Alsacreations.com - Actualités - Archives (février 2023)
Les dernières actualités d'Alsacreations.com
i18n et l10n sont deux acronymes raccourcissant l'écriture de mots initialement anglais, possédant des équivalents français, en retenant leur première lettre (ici "i" ou "l"), leur dernière (ici "n"), et en précisant entre ces deux lettres le nombre de caractères manquants provenant du mot d'origine.
i18n = internationalisation
L10n = localisation

i18n signifie internationalisation et se rapporte aux processus de conception et de développement qui peuvent être adaptés pour différentes langues et cultures : le but est de prévoir le code et les ressources pour que le site web (ou l'application) soit adaptable à d'autres langues et cultures.
l10n ou L10n pour ne pas confondre le "L" minuscule avec un "I" majuscule, signifie localisation et se réfère aux processus d'adaptation spécifiques à une langue et une culture en tenant compte de la traduction du contenu, de l'adaptation des formats de date et d'heure, de la modification des images et des couleurs pour correspondre aux normes culturelles locales, etc.
Les deux pratiques font partie de la même démarche globale et il existe bon nombre de recommandations, dont des Conseils pratiques sur l’internationalisation du Web du W3C parmi lesquels on peut noter utilisez partout un encodage UTF-8
, qui peut sembler évident de nos jours.
Rappel sur la langue dans HTML
Du point de vue de HTML, pensez également à respecter la bonne pratique d'indiquer la langue du document grâce à l'attribut lang sur la balise <html> et à notifier tout changement de langue dans le contenu grâce à ce même attribut et un code ISO 639-1. Cela va affecter non seulement la prononciation d'une synthèse vocale mais aussi le fonctionnement des formulaires avec la correction orthographique.
<!doctype html>
<html lang="fr">
<body>
<h1>Cosmogonie</h1>
<p>Terry Pratchett avait écrit, dans <cite lang="en">Lords and Ladies</cite> :
<q lang="en">In the beginning there was nothing, which exploded.</q>
</p>
<p>Quant à Douglas Adams, l'un des passages célèbres dans
<cite>Le Dernier Restaurant avant la fin du monde</cite> reste toujours
<q lang="en">In the beginning, the universe was created.
This has made a lot of people very angry and has been widely regarded as a bad move.</q>
</p>
</body>
</html>
Localisation
La localisation pourrait se résumer, entre autres, par :
- La traduction de l'ensemble du contenu du site web (textes, images, boutons, sous-titres des vidéos, etc.) pour s'assurer que le public cible peut comprendre facilement le contenu.
- L'adaptation des formats de date, de temps, de devise et de mesure selon les normes en vigueur dans le pays. Y compris la présentation des calendriers, des semaines qui ne débutent pas le même jour, voire des week-ends et des périodes de vacances.
- L'utilisation de couleurs, symboles et d'images qui sont familières ou suffisamment significatives (nous dirons affordantes).
- L'ajout de fonctionnalités spécifiques pour les utilisateurs du pays, telles que la possibilité de choisir leur fuseau horaire (pour les pays qui recouvrent plusieurs fuseaux) ou leur langue préférée (pour les zones géographiques qui comptent plusieurs langues pratiquées).
- La prise en compte de contraintes matérielles, par exemple l'agencement des touches du clavier (suivez mon regard dépité si vous avez déjà été confronté à un jeu qui impose les touches W, A, S, D alors que ce n'est pas du tout adapté à la disposition AZERTY).
- La prise en compte des différences de législations dans le monde (par exemple mentions légales, conditions de vente, affichage des prix avec ou sans taxe, bannières cookies, etc).
On peut donc considérer qu'il s'agit d'une brique à part entière de l'expérience utilisateur (UX), et que cela va également faire partie de certaines stratégies de référencement du contenu (SEO).
Internationalisation
L'internationalisation se définir par une préparation au niveau technique de tout ce qui est nécessaire à une localisation.
- La séparation du contenu et du code, afin que le contenu puisse être facilement modifié et traduit sans avoir à modifier le code de l'application ou du site. En conservant une base de code commune, cela peut permettre une réduction des coûts et des délais de développement pour chaque nouvelle version ou adaptation régionale.
- L'utilisation de formats de date, d'heure, de devise et de mesure standardisés pour les rendre facilement adaptables au contexte, par des fonctions de mise en forme.
- L'utilisation de l'Unicode, de polices de caractères qui supportent différentes langues et scripts car certains ensemble de glyphes sont limités aux caractères latins.
- L'acceptation par les formulaires de formats d'adresses postales (champs différents selon les pays).
- L'acceptation par les formulaires d'une souplesse dans les numéros de téléphone à travers le monde (c'est bien pour cela que
<input type="tel">n'est pas doté d'une validation native). - La possibilité d'écrire de droite à gauche, commme de gauche à droite, avec l'attribut
diret les valeursrtl(right to left, de droite à gauche) etltr(left to right, de gauche à droite) soit par exemple<p lang="ar" dir="rtl">Ø´Ùرا جزÙÙا</p>... et donc y faire également attention en CSS. Ce qu'on appelle le BiDi pour BiDirectionnel. - L'attention accordée à réserver la place pour des mots plus longs dans le design d'interface, parce que "DonaudampfschiffFahrtsgesellschaftskapitän" existe tout autant que "OK".
- Et enfin la possibilité de changer la langue d'une interface et de préserver cette préférence.
La prise en compte des caractéristiques de chaque région du monde peut aller jusqu'à l'adaptation à la qualité du réseau, de la bande passante ou de la part de marché des navigateurs. En poussant la perfection au maximum, on peut imaginer devoir s'adapter au format A4 et à la fois au format Letter des États-Unis pour l'élaboration d'une feuille de styles print.
Quelques modules pour l'internationalisation
Il existe plusieurs modules populaires en JavaScript bien pratiques.
Intl : Un object natif d'ECMAScript qui est bien supporté et fournit des fonctionnalités telles que le formattage de date avec DateTimeFormat, de temps relatif avec RelativeTimeFormat, de devises et de nombres avec NumberFormat et même de pluriels avec PluralRules.
Moment.js et date-fns : Des bibliothèques populaires pour la manipulation de dates/heures avec des capacités de calcul, de temps relatif, de formattage et de traduction dans de multiples langues grâce à l'apport de la communauté.
i18next : Une bibliothèque pour la gestion des chaînes de texte et des traductions, qui prend en charge les formats de date, de temps, de devise et de nombre, ainsi que des fonctionnalités avancées de gestion des traductions.
FormatJS : Une autre bibliothèque pour la gestion des chaînes de texte et des traductions, qui prend en charge les formats de date, de temps, de devise et de nombre, ainsi que la gestion des plurales et des règles de grammaire spécifiques à chaque langue.
Citons aussi Globalize.js et bien d'autres qui au fil du temps ont été rendues nécessaires par l'absence de fonctionnalités natives et pratiques.
Ce ne sont que des exemples relatifs à JavaScript, pour tout ce qui est CMS et langages back-end, la plupart des solutions embarquent des méthodes prêtes à l'emploi ou des extensions dédiées à cet usage, par exemple Polylang pour WordPress qui remplace désormais avantageusement WPML.
Nous avions déjà abordé le sujet avec :
- Traductions multilingues avec Timber
- Traduire vos extensions WordPress
- Préparer un thème WordPress pour l'internationalisation

Pour la traduction de chaînes de texte, de nombreuses applications existent de nos jours y compris pour centraliser et fédérer le travail de plusieurs personnes, mais n'oubliez pas que le travail d'un.e véritable traducteur.rice est irremplaçable notamment pour toutes les raisons et subtilités évoquées précédemment.
Le Nullish coalescing operator qui s'écrit avec un double point d'interrogation ?? en JavaScript est un opérateur de comparaison qui permet de renvoyer la valeur d'une expression si elle est définie et non nulle, ou sinon de renvoyer une valeur par défaut.
Il est utilisé depuis ECMAScript 2020 pour éviter les erreurs de type undefined lorsqu'on tente d'accéder à des propriétés d'objets ou à des éléments de tableaux qui pourraient ne pas être définis.

On peut le compléter par un caractère = pour obtenir un nullish coalescing assignment, qui pourra servir quant à lui à assigner une valeur si la variable avec laquelle on souhaite l'utiliser (celle qui doit recevoir la valeur, à gauche donc) n'est pas déjà définie.
Par exemple on pourra écrire avec un nullish coalescing operator
// Avec un objet
let fruit = { nom: "Kiwi", vitamine: "C" }
let dessert = fruit.nom ?? "Banane"
// dessert contiendra "Kiwi"
// Avec un tableau
let nombres = [1, 2, undefined, 4, null, 6]
let premierNombre = nombres[0] ?? 0
// premierNombre contiendra 1
...pour éviter d'écrire ceci :
let dessert
let fruit = { nom: "Kiwi", vitamine: "C" }
if(fruit && fruit.nom) {
dessert = fruit.nom
} else {
dessert = "Banane"
}
Et pour utiliser un nullish coalescing assignment, on pourra écrire :
// Avec un objet
let fruit = { nom: "Kiwi" }
fruit.vitamine ??= "C"
// fruit.vitamine contiendra "C" car n'était pas définie auparavant
fruit.vitamine ??= "D"
// fruit.vitamine contiendra toujours "C"
// Avec un tableau
let nombres = [1, 2, undefined, 4, null, 6]
nombres[0] ??= 0
// nombres[0] contient alors toujours 1
Il existe aussi l'opérateur de coalescence de faible priorité qui s'écrit avec un double pipe (aussi nommé "barre verticale" ou "tube" en français) ||, mais celui-ci renvoie la première valeur vraie rencontrée, alors que le Nullish coalescing operator ?? renvoie uniquement la première valeur définie et non nulle rencontrée.
ECMAScript est un standard de programmation pour les langages de script sur lequel repose... JavaScript. Dans la pratique, le terme JavaScript au sens large recouvre non seulement le noyau du langage (le standard ECMAScript) mais aussi les différentes API qui sont nécessaires pour le faire fonctionner dans un navigateur web, dont le fameux DOM (Document Object Model) lui autorisant à manipuler la représentation des données du document. Il faut également lui adjoindre XMLHttpRequest, WebSockets, WebWorkers, Canvas, fetch, bref tout ce qui fait partie de la plateforme web moderne actuellement.
L'abréviation ECMA provient de l'European Computer Manufacturers Association, organisation à but non lucratif qui développe des standards, au même titre que le W3C pour HTML et CSS. Fait assez rare pour être noté, l'ECMA est basée à Genève, en Suisse et non pas dans la Silicon Valley.
ECMAScript possède plus particulièrement le nom de code ECMA-262. On le retrouve dans des environnements sans navigateur, par exemple dans Node.js qui est en pratique basé sur le moteur V8 de Chromium mais qui fonctionne sans l'aspect de rendu graphique et donc sans DOM. Cela signifie que tout appel à une fonctionnalité ou une API "navigateur" aboutira sur une erreur car elle sera inconnue.

ECMAScript va définir les essentiels fonctionnant à la fois en front et en back :
- La syntaxe en général, les mots clés
- La façon de gérer les erreurs
- Les types (string, number, boolean, function, object, bigint, undefined, symbol, null...)
- Les mécanismes d'héritage / prototype
- Les structures et fonctions incluses (tableaux, mathématiques, JSON...)
- Les modules
- D'autres subtilités du langage
Notez également l'existence de TypeScript dont nous avons déjà parlé, super-set de JavaScript qui implémente notamment le typage.
Qui conçoit EcmaScript ?
ECMAScript est conçu et maintenu par le Technical Committee 39 (TC39), un comité de normalisation composé de représentants de différentes entreprises et organisations du monde du web. Le TC39 travaille en étroite collaboration avec les principaux acteurs notamment développeurs de navigateurs web, pour élaborer et mettre à jour le standard en fonction des besoins. Le but est de s'assurer qu'ECMAScript reste un standard de programmation pertinent.
Quelles sont les principales versions et évolutions d'EcmaScript ?
ECMAScript a connu de nombreuses versions et évolutions depuis sa création en 1996. Les versions initiales d'ECMAScript sont les suivantes :
- ECMAScript 1 : première version d'ECMAScript publiée en 1996.
- ECMAScript 2 : publication en 1998, avec des corrections de bogues et des améliorations mineures par rapport à la première version.
- ECMAScript 3 : publication en 1999, avec l'ajout de nouvelles fonctionnalités telles que les expressions régulières et les try/catch pour la gestion des exceptions.
- ECMAScript 4 : projet avorté en 2008, qui visait à ajouter de nouvelles fonctionnalités pour améliorer la programmation orientée objet dans ECMAScript.
- ECMAScript 5 : publication en 2009, avec l'ajout de fonctionnalités telles que la gestion des propriétés d'objet et la compatibilité avec les objets JSON.
S'en est suivie une période de stagnation... puis soudain... Les versions ultérieures d'ECMAScript ont été publiées en utilisant un cycle de publication annuel, chaque année en juin.
- ECMAScript 2015 (aussi appelé ECMAScript 6 ou ES6) : publication en 2015, avec l'ajout de nombreuses nouvelles fonctionnalités telles que les classes, les fonctions fléchées et les modules.
- ECMAScript 2016 (aussi appelé ECMAScript 7 ou ES7) : publication en 2016, avec entre autres la méthode
Array.prototype.includeset la boucle for-of. - ECMAScript 2017 (aussi appelé ECMAScript 8 ou ES8) : publication en 2017, avec entre autres les
asyncfunctions et la méthodeObject.values. - ECMAScript 2018 (aussi appelé ... vous avez compris le principe) : publication en 2018, avec entre autres la méthode
Object.entrieset la répétition dans les expressions régulières. - ECMAScript 2019 (ES10) : publié en juin 2019, avec entre autres les méthodes de chaînage d'opérateurs et la méthode
Array.prototype.flat. - ECMAScript 2020 (ES11) : publié en juin 2020, avec entre autres les opérateurs nullish et la méthode
String.prototype.matchAll. - ECMAScript 2021 (ES12) : publié en juin 2021, avec
String.prototype.replaceAll,promise.any(), de nouveaux opérateurs logiques d'assignation tels que??= - ECMAScript 2022 (ES13) : publié en juin 2022, avec
hasOwn, top-levelawait, la cause des erreurs, etc.
Le nom de code ESNext fait toujours référence à la dernière version en cours d'élaboration.
Comment écrire du code récent en EcmaScript tout en conservant la compatibilité avec les navigateurs ?
Pour écrire du code en utilisant les dernières fonctionnalités d'ECMAScript tout en conservant la compatibilité avec les navigateurs, il existe plusieurs approches que vous pouvez utiliser :
- Utiliser un transpileur tel que Babel pour convertir votre code ECMAScript récent en un code qui peut être exécuté dans les navigateurs plus anciens. Un transpileur est un outil qui peut analyser votre code et le convertir en un code compatible avec les versions antérieures d'ECMAScript.
- Utiliser des bibliothèques ou des frameworks JavaScript qui prennent en charge les fonctionnalités récentes d'ECMAScript et fournissent des polyfills pour garantir la compatibilité avec les navigateurs plus anciens. Un polyfill est un morceau de code qui implémente les fonctionnalités d'une version récente d'ECMAScript dans les navigateurs qui ne les prennent pas en charge nativement.
- Utiliser des techniques de détection de navigateur pour exécuter du code spécifique en fonction de cette version, ou plutôt de sa capacité à reconnaître les ES Modules. Cette approche est périlleuse, il vaut mieux laisser son automatisation aux outils et frameworks qui la proposent lors de la phase de compilation.
Vous devriez en général vérifier la compatibilité des navigateurs, même récents, avant d'utiliser des fonctionnalités fraîches d'ECMAScript dans votre code, sauf si vous passez par la phase de transpilation qui normalement effectue cette tâche pour vous... mais pas toujours. Consultez les tables de compatibilité des navigateurs sur des sites tels que caniuse.com pour obtenir des informations à jour.
Il existe plusieurs éléments HTML pour structurer la sémantique de citations dans un document web :
blockquote- depuis HTML 3.2cite- depuis HTML 3.2q- depuis HTML 4
Chacun possède bien entendu un rôle différent et parfois des attributs spécifiques.

cite
Débutons par l'élément cite qui va contenir le titre d'une œuvre à laquelle une citation est faite. Il peut d'ailleurs être utilisé à l'intérieur d'un élément blockquote (ci-après) pour donner une référence à la source de la citation sous la forme du nom de l'oeuvre d'où elle provient.
Les oeuvres possibles sont nombreuses, il peut s'agir d'un livre, un film, une oeuvre d'art (peinture, sculpture, opéra, pièce de théâtre, poème, exposition...), un jeu, une chanson, un autre site web, le titre d'un article/blog, etc.
<cite>Le Rouge et le Noir</cite> - Stendhal
<cite>La Bohème</cite> - Giacomo Puccini
<cite>Papillon de lumière</cite> - Cindy Sander
<cite>Zelda Tears of the Kingdom</cite>
blockquote
L'élément blockquote (littéralement traduisible par "bloc de citation") structure une section de contenu qui est citée d'un autre document ou d'une autre source. Son contenu est souvent affiché avec des marges plus larges pour le différencier du contenu environnant. C'est d'ailleurs un élément de type bloc, qui occupe toute la largeur par défaut et provoque des retours à la ligne dans le flux naturel du document. On peut également - mais ce n'est pas obligatoire - utiliser des paragraphes <p> dans le bloc.
<blockquote>
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
</blockquote>
L'élément blockquote peut posséder un attribut cite (à ne pas confondre avec l'élément du même nom) comprenant une URL vers la source originale de la citation.
<blockquote cite="https://fr.wikiquote.org/wiki/La_Folie_des_grandeurs">
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
</blockquote>
À faire / à ne pas faire ?
Nombreux sont les sites qui n'exploitent pas la sémantique à son plein potentiel, souvent parce que l'outil de contribution (CMS) ne le suggère pas assez ou ne le permet pas.
Par exemple Radio France : Margaret Hamilton, la femme qui a fait atterrir l’Homme sur la Lune utilise une liste avec une seule puce pour structurer une citation :
<ul><li><em>"Ce qu’ils avaient l’habitude [...] J’étais la première à le faire marcher."</em></li></ul>
En voici la capture d'écran :

â ï¸ D'un point de vue sémantique et pour l'accessibilité, ce n'est évidemment pas reconnu comme un paragraphe de citation mais comme un élément de liste (listitem). L'usage de em ne suffit pas, même si visuellement cela peut faire illusion.
Autre exemple, Wikipédia utilise mieux l'élément <blockquote> qui par ailleurs se distingue bien visuellement du reste grâce aux styles associés (police différente, bordure, marges).
Voici la capture d'écran issue de la page Margaret Hamilton :

Pour la mention de l'autrice et de l'oeuvre, on retrouve un balisage à l'aide de <cite>, décrit ci-après (code simplifié pour la lisibilité) :
<p>
— Margaret Hamilton,
<cite>
Lettre à <i>Datamation</i>,
<abbr title="Premier">1<sup>er</sup></abbr> mars 1971
<sup><a href="#cite_note-13">[13]</a></sup>
</cite>
</p>
Du côté de la NASA (agence spatiale des États-Unis), une structure similaire est adoptée mais en choisissant cette fois de placer <cite> dans une base <footer> du bloc de citation ce qui n'est pas interdit en soi.
<blockquote>
<div>
We had to find a way and we did. Looking back, we were the luckiest people in the world; there was no choice but to be pioneers.
</div>
<footer>
<cite>- Margaret Hamilton</cite>
</footer>
</blockquote>
â ï¸ Par contre <cite> contient le nom d'une personne (Margaret Hamilton), ce qui n'est pas attendu par la spécification HTML qui précise bien que...
Le nom d'une personne n'est pas le titre d'une œuvre — même si les gens appellent cette personne une œuvre — et l'élément ne doit donc pas être utilisé pour baliser les noms des personnes.
ð Oui la citation que vous venez de lire est bien dans blockquote sur cette page et utilise un attribut cite vers la page de la spécification.
Voici la capture d'écran du site de la NASA :

Si l'on retrouve notre premier exemple, cette fois <cite> peut être utilisé à bon escient pour baliser le nom de l'oeuvre (un film).
<blockquote cite="https://fr.wikiquote.org/wiki/La_Folie_des_grandeurs">
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
<p>Louis de Funès - <cite>La Folie des grandeurs</cite> (1971), écrit par Gérard Oury</p>
</blockquote>
Si l'on veut aller plus loin dans la structuration du contenu, il faudra jeter un oeil du côté des microdonnées avec Schema.org qui propose un type Quotation utilisable avec JSON-LD, Microdata et RDFa.
q
L'élément q représente une petite citation en ligne (son nom vient de la première lettre du mot quote qui signifie - encore une fois - citation en anglais), relativement courte qui ne nécessite pas de sauts de ligne. Le contenu de l'élément q est généralement affiché entre des guillemets courts. Si vous avez besoin de structurer une citation plus longue, reportez-vous sur blockquote.
<p>Ce freluquet m'a répliqué <q>Il m'en a assez dit. Il m'a dit que vous l'aviez tué.</q></p>
<p>Et là, je lui ai répondu <q>Je suis ton père</q>.</p>
L'élément q peut posséder un attribut cite (à ne pas confondre avec l'élément du même nom) qui contiendra alors une URL vers la source originale de la citation.
<p>Maître Eolas a publié sur son blog
<q cite="https://www.maitre-eolas.fr/post/2023/02/04/Les-raisons-de-la-col%C3%A8re">
Rien de tel dans ces cas que de coucher sur le papier, fut-il fait de pixels, l'explication de son ire,
et la soumettre aux débats qui font de la section commentaires le meilleur de ce blog.
C'est toujours ça qu'Elon Musk n'aura pas.</q>
</p>
À faire / à ne pas faire ?
Retrouvons la page du site Radio France où pour une citation en ligne, dans un paragraphe de texte plus général, on aurait pu utiliser <q> à cet effet, mais où l'on retrouve finalement une emphase <em>.
<p>[...] Le Dr Paul Corto, qui l'a nommée pour la récompense se déclare "<em>surpris de découvrir qu'elle n'avait jamais été officiellement reconnue pour ses travaux pionniers. Ses concepts de logiciel asynchrone, de programmation des priorités, de tests de bout en bout et de capacité de décision humaine, comme l’affichage des priorités, ont posé les bases de la conception de logiciels ultra-fiables</em>". Non seulement Margaret Hamilton [...]</p>
En voici la capture d'écran :

TL;DR ?
On résume : cite pour les noms d'oeuvres, blockquote pour les blocs de citations (plus ou moins longs) et q pour les citations courtes en-ligne dans un paragraphe de texte.
Babel est un outil de transpilation de code qui prend en entrée du code écrit dans une version plus récente (ou actuelle) de JavaScript et le convertit en une version compatible avec les "anciennes versions", de sorte que le code puisse être exécuté sur un plus grand nombre de navigateurs et d'appareils.
Babel utilise des plugins et des presets qui lui permettent de gérer différentes versions de JavaScript et d'appliquer les transformations nécessaires pour convertir le code en une version compatible. On peut également les configurer pour effectuer des conversions spécifiques en fonction des besoins.

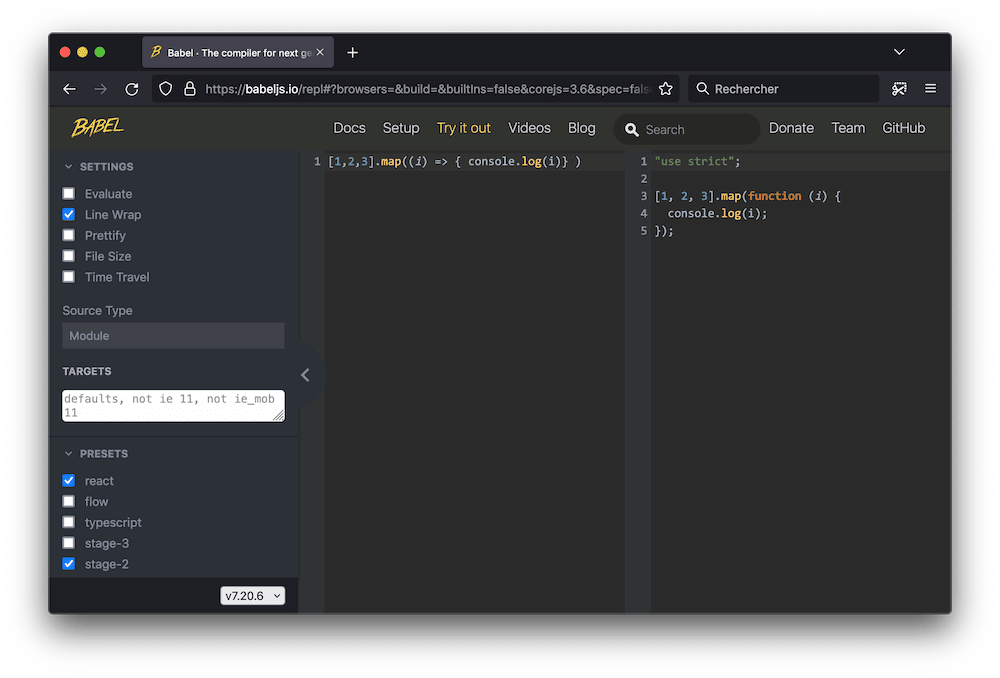
Voici un exemple de code JavaScript qui utilise une syntaxe qui n'est pas prise en charge par les "anciennes" versions de JavaScript, mais qui peut être transpilée avec Babel :
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((number) => number * 2);
console.log(doubled); // [2, 4, 6, 8, 10]
Il y a notamment présence de la notion d'arrow function => et de constantes avec const. Après transpilation avec Babel, le code précédent peut être réécrit ainsi :
// Code transpilé
"use strict";
var numbers = [1, 2, 3, 4, 5];
var doubled = numbers.map(function (number) {
return number * 2;
});
console.log(doubled); // [2, 4, 6, 8, 10]
Comme on peut le voir, la syntaxe a été modifiée pour être "compatible" avec les navigateurs qui pourraient être en retard. C'est une technique qui a été très utile pendant des années, même si désormais les différences tendent à se résorber grâce à une grande période d'amélioration du support JavaScript, grâce aux mises à jour automatiques et à l'abandon des mammouths tels qu'Internet Explorer.
Vous pouvez utiliser la démonstration en ligne de Babel https://babeljs.io/repl pour explorer son fonctionnement.

Dans quel cadre Babel est il exécuté pour développer ?
Babel est (ou a été) généralement utilisé lors du développement avec des frameworks tels que React, Vue, Angular. Cela permet durant le développement d'utiliser les dernières fonctionnalités dans la syntaxe, tout en sachant que le code sera compatible avec un plus grand nombre de navigateurs.
Pour utiliser Babel lors du développement, il faut d'abord l'installer et le configurer en utilisant les plugins et les presets (pré-réglages) appropriés. Ensuite, il peut être utilisé soit en ligne de commande dans le terminal pour transpiler le code directement, soit en tant que partie d'un processus de build (compilation) plus complet pour automatiser la transpilation dès la mise en production. Les fichiers transpilés sont utilisés dans l'application en remplacement des fichiers source originaux. La plupart du temps c'est déjà en place dans la structure de base et relativement transparent dans le processus de compilation.
Exemple d'usage de Babel avec Webpack
Webpack est un outil de build très répandu, qui peut être utilisé avec Babel.
Voici un exemple de configuration de Webpack qui utilise Babel :
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
],
},
};
Dans cet exemple, la configuration indique qu'il faut utiliser le module babel-loader pour transpiler tous les fichiers JavaScript (dont le nom se termine par .js) à l'exception des fichiers situés dans le dossier node_modules. Le preset @babel/preset-env est utilisé pour indiquer quelle version doit être ciblée lors de la transpilation. Pour utiliser cette configuration avec Webpack, il suffit d'exécuter la commande webpack dans un terminal, en se situant dans le répertoire contenant la configuration. Cela dgénérera le fichier transpilé bundle.js dans le dossier dist.
La méthode scrollIntoView() du DOM est pratique pour faire défiler un élément de la page web de manière à ce qu'il devienne visible à l'écran... "dans la vue". Cela peut être utile lorsqu'un élément est en dehors de la zone visible de la page, par exemple s'il est caché sous la ligne de flottaison, ou si l'utilisateur a défillé (scrollé) la page jusqu'à un point plus éloigné.
Pour utiliser la méthode scrollIntoView(), vous devez d'abord sélectionner l'élément concerné en utilisant une méthode telle que document.querySelector() ou document.getElementById(), puis appeler la méthode scrollIntoView() sur cet élément. Par exemple :
// Sélection de l'élément à faire défiler
const el = document.querySelector('.mon-element');
// Faire défiler l'élément jusqu'à ce qu'il soit visible à l'écran
el.scrollIntoView();
La méthode scrollIntoView() accepte également des options pour contrôler comment l'élément est fait défiler. Par exemple, vous pouvez spécifier si l'élément doit être aligné en haut, en bas, à gauche ou à droite de la zone visible, ou si le défilement doit se faire en douceur ou instantanément. Pour utiliser ces options, vous pouvez passer un objet de configuration en argument de la méthode, comme dans l'exemple suivant :
// Sélection de l'élément à faire défiler
const el = document.querySelector('.mon-element');
// Options de défilement : aligner en haut, défilement en douceur
const scrollOptions = {
behavior: 'smooth',
block: 'start'
};
// Faire défiler l'élément jusqu'à ce qu'il soit visible à l'écran en utilisant les options spécifiées
el.scrollIntoView(scrollOptions);
La méthode scrollIntoView() permet de faire défiler un élément de la page web de manière à ce qu'il soit visible à l'écran en utilisant des options de défilement personnalisées si nécessaire. C'est bien plus efficace que les anciennes techniques qui consistaient à trouver l'élément cible, déterminer ses coordonnées en pixels dans la totalité du document et à provoquer un défilement équivalent de l'ensemble de la page avec window.scroll().
L'API Vibration en JavaScript permet d'accéder à la fonctionnalité de vibration sur les appareils compatibles, notamment mobiles.
Pour l'utiliser, vous pouvez d'abord vérifier si l'appareil prend en charge la vibration en examinant la propriété navigator.vibrate. Si cette propriété existe, vous pouvez utiliser la méthode navigator.vibrate() pour déclencher la vibration, en précisant la durée en millisecondes.
// Vérifier au préalable si le navigateur la supporte
if ('vibrate' in navigator) {
// Déclencher la vibration pendant 2 secondes
navigator.vibrate(2000);
}
Vous pouvez également contrôler la durée et constituer un motif à l'aide d'un tableau d'entiers représentant chacun une durée en millisecondes pour spécifier les temps de vibration et de pause, alternativement :
if ('vibrate' in navigator) {
// Déclencher une vibration sous forme de motif
// Vibrer pendant 1 seconde, faire une pause pendant 0,5 seconde,
// Vibrer pendant 0,2 seconde, faire une pause pendant 0,2 seconde,
// Vibrer pendant 0,5 seconde, faire une pause pendant 1 seconde
navigator.vibrate([1000, 500, 200, 200, 500, 1000]);
}
ð Consultez sur votre mobile une démonstration avec différents motifs de vibrations par Christopher Kade.
Quel usage ?
Il n'est plus nécessaire de présenter l'usage complet que l'on fait couramment des vibrations pour notifier l'internaute dans les applications mobiles, mais résumons : attirer l'attention de l'utilisateur ou l'utilisatrice lorsque l'écran est éteint ou hors de vue par exemple à la réception d'un message, indiquer qu'un événement important se produit, ou simplement pour ajouter une touche de réalisme à l'application par exemple dans un jeu (donner l'impression que l'appareil est secoué lorsque le personnage subit un choc ou chute).
N'en abusez pas trop, et pensez à prévoir une option pour respecter les préférences de l'internaute et pouvoir désactiver les vibrations.
Pour évoluer dans l'univers du développement JavaScript avec Node, les gestionnaires de paquets les plus courants sont :
Le choix parmi ces outils dépend de vos préférences personnelles et des quelques particularités affichées par chacun d'entre eux notamment côté performance. Vous êtes parfaitement libre de changer de gestionnaire de paquets mais si vous collaborez avec d'autres personnes, il vaut mieux harmoniser les pratiques notamment vis-à-vis du fichier de lock (verrou) qui décrit exactement l'arbre des dépendances installées.
Tous utilisent les mêmes concepts, un fichier package.json à la racine de votre projet qui liste les dépendances et leurs versions, un fichier de lock qui leur est propre, et des commandes d'installation, mise à jour, suppression, exécution de modules ou de scripts, etc.

npm
npm est le gestionnaire de paquets historique (depuis 2010), fourni "par défaut" avec Node. C'est le plus connu, et souvent celui avec lequel on trouve le plus d'exemples dans les documentations et tutoriels. Il fonctionne en ligne de commande et télécharge les dépendances d'un projet depuis un registre consultable également depuis le site web www.npmjs.com
La commande la plus connue est certainement install pour ajouter un paquet à un projet et le mémoriser dans le fichier package.json : npm install react par exemple.

npm est lui-même écrit en JavaScript, et son nom ne provient initialement pas de l'abréviation de Node Package Manager qui est désormais adoptée de fait, mais d'un outil bash qui l'a inspiré, lui-même nommé pm abréviation de pkgmakeinst. Ainsi npm peut signifier new pm ou node pm. Depuis 2020, npm fait partie de GitHub.
Le fichier de lock est package-lock.json et la commande pour exécuter un paquet dynamiquement est npx.
yarn
yarn, développé initialement par Facebook (Meta) en 2016, est un gestionnaire alternatif, conçu dans l'idée d'être plus rapide : il utilise un cache local pour stocker les paquets déjà téléchargés, ce qui permet d'éviter des téléchargements supplémentaires. Il évite également les problèmes de dépendances en garantissant que les paquets sont installés dans un ordre déterminé, ce qui évite les erreurs d'installation en cas de dépendances croisées.
Son nom signifie en quelque sorte pelotte de fil, et devait être initialement kpm pour kittens package manager (où kittens se traduit par chatons), il a d'ailleurs conservé cette idée dans son logo.

yarn utilise aussi un algorithme de gestion de versions qui peut détecter les conflits de versions plus rapidement et résoudre les problèmes de dépendance de manière plus efficace que npm. Ses commandes sont cenées être plus intuitives et simples car quelque peu "raccourcies".
Le fichier de lock est yarn.lock et la commande pour exécuter un paquet dynamiquement est yarn dlx.
pnpm
pnpm dont le nom provient de performant npm est encore un autre gestionnaire de paquets pour Node.js qui se concentre, entre autres, sur la performance et l'efficacité en utilisant un système de stockage partagé pour les paquets : une seule copie d'un paquet peut être partagée entre plusieurs projets, réduisant ainsi l'utilisation de l'espace disque.

En réalité, il stocke les paquets dans un espace global et crée des "liens" (hard links) vers eux depuis le dossier node_modules de chaque projet. Sous Linux ce sont des liens, sous Windows c'est un peu plus particulier et cela passe par des jonctions. On a donc l'impression que le poids de node_modules est semblable mais en réalité il ne faut que compter l'espace mobilisé dans l'espace global. Par ailleurs il stocke tous les paquets "à plat" au même niveau, et utilise les liens pour créer leur arborescence.
pnpm se dit 2 fois plus rapides que ses concurrents, il parallélise la recherche de paquets, les téléchargements et les installations : testez-le vous ne serez sûrement pas déçu(e).
Pour utiliser pnpm à la place de npm, vous devez d'abord l'installer, c'est rapide et simple. On peut même l'installer via npm lui même avec npm install -g pnpm. Il ne vous reste plus qu'à le remplacer dans vos commandes habituelles, telles que pnpm install, pnpm update.
Le fichier de lock est pnpm-lock.yaml et la commande pour exécuter un paquet dynamiquement est pnpm dlx.