Alsacreations.com - Actualités - Archives (avril 2014)
Les dernières actualités d'Alsacreations.com
Cette année 2014 voit une nouvelle édition de la KiwiParty se profiler.
Événement web organisé par Alsacréations autour de conférences réunissant orateurs provenant d'horizons multiples (majoritairement francophones), la KiwiParty 2014 a lieu le vendredi 13 juin à Strasbourg. La particularité de ce jour est d'être gratuit, grâce au temps consacré par les différents organisateurs et aux dons des généreux sponsors que nous remercions au passage pour leur implication.
Programme
Trois invités d'honneur figurent au tableau :
- Laura Kalbag dont le sujet traitera d'accessibilité et de design (en VO) Guidelines for top accessible design considerations.
- Kaelig Deloumeau-Prigent (The Guardian), qui abordera l’amélioration du workflow / communication entre développeurs et designers.
- Stéphane Deschamps (Clever Garden), nous éclairera sur un point d’accessibilité technique, celui des Landmarks ARIA.
Seront aussi orateurs :
- Julien Cabanès (Zee Agency)
- Jean-Pierre Vincent (Expert technique Web indépendant)
- Thomas Zilliox (développeur web freelance)
- Laurie-Anne Bourdain (Gestionnaire de Risque Non Financier chez ING - CISSP)
- Chloé Temesvari et Philippe Roser (Ergo, chefs de projet)
- Raphaël Yharrassarry (Ergonome, UX, Psychologue)
- Vincent De Oliveira (Formateur web ENSG Géomatique)
- David Rousset (Responsable développeurs Web chez Microsoft France)
- Guillaume Hurst (DA grands comptes et responsable UX pour Actency)
- et moi-même.
Vous pourrez prendre connaissance de tous les détails et du programme officiel sur le site de l'événement.
Nous aurons également l'occasion de tous nous réunir autour d'un cocktail sucré durant l'après-midi, et d'un :after bien mérité.

Inscriptions
Grâce à une capacité d'accueil plus importante cette année et un nouveau lieu, nous prévoyons d'accepter 220 participants, hors organisateurs et orateurs. Les inscriptions ont débuté très fort puisque la première vague de 70 places a été allouée en 20 secondes chronomètre SQL en main. Deux autres vagues de 50 à 75 places seront bientôt ouvertes (dont certainement une aujourd'hui, soyez aware). Il n'y a qu'un seul moyen de s'inscrire : passer par le site officiel www.kiwiparty.fr... lorsque le formulaire est ouvert. Malheureusement (ou heureusement) comme vous l'avez constaté les places partent très vite ! Il est conseillé de suivre le compte Twitter @alsacreations pour être informé en temps réel.

Sponsors








Le gros problème du Responsive Web Design tient probablement dans la gestion des ressources chargées et utilisées sur une page web, utiles à notre terminal et adaptées à notre écran ou notre fenêtre de consultation. Stéphanie nous en parlait déjà avec Responsive Webdesign - présent et futur de l'adaptation mobile.
Je vous avais parlé l'an dernier de l'annonce du moteur WebKit (12 août 2013) concernant son support de l'attribut srcset ; c'est aujourd'hui Google qui publie la version 34.0.1847.116 (retenez 34, ça suffira) de son navigateur Chrome (qui est passé sous moteur Blink, fork récent de WebKit). Parmi les mises à jour, on retrouve les corrections de sécurité habituelles, mais également la prise en charge partielle de l'attribut srcset pour les éléments images <img>.
L'attribut srcset, principes
Lorsque vous insérez une image dans votre page web, il y a de fortes chances pour que vous utilisiez un code semblable à :
<img src="mon-image.jpg" width="850" height="475" alt="">
Ce code vous permet de charger une image en réservant un espace de 850 pixels de large aussi bien sur un écran classique que sur un écran de smartphone. Avec un peu de chance vous avez un code CSS bien construit qui vous permet de redimensionner l'image pour éviter les débordement.
img {
max-width: 100%;
height: auto;
}
Mais vous conviendrez que charger une image de 850 x 475 px n'est pas très adapté sur un écran de 320 px de large (si on prend comme exemple la largeur actuelle gérée par l'iPhone). Une image de cette taille pèse environ 150 Ko (compression de 40% sur une photographie), là où une image adaptée de 320 x 179 px ferait environ 23 Ko avec la même compression. Soit une différence de 127 Ko, multiplié par le nombre d'images du même genre dans votre page.
Attribut srcset : exemple
L'attribut srcset vient apporter une solution à ce problème en vous permettant de définir une image adaptée au terminal de consultation en ciblant la taille de l'écran, et également la densité de pixels. Voici par exemple une utilisation envisageable de l'attribut srcset :
<img src="mon-image.jpg"
srcset="mon-image.jpg 1x,
mon-image-320.jpg 320w 1x,
mon-image-640.jpg 320w 2x"
width="850" height="475" alt="">
Dans cet exemple, une image de 850 pixels de large est chargée grâce à src. Cela permet aux navigateurs ne prenant pas en charge l'attribut srcset de charger une image de contenu. Les autres navigateurs vont vérifier s'ils trouvent une correspondance dans les critères de srcset, s'ils ne trouvent rien ils chargeront l'image de base, autrement ils chargeront une image adaptée.
La syntaxe de la valeur d'attribut est la suivante :
<adresse-de-l-image> [critère( critère)](, <adresse-de-l-image> [critère( critère)])
Si le ou les critères (entre crochets) correspondent au terminal qui consulte la page web, alors l'image (entre crochet) sur la gauche du critère sera chargée.
Dans l'exemple précédent nous avons plusieurs alternatives pour chaque image :
- 1x : cas d'une densité de pixels égale à 1 (correspondant en fait à notre valeur de src ici)
- 320w 1x : cas où la largeur du viewport est inférieure ou égale à 320px (iPhone 3 par exemple)
-
320w 2x : cas où la largeur du viewport est inférieure ou égale à 320px et où la densité de pixel est inférieure ou égale à 2 (iPhone 4 par exemple)... et supérieure à 1 puisqu'il y a déjà un intervalle pour les densités inférieures ou égales à 1 dans notre
srcset.
Une image correspondante sera chargée, et uniquement celle-ci afin d'éviter le chargement des images inutilisées.
Particularité et problèmes à prévoir
La syntaxe n'est pas forcément intuitive et ne nous dit rien sur le sens des critères attribués à chaque image.
S'agit-il d'une égalité à la valeur du critère, d'une limite haute ou d'une limite basse ? Pour comprendre le comportement attendu, il faut... lire la doc !
Valeur des critères
Celle-ci précise que "la limite haute est l'infini" – ça fait loin – "sauf si un autre critère vient remplacer cette limite haute". Ainsi, il est possible de comprendre que si je définis un critère à 320w, je définis une nouvelle limite haute pour mon image, c'est à dire que n'importe quel terminal se situant entre 1 et 320px de largeur correspondra à ce critère.
Dès lors que je cible deux limites hautes pour deux images différentes, je crée un intervalle. Par exemple :
<img src="mon-image.jpg"
srcset="mon-image-320.jpg 320w,
mon-image-640.jpg 640w"
width="850" height="475" alt="">
Ce code permettrait de définir une image de 320px de large pour un terminal dont la largeur est comprise entre 1 et 320px, puis une image de 640. (Note : à l'heure actuelle, Chrome ne reconnaît pas les valeurs de viewport, donc cet exemple précis).
Image affichée VS image(s) chargée(s) ?
L'un des intérêt de cet attribut est qu'il prenne la place de l'attribut src si l'un des critères est validé, l'avantage étant, de ce fait, de ne charger que l'image la plus intéressant pour le terminal qui consulte votre page web. D'ailleurs le processus est détaillé sur la page du W3C.
Figurez-vous que c'est exactement ce que fait Chrome 34 (j'avais bien le droit d'en douter !), et c'est une bonne nouvelle. Il ne reste plus qu'à voir cela appliqué aux navigateurs "mobiles".
Mais comment réagit le navigateur s'il rencontre deux images dont les critères correspondent ?
Très bonne question, nous nous sommes posé la même. Pour effectuer le test, nous avons regroupé plusieurs images identiques dans leurs proportions et ajouté un mot dessus pour détecter rapidement laquelle est chargée. Puis nous avons appliqué des critères bidons et des critères correspondant à notre terminal de test (viewport 1920px, densité de 1.0).
Test N°1 : La densité
<img src="mon-image.jpg"
srcset="mon-image-big.jpg 1x,
mon-image-hd.jpg 2x"
width="850" height="475" alt="">
L'image "big" correspondant au critère "1x" est chargée, donc tout va bien.
Test N°2 : L'absent
<img src="mon-image.jpg"
srcset="mon-image-hd.jpg 2x"
width="850" height="475" alt="">
Ici aucun critère de srcset ne correspond, l'image du src est chargée.
Test N°3 : Le viewport
<img src="mon-image.jpg"
srcset="mon-image-320.jpg 320w,
mon-image-big.jpg 1920w"
width="850" height="475" alt="">
Là c'est la catastrophe ! Lorsqu'il y a un intervalle de Viewport, Chrome semble complètement bogué et prend systématiquement la première image qu'il rencontre. Même en plaçant un premier critère à 3000w, Chrome chargera la première image.
Test N°4 : Les correspondances multiples
Difficile de proposer un contrôle en remplissant le critère de densité d'une part, et le critère du viewport d'autre part, puisque le second est bogué. Du coup j'ai tenté avec deux fois le même critère en attendant de pouvoir faire mieux.
<img src="mon-image.jpg"
srcset="mon-image-big.jpg 1x,
mon-image-hd.jpg 1x"
width="850" height="475" alt="">
L'image "big" est bien chargée et affichée, aucun autre chargement d'image n'est effectué.
Support et limites
Il ne s'agit donc que d'un support partiel proposé par Chrome 34. En effet le support de l'attribut semble bogué puisque dès que vous renseignez un critère en "Nw", le navigateur affiche la première image trouvée. Le support semble plutôt bon pour la densité de pixel par contre.
Attendons de voir ce que vont proposer les prochaines implémentations.
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer | Non supporté |
|
|
Firefox Firefox Mobile |
Non supporté |
|
|
Chrome 34+ Chrome Mobile |
Partiellement supporté Non supporté |
|
|
Opera Opera Mobile |
Non supporté |
|
|
Safari |
Non supporté |
 |
Android Browser | Non supporté |
Cet article est une traduction de mon article en anglais Tips to Create an Accessible and Contrasted Color Palette.
Le contraste est une partie très importante dans le design d’un site web : il va aider vos utilisateurs à lire facilement le texte et à comprendre vos contenus. Hélas les contraintes de contraste et d’accessibilité des couleurs font également « peur » à beaucoup de designers. Certaines craignent que les contraintes d’accessibilité des couleurs limitent leur palette et par la même occasion leur créativité. D’autres pensent à tort que l’accessibilité des couleurs n’est réservée qu’à une infime partie de la population atteinte de handicaps visuels comme le daltonisme, et que ça ne concerne donc pas la cible de leur site.
Soyons clair dès le départ, je le dis et le répète : le contraste concerne et concernera à un moment donné tout le monde. Qui ne s’est jamais plaint que de ne pas arriver à lire ce qu’il y a d’écrit sur l’écran de son iPhone en plein soleil à cause du manque de contraste ? Qui n’a jamais rêvé d’aller travailler sur la terrasse d’un café pour se rendre compte qu’au final il lui était impossible de travailler, car il ne voyait rien sur son écran ? Je pourrais continuer longtemps, mais vous avez compris où je veux en venir : à un moment donné où à un autre, handicap visuel ou non, tout le monde se retrouve confronté à des soucis de manque de contraste.
Je ne vais pas vous mentir non plus : vous n’allez peut-être pas forcément pouvoir utiliser l’exacte couleur que vous souhaitiez au départ, ou du moins, pas sans prendre quelques précautions avant. Cela ne veut pas dire que vous ne pourrez pas être créatifs. Après tout les contraintes font partie de notre métier, le contraste n’en est qu’une de plus.
Outils pour mesurer le contraste
Le contraste se mesure entre la couleur d’arrière-plan et la couleur de premier plan (souvent le texte). Si vous souhaitez en savoir plus, je vous laisse lire l'article Contrastes de texte.
Les spécifications comptent quatre niveaux de contraste :
- WCAG 2 AA pour le texte normal
- WCAG 2 AA pour le texte plus gros que 18 points
- WCAG 2 AAA pour texte normal
- WCAG 2 AAA pour texte plus grand que 18 points
Nous allons nous intéresser au premier, à savoir le niveau AA. Notez au passage que si vous travaillez sur certains sites gouvernementaux ou institutionnels, un niveau AA est une obligation légale pour leurs sites et outils.
Pour faire mes tests j’utilise Color Contrast Analyser qui est disponible pour Mac et Windows (bonne nouvelle). Color Contrast Analyser est un outil qui se lance à part, il est donc possible de récupérer grâce à la pipette n'importe quelle couleur affichée sur votre écran, que vous soyez dans un fichier Photoshop, Fireworks, Sketch, un .PDF, un applat .JPG, etc.

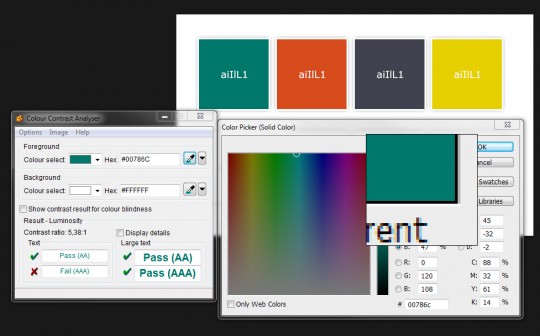
Utilisation de Color Contrast Analyser directement dans Photoshop
Tester la palette
J’ai choisi pour ma palette de texte un orange vif, auquel j’ai associé un vert complémentaire. J’ai ajouté un gris anthracite, et du jaune. J'avoue que j’ai choisi le jaune en partie pour l’exercice, car c’est une couleur souvent difficile à exploiter quand on veut obtenir un contraste suffisant.
Pour tester les couleurs, j’ajoute du texte sur ma palette. J’utilise « aiIlL1 », car ces lettres et chiffres sont très proches visuellement dans certaines polices, ce qui me permet d’en même temps tester la lisibilité de la police choisie. Comme dit précédemment, le contraste se mesure entre la couleur de fond et de premier plan, je duplique donc ma palette et j’inverse le texte et l’arrière-plan.
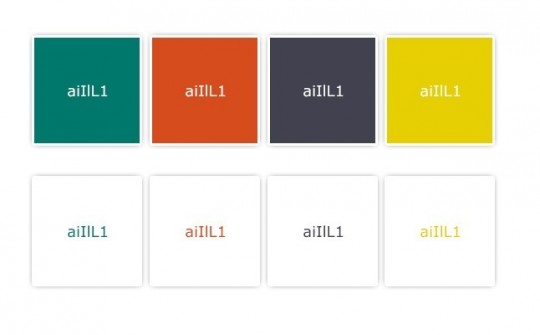
Voici ma palette de départ :

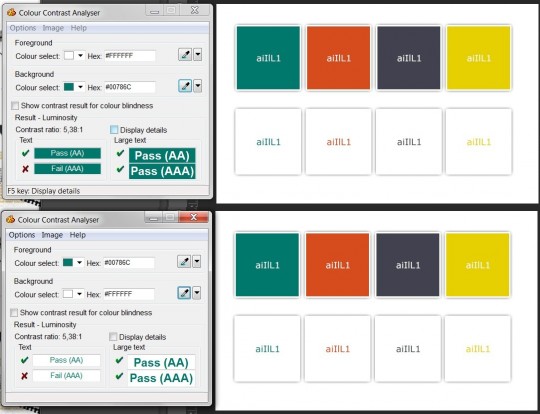
Testons le vert
La première couleur à tester est mon vert sombre. Pour ce faire, je lance Colour Contrast Analyser [que je vais raccourcir en CCA pour le reste de l’article]. J’ai simplement à utiliser la pipette de l’outil pour choisir ma couleur de fond, ma couleur de premier plan, et le laisser faire les tests. La pipette de CCA est très pratique puisqu’on peut l’utiliser n’importe où sur l’écran.

Je suis intéressée pour ce test par les résultats du niveau AA, et ô joie, mon vert passe le test haut la main, que ce soit pour du petit texte ou du grand texte. Pour cet exemple j’ai testé les 2 variantes fond/premier plan, mais le contraste produit le même résultat sur les deux donc pour la suite je ne ferais qu’un seul test.
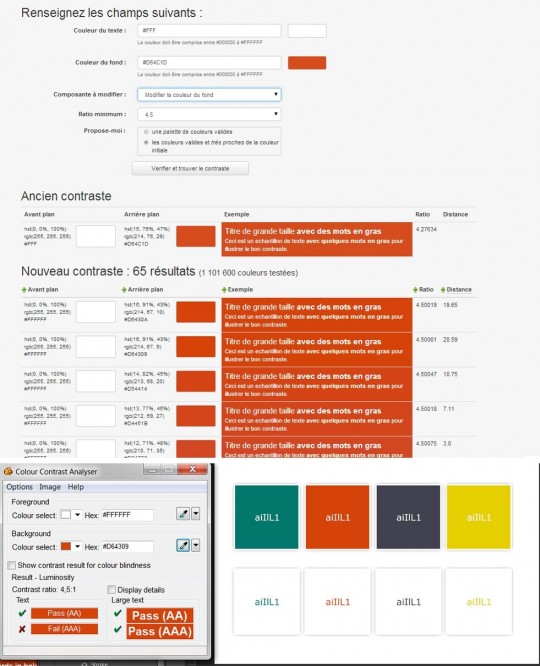
Tester l’orange : les choses se corsent
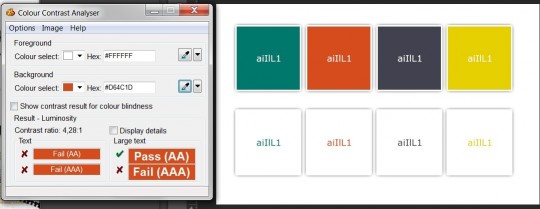
La seconde couleur que je vais tester est l’orange. Si je veux écrire en orange sur fond blanc, il faut que je m’assure avant que le contraste entre ces deux couleurs soit suffisant. Voici le test :

Comme vous pouvez le voir, le blanc sur orange passe le test AA pour du grand texte, mais pas pour le texte normal. Cela signifie que je pourrais écrire en orange sur fond blanc si mon texte fait plus de 18 points ou 14 points en gras. L’unité « point » est assez étrange ici, mais c’est ainsi que les spécifications l’expriment.
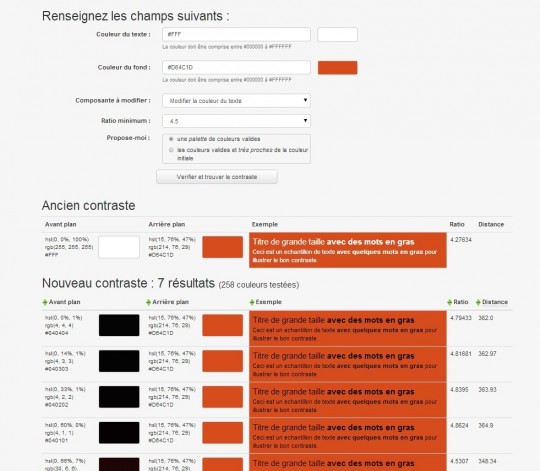
Si je veux utiliser mon orange pour du texte de taille normale, il va falloir que je trouve une variante. C’est là qu’intervient mon second outil Tanaguru Contrast-Finder .
Tanaguru Contrast-Finder à la rescousse de mon contraste
Tanaguru Contrast-Finder est un outil en ligne qui :
- me permet de calculer le contraste entre arrière-plan et premier plan [la même chose que CCA]
- me propose des variantes de couleurs avec un contraste plus élevé si celles que j’ai proposées ne passent pas le test.
Par défaut et si le contraste n’est pas assez élevé, l’outil va m’éditer la couleur de premier plan et me proposer des alternatives avec un plus grand contraste. Si je veux garder l’orange de ma palette actuelle, il va falloir que je passe mon texte en brun foncé ou en noir. Il va également falloir que j’écrive en orange sur fond foncé :

Je ne suis pas vraiment satisfaite par cette proposition et je préférais avoir une couleur de texte claire [et pouvoir écrire en orange sur fond blanc]. Je vais donc changer les options de l’outil. Dans la liste de sélection je vais changer « Modifier la couleur du texte» vers « Modifier la couleur du texte » et cocher en dessous la case « les couleurs valides et très proches de la couleur initiale ». L’outil me donne désormais des variantes de mon orange initial avec un contraste suffisant pour passer le test d’accessibilité. Je vais choisir la seconde proposition.

La troisième couleur anthracite passe le test haut la main, je passe donc à la couleur la plus complexe de ma palette : le jaune.
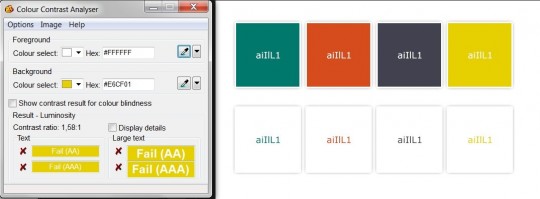
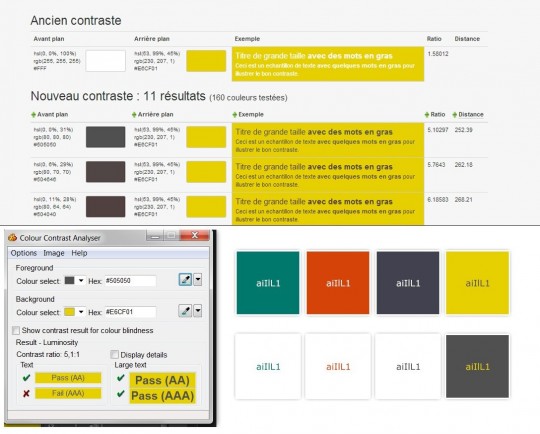
Le jaune et ses variantes
Le jaune est une couleur très délicate à utiliser si on veut garder suffisamment de contraste. Vous constaterez que mon jaune actuel échoue lamentablement à tous les tests, même pour une grande taille de texte.

Je pourrais tenter la même chose que pour l’orange : trouver une couleur de fond similaire au jaune avec un contraste suffisant. Hélas la couleur la plus proche que l’outil me propose est une sorte de brun (atroce) loin de ma couleur initiale.

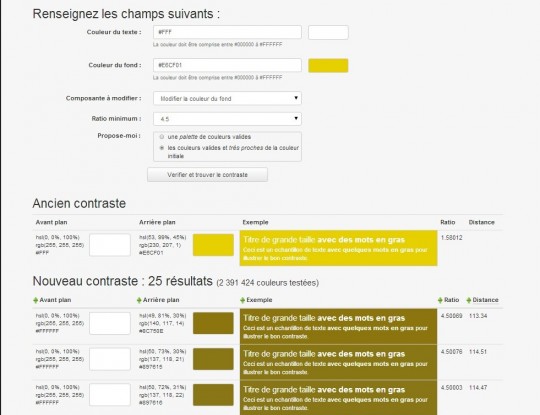
Pour garder mon jaune, il va donc falloir que je change la couleur de texte dans mes paramètres. L’outil me propose alors différentes nuances de gris. Pour utiliser le jaune de ma palette de départ avec suffisamment de contraste sur mon site, il va donc falloir
- l’utiliser en couleur de fond, avec du texte foncé
- l’utiliser en couleur de texte, sur un fond foncé.
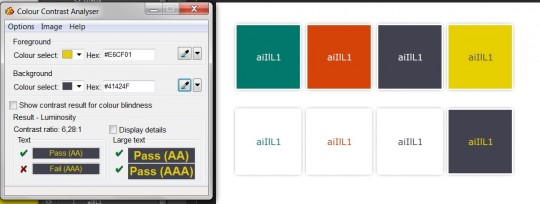
Voici le résultat final après avoir choisi une des couleurs proposées :

En jetant un œil à mon nouveau thème, je me rends compte que quelque chose ne va pas : le gris foncé proposé par l’outil ne va pas vraiment avec les autres couleurs du thème. Même si l’outil m’a proposé un gris foncé accessible, je reste le designer, le vais donc retoucher ma palette pour harmoniser tout ça.
Ma palette de couleur proposait en fait déjà sa propre variante de gris sombre, pourquoi ne pas l’utiliser avec le jaune ? Dans ce cas précis, le gris utilisé pour la couleur précédente passe le teste AA haut la main. Je vais donc pouvoir l’utiliser avec mon jaune !
Voici ma palette finale, avec le test AA sur le jaune :

Conclusion
Construire une palette de couleur contrastée et accessible demande quelques efforts, mais ce n’est pas aussi compliqué que l’on aurait pu se l’imaginer à partir du moment où on a les bons outils en main. Une palette de couleur accessible n’est également pas forcément moche. J’ai simplement dû faire quelques petites concessions pour avoir un orange quelque peu différent de celui de départ, et changer la couleur de fond de mon jaune.
Créer une palette de couleur accessible sera bien sûr beaucoup moins simple si vous travaillez avec un client qui a déjà sa propre charte de couleurs. Vous ne pourrez peut-être pas forcément faire les changements nécessaires. Mais éduquer nos clients à l’accessibilité, leur faire prendre conscience que de tout petits changements peuvent les aider à lancer un site plus utilisable pour tout le monde fait également partie de notre travail de tous les jours.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Ce tutoriel a été initialement publié en anglais par Florent Verschelde sous l'intitulé Full page video background with HTML and CSS. Quelques adaptations ont été apportées par rapport au tutoriel original.
Je voulais implémenter une vidéo d'arrière-plan occupant toute une page :
-
avec l'élément HTML 5
<video>, - utilisant tout le viewport
- et recouvrant le viewport (pas de bandes noires).
Afin de recouvrir pleinement le viewport avec la vidéo, on pourrait utiliser JavaScript, mesurer le viewport, puis dimensionner et positionner en conséquence la vidéo.
Cependant, il existe aussi des solutions entièrement en CSS, au moins pour le cas d'usage ci-dessus. Voici l'une de ces solutions, présentée ici dans un iframe (notez que la vidéo est saccadée parce qu'elle est animée image par image, et non pas parce qu'il y a des soucis de performances). Les explications se trouvent ci-après.
Format letterbox par défaut
Prendre un élément <video> et le faire recouvrir le viewport est aussi facile que pour n'importe quel élément HTML, par exemple avec un positionnement fixe :
#mavideo {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
Cela fait bel et bien prendre à notre élément <video> la largeur et la hauteur du viewport. Mais, si la source vidéo a un format différent de celui de l'élément <video> (et ce sera presque certainement le cas si l'on n'utilise que la largeur et la hauteur du viewport !), on obtient un affichage de type letterbox, c'est-à-dire de vilaines bandes noires.
<video> carré
Comment corriger ça ? On remarque d'abord que le format letterbox est très semblable à la valeur contain de la propriété background-size. En fait, si notre élément <video> était un <div> classique et la vidéo affichée une image d'arrière-plan, le comportement par défaut du navigateur serait semblable à celui-ci :
video {
background-color: black;
background-image: /* Ici, notre vidéo */;
background-position: center center;
background-size: contain;
}
À présent, si vous vous êtes familiarisés avec la propriété background-size, vous savez qu'elle a une valeur cover qui produit exactement le type d'effet que nous essayons d'obtenir ici. Si seulement nous pouvions utiliser le même genre de chose pour les images de contenu et les vidéos !
Et nous le pouvons… avec la proprité object-fit. Malheureusement, il y a un écueil.
Utiliser object-fit
Sous les navigateurs qui prennent en charge la propriété CSS object-fit, nous pourrions facilement résoudre ce problème :
#mavideo {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
object-fit: cover;
}
La fonctionnalité d'object-fit a été conçue pour les éléments liés aux médias visuels, y compris les images et les vidéos. Elle permet de dire aux navigateurs comment ils devraient faire rentrer un rectangle (la source du média) dans un autre (l'élément du média). En particulier, elle dispose des valeurs cover et contain, qui fonctionnent tout comme les valeurs semblables de background-size. Il y a également une propriété object-position, semblable à background-position, sauf qu'elle centre tout par défaut (object-position: 50% 50%).
Donc, object-fit fait tout ce que nous voulons ; mais, sa prise en charge par les navigateurs est faible, à l'heure actuelle :
- elle a été d'abord implémentée par Opera, avant l'abandon de son propre moteur de rendu ;
- elle a été récemment ajoutée à Chrome (dans Chrome 32) ;
-
dans la candidature à la recommandation de 2012 et le brouillon de l'auteur de 2013, la fonctionnalité est étiquetée
en danger
(c'est-à-dire en danger de suppression), même si sa prise en charge par Chrome pourrait convaincre le W3C de la maintenir ; - sa prise en charge par Firefox serait une bonne chose également (un bug a été, d'ailleurs, ouvert).
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Chrome 32+ | |
|
|
Opera 10.6+ et 12.1- Opera 19+ Opera Mobile 11.0+ et 12.1- |
Avec le préfixe -o- entre les versions 10.6 et 12.1, sans préfixe depuis Opera 19 |
De toute façon, cela ne marchera pas tout de suite pour nos besoins. Trouvons donc une solution en CSS qui marche.
Utiliser les media queries
Comment fonctionne le centrage d'une vidéo, au juste ? Il y a deux situations : la vidéo pourrait avoir besoin de déborder verticalement ou horizontalement (jamais les deux à la fois, ce serait du gâchis).
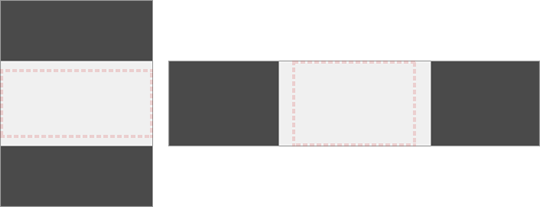
Une image pour aider à comprendre le propos :

Si le format du viewport est plus grand que celui de la vidéo, la vidéo débordera en haut et en bas (premier exemple). Si le format du viewport est plus petit, la vidéo débordera sur la gauche et la droite.
À condition de connaître déjà le format de la vidéo, nous pouvons coder ceci en CSS (notez que nous aurons besoin de coder en dur le format — aspect ratio — de la vidéo dans les media queries) :
#mavideo {
position: fixed;
top: 0;
left: 0;
}
@media (min-aspect-ratio: 16/9) {
#mavideo {
width: 100%;
height: auto; /* En pratique : supérieur à la hauteur du viewport */
}
}
@media (max-aspect-ratio: 16/9) {
#mavideo {
width: auto; /* En pratique : supérieur à la largeur du viewport */
height: 100%;
}
}
Avec cela, nous avons les bonnes dimensions, pleinement responsive, pour notre vidéo, quelles que soient les dimensions du viewport. Mais, elle n'est pas encore centrée.
Astuce pour centrer
Nous pourrions essayer de centrer la vidéo en utilisant des valeurs négatives pour top (ou margin-top) ou left (ou margin-left) ; mais, il n'est pas facile de décaler la vidéo du bon nombre de pixels en toutes circonstances. J'ai essayé d'utiliser calc() et les unités relatives au viewport : ça marchait sous Firefox, mais pas sous Chrome et Safari, et le code produit était, dans l'ensemble, très obscur. Ce n'était pas une bonne solution.
Alors, comment centrer un truc plus large ou plus haut que le viewport si nous n'en connaissons pas les dimensions exactes ? Facile ! Nous créons un conteneur à la fois plus grand que la vidéo et le viewport.
Voici l'idée en image :

Les pointillés représentent encore notre viewport, le rectangle clair notre vidéo et la zone foncée notre conteneur. Nous pouvons alors utiliser n'importe quelle technique de centrage en CSS (par exemple, flexbox) pour centrer la vidéo à l'intérieur du conteneur.
Mais, savez-vous ce qui fonctionne comme un conteneur qui centre automatiquement une vidéo ? L'élément <video> ! Nous pouvons donc sauter la création d'un <div> et l'utilisation des techniques de centrage en CSS ! À présent, nous n'avons besoin que de rendre beaucoup trop haut ou beaucoup trop large notre élément <video> et laisser le navigateur se charger de centrer automatiquement et par défaut (cela agit un peu comme un <div> avec une image d'arrière-plan à laquelle s'appliquerait background-size: contain).
#mavideo {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media (min-aspect-ratio: 16/9) {
#mavideo {
height: 300%;
top: -100%;
/* Ou bien height: 200%; top: -50%; */
/* Ou bien height: 400%; top: -150%; */
}
}
@media (max-aspect-ratio: 16/9) {
#mavideo {
width: 300%;
left: -100%;
/* Ou bien width: 200%; left: -50%; */
/* Ou bien width: 400%; left: -150%; */
}
}
Cela fonctionnera à merveille. Mais, je recommanderais également d'utiliser un conteneur <div> pour envelopper la vidéo et donner à ce conteneur les dimensions du viewport (cf. les pointillés). Pourquoi, vous demandez-vous ? Parce que si vous voulez ajouter des boutons scriptés avec votre vidéo, ou tous autres métadonnée ou contenu que vous voulez afficher par-dessus la vidéo quand elle est jouée, cela s'avérera utile. Alors, utilisons une configuration légèrement plus verbeuse :
<div id="video-fond">
<video controls>
<!-- Source vidéo par défaut -->
<source type="video/mp4" src="mavideo.mp4" media="(orientation: landscape)">
<source type="video/webm" src="mavideo.webm" media="(orientation: landscape)">
<!-- Utilisez des sources vidéo carrées pour économiser la bande passante -->
<source type="video/mp4" src="mavideo_carree.mp4" media="(orientation: portrait)">
<source type="video/webm" src="mavideo_carree.webm" media="(orientation: portrait)">
</video>
<!-- Ici les boutons ou les métadonnées -->
</div>
Dans cet exemple, je suggère que vous pourriez utiliser une source vidéo différente pour le mode portrait. Bien entendu, vous pourriez vouloir ne pas utiliser du tout ce type d'affichage de vidéo en pleine page ou d'arrière-plan vidéo sur de petits écrans et/ou en mode portrait.
Je ne vais pas détailler ces cas d'usage ni les solutions, mais vous aurez besoin d'adapter en conséquence les media queries, et sans doute votre code d'initialisation JavaScript.
Ajoutons object-fit, après tout
Bien que cette technique de centrage soit plutôt sympathique, object-fit est, en fait, plus fiable (particulièrement pour de très hauts ou de très larges viewports). Elle pourrait également être mieux performante sous Chrome ou, à l'avenir, sous les navigateurs en général : puisqu'elle est faite pour ce genre de chose, les développeurs de navigateur pourraient optimiser pour cette dernière, et non pas pour notre technique virant légèrement au hack.
Puisque nous nous tournons vers l'avenir, et en ciblant également les versions récentes de Chrome, nous pouvons utiliser la règle CSS @supports pour détecter la prise en charge d'object-fit et écraser certains styles.
#video-fond {
overflow: hidden;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
#video-fond > video {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
/* 1. Pas de support d'object-fit */
@media (min-aspect-ratio: 16/9) {
#video-fond > video {
height: 300%;
top: -100%;
}
}
@media (max-aspect-ratio: 16/9) {
#video-fond > video {
width: 300%;
left: -100%;
}
}
/* 2. En cas de support d'object-fit, écrase les règles en (1) */
@supports (object-fit: cover) {
#video-fond > video {
width: 100%;
height: 100%;
top: 0;
left: 0;
object-fit: cover;
}
}
Et… ça y est !
Vous pouvez redimensionner la fenêtre de votre navigateur pendant que la vidéo est jouée. Si vous essayez sous Firefox / Safari / IE d'une part, et sous Chrome d'autre part, vous pourrez remarquer que la dimension de 300 % ne suffit pas à bien gérer des viewports extrêmement étroits (sous Firefox / Safari / IE), alors que, sous Chrome, object-fit: cover fonctionne, même dans ces derniers cas.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
