jquery4u.com - Archives (mars 2016)
1 jQuery Fan Blog for your Daily News, Plugins, Tuts/Tips & Code Snippets.
What time is it? It's time for a set of 10 super cool jQuery Time Picker plugins for your webpages! We see heaps of date pickers and calendar pickers out there but not so many time pickers, so it's about time we showed you some! Have fun!
Updated: March 24, 2016 Removed outdated, broken, or deprecated plugins. Refreshed the entire list based on current design trends and standards, including several new additions.
[author_more]
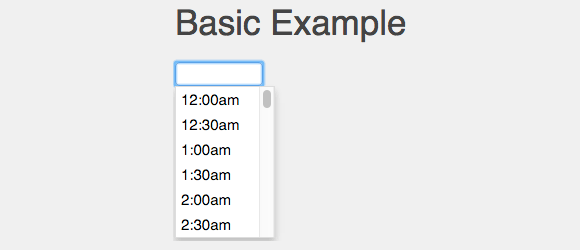
1. jquery.timepicker
Looking for something simplistic? Inspired by Google Calendar, jquery.timepicker is a robust library designed to make time input as natural as possible.

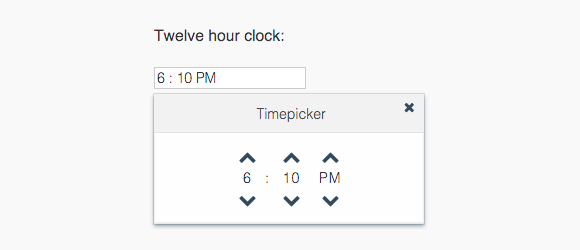
2. Wickedpicker
As one of the best looking themes out there, Wickedpicker will add class to your website with a dead simple interface.

3. jQuery Timepicker
Allow the user to type their time in free format or by adding a simple to use dropdown menu. Don't confuse this plugin with the first one on our list, it's an entirely different plugin with the same name!
Continue reading %10 jQuery Time Picker Plugins%
For a long time, JavaScript developers have used callback functions to perform several tasks. A very common example is to add a callback via the addEventListener() function to execute various operations when an event, such as click or keypress, is fired. Callback functions are simple and get the job done for simple cases. Unfortunately, when your web pages increase in complexity and you need to perform many asynchronous operations, either in parallel or in sequence, they become unmanageable.
ECMAScript 2015 (a.k.a. ECMAScript 6) introduced a native means to deal with such situations: promises. If you don't know what promises are, you can read the article An Overview of JavaScript Promises. jQuery provided and still provides its own flavor of promises, called Deferred objects. They were introduced to jQuery years before promises were introduced to ECMAScript. In this article, I'll discuss what Deferred objects are, and what problems they try to solve.
[author_more]
A Brief History
The Deferred object was introduced in jQuery 1.5 as a chainable utility used to register multiple callbacks into callback queues, invoke callback queues, and relay the success or failure state of any synchronous or asynchronous function. Since then, it has been the subject of discussion, some criticism, and a lot of changes along the way. A couple of examples of criticism are You're Missing the Point of Promises and JavaScript Promises and why jQuery implementation is broken.
Together with the Promise object, Deferred represents the jQuery implementation of promises. In jQuery version 1.x and 2.x the Deferred object adheres to the CommonJS Promises/A proposal. This proposal was used as a base for the Promises/A+ proposal which native promises are built upon. As mentioned in the introduction, the reason why jQuery doesn't adhere to the Promises/A+ proposal is because it implemented promises way before this proposal was even conceived.
Because jQuery was a precursor and due to backward-compatibility issues, there are differences in how you can use promises in pure JavaScript and in jQuery 1.x and 2.x. Moreover, because jQuery follows a different proposal, the library is incompatible with other libraries that implemented Promises such as the Q library.
In the upcoming jQuery 3 the interoperability with native Promises (as implemented in ECMAScript 2015) has been improved. The signature of the main method (then()) is still a bit different for backward compatibility, but the behavior is more in line with the standard.
Callbacks in jQuery
To understand why you might even need the use of the Deferred object, let's discuss an example. When using jQuery, it's very common to use its Ajax methods to perform asynchronous requests. For the sake of the example, let's say that you're developing a web page that is sending Ajax requests to the GitHub API. Your goal is to retrieve the list of a user's repositories, find the most recently updated repository, locate the first file with the string "README" in its name and finally retrieve that file's contents. Based on this description, each Ajax request may only start when the previous step has been completed. In other words, the requests must run in sequence.
Turning the previous description into pseudocode (please note that I'm not using the real GitHub API), we get:
var username = 'testuser';
var fileToSearch = 'README.md';
$.getJSON('https://api.github.com/user/' + username + '/repositories', function(repositories) {
var lastUpdatedRepository = repositories[0].name;
$.getJSON('https://api.github.com/user/' + username + '/repository/' + lastUpdatedRepository + '/files', function(files) {
var README = null;
for (var i = 0; i < files.length; i++) {
if (files[i].name.indexOf(fileToSearch) >= 0) {
README = files[i].path;
break;
}
}
$.getJSON('https://api.github.com/user/' + username + '/repository/' + lastUpdatedRepository + '/file/' + README + '/content', function(content) {
console.log('The content of the file is: ' + content);
});
});
});
As you can see in this example, using callbacks we have to nest the calls to perform the Ajax requests in the sequence we want. This makes the code less readable. The situation where you have a lot of nested callbacks, or independent callbacks that have to be synchronized, is often referred to as the "callback hell."
To make it slightly better, you can extract named functions from the anonymous inline functions I created. However, this change doesn't help much and we still find ourselves in callback hell. Enter the Deferred and the Promise objects.
Continue reading %An Introduction to jQuery’s Deferred Objects%
A great way to show quick information to your user is to use jQuery modal dialog boxes or windows. Dialog boxes can also be used to alert them to warnings, errors and more. If done correctly, good looking dialogs can be an easy way to make your site feel more modern without a lot of extra work.
Many frameworks, such as Twitter Bootstrap or Zurb Foundation, will include modals and dialogs. However, if all you want is a great looking, easy to use modal window without rolling your own from scratch, there are plenty of libraries out there to help you.
[author_more]
Here are some Modal Dialog Boxes for you, enjoy!
Update 12 Dec 2013: Updated all plugins in this post and added new images of demos. Removed missing plugins and added new ones. There are now 18 decent ones.
Update 10 March 2016: The list of plugins have been completely updated and refreshed. If you're not already using jQuery, skip to the bonus section for JavaScript libraries that don't require it!
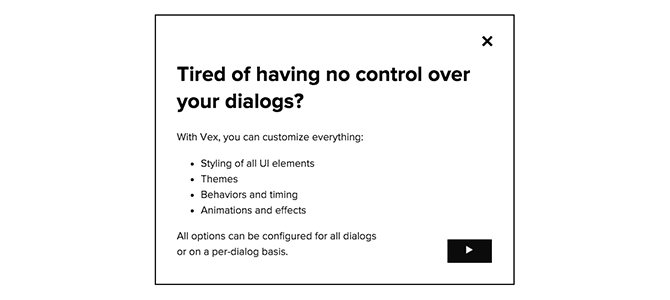
1. vex
Easily styled, highly configurable, and mobile ready, vex is a pleasure to use. Start using vex on your projects as simply a drop-in replacement, without conflicting with other libraries or plugins you may have installed. Give your site that modern look.

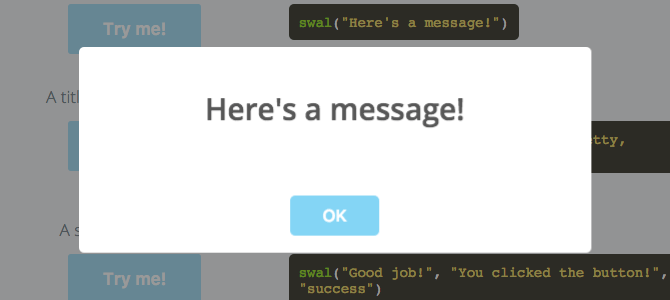
2. Sweet Alert
Sweet Alert may not be the most lightweight modal on our list at 17kb, but it is the most popular. However, it does not need jQuery. If your site is small and the only reason you're considering jQuery is to add a dialog, 17kb is much smaller than the entire jQuery library which can be hundreds of kilobytes. Sweet Alert also looks really great.

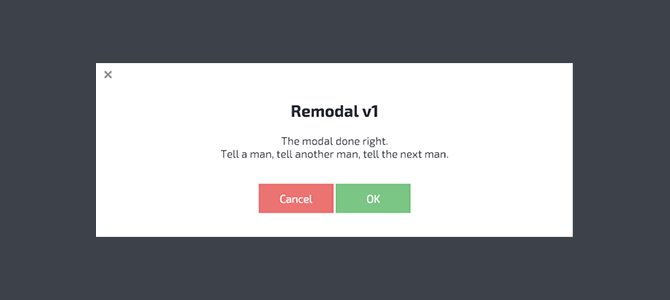
3. Remodal
Sweet Alert may not be the most lightweight modal on our list at 17kb, but it is the most popular. However, it does not need jQuery. If your site is small and the only reason you're considering jQuery is to add a dialog, 17kb is much smaller than the entire jQuery library which can be hundreds of kilobytes. Sweet Alert also looks really great.

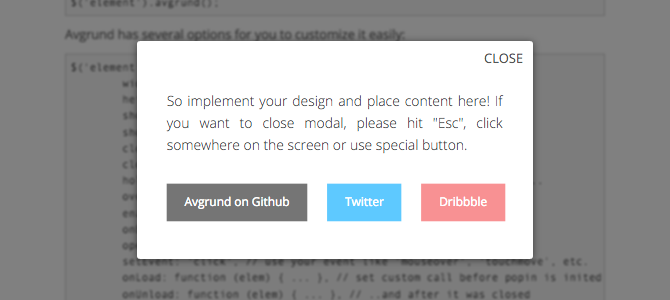
4. Avgrund Modal
Looking for something a little different? Avgrund may have you covered. The default settings create a unique effect that not only adds animations to the modal, but to the page itself, elegantly creating an illusion of depth. The best way to see how it looks is to check out the Demo in the links below for yourself.

Continue reading %14 jQuery Modal Dialog Boxes%