Alsacreations.com - Actualités - Archives (mars 2025)
Les dernières actualités d'Alsacreations.com
Peut-être avez-vous vu cette règle chez Opquast ou dans d'autres bonnes crèmeries (ici même, dans le tour d’horizon sur HTTPS et les en-têtes de sécurité) vous encourageant à mettre en place une politique de sécurité sur la provenance de vos ressources. Mais peut-être n’avez-vous pas encore franchi le cap. Pour vous aider à sauter le pas, je vous propose quelques conseils sur son déploiement, tirés de mon expérience.
Cet article avait été originalement publié sur feu le blog de Dareboost. Il a été repris et mis à jour pour l'occasion.
Intro
CSP, pour Content Security Policy, est un en-tête HTTP de sécurité destiné à lutter contre les failles dites de Cross-Site Scripting (XSS). Le principe : vous définissez des directives de sécurité à propos des contenus de vos pages et le navigateur se charge de les appliquer. En pratique, cet en-tête est très puissant et permet énormément de choses.
Son implémentation peut néanmoins effrayer, CSP étant un sujet assez complexe. Intéressé par le sujet depuis des années et pratiquant convaincu, je voulais partager avec vous une méthode d’implémentation tirée de mon expérience. Mais d’abord, un peu de contexte.
CSP n’est pas binaire
En matière de sécurité, il est de coutume de croire qu’on a affaire à un interrupteur. Un site web est soit sécurisé, soit il ne l’est pas.
Cette vision binaire de la sécurité est fausse : la sécurité est un processus et, en tant que tel, peut avoir différentes gradations dictées par votre contexte, votre historique, vos besoins, votre budget, etc. CSP ne fait pas exception à la règle. Vous entendrez d’ailleurs souvent l’expression « réduire la voilure » sur le Front-End grâce à CSP : à l’instar du marin adaptant sa prise au vent en fonction des conditions climatiques plus ou moins délicates, votre implémentation de CSP sera plus ou moins restrictive selon vos besoins en sécurité. Un site extrêmement sensible ne sera pas soumis aux mêmes exigences qu’un site vitrine.
Autre point important à évaluer quand on parle de déployer CSP : quelle est votre maîtrise de votre Front-End ? Quand on parle de maîtrise, il n’est pas question ici de prouver que vous êtes doué en CSS ou un dieu du JavaScript… mais bien de maîtriser ce qui se passe côté client.
En d’autres termes, avez-vous une vision exhaustive de vos sources de contenus (scripts, CSS, webfonts, services tiers, etc.) ?
- Connaissez-vous exactement l’impact de chaque script, ressource ou CSS ?
- Leurs rôles dans le rendu ?
- Ce dont tout cela a besoin pour fonctionner correctement ?
- Ce que cela fait exactement ?
- Savez-vous quelles portions de code sont voulues et maîtrisées par vos équipes Front-End et quelles portions sont inhérentes aux technologies Back-End employées — et donc difficilement modifiables ?
Notez qu’il n’y a pas de jugement de valeur dans ces questions : dans certains contextes, je vais pouvoir dire que j’ai cette connaissance (amenée par l’expertise, les outils, la documentation, la conception, etc.), et dans d’autres cas… je ne l’ai pas du tout.
Cette connaissance fine est souhaitable mais parfois délicate ou impossible à obtenir. Et selon votre contexte (application, site classique, etc.), bien entendu vos choix peuvent être différents.
Différents niveaux
Si vous avez pu répondre par l’affirmative à toutes ces questions ci-dessus, alors vous saurez sûrement ce que vous pourrez déployer comme directives. Démarrez votre déploiement avec Content-Security-Policy-Report-Only pour éviter que les directives bloquent des éléments à tort et à travers. Et utilisez report-uri pour récupérer les infractions. En toute logique, cela devrait assez bien se passer. Tout au plus aurez-vous quelques menus réglages à effectuer, et vous pourrez déployer. Vous aurez fait le plus dur en faisant l’inventaire de ce qui se passe sur votre Front-End.
Dans le cas contraire, il va falloir combler cette absence de connaissances, et déployer CSP petit à petit, en réduisant la voilure progressivement.
Lors d’un atelier à l’édition 2017 de Paris Web, j’ai proposé 5 « niveaux » d’implémentation de CSP. Encore une fois, je le redis : ce ne sont pas des notations de votre travail ! Dans certains cas, je reste moi-même au niveau 1 car je n’ai pas la possibilité d’aller plus loin.
Voyez-le plutôt comme le niveau de voilure que vous souhaitez réduire (les restrictions des niveaux supérieurs incluent celles des niveaux précédents). Autre point important, si vous avez la possibilité d’emprunter des éléments à divers niveaux sans forcément les atteindre pleinement, ne vous en privez pas !
Rappel : lors de l’implémentation, prenez soin de rester en Content-Security-Report-Only et de préciser, en plus des directives que je vais indiquer, une valeur pour la directive report-uri. Dans le dépôt CSP-useful, je liste plusieurs méthodes (envoi d’un mail, d’un objet JSON, stockage en base…) pour récupérer les infractions constatées par le navigateur et adapter votre stratégie de contrôle.
Implémentation « une étoile »

Content-Security-Policy:
default-src * data: ;
script-src * 'unsafe-inline' 'unsafe-eval' ;
style-src * 'unsafe-inline' data: ;
frame-ancestors 'none' ; # none ou ce que vous autorisez
Comme il faut bien démarrer avec quelque chose, ce premier niveau autorise tout ce qui se passe sur le site (scripts/CSS en ligne, fonction eval, data-uri, toutes origines, etc.). Il restreint juste la possibilité d’embarquer le site dans des frames. C’est un équivalent de l’en-tête X-Frame-Options (à ceci près que vous pouvez définir précisément les sources pour frame-ancestors). Cela devrait être votre minimum vital.
Implémentation « deux étoiles »

Autant le dire tout de suite : le niveau précédent ne vous protègera de rien d’autre que des attaques de types clickjacking. Il est intéressant maintenant de préciser vos sources pour vos différents éléments afin de ne plus tout autoriser.
Content-Security-Policy:
default-src 'self' data: ;
script-src 'self' www.foo.com 'unsafe-inline' 'unsafe-eval' ;
style-src 'self' www.coincoin.com 'unsafe-inline' data: ;
frame-ancestors 'none' ;
base-uri 'none' ; # none ou ce que vous autorisez
Ici, vous précisez vos sources (ce qui permet d’éviter le sélecteur wildcard « * ») et définissez base-uri (soit à none, soit à ce dont vous avez besoin selon votre utilisation de l’élément base : self, etc.).
Implémentation « trois étoiles »

Le niveau précédent restreint les origines, mais encore beaucoup de choses sont ouvertes. Et si nous regardions les web fonts et CSS ?
Content-Security-Policy:
default-src 'self' data: ;
script-src 'self' www.foo.com 'unsafe-inline' 'unsafe-eval' ;
style-src 'self' www.coincoin.com data: ;
font-src 'self' ;
frame-ancestors 'none' ;
base-uri 'none' ;
La différence par rapport au niveau précédent est qu’ici, on s’interdit unsafe-inline pour les styles (donc plus de styles inline non protégés par hash/nonce, et plus d’attribut style sur des éléments HTML), et on s’enlève également la dangereuse possibilité des data-uri pour le JS (fortement déconseillée, car un bon vecteur d’attaques XSS).
Il s’agit probablement du premier niveau qui peut être difficile à atteindre puisqu’il impose de repenser la façon dont certains styles sont posés dans la page. Typiquement, les scripts qui ont une fâcheuse tendance à poser des styles inline vont devoir être soit nettoyés, soit remplacés. Si cela peut sembler être une contrainte à première vue, vos sites vont aussi bénéficier de ne plus se voir imposer ces styles parfois handicapants.
Si vous pensez que les styles ne peuvent qu’être inoffensifs, je vous invite à lire ceci : CSS Exfil Vulnerability.
Quant aux webfonts, regardez comment il est possible d’utiliser CSS et des webfonts pour fabriquer un keylogger.
Implémentation « quatre étoiles »

Un premier palier – et pas le moindre – a été franchi en maîtrisant CSS. Mais là n’est pas le principal vecteur d’attaques XSS, vous vous en doutez bien. Il est temps d’entrer dans l’arène en s’attaquant à JavaScript !
Content-Security-Policy:
default-src 'self' ;
script-src 'self' www.foo.com sha256-abcdef ;
style-src 'self' www.coincoin.com data: ;
font-src 'self' ;
frame-ancestors 'none' ;
base-uri 'none' ;
Ici, on ajoute des restrictions fortes sur les scripts JavaScript : plus d’unsafe-inline (donc plus de JS inline non-protégé par hash/nonce dans vos pages). En clair, soit votre JS inline est protégé par un hash/nonce, soit vous le stockez dans des fichiers externes servis sur des origines approuvées.
Et voulez-vous bien restreindre cette fonction eval bien trop dangereuse ? :) Interdisez-vous unsafe-eval, pour couper court à toute une gamme de vecteurs d’attaques. Vous ne vous en porterez pas plus mal.
Il s’agit ici du second gros palier, qui peut être très difficile à atteindre. Si votre Back-End génère des scripts (typiquement SharePoint), il faudra soit qu’il s’en passe, soit qu’il génère aussi les nonces/hashes qui permettront de les autoriser sans pour autant autoriser les scripts inline. Sinon, vous devrez aussi « recenser » les scripts inline devant être autorisés (par nonce ou hash).
Ce palier va permettre à vos équipes Back et Front de travailler de concert à la maîtrise complète de votre site.
Implémentation « cinq étoiles »
Après avoir passé deux paliers assez costauds pour maîtriser CSS et JS, ce « dernier » niveau a de grandes chances… de vous paraître assez facile à atteindre en comparaison. Il consiste à ne rien s’autoriser par défaut.
Content-Security-Policy:
default-src 'none' ;
script-src 'self' www.foo.com ;
style-src 'self' www.coincoin.com data: ;
font-src 'self' ;
frame-ancestors 'none' ;
base-uri 'none' ;
Vous pouvez détailler davantage pour affiner vos besoins mais avec default-src à 'none', tout sera bloqué par défaut pour ces directives :
connect-srcfont-srcframe-srcimg-srcmedia-srcobject-srcscript-srcstyle-srcworker-src(CSP 3)manifest-src(CSP 3)
Le déblocage des ressources directive par directive vous permettra de parfaitement comprendre ce qui se passe sur votre Front-End pour pouvoir réagir et adapter.
Si vous n’avez pas de besoin de plug-ins, vérifiez bien que object-src est à none. N’oubliez pas non plus la directive form-action pour vos formulaires.

D’autres possibilités
Si vous développez une web app ou dans d’autres cas, il peut être utile de vous intéresser à strict-dynamic. L’idée est assez simple : la confiance est donnée à vos scripts par des nonces (number used once), et cette confiance est propagée aux scripts chargés via ce script.
Content-Security-Policy: script-src 'strict-dynamic' 'nonce-abc123'<script nonce="abc123">
// ce script en ligne sera autorisé
// ainsi que les scripts chargés par ce dernier,
// car le nonce correspond
…
</script>
<script>
// pas de nonce, pas exécuté.
// dura lex sed lex
…
</script>
La seule contrainte est que les scripts chargés par ce dernier soient considérés comme « non-parser-inserted », par exemple à l'aide de document.createElement('script'); ou similaire.
Toujours plus loin, toujours plus haut ?
Ne voyez pas cette étape comme un Saint-Graal, même si vous serez content d’arriver là, mais il est encore possible de régler plus finement vos directives.
CSP niveau 2 permet de restreindre les origines avec des chemins (ex. : vous pouvez n’autoriser que foo.com/scripts, seuls les fichiers dans ce chemin seront autorisés).
Si vous le pouvez, utilisez les contrôles d’intégrité (hashes) plutôt que les origines. Ils vous protègeront contre les modifications intempestives et irréfléchies pouvant provenir de vos propres équipes.
Des choses plus strictes se préparent avec CSP niveau 3 : il va être possible par exemple de n’autoriser que les scripts et/ou les styles utilisés qui sont protégés par SubResource Integrity (SRI), ou de vérifier aussi les fichiers externes via hashes (pour l’instant, seuls les scripts/styles inline peuvent en bénéficier), voire de combiner ces deux possibilités en exigeant d’un script qu’il soit protégé par SRI et que le hash appartienne à une liste explicite de valeurs.
Et plus prosaïquement : si vous en êtes à ces niveaux-là et que cela ne suffit pas, votre problème n’est plus CSP… mais très probablement d’autres maillons de la chaîne de sécurité. Et peut-être même d’embaucher des personnes très compétentes et très spécialisées, qui seront dédiées à gérer vos besoins en ce domaine ! :)
Conclusion
CSP a ceci d’assez unique : c’est une technologie de sécurité qui implique les équipes Back-End comme les équipes Front-End (et même très fortement ces dernières).
Soyez toujours pragmatique avec CSP (et pas qu’avec ce dernier d’ailleurs) : visez des directives en rapport avec vos besoins et vos contextes. Si vous avez l’occasion de prévoir cela en amont, c’est toujours plus facile. N’hésitez pas à impliquer et expliquer le fonctionnement et l’intérêt aux équipes Marketing qui sont très concernées par les limitations et ne comprennent pas toujours les objectifs recherchés. Une refonte est un excellent moment pour nettoyer votre code Front-End, imposer des bonnes pratiques ainsi qu’ un peu de sobriété.
N’hésitez également pas à mettre en place une intégration continue capable de remonter les infractions relevées par votre CSP. Cela peut aller d’un système d’alerte interne capable de prévenir en cas d’infractions répétées de vos directives à un système capable de parcourir une version du site candidate pour la production afin d’y vérifier qu’aucune dépendance critique n’est bloquée.
Vous pouvez également faire petit à petit des composants qui sont CSP-friendly, comprenez par là qu’ils nécessitent peu de directives pour marcher. C’est un travail parfois de longue haleine, mais le jeu en vaut la chandelle.
Si vous utilisez divers services tiers sur vos sites, vous avez déjà sûrement constaté que nombre d'entre eux ne sont pas aussi soucieux de la qualité que vous pouvez l’être. CSP est un motif de plus d’être exigeant avec ces derniers… ou d’être plus parcimonieux dans leur utilisation !
Ressources additionnelles
- HTTP Observatory (anciennement Mozilla Observatory)
- Content Security Policy
- SubResource Integrity
- CSP à Paris Web (2015)
- Tour d’horizon sur HTTPS et les en-têtes de sécurité
La création ou la refonte d’un site internet implique souvent un challenge majeur : rédiger les contenus. Que ce soient les textes, les images et les vidéos, ces éléments essentiels sont souvent sous-estimés lors de la définition d’un projet web, ce qui peut engendrer des retards importants pour la mise en ligne du site.
Aujourd’hui, nous vous proposons plusieurs solutions pour anticiper cette étape cruciale et assurer un projet web fluide et de qualité.
L’importance des contenus
Les contenus doivent être au cœur de votre projet web. Ils ont un impact sur le référencement naturel, l’expérience utilisateur, la performance globale de votre site, mais surtout le message que vous souhaitez faire parvenir à vos lecteurs/clients.
Prendre conscience de leur rôle : les textes et visuels ne sont pas qu’une formalité, ils racontent votre histoire et engagent vos clients
Planifier dès le départ du projet : intégrez une phase spécifique pour la création des contenus dans le calendrier du projet en interne et avec votre référent ou chef de projet au sein de l’agence web, créatrice du site, permettra de limiter les frictions
Utiliser des outils simples et pratiques
Pour vous aider à structurer le travail de contenu, voici quelques conseils :
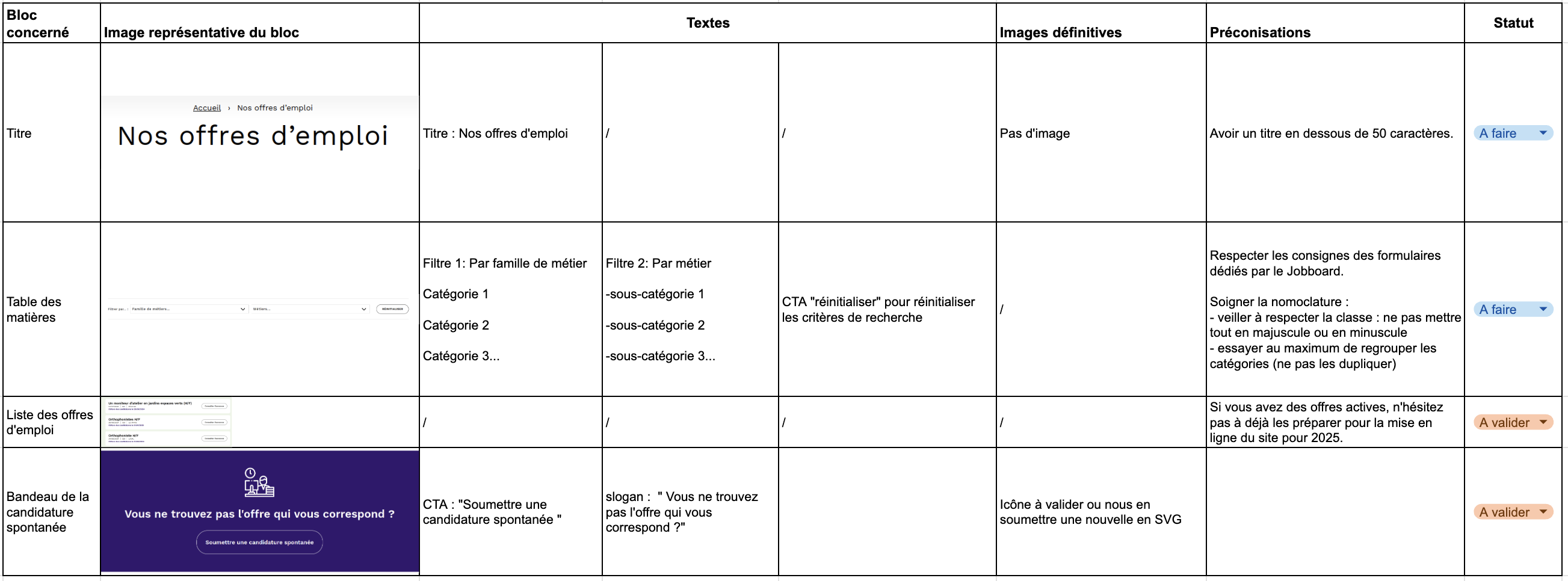
Un tableau de bord des contenus : listez chaque section du site, par exemple, divisez votre page d’accueil par bloc qui la constitue. Pour chaque section, détaillez :
- les textes à fournir : les titres, paragraphes, boutons
- les images ou éléments graphiques requis
- les ressources multimédias si nécessaire
Un guide de bonnes pratiques : pour chaque section, le chef de projet ou référent de l’agence web, peut vous fournir des astuces et conseils pour respecter les règles de lisibilité et de référencement naturel (SEO).
Des exemples : si possible, illustrez chaque section des blocs avec des maquettes graphiques ou du zooning, si réalisé dans le projet.
Voici un exemple avec un document Sheet de Google (équivalent à un tableau Excel ou LibreOffice) :

Ne pas aller trop vite
Plutôt que de rédiger tout en une fois, proposez une progression par étape :
Prioriser les pages essentielles : commencez par vos pages stratégiques (Accueil, vos services, contact, etc). Les pages secondaires pourront être rédigées par la suite
Travailler par petits blocs : rédigez et validez chaque section indépendamment pour gagner en fluidité
Fixer des validations progressives : la création ou refonte d’un site concerne souvent plusieurs membres de la société. Organisez des points de revues, relecture et validation pour ajuster vos contenus au fur et à mesure.
Anticiper les besoins en visuels
Les images et les médias renforcent l’attrait visuel de votre site. On dit souvent qu’une image vaut mille mots, si bien sûr nous avons un attribut alt pour assurer l’accessibilité et donc la compréhension par tous de cette image.

Rechercher au sein de vos images en interne : analysez les images que vous avez collectées en interne. Vous pouvez également les retravailler pour assurer leur qualité et limiter un impact de performance, avec des images trop lourdes.
Planifier un shooting photo si nécessaire : collaborez avec des photographes professionnels pour un rendu optimal.
Explorer les banques d’images : fournissez des recommandations pour trouver des visuels adaptés et qualitatifs.
Préparer les formats en amont : demandez les dimensions et résolutions souhaitées à votre chef de projet ou référent projet.
Fixez des échéances raisonnables
Respecter les délais est primordial pour le bon avancement du projet :
Définisser des deadlines claires : prévoyez des dates pour chaque étape. Ces étapes peuvent être par typologie de pages ou de contenus (textes, images, vidéos).
Envoyer des rappels : maintenez une communication active durant toute la durée du projet
Formation CMS : voyez avec votre agence web pour former vos équipes à l’utiisation de votre site, comme le CMS WordPress par exemple, assez tôt dans le cycle du projet, ainsi, vous pourrez ajouter les contenus déjà édités et validés.
Prévoir la création de contenus est une étape incontournable pour un projet web fluide et efficace. En fournissant des outils clairs, en découpant les tâches et en proposant un accompagnement adapté, vous simplifiez la mise en place des contenus. A Alsacréations, nous intégrons cette étape dès le début du projet pour l’anticiper et savoir comment nous pouvons accompagner notre client, en parallèle du développement du site.
La règle @starting-style est une règle conditionnelle (at-rule) qui permet de définir l'état initial d'un élément avant qu'une transition ou une animation ne commence. Cette fonctionnalité comble un vide important dans le système d'animations CSS, en permettant de définir explicitement les propriétés d'un élément au moment où il apparaît dans le DOM, plutôt que d'utiliser les valeurs par défaut du navigateur.
Syntaxe de base
@starting-style {
/* Sélecteurs et propriétés qui définissent l'état initial */
selecteur {
propriete: valeur;
}
}
Cette règle s'applique uniquement aux éléments qui :
- Viennent d'être insérés dans le DOM.
- Ont des propriétés CSS qui peuvent faire l'objet d'une transition.
Imbrication (nesting)
@starting-style peut être imbriqué directement à l'intérieur d'un bloc de sélecteur, ce qui permet une syntaxe plus concise et mieux organisée :
.element {
opacity: 1;
transition: opacity 0.5s ease;
@starting-style {
opacity: 0;
}
}
Cette approche imbriquée est particulièrement utile lorsqu'on travaille avec plusieurs sélecteurs qui partagent des animations similaires, car elle maintient les états initiaux et finaux proches les uns des autres dans le code.
Cas d'utilisation courants
La règle @starting-style répond à un problème de longue date dans le développement web : comment créer des animations d'apparition naturelles sans recourir à des techniques complexes ou à JavaScript ? Voici les principaux scénarios où cette fonctionnalité brille particulièrement :
1. Animations d'entrée fluides
Sans @starting-style, lorsqu'un élément est ajouté au DOM avec une opacité de 1 et une transition, il apparaît instantanément puis reste statique (car il est déjà à son état final). Avec @starting-style, il devient possible de spécifier qu'il doit commencer avec une opacité de 0 et appliquer une transition vers 1.
Ce cas d'utilisation est particulièrement pratique pour les notifications, les toasts, les modales et autres éléments qui doivent apparaître de façon élégante sans perturber l'expérience utilisateur.
2. Animations de positionnements
Particulièrement utile pour les animations impliquant des changements de positionnement, de taille ou de disposition qui nécessitent un point de départ spécifique.
Par exemple, pour les listes d'éléments chargés dynamiquement ou les grilles réorganisées après un filtrage, @starting-style permet de définir précisément la position initiale, créant ainsi un effet de mouvement fluide depuis cet état vers l'état final.
3. Effets d'apparition personnalisés
Permet de créer des effets d'entrée élégants sans avoir recours à JavaScript ou à des astuces CSS complexes.
Cela inclut des animations combinant plusieurs propriétés comme l'opacité, la rotation, le redimensionnement et le déplacement. Ces animations multiaxiales étaient auparavant difficiles à implémenter de manière purement déclarative en CSS, nécessitant souvent des contournements ou des frameworks.
4. Menus et sous-menus
L'animation des menus déroulants ou des sous-menus bénéficie grandement de @starting-style, permettant de définir précisément le point d'origine de l'expansion (depuis le haut, le bas ou le côté) et d'autres propriétés visuelles pour une transition naturelle.
Avantages
La règle @starting-style présente de nombreux bénéfices par rapport aux approches traditionnelles d'animation d'entrée. Ces avantages touchent aussi bien l'expérience de développement que les performances et la maintenance du code :
Déclaratif et simple : Définit clairement l'état initial sans JavaScript. Cette approche purement CSS permet d'exprimer l'intention directement dans les feuilles de style sans ajouter de logique supplémentaire côté client. La syntaxe est intuitive et s'intègre parfaitement dans le workflow existant des développeurs front-end.
Performance : Optimisé par le navigateur pour de meilleures animations. Étant implémenté nativement par les navigateurs,
@starting-stylepeut bénéficier d'optimisations internes que les solutions JavaScript ne peuvent pas atteindre. Les animations sont plus fluides et consomment moins de ressources, particulièrement important sur les appareils mobiles… Même si, soyons francs, nous allons plutôt éviter les animations sur mobile.Cohérence : Évite les sauts ou comportements inattendus lors de l'apparition d'éléments. Sans cette règle, les éléments peuvent apparaître brusquement avant que les transitions ne commencent, créant une expérience visuelle dégradée.
@starting-stylegarantit que les éléments commencent leur vie dans le DOM avec l'état visuel exact que vous avez défini.Lisibilité du code : Avec la syntaxe imbriquée, les états initiaux et finaux sont déclarés à proximité l'un de l'autre, rendant le code plus compréhensible et plus facile à maintenir.
Inconvénients
Malgré ses nombreux avantages, @starting-style présente certaines limitations qu'il est important de considérer avant de l'intégrer dans vos projets. Ces inconvénients sont principalement liés à sa nouveauté et à sa portée d'application limitée :
Support navigateur : Fonctionnalité récente qui n'est pas encore prise en charge par tous les navigateurs. Ce point est crucial pour les applications web devant fonctionner sur un large éventail de navigateurs, y compris des versions plus anciennes. Vous devrez prévoir des solutions de repli pour garantir une expérience acceptable pour tous les utilisateurs. Ce point est détaillé un peu plus loin.
Cas d'usage limités : Ne s'applique qu'aux éléments nouvellement insérés dans le DOM. Cette règle n'a aucun effet sur les éléments existants ou lorsque vous modifiez des propriétés sur des éléments déjà présents. Il s'agit vraiment d'une solution spécialisée pour les animations d'entrée, pas pour les animations générales.
Débogage : Peut être difficile à déboguer car l'état n'est visible que brièvement pendant l'insertion dans le DOM. Les outils de développement actuels ne sont pas toujours adaptés pour inspecter ces états transitoires, ce qui peut compliquer le processus de mise au point des animations. Ceci dit, rien ne vous empêche d'augmenter artificiellement la durée de l'animation pour la tester.
Complexité potentielle : Peut rendre le code CSS moins prévisible si utilisé de manière excessive. Comme avec toute technique d'animation, il est facile d'en faire trop en créant des interfaces trop animées qui peuvent distraire ou fatiguer les utilisateurs. Une utilisation judicieuse reste nécessaire.
Exemples pratiques
Exemple 1 : Fondu à l'apparition
.fade-in {
opacity: 1;
transition: opacity 0.5s ease-in-out;
@starting-style {
opacity: 0;
}
}
Exemple 2 : Animation d'entrée avec translation
.slide-in {
translate: 0;
transition: translate 0.8s ease-out;
@starting-style {
translate: -100% 0;
}
}
Exemple 3 : Animation combinée
.fancy-entrance {
opacity: 1;
scale: 1;
rotate: 0deg;
transition:
opacity 0.5s ease-out,
scale 0.7s cubic-bezier(0.175, 0.885, 0.32, 1.275),
rotate 0.7s cubic-bezier(0.175, 0.885, 0.32, 1.275);
@starting-style {
opacity: 0;
scale: 0.6;
rotate: -10deg;
}
}
Démo interactive
Voici le code HTML et CSS pour une démo simple que vous pouvez tester :
Compatibilité des navigateurs
La règle @starting-style est encore en développement, même si son support est déjà relativement universel :
Vérifiez toujours la compatibilité actuelle sur Can I Use avant d'utiliser cette fonctionnalité en production. Par exemple, notez que Firefox n'accepte pas cette fonctionnalité lorsqu'appliquée à display: none.
Alternatives pour les navigateurs non supportés
Pour garantir une expérience utilisateur cohérente sur tous les navigateurs, y compris ceux qui ne prennent pas encore en charge @starting-style, plusieurs approches peuvent être envisagées :
- Utiliser
@supportspour la détection de fonctionnalités : Cette règle conditionnelle vous permet de fournir différentes implémentations selon la prise en charge des fonctionnalités par le navigateur :
@supports at-rule(@starting-style) {
/* Styles si @starting-style est supporté */
}
Seul petit souci : la fonction at-rule() dans @supports est relativement récente et sa compatibilité est beaucoup trop limitée actuellement.
- Approche progressive : Une méthode fiable consiste simplement à laisser les navigateurs ignorer silencieusement la règle qu'ils ne comprennent pas :
/* Style de base qui fonctionne partout */
.element {
opacity: 1;
transition: opacity 0.5s ease;
}
/* Les navigateurs qui ne comprennent pas `@starting-style` ignoreront cette règle */
.element {
@starting-style {
opacity: 0;
}
}
- Utiliser des classes JavaScript pour gérer les transitions d'entrée :
const element = document.createElement("div");
element.className = "element element-entering";
container.appendChild(element);
// Retirer la classe après une frame pour déclencher la transition
requestAnimationFrame(() => {
requestAnimationFrame(() => {
element.classList.remove("element-entering");
});
});
- Frameworks JavaScript et leurs systèmes de transition : Si vous utilisez déjà un framework, tirez parti de ses capacités intégrées d'animation :
- Vue.js et son composant
<Transition>: Vue propose un système élégant pour gérer les animations d'entrée/sortie. - React avec des bibliothèques comme
react-transition-groupouframer-motion. - Angular avec son système d'animation.
- Bibliothèques légères comme Alpine.js ou HTMX qui proposent également des solutions pour les animations d'entrée.
- Bibliothèques spécialisées comme GSAP.
Ces solutions de frameworks offrent l'avantage d'une compatibilité étendue et sont souvent accompagnées de fonctionnalités supplémentaires comme la gestion des animations lors de la suppression d'éléments (ce que @starting-style ne gère pas).
La meilleure approche consiste souvent à combiner plusieurs de ces techniques, en commençant par une expérience de base fonctionnelle pour tous les utilisateurs, puis en améliorant progressivement l'interface pour les navigateurs qui prennent en charge les fonctionnalités modernes comme @starting-style.
Conclusion
La règle @starting-style représente une avancée significative pour les animations CSS, en simplifiant grandement la création d'animations d'entrée fluides. Même si son support n'est pas encore universel, elle offre une solution élégante et performante pour les animations d'apparition qui étaient auparavant difficiles à implémenter en CSS pur.
Cette fonctionnalité s'inscrit dans l'évolution continue du CSS vers des capacités d'animation et de mise en page de plus en plus puissantes et déclaratives, réduisant notre dépendance à JavaScript pour des effets visuels sophistiqués.
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Dans la création de maquettes graphiques, l'accessibilité ne doit pas être une étape supplémentaire en fin de projet, mais une considération intégrée dès les premières phases de conception. Travailler sur Figma avec une approche “accessibility-first” permet d'assurer une expérience inclusive pour tous les utilisateurs et utilisatrices, tout en facilitant l'intégration et la collaboration entre designers et développeurs.
Pourquoi intégrer l’accessibilité web dès la conception des maquettes graphiques ?
- Cela améliore l'expérience utilisateur : une conception inclusive bénéficie à toutes les personnes utilisant le site ou le service, dont les personnes en situation de handicap. En optimisant la lisibilité, la navigation et l'ergonomie des interfaces, on améliore l'expérience pour des profils variés comme les personnes âgées, ou encore celles et ceux naviguant dans des environnements contraignants (faible luminosité, forte exposition au bruit, etc.).
- Cela permet d’anticiper les contraintes techniques, d’aligner les attentes et d’éviter des malentendus en phase d’intégration : un travail collaboratif bien structuré assure une mise en œuvre plus fluide et efficace des bonnes pratiques d’accessibilité.
- À la création d’un UI Kit (kit d'interface utilisateur), cela permet de fournir une base standardisée et conforme aux RGAA (Référentiel général d'amélioration de l'accessibilité) : on garantit tout le long de la conception que chaque composant respecte les bonnes pratiques d’accessibilité (contrastes suffisants, espaces suffisant autour des éléments cliquables, typographie lisible etc…).
- Cela permet de réduire les coûts et les itérations : corriger un problème d'accessibilité en phase de conception est bien moins coûteux que de devoir refondre une interface une fois en production.
Bonnes pratiques pour concevoir des maquettes accessibles sur Figma
Contraste et couleurs

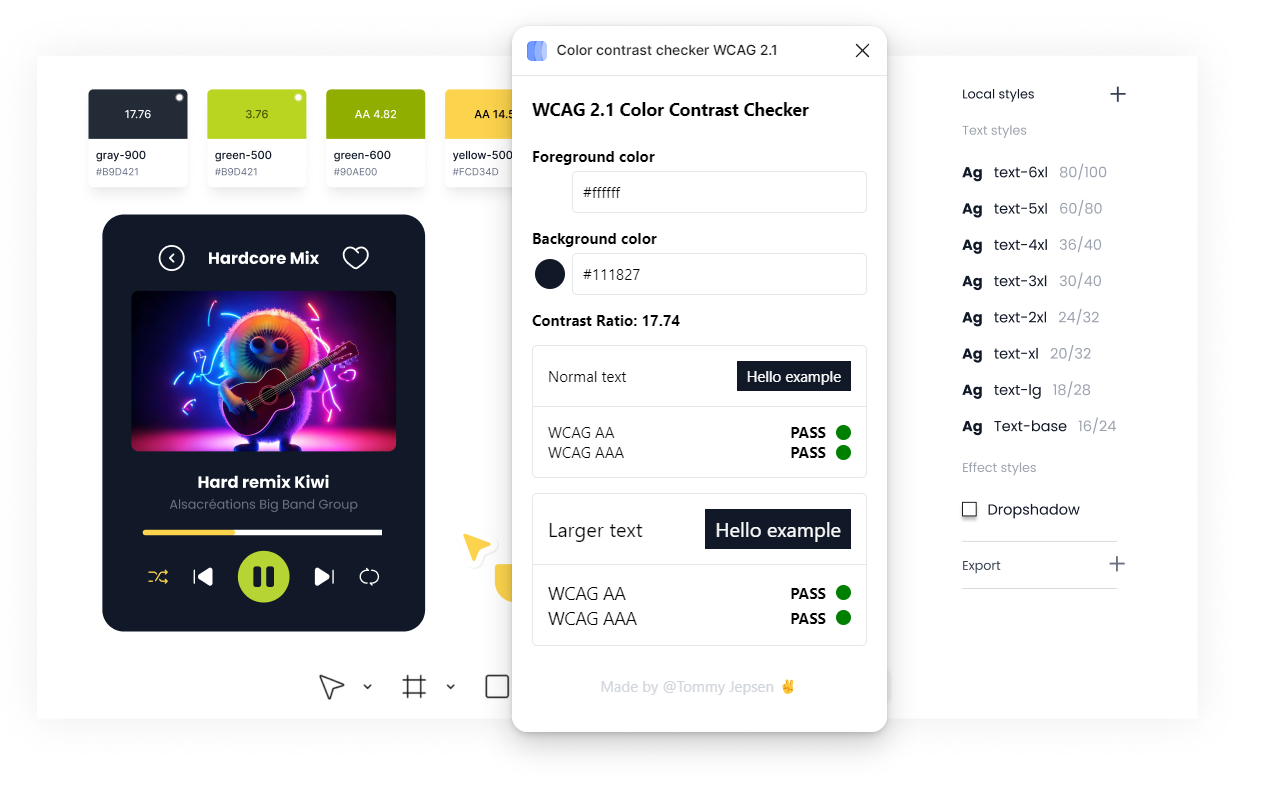
Utiliser des plugins comme “Color Contrast Checker WCAG 2.1” pour vérifier le respect des ratios de contraste (WCAG 2.1 AA : 4.5:1 pour le texte normal, 3:1 pour les grands textes). Cela permet de définir une palette de couleurs respectant les standards WCAG (Web content accessibility guidelines) pour garantir une lisibilité optimale.
Éviter de transmettre de l'information uniquement par la couleur (ex : ajouter des icônes, des motifs ou des textes explicites).
Vérifier que les couleurs utilisées dans les composants d’interface et les éléments graphiques porteurs d’informations sont suffisamment contrastées.
Typographie et hiérarchie visuelle
- Privilégier une taille de texte minimale de 16 pixels sur desktop pour assurer une bonne lisibilité.
- Une bonne pratique serait d'interdire les typographies de type Calligraphie, Déstructuré, OldSchool etc… Il faut privilégier des typographies avec des caracteÌres bien distinguables inteÌgrant nativement plusieurs styles (gras, italique…) : exemple -> Atkinson Hyperlegible, Luciole, Gill Sans…
- Préférer une structure visuelle claire de l'information avec des niveaux de titres cohérents (passage brutal d’un titre de niveau 1 à un titre de niveau 4, par exemple). ; ceci permet de simplifier la navigation dans la page.
Composants et interactions accessibles
- Penser à l’état focus pour tous les composants. Le focus est un indicateur visuel qui montre quel élément interactif (bouton, lien, champ de formulaire) est actuellement sélectionné, par exemple via la navigation clavier. Il est essentiel pour les utilisateurs naviguant sans souris et doit être suffisamment visible avec un contraste marqué et une bordure ou un effet distinctif.
- Tous les champs de formulaire doivent avoir une étiquette pertinente.
- Concevoir des boutons avec des zones cliquables d'au moins 44 x 44 pixels.
- Ajouter des libellés clairs et explicites (pour les boutons ou liens par exemple, il faut éviter "Cliquez ici").
Conclusion
Intégrer l'accessibilité dès les maquettes sur Figma est une approche essentielle pour garantir une expérience utilisateur de qualité et englober un maximum de personnes . En appliquant les bonnes pratiques d’accessibilité dès la phase de conception, on assure une meilleure lisibilité, une navigation fluide et des interactions accessibles à tous et toutes, y compris aux personnes en situation de handicap. Cela permet d’anticiper les besoins d’un large éventail d’utilisateurs et garantir que chaque interface soit non seulement fonctionnelle, mais aussi agréable et intuitive à utiliser.
L’accessibilité ne doit pas être perçue comme une contrainte, mais comme un levier pour un design inclusif, garantissant une expérience optimale pour toutes et tous.