Alsacreations.com - Actualités - Archives (avril 2018)
Les dernières actualités d'Alsacreations.com
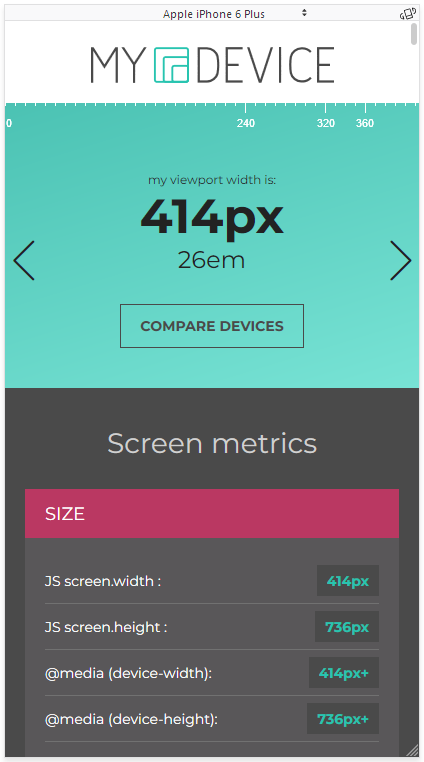
Mydevice.io est un véritable "tableau de bord" pour votre périphérique mobile. il vous permet de mieux comprendre ses métriques et des capacités, notamment lors de vos développements web Responsive ou vos applications web.
Vous y découvrirez toutes les informations pratiques relatives à votre appareil : orientation, largeur utilisable en web, pixel-ratio, resolution, etc.
Fiche technique
Les informations techniques de votre device sont listées en commençant par la plus importante : la largeur réelle utilisable par le navigateur web. Vous le savez sans doute, la "largeur CSS" utilisable n'est pas identique à la valeur en pixel vendue par votre constructeur.
Mydevice est là pour rétablir la vérité et vous rappeler que dans le Web, un iPhone 6+ a une fenêtre de 414 pixels de large et non 1080 pixels.
D'autres données essentielles telles que la valeur du pixel-ratio, la résolution ou la taille de police de base y sont également référencées.

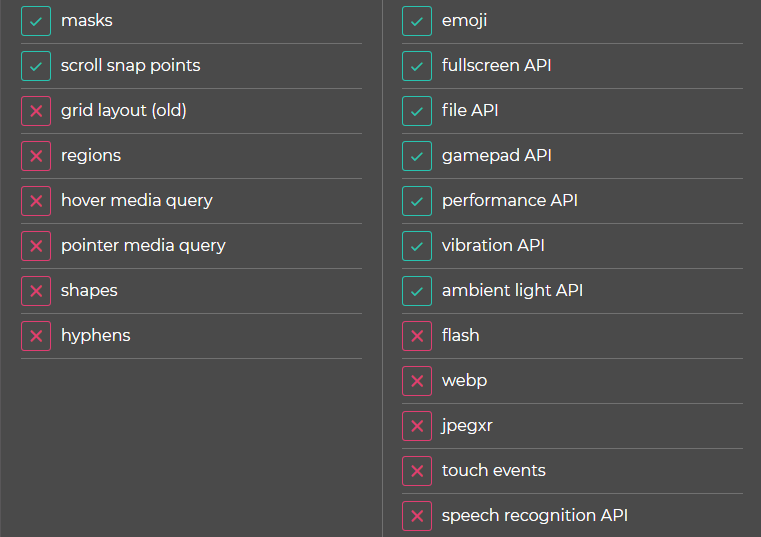
Fonctionnalités
L'ensemble des fonctionnalités importantes supportées par le navigateur y est répertorié :
- CSS (Flexbox, Grid Layout, nouvelles unités, @support, position sticky, etc.)
- HTML / JS (API récentes, événements "touch", geolocalisation, webgl, srcset, picture, etc.)

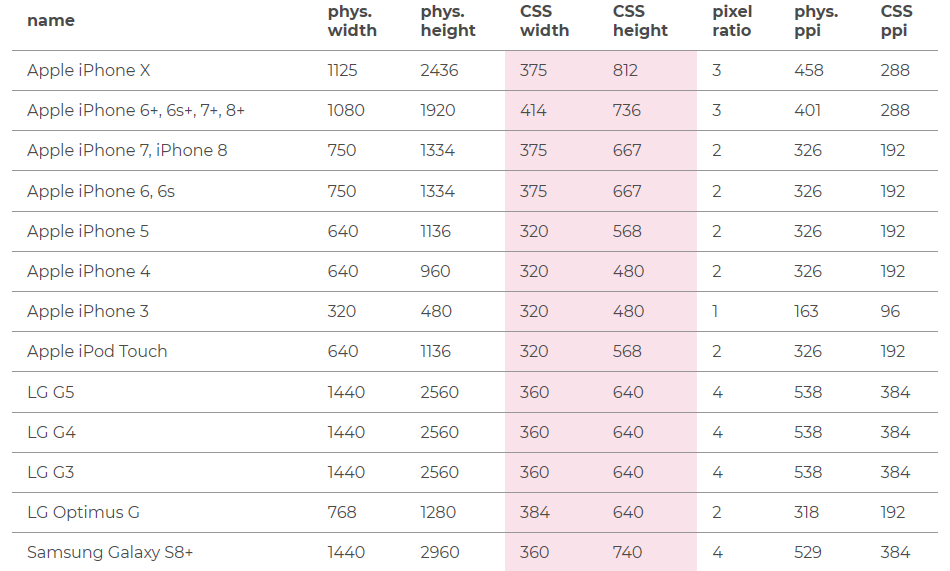
Comparatif
Pour pouvoir comparer facilement avec d'autres périphériques, un tableau récapitulatif et triable permettra de s'y retrouver entre les smartphones et tablettes les plus communs.

J'espère que cet outil vous sera bien utile lors de vos intégrations web. Un grand merci à mes collègues d'Alsacréations pour le rafraîchissement de cet outil !
Introduite par HTML5, la balise <wbr> correspond à une opportunité de coupure de mot : word break.
Elle fonctionne en osmose avec la propriété CSS white-space qui peut elle même prendre les valeurs :
nowrap(pas de retour à la ligne)normal(par défaut).
C'est-à-dire que l'on va indiquer où le texte peut être coupé à l'intérieur d'un mot, voire entre les mots, s'il y en a le besoin pour produire un retour à la ligne.
<p>Le mot rhino<wbr>pharyngito<wbr>laryngo<wbr>graphologiquement est beaucoup trop long.</p>
Il s'agit d'une balise auto-fermante (élément vide) donc il n'y a pas de balise de fin (comme <br> d'ailleurs). En réalité, <wbr> correspond au caractère U+200B, un espace de largeur nulle. Il n'y a pas de trait d'union automatiquement inséré à la coupure des lignes.
Démonstration en situation réelle
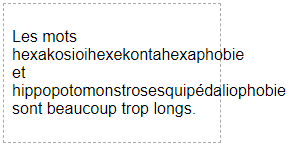
Avec des blocs de largeur limitée, on peut facilement tester les différents cas de figure :
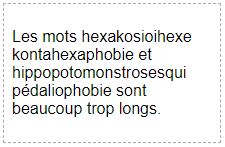
Avec white-space: normal
Sans wbr
Avec la valeur par défaut de white-space le texte s'écoule normalement : il n'est pas empêché de passer à la ligne.

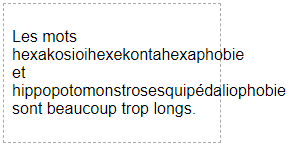
Avec wbr entre certaines syllabes
Cette fois-ci il peut y avoir des coupures entre les mots, qui s'écoulent dans l'espace restant.

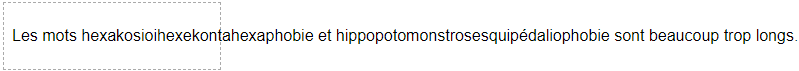
Avec white-space: nowrap
Sans wbr
Le texte suit ce que lui ordonne la propriété CSS : pas de retour à la ligne en cas d'espace.

Avec wbr entre les mots
On retrouve là le comportement que l'on avait déjà avec les valeurs par défaut : CSS devrait interdire le retour à la ligne, mais wbr le permet.

Dans la pratique
On va rarement insérer des balises <wbr> manuellement dans de longues portions de texte. Il s'agit surtout de pouvoir cibler des cas très spécifiques, ou d'en tenir compte sur des éléments importants d'un design (en-tête, titre, pied de page...).
Introduite par HTML5, la balise <wbr> correspond à une opportunité de coupure de mot : word break.
Elle fonctionne en osmose avec la propriété CSS white-space qui peut elle même prendre les valeurs :
nowrap(pas de retour à la ligne)normal(par défaut).
C'est-à-dire que l'on va indiquer où le texte peut être coupé à l'intérieur d'un mot, voire entre les mots, s'il y en a le besoin pour produire un retour à la ligne.
<p>Le mot rhino<wbr>pharyngito<wbr>laryngo<wbr>graphologiquement est beaucoup trop long.</p>
Il s'agit d'une balise auto-fermante (élément vide) donc il n'y a pas de balise de fin (comme <br> d'ailleurs). En réalité, <wbr> correspond au caractère U+200B, une espace de largeur nulle. Il n'y a pas de trait d'union automatiquement inséré à la coupure des lignes.
Démonstration en situation réelle
Avec des blocs de largeur limitée, on peut facilement tester les différents cas de figure :
Avec white-space: normal
Sans wbr
Avec la valeur par défaut de white-space le texte s'écoule normalement : il n'est pas empêché de passer à la ligne.

Avec wbr entre certaines syllabes
Cette fois-ci il peut y avoir des coupures entre les mots, qui s'écoulent dans l'espace restant.

Avec white-space: nowrap
Sans wbr
Le texte suit ce que lui ordonne la propriété CSS : pas de retour à la ligne en cas d'espace.

Avec wbr entre les mots
On retrouve là le comportement que l'on avait déjà avec les valeurs par défaut : CSS devrait interdire le retour à la ligne, mais wbr le permet.

Dans la pratique
On va rarement insérer des balises <wbr> manuellement dans de longues portions de texte. Il s'agit surtout de pouvoir cibler des cas très spécifiques, ou d'en tenir compte sur des éléments importants d'un design (en-tête, titre, pied de page...).
InVisionStudio, le nouveau logiciel qui intrigue le monde du web, distribue au compte-goutte les early access. En attendant la sortie officielle, nous avons eu la chance de bénéficier d'une de ces avant-premières et en avons profité pour tester les avantages et les limites du « world's most powerful screen design tool ».
Alors, InVision Studio est-il en mesure de rivaliser avec les logiciels actuels comme Figma, Adobe XD ou encore Sketch, contre lesquels il se pose comme une alternative plus évoluée ?

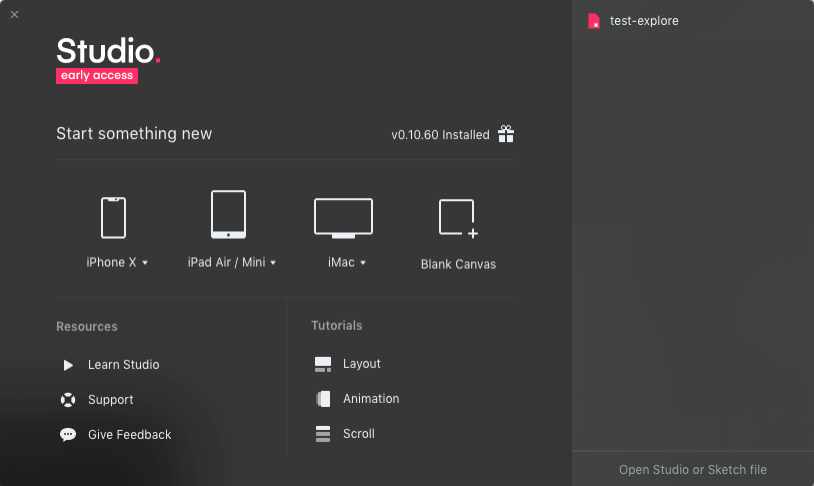
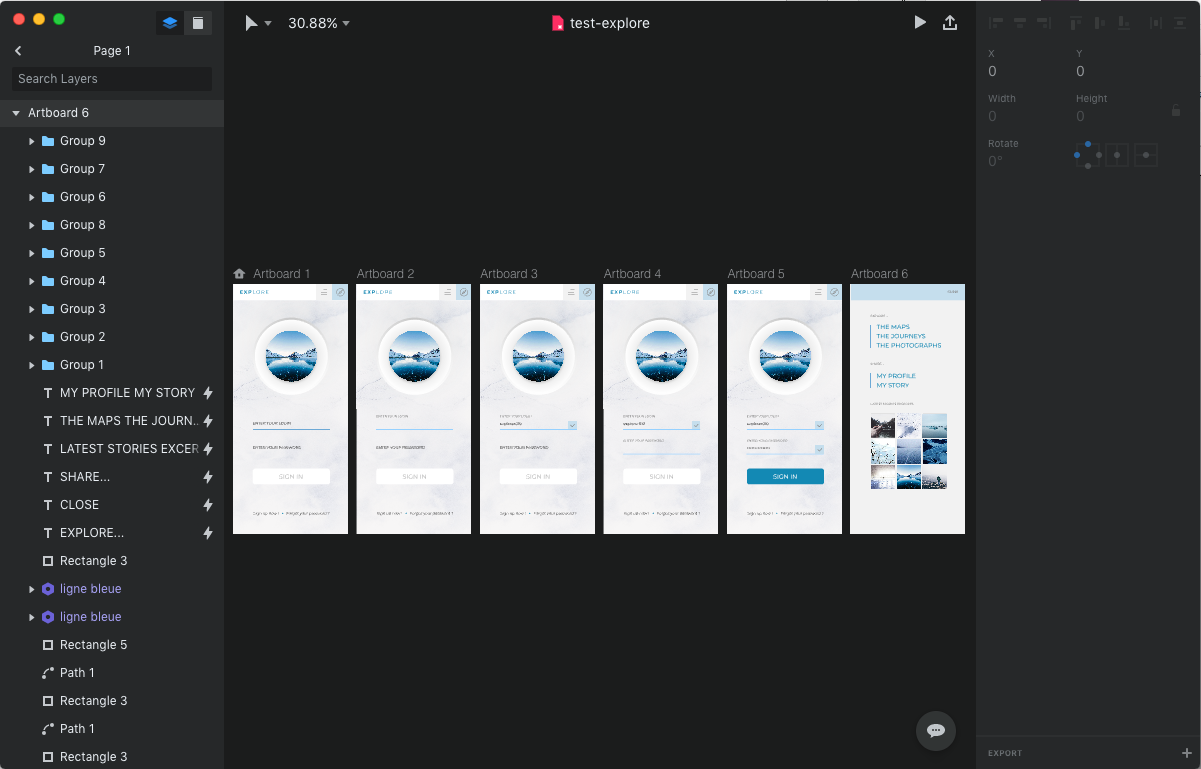
L'interface de InVisionStudio lors du lancement de l'app.
Une impression de déjà-vu
Après l'installation et l'ouverture de InVision Studio, une fois passée la première fenêtre permettant de définir son espace de travail, l’application en elle-même ressemble fortement à Sketch : l'agencement et la position des barres d'outils, la gestion des Artboards, l'aspect « less is more » ... C'est simple, nous avons eu l'impression d'utiliser une nouvelle version de Sketch, mais en noir.

Ca ne vous rappelle rien ?
Alors, est-ce un bon ou un mauvais choix de la part d'InVision ?
Eh bien, les deux.
D'un côté, cela permet aux utilisateurs déjà conquis de Sketch de retrouver leurs habitudes, et donc de prendre en main plus rapidement l'application. Certaines fonctionnalités sont d'ailleurs mieux pensées (par exemple, certains raccourcis sont accessibles d'un clic au lieu d'être placés dans un menu déroulant) et d'autres, nouvelles, sont tout aussi appréciables (l'alignement automatique d'un bloc de texte sur un rectangle vectoriel).
La barre d'outils contextuelle, familière et simplifiée (les options de typo sorties des menus déroulants et matérialisées par une icone sont un bon exemple d'amélioration réussie)
Mais de l'autre, la trop grande similarité nous frustre d'autant plus lorsqu'un raccourci n'est pas le même : nous sommes tellement ancrés dans nos réflexes qu'il est difficile d'appréhender un tel changement. L'exemple le plus parlant est la touche de zoom de Sketch qui, sur InVision, permet de scroller en haut ou en bas de la zone de travail. On se retrouve donc rapidement à perdre notre artboard de vue et, le temps de retrouver le bon raccourci et de savoir où nous sommes dans la zone de travail, la frustration engendrée peut grandement perturber notre concentration. La sauvegarde automatique est également absente, faute d'une app non native Mac.
Un workflow complet dans une seule app
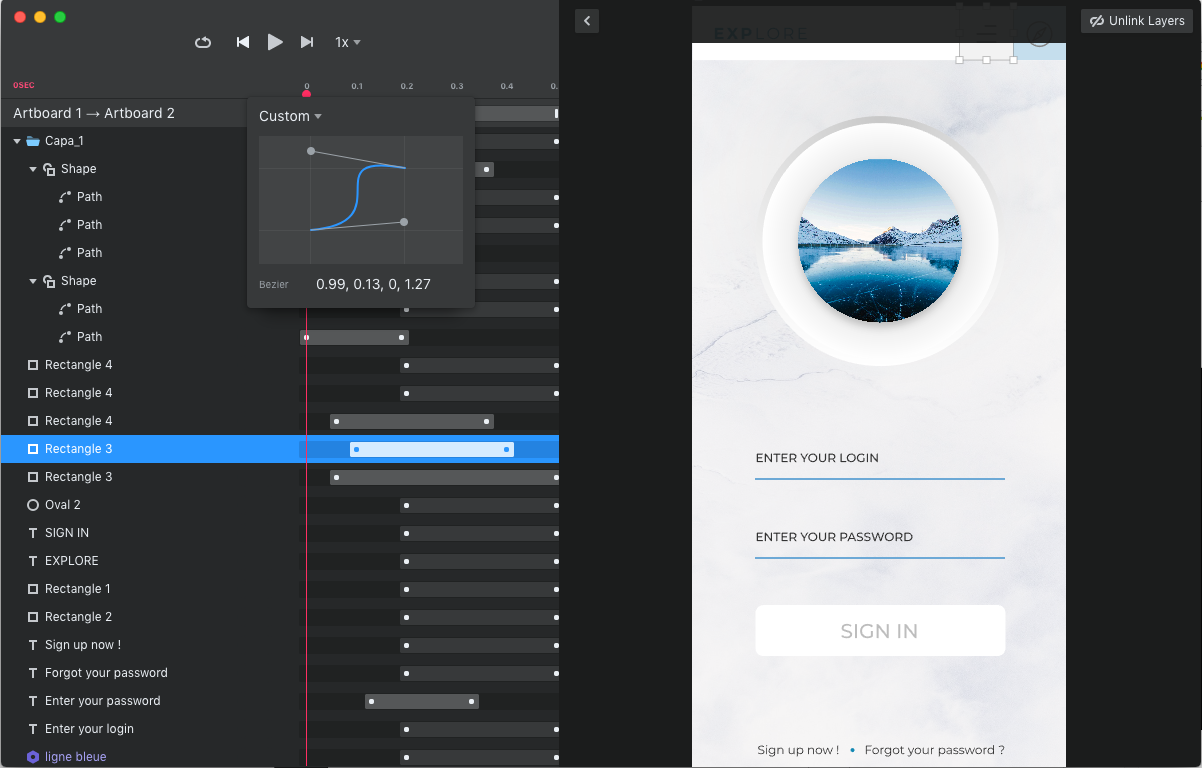
La fonctionnalité la plus attendue de InVision Studio, c'est bien entendu le prototyping avancé au sein même de l'application. Plus besoin de changer de logiciel pour animer vos maquettes, tout se passe directement dans l'interface : les fonctions de prototyping sont fluides, faciles à mettre en place et tous les éléments peuvent être contrôlés séparément pour des animations calées au pixel près. Le résultat est assez bluffant et bien plus avancé que ce que propose Sketch + Craft, par exemple.
On remarque malgré tout que l'interface n'est pas forcément très intuitive et que l'on doit « deviner » le fonctionnement à l'instinct, puisqu'aucune explication textuelle ne vient accompagner l'outil.

L'écran de personnalisation d'une animation.
Quelques bugs sont aussi notables avec, par exemple, des formes vectorielles qui « fuient » sur un côté de l'artboard avant de récupérer leur place lors d'une animation, des animations qui ne se chargent tout simplement pas, ou des « flashs » qui se chargent entre deux écrans... Mais il faut tempérer en rappelant qu'il s'agit ici d'une version bêta, et que ces petits désagréments seront probablement corrigés lors de la sortie officielle.
Bien entendu, la connexion entre InVision Studio et InVision pour le partage des maquettes, l'annotation et plus simplement le co-travail avec chacun de ses collaborateurs est plus qu'appréciable. Il est également possible d'importer des maquettes Sketch dans InVision Studio, sous couvert d'une bonne compatibilité – car pour l'instant, à l'ouverture, le logiciel nous prévient qu'il ne supporte pas toutes les fonctionnalités de son concurrent. Nous avons également noté quelques latences avec l'utilisation de gros fichiers.

Une compatibilité limitée
Des bons points qui ne suffisent pas à séduire
Malgré une bonne première impression, InVision Studio se montre encore trop light pour une utilisation intensive quotidienne. Le logiciel manque de certaines fonctionnalités (les filtres de fusion sont très peu nombreux et les quelques options de retouches d'images sont absentes, par exemple) et les mécanismes importants comme les symboles ou la gestion des artboards semblent plus fouillis, moins intuitifs et donc plus difficiles à intégrer dans une bonne routine.

Un symbole dans le menu des pages

La navigation entre « pages » et « librairie » (qui contient les symboles) se fait grâce aux deux icônes en haut à droite. Et en cliquant sur un symbole dans la librairie, on se retrouve dans ... le symbole au sein d'une page. Étrange.
De plus, Sketch peut aujourd'hui être enrichi de centaines de plugins, les thèmes et ressources gratuites fourmillent sur le web et il est ancré dans les habitudes de nombreux designers. Certains ont du réussir à convaincre leur patron, leur équipe ou leurs collaborateurs pour changer d'outils et des jours, voire des semaines d'adaptation sont nécessaires pour prendre en main un nouveau logiciel.
À ce jour, InVision Studio est encore trop pauvre en fonctionnalités inhérentes au graphisme pour surpasser Sketch. Il peut, par contre, être une bonne alternative à Photoshop ou à Adobe XD, car il conserve l'avantage d'une interface épurée et d'une connexion native avec le flux d'InVision.
Il pourrait devenir une alternative intéressante si les futures fonctionnalités développées permettent de corriger ses lacunes et que la communauté s'intéresse suffisamment au projet pour y apporter leurs propres ressources – car rappelons-le, InVision Studio est open source !
Un résumé de InVision Studio en 6 points
En comparaison avec Sketch :
| Les points forts | Les points faibles |
|---|---|
| La connexion InVision Studio x InVision | Une arrivée trop tardive sur le marché (besoin de changer nos habitudes, temps de développement pour rattraper Sketch...) |
| Les options de prototyping avancées | Un manque d'ambition et de prise de risque qui le relègue à un clone de Sketch avec un Craft plus avancé |
| La ressemble intuitive avec Sketch | Une ressemblance trop ou pas assez poussée qui engendre de la confusion |
| L'interface épurée | Des fonctionnalités manquantes (pas de retouches d'images, pas de styles) |
| Le mode collaboratif | Une collaboration déjà présente avec Sketch + Craft |
| Les améliorations de certaines fonctionnalités | D'autres fonctionnalités qui deviennent plus compliquées à appréhender (symboles, artboard) |
Alors, on l'adopte ou pas ?
InVision Studio a certainement plusieurs atouts dans sa poche, mais en l'état actuel, la version proposée est trop basique et pas assez stable pour permettre de convaincre, et surtout de convertir des utilisateurs avec des habitudes déjà bien ancrées. Avec quelques mois de développement supplémentaires, il devrait cependant être à la mesure de tenir ses promesses et de devenir une alternative envisageable.
Il pourrait par contre devenir le compagnon idéal pour ceux qui n'ont pas encore adopté de logiciel de graphisme ou qui n'en sont pas convaincus, pour les étudiants grâce à son tarif imbattable, ou... pour les utilisateurs de Windows ! En effet, le logiciel est disponible sur cet OS, à l'inverse de son concurrent Sketch, et serait probablement l'alternative la plus intéressante pour les possesseurs de PC.
Adobe XD peut également être un bon choix grâce à son interactivité avec les autres logiciels Adobe que nous utilisons toujours (Indesign pour le print, Illustrator pour le vectoriel, Photoshop pour la retouche d'images...) en attendant qu'une solution plus légère pour tous ces besoins ne voit le jour.
Mais surtout, il ne tient qu'à vous de tester et de choisir la solution qui vous convient le mieux.
- Rester sur votre logiciel de prédilection ?
- Utiliser partiellement InVision Studio pour le prototyping ?
- Intégrer votre processus de création complet dans InVision Studio ?
Partagez vos méthodes de travail avec nous !
Le 27 mars dernier, nous avons lancé un sondage sur le sujet des formations web et des formations en ligne à distance afin d’en savoir plus sur vos envies de formation du moment et recueillir vos avis sur les formations en ligne. Nous voilà trois semaines plus tard pour vous partager les résultats de ce sondage.

Source : https://pixabay.com/fr/v%C3%A9rification-graphique-main-%C3%A9crit-3229739/
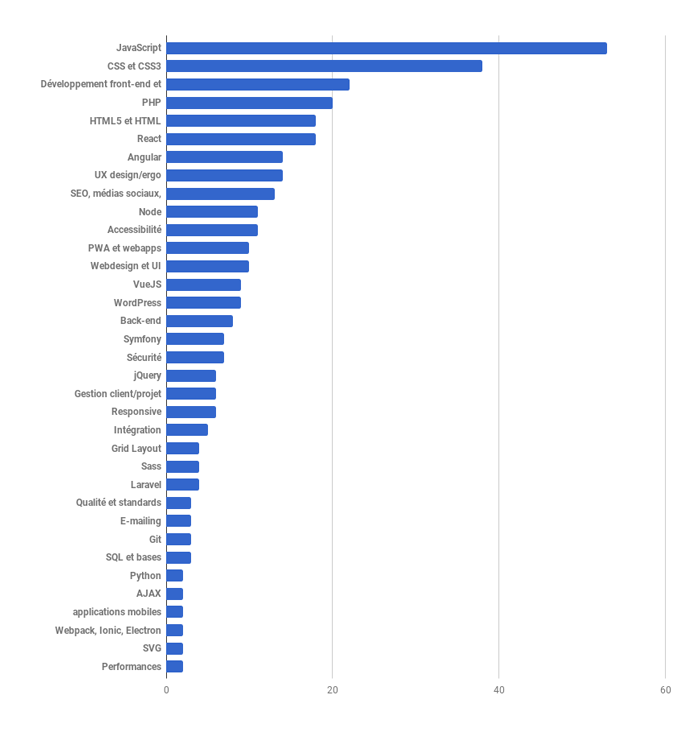
Après dépouillement de toutes les réponses que nous avons reçues, nous avons constaté que les sujets de formations web qui vous intéressent le plus sont JavaScript (14,2%), CSS3 (10,2%) et le développement Front-End (5,9%) suivi de très près par PHP (5,4%).

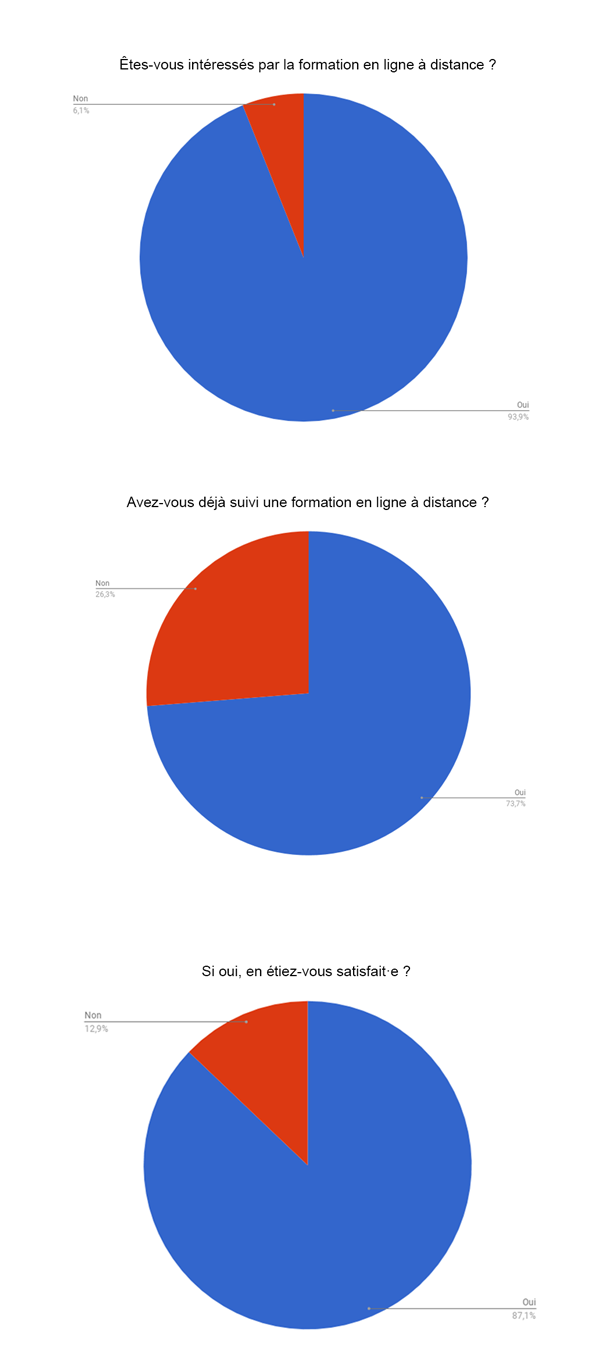
De plus, vous êtes près de 94% à être intéressés par la formation à distance et environ 74% d’entre vous ont déjà participé à ce type de formation et en ont été majoritairement satisfaits (à 87,1%).

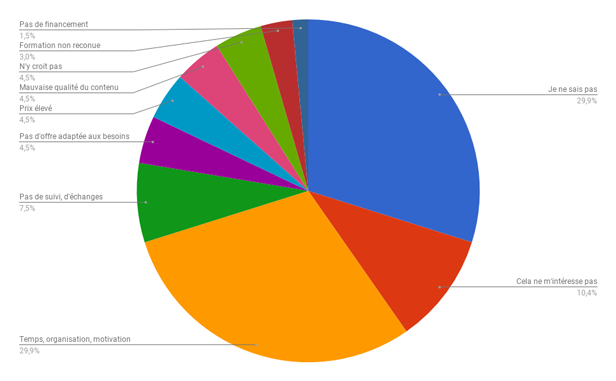
Pour ceux n’ayant pas suivi de formation à distance, les principales raisons sont des problèmes d’organisation, de motivation (29,9%) ou encore le manque de suivi et d’échanges avec le formateur (7,5%). Une majorité des répondants ne sais pas pourquoi ne pas avoir tenté l’expérience et le reste des personnes ne sont pas intéressées par ce type de formations.

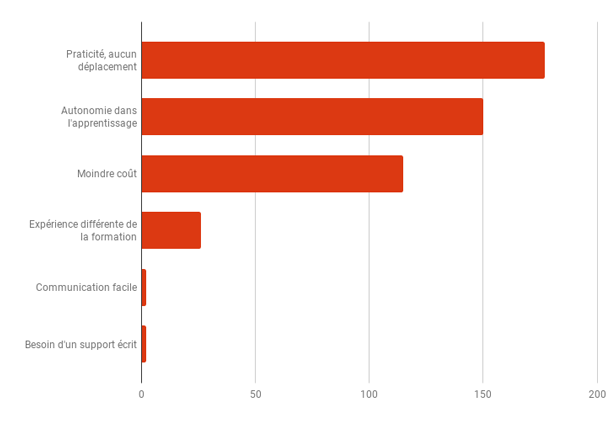
Concernant les raisons de suivre une formation en ligne à distance, c’est la praticité liée à l’absence de déplacement qui arrive en tête des réponses, suivie de l’autonomie dans l’apprentissage et en troisième position, le moindre coût.

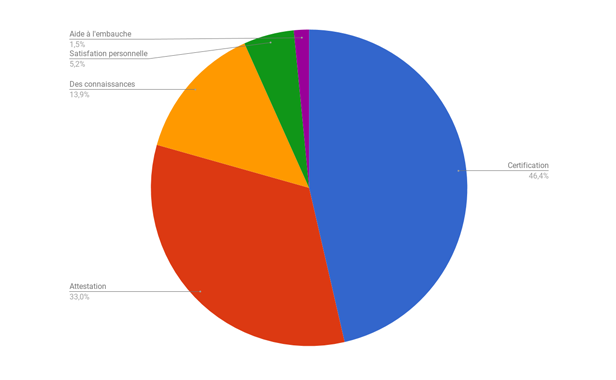
Une majorité d’entre vous attendent une certification reconnue à la fin d’une formation à distance (46,4%) suivi de près par une l’attestation de réussite (33%). Près de 14% souhaitent simplement pouvoir acquérir des connaissances et compétences.

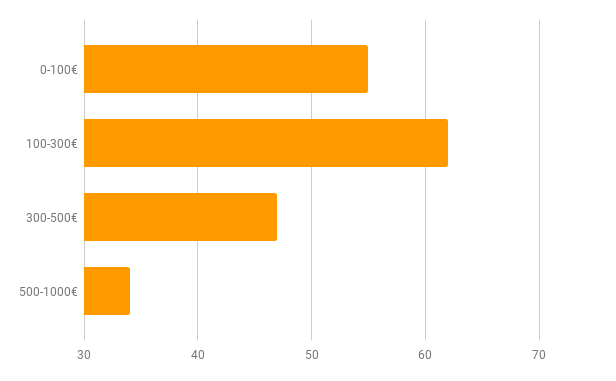
Parlons budget avec l’estimation du prix d’une formation en ligne à distance. Les résultats sont serrés et c’est la tranche entre 100 et 300€ qui est la plus sélectionnée (31,1%) suivie de la tranche entre 0 et 100 € (27,8%) puis celle entre 300 et 500€ (23,7%).

Vous avez été 198 à répondre à notre sondage, nous souhaitions vous remercier de votre participation ! Grâce à vous, nous en savons un peu plus sur vos envies de formations web ainsi que sur votre point de vue concernant les formations en ligne à distance.
Vous savez déjà certainement que les chaînes de caractères en JavaScript peuvent être contenues indifféremment entre des guillements simples ' (apostrophes en français) et doubles ".
Une nouveauté bien intéressante d'ECMAScript 2015 (= ES6) permet d'utiliser les backquotes ` (accent grave) pour déliminer des chaînes de texte dans lesquelles on peut interpréter des variables ou portions de code. Très pratique pour ne pas avoir à concaténer texte "en dur" et variables, et pour y placer des quotes classiques (' et ") sans risquer l'erreur de syntaxe.
const message = `Hello tout le monde`;
On appelle ceci les template strings ou aussi template literals. Le côté template est justement pensé pour constituer des modèles de blocs de texte réutilisables.
L'implémentation1 dans tous les navigateurs modernes - en mettant de côté le vénérable Internet Explorer - permet de s'en servir sans se poser trop de question.
Variables
L'usage de base consiste à imbriquer des variables dans les chaînes, entre ${ et }. Elles se verront "remplacées" par leur valeur au moment de l'exécution.
var kiwis = 3;
const message = `J'ai ${kiwis} kiwis dans mon panier`;
// Résultat : J'ai 3 kiwis dans mon panier
On retrouve ici le même concept qu'en PHP avec les chaînes de texte entre guillemets doubles qui interprètent les variables : echo "Ma variable : $kiwis";
Expressions et fonctions
En réalité, cela fonctionne aussi avec des expressions, c'est-à-dire tout ce qui retourne une valeur, ce qui est encore plus pratique :
var kiwis = 3;
var mangues = 5;
var prix = 13.37;
const message = `J'ai ${kiwis+mangues} fruits dans mon panier`;
// Résultat : J'ai 8 fruits dans mon panier
const total = `Kiwis : ${kiwis*prix} €`;
// Résultat : Kiwis : 40.11 €
function timestamp() { return new Date().getTime() }
const message = `Le timestamp actuel est ${timestamp()}`;
De même avec des objets :
var fruits = {kiwis:3, mangues:5};
const message = `J'ai ${fruits.kiwis + fruits.mangues} kiwis dans mon panier`;
Chaînes multilignes
Cette nouvelle façon de procéder permet des retours à la ligne sans utiliser d'autres astuces telles que la concaténation ou l'échappement avec .
const message = `J'ai des kiwis
dans mon panier
et c'est très bon.`;
Templates
Avec tout ceci on peut imaginer des fonctions retournant des portions de document HTML, réutilisables, prenant en paramètres des données brutes.
<ul class="js-fruits"></ul>
let kiwi = {
nom: "kiwi",
poids: "100g",
vitamines: "C, B, E"
};
let citron = {
nom: "citron",
poids: "300g",
vitamines: "C"
};
function htmlFruit(data) {
return `<li>Le ${data.nom} pèse ${data.poids} et contient des vitamines ${data.vitamines}</li>`;
}
document.querySelector('.js-fruits').innerHTML += htmlFruit(kiwi) + htmlFruit(citron);
Template strings avec tags
L'usage le plus avancé et complexe des template strings reste celui avec des tags, pour générer des chaînes en passant par l'intermédiaire de fonctions. La fonction est placée en amont des backquotes :
function transfo(strings, ...values) {
let str = '';
strings.forEach((string, i) => {
if(values[i]) str += string + values[i] + "!";
});
return str;
}
var fruit = "kiwi";
var vitamines = "C";
var message = transfo`Le ${fruit} contient des vitamines ${vitamines}`;
// Résultat : "Le kiwi! contient des vitamines C!"
Pour ceci je vous renvoie à l'article de Wes Bos qui décrit bien leur fonctionnement et ce que l'on peut en faire concrètement : Tagged Template Literals
Frameworks et bibliothèques
Etant donné qu'il s'agit d'une structure de base du langage, on peut s'en servir dans du code JavaScript vanilla et avec des outils tels que jQuery, Angular, React.
Vous savez déjà certainement que les chaînes de caractères en JavaScript peuvent être contenues indifféremment entre des guillements simples ' (apostrophes en français) et doubles ".
Une nouveauté bien intéressante d'ECMAScript 2015 (= ES6) permet d'utiliser les backquotes ` (accent grave) pour déliminer des chaînes de texte dans lesquelles on peut interpréter des variables ou portions de code. Très pratique pour ne pas avoir à concaténer texte "en dur" et variables, et pour y placer des quotes classiques (' et ") sans risquer l'erreur de syntaxe.
const message = `Hello tout le monde`;
On appelle ceci les template strings ou aussi template literals. Le côté template est justement pensé pour constituer des modèles de blocs de texte réutilisables.
L'implémentation1 dans tous les navigateurs modernes - en mettant de côté le vénérable Internet Explorer - permet de s'en servir sans se poser trop de question.
Variables
L'usage de base consiste à imbriquer des variables dans les chaînes, entre ${ et }. Elles se verront "remplacées" par leur valeur au moment de l'exécution.
var kiwis = 3;
const message = `J'ai ${kiwis} kiwis dans mon panier`;
// Résultat : J'ai 3 kiwis dans mon panier
On retrouve ici le même concept qu'en PHP avec les chaînes de texte entre guillemets doubles qui interprètent les variables : echo "Ma variable : $kiwis";
Expressions et fonctions
En réalité, cela fonctionne aussi avec des expressions, c'est-à-dire tout ce qui retourne une valeur, ce qui est encore plus pratique :
var kiwis = 3;
var mangues = 5;
var prix = 13.37;
const message = `J'ai ${kiwis+mangues} fruits dans mon panier`;
// Résultat : J'ai 8 fruits dans mon panier
const total = `Kiwis : ${kiwis*prix} €`;
// Résultat : Kiwis : 40.11 €
function timestamp() { return new Date().getTime() }
const message = `Le timestamp actuel est ${timestamp()}`;
De même avec des objets :
var fruits = {kiwis:3, mangues:5};
const message = `J'ai ${fruits.kiwis + fruits.mangues} kiwis dans mon panier`;
Chaînes multilignes
Cette nouvelle façon de procéder permet des retours à la ligne sans utiliser d'autres astuces telles que la concaténation ou l'échappement avec .
const message = `J'ai des kiwis
dans mon panier
et c'est très bon.`;
Templates
Avec tout ceci on peut imaginer des fonctions retournant des portions de document HTML, réutilisables, prenant en paramètres des données brutes.
<ul class="js-fruits"></ul>
let kiwi = {
nom: "kiwi",
poids: "100g",
vitamines: "C, B, E"
};
let citron = {
nom: "citron",
poids: "300g",
vitamines: "C"
};
function htmlFruit(data) {
return `<li>Le ${data.nom} pèse ${data.poids} et contient des vitamines ${data.vitamines}</li>`;
}
document.querySelector('.js-fruits').innerHTML += htmlFruit(kiwi) + htmlFruit(citron);
Template strings avec tags
L'usage le plus avancé et complexe des template strings reste celui avec des tags, pour générer des chaînes en passant par l'intermédiaire de fonctions. La fonction est placée en amont des backquotes :
function transfo(strings, ...values) {
let str = '';
strings.forEach((string, i) => {
if(values[i]) str += string + values[i] + "!";
});
return str;
}
var fruit = "kiwi";
var vitamines = "C";
var message = transfo`Le ${fruit} contient des vitamines ${vitamines}`;
// Résultat : "Le kiwi! contient des vitamines C!"
Pour ceci je vous renvoie à l'article de Wes Bos qui décrit bien leur fonctionnement et ce que l'on peut en faire concrètement : Tagged Template Literals
Frameworks et bibliothèques
Etant donné qu'il s'agit d'une structure de base du langage, on peut s'en servir dans du code JavaScript vanilla et avec des outils tels que jQuery, Angular, React.
De plus en plus incontournable, la spécification CSS Grid Layout ouvre de très larges possibilités pour nos intégrations de pages web, en complément à ce qu'offre déjà le très intéressant Flexbox.
De plus en plus de ressources proposent des tutoriels, des cas d'usages voire des jeux permettant de mieux appréhender ce modèle de positionnement encore trop obscur.
Pour vous dépanner au quotidien, Alsacréations vous propose sa Grid Cheatsheet au format PDF, que vous pouvez télécharger à l'adresse kiwi.gg/gridcheat (75 Ko).
Ce memento est composé des sections suivantes :
- les concepts principaux de Grid Layout (lignes, rangées, cellules, zones)
- propriétés applicables sur le parent (avec les valeurs par défaut)
- les propriétés de placement d'éléments (avec les valeurs par défaut)
- les propriétés de placement automatique et de gouttières
- les propriétés d'alignements applicables sur le parent et les enfants
- quelques modèles classiques : centrage, pied de page en bas, répétitions, grille simple
- liens vers des ressources incontournables
N'hésitez pas à le télécharger, il est en usage libre (mentions d'Alsacréations recommandée) et à nous faire toute critique ou suggestion à propos de ce document.