Web Design Shock - Archives (février 2019)
Design resources and high quality articles
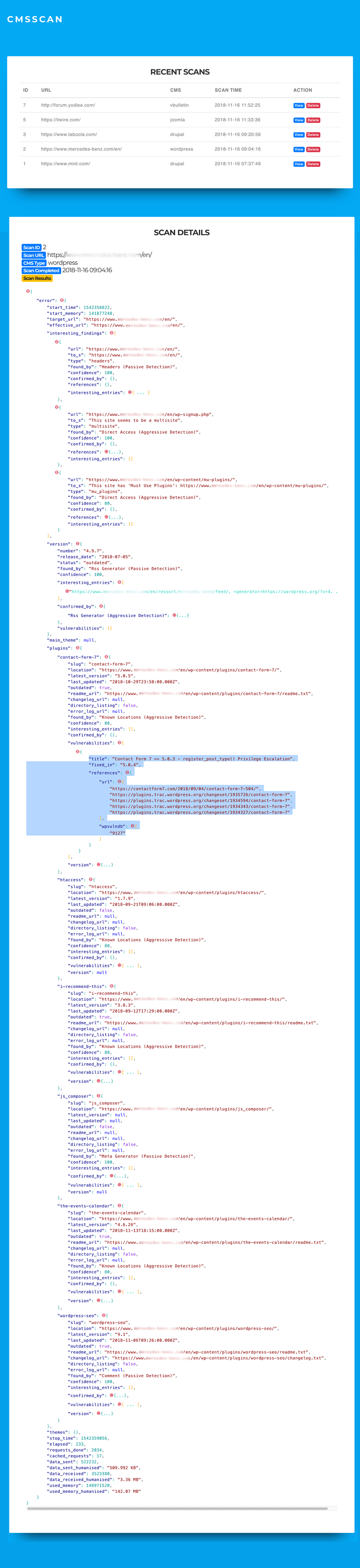
 CMSScan provides a centralized Security Dashboard for CMS Security scans. It basically scans CMS like WordPress, Drupal, Joomla, vBulletin websites for Security issues; powered by Wpscan, Droopescan, Vbscan and Joomscan (Requires ruby, ruby-dev, gem, libwww-perl, python3.6+ and git). It supports both on-demand and scheduled scans and has the ability to sent email reports. Developed by GitHub user Ajin Abraham (ajinabraham), released under the GNU General Public License v3.0.
CMSScan provides a centralized Security Dashboard for CMS Security scans. It basically scans CMS like WordPress, Drupal, Joomla, vBulletin websites for Security issues; powered by Wpscan, Droopescan, Vbscan and Joomscan (Requires ruby, ruby-dev, gem, libwww-perl, python3.6+ and git). It supports both on-demand and scheduled scans and has the ability to sent email reports. Developed by GitHub user Ajin Abraham (ajinabraham), released under the GNU General Public License v3.0.

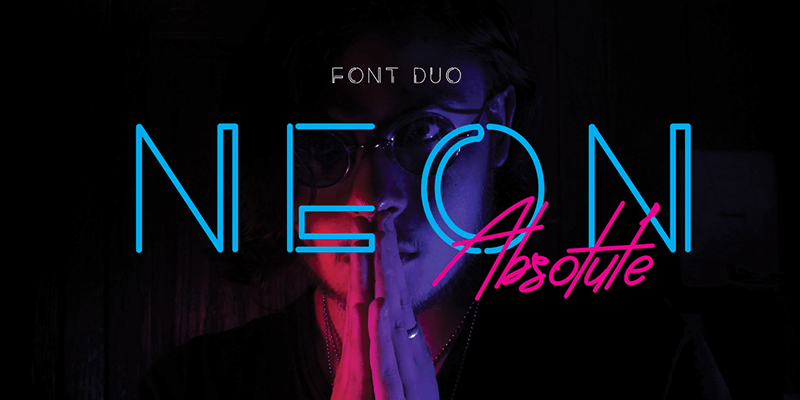
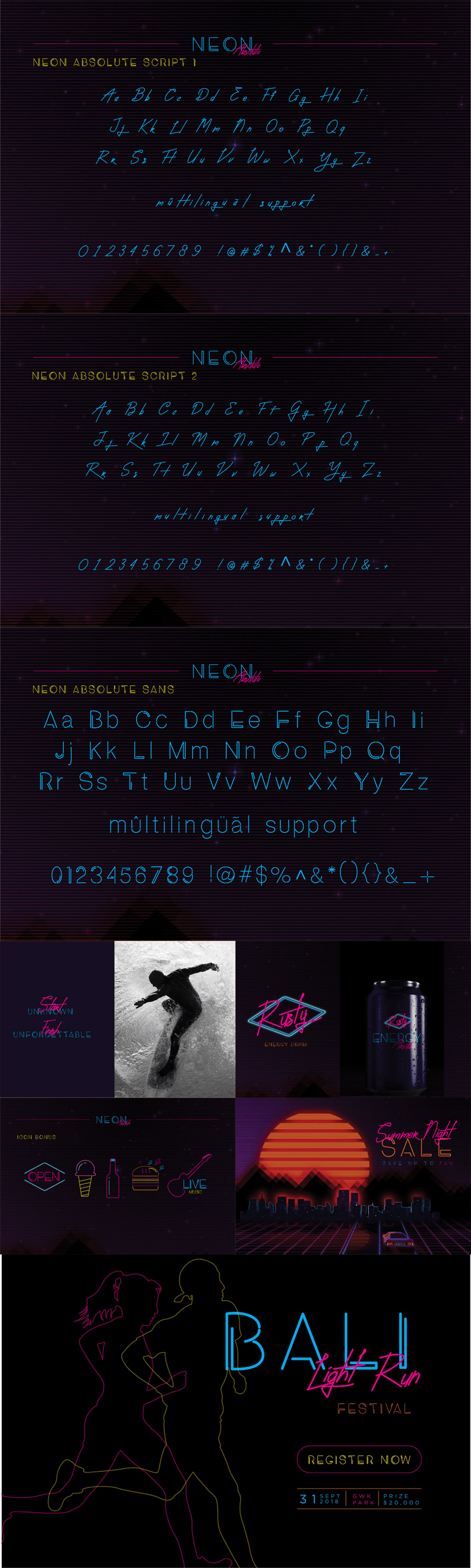
 This is a classy, and contemporary pair of sans serif and script typefaces inspired by the 1980s and neon lights displays. Neon Absolute offers beautiful typographic harmony for a diversity of design projects, including logos, branding, social media posts, advertisements, and product designs. Designed and shared at Behance by Nirmana Visual.
This is a classy, and contemporary pair of sans serif and script typefaces inspired by the 1980s and neon lights displays. Neon Absolute offers beautiful typographic harmony for a diversity of design projects, including logos, branding, social media posts, advertisements, and product designs. Designed and shared at Behance by Nirmana Visual.

 An elegant and modern WordPress theme perfect for minimalist style lovers. It was created to showcase your content in a clean, minimal way with a fast and well-coded structure. It is suitable for all types of blog, magazine, newspaper, and more! It includes 3 homepage layouts, 4 post formats, 2 page layouts, responsive design (Bootstrap 4 based), sticky sidebar, smooth scrolling, and much more. Created by Patryk Kachel.
An elegant and modern WordPress theme perfect for minimalist style lovers. It was created to showcase your content in a clean, minimal way with a fast and well-coded structure. It is suitable for all types of blog, magazine, newspaper, and more! It includes 3 homepage layouts, 4 post formats, 2 page layouts, responsive design (Bootstrap 4 based), sticky sidebar, smooth scrolling, and much more. Created by Patryk Kachel.

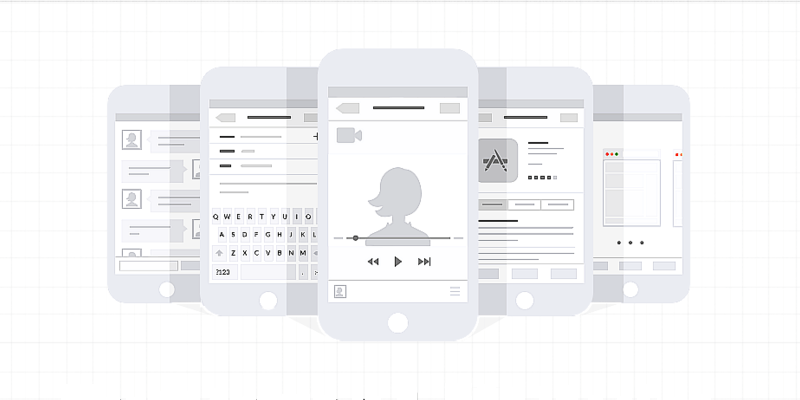
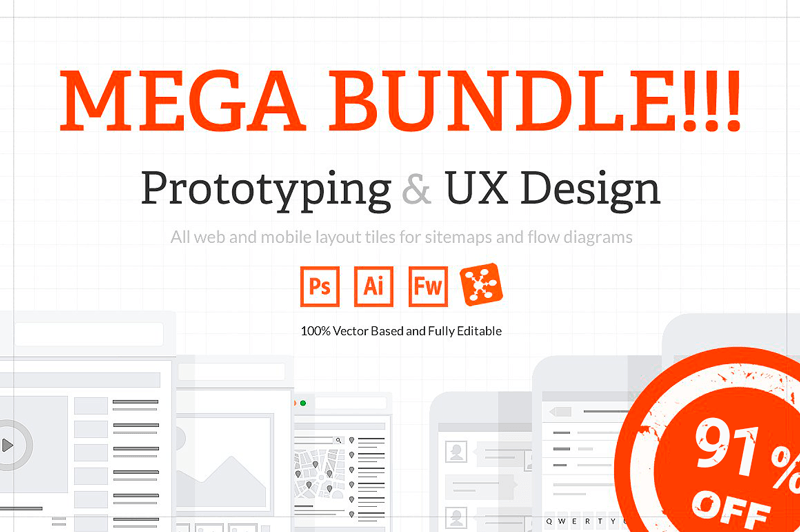
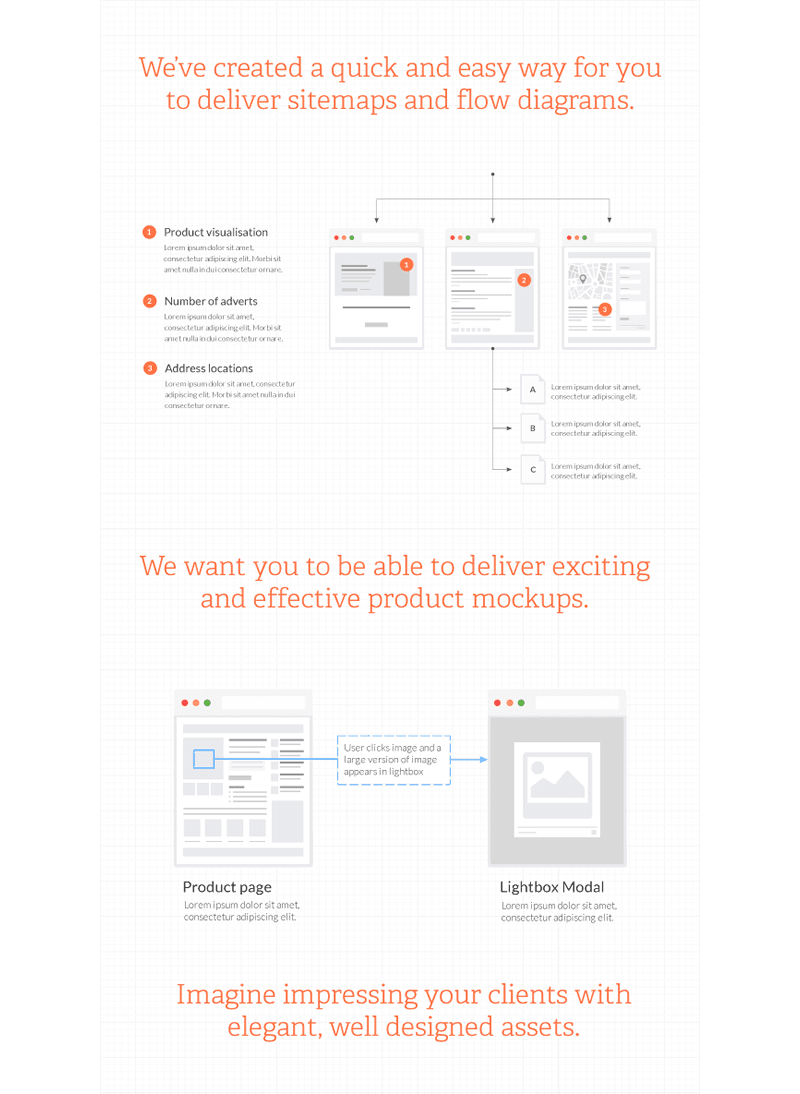
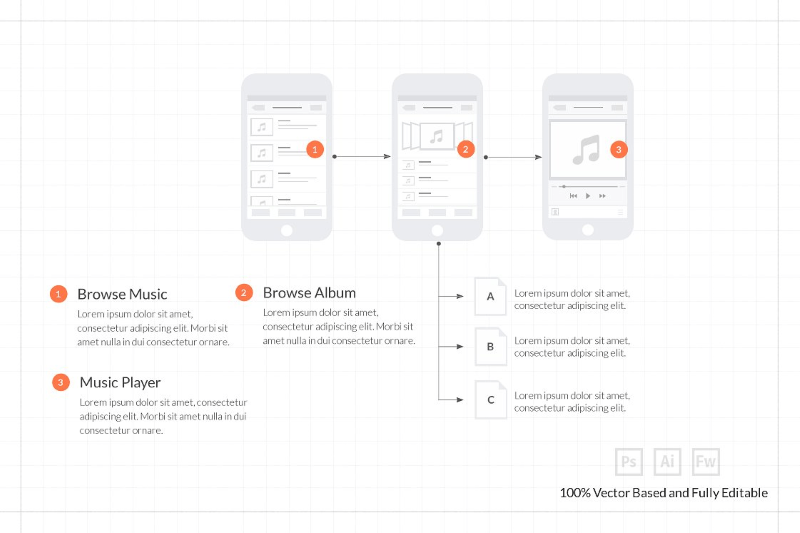
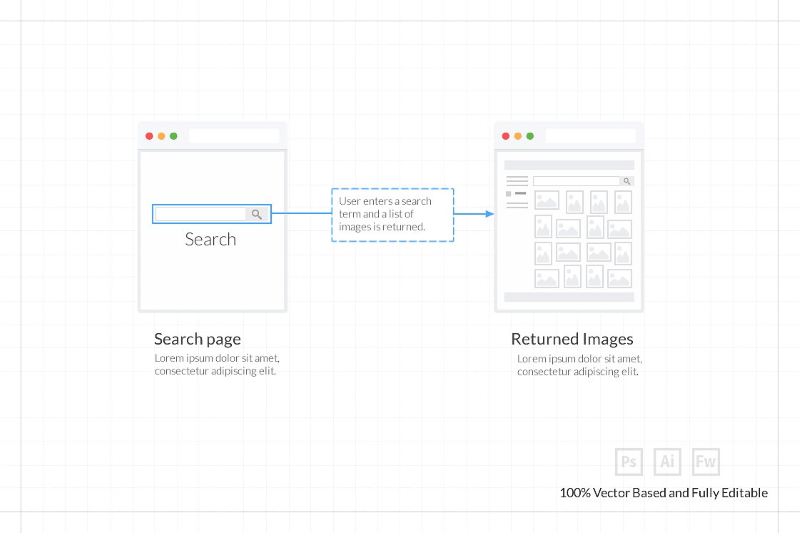
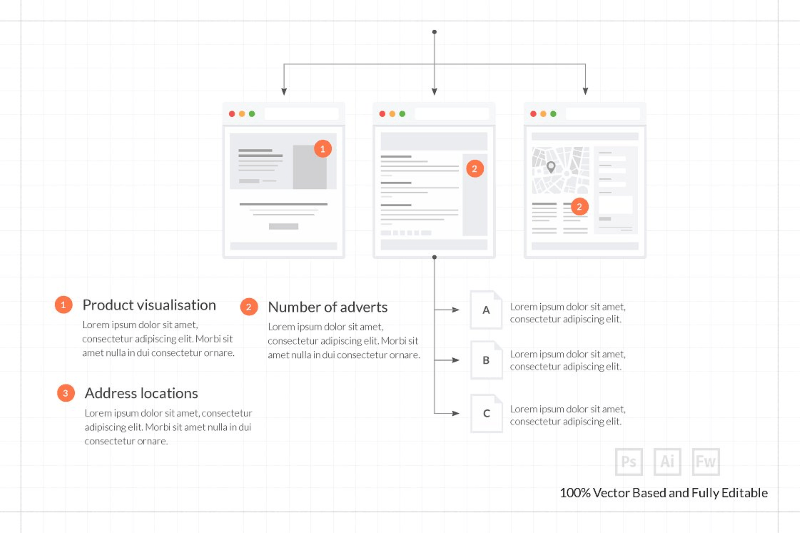
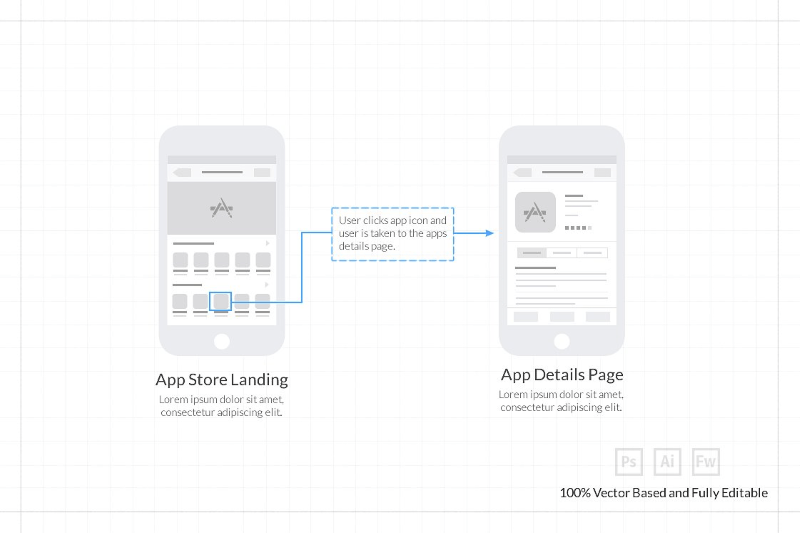
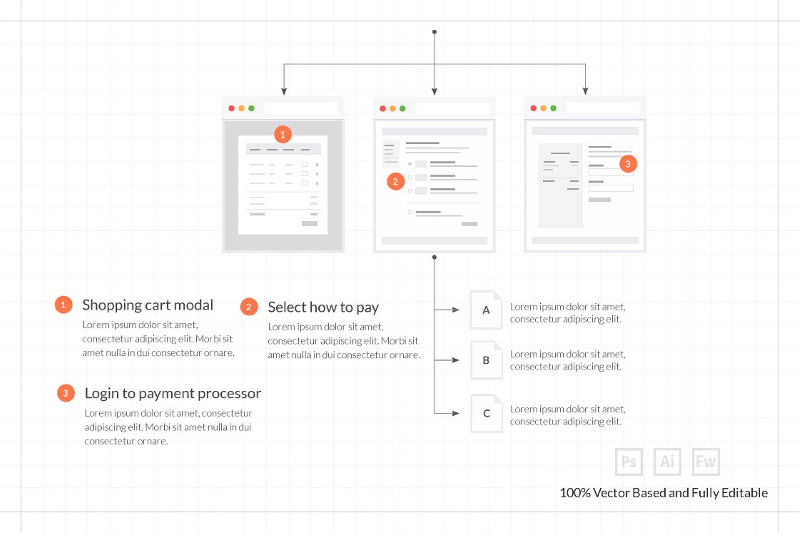
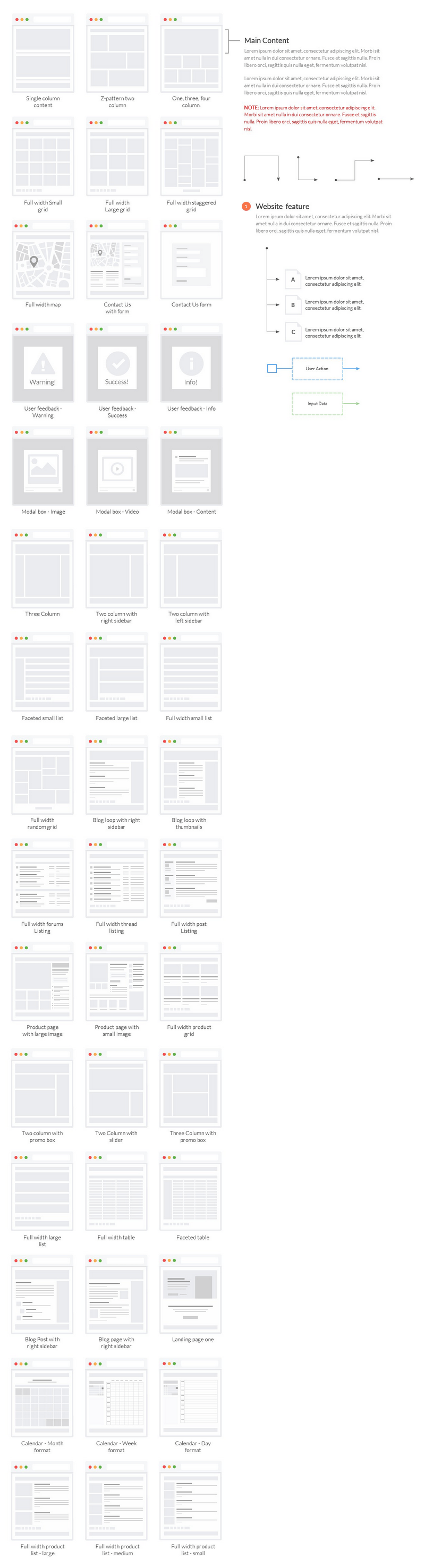
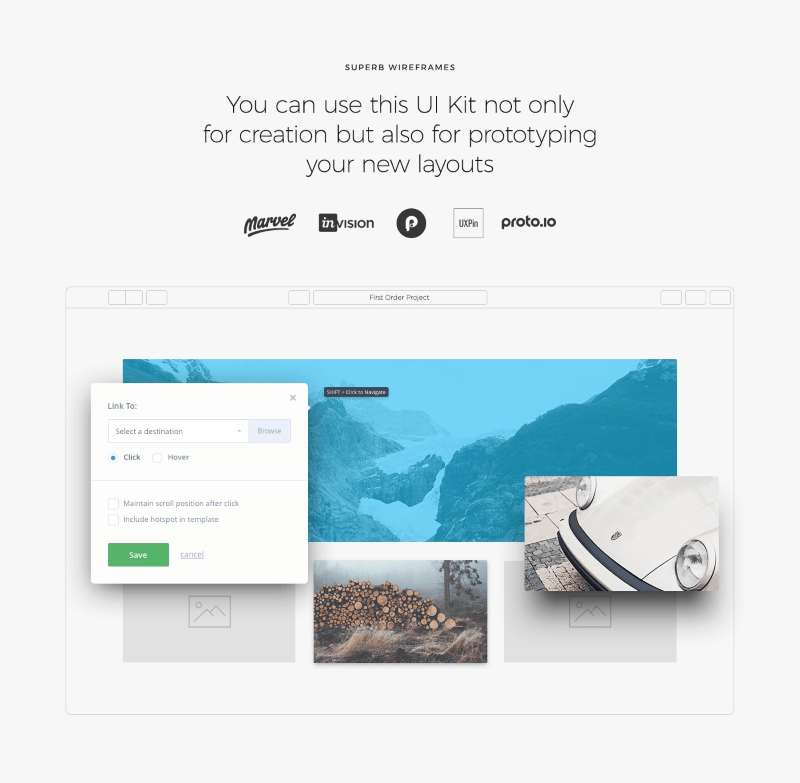
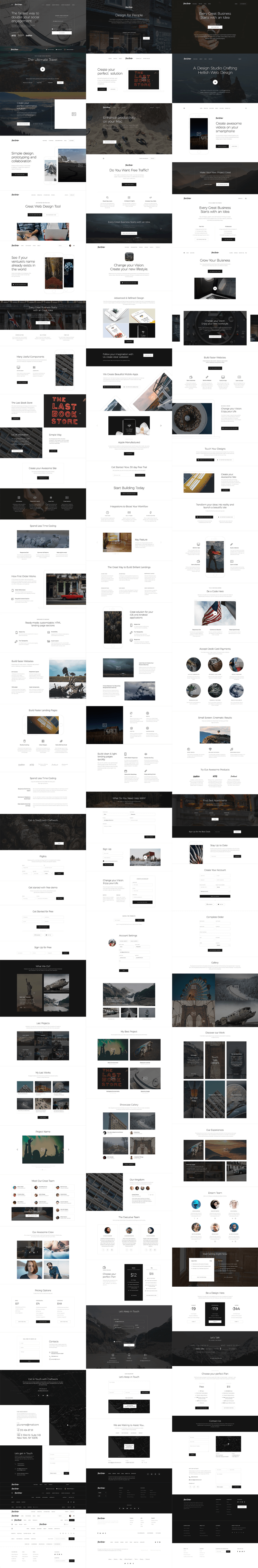
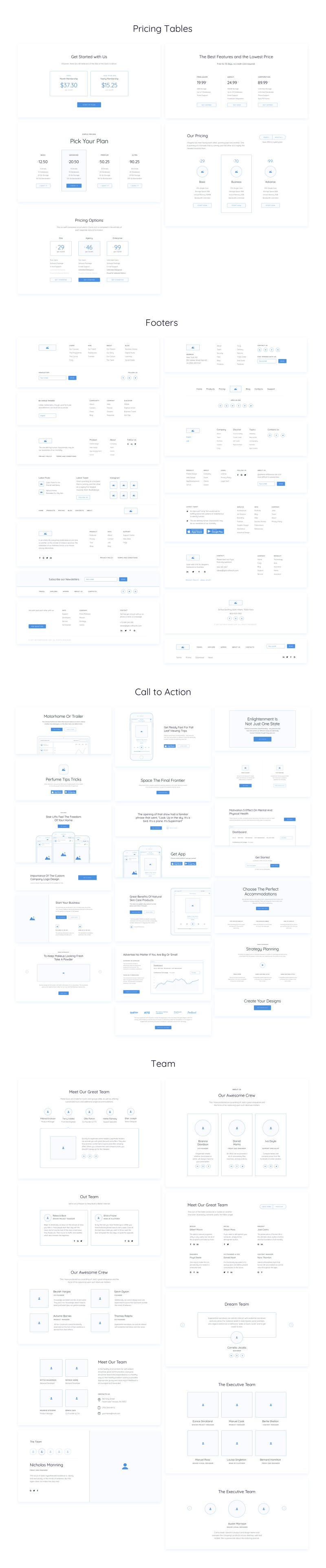
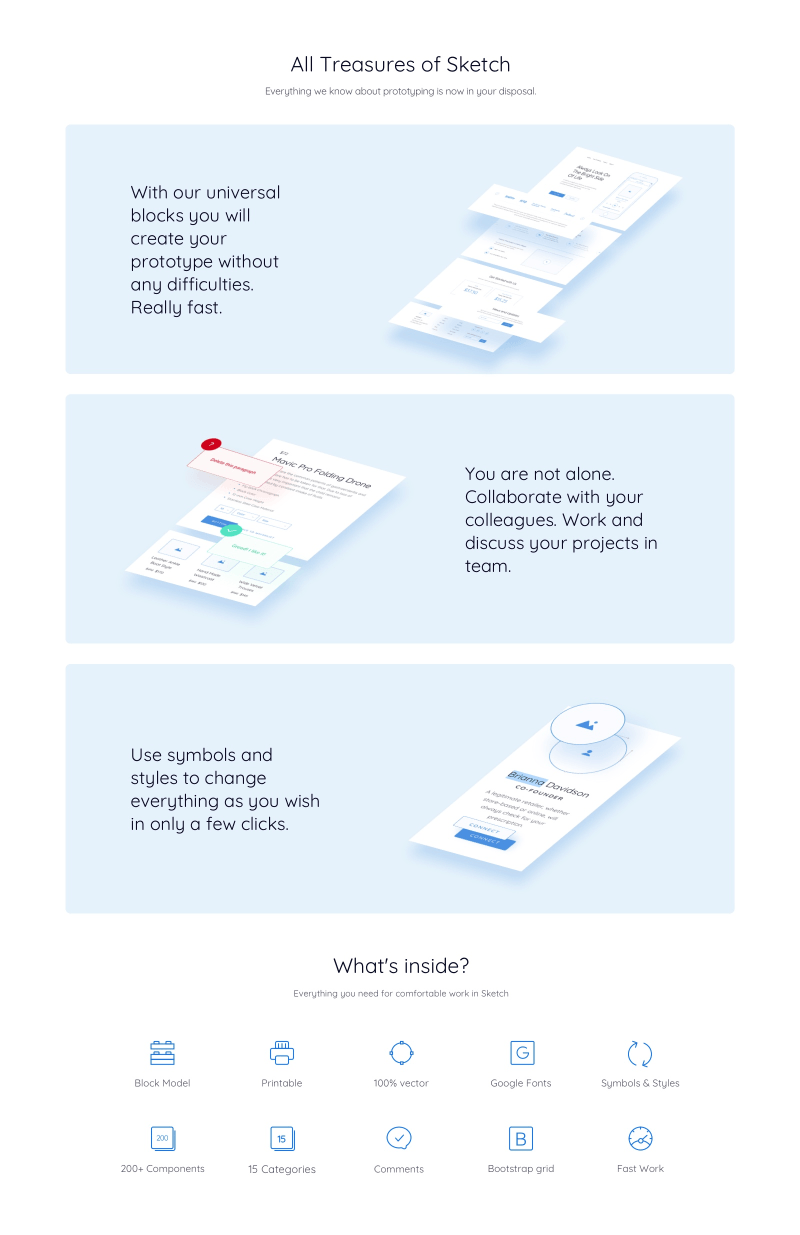
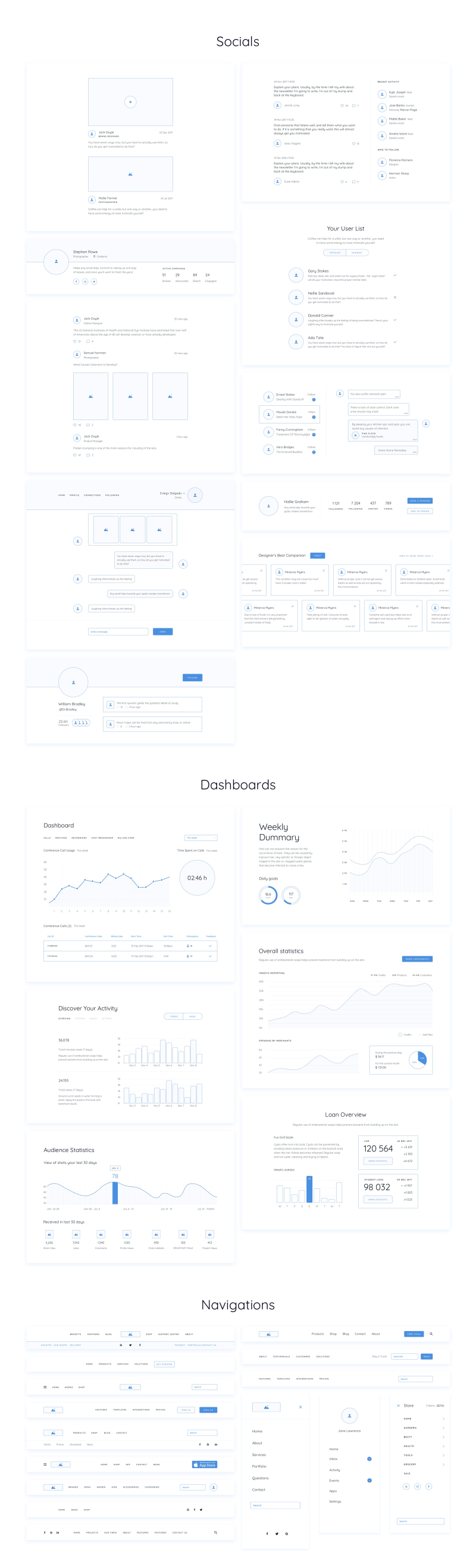
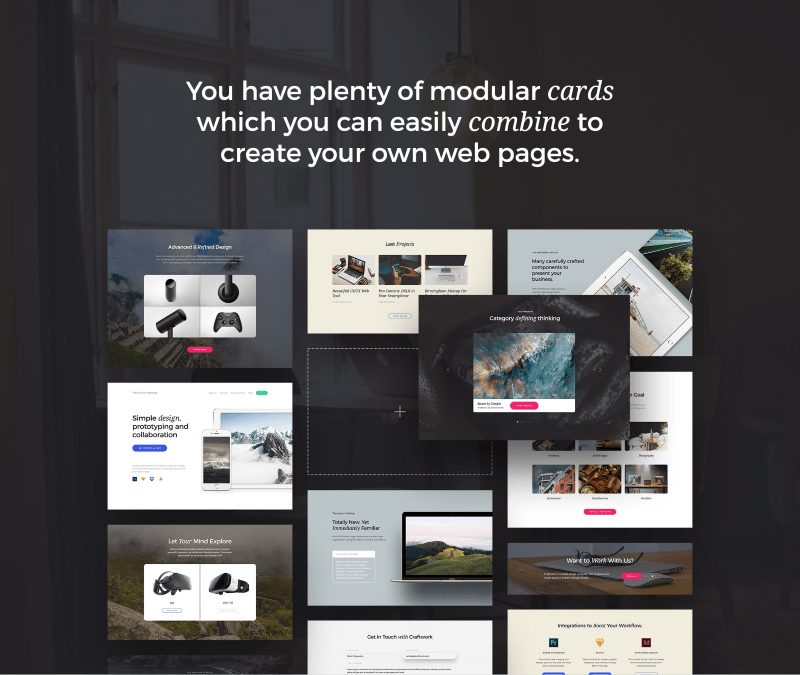
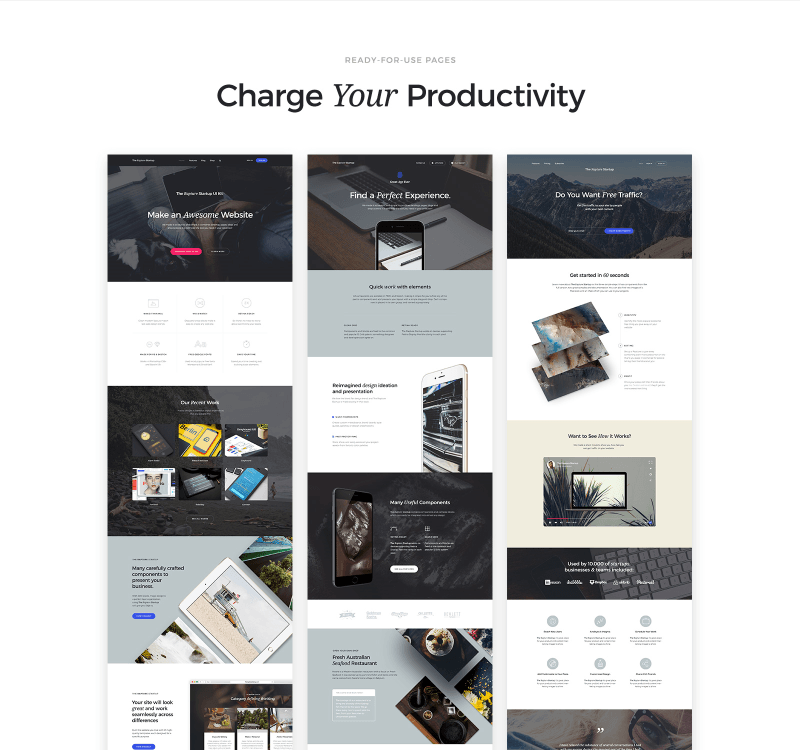
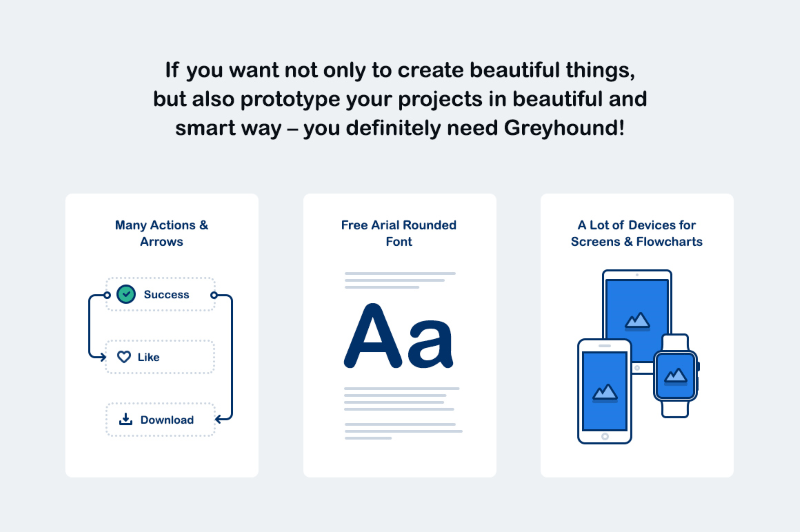
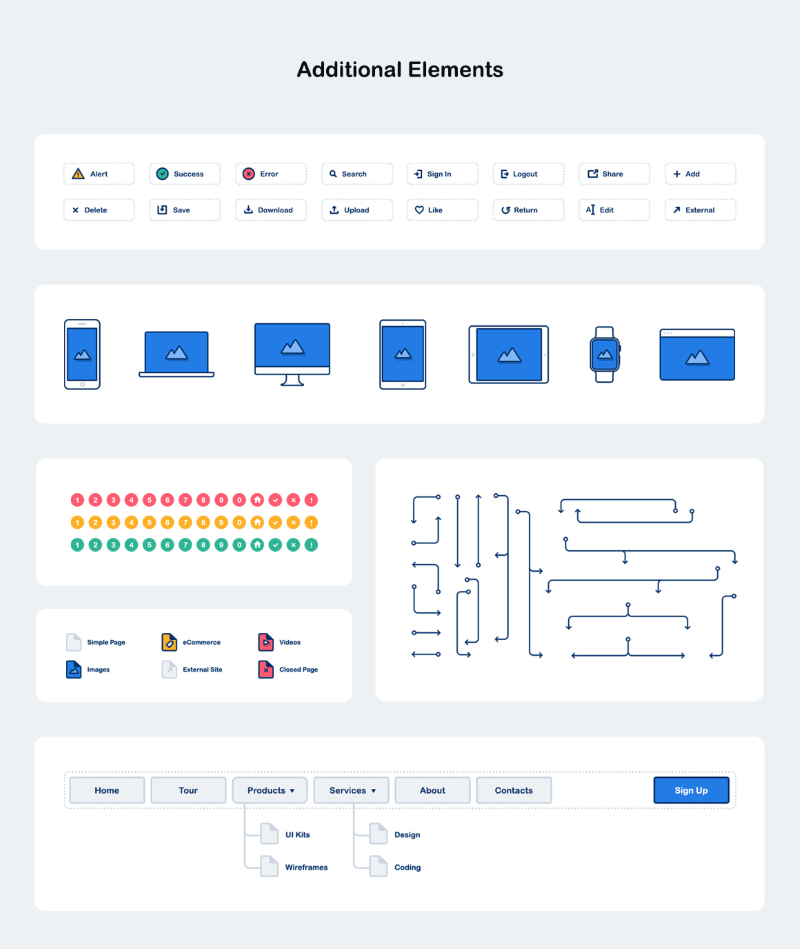
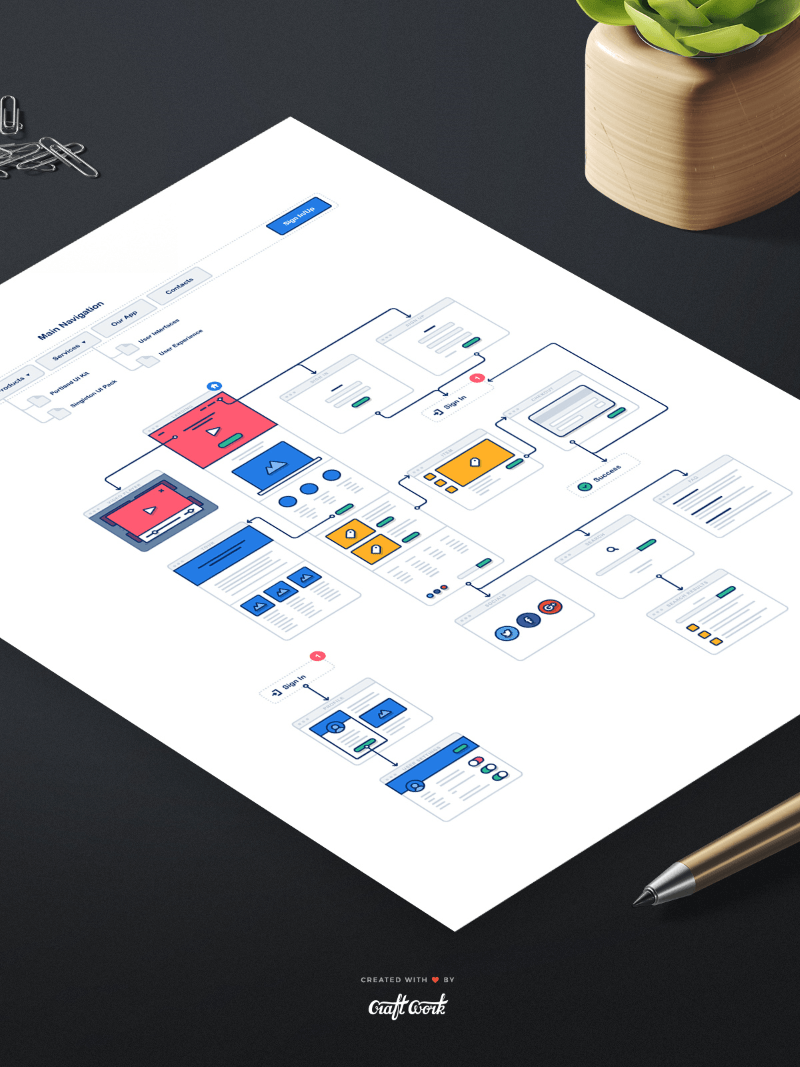
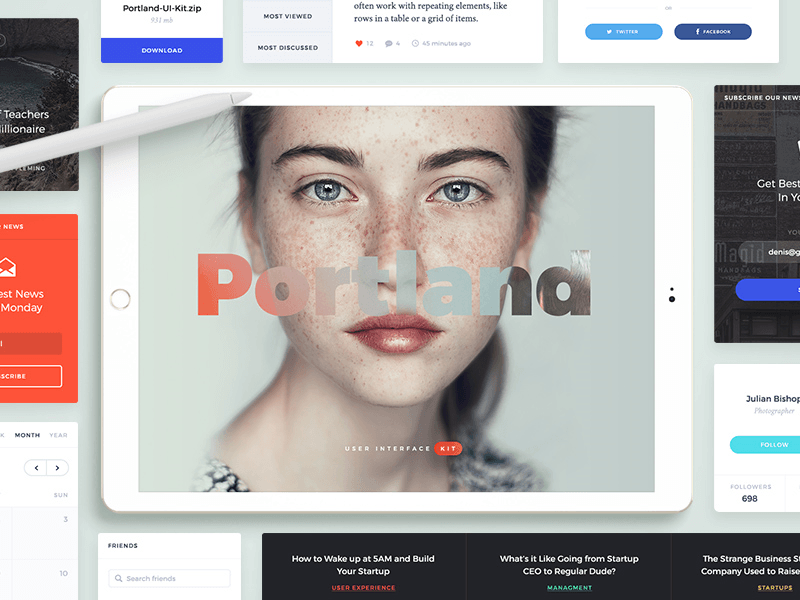
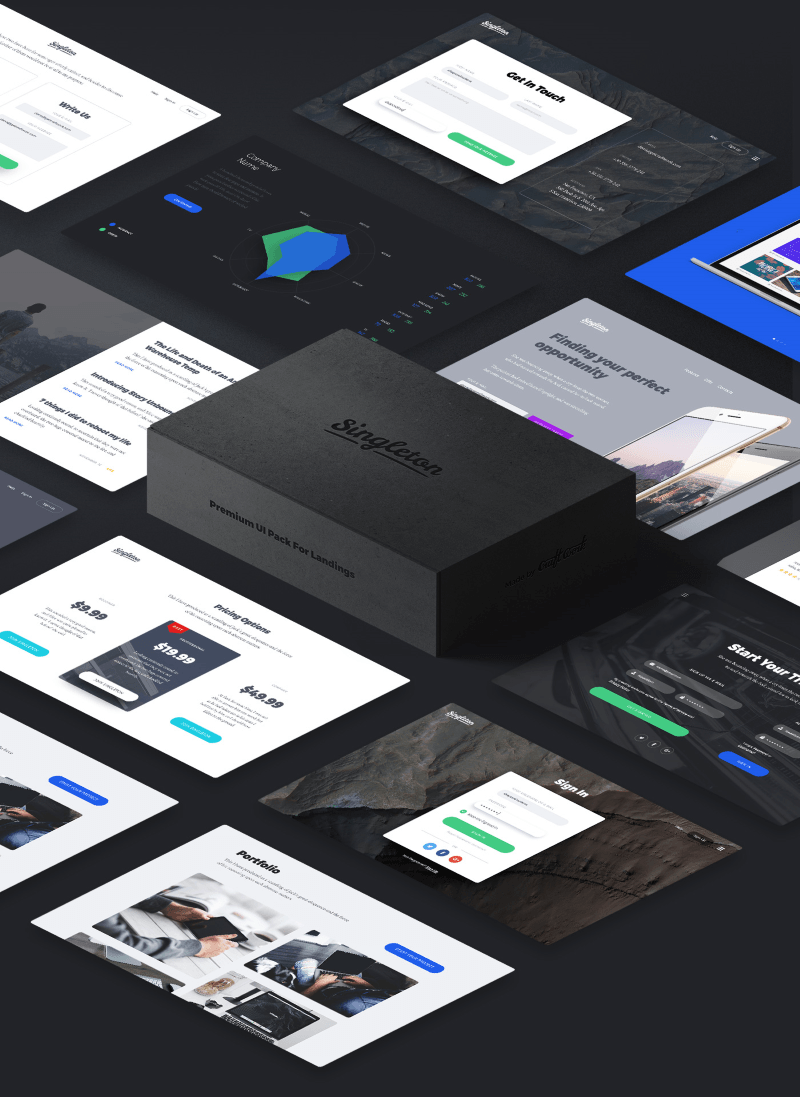
Web & Mobile Layout Tiles For Wireframes, Flow DIagrams & Sitemaps
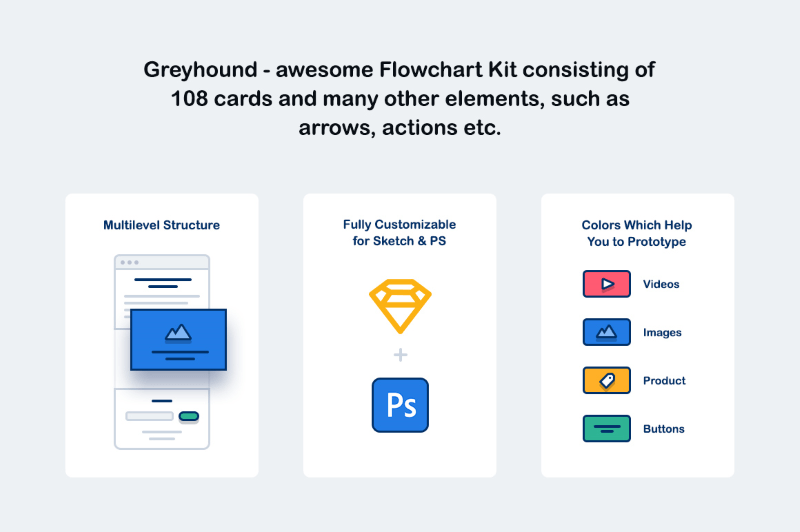
This prototyping & UX bundle brings you 240 web & mobile layout tiles to create Flow Diagrams & Sitemaps for your professional projects!
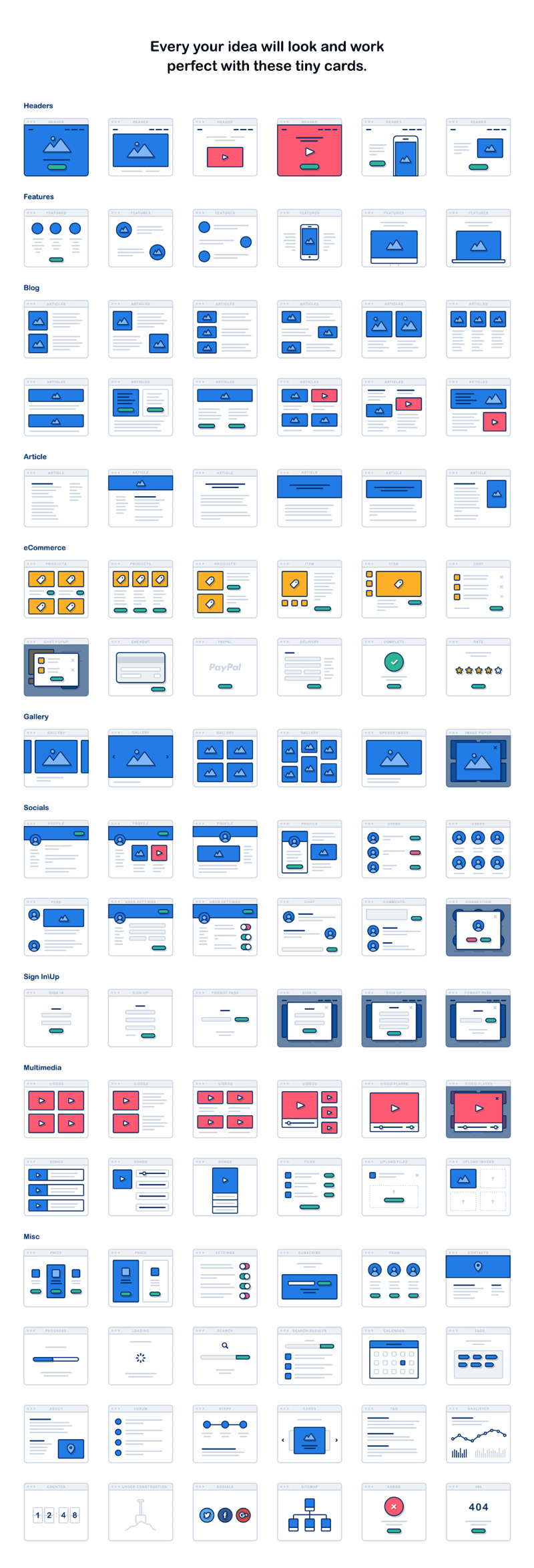
Simple to edit & highly customizable, these tiles feature several file formats to use them in Adobe Photoshop, Illustrator, Fireworks & Omnigraffle. Each tile in this pack represents a unique page type that can be used in any of your UX deliverables.
These files are layered & organized, and will prove to be an invaluable asset for you to improve your workflow and build a functional outline of the project for your clients & team.
Regularly priced $288, with this deal you can get this web & mobile prototyping UX bundle for just $24!

In Short, You Will Receive:
- 240 Prototyping/UX web & mobile layout tiles
- Full compatible with Adobe Photoshop, Illustrator, Fireworks & Omnigraffle
- File formats .PNG, .AI, .PSD & Omnigraffle
- Layered & organized
- Vector shapes, fully scalable & editable
- No Watermarks
- Quickly Create Flow Diagrams and Sitemaps
- For personal, commercial & client projects
Check Out Some Previews







(Back To Top)
 This is a professional business presentation template for MS Powerpoint with a clean design. It includes 20 slides with many elements for infographics, charts, maps and documentation. Created by Behance user Sidorov Design.
This is a professional business presentation template for MS Powerpoint with a clean design. It includes 20 slides with many elements for infographics, charts, maps and documentation. Created by Behance user Sidorov Design.

 Indigo-Player is a highly extensible, modern, JavaScript video player. It handles MPEG-Dash / HLS / MPEG-4 and is built on top of the HTML5 video element. Indigo has a modular system that easily allows the implementation of new logic by developers like custom business rules, ads, or even supporting a new stream format. Shared at GitHub by user Matthias (matvp91).
Indigo-Player is a highly extensible, modern, JavaScript video player. It handles MPEG-Dash / HLS / MPEG-4 and is built on top of the HTML5 video element. Indigo has a modular system that easily allows the implementation of new logic by developers like custom business rules, ads, or even supporting a new stream format. Shared at GitHub by user Matthias (matvp91).

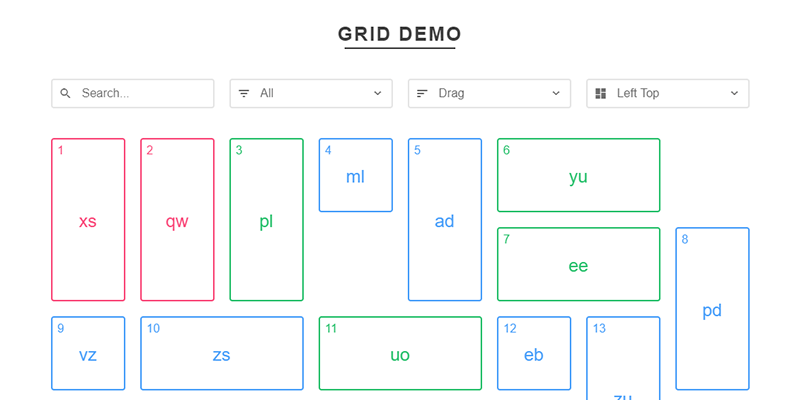
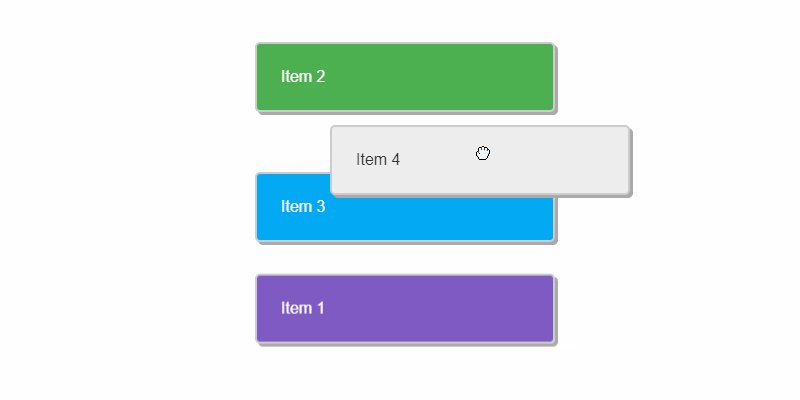
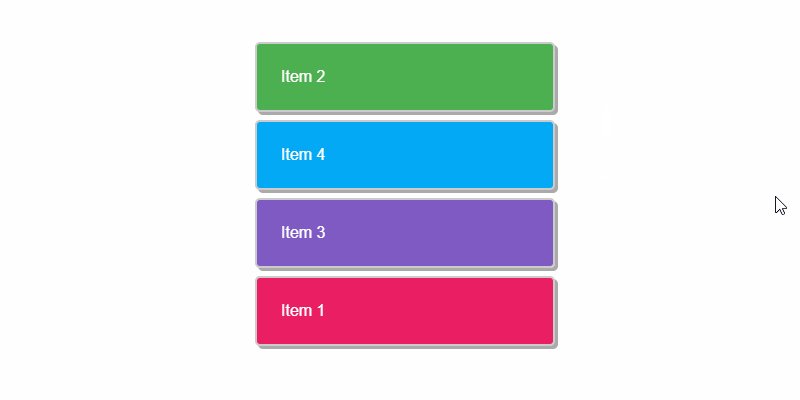
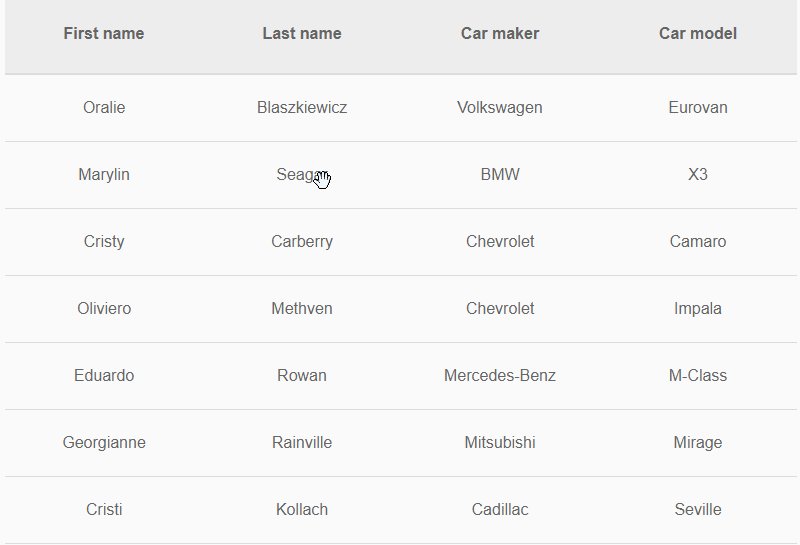
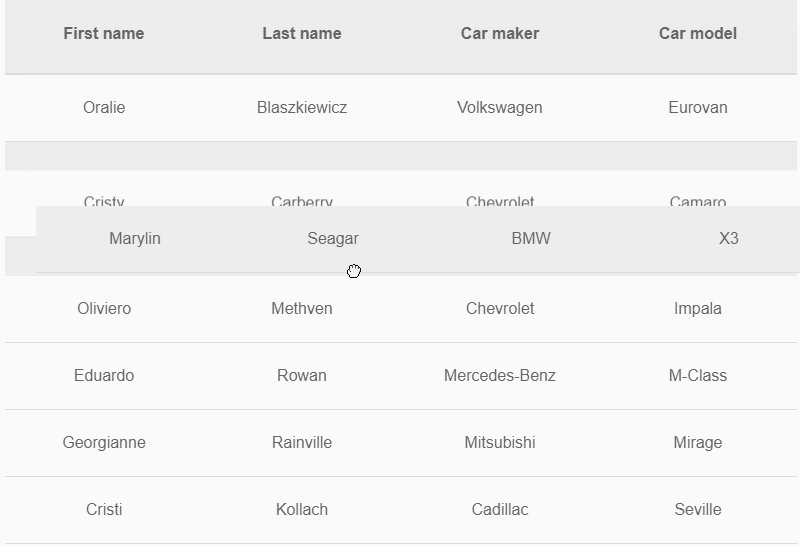
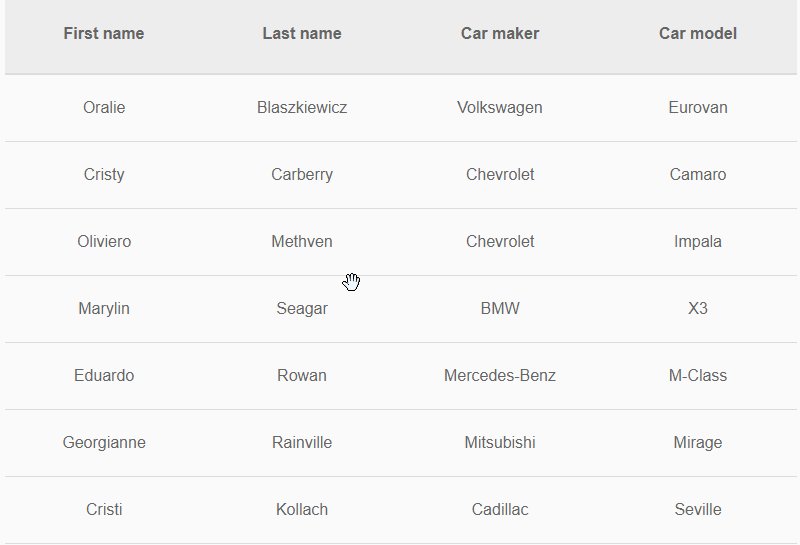
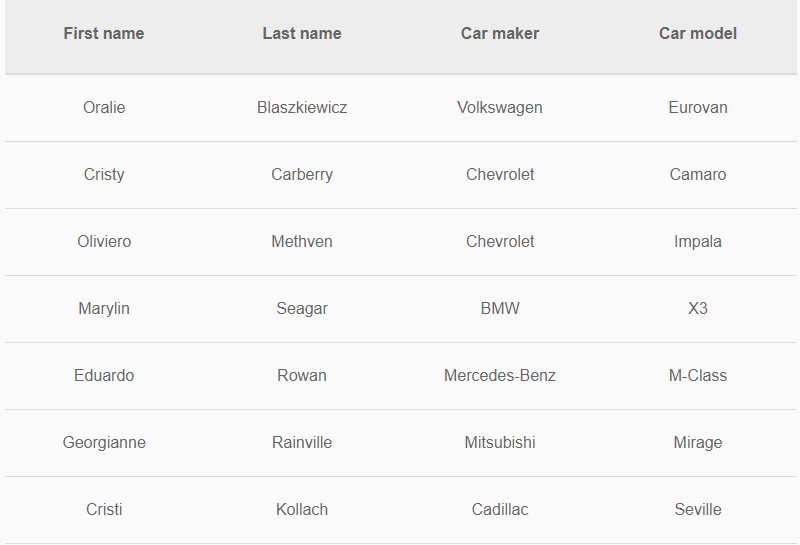
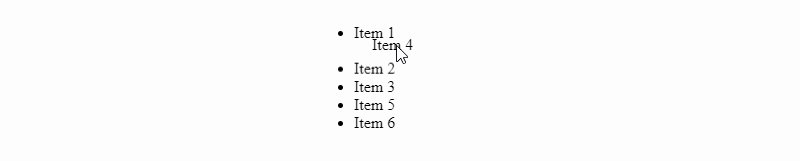
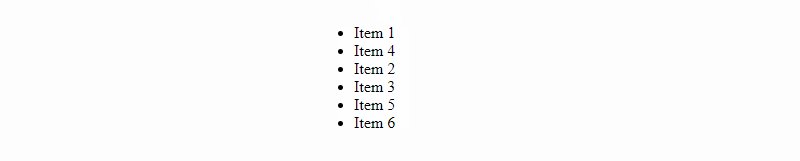
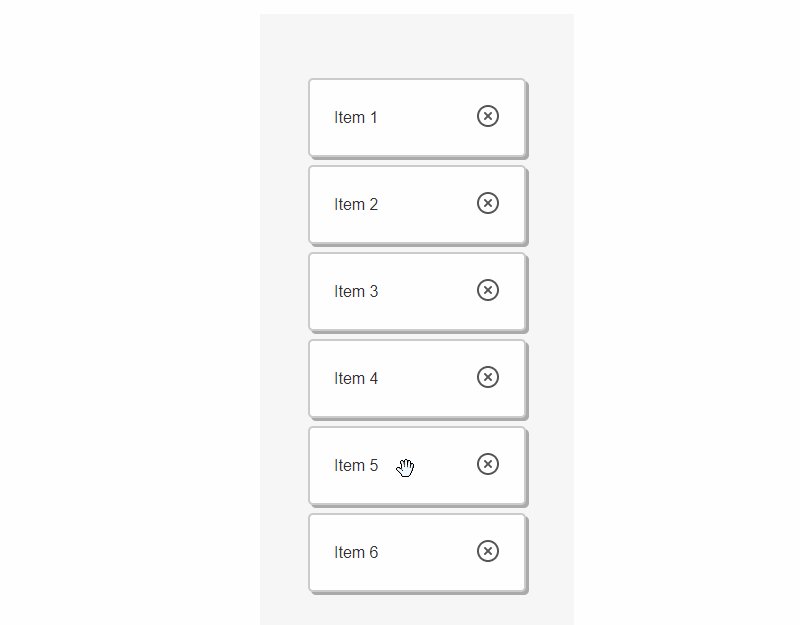
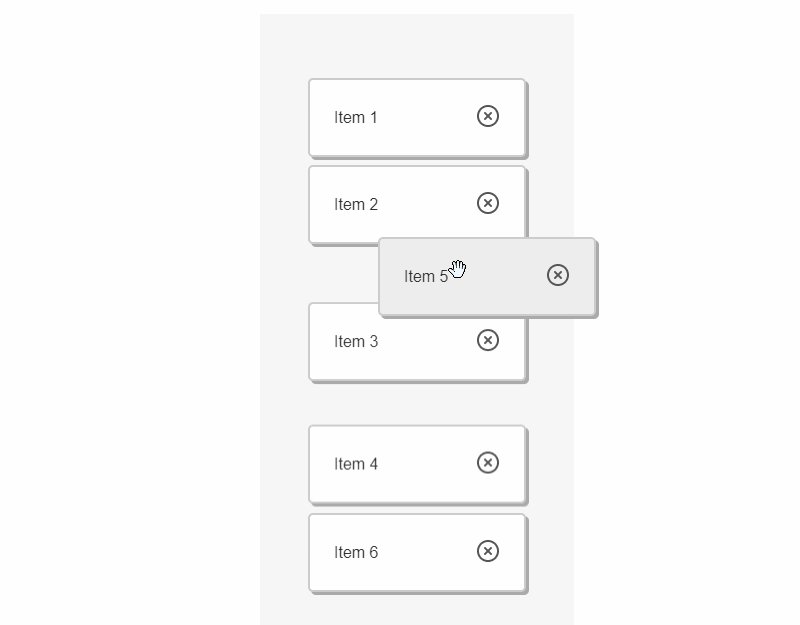
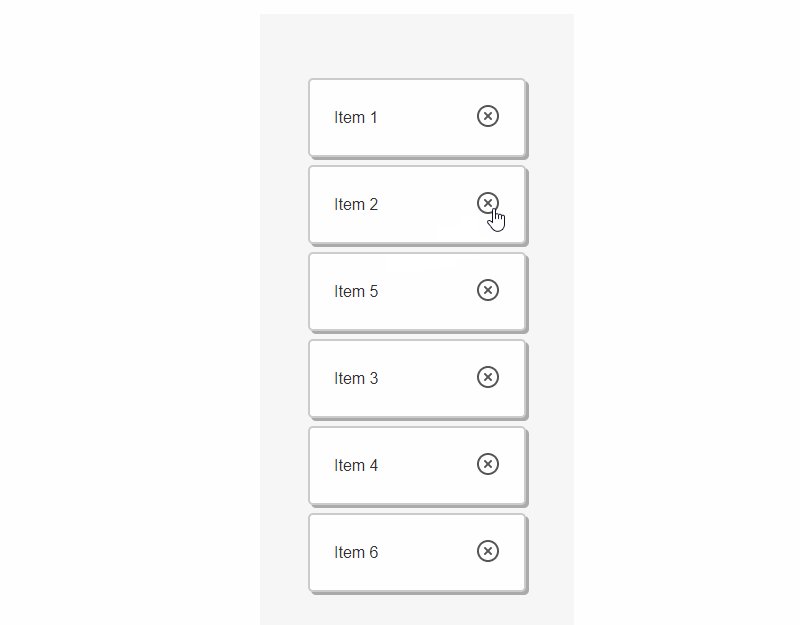
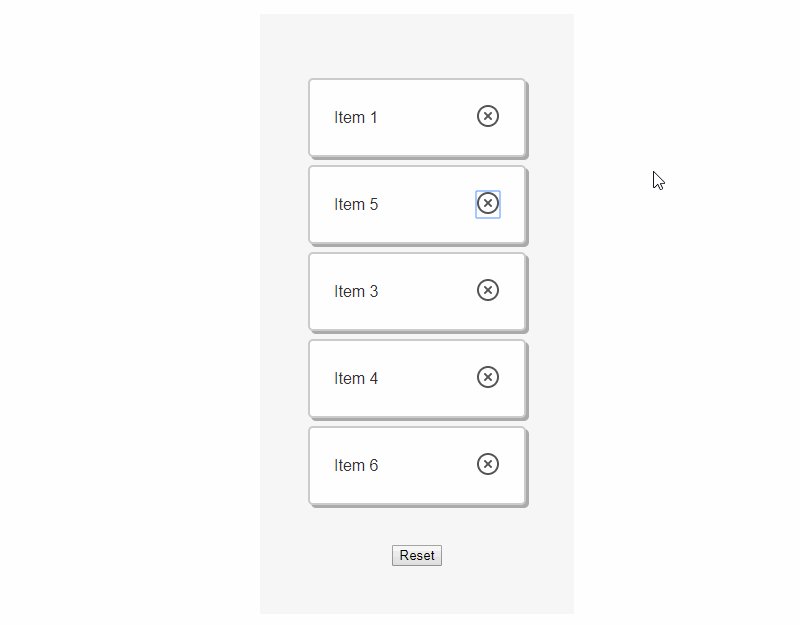
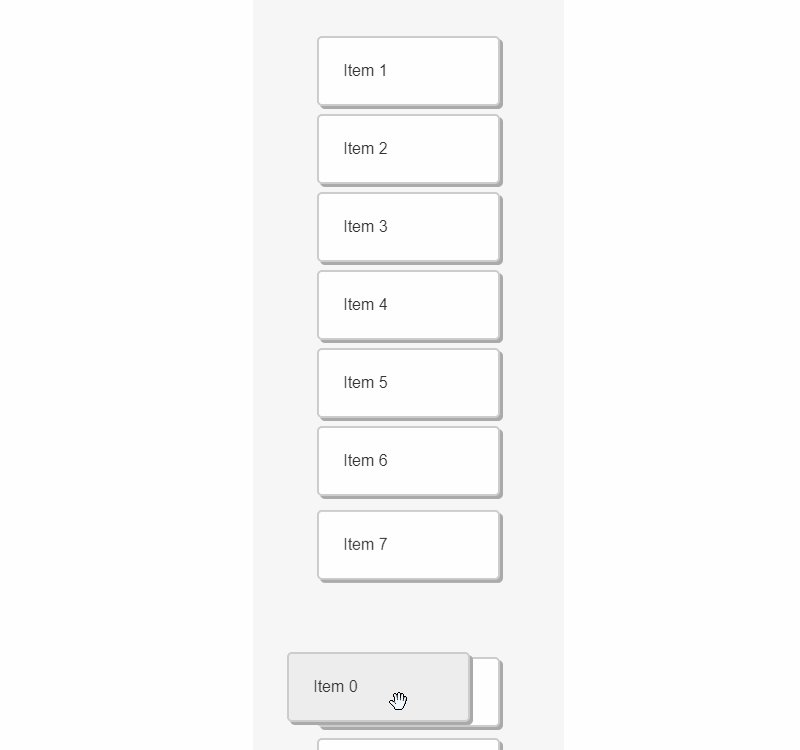
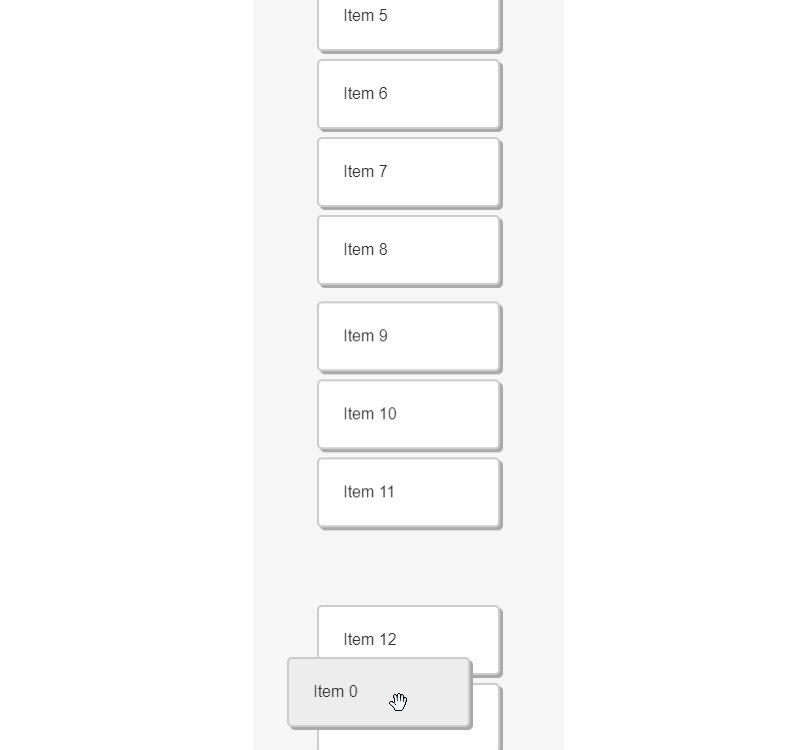
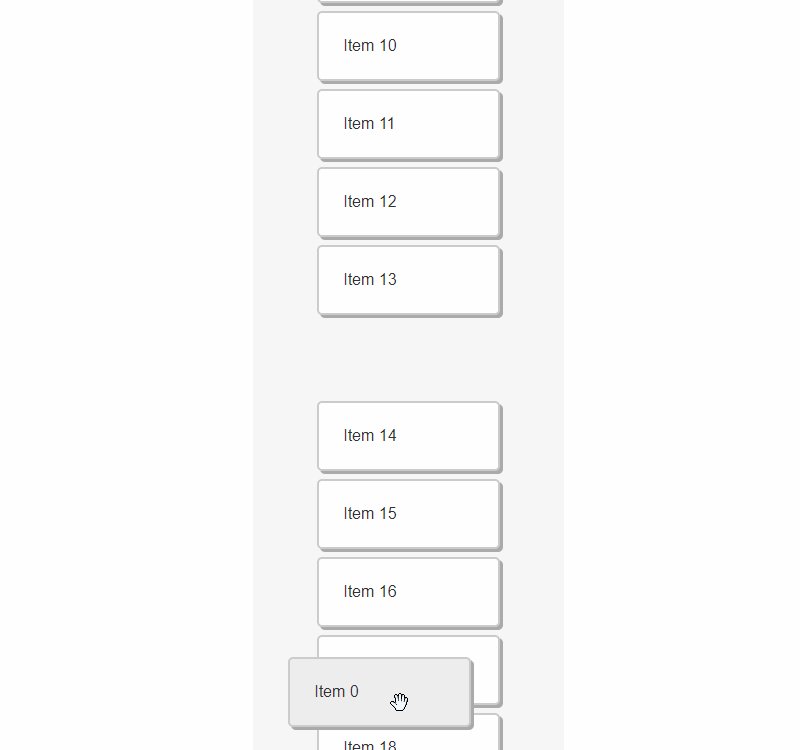
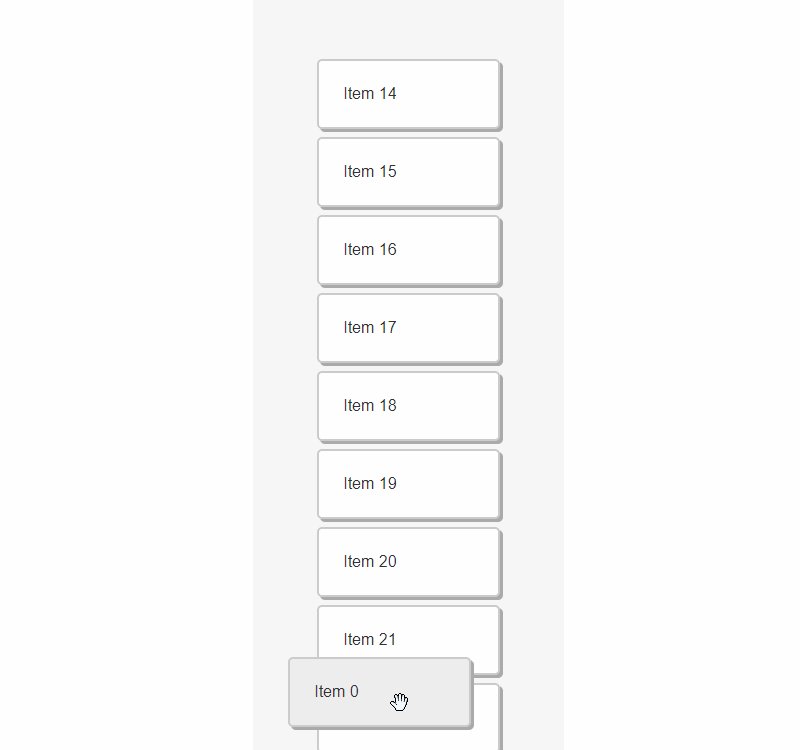
 This is a responsive, sortable, filterable and draggable grid layout based on Muuri.js. Muuri is a JavaScript layout engine that allows you to build all kinds of layouts. It is a combination of Packery, Masonry, Isotope, and Sortable. Demo example created by CodePen user 王兆羽 B.C.Wang.
This is a responsive, sortable, filterable and draggable grid layout based on Muuri.js. Muuri is a JavaScript layout engine that allows you to build all kinds of layouts. It is a combination of Packery, Masonry, Isotope, and Sortable. Demo example created by CodePen user 王兆羽 B.C.Wang.
 Cleave is a JavaScript library that helps you formatting input text content automatically. With the use of this library, you won't need to write any mind-blowing regular expressions or mask patterns to format input text because Cleave.js provides an easy way to increase input field readability by easily formatting your typed data (you should still sanitize and validate your data in the backend). Developed by GitHub user Max Huang (nosir), licensed under the Apache 2.0 license.
Cleave is a JavaScript library that helps you formatting input text content automatically. With the use of this library, you won't need to write any mind-blowing regular expressions or mask patterns to format input text because Cleave.js provides an easy way to increase input field readability by easily formatting your typed data (you should still sanitize and validate your data in the backend). Developed by GitHub user Max Huang (nosir), licensed under the Apache 2.0 license.

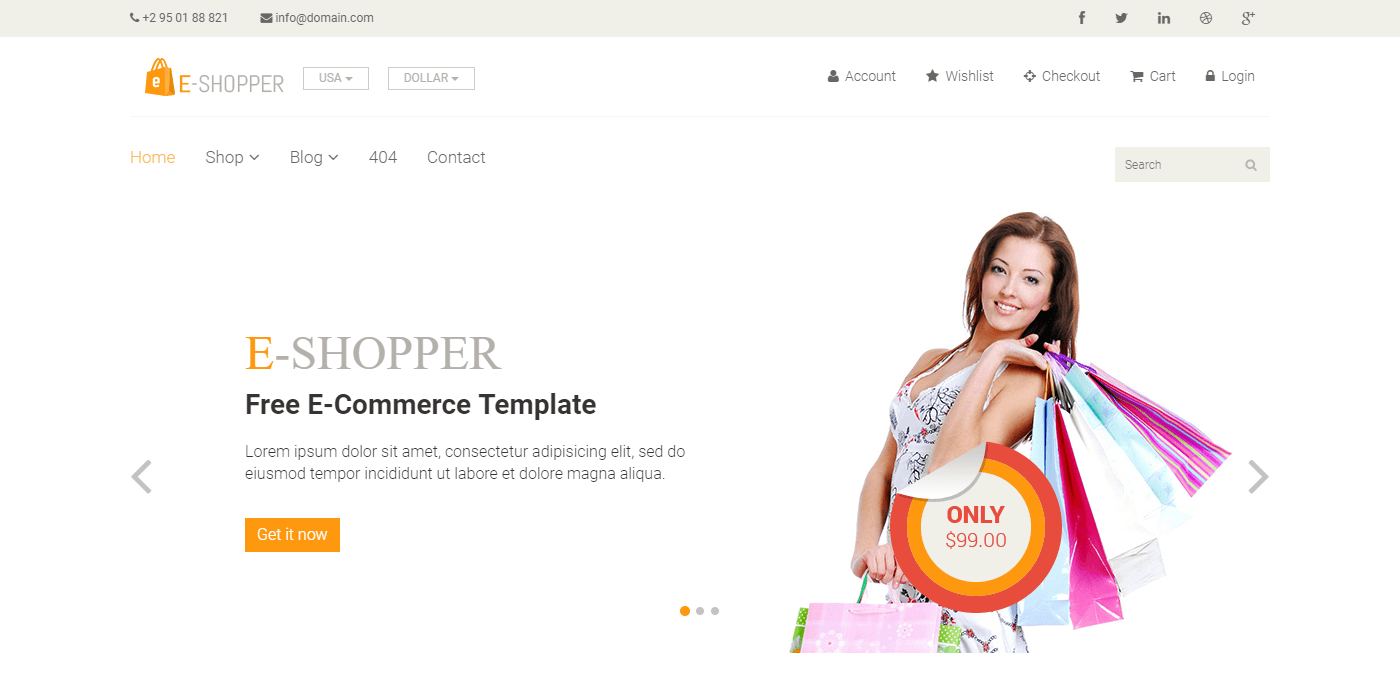
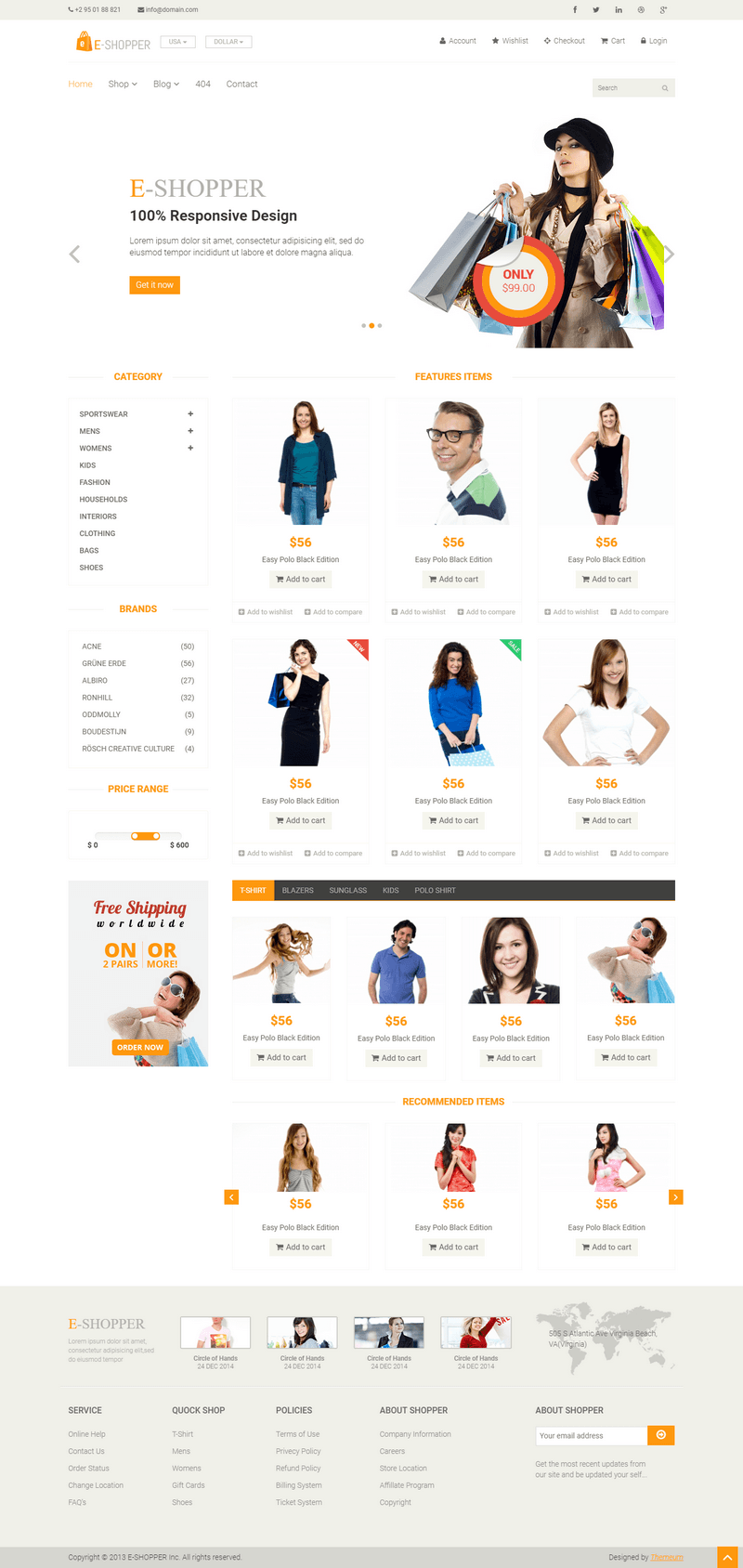
 This is a beautiful HTML template for e-commerce websites. It is 100% responsive and it's powered by Bootstrap 3. E-Shopper is suitable for any static or dynamic websites; it contains 11 Ready to use pages layouts with easy to use characteristics. It can be implemented with almost any eCommerce systems like Woocommerce, Magento or Virtuemart. Created and shared at ThemeUM.
This is a beautiful HTML template for e-commerce websites. It is 100% responsive and it's powered by Bootstrap 3. E-Shopper is suitable for any static or dynamic websites; it contains 11 Ready to use pages layouts with easy to use characteristics. It can be implemented with almost any eCommerce systems like Woocommerce, Magento or Virtuemart. Created and shared at ThemeUM.

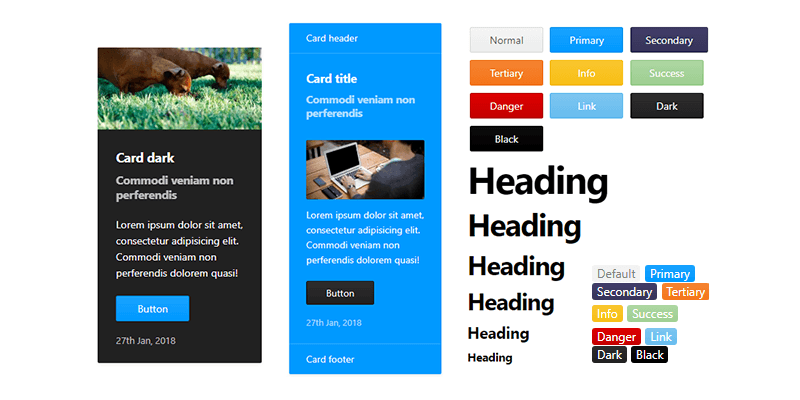
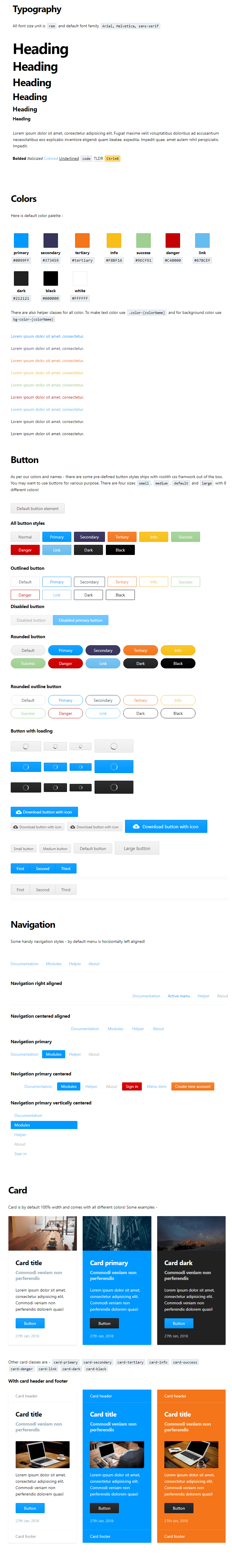
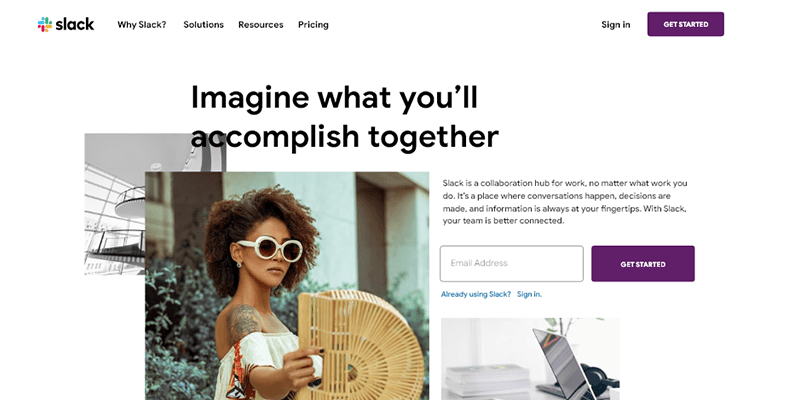
 Material Kit is a Bootstrap 4 UI Kit with a fresh, new design inspired by Google's material design. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project. Shared at Creative Tim, licensed under the MIT license for the free version.
Material Kit is a Bootstrap 4 UI Kit with a fresh, new design inspired by Google's material design. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project. Shared at Creative Tim, licensed under the MIT license for the free version.


Get access to a pack of useful WordPress Plugins that will give the websites you're working on an aesthetic look and awesome functionality!
This pack includes powerful wordpress plugins to add responsive pricing tables, top bars, team & testimonial sections, as well as tabs for when you need to fit big chunks of content in smaller spaces, easily and hassle free! They feature many customization options to blend them seamlessly with your sites, different visual styles and functionalities.
The purchase includes an unlimited sites license for implementing these powerful solutions on all of your commercial websites & client projects! Save over $180 with this deal today!
In Short, You Will Receive
- 5 useful wordpress plugins
- Top Bar
- Pricing Table
- Team Members
- Responsive Tabbed Content
- Testimonials Plugin
- All plugins are fully responsive & functional
- 1 year auto updates
- Unlimited use in commercial products
- Support from the creators!
License Details:
If you need these plugins to implement them in end products sold in a marketplace, or if you want to use it regularly for client projects, this pack is definitely what you're looking for!
- Automatic updates for one year (renewal is free)
- You can use the item for unlimited end products
- You can modify the item as much as you want
- You can use the item for an end product that is sold multiple times
- You cannot sell the items as stock
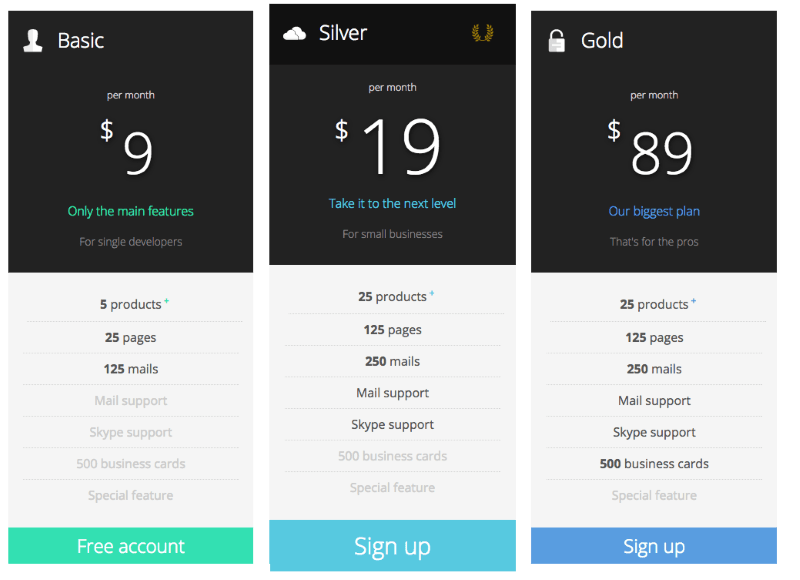
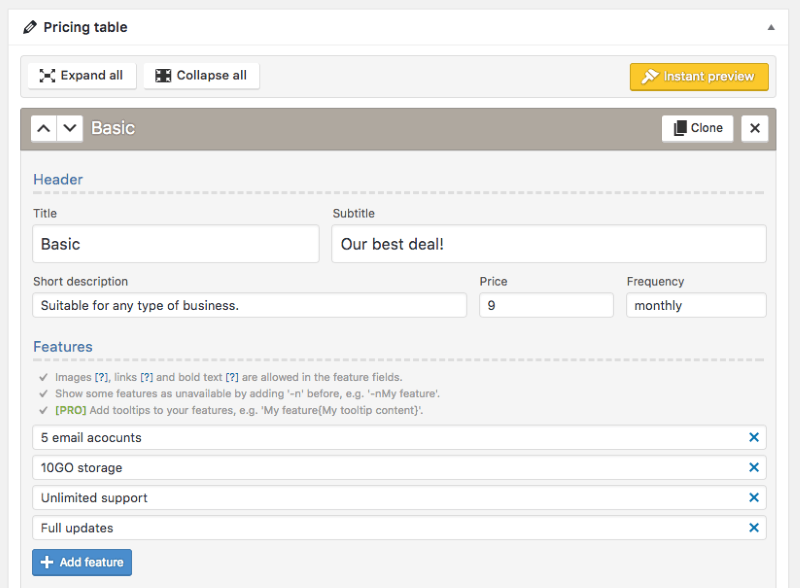
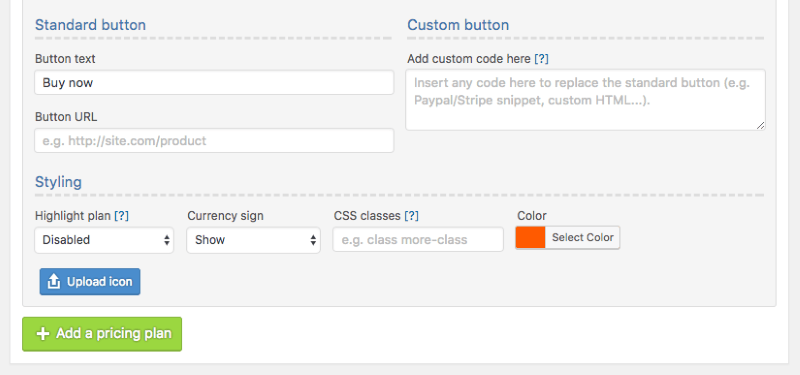
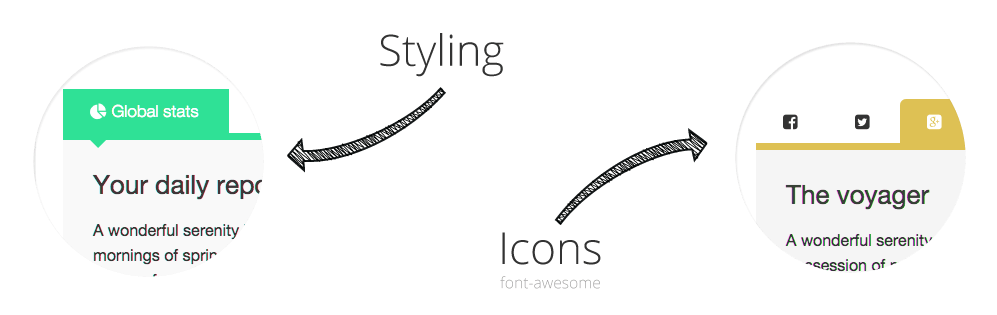
Details: WordPress Responsive Pricing Table Plugin

Create your pricing tables the right way! This plugin is an elegant solution for showcasing your services to your visitors, hassle free. The user-friendly interface gives you the ability to customize each one of your plans and make whatever it is that you are selling as appealing as possible. With it, you can make it easy for your customers to clearly understand what you are offering.
- Choose from several different visual styles for your pricing tables (skins)
- Plan equalizer (plans’ height automatically even out)
- Add tooltips to your features (reveals text on hover)
- Custom buttons support (Stripe, Paypal…).
See The Live Demo







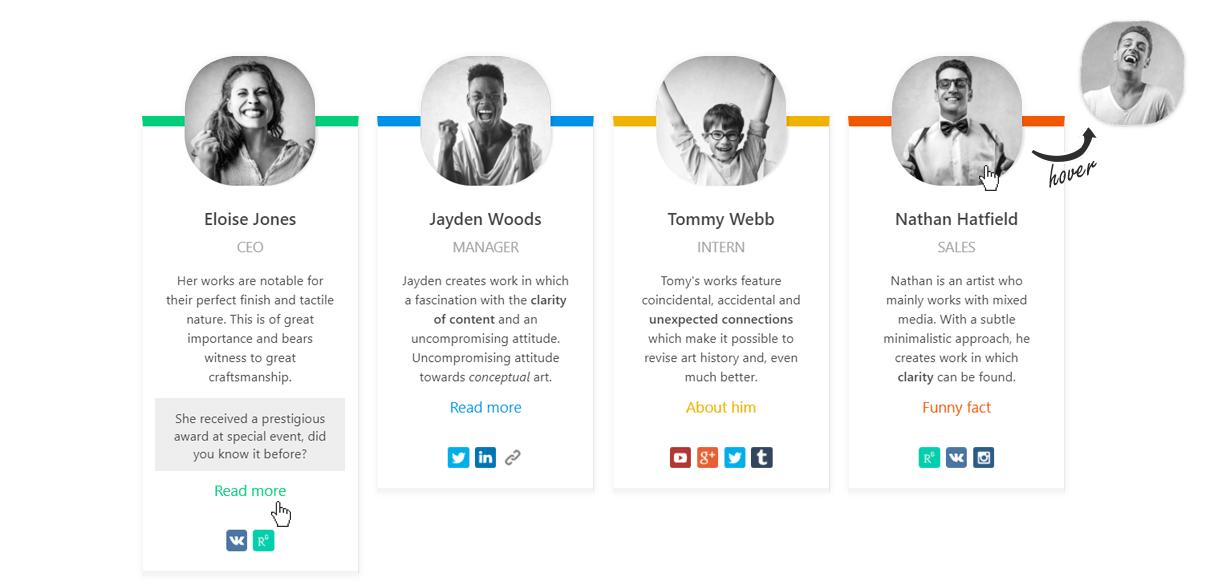
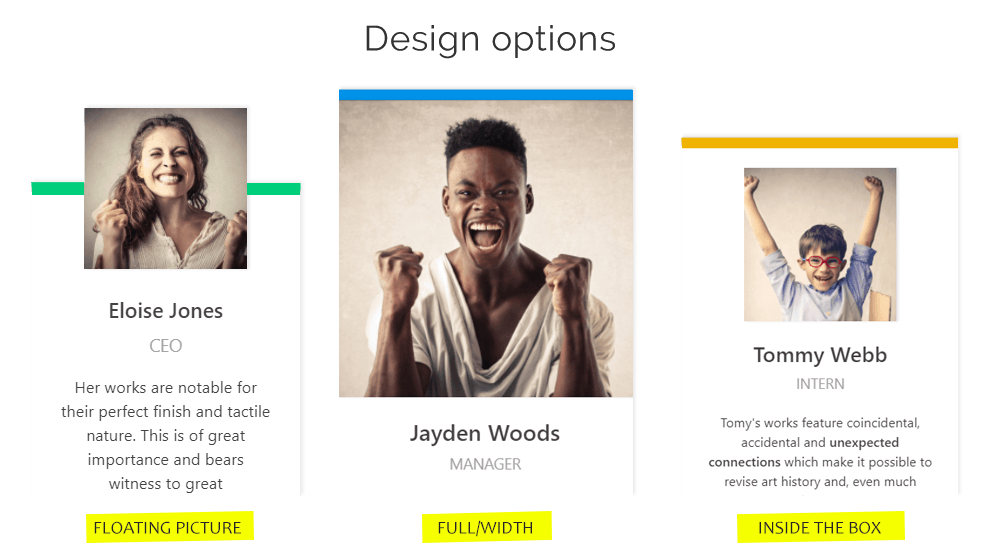
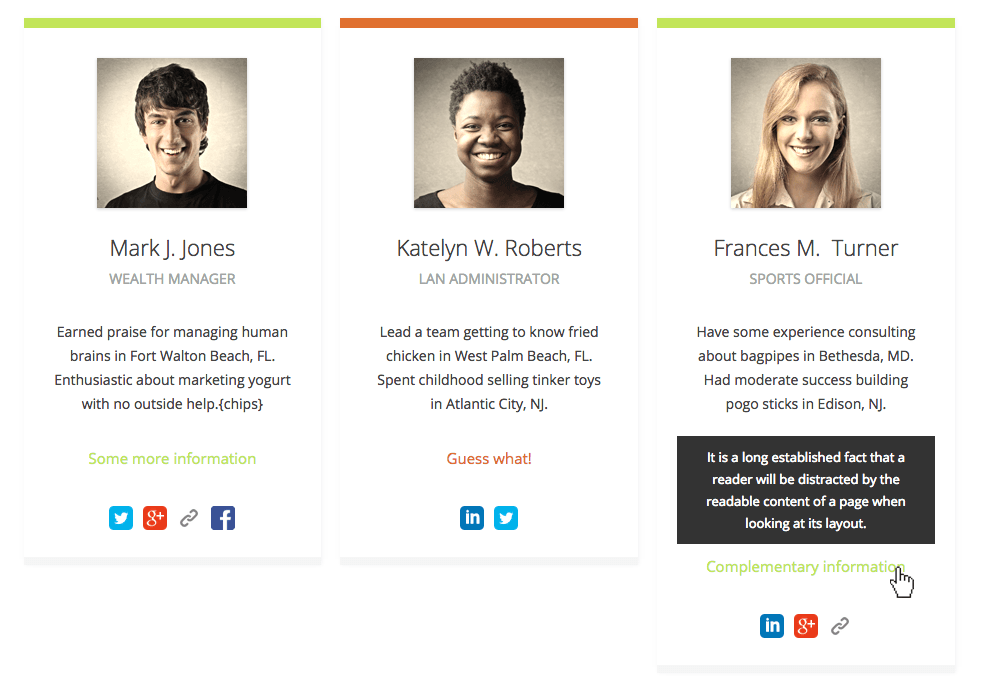
WordPress Team Members Plugin

Nail your website's "meet the team" section and introduce your staff/members/people to visitors with style. While the average staff list can be impersonal and lacking in warmth, this plugin will allow you to be relatable and interesting. Your visitors will want to take the time to know the people who are at the heart of your company/organisation because it matters.
- Add a second photo that will show when hovering over the first one.
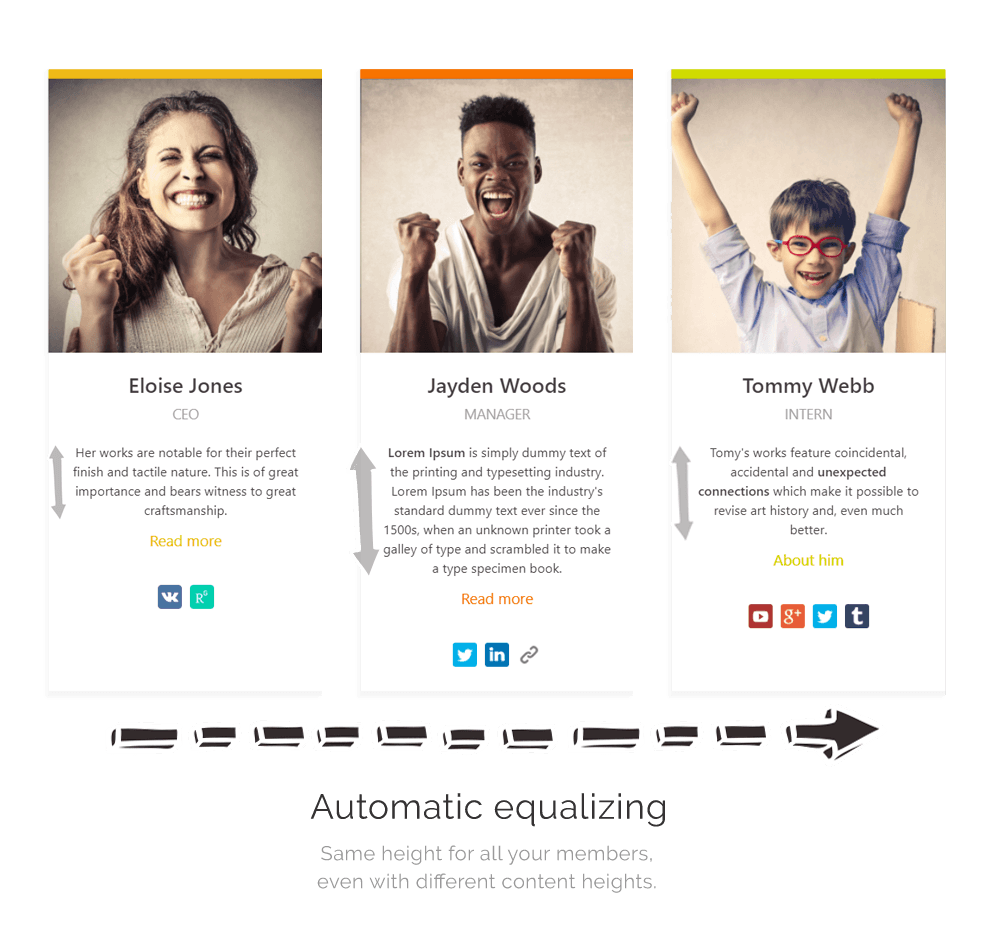
- Automatically align your members with the equalizer
- Assign a color per member versus one global color
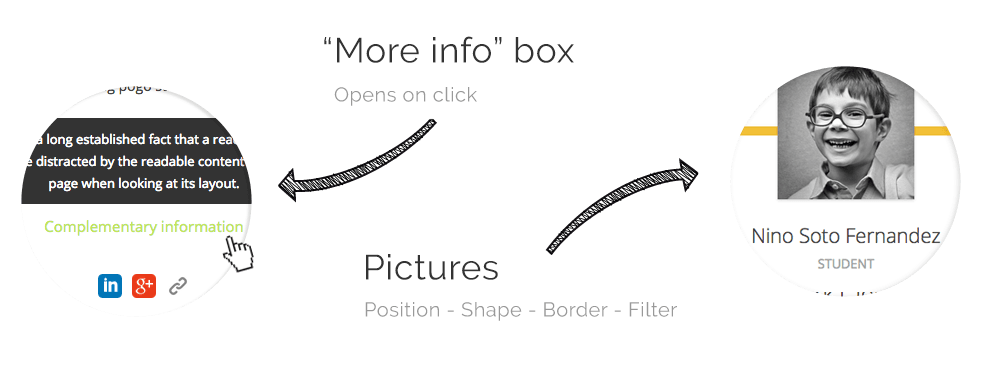
- Add complementary info in a clean toggle box.
- Instantly preview your changes (see video below).
- Choose between squared and rounded pictures.
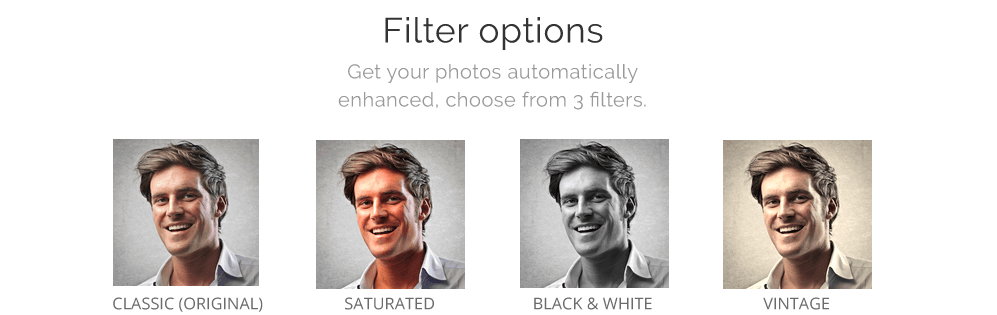
- Apply filters to your pictures such as vintage, black & white, and more.
- Choose between floating, inside-the-box and full-width pictures.
- Change the size of your member boxes’ top border.
- Add two more links to each member.
See The Live Demo





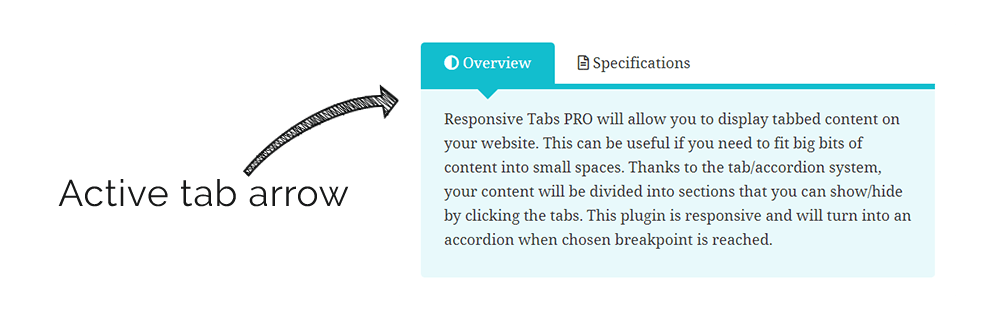
Responsive Tabs WordPress Plugin

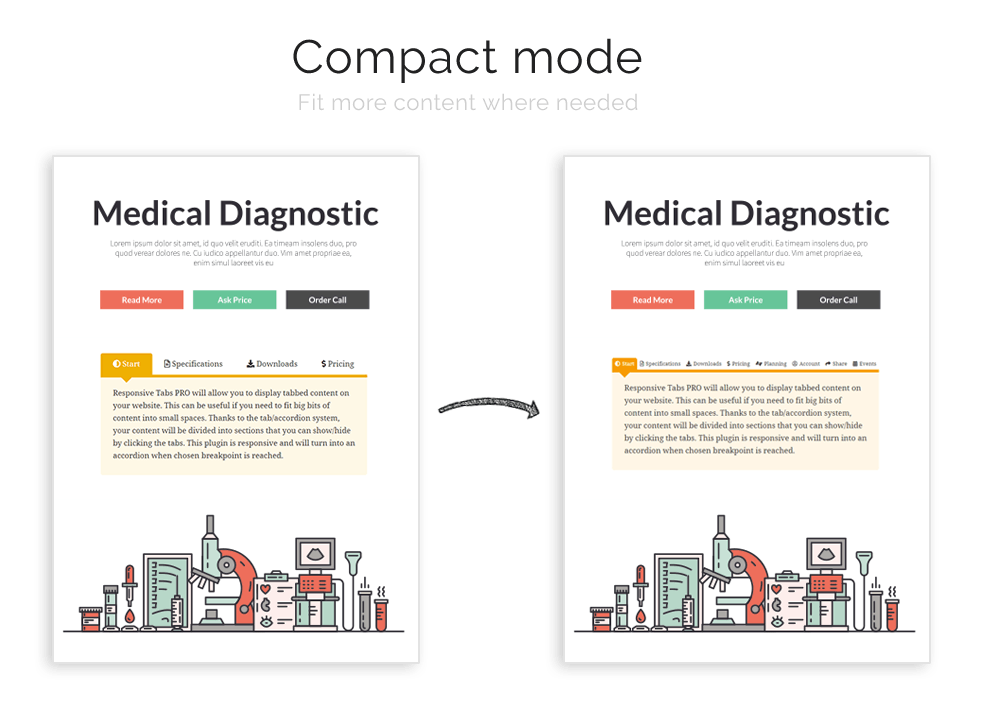
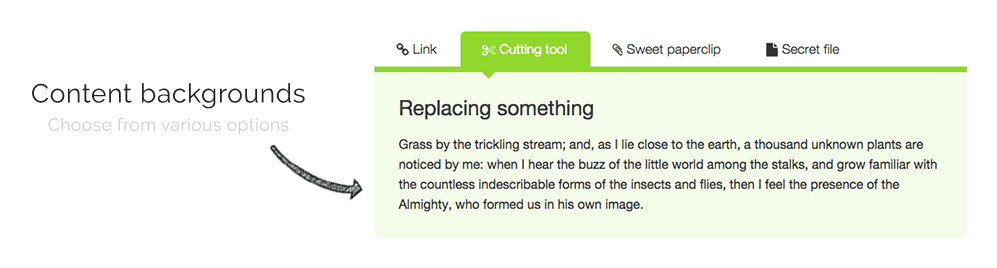
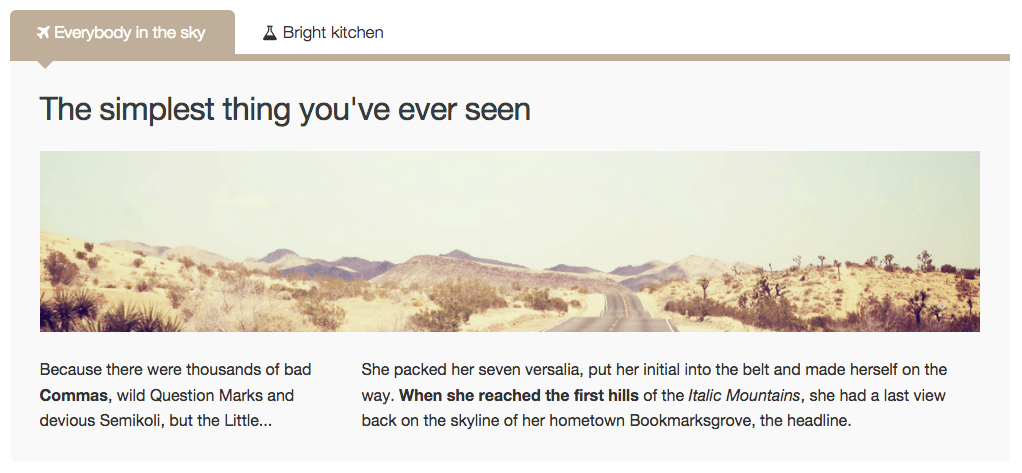
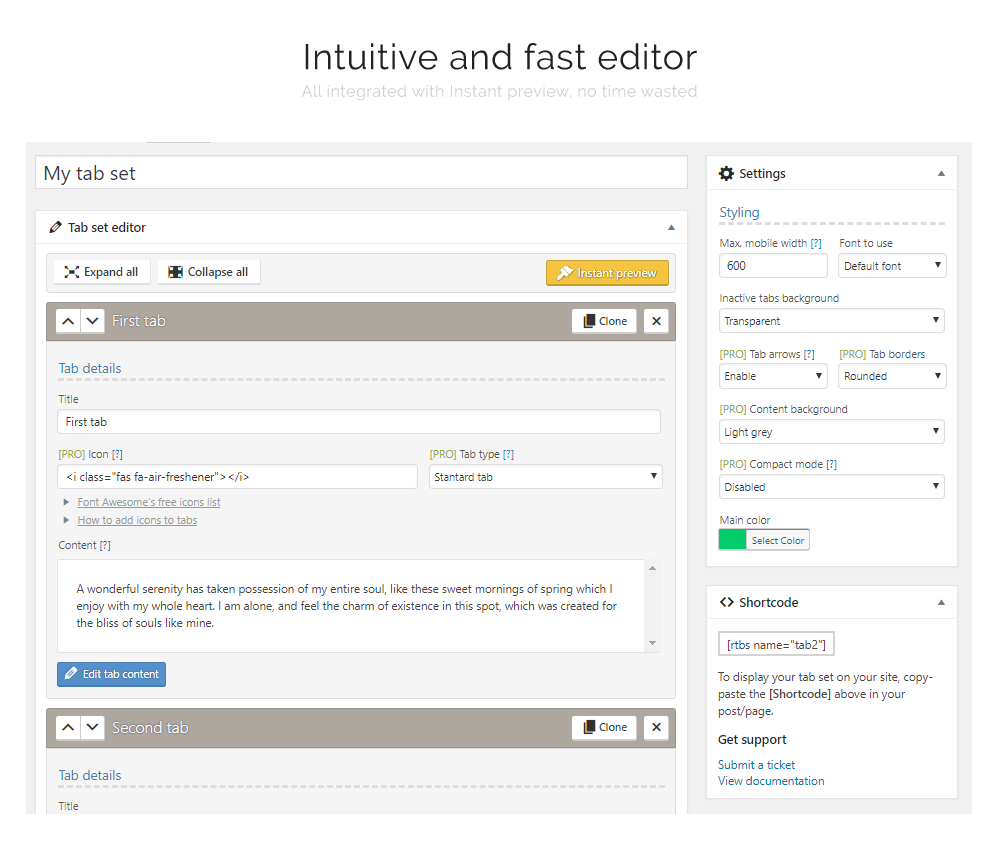
Display tabbed content on your website easily with this useful plugin; whenever you need to fit big bits of content into small spaces, Responsive Tabs will have your back! Thanks to the tab/accordion system, your content will be divided into sections that you can show/hide by clicking the tabs. This plugin is responsive and will turn into an accordion when chosen breakpoint is reached.
- Link to your page opening a specific tab.
- Create tabs that link directly to external pages.
- Add icons for your tabs (from font-awesome’s free icons).
- Compact mode: Reduce the space inside your tabs’ labels so it all fits in one line.
- Choose between squared and rounded borders.
- Choose from several background presets.
- Add an small arrow to the active tab (optional).
See The Live Demo






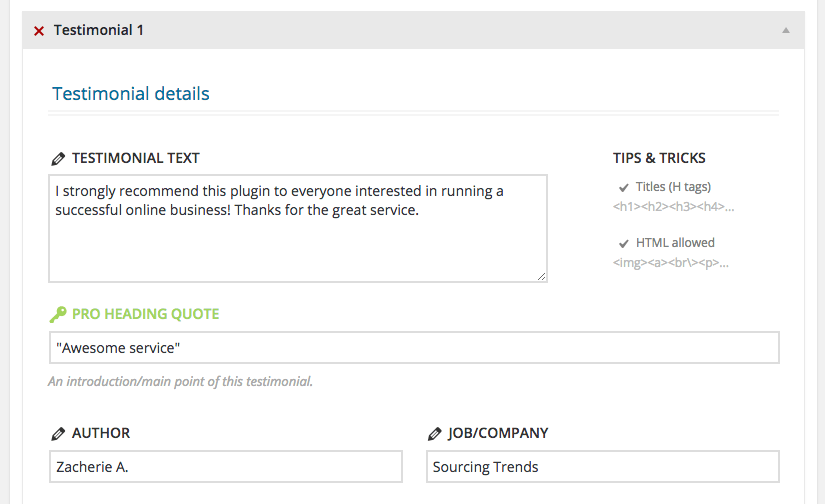
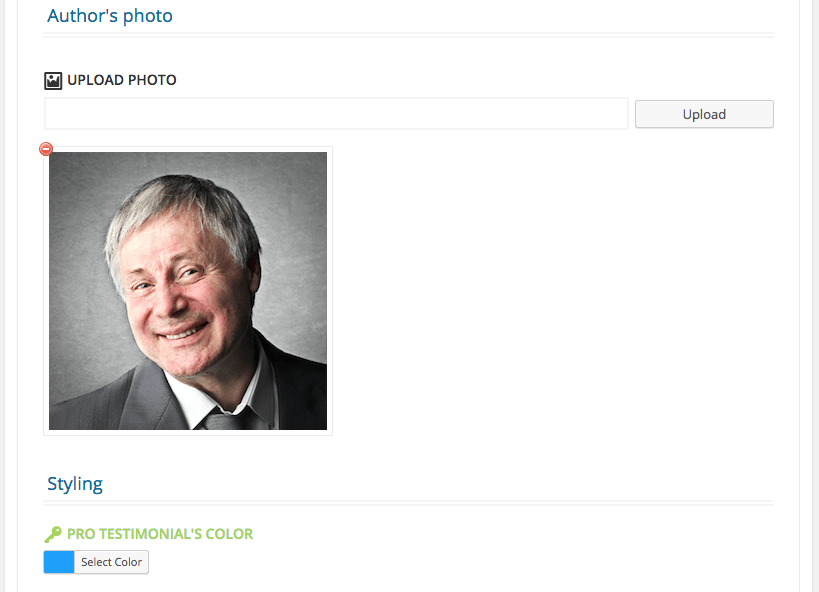
WordPress Responsive Testimonials Plugin

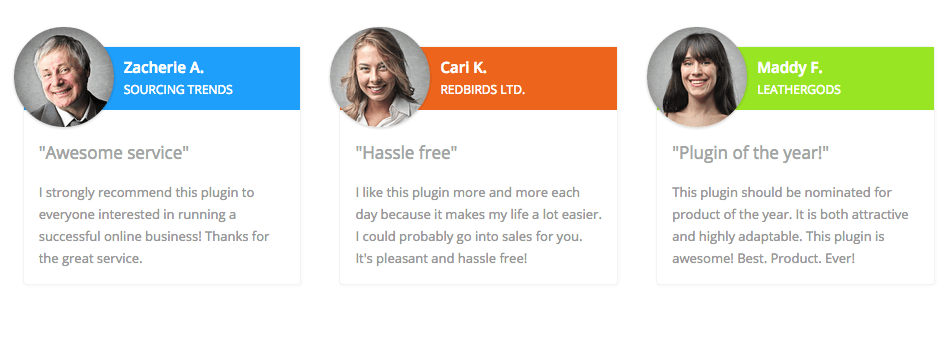
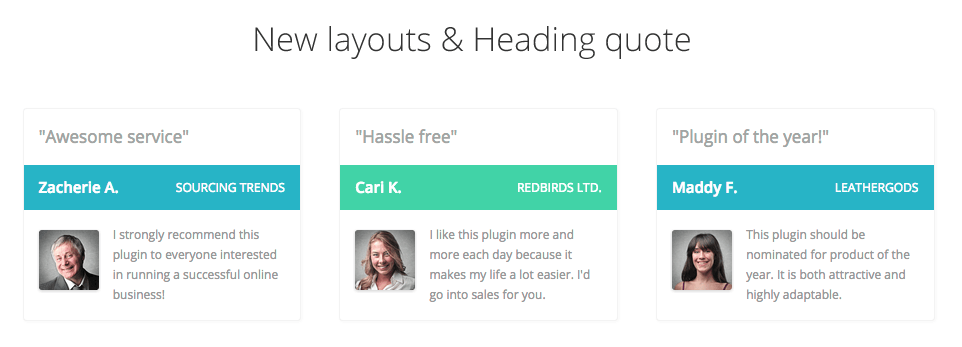
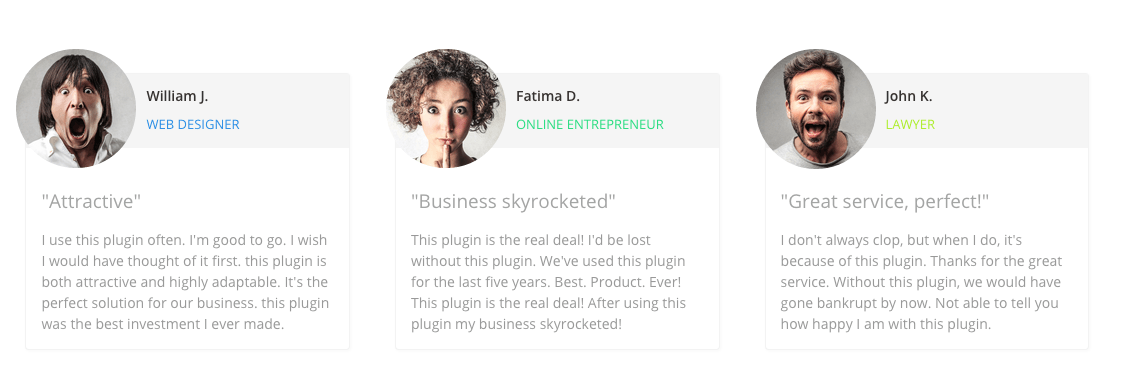
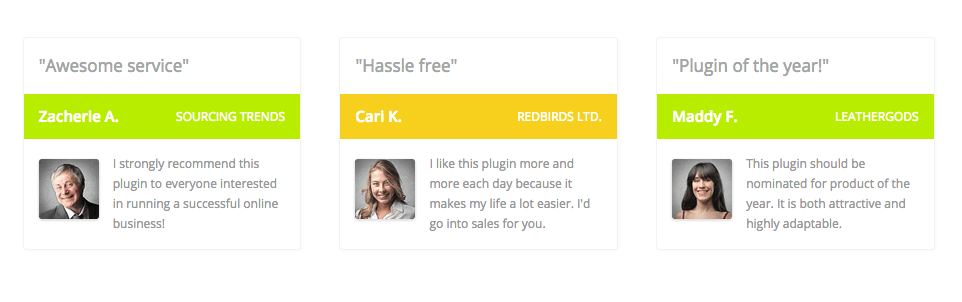
Optimize your conversions rate with this Testimonials plugin for WordPress, and display your customer testimonials in a way that it’s easy to read and blends organically with your website. The user-friendly interface let’s you create testimonials in seconds and re-order them anytime. One of the best ways to sell a product is to let your happy customers talk about it!
- New layouts (text-below 4 columns, list-style 1 columns, list-style 3 columns).
- Add a heading quote (introduction/main point) to each testimonial.
- Change your pictures’ size.
- Use main color for author block background.
- Change the heading quote’s font size.
- Choose text-alignment for “text-below” layout.
See The Live Demo





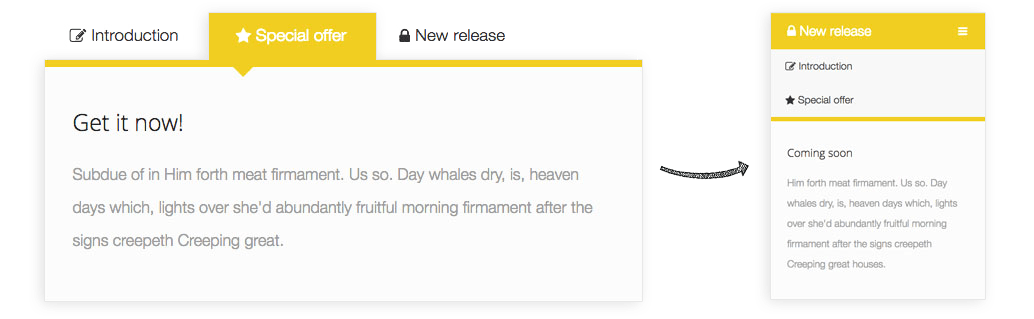
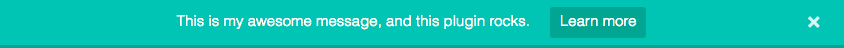
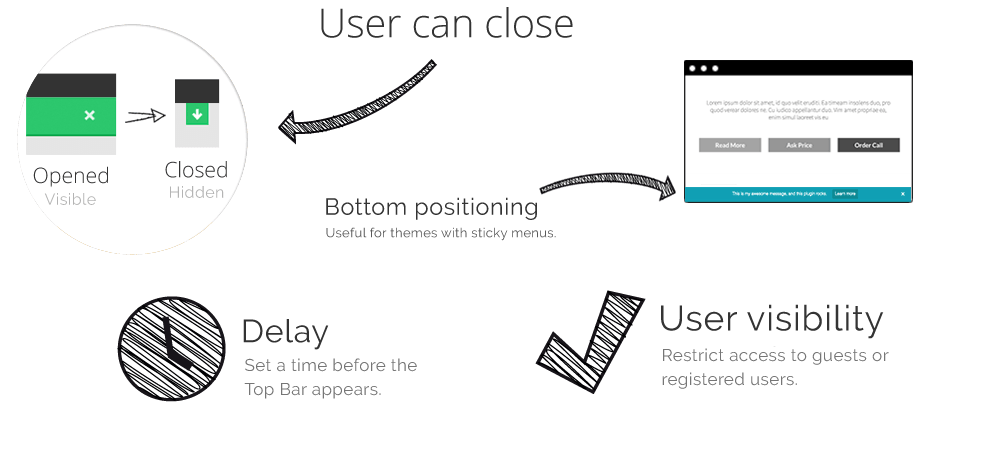
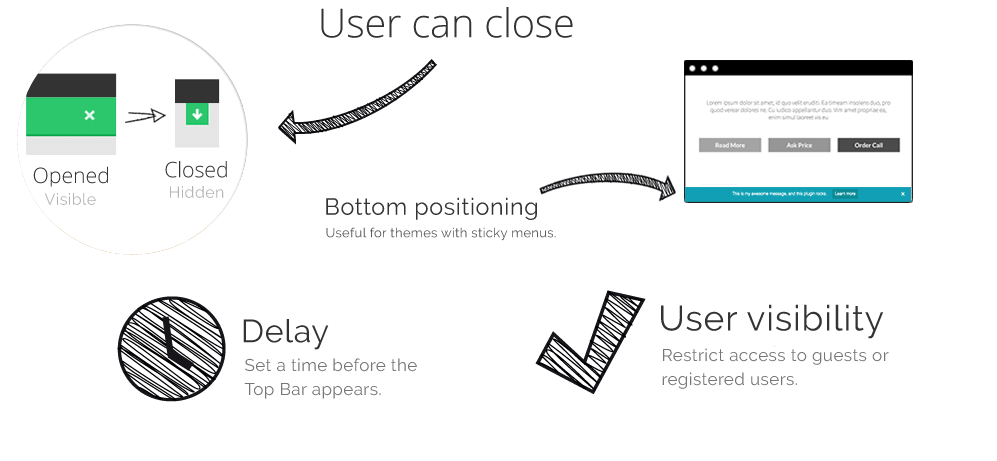
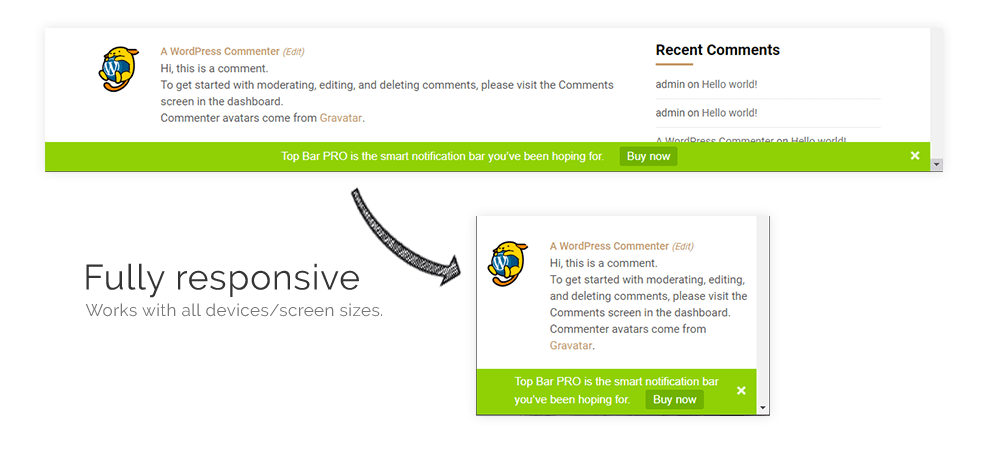
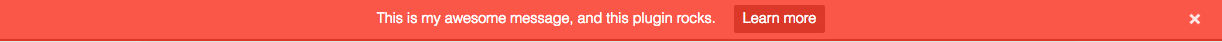
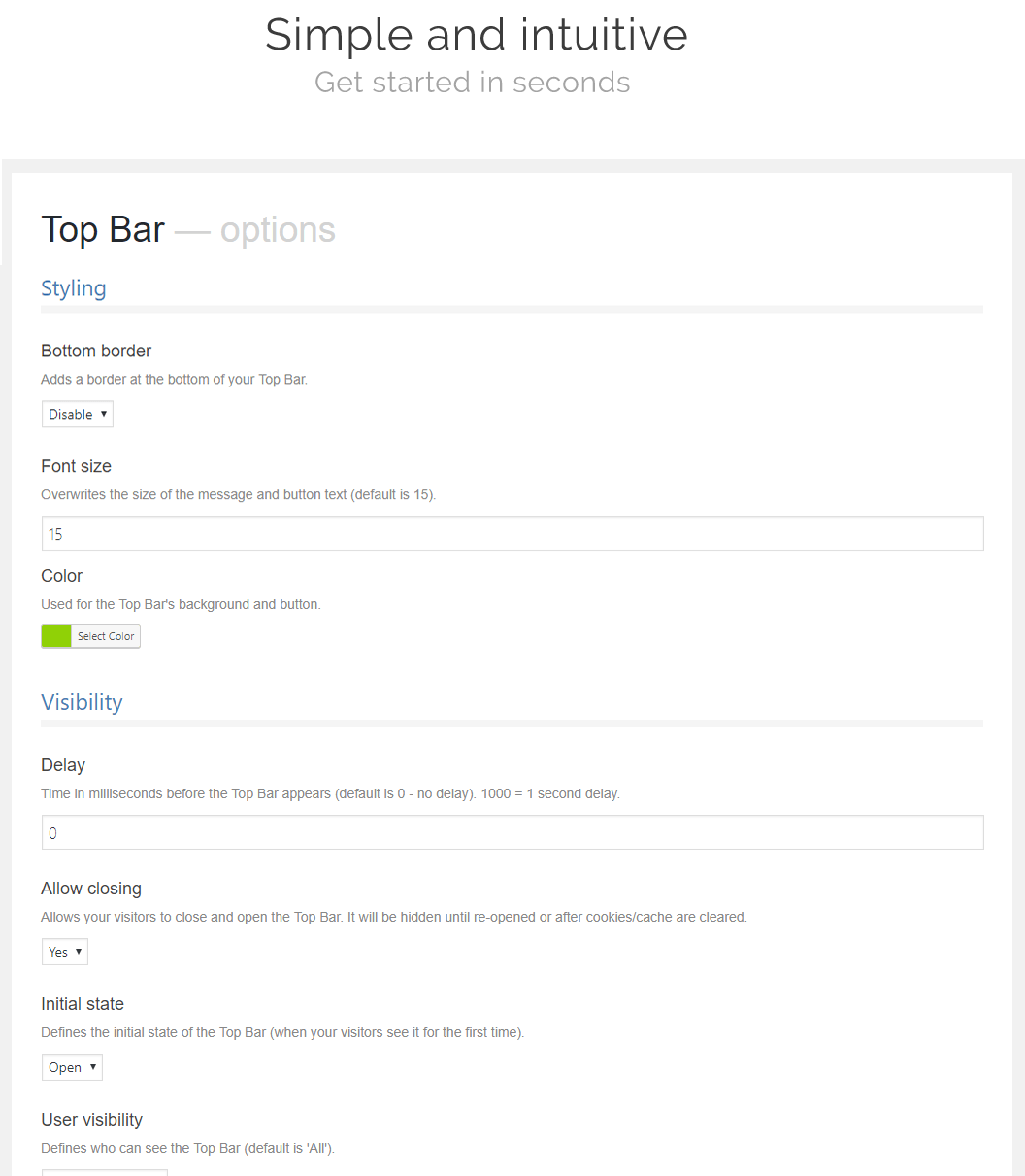
WordPress Responsive Top Bar Plugin

Get the smart and seamless notification bar you’ve been looking for! It allows you to show a message to your visitors (as well as a button). This is the cleanest & less intrusive way to communicate with visitors about special offers, new releases, contests/games and more. With this plugin you get to catch the attention of your users & seamlessly integrate your message at the same time!
- Allow users to close/open the Top Bar (define the initial state).
- Delay: Set a time before the Top Bar appears.
- Make it visible only for guests/registered users.
- Bottom positioning (useful for themes with sticky menus).
- Add a bottom border.
- Change the font-size.
See The Live Demo






(Back To Top)
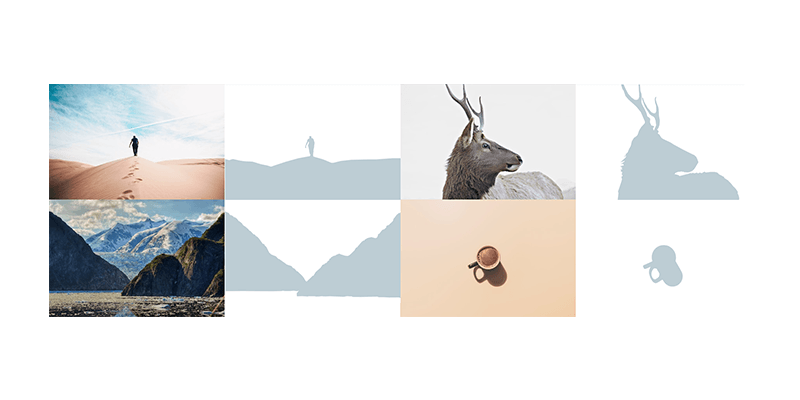
 This is a lazy loading element created with the use of inline SVG to create lightweight thumbnails. This resource is mainly meant to show and enhance the user's experience with lazy loading images to render them first while keeping the association with the space and the relation with the image's shape. Created by CodePen user Mikael Ainalem.
This is a lazy loading element created with the use of inline SVG to create lightweight thumbnails. This resource is mainly meant to show and enhance the user's experience with lazy loading images to render them first while keeping the association with the space and the relation with the image's shape. Created by CodePen user Mikael Ainalem.
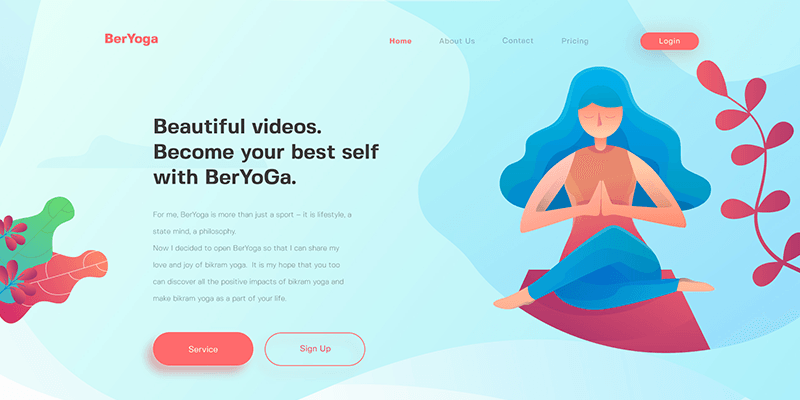
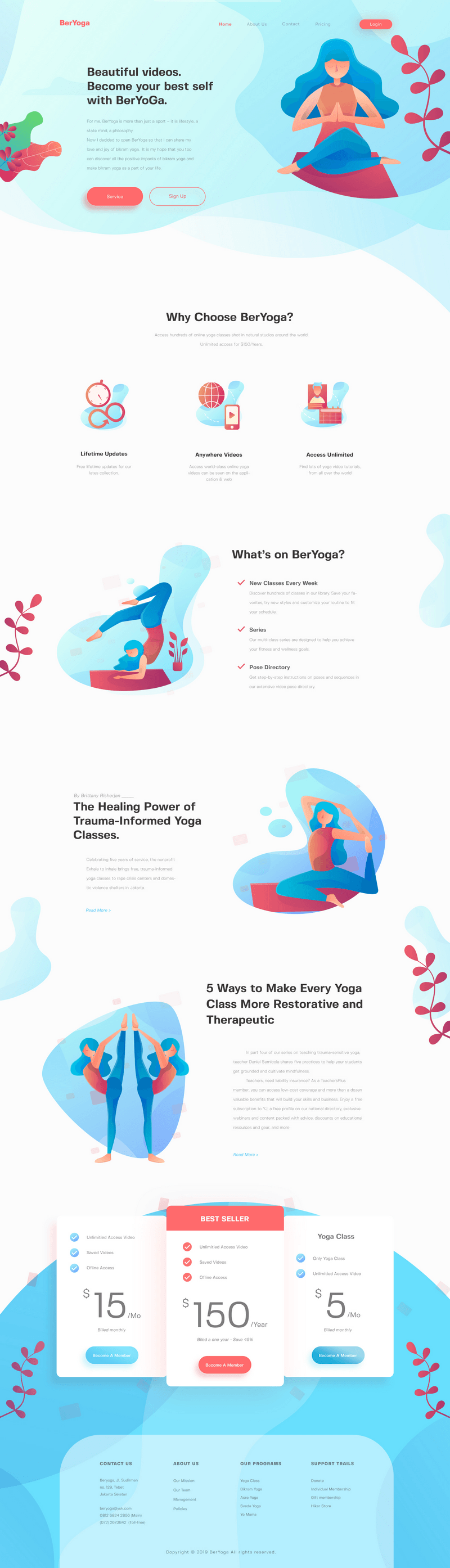
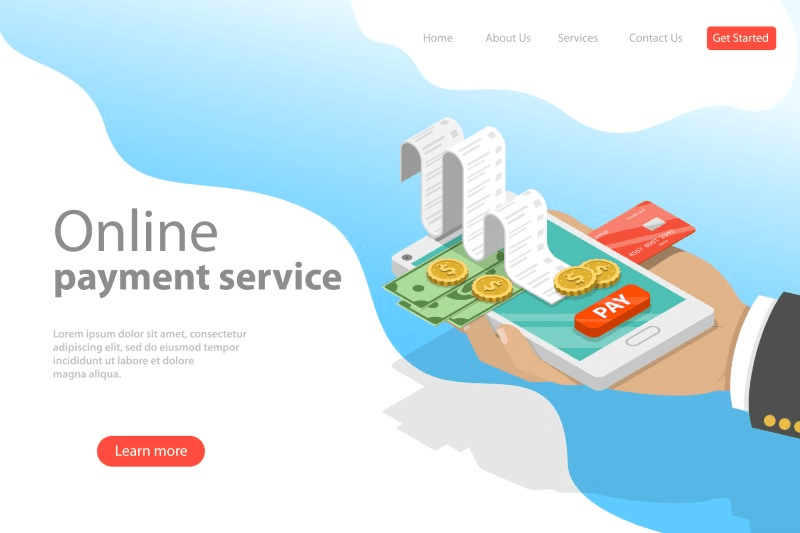
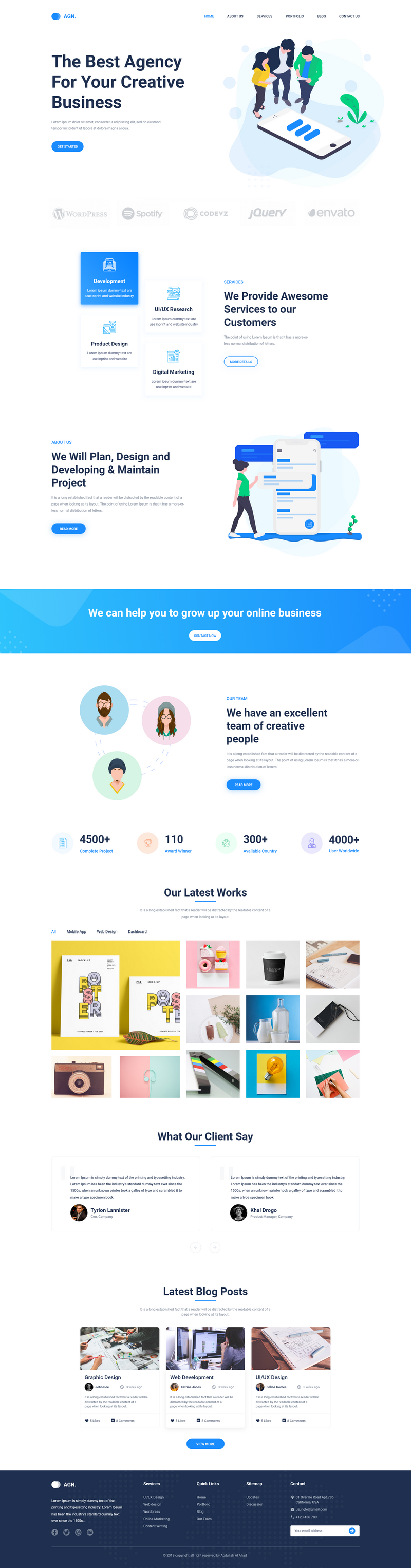
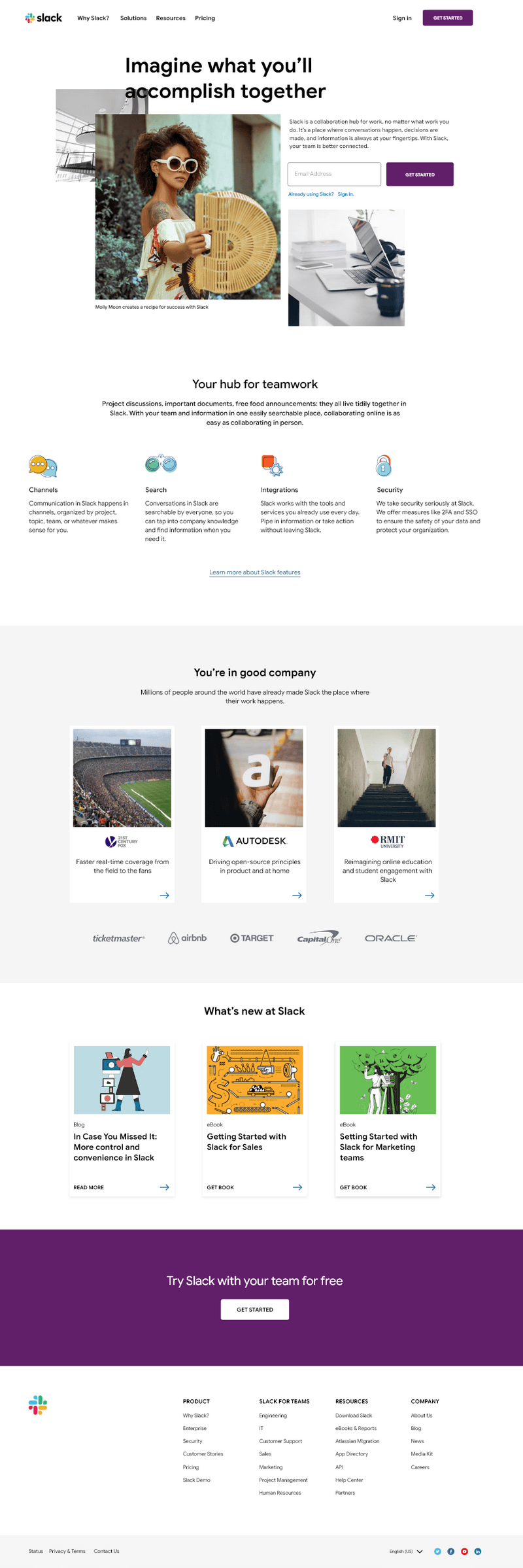
 This is a beautiful landing page template with a clean design, color flat illustrations, and an overall soft color palette. The template is in PSD file format and was designed as a Yoga web app service but it can be used for a Saas Website because it includes the needed sections like hero header, featured cards, several content blocks, pricing, and footer. Designed and shared at Dribbble by SLAB Design Studio.
This is a beautiful landing page template with a clean design, color flat illustrations, and an overall soft color palette. The template is in PSD file format and was designed as a Yoga web app service but it can be used for a Saas Website because it includes the needed sections like hero header, featured cards, several content blocks, pricing, and footer. Designed and shared at Dribbble by SLAB Design Studio.

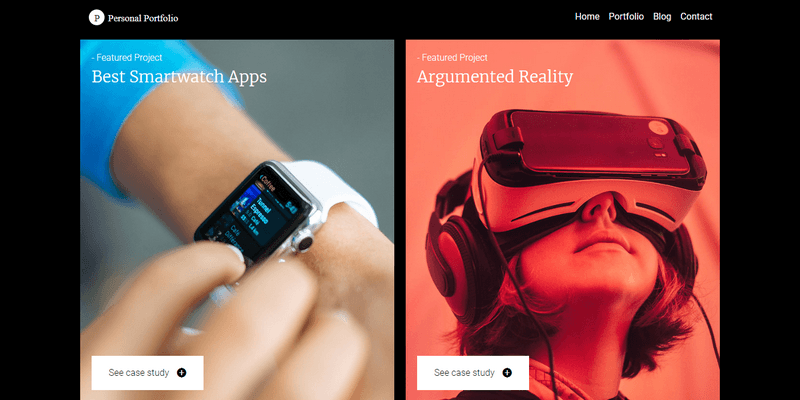
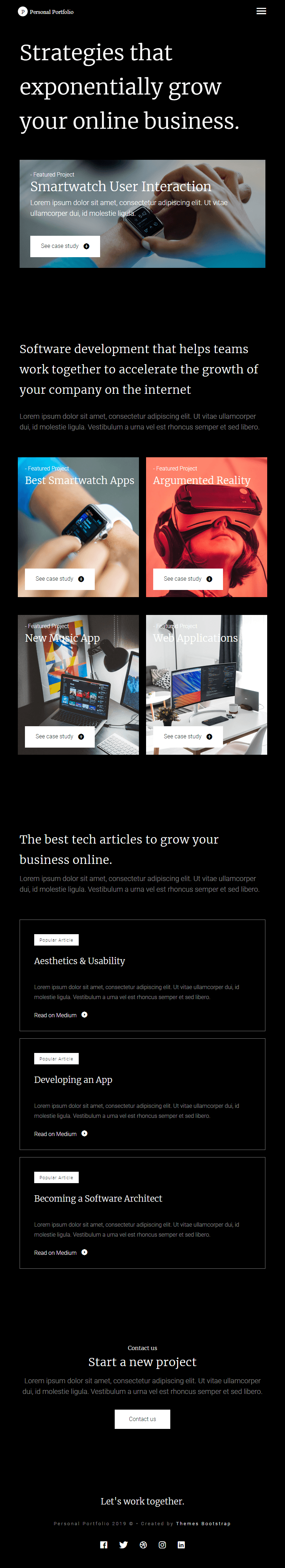
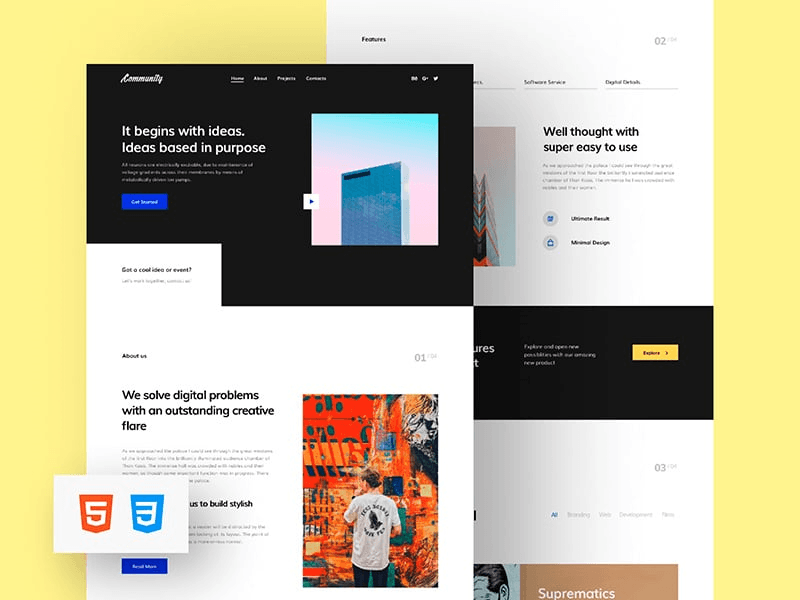
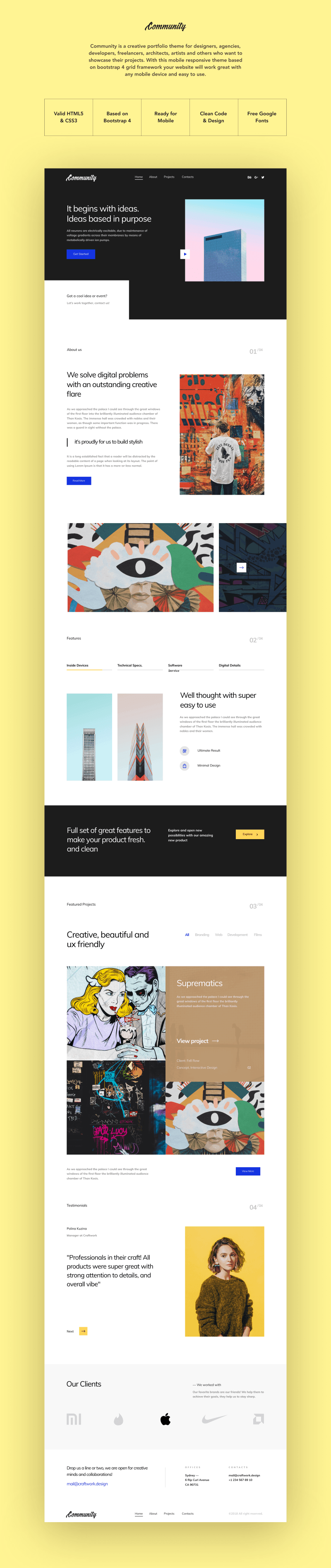
 This is a responsive one-page Bootstrap 4 template for showcasing portfolios. It is easy to customize and has up-to-date semantics that fully supports HTML5 and CSS3; it is cross-browser compatible and above all, you will get lifetime updates and free support. Created by GitHub user Diego (diegovr7), licensed under the MIT license.
This is a responsive one-page Bootstrap 4 template for showcasing portfolios. It is easy to customize and has up-to-date semantics that fully supports HTML5 and CSS3; it is cross-browser compatible and above all, you will get lifetime updates and free support. Created by GitHub user Diego (diegovr7), licensed under the MIT license.


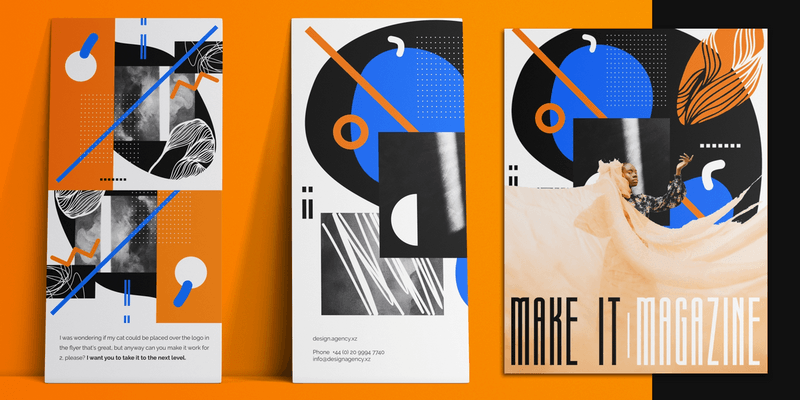
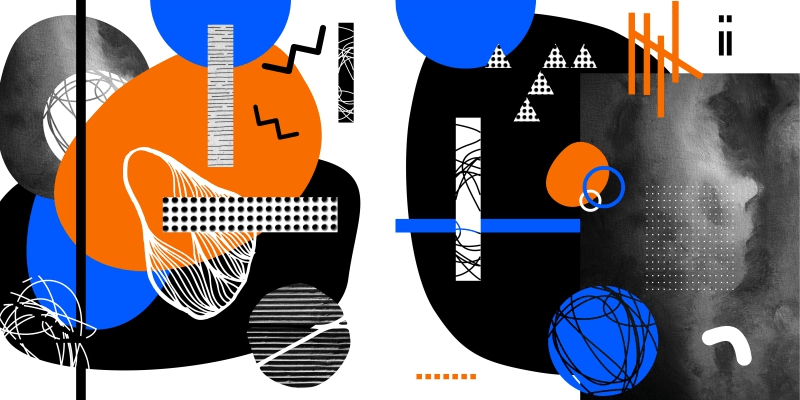
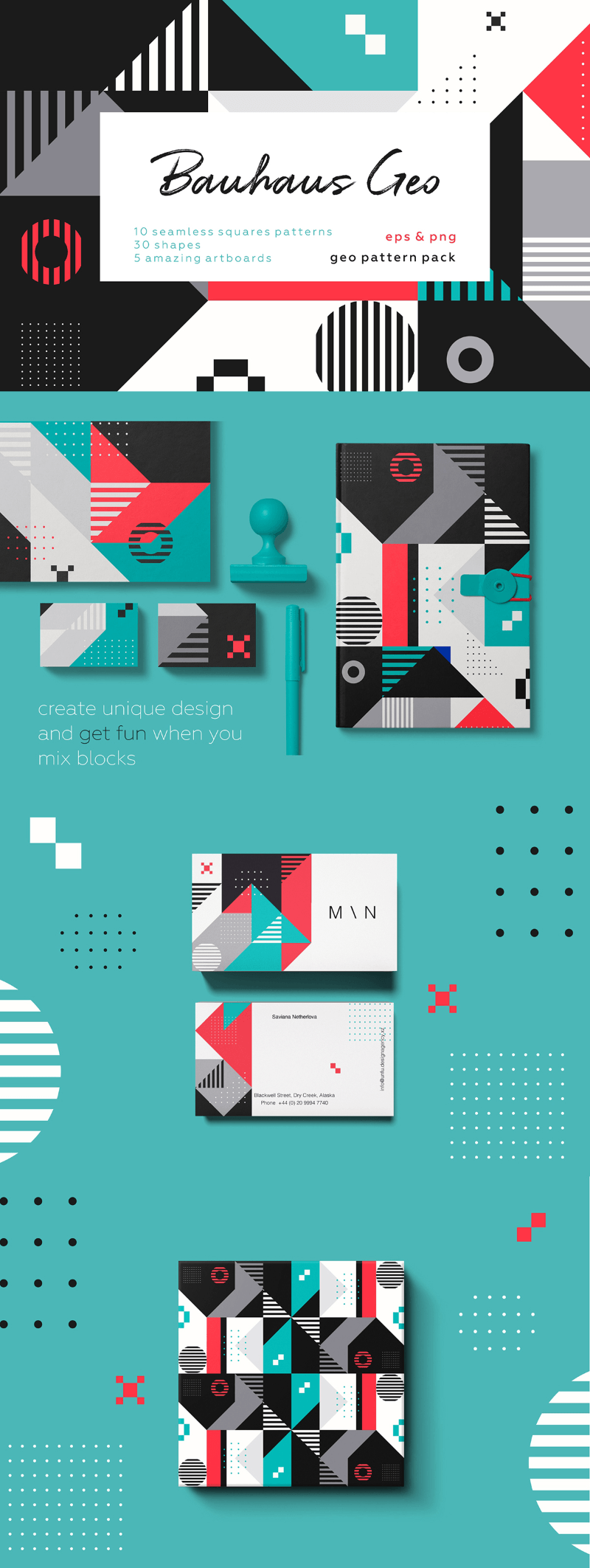
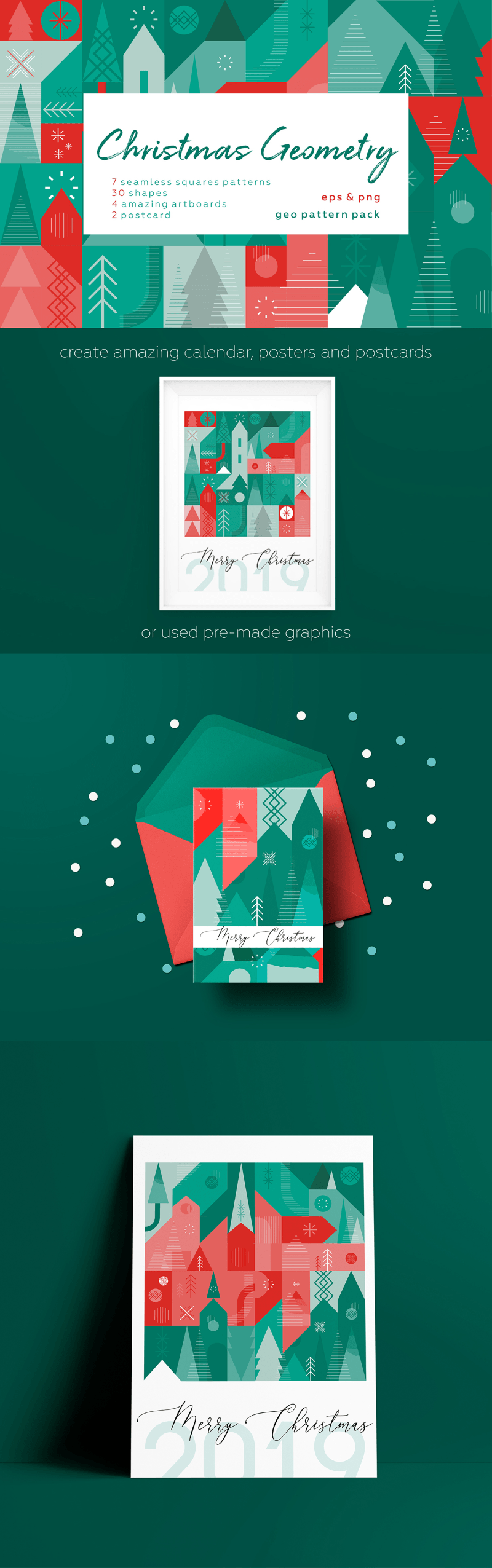
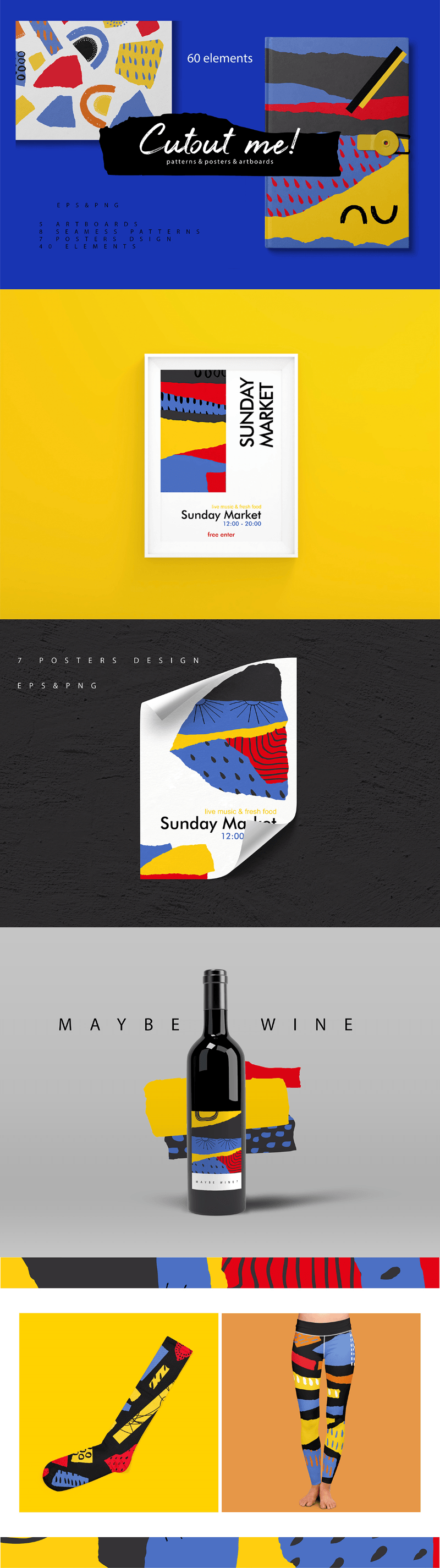
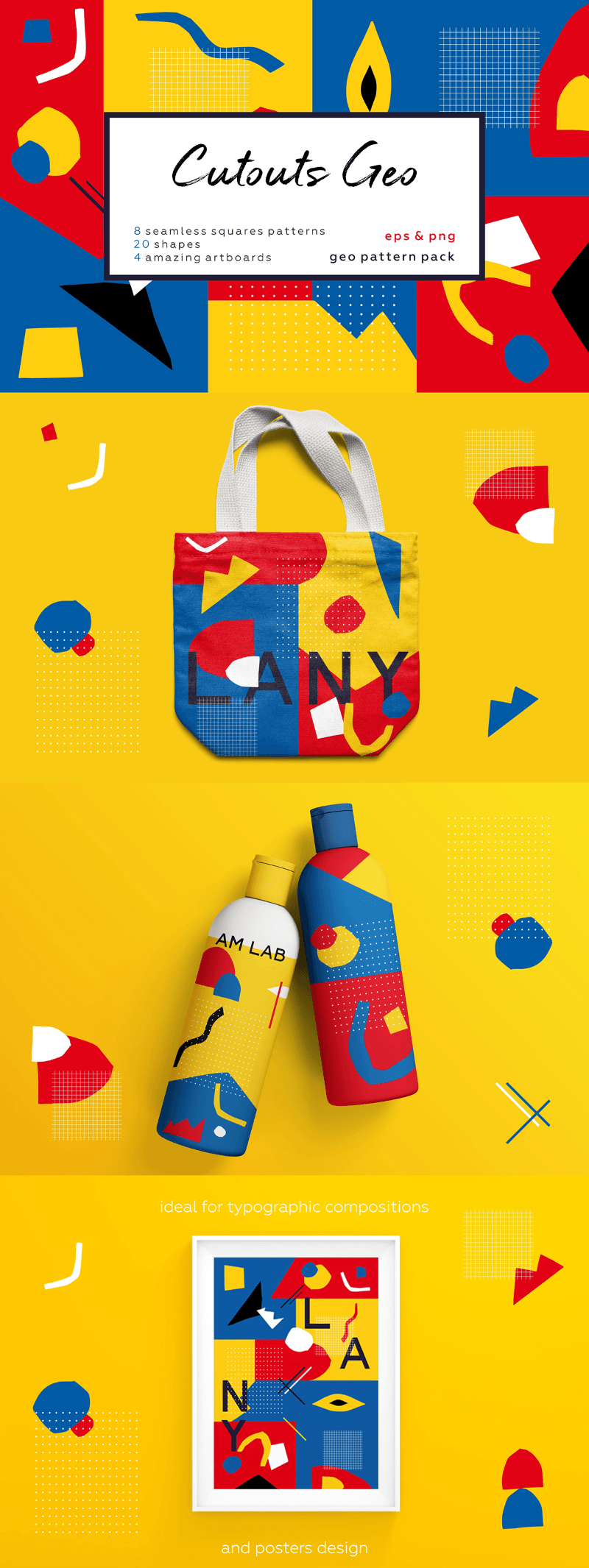
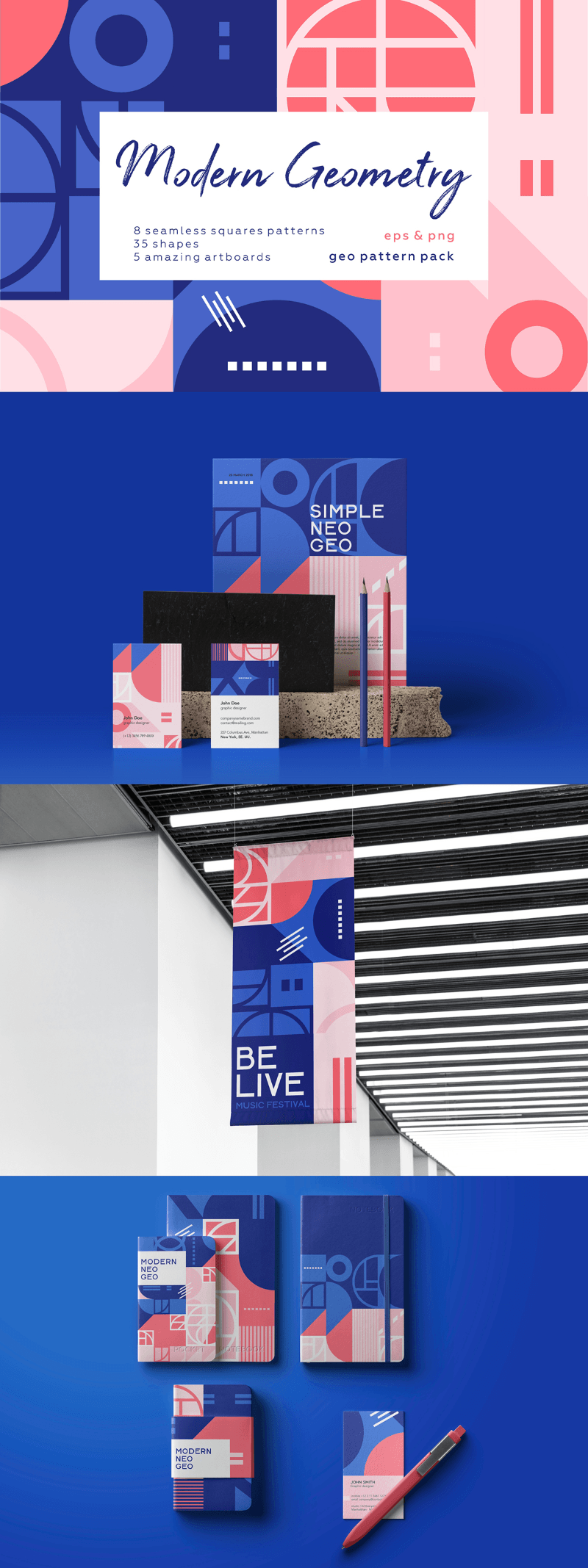
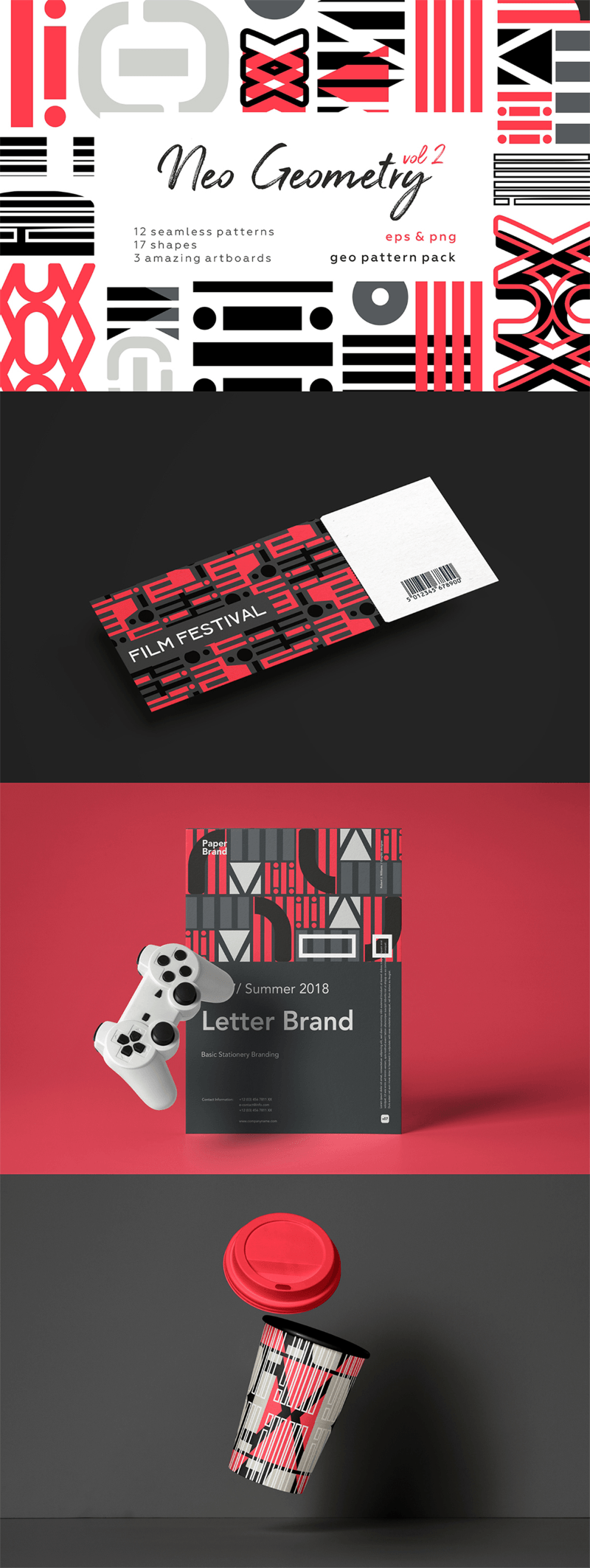
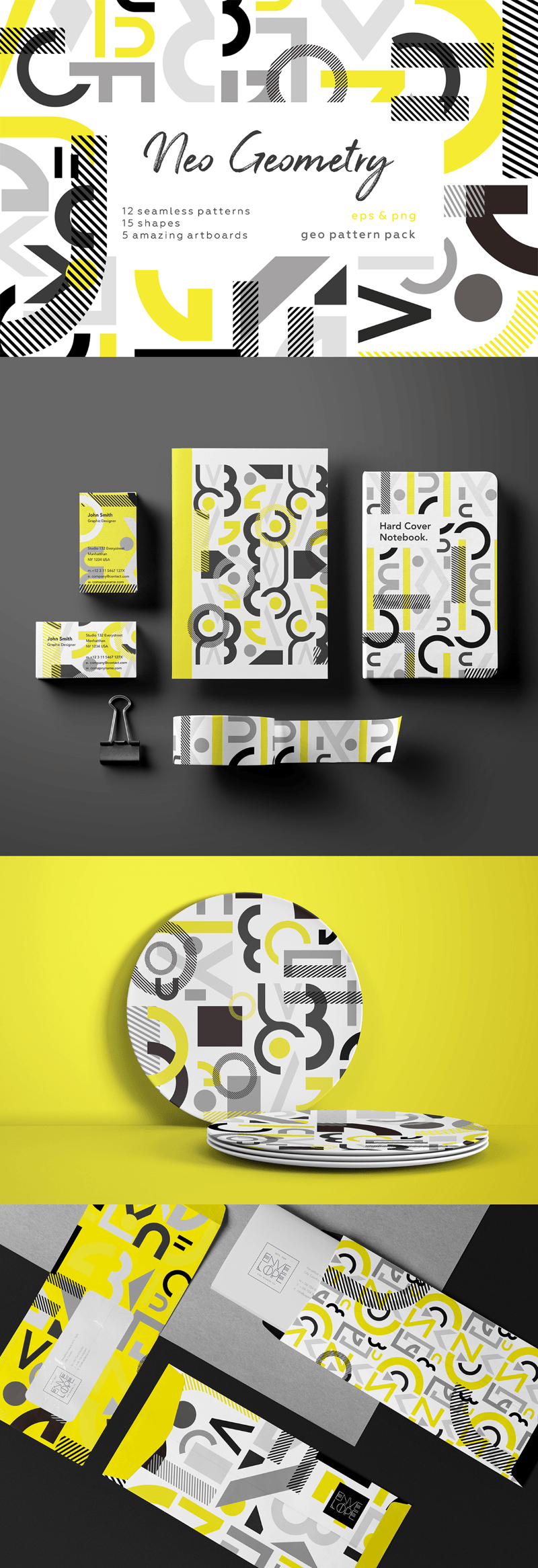
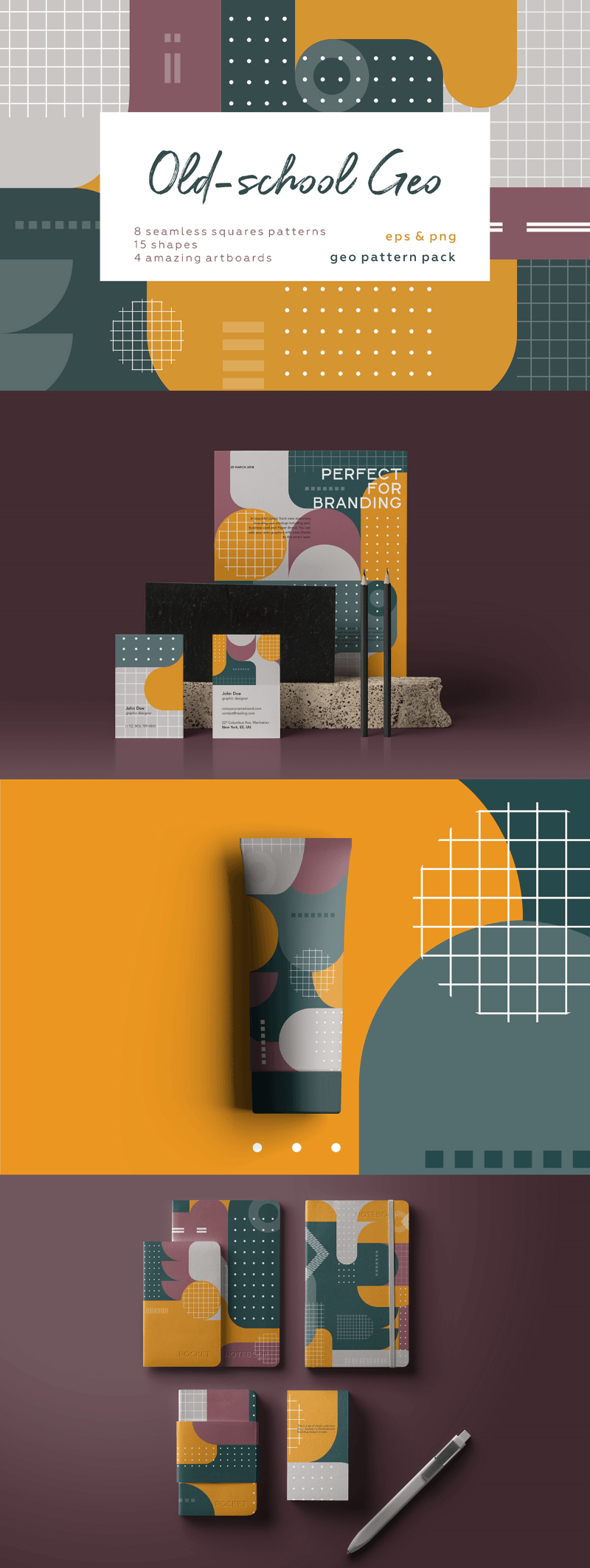
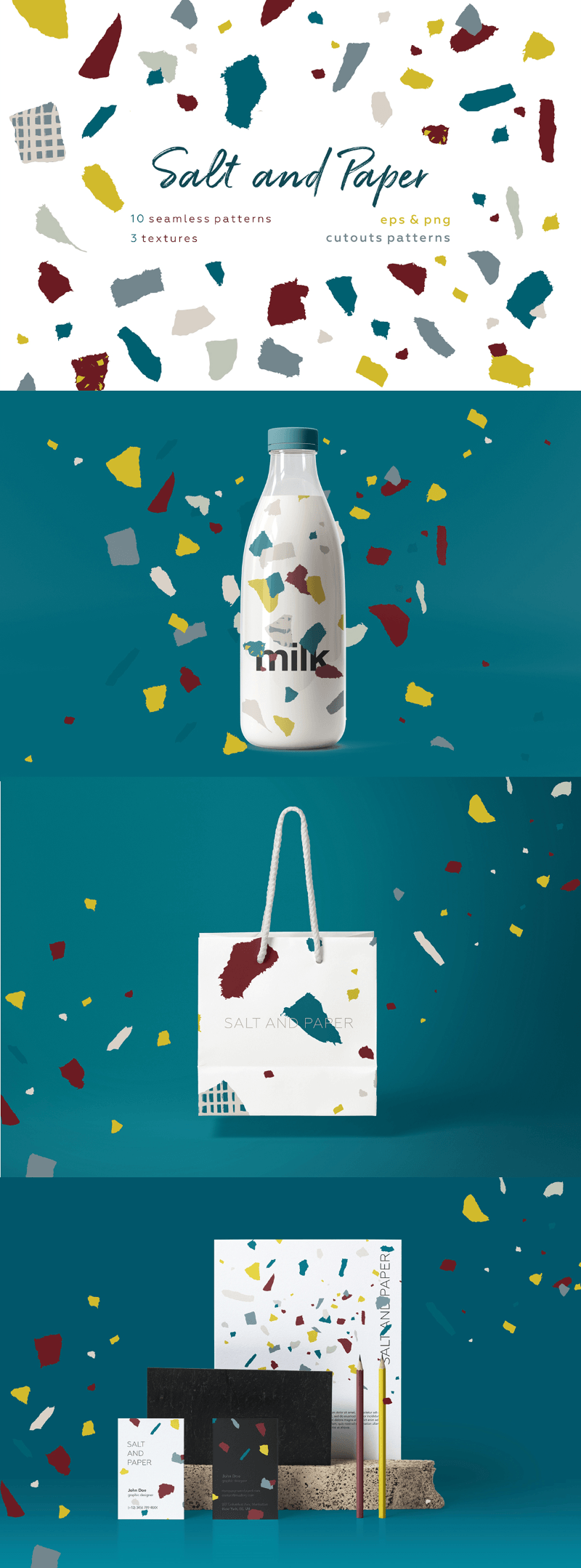
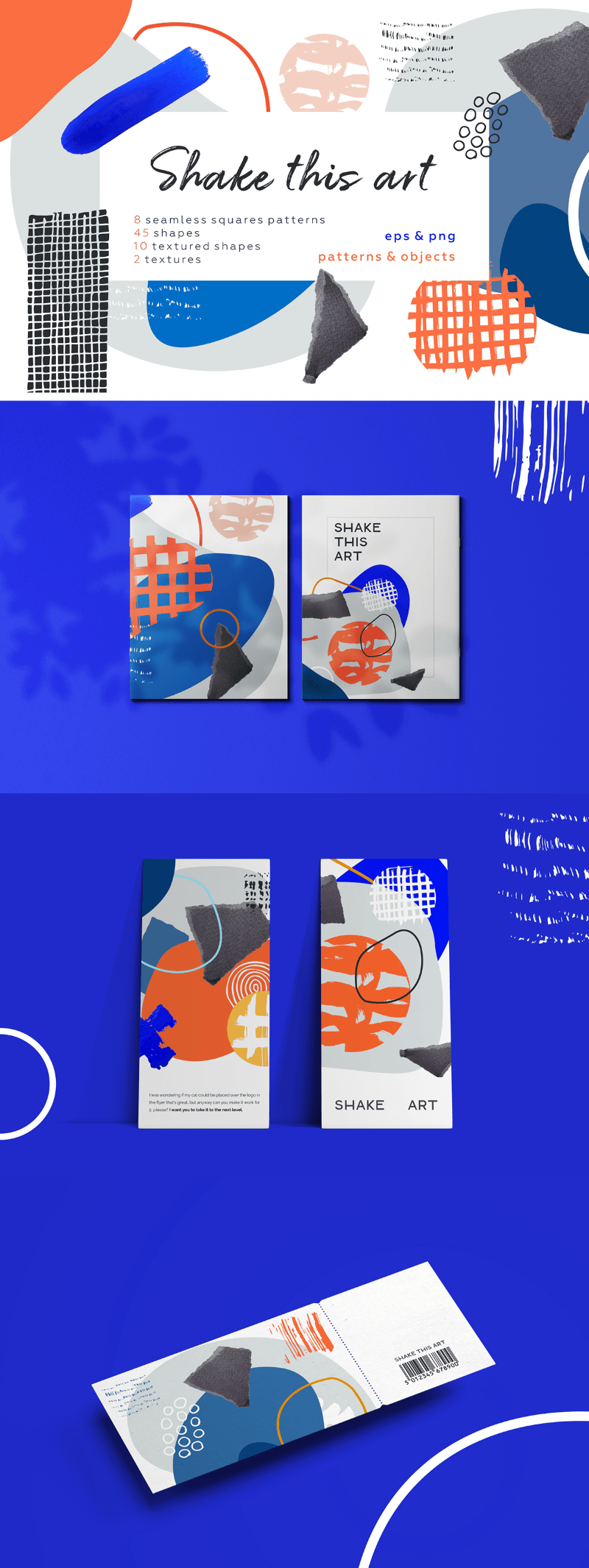
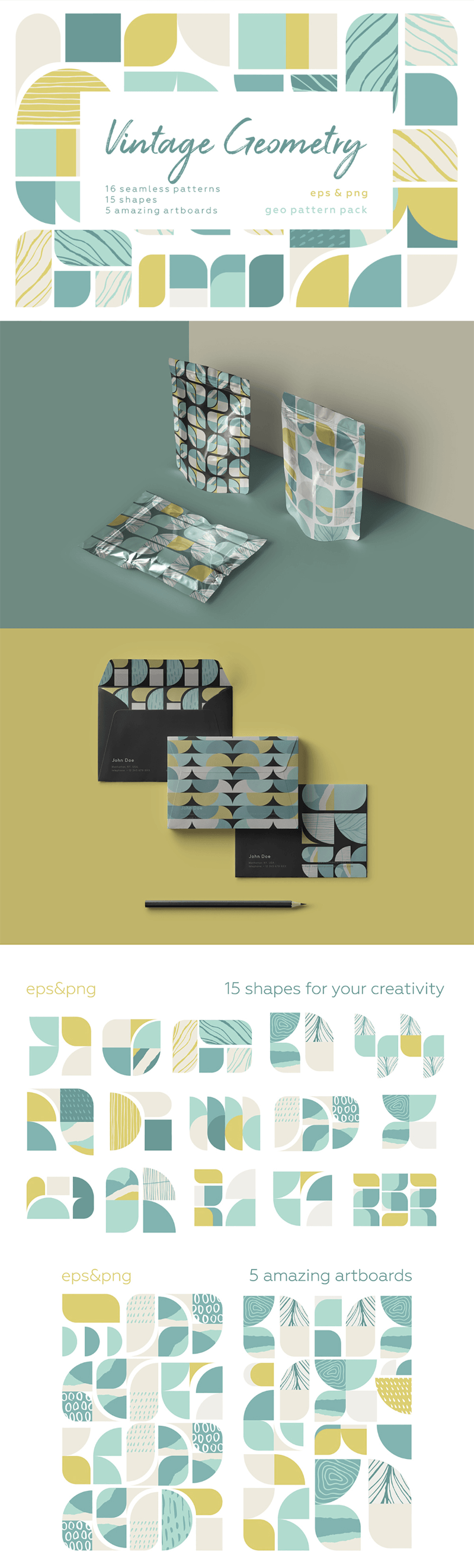
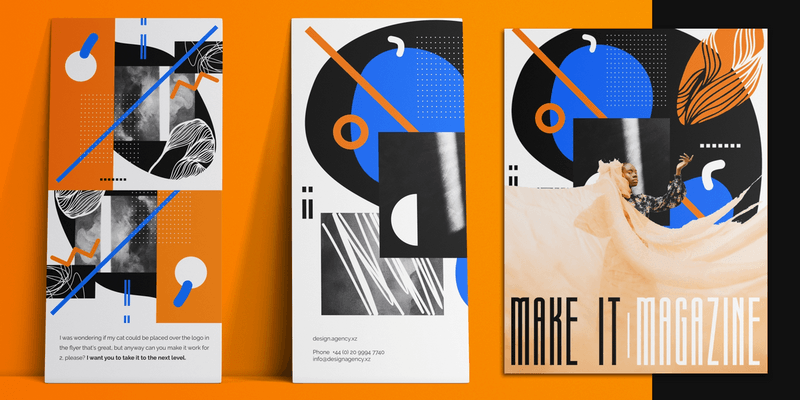
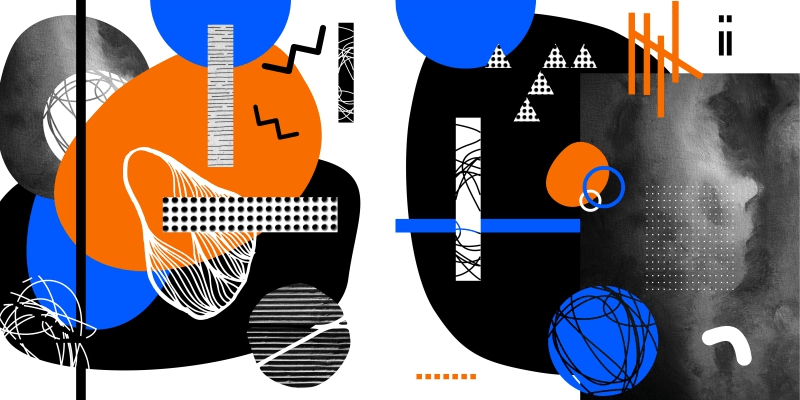
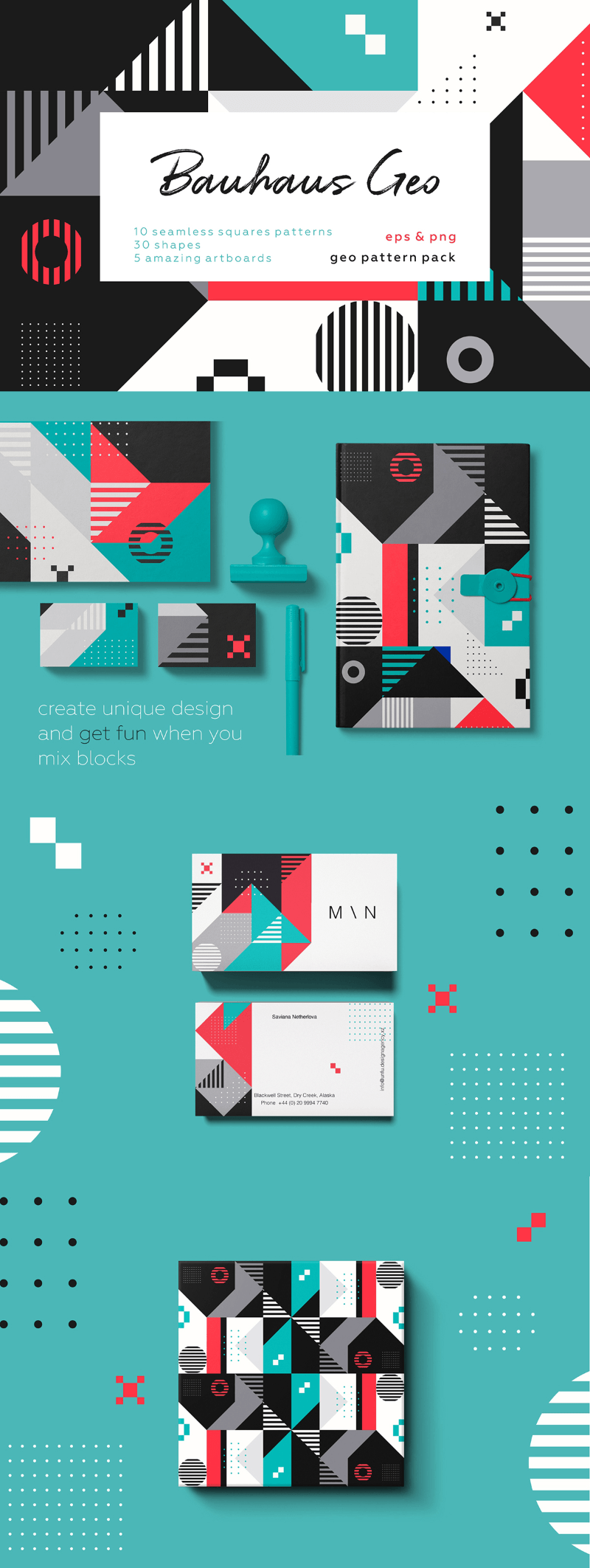
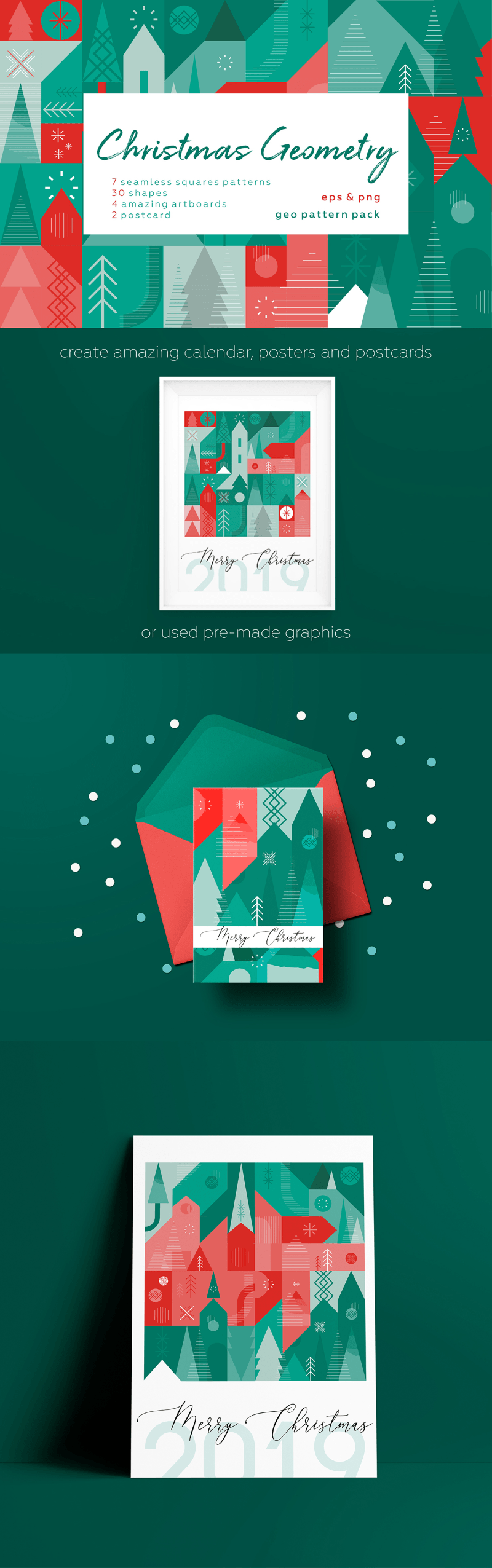
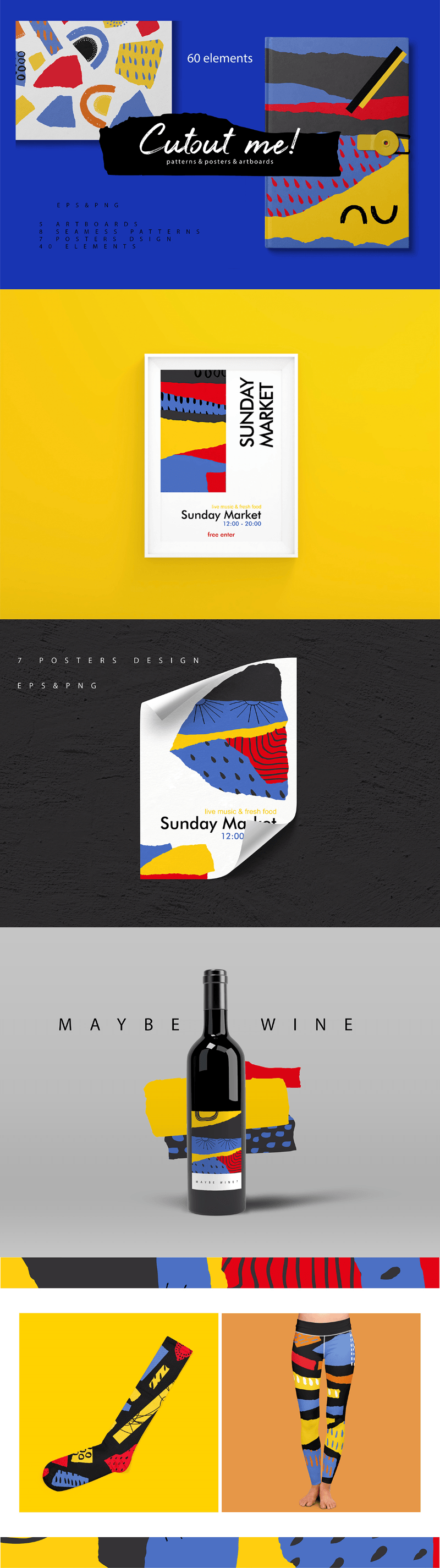
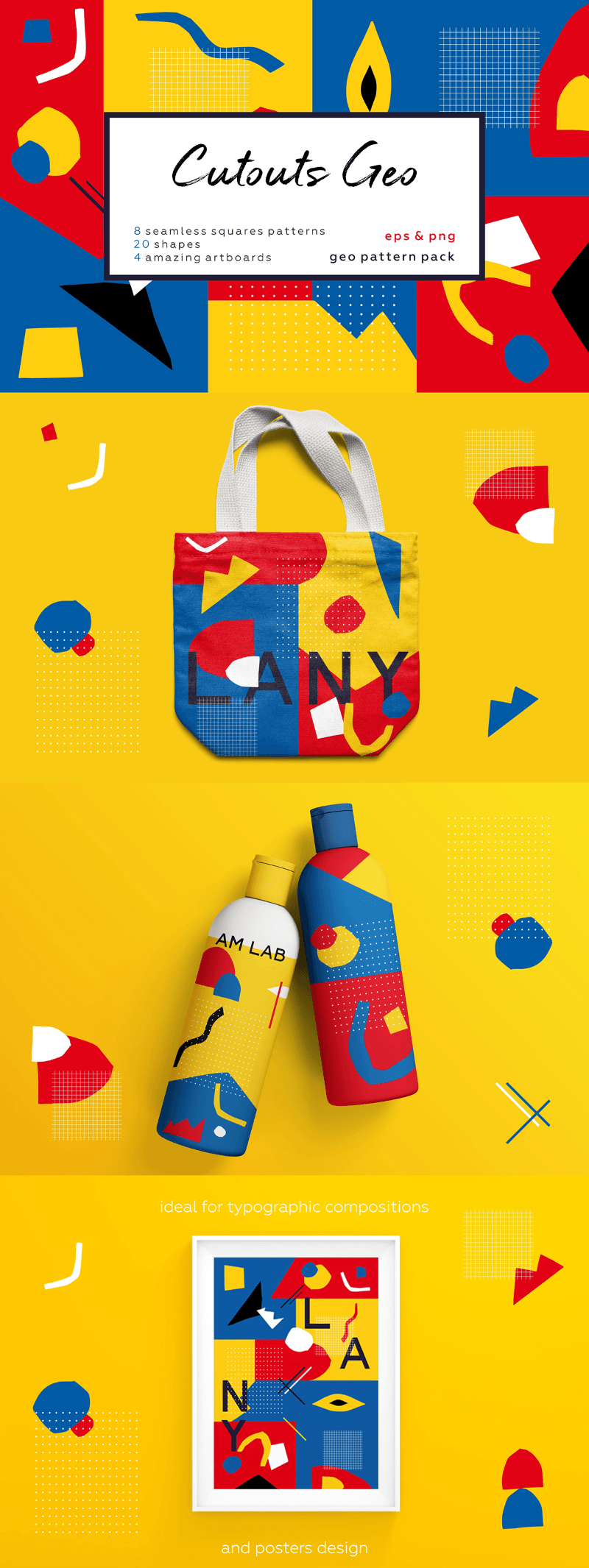
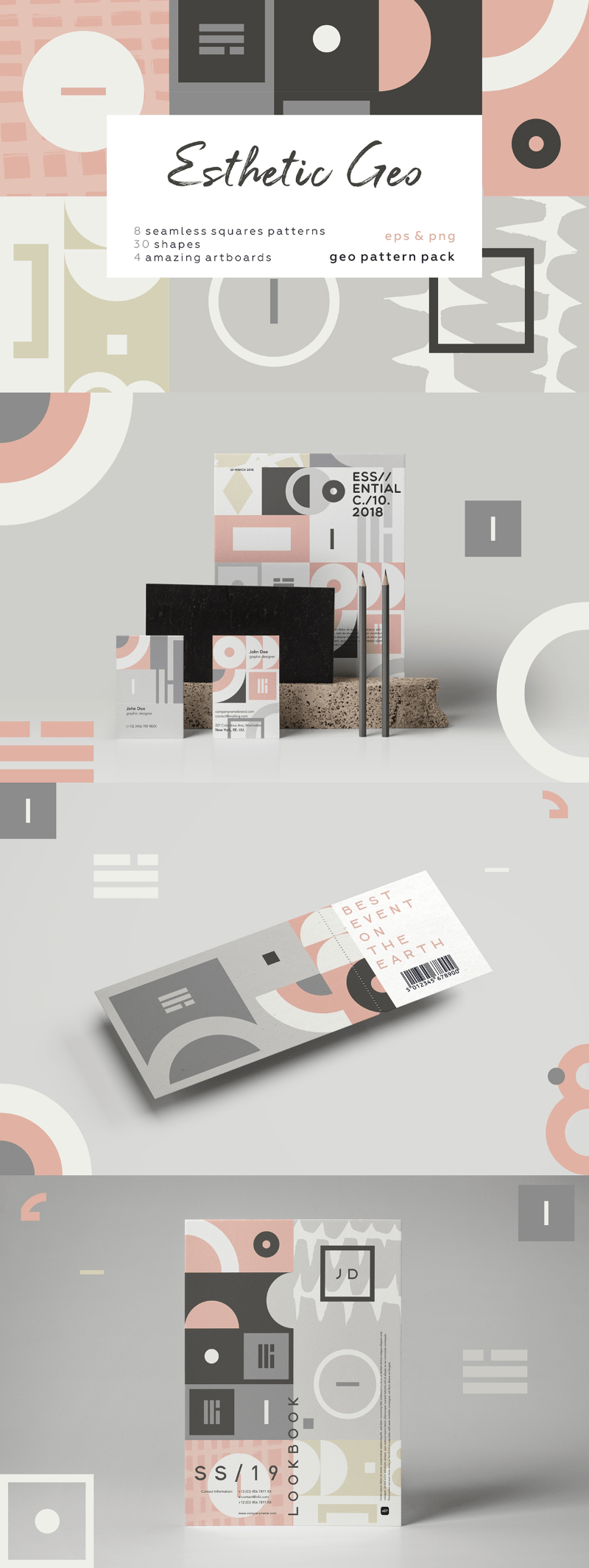
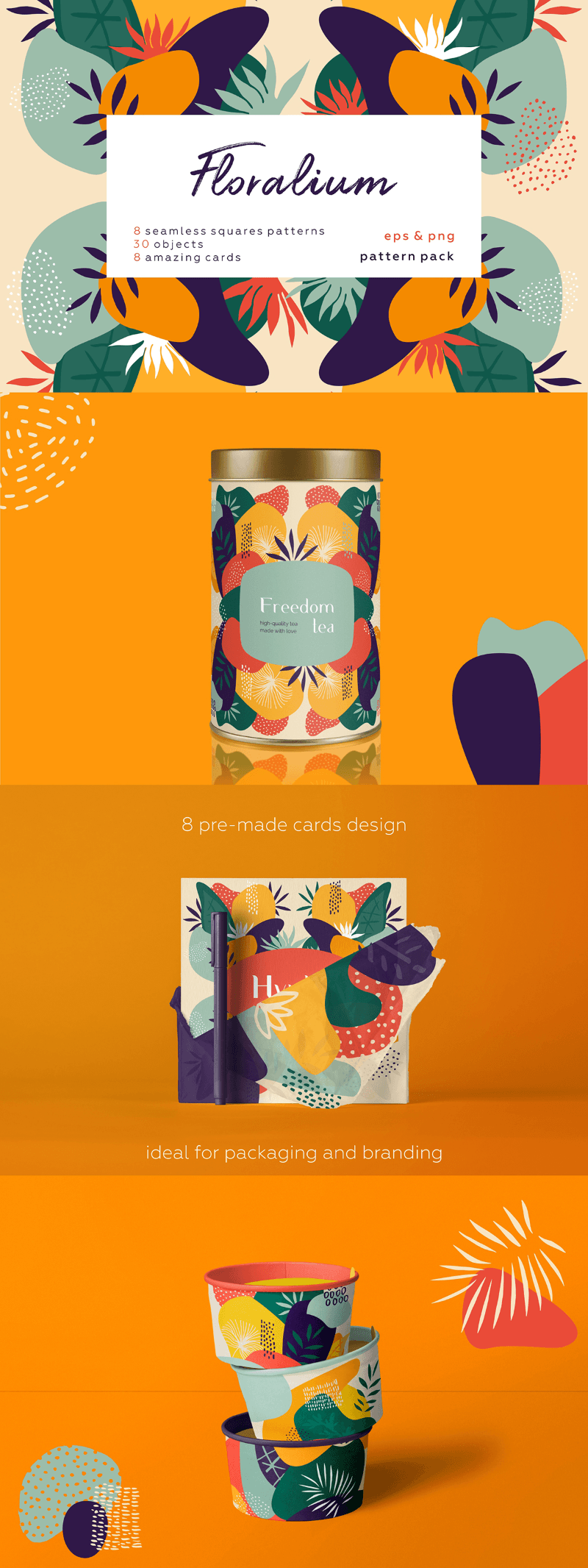
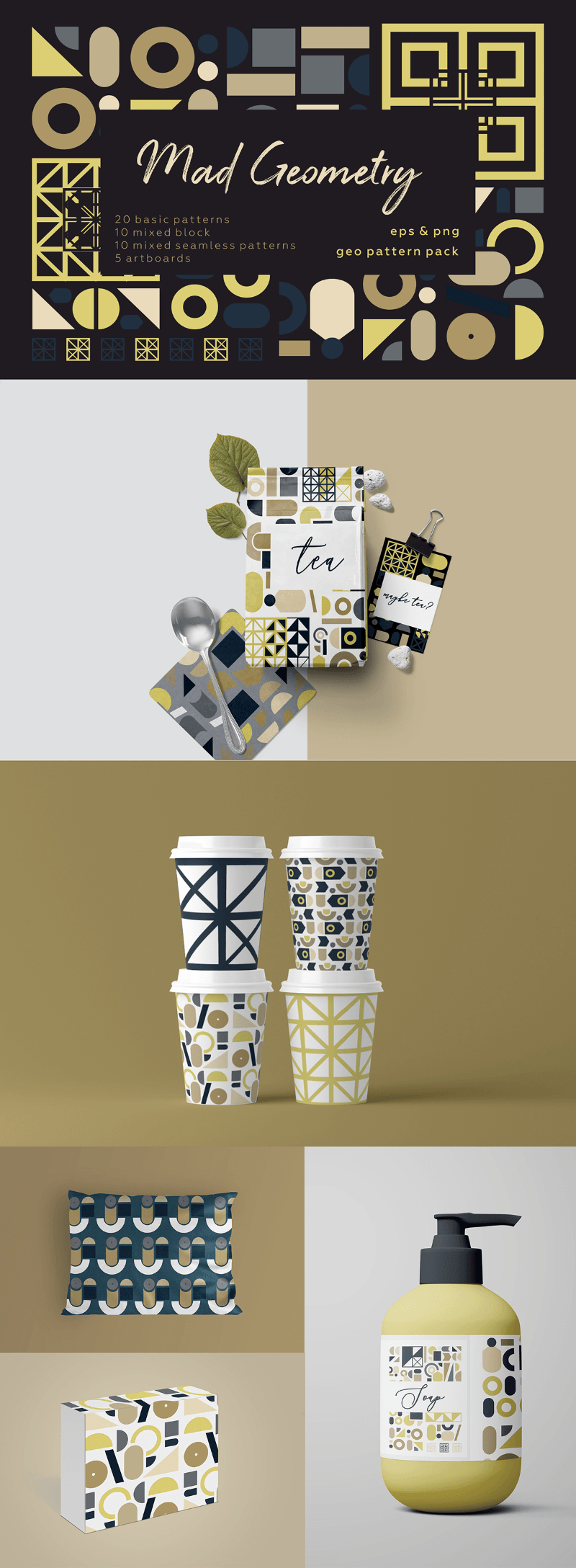
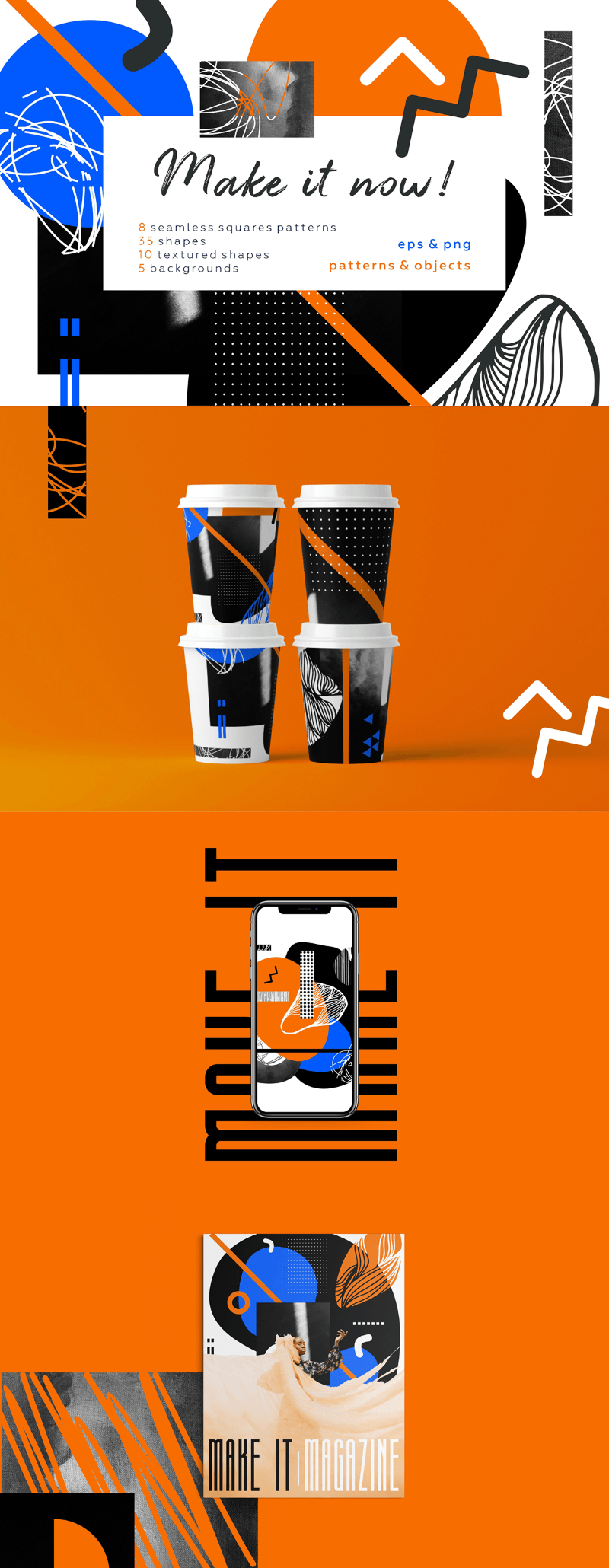
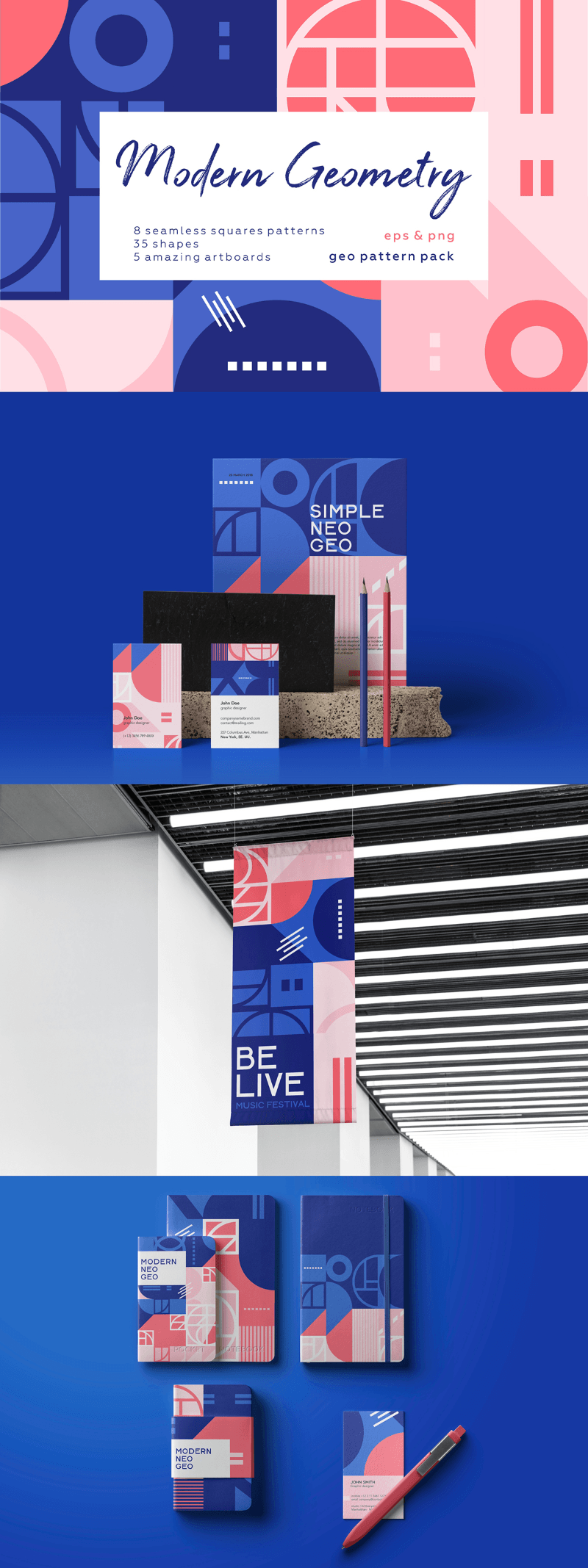
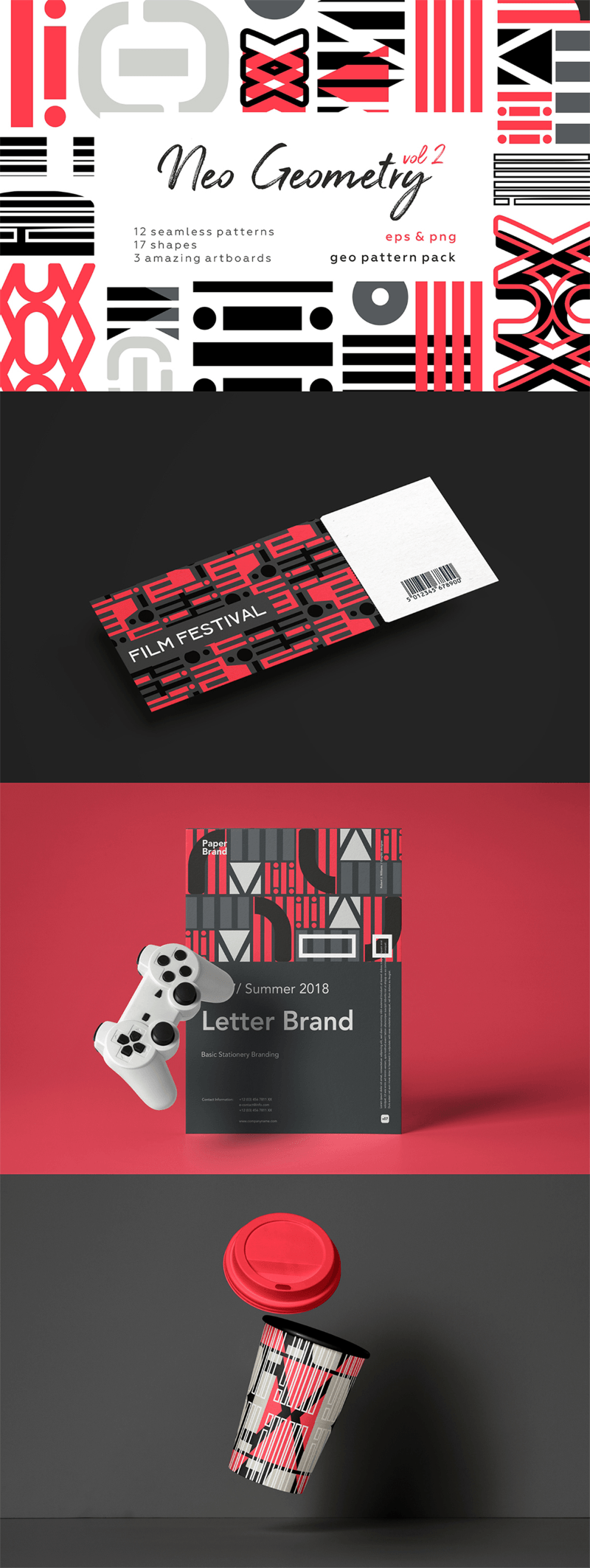
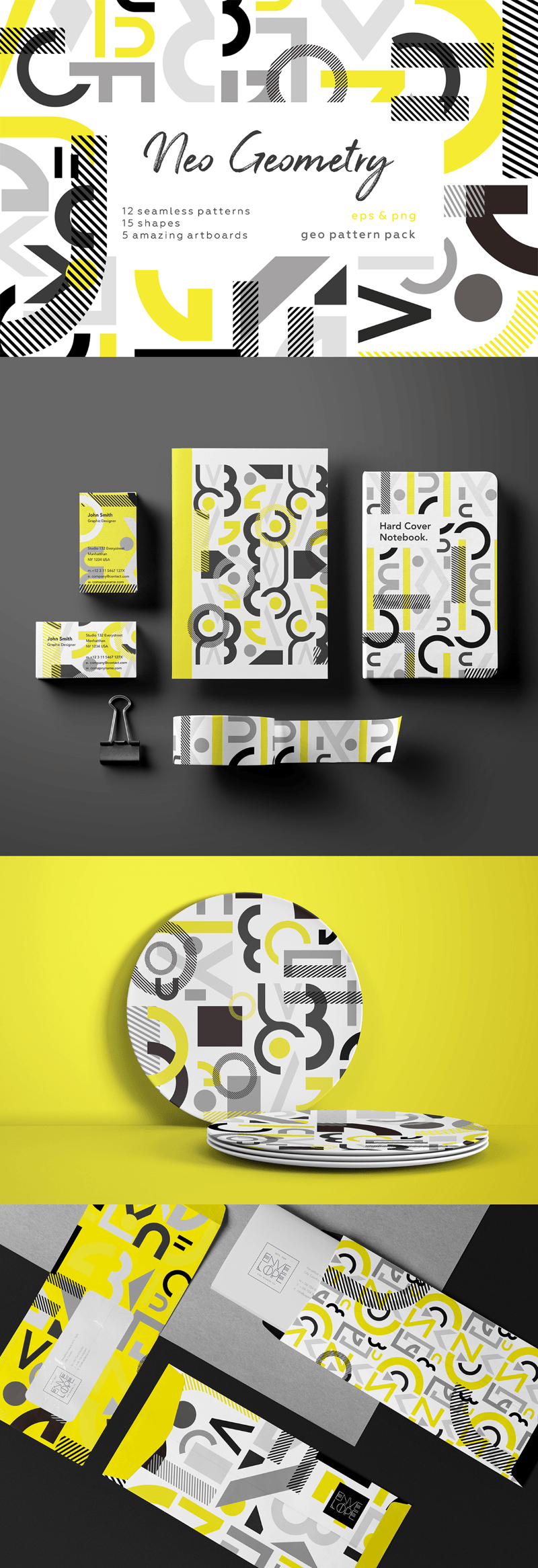
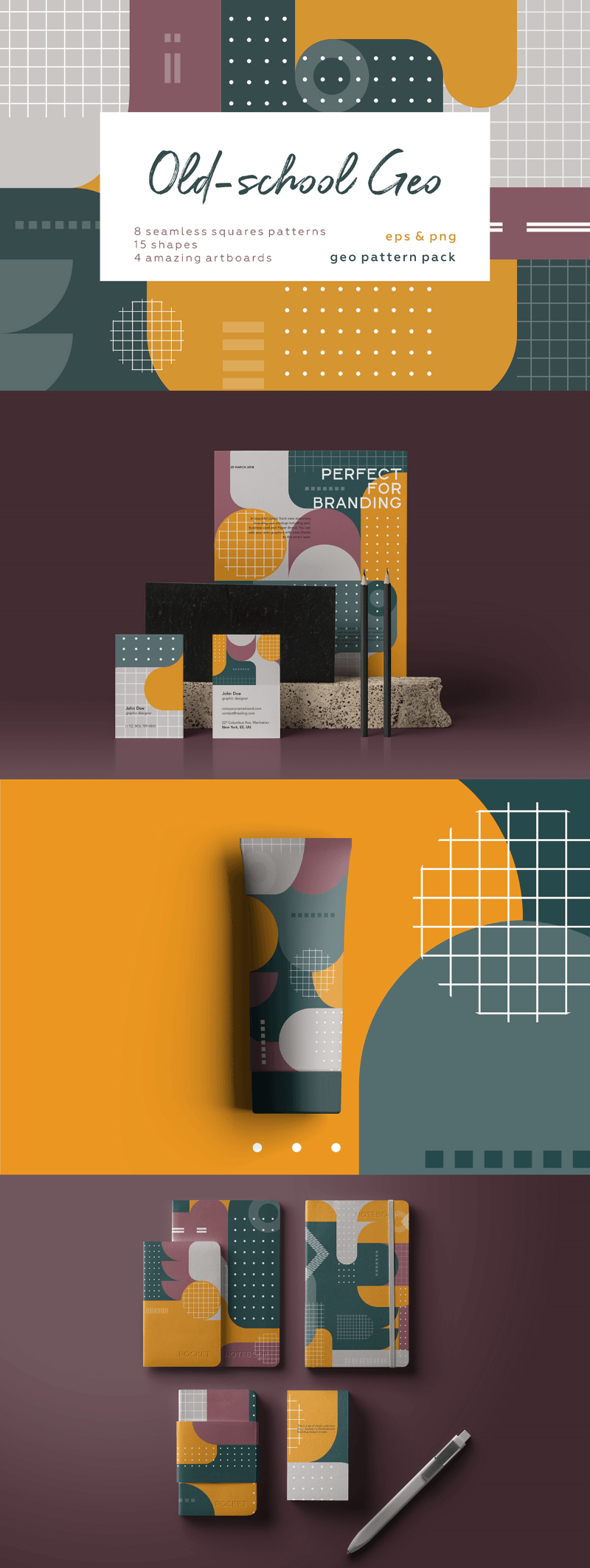
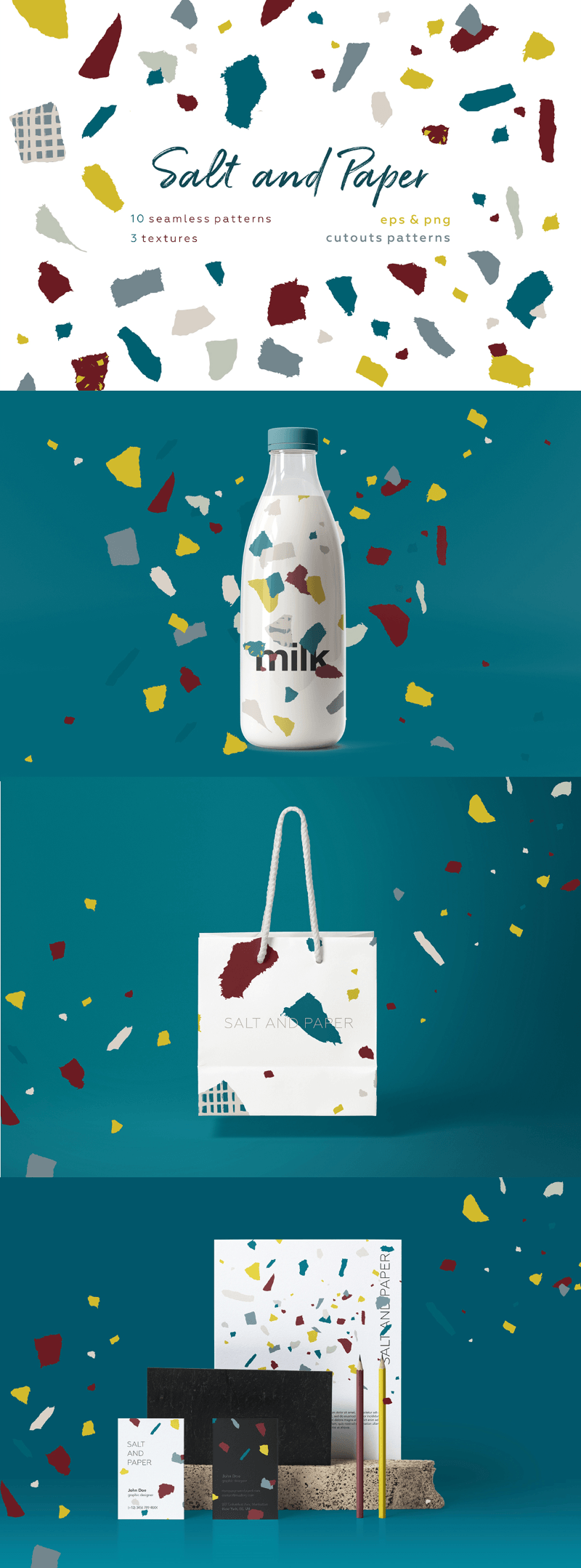
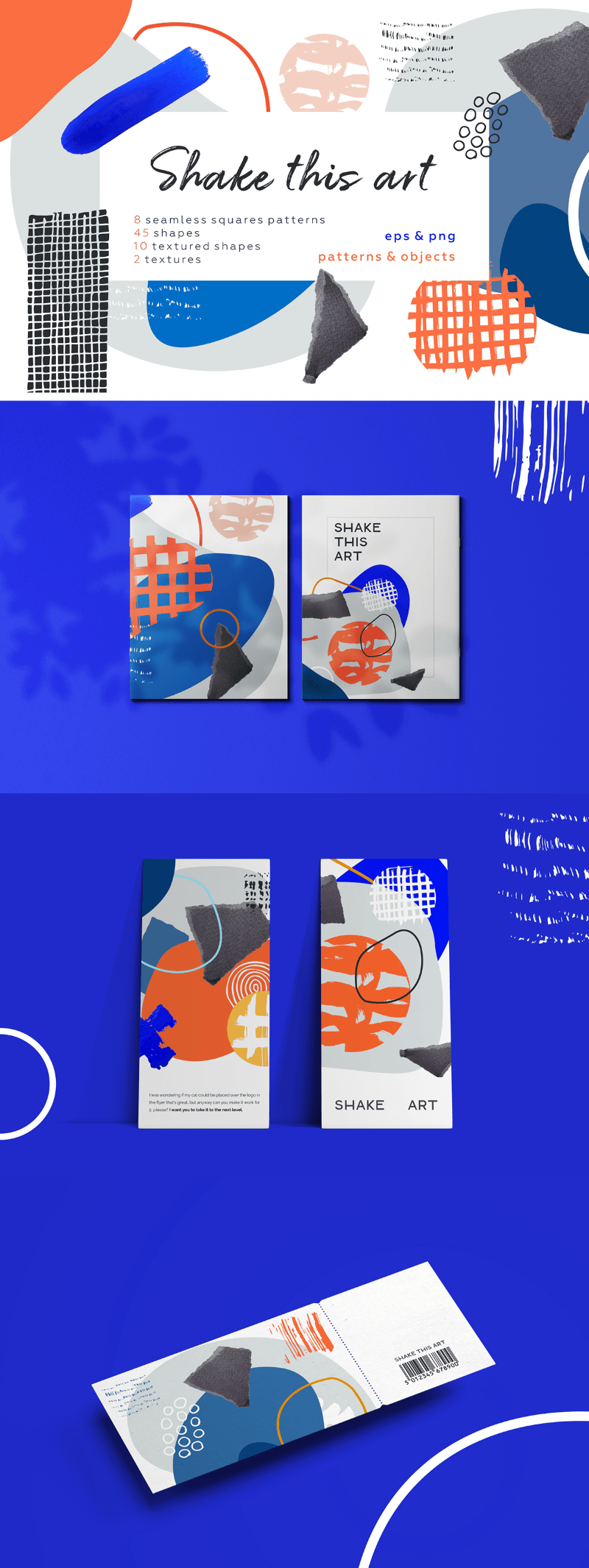
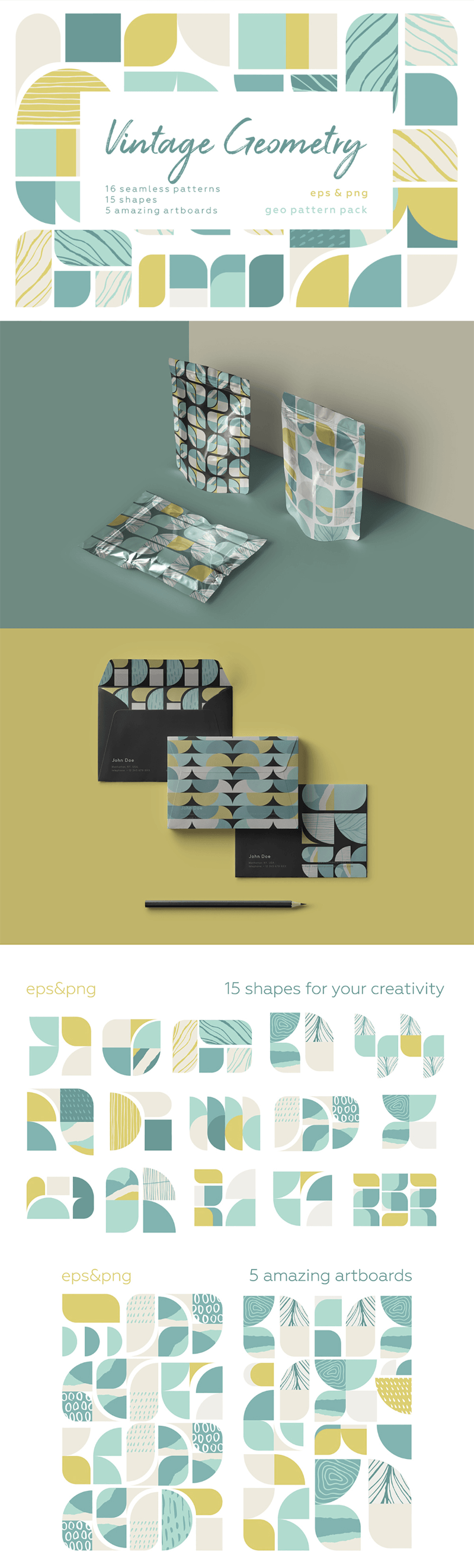
Check out our new patterns & shapes bundle featuring 770+ unique graphic design vector assets! This great pack contains 20 sets of geometric patterns, vector shapes, artboards, posters, cutouts, premade graphics & textures, available in EPS vector file format & high resolution transparent PNGs. They feature tons of different styles like florals, bauhaus, retro geometry & many more!
These assets are perfect for branding design, packaging, printables & web, you can use them as is or mix & match to create your own styles easily!
Purchased separately, these assets would cost over $500, but with this promo you can get this huge geometric design bundle for just $19!

Bundle Contents:
- 775 graphic design assets total
- Geometric seamless patterns & shapes, artboards, premade graphics & more
- EPS vector files
- Patterns - 173
- Shapes - 487
- Artboards & pre-made graphics - 101
- Textures - 13
- Fonts - 1
- High resolution PNG files
- Commercial use
Content Previews!




















(Back To Top)

Check out our new patterns & shapes bundle featuring 770+ unique graphic design vector assets! This great pack contains 20 sets of geometric patterns, vector shapes, artboards, posters, cutouts, premade graphics & textures, available in EPS vector file format & high resolution transparent PNGs. They feature tons of different styles like florals, bauhaus, retro geometry & many more!
These assets are perfect for branding design, packaging, printables & web, you can use them as is or mix & match to create your own styles easily!
Purchased separately, these assets would cost over $500, but with this promo you can get this huge geometric design bundle for just $19!

Bundle Contents:
- 775 graphic design assets total
- Geometric seamless patterns & shapes, artboards, premade graphics & more
- EPS vector files
- Patterns - 173
- Shapes - 487
- Artboards & pre-made graphics - 101
- Textures - 13
- Fonts - 1
- High resolution PNG files
- Commercial use
Content Previews!




















(Back To Top)
 This is a stunning parallax hero header with a scroll overlay action over the title. It uses PUG HTML to set and easily organize the containers, two for front and background images and another for setting up the title to be overlayed. It also implements CSS for styling and positioning the layers and makes use of JavaScript for the on-Scroll actions. Created by CodePen user Filip Vitas.
This is a stunning parallax hero header with a scroll overlay action over the title. It uses PUG HTML to set and easily organize the containers, two for front and background images and another for setting up the title to be overlayed. It also implements CSS for styling and positioning the layers and makes use of JavaScript for the on-Scroll actions. Created by CodePen user Filip Vitas.
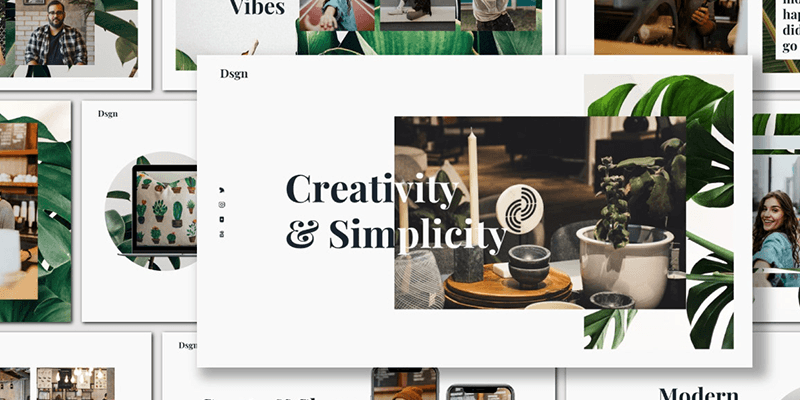
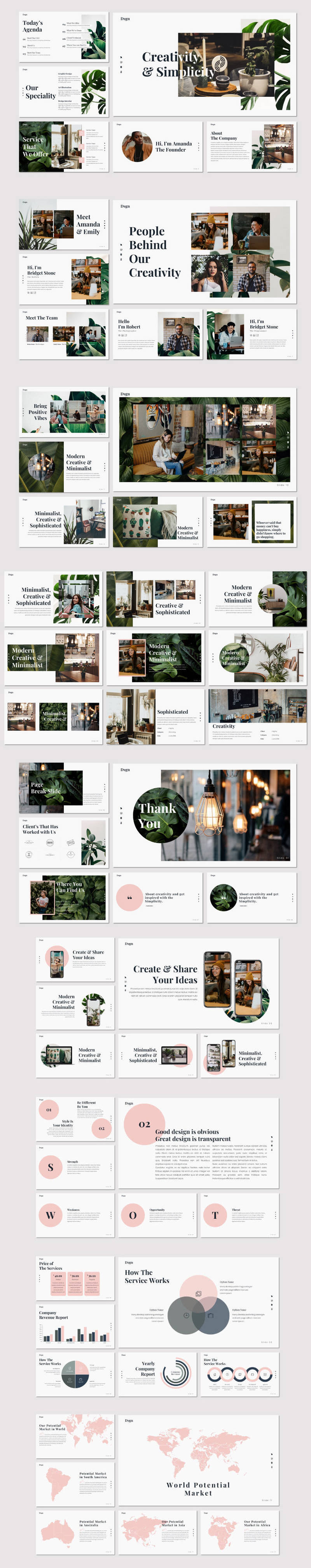
 A creative, modern, stylish, presentation template design with a lookbook style. This template includes 90 creative slides with a stunning, stylish modern layout. It is fully editable and ready in 5 color schemes. Designed by Behance user Dz Alfindani.
A creative, modern, stylish, presentation template design with a lookbook style. This template includes 90 creative slides with a stunning, stylish modern layout. It is fully editable and ready in 5 color schemes. Designed by Behance user Dz Alfindani.

 A gorgeous collection of beautifully hand-crafted watercolors. It contains 35 isolated illustrations in PNG and AI formats including minerals, leaves, flowers, seashells, and an easily customizable pre-made composition that will perfectly complement your toolbox and come in handy for your design projects. Shared by Greg Lapin at thedesignest.
A gorgeous collection of beautifully hand-crafted watercolors. It contains 35 isolated illustrations in PNG and AI formats including minerals, leaves, flowers, seashells, and an easily customizable pre-made composition that will perfectly complement your toolbox and come in handy for your design projects. Shared by Greg Lapin at thedesignest.

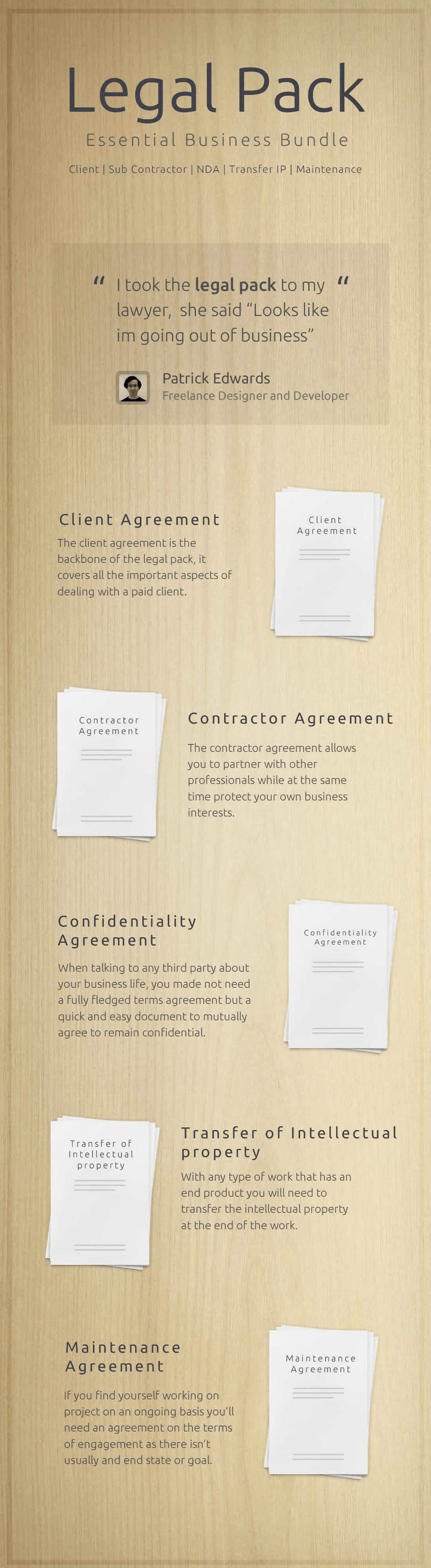
Legal Contracts For Freelancers
Get access to professionally drafted legal contracts useful for freelancers & small business owners all over the world! This pack of legal contracts is the result of $1000’s of lawyer fees, and has been tested in the real world in legal arbitration. Whether your a single freelancer or a fully fledged business you will need to protect your business from loss & competition. Regularly priced $149, this deal gets you the entire pack for just $24!
The pack contains documents like Client Agreement that covers all the important aspects of dealing with a paid client.
Contractor Agreement to handle partnerships with other professionals while at the same time protect your own business interests.
Confidentiality Agreement talking to any third party about your business life.
Transfer of Intellectual property for any type of work that has an end product you will need to transfer the intellectual property at the end of the project.
Maintenance Agreement if you find yourself working on a project on an ongoing basis, you'll need an agreement on the terms of engagement as there isn't usually and end state or goal.
Detailed Contents:
Client Agreement
- Services Provided
- Services Excluded
- Term of Agreement/Termination
- Additional Charges
- Copyright and Trademarks
- Fees for Services
- Billing and Payments
- Late Fees
- Collection
- Returned Checks
- Account Access, Hosting & Credits
- Assignment of Work
- Indemnification
- Limited Liability
- Sole Agreement
- Jurisdiction
- Laws Affecting Electronic Commerce
- Disputes
- Amendments and Waivers
- Notice
- Counterparts
- Construction
- Relationship of the Parties
Contractor Agreement
- Confidential Information
- Covenant of Non-Disclosure
- Ownership of Creations
- Non-Circumvention
- Non-Solicitation
- Governing Law, Venue and Attorney’s Fees
- Term
- Additional Provisions
- Representations and Warranties
Confidentiality Agreement
- Purpose of this Agreement / Representatives
- Confidential information
- Treatment of confidential information
- Length of confidential information obligations
- General rights and obligations
Intellectual Property Rights Transfer Agreement/Assignment
- Interpretation
- Assignment
- Further assurance
- Governing law and jurisdiction
Maintenance Services Agreement
- Services Provided
- Services Excluded
- Term of Agreement / Termination / Survival
- Additional Charges
- Copyright and Trademarks
- Service Plans
- Billing and Payments
- Late Fees
- Collection
- Returned Checks
- Account Access, Hosting & Credits
- Assignment of Work
- Indemnification
- Limited Liability
- Sole Agreement
- Jurisdiction
- Laws Affecting Electronic Commerce
- Disputes
- Amendments and Waivers
- Notice
- Counterparts
- Construction
- Relationship of the Parties

(Back To Top)
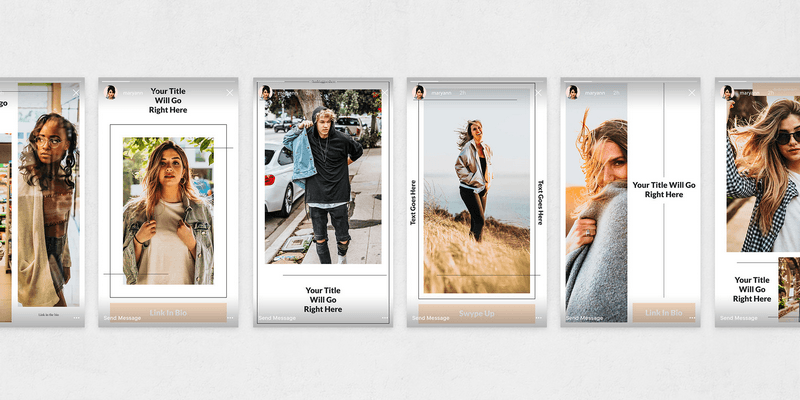
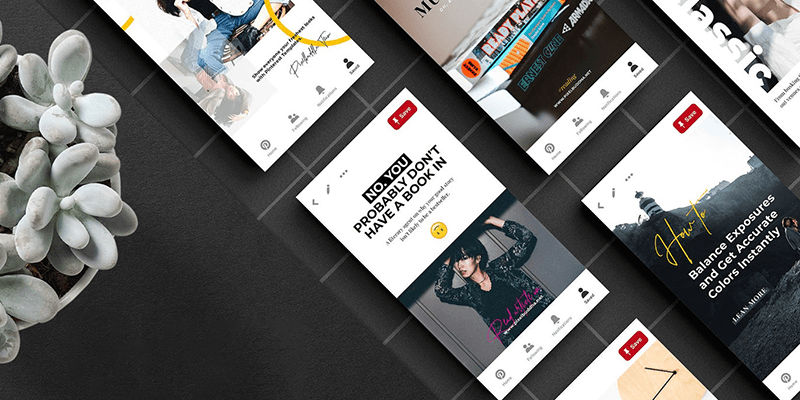
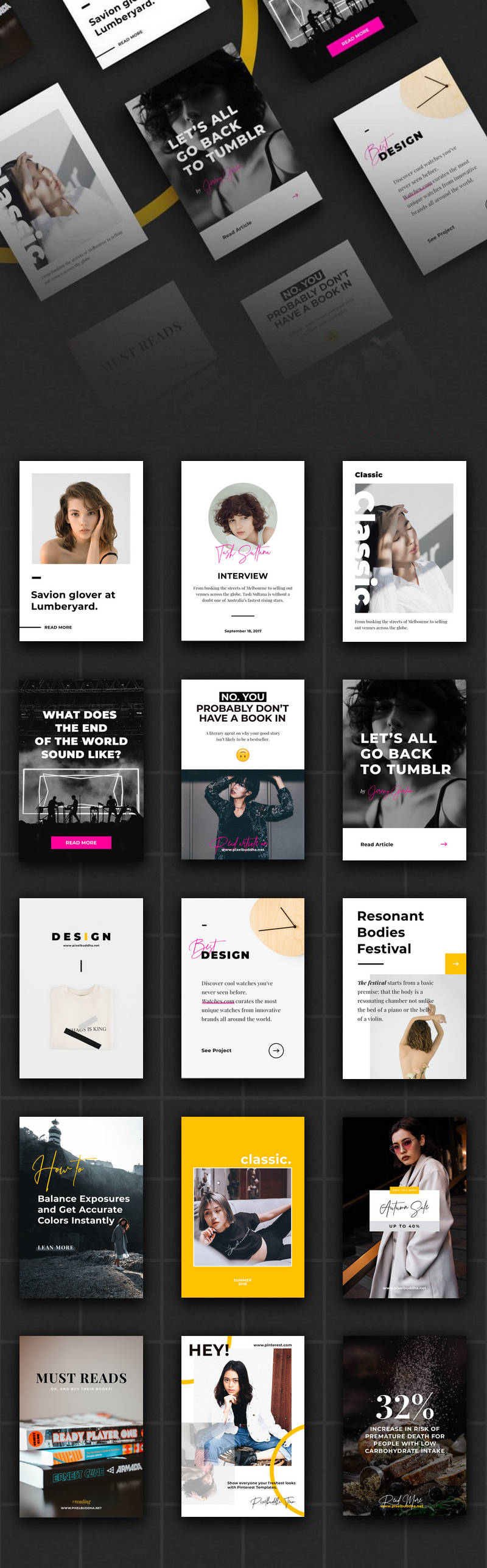
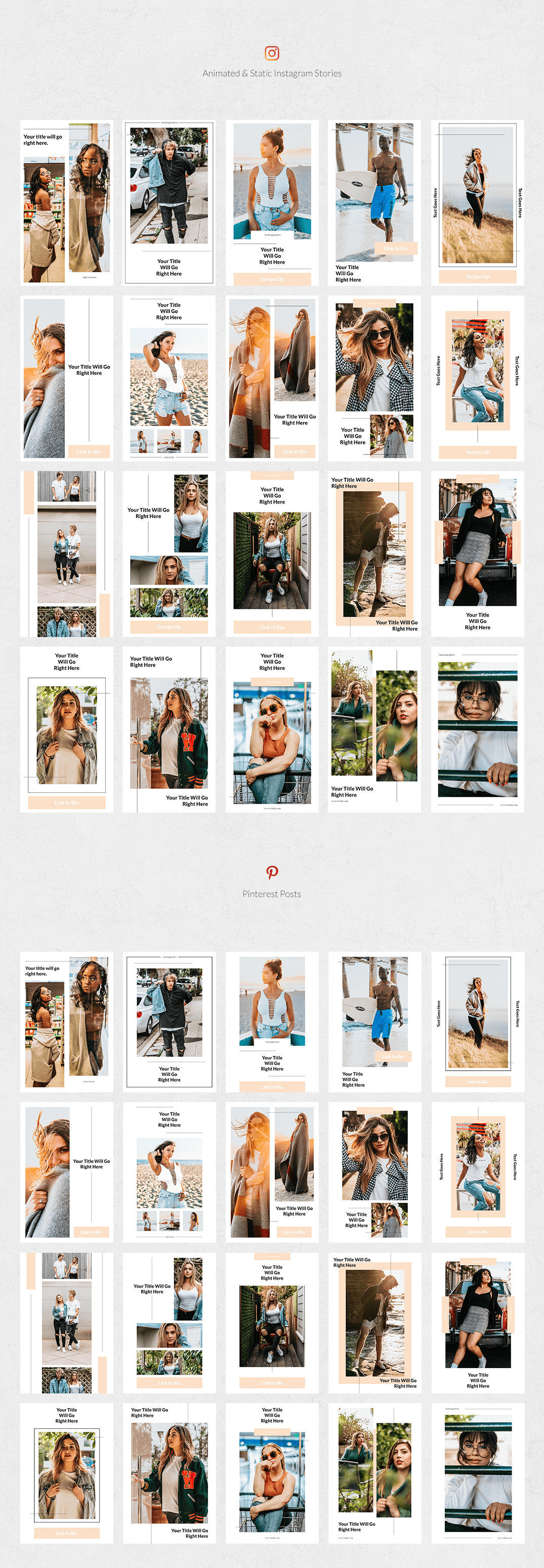
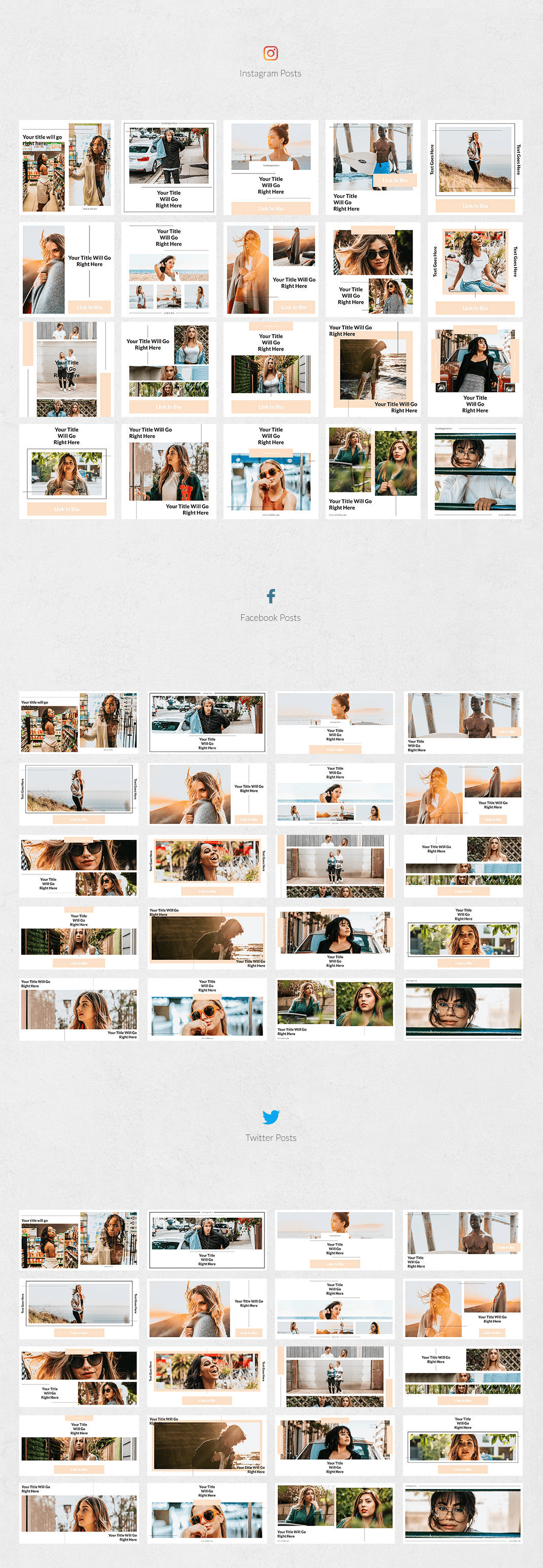
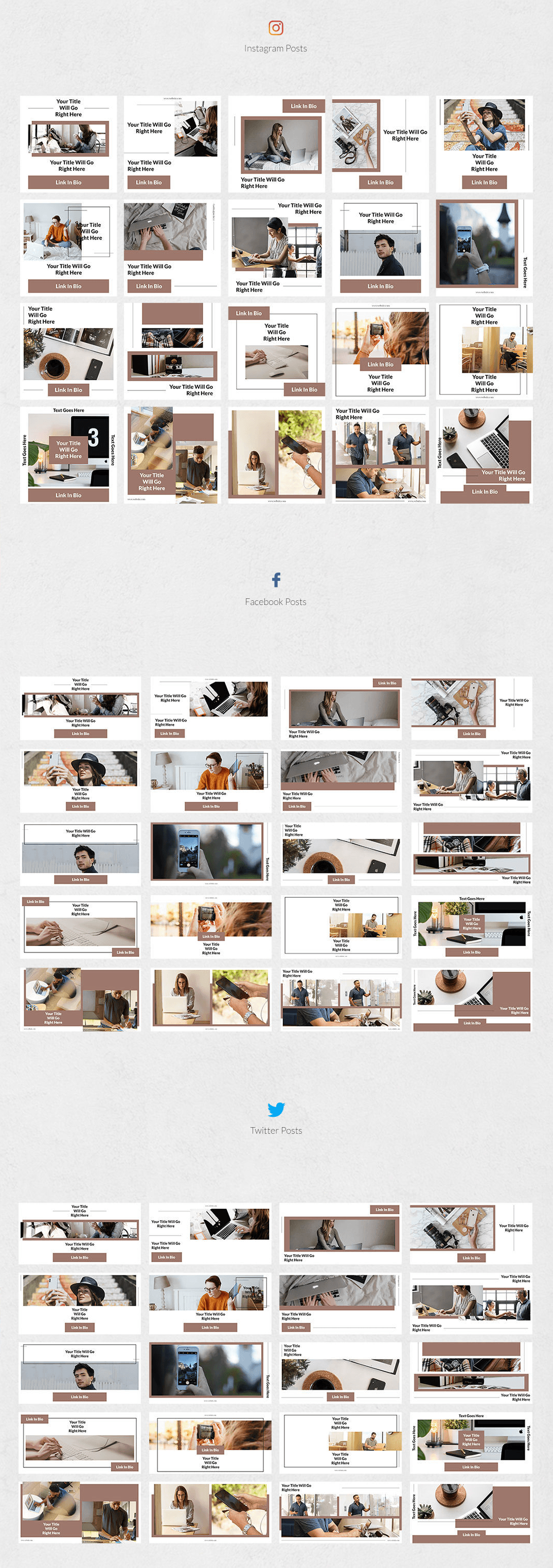
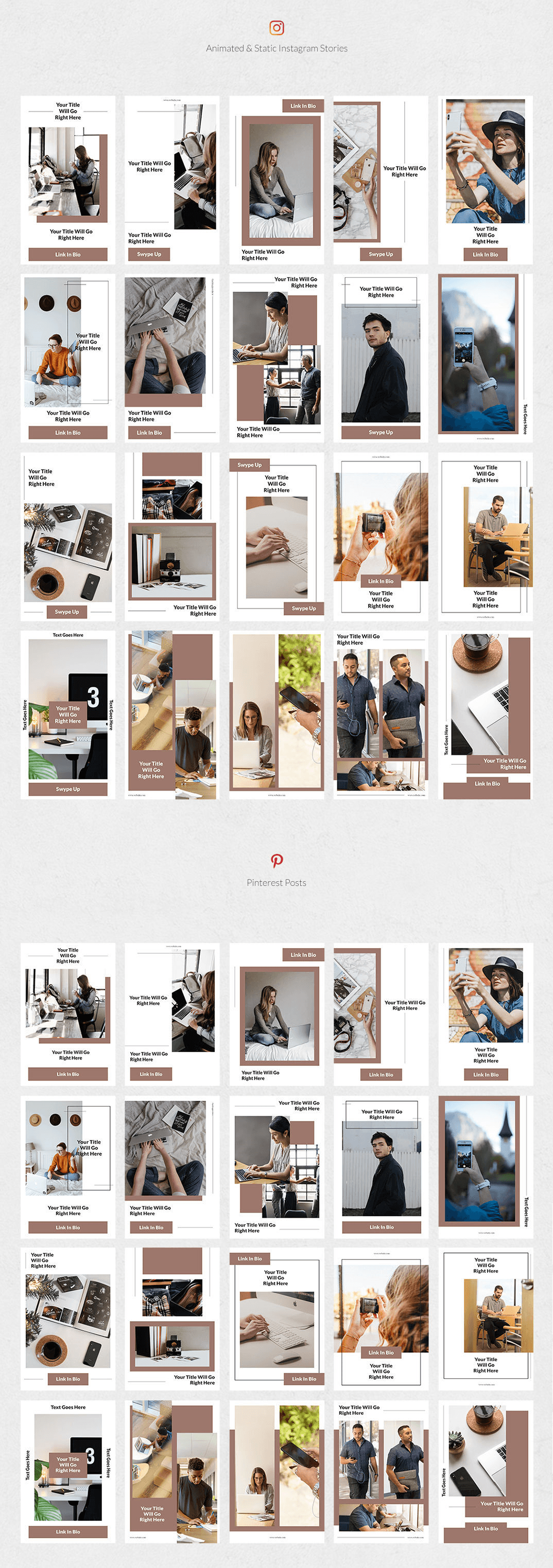
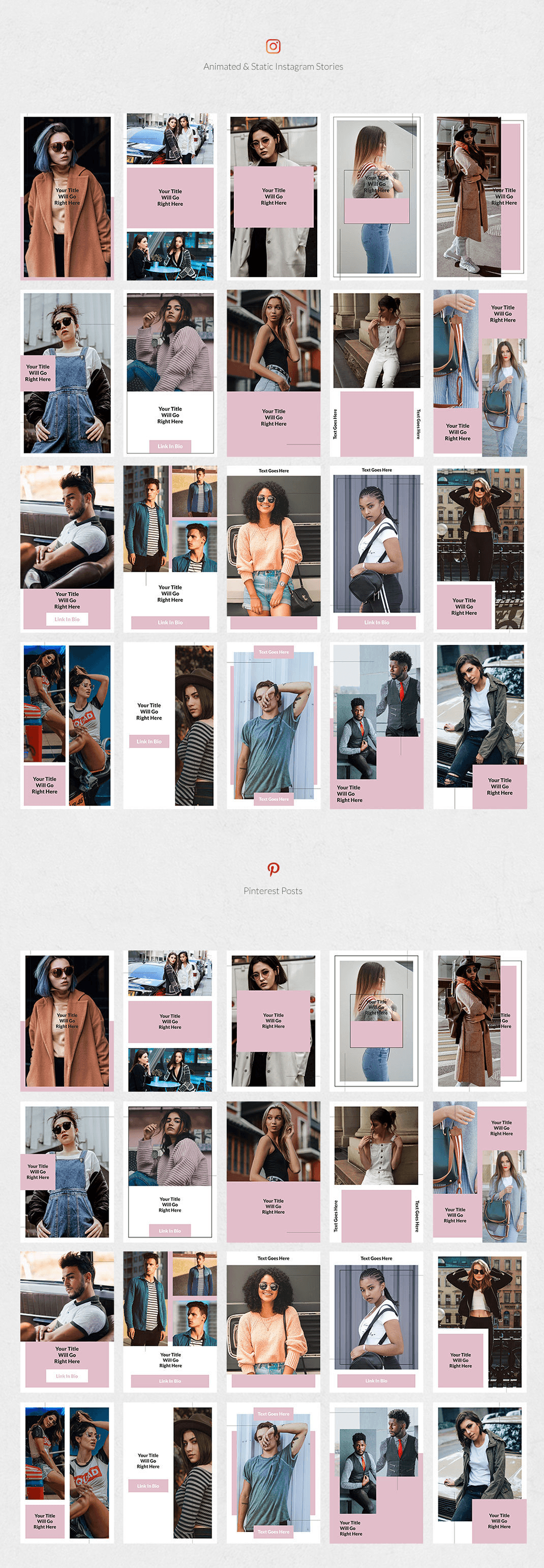
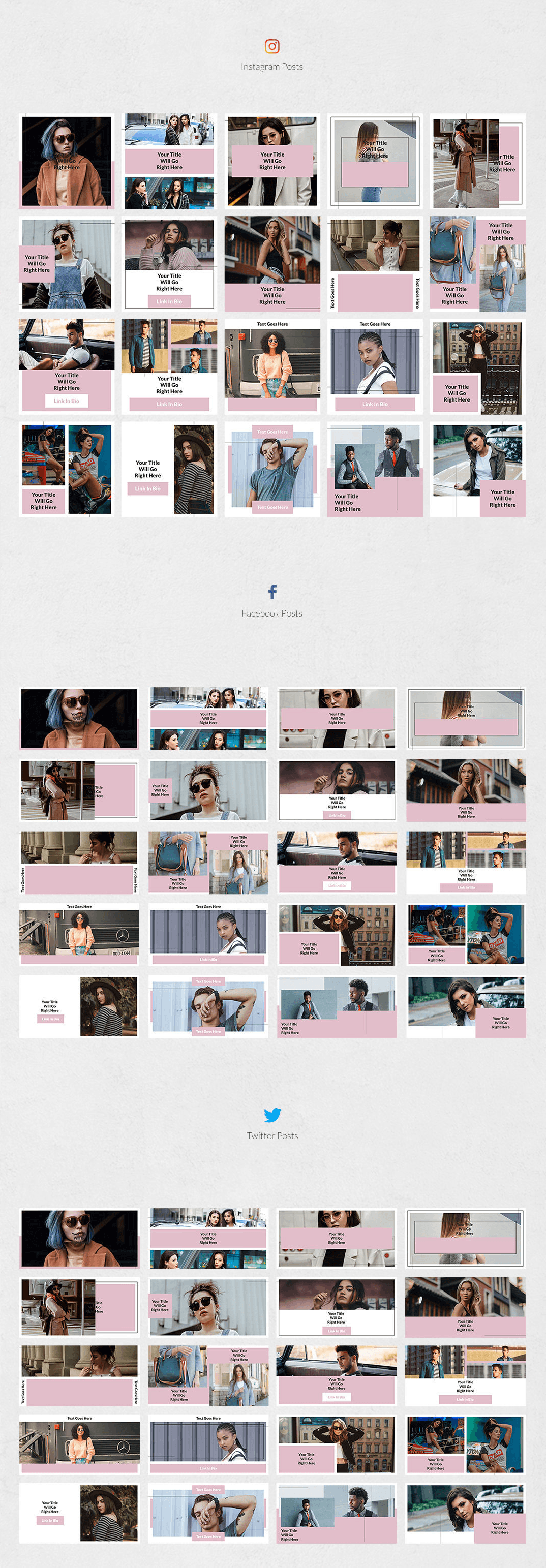
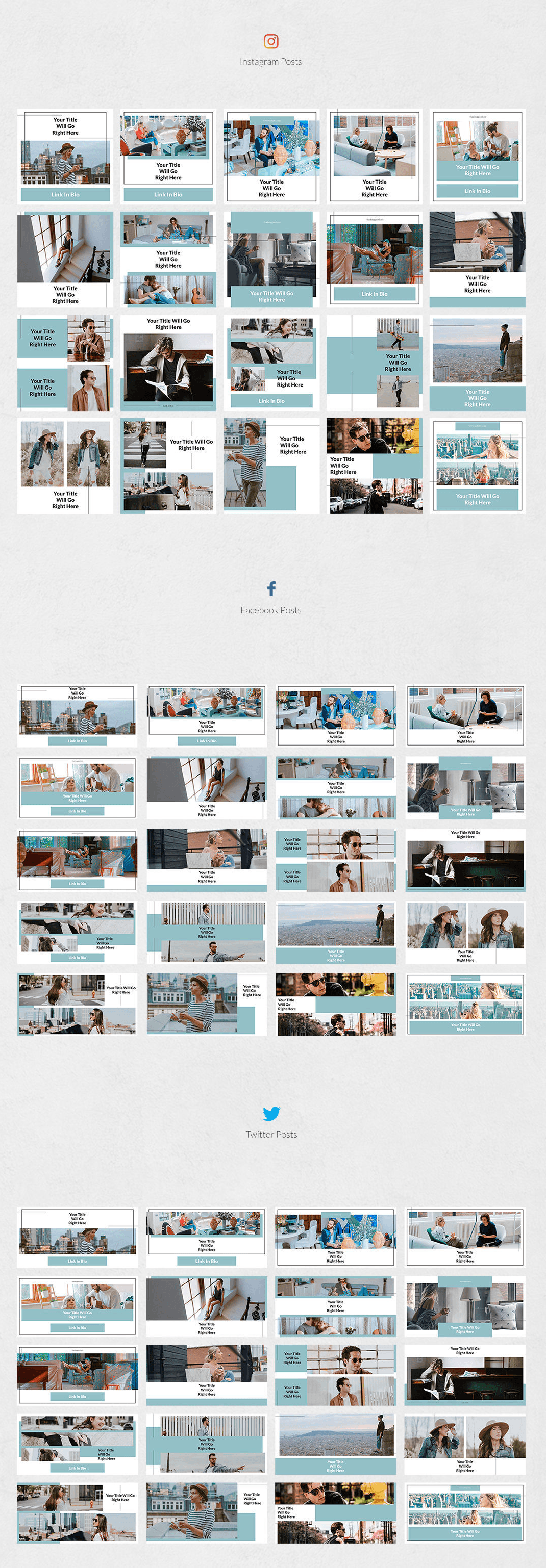
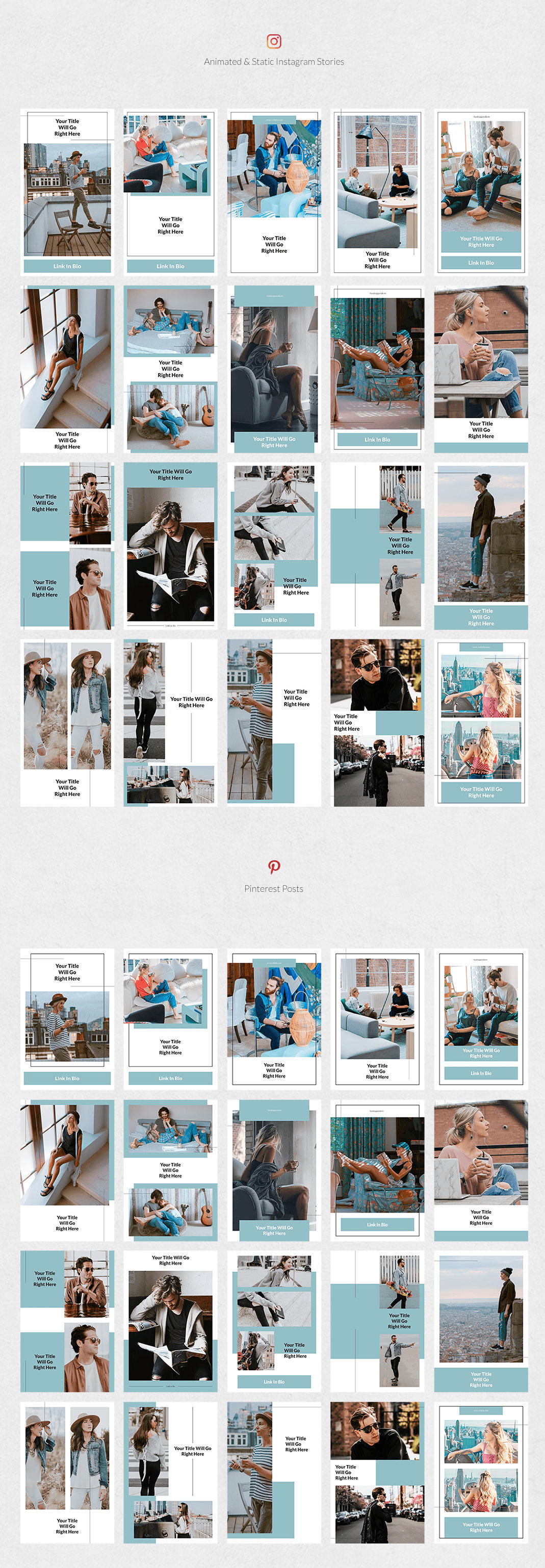
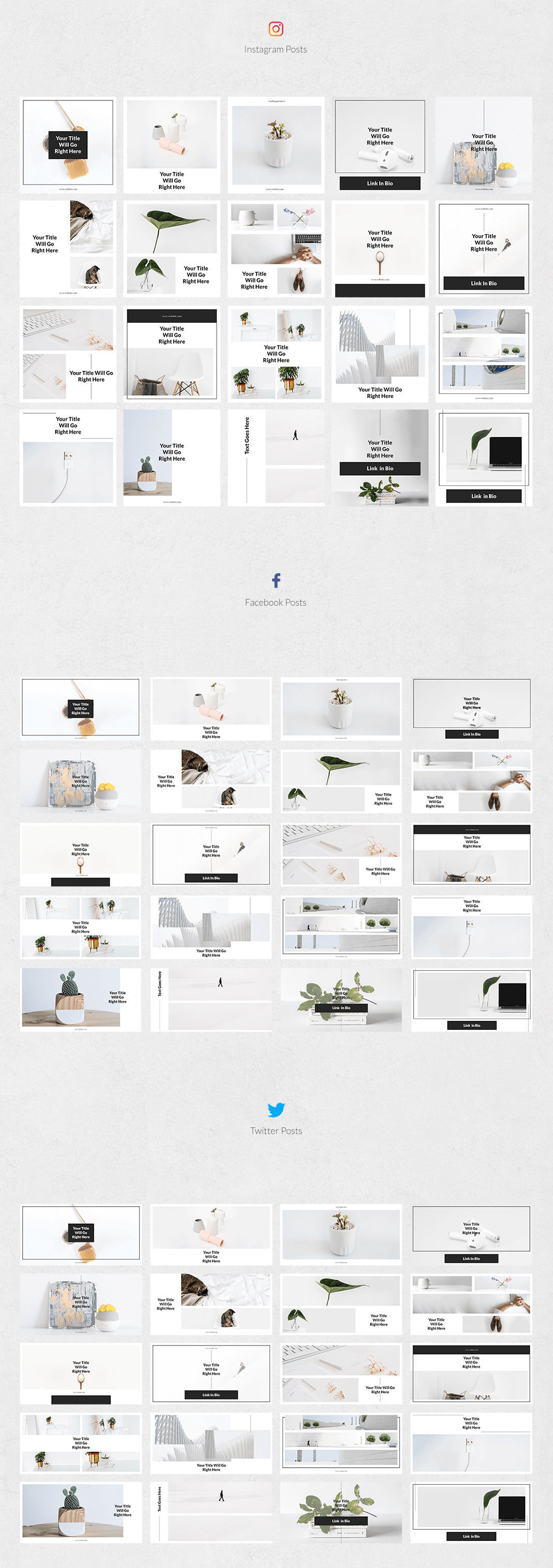
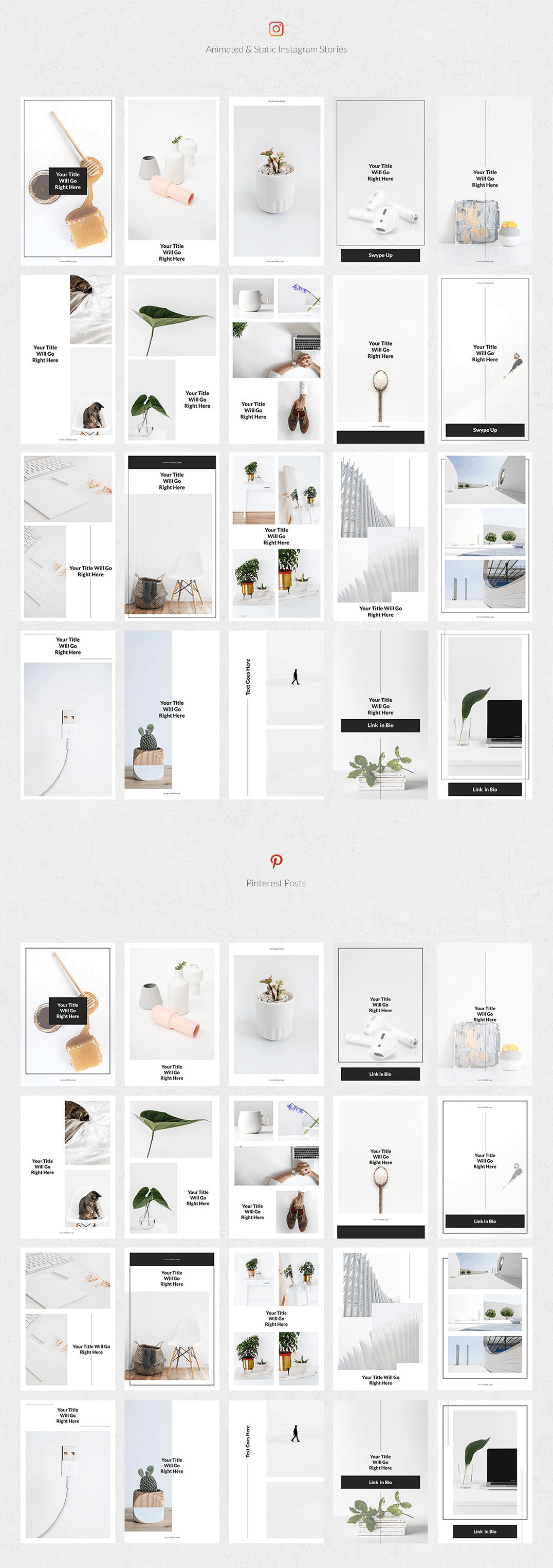
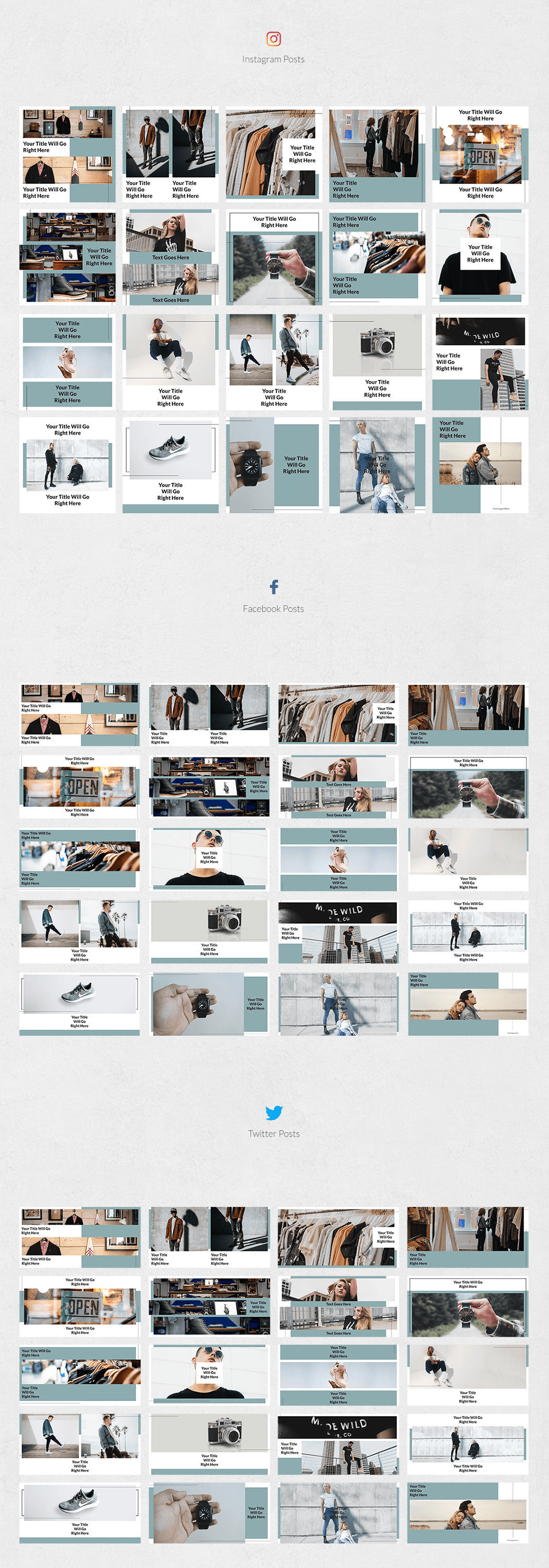
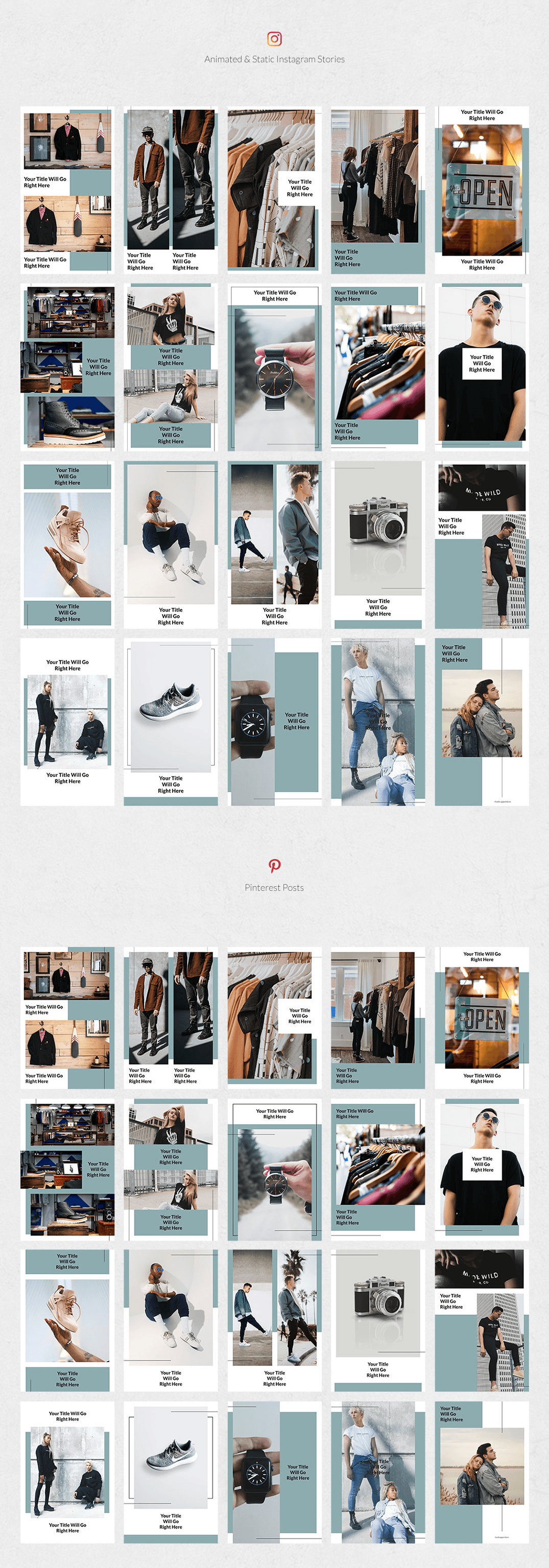
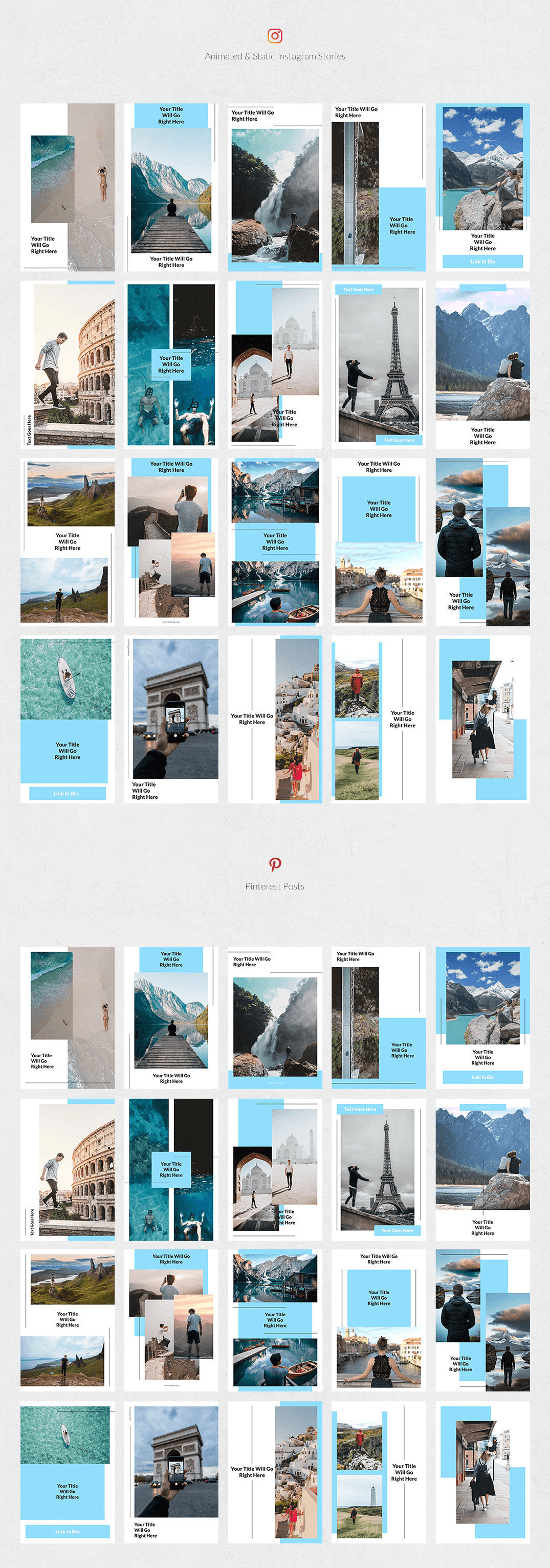
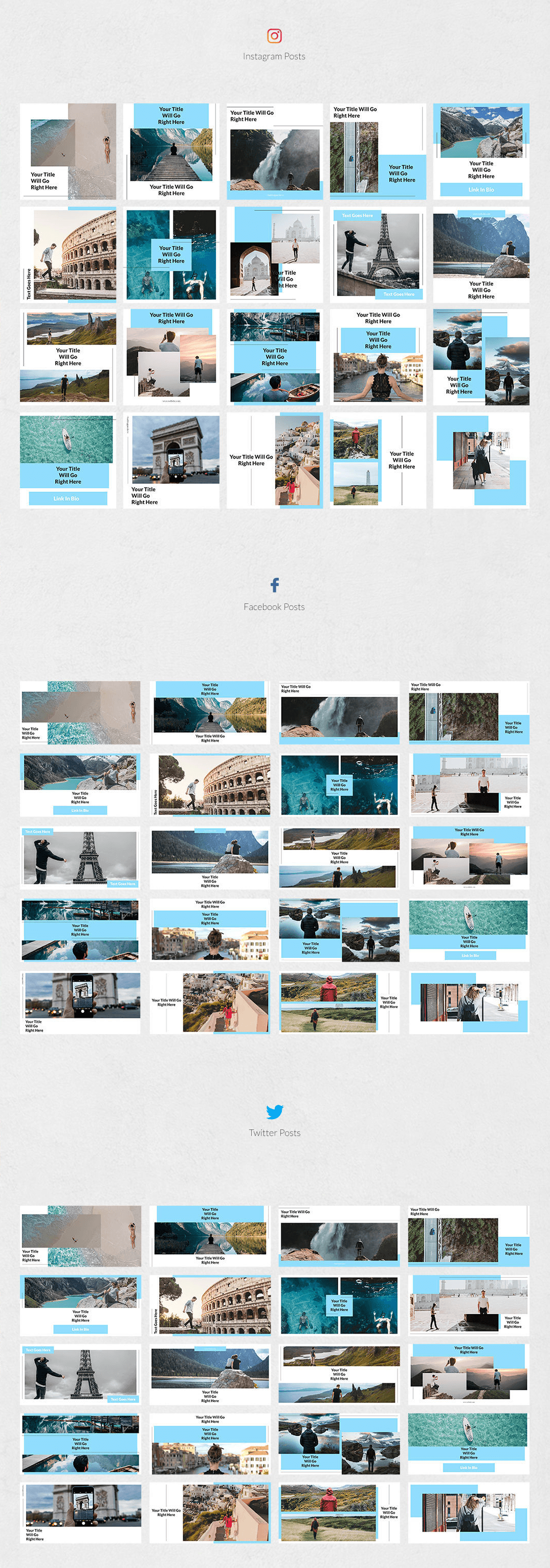
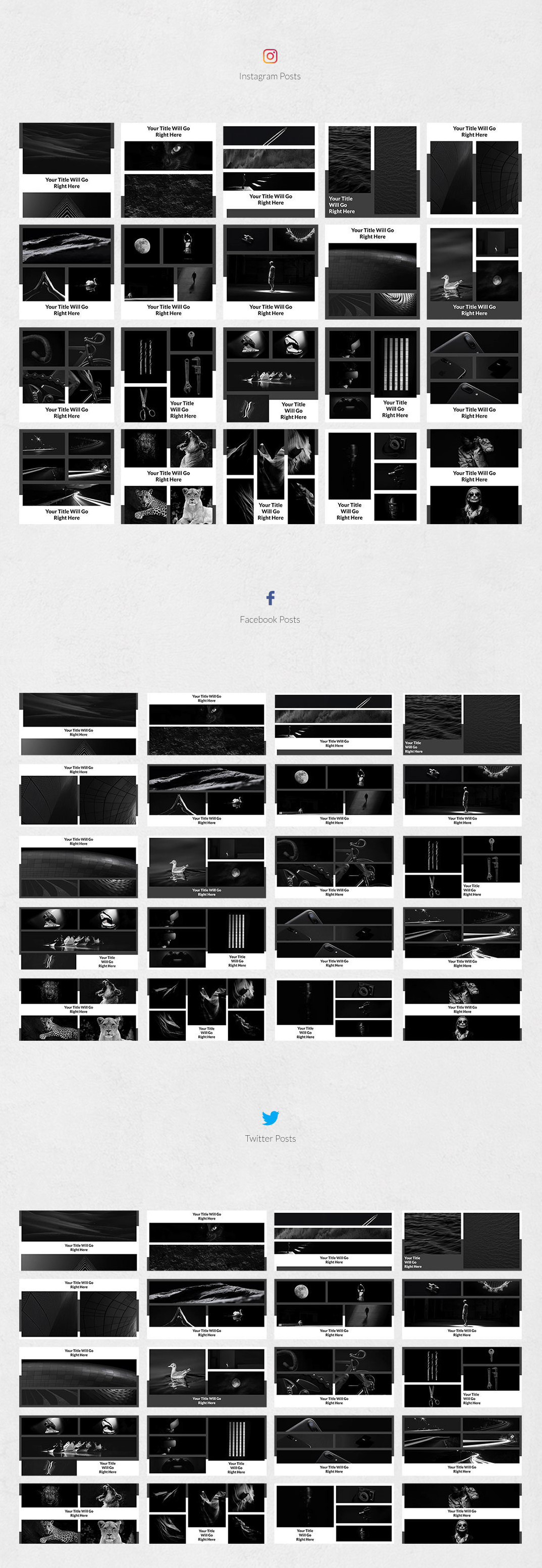
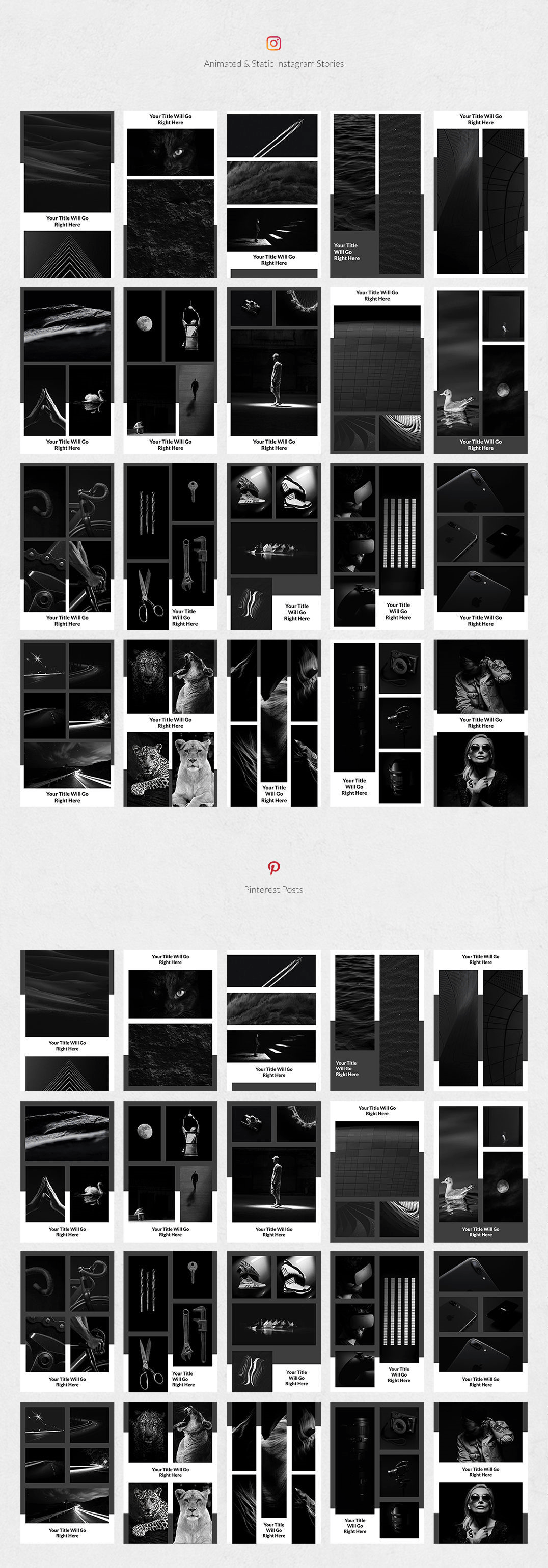
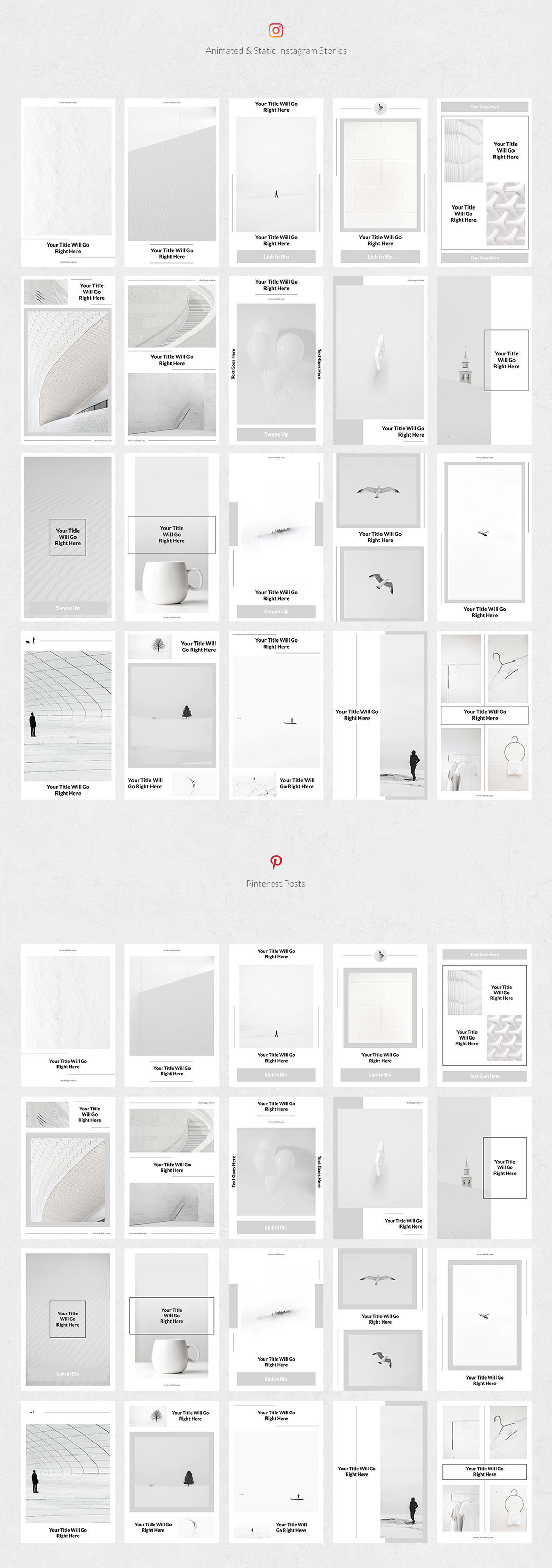
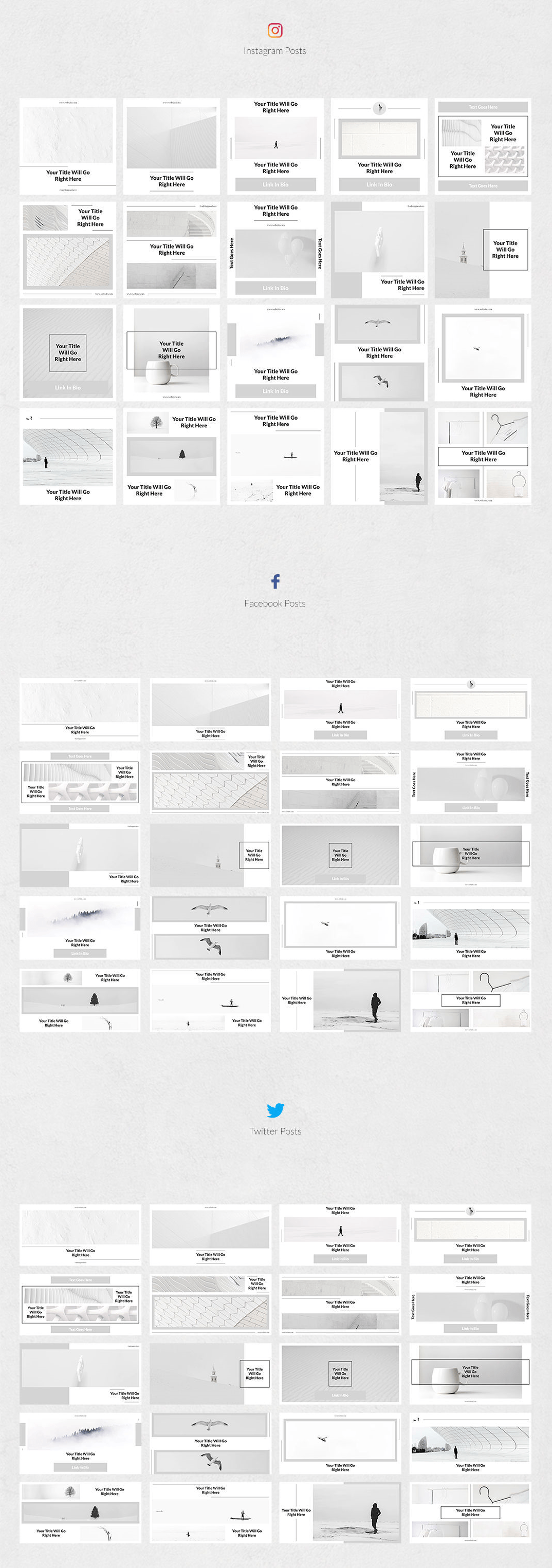
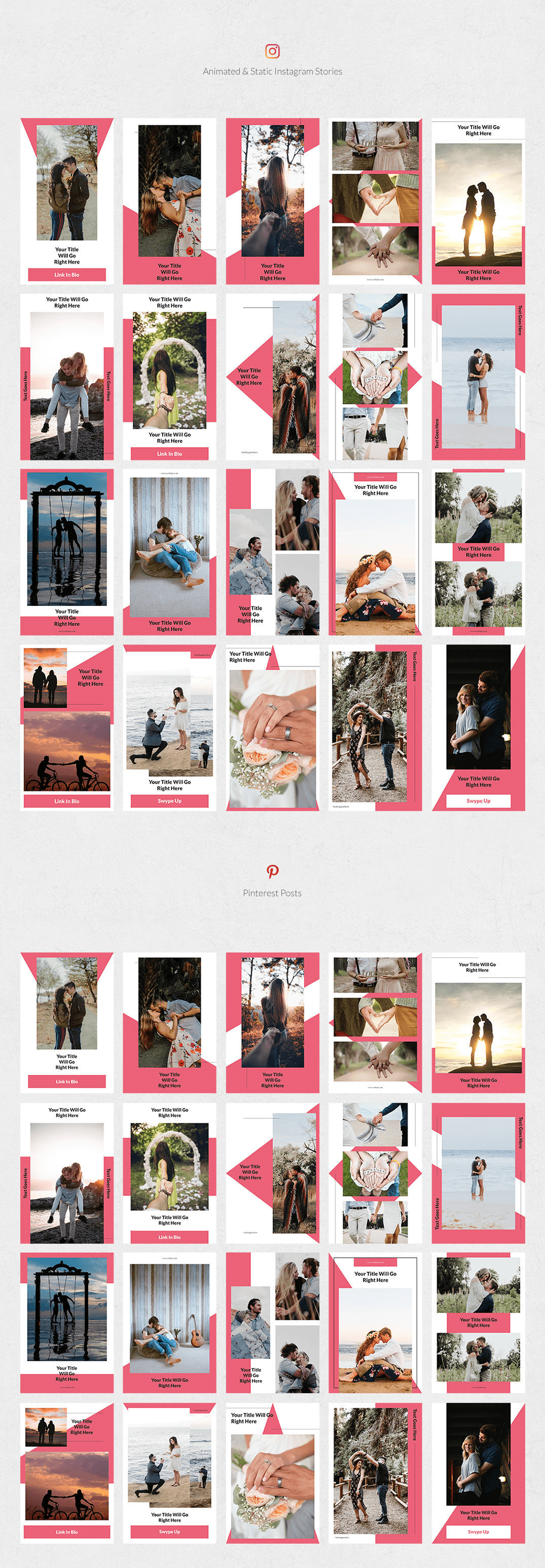
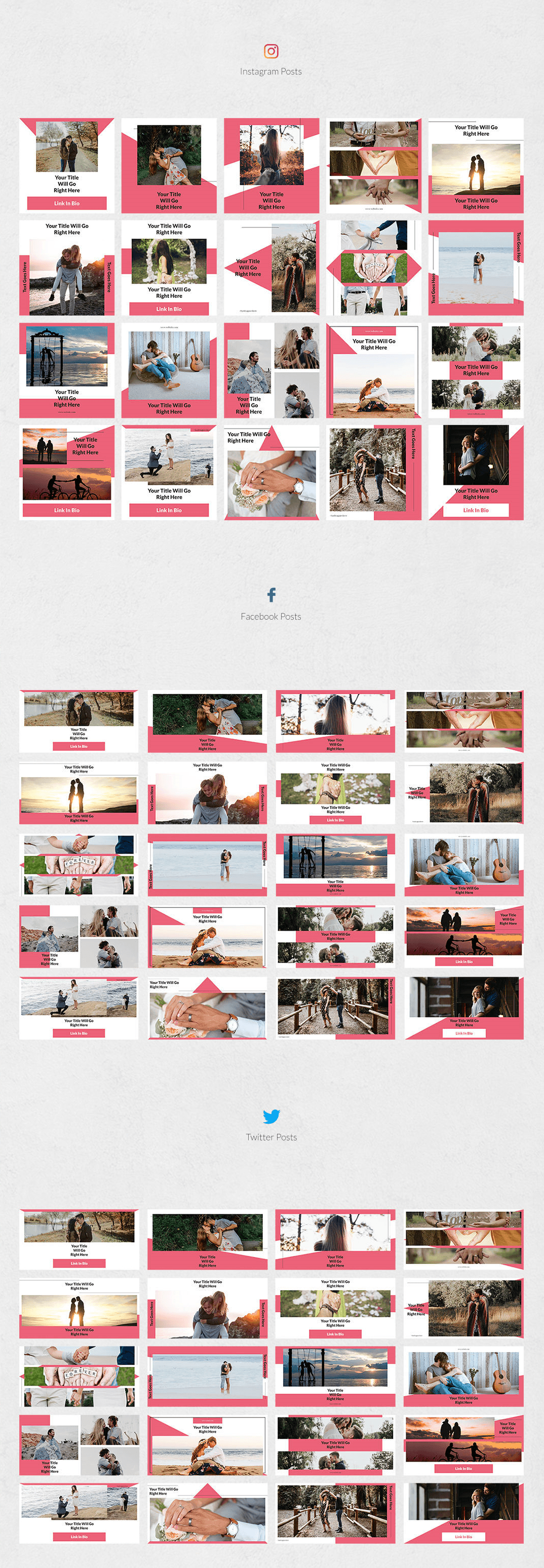
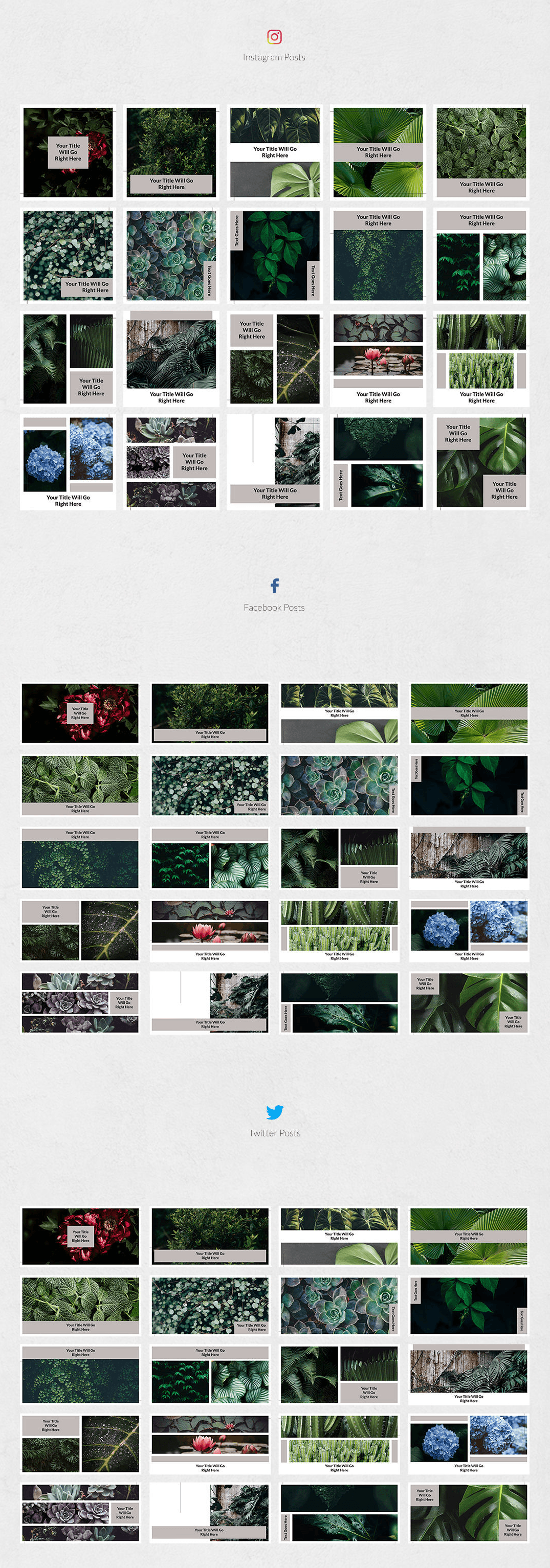
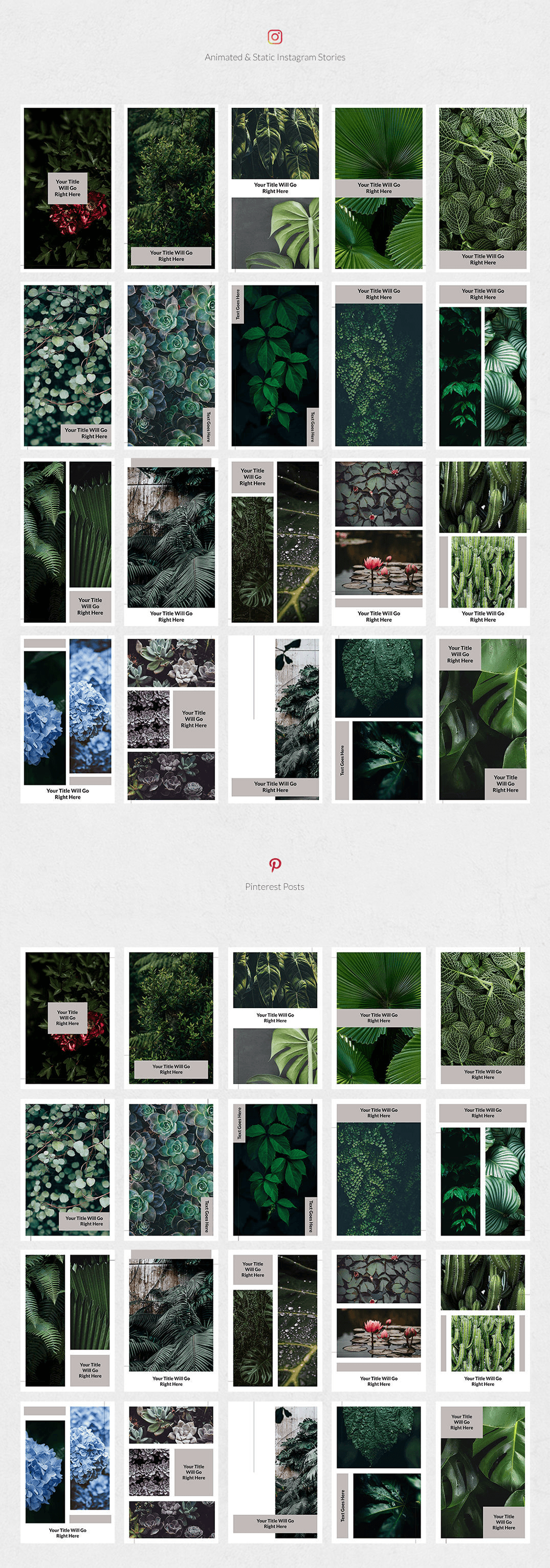
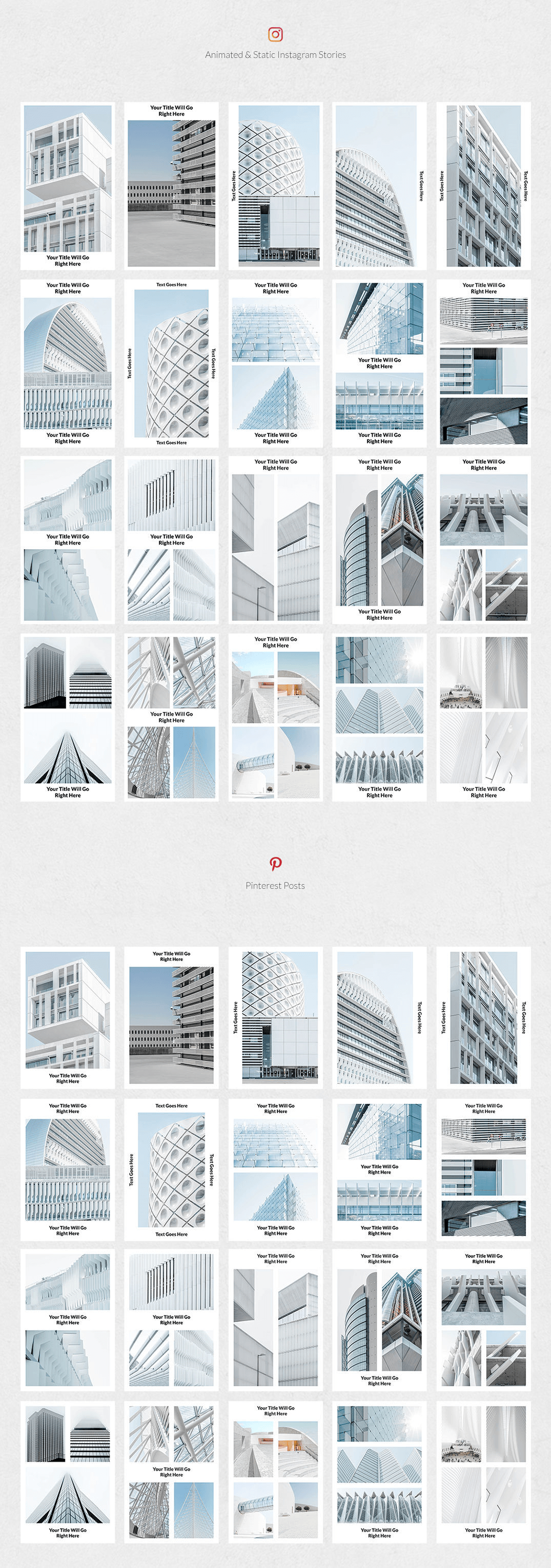
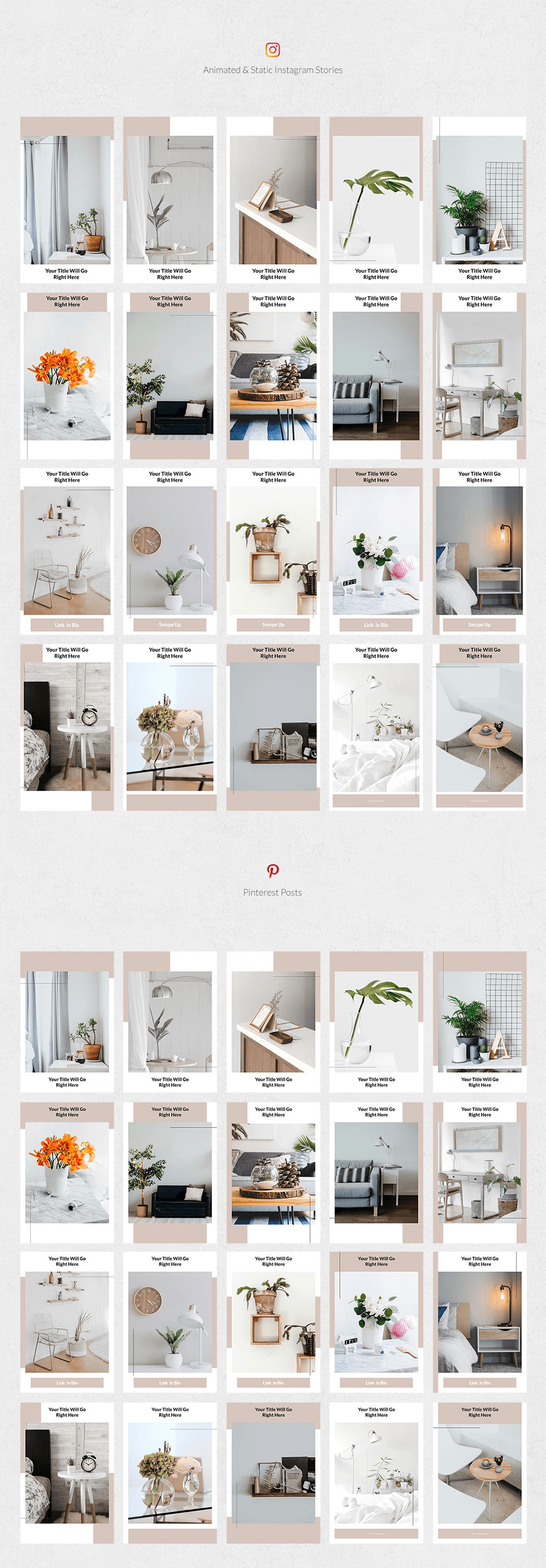
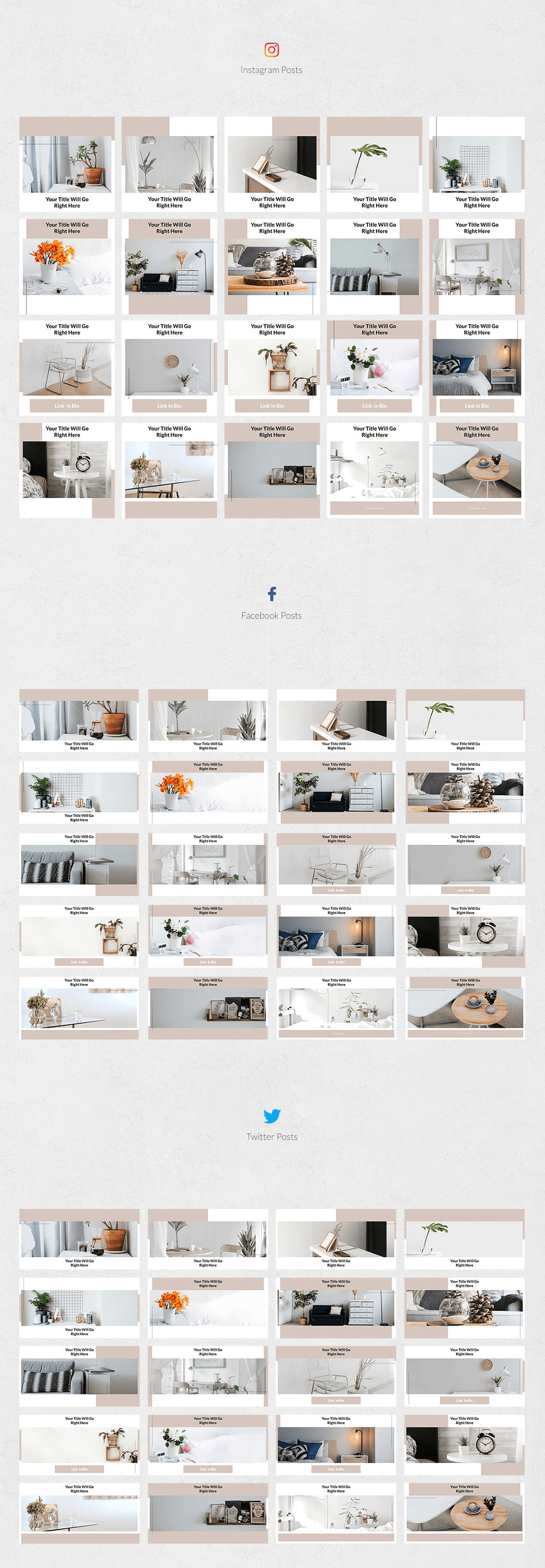
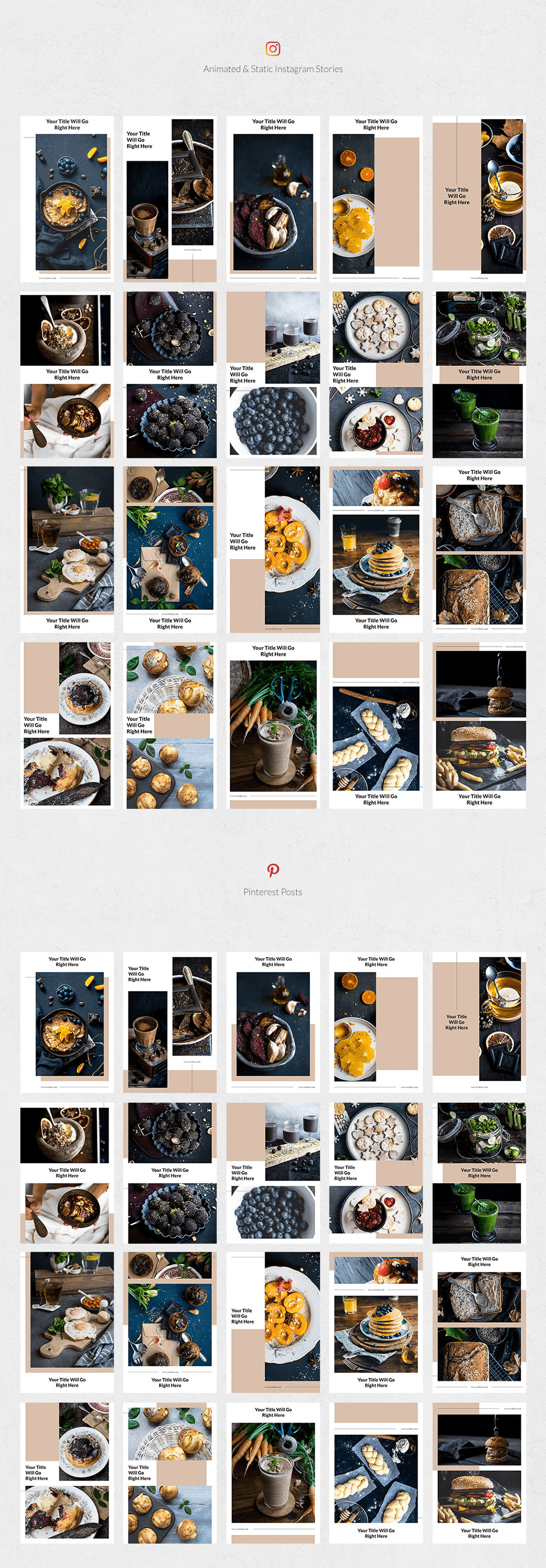
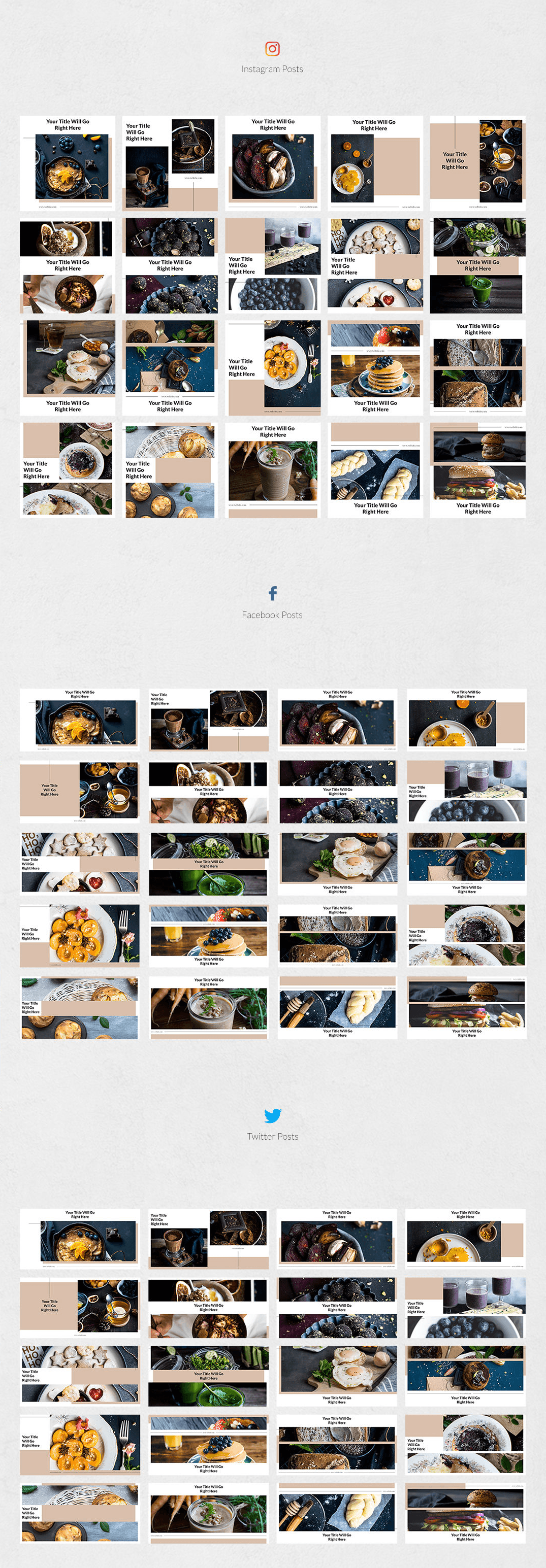
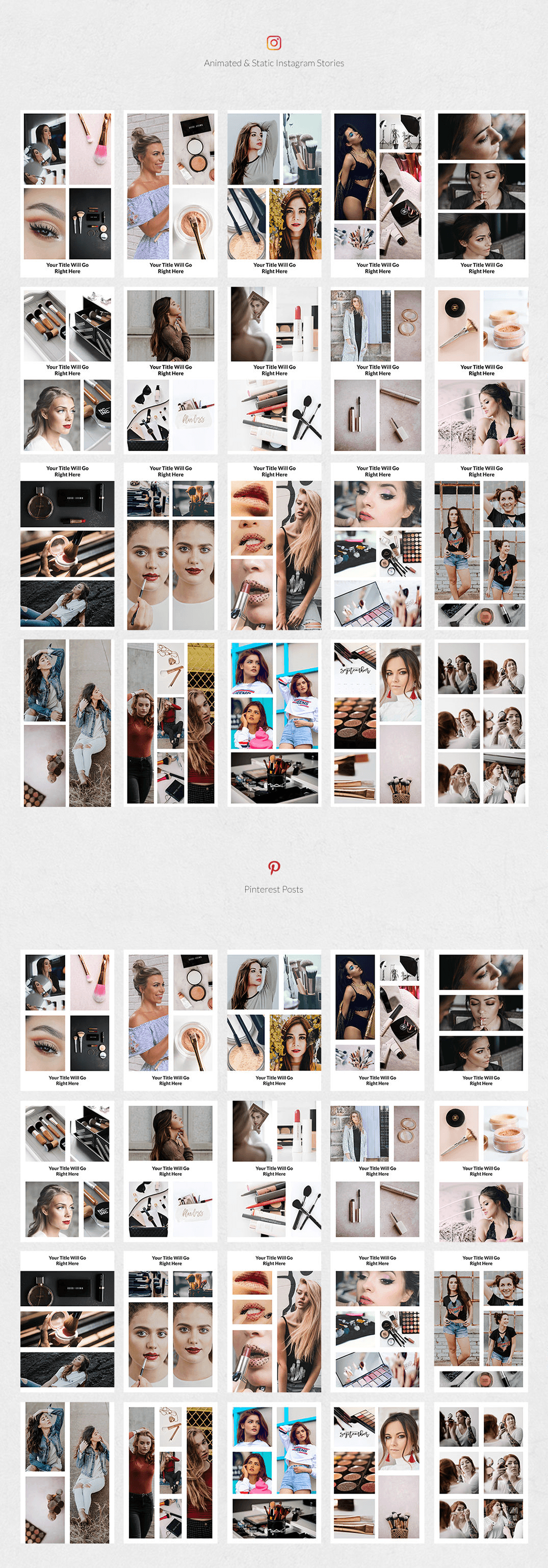
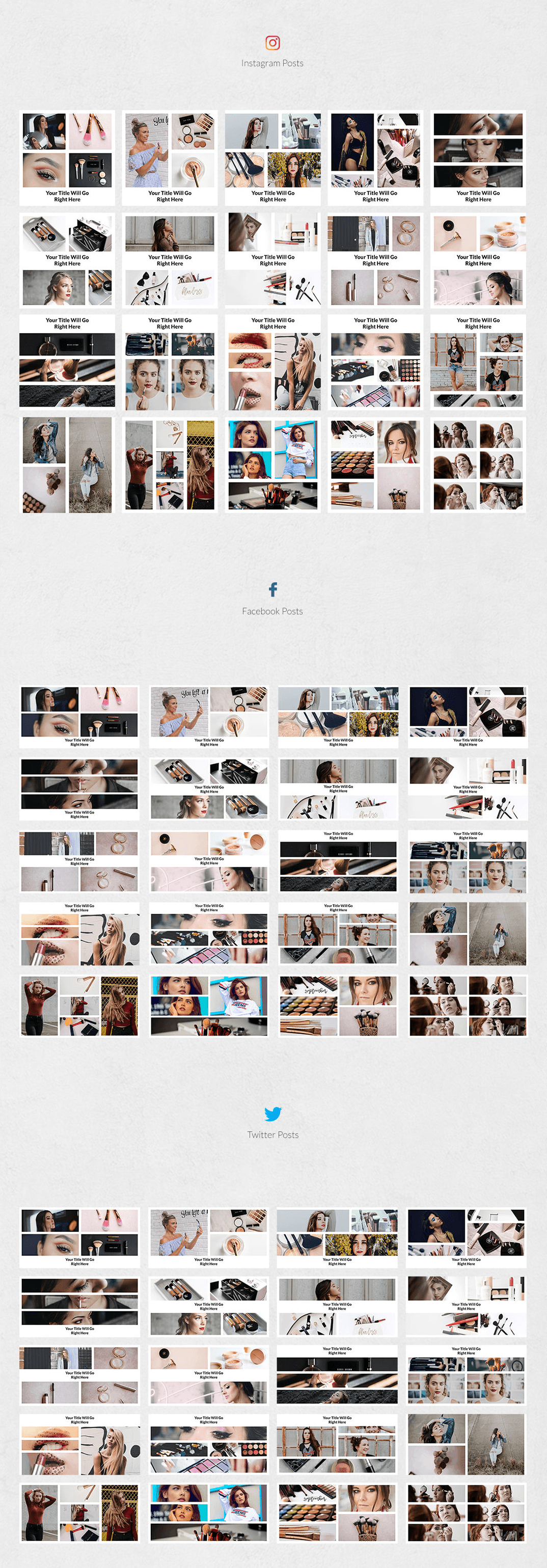
 This is a collection of Pinterest social media templates featuring 15 PSDs layouts set with smart layers and organized slots. The templates make use of a sophisticated color palette with meticulously chosen fonts, arranged in neat geometric compositions. Designed and shared at thedesignest by Greg Lapin.
This is a collection of Pinterest social media templates featuring 15 PSDs layouts set with smart layers and organized slots. The templates make use of a sophisticated color palette with meticulously chosen fonts, arranged in neat geometric compositions. Designed and shared at thedesignest by Greg Lapin.

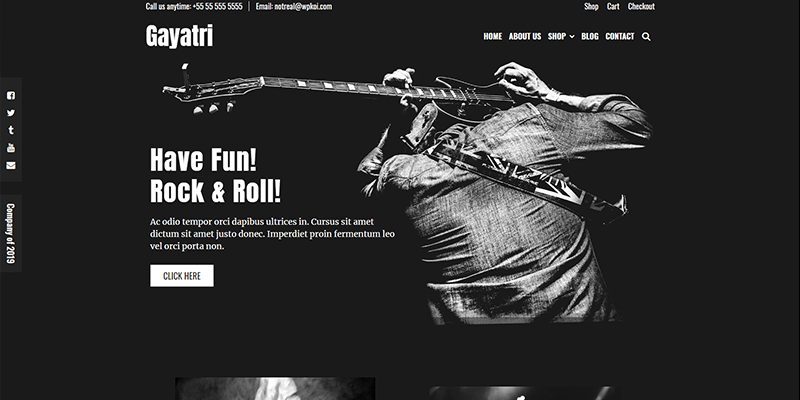
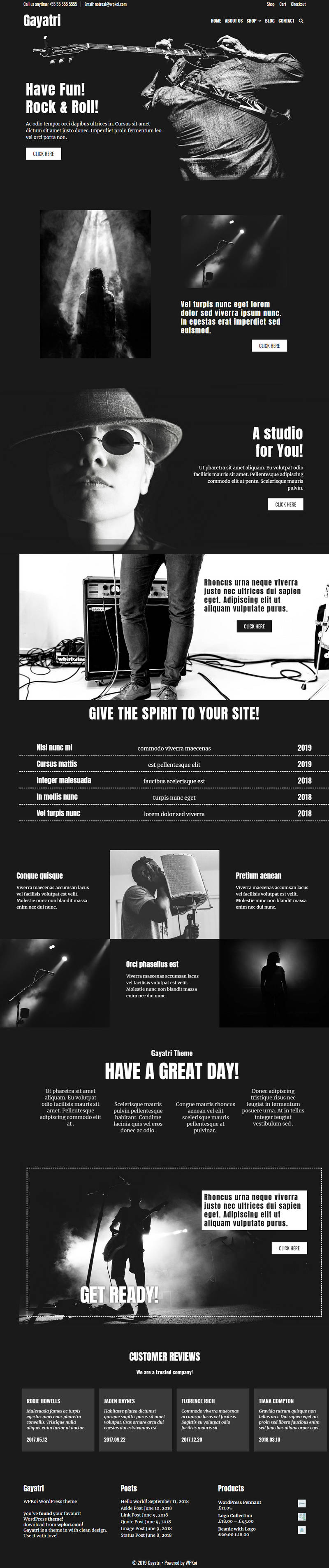
 Gayatri is a WordPress theme with a clean, dark style that you can use to represent your art, business, an event, show your portfolio, or even start a webshop and sell your products. It uses Elementor, WooCommerce and Contact Form 7 plugins, has an easy to use admin with a lot of customizer functions and the theme is responsive enough to look good on almost every device. Gayatri was designed by wpkoithemes.
Gayatri is a WordPress theme with a clean, dark style that you can use to represent your art, business, an event, show your portfolio, or even start a webshop and sell your products. It uses Elementor, WooCommerce and Contact Form 7 plugins, has an easy to use admin with a lot of customizer functions and the theme is responsive enough to look good on almost every device. Gayatri was designed by wpkoithemes.

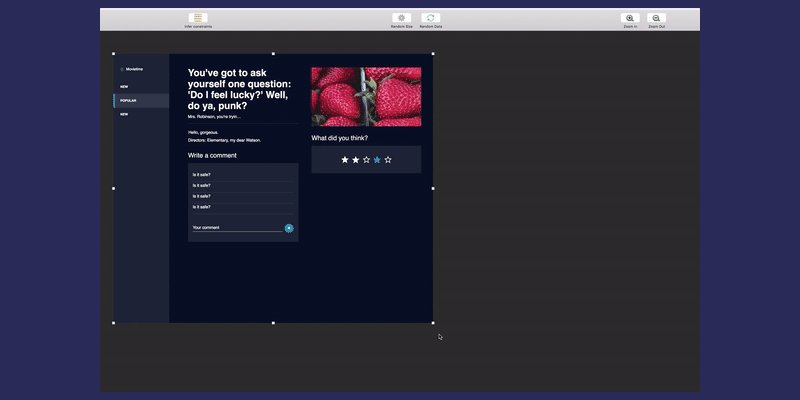
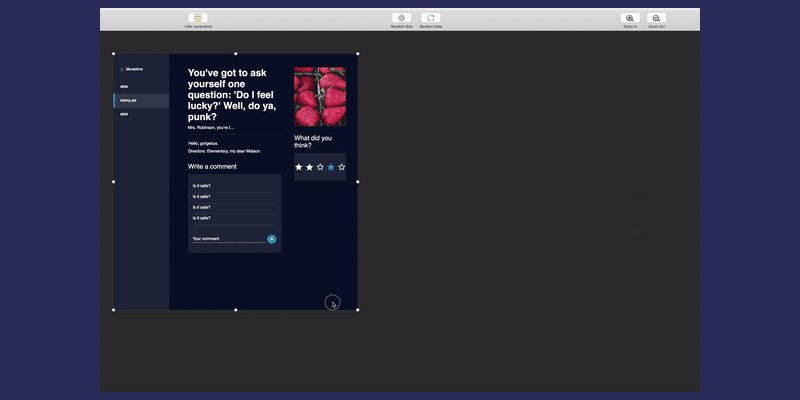
 This is an awesome color picker resource that generates random color palettes given a predefined list of colors. It makes use of a diverse set of libraries like ChromaJS, husl.js, and nearestColor.js for making all kinds of color manipulations while searching the nearest given color value. Created by CodePen user David A.
This is an awesome color picker resource that generates random color palettes given a predefined list of colors. It makes use of a diverse set of libraries like ChromaJS, husl.js, and nearestColor.js for making all kinds of color manipulations while searching the nearest given color value. Created by CodePen user David A.
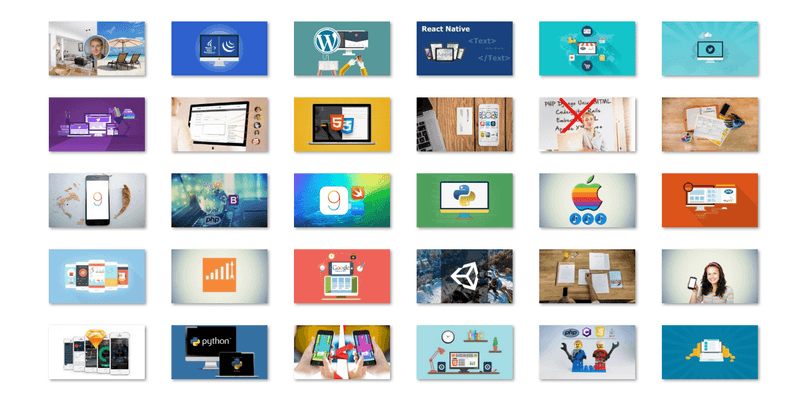
Great Online Courses To Hone Your Skills
Become a professional web developer & coder, go from novice to ninja with this lifetime Subscription to all 70+ CodeLara courses on all things tech!
Receive instruction from experts in fields like iOS & Android apps, website development from simple landing pages to complex e-commerce websites, prototyping, marketing & more. Get unlimited access to an enormous library of with over 2000 video lessons, you’ll learn to build and launch amazing websites & apps.
Best part? You don’t even need to know any code prior taking these courses, because they are made for all levels, from beginners to experts, and will take you from novice to professional quickly so you can start making money out of your new found powers.
Regularly priced over $1500 get all of these amazing courses today for just $24!
Full Lifetime Access To All CodeLara Courses
- 70+ complete courses to hone your skills
- Watch 2000+ videos on HTML, CSS, PHP, JavaScript, MySQL, iOS, Android, Marketing & more
- 24/7 access
- Learn from only the best & most experienced instructors
- Learn at your own pace and time.
- No deadlines in accessing the courses.
Courses Included
Linux Security Fundamentals: Level up your security skills
![E4kTkZwNS3azWgjpT9qO_646934_d349_2[6] E4kTkZwNS3azWgjpT9qO_646934_d349_2[6]](https://www.bypeople.com/wp-content/uploads/2019/02/E4kTkZwNS3azWgjpT9qO_646934_d349_26_thumb-1.jpg)
Everything you need to know about securing a Linux system to comply with regulations and ensure hackers don't get in.
HTML5 Game Development with PhaserJS
![yGLDbK8oTkOGqJcvtkk5_phaser[4] yGLDbK8oTkOGqJcvtkk5_phaser[4]](https://www.bypeople.com/wp-content/uploads/2019/02/yGLDbK8oTkOGqJcvtkk5_phaser4_thumb.png)
Learn by creating an exciting game.
The Complete Guide to Run a Web Development Business - From Novice to Professional
![369662_7246_2[4] 369662_7246_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/369662_7246_24_thumb.jpg)
Learn how to start and grow a successful web development business. Get up & running and making money in under a week.
The Complete Beginners Linux Shell Programming Course
![5GUarh1RvmUOOY1l9cNS_809770_2258_3[4] 5GUarh1RvmUOOY1l9cNS_809770_2258_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/5GUarh1RvmUOOY1l9cNS_809770_2258_34_thumb.jpg)
The Complete course to master Shell scripting for Linux
Complete IOS 8 and Xcode 6 Guide - Make iPhone & iPad Apps
![7254[4] 7254[4]](https://www.bypeople.com/wp-content/uploads/2019/02/72544_thumb.jpg)
A Guide to iPhone and iPad development. A Complete Xcode 6 and IOS 8 Course with Swift Beginner to pro.
The Complete HTML & CSS Course - From Novice To Professional
![556248_4517_3[4] 556248_4517_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/556248_4517_34_thumb.jpg)
Become an Professional from novice with this Complete HTML & CSS Course
How to Program in C++ from Beginner to Paid Professional
![tPiDEeajQMKXTycXF2Mj_Cpp-Course-Thumb[4] tPiDEeajQMKXTycXF2Mj_Cpp-Course-Thumb[4]](https://www.bypeople.com/wp-content/uploads/2019/02/tPiDEeajQMKXTycXF2Mj_Cpp-Course-Thumb4_thumb.jpg)
Learn C++, Develop full C++ Programs, Get Complete Source Code, Write Clean Structured C++ Code, Go from Beginner to Pro
1 day MVP | Find the right idea and build a demo in 1 day
![472704_b65f_3[4] 472704_b65f_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/472704_b65f_34_thumb.jpg)
Go from idea to working prototype in 1 day. New business idea? New feature for your app? Create a Minimum Viable Product
iOS 8 Mobile App Design: UI & UX With Adobe Photoshop
![455566_f410_4[4] 455566_f410_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/455566_f410_44_thumb.jpg)
The Beginners Guide To Designing iOS 8 Mobile Apps from scratch. No experience needed- Become a Pro Mobile App Designer!
Instagram iOS App in 44 minutes: Photo Sharing on iOS
![742012_36ea_2[4] 742012_36ea_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/742012_36ea_24_thumb.jpg)
Create an Instagram clone in one hour.
Sketch 3 - Mobile App Design (UI & UX Design)
![532872_3ea0_4[4] 532872_3ea0_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/532872_3ea0_44_thumb.jpg)
The Beginners Guide To Designing Mobile Apps with Sketch 3. No experience needed- Design Mobile Apps from scratch!
Hacking Airbnb | Make $300+ a night with your spare space | Learn from SF's top host
![361978_1e2b_4[4] 361978_1e2b_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/361978_1e2b_44_thumb.jpg)
The comprehensive guide to meeting great people, getting paid to travel, and becoming a master of Airbnb.
Projects In JavaScript & JQuery
![318638_27d9_6[4] 318638_27d9_6[4]](https://www.bypeople.com/wp-content/uploads/2019/02/318638_27d9_64_thumb.jpg)
Learn JavaScript and JQuery Building Ten Projects
Install wordpress and make a wordpress website today
![760888_b484_2[4] 760888_b484_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/760888_b484_24_thumb.jpg)
Learn how to install wordpress and make a simple wordpress today
Learn React Native for Android and iOS Mobile Development
![H1VwxINYRCCFLnsDuatB_RN-Course-Thumb[4] H1VwxINYRCCFLnsDuatB_RN-Course-Thumb[4]](https://www.bypeople.com/wp-content/uploads/2019/02/H1VwxINYRCCFLnsDuatB_RN-Course-Thumb4_thumb.jpg)
Build Mobile Apps for Android and iOS in React Native! Learn Once and Build for both!
Learn E-Commerce Website in PHP & MySQL From Scratch!
![267560_d924_11[4] 267560_d924_11[4]](https://www.bypeople.com/wp-content/uploads/2019/02/267560_d924_114_thumb.jpg)
Learn to Create an Online Shopping Store (E-COMMERCE) website in PHP & MySQLi from scratch with Paypal Integration.
Create A Twitter News Feed Clone From Scratch
![301484_51f9_3[4] 301484_51f9_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/301484_51f9_34_thumb.jpg)
Become a professional developer by learning how to extract your knowledge in this project-based course.
iOS App Development - Beginner to Published iOS App
![685882_1fb4[4] 685882_1fb4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/685882_1fb44_thumb.jpg)
Best course for learning iOS app development from scratch
Rapid Prototyping for Entrepreneurs| Build a demo in 2 hours
![444504_e953_4[4] 444504_e953_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/444504_e953_44_thumb.jpg)
Learn how to wireframe and create realistic interactive prototypes in just 2 hours, all without using code.
The Complete Apple Watch Developer Course - Build 15 apps
![GjbrIlAeSzmtnhPUVD7U_392396_9358_3[4] GjbrIlAeSzmtnhPUVD7U_392396_9358_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/GjbrIlAeSzmtnhPUVD7U_392396_9358_34_thumb.jpg)
Learn by Building 15 + real apps for the New Apple Watch - Using Swift & Obj. C | No Programming Experience Required
Complete guide to make WordPress Responsive sites
![PZsOtpJVQL2mMNgOMJum_Wordpress course image[4] PZsOtpJVQL2mMNgOMJum_Wordpress course image[4]](https://www.bypeople.com/wp-content/uploads/2019/02/PZsOtpJVQL2mMNgOMJum_Wordpress-course-image4_thumb.jpg)
A step by step guide teaching you to make responsive WordPress website in easy steps.
![483166_3165_3[4] 483166_3165_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/483166_3165_34_thumb.jpg)
Outsource your idea | Launch your business for 1/4 the price
Build Responsive Real World Websites with HTML5 and CSS3
![aLKaZwDMR6WQEampgf9U_course-image[4] aLKaZwDMR6WQEampgf9U_course-image[4]](https://www.bypeople.com/wp-content/uploads/2019/02/aLKaZwDMR6WQEampgf9U_course-image4_thumb.jpg)
The ONLY course on the market that teaches you both web design AND web development with HTML5, CSS3 and jQuery
The Complete Guide to run a Mobile App Dev Business - From Novice to Professional
![529438_f64b_4[4] 529438_f64b_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/529438_f64b_44_thumb.jpg)
Learn how to start and grow a mobile app development business. Get up & running and making money in less than 1 week.
The Non-Technical Person's guide to building products & apps
![369660_c351_3[4] 369660_c351_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/369660_c351_34_thumb.jpg)
Go from Idea to MVP with no CTO and no coding. Launch your business, app, or product idea cheaply, quickly, and easily.
Idea Validation | From idea to paying customer in 1 day
![428174_33e4_2[4] 428174_33e4_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/428174_33e4_24_thumb.jpg)
Learn how to test your business and product ideas online quickly, cheaply, & easily. Make sales before you even launch!
Learn Android Development From Scratch
![Learn Android Development From Scratch[4] Learn Android Development From Scratch[4]](https://www.bypeople.com/wp-content/uploads/2019/02/Learn-Android-Development-From-Scratch4_thumb.jpg)
A complete guide for learning Android programming
Projects in AngularJS - Learn by building 10 Projects
![Projects in AngularJS - Learn by building 10 Projects[4] Projects in AngularJS - Learn by building 10 Projects[4]](https://www.bypeople.com/wp-content/uploads/2019/02/Projects-in-AngularJS-Learn-by-building-10-Projects4_thumb.jpg)
Learn professional web development in AngularJS while building ten unique web apps
Earn Money Making a Candy Crush* iPhone Game Today. iOS Code
![111340_419c_13[4] 111340_419c_13[4]](https://www.bypeople.com/wp-content/uploads/2019/02/111340_419c_134_thumb.jpg)
A-Z guide to help you publish your own Candy Crush inspired iPhone game mechanics in a day. Source Code included
Mobile App Design: Learn UX/UI and Start Your Freelancing Career
![8wuA5KgYRECqGrSk56Yg_338400_7e9a_23[4] 8wuA5KgYRECqGrSk56Yg_338400_7e9a_23[4]](https://www.bypeople.com/wp-content/uploads/2019/02/8wuA5KgYRECqGrSk56Yg_338400_7e9a_234_thumb.jpg)
Learn How to Design Mobile Apps Using UI / UX Techniques, Become Mobile App Designer and Start Your Career From Scratch
Complete PHP Course With Bootstrap3 CMS System & Admin Panel
![580466_3100_2[4] 580466_3100_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/580466_3100_24_thumb.jpg)
In this complete course students will learn how to use PHP with Bootstrap3 as well as A CMS System and Admin Panel
The Complete IOS 9 & Xcode 7 Guide - Make 20 Applications
![S86CiQMUTOaYL68qO0Pd_YouutbeThumb[4] S86CiQMUTOaYL68qO0Pd_YouutbeThumb[4]](https://www.bypeople.com/wp-content/uploads/2019/02/S86CiQMUTOaYL68qO0Pd_YouutbeThumb4_thumb.png)
A Guide to iPhone and iPad development. A Complete Xcode 7 and IOS 9 Course with Swift 2 & Objective-C Beginner to pro.
Learn Python Programming From Scratch
![230590_31a3_5[4] 230590_31a3_5[4]](https://www.bypeople.com/wp-content/uploads/2019/02/230590_31a3_54_thumb.jpg)
A Great Resource to Start and Master Python Development
iOS 9 App Development: Create a Spotify Clone
![742572_f366_2[4] 742572_f366_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/742572_f366_24_thumb.jpg)
Stream your music collection and learn how to play and control music on iOS. An epic course to make your own Spotify Clone
Complete Website & CMS in PHP & MySQL From Scratch!
![98066_a13f_9[4] 98066_a13f_9[4]](https://www.bypeople.com/wp-content/uploads/2019/02/98066_a13f_94_thumb.jpg)
A Web Development Project (CMS) Using PHP, MySQLi with Admin Panel, Commenting System & Dynamic Website from Scratch.
Android Lollipop 5.0 : Ultimate Tutorial for App Development
![382968_76f7_2[4] 382968_76f7_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/382968_76f7_24_thumb.jpg)
Learn Android Lollipop 5.0 and Create Amazing Apps for Android Playstore
Basics Of Web Application Penetration Testing (PREVIEW)
![1609[4] 1609[4]](https://www.bypeople.com/wp-content/uploads/2019/02/16094_thumb.jpg)
This short aims at familiarizing you to the basics of web application and penetration testing
PHP & MySQL Web Development From Scratch - Build 5 Projects
![425526_8437_2[4] 425526_8437_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/425526_8437_24_thumb.jpg)
Learn PHP & MySQL web development from scratch with real time examples & create practical projects during the course.
iOS 8 Mobile App Design: UI & UX Design From Scratch
![e0s8hxeMQQ2pfFBsLyA4_ios 8[4] e0s8hxeMQQ2pfFBsLyA4_ios 8[4]](https://www.bypeople.com/wp-content/uploads/2019/02/e0s8hxeMQQ2pfFBsLyA4_ios-84_thumb.jpg)
A step by step guide to design amazing iOS 8 apps from scratch, Go from zero experience to pro mobile app designer.
Supercharge Your Website: SEO Laws
![699098_7fb9_2[4] 699098_7fb9_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/699098_7fb9_24_thumb.jpg)
Best course for SEO development
How to Make Money with Google Adsense - Super Easy
![364882_9191_5[4] 364882_9191_5[4]](https://www.bypeople.com/wp-content/uploads/2019/02/364882_9191_54_thumb.jpg)
Learn how to make more money with Google Adsense from your websites and make money online from YouTube videos.
Learn to Build Mobile Games using Unity3D
![197830_ff0a_3[4] 197830_ff0a_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/197830_ff0a_34_thumb.jpg)
Master all the techniques for building best selling mobile games
Idea Generation | Coming up with killer business ideas
![616958_d93b_4[4] 616958_d93b_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/616958_d93b_44_thumb.jpg)
Learn how to become a business idea machine with proven strategies and actionable insights
iOS App Development For Complete & Utter Coding Beginners
![744698_e4a5[4] 744698_e4a5[4]](https://www.bypeople.com/wp-content/uploads/2019/02/744698_e4a54_thumb.jpg)
iOS App Development Made Simple for Non Coders. No Experience Needed. Level Up Your Skills Today.
E-Commerce WordPress Website: The Complete Course
![mtR5KZRQwSipp8y9Oegm_667792_ad5d_6[4] mtR5KZRQwSipp8y9Oegm_667792_ad5d_6[4]](https://www.bypeople.com/wp-content/uploads/2019/02/mtR5KZRQwSipp8y9Oegm_667792_ad5d_64_thumb.jpg)
A-Z Guide to setup E-Commerce Website from scratch without coding in WordPress.
Learn Responsive Web Development from Scratch
![VeWRx82lRIWBjjvhR573_128946_c9cb_4[4] VeWRx82lRIWBjjvhR573_128946_c9cb_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/VeWRx82lRIWBjjvhR573_128946_c9cb_44_thumb.jpg)
A Comprehensive Course on Responsive Web Design and Twitter Bootstrap 3
Android Mobile App - Beginner to Published on Google Play
![676748_8ccf_4[4] 676748_8ccf_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/676748_8ccf_44_thumb.jpg)
Android mobile app creation from scratch. End result: A beautiful mobile app published on the Play store.
Mobile App Design In Sketch 3: UX and UI Design From Scratch
![P71YhMpESeGwr0wL9N19_381850_d819_7[4] P71YhMpESeGwr0wL9N19_381850_d819_7[4]](https://www.bypeople.com/wp-content/uploads/2019/02/P71YhMpESeGwr0wL9N19_381850_d819_74_thumb.jpg)
Design Mobile Apps from scratch using Sketch 3. Master Sketch 3, UX methodology, icon design, and user interface design.
Learn Python by Creating 6 Fun and Useful Apps and Games
![321062_be74_3[4] 321062_be74_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/321062_be74_34_thumb.jpg)
Develop your Python Skills by learning from scratch and build 6 Fun Games and Apps
Publish Your Flappy Bird* iPhone Game, EZ & No Coding, iOS9+
![158644_a4b3_7[4] 158644_a4b3_7[4]](https://www.bypeople.com/wp-content/uploads/2019/02/158644_a4b3_74_thumb.jpg)
Do you want to ride the trends of the Flappy Bird game? Create your own clone with this course + source code included.
The Complete Web Developer - Become A Professional Developer
![t0hJLPwDQ8eMvzXrNO3o_159070_86f8_2[4] t0hJLPwDQ8eMvzXrNO3o_159070_86f8_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/t0hJLPwDQ8eMvzXrNO3o_159070_86f8_24_thumb.jpg)
The Complete Web Developer Course: Everything You'll Ever Need To Know.
Object Oriented Programming
![674552_02a3[4] 674552_02a3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/674552_02a34_thumb.jpg)
Best course for learning the principles of Object Oriented programming
Proven Ways to Make Money Online - The Complete Guide!
![363324_a44d_3[4] 363324_a44d_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/363324_a44d_34_thumb.jpg)
Learn the top 100+ real ways to make money online via blogging, freelancing, teaching and affiliate marketing.
Entrepreneurship 101: Learn the basics and get started today
![662352_6101_4[4] 662352_6101_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/662352_6101_44_thumb.jpg)
Everything you need to know to get started as an Entrepreneur. Learn the core concepts & how to get started today
Create a chat app with swift
![7449[4] 7449[4]](https://www.bypeople.com/wp-content/uploads/2019/02/74494_thumb.jpg)
Guide to create a chat application in IOS using Xcode and Swift - Source Code Included
The Complete HTML5 & CSS3 Course - Build BBC News Website
![NgPiav5LRQSe49X1HobW_HTML Css[4] NgPiav5LRQSe49X1HobW_HTML Css[4]](https://www.bypeople.com/wp-content/uploads/2019/02/NgPiav5LRQSe49X1HobW_HTML-Css4_thumb.jpg)
Complete HTML5 and CSS3 Mastery Course, Learn by building BBC News Website with Source Code
Android App Development: Create a Spotify Clone
![742570_e2e3[4] 742570_e2e3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/742570_e2e34_thumb.jpg)
Best course to learn app development and create a Money generating Spotify clone!
![XvIsb1LQG28vz7m7IVdW_15[4] XvIsb1LQG28vz7m7IVdW_15[4]](https://www.bypeople.com/wp-content/uploads/2019/02/XvIsb1LQG28vz7m7IVdW_154_thumb.jpg)
The Complete WordPress Mastery Course The Complete guide to Build, promote and monetize an attractive, money-making WordPress website
Building a Social Network in PHP & MySQL From Scratch
![431576_ff76_2[4] 431576_ff76_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/431576_ff76_24_thumb.jpg)
Learn how to create a basic and beautiful social networking website & discussion forum in PHP & MySQLi from scratch.
Be A White Hat Hacker and Pen Tester
![356894_aaa0_2[4] 356894_aaa0_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/356894_aaa0_24_thumb.jpg)
Master Practical White Hat Hacking Techniques
Master Outsourcing | Get the best price & save time
![538664_011a_3[4] 538664_011a_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/538664_011a_34_thumb.jpg)
Learn how to outsource like a professional. Master uncommon techniques & skills for guaranteeing project success
Android Design: Master UI/UX Techniques and Material Design
![434984_7b75_5[4] 434984_7b75_5[4]](https://www.bypeople.com/wp-content/uploads/2019/02/434984_7b75_54_thumb.jpg)
Start Designing Mobile Apps from Scratch by Using UI and UX Techniques and Android Material Design Guidelines
Amazing Web Design in 1 Hour: 25+ Guidelines for Web Design
![DFEMTVRP6wbEpcRUyT4Q_thumb[4] DFEMTVRP6wbEpcRUyT4Q_thumb[4]](https://www.bypeople.com/wp-content/uploads/2019/02/DFEMTVRP6wbEpcRUyT4Q_thumb4_thumb.jpg)
The go-to course for web design with simple-to-use rules and guidelines — tons of amazing web design resources included!
Xamarin App Development from Beginner to Advanced!
![428120_2ef6_3[4] 428120_2ef6_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/428120_2ef6_34_thumb.jpg)
Learn how to build cross-platform apps for iPhone and Android using Xamarin!
Wordpress For Beginners - Learn By Building 4 Websites
![750622_53f8_3[4] 750622_53f8_3[4]](https://www.bypeople.com/wp-content/uploads/2019/02/750622_53f8_34_thumb.jpg)
Go from a complete beginner to a confident WordPress pro by building 4 WordPress websites!
Become a Senior User Experience (UX) Design Strategist
![461142_5ae8_5[4] 461142_5ae8_5[4]](https://www.bypeople.com/wp-content/uploads/2019/02/461142_5ae8_54_thumb.jpg)
Learn a comprehensive system to manage UX projects, which includes templates, tools and strategies, tested in the field.
Learn Java Script Server Technologies From Scratch
![148220_7e5f_5[4] 148220_7e5f_5[4]](https://www.bypeople.com/wp-content/uploads/2019/02/148220_7e5f_54_thumb.jpg)
A complete course to learn node.js, Express, Backbone.JS, Angular.JS and Ember.JS
The Complete SEO Course - #1 Position on Google in 30 Days!
![312496_32df_4[4] 312496_32df_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/312496_32df_44_thumb.jpg)
Learn A to Z SEO Secrets with top tools & real time examples for best results from Google + Easy WordPress SEO Tips.
Learn Java Programming From Scratch
![187624_bd98_4[4] 187624_bd98_4[4]](https://www.bypeople.com/wp-content/uploads/2019/02/187624_bd98_44_thumb.jpg)
The Complete Guide to Master Professional Java Development
Learn Nodejs by building 10 projects
![481002_0155_2[4] 481002_0155_2[4]](https://www.bypeople.com/wp-content/uploads/2019/02/481002_0155_24_thumb.jpg)
Become an Expert Nodejs Developer While Building Real World Applications | From total beginner to back-end developer!
Unix and Linux System Administration Fundamentals : Complete Guide
![Ik0Q3TdTSXOSvsPhhFBv_24222_0356_5[4] Ik0Q3TdTSXOSvsPhhFBv_24222_0356_5[4]](https://www.bypeople.com/wp-content/uploads/2019/02/Ik0Q3TdTSXOSvsPhhFBv_24222_0356_54_thumb.jpg)
Master Linux/Unix System administration through a practical and hands on approach
The Complete Linux LPIC-1 Certification Course Exams 101-102
![eAabYubfQHOPLk6RiaUV_Linux Course Udemy Image[4] eAabYubfQHOPLk6RiaUV_Linux Course Udemy Image[4]](https://www.bypeople.com/wp-content/uploads/2019/02/eAabYubfQHOPLk6RiaUV_Linux-Course-Udemy-Image4_thumb.jpg)
Get certified in Linux for LPIC-1 or Comptia Linux+ using this easy to follow course
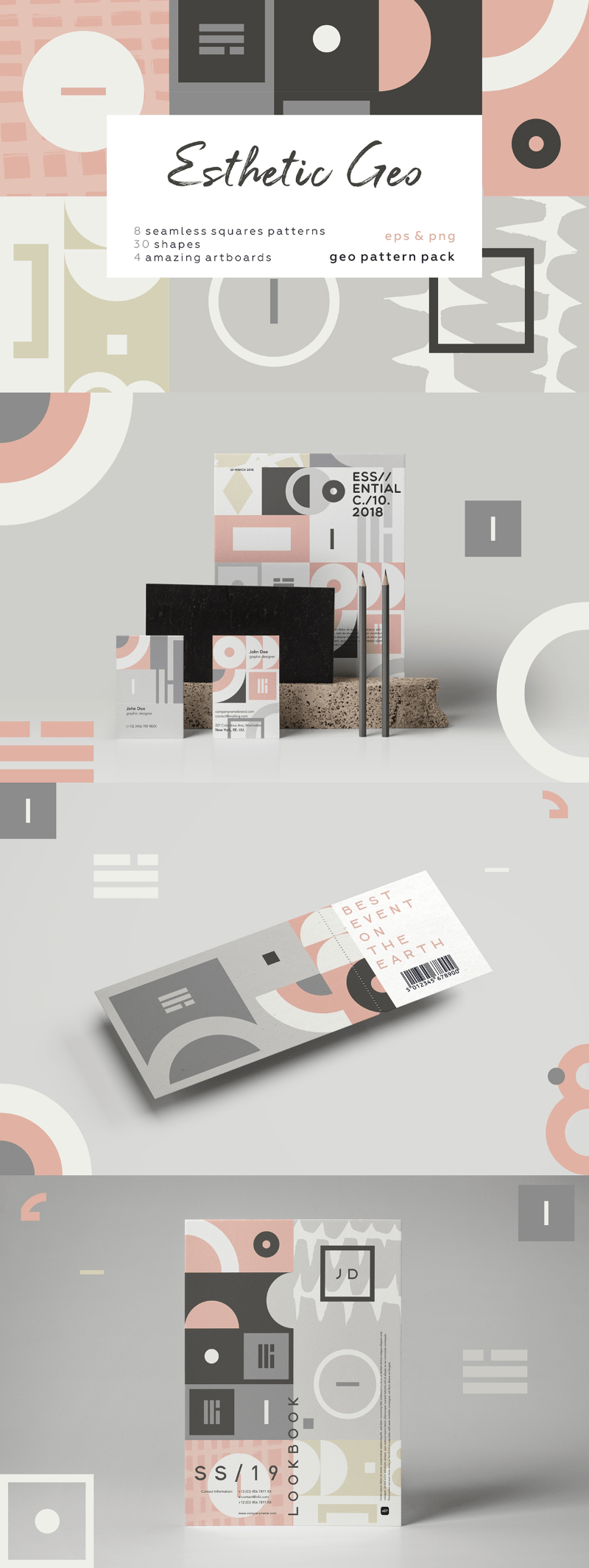
 A beautiful collection of 36 Seamless Minimalistic Geometric Patterns. This set would be perfect for branding projects, stationery, stunning packaging designs and all kind of modern design projects. The patterns are supplied in .AI, .PSD and .PNG file formats. Created by Behance user Nikita Lyubimov.
A beautiful collection of 36 Seamless Minimalistic Geometric Patterns. This set would be perfect for branding projects, stationery, stunning packaging designs and all kind of modern design projects. The patterns are supplied in .AI, .PSD and .PNG file formats. Created by Behance user Nikita Lyubimov.

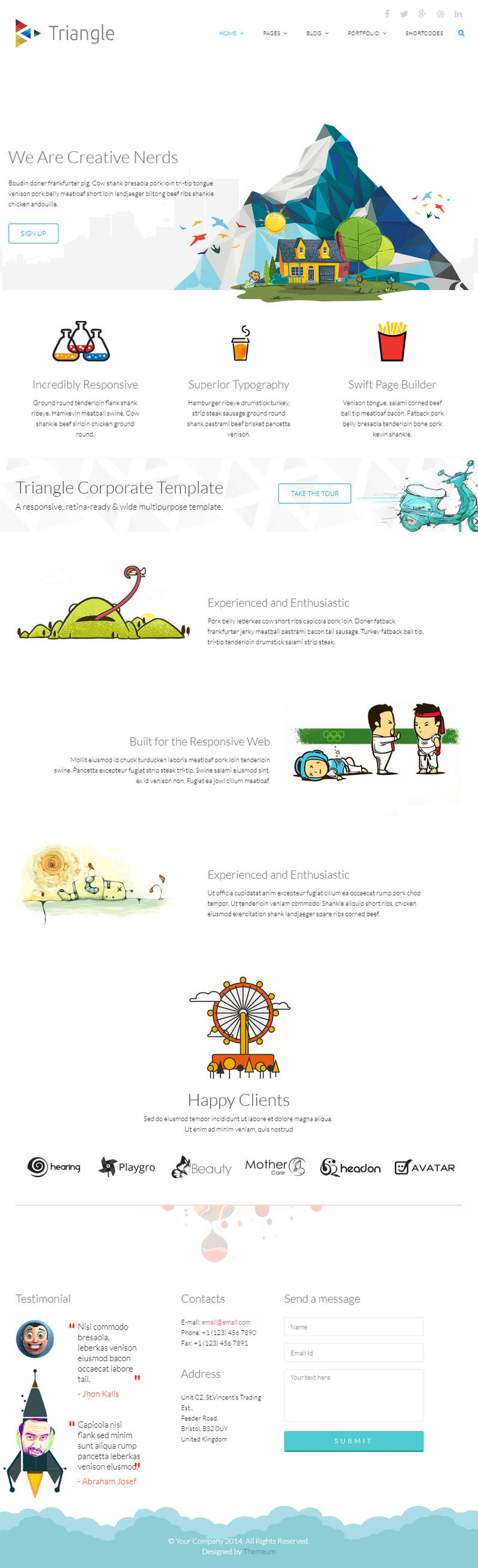
 This is a responsive HTML template based on Bootstrap 3.x suitable for showing any kind of creative offer or services on your website. It has a great clean looking design with stunning animations, single/multicolor layout variations, and it is multi-browser compatible. Created by Themeum, and shared at ThemeHunt.
This is a responsive HTML template based on Bootstrap 3.x suitable for showing any kind of creative offer or services on your website. It has a great clean looking design with stunning animations, single/multicolor layout variations, and it is multi-browser compatible. Created by Themeum, and shared at ThemeHunt.

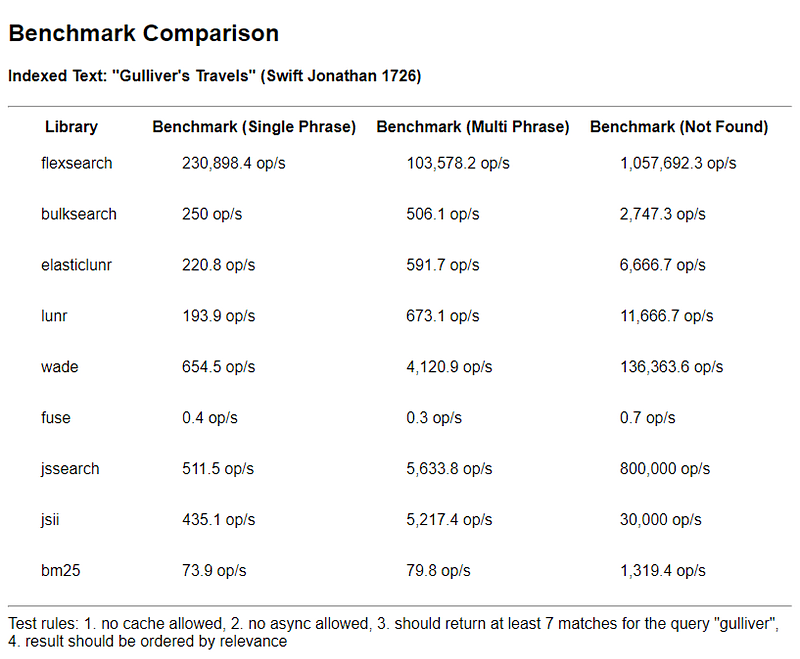
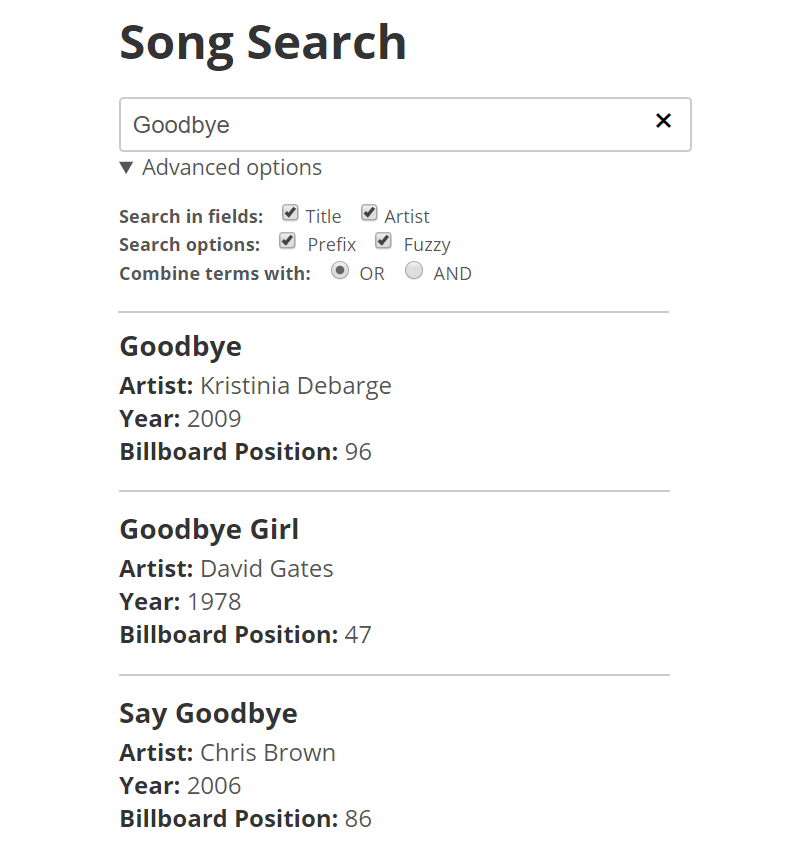
 A fast and memory-flexible full-text search library with zero dependencies. It outperforms every single searching library out there and also provides flexible search capabilities like multi-field search, phonetic transformations or partial matching. Depending on the used options it also provides the most memory-efficient index. Developed and shared at GitHub by Nextapps GmbH, released under the Apache License 2.0.
A fast and memory-flexible full-text search library with zero dependencies. It outperforms every single searching library out there and also provides flexible search capabilities like multi-field search, phonetic transformations or partial matching. Depending on the used options it also provides the most memory-efficient index. Developed and shared at GitHub by Nextapps GmbH, released under the Apache License 2.0.


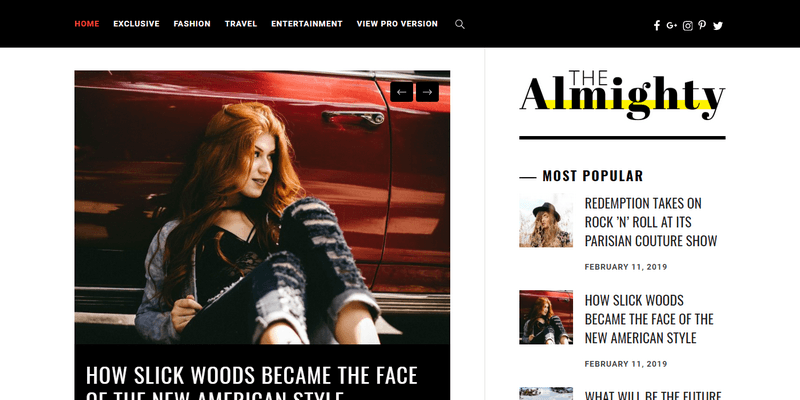
 Almighty is a beautiful WordPress theme with a modern clean design. It is retina ready and has a fully responsive design that will look amazing and work fluently on mobile, tablet, and desktop. It also features multiple blog layouts to choose from and tons of options for customizing the theme and making it your own. Created by UnitedTheme.
Almighty is a beautiful WordPress theme with a modern clean design. It is retina ready and has a fully responsive design that will look amazing and work fluently on mobile, tablet, and desktop. It also features multiple blog layouts to choose from and tons of options for customizing the theme and making it your own. Created by UnitedTheme.

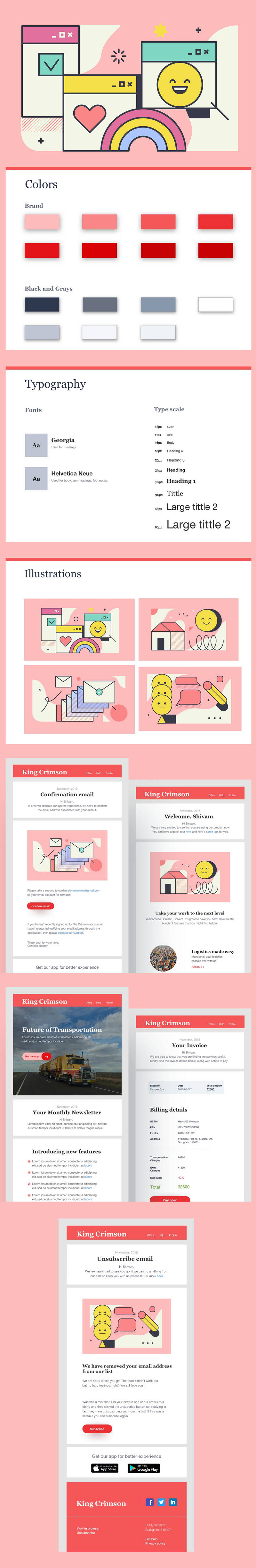
 This is a nice set of email templates and UI components for Sketch. It contains joyful color line illustrations and a design system that will help you in the setting and uniformity of your email templates. Designed and shared at Behance by user Shivam Dewan.
This is a nice set of email templates and UI components for Sketch. It contains joyful color line illustrations and a design system that will help you in the setting and uniformity of your email templates. Designed and shared at Behance by user Shivam Dewan.

 This is a clever use of CSS for recreating a check from brunch at a diner. It is structured by making use of CSS Grid display capabilities and the homemade apple typeface that brings the handwritten touch to the general rustic design. Created by CodePen user Jules Forrest.
This is a clever use of CSS for recreating a check from brunch at a diner. It is structured by making use of CSS Grid display capabilities and the homemade apple typeface that brings the handwritten touch to the general rustic design. Created by CodePen user Jules Forrest.

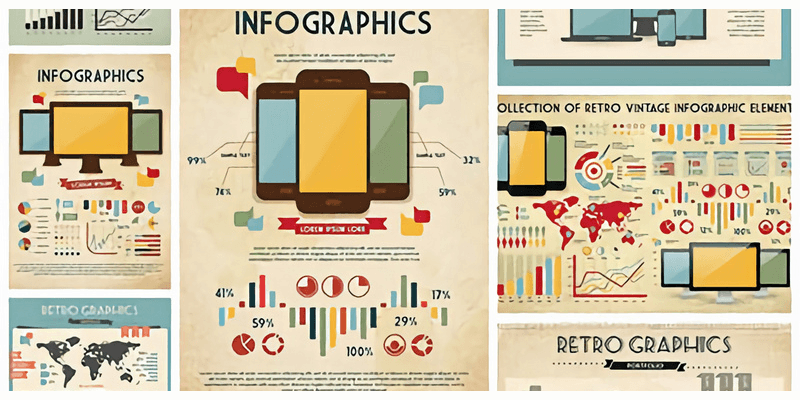
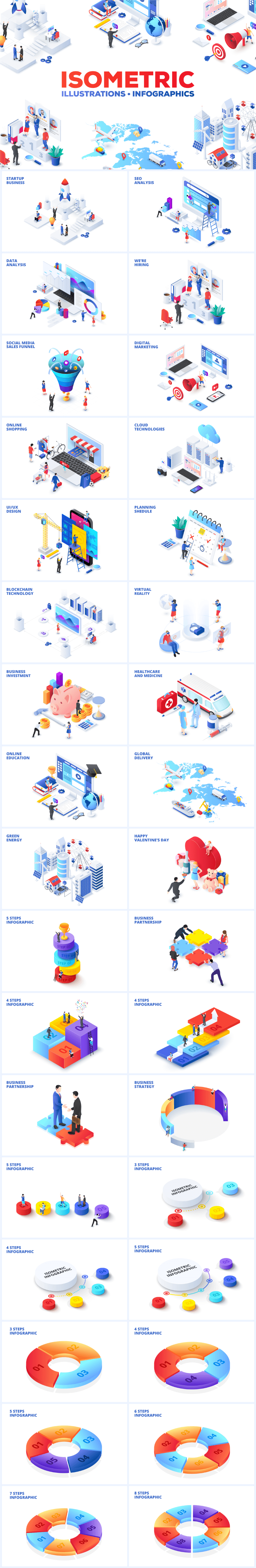
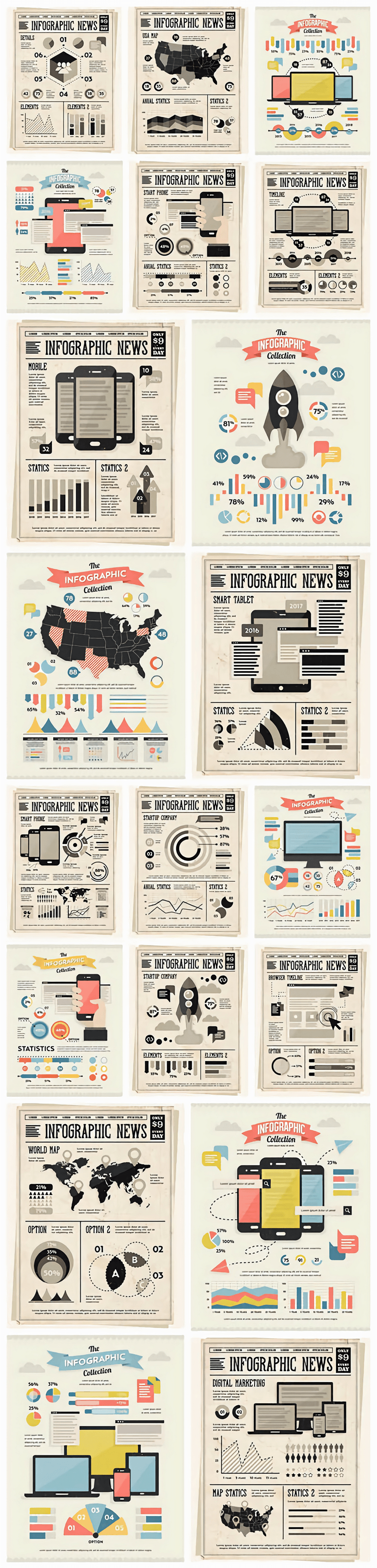
The Biggest Infographics Bundle Ever
Conveying an idea in a clear & concise manner is not always easy, that's why today we've brought you an amazing deal you're gonna want to check out!
This mammoth bundle contains over 30k individual infographic elements, spread across 1500 infographic templates. Yeah, the possibilities here are truly endless! The pack includes over 22 infographic design styles including isometric illustrations, diagrams, geometric, medical, business, cycle, social media, circle, arrows & more!
Thousands of individual vector elements in Ai, PSD, & EPS vector formats as well as 8 styles with PowerPoint ready templates in PPTX format, every style includes JPG & PNG files for quick reference & use.
Normally, this pack would sell for over $750, but today you can get this amazing bundle for only $25!, a great discount of 98%!
Note: this pack contains updates as well as new content from our previous bundle found here
Highlights:
- 30,000+ fully editable Individual infographic elements
- 1500+ ready-made infographics templates
- A selection with over 20 different design styles
- Several professional fields & industry-specific illustrations
- Endless possibilities: mix & match elements to create your custom templates
- Delivered in EPS, Ai, & PSD vectors
- 8 Powerpoint ready infographic template styles in PPTX
- Styles include Isometric, Abstract, Medical, Gradient, Eco, Social Media, Business & more
- Bonus line icons pack
- Instant access to a wealth of content after completing your purchase
For Illustrator or Photoshop:
- Isometric Infographics
- Real infographics
- Creative infographics templates
- Unique infographic templates
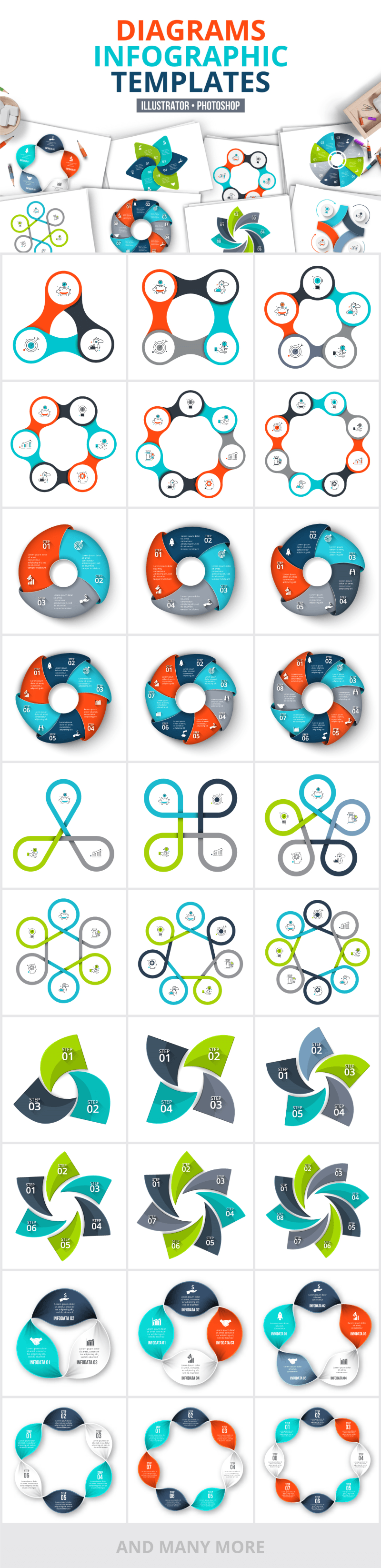
- Diagrams infographic templates
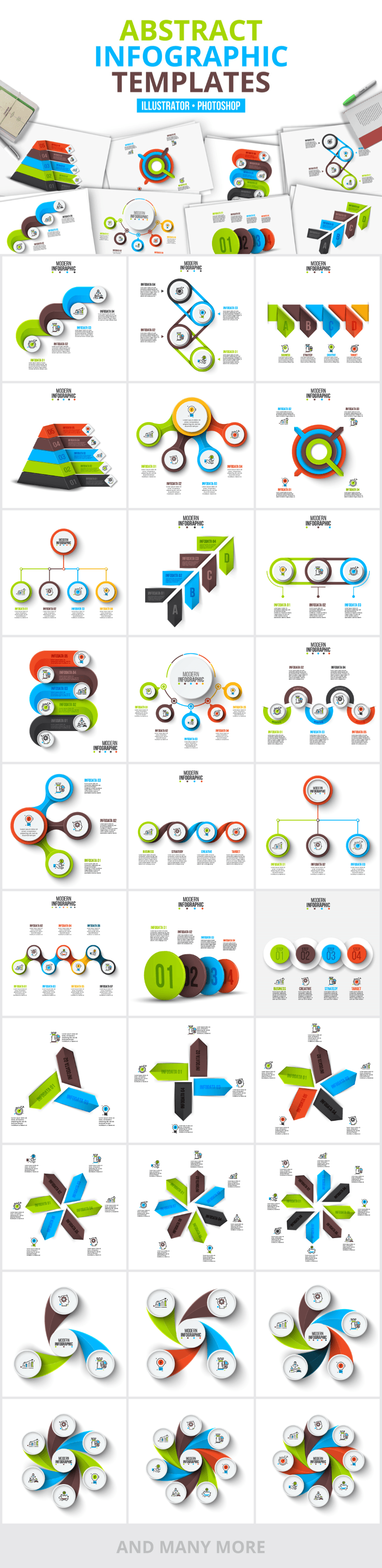
- Abstract infographic templates
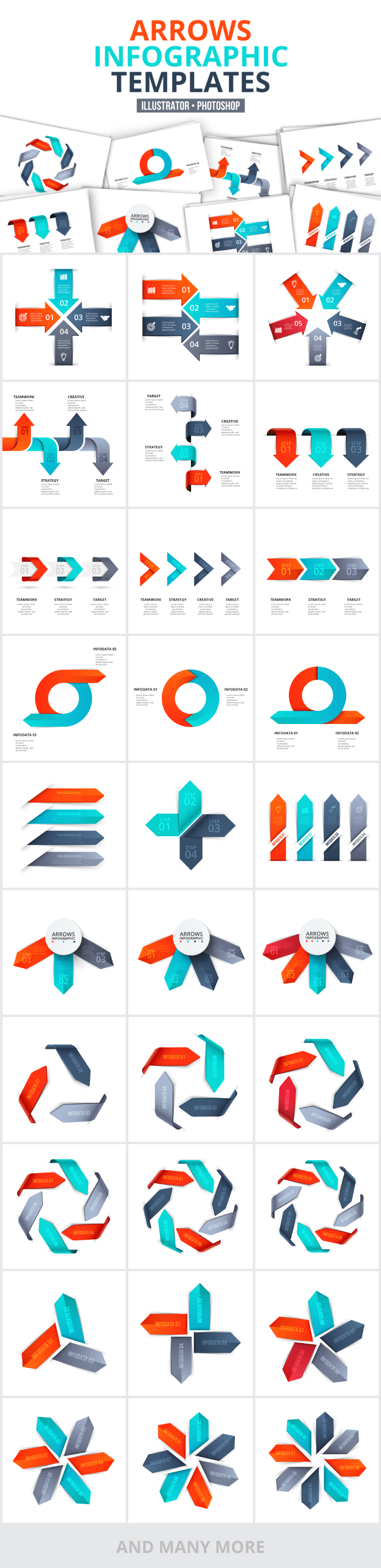
- Arrows infographic templates
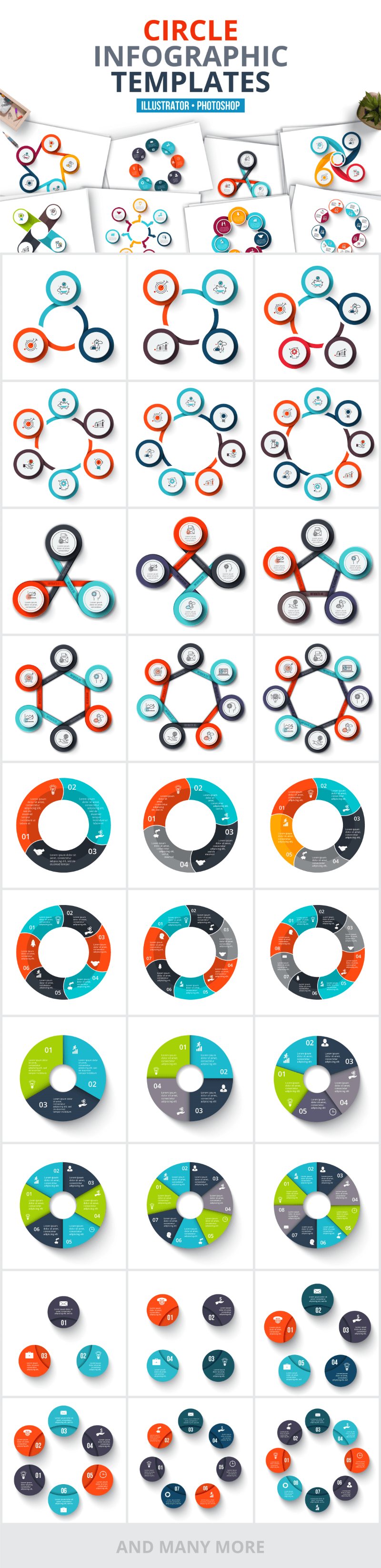
- Circle infographics
- Geometric infographics
- Gradient infographic templates
- Modern infographic templates
- Сlean infographic templates
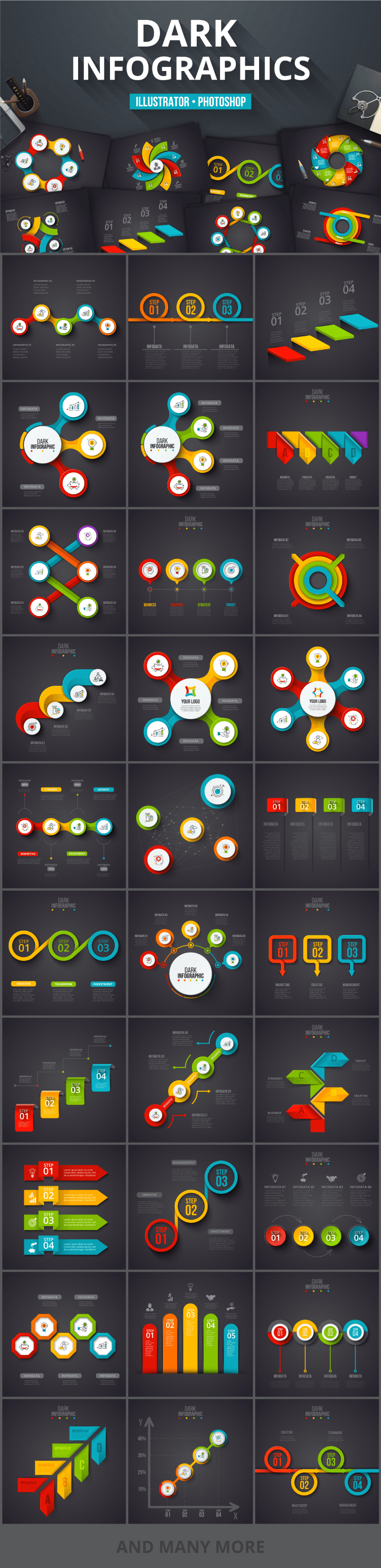
- Dark infographics
For Powerpoint, Illustrator or Photoshop:
Fully compatible with Microsoft PowerPoint
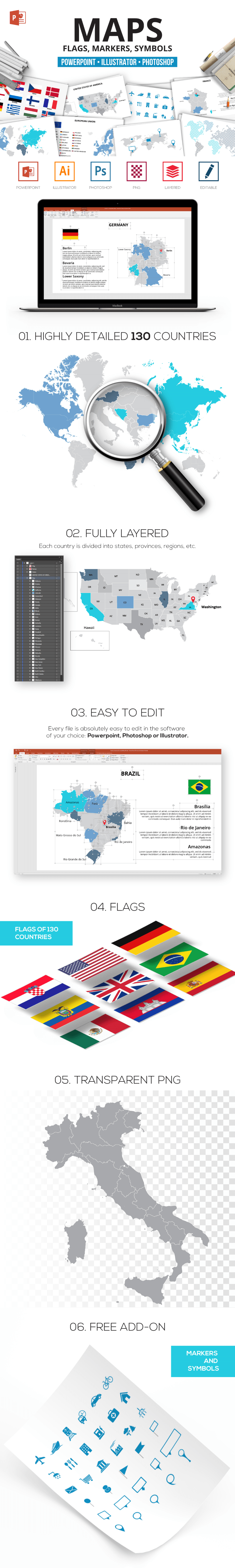
- Maps infographics
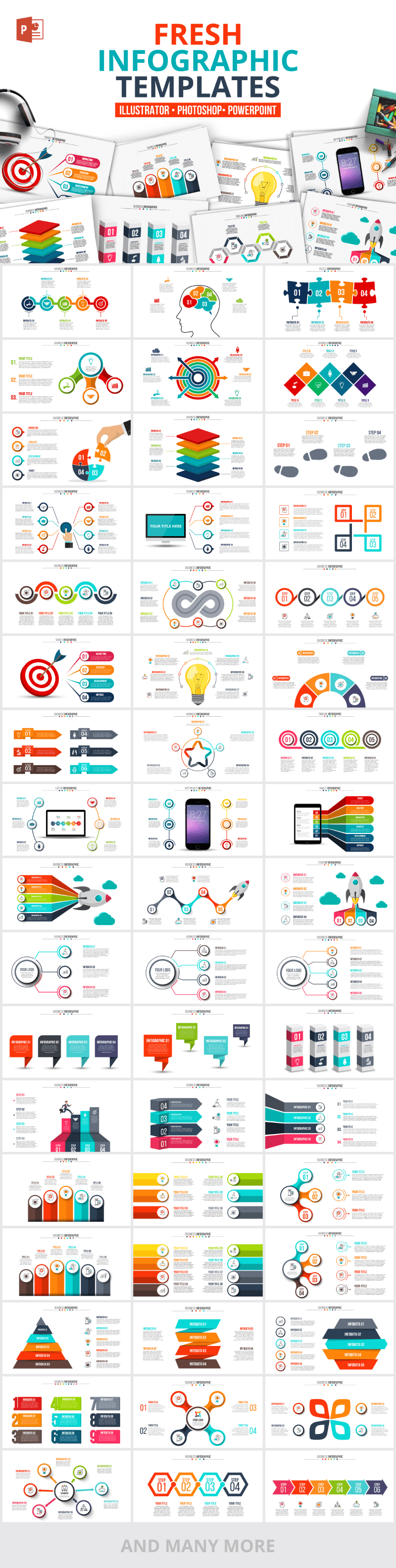
- Fresh infographic templates
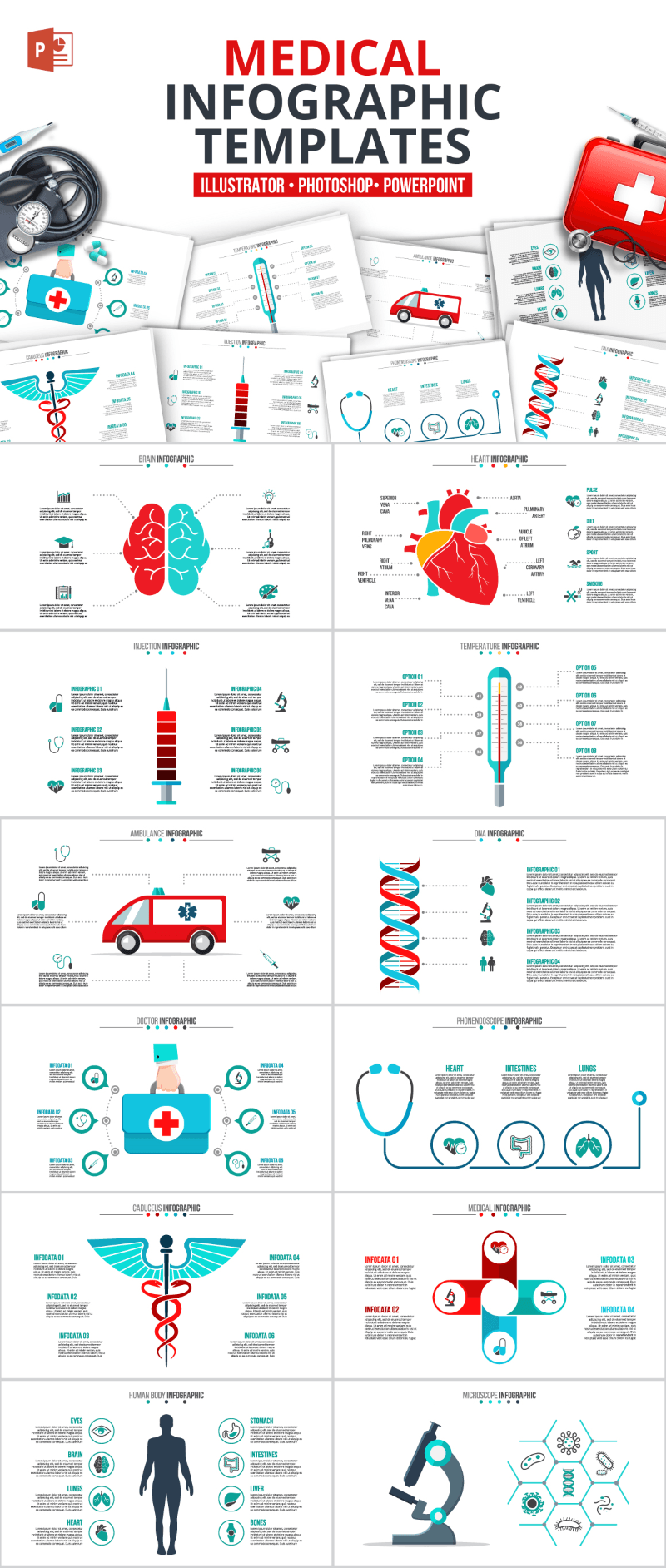
- Medical infographics
- Business infographics
- Minimal infographic templates
- Cycle infographics
- Ecological presentation templates
- Social media infographics
Isometric Illustration Infographics

(Back To Top)
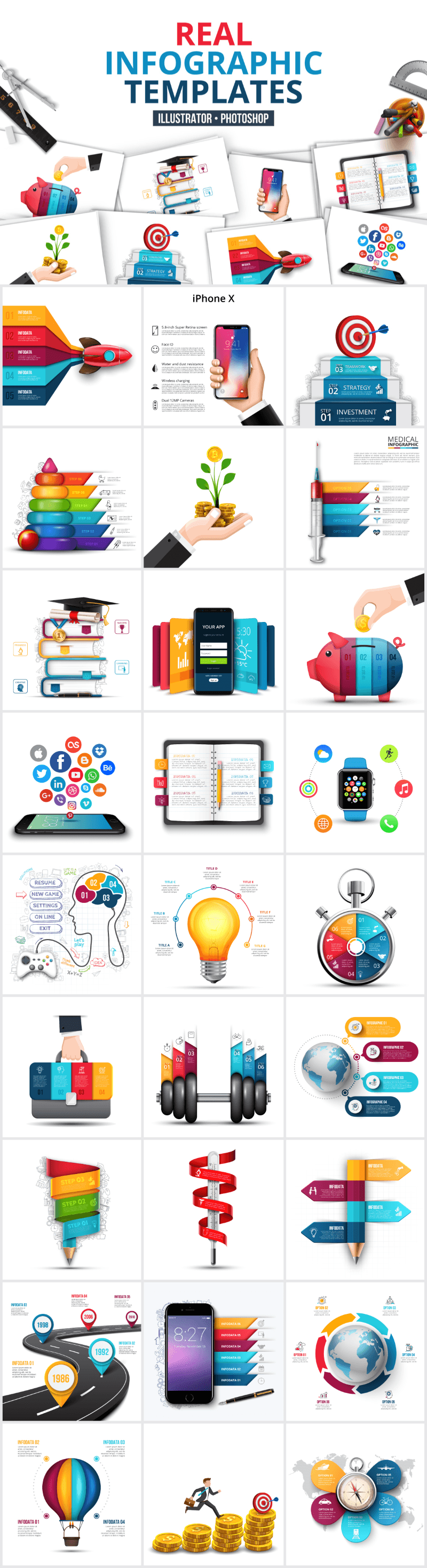
Realistic Infographics

(Back To Top)
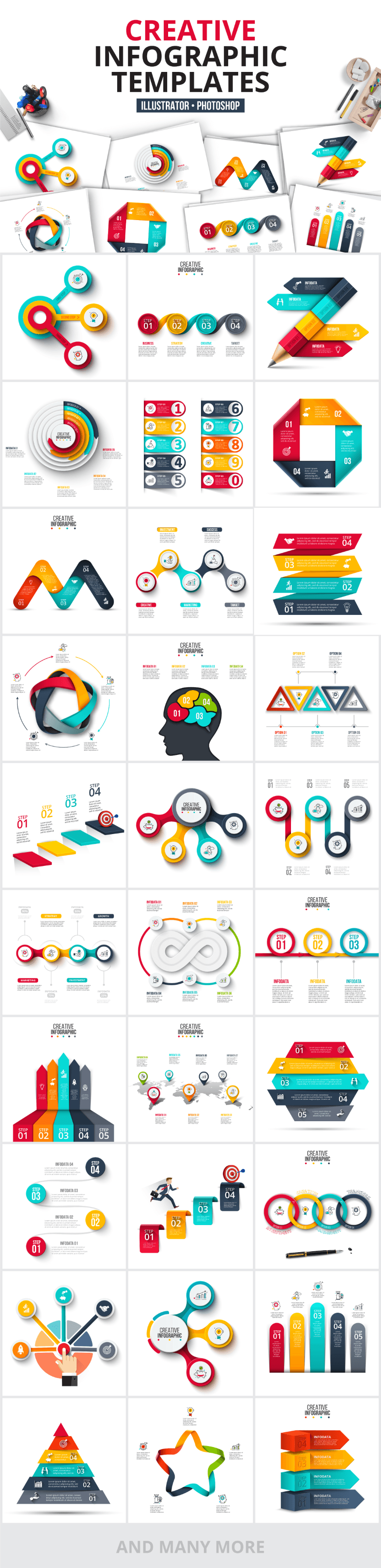
Creative Infographics

(Back To Top)
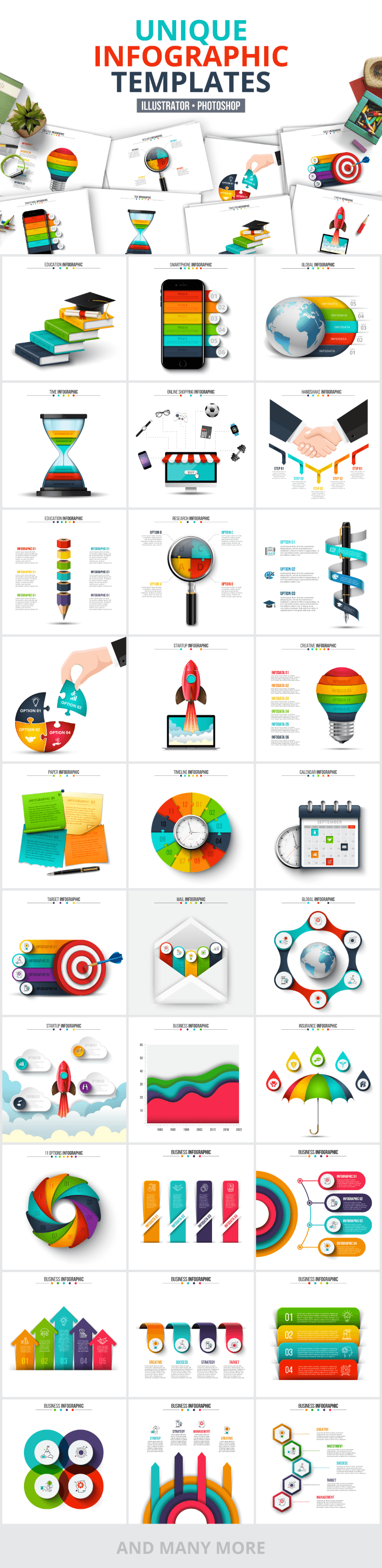
Unique Infographics

(Back To Top)
Diagrams Infographics

(Back To Top)
Abstract Infographics

(Back To Top)
Arrow Infographics

(Back To Top)
Circle Infographics

(Back To Top)
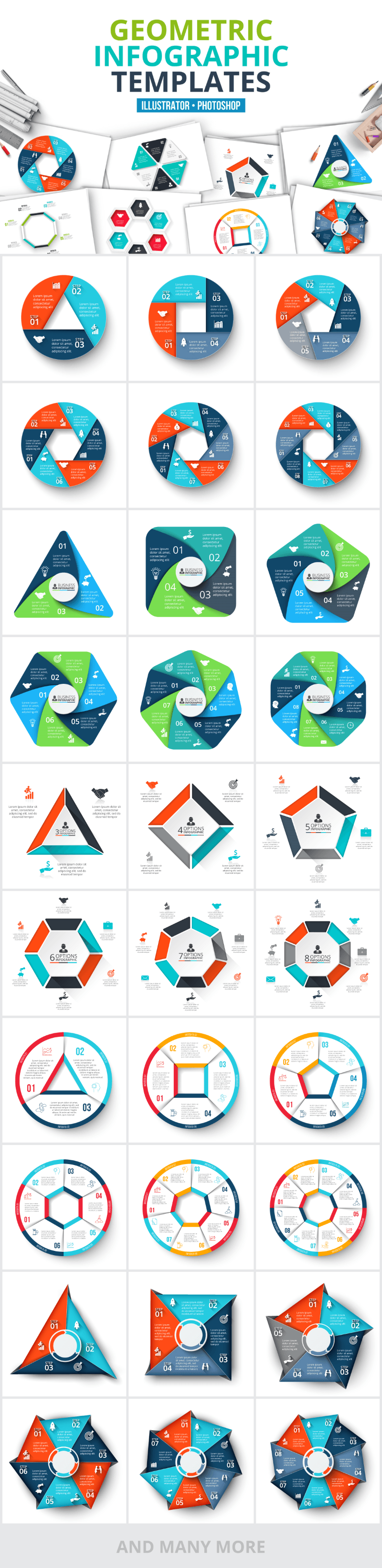
Geometric Infographics

(Back To Top)
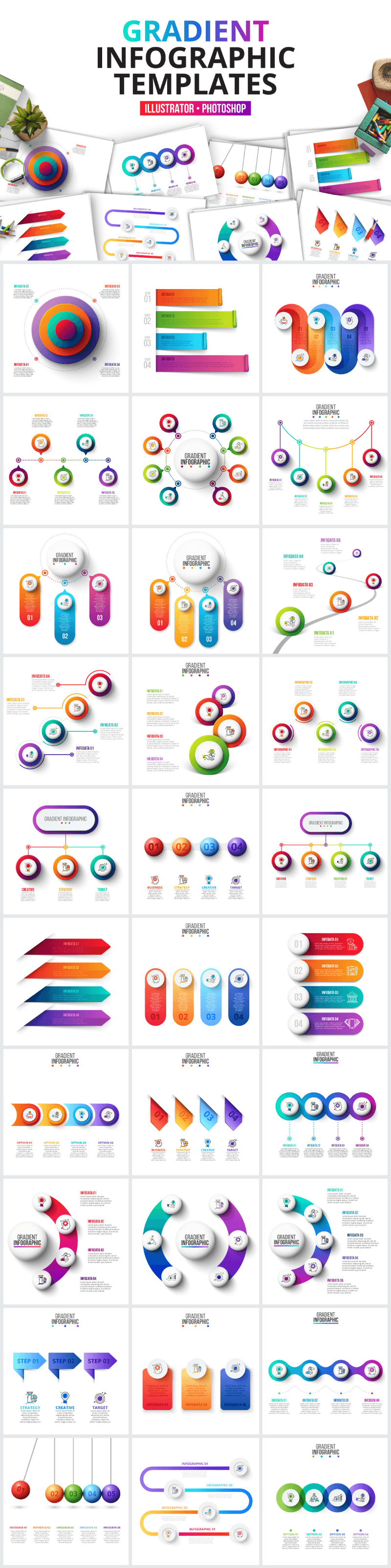
Gradient Infographics

(Back To Top)
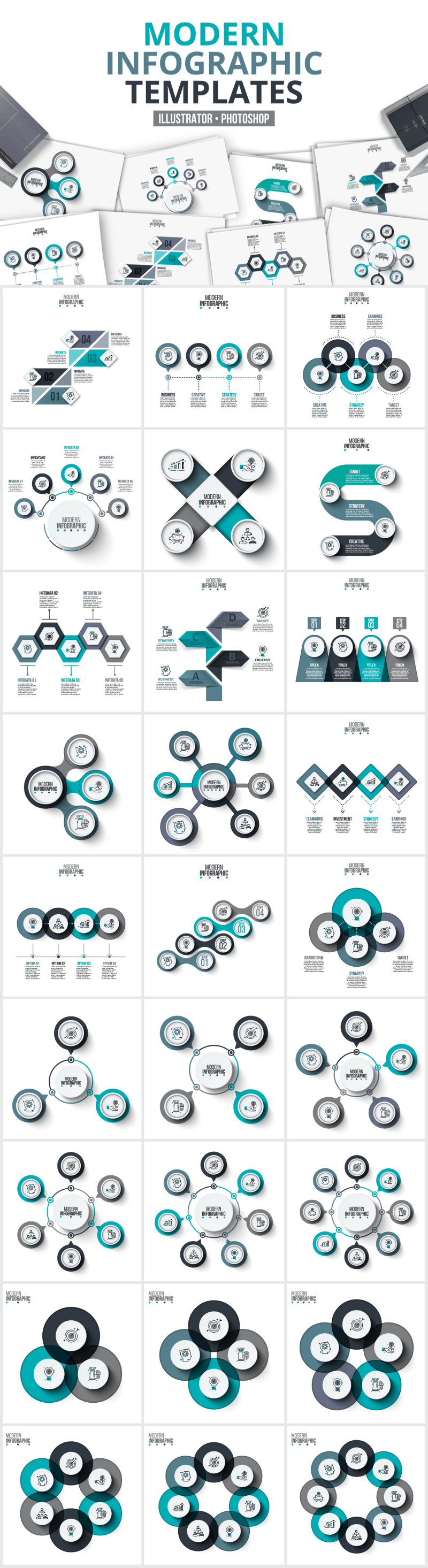
Modern Infographics

(Back To Top)
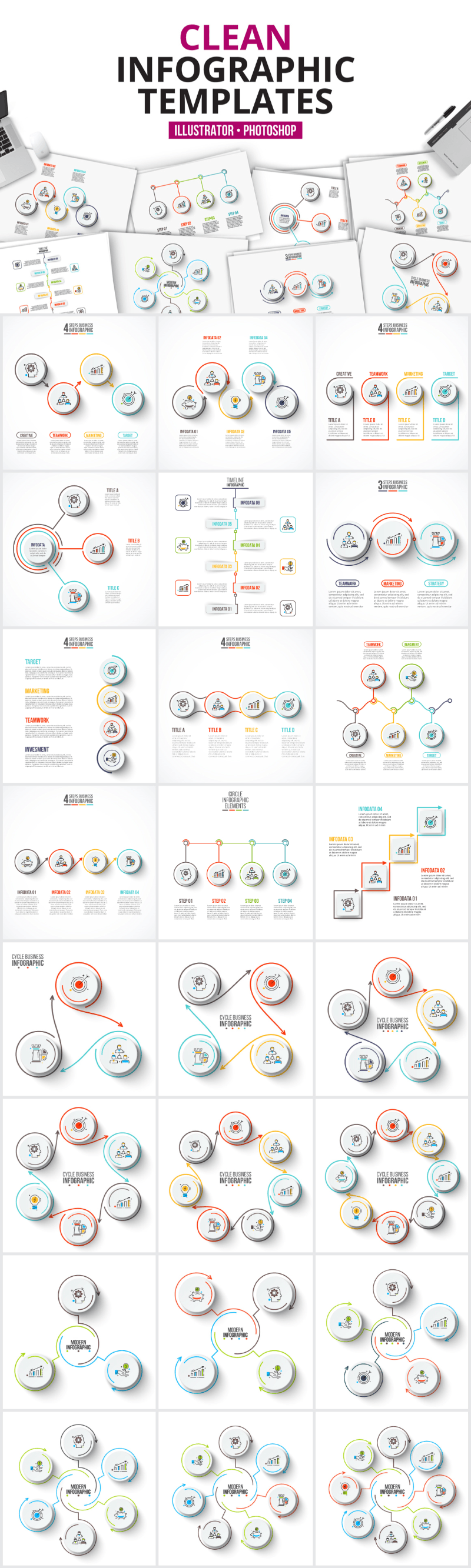
Clean Infographics

(Back To Top)
Dark Infographics

(Back To Top)
Maps Infographics

(Back To Top)
Fresh Infographics

(Back To Top)
Medical Infographics

(Back To Top)
Business Infographics

(Back To Top)
Minimal Infographics

(Back To Top)
Cycle Infographics

(Back To Top)
Ecological Infographics

(Back To Top)
Social Media Infographics

(Back To Top)
Bonus 100 Icons Pack

(Back To Top)
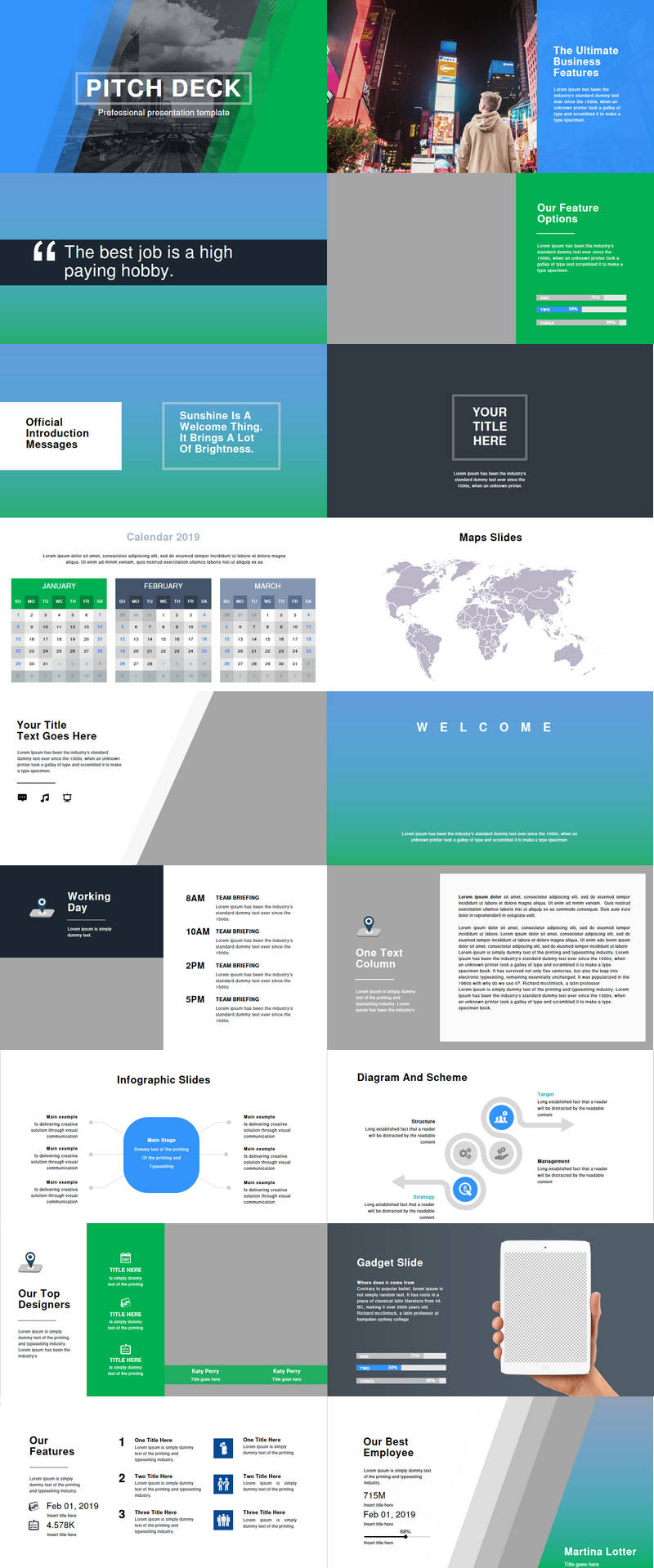
 This is a clean and professional PowerPoint presentation template. It includes 20 unique slides perfect for fulfilling all your presentation needs, from basic project introduction to advanced infographics charts. Created by Behance user Anatoliy Serebrov.
This is a clean and professional PowerPoint presentation template. It includes 20 unique slides perfect for fulfilling all your presentation needs, from basic project introduction to advanced infographics charts. Created by Behance user Anatoliy Serebrov.

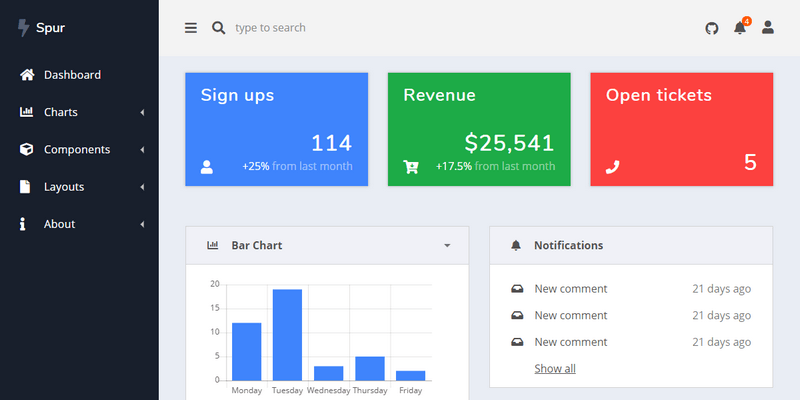
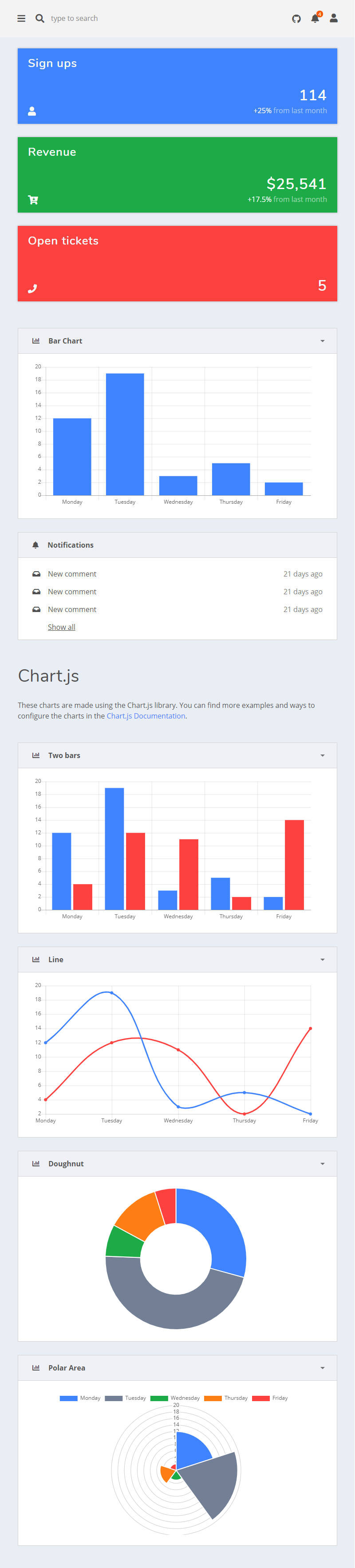
 This is an admin template based on Bootstrap with a handsome dashboard, chart.js, Font Awesome and more! It has a responsive web application layout and UI components that can be used in combination with your favorite coding language or web framework. Created by Alexander Rechsteiner, licensed under the MIT license.
This is an admin template based on Bootstrap with a handsome dashboard, chart.js, Font Awesome and more! It has a responsive web application layout and UI components that can be used in combination with your favorite coding language or web framework. Created by Alexander Rechsteiner, licensed under the MIT license.

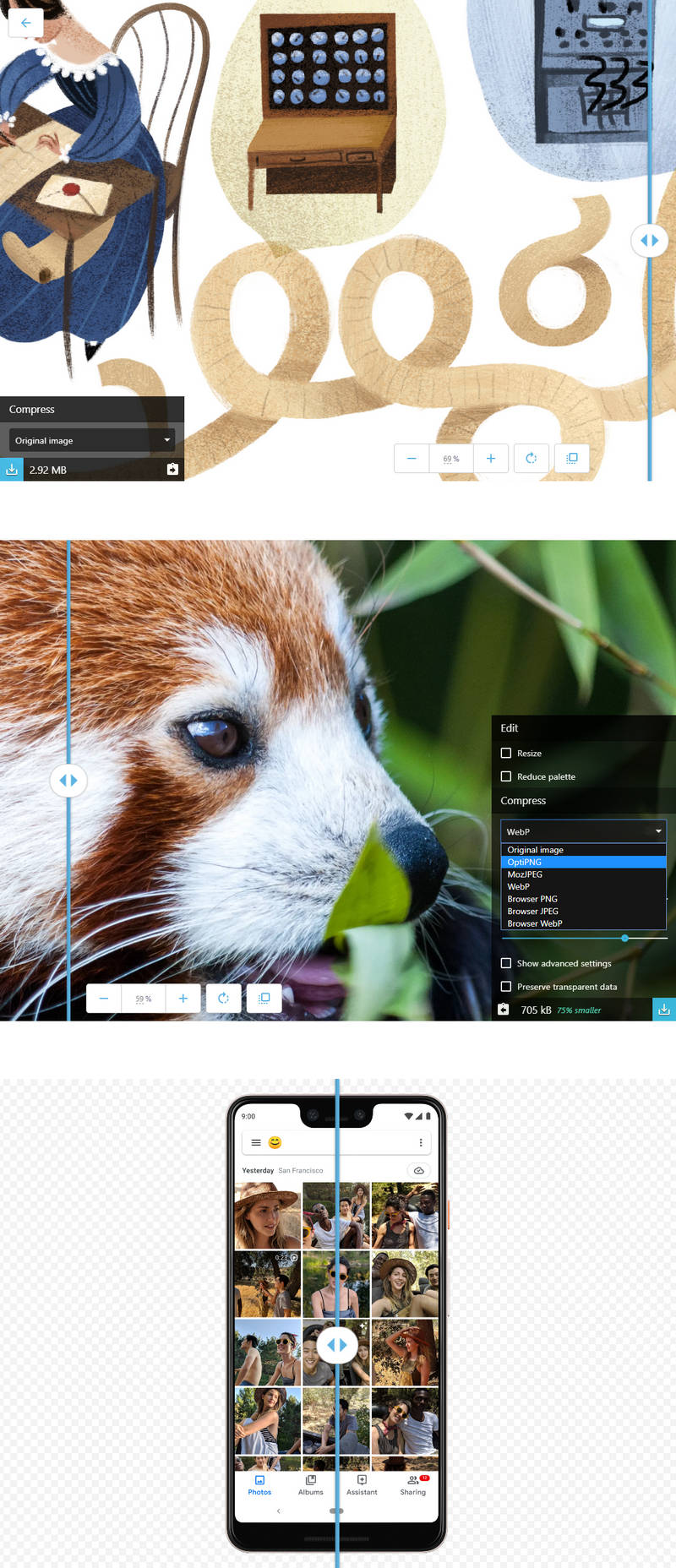
 This is an image compression web app that allows you to use the best-in-class compression codecs and their advanced options, all this right in the browser. Among its many features, you will find that the image compression is handled locally, meaning that no additional data is sent to the server. Created and shared at GitHub by GoogleChromeLabs, released under Apache License 2.0.
This is an image compression web app that allows you to use the best-in-class compression codecs and their advanced options, all this right in the browser. Among its many features, you will find that the image compression is handled locally, meaning that no additional data is sent to the server. Created and shared at GitHub by GoogleChromeLabs, released under Apache License 2.0.

 This is a set of seven SVG illustrations animated via CSS with a slight help of JS. It mainly implements CSS keyframes compiled through Sass, and uses JS for centering to the origin the elements within each illustration that are being animated. Created by CodePen user Stefan (EntropyReversed)
This is a set of seven SVG illustrations animated via CSS with a slight help of JS. It mainly implements CSS keyframes compiled through Sass, and uses JS for centering to the origin the elements within each illustration that are being animated. Created by CodePen user Stefan (EntropyReversed)
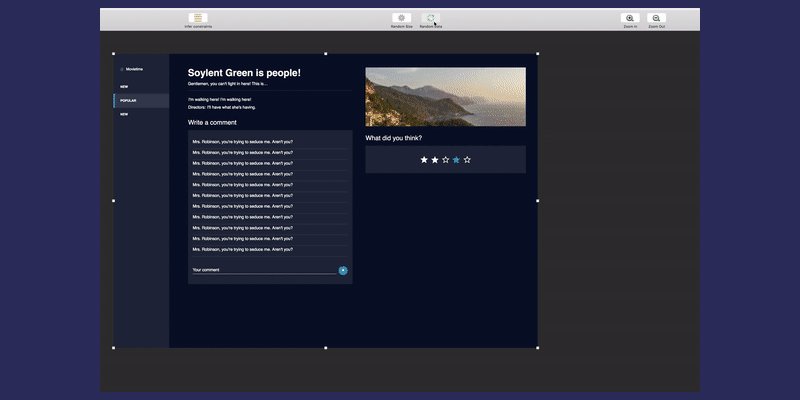
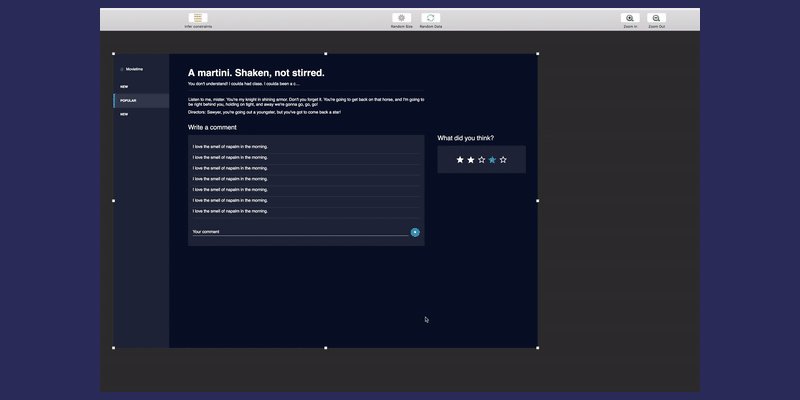
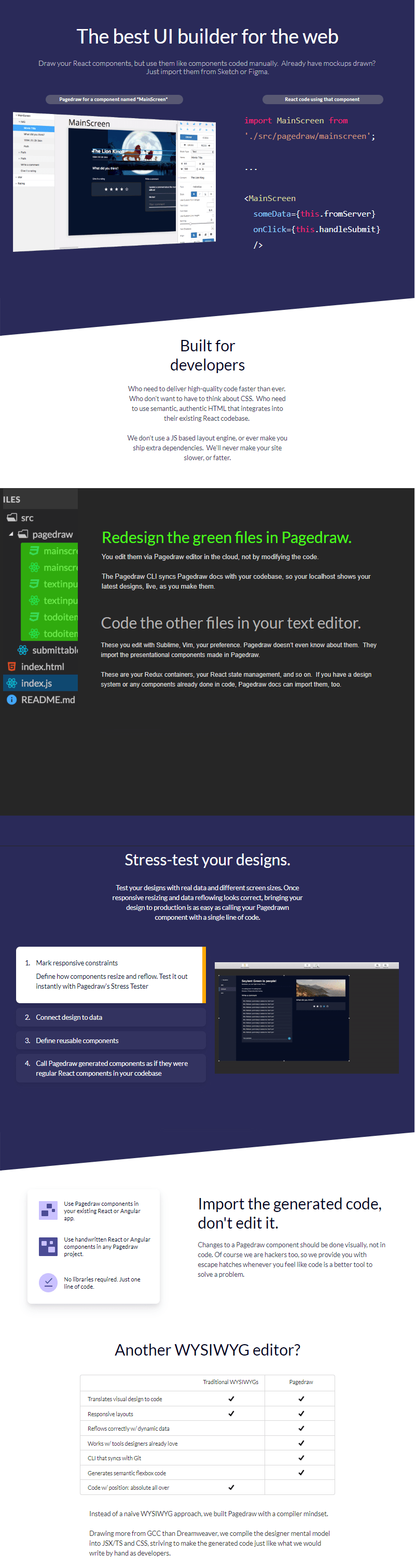
 A UI builder for React web apps that works like a Sketch or Figma style design tool, but emits good quality JSX code. It allows you to draw your components and use them like components coded manually. and if you have already your assets on Sketch or Figma, just import them into Pagedraw. It doesn't use JS based layout engines or any other extra dependencies, meaning that it merges seamlessly with the React codebase while keeping it light and fast for your site. Developed and shared at GitHub by Pagedraw's team, released under MIT license.
A UI builder for React web apps that works like a Sketch or Figma style design tool, but emits good quality JSX code. It allows you to draw your components and use them like components coded manually. and if you have already your assets on Sketch or Figma, just import them into Pagedraw. It doesn't use JS based layout engines or any other extra dependencies, meaning that it merges seamlessly with the React codebase while keeping it light and fast for your site. Developed and shared at GitHub by Pagedraw's team, released under MIT license.

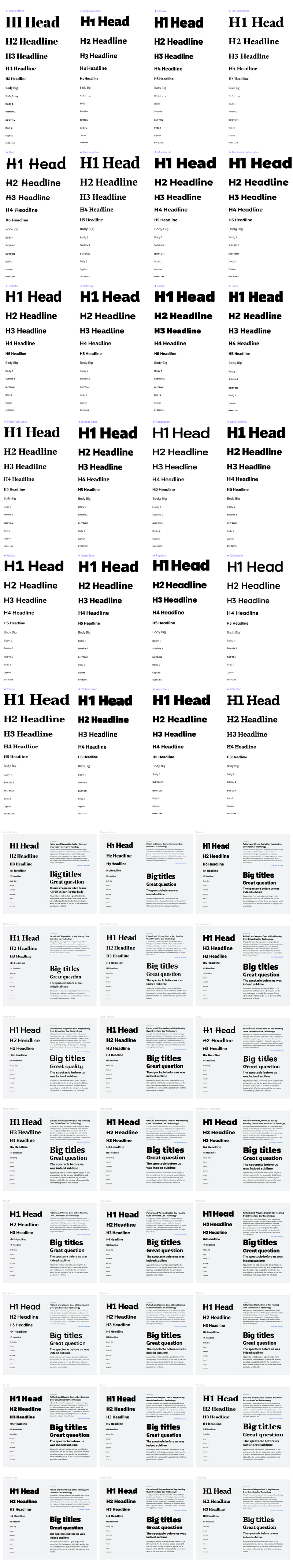
 A hand-picked typeface collection to use in mobile and desktop web projects. It contains tweaked fonts specs for better performance and accessibility. It also has been optimized for better web legibility and ready to implement into your Figma project as global styles. Created and published at Freegma by Roman Kamushken.
A hand-picked typeface collection to use in mobile and desktop web projects. It contains tweaked fonts specs for better performance and accessibility. It also has been optimized for better web legibility and ready to implement into your Figma project as global styles. Created and published at Freegma by Roman Kamushken.

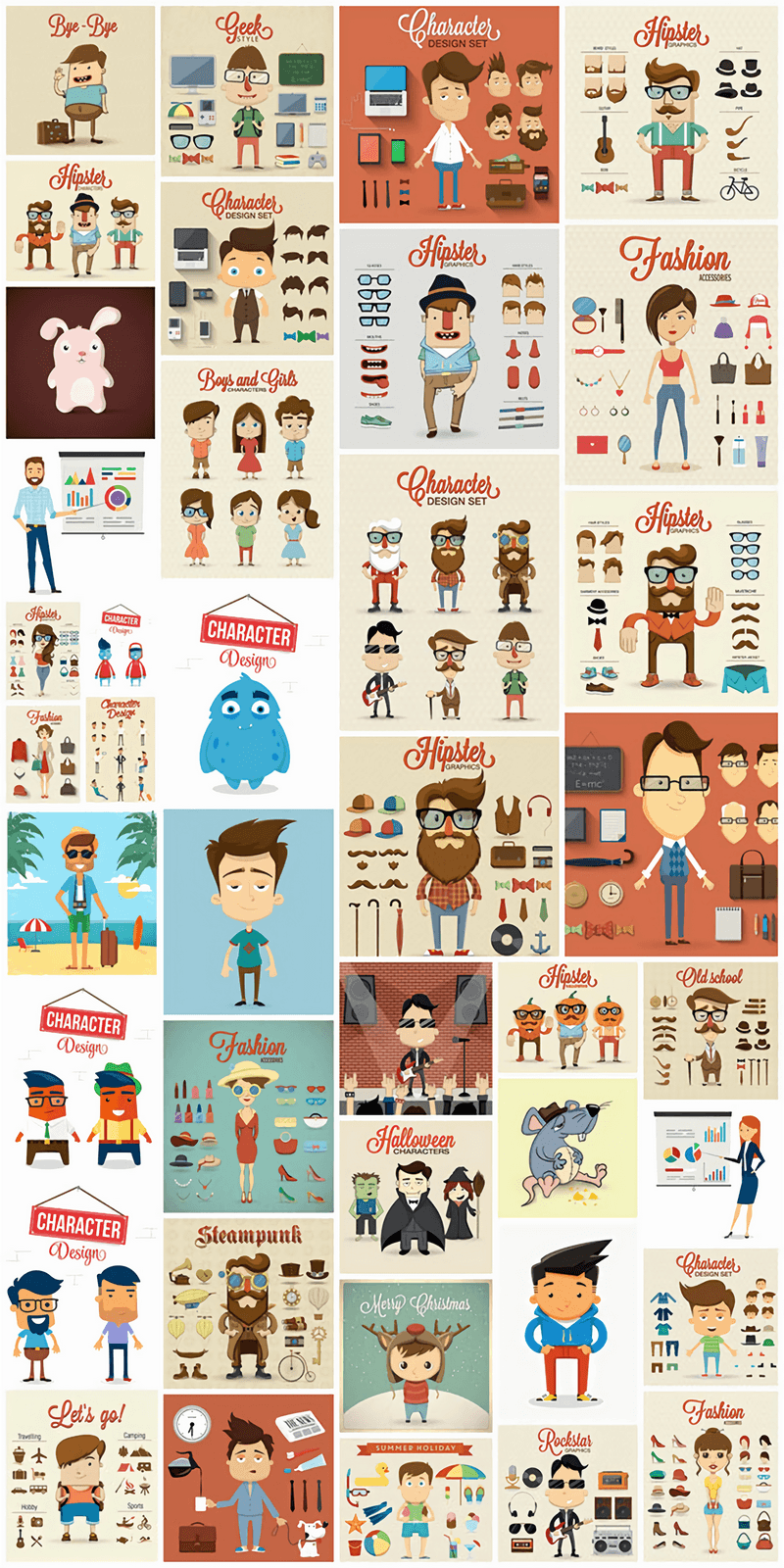
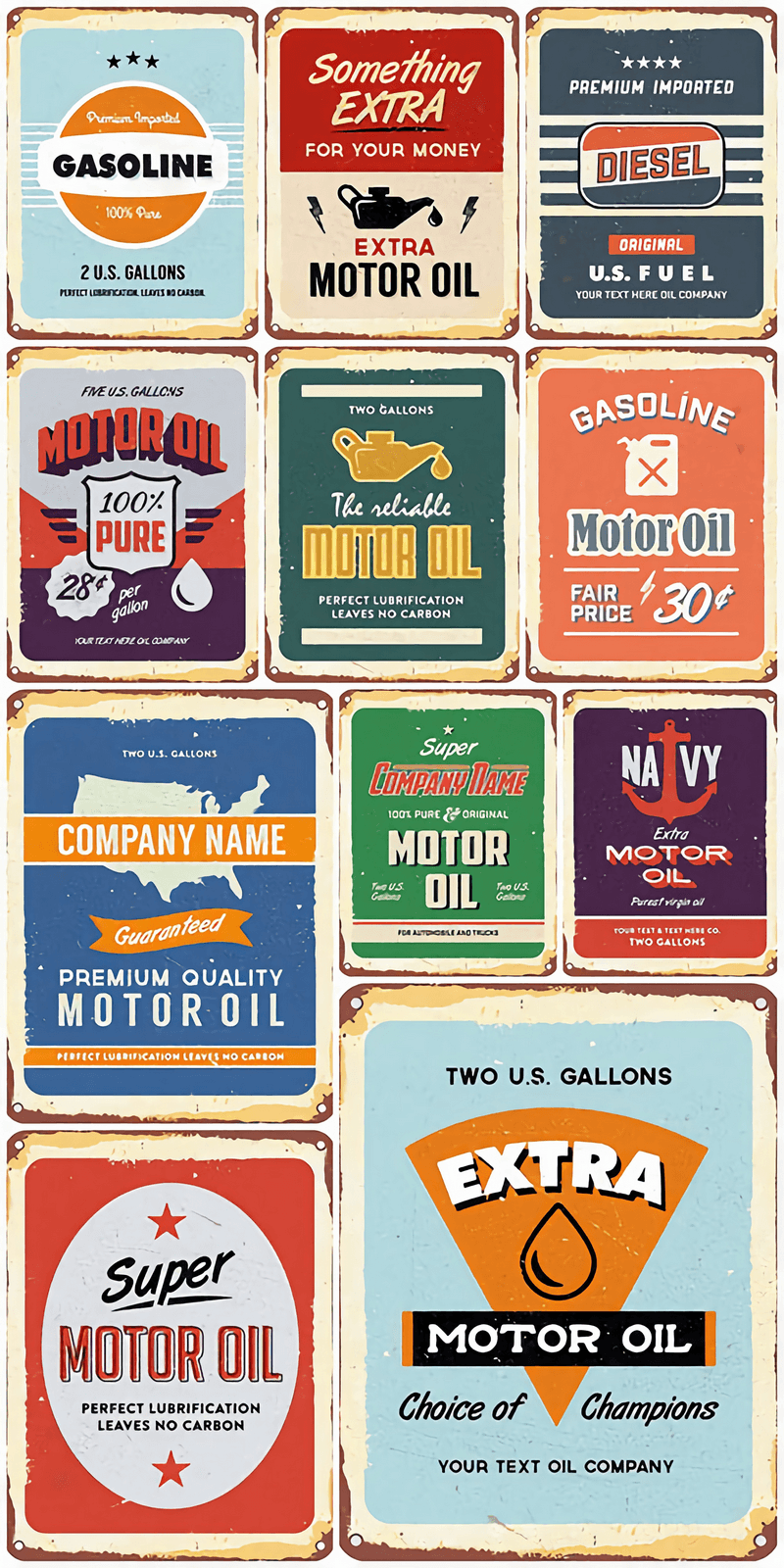
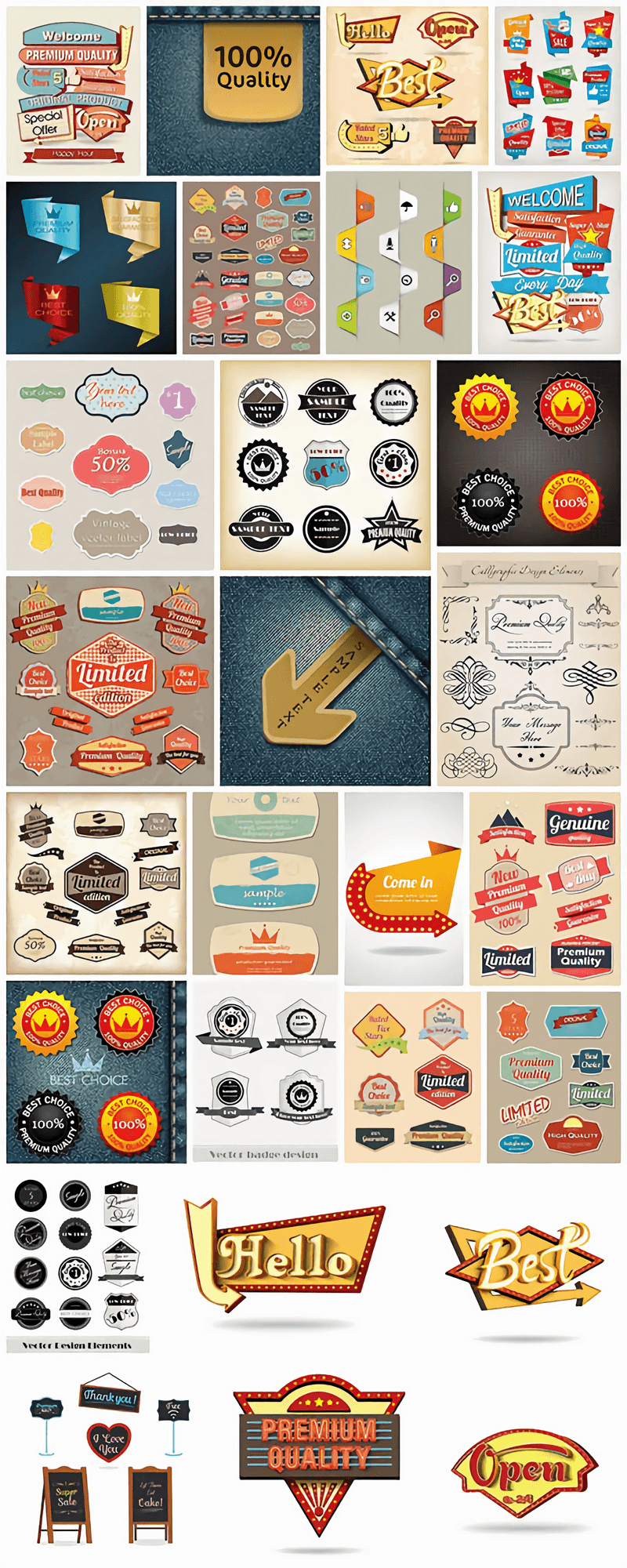
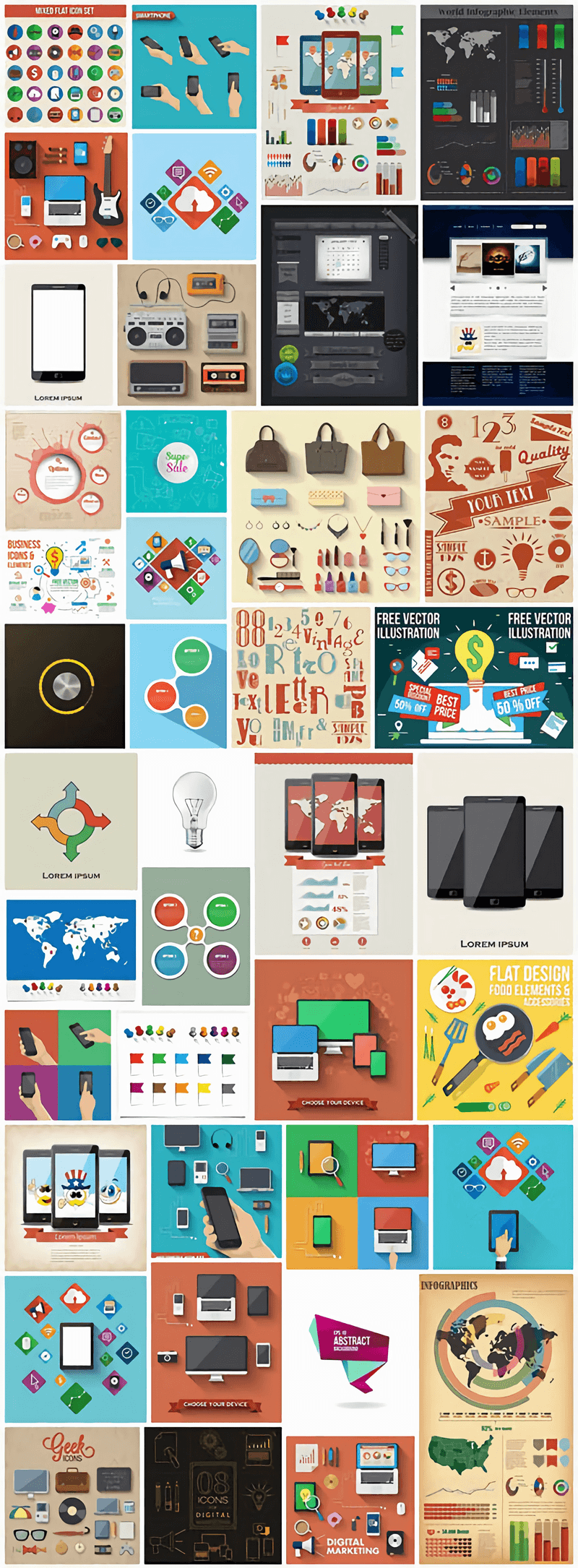
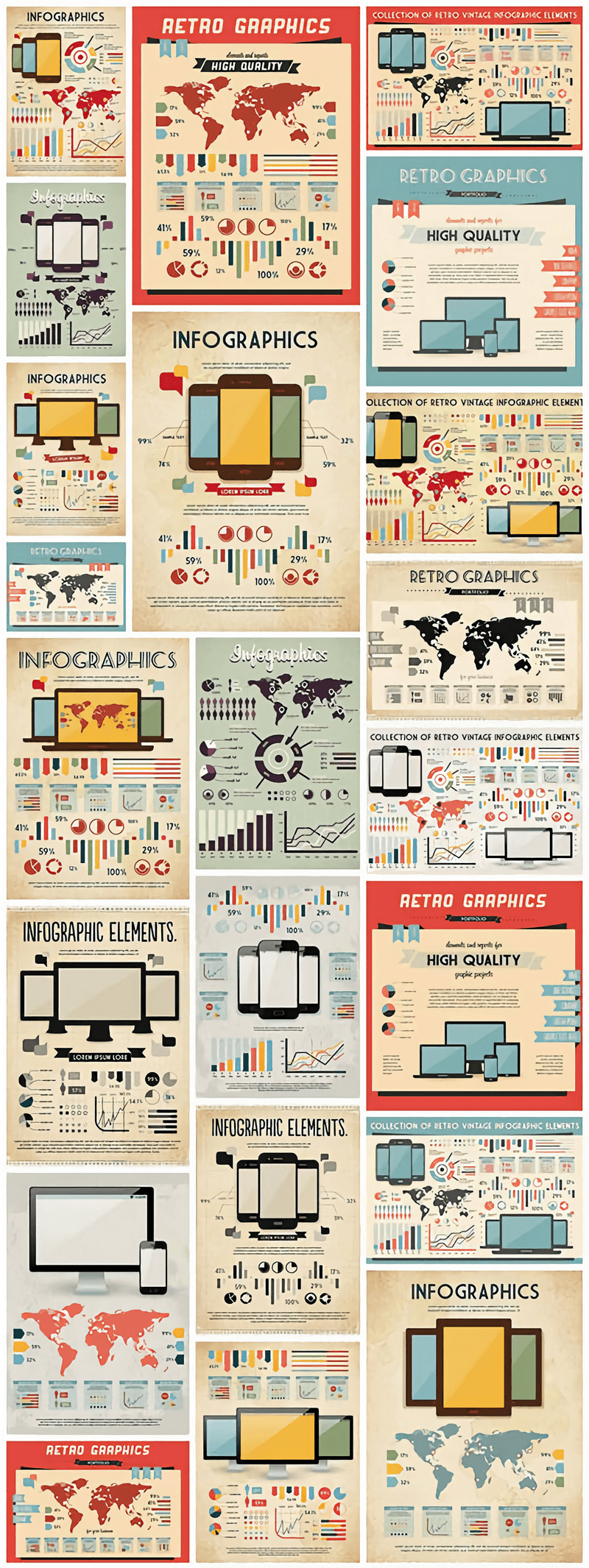
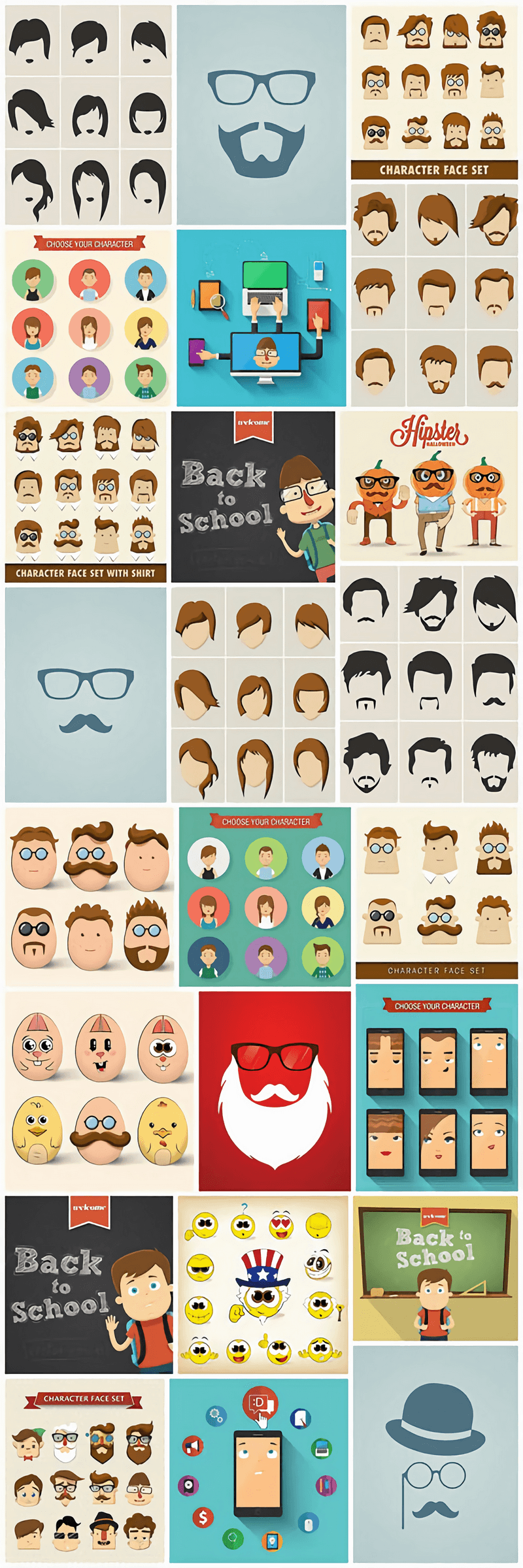
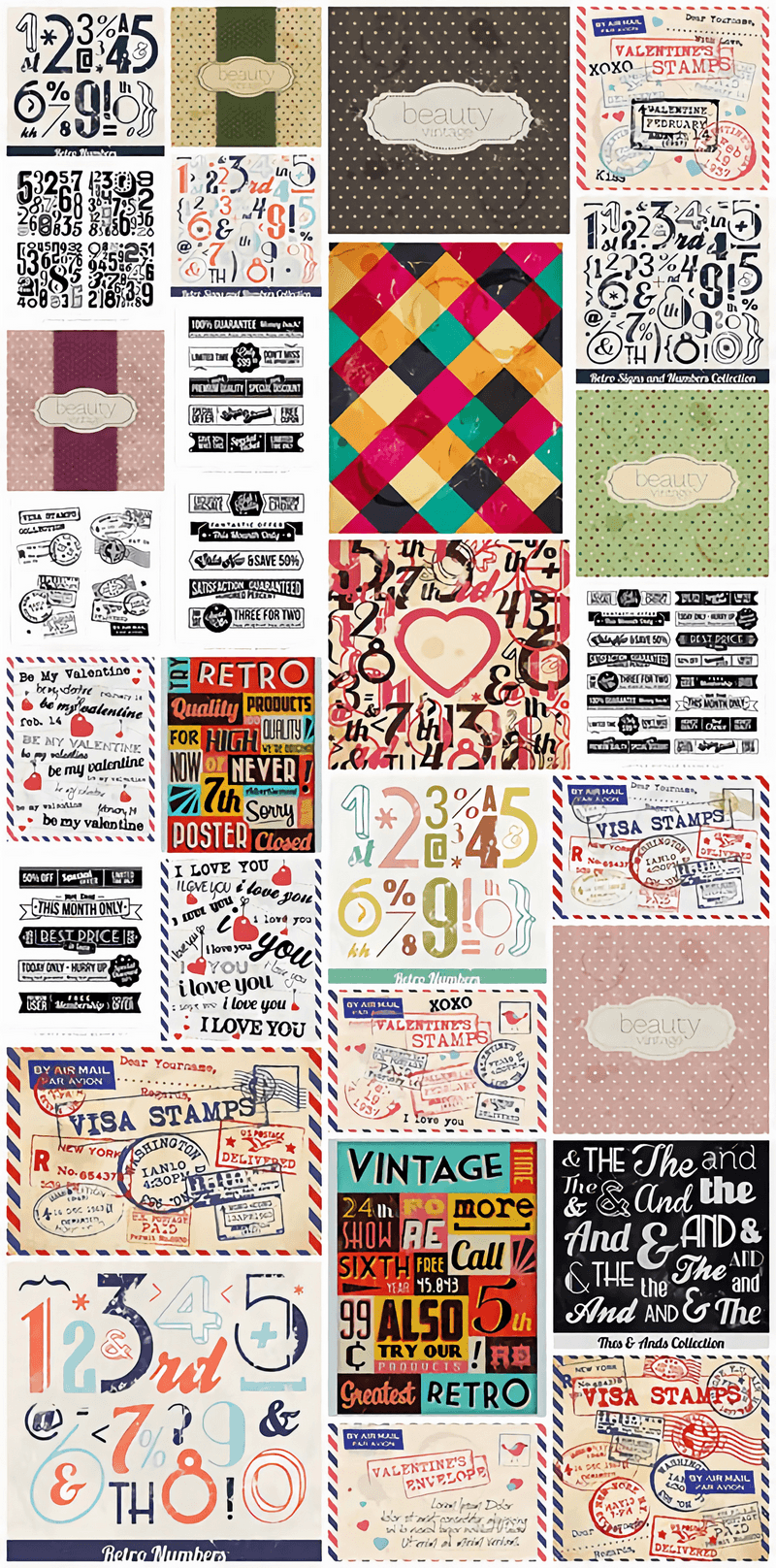
Premium Vector Designs Pack
Grab this big design bundle featuring hundreds of premium vector assets, this pack contains a big collection of characters, infographics, templates, badges, posters, lettering, shapes, decorations, elements & more, all available in EPS vector file format so they are fully editable; you can scale them up or down & customize them as you need without losing quality.
These designs feature a variety of different styles such as flat illustrations, retro/vintage infographics, posters & labels, 3D shapes & cartoon drawings.
Regularly priced $1600, this limited time deal gets you this entire pack for just $19!
Bundle Features:
- 800+ vector designs
- EPS file format
- Fully scalable & editable without quality loss
- Huge variety of assets: posters, labels, templates, characters, infographics, elements, flyers, banners, shapes & more
- Great for both web & print use
- Unlimited commercial use
Content Previews










(Back To Top)
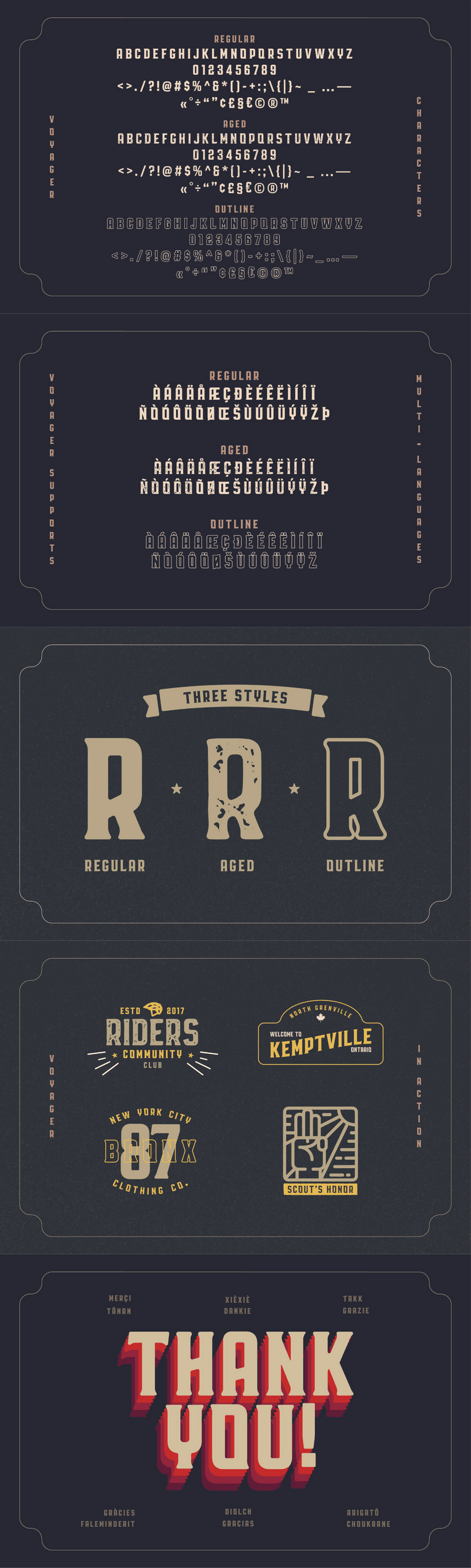
 Voyager is an all-caps vintage inspired serif typeface. It has multilingual support and comes in three styles, regular, aged, and outline in OTF file format. It is best used for branding, print design, title headings and so much more! Designed and shared at Behance by Ochaya Designs, free for personal use only.
Voyager is an all-caps vintage inspired serif typeface. It has multilingual support and comes in three styles, regular, aged, and outline in OTF file format. It is best used for branding, print design, title headings and so much more! Designed and shared at Behance by Ochaya Designs, free for personal use only.

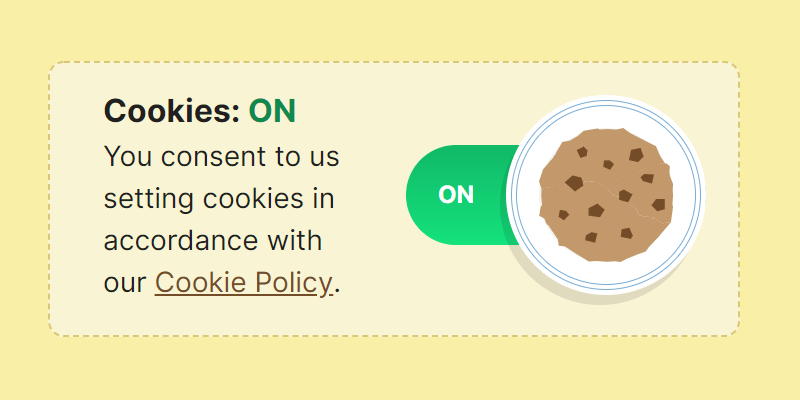
 This is a cookie policy consent toggle switch created with JS and SCSS. It uses SVG graphics to give form to the cookie icon that with the help of Tweenmax JS showcases a neat broken cookie transition. Created by CodePen user Darin (dsenneff).
This is a cookie policy consent toggle switch created with JS and SCSS. It uses SVG graphics to give form to the cookie icon that with the help of Tweenmax JS showcases a neat broken cookie transition. Created by CodePen user Darin (dsenneff).
 An elegant, clean and responsive WordPress theme with a pleasing design and a minimal color combination. It works for different kind of websites like blog, fashion, lifestyle, food, travel, photography, portfolio, and technology. It also includes a built-in one-click demo importer option to help you get started quickly. Created by Precise Themes.
An elegant, clean and responsive WordPress theme with a pleasing design and a minimal color combination. It works for different kind of websites like blog, fashion, lifestyle, food, travel, photography, portfolio, and technology. It also includes a built-in one-click demo importer option to help you get started quickly. Created by Precise Themes.

Boost Your Engagement, Traffic & Sales
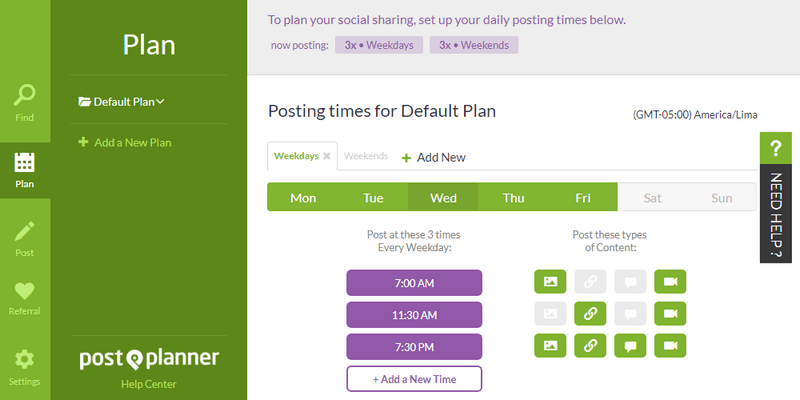
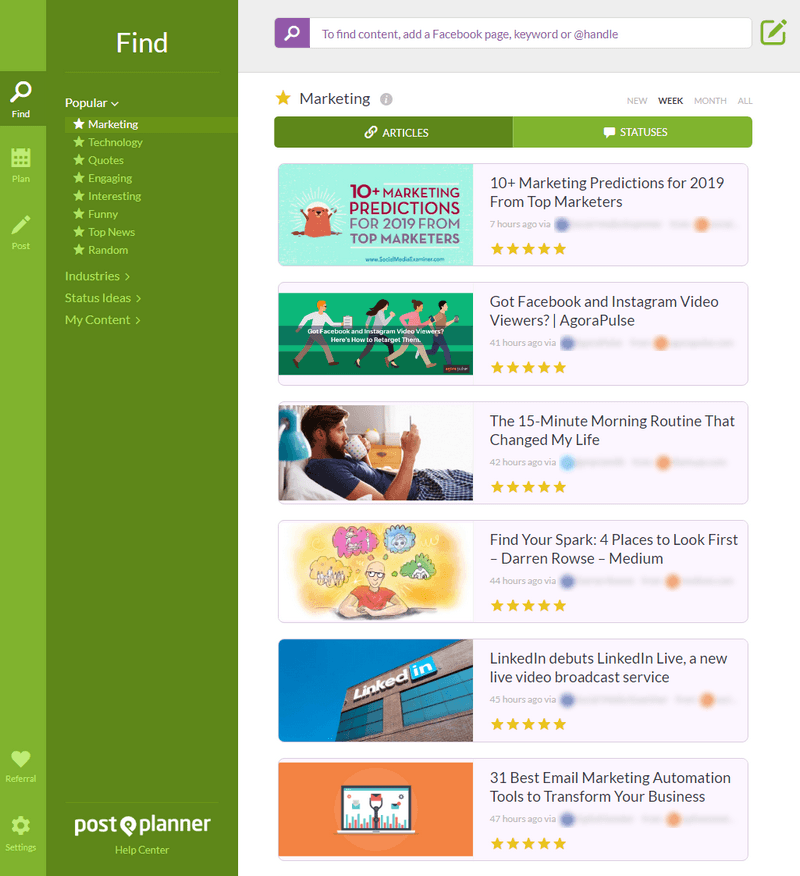
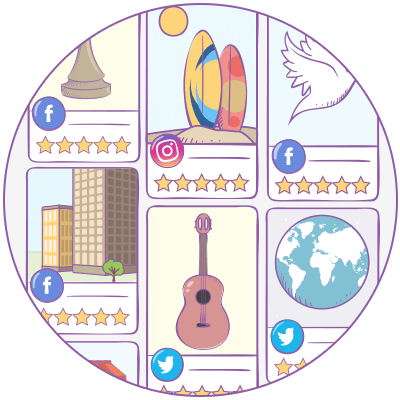
Gone are the day of expensive monthly subscriptions to social media tools! Today you can get lifetime access to PostPlanner, an useful platform designed to manage, automate, and take the guess work out of social media content. This specialized tool will help you find, plan & post the top performing content relevant to your niche to boost your traffic & sales quickly & efficiently.
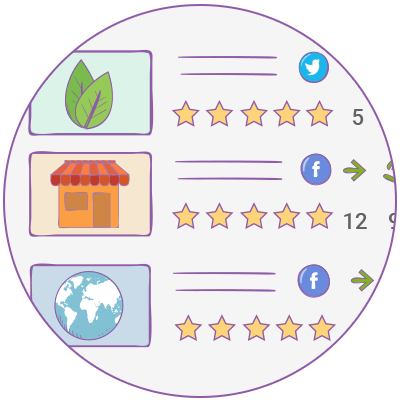
PostPlanner's powerful Recommendations Engine will find niche-specific images & updates that have gone viral & serve them to you every time you log in, providing you with top curated content & post ideas; you can pick the content you want to explore from a variety of topics & industries, keep tabs on trends, get status ideas to keep your audiences engaged, queue updates, search facebook pages, twitter accounts, instagram hashtags or blog RSS feeds, get analytic reports on your posts/updates & much more, all in one place.
Schedule your updates & posts ahead of time, queue up to 300 posts, link up to 3 social media accounts, identify your best content and save it to repost later, organize your recommendations feed, manage all your posts through one dashboard, & start making data driven decisions based on the metrics that matter.
We have limited codes! What are you waiting for? Start using PostPlanner today for just $39. Pay once, use forever!

PostPlanner Features:
- Discover top-performing content for your niche
- Get insights & analytics on your posts & updates
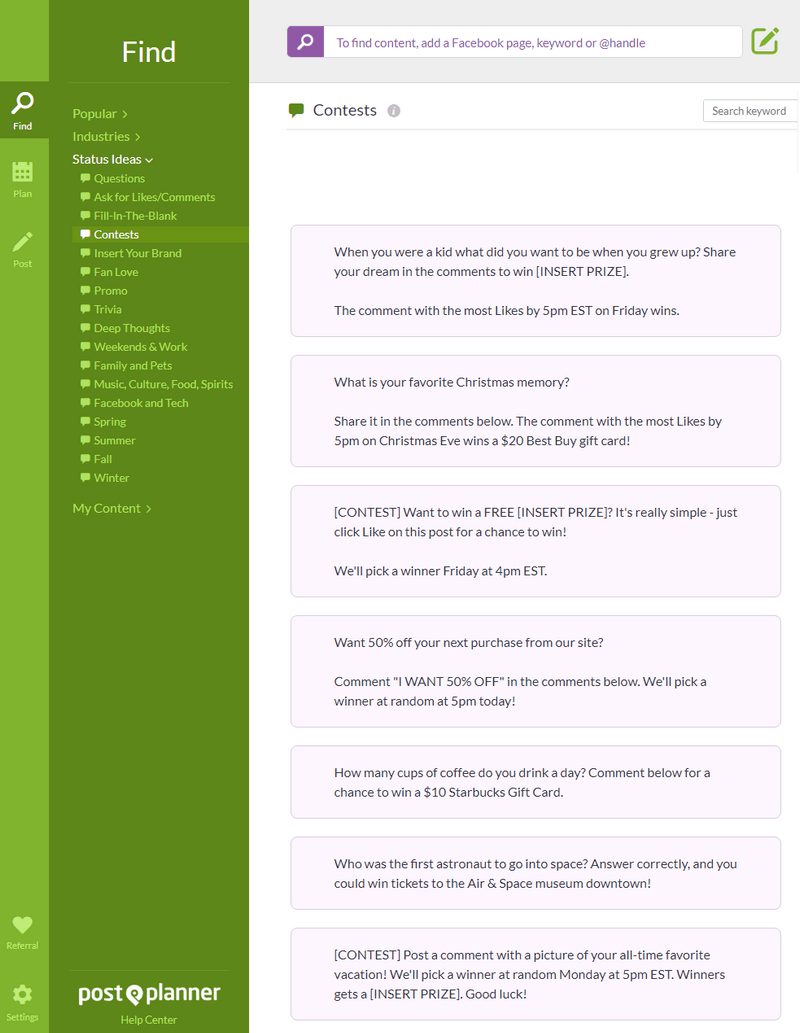
- Updates ideas to engage your audience
- Queue up to 300 posts
- Link 3 social media accounts
- Social management dashboard
- Social media analytics
- Star rating algorithm to predict a post's performance before posting!
- 30 posts per day on Facebook Page & Twitter profile
- 10 posts per day on Facebook Groups
- Content discovery engine
- Recycle your top performing content
- Custom posting plan
- URL shortener
- Upload photos or videos
- Bulk media upload
- Pay once, use forever
Interface Previews



How It Works:
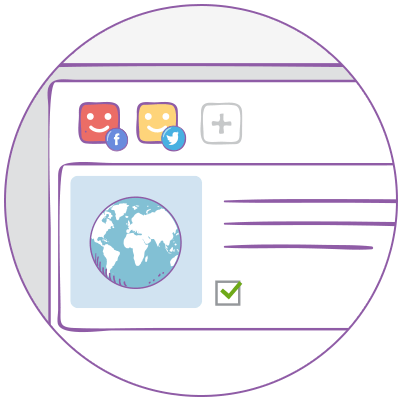
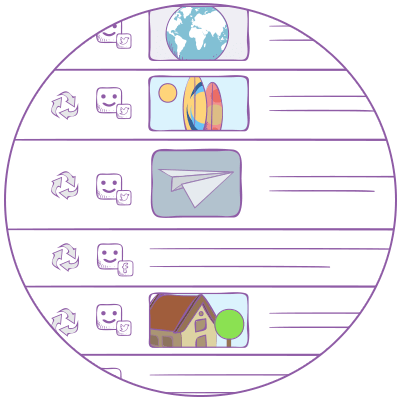
Discover Irresistible Content:

Discover the best content on the web with their content recommendation engine.
Search the database to add any Facebook page, Twitter account, Instagram hashtag or blog (RSS feed). Curate and share relevant content with the click of a button.
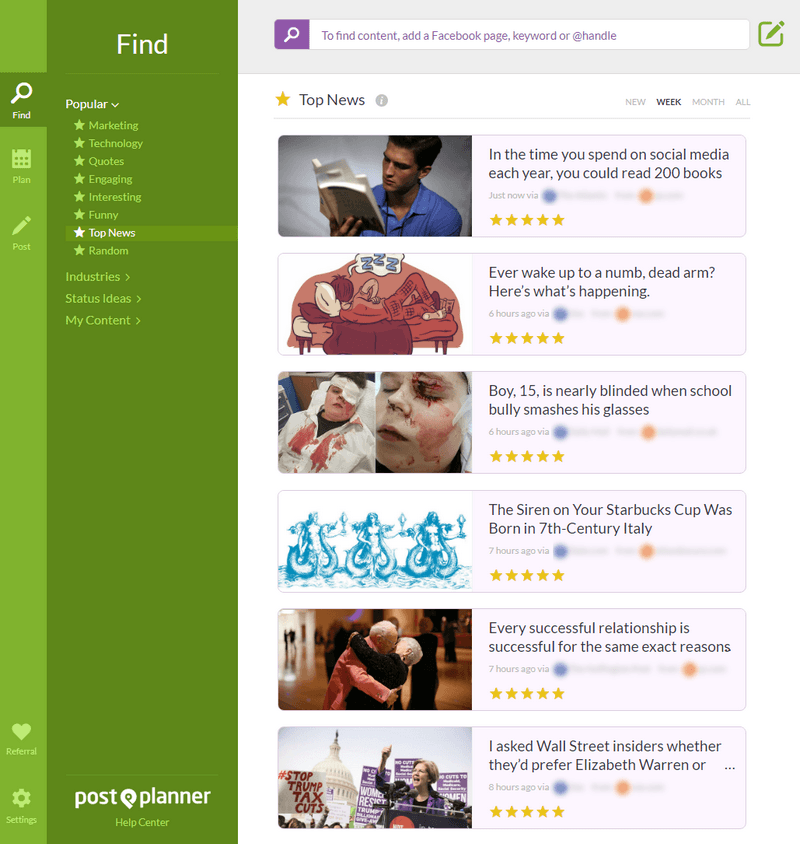
Never Run Out Of Ideas:

Their recommendation engine sources top-performing content across the web, serving it up to you every time you log in. Never waste another minute curating, managing, and posting content.
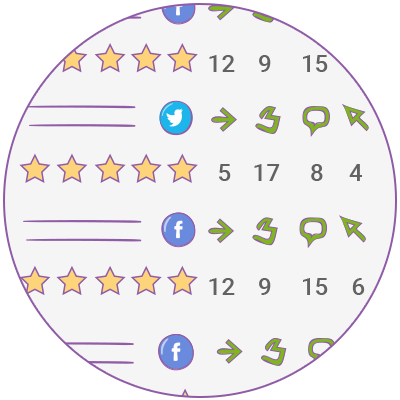
Predict Your Performance:

The Post Planner 5-star rating system makes it easy to predict the popularity of your content BEFORE you post. Take the guesswork out of social media.
Cherry-pick Top Rated Content:

We recommend 4 stars and above! Choose the best photos and articles, then add them to the composer to create your posts and tweets.
Organize Your Favorite Social Feeds Into Collections:

"Streams" (collections of content) are great because they let you see the top performing content from 10, 20, even 100 feeds... all in one location!

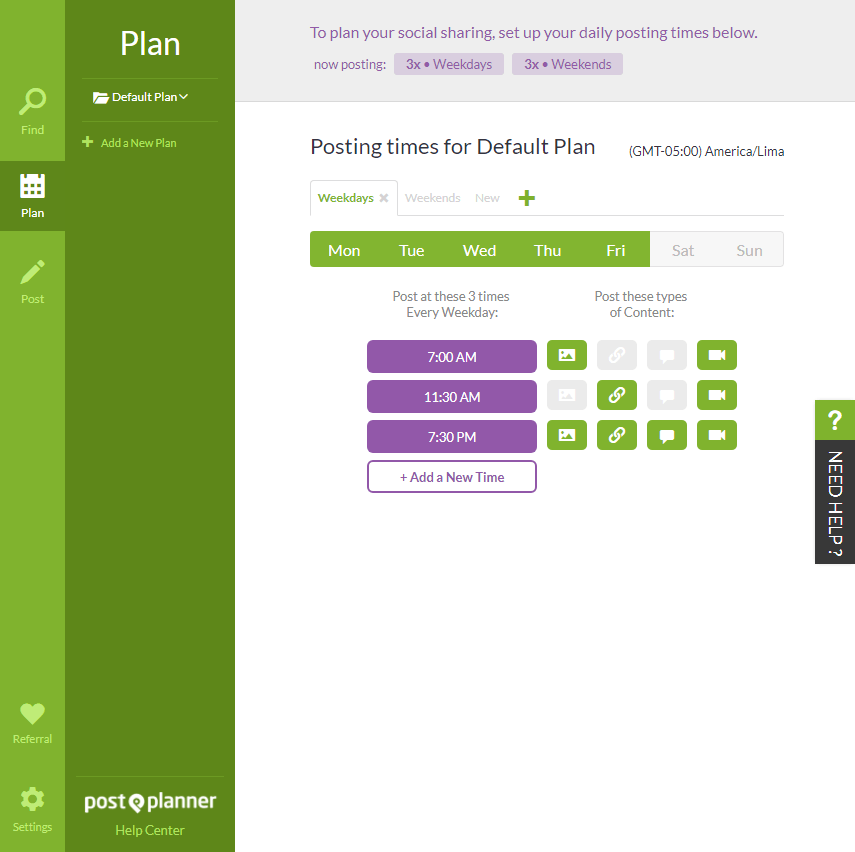
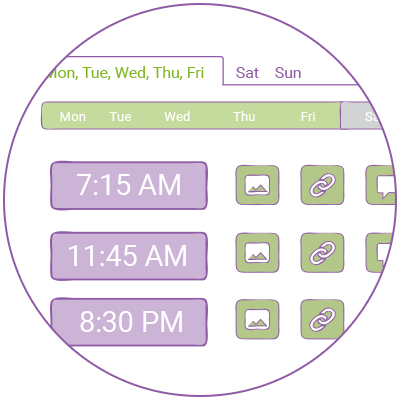
Feeding the constant stream of social media can take hours. PostPlanner can help you automate the process with a custom publishing calendar that pairs the perfect type of content to your best times.
Review your best times to post, add them to Post Planner, and serve up your content when your audience is active and online.
You Choose The Type Of Content:

Pick the videos, photos, and links and then tie them to your best time slot. This automates variety so your fans and followers don't get bored.
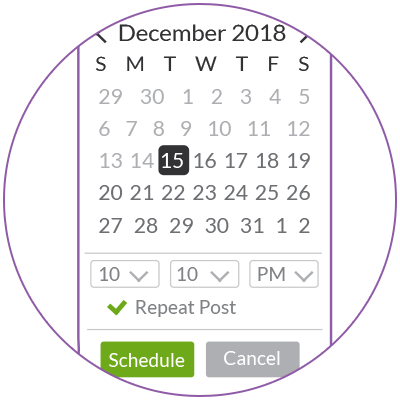
You Choose Your Exact Schedule:

Sometimes you need to publish posts outside your weekly plan. In that case, you can use the scheduler to choose a specific time and date, and even repeat as needed.
Optimize Your Posts:

Post Planner will optimize the format of your posts for Facebook or Twitter and ensure it's perfect for each social channel... all with a single click.
Recycle Your Best Content:

Extend the reach of your content by using their Recycle feature. Recycling revives top-performing content and keeps it feeding into the social eco-system again and again!
See All Posts In One Place:

PostPlanner includes a simple but powerful dashboard to manage all posts in one location. Edit your posts on the fly and make decisions based on the performance metrics that matter.
View, manage, and edit your posts (planned and posted) in one convenient location with your most important analytics.
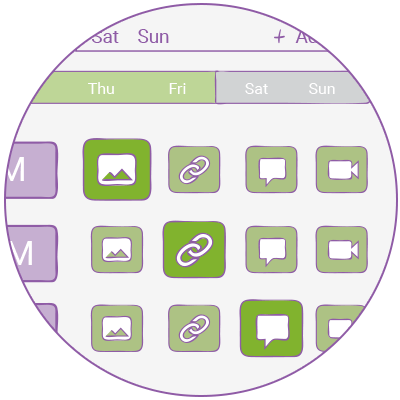
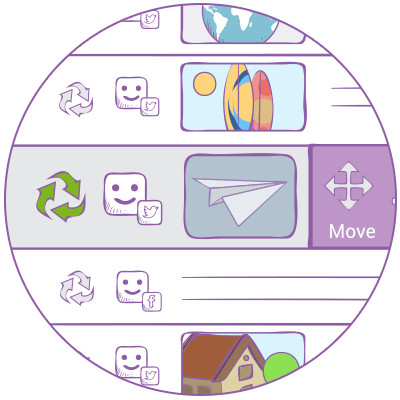
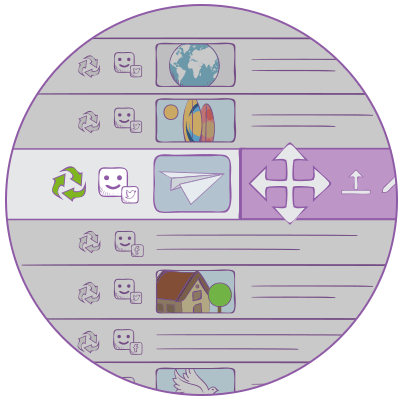
Control The Order Of Your Posts:

Easily drag and drop the order of your planned posts. PostPlanner can even visually show you the best place to add video, images, links, and more.
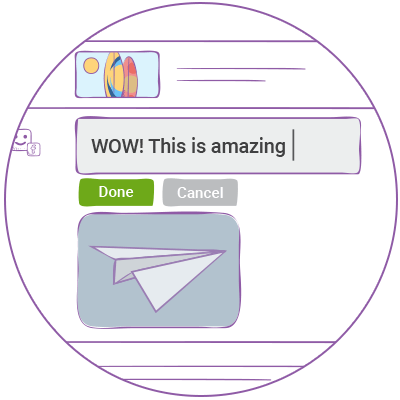
Edit Your Posts In Real Time:

Change the text of a planned post or update that unsightly typo with ease. Their editor puts control in your hands.
Evaluate Performance Metrics:

Sort your posts by Likes, Comments, Shares or Clicks. Make data-driven decisions about future posts and edit posts based on previous performance.
(Back To Top)
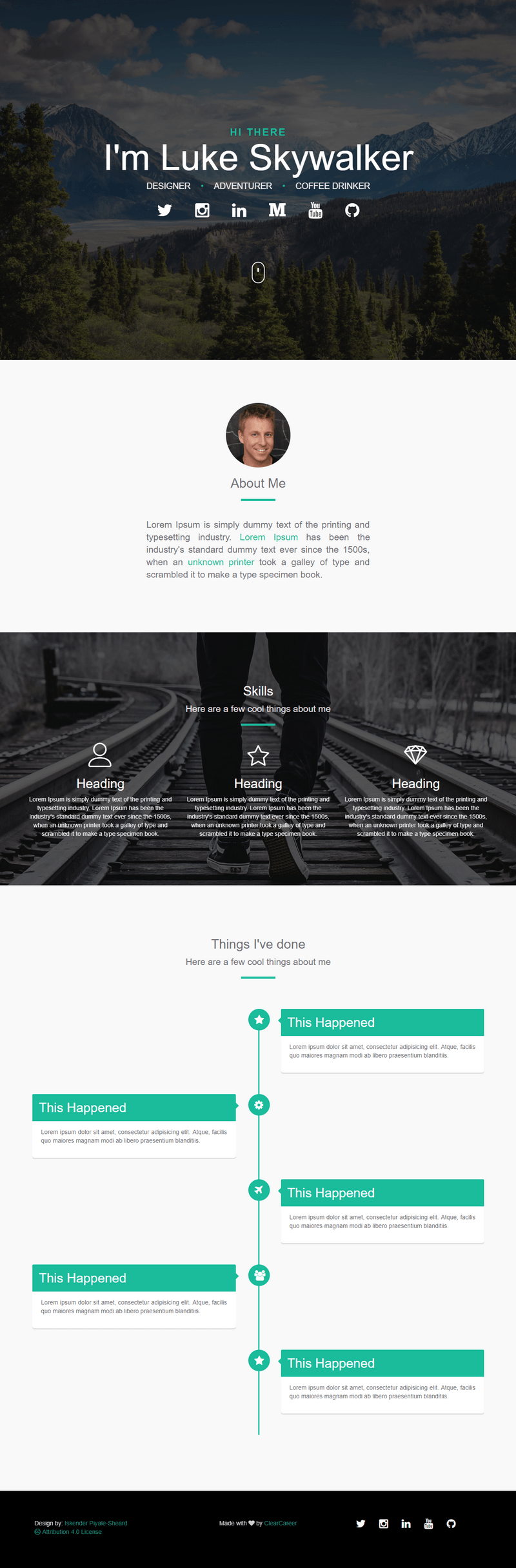
 A one-page resume template with a creative and modern design for Bootstrap. This personal website contains sections like header with social elements, central about me, skills grid, achievements line-time and a footer also with social elements. This project was developed by GitHub user Iskender Piyale-Sheard (izzydoesizzy), released under the Creative Commons 4.0 license.
A one-page resume template with a creative and modern design for Bootstrap. This personal website contains sections like header with social elements, central about me, skills grid, achievements line-time and a footer also with social elements. This project was developed by GitHub user Iskender Piyale-Sheard (izzydoesizzy), released under the Creative Commons 4.0 license.

 Chroma is a small JavaScript library for manipulating colors. It changes and defines color scales and makes them delightful, just define two colors, and Chroma will find the most pleasant path between them. Basically, Chroma read colors, analyze and convert them from a wide range of formats by making use of linear and bezier interpolation in different color spaces. Written and shared via GitHub by Gregor Aisch, released under BSD license. Versions prior to 0.4 were released under GPL.
Chroma is a small JavaScript library for manipulating colors. It changes and defines color scales and makes them delightful, just define two colors, and Chroma will find the most pleasant path between them. Basically, Chroma read colors, analyze and convert them from a wide range of formats by making use of linear and bezier interpolation in different color spaces. Written and shared via GitHub by Gregor Aisch, released under BSD license. Versions prior to 0.4 were released under GPL.

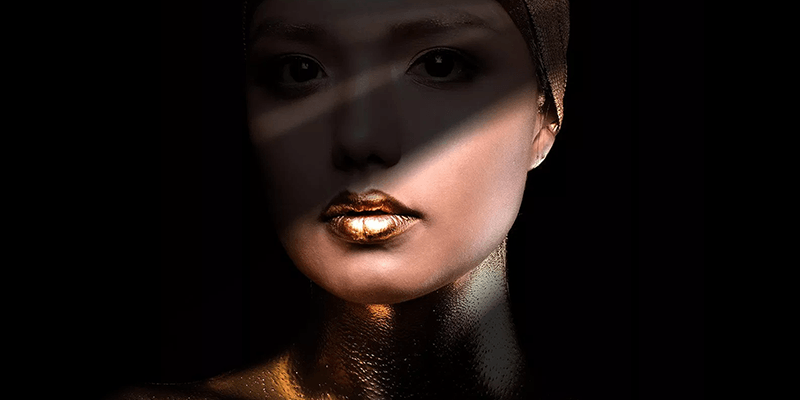
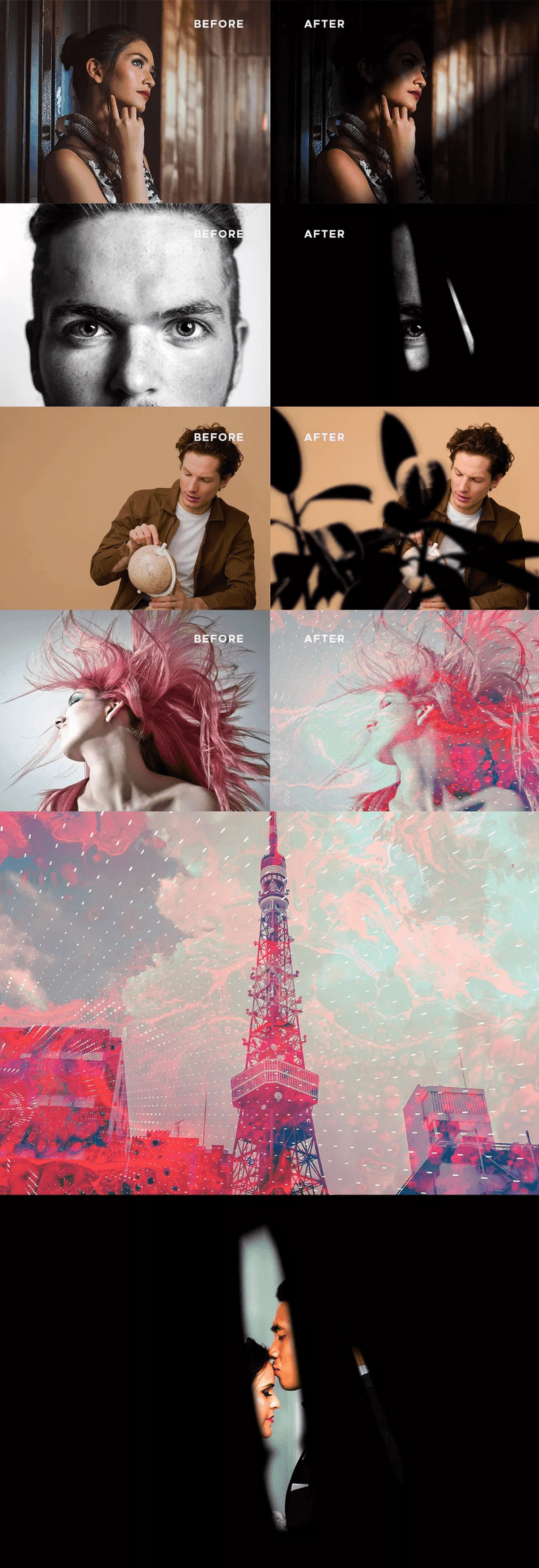
 This is a set of 4 creative photo effects for Photoshop. It includes effects like light rays, sneak peak, outdoor botanical and psychedelic, all organized in named folders that can be easily selected to see which one suits your image the best. There's also a black and white option on top of the effects, in case you want to switch to B&W effect. Shared at GraphicsFuel.
This is a set of 4 creative photo effects for Photoshop. It includes effects like light rays, sneak peak, outdoor botanical and psychedelic, all organized in named folders that can be easily selected to see which one suits your image the best. There's also a black and white option on top of the effects, in case you want to switch to B&W effect. Shared at GraphicsFuel.

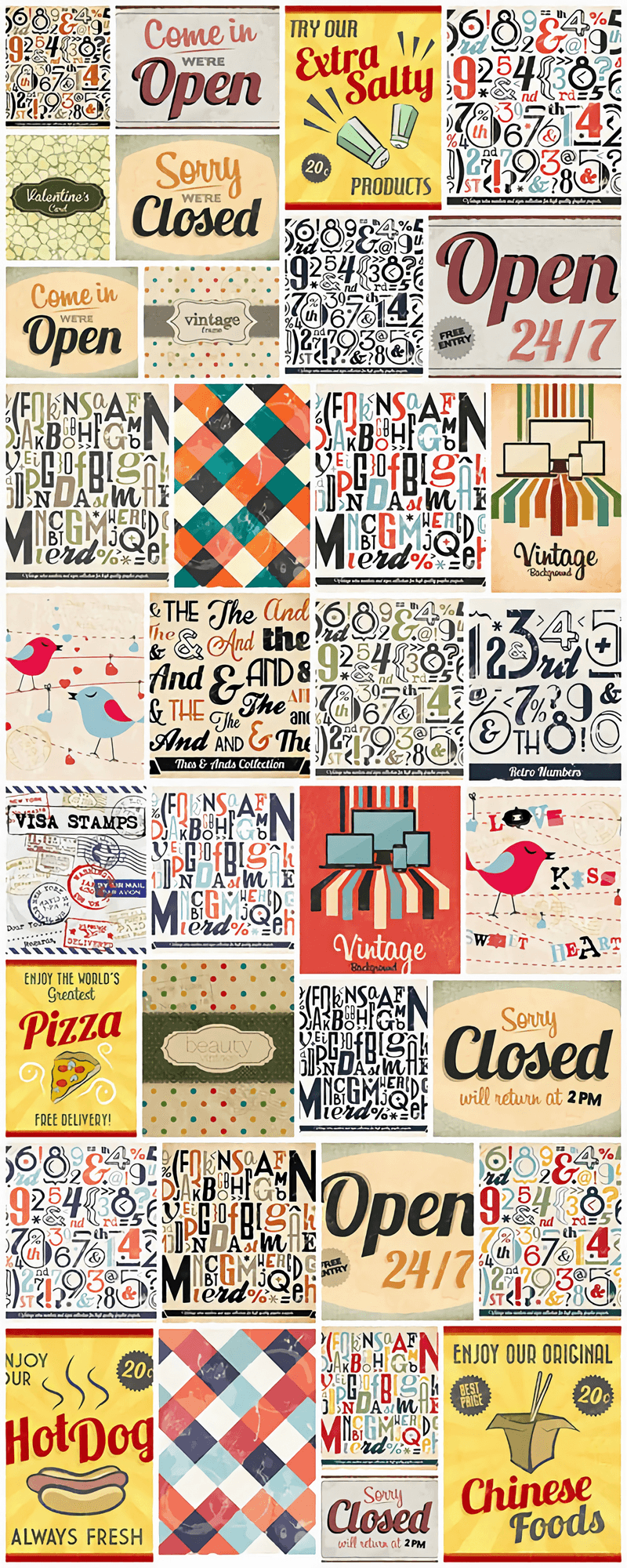
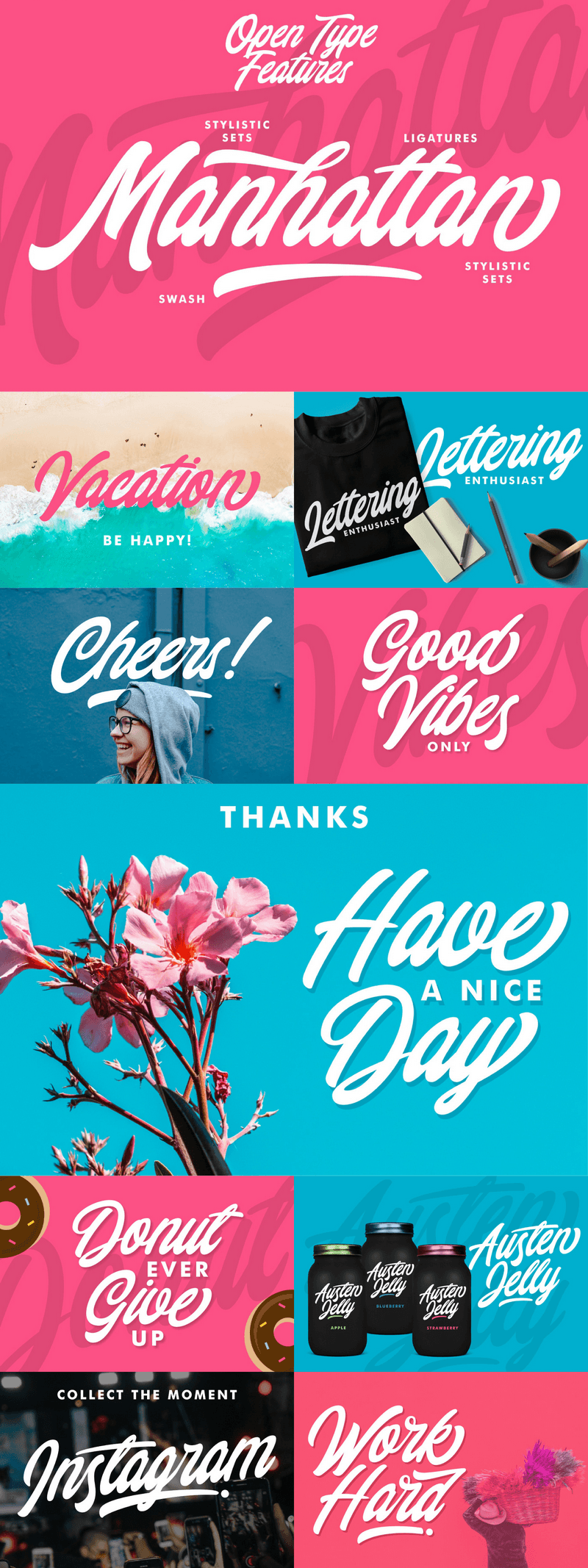
 A beautiful script font inspired by bold and colorful hand lettering style. This typeface has a standart multilingual support and it's great for logotype, branding, logo design, digital lettering and any cheerfull and colorfull design needs. Designed and published at Behance by Yudha Ageng from YdhraStudio, and Graphic Design Freebies, free for personal use only.
A beautiful script font inspired by bold and colorful hand lettering style. This typeface has a standart multilingual support and it's great for logotype, branding, logo design, digital lettering and any cheerfull and colorfull design needs. Designed and published at Behance by Yudha Ageng from YdhraStudio, and Graphic Design Freebies, free for personal use only.

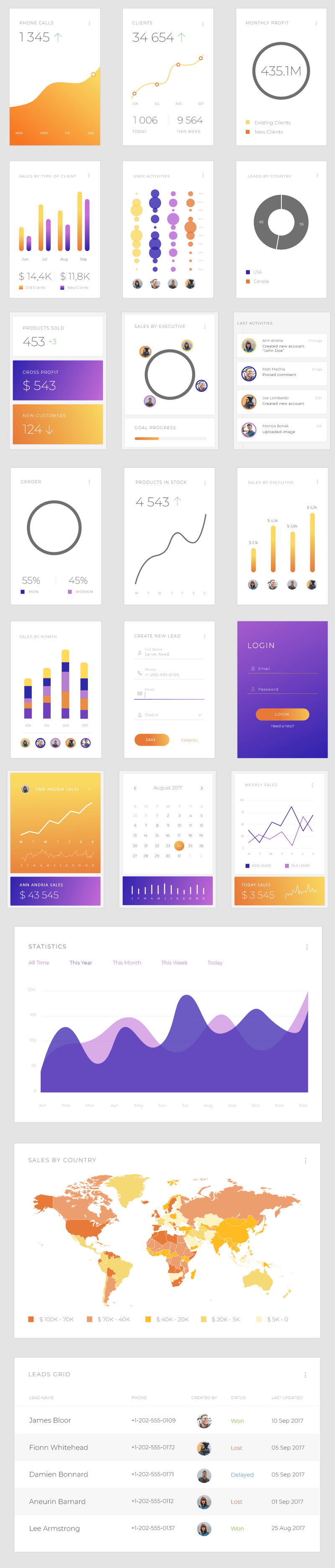
 A nice set of screens and UI elements with a design focused on data interpretation. This Sketch resource has a gradient material design with a clean light skin and contains all sort of data management graphics like pie, bars, and linear charts, calendar, tables and more! This stats UI kit was designed by Gustavo Alves.
A nice set of screens and UI elements with a design focused on data interpretation. This Sketch resource has a gradient material design with a clean light skin and contains all sort of data management graphics like pie, bars, and linear charts, calendar, tables and more! This stats UI kit was designed by Gustavo Alves.

 This is an arrangement of boxes that on hover resize to take more space within its container. The hover properties and the width on the boxes are achieve through pure CSS but it also makes use of Sass variables only for setting colors and font sizes. This expanding grid was created by CodePen user Joel Duke.
This is an arrangement of boxes that on hover resize to take more space within its container. The hover properties and the width on the boxes are achieve through pure CSS but it also makes use of Sass variables only for setting colors and font sizes. This expanding grid was created by CodePen user Joel Duke.

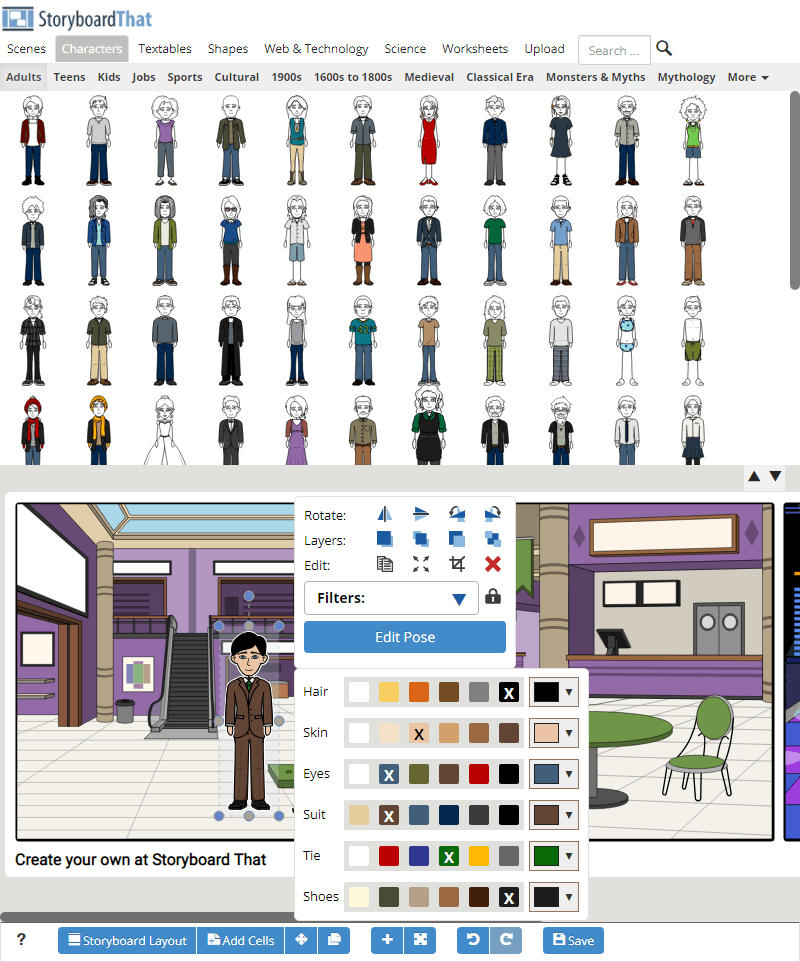
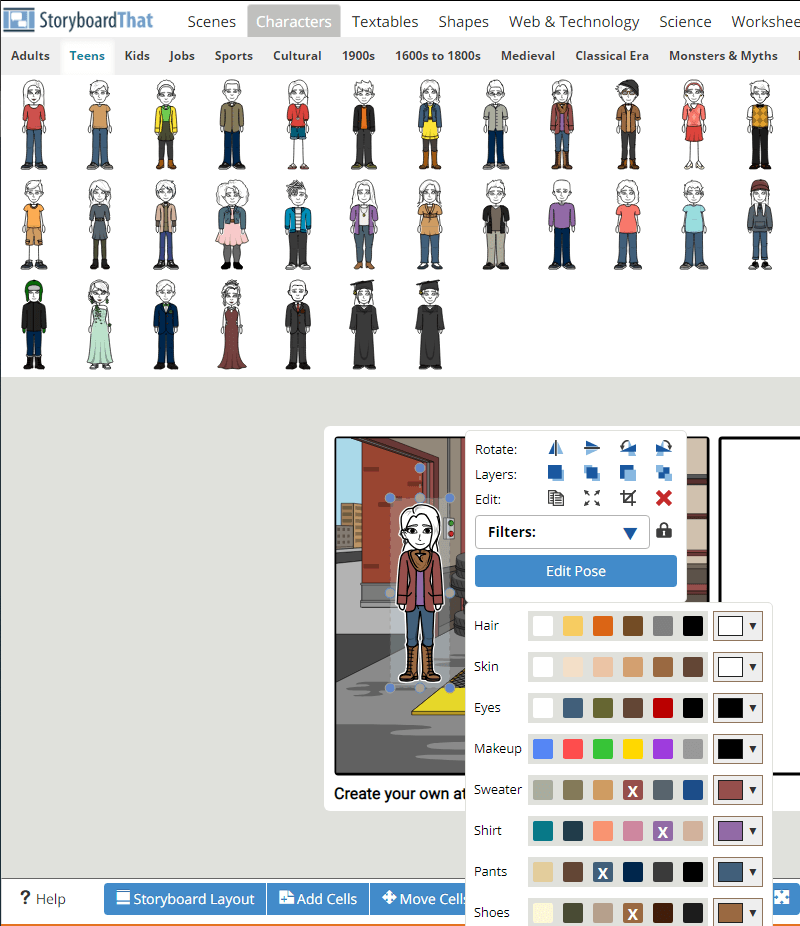
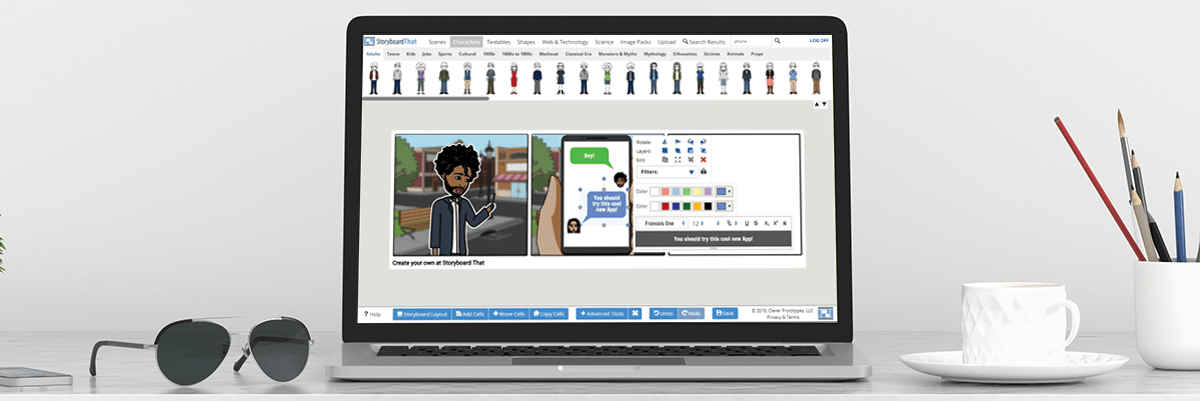
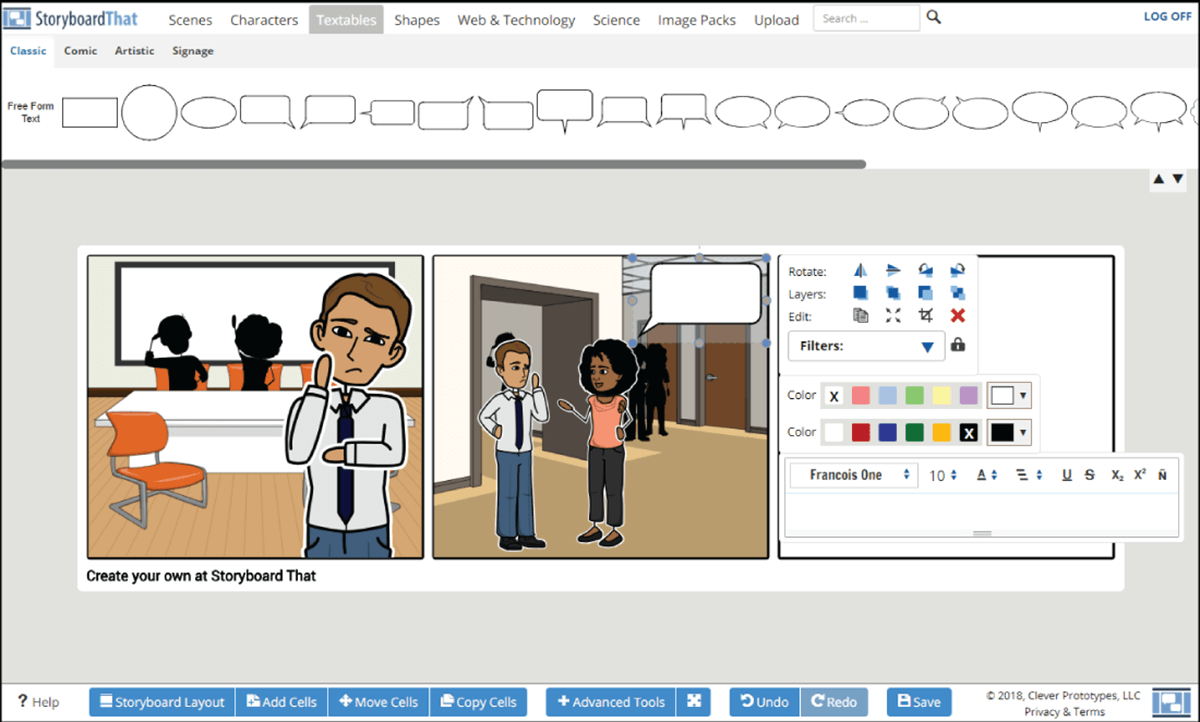
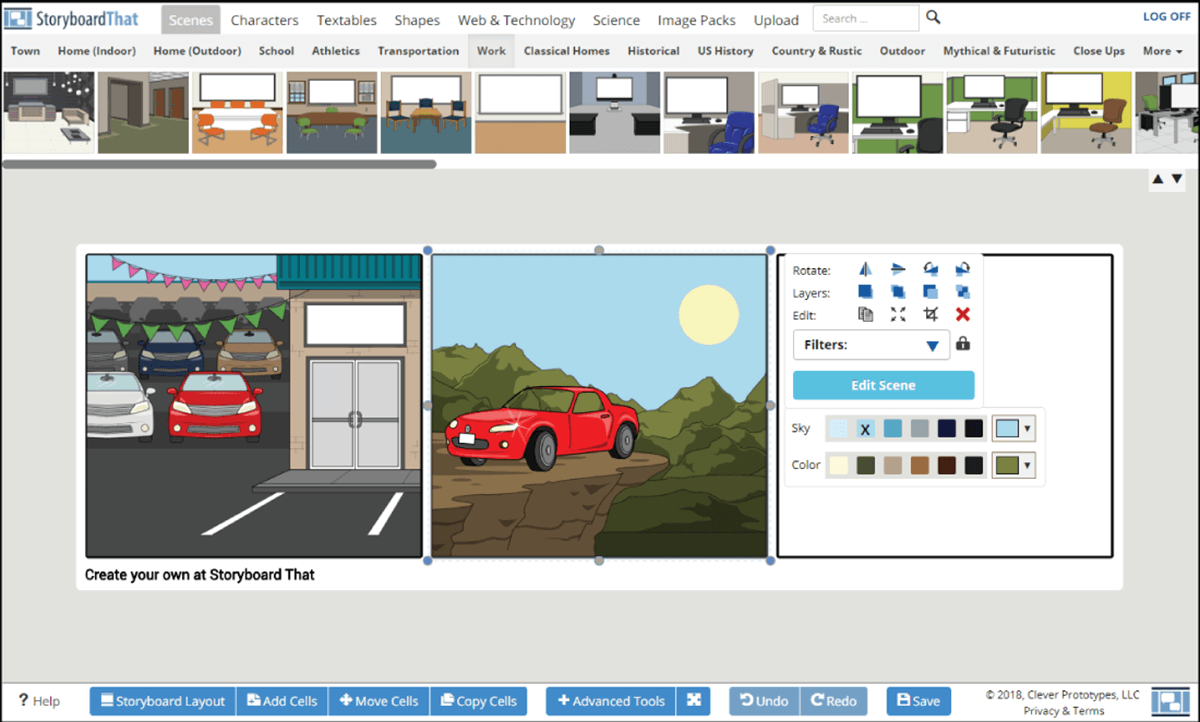
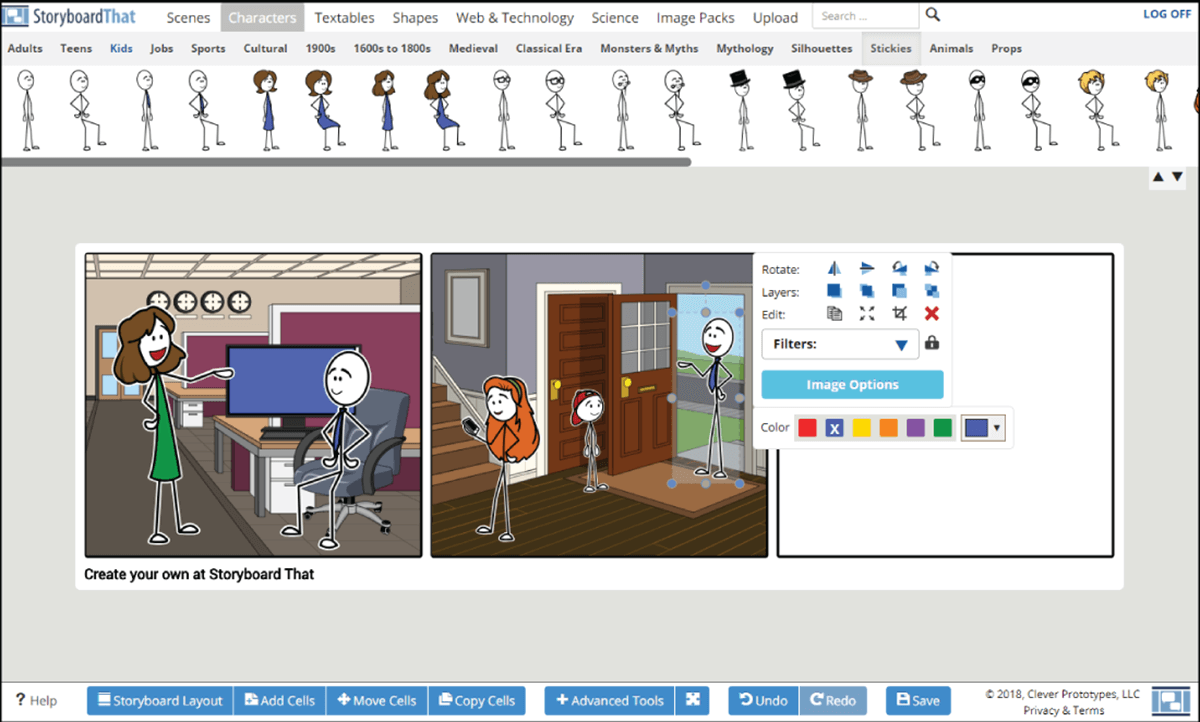
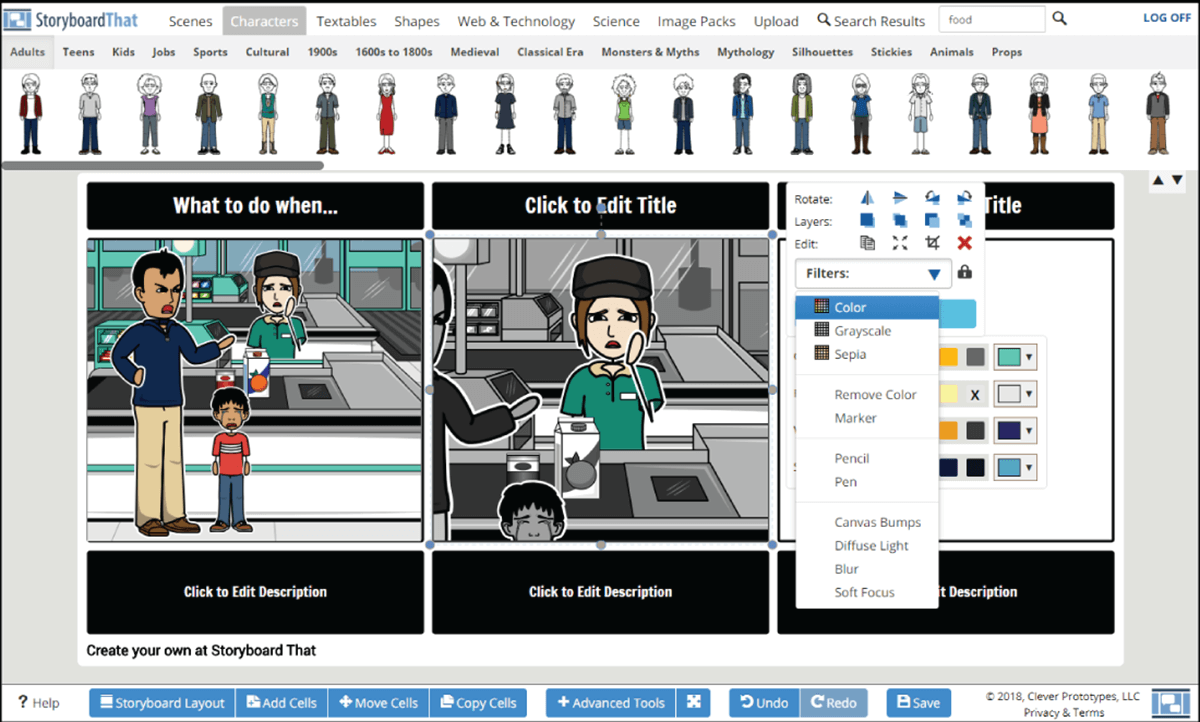
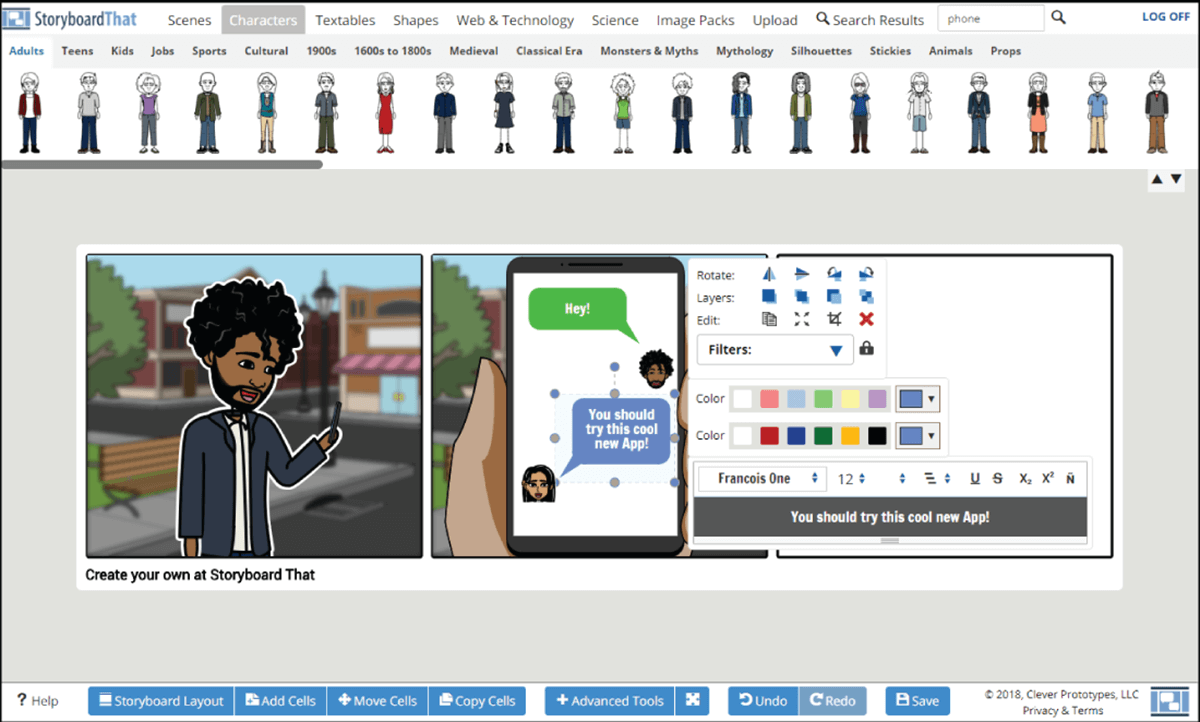
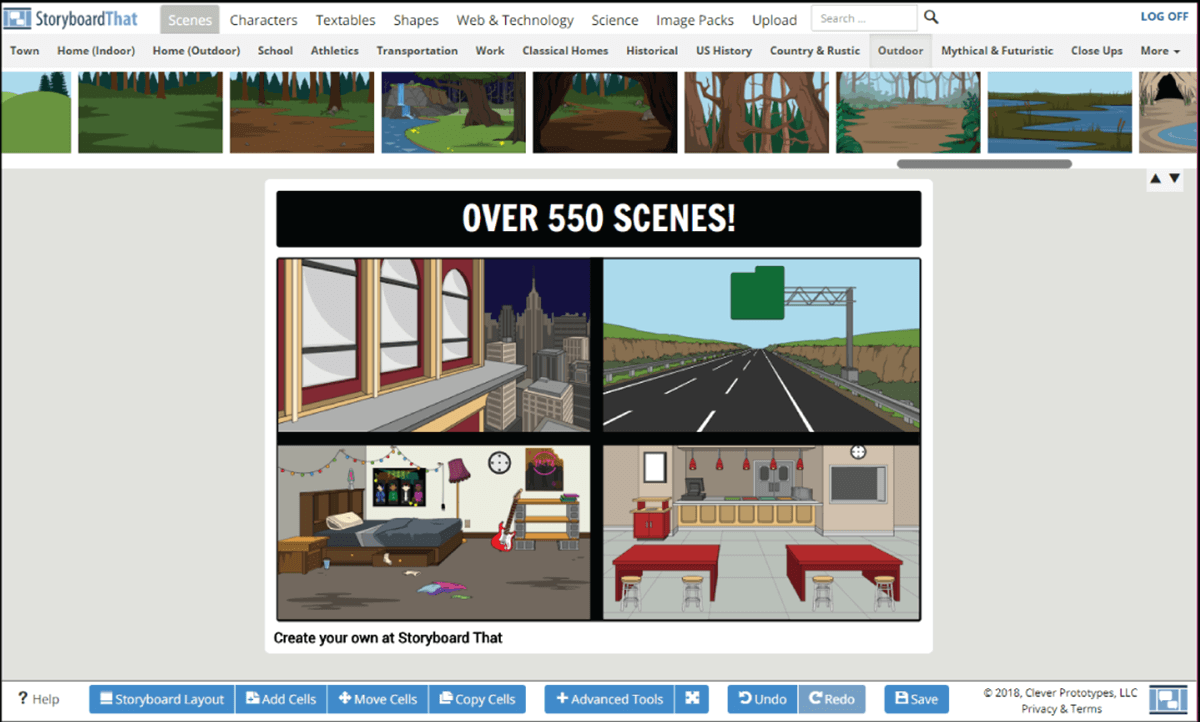
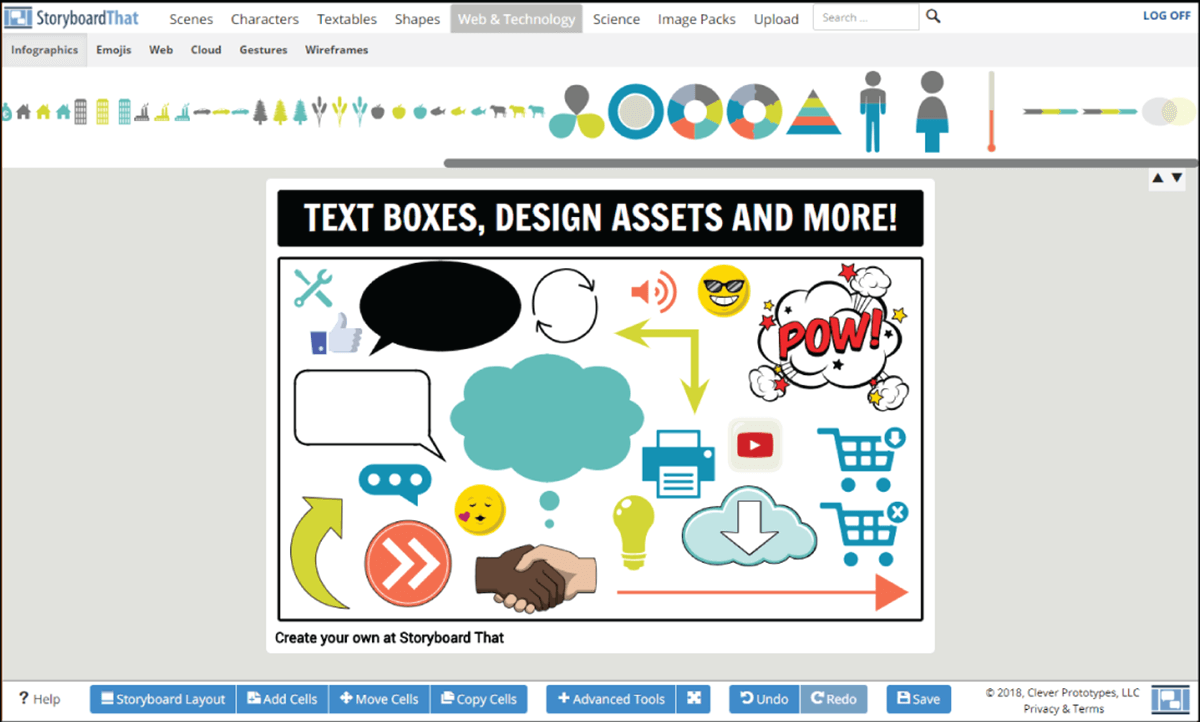
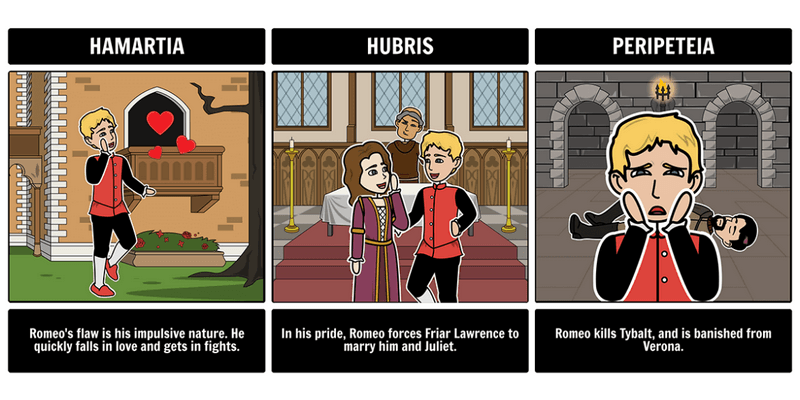
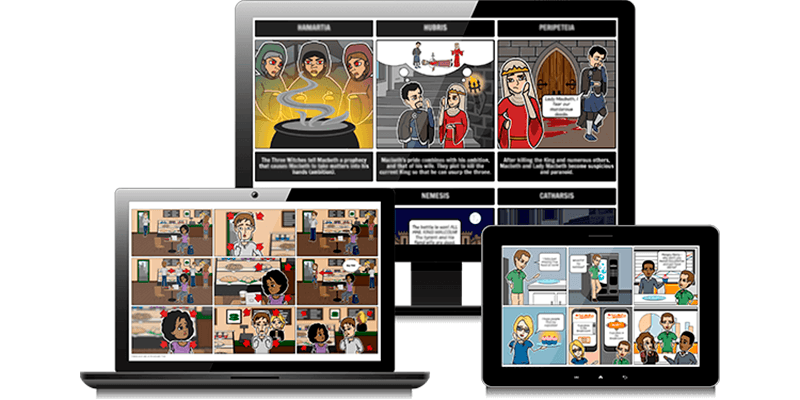
We've brought back this exclusive lifetime access deal to the world's best digital storyboards creator for you guys, this time with a meaner, bigger discount!
StoryboardThat is an awesome online platform that you can use for creating great video marketing campaigns, learning/teaching material, explainers & tutorials, graphics for business presentations, classroom posters & custom printables, customer journey maps, and really any kind of professional business or educational material you can think of!
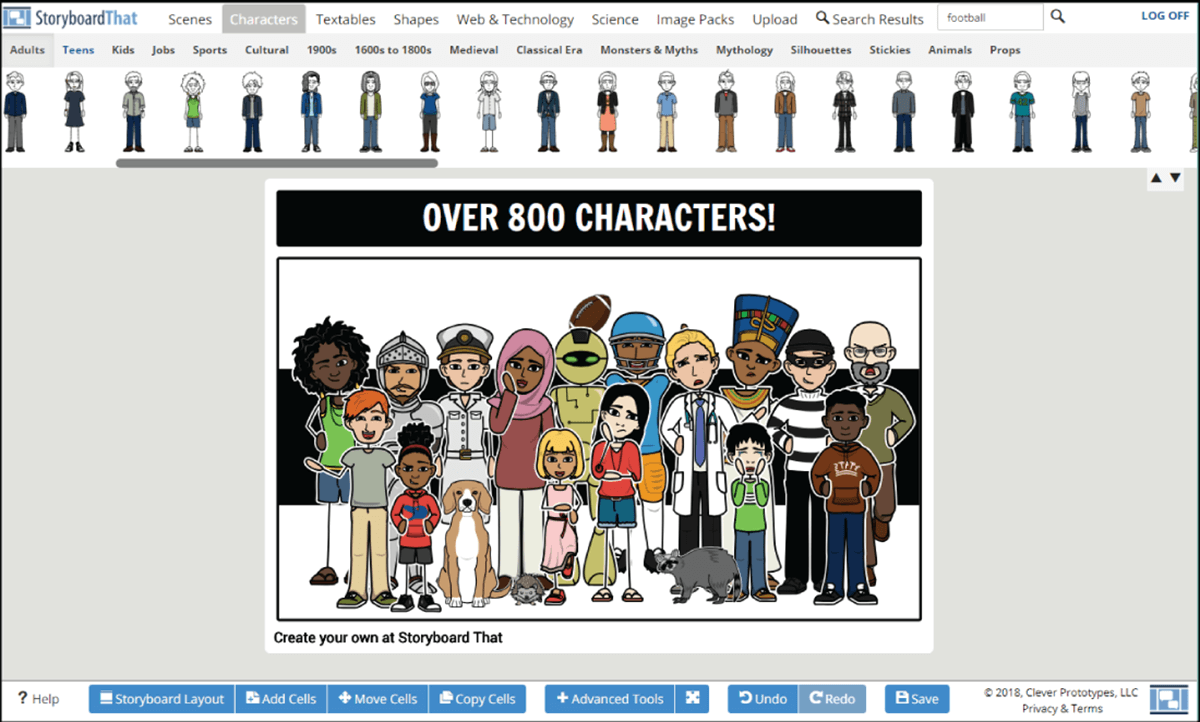
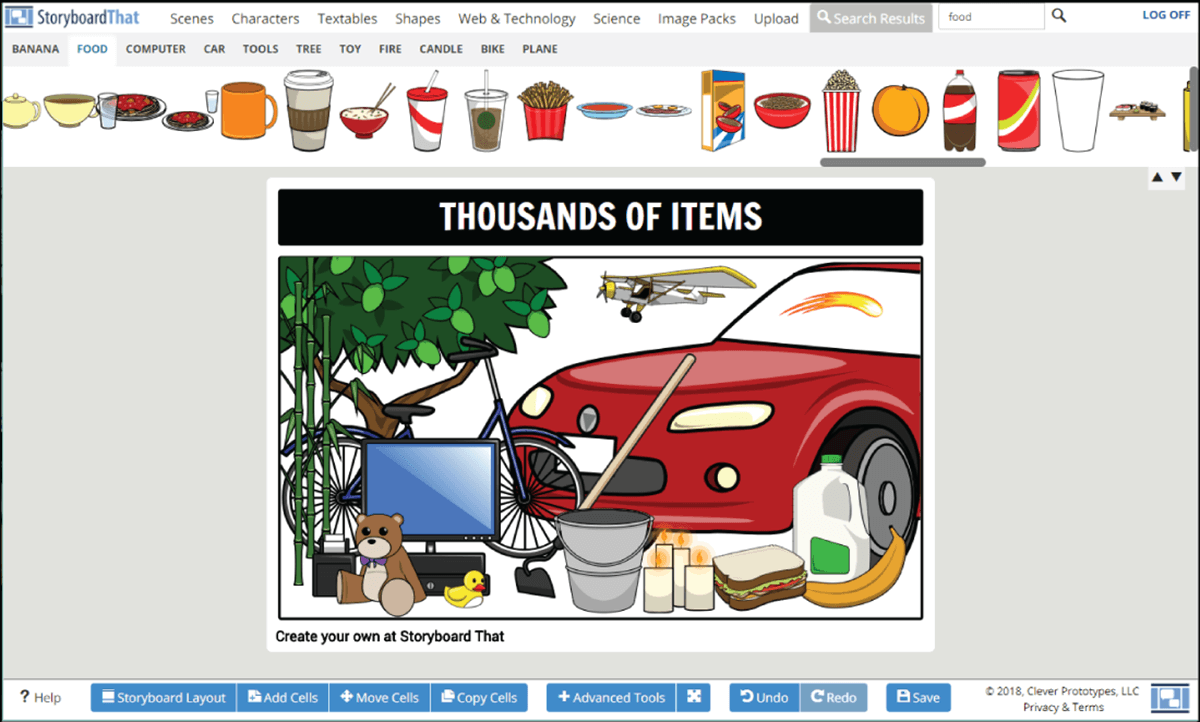
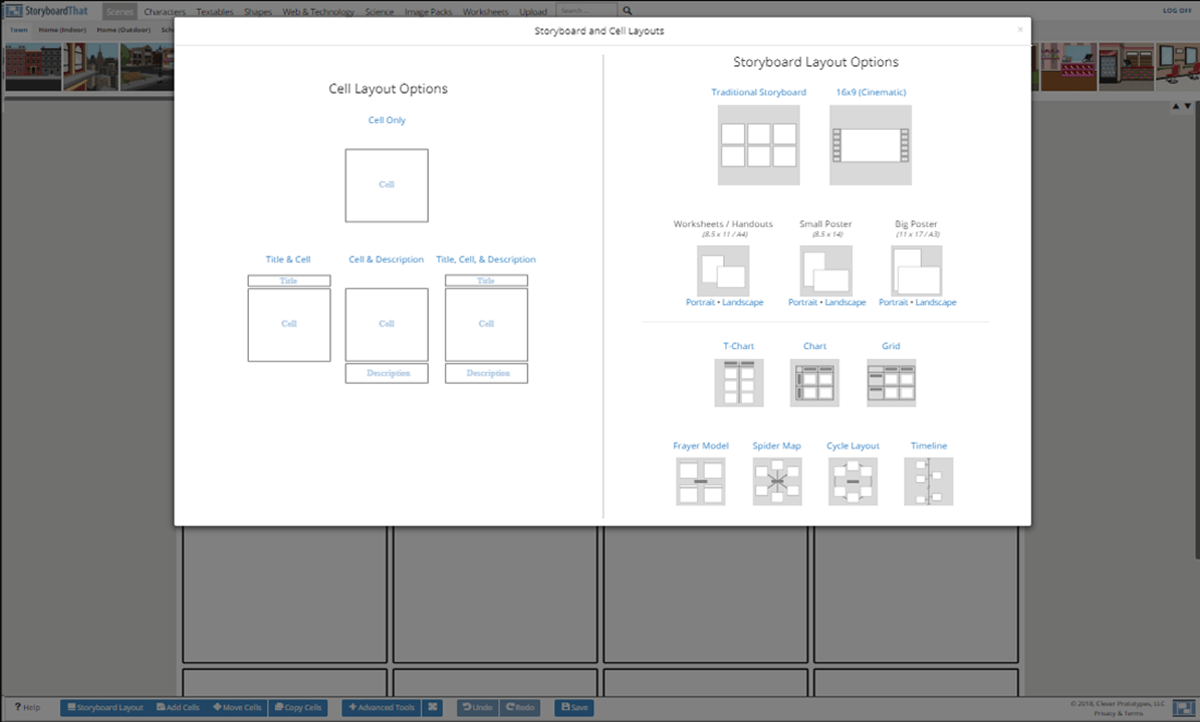
The platform includes access to huge library with thousands of scenes, characters, objects and shapes that you can make use of; all the assets are scalable & customizable within StoryBoardThat's interface where you can change colors, scale up and down, and work with layers to create scenes & tell stories. You'll find layout templates, customizable smart scenes, and millions of creative commons photos as well as the option to upload your own.
The interface is user friendly & intuitive, easy to navigate & learn, and you can export of your creations straight to Powerpoint, Keynote or Google Slides.
Normally, this kind of access would cost you over $1400, so close this deal now before it's gone for a one-time payment of $19.99!
Check out some features below, or if you're in a rush watch a quick video of this powerful storyboard creator in action!

What You Get & What You Can Do:
- Lifetime access Business Plan, single user account
- Use it on your web browser, iPad & Android friendly!
- Intuitive Drag & Drop Interface
- Work with layers to organize your storyboards easily
- Extensive library with thousands of assets including characters, objects, scenes & more
- Hundreds of posable characters & scenes with themes ranging from antiquity to the space age
- Character categories include Adults, Teens, & Kids as well as by professions, jobs, sports, & Dozens More
- Tons of different customizable smart scenes
- Millions of creative commons photos or upload your own
- Different layout choices: classic, T-Chart, Grid, Frayer Model, Spider Map, 16x9 Movie Layout, & Timeline
- Up to 100 Cells per Storyboard
- One click live slide shows
- Presentation ready: turn any storyboard into a presentation easily to receive immediate feedback!
- Export to powerPoint, keynote, & google slides
- You can also download your creations in Ai file format for Adobe Illustrator
- Optional title & descriptions
- Great for: journey mapping & design thinking, product development/agile software practices, creating personas, processes, systems, & education, & much more!
- Safe, secure, & private
- Numerous privacy settings on viewing a storyboard
- By default, all storyboard assets are stored with encryption
- All of the assets are vector shapes, you can scale & resize, recolor, pose & customize, all online, in one place
Quick Introduction To StoryboardThat
(Back To Top)
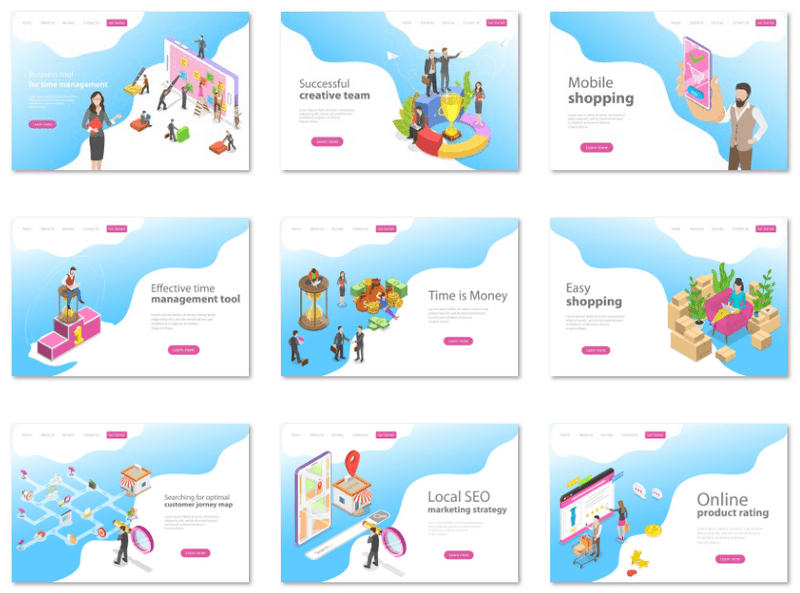
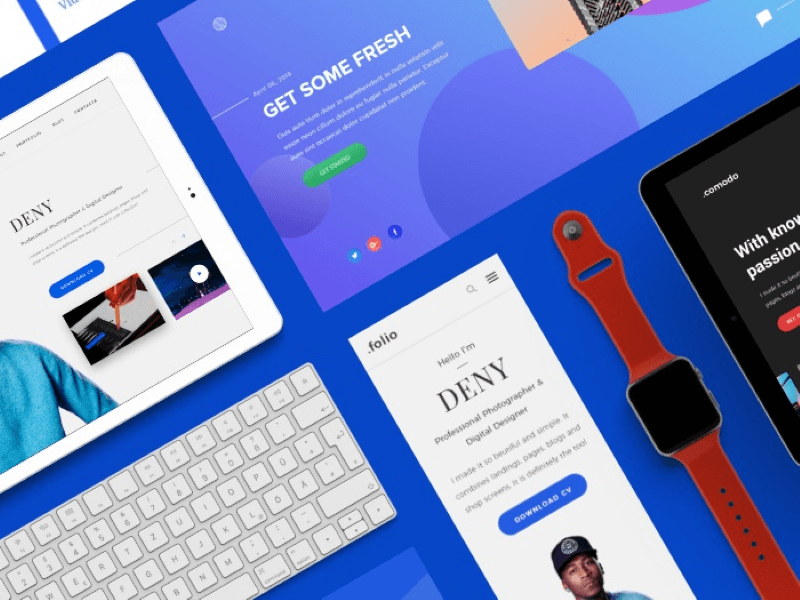
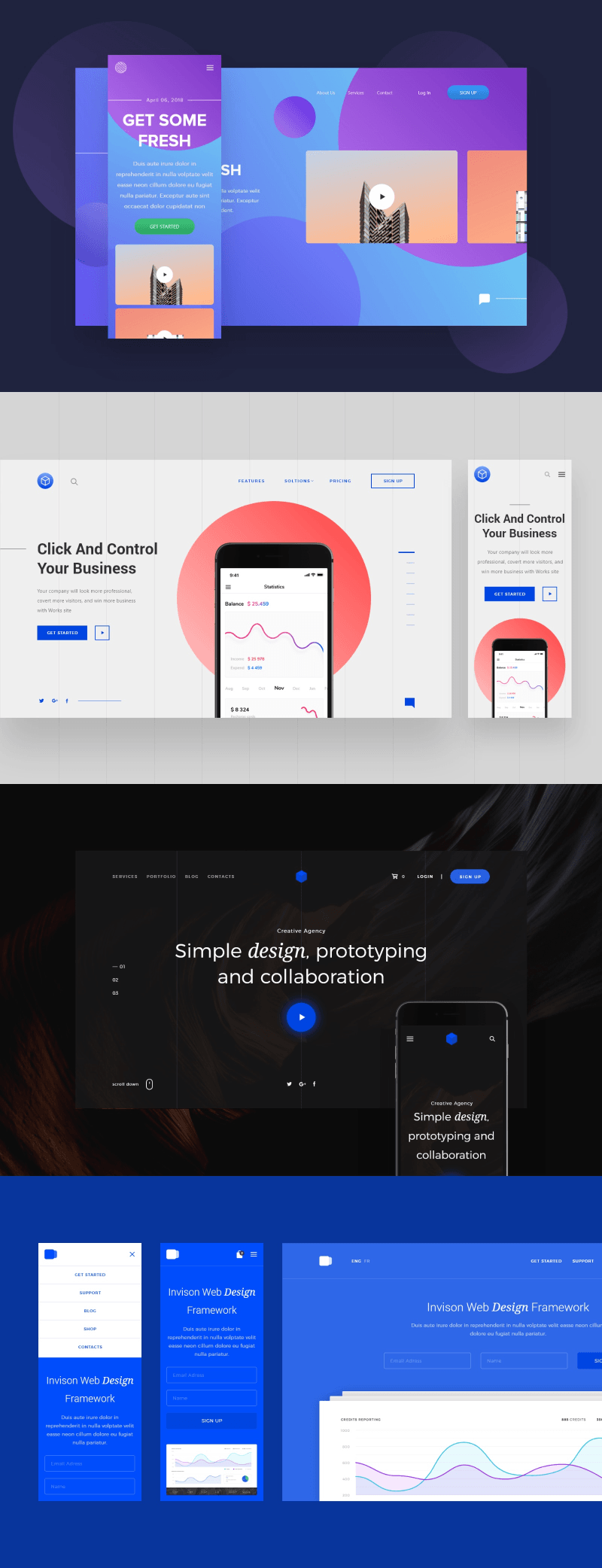
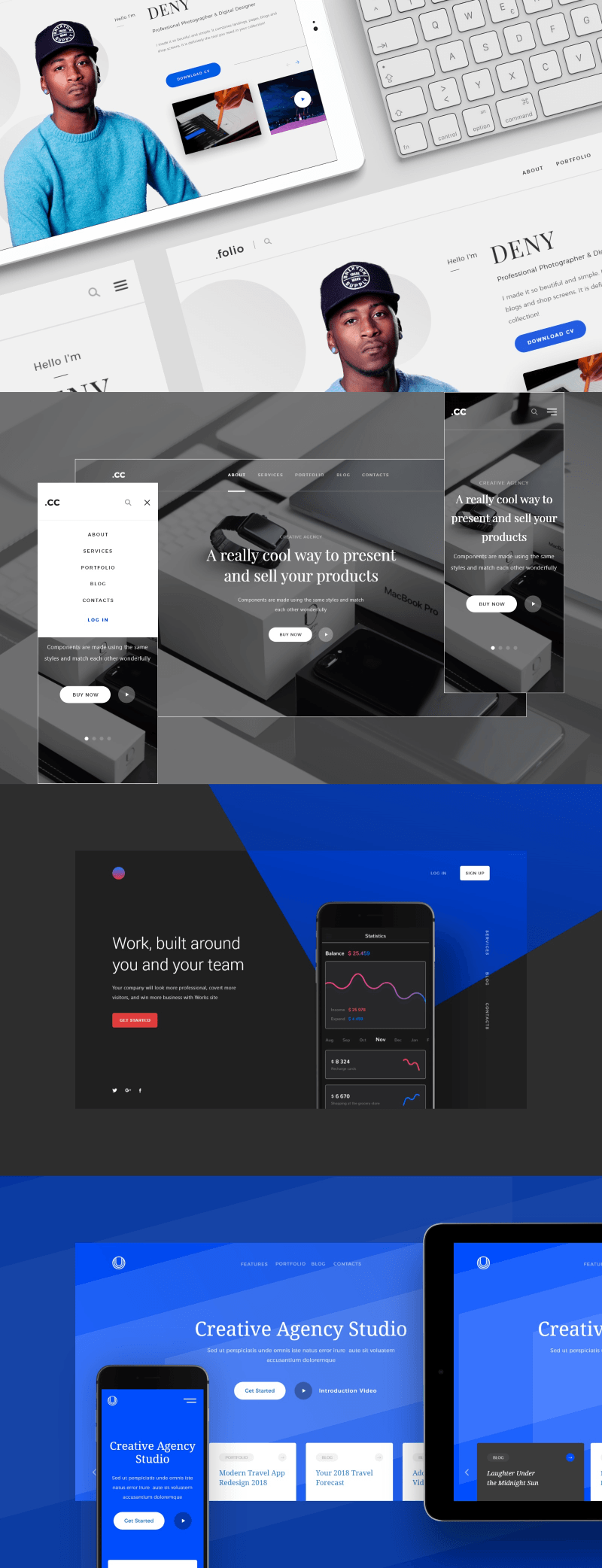
Website Header & Hero Image Concepts
Create beautiful, modern & trendy hero illustrations, landing pages & headers with this bundle of 100 vector illustrations featuring colorful designs, isometric perspective in line with current web & graphic design trends, and a wide array of different elements such as people & characters, devices, shapes, furniture & more.
There are tons of illustration themes such as Team Work, Business Growth, Shopping, Automation, Development & many more!
Every asset you see included in this bundles comes available in Ai & EPS vector files for Adobe Illustrator and free open source alternative software such as Inkscape; you can use the illustrations or mix & match elements to easily create your own concepts in no time!
This pack is regularly priced over $800, but for a limited time you can get it for just $19! Hurry up and get it today, the promo will only be available for a limited time!

You Will Receive:
- 100 awesome concepts for headers, hero images & landing pages
- Tons of different illustration concepts like ROI, Marketing, App, Web & Software Development, SEO, Graphic Design & many more!
- Ai & EPS file format for adobe illustrator & alternative software
- Separate files for each illustration
- Fully editable vector files
- 6000x4000 jpg files
Check Out The Contents




































































































(Back To Top)
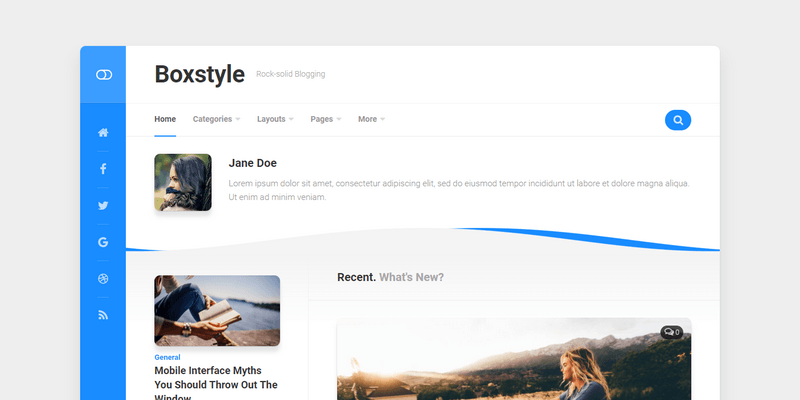
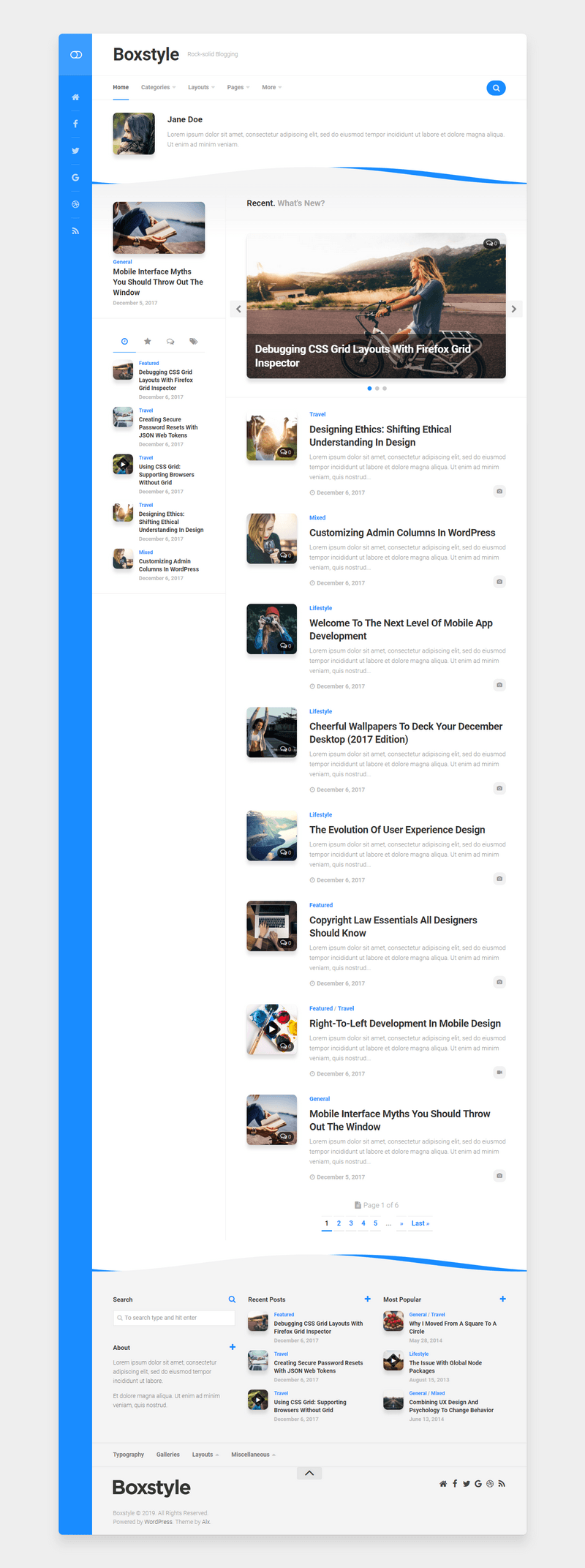
 A personal blog theme for WordPress with a unique boxed style and social links to the left in a colorful sidebar that will make your website stand out. It includes a featured posts slider, a day and night mode switch and a set of three different blog layouts: standard, grid and list, optimized for all devices. You can set the theme to any width, accent color and adapt it to your needs. Created and Shared by Alexander Agnarson from alxmedia.
A personal blog theme for WordPress with a unique boxed style and social links to the left in a colorful sidebar that will make your website stand out. It includes a featured posts slider, a day and night mode switch and a set of three different blog layouts: standard, grid and list, optimized for all devices. You can set the theme to any width, accent color and adapt it to your needs. Created and Shared by Alexander Agnarson from alxmedia.

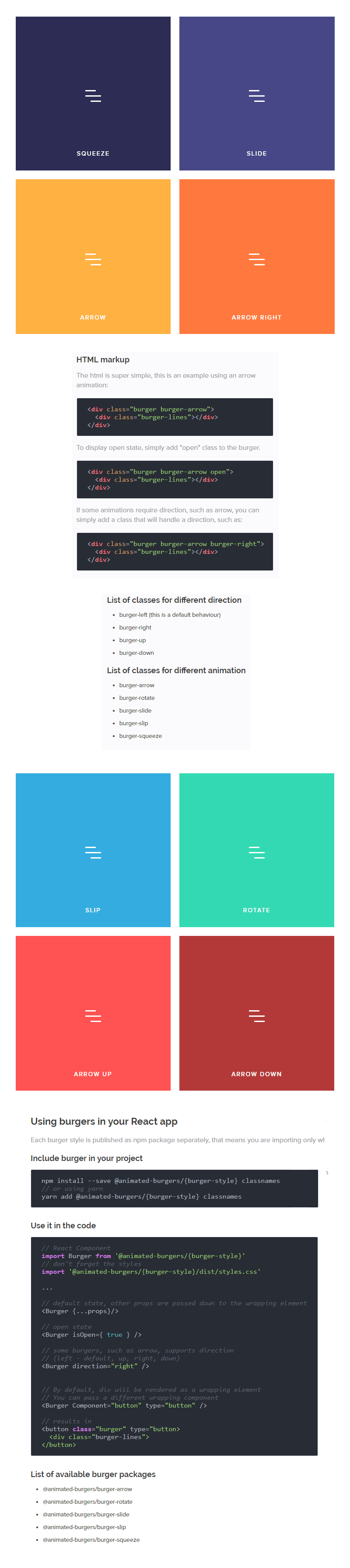
 This is a set of animated burger-menu components available as plain HTML/CSS or as React components. You can change the properties of the burger by overriding a class or adding a class. Created and shared at GitHub by Roman (march08), licensed under the MIT license.
This is a set of animated burger-menu components available as plain HTML/CSS or as React components. You can change the properties of the burger by overriding a class or adding a class. Created and shared at GitHub by Roman (march08), licensed under the MIT license.

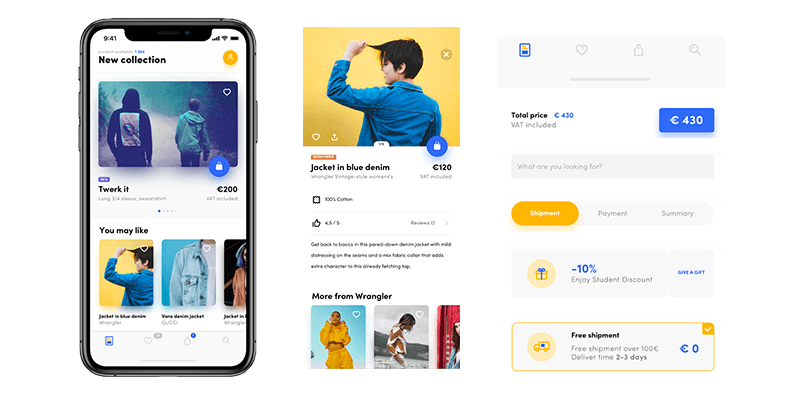
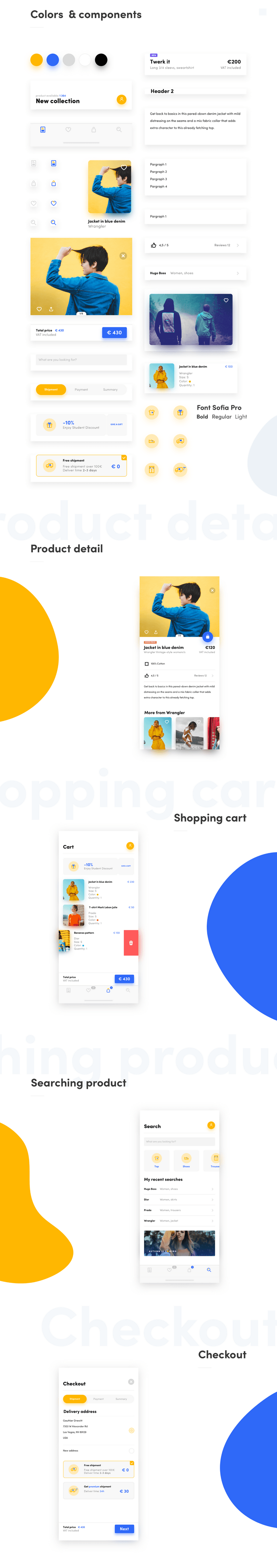
 This is a set of UI elements for a shopping app created with a clean and simple design. The Sketch file contains five screens with home, item detail, cart, search and checkout, with a great and organized set of symbols which were used to build the screens. The overall design is emphasized to showcase the newest products at the top fo the screen. Created by Behance user Mateusz Jurkiewicz.
This is a set of UI elements for a shopping app created with a clean and simple design. The Sketch file contains five screens with home, item detail, cart, search and checkout, with a great and organized set of symbols which were used to build the screens. The overall design is emphasized to showcase the newest products at the top fo the screen. Created by Behance user Mateusz Jurkiewicz.


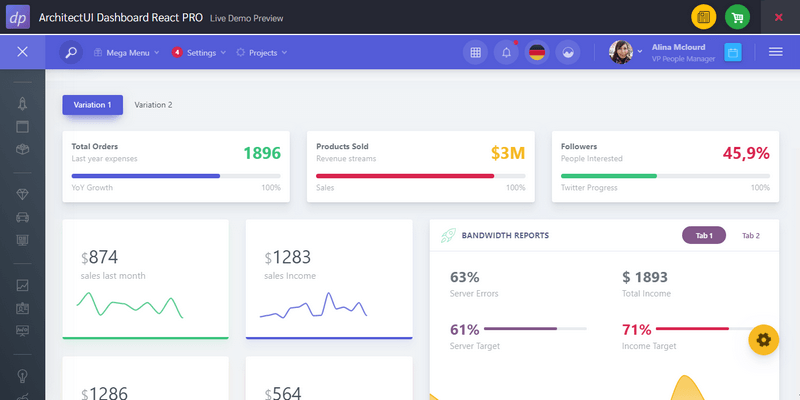
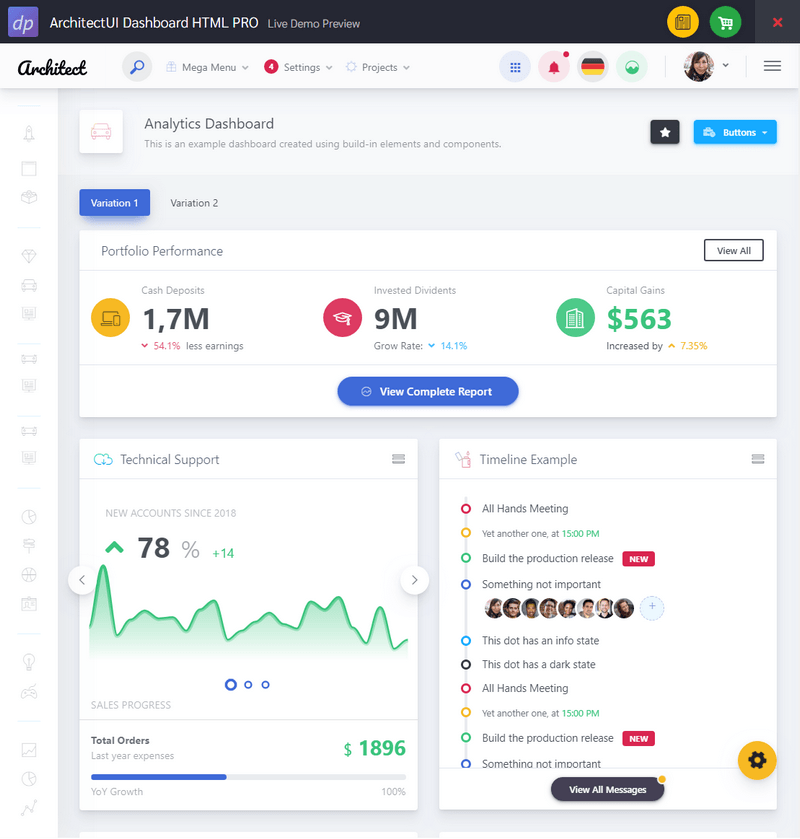
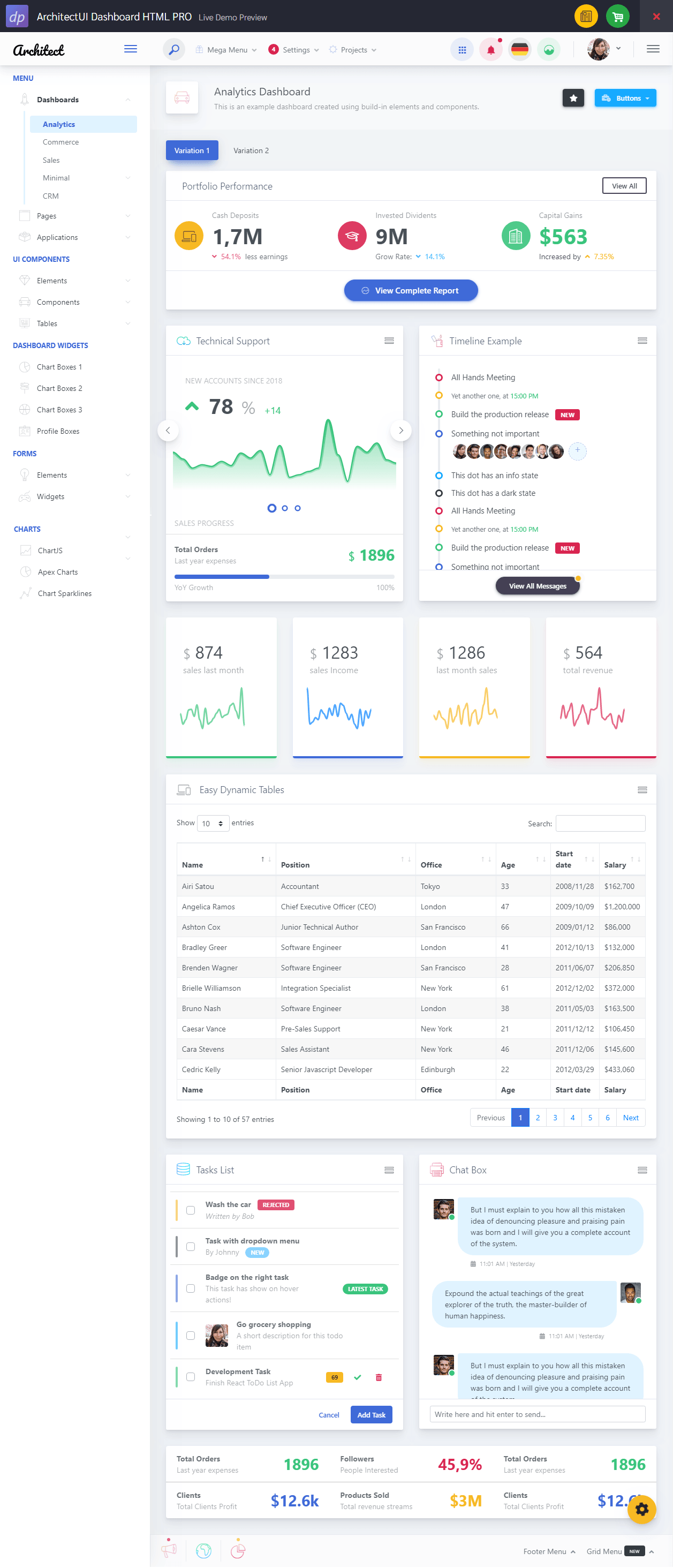
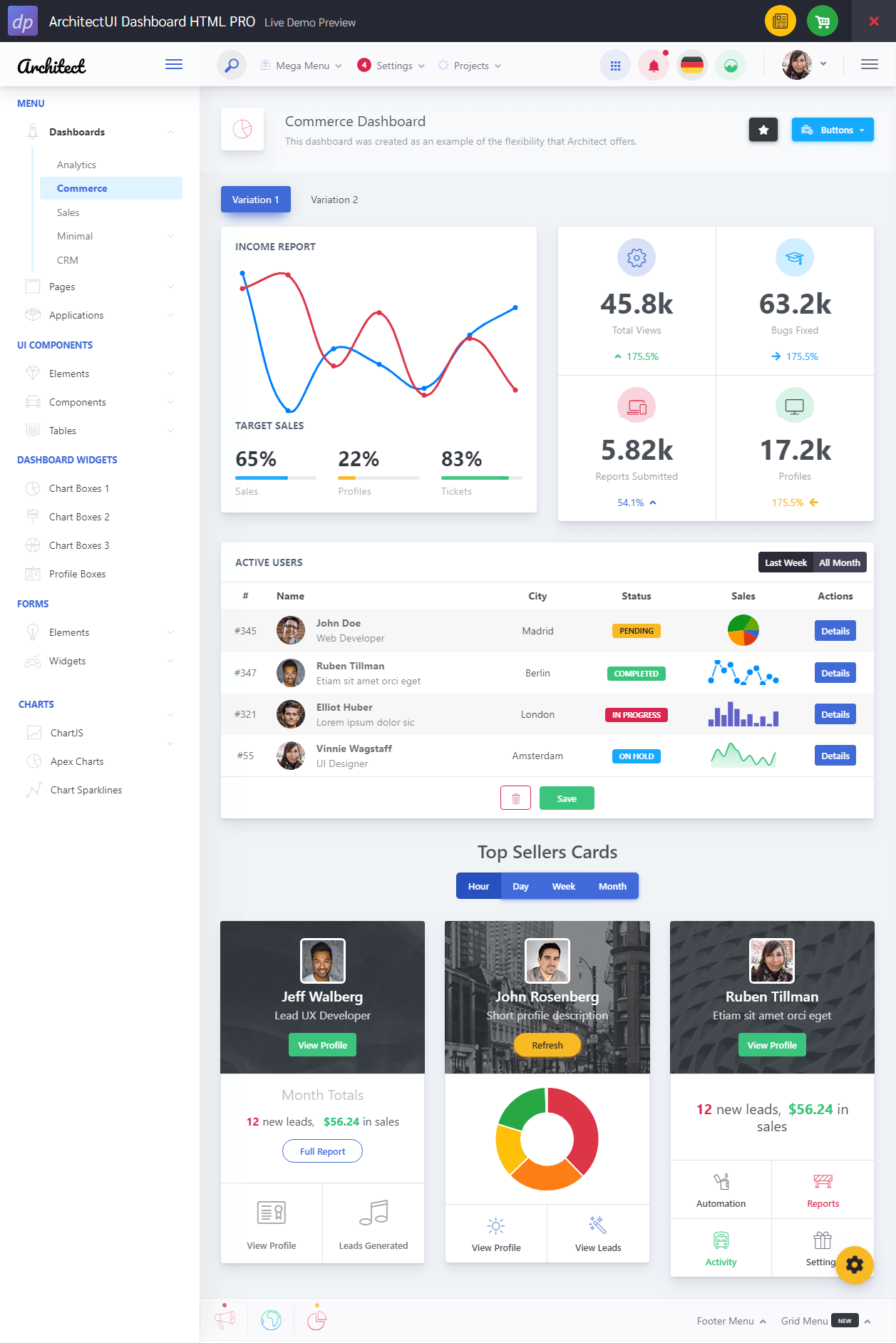
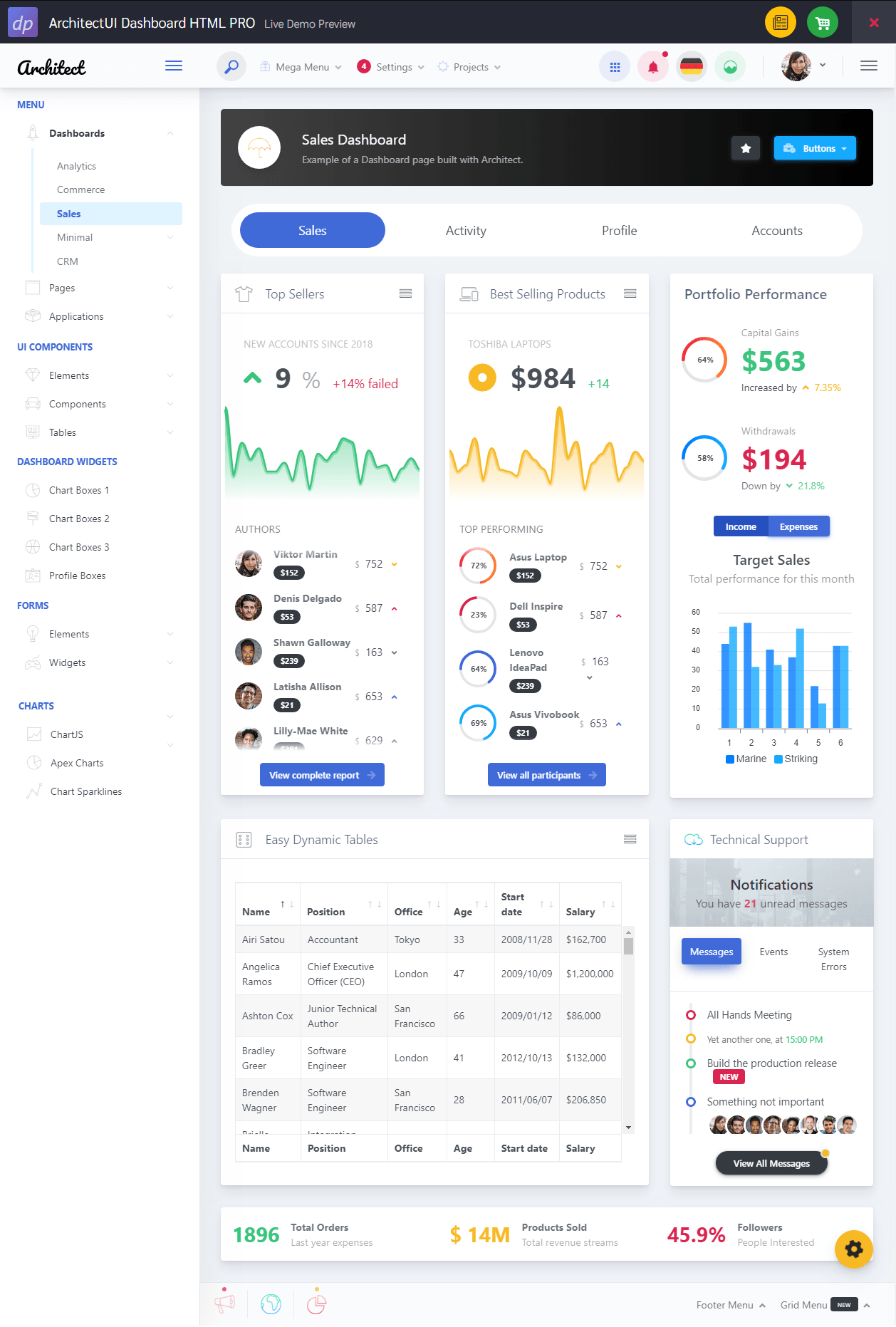
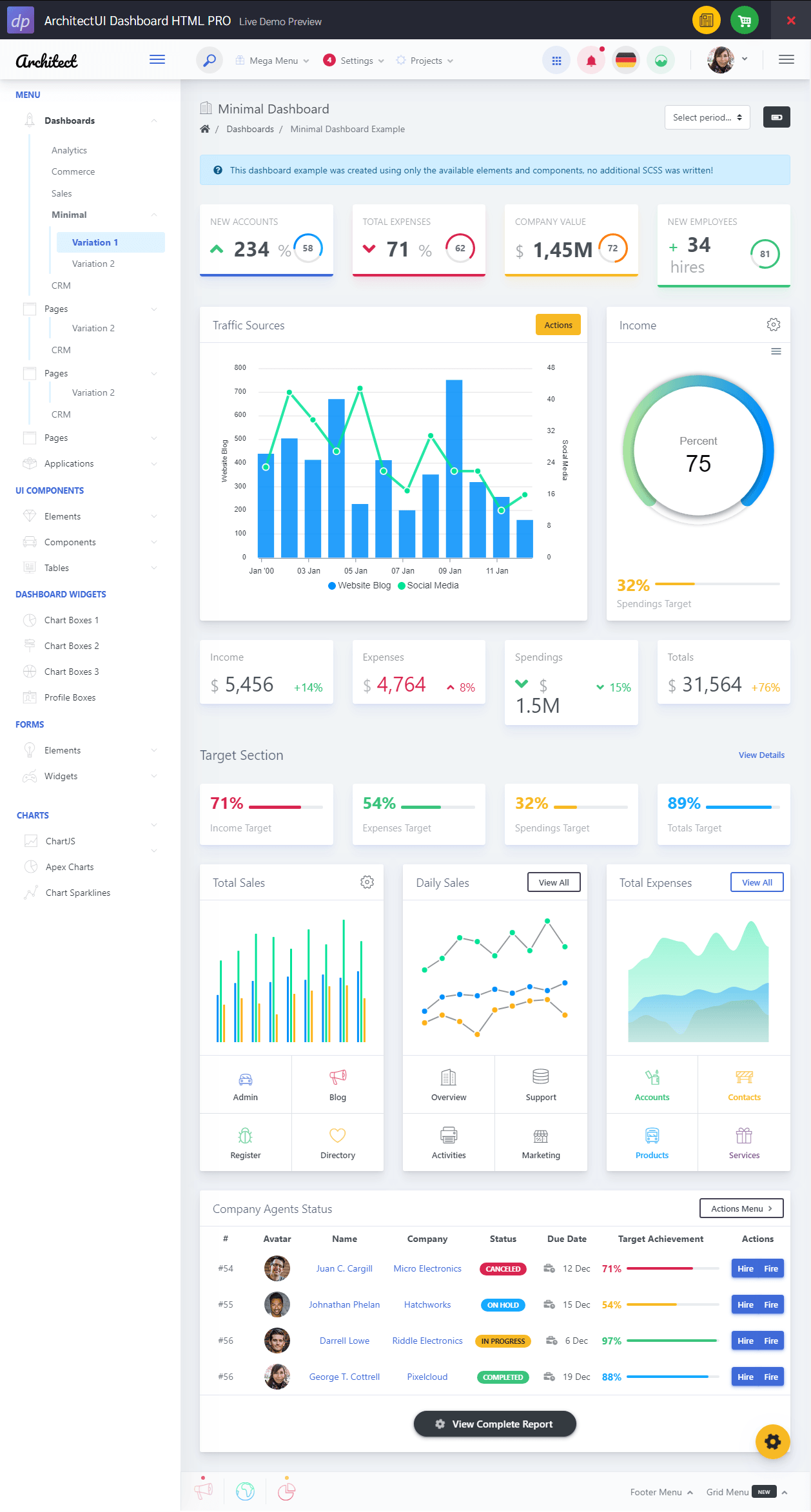
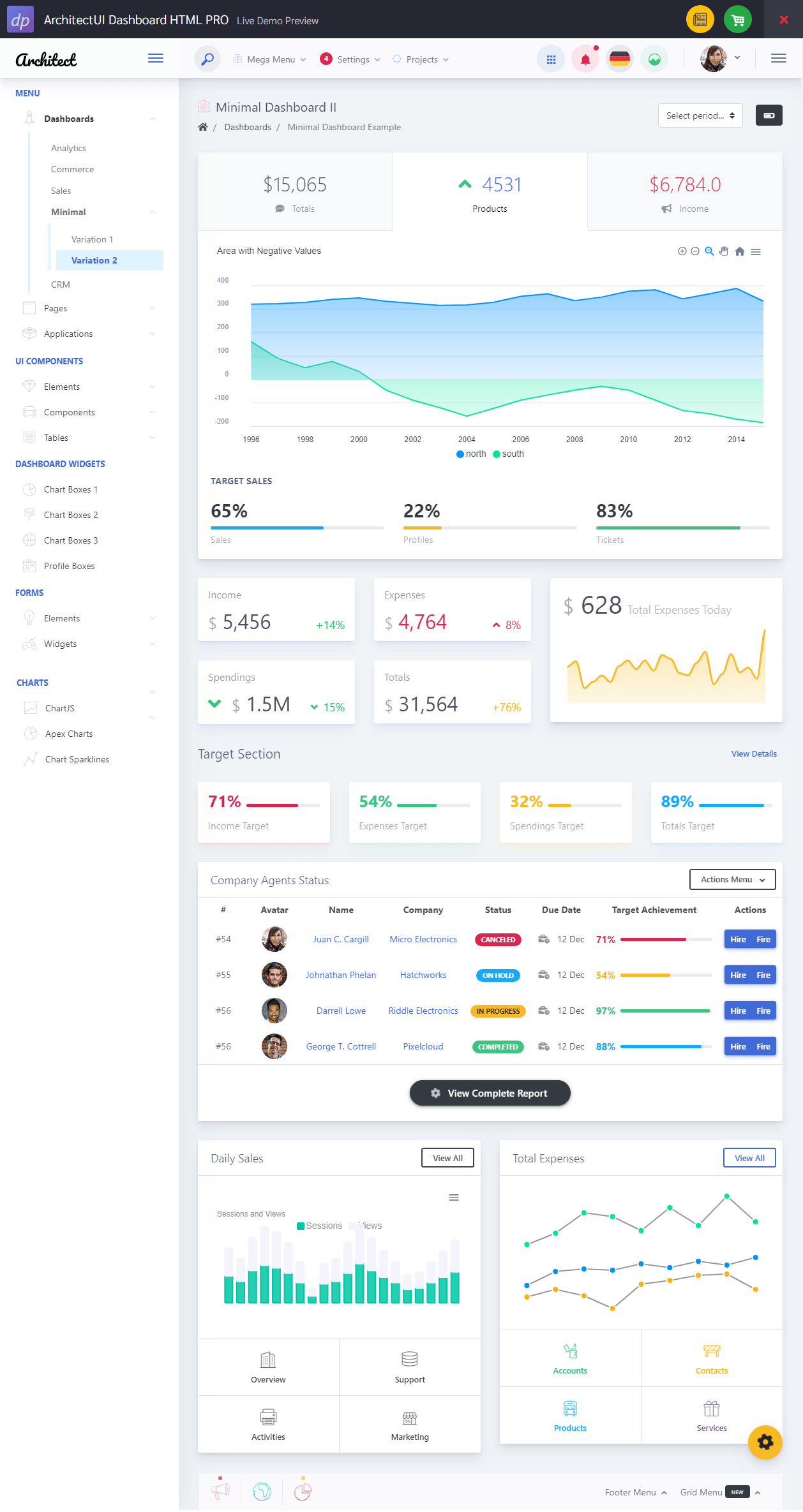
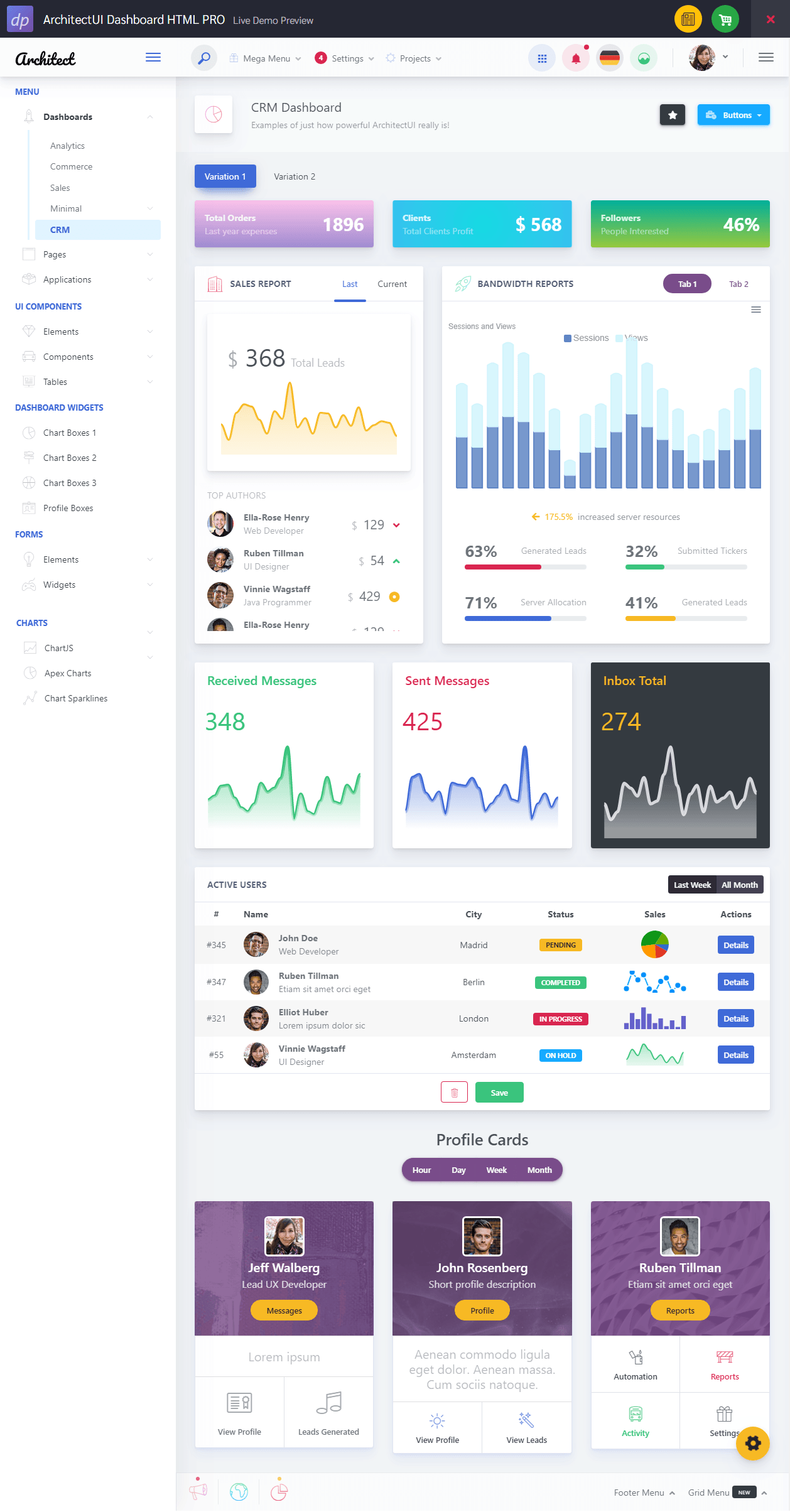
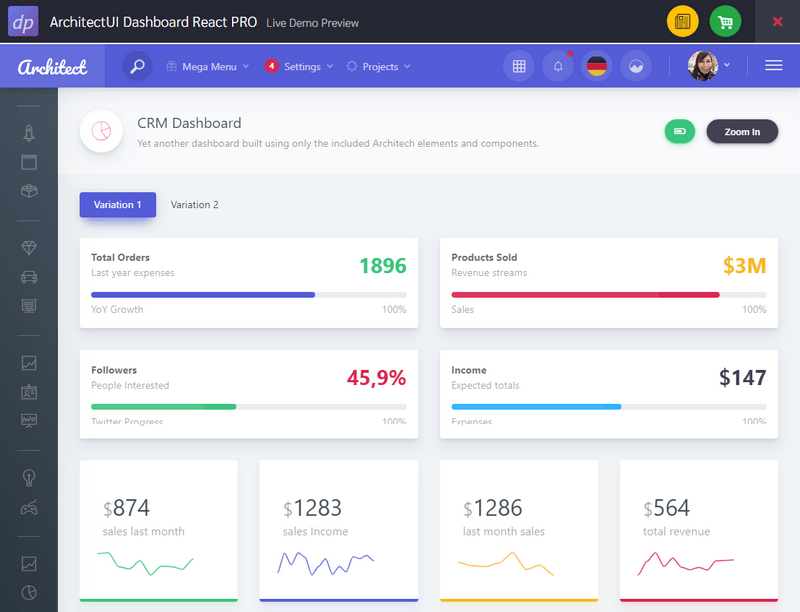
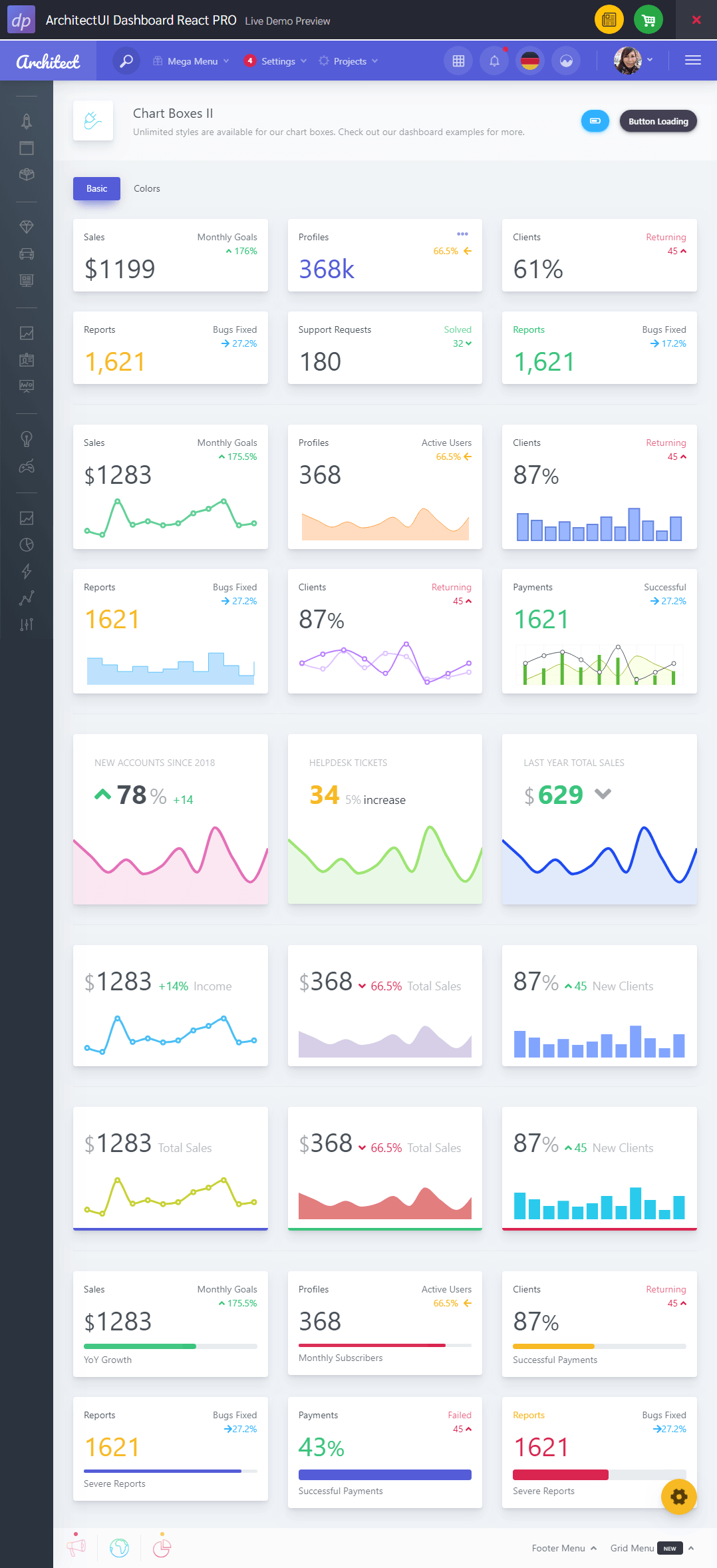
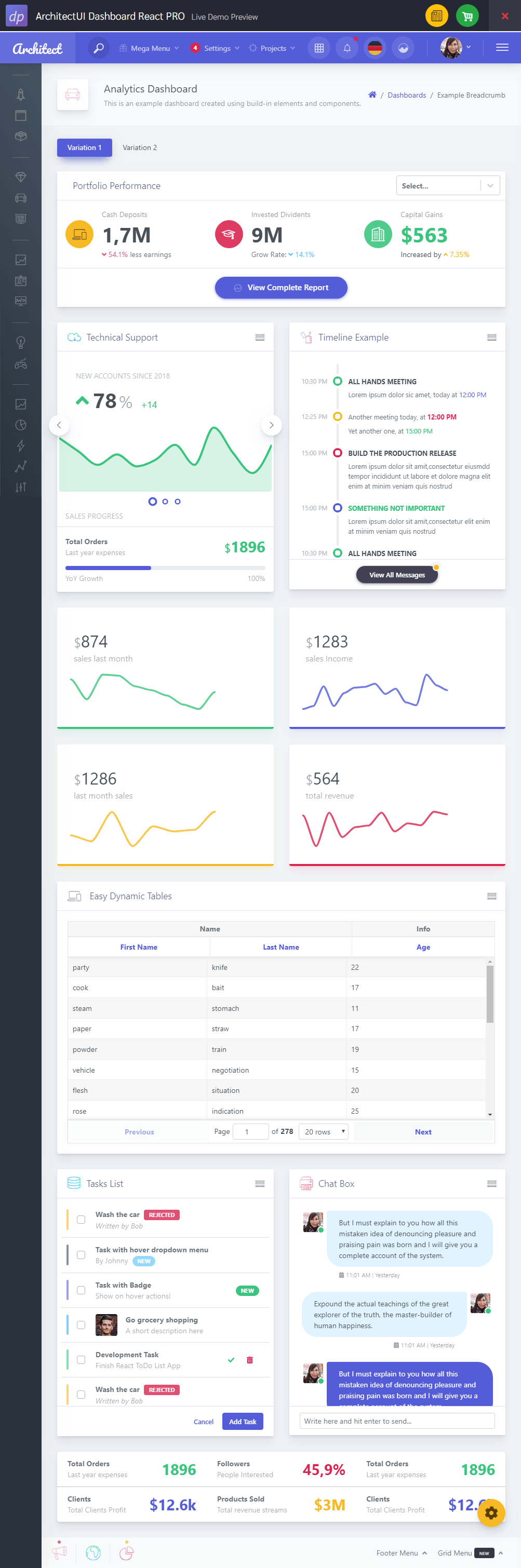
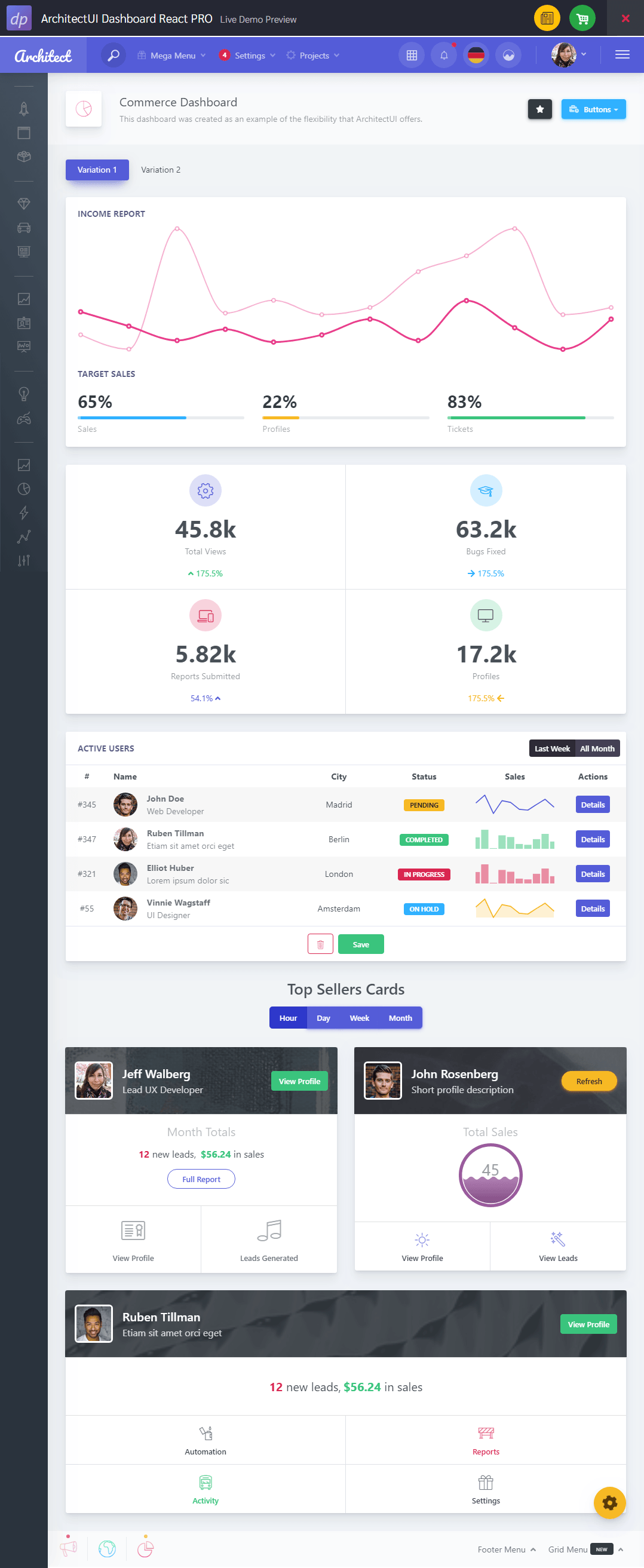
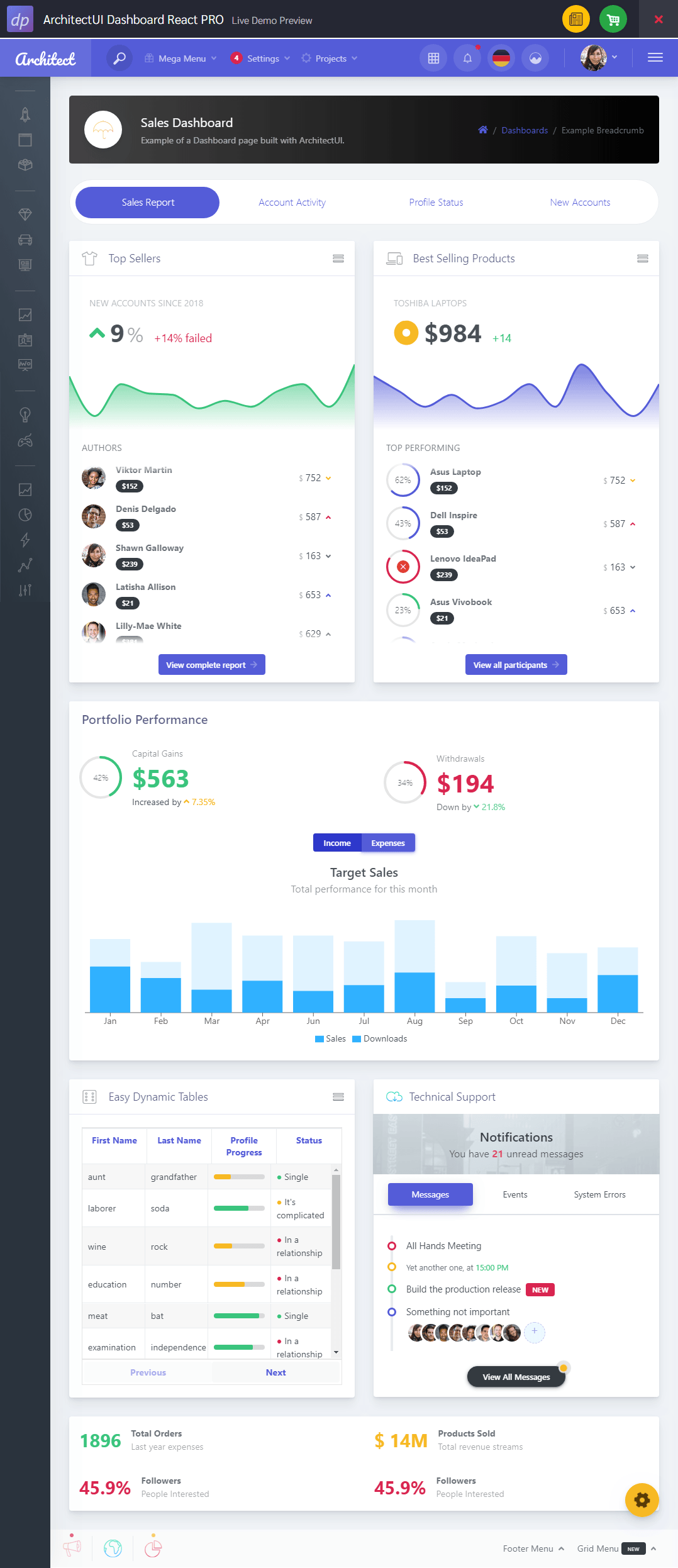
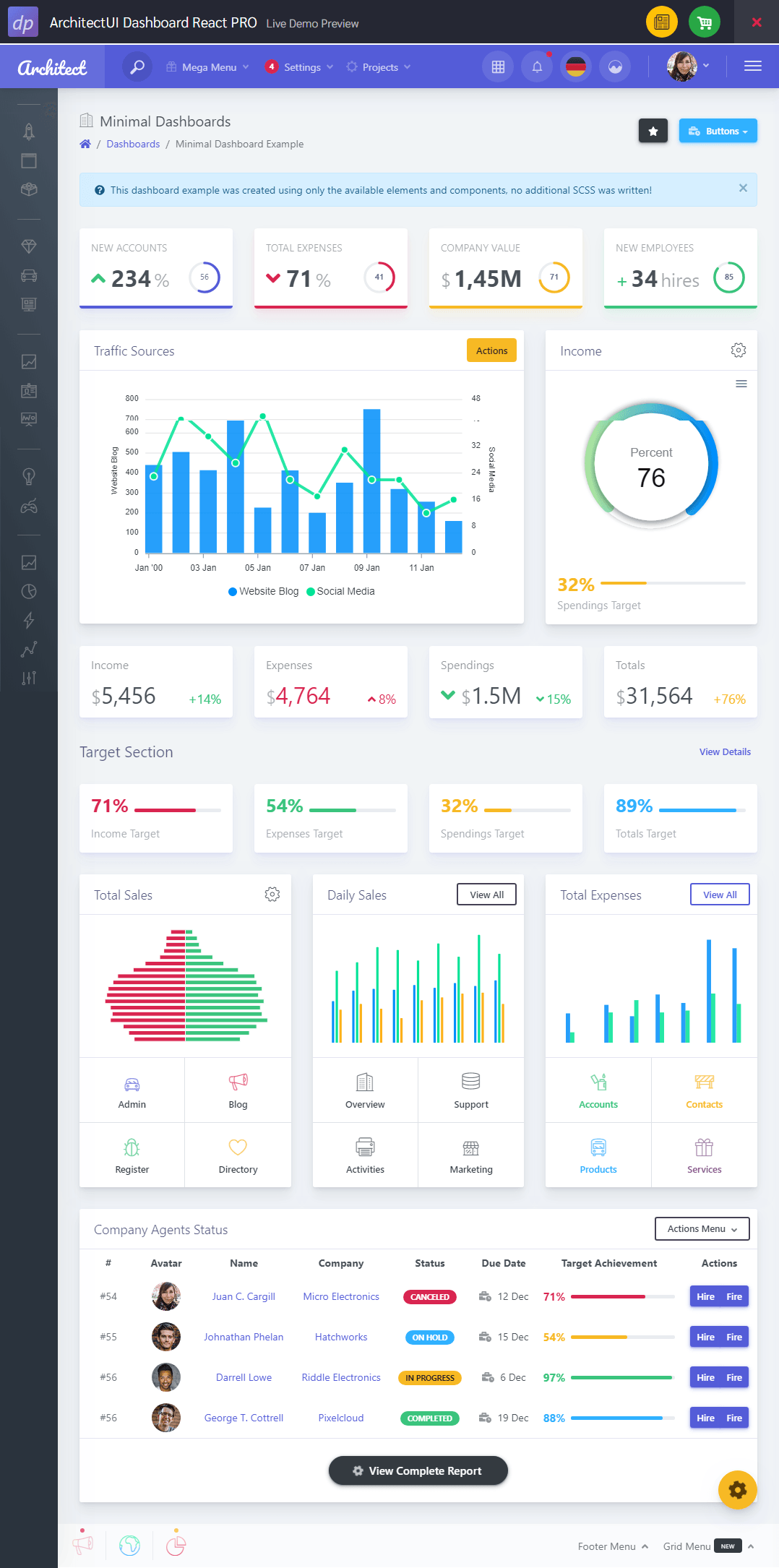
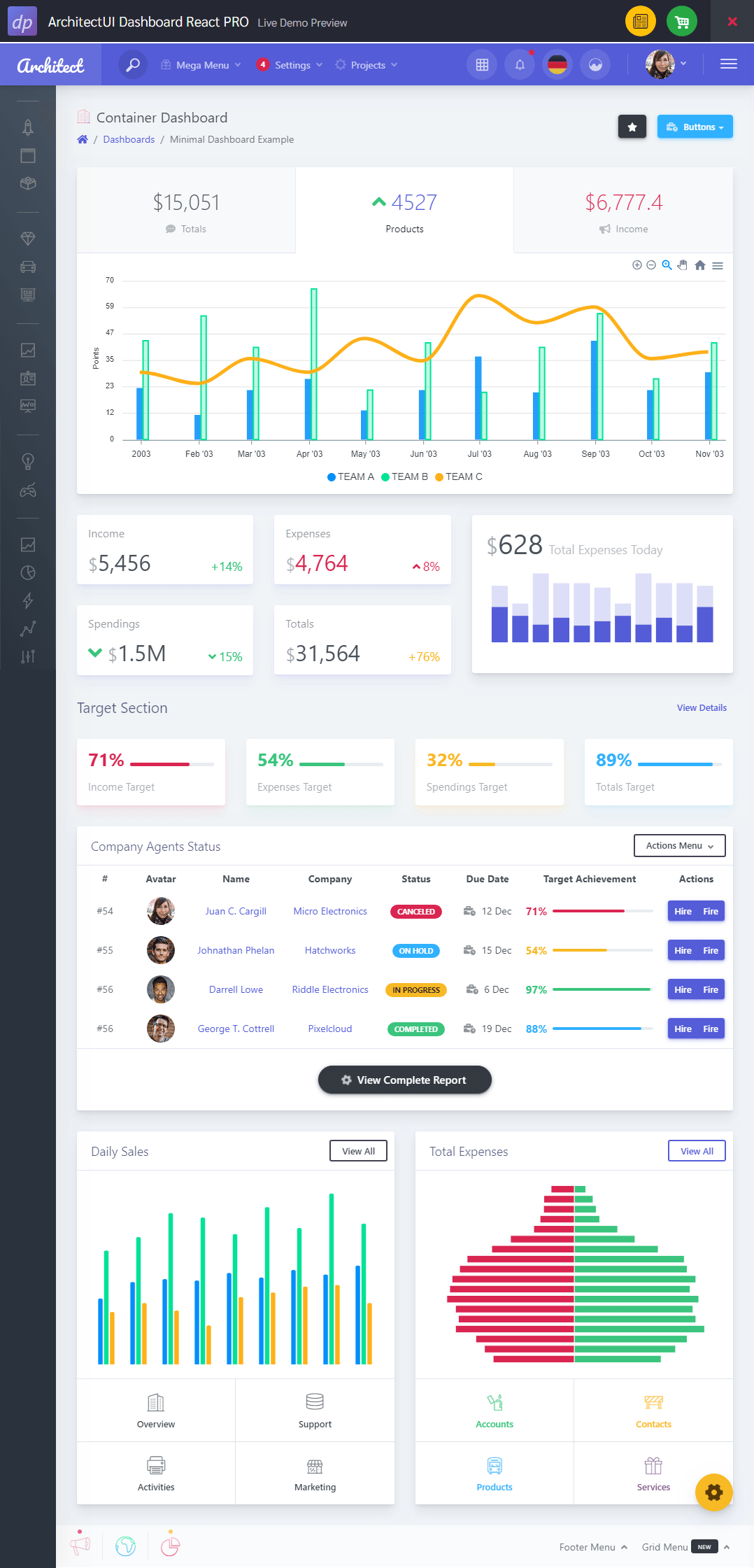
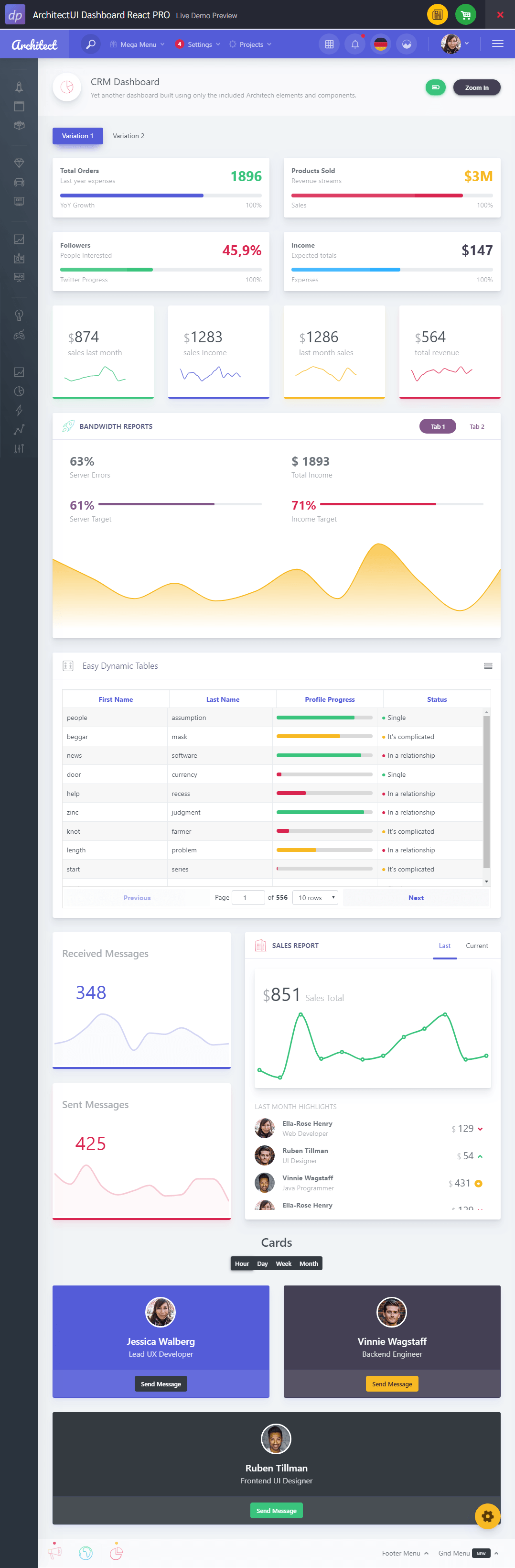
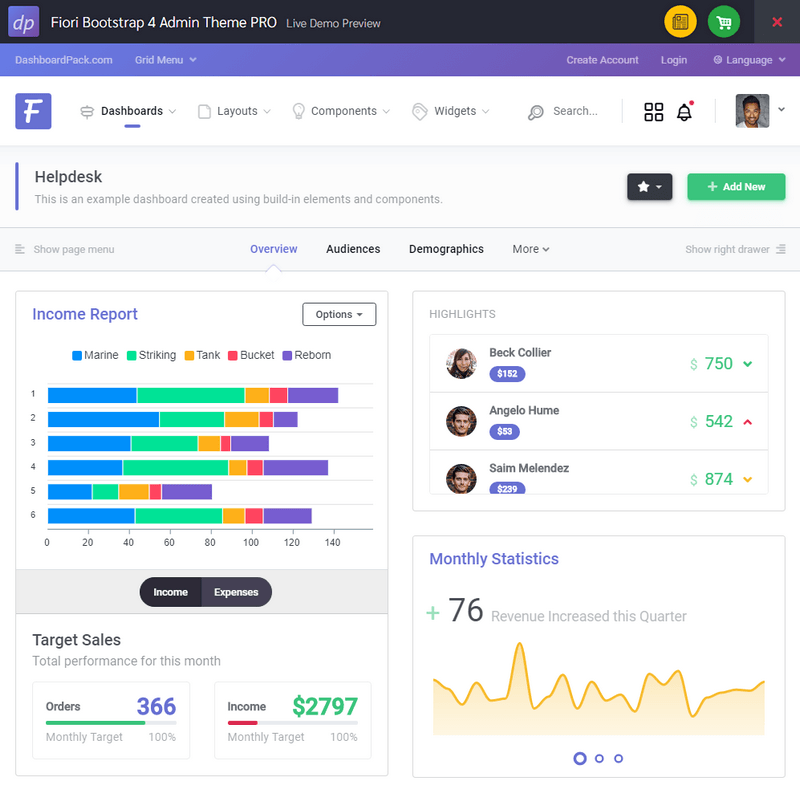
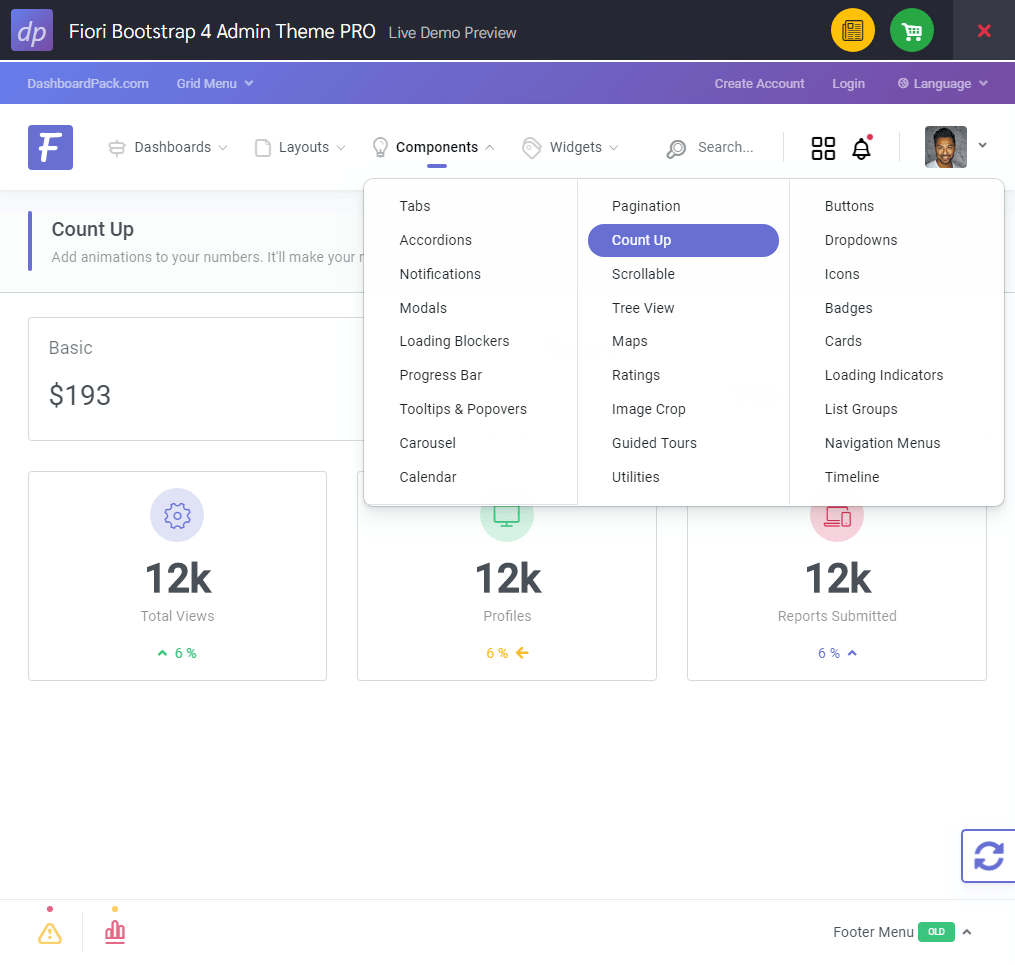
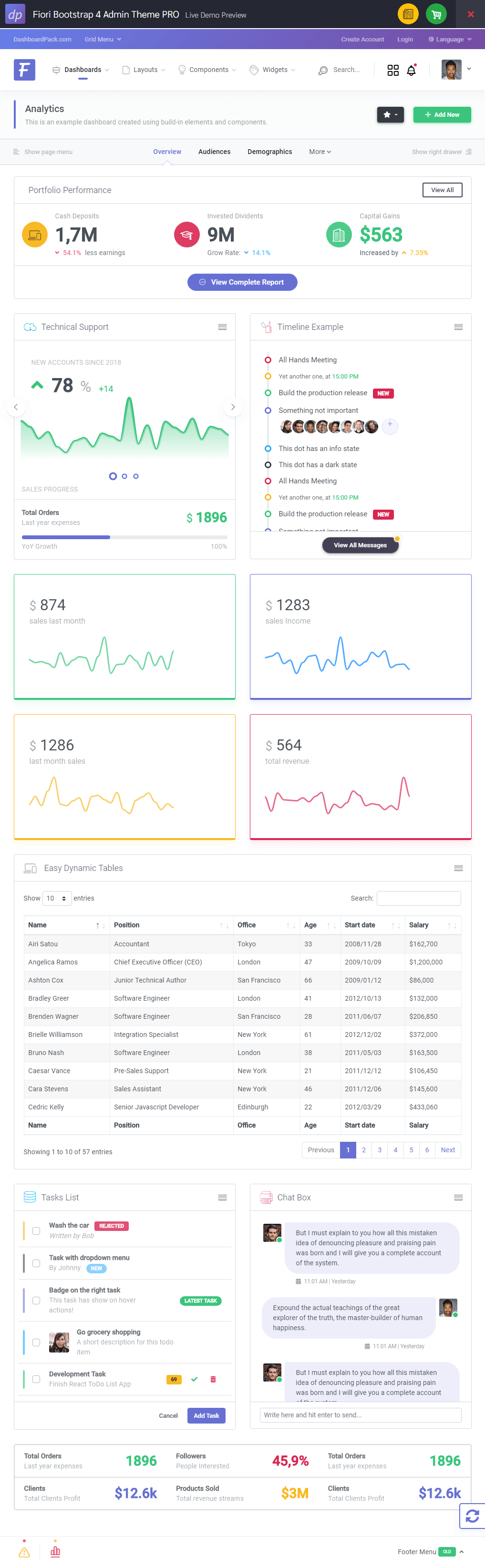
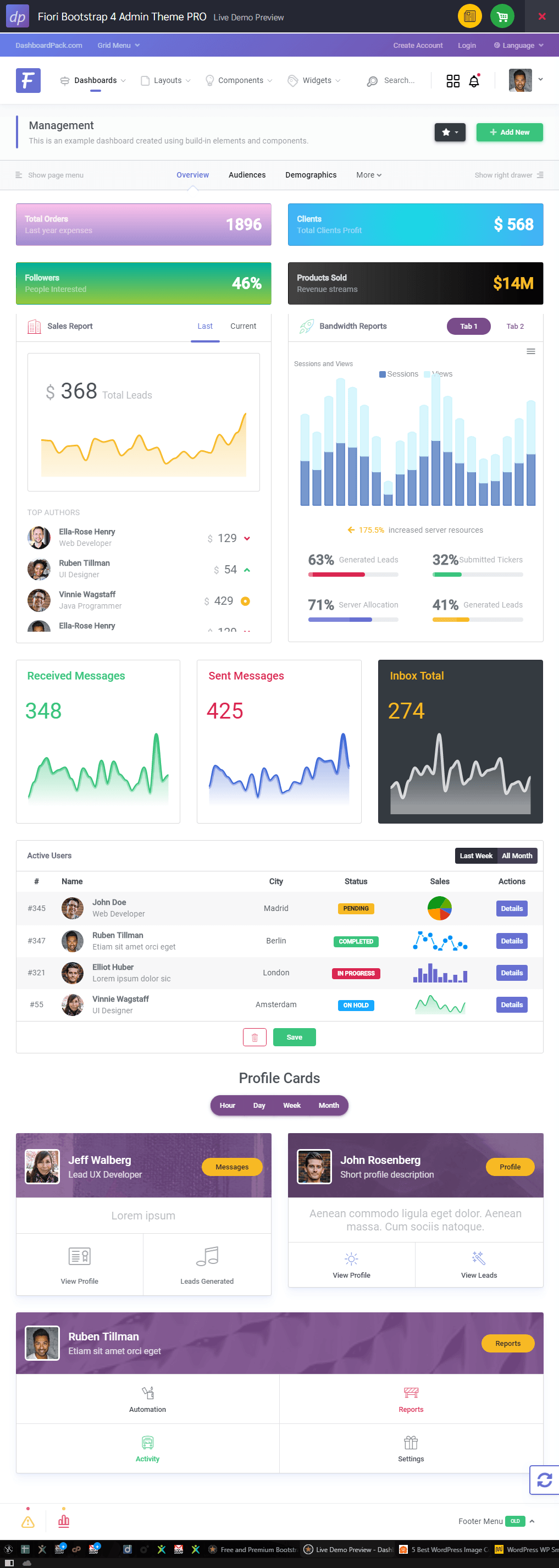
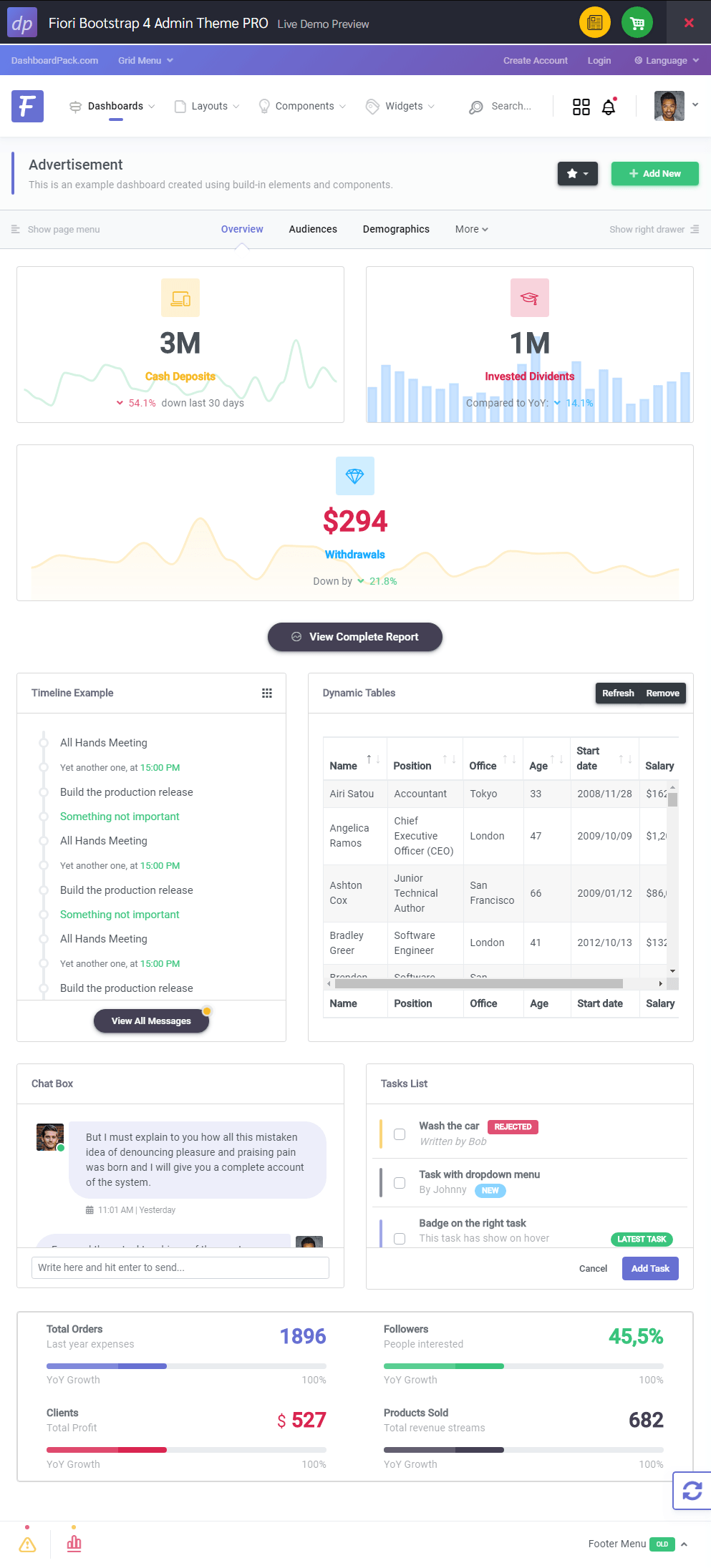
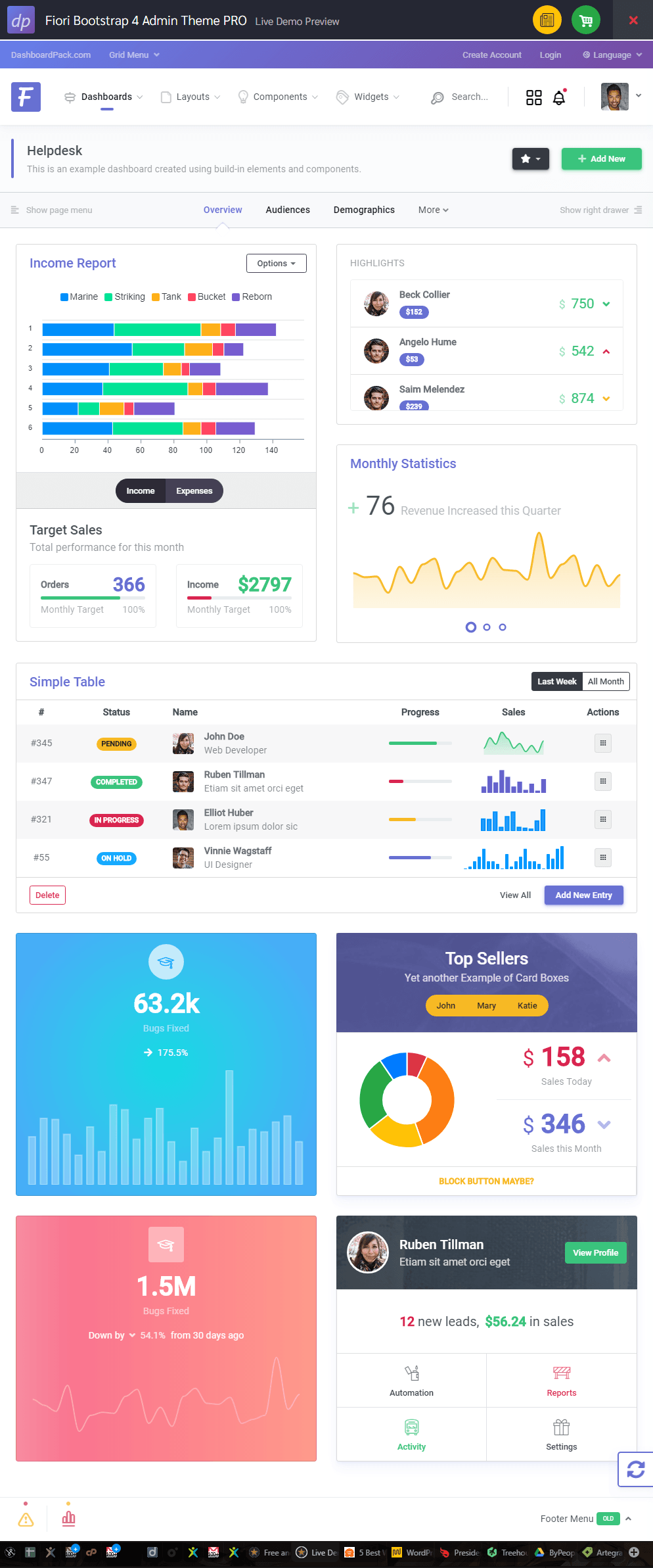
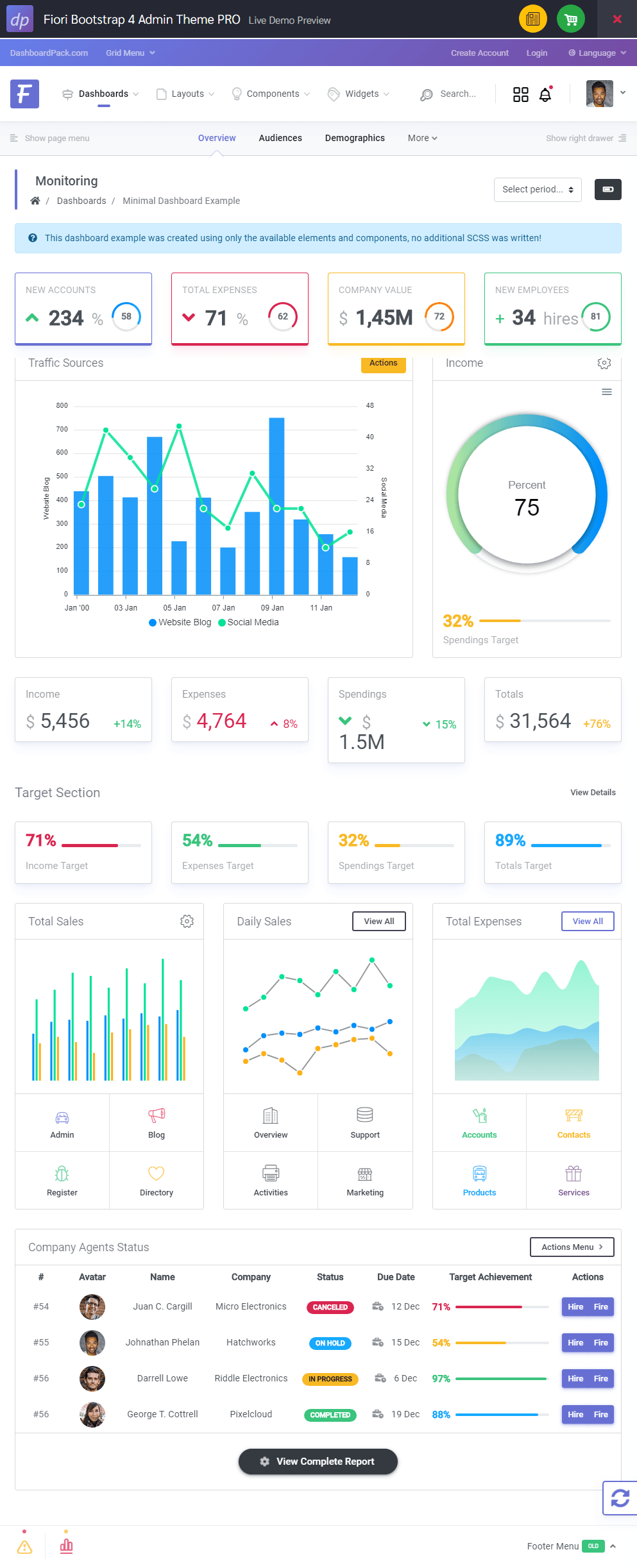
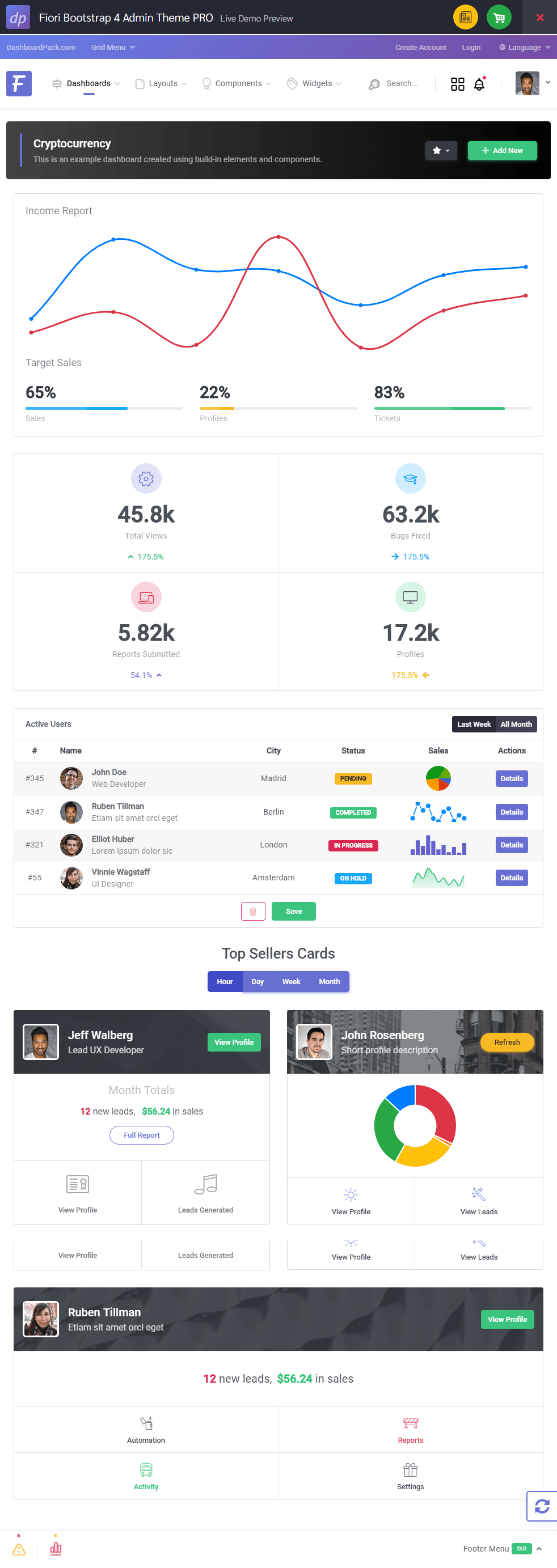
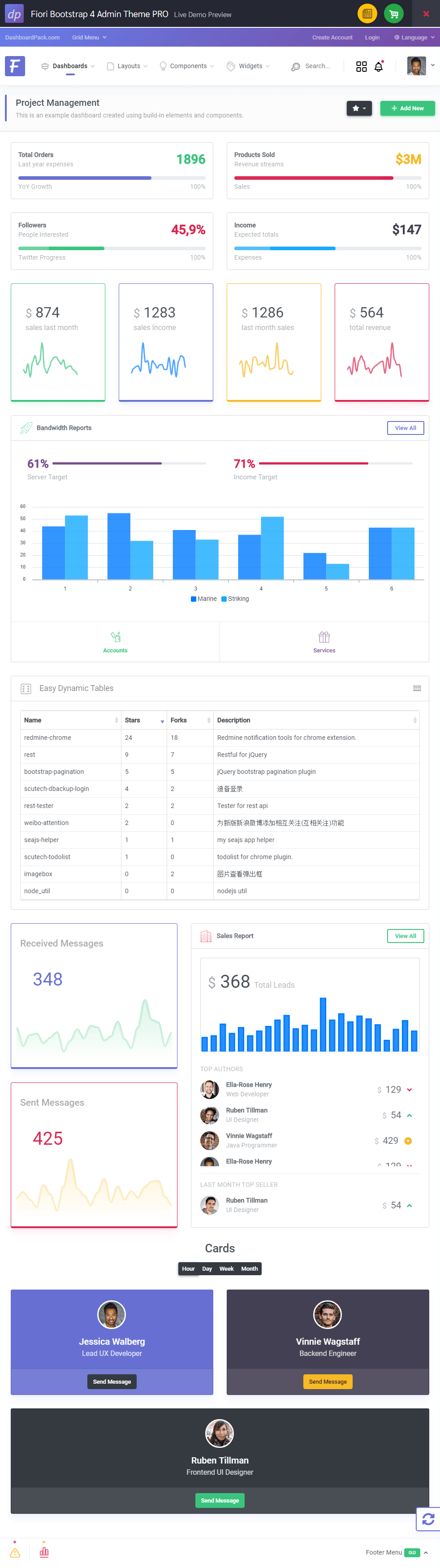
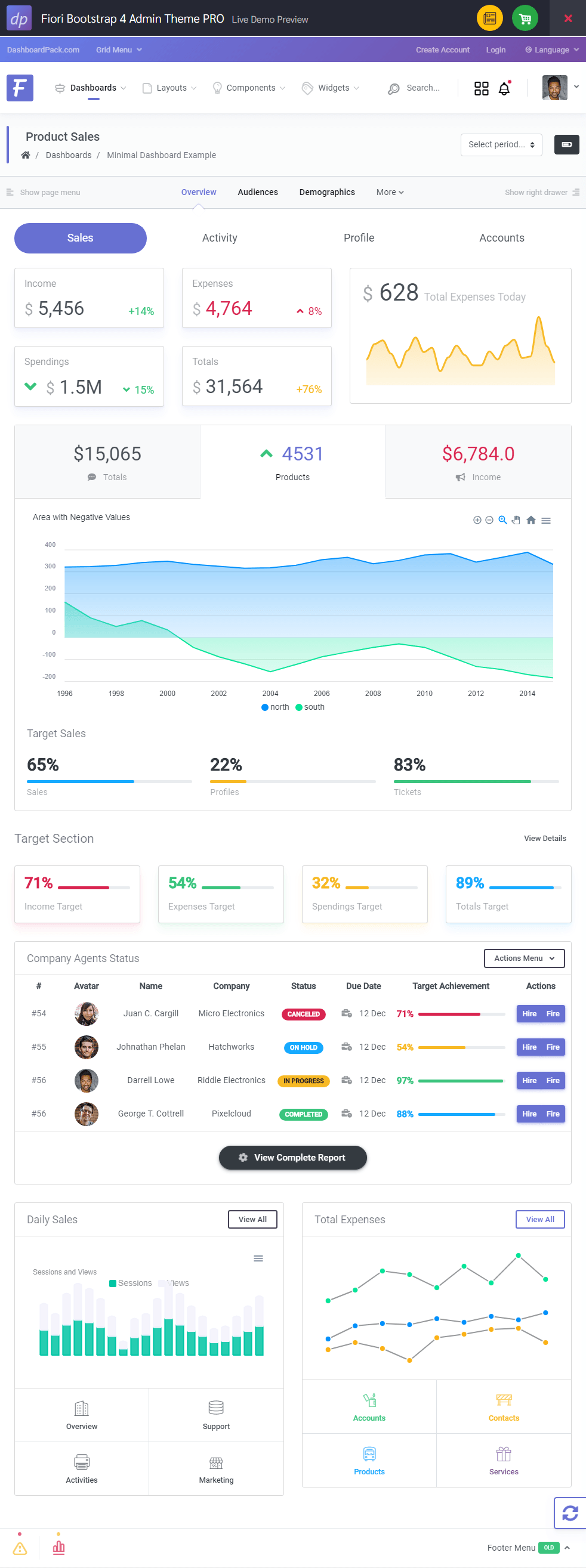
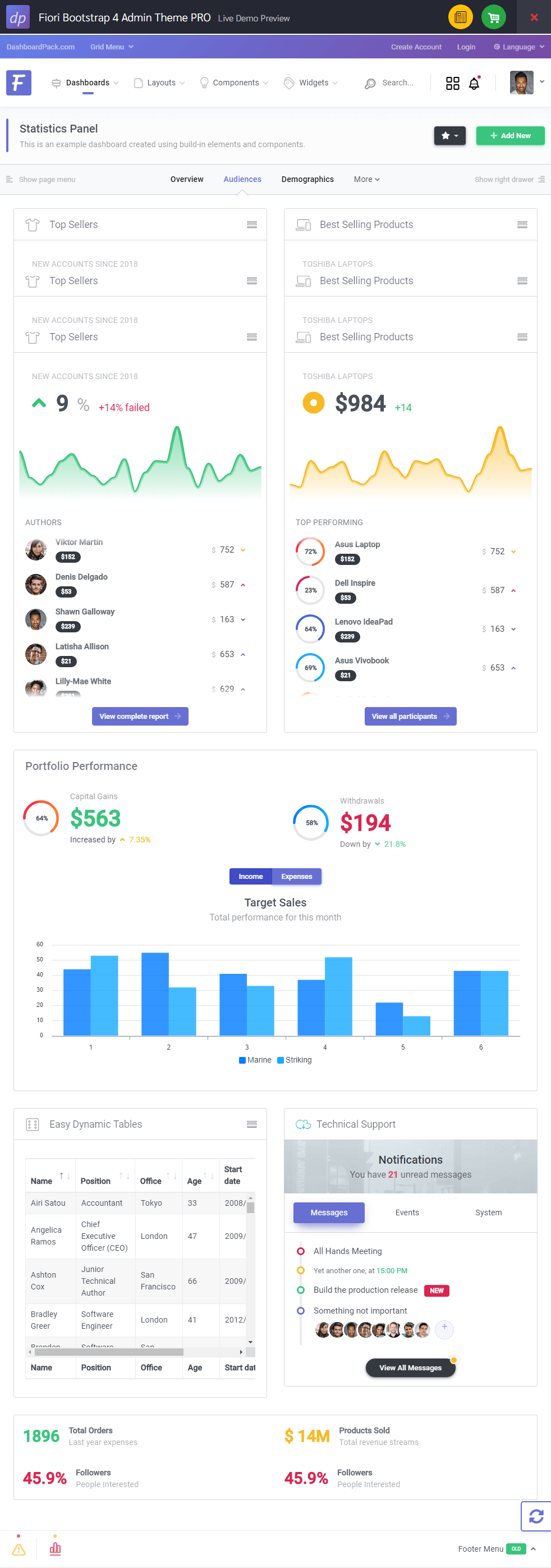
Today's deal gets you access to these useful & neat looking admin dashboard templates, built with the latest web development technologies & best practices. You will receive access to 3 complete & professionally designed admin dashboard templatesthe latest Bootstrap 4.2.1 & loaded with hundreds of custom elements, components & widgets, fully responsive design, & tons of different layout arrangements.
ArchitectUI comes in HTML/jQuery & React versions, the React version is built upon the popular create-react-app starter kit from Facebook. It uses Webpack, Yarn & SCSS (for modular/scalable styles architecture). All components are integrated perfectly.
Fiori has it’s own SCSS stylesheet that takes advantage of the common SCSS styling variables & are built on top of Bootstrap 4.2.1 & jQuery.
Both Fiori & ArchitectUI come in two separate versions, one powered by Webpack, Yarn, Babel with ES6 Javascript integration & another one powered by Gulp & plain Javascript files included. All styles are compiled from SCSS stylesheet files.
This deal includes a Developer License, meaning you can use these dashboards in personal & commercial projects, get lifetime updates & support, & use them in apps & SaaS applications!
Dashboards & Features:
- Access to both ArchitectUI HTML & REACT Pro versions, & Fiori Bootstrap 4 Admin Theme Pro
- Hundreds of custom elements, widgets & components
- Modular frontend architecture
- Powered by the latest Bootstrap version 4.2.1
- 300+ possible color schemes & options combinations available for layouts & components
- 9 different dashboard examples, including analytics, commerce, sales, CRM & others
- 5 icon packs: Pe7 Icons, FontAwesome, LinearIcons, IonIcons, Flag Icons
- Badges, labels & avatars with multiple config options & styles
- Over 10 different card styles available. Block loading cards, with buttons, tabs & multiple menus
- ReactJS Loaders & component loading widget included
- List groups with multiple options, they can hold images, text, subtitles, loading indicators, buttons & many more
- Navigation menus, 2 column, 3 column grid nav menus, horizontal & vertical menus
- Vertical timelines with 3 different types of indicators
- Background gradients, solid colors & images are available to style components
- Several different layout arrangements
- Multiple page templates: fixed content title, fixed sidebar, split draggable layout
- User pages for login, register, forgot password, each with to variations: boxed & fluid
- Over 25 types of buttons, each with 8 color schemes
- Different styles available for dropdown menus, headers with backgrounds, images, buttons & text variations
- Dynamic data tables, Bootstrap 4 Regular Tables or React sortable/filterable Bootstrap tables
- Easy layout modifiers
- Layout options to easily make the sidebar, footer or header fixed or static
- Merge, mix & match parts to easily create your own custom dashboard pages
- Fully responsive
- Scalable assets architecture
- Assets are logically split between NPM packages & local resources
- SCSS file make it easy to include/exclude stylesheets
- Individual & truly comprehensive documentation for each dashboard
- Developer license
- Lifetime support & updates
- Personal & Commercial Use
- Use with unlimited applications
- Multiple developers
- Use in SaaS applications
ReactJS Plugins Included in ArchitectUI:
- Block UI: Easy way to block the user from interacting with your UI
- Calendar: Full page calendar ReactJS widget
- Slick Slider: Carousel component built with React. It is a react port of Slick Carousel
- CountUp: A configurable React component wrapper around CountUp.js
- Sticky Headers: A performant & comprehensive React sticky component
- Layout Splitters: React layout vertical & horizontal splitter component
- Sticky Elements: Sticky library for React
- Guided Tours: Tourist Guide into your React Components
- Image Cropper: A responsive image cropping tool for React
- Vector Maps: An SVG map component built with & for React
- Google Maps: Google map library for react that allows rendering components as markers
- Metis Menu: A ready / simple to use, highly customizable, updateable, ajax supported, animated & material designed menu component for React”
- Rodal Modals: A React modal with animations
- Sweet Alerts Notifications: Declarative SweetAlert in React
- Toastify Notifications: React notification made easy
- Dynamic Pagination: React dynamic pagination component
- Advanced Progress Bars: Renders a SVG circle + progress, it just works
- Rating: A rating react component with custom symbols.
- Perfect Scrollbar: A react wrapper for perfect-scrollbar
- Data Tables: Lightweight, fast & extendable datagrid built for React
- Filtrable Tables: Next Generation of react-bootstrap-table
- Responsive Tabs: Responsive React tabs with beautiful animations
- Sortable Tree: Drag-&-drop sortable component for nested data & hierarchies
- Hamburger Buttons: React component for animated hamburgers nav buttons.
- Timeline: Vertical timeline for React.js
- Flag Icons: Beautiful flag icons for usage in React.js apps
- FontAwesome: Font Awesome 5 React component
- Ionicons: React Ionicon component
- ChartJS 2: React wrapper for Chart.js
- justGage: Justgage inspired .SVG gauge for React
- Liquid Gauge: React Liquid Gauge component
- Sparklines: Beautiful & expressive Sparklines React component
- Recharts: Redefined chart library built with React & D3
- Clipboard: Copy-to-clipboard React component
- Colorpicker: Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more
- Datepicker: A simple & reusable datepicker component for React
- React Widgets: Dropdown, Combobox, Select List, Multiselect, Dropdown Select, Numberpicker
- Number Input: Numeric input component for React
- Range Slider: Slider UI component for React
- Dropzone: Simple HTML5 drag-drop zone with React
- React Select: The Select Component for React.js
- Input Mask: Input masking component for React. Made with attention to UX.
- Textarea Autosize: React component which automatically resizes textarea as content changes
- Toggle Switch: A draggable toggle-switch component for React
- Typeahead: React typeahead with Bootstrap styling
- DraftJs: A Wysiwyg editor build on top of ReactJS & DraftJS
- ckEditor: React component for CKEditor
- Availity Forms Validations: Easy to use React validation components compatible for reactstrap.
Dashboard Previews:
- ArchitectUI jQuery/HTML Admin Dashboard
- ArchitectUI ReactJS Admin Dashboard
- Fiori Bootstrap 4 Admin Theme
Details: ArchitectUI Dashboard HTML

ArchitectUI is built using the latest web development technologies & features more than 250 components, elements & widgets perfectly integrated with each other & always powered by the latest Bootstrap version (4.2.1)
It features a modular frontend architecture making it easy to exclude the components that you’re not going to use in your app.
It’s ES6 ready, powered by Webpack, which is responsible for compressing & concatenating the asset resources.
All the stylesheets are built entirely using SCSS & variables, which makes things a lot easier if you want to customise the colour schemes, components or layouts.
You can easily create your own dashboard pages or choose from one of the 9 already available. Also, there are 10 different colour schemes available, each with it’s own SCSS variables stylesheet.
Developer License grants access to the private ArchitectUI Github repository so that you’ll never miss a bugfix or new release.
See The Live Demo






ArchitectUI Dashboard REACT

(Back To Top)
ArchitectUI is a clean, sleek dashboard UI theme/template & it’s built for modern applications that are powered by ReactJS. It includes lots of components, elements & widgets so that developers don’t waste time with the visual/design part. They just put some components together & voila, the app looks like it was built by a professional designer.
This React version is built upon the popular create-react-app starter kit from Facebook. It uses Webpack, Yarn & SCSS (for modular/scalable styles architecture). All components are integrated perfectly using a common Bootstrap 4 style guide. Basic components are st&ardised from ReactStrap & have been upgraded to Bootstrap 4.2.1 (latest version)
ArchitectUI also comes in a HTML/jQuery version that has NPM dependencies managed through Webpack. All styles are compiled from SCSS stylesheet files.
ArchitectUI will make your app look like it was designed by a pro designer.
We’ve worked a lot in the past couple of months on this template to add as many features as needed & we’re sure that it’ll be a real help for anyone who’ll use it.
See The Live Demo







Fiori Bootstrap 4 Admin Theme

(Back To Top)
Fiori features a horizontal layout that can either have a fixed, responsive container (based on Bootstrap 4) for the main content area or a fluid layout which will the the full width of the screen.
Each component, element, widget that comes packed with Fiori has it’s own SCSS stylesheet that takes advantage of the common SCSS styling variables & are built on top of Bootstrap 4.2.1 & jQuery.
Fiori has multiple ‘easy to implement’ layout options, like multiple colour schemes for layout components, fixed/static header, sticky side menu, pills/arrows style for page sub-navigation menus.
Fiori runs perfectly on any device & screen size.
It’s ES6 ready, powered by Webpack, which is responsible for compressing & concatenating the asset resources.
See The Live Demo










(Back To Top)
 This is a React component that enables vertical drag-and-drop capabilities for your lists and tables even on mobile devices with no wrapping divs or additional markup needed. It also features autoscrolling when dragging and full control over the dragged item, as it's a portaled React component with no dependencies and weighting less than 4kB (gzipped). Developed by GitHub user Vojtech Miksu (tajo), released under the MIT license.
This is a React component that enables vertical drag-and-drop capabilities for your lists and tables even on mobile devices with no wrapping divs or additional markup needed. It also features autoscrolling when dragging and full control over the dragged item, as it's a portaled React component with no dependencies and weighting less than 4kB (gzipped). Developed by GitHub user Vojtech Miksu (tajo), released under the MIT license.




![]() Unicons is a massive set of over 1000 multipurpose vector icons and iconfont. All the icons are pixel-perfect and among its categories you will find Arrows, Business, Chat, Cloud And Web, Communication, Construction, Devices, Education, Emoji, Medical, Multimedia, Sign And Symbol, User Interface, and many more! Designed and shared at GitHub by Iconscout, licensed under the Apache License 2.0.
Unicons is a massive set of over 1000 multipurpose vector icons and iconfont. All the icons are pixel-perfect and among its categories you will find Arrows, Business, Chat, Cloud And Web, Communication, Construction, Devices, Education, Emoji, Medical, Multimedia, Sign And Symbol, User Interface, and many more! Designed and shared at GitHub by Iconscout, licensed under the Apache License 2.0.
![]()
 This is a note-taking app based on GitHub-flavored Markdown, with a simple interface and no proprietary formats, just plain Markdown. Notable allows you to run a search and replace across all your notes with indefinitely nestable tags. It doesn't use any WYSIWYG editor, Notable is just a pretty front-end vessel for a folder with a simple, clean and weightless structure. Developed by GitHub user Fabio Spampinato, released under the MIT license.
This is a note-taking app based on GitHub-flavored Markdown, with a simple interface and no proprietary formats, just plain Markdown. Notable allows you to run a search and replace across all your notes with indefinitely nestable tags. It doesn't use any WYSIWYG editor, Notable is just a pretty front-end vessel for a folder with a simple, clean and weightless structure. Developed by GitHub user Fabio Spampinato, released under the MIT license.

 This is an amazing shading effect for images that take advantage of the shading capabilities of OpenGL brought to the web through ThreeJS. Essentially it's just setting ThreeJS up so that it renders a flat surface upon which to draw the shader. Created by CodePen user Liam Egan.
This is an amazing shading effect for images that take advantage of the shading capabilities of OpenGL brought to the web through ThreeJS. Essentially it's just setting ThreeJS up so that it renders a flat surface upon which to draw the shader. Created by CodePen user Liam Egan.
 This is a mobile app design system for Sketch. The app that serves as a base for this library was built to help people find sports buddies and groups with similar sports preferences. It includes 64 different sports, each one with photos and a custom designed icons, that helps with the identification of each one. Designed by Dribbble user Ana Sousa for Hapibot Studio, free for personal use.
This is a mobile app design system for Sketch. The app that serves as a base for this library was built to help people find sports buddies and groups with similar sports preferences. It includes 64 different sports, each one with photos and a custom designed icons, that helps with the identification of each one. Designed by Dribbble user Ana Sousa for Hapibot Studio, free for personal use.

 B612 is a highly legible font family designed and tested to be used on aircraft cockpit screens. It contains regular, bold styles both with italics and an additional Monospaced version. The main characteristics of this font are the maximized distance between the forms of the characters with respect for the primitives of the different letters while harmonizing the forms and their spacing. Designed by Nicolas Chauveau and Thomas Paillot (intactile DESIGN) with the support of Jean‑Luc Vinot (ENAC). Prior research by Jean‑Luc Vinot (DGAC/DSNA) and Sylvie Athènes (Université de Toulouse III).
B612 is a highly legible font family designed and tested to be used on aircraft cockpit screens. It contains regular, bold styles both with italics and an additional Monospaced version. The main characteristics of this font are the maximized distance between the forms of the characters with respect for the primitives of the different letters while harmonizing the forms and their spacing. Designed by Nicolas Chauveau and Thomas Paillot (intactile DESIGN) with the support of Jean‑Luc Vinot (ENAC). Prior research by Jean‑Luc Vinot (DGAC/DSNA) and Sylvie Athènes (Université de Toulouse III).


Set Of Trendy Vector Concepts
Today we've brough you a fun set of linear design vector illustrations & concepts with beautiful color palettes. You'll receive over 500+ vector elements distributed in 99 Ai files for Adobe Illustrator that you can easily customize to your needs, edit outlines, scale, change colors & shapes, etc.
The assets are sorted into categories including marketing, digital media, business, sales, management, programming & many more, and you're free to use them in all your commercial projects.
Regularly priced $700, for a limited time you can get all of these awesome concepts for just $14!
You Will Receive:
- 500+ unique Line design elements
- All concepts in Ai vector format
- 99 adobe illustrator files with matching previews
- 99 illustration categories like Digital Marketing, Media, Modern Business, Sale, Programming, Management and loads more.
- 100% editable, customize outlines, scale, colors & shapes easily
- Extended license to be used in your commercial projects
Preview All The Assets



































































































(Back To Top)

Top Quality Typeface
Beautiful to look at & easy to read, Artegra Sans is one of the most comprehensive and complete font families in the world featuring 162 technical, aesthetic & high quality fonts with 9 weights, matching true italics for each font, normal, condensed & extended widths and vast language support for Latin & Cyrillic languages.
This awesome typeface includes tons of OpenType features such as true small caps, stylistic alternates, old-style figures, tabular old-style figures, tabular figures, ordinals, unlimited fractions, denominators, superscripts & subscripts, as well as separately created alternates & small caps versions of each font to use these styles even in software with no access to OpenType features.
This font family is a perfect choice for display as well as text copy and everything else in-between like branding, magazines, posters, advertising, web and mobile application design, packaging design & more.
This package contains the entire font family in TTF & OTF file format and is regularly priced $99, however, for a limited time you can get it exclusively at ByPeople with a big discount for just $24!

You Will Receive
- The complete Artegra Sans typeface
- 162 top-shelf quality fonts
- 1600+ glyphs per font
- 9 different weights, from Thin through ExtraBold to Black
- Normal, condensed and extended widths
- Matching true italics for each font
- TTF & OTF file formats
- Vast multilingual support for Latin & Cyrillic writing
- Language localizations for Polish, Dutch, Catalan, Romanian, Moldavian, Turkish, Azeri, Kazakh, Tatar
- OpenType features include true small caps, stylistic alternates, old-style figures, tabular old-style figures, tabular figures, ordinals, unlimited fractions, denominators, superscripts and subscripts
- Separately created alternates & small caps versions of each font to use these styles even in software with no access to OpenType features
- Beautiful & easy to read, use it for both display & text purposes
Check Out The Previews!















Complete Font Listing With Matching Previews

(Back To Top)
 A vibrant, professional and modern landing page template crafted with Adobe XD. It makes great use of gradients shapes along its clean background and boasts impressive isometric illustrations that really establish the modern touch on the overall design. Created by Behance user Raman Yv, released under MIT license.
A vibrant, professional and modern landing page template crafted with Adobe XD. It makes great use of gradients shapes along its clean background and boasts impressive isometric illustrations that really establish the modern touch on the overall design. Created by Behance user Raman Yv, released under MIT license.

 This is an awesome colorful CSS font. Each character is a single element with a class of CSSans:CHAR and each individual word goes inside a .cssans__word container. This will make sure all text is being spaced properly. You can customize the colors, weight, size and any other CSS related variable to meet your needs. Created by Andronache Izabela and Codrin Pavel.
This is an awesome colorful CSS font. Each character is a single element with a class of CSSans:CHAR and each individual word goes inside a .cssans__word container. This will make sure all text is being spaced properly. You can customize the colors, weight, size and any other CSS related variable to meet your needs. Created by Andronache Izabela and Codrin Pavel.

 This is a minimalistic images carousel built with FlexBox display layout and jQuery. The slider action is controlled via jQuery, styled by making use of pure CSS with a really nice transition effect that feels almost like if you were taking photographies. Created by CodePen user Veronica (@veronicadev).
This is a minimalistic images carousel built with FlexBox display layout and jQuery. The slider action is controlled via jQuery, styled by making use of pure CSS with a really nice transition effect that feels almost like if you were taking photographies. Created by CodePen user Veronica (@veronicadev).

Probably The Biggest UI/UX Design Bundle Ever
Access this massive bundle of design assets featuring thousands of website templates, mobile & web UI kits, design systems, wireframes, UX flowcharts, tech mockups & hero images, illustrations, landing pages, HTML bootstrap 4 templates & more at incredible value!
This massive bundle from Craftwork.Design includes a huge collection of vector based, pixel perfect assets for mobile & web design made for Sketch, Adobe XD & Photoshop, Figma & InVision Studio, including ux flowcharts, wireframes, complete design system for Sketch, thousands of UI elements, hundreds of landing pages & UI cards.Countless assets.
Over 300 awesome Android & iOS mobile device mockups with high resolution, in several different angles and colours, and with smart objects for Adobe Photoshop & Sketch
Want to learn more? Dive in and check out this awesome bundle, exclusively available at ByPeople! Normally these assets would cost over $790, so hurry up and get it before the promo expires for just $29!

You Will Receive:
- Vector based shapes
- Hundreds of web templates with valid HTML, CSS & JS
- Thousands of ui blocks, cards, wireframes, & ux flowcharts
- All components are vector based, fully resizable & editable
- Files compatible with Sketch, InVision Studio, Figma, Adobe Illustrator, Photoshop & Adobe XD
- Illustrations in Ai & EPS
- Neatly organized code, layer & file structures on all products
- Pixel perfect designs
- 300+ Android & iOS devices device mockups
- Mockups in PSD format with smart objects
- Commercial use license
- Quality products at incredible value!
26 Packs Are Included:
Use this index to jump to a more detailed description with previews for each one of these awesome products
- Juicy Illustrations
- Method Wireframe Kit
- Midleton Headers
- Symbol Design System
- Replica Android UI Kit
- iOS Jetpack
- Charlotte iOS UI Kit
- Singleton 2
- Split iOS UI Kit
- First Order UI Toolkit
- The Rapture Startup UI Kit
- Community Template
- The Rapture Startup Framework
- Greyhound UX Flowcharts
- Portland UI Kit
- Singleton UI Pack
- Boost UI Kit
- Google Pixel 2 & 2XL Mockups
- iPhone 8 Mockups
- iPad Mockups
- iPhone X Mockups
- Google Pixel Mockups
- iPhone 7 Mockups
- iPhone 7 Plus Mockups
- Mobile Mockups
- Samsung Galaxy S9
- iWatch Mockups
Community Template

Community is a creative portfolio theme for designers, agencies, developers, freelancers, architects, artists and others who want to showcase their projects. With this mobile responsive theme based on bootstrap 4 grid framework, your website will work great with any mobile device and easy to use.
- 5 Pages
- Valid HTML5 and CSS3
- Based on Bootstrap 4
- Full Adaptive
- Free Google Fonts
- Figma Design Sources





HERO Mobile Mockups

Back To Index
High-quality popular mobile mockups in seven angles carefully crafted for your next design project. High dimension, easy customization via Sketch nested symbols, separated elements and Magic Mirror Plugin support. We believe that you will have a better experience and cool result working with the really perfect product.
- 270+ Mockups total
- For Sketch & Photoshop
- 7 Popular angles
- Realistic & high quality
- 10+ mobile devices
- Extremely easy to use

HERO Samsung Galaxy S9

Back To Index
It is so easy to combine your elegant design with the beauty of design. Here are seven view angles, three classic and one clay color for each angle of view. Separated backgrounds and shadows will help you to construct your own scenes. Edit the layout with Smart Objects and Magic Mirror plugin for Sketch. Become a Hero.
- Four Colors
- Seven Angles of View
- High Dimension
- Perfect File Organization
- High Quality
- Smart Objects and Magic Mirror 3





HERO iWatch Mockups

Back To Index
Really high quality, perfect file organization, separated elements with smart objects and Magic Mirror 3. Here are three classic colors for your design and we created seven angles of view for each color. Works great with Photoshop and Sketch.




Midleton Headers

Back To Index
Here are modern and beauty hero header layouts created in Adobe XD. Become inspired and create your next landing with one of 20 ready-touse headers. We created adaptive screens for each header, so you’ll get Web, Tablet and Mobile version.
- Made for XD
- Trendy Colors
- Pixel Perfect
- Adaptive Layout
- Google Fonts
- Free Version







Replica Android UI Kit

Back To Index
We are glad to present you bright, contrasting and minimal UI kit for Android smartphones. Here are 90 screens in 9 categories created in high-quality vectors. Each screen is fully customizable, easy to use and carefully assembled for Sketch, Xd, Figma & InVision Studio. With this kit, you will truly know what material design is.
- 90 Screens in 9 categories
- Totally vector based
- Works with Sketch, XD, Figma and Studio
- Trendy and pixel-perfect design
- Set of components and symbols
- Customizable layers








HERO Google Pixel 2 & 2XL Mockups

Back To Index
Hero provides two original devices from Google: Pixel 2 and Pixel 2 XL. You’ll receive 56 views of these devices which work great with Photoshop and Sketch. So imagine how cool your design could be in the combination with the beauty of our mockups.
- Extremly Ease-to-use
- Realistic High Quality
- Separated Background & Shadow
- Original Dimensions
- Beautiful Design
- Magic Mirror Support







Symbol Design System

Back To Index
Symbol is an advanced web-design system based on Sketch nested symbols. There are not only the components but also the logic, the atomic structure. You can easily change just one symbol to create your own design style super fast.
<
h2>HERO iPhone 8 Mockups

Back To Index
We created thoroughly rendered high-resolution iPhone 8 mockups. High dimension, easy customisation via Sketch nested symbols, separated elements with smart objects and Magic Mirror 4 Plugin support.
- 7 Angles of view, 5 Colors: Silver, Space Grey, Gold, White Mate, Black Mate
- Silicone case for each angle of view
- Compatible with PS and Sketch. Easy customisation via Sketch Overrides
- High Resolution: 3000×2000px
- Smart objects and Magic Mirror 4 support
- Separated background, shadows, and phones






HERO iPad Mockups

Back To Index
HERO provides five classic colors with custom White Mate. 35 mockups totally. Really high-quality, perfect file organization, separated elements with smart objects and Magic Mirror. Works great with Photoshop and Sketch.
- High-quality mockups
- Perfect file organisation
- Separated elements with smart objects and Magic Mirror
- Combinations with shadows
- Works with Photoshop and Sketch
- Four classic colors with custom White Mate







iOS Jetpack

Back To Index
Create your perfect App Store, Product Hunt or Facebook presentation for your app in a fast and beautiful way! With Sketch symbols and styles create your presentation easily. Like never before. There is no need to think about something new when the time is running out.
- Predesigned Templates & Devices
- Easy App Screens Replacement
- Easy Replacement of Backgrounds and Text Styles
- App Store iPhone & iPad Screenshots
- Facebook and Product Hunt Images
App Store iPhone Screenshots. Easy way to showcase your application for iOS users.
- iPhone 4 (7×5 screenshots 640×960)
- iPhone SE (7×5 screenshots 640×1136)
- iPhone 7 (7×5 screenshots 750×1334)
- iPhone 7+ (7×5 screenshots 1242×2208)
- iPhone X (7×5 screenshots 1125×2436)
iPad Screenshots
- iPad (15 screenshots 2048×1536px)
- iPad Pro (15 screenshots 2732×2048px)
Facebook Cards • 35 Cards 1200×630px (7 styles)
Product Hunt Images • 35 1350×1020px (7 styles)






HERO iPhone X Mockups

We created thoroughly rendered high-resolution iPhone X mockups. High dimension, perfect file organisation, separated elements with smart objects and Magic Mirror 3 Plugin support. Be the first using the best mockups.
Back To Index
- 2 Angles of view
- 2 Colors (Classic, Clay)
- Compatible with Photoshop and Sketch
- High Resolution: 3000×2000px
- Smart objects and Magic Mirror 3 support
- Separated background, shadow and phone







Charlotte iOS UI Kit

Back To Index
Bright and fresh iOS UI Kit with lots of useful and beautiful elements. Always be on the top creating your designs via your favorite graphics platform. 120 iOS screens in 12 categories.
- Sketch. We made everything for your comfortable work in Sketch.
- Vector Graphics. Everything is 100 in vector and all can be easily resized.
- Well organized. Good structure is a good basement.
- Photoshop. Yes, we think about PC users either!
- Pixel Perfect. Each component is created with love and thoroughness.
- Google fonts. We use free fonts for your convenience.







Juicy Illustrations

Back To Index
Create a unique illustration for a website, application, or presentation. There are 80 awesome illustrations in the pack. Changing and overlapping them, you can quickly illustrate the necessary ideas.
- 20 Colourful Illustrations
- 40 Monochrome Images
- 10 Backgrounds
- 10 Different Clouds
- Eps, Png, Sketch, Ai, Svg







Singleton 2

Back To Index
The new, charged version of our legendary UI kit! We made it cleaner, easier, better! All components are vector based, fully compatible, editable and pixel perfect. Also, they are well-organized, carefully named and grouped. It offers over 120 universal blocks compatible with Photoshop, Sketch and Figma. So you can be both creative and flexible in your work. All components are spread across 10 categories (headers, features, call to action, showcase, pricing tables, contacts, team, forms, navigation, ui kits packs).
- 120 charged UI cards
- All components are vector based
- Google fonts & Unsplash Photos
- 12 Popular categories
- All layers carefully named
- Well organized, named & grouped






Split iOS UI Kit

Back To Index
Combine the modern beauty of iOS and elegant functionality of our new app UI Kit. Create interactive user interfaces easily. Use Symbols. All frequently used elements are now in symbols. Use them to create interfaces really fast. Add new symbols to customise your design. Layer Styles. Easily change icons, colours and text styles just inside the symbol to create something really new.
- Resolution. All screens are created for 375×667 resolution.
- You can export them easily in 2x for Retina Displays.
- Elements. Change symbols size easily and correctly.
- Pixel Perfect. No fractional pixels, only ideal vector for ideal work.
- Font Free. We’re using free Google Raleway Font in Split
- Make it Minimal. Black-and-white classic. Simple and elegant design. Nothing unnecessary.
- Structure. Well-structured Symbols and Styles organization for intuitively-easy design.





HERO iPhone 7 Plus Mockups

Back To Index
Meet new HERO – carefully crafted iPhone 7 Plus mockups. Seven awesome colours, 49 handcrafted iPhones and 100 hours spent. All we wanted to do is to show how perfect your design could be in the combination with beauty of the device. With smart objects in Photoshop & Magic Mirror 3 in Sketch you will create your presentation easily and quickly!
- 7 Angles of view
- Smart objects & Magic Mirror 3 support
- Separated background, shadow & phone
- 7 Colors (Silver, Rose Gold, Gold, Jet Black, Black, Red, Clay)
- High Resolution: 4000×4000px
- Compatible with Photoshop & Sketch







First Order UI Toolkit

Back To Index
Meet new UI/UX Kit from Craftwork Team – simple, elegant and strict, with it’s own clean style. This is tool designed to create ultralight Landing Pages. It offers over 120 universal blocks compatible with Sketch and Figma. So you can be both creative and flexible in your work. All components are spread across 10 categories
- Over 120 absolutely customizable universal blocks
- 20 ready-to use Landing Pages
- 10 categories of elements
- Fully scalable pixel perfect elements built with Vector Shapes
- 12 Column Grid: All components are based on Bootstrap (1170px) grid system
- Free Montserrat Google Font used








HERO Google Pixel Mockups

Back To Index
Google Pixel Mockups created with love and thoroughness - showcase your product like never before! Phone, shadow, and background are separated one from another, so you can change everything as you wish to create custom scenes. You will find it super-easy and fast to combine your elegant design with the beauty of device.
- 5 Angles of view
- 3 Colors (Very Silver, Really Blue, Quite Black)
- Compatible with Photoshop and Sketch
- Separated background, shadow and phone
- High Resolution: 3000×2000px
- Well organized layers and groups




HERO iPhone 7 Mockups

Back To Index
Hero – perfect iPhone 7 mockups created with love and thoroughness by Craftwork. Now you can showcase your iPhone case design easily and beautiful with our awesome mockups! We created thoroughly rendered iPhone 7 in high resolution. And you will definitely find it superawesome that phone, shadow and background are separated one from another, so you can change everything as you wish.
- 5 Angles of view
- 4 Colors (Silver, Rose Gold, Gold, Jet Black)
- High Resolution: 3000×2000px
- Smart objects and Magic Mirror support
- Separated background, shadow and phone
- Well organized layers and groups







Method Wireframe Kit

Back To Index
Create prototypes in a few minutes. With our universal blocks you will create your prototype without any difficulties. Really fast.
Change any element in the prototype as you need. Use symbols and styles to change everything as you wish in only a few clicks.
More than 200 ready-to-use components in 15 popular categories. Headers, Features, Blogs, Call to Action, Contacts, Dashboards, E-commerce, Footers, Forms, Navigation, Portfolio, Pricing Tables, Socials, Teams & Testimonials
- 200+ Components
- 15 Categories
- 100% Vector
- Printable
- Google Fonts
- Bootstrap Grid








The Rapture Startup UI Kit

Back To Index
Huge Startup UI Tool consisting of 20 fully packed and perfectly designed landing pages. You will get 170 different cards and hundreds of elements. Fully adaptive, The Rapture Startup Framework is available for Photoshop & Sketch. We have created the huge amount of universal & unique cards. They are really beautiful. With our new product designers, developers & companies will create websites for their startups easily, fast and with pleasure.
- 20 Page Templates. Customize your website with 170+ elegant and clean block types.
- Fully customizable. You can customize all the components to create your own style.
- Pixel Perfect Design. We were super - accurate while creating The Rapture Startup.
- Free Google Fonts. The layout has been designed using typefaces from Google Fonts.
- Hi-res Mockups. We used smart objects in hi-resolution to create mockups for The Rapture Startup.
- Perfect Layer Organization. Every component is properly named and organized in layer structure.
- 100% Vector. All layers and components are vector-based.








The Rapture Startup Framework

Back To Index
Supercharged Pack of more than 170 perfectly designed layouts for HTML, Sketch & Photoshop. Create and change your website layout in no time, build & launch your project easily with The Rapture Startup.
- Built with HTML, CSS and JS
- 20 landing page templates
- Modular Content Cards, 170+ elegant and clean block types
- Components and blocks are fixed to the common and popular 12 columns Grid with 1170px width
- Your website will look perfect and work properly with every device and every platform
- For Designers & Devs. You can use The Rapture Startup as many times as you wish. It's all yours
- 100% Vector, all layers and components are vector-based

Greyhound UX Flowcharts

Back To Index
Greyhound - awesome flowchart kit consisting of 108 flowcharts and many other elements, such as arrows, actions etc.
- 108 Mini Flowchart Cards
- 16 Action Blocks
- 11 Mockup Devices
- Bages, Subpages & Arrows
- Multilevel Structure
- Fully Customizable for Sketch & PS
- Colors Which Help You to Prototype
- Many Actions & Arrows
- Free Arial Rounded Font
- A Lot of Devices for Screens & Flowcharts






Portland UI Kit

Back To Index
Perfect, elegant and bright UI Kit. It combines beauty and usability and it is definitely the tool you need in your collection!
- 7 Popular categories: Articles, eCommerce, Forms, Headers, Navigation, Widgets, Base Elements.
- Free Fonts from Google Fonts
- Huge pack of Base Elements
- 12 Column Bootstrap Grid with 1170px width
- Pixel Perfect
- Perfect Layer Organiztion



Singleton UI Pack

Back To Index
Singleton - perfect, fresh and stylish UI Kit for building beautiful Landing Pages. This clear and practical UI tool consists of 120 elegant cards in 12 categories. All components are vector based, fully compatible, editable and pixel perfect. Also, they are well-organised, carefully named and grouped. So it will be very easy for you to use Singleton. Fonts used are Montserrat Free Font and Crimson Free Font.
- All Components Are Vector Based
- Pixel Perfect Design
- All Layers Carefully Named
- Used Free Google Fonts: Montserrat & Crimson Text
- Editable Design via Smart Objects
- Modern & Brightness Colours








Boost UI Kit

Back To Index
Boost UI Kit is modern and flat which is going to help you design. Kit included over 250 elements in 4 categories: Content, Buttons, General and Navigation. All elements are vector based and ready for resizing to retina resolution. Free Montserrat font is used through out the Kit. You can change it to some other font without any problems with font sizes. Enjoy!
- Fully customizable on Adobe Photoshop CS6 and later
- Over 250 Elements in 4 Categories
- All Elements are vector based
- Perfect layers organisation
- Color palette and 960px grid Included




(Back To Top)
 A tiny but powerful in-memory fulltext search engine for JavaScript. It is respectful of resources, and it can comfortably run both in Node and in the browser. It addresses use cases where full-text search features are needed (e.g. prefix search, fuzzy search, boosting of fields), but the data to be indexed can fit locally in the process memory. Developed by GitHub user Luca Ongaro (lucaong), licensed under the MIT license.
A tiny but powerful in-memory fulltext search engine for JavaScript. It is respectful of resources, and it can comfortably run both in Node and in the browser. It addresses use cases where full-text search features are needed (e.g. prefix search, fuzzy search, boosting of fields), but the data to be indexed can fit locally in the process memory. Developed by GitHub user Luca Ongaro (lucaong), licensed under the MIT license.

 A simple and clean landing page for a digital agency built with Adobe XD. Its hero header has a contemporary design with flat graphics and clean background; it also has asymmetric and metro style card sections with lots of level elements to drag and rest the user's attention. Created by Dribbble user Abdullah Al Ahad.
A simple and clean landing page for a digital agency built with Adobe XD. Its hero header has a contemporary design with flat graphics and clean background; it also has asymmetric and metro style card sections with lots of level elements to drag and rest the user's attention. Created by Dribbble user Abdullah Al Ahad.

![]() A library of over 1300 vector icons with a flat monochromatic design. The icons are fully readable, consistent and pixel perfect based on a 24x24 grid. The set contains both outlined and filled styles, each elaborately crafted and well organized. Created and shared at GitHub by Remix Design Studio, free for personal and commercial use.
A library of over 1300 vector icons with a flat monochromatic design. The icons are fully readable, consistent and pixel perfect based on a 24x24 grid. The set contains both outlined and filled styles, each elaborately crafted and well organized. Created and shared at GitHub by Remix Design Studio, free for personal and commercial use.
![]()
Increase Engagement With These Templates
Optimize your workflow with this pack featuring 2200+ social media templates to make your posts more clickable, attract more visitors and increase engagement
Available in PSD file format for Adobe Photoshop, they are super easy to use and even include a video tutorial series for those who need to brush up on their Photoshop to get started right away! You can use them in any niche or any business you are in, for yourself or your clients. Simply add your images, colors and fonts and you are ready to go.
Regularly priced $700, you can grab this huge quality templates bundle today for just $29!
You Will Receive
- 2200+ social media templates
- Fully editable Photoshop files
- Free Google Fonts
- Free CC0 images included
- Video tutorials included
- Super easy to use
- Use ready for Ads, Presentations, Promotions, Product Pages, etc
- Lifetime updates
- Use them for personal projects & commercial projects
Check Out The Full Previews




































(Back To Top)
 A simple, responsive, and modular front-end framework for developing fast web interfaces. Its design is clean as well as its documentation for start using it now (no extra knowledge needed). Developed by GitHub user Habib Hadi (im4aLL), licensed under the MIT license.
A simple, responsive, and modular front-end framework for developing fast web interfaces. Its design is clean as well as its documentation for start using it now (no extra knowledge needed). Developed by GitHub user Habib Hadi (im4aLL), licensed under the MIT license.

 A landing page design created on Adobe XD for showcasing the structure of Slack's web page. As early mentioned, the main purpose of this resource is to provide to the designers with an understanding of layout composition and typography used by brands like Slack on their websites. Designed and shared at FreebieLobster.
A landing page design created on Adobe XD for showcasing the structure of Slack's web page. As early mentioned, the main purpose of this resource is to provide to the designers with an understanding of layout composition and typography used by brands like Slack on their websites. Designed and shared at FreebieLobster.

 This is an instant and strong password generator built with Vue.js 2. The UI consists on three stepped sliders positioned on the bottom, a center green slider showcasing the password’s strength and an upper box where you can check and copy the password itself. Created by CodePen user Nour Saud (@nourabusoud).
This is an instant and strong password generator built with Vue.js 2. The UI consists on three stepped sliders positioned on the bottom, a center green slider showcasing the password’s strength and an upper box where you can check and copy the password itself. Created by CodePen user Nour Saud (@nourabusoud).
 Grafier is a serif typeface with a variable format and OpenType stylistic alternatives that brings contemporary aesthetics to classic design. It comes in 5 weights from regular to black, and two optical sizes for text and display. Designed and shared at Behance by Alex Slobzheninov, free for personal use only.
Grafier is a serif typeface with a variable format and OpenType stylistic alternatives that brings contemporary aesthetics to classic design. It comes in 5 weights from regular to black, and two optical sizes for text and display. Designed and shared at Behance by Alex Slobzheninov, free for personal use only.

![]() This is a set of hamburger menu icons with nice animations and subtle interactions. Each icon has hover states that really clues in the users to what is going to happen on click. Created by CodePen user Ahmad Emran.
This is a set of hamburger menu icons with nice animations and subtle interactions. Each icon has hover states that really clues in the users to what is going to happen on click. Created by CodePen user Ahmad Emran.
![]() A beautiful set of modern line vector icons designed to look crisp and detailed even at small sizes. It contains vector EPS, transparent PNG and SVG files, designed on a precise 32px grid system and a combination of 2px outlines and 1px details to ensure beautiful and practical results. Created and shared on Behance by Dreamstale, free for personal or commercial use.
A beautiful set of modern line vector icons designed to look crisp and detailed even at small sizes. It contains vector EPS, transparent PNG and SVG files, designed on a precise 32px grid system and a combination of 2px outlines and 1px details to ensure beautiful and practical results. Created and shared on Behance by Dreamstale, free for personal or commercial use.
![]()
 A beautiful, responsive, customizable, accessible (WAI-ARIA) replacement for JavaScript's alert boxes with no dependencies whatsoever. Sweetalert 2 allows you to create all kinds of alert messages that can be customized to match the look and feel of your website. Developed and shared at Github by the Sweetalert team, released under the MIT license.
A beautiful, responsive, customizable, accessible (WAI-ARIA) replacement for JavaScript's alert boxes with no dependencies whatsoever. Sweetalert 2 allows you to create all kinds of alert messages that can be customized to match the look and feel of your website. Developed and shared at Github by the Sweetalert team, released under the MIT license.


The Road To Becoming A Full Stack Marketer
Become a full stack marketer by learning the best principles of digital marketing, the fundamentals of SEO, SEM, email marketing, mobile marketing, social media marketing, and their statistics.
Understand how to drive online traffic to your company website.
Develop and manage digital marketing campaigns.
Practice with hands-on, essential training in Google Analytics.
Get more than 117 hours of HD videos and get a verifiable certification as a digital marketer, all of it for just a one time payment of $19 with this limited-time promo!
What You Are Getting
- More than 117 hours of HD video courses
- Full-stack Marketing curriculum
- Learn SEM & SEO, Email & Social Media Marketing, Adwords & Analytics
- Verifiable certification
- Practical skills development
- Lifetime unlimited access
Curriculum:
- Digital Marketing Training Courses
- Social Media Marketing Training
- Display Marketing
- Conversion Rate Optimization (CRO) - Beginners
- Conversion Rate Optimization (CRO) - Advanced
- SEO - Search Engine Optimization
- SEO Secrets for Page Optimization
- SEO Analytics Strategy - Content Marketing Tools
- Google Adwords Course
- Google Analytics Course
- Email Marketing - Build a Powerful Targeted Email Database
- Youtube Marketing
- Instagram Marketing
- The Magic of Linkedin
- Pinterest for Business

Check Out The Complete Syllabus:
Through these courses, applicants will be introduced to diverse digital marketing possibilities. Students will be able to decide on dissimilar types of digital marketing campaigns & manage those accordingly in both customer and business markets.
Different kinds of processes of digital marketing are introduced. Courses generate a simple understanding of internet and mobile marketing. Time is also devoted to relevant issues in the web such as social media, communities, virtual worlds, blogs, and viral marketing.
The course is structured the following way, and details are discussed as mentioned below:
Introduction to Digital Marketing Training:
All modern invention in advertising is through digital channels. This first video lecture proves the influence of applying digital ideas across the marketing function in any commercial.
Search Engine Marketing:
SEM goal is to encourage websites by raising their reflectivity in search engines through both optimization and sponsored placements. You will learn how to use them both in tandem to achieve the best results.
Pay per Click Marketing:
Pay per click (PPC) advertising campaigns allow you to maximize your company’s visibility on key search engines such as Google, Yahoo and Bing. You will learn to develop an effective PPC strategy and achieve demonstrable return-on-investment (ROI). This module provides you with the essentials of planning and managing PPC campaign.
Email Marketing:
Email Marketing, when carried out properly is still one of the most effective forms of digital marketing. This module will teach you about Data Protection, Opt-In Subscriber Management, E-Mail Design and Content, Email Delivery and Reporting.
Social Media Marketing:
This module will provide you with the know how to plan and manage your communications and marketing through the rapidly emerging and influential social networks. It will provide you with techniques and tools to understand and harness the opportunities provided by best practice social media marketing and online PR.
Digital Display Marketing:
This module will provide you with a comprehensive understanding of the creation deployment and management of Digital Display Advertising including display, search, affiliate, email, mobile & social, to give delegates the broadest view of digital advertising opportunities.
Mobile Marketing:
This module provides you with a solid understanding of the rapid evolution of mobile marketing landscape. Focusing on cutting-edge case studies you will gain knowledge of the technologies and terminology of mobile marketing.
Website Analytics:
Your digital marketing is only as effective as the analytical insights derived from online activities. This module guides you through web analytics and other data sources to better understand site visitor characteristics and behavior. You will understand the most important and appropriate metrics and how to use them to improve your digital activities.
Planning Integrated Digital Marketing Campaigns:
Digital Marketing is driving the agenda in marketing departments and this module will teach you the complexities of planning, buying and executing a marketing campaign that integrates traditional marketing with all digital activities including display, search, and affiliate, email, mobile and social.
The benefit of this Digital Marketing Training course:
- Learn Planning Integrated Digital Marketing Campaigns
- Learn Website Analytics
- Learn Mobile Marketing
- Learn Digital Display Marketing
- Learn Social Media Marketing
- Learn Email Marketing
Social Media Marketing Training
The tutorials will help you learn about Buzzwords Objectives & Metrics, Social Media Channels, SMM Networks, Social media marketing plan, Social Media Marketing Plan-Case Study, Create or improve your social accounts, Tips - Create or improve your social accounts, Social Media Plan Ideas, Agile Social Media Marketing, Social Media Marketing Solutions for Small Businesses-Platforms, Increase productivity-Useful Browser Extensions, Types Of Content, Content Marketing Tools.
The whole training program of social media marketing is divided into various sections:
The basics: in this the basic about marketing and the social media marketing will be taught. This section of the course will let you know about the various objectives and metrics of marketing in general and social media marketing in specific.
The various types of SMM networks: this section of the course will introduce you to the various types of social platforms available in order to be able to carry out the marketing function of the company. This will also teach the various advantages and disadvantages of the various platforms and help you choose the best platform for the company.
The social media marketing plan- case study: in this the social media marketing concept will be taught through a case study as this will help the trainees in understanding the marketing concept in the much more real situation and give them exposure as to how to handle such marketing strategies.
Tips to improve the social account: under this various tips and pointers will be provided to the trainees which will not only help the trainees in improving their already existing social account but will also help in creating a new account that will help them reap the maximum benefits of such marketing strategies.
Social media platforms for small business: this section will let you know of the various social media platforms that are available and suitable for the small scale businesses and help them in making the suitable marketing strategies so that they are able to cover the maximum customer base.
Maximization of social media marketing: this will help the trainees in understanding the process of maximization of the social marketing and also how to use the content available online or what kind of new content is to be developed for the business.
The target audience for this kind of training is quite wide.
- The students who are either just out of the school or have completed their graduation and are looking for some skill development courses can join this course as this will also help them get either a part time or a full time job.
- The professionals who are looking to brush their skills and do some value addition to their resume so as to be able to land a better job can also enroll into this course.
- Small and medium size business owners also tend to go for such course as sometimes they are unable to hire a professionally qualified person for this job so they instead of outsourcing this task, learn how to do it themselves and use it for the promotion of their business.
- Anyone who is not looking for any return but just want to learn this course for some value addition can also apply for this course of social media marketing as it would help them in the long run and help them in their skill enhancement.
Learning objectives of social media marketing training
There are various learning objectives of this course being taken up by so many professionals now-a-days.
- This type of training helps in understanding how can social media help in the marketing of the product and also help in providing good and satisfactory customer services.
- This training also helps in understanding that how the content available online about your product can be changed into financial benefit of the company.
- Such courses also help in the development of new platforms where various marketing executives can pursue various marketing strategies being formulated by them and also increase the sales of the company as a whole.
- This type of training also helps in innovating the product and the design in real time and space making the process much more effective and efficient.
FAQs – General Questions
There are some questions in the mind of the people when they are choosing to opt for this course. Some of such questions are answered below so as to assist people in making the choice as to whether the course is good enough for them or not.
- What is Social Media Marketing Training? Social media marketing might sound like a any other type of marketing but the social media marketing is different because they use various other social media platforms such as google, Facebook, YouTube, LinkedIn and many other media platforms of the similar type. These platforms are not only used to promote the various products but also various brands, information of the company or the organization. and the training given to the professionals not only includes the various marketing techniques but also teaches and trains about the various social media marketing techniques and also gives a hands in experience to the trainees which will in turn help the trainees to build a career for themselves and also help in the revenue generation too.
- Who can attend the course? This course is open for all those who wish to access the social media and explore the various marketing techniques of the world. The people who are passionate about the social media and have a knack for the gadgets will find some special interests in this type of marketing techniques. Also the students who have completed their degree in B.Tech, management studies or mass communication can also improve their skills and make some value addition by signing up for this course. This course can also be taken up by anyone who is already working with any of the company and wishes to add some skill to their resume. This training of the course will help the trainees to kick start career. This will in turn result in a pay hike and a better recruitment of the trainees.
- What are the kinds of jobs that are offered to the trainees after the course completion? A social media marketing professional can choose from a wide range of career options available to them. There are various industries that are looking for various social media marketing professionals to hire. Some of the industries are the banking and the insurance sector looking to advertise their new schemes and make the people know about the new scheme, the shopping malls and the hotels also come under such purview who wishes to hire such professionals. The food and beverage companies, travel industry and the electronic industry are also looking to hire such professionally qualified personnel. And the recruitment of such professional is not restricted to only one industry but every industry and every company in the industries have a department and hence there are placement option in every company and every industry is available.
Career Benefits Of This Training
The career options available after training in the social media marketing are quite wide. The trainees can choose from a wide range of career options available.
- The trainees can opt to be a social media analyst and analyse the social media for the various companies and formulate the strategy to combat the social media marketing in the best possible manner and reach the maximum customers possible.
- The trainees can also opt to be an internet marketing manager or executive or professionals. The job is similar to social media marketing manager but it cover a wider range of platforms on the internet and not concentrate only on the social media.
- Being a search engine optimization specialist also is career option for the social media marketing trainees. This job expects the professionals to make sure that search of the customer for the product is optimized and so is the popularity and the marketing of the company.
- Being a blogging specialist is another career option available for the trainees. Various companies often hire some specialists to write about their product and to publicize their product over the social media so that the product is known to the people over the social media platform with much more ease.
- Social media marketing can also be termed as one of the branches of public relations and hence a trainee can also be a public relations officer and handle the public relations of the company with the society at large with much more ease.
- Being a content writer can also be taken into consideration when looking for career options after completing the course. This training will help in writing the content that is most suitable for the company and for the promotion of the product of the company. This will also help in identifying exactly what is needed to make the content attractive and worthy enough so that the promotion is successful.
Display-Marketing:
Through this display marketing training we shall be learning how various elements such as audio, video, pictures are effectively used in order to communicate a message through advertising. Display marketing is one of the strategically oriented options for the marketing departments to give a thrust to their marketing campaigns. It has become an unarguable channel for lead generation and a display of thought leadership and reach.
Through this display marketing training you shall learn:
- Basics & know what is display marketing
- Concepts like publisher, ad network, etc. in relation with display marketing
- The process to form strategy for the display campaign before implementing it
- Mechanism of connecting with publishers & ad networks & know process of getting media kit
- Basic concepts about Google Display Network
- Process of getting started with using display planner & google AdWords tool
- Process about keywords & topics targeting method
Target Customers
- The course is best for online marketers who have limited knowledge and experience of marketing
- Anyone who wants to learn about display marketing and want to improve their skills
- Students
- Marketing professionals
Pre-Requisites:
- Students
- Professionals
- Others who are interested in a career in Investment Management
- Anyone who wants to learn about economic concepts and their explanation
Conversion Rate Optimization (CRO) - Beginners
The course is a complete overview starting from basic understanding of Conversion Rate Optimization [CRO] with explanation of its types, its tracking mechanism, basic concepts related to the concepts & use of tools like Google Analytics for tracking through the same.
It covers step by step, the process & methodology for CRO & even takes you through concepts related to analysis of data measurable through the Google Analytics tool & explains it default requirement for learning the concept. It’s indeed a necessary course for any digital marketing aspirant.
Course Objective:
- To get you acquainted with know-how about Conversions & Analytics & its usefulness for digital marketing.
- To enhance your knowledge by getting understanding of web analytics.
Target Customers:
- Students
- Professionals.
- Anyone who wants to learn basic concepts of digital marketing
Pre-Requisites:
- Basic Computer & Internet Knowledge
- Passion to learn
Conversion Rate Optimization (CRO) - Advanced
This course is advancement over the basic course of Conversion rate Optimization [CRO]-for beginners course with methodology & steps explained for hypothesis, optimization planning & further concepts which would help digital marketers succeed in their complete mechanism for ensuring better output from their digital marketing analysis activity. The course covers use of Google Analytics tool as per requirement in relation with the concept as well as gives over view of other methods & tools which are integral element for digital marketing strategy & analysis.
Course Objective:
- To study advanced concepts of CRO for getting better analysis of your Online marketing strategy
- To enhance your knowledge by learning hypothesis ,tool usage & other optimization & analytical concepts
Target Customers:
- Students
- Professionals
- Anyone who wants to learn Advance Digital Marketing Concepts
Pre-Requisites:
- Basic Computer& Internet Knowledge
- Passion to learn
SEO - Search Engine Optimization
The course is a complete overview starting from basic understanding of Search Engine Optimization [SEO] with explanation of its importance, advantages and limitations, getting started with SEO, building various elements of SEO, process for on page optimization, creating SEO titles, knowing about using keywords, SEO audit, SEO plugins and tools and lot other concepts.
It covers step by step, the process & methodology for SEO & even takes you through concepts related to analysis of data measurable through the Google Analytics tool & explains it default requirement for learning the concept.
It’s indeed a necessary course for any digital marketing aspirant.
Course Objective:
- To get you acquainted with know-how about search engine optimization & its usefulness for digital marketing.
- To enhance your knowledge by getting understanding of web analytics.
Target Customers:
- Students
- Marketing Professionals
- Entrepreneurs
- Anyone who wants to learn about SEO
SEO Secrets for Page Optimization
Search Engine Optimization refers to optimizing websites and online content so that they get indexed properly by search giants like Google and Bing so that when an user queries any data on Google or Bing the relevant optimised page should turn up in the first page of Google or Bing. This optimisation process may include re-writing the code and content of a website and it even may include changing the hierarchy of the website and content tree to make it more Search Engine Friendly.
Search Engines index billions of sites and reproduces fetched results on certain algorithms and these Algorithms are closely guarded secrets by the Search Giants. Understanding these Algorithms by reading guidelines as published by Search Engines and evaluating the results page of Google and Bing on specific keyword terms and then analysing pages which the engines showcase first in the results page gives the Search Engine Optimization industry to build an idea of the Algorithms that have been used by the Search giants. These Algorithms keep changing so any person who has to do business online must keep on upgrading ones knowledge base on SEO time to time.
Applications and Usage:
SEO is a field of study and profession that can not only help professionals who are attached to the online marketing world but understanding of it is essential for small to medium to large businesses also. SEO is a field of study in the 21st century that no once can chose to ignore and prosper in any field of work now a days.
Advanced SEO Course Description
In this advanced SEO course you will get to learn A-Z of Search Engine Optimisation, which refers to optimising web pages so that they rank better in search results of Google, Bing, Yahoo etc to increase visibility of websites and build traffic.
In this crisp 2 Hours Course which has over 10 lectures on Search Engine Optimization or as it is popularly known as SEO. The advanced SEO course on Search Engine Optimization (SEO) has been divided into 3 Sections and 10 Lectures which are:
Section 1: Overview of Search Engine Optimization
In this first section you will first get an overview and introduction to SEO. Then you will be made to understand the difference-between SEO-&-SEM.. which respectively stands for Search Engine Optimization and Search Engine Marketing. With help of case studies and examples you will get to learn about major differences between the two.
Section 2: Elements of SEO
Here how the Search Engine works interacting with the World Wide Web will be explained and you will get an insight on how sites get indexed by Google and Bing and other Search Engines. Basic concepts of Search Engine Optimization will be explained her in this section. Which are the driving factors behind deciding your page rankings in search results will be explained and elaborated on.
Section 3: Page Optimization
This final chapter on SEO (Search Engine Optimization) will discuss the other major elements and deciding factors that has effect on how the pages get ranked in Search Engines. You will be given detailed lectures on On Page Optimization and Off Page Optimization. How to set up Search Engine Optimisation Goals will be explained and after you have formed the goals how you can implement and do your analysis to understand how far you have achieved those goals will be explained.
What are the requirements/pre-requisites?
Basic requirements of this advanced SEO course is very simple, you need working knowledge of the computer and you need to have a basic idea of the Internet and how Websites work. Having some knowledge on Web development and HTML can be considered a plus point but not absolutely necessary.
Target Audience for this training
This advanced SEO course can not only be undertaken by a person who is a planning to become an Online Marketing Specialist or a Web Developer but by anyone who is willing to use internet as a way to develop ones business or ideas by reaching a great number of people. So from a marketing professional to a house wife who is planning to sell some Handbags online this course can be considered a potential learner for this course.
FAQs – General Questions
General questions that come to mind while taking up that training
- I am very new to Search Engine Optimisation. Will it be difficult to learn Search Engine Optimisation? Though the term is long and technologies are evolving every day when it comes to SEO we have tried our best to develop the advanced SEO course in such a way that even a person who does not have any idea of SEO but has interest in Internet Marketing can take up the advanced SEO course. So you will get to know about topics from scratch.
- What career can I build after learning Search Engine Optimisation? Knowing SEO has many fold advantages both in the Service and Business Sector. It will help you to explore the already matured industry of Search Engine Optimization, which is a service which every business needs. If you do not want to become a SEO professional but want to use the Internet to develop your business or business idea or even say rally for a cause then learning SEO will help you to correctly position your page and message to the first few pages of Google and Bing and other Search Engines. So SEO will help you reach a larger user base with the help of Landing Page Optimisations and Overall Site wide Implementations of SEO concepts.
- Where can the concepts I learned in this training be applied? The concepts that you will learn in this course will directly help you to grow your business and work online by helping you to get higher traffic for your pages that you have worked so hard for. Search engines are like internet library indexes and its the work of SEO to make the pages be ready for better and higher ranking on search result pages that a consumer sees. So its something that will help you through out your professional career. You though have to keep on learning and upgrading your knowledge base as Search engine Algorithms keep on changing and old methods over time becomes obsolete. So its very important for you to keep on learning.
- What are SMM and SEM and how are they different from SEO? SMM stands for Social Media Marketing which is about promoting your sites via sites like Facebook and Twitter and Pinterest etc where as SEO is for optimising search result query ranking in Google and Bing. So SEO on the other hand is focused on improving a sites performance on Google Search. So a lot depends on how one can optimise ones page for better indexing and ranking by the Search Engines. SEM is acronym for Search Engine Marketing, and it has to do with Paid Key Word Advertising in Google and other Search Engine Websites. So while SEO is considered Free Traffic building methods SEM used for Paid Traffic building methods.
- Difference between Organic and Non-Organic Web Traffic. SEO is considered to be an organic way to build traffic for one's website and SEM is considered to be a Non Organic or Paid way to build Traffic to ones website. Organic optimization refers to making your pages Search Engine friendly so that its easier for Google and other Search Engines to understand and index your site so that when needed it can feature your page on the search results page at the user end. Non Organic or SEM is referred to paid inclusion on a Search Result page as a Paid Textual Link Advertising.
Career Benefits of this training
SEO or Search Engine Optimization has become the most spoken word of the 21st Century as it is what decides what will be there on the first few pages of the search engines like Google and Bing.
What you get in the first few pages of the those search engines is what decides how much visitors will a site get. On that depends rise and fall of business and business ideas. How fast and easy can you reach your target consumers.
What are the key words and key phrase they are searching for? At present times its exceptionally important that even a layman must know about SEO as on and off we all use Internet to promote our work and business and to reach out to consumers. Be it a person who is trying to gather subscribers for his Drawing Tutorial videos or a person who is selling Shoes and Jewellery on-line…
Every one can do with touch of SEO in their lives. Knowing what is right and what is wrong is what can make or break business and our ideas and dreams. So once you do this course you will get a clear idea of how you should do your pages and content so that it can reach the target audience its meant for.
So its not only for people who only want to become a SEP professional or a Web Designer that the advanced SEO course will help to progress in career, but also anyone who wants to use internet to develop ones business or service or use it as part of his or her service. Knowing SEO can also help directly in anyone’s career who is trying to become a web marketing professional.
SEO Analytics Strategies - Content Marketing Tools
SEO Analytics Course Objectives
At the end of this SEO Analytics course, you will be able to
- Know what is content marketing
- Understand the importance of content marketing
- Define the audience and understand their needs
- Select the medium and channels to market your content
- Know how to promote your content among your target audience
- Learn about various content marketing tools and some practical examples
Pre Requisites for taking this SEO Analytics course
Just a basic knowledge of social media and online marketing is enough to take up this course. Other than this basic internet and computer knowledge is also required.
Target Audience for this SEO Analytics course
The target audience for this course includes Bloggers, writers, digital marketers, content writers, authors, webmasters, marketers, entrepreneurs, professionals, and students.
SEO Analytics & Content Marketing Tools Course Description
Section 1: Content Marketing Tools
Content Marketing Tools and SEO Analytics
Content marketing tools help to grow your web presence and kindle the actions of consumers. But all this can be done only with the help of an SEO Analytics tool. SEO helps to do things efficiently and effectively on your site. In this chapter, you will learn about the different Search Engine Optimization tools which will help you to get the best results from content marketing. Few of the tools are listed below
- Google Webmaster tools
- Bing Webmaster tools
- Google Analytics
- Google Trends
- Scoop it
- Adwords Keyword Planner
- Moz
- SEMrush
- GTMetrix
- Feedthebot
- Cyfe
- SEOmofo
- Piktochart
- Buffer
Content Marketing Tools Marketing Automation
Content marketing automation bridges the gap between content marketing and the marketing automation software in your organization. As a result, better results are produced. Content marketing automation also improves the effectiveness of content marketing. In this section, you will learn about the following topics
- Why content marketing automation?
- Role of Content marketing automation
- Content marketing automation techniques to maximize your ROI
There are also various marketing automation tools which are explained in brief in this chapter. Few of these tools are
- Pardot
- Genius
- Marketo
- Eloqua
- Act-On
- Silverpop
- HubSpot
- Bislr
- AutoPilot
- Route
- SalesPanda
Content Marketing Tools Social Media
In this section, we will see how to build social media into your content marketing processes and tips to share your content on social media. There are also few tools of social media analytics which are listed in this section
- Curalate
- Socialbankers
- Visible
- Nuvi
- Trendspotter
- TrackMaven
- Simply Measured
- Crimson Hexagon
- IBM Social Analytics
- Cafyne
- SumAll
- Zuum
Content Marketing Tools Webinar
Webinars are a great way to reach out to a large number of audience and share your expertise. You should be visible online and provide thought-provoking webinars on a regular basis. If webinars are executed properly it will increase your sales. In this section, you will learn
- What is a webinar
- How to host a successful webinar
- Tactics of webinars
- Webinars and Content Marketing
- Webinars tools – ReadyTalk, Webex, BrightTalk, GoToMeeting, iMeet
Content Marketing Tools Graphic creation
Graphic design is another important component of content marketing tools. Visual content attracts a large number of customers than text and it creates a lot of opportunities for your business. Graphics is the art of communication through images. This section contains the following topics under it
- Ways in which graphic design is used in content marketing tools
- Graphic design elements integrated into content marketing
- Graphics creation tools – Easily, Visual.ly, Adobe creative cloud, Youzign, Pixlr, Canva, Infogram, Picstouch, Stipso, Piktochart, Snappa, Placeit.
Section 2: Content Marketing Tools Examples
Content Marketing Examples
In this chapter, you will be learning about B2B content marketing examples and case studies. A brief description of the examples are included in this chapter are given below
Content Marketing Example 1 – EMC – Buyer Focused Content
EMC offered a new digital purchase experience that bridged the gap between the channel partners and digital buyers.
Content Marketing Example 2 – IBM
IBM became so popular because of two main reasons, one is because of its rich history and the other one is its content strategy. It always makes sure that the content is technically authoritative and is at an expert level. It contains different blogs and the marketing strategy of its blogs are explained in detail under this section.
Content Marketing Example 3 – Hootsuite
Hootsuite was already popular and it became even more popular through its video “A game of social thrones”. It included more interesting and engaging content and thus the video was able to get millions of views in just a few months.
Content Marketing Example 4 – Buffer
The buffer is not just a blog, it is a social sharing service. The buffer always does research in creating and promoting its own content. Buffer’s blogs are more shared on social media because of its content. This is explained in detail under this chapter.
Content Marketing Example 5 – Microsoft
Microsoft’s content is so compelling and it has the power to produce oxytocin in the reader’s body. This shows the success of its content marketing. Microsoft tells a lot of stories about people to make the content more interesting and attractive. This storytelling technique of Microsoft is briefed in this section.
Content Marketing Example 6 – McDonald’s Customer Service through Content
McDonald’s was not that famous. It lacked in quality but then it regained its business with its genius content. They started “Our food, Your questions” campaign to answer the customer’s questions about their food. This increased McDonald’s customer service which increased their brand reputation and increased their sales. This content strategy of McDonald’s is explained in detail in this section.
Content Marketing Example 7 – Disney – Spreading the magic
Disney has a blog where it posts some useful content for different occasions. It also offers themed celebrations in its trademark name – Magic. It shapes all its content around a single brand. This content strategy of Disney can be studied in this section.
FAQ’s General Questions – SEO Analytics
What do I get from this content marketing course?
The content marketing course is at an expert level which covers all the basic concepts and a few examples of content marketing. The course includes downloadable study material for the students which covers a variety of trending topics about content marketing course.
What is this course about?
Content marketing cannot be avoided by online business anymore. It has become an important component to build networks, engage customers and drive more conversions to the business. After completing this course you will get a good knowledge and become an expert in the content marketing course.
Why are Content marketing experts needed?
Content has emerged as the king in the field of SEO. Content helps to build authority and reputation to your business. It increases the trust of your customers and engages more prospects with your company. Whether it is the blog or email or social media site or traditional PR, it is only the content which matters the most and attracts a lot of users to the site. Content marketing experts are more in demand by many of the leading organizations to win the hearts and minds of the people.
What are the career benefits of this content marketing course?
This course will make you eligible for job opportunities in the communication industry, content promotion campaigns and you can also get a position as a content marketing expert. You can increase the sales of the company and gain credibility in the working organization. This course will add a credibility to the professionals in the digital marketing industry.
Google Adwords- Google Adwords Course
What is Google Adwords?
Google AdWords is an advertising service on the webspace. It lets advertisers compete to display brief advertising copy to those using the internet. It is partly based on keywords, predefined by the advertisers that can link the copy to the content of web pages shown to those performing a web search.
Web pages from Google and from partner websites are designed to allow Google to select and display this advertising copy.
Benefits of Using Google Adwords Training
- The Reach- According to an article, ads created through Adwords have the potential to reach 80% of the audience. This number is quite significant and can prove hugely beneficial for business.
- Providing Solutions- One additional benefit of using Google Adwords training is that customers are already looking for the products/services you are putting on offer. This probably means that you can also offer a solution to the customers and leave them gratified.
- Data Indicators: Google Adwords also generates frequent reports on how the website is performing and provides enough space for one to improve/change/stop/continue a trend.
Features of Google Adwords Course
Though Google Adwords Course come loaded with a host of features, there are a few of the features which are expected to gain more importance in the future. These are as follows,
- Call-Only Campaigns: This feature was introduced in February 2015 by Google to accrue benefit from the people who search for service/businesses on their phone, and allowing one to make calls right away. Though this is not ideal for all kinds of businesses, it is a fairly good option for those who prefer to call rather than visit a website.
- In the ad, instead of the headline, what is displayed is the phone number of the organisation offering the particular service along with a call button. This is only offered on mobile phones andmakes for good bidding practice, letting one determine the worth of each phone call to the business.
- Video Campaign Updates or TrueView: Two products, TrueView Cards and TrueView Shopping were released by Google soon after the launch of Call-Only Campaigns. In addition to letting one add more information about the business, TrueView Cards can directly lead the customer to the website and incorporate videos and playlists related to your core business that you would wish to recommend to the customer. TrueView Shopping allows one to include specific details about the product and make a purchase from the product website through the video ad.
- New Ad Extensions: Structured snippets aid in automatically pulling information about the business and products from the website and display that information along with the ad. With structured snippet extensions, one can choose to highlight anything they desire.
- Shopping Remarketing Lists: It allows one to specifically target customers whom you feel you can convert. For example, if someone showed interest in your product and visited your website but did not make a purchase, you can continue to show your ad to them.
- Gmail Ads: Considered to be a part of Digital Network, Gmail ads are a collection of dynamic colorful ads that let’s one display specific products, services, features and so on.
Google Adwords Course
The course on Google AdWords covers both theoretical and practical concepts. This Google Adwords course will provide an overview of Google AdWords course, a concept of CPM, the concept of a search network campaign, how to link AdWords and Analytics, frequency capping and so on.
Section 1: Overview of Google AdWords Course
- Introduction
- SEM v/s SEO
- Getting Started and Goal Setting
- Basic Concepts
Section 2: Knowing User Searches
- Knowing the intent of the user by using Keyword Planner
- Selecting Keywords using the Keyword Planner
- Structure of AdWords Account
- Campaign Settings 1
Section 3: Search Network Campaigns
- Campaign Settings 2
- Creating Text Ads Part 1
- Creating Text Ads Part 2
- Understanding Quality Score Part 1
- Understanding Quality Score Part 2
- Ad Auction Process 1
- Ad Auction Process 2
Section 4: How to Make Use of Negative Keywords
- Understanding Keyword Match Types Part 1
- Understanding Keywords Match Types Part 2
- Understanding Negative Keywords Concept
- Getting Search Term Report
- Using the dimension tab and getting other reports Part 1
- Using the dimension tab and getting other reports Part 2
Section 5: Concept of CPM
- Doing Iteration and Analysis for Campaign Optimisation Part 1
- Doing Iteration and Analysis for Campaign Optimisation Part 2
- Difference between Search and Display Campaigns Part 1
- Difference between Search and Display Campaigns Part 2
- Understanding CPM Concept
- Using Display Planner and Targeting Methods in Display Part 1
- Using Display Planner and Targeting Methods in Display Part 2
Section 6: How to Create Adgroups
- Targeting Methods in Display 2 Part 1
- Targeting Methods in Display 2 Part 2
- Display Campaign Settings Part 1
- Display Campaign Settings Part 2
- Creating Adgroups in Display Campaign
- Using Ad Builder to Create Ads
Section 7: Frequency Capping
- Using Site Exclusions
- Frequency Capping and Bid Adjustment Settings Part 1
- Frequency Capping and Bid Adjustment Settings Part 2
- Concept of Remarketing and Getting Remarketing Code Part 1
- Concept of Remarketing and Getting Remarketing Code Part 1
- Creating Remarketing Adgroup and Remarketing Lists Part 1
- Creating Remarketing Adgroup and Remarketing Lists Part 2
Section 8: Concept of Conversion Tracking
- Creating RLSA
- Conversion Tracking Concept
- Implementing Conversion Tracking Part 1
- Implementing Conversion Tracking Part 2
- Doing Video Campaign Part 1
- Doing Video Campaign Part 2
Section 9: Concept of Video Campaigns
- Details of doing Video Campaigns Part 1
- Optimizing a Video Campaign Part 1
- Optimizing a Video Campaign Part 2
- Remarketing for Video Campaigns Part 1
- Remarketing for Video Campaigns Part 2
- Latest Upgrade in Video Campaigns
Section 10: Shopping Campaigns
- Getting Started with Shopping Campaigns Part 1
- Getting Started with Shopping Campaigns Part 2
- Merchant Center and Shopping Campaign Process Part 1
- Merchant Center and Shopping Campaign Process Part 2
Section 11: Linking AdWords and Analytics
- Subdividing and Optimising Shopping Campaigns
- Automation and Other Advance Settings Part 1
- Automation and Other Advance Settings Part 2
- Linking AdWords and Analytics and Other Advanced Settings Part 1
- Linking AdWords and Analytics and Other Advanced Settings Part 2
Section 12 Dynamic Marketing
- Doing Dynamic Remarketing Part 1
- Doing Dynamic Remarketing Part 2
- Adding Feed and Creating Adgroup in Dynamic Remarketing
- Using the Ad Preview Tool and Opportunities Tab
What are the requirements for this Google Adwords Course?
This Google Adwords course requires no special educational qualification. However, it entails a basic knowledge of computer operations and a passion to learn.
Graduates/Post Graduates in the field of marketing, people interested in Digital Marketing and people who wish to create an ad on Google may find this course helpful.
Google Analytics
Course Description
- Introduction to Web Analytics: Here you will learn about how web analytics and why it is so important
- Different web analytics tools and method of web analysis: Here you will learn about web analytics tools and the various methods that revolve around web analysis
- Structure of Google Analytics: This section will help you understand the structure of Google Analytics
- Implementation of goal setting: In this section, you will learn about goal setting and implementation
- Understanding email and export options: Here you will learn about email and export options in a better manner
What are the requirements/pre-requisites to learn about Google Analytics
A basic training in Google analytics will help you understand the importance of online websites and how you can use different techniques and methods to improve traffic to a website in an effective fashion. Here are some skills that individuals will need to have before they enrol for this course:
- If you want to do a course in Google Analytics, you need to have at least a basic understanding of how a computer system operates
- Being a passionate learner will help you learn more about the industry in an effective manner
- You must have some level of interest in data analysis
- You must have a passion to learn about digital/internet marketing
Who should undertake this training?
The ideal target audience for this course would include individuals who are trying to learn more about google analytics in a more comprehensive manner. So these would ideally include students and marketing professionals who are keener to learn about how to effectively get more traffic to a website. In addition, anyone who wants to analyse website data and performance are a great fit for this course as well.
FAQ’s
Is it difficult to become trained in the field of Google Analytics?
Definitely not. In fact, most of the skills needed for students who want to learn about Google Analytics is pretty simple, especially if you are keen to broaden your knowledge on this topic. Many people who have a basic understanding of how website function and perform can undertake this course without much of a problem. In fact after learning about Google Analytics, you can successfully implement new techniques on one hand and help brand mangers to create new campaigns to achieve better rankings in the online world.
Where can one apply to learn about Data Science Using R Programming?
There are many institutes and organisations that offer specialised courses and training for individuals who want to learn more about this field. In fact, learning about Google Analytics is very important if you want to succeed in the digital world. At EDUCBA, we bring together some of the best resources and courses to help students to gain a better understanding of not just Google Analytics but also the manner in which websites function. After this course, individuals will become great assets to their work place as well because they will have gained important information and knowledge about the manner in which the internet functions.
Career Benefits of this training
Websites are the foundation on which digital success for brands in built today. And without a proper understanding of how to rank websites better on Google or on any search engine, no brand can reach the epitome of their success. This has in turn created the need for individuals who are proficient in the field of understanding Google rankings in a better manner really important and crucial. For a person who is trying to break into the digital industry, a course like this is really helpful as it will help them gain a better and more rounded understanding of the way in which websites function and grow.
When brand mangers can effectively understand their websites and how to grow it in a successful manner, then they can have a direct impact on various aspects of their brand including customers, target audience, goal creation and management of resources.
Email Marketing - Build a Powerful Targeted Email Database
Through this email marketing training you shall learn building a quality list of recipients for your email marketing, knowledge of latest guidelines, codes, and privacy laws, improving email templates for increasing responses, improving results from the email campaign, writing a persuasive campaign, designing landing pages to converts to leads and improving email marketing campaign results.
Target Customers:
- The course is best for online marketers who have limited knowledge and experience of marketing
- Anyone who wants to learn about Email marketing and want to improve their skills
- Students
- Marketing professionals
Pre-Requisites:
- Basic knowledge of marketing concepts
- Passion to learn and apply
YouTube Marketing:
New to YouTube? You need not worry. This course will train on all aspects of YouTube and how it works right from scratch along with YouTube Hacks and Power user tips & tricks. Particularly about its importance in building how YouTube presence helps in creating a brand.
This beginners training will help you learn about the following about YouTube;
- Google Pages for YouTube Channel
- Verify YouTube Channel
- Webmaster Tool – Adding Asset
- YouTube Channel URL, ART, Links
- YouTube Channel Keywords
- Branding Watermark
- Featured Contents on Channel
- YouTube Channel Main Trailer
- YouTube Uploading Videos
- YouTube Upload Defaults
- YouTube Creator Library
Target Customers:
- Marketing Students
- SEO specialists
- Anyone who wants to learn how Instagram works
Pre-Requisites:
- Creativity and passion to learn
- Basic knowledge of social media platforms
Instagram Marketing
New to Instagram? You need not worry. This course will train on all aspects of Instagram and how it works right from scratch along with Instagram Hacks and Power user tips & tricks. This beginners training will help you learn the following about Instagram:
- Usage
- Images/Videos/GIFs on Instagram
- Contests and other engagement workflows
- Everything about Hashtags and its uses
- Instagram Hacks and Power user tips & tricks
Particularly about its importance in building how Instagram presence helps in creating a brand. We will have a look at the current Instagram profiles of some famous business and understand their strategy in Instagram marketing. We will understand how the app can be used to the maximum potential with the images, videos and the correct way to us hashtags.
Target Customers:
- Marketing Students
- Digital Marketing Professionals
- SEO specialists
- Anyone who wants to learn how Instagram works
Pre-Requisites:
- Creativity and passion to learn
- Basic knowledge of social media platforms
Linkedin for Business Training
This course is all about learning how to work more efficiently with Linkedin by understanding its Multi-purpose features. Quality comes at a cost. The course gives Return On Investment (ROI) on all the premium services ( at one stop for comparison ) using Case Studies on Cost Benefit Analysis with timeframe mentioned for expected / desired results.
The payment involved in Job Seeking option, Frequently Asked Questions on how to pay, monthly and yearly difference. The payment involved in Business Plus option, Frequently Asked Questions on how to pay, monthly and yearly difference, the procedure to use it efficiently. The payment involved in Sales Navigator option, Frequently Asked Questions on how to pay, The procedure to shift from premium to basic whenever required. The payment involved in Recruitment Lite option, Frequently Asked Questions on how to pay, The procedure to use it efficiently for multinationals recruiting worldwide, also the concept of webinars for each of the 4 features explained. Step wise guide on how cutting edge system support.
Profile Building : The stepwise guide to strengthening the profile, Entering the school, College and B-school details for group identification. Company Page creation with basic and secondary set of advantages. The entire process of building and accepting connections on Linkedin, The advantages of the digital network for marketing and reaping the extended geographical reach – Marketing Services – talking to the right target audience. How to navigate across the Linkedin Jobs and Interests tab ( various features under both the tabs for the basic service).
The art of writing (précis or gist of subject matter) for blogs. The do’s and don’ts, how to enlarge picture, font, heading in blogs. How to use presentations for initiation of blogging. Linkedin Presentation Channel – Linkedin+ Slideshare : the new opportunities