Web Design Shock - Archives (février 2015)
Design resources and high quality articles
Ratchet is a minimal framework for crafting mobile apps using CSS, HTML and JavaScript component. It is easy to use, implement and creates compelling apps in no time. The code is licensed under the MIT License and the docs are licensed under CC BY 3.0. It was created by Connor Sears.
The post Ratchet: Mobile App Web Development Framework appeared first on ByPeople.
Jest is a JavaScript unit testing built under the Jasmine test framework. It is a tool that automatically finds tests to execute in your repo and mocks dependencies for you when running your tests. It also allows you to test asynchronous code synchronously, run your tests with a fake DOM implementation (via jsdom) so that your tests can run on the command line and run tests in parallel processes so that they finish sooner. It was created by Facebook.
The post Jest: Simple JavaScript Unit Testing appeared first on ByPeople.
A nice PSD experimental file that includes an iOS app template. It has a colorful minimal style, including screens for different stages of the app like albums, camera, edit, login, people, profile and search. It layers are organized and it is totally editable. This nice creation was made by Virgil Pana.
The post Multicolor PSD Photos App appeared first on ByPeople.
A beautiful loader made in CSS that includes a logo and inspired in the Material Design trend. It uses very few effects, but it moves smoothly and its colors change. It was created by Paul Thomas.
The post Material Design-inspired CSS Spinning Loader appeared first on ByPeople.
Moon is a beautiful sans serif and modern typeface, perfect for both web and printed design. It works as a headline font, available only as an uppercase font complemented with special glyphs. The font can be used freely for personal purposes and it was created by Jack Harvatt.
The post Moon: Free Modern Sans-serif Font appeared first on ByPeople.
A beautiful sortable list of boxes within a code snippet made with SCSS and JavaScript. It allows you to sort boxes by dragging and dropping them, without losing its style. Tyles can have different shapes, or have a fixed style, or be organized within a single column. It was created by Blake Bowen.
The post Drag & Drop Sortable Grid appeared first on ByPeople.
A template for a website made in PSD and available as HTML as well. It has a minimal style, composed of simple shapes and a beautiful color composition; its layers are totally organized and they are editable as well. This template was created by Afnizar Nur Ghifari.
The post Saturn: Clean Personal Website PSD Template appeared first on ByPeople.
Serendipity is a free and soft cursive typeface. You can use it for any purpose whether it is commercial and personal, in any type of printed and digital design. It works perfectly on posters, cards and others, although it doesn’t work so web on web environments (unless you use it as headlines). It was created by Maroon Baboon.
The post Serendipity: Free Soft Script Font appeared first on ByPeople.
Taucharts is a JavaScript library that focuses on flexibility and design. It has the goal of helping you build complete charts with complex data. It allows you creating flowcharts, bar charts, sparkline charts and more. It was created by TargetProcess.
The post Taucharts: Flexible JavaScript Charts appeared first on ByPeople.
CodeCast is a simple HTML and CSS real time-view editor that you can use on your browser. It is a user-friendly and free coding playground that allows people to record screencasts to later upload them as tutorials. You can join as teacher or student.
The post CodeCast: HTML & CSS Real Time-view Editor appeared first on ByPeople.
Font Pair is an online tool for matching the headlines fonts with the paragraphs fonts so they look distinct. You can select matches like Sans-Serif/Serif Serif/Sans-Serif Sans-Serif/Sans-Serif Cursive/Sans-Serif Cursive/Serif and Serif/Serif. It was created by Mills Digital.
The post Font Pair: Google Font Combinations Online Tool appeared first on ByPeople.
A nice code snippet for a morphing effect made in CSS. When you hover over the circle, it turns into a text, effect achieved thanks to the flexibility of SVG and web fonts. It was created and uploaded to Codepen by Tiffany Rayside.
The post Morph: Hover Morphing CSS Effect appeared first on ByPeople.
A compelling plugin that generates different transitions when you scroll down. It resembles the effect of Apple’s website, in which elements appear and move at different speeds when you scroll. It is a lightweight and smooth creation available for free at GitHub. It was created by Christian Witte.
The post esKju’s: jQuery ScrollFlow Plugin appeared first on ByPeople.
A code snippet made in CSS displaying three buttons with hover states and transitions. This is a lightweight creation that can be implemented in any web or mobile app project. It was created by Galen Strasen.
The post CSS Button Hover Styles appeared first on ByPeople.
A pack that includes Font Awesome icons into Photoshop so they can be easily edited. It creates an additional box in which you can search for icons and select them. Once this happens, you can edit them easily and use them in any type of project. It was created by Creative Do.
The post FontAwesomePS: Font Awesome for Photoshop Icons Pack appeared first on ByPeople.
A hover effect made in CSS and JavaScript that creates a bubble effect when hovered over, similar to the effect of the dock in OS X. It can be used perfectly in any website or even a mobile app. It was created by Hieu Huynh.
The post CSS & JavaScript Mouse-follow Hover Effect appeared first on ByPeople.
Riot is a React-like user interface made in JavaScript that lets you create beautiful and fresh faces for web and mobile apps. It weighs about 2,5KB, including custom tags, an easy-to-understand syntax, a virtual DOM, full stack and multi-browser support. It is free and was created by Muut.
The post Riot: JavaScript User Interface Library appeared first on ByPeople.
A typography boilerplate that allows you select, modify and improve selected typographic styles for minimal websites and digital projects. These styles are inspired in traditional typographic design. Among the styles to choose you can find openings, capital letters, select bolds, italics, linked and coded settings, modify the headings and more. It was created by Mike Mai.
The post Typesettings.css: Minimal Typography Boilerplate appeared first on ByPeople.
A simple JavaScript library for handling keyboard shortcuts within the browser. It weighs about 1.9Kb minified and gzipped and it has been tested in Internet Explorer 6+ (test suite works in IE9+), Safari, Firefox, Chrome, supporting keypress, keydown, and keyup events on specific keys, keyboard combinations and key sequences. It is licensed under the Apache License 2.0. It was created by Shahar Or.
The post combokeys: Keyboard Shortcuts JavaScript Library appeared first on ByPeople.
A cool landing page template made in HTML and CSS, totally free to download and use on any project. It is composed of various design elements like a big image header, including logo, menu on top, and a mobile mockup for showing your apps and a little description on the side. It also includes features area, clients, extended product description, testimonials and more. It was created by Creative Tim.
The post Awesome HTML App Landing Page appeared first on ByPeople.
osquery is a complete tool for operating systems made in C++, JavaScript and powered by SQL. It was created by Facebook and its goal is to provide strong and accurate analytics, monitoring and instrumentation. It can be downloaded for free and implemented in any web project.
The post osquery: SQL-powered Analytics, Monitoring & Instrumentation Tool appeared first on ByPeople.
A beautiful website generator using Python and Django templates that helps you create minimal and fast static websites. You can build them locally, and it’s ideal for developers and designers who like to take control of their coding. It only works on Mac by now, but you can download it for free.
The post Cactus: Simple Python & Django Website Builder appeared first on ByPeople.
A flexible accordion with indicators made in CSS and JavaScript. It can be used as a menu within a website, or to show promotions and deals without taking so much space. This live code was created by RandyGarza and you can use it and modify it for free.
The post CSS and JS Flexible Accordion appeared first on ByPeople.
Gp. is a cool HTML template that can be used for multiple purposes (although it fits startup companies and even large businesses perfectly). It has a top menu, big image slider, features area, work, skills, support and more. It is responsive, free and can be used personally or commercially.
The post Gp.: Free MultiPurpose HTML Bootstrap Template appeared first on ByPeople.
Toolkit is a feature-rich set of UI components made in HTML, CSS and JS for responsive web and mobile projects. It focuses on mobile first, has flexible styles, is scalable, degrades gracefully, its code is reusable and it includes many more features to make your life easy.
The post Toolkit: Rich HTML, CSS & JS UI Components appeared first on ByPeople.
ECharts is a JavaScript library for creating charts and organizing big chunks of data in visual ways so they become accessible and understandable. It allows combinations of charts, recalculating via dragging, data view, simple switching, legend switching, zooming, glowing and many more cool effects.
The post ECharts: JavaScript Charting Library appeared first on ByPeople.
A simple and beautifully crafted online tool for searching and finding designers’ portfolios. It is cool to explore, giving you the option to create a list of the portfolios you like, constituting a great tool for employers and people who need to hire a designer. It was created by Joel Alexander.
The post Pixlbrowser: Online Design Portfolios Finder appeared first on ByPeople.
Matter.js is a JavaScript physics engine that allows you manipulate elements so they operate in a desired way according to the laws of physics. It weighs about 53kb minified. Among its features, you can take advantage of physical properties (mass, area, density etc.), rigid bodies of any convex polygon, stable stacking and resting, gravity and more.
The post Matter.js: 2D Rigid Body JavaScript Physics Engine appeared first on ByPeople.
Pgloader is a PostgreSQL data loader. It includes data into PostgreSQL using the COPY streaming protocol, relying on separate threads for reading and writing data. It knows when and how to read data from MySQL, SQLite or dBase databases, and it also discovers schema and casts data types properly. It was created by Dimitri Fontaine.
The post Pgloader: PostgreSQL Data Loader appeared first on ByPeople.
spaceBase is a responsive CSS framework created with the purpose of setting up your Sass architecture, and normalizing your CSS and native HTML elements. It is fluid, mobile-first focused, object-oriented, and optimized so it gets really fast. You can download it for free and use it in any project.
The post spaceBase: Sass-based Responsive CSS Framework appeared first on ByPeople.
The State of Web Type is a compelling and useful online service that allows you to check the status of several features of web fonts. It includes status of ligatures, forms, swashes, spacing, denominators, and font loading, among many others.
The post The State of Web Type: Typography Status Online Tool appeared first on ByPeople.
A devices mockup made in Photoshop, featuring a 3853 x 2592px image, some Apple devices like a MacBook, an iPhone and a classic iPod. It also includes smart objects for you to add your own designs. It was created by Fabrice Fardeau.
The post Apple Devices PSD Mockup appeared first on ByPeople.
A set of marker icons for locating places on a map made in PSD format. This is a pixel perfect creation, with a flat style. The PSD is fully editable thanks to their 100% vector shapes. The layers are organized and you can change their color easily.
The post PSD Location Pins Icon Set appeared first on ByPeople.
A bootstrap based PSD template for a one-page website. It is flat and illustrated template perfect for startups, small companies, personal businesses, freelancers and portfolios. It can be converted into HTML easily. The template is free and can be downloaded for any project.
The post Free Flat PSD Web Template appeared first on ByPeople.
An elegant and high-resolution set of PSD business cards with a minimalistic style and smooth typography. The file includes smart objects so you can add your own design. It can be used for presenting your designs to a client, making them more likely to be approved. This mockup template is free.
The post Minimalistic Business Card Mockup appeared first on ByPeople.
A simple framework for JavaScript that simplifies the way you code. It has additional objects, it’s compact, has organized libraries in smaller sizes (between 24K and 42K depending on your requirements), manages cookies and local storage, works great for mobile devices and more.
The post laroux.js: Simple JavaScript Framework appeared first on ByPeople.
A gorgeous and colorful set of SVG loaders without using any CSS or JavaScript. The loaders includes icons like bars, waves, dots, hearts, circles, and more cool shapes. These loaders were created by Sam Herbert.
The post Colorful SVG Loaders Set appeared first on ByPeople.
Oleose is a beautiful Bootstrap template made in Bootstrap, specially created for mobile devices as an app landing page. It has areas for featured images, about us, features, reviews, screens, demo, get app and support. It was created by Moe Shaaban and it is licensed under MIT.
The post Oleose: Eye Catching Mobile Bootstrap App Landing Page appeared first on ByPeople.
A compelling PSD GUI made with an iOS 8 style, including the sizes for the iPhone 6 Plus. It includes screens for home, messages, inbox, settings, photos, sharing options, and it also includes buttons, switches and more. It was created by Kapil G.
The post iOS 8 iPhone 6 Plus PSD GUI appeared first on ByPeople.
A full view calendar made in JavaScript, CSS and a bit of PHP, including day view, week view and month view. The calendar is based on Bootstrap and you can add events to it and mark them within different categories. The calendar was created by Sergey Romanov.
The post bootstrap-calendar: Event-driven JS & CSS Calendar appeared first on ByPeople.
bootstrapvalidator is a validator for form fields made in jQuery. It is intended to be used with Bootstrap, Zurb, Semantic UI, Pure and UIKit. It is user-friendly, it supports declarative settings, HTML 5 attributes, HTML 5 input type and it is compatible with all browsers. It is totally free.
The post bootstrapvalidator: jQuery Form Validator appeared first on ByPeople.
Dust-Me Selectors is a development tool for Firefox and Opera that scans the CSS code on your website and tells you which selectors are unused. Among its features you can scan any HTML page, add an XML or HTML sitemap and scan pages automatically (Firefox version only).
The post Dust-Me Selectors: Firefox & Opera Code Cleaning Tool appeared first on ByPeople.
Glide is an image manipulation library made in PHP, it resembles cloud image processing services like Cloudinary and Imgix. With it you can adjust, add effects and resize images, create your own image processing server, secure images through HTTP signatures, work with the file system you want and many more.
The post Glide: HTTP-based Image Manipulation PHP Library appeared first on ByPeople.
Hybrid is a compelling responsive theme for WordPress sites, perfect for company websites thanks to its professional look. It includes the regular logo and menu, slider, features, projects, plans, contact and about areas. This theme is free to download.
The post Hybrid: Responsive Retina WordPress Theme appeared first on ByPeople.
A form set designed for mobile or desktop applications that require tons of data entry added regularly. It has been created with CSS but it uses a bit of JavaScript for functionality. It does some cool things, like automating fields (for instance, it relates fields by proximity if you indicate it; you can set a […]
The post Grid Forms: Complex CSS Form Builder appeared first on ByPeople.
A free Bootstrap theme made for events, startups and small endeavours. The theme includes a logo header that includes a menu, thumbnails with captions, about, clients testimonials, contact and footer. The theme is free to download and use in any project.
The post Cyrus Studio: Free HTML Bootstrap Portfolio Theme appeared first on ByPeople.
A freebie made by sumit chakraborty consisting of a landing page PSD template. It includes lots of elements like a big featured image header (that also includes a little description and action buttons), features area, app extended info, team and subscribe form. It is totally free for any purpose.
The post App Landing Page PSD Template appeared first on ByPeople.
A library made in JavaScript which improves the velocity of your website’s initial load, allowing users to engage quicker and not leave your site. It achieves this magic by preloading links the users are likely to click on. You can download it for free.
The post InstantClick: Web Links Preloader JavaScript Library appeared first on ByPeople.
JSCalc is an online tool to help you create calculators of all kinds; it does that by giving you preset options to add, or inputs like checkboxes, date pickers, radio buttons and repeating items. The output allows you to place a table to add the data. When you finish, the tool lets you save, share […]
The post JSCalc: Online Custom Calculator Builder appeared first on ByPeople.
A jQuery plugin that creates masonry style layouts in a simple way. You don’t need complicated markup for making grid websites or themes, and your work gets simplified by the use of methods like addAfter, addBefore, removeItems, hideItems, showItems, end and reload. It is licensed under MIT.
The post brick-by-brickJS: Masonry Style Layouts jQuery Plugin appeared first on ByPeople.
Isso is a simple commenting system similar to Disqus created in Python and JavaScript. It intends to be a lightweight and complete alternative to Disqus, and it has features like markdown editing, has a SQLite-based backend, you can migrate comments from Disqus and has a configurable JS client. It was created by Martin Zimmermann.
The post Isso: Disqus-style Commenting Server appeared first on ByPeople.
Some Like it Neat is a cool WordPress Theme that uses Bourbon and Neat to improve its quality and ease its implementation. It is a minimal starter theme that is Responsive, and you can use it as the base for creating more robust themes. It is free and ready to use in any project.
The post Some Like it Neat: Minimal WordPress Starter Theme appeared first on ByPeople.
A masonry WordPress theme perfect for creatives, photographers or bloggers. It can also be used as a portfolio site, using responsive and mobile-first design techniques and a grid style for showcasing images. The theme includes custom header and background, custom menus, social icons and featured images.
The post Masonry Blogging WordPress Theme appeared first on ByPeople.
A Mesos framework for services and cron jobs. It runs applications and services on multiple machines, making sure they always keep running. Among its features, we can find automatic updates, resource quota, multi-user support, a sophisticated DSL and service registration. It works under the Apache License.
The post Apache Aurora: Services & Cron Jobs Mesos Framework appeared first on ByPeople.
Yarn is a WordPress blogging theme created for writers and bloggers, focused on the written word complemented with beautiful imagery. It also used pastel colors and spaces for quotes, descriptions, images with captions and more. It was created by Kris Hocker.
The post Yarn: Flat Blogging WordPress Theme appeared first on ByPeople.
InCart Lite is the simple version of the InCart WordPress theme, crafted especially for e-commerce sites. It is integrated with WooCommerce, features a responsive Bootstrap framework that enhances the appearance of the site and it has different widgets and boxes for diverse purposes.
The post InCart Lite: Free e-Commerce WordPress Theme appeared first on ByPeople.
With nightrain you will be able to run HTML, CSS, JavaScript and PHP web applications as desktop applications on any one of the usual operating systems like Mac OS X, Windows or Linux. It is a free and open source creation.
The post Nightrain: Web Apps Into Desktop Apps Converter appeared first on ByPeople.
Dense.js is a jQuery plugin for serving high-quality of images and make them retina ready. To use it, include the plugin and call the method. Once it’s set to target the selected images, it should serve retina-ready images. It was created by Jukka Svahn.
The post Dense.js: Retina Images jQuery Plugin appeared first on ByPeople.
A JavaScript library that allows you to make several server calls without refreshing the page. It works with the power of AJAX. It is lightweight, robust, tested on several platforms, totally free and developer friendly. It was created by Bertrand Chevrier.
The post aja.js: Asynchronous Ajax Calls JavaScript Library appeared first on ByPeople.
An online tool that allows you upload a document and transforms the text into a more personalized one to give it a personal look. You can use your own handwriting as if it were installed in your computer. This service is free.
The post Online Handwriting Font Generator appeared first on ByPeople.
Dropper is a simple uploads drag and drop made with jQuery. It uses a bit of PHP and you can install it by adding a few lines into your site or by using Bower. It has options, events and methods that you can use to make it better. It was created by Formstone.
The post Dropper: Drag & Drop Uploads jQuery Library appeared first on ByPeople.
APIs.io is an experiment that allows you to search APIs on the web. You can implement the search engine, which is also open source, and run it in your own projects. It crawls known APIS.json files, top domains on Alexa and follows include links.
The post APIs.io: Online API Search Engine appeared first on ByPeople.
Paperclip.js is a template engine that can be used in backbone.js, being compatible with angular js as well. It has a good performance generating iterations in a 10,000 – 20,000-rows range (if it tops that, the app will feel slow). It was created by Mojo.js.
The post Paperclip.js: Fast & Reactive DOM Template Engine appeared first on ByPeople.
Project Source is a simple dark-styled and responsive website template made in HTML5. It has a two-piece slider, regular logo and menu area, features area, services, pricing table, contact form and footer, all in one page.
The post Project Source: Dark & Light Responsive HTML5 Template appeared first on ByPeople.
Slash is a nice bold font which sharp edges, perfect for printed design. It includes uppercase, lowercase, numbers and especial characters. It was inspired by Russian typography and it can be used personally and commercially. The creator of this font was Ronald Vermeijs.
The post Slash: Bold Bad Ass Display Font appeared first on ByPeople.
SurveyRock is a service for creating surveys online. It has a simple interface, really easy to use, and including multilanguage, different question types, custom URL creation and support. The free subscription includes unlimited surveys, but a maximum of 15 questions and only 125 responses. You can go premium for unlimited features.
The post SurveyRock: Free Online Survey Generator appeared first on ByPeople.
A JavaScript toolbelt similar to underscore.js that provides functional programming support and ease the job of developers thanks to a big set of functions. It includes some method including and, apply, clone, compose, converge, envls, equals, exists, find, findIndex, hasKeypaths, hasProperties, instanceOf, isBoolean and many more.
The post 101: JavaScript Developing Toolbelt appeared first on ByPeople.
An AngularJS development framework perfect for making your development and testing easy. To be able to run it you need to install node.js, sass, gulp and bower if you haven’t yet. It was created by Alessandro Arnodo.
The post angular-kickstart: JavaScript Development Framework appeared first on ByPeople.
A PSD file containing a mockup for a coffee cup. It includes smart objects so you can change the design of the cup for the one you design, whether it is a logo, an illustration or even a sketch.
The post Coffee Cup PSD Photo Realistic Mockup appeared first on ByPeople.
A sprite sheet generator made in HTML5. It allows you create a sprite sheet to change elements on a web page when a user triggers an action. It was created by Matthew Cobbs.
The post Stitches: HTML5 Sprite Sheet Generator appeared first on ByPeople.
Portfolio is a great WordPress theme for freelancers and independent creatives. It focuses on photographers, any kind of design or creative discipline. The theme looks great in every device, whether it is mobile or desktop; it is fast, lightweight and includes several options and plugins to get the most out of it.
The post Portfolio: Designers & Artists WordPress Theme appeared first on ByPeople.
Delize is a new trendy email newsletter template that comes complete with a fully layered Photoshop file. Its design is flat, following current trends and adjusting to mobile. Free PSD released by Michael Reimer.
The post Delize: PSD Email Template appeared first on ByPeople.
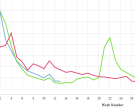
A useful PSD freebie that comes from a Dribbble shot by Avi Cohen. It provides us with a stylish line graph that can display large amounts of information in a simple, visual manner. The graph is rather simple, featuring only a few shadow effects that give it a neat touch.
The post Long Shadow PSD Graph appeared first on ByPeople.
Cubism.js is a D3 plugin for visualizing time series. It is great for creating real-time dashboards obtaining the data from Graphite, Cube and additional sources, reducing the consumption of resources and server load by rendering incrementally. It is licensed under the Apache License.
The post Cubism.js: Time Series Visualization JS Plugin appeared first on ByPeople.
A customizable Style Guide template with the goal of gathering design guidelines and share them with colleagues and clients. It works perfectly on environments in which many people collaborate. It includes styling for branding, typography, colors, icons and more. It was created by Sebastiano Guerriero.
The post CSS Style Guide Template appeared first on ByPeople.
Against is a nice typeface inspired by the ink & tints hand-drawn brush. It is a font that includes alternative glyphs and additional ligatures to make compelling headlines. It can be part of grunge printed designs as a complement to the illustrations or photographs used. It was created by Ramandhani Nugraha and comes in OTF […]
The post Againts: Grunge Print Typeface appeared first on ByPeople.
Apper is a simple framework for creating real-time, plug-and-play and restful single page apps. It provides structure to server-side code with strong conventions, reliable directory hierarchy for code based on REST endpoints, design for real-time right off the bat and transparent minification & bundling for single page apps. It is a free framework.
The post Apper: Plug-and-Play App Framework appeared first on ByPeople.
Furtive is a micro-framework that focuses on mobile first for creating simple web apps and websites. It has a small footprint, including a responsive grid, buttons, forms and many more design elements. It was created by John Otander.
The post Furtive: CSS Micro-framework appeared first on ByPeople.
Hamlet is a simple and powerful client side template engine made in CoffeeScript. It allows you to create the templates with your favorite tools since it’s framework agnostic, and it keeps your data model and HTML elements in sync. This template engine was created by Inductor Labs and it’s free to download and use (MIT […]
The post Hamlet: CoffeScript Template Engine appeared first on ByPeople.
A library made in JavaScript for zipping and unzipping files. It has a low-level API for writing and reading large zip files (up to 4GB), and it depends on Typed array and other APIs like Web workers, File, File writer and File directories and system. It is compatible with Chrome, Firefox, Safari 6 and Internet […]
The post zip.js: Zipping and Unzipping JavaScript Library appeared first on ByPeople.
A set of icons for Sketch created following the material design trend, including bounding rectangles. The icons are really simple, and the set covers several categories, so they can be implemented anyway. This set was created by Elvis Mehmedovi.
The post Material Design Sketch Icon Set appeared first on ByPeople.
A minimal One-Page Template created with HTML5 called Spark. It is a simple theme designed with the latest technologies and advanced techniques, making it a compelling one page option for company websites and others. The theme is free.
The post Spark: Minimal One Page HTML5 Template appeared first on ByPeople.
Zepto is a free jQuery plugin for detecting faces that works perfectly both on images, videos and canvases. This plugin allows you the modification of several parameters in order to get accurate face recognition like X and Y axises, width and height, position, offset, scale, confidence. It uses an algorithm created by Liu Liu.
The post Zepto Face Detection jQuery Plugin appeared first on ByPeople.
Precursor is a beautiful and intuitive tool for creating sketches and wireframes, rapid prototypes, notes, and everything in between. It provides basic tools that you can access just by right-clicking anywhere and start creating lines, squares, ellipses, texts and free shapes. However, it can improve a bit with additional tools like text enlarging. Then you […]
The post Prcrsr: Intuitive Wireframing Online Tool appeared first on ByPeople.
Bup is an efficient backup system made in Python and other languages, providing incremental saves and global deduplication. Among its advantages, it uses an algorithm similar to rsync to split large files, you can access the stored data even if you don’t like bup’s user interface, it writes packfiles directly, and other cool stuff. It […]
The post bup: Phyton Backup System appeared first on ByPeople.
EnjoyCSS is a feature-rich CSS code generator that helps you creating complex CSS styles without much effort. It is a WYSIWYG. With it you can generate drop shadows, border-radius, radial and linear gradients, hover states and more.
The post EnjoyCSS: Online CSS Generator appeared first on ByPeople.
Colossus is a lightweight framework for creating apps in Scala. It is based in low-latency micro-services, and it aims to maximize the performance while keeping clean and concise interfaces. Among its features, we can find clean event-based programming, integration with Akka, real-time metrics, and more.
The post Colossus: Lightweight Scala App Framework appeared first on ByPeople.
A plugin for loading libraries as modules just like you would do with “require” inside Node.JS. It implements a CommonJS/Node.js require module loader for the browser, featuring synchronous modules, exports and module.exports object, handles circular dependencies.
The post require1k: jQuery CommonJS Require Module Loader appeared first on ByPeople.
Scala is a scalable language for creating apps, it is Object-Oriented, supporting advanced component architectures through classes and traits; functional, efficient, integrated seamlessly with Java, future proof and more. It is open source and ready to implement in any project.
The post Scala: Object Oriented Programming Language appeared first on ByPeople.
A JavaScript library based in D3 that helps you visualizing and laying out time-series data, helping you create simple graphics in a responsive way. It supports line charts, scatterplots and histograms. The library is data source agnostic, allowing you to work with any tool you want. It is open source and free to implement in […]
The post MetricsGraphics.js: 3D Time-series Data JavaScript Library appeared first on ByPeople.
Kino 40 is a typeface inspired by old cinema handwrite styles; the font includes uppercase, lowercase, numbers and lots of especial characters. It can be used for commercial and personal projects, mostly printed since its legibility would be a problem in web environments. It was created by Les 83 Machines.
The post KINO 40: Old Style Cinema Font appeared first on ByPeople.
jquerymy.js is a lightweight plugin for jQuery for real-time two-way data binding. It recognizes both standard HTML controls and complex composites created with other UI plugins, and it supports controls made with jQuery UI, Select2, CodeMirror, Ace, Redactor, CLeditor and jQuery Mobile. With it you can validate, format and more.
The post jquerymy.js: Real-time Two-way Data Binding jQuery Plugin appeared first on ByPeople.
A responsive flat theme for WordPress with customizable layouts and colors from the Theme Customizer. It includes logo area, top menu, another menu, blog area, widgets, footer and more. It can be used for blogging and writing occasionally, and it was created by Hardeep Asrani.
The post The Funk: Free Flat WordPress Theme appeared first on ByPeople.
Refuge is a handcrafted font that can be used in any type fo design, especially a vintage poster or website. It can be used in lettering, logos, t-shirts and other printed designs. It is free for personal and commercial purposes. The font was created by Grant Beaudry.
The post Refuge: Handcrafted Vintage Font appeared first on ByPeople.
Typ.io is an online font recognition tool that allows you to check different font combination on a vast amount of websites, identifying the fonts they use and how they use them, giving you visual examples of it. It can be very useful to designers while creating websites, and for developers to know what font to […]
The post Typ.io: Font Matching Online Tool appeared first on ByPeople.
A clean and multi-purpose WordPress theme for companies and Startups. It has a flat design, complemented with images and photographs for it to be more impressive. It has a big slider, services area, projects, about, team, blog, clients, contact and more. It was created by Arinio Themes and it’s free to use.
The post Ariwoo: Flat Startups WordPress Theme appeared first on ByPeople.
A series of free blogging WordPress themes for you to start your next site in style. The themes are modern-looking and versatile, fitting blogs and websites of any kind.
The post Blogging WordPress Themes appeared first on ByPeople.
A set of badge designs to make your elements stand out from the rest with a prominent look. Provided in PSD format, totally free to use in any kind of project.
The post PSD Badge Designs appeared first on ByPeople.
A beautiful transition made in CSS for an off-canvas menu implementing the guidelines of Material Design. It shows a little plus sign comprised within a circle and when you click it, it displays the full box with text, images or whatever you want to show. This snippet was created by Jeff McCarthy.
The post Material Design CSS Off-canvas Menu Transition appeared first on ByPeople.
A collection of different restaurant WordPress themes that will make your food stand out on your website to attract more customers.
The post Restaurant WordPress Themes appeared first on ByPeople.
easySelect is a jQuery plugin for selecting elements in an easy way. To use it you just need to add jQuery to your site, place the multiple select element in your HTML, and call the easySelect() function on the element. This simplifies the way elements are selected, allowing you to convert it to tags. It […]
The post easySelect: jQuery Select Plugin appeared first on ByPeople.
A JavaScript library for creating modular charts built on D3. The charts created are flexible, providing high-level pieces like plots, gridlines, and axes. It also consists of a pluggable set of components which helps creating reusable charts. This Library is open-sourced and licensed under MIT.
The post Plottable.js: Modular Chart Building JavaScript Library appeared first on ByPeople.
LumX is a responsive framework based on AngularJS for creating beautiful apps and websites following the guidelines of Material design. It uses Sass, AngularJS and a bit of jQuery for making applications faster and easier. It was created by lumapps.
The post LumX: Responsive AngularJS Front-end Framework appeared first on ByPeople.
TouchstoneJS is a compelling framework powered by ReactJS for developing beautiful hybrid mobile apps. It includes options for the core app framework, navigation framework, list controls, custom keypad, and others. It is licensed under MIT and it was created by Jed Watson.
The post TouchstoneJS: ReactJS-powered App UI Framework appeared first on ByPeople.
Charlene is a simple WordPress theme, really minimalistic and even sober in its use of color. It is focused on writers, getting rid of distracting elements so they can write easily; however, there are few elements that you can add like widgets and plugins. This theme was created by Jeremy Jaymes.
The post Charlene: Minimalistic WordPress Theme appeared first on ByPeople.
A set of 16 beautiful stationary PSD mockups with the possibility to create infinite combinations. The set includes business cards mockups, presentation letters mockups, folders, pens, CD covers and more. It has high resolution elements (2500 x 1875px) in organized layers for easy edition. It weighs 278 MB and can be downloaded for free.
The post Free Stationery PSD Mockup appeared first on ByPeople.
The PuppetScientists icon set is a compilation of 100 icons with an outlined style and simple rounded shapes. It includes vectors in AI, EPS and PDF formats, and it includes 24px, 32px, 64px and 128px sizes. The set is free for non-commercial uses without attribution.
The post Puppet: Outlined Vector Icon Set appeared first on ByPeople.
A beautiful and scalable sticker created in a retro style (like those old whisky barrels). It only uses the font Phaeton, although it is not included. It also includes a nice noise effect that makes it look really nice. The design is fully editable, and you can use it in any project, printed or web.
The post Black Retro Style PSD Sticker appeared first on ByPeople.
A list with WordPress themes for startup companies and entrepreneurs, featuring a one-page design, beautiful typography and great photography.
The post Startup WordPress Themes appeared first on ByPeople.
Fontana is a clean theme for WordPress specially crafted for blogging. It has the basic layout for a blog, with posts on the left side and widgets on the right. It includes a menu, flicker and video widgets, and other areas for including tags and recent posts. This theme is free.
The post Fontana: Flat Blogging WordPress Theme appeared first on ByPeople.
The UX Reader is an eBook about the history of Mailchimp, and how they have created one of the most innovative UX teams in the world. The eBook is a collection of the most popular articles from their UX Newsletter, and it includes topics like building a UX team, design, data, responsive emailing and many […]
The post The UX Reader Free eBook appeared first on ByPeople.
A set of CSS3 hovers with a Material Design style. They use nice transforms and animations, which give the loaders a great look and smooth movement, as well as an effect that allows some parts of the loader be active while others are inactive. This snippet was created by Siddharth Parmar.
The post CSS3 Material Design Loaders appeared first on ByPeople.
A sans-serif font made entirely with perforations, perfect for printed creations and also web, although it works nice for headlines. This font was inspired by those old computer machines that used punched cards to operate, making it look really nice in vintage posters. This font was created by Asen Petrov.
The post Perfograma: Perfored Sans-serif Font appeared first on ByPeople.
Chroma.js is a library made in JavaScript for manipulating colors. It is a lightweight creation (8.5kb) that allows you to convert colors and modify color scales. This is an experimental library so it might have some issues and weird results from time to time. It is licensed under the BSD license and it was made […]
The post Chroma.js: JavaScript Color Manipulation Library appeared first on ByPeople.
A set of CSS and JS loading effects generator that allows you modifying the loading of a single page. It has around 10 effects in different shapes and sizes. You can also modify the color of the background and whether to have a message or not. It was created by Pathgather.
The post PleaseWait: JavaScript and CSS Loading Effects Generator appeared first on ByPeople.
A beautiful and useful UI kit for a mobile app made in Adobe Illustrator. It includes all the pages you might require to deliver a great user interface for your own business or for a client of yours. It has a flat style, and several layers for creating account, settings, profile, messages, timeline, contacts, map, […]
The post UX Wireframe AI Set appeared first on ByPeople.
A lightweight JavaScript library for animating SVGs to create a “drawing” visual effect. The class has a good amount of animations, but it gives you the possibility to create a specific script for animating the SVG in any way you like. The effect is achieved by delaying the drawing progressively, drawing each line asynchronously.
The post vivus.js: Lightweight SVG Animation Library appeared first on ByPeople.
Drunken Parrot is a CSS user interface kit that includes a lot of elements you might need while designing a Bootstrap-ready Site. It is flat with bright colors to stand out, and including design elements like dropdowns, buttons, checkboxes and radio buttons, color palettes input fields styles, fonts, navs, labels, thumbnails, alerts, profiles badges and […]
The post Drunken Parrot: CSS, Bootstrap and PSD UI Kit appeared first on ByPeople.
A beautiful set of 4 minimal PSD badges that can be used in websites as well as printed design. The badges have multiple shapes and they can be edited easily thanks to vectorial shapes. It was created by webvilla.
The post Minimal Multishape PSD Badges appeared first on ByPeople.
Bloggr is a nice WordPress theme for blogging and writing that enhances readability. it has unique features, is easily customizable and can be manageable quickly through the admin panel. It is free and ready to be integrated. It was created by Modern Themes.
The post Bloggr: Modern Blogging WordPress Theme appeared first on ByPeople.
jQuery Mapael is a plugin made with jQuery that lets you display data on a dynamic vector map. With it, you can create all sort of data arrangements on maps with modifiable colors, making the countries clickable and also display associated legends. The plugin also locates cities and adds pins with the shape you specify. […]
The post jQuery Mapael: Vector Maps Data Visualization Plugin appeared first on ByPeople.
SVGO is a tool made with Node.js that optimizes SVG vector graphics files. It removes the redundant and useless information like the editor metadata, hidden elements, comments, default or non-optimal values and more. It can be improved by adding plugins. It is licensed under MIT.
The post SVGO: Node.js SVG optimization Tool appeared first on ByPeople.
A lightweight (9Kb) input library created with JavaScript. It is easy to use, does not depend on external features, and among its characteristics you can trigger and event on keyup and/or keydown, you can modify with any key, count pressed keys, establish sequences and more. It was created by David Mauro.
The post Keypress: Input Capturing JavaScript Library appeared first on ByPeople.
Auberge is a free restaurant theme for WordPress, perfect for food services’ websites. It has a nice responsive layout, a big featured image with a logo, a top menu, news area, a digital menu and some widgets on the footer. It is supported by Chrome, Safari, Opera, Firefox, Internet Explorer 9+ and you can use […]
The post Auberge: Free Restaurant WordPress Theme appeared first on ByPeople.
SoftEcartJS is a responsive e-commerce shopping cart written in JavaScript based on JSON. This plugin includes built-in PayPal support so the payment processing gets really easy, and one of the cool things about it is that it does not need registration to complete the payment, and all the data from the user is grabbed securely […]
The post softecartjs: Responsive JavaScript Shopping Cart appeared first on ByPeople.
The free version of the Renden theme for WordPress is a feature-rich creation for bloggers. It is a simple theme that can be accessed from any device, whether it is mobile, tablet or desktop. It has several features, including a responsive layout, retina capabilities, social icons, SEO, updates, widgets and more.
The post Renden: Free Business Blog Theme appeared first on ByPeople.
A powerful multi-purpose WordPress theme for corporate sites, blogs, music bands, e-commerce, forums and more. It has integration components with bbPress, BuddyPress and WooCommerce, and an HTML5 and CSS3 design. It is translation ready, responsive, retina ready, includes Google Fonts and more. The theme is free.
The post Mixed: Free Multi-purpose WordPress Theme appeared first on ByPeople.
A snippet created with AngularJS, CSS and HTML to animate a mobile music player user interface. It is really simple, allowing you to zoom in and out, but you can implement more features just by adding a few lines. It uses GSAP TimelineLite to demonstrate how animation timelines can build complex transitions. It was created […]
The post AngularJS & CSS Mobile Player Zooming Animations appeared first on ByPeople.
A complete WordPress plugin that automates tasks in real time when your Paypal account generates a transaction. It has several features, including transaction and IPN data saved directly into your admin panel for easy access, triggered events and additional plugin extension.
The post PayPal Instant Payment Notification WordPress Plugin appeared first on ByPeople.
A simple and minimal Jekill theme for bloggers and writers. It has a lateral menu, a simple layout for posts within the home page and a beautiful content-focused single post view. It can be downloaded for free and used in your next project. It was created by Salvatore Gentile.
The post Travelogue: Simple Blogging Jekill Theme appeared first on ByPeople.
A compelling template for magazines and blogs made in PSD format ready to be edited. It includes several design elements like logo area, top menu, social icons, regular size slider, blogroll, news tags, calendar and many more widgets for several purposes. It also includes spaces for advertising. This template was made by Theme20.
The post iPress: Free PSD Magazine & Blog Template appeared first on ByPeople.
Breach is a modular and free browser created entirely in JavaScript that has versions for Mac OS and Linux only. It uses HTML, CSS and JS in its first layer, the Chromium Content API in its second layer (allowing it to be secure) and NODE.js in its third level.
The post Breach: JavaScript Modular Browser appeared first on ByPeople.
Icons is a huge icons set available in PNG format. The set includes more than 500 icons for many different purposes, however, sizes are not stable: they can vary a lot from one icon to another, making it a bit problematic for resizing. They can be downloaded and used freely in any project.
The post Icons: Huge Multipurpose Icon Set Collection appeared first on ByPeople.
Jam.py is a simple framework for creating web and desktop database applications. It is event-driven, with a server side written in Python. The client side, on the other hand, is written in JavaScript and Bootstrap. It is also fast, lightweight, powerful, flexible and secure.
The post Jam.py: Desktop & Web Database Framework appeared first on ByPeople.
Spring is a simple library made in JavaScript to improve the quality, performance and usability of Swift animations in iOS devices. Among its features you can find autostart, autohide, chained animations, and more. To use it, just add the library into your Xcode project. It has been released under the MIT license and created by […]
The post Spring: iOS Swift Animations JavaScript Library appeared first on ByPeople.
Turret is a front-end framework that helps you create beautiful websites that are accessible, semantic, and responsive It allows styling and browser behaviour normalisation, giving the possibility to accessible websites rapidly. It puts design first, uses no JavaScript at all, it’s semantic and it’s free.
The post Turret: Semantic Front-end CSS Framework appeared first on ByPeople.
Immutable.js is a persistent data collection made in JavaScript for avoiding errors and increasing efficiency and simplicity. With it, data cannot be changed once created allowing simpler application development. It was created by Facebook and it’s licensed under the BSD license.
The post Immutable.js: Persistent Data JavaScript Collection appeared first on ByPeople.
A tiny JavaScript library for creating easter eggs when scrolling on Apple devices. It is a standalone library which usage is smooth, and it has been tested in the latest stable builds of Safari, Chrome, IE & Firefox. It was created by Tim Holman.
The post Overscroll.js: Overscroll Easter Eggs JavaScript Library appeared first on ByPeople.
A pen that illustrates how to create some flaps in different positions in order to decorate boxes and other elements. It uses SCSS to achieve this, and can be used to decorate text areas and other elements. It was created by Lea Verou.
The post Simple CSS Flaps Effects appeared first on ByPeople.
intercooler.js is a simple JavaScript library that allows you to use AJAX functionalities through HTML attributes. It is simple to use, lightweight, modular and it integrates smoothly with any project. It was created by LeadDyno.
The post intercooler.js: AJAX-through-HTML JS Library appeared first on ByPeople.
A snippet with a concept for a mobile app about coffee. It consists of a list of different styles of coffee like Macchiatto, Cappuccino, Americano, Mocca, Latte and others. It works best in Chrome, Safari, and Firefox and the original design was made by David Khourshid.
The post CSS-only Coffee App Concept appeared first on ByPeople.
Business One is a single page and responsive theme for WordPress made specifically for startups and new businesses. the theme has several design elements that make you focus on content creation instead of designing.
The post Business One: Free Startup WordPress Theme appeared first on ByPeople.
Eskimo is a Node.js tool to help you create APIs, online stores and all sorts of apps. It requires Node, Redis and Mongo for data. It is licensed under the MIT license and it was created by Nick Baugh.
The post Eskimo: Node.js MVP Creator appeared first on ByPeople.
Meteor is a NodeJS framework that allows you to create compelling apps for mobile and web environment. It is open source, has a modern user interface, uses a lot less code, works in both browser and mobile, has live updates, it’s ultra-responsive, among others.
The post Meteor: NodeJS App Framework appeared first on ByPeople.
A beautiful set of characters comprised in a circle made especially for Sketch. The characters can be used in business related websites to indicate support or customer service. The set also includes traveling icons, with a little plain and ship, and an island and such. This set was created by Anna Litviniuk.
The post Flatflow: Free Sketch Characters Icon Set appeared first on ByPeople.
A sleek jQuery plugin for autocompleting while typing in any textarea. You just need to type in a colon before typing any letter or number, and the plugin will bring the matches for that letter. It is a free plugin, licensed under the MIT License and created by Yuku Takahashi.
The post jQuery.textcomplete: Textarea Autocomplete jQuery Plugin appeared first on ByPeople.
A pack of 30 isometric icons for building a city for a game or a website. The colors and the shapes can be modified, and the set includes apartment buildings, houses, condominiums, gas station, shop, factories, roads, trees and more. All of the credit goes to isometricmaps.com.
The post Free AI Isometric City Map Icons appeared first on ByPeople.
A modular collection of JavaScript libraries for internationalization, capable of handling numbers formatting, dates, strings and more. It also integrates with other libraries like Handlebars, react and Dust. It is able to run in the browser it’s been built on standards.
The post FormatJS: Web Apps Internationalization JavaScript Libraries appeared first on ByPeople.
A lazy load plugin made with jQuery which helps you load images, iframes or any element quicker. It supports IE7+, Chrome, Firefox, Safari and Opera and you can use various options like threshold, load, and trigger, and methods like check(), setInterval(interval) and refresh(selector). It was created by GitHub user emn178.
The post jQuery Web Elements Lazy Load Plugin appeared first on ByPeople.
A font with three styles, inspired by old style clunkers, oil and dirt. Its styles are default, drilled and hammered. It includes uppercase, lowercase, special glyphs and numbers. It also includes nice ligatures, swashes and catchwords. It was created by Fabien Laborie.
The post Motorless: Old Style 3-styled Font appeared first on ByPeople.
A set of mockups for the upcoming Apple Watch in PSD format. The set has the three presentations of the watch for professional, personal and sports people, and also in various colors in a hyper-realistic style. It has a smart object so you can add your own app design. This mockup was created by UI8.
The post Apple Watch PSD Mockups appeared first on ByPeople.
Hardening is a simple framework. It adds an extra layer into the automation taking care of difficult settings, compliance guidelines, defaults and cryptography recommendations. It fits any environment and it’s supported on many OSs like Ubuntu, Debian, RedHat and more.
The post Automatic Server Hardening Framework appeared first on ByPeople.
highlight.js is a JS plugin that highlights texts in any website or blog. It has several features like 112 languages and 49 styles support, automatic language detection, multi-language code highlighting, availability for node.js, multiple markup support and compatibility with any js framework. This plugin is free and it was created by Ivan Sagalaev.
The post highlight.js: Web Syntax Highlighting JavaScript Plugin appeared first on ByPeople.
TuxedoJS is a complete framework built with react and Flux for creating great web apps. It is a front-end framework that provides powerful opinionated React classes for sharing methods and building high-performance components, and among its features it has graceful degradation, a consistent and solid app architecture, semantic action creation, and a custom animation library.
The post TuxedoJS: React-based JavaScript Framework appeared first on ByPeople.
CompassCons is a beautiful collection of 300 icons for developers and designers made in Sketch. They are outlined, and include two colors to enhances their appearance. The set is really big and its icons can be used in many types of creations. They are scalable and free. The set was created by Danny Saltaren.
The post CompassCons: Huge Outlined Sketch Icon Pack appeared first on ByPeople.
Anderson is a clean and elegant magazine theme suitable for any kind of content related website. The theme comes with a fully responsive layout and a sleek featured post slideshow. The user-friendly and flexible theme options supporting the powerful Customizer allow you to setup your magazine website in only a few minutes.
The post Anderson: Magazine WordPress Theme appeared first on ByPeople.
A JavaScript library for creating lots of fake data for your upcoming or recently launched web project. On its online version, you can create different users with full name, location, date of birth, city, state and country, phone number, username, password and more. It was created by Marak.
The post faker.js: Fake Data Generation JavaScript Library appeared first on ByPeople.
Clever is a simple CSS framework that allows responsive web designs in an easy and quick way. It was created for developers with no experience and also experts, being open source and flat. Among its components you can find tabs, sliders, icons, galleries and more.
The post Clever: Flat CSS Framework appeared first on ByPeople.
Simplifica is a nice typeface that relies on thin shapes to make it look professional as well as modern. This is a complete creation, composed of uppercase, lowercase, special characters and numbers. This font is perfect for both web and printed design, but it works better on web environments.
The post SIMPLIFICA: Modern & Slim Sans-serif Typeface appeared first on ByPeople.
A list with several kinds of services related to web design and development, ready to be used online.
The post Web Services appeared first on ByPeople.
OneBook3D is a jQuery plugin for creating flip books. It was designed especially for book-style presentations, supported in major browsers, including IE 11. Thanks to webGL, it has enhanced speed and rendering for animations, and it’s fast in mobile devices also.
The post OneBook3D: Free Flip-book jQuery Plugin appeared first on ByPeople.
Strata is a beautiful template made in HTML5, divided in two parts in its desktop view: on one side, it has an image bar including a profile pic, a little description and some contact info, on the other side there’s the blog. This template can be used by bloggers and writers for free. It was […]
The post Strata: Simple Responsive HTML Web Template appeared first on ByPeople.
Pointer.js is a JavaScript library created by Mozilla that normalizes mouse and touch events into pointer events. It is especially useful for mobile interfaces, including various events like pointerdown, pointerup, pointermove, pointerleave and pointerclick.
The post pointer.js: Mouse & Touch Events Normalizing JavaScript Library appeared first on ByPeople.
A pure JavaScript implementation that creates a blinking alert in the title bar of the browser, just like Google Chome when you got a new mail. It works even when the user is not in the current tab. This snippet is free and lightweight.
The post blinkTitle.js: Blinking Title Bar Notifications JS Script appeared first on ByPeople.
marty.js is a JavaScript library for managing applications’ states. It implements the Flux architecture, invented by Facebook to help developers building client-side web applications. It helps storing states in memory and then binding them to your React components. It was created by James Hollingworth.
The post marty.js: App State Management JavaScript Library appeared first on ByPeople.
A simple snippet with animations showing a mockup of a responsive layout made with LESS. It displays a tablet mockup turning into a smartphone layout. It was created by Nick Eli and can be modified to fit a presentation or showcase.
The post LESS Responsive Layout Mockup appeared first on ByPeople.
A nice set of 48 totally editable PSD icons. They are flat and outlined, with rounded edges and smooth shadows that make them kinda refreshing. These icons can be placed on any website or mobile app, and can adapt to any purpose. They were created by Michael Wang.
The post Free Flat & Outlined PSD Icons appeared first on ByPeople.
A gallery depth slider created with CSS and jQuery. It works by scrolling or selecting one of the dots so the sliding animation tooks place. It shows two images, one of them with the caption. This code snippet was created by Nikolay Talanov.
The post Depth Effect On-Scoll CSS Slider appeared first on ByPeople.
Geometryangle is a jQuery plugin that generates polygons as backgrounds. It is based on the Flat Surface Shade JavaScript library created by Matthew Wagerfield, providing update methods, easy configuration and other features.
The post Geometryangle: Background Polygons jQuery Plugin appeared first on ByPeople.
A lightweight and clean WordPress theme with features like responsive design, color schemes, admin panel, slider and more. It is complemented with an appealing visual style, a top fixed menu, widgets, about area and maps. It is free and it was created by shufflehound.
The post Maskitto Light: Single Page Minimal WordPress Theme appeared first on ByPeople.
jQuery-Guide is a jQuery plugin that helps you create nice website introductions or step-by-step presentations to guide your users. It is a lightweight creation that can be installed via download or Bower. It was created by Latent Pan.
The post jQuery-Guide: Step-by-step Web Guide jQuery Plugin appeared first on ByPeople.
A neat mobile app development framework made in HTML5. It can be used along with Angular.js, has several UI components for easy manipulation and it’s licensed under MIT, which makes it free to use in every way possible. It was created by Emilio Mariscal.
The post Mootor: Mobile App Development HTML5 Framework appeared first on ByPeople.
Bootsy is a simple framework for managing and organizing projects with a folder structure. It includes tools like Keynote templates, resets, reports models for PMs and more. Gilles Bertaux has created this framework and made it available for free at Github.
The post Bootsy: CSS Project Management Framework appeared first on ByPeople.
Foliac is a simple template made in PSD format, specially created for freelancers and independent creatives. It has a top menu, logo area, big image header, top description, tags, work, about area, contact and footer. It was created by the French designer Benjamin Eggen.
The post Foliac: Modern & Free Portfolio PSD Template appeared first on ByPeople.
A beautiful and responsive WordPress theme for startups and small companies, featuring several design elements like a big slider with caption and buttons, features area, description or about area, more features (or staff area if you want) and the footer with contact info and social icons. It is totally free and editable.
The post Flatter: Multipurpose Flat WordPress Theme appeared first on ByPeople.
Simbyone is a visual editor for creating beautiful newsletters and then export the results as an HTML file. it allows you to add and organize header, body and footer, as well as editing texts, images, links and more intuitively. In the end, you can download the template and add it to your email marketing service […]
The post Simbyone: Online Visual Newsletter Builder appeared first on ByPeople.
A beautiful logo that explodes when you hover over it, made in CSS and JavaScript. It can be used in digital presentations and other public events as a decorative element that baffles your audience. It was created by Nicholas Cerminara.
The post Scotch Digital: Exploding CSS & JS Logo appeared first on ByPeople.
Mprogress.js is a JavaScript library that creates a material design-alike progress bar to place it at the top or at the bottom of the page. It uses CSS3 and pure js, and does not depend on any other libraries, and you can create 4 types of bars. This library was made by GC Tang.
The post Mprogress.js: Material Design Progress Bar Generator appeared first on ByPeople.
A set of animations made with CSS and a bit of JS applied to content boxes. It uses CSS transforms and animations to organize the content boxes, allowing you to add more of them. They can be used in a blog or online magazine. This snippet was created by Monir Abu Hilal.
The post CSS-based Content Blocks Animation appeared first on ByPeople.
A cool CSS animation featuring a circle and many waves of different tones moving inside of it quickly. You can thank Konstantinos Tsatsarounos for putting this up on Codepen.
The post Circular Wavy CSS Loader appeared first on ByPeople.
A gorgeous animation made in pure CSS for animating checkboxes. Once a checkbox is clicked, it gets illuminated and a check mark appears, and also the text changes its color to let the user know it is selected. This snippet was created by Dylan Raga.
The post Pure CSS Checkbox Animation appeared first on ByPeople.
An interesting loading animation reminiscent of Windows and their Metro design style. Created with pure CSS by Marco Barria.
The post Animated Square CSS Loader appeared first on ByPeople.
Gridlover is an online tool to help you establish the perfect grid to adequate the text on a website or app. It takes care of the font sizes, line heights and margins, manages HTML tags like body, p and h1 – h4 headings, and you can apply different values to different elements. This is a […]
The post Gridlover: Typography Adjusting Online Grid appeared first on ByPeople.
jqBootstrapValidation is a simple jQuery plugin that helps you validate Bootstrap forms. To install it just add jQuery and the jqBootstrapValidation script, and then apply it to the elements you want to validate. It will scan for HTML5 validator attributes directly on the elements. It was created by David Godfrey.
The post jqBootstrapValidation: jQuery Bootstrap Form Validator appeared first on ByPeople.
A free retina user interface kit made with blue tones and nice flat shapes. It includes different elements for designing like menus, logins, profile widgets, media players, calendars and many more. Its design is flat, complementing it with images. This UI was created by Bradley Bussolini.
The post Retina UI Free PSD Kit appeared first on ByPeople.
A set of more than 40 Apple watch screens in Sketch format. The screen follows with Apple standards and are designed for 38mm screens. The premium version of the set includes the PSD format files as well. This download weighs more than 300MB, so you can infer the quality of it.
The post Apple Watch GUI Sketch Kit appeared first on ByPeople.
Spirit8 is an HTML template crafted for businesses, small companies and even freelance creatives who need a professional site to show their services and products. It includes several areas like big logo, about us, team, services, clients, testimonials and contact. It can be used personally or commercially.
The post Spirit8: Responsive Business HTML Template appeared first on ByPeople.
A beautiful UI kit for Sketch portraying the latest release of Android. This free creation has several layers for every app of a mobile phone including calls, camera, calculator, timer, contacts, messages, notifications, and many more. It is free to download and use personally.
The post Android Lollipop Free Sketch UI Kit appeared first on ByPeople.
A retro font that mixes old western styling with contemporary artistic shapes. It can be used in logos, branding and posters, but not that much in web design or apps, unless it gets used in headlines or big, big short text. It comes in regular and italic, and it can be used in both personal […]
The post Oldways: Retro Vintage Free Font appeared first on ByPeople.
Conditioner.js is a JavaScript library for loading and unloading modules based on the environment, making it adaptable; you just define the required state and conditioner does the rest. It also exposed an API to facilitate secure communication between modules. It was created by Rik Schennink.
The post Conditioner.js: Loading & Unloading JavaScript Library appeared first on ByPeople.
Natasha is a beautiful display font inspired by Russian style typography, with squared shapes and bold glyphs. It includes uppercase characters, Russian language glyphs, numbers and some of the most important special characters like question marks. This font is free.
The post Natasha: Bold Squared Typography appeared first on ByPeople.
A set of illustrations in EPS format inspired by Vans. It includes lots of elements like shoes, skateboards, badges, t-shirts and shirts, glasses and all you can imagine. They have a really nice flat style and uses pastel colors. The kit was created by Sofia Drogoudi and Katia Tsikrikonaki, and it’s free to use personally.
The post Vans: Free EPS Illustrations Kit appeared first on ByPeople.
A set of call-to-action buttons made in CSS styled with animations that make them look awesome. The animations run throughout the border, and they include different colors for you to chose the one you like the most. They were made by Reiha Hosseini.
The post CSS Call-to-action Buttons appeared first on ByPeople.
A UI kit that includes screens for mobile apps made in PSD format. The set includes a multicolored selection of elements like buttons, contact forms, color palette, search screen and more. the set is free and can be used in any type of project. It was made by Victor Vorontsov.
The post Free Multicolor Mobile UI Kit appeared first on ByPeople.
Bedrock is a minimalistic JavaScript boilerplate for creating Express server apps fastly. It helps you start an Express server without worrying about configurations or setup, sharing the code between the server and the client, helping with clustering, deployment, and more. It was created by Github’s user Tilo.
The post Bedrock: Express Server Apps JavaScript Boilerplate appeared first on ByPeople.
A gorgeous UI wireframe set with some Apple Watch designs. It includes outlines for calls, user profile, photos, messages, and a 3D view of the device. The apple Watch wireframe kit was created by Craig Johnston.
The post Apple Watch Wireframe UI AI Kit appeared first on ByPeople.
A free calendar app interface for fitness purposes made in PSD format. The UI uses transparencies but relies in bright colors (just like iOS8) to highlight the important events in a given day. It is free, fully layered and organized. This creation is free and it was created by Victor Vorontsov.
The post Free PSD Fitness App Calendar appeared first on ByPeople.
A beautiful and colorful set of futuristic UI elements made in PSD. The kit has some design elements like a calendar, a profile badge, contacts widget, activity log per user widget and alerts. This UI kit was created by Balraj Chana.
The post Uistic: Futuristic User Interface PSD Kit appeared first on ByPeople.
A beautiful Pinterest-style WordPress theme with a minimal style that uses big photos and it’s responsive. The theme has two menus, one on top and the other at the bottom of the page, both of them fixed so you can get the most of your audience. It has a dark appearance and it was created […]
The post Modern: Free Pinterest-style WordPress Theme appeared first on ByPeople.
A validation engine created for PHP with several features like namespace import, simple and chained validation, object attributes validation, optional input, negating rules, reuse of the validator, informative exceptions, custom messages, validation methods and many more. You can use it in any project for free and it was created by Respect.
The post Validation: PHP Validation Engine appeared first on ByPeople.
A responsive template freebie created in HTML5 especially crafted for apps and portfolios. The template includes a big blurred image as the header, top fixed bar, title and caption with sign up buttons. Also, it has a “features” area, a sign-up form and social icons. It was made by HTML5 UP.
The post Alpha: Free Responsive HTML5 Template appeared first on ByPeople.
Matreshka is a simple and small JavaScript framework for building web and desktop applications. It allows you to create data-DOM bindings, fire events when data changes, and have improved data types like Matreshka.Array and Matreshka.Object. It works nicely in most browsers but still has issues on Internet Explorer 8.
The post Matreshka: Powerful Javascript App Framework appeared first on ByPeople.
A simple plugin for WordPress that regenerates thumbnails when they’re resized. Images get regenerated on-the-fly (automatically) when the are used. You don’t need settings pages, just install and activate.
The post OTF Thumbnails Regeneration WordPress Plugin appeared first on ByPeople.
A pack with 120 SVG icons ready to be implemented in any web or mobile project. They come in multiple colors and a flat style, comprising several industries and topics. The colors are blue, yellow, green, red and the set includes .AI, .SKETCH, .EPS, .KEY, and .SVG files. You can use it for any commercial […]
The post Kameleon Taster Pack: Multi-format Flat Icons Set appeared first on ByPeople.
Kontanter is a nice experiment for a monospace display font. This font includes uppercase, lowercase, numbers, special characters and other important glyphs. It is free to download and implement in any printed or web design, created by Kash Singh.
The post Kontanter: Experimental Monospace Display Font appeared first on ByPeople.
dat is an open source real-time replication and versioning tool for data sets. Among its features you can find streaming possibilities so you can work with data in real-time, it is made with modules, stores data locally or remotely, and more. It was created by Max Ogden.
The post dat: Real-time Data Sets Versioning Tool appeared first on ByPeople.
A simple plugin for animating all kinds of elements at a time. It uses CSS transforms and 3d-transforms along with Javascript to create animations. It weighs 5k gzipped, it’s free and it was created by Yehor Lvivski.
The post Anima: CSS Animations JavaScript Library appeared first on ByPeople.
PopConfirm is a jQuery plugin that allows the creation of confirmations when an action is triggered. It is based on the Twitter Bootstrap popover, and to use it you just need to add the plugin into the Twitter Bootstrap document, use the method popConfirm() on the object you want and that’s it. It was created […]
The post PopConfirm: jQuery Confirmation Popup appeared first on ByPeople.
hyhyhy is a Ruby and JS library that helps you creating elegant presentations for your business in HTML5. they can be viewed from the browser, supports Markdown text formatting, sequential transitions, page transitions and more. Also, allows syntax highlighting, and mathematical functions. It is licensed under MIT and was created by Maciej A. Czyzewski.
The post hyhyhy: HTML5 Presentations Ruby Library appeared first on ByPeople.
A beautiful flat WordPress theme for portfolios and small companies. It has a one-page layout, although each page can be viewed individually. The theme includes menu, big image slider, title, caption and action button; features area, about us, portfolio area with thumbnails, blog with a masonry style, contact, map and more. It is free.
The post Maskitto Light: Flat Responsive Portfolio Theme appeared first on ByPeople.
A WordPress plugin that allows you to export form data to a database, to a file or just use shortcodes to show it.includes several services like the JetPack Contact Form plugin, Contact Form 7 (CF7) plugin, Fast Secure Contact Form (FSCF) plugin Gravity Forms plugin and WR ContactForm plugin (BETA). This plugin is free.
The post Simple Contact Form WordPress Plugin appeared first on ByPeople.
A beautiful set of 100 outlined icons for kitchen purposes made in AI format. They can be used in restaurants or small businesses for food delivery, giving them a nice familiar touch. The icons are totally editable in Adobe Illustrator and they were created by Behance user Belc.
The post Free Outlined Kitchen AI Icons appeared first on ByPeople.
Aurelia is a JavaScript Framework, pretty similar to React. It has some advantages such as the implementation of ES6 (Ecma Script), which includes new functionality for JavaScript. It also implements web components. One setback is the use of polyfills in all browsers.
The post Aurelia: Modern JavaScript Framework appeared first on ByPeople.
Redacted-font is a simple font alternative to the Lorem Ipsum text, inspired by BLOKK font. It displays blocks of texts in different styles, helping you sketch wireframes quickly and giving them a different appearance. It was created by Christian Naths.
The post Redacted-Font: Lorem Ipsum Wireframing Font appeared first on ByPeople.
A set of icons with an outlined style made in Sketch. It includes several icons for multiple purposes, which look a bit bubbly. They can be implemented in any website or mobile app. The icon set was created by Maximlian Hennebach.
The post Free Sketch Outlined Icon Set appeared first on ByPeople.
Sortable is a compelling and useful JavaScript library that helps you sort, add, arrange and modify elements. It allows you to sort elements by dragging and dropping, in simple lists or among different sets of lists. You can also edit lists, add elements to them, rearrange its order, and more. It was created by Lebedev […]
The post Sortable: List Elements Sorting JavaScript Library appeared first on ByPeople.
A simple and different typeface with sharp edges. It includes only uppercase fonts, no numbers, no special characters. It can be used in many designs, but it suits posters and printed design in general perfectly. This font was created by Johnny Kunda.
The post Tentmaker: Sharp Uppercase Typeface appeared first on ByPeople.
A modern theme featuring a full-width and responsive layout, perfect for bloggers and writers. It includes customization options for color scheme, logo, favicon, social media icons, slider, author bio and the disposition of the posts. This theme was created by WP Dev Shed.
The post OMG: Modern Full-width WordPress Theme appeared first on ByPeople.
A snippet for a simple CSS3 table with tabs, a simple creation to implement quickly into test or live websites. The code snippet is lightweight, it does not affect page load and it can provide great functionality for navigation. Some improvement in style will come in handy. It was created by Nikul Lakhani.
The post Pure CSS3 Tabs Snippet appeared first on ByPeople.
A plugin that allows you, as a top administrator, check what other users of your dashboard are doing. This plugin helps you identify edition changes, check uploads, approve comments, see changes in posts and pages, widgets and more.
The post Simple History WordPress Plugin appeared first on ByPeople.
Papier is a responsive and semantic library made in CSS for styling web elements. It is lightweight, not intrusive, uses normalize.css, it’s readable, has rapid prototyping and has no custom styles for elements. The elements included are buttons, radios, selects and more. It was created by Alexander Gugel.
The post Papier: Responsive Web Elements CSS Library appeared first on ByPeople.
Horizons is a nice template created in HTML5 especially for small businesses, freelance creatives and portfolios. It has a simple top menu, a featured image, caption and action button. Also, it includes design elements like widgets, blog posts area, business features, and more. It is free.
The post Horizons: Small Company HTML5 Template appeared first on ByPeople.
Phase Shift is a masonry template made in HTML5 complemented with big images, thumbnails and colorful elements. The template also includes descriptive elements and icons, contact form and social icons. It can be used both commercially and personally with attribution (Creative Commons Attribution license).
The post Phase Shift: Colorful Pinterest-style HTML5 Template appeared first on ByPeople.
Brandy is a minimal PSD template for portfolio websites that you can easily convert into HTML or WordPress. The template has a minimal style that depends a lot on images. The PSD is fully layered and organized, and it is based on 1170px grid, including Google fonts. It was created by Abdullah Noman.
The post Brandy: Free Minimal Portfolio Template appeared first on ByPeople.
Mason is a jQuery plugin that allows you create a beautiful grid without gaps and ragged edges. It is meant to create perfect, stable and flexible grids, and it works by measuring the dimensions of each block and the total area, filling the gaps when found. It was created by Drew Dahlman.
The post Mason: Flexible Grids jQuery Plugin appeared first on ByPeople.
Hobert Hovers is a set of hover effects made in CSS. The featured animations are all using SCSS, including left-to-right animations, right-to-left, fade slide from top, fade slide from bottom, fade in and out, fade and fill and flip to uncover. It was created by Martin Hobert.
The post Hobert Hovers: CSS Hover Effects Set appeared first on ByPeople.
A series of devices mockups made in PSD format, including smart objects for adding your own logos. The set includes images in high resolution for iPhone, iPad and more. The file weighs 188MB and you can use it freely. It was created by Dribbble’s user Shakuro.
The post Free High-Resolution PSD Devices Mockups appeared first on ByPeople.
Webknife is a presentation framework made in JS and CSS that allows you to create client-side user interfaces quickly. This framework allows browser reset, has a semantic layout, an intuitive navigation, nice forms, flexible tables, SVG icons, it’s totally customizable and has modern browser support. It was created by Mark Macdonald, using creations by David […]
The post Webknife: CSS and JavaScript Web User Interface Framework appeared first on ByPeople.
A cool material design Menu made with CSS. It appears progressively resembling goo. The element is still in version 1 so it is not quite good and the animations look a bit forced. However, you can smooth it yourself. It was created by Lucas Bebber.
The post Material Design CSS Gooey Menu appeared first on ByPeople.
Stick Em Up is a jQuery plugin that provides easy ways to determine when an element has been reached, passed, and passed back. In plain words, it allows an element to stick as you scroll, perfect for blogs with multiple columns that need some content to stick around so users can see it. It was […]
The post Stick Em Up: Sticky Elements jQuery Plugin appeared first on ByPeople.
Insignia is a customizable tag generator that allows you to create tags separated by space, a custom delimiter, tag remover, add default values, transform tags, duplicate tags, destroy them all and more. It is free to implement in any website and it was created by Nicolas Bevacqua.
The post Insignia: jQuery Tags Generator appeared first on ByPeople.
A markdown parser made in PHP that’s really fast, consistent, tested in recent versions (and not so recent versions) of PHP, extensible and more. It converts plain text into HTML so you can use it on any website easily. It was created by Emanuil Rusev.
The post Parsedown: PHP Markdown Parser appeared first on ByPeople.
A beautiful PSD template for a resume or CV made in PSD format. It includes different areas, all made in vectors for easy edition. It features a personal statement, skills with graphics on personal and professional levels, education, work experience, interests and more.
The post Free PSD Skills Resume Template appeared first on ByPeople.
A set of SVG Icons ready to be implemented in your next project. All you need to do is to choose the icon you need, and copy and paste into your HTML file. These sets are created by several designers, including various sizes, shapes and styles. You can also include your own icons.
The post SVG Multiple Style Web Icons appeared first on ByPeople.
A set of beautifully outlined, pixel art icons made in photoshop, totally editable. They are multi-purpose, come in PSD and PNG formats, include vector shapes for easy edition, and you can use them for both personal and commercial projects. They were created by Mohammad Amiri.
The post Pixelvicon: Outlined PSD Icon Set appeared first on ByPeople.
Ex Machina is a beautiful HTML5 template perfect for technology blogs, travelling and other related topics. The template has a flat style, including a menu, logo and big featured image. Then it shows a simple thumbnail area, blog posts, two sidebars and footer widgets. The template is free.
The post Ex Machina: Flat Travelling HTML5 Template appeared first on ByPeople.
Screen Sizes is a complete table of sizes for every mobile device known. It includes information about the operating system of the device, the physical size, its width, height, the pixel density, aspect ratio, and more. This table is a starter point for any type of design, if you want to implement a creation that […]
The post Screen Sizes: Complete Devices Charactistics List appeared first on ByPeople.
A simple map of the United States with markers made in CSS. It is a simple creation that didn’t require too much coding. The markers can be placed anywhere else, be changed in shape or be removed at all. This snippet was made by Marco Biedermann.
The post CSS USA Marker Map appeared first on ByPeople.
A beautiful set with all of the most recent mobile and desktop devices from Apple, Samsung, Nokia, HTC, and Nexus in vector formats as PSD, AI and SVG. It includes mockups with vector shapes for you to modify them easily, and including smart objects for you to add your own creations and show them to […]
The post PSD, AI & SVG Devices Mockups appeared first on ByPeople.
A CSS code snippet with various web fonts by Google and different effects for each one of them. the effects include shadows, gradients and a sketch texture. This snippet was created by Codepen’s user Stephy.
The post Webfont Effects CSS Code Snippet appeared first on ByPeople.
Lovelo is a beautiful Inline font for printed, digital and web design. It includes three font variants: bold, regular and inline. It has no closed endings, with both sharp and rounded edges. It can be downloaded and used freely, and it was carefully crafted by Hans Renzler.
The post Lovelo: Original Inline Font appeared first on ByPeople.
This UI is a complete clean and elegant creation made in PSD format. It includes more than 55 multi-purpose design elements with a minimal style, its elements are vector for easy edition, includes icons, wireframes and more. It is free and it was created by Tomasz Mazurczak.
The post Clean, Dark & Free PSD UI Kit appeared first on ByPeople.
A snippet made in pure CSS containing graphics for different smilies. They can be used in several projects, including chats or instant messaging apps. The set was created by Ahmad Shadeed.
The post CSS User Avatars Snippet appeared first on ByPeople.
An Android icons set that includes more than 1600, all of them customizable. The set includes icons from FontAwesome, Iconic, Entypo, and Meteocons, with more than 750+ Google Material Design icons. The set was created Devon Guinane.
The post droidicon: Multicolor Android Icon Set appeared first on ByPeople.
A responsive gallery made in jQuery with touch capabilities, perfect for mobile devices. It is in beta testing stage, but it is actually really smooth. You just need to download, add the CSS and JS files to your site and add the class required to the gallery elements. It is licensed GPL v3.
The post Flickity: Responsive jQuery Touch Gallery appeared first on ByPeople.
Helios is a responsive template available for free made in HTML5. It is perfect for photography bloggers who like to tell stories along with their pictures. The theme includes a big image header with a menu, logo and caption, some thumbnails, blog area, social icons, and more.
The post Helios: Photography Blogging HTML5 Theme appeared first on ByPeople.
A compelling grid made with very few lines of JavaScript that arranges the images intuitively. Each image has a pair of buttons at the top left for reducing or enlarging the image, making it a great tool for creating galleries for websites or mobile apps. It was created by Jiwoong Lee.
The post Mosaigrid: Adjustable JavaScript Mosaic Image Grid appeared first on ByPeople.
A set of Apple Watches in its Sport version to customize your designs or to use it alone as a mockup. It is available in 5 colors and it includes vector shapes for easy edition, as well as a smart object to allow you the addition of your own design. The image resolution is 1200x1200px […]
The post Apple Watch Sport PSD Mockup appeared first on ByPeople.
A library made with CSS and JavaScript, perfect for creating HTML presentations and slideshows. The presentations can be manipulated with the keyboard arrows, making it simple to navigate through them. It comes under the MIT license and it was created by Caleb Troughton.
The post deck.js: Presentation JavaScript Plugin appeared first on ByPeople.
A mockup of Futurama’s head jars made editable in Adobe Illustrator (.AI). It includes 4 materials for the base as copper, silver, gold and wood. This design can be downloaded for free and used in any kind of project. It was created by Ondřej David.
The post Futurama Headjar AI Illustrations appeared first on ByPeople.
Pausrr is a beautiful Sketch UI kit for mobile apps. It has editable vectors and includes design elements for headings, sliders, user profiling and more. You can use it commercially and personally. Download for free.
The post Pausrr: Sketch User Interface Kit appeared first on ByPeople.
A gorgeous code snippet made in CSS and JavaScript for list elements. It animates the selected item of a list, adding a little close button on the right and highlighting it with a bigger size and another color. This snippet was made by Codepen’s user Lewi Hussey.
The post CSS & JS Material Design List Popup appeared first on ByPeople.
A JavaScript library for creating actions when a user scrolls to an element. It has shortcuts for infinite scrolling, sticky elements and inview detection. It is also free and licensed under the MIT license. Was created by Caleb Troughton.
The post Waypoints: Scrolling Actions-trigger JavaScript Library appeared first on ByPeople.
Redux is a simple and responsive WordPress framework for creating both themes and plugins. Built under the WordPress Setting API, it supports a multitude of field types, and custom error handling, custom fields and validation types. It was created by Dovy Paukstys, KProvance and Dan Griffiths.
The post Redux: Extensible WordPress Plugin & Themes Framework appeared first on ByPeople.
A ready-to-use user interface PSD kit that includes multiple layouts and GUI elements designed for use on different resolutions Web and Mobile devices. Format: Editable PSD file File Size: 1 file – 6.8 mb Works with Adobe Photoshop CS6+ This Free PSD was designed and released by Dtailstudio.
The post EventRay: Free PSD UI Kit appeared first on ByPeople.
A standardized and object-oriented foundation for creating WordPress plugins made in PHP. It follows coding standards, allowing you to describe your work in the comments, write code, and go. It is free to download and use. It was created by Tom McFarlin.
The post PHP WordPress Plugins Boilerplate appeared first on ByPeople.
A font family that comes in three different variants, standard glyphs, uppercase, lowercase, punctuation, numbers and some symbols. The variants are light, regular and bold, and it can be used in both printed and web design. This font family was created by Arwan Sutanto.
The post Fonesia: Free Natural Font Family appeared first on ByPeople.