Alsacreations.com - Actualités - Archives (janvier 2013)
Les dernières actualités d'Alsacreations.com
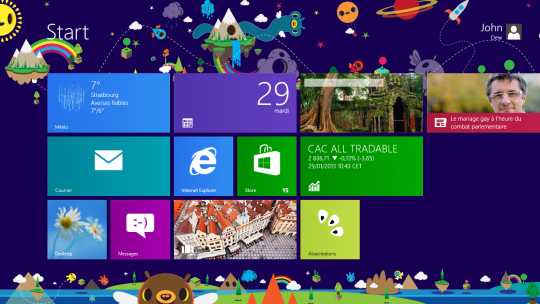
Comme vous le savez peut-être déjà, une nouvelle interface utilisateur sous Windows 8 a été inaugurée (sur bureau et tablette) au profit d'un accueil composé de tuiles (Tiles en anglais), et nommé Modern UI (ex-Metro). Les tuiles remplacent désormais les icônes pour lancement des programmes mais aussi l'affichage rapide d'informations. Comme sur iOS ou Android, vous pouvez également épingler un site web sur cette interface. La tuile sert de favori et va lancer directement le site dans le navigateur (Internet Explorer par défaut).
Deux balises <meta> suffisent à personnaliser cette tuile pour définir l'image, et la couleur de fond. Il est également possible d'ajouter un troisième tag pour donner un titre par défaut que l'utilisateur pourra changer au moment de l'épinglement.

Créer l'image
Voici les caractéristiques techniques de l'image à prévoir :
- 144 x 144 pixels
- fond transparent
- enregistrée au format PNG 32 bits transparent (option PNG24 sur Photoshop)
Vous pouvez télécharger un fichier PSD à ce format (25 Ko).
Quelques remarques cependant :
- Windows 8 va se permettre des libertés quant à la couleur de fond que vous allez préciser, c'est pour celà qu'il vaut donc mieux utiliser une image à fond transparent
- Évitez d'utiliser l'image du favicon iOS puisqu'en général elle n'a pas de fond transparent et vous risquez de vous retrouver avec des conflits de couleur
- Évitez de passer l'image dans des outils d'optimisation comme ImapeOptim.app qui riquent de faire bugguer votre image
Le code
Une fois votre image créée, il suffit d'ajouter les lignes de code suivantes dans la section <head> du document HTML :
<meta name="msapplication-TileColor" content="#b0d139">
<meta name="msapplication-TileImage" content="chemin/pinned-favicon.png">
<meta name="application-name" content="Alsacréations">
La première meta msapplication-TileColor vous permet de donner la couleur de fond de votre tuile. La seconde meta msapplication-TileImage vous permet de donner le chemin vers votre image. La dernière application-name est optionnelle et vous permet de donner un titre par défaut à votre tuile.
Ajouter une tuile à l'interface utilisateur
Une fois la tuile créée, il vous suffit de sélectionner petite épingle dans le navigateur pour l'ajouter sur votre interface.
Automatiser et tester la tuile
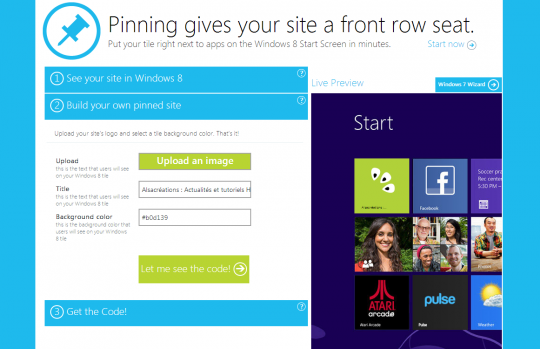
Le site buildmypinnedsite.com vous permet de directement générer le code votre tuile en vous proposant de charger l'image et choisir la couleur de fond ainsi que le titre. Il vous permet également d'avoir un aperçu de ce à quoi elle pourrait ressembler sur l'interface Windows 8.
Les outils tels que Caniuse sont très riches d’informations génériques concernant les navigateurs mobiles et leur support.

On y apprend que les capacités d’Opera Mini ne sont pas équivalentes à celles de Safari 6.0 par exemple.
Mais ces chiffres génériques ne nous disent pas grand chose sur l’état des mobiles en France ou en Europe, de la représentation de Firefox par rapport à Chrome par exemple, et surtout des capacités des navigateurs qui nous entourent.
Bref, dans la vraie vie, qu’en est-il de *nos* périphériques mobiles (et ceux de nos clients) ?
Et surtout : quelles technologies puis-je (ou non) appliquer en production en tant que concepteur web ?
C’est à ces questions que souhaite répondre notre enquête publique sur les mobiles et tablettes.
N’hésitez pas à prendre 5 minutes de votre temps pour y répondre et sachez que les résultats - dès qu’ils seront suffisamment pertinents - seront dévoilés publiquement et librement ici même.
Et partagez le lien pour rendre les réponses encore plus pertinentes !
Merci d’avance :)
Les outils tels que Caniuse sont très riches d’informations génériques concernant les navigateurs mobiles et leur support.

On y apprend que les capacités d’Opera Mini ne sont pas équivalentes à celles de Safari 6.0 par exemple.
Mais ces chiffres génériques ne nous disent pas grand chose sur l’état des mobiles en France ou en Europe, de la représentation de Firefox par rapport à Chrome par exemple, et surtout des capacités des navigateurs qui nous entourent.
Bref, dans la vraie vie, qu’en est-il de *nos* périphériques mobiles (et ceux de nos clients) ?
Et surtout : quelles technologies puis-je (ou non) appliquer en production en tant que concepteur web ?
C’est à ces questions que souhaite répondre notre enquête publique sur les mobiles et tablettes.
Un lien raccourci est disponible également à l'adresse kiwi.gg/survey
N’hésitez pas à prendre 5 minutes de votre temps pour y répondre et sachez que les résultats - dès qu’ils seront suffisamment pertinents - seront dévoilés publiquement et librement ici même.
Et partagez le lien pour rendre les réponses encore plus pertinentes !
Merci d’avance :)
PS : pour les scanner-addicts voici un petit QRCode

Premiers résultats de l'enquête
Après quelques jours d'enquête et un panel de réponse qui commence à devenir représentatif (plus de 500), voici dévoilée la page récapitulative.
Ces résultats vont continuer à s'affiner au fur et à mesure de vos réponses.
Les premières conclusions sont parfois étonnantes :
- les OS les plus utilisés sont, de loin, iOS6 et Android 4
- le navigateur le plus testé est Chrome mobile, devant le navigateur natif Android
- les fonctionnalités les plus reconnues (quasiment partout) sont : @font-face, CSS3 multicolonnes, HTML5 canvas, HTML5 Appcache et Flexbox)
- les fonctionnalités les moins reconnues sont les unités de viewport (vw, vh, vmin, vmax), la fonction CSS3 calc() , SVG et matchMedia.
à suivre...
L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients. En mode texte, aucun problème, c'est un standard interprété sans difficulté. En mode HTML c'est un art ô combien délicat en parti dû au nombre de clients lecteurs d'e-mail sur le marché qui ont des comportements bien différents (encore plus désormais que les navigateurs classiques). Cette disparité de l'interprétation des e-mails au format HTML provient de plusieurs facteurs :
- Les clients e-mails lourds (Outlook, Thunderbird, Lotus Notes...) ont un fonctionnement radicalement des webmails (Gmail, Yahoo Mail, Hotmail, Outlook.com...).
- Ces même webmails imposent des règles très strictes sur le code HTML et CSS contenu dans les e-mails car les messages sont eux-mêmes affichés dans une structure de page web qui a ses propres styles. Entre autres, Outlook.com ne supporte pas les marges.
- Et enfin le plus consternant : certains moteurs sont très exotiques, par exemple Outlook 2013 utilise toujours le moteur d'interprétation HTML de... Word ! Ce qui signifie virtuellement que la prise en charge de CSS dans Outlook n'a pas changé entre les versions 2007, 2010 et 2013, là où les navigateurs ont fait des bonds de géants.
Mettons fin immédiatement à vos désirs les plus fous : encore plus que le web, la réalisation d'e-mails graphiques en HTML, au pixel près ou presque, sur toutes les plates-formes, est une utopie.
Voici par exemple un rendu du modèle proposé dans cet article, sur Outlook version web et Outlook client Windows 8 (pourtant récents, promus par le même éditeur, et pour le même événement).


Voici quelques astuces et bonnes pratiques pour obtenir des e-mails au rendu proche sur la majorité des programmes. Tout au long de l’article, nous allons faire référence aux compatibilités CSS des clients mails. Vous pouvez trouver un excellent tableau récapitulatif chez Campaignmonitor. Vous pouvez également télécharger les deux fichiers sources utilisés pour cet article (fichier zip, 15 Ko).
Quelques règles de base pour HTML et CSS
Des tableaux pour la mise en page
Oubliez ce qu’on vous a appris à l’école : pour les e-mails, les tableaux, c’est le bien. Enfin, c’est plutôt qu'il n'y a pas beaucoup de choix. Attention, nous ne disons en aucun cas que les éléments de bloc comme <div> ou <p> sont à proscrire, mais quand il s’agit de la mise en page, il vaut mieux utiliser des tableaux puisque les placement en CSS utilisant display ou même float deviennent problématiques sur les clients mail.
Du CSS en ligne, pour la mise en forme
Là encore, il y a de quoi bondir, mais quand il s’agit d’e-mail en HTML, il vaut mieux utiliser des styles en ligne directement sur les éléments concernés (c'est-à-dire avec l'attribut style=""). En effet, certains clients mail (dont Gmail et Android 2.3+) vont ignorer toute balise <style> se trouvant dans la section <head>. Les feuilles de style externes ont également de fortes chances d’être ignorées en fonction du client mail. Tout style déclaré de façon pratique, commune dans l'en-tête du document, de façon interne ou externe, est potentiellement voué à être ignoré. C'est très contraignant, il existe des outils tels que Premailer pour appliquer automatiquement - dans la mesure du possible - les styles en ligne dans un attribut style, pour les balises composant l'e-mail.

Le Doctype
Comme souvent, ne pas avoir de Doctype peut entraîner des erreurs d’interprétation, surtout si votre utilisateur visualise vos mails dans le navigateur (Gmail sur Chrome par exemple). Dans le cas des newsletter, il vaut mieux pour le moment utiliser un doctype XHTML 1.0 Strict (qui est le doctype ajouté par défaut par Gmail et Hotmail) ou Transitionnal (utilisé par Yahoo!). Pour bien faire, vous pouvez tester votre design sans doctype dans plusieurs navigateurs pour les clients mail qui vont l’ignorer de toute façon, puis ajouter un doctype et voir si le résultat vous convient toujours. Pour plus d’informations, un article en anglais sur du test de doctype.
Les bonnes pratiques d’usage
Pensez à proposer un lien qui permet à l’utilisateur de la visualiser dans le navigateur, vous lui épargnerez les déboires d’un client mail pas toujours choisi.
Ne baser une newsletter que sur des images est également tentant : pas de problèmes entre les clients, rendu impeccable. Cependant rappelez-vous que beaucoup de programmes n’affichent pas les images par défaut, l’utilisateur doit l’autoriser. Il vaut donc mieux éviter trop d’images et peu de texte, sous peine que vos informations ne soient jamais lues. Des statistiques sont fréquemment publiées à ce sujet : un e-mail entièrement conçu avec des images qui ne s'affichent pas est ignoré ou supprimé directement par l'utilisateur. Et surtout, n’oubliez pas l’attribut alt, qui sera la seule information affichée pour un utilisateur qui n’aura pas activé les images !
Aussi jolie et bien codée soit-elle, pensez également qu’un utilisateur peut ne plus vouloir de votre newsletter. Un lien de désinscription (fonctionnel) en bas de page est donc également considéré comme obligatoire.
Modèle d'e-mail avec tableau de mise en page
Comme précisé dans les règles de base, on préférera des tableaux HTML pour la mise en page. Les marges entre les éléments seront transformés en cellules vides. Les <div> et les <p> ne sont pour le moins pas à proscrire. Il est parfaitement envisageable de les utiliser, mais à l’intérieur de la mise en page. Notez que les largeurs en pixels fixes fonctionnent également mieux que les unités em ou les %.
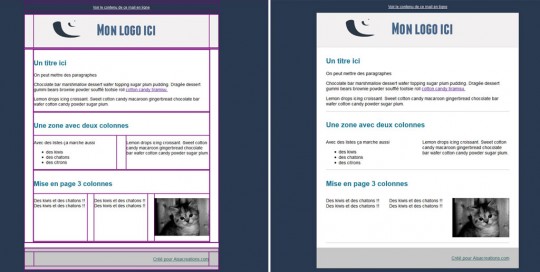
Voici un exemple concret de design type d’un email simple avec la possibilité d’avoir plusieurs colonnes. À gauche la version avec les cellules du tableau mis en avant, à droite le rendu final :
Consulter la démonstration en ligne
N'hésitez pas à consulter le code source de la démonstration pour visualiser la structure HTML.
Ce qu’il faut noter :
- Nous avons découpé notre structure en plusieurs tableaux : un grand tableau englobe tout l’e-mail et a une largeur de 100% pour que le fond bleu prenne toute la place. À l’intérieur de ce tableau “faux <body>” on retrouve un sous-tableau pour l'en-tête avec le logo, un tableau pour le contenu, qui lui-même contient plusieurs autres tableaux, et un dernier pour le pied de page.
-
Puisque le
padding(marge interne) n’est pas bien supporté sur beaucoup de client, il vaut mieux ajouter une colonne vide à gauche et à droite pour séparer le contenu du bord. -
Avec l’attribut
borderil n’est pas possible de ne définir qu’une seule bordure, des lignes vides (<tr>) avec des hauteurs fixes permettent de créer des séparations d’un pixel de haut. -
Les largeurs sont données directement à nos tableaux et à nos cellules (
<td>), cependant l’image du chaton étant plus large, elle va agrandir la dernière cellule. -
Il est tout à fait possible d’utiliser à l’intérieur de cette mise en page des éléments
<div>,<p>, listes<ul>,<ol>et autres éléments HTML. -
Il est possible d’utiliser les différents attributs de tableau (certains obsolètes hélas) pour un affichage plus efficace :
-
valign="top"ouvalign="bottom"pour choisir l’alignement du contenu en haut ou bas de cellule<td> -
bgcolorpour donner une couleur de fond à la cellule <td> -
borderpour définir la largeur des 4 bordures (zéro équivalant à pas de bordure) etbordercolorpour définir une couleur de bordure (il n’est pas possible de ne définir qu’une bordure des 4 bordures à la fois) -
cellpadding="0"pour définir un espacement de zéro entre le contenu de la cellule et sa bordure etcellspacing="0"pour définir un espacement de zéro entre les différentes cellules. -
colspan="X"pour fusionner X cellules -
align="left"ou align="right" oualign="center"pour aligner le texte
-
Conseils “CSS” pour un affichage optimal
Pour s'assurer que les styles CSS soient bien pris en compte, il existe quelques règles simples à respecter.
Règles générales
Dans notre cas, pour la couleur des titres, nous avons placé des instructions CSS dans l'en-tête, mais répété ce code en ligne (attribut style) pour être sur qu’il soit pris en compte dans différents types de clients. Tout d’abord si le design vous le permet, évitez les images de fond en CSS et préférez les couleurs pleines. Si vraiment vous souhaitez ajouter une image de fond, il existe un petit outil nommé emailbg qui vous propose un code compatible avec la majorité des clients mail. Mais rappelez vous qu’une image c’est autant de poids à télécharger de plus pour le mail.
Lorsque vous écrivez du code CSS, qu’il soit en ligne ou dans l'en-tête <head>, évitez de raccourcir les propriétés. Un exemple concret est celui de la police d’écriture : séparez taille, famille et line-height au lieu d’utiliser la propriété raccourcie font. Il en va de même pour les couleurs : préférez les couleurs en hexadécimal, et l’écriture longue. Il vaut donc mieux utiliser pour du blanc #ffffff que #fff même si les deux fonctionnent théoriquement.
Les liens
Beaucoup de clients mail vont écraser le style de vos liens, qu’ils soient en ligne ou non d’ailleurs. C’est assez exaspérant de se retrouver avec le lien “bleu par défaut”, qui peut en plus être totalement illisible en fonction de votre couleur de fond, mais il existe une astuce un peu lourde certes qui consiste à ajouter un span, et à mettre votre couleur de lien sur la balise <a> et sur le <span> comme ceci :
<a style="color:#255D5C;" href="www.alsacreations.com"> <span style="color:#255D5C;">Créé pour Alsacreations.com</span></a>
Les effets au survol sont également peu supportés. Il est cependant possible de les utiliser dans les déclarations CSS placées dans <head>.
Alignement des images
Nous l'avons déjà vu, les flottants ne sont pas vraiment utilisables sur tous les moteurs de rendu. Pour aligner une image à droite par exemple, il vous reste deux solutions :
- Créer un tableau qui va avoir une cellule à gauche pour le texte, et une cellule à droite de la taille de l’image pour l’image. Cela implique évidement de la connaître d’avance, ou dans le cas de campagnes automatisées, de tailler les images en fonction du modèle.
-
Utiliser l’attribut
align="right"pour arriver à ce type de rendu.
Bonus : styler les images non chargées en CSS
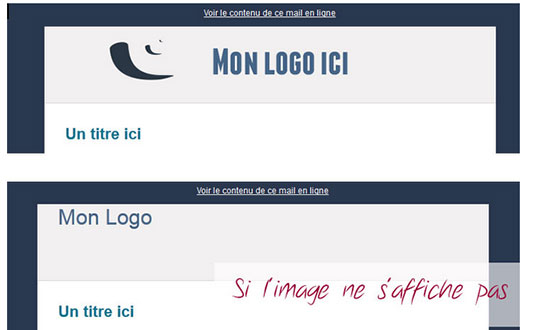
Dans la mesure où certains clients de mail ne vont pas afficher vos images par défaut, il est possible de “style” l’élément <img> vide et le texte alternatif qui sera affiché comme sur notre exemple :

Quid du CSS3, les bords arrondis et les box shadows ?
Dans la mesure où rien ne vous empêche d’utiliser les propriétés CSS3 en ligne, il est tout à fait possible de proposer des effets à base de border-radius, box-shadow, etc. Vous vous doutez que si le support de certaines de ces propriétés a mis du temps à arriver sur les navigateurs, il en va de même pour les clients mail. Ce sont donc des propriétés “décoratives” à utiliser avec parcimonie.
Tirer profit des templates et ressources en ligne pour vous faciliter la tâche.
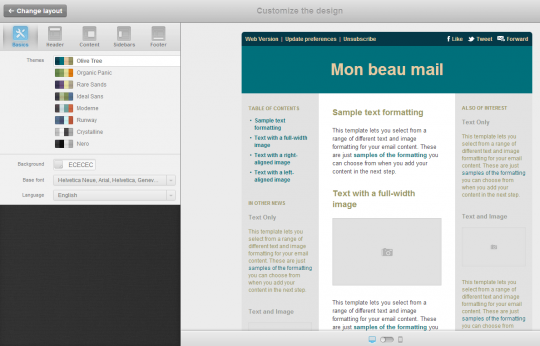
Des services tel que Mailchimp et Campaignmonitor se sont depuis longtemps spécialisés dans l’e-mailling. Campaignmonitor propose un système de constructeur en ligne.

Même si le code n’est pas parfait, vous pouvez télécharger le template pour l’observer et le décortiquer. La partie de l'en-tête est particulièrement interessante puisqu’elle propose bon nombre de petites lignes de CSS testées et approuvées pour améliorer l'affichage sur différents clients mail.
Mailchimp propose également une série de ressources en ligne et templates.

Là encore, l’idée est de jeter un coup d’oeil au code, de se l’approprier et voir ce qui pourrait servir à votre projet. La gallerie de templates peut également vous aider si vous êtes en manque d’inspiration.
Enfin le projet Emailology vous propose plus ou moins la même chose avec son “Email boilerplate”. Là encore le code proposé dans le header est particulièrement bien documenté et vous proposera différentes lignes de CSS pour gérer plusieurs clients mail. La partie “Client tips & tricks” rassemble différents bugs constatés sur différents clients web, desktop et mobile.
E-mailing et responsive
Je ne pouvais pas finir un article en 2013 sur les e-mails HTML sans vous toucher un mot à propos du responsive web design dans les clients mail mobiles.
La première chose dont il faut avoir conscience, c’est qu’il n’est pas possible d’avoir des Media Queries en style CSS en ligne. Un e-mail responsive sur un client qui ne supporte pas le CSS dans <head> est donc d'ores et déjà exclu. Je pense ici au client natif de Gmail pour Android (et desktop d’ailleurs).
Pour le reste vous pouvez trouver un tableau récapitulatif des clients mobiles et leur support sur ce site ainsi qu’un tableau plus détaillé sur campaignmonitor. Vous le constaterez, le support des clients mail mobile natif pour les media-queries n’est pas mauvais du tout. Optimiser votre newsletter pour les clients mail qui supportent le responsive est donc un bonus intéressant qui ne risque pas d’affecter les autres clients, si vous avez le temps (et le budget), ça peut être intéressant de le faire.
Pour créer une modèle de mail responsive, c’est plus ou moins comme pour un site mobile, nous allons utiliser les Media Queries. Nous allons également devoir ajouter des classes à nos éléments de tableau pour pouvoir les cibler (car rappel : une règle Media Query en style ligne n’est pas possible).
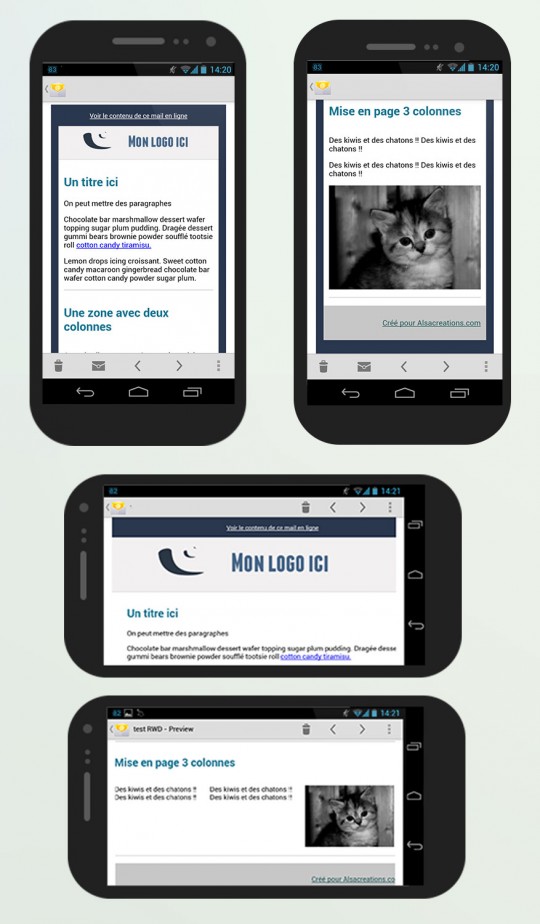
Démonstration en ligne d'e-mail responsive
Et voici le rendu testé sur le client natif Android 4. En portrait, la requête de média placée à 480 pixels est prise en compte, en paysage c'est l'affichage normal puisque la taille de l'appareil en paysage dépasse les 480 pixels.

Nous avons au final ajouté que très peu de code : une déclaration @media pour changer le design pour les clients qui ont une largeur maximum de 480px. Nous avons ajouté des classes à nos éléments de tableau pour pouvoir les cibler, et en changer la largeur :
@media only screen and (max-width: 480px) {
table[class=w275], td[class=w275], img[class=w275] { width:135px !important; }
table[class=w30], td[class=w30], img[class=w30] { width:10px !important; }
table[class=w580], td[class=w580], img[class=w580] { width:280px !important; }
table[class=w640], td[class=w640], img[class=w640] { width:300px !important; }
img{ height:auto;}
table[class=w180], td[class=w180], img[class=w180] {
width:280px !important;
display:block;
}
td[class=w20]{ display:none; }
}
Remarques sur ce code CSS :
-
Nous utilisons le sélecteur d’attribut
[class=w275]au lieu de.w275pour éviter que le client Yahoo! affiche la version responsive . Ce client pour une raison obscure prend en compte le contenu des Media Queries, même si la condition de largeur maximum n’est pas respectée. -
Nous passons nos trois cellules de tableau de 180 px de large en 3 lignes avec un
display:blocket une largeur de 280px, pour que leur contenu soit à nouveau lisible.
Bien sûr d’autres améliorations sont possibles, il s’agit ici uniquement du repositionnement/redimensionnement des blocs pour que l’e-mail "entre" dans l'affichage client mobile, mais vous avez là une bonne base pour un début de travail. Pour aller plus loin sur le sujet des e-mails responsive et si vous n’êtes pas allergiques à l’anglais, je vous conseille vivement d’aller jeter un oeil au dossier de campaignmonitor sur le sujet : Building responsive 2-to-1 column layouts.
Enfin, pour aller plus loin dans le design et l'intégration d'e-mail en général, je vous propose une selection de quelques liens et outils :
- Emailbg pour créer des images de fond “bulletproof”
- Emailbtn.net pour créer de jolis boutons également “bulletproof”
- CSS Support de Campaignmonitor : le tableau de support du CSS dans les mails
- “Will it work” de Campaignmonitor : la réponse à plusieurs question que vous pourriez vous poser
- Emailology.org un template et quelques astuces et rapports de bug sur différents clients
Le 13 décembre dernier avait lieu le 17e séminaire technique AccessiWeb organisé par l’association BrailleNet à la Cité des Sciences et de l'Industrie de la Villette à Paris. Il s’agit d’un séminaire réservé aux membres du Groupe de Travail AccessiWeb (GTA), rassemblant pas moins de 461 Experts AccessiWeb en Évaluation. Étaient présents une cinquantaine d’Experts pour ce nouveau séminaire dont deux d'Alsacréations pour vous relater ce qui suit.

Dominique Burger (INSERM), le Président de l’association BrailleNet, a démarré la journée par une conclusion (oui, on fait les choses à l'envers) plutôt détaillée du questionnaire qui avait été adressé aux membres du GTA en novembre 2013 afin de recueillir les avis et suggestions pour améliorer l’organisation du GTA. Beaucoup de propositions ont été retenues et devraient être développées au cours de l’année (wiki, forum...). Vous pouvez consulter la synthèse du questionnaire du GTA (fichier PPT).
On enchaîne avec Jean-Pierre Villain (Qelios) et Denis Boulay (BrailleNet, AccessiWeb) pour une présentation de l’évolution du référentiel AccessiWeb vers une version 2.2 avec HTML5 et ARIA.
Pourquoi un nouveau référentiel ?
Jean-Pierre Villain nous explique que le référentiel AccessiWeb actuel - version 2.2 - n’est pas adapté à une labelisation de sites web développés en HTML5/ARIA, notamment dû aux nombreux changements avec HTML5 (suppression de certains éléments valides en XHTML par exemple). Une mise à jour du référentiel est devenue indispensable.
La publication de ce nouveau référentiel est prévue pour le 1er semestre 2013. Celui-ci devrait conserver la même forme que le référentiel AccessiWeb 2.2, avec une base de connaissance en plus. Pour suivre l’avancement du projet, vous pouvez consulter le forum public Accessiweb HTML5/ARIA.
Concrètement, qu'y aura-t-il de nouveau ?
Cette évolution du référentiel liste un bon nombre de nouveautés, parfois étonnantes comme l'abandon total des alternatives à Javascript : obligatoires jusqu'au référentiel actuel, elles ne seront plus forcément nécessaires pour fournir une alternative aux éléments développés en JavaScript, jQuery etc. D'autant plus que si une fonctionnalité HTML5 est inaccessible, on peut recourir soit à une alternative en JavaScript, soit à un dispositif conforme au référentiel AccessiWeb 2.2.

Des éléments obsolètes, mais pas trop
Les nouvelles spécifications de HTML5 rendent certains éléments et attributs HTML obsolètes, mais tant qu'il n'y aura pas d'équivalent, le nouveau référentiel AccessiWeb recommande malgré tout d'utiliser ces éléments dépréciés. Cela concerne notamment les attributs summary et longdesc (en cours de discussion pour ce dernier).
Il en va de même pour les liens d'évitements qu'il est préférable de conserver tant que les landmarks roles (rôle des sections du document) ne sont pas lus par défaut par l'ensemble des lecteurs d’écrans (ce qui n'est pas encore le cas actuellement). Il est important de noter aussi que l'attribut role est encore nécessaire sur les éléments de section car leur rôle natif et implicite n'est pas encore totalement implémenté par les lecteurs d'écrans.
Des possibilités graphiques encore en attente
HTML5 offre de nouvelles possibilités graphiques avec SVG et Canvas, mais ces derniers posent des problématiques d'accessibilité, notamment pour Canvas qui n'est qu'une surface de pixels. La présence d’une alternative - textuelle ou image avec description texte - sera nécessaire pour SVG, tandis que Canvas ne devra en aucun cas être utilisé pour diffuser de l'information (on peut l'employer à titre décoratif pour l'instant).
Personnalisation des fonctions natives
Il est tout à fait possible de modifier la fonctionnalité native d'un élément mais le référentiel fixera tout de même quelques restrictions, qui seront publiées sous forme de liste.
Exemple d'une personnalisation autorisée :
<a href="#" role="button">
Exemple d'une personnalisation non autorisée :
<button role="heading">
Une navigation au clavier plus personnalisée ?
La navigation au clavier devra toujours se faire à l'aide de la touche "tabulation" tout comme il sera possible d'utiliser d'autres touches pour certains modules, en prenant bien soin de prévenir au préalable l'utilisateur. Cette nouvelle forme de navigation peut être très utile pour des slideshows ou sélecteurs de date (alias datepicker) à l'aide des flèches de navigation par exemple.
Cette possibilité a tout de même des limites : si une page propose plus d'une dizaine de module avec chacun une navigation différente, on peut tomber très rapidement dans une usine à gaz et perdre notre internaute.
C'est pourquoi le critère est encore en cours de discussion. Il est surtout important de savoir comment implémenter et informer l'utilisateur.
Base de référence
Une base de référence sera mise à disposition pour effectuer les tests. Le principe général est que tout le monde teste sur une configuration identique.
| Lecteur d'écran | Navigateur web | Système d'exploitation |
|---|---|---|
| Jaws 13 en français | Mozilla Firefox 13 | Windows 7 |
| Jaws 13 en français | Internet Explorer 9 | Windows 7 |
| Nvda 2013-3 | Mozilla Firefox 16 | Windows 8 |
Il existera également une base de connaissance pour les widgets en JavaScript afin de mettre à disposition de tous des modules accessibles (slideshow, lightbox, slider...). Il faut savoir que pour tester l'accessibilité d'un module, il y a plus de 75 points à vérifier. Cette base de connaissance sera donc un gain de temps pour les développeurs qui n'auront pas à effectuer ces tests.

Et le RGAA ?
Le nouveau référentiel AccessiWeb HTML5/ARIA ne peut être relié à RGAA puisqu'il s'agit de deux choses totalement différentes. Le RGAA est figé depuis 2009 et n'a bénéficié d'aucune évolution depuis. Il serait néanmoins intéressant de converger les deux, ce qui est actuellement en cours de réflexion.
Actualités W3C / WAI
Sylvie Duchateau prend le relais et nous présente l'actualité du W3C. On apprend notamment que WCAG est devenu une norme ISO/CEI 40500 depuis le 15 octobre 2012.
Parmi les projets en cours, il y a notamment :
- la rédaction de WCAG Evaluation Methodology (EM),
- la traduction en français de "Comment rendre des présentations accessibles à tous",
- contacter des organisations à propos de l'inaccessibilité de leur site,
- la traduction en français de "Before & After Demonstration" (BAD).
Présentation de AcceDeWeb

Quelques membres de l'équipe d'Atalan (Sylvie Goldfain et Johan Ramon) sont venus nous présenter le projet AcceDe Web et ses notices d’accessibilité. L'équipe nous explique comment et pourquoi le projet est né : le but était surtout d'évangéliser les bonnes pratiques liées à l'accessibilité dans toutes les phases d'un projet - le graphisme, l'intégration HTML, le développement en JavaScript et la rédaction de contenu. Une traduction en anglais est prévue prochainement.
Notez qu'il est tout à fait possible d'utiliser, modifier et adapter le contenu de chacune de ces fiches pour vos projets, à condition de citer les auteurs. Un premier retour d'expérience nous a été donné par Catherine Berenblit et Guillaume Wurier (EDF) qui ont utilisé ces notices dans le cadre de la refonte de l'intranet. Les fiches, très appréciées par l’équipe, ont été modifiées et adaptées à leur projet.
Livre numérique et format ePub
La journée se termine avec Romain Deltour (Consortium Daisy) sur une présentation générale du livre numérique et plus particulièrement du format ePub.
 Basé sur les bonnes pratiques du web, le format ePub est un format ouvert qui a été publié fin 2011. C'est un format qui a été conçu pour la distribution (édition, échange, archivage) mais aussi les livres, magazines, documents... Une méthodologie est en cours d'écriture.
Basé sur les bonnes pratiques du web, le format ePub est un format ouvert qui a été publié fin 2011. C'est un format qui a été conçu pour la distribution (édition, échange, archivage) mais aussi les livres, magazines, documents... Une méthodologie est en cours d'écriture.
Quelques chiffres : En Angleterre, 7% des livres numériques du marché sont accessibles, et plus 76% pour les livres les plus populaires (statistiques basées sur environs 100 000 livres).
Vers HTML5 et au delà
ePub3 va au delà des fonctionnalités de HTML5 avec :
- une navigation avancée grâce à des structures expressives
- un ensemble de méta données très riches
- une internationalisation (unicode, ordre de lecture...)
- une mise en page évolutive
- un contenu qui peut être interactive et enrichi (avec des vidéos, audio, animations, quizz, slideshow...)
On se retrouve face à un balisage XHTML5 où les attributs role ont beaucoup d'importance. Intégrés à l'aide de epub:type="", les systèmes de lecture ont plutôt intérêt à implémenter sa compréhension pour une meilleure compatibilité et utilisation des formats ePub. Quelques exemples :
<aside epub:type="footnote">
<section epub:type="conclusion">
<dl epub:type="glossary">
Vers les synthèses vocales et l'interactivité
On retrouve de plus en plus de synthèse vocale sur les produits actuels - que ce soit les tablettes ou les liseuses de livres électroniques - qu'on peut gérer et personnaliser très facilement grâce aux recommandations de Epub3 Overview.
De l'annotation SSML au lexique de prononciation, on peut également personnaliser le type de voix et le rythme de lecture grâce à CSS3 Speech.
ePub3 Media Overlays permet aussi de gérer la lecture mixte (lecture texte et lecture audio) et l'interactivité de lecture en suivant l'interaction de l'utilisateur (commencer à lire la phrase sur laquelle l'utilisateur vient de cliquer par exemple).
Quelques recommandations pour un bon ePub
Pour un bon fichier ePub, voici quelques recommandations retenus lors de cette présentation :
-
L'attribut
aria-describedbyest conseillé -
Les éléments
captionetfigcaptionsont conseillés - Tout SVG doit être accompagné d'une description
-
L'attribut
altest obligatoire sur les images -
La description avancée est implémentée avec
epub:describedAT
Pour créer un fichier ePub, voici une liste non exhaustive de logiciels :
- Adobe inDesign (mais ce n'est pas le plus accessible),
- Éditeurs xml,
- Éditeurs spécialisés (Bluegriffon ePub),
- Daisy Pipeline 2 (conversion automatique au format ePub),
- ePub Check (permet de tester un fichier ePub).
Pour en savoir plus sur ce format ePub3, nous vous conseillons ePub3 accessilibity guidelines ou les exemples de fichiers ePub par IDPF disponibles sur Google Code.
A consulter
Vous pouvez consulter le programme de la journée ainsi qu'un petit résumé sur le site d'AccessiWeb. Vous y retrouverez également l'ensemble des présentations. Rendez-vous au prochain séminaire !
Lorsqu'il s'agit d'aborder les performances des navigateurs web, de nombreux sujets existent : optimisation JavaScript, diminution des ressources à télécharger, meilleure écriture des sélecteurs CSS. Une autre fonctionnalité existe pour soulager le processeur : savoir si un document HTML est affiché ou non. Dans ce dernier cas, il sera possible de mettre en pause les traitements qui sont invisibles à l'utilisateurs et ne sont dès lors plus utiles, par exemple :
- mettre en pause une vidéo ou l'audio
- mettre en pause une animation Canvas, WebGL ou SVG
- ne pas effectuer de requêtes de type AJAX en arrière-plan pour rafraîchir les données
- ne pas afficher de notifications
L'API Page Visibility renseigne sur la visibilité d'une page, qu'elle occupe une fenêtre à elle toute seule ou juste un onglet. Dès qu'il y a changement d'état, un événement JavaScript est déclenché.
Notez que tout ceci n'a absolument rien à voir avec les propriétés CSS display et visibility puisqu'il s'agit d'un état global du document et non d'un élément HTML en particulier.
La théorie
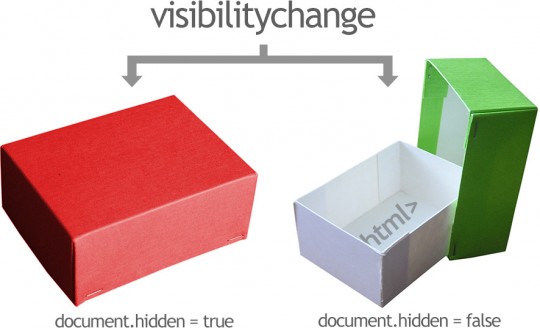
Cette fonctionnalité est construite autour de l'événement visibilitychange, qui va être déclenché par le navigateur lorsqu'il considérera que son contenu n'est pas « visible » par l'utilisateur :
- Si la fenêtre est réduite (minimisée)
- Si l'onglet n'est pas actif (l'utilisateur consulte une autre page web dans un autre onglet si le navigateur le permet)
Deux propriétés de l'interface document seront disponibles pour surveiller son état.
La première est document.hidden qui est un booléen :
-
true(caché) -
false(affiché)

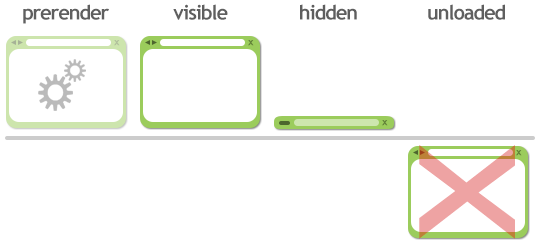
La deuxième est document.visibilityState qui correspond à plusieurs états :
-
hidden: pas du tout visible, -
visible: affiché totalement ou en partie, -
prerender: chargement hors-écran non visible, -
unloaded: en cours d'être déchargé de la mémoire

L'état prerender correspond au pré-chargement du document par le navigateur et à son pré-calcul (rendu graphique). C'est une technique de plus en plus répandue et inaugurée par Chrome pour anticiper la navigation de l'utilisateur. En mode prerender, le document va être chargé de manière invisible en arrière-plan, le code JavaScript sera exécuté de manière classique. Quel est l'intérêt de faire cette distinction ? On pourra différer le chargement des outils de statistiques visiteurs, puisqu'il ne s'agira pas d'une consultation réelle mais d'une anticipation par le navigateur. Ceux-ci pourront reprendre leur exécution normale lorsqu'on passera en mode visible.
Tableau des compatibilités
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10 avec préfixe ms |
|
|
Firefox 10 avec préfixe |
|
|
Chrome 14 avec préfixe webkitChrome Mobile 18 avec préfixe webkit |
|
|
Opera 12.1 Opera Mobile 12.1 |
|
|
Safari pas encore début 2013 |
 |
Android Browser pas encore au début 2013 |
 |
BlackBerry 10 avec préfixe webkit |
La pratique
Pour mettre en place une surveillance de la visibilité du document, il faudra associer l'événement visibilitychange à une fonction (ci-après nommée changementVisibilite) qui va traiter le résultat.
Détection du changement de visibilité
document.addEventListener('visibilitychange', changementVisibilite, false);
function changementVisibilite() {
// On examine les propriétés :
// document.hidden
// document.visibilityState
// ...
}
Cet exemple minimal (et idéal) ne tient pas compte de la réalité des préfixes navigateurs, qui dans les premières versions de prise en charge, sont dotés de moz (Mozilla Firefox), ms (Microsoft Internet Explorer), webkit (Chrome/Safari/autres). L'exemple ci-après est plus complet.
Détection du changement de visibilité avec préfixes navigateurs
<html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Visibilité ?</title>
<p id="log"></p>
</head>
<body>
<script>
// Détection préalable des préfixes pour chaque moteur
// et stockage de leur nom dans des variables
var hidden, visibilityChange;
if (typeof document.hidden !== "undefined") {
hidden = "hidden";
visibilityChange = "visibilitychange";
visibilityState = "visibilityState";
} else if (typeof document.mozHidden !== "undefined") {
hidden = "mozHidden";
visibilityChange = "mozvisibilitychange";
visibilityState = "mozVisibilityState";
} else if (typeof document.msHidden !== "undefined") {
hidden = "msHidden";
visibilityChange = "msvisibilitychange";
visibilityState = "msVisibilityState";
} else if (typeof document.webkitHidden !== "undefined") {
hidden = "webkitHidden";
visibilityChange = "webkitvisibilitychange";
visibilityState = "webkitVisibilityState";
}
// La variable hidden contient le nom de la propriété du document
// La variable visibilityChange contient le nom de l'événement
// La variable visibilityState contient la propriété d'état
document.addEventListener(visibilityChange, changementVisibilite, false);
// Elément qui va permettre un affichage informatif
var log = document.getElementById('log');
// Fonction qui traite l'événement
function changementVisibilite() {
log.innerHTML += 'Le document est caché ? '+document[hidden]+'<br>';
log.innerHTML += 'Etat : '+document[visibilityState]+'<br>';
}
</script>
</body>
</html>
Oui, cela fait tout de suite beaucoup plus de code, c'est contraignant et confus. Si vous souhaitez expérimenter la chose sur toutes les plate-formes par anticipation, il n'y a pas possibilité d'y échapper avant un abandon généralisé des préfixes pour cette fonctionnalité.
Le passage d'un onglet à l'autre, ou la réduction de la fenêtre provoque un aller-retour entre document caché et document visible (état hidden puis visible).
Dans la démonstration suivante, ce petit test est mené pour afficher des messages texte relatifs à la visibilité. Le reste du script reste le même.

Dans la dernière démonstration, il s'agit de modifier le comportement d'une animation Canvas : lorsque celle-ci détecte l'invisibilité, elle peut ralentir (ou se mettre en pause) et changer son processus. Pour cet exemple, l'avancement change de couleur (en vert lorsque le document est affiché, en rouge sinon, avec un défilement plus lent).

Globalement, le test reste toujours le même : se renseigner sur l'état et prendre des mesures en conséquence. Par exemple pour arrêter la lecture d'un élément <video id="mavideo"> :
if(document[hidden]) {
document.getElementById('mavideo').pause();
} else {
document.getElementById('mavideo').play();
}
Il ne reste plus qu'à appliquer ce principe à toutes les actions qui peuvent en profiter (voir les exemples de cas pratiques mentionnés en introduction).
L'auteur
Également co-auteur du livre Savoir tout faire pour le Web, avec PHP et MySQL, Jonathan Buttigieg est diplômé de la licence MIW (Multimédia Internet Webmaster) du pôle universitaire de Gap, Passionné du milieu informatique, notamment la création de sites internet il est autodidacte et maîtrise plusieurs langages et aspects du web : HTML5/CSS3, PHP/POO, JavaScript/jQuery, Zend Framework et WordPress.
Il est également blogueur et partage sa passion pour WordPress sur GeekPress.fr.
Contenu
Ce mémento est un monstre :
- 9 volets, 18 pages
- 17 chapitres
- de nombreux exemples
- des conseils de sécurité et bonnes pratiques
Au sommaire de ce mémento hors norme :
- Templates
- Marqueurs conditionnels
- Permaliens
- Récupérer les infos générales du site
- Fonctions de la boucle (loop)
- Personnaliser la requête d'une boucle
- Sticky Posts
- Champs personnalisés
- Post Formats
- Modèles de page
- Constantes de paramétrage
- Rôles et capacités
- Shortcodes
- Transients API
- Tâches planifiées (cron)
- Sécurité
- Internationalisation

Retour de lecture
Il est toujours difficile de donner un avis de lecture sur un mémento. Le but d'un tel ouvrage est de servir de pense bête sur la syntaxe ou le nom d'une fonction ; jusque là chez moi il sert exactement à ce pour quoi il est fait, et même davantage, j'ai découvert des choses au niveau des bonnes pratiques, de la sécurité et de la mise en place de certaines fonctions bien pratiques.
La documentation WordPress est vraiment complète, tellement complète que des fois on s'y perd. Ce mémento permet vraiment d'avoir un résumé des choses utiles avec un renvoi vers la documentation officielle lorsque cela est nécessaire.
Bref, je suis comblé, et je ne lui ai pas encore trouvé de manque. Côté lectorat je pense que tous les développeurs WordPress, quel que soit leur niveau, devraient trouver un intérêt à ce mémento. Bonne lecture !
MobiTest vous indique les valeurs de votre device mobile et navigateur : orientation, width, device-width, pixel-ratio, resolution, support des unités "rem" et "dppx", etc.
Il vous permet également de constater les différences d'affichages selon la valeur de votre <meta> viewport ("width=device-width", "initial-scale=1.0").
AcceDe Web propose en libre consultation et téléchargement diverses notices d'accessibilité :
- conception des maquettes graphiques
- codage des modèles HTML
- développement et intégration
- mise en ligne des contenus