Alsacreations.com - Actualités - Archives (octobre 2012)
Les dernières actualités d'Alsacreations.com
Derrière l'un des titres d'ouvrage les plus longs (et les plus SEO) du monde se cache un condensé de techniques et d'exemples décortiqués pour l'intégration de sites web pour mobiles et tablettes.
Les trois chapitres principaux sont bien séparés : d'abord HTML5, puis CSS3, puis enfin JavaScript. Sans oublier de passer par quelques généralités d'ergonomie et de design pour le Web mobile.
L'ouvrage est très didactique et parfaitement adapté à l'apprentissage d'un débutant ou d'un semi-confirmé dans le domaine : toutes les étapes sont détaillées et illustrées par des mini-tutoriels décortiqués.
Tout n'est pas parfait, bien entendu : autant de langages et technologies complexes concentrées dans un livre de 400 pages ne se fait pas sans faire l'impasse sur un certain nombre de secteurs.
Quelques coquilles
L'un des principaux reproches que je fais à cet ouvrage est que j'ai pu y dénicher un bon nombre d'inexactitudes, généralement bénignes mais parfois plus gênantes.
Quelques exemples :
-
- des éléments vides simplement pour afficher une bordure (
<div class="separateur"></div>) -
- des liens en JavaScript (
<a href="javascript:showPerdu();">Perdu</a>) -
- des hauteurs fixées (
height: 160px) ingérables si le contenu s'allonge -
- des éléments mal fermés (
<div class="fleche_un" />) - - etc.
Et l'accessibilité alors ?!
Un dernier point pour la route, mais pas des moindres, une grosse critique sur l'accessibilité des exemples proposés.
Tous les exemples de structure HTML proposée comportent les indications suivantes dans la balise <meta> viewport : user-scalable=no, maximum-scale=1.0.
C'est pour moi une aberration à la fois pour l'ergonomie et l'accessibilité des pages produites : un utilisateur doit pouvoir zoomer sur du contenu textuel et agrandir un élément ou une image pour en voir les détails.
Le Web est fait pour être universel, ne l'en empêchons pas.
Sommaire
- Introduction
- Particularité des sites mobiles
- Premiers pas
- Créer un site mobile : HTML5
- Créer un site mobile : CSS3
- Créer un site mobile : JavaScript
- Aller plus loin
- Aller plus vite
- Site normal vers site mobile
- Transformer un site en application native
Internet Explorer 10 est une version du navigateur web de Microsoft attendue avec impatience : elle doit permettre de revenir dans la course avec un meilleur support des technologies web. Internet Explorer 9 - sorti le 14 mars 2011 - avait déjà fait un grand pas en avant après une certaine période de léthargie dont la plus longue phase fut celle d'IE6.
De plus, il s'agit d'un lancement triple : ce navigateur est dévoilé en même temps que Windows 8 et que Surface, première incursion majeure de la firme dans le domaine des tablettes. Microsoft a décidé de se tourner résolument vers les technologies ouvertes HTML/CSS/JavaScript, entre autres pour concevoir des applications intégrées au système dans la nouvelle interface graphique.

Après plusieurs Previews successives proposées au téléchargement, Microsoft a su montrer qu'il savait s'investir dans la promotion de son navigateur, dans l'amélioration des performances et dans la prise en compte des évolutions des langages. Là où les autres navigateurs ont adopté un cycle de développement plus soutenu avec des mises à jour automatisées et des incrémentations de numéros de versions régulières, Microsoft a pour l'instant fait le choix de continuer dans la voie de versions majeures, apportant des vagues de changements notables.

Internet Explorer 10 a été développé pour être fortement intégré à Windows 8 et sa nouvelle interface Modern UI (ex Metro) combinée à la navigation tactile. En revanche, il continue d'exister en version classique desktop pour l'interface avec le bureau. Cette dualité sera probablement source de quelques confusions car les usages seront bien différents : en version Modern UI, aucun plug-in n'est installable, hormis Flash mais pour une liste limitée de sites ; dans les autres cas, il faudra basculer sur le bureau.
À vouloir jongler avec nouveauté et tradition sans compromis, Microsoft risque de décontenancer les utilisateurs et encore plus les professionnels réfractaires à Modern UI. Pourtant, l'interface fait des émules parmi les graphistes et l'on trouve de nombreuses ressources pour adopter ce style graphique côté web. Cependant, cette problématique est beaucoup plus liée au système d'exploitation lui-même en général qu'au navigateur, qui ne reste qu'une application parmi les autres. Nous vous invitons à vous référer aux autres articles publiés sur les sites d'actualité concernant Windows 8 pour en savoir plus.

Internet Explorer 10 sera également publié pour Windows 7, facilitant de façon non négligeable les tests pour ceux qui ne pourraient pas investir tout de suite dans le nouvel OS.
Pour les développeurs web
Parmi les nouveautés en HTML5 / DOM :
- Drag & Drop
- Application Cache (applications web hors-ligne)
-
Scripts asynchrones (attribut
async) - Channel messaging
- File API
- Formulaires
- History
-
Spellcheck (attribut
spellcheck) - Video
-
Sandbox (attribut
sandboxpour les iframes) - Web Workers
- Web Sockets
- IndexedDB (base de données intégrée côté navigateur)
- Page Visibility
- requestAnimationFrame (animations Canvas, etc)
Parmi les nouveautés CSS de mise en page :
- CSS3 Multi-column
- CSS3 Flexbox layout
- CSS3 Regions (partiel)
- CSS Exclusions
- CSS3 Grid Layout
- CSS Device Adaptation (@-ms-viewport et Media Queries)
Parmi les nouveautés CSS pour les effets graphiques :
- CSS3 3D/2D Transforms
- CSS3 Animations
- CSS3 Fonts
- CSS3 Gradients
- CSS3 Transitions
- CSS3 Text
Il y a bien entendu d'autres améliorations par petites touches qui viennent lever des limites précédemment établies, ou résoudre des bugs, par exemple les événements tactiles, de nouvelles règles de parsing pour HTML5, les Media Queries listeners en JavaScript, le mode strict pour ECMAScript5, les filtres SVG, et des évolutions pour XMLHttpRequest. C'est à n'en pas douter une avancée majeure par rapport aux précédentes versions. Les possibilités accordées par les nouvelles API HTML5 prises en charge et CSS3 libérant d'un grand nombre de contraintes et artifices pour la création d'applications plus évoluées et plus riches graphiquement.
Tout n'est pas rose cependant, car les moteurs WebKit (Chrome/Safari/Android), Gecko (Firefox) et Presto (Opera) font preuve d'une grande rapidité pour intégrer les nouvelles spécifiations en cours d'élaboration - avec parfois des approximations et bugs. C'est pourquoi il manque, et manquera d'ici quelques mois un bon nombre de fonctionnalités attractives, notamment :
- Mouselock (pour les jeux)
- L'API Web Audio
- Le plein écran
- WebGL pour la 3D
- Les Server-Sent Events
- CSS3 Border Images
- Animations SVG en SMIL et les polices SVG
- <details> et <summary>
- Capture média (getUserMedia)
- Quelques inputs : number, color, date
- L'élément <menu>
- L'API Filesystem/FileWriter
- WebM et Ogg/Theora pour <video>

User agent
La fameuse chaîne d'identification transmise par le navigateur au serveur via le protocole HTTP ressemblera aux précédentes avec un changement de numéro de version :
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0)
Pourront s'y trouver aussi les mots clés complémentaires ARM pour identifier Windows RT ou Touch, pour la présence d'une interface tactile.
Recommandations variées
Microsoft indique qu'un mode Quirks est toujours présent lorsque le doctype n'est pas présent dans le document HTML. Par ailleurs, le moteur supporte toujours les anciens modes de compatibilité, mais les développeurs sont encouragés à concevoir des pages détectant les fonctionnalités du navigateur - par exemple à l'aide de bibliothèques JavaScript - plutôt que le navigateur lui-même.
Positionner correctement des éléments en CSS s'est toujours révélé être une mission aussi palpitante que fastidieuse en raison d'un lourd passé de navigateurs assez peu enclins à suivre des standards communs. Depuis sa création, CSS propose officiellement quatre types de rendus d'éléments :
- Le rendu "bloc"
- Le rendu "inline"
- Le rendu "tabulaire"
- Le rendu "positionné"
Chacune des valeurs de la propriété display (par exemple inline-block), de float, ou de position, renvoie à l'un de ces quatre types de rendus.
CSS3 étend ce périmètre en introduisant un nouveau modèle de boîte "flexible" : Flexbox, ou Flexible Box Layout Module.
Flexbox est un nouveau mode de positionnement, introduit via la propriété display, permettant de créer un contexte général d'affichage sur un parent et d'en faire hériter ses enfants :
- Distribution en bloc ou en ligne,
- Alignements horizontaux et verticaux,
- Gestion des espaces disponibles (fluidité à l'instar des cellules de tableau),
- Réorganisation des éléments indépendamment de l'ordre du flux (DOM).
Compatibilité de Flexbox module
Commençons par calmer les plus optimistes d'entre vous et ceux que je vois déjà en train de se ruer sur leur éditeur HTML préféré. Posons d'entrée le décor ; j'ai deux bonnes et une mauvaise nouvelle :
- La première bonne nouvelle est que les spécifications concernant Flexbox sont au stade de "Candidate Recommandation" et peuvent être aujourd'hui considérées comme stables.
- La seconde bonne nouvelle est que l'implémentation de Flexbox sur les navigateurs est "relativement correcte", comme en témoigne l'excellente ressource Caniuse.
- La mauvaise nouvelle est que les spécifications ont radicalement changé plusieurs fois et que les navigateurs compatibles sont susceptibles de reconnaître l'une ou l'autre des versions des spécifications, parfois de manière incomplète, et - bien entendu - avec moults préfixes de partout !
Malgré ces quelques petites embûches, consolez-vous en vous rappelant notamment que dans le monde du Web mobile, les navigateurs récents sont déjà parfaitement prêts à afficher vos sites web dans ce mode de positionnement avant-gardiste.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ IE mobile 10+ |
Ancienne spécification. Avec préfixe -ms- |
|
|
Firefox 2+ | Ancienne spécification. Avec préfixe -moz- |
|
|
Chrome 4+ Chrome Mobile (Android 4+) |
Ancienne spécification depuis Chrome 4. Avec préfixe -webkit- Spécification finale depuis Chrome 21. Avec préfixe -webkit- Ancienne spécification pour Chrome sur Android. Avec préfixe -webkit- |
|
|
Opera 12.1+ Opera Mobile 12.1+ |
Spécification finale. Sans préfixe |
|
|
Safari 3.1+ |
Ancienne spécification. Avec préfixe -webkit- |
 |
Android Browser 2.1+ | Ancienne spécification. Avec préfixe -webkit- |
Des spécifications fluctantes
Comme vous l'avez judicieusement constaté à la lecture attentive du tableau de compatibilité, la spécification de Flexbox a connu différentes étapes de syntaxe et nommage. Il y a eu trois syntaxes très différentes au cours de l'évolution de ce module :
| Syntaxe 2009 | Syntaxe 2011 | Syntaxe 2012 (finale) |
|---|---|---|
| display : box | display : flexbox | display : flex |
| box-flex | flex | flex |
| box-ordinal-group | flex-order | order |
| box-orient | flex-direction | flex-direction |
| box-pack + box-align | flex-pack | justify-content + align-items |
Pour des raisons pratiques évidentes, nous nous contenterons des syntaxes standardisées et sans préfixes au sein de cet article, il vous incombera de rajouter tous les préfixes constructeurs si vous désirez appliquer les exemples de codes sur votre navigateur préféré.
Appliquer Flexbox
Le principe général de Flexbox peut paraître assez déroutant de prime abord, mais finalement très pratique : il suffit de créer un "contexte de boîte flexible" sur un parent à l'aide de la propriété display afin qu'il soit appliqué à l'ensemble de ses enfants directs.
Tout au long de cet article et pour l'ensemble des exemples pratiques, nous avons choisi le navigateur Google Chrome, actuellement le plus à même de supporter cette spécification dans sa dernière version stable. Cependant, rien ne devrait vous empêcher de tester sur d'autres navigateurs.
En clair, la règle suivante va affecter les éléments enfants de .kiwi :
.kiwi {display: flex;}
Modifier l'orientation
L'un des premiers avantages de ce type de positionnement est de pouvoir jongler aisément entre une disposition d'éléments sous forme de colonnes (blocs) ou de lignes (inlines).
Pour ce faire, il suffit là encore d'indiquer ce comportement sur le parent à l'aide de la propriété flex-direction :
/* les enfants s'affichent en colonne */
.kiwi {flex-direction: column;}
/* les enfants s'affichent en ligne */
.kiwi {flex-direction: row;}
Démonstration flex-direction: column
Le suffixe -reverse inverse l'ordre d'affichage :
/* les enfants s'affichent en colonne inversée */
.kiwi {flex-direction: column-reverse;}
/* les enfants s'affichent en ligne inversée */
.kiwi {flex-direction: row-reverse;}
Démonstration flex-direction: column-reverse
Dans la lignée de flex-direction, signalons l'existence de la propriété intéressante flex-wrap.
Cette propriété autorise (ou non) les éléments à s'afficher sur plusieurs lignes lorsqu'elles dépassent de leur conteneur, les valeurs étant les suivantes :
-
flex-wrap: nowrap: les éléments demeurent toujours sur une ligne, et peuvent déborder -
flex-wrap: wrap: les éléments passent à la ligne plutôt que de déborder -
flex-wrap: wrap-reverse: les éléments passent à la ligne… en inversant leur direction
Démonstration flex-wrap: wrap-reverse
Pour votre culture personnelle, sachez qu'il existe une propriété raccourcie flex-flow qui regroupe flex-direction et flex-wrap.
Ne vous étonnez donc pas de rencontrer tantôt la syntaxe .kiwi {flex-flow: column;}
/* affichage en ligne et passage à la ligne autorisé */
.kiwi {flex-flow: row wrap;}
Gérer les alignements horizontaux et verticaux
Flexbox propose de gérer très finement les alignements et centrages, en différenciant les deux axes d'affichage de cette manière :
-
Les alignements dans l'axe principal sont traités via la propriété
justify-contentet ses différentes valeurs :flex-start,flex-end,center,space-betweenetspace-around -
Les alignements dans l'axe secondaire sont gérés avec
align-itemset ses valeurs :flex-start,flex-end,center,baseline,stretch
Exemple de centrage horizontal et vertical :
.kiwi {
justify-content: center;
align-items: center;
}
Alignement : gérer les exceptions
La propriété align-self offre la possibilité de distinguer un élément particulier de ses frères en adoptant un alignement différent.
Attention toutefois, cette méthode peut dans certains cas causer des soucis d'accessibilité lorsque la feuille de style est désactivée (Cf Accessiweb 2.2 critère 10.3).
.kiwi > li:last-child {
align-self: flex-end;
}
Autre astuce, la propriété margin et sa valeur auto permettent de positionner un élément en dehors de la distribution de ses frères.
Il devient donc possible d'afficher un groupe d'élément à gauche du parent et d'en placer un à droite :
.kiwi {
justify-content: flex-start;
}
.kiwi > li:last-child {
margin-left: auto;
}
Jouer avec la flexibilité des éléments
Cela ne devrait étonner personne, la notion de flexibilité constitue le fondement du module de positionnement Flexbox, et c'est là qu'intervient l'indispensable propriété flex.
La propriété flex est un raccourci de trois propriétés, flex-grow, flex-shrink et flex-basis, dont les fonctions sont :
-
flex-grow: propension pour un élément à s'étirer dans l'espace restant -
flex-shrink: propension pour un élément à se contracter si besoin -
flex-basis: taille initiale de l'élément avant que l'espace restant ne soit distribué
Les particularités des propriétés de flexibilité étant assez nombreuses (et leurs spécifications assez alambiquées), je vous propose un petit résumé explicatif simplifié :
Pour rendre un élément flexible, il suffit de lui attribuer une valeur de flex-grow (ou flex en raccourci) supérieure à zéro.
Cet élément occupera alors l'espace restant au sein de son conteneur :
/* .salade occupera l'espace restant */
.salade {
flex: 1;
}
Plusieurs éléments peuvent être rendus flexibles et se répartir l'espace restant.
Dans l’exemple ci-dessous, l’espace total est découpé en 4 (1+2+1), puis partagé entre les trois éléments selon le "poids" attribué à chacun. En l’occurrence, le troisième occupera la moitié de l’espace (2/4), les deux autres se partageant le reste par parts égales.
.salade {
flex: 1;
}
.tomate {
flex: 2;
}
.oignons {
flex: 1;
}
En ajoutant une valeur supplémentaire, celle de flex-basis, il est possible d'indiquer une largeur minimale préférée qui sera appliquée tant qu'il n'y a pas d'espace superflu :
.salade {
flex: 1 200px;
}
.tomate {
flex: 2 400px;
}
.oignons {
flex: 1 200px;
}
Réordonner les éléments au sein de leur parent
L'une des fonctionnalités les plus avant-gardistes du modèle d'affichage Flexbox est de pouvoir réordonner à sa guise chacun des éléments indépendamment grâce à la propriété order.
Les valeurs de order agissent telles des pondérations : les éléments dont la valeur est la plus forte se trouveront en bas de la pile. La valeur initiale de order est 0.
/* le premier de la liste s'affichera en bas de pile */
li:first-child {
order: 1;
}
Pour aller plus loin
Voici quelques ressources externes pour en savoir plus sur ce positionnement très polyvalent :
Articles et tutoriels connexes
- W3C : Spécification Flexbox Module
- Opera : Flexbox — fast track to layout nirvana?
- Benfrain.com : Understanding the CSS3 Flexbox
- css-tricks.com : "Old" Flexbox and "New" Flexbox
- smashingmagazine.com : CSS3 Flexible Box Layout Explained
- net.tutsplus.com : An Introduction to the CSS Flexbox Module
Alternatives
Il existe un outil de type polyfill en JavaScript afin d'émuler le support de Flexbox sur les anciens navigateurs tels IE6-IE9 et Opera 10. Il s'agit de Flexie.js. Vous pouvez le tester sur Flexie Playground. Sachez cependant que cette alternative JavaScript ne semble plus mise à jour depuis une bonne année et se base sur la syntaxe désuette de 2009.
Conclusion
Flexbox est une spécification vaste et complexe, nous n'en n'avons démontré que les parties les plus exploitables mais d'autres recoins restent à explorer et seront dévoilés au fur et à mesure de leur support avec les navigateurs. Quoi qu'il en soit, le positionnement Flexible Layout regroupe de nombreuses bonnes pratiques et attentes des webdesigners et intégrateurs depuis de longues années. Dans un avenir proche (ou dès maintenant selon votre cible), il constitue sans aucun doute la méthode de positionnement la plus pratique et polyvalente.
Remarque finale : cet article est publié conjointement sur les sites OpenWeb et Alsacréations
AcceDe Web est un projet initié par l'agence Atalan avec pour but de répondre aux besoins des différentes étapes d'un projet web accessible.
L'accessibilité inaccessible
Combien de fois avons-nous entendu "l'accessibilité c'est compliqué", "l'accessibilité c'est long à mettre en place" ou "l'accessibilité c'est cher" ? L'absence de ressources et documents clairs font que l'accessibilité est souvent mise de côté, voire totalement oubliée.
L'intérêt de ces notices est justement de faciliter le respect des critères d'accessibilité sur un projet en cours de développement mais aussi de maintenir son accessibilité une fois en production.
Pas besoin de formation
Contrairement aux référentiels sur l'accessibilité (WCAG, AccessiWeb, RGAA...) dont la compréhension est longue et fastidieuse, et demandent souvent une formation approfondie pour mieux les interpréter, les notices d'AccesDe Web sont destinées à tous les professionnels du web, quelque soit leur niveau de connaissance en accessibilité numérique.
De nombreux critères sont très simples à implémenter au cours d'un projet, sans pour autant demander plus de temps ni d'argent.
Une notice pour chaque métier
Les notices sont divisées en 4 grands thèmes et adressées aux principaux acteurs d'un projet :
-
La partie graphique :
- Une notice d’accessibilité pour la conception graphique
-
L'intégration et le développement :
- Une notice d’accessibilité HTML et CSS
- Une notice d’accessibilité interfaces riches & JavaScript (JS)
-
L'édito :
- Un modèle de document pour concevoir une notice d’accessibilité éditoriale
Disponibles en ligne mais aussi aux formats PDF et DOC, les notices sont particulièrement bien expliquées, avec beaucoup d'exemples concrets, du code et des illustrations.
Libre
Les documents sont soumis aux termes de la licence Creative Commons BY 3.0. Il est tout à fait possible de reproduire, modifier, distribuer et communiquer le document en respectant le droit à la paternité.
Le Viewport désigne schématiquement la surface de la fenêtre du navigateur. Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile.
Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design".
Les différentes surfaces d'un mobile
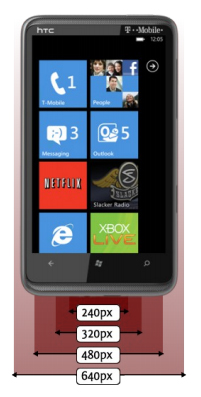
Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles.
 La surface réelle
La surface réelle
C'est le nombre physique de pixels qui composent la matrice de l'écran, telle que le constructeur le décrit dans les caractéristiques.
Par exemple, la surface réelle de quelques terminaux Apple :
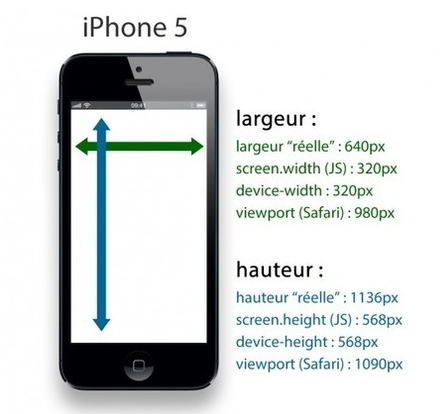
- 320x480px pour l'iPhone 3
- 480x960px pour l'iPhone 4
- 480x1136px pour l'iPhone 5
- 768x1024px pour l'iPad 2
- 1536x2048px pour l'iPad 3
La surface en "pixels CSS"
Egalement appelée device-width ou screen.width ou encore "ça dépend", il s'agit du nombre de pixels virtuels que le terminal pense avoir et sur lequel il fonde son affichage.
Le hic est que cette surface ne correspond pas toujours à la surface réelle, notamment pour les mobiles dits "retina". Un "pixel CSS" n'est donc pas égal à un pixel physique.
Par exemple, la surface device-width en "pixels CSS" de quelques terminaux Apple (pour ne citer qu'eux) :
- 320x480px pour l'iPhone 3
- 320x480px pour l'iPhone 4
- 320x568px pour l'iPhone 5
- 768x1024px pour l'iPad 2
- 768x1024px pour l'iPad 3
Vous vous doutez bien qu'il en est de même pour un grand nombre d'autres terminaux, toutes marques confondues.

Viewport : les mobiles mentent !
Suite à cette introduction aux différentes tailles des mobiles particulièrement déroutante, je vous suggère de continuer à vous accrocher… parce que la notion de viewport est loin d'être une évidence non-plus !
Pour débuter en douceur, apprenez que par défaut la taille du viewport d'un terminal mobile ne correspond ni à la taille de son écran réelle ni celle en "pixels CSS".
Elle est généralement bien supérieure à la surface physique, afin de pouvoir y caler n'importe quelle page web en lui affectant un niveau de (dé)zoom.
Autre surprise, la valeur initiale du viewport ne dépend pas du terminal, comme on pourrait le supposer, mais... du navigateur mobile (et peut parfois même être modifiable par l'utilisateur dans ses réglages).
Voici quelques valeurs par défaut :
- Android 1, 2 et 3 : 800px
- Android 4 : 980px
- Opera mobile, Opera mini : 850px
- Safari mobile : 980px
- Internet Explorer mobile : 1024px
Pour résumer, Safari mobile sur iPhone 4 va afficher par défaut les pages web dans une fenêtre de 980px de large au sein des 320px de largeur qu'il croit avoir… bien qu'il en ait physiquement 640px.
Une image de 320px de large va, par conséquent, occuper par défaut 1/3 de la largeur de l'écran. Tordu, non ?
Illustration : site de orange.fr vu par un mobile (opera)
La balise meta viewport
Fort heureusement, pour s'affranchir de ce zoom intempestif rendant les contenus illisibles, il est possible de modifier et d'imposer la taille de la surface du viewport d'un périphérique mobile. Non pas en CSS comme on pourrait le croire, mais en... HTML, à l'aide d'un élément <meta> proposé initialement par Apple.
Les différentes valeurs de cet élément meta et de son attribut content, offrent la possibilité de fixer la largeur de viewport à la valeur souhaitée, voire de l'adapter automatiquement à la valeur de device-width du terminal.
Illustration : viewport par défaut sur mobile
Observation : la page entre dans une surface par défaut de 850 pixels de large et l'image de 640px occupe environ 2/3 de la surface.
Illustration : viewport défini à width=640px
Observation : la surface de la fenêtre est à présent parfaitement adaptée à l'image de 640 pixels de large.
Code HTML correspondant :
<meta name="viewport" content="width=640">
Illustration : viewport défini à width=320px
Observation : la surface de la fenêtre est définie à 320px de large, mais demeure flexible : les éléments plus larges étirent le viewport.
Code HTML correspondant :
<meta name="viewport" content="width=320">
Illustration : viewport défini à width=device-width
Observation : la valeur de device-width du terminal et d'Opera mobile étant de 320px, la surface de la fenêtre est définie à 320px de large comme précédemment, et les éléments plus larges étirent le viewport.
Code HTML correspondant :
<meta name="viewport" content="width=device-width">
Comme on peut le constater à travers ces divers exemples, définir une taille de viewport est souvent loin d'être suffisant, même s'il s'agit d'une première étape. Vous aurez ensuite besoin d'une méthodologie d'adaptation de l'ensemble de vos élements de contenus et de structure.
Le niveau de zoom (scale)
Comme nous l'avons observé, les pages web sont dézoomées par défaut pour entrer dans la surface device-width du terminal.
Ce zoom initial correspond à un ratio dont la valeur est inférieure à 1. Il nous est cependant parfaitement possible de modifier cette valeur par défaut à l'aide de la fonction initial-scale et de la remplacer par celle qui nous convient, plutôt que d'imposer une largeur de viewport.
Illustration : zoom initial défini à 1.0
Observation : le zoom initial est fixé à 1.0. Le viewport s'adapte de telle façon qu'un "pixel CSS" corresponde à un pixel réel. En clair, sa surface passe à 320x480px, c'est à dire les valeurs de device-width et device-height du terminal. La fenêtre n'est pas étirable, et les éléments plus larges débordent du viewport et sont masqués.
Code HTML correspondant :
<meta name="viewport" content="initial-scale=1.0">
Illustration : zoom initial défini à 0.5
Observation : cette fois, le zoom initial est fixé à 0.5. Le viewport correspond à une surface de 640x960 pixels, parfait pour notre image, mais un peu aléatoire dans un vrai projet web.
Code HTML correspondant :
<meta name="viewport" content="initial-scale=0.5">
Pour conclure sur cette présentation de l'élément HTML <meta> viewport, retenez qu'il est possible de fixer la taille de la surface de l'écran au pixel près ou de manière adaptative (device-width) à l'aide de la propriété width, mais aussi de jouer sur un autre levier, celui du zoom initial avec initial-scale... ou de cumuler les deux si tel est votre besoin.
Autres valeurs de la balise meta viewport
La balise <meta> autorise d'autres valeurs utilisables dans vos projets :
-
width
largeur de fenêtre viewport (par exemplewidth="device-width") -
height
hauteur de fenêtre viewport (par exempleheight="device-height") -
initial-scale
iveau de zoom initial (par exempleinitial-scale="1.0") -
minimum-scale
niveau de zoom minimal (par exempleminimum-scale="0.5") -
maximum-scale
niveau de zoom maximal (par exemplemaximum-scale="3.0"). Attention, la valeur "1.0" interdit le zoom et peut rendre vos pages inaccessibles -
user-scalable
possibilité à l'utilisateur de zoomer (par exempleuser-scalable="yes"). Attention, la valeur "no" interdit le zoom et peut rendre vos pages inaccessibles -
target-densitydpi
choix de résolution, en dpi, de l'affichage général (spécifique Webkit et semble avoir été abandonné)
Portrait et paysage
La détection de l'orientation du périphérique se fait de manière native par le navigateur mobile.
Selon vos choix de valeurs de la balise <meta> viewport, des différences d'affichage peuvent survenir entre le format vertical (portrait) et horizontal (paysage).
En effet, en fixant une surface de viewport à width="device-width" (pratique très courante), vous allez également conserver cette valeur lors du passage en orientation paysage alors que la valeur souhaitée serait plutôt device-height dans ce sens.
Il en résultera une adaptation automatique du contenu et celui-ci sera agrandi d'environ 1/3 à plus selon les terminaux.
Illustration : width=device-width sur iPhone 5 en portrait et paysage
Observation : les valeurs device-width et device-height de l'iPhone 5 sont respectivement de 320px et 568px. En fixant une valeur de width=device-width, le viewport en orientation paysage fait 320px (device-width) dans une surface de 568px (device-height), soit un rapport de zoom global de page de +44% en paysage !


Illustration : initial-scale=1.0 sur iPhone 5 en portrait et paysage
Observation : en définissant un niveau de zoom initial à 1, la surface du viewport correspond exactement aux valeurs device-width et device-height de l'iPhone 5 soit respectivement de 320px et 568px. La largeur et la hauteur du viewport n'étant pas fixés via la propriété width, celui-ci s'adapte automatiquement à la largeur offerte par le terminal, c'est à dire 320px en portrait et 568px en paysage. L'effet de zoom disgrâcieux est donc estompé.


Pour en savoir plus sur ce sujet épineux d'orientation et de bugs d'affichage, je vous invite à parcourir la ressource suivante : "Adieu width=device-width ?".
Du côté des spécifications : @viewport
En y repensant, j'ai oublié de préciser un détail important en ce qui concerne la balise HTML <meta> viewport, mais vous l'aurez peut-être deviné par vous-même : il se trouve que cet élément, inventé par Apple, est bien entendu complètement propriétaire et étranger à toute spécification homologuée.
Fort heureusement, la grande majorité des navigateurs mobiles l'ont adopté en vertu de ses bénéfices pour l'intégrateur.
Sachez que le W3C intègre cette fonctionnalité au sein de son équivalent standard, sous forme d'une règle-at en CSS, ce qui semble ma foi plus logique : @viewport.
Cette règle-at est actuellement déjà implémentée sur Opera mobile, IE10 mobile et Firefox mobile, et se présente sous la forme suivante :
@viewport {
width: device-width; /* largeur du viewport */
zoom: 1; /* zoom initial à 1.0 (et clin d'oeil aux fans d'IE6/7) */
}
Lorsque cette fonctionnalité standard sera implémentée plus massivement (notamment sur Safari mobile et Android), il sera temps de tourner la page et de laisser de côté nos chères balises <meta> viewport.
Mais c'est encore quelque peu prématuré...
Conclusion et ressources
Au vu de ce (long) article, vous aurez compris que le Web mobile demeure encore parfois difficile à saisir et que bon nombre de ses particularités restent encore obscures.
J'espère que toutes ces explications et exemples visuels vous auront permis de mieux comprendre le concept général du viewport sur les mobiles et de mettre en oeuvre vos propres solutions pour le dompter.
Quelques ressources très utiles pour finir :
jQuery Mobile est un framework dont le but est de simplifier le développement d'applications web multi-plateformes (cross-devices), et plus spécifiquement sur les mobiles ou tablettes. Comme son nom l'indique, il est basé sur jQuery, ainsi que sur HTML5 et CSS3.

Pour la petite histoire, jQuery Mobile a été annoncé le 13 Août 2010. La version 1.0 stable est sortie le 16 Novembre 2011. Au moment de l'écriture de ce tutoriel, la dernière version stable est la 1.2.0 (sortie le 2 Octobre 2012).
Ses atouts sont très nombreux, en voici les principaux :
- Une documentation complète et bien mise à jour est disponible : jQuery Mobile Doc.
- Une très grande facilité d'utilisation et d'apprentissage : il n'y a pas besoin d'énormément de connaissances ni d'efforts pour en tirer la substantifique moelle.
- Il est testé et a un rendu optimal sur de nombreuses plateformes mobiles, comme iOS, Android, etc.
- Il permet de créer des sites adaptés aux tablettes et aux smartphones (en responsive).
- Même si les styles sont facilement bidouillables, on peut (presque) totalement s'en passer, la base est très complète et bien pensée.
- Le look de jQuery Mobile peut facilement être modifié.
- Histoire de ne pas oublier l'accessibilité, ARIA est compris dans le tout ! :)
Plutôt que de répéter intégralement toute la documentation, je vous propose un cas pratique : à l'occasion de la Kiwi Partÿ édition 2012, j'ai présenté une mini-conférence sur jQuery Mobile avec pour exemple le site de la Kiwi Partÿ revu à la sauce jQuery Mobile. Nous allons donc voir les possibilités de jQuery Mobile à travers ce cas pratique !


Adobe a décidé de donner un coup d'accélérateur vers le monde du web dans sa gamme d'outils, avec Edge Tools & Services. C'est un grand pas effectué en faveur de HTML5, des designers, développeurs et intégrateurs, qui ne disposaient jusqu'à présent que de peu de programmes avant-gardistes dans la Creative Suite pour exploiter les nouveaux modes de conception de sites et d'applications web. Par ailleurs, la plupart de ces services sont fournis à titre gratuit, par exemple Edge Animate qui sera mis à disposition via Creative Cloud dans un premier temps puis deviendra payant à part entière, ou intégré à la suite pour ceux qui disposent d'un abonnement.
On voit là l'intention de revenir dans la course après avoir essuyé des revers avec Flash, qui a décidément de plus en plus de mal à convaincre. L'acquisition de Tyepkit et PhoneGap étoffent les outils "maison". Voici la collection :
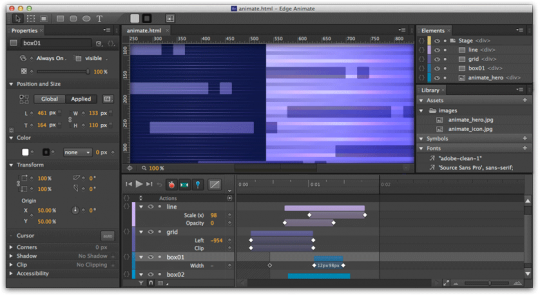
Edge Animate
Pour créer des animations à l'aide de HTML/CSS/JavaScript, à l'aide d'une ligne de temps (timeline) ressemblant de très près à l'IDE Flash, symboles y compris. L'ensemble produit est destiné à s'afficher sur les navigateurs récents (mobiles sous iOS et Android, Firefox, Chrome, Safari, Internet Explorer 9) avec une alternative pour les plus anciens. Le mode d'aperçu lui-même est basé sur un moteur WebKit. Le code généré est stocké dans un fichier à part pour préserver l'intégrité de la page HTML initiale.

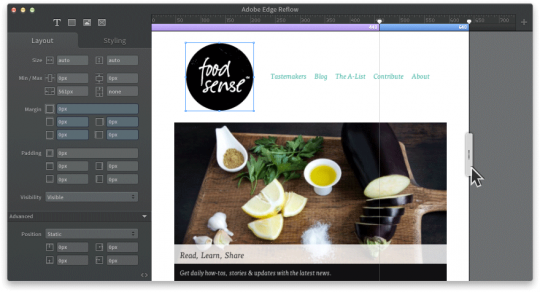
Edge Reflow
Destiné à créer des mises en page qui s'adaptent aux contraintes de l'écran, Edge Reflow est la pierre angulaire de cette suite d'outils pour le Responsive Web Design. Il est possible de jouer dynamiquement avec les dimensions du document pour créer des points de rupture et définir de quelle façon le contenu doit se ré-arranger en fonction de la largeur autorisée. Il s'agit bien là d'exploiter la puissance des Media Queries CSS3. Voir la vidéo de présentation.

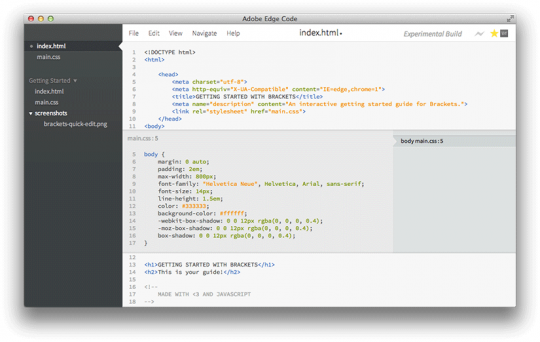
Edge Code
Initialiement basé sur le projet Brackets, Edge Code est voué à devenir un éditeur de code source puissant et personnalisable, étant lui-même construit sur HTML/CSS et JavaScript. Il voit l'intégration des autres services proposés par Adobe, notamment Web Fonts et PhoneGap Build, sans compter l'aperçu rapide des modifications CSS, la vue projet et la coloration syntaxique. Si vous pensiez que l'éditeur de Dreamweaver mériterait d'être allégé, voilà qui comble un besoin exprimé par beaucoup de développeurs auprès de l'éditeur.

Edge Inspect
Avec Edge Inspect, il est possible de tester le rendu graphique sur de multiples plate-formes avec une synchronisation des aperçus, mais aussi des outils pour inspecter le code ou les propriétés du document, les changer à la volée - même sur mobile - et constater en direct la conséquence des modifications. En bonus, des captures d'écran vers le disque local, rendues plus faciles par une intégration de cet outil sur tous les périphériques.

Les autres...
Venant compléter ces nouveautés, Edge Web Fonts a déjà été publié en tant qu'outil, pour intégrer des polices web (gratuitement) à l'instar de Google Web Fonts ; tandis que PhoneGap Build est axé vers les mobiles pour packager des applications HTML5 et les déployer vers les plate-formes les plus répandues actuellement : Android, iOS, Windows Phone, BlackBerry, webOS, Symbian.
À tester
Inspect, Reflow et Animate sont bien entendu les plus intéressants car ils répondent à des besoins désormais courants pour lesquels le paysage de logiciels disponibles est restreint. Beaucoup de fonctionnalités HTML5 et CSS3 sont encore développées "à la main", faute d'environnements intégrés produisant un code propre.
Cet ensemble est bien prometteur. Il vous faudra bien entendu de bonnes connaissances avant de pouvoir exploiter les fonctionnalités avec efficacité et connaître exactement ce que ces outils vont générer pour vous. Adobe souhaite attirer un maximum de créateurs de tous bords et les fidéliser dans son Creative Cloud. Si la famille Edge parvient à tenir ses promesses et à évoluer dans le temps pour suivre les innovations de près, tout en restant universelle, il y a de fortes chances que l'éditeur de logiciels tire son épingle du jeu face à tous les autres programmes qui existent déjà sur le web, libres ou payants.
Et vous, qu'en pensez-vous ? Qu'en attendez-vous ?

