Alsacreations.com - Actualités - Archives (avril 2013)
Les dernières actualités d'Alsacreations.com
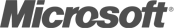
"Jump Start Responsive Web Design" est un petit livre de 150 pages en anglais publié aux éditions SitePoint.
L'ouvrage se veut dynamique et rapide à lire, et a pour vocation de conférer les bases de la conception Responsive Design en un week-end.
Il est vrai que - contrairement à beaucoup d'autres ouvrages dont les premiers chapitres sont souvent verbeux et peu intéressants (historique, états des lieux, statistiques) - ce livre passe directement aux choses sérieuses en abordant des sujets concrets et du code.
Oui… mais non !
Soyons directs : autant j'avais adoré la pertinence, la justesse et le ton du livre "Everything You Know About CSS Is Wrong!", chez le même éditeur SitePoint, autant je déconseille clairement l'ouvrage "Jump Start Responsive Web Design".
Selon moi, deux gros points noirs entachent ce livre : la qualité des illustrations vraiment médiocre (noir et blanc mais surtout floues, certaines sont quasi illisibles), et surtout le nombre de fautes et maladresses que j'ai pu rencontrer.

Rien que dans la partie "Media Queries", les erreurs grossières sont omniprésentes à propos des valeurs de largeurs des versions d'iPhone :
-
il est écrit (p81) que la valeur de
device-heightde l'iPhone 4 est 960px, et de l'iPhone 5 est de 1136px, ce qui est FAUX. -
il est écrit (p82) que la valeur de
device-widthde l'iPhone 3 est 640px, ce qui est FAUX également. - etc.
Au final (et le sommaire ci-dessous en témoigne), cet ouvrage reprend en très grande partie le concept et le contenu du livre historique de référence en la matière : "Responsive Web Design" d'Ethan Marcotte, et est axé comme lui sur la sacro-sainte trinité "Grilles fluides + Contenu fluide + Media Queries".
Il ne lui apporte qu'un léger aspect technique supplémentaire insuffisant à mon goût pour apporter une quelconque plus-value.
Sommaire
- Preface
- Becoming Responsive
- Fluid Grids
- Adaptative images
- Understanding Media Queries
- Responsive content
- Responsive boilerplate
Comme chaque année, l'appel à orateurs de l'association Paris-Web (http://www.paris-web.fr) est ouvert.
Pour cette huitième édition, aucun thème principal n'a été retenu : les sujets proposés peuvent être divers et variés tant qu'ils touchent au web et aux bonnes pratiques de développement.
Bien entendu, les problématiques plus larges sont également les bienvenues : mobilité, webdesign, ergonomie, gestion de projet, vie privée, créativité, internet des objets, typographie, API, métier, performance, géolocalisation, sécurité, open data, agilité, storytelling, etc.
Contrairement aux années précédentes, les conférences de l'édition 2013 se tiendront au Palais Brongniart (en plein coeur de Paris) les jeudi 10 et vendredi 11 octobre 2013.
Les ateliers quant à eux se dérouleront le samedi 12 octobre dans un lieu qui sera bientôt annoncé.
Les propositions de sujets peuvent être de différents formats :
- Conférence : 45 minutes de présentation et 5 minutes de questions-réponses.
- Mini-conférence : 15 minutes, sans questions.
- Atelier : 1 heure 30 (ou 3 heures pour un atelier double).
Les “lightning talks” feront l'objet d'un appel ultérieur.
Les orateurs intéressés ont jusqu'au dimanche 12 mai 2013 pour soumettre leur proposition à l'adresse suivante : http://appel-orateur.paris-web.fr/.
À propos de la conférence Paris Web
La conférence Paris Web est l'une des plus importantes rencontres annuelles pour les professionnels du Web. Ils y prennent connaissance des dernières techniques autant que des pratiques fortement établies, sous le thème général de la qualité, de l'accessibilité et de la compatibilité ascendante.
Certains des plus grands noms de l'industrie web ont fait des présentation lors des éditions précédentes, parmi lesquels des membres de Microsoft, Google, Yahoo!, le W3C, Mozilla ou Opera.
Le site web pour l'édition 2012 se trouve à l'adresse http://www.paris-web.fr/2012/.
À propos de l'association Paris-Web
L'association Paris-Web est une association à but non lucratif, créée en 2005 dans le but de promouvoir le développement d’un web de qualité. Elle organise les conférences et ateliers « Paris Web », qui ont réuni en 2012 plus de 650 professionnels du Web. Ses membres sont parmi les plus fervents défenseurs francophones de l'accessibilité, de la qualité et des standards du Web.
Pour être au fait de toute l'actualité de Paris-Web, suiviez son flot Twitter : @ParisWeb.
C'est aujourd'hui que nous annonçons officiellement le programme de la Kiwi Party 2013: www.kiwiparty.fr
Pour rappel, cette 4ème édition de notre Kiwi Party aura lieu le vendredi 28 juin 2013 durant une journée entière, et prendra place au coeur de Strasbourg dans les locaux de l'école Epitech, pour accueillir jusqu’à 150 participants et orateurs. Ah oui, j'oubliais : c'est entièrement gratuit, bien entendu.
Graines de star !
Pour l'édition 2013, deux invités d'exception nous feront l'honneur d'être présents parmi nous :
- Bert Bos : coordinateur des activités style et mathématique du W3C. Il est tout simplement le co-inventeur du langage CSS !
- Tristan Nitot : fondateur et président de Mozilla Europe, défenseur des standards du web sur le Standblog.
Le programme des conférences
Voici le programme que nous vous proposons cette année, nous espérons qu'il vous plaise autant qu'à nous :
- Bert Bos : "CSS pour des livres (numériques)"
- Vincent de Oliveira : "Ce que vous avez toujours voulu savoir sur CSS"
- Nicolas Hoffmann : "Google Analytics vu de l'intégrateur/développeur"
- Chloé Temesvari & Philippe Roser : "Y'a pas de pépins, y'a que des solutions !"
- Sébastien Letélié : "AngularJS et le futur du développement web"
- Jean-Pierre Vincent : "Accélérer ses pages Web"
- Hugo Giraudel : "Des CSS kick-ass avec Sass"
- Jennifer Noesser : "L'accessibilité, mon ingrédient secret"
- David Catuhe : "Comprendre les pointer events en décortiquant le polyfill hand.js"
- Romy Tetue : "Du zoning au mockup"
- Rémi Parmentier : "L'intégration d'e-mails responsive"
- Tristan Nitot : "Firefox OS : Comment HTML5, CSS, JavaScript et les WebAPIs vont changer le monde mobile avec l'approche de Mozilla."
Vous pouvez d'ores et déjà consulter le programme détaillé de toutes conférences en ligne sur le site de la Kiwi Party.
Pré-inscriptions ?
 Vous ne pouvez pas encore vous inscrire !
Vous ne pouvez pas encore vous inscrire !
Comme l'an passé, nous avons décidé de mettre en place un système de pré-inscriptions que nous ouvrirons durant le mois de mai.
Appel à des généreux partenaires
La Kiwi Party est une manifestation entièrement gratuite, c'est pourquoi les sponsors tiennent un rôle prépondérant dans la réussite de cet événement.
C'est notamment grâce à eux que cette journée peut avoir lieu dans des conditions optimales et accueillir un maximum de participants.
Nous avons besoin de partenaires, afin de pouvoir disposer de lots et cadeaux intéressants pour le public, mais aussi et surtout de participer financièrement (en partie du moins) aux déplacements des orateurs, qui viennent de loin pour certains.
Nous en appelons à votre soutien et vous remercions d'avance.
Une fonte-icône est tout simplement une police d’écriture dont on aura remplacé les caractères « classiques » par des glyphes représentant les icônes que l’on veut utiliser. Très utiles dans le design d’interface lorsque l’on a besoin d’une simple petite icône monochrome, elles ont la flexibilité d’une police d’écriture : vectorielles, il est très facile d’en changer la taille et la couleur en CSS, voire d’y ajouter de l’ombrage avec text-shadow.
Outre leur flexibilité elles permettent un gain de performance puisqu’il suffit de charger une police (un fichier) pour avoir accès à un nombre important de caractères. En Unicode, on peut exploiter des glyphes bien au-delà de nos caractères européens classiques. Ce sont d’ailleurs des parties appelées "Supplementary Private Use Area" qui sont désormais privilégiées pour éviter des problèmes d’accessibilité avec la « lecture » non appropriée de l’icône par les lecteurs d'écran. La police d'icone s'utilise dans le CSS comme n'importe quelle police "exotique" grâce à la déclaration @font-face.
![]()
Voir une petite démonstration en ligne : Icon Font are Awesome.
Le placement de l’icône se fait généralement grâce à une balise <i> ou <span> (inoffensive par défaut) qui va utiliser en classe le nom de l’icône que le souhaite afficher. C’est ensuite la pseudo-classe :before qui va permettre d’appliquer l'icône sur cet élément.
<i class="icon-camera-retro"></i>
ou...
<span data-icon="?" class="mrs"></span>
Vous trouverez facilement différents packs d’icônes comme Font Awesome mais également en créant votre propre pack en piochant dans d’autres librairies sur Fontello. Dans ces deux cas il vous suffira de récupérer les polices créées et copier/coller la classe de l’icône que vous souhaitez utiliser.
Mais qu’en est-il si vous souhaitez utiliser vos propres icônes pour créer votre police pour votre projet ?
L’outil en ligne IcoMoon crée facilement - et sans une ligne de code - une police personnalisée à partir d’icônes que vous aurez designées sur Adobe Illustrator (Inkscape fonctionne très bien aussi).
Exporter mes icônes au format SVG
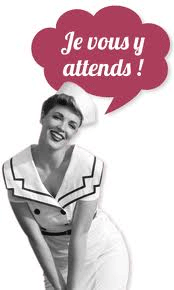
IcoMoon, en plus de proposer de piocher dans différentes librairies d’icônes, vous propose une option d’import. Pour cela, vous aurez besoin de fichiers au format SVG que l’ont peut générer avec Inkscape (mais dans cette démonstration Illustrator sera exploité). Michel Tomas a partagé un script Illustrator très utile qui va permettre automatiquement et en seul clic d’exporter toutes les icônes d’un document Illustrator pour peu qu’elles soient chacune dans un calque. Le script « Ai SVG export » est disponible sur Github.
Pour l’utiliser il suffit de le copier dans le dossier de scripts d’Illustrator, en double-cliquant dessus ou en l’important via Fichier > Scripts > Autre scripts… Il vous suffit ensuite de configurer la fenêtre qui s’ouvre pour y indiquer vos préférences de dossier et de nommage de fichier. L’intérêt de ce script est que vous pouvez très rapidement automatiser le processus pour exporter beaucoup d’icônes en même temps.

Quelques conseils sur les icônes pour un résultat optimal :
- La couleur de votre icône de base importe peu, dans tous les cas lors de l’import elle sera noire.
- Vous pouvez tricher avec un effet « gris » trompe l’œil en rayurant votre icône. De loin, l’utilisateur aura l’impression de voir une teinte de gris. C’est l’astuce utilisée pour le carré de « premium icons » sur la page IcoMoon.io (zoomez sur la page pour voir les rayures).
- Il vaut mieux décomposer toutes les lignes afin d’avoir des formes pleines et utiliser l'outil pathfinder pour réunir les formes quand cela est possible.
- Les zones « blanches » doivent être sur fond transparent.
Créer la police d’icône dans IcoMoon
Une fois tous les fichiers SVG exportés, il vous suffit d’importer tous vos fichiers SVG dans l'application IcoMoon et vous les verrez apparaître sous « Your Custom Icons ». Notez que vous pouvez également y importer une police d’icônes en SVG déjà créée.
![]()
IcoMoon propose 3 outils :
- la flèche permet de sélectionner l’icône, pour qu’elle fasse partie de votre police finale
- la poubelle retire une icône de la police
- le crayon active le mode édition.
Attention, ne vous trompez pas lors de la sélection d'un outil, car si vous cliquez sur une icône en gardant sélectionnée la corbeille, vous allez la supprimer. L’outil d’édition est très utile puisqu’il vous permet à la fois de changer la taille, mais aussi de faire des rotations et symétries et déplacer l'icône pour la centrer dans le caractère de la police. Très pratique pour des petits ajustements.
![]()
Les réglages en bas de fenêtre permettent d’inclure en plus de la police, les versions PNG des icônes (pour les vieux navigateurs) mais également d’enregistrer la session au format JSON (apparemment cela ne fonctionne que sur Chrome). C’est très pratique si vous travaillez en collaboratif et qu’un de vos collègues veut ajouter des images au pack plus tard, il lui suffira de charger cette même session.

Le bouton « Font » exporte la police, une fois les icônes sélectionnées. Là encore plusieurs options sont possibles dans les préférences comme le choix du préfixe pour vos icônes, l’encodage Base64, etc. L’option Font Metrics vous permet encore une fois d’ajuster vos icônes à la grille typographique générale du document. La page « Font Metrics » vous expliquera mieux que moi (en anglais) à quoi correspondent les paramètres. Par défaut les icônes utilisent une grille de 16 x 16 pixels mais il est possible de la changer.
Par défaut IconMoon utilise « Prive Use Areas » d’Unicode ce qui explique le petit carré avec le point d’interrogation. Vous pouvez utiliser des lettres ou encore utiliser des caractères symboles géométriques de l’Unicode. J’ai tendance à laisser les PUA, dans la mesure où je me sers uniquement de la classe CSS de l’icône (qui contient son nom). L’utilisation des formes géométriques vous permet de ne pas avoir le caractère [?] si jamais votre icône ne se charge pas pour quelque raison que ce soit et peut-être une excellente solution, encore faut-il trouver un symbole qui se rapproche de votre icône.
![]()
Une fois que vous êtes satisfaits des réglages, cliquez sur « Download » pour télécharger.
Utiliser la police d’icônes
En fonction de vos réglages, dans votre fichier téléchargé, vous trouverez plusieurs choses :
- Un dossier « fonts » qui contient les polices aux différents formats supportés par les navigateurs
-
Un fichier
style.cssqui contient le code CSS dont vous aurez besoin - Un fichier JavaScript qui permet de faire en sorte qu’IE6 et IE7 supportent les fontes-icônes
-
Un fichier
index.htmlqui va contenir un récapitulatif de votre police ainsi que des glyphes qu’elle contient.
![]()
Pour l’utiliser vous avez deux choix :
Vous pouvez utiliser les attributs data-* en HTML qui sont "libres"
<div class="fs1" aria-hidden="true" data-icon="?"></div>
Dans le cas de l’utilisation des PUAs, elle est plus difficile à mettre en place puisqu’elle se base directement sur le caractère utilisé. Il vaut mieux dans ce cas utiliser des lettres directement pour les icones pour pouvoir les mettre dans l’attribut data-icon.
La seconde solution consiste à utiliser un élément vide et une classe :
<span aria-hidden="true" class="icon-ico_tag"></span>
Même si IcoMoon propose l’utilisation d’un <span>, j’ai une préférence pour l’utilisation d’un <i> plus rapide à écrire, et qui ne possède pas plus de valeur sémantique. Pour cette technique le nom de classe suffit, puisque le caractère de l’icône est ajouté en contenu généré par un :before dans le CSS.
Vous pouvez également utiliser le fichier TTF de la police (pour les icônes créées dans Photoshop par exemple).
Un peu de lecture :
- The Era of Symbol Fonts
- Icônes “@font-face” et accessibilité
- Fontcustom.com pour ceux qui veulent faire la même chose côté serveur avec l’article Fontcustom, the good svg-to-font app
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
La méthode insertAdjacentHTML est peu connue en JavaScript et pourtant bien utile. Si vous avez déjà souhaité manipuler dynamiquement du contenu HTML dans une page ou application web, vous avez certainement déjà utilisé les méthodes createNode() + appendChild() ou la propriété innerHTML, qui donne un accès direct au contenu d'un élément :
Exemple de code avec innerHTML
<div id="mondiv"></div>
<script>
document.getElementById('mondiv').innerHTML = 'Et hop ! <img src="saucisse.png" alt="">';
</script>
Mais cela remplace directement tout le contenu de l'élément (à moins de le récupérer avant par une pirouette).
Pour insérer du contenu en choisissant l'emplacement exact, on pourra plutot se servir de insertAdjacentHTML() qui va prendre en paramètres :
-
la position d'insertion avec les mots clés :
- beforeBegin
-
avant l'élément (équivalent à
beforeen jQuery) - afterBegin
-
à l'intérieur au début (équivalent à
prependen jQuery) - beforeEnd
-
à l'intérieur à la fin (équivalent à
appenden jQuery) - afterEnd
-
après l'élément (équivalent à
afteren jQuery)
- le code HTML à insérer
Exemple de code avec insertAjdacentHTML
<ul id="maliste">
<li>Printemps</li>
<li>Été</li>
<li>Automne</li>
</ul>
<script>
document.getElementById('maliste').insertAdjacentHTML('beforeEnd','<li>Hiver</li>');
</script>
Prise en charge
Au niveau compatibilité, c'est une méthode désormais largement reconnue par les moteurs de navigateurs.
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 4+ |
|
|
Firefox 8+ |
|
|
Chrome 1+ |
|
|
Safari 4+ iOS Safari Mobile 5+ |
|
|
Opera 7+ |
L'accessibilité web est un sujet bien délicat depuis des années, mais peu d'ouvrages de référence en français ont vu le jour. C'est Armony Altinier qui a relevé le défi en publiant aux éditions Eyrolles le livre Accessibilité web : Normes et bonnes pratiques pour des sites plus accessibles.
Le web pour tous est le cheval de bataille de bon nombre de communautés (dont Alsacréations). Impliquer les intégrateurs, développeurs, graphistes et le grand public dans les démarches d'accessibilité n'est pas toujours aisé en regard des normes bien fournies et du manque de formation récurrent dans les filières web. Si les sigles WCAG, RGAA, WAI-ARIA n'ont que peu de signification pour vous, voici le point de départ idéal. Le but est de comprendre quels sont les différents handicaps, quelles sont les démarches et les mises en oeuvre possibles.
Il s'agira par exemple d'évaluer l'accessibilité d'un site, de faciliter l'accès aux contenus par les lecteurs d'écran ou la navigation au clavier, de prêter attention aux apsects graphiques aux contrastes et couleurs, de faire la connaissance de WAI-ARIA en HTML5, etc.
Parce qu'il ne suffit pas d'assister à une conférence sur l'accessibilité par an et de mettre des attributs alt sur les images pour se donner bonne conscience, la lecture de ce livre permet de savoir en amont quelles bonnes pratiques à utiliser et pourquoi le sujet nous concerne tous.

Sommaire
-
Accessibilité, handicap et web
- L'accessibilité du web, qu'est-ce que c'est ?
- L'accessibilité : pour qui ? Pourquoi ?
- Contexte technologique et juridique
-
Aspects techniques de l'accessibilité du Web
- Comprendre les règles d'accessibilité du Web
- Introduction au référentiel AcessiWeb
- Images, cadres et couleurs (thématiques AccessiWeb 1 à 3)
- Multimédia (thématique AccessiWeb 4)
- Tableaux (thématique AccessiWeb 5)
- Liens et scripts (thématique AccessiWeb 6 et 7)
- Eléments obligatoires, structuration de l'information et présentation de l'information (thématique AccessiWeb 8 à 10)
- Formulaire, navigation et consultation (thématique AccessiWeb 11 à 13)
- HTML5, ARIA et accessibilité
-
L'accessibilité du web, au-delà des normes
- La démarche accessibilité
- Conclusion : accessibilité et liberté

Simon vous a présenté il y a maintenant quelques mois la vidéo d'ambiance de la KiwiParty 2012. Cette belle vidéo HD vous plonge dans l'univers de la KiwiParty en dehors du climat (presque) studieux des conférences présentées la journée.
C'est justement de cela dont il s'agit aujourd'hui : la présentation des conférences de la KiwiParty 2012 en vidéos accompagnées de leur slides.
Les captations vidéo et sonore sont faites avec les moyens du bord. Nous espérons que la qualité de certaines prises ne vous gêneront pas dans l'écoute et le visionnage des conférences.
Les conférences
Olivier Andrieu : "Référencement : Google et nouvelles balises"
- Vidéo de la conférence
- Les slides ne sont pas disponibles
Guillaume Verstraete : "Responsive WebDesign"
Laurie-Anne Bourdain : "L'accessibilité, pour qui ?"
Élie Makany : "Développer une application mobile avec les standards du Web"
David Rousset : "Le développement HTML5 au sein de Windows 8"
Vincent de Oliveira : "Les effets graphiques (très) avancés"
- Vidéo de la conférence (à venir - léger souci technique)
- Slides de la conférence (version slideshare)
Nicolas Hoffmann : "jQuery Mobile et applications"
Élie Sloïm & Delphine Malassingne : "Référentiels de bonnes pratiques : industrialisons nos savoir-faire"
Eric Emery : "Du légo au Proto… Aller plus loin que le wireframing !"
Karl Dubost : "Les solutions de tests automatiques"
Phillipe Roser : "Un design sans pépins"
Steren Giannini : "Conquérir l'internet des objets avec les technologies web"
Frédéric Kayser : "Images : état de l'art et aspects méconnus"
Jeremie Patonnier : "Les transitions et animations CSS3"
Mais encore...

Une nouvelle fois, merci à tous pour votre présence et votre bonne humeur.
Merci encore à nos sponsors, c'est grâce à eux que cet événement a pu avoir lieu.
Pour ceux qui souhaitent en savoir plus, voici le compte-rendu de l'évènement, présenté dans un précédent article.
Compte rendu de la KiwiParty 2012
Nous espérons vous revoir l'année prochaine !
Les préprocesseurs CSS sont désormais connus, multiples et éprouvés. Cependant, ils mettent en avant la productivité sans pour autant mettre en valeur le travail de l'intégrateur web. On en exige toujours plus d'un codeur à partir du moment où des outils voient le jour pour réduire la syntaxe, ce qui est bien dommage.
C'est pourquoi voici (en exclusivité) FESS.me (alias Fat Expanded Style Sheets), un outil pour vous aider à produire plus de code, plus vite.
L'intérêt est annoncé d'entrée de jeu : la syntaxe CSS est trop simpliste et compacte pour vous ? Pensez-vous que les préprocesseurs sont pour les losers ? Êtes-vous payé par ligne de code ? Avez-vous besoin de grandes feuilles de style pour démontrer votre talent ? Utilisez FESS !
Le fonctionnement est plutôt simple : FESS absorbe votre feuille de styles (par copié-collé ou par URL) et produit plus de propriétés CSS à partir de la source. Consultez les exemples sur le site de l'outil pour voir ce qu'il est possible d'obtenir.
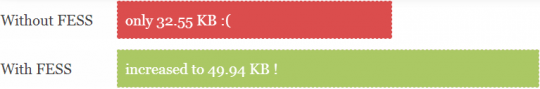
Voici un résultat avec la feuille de styles d'Alsacreations.com offrant un gain de plus de 50% !

Attention, FESS n'est pas LESS. Il a été construit grâce à CSSTidy et Knacss. N'hésitez pas à faire part de vos remarques et suggestions d'améliorations.