Alsacreations.com - Actualités - Archives (juin 2025)
Les dernières actualités d'Alsacreations.com
Au sein de notre agence web, nous sommes particulièrement… tatillons (voilà, c'était ça le mot) sur la qualité du code que nous produisons, notamment côté front-end qui demeure notre spécialité. Nous avons donc mis en place des conventions CSS et des outils pour nous aider à les appliquer, c'est le cas de Stylelint.
Stylelint à la rescousse
Stylelint est un outil de linting pour CSS qui joue le rôle du collègue un peu pénible mais indispensable : celui qui vous fait remarquer vos erreurs de syntaxe, vos problèmes de formatage et vos violations des conventions de codage. Sauf qu'au lieu de vous faire des remarques devant la machine à café, il le fait directement dans votre éditeur.

Une adoption à tâtons
Chez Alsacréations, de nombreuses conventions internes garantissent la qualité de nos productions et nous avons dès le départ adopté Stylelint dans nos projets web. Mais, aussi curieux que cela puisse paraître, nous l'avons mis de côté en février 2024 pour deux raisons principales :
- Projets full classes utilitaires : dans les projets utilisant Tailwind ou UnoCSS, Stylelint nous semblait (assez logiquement) moins pertinent.
- Conflits avec Prettier : parfois, les règles de Stylelint entraient en conflit avec celles de Prettier, ce qui compliquait notre quotidien de développeurs.
Ces deux obstacles ont désormais été levés : nos projets basés exclusivement sur des classes utilitaires se font rares, et les conflits avec Prettier ont disparu depuis la version 16 de Stylelint qui a abandonné la gestion des règles purement stylistiques (indentations, espaces, sauts de lignes), laissant ce domaine entièrement à Prettier.
Stylelint a été (ré)intégré dans notre process global car c'est un outil réellement puissant pour maintenir la qualité du code CSS. Il permet de :
- Corriger les erreurs automatiquement (ou du moins les signaler).
- Appliquer des limites strictes sur notre code.
- Forcer l'application de conventions d'équipe.
- Rendre notre écosystème cohérent : on utilisait déjà ESLint pour JS/Vue et Markdownlint pour MarkDown, alors pourquoi pas CSS ?
Stylelint en mode « solo »
Dans sa version basique, Stylelint est déjà très efficace pour détecter les erreurs de syntaxe et les problèmes courants dans les fichiers CSS, et surtout de les corriger automatiquement.
Sous sa configuration standard, il suffit d'enregistrer son fichier CSS pour que Stylelint corrige la majorité des erreurs de syntaxe, les préfixes vendor inutiles, les déclarations en double, etc. C'est un gain de temps considérable pour les développeurs qui n'ont plus à se soucier de ces détails.
Configurer Stylelint pour qu'il ne fasse pas de cadeaux
Adapter Stylelint à nos besoins nous a paru essentiel pour qu'il soit vraiment utile. Voici quelques règles spécifiques que nous avons trouvées particulièrement efficaces et que nous appliquons dans nos projets. À vous de les adapter à votre style et à vos conventions d'équipe, évidemment !
Sélecteurs
// Sélecteurs
"selector-max-id": 0, // on refuse les ID (oui, tous !)
"selector-max-class": 3, // on limite le nombre de classes
"selector-max-type": 3, // on limite le nombre de sélecteurs d'éléments
Exemples :
/* â ID interdit */
#mon-element {
color: red;
}
/* â Trop de classes */
.header.nav.menu.item.active {
font-weight: bold;
}
/* â Trop de sélecteurs d'éléments */
header nav ul li a span {
text-decoration: none;
}
Unités
// Unités
"declaration-property-unit-disallowed-list": {
"/^font|^font-size/": ["px"], // pas de pixels pour les polices
}
Exemples :
/* â Pixels interdits pour les polices */
.titre {
font-size: 24px;
}
/* â
Alternatives acceptées */
.titre {
font-size: 1.5rem;
}
Polices
// Polices
"font-weight-notation": "numeric", // on force la notation numérique (400, 600, 700…)
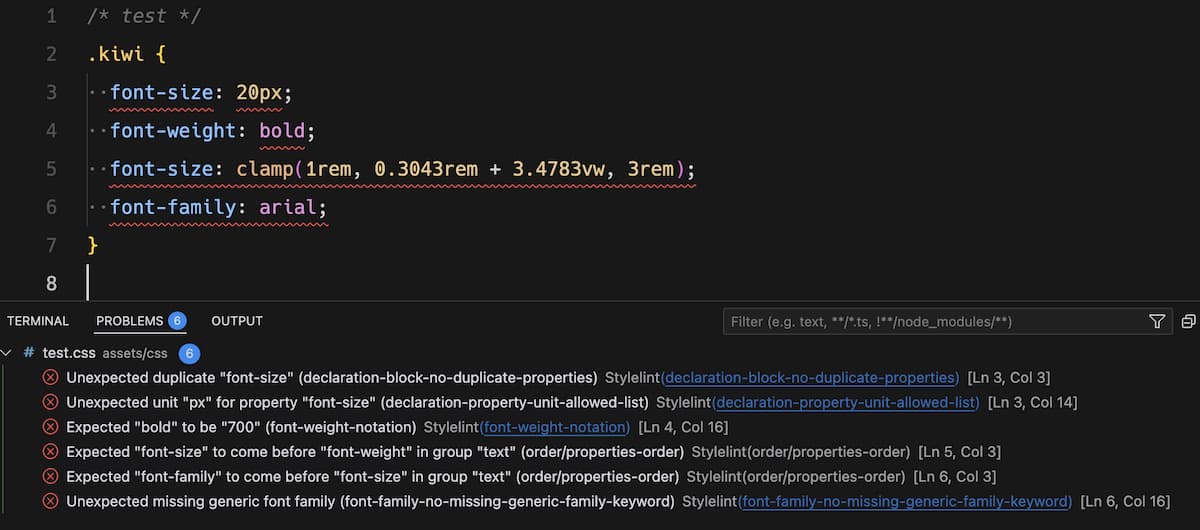
Exemples :
/* â Mots-clés interdits (ils seront automatiquement corrigés) */
.titre {
font-weight: bold;
}
/* â
Notation numérique obligatoire */
.titre {
font-weight: 700;
}
Nesting
// Nesting
"max-nesting-depth": 3, // on limite la profondeur de l'imbrication
Exemples :
/* â Trop d'imbrication (niveau 4) */
.header {
.nav {
.menu {
.item {
.link {
color: #ff69b4;
} // Niveau 4 interdit
}
}
}
}
Media Queries
// Media Queries
"media-feature-range-notation": "context", // on force la notation moderne
"media-feature-name-unit-allowed-list": { width: "rem" }, // on autorise uniquement les rem
Exemple :
/* â Ancienne syntaxe interdite */
@media (min-width: 768px) {
}
/* â Pixels interdits */
@media (width >= 48rem) and (width < 1200px) {
}
/* â
Notation moderne avec rem uniquement */
@media (width >= 48rem) {
}
@media (48rem <= width < 75rem) {
}
Couleurs
// Couleurs
"color-hex-length": "long", // on force la notation longue (#ffffff au lieu de #fff)
"color-named": "never", // on refuse les couleurs nommées (adieu "hotpink")
"color-function-notation": "modern", // on force la notation moderne (oklch, etc.)
Exemple :
/* â Notation courte interdite (elle sera automatiquement corrigée) */
.element {
background: #f0f;
}
/* â Couleurs nommées interdites */
.alert {
background: hotpink;
}
/* â Ancienne syntaxe de couleur (sera automatiquement corrigée) */
.gradient {
background: rgb(255, 0, 0);
color: rgba(255, 0, 0, 0.5);
}
/* â
Formats acceptés */
.element {
background: #ff00ff;
}
.alert {
background: #ff69b4;
}
.gradient {
background: rgb(255 0 0);
color: rgb(255 0 0 / 50%);
}
.moderne {
color: oklch(70% 0.15 180);
}
Préfixes vendeurs
// Préfixes
"property-no-vendor-prefix": [
true, // on refuse les préfixes vendeurs
{
ignoreProperties: [
"mask",
"mask-size",
"mask-position",
"line-clamp",
"backdrop-filter",
"user-select",
"initial-letter",
"box-decoration-break",
"text-fill-color",
"text-stroke",
"tap-highlight-color",
"box-orient"
] // … sauf pour certaines propriétés encore expérimentales
}
]
Exemple :
/* â Préfixes vendeurs interdits (sera corrigé automatiquement) */
.element {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
/* â
Propriétés natives uniquement */
.element {
border-radius: 10px;
transform: scale(1.1);
}
/* â
Exceptions autorisées pour les propriétés expérimentales */
.element {
-webkit-mask: url(mask.svg);
mask: url(mask.svg);
-webkit-line-clamp: 3;
line-clamp: 3;
}
Imports
// Imports
"import-notation": "string" // pas de "url()" pour les imports
Exemple :
/* â Notation url() interdite pour les imports (sera corrigé automatiquement) */
@import url("reset.css");
@import url("components/buttons.css") layer(components);
/* â
Notation string (moderne) préférée */
@import "reset.css";
@import "components/buttons.css" layer(components);
Laisser passer certaines exceptions
Parfois, il faut savoir faire des exceptions. Stylelint propose plusieurs moyens élégants de contourner les règles quand c'est vraiment nécessaire.
Documentation : Ignorer du code avec Stylelint
Ignorer une ligne spécifique
.class {
color: hotpink; /* stylelint-disable-line */
}
Ignorer un bloc de règles
/* stylelint-disable */
.classe-legacy {
color: red;
font-size: 12px;
}
/* stylelint-enable */
Ignorer la ligne suivante
.class {
/* stylelint-disable-next-line */
color: hotpink;
}
Ignorer des fichiers entiers
Particulièrement utile pour des fichiers externes (reset) qui ne respectent pas les conventions internes. Créez un fichier .stylelintignore à la racine :
assets/**/*.css
legacy/**/*.scss
Installation et configuration
Nous mettons à disposition sur Github un Guide d'initialisation de projet où nous détaillons chaque étape du processus d'installation et de configuration de nos outils.
L'étape d'installation de Stylelint et de ses dépendances est celui-ci :
pnpm install --save-dev stylelint stylelint-config-standard stylelint-config-html stylelint-order stylelint-config-property-sort-order-smacss
Cette commande installe :
- stylelint : l'outil principal
- stylelint-config-standard : configuration de base
- stylelint-config-html : support HTML et Vue (React, Angular, etc.)
- stylelint-order : gestion de l'ordre des propriétés
- stylelint-config-property-sort-order-smacss : force l'ordre des propriétés selon SMACSS
Configuration dans VS Code
Voici comment nous ajoutons Stylelint à notre éditeur de code préféré.
- Installer l'extension Stylelint dans VS Code
- Créer le fichier
stylelint.config.jsà la racine du projet Configurer VS Code : dans les settings (
Cmd+,), ajouter :{ "stylelint.validate": ["css", "scss", "html", "vue"] }Important : Relancer VS Code pour activer les linters (
Cmd+Maj+P→ «Developer: Reload Window»)
Exemple de configuration complète
Voici un exemple de fichier stylelint.config.js que nous appliquons à nos projets :
/** @type {import('stylelint').Config} */
export default {
extends: ["stylelint-config-standard", "stylelint-config-html", "stylelint-config-property-sort-order-smacss"],
plugins: ["stylelint-order"],
rules: {
// Sélecteurs
"selector-max-id": 0, // on refuse les ID
"selector-max-class": 3, // on limite le nombre de classes
"selector-max-type": 3, // on limite le nombre de sélecteurs d'éléments
"no-descending-specificity": null, // on désactive la règle de spécificité descendante
// Sélecteurs spécifiques
"selector-pseudo-class-no-unknown": [true, { ignorePseudoClasses: ["deep", "global"] }],
"selector-pseudo-element-no-unknown": [true, { ignorePseudoElements: ["v-deep"] }],
"at-rule-no-unknown": [true, { ignoreAtRules: ["theme", "utility"] }],
"declaration-property-value-no-unknown": [
true,
{
ignoreProperties: {
"/^animation-/": "auto",
top: "/^anchor/",
right: "/^anchor/",
bottom: "/^anchor/",
left: "/^anchor/",
},
},
],
// Préfixes
"property-no-vendor-prefix": [
true, // on refuse les préfixes vendeurs
{
ignoreProperties: [
"mask",
"mask-size",
"mask-position",
"line-clamp",
"backdrop-filter",
"user-select",
"initial-letter",
"box-decoration-break",
"text-fill-color",
"text-stroke",
"tap-highlight-color",
"box-orient",
],
},
],
// Raccourcis
"declaration-block-no-redundant-longhand-properties": [true, { ignoreShorthands: ["grid-template"] }],
// Unités
"declaration-property-unit-disallowed-list": {
"/^font|^font-size/": ["px"], // pas de pixels
},
// Imports
"import-notation": "string", // pas de "url()" pour les imports
// Nesting
"max-nesting-depth": 3, // on limite la profondeur de l'imbrication
// Media Queries
"media-feature-range-notation": "context", // on force la notation moderne
"media-feature-name-unit-allowed-list": { width: "rem" }, // on autorise uniquement les rem
// Polices
"font-family-no-duplicate-names": null,
"font-weight-notation": "numeric", // on force la notation numérique pour les poids de police
// Couleurs
"color-hex-length": "long", // on force la notation longue pour les couleurs hexadécimales
"color-named": "never", // on refuse les couleurs nommées
"color-function-notation": "modern", // on force la notation moderne pour les fonctions de couleurs
"lightness-notation": "percentage", // on force la notation en pourcentage pour la luminosité
"alpha-value-notation": "percentage", // on force la notation en pourcentage pour l'alpha
"hue-degree-notation": "number",
},
};
Stylelint, l'essayer c'est… ben essayez-le et vous verrez !
Stylelint n'est pas juste un outil de plus dans votre boîte à outils : c'est votre garde du corps CSS qui veille à maintenir la cohérence et la qualité de votre code, même quand vous êtes en rush ou que votre équipe grandit.
Oui, parfois il peut nous sembler un peu trop strict. Oui, il faut parfois négocier avec lui via les commentaires d'exception. Mais au final, il nous fait gagner un temps précieux en maintenance et améliore significativement la qualité de notre code CSS.
Et vous, utilisez-vous Stylelint également ? Quelles sont vos règles préférées ou celles que vous avez dû adapter pour votre équipe ? Partagez vos expériences et astuces dans les commentaires.
Depuis l’arrivée du Full Site Editing (FSE) avec WordPress 5.8 en 2021, notre manière d’envisager la création de sites web évolue profondément ; l’architecture de création de thèmes et la gestion de la structure front-end ont profondément évolué. Dans cet article, on vous explique ce qu’est le FSE, pourquoi il change la donne, ses avantages et ses limites dans un contexte d’agence, et comment l’activer concrètement dans vos projets.
Le Full Site Editing (FSE) de WordPress
Le Full Site Editing (FSE) est une fonctionnalité de WordPress qui permet de concevoir et de modifier l’ensemble d’un site (en-tête, pied de page, templates, contenus) directement via l’éditeur de blocs Gutenberg, sans avoir à écrire de code PHP.
En clair : on ne passe plus uniquement par le back-office ou le code pour modifier un site, on travaille visuellement, par blocs, dans une logique modulaire.

Fichiers et dossiers essentiels
| Fichier | Description |
|---|---|
theme.json |
Fichier de configuration global du thème : palettes de couleurs, typographies, espacements, activation/désactivation de fonctionnalités. Cœur du FSE. |
/templates/ |
Contient les fichiers HTML des templates (ex : index.html, single.html, archive.html). Remplace les anciens fichiers PHP comme index.php. |
/parts/ ou /template-parts/ |
Contient les blocs de mise en page réutilisables (ex : header.html, footer.html). S’utilisent via wp:template-part. |
style.css |
Toujours requis pour déclarer un thème, même vide. Sert à l’en-tête du thème (nom, auteur, version, etc.). |
functions.php |
Peut encore être utilisé pour ajouter des filtres, blocs personnalisés, ou déclarer des supports. |
Conditions préalables : avoir un thème compatible FSE
Pour activer l’édition complète (FSE) sur WordPress, il est nécessaire de remplir deux conditions :
- Utiliser WordPress Version Récente : pour une utilisation optimale, il est recommandé d'utiliser la version 6.6 ou ultérieure de WordPress, car les fonctionnalités FSE sont en constante amélioration.
- Choisir un Thème Bloc Compatible FSE : il est indispensable de sélectionner un thème bloc (block theme) prenant en charge le Full Site Editing (FSE). Le thème Twenty Twenty Five est un excellent choix pour cela.
Le thème Twenty Twenty Five est spécialement conçu pour exploiter toutes les fonctionnalités de FSE. En utilisant ce thème, chaque aspect de votre site (page d'accueil, en-têtes, pieds de page, etc.) peut être modifié directement à partir de l'éditeur de site WordPress, rendant la personnalisation plus fluide et accessible.
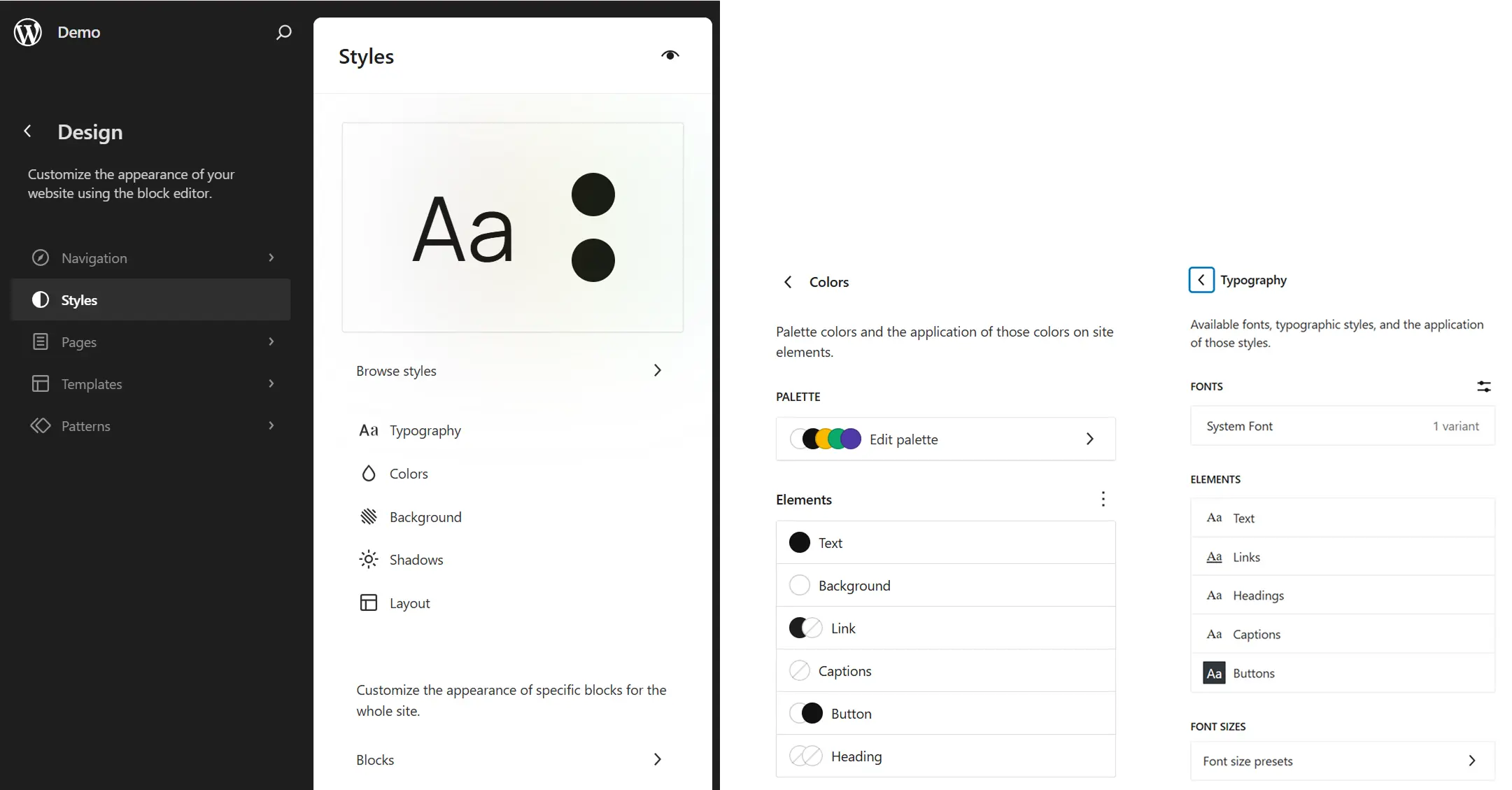
L'Éditeur de Modèles (Template Editor)
L’une des fonctionnalités les plus puissantes de FSE est l'éditeur de modèles, qui permet de personnaliser les mises en page globales de votre site.
Création de Mises en Page Personnalisées : avec l'éditeur de modèles, vous pouvez créer des mises en page personnalisées pour la page d'accueil, les archives des articles, ou même des modèles spécifiques pour des types de contenu particuliers.
Gestion Visuelle des Modèles : les utilisateurs peuvent créer et gérer ces modèles directement via l'éditeur visuel intégré, ce qui rend la tâche beaucoup plus intuitive et accessible.
Les blocs prédéfinis et les Variations de Style

Le thème Twenty Twenty Five met à disposition des blocs prédéfinis qui simplifient la création et la gestion du contenu. Ces blocs sont conçus pour s'intégrer parfaitement à l'éditeur FSE.
- Blocs Prédéfinis Spécifiques à FSE : Par exemple, des blocs tels que Post Title, Post Content, Author Info, ou Featured Image sont disponibles pour être utilisés et personnalisés sur chaque page de votre site.
Pour un exemple concret : Avant FSE, les blocs comme Post Title ou Post Content étaient utilisés uniquement dans le contenu d'une page ou d'un article. Avec FSE et Twenty Twenty Five, ces mêmes blocs peuvent être utilisés dans des modèles de page, dans l'en-tête ou dans le pied de page. Cela permet une personnalisation globale de l'apparence et du contenu de chaque section de ton site, et non plus juste du contenu d'une page individuelle.
- Variations de Blocs : Twenty Twenty Five inclut également des variations de blocs, permettant de personnaliser rapidement des sections en appliquant des styles prédéfinis. Ces variations s'adaptent au thème et permettent de modifier l'apparence des blocs sans effort.
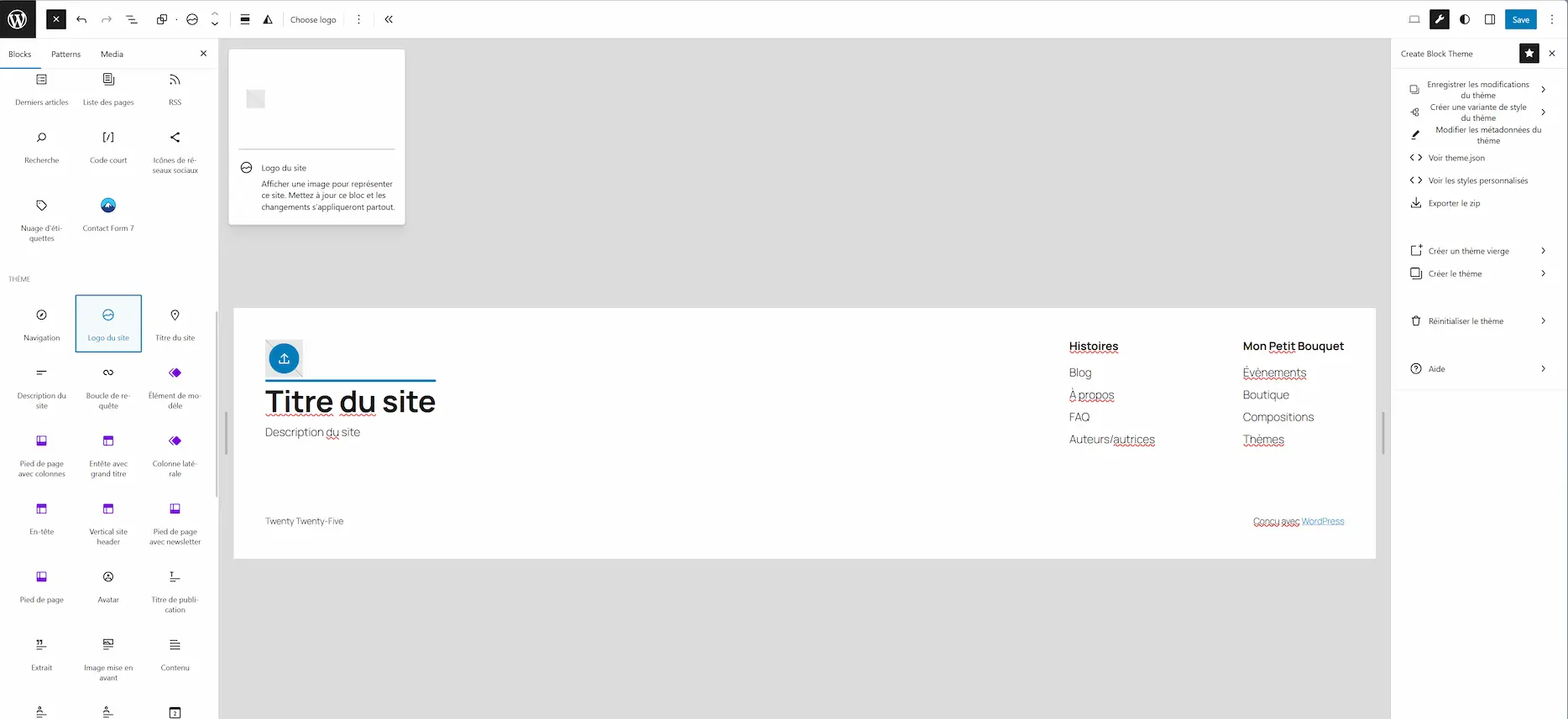
Structure des fichiers à prévoir pour un thème maison (stricte minimum)
Les fichiers requis pour un thème FSE sont similaires à ceux d’un thème classique, avec des ajouts spécifiques :
| Fichier | Description |
|---|---|
functions.php |
Gardez les appels classiques, ajoutez add_theme_support('block-templates') si besoin |
style.css |
En-tête standard compatible WordPress |
theme.json (v3) nouveau |
Déclarez styles globaux, variantes, presets |
templates/index.html nouveau |
Nécessaire pour que l’éditeur de site apparaisse |
/styles/variation-1.json |
(optionnel) Variante de style pré-définie (couleurs, typo etc.) |
Cela garantit que votre thème sera prêt à prendre en charge toutes les personnalisations proposées par FSE.
Les atouts du Full Site Editing
Une approche modulaire plus rationnelle
Grâce à la logique par blocs, il est plus simple de créer des structures réutilisables, de normaliser les composants, et de proposer une base plus maintenable à long terme.
Productivité accrue pour les projets standards
Pour les sites simples, la combinaison FSE + thème block-based réduit drastiquement le temps de développement, en limitant le recours au code PHP.
Moins de dépendances externes
On s’affranchit progressivement des page builders lourds (coucou Elementor) ou de solutions propriétaires, avec un gain en performance et en pérennité : tout est natif et plus léger. Votre admin restera donc rapide, ce qui est très important si vous y passer beaucoup de temps.
Personnalisation en temps réel
Une autre grande avancée dans FSE est la possibilité de personnaliser le site en temps réel, ce qui veut dire que chaque modification apportée est immédiatement visible dans l’éditeur. Cela inclut non seulement les couleurs et typographies, mais aussi la structure des pages (ajouter ou déplacer des sections de blocs par exemple).
Structure versionnable et stockée dans des fichier
L’un des avantages majeurs du FSE, contrairement à d'autres thèmes builder, est que la structure du thème (templates, template parts, styles globaux, etc.) est désormais stockée dans des fichiers (.html, theme.json) et non plus uniquement dans la base de données.
Cela signifie :
- Meilleure gestion en versioning (Git)
- Déploiements plus propres et reproductibles
- Possibilité de travailler en équipe sans conflit lié à l’éditeur de contenu
- Restauration facilitée via des commits, et non via des exports SQL fragiles
Ce qu’il faut garder en tête
Changer sa façon de penser
Avec le FSE, on ne pense plus en pages statiques, mais en blocs dynamiques, organisés en modèles réutilisables. C’est une nouvelle grammaire pour les développeurs : pas de functions.php à tout va, mais des fichiers block-templates, un theme.json, et une logique HTML/CSS/JSON plus que PHP.
Pas encore optimal pour les projets complexes
Sur des projets sur-mesure avec logique métier poussée, l’approche FSE atteint ses limites. On continue à s’appuyer sur ACF, CPT, et du code PHP quand nécessaire.
Un écosystème en évolution
Certaines extensions (plugins) ne sont pas encore pleinement adaptées à cette nouvelle logique. Il faut vérifier leur compatibilité FSE dès la phase de cadrage.
Pour conclure, le thème Twenty Twenty Five est l'un des meilleurs points de départ pour exploiter tout le potentiel de Full Site Editing dans WordPress. Grâce à sa compatibilité native avec l’éditeur de site, il permet une personnalisation sans précédent des sites WordPress, même pour celles et ceux qui n'ont pas d'expérience avec le code. Il est conçu pour rendre l’édition de site accessible à tous, que ce soit pour les blogueurs, les entreprises, ou les designers.
ð Et vous ? Avez-vous franchi le cap du Full Site Editing ?
Partagez vos retours d’expérience ou vos interrogations ! Discutons de ce que cette évolution peut apporter à notre métier.
Du 5 au 7 juin 2025, nous avons pu participer à l'édition 2025 de WordCamp Europe, qui s’est tenu cette année à Bâle, en Suisse, dans les espaces modernes et bien aménagés de Messe Basel. Ce fut une expérience aussi inspirante que stimulante, dans un cadre à la hauteur de l’événement.
Dès notre arrivée à Bâle (très tôt après un réveil matinal pour attraper le train), nous avons apprécié la qualité de l’organisation. Grâce à la carte de transport offerte avec notre hébergement, nous avons pu nous déplacer gratuitement dans toute la ville. L’accueil** était fluide, la signalétique parfaitement pensée, et la restauration sur place adaptée, variée et très bien gérée pour un événement de cette ampleur qui a réuni plus de 2000 personnes !

Une immersion dans la communauté WordPress
L’espace réservé aux sponsors et aux acteurs clés de la communauté WordPress était particulièrement fourni. De grands noms gravitant autour de ce CMS étaient présents pour échanger sur leurs solutions, mais aussi sur leurs engagements dans la communauté.
L’événement proposait trois tracks en parallèle mêlant conférences, ateliers techniques et retours d’expérience. Ce format permettait à chacun d’organiser sa journée en fonction de ses centres d’intérêt.
Conférences marquantes
Nous avons assisté à plusieurs conférences particulièrement inspirantes ou techniques, qui méritent d’être soulignées :
- "WordPress Without Borders: The Fight for Digital Freedom" : un exposé engagé sur le rôle de WordPress comme plateforme universelle pour soutenir les projets communautaires et la liberté numérique.
- "How to Make Your Website More Sustainable" : une conférence qui a rappelé les pistes concrètes pour éco-concevoir nos projets web de manière responsable.
- "Bridging Design and Development: Figma Design Systems for WordPress Success" : une excellente intervention sur la synergie entre design (Figma) et développement, essentielle pour nos workflows.
- "Modernizing WordPress with New Web Platform Features" : une présentation des fonctionnalités web modernes que WordPress peut déjà exploiter via les APIs natives des navigateurs.
- "Composer Best Practices" : très utile pour renforcer notre gestion des dépendances PHP, avec des astuces concrètes pour mieux structurer nos projets.
- "How a WordPress Core Committer Thinks" : passionnante incursion dans les processus de décision des mainteneurs du noyau WordPress et les choix à opérer.
- "QA 101: Caring About Quality Even When It’s Not Your Job" : une réflexion bienvenue sur la responsabilité collective de la qualité dans les projets web.
- "Multilingual WordPress for Developers" : un tour d’horizon des approches multilingues, très utile pour nos clients internationaux.
- "From Reactive to Proactive: Modern Observability for WordPress at Scale" : focus très pointu sur les outils de monitoring (comme Sentry), cruciaux pour les projets complexes.
- "Mythbusting and Q&A About Appearing in Google Search" : le toujours très attendu John Mueller de Google a remis en question nombre d’idées reçues sur le SEO.
- "Client side Web AI Agents for building smarter user experiences in the future" : par Jason Mayes (encore Google) qui travaille sur les API WebAI permettant d'intégrer l'intelligence artificielle / les modèles de langages dans les navigateurs en front-end plutôt qu'en back-end.
- Enfin, la discussion finale avec Matt Mullenweg a clôturé l’événement dans une ambiance détendue, même si son opinion sur les bannières cookies en Europe a laissé place à quelques sourires dans la salle.

L'avis de Thomas
Le lieu et l’organisation étaient au top, pour une première participation, j’ai été très agréablement surpris par les moyens mis en œuvre pour en faire un évènement de qualité !
Il y avait beaucoup de monde et une super ambiance, un étage complet avec les stands des sponsors comme :
- Jetpack
- WooCommerce
- Kinsta
- Infomaniak
- Patchstack
- Polylang
- WP Rocket
Et tellement d’autres encore !
Deux étages dédiés aux conférences et workshops, abordant les sujets dans l'air du temps tels que :
- L'écosystème WordPress et l’importance de la contribution par la communauté
- L'accessibilité
- L'écoconception
- Le SEO (optimisation du référencement)
- Les retours d’expériences
Et bien sûr... l’IA et plein d'autres sujets si vous souhaitez voir ou revoir les conférences, sont disponibles ici !

WordCamp Europe 2025, en quelques chiffres, c’est :
- Pas loin de 2,000 participants
- Environ 90 nationalités différentes
- 86 Sponsors
- 52 Orateurs et oratrices
- Une tonne de goodies
- Et des organisateurs et volontaires au top merci à eux !
WordCamp Europe 2025 a tenu toutes ses promesses : organisation exemplaire, diversité des contenus, ambiance conviviale, et rencontres enrichissantes. Nous repartons avec une belle dose d’inspiration.
ð¹ Vous pouvez retrouver la plupart des vidéos sur le site WordPress.tv : https://wordpress.tv/event/wordcamp-europe-2025/
La prochaine édition WordCamp Europe 2026 se tiendra à Cracovie, en Pologne du 4 au 6 juin 2026 ; le lieu a été annoncé assorti d'une courte vidéo YouTube d'introduction
Nous avons eu le plaisir de participer à l’édition 2025 des Positive Design Days, une matinée riche en échanges autour de thématiques actuelles du design web.
Parmi les nombreuses conférences auxquelles nous avons assisté, deux en particulier ont retenu notre attention. Nous vous partageons ici un aperçu, qui pourrait vous être utile si vous n’avez pas eu l’occasion d’y assister.

L’IA et le futur du design produit : menace ou opportunité ?
Nous avons débuté la journée avec une conférence passionnante et résolument dans l’air du temps : « L’IA (Intelligence Artificielle) et le futur du design produit : menace ou opportunité ? », animée par Sabrina Koessler.
À travers une expérience menée sur un projet fictif, elle a cherché à répondre à une question simple mais essentielle : l’IA peut-elle aujourd’hui remplacer un designer UX/UI dans l’ensemble de son processus ? La réponse est sans appel : non.
Pourquoi ? Parce que l’intelligence artificielle, aussi avancée soit-elle, ne peut reproduire la sensibilité humaine, ni intégrer les biais cognitifs et comportementaux de manière aussi fine qu’un professionnel lors d’entretiens utilisateurs ou dans l’analyse de personae.
L’humain est fait d’émotions, d’intuition, d’interprétation. Et c’est précisément cette imperfection qui fait la richesse du design centré utilisateur. Ce que l’IA ne pourra jamais remplacer, c’est notre capacité à ressentir, à comprendre l’autre, à contextualiser.
En revanche, l’IA générative peut devenir un véritable atout pour les designers, notamment dans les phases de synthèse, d’analyse ou de restitution. En déléguant certaines tâches à faible valeur ajoutée, les designers peuvent se concentrer sur des leviers plus stratégiques et créatifs.
En conclusion, l’intelligence artificielle ne tue pas les métiers créatifs, elle en redéfinit les contours. Il ne s’agit pas de résister à son arrivée, mais d’apprendre à l’intégrer intelligemment dans notre pratique pour enrichir nos approches et renforcer notre impact.
La web performance : une porte d’entrée vers plus de sobriété pour les interfaces web
La seconde conférence que nous souhaitons vous partager, toujours aussi ancrée dans les enjeux actuels, portait sur un sujet aussi technique que crucial : « La web performance : une porte d’entrée vers plus de sobriété pour les interfaces web », présentée par Gauthier Ressel (Vous pouvez retrouver sa conférence ici : web performance et sobriété .
Il a commencé par nous rappeler un fait souvent sous-estimé : le numérique est responsable de 3 à 4 % des émissions mondiales de gaz à effet de serre, un chiffre en constante augmentation. Nous avons beau adopter des gestes éco-responsables au quotidien – trier nos déchets, éteindre les appareils en veille – nous oublions souvent que notre usage d’internet a lui aussi un coût environnemental significatif.
C’est pourquoi chaque entreprise disposant d’un site web a aujourd’hui un rôle à jouer dans la réduction de son impact numérique, en s’engageant dans une démarche de web performance et d’éco-conception.
Gauthier Ressel nous a partagé plusieurs leviers simples mais efficaces à mettre en place immédiatement :
Optimiser les images : utilisez des formats modernes comme WebP, AVIF ou SVG, redimensionnez les images à leur taille d’affichage réelle, et activez le lazy loading pour ne charger les images qu’au moment opportun.
Réduire les ressources inutiles : limitez l’utilisation de bibliothèques lourdes si vous n’exploitez que quelques fonctionnalités, et, lorsque cela est possible, remplacez les animations JavaScript par des animations CSS, plus légères et souvent suffisantes.
Prioriser le chargement : placez les ressources essentielles directement dans le code source HTML afin d’assurer un affichage rapide et pertinent.
Favoriser les éléments natifs HTML : privilégiez les balises standard comme
<button>,<details>, ou<dialog>plutôt que de recréer des éléments équivalents via JavaScript ou des frameworks, souvent plus lourds et moins accessibles.
Aujourd’hui, l’éco-conception n’est pas encore une obligation légale, mais il existe de nombreuses ressources et bonnes pratiques pour rendre un site plus performant et plus sobre énergétiquement. Le Référentiel Général d’Écoconception des Services Numériques (RGESN), publié par le Gouvernement, fournit un cadre de bonnes pratiques pour concevoir des services numériques plus sobres et responsables : RGESN – Référentiel général d’écoconception.
En somme, il est temps de prendre conscience que le numérique responsable commence par des choix de conception réfléchis. Sensibiliser les équipes, appliquer des pratiques simples, et faire de la performance un enjeu autant écologique qu’expérientiel : voilà le défi d’un design web et d’un développement plus durable.
Merci à tous les speakers et aux organisateurs Impact Positif et Capitale Dev de cet événement, c’est une vraie opportunité de se tenir informé aux actualités du moment tout en rencontrant des professionnels et experts.
