jquery4u.com - Archives (octobre 2016)
1 jQuery Fan Blog for your Daily News, Plugins, Tuts/Tips & Code Snippets.
The ready method was implemented in jQuery to execute code when the DOM is fully loaded. Since it executes the given function when all DOM elements are available, you can be sure that trying to access or manipulate elements will work.
Before jQuery 3.0, the typical usage with a anonymous function looked like this:
$(document).ready(function() {
// Handler for .ready() called.
});
jQuery 3.0 ready() Changes
Before the release of version 3, there were several ways you could call the ready method:
- on the document element:
$(document).ready(handler); - on an empty element:
$().ready(handler); - or directly (i.e. not on a specific element):
$(handler);
All above named variants are functionally equivalent. The specified handler will be called when the DOM is fully loaded, no matter on which element it was called. In other words, calling it on an image element $("img") versus the document element doesn't indicate that the callback is fired when the specified element is loaded. Instead, it will be called when the entire DOM is fully loaded.
In jQuery 3.0, all other syntax methods except $(handler); are deprecated. The official justification is:
This is because the selection has no bearing on the behavior of the
.ready()method, which is inefficient and can lead to incorrect assumptions about the method's behavior.
Difference Between the Ready and Load Events
The ready event is fired when the DOM is fully loaded and accesses to elements are safe. The load event, on the other hand, is fired after the DOM and all assets have loaded.
The load event can be used as follows:
Continue reading %Quick Tip: Replace jQuery’s Ready() with Plain JavaScript%
This popular article was updated on 12th October, 2016 to reflect the current state of select/dropdown plugins.
The default styling for select elements isn't for everyone. Sometimes you might want to control how it looks (to keep it consistent across browsers and devices) or you might want additional functionality that just isn't supported natively.
Thankfully there's a heap of great jQuery powered plugins out there to simplify the process.
We're going to run through a selection of plugins you can incorporate into your next project. Some of these plugins are highly configurable with options, methods, and events, while others are simple replacements for select elements for styling and ease of use.
Chosen
Chosen is an extensive plugin that not only restyles your select elements but provides additional functionality such as in-select searching, multiple element selection, and highlighting.

You can use this plugin if you're looking to update the default styling of your select elements, but the real power here comes from the additional functionality:
- The ability to handle multi-select options. Each choice is saved and easily removed if required
- The ability to filter elements by searching. Perfect for when you have a long list of options (such as country names)
Everything just works with this plugin and the desktop support reaches back to IE8 compatibility. One positive (or negative) factor is that on mobile devices the select elements revert back to their native form, letting mobile browsers control how you interact with them.
The options documentation outlines all the settings, methods, and events that you can interact with to customize your elements. The plugin itself is maintained by the developers who worked on the Harvest project management tool. Their GitHub repository is continually being updated, with additional features, bug fixes, and optimizations being rolled into the plugin.
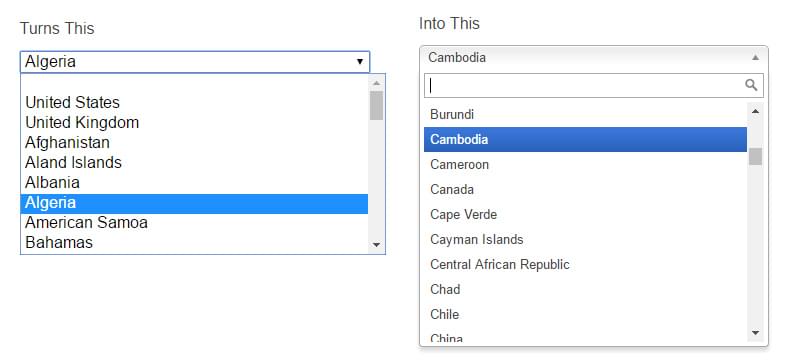
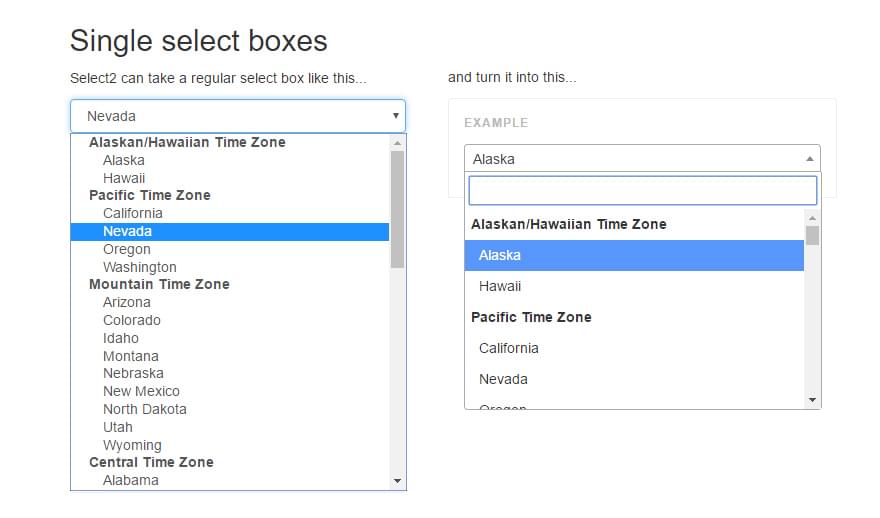
Select2
Select2 is a fully-featured, rich select replacement / enhancement plugin. It not only restyles your select elements but also extends them with additional functionality.

Much like other advanced select plugins, it packs in a whole heap of customizable feature such as:
- Single select element / element with optgroups
- Multi-select element
- Sortable / filterable search field for select elements
- Ability to load data from a remote data source (e.g from an API to dynamically change options)
- Tagging support (selecting from a predefined list / adding dynamic tags on the fly)
Select2 has been in development since back in 2012. The developers have moved from version 3 to version 4 and in the process re-written the plugin to make it faster, more responsive and mobile friendly. The GitHub page for Select2 is impressive, with a group effort behind making the plugin better with each release.
The plugin is significantly more developer focused, with their options page showing comprehensive examples of how you'd use each of the different features.
This plugin provides a high level of customization and is a great go-to solution if you're looking for a plugin that can be customized to match your project.
jQuery Nice Select
This plugin is a lightweight select replacement library. jQuery Nice Select replaces the default native select elements with restyled dropdown menus.
There isn't much to this plugin as it's meant to be used as a quick way to restyle select elements, providing something visually appealing without much effort. The plugin is actively being developed and improved on their GitHub repo and works really well across both mobile and desktop browsers.
Continue reading %13 jQuery SelectBox/Drop-down Plugins%