jquery4u.com - Archives (mai 2015)
1 jQuery Fan Blog for your Daily News, Plugins, Tuts/Tips & Code Snippets.
This article was sponsored by Microsoft. Thank you for supporting the sponsors who make SitePoint possible.
Welcome back to our series of articles using Microsoft’s modern IDE: Visual Studio Community 2015 to quickly design and build an attractive, functional site for a client. If you missed the previous instalments, check them out below:
- Visual Studio Community 2015: Setting Up a Site
- Visual Studio Community 2015: Adding Email and Contact Pages
- Visual Studio Community 2015: Adding Ecommerce Functionality
In the final article of the series, we’re going to create a mobile app. The app will display a notification if there are new lessons available. Once the user sees the notification and dismisses it, they’ll see a cloud icon next to the new lesson, which helps the lesson stand out from the others.
We’ll use the popular Cordova framework to create our app. This will allow us to use web languages such as HTML and Javascript.
Behind the scenes, we’ll see how to create a multi page app using jQuery Mobile. jQuery Mobile will help us with styling and also making calls to a REST service. We’ll use the REST service to mock getting lessons from a remote source. This will let you see how to retreive remote data and parse it.
Creating a Cordova Project
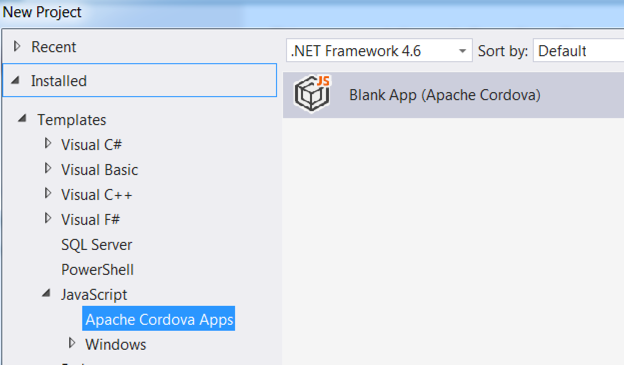
To create a Cordova app in Visual Studio, select File > New > Project > Blank App (Apache Cordova).

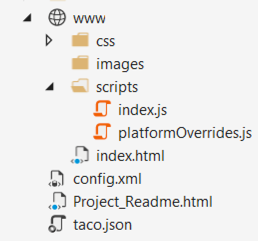
Now that you have a new Cordova based project created, let’s talk a little about the foldes and files.

We’ll mainly be working with index.html and index.js, as shown above. Think of index.html as the homepage for a website. It will contain our view. index.js is where we can put business logic.
If you run the app now by selecting Android as the solution platform and one of the Ripple devices, you should see something similar to the following:

This is a working mobile application. It doesn’t do much at this point but we’re about to fix that.
Adding jQuery Mobile
We’re going to add the jQuery Mobile library to our project. Since it requires jQuery, we’ll also need that library. Go to https://code.jquery.com/mobile/ and download the latest minified version of jQuery Mobile. Simply right click and download the JS file. Save to your project’s wwwroot/script folder.
Also download the theme file from the same location for the latest version. The theme file is the CSS that will help with styling our app. Save it to wwwroot/css.
Now we need the jQuery library. Download the minified 2.x version here: https://code.jquery.com. Save to wwwroot/script.
In the index.html, we can add references to our JS files. Cordova projects are a little different in that JS files go to the bottom of a page. Once you add the references, the bottom of index.html should look like this:
The CSS file reference can be added to the head section.
Adding the Multi-page Template
We’re going to have two pages. The start page, which will have a listing of lessons and an About page. To help us with navigation and overall page structure, we’ll use jQuery Mobile’s multi page template.
Go to http://demos.jquerymobile.com/1.4.5/pages-multi-page/ and right click to view source. Copy everything in between the body tags. Paste that into your index.html. We can change each page title and some headings to look like the following:
[code language="html"]Guitar Lessons
Page Footer
About
Who Am I
I have an id of "two" on my page container. I'm the second page container in this multi-page template.
Notice that the theme is different for this page because we've added a few data-theme swatch assigments here to show off how flexible it is. You can add any content or widget to these pages, but we're keeping these simple.
How It All Started
I have an id of "two" on my page container. I'm the second page container in this multi-page template.
Notice that the theme is different for this page because we've added a few data-theme swatch assigments here to show off how flexible it is. You can add any content or widget to these pages, but we're keeping these simple.
Page Footer
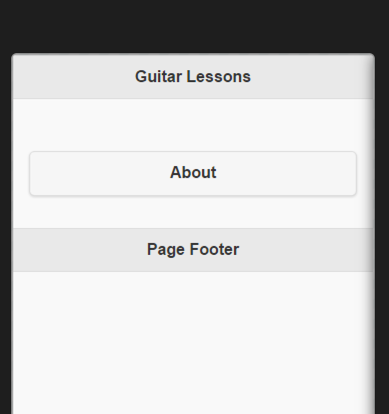
If you run the app, it should look like this:

At this point, you can click the About button, which will display the About page:

Continue reading %Visual Studio Community 2015: Going Mobile%