jquery4u.com - Archives (mars 2017)
1 jQuery Fan Blog for your Daily News, Plugins, Tuts/Tips & Code Snippets.
In this article, I am going to show you how you can use HTML5 custom data attributes. I'm also going to present you with some use cases that you can find helpful in your work as a developer.
Why Custom Data Attributes?
Very often we need to store information associated with different DOM elements. This information might not be essential for readers, but having easy access to it would make life a lot easier for us developers.
For instance, let's say you have a list of different restaurants on a webpage. Before HTML5, if you wanted to store information about the type of food offered by restaurants or their distance from the visitor, you would have used the HTML class attribute. What if you also needed to store the restaurant id to see which particular restaurant the user would want to visit?
Here are a few problems with the HTML class-based approach.
- Classes are not meant to store data like this. Their main purpose is to allow the developer to assign style information to a set of elements.
- Each additional piece of information requires us to add a new class to our element. This makes it harder to parse the data in JavaScript to actually get what we need.
- Let's say a given class name begins with numbers. If you decide to later style the elements based on that data in the class name, you will have to either escape the number or use attribute selectors in your stylesheet.
To get rid of these issues, HTML5 has introduced custom data attributes. All attributes on an element whose name starts with data- are data attributes. You can also use these data attributes to style your elements.
Next, let's dive into the basics of data attributes and learn how you can access their values in CSS and JavaScript.
The HTML Syntax
As I mentioned earlier, the name of a data attribute will always start with data-. Here is an example:
[code language="html"]
<li data-type="veg" data-distance="2miles" data-identifier="10318">Salad King</li>
[/code]
You can now use these data attributes to search and sort restaurants for your visitors. For example, you can now show them all the vegetarian restaurants within a certain distance.
The name of a valid custom data attribute always begins with the prefix data-. Also, the name must only contain letters, numbers, hyphen (-), dot (.), colon (:) or underscore (_). It cannot contain capital letters.
There are two things that you should keep in mind when using data attributes.
First, data stored in these attributes should be of type string. Anything that can be string-encoded can be stored in data attributes as well. All the type conversions will need to be done in JavaScript.
Second, data attributes should only be used when there are no other appropriate HTML elements or attributes. For example, it is not appropriate to store an element's class in data-class attribute.
An element can have any number of data attributes with any value you want.
Continue reading %How You Can Use HTML5 Custom Data Attributes and Why%
When building for the modern web you often need to create useful UI components. Whether you need a calendar, slider, graph or anything else that's useful for improving or simplifying user interaction, your options are either to create it yourself or leverage existing functionality.
Developing these components yourself is often time-consuming and complex, and unless you're doing something entirely unique it's often not a great use of your time. That is where UI libraries and frameworks come into play. These libraries simplify the process of creating common UI components. You can leverage these existing frameworks and customize them to suit your needs.
One of the largest and widely used frameworks is jQuery UI. It's an extended set of widgets, effects, and themes built off of jQuery, separated into its own set of components. You can download all of the jQuery UI elements in a single bundle, or you can pick and choose the components and functionality you're interested in. Using a collection like this lets you create a consistent appearance for your components and lets you get up and running with a minimal of fuss.
While jQuery UI works great and is a good go-to option, there are other frameworks out there that boast amazing, high-quality controls. In this article I will analyze a few of these to see how they stack up.
Kendo UI
Paid Framework
The Kendo UI Framework provides a series of over 70 components useful for speeding up your development. These components are responsive, themeable, fast and highly customizable.

There are several things to love about Keno UI and how it can help you create awesome interactive elements.
Firstly these components are built from the ground up by Telerik to be fast. Unlike some other frameworks, these widgets have been built from scratch with just JS and don't require jQuery at all. The components themselves feel fast, smooth and solid even when viewed on mobile devices.
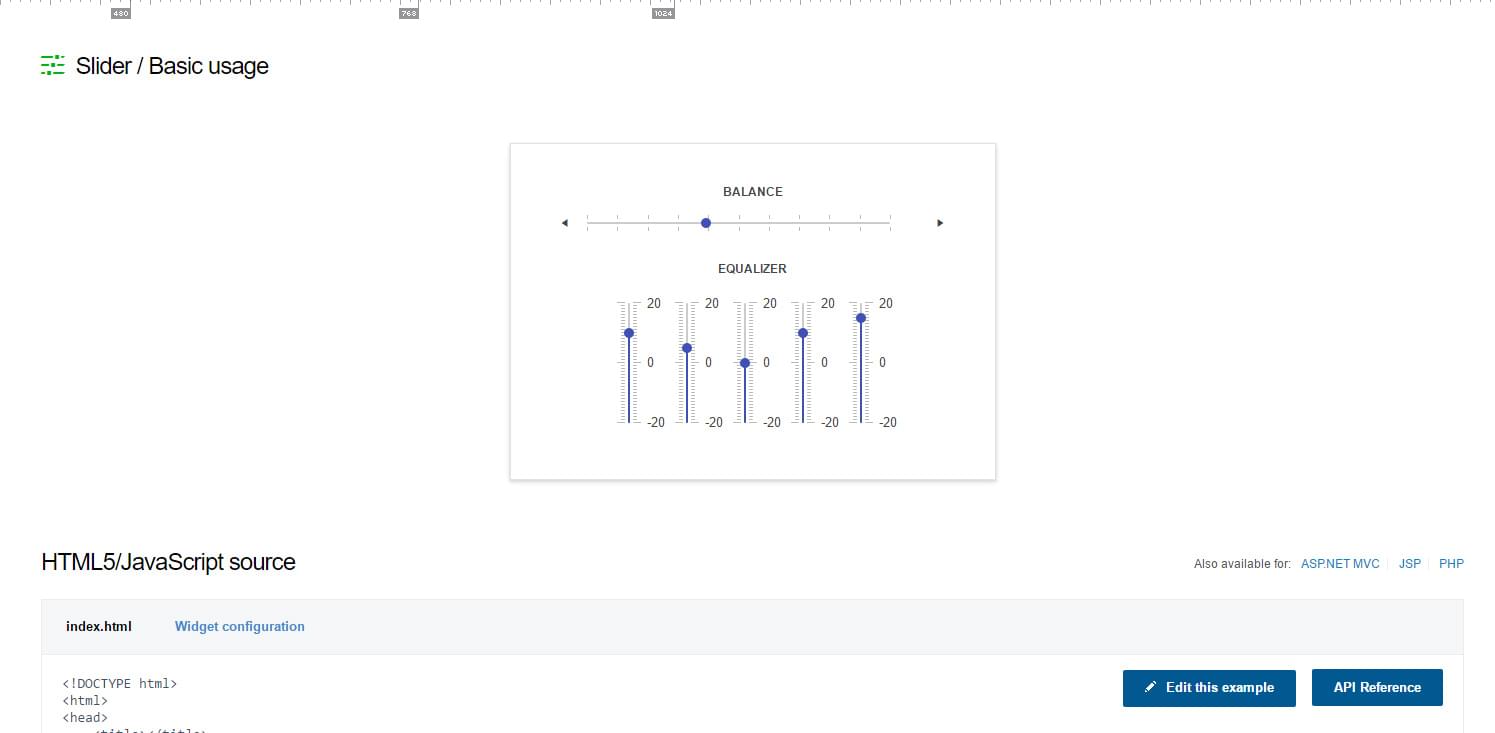
While we're talking about mobile devices, this is another area where Kendo UI shines. The components are built with mobile devices in mind, providing a responsive and adaptive layout depending on where they are viewed. Most widgets adjust accordingly and change their controls depending on if you're on a mobile device. It's a great feature. Here's the Slider component, it automatically adjusts based on your screen size.

From an implementation standpoint, these controls as well thought out. Developers can either set them up in JS or have them configured server-side (e.g output via PHP). Besides the web aspects of Kendo UI, there are also branches of this framework that can be used for Android and iOS (In case you wanted to use them in your apps).
Another thing that's interesting is the integration component with Angular JS. It's a fairly complete system with UI elements created from scratch to perfectly match your Angular project. If you're looking to leverage Angular it's nice to know that Kendo has embraced them and that moving forward you should have support.

One thing to note is that Kendo UI isn't a free framework. It's a fully commercial library that can cost you up to several thousand depending on your licensing needs. This by itself might be enough to scare some developers away, however, the quality and support that you receive are what you're paying for.
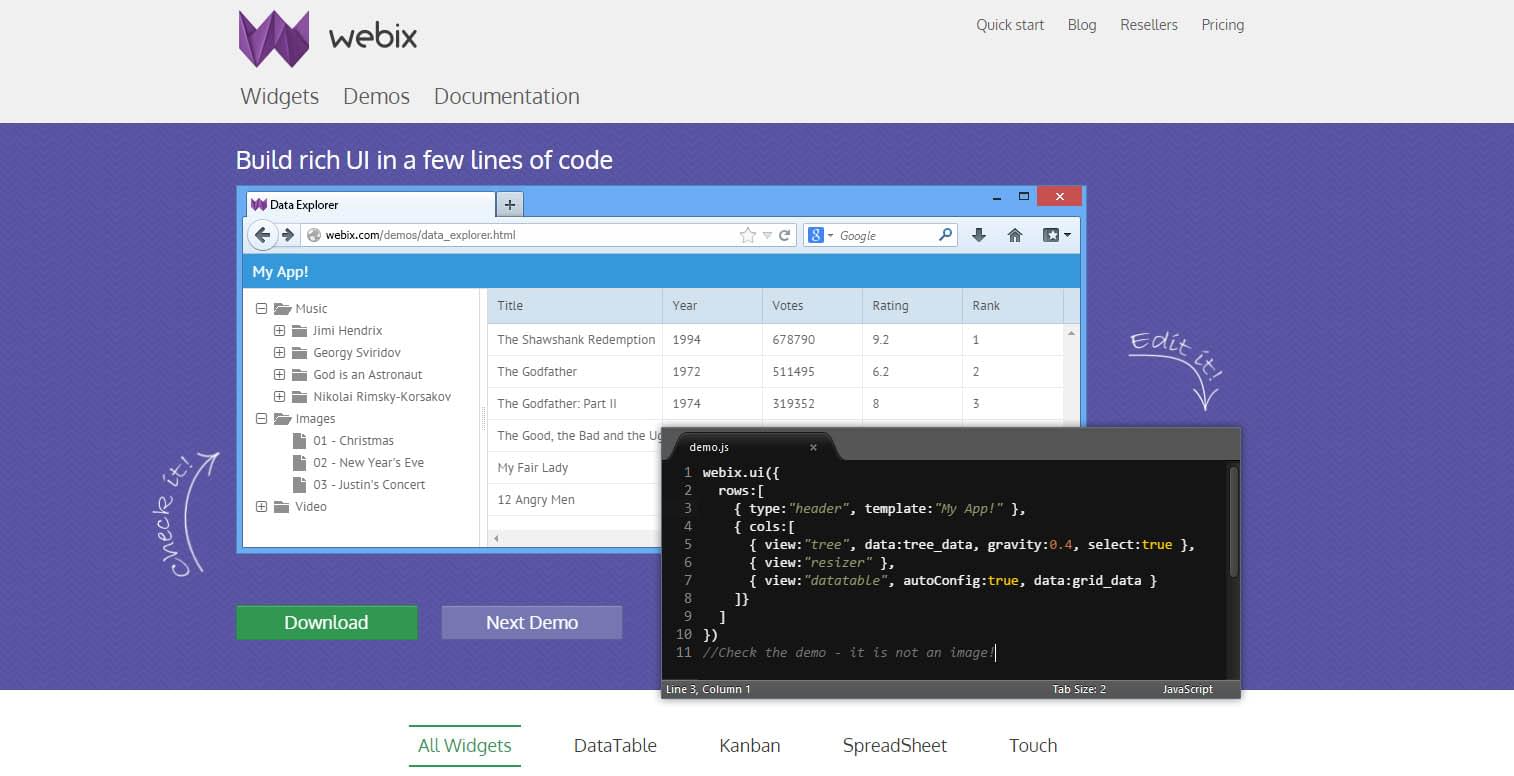
Webix
Free / Paid Framework
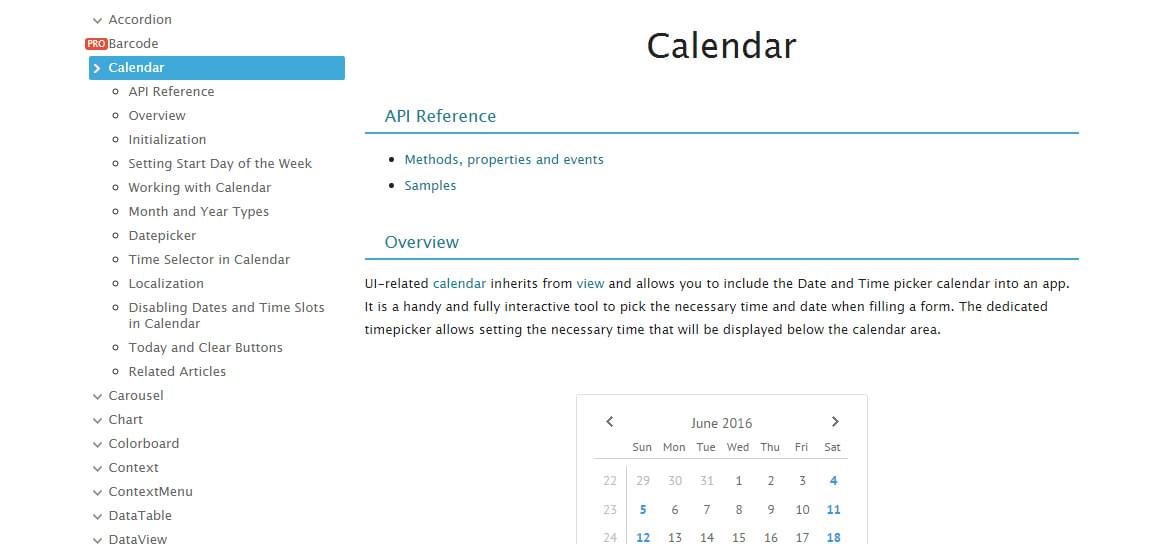
Webix provides developers with a quick and easy way to get started building common UI elements. It comes with a range of data visualization, layout, navigation and editing controls. While this framework shares some components with jQuery UI (calendars, accordions, dialogues etc), Webix extends and goes beyond what you can normally get with jQuery UI.

The documentation you get is impressive. All of the controls come with an API reference guide which outlines all of the control's methods, properties, and events. In addition, most controls will have links to several samples, showing you exactly how the control functions. Having friendly documentation is really important so it's great to see they put time into their docs.

Continue reading %Top 5 jQuery UI Alternatives%