Web Design Shock - Archives (mai 2021)
Design resources and high quality articles
 Have a look at this professional Boilerplate & Starter for NextJS that includes a theme and is made with developer experience first tools in mind. Find out more javascript boilerplates. Features: 1. Next.js for Static Site Generator 2. Integrate with Tailwind CSS 3. PostCSS for processing Tailwind CSS 4. Include a FREE minimalist theme 5....
Have a look at this professional Boilerplate & Starter for NextJS that includes a theme and is made with developer experience first tools in mind. Find out more javascript boilerplates. Features: 1. Next.js for Static Site Generator 2. Integrate with Tailwind CSS 3. PostCSS for processing Tailwind CSS 4. Include a FREE minimalist theme 5....
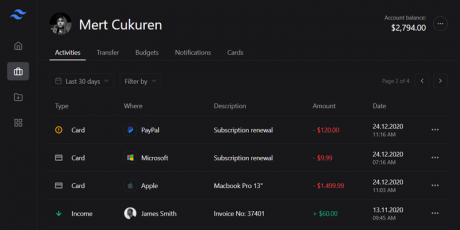
 A code snippet featuring an example of a dashboard UI in the dark mode of a currency exchange web application. Find out more CSS dashboard examples.
A code snippet featuring an example of a dashboard UI in the dark mode of a currency exchange web application. Find out more CSS dashboard examples.
 A pack featuring 370 modern geometric patterns with vector source files as well as high resolution, print ready seamless PNG versions that you can easily tile and use right away
A pack featuring 370 modern geometric patterns with vector source files as well as high resolution, print ready seamless PNG versions that you can easily tile and use right away
 A pack featuring 430 modern geometric patterns with vector source files as well as high resolution, print ready seamless PNG versions that you can easily tile and use right away
A pack featuring 430 modern geometric patterns with vector source files as well as high resolution, print ready seamless PNG versions that you can easily tile and use right away
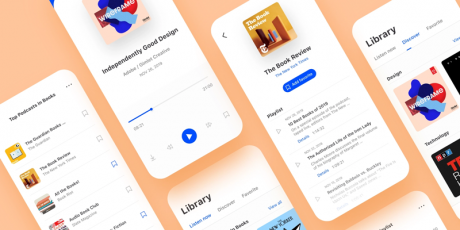
 Have a look at this simple but yet useful UI kit featuring podcast app designs that you can use as inspiration to create your own project. Find out more Adobe XD Kits.
Have a look at this simple but yet useful UI kit featuring podcast app designs that you can use as inspiration to create your own project. Find out more Adobe XD Kits.
 A pack of editable slogan templates featuring 1500+ quotes & slogans,
A pack of editable slogan templates featuring 1500+ quotes & slogans,
 Check out this curious snippet that uses pure CSS and features a login form with a floating placeholder and a luminous button. Find out more CSS Login Forms. Your browser does not support the video tag.
Check out this curious snippet that uses pure CSS and features a login form with a floating placeholder and a luminous button. Find out more CSS Login Forms. Your browser does not support the video tag.
![]() Have a look at this beautiful starter kit featuring 12 3D icons available in Figma, sketch, and PNG that you can customize easily to start your new project. Find out more 3D Icons sets. Your browser does not support the video tag.
Have a look at this beautiful starter kit featuring 12 3D icons available in Figma, sketch, and PNG that you can customize easily to start your new project. Find out more 3D Icons sets. Your browser does not support the video tag.
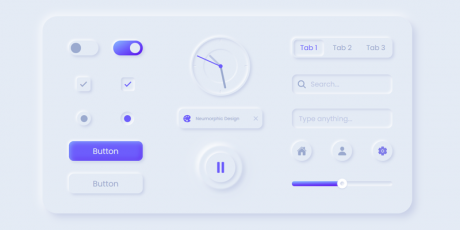
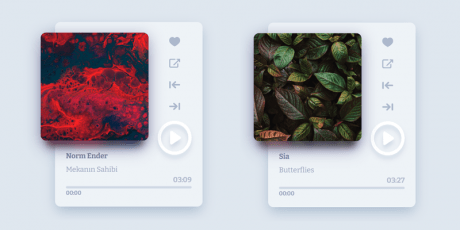
 Have a look at this useful snippet featuring web elements using an extruded plastic look, soft 3D styling design with neat effects to provide you a modern feeling to your user experience. Find out more useful CSS User Interfaces.
Have a look at this useful snippet featuring web elements using an extruded plastic look, soft 3D styling design with neat effects to provide you a modern feeling to your user experience. Find out more useful CSS User Interfaces.
 Collect & Manage Customer Feedback the Smart Way with FeedBear, Build the Right Features & Products Based on Data, Make Announcements, Publish Your Roadmap & More
Collect & Manage Customer Feedback the Smart Way with FeedBear, Build the Right Features & Products Based on Data, Make Announcements, Publish Your Roadmap & More
 Screenity is a chrome tool featuring a screen & camera recorder. You can take notes on your screen to give feedback, edit, and more. Find out more screen recording tools. Features: 1. Unlimited recordings of your tab, desktop, any application. 2. Annotate by drawing anywhere on the screen, adding text, and creating arrows. 3. Highlight...
Screenity is a chrome tool featuring a screen & camera recorder. You can take notes on your screen to give feedback, edit, and more. Find out more screen recording tools. Features: 1. Unlimited recordings of your tab, desktop, any application. 2. Annotate by drawing anywhere on the screen, adding text, and creating arrows. 3. Highlight...
 A pack featuring 100+ creative t-shirt with vector source files, concept art designs of animals, objects, people, monsters & more, with print ready PNG file on transparent background, high resolution, 300dpi
A pack featuring 100+ creative t-shirt with vector source files, concept art designs of animals, objects, people, monsters & more, with print ready PNG file on transparent background, high resolution, 300dpi
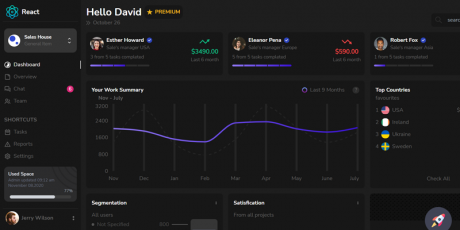
 Have a look at this interesting admin dashboard template built using React & Tailwind that you can include in your projects or use as inspiration. Find out more admin dashboard templates.
Have a look at this interesting admin dashboard template built using React & Tailwind that you can include in your projects or use as inspiration. Find out more admin dashboard templates.
 AE Professional Transition Effects Pack, Glitch Transitions, Spins, Kaleidoscope, Fades, Zoom, Splits & Many More, Supports 1080, 2k, 4k & 6k Resolutions, Tutorials Included, No Skills Needed
AE Professional Transition Effects Pack, Glitch Transitions, Spins, Kaleidoscope, Fades, Zoom, Splits & Many More, Supports 1080, 2k, 4k & 6k Resolutions, Tutorials Included, No Skills Needed
 Today’s freebie is featuring a 3D set of design elements that you can include in your user interfaces and give a modern depth effect to your design projects. Find out more 3D designs.
Today’s freebie is featuring a 3D set of design elements that you can include in your user interfaces and give a modern depth effect to your design projects. Find out more 3D designs.
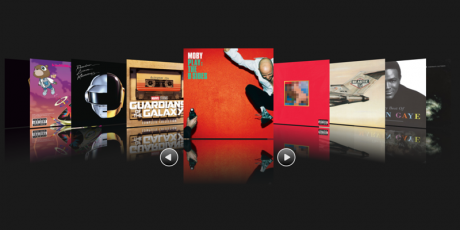
 Check out this snippet featuring a slider with an infinite flow of images in this case covers from several media products. Find out more CSS sliders. Your browser does not support the video tag.
Check out this snippet featuring a slider with an infinite flow of images in this case covers from several media products. Find out more CSS sliders. Your browser does not support the video tag.
 Abstract vector t-shirt designs pack featuring 100 unique mosaic illustrations with vector source files, concept art designs of animals, objects, people, monsters & more, with print ready PNG file on transparent background, high resolution, 300dpi
Abstract vector t-shirt designs pack featuring 100 unique mosaic illustrations with vector source files, concept art designs of animals, objects, people, monsters & more, with print ready PNG file on transparent background, high resolution, 300dpi
 AnimXYZ is a CSS animation library that helps you create & customize animations easily for your website. It can be integrated into Vue & React. Find out more useful CSS animations. Features: 1. Composable 2. Tiny in size 3. Less Code 4. MIT License
AnimXYZ is a CSS animation library that helps you create & customize animations easily for your website. It can be integrated into Vue & React. Find out more useful CSS animations. Features: 1. Composable 2. Tiny in size 3. Less Code 4. MIT License
 Check out this fantastic snippet featuring a scroll animation using SVG paths that is accompanied by a tutorial to let you know how to create it. Find out more CSS scroll effects.
Check out this fantastic snippet featuring a scroll animation using SVG paths that is accompanied by a tutorial to let you know how to create it. Find out more CSS scroll effects.
 Exclusive MDBootstrap deal, massive Material Design components library, advanced Vue, React, Angular & VanillaJS Components, unlimited usage/projects License, Git access, NPM installation, CLI access & Features, hundreds of templates
Exclusive MDBootstrap deal, massive Material Design components library, advanced Vue, React, Angular & VanillaJS Components, unlimited usage/projects License, Git access, NPM installation, CLI access & Features, hundreds of templates
 Have a look at this incredible open-source web components library that was created with ease of implementation in mind. It includes a complete icons library. Find out more web components. Features: 1. Works with all frameworks 2. Great documentation 3. Icon Library included 4. MIT License
Have a look at this incredible open-source web components library that was created with ease of implementation in mind. It includes a complete icons library. Find out more web components. Features: 1. Works with all frameworks 2. Great documentation 3. Icon Library included 4. MIT License
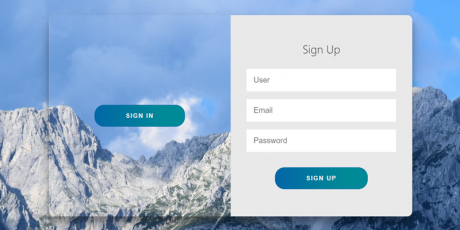
 Check out this snippet featuring a sign-in & sign-up form that uses a slide effect to switch between them. It uses vanilla javascript making it easy to implement in your project. Find out more useful CSS sliders. Your browser does not support the video tag.
Check out this snippet featuring a sign-in & sign-up form that uses a slide effect to switch between them. It uses vanilla javascript making it easy to implement in your project. Find out more useful CSS sliders. Your browser does not support the video tag.
 Here’s a fantastic CSS library featuring 46 pre-built transitions that you can preview on their site. It is easy to set up and include in your projects. Find out more useful CSS animations. Features: 1. Individual category bundles 2. Hackpack available 3. Bookmarklet available to play with any existing site 4. Apache 2.0 License Your...
Here’s a fantastic CSS library featuring 46 pre-built transitions that you can preview on their site. It is easy to set up and include in your projects. Find out more useful CSS animations. Features: 1. Individual category bundles 2. Hackpack available 3. Bookmarklet available to play with any existing site 4. Apache 2.0 License Your...
 It is the first-ever professional open source UI Kit that integrates the latest React with the fifth version of Bootstrap. User interface created to quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive pre built components, and powerful plugins. MDB 5 React UI Kit Features:...
It is the first-ever professional open source UI Kit that integrates the latest React with the fifth version of Bootstrap. User interface created to quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive pre built components, and powerful plugins. MDB 5 React UI Kit Features:...
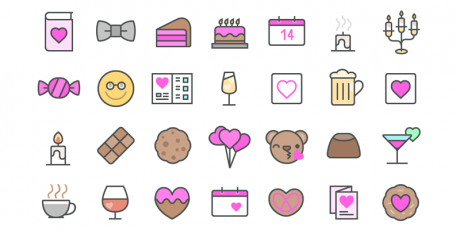
 Valentine’s Day is coming and for those in love (and those not so much), we have an exclusive offer: 150 Valentine’s Day Icons! It is a complete vector icons’ pack in Color Line style, with pixel-perfect creations, PNG files in 5 different sizes, and 100% vectorial files editable in Adobe Illustrator. This pack is perfect...
Valentine’s Day is coming and for those in love (and those not so much), we have an exclusive offer: 150 Valentine’s Day Icons! It is a complete vector icons’ pack in Color Line style, with pixel-perfect creations, PNG files in 5 different sizes, and 100% vectorial files editable in Adobe Illustrator. This pack is perfect...
![]() A huge vector line icons pack featuring 3500+ icon designs, 20 categories & industries including general UI icons, fintech icons, e-commerce icons & many more as well as basic line icons & color line icons, delivered in SVG, Ai, PSD, EPS & PNG formats
A huge vector line icons pack featuring 3500+ icon designs, 20 categories & industries including general UI icons, fintech icons, e-commerce icons & many more as well as basic line icons & color line icons, delivered in SVG, Ai, PSD, EPS & PNG formats
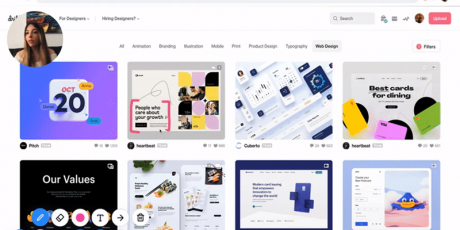
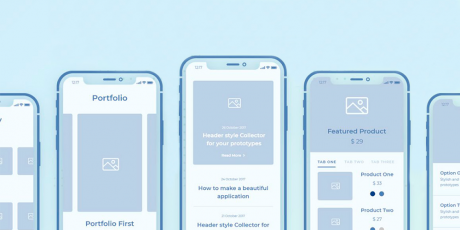
 Have a look at this freebie providing 5 header templates to edit or download on Figma that you can use in your projects or use as inspiration. Find out more fantastic landing page templates.
Have a look at this freebie providing 5 header templates to edit or download on Figma that you can use in your projects or use as inspiration. Find out more fantastic landing page templates.
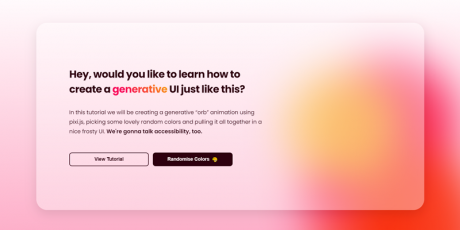
 A CSS snippet with a tutorial featuring a fuzzy background floating around everywhere that you can include in your landing pages or sites to give them an amazing effect. Check out these useful CSS animations. Your browser does not support the video tag.
A CSS snippet with a tutorial featuring a fuzzy background floating around everywhere that you can include in your landing pages or sites to give them an amazing effect. Check out these useful CSS animations. Your browser does not support the video tag.
 120+ Cartoon T-Shirt Designs, Only $19: Files in Editable SVG, CDR & EPS Formats, Print Ready PNG Versions Included, Popular Characters from TV Shows, Video Games & Movies, Commercial Use License
120+ Cartoon T-Shirt Designs, Only $19: Files in Editable SVG, CDR & EPS Formats, Print Ready PNG Versions Included, Popular Characters from TV Shows, Video Games & Movies, Commercial Use License
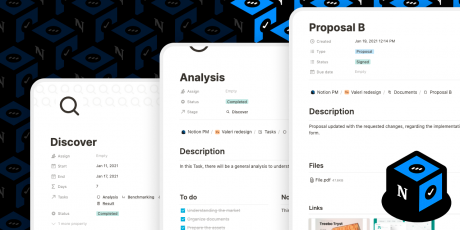
 A Notion dashboard template for project & client management, Notion PM allows you to create styled and structured Notion projects with more than 30 pages in 3 different styles in one click. Save time & effort, and present your clients with professional
A Notion dashboard template for project & client management, Notion PM allows you to create styled and structured Notion projects with more than 30 pages in 3 different styles in one click. Save time & effort, and present your clients with professional
 A free Material UI Bootstrap 5 kit featuring 500+ material UI components, vanilla JS (but also works with jQuery), several free templates, documentation & tutorials.
A free Material UI Bootstrap 5 kit featuring 500+ material UI components, vanilla JS (but also works with jQuery), several free templates, documentation & tutorials.
 Grafar is a fantastic javacript library for maths & data visualization in 3D. It is reactive and specially designed for the web. Find out more useful math javascript libraries. Features: 1. Full 3D 2. Reactive data flow to easily build dynamic graphs 3. High-level building blocks for math 4. Advanced topology detection 5. MIT License
Grafar is a fantastic javacript library for maths & data visualization in 3D. It is reactive and specially designed for the web. Find out more useful math javascript libraries. Features: 1. Full 3D 2. Reactive data flow to easily build dynamic graphs 3. High-level building blocks for math 4. Advanced topology detection 5. MIT License
 Check out this CSS snippet featuring an animated tab bar that changes the background color while selecting an item on the menu. Find out more CSS bars. Your browser does not support the video tag.
Check out this CSS snippet featuring an animated tab bar that changes the background color while selecting an item on the menu. Find out more CSS bars. Your browser does not support the video tag.
 Stencil letters font family with a stylish design, Joane Stencil features 16 OTF font Weights from Thin to Black, matching True Italics for each, extended language support, stylistic characters, contextual alternates, fancy ligatures & many other OpenType features
Stencil letters font family with a stylish design, Joane Stencil features 16 OTF font Weights from Thin to Black, matching True Italics for each, extended language support, stylistic characters, contextual alternates, fancy ligatures & many other OpenType features
 Check out this open-source web window library with an incredible performance that you can easily include in your projects. Find out more HTML UI tools. Features: 1. Lightweight & fast 2. No dependencies 3. Fully customizable 4. 2 pre-built themes 5. Apache 2.0 License
Check out this open-source web window library with an incredible performance that you can easily include in your projects. Find out more HTML UI tools. Features: 1. Lightweight & fast 2. No dependencies 3. Fully customizable 4. 2 pre-built themes 5. Apache 2.0 License
 A snippet code featuring a parallax text effect using SVG images that switch between them while the scroll is triggered up & down. Find out more CSS text effects. Your browser does not support the video tag.
A snippet code featuring a parallax text effect using SVG images that switch between them while the scroll is triggered up & down. Find out more CSS text effects. Your browser does not support the video tag.
 Wireframe Kits & Web/Mobile UI Kits Bundle, Compatible with Figma, Adobe XD & Photoshop, 2000+ Components & Elements, 750+ Web & Mobile UI Screens & Ready-made Pages, 20+ Popular App & Web Page Categories
Wireframe Kits & Web/Mobile UI Kits Bundle, Compatible with Figma, Adobe XD & Photoshop, 2000+ Components & Elements, 750+ Web & Mobile UI Screens & Ready-made Pages, 20+ Popular App & Web Page Categories
 Have a look at this tool created to make the life of developers easy when creating presentations. It helps you to save time styling and creating the layout of your slides. Highlight your code with ease. Find out more slider tools. Features: 1. Themable 2. Integrated editor 3. Hackable 4. MIT License
Have a look at this tool created to make the life of developers easy when creating presentations. It helps you to save time styling and creating the layout of your slides. Highlight your code with ease. Find out more slider tools. Features: 1. Themable 2. Integrated editor 3. Hackable 4. MIT License
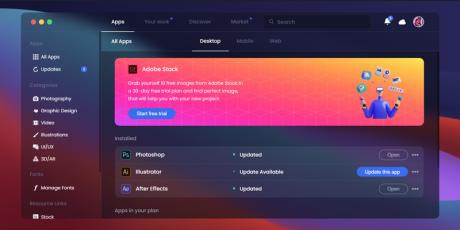
 Check out this amazing glassy redesign using a creative cloud app as an example. It uses gradients, light & shadow effects to provide a modern look. Find out more beautiful CSS User Interfaces examples.
Check out this amazing glassy redesign using a creative cloud app as an example. It uses gradients, light & shadow effects to provide a modern look. Find out more beautiful CSS User Interfaces examples.
 Have a quick look at this components library created with Tailwind CSS & Material Design standards. It implements React components. A version for use with VueJS & Angular will be available soon. Find out more Tailwind tools. Features: 1. Javascript Components 2. 3 fully coded sample pages 3. Documentation 4. MIT License
Have a quick look at this components library created with Tailwind CSS & Material Design standards. It implements React components. A version for use with VueJS & Angular will be available soon. Find out more Tailwind tools. Features: 1. Javascript Components 2. 3 fully coded sample pages 3. Documentation 4. MIT License
 150+ Picture Mockups in High Resolution - Frames, Mugs, Pictures, Devices, Book Covers & More, PSD Mockups with Smart Objects, Dimensions 3500x5000px, Commercial Use License
150+ Picture Mockups in High Resolution - Frames, Mugs, Pictures, Devices, Book Covers & More, PSD Mockups with Smart Objects, Dimensions 3500x5000px, Commercial Use License
 Check out this useful snippet code featuring a Music Player that was created using VueJs framework that you can include in your sites with ease. It uses Youtube API to reproduce a list. Find out more media players.
Check out this useful snippet code featuring a Music Player that was created using VueJs framework that you can include in your sites with ease. It uses Youtube API to reproduce a list. Find out more media players.
![]() Check out this great collection of diverse 200+ icons in 5 styles with source files for AI, Sketch, XD, and Figma that are ready to download and free to use in your projects. Find out more SVG Icons.
Check out this great collection of diverse 200+ icons in 5 styles with source files for AI, Sketch, XD, and Figma that are ready to download and free to use in your projects. Find out more SVG Icons.
 2000+ Templates Megabundle - Source SVG, Ai & PSD Files, Social Media Templates, Logo & Flyer Templates, T-Shirt Designs, Print & Device Mockups, Illustrations & More with Extended Commercial License
2000+ Templates Megabundle - Source SVG, Ai & PSD Files, Social Media Templates, Logo & Flyer Templates, T-Shirt Designs, Print & Device Mockups, Illustrations & More with Extended Commercial License
 500+ T-Shirt Templates Pack - Layered SVG Designs, 3D Characters, Abstract Compositions, Typographic Designs & More, Fully Editable Shapes, Fonts & Texts, Commercial Use License
500+ T-Shirt Templates Pack - Layered SVG Designs, 3D Characters, Abstract Compositions, Typographic Designs & More, Fully Editable Shapes, Fonts & Texts, Commercial Use License
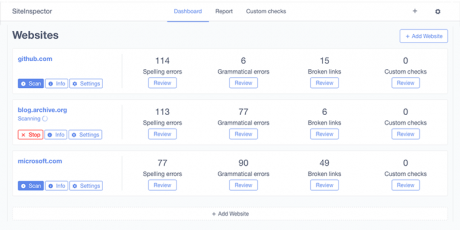
 Have a look at this open-source tool with a professional version available that can help you find spelling, grammatical errors & broken links on your websites. Find out more useful testing tools. Features: 1. Easy installation 2. Scan multiple websites 3. Custom rule checks 4. AGPL License
Have a look at this open-source tool with a professional version available that can help you find spelling, grammatical errors & broken links on your websites. Find out more useful testing tools. Features: 1. Easy installation 2. Scan multiple websites 3. Custom rule checks 4. AGPL License
 Check out this snippet featuring a Photo Carousel that uses a parallax effect to provide you with a 3D experience while you scroll. Find out more Carousel Examples. Your browser does not support the video tag.
Check out this snippet featuring a Photo Carousel that uses a parallax effect to provide you with a 3D experience while you scroll. Find out more Carousel Examples. Your browser does not support the video tag.
 130+ Fun Fonts for Kids, Support for Cyrillic & Latin Alphabets, OTF File Formats, Perfect for Children Cards, Posters, Apparel, School Designs & More, Commercial Use License
130+ Fun Fonts for Kids, Support for Cyrillic & Latin Alphabets, OTF File Formats, Perfect for Children Cards, Posters, Apparel, School Designs & More, Commercial Use License
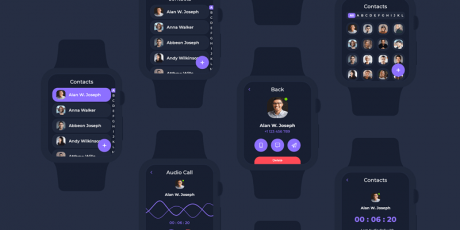
 Check this awesome freebie featuring an Apple Watch UI collection for Adobe XD, it showcases designs for Calendar, Music, Contacts, among others. 50 iOS screens in total. Find out more iOS UI Kits.
Check this awesome freebie featuring an Apple Watch UI collection for Adobe XD, it showcases designs for Calendar, Music, Contacts, among others. 50 iOS screens in total. Find out more iOS UI Kits.
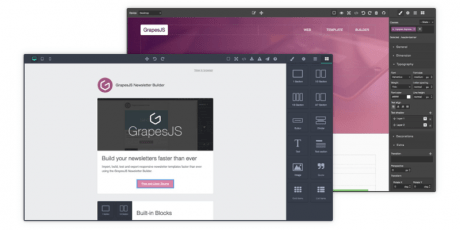
 Today We have got for you, GrapesJS, a free Web Builder Framework that helps to build HTML templates providing you with many blocks & tools. It was designed to be used within a CMS. Find out more useful web builders. Features: 1. Blocks 2. Style, Layer, Asset Manager 3. Code viewer 4. Local and remote...
Today We have got for you, GrapesJS, a free Web Builder Framework that helps to build HTML templates providing you with many blocks & tools. It was designed to be used within a CMS. Find out more useful web builders. Features: 1. Blocks 2. Style, Layer, Asset Manager 3. Code viewer 4. Local and remote...