Alsacreations.com - Actualités - Archives (mai 2014)
Les dernières actualités d'Alsacreations.com
BabylonJS est un moteur JavaScript pour WebGL, le langage de prédilection pour concevoir de la belle 3D dans votre navigateur.

Il supporte beaucoup de fonctionnalités de 3D, notamment parmi les plus courantes :
- Les scènes et caméras
- Les textures et éclairages
- Les modèles 3D et imports
- Les systèmes de particules
- Les collisions
- Les animations
- La physique (via cannon.js)
- Le post-processing
BabylonJS a récemment fait l'actualité en étant exploité pour un jeu en ligne (destiné plutôt aux périphériques tactiles) : Assassin's Creed Pirates, inspiré, comme son nom l'indique, de l'univers Assassin's Creed d'Ubisoft.

Les tutoriels d'introduction sont bien fournis pour débuter. Il existe d'autres ressources en ligne, notamment un tutoriel en français : Premiers pas en 3D avec WebGL et BabylonJS.
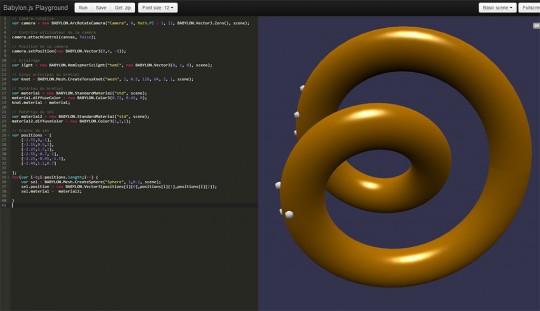
Vous pouvez découvrir la syntaxe et les fonctions proposées en quelques lignes de code, modifiables en ligne sur le Playground. On se prend assez vite au jeu.
Voici un exemple exclusif made in Alsacreations pour construire un... bretzel 3D.
Tous les navigateurs récents connaissent WebGL. Safari est le seul à demander une activation manuelle mais cela va peut-être changer. Reportez-vous au tableau de compatibilité WebGL de Caniuse.com pour une vue complète.
BabylonJS a été développé par David Catuhe (@deltakosh) avec les contributions de David Rousset (@davrous), Pierre Lagarde (@pierglag) et Michel Rousseau (@rousseau_michel).
Les Apéros Web Nancy réunissent une fois par mois la communauté locale des développeurs Web autour d'une thématique numérique : présentation de nouveaux outils de développement, objets connectés, Google Glass, etc. Ainsi, les participants peuvent échanger leurs dernières découvertes autour d'une bière avec d'autres passionnés de nouvelles technologies.
Ces apéros s'apprêtent à souffler leur première bougie. Afin de fêter le succès croissant qu'ils rencontrent, l'équipe des Apéros Web Nancy organise un hackathon "d'un device à l'autre" dans les locaux d'EPITECH Nancy, partenaire de l'événement.
Le but : réunir 50 développeurs le temps d'un week-end (les 31 mai et 1er juin) afin de réaliser une application intégrant deux périphériques (tablette, smartphone, ordinateur, Kinect, etc.) différents au sein d'une seule et même expérience utilisateur. Comme exemple bien connu, nous pouvons citer la WiiU, qui intègre une tablette en guise de manette.
Les participants, réunis en équipes de 3 à 5 personnes, devront ainsi imaginer et concevoir une application pleinement fonctionnelle en moins de 48h. À l'issue du temps imparti, chaque équipe disposera de 15 minutes (dont 5 minutes de questions/réponses) pour présenter sa réalisation au public et à un jury de quatre experts, chacun ayant sa spécialité : ergonomie, entrepreneuriat, architecture logicielle, gestion de projets / agilité.
Les trois premières équipes seront récompensées par plus de 1500 € de lots fantas-geeks. Chaque équipe gagnante recevra ainsi un hébergement privé offert par GitHub pour améliorer, et qui sait, commercialiser un jour sa création.
Mais ce n'est pas tout ! La première équipe repartira également avec des kits Arduino pour s'initier à l'électronique en toute simplicité. La seconde remportera des MakeyMakey permettant par exemple à jouer du piano avec des bananes ou écrire un mail avec des pâtes alphabet. Enfin, pour les troisièmes, des Google Chromecast les aideront à diffuser le contenu de leurs ordinateurs ou tablettes sur une TV.
Si vous désirez participer (ou plus simplement, assister à la présentation des projets et à la remise des prix), n'hésitez pas à vous inscrire sur le site des Apéros Web Nancy : www.aperowebnancy.fr.
John Resig (créateur de jQuery) et Bear Bibeault dévoilent les "secrets" des ninjas de JavaScript. Outre le titre un peu racoleur, le contenu de ce livre est très intéressant pour les développeurs-intégrateurs qui s'y connaissent déjà un peu et veulent progresser pour écrire du code cross-browser, puissant et propre.
Nous sommes tous utilisateurs de bibliothèques, de bouts de scripts réutilisables. Avec le soin désormais accordé aux performances front-end et à la qualité du code, il devient nécessaire de connaître les tenants et aboutissants d'une conception de framework JavaScript, que ce soit pour en développer un soi-même ou pour faire les bons choix parmi les autres puis les personnaliser.

Tous les concepts essentiels du langage sont expliqués de façon claire. Les fonctions, la portée des variables, les objets, les prototypes, et surtout les grands principes de design, construction, et maintenance. Une partie est bien entendu consacrée à l'interaction avec le DOM (HTML) et CSS, les événements, les expressions régulières et tout ce que l'on peut envisager comme technique avancée pour mettre en place un développement réfléchi et cohérent, sur un site ou une application web.
C'est en anglais, réservé aux avertis (mais pas trop) qui connaissent déjà les bases de JavaScript. À lire à tête reposée, éventuellement sur la plage ou dans un monastère tibétain, pour apprendre la sagesse JS.
Tentons de résoudre un problème que nous avons certainement déjà tous rencontré: placer une image de fond à 10px du bord droit et du bord inférieur d'un bloc.
Vous avez déjà essayé ?
Différentes solutions
Pour réaliser cela il y a plusieurs solutions plus ou moins adaptées à votre cas, votre contexte ou la problématique de support navigateur.
Voici une petite démonstration qui réunit ces différentes solutions.
La base de code HTML et CSS est la suivante :
HTML
<div class="demo official"></div>
Ici official est une des classes utilisées pour les démos suivantes.
CSS
.demo {
max-width: 320px;
height: 200px;
background: #eee url(http://www.alsacreations.com/css/img/picto-aide.png) no-repeat scroll;
box-sizing: border-box;
}
La technique background-origin
Cette solution consiste à changer le modèle de référence on demandant au fond de prendre le contenu de la boîte comme référence de départ pour ses calculs.
Concernant le modèle de boîte, il existe les valeurs content-box, padding-box et border-box. Lorsque, comme dans cet exemple, la valeur de background-origin vaut content-box, la position du background sera calculée à partir du contenu de la boîte, c'est à dire la boîte sans comptabiliser les valeurs de border et padding.
En ajoutant un padding à notre boîte, on sait que l'image de fond sera appliquée à notre boîte mais décalée en largeur et hauteur de la valeur de notre padding.
.origin {
padding: 25px;
background-origin: content-box;
background-position: 100% 100%;
}
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9+ | sans préfixe |
|
|
Firefox 3.6+ Firefox Mobile (Android) |
préfixe -moz- jusqu'à Firefox 4 |
|
|
Chrome 4.0+ Chrome Mobile |
sans préfixe |
|
|
Opera 10.0+ Opera Mobile 10.0+ |
sans préfixe -o- sauf pour les versions 10.0 et 10.1 |
|
|
Safari 3.1+ |
sans préfixe |
 |
Android Browser 2.1+ | préfixe -webkit- jusqu'à 2.3 |
La technique calc()
Une technique purement mathématique : je place mon élément en partant de la gauche et en haut, je le place à 100% (donc tout à droite et en bas) et je lui soustraits en pixels le décalage désiré.
Note : conservez bien les espaces avant et après les "-", autrement ça ne fonctionnera pas.
.calc {
background-position: calc(100% - 25px) calc(100% - 25px);
}
Raphaël a écrit un très bon article sur calc() si vous souhaitez l'expérimenter davantage.
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9+ | |
|
|
Firefox 4+ Firefox Mobile |
préfixe -moz- jusqu'à Firefox 15 |
|
|
Chrome 19+ Chrome Mobile |
préfixe -webkit- jusqu'à Chrome 25 |
|
|
Opera 15+ Opera Mobile 21+ |
|
|
|
Safari 6+ |
préfixe -webkit- jusqu'à Safari 6.1 |
 |
Android Browser 4.4+ |
La technique border-box
Cette technique fonctionne parce que mon modèle de boîte est box-sizing: border-box; pour ne pas que vous l'oubliiez, je rajoute l'information dans le code ci-dessous. Bien entendu vous pouvez obtenir ce résultat sans utiliser box-sizing à border-box, ce sera à vous de faire les bons calculs.
.border {
box-sizing: border-box;
border: 25px transparent solid;
background-position: 100% 100%;
}
Support : plutôt pas mauvais :) (IE6 ne supporte pas les bordures transparentes, mais vous ne supportez pas IE6... si ?)
La technique officielle
C'est la technique qu'il faudrait utiliser car elle est simple et qu'elle est prévue pour cela.
background-position: peut accueillir les mots-clés "top", "right", "bottom", "left" en plus de valeurs chiffrées.
.official {
background-position: right 25px bottom 25px;
}
La valeur ci-dessus fonctionne par paire "right 25px" signifie "à 25px de la droite" et "bottom 25px" à 25px du bas.
Support : Fonctionne depuis Internet Explorer 9 et tous les navigateurs modernes que nous avons testé (Chrome, Firefox, Opera 12+, Safari 6+, iOS Safari 7).
À lire également
Simon a écrit un petit article sur les background CSS3, alors n'hésitez pas à aller y faire un tour.
Et pour rappel, l'article de Raphaël sur calc() si vous souhaitez l'expérimenter davantage.
calc() est une fonction CSS3 offrant la possibilité de réaliser des opérations mathématiques en CSS (addition, soustraction, division et multiplication).
Compatibilité
La compatibilité de cette fonction est encore un peu limitée aux navigateurs récents. Les gros écueils étant les versions Internet Explorer antérieures à IE9, et les anciens Android (avant 4.4).
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9+ | |
|
|
Firefox 4+ Firefox Mobile |
préfixe -moz- jusqu'à Firefox 15 |
|
|
Chrome 19+ Chrome Mobile |
préfixe -webkit- jusqu'à Chrome 25 |
|
|
Opera 15+ Opera Mobile 21+ |
|
|
|
Safari 6+ |
préfixe -webkit- jusqu'à Safari 6.1 |
 |
Android Browser 4.4+ |
Et ma calculatrice ? Mon Préprocesseur ?
Le navigateur peint la page, connaît l'interaction entre les éléments, calcule et interprête toutes les valeurs au sein de leur contexte, qu'il s'agisse de pixels, de pourcentages, de em, rem, pt, etc.
Concrètement, seul un navigateur est capable de savoir ce que donne l'expression "100px + 2em".
Aucune machine à calculer ni aucun préprocesseur ne peut exécuter ce calcul en amont avant que la page ne soit lue par le navigateur, car ils ne connaissent pas le contexte de rendu.
Bref, avec calc(), on laisse faire le navigateur faire son boulot, et c'est tant mieux.
Petit exemple pratique
Prenons une boîte à qui l'on a eu le malheur d'appliquer un width: 100% :
div {
width: 100%;
padding: 10px;
}
Bien-sûr, la boîte déborde à présent de son parent puisque sa taille réelle n'est pas de 100%, mais de 100% + 20px (la valeur du padding s'ajoute).
Fort heureusement, box-sizing est là pour nous sauver, mais sachez qu'il est également possible de procéder différemment, grâce à l'emploi de calc() :
div {
width: calc(100% - 20px);
padding: 10px;
}
Note : attention, l'espace est nécessaire autour du signe d'opération, sans quoi calc() n'aura pas d'effet.
Autres exemples
calc() permet bien évidemment de réaliser des opérations simples et des mélanges d'unités, mais d'autres calculs plus complexes sont envisageables également : ainsi il est par exemple possible d'imbriquer des fonctions calc() au sein des fonctions calc(), et même d'utiliser la fonction attr() pour récupérer la valeur d'un attribut HTML et s'en servir dans des calculs.
Calculs simples
Opérations simples concernant les longueurs et tailles :
.content {
width: calc(100% / 3);
}
Voir le résultat :
See the Pen calc(100% / 3) by Alsacreations (@alsacreations) on CodePen.
Ou encore :
.content {
border-width: calc(10px - 1em);
}
Positionnements
Toutes les opérations destinées à définir une position ou un décalage :
.content {
background-position: calc(100% - 50px) calc(100% - 20px);
}
Ou encore :
.content {
position: relative;
top: calc(100px - 5rem);
}
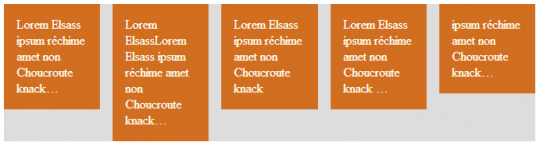
Constructions de grilles et gouttières
Calculs savant pour établir les largeurs de colonnes en tenant compte des gouttières. Ici 5 colonnes espacées d'une gouttière de 1em :
.truc > div {
width: calc((100% / 5) - (1em - 1em / 5));
float: left;
}

Associé à un préprocesseur (ici LESS) :
.grid (@number) {
float: left;
width: calc((100% - (@gutter*(@number - 1))) / @number);
}
Combinaisons avec d'autres propriétés
Centrer verticalement une image :
img {
top: calc(50% - attr(height) / 2);
}
À l'heure actuelle, cette combinaison n'est reconnue par aucun navigateur.
Combinaisons avec des variables CSS
Pour récupérer et exploiter la variable --small-value :
img {
top: calc(var(--small-value) / 2);
}
À l'heure actuelle, cette combinaison n'est reconnue que par Firefox 30+.
Corrections de bugs de navigateurs
calc() permet également de pallier les déficiences navigateurs :
html {
font-size: 62.5%;
/* équivalent 10 pixels, sauf sous IE à partir de la version 9 (qui pense que la taille est de 9.93px) */
font-size: calc(1em * 0.625);
/* L'astuce pour corriger le calcul sous IE 9 à 11 */
}
Plus d'informations à propos de ce bug, sur le forum de Microsoft.
(merci @victorbritopro)
Application en responsive
Intégré à certains éléments ou attributs HTML :
sizes="(min-width: 36em) calc(.333 * (100vw - 12em)), 100vw"
Source et explications au sein d'un article sur SmashingMagazine.

Comme ces divers exemples le montrent aisément, les possibilités d'usage de calc() sont extrêmement vastes. Dès lors que des nombres sont impliqués : les longueurs, les fréquences, les angles, les durées, les nombres et les entiers. En d'autres termes, vous pouvez l'utiliser partout sauf dans les chaines de caractères.
Alternatives ?
Pour les anciennes versions de navigateurs qui ne reconnaissent pas calc(), son support peut être détecté via Modernizr en JavaScript.
Voici le code en question :
var el = document.createElement("div");
var isCalcSupported;
el.style.cssText = "width: calc(2em);"; //adapter pour inclure les préfixes nécessaires
isCalcSupported = !!el.style.length;
(merci @jacqueminv)
Grâce à cette détection, une alternative peut éventuellement être mise en place.
Cet article est inspiré d'un extrait du livre de Hugo Giraudel à paraître prochainement
La compression Gzip est très répandue mais quelque peu méconnue.
Cette présentation proposée par Frédéric Kayser – en complément à son intervention lors de la KiwiParty 2012 – dévoile une partie des mécanismes en œuvre lors de la compression et décompression sur un exemple concret et illustré.
Jusqu’à présent la compression était souvent vue comme une boite noire mais il est désormais possible de jeter un coup d’œil sur l’efficacité de celle-ci de manière particulièrement colorée.
Le fonctionnement de la compression Gzip... par Frédéric Kayser
Bon visionnage à tous !
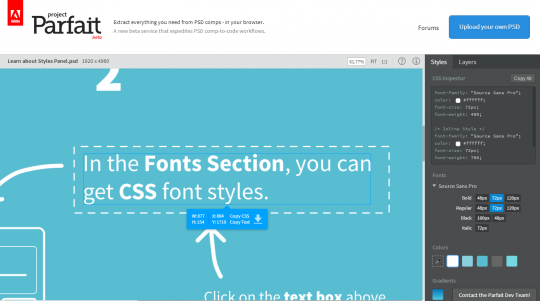
Project Parfait, est une expérimentation d'Adobe visant à proposer dans le navigateur une petite application (mais néanmoins très puissante) qui décompose les fichiers PSD envoyés, pour :
- extraire les codes couleurs
- extraire du code CSS
- copier-coller le texte
- exporter les calques dans des formats optimisés (gif, jpg, png)
- obtenir les dimensions des éléments ou les distances entre calques

Bref, c'est un outil relativement léger et pratique lorsqu'il s'agit de faire de la découpe/intégration de page HTML et CSS à partir de maquettes Photoshop, et qu'on n'a rien d'autre sous la main.
Par contre, il n'est pas encore idéal : en situation réelle, le code CSS produit est loin d'être... parfait (il est vrai qu'on ne peut pas faire de magie à partir d'une maquette graphique pure).
La fonction de calcul de distance entre deux calques est néanmoins bien conçue :
- sélection d'un calque
- maintenir shift enfoncé
- sélectionner un autre calque
L'outil sait si les 2 calques sont voisins, inclus l'un dans l'autre (ou partiellement) et donne les distances utiles dans chaque cas.
L'accès est gratuit, la seule contrainte est de posséder un compte Adobe.
Consultez aussi le sujet relatif sur le forum.
Merci à Felipe pour ses tests.
Dans le monde merveilleux de l'intégration front-end, certains outil permettent de se faciliter la vie et d'automatiser certaines tâches répétitives.
Parmi ces outils, les préprocesseurs sont de plus en plus connus et usités. Un préprocesseur agit en amont de l'intégration et produit la feuille de style "standard".
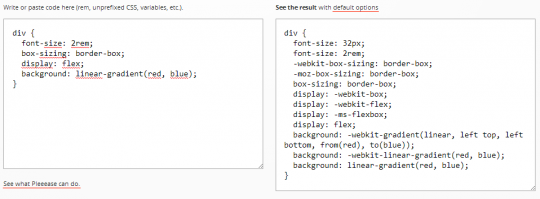
Par contre, bien moins connus sont les postprocesseurs : ceux-là interviennent à partir d'une feuille CSS standard pour la rendre lisible ou compatible universellement. L'exemple de postprocesseur le plus célèbre étant Autoprefixer : donnez-lui des CSS non préfixés et il se débrouille pour ajouter les préfixes nécessaires manquants.
Pleeease à votre service
Parmi les postprocesseurs, un nouvel outil déjà très prometteur vient de voir le jour en version de test : Pleeease.io (avec 3 "e").
Conçu par Vincent de Oliveira, Pleeease est le couteau suisse des postprocesseurs, il offre toutes les fonctionnalités suivantes par défaut :
- Préfixes automatiques
- Variables CSS "standards"
-
Alternatives pour l'unité
remet les pseudo-éléments tels que::beforeou::after - Concaténation des media queries identiques
- Concaténation automatique des fichiers CSS
- Minification du fichier CSS final
Pour vous en convaincre, n'hésitez pas à tester le bac à sable ("Playground").

Installation et configuration
Pleeease est un outil basé sur NodeJS, que vous devez installer au préalable.
Ensuite, en ligne de commande, installez Pleeease de cette manière :
npm install -g pleeeaseEt c'est tout ! Pour la suite, je vous invite à suivre les instructions directement en ligne sur le site de Pleeease.
Bon postprocessing !
L'édition 2014 des net awards vient de s'achever et les vainqueurs ont été annoncés il y a quelques jours.
La cérémonie des net awards (à ne pas confondre avec le concours de l'Eurovision), récompense les personnalités et projets les plus prometteurs dans le monde du Web.
Le Jury de la session 2014 a proclamé les vainqueurs suivants :
- Agence de l'année : Teehan+Lax
- Contributeur exceptionnel : Chris Coyier
- Développeur de l'année : Hannah Wolfe
- Designer de l'année : Geri Coady
- Jeune Développeur de l'année : Herry Roberts
- Jeune Designer de l'année : Kate Kovalcin
- Entrepreuneur de l'année : Lanyrd
- Projet annexe de l'année : Can I Use (beta)
- Projet collaboratif de l'année : 24ways
- Application de l'année : Sublime Text
- Projet OpenSource de l'année : Grunt
- etc.