Alsacreations.com - Actualités - Archives (mars 2015)
Les dernières actualités d'Alsacreations.com
Comme toujours, quand on pense dette technique, on pense à une situation d’urgence : en gros il y a le feu à la baraque. Ce n’est pas un hasard si Bastien est surnommé « pompier du code », comme il l’indique dans ce livre.
En quelque sorte, on s'occupe des conséquences de la dette technique.
Bastien explique ici les symptômes, le contexte et surtout le côté humain, bref les causes qui amènent à générer de la dette technique.
Le livre est très accessible et se veut tout public, sans pour autant effleurer le sujet. Y sont présentés :
- le vocabulaire,
- les concepts,
- les différents types de dettes techniques (involontaire, par négligence, assumée, etc.),
- les conséquences (sur les équipes et les projets),
- comment prévenir la dette, l’appréhender, la résoudre,
- etc.
Ce livre est un condensé de bon sens, fluide, très agréable à lire et traite très bien ce sujet de la dette technique.
Bref, vous l’aurez compris, je ne peux que vous recommander de lire cet ouvrage.
Note : ce retour de lecture est inspiré de mon billet de blog.
Résumé de l’épisode précédent : avec Geoffrey, nous avons vu qu’il est désormais possible d’avoir plusieurs sources de différente taille pour une image grâce à l’attribut srcset. En version tl,dr; on utilise l'attribut srcset pour donner au navigateur une liste d'images, on renseigne la taille de chacune avec le descripteur w, le navigateur se débrouille (oui se débrouille, littéralement c'est lui qui choisit) pour afficher l'image la plus appropriée en fonction de différents critères : tailles de la fenêtre de navigation, résolution de l'écran, voire pourquoi pas bande passante et âge du capitaine ?
Et parce que je vous connais, voici un gros disclaimer :
Attention ce qui suit fait partie d'une spécification en cours de rédaction à la date du 9 mars 2015. Elle peut encore évoluer. Ce n'est pas encore implémenté sur tous les navigateurs. Nous vous conseillons Chrome Canary ou Firefox Nightly pour tester.
Dans le code, ça ressemble à ça :
<img src="medium.jpg"
srcset="small.jpg 340w,
medium.jpg 680w,
large.jpg 1024w"
alt="kiwi">
Dans la mesure où le cache de Chrome est plutôt persistant, nous vous conseillons pour tester de charger la page en petite largeur, agrandir et observer les changements d'image. Vous pouvez aussi consulter cette vidéo de démo.
Les limites de cette technique
Cette technique est bien pratique, mais on n'a pas forcement toujours besoin de charger la plus large version de l'image. Quand on commence à faire des mises en page en colonne par exemple, parfois une version plus petite pourrait suffire. Par exemple, à 1024px de large, si mon image fait 50% de la taille du navigateur, je n'ai pas forcément besoin de charger une grosse image de 1024px de large :

C'est là où l'attribut sizes="" va entrer en action. Cet attribut permet de spécifier des tailles d'image affichées en fonction de différents points de rupture.
L'attribut sizes="" en action
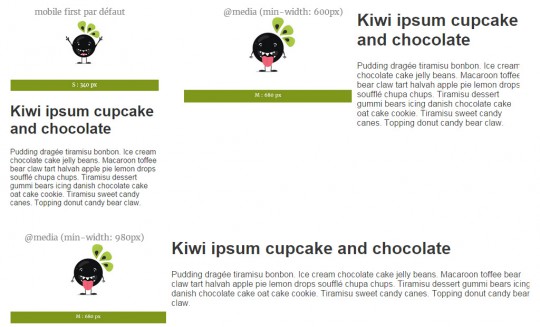
Dans ma nouvelle version de ma page, j'ai 3 versions de gabarits de mise en page grâce à flexbox :
- sur petits écrans l'image fait toute la largeur, le texte est en-dessous,
- à partir de 600px l'image et le texte font tous deux 50%,
- à partir de 980px, l'image occupe 30% et le contenu 70%.

Là encore pour tester, commencez par charger en petit, augmentez la taille et si vous voulez tester à une taille précise il va vous falloir vider le cache.
Je peux donc dans mon attribut sizes spécifier ces différentes largeurs d'affichage "souhaitées" de image à mon navigateur de la manière suivante :
<img src="medium.jpg"
srcset="small.jpg 340w,
medium.jpg 680w,
large.jpg 1024w"
sizes="(min-width: 600px) 50vw , (min-width: 980px) 30vw , 100vw"
alt="kiwi">
Ici, j'ai spécifié à mon navigateur que l'image sera affichée sur la moitié du navigateur si la zone d'affichage fait plus de 600px, qu'elle prendra 30% du navigateur si la zone d'affichage fait plus de 980px, et dans tous les autres cas (ici sous 600px), elle prendra 100% de la largeur du navigateur. Vous pouvez bien sûr utiliser des pixels, des em, des pourcentages ou n'importe quelle autre unité ici.
Amstramgram pic et pic choisis celle qui te plait le plus
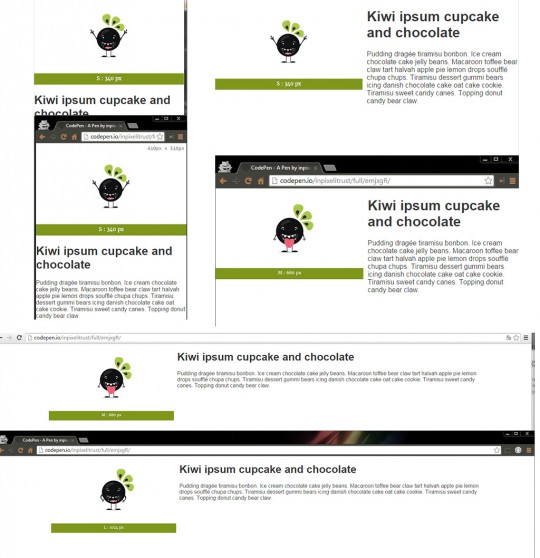
C'est là où ça devient drôle (ou pas), le navigateur va choisir l'image qui lui convient le mieux et faire les optimisations tout seul. Voici donc une petite comparaison de deux versions de Chrome 40, en haut Canary 43, en bas la version 40.

Sur très petit écran les deux sont d'accord et chargent la version small de l'image. Par contre sur grand écran Chrome 40 charge la version large alors que Canary la version medium. Pour le coup c'est Canary qui est le plus malin, en théorie ici on n'aurait pas besoin d'une image qui fait 1024px de large même si le navigateur en fait plus de 1280, puisque mon image est affichée à 1/3 du gabarit.
Le truc fun (ou pas) : sur mon Android Nexus 5 qui a un écran hdpi en 4G, il me charge la version 1024px. Je suppose que c'est à cause de la résolution "HD" de l'écran, il tente donc de me charger une image de qualité. A tester s'il est capable quand j'ai une connexion plus lente de charger une image plus petite ou s'il n'est pas encore assez malin pour ça.
En pratique, cela signifie qu'on va commencer à faire pas mal d'allers-retours entre nos gabarits de page et nos media-queries dans le CSS pour ne pas se retrouver avec des listes monstrueuses d'images. Je vous laisse lire Keeping srcset and sizes under control si le processus vous intéresse.
En résumé
Vous définissez des tailles réelles d'images et des tailles d'affichage de ces images en fonction de vos gabarits, puis vous laissez faire le navigateur. Vous n'avez à partir de là plus aucun contrôle sur ce que le navigateur choisit de charger, c'est lui qui optimise selon ses critères.
L'autre nouvelle sympathique, c'est que l'on va pouvoir combiner srcset avec la nouvelle balise picture qui va permettre de charger différentes images pour accommoder les besoins de la direction artistique. De quoi prévoir un joyeux petit méli-mélo dans les années à venir.
Alors, happy ? :)