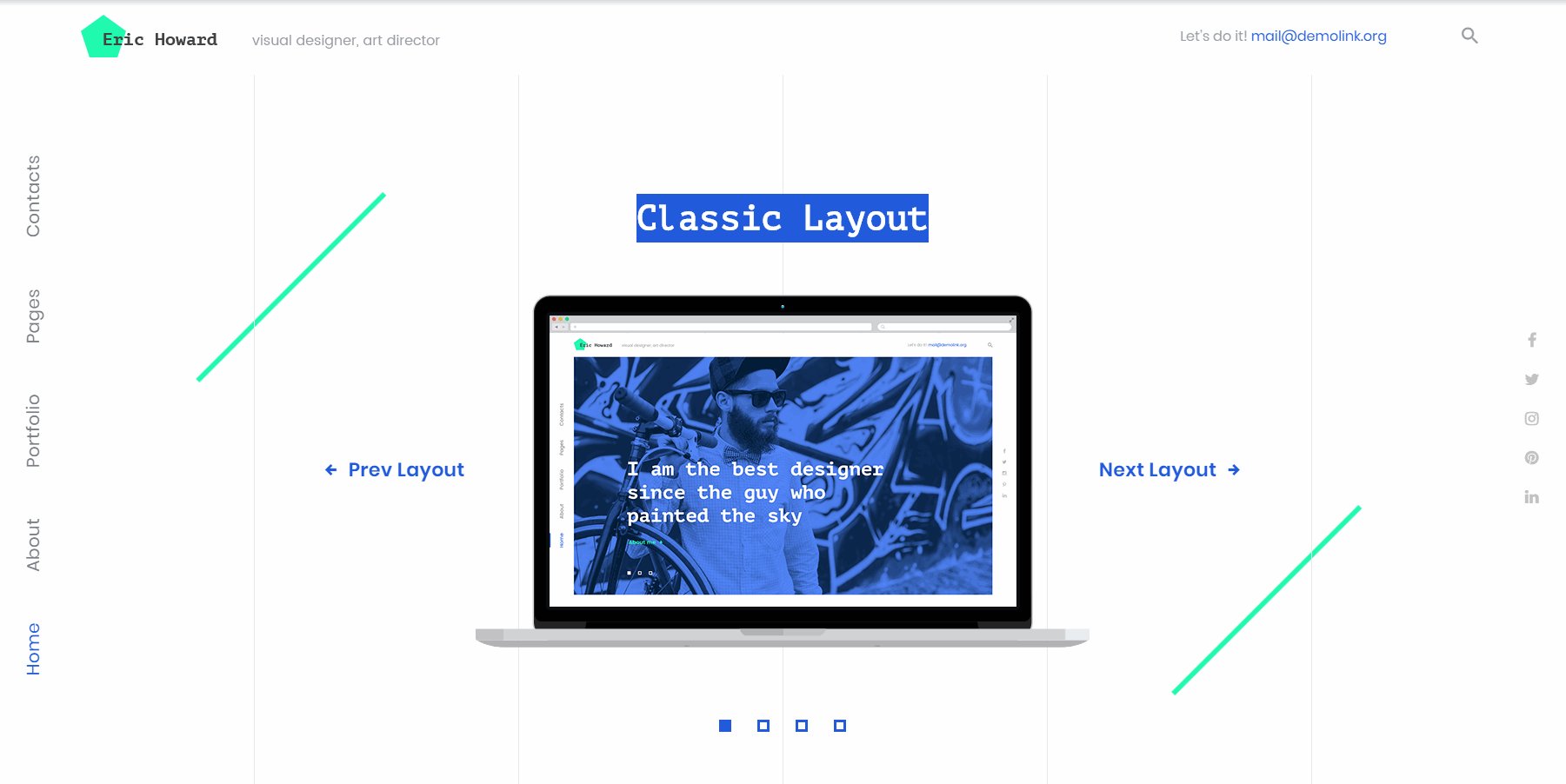
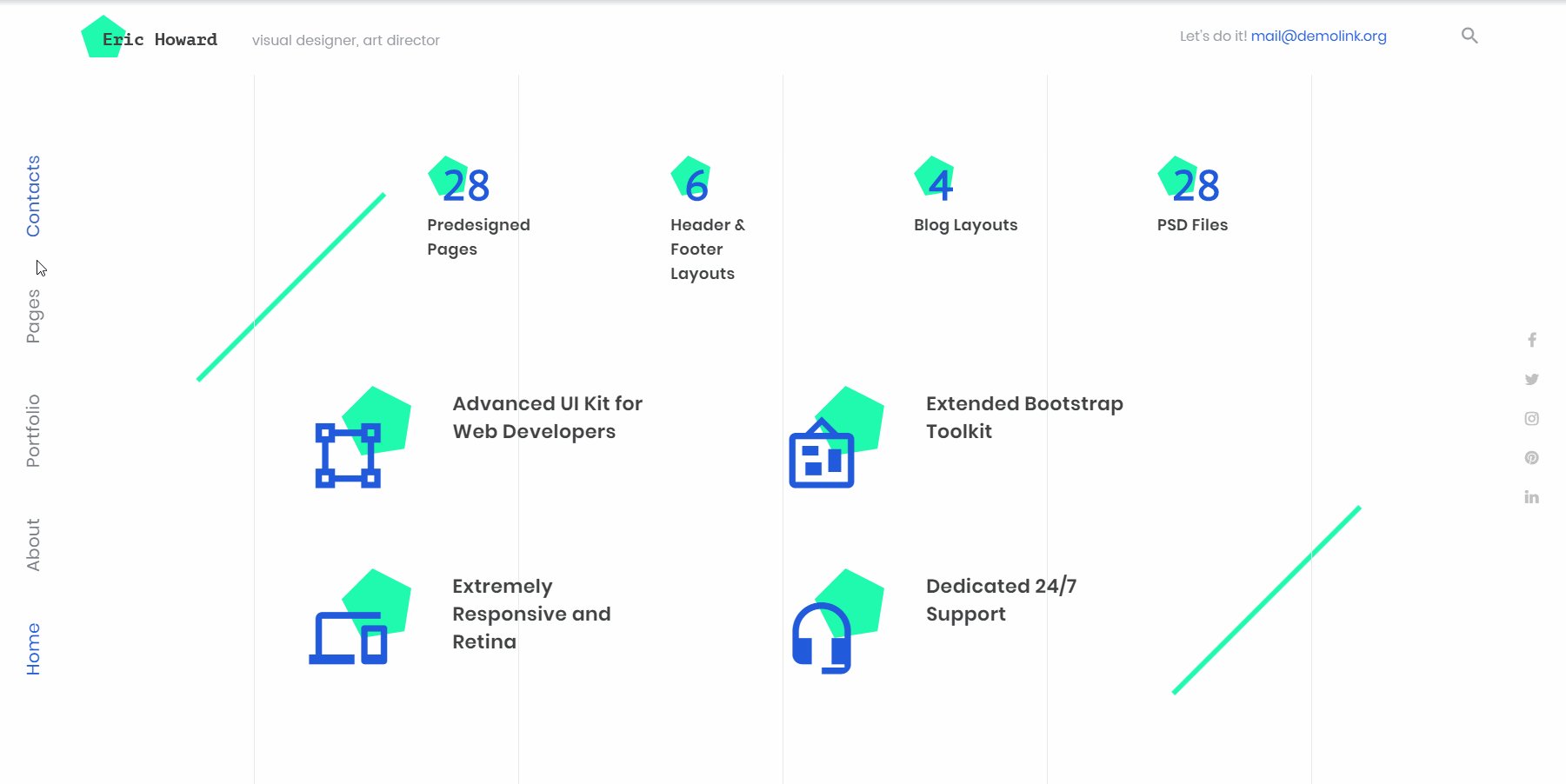
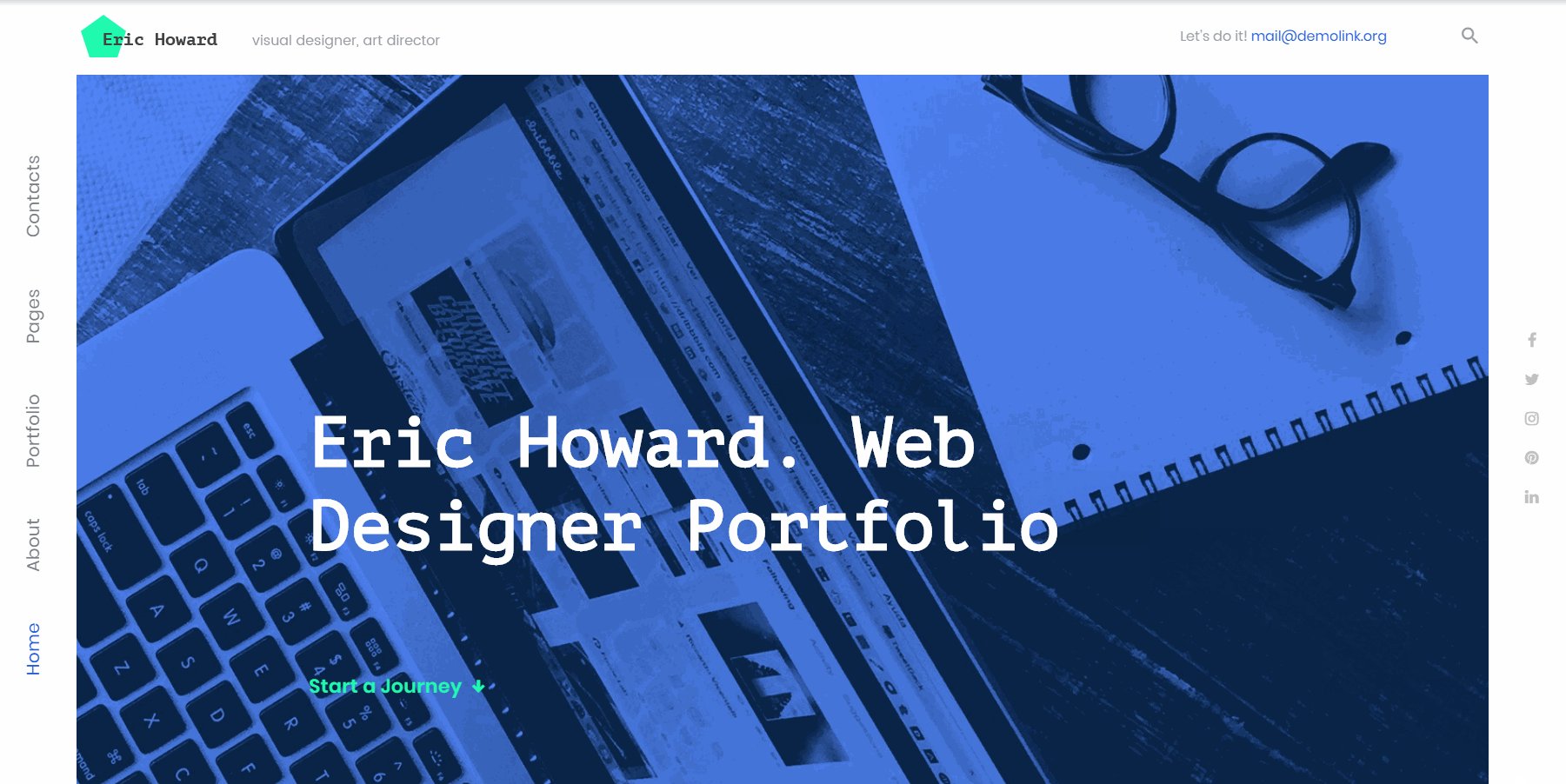
Web Designer Portfolio Multipage Website Template
Theme Details | Theme Demo
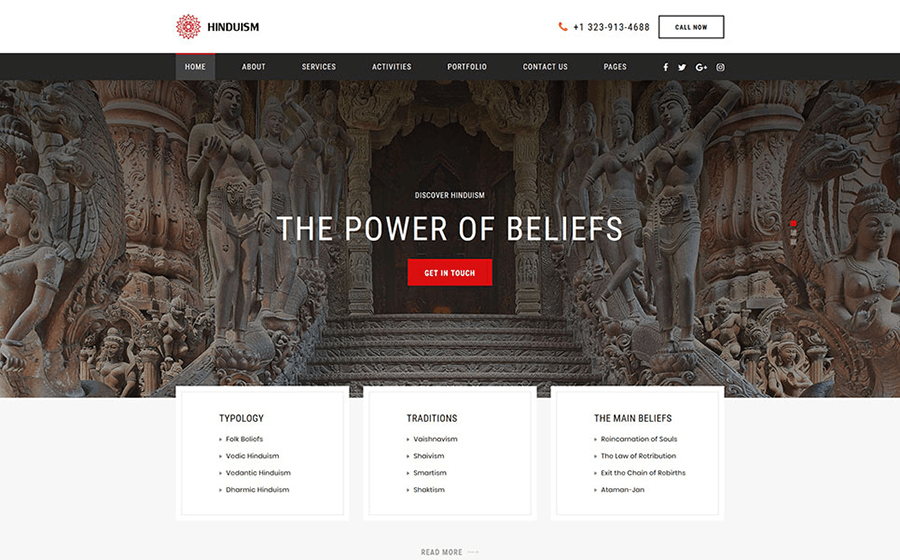
Hinduism - Multipage HTML Template
Theme Details | Theme Demo
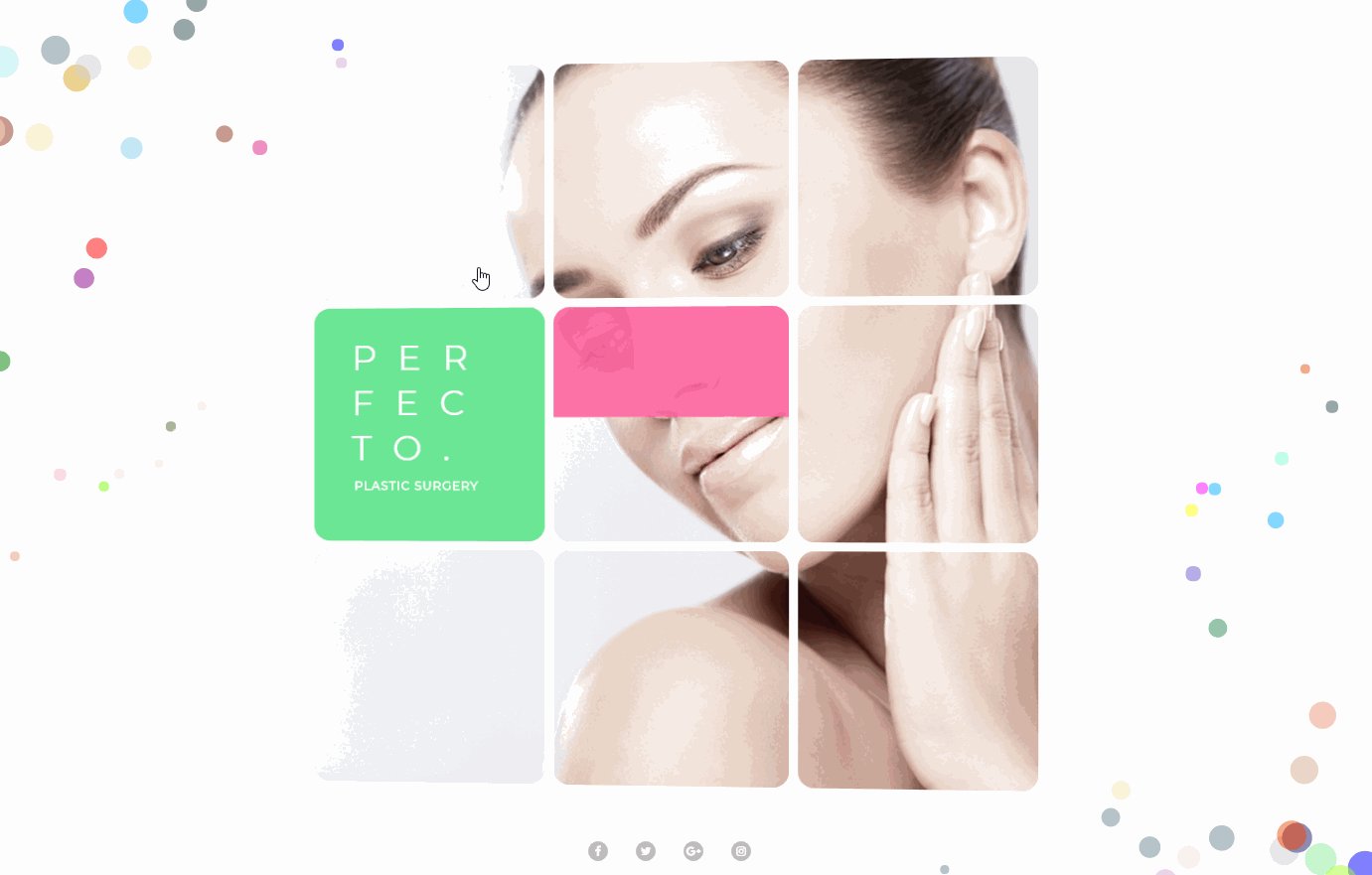
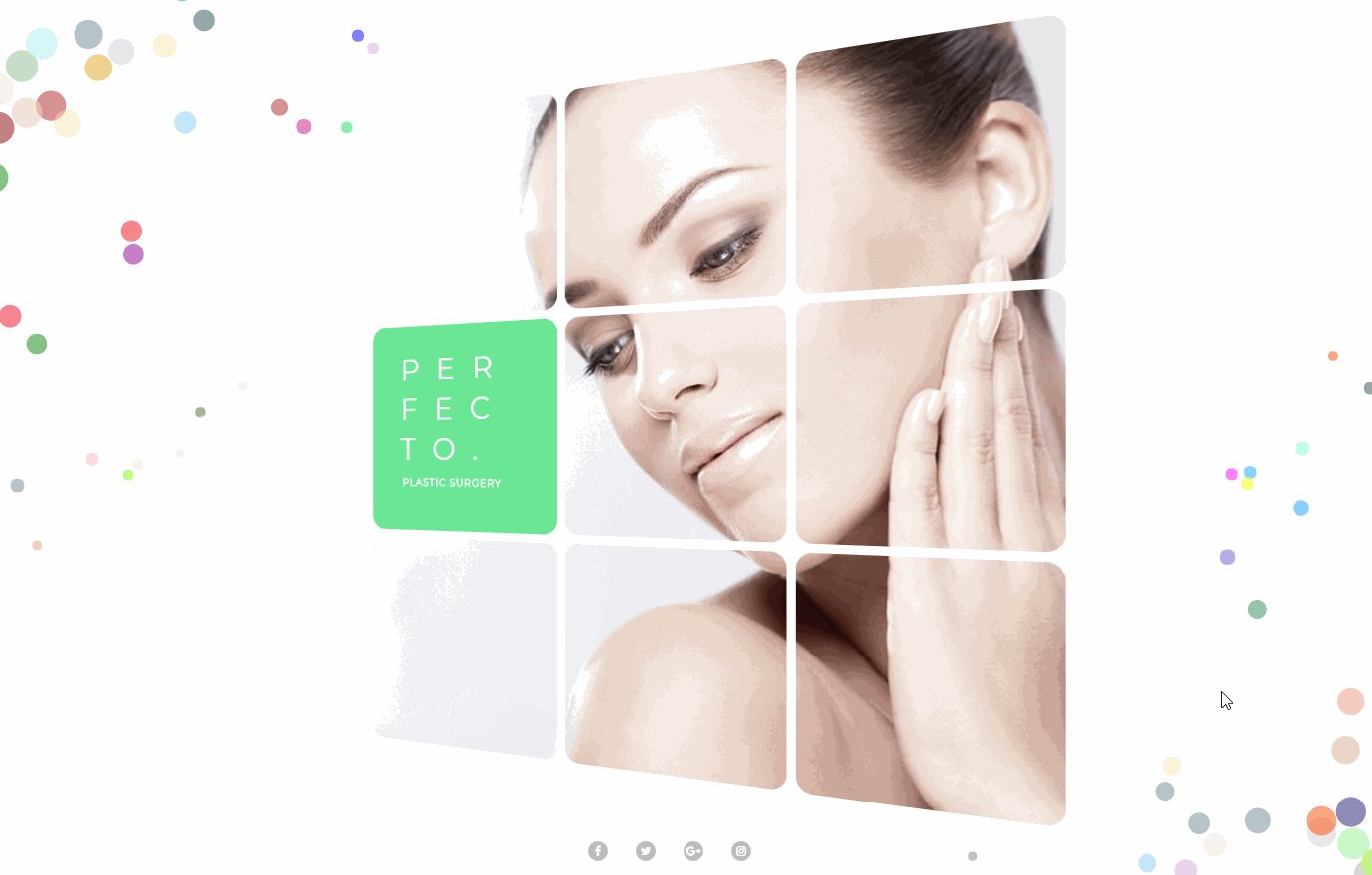
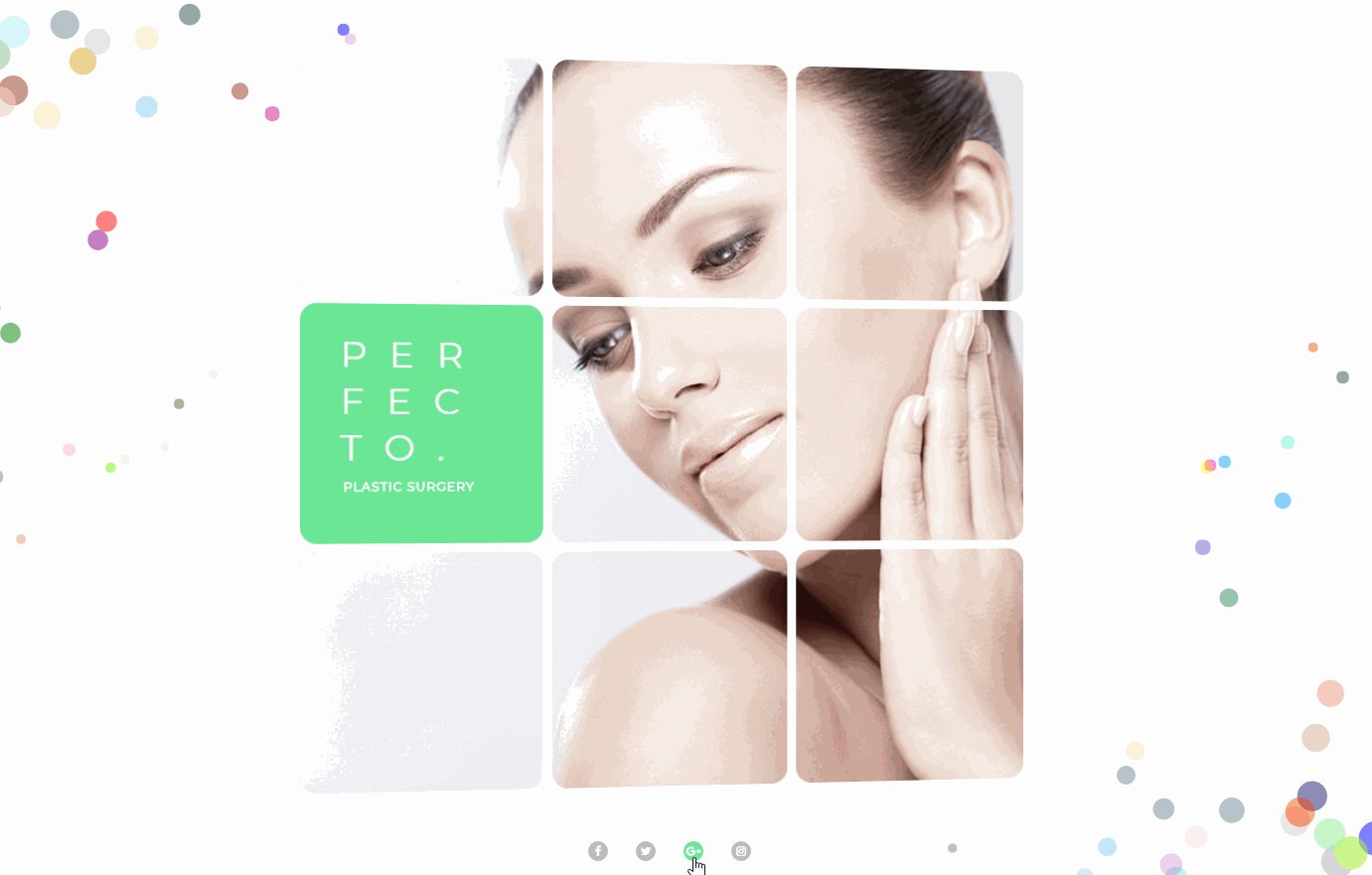
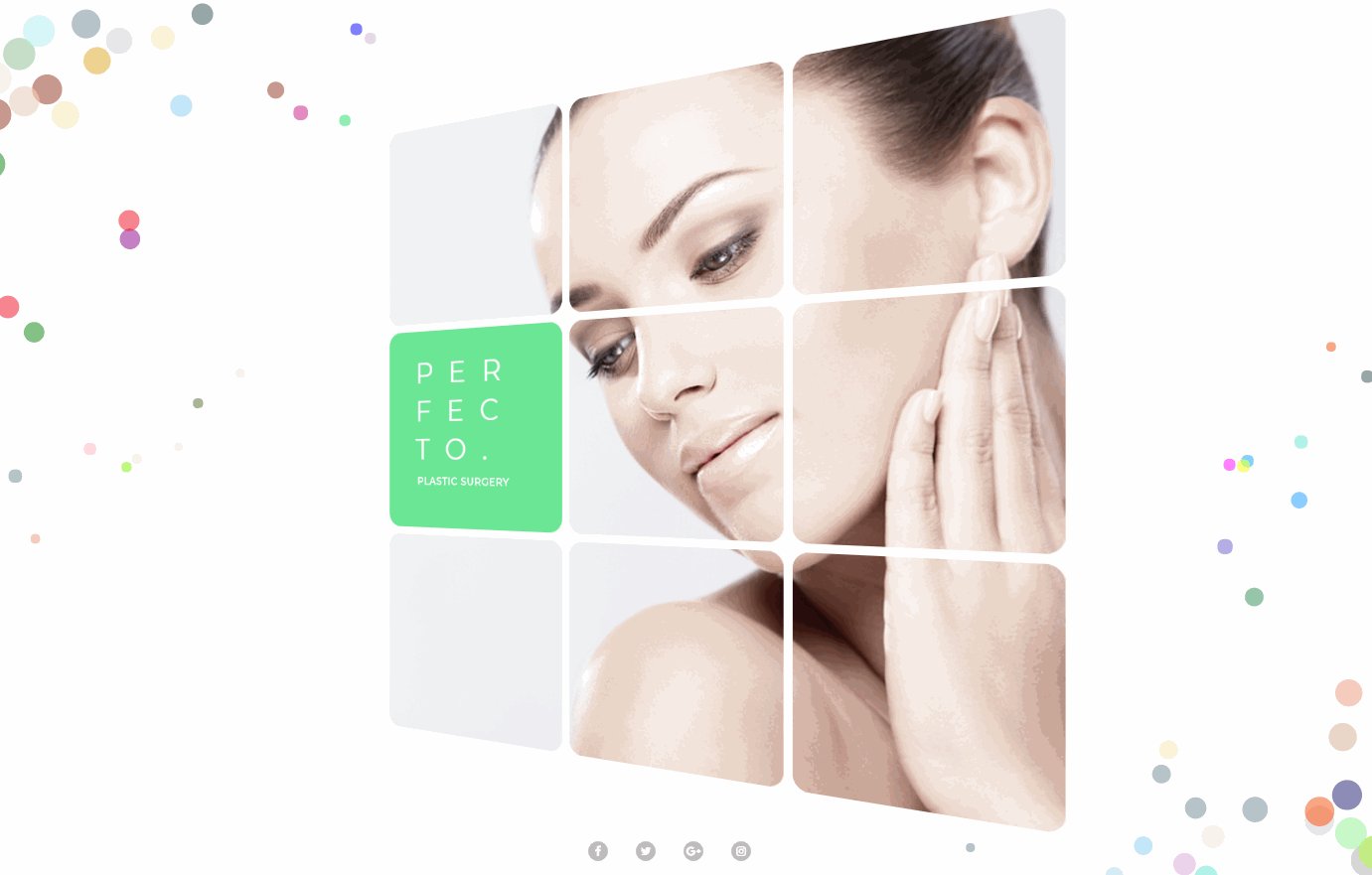
Perfecto - Surgery Website Template
Theme Details | Theme Demo
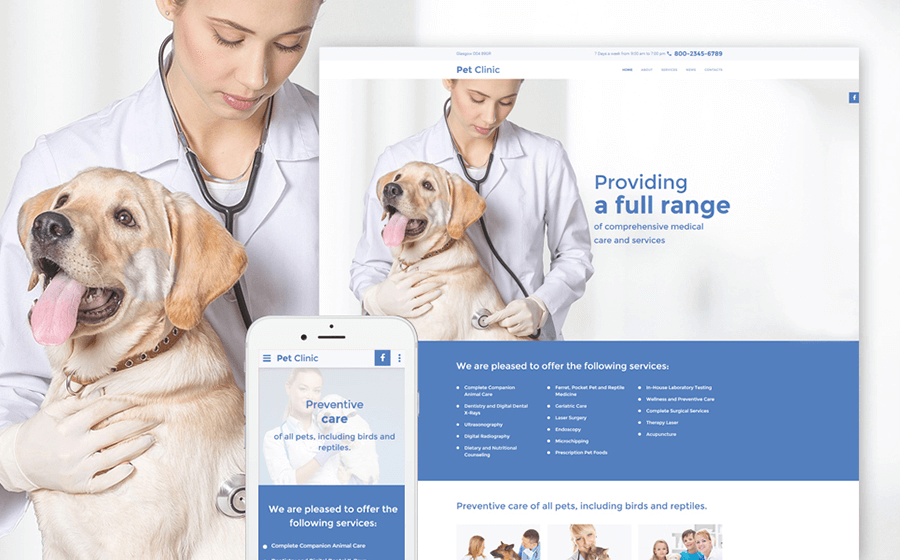
Clinic Responsive Template
Theme Details | Theme Demo
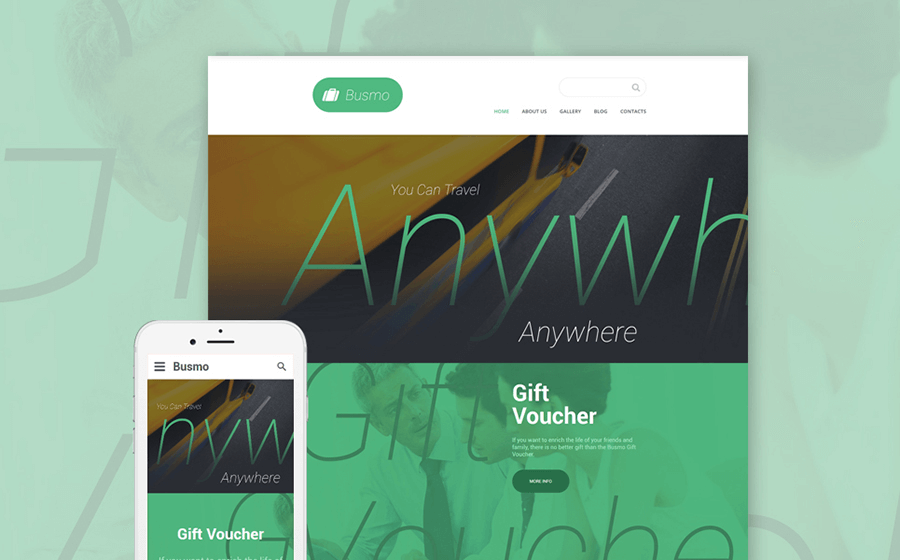
Busmo: Service Website Theme
Theme Details | Theme Demo
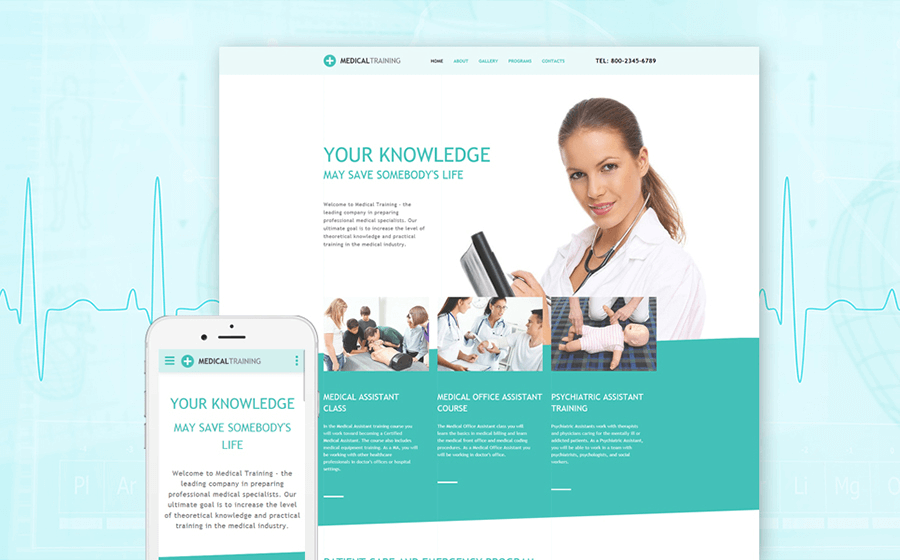
Med School Website Template
Theme Details | Theme Demo
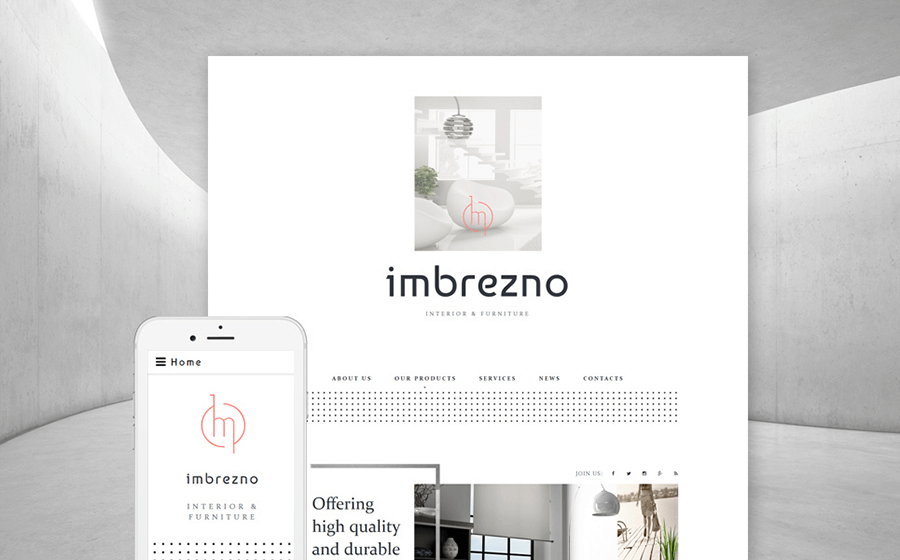
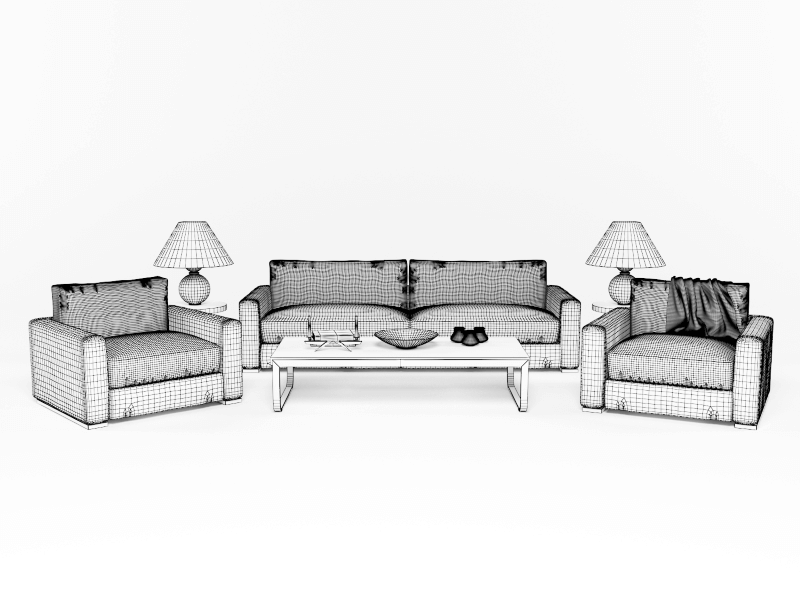
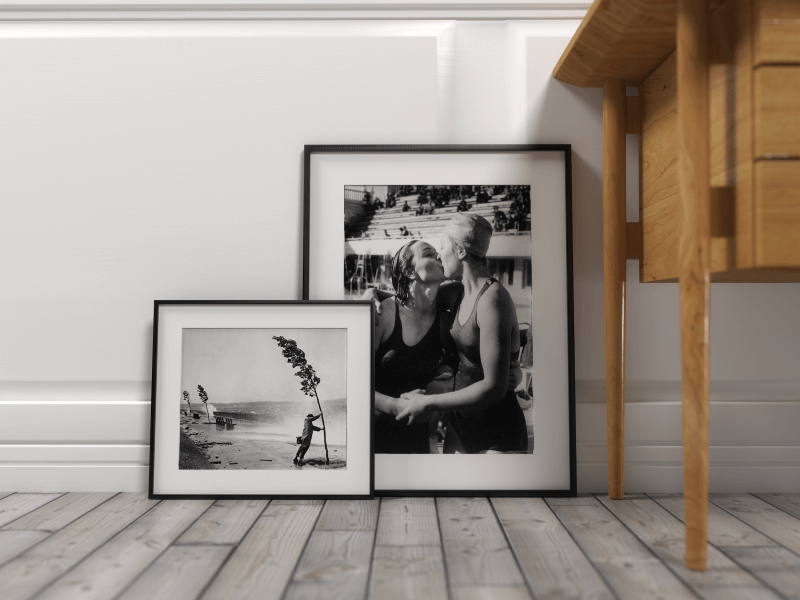
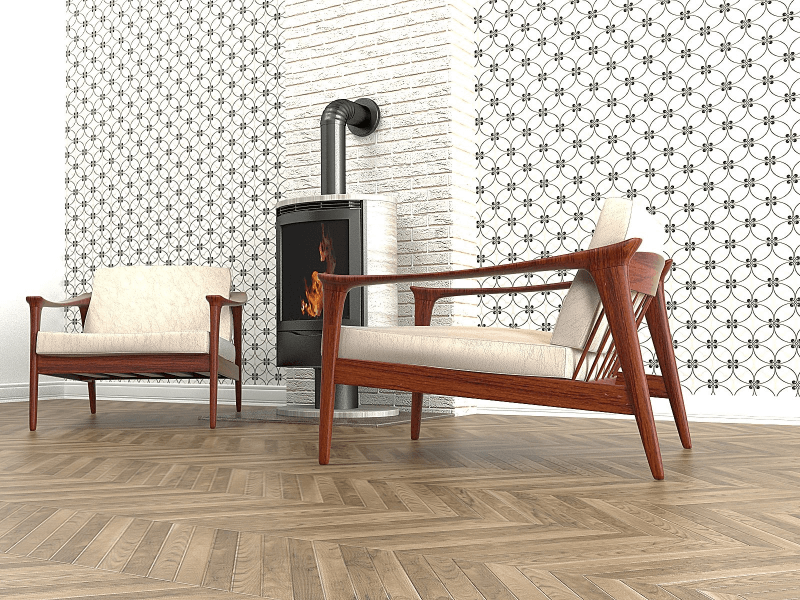
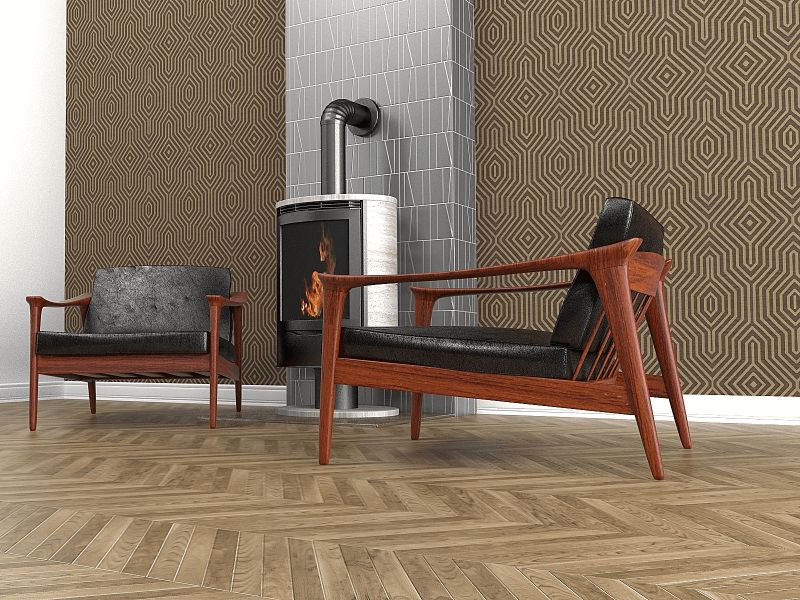
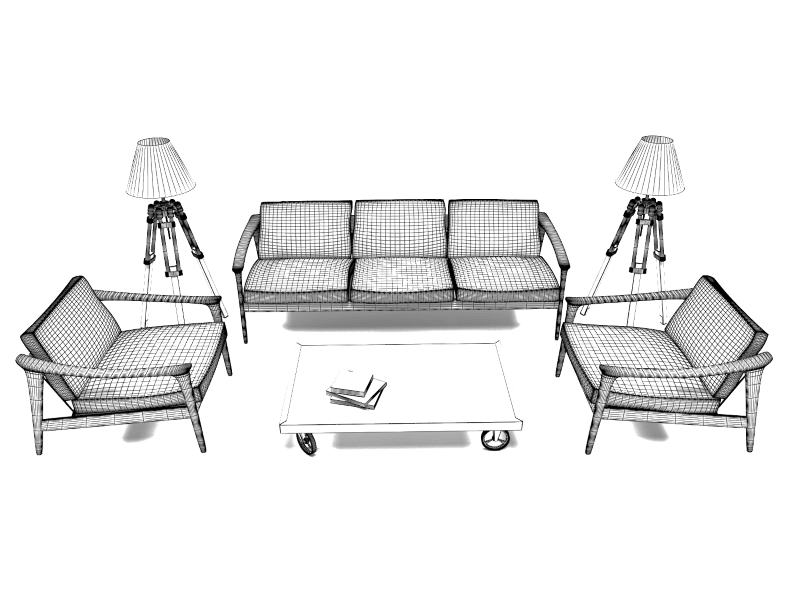
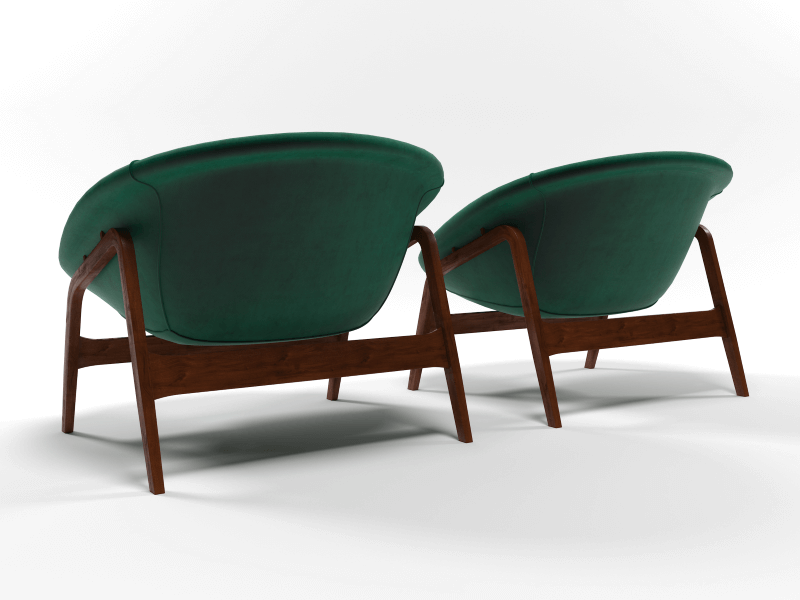
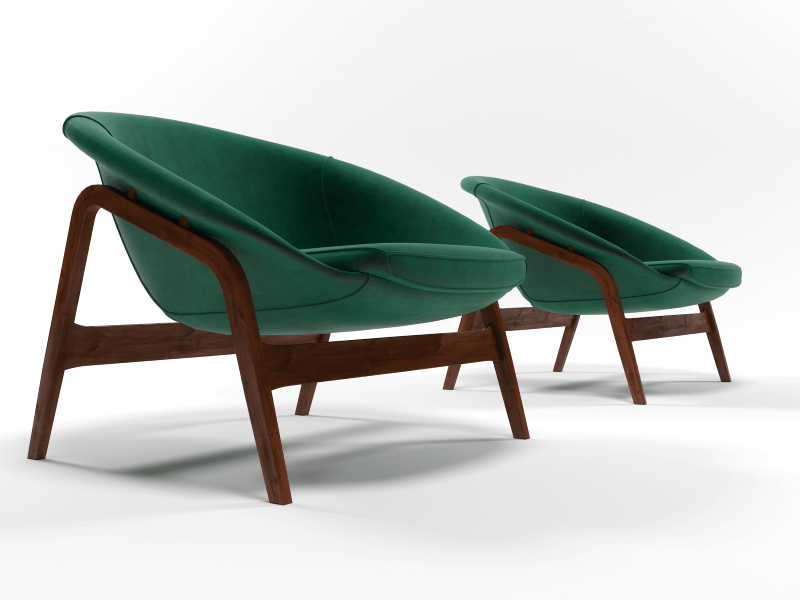
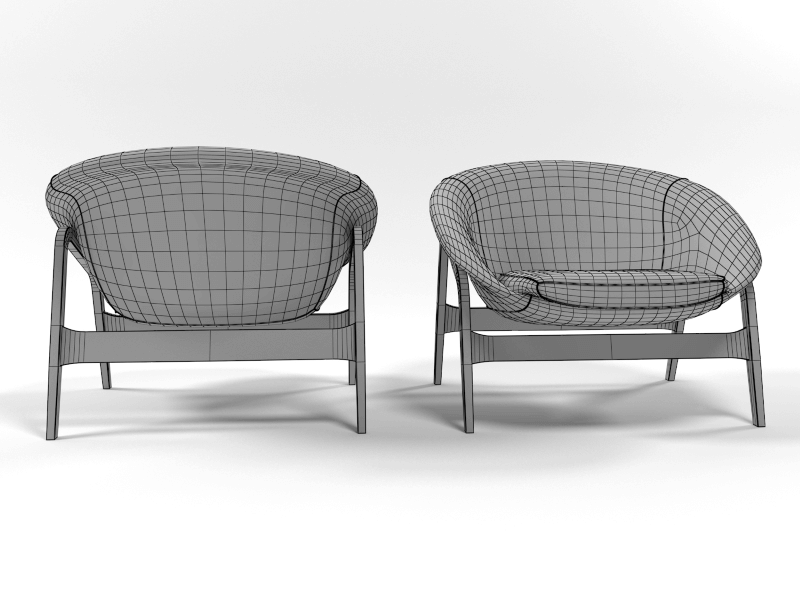
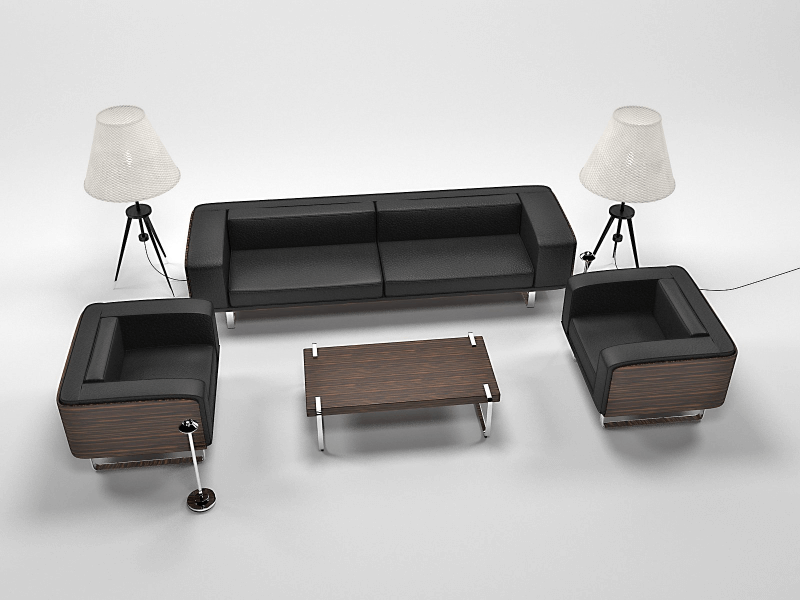
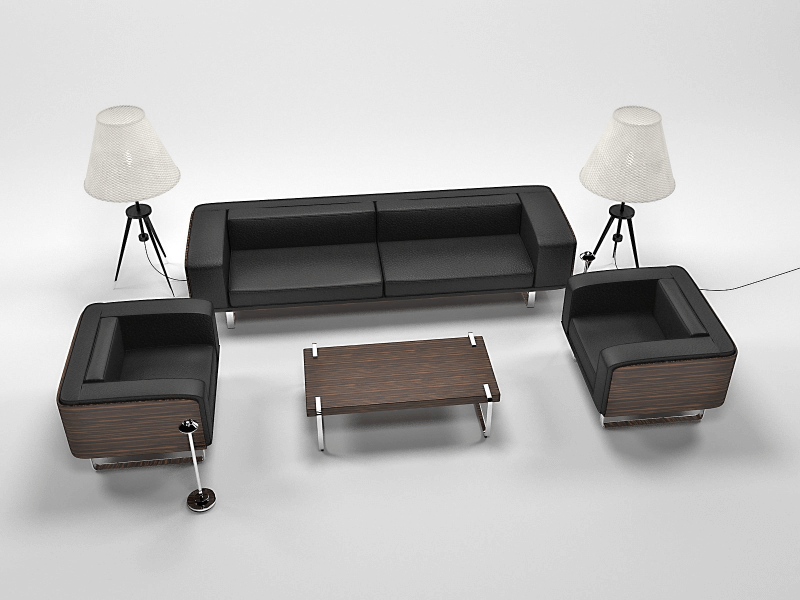
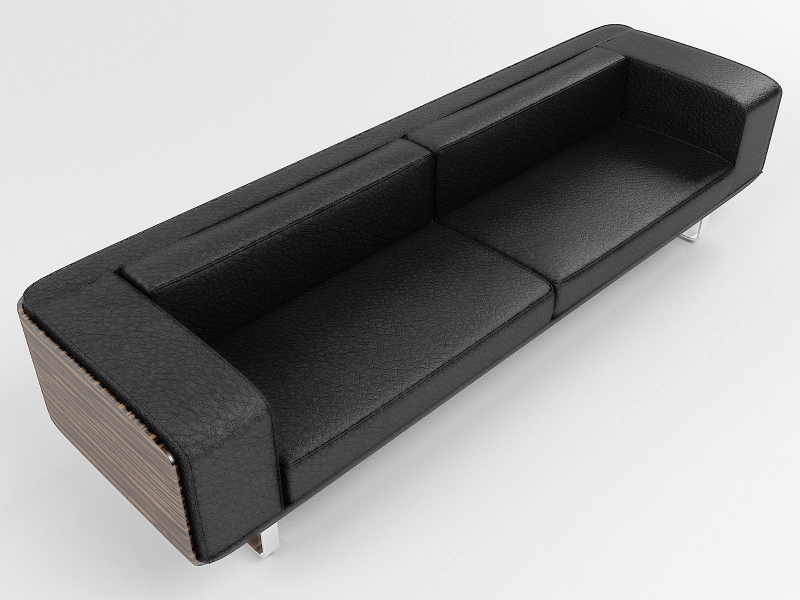
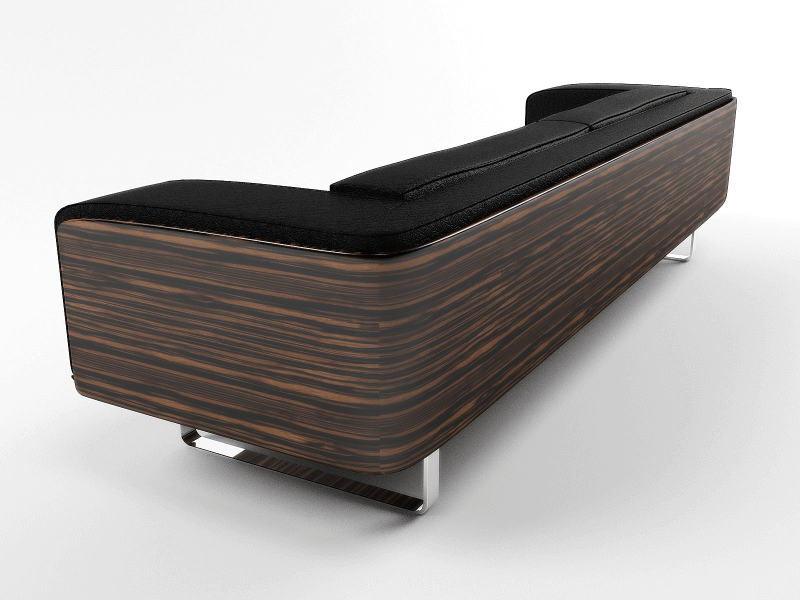
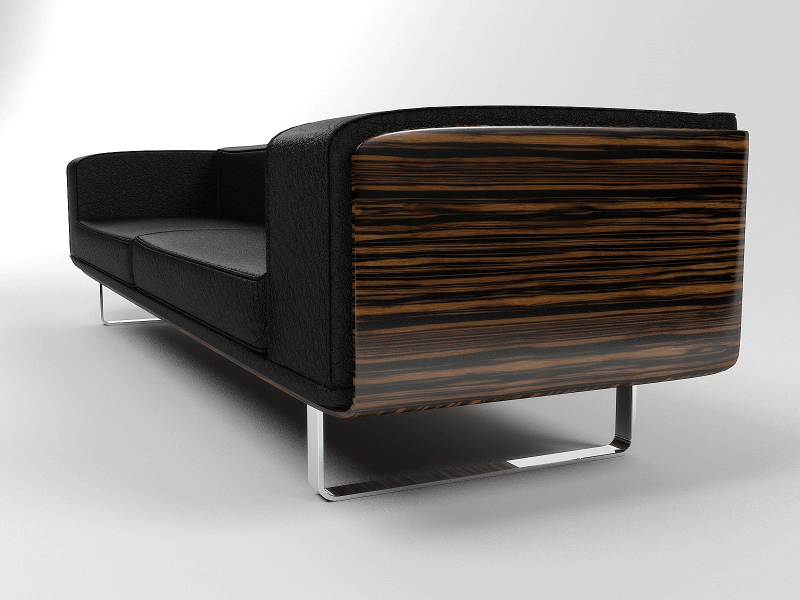
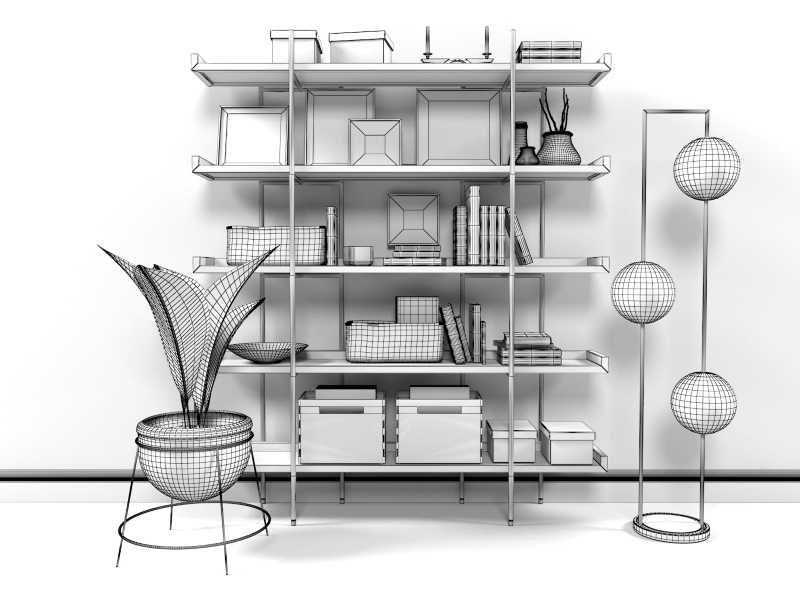
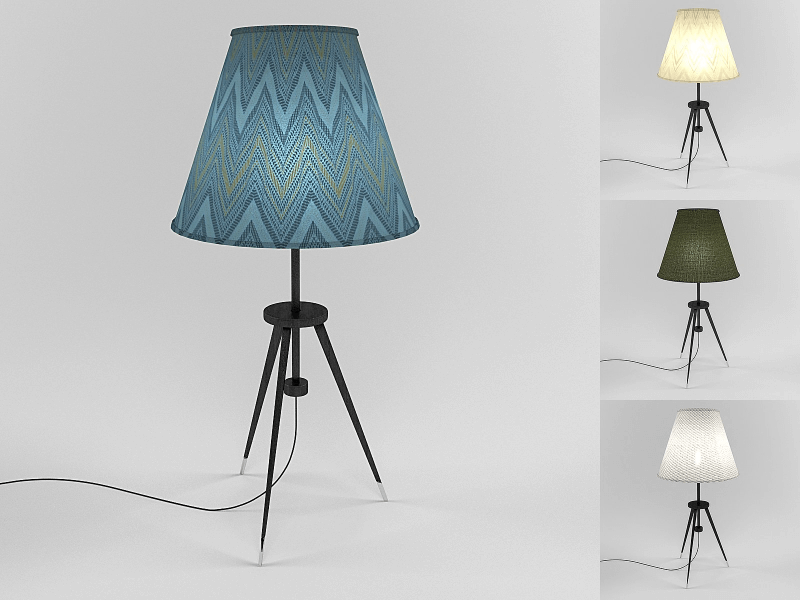
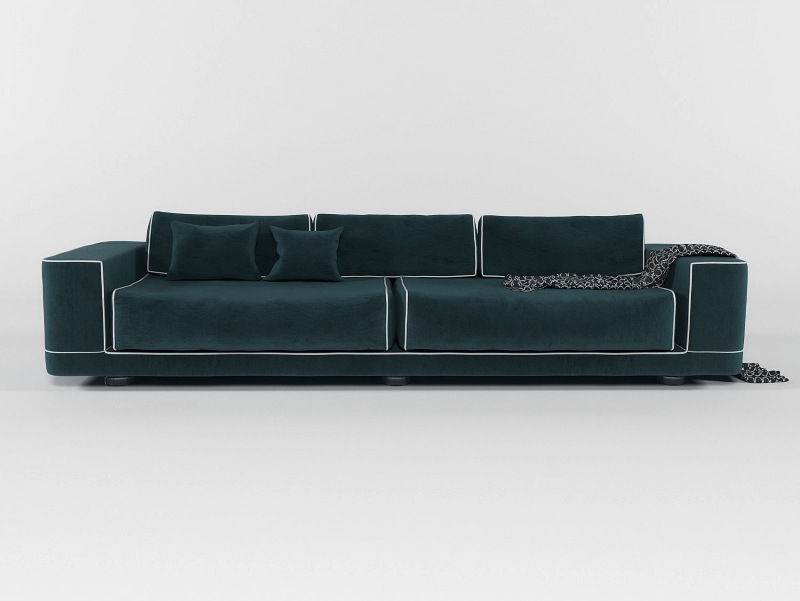
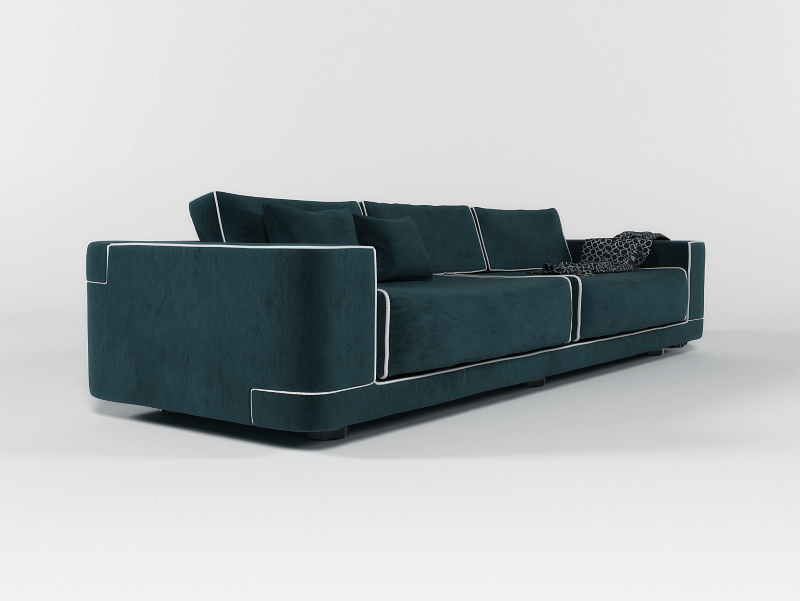
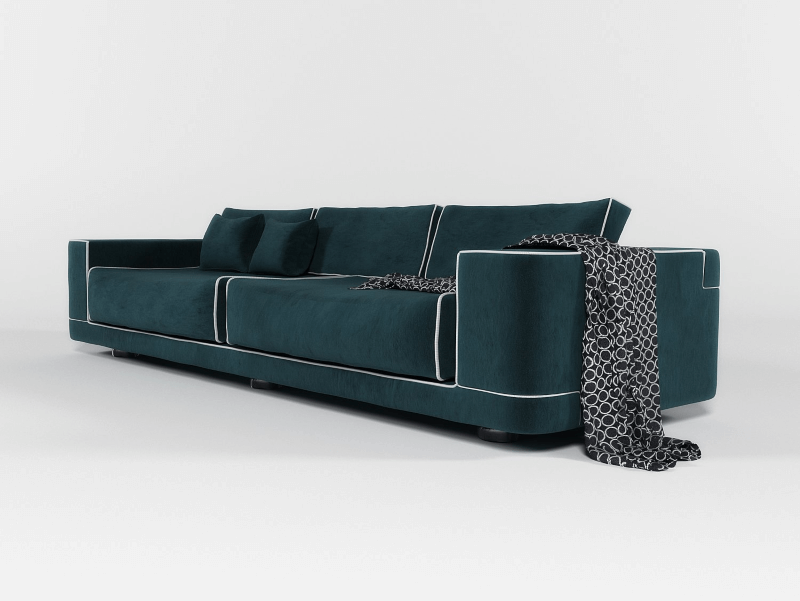
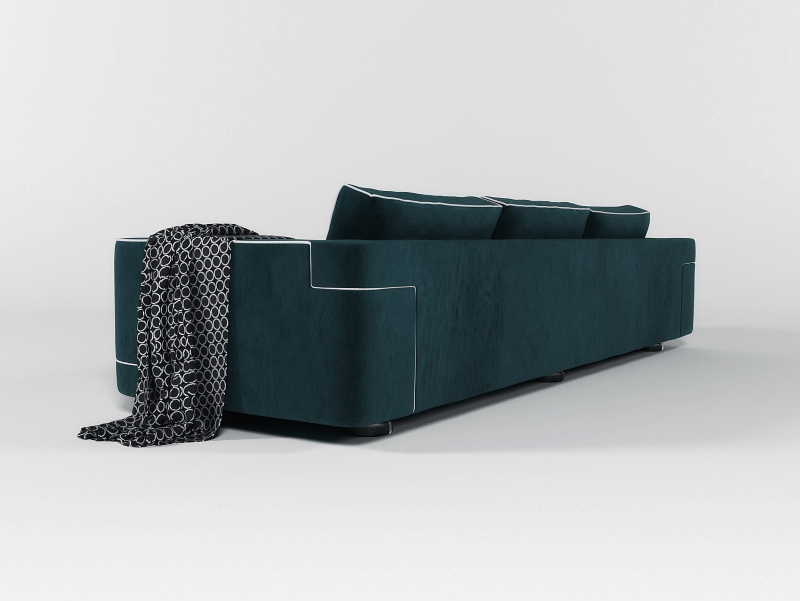
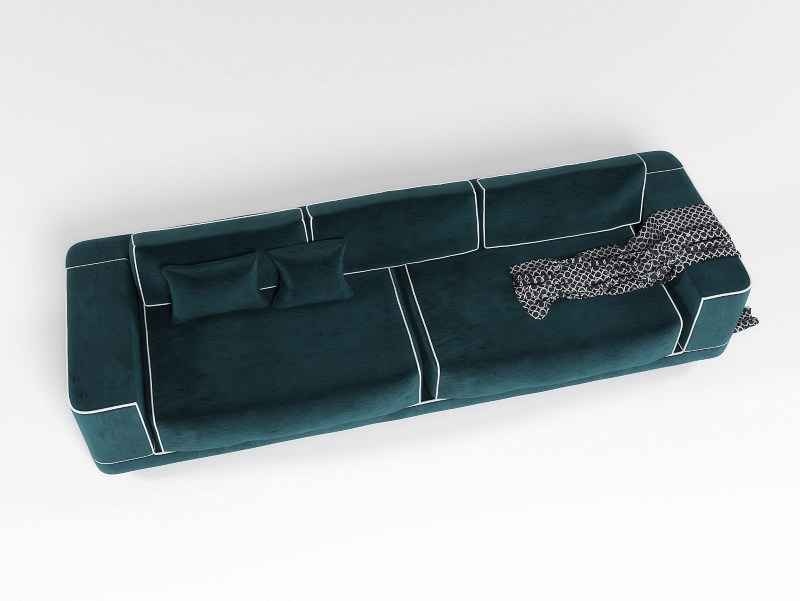
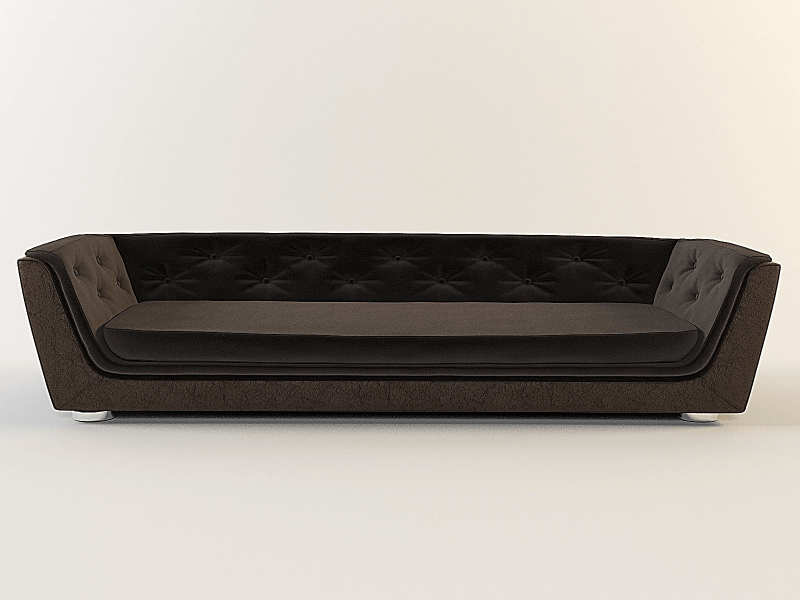
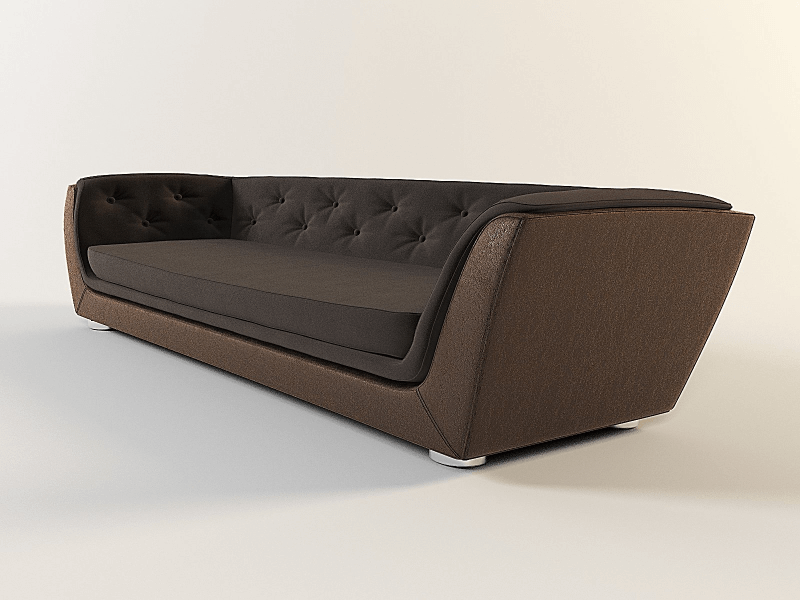
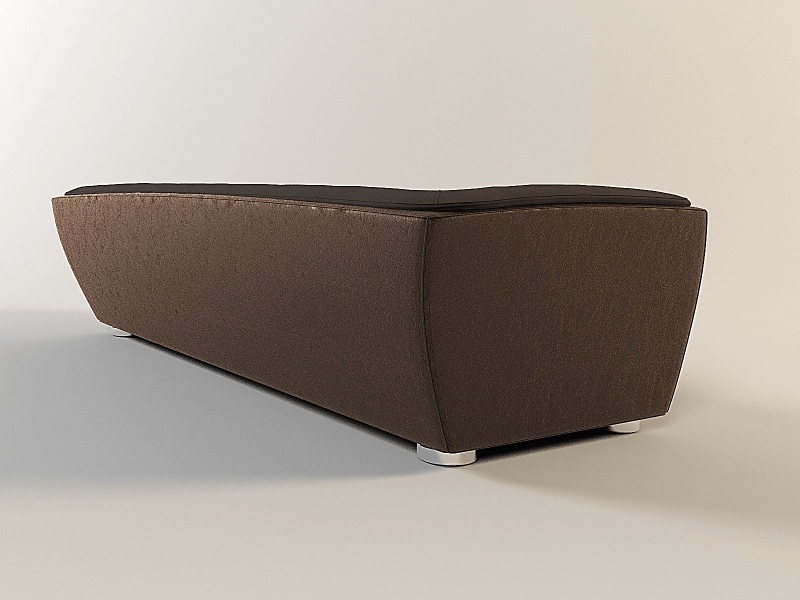
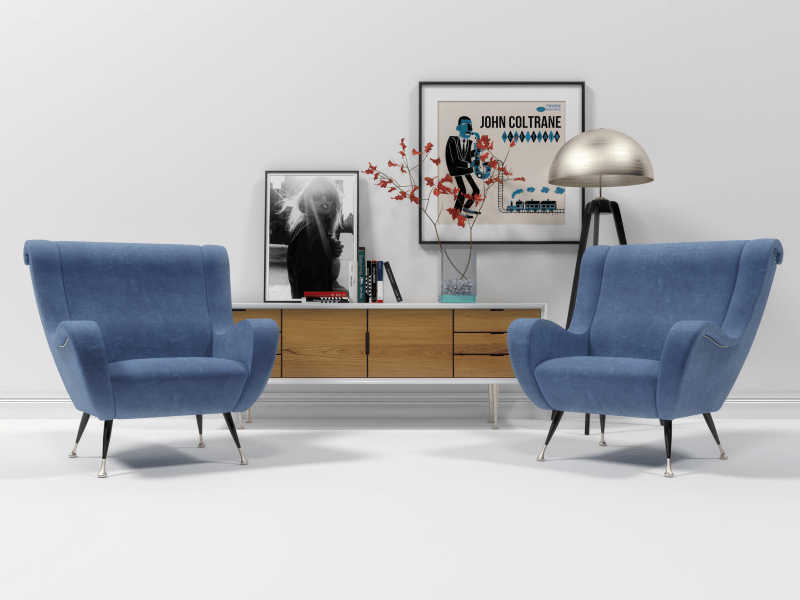
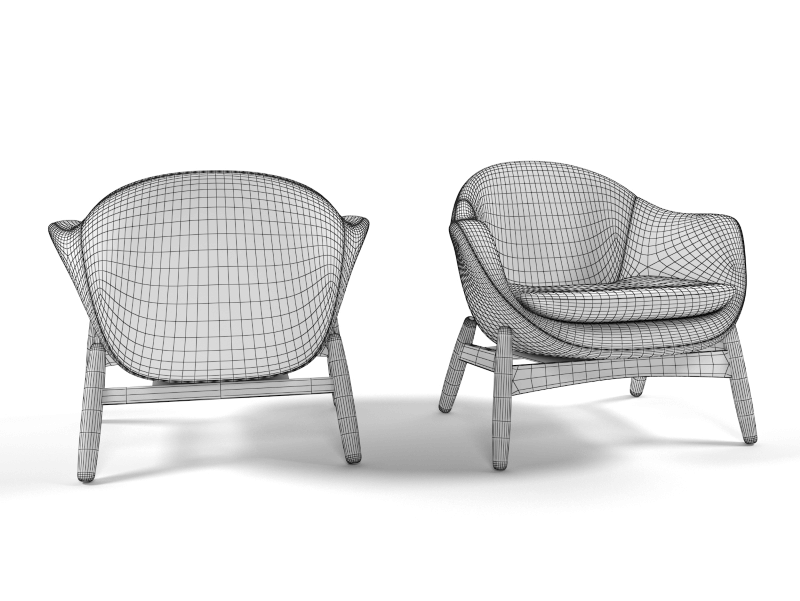
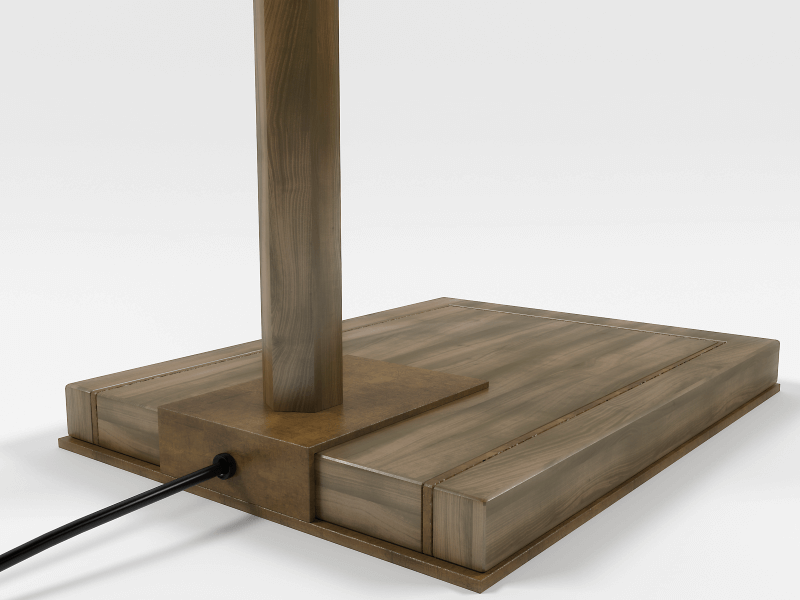
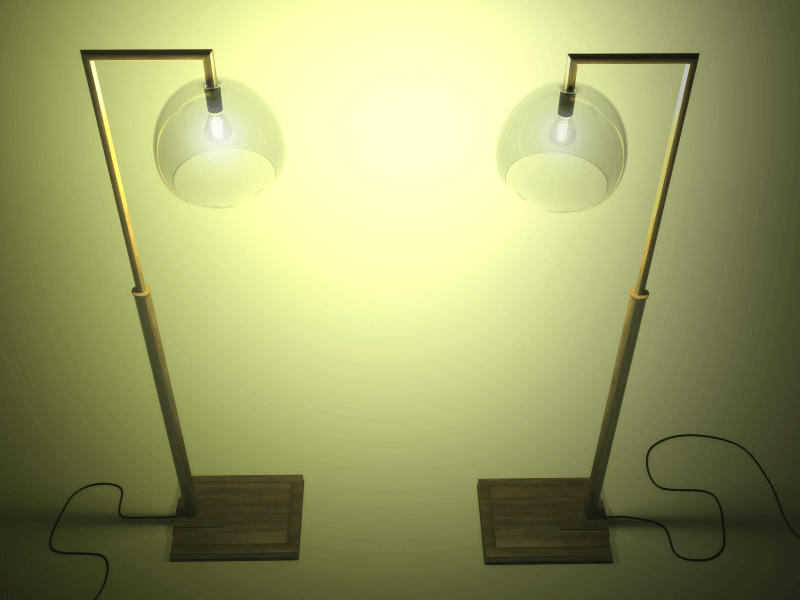
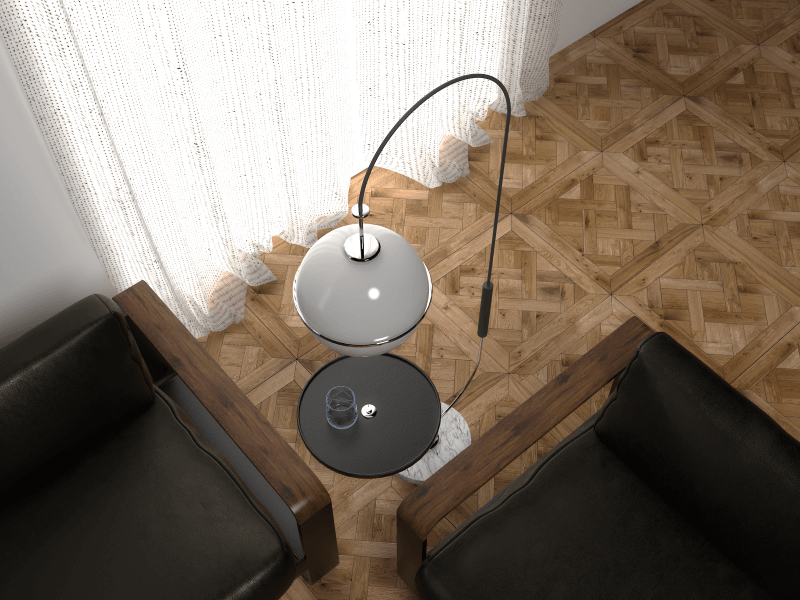
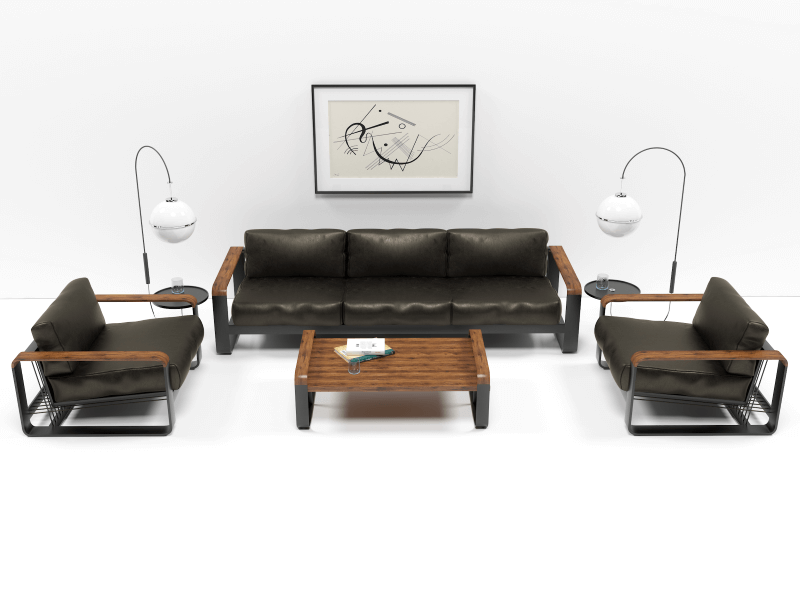
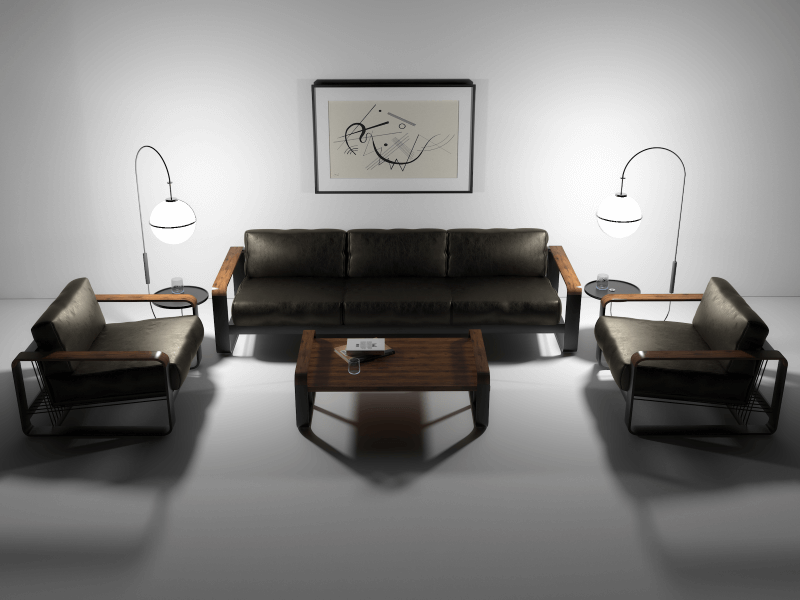
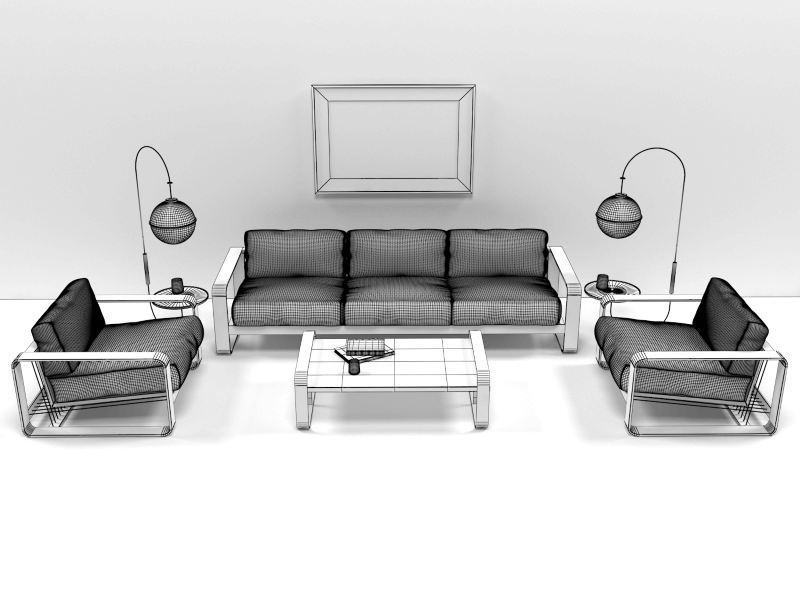
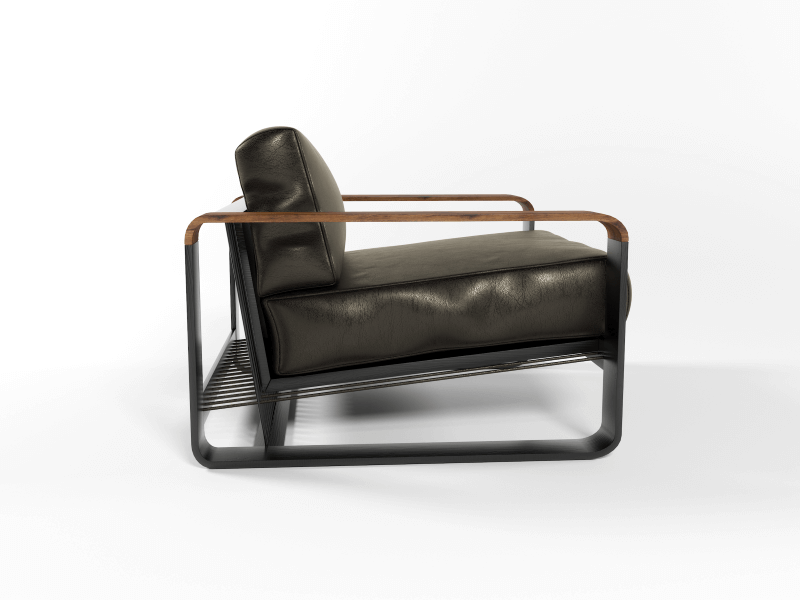
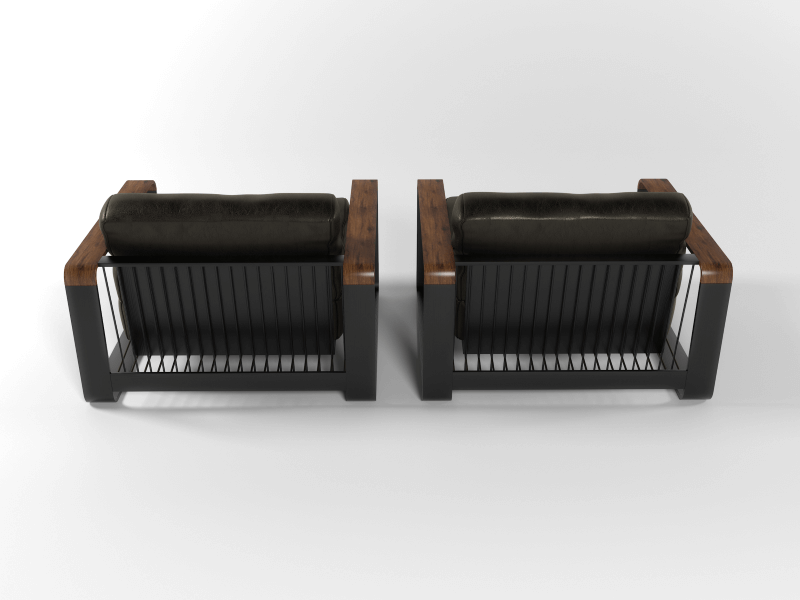
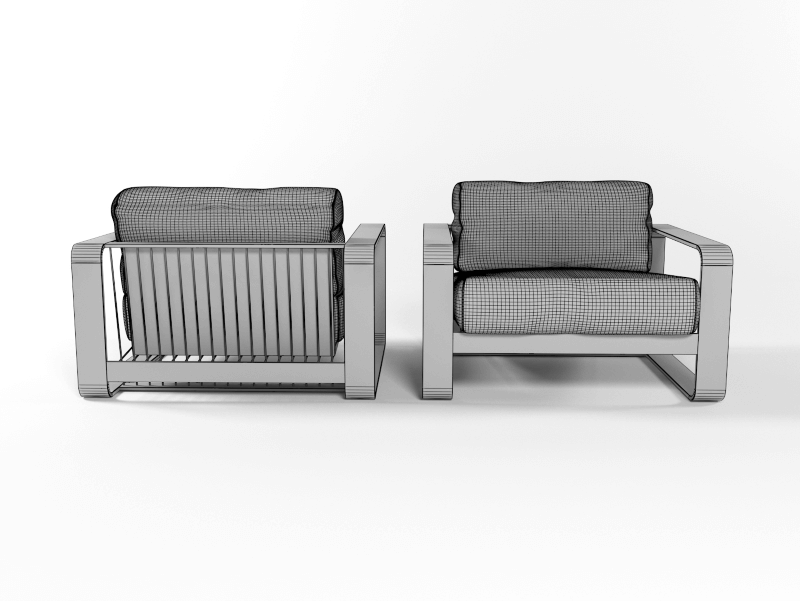
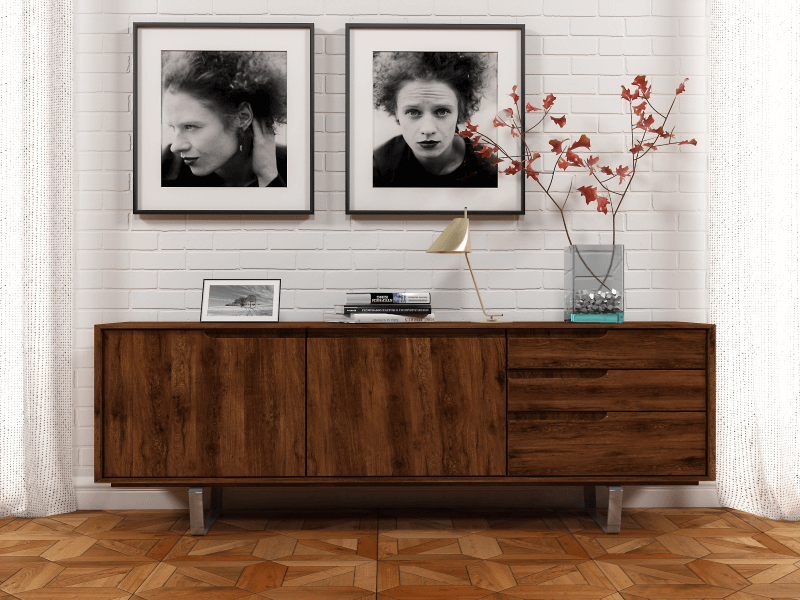
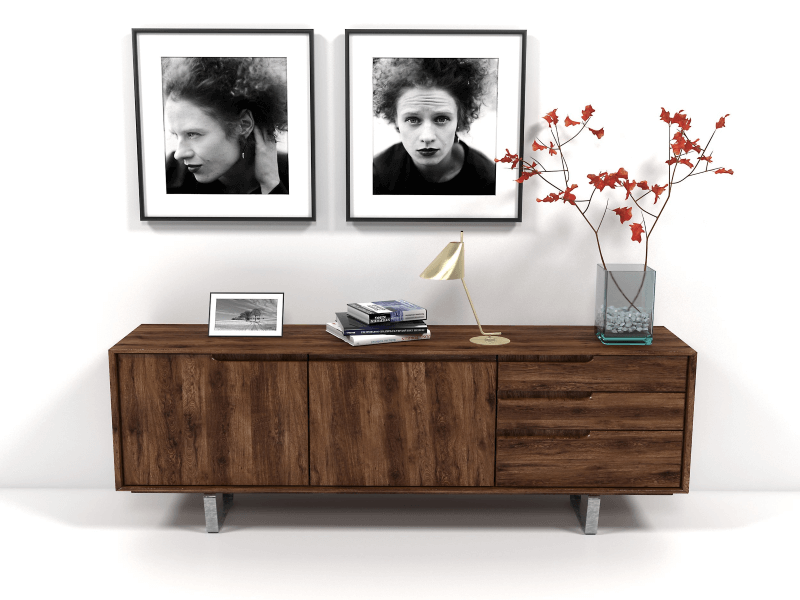
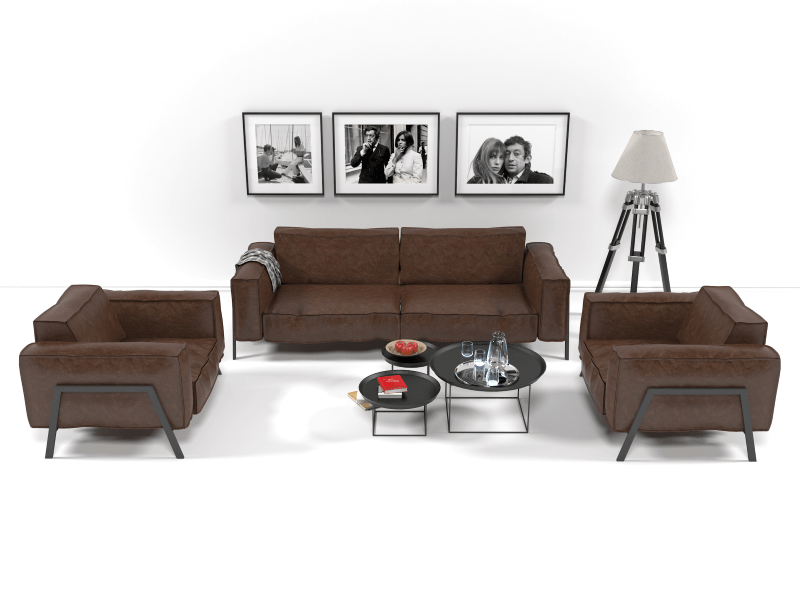
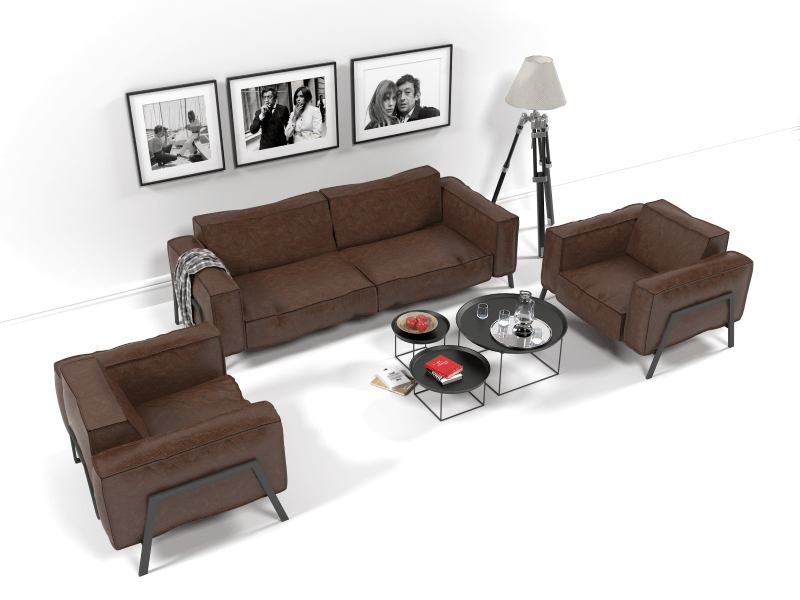
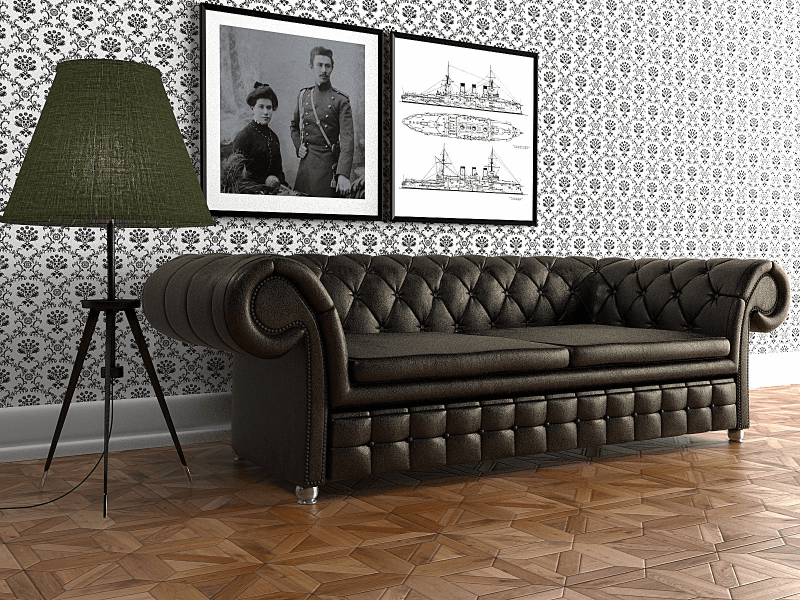
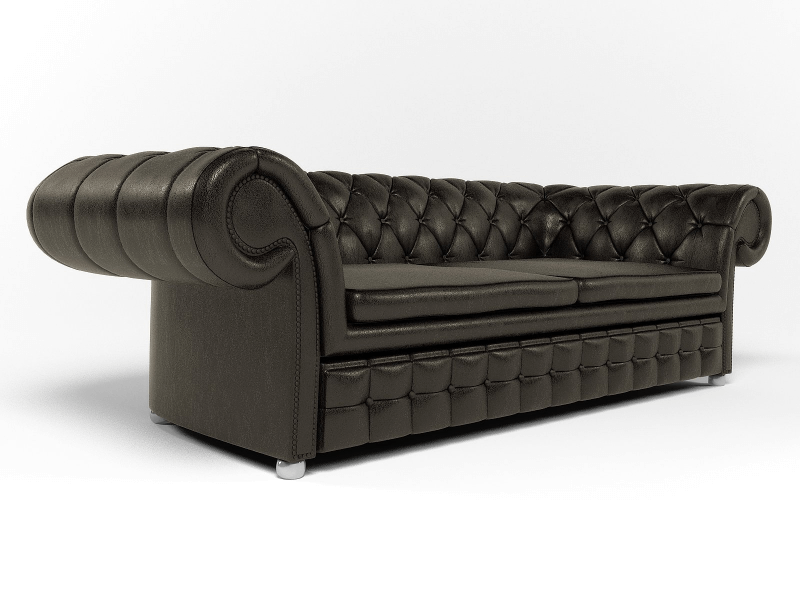
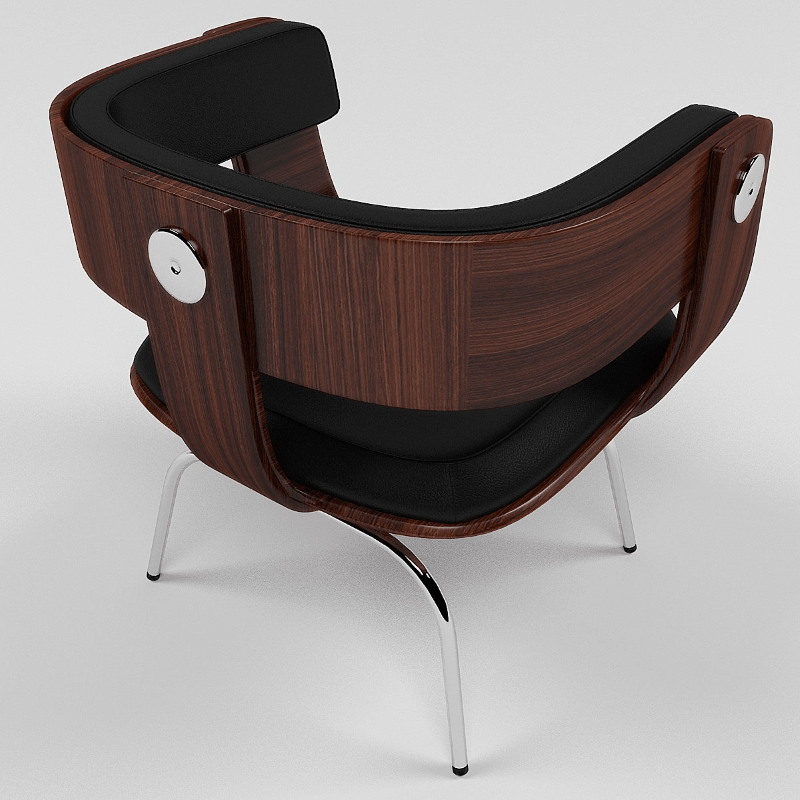
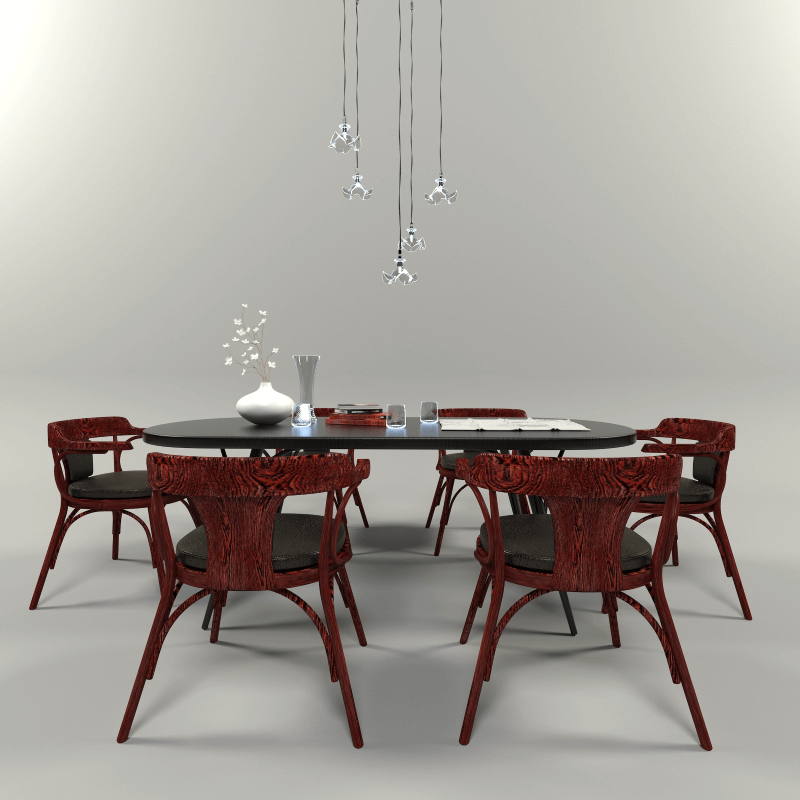
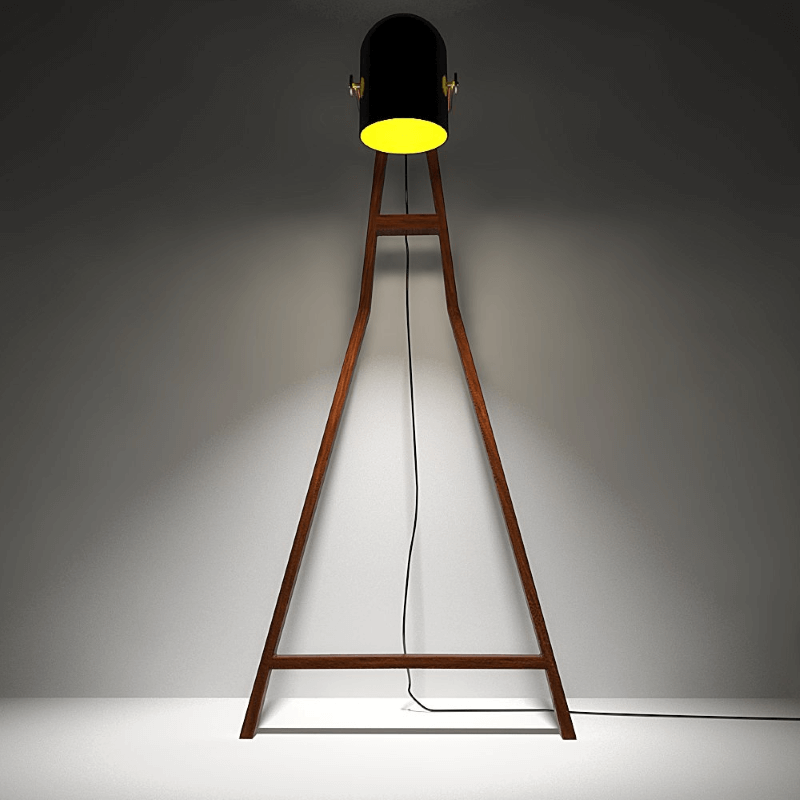
Interior & Furniture Website Template
Theme Details | Theme Demo
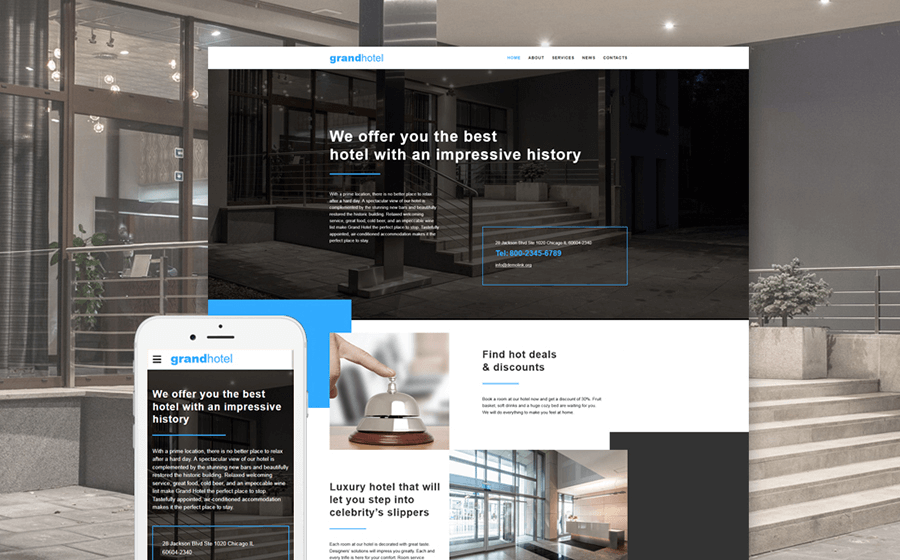
Hotels Website Theme
Theme Details | Theme Demo
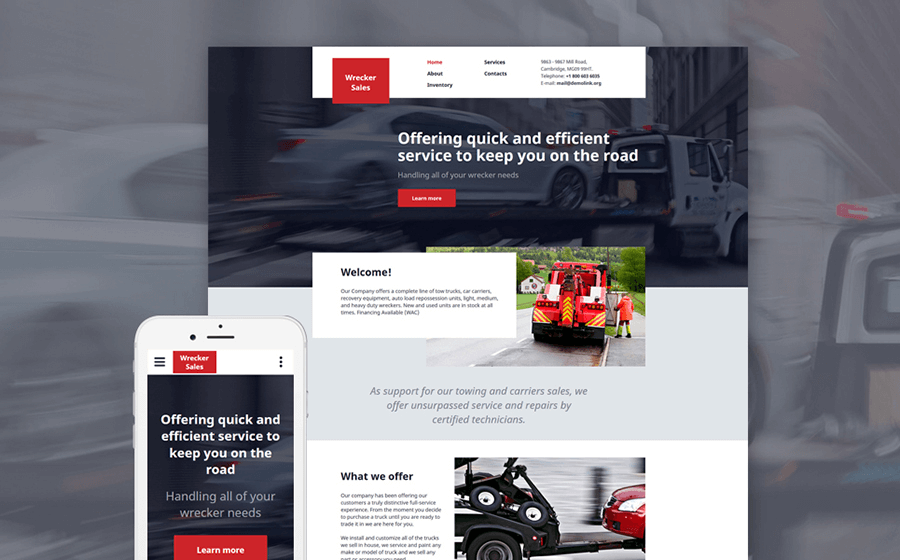
Trucking Responsive Website Theme
Theme Details | Theme Demo
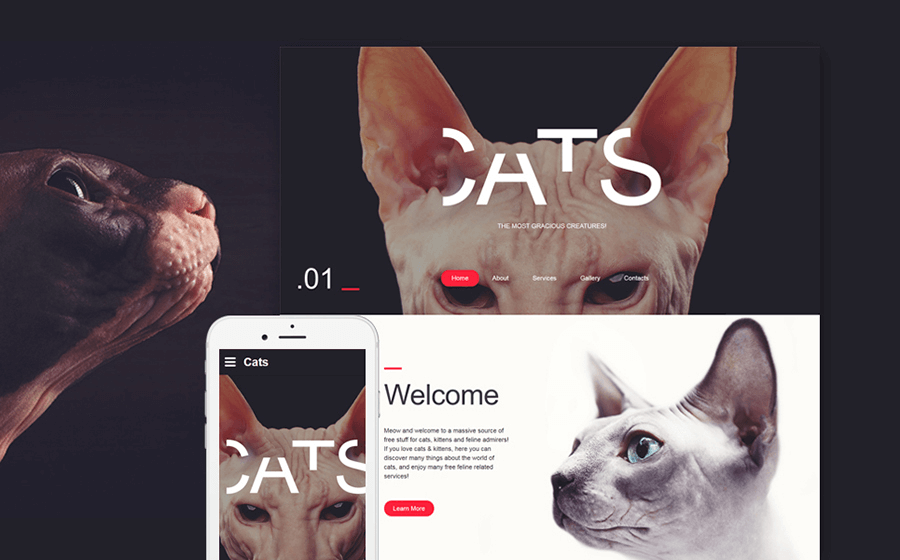
Cat: Pet Care Responsive Theme
Theme Details | Theme Demo
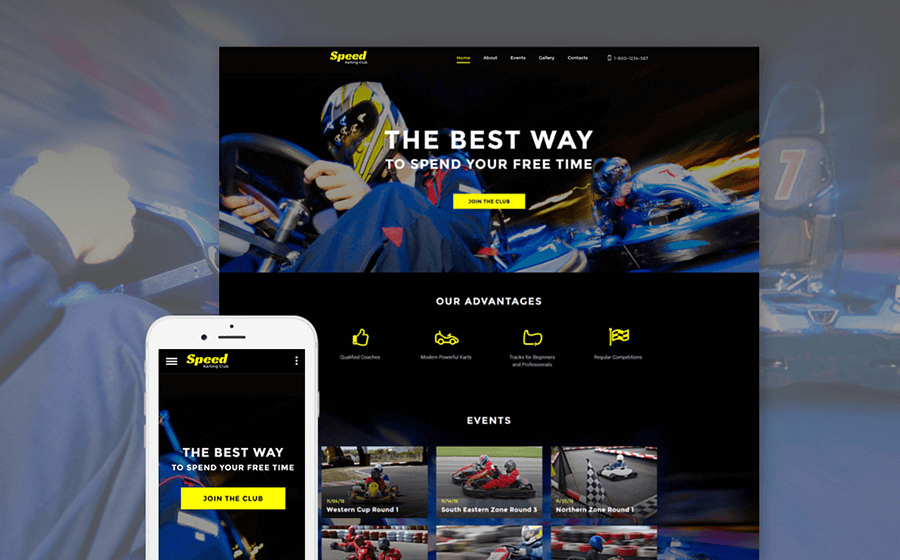
Karting Responsive Website Template
Theme Details | Theme Demo
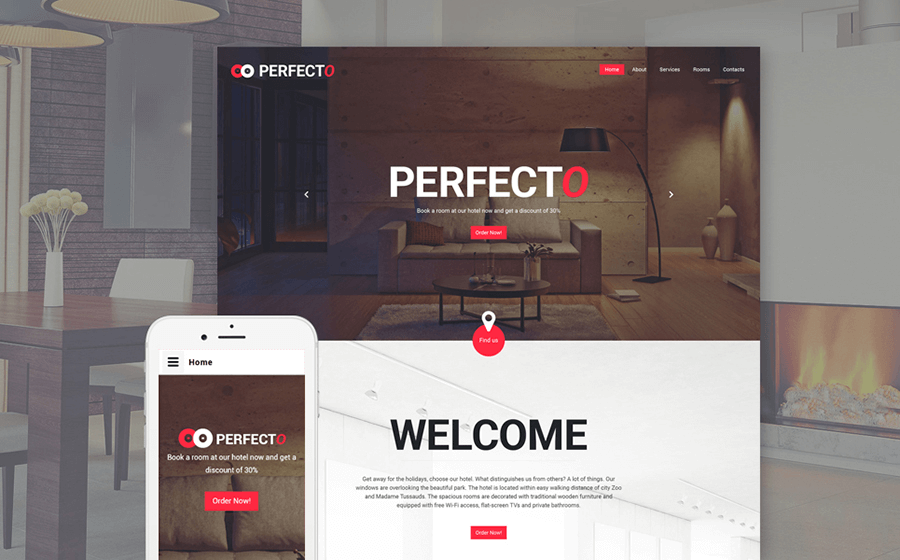
Perfecto Website Template
Theme Details | Theme Demo
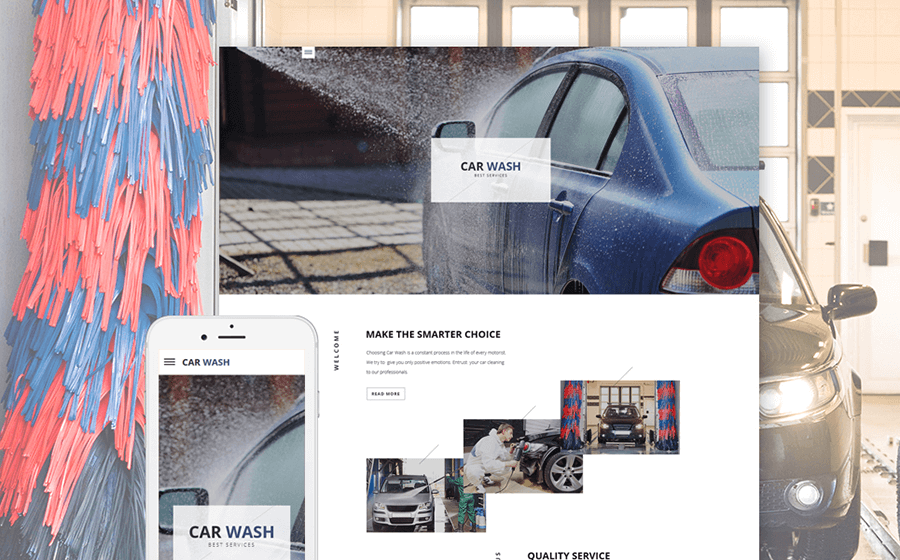
Car Wash Responsive Website Template
Theme Details | Theme Demo
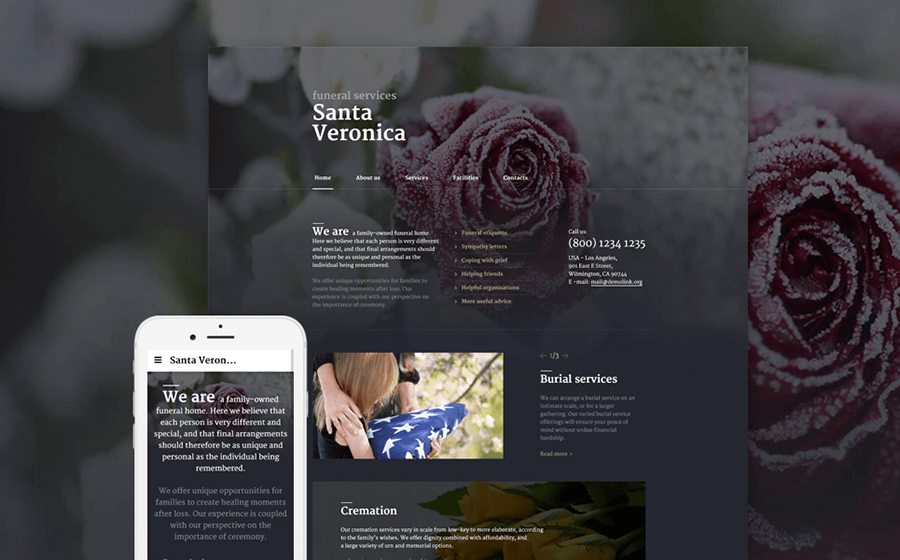
Services Responsive Website Template
Theme Details | Theme Demo
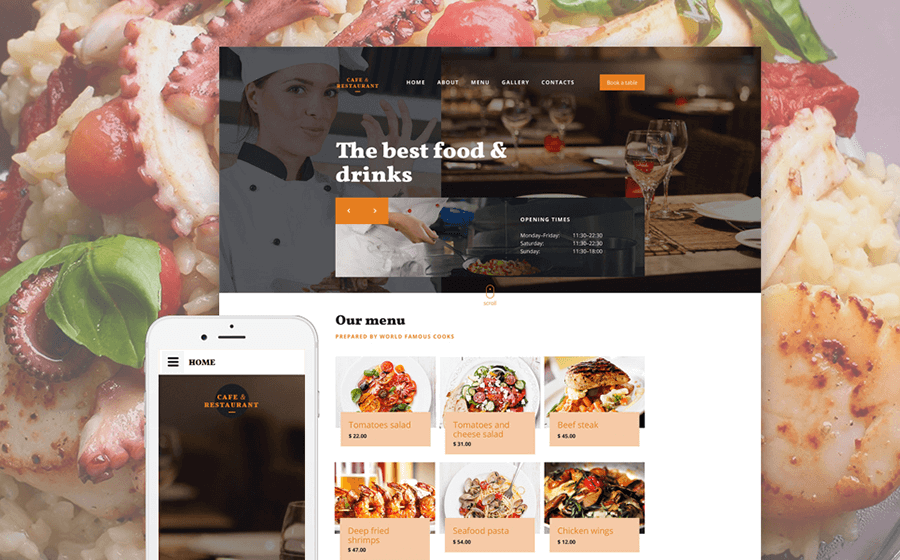
Cafe and Restaurant Responsive Website Template
Theme Details | Theme Demo
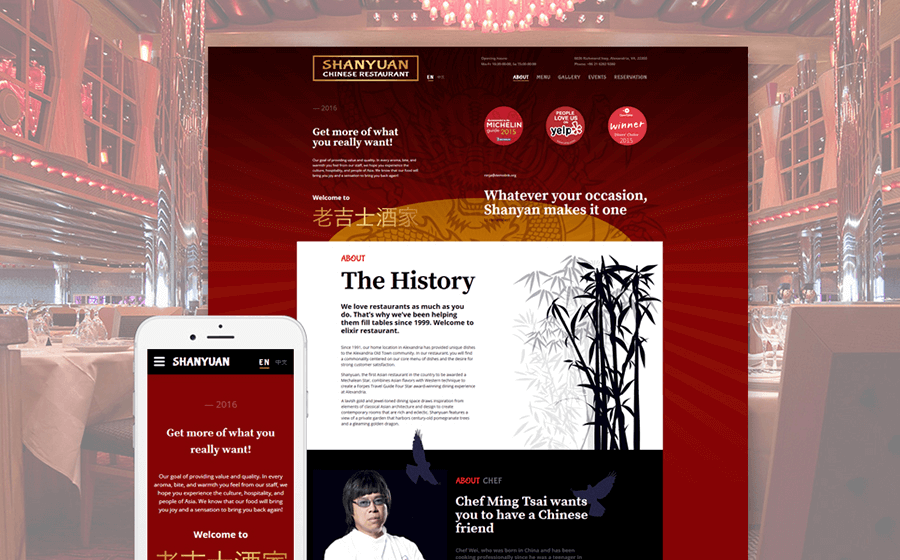
Chinese Restaurant Responsive Website Template
Theme Details | Theme Demo
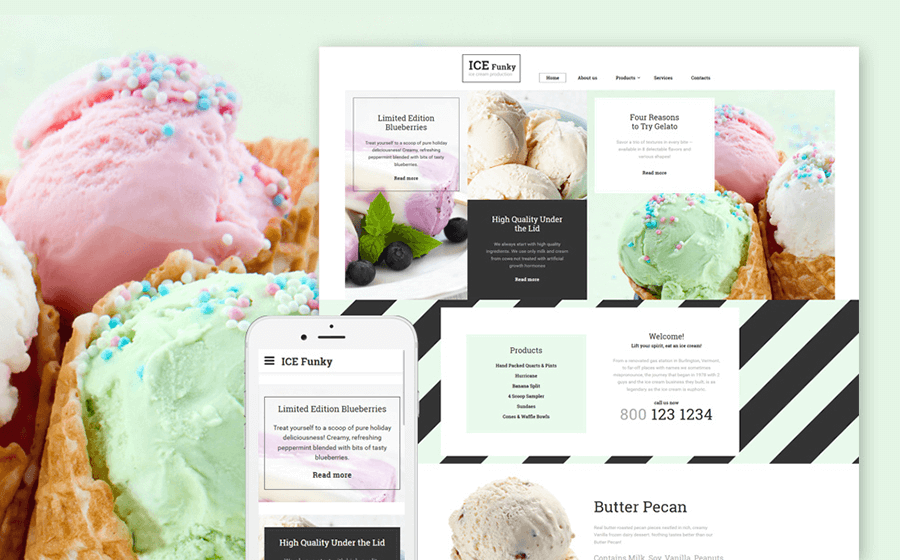
Ice Cream Responsive Website Template
Theme Details | Theme Demo
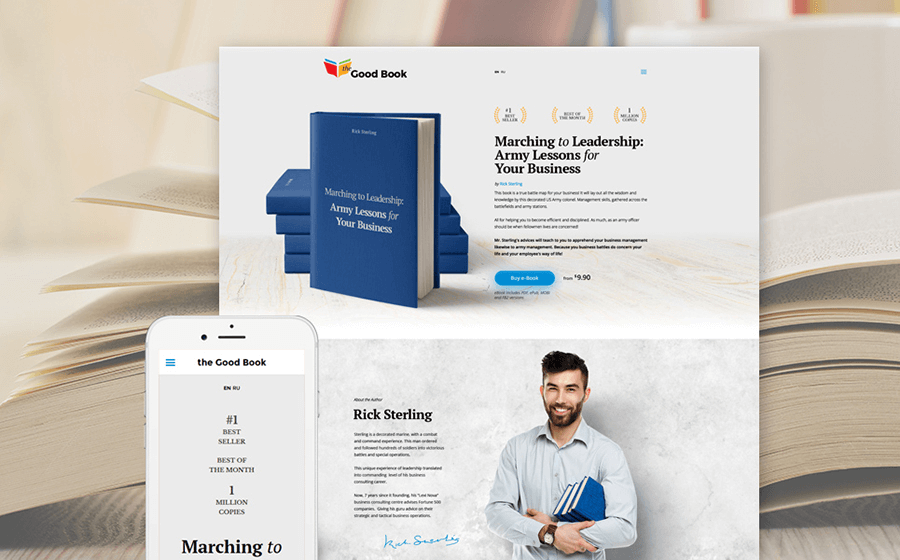
The Good Book Website Template
Theme Details | Theme Demo
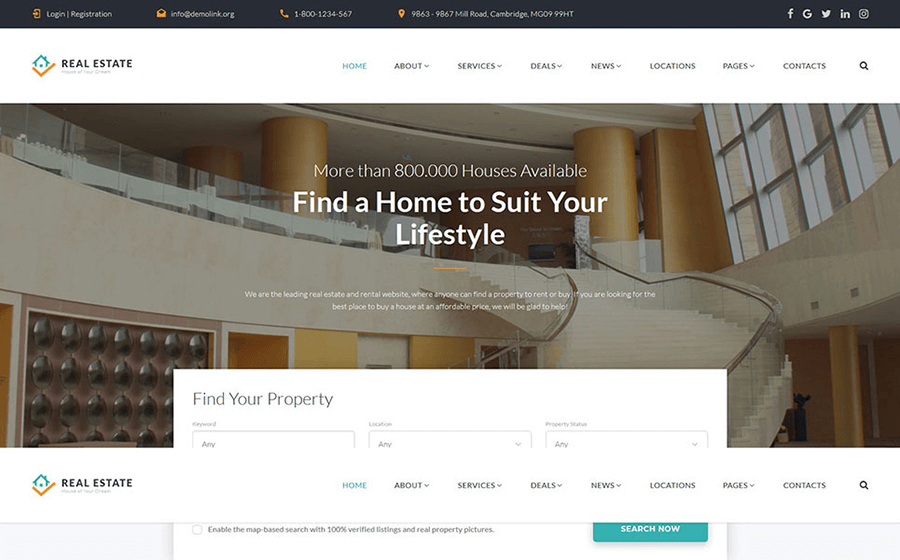
Housing & Accommodation Multipage HTML Website Template
Theme Details | Theme Demo
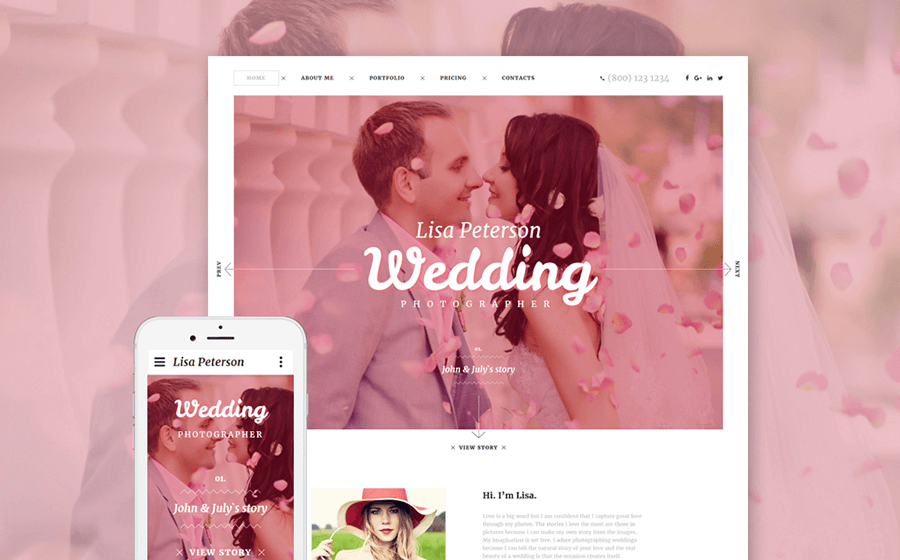
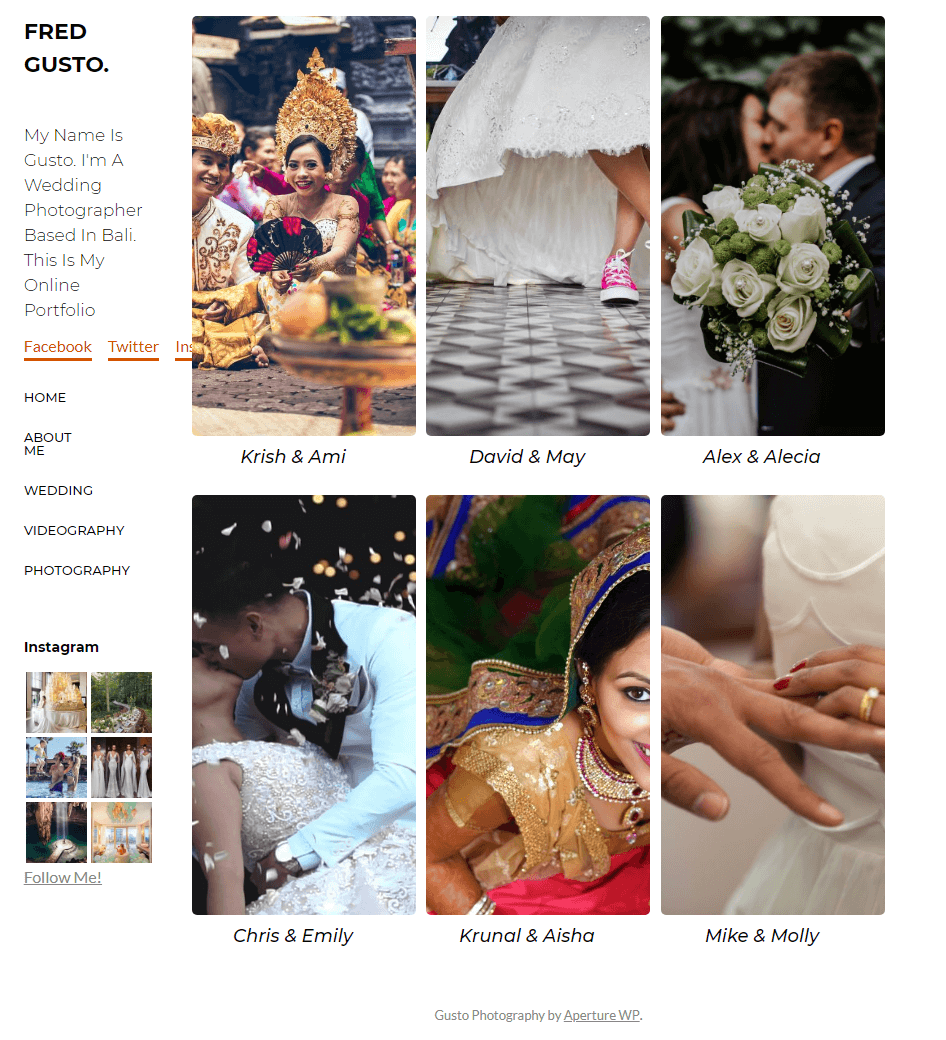
Photographer Portfolio Website
Theme Details | Theme Demo
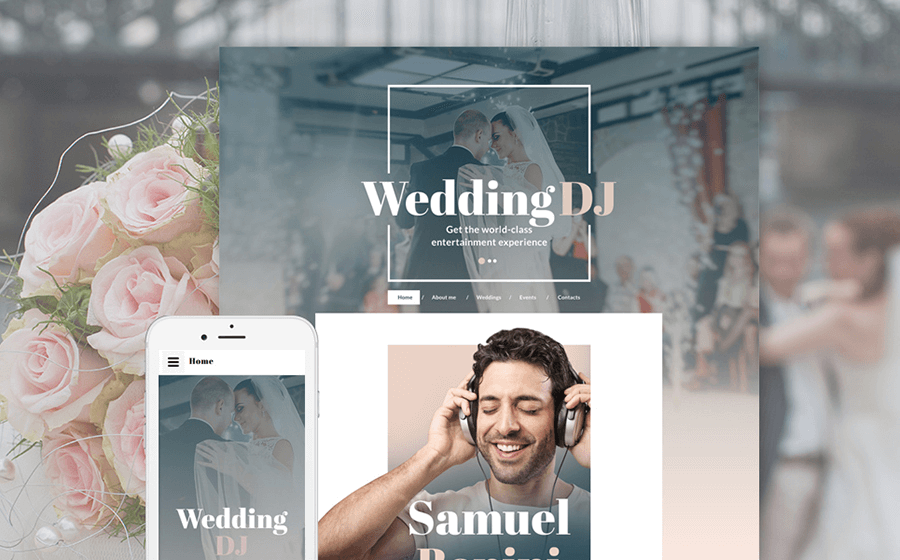
DJ Responsive Website Theme
Theme Details | Theme Demo
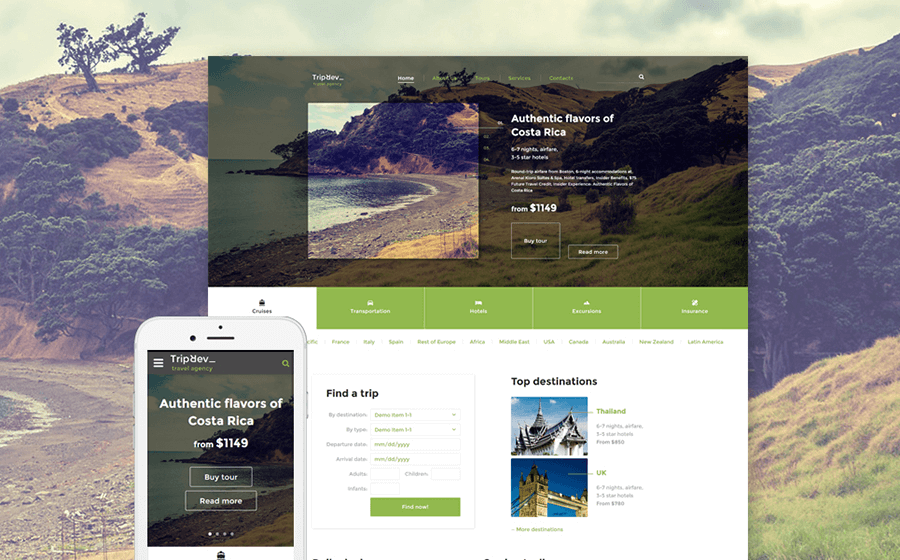
Travel Agency Website Theme
Theme Details | Theme Demo
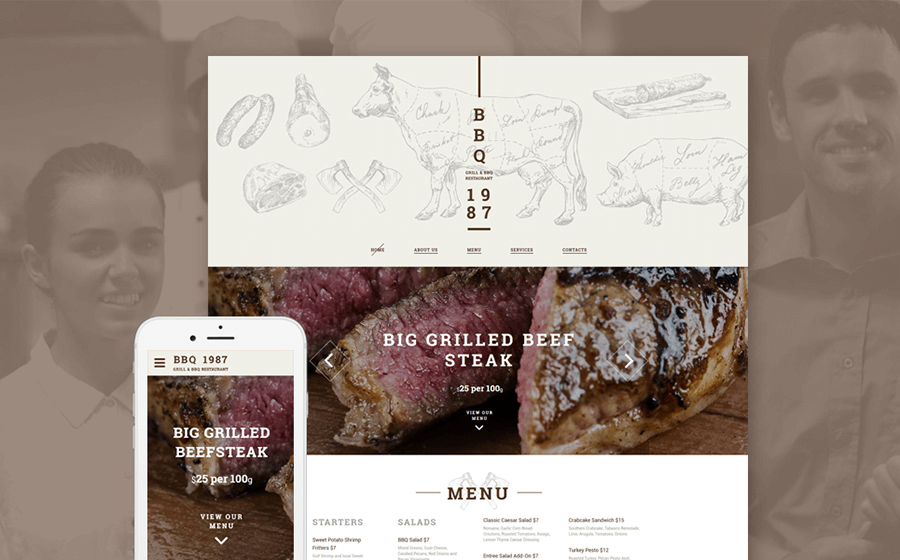
BBQ Restaurant Website
Theme Details | Theme Demo
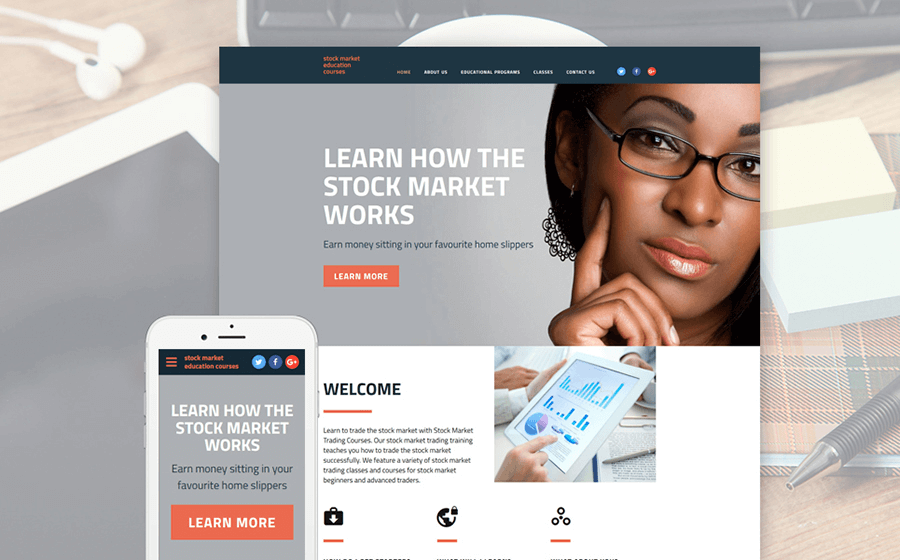
Business School Website Template
Theme Details | Theme Demo
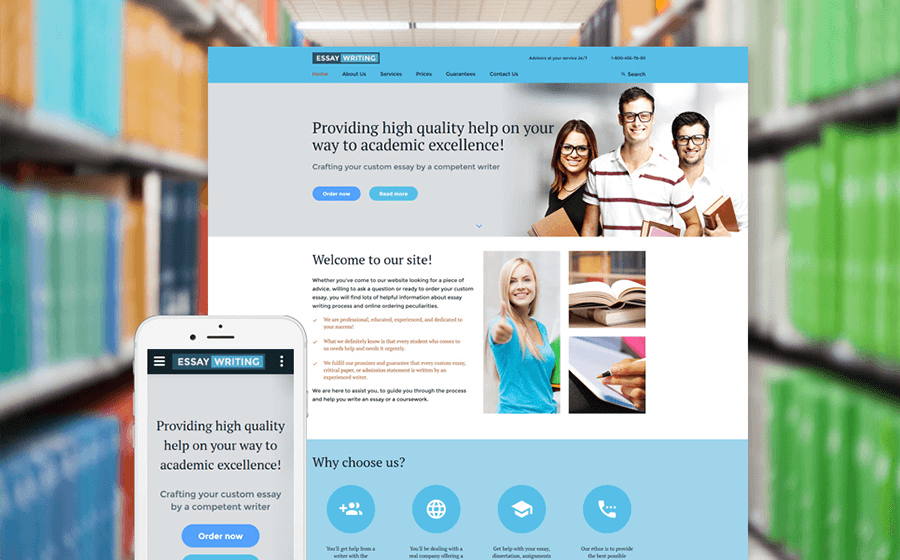
Essay Writing Website Theme
Theme Details | Theme Demo
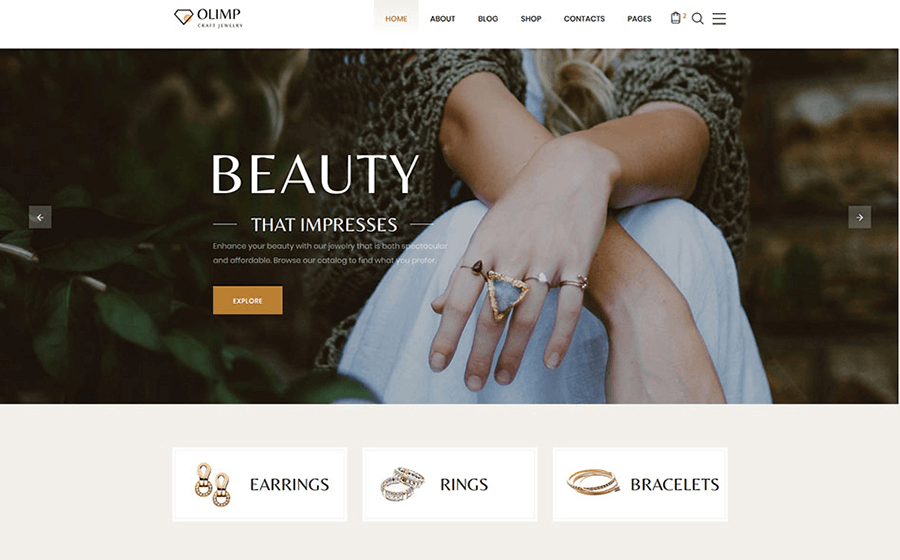
Olimp: Online Store Multipage Template
Theme Details | Theme Demo
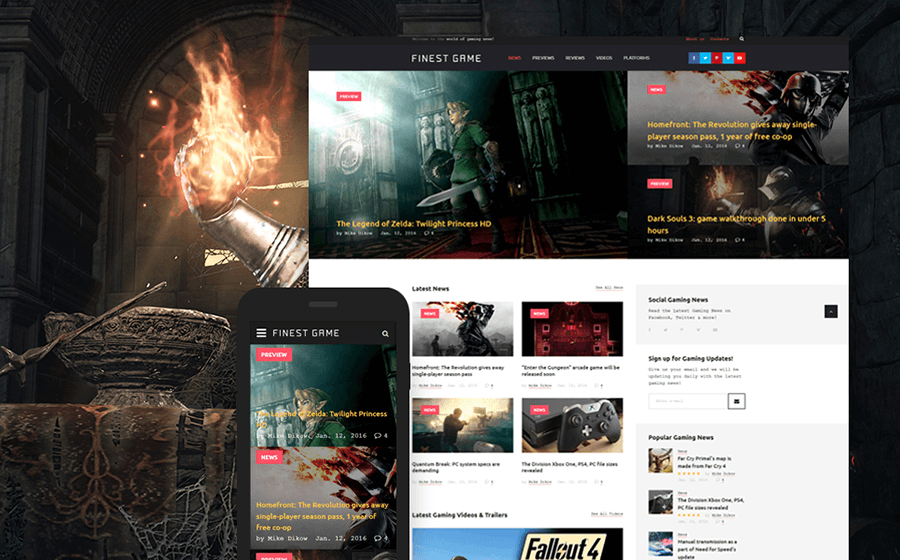
Gaming News Responsive Website Template
Theme Details | Theme Demo
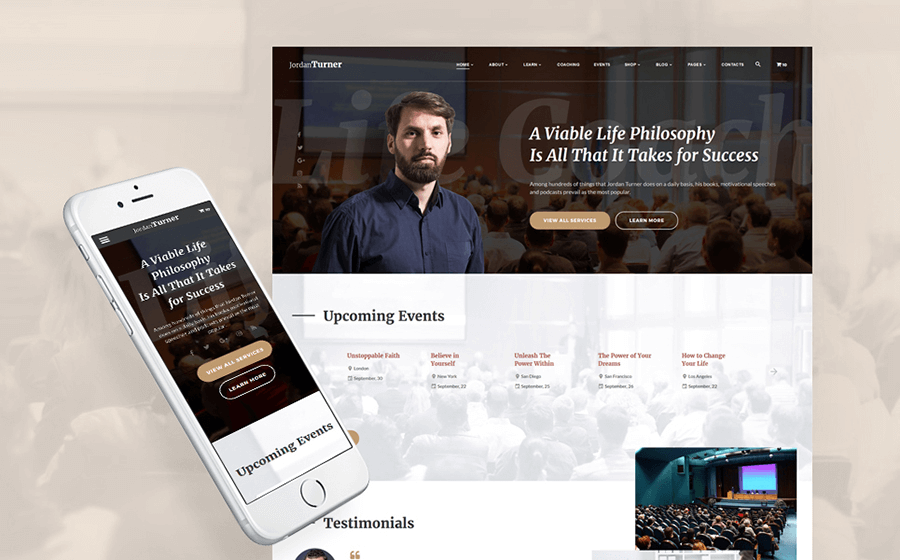
Life Coach Website Template
Theme Details | Theme Demo
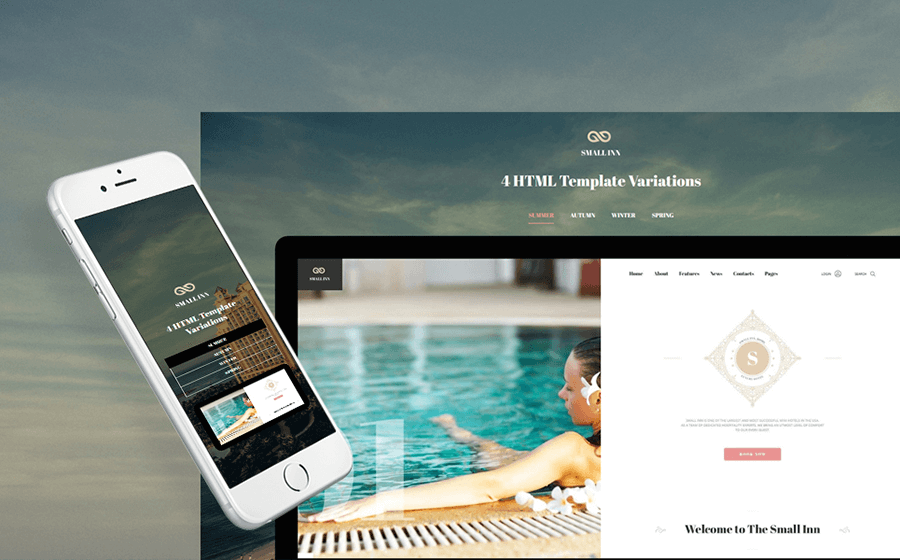
Mini Hotel Responsive Multipage Website Template
Theme Details | Theme Demo
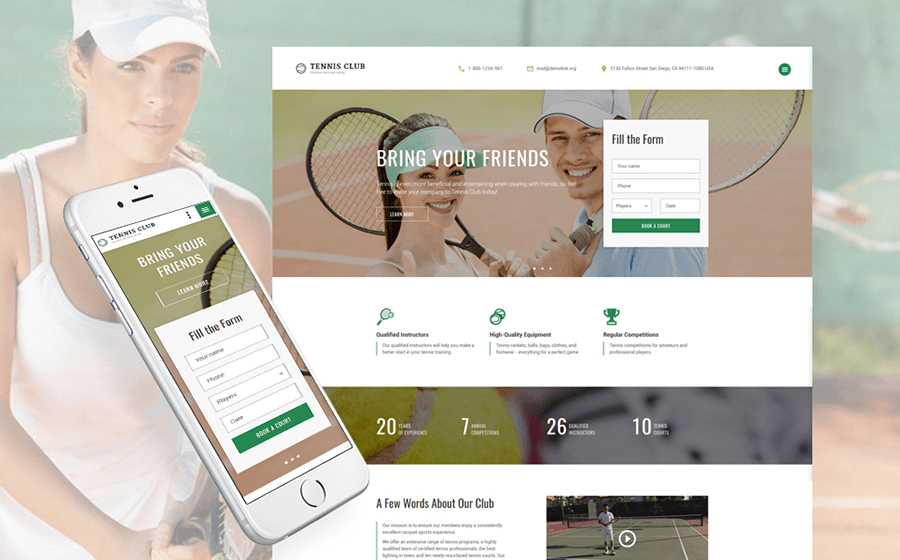
Sports & Events Multipage Website Template
Theme Details | Theme Demo
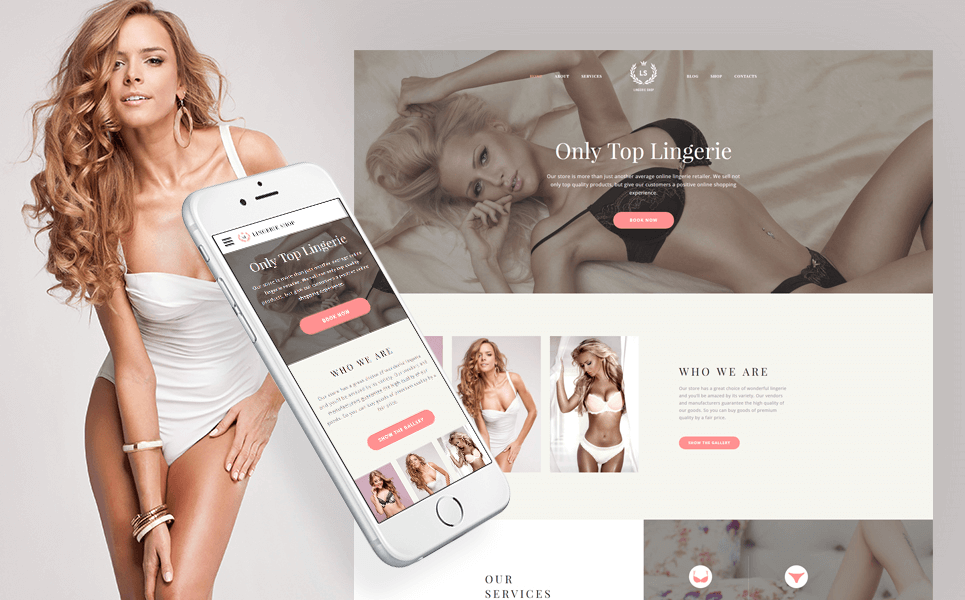
Fashion Shop Responsive Multipage Website Template
Theme Details | Theme Demo
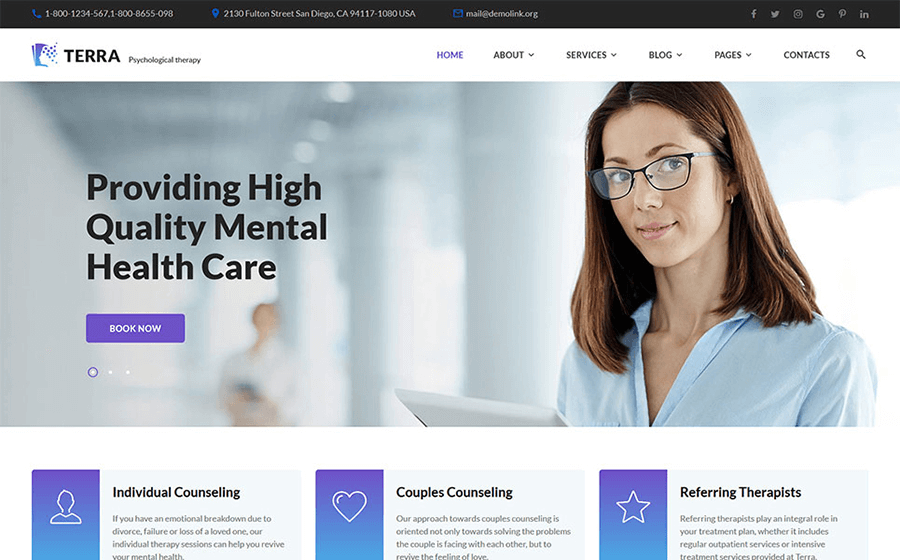
Terra - Psychologist Responsive Website Template
Theme Details | Theme Demo
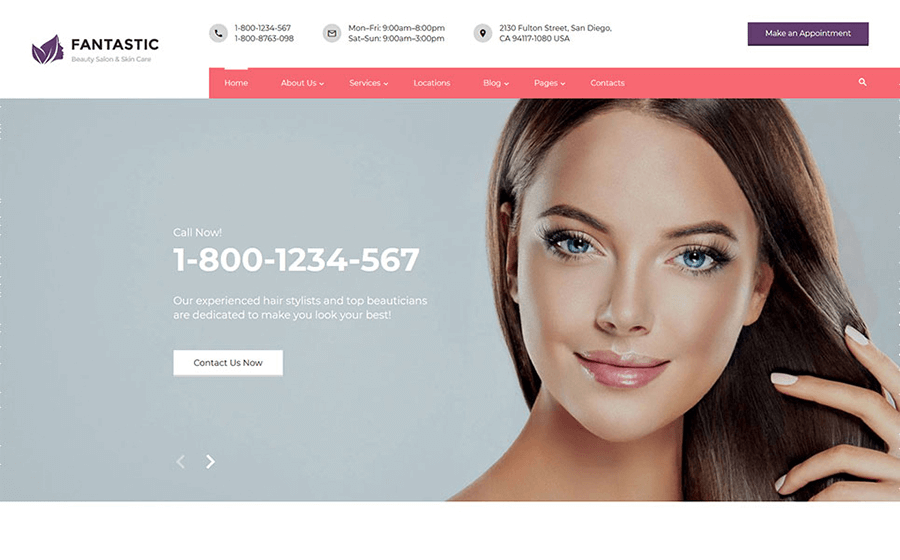
Fantastic - Beauty Salon Website Template
Theme Details | Theme Demo
(Back To Top)
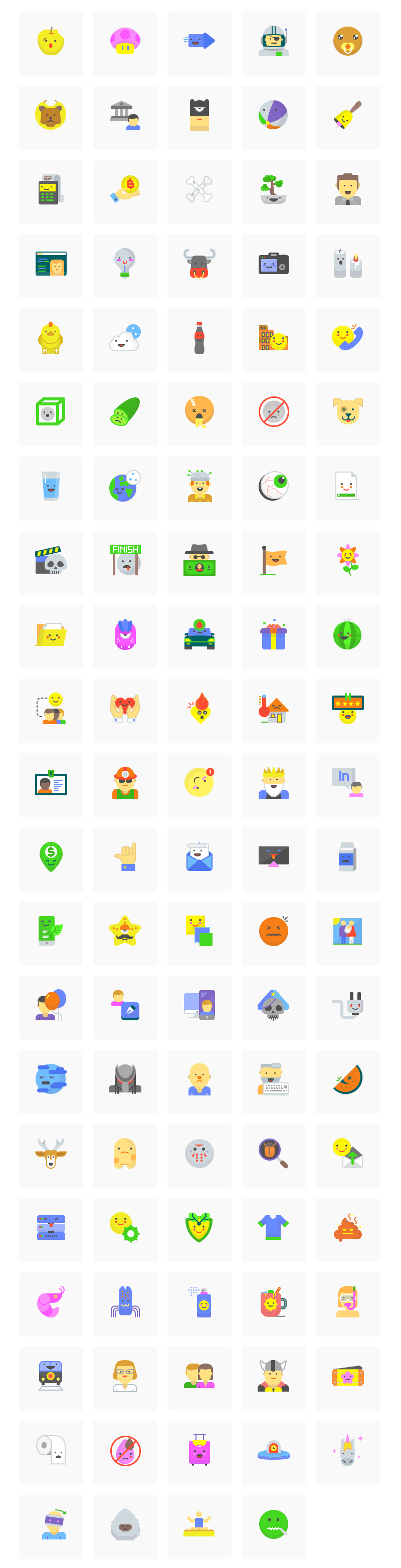
 A curated set of 104 emoji icons with a flat style in SVG, Sketch, PSD and AI file formats. The icons are diverse which makes them multipurpose and are in vector formats that also makes them easy to modify and set for your use in different kinds of projects. Designed at Emojious.
A curated set of 104 emoji icons with a flat style in SVG, Sketch, PSD and AI file formats. The icons are diverse which makes them multipurpose and are in vector formats that also makes them easy to modify and set for your use in different kinds of projects. Designed at Emojious.

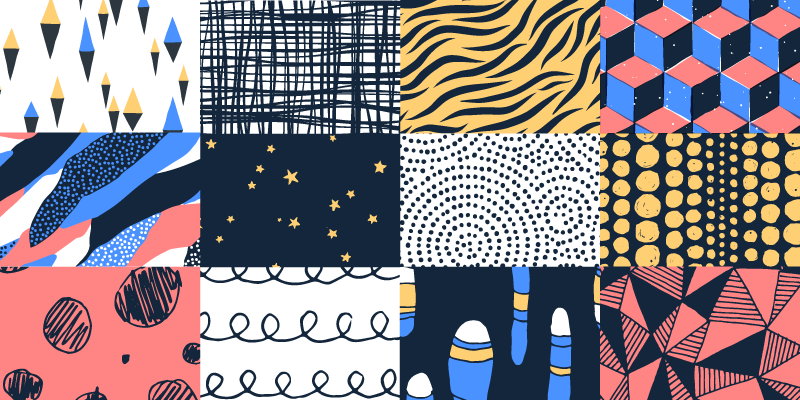
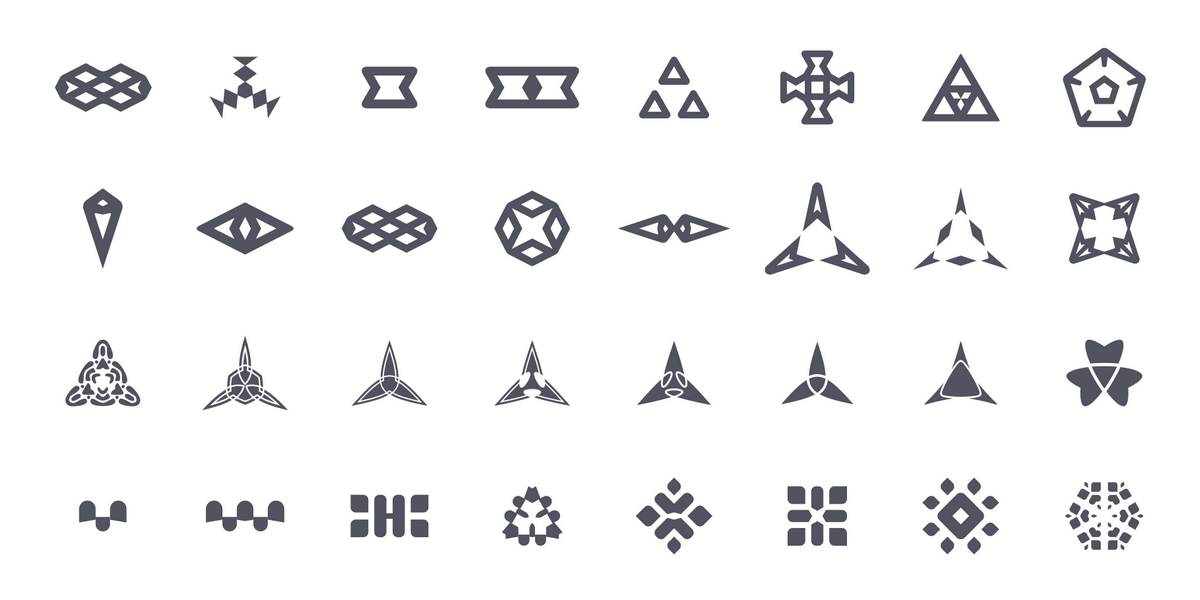
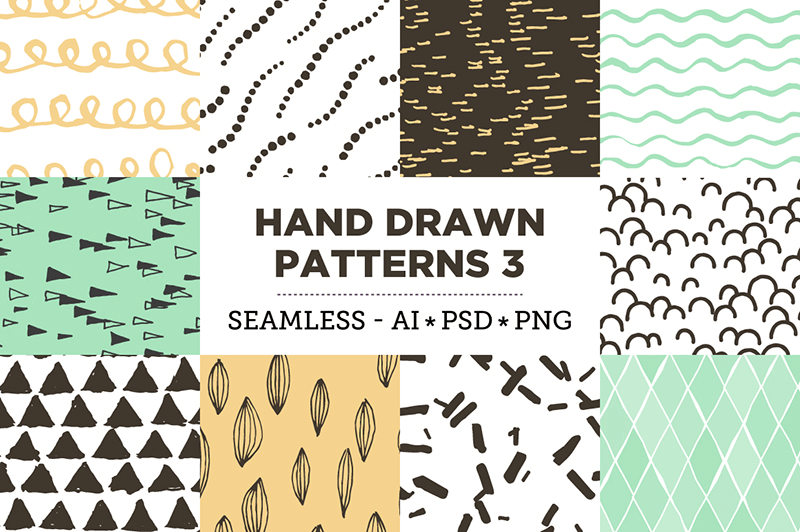
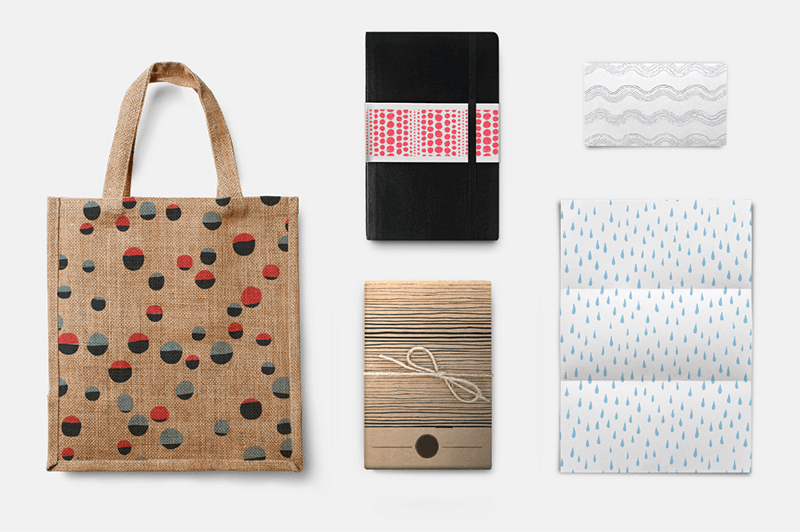
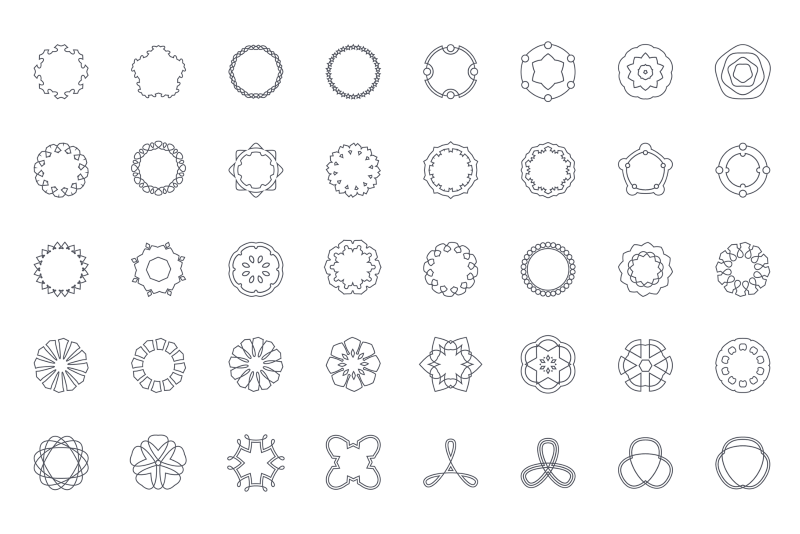
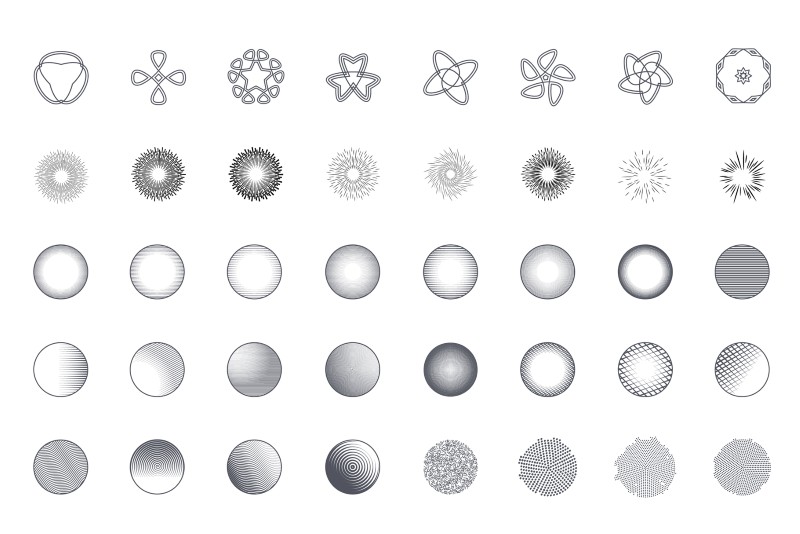
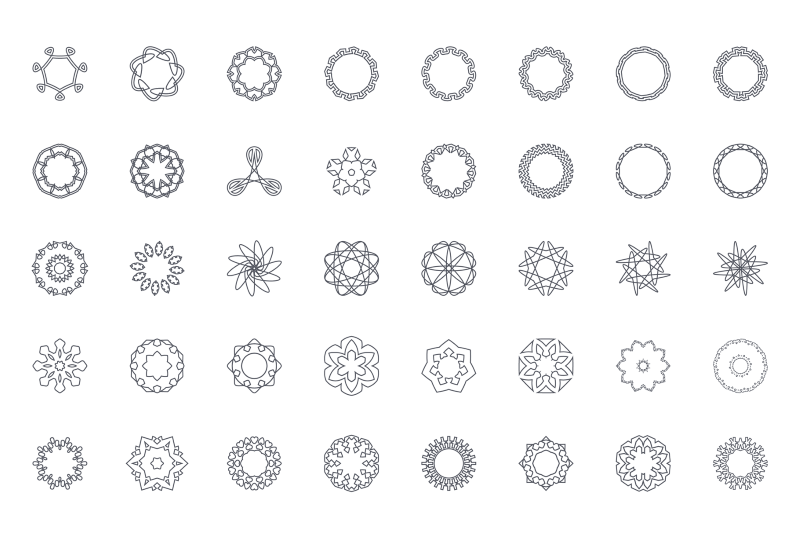
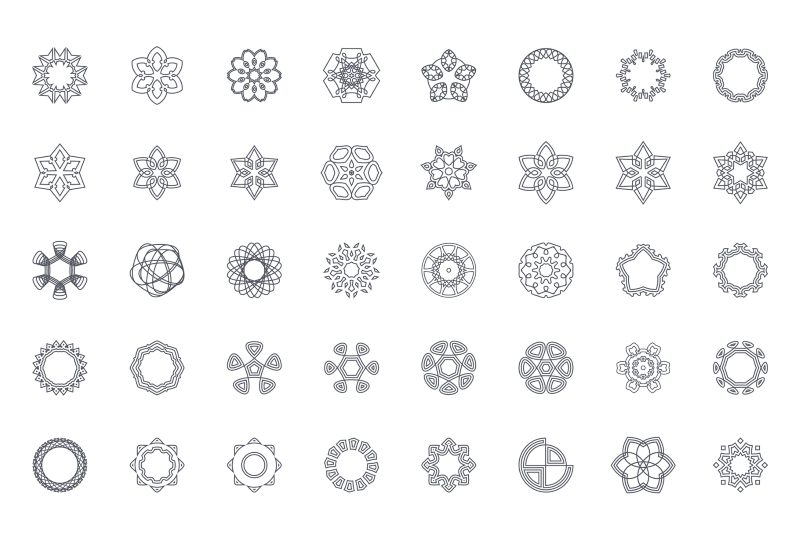
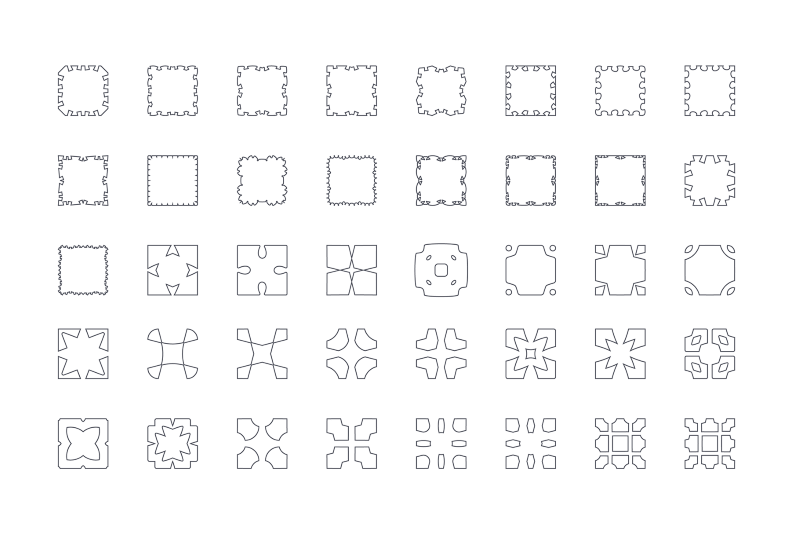
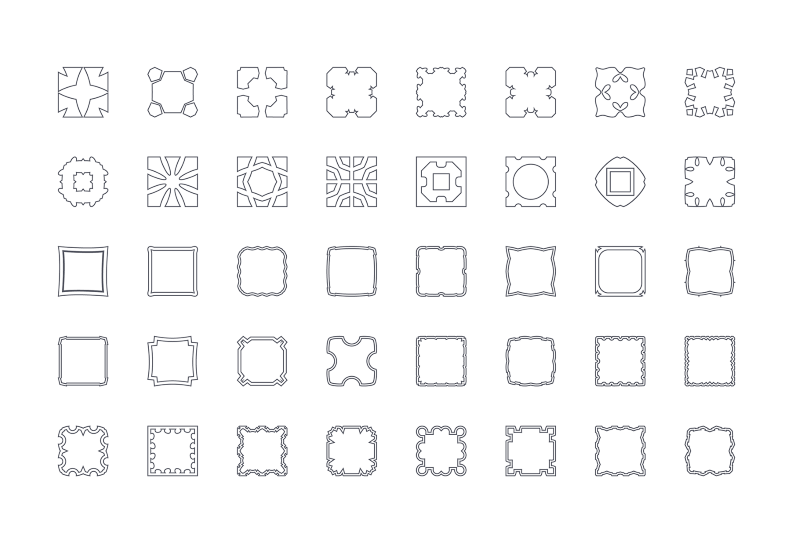
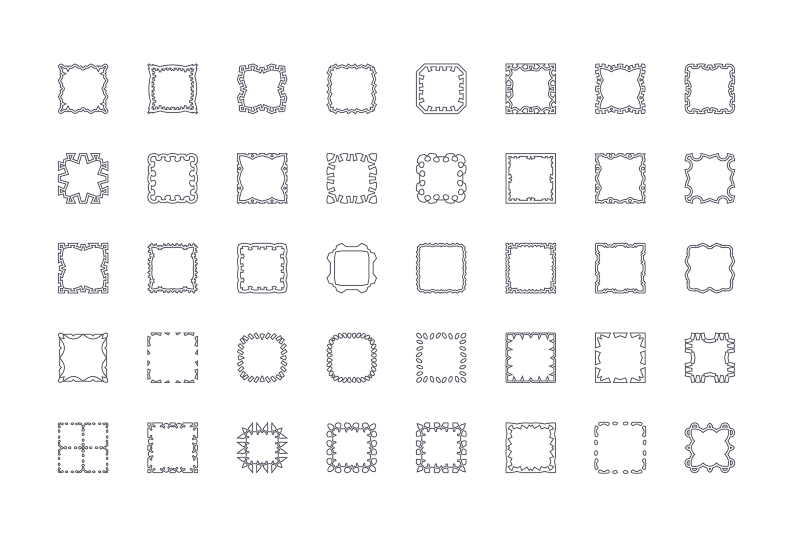
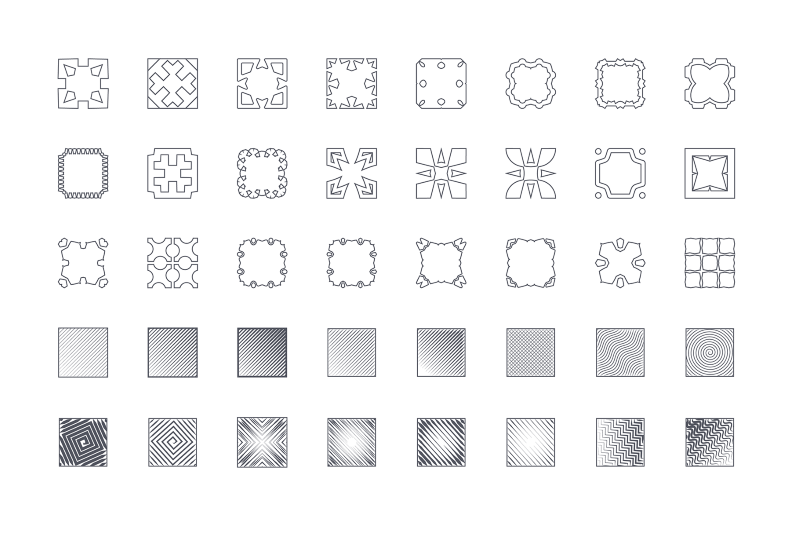
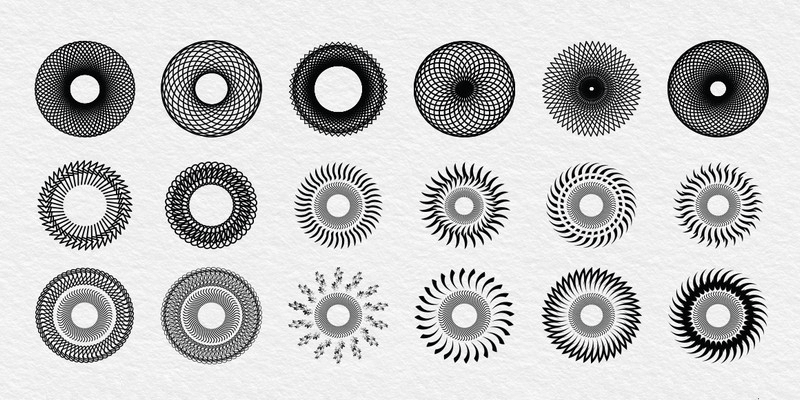
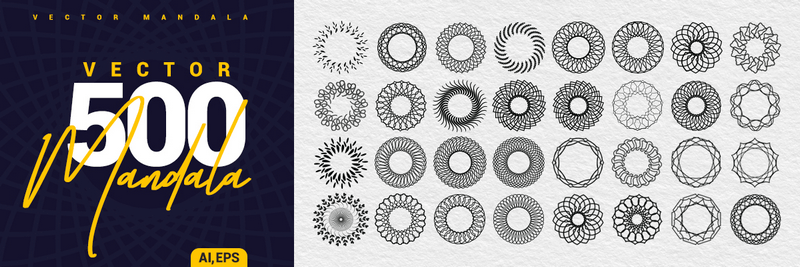
Trendy Patterns For Your Projects
Check out this trendy collection with 100 unique patterns that combines art deco, modernist, vintage & contemporary graphic styles in a suitable for corporate identity, invitations, stationery, apparel, packaging, webdesign, printables & much more! Contains Ai files for Adobe Illustrator & PAT for Adobe Photoshop, user guide, and PNG files 10.000 x 10.000 px with pattern all over, and you can use these designs for all your commercial projects!
Regularly priced $300, today you can get these trendy patterns for just $15!

You Will Get:
- 100 seamless patterns
- 100% vector shapes
- Trendy designs, art deco, modernist,vintage & contemporary styles
- Illustrator CC + CS5 files
- Illustrator CC + CS5 pattern swatches files in 3 or 4 color themes
- Photoshop pat file: Extra Large patterns (about 1000 x 1000px tiles and higher)
- PNG's (10.000 x 10.000 px) with pattern all over
- Instructions PDF for patterns in illustrator
- Commercial license
Content Previews






























(Back To Top)
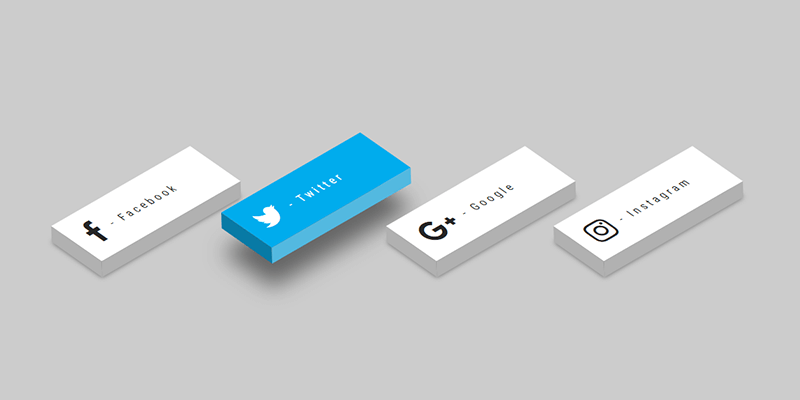
 This is a set of four 3D tiled social buttons built using only CSS and HTML. On hover, an element showcases a nice lift achieved through CSS properties like vertical displacement with transform and the use of box-shadow. Created by CodePen user Stockin.
This is a set of four 3D tiled social buttons built using only CSS and HTML. On hover, an element showcases a nice lift achieved through CSS properties like vertical displacement with transform and the use of box-shadow. Created by CodePen user Stockin.

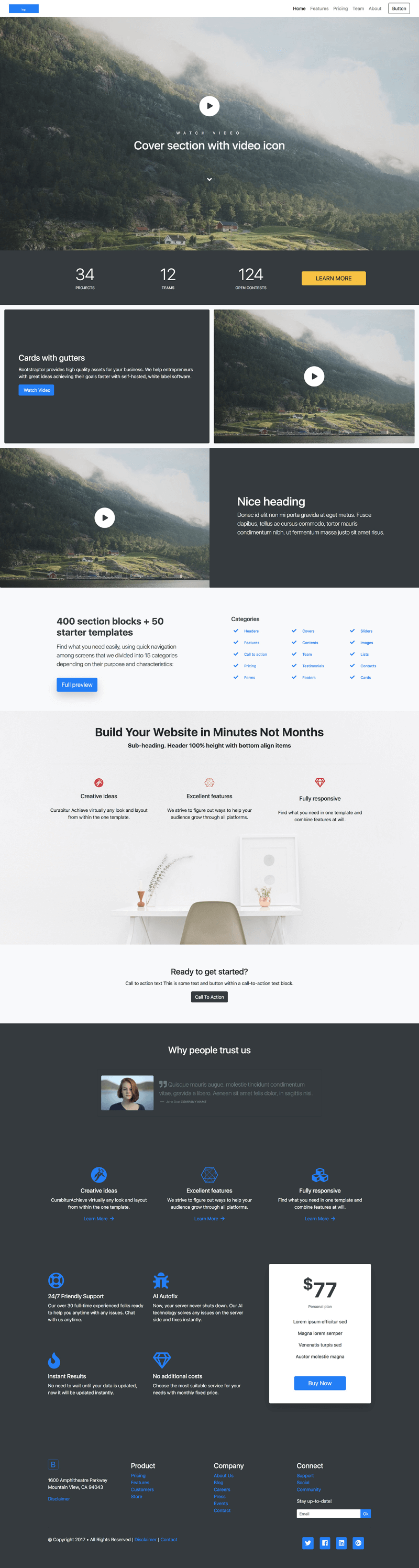
A minimal HTML and Kirby CMS theme for freelancers, photographers, agencies, designers and other creative fields. It manages a mid-range soft color palette over a full width 3-column square grid, that works extensively well for showcasing your designs and has lots of features to help you make your project stand out from the crowd. Created by AristoTheme.


This is a Graphic UI resource that includes iOS mobile elements in a full range of core designs and selected screens found in the public release of iOS 12. It contains 29 essential screens for both iPhone X and 8 development, and a UI kit including top bars, tab bars, keyboards, buttons, controls, fields, steppers, icons, typography and more! Designed and shared at DesignFile.

 This is an On and Off button with a smooth morphing animation when toggled. It uses HTML for its basic structure, styled and animated with CSS, with all the motions and active states controlled via JavaScript. Created by CodePen user Dannie Vinther.
This is an On and Off button with a smooth morphing animation when toggled. It uses HTML for its basic structure, styled and animated with CSS, with all the motions and active states controlled via JavaScript. Created by CodePen user Dannie Vinther.
![]() This is a set of over 100 vector social icons with a material style and 3 fill variations (Color, White, Black). The files included are in Sketch, Figma, EPS, and SVG file formats, each icon with pixel perfect ratio and 100% vector modifiable features. Designed by Alexandr Martinov.
This is a set of over 100 vector social icons with a material style and 3 fill variations (Color, White, Black). The files included are in Sketch, Figma, EPS, and SVG file formats, each icon with pixel perfect ratio and 100% vector modifiable features. Designed by Alexandr Martinov.
![]()
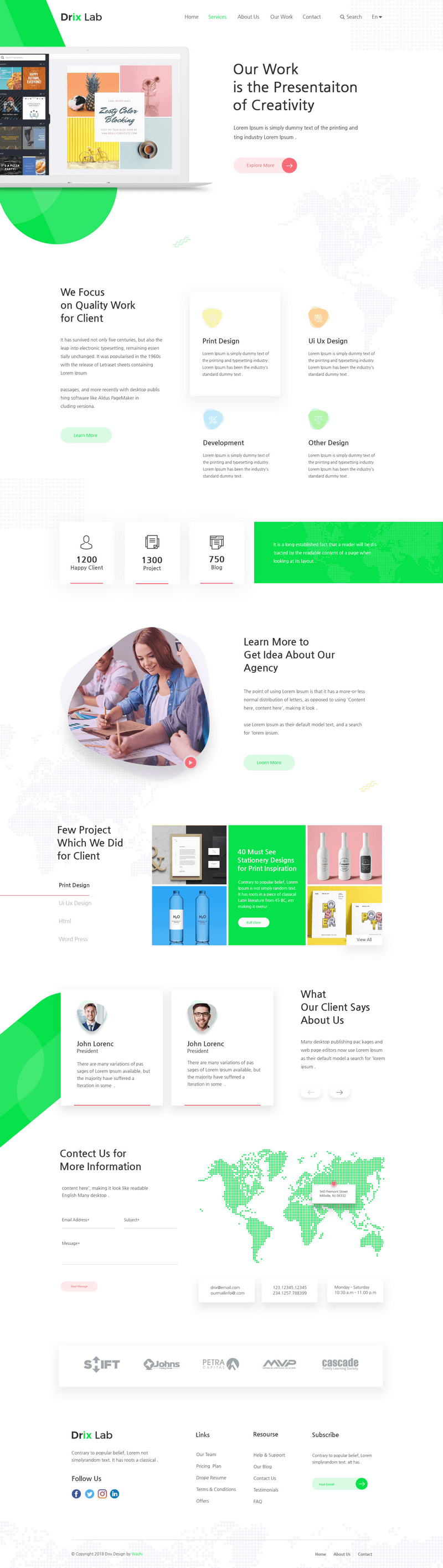
 A creative agency landing page template with a nice and clean style. It includes wide overflowed sections with an open-frame concept, a light color palette and greeny accents. Designed and shared on Behance by user Washi Mazumder.
A creative agency landing page template with a nice and clean style. It includes wide overflowed sections with an open-frame concept, a light color palette and greeny accents. Designed and shared on Behance by user Washi Mazumder.

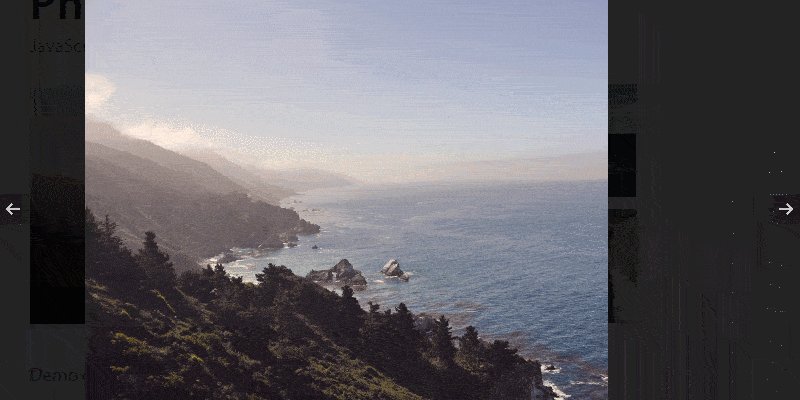
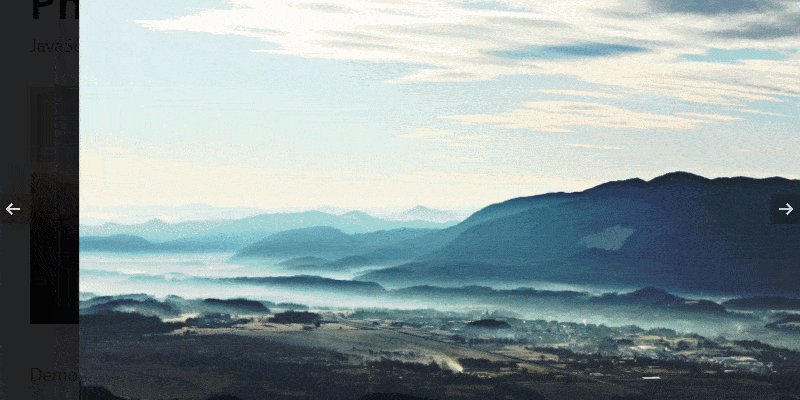
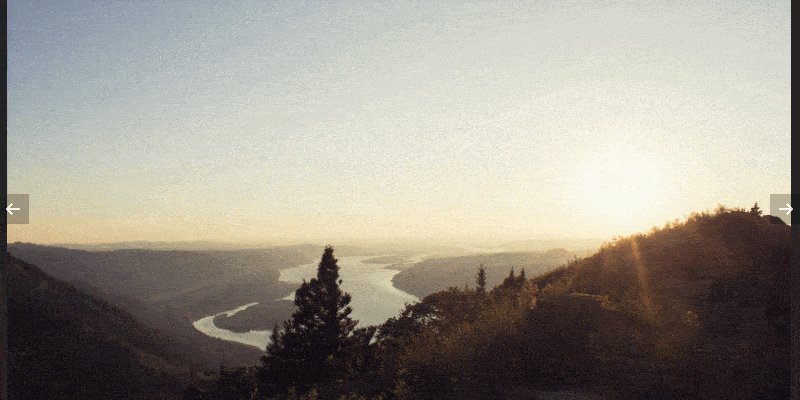
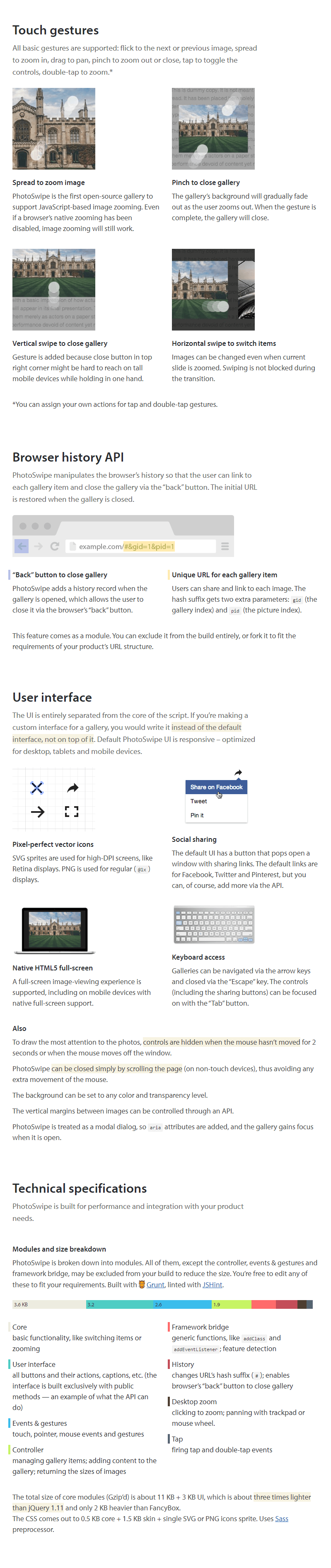
 PhotoSwipe is a JavaScript image gallery for mobile and desktop. It is modular, framework independent, and some JS knowledge is required for its installation. It only uses Vanilla JS and supports IE 8 and above.. Developed by GitHub user Dmitry Semenov (dimsemenov), licensed under MIT license
PhotoSwipe is a JavaScript image gallery for mobile and desktop. It is modular, framework independent, and some JS knowledge is required for its installation. It only uses Vanilla JS and supports IE 8 and above.. Developed by GitHub user Dmitry Semenov (dimsemenov), licensed under MIT license


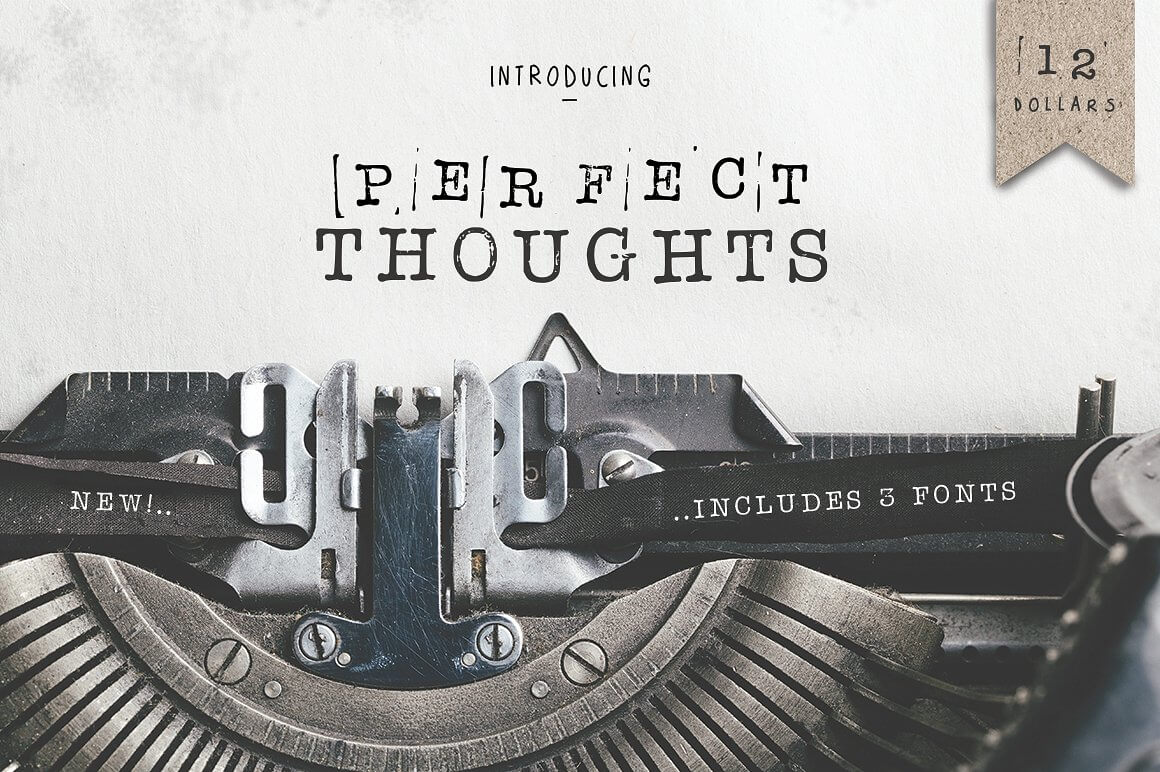
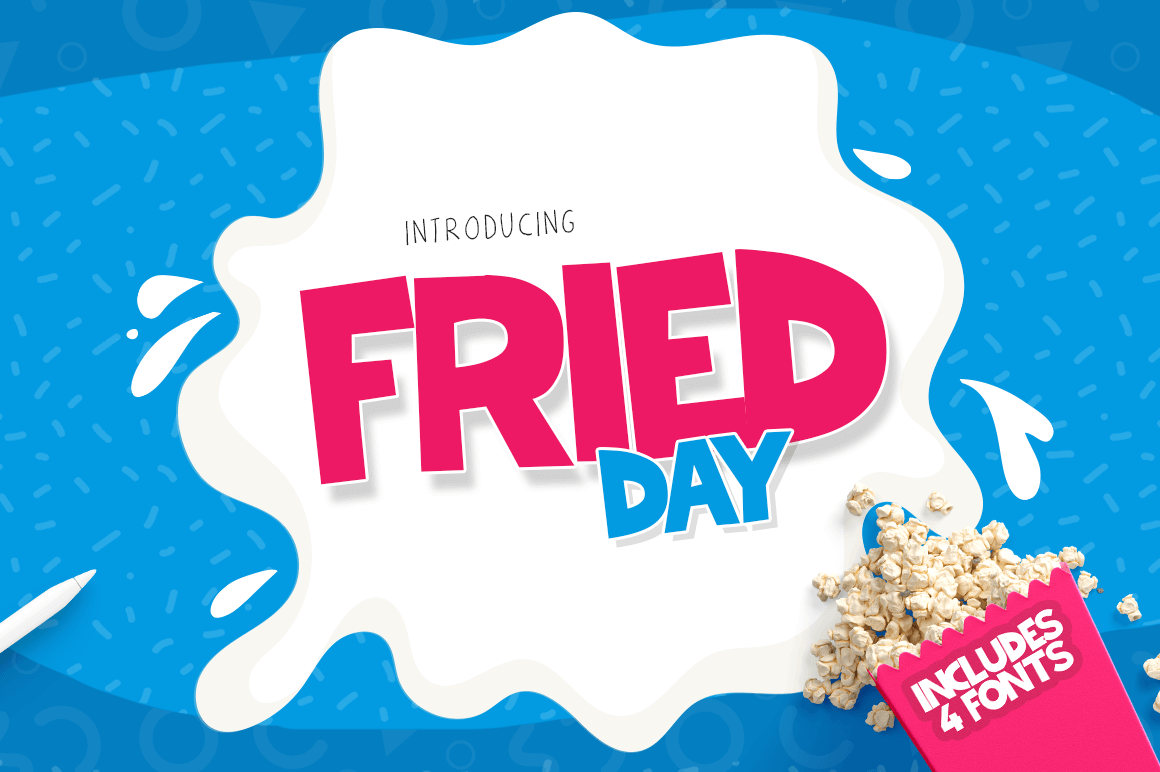
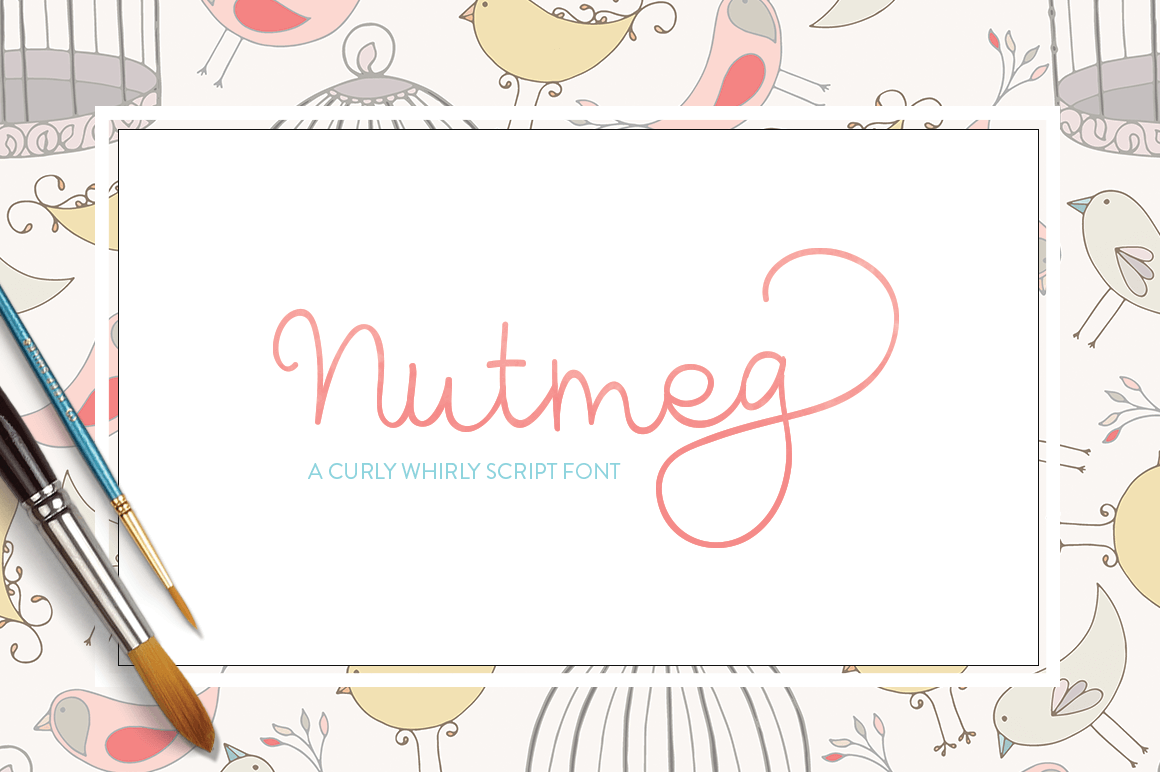
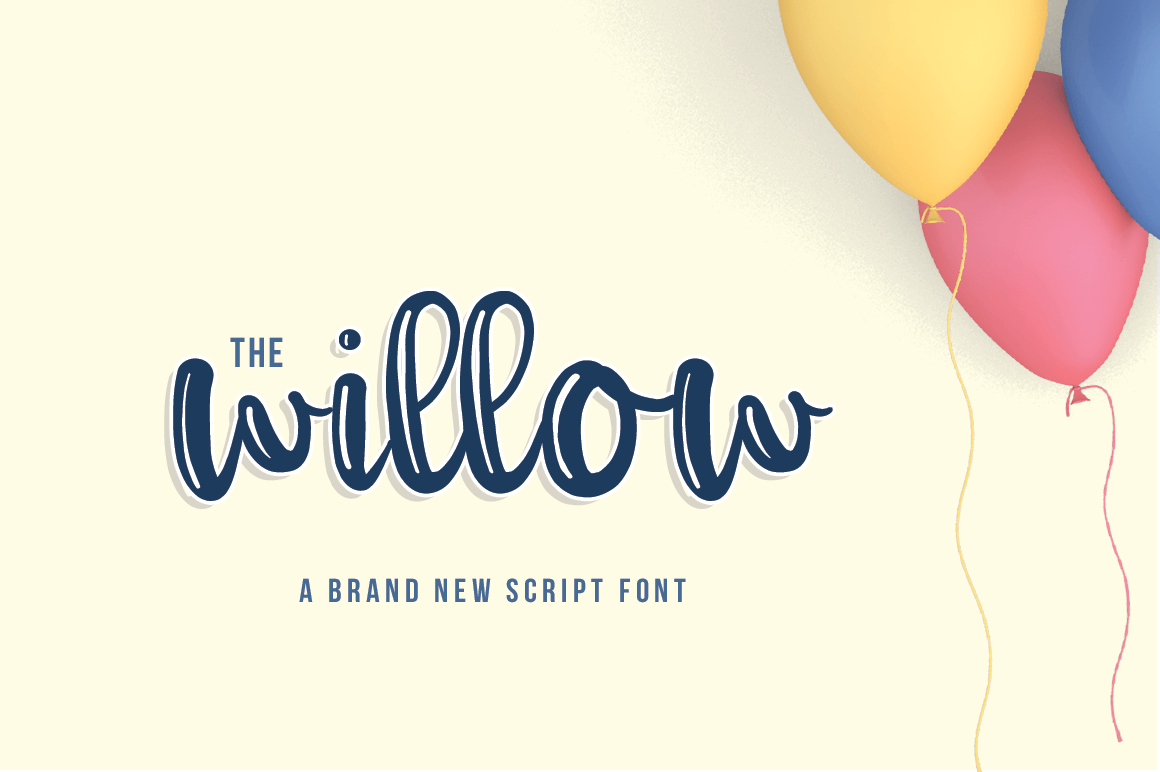
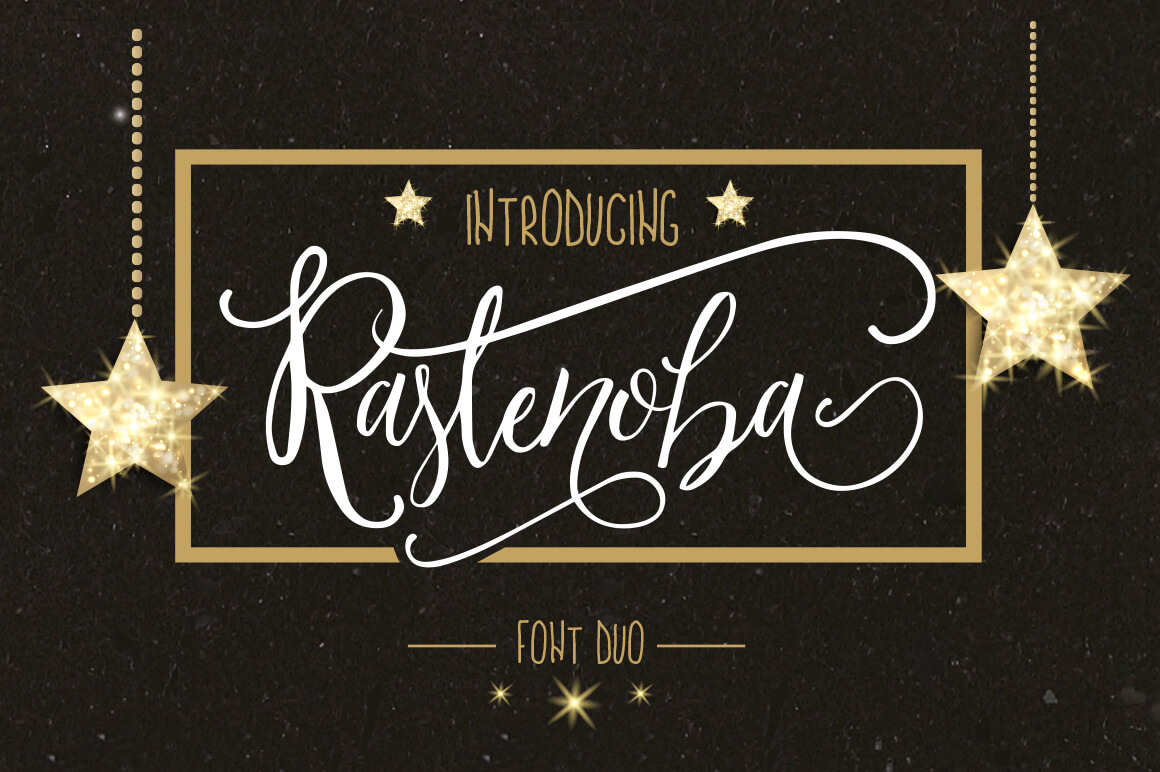
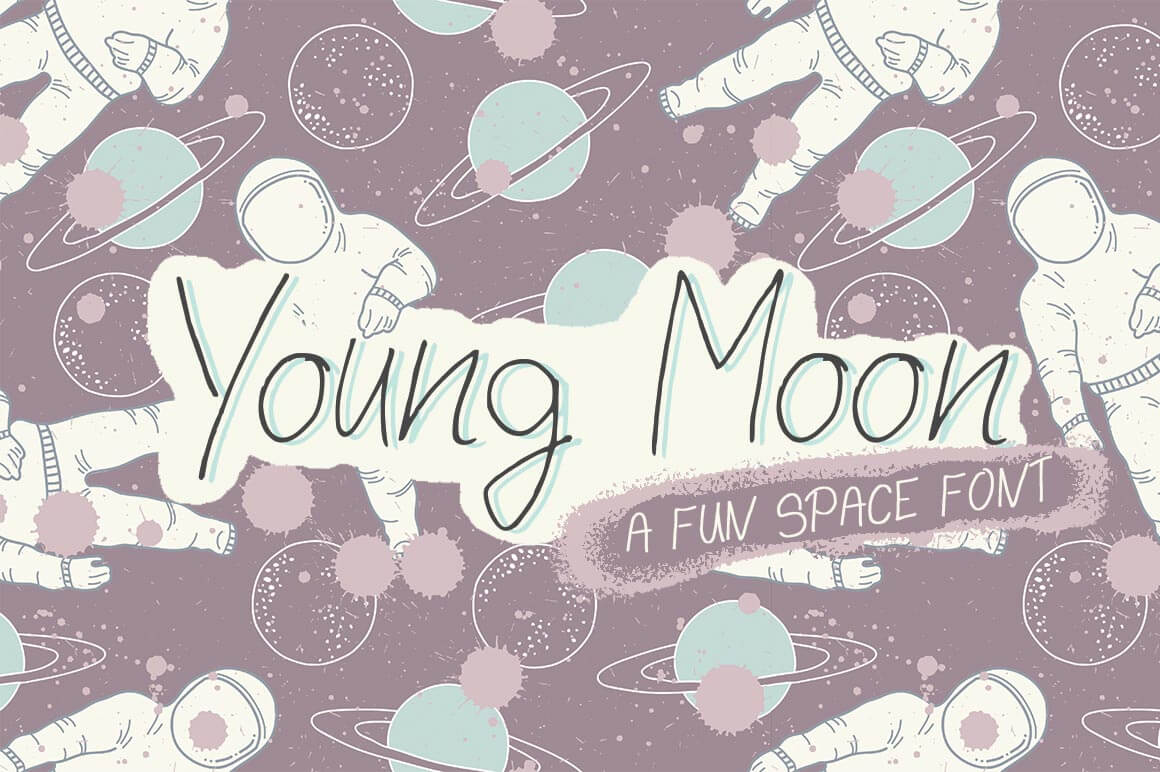
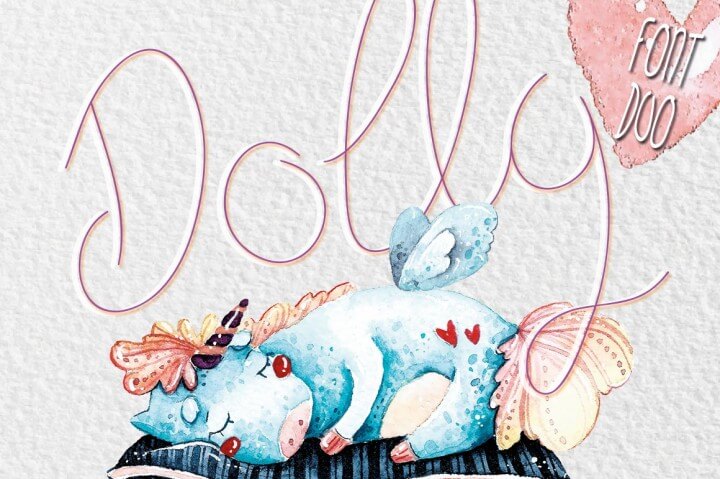
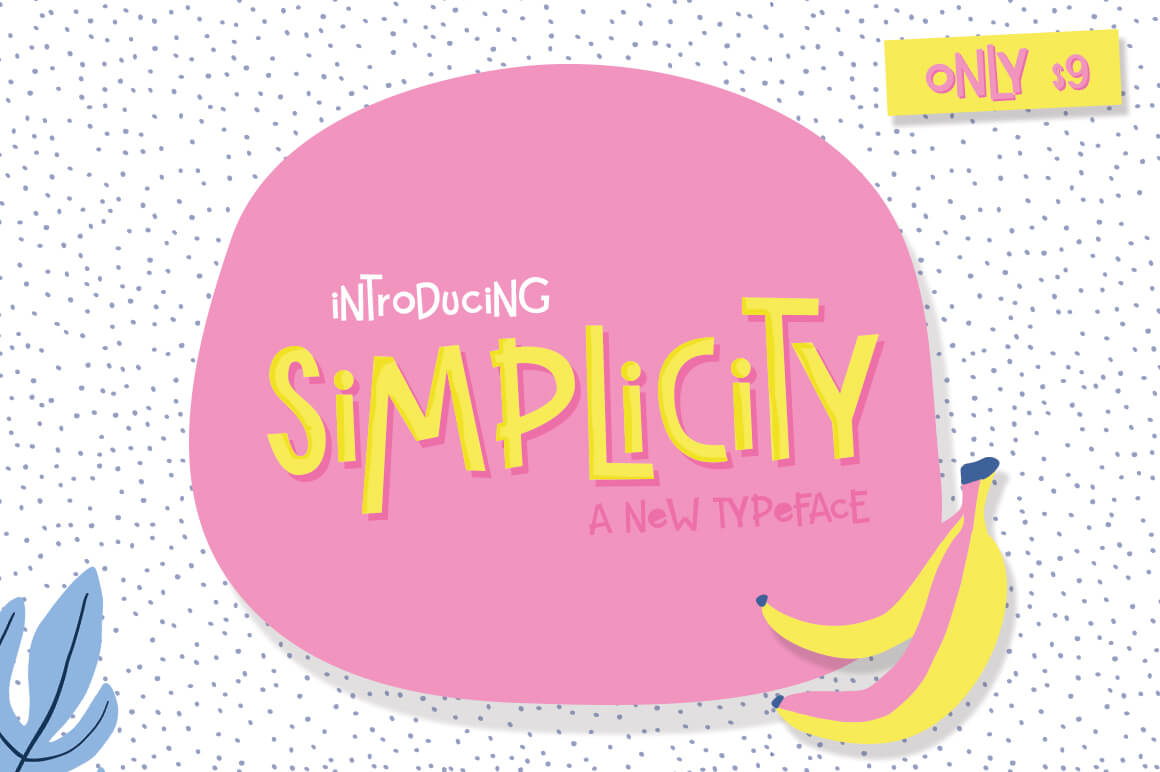
A cute & trendy addition to your collection
Grab your copy of our latest cute, playful & trendy Fonts Bundle, packed with over 60 fonts! Including TTF & OTF formats, extra graphics, characters, and different styles, such as calligraphy, geometric and script. Normally priced at $389, you can download it, just $14 for all your commercial projects! All the fonts are fully compatible with Silhouette, SCAL, Brothers and Cricut software, without requiring additional design software!
See what's include
- Over 60 display fonts in multiple trendy design styles
- Extra graphics, free fonts & duos
- OTF & TTF formats
- Full compatibility with Silhouette, SCAL, Brothers and Cricut
- Commercial license for all your projects
Preview all the fonts



























































![]() A set of office icons with a color glyph style in SVG and Sketch file formats. The icons are suitable for web design, branding, letter mark, app prototyping with Sketch, custom folders and more! Designed by Dribbble user Gunaldi Yunus for Syntac.
A set of office icons with a color glyph style in SVG and Sketch file formats. The icons are suitable for web design, branding, letter mark, app prototyping with Sketch, custom folders and more! Designed by Dribbble user Gunaldi Yunus for Syntac.
![]()
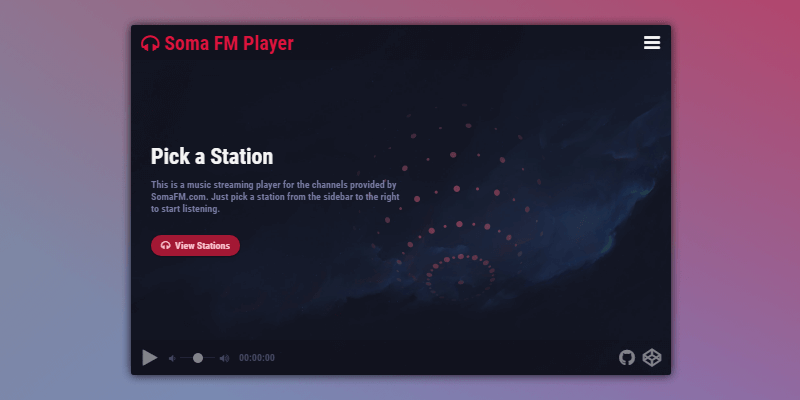
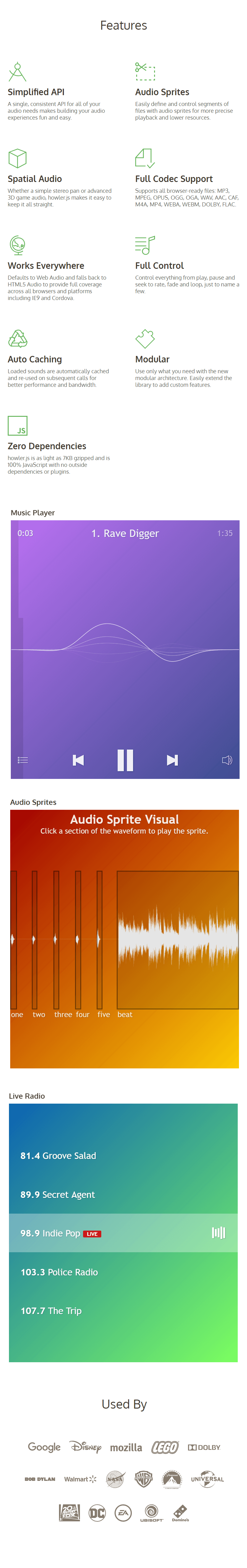
 This is a Vue.js web application for streaming radio stations from Somafm. This app uses the public SomaFM JSON channels API endpoint to pull in a list of stations and makes it easy to switch between stations. This app also used Three.js and the HTML5 Web Audio Context API to sample audio data and create a visualizer effect for the selected station. Created by CodePen user Rainner Lins.
This is a Vue.js web application for streaming radio stations from Somafm. This app uses the public SomaFM JSON channels API endpoint to pull in a list of stations and makes it easy to switch between stations. This app also used Three.js and the HTML5 Web Audio Context API to sample audio data and create a visualizer effect for the selected station. Created by CodePen user Rainner Lins.
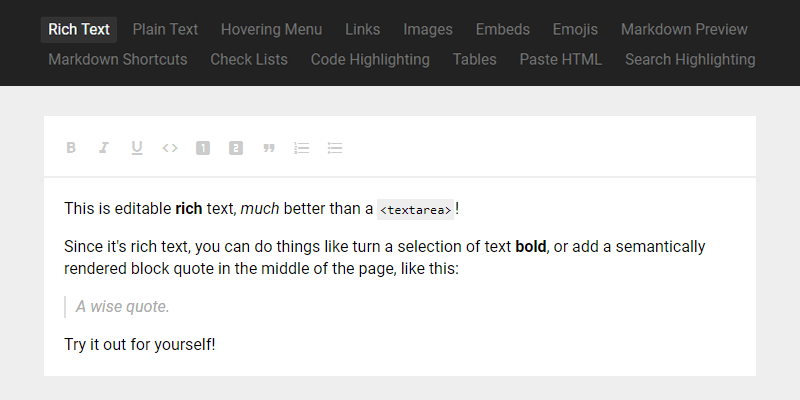
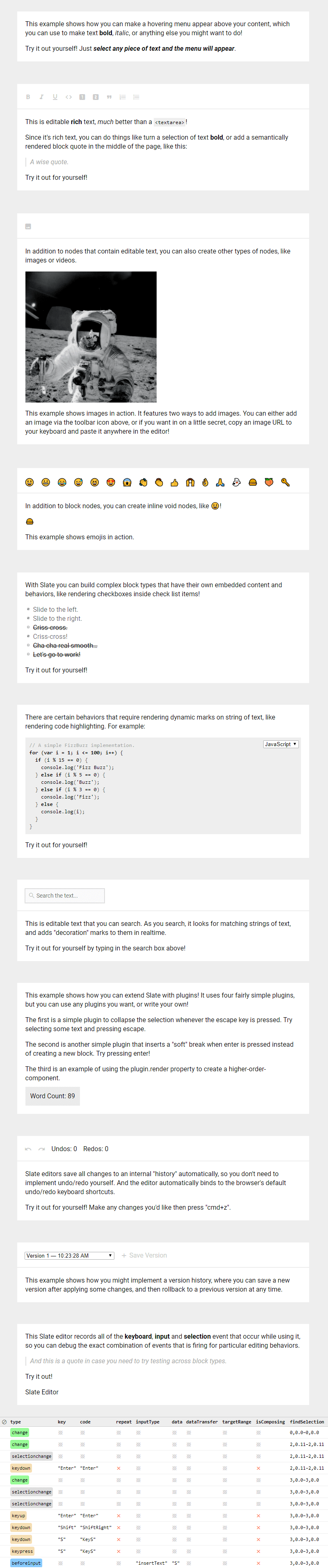
 A completely customizable framework for building rich text editors. It lets you build rich, intuitive editors like those in Medium, Dropbox Paper or Google Docs—which are becoming table stakes for applications on the web—without your codebase getting mired in complexity. You can think of it like a pluggable implementation of content-editable built on top of React and Immutable. Developed by GitHub user Ian Storm Taylor (ianstormtaylor), licensed under the MIT license.
A completely customizable framework for building rich text editors. It lets you build rich, intuitive editors like those in Medium, Dropbox Paper or Google Docs—which are becoming table stakes for applications on the web—without your codebase getting mired in complexity. You can think of it like a pluggable implementation of content-editable built on top of React and Immutable. Developed by GitHub user Ian Storm Taylor (ianstormtaylor), licensed under the MIT license.

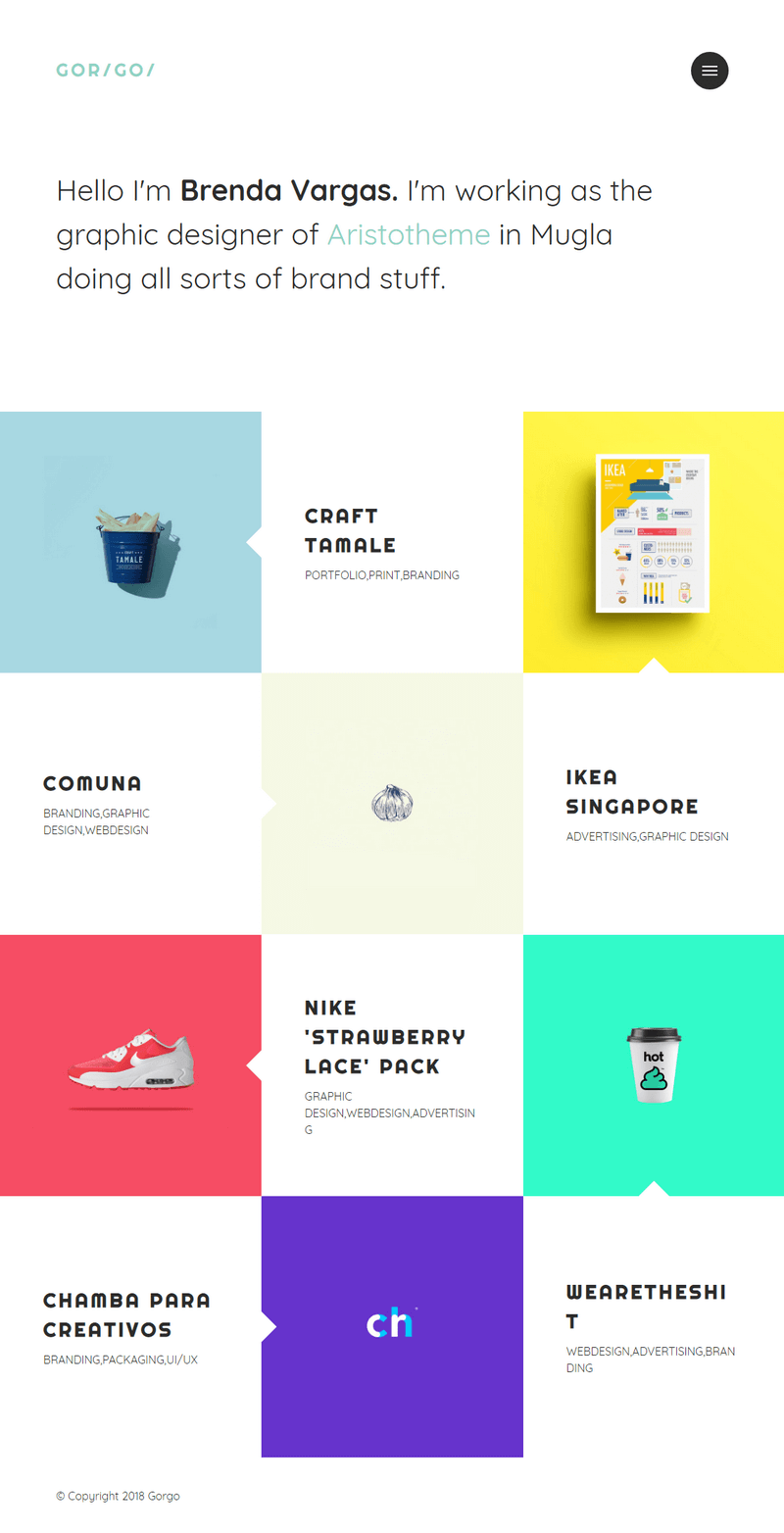
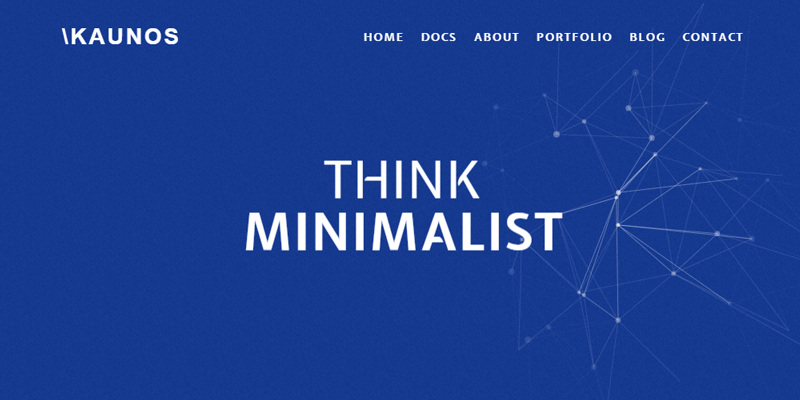
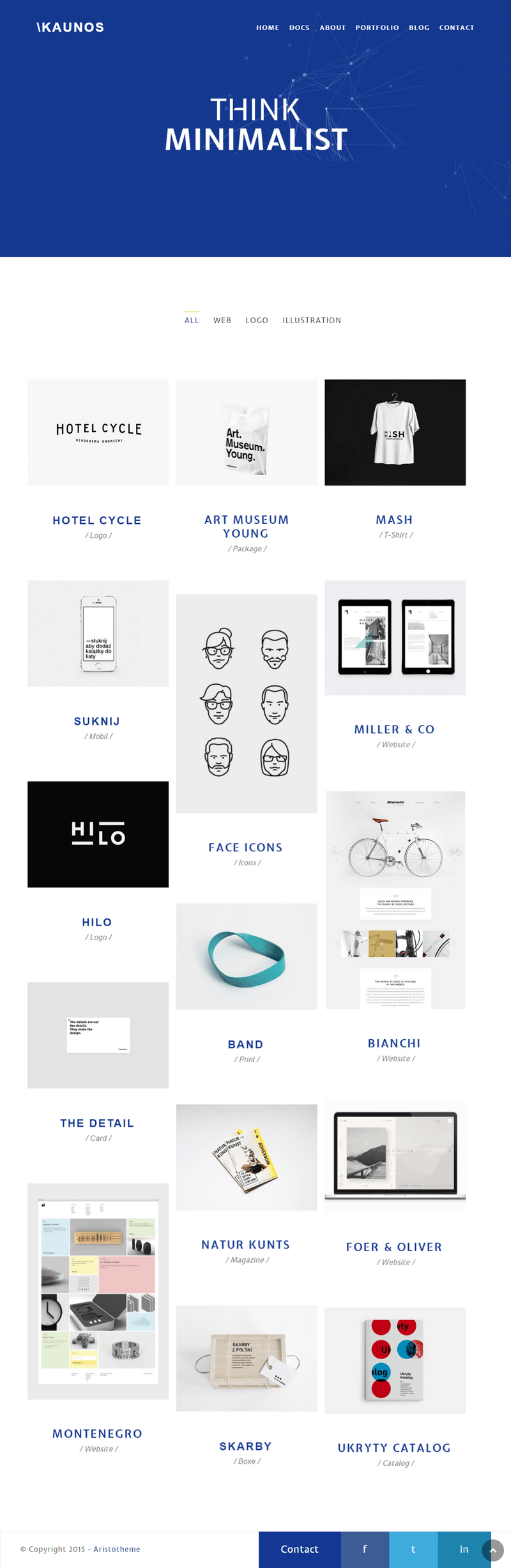
 This is a creative professional HTML portfolio template with a minimalist approach that focuses on showcasing your work in the best way possible. It is suitable for Personal Portfolio, Creative Agency, Designer Portfolio, Illustrator Portfolio, Photographer Portfolio and more! If you search a theme which is clean code, easy to use, minimalist and fast, then this is for you. Created and shared at Aristotheme.
This is a creative professional HTML portfolio template with a minimalist approach that focuses on showcasing your work in the best way possible. It is suitable for Personal Portfolio, Creative Agency, Designer Portfolio, Illustrator Portfolio, Photographer Portfolio and more! If you search a theme which is clean code, easy to use, minimalist and fast, then this is for you. Created and shared at Aristotheme.

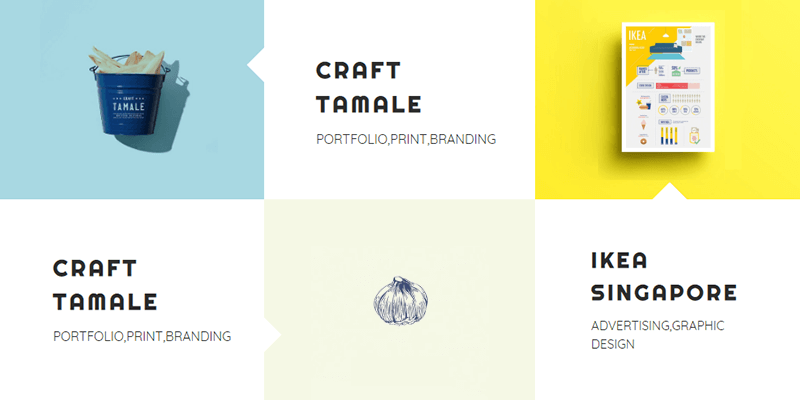
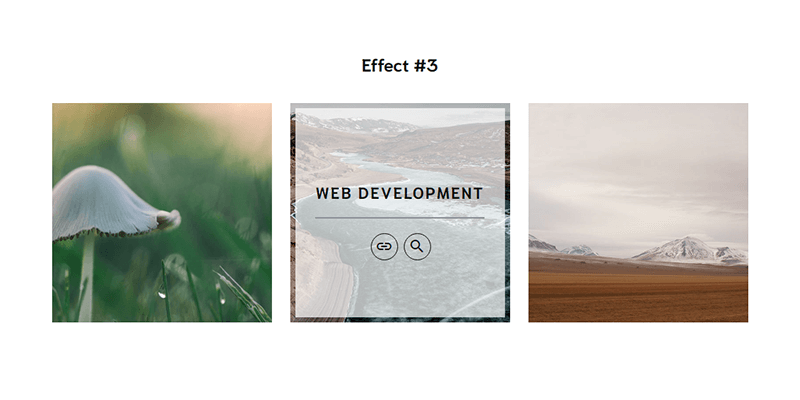
 This is a set of two info cards with a fluid color hover effect. The hover transition is achieved by the use of CSS precompiled with Sass and manifest as a round color overlay progression that turns the card from a gray-scale filter to a vivid color. Created by CodePen user Yancy Min.
This is a set of two info cards with a fluid color hover effect. The hover transition is achieved by the use of CSS precompiled with Sass and manifest as a round color overlay progression that turns the card from a gray-scale filter to a vivid color. Created by CodePen user Yancy Min.

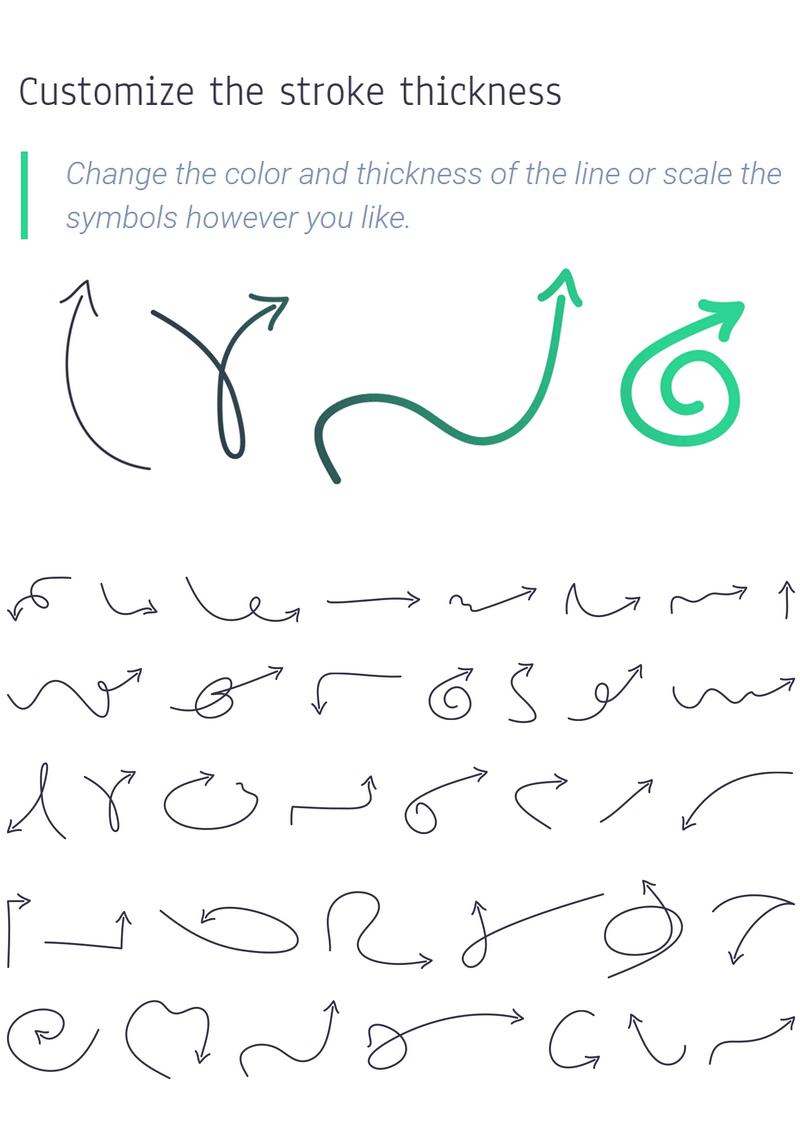
A set of 44 hand drawn arrow elements with a simple and yet sophisticated style. The arrows are available in an SVG vector format, which makes it easy to change and customize the stroke thickness, colors and scale to fit your design needs. Designed by Denes from letswp.io, free to use for commercial or private purposes.


This is a nice multifunctional set of layouts for weather apps in Sketch file format. The UI views work for both Android and iOS mobile design approaches and have a clean design interface with dark and light color alternatives. Designed and shared on Dribbble by Adam Sokołowski for Softnauts, free for personal and commercial use.

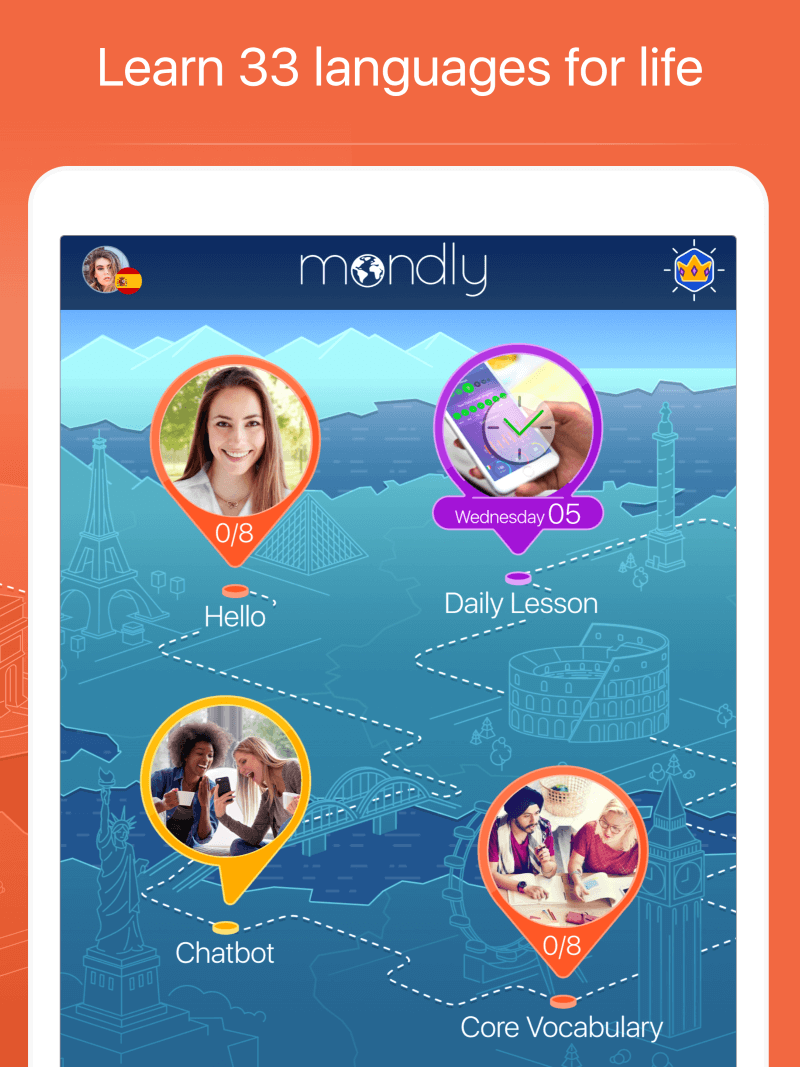
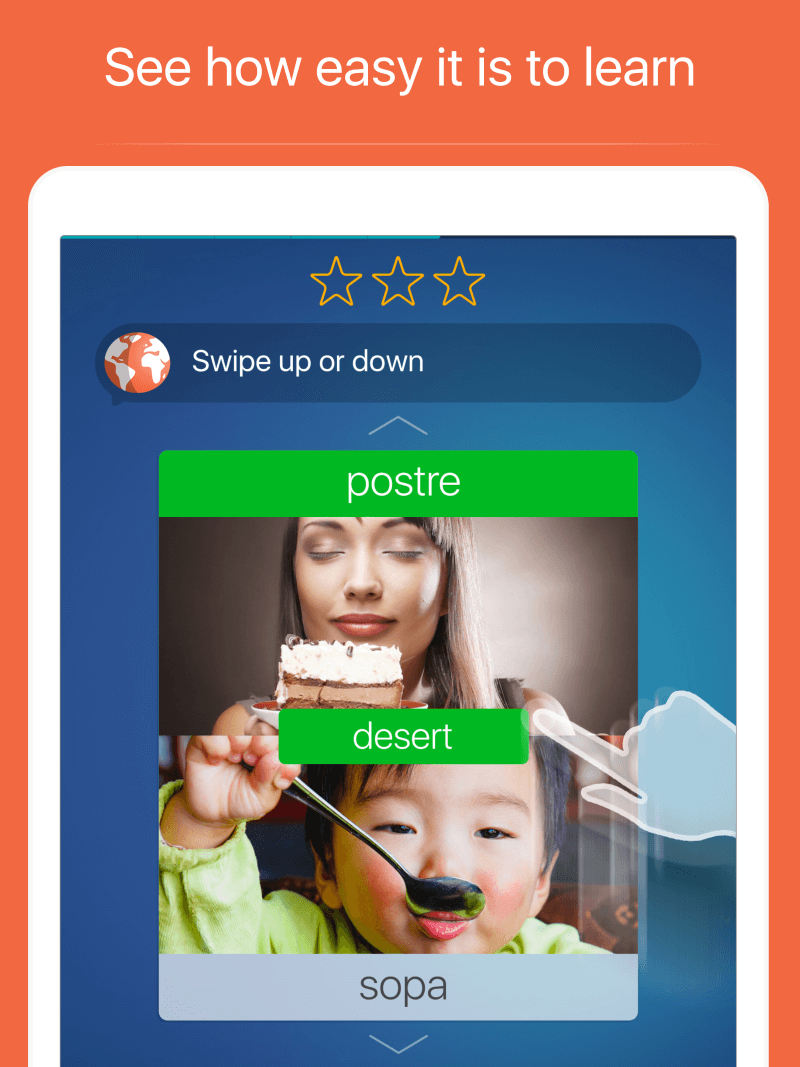
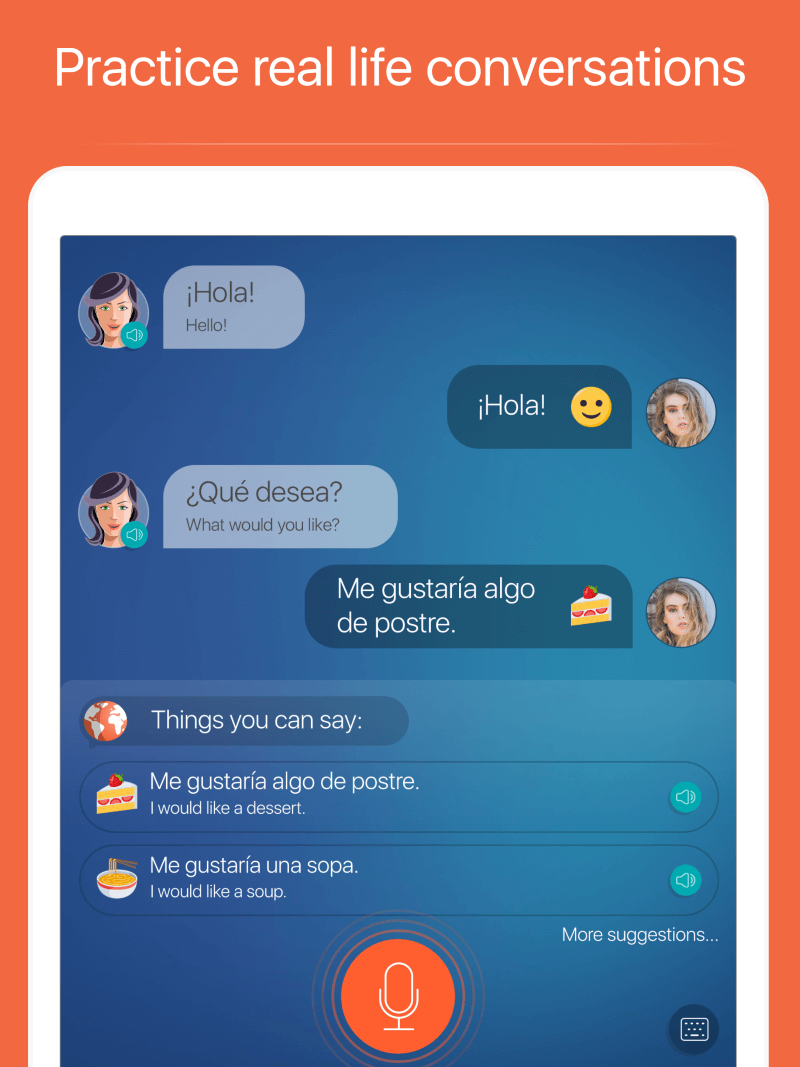
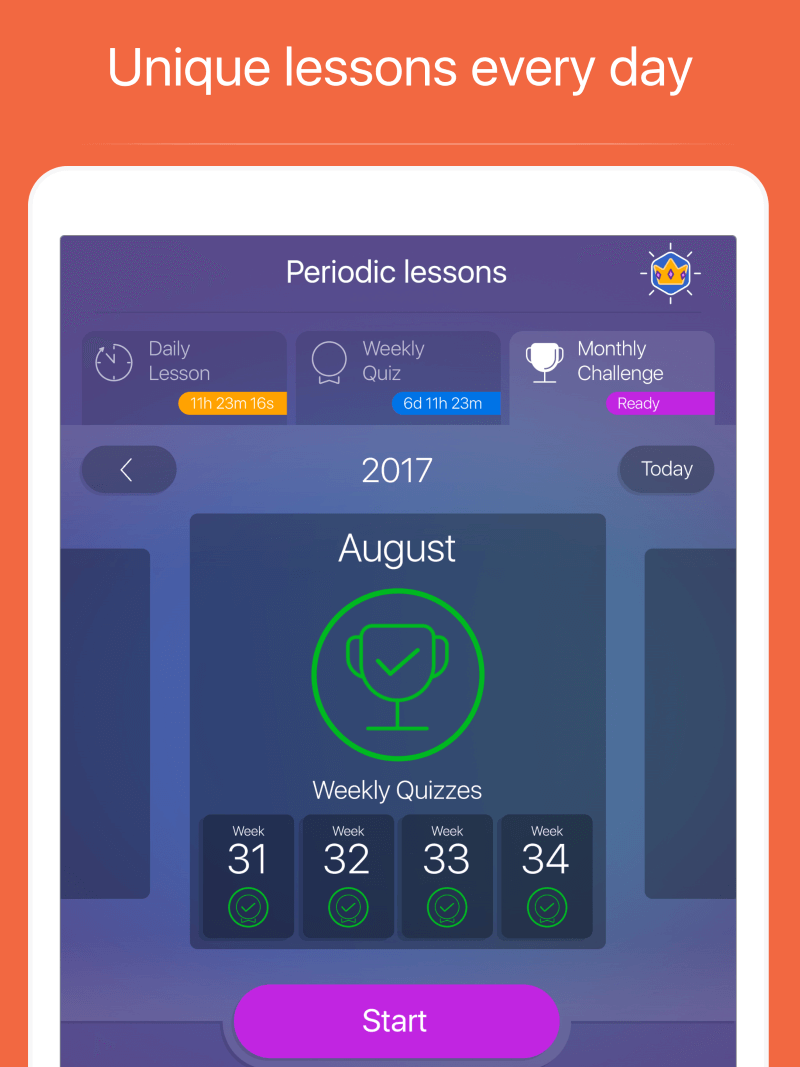
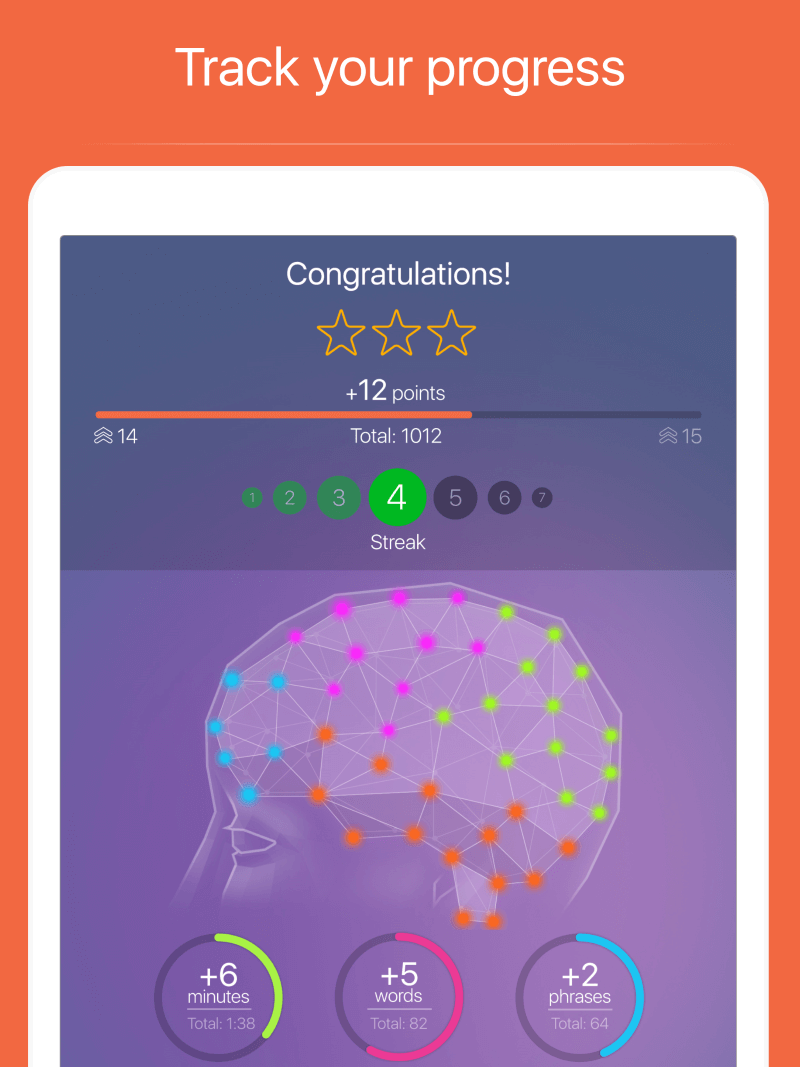
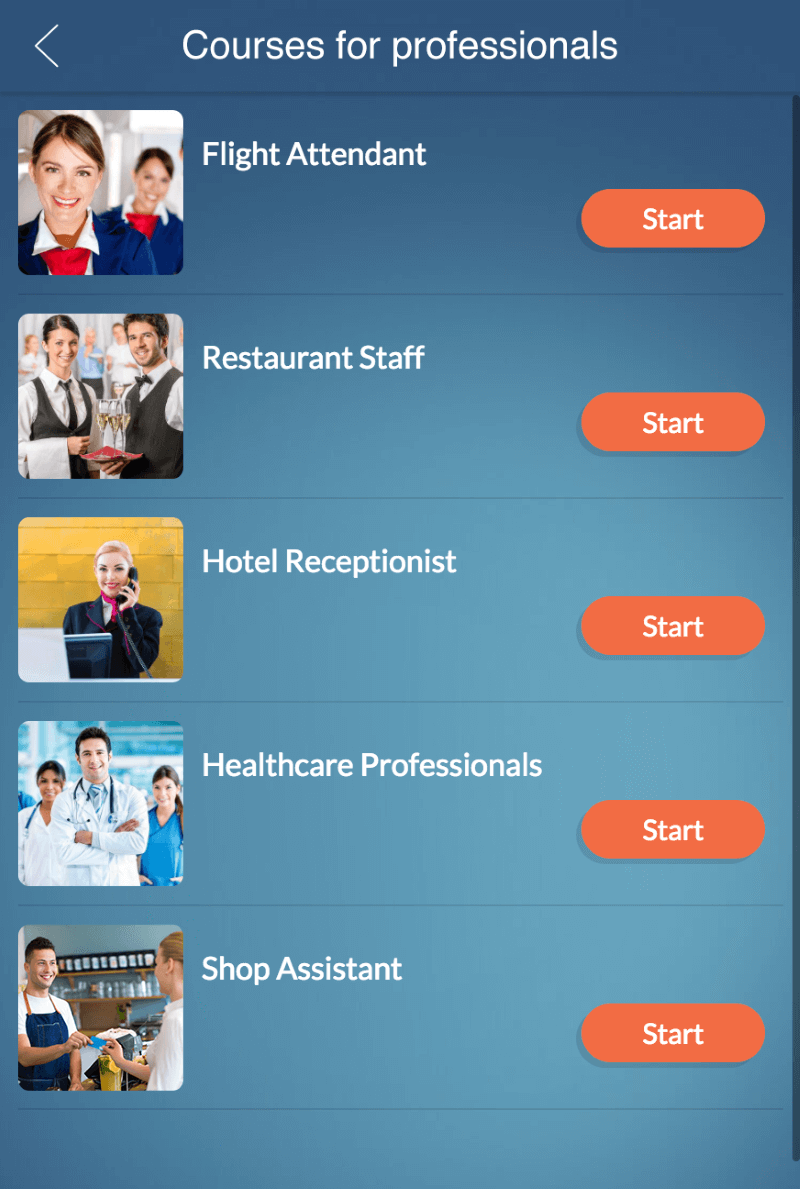
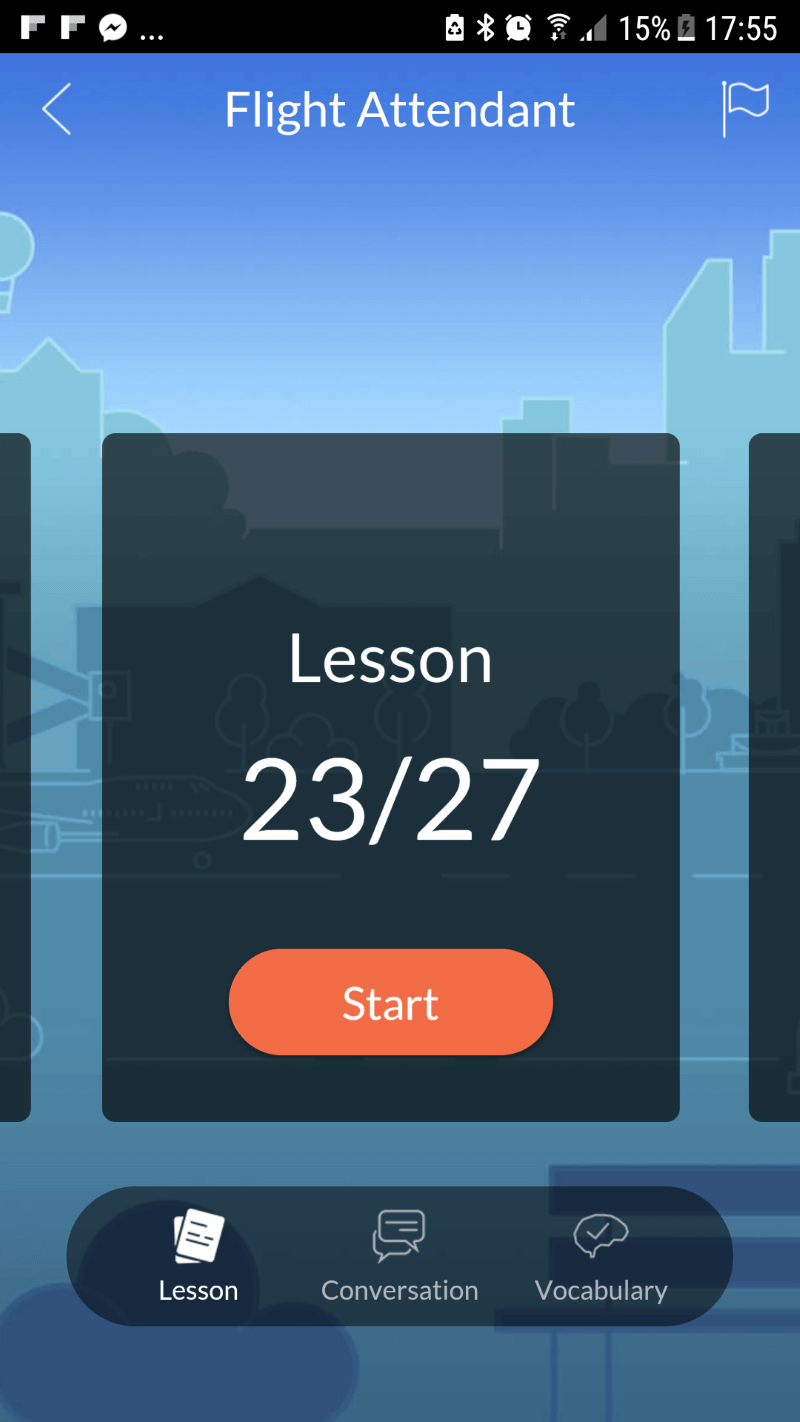
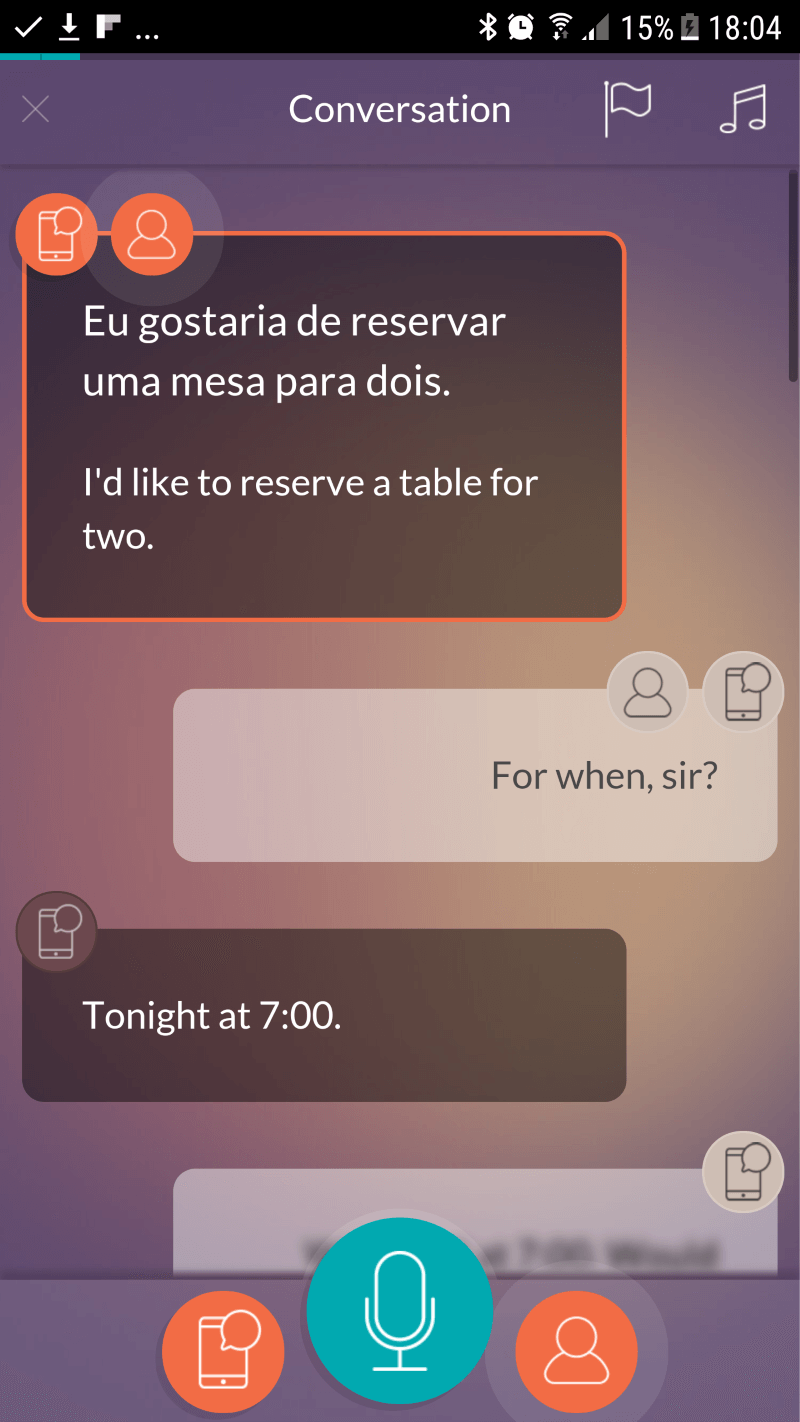
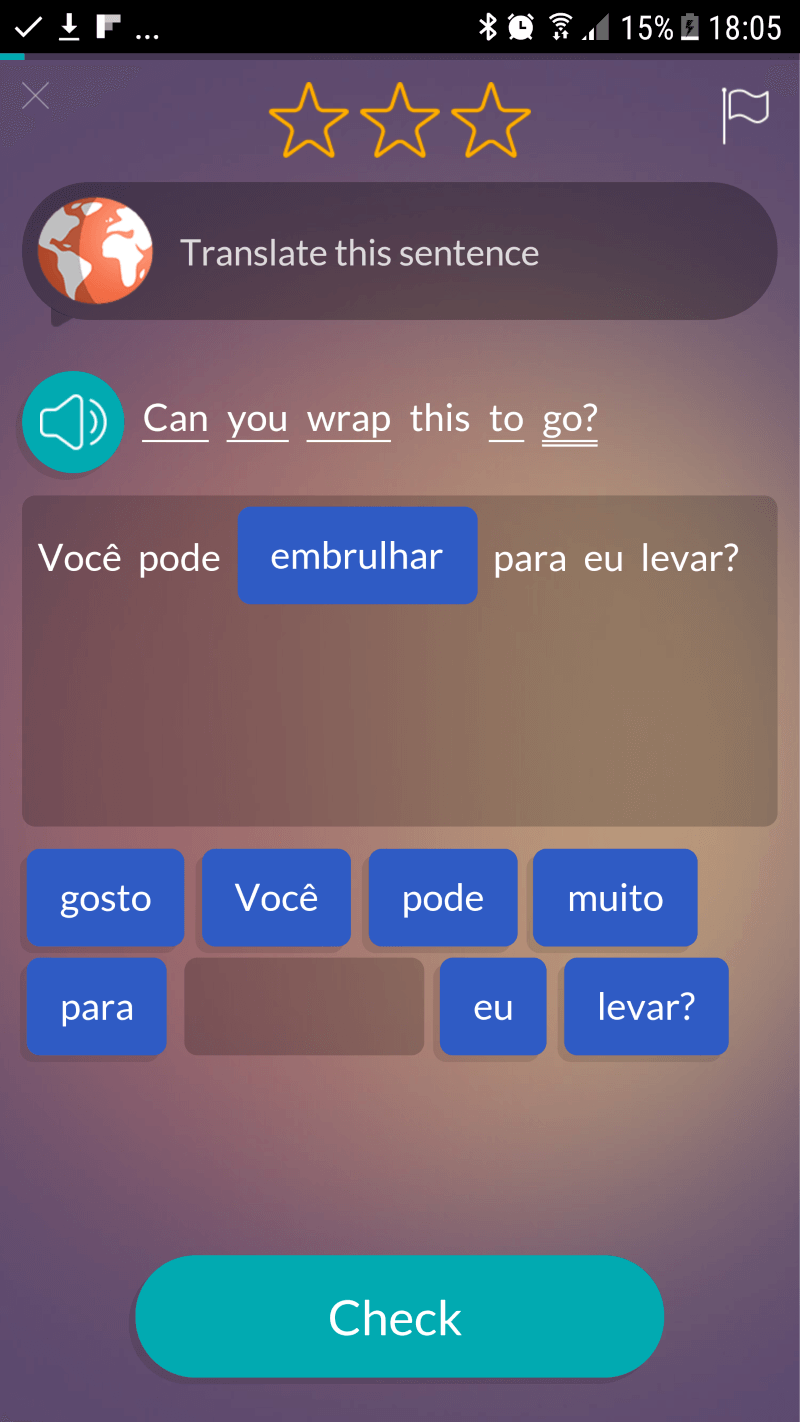
Best Language Learning App
Get lifetime access to Mondly and join 30+ million students around the world in a journey to fluency in the languages of your choice. Available for iOS, Android, and web, it offers an award winning, comprehensive and rigurous learning experience with 33 languages to choose from, state-of-the-art speech recognition, conversation-focused exercises, chat bots with super sharp and clear pronounciations, (who will insist that you improve your pronounciation as well!) and much more!
Absorb the language faster and achieve flawless pronunciations and accents listening to professional native speakers, and practice what you’ve learned by having real conversations within the app from the comfort of your home or office
Best part? Where most language apps only let you learn from english, Mondly features over 1056 language combinations! It offers the closest thing to a classroom education in languages ranging from popular choices like english and french to the most hard to find options like Croatian, Persian, Afrikaans, Norweigan and more. What are you waiting for? Start your journey today with one of our two lifetime access options: 3 languages plan & 5 languages plan. You can choose any of their 33 languages for your plan, and use them forever!
Ever Wanted To Say "I Love You" In 32 Languages?
Listing Of Languages You Can Choose From
You can choose lifetime access to up to 5 languages from the following list:
- English (UK)
- English (US)
- Spanish
- French
- German
- Italian
- Russian
- Brazilian Portuguese
- Swedish
- Japanese
- Korean
- Chinese
- Turkish
- Arabic
- Greek
- Persian
- Hebrew
- Dutch
- Norwegian
- Bokmål
- Danish
- Finnish
- Romanian
- Afrikaans
- Croatian
- Polish
- Bulgarian
- Czech
- Hungarian
- Ukrainian
- Vietnamese
- Hindi
- Indonesian
- European Portuguese

In A Nutshell, This Promo Brings You:
- Lifetime access to Mondly app & updates
- App available on any device: Web, iOS, and Android
- Take your pick of up to 5 languages from 33 languages available
- 1056+ language combinations. Most language learning apps only let you learn from English!
- Gamified learning experience
- Immersive augmented reality for interactive learning with MondlyAR
- Beginner, intermediate or advanced proficiency levels
- Voice-enabled Chatbot with Speech Recognition. Instant feedback on your pronunciation!
- Conjugation tables and grammar features to give you advanced knowledge of the language
- New lessons every day
- Weekly quizzes & tests
- Personal statistics and progress metrics dashboard
- An award winning learning experience
Unique Learning Experience With Mondly AR
Mondly Has Been...
- Used by 30+ million people all over the world, rating it with 4.7/5 Stars in the App Store and Google Play (500,000+ customer ratings)
- Named a Gartner 2018 Cool Vendor in Consumer Mobile Applications and Bots
- Awarded the Facebook "App of the Year" title in 2017 for EMEA
- Named Google Play Editor’s Choice
- Recognized as Apple Best New App in 2016
Reviewed By Media Outlets
- INC.com - “Mondly, The New Way to Learn Languages”
- Forbes.com - “A practical approach to language learning likely to be widely adopted.”
- Bloomberg.com - “The closest thing to Classroom Education”
- Huffington Post - “Virtual reality, the new and sexier way to learn languages thanks to Mondly”
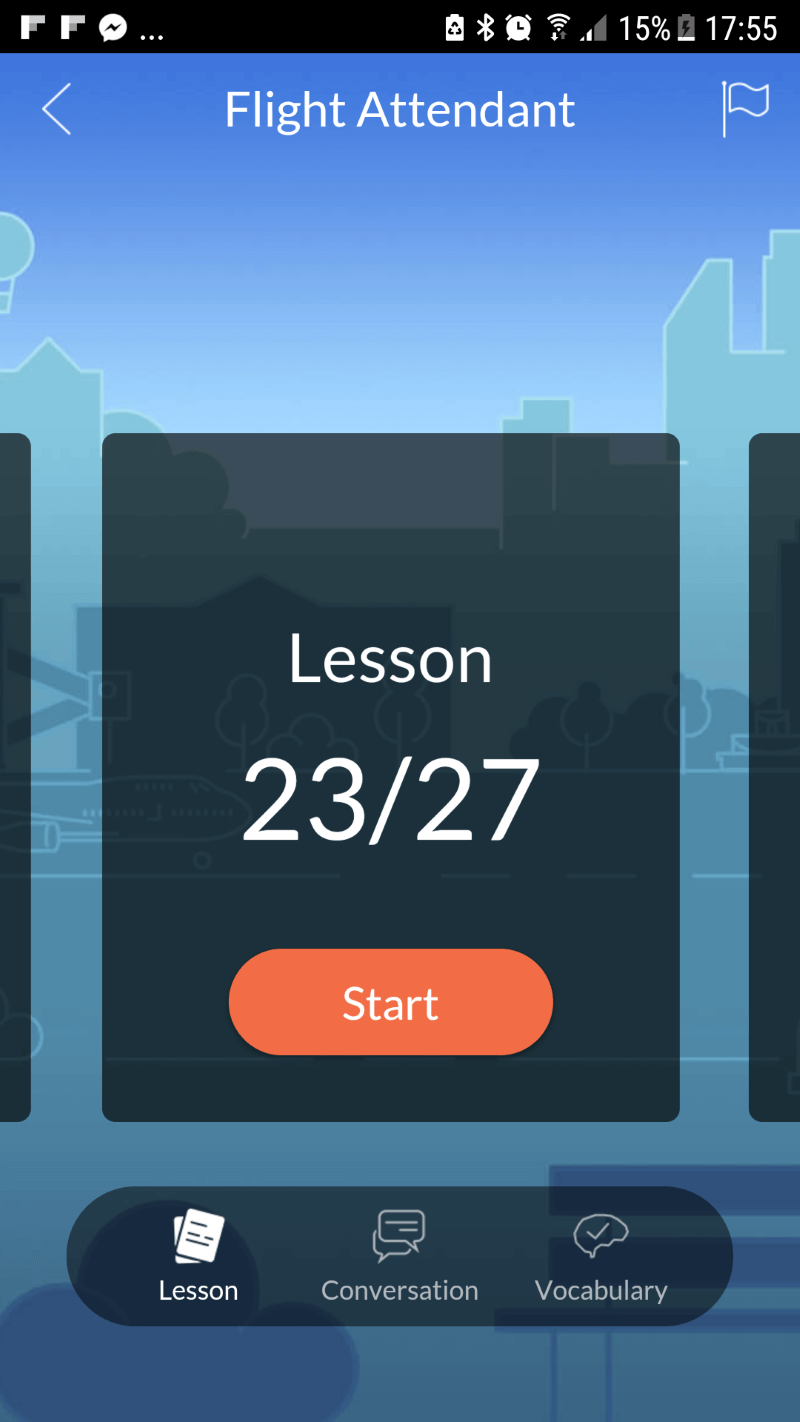
Features & App Interface Previews





Profession-Oriented Lessons





(Back To Top)
 The Doodle Master seeks to turn your UI mockups into real code. At the moment, it supports the detection of 4 classes of UI components: TextViews, Headers, ImageViews, Buttons. You can also view the different doodles that this software supports for classification in the classes directory. Developed and shared on GitHub by user Karanbir Chahal (karanchahal).
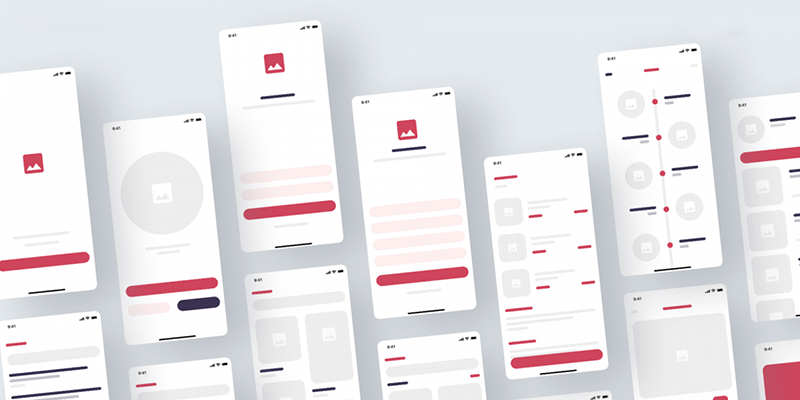
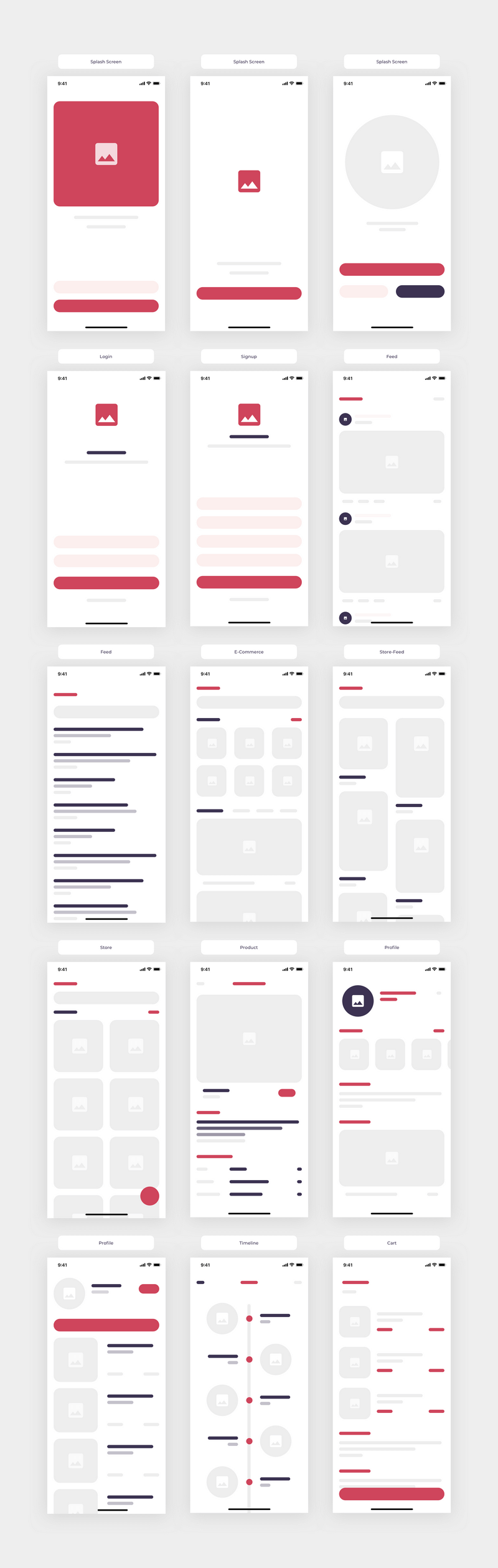
The Doodle Master seeks to turn your UI mockups into real code. At the moment, it supports the detection of 4 classes of UI components: TextViews, Headers, ImageViews, Buttons. You can also view the different doodles that this software supports for classification in the classes directory. Developed and shared on GitHub by user Karanbir Chahal (karanchahal).
 The Doodle Master seeks to turn your UI mockups into real code. At the moment, it supports the detection of 4 classes of UI components: TextViews, Headers, ImageViews, Buttons. You can also view the different doodles that this software supports for classification in the classes directory. Developed and shared on GitHub by user Karanbir Chahal (karanchahal).
The Doodle Master seeks to turn your UI mockups into real code. At the moment, it supports the detection of 4 classes of UI components: TextViews, Headers, ImageViews, Buttons. You can also view the different doodles that this software supports for classification in the classes directory. Developed and shared on GitHub by user Karanbir Chahal (karanchahal).
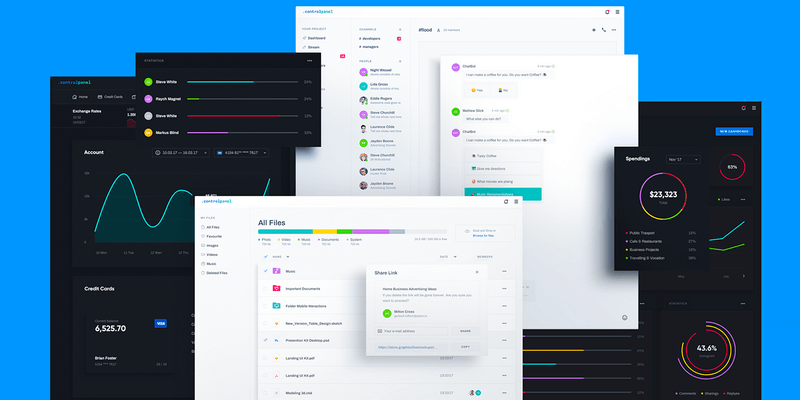
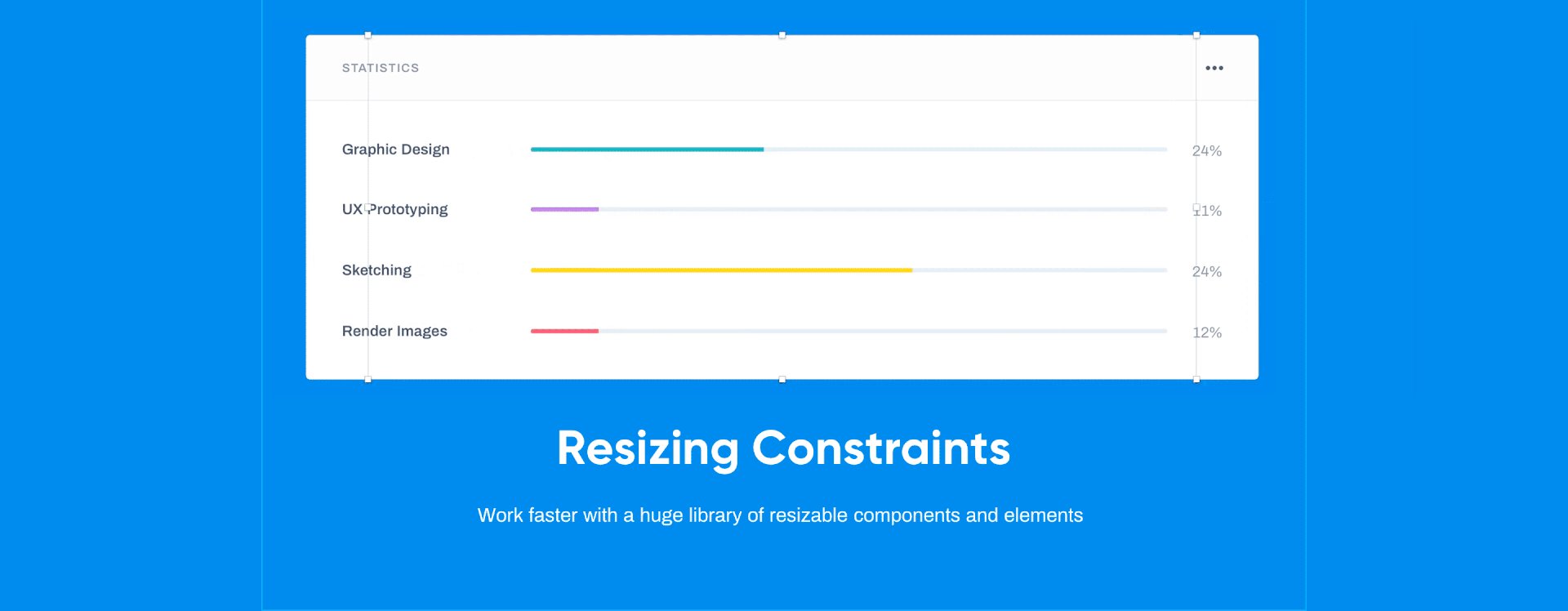
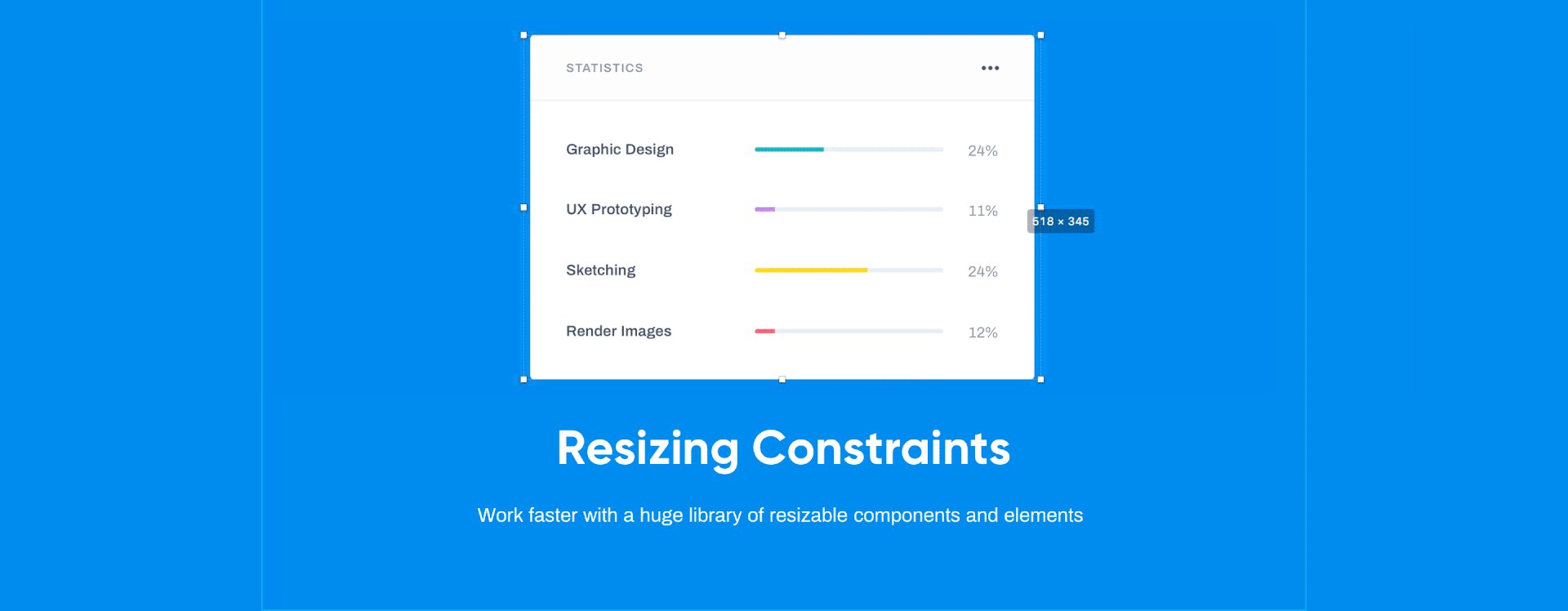
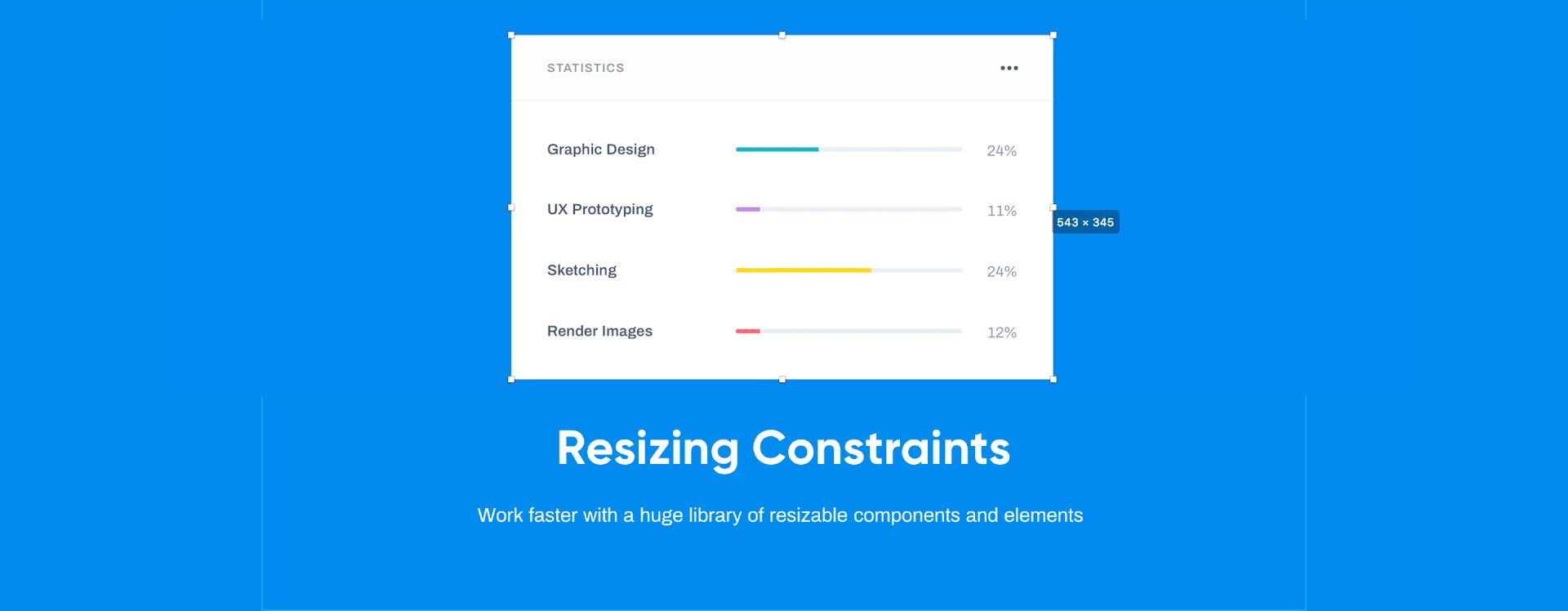
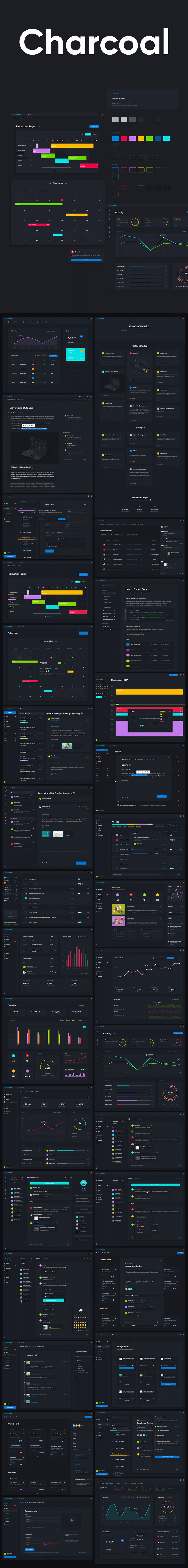
Design System For Sketch & Photoshop
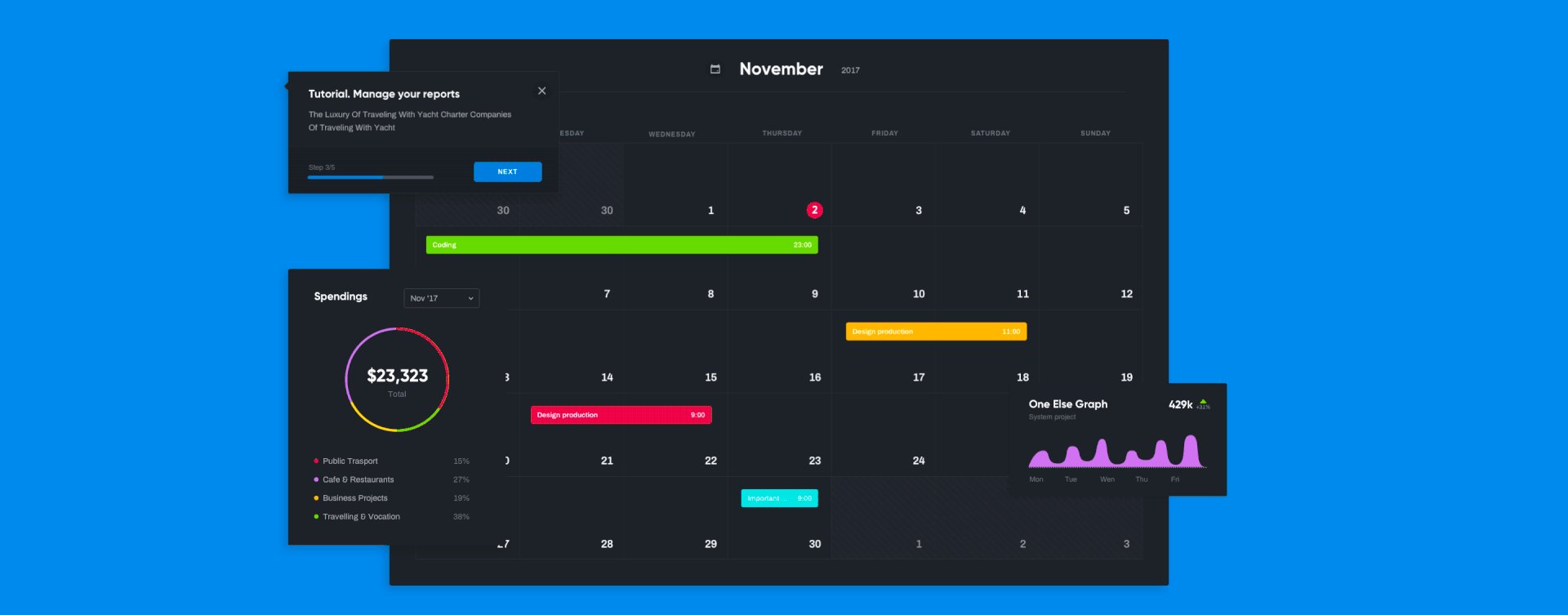
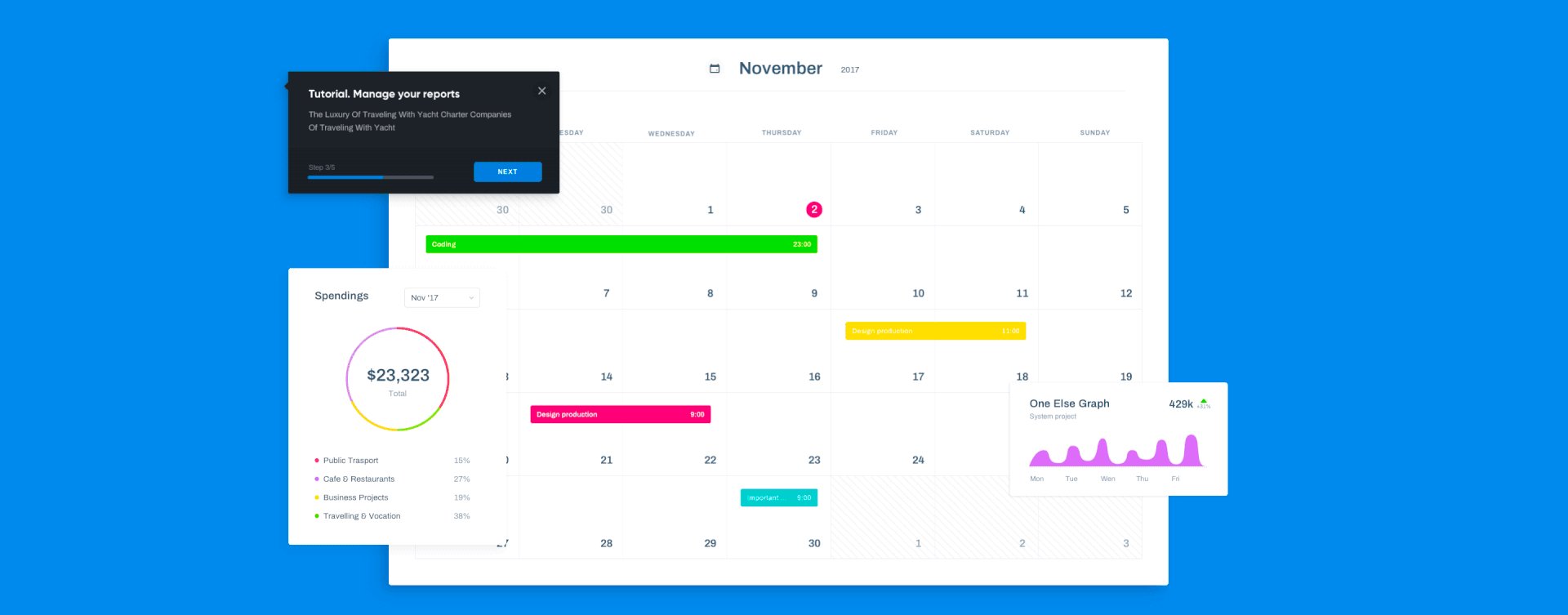
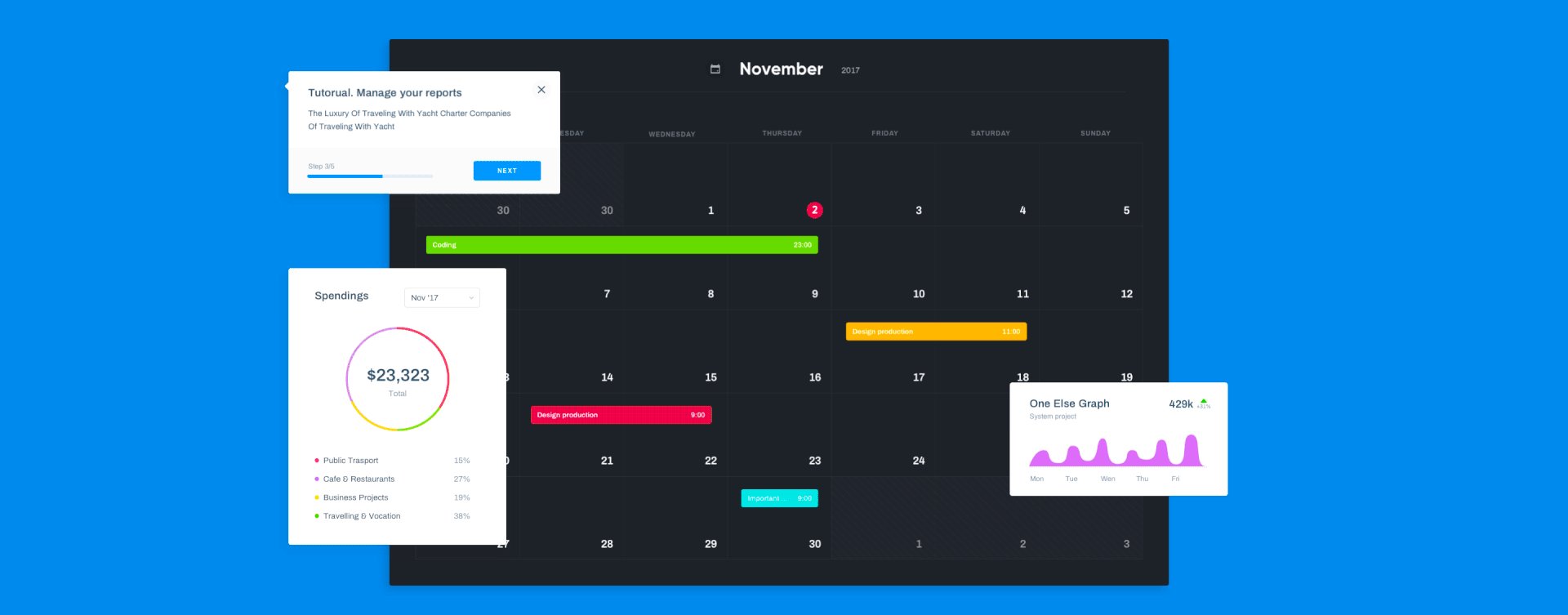
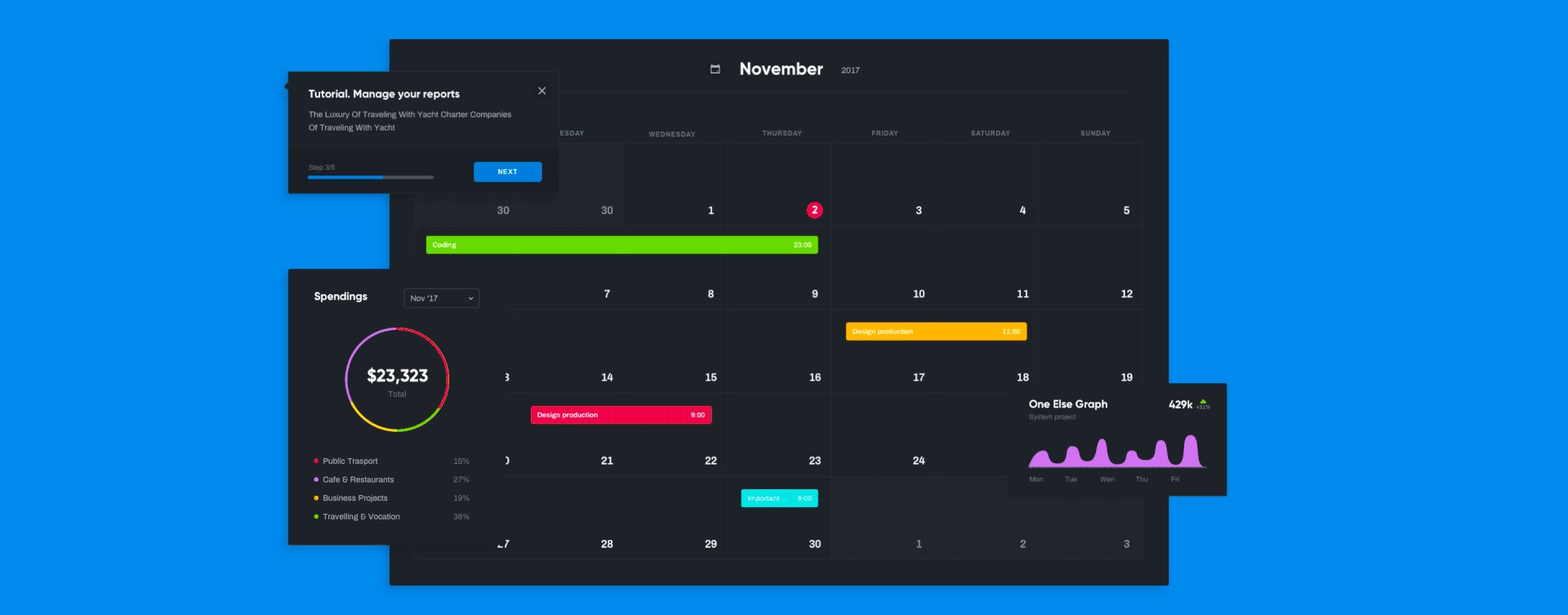
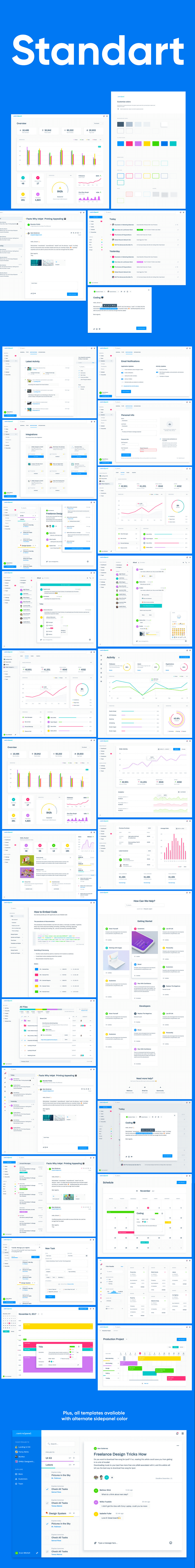
Bypeople has partnered with LStore Graphics today to bring you an exclusive promo for .controlpanel: an awesome product that features a complete design system, UI kit, and templates of supernatural quality, with files updated for the latest version of Sketch (52+) as well as Photoshop, to bring your UI/UX projects to new heights.
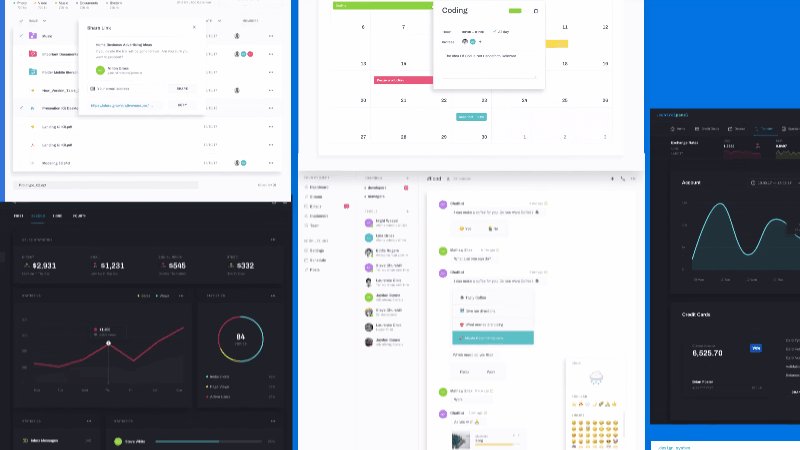
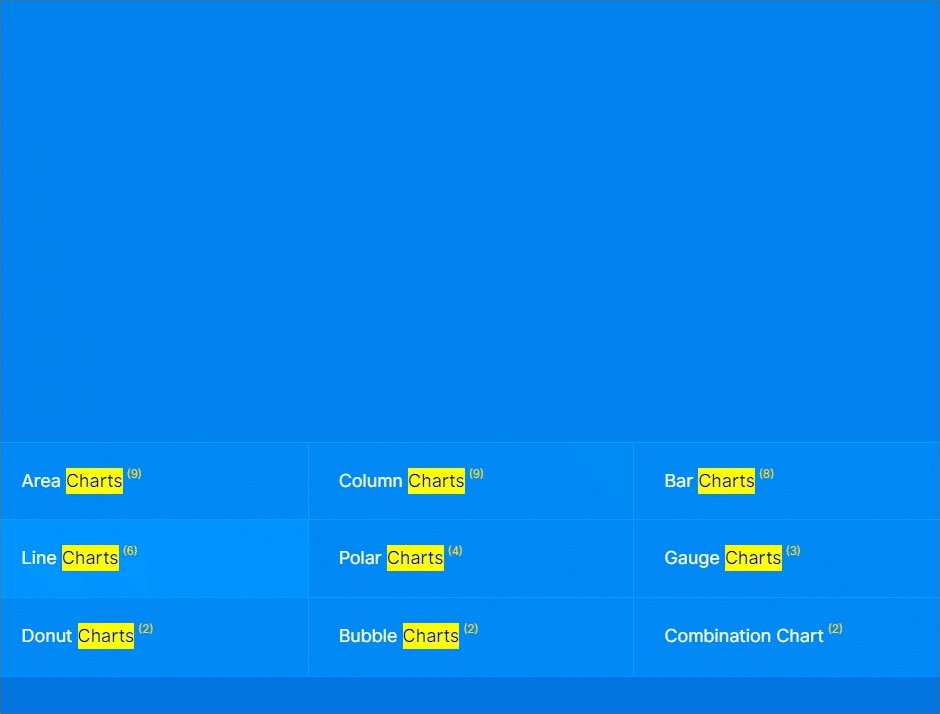
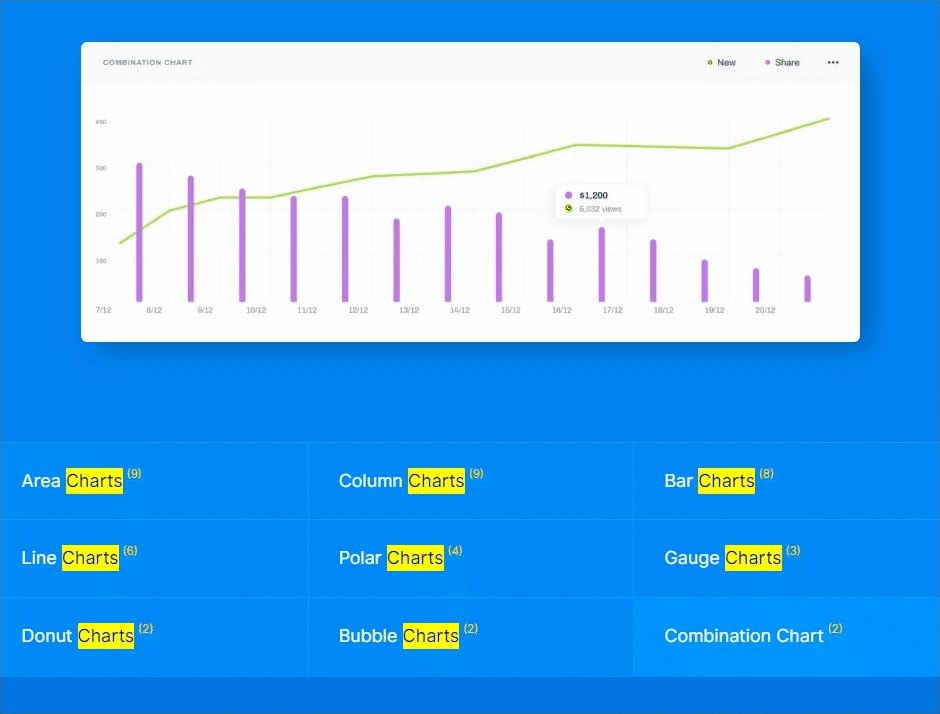
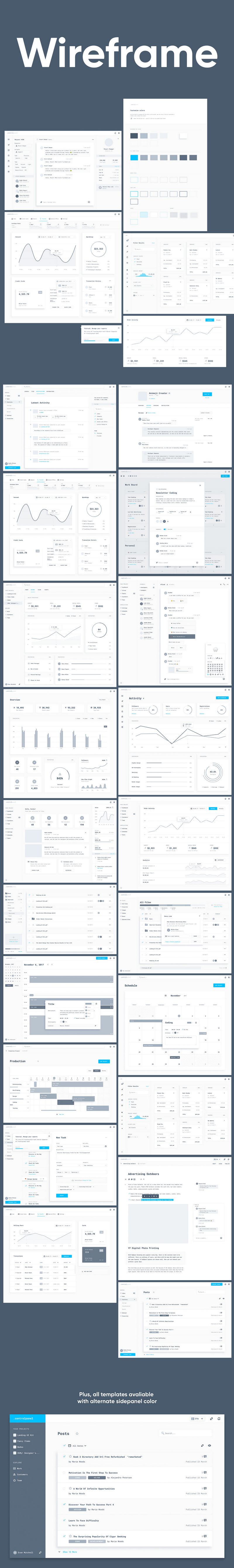
Focused on customization, it features 3 variations: charcoal, standart & wireframe. Easily construct new pages using a ton of premade grids and a huge amount of components, elements, and icons; create stunning interfaces with dashboards, analytic charts, statistics, account, chat, boards, posts, schedule and much more with a big selection of templates to choose from, fully resizable components, override system, and many cool features more.
Normally this bundle would be priced over $118, so grab your copy today with this exclusive deal from LStore Graphics for just $24!
You can take a look at the contents below & check out the full previews!
In A Nutshell, This Pack Features:
- Complete design system for Sketch
- Photoshop version included
- 54 templates
- Huge amount of components, elements, and icons
- 3 Color Schemes - Charcoal, Standart, and Wireframe
- Sketch 51 & 52+ files included
- Photoshop (PSD) files
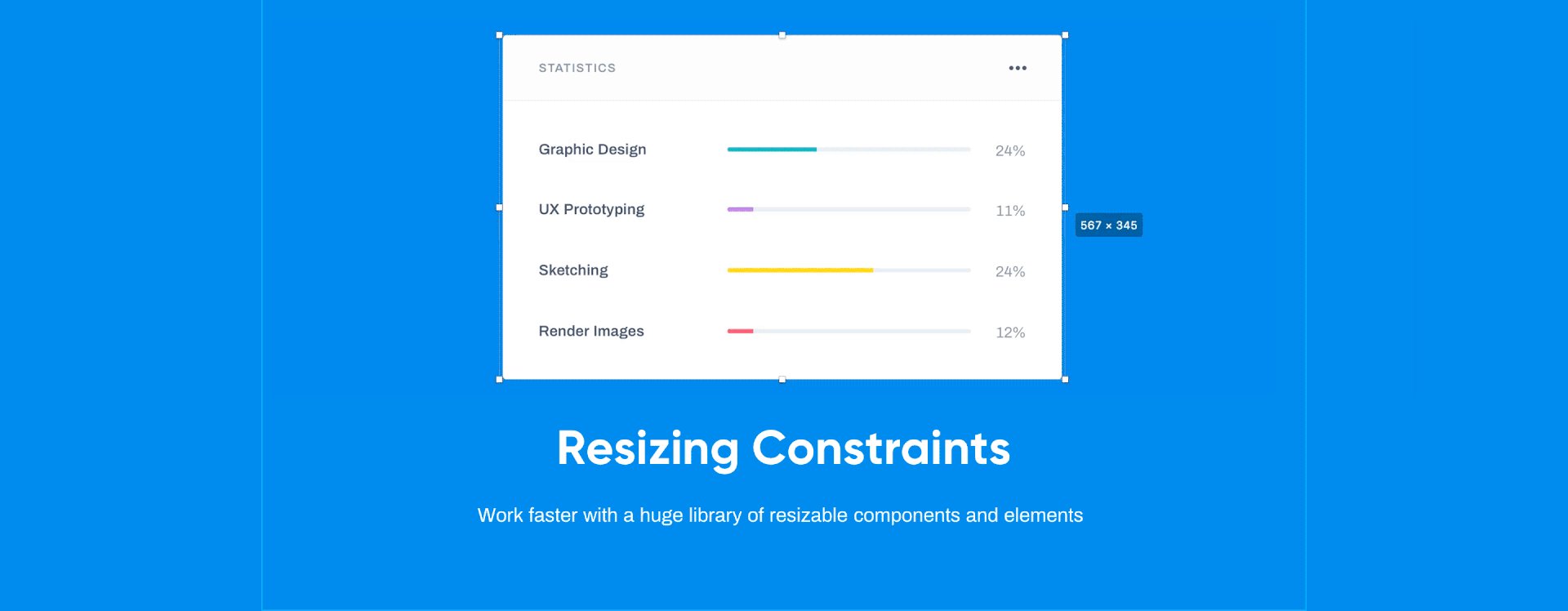
- Fully resizable components
- Tons of pre-made grids
- Override system
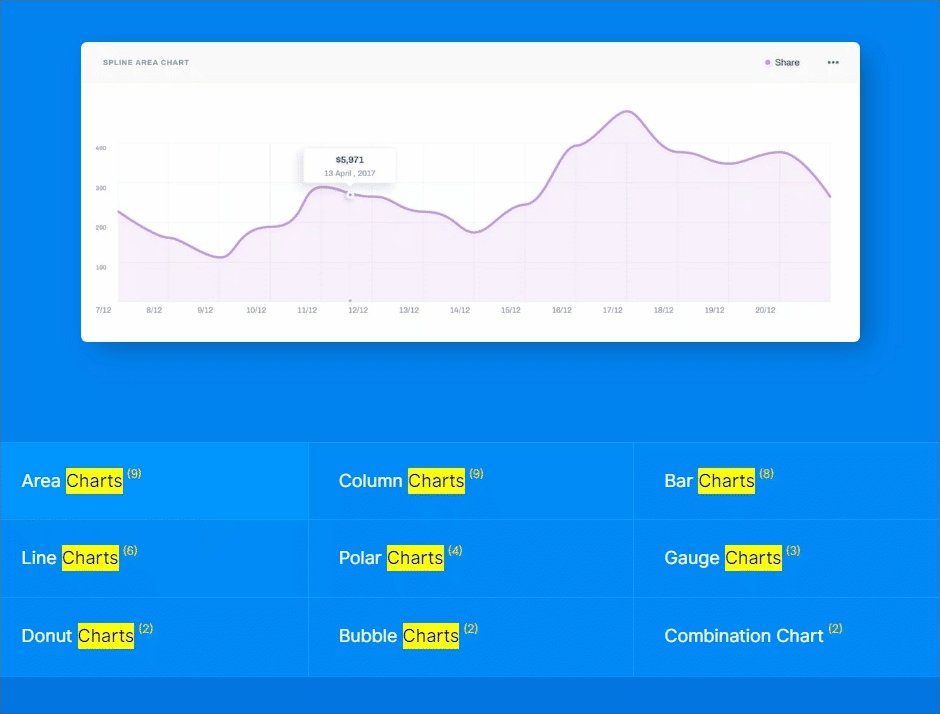
The Bundle Contains All Of These Categories

3 color variations:

Templates:
- Charts
- Dashboards
- Account
- Bank Account
- Boards
- Chat
- Documentation
- File Manager
- Landing Page
- Misc
- Posts
- Schedule
- Search
- Task Manager
- Text Editor
- Payments/Checkout

Components:
- Blocks
- Top Bars
- Elements
- Middle/Right Bars
- Misc
- Popups & Bubbles
- Side Bars
- Tables

Charts:
- Area Charts
- Column Charts
- Bar Charts
- Line Charts
- Polar Charts
- Gauge Charts
- Donut Charts
- Bubble Charts
- Combination Chart
Content Previews



(Back To Top)

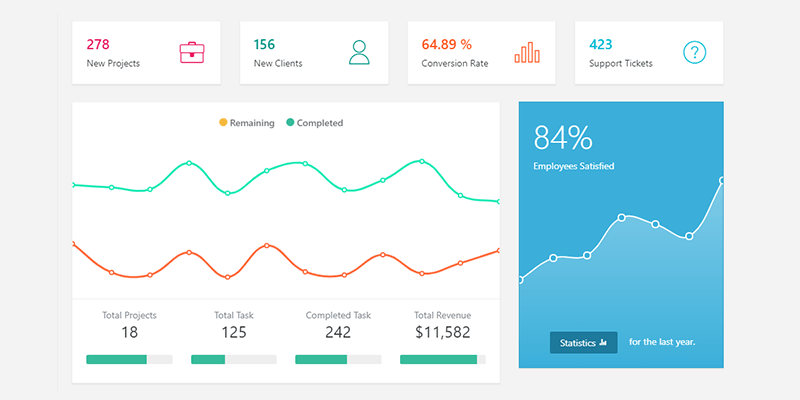
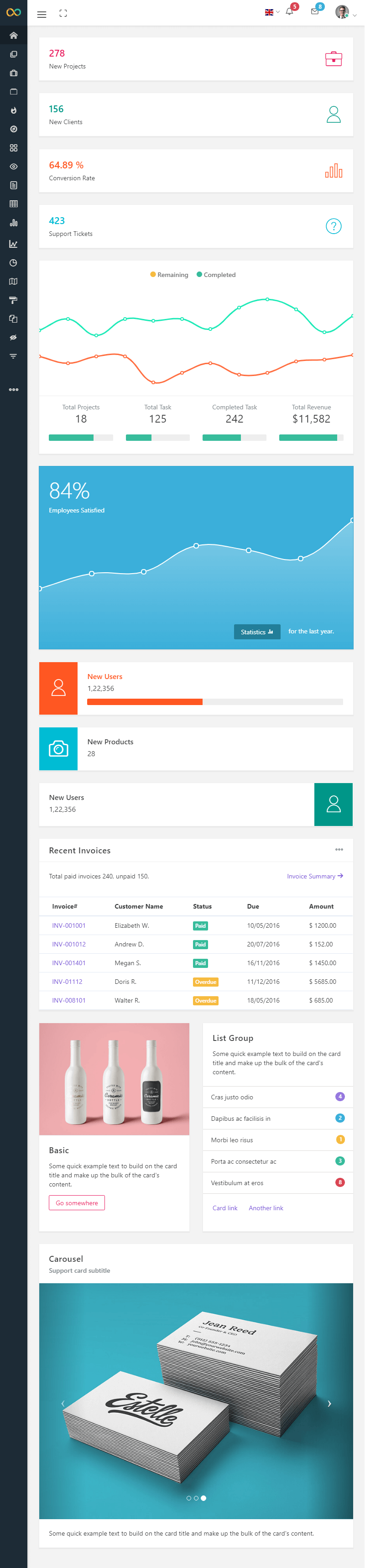
Robust is a professional looking Bootstrap dashboard which is laid out as two different columns. On the left side, you can find visual navigation tools, while the right gives you information on the latest site analytics. It is mobile responsive so it would work equally on large and small screen displays. Designed by themefisher.


Full access to a world of knowledge
You’ll get full access to Stone River eLearning entire catalog of 125+ (and counting) technology, programming, and digital design courses. Get a step ahead of the competition, land that dream job, up your skill level and make more money.You will get a free certificate for each course you complete. Add your certificates to your Linkedin profile or your resume to prove that you’re as good as you say you are. Potential employers can verify every certificate with a unique ID verification (provided). Your Unlimited Course Access Subscription is just that; unlimited. That means any new, hot topics SRE release (like Big Data, mobile development or JavaScript) will be automatically added to your account. So you can future-proof your skills without any extra cost, and remain at the cutting edge of your chosen field.
Features
- 24/7 access be prepare anytime to attend your courses
- Free VIP Perks access get all the Stone River special features
- Learn from any computer or mobile device, learn anytime and anywhere
- Learn in any location, you choose your own schedules
- Learn for as long as you need it
- Free access to certification exams for each course
- Certification compatible with Linkedin, share your progress instantly
- Review your certificates with an unique ID, add them to your CV, print or send through e-mail.
- Access to SRE all new courses, get future updates be in contant advance.
Pricing and terms
With our new deal, you'll have complete access to all the current web or mobile streaming Stone River Courses and also all the future updates, one single payment, no monthly fees. Normally this unlimited plan has a price of $8751 USD, here you can get more than 2000 hours of quality learning for just $79 USD (92% Off from its original value!).
Categories
- Adobe Software
- App, Mobile and Game Development
- DevOps
- Animation
- Graphic and Web Design
- Javascript
- Programming
Included courses





A Truly Smashing Book Collection
This week and in tandem with Smashing Magazine, we've brought you a truly awesome promo bundle you will definitely want to add to your collection: Smashing Magazine's Complete eBook Library! With this bundle you can get unlimited, unrestricted access to 56 eBooks about design trends and advanced coding techniques, straight from the most relevant design and development authority on the web. You can get a library filled with the savvy and expertise of best selling authors, regularly priced $396, for a one time payment of only $29!
This is the perfect bundle to learn about Coding, UX Design Trends, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, etc. Get access to best selling pieces like Alla Kholmatova’s Design Systems, Paul Boag’s The Sketch Handbook, and much more!
Highlights

What You'll Get: (Back to Top)
- An eBook Library With 56 Web Design eBooks Worth $
396. - You get immediate access to all eBooks via .zip archive.
- Every eBook is available in PDF, ePUB, and Kindle file formats.
- Best seller books on Coding, UX Design, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, Typography,
- All eBooks are DRM-free so that they’ll never expire.
- Save up to 93% on the regular price!
Smashing Library Catalogue & Content Descriptions
If you ever wanted a reliable source of useful and valuable content, look no further. Our Smashing eBook Library has everything you need to start crafting well-designed and well-built websites today.
For almost 10 years now, Smashing Magazine has been where thousands of designers and developers go to learn about design trends and advanced coding techniques. That is why they've have developed the Smashing Library, a comprehensive collection of 56 valuable eBooks.
Smashing Magazine eBook Anthology:
We care about quality content and work hard to support and spread best practices, innovative techniques and forward-thinking ideas. Our Smashing anthology is our editorial flagship, crafted to deliver in-depth knowledge and expertise shared by experts and practitioners from the industry.
Smashing Book #1

The Smashing Book #1 (eBook) is about best practices in modern Web design. It shares technical tips and best practices on coding, usability and optimization and explores how to create successful user interfaces and apply marketing principles to increase conversion rates. It also shows how to get the most out of typography, color and branding so that you end up with intuitive and effective Web designs. And lastly, you will also get a peek behind the curtains of Smashing Magazine.
This book is a treasure of practical and useful knowledge for Web designers and developers. This first Smashing Book looks at Web design rules of thumb, color theory, usability guidelines, user interface design, best coding and optimization practices, as well as typography, marketing, branding and exclusive insights from top designers across the globe. It contains 10 chapters.
Smashing Book #2 + The Lost Files

These eBooks are the long-awaited digital version of our bestselling printed book about best practices in modern Web design. They share valuable practical insight into design, usability and coding, provide professional advice for designing mobile applications and building successful e-commerce websites, and explain common coding mistakes and how to avoid them. You’ll explore the principles of professional design thinking and graphic design and learn how to apply psychology and game theory to create engaging user experiences.
Smashing Book #3 + #3⅓ (2 eBooks)

The Web has changed a lot. Our tools now are advanced, and browsers are highly capable. We are facing new challenges and embracing new technologies. These changes require us to reconsider how we approach Web design. In fact, it’s time to rethink, to recode, to redesign.
The Mobile Book + Addendum


The Mobile Book features the most important things that you need to know as a designer, developer, or mobile strategist for your sites. You'll dive deep into the peculiarities of the mobile industry, explore responsive design strategy, design patterns and optimization techniques, learn about wireframing and prototyping for mobile as well as the guidelines for designing with gestures and touch. As an extra, the addendum to the book provides insights into the popular platforms such as iOS, Windows Phone, etc.
Smashing Book #4 New Perspectives on Web Design

Written by well-respected designers and developers, the 4th Smashing Book contains lots of actionable takeaways that will help you in your daily routine. Think of it as a reliable playbook for issues that keep following you in every project. This book is for you because you’ll discover plenty of valuable, time-saving techniques that will improve your workflow right away.
Smashing Book #5 - Real Life Responsive Web Design

Responsive design is a default these days, but we are all still figuring out just the right process and techniques to better craft responsive websites. That’s why we created a new book — to gather practical techniques and strategies from people who have learned how to get things done right, in actual projects with actual real-world challenges.
Font-end eBook Bundle
Tailored to the needs of front-end developers, this eBook bundle contains 4 selected Smashing eBooks on HTML, CSS, responsive web design, and more. A valuable companion to master your daily front-end challenges.
Behind The Scenes of Real Life Projects

Is there anything more insightful than learning about the workflows from fellow designers and developers, and what techniques they use? What made their projects a stunning success, and how do they overcome missteps? With this eBook, we’ll take a closer look at the techniques and stories of some folks behind real-life Web projects.
Among others, you will discover how renowned projects such as the Financial Times Web app or the Nike Better World website were built, and learn from the success story of a translation app that made it into Apple’s top ten charts. You’ll also get an insight into Google’s User Experience Lab, and (illustrated by the example of Pinterest) explore the importance of paint performance. Furthermore, our Smashing authors share valuable lessons learned in the course of their careers — from both successes and failures. This eBook is full of handy tips, ideas, and personal experiences that are beneficial to any Web professional.
HTML Semantics

You won't get far without the foundational understanding of HTML semantics – but it is even more important to follow up on the recent developments and discussions.
This eBook addresses the importance of semantics in our code. It touches on outlining algorithms, HTML5 semantics, the pursuit of semantic value and the HTML semantic grid system.
Performance Optimization: Techniques And Strategies

Slow loading times break the user experience of any website — no matter how well crafted it might be. In fact, it only takes three seconds until users lose their interest in a site if they don't get a response immediately. If another site happens to be 250ms faster than yours, then users are more inclined to switch to a competitor’s website in no time. Web fonts, heavy JavaScript, third-party widgets — all of them can sum up to become a real performance bottleneck. Nevertheless, tracking that down does not only improve loading times but also results in a much snappier experience and a higher user engagement.
The new Hardboiled Web Design eBook

If you’ve been working on the web for a while, your bookshelves may already be buckling under the weight of books about HTML and CSS. Do you really need another one? Hardboiled Web Design is different. It’s for people who want to understand why, when and how to use the latest HTML5 and CSS3 technologies in their everyday work. Not tomorrow or next week, but today.
UX eBook Bundle
This eBook collection will guide you into the Usability for Web Design field showing you how to use design elements for each purpose. The various possibilities for developing websites foster not only a designer’s creativity, but also the necessity of applying techniques that enhance the User Experience (UX) and website’s usability.
A Field Guide To Usability Testing

Testing usability is vital to creating a successful website — even more so if it’s an e-commerce website, a complex app or any other complicated project. Unlike interviews and focus groups, a well-designed user test measures actual performance.
A Field Guide To User Research

User research is an effective strategy to gain a deeper understanding of your target audience — a crucial step in order to choose efficient design solutions and build smart products. But what has to be considered when conducting user research? What methods have proven themselves in practice? And how do you finally integrate your findings into the design process? With this eBook, you will learn to take the guesswork out of your design decisions and base them on real-life experiences and user needs instead.
Designing Better UX

Even the most thought-out and best-planned user experience can get lost when attention to certain details falls short. To raise awareness for those little things that add up to an ideal user experience, we have put together “Designing Better UX”.
Emotional Design Elements

Whether you're creating a game or a website, a lasting bond with users is more often than not the result of emotional attachment. Knowing the ins and outs of emotional design will enable you to imbue your creation with personality and to shape the user's perception.
How To Create Selling E-Commerce Websites, Vol. 2

With more and more people reaching out for their smartphones and tablets to shop online, mobile e-commerce is set to reach $86 billion by 2016 — a development that brings along entirely new demands on e-commerce websites. After our first e-commerce eBook was published four years ago, we wanted to take a fresh look at the challenges that crafting online shopping experiences bring along today, and equip you with the necessary know-how on how to deal with them effectively.
Navigation & Interaction

How should you set up menus for optimal usability? Does mobile UX design follow different rules? How can you use sound to make your website not just more appealing but also easier to navigate? These and other questions should be factored into any decisions about modern website design, because they will influence the amount and quality of repeat traffic.
Navigation & Interaction, Vol. 2

While users expect content to be unique and exciting, they also prefer clear, predictable patterns when it comes to navigation. After all, navigation is merely a means to an end: consuming content without hassle and not spending too much time looking for it. The foundation of a solid, frustration-free user experience thus lies in a well-structured, simple navigation system. But which design decisions have really proven to work well in practice?
Practical Approaches For Designing Usable Websites

The user-centered design process is based on various steps, each with its respective approaches. Learn about designing flows, optimizing emotional engagement and performing heuristic website reviews.
Psychology Of Web Design

Psychology of Web Design gives you insights on how the human brain deals with different elements, colors, contrast, symmetry and balance. Combining the usability guidelines from Maslow's pyramid will surely help you design closer to your audience’s desires.
Rethinking UX

In “Rethinking UX”, various UX professionals share their lessons learned and provide practical advice from their very own personal experience. The eBook is packed with interesting thoughts and concepts that let us reflect on our own practices. Every designer has their own user research techniques and strategies, but leaving the office and talking to people on the streets can foster innovation even more as any thought-out strategy ever could.
User Experience Design

User Experience (UX) can be strongly influenced by behavioral factors such as emotions, beliefs, preferences and even cultural backgrounds. Being aware of this, Web designers keep developing strategies to improve the overall UX with the help of storytelling, tools for problem solving, relationship engineering and costumer service improvement.
UX Design Process

In this book, you'll learn how lean UX has made the whole discipline more approachable and attractive to startups, and you'll see that UX issues aren't just a quick fix, but should also address big-picture issues. Sometimes, the solution to a problem is to fix a broken UX; other times, you will need to constantly fine-tune in order to keep up with changing demands. You'll also look at wireframing alternatives, research planning and design bias.
Web Design eBook Bundle
Every Web designer, whether freelanced or employed, should have a reference literature that accompanies him or her throughout their professional routine. In this bundle you will find 10 Smashing eBooks that will help you improve your skills in the Web Design field. You will be able to apply techniques to adapt your designs for mobile gadgets, combine different typefaces and intensify your professional abilities.
Creating Meaningful Websites

What is it that makes a website stand out from the crowd? What makes it memorable and meaningful? This eBook wants to approach these questions. It's in no means a step-by-step guide to follow, but rather a collection of thoughts to give you some general impulses and perspectives on creating meaningful websites.
Creativity Lessons For Web Designers

“Creativity” is a term that often partakes of something mysterious and nearly magical — something that we are blessed with, something like an ambivalent, secret power that one moment strikes us unexpectedly, and then puts us on hold when we desperately try to come up with an idea. But the infamous creative spark isn't as random as we might think.
Designing For Email

After taking a look at the current state of HTML email design, you'll get to grips with optimizing email for mobile, and learn to build your own modular email construction kit that you can draw on to cater for best results on desktop, web and mobile clients. We'll also explore handy tips to raise your email above inbox noise — with a friendly tone and engaging content (no dirty tricks here!) — and consider missteps that you should better avoid. Building HTML emails certainly does require some fiddling around, but it's defintely worth it. So, are you ready to take on the challenge?
Inside Creative Minds: Workflows, Habits And Strategies

The authors of this eBook had the occasion to sit down with experienced influencers and successful designers for a row of interviews in which they provide first-hand insights into their very own workflows, habits and strategies. WordPress co-founders Matt Mullenweg and Mike Little are among them, JavaScript evangelist Doug Crockford, IDEO’s Duane Bray, Meetup’s vice president Andres Glusman, as well as many other creative minds from design, UX and startup branches. Their insights and stories are not only truly inspiring, but also contribute to giving this fast-moving, tech-driven Web industry a more familiar face.
Legacy Of Typography

This eBook introduces historical and cultural aspects of type and how they relate to the Web industry. Find out about changing fads in type, about the complexities of Japanese characters and about typographic applications for different situations. You are sure to learn something that you didn't know before from our great authors.
The Sketch Handbook by Christian Krammer

The Sketch Handbook will guide you through every aspect of Sketch: from smart guides and layer manipulation to responsive baseline grid, nested symbols and group resizing. Whether you are a beginner to design or just started to use graphic apps, it will teach you the techniques you need to start designing user interfaces in Sketch.
Typography Best Practices

Whether you're interested in determining the right paragraph layout or typographic details, observing the correct typographic etiquette or making the other small decisions that will dramatically influence how your website is perceived, many answers will present themselves in this collection of articles.
Typography: Practical Considerations And Design Patterns

With the help of this eBook, you can learn how to train and sharpen your eyes to recognize specific typographic details which will be sure to guide you in your own projects and make it easier for you to make design decisions. After an initial stroll through type terminology and classification, this eBook reflects on the quality of fonts (including web font providers, of course) and explores typographic design patterns as well as current practices. These practical considerations and a plethora of real-world examples are bound to be a valuable companion throughout your adventures when designing with type.
Unlocking Innovation: How To Generate And Realize Great Ideas

Certain strategies can help to unlock our creative insight, and make our ideation process — and that of our team members — more effective. Unlocking Innovation wants to equip you with such strategies, but also go beyond the mere process of generating ideas and look at how we can actually bring them to life. Different ways of experimenting with that first vague idea and mocking it up are thus part of the eBook, just like suggestions on finding the idea that is really worthy of our time and energy. The tips that our authors have to share are very practical, and can easily be incorporated into your (or your team’s) workflow. So, take your time and examine them carefully, and, most importantly, try them out to see what works best for you.
Accessibility eBook Bundle
We try to build the best experiences we can, but more often that not, we make them for ourselves and users like us. With this eBook bundle, you’ll learn to enrich the web for everyone by removing existing barriers and creating experiences that are usable to more people.
Inclusive Design Patterns by Heydon Pickering

This book looks at common interface patterns from the perspective of an inclusive designer—someone trained in building experiences that cater to the huge diversity of abilities, preferences and circumstances out there.
Apps For All: Coding Accessible Web Applications

Accessibility is not just about addressing specific disabilities, but making sure as many people as possible have access to the same information. There’s rarely a good reason to lock people out when openness is a foundational principle of the web.
Practical Approaches For Designing Accessible Websites

We design with viewports in mind, keep track of loading times, and hunt down even the smallest browser bugs — all to create the best possible user experience. But despite all these efforts to constantly improve our products, there’s still one aspect that, unfortunately, comes up short quite often: accessibility.
Business eBook Bundle
If you need support when it comes to the business aspects of the web industry, then these eBooks will be a treasure chest for you. Learn to adapt your business to the digital challenges. Get insights into building better products. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in your career: communication with clients and partners.
A Career On The Web: Assuming Leadership

Taking the step from being a member of a digital team to becoming a leader can be quite overwhelming. Having proven that you excel in the technical aspects of your job is most probably beyond question, but a leadership position will naturally confront you with entirely new challenges which also call for new skills. After all, a team is as good as its leader, right?
A Career On The Web: On The Road To Success

There comes a time in everyone’s career when changing jobs is the natural next step. Perhaps you’re looking for a new challenge or you feel like you’ve hit a wall in your current company? Either way, you’re standing at a crossroad, with an overwhelming amount of possibilities in front of you. But how can you make the most of this situation? How can you find a job you will truly love?
Clients: Friends You Never Had

A fruitful and balanced cooperation with clients is the dream of every designer. However, to bring this dream to reality, designers constantly need to prepare for the various challenges that different clients tend to bring along. But what can you do to generally improve the collaboration with your clients and — on a long-term basis — foster stable relationships in which both parties are actually pulling in the same direction?
Digital Adaptation by Paul Boag

Nothing is more frustrating than stubborn management entangled in dated workflows and inefficient processes. That's why we created Digital Adaptation, a new practical book on how to help senior management understand the Web and adapt the business, culture, teams and workflows accordingly. No fluff, no theory — just techniques and strategies that worked in practice, and showed results.
Making It Right: Product Management For A Startup World

The main purpose of this book is to help product managers who work specifically with digital projects build better — less complex, more focused, less long-winded and more intelligent — products. By featuring lessons learned from real-life projects, the book provides a structured framework for strategic product management — to help build the right products, at the right time, for the right people with just the right amount of process involved.
Marketing Secrets For Web Designers

Marketing is an essential part of Web design and knowing its 101 helps designers see their design decisions in a broader context. As jumping in at the deep edge and simply starting off marketing can be quite delicate, "Marketing Secrets For Web Designers" is a companion tailored to the specific needs of Web professionals. Weighing the benefits and perils of common marketing practices, it takes designers by the hand as they develop an understanding of what friendly and appealing marketing is all about.
Successful Freelancing For Web Designers

If you are thinking of freelancing or are close to surrendering to your workload, then this eBook will be a treasure chest for you. Realizing that you have made the same mistakes as many before you can be a relief. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in freelancing: communication with clients and partners. Compelling marketing strategies will brighten your future, win contracts and make your business profitable.
Work Smart, Live Healthy

Web design is more than a job. It’s a passion. However, keeping up with the immense pace at which the web industry is moving can feel quite intimidating at times and stress or even a burnout can strike all of us someday. With this eBook, we want to raise awareness for those aspects of the web industry which are not frequently talked about. It’s not about frameworks, code or scripts for a change — today it’s about you.
Content Strategy eBook Bundle
With this bundle you will master content and copywriting in no time. Three fresh eBooks contain Smashing Magazine’s best articles on Content, carefully prepared, edited and — of course — without advertising. Perfect for those looking to get into the world of content development for online platforms, this eBook expertly pinpoints the key things one must know before beginning a journey into copywriting. This bundle will help to improve your Copywriting skills.
Content Strategy

If content is king, then the art of messaging is what will drive your product, business or idea forward. This comprehensive eBook delves into the world of content, providing beginners as well as communications professionals with a fundamental understanding of how content strategy works both independently and in conjuncture with other elements.
Content Strategy, Vol. 2: Planning, Producing And Maintaining Quality Content

A brilliant design deserves brilliant content. Content that is intuitive, compelling and flexible. With the help of this eBook, you will learn to face the content challenge. Take it as your guide through the critical phases of content planning, production and maintenance, your partner in crime to develop your content strategy.
Effective Copywriting

Writing for the Web has many facets and uses. As one of the most sought-after and needed skills, it has often become an exercise of bringing together a brand with a voice. This eBook takes a look at many different aspects of copywriting in the online sector.
Professional Web Design Bundle
A big web design bundle featuring 75 premium website themes, plugins, scripts, widgets & code snippets to supercharge your workflow with. Templates include 23 Bootstrap, WordPress & Magento themes, with a wide array of features like CSS animations, Ajax login, subscribe formats and shopping carts, sliders, sticky sidebars & navbars, masonry grids, as well as a big collection of plugins, widgets, & code snippets to add functionality, animations, sticky footers/menus, navigation, carousels & much more to your websites!
Regularly priced $7420, today you can get this entire creative web design bundle for just $29!
In Short, This Bundle Contains:
- 75 items for web design: themes, plugins, widgets & snippets
- 23 Website Themes
- Bootstrap, WordPress, and Magento Themes
- HTML, CSS, PHP, & Javascript files
- Retina ready
- 100% responsive design
- Masonry grids, parallax effects, video sections
- 39 widgets & code snippets
- Ajax forms, CSS & JS effects, flex carousels, sliders, video backgrounds
- 13 WordPress plugins
- SEO plugins, preloaders, sticky navigation, much more
- Commercial license on all items included
Contents By Category:
23 Website Themes & Templates:
You'll find a wide selection of themes for a variety of purposes, this category includes WordPress, Bootstrap & Magento Themes with neat parallax effects, image grids, & more, 100% responsive, for shops, blogs, e-commerce, product landing pages, businesses, portfolios and many more. Also, with this promo you'll get lifetime support & updates! Files include JavaScript JS, HTML, CSS, and PHP, compatible with internet explorer, chrome, firefox, safari, and opera browsers.
Included Features:
- Mobile friendly
- Multiple home page layouts
- Responsive & retina ready
- Mega menus
- Portfolio pages
- Store/product pages
- 404 pages
- Hover image effects
- Masonry grids
- Video sections
- CSS animations
- Sticky scroll sidebars & navbars
- jQuery countdowns
- Ajax navigation filter
- Ajax login
- Ajax cart
- Working contact forms
- Mailchimp integrated
- Ajax PHP subscribe forms
- Parallax effects
- Parallax, Particals & OwlCarousel
- Product/image sliders
- Google rich snippets
- Google maps
- New & sale labels
- Grid/list view
- Video integration
- WPML translation ready
- Social icons
- Seo optimized
- Integration with cloud zoom
- Social boxes
- Background styles (image, slideshow, video/youtube)
- Compatible: IE9+, Chrome, Firefox, Safari, Opera
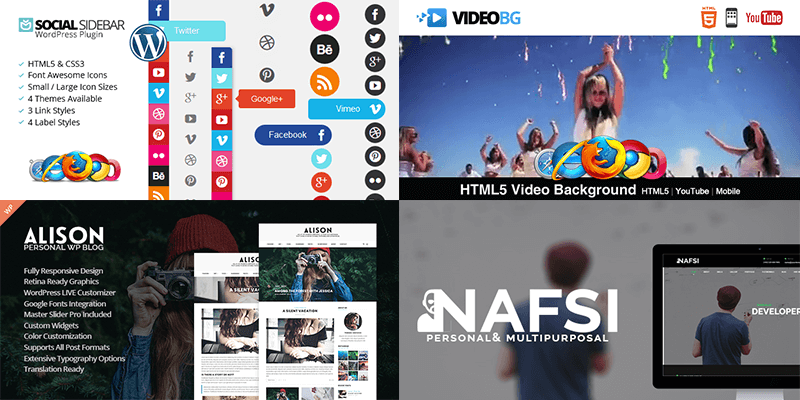
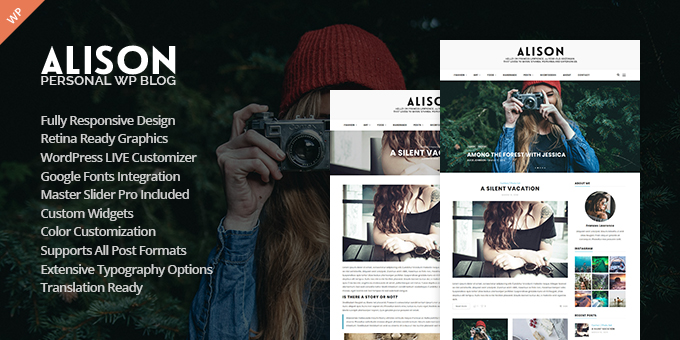
Alison Personal Blog WordPress Theme
This is awesome becuase reason of reasons and reasons that are redonk
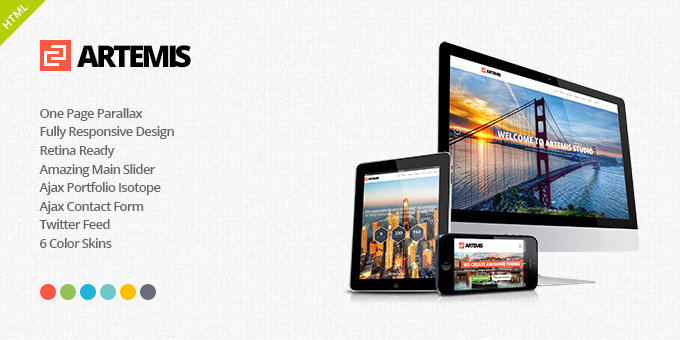
Artemis Responsive One Page Parallax WordPress Theme
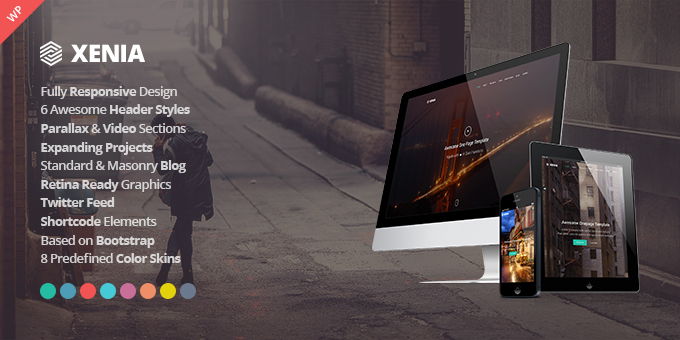
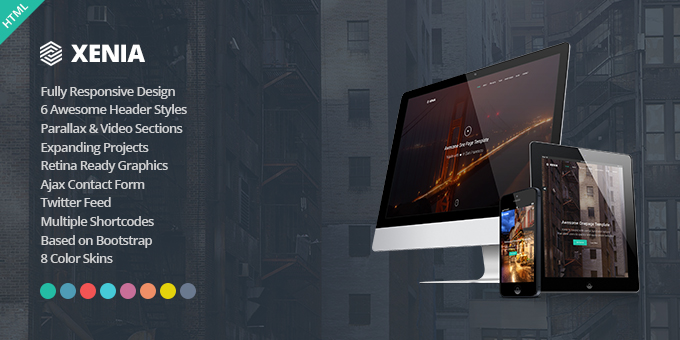
Xenia Responsive One Page Parallax WordPress Theme
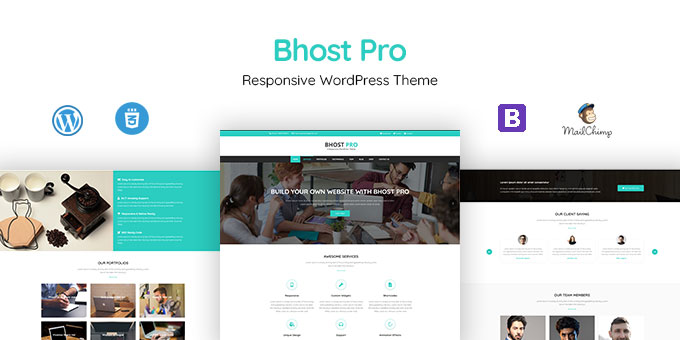
BHOST PRO - Responsive WordPress Theme
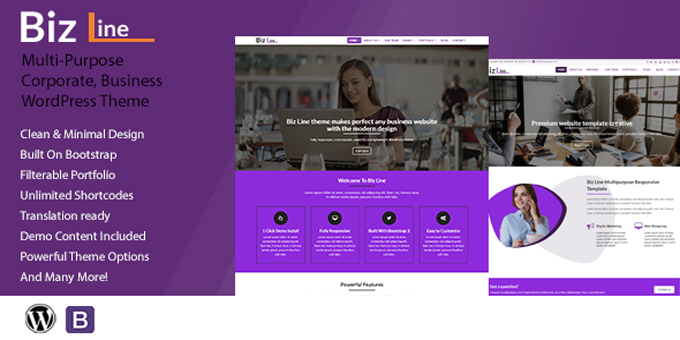
Biz Line Responsive Multipurpose WordPress Theme
Sipress Community Responsive Wordpress Theme
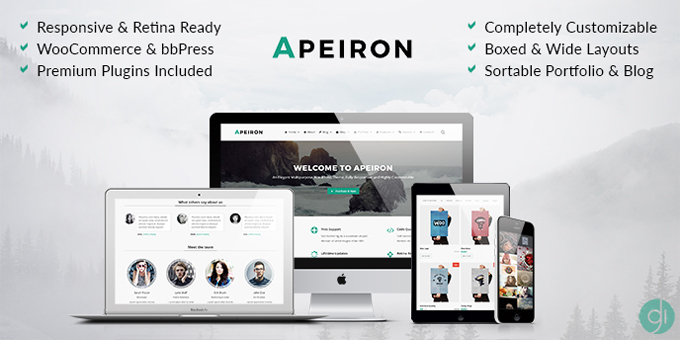
Apeiron - Responsive Multi-Purpose WordPress Theme
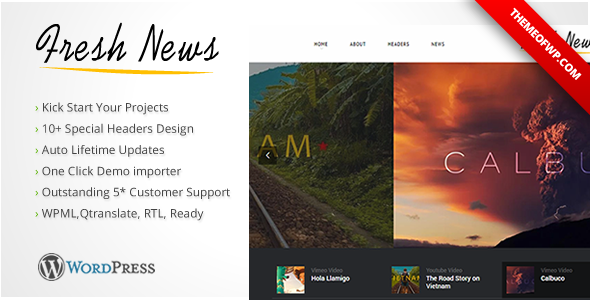
FreshNews Clean Minimal Multipurpose WordPress Theme
eDigital - WordPress Marketplace
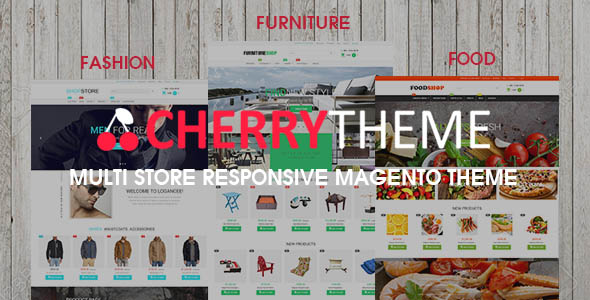
Cherry - Magento Theme Responsive Multi Store
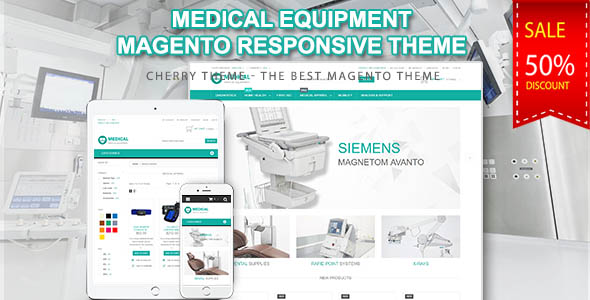
Medical Equipment Magento Theme
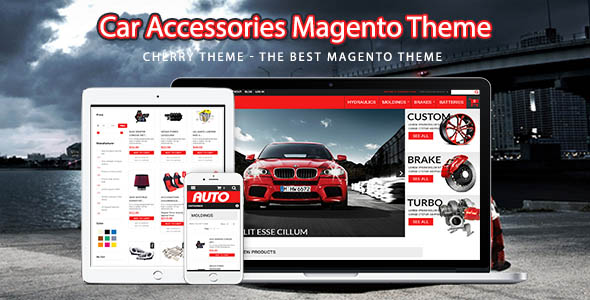
Car Accessories Magento Theme
Phoenix Fullscreen Photography WordPress Theme
Artemis Responsive One Page Parallax Theme
Xenia Responsive One Page Parallax Bootstrap Theme
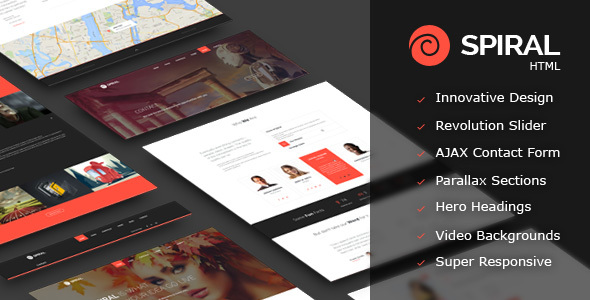
Spiral - Corporate HTML5 Template
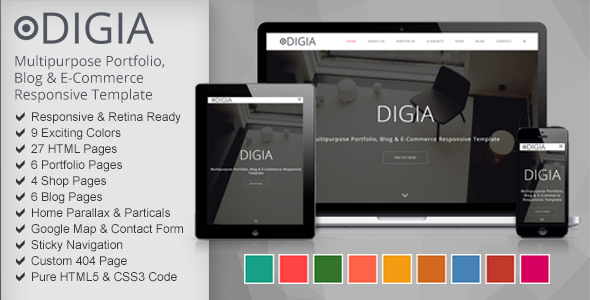
Digia - Digital Creative Responsive Multipurpose Template
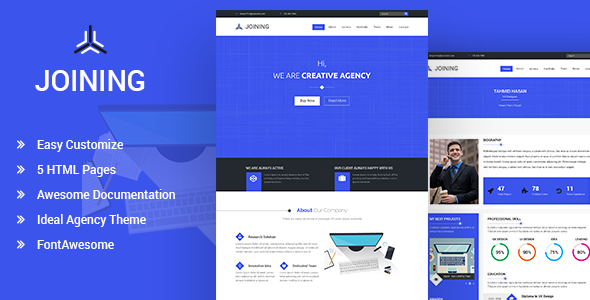
Joining - Multipages Agency Bootstrap Template
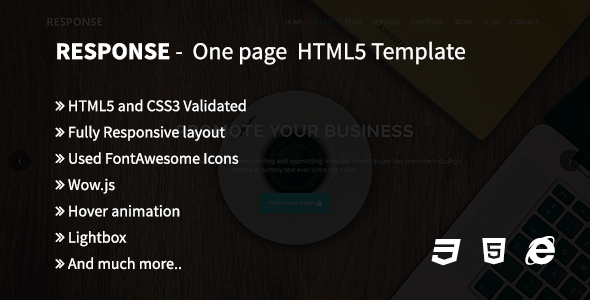
Response - One Page HTML5 Template
Movelize Elegant Bootstrap Landing Page
Prizm Responsive Coming Soon Theme
Gravity Responsive Coming Soon Theme
Nafsi - Responsive Personal vCard Template
(Back To Top)
13 WordPress Plugins
A pack of wordpress plugins that contains countdowns, preloaders, Image/text hover animations, SEO & analytics, HTML5 video backgrounds, fullscreen image galleries and more! Fully responsive, files include JavaScript JS, HTML, CSS, and PHP, compatible with internet explorer, chrome, firefox, safari, and opera browsers.
Features
- Preloaders
- Circular countdowns
- Sliders
- SEO plugins
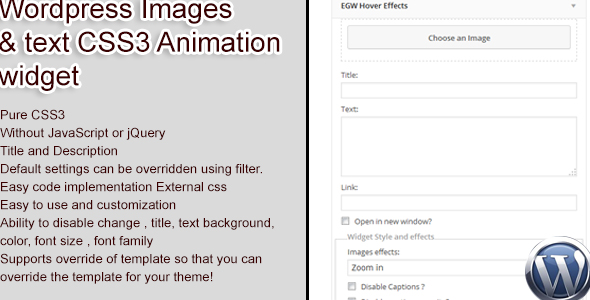
- Images/text hover animations
- Twitter plugin
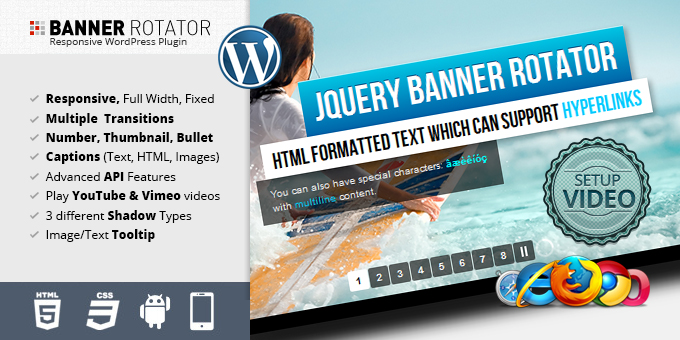
- jQuery banner rotator
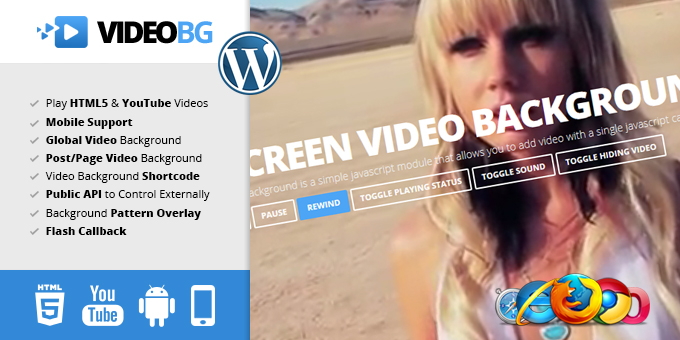
- HTML5 video background
- Social sidebar
- Fullscreen image gallery
- Many more!
Apex Slider Responsive Wordpress Plugin
Mountain Responsive Coming Soon WordPress Plugin
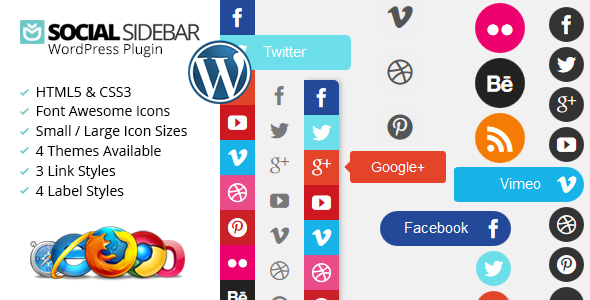
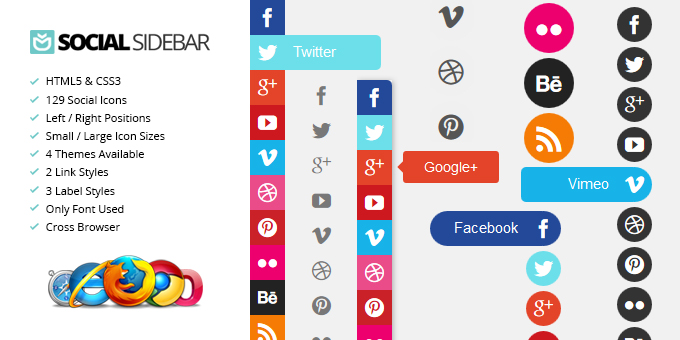
Social Sidebar WordPress Plugin
HTML5 Video Background WordPress Plugin
Circular Countdown WordPress Plugin
Wordpress Images,Text Hover CSS3 Animation Widget
jQuery Banner Rotator WordPress Plugin
TMPlay WordPress Plugin - Playing Cloud Drive on JWPlayer
Sliding Tabs WordPress Plugin
jQuery Fullscreen Image Gallery WordPress Plugin
BH Custom Preloader
Total SEO - Ultimate SEO Plugin for WordPress
TweetDis Wordpress Twitter Plugin
(Back To Top)
39 Widgets & Code Snippets
39 widgets, plugins & code snippets to add effects and functionality to your websites: sticky naviation menus/footers, CSS star ratings, responsive carousels, fullscreen image galleries, PHP password locks and much more. Files include JavaScript JS, HTML, CSS, and PHP, compatible with internet explorer, chrome, firefox, safari, and opera browsers.
Features:
- Youtube playlist player
- Countdown timers
- Sticky menus
- CSS3 pricing tables
- Accordion navigation/menus
- Sidebars
- CSS animations/effects
- Sliding tabs
- Flex carousel
- Audio players
- Sliders
- Image galleries
- PHP password
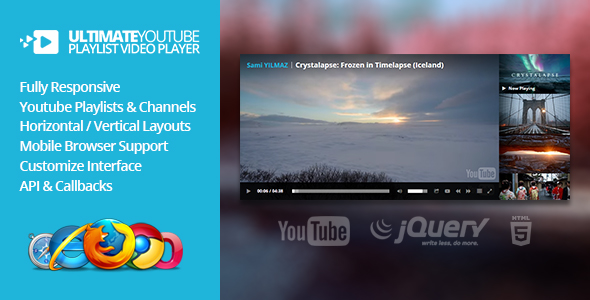
Ultimate Youtube Playlist Video Player
RoyalTimer Multicolor Countdown Timer
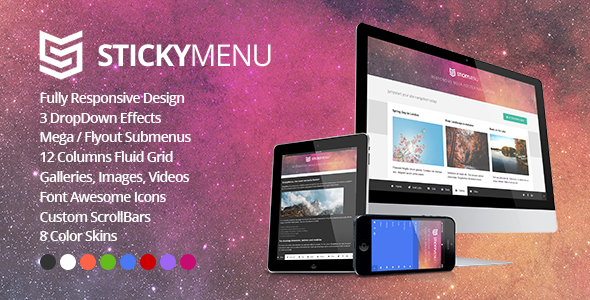
StickyMenu Responsive Mega Footer Navigation
AlphaMenu Responsive jQuery Mega Menu
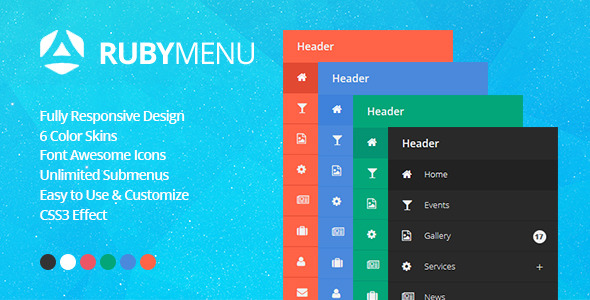
RubyMenu Responsive jQuery Accordion Navigation
CSS3 Image Hover Effects
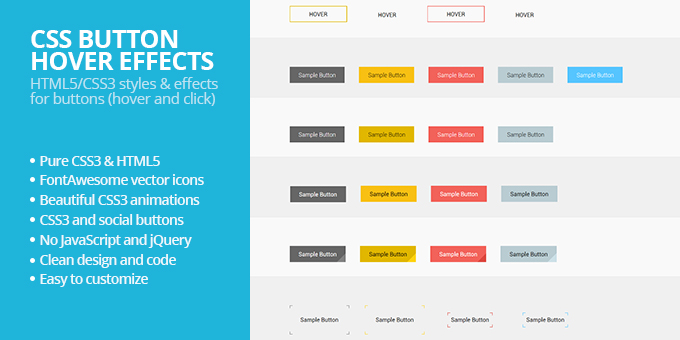
CSS Button Hover Effects
CSS Star Rating
Smart Carousel Responsive jQuery Plugin
Flex Carousel Responsive jQuery Plugin
Easy URL Shortening with Analytics - PHP MySQL
Vina Online Exam System
Facebook Live Polls
vstream - Live Streaming Script V2.0
Videogator - Video Sharing Script
Tube Youtube API Engine Pro
PHP Easy Lock - Add Password On Your Page
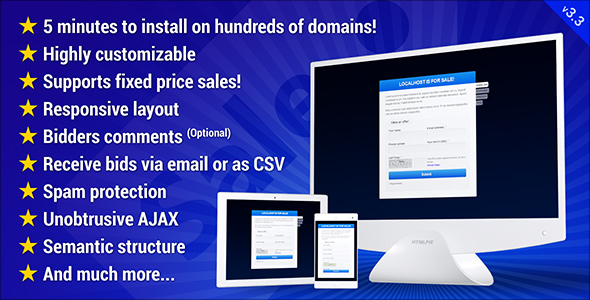
This Domain is For Sale
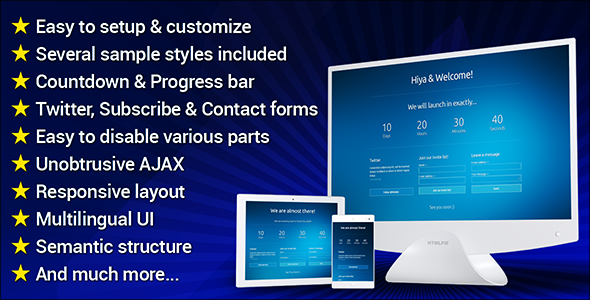
Website Under Construction Landing Page
Responsive HTML5 YouTube Vimeo Video Player
OES - Online Examination System
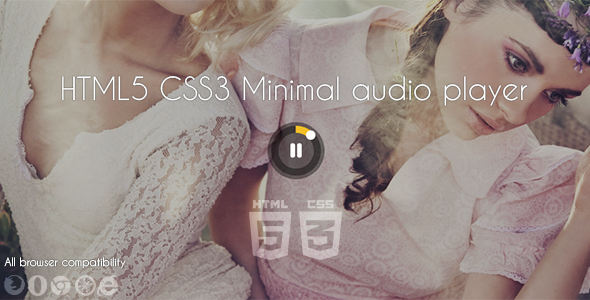
Minimal Audio Player Soundcloud
Round CSS3 Pricing Tables
Social Sidebar
Elegant Pricing Tables
Circular Countdown jQuery Plugin
Sliding Tabs jQuery Plugin
Social Feed Parser
HTML5 Audio Player
Apex Slider Responsive jQuery Plugin
jQuery Fullscreen Image Gallery v2
jQuery Banner Rotator
HTML5 Video Background
Ajax Contact Form
jQuery Fullscreen Image Gallery
jRollingNews
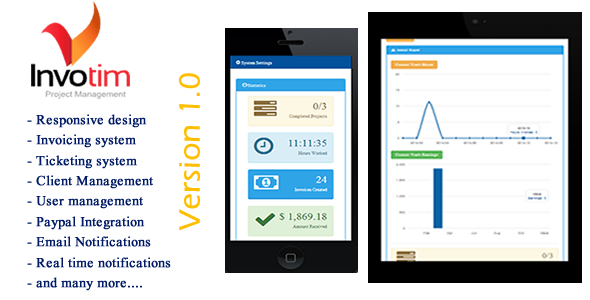
Invotim - Project Management System
jQuery Sliding Image Gallery
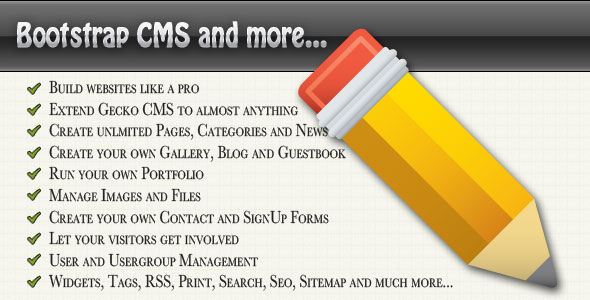
Bootstrap CMS Website Builder
(Back To Top)

A business proposal presentation template with a minimalistic and a flashy design at the same time. It includes PTTX, KEY and GS file formats, containing 8 slides that are fully customizable from color to size and has a grey and yellow color scheme that gives your presentation a splash of color without going overboard. Created and Shared on Behance by Slideforest Templates.


Sticky Sidebar is a pure JavaScript plugin for making smart and high performance sticky sidebar. It has anintegrated resize sensor that re-calculates the dimensions automatically when the size of sidebar or its container is changed. Sticky Sidebar supports jQuery/Zepto and is compatible with Firefox, Chrome, Safari, and IE9+. Developed and shared on GitHub by Ahmed Bouhuolia, lincensed under the MIT license.


 This is a set of 21 CSS progress bars made with SVG patterns. The progression of the bars is controlled with JavaScript, that initially sets the bars to a random value, and the bars are structured with HTML, with CSS which gives format and call the SVG patterns to showcase properly within the bars. Created by CodePen user Lucagez.
This is a set of 21 CSS progress bars made with SVG patterns. The progression of the bars is controlled with JavaScript, that initially sets the bars to a random value, and the bars are structured with HTML, with CSS which gives format and call the SVG patterns to showcase properly within the bars. Created by CodePen user Lucagez.
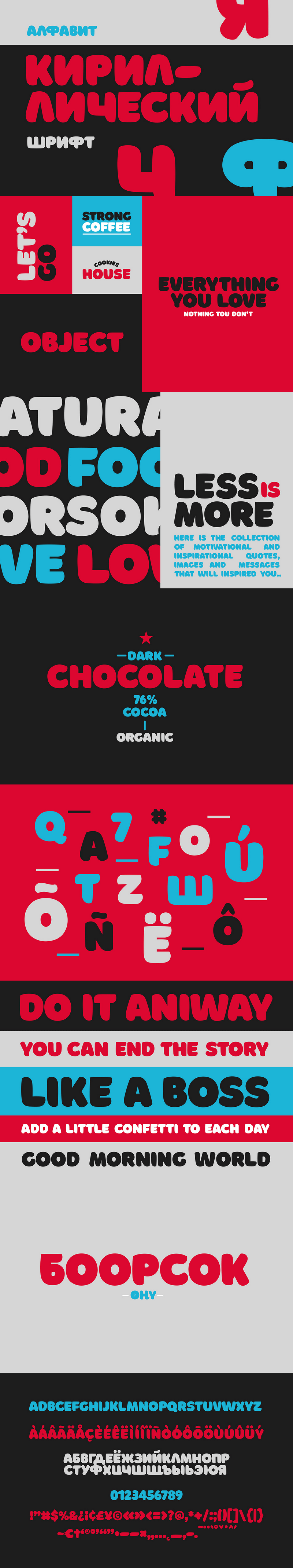
 Borsok is a round bold typeface with full cyrillic support. It is an All-caps font with lots of diacritics, numbers and special characters. It has an excellent visual representation that works well with quotes, headings, blogs, logos, t-shirts, invitations and all kinds of display purposes. Designed by Behance user Dastan Miraj.
Borsok is a round bold typeface with full cyrillic support. It is an All-caps font with lots of diacritics, numbers and special characters. It has an excellent visual representation that works well with quotes, headings, blogs, logos, t-shirts, invitations and all kinds of display purposes. Designed by Behance user Dastan Miraj.

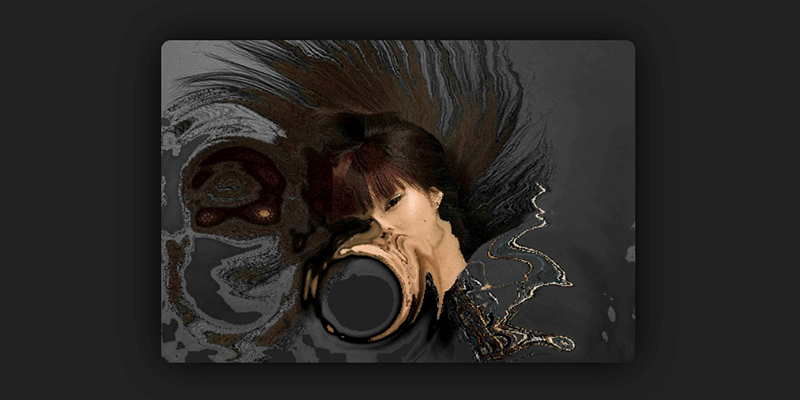
 An interactive water drop effect using offscreen canvas elements. This effect is an adaptation from Neil Walli's Water Java Simulation, where you can create a fairly realistic water simulation by the implementation of a simple algorithm. Created by CodePen user Gerard Ferrandez.
An interactive water drop effect using offscreen canvas elements. This effect is an adaptation from Neil Walli's Water Java Simulation, where you can create a fairly realistic water simulation by the implementation of a simple algorithm. Created by CodePen user Gerard Ferrandez.
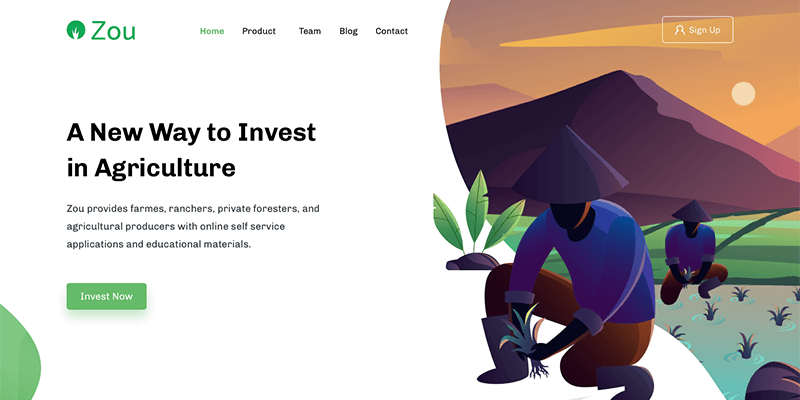
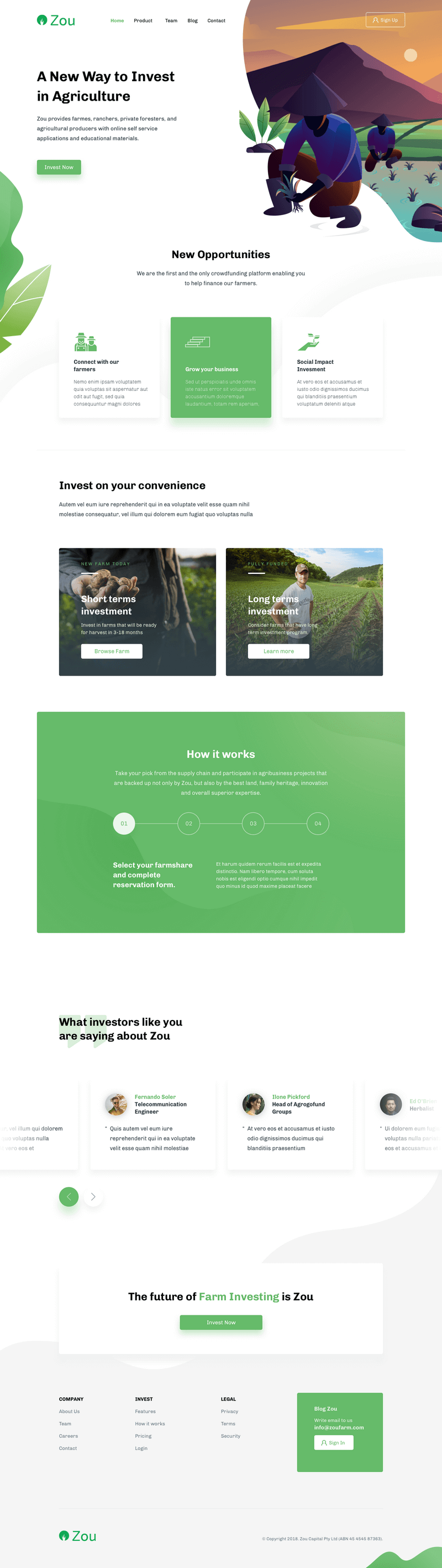
 This is a landing page design for an agricultural/farm investment app created with Sketch. It has a green color palette with the use of flat style illustrations and a general minimalistic arrangement for the structure. Created by Dribbble user Aryo Pamungkas for SLAB Design Studio.
This is a landing page design for an agricultural/farm investment app created with Sketch. It has a green color palette with the use of flat style illustrations and a general minimalistic arrangement for the structure. Created by Dribbble user Aryo Pamungkas for SLAB Design Studio.

 An inky brush script font that has a traditional vibe with its imperfect handwriting. It contains extra alternate letters and several ligatures to make your designs look even more naturally handwritten. Designed by Behance user Nasir Udin, free for personal and commercial purposes.
An inky brush script font that has a traditional vibe with its imperfect handwriting. It contains extra alternate letters and several ligatures to make your designs look even more naturally handwritten. Designed by Behance user Nasir Udin, free for personal and commercial purposes.


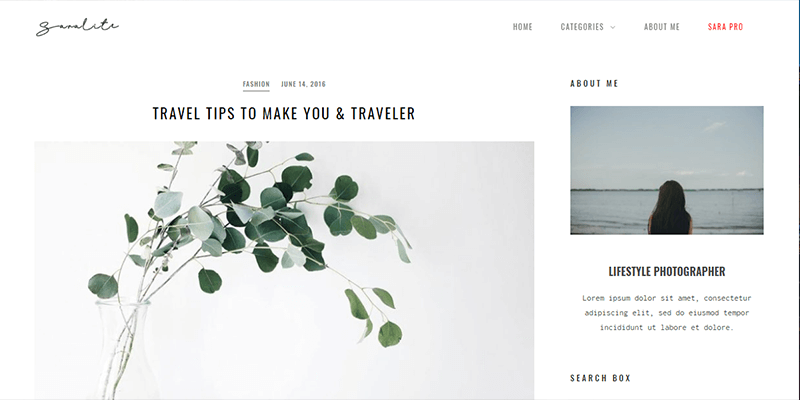
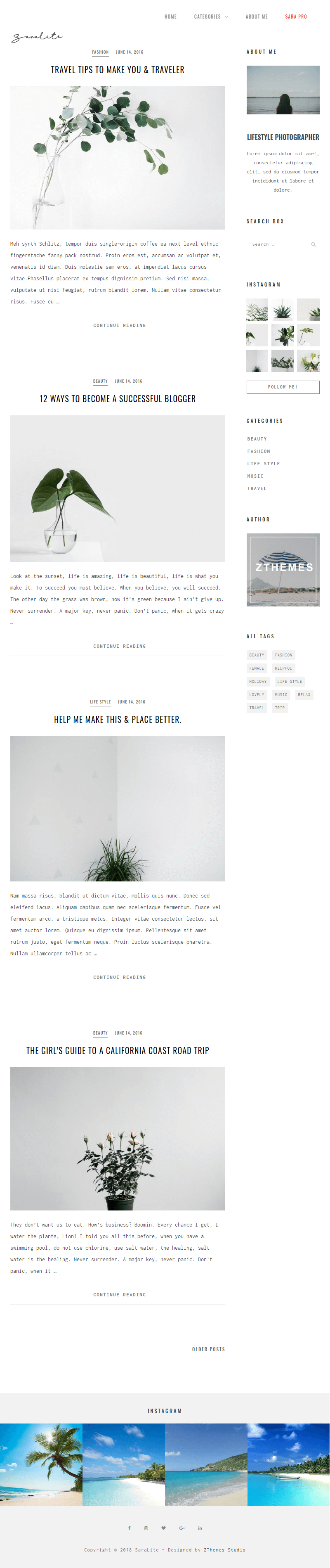
A minimalist WordPress blog theme beautifully crafted to help you create a stunning blog. It is suitable for any kind of blog fashion, travel, music, car, real state, beauty, design, food, wedding, movie, photography, technology, personal blog sites. It has a minimal & clean design, with unique styling, and an elegant typography selection to highlight and emphasize the content of your website. Created by Precise Themes.

 An Apple devices slideshow created using JavaScript. The graphic elements (laptop, tablet, phone) are created using pure CSS as well as the transitions that are activated via JS. Created by Codepen user Comehope.
An Apple devices slideshow created using JavaScript. The graphic elements (laptop, tablet, phone) are created using pure CSS as well as the transitions that are activated via JS. Created by Codepen user Comehope.

A set of 10 promotional banners for branding ads composition in Sketch file format. The banners have different layouts and color combinations to set the mood and feeling of your brand but also maintain a general material style that gives them a modern feeling. Created by Dribbble user Anchita.


A concise A4 page brand guideline sheet in Sketch. It allows you to present the logo design to the client in a flexible grid of the brand aspects including colors, typography, clear space, social media, and mono mark. It is ready to print or export and send to the client as a pdf; just replace each section with your own. Created by Dribbble user Damian Herrington.


Gusto Photography is a minimal WordPress theme for showcasing photo and graphics portfolios; as so, it focuses on featuring images, with a simple 3-column grid layout with a side navbar menu. Although it is made for graphics work presentations, it can be used for a travel, food or photo blogging site. Designed by Emmah for aperturewp.

Vector Illustrations & Designs
This bundle gets you 200 t-shirt & merchandise designs for print products, 100% vector illustrations that you can easily resize, edit, change colors & more without losing quality, file formats include Ai, EPS & SVG which you can work with on Adobe Illustrator & Inkscape, or other software that supports vector formats.
These illustrations feature unique styles, 14 theme categories ranging from retro & 8-bit style designs from popular 80's & 90's culture to cartoons, characters, dark & fantasy, MMA and more. Includes links to download the fonts used in the designs. Get them all with a commercial use license for just $24!
Check out the content previews below or jump to general bundle features
The Bundle Contains:
Illustration Categories
- Retro
- 8-Bit
- Movies
- Food puns
- Pixel art
- Video games
- Vintage tattoo
- Toys
- Urban
- Cartoon
- Characters
- MMA designs
- Dark & fantasy
- Animal wild life

In Short, You Will Get:
- 200 t-shirt & merchandise designs
- 14 styles & categories
- 100% vector illustrations
- Formats include Ai, EPS & SVG vectors
- Transparent PNG
- Editable fonts (links to downloads included)
- Professional work, separate & grouped layers
- Resize, change color, edit without losing quality
- Retro 8-bit designs, cartoons, characters, drawings & more
- All designs for commercial use
Retro & 8-Bit Design Previews:
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
Drawings, Cartoons & Character Designs:









(Back To Top)










(Back To Top)



(Back To Top)
Vector Illustrations & Designs
This bundle gets you 200 t-shirt & merchandise designs for print products, 100% vector illustrations that you can easily resize, edit, change colors & more without losing quality, file formats include Ai, EPS & SVG which you can work with on Adobe Illustrator & Inkscape, or other software that supports vector formats.
These illustrations feature unique styles, 14 theme categories ranging from retro & 8-bit style designs from popular 80's & 90's culture to cartoons, characters, dark & fantasy, MMA and more. Includes links to download the fonts used in the designs. Get them all with a commercial use license for just $24!
Check out the content previews below or jump to general bundle features
The Bundle Contains:
Illustration Categories
- Retro
- 8-Bit
- Movies
- Food puns
- Pixel art
- Video games
- Vintage tattoo
- Toys
- Urban
- Cartoon
- Characters
- MMA designs
- Dark & fantasy
- Animal wild life

In Short, You Will Get:
- 200 t-shirt & merchandise designs
- 14 styles & categories
- 100% vector illustrations
- Formats include Ai, EPS & SVG vectors
- Transparent PNG
- Editable fonts (links to downloads included)
- Professional work, separate & grouped layers
- Resize, change color, edit without losing quality
- Retro 8-bit designs, cartoons, characters, drawings & more
- All designs for commercial use
Retro & 8-Bit Design Previews:
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
Drawings, Cartoons & Character Designs:









(Back To Top)










(Back To Top)



(Back To Top)

This is a design of an iOS Wireframe Kit for eCommerce apps. The Sketch file contains 15 mobile wireframe layouts that will aid you in the prototyping and creation of your next mobile app. Designed by Dribbble user Kishore for Orizon Design.


A responsive eCommerce grid concept using CSS Grid. The grid responsiveness is organized via JavaScript with CSS hover interactions that Skew and rotate the elements within the grid. Created by CodePen user Andy Barefoot.

This is a responsive and retina-ready WordPress theme with a clean and bold design. It has 4 Different Blog Layouts (Archives layout, Homepage layout), each with sidebar switch options that are easily edited via the native WP Customizer, and custom widgets for social integrations. It supports WooCommerce, Contact Form 7, and comes already SEO optimized. Created by zThemeStudio, licensed under the GPL license


A clean landing page design for traveling websites in Sketch file format. It has a nice material design and a minimal UI concept featuring elements like hero header with a submission form, featured cards section, masonry grid, posts sections with multiple set of arrangements and more! Created by Dribbble user Jacob Voyles.

Native Bootstrap 4 Wireframes
Kickstart your web projects with this pack of wireframes & templates featuring 100+ pages created entirely with native bootstrap 4 code. They feature neatly arranged HTML5 code, and only vanilla bootstrap 4 latest is used without extra classes, styles, and dependencies. You do not need to redo or adapt anything, they work with any Bootstrap 4 project by default! All dependencies refer to stable CDN official resources. Save your time and your money with this awesome bundle for just $22!

This Bundle Features:
- 103 page wireframes & templates
- Clean & organized HTML5 code
- Native Bootstrap 4 code
- No extra styles or classes
- Dependencies to stable CDN official sourcers only
- Ready to use out of the box
- 1 year free updates
- Extended license
- Use in unlimited end products & client projects
- Check out the license details below
These Wireframes Feature:
- Headers
- Features
- Call to action
- Pricing
- Forms
- Covers
- Contents
- Team
- Testimonials
- Footers
- Sliders
- Images
- Lists
- Contacts
- Cards
- More
Check Out Some Previews










(Back To Top)










(Back To Top)










(Back To Top)










(Back To Top)










(Back To Top)










(Back To Top)










(Back To Top)










(Back To Top)










(Back To Top)









(Back To Top)
License Details:
The standard license allows:
- Use the assets in one commercial project
- Use in end products are that are not for sale (shop products)
- Use in one commercial project
- 1 license per purchase
The extended license allows:
- Use the assets in unlimited commercial projects
- Use in end products are not for sale (shop products)
- Use in unlimited contracted works
- Use in unlimited commercial projects
- 1 license per person
(Back To Top)
Social Media Management Tool
Get lifetime access to Social Aider, one of the best social media management tools out there that will take your marketing efforts to the next level. Whether you manage multiple personal profiles or accounts and pages for clients, Social Aider can help you stay on top of your game with the built in tools for scheduling pre-planned posts, find relevant hashtags, pulling RSS feeds from websites, editing images on the fly and even discovering new content for your audiences.
It offers support for the most widely used social networks like Facebook, LinkedIn, Twitter, Instagram, and Tumblr, and where other social media management tools drive the costs higher for adding new social media profiles, Social Aider provides an unlimited number of social profiles and accounts for no extra costs!
Regularly priced $299, today you can get lifetime access to this awesome social media marketing platform for a one time payment of $59! That's right, with this deal you'll pay once and use Social Aider with 100% unrestricted access to all features forever!
This Social Aider Promo Allows You To:
- Get lifetime access: pay once - use forever
- Enjoy 100% access to all its features
- Add & manage an unlimited number of social media profiles/pages/projects
- Create unlimited projects
- Publish virtually unlimited posts
- Repost - post duplication
- Delete undesired posts with errors
- Pull RSS Feeds from blogs/websites
- Bulk schedule RSS feed content
- Use the built in Image Editor to enhance pictures
- Get hashtag suggestions relevant to your content
- Bulk upload content
- Video / image upload
- Schedule posts according to different time zones with its Time-Zone feature
- Schedule many posts at once using Bulk Schedule
- Find new curated content relevant to your audience using the Discover feature
Take A Closer Look At Some Features

Unlimited Social Accounts
Unlike other social media tools, Social Aider does not put any restrictions on the number of social profiles you can add or post on. You can add as many Facebook, twitter, LinkedIn profiles as you wish. This means if you have 20 clients, you can add 20 Facebook accounts, 20 Facebook pages, 20 Twitter profiles and so on. There is no limit, so you can handle all your client’s from one dashboard.
Number of Post
This refers to the number of post you can do in 1 month as specified under this plan. This lifetime promo gets you virtually unlimited posts (99999 is the exact figure!). What’s 1 post? When you schedule a post, its counted as one, irrespective of how many medias you choose to post on. If you create a post, and schedule it for Twitter, Facebook and LinkedIn its counted as 1 post. If on other hand if you create 3 separate post for Facebook, LinkedIn and Twitter and schedule them all separately, these will be counted as 3 posts.
Unlimited Projects
You can add unlimited projects to Social Aider. If you have 1 set of personal social media accounts, and another set of professional accounts; go on and create 2 different projects to manage them all smoothly. If you are an agency with 10 or even 1000 clients, you can add a project for each client. No extra charges!
Feature: Time Zone

You can select time zone at project level, which will be the default time zone for that project. Also, when creating the post, you can select time zone at post level which will override the project time zone. This feature enables you to target audience across the globe in an efficient manner.
Repost (Post Duplication)
Once your post has gone live, you have the option to repost the post anytime, by just a click of the button. You can choose to repost it as it is, or edit it before reposting. When reposting you have the option to adjust the date, time and time zone for reposting.
Bulk Upload
If creating each post individually is not for you, use the bulk upload feature. You can upload up to 200 posts in 1 go. Bulk upload can be done in excel format only. Sample file is provided within your Social Aider account.
Post Deletion
Typo, grammar error, wrong file attached, lots of things can go wrong with a post. Such scenarios require immediate deletion of the post from across all medias, before your audience spots your mistakes. 1 click and your post is cleared from everywhere!
Feature: RSS Import

You can import RSS feed of your own blog, any other blog, or even any news feed. Social Aider will auto pull the most recent posts via the feed and you can simply schedule them with a click of the button. You can add unlimited feeds to your account.
Hashtags
Every RSS feed has option to append hashtags. These hashtags will be added to each post pulled in from that RSS feed. This will allow you to save time in adding hashtags to each post from the feed. You can add as many or as few hashtags as you wish.
Video/Image Upload
Every post comes with the option to attach image or video file. Images file not exceeding 2 MB, and video file not exceeding 200MB. Images can be uploaded in jpg & png format only. Videos can be uploaded in .mp4 format only.
Feature: Built-in Image Editor

You can edit your images using the Image Editor feature. In Image Editor, there are numerous different tools available for editing different types of images you may wish to upload. Once edited, the images can be saved on your PC and later, you can add them to your posts. Image files not exceeding 2 MB can be uploaded and edited.
Feature: Discover

The Discovery feature assists you in discovering new content on the web by using keyword search. You can separate keywords with a comma and find content that you’d like to upload. The feature lets you either edit individual posts and schedule/ post them separately, or you can bulk schedule all the posts (or the ones you select) at your choice of time and frequency. You can also add hashtags while scheduling these posts in bulk.
Well Documented To Get You Started

Social Aider's website features documentation on how to make effective use of the tool and all its features like adding projects, connecting accounts, RSS feed scheduler, image editor, bulk upload, discover content, etc.
(Back To Top)

(Back To Top)
 A simple UI shop kit with a clean and simple design. It is highly customizable, so you can change pretty much everything you feel appropriate to fit your needs. The Sketch file includes five layouts featuring Home, Product detail, Cart, Search and Checkout sections. It also contains images and isolated symbols needed to build the layouts. Designed and shared on Dribbble by Mateusz Jurkiewicz for Miquido.
A simple UI shop kit with a clean and simple design. It is highly customizable, so you can change pretty much everything you feel appropriate to fit your needs. The Sketch file includes five layouts featuring Home, Product detail, Cart, Search and Checkout sections. It also contains images and isolated symbols needed to build the layouts. Designed and shared on Dribbble by Mateusz Jurkiewicz for Miquido.

 5 hover effects created using pure CSS that works specially well on images. Each effect is showcased in a three card set, with fluid transitions and an almost frosty glass overlay effect. The cards are structured using HTML and it is style and fluidly animated using Sass CSS (No special Sass trait is used, only pure CSS). Created by CodePen user fox_hover.
5 hover effects created using pure CSS that works specially well on images. Each effect is showcased in a three card set, with fluid transitions and an almost frosty glass overlay effect. The cards are structured using HTML and it is style and fluidly animated using Sass CSS (No special Sass trait is used, only pure CSS). Created by CodePen user fox_hover.

A minimal, responsive, yet elegant WordPress theme for professional bloggers. It is easy to use, customize, and doesn't require any programing knowledge to start setting it. It includes sections like hero sliders, 1-column posts, feature posts section; all with customizable options to give the personal touch to your blog and turning it into a unique site. Created by UnitedTheme.

Logo Design Vector Elements
A huge logo designer's best friend bundle, it includes over 2100 unique creative vector elements separated by category -rounds, squares, rectangle, triangles, and ribbons- 100% vector shapes, each element is available in Ai, EPS & PSD file formats to use them in Adobe Illustrator/Photoshop or other vector editing software. The pack includes 72 premade logos, download links to each of the fonts used, and complete documentation to easily sift through the content and find exactly what you're looking for. Regularly priced $160, get this awesome bundle today with over 80% discount for just $19!

This Bundle Features:
- 2100+ vector elements
- 72 premade logos (Round, Square & Triangle shapes)
- Vector Ai files for Adobe Illustrator
- Vector EPS files other vector editing software
- Vector PSD files for Adobe Photoshop - Round, Square & Triangle elements only
- Each elements is fully editable and scalable
- Easily search shapes and logos with organized documentation - Catalog PDF
- Font download links included
- Well organized files
Content Categories:
- 400+ Round Elements
- 380+ Square Elements
- 240 Triangle Elements
- 360 Badge Elements
- 240 Rectangle & Ribbon Elements
- 240 Decorative Elements
- 240 Misc Elements
Check Out A Full Preview Of Elements Included
400+ Round Elements

















(Back To Top)
380+ Square Elements















(Back To Top)
240 Triangle Elements














(Back To Top)
360 Badge Elements










(Back To Top)
240 Rectangle & Ribbon Elements







(Back To Top)
240 Decorative Elements







(Back To Top)
240 Misc Elements







(Back To Top)

A new breath for your business cards
Get today as an exclusive courtesy of Anis Illustration a cool templates pack to creatively apply on your business cards, with a soft, clean & natural touch. Including patterns, an editable logo, and a ready-to-download free font. Customize & develop hundreds of possible card options on Adobe Illustrator and also Photoshop.
Inside this pack
- 2 editable templates to create your own business card.
- 1 editable logo in front
- 2 frame/pattern in back
- File to download the free font



 This is a tab bar with a nice modern look and smooth transitions between tabs. When you select a tab option, it deploys a particle animation that sets into the active element and that changes depending on whether you are selectiong a close or a far element. The tab is structured using HTML, styled and animated with SCSS, and uses jQuery for the action selector and general effect deployment. Created by CodePen user Aaron Iker.
This is a tab bar with a nice modern look and smooth transitions between tabs. When you select a tab option, it deploys a particle animation that sets into the active element and that changes depending on whether you are selectiong a close or a far element. The tab is structured using HTML, styled and animated with SCSS, and uses jQuery for the action selector and general effect deployment. Created by CodePen user Aaron Iker.
 YouDontNeedWordPress or YDNW is a web platform for creating blogs from Google Docs and then start publishing posts. Basically, you will write the blog post with proper formatting in the Docs and the website will help you publish that. The platform is open source and you are free to contribute and/or host it yourself!. Created by GitHub user Pat Walls.
YouDontNeedWordPress or YDNW is a web platform for creating blogs from Google Docs and then start publishing posts. Basically, you will write the blog post with proper formatting in the Docs and the website will help you publish that. The platform is open source and you are free to contribute and/or host it yourself!. Created by GitHub user Pat Walls.
 A clean and lightweight blogging WordPress theme. It features a masonry grid on the archive pages, a beautiful and minimal design, Gutenberg support, widget areas in the sidebar and the footer, infinite scroll loading, icon links to social media pages, custom logo support, a search overlay, and much more. Created by Anders Norén.
A clean and lightweight blogging WordPress theme. It features a masonry grid on the archive pages, a beautiful and minimal design, Gutenberg support, widget areas in the sidebar and the footer, infinite scroll loading, icon links to social media pages, custom logo support, a search overlay, and much more. Created by Anders Norén.

High Quality 3D Models
This big 3D design bundle contains 50 awesome furniture model sets with supremely high quality work put in them. Created with Autodesk 3DSmax & Vray, and scaled to real world models, you'll find bedroom sets, living room sets & dining room sets, decorations, armchairs, lamps, tables & much more! They include material libraries and FBX, mat, max, mtl, & obj files for each model. Regularly priced over $850 when purchased separately, today you can get these awesome furniture 3D models in one bundle for just $24!

This Bundle Features:
- 90+ unique models total
- 50 high quality 3D model sets
- Created with Autodesk 3DSmax & Vray
- No additional plugins or cleaning up necessary to open the models
- Each model & set includes FBX, mat, max, mtl, & obj files
- All models include material libraries
- Real world scale models
- Unit setup used milimeters
- Named textures, tileable. Minimum 1000pix resolution
Models & Sets Included:
- 1211 Velvet Armchair
- 1504 Decorative Set
- 1507 Furniture Set
- 1601 Dining Chair
- 1801 Lounge Chair
- 2601 Sideboard Set
- Agata Armchair
- Aksamit Chair
- Armchair Set 0509
- Boston Furniture Set
- Buerau 1406 Furniture Set
- Colorado Armchair
- Colorado Furniture Set
- Columbus Armchair
- Cootz Furniture Set
- Cootz Leather Sofa
- Decorative Set 2805
- Dining Furniture Set
- DIZ Armchair
- Easy Chair NV53
- Egg Armchair
- Elga Elephant Chair
- Elle Armchair
- Feiteceria Floor Lamp
- Fendi Velvet Sofa
- Flax Armchair
- Gekka Velvet Sofa
- Giardino Furniture Set
- Ginkko Lounge Low Back Armchair
- IKORNNES Floor Mirror
- Lenie Armchair
- Kofod-Larsen Lounge Armchair
- Lowe Lounge Armchair
- Malaga Bedroom Set
- Metro Armchair
- Mikasa Lounge Armchair
- Montecito Floor Lamp
- Neringa Sideboard
- Noda Furniture Sets
- Noda Lounge Armchair
- Oakk Sideboard
- Porada Pileo Floor Lamp
- Radon-T Lamps
- Rilius Leather Armchair
- Rolf Benz Basio Furniture Set
- Salimah Chesterfield Style Sofa
- Sequilla Armchair
- Thema Armchair
- Wiener Wohnzimmer Furniture Set
- Zuraw Floor Lamp
Model Sets Previews
1211 Velvet Armchair





Back To Top
1504 Decorative Set






Back To Top
1507 Furniture Set






Back To Top
1601 Dining Chair





Back To Top
1801 Lounge Chair





Back To Top
2601 Sideboard Set





Back To Top
Agata Armchair





Back To Top
Aksamit Chair





Back To Top
Armchair Set 0509





Back To Top
Boston Furniture Set







Back To Top
Buerau 1406 Furniture Set







Back To Top
Colorado Armchair





Back To Top
Colorado Furniture Set







Back To Top
Columbus Armchair







Back To Top
Cootz Furniture Set



Back To Top
Cootz Leather Sofa





Back To Top
Decorative Set 2805






Back To Top
Dining Furniture Set





Back To Top
DIZ Armchair




Back To Top
Easy Chair NV53





Back To Top
Egg Armchair





Back To Top
Elga Elephant Chair





Back To Top
Elle Armchair





Back To Top
Feiteceria Floor Lamp




Back To Top
Fendi Velvet Sofa





Back To Top
Flax Armchair





Back To Top
Gekka Velvet Sofa




Back To Top
Giardino Furniture Set








Back To Top
Ginkko Lounge Low Back Armchair





Back To Top
IKORNNES Floor Mirror



Back To Top
Lenie Armchair




Back To Top
Kofod-Larsen Lounge Armchair







Back To Top
Lowe Lounge Armchair





Back To Top
Malaga Bedroom Set




Back To Top
Metro Armchair





Back To Top
Mikasa Lounge Armchair




Back To Top
Montecito Floor Lamp






Back To Top
Neringa Sideboard




Back To Top
Noda Furniture Sets







Back To Top
Noda Lounge Armchair








Back To Top
Oakk Sideboard




Back To Top
Porada Pileo Floor Lamp





Back To Top
Radon-T Lamps





Back To Top
Rilius Leather Armchair





Back To Top
Rolf Benz Basio Furniture Set







Back To Top
Salimah Chesterfield Style Sofa





Back To Top
Sequilla Armchair





Back To Top
Thema Armchair





Back To Top
Wiener Wohnzimmer Furniture Set





Back To Top
Zuraw Floor Lamp



Back To Top
 A 3D helix loader created using CSS animation attributes on Sass. It is structured using basic Slim HTML iterations for creating the elements and uses Sass functions for giving movement and variable proportions to the circular elements. Created by CodePen user Jerry Low.
A 3D helix loader created using CSS animation attributes on Sass. It is structured using basic Slim HTML iterations for creating the elements and uses Sass functions for giving movement and variable proportions to the circular elements. Created by CodePen user Jerry Low.
 A standalone browser-based code editor built with JavaScript. It matches and extends the features, usability and performance of existing native editors such as TextMate, Vim or Eclipse. It can be easily embedded in any web page or JavaScript application. Ace is developed as the primary editor for Cloud9 IDE and the successor of the Mozilla Skywriter (Bespin) Project. Developed and shared on GitHub by Ajax.org B.V.
A standalone browser-based code editor built with JavaScript. It matches and extends the features, usability and performance of existing native editors such as TextMate, Vim or Eclipse. It can be easily embedded in any web page or JavaScript application. Ace is developed as the primary editor for Cloud9 IDE and the successor of the Mozilla Skywriter (Bespin) Project. Developed and shared on GitHub by Ajax.org B.V.

 A material-design inspired theme for the ghost blogging platform. It is fully responsive with an intuitive desktop UI and an unobtrusive mobile navigation. It features support for email collection, infinite scroll pagination, platforms like Disqus or Facebook, and an AMP ready template. Created by GitHub user silasjelley, licensed under the MIT license.
A material-design inspired theme for the ghost blogging platform. It is fully responsive with an intuitive desktop UI and an unobtrusive mobile navigation. It features support for email collection, infinite scroll pagination, platforms like Disqus or Facebook, and an AMP ready template. Created by GitHub user silasjelley, licensed under the MIT license.

 A sans-serif Devanagari typeface, designed with vertical and horizontal cuts. Pragati comes in 2 weights (Regular and Bold) and 1180 glyphs for each variant. It was specially developed for the screen as web font and desktop font. The Devanagari was designed by Marcela Romero, Pablo Cosgaya and Nicolás Silva. The Latin version of Pragati is reminiscent of late nineteenth century American typefaces. Pragati is licensed under SIL Open Font License, 1.1.
A sans-serif Devanagari typeface, designed with vertical and horizontal cuts. Pragati comes in 2 weights (Regular and Bold) and 1180 glyphs for each variant. It was specially developed for the screen as web font and desktop font. The Devanagari was designed by Marcela Romero, Pablo Cosgaya and Nicolás Silva. The Latin version of Pragati is reminiscent of late nineteenth century American typefaces. Pragati is licensed under SIL Open Font License, 1.1.


Get this big design bundle featuring 500 unique mandala designs in vector Ai & EPS file formats. Great for creating backgrounds, decorative imagery and composing awesome patterns and designs for printing t-shirts, bags, and easy to color and edit with photoshop, illustrator, inkscape, or any software that supports layered files. Regularly priced $390, get this big design bundle today for just $14!

This Bundle Features:
- 500 unique mandala designs
- Ai & EPS vector formats
- Fully editable & scalable
- Great for print designs & backgrounds
- Easily colored in photoshop, illustrator, inkscape, and any software that supports layered files
- Commercial use
Check Out A Preview Of The Contents!

(Back To Top)
 A beautifully designed powerpoint template with a contemporary style that fits into multiple presentational niches. It includes powerful slides, charming infographics, amazing photo layouts, cool colors, maps, Smart Art diagrams, and many other features. This is your way to express yourself, your business and your company. Designed by ShapeSlide.
A beautifully designed powerpoint template with a contemporary style that fits into multiple presentational niches. It includes powerful slides, charming infographics, amazing photo layouts, cool colors, maps, Smart Art diagrams, and many other features. This is your way to express yourself, your business and your company. Designed by ShapeSlide.

 A lightweight JavaScript library for creating fluid and interactive gradients animations. With Granim.js, you can build custom full-color gradient transitions that look smooth and mesh nicely with any website. It is built on vanilla JavaScript, so it can run alongside jQuery or any other JS library. Developed by GitHub user Benjamin Blonde (sarcadass), licensed under the MIT license.
A lightweight JavaScript library for creating fluid and interactive gradients animations. With Granim.js, you can build custom full-color gradient transitions that look smooth and mesh nicely with any website. It is built on vanilla JavaScript, so it can run alongside jQuery or any other JS library. Developed by GitHub user Benjamin Blonde (sarcadass), licensed under the MIT license.

 This is a 3D text effect achieved by the use of a simple SCSS mixin. The mixin creates a 3D blocky looking text with features like text-shadows, gradients, and opacity. Created by CodePen user Liam Ega.
This is a 3D text effect achieved by the use of a simple SCSS mixin. The mixin creates a 3D blocky looking text with features like text-shadows, gradients, and opacity. Created by CodePen user Liam Ega.
 A creative lifestyle blog template with a stylish design and a beautiful typography set that makes it an ideal template for your blog site. It features styles for standard, video, audio, and gallery post formats. It is fully responsive, retina ready, and it is built with a clean and organized code which makes it very easy to customize. Created by GraphicSlot.
A creative lifestyle blog template with a stylish design and a beautiful typography set that makes it an ideal template for your blog site. It features styles for standard, video, audio, and gallery post formats. It is fully responsive, retina ready, and it is built with a clean and organized code which makes it very easy to customize. Created by GraphicSlot.


Get lifetime access to one of the largest WP collections around featuring 2230+ unique premium WordPress themes! This massive promo gets you unrestricted use of these themes for all your personal & commercial projects such as client websites. All themes include their respective CSS & JS files, widgets, menus, slideshows, scripts, and are fully responsive, SEO optimized & WooCommerce-ready. Regularly, this package would cost you well over $42,446! Today you can get this entire library with over 99% discount for a one time payment of $37!
This Massive Promo Includes:
- 2230+ unique WordPress themes
- 100% responsive designs
- Fully fledged stand-alone themes
- Themes include widgets, scripts, CSS & JS files
- Built in forms, menus, and slideshows
- SEO optimized
- WooCommerce ready
- Fast loading
- Commercial use on all themes
Bundle Contents:












































































































































































































































































































(Back To Top)









































This bundle features a big collection totalling 2390 design assets, 1944 vector elements & 446 ready made logo templates. File formats in this bundle include CdrX4, Ai, and Eps vector formats as well as JPG & transparent PNG rasters. This huge collection is perfect for branding projects, business, companies and studios, freelance designers, and everything in between.
Regularly priced $3214, today you can get this bundle with a commercial use license to use these assets and logos in unlimited client & shop products for just $19!

You'll Get:
- 2930 total assets
- 1944 stand-alone vector elements
- 446 ready-made logo templates
- Vector Ai, EPS, PDF & CdrX4 editable files
- JPG & transparent PNG rasters
- Commercial license to use in client projects & shop products
Content Previews:






























(Back To Top)














































(Back To Top)
















(Back To Top)




(Back To Top)











(Back To Top)


(Back To Top)














(Back To Top)
![]() A pack of over 480 beautifully crafted icons for common actions and items. Additionally, Eva Icons supports 4 animation types: zoom, pulse, shake and flip. The icons are provided in two visual types: Fill and Outline and in formats like PNG, SVG, font, Sketch, and more! Created by akveo, licensed under MIT license.
A pack of over 480 beautifully crafted icons for common actions and items. Additionally, Eva Icons supports 4 animation types: zoom, pulse, shake and flip. The icons are provided in two visual types: Fill and Outline and in formats like PNG, SVG, font, Sketch, and more! Created by akveo, licensed under MIT license.
![]()
 Howler.js is an audio library for the modern web. It defaults to Web Audio API and falls back to HTML5 Audio. This makes working with audio in JavaScript easy and reliable across all platforms. It features a single, consistent API for all of your audio needs makes building your audio experiences fun and easy. Howler.js has full support for codec files like MP3, MPEG, OPUS, OGG, OGA, WAV, AAC, CAF, M4A, MP4, WEBA, WEBM, DOLBY, FLA. Developed and shared on GitHub by Goldfire, licensed under the MIT license.
Howler.js is an audio library for the modern web. It defaults to Web Audio API and falls back to HTML5 Audio. This makes working with audio in JavaScript easy and reliable across all platforms. It features a single, consistent API for all of your audio needs makes building your audio experiences fun and easy. Howler.js has full support for codec files like MP3, MPEG, OPUS, OGG, OGA, WAV, AAC, CAF, M4A, MP4, WEBA, WEBM, DOLBY, FLA. Developed and shared on GitHub by Goldfire, licensed under the MIT license.

 A creative homepage template with a blue color gradient palette proportionally used on backgrounds and graphic elements. It comes in a single PSD Photoshop file format and its structure consists of elements like a hero header with a nice premium illustration, featured widgets, 3-column grid for blog posts and a wide footer section; all with a good balance between space and graphic elements. Designed by Dribbble user Zahid Hasan Zisan.
A creative homepage template with a blue color gradient palette proportionally used on backgrounds and graphic elements. It comes in a single PSD Photoshop file format and its structure consists of elements like a hero header with a nice premium illustration, featured widgets, 3-column grid for blog posts and a wide footer section; all with a good balance between space and graphic elements. Designed by Dribbble user Zahid Hasan Zisan.

 This is a pure CSS gooey morph animation effect. SVG is not involved in its structure and it is animated by primarily making use of border-radius, plus some opacity and basic transform CSS properties. Created by CodePen user Piotr Galor.
This is a pure CSS gooey morph animation effect. SVG is not involved in its structure and it is animated by primarily making use of border-radius, plus some opacity and basic transform CSS properties. Created by CodePen user Piotr Galor.
The Ultimate Creative Design Learning Experience
Get lifetime access to a wealth of design & creativity knowledge with this promo that brings over 2000 hours of learning spread over 700+ courses! 26+ well designed Learning Paths on Game Design & Development, Architectural Design, User Experience, Web Design, Graphic Design, Design Tools, 3D & Animation, Interior Design, Audio and Music, Compositing, Lighting, Rendering, Video Editing, Visual Effects VFX, and much more. Includes verifiable certificates of completion for all courses.
Create your own professional games quickly and easily with these hands-on courses on Game development & design. Learn Unity, 3D game design, 2D game design, coding, C#, game development, 3D animation, game programming, Unity3D and ZBrush, Unreal Engine, and much more! All yours forever for a one time payment of $29!
Dive straight in by checking out some of the learning paths you'll be able to take, jump to a full listing of courses, or hit CTRL/Command + F to find exactly what you need!

This Bundle Features:
- 2000+ Hours
- 700+ Online Courses
- 26+ Learning Paths
- Verifiable Certificates
- Lifetime Access
- Mock tests & quizzes online
- Any device viewing
- Downloadable exercise files
- Offline Viewing
Course Categories Include:
- 3D
- Visual Effects
- Animation
- Modeling
- Rendering
- Compositing
- Post Production
- Graphics
- Character Animation
- Video Editing
- Game Design
- 3D and Animation
- Drawing
- Game Development
Learning Paths:
26 professional learning paths you can embark on with these courses
Advanced Unity for Experts

- 50+ Hours
- 9 Courses
Become a VFX Artist

- 106+ Hours
- 8 Courses
Become a 3D Modeler

- 105+ Hours
- 9 Courses
Mastering Houdini VFX

- 88+ Hours
- 5 Courses
Music Production and Composition Expert

- 79+ Hours
- 7 Courses
Mastering Unreal Engine 4.0

- 53+ Hours
- 11 Courses
DaVinci Resolve Specialist

- 40+ Hours
- 4 Courses
Become a Film Post Production Specialist

- 138+ Hours
- 6 Courses
Become a 3D Architecture Modeler

- 33+ Hours
- 2 Courses
Become a Film Editing Artist

- 268+ Hours
- 7 Courses
Become a 3D Artist

- 138+ Hours
- 9 Courses
Become a Visual Design Expert with Photoshop

- 66+ Hours
- 14 Courses
Become an Engineering Design Expert

- 34+ Hours
- 4 Courses
3D Digital Sculpting and Modeling Using Zbrush

- 21+ Hours
- 3 Courses
Become an Adobe Premiere Specialist

- 26+ Hours
- 6 Courses
Become a Maya Developer and Designer

- 121+ Hour
- 12 Courses
Become a Flash Developer

- 17+ Hours
- 3 Courses
Become a Creative Graphic Designer with CorelDRAW

- 43+ Hours
- 4 Courses
Become an Expert Video Editor with Vegas

- 103+ Hours
- 11 Courses
Become a Windows 10 App Developer

- 34+ Hours
- 8 Courses
Become a 3D Modeler and Animator with 3D Studio Max

- 42+ Hours
- 10 Courses
Become an Autodesk Combustion Developer

- 22+ Hours
- 4 Courses
Become a Visualizer and Compositor with Natron

- 17+ Hours
- 5 Courses
Become a Unity 3D Game Developer and Programmer

- 98+ Hours
- 17 Courses
Mastering AutoCAD

- 20+ Hours
- 3 Courses
Mastering RealFlow

- 41+ Hours
- 5 Courses
Complete Course Listing
I encourage you to press that CTRL/Command + F and search through this huge wealth of knowledge!
Avid Media Composer - The Fundamentals
Learn how to use Avid, a software that is popular worldwide for video editing in the industry in every segment of movie making, television etc.
7h 19m, 54 Videos, Beginner
Music Production using FL Studio - Beginners
Learn how to use FL Studio, a software that is popular worldwide for Music Production with the help of Beat Sequencer, Tone Generators and Virtual Instruments
9h 7m, 72 Videos, All Levels
UNITY - Introduction to Unity Game Development MOST POPULAR
This is a online course is to gain comprehensive understanding of Unity 5 - Develop 2D & 3D Games. The aim is to learn about Unity 5 Games and how it can be used to develop...
6h 18m, 42 Videos, All Levels
Unity Game #1 - Gem Collector
Learn to code and prepare Gem Collector game in this Training using Unity 3D. The tutorials will help you learn the introduction to the gem collector game, learn how to set...
2h 39m, 13 Videos, Expert
Unity Game #2 - BreakOut
Learn to prepare Breakout game in this Training using Unity 3D. The tutorials will help you learn the breakout game, understand it and design it by yourself. A complete pra...
1h 22m, 10 Videos, Expert
Unity Game #3 - Flappy Chopper
The tutorials will help you learn the chopper game, learn how to cut the sprite sheet, Setting the chopper environment, work on the scrolling background, set up the chopper...
3h 25m, 24 Videos, Expert
Unity Game #4 - Breakout Game Online Advanced
Learn Unity 3D games design hands-on. Its a complete practical training. You will design and create the game along with the trainer.
4h 35m, 27 Videos, Expert
Unity Game #5 - Creating Pipe Runner Game
Learn to code and prepare PipeRunner game in this Training using Unity 3D. The tutorials will help you learn the introduction to the game, learn how to set up the game and ...
3h 4m, 24 Videos, Intermediate
Unity Game #6 - Creating Box Sprint Game
Learn to code and prepare Box Sprint game in this Training using Unity 3D. The tutorials will help you learn the introduction to the game, learn how to set up the game and ...
2h 3m, 16 Videos, Intermediate
Unity Game #7 - Creating Maze Games
Learn to code and prepare the Maze game in this Training using Unity 3D. The tutorials will help you learn the introduction to the game, learn how to set up the game and en...
3h 24m, 23 Videos, Intermediate
Unity GUI - The New Unity UI
Training modules for unity3D, the most preferred game engine for developing cross platform games. This course will help you learn how to create 2D and 3D games using Unity ...
3h 41m, 24 Videos, All Levels
UNITY - Game Physics Using Unity 5
This Physics in Unity course is to learn how to model physical concepts like Inertia, Gravity, Torque, and more in Unity 3D.
8h 37m, 55 Videos, Intermediate
CSS Training Courses | CSS Tutorials for Web Development
This is a online course is to gain fundamental understanding of CSS and CSS3. The aim is to gain understanding of web development. The tutorials will help you learn the CS...
6h 07m, 50 Videos, All Levels
DaVinci Resolve Edit - Beginners
We bring you the best beginners training to get started with DaVinci Resolve software interactivity.
7h 58m, 52 Videos, All Levels
DaVinci Resolve Edit - Advanced
We bring you the best advanced training to use the DaVinci Resolve software and its interactions at the next level.
7h 25m, 54 Videos, Expert
DaVinci Resolve Colour
This particular software has innumerable features and hence here we bring you the best training to get started to know its color features in detail.
7h 33m, 52 Videos, Intermediate
DaVinci Resolve Fairlight DAW
This particular software has innumerable features and hence here we bring you the best training to understand Fairlight DAW.
7h 27m, 53 Videos, Intermediate
Pro Tools First - The Fundamentals
Learn how to use Pro Tools/ Pro Tools First, a software that is popular worldwide for Music Production with the help of Elastic Audio, MIDI Editor and Virtual Instruments a...
7h 15m, 54 Videos, Beginner
Pro Tools First - Advanced Lessons
Learn how to use Pro Tools/Pro Tools First, a software that is popular worldwide for Music Production with the help of Beat Sequencer, Tone Generators and Virtual Instrumen...
7h 56m, 54 Videos, Expert
Avid Media Composer - Advanced Tutorials
Learn how to use advanced features of Avid, a software that is popular worldwide for video editing in the industry in every segment of movie making, television etc.
7h 14m, 54 Videos, Beginner
Celemony Melodyne Music Production - Beginners
Learn how to use Melodyne, a software with the help of Multi Track Editor, Notes Editor, Tempo Editor and Scale Editor as a standalone Music Editor or as a Plugin to any po...
7h 36m, 59 Videos, Beginner
Celemony Melodyne Music Production - Advanced
Learn how to use Melodyne with the help of Multi Track Editor, Notes Editor, Tempo Editor and Scale Editor as a standalone Music Editor or as a Plugin to any popular Digita...
7h 38m, 60 Videos, Intermediate
Music Production using FL Studio - Advanced
Learn how to use FL Studio, a software that is popular worldwide for Music Production with the help of Beat Sequencer, Tone Generators and Virtual Instruments alongside No...
9h 10m, 68 Videos, Intermediate
Compositing using After Effects
This course gives an in-depth knowledge of Compositing & Motion Graphics using Adobe After Effects CC.
4h 32m, 40 Videos, Intermediate
MAYA 3D Character Modeling
Through this course you would be specifically learning about advanced techniques that are used modeling a character in Maya.
16h 35m, 126 Videos, Intermediate
MAYA 3D Character Texturing
Through this course you would be specifically learning about advanced techniques that are used texturing a character in Maya.
4h 49m, 44 Videos, Intermediate
MAYA 3D Character Rigging
Through this course you would be specifically learning about advanced techniques that are used for rigging a character in Maya.
12h 38m, 108 Videos, Intermediate
MAYA Background (Set) Modeling
Through this course you would be specifically learning about advanced techniques that are used modeling a character animation in a specific background using Maya.
20h 36m, 157 Videos, Intermediate
MAYA Bike Modeling (Hard Surface Modeling)
This course will help you learn right from how to set up the blueprint of a bike and modeling its individual elements to texturing and rendering the final output.
4h 59m, 34 Videos, Intermediate
MAYA Automobile Design
One of the automobile designing projects on Maya, this course will help you learn right from how to set up the blueprint of a car till texturing and final rendering the fin...
13h 27m, 98 Videos, Intermediate
3DS Max Modeling | Shrek, Animation and Rendering Software
Course on Character Modeling in 3D Max, in which any beginner will be able to understand all the concepts.
15h 6m , 108 Videos, Intermediate
3DS Max Complete Interior
We bring you this wonderful course on 3DMAX. This detailed course will help you understand all the important concepts and topics of Interfaces 3d Max, Introduction, Basic m...
11h 42m, 85 Videos, All Levels
Rotoscopying using After Effects
This course gives an in-depth knowledge of Compositing & Motion Graphics using Adobe After Effects CC.
3h 3m , 27 Videos, Intermediate
nCloth Dynamics in Maya
Through these advanced lessons in Maya we would learn realistic cloth simulation in Maya.
1h 58m, 15 Videos, Intermediate
Unreal Engine 4.0 (Module #1) - An Introduction
Through this training we shall introduce you to the exciting gaming world and introducing you this powerful game engine Unreal.
2h 50m, 19 Videos, All Levels
Unreal Engine 4.0 (Module #2) - Introduction to Level Design
Through this training you shall be learning level designing with the help of Unreal Engine 4.
3h 10m, 21 Videos, Beginner
Unreal Engine 4.0 (Module #3) - Introduction to Materials
This training will help you learn about Material Editor in Unreal Engine 4.
3h 1m , 20 Videos, Intermediate
Unreal Engine 4.0 (Module #4) - Introduction to Cascade
These tutorials are for you to get an complete overview on the Cascade Particle Editor in Unreal Engine 4.
3h 34m, 24 Videos, Beginner
Unreal Engine 4.0 (Module #5) - Introduction to Sequencer
Through this training you shall get an Overview of the Sequencer Editor.
4h 30m, 30 Videos, Beginner
Unreal Engine 4.0 (Module #6) - Introduction to Audio
Through these tutorials we shall explore Audio feature and sound actors to prepare game elements using Unreal Engine 4.
54m, 6 Videos, Beginner
Unreal Engine 4.0 (Module #7) - Introduction to Physics Assets
Through these tutorials we shall explore Physics Assets Tool(PHAT) to prepare game elements using Unreal Engine 4.
1h 20m, 10 Videos, Beginner
Unreal Engine 4.0 (Module #8) - Introduction to Skeletal Meshes
In these tutorials you shall be learning about skeletal meshes in unreal engine and using skeletal mesh actors.
1h 7m , 8 Videos, Beginner
Unreal Engine 4.0 (Module #9) - Landscapes and Foliage
Through these tutorials we shall create landscapes by sculpting and foilage to prepare game elements using Unreal Engine 4.
1h 16m, 8 Videos, Beginner
Unreal Engine 4.0 (Module #10) - Introduction to Blueprints
In these tutorials you shall be learning about blueprints in unreal engine and Spawning an Actor from a Blueprint Class.
12h 58m, 85 Videos, Beginner
Unreal Engine 4.0 (Module #11) - Blueprints Advanced
In these tutorials you shall be learning about blueprints in unreal engine 4.
9h 54m, 62 Videos, Intermediate
LIGHTWORKS - The Fundamentals
Learn how to use Lightworks a software they use in Hollywood for Non-Linear Video Editing.
9h 13m, 69 Videos, Intermediate
LIGHTWORKS - Advanced
Learn how to use Lightworks, a software they use in Hollywood for Non-Linear Video Editing.
8h 49m, 70 Videos, Intermediate
Audacity
Learn how to use Audacity, a software that is popular worldwide for Non-Linear Multi-Track Audio Editing and Mixing and Mastering.
8h 29m, 66 Videos, Intermediate
Creating a First Person Shooter in Unreal Engine
This training aims to provide the necessary training to teach you how to create awesome Creating a First Person Shooter game.
16h 30m, 107 Videos, Intermediate
Creating a FPS Prototype Using Built-in Assets in Unreal Engine 4.0
Through this training we shall be creating a fully playable FPS prototype from a completely Blank Project in Unreal Engine 4.0.
7h 30m, 48 Videos, Intermediate
Creating a 3D Top-Down Survival Game using Unreal Engine 4.0
Through this tutorial we are going to create a live a 3D top down survival game using Unreal engine.
18h 6m , 120 Videos, Intermediate
Creating a Pinball Game using Blueprints in Unreal Engine
Through this tutorial we are going to create a live game - the Pinball game using Unreal engine.
14h 8m , 91 Videos, Intermediate
How-to in Unreal Engine 4.0
This training on Unreal Engine 4 is a Beginner – Intermediate level course and it will be the most exhaustive course on Unreal Engine ever.
31h 15m, 200 Videos, Beginner, Intermediate
Creating Pacman Game (3D) using Free Assets
Through this tutorial we are going to create the classic Pacman game in 3D from scratch using only free assets using Unreal engine.
28h 44m, 187 Videos, Intermediate
Blackmagic Fusion:01 - Getting Started
This course is an introductory course on node- based Compositing and Visual Effects(VFX) using Fusion
1h 11m, 12 Videos, All Levels
Blackmagic Fusion:02 - Rotoscoping
This training is for you to learn the features & applications of Rotoscoping in Fusion for visual effects.
2h 40m, 21 Videos, Beginner
Blackmagic Fusion:03 - Polygon Masks
This wonderful online course on Eyeon Fusion Training is a course which will help you understand how to use the polygon mask tool and adding Multiple Masks Inside A Polygon...
1h 26m, 10 Videos, Intermediate
Blackmagic Fusion:04 - Rotoscoping with Trackers
This wonderful online course on Eyeon Fusion Training is a course which will help you understand how to use trackers while rotoscoping.
1h 46m, 15 Videos, Intermediate
Blackmagic Fusion:05 - Advanced Rotoscoping
This course will help you to learn about the fundamentals of advanced rotoscoping using Fusion, this course will also demonstrate the user interface of Fusion along with fe...
3h 27m, 28 Videos, Expert
Blackmagic Fusion:06 - Keying and Compositing
This course will help you to learn about the fundamentals of keying and compositing using Fusion. It will demonstrate how to perform keying, color correction, tracking and ...
2h 59m, 29 Videos, Intermediate
Blackmagic Fusion:07 - Color Correction
This course will help you to learn about the fundamentals of basic and advanced color correction using Fusion.
2h 29m, 21 Videos, Intermediate
Blackmagic Fusion:08 - Tracking
This course will help you to learn about the fundamentals of basic and advanced tracking using Fusion.
2h 24m, 23 Videos, Intermediate
Blackmagic Fusion:09 - 3D Compositing
This course will help you to learn about the fundamentals of 3D compositing using Fusion.
7h 26m, 62 Videos, Intermediate
Boris FX:01 - Transitions
This course teaches you about how to do VFX Transitions between two video layers using BCC Transition Plugins pack.
4h 41m, 32 Videos, Intermediate
Boris FX:02 - VFX Essentials
In this course you will learn how to use the essential BCC VFX Plugins pack for Vegas Pro.
4h 56m, 30 Videos, Intermediate
Boris FX:03 - Titling
Learn how to create professional Animated 3D Titles using BCC Titling Plugins and BCC Title Studio.
5h 35m, 34 Videos, All Levels
Boris FX:04 - Keying and Blending
In this course we have covered the entire suite of BCC Keying & Blending Plugins for Vegas Pro so that Filmmaking students can understand how to work with BCC Keying & Blen...
5h 56m, 36 Videos, All Levels
Boris FX:05 - Color Correction and Grading
Learn how to use BCC Colour Plugin Chains for doing Colour Correction and Colour Grading of Videos in in the Post Production process of Nonlinear Video Editing
4h 40m, 33 Videos, Intermediate
Generating Particles in Fusion
This course will help you to learn about the fundamentals of generating particles using Fusion, this course will also demonstrate the user interface of Fusion along with fe...
53m, 16 Videos, Beginner
Houdini FX - Unleash The Power of Houdini
In this course, you will learn to unleash the power of Houdini FX. Modelers, lighters as well as animators and character riggers would do well to acquire Houdini training
7h 38m, 53 Videos, All Levels
Procedural Modeling in Houdini - Beginners
Through this training we are understanding Modeling in a Procedural Way using Houdini tool.
4h 16m, 28 Videos, Beginner
Procedural Modeling in Houdini - Advanced
Through this training we are understanding advanced modeling in a Procedural Way using Houdini tool.
8h 31m, 54 Videos, Intermediate
NewBlueFX:01 - Getting Started
Learn how to use NewBlueFX Essentials Plugin Suite (Vol 1) for Correcting and Stylizing Videos in the Post Production process of Nonlinear Video Editing.
4h 38m, 32 Videos, Intermediate
NewBlueFX:02 - Pixelator & Selective Touch up
Learn how to use NewBlueFX Essentials Plugin Suite (Vol 1) for Correcting and Stylizing Videos in the Post Production process of Nonlinear Video Editing. Particularly we wo...
4h 26m, 32 Videos, Intermediate
NewBlueFX:03 - Luma
Learn how to use NewBlueFX Essentials Plugin Suite (Vol 2) for Correcting and Stylizing Videos in the Post Production process of Nonlinear Video Editing.
3h 56m, 31 Videos, Intermediate
NewBlueFX:04 - Colour Fixer Pro
This course is for students and film making professionals who want to use NewBlueFX Essentials Plugin Suite for Correcting and Stylising Videos.
3h 42m, 30 Videos, Intermediate
NewBlueFX:05 - Proportion Helper
Learn how to use NewBlueFX Essentials Plugin Suite (Vol 3) for Correcting and Stylizing Videos in the Post Production process of Nonlinear Video Editing.
4h 20m, 34 Videos, Intermediate
Unity Advanced:01 - Fractal Basics and Object Pooling
Learn advanced concepts and Practice Fractal Basics and object pooling in Unity by understanding creation of fractal, frame rate counter and Bezier Curves And Lines.
6h 26m, 45 Videos, Intermediate
Unity Advanced:02 - Meshes
Meshes in Unity - Learn advanced concepts and Practice Meshes in Unity by understanding procedurally generated grid, building a rounded cube, cube spheres and working with ...
4h 39m, 31 Videos, Intermediate
Unity Advanced:03 - Rendering
Learn advanced concepts and Practice rendering in Unity by understanding how Unity works with Matrices.
3h 18m, 24 Videos, Intermediate
Unity Advanced:04 - Creating Hexagonal Maps
Learn advanced concepts and creating maps in Unity by understanding , Cell color blending, elevation and irregularities.
5h 36m, 37 Videos, Beginner
Unity Advanced:05 - Simulation Noise
Learn advanced concepts and Practice Simulation Noise in Unity by understanding Creating procedural noise, Noise derivatives and Simplex noise.
5h 33m, 36 Videos, Intermediate
Unity Advanced:06 - Marching Squares and Voxel Grids
Learn advanced concepts and Practice voxel grids in Unity by understanding how to effectively create 2D grids while adding walls and colours to it.
6h 46m, 43 Videos, Intermediate
Unity 5 Shader Programming - Beginner
Want to learn how to create a special look to your game? Then you should definitely take up this training on how to code shaders.
5h 9m , 36 Videos, Intermediate
Unity 5 Shader Programming - Intermediate
This course is an intermediate to advanced learning of game development using Unity software.
5h 57m, 42 Videos, Intermediate
Unity 5 Shader Programming - Advanced
This course is an intermediate to advanced learning of game development using Unity software.
1h 6 Videos, Intermediate
Photoshop:01 - Beginners
This beginner level course on Adobe Photoshop Cs6 which is the latest edition to Photoshop which is considered to be the world’s most popular app for optimizing and editi...
2h 12m, 24 Videos, Intermediate
Photoshop:02 - Advanced
This advanced level Adobe Photoshop CS6 will help you to lean the more difficult functions and tools of Adobe Photoshop CS6 through various practical examples.
4h 14m, 37 Videos, Intermediate
Photoshop:03 - Logo Designing Photoshop (Using)
The course is equipped with the powerful practical material through which you will learn how to create fantastic Logos using photoshop
1h 36m, 12 Videos, All Levels
Photoshop:04 - Designing Applications
Want to learn how to design a mobile application? This course takes you through a step by step learning in designing an Android Application in Photoshop.
4h 11m, 32 Videos, All Levels
Online Brochure Designing Using Photoshop
This comprehensive course will informs you about the pre-design elements and the post-design concepts you should strictly adhere while preparing for design and sending your...
1h 47m, 12 Videos, Intermediate
Photoshop:06 - Designing Flat UI Elements using Photoshop
This course offers you easiest ways of designing UI elements quickly, easily and it also shows you various methods of creating them in the easiest ways possible
3h 13m, 24 Videos, All Levels
Photoshop:07 - Professional Jewellery Designing
This course works very well for those who have entered into the jewellery Designing or graphic designing and want to know the expert methods of creating the techniques of t...
1h 50m, 13 Videos, Intermediate
Photoshop:08 - Photoshop for Web Designer- Graphic Designers
This wonderful online course on Photoshop for Designers is a detailed course which will help you understand all the important concepts and topics of Photoshop.
3h 8m , 28 Videos, Intermediate
Photoshop:09- Website Layout Design Using Photoshop Training
An amazing course on Website Layout using Photoshop where you will be learning how to create website layout using Photoshop and understand it’s Multi-pu...
2h 4m , 16 Videos, Expert
Photoshop:10 - UI Designing
In this short course we will be concentrating on User Interface with Photoshop.
1h 6m , 10 Videos, Expert
Photoshop:11 - Additional Readings
An awesome course on Automobile Designing Using Photoshop CC. This detailed course will help you understand all the important concepts and topics of Aut...
2h 57m, 23 Videos, Intermediate
Adobe Photoshop Course | Adobe Photoshop :12 - Additional Readings
This is a online course is to gain comprehensive understanding of Adobe Photoshop. The aim is to learn about Adobe Photoshop and how it can be used. The tutorials will help...
3h 20m, 26 Videos, All Levels
Computer Based Illustrations in Photoshop
The lectures are equipped with the powerful practical material through which you will learn how to create fantastic computer based illustrations using Photoshop.
17h 7m , 126 Videos, Intermediate
Pattern Making using Photoshop and Coreldraw
Through this course you shall learn how to create fantastic pattern making using Photoshop, corel draw or any software of the Graphic Designing category.
4h 10m, 30 Videos, Intermediate
3D in Photoshop Tutorials
The lectures are equipped with the powerful practical material through which you will learn how to create fantastic 3D designs using Photoshop.
3h 47m, 27 Videos, Intermediate
Book Cover Designing
Learn how to create fantastic book cover using Photoshop, corel draw or any software of the Graphic Designing category.
3h 46m, 31 Videos, Intermediate
Magazine Designing using Photoshop and Corel Draw
The course is equipped with powerful practical material through which you will learn how to create fantastic magazine cover and inside design using Photoshop and Corel Draw...
4h 41m, 41 Videos, Intermediate
Sketching using Photoshop
This wonderful online course on Sketching Using Wacom is a detailed course which will help you understand all the important concepts and topics of Sketching Using Wacom.
9h 4m , 66 Videos, Beginner
Adobe Illustrator
Learn tools and techniques that are available in Adobe Illustrator. This is a widely used software and is used by professionals around the world. Learn from experts by act...
5h 59m, 44 Videos, All Levels
Adobe Fireworks Training Course
This wonderful online course on Adobe Fireworks Training is a detailed course which will help you understand all the important concepts and topics of Adobe Fireworks.
1h 14m, 9 Videos, Intermediate
Adobe Touch Mobile Apps Training
This wonderful online course on Adobe Touch Mobile Apps Training is a detailed course which will help you understand all the important concepts and topics of Adobe Touch Mo...
1h 9m , 11 Videos, Intermediate
Adobe Dreamweaver
Learn Dreamweaver, A powerful 3D software application. It is all-in-one visual development tool for creating, publishing, and managing websites and mobile content.Learn how...
7h 33m, 63 Videos, All Levels
Adobe Flash
This is a online course is to gain comprehensive Practical understanding of Adobe Flash CS6 . The aim is to learn essential concepts in Adobe Flash CS6 . The tutorials will...
9h 1m , 67 Videos, All Levels
Adobe InDesign Training
This is a online course is to gain comprehensive understanding of Adobe In Design. The aim is to learn about how Adobe In Design and its features can be used. The tutorials...
4h 26 Videos, All Levels
Adobe Director
This wonderful online course on Adobe Director is a detailed course which will help you understand all the important concepts and topics of Adobe Director.
2h 35m, 24 Videos, Intermediate
Adobe Lightroom
This wonderful online course on Adobe Lightroom Trainingis a detailed course which will help you understand all the important concepts and topics of Adobe Lightroom.
1h 7m , 10 Videos, Intermediate
Adobe Audition
This wonderful online course is about Adobe Audition. Learn what it is along with the practical examples for the same.
5h 5m , 45 Videos, Beginner
Adobe Muse
An awesome course on Adobe Muse Training. This detailed course will help you understand all the important concepts and topics of Adobe Muse.
1h 22m, 14 Videos, Intermediate
Adobe Illustrator
This training is specifically to design a cartoon with the help of different tools and menus available in the Adobe Illustrator interface.
1h 44m, 13 Videos, Beginner
Adobe Captivate
The tutorials will help you learn about getting started with the Captivate right from scratch, you will learn in detail about understanding their highly interactive interfa...
2h 52m, 31 Videos, All Levels
Adobe Premiere Pro for Beginners
Learn Adobe Premiere from scratch and create stunning movies with easy-to-use editing options. Learn Adobe Premiere Pro by creating a new project, sequence, with different ...
2h 26m, 23 Videos, All Levels
Adobe Premiere Pro:01 - Getting Started
In this module on Adobe Premiere Pro Masterclass, you will be learning about files supported in premiere, importing media, clip duration, importing and editing a new clip, ...
1h 38m, 13 Videos, Beginner
Adobe Premiere Pro:02 - Understanding Keyframe
In this module on Adobe Premiere Pro Masterclass, you will be learning interpolation of keyframe, ease out and rotation, anchor point and anti-flicker, opacity and its anim...
7h 42m, 69 Videos, Intermediate
Adobe Premiere Pro:03 - Applying Transitions
In this module on Adobe Premiere Pro Masterclass, you will be learning concepts to video transitions, transitions – cross and film dissolve, dip to black, white, transiti...
33m, 6 Videos, Intermediate
Adobe Premiere Pro:04 - Working with Audio
In this module on Adobe Premiere Pro Masterclass, you will be learning about what is audio editing, level and bypass, audio channels, audio effect, audio noise cleanup, aut...
1h 5m , 9 Videos, Intermediate
Adobe Premiere Pro:05 - Working with Text
In this module on Adobe Premiere Pro Masterclass, you will be learning about creating text, title safe area, leading and kerning, default title styles available in premiere...
1h 52m, 14 Videos, Intermediate
Adobe Premiere Pro:06 - Compositing in Premiere
In this module on Adobe Premiere Pro Masterclass, you will be learning about introduction to Compositing, Color Key, Advanced Color Key, Color Key-Green Screen, Luma Key, U...
3h 6m , 26 Videos, Intermediate
Learn Adobe Encore Training | Adobe Encore DVD
This course is basically for you to Learn how to make Authorized DVDs, Blu-ray discs, and Flash-based web DVDs. It demonstrate the workflow of DVD authoring, from importing...
4h 29m, 38 Videos, All Levels
Adobe Pagemaker
Learn how to create and manage layouts for publishing using Adobe Pagemaker.
1h 30m, 31 Videos, Beginner
Adobe After Effects- Adobe After Effects Course Training
This comprehensive beginner to advanced level course on Adobe After Effects is to learn about designing motion graphics and create animations.
5h 46m, 47 Videos, Beginner
Adobe Flex
This is a comprehensive course on learning how to use flex to build apps. The course is designed for you to learn making the next generation of web applications and create ...
8h 36m, 66 Videos, All Levels
Editor Scripting in Unity - Beginners
In this Unity training we'll learn various skills and techniques that will allow you to create menus and wizards that integrate directly into Unity’s editor interface.
6h 47m, 48 Videos, Intermediate
Editor Scripting in Unity - Intermediate
This course is an intermediate to advanced learning of game development using Unity software.
55m, 7 Videos, Intermediate
Editor Scripting in Unity - Advanced
In this Unity training we'll learn various skills and techniques that will allow you to create menus and wizards that integrate directly into Unitys editor interface.
4h 20m, 28 Videos, Intermediate
Unity Game Development - Role Playing Game(RPG)
This course will help you master the advanced tricks and techniques that usually go with the gaming industry workflow.
9h 29m, 64 Videos, Intermediate
3D Integration and Level Design in Unity
Through these tutorials we are going to understand 3D Pipeline for Gaming & Level Design Using Unity, Maya & Photoshop.
3h 55m, 27 Videos, Intermediate
Unity Game Development - Joyride Clone
This course on "Joyride Clone" will help you master the advanced tricks and techniques that usually go with the gaming industry workflow.
3h 27m, 24 Videos, Intermediate
Unity Game Development - Tower Defence Game
By the end of this course, you will be in a position to conceive a game plot, architect, create and run your game completely on your own.
2h 33m, 16 Videos, Intermediate
Houdini Soft Body Dynamics
Through this tutorial you are going to learn great tips on how to use soft bodies in Houdini successfully.
4h 52m, 31 Videos, Intermediate
Mastering Destruction in Houdini
Through this training, we are going to understand the concept of destructions using Houdini software.
8h 49m, 57 Videos, Intermediate
Houdini Cloth Workflow
Through these tutorials we are going to understand the Cloth Solver, animation for cloth ans VFX workflow for the same.
6h 58m, 45 Videos, Intermediate
MAYA Architecture:01 - Setting Up Interior Floor Map
One of the Architectural Modeling projects on Maya this course will help you learn how to set up interior floor map and creating 3D detailed structure with doors and framin...
2h 39m, 18 Videos, Intermediate
MAYA Architecture:02 - Bedroom Interiors
One of the Architectural modeling projects on Maya this course will help you learn how to set up bedroom interiors map and creating 3D detailed structure.
1h 31m, 10 Videos, Intermediate
MAYA Architecture:03 - Living Room Interiors
Through this course you would be learning about creating various interior architectural elements such as Creating Dining Table, Dining Chair, Sofa, Centre Table etc.
1h 50m, 13 Videos, Intermediate
MAYA Architecture:04 - Bathroom & Kitchen Interiors
One of the Architectural modeling projects on Maya this course will help you learn how to set up Bathroom & Kitchen Interiors in 3D Using Maya and creating 3D detailed stru...
2h 58m, 21 Videos, Intermediate
MAYA Architecture:05 - Shaders and Textures
One of the Architectural modeling projects on Maya this course will help you learn how to assign shaders and textures while creating 3D detailed structure.
3h 31m, 25 Videos, Intermediate
MAYA Architecture:06 - Lighting and Rendering with Mental Ray
One of the Architectural modeling projects on Maya this course will help you learn how to set lights and do mental ray rendering while creating 3D detailed structure
51m, 7 Videos, All Levels
VEX Wrangle in Houdini
This training introduces Houdini Artist to the VEX language, its functions & usage, attributes, variables, matrices etc.
9h 34m, 60 Videos, Intermediate
RealFlow - VFX Workflow
Through this training we are going to explore one of the best in the industry - fluid simulation software RealFlow and understand its usage in creating VFX.
4h 35m, 28 Videos, Intermediate
RealFlow - Object Dynamics
Through this training we are going to explore one of the best in the industry - fluid simulation software RealFlow and understand its usage in object dynamics.
9h 58 Videos, Intermediate
Realflow - Scripting
You shall watch and practice with this practical training on Realflow Tutorials and Training to Help You learn scripting through this.
5h 42m, 37 Videos, Intermediate
RealFlow - Making of TV Commercials
Learn fluid simulation software RealFlow. Create Desired tv commercials using Maya, VRay and Nuke.
7h 10m, 45 Videos, Intermediate
RealFlow Simulation - Standard Fluids
Through this training we are going to explore one of the best in the industry - fluid simulation software RealFlow.
8h 57m, 59 Videos, Intermediate
RealFlow Simulation - Dyverso Fluids
You shall watch and practice with this practical training on RealFlow Tutorials and Training to Help You Create Desired Simulations and Realistic Fluids using concept of Dy...
4h 53m, 31 Videos, Intermediate
Houdini
This comprehensive hands-on tutorial on Houdini is to learn how this 3d animation and visual effects tool can be used effectively.
39h 19m, 285 Videos, All Levels
Flyer Designing with Corel Draw
We will learn the best ways possible to use Corel draw tools and get creative to create beautiful flyer designs.
1h 5m , 13 Videos, Intermediate
AutoCAD:01 - 2D Essentials Course
One of the 2D essentials course on AutoCAD will help you learn drawing commands, understanding the work processes and creating 2D detailed structure.
7h 52m, 71 Videos, All Levels
AutoCAD - 2D Advanced Course
This advanced training on AutoCAD is to get a deeper understanding of the AutoCAD interface which can help you prepare effective 2D models.
1h 28m, 15 Videos, Intermediate
SilhouetteFX - Comprehensive Training
We bring you this wonderful course on Comprehensive Silhouette Training. Kick start their career in the Animation/VFX industry as silhouette artist/ production/roto artist ...
10h 12m, 67 Videos, All Levels
Articulate Storyline 2
This course is your smooth transition to learning the features of this awesome Articulate Storyline 2 right from scratch.
2h 45m, 24 Videos, All Levels
MAYA 3D Modeling of Zebra
This is a very dedicated course targeted at improving your skills as a Maya character artist. Here we are assuming that you are decently aware about working with Maya and a...
2h 7m , 16 Videos, Intermediate
MAYA 3D Modeling of Tiger
In this training you shall be learning about modeling wildlife animal character- Tiger in Maya most efficiently. It will not only teach you the techniques of character mode...
1h 35m, 13 Videos, Intermediate
MAYA 3D Modeling of Rhino
In this training you shall be learning about modeling wildlife animal character- Rhino in Maya most efficiently.
2h 22m, 18 Videos, Intermediate
Natron:01 - Getting Started
Learn how to give visual effects using Natron which is a node-based compositing software and which is used for other purpose too.
1h 19m, 10 Videos, Beginner
Natron:02 - Compositing and Keying
This course is to specifically learn about compositing and keying in Natron which is a node-based compositing software used to give visual effects.
2h 45m, 22 Videos, Intermediate
Natron:03 - Rotoscoping
This course is to specifically learn about rotoscoping in Natron which is a node-based compositing software used to give visual effects.
3h 36m, 26 Videos, Intermediate
Natron:04 - Tracking and Color Correction
Through this course you will also learn tracking and color grading in the process of digital compositing.
2h 26m, 21 Videos, Intermediate
Natron:05 - Paint and Filters
Through this course you will also learn how to use roto paint node and understand various drawing shapes and strokes along with filters such as blur, sharpen, smooth, shado...
1h 25m, 13 Videos, Intermediate
DaVinci Resolve 11 Training
Prove about your hidden creative in colour mixing to be a DI-Colorist, DaVinci Resolve features helps you an unlimited creative tools.
1h 6m , 9 Videos, All Levels
Autodesk MatchMover
This course on Autodesk MatchMover teaches you how to capture 3Dcamera path and camera parameters from 2D video and how the film sequences images are made.
3h 7m , 26 Videos, Beginner
3D COAT Masterclass
Take this awesome training on 3D-Coat which is a commercial digital sculpting from Pilgway. There tools will help you design and create free-form organic and hard surfaced...
33m, 9 Videos, All Levels
Greeting Card Designing using Corel Draw
This simple training is to learn how to get creative with using CorelDraw software and designing a greeting card for any occasion.
1h 53m, 12 Videos, Intermediate
Autodesk Combustion - A Practical Hands on Course
Autodesk Combustion is a program for motion graphics, compositing and visual effects. Through this course we are going to learn about creating both basic and advanced comp...
14h 57m, 117 Videos, Intermediate
Typography A to Z - Foundation and Designs the Practical Way
Through this course we are going to learn the art and method of arranging and utilizing type to make the text content readable and appealing to the reader.
3h 15m, 25 Videos, Beginner
Comprehensive Training on Print Designing
This course is a comprehensive practical training on the fundamentals of print designing. It includes various practical exercises such as creation of business cards and bro...
2h 20m, 18 Videos, Intermediate
Online ZBrush Training and Tutorial Courses
Zbrush is designed and developed by Pixologic which has revolutionized the modern gaming industry. In this online course you will be learning about Oracle 9i Introduction t...
17h 4m , 116 Videos, Expert
Cinema 4D - Novice to Ninja Masterclass
This is a online course is to gain comprehensive practical understanding of Cinema 4D. The aim is to learn essential concepts in Cinema 4D. The tutorials will help you lear...
11h 1m , 84 Videos, All Levels
iOS Game Development- Learn Design and Video Game Industry
We bring you this wonderful course on Game Development Online Training. This detailed course will help you understand all the important concepts and topics of Game Developm...
6h 50m, 46 Videos, Expert
Magic Bullet Looks:01 - Getting Started
Learn how to use Magic Bullet Looks Essentials in giving powerful looks and color correction for filmmakers to achieve a stylish look to a film.
4h 22m, 36 Videos, Intermediate
Magic Bullet Looks:02 - Advanced
Learn how to use Magic Bullet Looks Essentials in giving powerful looks and color correction for filmmakers to achieve a stylish look to a film.
4h 11m, 32 Videos, Intermediate
Nuke:01 - Mastering Nuke
This is a online course is to gain comprehensive understanding of Nuke software. The aim is to learn about how Nuke software and its features can be used. The tutorials wil...
2h 37m, 30 Videos, All Levels
Nuke:02 - VFX Digital Compositing
This comprehensive training on Nuke starts right from understanding the interface of Nuke software, transforming and reformatting images till compositing them in 3D.
6h 14m, 46 Videos, Intermediate
QuarkXPress 2016
This training is for you to learn the basic functions and capabilities of this using this professional software for publishing both print and digital media.
1h 49m, 13 Videos, All Levels
Silhouette FX: 01 - Beginners
This is a online course is to gain comprehensive understanding of SilhouetteFX - Beginners. The aim is to learn about how SilhouetteFX and its features can be used. The tut...
4h 49m, 31 Videos, All Levels
SilhouetteFX:02 - Intermediate
This is a online course is to gain fundamental understanding of intermediate lessons in SilhouetteFX. The aim is to learn about the features and how to use SilhouetteFX . T...
1h 34m, 12 Videos, Intermediate
SilhouetteFX:03 - Expert
We bring you this wonderful course on SilhouetteFX. This detailed course will help you understand all the important concepts and topics of SilhouetteFX.
3h 47m, 24 Videos, Expert
Pixelan:01 - 3D Six-Pack
Learn how to use Pixelan 3D Six Pack for doing 3D Video Transitions between Two Shots in the Post Production process of Nonlinear Video Editing.
3h 55m, 26 Videos, Intermediate
Pixelan:02 - Spice Master
Learn how to use Pixelan SpiceMaster for doing Video Transitions, Video Masking, PIP Effects and Control other VFX in the Post Production process of Filmmaking.
5h 8m , 35 Videos, Intermediate
Pixelan:03 - Blur Master
Learn how to use Pixelan Blur Master for doing Creative Video Transitions between Two Shots in the Post Production process of Nonlinear Video Editing.
3h 55m, 28 Videos, Intermediate
Pixelan:04 - CreativEase
Learn how to use Pixelan CreativeEase Plugin Suite for Stylizing Videos in the Post Production process of Nonlinear Video Editing.
5h 28m, 38 Videos, Intermediate
Pixelan:05 - DissolveMaster
Learn how to use Pixelan Dissolve Master for doing Creative Dissolve Transitions between Two Shots in the Post Production process of Nonlinear Video Editing.
4h 3m , 28 Videos, Intermediate
Pixelan:06 - Blur Sharpen Tools Video Styling
Learn how to use Pixelan Blur Sharpen tools for doing Creative Video styling between Two Shots in the Post Production process of Nonlinear Video Editing.
4h 39m, 36 Videos, Intermediate
Pixelan:07 - Film Touch Pro Video Color Grading
Learn how to use Pixelan Film Touch Pro for doing Creative Video color grading between Two Shots in the Post Production process of Nonlinear Video Editing.
3h 54m, 28 Videos, Intermediate
Articulate Studio 13
Course provides you with everything you need to create compelling e-Learning module with Studio ‘13. The course will provide you in-depth knowledge about Articulate Studi...
2h 54m, 27 Videos, Beginner
SolidWorks Essential Training
This is a online course is to gain comprehensive practical understanding of SolidWorks . The aim is to learn essential concepts in SolidWorks. The tutorials will help you l...
8h 19m, 62 Videos, All Levels
Mastering Pro/Engineer Software
This is a online course is to gain comprehensive understanding of the Engineer Software. The aim is to learn about practical application of the software to solve real worl...
4h 50m, 33 Videos, Intermediate
Maya 3D Modeling Series (Module #1) - Creating Project
In this module of Maya 3D Modeling Series, you shall be learning about reference, interfaces, create new project, panels, working on vertices, import character reference, i...
4h 17m, 38 Videos, Intermediate
Maya 3D Modeling Series (Module #2) - Model Ear, Torso, Legs and Abs
In this module of Maya 3D Modeling Series, you shall be learning about basic ear extrude edge parts, chin extrude, neck extrude, basic torso, basic torso chest, basic extru...
3h 59m, 29 Videos, Intermediate
Maya 3D Modeling Series (Module #3) - Model Back Muscle, Hand, Elbow and Hand Body
In this modu
 A responsive and colorful Profile Card concept. The card has a nice material design with some gradients textures on background and buttons. It is structured with HTML, styled with Sass CSS and makes use of JavaScript for controlling the actions on buttons. Created by CodePen user Muhammed Erdem.
A responsive and colorful Profile Card concept. The card has a nice material design with some gradients textures on background and buttons. It is structured with HTML, styled with Sass CSS and makes use of JavaScript for controlling the actions on buttons. Created by CodePen user Muhammed Erdem.
 A set of 16 bike garage logos and badges with a fantastic retro style. The designs are all scalable, fully editable and come in both Adobe Illustrator AI and EPS file formats. The logos and badges can be used for apparel design, labels, stamps, stickers, and many other bike and garage related business brand. Designed and shared on Dribbble by iBrandStudio.
A set of 16 bike garage logos and badges with a fantastic retro style. The designs are all scalable, fully editable and come in both Adobe Illustrator AI and EPS file formats. The logos and badges can be used for apparel design, labels, stamps, stickers, and many other bike and garage related business brand. Designed and shared on Dribbble by iBrandStudio.

 This is a powerpoint template with a clean and sophisticated style that will fit and boost your presentations. It includes 100 graphic elements divided into slides, infographics. and photo layouts. It also features 40 curated colors, maps, Smart Art diagrams and more! Designed and shared on Behance by ShapeSlide Studios.
This is a powerpoint template with a clean and sophisticated style that will fit and boost your presentations. It includes 100 graphic elements divided into slides, infographics. and photo layouts. It also features 40 curated colors, maps, Smart Art diagrams and more! Designed and shared on Behance by ShapeSlide Studios.

 This is a website UI kit, built with Bootstrap 4. It has over 100 completely customizable and ready to use UI components, featuring 14 navbar/menus, 15 headers/hero sections, 9 feature sections, 12 forms, 4 call-to-actions, 6 counters, 5 showcase sections, 6 people profiles, 14 footers designs, and more! Created by GitHub user Ankit Shukla (ankythshukla).
This is a website UI kit, built with Bootstrap 4. It has over 100 completely customizable and ready to use UI components, featuring 14 navbar/menus, 15 headers/hero sections, 9 feature sections, 12 forms, 4 call-to-actions, 6 counters, 5 showcase sections, 6 people profiles, 14 footers designs, and more! Created by GitHub user Ankit Shukla (ankythshukla).