Les actualités du Lundi 16 avril 2018 dans les métiers du web - Marmits.com - Reims
 https://thenextweb.com/contributors/2018/04/14/quantum-computing-wreak-havoc-cryptocurrency/
https://thenextweb.com/contributors/2018/04/14/quantum-computing-wreak-havoc-cryptocurrency/
 https://www.blog.google/topics/ads/helping-publishers-recover-lost-revenue-ad-blocking/
https://www.blog.google/topics/ads/helping-publishers-recover-lost-revenue-ad-blocking/
 https://css-tricks.com/1-html-element-5-css-properties-magic/
https://css-tricks.com/1-html-element-5-css-properties-magic/
https://www.creativereview.co.uk/vox-pop-talk-series-aims-advance-elevate-typography/
Pour cette sélection, une grande liste de ressources graphiques et de design UX/UI vous attendent. Quelques belles démos CSS, et astuces en HTML, SVG et JavaScript sont également au RDV. De quoi rattraper un mois sans article de ma part :p Retrouvez une liste de ressources graphiques, d’articles d’inspiration sur du design, du User Interface […]
 https://www.smashingmagazine.com/2018/04/best-practices-grid-layout/
https://www.smashingmagazine.com/2018/04/best-practices-grid-layout/
 https://medium.com/vetode/karl-randay-head-of-design-at-383-44e8ce78a100
https://medium.com/vetode/karl-randay-head-of-design-at-383-44e8ce78a100
Scroll to the future * Front-End Developer Handbook 2018 * Mustard UI * VuePress * Remote Browser * Length.js * Dot Tentacles
Collective #407 was written by Pedro Botelho and published on Codrops.
 https://www.shopify.com/blogs/blog/bibliotheca-embracing-small-scale
https://www.shopify.com/blogs/blog/bibliotheca-embracing-small-scale
Article invité rédigé par Quentin d’Axeptio ! Le RGPD, c’est le nouveau règlement pour la protection des données. Adoptée le 16 avril 2016 par le Parlement Européen, l’application est prévue pour le 25 mai 2018. Son objectif ? Protéger les … Lire la suite
L’article Le RGPD : vers une relation plus respectueuse avec vos utilisateurs est apparu en premier sur Miss SEO Girl.
When using a mobile device, users want their experience to be efficient and intuitive. As designers, it is important to understand how to work dynamically in order to create increasingly effective user interfaces. This will help us to create positive user experiences and keep us moving forward as designers. We know that fast and efficient […]
The post How to Create Efficient Mobile User Interfaces appeared first on Line25.
 Créée par deux anciens d'Oracle, la start-up californienne commercialise un entrepôt de données "as a service". Sa dernière levée de fonds la valorise 1,5 milliard de dollars.
Créée par deux anciens d'Oracle, la start-up californienne commercialise un entrepôt de données "as a service". Sa dernière levée de fonds la valorise 1,5 milliard de dollars.
Capgemini recrute un(e) Développeur Java EE Confirmé(e) (H/F) Hello ! Tu connais Capgemini Lille? Nous sommes spécialiste de l’IT dans les domaines du #e-commerce, #supply chain, #évolution applicative, la #business intelligence et du #big data. Intégrez une équipe qui délivre les applications les plus innovantes où l’expérience client est au cœur des enjeux sur …
Fnac Darty et Google s’allient avant l’arrivée d’Amazon Echo ; Leboncoin se lance sur le marché de l’emploi des cadres ; Adecco s’offre l’école américaine General Assembly...
Cette année, FrenchWeb et Brainsonic se sont inscrits à la catégorie : Experience Live pour mettre en avant leur collaboration sur l'événement majeur de Microsoft : Experience17.
 Pour se démarquer, certains pure players misent sur des produit pour le moins originaux. Jusqu'à quel point ? Jusqu'à être capable d'écouler 160 000 guillotine à saucisson par an.
Pour se démarquer, certains pure players misent sur des produit pour le moins originaux. Jusqu'à quel point ? Jusqu'à être capable d'écouler 160 000 guillotine à saucisson par an.
 Et si le premier responsable des accidents en voiture autonome se situait entre le volant et le siège ?
Et si le premier responsable des accidents en voiture autonome se situait entre le volant et le siège ?
L'entreprise est soutenue par le géant chinois Tencent.
 Les secteurs de la vente et des services ont intérêt à se pencher sur l'intelligence artificielle et les graphes natifs pour offrir des recommandations de nouvelle génération. Voici de quelle façon.
Les secteurs de la vente et des services ont intérêt à se pencher sur l'intelligence artificielle et les graphes natifs pour offrir des recommandations de nouvelle génération. Voici de quelle façon.
 https://medium.com/read-product-talk/how-to-figure-out-if-your-product-actually-solves-problems-885f242ac36
https://medium.com/read-product-talk/how-to-figure-out-if-your-product-actually-solves-problems-885f242ac36
 https://www.itsnicethat.com/news/d-and-ad-creative-excellence-report-industry-trends-130418
https://www.itsnicethat.com/news/d-and-ad-creative-excellence-report-industry-trends-130418

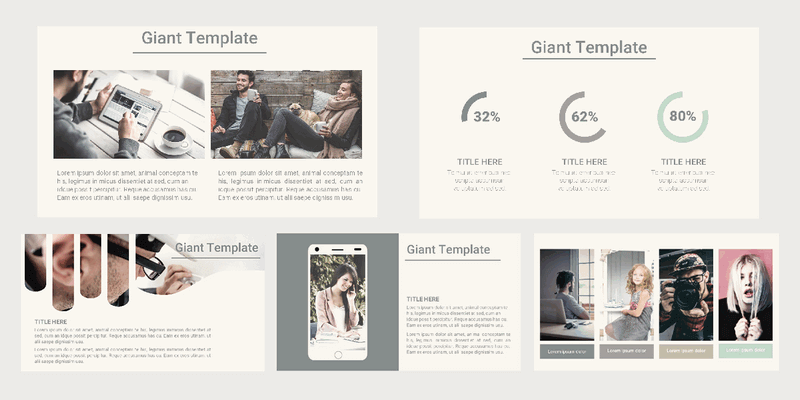
Vita is a free business Powerpoint template, presenting 30 slide layouts and a modern design, perfect for professional presentations. This template is easy to edit and can be used for personal and commercial projects.
 Le projet Hyperloop commence la construction d'une piste d'essai en France, près de Toulouse, la première hors des USA. Les premiers essais en conditions réelles sont prévus pour cette fin d'année sur une piste de 320 mètres de longueur.
Le projet Hyperloop commence la construction d'une piste d'essai en France, près de Toulouse, la première hors des USA. Les premiers essais en conditions réelles sont prévus pour cette fin d'année sur une piste de 320 mètres de longueur.

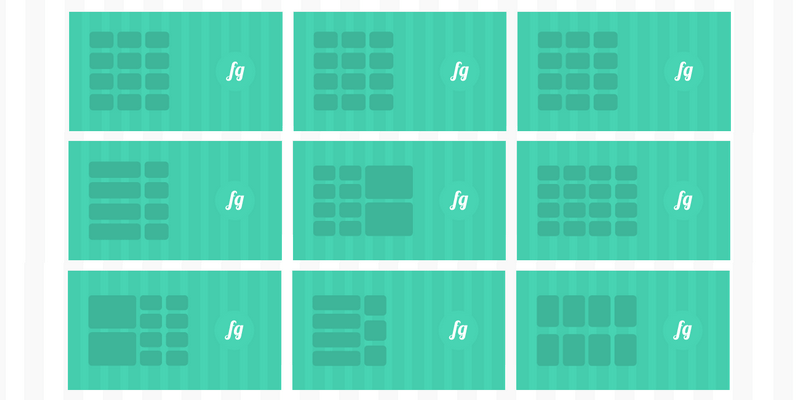
Flexible Grid works very similar to the standard float grid but includes different features only possible with flex, like horizontal and vertical alignment, auto-sizing, and easier source ordering. Created by Kenan Gundogan.

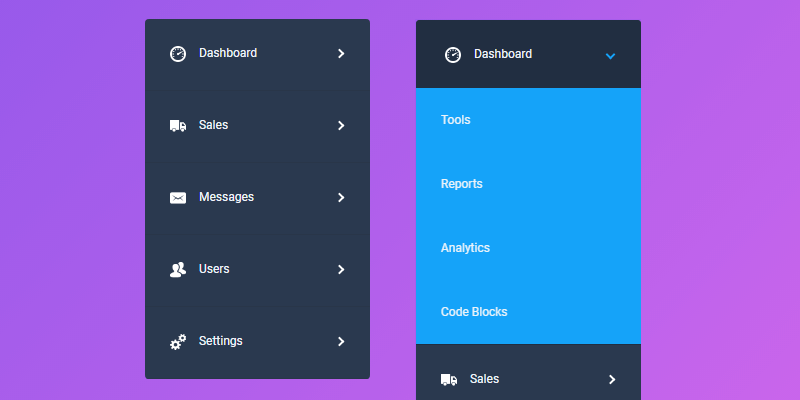
This snippet is a pure CSS drop-down menu designed by landing a classy approach. It's a nice addition to any user interface without the implementation of JavaScript. Uses the menu labels to toggle the menu sections with animations made with linear transitions. Created by Codepen user
Jamie Coulter.

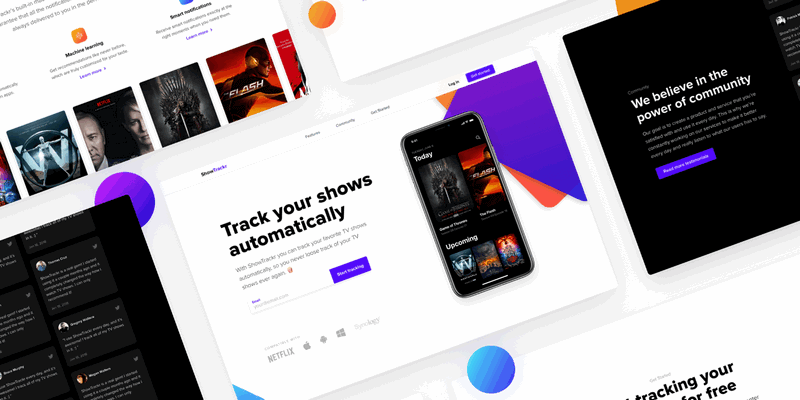
Easy to use, editable landing page template created in Sketch. It contains designs for desktop in HD and iPhone X. The designs are inline with the latest design trends while focusing on hitting the business goal. Made by Daniel Korpai.
 https://arstechnica.com/gaming/2018/04/youtube-demonetized-my-tuba-videos-also-i-make-tuba-videos/
https://arstechnica.com/gaming/2018/04/youtube-demonetized-my-tuba-videos-also-i-make-tuba-videos/
Adecco y voit un moyen de compléter sa palette d’outils à disposition de ses 100 000 entreprises clientes.
La semaine dernière au Salon Big Data Paris, Grégoire Sanquer, DSI du Groupe Etam et Jonathan Attali, Directeur E-Commerce et Innovations de Etam.com, se sont prêtés au jeu des questions de Laurent Letourmy, CEO Ysance.
Dgtable is a table View for jQuery, which is meant to be high-performance, and allow simple user interactions with the UI, such as: Sorting Sorting by more than one column […]
The post Dgtable : jQuery High-performance Table for Web Apps appeared first on Best jQuery.
VHS is a Post-future css animations library.
The post VHS : Post-future CSS animations appeared first on Best jQuery.
Vous savez déjà certainement que les chaînes de caractères en JavaScript peuvent être contenues indifféremment entre des guillements simples ' (apostrophes en français) et doubles ".
Une nouveauté bien intéressante d'ECMAScript 2015 (= ES6) permet d'utiliser les backquotes ` (accent grave) pour déliminer des chaînes de texte dans lesquelles on peut interpréter des variables ou portions de code. Très pratique pour ne pas avoir à concaténer texte "en dur" et variables, et pour y placer des quotes classiques (' et ") sans risquer l'erreur de syntaxe.
const message = `Hello tout le monde`;
On appelle ceci les template strings ou aussi template literals. Le côté template est justement pensé pour constituer des modèles de blocs de texte réutilisables.
L'implémentation1 dans tous les navigateurs modernes - en mettant de côté le vénérable Internet Explorer - permet de s'en servir sans se poser trop de question.
Variables
L'usage de base consiste à imbriquer des variables dans les chaînes, entre ${ et }. Elles se verront "remplacées" par leur valeur au moment de l'exécution.
var kiwis = 3;
const message = `J'ai ${kiwis} kiwis dans mon panier`;
// Résultat : J'ai 3 kiwis dans mon panier
On retrouve ici le même concept qu'en PHP avec les chaînes de texte entre guillemets doubles qui interprètent les variables : echo "Ma variable : $kiwis";
Expressions et fonctions
En réalité, cela fonctionne aussi avec des expressions, c'est-à-dire tout ce qui retourne une valeur, ce qui est encore plus pratique :
var kiwis = 3;
var mangues = 5;
var prix = 13.37;
const message = `J'ai ${kiwis+mangues} fruits dans mon panier`;
// Résultat : J'ai 8 fruits dans mon panier
const total = `Kiwis : ${kiwis*prix} €`;
// Résultat : Kiwis : 40.11 €
function timestamp() { return new Date().getTime() }
const message = `Le timestamp actuel est ${timestamp()}`;
De même avec des objets :
var fruits = {kiwis:3, mangues:5};
const message = `J'ai ${fruits.kiwis + fruits.mangues} kiwis dans mon panier`;
Chaînes multilignes
Cette nouvelle façon de procéder permet des retours à la ligne sans utiliser d'autres astuces telles que la concaténation ou l'échappement avec .
const message = `J'ai des kiwis
dans mon panier
et c'est très bon.`;
Templates
Avec tout ceci on peut imaginer des fonctions retournant des portions de document HTML, réutilisables, prenant en paramètres des données brutes.
<ul class="js-fruits"></ul>
let kiwi = {
nom: "kiwi",
poids: "100g",
vitamines: "C, B, E"
};
let citron = {
nom: "citron",
poids: "300g",
vitamines: "C"
};
function htmlFruit(data) {
return `<li>Le ${data.nom} pèse ${data.poids} et contient des vitamines ${data.vitamines}</li>`;
}
document.querySelector('.js-fruits').innerHTML += htmlFruit(kiwi) + htmlFruit(citron);
Template strings avec tags
L'usage le plus avancé et complexe des template strings reste celui avec des tags, pour générer des chaînes en passant par l'intermédiaire de fonctions. La fonction est placée en amont des backquotes :
function transfo(strings, ...values) {
let str = '';
strings.forEach((string, i) => {
if(values[i]) str += string + values[i] + "!";
});
return str;
}
var fruit = "kiwi";
var vitamines = "C";
var message = transfo`Le ${fruit} contient des vitamines ${vitamines}`;
// Résultat : "Le kiwi! contient des vitamines C!"
Pour ceci je vous renvoie à l'article de Wes Bos qui décrit bien leur fonctionnement et ce que l'on peut en faire concrètement : Tagged Template Literals
Frameworks et bibliothèques
Etant donné qu'il s'agit d'une structure de base du langage, on peut s'en servir dans du code JavaScript vanilla et avec des outils tels que jQuery, Angular, React.
Vous savez déjà certainement que les chaînes de caractères en JavaScript peuvent être contenues indifféremment entre des guillements simples ' (apostrophes en français) et doubles ".
Une nouveauté bien intéressante d'ECMAScript 2015 (= ES6) permet d'utiliser les backquotes ` (accent grave) pour déliminer des chaînes de texte dans lesquelles on peut interpréter des variables ou portions de code. Très pratique pour ne pas avoir à concaténer texte "en dur" et variables, et pour y placer des quotes classiques (' et ") sans risquer l'erreur de syntaxe.
const message = `Hello tout le monde`;
On appelle ceci les template strings ou aussi template literals. Le côté template est justement pensé pour constituer des modèles de blocs de texte réutilisables.
L'implémentation1 dans tous les navigateurs modernes - en mettant de côté le vénérable Internet Explorer - permet de s'en servir sans se poser trop de question.
Variables
L'usage de base consiste à imbriquer des variables dans les chaînes, entre ${ et }. Elles se verront "remplacées" par leur valeur au moment de l'exécution.
var kiwis = 3;
const message = `J'ai ${kiwis} kiwis dans mon panier`;
// Résultat : J'ai 3 kiwis dans mon panier
On retrouve ici le même concept qu'en PHP avec les chaînes de texte entre guillemets doubles qui interprètent les variables : echo "Ma variable : $kiwis";
Expressions et fonctions
En réalité, cela fonctionne aussi avec des expressions, c'est-à-dire tout ce qui retourne une valeur, ce qui est encore plus pratique :
var kiwis = 3;
var mangues = 5;
var prix = 13.37;
const message = `J'ai ${kiwis+mangues} fruits dans mon panier`;
// Résultat : J'ai 8 fruits dans mon panier
const total = `Kiwis : ${kiwis*prix} €`;
// Résultat : Kiwis : 40.11 €
function timestamp() { return new Date().getTime() }
const message = `Le timestamp actuel est ${timestamp()}`;
De même avec des objets :
var fruits = {kiwis:3, mangues:5};
const message = `J'ai ${fruits.kiwis + fruits.mangues} kiwis dans mon panier`;
Chaînes multilignes
Cette nouvelle façon de procéder permet des retours à la ligne sans utiliser d'autres astuces telles que la concaténation ou l'échappement avec .
const message = `J'ai des kiwis
dans mon panier
et c'est très bon.`;
Templates
Avec tout ceci on peut imaginer des fonctions retournant des portions de document HTML, réutilisables, prenant en paramètres des données brutes.
<ul class="js-fruits"></ul>
let kiwi = {
nom: "kiwi",
poids: "100g",
vitamines: "C, B, E"
};
let citron = {
nom: "citron",
poids: "300g",
vitamines: "C"
};
function htmlFruit(data) {
return `<li>Le ${data.nom} pèse ${data.poids} et contient des vitamines ${data.vitamines}</li>`;
}
document.querySelector('.js-fruits').innerHTML += htmlFruit(kiwi) + htmlFruit(citron);
Template strings avec tags
L'usage le plus avancé et complexe des template strings reste celui avec des tags, pour générer des chaînes en passant par l'intermédiaire de fonctions. La fonction est placée en amont des backquotes :
function transfo(strings, ...values) {
let str = '';
strings.forEach((string, i) => {
if(values[i]) str += string + values[i] + "!";
});
return str;
}
var fruit = "kiwi";
var vitamines = "C";
var message = transfo`Le ${fruit} contient des vitamines ${vitamines}`;
// Résultat : "Le kiwi! contient des vitamines C!"
Pour ceci je vous renvoie à l'article de Wes Bos qui décrit bien leur fonctionnement et ce que l'on peut en faire concrètement : Tagged Template Literals
Frameworks et bibliothèques
Etant donné qu'il s'agit d'une structure de base du langage, on peut s'en servir dans du code JavaScript vanilla et avec des outils tels que jQuery, Angular, React.
 https://medium.com/@Tarnimus/menus-in-subnautica-and-no-mans-sky-d56aa5bef7f2
https://medium.com/@Tarnimus/menus-in-subnautica-and-no-mans-sky-d56aa5bef7f2
Are you one of those designers who loves to test new stuff? Then this month’s collection of what’s new will be a treat! New tools and resources are everywhere this time of year, here are a few that you’re sure to enjoy. If we’ve missed something that you think should have been on the list, […]
The post Button Style 67 appeared first on Best jQuery.
The post Bootstrap CSS Tab Style 76 appeared first on Best jQuery.
L’intégralité des magasins Fnac et Darty vont accueillir des espaces de 10 à 50 mètres carrés afin de présenter les produits de Google.
 Des policiers du Pays de Galles ont récemment utilisé une empreinte digitale présente sur une photo WhatsApp comme élément de preuve qui a conduit à la condamnation de onze trafiquants de drogue.
Des policiers du Pays de Galles ont récemment utilisé une empreinte digitale présente sur une photo WhatsApp comme élément de preuve qui a conduit à la condamnation de onze trafiquants de drogue.
 Sony officialise une déclinaison Premium de son smartphone Xperia XZ2, doté d'un double capteur photo.
Sony officialise une déclinaison Premium de son smartphone Xperia XZ2, doté d'un double capteur photo.
 La chaîne américaine mise sur l'égalité salariale entre les acteurs mais avec tout de même quelques restrictions. On vous explique.
La chaîne américaine mise sur l'égalité salariale entre les acteurs mais avec tout de même quelques restrictions. On vous explique.
 De nombreuses entreprises évoluent vers une "refonte de l'infrastructure". Soit elles migrent vers le cloud, soit elles mettent l'IT à niveau et en conformité avec les obligations réglementaires. Le point sur quelques bonnes pratiques pour négocier ce virage.
De nombreuses entreprises évoluent vers une "refonte de l'infrastructure". Soit elles migrent vers le cloud, soit elles mettent l'IT à niveau et en conformité avec les obligations réglementaires. Le point sur quelques bonnes pratiques pour négocier ce virage.
Le spécialiste français des petites annonces lancera «Leboncoin Emploi Cadres» le 16 mai prochain.
La définition de noms dans le tableur Microsoft Excel facilite l’identification et la localisation des cellules dans le classeur ou ...
Si les entreprises du monde entier cherchent à proposer la meilleure expérience possible à leurs clients, il faut avant tout disposer des bons outils pour y parvenir.
Luc-Marie Augagneur est avocat et spécialiste des questions numériques, de la data et des algorithmes notamment, et nous reposons les bases de ce RGPD ensemble dans cet épisode.
 Apple, plus que beaucoup d'autres entreprises, cultive une véritable culture du secret et il est évident qu'elle apprécie très moyennement les fuites internes qui terminent dans la presse. Ces dernières années, le nombre de leaks a explosé autour des produits ou des services de la firme de Cupertino, l'entreprise a donc décidé de réagir et s'en remet à la justice. Les premières têtes ont commencé à tomber...
Apple, plus que beaucoup d'autres entreprises, cultive une véritable culture du secret et il est évident qu'elle apprécie très moyennement les fuites internes qui terminent dans la presse. Ces dernières années, le nombre de leaks a explosé autour des produits ou des services de la firme de Cupertino, l'entreprise a donc décidé de réagir et s'en remet à la justice. Les premières têtes ont commencé à tomber...

Carta is a free multipurpose WordPress theme - designed by Stefano Giliberti - that makes it extremely easy to create beautiful and unique websites.
The post Carta: A free all-in-one WordPress theme appeared first on Freebiesbug.
 Apple a été le premier à proposer un prix dépassant allègrement la barre des 1000 € pour un smartphone grand public, un pari risqué qui semble toutefois lui avoir réussi. Malgré des résultats en demi teinte, la firme de Cupertino persistera et signera même une nouvelle hausse en 2018.
Apple a été le premier à proposer un prix dépassant allègrement la barre des 1000 € pour un smartphone grand public, un pari risqué qui semble toutefois lui avoir réussi. Malgré des résultats en demi teinte, la firme de Cupertino persistera et signera même une nouvelle hausse en 2018.
Hyperlex est une solution en ligne d'analyse et de gestion de contrats pour toutes les entreprises.
 Alain Chabat s'est inspiré du dernier trailer d'Avengers Infinity War pour confirmer son retour et donner quelques indices sur les invités qu'on retrouvera pour la première émission de cette deuxième saison.
Alain Chabat s'est inspiré du dernier trailer d'Avengers Infinity War pour confirmer son retour et donner quelques indices sur les invités qu'on retrouvera pour la première émission de cette deuxième saison.
 C'est une sorte de retour aux sources particulièrement inattendu pour Samsung. Qui se souvient encore de l'époque où on ne pouvait pas accéder à Internet à partir de son téléphone ? Samsung lance le smartphone J2 Pro qui a la particularité de ne pas pouvoir se connecter à internet, une sorte d'arme anti-addiction, si vous ne savez pas décrocher du web.
C'est une sorte de retour aux sources particulièrement inattendu pour Samsung. Qui se souvient encore de l'époque où on ne pouvait pas accéder à Internet à partir de son téléphone ? Samsung lance le smartphone J2 Pro qui a la particularité de ne pas pouvoir se connecter à internet, une sorte d'arme anti-addiction, si vous ne savez pas décrocher du web.
Vos rendez-vous amoureux, votre orientation sexuelle, les sites « pour adultes » que vous visitez selon vos préférences… un ensemble de données confidentielles on ne peut plus personnelles, qui pourtant font aussi l’objet de repérage et classements dans notre monde numérique… Voici … Lire la suite
L'application mobile revendique plus de 2 millions d'utilisateurs. Interview de Julie Chapon, co-fondatrice de Yuka.
 Polaroid Originals propose une campagne de communication kitsch et colorée pour fêter la réédition du célèbre appareil photo instantané 600 en édition limitée.
Polaroid Originals propose une campagne de communication kitsch et colorée pour fêter la réédition du célèbre appareil photo instantané 600 en édition limitée.
 A l'occasion du SEGA FES 2018, le groupe nippon a tenu à confirmer l'arrivée prochaine d'une "vraie" Mega Drive Mini.
A l'occasion du SEGA FES 2018, le groupe nippon a tenu à confirmer l'arrivée prochaine d'une "vraie" Mega Drive Mini.
Ce sont vos clients qui déterminent le destin de votre entreprise. Une solution CRM adéquate peut vous aider à instaurer des relations durables et de qualité avec eux. Nous vous montrons la marche à suivre dans cet eBook qui vous propose de précieux conseils, des méthodologies et des bonnes pratiques pour assurer la réussite de …
Hello, vous avez été assez nombreux à partager vos portfolios d’étudiants dans le digital (ou d’anciens étudiants ) il y a quelques semaines sur nos réseaux sociaux. On a eu tellement de retours qu’on s’est dit qu’il fallait qu’on en fasse un article ! Tiens toi prêt(e), voici une première sélection de portfolios à découvrir […]
 https://uxdesign.cc/frequent-vs-infrequent-designers-and-more-ux-links-this-week-97c2f242dd62
https://uxdesign.cc/frequent-vs-infrequent-designers-and-more-ux-links-this-week-97c2f242dd62
 https://pingr.xyz/
https://pingr.xyz/ https://www.microsoft.com/store/apps/9NX9T1MT590V
https://www.microsoft.com/store/apps/9NX9T1MT590V https://timerbit.com/
https://timerbit.com/ https://www.derschmale.com/lab/doodles/fuzzball/
https://www.derschmale.com/lab/doodles/fuzzball/ https://vuepress.vuejs.org/
https://vuepress.vuejs.org/ https://blog.prototypr.io/design-with-gradients-fdba5ec856d4
https://blog.prototypr.io/design-with-gradients-fdba5ec856d4 https://www.oreilly.com/ideas/its-time-to-rebuild-the-web
https://www.oreilly.com/ideas/its-time-to-rebuild-the-web https://twitter.com/carlyayres/status/984131791123636224
https://twitter.com/carlyayres/status/984131791123636224