Alsacreations.com - Actualités - Archives (juillet 2015)
Les dernières actualités d'Alsacreations.com
Une nouvelle édition dans la continuité de l'Optiday 2014
L'Optiday est un événement organisé par l'association strabourgeoise Alsaseo, dont la volonté est d’initier des échanges et débats entre les professionnels du webmarketing en Alsace.
Avec plus de 90 participants, des intervenants motivés et des sponsors impliqués, l'édition précédente parrainée par Olivier Andrieu a été un véritable succès.
L’Optiday 2015 vise à réitérer cette journée consacrée au web le 5 septembre prochain, avec le parrainage du célèbre consultant outre-Manche Lukasz Zelezny.
Cette année encore le webmarketing est à l'honneur avec huit interventions et une étude de cas sur des sujets variés du web. Dix intervenants chevronnés se succéderont pour présenter des méthodologies concrètes et apporter des astuces applicables par tous.

Contenu de l'édition 2015
Le programme de la journée permettra de profiter des conférences suivantes :
UX & Typo : Les émotions au coeur du processus de conversion par Damien Senger
Booster votre site pour optimiser votre SEO par Jean-Pierre Vincent
Tactical SEO and Social Media – deal with it like a king par Lukasz Zelezny
Gestion de projet web et SEO par Chloé Temesvari & Philippe Roser
Pénalités : Comment en profiter, comment s’en prémunir, comment s’en sortir, comment relancer la croissance ? par Maxime Doki Thonon
Advanced Keyword Research – How to understand your consumers and their purchase motivations par Kirsty Hulse
Zoom sur le mobile : Ne pas y perdre ses utilisateurs par Stéphanie Walter
SEO : Du sel pour relever la saveur de votre site ! par Christian Méline
Détails pratiques
Samedi 5 septembre 2015, accueil à partir de 8h45.
Amphithéâtre de Maison Interuniversitaire des Sciences de l’Homme d’Alsace (MISHA)
5, allée du Général Rouvillois à Strasbourg
Tarif des entrées incluant l’accès aux conférences, le petit déjeuner et le repas du midi: 40€
Inscription sur le site (paiement sécurisé via Weezevent) : http://www.optiday.fr/inscription/
Possibilité d’achat groupé (dans la limite des places disponibles).
Pour suivre toute l’actualité de l’événement :
Site web : http://www.optiday.fr/
Twitter : https://twitter.com/optiday
Facebook : https://www.facebook.com/optiday
- Introduction
- Préparer son projet
- Lancer rapidement son projet
- Maîtriser les pré-processeurs
- Don't repeat yourself
- Améliorer son éditeur de texte
- Tirer le meilleur de son OS
- Limiter la distraction
- Faites chauffer les claviers
- Créer un workflow et l'améliorer continuellement
1. Introduction
Avant toute chose je tiens à vous faire remarquer que ce guide est le fruit de ma réflexion et de mon expérience du développement frontend. Par conséquent, si vous voulez tirer le meilleur de ce qui va suivre je vous conseille de vous faire votre propre opinion des différents outils / conseils et de créer en conséquence votre propre workflow.
2. Préparer son projet
Pendant longtemps sur mes projets personnels j'ai pris l'habitude de toujours débuter en négligeant la phase de conception. Je pensais naïvement que le fait d'avoir rapidement un premier résultat me permetterai ensuite de développer plus vite et de trouver de nouvelles idées.
Astuce n°1 : Ne jamais mettre la charrue avant les boeufs
Définir les grandes lignes
Astuce n°2 : Poser ses idées sur papier permet de mieux cerner son projet et d'en tirer ses forces/faiblesses
Réaliser des prototypes
- Rapidement cerner les erreurs d'ergonomie et d'UX
- Se concentrer exclusivement sur l'intégration
Astuce n°3 : Faire des prototypes permet de ce concentrer sur l'essentiel et de limiter les erreurs
![]()


Bien choisir ses outils
- Les expérimentations
- Les autres sites

Conseil n°4 : N'hésitez pas à cumuler les outils et à ne pas être trop perfectionniste avec les projets expérimentaux
Conseil n°5 : Choisissez judicieusement vos différents outils en fonction des différentes contraintes
3. Lancer rapidement son projet
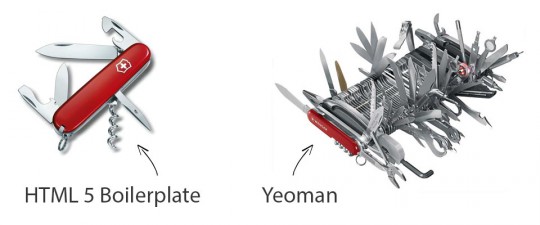
HTML5 Boilerplate
- Intègre Normalize.css et Modernizr
- jQuery et Google Analytics
- Compatible sur la majorité des navigateurs
- Bref, un excellent point de départ pour tout projet !
Conseil n°6 : HTML5 Boilerplate est l'une des meilleures bases pour commencer un webdesign
Jekyll

Conseil n°7 : Ne pas hésiter à utiliser Jekyll sur des petits projets avec du contenu statique
Bower

Conseil n°8 : Bower est votre ami quand il s'agit de gérer des librairies externes
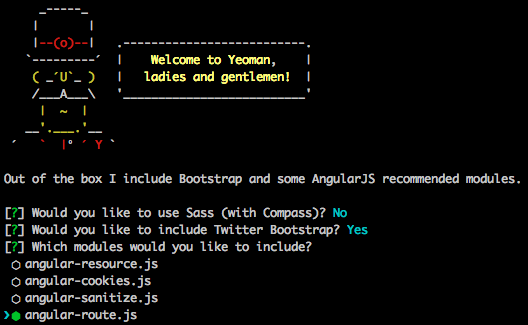
Yeoman



Conseil n°8 : Yeoman est la boîte à outil la plus complète et efficace du développeur frontend
4. Maîtriser les pré-processeurs
Le concept des pré-processeurs est d'ajouter des fonctionnalités tout en simplifiant un language. Ce pseudo-language sera ensuite interprété, puis réécrit dans le language d'origine. Ainsi, il devient possible d'utiliser des boucles, des conditions ou des variables en CSS. On peut donc par exemple définir une palette de couleurs hexadécimale au début de son projet et les réutiliser dans l'ensemble des différentes pages. L'avantage dans ce cas est double : pouvoir modifier toutes les couleurs d'un site en modifiant une ou plusieurs variables et pouvoir identifier les différentes couleurs à travers le nom des variables. Autre fonctionnalité intéressante, l'imbrication des sélecteurs. Je vous laisse constater par vous-même :
/* En SASS */
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
/* Résultat compilé en CSS */
ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
Conseil n°9 : Les pré-processeurs ajoutent des super-pouvoirs aux languages traditionnels
5. Don't repeat yourself
Comme son nom l'indique, la technique du Don't Repeat Yourself, souvent abrégée DRY suppose que ses utilisateurs évitent au maximum de se répéter. Pour moi il s'agit plus d'une bonne pratique qui découle du bon sens qu'une véritable philosophie de développement. Mais pour d'autres il s'agit véritablement d'une philosophie de programmation qui les pousse à adopter certaines règles.
CSSOO
Conseil n°10 : Si vous optez pour le CSSOO assurez-vous que ça en vaut la peine, si la mise en place semble trop compliquée basez-vous sur un framework
Les snippets
p:first-letter {
display:block;
margin:5px 0 0 5px;
float:left;
color:#FF3366;
font-size:60px;
}

6. Améliorer son éditeur de texte
Une fois encore, votre éditeur de texte occupe une place centrale dans votre workflow. Ainsi, n'hésitez pas à tirer le maximum de son potentiel pour gagner du temps. Avant même de parler de customisation d'éditeur il vous faut choisir un éditeur en fonction de vos différentes contraintes. Si ce n'est pas déjà ou si vous pensez que votre éditeur de texte actuel ne répond pas à toutes vos attentes je vous invite à lire cet article qui couvre bien le sujet.
Le thème et coloration syntaxique
Conseil n°11 : N'hésitez pas à rendre l'interface de votre éditeur de texte plus plaisante
Les plugins
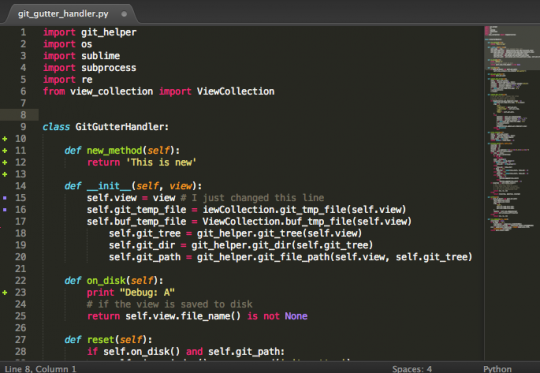
Emmet

Git Gutter

Conseil n°12 : Trouvez et utilisez les plugins qui répondent à vos besoins
Vim Mode
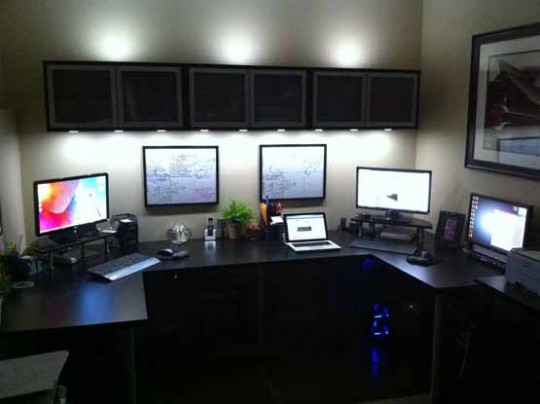
7. Travailler dans un environnement confortable
Ça peut sembler une évidence mais je pense qu'il est important de se poser la question du confort de son cadre de travail. Il n'y a pas grand à dire à ce niveau là, je vous laisse toutefois admirer ces quelques espaces de travail savamment conçus.





Conseil n°13 : Installez vous confortablement, assurez-vous d'avoir assez de café et d'écrans
8. Limiter la distraction
- Une voiture qui klaxonne dans la rue
- La personne avec qui vous vivez rentre de sa journée
- Votre téléphone qui sonne
- Cet onglet Facebook qui vous fait de l'oeil
- Ce mail qui, perfectionniste comme vous êtes (ou pas) fait passer le compteur de mails non lus de 0 à 1
- Cette belle blonde qui me regarde au moment où j'écris
Conseil n°14 : Limitez tout source de distraction sans pour autant vous couper du monde
9. Faites chauffer les claviers
Et oui, ça peut paraître évident mais en définitive votre productivité est belle et bien liée à votre capacité à taper vite et bien sur votre clavier ! C'est tout aussi vrai pour la souris même si ça a clairement moins d'impact. En règle générale, plus vous utilisez votre souris plus vous perdez de temps. Celà peut paraître futile, mais multiplé par le nombre de fois que vous utilisez votre souris au lieu de votre clavier ça finit par vous coûter un temps fou !
Apprendre les raccourcis clavier
Les raccourcis de l'OS
Les raccourcis du navigateurs
Les raccourcis des éditeurs de texte
Conseil n°15 : Chaque raccourci clavier c'est deux secondes de gagnées !
Apprendre à taper plus vite

10. Créer un workflow et l'améliorer continuellement
GIT
Conseil n°16 : Git est votre extrêmement efficace lorsqu'il s'agit de travailler en équipe, mais il peut aussi être intéressant lorsque l'on travaille seul
Checklist
Conseil n°17 : N'oubliez pas les classiques, la checklist avant de lancer un site reste diablement efficace
Conclusion
Mes chers lecteurs, je vous remercie les plus courageux de m'avoir lu jusque là surtout au vu de la longeur et de la densité de ce dernier :)
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Cette année encore, et pour sa sixième édition, la KiwiParty a rassemblé à Strasbourg et durant une journée plusieurs centaines d’amoureux du Web de qualité. Nous remercions toutes les personnes impliquées dans l’événement, c’est à dire… tout le monde y compris les participants qui ont survécu aux conférences, au goûter et au quiz, tout ça dans la bonne humeur.

(photo : Geoffrey Crofte)
Ce qui a changé cette année
On ne change pas une équipe qui gagne : la KiwiParty est un événement qui se veut désinvolte et “à la bonne franquette”. C’est ce qui fait son charme et c’est ce qui nous plaît dans cette journée.
Ceci dit, nous avons misé sur quelques changements stratégiques par rapport aux années précédentes :
-
Un nouveau lieu :
La KiwiParty 2015 s’est déroulée dans les locaux de l’Escarpe (Université de Strasbourg) et les conférences dans un amphithéatre d’environ 500 places. Bref, on n’était pas trop serrés. -
Des conférences “monotrack” :
Cette année, nous avons décidé de ne pas dispenser deux conférences en parallèles, mais une seule à la fois. Ainsi, pas de regret de se tromper de salle ;) -
Un format de 20min pour chaque conférence :
Là aussi, harmonisation oblige, toutes les conférences ont duré 20 minutes. Si jamais une conférence ne vous plaît pas, vous ne souffrez pas trop longtemps ! -
Des nouveaux orateurs :
Parce qu’on ne va quand même pas prendre les mêmes chaque année. Pour rappel, le choix des sujets de conférences est anonymisé au maximum dans notre processus de vote. Tentez votre chance l'année prochaine si vous n'avez pas été retenu.
Ce qui n’a pas changé
Parce que c’est ça qu’on aime dans ce genre d’événements, voilà ce qu’on a gardé et qu’on espère conserver chaque année :
- La KiwiParty est toujours aussi gratuite
- Nous accueillons toujours environ 250 personnes (les 100 premières places sont parties en 31 secondes)
- On y propose des supers conférences web (en tout cas nous on a beaucoup aimé puisque c’est nous qui les avons choisies)
- On n’a pas oublié le goûtaÿ, qui devient lentement une institution selon certaines sources (mais je ne suis pas complètement objectif sur ce point)
- Le clou de la journée : le quiz, devient lui aussi peu à peu un incontournable et consacre dans une bonne ambiance les champions de la connaissance du web (et d'autres domaines).
- La fin de journée, l’::after, où l’on peut enfin prendre le temps de respirer (nous en tous cas) et de discuter devant boissons et grignotages divers.
Les orateurs et leurs conférences
Cette année, nous avons eu le plaisir d’accueillir les conférencier·e·s suivant·e·s :
- Vincent de Oliveira : Icon-fonts vs SVG sprites
- Gwennola Pierre : Les personas : comment les concevoir et les utiliser
- Etienne Margraff et David Rousset : Le debug d’applications web simplifié
- Antonio Capobianco : Le chasseur-cueilleur, Hannibal Lecter, et autres considérations ergonomiques.
- Matthieu Bué : Le pseudo-élément, c’est bon !
- Damien Senger : Le web et ses sales caractères
- Jean-Pierre Vincent : Faire passer un mammouth dans un tuyau d’arrosage (aka la performance sur mobile)
- Laurence Vagner : UX design & hackathon : un guide de survie
- Rémi Grumeau : Le responsive côté serveur
- Nicolas Birckel : Et si on parlait productivité ?
- Raphaël Yharrassarry : L’UX sans Utilisateur n’est que pornographie
Voici où vous pourrez trouver les contenus pour vous occuper pendant vos vacances :
- L’ensemble des slides et des enregistrements audio + vidéo sont disponibles sur le site kiwiparty.fr
- Trois vidéos ont été mises en ligne sur le compte Vimeo d’Alsacréations
- Des sketchnotes (croquis en direct) ont été réalisés par Margot Peyen durant la journée
- Les meilleurs tweets pour nos souvenirs
Le retour du #kiwimix
Comme l’année précédente, pour agrémenter la journée et favoriser les échanges, un petit jeu fil-rouge a été organisé (sans trop d’organisation à vrai dire) : chaque participant disposait d’une enveloppe où était écrit un mot. Le but étant de construire des phrases originales, un peu à la façon des cadavres exquis.

(photo : Jean-Baptiste Audras)
Un quiz d’anthologie
Toujours fidèle au rendez-vous, le Quiz de fin de journée est la manière que nous avons choisie pour clore les conférences dans la bonne humeur et avec un peu de compétition.
La mouture 2015 de notre quiz change radicalement des années précédentes dans la mesure où tout le monde pouvait répondre à toutes les questions jusqu’au bout et ainsi en profiter plus longtemps. Chacun avait donc en main sa petite grille papier et son superbe stylo KiwiParty et devait cocher la bonne case de son QCM.
Malgré un niveau de questions souvent très relevé (et toujours extravagantes), certains s’en sont très bien sortis avec un quasi sans-faute. Divers lots symboliques et très geekesques ont récompensé une dizaine d’heureux élus.

(photo : Christine Viale)
Des cholies photos
Moults photos ont été prises tout au long de la journée et durant l’::after. Vous avez la possibilité de consulter l’ensemble des oeuvres publiées sur Flickr, ou de vous plonger dans cette sélection d’albums coup de coeur :
- Jennifer Noesser (bruit_silencieux)
- Stéphanie Walter (inpixelitrust)
- Morgane Hervé (nazcange)
- Guillaume Focheux (idsquare)
- Christine Viale
- Nicolas Birckel

(photo : Jennifer Noesser)
Merci à nos gentils sponsors !
Parce que c'est grâce à eux que cet événement a eu lieu :







Autres retours et compte-rendus de la journée
Voici une sélection des articles qui parlent de la KiwiParty 2015.
- Weblife : KiwiParty2015
- Acti : Retour sur la KiwiParty 2015
- Atelier 111 : KiwiParty 2015, on y était !
- Nicolas Hoffmann : Retour sur la kiwiparty édition 2015
- Lije : KiwiParty 2015 : bilan d’une longue journée
- Codex Sphinxial : KiwiParty 2015
- Tiger & June : retour sur la KiwiParty 2015
- Blog du MMI : Retour sur une conférence made in Alsace : La KiwiParty
- Agile Partner Blog : Kiwi Party 2015: retour sur les conférences
- versusmind : Kiwiparty2015
- Alinoa : Vous reprendrez bien un peu de kiwi ?
- Reymann : Les kiwis c’est exquis !
Et enfin merci à Francis Chouquet pour le nouveau logo de la KiwiParty !

Préambule : cet article part du principe que vous n’êtes pas totalement étranger aux notions et outils tels que LESS, NodeJS, Gulp ni à la ligne de commande, il ne s'agit d'un tutoriel de découverte de ces outils mais d'usage en environnement professionnel.
Introduction
Au sein de l’agence web Alsacreations.fr, nous avons instauré un processus de travail (un “workflow”) composé de langage LESS, compilé avec des tâches Gulp et saupoudré de conventions internes et de KNACSS.
Le site goetter.fr est mon site personnel, mon bac à sable et mon espace de test pour moults expériences web.
La version actuelle du site est très artisanale et manuelle. J’ai voulu tester la mise en place d’un workflow automatisé afin de profiter de toutes les tâches courantes (compilation LESS, minification, préfixes CSS automatiques, concaténation des fichiers JS, optimisation des images) tout en testant deux fonctionnalités intéressantes : les includes de fichiers en HTML ainsi que l’outil de perf web prôné par Google : “critical CSS”.
Cela m’a pris une journée de reprendre tout le workflow de mon site perso. Je vous la partage ici…

L’environnement Gulp
Dans la version précédente de mon site personnel, mon dossier de travail était le même que celui de production : je faisais simplement attention à ne pas mettre en prod les fichiers inutiles (CSS non minifié, images non optimisées) et j'employais le logiciel Prepros.io pour compiler mes fichiers.
Avec le choix de Gulp, mon processus de travail est aujourd'hui différent dans la mesure où je scinde deux environnements distincts :
-
tous mes fichiers en développement sont dans
_src/ -
les fichiers compilés, à envoyer en prod sont tous dans
_dist/
Gulp est un outil d'automatisation de tâches (un "task manager") basé sur nodeJS. Une fois NodeJS en place, Gulp s'installe en ligne de commande :
npm install gulp -g
Pour fonctionner, Gulp nécessite deux fichiers de travail :
-
package.json(contient tous les plugins nécessaires aux tâches à éxécuter) -
gulpfile.js(exécute les tâches)
Pour rappel, je ne prévois pas de rentrer dans les détails de ce que sont gulp, gulpfile.js et package.json car cet article n'est pas une introduction à ces outils. Si ces termes vous sont totalement étrangers, je vous invite à vous renseigner sur les très nombreux écrits sur ce sujet (on me souffle dans l'oreillette qu'il va prochainement y avoir un article à ce sujet sur Alsacréations).
J’utilise à présent Gulp pour réaliser toutes mes tâches courantes (pas bien complexes mais souvent répétitives), et voici quels sont les plugins prévus au sein de mon fichier package.json :
- “gulp”
- “gulp-less” (compilation LESS vers CSS)
- “gulp-autoprefixer” (ajout des préfixes nécessaires)
- “gulp-minify-css” (minification CSS)
- “gulp-rename” (renommage en “.min.css”)
- “gulp-uglify” (minification JS)
- “gulp-imagemin” (optimisation des images)
- “gulp-html-extend” (includes HTML)
- “critical” (CSS inline)
Les tâches courantes
Toutes les tâches suivantes sont inclues dans mon fichier gulpfile.js et exécutées sur demande ou automatiquement (watch) en ligne de commande.
tâches CSS
- LESS
- autoprefixer
- minification
La tâche “css” du fichier gulpfile.js :
// Tâche "css" = LESS + autoprefixer + minify
gulp.task('css', function() {
return gulp.src(source + '/assets/css/styles.less')
.pipe(less())
.pipe(autoprefixer())
.pipe(rename({
suffix: '.min'
}))
.pipe(minify())
.pipe(gulp.dest(prod + '/assets/css/'));
});
Explications : mon fichier de travail (styles.less) est tout d'abord compilé en CSS classique, puis préfixé, puis renommé en .min.css avant d'être minifié et placé dans mon dossier de production.
tâches JavaScript
- concaténation
- minification (uglify)
La tâche “js” du fichier gulpfile.js :
// Tâche "js" = uglify + concat
gulp.task('js', function() {
return gulp.src(source + '/assets/js/*.js')
.pipe(uglify())
.pipe(concat('global.min.js'))
.pipe(gulp.dest(prod + '/assets/js/'));
});
Explications : tous les fichiers JavaScript du dossier /js/ sont minifiés pour concaténés (regroupés) en un seul fichier global.min.js et placé dans mon dossier de production.
tâches d’optimisation d’images
- optimisation PNG, JPG, SVG
La tâche “img” du fichier gulpfile.js :
// Tâche "img" = Images optimisées
gulp.task('img', function () {
return gulp.src(source + '/assets/img/*.{png,jpg,jpeg,gif,svg}')
.pipe(imagemin())
.pipe(gulp.dest(prod + '/assets/img'));
});
unCSS pour alléger les fichiers
unCSS est un outil (disponible en versions grunt et gulp) permettant de supprimer les styles CSS non utilisés au sein de votre projet.
Il s'agit d'une véritable bénédiction lorsque vous travaillez à l'aide de frameworks CSS tels que Bootstrap ou KNACSS car il va réduire drastiquement le poids de vos fichiers CSS :
If you're building a #twitterbootstrap page with #grunt or #gulp, consider using #uncss. > CSS file reduced from 150kB to 11kB! #Javascript
— Sascha Sambale (@mastixmc) 11 Mars 2015
unCSS fonctionne bien évidemment sur un ensemble de fichiers et fait très bien son boulot... à condition que vous n'ayez oublié aucun fichier dans la boucle !
Sur le site de goetter.fr, la feuille de style CSS minifiée est passée de 16ko à 10ko après l'action de unCSS, soit une réduction de 40%. Imaginez le résultat sur des gros fichiers de centaires de ko. Le pire est que le site fonctionne toujours, rien n'est cassé :)
unCSS a été intégrée dans ma tâche "css" ainsi :
// Tâche "css" = LESS + autoprefixer + unCSS + minify
gulp.task('css', function() {
return gulp.src(source + '/assets/css/*.less')
.pipe(less())
.pipe(autoprefixer())
.pipe(uncss({
html: [source + '/{,_includes/}/{,conf/}/{,livres/}*.html']
}))
.pipe(rename({
suffix: '.min'
}))
.pipe(minify())
.pipe(gulp.dest(prod + '/assets/css/'));
});
Des includes en HTML
Passons à présent à des tâches moins classiques, voire carrément spécifiques à mes besoins et envies.
En tant qu'intégrateur HTML/CSS, j’ai toujours été quelque peu frustré de devoir passer par un langage serveur pour faire des inclusions de fichiers partiels (header, footer, nav, etc.).
Bien-sûr, il est possible de passer par JavaScript, AJAX, webcomponents / polymer ou des langages tels Jade, HAML ou Handlebars pour atteindre cet objectif, mais en toute honnêteté je ne suis pas fan de rajouter une couche de complexité à mon workflow et je ne supporte pas les syntaxes “à la Jade”.
Je veux écrire du bête HTML et avoir des include de fichiers. Je veux le beurre et l’argent du beurre. Et là, sur mon site perso, je peux me le permettre.
Par chance, puisque mon workflow est déjà basé sur NodeJS / Gulp, il existe des plugins pour parvenir à mes fins.
L’un de ces plugins est “Gulp HTML extend”.
À l’aide de simples commentaires HTML, il offre (au-moins) deux fonctionnalités qui m’intéressent tout particulièrement :
- les inclusions de fichiers partiels
- l’utilisation de variables
Le principe est simplissime : les instructions se présentent sous forme de commentaires HTML (pour préserver la syntaxe et la validité), par exemple <!-- @@include fichier.txt --> pour inclure un fichier dans le document, ou bien <!-- @@var variable --> pour inclure une variable.
Voici un exemple de page index.html avant compilation :
<head>
<!-- @@include _includes/head.html {"title": "Mon site web personnel", "path": "../"} -->
</head>
Le fichier inclus head.html :
<meta charset="UTF-8">
<title><!-- @@var title --></title>
...
<link rel="stylesheet" href="<!-- @@var path -->assets/css/styles.min.css" media="all">
Et le résultat compilé index.html en prod :
<meta charset="UTF-8">
<title>Mon site web personnel</title>
...
<link rel="stylesheet" href="../assets/css/styles.min.css" media="all">
</head>
Voici la tâche “html” du fichier gulpfile.js correspondant à mes besoins :
// Tâche "html" = includes HTML
gulp.task('html', function() {
return gulp.src(source + '/{,conf/}/{,livres/}*.html')
// Generates HTML includes
.pipe(extender({
annotations: false,
verbose: false
})) // default options
.pipe(gulp.dest(prod))
});
Explications : tous les fichiers HTML à la racine du site ainsi que ceux situés dans les dossiers /conf et /livres seront compilés en tenant compte des inclusions et des variables fournies.
La documentation et les options de ce plugin : https://www.npmjs.com/package/gulp-html-extend
Critical CSS
Autre plugin que j’ai pu mettre en place sur mon site perso : “Critical CSS”.
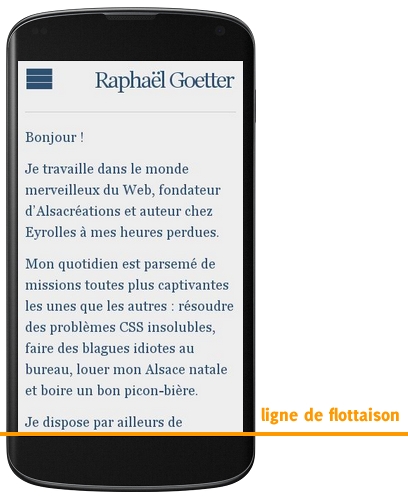
Vous avez déjà certainement été confronté à l’un des conseils récurrents de Google PageSpeed Insights (l’outil de perf web très pratique pour tester son site mobile et desktop) qui est Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison
.
L’explication est celle-ci : JavaScript et CSS retardent l’affichage de la page tant qu’ils ne sont pas chargés.
Google considère que la partie visible d’une page web, c’est à dire tout se qui se trouve au-dessus de la ligne de flottaison (ou “above the fold”), devrait être affiché instantanément, soit :
-
en différant ou en rendant les ressources asynchrones (
async,defer), -
soit en éliminant toutes les requêtes de styles CSS “critiques” (= ceux participant à l’affichage du design au dessus de la ligne de flottaison). Pour cela, la méthode est d’insérer ces CSS “critiques” directement dans la page HTML (on “inline” les CSS dans l’élément
<style>comme au bon vieux temps des newsletter).

Sans surprise, la méthode d‘“inliner” les CSS dans l’élément <style> présente un sacré paquet d’inconvénients (un peu les mêmes que l’on retrouve avec les data-URI) :
- les fichiers HTML sont beaucoup plus lourds
- ils sont également moins lisibles et plus difficiles à maintenir
- c’est moche
La contrepartie est que les avantages... ne sont pas négligeables non plus :
- les résultats sont très probants en terme de performance d’affichage (des gains de parfois plusieurs secondes)
- de très gros sites comme The Guardian ont réussi à charger leur page d’accueil en moins de 1 seconde grâce à l’optimisation de leurs CSS “critiques”.
- il est possible d’automatiser ce processus
Quelques ressources intéressantes sur ce sujet qui ne l’est pas moins :
- “How we make RWD sites load fast as heck” (Filament Group, 2014)
- “Inlining critical CSS for first-time visits” (Adactio, 2015)
- “Breaking Development: Optimizing the Critical Rendering Path” (Luke Wroblewski, 2013)
Si vous ne deviez retenir qu’une seule ressource, je vous invite vivement à vous imprégner de la conférence de Patrick Hamann (The Guardian), “CSS and the critical path” dont voici les slides et la vidéo associée.
Critical CSS en pratique
Il existe deux outils connus et suffisamment maintenus et testés pour réaliser la tâche de “inliner des CSS” : Critical d’Addy Osmani et CriticalCSS de Filament Group. Les deux proposent une version Grunt et Gulp.
Pour ma part et sur mon site perso goetter.fr, j’ai utilisé le premier de ces deux outils, Critical, en version Gulp bien sûr.
Voici ma tâche “critical” du fichier gulpfile.js :
// Tâche "critical" = critical inline CSS
gulp.task('critical', function() {
return gulp.src(prod + '/*.html')
.pipe(critical({
base: prod,
inline: true,
width: 320,
height: 480,
minify: true
}))
.pipe(gulp.dest(prod));
});
Le principe général est celui-ci :
- un navigateur fantôme parcourt la(es) page(s) concernée(s) dans les dimensions précisées (ici 320x480)
- il en déduit les CSS “critiques”, participant à l’affichage au dessus de la ligne de flottaison
-
il les extrait et les insère directement (minifiés) au sein d’une balise
<style>dans la page - le “reste” de la feuille de style est chargée de manière asynchrone via JavaScript et LoadCSS
-
pour les navigateurs sans JS, la feuille de style est chargée au sein d’un
<noscript> - et tout ça tout seul comme un grand !
Dans mon cas, j’ai décidé que seront concernés tous les fichiers à la racine du site (et uniquement ceux-là).
Critical : efficace ?
Maintenant que l’on s’est bien amusé, passons quelques tests pour découvrir si ça en valait vraiment la peine…
D’après Google PageSpeed Insights
Google PageSpeed Insights donne une “note globale de performance” sur 100 à votre page en version mobile et desktop.
-
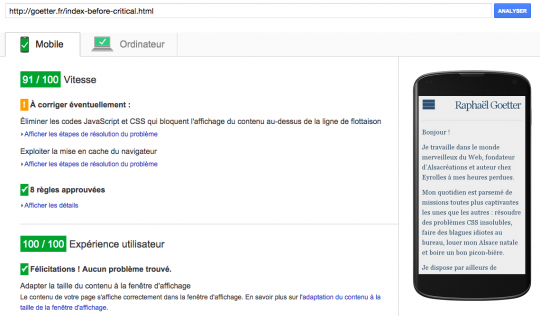
Avant Critical :
- note mobile : 91/100
- note desktop : 97/100
-
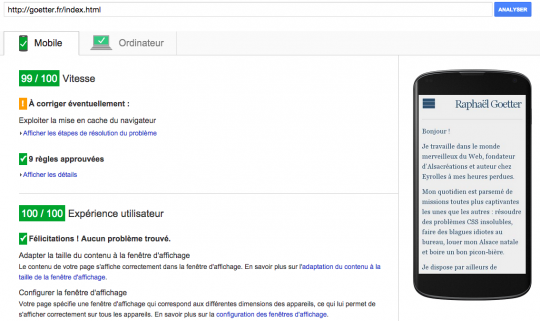
Après Critical :
- note mobile : 99/100*
- note desktop : 99/100* (*le 1% restant est dû à… la présence du script Google Analytics)
Illustration avant critical :

Illustration après critical :

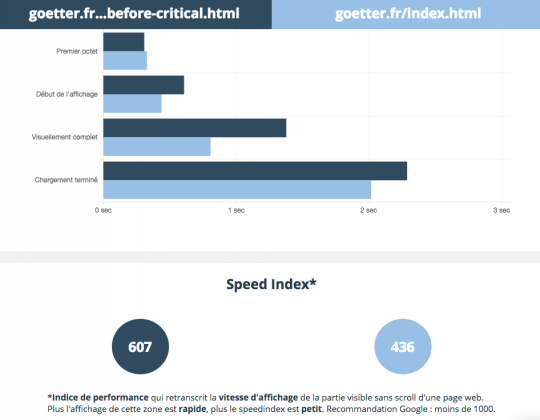
D’après Dareboost
Dareboost testé sur mobile (Nexus 5, en 3G et en France) attribue une note totale de 92% avant et après critical.
Avant Critical :
- chargement complet en 2.30s (visuellement complet en 1.37s)
- speed index de 607
Après Critical :
- chargement complet en 2.01s (visuellement complet en 0.80s)
- speed index de 436
Illustration : comparaison avant et après :

La tâche de mise en production
Voici la tâche complète de mise en production de l’ensemble des contenus de _src/ vers _dist/ que j’emploie :
// Tâche "prod" = toutes les tâches ensemble
gulp.task('prod', ['css', 'js', 'html', 'critical','img']);
En un clic, voici les actions menées automatiquement :
- styles LESS compilés en CSS
- préfixes CSS3 ajoutés au besoin
- concaténation et minification des fichiers CSS
- concaténation et minification des fichiers JavaScript
- optimisation des images PNG, JPG et SVG
- compilation des fichiers HTML pour permettre les inclusions de fichiers partiels et des variables
- “inline” des styles CSS “critiques” directement dans la page
Et pour finir, voici la tâche "watch" qui va surveiller en continu toutes les modifications opérées sur les fichiers LESS et HTML et qui va automatiquement lancer les tâches correspondantes :
// Tâche "watch" = je surveille LESS et HTML
gulp.task('watch', function () {
gulp.watch(source + '/assets/css/*.less', ['css']);
gulp.watch(source + '/{,conf/}/{,livres/}*.html', ['html']);
});
Si l'envie vous prend et si vous avez envie de tester tout ça chez vous, vous pouvez récupérer les fichiers package.json et gulpfile.js sur mon espace Gist.
Que conclure de tout ça ?
Disposer d'un environnement de travail automatisé (au moins en partie) est devenu une évidence de nos jours où nous ne pouvons plus nous contenter d'écrire du HTML et du CSS. L'industrialisation de notre métier exige d'aller vite, de tester sur de nombreux devices, d'éviter les régressions, de maintenir son code et de le rendre le plus performant possible.
Des outils tels que Grunt, Gulp ou Brunch offrent un "workflow" automatique pour la plupart des tâches courantes.
Pour ce qui est du reste, par exemple inclure des fichiers en HTML ou rendre inline ses CSS "critiques"... il y a aussi une application pour ça ! :)
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
VorlonJS est un puissant outil d'inspection, debug et test JavaScript. Il est construit sur node.js et socket.io.

Vous allez dire : oui mais les navigateurs actuels disposent tous d'outils relativement complets et puissants. Quel est son intérêt ?
L'approche est ici différente. Le but est de pouvoir s'affranchir des contraintes imposées par chaque plate-forme pour disposer d'un outil universel, notamment pour les mobiles et tablettes qui imposent bien souvent des inspecteurs dédiés et propriétaires (par exemple Safari sur Mac OS X avec un câble USB pour tout ce qui tourne sous iOS).
Conférence KiwiParty 2015
Retrouvez une belle démonstration dans cette vidéo de la KiwiParty
Usage
L'installation de Vorlon est relativement simple grâce à npm, et décrite sur le site officiel mais je ne résiste pas à la tentation de la transcrire ici :
npm i -g vorlon
Puis on lance la commande vorlon
vorlon
À partir de ce moment, un serveur tourne sur votre poste local à l'adresse http://localhost:1337
La dernière étape est de rajouter une balise <script> dans les documents HTML à analyser.
<script src="http://localhost:1337/vorlon.js"></script>
Le tour est joué : chaque client (navigateur, application) utilisant cette page sera "raccordé" au debug et pourra être inspecté à distance, quelle que soit sa nature.
Le développement de cet outil est open-source sur GitHub, à l'initiative de plusieurs personnes de Microsoft. N'hésitez pas à contribuer pour l'écriture de plugins.
Dans la jungle des CMS, il y en a certains qui sortent du lot pour leurs fonctionnalités avancées et leur capacité de proposer des solutions à presque toutes les éventualités (Drupal, WordPress,..) et il y en a d'autres qui, à l'inverse, tentent de rester le plus simple possible. 99ko fait partie de cette deuxième catégorie. Installé en quelques secondes, fonctionnalités natives suffisantes pour un projet simple, rapide (basé sur un stockage au format .json), la version 2.0.2b (beta) vient de sortir.
Ce CMS s'adresse plutôt à ceux qui souhaitent partir d'une structure simple à modifier pour créer des sites vitrines ne demandant pas trop de fonctionnalités. Il est codé en php (orienté objet pour cette nouvelle version). Les seuls prérequis :
-
PHP 5.2 ou supérieur,
mod_rewriteactivé sur apache (pour la réécriture d'url). -
Droits en écritures sur les dossiers
/data/,/plugin/,/theme/et les fichiersinstall.php,.htaccess
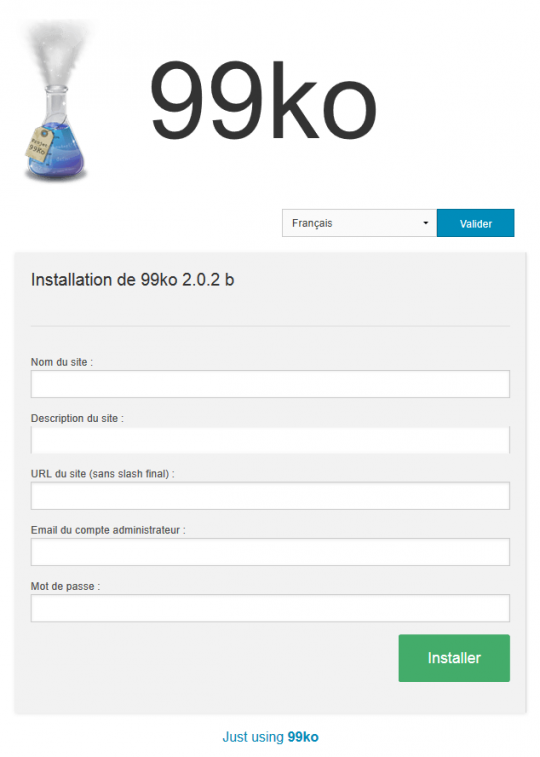
Installation
- Téléchargement de l'archive : Page de téléchargement de 99ko.
- Décompression en local.
- Envoi vers le serveur en FTP.
- Visite de la page d'accueil et validation du formulaire d'installation.
-
Suppression du fichier
install.php

On peut choisir la langue principale (fr ou en pour l'instant) dès l'installation. le basculement d'une langue à l'autre peut se faire ultérieurement dans l'administration.
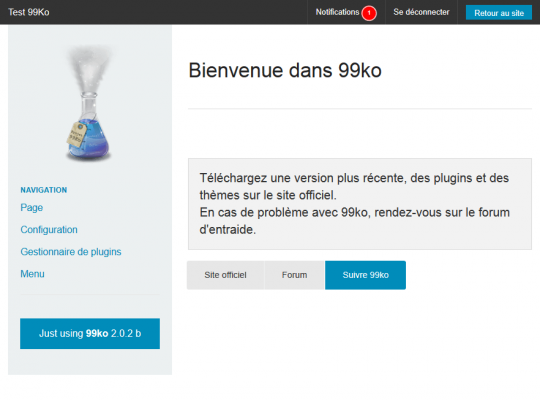
Administration
La page d'accueil de l'administration est pour le moins dépouillée.

- Message de bienvenue ;
- listing des différentes parties de l'admin (ici à gauche) ;
- bandeau haut pour retourner à la page d'accueil de l'admin, au site et pour prendre connaissance des notifictions de sécurité.
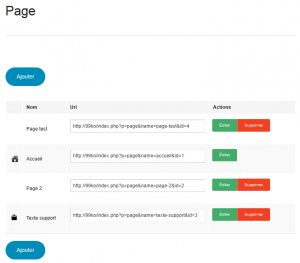
Deux rubriques de l'administration : les pages et le menu
 La première page a été créée par mes soins, les trois autres l'étaient déjà après installation. Vous pouvez les modifier (donner un titre, des informations meta, utiliser un gabarit personnalisé, les faire afficher ou non dans le menu, les définir comme page d'accueil), les supprimer.
La première page a été créée par mes soins, les trois autres l'étaient déjà après installation. Vous pouvez les modifier (donner un titre, des informations meta, utiliser un gabarit personnalisé, les faire afficher ou non dans le menu, les définir comme page d'accueil), les supprimer.

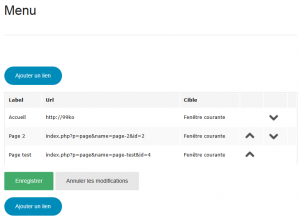
Ici, le listing des pages dont on peut modifier l'ordre. Vous pouvez également ajouter un lien vers une page externe (bouton Ajouter un lien).
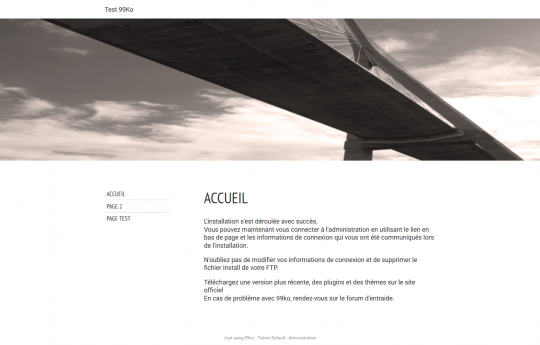
Thème par défaut
Fidèle à la philosophie du CMS : simple, épuré.

Vous pouvez bien évidemment créer votre propre thème, il suffit de s'inspirer du thème par défaut.
Fonctionnalités disponibles
Comme ce cms se veut le plus simple possible, vous n'aurez pas forcément toutes les fonctionnalités que vous souhaitiez, mais il est possible d'étendre son champ d'action par l'intermédiaires d'extensions (Plugins et thèmes pour le CMS 99ko). Certes, elles ne sont pas légions pour l'instant. Les principales fonctionanlités mises à disposition nativement :
- Un administrateur unique pour gérer le site.
- Création, gestion, suppression de pages.
- Gestion du menu principal.
- Gestion des données générales (titre du site, description, metadonnées).
- Gestion avancée : url rewrtiting, changement de la langue, gestionnaire de plugin,...
Au moment où nous écrivons cet article, cette version 2 étant en beta-test, elle peut encore comporter des bogues.
Conclusion
Ce projet a débuté en 2012. Le développeur principal est à l'écoute des utilisateurs et corrige rapidement les bogues trouvés. Certes, certains points sont encore à améliorer (réécriture d'url, travail sur l'accessibilité, optimisation des css,...), mais cet outil a le grand avantage d'être simplissime à prendre en main et à modifier.
Ressources
- Le site officiel de 99Ko
- La documentation de 99Ko
- Le Forum d'entraide de 99Ko
- Un sujet du forum dans lequel il est question de CMS simples : Cms simple, ça existe encore ? sur le forum d'Alsacreations