Alsacreations.com - Actualités - Archives (janvier 2018)
Les dernières actualités d'Alsacreations.com
Derrière la communauté et le forum que vous connaissez, Alsacréations est également une agence web et un organisme de formation. Nous évitons en général d'en faire la publicité ici, mais après tout les deux entités sont indissociables et complémentaires. L'une ne peut pas vivre sans l'autre. Je m'autorise donc de publier cet article clairement destiné aux professionnels.
Moi, j'aurais besoin d'une formation ?!
Certains sources non confirmées semblent laisser croire que le Web évolue, que les langages, les techniques et usages mutent constamment.
Je ne sais pas quel crédit accorder à ces rumeurs, mais peut-être vous reconnaissez vous parmi certains points de cette liste :
- Votre site web ou vos développements sont lents à l’affichage ou difficiles à maintenir,
- Vous ou votre équipe êtes mal organisé, votre “workflow” et votre production en pâtissent,
- Les langages et outils employés commencent peu à peu à devenir désuets et manquer d’efficacité,
- Vous manquez de bonnes pratiques et de conventions,
- Vous souhaitez évoluer plus vite que la concurrence, vous tenir à jour sur les spécifications utilisables en production.

Nos formations web
Notre équipe comprend plusieurs experts reconnus dont le panel de compétences couvre la conception web de A à Z, du design au code, en passant par les domaines plus spécifiques tels que l’accessibilité, le Responsive Webdesign ou la performance web.
Les formations que nous dispensons sont le fruit de notre expérience d'agence web sur le terrain, et au quotidien :
- Initiation HTML5 et CSS3
Franchissez le cap des langages HTML5 et CSS3 en créant une page d’agence de voyage conforme aux standards, accessible et en Responsive Webdesign. - HTML5
Apprenez à maîtriser le nouveau langage du Web, les médias audio/vidéo, les API telles que Canvas, la géolocalisation, Web Storage, Microdata. - CSS3 techniques de pros !
Maîtrisez toutes les techniques CSS modernes pour faciliter vos intégrations. - Responsive Webdesign
Adaptez vos designs web sur tous les terminaux mobiles et de bureau en privilégiant les performances et la rapidité d'affichage. - Accessibilité Numérique
Rendez votre site accessible à tous, quel que soit leur handicap (physique, neurologique, sensoriel) ou leur matériel (navigateur, écran, mobile, plage braille, synthétiseur vocal) - jQuery et AJAX
Dynamisez vos sites web avec JavaScript et AJAX. Au programme : effets, modification du DOM, événements, AJAX et plugins. - Développement de plugins jQuery pour sites et applications web
Concevez des plugins jQuery modulaires en JavaScript pour vos sites et applications web tels qu'accordéons, menus déroulants, onglets, sliders (carrousels/diaporamas) d'images, boutons réactifs en AJAX, etc. - Performances web
Accélérez les temps de chargement de vos pages et de vos ressources dans le but de favoriser votre référencement et… votre chiffre d'affaire. - Intégration d'e-mails mobiles
Modernisez les intégrations d'e-mails, notamment destinés aux mobiles pour une meilleure efficacité, avec des optimisations et un confort de lecture accru. - WordPress
Domptez WordPress, modifiez dynamiquement vos pages et adaptez des plugins tels que e-commerce, multilangues et affichage sur terminaux mobiles. - Ruby on Rails
Apprenez à maîtriser ce puissant Framework basé sur le langage Ruby dont la syntaxe naturelle et totalement orientée objet est particulièrement élégante et robuste. - Formation sur mesure
Des contenus de formation et des ateliers sur mesure, totalement adaptés à votre environnement et contraintes. - Et d'autres à venir.
À la Une : Initiation HTML5 et CSS3
La formation a également été allongée : trois journées ne sont pas de trop pour traiter les thèmes essentiels de découpe de design, de formats d'image, de sémantique, d'accessibilité, de bonnes pratiques, de Responsive webdesign et de performances d'affichage.
Les premiers retours et commentaires sont d'ailleurs élogieux, voici l'un des témoignages reçus :
Une super formation (bien meilleure que la précédente que j'avais suivi avec un autre organisme sur le même sujet) ! J'ai adoré ces 3 jours, et chapeau Coralie pour ta patience et ta pédagogie.

Nos partenaires sont fantastiques !
Un bon nombre de "catalogues de formations" attendent d'avoir des commandes et de remplir des sessions avant d'aller chercher un formateur ailleurs, ce qui n'est pas du tout dans notre philosophie.
La majorité de nos formations est d'ailleurs dispensée par des membres d'Alsacréations, en parallèle à leurs métiers de concepteurs web.
Nous avons cependant noué des liens particuliers avec d'autres partenaires professionnels que nous vous présentons ici car ils le méritent :
- Openska, notre partenaire formation parisien, propose des formations à la pointe dans le domaine de JavaScript et des frameworks front-end formation Node, formation Angular et formation React.
- Simon Kern (Le Bar à formation) est notre formateur WordPress.
- Jean-Pierre Vincent est notre expert en Performances Web.
- Rémi Parmentier (hteumeuleu.fr) parle l'emailing couramment.
- Michaël Mithouard (Idéematic) pourra tout vous apprendre sur Ruby on Rails.
Financer sa formation ?
Nos formations peuvent par conséquent bénéficier :
- de financements de la formation continue par un OPCA (Organisme Paritaire Collecteur Agréé) tel que FAFIEC, AGEFOS, AFDAS, ADEFIM, OPCALIA, etc,
- du Congé Individuel de Formation (CIF),
- de dispositifs d'aide à l'embauche et à la formation du Pôle Emploi.
Sachez également que nous prévoyons un tarif préférentiel pour les particuliers ou les demandeurs d'emploi.
S'inscrire
Sachez que nos formations peuvent être dispensées :
- Dans les locaux de nos partenaires Openska, à Paris, au cours de sessions inter-entreprises (voir notre calendrier)
- Chez nous à Strasbourg, également en inter-entreprises *
- Dans vos locaux, selon vos disponibilités et rien que pour vous ou pour vos équipes (voir notre page dédiée aux formations intra-entreprises)
C'est les Soldes !
Comme par hasard, figurez-vous que nous vous proposons un Code promo de -10% sur votre prochaine formation !
Il vous suffit de nous indiquer que vous venez de la part d'Alsacréations.com et de nous donner le mot de passe "lavachekiwi" quand vous nous contacterez pour votre projet de formation. Mieux que les soldes, cette promotion/réduction est valable à partir de ce jour et toute l'année 2018

* Nous rappelons que le TGV de Strasbourg est à 1h40 de Paris (en général), et qu'on inclut dans nos formations un Pack "vue sur la cathédrale" et "repas de midi garanti sans choucroute" !
C'est devenu une coutume depuis quelques années à présent, En ce début d'année 2018, voici une liste non exhaustive des conférences web francophones de l'année en cours. Cette liste est bien entendu amenée à s'étayer dans les mois qui viennent.
Notez que j'ai fait le choix d'écarter toute conférence dont la langue n'est pas le français (même si elle se déroule dans un pays francophone) ainsi que les événements réguliers tels que les meetups ou barcamps.
Février 2018
- Web Entrepreneur Day : le 9 février 2018 à Paris
- YOODx : le 14 février à Cannes
- Touraine Tech : le 23 février 2018 à Tours
Mars 2018
- Confoo : du 7 au 9 mars, 2018 à Montréal, Canada
- WordCamp Paris : 9 mars 2018 à Paris
- Big Data Paris : les 12 et 13 mars 2018 à Paris
- SEO Campus : les 22 et 23 mars 2018 à Paris
- BreizhCamp : du 28 au 30 mars 2018 à Rennes
- Symfony Live : les 29 et 30 mars 2018 à Paris
Avril 2018
- Bizz & Buzz : du 3 au 5 avril 2018 à Strasbourg
- Web à Québec : du 10 au 12 avril 2018 à Québec
- AndroidMakers : les 10 et 11 avril 2018 à Paris
- Journée de la femme digitale : le 17 avril 2018 à Paris
- Devoxx : du 18 au 20 avril 2018 à Paris
- Mix-it : les 19 et 20 avril 2018 à Lyon
- WP Tech 2018 : le 28 avril 2018 à Lyon
Mai 2018
- Riviera Dev : les 16, 17 et 18 mai 2018 à Sophia Antipolis
- PHP Tour 2018 : les 17 et 18 mai 2018 à Montpellier
- WebCampDay : le 25 mai 2018 à Angers
- SudWeb : les 25 et 26 mai 2018 à Anduze
Juin 2018
- Bestofweb : les 7 et 8 Juin 2018 à Paris
- Web2Day : du 13, 14, 15 Juin 2018 à Nantes
- FLUPA UX days : les 14 et 15 juin 2018 à Paris
- EMday : les 21 et 22 juin 2018 au Bischenberg, Alsace
- PerformanceWeb : les 24 et 25 mai 2018 à Genève
Juillet 2018
- RMLL : du 7 au 12 juillet 2018 à Strasbourg
- West Web Festival : les 19 et 20 juillet 2018 à Carhaix Bretagne
Octobre 2018
- Paris-Web : les 4 et 5 octobre 2018 à Paris
- BlendWebMix : les 24 et 25 Octobre 2018 à Lyon
Pas de date connue à ce jour
- MS Experiences : Paris
- AppDays : Paris
- BDX.io : Bordeaux
- Devfest Nantes : à Nantes
- JUG Summer Camp : ?
- Codeurs en Seine : à Rouen
- KiwiParty : Strasbourg

Crédit photo : Daria Nepriakhina

Webpack par-ci, Webpack par-là… que vous soyez un développeur chevronné ou non, vous avez forcément entendu parler de cet outil. Qualifié de “bundler”, il vous permettra de faire bien des choses : utiliser un serveur local, utiliser le Live Reload, mais aussi et surtout compiler tous vos fichiers pour les regrouper en un seul. Pratique pour bien des raisons, notamment pour la performance de votre app ! Alors faites chauffer votre café, installez-vous bien : vous êtes à quelques lignes de comprendre Webpack et de bien le configurer !
Initialisation du projet avec Node et NPM
Si vous n’avez pas déjà installé Node et NPM, je vous invite à faire depuis le site officiel. Sur Ensuite, créez un dossier dans lequel vous allez travailler. Nommez-le donc comme vous le souhaitez.
Afin de préparer votre projet à utiliser les dépendances NPM, ouvrez votre terminal, rendez-vous à la racine de votre projet et tapez la commande suivante :
npm init -yindex.html, bundle.js et src contenant 1 fichier index.js) et 1 fichier webpack.config.js à la racine. Pour vous faciliter la tâche, voici les commandes à exécuter (sous Linux/macOS, ces opérations sont aussi réalisables sous Windows avec des commandes équivalentes ou "à la souris") :touch webpack.config.js && mkdir public src && cd public && touch index.html bundle.js && cd .. && cd src && touch index.js && cd ..
Le dossier src/ nous permettra de stocker la logique de notre application tandis que le dossier public nous permettra de stocker tous nos fichiers minifiés. Mais ça, on le verra plus tard.
Il ne manque plus qu’un dossier assets qui comprendra lui même 4 dossiers dont les noms parlent d’eux-mêmes : fonts, icons, images et stylesheets. Tapez donc cette commande pour les créer rapidement :
mkdir assets && cd assets && mkdir fonts icons images stylesheets && cd ..
Même chose que pour le point précédent, ces opérations sont aussi réalisables sous Windows avec des commandes équivalentes ou "à la souris".
Installation de Webpack
Voici la partie que vous attendiez avec impatience : l’installation de Webpack. Pour cela, tapez simplement :
npm install --save-dev webpack@latest webpack-dev-server@latest
Les flags --save-dev (ou raccourci avec -D) indiquent que Webpack correspond à une dépendance de développement, que l'on a besoin de ces fichiers durant cette phase. Vous pourrez le vérifier dans votre fichier package.json où il sera affiché sous la section dev dependencies. Un dossier node_modules va apparaître dans votre dossier : il s’agit des dépendances dont Webpack va avoir besoin pour fonctionner.
Si vous utilisez git pour versionner vos fichiers, il est recommandé de ne pas inclure le dossier node_modules, c'est-à-dire de l'ajouter aux instructions .gitignore
Configuration de Webpack
Maintenant que Webpack est installé, nous allons devoir le configurer ! Pour cela, ouvrez webpack.config.js et ajoutez les lignes suivantes :
const webpack = require("webpack");
const path = require("path");Nous créons ici une constante appelée webpack, qui requiert le module webpack. C’est la base pour que tout fonctionne. Puis nous créons la variable path qui va nous permettre d’indiquer les bons chemins vers nos fichiers.
Ensuite, il va falloir indiquer un point d’entrée (notre fichier index.js), c’est-à-dire le fichier qui sera lu et un point de sortie, à savoir le fichier qui sera compilé (bundle.js). Ensuite, nous allons exporter cette configuration :
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
}
}
module.exports = config;Maintenant, n’oubliez pas de lier votre fichier bundle.js à votre fichier index.html en tapant la ligne de code qui suit, juste avant la fermeture de votre balise <body> :
<script src="bundle.js"></script>Avant de faire notre premier test, vous allez installer Webpack de manière globale sur votre ordinateur avec l'option -g :
npm install -g webpack@latest
Rendez-vous désormais dans votre fichier index.js et tapez le code JS de votre choix. J’ai opté pour un simple :
document.write("Je débute avec Webpack !");
Maintenant, tapez simplement webpack dans votre terminal et laissez la magie opérer :) Profitez-en pour ouvrir votre index.html avec le navigateur de votre choix pour voir le contenu de votre page !

Un peu d’automatisation
Tout ceci est bien beau, mais vous n’allez pas taper webpack dans votre terminal à chaque fois que vous voulez voir vos derniers changements, ça serait trop lourd ! Un flag existe pour cela : --watch ou -w. Allez-y, tapez webpack --watch et regardez ce qu’indique Webpack dans votre terminal :

Cela signifie que Webpack surveille les modifications que vous allez apporter à vos fichiers. Vous pourrez donc simplement rafraîchir votre page HTML à chaque fois que vous voudrez voir le rendu. D’ici quelques paragraphes, nous verrons comment mettre en place le Hot Module Reload ou HMR pour les intimes : vos pages seront automatiquement rafraîchies à chaque fois que vous sauvegarderez votre travail depuis votre éditeur de code.
Reprenez donc votre fichier index.js et éditez le texte que vous aviez écrit. Sauvegardez, rechargez la page : magie, ça fonctionne ! Mais nous pouvons encore améliorer ceci. Plutôt que de taper webpack --watch, nous allons rendre ça un peu plus sexy : rendez-vous dans votre fichier package.json et modifiez l’objet script comme suit :
"scripts": {
"watch": "webpack --watch"
}
Maintenant, lorsque vous voudrez lancer la commande watch depuis votre terminal, tapez npm run watch.
Écrire de l’ES6 ? Le convertir en ES5 ? C’est possible !
Vous avez sûrement déjà entendu parler de l’ES6 (ECMAScript 6), une version récente du langage Javascript (suivie par d'autres au fil des ans). Vous devez donc savoir qu’il n’est pas possible pour tous les navigateurs (les plus anciens) d'interpréter l’ES6.
Webpack va nous permettre, en collaboration avec Babel, de compiler l’ES6 en ES5, ce qui rendra votre syntaxe récente (par exemple let et autres fonctions fléchées) parfaitement utilisable.

Pour cela, nous allons installer les dépendances Babel Loader et Babel Core :
npm install --save-dev babel-loader babel-core
Ajoutez ensuite le code suivant à votre fichier de configuration Webpack, après l’objet output :
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}]
}Quelques explications :
- La première ligne va identifier tous les fichiers se terminant par
.js - La seconde va exclure de ces fichiers tous ceux qui se situent dans
node_modules - La troisième va charger le loader Babel Core
babel-loader
Votre fichier doit donc désormais ressembler à ça :
const webpack = require("webpack");
const path = require("path");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./public/bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}]
}
}
module.exports = config;Maintenant, nous allons devoir indiquer à Babel qu’il doit utiliser le preset (pré-réglage) ES2015. Pour ce faire, entrez la commande suivante :
npm install --save-dev babel-preset-es2015
Créez un fichier .babelrc à la racine de votre projet et ajoutez-y le code suivant :
{
"presets": [
["env", {
"targets": {
"browsers": ["last 2 versions", "safari >= 7"]
}
}]
]
}Il va rendre votre ES6 compatible avec les 2 dernières de tous les navigateurs et les versions de Safari supérieures ou égales à la 7. Babel utilisant Browserlist, je vous invite à vous rendre sur la page GitHub du projet si vous souhaitez en apprendre plus sur cette partie de la configuration.
Allez dans votre fichier index.js et tapez de l’ES6. Pour ma part, je suis resté simple avec :
let a = "J'apprends Webpack !";
Ensuite, lancez Webpack avec npm run watch. Ouvrez votre fichier bundle.js et rendez-vous tout en bas. Si tout à bien fonctionné, vous devriez avoir var a = "J'apprends Webpack"; à la place de let, signe que Webpack a bien compilé l’ES6 en ES5 !

Compiler du SCSS en CSS ? C’est possible aussi !
Pour cela, vous allez avoir besoin d’installer de nouvelles dépendances :
npm i --save-dev sass-loader node-sass css-loader style-loader autoprefixer postcss-loader
De la même manière que vous l’aviez fait pour Babel Loader, tapez le code suivant dans webpack.config.js après le loader babel-loader :
{
test: /\.scss$/,
loader: ['style-loader', 'css-loader', 'sass-loader', 'postcss-loader']
}Votre fichier webpack.config.js doit désormais ressembler à ça :
const webpack = require("webpack");
const path = require("path");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},
{
test: /\.scss$/,
loader: ['style-loader', 'css-loader', 'sass-loader', 'postcss-loader']
}]
}
}
module.exports = config;Il va maintenant falloir créer un fichier .scss dans votre dossier assets/stylesheets pour tester tout ça :) Si vous n’êtes pas du tout familier avec SASS, je vous conseille de vous y intéresser. Il s’agit de CSS évolué, vous permettant notamment d’utiliser des variables. Nommez-le styles.scss. Voici le code que j’ai tapé, toujours pour rester simple :
$midnight-blue : #2c3e50;
body {
background-color: $midnight-blue;
}
En gros, j’attribue le nom de Midnight-blue à la couleur dont le code hexadecimal est #2c3e50. Puis je l’utilise pour changer la couleur de mon body en indiquant le nom de la variable (retenir les codes couleur est plus difficile :)).
Dans index.js, nous allons maintenant require ce fichier. Pour cela, écrivez la ligne suivante au-dessus de tout le code :
require("../assets/stylesheets/styles.scss");
Avant de vérifier que tout fonctionne, j’attire votre attention sur PostCSS et autoprefixer : ce sont 2 outils qui vont vous permettre de préfixer automatiquement votre code CSS pour tous les navigateurs. Il ne vous sera donc plus nécessaire de penser écrire des propriétés CSS spécifiques pour -webkit- (WebKit, Safari, Opera), -moz- (Firefox), -o- (anciennes versions d'Opera) et -ms- (Microsoft). Tout sera fait automatiquement !
Pour en profiter, créez un fichier postcss.config.js à la racine de votre projet et ajoutez-y le code suivant :
module.exports = {
plugins: [
require("autoprefixer")
]
}Maintenant, relancez Webpack puis rechargez votre page. Elle devrait arborer un très beau Midnight Blue !

C'est très bien mais cela ne fonctionnera que dans votre environnement de développement. Tant que le tout n’est pas extrait dans un fichier CSS, vos utilisateurs ne pourront pas profiter de vos belles interfaces. Nous allons donc faire en sorte que tout code écrit dans un fichier SCSS soit compilé en CSS dans un fichier adéquat.
Pour cela, nous allons ajouter de nouvelles dépendances, vous commencez à en avoir l’habitude :
npm install --save-dev extract-text-webpack-plugin
Ajoutez la ligne suivante sous la ligne const path de votre fichier de configuration Webpack pour require le plugin Extract Text :
const ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
Ensuite, remplacez :
{
test: /\.scss$/,
loader: ['style-loader', 'css-loader', 'sass-loader', 'postcss-loader']
}Par ceci, pour spécifier quels loaders utiliser et appeler le plugin :
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}Enfin, initialisez le plugin avec le code suivant, après votre objet module :
plugins: [
new ExtractTextWebpackPlugin("styles.css")
]Votre fichier de configuration Webpack doit donc désormais ressembler à ceci :
const webpack = require("webpack");
const path = require("path");
const ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}]
},
plugins: [
new ExtractTextWebpackPlugin("styles.css")
]
}
module.exports = config;C’est l’heure du test ! Lancez npm run watch : si vous n’avez aucune erreur de compilation dans votre terminal et qu’un fichier styles.css a bien été généré dans votre dossier public avec du pur CSS, c’est que tout est bon ! N’oubliez pas de linker votre fichier CSS à votre HTML.
Installer un serveur de développement avec Hot Module Reload
Chose promise, chose due ! Nous allons maintenant un serveur de développement avec Hot Module Reload, qui rechargera automatiquement vos pages en fonction des modifications que vous apporterez à vos fichiers et qui en plus fera office de serveur local.
On commence donc par l’habituelle installation de dépendances :
npm install webpack-dev-server --save-dev
Après l’array de votre objet plugins dans votre fichier de configuration Webpack, ajoutez le code suivant :
devServer: {
contentBase: path.resolve(__dirname, "./public"),
historyApiFallback: true,
inline: true,
open: true,
hot: true
},
devtool: "eval-source-map"
Quelques explications :
contentBase: indique le dossier depuis lequel le contenu sera servihistoryApiFallback: activation d’un fallback versindex.htmlpour les Single Page Applicationsinline: active la diffusion de messages dans la console DevToolsopen: ouvre votre navigateur par défaut lorsque le serveur est lancéhot: active le Hot Module Reload, soit le rechargement automatique de vos modules à chaque modification/sauvegarde de vos fichiers
Votre fichier de configuration Webpack doit ressembler à ce qui suit après cette nouvelle mise à jour :
const webpack = require("webpack");
const path = require("path");
const ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
let config = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./public"),
filename: "./bundle.js"
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}]
},
plugins: [
new ExtractTextWebpackPlugin("styles.css")
],
devServer: {
contentBase: path.resolve(__dirname, "./public"),
historyApiFallback: true,
inline: true,
open: true,
hot: true
},
devtool: "eval-source-map"
}
module.exports = config;Maintenant, il va falloir lancer votre serveur ! Pour ce faire, remplacez l’objet scripts de votre package.json par :
"scripts": {
"start": "webpack-dev-server -d --hot --config webpack.config.js --watch"
}
npm run start pour lancer votre serveur et non plus npm run watch comme nous le faisions jusqu’alors. Si tout se passe bien, votre navigateur va alors s’ouvrir avec un onglet contenant votre site.
Et là, vous allez sûrement remarquer que votre page ne s’actualise pas automatiquement au gré de vos changements. Du coup, nous allons installer la dépendance css hot loader :
npm install css-hot-loader --save-dev
Puis nous allons remplacer :
{
test: /\.scss$/,
use: ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
})
}
par :
{
test: /\.scss$/,
use: ['css-hot-loader'].concat(ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader', 'postcss-loader'],
}))
}
Vous pouvez désormais relancer Webpack avec npm run start et faire quelques changements dans votre fichier SCSS pour les voir opérer en live !
Minifier les fichiers Javascript
La minification, vous connaissez ? En gros, il s’agit de réduire la taille de vos fichiers de manière à accélérer leur chargement en retirant les caractères et espaces superflus. Le plugin UglifyJS va nous permettre d’atteindre ce but.
Allez, on s’installe des dépendances :) ?
npm install uglifyjs-webpack-plugin --save-dev
Comme on l’a fait jusque là, créez une constante pour ce plugin dans votre fichier de configuration Webpack, sous le plugin Extract Text :
const UglifyJSPlugin = require("uglifyjs-webpack-plugin");
N’oublions pas d’initialiser le plugin dans l’array d’objet plugins :
new UglifyJSPlugin()
Qui doit donc désormais ressembler à ça :
plugins: [
new ExtractTextWebpackPlugin("styles.css"),
new UglifyJSPlugin()
]
Lancez Webpack avec la commande webpack. Si tout a bien fonctionné, rendez-vous dans votre fichier bundle.js : vous verrez que le fichier a été minifié et ne tient plus que sur une seule ligne.
Mettre en place des environnements de production et de développement
C’est bien beau tout ça, mais comment est-ce que vous allez vous y retrouver dans tout ce code minifié ? Pas facile de débugger.
Nous allons donc mettre en place un environnement de développement dans lequel rien ne sera minifié. Parce que pendant cette phase, on s’en fiche pas mal que votre code soit léger et vous devrez être capable de vous y retrouver facilement. En revanche, en production, c’est-à-dire le produit servi aux utilisateurs, on aura tout intérêt à minifier notre code.
Rendez-vous donc dans votre fichier package.json et ajoutez les lignes suivante à votre objet script :
"dev": "webpack", "prod": "NODE_ENV=production webpack --progress"
Lancez Webpack en faisant npm run prod. Si vous avez bien fait, vous devriez voir NODE_ENV=production webpack --progress dans votre terminal, comme sur la capture suivante :

C’est très bien, mais ça ne fait actuellement rien de plus que notre commande npm run start en terme de différenciation d’environnement. Nous allons donc y remédier en tapant cette condition sous notre module.exports de notre fichier de configuration Webpack :
if (process.env.NODE_ENV === 'production') {
module.exports.plugins.push(
new webpack.optimize.UglifyJsPlugin()
);
}
En gros, on dit dans cette condition que si on dans notre environnement de production, alors minifie nos fichiers en utilisant le plugin UglifyJS. Du coup, n’oubliez pas de supprimer new UglifyJSPlugin() de votre array plugins sinon vos fichiers seront minifiés dans tous les cas.
Maintenant, si vous lancez npm run dev, vous serez dans votre environnement de développement, vos fichiers ne seront pas minifiés. Faites un test et regardez votre fichier bundle.js qui tient normalement sur plusieurs lignes. Faites un npm run prod et vous verrez qu’il est minifié et donc plus léger.
Minifier les fichiers CSS
Minifier les fichiers CSS repose sur le même principe que les fichiers JS, nous allons donc, comme d’habitude, installer une nouvelle dépendance :
npm install optimize-css-assets-webpack-plugin --save-dev
Ensuite, il va falloir créer une constante dans votre fichier de configuration Webpack :
const OptimizeCSSAssets = require("optimize-css-assets-webpack-plugin");
Enfin, on appelle le plugin dans notre condition (je vous rappelle qu’on ne veut la minification qu’en prod !) :
new OptimizeCSSAssets()
Voici à quoi doit ressembler cette condition :
if (process.env.NODE_ENV === 'production') {
module.exports.plugins.push(
new webpack.optimize.UglifyJsPlugin(),
new OptimizeCSSAssets()
);
}
Vous pouvez faire comme nous avons fait plus haut pour la minification JS : faites un test avec npm run dev où vos fichiers CSS ne doivent pas être minifiés et un autre avec npm run prod où ils doivent l’être.
Vous avez désormais 3 moyens de lancer Webpack :
npm run start: qui démarre votre serveur, le HMR et qui ne minifie aucun fichiernpm run dev: qui lance votre environnement de développement sans HMR ni serveur et minificationnpm run prod: qui lance votre environnement de production sans HMR ni serveur et avec minification
Bonus
Votre terminal affiche désormais tous les détails dont vous avez besoin :

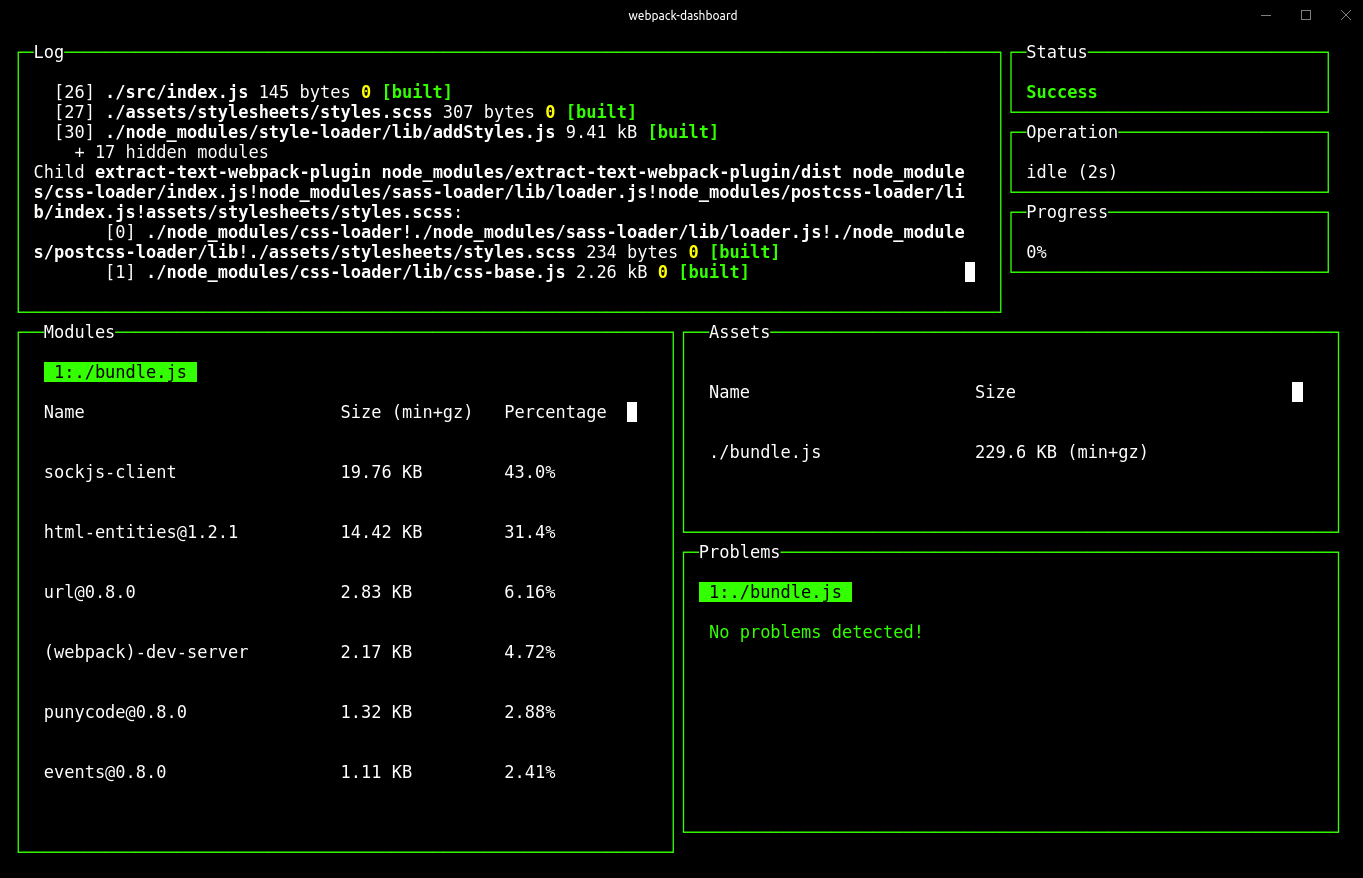
Mais il faut avouer que ce n’est pas très clair, non ? Que diriez-vous de pimper Webpack pour qu’il ressemble à ça :

Si tel est le cas, ajouter la dépendance Webpack Dashboard avec la commande suivante :
npm install webpack-dashboard --save-dev
Ajoutez ensuite l’habituelle constante à votre fichier de configuration Webpack :
const DashboardPlugin = require("webpack-dashboard/plugin");
Puis appelez le plugin depuis votre array plugins toujours dans le même fichier :
new DashboardPlugin()
Enfin, modifiez l’objet scripts de package.json en ajoutant webpack-dashboard pour que le dashboard se lance lorsque vous lancez votre serveur avec npm run start :
"scripts": {
"dev": "webpack",
"start": "webpack-dashboard webpack-dev-server -d --hot --config webpack.config.js --watch",
"prod": "NODE_ENV=production webpack --progress"
}
Vous en savez désormais plus sur Webpack et vous avez surtout réussi à configurer votre starter que vous pourrez utiliser pour votre prochain projet ! N’hésitez pas à laisser un commentaire si toutefois vous aviez une remarque à faire et clapez autant que vous pouvez :) !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com