Alsacreations.com - Actualités - Archives (aout 2013)
Les dernières actualités d'Alsacreations.com
Afin de changer des approches traditionnelles (responsive, réutilisable, etc.), cette fois, vous pouvez vous poser la question de comment faire un site… en éco-conception !
Ce petit guide présente et explique brièvement les enjeux de l'éco-conception web avec des chiffres impressionnants à l'appui :
- les infrastructures de l'Internet (data-centers, réseaux, etc.) et le Web mobile représentent 3% de la consommation électrique mondiale,
- et les émissions de gaz à effet de serre associées dépassent 2% du total émis par l'humanité, soit autant que celles de l'aviation civile (!).
Toutefois, ce n'est qu'une courte introduction, l'essentiel du livre consiste en des bonnes pratiques très concrètes à appliquer pour réduire l'empreinte écologique des sites et au passage améliorer les performances de ces derniers. Tous les domaines sont concernés : l'architecture, l'intégration (une part conséquente), le code client (JavaScript, DOM, etc.), le back-end, l'hébergement et les contenus.
Les points forts de ce livre sont là : c'est très concret, cela touche à tous les domaines du Web, et c'est très agréable et rapide à lire. J'y ai retrouvé de nombreux points de qualité et de performance Web, et j'ai même retrouvé des points que j'explique depuis des années à certains clients, qui trouvent en plus une justification écologique là où je les justifiais juste par la qualité Web.
Pour ma part, je l'ai dévoré en une soirée avec grand plaisir.
RedPen est un site bien pratique pour envoyer votre design (format image) et obtenir une URL courte à partager. Avec cette adresse, vous pouvez ajouter des annotations partagées entre différentes personnes. Très pratique pour recueillir les avis, ou proposer une maquette graphique à un client. Tout ceci sans complexité supplémentaire.
Les règles typographiques de la langue française sont merveilleuses, riches et alambiquées à la fois. Surtout appliquées au Web.
Par exemple, la règle générale pour les abréviations – même s’il existe maintes exceptions – est l’emploi de la lettre initiale suivie par les lettres significatives de la fin de mot. Ces lettres significatives sont affichées en bas-de-casse et mises en supérieur.
L’ignorance de cette règle conduit à des "variations" plus ou moins probléméatiques, telles que :
- Mme [absence de lettres en supérieur] pour Madame ;
-
M° [capitale M suivi de
°et non pas la lettre ‘o’] pour le Métro ; -
1è [le chiffre ‘un’ suivi de
<sup>è</sup>] en tant qu’abréviation pour première (d’autres variations constatées sont 1èr ou 1ère) au lieu de1<sup>re</sup>.
Par ailleurs, l'emploi (fréquent) de l'élément <sup> engendre deux inconvénients :
- premièrement, cet élément correspond bien à la présentation voulue, mais n’apporte pas de sens ;
- deuxièmement, nous n’avons pas accès au mot ainsi raccourci sous sa forme non-abrégée, ce qui pourrait utile pour les moteurs de recherche et les dispositifs d’accessibilité.
Or, il existe un élément spécifique pour traiter le cas des abréviations : <abbr>.
Note : <abbr> a remplacé l'élément obsolète <acronym> dans les spécifications HTML5
Utilisons donc l'élément <abbr>, accompagné de tout autre élément ou classe qui nous facilite la création de sens. Par exemple :
<abbr class="superior">M<span>ada</span>me</abbr>
En l’absence des feuilles de style, ceci affichera la forme non-abrégée : "Madame".
En présence d’une feuille de style adéquate, le contenu peut être stylé pour un écran comme suit :
.superior {
display: inline-block;
font-size: 80%;
vertical-align: 60%;
line-height: 0.5em;
}
.superior:first-letter {
font-size: 125%;
vertical-align: -60%;
}
abbr span {
position: absolute;
left: -7000px;
overflow: hidden;
}
Aparté : les valeurs pour font-size et vertical-align ont été choisies pour leur harmonie ainsi que leur correspondance avec les pratiques habituelles de la typographie, tout en respectant un souci de lisibilité à des tailles réduites. Bien sûr, ici on explore une technique, et je ne cherche pas à être normatif en ce qui concerne tous les aspects des styles présentés ici. Vous êtes libre d’adapter ces valeurs à vos besoins spécifiques. Le nom de classe .superior a été choisi en rappel de la balise <sup>.
Explications
-
La classe
.superiorcontient le mot abrégé, et est nécessaire pour constituer une ligne de base commune au texte de l’abréviation. Ensuite nous réduisons la force du corps du texte dans ce bloc à 80% de la hauteur courante, une valeur qui, sur écran, convient pour les valeurs supérieures. -
La propriété
vertical-aligndéplace le texte vers une position supérieure, en tenant compte non seulement du changement de force du texte en question, mais aussi de la distance nécessaire. -
La propriété
line-heightest nécessaire afin d’empêcher des changements à l’interligne causé par les lettres mises en supérieures. La valeur de 0.5em réduit l’interligne de notre bloc de manière à ne pas influencer l’interligne ailleurs dans le bloc parent. -
Suivant l’application de la règle
.superior, le texte de notre bloc est maintenant mise en supérieur et il flotte au-dessus de la ligne de base. Il convient donc de ramener la première lettre vers le bas. -
Le sélecteur
:first-letterest supporté par l’ensemble des navigateurs actuels, et même des versions antérieures. - L’augmentation à 125% pour la propriété font-size restaure la taille originale suivant la réduction à 80%.
-
La valeur négative pour
vertical-aligntire la première lettre vers le bas, la recollant sur la ligne de base. -
Enfin, la règle
abbr span {}cache le texte ne faisant pas partie de l’abréviation, empêchant son affichage à l’écran.
J’ai bien cherché une balise plus approprié que <span> pour ce cas — parmi eux <b> et <i>, désormais dévolus aux changements purement stylistiques — mais j’ai décidé en fin de compte qu’il n’y avait pas un meilleur élément.
Extension de la technique pour d’autres cas
Les abréviations pour boulevard ou faubourg suivent la même règle, sauf il n’y a pas l’utilisation du texte mise en supérieure. Dans ce cas, la même règle CSS peut toujours s’appliquer.
21 <abbr>b<span>oulevar</span>d</abbr> des Champs-Élysées
105 <abbr>f<span>aubour</span>g</abbr> Saint-Antoine
En n’utilisant pas la classe .superior sur la balise <abbr>, seule la règle pour abbr span { } s’applique, et ainsi le texte est caché à l’écran.
Utilisation avec les microformats
Pour enrichir sémantiquement le contenu j’ai voulu tester comment intégrer cette proposition avec le microformat hCard dans le but d’apporter le plus de sens possible. Prenons une hCard ‘basique’...
<div class="vcard" lang="fr">
<div class="fn n">
<span class="honorific-prefix>Mme</span>
<span class="given-name">Jeanne</span>
<span class="additional-name">Antoinette</span>
<span class="family-name">Poisson</span>
</div><!-- /.fn -->
</div><!-- /.vcard -->
Aparté : le format hCard ne semble pas avoir de champ/attributs pour des titres de noblesse – dans ce cas, Marquise de Pompadour. L’attribut honorific-suffix ne semble pas approprié... Plus de recherche à faire, je pense...
En tout cas, utilisant la technique développée précédemment donne ceci :
<div class="vcard" lang="fr">
<div class="fn n">
<span class="honorific-prefix">M<span>ada</span>me</span>
<span class="given-name">Jeanne</span>
<span class="additional-name">Antoinette</span>
<span class="family-name">Poisson</span>
</div><!-- /.fn -->
</div><!-- /.vcard -->
Les règles CSS doivent être adaptées pour devenir :
.honorific-prefix {
display: inline-block;
font-size: 80%;
vertical-align: 60%;
line-height: 0.5em;
}
.honorific-prefix:first-letter {
font-size: 125%;
vertical-align: -60%;
}
.honorific-prefix span {
position: absolute;
left: -7000px;
overflow: hidden;
}
Tout fonctionne correctement. Rajoutons l’adresse...
<div class="vcard" lang="fr">
<div class="fn n">
<span class="honorific-prefix">M<span>ada</span>me</span>
<span class="given-name">Jeanne</span>
<span class="additional-name">Antoinette</span>
<span class="family-name">Poisson</span>
</div><!-- /.fn -->
<div class="adr">
<div class="extended-address">Château d’Évreux</div>
<div class="street-address">55 rue du Faubourg-Saint-Honoré</div>
<span class="postal-code">75008</span>
<span class="locality">Paris</span>
<div class="country-name">France</div>
</div><!-- /.adr -->
</div><!-- /.vcard -->
Ainsi, si je veux utiliser une abréviation pour Faubourg je peux faire comme suit :
<div class="vcard" lang="fr">
<div class="fn n">
<span class="honorific-prefix">M<span>ada</span>me</span>
<span class="given-name">Jeanne</span>
<span class="additional-name">Antoinette</span>
<span class="family-name">Poisson</span>
</div><!-- /.fn -->
<div class="adr">
<div class="extended-address">Château d’Évreux</div>
<div class="street-address">55 rue du
<abbr>F<span>aubour</span>g</abbr>-Saint-Honoré</div>
<span class="postal-code">75008</span>
<span class="locality">Paris</span>
<div class="country-name">France</div>
</div><!-- /.adr -->
</div><!-- /.vcard -->
Comme la règle pour Faubourg n’emploie pas de texte mise en supérieure, je n’ai besoin que de cibler la balise <span>, seulement les autres, en ajoutant la règle .street-address abbr span.
La version révisée :
.honorific-prefix {
display: inline-block;
font-size: 80%;
vertical-align: 60%;
line-height: 0.5em;
}
.honorific-prefix:first-letter {
font-size: 125%;
vertical-align: -60%;
}
.street-address abbr span, .honorific-prefix span {
position: absolute;
left: -7000px;
overflow: hidden;
}
Si on veut la totale, on peut aussi ajouter les attributs de titre. Ce qui donne une carte complétée comme suit :
<div class="vcard" lang="fr">
<div class="fn n">
<span class="honorific-prefix" title="Madame">M<span>ada</span>me</span>
<span class="given-name">Jeanne</span>
<span class="additional-name">Antoinette</span>
<span class="family-name">Poisson</span>
</div><!-- /.fn -->
<div class="adr">
<div class="extended-address">Château d’Évreux</div>
<div class="street-address">55 rue du<abbr title="Faubourg">F<span>aubour</span>g</abbr>-Saint-Honoré</div>
<span class="postal-code">75008</span>
<span class="locality">Paris</span>
<div class="country-name">France</div>
</div><!-- /.adr -->
</div><!-- /.vcard -->
L’emploi de l’anglais pour les noms de classes
Même si le texte affiché est français, et attribué en tant que tel, par convention les noms des balises, classes, propriétés, règles et valeurs en HTML, CSS, et pour les microformats, proviennent de l’anglais. En suivant cette manière de faire, il y a une meilleure chance à ce que les moteurs de recherche et autres robots ‘comprennent’ mieux nos classes et attributs.
Limitations
- Cette technique ne convient pas pour les abréviations qui débutent par plus d’une lettre au départ.
-
Une propriété
line-heightexplicite est nécessaire sur le bloc parent, et donc le texte qu’il contient, afin d’assurer l’alignement sur la ligne de base. - La dépendance sur quelques chiffres ou valeurs ‘magiques’, c’est-à-dire, qu’ils fonctionne ici mais n’ont pas une mode de calcul qui assure leur fiabilité avec d’autres polices...
L'ouvrage "Adaptive Web Design" d'Aaron Gustafson, dont nous avons fait le retour de lecture récemment est un excellent condensé du principe de développement par "Amélioration Progressive" (progressive enhancement) dans le Web.
Nous allons tenter de comprendre cette approche et en quoi elle est primordiale à travers un cas concret : la conception d'un menu de navigation responsive.
Amélioration progressive ?

L'amélioration progressive, ou "web design adaptatif", n'est pas une question de compatibilité. Il n'est pas question de savoir "dois-je supporter IE6 ou non ?", cela va au-delà de ces basses considérations :)
L'enjeu est plutôt de comprendre :
- de quoi est composé le parc des agents utilisateurs et périphériques susceptibles de tirer information de votre site (navigateurs, moteurs de recherche, synthèses vocales, imprimantes, smartphones)
- le plus petit dénominateur commun à tous les agents utilisateurs afin que le contenu soit toujours restitué
- d'enrichir progressivement l'expérience utilisateur pour les agents utilisateurs qui supportent ces améliorations
Plus schématiquement, et selon Aaron Gustafson, l'amélioration progressive c'est passer d'une expérience minimale vers l'expérience exceptionnelle :
- Le contenu textuel
- La sémantique HTML
- L'enrichissement visuel
- L'interaction avec le visiteur
- L'accessibilité
Note : l'amélioration progressive possède son alter ego, la dégradation gracieuse. Cette dernière part du principe inverse : tous les navigateurs récents doivent être privilégiés, et l'on autorise des alternatives, bidouilles, scripts pour pallier les déficiences des anciens.
Le contenu et l'information, l'essence du Web
Cette façon de percevoir les choses modifie sensiblement l'approche "compatibilité navigateurs". En effet, à partir du moment où le 1er niveau est atteint, le site est forcément "compatible" sur tous les agents utilisateurs. Tout les autres paliers contribuent à enrichir progressivement l'expérience de l'utilisateur.
Bien que semblant basique à mettre en pratique, cette philosophie de conception a l'avantage de bien remettre les choses au point et à leur place.
Et surtout, ça nous rappelle une priorité qui doit surclasser toutes les autres : n'entravez jamais l'accès au contenu.
Et malheureusement, les entraves à l'accès au contenu sont plus nombreuses qu'on ne le croit :
- des liens, ou des navigations, ne fonctionnant qu'avec JavaScript ou Flash
- des contenus masqués par défaut en CSS
- des contenus en display: none alors qu'ils devraient être perceptibles aux lecteurs d'écran
- des contenus "faussés" (des alt ou title ne servant que de conteneurs de mots-clés)
- des images, vidéos sans alternative textuelle ou sous-titrage
- des tailles de contenus minuscules et non agrandissables
- etc.
Exemple concret : une navigation responsive en JavaScript
Passons aux choses sérieuses : mettons tout cela en pratique en prenant comme exemple un menu de navigation responsive.
1er palier : le contenu textuel
Rien de particulier à ce stade, il s'agit de conférer aux liens des contenus explicites :
- Accueil,
- À propos,
- Blog web,
- Alsacréations,
- Contact.
Même hors de son contexte, ce contenu demeure explicite… à condition que tous les visiteurs connaissent ce qu'est un "blog" et savent ce qu'est "Alsacréations".
Profitons-en pour les dépanner un peu et enrichissons l'information lorsqu'il le faut. Un attribut title sera parfait pour une infobulle :
<a href="http://www.alsacreations.com" title="Alsacréations, communauté d'apprentissage web"><Alsacréations</a>
N'abusez pas, comme on le voit souvent, de l'attribut title, en le casant sur tous vos liens. Il n'est utile que s'il véhicule une information supplémentaire. Si vous l'appliquez partout, vous ne ferez que parasiter la lecture des synthèses vocales.
2e palier : la sémantique HTML
Le bon choix des éléments
La sémantique commence par le choix judicieux et approprié des éléments HTML (balises) afin que les agents utilisateurs puissent exploiter leurs fonctions.
Il m'a semblé naturel d'opter pour l'élément HTML5 <nav>, contenant une liste de liens (<ul>, <li>, <a>). La présence des éléments de liste n'est pas obligatoire, c'est plus par habitude que par réelle nécessité.
<nav>
<ul>
<li><a href="">Accueil</a></li>
<li><a href="">À propos</a></li>
<li><a href="">Blog web</a></li>
<li><a href="" title="">Alsacréations</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
Pour rappel, l'élément HTML5 <nav> n'est pas supporté par les anciennes versions d'Internet Explorer. Par exemple, pour IE8 et inférieur, vous devrez créer cet élément dans le DOM ou employer le célèbre polyfill HTML5Shim.
Un identifiant pour le menu
Les liens d'évitement sont bénéfiques à la navigation clavier et pour les déficients visuels. Dans cette optique, ajoutons un identifiant (id) à la navigation afin de servir d'ancre aux liens d'évitement; Il nous servira également de marqueur plus tard pour JavaScript :
<nav id="navigation">
Les microdonnées
Nous pourrions en profiter pour enrichir la sémantique via HTML5 microdata car la documentation Schema.org nous fournit des microdonnées spécifiques à la navigation d'un site web : il s'agit de SiteNavigationElement.
Cependant, à l'heure actuelle, il faut bien avouer que nous ne savons pas très bien si cette microdonnée de navigation est déjà exploitée par les agents utilisateurs ou les moteurs de recherche. Libre à vous d'attendre un peu qu'elle se démocratise (ou pas) avant de l'employer en production.
3e palier : enrichissement visuel (CSS, images, vidéos)
Allez hop ! On passe à l'étape graphique, l'enrichissement le plus perceptible. Mais cela demeure un enrichissement comme un autre, rien de plus.
Nous allons appliquer les styles CSS en gardant à l'esprit que tous les navigateurs ne supportent pas les dernières fioritures de CSS3.
Cette navigation prendra forme en tenant compte des considérations d'ergonomie et d'accessibilité (taille de police, contrastes de couleurs, taille du lien cliquable). Quel que soit l'agent utilisateur, l'information doit être exploitable.
Nous disposons de plusieurs moyens pour cibler le bloc de navigation en CSS :
-
nous pouvons cibler directement l'élément
<nav>(mais attention, il peut y avoir plusieurs<nav>dans une page), -
il est possible de se servir du sélecteur d'
id(en ce qui me concerne, je ne suis pas très fan car il a trop de poids dans le calcul des sélecteurs), -
nous pourrions ajouter un attribut de type
class="nav-main" (mais c'est peut-être un peu dommage de surcharger le code HTML pour cela), -
nous servir du sélecteur d'attribut via
[id=navigation]ou encore[role=navigation](que l'on aborde dans la dernière étape)
Personnellement, j'ai fait le choix de cibler à l'aide de [id=navigation].
Les styles de base demeureront très basiques :
[id=navigation] ul {
margin: 0; padding: 0;
list-style: none;
}
[id=navigation] a {
display: block;
padding: 0.8em;
background: #4A7377;
color: #fff;
text-decoration: none;
}
Styles pour mobiles
On passe à présent aux styles dédiés aux petits écrans. Pour cela, rien de mieux que des CSS3 media queries pour appliquer des styles aux fenêtres de moins de 768 pixels de large :
@media (max-width: 767px) {...}
Les media queries ne sont pas reconnus par IE8 et versions inférieures. Dans notre démarche d'amélioration progressive, cela n'est pas du tout un obstacle : les vieux IE disposeront de l'affichage de base. De plus, nous avons limité ces styles aux périphériques de fenêtre inférieure à 768px, donc généralement les smartphones… où ces antiques navigateurs n'existent pas !
Pour les smartphones, l'opération principale consiste à générer en CSS un bouton d'action "burger" en caractère unicode qui symbolisera le menu quand il sera rétracté :
[id=navigation]:after {
content: "\2261"; /* symbole unicode du "burger" */
position: absolute;
top: -5.5rem; right: 4px;
z-index: 42;
width: 4rem;
text-align: center;
color: #000;
font-size: 5rem;
font-weight: bold;
line-height: 1;
}
Aller plus loin
Tant qu'on y est, il pourrait être de bon ton de produire des améliorations visuelles (CSS) selon les périphériques. Par exemple :
- adapter la taille cliquable des liens selon la résolution (taille et DPI) des mobiles,
- modifier les contrastes ou passer la couleur de texte en noir sur imprimante,
- ajouter des fioritures graphiques pour navigateurs récents (coins arrondis, dégradés),
- etc.
4e palier : interactions avec le visiteur (JavaScript, Flash)
Lors du clic ou du touch sur le bouton "burger", le menu de navigation doit se rétracter ou se déployer.
Pour ce faire, plusieurs techniques sont envisageables. Parmi celles-ci, nous avons choisi JavaScript notamment parce que ce langage se prête parfaitement à cette fonctionnalité. Mais sachez que d'autres langages (CSS) auraient pu faire l'affaire également.
L'un des soucis de JavaScript est qu'il n'y a pas de tolérance à la panne : si JavaScript n'est pas activé ou est bloqué, le menu - qui est un contenu essentiel de la page - risque de ne pas être restitué car masqué.
Pour nous assurer que le contenu de la navigation soit toujours accessible (1er palier), nous ajoutons la classe .nav-opened par défaut dans la balise <nav> :
<nav id="navigation" class="nav-opened">
Le menu doit être affiché et ouvert par défaut au chargement de la page. Ainsi, si JavaScript n'est pas activé, le menu demeurera déployé et fonctionnel.
[id=navigation].nav-opened ul {
max-height: 25em;
}
Au contraire, si JavaScript est fonctionnel, sa première mission sera de rétracter le menu en supprimant la classe .nav-opened.
if (window.innerWidth<768) {
t = document.getElementById('navigation');
if(t) {
t.classList.toggle('nav-opened');
t.onclick=function(){ t.classList.toggle('nav-opened');}
}
}
Les styles suivants s'appliqueront alors :
[id=navigation] ul {
max-height: 0;
overflow: hidden;
}
Pour information, on rétracte le menu en jouant sur une combinaison max-height + overflow, ce qui permettra de l'ouvrir progressivement via une transition CSS3 par la suite :
-webkit-transition: max-height .4s;
-ms-transition: max-height .4s;
transition: max-height .4s;
Aller plus loin
L'usage de JavaScript nécessite souvent d’implémenter des fonctionnalités et détections complémentaires qui complexifient le code initial mais en faciliteront l'emploi dans toutes les circonstances (onresize, timeout, zoom utilisateur, etc.). À vous de voir jusqu'où vous souhaitez parfaire le code minimal actuel.
5e palier : enrichissement de l'accessibilité
Parvenu à ce dernier palier, profitez-en pour refaire une dernière vérification de routine :
- Le contenu est-il toujours compréhensible hors contexte ?
- Le contraste entre la couleur de texte et la couleur de fond est-il suffisant ?
- Le menu est-il fonctionnel si CSS est indisponible ou non reconnu par les navigateurs ?
- Le menu est-il fonctionnel si JavaScript est indisponible ou non reconnu par les navigateurs ?
- Avez-vous testé l'accessibilité de la page via une synthèse vocale (VoiceOver, Nvda) ?
Navigation au clavier
:focus des liens de navigation (vous pouvez tester la navigation clavier à l'aide des touches tab ou maj + tab).
Pour nos amis IE6 et IE7, qui ne reconnaissent pas la pseudo-classe :focus, nous emploierons :active qui, en raison d'un bug, déclenchera également les styles lors de la navigation au clavier sur ces anciens navigateurs.
La navigation au clavier sera sans doute inutile sur mobile, mais redoutablement efficace sur écran de bureau :
[id=navigation] a:hover, [id=navigation] a:focus, [id=navigation] a:active {
background: #295155;
}
Enrichissement via Landmarks ARIA
Les spécifications W3C d'accessibilité, WAI-ARIA, prévoient des régions nommées (landmarks) que les agents utilisateurs doivent savoir exploiter. Par exemple, la région "navigation", valeur de l'attribut HTML ARIA role, désigne la navigation prinicpale du document.
Tous les agents utilisateurs récents reconnaissent ce landmark et traitent l'élément comme tel, cela vient en complément du sens apporté par l'élément HTML <nav> :
<nav role="navigation" id="navigation" class="nav-opened">
Conclusion
L'exemple de ce menu de navigation vous l'a peut-être fait comprendre : l'amélioration progressive est un travail du quotidien et chaque détail peut avoir son importance.
Ne cherchez pas absolument la perfection, car elle n'existe pas. Cet exemple est d'ailleurs forcément perfectible. Par contre, pensez avant tout à vos utilisateurs en priorité, et non à la technologie qui vous ferait plaisir : l'essentiel est que le contenu et les informations puissent toujours être véhiculées.
Et maintenant c'est à vous de jouer, qu'avez-vous prévu de faire pour faciliter la vie à vos visiteurs ?
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
La KiwiParty a eu lieu il y a maintenant un mois. La présence de plus de 155 personnes, dont 13 orateurs talentueux ont créé une réelle dynamique tout au long de cette journée.
Résumé
Dès neuf heures, les premiers participants arrivèrent dans les locaux d'Epitech. La journée débuta par un mot d'accueil, après quoi le premier orateur, Bert Bos, commença sa présentation sur CSS pour les livres numériques.
Les conférences se sont alors enchaînées tout au long de la matinée. Cette année encore, les thèmes ont été variés et plus intéressants les uns que les autres : des sujets de développement aux notions de d'ergonomie en passant par les concepts d'accessibilité, il y en avait pour tout le monde. Dans l'après-midi, les participants ont pu se ressourcer lors d'un fabuleux goûter.
Enfin, suite à la conférence de Tristan Nitot sur Firefox OS, un quiz clôtura la journée. Les participants purent gagner plusieurs lots bonus, dont un iPad mini offert par Kiubi.
Avec les plus motivés, nous nous somme réunis durant l':after pour terminer cet événement dans une ambiance conviviale.

Les conférences
Voici la liste des sujets et les slides ou articles relatifs aux thèmes abordés.
- CSS pour des livres (numériques), Bert Bos
- Des CSS kick-ass avec Sass, Hugo Giraudel
- L'accessibilité, mon ingrédient secret, Jennifer Noesser
- Accélérer ses pages Web, Jean-Pierre Vincent
- Ce que vous avez toujours voulu savoir sur CSS, Vincent De Oliveira
- L'intégration d'e-mails responsive, Rémi Parmentier
- Du zoning au mockup, itinéraire d'une maquette web, Romy Duhem-Verdière
- Google Analytics vu de l'intégrateur/développeur, Nicolas Hoffmann
- Y'a pas de pépins, y'a que des solutions !, Chloé Temesvari & Philippe Roser
- AngularJS et le futur du développement web, Sébastien Letélié
- Comprendre les pointer events en décortiquant le polyfill hand.js, David Rousset
- Firefox OS, Tristan Nitot

Remerciements
Tout d'abord, un grand merci à l'Epitech de Strasbourg qui nous a une fois de plus accueilli au sein de ses locaux et nous a prêté les équipements nécessaires au bon déroulement de cet événement.
La KiwiParty étant une manifestation entièrement gratuite, Alsacréations tient à remercier tout particulièrement les différents sponsors qui ont permis de réaliser cet événement, et qui ont participé à sa réussite tout au long de la journée jusqu'au quiz avec des lots.
Enfin, nous tenons à remercier l'équipe d'InfoQ qui a effectué les captures vidéo (les vidéos des conférences vont apparaître au fur et à mesure sur la page "KiwiParty" d'InfoQ), Christine Viale pour les photos de la journée et Mozilla pour les différents lots/goodies offerts aux participants.
Ils y étaient...
Quelques comptes-rendus et avis sur la journée
- Baptiste Simon
- Romy Duhem-Verdière
- Digital Brand Blog
- Nicolas Hoffmann
- Jérôme Lille
- Anne-Laure Faessel
- Luc Poupard
- Alter Way
Des photos
Vous pourrez retrouver des photos prises durant l'événement sur Flickr avec le tag kiwiparty.

Les inscriptions pour le concours "Toujours avec un S" ayant pris fin, le concours passe désormais en phase de votes. Tous les inscrits sur Alsacréations (participants au concours ou non) peuvent voter, en donnant une note entre 1/10 et 10/10, et surtout commenter les créations.
Nous avons peu de participations pour ce concours (11 au total), mais certaines productions en valent vraiment la peine !
Vous pouvez dès à présent retrouver toutes les participations en ligne et voter jusqu'au 26 août à 13h37.
Pensez à bien consulter la page proposée sur le site de destination, éventuellement à explorer le code source, et à ne pas vous limiter à la consultation de la capture d'écran finale, qui n'est là que pour vérification.
Attention : nous avons développé un petit outil maison pour détecter les potentielles fraudes lors des votes. Soyez donc équitables dans les notes et n'utilisez pas de comptes multiples. Les tricheurs verront leur participation retirée sans avertissement.
"Adaptive Web Design" est un petit livre de poche de 130 pages édité initialement chez Easyreaders en 2011 et traduit en français chez Pearson en 2013.
L'auteur, Aaron Gustafson est un expert mondial front-end reconnu, et son préfacier Jeffrey Zeldman n'est pas moins une célébrité.
C'est quoi le webdesign adaptatif ?
Pour être très honnête, je pensais que l'"Adaptive Web Design" était un univers dans lequel s'inscrivait le Responsive Webdesign. Ce n'est pas faut, mais j'avoue que je m'attendais à un bouquin qui traiterait en grande partie de RWD… or ce n'est pas du tout le cas, loin de là.
Bref, j'ai donc été un peu frustré lors de mon premier survol du livre.
Mais pas longtemps.
Je connaissais très peu Aaron Gustafson avant de lire ce bouquin. J'en suis persuadé maintenant, il est compétent et brillant : en un peu plus de 100 pages, il réussit à vulgariser l'amélioration progressive, à me convaincre qu'elle doit être incontournable, et à m'apprendre plein de petites choses sur HTML, CSS, JavaScript et ARIA.
En clair, le public ciblé par ce livre est plutôt large : quelles que soient vos compétences, vous y apprendrez quelque chose.
L'auteur traite l'amélioration progressive partie par partie (HTML, CSS, JavaScript, puis Accessibilité) avec moults exemples de codes concrets (un site web fil rouge sert d'illustration tout au long de l'ouvrage).

Sommaire
- Chapitre 1 : pensez à l'utilisateur, pas au navigateur
- Chapitre 2 : amélioration progressive avec le HTML
- Chapitre 3 : amélioration progressive avec le CSS
- Chapitre 4 : amélioration progressive avec JavaScript
- Chapitre 5 : amélioration progressive et Accessibilité
KNACSS, un "framework CSS" ?
KNACSS est une feuille de styles CSS de base pour débuter ses projets d'intégration web, conçue par Raphaël Goetter et Alsacréations. Concentré de bonnes pratiques, de conventions de nommage, d'astuces et de bouts de code réutilisables, KNACSS peut être considéré comme un véritable mini "framework CSS".
Attention, la plupart des techniques présentes dans KNACSS nécessitent un niveau de compétence minimal en CSS pour être exploitées au meilleur de leurs possibilités. Il est par exemple conseillé d'être à l'aise avec les bases générales et connaître les différents positionnements classiques (float, clear, position, inline-block, etc.). En clair, ce n'est pas un outil adapté aux débutants complets.
Voici une liste non exhaustive des fonctionnalités que l'on trouvera dans KNACSS :
- un reset CSS
- des classes réutilisables
- des snippets CSS
- des aides au positionnement
- du positionnement avancé (FlexBox)
- un support navigateur allant jusqu'à IE6
- des grilles simples et des gouttières
- du Responsive webdesign
- des classes pour les tableaux
- des classes pour les formulaires
- une version LESS
- une version Sass
Pour se distinguer des gros frameworks multitâches tels que Twitter Bootstrap, 960gs ou Blueprint, KNACSS (qui pèse moins de 5 Ko minifié) ne vous propose pas de plugins JavaScript, ni de designs et d'enrobages prédéfinis… cela vous évite de devoir vous compliquer la vie à les écraser au début de chaque projet :)
Pour vous faire une première idée du code utilisé, n'hésitez pas à consulter dès à présent le code commenté de KNACSS.
Installation
Il suffit de placer un appel vers la feuille de style unique KNACSS au sein de votre section <head> avec une balise <link>.
<link rel="stylesheet" href="knacss.css" media="all">
Le moyen le plus simple de récupérer KNACSS est de passer par le Builder (constructeur), où vous pouvez paramétrer votre produit selon vos besoins.
Passons à présent à la première étape de notre découverte...
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Qu'on l'aime ou non, la technologie Flash existe encore et aucune date d'enterrement n'est prévue par Adobe. Utilisé à bon escient, il est toujours possible d'en avoir plein les mirettes avec des animations sexy. Pourtant, une difficulté voit le jour : plusieurs plate-formes ne supportent pas l'installation du plug-in Flash. Alors, pourrait-on rendre ces animations HTML5 friendly ? C'est ce que nous propose Google avec Swiffy !
Cet outil est destiné à convertir le contenu Flash (SWF) en code HTML5, ce qui permet de le faire fonctionner sur des supports qui, à la base, ne supportent pas Flash comme les mobiles et tablettes (Android, iOS...). Théoriquement, cela devrait fonctionner sur toutes les plates-formes grâce aux standards.
Test en situation réelle
Faisons un essai avec un fichier relativement classique.
- L'animation boucle
- Au survol, l'animation réagit
- Au clic également
- Il y a différents effets (opacité, flou de mouvement..)
- Poids : 33.3 Ko
- Non libre de droits
Une animation Flash des plus simples, vous en conviendrez
Choix de la méthode de conversion
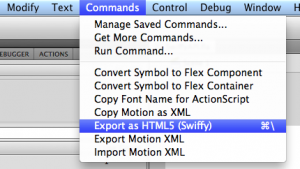
L'extension pour le logiciel Flash
Swiffy propose une extension à télécharger.
- Direction la page de téléchargement : Swiffy Extension for Flash Professional
- Installez l'extension en utilisant Adobe Extension Manager
- L'extension est directement utilisable dans Flash

Uploader un fichier SWF sur le site
- Allez sur le site de l'extension : Google Swiffy
- Uploadez votre fichier SWF (1 Mo maximum) si vous possédez les autorisations nécessaires
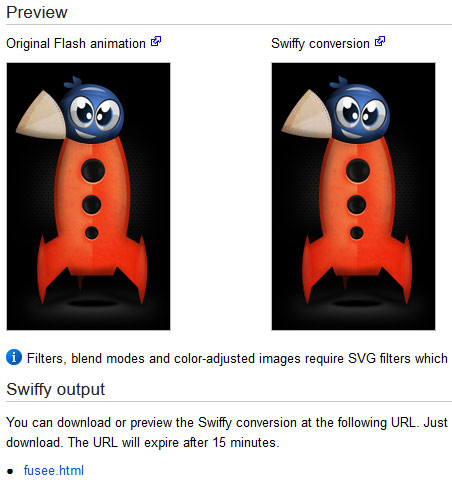
- Un aperçu avant / après vous est directement proposé
Résultat du test
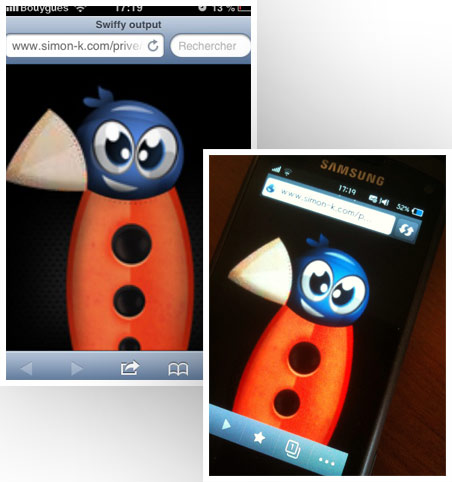
Après avoir utilisé la seconde méthode voici ce que nous obtenons :

D'un côté nous avons l'animation originale au format Flash de l'autre le résultat de la conversion. Il faut dire que cela fonctionne plutôt bien. Il suffit alors simplement de récupérer la page HTML générée en faisant un clic droit "enregistrer la cible du lien sous...".
Avantages
- La qualité est sensiblement la même
- Les effets sont respectés
- Les évènements souris sont préservés
-
Cela fonctionne partout, même sur mobile
(ici sur un iPhone 3GS doté d'IOS6 et un Samsung Wave sous BADA 2.0)

Inconvénients
- C'est un peu moins fluide
-
... Et surtout le poids ! Il faut au préalable charger un fichier JavaScript (
runtime.js) qui contient des instructions de base au framework Swiffy et qui à lui seul pèse 250 Ko. Le code de l'animation elle-même (hors framework) monte à 50 Ko (consultez le code source de la démonstration), ce qui nous fait un total de 300 Ko.
Conclusion
"Google Swiffy" fonctionne bien ! Même très bien pour notre animation. Hélas les 250 Ko du script de base plus les 50 Ko de l'animation sont dissuasifs face aux 33 Ko du fichier SWF (Flash). Utiliser cet outil pour simplement remplacer une petite animation Flash n'est donc pas la bonne solution, surtout sur mobile lorsque la bande passante est limitée. Peut être qu'avec des animations plus conséquentes, et sans autre alternative réelle, le jeu en vaut-il plus la chandelle ?
Nous manquons toujours d'outils performants et agréables à utiliser pour générer des animations à la manière de l'environnement Flash qui est très pratique, sans devoir écrire de ligne de code complexe pour définir des paramètres d'animation et importer de multiples ressources. Adobe a bien lancé Edge Animate qui ressemble de près à l'IDE Flash mais les fichiers produits restent tout autant lourds à exploiter. Les techniques Canvas et SVG ont encore quelques progrès à faire au niveau de la génération du code nécessaire et du support par les navigateurs notamment pour ce qui concerne SVG animé.