WebdesignerNews - Archives (mai 2022)
Web Developer Tools & Resources
 https://uxdesign.cc/conducting-user-research-with-relaxed-users-46a5872afeee
https://uxdesign.cc/conducting-user-research-with-relaxed-users-46a5872afeee
 https://dev.to/anushka23g/5-tools-to-boost-your-productivity-while-development-2p23
https://dev.to/anushka23g/5-tools-to-boost-your-productivity-while-development-2p23
 https://www.creativebloq.com/news/movie-poster-joke
https://www.creativebloq.com/news/movie-poster-joke
 https://www.figma.com/blog/variable-fonts-a-conversation-with-grilli-type/
https://www.figma.com/blog/variable-fonts-a-conversation-with-grilli-type/
 https://www.hongkiat.com/blog/creating-online-course/
https://www.hongkiat.com/blog/creating-online-course/
 https://flatlogic.com/blog/top-10-javascript-frameworks-to-use-in-2022/
https://flatlogic.com/blog/top-10-javascript-frameworks-to-use-in-2022/
 https://www.webcomet.io/
https://www.webcomet.io/
 https://codeinspire.io/codeinspire-accesibility-tool
https://codeinspire.io/codeinspire-accesibility-tool
 https://www.material-tailwind.com/
https://www.material-tailwind.com/
 https://www.smashingmagazine.com/2022/05/whats-that-dev-tool/
https://www.smashingmagazine.com/2022/05/whats-that-dev-tool/
 https://prototypr.io/post/framer-sites-building-landing-pages-that-tell-stories-with-olvy
https://prototypr.io/post/framer-sites-building-landing-pages-that-tell-stories-with-olvy
 https://www.webdesignerdepot.com/2022/05/15-best-new-fonts-june-2022/
https://www.webdesignerdepot.com/2022/05/15-best-new-fonts-june-2022/
 https://hackernoon.com/common-mistakes-startup-owners-should-avoid-when-designing-a-product-founder-interview
https://hackernoon.com/common-mistakes-startup-owners-should-avoid-when-designing-a-product-founder-interview
 https://lightrun.com/dev-tools/vscode-to-debug-node-js-application/
https://lightrun.com/dev-tools/vscode-to-debug-node-js-application/
 https://www.fastcompany.com/90755366/22-apps-designers-cant-live-without
https://www.fastcompany.com/90755366/22-apps-designers-cant-live-without
 https://www.makeuseof.com/dotnet-5-6-application-migrate/
https://www.makeuseof.com/dotnet-5-6-application-migrate/
 https://speckyboy.com/challenges-of-wordpress-massive-market-share/
https://speckyboy.com/challenges-of-wordpress-massive-market-share/
 https://www.bram.us/2022/05/25/dark-mode-toggles-should-be-a-browser-feature/
https://www.bram.us/2022/05/25/dark-mode-toggles-should-be-a-browser-feature/
 https://xsgames.co/xsalert/
https://xsgames.co/xsalert/
 https://www.itsnicethat.com/features/seven-3d-design-trends-that-point-to-the-future-of-visual-culture-adobe-report-250522
https://www.itsnicethat.com/features/seven-3d-design-trends-that-point-to-the-future-of-visual-culture-adobe-report-250522
 https://uxdesign.cc/why-designers-dont-use-your-design-system-85edda4743a
https://uxdesign.cc/why-designers-dont-use-your-design-system-85edda4743a
 https://www.freecodecamp.org/news/html-space-how-to-add-spaces/
https://www.freecodecamp.org/news/html-space-how-to-add-spaces/
 https://css-tricks.com/just-how-long-should-alt-text-be/
https://css-tricks.com/just-how-long-should-alt-text-be/
 https://thenextweb.com/news/developers-stop-feeling-pressure-learn-every-new-technology
https://thenextweb.com/news/developers-stop-feeling-pressure-learn-every-new-technology
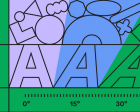
 https://uxdesign.cc/background-grids-from-paper-to-display-7484334e989c
https://uxdesign.cc/background-grids-from-paper-to-display-7484334e989c
 https://www.makeuseof.com/google-chrome-preview-website-different-devices/
https://www.makeuseof.com/google-chrome-preview-website-different-devices/
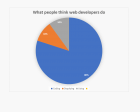
 https://christianheilmann.com/2022/05/27/what-people-think-that-web-developers-do-vs-what-we-really-do/
https://christianheilmann.com/2022/05/27/what-people-think-that-web-developers-do-vs-what-we-really-do/
 https://blog.boot.dev/news/what-would-a-recession-do-to-developers/
https://blog.boot.dev/news/what-would-a-recession-do-to-developers/
 https://imagecompressr.com/
https://imagecompressr.com/
 https://drotion.xyz/
https://drotion.xyz/
 https://www.freecodecamp.org/news/javascript-for-loops/
https://www.freecodecamp.org/news/javascript-for-loops/
 https://payloadcms.com/blog/open-source
https://payloadcms.com/blog/open-source
 https://sparkbox.com/foundry/create_clear_efficient_and_practical_documentation_around_your_processes_using_empathy
https://sparkbox.com/foundry/create_clear_efficient_and_practical_documentation_around_your_processes_using_empathy
 https://www.reactstartupkit.com/
https://www.reactstartupkit.com/
 https://flatlogic.com/blog/react-vs-vue-what-to-choose-in-2022/
https://flatlogic.com/blog/react-vs-vue-what-to-choose-in-2022/
 https://www.freecodecamp.org/news/pyscript-python-front-end-framework/
https://www.freecodecamp.org/news/pyscript-python-front-end-framework/
 https://pimpmytype.com/font-matrix/
https://pimpmytype.com/font-matrix/
 https://www.uxpin.com/studio/blog/design-process-ux
https://www.uxpin.com/studio/blog/design-process-ux
 https://blog.logrocket.com/using-ultra-new-react-web-framework/
https://blog.logrocket.com/using-ultra-new-react-web-framework/
 https://www.figma.com/community/plugin/1110823324890582795/Illustrator-%2B-SVG-Import
https://www.figma.com/community/plugin/1110823324890582795/Illustrator-%2B-SVG-Import
 https://www.bleepingcomputer.com/news/security/duckduckgo-browser-allows-microsoft-trackers-due-to-search-agreement/
https://www.bleepingcomputer.com/news/security/duckduckgo-browser-allows-microsoft-trackers-due-to-search-agreement/
 https://www.viget.com/articles/circles-the-life-of-a-development-manager/
https://www.viget.com/articles/circles-the-life-of-a-development-manager/
 https://www.smashingmagazine.com/2022/05/accessible-design-system-themes-css-color-contrast/
https://www.smashingmagazine.com/2022/05/accessible-design-system-themes-css-color-contrast/
 https://symbols.wentin.net/11e1c58cbc2042d8bf3a1906f250d295
https://symbols.wentin.net/11e1c58cbc2042d8bf3a1906f250d295
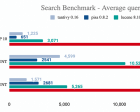
 https://www.anychart.com/blog/2022/05/25/sankey-diagram-js/
https://www.anychart.com/blog/2022/05/25/sankey-diagram-js/
 https://thenextweb.com/news/how-to-stop-cookie-pop-ups-from-ruining-your-browsing
https://thenextweb.com/news/how-to-stop-cookie-pop-ups-from-ruining-your-browsing
 https://github.com/Kirilllive/ASCII_Art_Paint
https://github.com/Kirilllive/ASCII_Art_Paint
 https://marketsplash.com/monochromatic-colors/
https://marketsplash.com/monochromatic-colors/
 https://www.webdesignerdepot.com/2022/05/4-founder-led-brands-that-are-done-right/
https://www.webdesignerdepot.com/2022/05/4-founder-led-brands-that-are-done-right/
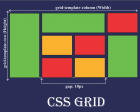
 https://www.freecodecamp.org/news/how-to-use-css-grid-layout/
https://www.freecodecamp.org/news/how-to-use-css-grid-layout/
 https://css-tricks.com/a-perfect-table-of-contents-with-html-css/
https://css-tricks.com/a-perfect-table-of-contents-with-html-css/
 https://www.itsnicethat.com/news/pinterest-uk-black-to-z-creative-industry-260522
https://www.itsnicethat.com/news/pinterest-uk-black-to-z-creative-industry-260522
 https://www.makeuseof.com/hugo-start-create-simple-website/
https://www.makeuseof.com/hugo-start-create-simple-website/
 https://designsolo.co/how-to-get-into-a-ui-ux-niche-with-no-experience/
https://designsolo.co/how-to-get-into-a-ui-ux-niche-with-no-experience/
 https://medium.com/eightshapes-llc/four-tradeoffs-when-designing-navigation-menus-abbf787ae6e3
https://medium.com/eightshapes-llc/four-tradeoffs-when-designing-navigation-menus-abbf787ae6e3
 https://webkit.org/blog/12662/customizing-color-fonts-on-the-web/
https://webkit.org/blog/12662/customizing-color-fonts-on-the-web/
 https://try.thunkable.com/product-hunt-thunkable-figma-integration/
https://try.thunkable.com/product-hunt-thunkable-figma-integration/
 https://gapsystudio.com/blog/web-3-0-design/
https://gapsystudio.com/blog/web-3-0-design/
 https://masterwp.com/5-things-id-want-to-see-improved-in-wordpress-core/
https://masterwp.com/5-things-id-want-to-see-improved-in-wordpress-core/
 https://torquemag.io/2022/05/move-live-website-local/
https://torquemag.io/2022/05/move-live-website-local/
 https://dribbble.com/stories/2022/05/26/improve-drawing-skills
https://dribbble.com/stories/2022/05/26/improve-drawing-skills
![]() https://www.viget.com/articles/design-system-teams/
https://www.viget.com/articles/design-system-teams/
 https://www.itsnicethat.com/articles/pfa-typefaces-graphic-design-250522
https://www.itsnicethat.com/articles/pfa-typefaces-graphic-design-250522
 https://ithemes.com/blog/wordpress-6-0/
https://ithemes.com/blog/wordpress-6-0/
 https://www.cloudways.com/blog/figma-vs-sketch/
https://www.cloudways.com/blog/figma-vs-sketch/
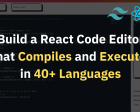
 https://www.freecodecamp.org/news/how-to-build-react-based-code-editor/
https://www.freecodecamp.org/news/how-to-build-react-based-code-editor/
 https://blog.logrocket.com/build-spotify-clone-react-ts-audio/
https://blog.logrocket.com/build-spotify-clone-react-ts-audio/
 https://css-tricks.com/mastering-svgs-stroke-miterlimit-attribute/
https://css-tricks.com/mastering-svgs-stroke-miterlimit-attribute/
 https://superdesigner.co/
https://superdesigner.co/
 https://speckyboy.com/3d-features-css-javascript/
https://speckyboy.com/3d-features-css-javascript/
 https://torquemag.io/2022/05/customize-text-css/
https://torquemag.io/2022/05/customize-text-css/
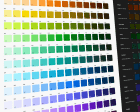
 https://line25.com/web-development/web-safe-color-chart-for-2022/
https://line25.com/web-development/web-safe-color-chart-for-2022/
 https://www.smashingmagazine.com/2022/05/lesser-known-underused-css-features-2022/
https://www.smashingmagazine.com/2022/05/lesser-known-underused-css-features-2022/
 https://www.shopify.com/blog/brand-strategy
https://www.shopify.com/blog/brand-strategy
 https://raw.studio/blog/spotify-embodiment-emotional-design/
https://raw.studio/blog/spotify-embodiment-emotional-design/
 https://www.getnora.page/
https://www.getnora.page/
 https://css-tricks.com/first-look-at-the-css-object-view-box-property/
https://css-tricks.com/first-look-at-the-css-object-view-box-property/
 https://www.itsnicethat.com/news/instagram-rebrand-graphic-design-230522
https://www.itsnicethat.com/news/instagram-rebrand-graphic-design-230522
 https://min-max-calculator.9elements.com/
https://min-max-calculator.9elements.com/
 https://uxdesign.cc/time-to-write-better-alt-text-for-accessibility-5637e370de4f
https://uxdesign.cc/time-to-write-better-alt-text-for-accessibility-5637e370de4f
 https://css-tricks.com/dialog-components-roll-your-own/
https://css-tricks.com/dialog-components-roll-your-own/
 https://speckyboy.com/the-grumpy-designer-never-buys-your-product/
https://speckyboy.com/the-grumpy-designer-never-buys-your-product/
 https://humbleicons.com/
https://humbleicons.com/
 https://tympanus.net/codrops/2022/05/23/creating-an-infinite-distorted-slider-with-pixijs-and-bezier-curves/
https://tympanus.net/codrops/2022/05/23/creating-an-infinite-distorted-slider-with-pixijs-and-bezier-curves/
 https://pepoll.vercel.app/
https://pepoll.vercel.app/
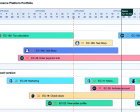
 https://marketplace.atlassian.com/apps/1228080/roadmap-timeline-product-discovery-for-jira
https://marketplace.atlassian.com/apps/1228080/roadmap-timeline-product-discovery-for-jira
 https://ghost.org/changelog/5/
https://ghost.org/changelog/5/
 https://www.webdesignerdepot.com/2022/05/20-best-new-sites-june-2022/
https://www.webdesignerdepot.com/2022/05/20-best-new-sites-june-2022/
 https://kinsta.com/blog/web-design-principles/
https://kinsta.com/blog/web-design-principles/
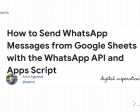
 https://www.labnol.org/whatsapp-api-google-sheets-220520
https://www.labnol.org/whatsapp-api-google-sheets-220520
 https://www.androidpolice.com/gmail-search-filters-ultimate-guide-explainer/
https://www.androidpolice.com/gmail-search-filters-ultimate-guide-explainer/
 https://github.com/octagon-simon/octavalidate/
https://github.com/octagon-simon/octavalidate/
 https://code.tutsplus.com/tutorials/how-to-return-multiple-values-from-a-php-function--cms-41538
https://code.tutsplus.com/tutorials/how-to-return-multiple-values-from-a-php-function--cms-41538
 https://www.creativebloq.com/news/getty-images-nft
https://www.creativebloq.com/news/getty-images-nft
 https://thenewstack.io/learn-react-start-of-a-frontend-dev-journey/
https://thenewstack.io/learn-react-start-of-a-frontend-dev-journey/
 https://wptavern.com/new-video-explores-site-building-progress-from-wordpress-5-0-to-6-0
https://wptavern.com/new-video-explores-site-building-progress-from-wordpress-5-0-to-6-0
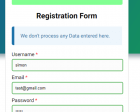
 https://wdrfree.com/251/responsive-forms-with-css-flexbox
https://wdrfree.com/251/responsive-forms-with-css-flexbox
 https://www.makeuseof.com/css-progress-bar-examples/
https://www.makeuseof.com/css-progress-bar-examples/
 https://laravel-news.com/bouncer-v1
https://laravel-news.com/bouncer-v1
 https://thenewstack.io/from-php-to-next-js-what-trivago-learned-rewriting-its-web-app/
https://thenewstack.io/from-php-to-next-js-what-trivago-learned-rewriting-its-web-app/
 https://dev.to/asheeshh/how-i-created-a-minimal-linktree-like-page-for-me-in-just-2-hours-ncp
https://dev.to/asheeshh/how-i-created-a-minimal-linktree-like-page-for-me-in-just-2-hours-ncp
 https://uxdesign.cc/get-psyched-up-for-research-methods-survey-design-e3a4f8ddde6d
https://uxdesign.cc/get-psyched-up-for-research-methods-survey-design-e3a4f8ddde6d
 https://www.entrepreneur.com/article/424652
https://www.entrepreneur.com/article/424652
 https://unidata.app/
https://unidata.app/
 https://buttercms.com/blog/dynamic-react-ecommerce/
https://buttercms.com/blog/dynamic-react-ecommerce/
 https://www.webdesignerdepot.com/2022/05/9-ways-to-drive-traffic-to-your-wordpress-blog/
https://www.webdesignerdepot.com/2022/05/9-ways-to-drive-traffic-to-your-wordpress-blog/
 https://stephaniewalter.design/blog/5-illustrations-to-understand-and-promote-accessibility/
https://stephaniewalter.design/blog/5-illustrations-to-understand-and-promote-accessibility/
 https://www.itsnicethat.com/articles/mohamed-moustafa-farid-graphic-design-200522
https://www.itsnicethat.com/articles/mohamed-moustafa-farid-graphic-design-200522
 https://tympanus.net/codrops/2022/05/19/image-to-grid-transition/
https://tympanus.net/codrops/2022/05/19/image-to-grid-transition/
 https://christianheilmann.com/2022/05/19/global-accessbility-awareness-day-does-your-web-product-support-the-needs-of-the-many/
https://christianheilmann.com/2022/05/19/global-accessbility-awareness-day-does-your-web-product-support-the-needs-of-the-many/
 https://wiredcraft.com/blog/mood-board-a-tool-or-a-trick/
https://wiredcraft.com/blog/mood-board-a-tool-or-a-trick/
 https://indeed.design/article/how-inclusive-are-your-designs-use-this-audit-to-find-out/
https://indeed.design/article/how-inclusive-are-your-designs-use-this-audit-to-find-out/
 https://uxdesign.cc/how-not-to-do-accessible-design-c83f24d2b1ab
https://uxdesign.cc/how-not-to-do-accessible-design-c83f24d2b1ab
 https://depositphotos.com/bgremover.html
https://depositphotos.com/bgremover.html
 https://css-tricks.com/inline-image-previews-with-sharp-blurhash-and-lambda-functions/
https://css-tricks.com/inline-image-previews-with-sharp-blurhash-and-lambda-functions/
 https://www.creativeapplications.net/js/symphony-in-acid-typography-sound-and-the-limits-of-language/
https://www.creativeapplications.net/js/symphony-in-acid-typography-sound-and-the-limits-of-language/
 https://gpirescampos.gumroad.com/l/freebie-building-products-for-solopreneurs
https://gpirescampos.gumroad.com/l/freebie-building-products-for-solopreneurs
 https://thenextweb.com/news/a-brief-history-of-no-code-software-and-its-future
https://thenextweb.com/news/a-brief-history-of-no-code-software-and-its-future
 https://entrepreneurlist.io/
https://entrepreneurlist.io/
 https://apitracker.io/
https://apitracker.io/
_png-f450-140x112.jpg) https://www.uxpin.com/studio/blog/ux-engineer-vs-ux-designer/
https://www.uxpin.com/studio/blog/ux-engineer-vs-ux-designer/
 https://www.figma.com/community/plugin/1074084347757622122/Iconduck
https://www.figma.com/community/plugin/1074084347757622122/Iconduck
 https://dribbble.com/stories/2022/05/19/find-your-ideal-client
https://dribbble.com/stories/2022/05/19/find-your-ideal-client
 https://uxtools.co/blog/ideas-from-developers-on-handling-ux-feedback/
https://uxtools.co/blog/ideas-from-developers-on-handling-ux-feedback/
 https://torquemag.io/2022/05/protect-site-remote-code-execution-attacks/
https://torquemag.io/2022/05/protect-site-remote-code-execution-attacks/
 https://css-tricks.com/an-interactive-starry-backdrop-for-content/
https://css-tricks.com/an-interactive-starry-backdrop-for-content/
 https://sparkbox.com/foundry/building_an_eleventy_starter_template_with_flexible_html_linting_accessibility
https://sparkbox.com/foundry/building_an_eleventy_starter_template_with_flexible_html_linting_accessibility
 https://julian.is/article/platform-design/
https://julian.is/article/platform-design/
 https://www.searchenginejournal.com/top-seo-tools-free/435299/
https://www.searchenginejournal.com/top-seo-tools-free/435299/
 https://www.webdesignerdepot.com/2022/05/what-even-is-web-design-in-2022/
https://www.webdesignerdepot.com/2022/05/what-even-is-web-design-in-2022/
 https://ux.shopify.com/how-we-think-about-ux-quality-428d6607f4c6
https://ux.shopify.com/how-we-think-about-ux-quality-428d6607f4c6
 https://hackerforms.com/
https://hackerforms.com/
 https://eyeondesign.aiga.org/the-era-of-nonchalant-web-design-is-here
https://eyeondesign.aiga.org/the-era-of-nonchalant-web-design-is-here
 https://torquemag.io/2022/05/torque-toons-inching-towards-6-0/
https://torquemag.io/2022/05/torque-toons-inching-towards-6-0/
 https://speckyboy.com/full-stack-web-development-viable-path/
https://speckyboy.com/full-stack-web-development-viable-path/
_png-77a2-140x112.jpg) https://blog.codepen.io/2022/05/16/one-weird-trick-to-try-parcel-css-on-codepen/
https://blog.codepen.io/2022/05/16/one-weird-trick-to-try-parcel-css-on-codepen/
 https://css-tricks.com/improving-icons-for-ui-elements-with-typographic-alignment-and-scale/
https://css-tricks.com/improving-icons-for-ui-elements-with-typographic-alignment-and-scale/
 https://www.peppersquare.com/blog/figma-vs-adobe-xd-creator-control-or-user-experience-ease/
https://www.peppersquare.com/blog/figma-vs-adobe-xd-creator-control-or-user-experience-ease/
_png-a242-140x112.jpg) https://www.makeuseof.com/hugo-static-site-generator/
https://www.makeuseof.com/hugo-static-site-generator/
 https://designsolo.co/how-to-test-your-niche-ui-ux-positioning/
https://designsolo.co/how-to-test-your-niche-ui-ux-positioning/
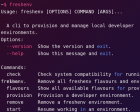
![]() https://www.joshwcomeau.com/css/surprising-truth-about-pixels-and-accessibility/
https://www.joshwcomeau.com/css/surprising-truth-about-pixels-and-accessibility/
 https://georgefrancis.dev/writing/balanced-color-palettes-generative-snacks/
https://georgefrancis.dev/writing/balanced-color-palettes-generative-snacks/
 https://www.shopify.com/blog/marketing-channels
https://www.shopify.com/blog/marketing-channels
 https://uxdesign.cc/how-can-your-ui-designs-stand-out-through-typography-f5a8c62fe444
https://uxdesign.cc/how-can-your-ui-designs-stand-out-through-typography-f5a8c62fe444
 https://www.itsnicethat.com/articles/studio-ard-graphic-design-170522
https://www.itsnicethat.com/articles/studio-ard-graphic-design-170522
 https://shawnblanc.net/2022/05/11yearama/
https://shawnblanc.net/2022/05/11yearama/
 https://www.bug.video/
https://www.bug.video/
 https://devlink-sbs.vercel.app/
https://devlink-sbs.vercel.app/
 https://the-brandidentity.com/typeface/fontwerks-variable-serif-family-nice-lives-up-to-the-friendliness-and-accessibility-of-its-name
https://the-brandidentity.com/typeface/fontwerks-variable-serif-family-nice-lives-up-to-the-friendliness-and-accessibility-of-its-name
 https://thewpminute.com/freelancers-are-caught-in-the-middle-of-wordpress-licensing-woes/
https://thewpminute.com/freelancers-are-caught-in-the-middle-of-wordpress-licensing-woes/
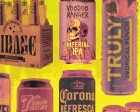
 https://cododesign.com/2022-beer-branding-trends/
https://cododesign.com/2022-beer-branding-trends/
 https://www.shrink.media/
https://www.shrink.media/
 https://htmlrev.com/
https://htmlrev.com/
 https://css-tricks.com/creating-style-variations-in-wordpress-block-themes/
https://css-tricks.com/creating-style-variations-in-wordpress-block-themes/
 https://polypane.app/blog/where-is-has-new-css-selectors-that-make-your-life-easier/
https://polypane.app/blog/where-is-has-new-css-selectors-that-make-your-life-easier/
 https://dev.to/eludadev/i-made-100-css-buttons-for-your-next-project-496p
https://dev.to/eludadev/i-made-100-css-buttons-for-your-next-project-496p
 https://www.makeuseof.com/tag/build-simple-php-website/
https://www.makeuseof.com/tag/build-simple-php-website/
 https://github.com/samdenty/git-icons
https://github.com/samdenty/git-icons
 https://github.com/quickwit-oss/tantivy
https://github.com/quickwit-oss/tantivy
 https://reposcore.dev/
https://reposcore.dev/
 https://www.itsnicethat.com/articles/dadu-shin-illustration-160522
https://www.itsnicethat.com/articles/dadu-shin-illustration-160522
 https://www.peppersquare.com/ui-ux-design/cracking-the-fundamentals-of-human-centric-uiux-design/
https://www.peppersquare.com/ui-ux-design/cracking-the-fundamentals-of-human-centric-uiux-design/
 https://www.webdesignerdepot.com/2022/05/exciting-new-tools-for-designers-may-2022/
https://www.webdesignerdepot.com/2022/05/exciting-new-tools-for-designers-may-2022/
 https://sparkbox.com/foundry/accessibility_is_important_because_it_promotes_empathy_and_improves_everyones_user_experience
https://sparkbox.com/foundry/accessibility_is_important_because_it_promotes_empathy_and_improves_everyones_user_experience
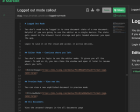
 https://christianheilmann.com/2022/05/12/a-quick-edit-bookmarklet-to-make-changes-to-any-web-site/
https://christianheilmann.com/2022/05/12/a-quick-edit-bookmarklet-to-make-changes-to-any-web-site/
 https://blog.getbootstrap.com/2022/05/13/bootstrap-5-2-0-beta/
https://blog.getbootstrap.com/2022/05/13/bootstrap-5-2-0-beta/
 https://markdit.com/
https://markdit.com/
 https://www.getillustrations.com/illustration-pack/3d-avatar-illustrations
https://www.getillustrations.com/illustration-pack/3d-avatar-illustrations
 https://www.fastcompany.com/90750491/how-to-launch-a-startup-without-spending-a-fortune-on-marketing
https://www.fastcompany.com/90750491/how-to-launch-a-startup-without-spending-a-fortune-on-marketing
![]() https://www.peppersquare.com/blog/how-to-design-impressive-icons-what-to-expect/
https://www.peppersquare.com/blog/how-to-design-impressive-icons-what-to-expect/
 https://uxdesign.cc/what-ill-tell-my-5-year-old-self-about-design-f1345b5878e9
https://uxdesign.cc/what-ill-tell-my-5-year-old-self-about-design-f1345b5878e9
 https://css-tricks.com/cool-hover-effects-that-use-css-text-shadow/
https://css-tricks.com/cool-hover-effects-that-use-css-text-shadow/
 https://qodeinteractive.com/magazine/designers-pick-top-color-trends/
https://qodeinteractive.com/magazine/designers-pick-top-color-trends/
 https://www.anychart.com/blog/2022/05/12/area-chart-js/
https://www.anychart.com/blog/2022/05/12/area-chart-js/
 https://markdoc.io/
https://markdoc.io/
 https://torquemag.io/2022/05/how-to-start-a-wordpress-agency-in-2022-5-must-do-steps/
https://torquemag.io/2022/05/how-to-start-a-wordpress-agency-in-2022-5-must-do-steps/
 https://medium.com/@NateBaldwin/accessible-color-for-design-systems-just-got-easier-40e8420a8371
https://medium.com/@NateBaldwin/accessible-color-for-design-systems-just-got-easier-40e8420a8371
 https://www.figma.com/typography/variable-fonts/
https://www.figma.com/typography/variable-fonts/
 https://github.com/rzashakeri/beautify-github-profile
https://github.com/rzashakeri/beautify-github-profile
 https://www.freecodecamp.org/news/build-a-google-docs-clone-with-react-and-firebase/
https://www.freecodecamp.org/news/build-a-google-docs-clone-with-react-and-firebase/
 https://freecodetools.org/markdown-preview/
https://freecodetools.org/markdown-preview/
https://www.makeuseof.com/css-background-patterns-examples/
 https://www.webdesignerdepot.com/2022/05/how-to-take-your-first-steps-in-web-design/
https://www.webdesignerdepot.com/2022/05/how-to-take-your-first-steps-in-web-design/
 https://codetoimg.com/
https://codetoimg.com/
 https://www.elitesiteoptimizer.com/blogs/reading-level-google-ranking-factor/
https://www.elitesiteoptimizer.com/blogs/reading-level-google-ranking-factor/
 https://github.com/fluttertools/sidekick
https://github.com/fluttertools/sidekick
 https://css-tricks.com/a-css-slinky-in-3d/
https://css-tricks.com/a-css-slinky-in-3d/
 https://dev.to/sm0ke/bootstrap-tutorial-for-beginners-with-samples-2l32
https://dev.to/sm0ke/bootstrap-tutorial-for-beginners-with-samples-2l32
 https://www.entrepreneur.com/article/424937
https://www.entrepreneur.com/article/424937
 https://www.searchenginejournal.com/google-image-optimization/449366/
https://www.searchenginejournal.com/google-image-optimization/449366/
 https://code.tutsplus.com/articles/best-free-open-source-javascript-lightbox-widgets-and-plugins--cms-39898
https://code.tutsplus.com/articles/best-free-open-source-javascript-lightbox-widgets-and-plugins--cms-39898
 https://joost.blog/wordpress-market-share-shrinking/
https://joost.blog/wordpress-market-share-shrinking/
 https://domain-monitor.io/
https://domain-monitor.io/
 https://yenkel.dev/posts/bridging-web-2-and-web-3-an-identity-perspective
https://yenkel.dev/posts/bridging-web-2-and-web-3-an-identity-perspective
 https://pythondocs.xyz/
https://pythondocs.xyz/
 https://www.awwwards.com/case-study-redefining-the-visual-language-for-revolt-by-holographik-studio.html
https://www.awwwards.com/case-study-redefining-the-visual-language-for-revolt-by-holographik-studio.html
 https://flutter.dev/
https://flutter.dev/
 https://css-tricks.com/colrv1-and-css-font-palette-web-typography/
https://css-tricks.com/colrv1-and-css-font-palette-web-typography/
 https://www.itsnicethat.com/news/gretel-noma-projects-graphic-design-120522
https://www.itsnicethat.com/news/gretel-noma-projects-graphic-design-120522
 https://thenextweb.com/news/how-to-grow-your-d2c-business-4-tips-from-a-successful-founder
https://thenextweb.com/news/how-to-grow-your-d2c-business-4-tips-from-a-successful-founder
 https://mockupea.com/
https://mockupea.com/
 https://www.tedgoas.com/blog/product-design-process/
https://www.tedgoas.com/blog/product-design-process/
 https://www.webdesignerdepot.com/2022/05/designers-should-code-build-an-app-from-scratch/
https://www.webdesignerdepot.com/2022/05/designers-should-code-build-an-app-from-scratch/
 https://speckyboy.com/avoid-being-overwhelmed-side-projects/
https://speckyboy.com/avoid-being-overwhelmed-side-projects/
 https://socialimagemaker.io/
https://socialimagemaker.io/
 https://torquemag.io/2022/05/blogging-for-business/
https://torquemag.io/2022/05/blogging-for-business/
 https://css-tricks.com/lets-create-a-tiny-programming-language/
https://css-tricks.com/lets-create-a-tiny-programming-language/
 https://www.smashingmagazine.com/2022/05/magical-svg-techniques/
https://www.smashingmagazine.com/2022/05/magical-svg-techniques/
 https://muted.io/lil-beat-maker/
https://muted.io/lil-beat-maker/
 https://medium.com/quick-code/8-flawless-programming-languages-for-web-development-ea467074e6dd
https://medium.com/quick-code/8-flawless-programming-languages-for-web-development-ea467074e6dd
https://dev.to/andrewbaisden/the-complete-modern-react-developer-2022-3257
 https://speckyboy.com/wordpress-theme-plugin-license-expires/
https://speckyboy.com/wordpress-theme-plugin-license-expires/
 https://christianheilmann.com/2022/05/09/someone-should-build-x-for-the-web-why-not-you-all-you-need-is-a-github-account/
https://christianheilmann.com/2022/05/09/someone-should-build-x-for-the-web-why-not-you-all-you-need-is-a-github-account/
 https://1stwebdesigner.com/15-modal-popup-windows-created-with-only-css/
https://1stwebdesigner.com/15-modal-popup-windows-created-with-only-css/
 https://www.smashingmagazine.com/2022/05/performance-game-changer-back-forward-cache/
https://www.smashingmagazine.com/2022/05/performance-game-changer-back-forward-cache/
 https://www.creativebloq.com/news/design-fails-2022
https://www.creativebloq.com/news/design-fails-2022
 https://rogovoy.me/blog/writing-html-sucks
https://rogovoy.me/blog/writing-html-sucks
 https://css-tricks.com/useful-tools-for-creating-avif-images/
https://css-tricks.com/useful-tools-for-creating-avif-images/
 https://designmodo.com/status-badges-examples/
https://designmodo.com/status-badges-examples/
 https://www.webdesignerdepot.com/2022/05/15-best-new-fonts-may-2022/
https://www.webdesignerdepot.com/2022/05/15-best-new-fonts-may-2022/
 https://ossinsight.io/
https://ossinsight.io/
 https://uxdesign.cc/how-to-make-sure-design-tools-are-working-for-you-and-not-against-you-1a5d0e96edc3
https://uxdesign.cc/how-to-make-sure-design-tools-are-working-for-you-and-not-against-you-1a5d0e96edc3
 https://davidwalsh.name/javascript-random-array
https://davidwalsh.name/javascript-random-array
 https://www.itsnicethat.com/articles/lava-beijing-graphic-design-090522
https://www.itsnicethat.com/articles/lava-beijing-graphic-design-090522
 https://blog.dendron.so/notes/upyp4ow9fkpwvu50n8wsvnp/
https://blog.dendron.so/notes/upyp4ow9fkpwvu50n8wsvnp/
_png-28d6-140x112.jpg) https://www.developer.tech.gov.sg/singapore-government-tech-stack/overview/index.html
https://www.developer.tech.gov.sg/singapore-government-tech-stack/overview/index.html
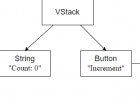
 https://raphlinus.github.io/rust/gui/2022/05/07/ui-architecture.html
https://raphlinus.github.io/rust/gui/2022/05/07/ui-architecture.html
 https://opengrph.blockscribers.com/
https://opengrph.blockscribers.com/
 https://gravity.digitak.dev/
https://gravity.digitak.dev/
 https://www.creativebloq.com/news/paper-bag-archive
https://www.creativebloq.com/news/paper-bag-archive
 https://www.androidpolice.com/google-new-tweakable-roboto-flex-font/
https://www.androidpolice.com/google-new-tweakable-roboto-flex-font/
 https://code.tutsplus.com/tutorials/how-to-create-a-multi-line-string-in-php-3-methods--cms-39425
https://code.tutsplus.com/tutorials/how-to-create-a-multi-line-string-in-php-3-methods--cms-39425
 https://www.orphicpixel.com/7-resources-to-start-your-new-company/
https://www.orphicpixel.com/7-resources-to-start-your-new-company/
 https://leebriggs.co.uk/blog/2022/05/04/deploying-kubernetes-clusters-in-absurd-languages
https://leebriggs.co.uk/blog/2022/05/04/deploying-kubernetes-clusters-in-absurd-languages
 https://www.freecodecamp.org/news/learn-how-to-manipulate-css-with-javascript-by-coding-a-dynamic-picture-frame/
https://www.freecodecamp.org/news/learn-how-to-manipulate-css-with-javascript-by-coding-a-dynamic-picture-frame/
 https://uxdesign.cc/the-different-delights-of-ux-295fd1712f34
https://uxdesign.cc/the-different-delights-of-ux-295fd1712f34
 https://reshaped.so/
https://reshaped.so/
 https://freshenv.io/
https://freshenv.io/
 https://muted.io/piano/
https://muted.io/piano/
 https://github.com/microsoft/Web-Dev-For-Beginners
https://github.com/microsoft/Web-Dev-For-Beginners
 https://www.crunchydata.com/blog/demystifying-database-performance-for-developers
https://www.crunchydata.com/blog/demystifying-database-performance-for-developers
 https://codegeekz.com/staying-updated-with-web-development-in-2022-how-has-it-changed/
https://codegeekz.com/staying-updated-with-web-development-in-2022-how-has-it-changed/
 https://css-tricks.com/how-to-serve-a-subdomain-as-a-subdirectory/
https://css-tricks.com/how-to-serve-a-subdomain-as-a-subdirectory/
 https://marketsplash.com/inclusive-web-design/
https://marketsplash.com/inclusive-web-design/
 https://sparkbox.com/foundry/accessibility_best_practices_that_developers_can_use_to_improve_user_experience
https://sparkbox.com/foundry/accessibility_best_practices_that_developers_can_use_to_improve_user_experience
 https://www.shopify.com/blog/how-to-avoid-burnout
https://www.shopify.com/blog/how-to-avoid-burnout
 https://developers.google.com/search/blog/2022/05/spring-cleaning-sitemap-extensions
https://developers.google.com/search/blog/2022/05/spring-cleaning-sitemap-extensions
 https://torquemag.io/2022/05/full-site-editing-guide/
https://torquemag.io/2022/05/full-site-editing-guide/
 https://christianheilmann.com/2022/05/05/edge-devtools-for-visual-studio-code-v2-new-browser-preview-with-emulation-and-sourcemap-support/
https://christianheilmann.com/2022/05/05/edge-devtools-for-visual-studio-code-v2-new-browser-preview-with-emulation-and-sourcemap-support/
 https://www.webdesignerdepot.com/2022/05/how-to-find-web-design-clients-in-2022/
https://www.webdesignerdepot.com/2022/05/how-to-find-web-design-clients-in-2022/
 https://thenextweb.com/news/how-to-enable-2fa-github-account
https://thenextweb.com/news/how-to-enable-2fa-github-account
 https://www.smashingmagazine.com/2022/05/designing-better-language-selector/
https://www.smashingmagazine.com/2022/05/designing-better-language-selector/
 https://code.sketch2react.io/
https://code.sketch2react.io/
 https://blobanimation.com/
https://blobanimation.com/
 https://kottke.org/22/05/noto-a-typeface-for-the-world
https://kottke.org/22/05/noto-a-typeface-for-the-world
 https://maykelloomans.com/notebook/how-fedex-influenced-the-react-logo
https://maykelloomans.com/notebook/how-fedex-influenced-the-react-logo
_png-7e2f-140x112.jpg) https://www.uxpin.com/studio/blog/designops-vs-design-leader/
https://www.uxpin.com/studio/blog/designops-vs-design-leader/
 https://www.awwwards.com/admire-amaze-a-magical-experience-by-dept-and-de-bijenkorf.html
https://www.awwwards.com/admire-amaze-a-magical-experience-by-dept-and-de-bijenkorf.html
 https://moderncss.dev/contextual-spacing-for-intrinsic-web-design/
https://moderncss.dev/contextual-spacing-for-intrinsic-web-design/
 https://www.viget.com/articles/local-docker-best-practices/
https://www.viget.com/articles/local-docker-best-practices/
 https://1stwebdesigner.com/10-cool-pure-css-scrolling-text-animations/
https://1stwebdesigner.com/10-cool-pure-css-scrolling-text-animations/
 https://www.smashingmagazine.com/2022/05/you-dont-need-ui-framework/
https://www.smashingmagazine.com/2022/05/you-dont-need-ui-framework/
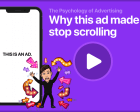
 https://growth.design/case-studies/balance-psychology
https://growth.design/case-studies/balance-psychology
 https://sparkbox.com/foundry/how_a_documentation_site_can_increase_your_design_system_subscribers
https://sparkbox.com/foundry/how_a_documentation_site_can_increase_your_design_system_subscribers
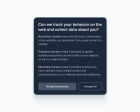
 https://uxdesign.cc/unethical-design-of-cookie-consent-windows-857ef68f1bd6
https://uxdesign.cc/unethical-design-of-cookie-consent-windows-857ef68f1bd6
 https://css-tricks.com/syntax-highlighting-prism-on-a-next-js-site/
https://css-tricks.com/syntax-highlighting-prism-on-a-next-js-site/
 https://www.itsnicethat.com/features/does-having-adhd-optimise-creativity-creative-industry-040522
https://www.itsnicethat.com/features/does-having-adhd-optimise-creativity-creative-industry-040522
 https://torquemag.io/2022/05/choose-blog-niche/
https://torquemag.io/2022/05/choose-blog-niche/
 https://codersblock.com/blog/deep-dive-into-text-wrapping-and-word-breaking/
https://codersblock.com/blog/deep-dive-into-text-wrapping-and-word-breaking/
 https://openstickers.craftwork.design/
https://openstickers.craftwork.design/
 https://www.webdesignerdepot.com/2022/05/design-patterns-how-to-create-simple-interfaces/
https://www.webdesignerdepot.com/2022/05/design-patterns-how-to-create-simple-interfaces/
 https://www.contember.com/
https://www.contember.com/
 https://tympanus.net/codrops/2022/05/03/image-trail-animation-for-an-intro/
https://tympanus.net/codrops/2022/05/03/image-trail-animation-for-an-intro/
 https://kinsta.com/blog/minify-javascript/
https://kinsta.com/blog/minify-javascript/
 https://torquemag.io/2022/05/how-to-select-the-best-website-design-to-improve-customer-experience/
https://torquemag.io/2022/05/how-to-select-the-best-website-design-to-improve-customer-experience/
 https://fffuel.co/hhhue/
https://fffuel.co/hhhue/
 https://www.wpbeginner.com/beginners-guide/beginners-guide-how-to-use-wordpress-block-patterns/
https://www.wpbeginner.com/beginners-guide/beginners-guide-how-to-use-wordpress-block-patterns/
 https://css-tricks.com/adding-custom-github-badges-to-your-repo/
https://css-tricks.com/adding-custom-github-badges-to-your-repo/
 https://dark-side.webflow.io/
https://dark-side.webflow.io/
_png-39ae-140x112.jpg) https://about.gitlab.com/blog/2022/05/03/preventing-burnout-a-managers-toolkit/
https://about.gitlab.com/blog/2022/05/03/preventing-burnout-a-managers-toolkit/
 https://www.customsitenow.com/
https://www.customsitenow.com/
 https://www.apicagent.com/
https://www.apicagent.com/
 https://scrollex-docs.vercel.app/
https://scrollex-docs.vercel.app/
 https://pitayan.com/posts/8-javascript-quiz-that-may-confuse-you/
https://pitayan.com/posts/8-javascript-quiz-that-may-confuse-you/
 https://css-tricks.com/creating-realistic-reflections-with-css/
https://css-tricks.com/creating-realistic-reflections-with-css/
 https://prototypr.io/post/from-design-system-to-nft-design-system-creating-tinyfaces/
https://prototypr.io/post/from-design-system-to-nft-design-system-creating-tinyfaces/
 https://raw.studio/blog/mobile-first-design/
https://raw.studio/blog/mobile-first-design/
 https://dev.to/pankod/top-react-component-libraries-and-frameworks-every-developer-should-know-3j06
https://dev.to/pankod/top-react-component-libraries-and-frameworks-every-developer-should-know-3j06
 https://contentrain.io/
https://contentrain.io/
 https://dribbble.com/stories/2022/05/03/no-design-tools-for-collaboration
https://dribbble.com/stories/2022/05/03/no-design-tools-for-collaboration
 https://kk.org/thetechnium/103-bits-of-advice-i-wish-i-had-known/
https://kk.org/thetechnium/103-bits-of-advice-i-wish-i-had-known/
 https://www.webdesignerdepot.com/2022/05/3-essential-design-trends-may-2022/
https://www.webdesignerdepot.com/2022/05/3-essential-design-trends-may-2022/
 https://uxdesign.cc/if-design-principles-are-for-designs-then-design-values-are-for-designers-a9024a6b60c6
https://uxdesign.cc/if-design-principles-are-for-designs-then-design-values-are-for-designers-a9024a6b60c6
 https://www.fastcompany.com/90746999/cooper-hewitt-design-museums-new-director-i-see-design-as-a-great-equalizer
https://www.fastcompany.com/90746999/cooper-hewitt-design-museums-new-director-i-see-design-as-a-great-equalizer
https://www.producthunt.com/posts/planndu
 https://www.nocodebuilder.co/
https://www.nocodebuilder.co/
 https://www.makeuseof.com/introduction-to-firebase-storage/
https://www.makeuseof.com/introduction-to-firebase-storage/
https://dev.to/pankod/10-high-quality-free-resources-that-will-make-every-web-developers-life-easier-4e34
 https://www.tableful.online/
https://www.tableful.online/
https://www.anaconda.com/blog/pyscript-python-in-the-browser
![]() https://wagslane.dev/posts/things-i-dont-want-to-do-to-grow-business/
https://wagslane.dev/posts/things-i-dont-want-to-do-to-grow-business/
https://www.nngroup.com/articles/increase-user-autonomy/
 https://michaelsalim.co.uk/blog/rust-from-0-to-80-for-js-dev/
https://michaelsalim.co.uk/blog/rust-from-0-to-80-for-js-dev/
 https://www.smashingmagazine.com/2022/04/desktop-wallpaper-calendars-may-2022/
https://www.smashingmagazine.com/2022/04/desktop-wallpaper-calendars-may-2022/
 https://css-tricks.com/creating-the-digitalocean-logo-in-3d-with-css/
https://css-tricks.com/creating-the-digitalocean-logo-in-3d-with-css/
 https://cryptoz.dimensional.studio/
https://cryptoz.dimensional.studio/
 https://www.snipli.xyz/
https://www.snipli.xyz/
 https://code.tutsplus.com/tutorials/how-to-customize-the-woocommerce-checkout-page--cms-39831
https://code.tutsplus.com/tutorials/how-to-customize-the-woocommerce-checkout-page--cms-39831
![]() https://www.itsnicethat.com/articles/double-click-april-2022-travel-digital-280422
https://www.itsnicethat.com/articles/double-click-april-2022-travel-digital-280422
 https://anytype.io/
https://anytype.io/_png-518f-140x112.jpg) https://systemfontstack.com/
https://systemfontstack.com/ https://blog.codepen.io/2022/05/26/bob-ross-ipsum/
https://blog.codepen.io/2022/05/26/bob-ross-ipsum/ https://nftexport.io/
https://nftexport.io/ https://neon.tech/
https://neon.tech/ https://csshint.com/tailwind-accordions/
https://csshint.com/tailwind-accordions/ https://wordpress.org/news/2022/05/arturo/
https://wordpress.org/news/2022/05/arturo/ https://www.keyboardaccordion.com/
https://www.keyboardaccordion.com/ https://nextjs.org/blog/layouts-rfc
https://nextjs.org/blog/layouts-rfc https://web.dev/building-a-button-component/
https://web.dev/building-a-button-component/ https://www.20i.com/blog/whats-new-wordpress-6/
https://www.20i.com/blog/whats-new-wordpress-6/ https://davidwalsh.name/css-optional
https://davidwalsh.name/css-optional https://pixelarticons.com/
https://pixelarticons.com/ https://set.visualistapp.com/
https://set.visualistapp.com/ https://tuun.app/
https://tuun.app/ https://csshint.com/tailwind-alerts/
https://csshint.com/tailwind-alerts/ https://tokay.dev/
https://tokay.dev/ https://www.optimizeimages.com/
https://www.optimizeimages.com/ https://sprucecss.com/blog/writing-better-css/
https://sprucecss.com/blog/writing-better-css/ https://www.tweetic.io/
https://www.tweetic.io/ https://web.dev/state-of-css-2022/
https://web.dev/state-of-css-2022/ https://veryfront.com/
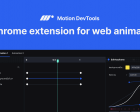
https://veryfront.com/ https://motion.dev/tools
https://motion.dev/tools https://ishadeed.com/article/learn-css-subgrid/
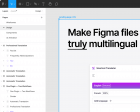
https://ishadeed.com/article/learn-css-subgrid/ https://www.smartcat.com/figma/
https://www.smartcat.com/figma/ https://material.io/blog/roboto-flex
https://material.io/blog/roboto-flex https://list5.app/
https://list5.app/ https://sive.rs/su
https://sive.rs/su https://www.11ty.dev/
https://www.11ty.dev/ https://simpledm.softr.app/
https://simpledm.softr.app/ https://wdrfree.com/250/systematic-css
https://wdrfree.com/250/systematic-css https://offscreencanvas.com/issues/005/
https://offscreencanvas.com/issues/005/ https://kinsta.com/blog/wordpress-6-0/
https://kinsta.com/blog/wordpress-6-0/_png-6163-140x112.jpg) https://www.uxpin.com/studio/blog/what-is-npm/
https://www.uxpin.com/studio/blog/what-is-npm/ https://www.tinystacks.com/
https://www.tinystacks.com/ https://www.fastcompany.com/90747518/are-fonts-ageist
https://www.fastcompany.com/90747518/are-fonts-ageist https://clagnut.com/blog/2418/
https://clagnut.com/blog/2418/ https://outcode.biz/
https://outcode.biz/