jquery4u.com - Archives (juillet 2016)
1 jQuery Fan Blog for your Daily News, Plugins, Tuts/Tips & Code Snippets.

It’s no secret that us freelancers are productivity junkies, always looking for clever ways to make the best use of our time. Personally, I happily welcome any tips and tricks that help me churn out the words. But did you realize that the key to being more efficient might be located right in your browser?
Google’s Chrome Web Store is packed full with tens of thousands of useful extensions. Unfortunately, unless you know exactly what you are looking for, it can be pretty difficult to navigate.
In the hopes of helping to narrow things down, I’ve highlighted 10 Chrome extensions for freelancers looking to improve their workflow and boost productivity.
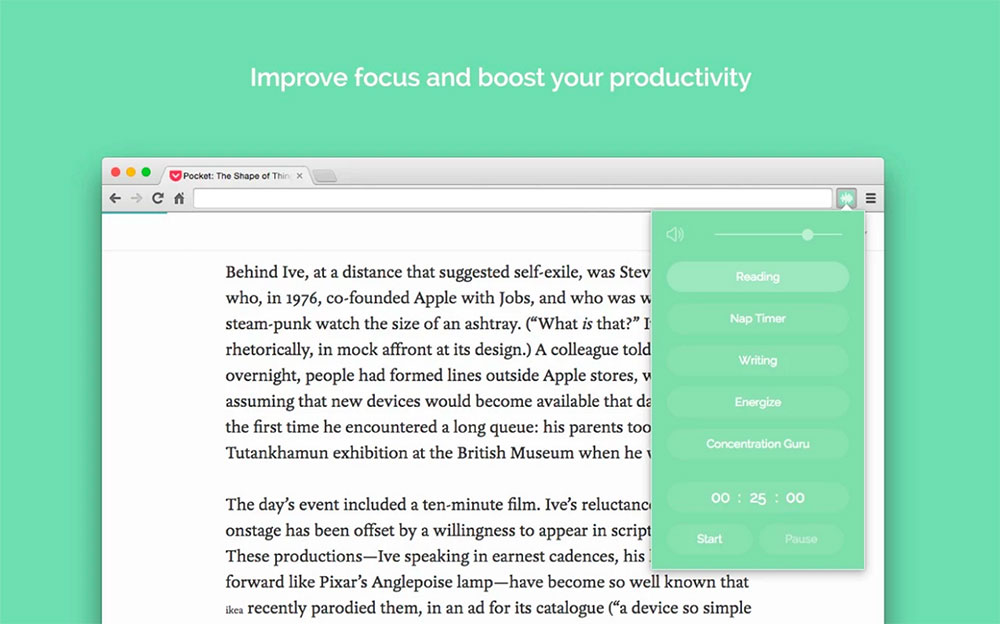
1. Noisli

The right ambient noise can be a lifesaver when it comes to staying focused. Noisli has a variety of noises to choose from and an option to customize your own. You can choose your favorite noise, set a timer, and control the volume, all from your web browser.
We recently took a closer look at Noisli.
➤ Noisli
2. ColorZilla
If you’re a graphic designer, this Chrome extension is about to become your best friend. ColorZilla is an advanced eyedropper that provides color readings in RGB and hexadecimal format. It allows you to easily pull color data from any website on-the-go and without having to open another application.
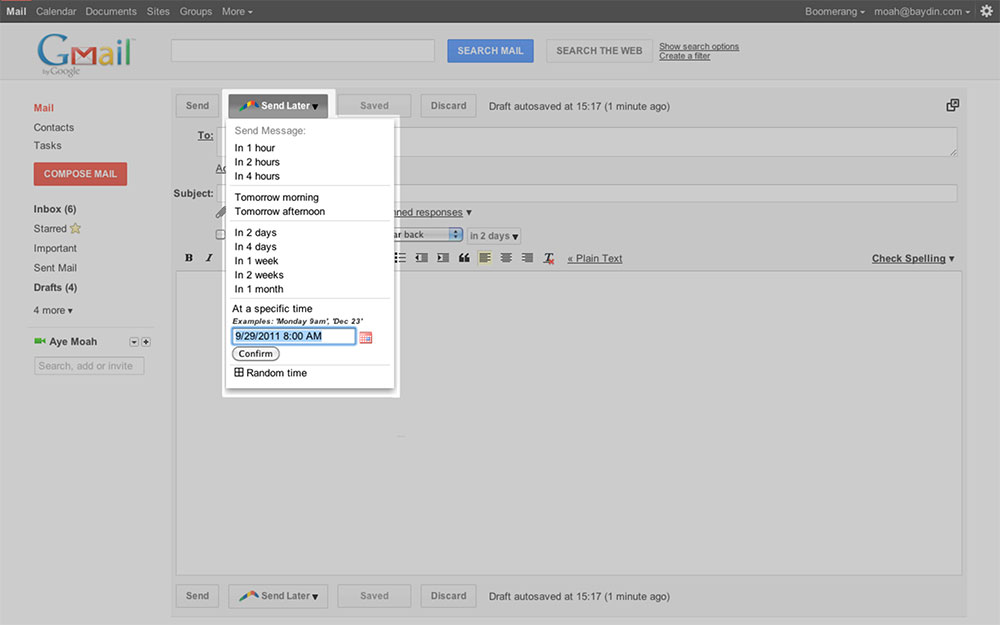
3. Boomerang for Gmail

Being a digital nomad has a lot of benefits, but it can also make it difficult to stay atop correspondence. This extension changes everything when it comes to email.
Boomerang allows you to schedule emails to arrive in someone’s inbox precisely when you need them to. This is especially useful for when you are traveling, corresponding with someone in a different time zone, or if you are catching up on emails late at night.
Boomerang also allows you to schedule emails back to yourself, which can be an incredibly useful tool for goal setting, meeting deadlines, invoicing and follow ups. It even has the capability to alert you when you haven’t responded to important messages. The productivity possibilities are endless. It’s surprising that we ever went without it.
4. Web Developer
This chrome extension is for those developers that love a good shortcut. It provides an incredible amount of useful dev tools, all conveniently located right in your browser. The Web Developer extension makes viewing responsive layouts, disabling styles, and outlining elements quick and easy.
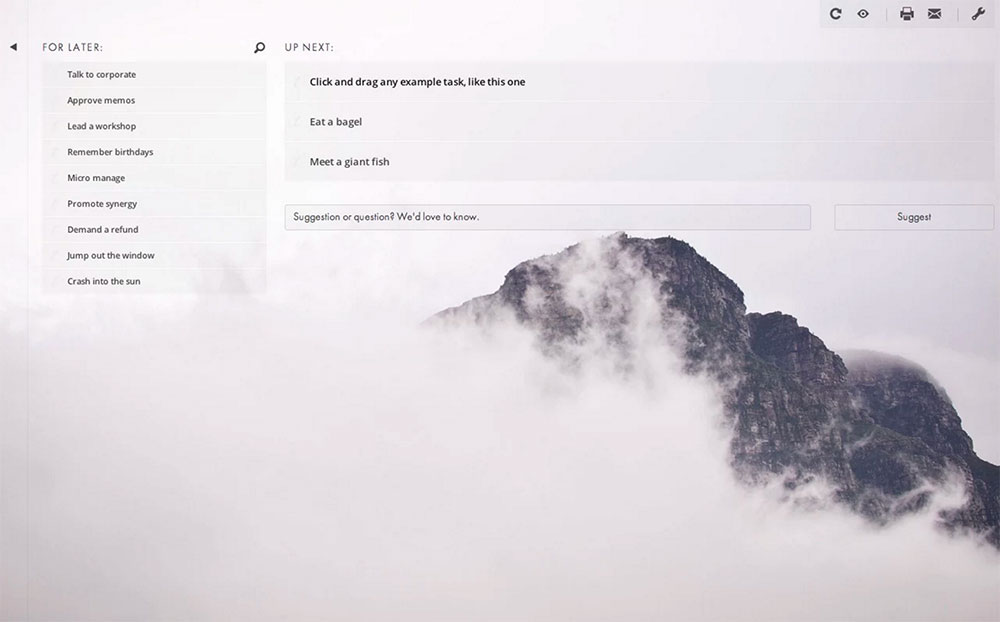
5. Taco

Don’t let the name fool you: this Chrome extension is a powerful hub for productivity. For most of us, on any given day we use up to 20 different apps and services — if not more. From Gmail to Trello to Salesforce, you name it.
Taco works by pulling all of your incoming tasks and notifications from various apps into one central location. It may sound unnecessary, like just another to-do list application. But think of how much time it’ll save you to have all of your tasks and notifications in one comprehensive list. It makes prioritizing tasks a whole lot easier.
➤ Taco
6. StayFocusd
Being a freelancer requires a lot of discipline and working on the web makes it all too easy to get distracted and lose focus. We’ve all been there: you step away from your work for five minutes to check Twitter and catch up on some trending topics. Next thing you know, two hours have passed and your motivation has plummeted.
Continue reading %The 10 Best Chrome Extensions for Freelancers%
As great as Node.js is for "traditional" web applications, its potential uses are far broader. Microservices, REST APIs, tooling, working with the Internet of Things and even desktop applications—it's got your back.
Another area where Node.js is really useful is for building command-line applications—and that's what we're going to be doing today. We're going to start by looking at a number of third-party packages designed to help work with the command-line, then build a real-world example from scratch.
What we're going to build is a tool for initializing a Git repository. Sure, it'll run git init under the hood, but it'll do more than just that. It will also create a remote repository on Github right from the command line, allow the user to interactively create a .gitignore file and finally perform an initial commit and push.
As ever, the code accompanying this tutorial can be found on our GitHub repo.
Why Build a Command-line Tool with Node.js?
Before we dive in and start building, it's worth looking at why we might choose Node.js to build a command-line application.
The most obvious advantage is that if you're reading this, you're probably already familiar with it—and indeed, with JavaScript.
Another key advantage, as we'll see as we go along, is that the strong Node.js ecosystem means that among the hundreds of thousands of packages available for all manner of purposes, there are a number which are specifically designed to help build powerful command-line tools.
Finally, we can use npm to manage any dependencies, rather than have to worry about OS-specific package managers such as Aptitude, Yum or Homebrew.
That said, that's not necessarily true, in that your command-line tool may have other external dependencies.
What We're Going to Build—Introducing ginit

For this tutorial, We're going to create a command-line utility which I'm calling ginit. It's git init, but on steroids.
You're probably wondering what on earth that means.
As you no doubt already know, git init initializes a git repository in the current folder. However, that's usually only one of a number of repetitive steps involved in the process of hooking up a new or existing project to Git. For example, as part of a typical workflow, you might well:
- Initialise the local repository by running
git init - Create a remote repository, for example on Github or Bitbucket; typically by leaving the command-line and firing up a web browser
- Add the remote
- Create a
.gitignorefile - Add your project files
- Commit the initial set of files
- Push up to the remote repository
There are often more steps involved, but we'll stick to those for the purposes of our app. Nevertheless, these steps are pretty repetitive. Wouldn't it be better if we could do all this from the command-line, with no copying-and-pasting of Git URLs and such-like?
So what ginit will do is create a Git repository in the current folder, create a remote repository—we'll be using Github for this—and then add it as a remote. Then it will provide a simple interactive "wizard" for creating a .gitignore file, add the contents of the folder and push it up to the remote repository. It might not save you hours, but it'll remove some of the initial friction when starting a new project.
With that in mind, let's get started.
The Application Dependencies
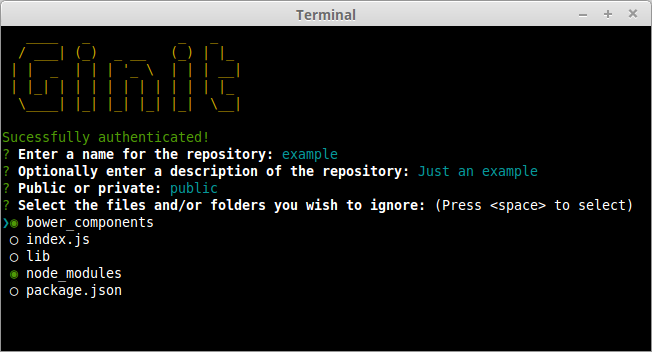
One thing is for certain—in terms of appearence, the console will never have the sophistication of a graphical user interface. Nevertheless, that doesn't mean it has to be plain, ugly, monochrome text. You might be surprised by just how much you can do visually, while at the same time keeping it functional. We'll be looking at a couple of libraries for enhancing the display: chalk for colorizing the output and clui to add some additional visual components. Just for fun, we'll use figlet to create a fancy ASCII-based banner and we'll also use clear to clear the console.
In terms of input and output, the low-level Readline Node.js module could be used to prompt the user and request input, and in simple cases is more than adequate. But we're going to take advantage of a third-party package which adds a greater degree of sophistication—Inquirer. As well as providing a mechanism for asking questions, it also implements simple input controls; think radio buttons and checkboxes, but in the console.
We'll also be using minimist to parse command-line arguments.
Here's a complete list of the packages we'll use specifically for developing on the command-line:
- chalk - colorizes the output
- clear - clears the terminal screen
- clui - draws command line tables, gauges and spinners
- figlet - creates ASCII art from text
- inquirer - creates interactive command line user interface
- minimist - parses argument options
- preferences - manage CLI application encrypted preferences
Additionally, we'll also be using the following:
- github - Node wrapper for the GitHub API
- lodash - JavaScript utility library
- simple-git - runs Git commands in a Node.js application
- touch - implementation of the *Nix touch command
Getting Started
Although we're going to create the application from scratch, don't forget that you can also grab a copy of the code from the repository which accompanies this article.
Create a new directory for the project. You don't have to call it ginit, of course.
mkdir ginit
cd ginit
Create a new package.json file:
npm init
Follow the simple wizard, for example:
name: (ginit)
version: (1.0.0)
description: "git init" on steroids
entry point: (index.js)
test command:
git repository:
keywords: Git CLI
author: [YOUR NAME]
license: (ISC)
Now install the depenencies:
npm install chalk clear clui figlet inquirer minimist preferences github lodash simple-git touch --save
Alternatively, simply copy-and-paste the following package.json file—modifying the author appropriately—or grab it from the repository which accompanies this article:
{
"name": "ginit",
"version": "1.0.0",
"description": "\"git init\" on steroids",
"main": "index.js",
"keywords": [
"Git",
"CLI"
],
"author": "Lukas White <hello@lukaswhite.com>",
"license": "ISC",
"dependencies": {
"chalk": "^1.1.3",
"clear": "0.0.1",
"clui": "^0.3.1",
"figlet": "^1.1.2",
"github": "^2.1.0",
"inquirer": "^1.1.0",
"lodash": "^4.13.1",
"minimist": "^1.2.0",
"preferences": "^0.2.1",
"simple-git": "^1.40.0",
"touch": "^1.0.0"
}
}
Now create an index.js file in the same folder and require all of the dependencies:
var chalk = require('chalk');
var clear = require('clear');
var CLI = require('clui');
var figlet = require('figlet');
var inquirer = require('inquirer');
var Preferences = require('preferences');
var Spinner = CLI.Spinner;
var GitHubApi = require('github');
var _ = require('lodash');
var git = require('simple-git')();
var touch = require('touch');
var fs = require('fs');
Note that the simple-git package exports a function which needs to be called.
Adding Some Helper Methods
In the course of the application, we'll need to do the following:
- Get the current directory (to get a default repo name)
- Check whether a directory exists (to determine whether the current folder is already a Git repository by looking for a folder named
.git).
This sounds straight forward, but there are a couple of gotchyas to take into consideration.
Continue reading %Build a JavaScript Command Line Interface (CLI) with Node.js%
ECMAScript, ES6, ES2015 — you may have heard these terms in JavaScript communities around the world. Why wouldn’t you, they’re regarded as the future of JavaScript! With that in mind, a couple of months ago we had released Diving into ES2015, a course which covered the essentials in this must know JavaScript language. This week we'll run through the course with teacher Darin Haener in our Live Lesson!
Continue reading %A Lesson on ES2015 with Darin Haener – Live!%
In this tutorial I'll use the Microsoft Face API to create a face recognition app with React Native. I'm going to assume that you've already built a React Native app so won't cover all parts of the code. If you're new to React Native, I recommend you read my previous tutorial on "Build an Android App with React Native". You can find the full source code for the app for this tutorial on Github.
Continue reading %Use React Native to a Create a Face Recognition App%

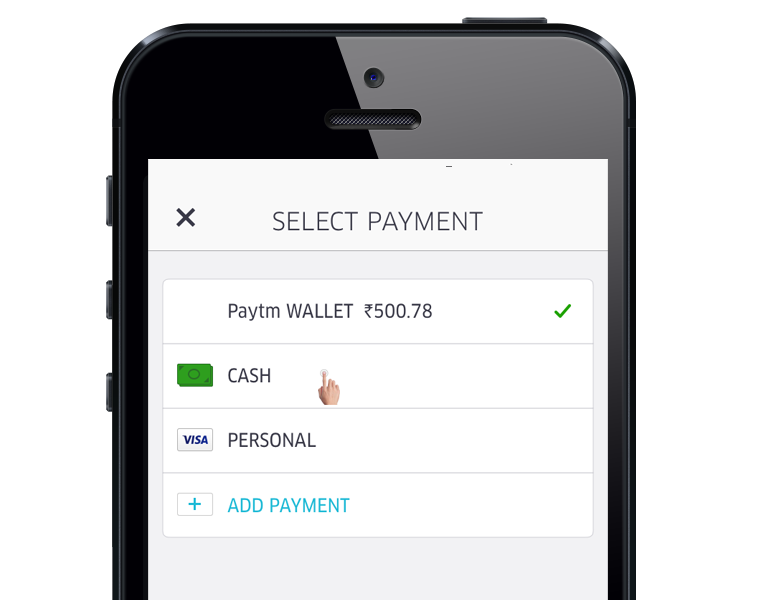
Whether you're turning up the volume on your car stereo, or swiping right on Tinder, user interfaces are limited to control panels, touchscreens, and displays.
User experience is not.
Smartphones have expanded the jurisdiction of UX. Now on-demand services are stretching the scope of user experience beyond the confines of your pocket-sized touchscreen.
Uber, Instacart, DoorDash - the list of services that leverage GPS tracking and cashless transactions is growing. As a result, it's changing our day-to-day experience as people, not just users.
What Did Uber Accomplish?
Public transportation (often) sucks. You have to wait for a scheduled service, you have to pay with cash, and there's never anywhere to sit.
Traditional taxis aren't much better. You still have to wait, you often have to pay with cash, and you're charged a premium for the luxury of riding by yourself.
Uber improved upon traditional taxis by identifying and resolving friction in the rider's user experience. Now they're attempting to compete with public transportation through UberPOOL - a ride-sharing service.
Uber have had their well-documented issues but their heady global expansion tells you they've done something right.
What real-world UX problems did Uber solve to get here?
Problem #1: Wait time
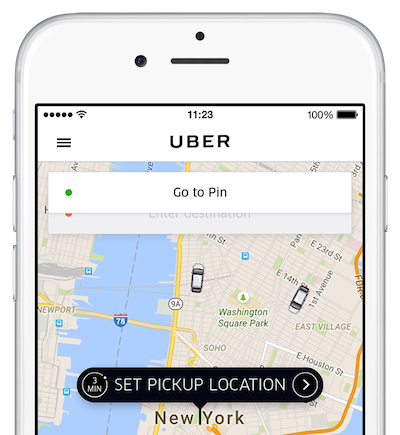
Whether booking a cab the night before a big trip or sneaking out before dessert to call a cab company, the wait between requesting a ride and receiving a ride has always been a pain point.
Even standing out in the middle of the street, scanning the oncoming traffic stream for an empty cab can be a soul-destroying waste of time.
Uber used good tech to attack that challenge. Thanks to smartphones, equipped with GPS, on-demand ride-sharing services can use software to pair riders and drivers.
This pairing can be instantaneous, but not always. Uber's efficiency is a testament to how the company regulates its marketplace, not the UX of its mobile app.

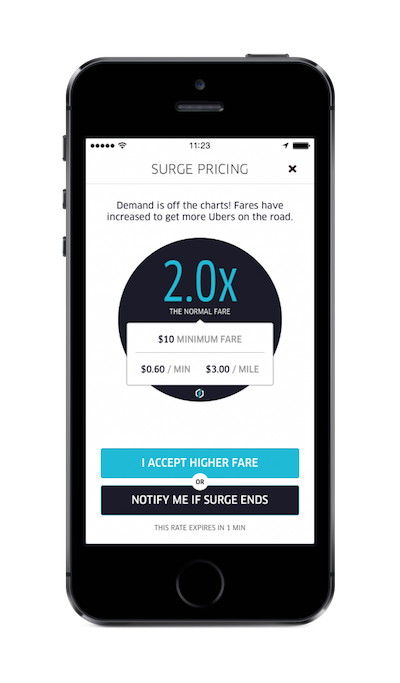
Uber famously raises their prices during peak times - surge pricing - to help offset demand. Riders don't like surge pricing, but the feature ensures there are enough available rides by both decreasing demand and drawing off-duty drivers back onto the road.
There's no doubt that surge pricing has been a difficult PR challenge for Uber. Certainly, some users have fallen victim to surge pricing in the past, so Uber will soon display the approximate fare before you agree to ride, whether surge pricing is active or not.
A highly data-driven system allows Uber to tackle the issue of high demand by analyzing the proximity of one route to another and attempting to pair riders. This carpooling feature (UberPOOL) lowers rider costs, increases network capacity (which reduces wait time), and even provides a social solution for daily commutes.

Problem #2: Contact

Placing an order over the phone can be rough because vital information (i.e. credit card numbers, addresses, times, dates, etc.) have to be communicated and reviewed.
Whenever I have to book a dentist appointment or anything else that is scheduled the old-fashioned way, there's always this moment of "Umm.. I guess we're good" that I hate. Did I hear the time right? Did they write the time down right? Could there have been a miscommunication?
All vital details are stored and easy to update and share in the Uber app. Of course, this trait is shared by all app-based services, but the pain point is eliminated all the same.
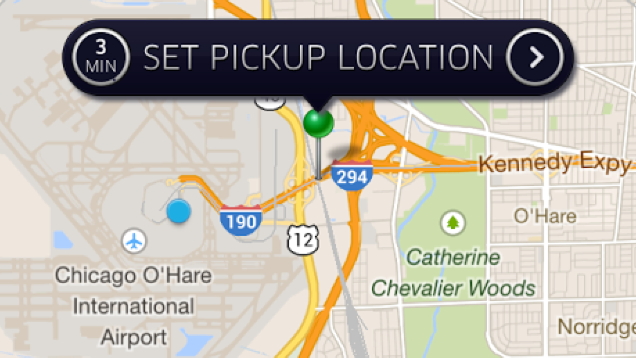
Problem #3: Directions
Directions used to be a huge pain. Cab drivers are human and they can miss exits if you don't provide careful instructions and pay close attention.
With ride-sharing, GPS takes you where you need to go. Type in an address and the driver has directions.
Also, when you share a ride with a friend and you have different destinations, directing the driver can become the primary focus of your ride. Uber overcomes this problem by sending the destination to the driver and allowing riders to submit subsequent destinations as needed.

Continue reading %4 Ways Uber Wins UX by Killing Friction%
Recently, I got a blast from the past when I read that Adobe's Dreamweaver is making a comeback. I was a regular Dreamweaver user in my time, but since moving on (when I made the switch to Linux) I had more or less forgotten about its existence. This made me curious as to which other web authoring tools I have used throughout my career, so I decided to take a look.
A quick rummage in my bookshelf produced this gem — Frontpage 2000 Made Simple. Frontpage (now discontinued) was an editor by Microsoft and the tool I used to create my first ever web page. Its WYSIWYG approach made it appealing to novices (and in those days, most people were novices), as did its tight integration with Microsoft's range of Office products. Unfortunately, it produced very messy and invalid code, with pages tending to be optimized for Internet Explorer. As soon as I realized that I was serious about web development, I knew it was time to move on.
Continue reading %How Did You Get Started? A Look at the Best & Worst Web Design Tools%
Now that PHP 7 has been out for a while with interesting features like error handling, null coalescing operator, scalar type declarations, etc., we often hear the people still stuck with PHP 5 saying it has a weak typing system, and that things quickly become unpredictable.

[author_more]
Even though this is partially true, PHP allows you to keep control of your application when you know what you're doing. Let's see some code examples to illustrate this:
function plusone($a)
{
return $a + 1;
}
var_dump(plusone(1));
var_dump(plusone("1"));
var_dump(plusone("1 apple"));
// output
int(2)
int(2)
int(2)
Our function will increment the number passed as an argument by one. However, the second and third calls are passing a string, and the function still returns integer values. This is called string conversion. We can make sure that the user passes a numeric value through validation.
function plusone($a)
{
if ( !is_numeric($a) )
{
throw new InvalidArgumentException("I can only increment numbers!", 1);
}
return $a + 1;
}
This will throw an InvalidArgumentException on the third call as expected. If we specify the desired type on the function prototype...
function plusone(int $a)
{
return $a + 1;
}
var_dump(plusone(1));
var_dump(plusone("1"));
var_dump(plusone("1 apple"));
// output
PHP Catchable fatal error: Argument 1 passed to plusone() must be an instance of int, integer given, called in /vagrant/test_at/test.php on line 7 and defined in /vagrant/test_at/test.php on line 2
This error seems a bit weird at first, because the first call to our function is using an integer!
If we read the message carefully, we'll see that the error message says "must be an instance of int" - it assumes that integer is a class, because PHP prior to version 7 only supported type hinting of classes!
Things get even more awkward with function return arguments in PHP 5. In short, we can't lock in their types automatically and we should check the expected value after the function call returns a value.
Augmented Types
Prior to the release of PHP 7, the team at Box came up with a nice idea to solve the typing safety problem on their PHP 5 application. After using assertions, type hints, etc., they decided to work on a cleaner solution for this problem.
We've seen how Facebook pushed PHP a little bit forward by launching HHVM and Hack, but the team at Box didn't want to fork the PHP source code or modify anything in the core. Their solution was to create a separate extension called augmented types to parse the method's phpDoc and assert types on runtime.
Continue reading %Can We Have Static Types in PHP without PHP 7 or HHVM?%
Bundler is fantastic, which is why it has become the de facto package and dependency manager for Ruby applications. I have used npm and golang vendoring and other language dependency managers, but none of them can even hold a candle to the simplicity Bundler offers. As I am sure you know, at the root of […]
Continue reading %Gemfile Mining: A Dive into Bundler’s Gemfile%

This post originally appeared on Single Grain, a growth marketing agency focused on scaling customer acquisition.
“Digital marketing” is a relatively new term that has rapidly come into prominence over the last decade, and as Ron Burgundy might say… “It’s kind of a big deal.”
To provide the simplest definition, digital marketing is an umbrella term for the marketing of products or services using digital technologies.
Online marketing is by far the most important segment of digital marketing. As traditional channels like TV and radio become less and less valuable, online marketing continues to take up bigger and bigger segments of companies’ marketing budgets, with millions of businesses marketing exclusively via the Internet.
Consider this post an introduction to digital marketing—Digital Marketing 101, if you will—which breaks down the most common channels and gives you a comprehensive framework for understanding this ever-evolving industry.
What Is the Purpose of Digital Marketing?
Like any form of marketing, the purpose of digital marketing is to promote and sell a product or service. More specifically, the purpose of digital marketing is to connect a business or organization with its target audience via digital channels.
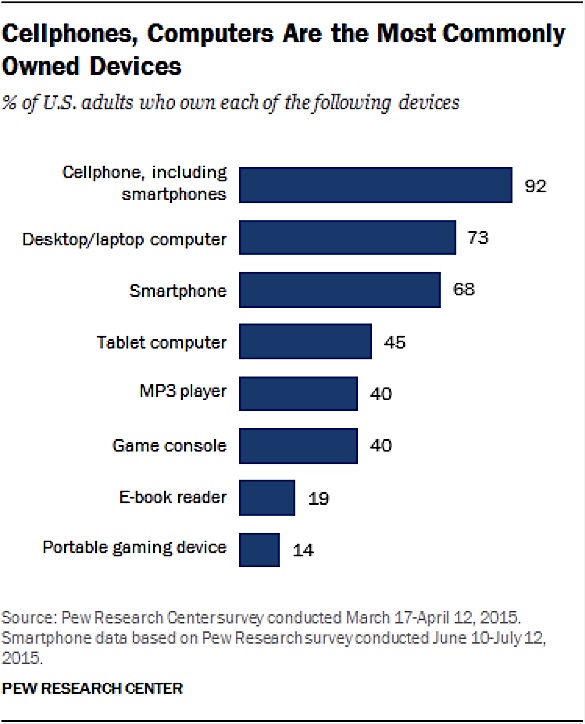
There are currently over 3.3 billion Internet users worldwide, with this number increasing every day. Technological device ownership continues to increase as well, with 92% of U.S. adults owning at least a cellphone.

The goal of digital marketing is to utilize these numerous devices, often via the Internet, to connect segments of users with relevant businesses. Marketers will use a variety of methods to target and reach out to users in order to grab their attention and begin the process of selling to them.
And thanks to the increased use of these digital devices, businesses around the globe are increasingly making digital marketing their primary focus:
- 71% of companies plan to increase their digital marketing budgets this year (Source: Webbiquity)
- On average, 60% of a marketer’s time is devoted to digital marketing activities, fueling demand for digital marketing skills (Source: Smart Insights and Ecommerce Expo)
- One third of businesses are planning to introduce a Digital Transformation program and one third already have (Source: Smart Insights and TFM&A)
- Digital content creation and management now claim the second-largest share of digital marketing budgets (Source: KaPost)
- 28% of marketers have reduced their traditional advertising budget to fund more digital marketing (Source: CMO Council)
- 73% of B2B marketers use video as a content marketing tactic, and 7% of marketers plan on increasing their YouTube marketing (Source: Content Marketing Institute)
One of the things that separates digital from traditional marketing is the capabilities of modern technology. Digital marketers are focused primarily on targeted, measurable activities. They want to zero-in on the “right” audience and measure the results of their efforts. In the past, targeting looked like taking out a regional TV ad or running an ad in a niche magazine, but today’s technology allows for a much more refined, measurable approach.
For example, a digital marketer today can run a Facebook advertisement targeting only 20-year-olds interested in the band Coldplay. They can see every view, like, comment, and click and then use a tracking pixel to see exactly what people do after they click on the ad. This data can then be used to create ads that perform better.
The Digital Conversion Funnel
In order for us to dig into the various digital marketing channels themselves, we first need to understand the overall process in which they fit.
Digital marketing is typically built around acquiring and funneling users through a “sales” or “conversion” process often referred to as a “funnel.” The basic Digital Conversion Funnel looks like this:

At its most basic, this process is a simple progression from acquisition to conversion to retention. This model is fairly universal and can be applied to virtually any business. Leads are acquired, converted to customers, and then retained for additional transactions.
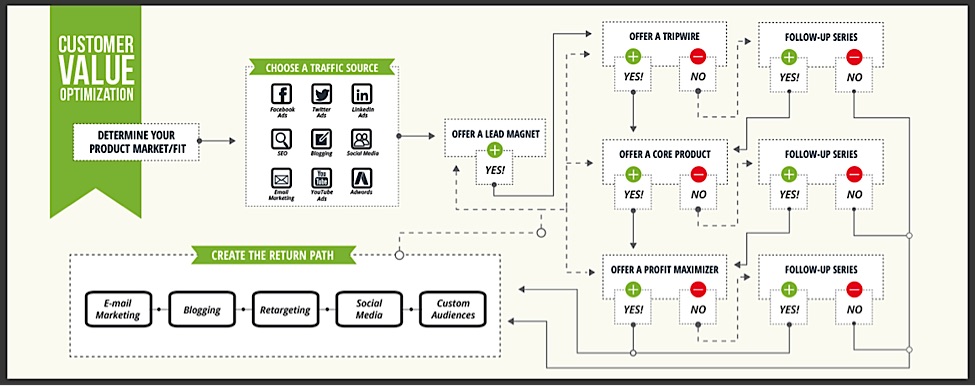
As we get more detailed, we begin to exclude certain business models, but for the sake of reference, the most common digital conversion funnel currently in use looks something like this, taken from Digital Marketer’s guide to CVO:

Unlike traditional marketing which is focused primarily on new customer acquisition, digital marketing is highly active throughout the entire conversion process. Once you’ve acquired new leads, you must continue to market to them in order to convert them into a customers and upsell them on additional products.
Acquisition: Common Channels For Acquiring Traffic

Since businesses can’t take people through their full sales process on Facebook, Google, etc., the first step for most digital marketers is getting people to visit their website. This is called acquiring “traffic,” and it’s the first step of the conversion funnel we mentioned earlier.
There are currently 7 primary channels used to acquire traffic:
- Search Engine Optimization
- Paid Advertising
- Social Media Marketing
- E-mail Marketing
- Content Marketing
- Influencer Marketing
These channels offer businesses a scalable way to acquire and increase traffic over an indefinite period of time. Furthermore, they have become so prominent that it would be fairly easy to find a full-time job specific to any one of these categories.
Let’s take a closer look at each channel.
1. Search Engine Optimization (SEO)
Search Engine Optimization (SEO) is the process of maximizing the number of visitors to a particular website by ensuring that the site appears high on the search engine results pages (SERPs).
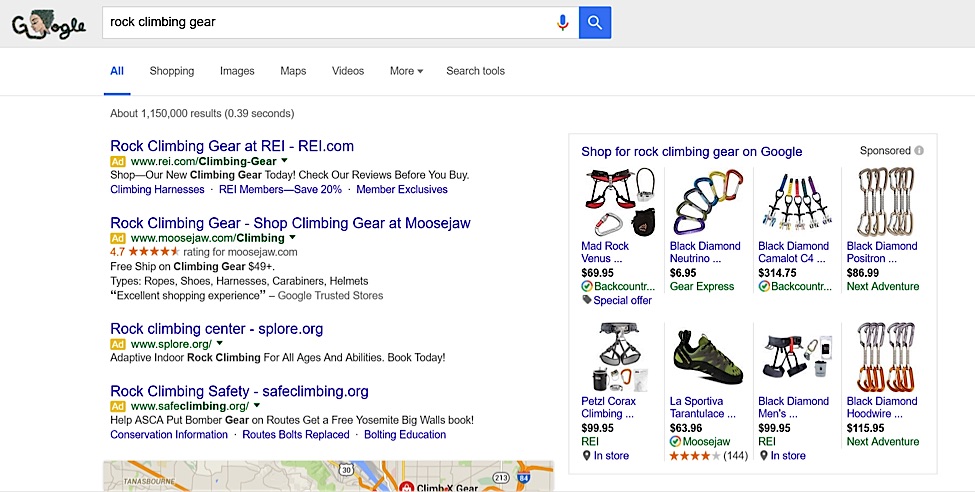
For example, if you wanted to make a rock climbing website appear first on the SERPs when someone searches for “rock climbing gear,” the techniques and processes you use to attempt that would be called SEO.
Search engines work by using software applications called “crawler bots” to systematically browse the web and send back information on the millions of browsed pages. This data is then indexed via the search engine’s algorithm in order to provide relevant results when a user searches for a given keyphrase.
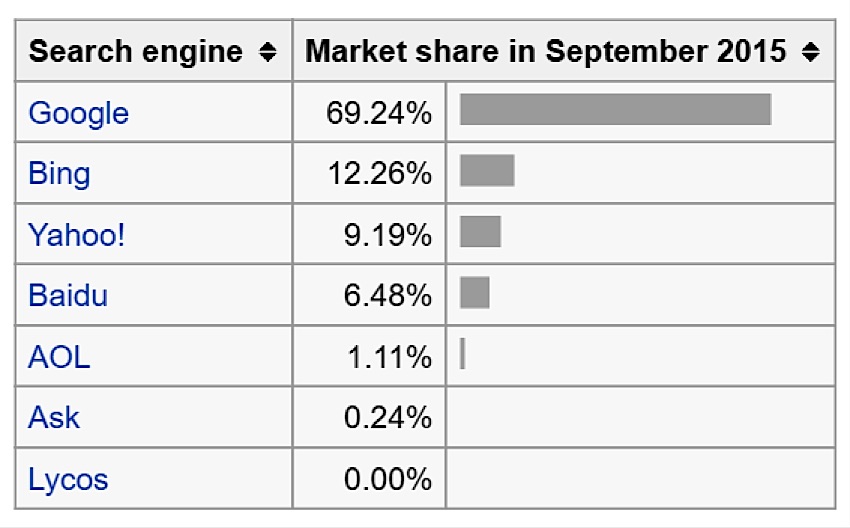
When Google launched in 1998, its PageRank system provided a new level of relevancy for keyphrase search results, and by 2000 it had become THE search engine to use, a position it maintains to this day:

SEO was one of the first dedicated marketing channels to revolutionize how businesses approached online marketing. Some consider it to be THE first meaningful online marketing channel.
While SEO has changed drastically within the last 10 years, modern practices can be broken down into two significant sections:
- On-Page SEO
- Off-Page SEO
On-page SEO is the practice of optimizing individual web pages in order to rank higher and earn more relevant traffic in search engines. On-page refers to both the content and HTML source code of a page that can be optimized.
In other words, on-page SEO covers everything you can do on your own website to improve search engine visibility.
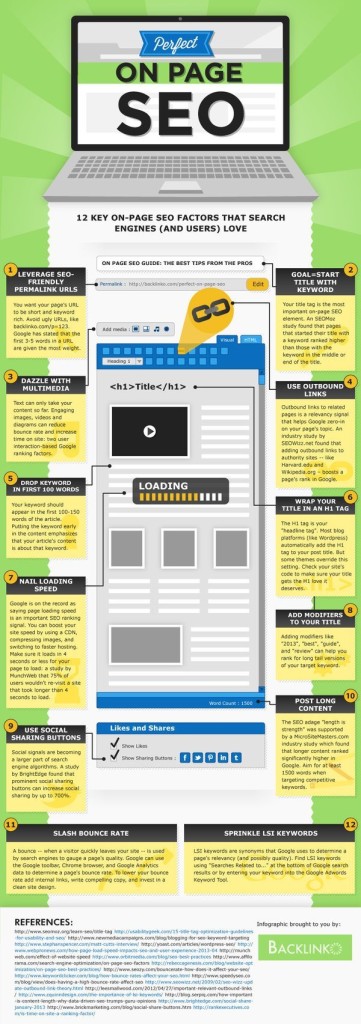
Common on-page SEO techniques include:
- SEO-friendly permalink URLs
- Keyphrase optimized meta tags
- Multiple media types targeting same keyphrase
- Authoritative outbound links
- Improving site loading speed
- Internal cross-linking
- Lengthy, in-depth content
These techniques tune a website’s content and framework to help provide crawler bots with the correct information.

(Source:Backlinko)
To learn more about on-page SEO, check out these guides:
- A Visual Guide to Keyword Targeting and On-Page SEO by Rand Fishkin
- On-Page SEO: Anatomy of a Perfectly Optimized Page by Brian Dean
Off-page SEO is the practice of optimizing a website’s search engine visibility through off-site backlinks and other external signals. Branding and overall web presence play a role in this equation, but by far the biggest component of off-page SEO is generating backlinks.
Part of what made Google’s PageRank so revolutionary was the inclusion of external factors, namely backlinks, into the ranking algorithm. Google’s founders hypothesized that if tons of other websites were linking to a page (called a backlink), it must be a valuable resource and one that search engines users would want to find as well.
In the early days, SEO practitioners would game the system by creating thousands of websites for the sole purpose of sending backlinks to the website they wanted to optimize. As Google’s algorithm has evolved, however, the vast majority of these practices have been rendered ineffective, and now backlinks from legitimate, authoritative sites are needed in order to improve search rankings.
Effective strategies for grabbing more backlinks, also called " link building ," include:
- Writing guest posts
- Creating shareable infographics
- Get included in resource lists and directories
- Write and promote case studies
- Sponsor sites that will link to sponsors
- Buy listings with trust mark brands like BBB or Truste
- Offer your website to replace dead links

These techniques (and many others) will increase the number of sites linking to your site, which will improve your site’s prominence in relevant search results.
For additional resources on link building, click on the links below:
- Link Building Tactics: The Complete List by Jon Cooper
- Ultimate Guide to Link Building with Content by Eric Siu
2. Paid Advertising & Acquisition
Paid acquisition is any form of advertising or traffic acquisition in which a business pays directly for incoming traffic.
The most common pricing models for paid acquisition include:
- Cost Per Impression (CPM)
- Cost Per Click (CPC)
- Cost Per Lead (CPL)
With Cost Per Impression (CPM), advertisers pay for ad views, typically in units of 1,000 views, which is where the CPM acronym comes from. CPM stands for “cost per mille” (“mille” is Latin for “thousand”).
CPM was traditionally the preferred strategy for getting maximum views at a low cost. However, with the rise of bot traffic (nearly 60% of all web traffic now comes from bots) and the arrival of better performing channels, CPM has fallen out of favor in the digital marketing world.
Today, CPM is typically only used in conjunction with other models. It offers a low-cost way to increase brand awareness, and can yield minor results if targeted at the right audiences.
With Cost Per Click (CPC), advertisers pay every time their ad is actually clicked on by a viewer. CPC, more commonly referred to as “pay per click (PPC)”, allows for direct ROI tracking, making it the most popular pricing model currently used in online marketing.
CPC is often used in conjunction with a search engine, where ads can be displayed to users searching for a specific keyphrase. For example, a business could use AdWords to place a “Purchase Rock Climbing Gear” ad in Google’s search results anytime someone searches for “rock climbing gear.”

While a business’ SEO efforts might not be enough to get them on Google’s front page, they could guarantee a front page spot via AdWords if they are willing to pay enough per click. Adwords and other PPC platforms are typically run on a bidding system, where advertisers select a bidding range and the platform dynamically selects ads to display based on a combination of factors including bid price and page relevance.
More recently, CPC ads on social networks like Facebook, Twitter, and LinkedIn have begun to gain traction as well, and some have even become the preferred advertising option for certain industries.
To learn more about CPC/PPC, check out the guides below:
- The PPC Food Pyramid: A 211 Point PPC Marketing Strategy by Johnathan Dane
- PPC - The Ultimate Guide To Pay-Per-Click Marketing by Matt Umbro
Cost Per Lead (CPL) typically refers to how much it costs a business to generate or acquire a lead. CPL tends to be used more as a metric for other strategies like PPC, but it can also apply to paid lead acquisition, which is what we are talking about in this section.
Paying directly for leads tends to only makes sense in industries where customers spend high amounts per transaction or session.
Industry examples include:
- Insurance
- Travel
- Gambling
- Debt Consolidation
- Financing
For most businesses, it makes more sense to simply target traffic and set up their own lead capture system to convert traffic into leads and then customers.
3. Social Media Marketing
Social media marketing is the process of acquiring attention and website traffic through social media platforms. With the consistently increasing popularity of social media, social media marketing has become one of the quickest ways for new businesses to generate traffic without any monetary expense.
Continue reading %What Is Digital Marketing?%

Have you played Pokémon Go yet? Not only has the game set a new record in customer acquisition and retention with its phenomenal ability to attract users, but it became so popular that many people won’t even admit they still haven’t had a chance to try it out.
It’s fascinating to see the entire global village sharing the excitement about a new concept that connects the online and offline worlds in a completely new way.
The question is, will people still be crazy about this app a year from now? Will the retention rate remain high? And more importantly, what can you, as an app developer, do to help your app set a new record for customer retention?
It’s Game Time
Your business may be in the retail, finance, travel, QSR, or even insurance sector, but don’t assume that because you’re in a “serious” industry that your app shouldn’t entertain its users. It’s true that your users open your app with a different intent: to search for credit card information, to buy a dress, to book a hotel, or something along those lines. But that doesn’t mean they can’t also have a bit of fun in your app! The one thing that Pokémon Go’s success proves more than anything is many of us are craving the company of others and a sense of playfulness.
When I say “entertaining,” I mean you need to use a less banal approach to communicating with them and walking them through your app’s services. Of course, you can’t suddenly become overly funny or too fun, but you can have in-app messages, videos, text and imagery that are more engaging while remaining loyal to your design guidelines.
Let’s say you have a banking app. Wouldn’t it be more entertaining to use an animated video to introduce a new savings plan instead of only displaying an informative screen? Millennials are now the largest consumer group in the United States, so if you want to attract and retain them, you should consider giving them information in an engaging format. Not only do Millennials prefer to consume videos on mobile, but entertaining videos will most likely reward you with higher conversion rates and growing affection for your app.

Another great way to engage and entertain your users is by presenting them with a fun quiz. You can then relate this quiz to your inventory. For example, if you’ve got a fashion app, you can offer a “Which Pokémon is your baby?” quiz on the babies’ clothing section of the app, and then direct it to display all related children items in that same color.
Refresh Yourself!
Even the best app has to refresh its content every now and again. Of course, that doesn’t mean changing your entire look and feel. It simply means showing your users you’re not stagnating but developing and expanding over time. Even Pokémon Go will have to offer something new after a while, something that hasn’t yet been seen before in the game, or else the excitement will wear off.

But be careful — when you show users your new functionality, it should be displayed in a friendly and contextual manner. A “breaking news” pop-up appearing as soon as users open the app is one option, but there are many other, even better, methods such as a new feature carousel (that can deeplink users to their point of interest), a banner, a tooltip pointing out the new feature, or even darkening your screen and highlighting the new feature area.
Continue reading %What Pokémon Go Can Teach You about Building Apps Users Love%
This popular article was updated in July, 2016, to reflect the current state of file upload plugins. Comments pertaining to the old article have been deleted. Implementing file uploads with Ajax can be very challenging, especially if you want features like drag and drop support, image previews or progress bars. The following 10 jQuery file […]
Continue reading %10 jQuery File Upload Plugins%