Alsacreations.com - Actualités - Archives (mai 2022)
Les dernières actualités d'Alsacreations.com
Pour cette nouvelle Interview des Gens du Web, j'ai eu le plaisir de prendre le flambeau et pour l'occasion, j'ai décidé d'échanger avec Chloé Temesvari, UX Designer et ergonome au sein de l'agence Impact Positif.

Nous partageons le même (joli) prénom et une passion commune pour les post-it, voilà qui était une bonne base de départ :)
(Alsacréations) Hello Chloé, peux-tu te présenter en quelques mots ?
Bonjour ! Je m’appelle Chloé Temesvari, j’ai 35 ans et je travaille à Strasbourg en tant qu’UX designer, avec une spécialisation en ergonomie des interfaces.
J’ai travaillé pendant 8 ans en freelance et il y a deux ans, j’ai rejoint à mi-temps Impact Positif, société spécialisée dans l’expérience utilisateur.
A mi-temps car j’enseigne beaucoup en parallèle, et ce depuis la sortie de mes études il y a 10 ans. J’ai la chance depuis deux ans d’enseigner à mi-temps à l’IUT de Haguenau en DUT/BUT et Licence pro.
Et pour être sûre de ne pas m’ennuyer, j’interviens également dans différentes écoles privées, dans des formations Bac +5 !

(Alsacréations) Par quoi as-tu été amenée à te spécialiser dans l’ergonomie et l’UX Design ? Qu’est-ce qui t’a attiré dans le domaine ?
L’humain ! C’est peut-être un peu niais mais très vrai !
Quand je me suis engagée dans un master de création de sites web, ça en a fait sourire plus d’un car je n’étais vraiment pas à l’aise avec un ordinateur ou un smartphone ! J’avais de ce fait une empathie assez naturelle pour les personnes comme moi, un peu en galère avec l’informatique ;-)
Pendant ma formation, j’ai assisté à un court module sur l’ergonomie qui a piqué ma curiosité et j’ai réalisé que je pouvais par ce biais améliorer la navigation des internautes et les mettre en confiance.
La spécialisation professionnelle est venue plus tard. L’ergonomie n’était pas beaucoup pratiquée à l’époque, que ce soit par des free ou des agences. J’ai donc commencé comme beaucoup d’autres en faisant des sites “de A à Z” et je me suis rapidement rendue compte qu’à force de vouloir “tout” faire, le “tout” n’était pas de qualité. J’ai donc pris la décision de me spécialiser dans les thématiques avec lesquelles j’avais le plus d’affinités : l’ergonomie, la gestion de projet et la formation !
Quant à l’étiquette d’”UX designer”, j’ai mis du temps à me l’approprier car je ne me sentais pas légitime. C’est en pratiquant des prestations de recherche utilisateurs, de tests, etc. que je me suis autorisée à sauter le pas !
(Alsacréations) Actuellement, tu es Ergonome et UX designer mais également Formatrice à l'Université de Strasbourg : quelle évolution (poste, compétences) aimerais-tu poursuivre ?
C’est une excellente question !
J’aime profondément ce que je fais, à la fois dans ma pratique métier auprès des mes clients mais aussi dans l’enseignement auprès de mes étudiants. J’apprécie la complémentarité de ces deux approches qui restent centrées sur mon métier mais me permettent de l’aborder différemment. Je ne me vois pas faire un choix entre les deux pour le moment mais peut-être que j’y viendrai un jour ð

En fait, je crois que mon ambition ne se traduit pas vraiment en termes de poste. J’ai surtout envie de continuer de faire évoluer mes interventions pour susciter de l’intérêt chez mes étudiants et m’assurer qu’ils repartent avec un bagage suffisant en sortant de mes cours.
J’ai également envie d’avoir plus de temps au quotidien pour faire de la veille. J’adorerais en particulier monter en compétences sur des notions de sociologie, de psychologie cognitive, d’accessibilité ou encore de statistiques et data analyse poussée.
(Alsacréations) Quels sont tes outils de travail au quotidien ? Comment les as-tu choisi parmi tous les autres ?
Au quotidien, les outils que j’utilise le plus sont…roulements de tambours…du papier, un crayon et des post-its !
Quand je travaille sur la conception d’une interface, que ce soit sur de l’architecture d’information ou des wireframes, j’ai besoin de réfléchir sur papier (ou tablette) avant de rentrer dans un logiciel, que ce soit en esquissant un écran ou en recouvrant les murs de mon bureau de posts-it pour tenter d’organiser mes idées !

Il en va de même pendant les ateliers avec les clients, même si la pandémie et le recours au distanciel m’ont amenée à utiliser de plus en plus Miro. Une très jolie découverte que j’utilise également de plus en plus en cours ! J’aime beaucoup cette plateforme; c’est un formidable outil collaboratif qui ne cesse d’évoluer.
Figma est l’autre outil sur lequel je suis passée il n’y a pas si longtemps pour faire du maquettage; j’y ai encore beaucoup de choses à apprendre mais j’apprécie la fluidité de l’outil et la possibilité de maquetter et de prototyper au même endroit !
(Alsacréations) Quels sont ton navigateur et tes extensions préférées pour gagner du temps dans tes missions quotidiennes ?
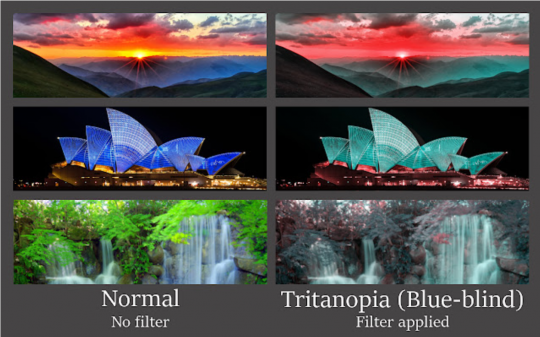
Mon navigateur préféré est Chrome. Je n’utilise pas beaucoup d’extensions dans mon travail au quotidien si ce n’est WCAG Contrast Checker pour vérifier la qualité des contrastes des interfaces que j’évalue dans le cadre d’audit d’ergonomie, ou encore colorblindly qui permet de simuler la vue d’une page web sous différents types de daltonismes.

(Alsacréations) Lorsque tu dois former un•e débutant•e en ergonomie et Webdesign, sur quels thèmes / règles d’or insiste-tu particulièrement ?
L’un des premiers points sur lesquels j’insiste, c’est la définition du mot design ð. On en a définitivement pas tous la même et il est important qu’on s’aligne sur le vocabulaire avant d’aller plus loin. Pour moi, Design équivaut à conception. Une fois que ça c’est dit, on peut passer au reste ! Comme la définition de l’UX par exemple ð et le fait que même entre professionnels, nous ne sommes pas toujours d’accord sur son périmètre !
En ergonomie, j’aborde évidemment les incontournables heuristiques de Bastien et Scapin, de façon à identifier un ensemble de bonnes pratiques. Mais j’aime surtout aborder ce sur quoi reposent ces bonnes pratiques; effleurer le fonctionnement de notre cerveau, le mécanisme de notre perception, avec entre autres la théorie de la Gestalt, de notre attention, de notre mémoire.
J’ai le sentiment que cela offre une compréhension plus large de ces fameuses bonnes pratiques et évite ainsi de tomber dans la checklist bête et méchante.
Je rappelle aussi que ça n’est pas parce que c’est “tendance” que c’est forcément ergonomique. Tout comme concevoir une interface nécessite de se poser un peu la question de sa raison d’être avant de se perdre dans un logiciel de maquettage.

Mais le fil conducteur, que ce soit en ergonomie/webdesign/UX, c’est l’utilisateur, et la nécessité de le prendre en considération. J’ai beaucoup lu qu’il était primordial de “se mettre à la place des utilisateurs” pour lesquels on conçoit. Cela me paraît délicat. Je ne peux pas me mettre dans les chaussures d’une personne qui a une expérience de navigation réduite, qui exerce un tout autre métier, qui a d’autres centres d’intérêt, ou encore un autre contexte d’usage.
Je peux tenter de me projeter mais ce ne seront que des hypothèses.
Je peux avoir de l’empathie, ça oui, c’est important ! Mais pour comprendre, je dois aller à la rencontre. C’est comme ça que j’en saurai plus sur mes utilisateurs finaux, leurs attentes, leurs besoins, et c’est comme ça que je serai à même de concevoir une interface qui leur correspond.
(Alsacréations) Question difficile : vois-tu émerger des nouveaux comportements des utilisateurs ces dernières années ?
Cette question est immense ! ð±
De quels utilisateurs parle-t-on ? De quels types de comportements ? Il est difficile de généraliser !
Ce que j’observe néanmoins ces derniers mois, c’est la nécessité d’aller vers plus d’équité numérique. La pandémie que nous vivons a mis en lumière de grandes disparités quant à l’accès au numérique : qu’il s’agisse d’accès purement matériel mais aussi d’éducation, et ce quel que soit l’âge.
Beaucoup sont partis du principe que parce que les outils numériques existaient, notre vie, ou tout du moins certains aspects de cette dernière, pourraient se transposer sans trop de difficultés à distance.
Je prends pour cela l’exemple des cours à distance. De nombreuses structures de formation, qu’elles soient publiques ou privées, étaient rassurées d’avoir une plateforme pour l’enseignement à distance, sans pour autant en avoir fait souvent l’usage. L’objectif était donc de reproduire au maximum l’environnement d’une salle de classe mais par écrans interposés : on conserve les mêmes horaires, le même format de cours et surtout on allume bien sa caméra.
C’est pourtant un contresens terrible ! Il ne s’agit pas d’outil mais de contexte d’usage. On n’enseigne pas à distance de la même manière qu’en présentiel, on n’a pas la même attention seul devant un ordinateur qu’au milieu d’une salle de classe, on n’a pas le même rapport à l’image quand le regard porté sur soi est avant tout une webcam.
Cela n’a fait que renforcer ma conviction que c’est en se concentrant sur leS utilisateurs et leurS contextes d’usage, en s’adaptant à eux, qu’on sera en capacité de forger les outils les plus efficaces.
(Alsacréations) Quel est le plus gros défi que tu considères avoir accompli ces derniers temps ?
En dehors de ne plus travailler (la majeure partie du temps) les soirs et week-end, je dirais de monter en compétences sur de la facilitation d’ateliers.
J’ai eu l’occasion ces derniers temps de faciliter quelques ateliers, en présentiel et à distance, et certains d’entre eux seule, ce qui n’a pas été sans inquiétudes !
La facilitation paraît proche de l’enseignement mais elle ne l’est pourtant pas tout à fait : la posture diffère. Le facilitateur n’est pas là pour “amener les réponses” mais pour “faciliter” la recherche de ces dernières par les participants eux-mêmes.
J’ai beaucoup aimé ces expériences qui m’ont permis de prendre confiance ! J’ai hâte d’en vivre d’autres et d’en apprendre plus !
(Alsacréations) Question Bonus : pourquoi un œuf à la coque en avatar sur Twitter ?
Parce que ! ð
A l’époque, l’avatar par défaut sur twitter était un œuf. Comme je voulais personnaliser le mien sans pour autant y mettre ma bouille…et comme j’étais assez peu inspirée et en plein petit dej’, j’ai mis un œuf à la coque !

Si vous utilisez régulièrement Sass dans vos projets en tant que pré-processeur CSS, pour tous les avantages qu'il apporte, vous devez certainement utiliser l'une des deux implémentations : Dart-Sass ou Node-Sass, ce dernier étant en réalité une interface pour LibSass.

Ces outils sont utilisables en ligne de commande ou intégrés aux environnements de développement dans le processus de compilation, par exemple dans weboack, pour Vue, Nuxt, React, etc.
Or, le module node-sass (libSass) est désormais obsolète bien qu'il semble plus performant selon Quick comparison between sass and node-sass par Peter Bengtsson et Node-Sass or Dart-Sass : The CSS Preprocessor Dilemma par Ali Bahraminezhad.
Il y a plusieurs façons de migrer. Même si la documentation vous indique qu'il suffit de remplacer node-sass par sass dans package.json car dart-sass se veut compatible... cela peut être bien plus subtil. Voici quelques explications complémentaires, simplifiées, car évidemment cela dépend de chaque projet et de la version de Node utilisée (12+).
â ï¸ Faites une sauvegarde avant toute modification en profondeur. Si votre projet est versionné sur git, c'est encore mieux.
Identifier la situation
Consultez le fichier package.json à la racine du projet.
S'il comporte "node-sass": "^5.0.0" ou autre numéro de version, dans les dependencies (dépendances) c'est que vous utilisez bien, pour le moment, node-sass.
Désinstaller/installer
Vous pouvez supprimer manuellement la ligne concernée et le dossier correspondant dans node_modules, cependant le plus propre sera de passer par les commandes npm :
npm uninstall --save sass
npm install --save sass
À partir de là, vous pouvez déjà tenter de relancer la compilation, et avec un peu de chance vous n'aurez pas besoin de faire autre chose, par exemple npm run dev ou npm run serve selon votre framework.
Si des avertissements et erreurs apparaissent, cela signifie que vous utilisez probablement des syntaxes Sass qui doivent être adaptées au nouveau module.
Adapter la syntaxe
Nous prendrons ici un seul exemple car il sera le plus fréquent : la division en CSS. D'autres évolutions peuvent être faites par la suite, optionnelles ou nécessaires si bloquantes.
Dans les fichiers, le caractère / est utilisé à la fois comme séparateur (dans Grid, rgb, hsl) et comme opérateur de division. C'est une difficulté pour Sass qui doit en comprendre le sens selon le contexte. L'usage de math.div() pour poser une division devient alors nécessaire.
Exemple :
/* node-sass */
line-height: (19 / 14);
height: (1rem / 16);
/* dart-sass */
line-height: math.div(19, 14);
height: math.div(1rem, 16);
Il existe un script de migration automatique sass-migrator qui peut faire le travail pour vous, mais il ne fonctionnera que sur les fichiers *.scss, pas les fichiers .vue qui associent différentes syntaxes (et il ne semble pas prévu de faire évoluer l'outil pour les supporter).
Vous devez l'installer pour y avoir accès en ligne de commande et spécifier le fichier à analyser comme point d'entrée, par exemple :
npm install -g sass-migrator
sass-migrator division --migrate-deps assets/css/main.scss
L'option --migrate-deps indique que l'outil passe aussi sur tous les fichiers importés à l'aide de règles @use, @import... La transformation menée ici est la division, il existe aussi module et namespace, reportez-vous à la documentation de Migrator.
â ï¸ La règle @import est aussi destinée à devenir obsolète.
Sass:math
Il est possible que selon votre organisation de fichiers, la fonction math.div nécessite l'ajout de l'instruction @use "sass:math"; en début de fichier puisqu'elle dépend du module math. Or, le compilateur pourra vous renvoyer des erreurs si vos fichiers sont assemblés depuis de multiples dossiers ou composants car il ne souhaite cette instruction qu'en début de fichier. La solution est alors d'indiquer à webpack d'injecter cette ligne en préfixe via son loader dédié à Scss, dans la section build (fichier webpack.config.js, vue.config.js, nuxt.config.js, etc) :
build: {
/* Autres instructions existantes... */
loaders: {
scss: {
additionalData: '@use "sass:math";'
}
}
Et voilà le travail !
Quelles sont les conséquences physiques de la dématérialisation ? Guillaume Pitron analyse l'impact que peut avoir le numérique dans nos vies et notamment dans notre environnement.

L'enquête porte à la fois sur les ressources naturelles nécessaires à la construction des équipements, la consommation énergétique pour faire tourner l'ensemble, le bilan carbone et les métaux rares, les conséquences du Cloud et le lobby des grandes entreprises de la Silicon Valley, la géopolitique d'Internet en somme.
Ainsi on découvre pourquoi Facebook s'intéresse au grand nord, pourquoi choisir la bonne couleur de bleu est si important pour Microsoft, et qu'il faut des milliers de tonnes d'eau chaque jour pour graver les puces de nos smartphones.
L'ouvrage comporte de nombreuses sources, certaines sont un peu discutables et sensationnalistes (quant à l'énergie nécessaire pour accomplir telle ou telle action), d'autres comparaisons hasardeuses (nombre de lignes de code pour concevoir une application mobile ou lancer une navette spatiale) mais l'ensemble se tient même si on sent un tendance à noircir un peu le tableau : si Internet ne se résume pas à TikTok et à des usages ludiques, il est indéniable que le bilan écologique de nos habitudes numériques est loin d'être négligeable, d'autant plus qu'elles vont s'intensifier avec le temps.
C'est un livre de référence pour mesurer les liens tentaculaires qui unissent le monde physique, réel, autour de nos données et interactions virtuelles.