Web Design Shock - Archives (mars 2020)
Design resources and high quality articles
 100 DL Flyer & Card Templates Bundle, Only $19: Ai & PSD File Formats, 200 Unique Front & Back Layouts, Print-Ready at 300, Fully Editable, Includes Stock Photos & Links to Free Fonts, Commercial Use
100 DL Flyer & Card Templates Bundle, Only $19: Ai & PSD File Formats, 200 Unique Front & Back Layouts, Print-Ready at 300, Fully Editable, Includes Stock Photos & Links to Free Fonts, Commercial Use
 GDPR Compliant Privacy & Cookie Policies Generator, Only $29.99: Cookie Audit & Automatic Cookie Monitoring, Policies Generator, Consent Banner Setup, Smart Website Crawling, Up to 3 Domains, Automatic Privacy Statement Across All Websites, Works with Any CMS
GDPR Compliant Privacy & Cookie Policies Generator, Only $29.99: Cookie Audit & Automatic Cookie Monitoring, Policies Generator, Consent Banner Setup, Smart Website Crawling, Up to 3 Domains, Automatic Privacy Statement Across All Websites, Works with Any CMS
 GDPR Compliant Privacy & Cookie Policies Generator, Only $29.99: Cookie Audit & Automatic Cookie Monitoring, Policies Generator, Consent Banner Setup, Smart Website Crawling, Up to 3 Domains, Automatic Privacy Statement Across All Websites, Works with Any CMS
GDPR Compliant Privacy & Cookie Policies Generator, Only $29.99: Cookie Audit & Automatic Cookie Monitoring, Policies Generator, Consent Banner Setup, Smart Website Crawling, Up to 3 Domains, Automatic Privacy Statement Across All Websites, Works with Any CMS
 15+ Hours of Intensive Training on MS Excel 2019 & 365 Editions - Go From Beginner to Advanced, Professional English Speaking Instructors, High Quality Video Courses
15+ Hours of Intensive Training on MS Excel 2019 & 365 Editions - Go From Beginner to Advanced, Professional English Speaking Instructors, High Quality Video Courses
 A pack with 10 different Instagram stories abstract cover designs, designed with an attractive color palette and fully resizable. They are available in .ai and .eps formats. Shared by Graphics Fuel
A pack with 10 different Instagram stories abstract cover designs, designed with an attractive color palette and fully resizable. They are available in .ai and .eps formats. Shared by Graphics Fuel
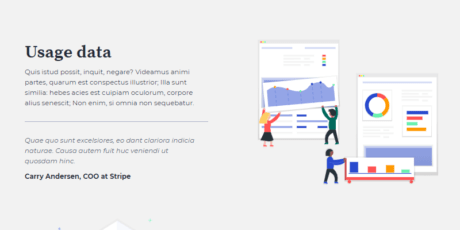
 Carta is a modern, tech-focused template with colorful illustrations from unDraw. Great for things like web startups or mobile apps
Carta is a modern, tech-focused template with colorful illustrations from unDraw. Great for things like web startups or mobile apps
 A minimalist stylesheet created for HTML elements. No class names, no frameworks, just semantic HTML. Created by Andy Brewer
A minimalist stylesheet created for HTML elements. No class names, no frameworks, just semantic HTML. Created by Andy Brewer
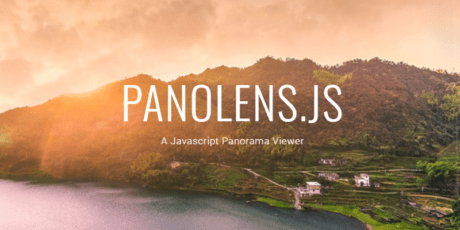
 Panolens.js is an event-driven and WebGL based panorama viewer. Lightweight and flexible. It’s built on top of Three.JS. Created by GitHub user Ray Chen
Panolens.js is an event-driven and WebGL based panorama viewer. Lightweight and flexible. It’s built on top of Three.JS. Created by GitHub user Ray Chen
 A clean and complete template for building an SaaS/admin application using React + Material-UI. Created by GitHub user Tim Von Kanel
A clean and complete template for building an SaaS/admin application using React + Material-UI. Created by GitHub user Tim Von Kanel
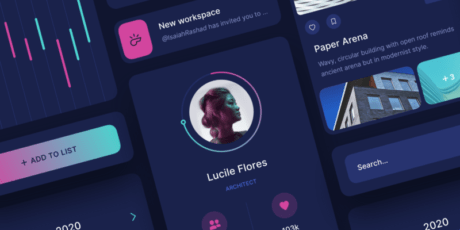
 This modern & useful UI kit can help you with your design exploration. It includes more than 30 Figma screens, and all of them made to speed up the design process. The elements are easy to customize and adjust to your design. Created by Daniel Mitev.
This modern & useful UI kit can help you with your design exploration. It includes more than 30 Figma screens, and all of them made to speed up the design process. The elements are easy to customize and adjust to your design. Created by Daniel Mitev.
 150+ Trendy Illustrations Pack, Only $24: Granular, Pencil Sketch, Isometric & Other Styles, Ai, EPS, SVG & PSD Files, 8 Unique Design Styles, 200+ Isometric Assets for Scene Creation,
150+ Trendy Illustrations Pack, Only $24: Granular, Pencil Sketch, Isometric & Other Styles, Ai, EPS, SVG & PSD Files, 8 Unique Design Styles, 200+ Isometric Assets for Scene Creation,
 600 T-shirt Designs Megabundle, Only $29: Delivered in Ai, CDR, EPS, SVG & PSD Source Files, Editable Text Content & Fonts, Retro/Vintage Design with Tons of Different Themes, Transparent PNG Versions, Print Ready at 300dpi, Commercial Use License
600 T-shirt Designs Megabundle, Only $29: Delivered in Ai, CDR, EPS, SVG & PSD Source Files, Editable Text Content & Fonts, Retro/Vintage Design with Tons of Different Themes, Transparent PNG Versions, Print Ready at 300dpi, Commercial Use License
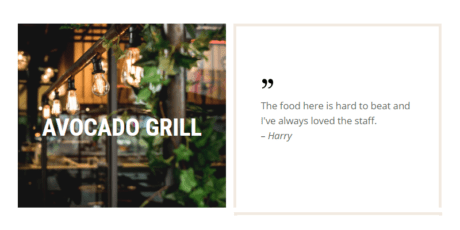
 Avocado is a hip, geometric template with a cascading, responsive layout of blocks. Great for businesses like a restaurant or shop. Created by Papaya templates.
Avocado is a hip, geometric template with a cascading, responsive layout of blocks. Great for businesses like a restaurant or shop. Created by Papaya templates.
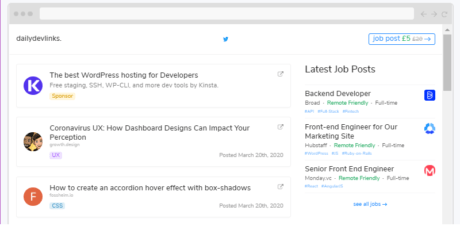
 A completely responsive web layout for a browser’s template created purely using CSS. Developed by Codepen user Adam Marsden
A completely responsive web layout for a browser’s template created purely using CSS. Developed by Codepen user Adam Marsden
 A clean & simple UI kit for Sketch with different components & screens you can use across your design. Contains both light and dark version of the widgets. Designed by Dribbble user Patryk Pustol
A clean & simple UI kit for Sketch with different components & screens you can use across your design. Contains both light and dark version of the widgets. Designed by Dribbble user Patryk Pustol
 60+ Display Fonts Bundle, Only $19: Desktop & Web Files in OTF, TTF, WOFF & WOFF2 Formats, Variety of Styles Including Neon, Ink/Watercolor, Retro, Horror & More, Commercial Use
60+ Display Fonts Bundle, Only $19: Desktop & Web Files in OTF, TTF, WOFF & WOFF2 Formats, Variety of Styles Including Neon, Ink/Watercolor, Retro, Horror & More, Commercial Use
 Techna Sans is a bold, semi-geometric sans-serif typeface. With its low contrast and sharp stroke endings, it has an authentic and modern look, making it perfect for branding and headlines. The typeface works well both in large and small sizes and handles tight spacing nicely. Created by Carlen Lund.
Techna Sans is a bold, semi-geometric sans-serif typeface. With its low contrast and sharp stroke endings, it has an authentic and modern look, making it perfect for branding and headlines. The typeface works well both in large and small sizes and handles tight spacing nicely. Created by Carlen Lund.
 A pure CSS library that provides you with a variety of nice-looking toggles. Including traditional styles for OS like Android & iOS and also custom options with cute icons.
A pure CSS library that provides you with a variety of nice-looking toggles. Including traditional styles for OS like Android & iOS and also custom options with cute icons.
![]() A set of over 300 free MIT-licensed high-quality SVG icons for you to use in your web projects. Each icon is designed on a 24×24 grid and a 2px stroke.
A set of over 300 free MIT-licensed high-quality SVG icons for you to use in your web projects. Each icon is designed on a 24×24 grid and a 2px stroke.
 Lifetime Website Notifications Tool: Boost Your Credibility & Increase Conversions, Unlimited Notifications, Impressions & Campaigns, 15 Types of Notification, Easy Integration - Pay Once, Use Forever!
Lifetime Website Notifications Tool: Boost Your Credibility & Increase Conversions, Unlimited Notifications, Impressions & Campaigns, 15 Types of Notification, Easy Integration - Pay Once, Use Forever!
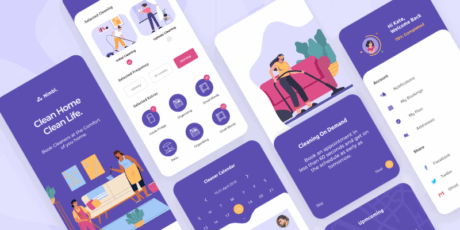
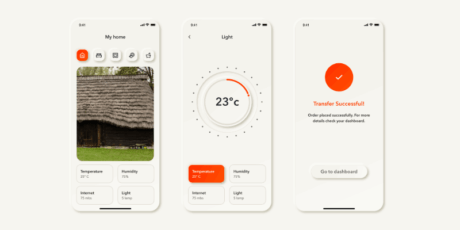
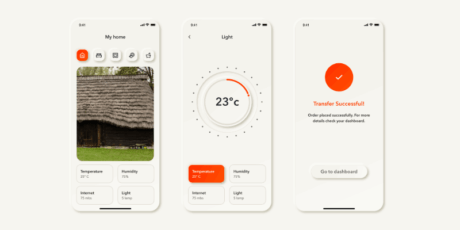
 Сheck out a new concept for house cleaning. Trendy screens to choose different features. The app also has a version for the cleaners where they can manage their bookings and watch their calendar closely. Created by Dribbble user Shivangi Mahajan
Сheck out a new concept for house cleaning. Trendy screens to choose different features. The app also has a version for the cleaners where they can manage their bookings and watch their calendar closely. Created by Dribbble user Shivangi Mahajan
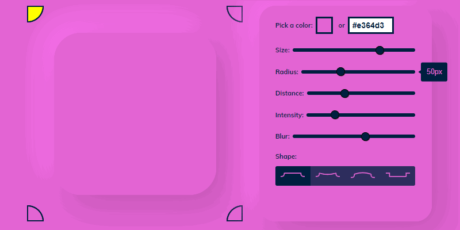
 A cool CSS code generator to create neomorphic buttons with the appropriate shadow using. Created by Adam Giebl
A cool CSS code generator to create neomorphic buttons with the appropriate shadow using. Created by Adam Giebl
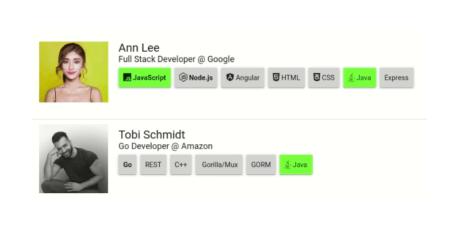
 A web application that allows to query programmers with their skills via a GraphQL API. The application is implemented with Go and gqlgen on the backend side and React on the front end side. MongoDB is used as a database.
A web application that allows to query programmers with their skills via a GraphQL API. The application is implemented with Go and gqlgen on the backend side and React on the front end side. MongoDB is used as a database.
 100+ Flyer Templates Bundle, Only $19: Files in Ai & PSD Formats, 200 Unique Front & Back Layouts, 80+ Categories - Fitness, Medical, Restaurants & Many More, Stock Photos Included, Print-Ready Templates, Commercial Use
100+ Flyer Templates Bundle, Only $19: Files in Ai & PSD Formats, 200 Unique Front & Back Layouts, 80+ Categories - Fitness, Medical, Restaurants & Many More, Stock Photos Included, Print-Ready Templates, Commercial Use
 Lifetime BulletVPN Subscription, Only $39: Desktop & Mobile Apps for Mac, Windows, Android, iOS & Others, 126 VPN Servers in 52 Countries, Tier-1 Data Centers for High Quality & Blazing Fast Connection Speed, Pay Once & Use Forever!
Lifetime BulletVPN Subscription, Only $39: Desktop & Mobile Apps for Mac, Windows, Android, iOS & Others, 126 VPN Servers in 52 Countries, Tier-1 Data Centers for High Quality & Blazing Fast Connection Speed, Pay Once & Use Forever!
 OpenChakra is a visual editor for the component library Chakra UI. Quickly draft components with the simple drag and drop UI.
OpenChakra is a visual editor for the component library Chakra UI. Quickly draft components with the simple drag and drop UI.
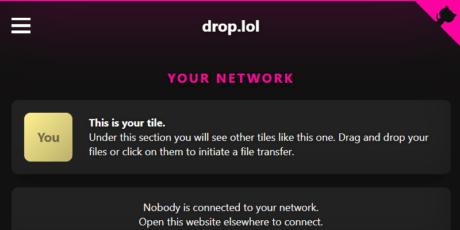
 Open source Web Real-Time-Communication file transfer. Created with a React/TypeScript front end. Developed by GitHub user Matt Sz.
Open source Web Real-Time-Communication file transfer. Created with a React/TypeScript front end. Developed by GitHub user Matt Sz.
 150 Trifold Brochure Templates Pack, Only $19: Print Ready Templates, Fully Editable PSD & Ai Source Files, Stock Photos Included, Double Sided, Templates for all Industries from Medical to Sports, Financial, Real Estate & More, Commercial Use
150 Trifold Brochure Templates Pack, Only $19: Print Ready Templates, Fully Editable PSD & Ai Source Files, Stock Photos Included, Double Sided, Templates for all Industries from Medical to Sports, Financial, Real Estate & More, Commercial Use
 An interactive rendering fluid particle animation with custom controllers for your images. Created by GitHub malerba118 using React.
An interactive rendering fluid particle animation with custom controllers for your images. Created by GitHub malerba118 using React.
 Professional Lightroom Presets Pack, Only $19: Perfect for Photography Post Processing, Works on LR Desktop & Mobile App, Commercial Use
Professional Lightroom Presets Pack, Only $19: Perfect for Photography Post Processing, Works on LR Desktop & Mobile App, Commercial Use
 330+ Unique Animal Illustrations & Elements Pack, Only $19: Ai & EPS Vector Files, High Resolution Transparent PNG, Huge Variety of Designs - Zodiac Signs, Chinese New Year, Animals, Plant & Fruit Elements, Commercial Use
330+ Unique Animal Illustrations & Elements Pack, Only $19: Ai & EPS Vector Files, High Resolution Transparent PNG, Huge Variety of Designs - Zodiac Signs, Chinese New Year, Animals, Plant & Fruit Elements, Commercial Use
![]() Free 81 mini essential icons ready-to-use on Sketch for your next web project or app prototyping. Designed by Dribbble user Reza Ghenaat
Free 81 mini essential icons ready-to-use on Sketch for your next web project or app prototyping. Designed by Dribbble user Reza Ghenaat
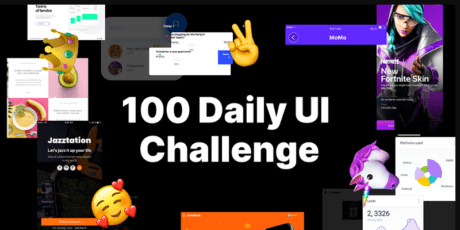
 A free collection of 100 Daily UI Challenge elements and screens. All of the elements and screens were created by Jan Janeczek
A free collection of 100 Daily UI Challenge elements and screens. All of the elements and screens were created by Jan Janeczek
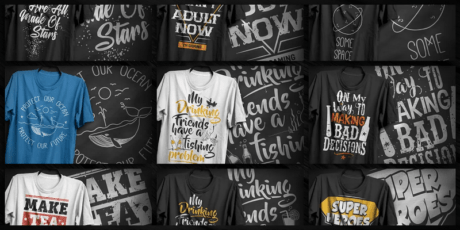
 50 T-Shirt Designs Pack, Only $17: Ai, EPS & SVG Vectors, Transparent PNG Files, Print Ready, Typographic & Illustrated Concepts, Commercial Use
50 T-Shirt Designs Pack, Only $17: Ai, EPS & SVG Vectors, Transparent PNG Files, Print Ready, Typographic & Illustrated Concepts, Commercial Use
 This small CSS library serves to avoid the responsive web by focusing on pure fluidity in which the system communicates what size to be rendered. Recommend to be used for blogs, portfolios, documentation & and simplistic text websites.
This small CSS library serves to avoid the responsive web by focusing on pure fluidity in which the system communicates what size to be rendered. Recommend to be used for blogs, portfolios, documentation & and simplistic text websites.
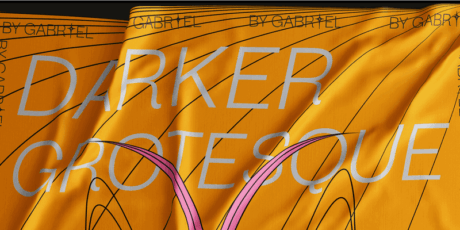
 Darker Grotesque is a contemporary grotesque designed by Gabriel Lam, inspired by the post-modern and brutalism typographic trends
Darker Grotesque is a contemporary grotesque designed by Gabriel Lam, inspired by the post-modern and brutalism typographic trends
 A draggable and resizable grid layout with responsive breakpoints, for Svelte (100% compatible with Vanilla JS). Created by GitHub user Vaheqelyan.
A draggable and resizable grid layout with responsive breakpoints, for Svelte (100% compatible with Vanilla JS). Created by GitHub user Vaheqelyan.
 190+ Instagram Templates Pack, Only $14: Puzzle Templates for Stories & Feed, PSD File Formats, Dimensions 1920x1080px & 1200x1200px, Variety of Template Categories & Styles, RGB/300dpi, Commercial Use
190+ Instagram Templates Pack, Only $14: Puzzle Templates for Stories & Feed, PSD File Formats, Dimensions 1920x1080px & 1200x1200px, Variety of Template Categories & Styles, RGB/300dpi, Commercial Use
 120+ T-Shirt Designs & Display Families, Only $12: Unique Designs, 100+ EPS T-Shirts & 16 Font Families w/ 99 Fonts in OTF, TTF, WOFF & WOFF2 Formats, Includes Print Ready Transparent PNG Files, Extended Commercial License
120+ T-Shirt Designs & Display Families, Only $12: Unique Designs, 100+ EPS T-Shirts & 16 Font Families w/ 99 Fonts in OTF, TTF, WOFF & WOFF2 Formats, Includes Print Ready Transparent PNG Files, Extended Commercial License
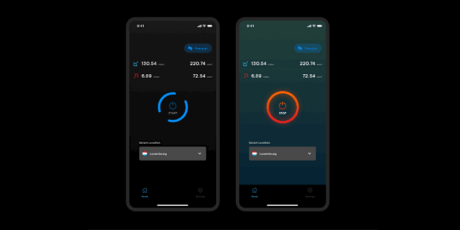
 A model on a VPN service app user interface featuring primary a high contrast dark palette. Created by Dribbble user Musa Farouk
A model on a VPN service app user interface featuring primary a high contrast dark palette. Created by Dribbble user Musa Farouk
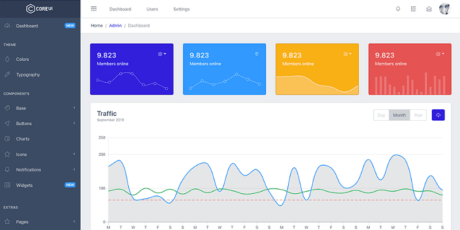
 CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that’s not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high-quality icons.
CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that’s not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high-quality icons.
 Buttono is a Sass mixin based on BEM naming convention. It helps you to create nice buttons in an easy way. Even though Buttono is following the BEM methodology, you can still use it with all other conventions.
Buttono is a Sass mixin based on BEM naming convention. It helps you to create nice buttons in an easy way. Even though Buttono is following the BEM methodology, you can still use it with all other conventions.
 355+ Comic Book Effect Assets Toolkit, Only $16: Files in ABR, .PNG, .AI, .PDF, .OTF & .CLIP, Includes Fonts, Brushes, Word Balloons, Captions, Sound Effects, Speed Lines, Halftones, Templates & More, Commercial Use License
355+ Comic Book Effect Assets Toolkit, Only $16: Files in ABR, .PNG, .AI, .PDF, .OTF & .CLIP, Includes Fonts, Brushes, Word Balloons, Captions, Sound Effects, Speed Lines, Halftones, Templates & More, Commercial Use License
![]() A set of free MIT-licensed high-quality SVG icons for you to use in your web projects. 140 icons in 2 different styles. Created by GitHub user Refactoringui
A set of free MIT-licensed high-quality SVG icons for you to use in your web projects. 140 icons in 2 different styles. Created by GitHub user Refactoringui
 The latest creation from Pablo Stanley! A character’s library that works like building blocks made of vector arms, legs, and emotions. You can mix these elements to create different Peeps. Combine clothing and hairstyles to add flair. Change emotion with different facial expressions. Set the scene with different poses—including standing and sitting.
The latest creation from Pablo Stanley! A character’s library that works like building blocks made of vector arms, legs, and emotions. You can mix these elements to create different Peeps. Combine clothing and hairstyles to add flair. Change emotion with different facial expressions. Set the scene with different poses—including standing and sitting.
 A trendy neumorphic-based UI kit with added a thin border and try contrast in interaction elements like icons, buttons, and inputs to improve accessibility. Created by Dribbble users
A trendy neumorphic-based UI kit with added a thin border and try contrast in interaction elements like icons, buttons, and inputs to improve accessibility. Created by Dribbble users
 A trendy neomorphic-based UI kit with added a thin border and try contrast in interaction elements like icons, buttons, and inputs to improve accessibility. Created by Dribbble users
A trendy neomorphic-based UI kit with added a thin border and try contrast in interaction elements like icons, buttons, and inputs to improve accessibility. Created by Dribbble users
