Alsacreations.com - Actualités - Archives (mai 2021)
Les dernières actualités d'Alsacreations.com
Introduction
Dans cet article, nous allons détourner CSS de son usage initial, pour des raisons "éducatives". En général, le CSS est utilisé pour créer le style des pages, mais pour changer un peu, nous allons l’employer pour dessiner. Nous allons réaliser du Pixel Art en CSS.
Il y a plusieurs moyens de créer un pixel art en CSS, comme par exemple créer une multitude d’éléments en HTML puis les styliser avec CSS. On pourrait aussi utiliser du Javascript ou encore un SVG.

Personnellement, je vais vous montrer comment détourner la propriété box-shadow. Cette propriété initialement prévue pour créer des ombres. Cependant ici, on va s'en servir pour créer du pixel art. C’est pour moi la technique la plus intéressante et c’est surtout un très bon moyen d’en apprendre plus sur la propriété.
Comment créer un pixel art en CSS avec box-shadow ?
Avant de créer notre premier pixel art, il est important de comprendre le fonctionnement même de box-shadow. Et comment il est possible d’en détourner son usage principal.
La propriété box-shadow
La propriété CSS box-shadow ajoute des ombres à la boîte d’un élément via une liste d’ombres séparées par des virgules lorsqu'il y en a plusieurs. C’est une propriété très largement utilisée et que vous avez déjà sûrement employée.
Une ombre peut prendre jusqu’à 5 valeurs :
- un décalage horizontal,
- un décalage vertical,
- un rayon de flou,
- un rayon d’étalement
- et, pour finir, une couleur.
Les décalages peuvent recevoir une valeur négative ou positive, ce qui permet de placer précisément l’ombre. C’est grâce à ça que nous allons pouvoir créer nos pixels.

Créer un pixel avec une ombre CSS
On va commencer par quelque chose de simple pour mieux comprendre où se situe l’astuce. Nous allons créer notre premier pixel.
Je commence donc par créer un élément en HTML et je le stylise en CSS.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
}
Jusqu’ici rien de compliqué. De plus j’ai théoriquement mon premier pixel.

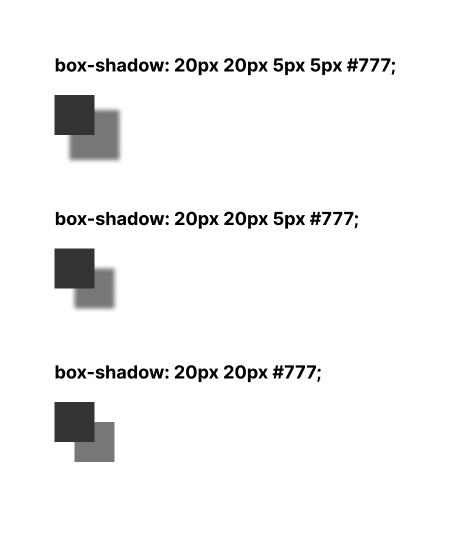
Et maintenant je vais lui ajouter une ombre avec box-shadow.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
box-shadow: 4px 4px 6px #777;
}

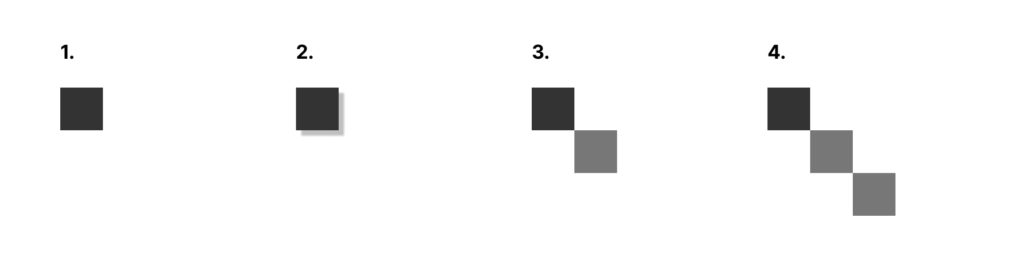
J’ai maintenant un pixel avec une ombre. On peut modifier cette ombre pour créer un nouveau pixel. Il suffit de supprimer son blur (rayon de flou) et d’augmenter son décalage. Ce qui donne le code suivant :
.pixel {
width: 40px;
height: 40px;
background-color: #333;
box-shadow: 40px 40px #777;
}

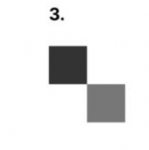
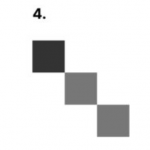
Pour les pixels supplémentaires, il suffit de rajouter une nouvelle ombre à la suite dans la déclaration de la propriété box-shadow.
.pixel {
width: 40px;
height: 40px;
background-color: #333;
box-shadow: 40px 40px #777, 80px 80px #777;
}

J’ai résumé les étapes avec une petite illustration :

Mais comment ça marche ?
Pourquoi l’ombre se décale hors du parent et fait exactement la même taille que l’élément de base ?
Il faut savoir qu’en CSS les ombres héritent des dimensions du parent. C’est donc pour cela que dans notre exemple notre ombre crée un carré qui est identique au parent (sauf pour la couleur).
Pour le décalage, il suffit de lui donner au minimum la taille du parent sur les deux axes pour décaler l’ombre.
Pour finir, en CSS les ombres ne peuvent être visibles que en-dehors d’un élément, c’est pourquoi si on essaye de créer un pixel avec 10px de décalage alors celui-ci apparaîtra coupé.

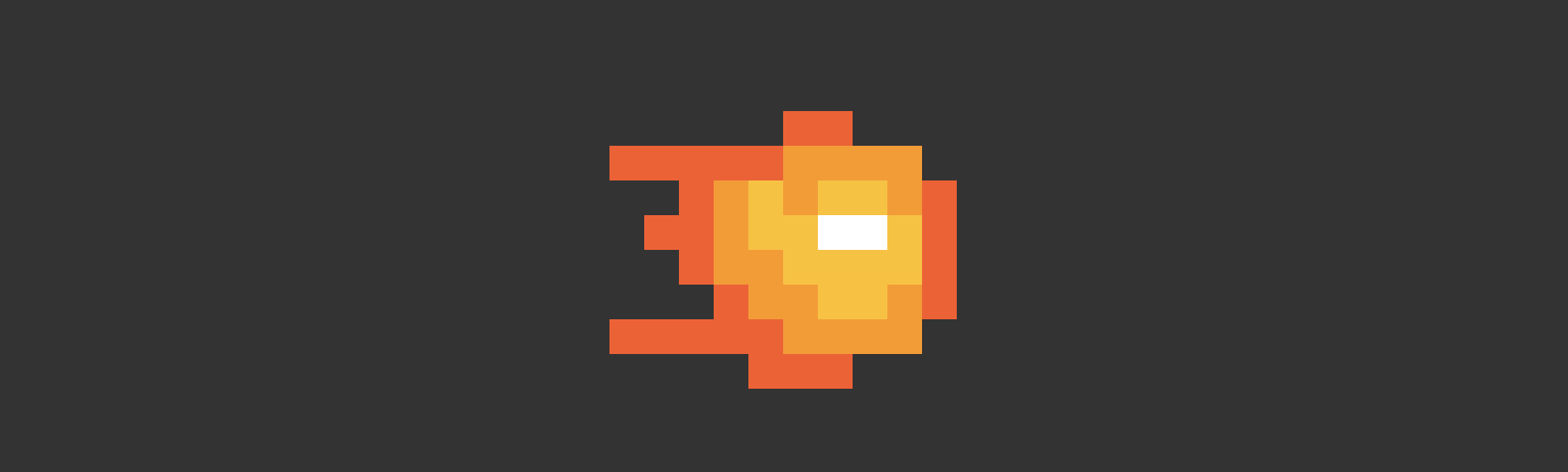
Pixel art, box-shadow et animation
Le pixel art, c’est beau, mais animé, c’est encore mieux !
Le plus souvent dans les jeux rétro, une animation est composée de plusieurs images généralement appelées « sprites », qui s’affichent à la suite les unes des autres afin de créer une impression de mouvement et donc une animation. Ainsi plus il y a d’images, plus l’animation est fluide.
Cette technique d’animation est utilisée depuis très longtemps et il est très facile de trouver des exemples de sprites sur le net.
Pour animer notre pixel art, nous allons utiliser la même technique. En utilisant une keyframes nous pouvons définir chaque étape de notre animation et le sprite associé afin d’animer le pixel art.
// Une animation de 4 sprites
@keyframes fireball {
0%,
25% {
box-shadow: /* ... */;
}
25.01%,
50% {
box-shadow: /* ... */;
}
50.01%,
75% {
box-shadow: /* ... */;
}
75.01%,
100% {
box-shadow: /* ... */;
}
}
Ainsi en utilisant une keyframe et en définissant chaque sprite dans les étapes d’animation, il est possible de créer un pixel art animé. J’ai réalisé un exemple sur Codepen en 4 sprites :
Point sur les performances
Certains développeurs s’étaient rendu compte qu’une application complexe réalisée en Material design, qui est donc très dépendante de l’utilisation des ombres (et donc de box-shadow) aurait des moins bonnes performances que des designs qui se reposent moins sur l’utilisation d’ombre.
Cette théorie n’a pas été confirmée, cependant Ross Allen de chez AirBnb a prouvé que les ombres en CSS étaient très gourmandes en ressources et pouvaient impacter le scroll.
Et c’est encore pire quand on anime une box-shadow. L’animation de celle-ci provoque beaucoup de repaint et donc une consommation de données.
Faisons le test avec un pixel art en CSS que j’ai réalisé il y a quelque temps.
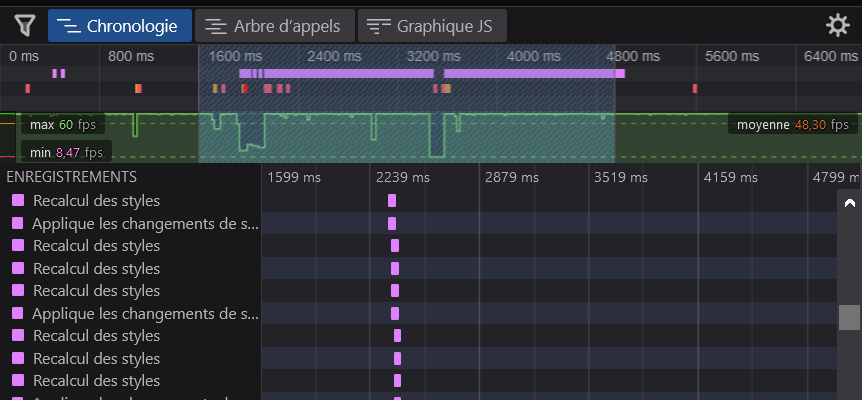
Si vous l’ouvrez de votre côté, vous pourrez voir que le pixel art met un certain temps à s’ouvrir. De mon côté, il m’aura fallu environ 3 secondes pour afficher le pixel art. J’ai enregistré (et ressenti) deux chutes brutales de FPS. Et on peut distinguer, en rouge, plusieurs demandes de ressources auprès de la carte graphique.
PS: j’ai effectué le rapport de performances avec la vue « debug » coté Codepen qui affiche uniquement mon code.

On peut donc en conclure que faire du pixel art en CSS n’est pas forcement la meilleure idée pour une application en production…
Usage en production et conclusion
Le pixel art en CSS avec l’utilisation de box-shadow, est, comme on l’a vu, très gourmand en ressources. Vous vous doutez donc qu’il est plus avantageux de se servir d'une image (jpg, png, webp) ou même un SVG pour afficher un pixel art.
Mais alors quel est l’intérêt ? J’y vois deux raisons : apprendre et s’amuser en créant.
Je pense que juste en expliquant dans cet article et comment j’ai détourné box-shadow pour créer du pixel art, vous avez dû apprendre plus sur cette propriété ou sur ses performances.
Deuxièmement, c’est un bon moyen de créer et s’exprimer en utilisant uniquement CSS, de faire du pixel art d’une façon un peu originale et d’impressionner vos amis développeurs.
On peut aller plus loin dans la création de pixel art en utilisant par exemple SCSS pour créer plus facilement nos lignes de pixels et ainsi pratiquer SCSS.
Certaines personnes ont même créé des outils pour générer du pixel art en CSS :
- https://www.pixelartcss.com/
- https://kushagra.dev/lab/picssel-art/
- https://codepen.io/jcoulterdesign/pen/oqPNXL
Conclusion
Le but même de cet article était de vous montrer comment on pouvait détourner une propriété CSS pour en faire un autre usage.
Mais aussi de vous montrer, comment utiliser des propriétés CSS d’une autre façon, hors de leur cadre habituel, peut, dans certains cas, aider à mieux comprendre leurs fonctionnement même.
J’ai personnellement appris le CSS en l’utilisant pour dessiner des illustrations en flat design. Je continue encore aujourd’hui à créer des choses délirantes avec du CSS pour en apprendre plus sur certains concepts et vous le partager.
Que pensez-vous de tout ça ?
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
(Alsacréations) Peux-tu te présenter en quelques mots ?
Je m'appelle Sven Sauleau, j'ai 25 ans et je travaille depuis deux ans, en tant que Systems Engineer, chez Cloudflare à Londres. Les langages que j’utilise le plus souvent sont JavaScript, Golang et Rust, mais je pense qu'il n'y a pas de mauvais langage.

(Alsacréations) Même le Malbolge ?
Non, ça c'est vraiment impossible à utiliser ! Je préfére écrire mon code en espace blanc https://en.wikipedia.org/wiki/Whitespace_(programming_language).
(Alsacréations) Quel est ton parcours ?
Suite à des études d'électricien, j'ai travaillé sur des chantiers pendant trois ans. Ce n'était pas forcément un choix mais plutôt une orientation par défaut.
Le travail était intéressant mais pas quelque chose que j'aurais fait toute ma vie.
A côté de mes études je m'intéressais de plus en plus à l'informatique... et jouer à Minecraft. Ça m'a amené à créer un service de vente de serveur Minecraft.

Pour créer et perfectionner mon service de vente et gestion de serveur Minecraft, j'ai commencé à apprendre à développer en PHP, JavaScript ou Java. Ce qui m’a permis d’apprendre beaucoup et rapidement le monde de l’informatique.
Éventuellement cela m'a aussi permis d'apprendre la réalité du business, mon affaire n'était pas assez rentable et j'ai mis fin à l'activité après une année.
Je me suis ensuite orienté vers du service et des sites internets; j'ai fait du freelance pendant plusieurs années.
(Alsacréations) Qu’utilisais-tu “à l’époque” comme outils/langages ?
A l’époque j’utilisais beaucoup Symfony (ou des frameworks PHP maison), MySQL ou jQuery.
J’ai commencé à écrire du code avec Notepad++ puis j’ai découvert Vim et je ne l’ai pas quitté depuis.
(Alsacréations) Tu es contributeur Babel, webpack, c’est un CV impressionnant, comment en es-tu venu jusqu’à ces références du monde JavaScript ?
Quand j'étais freelance je consacrais plusieurs jours par mois à de l'autoformation et à des contributions sur des projets open-source. Un jour, je me suis intéressé de plus près à une technologie que j'utilisais: Babel. L’outil est très intéressant.

J'ai commencé par fixer des incohérences dans la documentation, puis davantage au core de Babel (le compilateur). Après deux années (il me semble) j'ai été invité à rejoindre l'équipe core.
webpack est souvent utilisé avec Babel, certains bugs nécessitent la compréhension des deux outils. J'ai aussi eu la chance de travailler pour webpack sur l'intégration avec WebAssembly.
Finalement, une fois qu'on a une bonne connaissance d'outils principaux dans l'écosystème JavaScript, il est plus facile de naviguer dans l'écosystème.
(Alsacréations) Pour la majorité des développeurs, ces outils bien que répandus semblent complexes, est-il facile/possible d’y contribuer ? Avec quels langages sont-ils eux mêmes conçus ?
La plupart des outils comme Babel et webpack sont écrits en JavaScript ou plus récemment intègrent du TypeScript.
En général, les projets open-source utilisés par un grand nombre de personnes sont bien documentés et encouragent les contributions. Babel par exemple a un Slack très actif où l'on peut aider de nouveaux contributeurs.
Si vous ne savez pas par quoi commencer, les projets open-source marquent les issues faciles pour débuter avec un label “first good issue”. Vous pouvez filtrer par label dans l’onglet “issues” d’un projet.
(Alsacréations) WebAssembly a intensément fait parler de lui mais pour le moment semble réservé aux grosses structures de la Silicon Valley qui ont le plus de moyens, dans quelle mesure pourrait-il intervenir dans les projets web de tout un chacun ?
WebAssembly a beaucoup fait parler de lui au début mais des fois pas pour les bonnes raisons. Sur twitter beaucoup de personnes pensaient que c'était la fin de JavaScript. En réalité WebAssembly et JavaScript se complètent.

Je suis persuadé que WebAssembly est une des technologies du futur, la majorité des plateformes vont en tirer parti d'une manière ou d'une autre. En revanche WebAssembly n'est pas encore tout à fait au point, pour le moment elle s'adresse à une niche de développeurs ou de cas d'usage.
Ceci dit, il est probable que vous utilisiez déjà WebAssembly sans que vous vous en rendiez compte, peut-être qu'une de vos dépendances a été compilée vers du WebAssembly. Des applications en ligne comme Figma ou Twitch utilisent déjà WebAssembly.
Des fonctionnalités en cours de développement permettent une meilleure intégration entre WebAssembly et JavaScript (ou le Web). Il sera bientôt facile de combiner du code compilé vers WebAssembly dans ses applications/sites Web pour par exemple optimiser des algorithmes ou réutiliser du code écrit dans un autre langage.
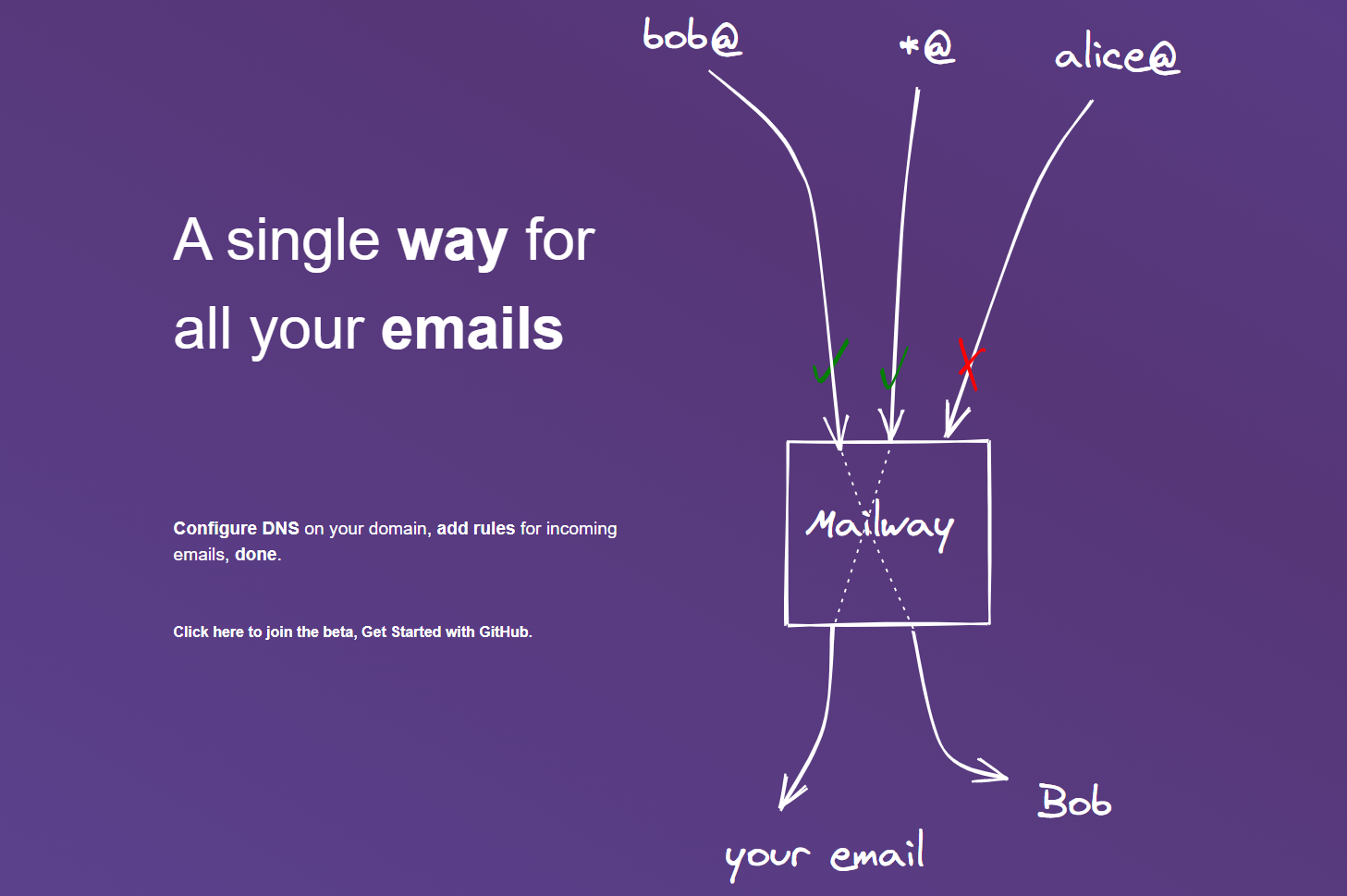
(Alsacréations) Tu as lancé récemment Mailway https://mailway.app/ peux-tu nous en dire plus sur son but, sa structure et indiquer ce qu’il faut pour le mettre en place, à destination des personnes intéressées ?

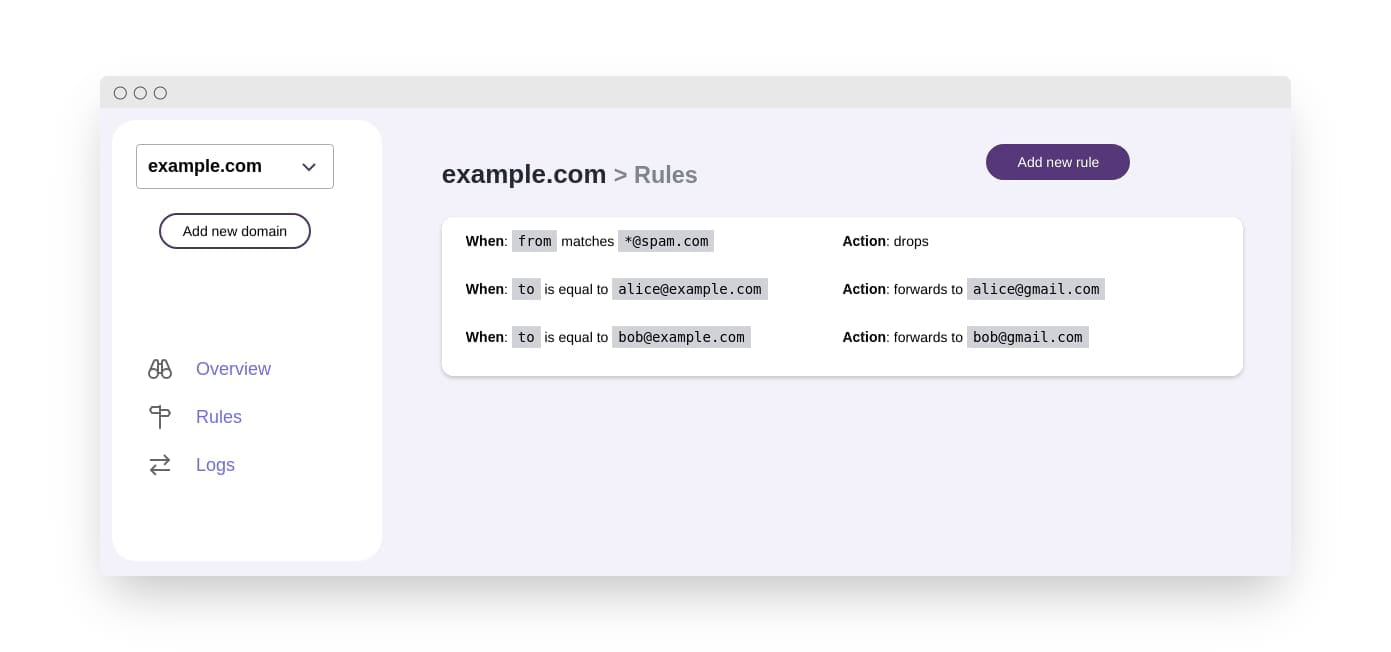
Mailway est un service de routage, de filtrage, de transfert de mail et autres. Je l'ai initialement développé pour mon usage personnel, pour filtrer des mails de certains expéditeurs ou avec un certain sujet, transférer des messages à une ou plusieurs adresses(s) email(s) et pour avoir un nombre d'adresses mail illimité (aussi appelé alias) avec mon nom de domaine.

Le service est maintenant ouvert à tout le monde et gratuitement en bêta.
J'ai aussi développé une extension Chrome qui permet de générer des adresses mail uniques et temporaires directement dans la barre du navigateur. Je l'utilise lorsque je n'ai pas envie de donner mon adresse email à un site web. Par défaut, après quatre heures les mails envoyés à cette adresse seront bloqués.
Je fais aussi partie des personnes qui achètent plein de noms de domaines sans raison particulière. Il est courant d'avoir des domaines chez plusieurs registrars.
Certains registrars offrent un moyen de transfert de mail mais souvent pas assez flexible. Mailway permet de recevoir des mails d'une manière unifiée et flexible pour n'importe quel domaine.
Il est important que le service soit facile à utiliser, la version en ligne https://mailway.app permet d'utiliser le service avec ses emails en quelques minutes. Il est possible d'héberger le service soi-même https://docs.mailway.app/self-host/getting-started/.
(Alsacréations) Pour utiliser le service il “suffit” donc de faire pointer le MX de sa zone DNS ?
Oui, pour commencer à recevoir des emails il suffit de créer le domaine sur votre compte Mailway et de diriger le champ MX vers Mailway. La configuration par défaut redirigera tous les mails vers votre adresse mail (celle que vous avez enregistrée sur GitHub si vous vous connectez via GitHub à Mailway).
(Alsacréations) Pourquoi as-tu choisi Go pour développer Mailway ?
Le langage Golang est adapté et agréable à utiliser pour des applications réseaux et concurrentes, il offre aussi une gestion d'erreur avancée. Ce qui permet de développer des services ou applications robustes.

(Alsacréations) Quel est le langage ou le framework qui t’attire le plus aujourd’hui ?
Personnellement c'est difficile à dire, beaucoup de langages ou de framework m'attirent. Je consacre souvent du temps à m'intéresser aux dernières nouveautés.
En ce moment le langage APL m’attire mais c’est uniquement par curiosité ou le langage Zig qui semble un choix plus utile.
(Alsacréations) Quelle est la ressource que tu pourrais recommander aux personnes souhaitant redécouvrir JavaScript en profondeur ?
Le document https://babeljs.io/docs/en/learn offre une bonne vue d'ensemble de pas mal de dernières fonctionnalités JavaScript avec des exemples, mais la page n’a pas été mise à jour depuis un moment.
L'excellent MDN https://developer.mozilla.org/en-US/docs/Web/JavaScript a du contenu plus avancé, disponible en français et surtout à jour.
(Alsacréations) Comment vois-tu la plateforme web / JavaScript d’ici 3 à 5 ans ? Pourrait-elle supplanter les OS et applications natives autant en desktop qu’en mobile ?
JavaScript a beaucoup évolué ces dernières années, c'est un langage qui devient plaisant à utiliser. Son écosystème est massif, complexe et malheureusement des fois toxique. JavaScript va continuer d'évoluer plus doucement.
En revanche, avec WebAssembly le Web va s'ouvrir à d'autres langages et technologies. Des nouveaux écosystèmes pourront utiliser le Web et la majorité des applications natives vont être portées sur le Web.
(Alsacréations) Penses-tu qu’il y a une limite (actuelle ou future) que l’on pourrait rencontrer dans ce mouvement de transition vers le web ? Par exemple au niveau des API, de la sécurité, de la performance, ou du langage lui-même ?
La plateforme Web continuera d’évoluer, des nouvelles fonctionnalités, des améliorations des performances, des corrections de bogues ou mesures de sécurité sont continuellement ajoutées.
Je dirais que du point de vue de WebAssembly, la transition vers le Web est seulement à ses débuts et en générale il y aura toujours des limites techniques mais jamais à ce qu’on peut faire à travers le Web.
(Alsacréations) Que changerais-tu dans l’écosystème actuel, que souhaiterais-tu voir amélioré ?
JavaScript est l’un des langages les plus accessibles pour débuter en informatique et pour le moment le seul généralement utilisé sur le web, ce qui a rendu le langage très populaire. En recherchant ou discutant sur internet on peut parfois ressentir ce manque d'expérience.

Son gestionnaire de paquets (npm) contient presque 2 millions de paquets (il existe même un jeu à boire où il faut trouver des noms communs qui n'existeraient pas encore en tant que paquet sur npm). Ce que je rencontre sur npm c’est qu’un grand nombre de paquets font la même chose, que la qualité du code est défois discutable ou que la maintenance est inexistante.
Sur les réseaux sociaux beaucoup de hype est présente, malheureusement pas toujours justifiée et il pourrait s'avérer difficile pour une personne inexpérimentée d’y voir claire.
Le fait que le langage soit si accessible et populaire est une bonne chose mais influence certainement l’écosystème. Je ne pense pas que cela changera. Cependant avec WebAssembly d’autres ecosystems vont s’intégrer avec JavaScript, des technologies plus matures seront accessibles.
(Alsacréations) As-tu un cousin ou un frère qui se prénomme “Han” ?
C'est peut-être pas un bon moment pour dire que je ne regarde pas Star Wars…
(Alsacréations) Cela arrive même aux meilleurs ! Qu’as-tu découvert récemment sur petit ou grand écran ?
J’ai récemment découvert Rick and Morty sur Netflix, j’ai tellement aimé que j’ai regardé tous les épisodes à la suite.

Au début était la Pangée. Un magma informe, une soupe de balises où se noient des styles épars et obscurs. Tout cela dans un ensemble de code inextricable et bien difficile à comprendre et maintenir !
Et l'on se rendit compte que HTML et CSS étaient tout autant faciles à écrire qu'extrêmement complexes à maintenir, et que seuls certain•e•s sorcier•e•s étaient capable d'assurer une consistence à leurs codes.
Les premières méthodologies CSS "grand public" voient le jour dans les années 2008-2009 sous l'impulsion, entre autre, de Nicole Sullivan alors ingénieure chez Facebook qui évoque le terme de "CSS Orienté Objet" ou "OOCSS" notamment lors d'une conférence à Paris-Web.

Méthodologies, Frameworks, Preprocesseurs
À l'instar de véritables langages de programmation, CSS se voit s'articuler autour de lui différentes approches, méthodologies et frameworks.
- Les Approches et méthodologies CSS définissent généralement des règles de nommage ou des bonnes pratiques à suivre.
Les plus utilisées à ce jour sont : OOCSS (Nicole Sullivan), BEM (Yandex), SMACSS (Jonathan Snook), Atomic CSS (Yahoo!) et ITCSS (Harry Roberts) - Les Frameworks CSS : désignent des environnements d'intégration complets et généralement fondés sur l'une des méthodologies sus-citées.
On y trouve par exemple : Bootstrap (historiquement Twitter), Foundation (Zurb), Materialize CSS (Google), Tailwind (Adam Wathan), Bulma (Jeremy Thomas), Tachyons (John Otander) et PureCSS (Yahoo!). Sans oublier KNACSS (Alsacréations) bien sûr ! - Les Pré et post-processeurs : sont des outils permettant de générer ou d'améliorer du code CSS existant. Les plus célèbres étant postCSS (Evil Martians), Sass, LESS et Stylus.
Si l'ensemble de ces approches et outils existent et prospèrent de nos jours, c'est bien parce qu'ils se sont fait leur place dans la réalité des environnements de production.
Comme disaient les cssribes de l'antiquité : "il n'y a pas de bonne ou de mauvaise approche" car :
- Les méthodologies répondent à des besoins
- Les méthodologies évoluent (car les besoins évoluent)
"Être consistant au sein d'une grosse équipe", "Ne pas avoir besoin de toucher au CSS", "Ne pas avoir besoin de comprendre CSS"… sont tout autant de besoins qui peuvent être légitimes.
Certains frameworks, dont Bulma, se targuent d'ailleurs de ne nécessiter aucune compétence en CSS (si cela vous choque… c'est que vous n'en n'avez sans doute pas besoin).
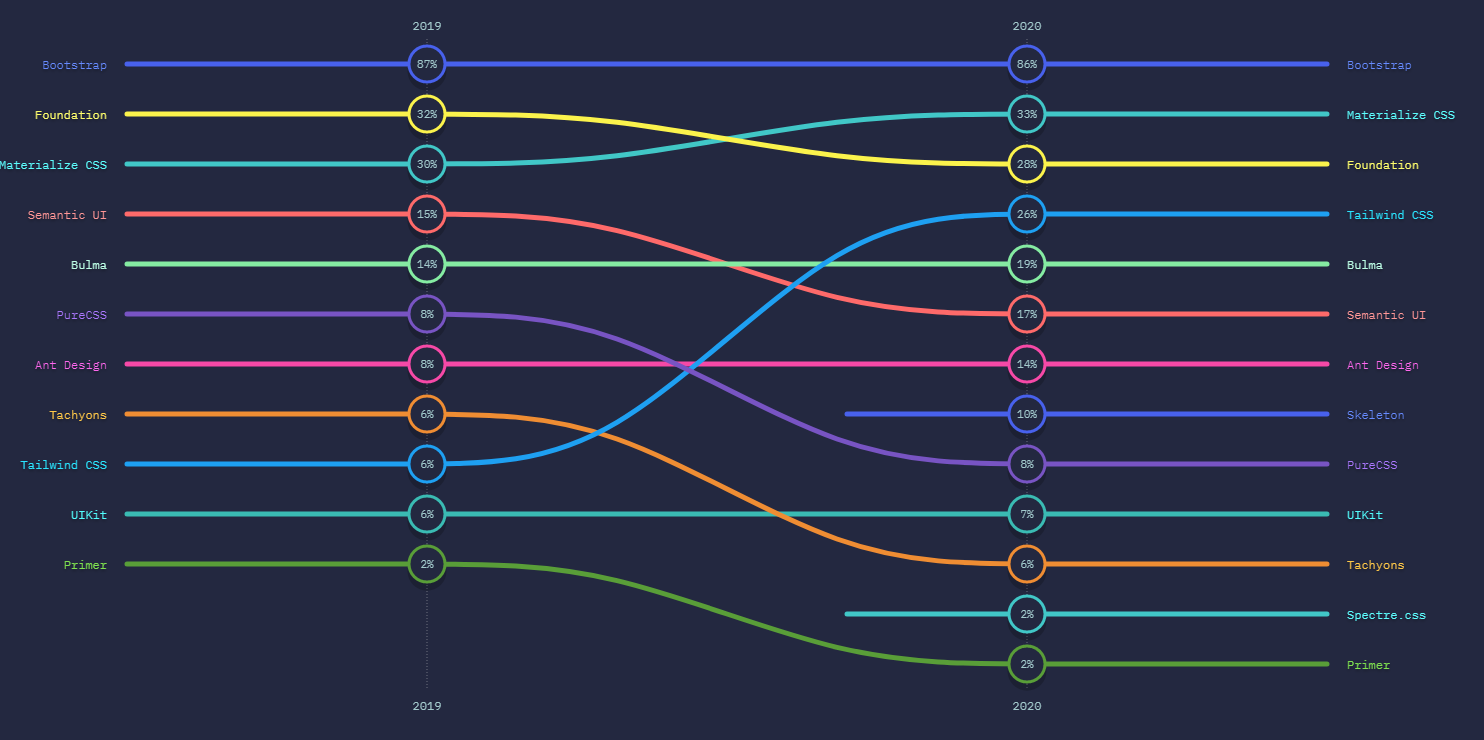
On veut des chiffres !
Si vous aimez les graphiques et les chiffres, sachez que le site web "State of CSS" suit de près les tendances de ce langage :
- État des lieux des méthodologies CSS en 2019
- État des lieux des méthodologies CSS en 2020
- Évolution des frameworks CSS en 2020 (notez les taux de satisfaction, d'intérêt et d'appropriation des différents frameworks)
- Évolution des pré-post processeurs CSS en 2020

L'histoire des approches CSS de IE4 la préhistoire à nos jours
Approche (pré)Historique
La belle époque des <font>, des <center>, des <b>, mais aussi des tableaux de mise en forme à grand renfort de rowspan, colspan et autres valign a longtemps bercé notre enfance d'intégratrice et intégrateur. Les supports navigateurs et les bugs en tout genre complétèrent le tableau (huhu) d'un pseudo-langage bancal qu'était CSS.
Exemple
<div class="center"></div>
<font>
<center>
<b> <!-- j'ai mal rien que d'écrire tout ça --></b>
</center>
</font>
Avantages et inconvénients
Un avantage indéniable est que le terme "center" est parfaitement compréhensible pour un être humain, même un développeur web.
Par contre, un élément <center>, ou un <div class="center">, véhiculent des notions purement graphiques, or HTML ne devrait transmettre que des informations de contenu, être dénué de notions de style. En mélangeant allègrement les deux, on complique le rôle et diminue l'intérêt de chacun.
Si cet élément change de style selon le contexte (n'est plus centré sur un grand écran par exemple), le choix de classe devient totalement incohérent. C'est problématique.

Approche Sémantique
Mettons vite le hola à ces pratiques barbares et revenons aux bases que sont :
- le HTML c'est pour la structure et le contenu (le fond)
- le CSS c'est pour la présentation (la forme)
Exemple de sémantique
<div class="container">
<div class="author-info">
<h2>Francis Lalanne</h2>
<img src="" alt="" />
<p class="author-desc">Un troubadour des temps anciens.</p>
</div>
</div>
.author-bio {
...;
}
.author-bio > h2 {
...;
}
.author-bio > img {
...;
}
.author-bio > .author-desc {
...;
}
Avantages et inconvénients
Grâce à ces classes "sémantiques", mon code HTML est propre et pourvu de sens et de logique, et surtout je comprends bien quelle est la fonction de chaque élément (enfin, normalement).
Alors par contre c'est drôle mais cela devient assez vite compliqué de trouver des noms de classe cohérents (salut à toi .modal-wrapper > .inner-content > .warning-global!).
Avouez que "Nommer les choses en CSS est compliqué" et que depuis l'ère du Responsive et des CSS modernes ça ne va pas en s'arrangeant car il faut aujourd'hui non seulement trouver des noms de classes, mais aussi de variables CSS, de valeurs de Breakpoints, etc.
Fort heureusement, tout le monde utilise de solides Conventions de nommage CSS de nos jours, n'est-il pas ?
En creusant bien, je me heurte à une autre problématique : comme souhaité, mon HTML n'a plus de notions de styles… mais maintenant c'est CSS qui est devenu très dépendant de ma structure HTML car les noms de classes ne contiennent plus aucune information graphique. Je dois systématiquement vérifier mon CSS pour deviner à quoi va ressembler ma classe .warning. Au final, j'ai simplement retourné la situation, et je n'ai pas séparé HTML de CSS.

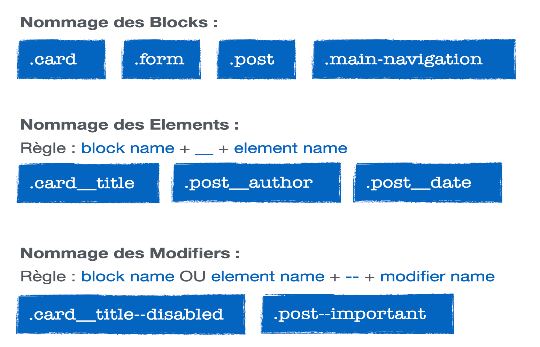
Méthodologie BEM
La méthodologie "BEM" (pour "Block Element Modifier") a été élaborée par le moteur de recherche russe Yandex. Elle trouve racine en 2010 mais s'est vraiment activement développée à partir de 2015. Son objectif est de faciliter la réutilisation de composants CSS et d'assurer une cohérence de nommage à travers les équipes et dans la durée.
BEM impose une règle de nommage différente que selon que l'élément soit un "Block" (entité autonome), un "Element" (dépendant d'un Block) ou un "Modifier" (variante de Block ou d'Element).
Trois règles distinguent BEM d'autres approches :
- Tous les éléments HTML doivent chacun avoir un nom sous forme de
classCSS (pas de nommage viaid) - Les sélecteurs CSS ne doivent cibler que des classes (pas d'élément tel que
nav, nia, niuldans le nom d'un sélecteur par exemple) - Les sélecteurs CSS composés / hiérarchiques sont à éviter (pas de
.menu .list, ou de.navigation > a)
Exemple de BEM
<div class="container">
<div class="author-info">
<h2 class="author-info__title">Francis Lalanne</h2>
<img class="author-info__image" src="" alt="" />
<p class="author-info__desc">Un troubadour des temps anciens.</p>
</div>
</div>
.author-bio {
...;
}
.author-bio__title {
...;
}
.author-bio__image {
...;
}
.author-bio__desc {
...;
}
Avantages et inconvénients
La méthodologie BEM évite toute surprise : sa convention de nommage très stricte permet à coup sûr de comprendre à quoi sert chaque élément mais aussi de choisir le bon nommage quand j'en crée un nouveau. Je comprends ce que mes collègues écrivent et je comprends ce que j'ai moi-même écrit il y a 6 mois dans mon projet.
En outre, la structure HTML peut changer sans aucun impact sur le style (car CSS ne cible que des classes et non des balises HTML).
Enfin, il devient extrêmement facile de maintenir, modifier voire écraser des styles existants puisqu'il n'y a qu'un seul niveau de poids : un sélecteur CSS = une classe unique.
Mais il y a forcément des contreparties…
Mon code HTML a subitement doublé de taille, car chacun des éléments de structure (même s'il n'est pas utilisé) doit avoir un nom de classe à lui, voire plusieurs s'il dispose de variantes.
Et surtout, comment gérer efficacement tous les composants très similaires graphiquement mais dont la fonction est différente (ex. un .article__preview qui serait quasi identique à un .author__info) ?
Au final, pour résoudre cette problématique, on ajoutera généralement un niveau d'abstraction plus vaste ("content-agnostic") tel que .card ou .btn ou .badge. Et forcément, la précision et la compréhension en prennent un sale coup.

Approche Atomique
L'approche Atomique (ou "utilitaire") trouve ses origines en octobre 2013 au sein d'un article de Thierry Koblenz sur Smashingmagazine. Cet article donne naissance à ACSS qui est adopté par Yahoo! dès 2015.
Les principes essentiels de cette approche sont :
- À chaque classe CSS correspond une seule fonction (ex.
.txt-left {text-align: left}ou.mr-2 {margin-right: 2rem}) - Le styles CSS sont volontairement dénués de contexte (agnostiques) pour être totalement indépendants de la structure HTML
- Les sélecteurs CSS composés n’existent pas (pas de
.menu .list, ou de.navigation > a) - Il n'est plus nécessaire d'intervenir dans la feuille de styles CSS. Plus aucun CSS à écrire, modifier ou maintenir car le fichier CSS existe initialement ou est généré au fur et à mesure.
Exemple d'approche atomique
<div class="container md:grid grid-col-3 bg-hotpink p-10 mb-6">
<div class="text-center md:text-left">
<h2 class="text-lg bg-chocolate rounded-full">Francis Lalanne</h2>
<img class="h-16 w-16 md:h-24:w-24" src="" alt="" />
<p class="p-10 my-6 hover:bg-orange">Un troubadour des temps anciens.</p>
</div>
</div>
.text-center {
...;
}
.text-left {
...;
}
.text-lg {
...;
}
.p-10 {
...;
}
Avantages et inconvénients
Atomic CSS, on l'adore ou on le déteste, mais quoi qu'il en soit il est impossible de se tromper dans le nommage ! Il n'y a aucune surprise ni de pièges, personne ne se torture l'esprit ni ne peut bifurquer puisque le nommage existe déjà. Toutes les classes CSS vous attendent, inutile d'en créer davantage.
De plus, je n'ai même plus besoin de fouiller dans mes fichiers CSS, tout se passe côté HTML et je peux me concentrer sur un seul langage lors de mon intégration.
Se fonder sur un nombre de classes existant et restreint m'impose une cohérence (difficile d'avoir 150 niveaux de gris différents par exemple, même si c'est possible.)
Enfin, les contextes d'affichage tels que le Responsive peuvent parfaitement être pris en charge.
Mais encore une fois il y a forcément des contreparties et elles sont de taille
- Ça pique carrément les yeux ! C'est moche. C'est un fait.
- Mon HTML est alourdi, difficile à lire, et contient partout de multiples classes
- Mon CSS, s'il doit prévoir toutes les classes utilitaires dans tous les contextes possibles, aura une taille gigantesque.
- Contrairement aux apparences, j'ai besoin de très bien connaître CSS et toutes ses propriétés pour en déduire toutes les classes utilitaires (oh mais attendez, connaître les CSS n'est pas censé être un inconvénient n'est-ce pas ?)

Mais alors c'est quoi la meilleure méthodologie ?
Pour la petite anecdote, je me souviens très bien du jour où j'ai découvert CSSLint et son incitation à "ne pas utiliser de sélecteur d'ID en CSS". Ma première réaction fut de vivement réfuter en block cet argument car la "Bonne Pratique" de l'époque était de cibler les éléments uniques de la page via des #id, et CSSLint allait clairement à l'encontre de toutes nos années d'apprentissage et d'usage de CSS.
J'ai mis quelques années à changer d'avis.
Cet exemple, parmi tant d'autres, démontre qu'une bonne pratique n'est pas figée dans le temps.
Des projets différents impliquent des besoins différents et une approche différente. Tout cela pour conclure qu'aucune approche n'est meilleure qu'une autre car certaines sont parfaitement adaptées à des typologies de projets particuliers, ou aux compétences de l'équipe. Et d'autres non.
Le mot de la fin revient à Thierry Koblenz, ancien chef des experts CSS chez Yahoo!, "inventeur" des CSS atomiques :
Pour Yahoo!, ACSS s’est révélé être un super outil mais si je devais refaire mon site perso demain ce serait certainement 80% sémantique et 20% atomique > (« utility classes »).
Et pour une page toute bête, je pense que ça frôlerait les 99.99% (sémantique ou atomique selon l’humeur du moment).
Source : Thierry Koblenz, 2016
Finalement, vous l'aurez compris, cet article n'avait pas pour but de vous imposer un choix de méthodologie mais plutôt de vous rendre attentif aux avantages et inconvénients de chacune.
N'hésitez pas à enrichir ce débat en avouant votre amour inconditionnel pour Atomic CSS ou votre haine sans fin pour BEM, nous faire découvrir d'autres approches modernes, ou simplement nous témoigner de celle(s) que vous adoptez dans vos projets.