WebdesignerNews - Archives (septembre 2021)
Web Developer Tools & Resources
https://css-tricks.com/web-streams-everywhere-and-fetch-for-node-js/
https://torquemag.io/2021/09/use-wordpress-block-pattern-directory/
https://github.com/bootrino/reactoxide
https://usabilitygeek.com/the-future-of-healthcare-ux-design/
 https://kinsta.com/blog/django-vs-wordpress/
https://kinsta.com/blog/django-vs-wordpress/
 https://the-webdesigner.co/21-ux-laws-used-by-the-most-successful-designers/
https://the-webdesigner.co/21-ux-laws-used-by-the-most-successful-designers/
 https://livecodestream.dev/post/how-to-write-great-user-stories/
https://livecodestream.dev/post/how-to-write-great-user-stories/
 https://mediatemple.net/blog/design-creative/socially-responsible-designers-6-actions-for-inclusive-design/
https://mediatemple.net/blog/design-creative/socially-responsible-designers-6-actions-for-inclusive-design/
https://thenextweb.com/news/planning-for-immortality-in-metaverse
https://creatorimpact.com/social-media-posting-frequency/
https://rockcontent.com/blog/seo-project-management/
https://www.webcomet.io/
https://www.20i.com/blog/best-podcasts-web-designers-developers/
https://www.creativebloq.com/news/redesigned-logos-chrome
 https://dribbble.com/stories/2021/09/29/ethical-web-design-rules
https://dribbble.com/stories/2021/09/29/ethical-web-design-rules
 https://uxdesign.cc/accessibility-the-art-of-designing-for-everyone-eaa41e13a4f9
https://uxdesign.cc/accessibility-the-art-of-designing-for-everyone-eaa41e13a4f9
 https://thenextweb.com/news/developers-hate-wordpress-so-should-marketers
https://thenextweb.com/news/developers-hate-wordpress-so-should-marketers
https://ghost.org/blog/newsletter-directories/
https://qmo.io/blog/before-you-build-a-design-system-understand-your-needs
https://www.binarymoon.co.uk/2021/09/creating-generative-art-with-php/
https://medium.com/gusto-design/design-systems-at-gusto-462d653824b
https://blog.google/outreach-initiatives/public-policy/strengthening-transatlantic-digital-space/
https://adamfard.com/blog/lean-ux-design
https://bottosson.github.io/posts/colorpicker/
https://css-tricks.com/collecting-email-signups-with-the-notion-api/
https://www.economist.com/1843/2021/07/14/hell-is-other-people-a-monks-guide-to-office-life
https://www.theregister.com/2021/09/27/google_chrome_manifest_v2_extensions/
https://thenextweb.com/news/code-sloppy-unless-youre-a-computer-scientist-syndication
https://www.smashingmagazine.com/2021/09/simplifying-form-styles-accent-color/
https://www.itsnicethat.com/news/papier-ragged-edge-rebrand-graphic-design-280921
https://speckyboy.com/how-long-does-it-take-to-build-a-website/
https://github.blog/2021-09-27-partitioning-githubs-relational-databases-scale/
https://colorblindaccessibilitymanifesto.com/
https://thenextweb.com/news/is-the-digital-nomad-dream-dead
 https://www.fastcompany.com/90678336/the-secret-to-creating-amazing-work-you-have-to-hate-it-first
https://www.fastcompany.com/90678336/the-secret-to-creating-amazing-work-you-have-to-hate-it-first
 https://uxdesign.cc/your-schedule-needs-white-space-too-2b6c9d98ad11
https://uxdesign.cc/your-schedule-needs-white-space-too-2b6c9d98ad11
 https://indeed.design/article/globalizing-your-ux-designs/
https://indeed.design/article/globalizing-your-ux-designs/
 https://rockcontent.com/blog/seo-goals/
https://rockcontent.com/blog/seo-goals/
 https://blog.google/products/gmail/get-creative-google-illustrations/
https://blog.google/products/gmail/get-creative-google-illustrations/
 https://www.webdesignerdepot.com/2021/09/20-best-new-sites-september-2021/
https://www.webdesignerdepot.com/2021/09/20-best-new-sites-september-2021/
https://www.smashingmagazine.com/2021/09/cypress-end-to-end-testing/
 https://uxdesign.cc/the-ultimate-game-list-for-bored-and-curious-ux-ui-designers-978677760642
https://uxdesign.cc/the-ultimate-game-list-for-bored-and-curious-ux-ui-designers-978677760642
 https://onfire.craftwork.design/
https://onfire.craftwork.design/
https://speckyboy.com/should-you-worry-when-a-wordpress-plugin-has-a-new-owner/
 https://www.quicksprout.com/how-to-start-a-freelance-business/
https://www.quicksprout.com/how-to-start-a-freelance-business/
 https://www.shopify.com/blog/best-website-design
https://www.shopify.com/blog/best-website-design
 https://www.brendangregg.com/blog/2021-09-26/the-speed-of-time.html
https://www.brendangregg.com/blog/2021-09-26/the-speed-of-time.html
 https://www.webfx.com/blog/web-design/ux-vs-ui-design/
https://www.webfx.com/blog/web-design/ux-vs-ui-design/
https://livecodestream.dev/post/5-ways-to-make-http-requests-in-javascript/
https://www.uxpin.com/studio/blog/product-development-process-a-step-by-step-approach/
https://code.tutsplus.com/articles/best-free-open-source-javascript-game-engines-and-libraries--cms-38277
 https://goodbrief.io/
https://goodbrief.io/
https://css-tricks.com/comparing-methods-for-appending-and-inserting-with-javascript/
 https://www.quicksprout.com/testimonials/
https://www.quicksprout.com/testimonials/
 https://qodeinteractive.com/magazine/examples-of-blog-layout-designs/
https://qodeinteractive.com/magazine/examples-of-blog-layout-designs/
 https://markdownify.vercel.app/
https://markdownify.vercel.app/
 https://future.a16z.com/the-case-for-developer-experience/
https://future.a16z.com/the-case-for-developer-experience/
https://marketsplash.com/how-to-create-a-customer-journey-map/
 https://amplosion.app/
https://amplosion.app/
 https://github.com/oslabs-beta/monokl/releases/tag/v1.0.0
https://github.com/oslabs-beta/monokl/releases/tag/v1.0.0
https://css-tricks.com/working-with-graphql-caching/
https://web.dev/speculative-prerendering/
https://livecodestream.dev/post/15-signs-you-joined-the-wrong-company-as-a-developer/
 https://en.niemvuilaptrinh.com/article/how-to-design-neumorphism-and-20-neumorphism-examples-for-websites
https://en.niemvuilaptrinh.com/article/how-to-design-neumorphism-and-20-neumorphism-examples-for-websites
 https://gapsystudio.com/blog/how-to-make-a-typography/
https://gapsystudio.com/blog/how-to-make-a-typography/
 https://www.webfx.com/blog/web-design/web-design-terms/
https://www.webfx.com/blog/web-design/web-design-terms/
https://design.org/3-signs-you-need-more-creativity-in-your-life/
https://www.uxpin.com/studio/blog/designops/
https://speckyboy.com/harsh-judgements-self-worth-web-design/
 https://www.creativebloq.com/news/hated-brands-infographic
https://www.creativebloq.com/news/hated-brands-infographic
 https://designerly.com/psychedelic-design-examples-for-inspiration/
https://designerly.com/psychedelic-design-examples-for-inspiration/
 https://www.fastcompany.com/90667673/want-to-be-a-great-designer-steal-these-30-secrets-from-the-worlds-top-experts
https://www.fastcompany.com/90667673/want-to-be-a-great-designer-steal-these-30-secrets-from-the-worlds-top-experts
https://cccreate.co/
https://www.webfx.com/blog/web-design/best-ecommerce-website-builder/
https://torquemag.io/2021/09/best-woocommerce-alternatives/
https://wildbit.com/blog/2021/09/16/accessible-palette-stop-using-hsl-for-color-systems
https://fakeclients.com/exercises/pixelguesser
https://css-tricks.com/container-units-should-be-pretty-handy/
 https://uxsniff.com/
https://uxsniff.com/
 https://csshint.com/css-particle-backgrounds/
https://csshint.com/css-particle-backgrounds/
 https://colorpalettes.colorion.co/
https://colorpalettes.colorion.co/
 https://1stwebdesigner.com/6-best-javascript-frameworks-to-use-in-2021/
https://1stwebdesigner.com/6-best-javascript-frameworks-to-use-in-2021/
https://www.steveruiz.me/posts/rotating-shapes
https://www.fastcompany.com/innovation-by-design/2021
https://lunduke.substack.com/p/the-truly-epic-byte-magazine-covers
https://rockcontent.com/blog/green-marketing-examples/
https://css-tricks.com/7-practical-uses-for-the-before-and-after-pseudo-elements-in-css/
https://www.itsnicethat.com/news/studio-dumbar-dandad-annual-2021-creative-industry-220921
https://usabilitygeek.com/gamification-in-ux-design-enhancing-user-experience-and-engagement/
https://en.niemvuilaptrinh.com/article/35-css-javascript-loader-effects-for-websites
https://www.uxpin.com/studio/blog/product-development-and-design/
https://dribbble.com/stories/2021/09/22/cmyk-vs-rgb
 https://ghost.org/blog/first-1000-email-subscribers/
https://ghost.org/blog/first-1000-email-subscribers/
![]() https://www.fastcompany.com/90674877/death-threats-misinformation-and-racism-in-silicon-valley-meet-the-designer-shaping-the-future-of-twitter
https://www.fastcompany.com/90674877/death-threats-misinformation-and-racism-in-silicon-valley-meet-the-designer-shaping-the-future-of-twitter
 https://blog.mozilla.org/en/internet-culture/mozilla-explains/location-history/
https://blog.mozilla.org/en/internet-culture/mozilla-explains/location-history/
 https://mediatemple.net/blog/design-creative/4-tips-for-using-responsive-web-design-effectively/
https://mediatemple.net/blog/design-creative/4-tips-for-using-responsive-web-design-effectively/
https://www.webzagger.com/good-design-is-one-simple-observation/
https://thenextweb.com/news/holograms-you-can-touch-syndication
https://kinsta.com/blog/optimize-css/
https://www.androidpolice.com/2021/09/20/google-wants-to-brighten-up-your-day-full-of-meet-video-calls/
https://thenextweb.com/news/explore-3d-mars-track-perseverance-rover-with-nasa-interactive-tools
https://uxtools.co/blog/quicker-ux-research-synthesis/
https://stanislav-stankovic.medium.com/building-better-leaderboards-a5013d19cbd7
https://www.fastcompany.com/90667097/impact-innovation-by-design-2021
 https://dribbble.com/stories/2021/09/21/portfolio-dos-donts
https://dribbble.com/stories/2021/09/21/portfolio-dos-donts
 https://rockcontent.com/blog/banner-blindness/
https://rockcontent.com/blog/banner-blindness/
 https://adamfard.com/blog/law-of-similarity
https://adamfard.com/blog/law-of-similarity
 https://www.webdesignerdepot.com/2021/09/21-exceptional-google-fonts-you-probably-havent-discovered-yet/
https://www.webdesignerdepot.com/2021/09/21-exceptional-google-fonts-you-probably-havent-discovered-yet/
https://www.androidpolice.com/2021/09/20/chrome-might-be-borrowing-yet-another-feature-from-microsoft-edge/
 https://markerjs.com/products/markerjs-live/
https://markerjs.com/products/markerjs-live/
https://speckyboy.com/wordpress-pay-it-forward/
 https://www.creativebloq.com/news/tiktok-terrible-logos
https://www.creativebloq.com/news/tiktok-terrible-logos
 https://uxdesign.cc/dont-scramble-for-ux-metrics-cb2b36a4f61d
https://uxdesign.cc/dont-scramble-for-ux-metrics-cb2b36a4f61d
 https://csshint.com/html-408-error-page-design-template/
https://csshint.com/html-408-error-page-design-template/
 https://www.gosquared.com/blog/what-is-customer-data
https://www.gosquared.com/blog/what-is-customer-data
https://blog.alexdevero.com/build-react-forms-formik-pt-1/
 https://nocodeapi.com/
https://nocodeapi.com/
 https://www.microcodingapps.com/products/decode.html
https://www.microcodingapps.com/products/decode.html
https://www.inc.com/joe-procopio/no-code-benefits.html
 https://creator.codedamn.com/
https://creator.codedamn.com/
 https://www.makeuseof.com/websites-learn-web-development-online/
https://www.makeuseof.com/websites-learn-web-development-online/
 https://domaintracker.heistio.com/
https://domaintracker.heistio.com/
 https://www.thepentool.co/handy-components
https://www.thepentool.co/handy-components
https://www.hongkiat.com/blog/creative-brief-from-clients/
https://seed-rs.org/
https://www.zdnet.com/article/what-is-coding-and-what-is-it-used-for/
https://www.uxpin.com/studio/blog/react-open-source-projects-beginners/
 https://www.iconshock.com/3d-icons
https://www.iconshock.com/3d-icons
https://spyrestudios.com/25-awful-web-designs-from-25-of-mmas-top-fighters/
 https://imagecolorfinder.com/
https://imagecolorfinder.com/
 https://www.socialmediatoday.com/news/10-web-design-trends-and-predictions-for-2022-and-beyond-infographic/606425/
https://www.socialmediatoday.com/news/10-web-design-trends-and-predictions-for-2022-and-beyond-infographic/606425/
 https://www.smashingmagazine.com/2021/09/monetize-open-source-software-gatsby-functions-stripe/
https://www.smashingmagazine.com/2021/09/monetize-open-source-software-gatsby-functions-stripe/
 https://www.vandelaydesign.com/the-psychology-of-color-in-web-design/
https://www.vandelaydesign.com/the-psychology-of-color-in-web-design/
 https://csshint.com/html-css-dropdown-menu/
https://csshint.com/html-css-dropdown-menu/
 https://characterz.design/
https://characterz.design/
 https://hopin.com/canvas
https://hopin.com/canvas
https://buttercms.com/blog/nodejs-ecommerce-how-to-build-a-shopping-app-with-buttercms
https://blog.testdouble.com/posts/2021-09-09-how-to-build-a-search-engine-with-ruby-on-rails/
 https://www.notionsimpletable.com/
https://www.notionsimpletable.com/
 https://torquemag.io/2021/09/google-analytics-4-tutorial-a-for-beginners-guide-for-2021/
https://torquemag.io/2021/09/google-analytics-4-tutorial-a-for-beginners-guide-for-2021/
 https://www.typography.com/blog/monotype-acquires-hoeflerco
https://www.typography.com/blog/monotype-acquires-hoeflerco
![]() https://www.viget.com/articles/is-your-website-accessible/
https://www.viget.com/articles/is-your-website-accessible/
https://speckyboy.com/clients-make-too-many-ux-decisions/
https://www.designerfund.com/blog/embedding-design-into-the-fiber-of-fintech/
https://css-tricks.com/an-intro-to-javascript-proxy/
https://www.bram.us/2021/09/15/the-future-of-css-cascade-layers-css-at-layer/
https://qodeinteractive.com/magazine/effective-ecommerce-website-design/
 https://kinsta.com/blog/wordpress-vs-blogger/
https://kinsta.com/blog/wordpress-vs-blogger/
 https://www.awwwards.com/20-extremely-creative-web-layouts.html
https://www.awwwards.com/20-extremely-creative-web-layouts.html
 https://1stwebdesigner.com/10-creative-hamburger-menus-tips-tricks/
https://1stwebdesigner.com/10-creative-hamburger-menus-tips-tricks/
 https://christianheilmann.com/2021/09/16/css-mirror-editing-in-edge-devtools-for-vs-code/
https://christianheilmann.com/2021/09/16/css-mirror-editing-in-edge-devtools-for-vs-code/
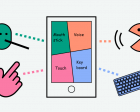
https://uxdesign.cc/a-comprehensive-list-of-human-computer-interactions-d72eaca2c0df
https://andybudd.com/archives/2021/09/the-pros-and-cons-of-professional-language
https://css-tricks.com/building-a-form-in-php-using-domdocument/
https://gradienty.xyz/post/662298817883979776/have-you-ever-wanted-to-create-a-gradient-using
https://www.hongkiat.com/blog/free-ebooks-software-developers/
https://design.org/how-creativity-can-save-your-life/
https://csshint.com/css-page-transitions/
![]() https://dribbble.com/stories/2021/09/15/ui-icon-tips
https://dribbble.com/stories/2021/09/15/ui-icon-tips
 https://marketsplash.com/how-to-become-a-graphic-designer/
https://marketsplash.com/how-to-become-a-graphic-designer/
 https://torquemag.io/2021/09/gutenberg-ecommerce/
https://torquemag.io/2021/09/gutenberg-ecommerce/
https://flodesk.com/
https://thenextweb.com/news/spotify-teach-startups-long-term-brand-thinking
https://www.quicksprout.com/traditional-business-ideas/
https://www.fastcompany.com/90674948/zooms-all-out-blitz-to-become-the-king-of-hybrid-work
https://convesio.com/blog/wordpress-performance/core-web-vitals-wordpress/
https://tinyacquisitions.com/home
https://www.fastcompany.com/90675562/your-office-air-is-making-you-stupider
https://www.nytimes.com/2021/09/13/technology/apple-software-update-spyware-nso-group.html
 https://uxdesign.cc/why-minimalism-never-goes-out-of-style-9c3ffca9237a
https://uxdesign.cc/why-minimalism-never-goes-out-of-style-9c3ffca9237a
 https://rockcontent.com/blog/content-creation-tips/
https://rockcontent.com/blog/content-creation-tips/
 https://www.uxpin.com/studio/blog/parallax-scrolling/
https://www.uxpin.com/studio/blog/parallax-scrolling/
 https://www.joshwcomeau.com/css/designing-shadows/
https://www.joshwcomeau.com/css/designing-shadows/
https://catnormoyle.com/2011/02/02/a-look-at-barbara-kruger-and-jenny-holzers-use-of-typographic-art/
 https://apps.apple.com/app/id1494023538
https://apps.apple.com/app/id1494023538
https://w3techs.com/technologies/history_overview/programming_language/ms/y
 https://bootcamp.uxdesign.cc/perceived-brightness-an-essential-concept-for-ui-design-4d3081431e5f
https://bootcamp.uxdesign.cc/perceived-brightness-an-essential-concept-for-ui-design-4d3081431e5f
 https://www.npmjs.com/package/amtrak
https://www.npmjs.com/package/amtrak
 https://www.creative-tim.com/product/purity-ui-dashboard
https://www.creative-tim.com/product/purity-ui-dashboard
 https://www.smashingmagazine.com/2021/09/orchestrating-complexity-web-animations-api/
https://www.smashingmagazine.com/2021/09/orchestrating-complexity-web-animations-api/
 https://kinsta.com/blog/core-web-vitals/
https://kinsta.com/blog/core-web-vitals/
 https://www.uxpin.com/studio/blog/good-website-designs-examples/
https://www.uxpin.com/studio/blog/good-website-designs-examples/
 https://en.niemvuilaptrinh.com/article/29-projects-help-you-practice-html-css-javascript-2021
https://en.niemvuilaptrinh.com/article/29-projects-help-you-practice-html-css-javascript-2021
https://thenextweb.com/news/google-search-desktop-dark-mode
https://livecodestream.dev/post/generating-images-with-deep-learning/
https://www.shopify.com/blog/how-to-find-a-mentor
 https://uxdesign.cc/confronting-the-power-designers-wield-9eb3e68e6db5
https://uxdesign.cc/confronting-the-power-designers-wield-9eb3e68e6db5
 https://designshack.net/articles/business-articles/cost-of-a-new-website/
https://designshack.net/articles/business-articles/cost-of-a-new-website/
 https://marketsplash.com/typeform-alternatives/
https://marketsplash.com/typeform-alternatives/
 https://en.niemvuilaptrinh.com/article/28-free-website-testing-tools
https://en.niemvuilaptrinh.com/article/28-free-website-testing-tools
https://www.medusa-commerce.com/
https://rockcontent.com/blog/visual-content-marketing-trends/
 http://fake-info-generator.herokuapp.com/
http://fake-info-generator.herokuapp.com/
https://thedesignest.net/types-of-logo/
https://torquemag.io/2021/09/best-wordpress-gdpr-plugins/
 https://css-tricks.com/fun-times-styling-checkbox-states/
https://css-tricks.com/fun-times-styling-checkbox-states/
 https://www.colorsandfonts.com/
https://www.colorsandfonts.com/
 https://www.smashingmagazine.com/2021/09/web-design-done-well-excellent-editorial/
https://www.smashingmagazine.com/2021/09/web-design-done-well-excellent-editorial/
-c3ca-140x112.png) https://www.vectornator.io/blog/user-centered-design
https://www.vectornator.io/blog/user-centered-design
https://www.smashingmagazine.com/2021/09/useswr-react-hook-library-incremental-static-regeneration-nextjs/
https://css-tricks.com/mars-theme-a-deep-look-at-frontitys-headless-wordpress-theme/
 https://get-projectile.vercel.app/
https://get-projectile.vercel.app/
 https://rapidsketch.co/
https://rapidsketch.co/
 https://web.dev/building-a-split-button-component/
https://web.dev/building-a-split-button-component/
 https://en.niemvuilaptrinh.com/article/25-web-development-tools-free-2021
https://en.niemvuilaptrinh.com/article/25-web-development-tools-free-2021
https://mediatemple.net/blog/design-creative/michael-scott-blunders-thatll-teach-you-to-be-a-better-ux-designer/
 https://aurees.com/
https://aurees.com/
 https://tailwind-mobile.com/
https://tailwind-mobile.com/
https://csshint.com/css-ripple-effects/
https://www.cbui.dev/github-actions-limitations-and-gotchas/
https://www.smashingmagazine.com/2021/09/developer-decisions-building-flexible-components/
https://design.org/3-ways-human-interaction-increases-creativity/
https://css-tricks.com/the-story-behind-tryshape-a-showcase-for-the-css-clip-path-property/
 https://1stwebdesigner.com/9-types-of-top-css-frameworks-in-2021/
https://1stwebdesigner.com/9-types-of-top-css-frameworks-in-2021/
 https://adamfard.com/blog/saas-ux-review
https://adamfard.com/blog/saas-ux-review
 https://uxtools.co/blog/best-ux-research-methods-in-a-pinch/
https://uxtools.co/blog/best-ux-research-methods-in-a-pinch/
https://css-tricks.com/building-your-own-subscription-newsletter/
https://thenextweb.com/news/facebook-is-sorry-we-keep-noticing-racist-ai
https://www.uxpin.com/studio/blog/ux-architect-ux-designer-difference/
https://thenextweb.com/news/twitter-remove-followers-soft-blocking
https://www.fastcompany.com/90670635/ex-googlers-raise-40-million-to-democratize-natural-language-ai
 https://uxdesign.cc/memory-either-work-with-it-or-it-will-destroy-your-design-432feef78f44
https://uxdesign.cc/memory-either-work-with-it-or-it-will-destroy-your-design-432feef78f44
https://www.sprungstudios.com/2021/06/23/how-to-conduct-user-research-without-users/
 https://rafaltomal.com/give-your-creativity-some-space/
https://rafaltomal.com/give-your-creativity-some-space/
 https://speckyboy.com/indescribable-uniqueness-design/
https://speckyboy.com/indescribable-uniqueness-design/
 https://shakuro.com/blog/creating-a-personal-finance-app-that-people-will-want-to-use
https://shakuro.com/blog/creating-a-personal-finance-app-that-people-will-want-to-use
 https://www.shopify.com/blog/personal-brand
https://www.shopify.com/blog/personal-brand
https://www.wpbeginner.com/wp-tutorials/how-to-add-breadcrumbs-in-woocommerce-beginners-guide/
https://css-tricks.com/firefoxs-bolder-default-is-a-problem-for-variable-fonts/
https://www.revsync.io/
https://css-tricks.com/early-days-for-css-scoping/
https://www.itsnicethat.com/news/spin-sounds-like-these-rebrand-graphic-design-070921
https://www.smashingmagazine.com/2021/09/devtools-cross-browser-edition/
https://uicopy.io/
https://dribbble.com/stories/2021/09/07/10-fundamental-ui-design-principles-you-need-to-know
https://www.creativebloq.com/news/apple-ar-headset
https://gapsystudio.com/blog/what-is-user-flow-and-how-to-create-it-right/
https://www.nngroup.com/articles/designing-for-waits-and-interruptions/
 https://www.uxpin.com/studio/blog/should-designers-code/
https://www.uxpin.com/studio/blog/should-designers-code/
 https://www.fastcompany.com/90672231/the-case-for-ugly-design
https://www.fastcompany.com/90672231/the-case-for-ugly-design
 https://www.wpbeginner.com/wp-tutorials/how-to-make-a-high-converting-sales-funnel-in-wordpress/
https://www.wpbeginner.com/wp-tutorials/how-to-make-a-high-converting-sales-funnel-in-wordpress/
 https://appanotify.com/
https://appanotify.com/
 https://www.fastcompany.com/90671506/this-stark-visualization-proves-it-you-should-be-making-a-lot-more-money
https://www.fastcompany.com/90671506/this-stark-visualization-proves-it-you-should-be-making-a-lot-more-money
https://speckyboy.com/no-need-to-sacrifice-performance-for-beauty/
 https://uxdesign.cc/responsible-design-or-how-much-repsonsibility-do-designers-really-have-b1fb07166c9f
https://uxdesign.cc/responsible-design-or-how-much-repsonsibility-do-designers-really-have-b1fb07166c9f
https://speckyboy.com/free-payment-method-credit-card-icon-sets/
https://github.com/sachinchoolur/replace-jquery
https://www.uxpin.com/studio/blog/its-time-for-designers-to-switch-from-image-based-to-code-based-design/
 https://flatlogic.com/blog/react-tutorial-top-30-platforms-to-learn-react-in-2021-digest/
https://flatlogic.com/blog/react-tutorial-top-30-platforms-to-learn-react-in-2021-digest/
 https://blog.alexdevero.com/class-static-initialization-blocks/
https://blog.alexdevero.com/class-static-initialization-blocks/
 https://the-webdesigner.co/ux-design-and-seo-whats-the-connection/
https://the-webdesigner.co/ux-design-and-seo-whats-the-connection/
 https://marketsplash.com/sketch-alternatives/
https://marketsplash.com/sketch-alternatives/
 https://www.pollen.style/
https://www.pollen.style/
 https://en.niemvuilaptrinh.com/article/24-css-javascript-animation-effects
https://en.niemvuilaptrinh.com/article/24-css-javascript-animation-effects
https://bighack.org/why-accessibility-overlays-and-widgets-do-not-improve-your-website-accessibility/
 https://tech.lattice.com/article/designing-team-rituals
https://tech.lattice.com/article/designing-team-rituals
 https://designrshub.com/2021/09/psychological-ux-design-principles.html
https://designrshub.com/2021/09/psychological-ux-design-principles.html
 https://gizi.site/
https://gizi.site/
 https://www.hongkiat.com/blog/logo-design-online-brand-perception/
https://www.hongkiat.com/blog/logo-design-online-brand-perception/
https://www.hongkiat.com/blog/ui-or-ux-in-web-design/
https://georgefrancis.dev/writing/crafting-organic-patterns-with-voronoi-tessellations/
 https://naevner.com/
https://naevner.com/
https://css-tricks.com/supercharging-built-in-elements-with-web-components-is-easier-than-you-think/
https://www.smashingmagazine.com/2021/09/reducing-carbon-emissions-on-web/
https://hackernoon.com/creating-an-interactive-word-tree-chart-with-javascript-xb9s35ur
 https://www.vectornator.io/blog/typography-design
https://www.vectornator.io/blog/typography-design
 https://raw.studio/blog/what-is-ux-writing/
https://raw.studio/blog/what-is-ux-writing/
 https://www.awwwards.com/15-great-chrome-extensions-for-web-designers-and-developers.html
https://www.awwwards.com/15-great-chrome-extensions-for-web-designers-and-developers.html
https://livecodestream.dev/post/customize-tailwindcss-to-give-your-sites-a-unique-look/
https://lubna.dev/articles/switching-my-blog-from-gatsby-to-eleventy/
https://torquemag.io/2021/09/evergreen-content/
https://reactjsexample.com/a-minimal-windows-10-in-browser-created-with-react/
https://www.hongkiat.com/blog/windows-11-features/
 https://designmodo.com/social-media-web-design/
https://designmodo.com/social-media-web-design/
 https://noteflakes.com/articles/2021-09-02-how-i-write-code-pen-paper
https://noteflakes.com/articles/2021-09-02-how-i-write-code-pen-paper
 https://www.smashingmagazine.com/2021/09/interactive-learning-tools-front-end-developers/
https://www.smashingmagazine.com/2021/09/interactive-learning-tools-front-end-developers/
 https://andybudd.com/archives/2021/08/a-future-of-design-without-designers
https://andybudd.com/archives/2021/08/a-future-of-design-without-designers
https://www.smashingmagazine.com/2021/09/deep-dive-wonderful-world-svg-displacement-filtering/
https://www.hongkiat.com/blog/infographic-tools/
https://github.blog/2021-09-01-improving-git-protocol-security-github/
 https://readme-gen.vercel.app/
https://readme-gen.vercel.app/
 https://unicornplatform.com/
https://unicornplatform.com/
https://flatlogic.com/blog/best-libraries-for-react-i18n/
https://csshint.com/responsive-image-slider-html-css-bootstrap/
 https://torquemag.io/2021/09/customize-wordpress-admin-toolbar/
https://torquemag.io/2021/09/customize-wordpress-admin-toolbar/
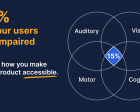
 https://adamfard.com/blog/accessibility
https://adamfard.com/blog/accessibility
 https://www.smashingmagazine.com/2021/08/desktop-wallpaper-calendars-september-2021/
https://www.smashingmagazine.com/2021/08/desktop-wallpaper-calendars-september-2021/
https://www.theatlantic.com/technology/archive/2021/08/dead-internet-theory-wrong-but-feels-true/619937/
https://www.itsnicethat.com/news/rick-and-morty-jerry-smith-ddb-ftw-creative-director-advertising-010921
https://www.joshwcomeau.com/animation/keyframe-animations/
 https://uxdesign.cc/10-things-framer-does-better-than-figma-a7e2f2fa3ce
https://uxdesign.cc/10-things-framer-does-better-than-figma-a7e2f2fa3ce
 https://sparkbox.com/foundry/3_cs_of_project_management_project_course_correction
https://sparkbox.com/foundry/3_cs_of_project_management_project_course_correction
 https://dribbble.com/stories/2021/09/01/psychology-of-design
https://dribbble.com/stories/2021/09/01/psychology-of-design
 https://petapixel.com/2021/08/30/googles-new-ai-photo-upscaling-tech-is-jaw-dropping/
https://petapixel.com/2021/08/30/googles-new-ai-photo-upscaling-tech-is-jaw-dropping/
 https://www.gosquared.com/blog/customer-journey-mapping
https://www.gosquared.com/blog/customer-journey-mapping
https://mediatemple.net/blog/design-creative/a-guide-to-agency-award-submissions/
https://1stwebdesigner.com/the-text-shadow-css-property/
https://blog.google/outreach-initiatives/diversity/new-place-black-women-tech-tell-their-stories/
https://www.silvestar.codes/articles/you-want-a-single-enabling-selector-not-the-one-that-disables-the-rule-of-the-previous-one/
https://alistapart.com/article/design-for-safety-excerpt/
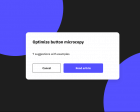
 https://uxdesign.cc/how-to-optimize-button-microcopy-8f54455d311d
https://uxdesign.cc/how-to-optimize-button-microcopy-8f54455d311d
 https://flowrift.com/
https://flowrift.com/ https://www.accessguide.io/
https://www.accessguide.io/_jpg-748b-140x112.jpg) https://www.webzagger.com/whats-in-a-domain/
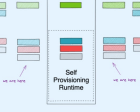
https://www.webzagger.com/whats-in-a-domain/ https://www.swyx.io/self-provisioning-runtime/
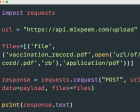
https://www.swyx.io/self-provisioning-runtime/ https://mixpeek.com/
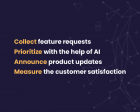
https://mixpeek.com/ https://leanbe.ai/
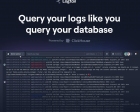
https://leanbe.ai/ https://logtail.com/
https://logtail.com/ https://www.microcopy.me/
https://www.microcopy.me/ https://www.theatrejs.com/
https://www.theatrejs.com/ https://url-shortene-r.herokuapp.com/
https://url-shortene-r.herokuapp.com/ https://merebase.com/
https://merebase.com/ https://github.com/dothq/browser
https://github.com/dothq/browser https://meme.town/
https://meme.town/ https://design.org/why-creativity-matters/
https://design.org/why-creativity-matters/ https://doodleipsum.com/
https://doodleipsum.com/ https://adamfard.com/blog/user-flows
https://adamfard.com/blog/user-flows https://css-tricks.com/grainy-gradients/
https://css-tricks.com/grainy-gradients/ https://pablitoplaneta.space/
https://pablitoplaneta.space/ https://www.pensieveai.com/
https://www.pensieveai.com/ https://www.qovery.com/
https://www.qovery.com/ https://reqsave.com/
https://reqsave.com/ https://csshint.com/css-infographics-example/
https://csshint.com/css-infographics-example/ https://kottke.org/21/09/impossible-type
https://kottke.org/21/09/impossible-type https://www.judo.app/blog/server-driven-ui/
https://www.judo.app/blog/server-driven-ui/